Содержание
- Error get alias tilda ошибка
- Error get alias tilda ошибка
- Что делать, если сайт на Tilda с https не работает?
- Сломался сайт на Тильда, что делать?
- Как поменять IP адресс для Tilda на Ukrhost
- Как поменять IP адресс для Tilda на Ahnames
- Почему не открывается страница на Tilda
- 3 причины по которым не открывается Тильда. Инструкция по исправлению
- Custom Domain Errors
- General Recommendations
- Domain Settings Checklist On Tilda’s Side
- Domain Settings Checklist On the Registrar’s Side
- How To Check If the Records Added Are Correct
- Tilda Domain Checking Tool
- Other Tools To Check the Records
- How To Contact the Support Of Your Domain’s Registrar
- 10 ошибок при самостоятельном создании сайта на Тильде
- Адаптация стандартных блоков
- Сложности с Zero блоками
- Отсутствие SSL сертификата
- Сайт не адаптирован под мобильные устройства
- Отсутствие уникального контента
- Низкая скорость загрузки страницы
Error get alias tilda ошибка
Как написать текст для сайта
- Напишите короткий текст о себе, своей компании. Это должна быть одна фраза, которая четко и ёмко формулирует, чем вы занимаетесь. Например, Тильда — сервис, который помогает создать впечатляющий сайт без технических навыков
- Напишите чуть более развёрнутый текст. Объясните, чем вы занимаетесь. Пишите просто — так, как если бы вы рассказывали это приятелю за чашкой кофе — максимально понятным языком.
Выделите три основных фишки — почему любят вас или ваш продукт.
- Опишите преимущества. Расскажите с помощью чего ваш продукт решает проблему клиента, дайте детали
- Подумайте о заголовках. Хороший прием — формальные заголовки, типа «Команда», «Контакты» и т.д. поменять на эмоциональные. Например, вместо «Новости» написать «Будь в курсе», вместо «Контакты» — «Скажите привет».
- Придумайте три ключевых цифры, люди любят цифры. Но старайтесь, чтобы они были осмысленными, понятными и что-то сообщали пользователю.
Покажите команду, если она сильная. Личность всегда интересна, реальным людям доверяют больше, чем абстрактной компании.
- Расскажите о партнерах или заказчиках, если ими можно гордиться.
Источник
Error get alias tilda ошибка
Что делать, если сайт на Tilda с https не работает?
Сломался сайт на Тильда, что делать?
Для решения данной проблемы необходимо в панели регистратора домена сменить IP адрес на: 185.129.100.113, после чего обновить настройки https. Далее рассказываем по шагам как решить данную проблему:
- Заходим в аккаунт в панель управления DNS вашего сайта.
Изменяем значение IP для записи типа А
Скорее всего для вашей записи А будет указано значение 185.165.123.36. Данное значение нужно заменить на 185.129.100.113.
Чтобы не ошибиться с вводом IP и быть уверенным, что вы скопировали нужный адрес — зайдите в админ панель Tilda.cc и там будет указан нужный IP.
После того как вы ввели новое значение для записи — не забудьте сохранить изменения.
3. После того как вы внесли изменения должно пройти некоторое время. Далее все будет зависеть от DNS провайдера. Изменения могут вступить в силу как через 10 минут, так и через несколько часов.
4. Далее возвращаемся в админку Тильды и переходим в Настройки сайта, раздел SEO, где выбираем НАСТРОЙКА HTTPS
5. Отключаем все редиректы. Это иногда помогает получить быстрее SSL-сертификат.
6. После того как сертификат будет получен идем в настройки редиректов (Настройки сайта → Редиректы) и включаем защищенный протокол.
По итогу все должно получиться и ваш сайт снова будет доступен по адресу:
Как поменять IP адресс для Tilda на Ukrhost
Скорее всего для вашей записи А будет указано значение 185.165.123.36. Данное значение нужно заменить на 185.129.100.113.
В поле «имя» введите адрес сайта (домен), а в поле данные новый IP (185.129.100.113.)
По итогу все должно получиться и ваш сайт снова будет доступен по адресу.
Возможны задержки до 24 часов, в связи с техническими ньюансами переподключения нового IP.
Как поменять IP адресс для Tilda на Ahnames
5. Нажимаем «Изменить»
6. Скорее всего для вашей записи А будет указано значение 185.165.123.36. Данное значение нужно заменить на 185.129.100.113.
В поле «имя» введите адрес сайта (домен), а в поле значение новый IP (185.129.100.113.)
После того как вы ввели новое значение для записи — не забудьте сохранить изменения. После того как вы внесли изменения должно пройти некоторое время. Далее все будет зависеть от DNS провайдера.
Изменения могут вступить в силу как через 10 минут, так и через несколько часов.
Надеемся эта статья оказалась полезной и вы уже получаете заказы.
А если нет, пишите нам, и мы с радостью поможем вернуть ваш сайт. Удачи!
Источник
Почему не открывается страница на Tilda
Многие пользователи сталкивались с различными проблемами при открытии страниц в Tilda. Рассмотрим наиболее популярные ошибки.
3 причины по которым не открывается Тильда. Инструкция по исправлению
Ошибка №1
Если при открытии сайта вы видите пустую страницу с логотипом Tilda, возможны три варианта ошибки:
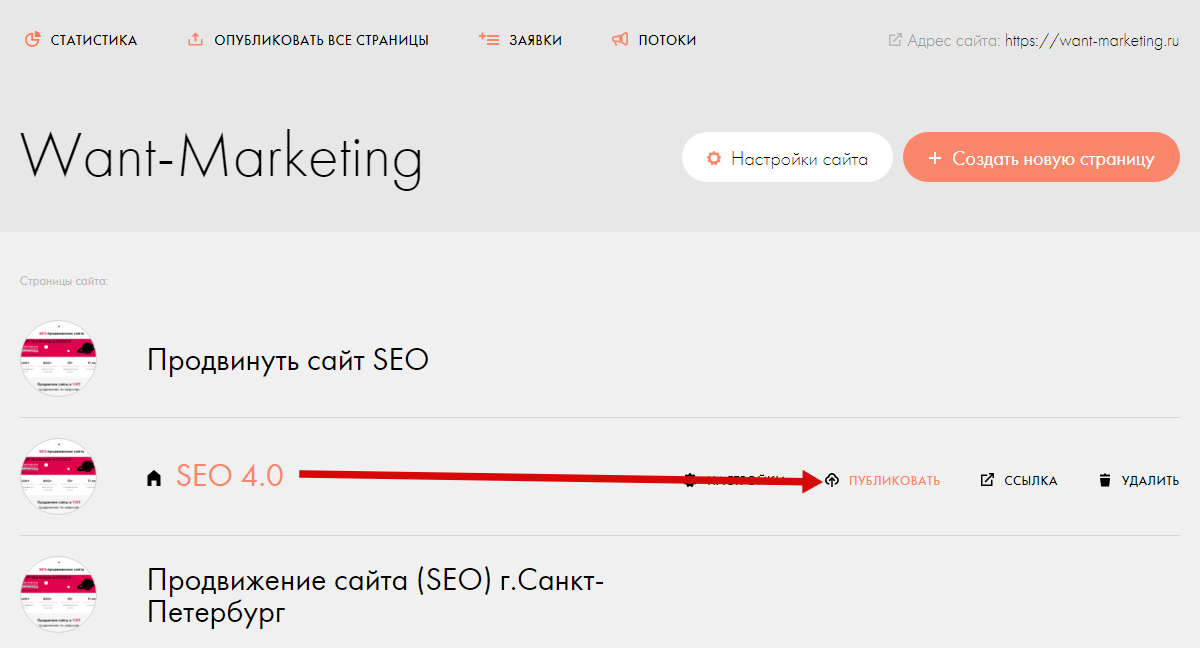
- Домашняя страница не опубликована. Есть два варианта опубликовать. Через редактирование самой странице или в админке сайта
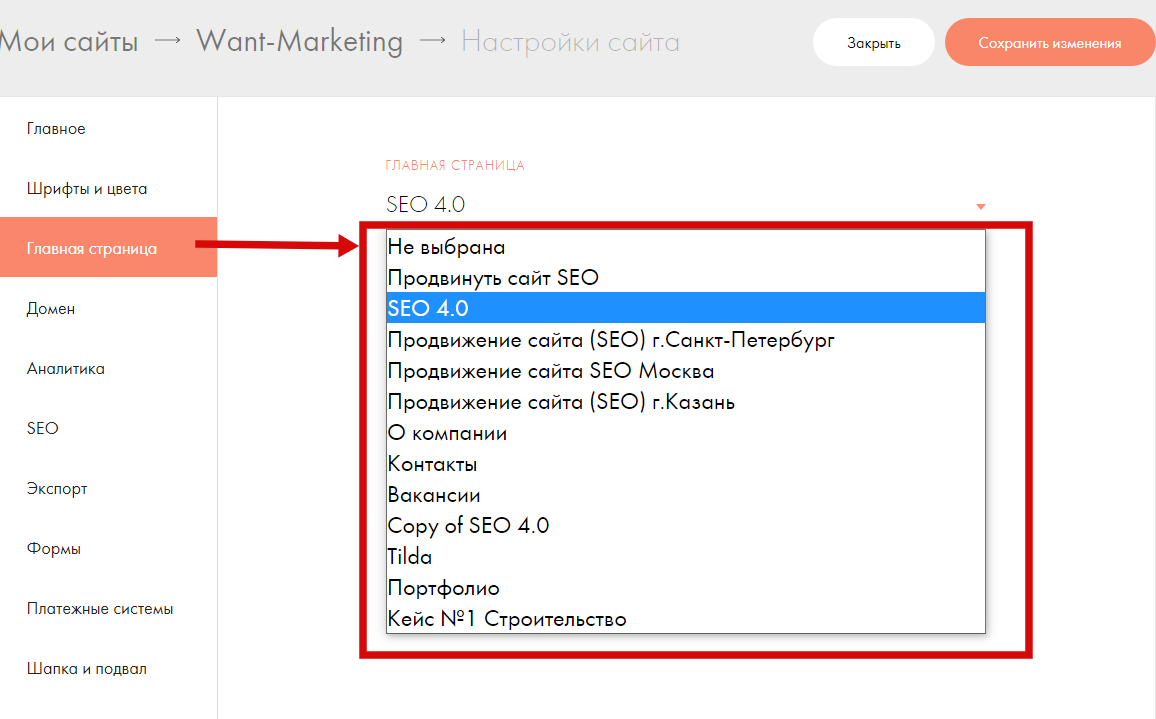
- Домашняя страница не назначена в Настройки сайта → Домашняя страница.
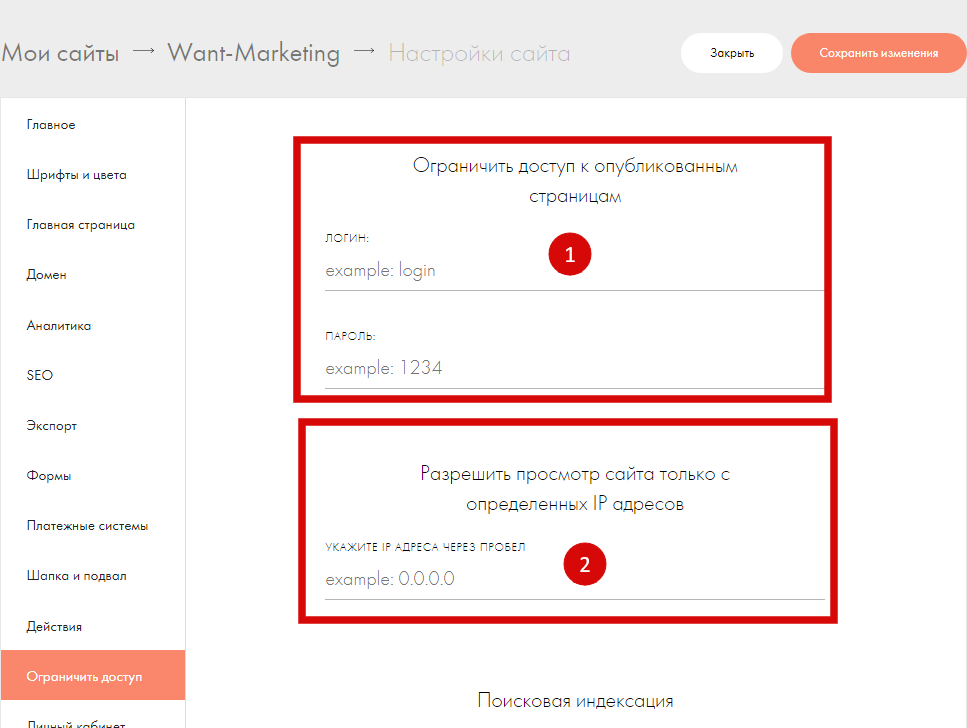
IP-ограничение добавлено в Настройки сайта → Ограничение доступа. Снимите это ограничение и сохраните изменения.
Ошибка №2
- Появляется сообщение «Не удается получить доступ к веб-сайту. Невозможно найти адрес DNS» при открытии страницы означает, что в настройках подключения к домену допущена ошибка.
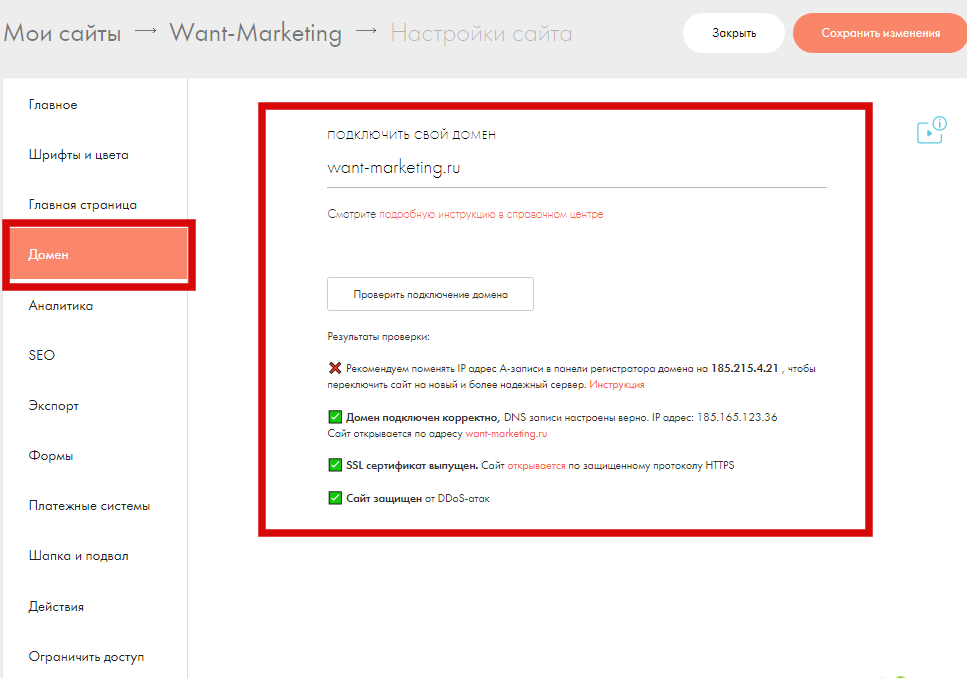
Проверьте записи в настройках сайта (Настройки сайта → Домен).
Если проверка не удалась, проверьте записи на стороне регистратора домена.
Если вы приобрели международный домен на Tilda, пожалуйста, подтвердите свой адрес электронной почты, эта ошибка может возникнуть, если ваш адрес электронной почты не подтвержден.
Ошибка №3
«Ваше соединение не является безопасным» означает, что безопасное соединение по https не было установлено или при его установке была допущена ошибка. Также возможно, что у вас закончился срок действия сертификата https.
Настройте протокол https для обеспечения безопасного соединения
Если вы проверили все возможные ошибки и предприняли описанные шаги для их устранения, но страница по-прежнему не открывается, очистите кэш.
Если очистка кэша не помогла, обратитесь к нам для устранения ошибки, т.к seo продвижение тильда будет очень затруднительным. Технические ошибки мешают вашему сайту.
Источник
Custom Domain Errors
General Recommendations
Browsers, especially Google Chrome, keep the old page versions cached and it’s these versions that they display—so it often is that the domain is connected and the changes are not displayed. Refresh the page several times.
Sometimes simply refreshing the page is not enough. Try clearing the cache and/or checking how the website is displayed on another device and via a different network.
Domain Settings Checklist On Tilda’s Side
If you see «Pages are not published» displayed, click «Publish all pages.»
If you go to your website by a link in the search engine results and see a warning that your website is unsafe, this means that you have selected the «Use HTTPS scheme in robots.txt, sitemap.xml, and canonical URL» in the Site Settings and haven’t configured HTTPS.
Domain Settings Checklist On the Registrar’s Side
If you type the non-WWW website URL in the address bar—for example, mysite.com—check whether you’ve created the A record for the main domain (it is often denoted by the @ symbol) in the registrar’s settings.
If you type the WWW website URL in the address bar—for example, www.mysite.com—check whether you’ve created the A record with the WWW name in the registrar’s settings.
AAAA record keeps the Tilda website from working correctly. Delete it.
If you can’t see an AAAA record in the list of records of the registrar’s control panel but the check’s result shows that it exists, contact the registrar’s Support and ask to delete this record.
How To Check If the Records Added Are Correct
Tilda Domain Checking Tool
Tilda has the built-in tool for checking if the domain’s IP addresses are configured well.
Open Site Settings → Domain.
If you haven’t added the domain yet, specify it in the «Custom Domain» field and save the changes.
You’ll see the check’s results.
Other Tools To Check the Records
How To Contact the Support Of Your Domain’s Registrar
If you have followed the guide while adding the records and the tips you’ve just read didn’t help, contact the Support service of your domain’s registrar that you’ve purchased the domain from.
Support contacts of the popular registrars:
- Namecheap — chat or submit a ticket: https://www.namecheap.com/help-center/live-chat
- Google Domains — fill in the form at https://support.google.com/domains/gethelp
- Bluehost — call or live chat: https://www.bluehost.com/contact
- Domain.com — call or live chat: https://www.domain.com/support/contact
- GoDaddy — call, text, or live chat: https://www.godaddy.com/help/contact-us
- Cloudflare — file a support ticket from you personal account
An email template for contacting the registrar’s support
Title: How can I change DNS records
Hello,
I have a question regarding the domain mysite.com
I would like to set up the domain mysite.com (specify your domain) for the website that I’ve built on Tilda. Here is their guide for configuring the domain: https://help.tilda.cc/customdomain
I need to add DNS records for my domain:
An A-type record that should point to the IP address: 5.181.161.78*
And an A-type record for WWW subdomain that should point to the IP address: 5.181.161.78*
Could you please help me add these records?
*To find out the recommended IP, go to Site Settings → Domain → specify the domain → save the changes → you’ll see the recommended IP address. Specify it instead of the example.
Источник
10 ошибок при самостоятельном создании сайта на Тильде
Разработка сайта — это трудоемкий и подчас дорогой процесс, который новички пытаются удешевить с помощью самостоятельной работы. Обычно для этих целей применяется Тильда — продвинутый и простой конструктор, освоение которого не требует много времени.
Идея о том, чтобы сделать самому сайт на Тильде за пару дней, кажется привлекательной многим владельцам бизнеса. Однако на деле это может обернуться потерей сил и времени ввиду отсутствия подходящих навыков и знаний о работе конструктора. Основные ошибки при создании сайта у новичков выглядят следующим образом.
Адаптация стандартных блоков
Стандартные блоки — это встроенные шаблоны Тильды, которые можно брать за основу для разработки собственного сайта. В блок можно добавлять свои изображения, видео, текст, цвета и пр.
Проблема заключается в том, что адаптировать стандартные блоки и подгонять их под стиль собственного сайта может быть проблематично. Кроме того, стандартных блоков достаточно много, что делает их органичное использование и настройку навигации на сайте сложной задачей.
Сложности с Zero блоками
Нулевой блок — это редактор, дающий возможность реализовывать разнообразные блоки для разработки адаптивности сайта и привнесения новых элементов в каждый из них.
У них не наблюдается недостаток функционала, напротив, эти блоки обладают сложными дизайнерскими наработками, которые позволяют разработать индивидуальный дизайн сайта. Однако с ними сложно работать без дизайнерских навыков, так как Zero блоки предназначены для нестандартных композиций.
Отсутствие SSL сертификата
Защита данных клиентов и увеличение
доверия клиентов к сайту происходит с помощью подключения SSL сертификатов. Однако на деле они не всегда присутствуют, и это одна из стандартных ошибок новичков при создании сайта. Начинающие специалисты или вообще не осведомлены о необходимости их использования, или не умеют работать с DNS-серверами и
А-записями, для которых нужно настроить
IP-адрес сервера Tilda.
Сайт не адаптирован под мобильные устройства
Проблемы при самостоятельном создании
сайта на Tilda могут возникать даже у опытных программистов, и это один из таких случаев.
Она возникает, когда специалист занимается сбором ресурса на компьютере, но при это забывает посмотреть, как содержимое будет выглядеть на мобильных платформах. Между
тем, от этого напрямую зависит удобство пользователя при работе с сайтом.
Отсутствие уникального контента
Алгоритмы ранжирования поисковых систем регулярно обновляются, что формирует
большое количество требований к размещаемому на сайте контенту. В нем
крайне важна уникальность, наличие которой обеспечивает более высокий шанс попадания ресурса в топ поисковой выдачи. Типичные ошибки при создании сайта сводятся к тому,
что начинающие разработчики не задумываются
о качестве контента, стремясь побыстрее запустить сайт в работу и размещая на
нем материалы из других источников.
Низкая скорость загрузки страницы
Это часто обусловлено графикой, которая выставляется на сайте в погоне за высоким качеством размещаемых фотографий. Из-за «тяжелых» изображений сайт грузится долго,
и клиенты, не дожидаясь его окончательной загрузки, просто закрывают окно, переходя
к конкурентам.
При этом Тильда дает возможность вставлять изображения в высоком качестве на сайт без потери скорости загрузки, о чем знают не все начинающие программисты. Ошибки юзабилити, приводящие к отказу пользователей от ознакомления с содержимым сайта, серьезно сказываются на его продвижении в поисковой выдаче и на возможности построения коммуникации с потенциальными клиентами.
Источник
Ошибки в формах
приема данных
Ошибки в формах
приема данных
Ошибки в формах могут появляться из-за неверно настроенной интеграции со сторонним сервисом. В этой статье описаны наиболее частые ошибки и пути их решения.
После подключения сервиса приема данных в настройках сайта отметьте его галочкой в меню «Контент» блока с формой и обязательно переопубликуйте страницу с формой.
Заявки не приходят в сервис приема данных
Если на опубликованной странице в форме не отображается ошибка, а заявки все равно не приходят, то нужно проверить логи сервиса приема данных.
Перейдите в личный кабинет Тильды → откройте раздел «Заявки» → посмотрите наличие ошибок в «Журнале ошибок».
Перейдите в раздел «Заявки»
Также открыть список последних ошибок можно при помощи бокового виджета. Для этого нажмите на иконку восклицательного знака.
Ниже мы выделили популярные ошибки сервисов приема данных, платежных систем и сервисов доставки, описали причины возникновения и способы их устранения.
Примите во внимание, что мы не осуществляем поддержку по вопросам связанным с работой вашего кода.
Ошибки при заполнении формы на сайте
Такие ошибки отображаются при попытке отправки данных в форме и видны всем пользователям.
Ошибка «Отправка данных невозможна»
Необходимо перейти в «Настройки сайта» → «Формы» → в самом низу «Общие настройки форм» → нажать «Настроить» → «Сохранить» → переопубликовать страницу с формой, перейти на опубликованную страницу, обновить её 2-3 раза и попробовать оставить заявку ещё раз.
Ошибка «[456] {«needcaptcha»:1}. Please, try again later.»
Ошибка появляется для определенного пользователя, при попытке заполнить форму несколько раз подряд за короткий период времени, без прохождения теста «Я не робот». Обычно в таком случае пользователь блокируется по IP на сутки. Необходимо проверить отправку формы в режиме «Инкогнито» или через VPN.
Если в вашем проекте возникла иная ошибка при получении данных с форм, обратитесь в службу поддержки в личном кабинете. Специалисты помогут разобраться.

- /
- /
Как убрать рекламу Тильды на сайте
21 апреля владельцы сайтов на Тильда столкнулись с тем, что сайт на протоколе https не открывается. При входе в админку Тильды пользователи увидели следующую надпись:
Сломался сайт на Тильда, что делать?
Для решения данной проблемы необходимо в панели регистратора домена сменить IP адрес на: 185.129.100.113, после чего обновить настройки https. Далее рассказываем по шагам как решить данную проблему:
- Заходим в аккаунт в панель управления DNS вашего сайта.
- Изменяем значение IP для записи типа А
Убираем значок Тильда внизу сайта
Скорее всего для вашей записи А будет указано значение 185.165.123.36. Данное значение нужно заменить на 185.129.100.113.
Чтобы не ошибиться с вводом IP и быть уверенным, что вы скопировали нужный адрес — зайдите в админ панель Tilda.cc и там будет указан нужный IP.
Убираем значок Тильда внизу сайта
После того как вы ввели новое значение для записи — не забудьте сохранить изменения.
3. После того как вы внесли изменения должно пройти некоторое время. Далее все будет зависеть от DNS провайдера. Изменения могут вступить в силу как через 10 минут, так и через несколько часов.
4. Далее возвращаемся в админку Тильды и переходим в Настройки сайта, раздел SEO, где выбираем НАСТРОЙКА HTTPS
После чего откроется страница вида:
Боковое меню настроек Тильда
5. Отключаем все редиректы. Это иногда помогает получить быстрее SSL-сертификат.
6. После того как сертификат будет получен идем в настройки редиректов (Настройки сайта → Редиректы) и включаем защищенный протокол.
Боковое меню настроек Тильда
По итогу все должно получиться и ваш сайт снова будет доступен по адресу:
Боковое меню настроек Тильда
Error get alias
Как поменять IP адресс для Tilda на Ukrhost
1. Заходим на сайт домена
2. Выбираем «Управление DNS»
Боковое меню настроек Тильда
3. Выбираем наш домен, нажимаем на значок и переходим в настройки
Боковое меню настроек Тильда
Скорее всего для вашей записи А будет указано значение 185.165.123.36. Данное значение нужно заменить на 185.129.100.113.
В поле «имя» введите адрес сайта (домен), а в поле данные новый IP (185.129.100.113.)
Боковое меню настроек Тильда
Все записи с прошлым IP нужно удалить.
Боковое меню настроек Тильда
По итогу все должно получиться и ваш сайт снова будет доступен по адресу.
Возможны задержки до 24 часов, в связи с техническими ньюансами переподключения нового IP.
Боковое меню настроек Тильда
Как поменять IP адресс для Tilda на Ahnames
1. Заходим на сайт домена
2. Выбираем вкладку «Панель»
Боковое меню настроек Тильда
3. Переходим в домены любым способом
4. Выбираем нужный нам домен
Боковое меню настроек Тильда
Боковое меню настроек Тильда
5. Нажимаем «Изменить»
6. Скорее всего для вашей записи А будет указано значение 185.165.123.36. Данное значение нужно заменить на 185.129.100.113.
В поле «имя» введите адрес сайта (домен), а в поле значение новый IP (185.129.100.113.)
Боковое меню настроек Тильда
После того как вы ввели новое значение для записи — не забудьте сохранить изменения. После того как вы внесли изменения должно пройти некоторое время. Далее все будет зависеть от DNS провайдера.
Изменения могут вступить в силу как через 10 минут, так и через несколько часов.
Надеемся эта статья оказалась полезной и вы уже получаете заказы.
А если нет, пишите нам, и мы с радостью поможем вернуть ваш сайт. Удачи!
Оставьте свой номер телефона и мы свяжемся с вами в течение 10 минут

г.Одесса, ул.Балковская 130
<script type="text/javascript">
//начало скрипта
$(document).ready(function(){
PopUpHide();
});
function PopUpShow(){
$("#popup1").show();
}
function PopUpHide(){
$("#popup1").hide();
}
//конец скрипта
</script>
<div class="b-popup" id="popup1">
<div class="b-popup-content">
<a href="javascript:PopUpHide()">Закрыть[X] </a>
<script id="34c10eb0d1a773cc66f54a403a6fde62ff720040" src="http://school.optimumfitness.ru/pl/lite/widget/script?id=15315"></script>
</div>
</div>
<style type="text/css">
.b-popup-content a{
float:right;
color:#000000 !important;
}
.b-popup{
width:100%;
min-height:100%;
background-color: rgba(0,0,0,0.5); //цвет затемнения
overflow:hidden;
position:fixed;
top:0px;
z-index:50;
}
.b-popup .b-popup-content{
margin:40px auto 0px auto;
width:800px;
height: 40px;
padding:10px;
background-color: #9c9c9c; //фон окна
border-radius:5px;
box-shadow: 0px 0px 10px #000;
}
</style>
Error get alias что это
Что делать, если сайт на Tilda с https не работает?
Сломался сайт на Тильда, что делать?
Для решения данной проблемы необходимо в панели регистратора домена сменить IP адрес на: 185.129.100.113, после чего обновить настройки https. Далее рассказываем по шагам как решить данную проблему:
- Заходим в аккаунт в панель управления DNS вашего сайта.
Изменяем значение IP для записи типа А
Скорее всего для вашей записи А будет указано значение 185.165.123.36. Данное значение нужно заменить на 185.129.100.113.
Чтобы не ошибиться с вводом IP и быть уверенным, что вы скопировали нужный адрес — зайдите в админ панель Tilda.cc и там будет указан нужный IP.
После того как вы ввели новое значение для записи — не забудьте сохранить изменения.
3. После того как вы внесли изменения должно пройти некоторое время. Далее все будет зависеть от DNS провайдера. Изменения могут вступить в силу как через 10 минут, так и через несколько часов.
4. Далее возвращаемся в админку Тильды и переходим в Настройки сайта, раздел SEO, где выбираем НАСТРОЙКА HTTPS
5. Отключаем все редиректы. Это иногда помогает получить быстрее SSL-сертификат.
6. После того как сертификат будет получен идем в настройки редиректов (Настройки сайта → Редиректы) и включаем защищенный протокол.
По итогу все должно получиться и ваш сайт снова будет доступен по адресу:
Как поменять IP адресс для Tilda на Ukrhost
Скорее всего для вашей записи А будет указано значение 185.165.123.36. Данное значение нужно заменить на 185.129.100.113.
В поле «имя» введите адрес сайта (домен), а в поле данные новый IP (185.129.100.113.)
По итогу все должно получиться и ваш сайт снова будет доступен по адресу.
Возможны задержки до 24 часов, в связи с техническими ньюансами переподключения нового IP.
Как поменять IP адресс для Tilda на Ahnames
5. Нажимаем «Изменить»
6. Скорее всего для вашей записи А будет указано значение 185.165.123.36. Данное значение нужно заменить на 185.129.100.113.
В поле «имя» введите адрес сайта (домен), а в поле значение новый IP (185.129.100.113.)
После того как вы ввели новое значение для записи — не забудьте сохранить изменения. После того как вы внесли изменения должно пройти некоторое время. Далее все будет зависеть от DNS провайдера.
Изменения могут вступить в силу как через 10 минут, так и через несколько часов.
Надеемся эта статья оказалась полезной и вы уже получаете заказы.
А если нет, пишите нам, и мы с радостью поможем вернуть ваш сайт. Удачи!
Источник
OMS-система: как обрабатывать заказы на потоке и сократить ручной труд до нуля
Что такое OMS-система и какие задачи она решает
Аббревиатура OMS расшифровывается как Order Management System, что в переводе значит «система управления заказами». Она автоматизирует весь цикл бизнес-процессов и позволяет обрабатывать любой поток заказов в едином окне.
С OMS управление заказами происходит в едином окне, а ручной труд сводится к нулю. Например, бренд TYR до внедрения RetailCRM работал с одним заказом в четырёх окнах одновременно:
- Сначала принимал его в Битриксе
- Потом смотрел оплату в Сбербанке
- Затем отгружал в 1С
- Следом добавлял его в службу доставки DPD
- Снова возвращался в Битрикс
После внедрения OMS менеджеры стали работать в единой системе и больше не тратят время на переключение между окнами.
OMS-система позволяет снизить влияние человеческого фактора. Например, если сотрудник неправильно заполнил определённое поле или не ввёл нужные данные, а заказ ушёл в обработку. Эту проблему можно избежать, настроив валидацию. Она автоматически проверяет изменения, которые вносит пользователь. Если что-то не так — сообщает сотруднику.
В RetailCRM можно настроить валидацию на любое поле. Например, чтобы контролировать заполнение полей менеджерами, компания Пульт.ру настроила 44 валидации. Одна из валидаций: нельзя перевести заказ в статус отмены, пока менеджер не выберет конкретную причину. Это помогло выяснить, почему заказы уходили в отмену.
Без OMS-системы процесс обработки заказов занимает много времени, а все операции приходится делать вручную
Вот один из сценариев, как может выглядеть работа с заказом без OMS: менеджеры ведут клиентские базы в Excel, или Google-таблицах. Например, сервис по доставке фруктов и овощей Edoque всё учитывал в таблице Excel, менеджеры контролировались вручную, а учёт товаров вёлся в книгах советского формата. Это приводило к путанице и медленной работе, а менеджер мог просто забыть внести нужную информацию или ошибиться.
В Edoque решили эту проблему с помощью RetailCRM. Почитайте, как они сделали классный клиентский сервис, которому позавидуют конкуренты.
А может быть и так, что все процессы фиксируются на бумаге, информации об остатках на складе нет, а забронировать товар у поставщика — целая история. В период распродаж сборка и отправка может занимать несколько недель.
Такой пример был у магазина профессиональной косметики KaramelkaShop: метровые стопки бумаг кочевали от стола к столу и терялись, а для закупки и поставки нужно было заполнить 3−5 листов. Это приводило к путанице и потерям, а клиенты просто отказывались от покупки.
После внедрения системы магазин не теряет заказы и не тратит недели на их обработку. В KaramelkaShop снизили процент отказов на 10% в первый месяц, ускорили воронку продаж в 4 раза, а скорость отгрузки увеличили в 5 раз.
Источник
Error get alias что это
Как проходил тест?
Тестировали десктоп-версию каждого сайта. Опрашивали жителей городов России с населением более 100 тыс. чел, в возрасте 25−45 лет. Каждый сайт оценило по 100 человек.
Задание звучало так: Представьте, что вы ищете футболку в интернет-магазине. Найдите для себя футболку по двум критериям: 1. Она вам нравится; 2. Цена вас устраивает. Выберите свой размер, положите футболку в корзину, дойдите до этапа покупки. Покупать футболку не нужно.
Lamoda и Wildberries выигрывают у ASOS
Lamoda набрала 91 балл, Wildberries — 88. Это отличные показатели.
Пользователям нравится, что сайты работают быстро, без сбоев. С помощью понятной навигации и удобных фильтров получается быстро найти нужный товар. Есть много фотографий товара в разных ракурсах, возможность увеличить изображение при наведении. Самих товаров на сайтах много, есть нужные размеры, карточки товаров заполнены подробно.
ASOS уступает в уверенности
Оценка ASOS — 79, это тоже хороший результат. Но здесь пользователи чувствуют себя менее уверенными, если сравнивать их опыт от поиска на российских маркет-плейсах.
Одни пользователи ищут одежду через поисковую строку. Другие — через меню с категориями. У вторых на ASOS возникли трудности. В каталоге для женщин нет такой категории как «футболки». Они прячутся за разделом «топы». Не для всех это очевидно.
Пользователям на ASOS не хватило фильтра по составу ткани и нужных размеров понравившихся футболок на этапе поиска. Также некоторые пользователи столкнулись с проблемой на последнем этапе перед покупкой — товара нужного размера не оказалось в магазине. Это раздражает.
Из пожеланий пользователей, которые могут стать для какого-то сервиса фичами: добавить больше разных способов оплаты (электронный кошелек, PayPal и т. п.), увеличить шрифт, убрать из выдачи нерелевантные товары (например, футболки для беременных, не интересующие расцветки), сделать 3D-просмотр товаров и демонстрацию в формате видео, убрать раздражающие всплывающие окна, добавить больше специфичных фильтров (длина рукава, тип выреза), возможность покупки в «один клик».
Идеи от пользователей — хороший материал для формирования гипотез. Но не во всех случаях эти «хотелки» приведут к улучшению UX. Может быть наоборот. На основе полученной обратной связи нужно сформировать список фич. А затем определить — насколько распространены эти пожелания, и в каком приоритете их внедрять. Сделать это можно, например, количественным опросом.
Источник
Как написать письмо поддержки для грантовой заявки
Один из вопросов, который часто задают руководители НКО при подготовке заявок на гранты — как написать письмо поддержки для гранта. Обязательно ли нужно прикладывать письма поддержки к заявке? Что именно в них указать и как их оформить?
Да, письма поддержки должны быть. Письмами вы показываете заинтересованность других организаций в вашем проекте. И готовность его каким-то образом поддержать — информационно, материально, финансово. Для грантодателя это хороший знак, показатель востребованности проекта.
Письмо поддержки оформляется на официальном бланке на ваше имя или в адрес фонда. Идеально разместить текст письма на одной странице.
Письмо подписывает ответственное лицо организации, от которой подаётся письмо. Нужно указать дату, а также исходящий номер (если он используется для организации документооборота).
Структура письма поддержки должна быть примерно такой: «Наша организация выражает поддержку проекту такому-то. Мы считаем, что проект важен / нужен / актуален потому что тот-то. Мы готовы поддержать проект так-то».
Например, текст письма поддержки может выглядеть вот так:
===
Мы, некоммерческое партнёрство «Солнце для всех» в течение 7 лет сотрудничаем с общественной организацией «Лучики добра». В рамках сотрудничества мы развиваем программы поддержки одарённым детям и подросткам из сельской местности.
Мы считаем, что проект «Всё лучшее — детям» имеет высокую социальную значимость для нашего региона. Так как он позволяет детям и подросткам из удалённых сельских районов дистанционно участвовать в занятиях и мастер-классах по разным направлениям, которые проводят ведущие эксперты нашей страны. Это позволяет преодолеть ограничения, в доступе к современным, актуальным знаниям.
Мы готовы поддержать проект информационно — размещать информацию и новости на наших информационных ресурсах (паблик для жителей региона, региональная газета).
В случае поддержки проекта «Всё лучшее — детям» средствами гранта, мы также готовы закупить компьютеры и обеспечить доступ в интернет для 10 детей и подростков из сёл. Сумма помощи составит 350 тыс. рублей.
===
Важная деталь. Если организация-партнёр участвует в софинансирование, то в письме поддержки нужно это указать — какие расходы, в каком объёме. Так вы ещё и подтвердите софинансирование (а это принципиально важно при экспертизе на некоторых грантовых конкурсах, например в Фонде президентских грантов).
И последнее. Письма поддержки хорошо бы готовить заранее. У некоторых организаций (например, государственных) согласование и подписание таких писем может занимать неделю и больше.
09.09.2019
Анна Яковлева, социолог, специалист по соц. проектированию и грантрайтингу
Источник
PowerShell: системное администрирование и программирование
Всё о PowerShell в Windows и на Linux. Системное администрирование Windows
Просмотр и поиск псевдонимов командлетов в PowerShell
PowerShell интенсивно использует псевдонимы, благодаря им вы можете ввести в командную строку «ls», «dir», «pwd», «cd» и другие популярные в Linux или в командной строке Windows команды и вместо ошибки получить ожидаемый результат.
Вы можете создавать и импортировать свои собственные псевдонимы — этому будет посвящена одна из последующих статей сайта pwsh.ru, в данной статье мы изучим, как вывести уже имеющиеся псевдонимы (их много!), а также как искать по псевдонимам и по командлетам.
Командлет Get-Alias выводит псевдонимы текущей сессии. Сюда входят встроенные псевдонимы, псевдонимы, которые вы установили или импортировали, а также псевдонимы, которые вы добавили в свой профиль PowerShell.
По умолчанию Get-Alias принимает псевдоним и возвращает имя команды. Когда вы используете параметр -Definition, Get-Alias принимает имя команды и возвращает её псевдонимы.
Начиная с Windows PowerShell 3.0, Get-Alias отображает псевдонимы без дефисов в формате ПСЕВДОНИМ -> ЗНАЧЕНИЕ, чтобы упростить поиск необходимой информации.
Как вывести все псевдонимы
Чтобы показать все имеющиеся псевдонимы, запустите следующую команду:

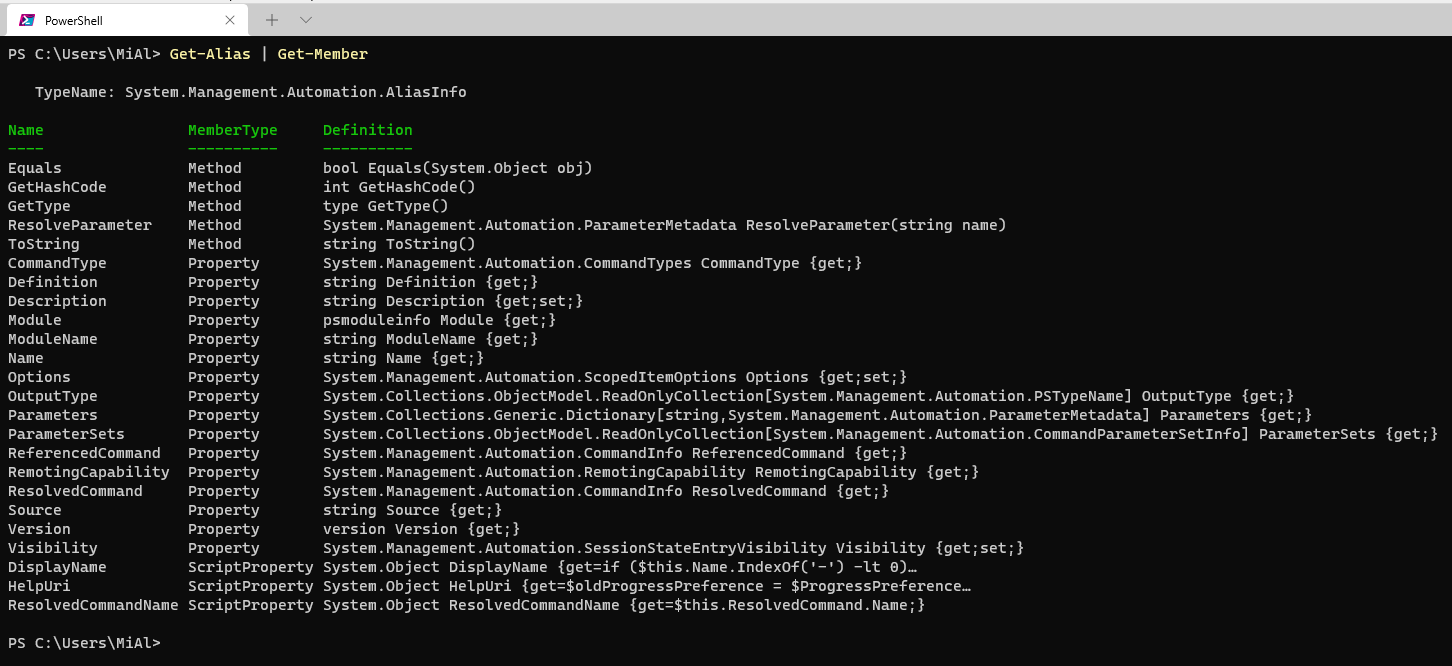
Будут выведены следующие столбцы:
- CommandType (тип команды, всегда «Alias»)
- Name (имя, именно здесь записан псевдоним в формате «ПСЕВДОНИМ -> ЗНАЧЕНИЕ», например «clear -> Clear-Host»
- Version (версия)
- Source (источник)
Как искать по именам псевдонима
Для поиска по именам псевдонима укажите его имя, это можно сделать с опцией -Name или пропустив её. Также имена можно передавать по конвейеру, следующие команды идентичны:

Как вы уже могли понять, подстановочные знаки разрешены.
Как узнать значение псевдонима
Если вы хотите узнать, что означает псевдоним «echo» или «rm» или любой другой, то укажите его точное значение не используя подстановочных знаков:

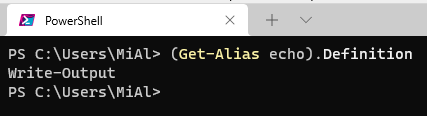
Если вы хотите вывести только значение псевдонима, то используйте следующую конструкцию:

Как узнать все псевдонимы команды
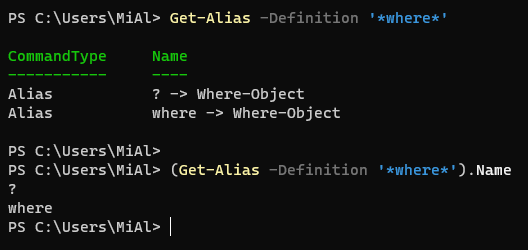
С помощью опции -Definition вы можете узнать все псевдонимы указанного элемента. Вы можете указать имя командлета, функции, скрипта, файла или исполняемого файла.
Этот параметр называется -Definition, поскольку он ищет имя элемента в свойстве Definition объекта псевдонима.
Если вы хотите вывести только псевдонимы, то используйте конструкцию вида:

Чтобы создать новый псевдоним, используйте Set-Alias или New-Alias. Чтобы удалить псевдоним, используйте Remove-Item.
Примеры использования Get-Alias
Пример 1: Вывести список всех псевдонимов в текущем сеансе
Эта команда получает все псевдонимы в текущем сеансе.
В выходных данных показан формат «ПСЕВДОНИМ -> ЗНАЧЕНИЕ», который был введён в Windows PowerShell 3.0. Этот формат используется только для псевдонимов, не содержащих дефисов, поскольку псевдонимы с дефисами обычно являются предпочтительными именами для командлетов и функций, а не псевдонимами.
Пример 2: Найти псевдонимы по имени
Эта команда получает все псевдонимы, начинающиеся с gp или sp, за исключением псевдонимов, заканчивающихся на ps.
Пример 3: Узнать псевдонимы для командлета
Эта команда получает псевдонимы для командлета Get-ChildItem.
По умолчанию командлет Get-Alias получает имя элемента, если известен псевдоним. Параметр -Definition получает псевдоним, если вы знаете имя элемента.
Пример 4: Получить псевдонимы по свойству
Эта команда получает все псевдонимы, в которых значение свойства Options равно ReadOnly. Эта команда обеспечивает быстрый способ поиска псевдонимов, встроенных в PowerShell, поскольку у них у всех параметр ReadOnly.
Options — это лишь одно свойство объектов AliasInfo, которые получает Get-Alias. Чтобы найти все свойства и методы объектов AliasInfo, введите

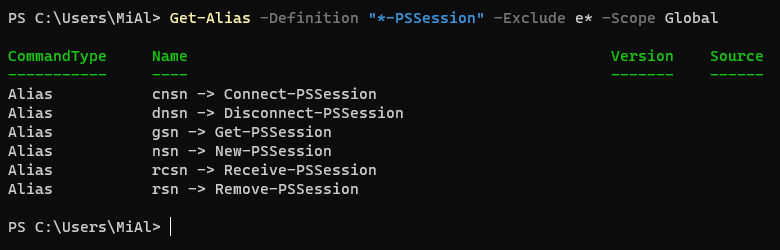
Пример 5. Поиск псевдонимов по имени и фильтрация по начальной букве

Этот пример получает псевдонимы для команд, имена которых заканчиваются на «-PSSession», за исключением тех, которые начинаются на «e».
Команда использует параметр -Scope для применения команды в глобальной области. Это полезно в сценариях, когда вы хотите получить псевдонимы в определённой сессии.
Источник
- →
- →
Две трети россиян для покупок в интернете чаще используют мобильные приложения. Каждая заминка на пути снижает вероятность покупки. На больших объемах трафика проблемы интерфейса приводят к значимым убыткам.
Разберем пять распространенных проблем приложений и мобильных сайтов. Для иллюстрации протестировали интерфейсы популярных ритейлеров методом теста первого клика. Сосредоточились на этапе поиска товара.
Как проходило тестирование
Методология. Немодерируемый UI-тест с помощью решения Fastuna Where to Click. В тесте участвовали 200 мужчин и женщин по всей России от 18 до 60 лет. Пропорции по географии, полу и возрасту соответствуют переписи населения. Люди выполняли задания со смартфона в случайной последовательности. В каждом задании человек делал только один клик по экрану. Все клики платформа автоматически собрала в тепловые карты.
1. Неоднозначные кликабельные области
В десктоп-интерфейсах при наведении мыши интерактивные объекты меняют цвет или как-то иначе сигнализируют о своем статусе. В условиях мобильных сайтов и приложений возможности подсказок ограничены. Здесь возникает потребность в более очевидном интерфейсе.
Например, в DNS непросто попасть из поиска в карточку товара. Это возможно только при прямом нажатии на название. При нажатии на изображение открывается не страница товара, а превью внешнего вида товара. Почти все другие области карточки не кликабельны. Для попадания на страницу товара 65% пользователей кликнули на название, 18% нажали на изображение товара.
-
Задание: Вас заинтересовал этот смартфон. Куда нажмёте, чтобы узнать о нём подробнее?
Универсальным считается подход, при котором вся карточка товара представляет единое целое и ведет на страницу товара. Например, в «Декатлоне» каждая уменьшенная карточка товара выделена визуально, что снижает вероятность разночтений. Процент верных кликов здесь выше — 82%.
-
Задание: Среди товаров вас заинтересовала палатка. Куда нажмёте, чтобы узнать о ней подробнее?
2. Непонятные характеристики товара при предпросмотре
Мобильный интерфейс заставляет расставлять приоритеты, отбрасывать второстепенное. Наличие доступных размеров и цветов — информация, которой зачастую приходится жертвовать в режиме предпросмотра.
H&M филигранно выходят из ситуации. Для обозначения доступного цвета используют небольшие кружки под карточкой товара. В задании мы предложили людям выбрать самую недорогую простыню черного цвета. Цветовые маркеры гармонично вписаны в интерфейс, но меньше 30% респондентов заметили и правильно поняли их значение.
-
Задание: Среди товаров найдите самую недорогую простыню чёрного цвета.
Bellroy используют более очевидные цветовые маркеры на превью. Здесь с поиском самого недорого зеленого рюкзака справились уже почти половина респондентов.
-
Задание: Среди товаров найдите самый недорогой рюкзак зелёного цвета.
В мобильных версиях сайтов и приложениях магазинов одежды и обуви чаще разные варианты расцветки представлены как отдельные товары. При этом внутри страницы пользователи могут изменить цвет изделия.
3. Неочевидная сортировка и фильтрация
Потребность в сортировке товаров — естественное желание человека в режиме поиска. Чем проще найти эту функцию, тем лучше. Поэтому использование символов и знаков здесь не рекомендуется.
Например, Kari используют для сортировки кнопку со схематичным изображением разнонаправленных стрелок. Лишь 35% респондентов идентифицировали ее функцию правильно.
-
Задание: Куда нажмёте, чтобы отсортировать товары по цене?
H&M разместили опцию максимально заметно. В результате имеем существенно более высокий процент правильных кликов.
-
Задание: Куда нажмёте, чтобы отсортировать товары по возрастанию цены?
4. Малая и нечеткая область нажатия
Несмотря на годы тренировок в использовании смартфона, люди управляются пальцами не так виртуозно, как компьютерной мышью. Создатели приложений зачастую переоценивают точность нажатия и редко учитывают физические ограничения пользователей.
В приложении Декатлон при добавлении нового товара в заказ требуется с доскональной точностью нажать на миниатюрный «плюс». При ошибке на миллиметр вместо добавления еще одной вещи к заказу человек попадает на страницу товара. То есть имеем дело еще и с конфликтом кликабельных областей.
По результатам теста с учетом теплового следа из 64% верных кликов лишь около половины нажатий привели бы к цели. Другая половина пользователей по случайности бы прервала оформление заказа.
-
Задание: Вы оформляете покупку в приложении. но хотите купить два товара, а не один. Куда нажмёте, чтобы добавить в заказ еще один точно такой же товар?
5. Отсутствие подсказок по актуальному местоположению
При передвижениях по интерфейсу люди периодически оказываются не там, где ожидали, теряются. Из подобных ситуаций должен быть выход. Оптимальный подход — использование навигационной цепочки (дублирующего меню, «хлебных крошек», англ. Breadcrumbs).
Навигационная цепочка в условиях мобильного интерфейса играет еще более важную функцию, чем на десктопе. Дает возможность вернуться на определенный этап поиска, не начиная все сначала.
DNS пытались реализовать принцип хлебных крошек. Но из-за особенностей оформления навигационная цепочка потеряла вид схемы передвижения по каталогу, больше похожа на список характеристик товара.
-
Задание: Представьте, что выбираете iPhone. На сайте вы посмотрели много телефонов и запутались. Куда нажмёте, чтобы начать поиск заново?
В задании мы дали установку, что человек ищет iPhone и хочет начать поиск заново. Лишь 19% воспользовались навигационной цепочкой, чтобы быстрее вернуться к нужному этапу поиска. 38% респондентов разными путями перешли к общему каталогу товаров, тем самым усложнили пользовательский сценарий на несколько шагов.
Выводы
- Следуем принципу прозрачности. Пользователю должно быть понятно, что ждет его за каждым кликом. Визуально выделяем кликабельные области.
- Вместить все характеристики товара в предпросмотре сложно. Компромиссы в любом случае будут вести к ошибкам. Если товар представлен в двух-трех цветах, то проще показывать эти вариации в списке по отдельности.
- Если хотим, чтобы люди пользовались функцией, то обозначаем ее текстом. Избегаем символов, смысл которых понятен не всем.
- Прощаем людям неточность нажатий. Расширяем кликабельные зоны, но исключаем их конфликты между собой.
- Для простоты ориентации используем в интерфейсе навигационные цепочки, но следим за тем, чтобы их функция была понятна пользователям.
- Простые исследования наподобие теста первого клика помогут в проверке интерфейса на интуитивность и понятность.
Рассылка про исследования: кейсы, аналитика, инструменты
125315, г. Москва, Ленинградский проспект 68, стр. 2, 3 этаж
+7 (495) 648 78 20
client@tiburon-research.ru
Error get alias
Error get alias
$tpl->define_dynamic('page_message', 'page');
$tpl->define_dynamic('hosting_plans', 'page');
$tpl->define_dynamic('domain_message', 'page');
$tpl->define_dynamic('alias_message', 'page');
$tpl->define_dynamic('subdomain_message', 'page');
$tpl->define_dynamic('mail_message', 'page');
$tpl->define_dynamic('domain_list', 'page');
$tpl->define_dynamic('alias_list', 'page');
$tpl->define_dynamic('subdomain_list', 'page');
$tpl->define_dynamic('mail_list', 'page');
global $cfg;
$theme_color = $cfg['USER_INITIAL_THEME'];
$tpl->assign(array('TR_ADMIN_VHCS_DEBUGGER_PAGE_TITLE' => tr('VHCS - Virtual Hosting Control System'), 'THEME_COLOR_PATH' => "../themes/{$theme_color}", 'THEME_CHARSET' => tr('encoding'), 'ISP_LOGO' => get_logo($_SESSION['user_id']), 'VHCS_LICENSE' => $cfg['VHCS_LICENSE']));
/*
*
* static page messages.
*
*/
gen_admin_menu($tpl);
$tpl->assign(array('TR_DEBUGGER_TITLE' => tr('VHCS debugger'), 'TR_DOMAIN_ERRORS' => tr('Domain errors'), 'TR_ALIAS_ERRORS' => tr('Domain alias errors'), 'TR_SUBDOMAIN_ERRORS' => tr('Subdomain errors'), 'TR_MAIL_ERRORS' => tr('Mail account errors')));
gen_page_message($tpl);
get_error_domains($sql, $tpl);
get_error_aliases($sql, $tpl);
get_error_subdomains($sql, $tpl);
get_error_mails($sql, $tpl);
$tpl->parse('PAGE', 'page');
$tpl->prnt();
if (isset($cfg['DUMP_GUI_DEBUG'])) {
dump_gui_debug();
}
unset_messages();
set_page_message($code, 'error');
} else {
set_page_message(tr('Execute requests'), 'success');
}
}
}
$exec_count = count_requests('domain');
$exec_count = $exec_count + count_requests('domain_aliasses');
$exec_count = $exec_count + count_requests('subdomain');
$exec_count = $exec_count + count_requests('subdomain_alias');
$exec_count = $exec_count + count_requests('mail_users');
$exec_count = $exec_count + count_requests('htaccess');
$exec_count = $exec_count + count_requests('htaccess_groups');
$exec_count = $exec_count + count_requests('htaccess_users');
$errors = get_error_domains($tpl);
$errors += get_error_aliases($tpl);
$errors += get_error_subdomains($tpl);
$errors += get_error_alias_subdomains($tpl);
$errors += get_error_mails($tpl);
$errors += get_error_htaccess($tpl);
// static page messages
$tpl->assign(array('TR_PAGE_TITLE' => tr('EasySCP - Virtual Hosting Control System'), 'TR_DEBUGGER_TITLE' => tr('EasySCP debugger'), 'TR_DOMAIN' => tr('Domains'), 'TR_ALIAS' => tr('Domain alias'), 'TR_SUBDOMAIN' => tr('Subdomains'), 'TR_SUBDOMAIN_ALIAS' => tr('Subdomain alias'), 'TR_MAIL' => tr('Mail accounts'), 'TR_HTACCESS' => tr('.htaccess related errors'), 'TR_DAEMON_TOOLS' => tr('EasySCP Daemon tools'), 'TR_EXEC_REQUESTS' => tr('Execute requests'), 'EXEC_COUNT' => $exec_count, 'TR_ERRORS' => tr('%s Errors in database', $errors)));
gen_admin_mainmenu($tpl, 'admin/main_menu_system_tools.tpl');
gen_admin_menu($tpl, 'admin/menu_system_tools.tpl');
gen_page_message($tpl);
if ($cfg->DUMP_GUI_DEBUG) {
dump_gui_debug($tpl);
}
$tpl->display($template);
unset_messages();
/**
1/14
Для навигации используйте стрелки «вверх-вниз»
план:
1. Технология создания сайта: 5 шагов
2. Что такое Тильда
3. Как сделать сайт на Тильде
Технология создания сайта
workflow
Идея и структура
Основная идея и задача сайта. Одна страница или несколько? Структура сайта, основные блоки.
workflow
Кто ваша целевая аудитория?
Проблема, боль, решение.
— Что вы предлагаете?
— Как это поможет решить проблему клиента?
— Доказательства
— Возражения
— Инструкция: что делать
workflow
Исследование
Сайты конкурентов. Кросс-категории. Вдохновляющие примеры.

workflow
Эскиз или прототип
Что такое прототип. Примеры прототипов. Как рисовать прототип, типовые элементы.
Error get alias
workflow
Контент
Где взять информацию для сайта. Как написать текст для сайта: ключевые пункты. Стиль текста.


Как написать текст для сайта
- Напишите короткий текст о себе, своей компании. Это должна быть одна фраза, которая четко и ёмко формулирует, чем вы занимаетесь. Например, Тильда — сервис, который помогает создать впечатляющий сайт без технических навыков
- Напишите чуть более развёрнутый текст. Объясните, чем вы занимаетесь. Пишите просто — так, как если бы вы рассказывали это приятелю за чашкой кофе — максимально понятным языком.
- Выделите три основных фишки — почему любят вас или ваш продукт.
- Опишите преимущества. Расскажите с помощью чего ваш продукт решает проблему клиента, дайте детали
- Подумайте о заголовках. Хороший прием — формальные заголовки, типа «Команда», «Контакты» и т.д. поменять на эмоциональные. Например, вместо «Новости» написать «Будь в курсе», вместо «Контакты» — «Скажите привет».
- Возьмите отзывы. Попросите ваших самых лояльных клиентов сказать пару слов о вас. Отлично работает.
- Придумайте три ключевых цифры, люди любят цифры. Но старайтесь, чтобы они были осмысленными, понятными и что-то сообщали пользователю.
- Покажите команду, если она сильная. Личность всегда интересна, реальным людям доверяют больше, чем абстрактной компании.
- Расскажите о партнерах или заказчиках, если ими можно гордиться.
workflow
Дизайн
Раздел «Создано на Тильде». Выбор и адаптация шаблона. Навигация на сайте. Где взять хорошие фотографии для сайта. Что делать с логотипом. Сторонних сервисы и специальные функции. Подбор шрифта и шрифтовых пар. Как сделать сайт стильным. Публикация сайта. Тестирование.

Медиа: редакционные статьи





Медиа: спецпроекты для рекламодателей



















Бизнес: корпоративные блоги







Как Тильда поможет сделать сайт







workflow
Дизайн
Раздел «Создано на Тильде». Выбор и адаптация шаблона. Навигация на сайте. Где взять хорошие фотографии для сайта. Что делать с логотипом. Сторонних сервисы и специальные функции. Подбор шрифта и шрифтовых пар. Как сделать сайт стильным. Публикация сайта. Тестирование.


Собираем страницу из блоков


Подбор шрифта и шрифтовых пар


Общий стиль и аккуратность

Поисковая оптимизация / выдача в социальных сетях

mylovelysite.tilda.ws
Задайте имя проекту и используйте домен и хостинг Тильды.
Вы можете привязать к проекту ваш домен, оставив его на нашем хостинге.
Публикуя проект на Тильде, вы остаетесь независимы: мы не добавляем в ваш проект рекламу.
Все, что сделано на Тильде, может быть легко экспортировано на другой сервер копированием исходного кода.
Этот вариант подходит для проектов с высокой посещаемостью и тех, кто предпочитает иметь полный контроль над материалом. Кроме того, этот вариант позволяет вносить изменения в исходный код и добавлять свои элементы.


Всем привет!
Возникла следующая ситуация, в Я.Вебмастер фиксируется критичная ошибка «Найдены страницы-дубли с GET-параметрами» http://joxi.ru/vAW8n90tBKdQjr Т.е для сайте не установлена необходимая деректива Get для того, чтобы не индексировались страницы, вида https://example.com/tovary/?utm_extra=…
Сайт на Тильде, поэтому файл robots.txt формируется только автоматически, вручную поправить нельзя и нужного GET-параметра в нем нет.
При обращении в тех. поддержку Тильды они указывают на то, что все страницы с параметрами имеют тег «canonical» на страницы без параметров. Логично! На страницах есть canonical, то считаться дублями они не должны, но Яндекс считает иначе.
Тех. поддержка Яндекса отвечает на это, тем, что мы рекомендуем использовать именно GET параметры или в крайнем случае закрыть страницы через Disallow и ошибку с вас не снимем, но она ни на что и не влияет. http://joxi.ru/J2bzqW7tgY9Ky2 Как не влияет, если страницы дублей индексируются и она критичная?
Кто нибудь сталкивался с такой проблемой? Как можно убрать критичную ошибку? Нужно ли ее убирать, на сколько она влияет на SEO? Создать страницу в URL, которой будет get параметр, так-же не выходит, так-как в тильде невозможно создать страницу со знаком «?» в URL.
Вам поможет 301 редирект со страницы с get параметром на страницу с чпу в поиске вбейте 301 редирект тильда
301 редирект, так-же не работает для страниц с «?» в урле
На тильде нет возможности редактировать роботс
Добрый день! Аналогичная ситуация. Получилось ли у вас решить проблему? И каким способом?
Разбираем на примере трех проектов на Тильде
Внутренняя оптимизация помогает сайту с хорошим контентом занимать высокие позиции в поисковой выдаче. Но когда проект развивается и обрастает новыми страницами, можно допустить ошибки, которые негативно повлияют на рост позиций сайта. Как вовремя найти и исправить эти ошибки, расскажем в статье.
Зачем проверять настройки сайта для SEO
Чем выше позиции сайта в поисковой выдаче, тем людям проще его найти и тем больше посетителей может на него перейти. На позиции влияют разные факторы: контент, история сайта, количество упоминаний в других источниках и техническая оптимизация. Последняя играет большую роль в общем успехе продвижения в поисковых системах.
Технические настройки включают в себя настройку названий и описаний страниц (метатегов), заголовков, атрибутов у изображений, переадресаций, создание страницы для 404 ошибки и многое другое.
В Тильде все настройки можно сделать в интерфейсе. В справочном центре мы подготовили чек-лист по оптимизации сайта, который поможет проделать основную работу, связанную с SEO.
Когда вы только запускаете сайт, вы можете несколько раз проверить, чтобы все настройки были сделаны идеально. Когда проект развивается, постоянно создаются новые страницы, редактируются и удаляются старые, можно допустить ошибки, которые повлияют на продвижение. Чтобы этого не произошло, нужно периодически проводить проверку.
Руководитель турагентства открыл новое направление — фитнес-туры в Испанию. За полгода контент-менеджер Иван написал 10 статей для блога, которые нравятся читателям. Но он поставил у всех страниц со статьями одинаковые названия (метатег Title) и описания (метатег Description), а также не добавил заголовкам статьи теги H1 и H2. Статьи плохо ранжировались и не попали на первые страницы поисковой выдачи.
Иван посоветовался с SEO-специалистом и сделал все настройки. Несколько материалов поднялось на первую страницу поисковой выдачи по важным запросам: «как выбрать фитнес-тур», «фитнес-туры на море». За месяц их прочитала 1000 новых посетителей, а 10 из них заказали тур.
Краткий словарь SEO терминов
Чтобы было проще разобраться, что это за настройки и зачем они нужны, мы подготовили краткий словарь SEO терминов
Метатеги Title и Description — заголовок и описание страницы, которые отображаются в поисковой выдаче. На самой странице они не видны, но название отображается на вкладке браузера. Помимо этого, указанные вами Title и Description часто используются поисковыми системами для показа в результатах поиска.
Индексация — передача страниц и другого содержимого сайта (изображений, видео, ссылок и т. д.) роботом-пауком в индекс поисковой системы. Индекс представляет собой своеобразный список страниц, к которым поисковая система обращается во время поиска страниц, соответствующих запросам пользователей.
Код ответа сервера — трехзначное число, которым обозначается определённый статус запрашиваемой страницы. Даёт понять браузеру и поисковому роботу, как сайт отреагировал на запрос к определённой странице.
H1-H6 — шесть тегов, которые используются при создании HTML-страниц для структурирования и деления информации на блоки. Заголовок, обозначенный тегом H1, имеет наибольшую значимость для поисковых систем.
Альтернативный текст для изображений (тег ALT) — показывается на месте изображения, если само изображение не видно (например, в момент загрузки при медленном соединении). Кроме этого, поисковые системы воспринимают альтернативный текст как ключевые слова и учитывают их при индексации.
Глубина страницы — количество кликов, отделяющих страницу от главной.
Rel=canonical — атрибут, указывающий каноническую, приоритетную для индексации страницу. С его помощью все характеристики (ссылочный вес, поведенческий фактор и т. д.) передаются нужной версии документа, а копии отмечаются поисковым роботом как малозначительные и не попадают в индекс.
Внутренний PageRank — относительный показатель распределения ссылочного веса веса между страницами в пределах одного сайта. Вес передаётся при помощи ссылок с одной страницы на другую, а также атрибута rel=canonical и редиректов.
Какими бывают ошибки оптимизации и как их найти
В SEO существуют ошибки разной степени критичности, включая как очень важные, так и незначительные. Например, критическая ошибка — это дубли страниц. Если вы не указали в настройках при помощи атрибута Canonical, какая страница основная, а какую не нужно индексировать, поисковые системы могут понизить позиции обеих страниц.
Критические
- Важная страница закрыта от индексации
- Дубли страниц
- Бесконечный редирект
- Максимальная длина URL
- Нет адаптивной версии
- Наличие битых ссылок или битых изображений на сайте
- У страницы нет названия и/или описания (метатеги Tiltle и Description)
- Ссылка на логотипе в верхней части страницы ведет на другой сайт
- Купленный домен находится в черном списке
Важные
- Цепочка переадресаций (редиректов)
- На странице отсутствует тег заголовка H1 Нет страницы 404 ошибки
- Большой размер изображений
- Системный URL вместо понятных слов
- Не прописан альтернативный текст у изображений
- Низкая скорость ответа сервера и загрузки страницы
Незначительные
- Короткий Title и/или Description
- Слишком длинный заголовок H1
- На сайте не настроено безопасное соединение по про протоколу HTTPS
Лучше устранять все виды ошибок, но к критическим нужно относиться особенно внимательно. Допустив их, вы можете упустить шанс оказаться в зоне видимости пользователя или серьёзно понизить уже имеющиеся позиции в выдаче. Вернуть всё назад будет сложно.
Чеклист для проверки сайта на ошибки
Поиск дубликатов страниц. Проверка настроек переадресации, канонического атрибута страницы
На сайте не должно присутствовать страниц с одинаковым контентом. Если нужно оставить страницы с частично или полностью повторяющимся контентом, у второстепенных страниц должен присутствовать атрибут rel=canonical.
Проверка доступности страниц для индексации. Проверка кодов ответа сервера
Страницы с важным контентом должны быть открыты для индексации и отдавать код ответа сервера 200 OK.
Проверка времени загрузки страниц сайта и скорости ответа сервера
Скорость ответа сервера должна быть меньше 500 мс.
Проверка метатегов Title и Description, тега заголовка H1
У каждой страницы должен быть уникальный Title и Description. Длина Title должна быть от 10 до 70 символов, Description — от 60 до 260 символов в среднем.
На каждой странице должен быть назначен тег H1 главному заголовку. Не рекомендуется делать его длиннее 65 символов.
Проверка структуры URL-адресов и глубины страниц
URL должны состоять из понятных слов. Глубина страниц — количества кликов, отделяющих страницу от главной. Рекомендуется, чтобы она не превышала 4.
Проверка оптимизации изображений
Оптимальный размер изображений — 100 кб. У изображений должен присутствовать альтернативный текст. Он должен соответствовать содержимому изображения и содержать от 70 до 250 символов.
Анализ внутреннего PageRank
PageRank — внутренний показатель распределения ссылочного веса между страницами в пределах одного сайта. На сайте не должно быть недостижимых страниц и страниц без исходящих ссылок.
Внутри Тильды есть встроенный инструмент для быстрой проверки следующих критических ошибок: наличие Title, Description, тега H1, читаемого URL, неопубликованных или закрытых от индексации страниц.
Чтобы запустить проверку, откройте Настройки сайта > SEO > SEO-рекомендации.

Проверка сайта на наличие технических ошибок
Чтобы наглядно показать, как искать ошибки, мы попросили Александру Метизу провести проверку трех разных проектов, сделанных на Тильде:
Сервис для клиентской поддержки Юздеск
Александра Метиза
Для проверки использовали Netpeak Spider — инструмент для комплексного внутреннего SEO-аудита сайта. Фактически программа «обходит» выбранные для сканирования страницы или весь сайт целиком, переходя по внутренним ссылкам.
В процессе Spider анализирует свойства страницы, проверяя метаданные, атрибуты, редиректы, инструкции для поисковых роботов, а также множество других данных, важных для поисковой оптимизации.
Выбор анализируемых параметров зависит от целей сканирования: можно выбрать их вручную, или воспользоваться одним из шаблонов.
1. Мастер-классы грузинской кухни Another Georgia
Сайт: another-georgia.com
Тип компании: малый бизнес
География: Москва
Краткое описание: практические мастер-классы по грузинской кухне

Контент и основные метаданные
Всего в сайте 16 страниц, ни одна из которых не дублируется. Важные проблемы были обнаружены всего на двух страницах: на них отсутствуют заголовки первого порядка H1, а длина Description — меньше рекомендованной.
Как исправить
Добавить тег H1 к заголовкам на страницах.
Инструкция →
Составить более развёрнутый Description (Описание) и указать его в настройках страницы.
Инструкция →
Настройки переадресации и атрибут Canonical
На сайте используются серверные редиректы, которые перенаправляют на зеркала без слеша в конце. Но отсутствует переадресация на единую версию с префиксом www. или без него. Есть вероятность, что это повлечёт за собой появление дублей, которые крайне негативно воспринимаются поисковыми системами. Поисковые роботы воспринимают атрибут rel=»canonical» не как строгую директиву, а как рекомендацию, то есть указанный URL может быть проигнорирован.
Нет переадресации и на HTTP-версию сайта при попытке ввести адрес сайта с https://, хотя имеется ведущий на неё атрибут Canonical.

Как исправить
В настройках сайта настроить переадресацию: Настройки > SEO > Редиректы страниц.
Инструкция →
Проверка кодов ответа сервера. Открытость к индексации
Ни одна из стратегически важных страниц не была закрыта от поисковых роботов: все отдают код ответа 200 OK, а значит, могут быть проиндексированы поисковыми роботами. Исключение составляют несколько служебных страниц.

Время загрузки страниц сайта и скорость ответа сервера
Время ответа сервера в пределах сайта варьируется от 93 до 234 мс, скорость загрузки контента — от 1 до 108 мс. Показатели близки к идеалу.

Структура URL и глубина страниц
Все URL составлены грамотно: их вид отвечает структуре сайта и смыслу каждой отдельно взятой страницы. Нет проблем ни с кодировкой, ни с излишней глубиной: до любой страницы сайта можно добраться в 2 клика.
Распределение внутреннего PageRank
Внутренний PageRank распределяется между страницами равномерно. Перелинковка сделана грамотно, тупиковых страниц нет. Нет таких проблем, как «Висячий узел», «Отсутствуют связи», «Отсутствуют исходящие ссылки».
Висячий узел. Так определяются страницы, на которые ведут ссылки, но на них самих отсутствуют исходящие ссылки, из-за чего нарушается естественное распределение ссылочного веса по сайту.
Отсутствуют связи. Это страницы, на которые не было найдено ни одной входящей ссылки.
Отсутствуют исходящие ссылки. Показывает URL, у которых не были найдены исходящие ссылки.
На сайте не было обнаружено проблем с оптимизацией изображений. Но у 15 из них не прописан атрибут ALT, который мог бы поспособствовать продвижению сайта в поиске по картинках.
Как исправить
Добавить альтернативный текст к изображениям.
Инструкция →
2. Интернет-магазин пряностей Kitchen Ceremony

Контент и основные метаданные
Первая проблема, которая бросается в глаза по итогу сканирования сайта, — несколько битых ссылок, отдающих 404 код ответа.
Кликнув по одной из обнаруженных ссылок, мы неизменно попадаем на страницу «Пряности», однако битый URL не меняется на http://www.kitchenceremony.com/spices/.
В действительности абсолютно нормальная страница имеет код ответа сервера 404 Not Found, что подтверждает даже консоль разработчика в Chrome. Возможно, всё дело в том, что владельцы сайта не создали выделенную страницу для 404 ошибки и назначили на её роль страницу «Пряности».

Как исправить
Создать отдельную страницу 404 ошибки и указать её в настройках сайта: Настройки > Еще > Страница 404.
Инструкция →
Следующая проблема — обилие дубликатов. Netpeak Spider обнаружил несколько одинаковых Title, Description и заголовков первого порядка, использованных для страниц с несколькими разными рецептами и товарами.
Также, просматривая ссылки с дублями, мы обнаружили, что страницы /decor/05 и /decor/06 фактически дублируют друг друга: программа не определила их как полные дубли только потому, что в тексте есть несущественное различие, которое можно обнаружить лишь целенаправленно.
Как исправить
Создать для всех страниц уникальный Title и Description.
Инструкция →
Удалить дубликаты страниц.
Также на некоторых страницах были обнаружены слишком короткие или слишком длинные H1, Description и Title. Эти проблемы имеют низкий уровень критичности, но лучше не оставлять их без внимания.
Как исправить
Привести H1, Title и Description к нужной длине:
- Title — от 10 до 70 символов,
- Description — от 60 до 260 символов в среднем,
- H1 — не более 65 символов.
Настройки переадресации и атрибут Canonical
Не настроены серверные редиректы на одну основную версию сайта, так что внутри сайта смешиваются страницы с префиксом www. и без него.
Страница «Пряности» отдаёт разный код ответа в зависимости от наличия слеша и префикса в адресе. На этом, кстати, проблемы страницы не завершаются: её каноническая версия (http://www.kitchenceremony.com/spices/) закрыта при помощи запрещающей директивы Disallow в robots.txt. Это происходит из-за того, что страница «Пряности» установлена в качестве страницы 404 ошибки.
Как исправить
Настроить редирект с версии сайта без www. на версию с www., или наоборот.
Инструкция →
Создать отдельную страницу 404 ошибки и указать её в настройках сайта: Настройки > Еще > Страница 404.
Инструкция →
Проверка кодов ответа сервера. Открытость к индексации
Согласно результатам сканирования, 77,3% процента обнаруженных на сайте страниц могут быть проиндексированы. Это те страницы, которые открыты для индексации, отдают код ответа 200 OK и не перенаправляют поисковых роботов на канонические URL-адреса. Большинство стратегически важных страниц попадают в их число, но всё же результат мог бы быть значительно лучше.

Скорость ответа сервера и загрузки контента
Минимальное время ответа сервера составляет 49 мс, максимальное — 578 мс, что незначительно превышает допустимую норму. Время загрузки контента также колеблется в рекомендуемых пределах — от 0 до 540 мс.
Структура URL и глубина страниц
Как и в случае с Another Georgia, URL на сайте формируются согласно иерархии страниц. В большинстве случаев адреса страниц включают в себя краткие версии русскоязычных заголовков, прописанных латиницей. Почти на всех из них можно попасть в 2 клика. Но есть и исключения, которые портят идеальную картину.
Как исправить
Проставить ссылки на страницы с глубоким уровнем вложенности таким образом, чтобы «сократить» к ним путь от главной.
Распределение внутреннего PageRank
На сайте есть некоторые проблемы с распределением внутреннего PageRank:
Внутри сайта есть недостижимые страницы
Это касается товарных страниц с описаниями кориандра, хмели-сунели и жёлтого цветка. Клик по миниатюрам этих товаров из каталога специй не перенаправляет пользователя на страницу — он просто добавляет артикул в корзину.
Как исправить
Добавить ссылки на недостижимые страницы. Например, можно добавить ссылки на описание специй в статьи с рецептами.
Страницы, отдающие 404 код ответа, создают так называемые «висячие узлы»
«Висячие узлы», на которых не только теряется ссылочный вес, но и «тормозятся» поисковые роботы. И наличие подобных страниц может негативно сказаться на пользовательском опыте.
Как исправить
Добавить на тупиковые страницы исходящие ссылки, например, на главную или на другие связанные страницы.
Размер имеющихся на сайте изображений не превышает рекомендуемой нормы. Но в то же время у большинства картинок отсутствует атрибут ALT, необходимый для ранжирования в поиске.
Как исправить
Добавить альтернативный текст к изображениям.
Инструкция →
Сайт: usedesk.ru
Тип компании: онлайн-сервис
География: международный рынок
Краткое описание: сервис для общения с клиентами во всех цифровых каналах (чат на сайте, электронная почта, мессенджеры, соцсети).

Контент и основные метаданные
На сайте есть несколько битых ссылок. Некоторые размещены на важных лидогенерирующих страницах. Нужно заменить их корректными рабочими ссылками без потери смысловой связи.
Как исправить
Заменить битые ссылки на соответствующие рабочие.
На сайте существует сразу несколько вариантов ссылок с разными GET-параметрами на страницы авторизации и регистрации, которые открыты для индексации. Они могут определяться поисковыми роботами как дубли из-за того, что страницах не настроен атрибут Canonical. К тому же, на этих же страницах отсутствуют метатеги Description.
Как исправить
Настроить атрибут Canonical, указав в качестве канонических страницы авторизации и регистрации без GET-параметров и дополнительных атрибутов в адресе.
Инструкция →
Прописать Description.
Инструкция →
Примерно у десятка страниц Description короче, чем рекомендуется.
Редиректы и атрибут Canonical
На сайте исправно работают редиректы на основное зеркало сайта (с HTTPS, без слеша и префикса www.).
Директивы по индексации. Индексируемость страниц
В robots. txt от индексации закрыто всего несколько страниц, хотя по большому счёту, нет особенного смысла скрывать их от поисковых роботов.
Все ссылки на страницах, связанных с клиентами компании, и ещё нескольких лендингах закрыты при помощи rel=nofollow, хотя в данный момент в этом нет необходимости. Атрибут nofollow больше не помогает «сохранить» ссылочный вес от передачи другим сайтам.
Скорость ответа сервера и загрузки контента
Время ответа сервера для абсолютного большинства страниц варьируется в рекомендуемых пределах от 47 до 496 мс. Всего 2 страницы составили исключение и превысили планку в 600 мс.
Структура URL и глубина страниц
URL в большинстве случаев отвечают принципу ЧПУ (человеко-понятные URL), а их строение соответствует общей структуре сайта. Средняя глубина страниц составляет от 1 до 4, что не превышает допустимой нормы.
Распределение внутреннего PageRank
Использование вышеупомянутого атрибута rel=nofollow на нескольких десятках страниц привело к неравномерному распределению внутреннего PageRank. Как следствие, 8 страниц сайта были определены краулером как «Висячие узлы», то есть, как страницы без открытых исходящих ссылок.
Как исправить
Убрать атрибут rel=nofollow и добавить на тупиковые страницы исходящие ссылки, например, на главную или на другие связанные страницы.
Все изображения на сайте имеют размер не более 100 кбайт, но при этом ни у одного из них нет сопутствующего атрибута ALT.
Как исправить
Добавить альтернативный текст к изображениям.
Инструкция →
Мы провели базовый аудит трёх работающих сайтов. У двух из них выявили критические ошибки, которые влияют на потенциальную индексацию и ранжирование в поисковой выдаче. Но исправить их можно довольно быстро.
Чтобы избежать проблем с ранжированием сайта, для каждой новой страницы не забывайте делать необходимые настройки по чек-листу и проверяйте весь сайт на критические ошибки не реже раза в месяц.
Текст: Александра Метиза, Роман Яковенко
Верстка, дизайн и иллюстрации: Юля Засс
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
*Компания Meta Platforms Inc., владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.