В этой статье мы расскажем, почему стоит делать уникальную страницу 404 для сайта и как правильно её оформлять. Покажем удачные и неудачные примеры оформления таких страниц.
В конце статьи вас ждет бесплатный чек-лист и шаблон технического задания на дизайн страницы с 404-ой ошибкой.
Зачем оформлять страницу 404 Not Found?
Существует 2 основные причины появления 404-ой ошибки:
- неправильно введён адрес ссылки;
- страница была удалена.
Пытаясь попасть на несуществующую страницу, пользователь видит ошибку 404 Not Found. Стандартная страница с 404-ой ошибкой никак не связана с вашим сайтом. Именно поэтому большинство пользователей стараются как можно скорее закрыть ее.
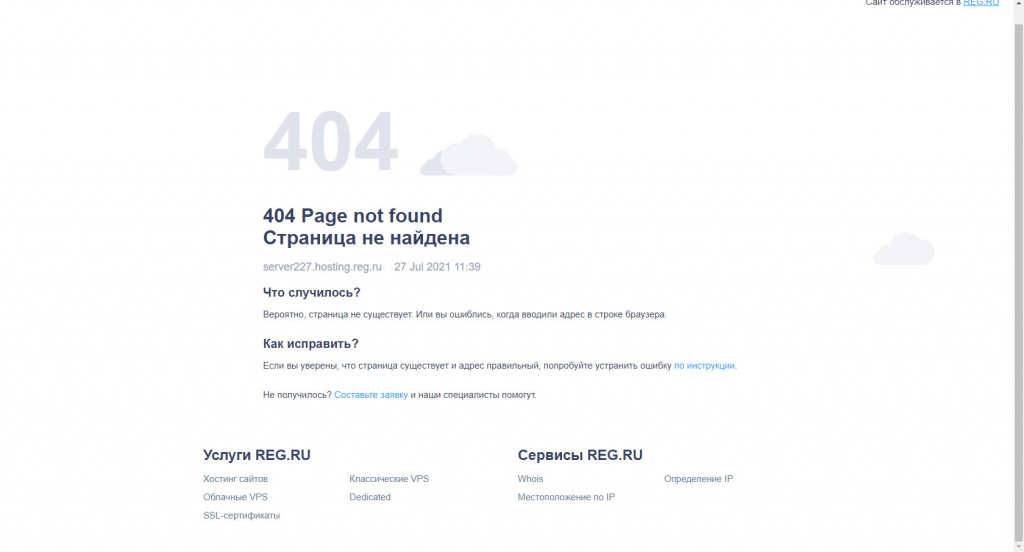
Вот так оставлять нельзя:

Рисунок 1. Стандартная страница 404 Not Found
Правильно оформленная страница поможет удержать на сайте заблудившихся посетителей и тем самым улучшить показатели.
Приведем пример количества посещений страницы с 404-ой ошибкой на сайтах, с которыми мы работаем.
Сайт 1:
- 1 143 477 просмотров сайта за год;
- 42 114 просмотров страницы 404 за год (или 3,85%).
Приведем для сравнения такие цифры: у самого популярного раздела каталога 218 011 просмотров за год (19%), что всего в 5 раз превышает количество просмотров 404-ой страницы. А у раздела, который находится на 6 месте по количеству просмотров за год, эта цифра составляет 14 935 просмотров (или 1,3%), что в 3 раза меньше, чем у страницы 404.
Сайт 2:
- 64 625 просмотров сайта за год;
- 547 просмотров страницы 404 за год (или 0,84%).
Из 11 разделов на сайте целых 4 раздела имеют меньше просмотров, чем страница 404.
Только представьте, какое большое количество посетителей сайта попадает на страницу 404-ой ошибки, и в ваших силах удержать и заинтересовать их.
При желании вы можете проверить свой сайт на количество посещений страницы с 404-ой ошибкой через Яндекс.Метрику. Как это сделать, подробно описано в инструкции от Яндекса.
Как оформить страницу ошибки
Существует 5 вариантов:
1. Оставить стандартную страницу ошибки браузера. Но ведь мир и так довольно жесток 🙁

Рисунок 2. Мем
2. Сделать страницу креативной и интересной:

Gif 1. Страница 404 с анимацией с сайта https://rabota.gk-rte.ru/404
На странице 404-ой ошибки посетитель видит анимацию с отсчетом времени до столкновения. В итоге столкновение, конечно, не происходит, но пользователь может задержаться на странице из интереса, чтобы увидеть, чем все закончится. Это, в свою очередь, улучшает поведенческие факторы — увеличивается время на сайте и уменьшается показатель отказов.
3. Сделать страницу полезной для посетителя, помочь ему найти нужную информацию:

Рисунок 3. Страница 404 с полезным контентом с сайта https://drarthurkhristenko.ru/404
Попадая на несуществующую страницу на сайте пластического хирурга, посетитель видит основные услуги, которые оказывает доктор.
4. Совместить предыдущие 2 варианта:

Рисунок 4. Страница 404 с полезным контентом и креативом с сайта https://www.coca-cola.ru/404
Отличный пример совмещения креатива и полезной для посетителя информации на сайте Coca-cola.
Наша рекомендация: используйте именно такой вариант при оформлении страницы с 404-ой ошибкой.
5. Использовать промокод на скидку:

Рисунок 5. Страница 404 с промокодом с сайта https://www.planeta-sport.ru/404/
Хороший пример совмещения креатива и промокода на скидку в спортивном интернет-магазине. Это красивое “извинение” за то, что страницы не существует. В итоге вместо досады или раздражения у пользователя появится дополнительный стимул сделать у вас покупку.

Рисунок 6. Мем
Шапка и футер — оставляем?
Если пользователь знаком с вашим сайтом, то попав на страницу 404, внешне отличающуюся от самого сайта, он решит, что попал не по адресу, и уйдёт. Или перейдёт на главную, а резкая разница в цвете и общем оформлении доставит ему неприятные эмоции. Оба варианта — так себе.
Наша рекомендация: оставить шапку и футер при оформлении страницы с 404-ой ошибкой. Тем более так рекомендует Google:
“Страница 404 должна быть выполнена в том же стиле (включая элементы навигации), что и основной сайт.” — Google.
Создаем блок с ошибкой 404
Это этап креатива. Подумайте над интересным оформлением. Можно взять за основу сферу вашего бизнеса: какие услуги вы оказываете, что продаете.

Рисунок 7. Пример 404-ой страницы на сайте https://kolesa.kz/404/
Сайт по продаже автомобилей использует оригинальную фразу “Докатились” и тут же предлагает посмотреть объявления. Из минусов здесь можно отметить тёмный фон, так как на основном сайте он светлый.

Рисунок 8. Пример 404-ой страницы на сайте https://www.pixar.com/404
* Перевод: “Не плачь. Это всего лишь 404 ошибка. То, что ты ищешь, могло переместиться в долгосрочную память.”

Рисунок 9. Пример 404-ой страницы на сайте https://www.lego.com/ru-ru/404

Рисунок 10. Пример 404-ой страницы на сайте https://www.f1news.ru/404/
Если не получается придумать интересный дизайн, опираясь на деятельность вашего сайта, то рекомендуем использовать минимализм (да простят нас дизайнеры), как на примерах ниже.

Рисунок 11. Пример 404-ой страницы на сайте https://www.tinkoff.ru/404/

Рисунок 12. Пример 404-ой страницы на сайте https://www.aviasales.ru/404

Рисунок 13. Пример 404-ой страницы на сайте https://www.kinopoisk.ru/404/
Определившись с идеей оформления, не забывайте, что дизайн страницы с 404-ой ошибкой должен быть выполнен в общей стилистике самого сайта.
И не стоит делать этот блок слишком большим, выходя за пределы первого экрана. Вряд ли посетитель этой страницы захочет прокручивать экран вниз.
Текст для страницы с ошибкой 404
Пользователю должно быть понятно, что запрашиваемая страница недоступна. Наша задача — помочь ему быстро сориентироваться. На этом этапе составьте сообщение, которое не вызовет отторжения.
Примеры:
- Извините, такой страницы у нас нет. Мы поможем найти нужную информацию.
- Извините, такой страницы у нас нет. Но есть много другой полезной информации.
Элементы навигации
Google рекомендует разместить на странице 404-ой ошибки ссылки на самые популярные статьи или записи блога, а также на главную страницу.
Если ваш сайт предоставляет услуги или продаёт товары, то добавьте ссылку на каталог и основные услуги/товары.

Рисунок 14. Пример 404-ой страницы на сайте https://www.mann-ivanov-ferber.ru/404/
Если на вашем сайте есть блог, то добавьте ссылку на сам блог и на самые популярные статьи.

Рисунок 15. Пример 404-ой страницы на сайте https://www.nytimes.com/404
Например, The New York Times добавил на страницу 404-ой ошибки самые популярные статьи, которыми чаще всего делятся их читатели.
Возможность сообщить о неработающей ссылке
Дайте посетителю возможность пожаловаться на неработающую ссылку. Вы можете не отвечать на эти сообщения, но сделайте такой функционал.
Опишите в техническом задании для программистов, как должна работать эта кнопка. Добавьте ссылку на сайт, где есть та функция, которую вы хотите повторить.
Если это будет всплывающая форма заявки, то опишите дизайнеру, как она должна выглядеть.

Рисунок 16. Пример отработки кнопки “Сообщить о нерабочей ссылке” со страницы https://enjoyme.ru/404/
Основные рекомендации
Резюмируем основные рекомендации из данной статьи:
- Оформите страницу 404 в том же стиле, что и весь сайт. Это касается элементов навигации, шрифта, цвета.
- Подготовьте понятный и короткий текст, который не вызовет отторжения у пользователя. Ему должно быть ясно, что запрашиваемая страница недоступна.
- Добавьте креатив в оформление, чтобы удержать посетителя на сайте.
- Добавьте ссылки на главную страницу, основные категории и услуги, а также на самые популярные статьи или записи блога.
- Вся информация должна помещаться на первом экране. Нет смысла добавлять больше: вряд ли посетитель страницы 404 будет скроллить вниз.
- Дайте пользователю возможность сообщать о неработающих ссылках, даже если не собираетесь проверять эти сообщения.
Блок-схема
Как только вы определитесь с оформлением, нужно нарисовать блок-схему.
И не забудьте подробно описать в техническом задании, как должен выглядеть каждый элемент.
Если вы никогда не составляли блок-схемы или хотите получить больше информации об их составлении, то рекомендуем прочитать нашу статью “Как сделать ТЗ на дизайн сайта бесплатно самому: подробная инструкция”.

Рисунок 17. Пример составленной блок-схемы для 404 страницы Ant-team.ru
Итоги и бонусы
Страница 404 должна выполнять 2 действия: удерживать посетителя на сайте и давать ему самую популярную и полезную информацию, благодаря которой он будет дальше путешествовать по сайту и создавать трафик.
И чтобы процесс создания страницы с 404-ой ошибкой не принес вам лишней головной боли, предлагаем воспользоваться нашим чек-листом и шаблоном технического задания, где подробно описан каждый шаг (читайте красный текст):
- Чек-лист на дизайн для страницы 404
- Шаблон ТЗ на дизайн для страницы 404
А чтобы было ещё понятнее, можете воспользоваться примером заполнения шаблона ТЗ и нарисованной блок-схемой:
- Пример ТЗ на дизайн для страницы 404 Ant-Team
- Блок-схема 404 Ant-Team
Это настоящее техническое задание, которое мы заполняли для нашей страницы 404-ой ошибки.
Автор статьи: Кирилл Агафонов (Ant-team.ru)
P.s. Подписывайтесь на наш телеграм-канал t.me/seoantteam, чтобы первыми узнавать о выходе новых материалов.
При написании статьи использованы источники:
- https://developers.google.com/search/docs/advanced/crawling/soft-404-errors?hl=ru&visit_id=637885645086554669-667034082&rd=1#93641
- https://yandex.ru/support/metrica/stand-out/informative-page-404.html#informative-page-404
Running a successful website means staying alert for errors like broken pages or slow performance. However, sometimes there are problems that you just can’t avoid, and 404 errors are one of them.
A 404 occurs when a user requests a page on your website that doesn’t exist, thus throwing a 404 error page prompting users to return to the right place. No matter how many resources you put into ensuring your website never goes down … there’s always a chance that users could end up here.
It’s inconvenient, but a fact of life. And the reaction of visitors when they land on a nonexistent page can range from «taking it in stride» to «totally losing their minds.»
While there’s nothing you can do about the latter, you can make things a little less of a pain by having a creative error 404 message. This can do wonders to make your website visitors crack a smile in an otherwise frustrating situation.
To get your website design juices flowing, this post will showcase some of our favorite website error pages. Hopefully, you’ll be able to take away a few ideas to snazz up your own 404 message.
What is a 404 Error?
A 404 error is a standard HTTP error message code that means the website you were trying to reach couldn’t be found on the server. It’s a client-side error, meaning either the webpage was removed or moved and the URL wasn’t changed accordingly, or the person just typed in the URL incorrectly.
For the most part, you can configure your server to create a customized 404 error page. (If you’re a HubSpot customer, click here to learn how to customize your 404 page in HubSpot.)
Some customized 404 error pages include a hero image, witty description, site map, search form, or basic contact information.
The Best 404 Web Page Examples
Over the years, websites have found different ways to inform visitors of a 404 error and channel them back to the right place, some simply, some creatively, and some hilariously. Let’s start by looking at some creative 404 pages, then check out some funny examples that are sure to delight anyone who comes across them.
Page Not Found: Creative 404 Error Pages
1. Pipcorn
While a 404 page can easily stick out from a website, Pipcorn’s error page aligns perfectly with the rest of the site’s branding. There’s a nice animated background, a friendly text prompt directing visitors to search the website (complete with a clever pun), and a piece of popcorn used as the “0” in “404.”
2. Spotify
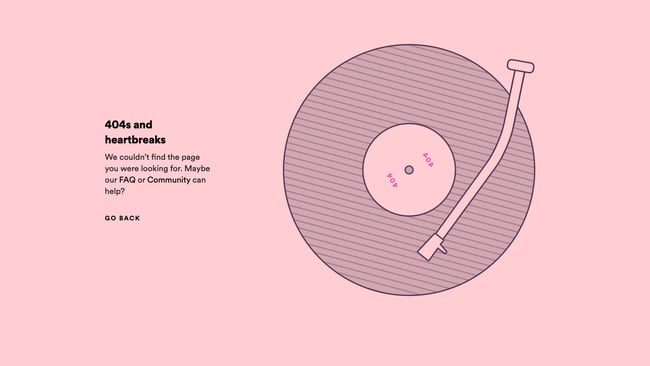
Music streaming giant Spotify has covered its bases with a clever 404 page. With a witty pun off Kanye West’s album “808s and Heartbreak” and a record animation, the website briefly entertains and then sends visitors back to the page they came from.
3. Genially
One simple way to ease the tension on your 404 page is to add a quick “Oops!” message — it helps your site feel more personable as you guide users back to the right place. In the case of Genially’s site, the page also includes a nifty illustration paired with some playful copy.
4. Adobe
As you would expect, Adobe’s 404 error page is both useful and visually pleasing. It lists out popular links that visitors might want alongside some cool digital artwork serving as a visual metaphor for a broken or lost page. Honestly, websites should use visual metaphors more often.
5. Clorox
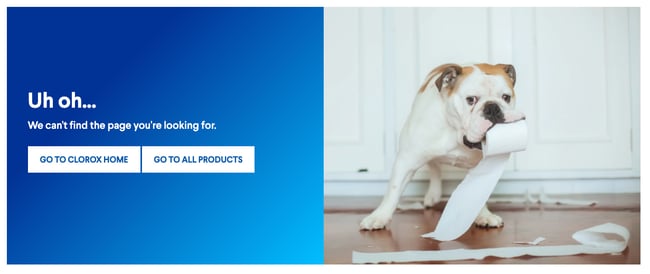
The 404 page for Clorox cleaning products rotates between three lighthearted photos to signal to visitors that they’ve made a misstep. It’s a smart use of branding to add a brief delight moment while helping out lost users.
6. Duma Collective
Other times, you might not need a witty blurb — just tell visitors that there’s no page at the address and let them move on. Entertainment consulting agency Duma Collective does just this with its error page, though it’s complemented by a background image for some minor flair.
7. Chillhouse
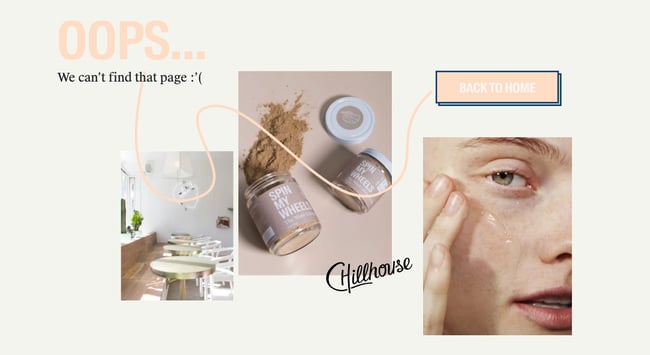
Speaking of flair, self-care brand Chillhouse has put in the extra work to reroute its visitors in style. The 404 page is branded appropriately and even takes visitors on a little journey through a few image stills before they go back to the homepage.
8. Bitly
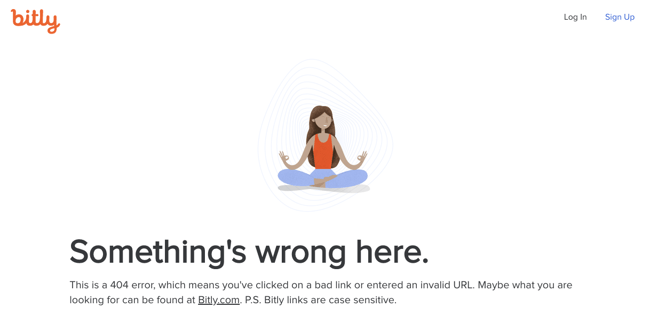
If you enter an incorrect Bitly link, you’ll be taken to Bitly’s 404 page. We assume this happens a fair amount, which is why the 404 page gets straight to the point. It explains what might have gone wrong and prompts users to visit the Bitly homepage if that’s what they’re after.
9. Ikea
Ikea’s 404 page is similarly minimalist but still manages to sneak some smart branding in there. This example shows that your error pages don’t need to be elaborate to get the point across, but there’s nothing wrong with injecting some fun either.
10. Moxie Design Co.
Sure, “blew up the Internet” might be a bit hyperbolic, but it tells visitors that Moxie Design Co. doesn’t take itself too seriously with small slip-ups like this one. Also, a search bar is conveniently placed at the bottom to send you on your way.
11. McKissack & McKissack
Ah, the classic “we lost the page” trick. Again, an easy way to present a 404 without alienating your audience. If you’re an agency like McKissack & McKissack that manages many client interactions, clear and concise copy is essential for all of your site’s pages, including error pages.
12. CSS Tricks
Ever ripped away a website’s wrapping to see what’s underneath? That’s the concept that CSS Tricks was going for in their 404 error page. This is both witty and reminiscent of what the website is all about: smart use of page styling.
13. Good Old Games
For other websites, you unwrap the front end and there’s … just the vast emptiness of space. This page is a clever reference to GOG Galaxy, which is Good Old Games’ native video game client. Thankfully, a little video game character is there to give visitors a place to report an error if they want.
14. Canva
For something a little different, check out Canva’s 404 page. It includes not just an error message, but a nifty tile puzzle visitors can play for some brief entertainment. There’s no harm in letting your visitors slack off for a couple of minutes, right?
15. Innotech
Similar to Canva’s approach, Innotech features a Pong-esque game on its 404 page to provide some brief entertainment. Chances are you’ll remember a website like this. Plus, the fun detour complements a truly impressive website — seriously, when you’re done playing, head to the home page and take it all in.
16. Myriad
Video agency Myriad has opted for a quirky, on-brand 404 page design that mimics the classic SMPTE color bars that appear on old tapes and TVs. It’s a funny throwback to older technologies while representing the more modern problem of a nonexistent web page.
17. KonMari
Known for her popular cleaning and organization methods and brand, Marie Kondo has brought a similar feel to her website’s 404 page. The copy briefly and humorously harkens back to her tidying philosophy — a small but well-branded detail that fans will recognize.
18. BrandCrowd
Not only is the illustration on this error page detailed and engaging — the copy is clever, too. We love the reference to the Semisonic song “Closing Time”: “You can click anywhere else, but you can’t click here.”
19. Hot Dot Productions
Hot Dot’s error page stays true to its tagline, “the intersection of new technologies and design.” The page is animated by hundreds of tiny dots that change direction in response to where you move your cursor. It’s mesmerizing and a great showcase of the agency’s design capabilities.
20. OrangeCoat
If you’re going to give an error message, why not entertain the user for a few seconds while you help them out? Following a friendly greeting, OrangeCoat offers a flowchart that actually helps users figure out why they reached an error page in the first place.
21. Ervin & Smith
This 404 page does more than redirect users back to active pages. Instead, Ervin & Smith’s 404 page invites you to scroll down and learn why you need a digital marketing agency, and why to choose Ervin & Smith in particular, capped off with a contact form. True to its mission, this agency shows that any page can be a conversion opportunity.
22. DayCloud Studios
… or, your 404 can just be a place to waste time for a minute, as can be seen on the website for DayCloud Studios. Moving the cursor around the screen reveals a 404 message illuminated by lasers shooting from a cat’s eyes. Because why not?
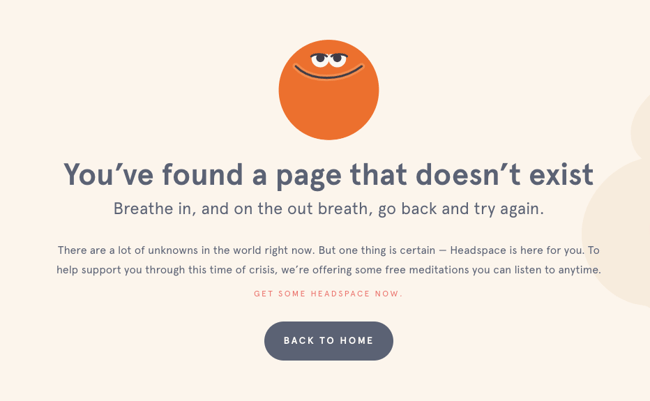
23. Headspace
Another instance of a website smartly incorporating its brand messaging into a 404 page — guided meditation app Headspace makes the effort to calm users, encouraging us to take a deep breath, then return to the main site.
24. Wildwood Bakery
Some websites thus far have integrated clever branded copy in their pages, while others have hosted full-blown online games on theirs. But, there’s nothing wrong with a brief push back in the right direction. Wildwood Bakery’s exquisite site keeps things short and sweet (literally).
Page Not Found: Funny 404 Error Pages
25. Astuteo
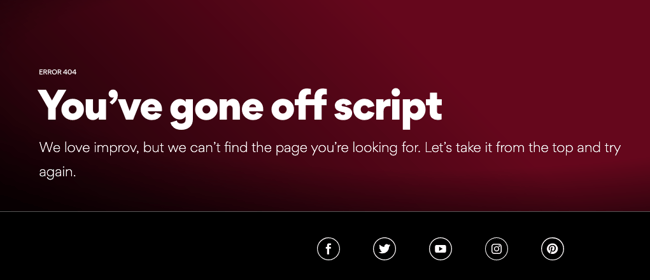
Design agency Astuteo’s 404 page is a perfect balance of elegant visuals, humor, and helpfulness. The minimal layout gives users the information they need alongside another amusing visual metaphor, a sinking cargo ship and a fleeing figure.
26. LEGO
There’s few words needed on LEGO’s 404 error page — the character’s expression makes everything clear. Plus, fans of the LEGO movie franchise will enjoy the fun reference in the copy.
27. Magnt
In this funny error message, Magnt pokes fun at the fact that, yes, they could have broken something — or, you just can’t type. The visual serves as a quick way to quickly illustrate their point.
28. IconFinder
IconFinder’s error page is simple but delightful. The company’s mascot wearing a robe and appearing weary is a relatable nod to lost visitors. No worries though, since the site lists some of its links to visit down below.
29. Sweet Dreams
Apparently, the team at sleep aid company Sweet Dreams took too many of its products according to the website’s 404 page. Not only is this page humorous — it also blends well with the rest of the site’s front-end aesthetic and messaging for a cohesive feel.
30. GitHub
The line «These aren’t the droids you’re looking for» refers to Obi-Wan Kenobi’s Jedi mind trick on Stormtroopers in Star Wars Episode IV, and it’s become a well-known phrase used to tell someone they’re pursuing the wrong course of action. GitHub plays on this famous line in their 404 error message.
31. Patagonia
Patagonia’s custom 404 page captures the brand’s vibe perfectly, complete with a boomerang video of a frisbee twirler, a clever pun combining “404” and “aloha,” and links to its product pages. It’s a friendly and funny way to greet visitors who wound up in the wrong place.
32. Cloud Sigma
Check it out: Cloud Sigma’s letting us in on some behind-the-scenes action. Their 404 error page pretends to be a «junior developer’s homepage» — that junior developer being, well, a cat.
33. AMC Theatres
You might have been to an AMC movie theater before, but you’ve hopefully never seen their website’s 404 page. The website makes use of a quick, funny, and relevant one-liner before it sends you back to the right place.
34. Bruno
It’s no coincidence that creative agencies are great at coming up with cool 404 pages. Here’s another one from the creatives at Bruno that plays off the 2000 cult comedy classic Dude, Where’s My Car? No, it has nothing to do with the company or website, but it’s sure to get a chuckle.
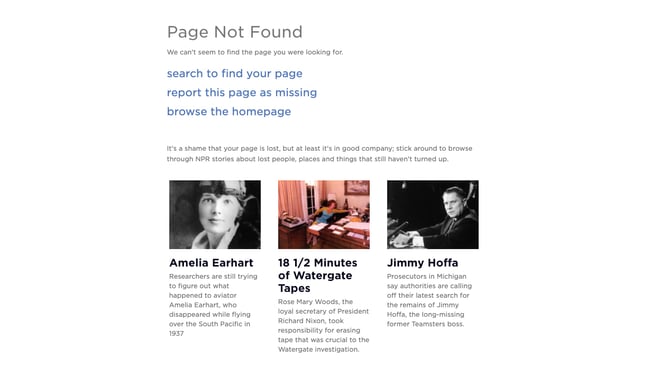
35. NPR
At first, NPR’s error page seems like nothing special. But keep reading and you’ll see how they cleverly link to some of their great stories about lost people, places, and things, like a piece on Amelia Earhart and one on Waldo. This might just make lost users feel a little less alone.
36. Medium
Medium takes a similar approach to NPR’s 404 page, recommending articles about getting lost and losing things. Check these articles out if you have time — they’re quite good reads.
37. HomeStarRunner
HomeStarRunner.com, home to a Flash-animated cartoon series, has had a series of hilarious 404 error pages over the years. The most recent features characters from the cartoon series in a scene that could’ve come straight out of one of their episodes. If you turn the sound on when you load the page, you’ll hear their character Strong Bad — known for yelling phrases out loud — saying, «404’d!»
38. Blizzard Entertainment
Here’s a simple idea that ends up looking slick: Blizzard Entertainment’s 404 page features an animated character lost in an actual blizzard and some humor that World of Warcraft fans will appreciate.
39. Hello Big Idea
A quick trip around marketing and social media experts Hello Big Idea’s website will tell you what you need to know about its bold and blunt style of copy. And, of course, its 404 error page is no exception.
40. HubSpot
It happens to us, too! This is the message we put up to tell our site visitors that there are some website issues. Our goal was to stay true to HubSpot’s brand voice by being as lovable, empathetic, and helpful as possible.
Turn a 404 Error Page Into a Delight Moment
Nobody wants to land on a 404 page — they’re annoying and unexpected. However, you can’t really avoid them, so it’s always a good idea to have a 404 page to fall back on for your website.
And, from a user experience perspective, your 404 page should be a small speed bump, not a brick wall. The right design can be the difference between a frustrated bounce and a possible conversion, so why not make it fun?
Editor’s note: This post was originally published in December 2015 and has been updated for comprehensiveness.
There can be many reasons a user cannot gain access to a website. One of these is known as a 404! error. Quite simply an HTML 404! error message is a Hypertext Transfer Protocol (HTTP) status code indicating the server could not find the requested website. In other words, your web browser can connect with the server, but the specific page you are trying to access cannot be reached. In this tutorial, we will build an HTML 404 error web page to customize what the visitor sees when they land there. We will use some CSS as well to further enhance the page.
Why the 404! HTML Error Appears
When an HTTP 404 appears on your screen, it means that although the server is reachable, the specific page you are looking for is not. The web page is either broken, or it no longer exists. The 404 error code can appear in any browser, regardless of the type of browser you are using.
There are several reasons why you might be getting an HTTP 404 code:
- One typical trigger for an error 404 message is when the page has been deleted from the website.
- The page was moved to another URL and the redirection was done incorrectly.
- You entered an incorrect URL address.
- Although it happens very rarely, sometimes the server malfunctions.
- The entered domain name does not exist anymore.
Unfortunately, broken links are often left for long periods of time after the page has been deleted or moved. Even when web owners maintain their web sites, sometimes the owner may delete the site, or change the name of the site. This means that when someone clicks on an “old” link, they will no longer be able to find that site. Unfortunately, due to many people putting up URLS to web sites all over the place, there will ultimately be links that actually link to nowhere.
It is common for owners of websites to not check their external links regularly which leads to users trying to access a dead link. Web maintenance is essential for this reason.
Create a “Page Not Found” HTML Web Page
If a visitor to your website reaches an old and non-existent web page, the server that hosts that website will show a “404” error that basically says the page can not be found. Instead of allowing the server to show a bland, default error page, you can create one of your own and get as creative as you want with it.
Let us jump into step one of our tutorial.
Step 1: Create an HTML Landing Web Page
Let us start by simply creating a basic HTML page. This will be the foundation for creating a more exciting and informative 404! Error web page for visitors to land on.
Open a text editor, save the file as “shorelinesurfteam.html” and put in the following HTML code. Save your file again when done.
<html><head>
<style type=text/css>
</style></head>
<body>
</body></html>
To assist those who have landed on this “non-existent” page, you can add some helpful information to guide them on the right path. Perhaps add some information as to why the page does not exist anymore. Add something like this into the HTML. Feel free to copy the following code and resave your html file.
<html>
<head>
<style type=text/css>
</style>
</head>
<body><p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</body>
</html>
The following illustration identifies the text we added to make the page more informative.
To punch up the text font, let us add a style. Copy the following code and resave your HTML file.
!DOCTYPE html><html><head>
<style type=text/css>
p { color: blue; font-weight: 900; font-size: 20px; font-family: Helvetica, Arial, sans-serif; }
</style></head>
<body><p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</body></html>
Add an image and change your text color to a custom hex color if you want as well by adding the HTML to reference the image. The image can go in your root directory as well.
!DOCTYPE html><html><head>
<style type=text/css>
p { color: #0ecc8a; font-weight: 900; font-size: 20px; font-family: Helvetica, Arial, sans-serif; }
</style></head>
<body>
<a href="#"><img src="site.jpg"></a>
<p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</body></html>
Step 2: Tell the Server to Use Your HTML 404! Error Page
Create a “.htaccess” file. This text file serves the purpose of passing on instructions to the server.
There might already be a .htaccess file in the root folder of your web hosting space. If there is, download it and amend that. It may be a hidden file. If so, you may need to adjust your server settings so that you can view this file.
In this “.htaccess” file you will need to add this line:
ErrorDocument 404 /shorelinesurfteam.html
This is all you need to add. You do not need to add any HTML code.
What this does is tell the server that when it encounters a 404 error, it should load the shorelinesurfteam.html file in the root folder.
Step 3: Save .htaccess File to the Root Directory
Save your “.htaccess” file and upload it to the root folder of your web site. When the server encounters a not-found error, your error page will be shown.
Now when a visitor finds the web page (per our code above)
Instead of seeing this:
They will see the following more informative and friendly error page that you have created.
To make the green text stand out more, you can add a div element with a color background as such:
<head>
<style type=text/css>
p {
color: #0ecc8a;
font-weight: 900;
font-size: 20px;
font-family: Helvetica, Arial, sans-serif;
}
div {
background-color: gray;
}
</style>
</head>
<body>
<a href=”#”><img src=”site.jpg”></a>
<div>
<p>This was a web page for an organization that used to exist. This organization no longer exists as it has been replaced with a new organization to teach surf kids the values and love of the ocean. The new site is: https://www.pleasurepointsurfclub.com/
<br><br>
If you came upon this page by mistake, try checking the URL in your web browser.</p>
</div>
</body>
</html>
This will yield the following:
Now, you can be as artistic as you like to create your fancy, informative 404.html page. Always keep the visitor to the page in mind to enhance their experience.
See the HTML Font Families to learn how to enhance your text, and also check out the CSS Background Tutorial to learn how to enhance the background of your web page.
Where to Next?
This introduction to the 404 page error should provide a starting point for further inquiry into web page management and the unlimited creative aspects that HTML offers. In the next blogs, you will be able to explore other areas of HTML design. Continue to be inspired, explore further and dive deeper into the world of web design.
Enroll in our Intro to Programming Nanodegree program today!
Start Learning
Статья будет полезна предпринимателям, для которых сайт компании — не просто визитка, а продающий инструмент, требующий постоянного развития.
Если у вас не лендинг, а крупный сайт со множеством страниц и разделов, то рано или поздно ваши посетители столкнутся с битыми ссылками и ошибкой 404. К этому следует подготовиться.
Грамотно оформленная с точки зрения дизайна и содержания страница 404 способна удержать посетителей на сайте, снизить показатель отказов и повысить конверсию трафика в продажи.
После анализа сотни веб-сайтов разной направленности на предмет наличия проработанной, интересной и нестандартной страницы 404 были выявлены 27 достойных примеров, которые представлены ниже. Также в конце этого материала вы найдёте несколько рекомендаций по теме.
Идеальной формулы для страницы 404, конечно, не существует. Здесь всё индивидуально и зависит от конкретного бизнеса.
В целом страница 404 должна решать следующие задачи:
-
Объяснять посетителю, что произошло.
- Указывать причины, по которым пользователь попал на эту страницу.
- Подсказывать, что делать дальше.
Общие рекомендации по теме
- При разработке или редизайне страницы 404 проявляйте творчество и креатив, отталкиваясь от сферы бизнеса. Здесь можно разместить ограниченные по времени купоны на скидку, форму подписки на выгодные акции, тематическую иллюстрацию, строку поиска по сайту, интерактивные элементы, генератор случайных советов и так далее.
- Обязательно проверьте, чтобы страница ошибки 404 на вашем сайте была правильно настроена, а сервер возвращал код статуса HTTP 404 Not Found. Иначе в результатах выдачи поисковых систем могут начать появляться ссылки на несуществующие страницы вашего сайта, что негативно повлияет на SEO.
- Регулярно проверяйте ссылки, размещённые на сайте, на предмет актуальности. Заменяйте или удаляйте битые ссылки при обнаружении.
На этом всё. Надеемся, что приведённые выше примеры вдохновят вас на создание своих собственных оригинальных решений, которые будут способствовать улучшению сайта и бизнеса в целом.
Сижу в интернете, ищу товар. Ура, нашел нужный в результатах поиска! Перехожу по ссылке — появляется окно с цифрами «404» и кучей технических подробностей.

Абра-кадабра!
Ребята, мне не нужны ваши инструкции и составлять заявку я не хочу. Я хочу купить то, что присмотрел… Прощайте!
Not found страницы нужны и важны как часть маркетинговой стратегии любого сайта коммерческой направленности. Если клиент может уйти из-за загрузки страницы на 0,0001 секунду дольше, чем он готов ждать, дурацкая страница 404 тем более способствует этому. Наоборот — правильно оформленная поможет понять, что случилось, где он находится в данный момент и что теперь делать.
В статье мы рассматриваем 18 примеров страниц 404, которые принадлежат сайтам с разной тематикой. Мы ставили цель показать многообразие их оформления — и удачное, и не очень удачное. И очень неудачное.
Давайте посмотрим, что получилось!
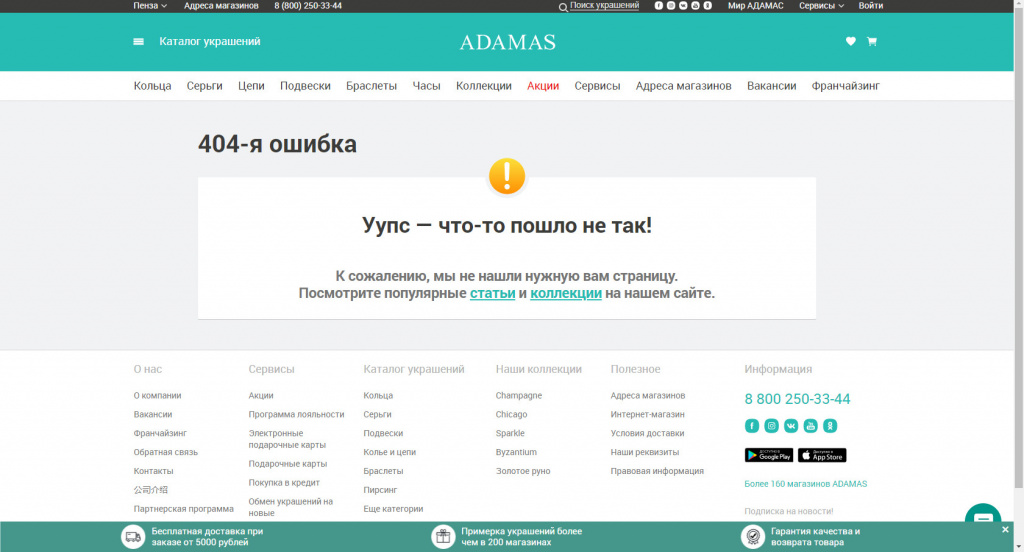
Адамас. Магазин ювелирных украшений

Страница 404 «Адамас»
Особенности
- Пользователю по-прежнему доступны главное меню сайта и каталог изделий;
- есть сообщение, что что-то пошло не так;
- сайт предлагает перейти в раздел со статьями и коллекциями;
- кроме главного меню, пользователю доступны все ссылки из футера.
Личное мнение
От продавца ювелирных украшений ждешь золотые россыпи и украшения даже на странице Not Found. Интересно, что со страницы 404 здесь отправляют в коллекции (это абсолютно логично) и в статьи (!). Всем, кто занимается интернет-маркетингом, на заметку.
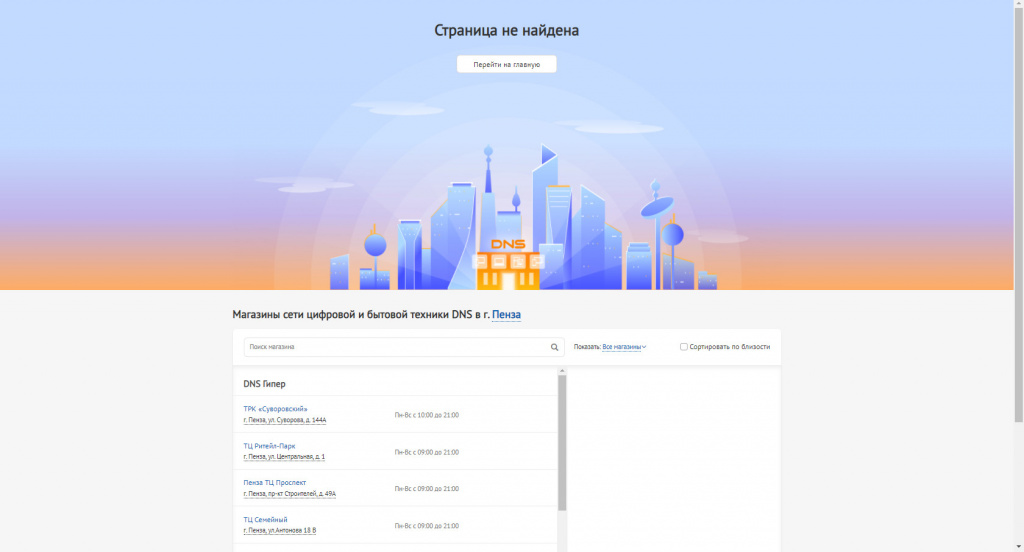
DNS. Интернет-магазин цифровой и бытовой техники

Страница 404 DNS
Особенности
- Графическая составляющая страницы прямо показывает, что мы на сайте DNS;
- есть кнопка с CTA «Перейти на главную«: это лучше просто ссылки;
- страница подгружает адреса магазинов вашего города.
Личное мнение
Вместо списка магазинов я бы разместил здесь каталог товаров: зачем же еще мы заходим в подобные интернет-магазины! Да и по карте путешествий пользователя большинство сначала выбирает товар, а уже потом ищет, где его купить.
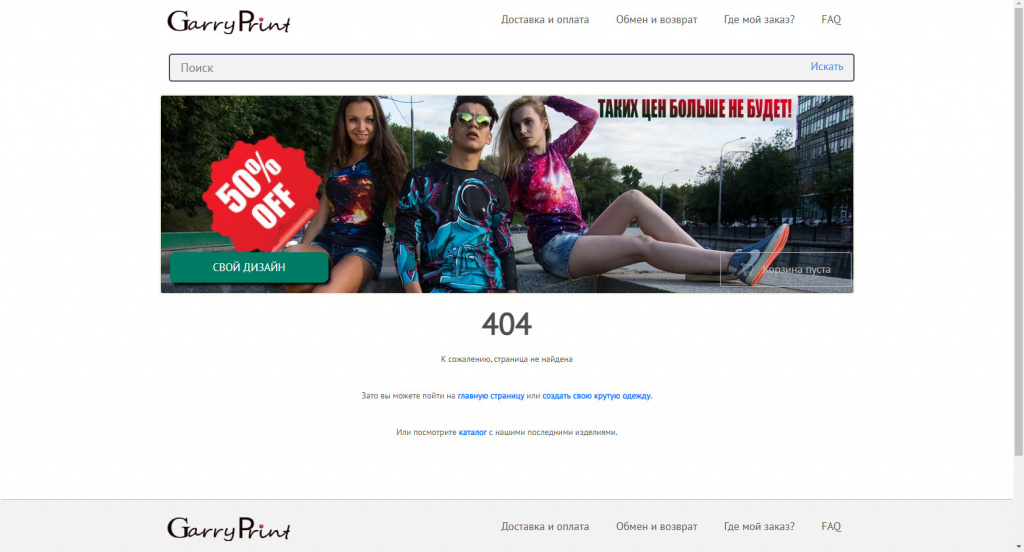
Garry Print. Магазин одежды с принтами

Страница 404 Garry Print
Особенности
- Первое, на что обращаешь внимание, — информация о 50 % скидках;
- предлагаются три пути выхода с этой страницы: на главную, в каталог и на страницу создания своей крутой одежды;
- пользователям по-прежнему доступно главное меню, футер и поисковая строка для уточнения их запросов.
Личное мнение
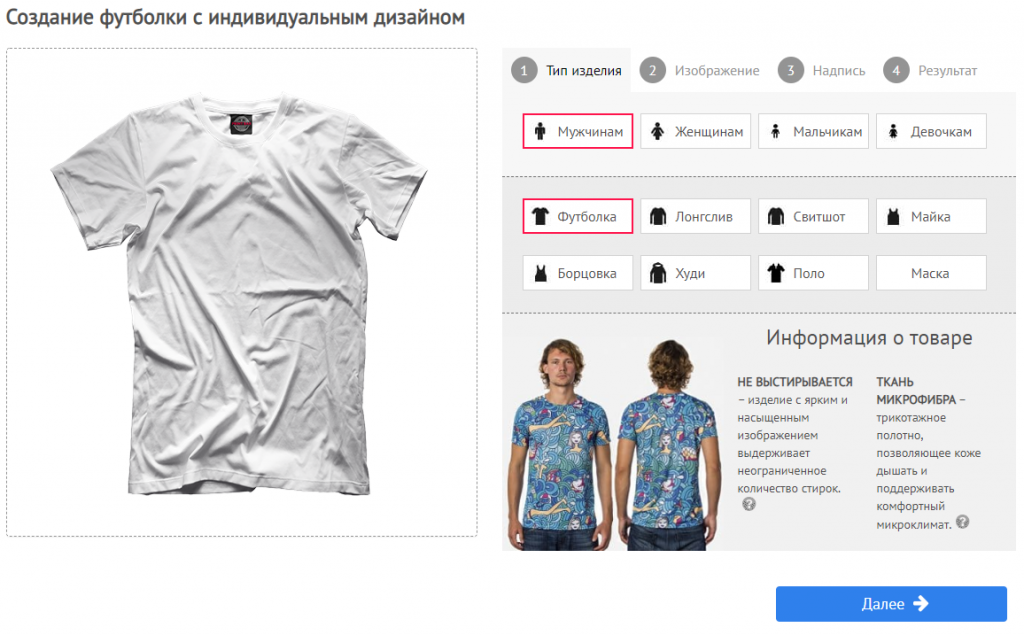
Я, конечно, не удержался и перешел по ссылке. Сижу теперь и вместо статьи создаю мужскую футболку с индивидуальным дизайном.

Еще чуть-чуть, и я снова с вами!
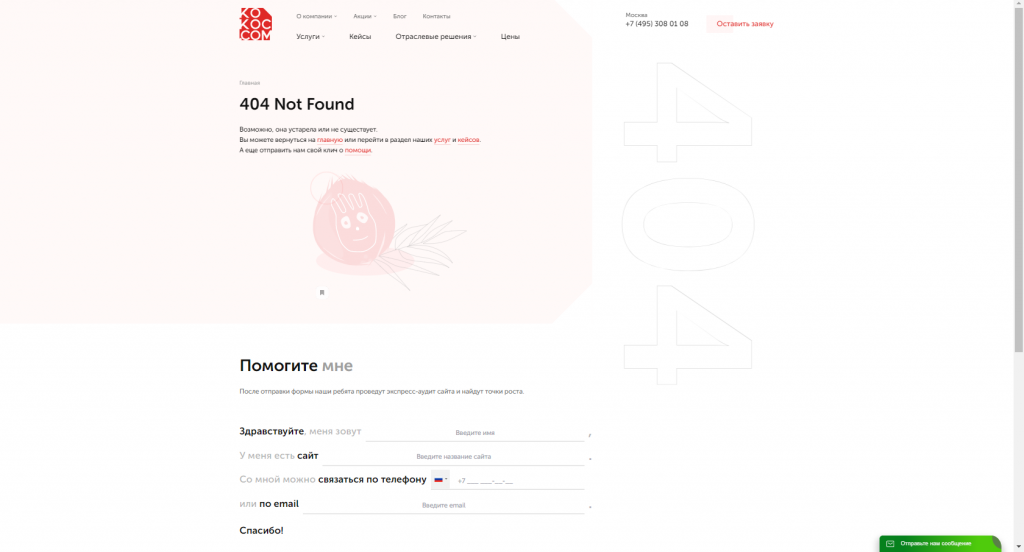
Kokoc.com. Продвижение сайтов

Страница 404 Kokoc.com
Особенности
- Трудно не заметить вертикальную «404» на странице;
- пользователю доступно главное меню;
- он может перейти на главную страницу, изучить услуги компании и ее кейсы;
- форма захвата готова помочь пользователю… стать клиентом компании. Неожиданно (нет)!
Личное мнение
Только не говорите, что не увидели здесь аллюзию на фильм «Изгой» с Томом Хэнксом в главной роли. Мы никогда не забудем тебя, Уилсон!

Не время унывать. Нам с тобой еще сайты продвигать!
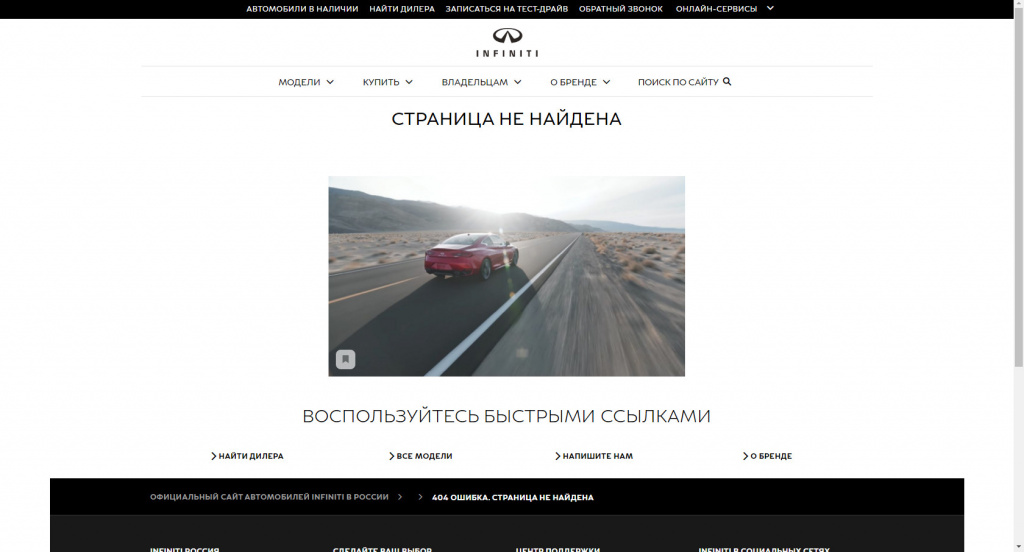
Infiniti. Автомобильный салон

Страница 404 Infiniti
Особенности
- Один из тех случаев, когда заветные «404» не указаны в тексте соответствующей страницы;
- пользователю доступны главное меню и футер сайта;
- кроме того, он может пользоваться быстрыми ссылками и найти дилера, посмотреть все модели Infiniti, написать представителям компании и почитать о бренде.
Личное мнение
Честно говоря, здесь хочется большего по размеру и смысловому наполнению изображения. Хотя едущая навстречу приключениям Infiniti Q50, конечно, внушает священный трепет.
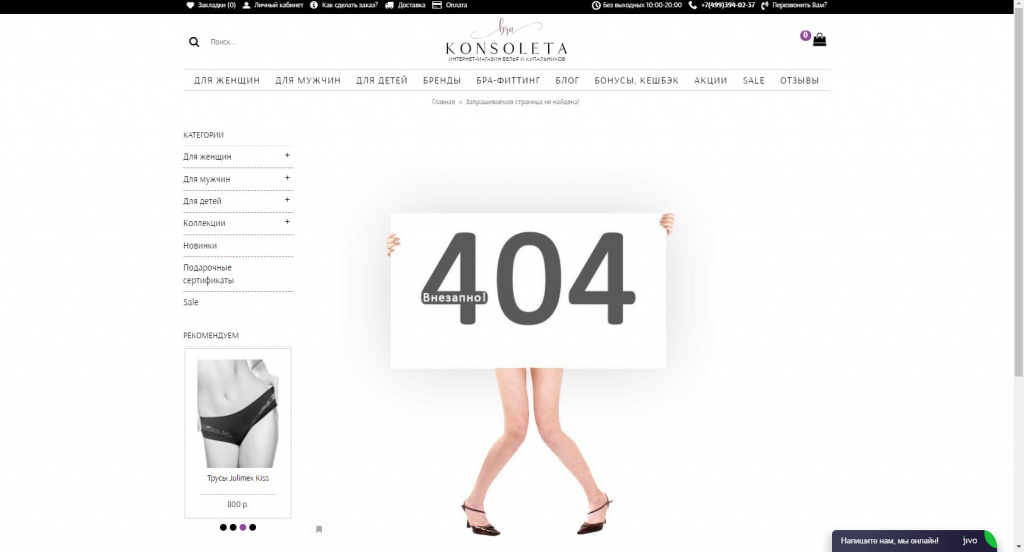
Konsoleta. Интернет-магазин белья и купальников

Страница 404 Konsoleta
Особенности
- Наконец-то кто-то открыто пишет, что появление 404 страницы — ВНЕЗАПНО, и делает это в такой милой форме;
- пользователю доступны категории каталога, главное меню сайта и виджет обратной связи;
- тут даже порекомендуют хорошие трусы.
Личное мнение
Несмотря на красивое графическое оформление страницы, все же стоит текстом написать, где оказался посетитель и что ему дальше делать. Быть может, он искал что-то особенное…
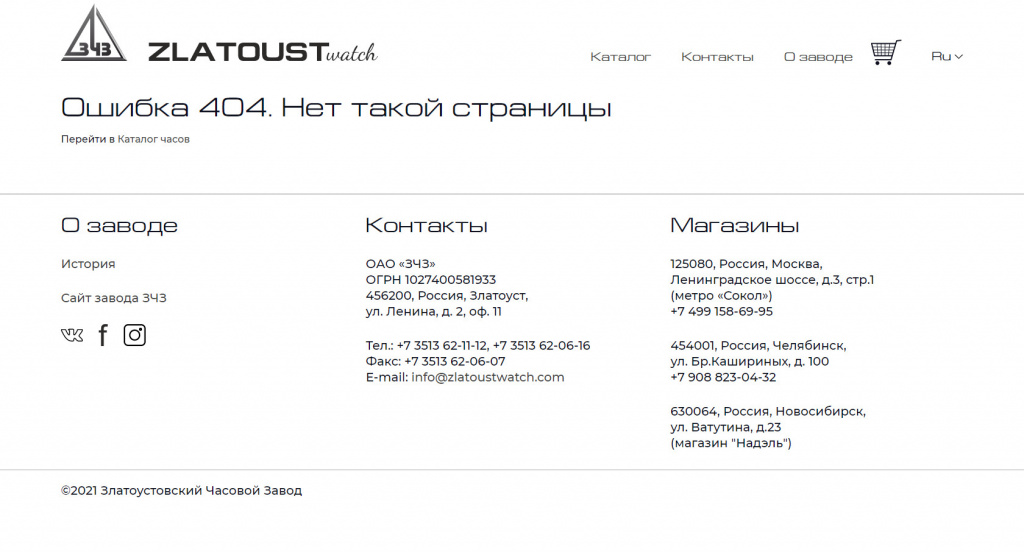
Zlatoust Watch. Интернет-магазин часов

Страница 404 Zlatoust Watch
Особенности
- Пользователю доступны главное меню и футер сайта;
- интересно, что оформление 404 страницы здесь абсолютно монохромное;
- можно перейти по ссылке и почитать историю завода, раз уж вы попали сюда.
Личное мнение
«Нет такой страницы» — не самая корректная формулировка проблемы. Хорошо, что можно перейти в каталог часов.
Лабиринт. Интернет-магазин книг

Страница 404 «Лабиринт»
Особенности
- Пользователю доступно главное меню сайта;
- варианты для перехода с 404 страницы — это скидки и подарки, а также главные книги по мнению редакции;
- маркетологи «Лабиринта» не зря едят свой хлеб. Даже 404 страница активно продает.
Личное мнение
Являюсь многолетним клиентом «Лабиринта» и не перестаю радоваться дружелюбию его сайта. А скидка в 40 % (см. под логотипом) всегда подпитывает любовь читателей к интернет-магазину.
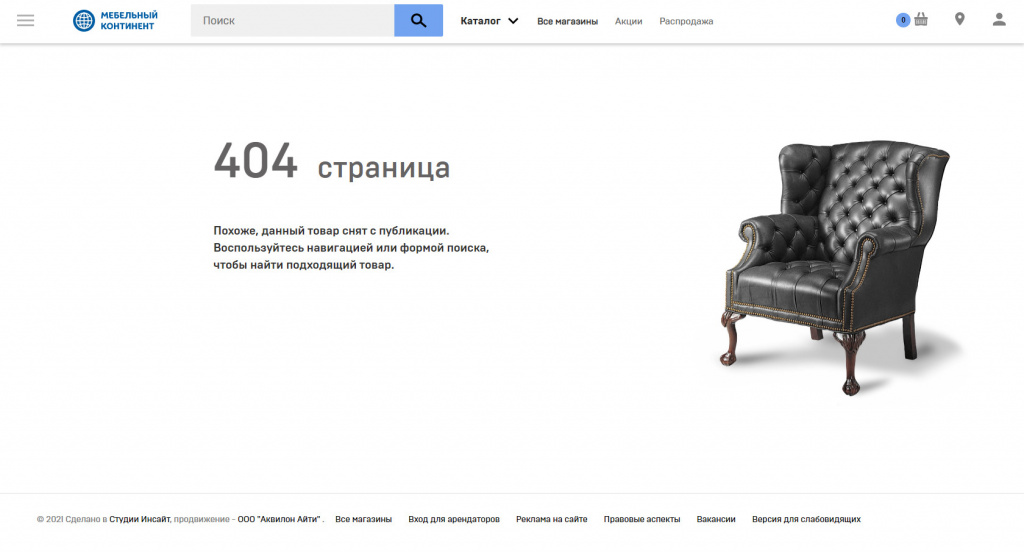
Мебельный континент. Интернет-магазин мебели

Страница 404 «Мебельный континент»
Особенности
- Пользователям остаются доступны главное меню и футер сайта;
- на странице 404 есть графический элемент, указывающий на тематику сайта;
- в сопроводительном тексте, увы, нет ни одной гиперссылки.
Личное мнение
Эту страницу можно в полной мере назвать элегантной. Вот только смущает предложение «Похоже, данный товар снят с публикации», потому что:
- пользователь в этот момент мог искать не товар;
- «снят с публикации» — странная формулировка. Товара вообще нет или он отсутствует только на сайте?
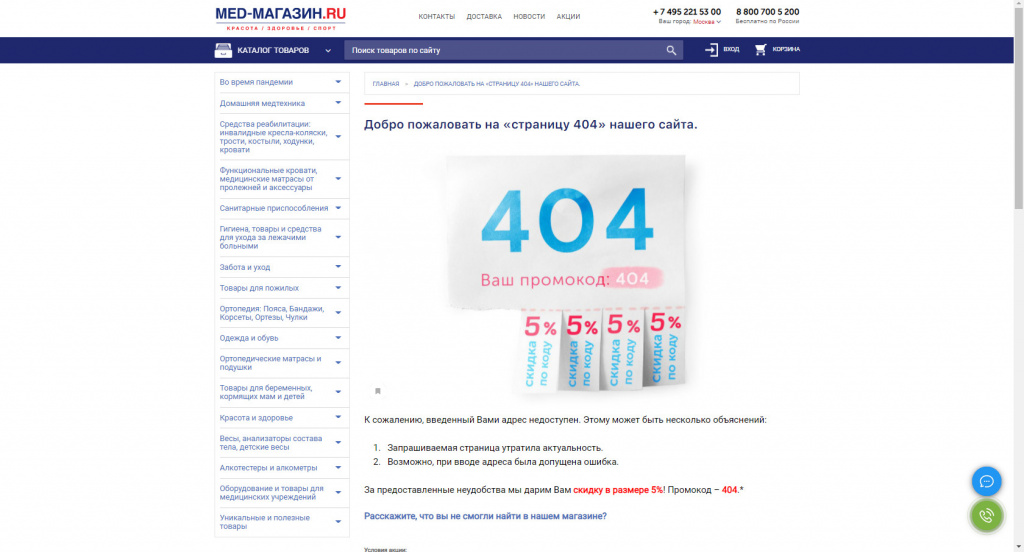
MED-магазин. Товары для красоты, здоровья и спорта

Страница 404 «MED-магазин»
Особенности
- Пользователям по-прежнему доступны главное меню и каталог товаров;
- 404 страница продает, потому что обещает 5 % скидки на товары по промокоду 404;
- в тексте также интересуются, что пользователь не смог найти на сайте — вот это забота о покупателе!
Личное мнение
Приятное графическое оформление в виде объявления с отрывными скидками. На этой странице не забыли о маркетинге и объяснениях пользователю, что случилось и почему он здесь.
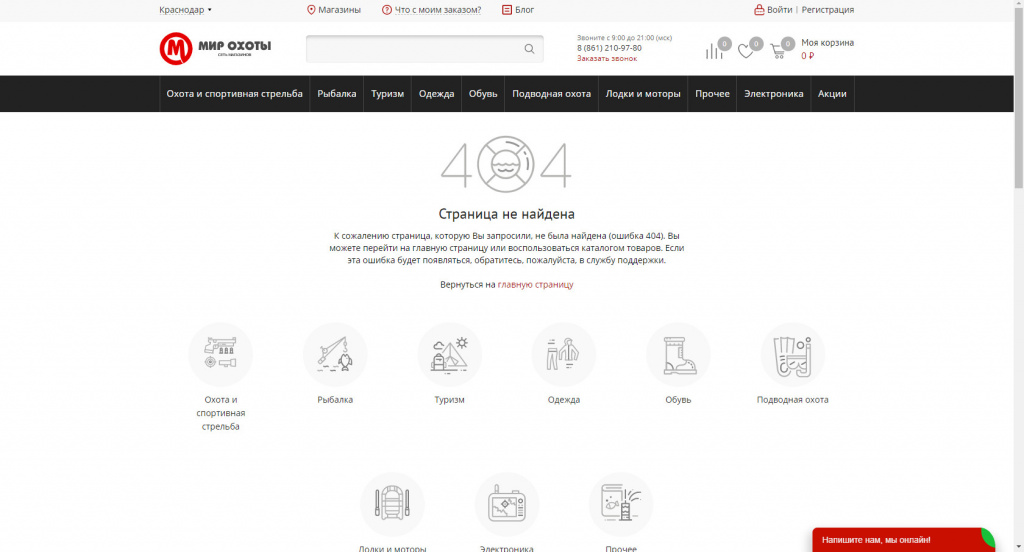
Мир охоты. Сеть магазинов

Страница 404 «Мир охоты»
Особенности
- Пользователю по-прежнему доступно главное меню сайта;
- предлагаются варианты решения проблемы: переход на главную страницу или каталог товаров. При этом только на главную страницу поставлена гиперссылка;
- главное меню дублируется пиктограммами. Так они воспринимаются намного лучше.
Личное мнение
Так и не понял, почему ноль в «404» оформлен как спасательный круг. Скажете, что есть рыбалка? Соглашусь, но ассоциация все равно слабовата. Я бы стилизовал «ноль» под прицел винтовки.
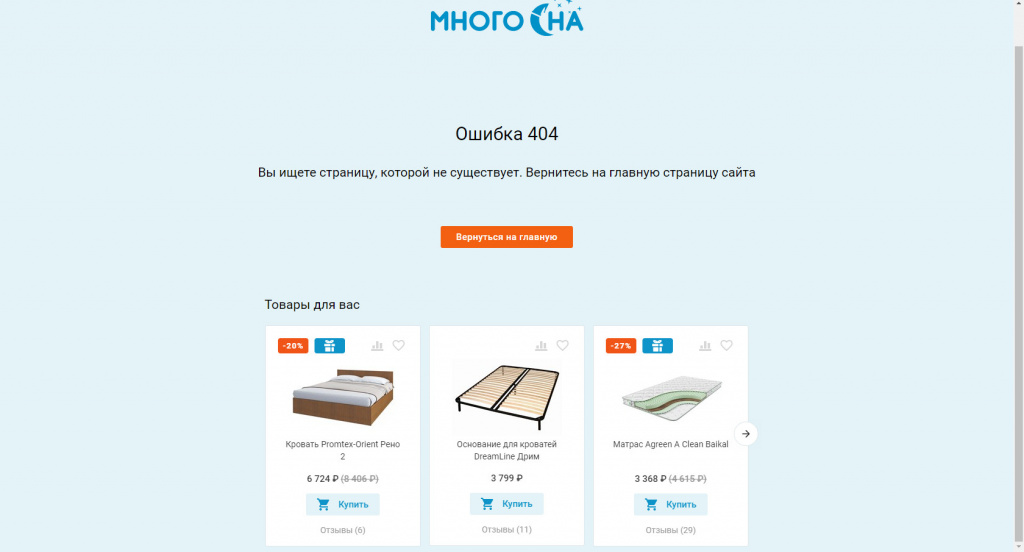
Много сна. Товары для ночного отдыха

Страница 404 «Много сна»
Особенности
- Пользователю не доступны навигационные элементы сайта — главное меню и футер
- вариант решения — переход на главную страницу — оформлен в качестве кнопки
- есть товарные рекомендации.
;
;
Личное мнение
То, что есть указание скидок на товарах в рекомендациях и количество отзывов на каждый — бесспорно, хорошо. Но на каком основании они формируются? Правильно: на рандомном!
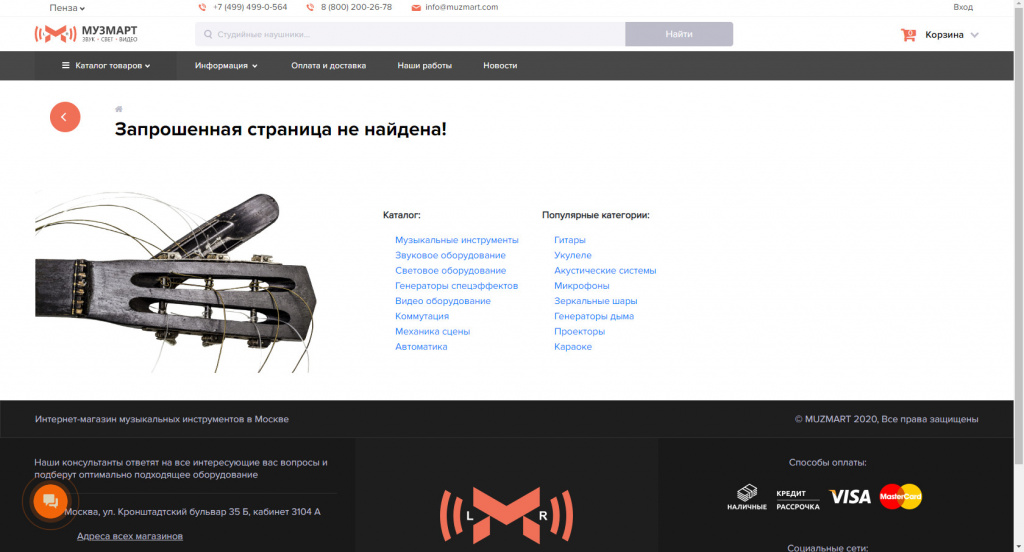
Музмарт. Интернет-магазин музыкальных инструментов

Страница 404 «Музмарт»
Особенности
- Вид сломанной гитары — это почти та же боль, как и попадание на страницу 404. Шутка — эти боли не сравнятся;
- пользователю доступны ссылки каталога и популярных категорий;
- доступна информация из футера.
Личное мнение
Если запрошенная страница не найдена, предложите пути решения, а не просто ссылки. И, пожалуйста, не ломайте музыкальные инструменты. К слову, все неверно введенные адреса сайта преобразует в вид https://muzmart.com/404.
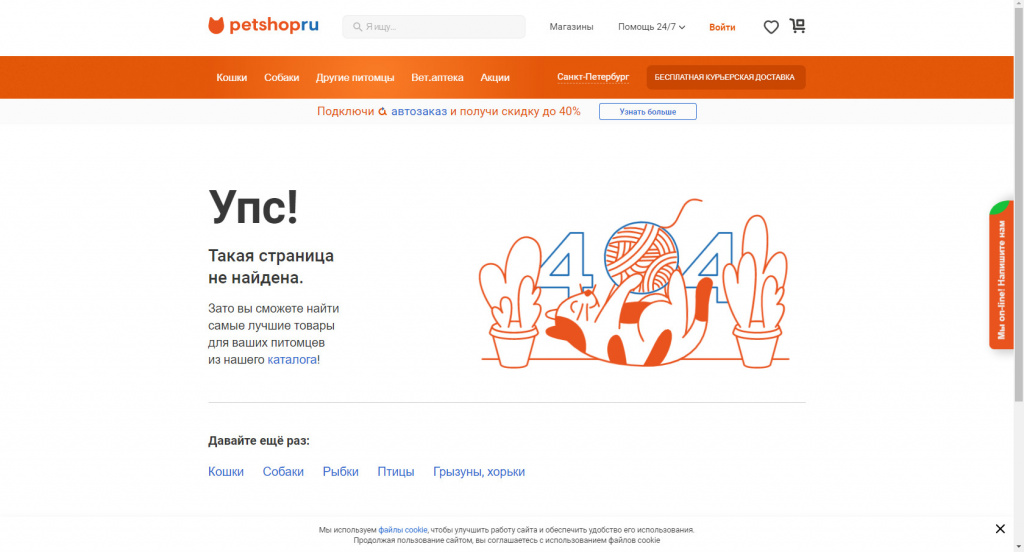
PETSHOPRU. Товары для животных

Страница 404 PETSHOPRU
Особенности
- Пользователю по-прежнему доступно главное меню сайта;
- причем доступно дважды — предлагают еще раз обратить внимание на ссылки по аксессуарам для животных;
- в решении проблемы предлагается перейти в каталог.
Личное мнение
Котик играет с клубком на сайте товаров для животных (посмотрите по ссылке — это не просто картинка, а анимация). Если это не милота, то что милота?!
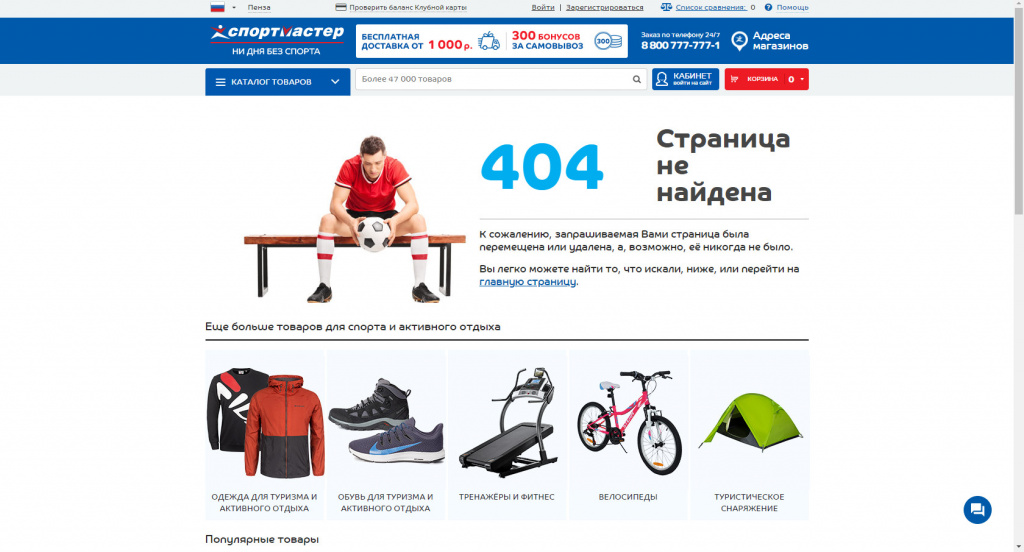
Спортмастер. Интернет-магазин спортивных товаров

Страница 404 «Спортмастер»
Особенности
- Пользователи по-прежнему видят главное меню сайта;
- со страницы 404 можно посмотреть каталог товаров и воспользоваться поисковой строкой;
- система предлагает перейти со страницы 404 на главную.
- графическая составляющая соответствует тематике сайта по внешнему виду и странице 404 по эмоциональной составляющей;
- графическое оформление категорий товаров фокусирует на себя внимание пользователей.
Личное мнение
Мне очень понравилась формулировка «возможно, ее никогда не было». Это прямо-таки готовый ответ на ввод адреса с несуществующим значением — посмотрите на ссылку, после того как перейдете по ней из раздела.
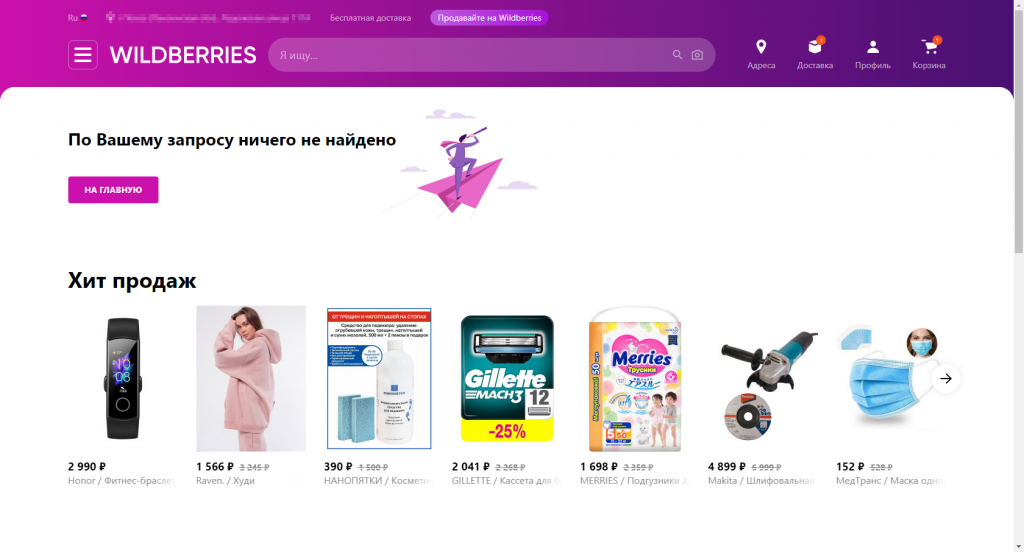
Wildberries. Маркетплейс разнообразных товаров

Страница 404 Wildberries
Особенности
- Маркетплейс оставляет пользователю главное меню с информацией о доставках его товаров и том, что лежит в корзине;
- также доступна поисковая строка;
- переход на главную оформлен кнопкой фирменного цвета WB;
- пользователям, попавшим на страницу 404, показываются хиты продаж: тут и фитнес-браслет, и трусики-подгузники, и пошлифовать можно. В маске, естественно.
Личное мнение
Формулировка «По вашему запросу ничего не найдено» здесь смотрится как нечто чужеродное. Такое сообщение вполне годится после того, как ввел название определенного товара в поисковую строку сайта и там ничего не нашлось. Мы же получаем такой текст на странице при вводе URL сайт в адресную строку браузера.
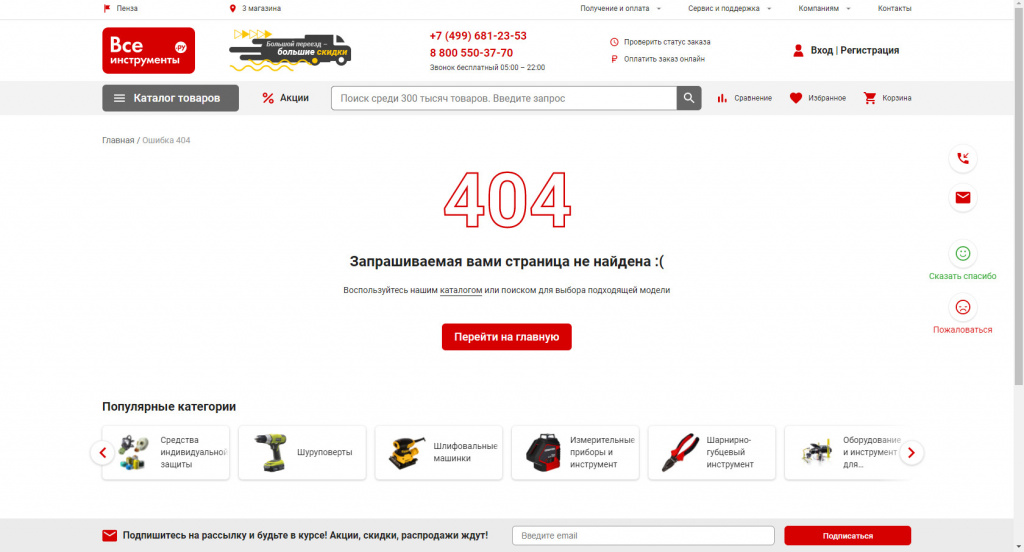
Все инструменты.ру. Инструменты для строительства и ремонта

Страница 404 «Все инструменты.ру»
Особенности
- Пользователю по-прежнему доступно главное меню и каталог товаров;
- в тексте страницы предлагается воспользоваться каталогом;
- переход на главную страницу оформлен как заметная кнопка;
- пользователь может также ознакомиться с популярными категориями товаров.
Личное мнение
Вы тоже заметили кнопки «Сказать спасибо» и «Пожаловаться» с правой стороны. Мне почему-то хочется сказать спасибо за такое оформление 404-й. Увидев то, что будет дальше, вы поймете, почему.
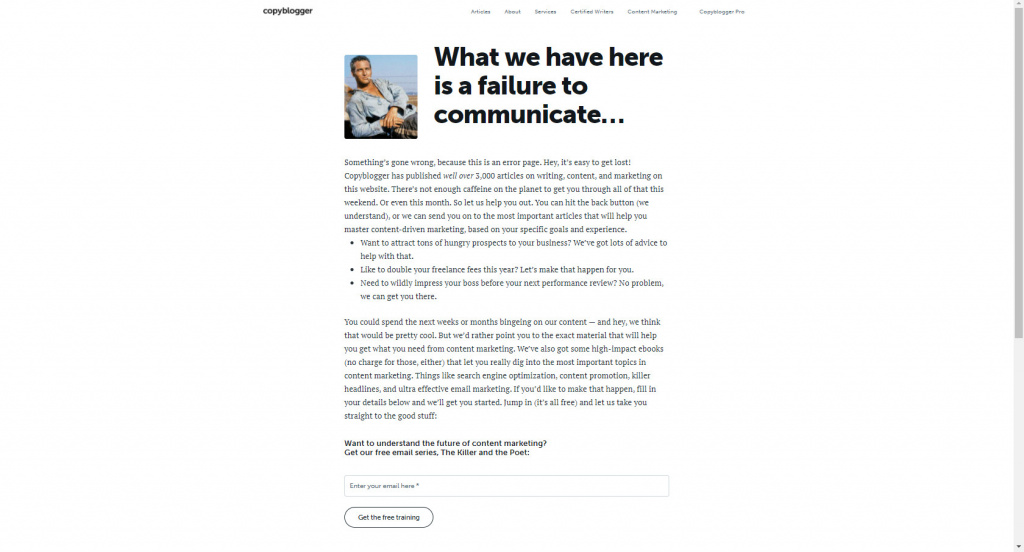
Copyblogger. Зарубежный блог по контент-маркетингу

Страница 404 Copyblogger
Особенности
- Пользователю по-прежнему доступно главное меню и футер сайта (они не влезли в скриншот, потому что мы хотели показать вам главное)
- страница оформлена как стандартная статья блога;
- такого количество текста именно для 404 страницы еще нужно поискать;
- можно подписаться на рассылку по контент-маркетингу и тренинг по маркетингу (полная версия 404 страницы по ссылке вверху).
Личное мнение
Как пишущий человек я оценил эту страницу 404, потому что ее текст — по сути реклама сайта Copyblogger. Цитирую начало:
Что-то пошло не так, потому что это страница с ошибкой. Эй, легко заблудиться! Copyblogger опубликовал более 3000 статей по коммерческому писательству, контенту и маркетингу на своем веб-сайте.
Как не надо делать страницы 404
Какая статья без антипримеров, благо в нашем случае их хватает.
Не делать вот так!

Что с этим будет делать ваша 60-летняя мама?
И даже так не надо!

Такая 404-я больше похоже на угрозу
Да и вот так не следует!

Это «Тильда». Ииии?..
И не будьте настолько немногословными!

Лаконично. Но что нам делать-то?
И никогда, никогда, никогда так!

^%&&$$&**#&&$$$ on this server
Но есть 404 страница еще страшнее…
В теории решения изобретательских задач идеальной считается сущность, которой нет, но ее функция выполняется. Так вот: в разработке сайтов нет хуже страницы 404, которой нет.
Зайдите на сайт маститого маркетолога Сета Година и попробуйте ввести такой адрес страницы, который вызвал бы 404 страницу. Вы будете все время попадать на главную.

Ну нет у меня на сайте такой страницы. И что теперь?
В общем-то ничего, маэстро. Вам мы можем просить многое за «Фиолетовую корову» и ваши многочисленные материалы по маркетингу. Всем остальным лучше вкладываться в разработку сайтов по полной программе.
Почему любому сайту нужна страница 404
Приемы создания страницы и лучшие примеры от сайтов на Тильде и в вебе
Когда человек попадает на страницу ошибки, он чувствует себя подавленным и раздраженным. Страница 404 сообщает нам, что мы потерпели неудачу. Но все можно исправить и вернуть пользователя на сайт невредимым. Рассказываем, как это сделать, с примерами.
Страница 404 — это неудачная попытка открыть что-то в вебе. Это автоматическая страница, которая открывается, если запрашиваемый сайт невозможно найти.
Обычно такая ошибка возникает, когда человек вводит некорректный адрес сайта или переходит по несуществующей ссылке (например, вы удалили старую ссылку, а в поисковой индексации она осталась, и человек перешел).
Страница 404 может возникнуть на любом сайте, потому что ее невозможно проконтролировать полностью.
Зачем нужна страница 404
Кажется, что можно и обойтись без собственного дизайна страницы ошибки — что в этом такого?
На самом деле страница 404 нужна всем, и вот почему:
Вы не можете предотвратить все случайные ошибки — пользователь может ошибиться и ввести другой адрес, не найти того, что искал и уйти. Так вы потеряете потенциального клиента.
Когда у сайта уже очень много страниц, сложно отследить все адреса: где-то могли поменять адрес, чтобы улучшить SEO, какой-то раздел удалили, а он по-прежнему индексируется в поиске.
Когда у вас много неоформленных страниц 404, с которых пользователи не могут перейти на главную или другие разделы, у вашего сайта снижаются позиции в органическом поиске. Так что продумать дизайн страницы 404 — полезно для SEO.
www.cosowinerestaurant.com
Создать дизайн страницы 404 — способ по-человечески поговорить с вашим пользователем и вернуть его на сайт.
Приемы создания страницы 404: о чем стоит помнить
Объяснить посетителю, что происходит.
Вы можете уменьшить беспокойство человека, попавшего на страницу 404, если расскажете, как это могло произойти. Можно перечислить причины (например, ссылка устарела и ее убрали с сайта, или допущена ошибка в адресной строке), а также сделать ссылку на главную сайта или возможность выйти в меню.
Цель дизайна страницы 404 — сделать меньше фрустрацию вашей аудитории, постараться отвлечь людей от ощущения потери. С этим очень хорошо справляются изображения, видео, анимации, особенно смешные.
Тональность сообщения на странице ошибки зависит от позиционирования вашего бренда, но немного юмора никогда не помешает.
Вернуть пользователя на сайт.
Юмор и красивые картинки — это прекрасно. Но не стоит забывать, что вам нужно поскорее вернуть посетителя страницы 404 на сайт. Дайте ему возможность для этого, поставьте контакты, меню и ссылку на главную или блог.
Страница 404 — часть вашего сайта, поэтому она должна быть оформлена в стиле вашего бренда. Это касается цветов, типографики и всего контента.
Лучший способ сделать так, чтобы пользователь не попал на страницу 404 — постоянно проверять «битые ссылки» на сайте. Если раз в месяц проверять потерянные статьи, видео, картинки и так далее, ваши пользователи будут все меньше попадать на страницу 404.
У Google и Яндекс есть бесплатные сервисы для веб-мастеров, которые помогают найти неработающие ссылки.
Как правильно сделать страницу ошибки 404 на Тильде
Создайте новую страницу сайта на Тильде.

Сделайте оформление: добавьте сообщение об ошибке и желаемый контент — например, ссылку на главную или забавную иллюстрацию.


Перейдите в «Настройки сайта > Еще > 404 страница». Выберите из списка страницу, которую вы создали и сохраните.

Важно:
- Не задавайте адрес /404 — будет появляться стандартная ошибка Тильды
- Чтобы 404 заработала, вам нужно переопубликовать все страницы сайта
Какую информацию разместить на странице 404?
Вы можете рассказать посетителям, как они оказались на странице 404 ошибки и почему. Возможно, вы захотите дать ссылку на главную, чтобы посетитель вернулся и продолжил взаимодействовать с вашей компанией. Можно разместить меню или поиск, чтобы человек сам выбрал и нашел, куда ему пойти дальше.
Какие блоки я могу использовать для создания страницы 404?
Выбор блоков зависит от задач вашей страницы ошибки. Это может быть блок с картинкой и заголовком или просто картинкой, может быть видео или нулевой блок, если вы хотите дать волю дизайнерской фантазии.
Нарисуйте прототип страницы 404 — вдохновитесь примерами, напишите текст, подберите изображение. И дальше под свои задачи подбирайте нужные блоки из библиотеки Тильды. Можно использовать шаблоны одноэкранных сайтов, например, подойдут шаблоны Тильды для контактов. Если на сайте используется шапка с меню, то ссылка на главную и выход на другие разделы сайта у вас уже есть.
Как должна выглядеть моя страница 404?
Предела совершенству нет. Как и любую другую страницу в вебе, оформите 404 так, чтобы она отражала стиль вашей компании и вашего сайта в целом. Творите и веселитесь, на странице ошибки можно позволить себе оторваться.
Примеры классных страниц 404 на Тильде
Текст: Варя Гурова
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Oops. Something went wrong. You’re not sure what — was it you? Was it the website? What do you do now?
Article Continues Below
Welcome to the world of the Error 404 page. You’ve requested a page — either by typing a URL directly into the address bar or clicking on an out-of-date link and you’ve found yourself in the middle of cyberspace nowhere. A user-friendly website will give you a helping hand while many others will simply do nothing, relying on the browser’s built-in ability to explain what the problem is. We can do better than that, can’t we?
I won’t go into details about how you set your server up to deliver a custom 404 page — instead, I’ll refer you to these articles:
- Creating a Custom 404 Error Page (4 Guys From Rolla)
- Creating Custom Error Messages in Apache (4WebHelp)
I will, however, suggest strategies for building a custom 404 page that makes the most of an otherwise lost cause.
To get started, we need to examine the most common reasons that people find themselves on a 404 page:
- a mis-typed URL (or an out-of-date bookmark/favourite)
- a search-engine link that is out-of-date
- an internal broken link that the webmaster hasn’t noticed
They all amount to the same thing, but they need to be handled slightly differently — the 404 message needs to be customized for each eventuality. There are some tricks that you can employ that apply to all scenarios, but my first suggestion is simple…
Don’t point the finger#section2
Tell them what went wrong, by all means, but don’t admonish the user, even if you know it’s their fault! The phrases, “might have” and “possibly” are good ones to use here. Don’t get off on the wrong foot with this visitor to your site — you might yet turn this problem around.
404 Must-haves#section3
As well as the “something went wrong” text, you should ensure that your error page has the following:
- A link to the site map (if you have one) and the home page. This is the easiest way for users to bail out. This no-brainer requires no clever scripting.
- A search box. If you have a site search, add it to your 404 page. If you don’t have a site search and are in the habit of generating 404 errors, perhaps you should get one.
- A distinctly minimalist look. Avoid putting all your standard site navigation on this page. You should aim to remove distractions. Besides, insisting on including a complete site navigation strip may present a maintenance overhead (your 404 page can easily lag behind the rest of the site if it is not dynamically updated with the rest of your site and the last thing you want is to have navigation on the 404 that is no longer relevant/working. Oh the irony!)
Also be sure to cut the jargon. I mean, we can talk about 404s here, right? We’re in good company. But 60-year-old Doris who got a broken link while browsing a knitting site won’t have a clue what a 404 error is. If you want to use the phrase “Error 404,” do it subtly — do it as a footnote, a nod to those who understand your freaky-deaky web speak.
Now, let’s look at how you can make the 404 work for you, instead of against you.
Let’s be intelligent about this#section4
At this point, I should point out that this may require a certain amount of JavaScript (you may not be able to use server-side scripting to do this work, depending on your server set-up). So be sure to use the <noscript> to serve up a suitable message for people who have disabled scripting. If you can use server-side scripting, that would be preferable — no accessibility or browser support issues — so adapt the suggested code as appropriate.
First, you’ll need to set up a few variables:
var strReferrer=document.referrer.toLowerCase();
var blnSearchReferral = false;
var blnInsiteReferral = false;
var str="";
var strSite = "";Now, how are we going to use these?
The mis-typed URL#section5
A mis-typed URL (or out-of-date bookmark) will have no referrer, so your code to identify this scenario should look something this:
if (strReferrer.length==0)
{
str+='We think you will find one of the following »
links useful:</p>';
str+='<a href="/home.php"><img src="/images/ »
home.gif" alt="Home Page" width="100" height="30" »
/> </a>';
str+='<a href="/site-map.php"><img src="/images/ »
site-map.gif" alt="Site Map" width="100" height= »
"30" /></a>';
str+='<hr />';
str+='<p><strong>You may not be able to find the »
page you were after because of:</strong></p>';
str+='<ol type="a">';
str+=' <li>An <strong>out-of-date bookmark/favorite »
</strong></li>';
str+=' <li>A search engine that has an <strong>out- »
of-date listing for us</strong></li>';
str+=' <li>A <strong>mis-typed address</strong></li>';
str+='</ol>';
document.write(str);
}The out-of-date search engine referral#section6
If there is a referrer value, we can look for an instance of specific search engines (and you can obviously tweak this to your own taste). Then we can split the search parameters up, look for significant matches to a list of terms you want to intercept and suggest a page that is probably appropriate to that search:
if (strReferrer.length!=0) {
if ((strReferrer.indexOf(".looksmart.co")>0)||
(strReferrer.indexOf(".ifind.freeserve")>0)||
(strReferrer.indexOf(".ask.co")>0)||
(strReferrer.indexOf("google.co")>0)||
(strReferrer.indexOf("altavista.co")>0)||
(strReferrer.indexOf("msn.co")>0)||
(strReferrer.indexOf("yahoo.co")>0))
{
blnSearchReferral=true;
//get site domain — split at the first forward-slash
var arrSite=strReferrer.split("/");
// now find search parameters
var arrParams=strReferrer.split("?");
var strSearchTerms = arrParams[1];
arrParams=strSearchTerms.split("&");
strSite=arrSite[2];
var sQryStr="";
//define what search terms are in use by the different engines
var arrQueryStrings = new Array();
arrQueryStrings[0]="q="; //google, altavista, msn
arrQueryStrings[1]="p="; //yahoo
arrQueryStrings[2]="ask="; //ask jeeves
arrQueryStrings[3]="key="; //looksmart
for (i=0;i<arrParams.length;i++)
//loop through all the parameters in the referring page’s URL
{
for (q=0;q.indexOf(sQryStr)==0)
{//we’ve found a search term!
strSearchTerms = arrParams<i>;
strSearchTerms = strSearchTerms.split(sQryStr);
strSearchTerms = strSearchTerms[1];
strSearchTerms = strSearchTerms.replace("+", " ");
}
}
}
//Tell the visitor what site is at fault, what the
//search terms were
document.write ("<p>You did a search on <strong> <a href='" + strReferrer + "' target='_blank'>" + strSite + "</a> </strong> for "<strong>"+ strSearchTerms + "</strong>". However, their index appears to be out of date.</p>
<h2>All is not lost!</h2>
<p>We think that the following page(s)on our site will be able to help you:</p>");You can now add in some lines to identify key search phrases that you don’t want to be lost. For example, say you’re getting good search results for the words “electronics” and “widgets” but you’ve just moved pages around in your site — no good losing all those existing Gooogle referrals, is it?
if (
(strSearchTerms.indexOf("widgets")>=0)||
(strSearchTerms.indexOf("electronics")>=0)
)
{
document.write("<a href='/cool-widgets.htm'>Our excellent widgets page</a><br />");
}
}
}Of course, if you have an internal site search, you could use the search parameters found in the URL to generate a search automatically, rather than this very manual process. However, the manual approach may be preferred (otherwise you may only be adding another hit-and-miss search process to one that already failed).
The broken (in-site) link#section7
With the errant search engine referrals taken care of, we now need to look at referrals that are not from a search engine (or at least not a search engine you’ve chosen to look for). We’ll need to add some more conditions:
if (!blnSearchReferral) {
strSite = strReferrer;
strSite = strSite.split("/");
strSite = strSite[2];
document.write("<p>You were incorrectly referred to this page by: <strong><a href='" + strReferrer + " 'target='_blank'>" + strSite + "</a></strong> <br />We suggest you try one of the links below: </p>");
}… those links being the site map and home page mentioned right up front.
What if your own site is the problem?#section8
You cannot say in your 404 page “This site had an incorrect link” when the errant referrer is actually one of your own. In this instance, you might need to change the language to admit some guilt!
blnInsiteReferral =((strReferrer.indexOf("http://www.mysite.co.uk")>=0)||
(strReferrer.indexOf("http://www.myothersite.com") >=0))
if (blnInsiteReferral) {
document.write("<p>This one’s down to us! Please accept our apologies for this — we’ll see to it that the developer responsible for this broken link is given 20 lashes (but only after he or she has fixed this problem).</p>");
}Fixing the problem#section9
>So, we’ve provided routes out of the 404 black hole. But have we actually fixed anything? No. We do have some options though, as we know the page requested and the referring page (if indeed there was a referrer). We could capture this information in a database, either automatically or via a manual “report this broken link” button offered to the user when they hit the 404 page. The latter should cut down on noise, and the hope is that you’ll only get to hear about the most important broken links. How you go about fixing them from here on in is up to you.
Related links#section10
To see this advice in action, try the following examples hosted at Accessify and A List Apart:
[Note: the accessify.com pages seem to have been lost to time. —Ed.]
- paste this in to your address bar to show the behavior for an out-of-date bookmark: http://www.accessify.com/err.asp
- a broken link
- mimicking a Google search [intermediate page required to trigger]
Download the example error 404 page described above (and amend to suit your own needs).
Все течет, все изменяется…
Материалы на ваших сайтах постоянно обновляются. Возможно, вы даже со временем проводите небольшую чистку и удаляете какие-то страницы… Так как в них уже исчезла необходимость.
А ссылки на них со сторонних источников могли остаться. Переходят по ним новые посетители и видят перед собой пустой экран с фразой “404 Not found”.
Другая ситуация – каким-то чудом произошли изменения в самом «урле», скажем, вы решили переименовать раздел или же перенести одну статью в другую рубрику.
Посетитель снова видит перед собой «404 Not Found».
Как правило, это по умолчанию совсем невзрачная страница, которая только отталкивает.
Специалисты по созданию и оптимизации сайта уже давно сошлись во мнении, что не стоит эту страницу оставлять без внимания. Нужно ее сделать яркой, запоминающейся, чтобы посетитель захотел перейти на другие страницы сайта, а не дать деру восвояси.
Открывать Америку вам никто не собирается. Просто все четко и системно, чтобы вы могли удобно этим пользоваться:
- Размещение логотипа и имени сайта, компании, проекта – это дает возможность посетителю понимать, что сайт существует. Достаточно лишь кликнуть по лого, и он уже на главной странице.
- Наличие сообщения, которое четко говорит посетителю, что произошло и (желательно) что делать ему дальше.
- Заметная кнопка, переводящая посетителя на главную страницу сайта.
- Допускается наличие контактных данных владельца сайта, чтобы при желании с ним сразу связаться.
- Иконки социальных сетей – раз уж человек пришел к вам в гости, не лишним будет его пригласить в круг читателей и последователей вашего ресурса в социальных сетях.
Нужен ли вообще текст на странице «Ошибка 404»?
Конечно, нужен!
Иначе вы потеряете посетителя. И возникает вопрос – нужен текст-то для чего?
Скажу так: на этой страницы у текста есть 3 последовательные функции:
- Сообщить, что произошло.
- Указать причины происшедшего.
- Подсказать, что делать дальше.
Это стандартный «букет», без креативных ноток. Встречаются еще и другие проявления текстовых сообщений различного рода. Но обо всем по порядку.
Сообщите, что произошло.
Если вы думаете, что каждый посетитель вашего сайта знает, что такое «Ошибка 404» – вынужден вас огорчить, не все пользователи сети одинаково продвинуты.
Всегда найдутся те, которые не поймут, что означает надпись «Ошибка 404» – они запросто могут исчезнуть в любом направлении, только не в сторону главной (или внутренних) страниц вашего сайта.
Среди формулировок сообщения о произошедшем событии, можно использовать абсолютно разные варианты (учитывая специфику ресурса и характеристики аудитории):
- «Извините! Страница, которую Вы ищете, не может быть найдена».
- «Упс… Мы не можем найти то, что Вы ищете».
- «Простите, но у нас возникли проблемы с поиском страницы, которую Вы запрашиваете».
- «Добро пожаловать на страницу 404! Вы находитесь здесь, потому что ввели адрес страницы, которая уже не существует или была перемещена по другому адресу».
- «Так уж получилось, что из множества страниц нашего сайта Вы оказались как раз на той, которая уже не существует…».
- «404… Увы, но эта страница где-то затерялась в галактике Интернета».
- «Дружище, извини, но мы не смогли найти эту страницу…».
- «Ищете что-то интересное на нашем сайте? К сожалению, страница, которую Вы запрашиваете, не существует…».
Укажите причины происшедшего.
Очень часто на странице «Ошибка 404» этот текстовый блок вообще отсутствует
Авторы, порой, вообще ограничиваются «пустым текстом» в стиле: «Ошибка 404. Страницы не существует или он была удалена».
А дальше думайте, как хотите, если вообще хотите думать.
Наше мнение простое: как автор сайта вы просто обязаны все разъяснить своим посетителям, если ими дорожите, конечно.
Вот несколько примеров формулировок указания возможных причин ошибки 404:
- «… Возможно, запрашиваемая Вами страница была перенесена или удалена. Также возможно, Вы допустили небольшую опечатку при вводе адреса – такое случается даже с нами, поэтому еще раз внимательно проверьте».
- «… Скорее всего, это случилось по одной из следующих причин: страница переехала, страницы больше нет или Вам просто нравится изучать 404 страницы».
Подскажите, что нужно делать.
Во-первых, не паниковать…
Во-вторых, всегда можно переадресовать человека на главную страницу сайта (или любую внутреннюю – если в этом есть необходимость).
В-третьих, вы можете использовать в дизайне форму поиска информации на сайте. Человек, не зная, что делать, вводит в поисковую строку запрос по сайту.
Звучит это примерно так:
- «… Чтобы найти интересующую Вас информацию – воспользуйтесь этой формой поиска».
- «… Переходите на главную страницу – там Вы также сможете найти много полезной информации».
- «… Пожалуйста, воспользуйтесь навигацией или формой поиска, чтобы найти интересующую Вас информацию».
Выделяем главное.
Конечно, хочется из всего этого ассорти выделить наиболее ключевые моменты.
Текст на странице «Ошибка 404» – это не набор фраз, а полноценный текст, преследующий определенную задачу. А именно – стимулировать посетителя перейти в другие разделы сайта, а не его покинуть.
Поэтому…
Со своей стороны, позвольте поделиться личным мнением и рекомендациями:
- Избегайте фразы «Ошибка 404», замените ее на более мягкий вариант – «Страница 404», просто слово «ошибка» способно спугнуть посетителя.
- Аналогично – убирайте с дизайна любые предупреждающие знаки («стоп», «внимание») – это также способно спугнуть посетителя.
- Если у вас бизнес-ресурс и ориентированный на клиентов, рекомендуем придерживаться четкого, строго и понятного стиля изложения.
- Если блог и развлекательный портал – можно отходить от «официальностей», подключая юмор и оригинальность – главное, чтобы ваша идея ориентировалась на формат восприятия информации читателей.
- Не нужно ограничиваться сообщением о том, что произошло, обязательно подскажите посетителю, что ему делать дальше.
А если наглядно, вот вам простой пример для сайта компании – строго, четко и понятно:
Здравствуйте!
Добро пожаловать на «страницу 404» нашего сайта.
К сожалению, введенный Вами адрес недоступен. Этому может быть несколько объяснений:
Страница удалена (из-за утраты актуальности информации)
Страница перенесена в другое место
Возможно, при вводе адреса была пропущена какая-то буква (на самом деле, у нас самих так часто получается)
Тем не менее, предлагаем Вам найти нужную информацию с помощью этой простой формы:
ФОРМА
Или же приглашаем Вас посетить другие разделы нашего сайта:
Главная Услуги О компании Примеры работ Отзывы Блог
Если у Вас возникли какие-то вопросы – свяжитесь с нами по тел. ______ или же напишите на e-mail ___________.
Как видите – это простая, строгая, четкая текстовая часть страницы, которая смягчает эффект разочарования при посещении несуществующей страницы.
И не лишним будет в верхней части указать логотип компании, ее позиционирование и даже миссию – тогда вы еще клиенту сообщите, что он точно по адресу (если забыл или не знает название компании), просто слегка ошибся при вводе.
Если у вас блог – можете добавить ссылки на последние или самые популярные публикации.
Пока мы готовили этот материал – решили со временем разработать и собственную страницу. Тактика «сапожник без сапог» возникает тогда, когда много делаешь для клиентов, и нет времени на себя.
Хорошо это или плохо – на самом деле, не важно. Это просто факт.
Дополнительная информация
Источник: Студия Дениса Каплунова.
Автор: Денис Каплунов.
Книги Дениса Каплунова
Рекомендуем изучить книги Дениса Каплунова:
- Эффективное коммерческое предложение — Исчерпывающее руководство.
- Бизнес-копирайтинг — Как писать серьезные тексты для серьезных людей.
- Контент, маркетинг и рок-н-ролл — Книга-муза для покорения клиентов в интернете.
- Копирайтинг массового поражения — Аудиокнига.
- Копирайтинг массового поражения — После покупки Вы сможете скачать книгу в любом из 13 форматов или читать онлайн.





-Jul-19-2021-07-05-03-72-PM.png?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-05-03-72-PM.png)
-Jul-19-2021-07-04-59-41-PM.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-04-59-41-PM.jpeg)

-Jul-19-2021-07-04-58-16-PM.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-04-58-16-PM.jpeg)


.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update).jpeg)
-Jul-19-2021-07-05-02-13-PM.png?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-05-02-13-PM.png)



-Jul-19-2021-07-05-03-56-PM.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-05-03-56-PM.jpeg)
-4.png?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-4.png)
-Jul-19-2021-07-05-04-37-PM.png?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-05-04-37-PM.png)
-Jul-19-2021-07-04-58-95-PM.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-04-58-95-PM.jpeg)
-1.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-1.jpeg)
-2.png?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-2.png)
-Jul-19-2021-07-05-03-10-PM.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-05-03-10-PM.jpeg)
-Jul-19-2021-07-05-03-33-PM.png?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-05-03-33-PM.png)


-1.png?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-1.png)
-Jul-19-2021-07-05-04-19-PM.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-05-04-19-PM.jpeg)
-Jul-19-2021-07-05-00-24-PM.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-05-00-24-PM.jpeg)
-3.png?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-3.png)
.png?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update).png)
-2.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-2.jpeg)
-3.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-3.jpeg)
-Jul-19-2021-07-04-58-65-PM.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-04-58-65-PM.jpeg)

-Jul-19-2021-07-05-01-34-PM.png?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-05-01-34-PM.png)

-Jul-19-2021-07-05-01-03-PM.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-05-01-03-PM.jpeg)
-4.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-4.jpeg)
-Jul-19-2021-07-05-02-78-PM.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-05-02-78-PM.jpeg)
-Jul-19-2021-07-05-03-94-PM.png?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-05-03-94-PM.png)
-Jul-19-2021-07-05-01-64-PM.jpeg?width=650&name=Bonanza%20Update%20404%20Error%20Page%20(heavy%2c%20Update)-Jul-19-2021-07-05-01-64-PM.jpeg)