After installing the Material Table using React JS and mapping the data to it, this error will be displayed on the console while running the application. The reason for this is hard for me to imagine.
Below is the table I developed.
`
const empList = [
{ id: 1, name: «Neeraj», email: ‘neeraj@gmail.com’, phone: 9876543210, city: «Bangalore» },
{ id: 2, name: «Raj», email: ‘raj@gmail.com’, phone: 9812345678, city: «Chennai» },
{ id: 3, name: «David», email: ‘david342@gmail.com’, phone: 7896536289, city: «Jaipur» },
{ id: 4, name: «Vikas», email: ‘vikas75@gmail.com’, phone: 9087654321, city: «Hyderabad» },
]
const [data, setData] = useState(empList)
const columns = [
{ title: "ID", field: "id", editable: false },
{ title: "Name", field: "name" },
{ title: "Email", field: "email" },
{ title: "Phone Number", field: 'phone', },
{ title: "City", field: "city", }
]
<h5>
List of Services
</h5>
<MaterialTable
title="Employee Data"
data={data}
columns={columns}
/>
</div>`
We’ll often run into errors like “Cannot read properties of undefined (reading ‘id’)”. It’s one of the most common errors that developers encounter during web development. Let’s dig in and understand this error, what it means, and how we can debug it.
Breaking down the Message
TypeError: Cannot read properties of undefined (reading 'id')
In older browsers, this might also be shown as:
Cannot read property 'id' of undefined
TypeError is a subset of JavaScript Error that is thrown when code attempts to do something that does not exist on the target object. In this case, our code expects to have an object with a id property, but that object was not present. id is commonly used on HTMLElement, but it could be a custom data object from a remote API as well.
This is a blocking error, and script execution will stop when this error occurs.
Understanding the Root Cause
This error can be thrown for a lot of reasons, as it is not uncommon to look for the id property of an element, or when iterating over a collection of data. For example, let’s say we’re looking for an element in the DOM and reading it’s id.
For example, if we had a function that acts on a string argument, but is called without a string, we would see this error.
var myElement = document.querySelector('#my-element');
console.log(myElement.id);But if the query #my-element doesn’t exist in the document, we’ll get null back, which obviously doesn’t have an id property.
Alternatively, you might be making a network request that you expect to return a JSON object with an id property.
fetch('/my/api')
.then(resp => resp.json())
.then(json => console.log(json.id));
If the API returns an error object, or something else you don’t expect, json may not be defined or not have the expected shape. Or, worse, if the API has a operational failure it can return an HTML error page instead of JSON, leading to errors like SyntaxError: Unexpected Token <.
How to Fix It
So how do we fix this and prevent it from happening again?
1. Understand why your object is undefined
First and foremost, you need to understand why this happened before you can fix it. You are probably not doing exactly the same thing we are, so the reason your object is undefined may be somewhat different. Consider:
- Are you relying on a network response to be a certain shape?
- Are you processing user-input?
- Is an external function or library calling into your code?
Or maybe its just a logical bug somewhere in your code.
2. Add Defensive Checking
Anytime you don’t completely control the input into your code, you need to be defensively checking that arguments have the correct shape. API response change, functions get updated, and users do terrible, terrible things.
For instance, if you have a fetch request that receives a JSON response with a foo string property, you might have a defensive check that looks like this:
fetch("https://example.com/api")
.then(resp => {
return resp.json();
})
.then(json => {
if (!json || !json.id) {
// Record an error, the payload is not the expected shape.
}
});
3. Monitor Your Environment
You’ll need to make sure that the issue is really fixed and that the problem stops happening. Mistakes happen, APIs change, and users are unpredictable. Just because your application works today, doesn’t mean an error won’t be discovered tomorrow. Tracking when exceptional events happen to your users gives you the context to understand and fix bugs faster. Check out TrackJS Error Monitoring for the fastest and easiest way to get started.
updates.use(async (context, next) => {
if (context.is("message") && context.isOutbox || context.is('message') && context.senderType == "group") return;
if (context.text) {
console.log(chalk.yellow(`@id${context.senderId} ${ context.isChat ? "#" + context.chatId : "" }, text: ${ context.text.slice(0, 360) }`));
}
if (!chats[context.chatId]) {
let months = new Date().getMonth()
let days = new Date().getDate()
let hour = new Date().getHours()
let minute = new Date().getMinutes()
let second = new Date().getSeconds()
chats[context.chatId] = {
reg: `${nols(days)}.${nols(months)}.${new Date().getFullYear()}, ${nols(hour)}:${nols(minute)}:${nols(second)}`,
ownerid: 0,
rules: 0,
maxwarns: 3,
jointext: 0,
botname: "бот",
users: {}
}
}
if (!chats[context.chatId].users[context.senderId]) {
const [user_info] = await vk.api.users.get({ user_id: context.senderId });
chats[context.chatId].users[context.senderId] = {
rank: 0,
warns: 0,
autokick: 0,
vkid: context.senderId,
banned: 0,
name: `${user_info.user_id}`,
muted: 0
}
}Ошибка:
Handle polling update error: TypeError: Cannot read property 'user_id' of undefinedThe TypeError: Cannot read property of undefined is one of the most common type errors in JavaScript. It occurs when a property is read or a function is called on an undefined variable.
Install the JavaScript SDK to identify and fix these undefined errors
Error message:
TypeError: Cannot read properties of undefined (reading x)Error type:
TypeErrorWhat Causes TypeError: Cannot Read Property of Undefined
Undefined means that a variable has been declared but has not been assigned a value.
In JavaScript, properties and functions can only belong to objects. Since undefined is not an object type, calling a function or a property on such a variable causes the TypeError: Cannot read property of undefined.
TypeError: Cannot Read Property of Undefined Example
Here’s an example of a JavaScript TypeError: Cannot read property of undefined thrown when a property is attempted to be read on an undefined variable:
function myFunc(a) {
console.log(a.b);
}
var myVar;
myFunc(myVar);Since the variable myVar is declared but not initialized, it is undefined. When it is passed to the myFunc function, the property b is attempted to be accessed. Since a is undefined at that point, running the code causes the following error:
TypeError: Cannot read properties of undefined (reading 'b')How to Avoid TypeError: Cannot Read Property of Undefined
When such an error is encountered, it should be ensured that the variable causing the error is assigned a value:
function myFunc(a) {
console.log(a.b);
}
var myVar = {
b: 'myProperty'
};
myFunc(myVar);In the above example, the myVar variable is initialized as an object with a property b that is a string. The above code runs successfully and produces the following output on the browser console:
myPropertyTo avoid coming across situations where undefined variables may be accessed accidentally, an if check should be added before dealing with such variables:
if (myVar !== undefined) {
...
}
if (typeof(myVar) !== 'undefined') {
...
}Updating the previous example to include an if check:
function myFunc(a) {
if (a !== undefined) {
console.log(a.b);
}
}
var myVar;
myFunc(myVar);Running the above code avoids the error since the property b is only accessed if a is not undefined.
Here is how you can handle errors using a try { } catch (e) { } block.
// Caught errors
try {
//Place your code inside this try, catch block
//Any error can now be caught and managed
} catch (e) {
Rollbar.error("Something went wrong", e);
console.log("Something went wrong", e);
}Here is how you can setup a JavaScript Error handler: Setup JavaScript Error Handler
Where TypeError Resides in the JavaScript Exception Hierarchy
JavaScript provides a number of core objects that allow for simple exception and error management. Error handling is typically done through the generic Error object or from a number of built-in core error objects, shown below:
- Error
- InternalError
- RangeError
- ReferenceError
- SyntaxError
- TypeError
- Cannot read property of undefined
As seen from the hierarchy above, TypeError is a built-in JavaScript error object that allows for the administration of such errors. The “Cannot read property of undefined” TypeError is a descendant of the TypeError object.
Track, Analyze and Manage Errors With Rollbar
Managing errors and exceptions in your code is challenging. It can make deploying production code an unnerving experience. Being able to track, analyze, and manage errors in real-time can help you to proceed with more confidence. Rollbar automates error monitoring and triaging, making fixing JavaScript errors easier than ever. Sign Up Today!
Hello Guys, How are you all? Hope You all Are Fine. Today I am trying to use express in my project But I am facing following error while running my project TypeError: Cannot read properties of undefined (reading ‘prototype’) in JavaScript. So Here I am Explain to you all the possible solutions here.
Without wasting your time, Let’s start This Article to Solve This Error.
Contents
- How TypeError: Cannot read properties of undefined (reading ‘prototype’) Error Occurs ?
- How To Solve TypeError: Cannot read properties of undefined (reading ‘prototype’) Error ?
- Solution 1: Use This
- Solution 2: instantiate express In this way
- Summary
I am trying to use express in my project But I am facing following error while running my project.
TypeError: Cannot read properties of undefined (reading 'prototype')How To Solve TypeError: Cannot read properties of undefined (reading ‘prototype’) Error ?
- How To Solve TypeError: Cannot read properties of undefined (reading ‘prototype’) Error ?
To Solve TypeError: Cannot read properties of undefined (reading ‘prototype’) Error You Need to instantiate express in this way. And also app as well: const express = require(‘express’); const app = express(); Now, Your error must be solved.
- TypeError: Cannot read properties of undefined (reading ‘prototype’)
To Solve TypeError: Cannot read properties of undefined (reading ‘prototype’) Error Just Use express like This: import response from { ‘express’ } Now, Your error may be solved.
Solution 1: Use This
Just Use express like This.
import response from {
'express'
}Now, Your error may be solved.
Solution 2: instantiate express In this way
You Need to instantiate express in this way. And also app as well.
const express = require('express');
const app = express(); // Add This AlsoNow, Your error must be solved.
Summary
It’s all About this issue. Hope all solution helped you a lot. Comment below Your thoughts and your queries. Also, Comment below which solution worked for you?
Also, Read
- AttributeError: module ‘virtualenv.create.via_global_ref.builtin.cpython.mac_os’ has no attribute ‘CPython2macOsArmFramework’
При отладке своего кода (обычно на JavaScript) программист может столкнуться с системным сообщением об ошибке «TypeError: Cannot read property ‘xxx’ of undefined». Вместо значения ХХХ указана какая-либо объявленная переменная или свойство объекта, значение которых по различным причинам не задано разработчиком. Ниже разберём, каков перевод данного сообщения, и каково может быть решение возникшей проблемы.
Содержание
- Почему возникает ошибка
- Присвойте начальное значение переменной
- Улучшите связность вашего кода
- Проверьте наличие свойства
- Деструктурируйте доступ к свойствам нужного объекта
- Заключение
Почему возникает ошибка
В переводе данное сообщение выглядит как «Ошибка типа: Не удаётся прочитать неопределённое свойство ХХХ». Поскольку в некоторых языках программирования (в частности, «JavaScript») есть возможность получения доступа к неинициализированным значениям, то это может вызывать появление рассматриваемой мной ошибки.
Что до причин ошибки undefined, то она обычно возникает при отладке какого-либо программного кода, и может быть вызвана следующими факторами:
- Использующиеся в программном коде переменная не была инициализирована (переменной не присвоено значение);
- Была осуществлена попытка доступа к отсутствующему свойству объекта;
- Была попытка получить доступ к отсутствующему элементу массива.
Давайте разберёмся, как исправить данную ошибку при написании вашего кода.
Читайте также: Failed to execute ‘replaceChild’ on ‘Node’ на JavaScript – как исправить.
Присвойте начальное значение переменной
Наиболее очевидным способом исправить ошибку «TypeError: Cannot read property ‘xxx’ of undefined» является присвоение переменной начального значения. Чем меньше такая переменная пребывает в неинициализированном состоянии – тем будет лучше. В идеале лучше сразу же присвоить значение «Variable» = «начальное значение» (‘initial’), хотя далеко не всегда специфика вашего кода может предполагать указанный вариант.
Улучшите связность вашего кода
Термин «связность» в нашем контексте характеризует уровень взаимосвязанности элементов разрабатываемого вами модуля (пространства имён, метода, класса, блока кода). Как известно, существуют два типа связности, а именно сильная и слабая связность. Использование сильной связности предполагает фокусировку элементов модуля лишь на одной задаче. Потому для извлечения выгоды из сильной связности, необходимо держать используемые переменные поближе к блоку кода, в работе которого они используются.
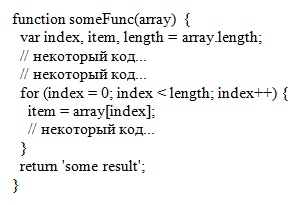
К примеру, вместо блока кода:
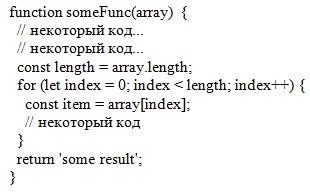
будет оптимальнее переместить переменные поближе к месту их применения:
Улучшение связности позволит избежать появление ошибки «Cannot read property ‘xxx’ of undefined» при отладке вашего кода.
Проверьте наличие свойства
В языке Javascript имеются ряд инструментов, позволяющих определить, имеет ли необходимый нам объект какое-либо свойство:
В частности, это:
- typeof obj.prop !== ‘undefined’ — данный инструмент позволяет проверить тип значения свойства;
- obj.prop !== undefined — этот инструмент позволяет сравнить объект непосредственно с undefined;
- ‘prop’ in obj позволяет проверить объект на наличие его собственного или полученного свойства;
- И obj.hasOwnProperty(‘prop’) позволяет проверить объект на наличие его собственного свойства.
В этом и схожих случаях рекомендуется использовать оператор in, который обладает простым и удобным синтаксисом. Наличие оператора in демонстрирует желание проверить, имеет ли объект нужное свойство без обращения к фактическому значению данного свойства.
Деструктурируйте доступ к свойствам нужного объекта
Деструктурирование нужного объекта позволяет непосредственно извлекать значения свойства объекта в переменные или, если такое свойство не существует, устанавливать значение по дефаулту. Такой вариант позволяет исключить прямой контакт с undefined.
Извлечение свойств теперь выглядит примерно так:
Деструктурирование хорошо, когда можно указать значение по умолчанию, и это значение будет возвращено при попытке доступа к отсутствующему свойству. В конечном счёте, благодаря деструктурированию вы сможете избежать появления undefined и всех сопутствующих проблем.
Это интересно: что означает «JavaScript error: Mutations are not initialized.
Заключение
В нашей статье мы разобрали, почему появляется ошибка «TypeError: Cannot read property ‘xxx’ of undefined», как она переводится и как от неё можно избавиться. Во избежание возникновения данной ошибки присвойте начальное значение соответствующей переменной. Это позволит избежать появления рассмотренной выше дисфункции при отладке вашего кода.
The “cannot read property of undefined” error occurs when you attempt to access a property or method of a variable that is undefined. You can fix it by adding an undefined check on the variable before accessing it.
Depending on your scenario, doing any one of the following might resolve the error:
- Add an
undefinedcheck on the variable before accessing it. - Access the property/method on a replacement for the
undefinedvariable. - Use a fallback result instead of accessing the property.
- Check your code to find out why the variable is
undefined.
1. Add undefined check on variable
To fix the “cannot read property of undefined” error, check that the value is not undefined before accessing the property.
For example, in this code:
const auth = undefined;
console.log(auth); // undefined
// ❌ TypeError: Cannot read properties of undefined (reading 'user')
console.log(auth.user.name);
We can fix the error by adding an optional chaining operator (?.) on the variable before accessing a property. If the variable is undefined or null, the operator will return undefined immediately and prevent the property access.
const auth = undefined;
console.log(auth); // undefined
// ✅ No error
console.log(auth?.user?.name); // undefined
The optional chaining operator also works when using bracket notation for property access:
const auth = undefined;
console.log(auth); // undefined
// ✅ No error
console.log(auth?.['user']?.['name']); // undefined
This means that we can use it on arrays:
const arr = undefined;
console.log(arr?.[0]); // undefined
// Array containing an object
console.log(arr?.[2]?.prop); // undefinedNote
Before the optional chaining was available, the only way to avoid this error was to manually check for the truthiness of every containing object of the property in the nested hierarchy, i.e.:
const a = undefined;
// Optional chaining
if (a?.b?.c?.d?.e) {
console.log(`e: ${e}`);
}
// No optional chaining
if (a && a.b && a.b.c && a.b.c.d && a.b.c.d.e) {
console.log(`e: ${e}`);
}2. Use replacement for undefined variable
In the first approach, we don’t access the property or method when the variable turns out to be undefined. In this solution, we provide a fallback value that we’ll access the property or method on.
For example:
const str = undefined;
const result = (str ?? 'old str').replace('old', 'new');
console.log(result); // 'new str'The null coalescing operator (??) returns the value to its left if it is not null or undefined. If it is, then ?? returns the value to its right.
console.log(5 ?? 10); // 5
console.log(undefined ?? 10); // 10The logical OR (||) operator can also do this:
console.log(5 || 10); // 5
console.log(undefined || 10); // 103. Use fallback value instead of accessing property
Another way to solve the “cannot read property of undefined” error is to avoid the property access altogether when the variable is undefined and use a default fallback value instead.
We can do this by combining the optional chaining operator (?.) and the nullish coalescing operator (??).
For example:
const arr = undefined;
// Using "0" as a fallback value
const arrLength = arr?.length ?? 0;
console.log(arrLength); // 0
const str = undefined;
// Using "0" as a fallback value
const strLength = str?.length ?? 0;
console.log(strLength); // 04. Find out why the variable is undefined
The solutions above are handy when we don’t know beforehand if the variable will be undefined or not. But there are situations where the “cannot read property of undefined” error is caused by a coding error that led to the variable being undefined.
It could be that you forgot to initialize the variable:
let doubles;
let nums = [1, 2, 3, 4, 5];
for (const num of nums) {
let double = num * 2;
// ❌ TypeError: cannot read properties of undefined (reading 'push')
doubles.push(double);
}
console.log(doubles);In this example, we call the push() method on the doubles variable without first initializing it.
let doubles;
console.log(doubles); // undefinedBecause an uninitialized variable has a default value of undefined in JavaScript, accessing a property/method causes the error to be thrown.
The obvious fix for the error, in this case, is to assign the variable to a defined value.
// ✅ "doubles" initialized before use
let doubles = [];
let nums = [1, 2, 3, 4, 5];
for (const num of nums) {
let double = num * 2;
// push() called - no error thrown
doubles.push(double);
}
console.log(doubles); // [ 2, 4, 6, 8, 10 ]Another common mistake that causes this error is accessing an element from an array variable before accessing an Array property/method, instead of accessing the property/method on the actual array variable.
const array = [];
// ❌ TypeError: Cannot read properties of undefined (reading 'push')
array[0].push('html');
array[0].push('css');
array[0].push('javascript');
console.log(array);Accessing the 0 property with bracket indexing gives us the element at index 0 of the array. The array has no element, so arr[0] evaluates to undefined and calling push() on it causes the error.
To fix this, we need to call the method on the array variable, not one of its elements.
const array = [];
// ✅ Call push() on "array" variable, not "array[0]"
array.push('html');
array.push('css');
array.push('javascript');
console.log(array); // [ 'html', 'css', 'javascript' ]Conclusion
In this article, we saw some helpful ways of resolving the “cannot read property of undefined” error in JavaScript. They might not resolve the error totally in your case, but they should assist you during your debugging.
Every Crazy Thing JavaScript Does
A captivating guide to the subtle caveats and lesser-known parts of JavaScript.
Sign up and receive a free copy immediately.
Ayibatari Ibaba is a software developer with years of experience building websites and apps. He has written extensively on a wide range of programming topics and has created dozens of apps and open-source libraries.
Verify canary release
- I verified that the issue exists in Next.js canary release
Provide environment information
next: 12.1.1-12.1.6-canary.2
react: 17.0.2 or 18.0.0
node: 14.19.1
system: windows
What browser are you using? (if relevant)
chrome 100.0.4896.88
How are you deploying your application? (if relevant)
next start
Describe the Bug
Expected Behavior
no error in console and display page content
To Reproduce
//app.ts
const MyApp = ({ Component, pageProps }: AppProps) => {
return <Component {...pageProps} />;
};
MyApp.getInitialProps = async (appContext: AppContext) => {
const some = await fetch('....');
const appProps = await App.getInitialProps(appContext);
return { ...appProps, pageProps: { ...appProps.pageProps, some } };
};
export default MyApp;
//index.ts
export default function Home(){
return (
<div>some text</div>
)
}
export const getStaticProps: GetStaticProps = async () => {
return { props: { } };
}
Then npm run build, everything is ok and built successfully.
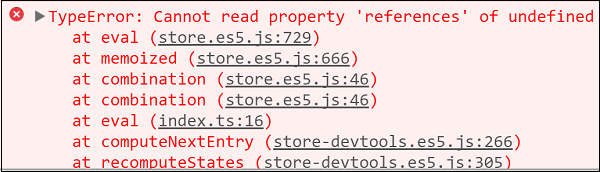
Now npm run start, get error like this in console (see image attached) and there is nothing displaying in browser, just blank:
A client-side exception has occurred, see here for more info: https://nextjs.org/docs/messages/client-side-exception-occurred
Error rendering page: TypeError: Cannot read properties of undefined (reading ‘getInitialProps’)
No error if next 12.1.0 and more lower version.
The error “Uncaught TypeError: Cannot read properties of undefined” occurs when we are trying to access a property from a null or undefined object. A more direct approach is assigning the variable with more appropriate values to avoid “undefined” values.
The four common ways to fix the “cannot read property of undefined JavaScript” error are as follows:
- Wrap the code in a try…catch() to avoid the error from breaking the application. Additionally, console.log statements in the catch() section will provide more help with debugging.
- If the error is caused by a variable associated with an async operation, JavaScript concepts such as async/await, Promise, etc, must be used to ensure that the object property is accessed after the time delay.
- When the error is associated with a DOM element, the “defer” attribute in HTML <script> tag ensures the execution of JavaScript code after the browser window is completely loaded.
- The Optional chaining(?.) JavaScript feature only accesses defined properties from the object or returns undefined, thus avoiding errors.
1) Debug error with try…catch() statement
Wrapping the JavaScript code with a try statement prevents JavaScript errors from breaking the application. The try…catch() statement is executed as follows:
- Execute JavaScript code of the try {} section until any error is encountered.
- If a JavaScript error occurs, the execution of the remaining code of try {} section is skipped, and catch {} section is executed.
- Only try {} section is executed when no error is encountered.
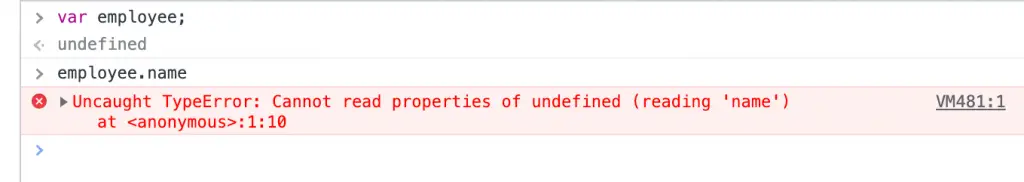
try {
var employee;
console.log(employee.name)
} catch (error) {
// employee value
console.log(employee)
// error details
console.error(error);
}2) Accessing properties from variables associated with Async operation
Sometimes, JavaScript code is very tricky with a combination of synchronous and asynchronous operations. The variable’s value can be “undefined” if it is dependent on an async function.
The undefined error caused by asynchronous execution must be fixed through JavaScript concepts such as Promise, Async/Await, etc.
var employee; //undefined
// 2 seconds time delay
setTimeout(() => {
employee = { name: "Emp1" };
}, 2000);
console.log(employee.name) //Error
/* Solution */
// Timeout function wrapped by JS Promise
function getEmployeeDetails() {
return new Promise(resolve => {
setTimeout(() => {
resolve({ name: "Emp1" });
}, 2000);
});
}
// Handle time delay with Async/Await
var employee = await getEmployeeDetails();
console.log(employee.name) //Emp13) Accessing DOM element before window load
When HTML DOM elements are accessed in JavaScript, it is important to ensure that JavaScript code is executed after the browser window is loaded. Any attempts to access DOM elements before loading HTML code will lead to undefined or null errors.
<html>
<head>
<title>Page Title</title>
<script>
var container = document.getElementById("main");
container.innerText = "Sample Text"; //Error
</script>
</head>
<body>
<div class="id"></div>
</body>
</html>The “defer” attribute of the <script> tag ensures that the JavaScript code is executed after the browser window is completely loaded.
<! – Solution – >
<script defer>
var container = document.getElementById("main");
container.innerText = "Sample Text";
</script>4) Optional chaining (?.)
In some scenarios, function or REST API calls are expected to return a “null” value. Accessing properties from “undefined” or “null” objects will throw a JavaScript error.
The optional chaining (?.) feature in JavaScript allows accessing object properties that may or may not exist without causing any error. This feature is especially useful when dealing with nested objects.
var employee;
console.log(employee.name) //Error
console.log(employee?.name) //undefined
console.log(employee?.address?.city) //undefined5) Handling Array objects
Accessing JavaScript array-based properties from an “undefined” variable is another cause for the error. Therefore, every Array-based object must be assigned with “[ ]”(empty array) as the default value.
var employeeList;
//Error
if(employeeList.length == 0){
console.log("no Emplyees");
}
/* Solution */
employeeList = [];
if(employeeList.length == 0){
console.log("no Emplyees");
}