Добрый день, товарищи!
Возникла проблема — не могу справиться с авторизацией через ВК в своем приложении (node.js + express.js + passport.js). При попытке авторизации браузер показывает следующее сообщение:
{«error»:»invalid_request»,»error_description»:»redirect_uri is
incorrect, check application domain in the settings page»}
Все делал по примеру c данной страницы: Passport-VKontakte
VenZell
19.8k5 золотых знаков43 серебряных знака61 бронзовый знак
задан 1 апр 2015 в 12:05
Если кто-то в будущем столкнется с этой проблемой, возможно вам поможет следующее:
- Убедитесь, что тип созданного вами приложения во Вконтакте поддерживает стороннюю авторизацию: standalone или веб-сайт
- Для standalone приложений убедитесь, что в настройках приложения взведена галочка open API. Пусть вас не смущает, что open API не имеет ничего общего с Oauth2.
- Если вы размещаете приложение на кириллическом домене, в настройках должен быть указан домен приложения именно в кириллическом наборе, а не в punycode. Да, фактически вариант punycode должен быть тождественным кириллице, но во Вконтакте вот так вот сложилось.
ответ дан 26 фев 2017 в 15:13
zeliboblazelibobla
1611 серебряный знак2 бронзовых знака
Убедитесь, что у вас адрес домена в redirect_url и базовый домен в приложении (в вконтакте) совпадают.
ответ дан 1 апр 2015 в 13:27
nathairanathaira
5842 серебряных знака7 бронзовых знаков
1
Мне не удалось решить проблему вот так:
Нужно в настройках приложения Вконтакте сделать пустым поле Доверенный redirect URI:.
После этого у меня все заработало.
ответ дан 24 апр 2017 в 11:55
yestemayestema
2232 серебряных знака5 бронзовых знаков
При использовании API в мобильном приложении заработало после того как стал передавать пустой redirect_uri.
Пример запроса:
https://oauth.vk.com/authorize?client_id=123456&redirect_uri=&response_type=token&scope=0&v=5.92
ответ дан 27 апр 2019 в 6:37
Содержание
- При авторизации через приложение ошибка #99
- Comments
- Provider – VKontakte
- Table of contents
- How to enable VKontakte login in WordPress
- 1. Create VKontakte App
- 2. App setup
- 3. Verifying
- Settings
- Application ID
- Secure key
- Username prefix on register
- Fallback username prefix on register
- Terms and conditions
- Common error messages returned by VKontakte during verification
- redirect_uri has wrong domain
- redirect_uri is incorrect
- client_id is incorrect
- client_secret is incorrect
- Ошибка при авторизации в VK через приложение на node.js
- Ответы (4 шт):
- Работа в develompent #56
- Comments
- Error «invalid_request», «error_description» «redirect_uri is blocked» что делать
- Что за проблема «redirect_uri is blocked»
- Как исправить Error «invalid_request», «error_description» «redirect_uri is blocked»
- Заключение
При авторизации через приложение ошибка #99
Схема url прописана в xcode по документации (vk2243292). При авторизации в Сафари та же ошибка.
Из-за чего такое?
The text was updated successfully, but these errors were encountered:
Возможно, у вас приложение не standalone, создайте новое standalone приложение.
Спасибо за ответ. Приложение заводилось для сайта. Авторизация проходит только в веб-вью. Другие типы авторизации не пройдут? Было бы удобно использовать в приложении и на сайте один app_id.
Такая возможность будет, но не скоро
Возможно немного не по адресу, но правильно ли я понимаю что:
- с помощью iOS SDK нельзя авторизовываться для доступа к API на сервере (аналогично диалогу авторизации https://oauth.vk.com/authorize с response_type=code) ?
- с одним App ID нельзя авторизовываться и как standalone приложение, и для работы с внешнего сайта, и нужно заводить два App ID?
@serkrapiv да, вы всё верно поняли
@Dreddik Подскажите, нет информации, будет ли возможность использовать одно приложение и для сайта и для мобильных приложений в ближайшее время?
@printercu такая возможность уже есть, нужно обратиться в поддержку в разделе «Помощь» у вашего приложения
Поддержка ничем помочь не смогла.
@printercu извините, неправильно вас понял. Действительно, я говорил о связи мобильное-десктопное приложение. Сайт-приложение пока не планировали, но, возможно, есть смысл обсудить
Это было бы удобно. Но, в принципе, сейчас проблем не столь серьезные: пользователям на сайте и в приложениях надо отдельно разрешать доступ, ну и статистики общей на одной странице нет.
Я сначала подумал, что user_id может быть app-scoped как в другой сс. Но пока он глобальный в ответах апи, то больших проблем нет.
@Dreddik столкнулись с этой проблемой: https://new.vk.com/dev/need_validation
Я так понимаю, сейчас идет расчёт на то, что нативное приложение будет пользоваться полученным access_token на том же девайсе, где и получило токен. Тогда при передаче токена на сервер и выполнения запроса с него ВК будет думать, что пользователь зашел из необычного места и надо проверить его. Хотя в этой ситуации ничего опасного нет, если токен не попал к злоумышленникам.
Если же токен утек, то текущий подход с подтверждением не защищает на 100%, т.к. ПО, которое украло токен, может показать и страницу для проверки. Да и в целом подход не совсем верный — пользователь же не перемещался никуда, а отрабатывает система как-будто перемещался. Еще и пользователя пугает: он только что нажал «разрешить доступ» и ему сразу показывать «Вы зашли из подозрительного места».
Такую ситуацию можно решить, если дать возможность использовать один апп_ид и на сервере и в нативных приложениях, и добавить вайтлист IP серверов. В дальнейшем для улучшения безопасности, можно добавить возможность включить обязательную подпись запросов ( appsecret_proof ).
Источник
Provider – VKontakte
Table of contents
How to enable VKontakte login in WordPress
1. Create VKontakte App
- Navigate to https://vk.com/apps?act=manage
- Log in with your VK credentials if you are not logged in.
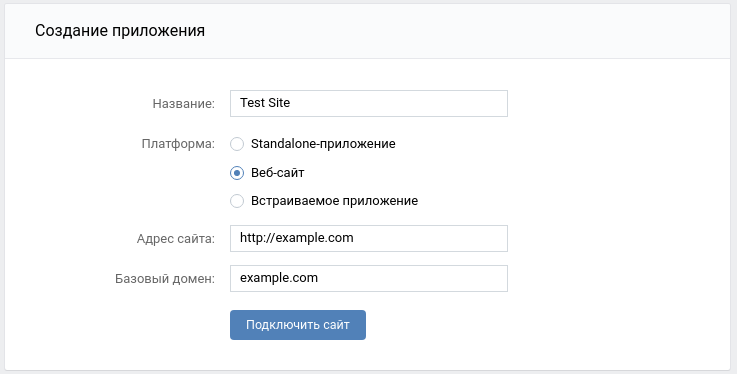
- Locate the blue “Create app” button and click on it.
- Enter the Title for your App and select “Website” as platform.
- Into the “Website address” field enter the URL of your homepage
- Fill the “Base domain” field with your domain name.
- When all fields are filled, click the “Upload app” button.
- Fill the information form of your app, upload an app icon then click Save.
- Pick Settings at the left-hand menu
- Into the “Authorized redirect URI” field add the URL that Nextend Social Login suggests at the backend.
- Save your app
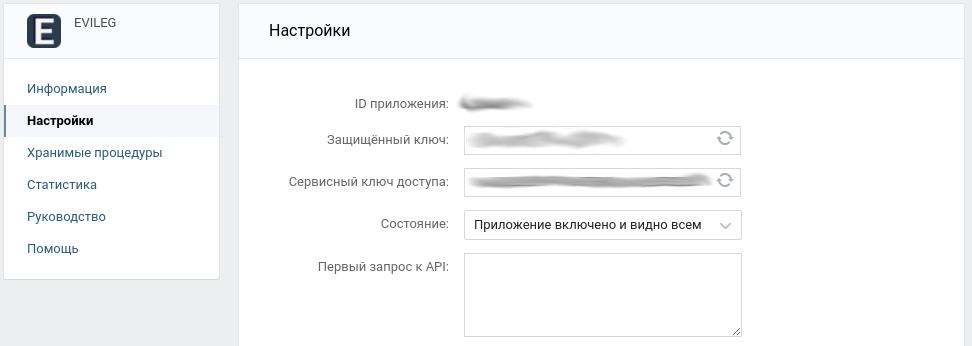
- Find the necessary “App ID” and “Secure key” at the top of the Settings page where you just hit the save button.
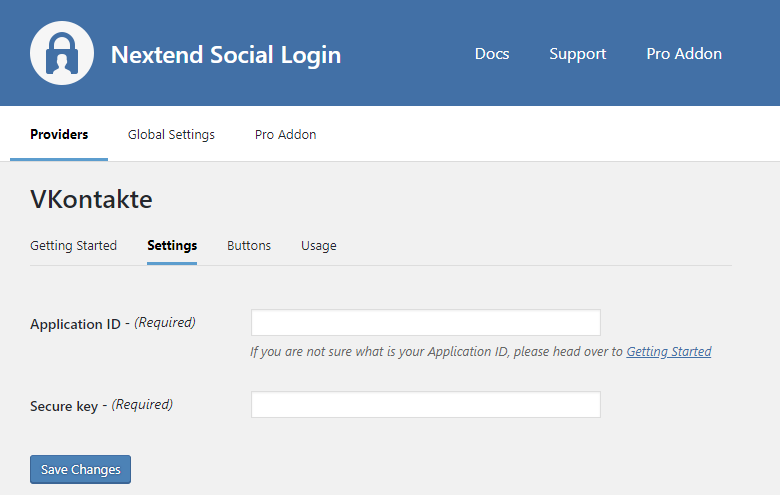
2. App setup
Once your VKontakte app is ready you’ll need to copy and paste the Application ID and Secure key to the VKontakte provider’s Settings tab. You can find the information at your VKontakte app’s Settings which you can reach from the left sidebar.
3. Verifying
Once your Application ID and Secure key has been added you need to verify the setup first. This verification helps you identify possible problems with the app.
Settings
Application ID
The Application ID of your VKontakte app. You can find it at your App → left menu: Settings.
Secure key
The Secure key of your VKontakte app. You can find it at your App → left menu: Settings.
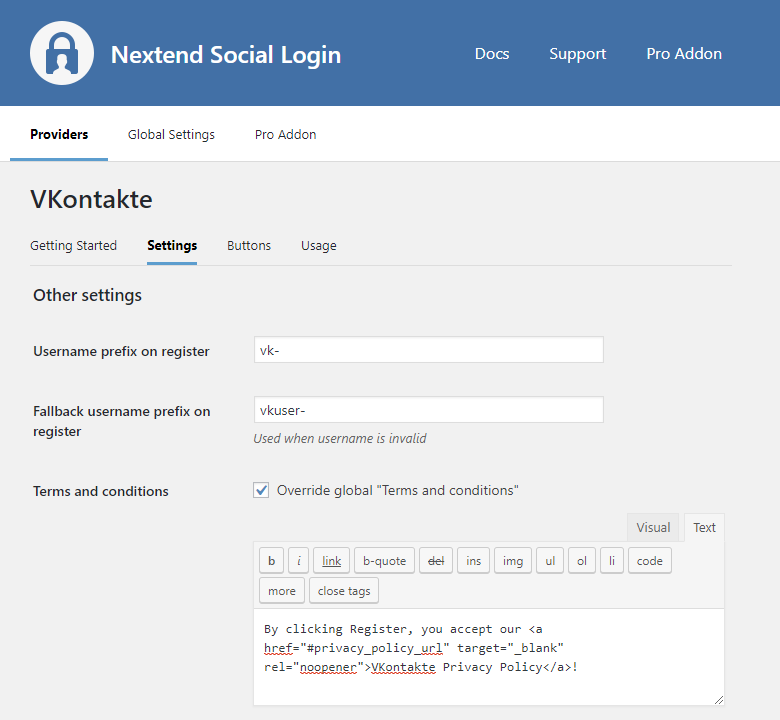
Username prefix on register
Whenever a new user registers with their VKontakte account they can get a custom prefix so you can easily identify them.
Fallback username prefix on register
Whenever a new user registers with their VKontakte account and we can not generate a valid username from the first name or last name, a random username will be generated. With this option they can get a custom prefix so you can easily identify them.
Terms and conditions
This option can only be seen, if Terms and conditions is set to Show in Global Settings → Privacy tab. Here you can set custom Terms and Conditions for users who register with VKontakte. For more information please read our GDPR documentation.
Common error messages returned by VKontakte during verification
redirect_uri has wrong domain
The problem is that the entered Base domain field is not correct for your app. Check the 6th step of the App setup to fix the problem.
redirect_uri is incorrect
The problem is that the entered Authorized redirect URI field is not correct for your app. Check the 11th step of the App setup to fix the problem.
client_id is incorrect
The entered Application ID is not correct. Maybe the app with the entered ID was deleted. Go to the VKontakte provider → Settings and make sure that an existing App’s Application Id and Secure key was entered.
client_secret is incorrect
Error: invalid_client: client_secret is incorrect
The Secure key you copied from the VKontakte app is invalid. Make sure the correct one was copied.
Источник
Ошибка при авторизации в VK через приложение на node.js
Добрый день, товарищи!
Возникла проблема — не могу справиться с авторизацией через ВК в своем приложении ( node.js + express.js + passport.js ). При попытке авторизации браузер показывает следующее сообщение:
Все делал по примеру c данной страницы: Passport-VKontakte
Ответы (4 шт):
Убедитесь, что у вас адрес домена в redirect_url и базовый домен в приложении (в вконтакте) совпадают.
Если кто-то в будущем столкнется с этой проблемой, возможно вам поможет следующее:
- Убедитесь, что тип созданного вами приложения во Вконтакте поддерживает стороннюю авторизацию: standalone или веб-сайт
- Для standalone приложений убедитесь, что в настройках приложения взведена галочка open API. Пусть вас не смущает, что open API не имеет ничего общего с Oauth2.
- Если вы размещаете приложение на кириллическом домене, в настройках должен быть указан домен приложения именно в кириллическом наборе, а не в punycode. Да, фактически вариант punycode должен быть тождественным кириллице, но во Вконтакте вот так вот сложилось.
Мне не удалось решить проблему вот так:
Нужно в настройках приложения Вконтакте сделать пустым поле Доверенный redirect URI:. После этого у меня все заработало.
При использовании API в мобильном приложении заработало после того как стал передавать пустой redirect_uri. Пример запроса:
Источник
Работа в develompent #56
Я новичок и мне достался проект с твоим гемом. Разработчик предыдущий вел разработку прямо с продакшен-сервера и поэтому, видимо, не сталкивался с той проблемой, с которой столкнулся я, и ничем помочь мне не может. А проблема у меня такая же, как и вот в этой ветке, но у меня не получается ее решить тем способом, который там указан.
Т.е. мой продакшен работает по адресу, скажем, xyz.ru
Я иду в /etc/hosts , комментирую # 127.0.0.1 localhost и добавляю 127.0.0.1 xyz.ru
Все верно?
После этого перезагружаю систему, делаю rails s и получаю
.rbenv/versions/2.2.2/lib/ruby/2.2.0/socket.rb:232:in ‘getaddrinfo’: getaddrinfo: Name or service not known (SocketError)
Убиваю процесс и запускаю сервер заново. Он запускается.
=> Booting WEBrick => Rails 4.2.1 application starting in development on http://localhost:3000
Но при этом в ответ на /auth/vkontakte , мне снова вылезает вот это:
<«error»:»invalid_request»,»error_description»:»redirect_uri has wrong domain, check application settings»>и запрос снова содержит redirect_uri=http%3A%2F%2Flocalhost%3A3000
Там было написано еще запустить сервер на 80-м порту, но я не могу это сделать, тк в ответ на rails s -p 80 получаю Permission denied — bind(2) for 127.0.0.1:80 (Errno::EACCES)
Буду очень благодарен за помощь, самостоятельно разобраться не получается. Готов предоставить любую неоходимую информацию.
The text was updated successfully, but these errors were encountered:
Источник
Error «invalid_request», «error_description» «redirect_uri is blocked» что делать
Некоторые из пользователей различных приложений, созданных для работы с социальной сетью «Вконтакте», могут столкнуться с ошибкой, проявляющей себя в виде соответствующей надписи на белом экране. В этом материале я расскажу, что это за ошибка, когда она появляется и как исправить»error»:»invalid_request», «error_description»: «redirect_uri is blocked» на вашем ПК.
Что за проблема «redirect_uri is blocked»
Итак, что же это за проблема redirect_uri is blocked? Её суть станет понятна из перевода данной фразы, которая по-русски звучит как «переадресованный uri (url) заблокирован». То есть, речь здесь идёт о следующих проблемах:
- Внесение в чёрный список (бан) сторонних сервисов и приложений, которые работают с социальной сетью «Вконтакте» (к примеру, приложение для рекламных накруток SMMOK.ru, приложение для сохранения музыки TracksFlow и др.). По определённым причинам администрация Вконтакте блокирует подобные ресурсы и приложения, и желая их задействовать после блокировки пользователь получает описываемую мной ошибку;
Одно из таких приложений TrackFlow
После того, как мы определились с тем, что вызывает ошибку redirect_uri is blocked, стоит указать на те действия, которые необходимо предпринять для исправления данной дисфункции.
Как исправить Error «invalid_request», «error_description» «redirect_uri is blocked»
Рекомендую выполнить следующее:
- Перезагрузите ваш компьютер, иногда это может оказаться эффективным;
- Попробуйте использовать другой браузер, это может помочь;
- Перелогиньтесь в соц сети. Если вы встретились с данной дисфункцией при работе с сайтом «Вконтакте», просто выйдите из своего аккаунта, а затем зайдите на него вновь.
- Если вы работаете с каким-либо сторонним сервисом или приложением, и вы видите данную ошибку при попытке обращения к функционалу «VK» — тогда стоит обратиться как к разработчикам данного продукта, так и с письмом в техническую поддержку «Вконтакте» на сайте социальной сети, описав вашу проблему. Возможно бан (при наличии такового) снимут, и вы сможете и далее пользоваться функционалом сторонних сервисов.
Обратитесь в техническую поддержку «Вконтакте»
Заключение
В большинстве случаев данная ошибка возникает при блокировании администрацией сайта «Вконтакте» стороннего ресурса или приложения, с которым работает пользователь. В подобной ситуации стоит использовать ваши эпистолярные навыки, и написать письмо администрации «Вконтакте» с просьбой разблокировать ваш ресурс или приложение. Также может помочь регистрация внешнего ресурса на новом домене, это даст возможность начать работу с «VK» с чистого листа без указанной ошибки redirect_uri is blocked.
Источник
@Dreddik столкнулись с этой проблемой: https://new.vk.com/dev/need_validation
Я так понимаю, сейчас идет расчёт на то, что нативное приложение будет пользоваться полученным access_token на том же девайсе, где и получило токен. Тогда при передаче токена на сервер и выполнения запроса с него ВК будет думать, что пользователь зашел из необычного места и надо проверить его. Хотя в этой ситуации ничего опасного нет, если токен не попал к злоумышленникам.
Если же токен утек, то текущий подход с подтверждением не защищает на 100%, т.к. ПО, которое украло токен, может показать и страницу для проверки. Да и в целом подход не совсем верный — пользователь же не перемещался никуда, а отрабатывает система как-будто перемещался. Еще и пользователя пугает: он только что нажал «разрешить доступ» и ему сразу показывать «Вы зашли из подозрительного места».
Такую ситуацию можно решить, если дать возможность использовать один апп_ид и на сервере и в нативных приложениях, и добавить вайтлист IP серверов. В дальнейшем для улучшения безопасности, можно добавить возможность включить обязательную подпись запросов (appsecret_proof).
Юзаю django-allauth.
В ответ получаю.
{"error":"invalid_request","error_description":"redirect_uri has wrong domain, check application settings"}
-
Вопрос заданболее трёх лет назад
-
4691 просмотр
Попробуйте использовать не «localhost», а 127.0.0.1
Пригласить эксперта
Потому-что сервер вконтакте вам обратно данные отправляет, на вот этот домен который вы укажете, а для него локалхост — это не вы, это он сам.
Воспользуйтесь ngrok.
-
Показать ещё
Загружается…
09 февр. 2023, в 15:56
20000 руб./за проект
09 февр. 2023, в 15:55
75000 руб./за проект
09 февр. 2023, в 15:13
2000 руб./за проект
Минуточку внимания
Table of contents
- How to enable the provider
- Settings
- Common error messages
How to enable VKontakte login in WordPress
1. Create VKontakte App
- Navigate to https://vk.com/apps?act=manage
- Log in with your VK credentials if you are not logged in.
- Locate the blue “Create app” button and click on it.
- Enter the Title for your App and select “Website” as platform.
- Into the “Website address” field enter the URL of your homepage
- Fill the “Base domain” field with your domain name.
- When all fields are filled, click the “Upload app” button.
- Fill the information form of your app, upload an app icon then click Save.
- Pick Settings at the left-hand menu
- Into the “Authorized redirect URI” field add the URL that Nextend Social Login suggests at the backend.
- Save your app
- Find the necessary “App ID” and “Secure key” at the top of the Settings page where you just hit the save button.
2. App setup
Once your VKontakte app is ready you’ll need to copy and paste the Application ID and Secure key to the VKontakte provider’s Settings tab. You can find the information at your VKontakte app’s Settings which you can reach from the left sidebar.
3. Verifying
Once your Application ID and Secure key has been added you need to verify the setup first. This verification helps you identify possible problems with the app.
Settings
Application ID
The Application ID of your VKontakte app. You can find it at your App → left menu: Settings.
Secure key
The Secure key of your VKontakte app. You can find it at your App → left menu: Settings.
Username prefix on register
Whenever a new user registers with their VKontakte account they can get a custom prefix so you can easily identify them.
Fallback username prefix on register
Whenever a new user registers with their VKontakte account and we can not generate a valid username from the first name or last name, a random username will be generated. With this option they can get a custom prefix so you can easily identify them.
Terms and conditions
This option can only be seen, if Terms and conditions is set to Show in Global Settings → Privacy tab. Here you can set custom Terms and Conditions for users who register with VKontakte. For more information please read our GDPR documentation.
Common error messages returned by VKontakte during verification
redirect_uri has wrong domain
{“error”:”invalid_request”,”error_description”:”redirect_uri has wrong domain, check application settings”}
The problem is that the entered Base domain field is not correct for your app. Check the 6th step of the App setup to fix the problem.
redirect_uri is incorrect
{“error”:”invalid_request”,”error_description”:”redirect_uri is incorrect, check application redirect uri in the settings page”}
The problem is that the entered Authorized redirect URI field is not correct for your app. Check the 11th step of the App setup to fix the problem.
client_id is incorrect
{“error”:”invalid_client”,”error_description”:”client_id is incorrect”}
The entered Application ID is not correct. Maybe the app with the entered ID was deleted. Go to the VKontakte provider → Settings and make sure that an existing App’s Application Id and Secure key was entered.
client_secret is incorrect
Error: invalid_client: client_secret is incorrect
The Secure key you copied from the VKontakte app is invalid. Make sure the correct one was copied.
- 1. Шаг 1 — Установка Python Social Auth Django
- 2. Шаг 2 — Регистрация батарейки на вашем сайте
- 3. Шаг 3 — Миграция базы данных
- 4. Шаг 4 — Настройка бекендов аутентификации
- 5. Шаг 5 — Настройка процессора шаблонов
- 6. Шаг 6 — Настройка ключей для ВКонтакте
- 7. Шаг 7 — Подключение маршрутов для авторизации в urls.py
- 8. Шаг 8 — Добавление ссылки на маршрут
- 9. Шаг 9 — Настройка редиректа при авторизации
- 10. Шаг 10 — Запрос разрешений на получение доступа к email
По рекомендации пользователей сайта начал добавлять авторизацию через социальные сети на сайт. Первой такой социальной сетью стала ВКонтакте, как наиболее популярная социальная сеть у пользователей моего сайта.
Django сам по себе имеет необходимый функционал по работе с протоколом OAuth 2.0, который мог используется в API ВКонтакте для авторизации пользователей на сторонних ресурсах (и не только для авторизации). Но в данном случае я не стал писать свой велосипед, используя голую поддержку OAuth в Django, а нашёл очень хорошую батарейку, которая пожалуй достаточно известна среди разработчиков сайтов на Django, которая позволила внедрить авторизацию через ВКонтакте всего за пару часов.
Эта батарейка называется
Python Social Auth Django
.
Давайте пошагово разберёмся, что нам нужно сделать, чтобы подключить авторизацию через ВКонтакте на сайт с Django
Шаг 1 — Установка Python Social Auth Django
Делается это одной командой в вашем виртуальном окружении через утилиту pip
pip install social-auth-app-djangoВ документации предлагается при конфигурировании два вариант ORM для работы системы аутентификации через социальные сети. Это классическая ОРМ Django и ОРМ MongoEngine, но так получилось, что требуемый для MongoEngine пакет устарел и немного несовместим с последними версиями Django, просто не работает, даже в документации разработчиков mongoengine висит призыв о помощи с поддержкой утилиты. Поэтому будем настраивать только для классической ОРМ.
Шаг 2 — Регистрация батарейки на вашем сайте
Прописываем приложение аутентификации в INSTALLED_APPS
INSTALLED_APPS = ( ... 'social_django', ... )Шаг 3 — Миграция базы данных
Вам потребуется применить изменения в структуре базы данных, поскольку данная батарейка имеет свои таблицы для работы с авторизацией пользователей.
./manage.py migrateДалее последуем ещё одной рекомендации по настройке базы данных, если Вы, как и я, используете PostgreSQL. А именно…
При использовании PostgreSQL рекомендуется использовать встроенное поле JSONB для хранения извлеченных дополнительных_данных. Чтобы включить его, задайте настройку:
SOCIAL_AUTH_POSTGRES_JSONFIELD = TrueШаг 4 — Настройка бекендов аутентификации
Также прописываем в settings.py
AUTHENTICATION_BACKENDS = ( 'social_core.backends.vk.VKOAuth2', # бекенд авторизации через ВКонтакте 'django.contrib.auth.backends.ModelBackend', # бекенд классической аутентификации, чтобы работала авторизация через обычный логин и пароль )Обязательно включите бекенд классической аутентификации, иначе потеряете возможность зайти через логин и пароль на сайт.
Шаг 5 — Настройка процессора шаблонов
У меня за полтора года разработки данного сайта настройка TEMPLATES осталась практически нетронутой, но я добавил одну строку для этой батарейки
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', 'social_django.context_processors.backends', # Добавил эту строку ], }, }, ]Шаг 6 — Настройка ключей для ВКонтакте
Здесь дана настройка секретных ключей для ВКонтакте
SOCIAL_AUTH_VK_OAUTH2_KEY = 'XXXXXXX' SOCIAL_AUTH_VK_OAUTH2_SECRET = 'XXXXXXXXXXXXXXXXXXXX'Чтобы их получить, нужно создать в инструментарии разработчика ВКонтакте приложение и взять ID вашего приложения и секретный ключ для него.
Регистрируем приложение
Заходим в его настройки и видим всё, что нужно
В итоге прописываем в данные переменные следующие настройки
SOCIAL_AUTH_VK_OAUTH2_KEY = 'ID приложения' SOCIAL_AUTH_VK_OAUTH2_SECRET = 'Защищённый ключ'Шаг 7 — Подключение маршрутов для авторизации в urls.py
Делается это так
urlpatterns = [ ... path('', include('social_django.urls')), ]Шаг 8 — Добавление ссылки на маршрут
А теперь добавим ссылочку на маршрут где-нибудь в шаблоне, чтобы запускать авторизацию через ВКонтакте
<a href="/login/vk-oauth2"><img src="/static/lvk.png" class="avatar-3" data-toggle="tooltip" title="{% trans 'Login via VKontakte' %}"></a>Шаг 9 — Настройка редиректа при авторизации
Это необязательная настройка, которая укажет URL для перенаправления пользователя на вашем страницы после успешной авторизации. Оставим корень сайта
LOGIN_REDIRECT_URL = '/'Там уже разберётесь, как вам лучше будет сделать
Шаг 10 — Запрос разрешений на получение доступа к email
У меня на сайте используется своя система рассылки сообщений уведомлений по почте, поэтому мне важно иметь доступ к email пользователю, чтобы уведомлять его о новых событиях на ресурсе, поэтому добавим запрос на получение доступа к email.
SOCIAL_AUTH_VK_OAUTH2_SCOPE = ['email']Для Django рекомендую VDS-хостинг
TIMEWEB