Содержание
- Fetch выдает ошибку «TypeError: Failed to fetch» при успешном запросе того же происхождения.
- Что делать с error 503 backend fetch failed и как исправить
- Что за ошибка и почему проявляется
- Методика лечения
- Почему возникает TypeError: Failed to fetch при запросе к серверу из VK Mini App только из приложения на Android?
- Как исправить ошибку «Failed — Network Error» при загрузке в Google Chrome
- Содержание
- Что вызывает сообщение «Ошибка загрузки: ошибка сети»?
- Решение 1. Отключите проверку HTTP / порта на вашем антивирусе
- Решение 2. Измените расположение загрузок по умолчанию
- Решение 3. Установите последние сетевые драйверы
- DFC утверждает, что Xbox Series X и PS5 могут задержаться из-за COVID-19 и его последствий для рынка и производства
- Читать дальше
- Исправлено: невозможно определить тип адаптера питания переменного тока.
- Читать дальше
- Исправлено: код ошибки EFEAB30C NBA2K Server
Fetch выдает ошибку «TypeError: Failed to fetch» при успешном запросе того же происхождения.
Мы столкнулись с несовместимыми ошибками клиента с одностраничным приложением JavaScript, выполняющим запросы на выборку. Следует отметить, что все они являются запросами того же происхождения.
Около 5% обещаний отклоняются со следующей ошибкой, несмотря на то, что сервер и браузер получают ответ 200 OK :
Я в тупике . Все мои поиски приводят к обсуждениям ошибок CORS. Похоже, что это не применимо, учитывая, что все запросы имеют одинаковое происхождение. Что заставляет выборку бросать TypeError ?
С помощью вкладки «Сеть» в Chrome DevTools я могу подтвердить, что запрос на выборку завершается ответом 200 OK и действительным JSON. Я также могу подтвердить, что URL-адреса имеют одинаковое происхождение. Я также могу подтвердить, что предполетных запросов CORS нет. Я воспроизвел эту проблему в Chrome 66 и Safari 11.1. Однако мы получили поток отчетов об ошибках из разных версий Chrome и Safari, как настольных, так и мобильных.
Это не похоже на дубликат связанного вопроса, поскольку мы нет отправляем запросы CORS, нет устанавливает mode: «no-cors» , а нет устанавливает заголовок Access-Control-Allow-Origin .
Кроме того, я повторно провел тесты с явно заданной опцией mode: ‘same-origin’ . Запросы (все еще) успешны; однако мы (все еще) периодически получаем TypeError .
@Barmar Я делаю нет, устанавливаю опцию mode . Похоже, что по умолчанию mode — это cors (developer.mozilla.org/en-US/docs/Web/API/Request/mode). Не уверен, что это означает в контексте запроса из одного источника. Однако я могу повторно протестировать и обновить поток, явно используя mode: same-origin .
@ Mr.White, я прочитал этот вопрос . В принятом ответе говорится о заголовках CORS и предполетных запросах. Этого не происходит с моим запросом на то же происхождение. Кроме того, в комментариях к вопросу есть ответ настоящий на этот вопрос: «Я думаю, что все ваши проблемы исчезнут, если вы удалите заголовок контроля доступа из запроса и не добавите в запрос режим: ‘no-cors’. «. Я подтвердил, что так строятся мои запросы.
Мне не удалось найти другого объяснения этой ошибки, не связанного с этой опцией.
Да. Мне очень любопытно явно выставить mode: «same-origin» по запросу. Пробую прямо сейчас. Интересно, что спецификация указывает, что режим по умолчанию — «no-cors» (fetch.spec.whatwg.org/#concept-request-mode), в отличие от документов MDN, которые говорят, что это «cors».
У вас когда-нибудь получалось с этим? У меня такая же проблема.
@AndyFurniss К сожалению, нет. В итоге мы переписали наш HTTP-уровень с помощью RxJS. (Мы по-прежнему используем fetch , но все обещания заключены в наблюдаемый объект.) Во время этого процесса эта проблема исчезла. Простите.
@seniorquico Не беспокойся. Спасибо, что ответили мне. Рад, что ты в конце концов обошел стороной.
Там только сказано Failed to fetch и все тут?
Насколько я помню, информация, размещенная выше, была всем доступным в то время. Ошибка была просто TypeError: Failed to fetch , а вкладка «Сеть» в Chrome DevTools подтвердила, что браузер получил правильный ответ. Это выглядело как типичная ошибка CORS, но это были те же запросы происхождения (все отправлялись на один и тот же сервер . ). Как отмечалось в моем редактировании, проблема исчезла после того, как мы переработали наш клиентский уровень HTTP на RxJS. Я все еще немного расстроен, что мы так и не догадались!
Я добавил награду, потому что у меня такая же ошибка, как записано Sentry, но ее практически невозможно воспроизвести с какой-либо последовательностью. В моем случае это приложение Next.js с useSWR для выборки данных, завернутое в React Suspense. Я понятия не имею, запускается ли он сервером или клиентом, прерывая соединение по какой-либо причине, и, похоже, нет никакого способа «поймать» и «обработать» это.
Я знаю, что это старая проблема, но после целого вечера поисков я хочу поделиться своими выводами, чтобы вы могли лучше провести время.
Мое веб-приложение также хорошо работало для большинства пользователей, но время от времени посетители получали ошибку, упомянутую в вопросе. Я не использую какую-либо сложную инфраструктуру (обратный прокси и т. д.) И не общаюсь со службами в другом домене / протоколе / порте. Я просто отправляю запрос POST в PHP-файл на том же сервере, с которого обслуживается приложение React.
Краткий ответ: Моя проблема заключалась в том, что я отправил запрос на серверную часть, используя абсолютный URL-адрес, например https://my-fancy-domain.com/funky_service.php . После изменения этого пути на относительный, например /funky-service.php , проблема исчезла.
Мое объяснение: большинство пользователей заходят на сайт без www в URL-адресе, но некоторые пользователи действительно вводят эту часть в свои адресные строки ( www.my-fancy. ). Оказалось, что www является частью происхождения, поэтому, когда эти пользователи отправляют форму и отправляют запросы на публикацию на https: // my-fancy . технически это другой источник. Вот почему браузер ожидает заголовки CORS и иногда даже отправляет предварительный запрос OPTIONS. Когда вы используете относительный путь в своем JavaScript-коде, почтовый запрос также будет включать www-часть (использует происхождение из адресной строки) -> то же происхождение -> никаких проблем с CORS. Поскольку он влияет только на посетителей, которые приходят с www на ваш сайт, он также объясняет тот факт, что он работал для большинства пользователей даже с абсолютным URL-адресом.
Также важно знать: запрос не выполняется в браузере / JavaScript-коде, но фактически отправляется на бэкэнд (очень некрасиво!).
Дайте мне знать, если вам понадобится дополнительная информация. На самом деле это очень просто, но сложно объяснить (и найти)
Проблема может заключаться в ответе, который вы получаете от серверной части. Если он работал нормально на сервере, проблема могла быть в заголовках ответа. Проверьте Access-Control-Allow-Origin (ACAO) в заголовках ответа. Обычно API выборки response выдает ошибку при извлечении даже после получения ответа, когда ACAO заголовков ответа и источник запроса не совпадают.
Да, отличный способ устранения неполадок для приложений CORS. В нашем случае это был запрос из одного источника.
Источник
Что делать с error 503 backend fetch failed и как исправить
Ошибка error 503 backend fetch failed знакома людям, которые постоянно используют свою технику для выхода в Интернет. При этом, важно отметить, что подобная неприятность может проявиться абсолютно на любой операционной системе и на любом устройстве, позволяющим осуществлять подобные операции. То есть, это может быть ноутбук на Линукс, стационарный компьютер с Виндовс, мобильный телефон или планшет с иной системой.
Естественно, для того, чтобы понять, как исправить error 503 backend fetch failed, необходимо изначально понять первопричины, способствующие проявлению подобной ситуации.
Что за ошибка и почему проявляется
К сожалению, но перевод error 503 backend fetch failed совершенно не упрощает поиск оптимального разрешения проблемы, так как даже онлайн-переводчик не способен полностью обработать данную фразу.
Тем не менее, специалисты и обычные пользователи уже выявили основные причины возникновения такой ситуации и почему она проявляется. Ошибка с этим кодом связана с обращением к удаленному серверу, который, вроде бы, обрабатывает запрос, но, по каким-либо причинам, не способен на него ответить.
Чаще всего это связано со следующими нюансами:
- При попытке запуска онлайн-приложения происходят кратковременные сбои.
- Серверу недостаточно собственной памяти для обработки поступающей информации.
- Количество одновременно сделанных запросов слишком высоко и их банально не вытягивают мощности удаленного сервера.
- Владелец сайта решил заняться техобслуживанием своего интернет-ресурса.
- Срок действия сертификата SSL подошел к концу.
То есть, фактически всегда эта ситуация проявляется из-за каких-либо факторов, непосредственно связанных с функциональным состоянием удаленного ресурса, на который хочет зайти юзер.
Методика лечения
Итак, что делать – error 503 backend fetch failed?
К сожалению, но от обычного человека в таком случае мало чего зависит.
Тем не менее, кое-что можно опробовать:
- Обновить проблемную страничку с помощью кнопки «F5» или заново ввести урл-адрес. Может быть произошел кратковременный сбой.
- Вернуться к попытке осуществить доступ через какой-то промежуток времени. Вполне возможно, что через несколько минут или часов на другом конце соединения неприятность будет устранена.
- Стараться заходить на такие веб-сайты в то время, когда осуществляется минимальное число переходов иных пользователей.
- Выполнить перезапуск оборудование и устройства, отвечающего за доступ к Сети.
- Найти контактные данные проблемного сервера или интернет-ресурса и написать им сообщение о возникающей ситуации, чтобы служба технического ремонта была в курсе таких проблем.
- Временно перейти на использование бесплатных DNS-серверов, информацию о которых можно легко найти в интернет-поиске.
Естественно, такая методика не гарантирует стопроцентного положительного результата. Тем не менее, иногда, она способна оказаться эффективным решением возникшего вопроса. В качестве альтернативного метода можно попробовать поискать требуемую человеку информацию на иных сетевых ресурсах, если проблема на нужном сайте, в течении длительного периода времени, не исчезает.
Источник
Почему возникает TypeError: Failed to fetch при запросе к серверу из VK Mini App только из приложения на Android?
На сервере запущен Express-сервер, у него разрешены кроссдоменные запросы, настроен сертификат, и у браузеров нет проблем с тем, чтобы получить оттуда статическую страницу, или сделать на него запрос к API, в том числе, если приложение запущено в браузере на сайте ВК (статика подгружается из ВК, поэтому запросы кроссдоменные).
Более того, если открыть приложение в официальном клиенте на iOS, то запросы к серверу также проходят, и всё работает.
И только если приложение открыто в официальном клиенте на Android, запрос не просто не успешно завершается, а он даже, возможно, не начинается, выкидывая исключение TypeError: Failed to fetch.
Я добавил в приложение консоль Eruda, чтобы посмотреть на код запроса или заголовки, но даже их нет, в консоли (во вкладке работы с сетью) просто написано pending. и статус unknown.
При этом, точно такой же код при обращении к сторонним доступным извне API, типа курсов валют (используя GET, но GET также не работает в случае моего сервера), работает прямо из приложения:
Проблема возникла точно не из-за кроссдоменности, так как изначально я хостил и API, и статику, но статику получилось выгрузить в ВК через их технологию Deploy, а до этого приложение не получало даже статики и вечно загружалось, в то время как браузеры на всех моих устройствах не видели проблем с тем, чтобы получить от моего сервера как статику, так и ответ на POST-запрос.
Так как код выполняется всеми браузерами, включая даже Edge, нельзя назвать клиентскую часть сильно проблемной, хоть и что-то в ней, возможно, не так. Более того, ещё до запуска клиентской части, когда я пытался хостить статику, приложение само делало к статике GETы, которые не «выходили» (скорее всего) из приложения.
Помимо этого, я пробовал запускать Restify на сервере, чтобы хоть какой-нибудь маленький бесполезный запрос всё же прошёл, но и в этом случае браузеры получали ответ, а код внутри приложения ВК — нет.
В случае же, если использовать Ngrok или VK-Tunnel, всё работает, но это совсем не то, что нужно, учитывая, что адрес не будет постоянным.
Единственное, что примечательно в моей серверной части — сервер слушает только 443 порт, без 80, а также то, что домену, как и сертификату всего около недели, и, возможно, к ним из-за этого мало доверия. Но сертификат, хоть и новый, настоящий (не самодельный), куплен в RU-CENTER, назывался там «GlobalSign DomainSSL», один из тех, что доступен для физлиц, и браузеры на всех устройствах не жалуются, пишут, что всё безопасно.
Не нашёл в интернете подобных ситуаций, так как на мой взгляд сама ситуация не вполне адекватна, учитывая то, что WebView в приложении ВК должно вести себя с сетью также, как и ведущие браузеры на том же устройстве.
Надеюсь, можно как-то изменить код на серверной или на клиентской стороне, чтобы запросы проходили при открытии приложения внутри приложения ВК на Android.
Источник
Как исправить ошибку «Failed — Network Error» при загрузке в Google Chrome
Содержание
Сообщение «Ошибка загрузки: ошибка сети» появляется, когда пользователи пытаются что-то загрузить с помощью браузера Google Chrome. Ошибка часто появляется при попытке загрузить файлы большего размера, но это не общее правило. Ошибка существует некоторое время и раздражает пользователей, которые хотят использовать свой браузер в обычном режиме.
Google Chrome обычно не виноват в этих сценариях, но часто бывает, что один и тот же файл может быть загружен с того же сайта с помощью другого веб-браузера. Тем не менее, мы подготовили несколько методов работы, которые должны помочь вам решить проблему.
Что вызывает сообщение «Ошибка загрузки: ошибка сети»?
То, что приводит к сбою почти всех загрузок Chrome, — это обычно ваш антивирус, который следует либо заменить, особенно если вы используете бесплатную версию. Альтернативой является отключение проверки HTTP или порта в антивирусе, чтобы разрешить загрузку.
Иногда другая программа или служба блокируют доступ к папке загрузок по умолчанию, и вам следует изменить ее на что-то другое. Кроме того, старые сетевые драйверы всегда могут вызвать проблему.
Решение 1. Отключите проверку HTTP / порта на вашем антивирусе
Обычная причина проблемы — ваш антивирус излишне сканирует сертифицированные сайты, что замедляет процесс запроса файлов с серверов, что, по сути, может вызвать появление сообщения Download Failed: Network Error в Google Chrome.
Поскольку ошибка появляется у пользователей, использующих различные антивирусные инструменты, вот как найти параметры сканирования HTTP или портов в некоторых из самых популярных сторонних AV-инструментов.
- Откройте пользовательский интерфейс антивируса, дважды щелкнув его значок на панели задач (правая часть панели задач в нижней части окна) или выполнив поиск в меню «Пуск».
- Параметры сканирования HTTPS расположены в разных местах по отношению к разным антивирусным инструментам. Его часто можно найти просто без особых хлопот, но вот несколько быстрых руководств о том, как найти его в самых популярных антивирусных инструментах:
Kaspersky Internet Security: Главная >> Настройки >> Дополнительно >> Сеть >> Сканирование зашифрованных соединений >> Не сканировать зашифрованные соединения
AVG: Главная >> Настройки >> Компоненты >> Online Shield >> Включить сканирование HTTPS (снимите флажок)
Avast: Главная >> Настройки >> Компоненты >> Веб-экран >> Включить сканирование HTTPS (снимите флажок)
ESET: Главная >> Инструменты >> Расширенная настройка >> Интернет и электронная почта >> Включить фильтрацию протокола SSL / TLS (выключить)
- Убедитесь, что теперь вы можете загрузить файл, не получив Ошибка загрузки: ошибка сети! Если ошибка все еще появляется, вы можете рассмотреть возможность использования другого антивируса или брандмауэра, особенно если тот, который вызывает проблемы, бесплатный!
Решение 2. Измените расположение загрузок по умолчанию
Иногда проблема вовсе не в вине Chrome. Если данная ошибка появляется, когда загрузка файла почти завершена, это может быть другой сценарий.
Когда файл загружается через браузер Chrome, он сохраняется в буферной памяти и впоследствии копируется в папку загрузок по умолчанию. Однако что-то может блокировать папку «Загрузки», и вам может потребоваться изменить расположение загрузки по умолчанию.
- Откройте браузер Google Chrome и нажмите на три горизонтальные точки в верхней правой части браузера. Когда вы наводите курсор на него, появляется надпись «Настроить и управлять Google Chrome». Откроется выпадающее меню.
- Нажмите на параметр «Настройки» в нижней части раскрывающегося меню.
- Прокрутите страницу вниз и нажмите кнопку «Дополнительно». Прокрутите вниз, пока не увидите раздел Загрузки. Нажмите кнопку «Изменить» под опцией «Местоположение» и выберите другую папку для загрузок Chrome. Подтвердите изменения, перезапустите браузер и проверьте, появляется ли ошибка по-прежнему.
Решение 3. Установите последние сетевые драйверы
Если вы заметили общее снижение общей скорости сети вашего компьютера, возможно, виноват один скрытый виновник Ошибка загрузки: ошибка сети проблема. Проблемы могут возникнуть из-за ваших сетевых драйверов. Вы всегда должны стараться установить на свой компьютер последнюю версию сетевых драйверов.
- Прежде всего, вам необходимо удалить сетевой драйвер, установленный на вашем ПК.
- Введите «Диспетчер устройств» в поле поиска рядом с кнопкой меню «Пуск», чтобы открыть служебную программу «Диспетчер устройств». Вы также можете использовать комбинацию клавиш Windows Key + R, чтобы запустить диалоговое окно Run. Введите «devmgmt.msc» в поле и нажмите кнопку «ОК» или «Ввод».
- Разверните раздел «Сетевые адаптеры». Это отобразит все сетевые адаптеры, работающие на ПК в данный момент.
- Щелкните правой кнопкой мыши сетевой адаптер, который нужно удалить, и выберите «Удалить устройство». Это удалит его из списка и деинсталлирует устройство. Нажмите «ОК», когда будет предложено полностью удалить драйвер.
- Удалите адаптер, который вы используете, из своего компьютера и перейдите на страницу производителя, чтобы увидеть список доступных драйверов для вашей операционной системы. Выберите последнюю версию, сохраните и запустите из папки «Загрузки».
- Следуйте инструкциям на экране, чтобы установить драйвер. Если адаптер является внешним, например, ключ Wi-Fi для настольных ПК, убедитесь, что он остается отключенным, пока мастер не предложит вам подключить его к компьютеру. Перезагрузите компьютер и проверьте, не Ошибка загрузки: ошибка сети проблема появляется после попытки скачать файл !.
DFC утверждает, что Xbox Series X и PS5 могут задержаться из-за COVID-19 и его последствий для рынка и производства
Наступил 2020 год, и все в игровой индустрии и в мире ждут консолей следующего поколения. Настало такое время, что даже игры вынуждены сдерживаться для существующих консолей, поскольку они не могут уд.
Читать дальше
Исправлено: невозможно определить тип адаптера питания переменного тока.
Важной частью портативного ноутбука, которая делает его портативным, является аккумулятор. Аккумуляторы дали устройствам столь необходимую свободу передвижения, которой так жаждет человечество. Однако.
Читать дальше
Исправлено: код ошибки EFEAB30C NBA2K Server
Несколько пользователей сообщили, что не могут играть NBA 2K16, NBA 2K17 или NBA 2K18 посредством Код ошибки EFEAB30C. Эта ошибка не позволяет игроку войти на серверы 2K, фактически не позволяя пользо.
Источник
Ошибка error 503 backend fetch failed знакома людям, которые постоянно используют свою технику для выхода в Интернет. При этом, важно отметить, что подобная неприятность может проявиться абсолютно на любой операционной системе и на любом устройстве, позволяющим осуществлять подобные операции. То есть, это может быть ноутбук на Линукс, стационарный компьютер с Виндовс, мобильный телефон или планшет с иной системой.

Естественно, для того, чтобы понять, как исправить error 503 backend fetch failed, необходимо изначально понять первопричины, способствующие проявлению подобной ситуации.
Что за ошибка и почему проявляется
К сожалению, но перевод error 503 backend fetch failed совершенно не упрощает поиск оптимального разрешения проблемы, так как даже онлайн-переводчик не способен полностью обработать данную фразу.
Тем не менее, специалисты и обычные пользователи уже выявили основные причины возникновения такой ситуации и почему она проявляется. Ошибка с этим кодом связана с обращением к удаленному серверу, который, вроде бы, обрабатывает запрос, но, по каким-либо причинам, не способен на него ответить.
Чаще всего это связано со следующими нюансами:
- При попытке запуска онлайн-приложения происходят кратковременные сбои.
- Серверу недостаточно собственной памяти для обработки поступающей информации.
- Количество одновременно сделанных запросов слишком высоко и их банально не вытягивают мощности удаленного сервера.
- Владелец сайта решил заняться техобслуживанием своего интернет-ресурса.
- Срок действия сертификата SSL подошел к концу.
То есть, фактически всегда эта ситуация проявляется из-за каких-либо факторов, непосредственно связанных с функциональным состоянием удаленного ресурса, на который хочет зайти юзер.
Методика лечения
Итак, что делать – error 503 backend fetch failed?
К сожалению, но от обычного человека в таком случае мало чего зависит.
Тем не менее, кое-что можно опробовать:
- Обновить проблемную страничку с помощью кнопки «F5» или заново ввести урл-адрес. Может быть произошел кратковременный сбой.
- Вернуться к попытке осуществить доступ через какой-то промежуток времени. Вполне возможно, что через несколько минут или часов на другом конце соединения неприятность будет устранена.
- Стараться заходить на такие веб-сайты в то время, когда осуществляется минимальное число переходов иных пользователей.
- Выполнить перезапуск оборудование и устройства, отвечающего за доступ к Сети.
- Найти контактные данные проблемного сервера или интернет-ресурса и написать им сообщение о возникающей ситуации, чтобы служба технического ремонта была в курсе таких проблем.
- Временно перейти на использование бесплатных DNS-серверов, информацию о которых можно легко найти в интернет-поиске.
Естественно, такая методика не гарантирует стопроцентного положительного результата. Тем не менее, иногда, она способна оказаться эффективным решением возникшего вопроса. В качестве альтернативного метода можно попробовать поискать требуемую человеку информацию на иных сетевых ресурсах, если проблема на нужном сайте, в течении длительного периода времени, не исчезает.
Содержание
- Ошибка Error 503 Backend fetch failed что делать
- Причины появления проблемы
- Способы решения ошибки Error 503 Backend fetch failed
- Как устранить ошибку «Failed to fetch» в Cydia, вызванную репозиторием repo666.ultrasn0w.com
- Error 503 Backend fetch failed исправляем за минуту
- Причины возникновения проблемы
- Решение ошибки Error 503 Backend fetch failed
- Javascript Fetch — как исправить ошибку Failed to Fetch (возможно, из-за выполнения HTTP-запроса на HTTPS-сайте?)
- Обновлению apt-get не удается получить файлы, ошибка «Устранение временного сбоя…»
- обзор
- Временное решение
- вопросы управления пакетами
Ошибка Error 503 Backend fetch failed что делать
Компьютер нужен нам в первую очередь для выхода в Интернет, где на каждом шагу подстерегает большое количество опасностей. Сегодня я поделюсь информацией об одной из таких угроз – ошибке Error 503 Backend fetch failed, и расскажу, что нужно делать, чтобы от нее избавиться. Неприятно то, что данная проблема может возникнуть абсолютно на любом устройстве, использующемся для выхода в Сеть, включая и мобильные гаджеты. Но, как всегда, раз есть ошибка, то есть и решения, созданные умными головами, которыми мы и воспользуемся.
Чтобы подобрать верное решение, необходимо сначала понять причины, из-за которых вылетает ошибка Error 503.
Причины появления проблемы
Данный код ошибки означает, что сервер по каким-то внутренним причинам не в состоянии ответить на обращенный к нему запрос. Чаще всего это связано с:
- кратковременным сбоем при запуске онлайн-приложения;
- неспособностью ресурсов удаленного сервера справиться с огромным количеством запросов, сделанных одновременно;
- нехваткой памяти сервера, необходимой для обработки направленных к нему запросов;
- окончанием срока действия сертификата SSL;
- проведением технических работ на интернет-ресурсе.
Как видим, ошибка вылетает из-за сбоев в техническом состоянии удаленного сервера по не зависящим от пользователя обстоятельствам.
Способы решения ошибки Error 503 Backend fetch failed
Понятно, что от обычного пользователя, сидящего за экраном своего компьютера или держащего в руках мобильный гаджет, почти ничего не зависит – он не сможет при помощи своих средств решить техническую сторону ошибки. Тем не менее стоит предпринять несколько шагов, с помощью которых иногда можно сразу разрешить проблему.
- Первым делом следует попробовать выполнить перезагрузку страницы, нажав F5 (обычно при работе в любом браузере) или на стрелочку, выполняющую функцию обновления ↻.
- Если первый способ не помогает, то вернитесь к проблемному сайту через какое-то время, может быть, специалисты уже успеют отладить со своей стороны техническую составляющую эту проблему.
- Как рекомендация – старайтесь посещать проблемные страницы в моменты, когда другие пользователи наименее активны, это даст возможность серверу нормально справиться с количеством направленных к нему запросов.
- Если ошибка 503 продолжает вылетать, перезагрузите ПК либо мобильное устройство/ ноутбук, а также оборудование, при помощи которого выходите в Сеть.
- В случае, когда сервер все же не отвечает на обращенные к нему запросы, найдите контактные данные проблемного сайта или самого ресурса и отправьте сообщение об ошибке Error 503 Backend fetch failed, приложив скриншот, если в форме обратной связи для него предусмотрено поле.
- Если решение долго не находится, а вам обязательно нужно попасть на проблемный сайт, используйте бесплатные DNS-серверы. Для этого введите в строке поиска своего рабочего браузера “как изменить адрес DNS-сервера в (название используемой на устройстве операционной системы)” и поищите решение на предложенных ресурсах. К примеру, если вы используете Windows 10, то на первом же сайте в выдаче Яндекса будет подробная инструкция по изменению DNS-сервера.
- Проблема может быть и в качестве услуг, предоставляемых провайдером. В этом случае решайте все вопросы с ним.
Не забывайте перезагружать компьютер после каждых внесенных в него изменений. Это позволит корректно установить все обновления.
Источник
Как устранить ошибку «Failed to fetch» в Cydia, вызванную репозиторием repo666.ultrasn0w.com
Многие пользователи iPhone, iPad и iPod Touch, получившие джейлбрейк iOS 7 столкнулись с со следующей проблемой — некоторые репозитории, ранее доступные в Cydia, стали недоступны, а в процессе обновления пакетов, появлялись сообщения об ошибках доступа.
Одна из них – «Failed to fetch […] HTTP/1.1 404 Not Found». Исправляется эта ошибка довольно просто.
«404 Not Found» — один из стандартных кодов ответа HTTP сервера. Он сигнализирует, что клиентская программа пользователя, к примеру, веб-браузер, не может подсоединиться к серверу. В большинстве случаев, эта ошибка никак не влияет на работу сервиса, однако магазин выдаёт это предупреждение и у некоторых может сложиться впечатление, что Cydia работает нестабильно.
На самом же деле, в данном случае, этот код ошибки говорит лишь о том, что есть проблемы с доступом к репозиторию UltraSn0w. Для того что бы избавиться от назойливого собщения, достаточно в настройках выключить репозиторий Dev Team, в котором находится популярный в прошлом твик для разлочки iPhone — UltraSn0w. Для iPhone 4 и выше этот источник не имеет какой-либо практической ценности. Его можно, без риска для работы всего приложения, удалить. Твик Ultrasn0w, при необходимости, можно найти и в других репозиториях.
Источник
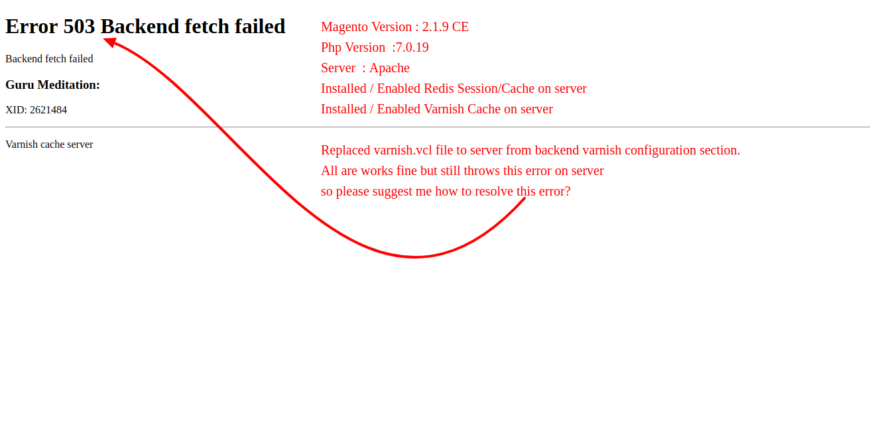
Error 503 Backend fetch failed исправляем за минуту
При работе в сети Интернет, мы можем столкнутся с проблемой обработки страницы серверов и увидеть на экране ошибку Error 503 Backend fetch failed. Особо критического в ней ничего нет, но давайте попробуем разобраться в причинах возникновения и решить данную неисправность.
Как Вы можете знать, все веб-сервера работают на двух базовых серверных утилитах — Apache и Nginx. При неверной настройке сервера может возникнуть проблема с отрисовкой бекэнд части, отвечающей за скрипты.
При работе сайта к примеру на CMS WordPress или Magento, в Apache нужна дополнительная настройка и включение служб для его корректной работы.
Причины возникновения проблемы
Ошибка Error 503 Backend fetch failed может говорить о проблемах с обработкой PHP-скриптов или .htaccess. Опытные пользователи знают, что файл .htaccess отвечает за предварительный инструктажах браузера по обработке запрашиваемой веб-страницы. Давайте выделим основные причины из за которых Вы увидите такое сообщение.
- Неправильная настройка сервера Apache или Nginx.
- Не установлена или выключена служба PHP на сервере.
- Недостаточное количество свободного дискового пространства на хостинге.
- Большое количество циклических SQL-запросов со скрипта.
- Зацикленное включение Apache сервера.
- Сбои при выполнении резервного копирования хостингом.
Как можно видеть, все основные проблемы связаны серверной частью. Вам следует внимательно отнестись к настройках или сбросить их по умолчанию. Файлы конфигурации для обоих типов конфигураций, можно найти в интернете или запросить у хостинг-провайдера.
Решение ошибки Error 503 Backend fetch failed
Для каждой причины есть свойственное простое решение. Если вы обычный пользователь который столкнулся с ошибкой Error 503 Backend fetch failed при заходе на сайт, то попробуйте зайти на него через некоторое время, пока администратор исправит ситуацию. Для владельцев ресурсов, мы составили свои рекомендации по исправлению.
- Убедитесь в приемлемом количестве свободного места на хостинге. Полностью заполненное дисковое пространство, не позволит отображать страницы, т.к. не создаст временные файлы.
- Попробуйте удалить резервные копии или перезапустить службу.
- Включите логирование ошибок если используется ISPPanel. Вы сможете увидеть все проблемы связанные с сайтом.
- Переустановите серверную службу Apache или найдите ошибки в конфигурации.
- Недостаточная мощность VPS сервера (например нехватка CPU), может приводить к такой ошибке.
- Использование устаревшей версии PHP (например 5.3). Обновитесь или установите актуальную 7.2 и выше.
- Оптимизируйте или закешируйте SQL-запросы сайта. Ошибка 503 может является следствием большой выборки из базы данных.
- Замените varnish.vcl в файле конфигурации сервера при использовании Apache
Как можно убедится, что проблема не возникает сама по себе. В частности все заключается в правильной настройке и поддержке сервера. Обратитесь к специалистам или оставьте комментарий под этой записью, мы попробуем помочь вам.
Источник
Javascript Fetch — как исправить ошибку Failed to Fetch (возможно, из-за выполнения HTTP-запроса на HTTPS-сайте?)
Это приложение React (и код). Он генерирует 3 случайных объекта (из списка более 500 объектов, хранящихся локально). Я хочу вызвать API IconFinder при выборе случайных объектов и затем просто отобразить значки (вместо того, чтобы заранее находить 500 значков).
Я запускаю его в Windows 10 с версией Google Chrome 84.0.4147.89 (официальная сборка) (64-разрядная версия). Код размещен на Codesandbox. Вы можете взглянуть на весь код здесь или только на вывод и инструменты разработчика Chrome здесь
Демо-запрос XHR GET, который они показывают в своих документах
My Fetch запрос GET
Вывод: консоль читает Error: Failed to fetch
В инструментах разработчика Chrome на вкладке «Сеть» (снимок экрана 1) я вижу, что в файле типа fetch (снимок экрана 2) и в файле типа json (снимки экрана 3 и 4) что-то не так.
Что я пробовал
- Запросы Fetch GET работают для Codesandbox с API Звездных войн (аутентификация не требуется), но не для API MovieDB (аутентификация в URL- адресе, а не в заголовках — напр. https://api.themoviedb.org/3/search/movi?api_key=
Это сработало в моей локальной среде разработки. Все еще не совсем уверен, КАК это работает.
Источник
Обновлению apt-get не удается получить файлы, ошибка «Устранение временного сбоя…»
Это то, что я вижу, когда пытаюсь бежать sudo apt-get update . Я сделал обновление на моем экземпляре вчера и сейчас испытываю это.
обзор
Ваш вопрос состоит из двух частей:
- исправление сообщений временного разрешения
- решение проблем управления пакетами
Временное решение
Вполне вероятно, что эта проблема либо:
- временно из-за того, что ваш интернет-провайдер неправильно перенаправляет интернет-имена (DNS) на свои или на внешние DNS-серверы, или
- из-за изменений в вашей сети аналогичным образом заблокировано это наименование — например, новый маршрутизатор / модем, перенастроивший коммутатор с новой конфигурацией.
Давайте посмотрим на возможные проблемы с DNS.
Сначала временно добавьте известный DNS-сервер в вашу систему.
Тогда беги sudo apt-get update .
Если это исправляет ваши временные разрешающие сообщения, то либо подождите 24 часа, чтобы узнать, решит ли ваш провайдер проблему для вас (или просто обратитесь к вашему провайдеру), либо вы можете добавить DNS-сервер в вашу систему:
8.8.8.8 это собственный DNS-сервер Google.
Другим примером DNS-сервера, который вы можете использовать, является OpenDNS — например:
вопросы управления пакетами
В дополнение к временным проблемам разрешения — у вас есть несколько проблем с управлением пакетами, которые необходимо исправить — я предполагаю, что вы недавно пытались обновить одну версию Ubuntu до следующей рекомендуемой версии — в вашем случае с Natty (11.04) до Онейрик (11.10)
Откройте терминал и введите
Найдите в списке строки с другим именем дистрибутива, чем вы ожидали — в вашем случае — вы выполнили обновление, oneiric но у вас есть другое имя выпуска. natty
Например, ищите строки, которые выглядят как deb http:/archive.canonical.com/ natty backports
Добавьте a # в начало строки, чтобы закомментировать — например,
#deb http:/archive.canonical.com/ natty backports
Сохраните и повторно запустите:
Вы не должны иметь больше ошибок именования релизов.
На момент написания этого, возможные общие имена релиза включают в себя lucid , maverick , natty , oneiric , precise , quantal , raring , saucy , trusty , utopic и vivid .
Обратите внимание, что этот ответ был написан для старых версий Ubuntu. В текущих версиях используется локальный сервер имен, управляемый D-Bus, для которого применяется диагностическая часть этого ответа, но не решение. Если /etc/resolv.conf содержит nameserver 127.0.1.1 или в более общем смысле nameserver 127.X.Y.Z , не изменяйте его.
«Устранение временного сбоя…» означает, что ваш DNS , т. Е. Перевод имен хостов в IP-адреса, не работает. Вы недавно что-то перенастроили на своей машине? Если нет, это может быть временная ошибка у вашего интернет-провайдера.
ping -n 8.8.8.8 Показывает ли линии как 64 bytes from 8.8.8.8: … ? (Нажмите Ctrl +, C чтобы остановить ping .)
Источник
Fixed bug in FBSDKGraphRequestConnection where requestConnectionDidFinishLoading is called even in the case of a network error.
Исправлена проблема в FBSDKGraphRequestConnection, при которой вызывался requestConnectionDidFinishLoading даже в случае сетевой ошибки.
For now, Soviet-era survival instincts are kicking in as businesses sprout up to fetch cash, medicines and diapers from government-held areas.
Пока в этих регионах укореняются советские методы выживания. Расцветает бизнес, связанный с доставкой с Украины в сепаратистские республики наличных денег, лекарств и подгузников.
They failed to get any definite information.
Им не удалось получить какую-либо ясную информацию.
Some sort of network error?
Какой-то сетевой глюк?
The GraphRequest class has a newMeRequest method which calls the /user/me endpoint to fetch the user data for the given access token.
В классе GraphRequest есть метод newMeRequest. Он вызывает эндпойнт /user/me, чтобы извлечь данные пользователя для указанного маркера доступа.
They have both failed to find the most serious problem that has ever faced our planet.
Они оба не смогли найти самую серьёзную проблему, которую встретила наша планета.
Either setup was unable to retrieve the FQDN from the DNS because of a network error or it was unable to access the registry.
Программе установки не удалось получить полное доменное имя посредством DNS из-за ошибки сети или из-за отсутствия доступа к реестру.
You can call the PSID retrieval endpoint with this token to fetch the corresponding PSID.
С помощью этого маркера можно вызвать эндпойнт для извлечения PSID, чтобы получить соответствующий PSID.
She failed to keep her promise.
Она не сдержала обещание.
To help with this situation we are providing a PSID retrieval endpoint allowing you to fetch the user’s PSID given a valid and unexpired account_linking_token.
Для этого мы создали специальный эндпойнт, который позволяет получить этот PSID по действительному маркеру account_linking_token до истечения срока его действия.
They failed to take into account the special needs of old people.
Они не смогли принять во внимание особые нужды пожилых людей.
FBSDKProfile — a robust way to fetch public profile data.
FBSDKProfile — надежный способ получать данные публичного профиля.
Running as fast as she could, she still failed to catch the bus.
Пробежав так быстро, как она только могла, она всё равно не успела на автобус.
Unable to fetch image file from URL.
По указанному URL-адресу невозможно получить изображение.
We failed to persuade him.
Мы не смогли его убедить.
For example, if you want to fetch someone’s email address, your app must be authorized for the email permission.
Например, если вы хотите получить эл. адрес человека, в приложении необходимо авторизовать разрешение email.
He failed to wake Harry up.
Он не смог разбудить Гарри.
For example, to fetch the profile information for the person currently logged into your app, make this call:
Например, отправьте следующий вызов, чтобы получить информацию из профиля человека, который вошел в приложение:
He failed to appear
Он не появился
But we also learn that Obama’s memoirs are expected to fetch a record $20 million and that Michelle is already working on hers.
Но мы также узнали, что мемуары Обамы должны принести рекордный доход в 20 миллионов долларов, и что Мишель уже работает над собственными воспоминаниями.
Примеры употребления слов в разных контекстах собраны автоматически из открытых источников с помощью технологии поиска на основе двуязычных данных. В случае обнаружения неточностей или замечаний к тексту, используйте опцию «Сообщить о проблеме» или напишите нам
В этом разделе вы можете посмотреть, как употребляются слова и выражения в разных контекстах на реальных примерах.
Все примеры собраны из уже переведенных текстов: официальных документов, сайтов, журналов и диалогов из фильмов.
Раздел Контексты поможет в изучении английского, немецкого, испанского, русского и других языков. Здесь вы сможете найти примеры
с фразовыми глаголами, устойчивыми выражениями и многозначными словами в разнообразных по стилю и тематикам текстах
Примеры можно отсортировать по переводам и тематикам, а также сделать уточняющий поиск по найденным примерам.
Изучайте иностранные языки, смотрите перевод миллионов слов и выражений, проверяйте их употребление на реальных примерах благодаря нашей технологии поиска на основе двуязычных данных!