What does this error message mean and how do I resolve it? That is from console of Google Chrome v33.0, on Windows 7.
Failed to load resource: net::ERR_CONTENT_LENGTH_MISMATCH http://and.img.url/here.png
I’m trying to change the images’ src attribute using jQuery. For example like this (simplified):
$('.image-prld').attr('src', someDynamicValue);
There are about 30 images on the page. And the above error is happening for random images every time when I reload the page. But sometimes it is working well for all the images, without any error.
When this error happens, the particular image is displaying like this:
However, when I open the link next to the error message on a new tab, the image is loading, which says me logically that the images is valid and it exists.
asked May 7, 2014 at 15:20
user3332579user3332579
3,0213 gold badges16 silver badges21 bronze badges
10
Docker + NGINX
In my situation, the problem was nginx docker container disk space. I had 10GB of logs and when I reduce this amount it works.
Step by step (for rookies/newbies)
-
Enter in your container:
docker exec -it <container_id> bash -
Go to your logs, for example:
cd /var/log/nginx. -
[optional] Show file size:
ls -lhfor individual file size ordu -hfor folder size. -
Empty file(s) with
> file_name. -
It works!.
For advanced developers/sysadmins
Empty your nginx log with > file_name or similar.
Hope it helps
Valijon
12.1k4 gold badges34 silver badges66 bronze badges
answered Nov 30, 2016 at 14:12
mrroot5mrroot5
1,7003 gold badges26 silver badges32 bronze badges
5
This error is definite mismatch between the data that is advertised in the HTTP Headers and the data transferred over the wire.
It could come from the following:
-
Server: If a server has a bug with certain modules that changes the content but don’t update the content-length in the header or just doesn’t work properly. It was the case for the Node HTTP Proxy at some point (see here)
-
Proxy: Any proxy between you and your server could be modifying the request and not update the content-length header.
As far as I know, I haven’t see those problem in IIS but mostly with custom written code.
Let me know if that helps.
answered Aug 1, 2014 at 15:29
Maxime RouillerMaxime Rouiller
13.6k9 gold badges57 silver badges106 bronze badges
5
It could be even caused by your ad blocker.
Try to disable it or adding an exception for the domain from which the images come from.
answered Oct 18, 2014 at 12:39
3
In my case I was miscalculating the Content-Length that I advertised in the header. I was serving Range-Requests for files and I mistakenly published the filesize in Content-Length.
I fixed the problem by setting Content-Length to the actual range that I was sending back to the browser.
So in case I am answering to a normal request I set the Content-Length to the filesize. In case I am answering to a range-request I set the Content-Length to the actualy length of the requested range.
answered Aug 26, 2017 at 12:36
Tobias GassmannTobias Gassmann
11k13 gold badges57 silver badges89 bronze badges
In my case I was modifying the request to append a header (using Fiddler) to an https request, but I did not configure it to decrypt https traffic. You can export a manually-created certificate from Fiddler, so you can trust/import the certificate by your browsers. See above link for details, some steps include:
- Click Tools > Fiddler Options.
- Click the HTTPS tab. Ensure the Decrypt HTTPS traffic checkbox is checked.
- Click the Export Fiddler Root Certificate to Desktop button.
answered Feb 7, 2017 at 5:14
The Red PeaThe Red Pea
16.7k18 gold badges97 silver badges127 bronze badges
This is what worked for me.
proxy_buffer_size 1M;
proxy_buffers 4 1M;
I increased the size of the above parameters in nginix proxy.conf file.
Here, nginix is working as a proxy for my microservice-based applications.
answered Mar 24, 2021 at 14:27
1
It is definitely has to do something with disk space on your server
clearing the log folder worked for me.
follow these steps
1. go to nginx log directory
cd /var/log/nginx
2. delete all the older log
rm *.gz
3. emplty error log
truncate -s 0 error.log.1
4. empty access log
truncate -s 0 access.log.1
answered Apr 14, 2022 at 19:03
In my case it was a proxy issue (requests proxied from nginx to a varnish cache) that caused the issue. I needed to add the following to my proxy definition
proxy_set_header Connection keep-alive;
I found the answer here: https://stackoverflow.com/a/55341260/1062129
answered Jun 5, 2019 at 16:59
GeorgeGeorge
2,79118 silver badges30 bronze badges
If this is related to docker, try stopping the erroneous container and starting a new container using docker run command from the same image.
answered Sep 18, 2019 at 4:51
If anyone struggle with that problem using docker + nginx, it could be permissions.
Nginx logs shown error:
2019/12/16 08:54:58 [crit] 6#6: *23 open() "/var/tmp/nginx/fastcgi/4/00/0000000004" failed (13: Permission denied) while reading upstream, client: 172.24.0.2, server: test.loc, request: "GET /login HTTP/1.1", upstream: "fastcgi://172.28.0.2:9001", host: "test.loc"
Run inside nginx container(path might vary):
chown -R www-data:www-data /var/tmp/nginx/
answered Dec 20, 2019 at 14:19
Running docker system prune -a did the trick for me. I did not have any luck rebuilding my containers or following @mrroot5’s answer, although those would seem to achieve similar things.
answered May 17, 2021 at 3:04
ambe5960ambe5960
1,8102 gold badges19 silver badges43 bronze badges
In my case, I had to deactivate «All-in-One WP Migration» WordPress plugin.
answered Nov 28, 2022 at 13:47
ZhefengJinZhefengJin
8538 silver badges17 bronze badges
I’m getting the following error on my chrome console:
GET http://localhost/grunt/vendor/angular/angular.js net::ERR_CONTENT_LENGTH_MISMATCH
This only happens when a simultaneous requests are shot towards nginx e.g. when the browsers cache is empty and the whole app loads. Loading the resource above as a single requests succeeds.
Here are the headers to this requests, copied from Chrome:
Remote Address:127.0.0.1:80
Request URL:http://localhost/grunt/vendor/angular/angular.js
Request Method:GET
Status Code:200 OK
Request Headersview source
Accept:*/*
Accept-Encoding:gzip,deflate,sdch
Accept-Language:en-US,en;q=0.8,de;q=0.6,pl;q=0.4,es;q=0.2,he;q=0.2,gl;q=0.2
Cache-Control:no-cache
Connection:keep-alive
Cookie:gs_u_GSN-265185-D=1783247335:2567:5000:1377697930719
Host:localhost
Pragma:no-cache
Referer:http://localhost/grunt/
User-Agent:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/37.0.2062.122 Safari/537.36
Response Headersview source
Accept-Ranges:bytes
Cache-Control:public, max-age=0
Connection:keep-alive
Content-Length:873444
Content-Type:application/javascript
Date:Tue, 23 Sep 2014 11:08:19 GMT
ETag:"873444-1411465226000"
Last-Modified:Tue, 23 Sep 2014 09:40:26 GMT
Server:nginx/1.6.0
the real size of the file:
$ ll vendor/angular/angular.js
-rw-rw-r-- 1 xxxx staff 873444 Aug 30 07:21 vendor/angular/angular.js
As you can see Content-Length and the real size of the file are the same, so that’s weird
And the nginx configuration to this proxy:
location /grunt/ {
proxy_pass http://localhost:9000/;
}
Any ideas?
Thanks
EDIT: found more info on the error log:
2014/09/23 13:08:19 [crit] 15435#0: *8 open() "/usr/local/var/run/nginx/proxy_temp/1/00/0000000001" failed (13: Permission denied) while reading upstream, client: 127.0.0.1, server: localhost, request: "GET /grunt/vendor/angular/angular.js HTTP/1.1", upstream: "http://127.0.0.1:9000/vendor/angular/angular.js", host: "localhost", referrer: "http://localhost/grunt/"
First, run:
$ composer config --list --global //this will get the composer home path.
[home] /root/.composer //it's my composer home path.
And then, edit the config.json in [home] directory, make it like this:
{
"config": {
"github-protocols": [
"https,ssh"
]
},
"repositories": {
"packagist": {
"type": "composer",
"url": "https://packagist.org"
}
}
}
It will make the packagist connection force https. And also you could config the composer.json in your project, this is a laravel sample would be look like:
{
"name": "laravel/laravel",
"description": "The Laravel Framework.",
"keywords": [
"framework",
"laravel"
],
"license": "MIT",
"type": "project",
"require": {
"php": ">=5.5.9",
"laravel/framework": "5.2.*"
},
"config": {
"preferred-install": "dist"
},
"repositories": {
"packagist": {
"type": "composer",
"url": "https://packagist.org"
}
}
}
Source: http://stackoverflow.com/questions/38635257/composer-content-length-mismatch
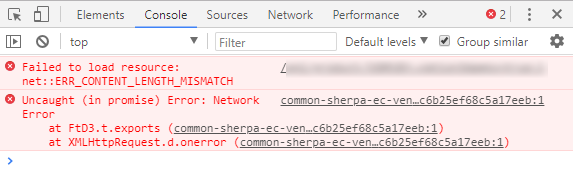
At work, we had this recuring JavaScript error appearing randomly in our logs : Network Error. It’s not very explicit isn’t it ? Well, it’s because that’s what Google Chrome let you see from the outside, the full error can only be seen by opening the developper console :
Failed to load resource: net::ERR_CONTENT_LENGTH_MISMATCH.
What was happening is this : the server sometimes returned CSS or JS files with status code 200 and a correct value inside the Content-Length header (which is all normal). But for some reasons, the body of the response was empty ! (causing content length mismatch error)
We searched everywhere : server logs, requests headers, server cache mechanisms, compression mechanisms, application code, operating system, packages versions, DNS records, local network infrastructures, etc. We where never able to find the source of the problem, and on top of that we where never able to reproduce the issue on our computers !!
It’s been like that for weeks. Until we understood…
TL;DR
We where not able to reproduce the issue because we all work on linux computers (us, programers), while other employees are on Windows. But not all other employees had this issue ! So we searched for differences between them (applications, chrome extensions, versions, etc.)
Turns out the source of the problem was the antivirus : BitDefender !! They all had the same antivirus settings, but not the same version (explaning why some employees where having the issue while others did not).
We even had a case of a perfectly working computer suddently having this issue, strangely right after an automatic update toward :
Version du produit : 6.6.6.84
Version des moteurs : 7.78065 (11802415)
This update also installed a Chrome extension (called TrafficLight ?) checking the safety of google search results, adding a litle green check mark icon. Apparently this thing is doing more than just that because it’s messing up https requests too !
I really don’t understand the point of giving over full control of your computer to a third party software like that… To me it’s a big hole in security.
Anyway, I’m glad I’m on Linux and don’t have to deal with this 
Запись об ошибке Nginx
Сообщение об ошибке:net::err_content_length_mismatch 200 ok
Структура сайта
Created with Raphaël 2.2.0
Доступ пользователя
Nginx
HTML
Конец визита
Описание ошибки
Официальный сайт объясняет:err_content_length_mismatch: Неправильная длина содержимого не совпадает (длина содержимого в запрошенном вереске не соответствует возвращенной длине содержимого)
-
Давайте сначала сфотографируем
Феномен 1:Как это
ConsoleОшибкаNetworkСтатус, показанный в200Но всегдаpendingилиfailedЭто вызывает недоумение, статус уже нормальный, почему до сих пор выдает ошибку? И не может получить изображения или файлы JS, CSS и т. Д., ИNginx ErrorНет ошибокФеномен 2:В Chrome, пожалуйста, кешируйте или принудительно обновляйте код состояния ответа 200, не принудительное обновление, код состояния ответа 206, а в заголовке ответа длина content-length такая же, как фактическая длина целевого файла, другой просмотр В ожидании
Согласно приведенной выше информации, эта ошибка несовместима с описанием ошибки, которая возникает обычно, продолжайте исследовать другую связанную информацию (сердце устало)
Отметьте один
По мнению многихgoogleпротивbaiduВ основном все следуютNginx Сгенерированные разрешения для временных файлов связаны.
проверкаtempРазрешения каталога
После расследования он соответствует стартовому пользователю Nginx, имеет 755 разрешений и загружает проверку доступа к файлам.
Результат: не имеет ничего общего с каталогом кеша Nginx
Устранение двух проблем
Поскольку это не проблема разрешений каталога, возникнет ли эта проблема, если это статический ресурс?
Проверьте связанные статические файлы
Загрузите изображения или файлы js, css локально вNginx Доступ к корневому каталогу осуществляется и проверяется, и все результаты нормальные.
Результат. Не все статические ресурсы имеют общие проблемы.
Отметьте три
Это не проблема разрешений или статических файлов. В чем может быть проблема? Вернитесь снова, чтобы начать анализ сообщения об ошибкеnet::err_content_length_mismatch 200 ok, Тогда это будетNginx Связанные проблемы с конфигурацией?
Убедитесь, что это вызвано ошибкой конфигурации
- Подготовьте
- Получите все соответствующие файлы проекта
- Установить новый
Nginx - Получить все онлайн
NginxКонфигурация
- Подтвердите
NginxВ случае конфигурации по умолчанию добавьте конфигурацию для доступа к домашнему каталогу- Браузер проверяет элемент доступа, и нет связанной ошибки. Проблема обнаружена, поскольку связанная конфигурация вызвала ошибку.
- Добавьте файлы конфигурации (содержимое, добавляемое каждый раз, является категорией конфигурации Nginx, например: gzip, evens и т. Д.), И каждый дополнительный раздел конфигурации проверяется в браузере.
задача решена
Проблема повторяется
- Проблема возникла в ходе расследования
Когда он увеличивается до клиента, сначала закрывается элемент конфигурации тайм-аута, возникает проблема;
keepalive_timeout 20;
client_header_timeout 20;
client_body_timeout 20;
reset_timedout_connection on;
send_timeout 2;
keepalive_timeout: Определяет период тайм-аута для поддержания активности связи с клиентом. Сервер закроет ссылку по истечении этого времени. Мы снизим это значение, чтобы сотрудники не были слишком заняты.
client_header_timeout с участием client_body_timeout: (Соответственно) Установите период ожидания заголовка запроса и тела запроса. Это значение также следует установить ниже.
reset_timedout_connection : Скажите nginx закрыть ссылку, когда клиент потеряет ответ. Это освободит всю память, выделенную для этого клиента.
send_timeout: Укажите период ожидания для ответа клиенту. Это время относится не ко всему времени передачи, а к интервалу между двумя операциями чтения на клиенте. Если клиент не готов снова прочитать данные в течение этого времени, nginx закроет ссылку.
Поочередно проверьте 5 пунктов выше и, наконец, найдите виновника.send_timeout, Изменение на send_timeout 60 (в секундах) проблема решена
Я думаю причина проблемы: Когда пользователь инициирует запрос, Nginx получает запрос и сначала посещает HTML-страницу, а затем код ссылки на странице инициирует запрос изображения сервера, но интервал между двумя запросами на стороне клиента превышает конфигурацию этого элемента, в результате чего Nginx активно закрывает ссылку . Внешний запрос — это правильный запрос206или200 Статус, указывающий, что запрос нормальный, но Nginx активно закрывает ссылку, в результате чего данные не могут быть завершены.
После всех вышеперечисленных исследований проблема наконец-то была решена! ! ! ! Факты говорят нам, что если вы не разбираетесь в конфигурации, связанной с Nginx, просто оставьте значение по умолчанию …
This error happens when the length of assigned column names doesn’t match the number of existing columns.
For instance say if you have a pandas data frame as follows:
df = pd.DataFrame({
'col1': [1, 2, 3, 4],
'col2': [2, 3, 4, 5]
})
print(df)
which gives a two columns data frame:
col1 col2 0 1 2 1 2 3 2 3 4 3 4 5
Now if you try to reassign column names with df.columns = ['col3','col4','col5'], you will get the error:
ValueError: Length mismatch: Expected axis has 2 elements, new values have 3 elements
Because the original data frame has only 2 columns, but you are renaming it with 3 new column names. The mismatch results in the error.
Solution:
Since the error comes from the fact that the actual number of columns in the data frame doesn’t match the column names to be assigned, you need to double check and make sure they are equal. i.e. Do some print like len(df.columns) and len(newColumnNames) and see if they are the same. If they are not, adjust your new column names so that every column in your data frame gets exactly one name.
Bonus: If you are new to pandas and python, and want to try it out without going through complex steps to set up python environment, you can install the PyConsole extension and play with it in the browser right away:
- Install Chrome Extension
- Install Firefox Extension
In case you enjoy using it, don’t forget to share it with other people 🙂
- Remove From My Forums
-
Question
Answers
-
User475983607 posted
The error is telling you that the content length set in the HTTP header(s) does not match the actual content length of the data on the wire. This is commonly caused by custom code that incorrectly sets the content-length header.
Look through the source code or try debugging. If you require debugging assistance, post all the relevant bits of your code base or enough code to reproduce the issue.
-
Marked as answer by
Thursday, October 7, 2021 12:00 AM
-
Marked as answer by
-
-
Marked as answer by
Anonymous
Thursday, October 7, 2021 12:00 AM
-
Marked as answer by
Я получаю следующую ошибку на моей консоли chrome:
GET http://localhost/grunt/vendor/angular/angular.js net::ERR_CONTENT_LENGTH_MISMATCH
Это происходит только тогда, когда одновременные запросы выстреливаются в сторону nginx, например, когда кэш браузеров пуст и загружается все приложение. Загрузка ресурса выше в виде одного запроса завершается успешно.
Вот заголовки к этим запросам, скопированные из Chrome:
Remote Address:127.0.0.1:80
Request URL:http://localhost/grunt/vendor/angular/angular.js
Request Method:GET
Status Code:200 OK
Request Headersview source
Accept:*/*
Accept-Encoding:gzip,deflate,sdch
Accept-Language:en-US,en;q=0.8,de;q=0.6,pl;q=0.4,es;q=0.2,he;q=0.2,gl;q=0.2
Cache-Control:no-cache
Connection:keep-alive
Cookie:gs_u_GSN-265185-D=1783247335:2567:5000:1377697930719
Host:localhost
Pragma:no-cache
Referer:http://localhost/grunt/
User-Agent:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/37.0.2062.122 Safari/537.36
Response Headersview source
Accept-Ranges:bytes
Cache-Control:public, max-age=0
Connection:keep-alive
Content-Length:873444
Content-Type:application/javascript
Date:Tue, 23 Sep 2014 11:08:19 GMT
ETag:"873444-1411465226000"
Last-Modified:Tue, 23 Sep 2014 09:40:26 GMT
Server:nginx/1.6.0
Реальный размер файла:
$ ll vendor/angular/angular.js
-rw-rw-r-- 1 xxxx staff 873444 Aug 30 07:21 vendor/angular/angular.js
Как вы можете видеть Content-Length и реальный размер файла одинаковы, так что это странно
И конфигурация nginx для этого прокси:
location /grunt/ {
proxy_pass http://localhost:9000/;
}
Есть идеи?
Спасибо
EDIT: нашел дополнительную информацию в журнале ошибок:
2014/09/23 13:08:19 [crit] 15435#0: *8 open() "/usr/local/var/run/nginx/proxy_temp/1/00/0000000001" failed (13: Permission denied) while reading upstream, client: 127.0.0.1, server: localhost, request: "GET /grunt/vendor/angular/angular.js HTTP/1.1", upstream: "http://127.0.0.1:9000/vendor/angular/angular.js", host: "localhost", referrer: "http://localhost/grunt/"