SSL/TLS Handshake process begins when your browser sends a request to make a secure connection with a web server like Apache. Though sometimes an error occurs, and one of the commonly faced SSL/TLS errors is an “SSL Handshake Failed error,” or also known as “SSL Handshake Failed.”
If you’re not having the right answer to what this SSL error means, then no worries, we’ve got your back. Read further and know what’s this SSL Handshake Failed Error, why it occurs, and how to fix the SSL/TLS Handshake Failed Error.
What Does SSL/TLS Handshake Failed Mean and What Causes It?
The SSL Handshake Failed error occurs when there’s a protocol mismatch. In other words, whenever the client and the server do not have mutual support for the same SSL/TLS version, it shows this SSL/TLS Handshake failed error message.
Once the user sends the secure connection request to the web browser, the browser is expected to send a public key to your computer, which is automatically verified against a list of CAs. And, the computer generates a key and encrypts it with the public key after receiving the certificate.
This SSL/TLS Handshake Failed Error occurs whenever the OS hasn’t granted the read access to the OS, ultimately preventing the complete authentication of the webserver, which indicates that the browser’s connection with the web server is not secure.
Some Reasons That Causes SSL/TLS Handshake Failed Error
| CAUSE | DESCRIPTION | Who Can Fix It? |
|---|---|---|
| Incorrect System Time | The date and time of the client device are not correct. | Client |
| Browser Error | Configuration of a browser is causing the error | Client |
| Main-in-the-middle | The connection is manipulated or intercepted by a third-party. | Client |
| Protocol Mismatch | The server doesn’t support the protocol used by the client. | Server |
| Cipher Suite Mismatch | The server doesn’t support the cipher suite used by the client. | Server |
| SNI-Enabled Server | SNI-enabled servers can’t communicate with the client. | Server |
| Incorrect Certificate |
|
Server |
Now, let’s see each of the reasons for the SSL/TLS Handshake Fail error with the solution in detail.
Here’s the Client-Side Errors and its Solution
Whenever an SSL/TLS Handshake fails, it’s mostly due to certain things going on with the server, website, and the configuration of its installed SSL/TLS.
Presently the culprit is TLS configuration as support for SSL 3.0 is deprecated. However, there’s a distinct possibility that a client-side error can be the reason behind the SSL/TLS Handshake Failed error. And, some of the common ones are like incorrect system time or browser updates.
Let’s see some of the common causes of SSL Handshake fail error in detail.
1. Incorrect System Time
Not always happen, but sometimes the system clock differs from the actual time. Maybe you did it intentionally, accidental change of settings, or any other reason. It’s a fact that SSL/TLS certificates come with a specific validity period, so the date and time of the system is equally important.
So, the solution is to change the system time and date to correct one, if the system clock is not showing the right time and date. But again, there’s no need to change your system time if it’s correct, as it’s likely that the cause of the error is not the System time.
2. Browser Error
It’s not any browser error. But, SSL/TLS Handshake Failed Error is due to some mistakes made by your browser. Sometimes it happens, that your browser might be causing this error due to certain misconfiguration or a plugin can make sure things to work differently, which results in problems while connecting with the legitimate websites. While analyzing what’s exact needs to be fixed is not that easy on your current browser. So, you should try using a different browser.
For instance, if you’re using Google Chrome, then try using Mozilla Firefox or any other such as Apple Safari if OS is Mac or else Microsoft Edge for Windows.
However, if you still face the SSL/TLS Handshake Failed error, even after changing the browser, then the issue is not regarding browser but, most probably, the plugin. To verify whether the error can be solved or not, it’s recommended to disable all your installed plugins and reset your browser settings to default.
3. Man-in-the-Middle
Generally, the MITM (Man-in-the-Middle) attack comes across as a criminal activity that attempts to cause harm or steal user’s information. However, that’s not always the case. Many programs and devices intercept for inspection or any other reason like load balancing, which is sent along to the application server, and this is known as MITM too.
Nevertheless, sometimes issues occur with such devices, which causes the SSL Handshake Failure error. And, the reason could be a network firewall preventing the connection or else configuration on an edge device on the server-side network, which means there’s a possibility that this error could be from the client or server-side depending upon the scenario.
Lastly, if the issue is from the client-side, then you can take a chance of exposing yourself by tweaking the settings on your VPN or antivirus. Though, never drop your antivirus or firewall to connect with a website. And, if the server is causing the issue, then mostly configuration is creating an issue on an edge device.
Here’s the Server-Side Errors and Its Solution
Most of the time, SSL/TLS Handshake failure error is due to server-side issues. Some of them are easy to solve, and some aren’t, and some are not even worth solving at all.
Let’s look at some of the common server-side issues.
1. Protocol Mismatch
It’s one of the errors which can happen due to both the server-side or the client-side, and generally, it’s not worth solving depending upon the circumstance. And when it’s about ciphers and protocols, it’s advised to move forward rather than backward.
For instance:
TLS 1.2 came more than a decade ago, and small segments of websites still fail to support it. Earlier back in March 2018, the final version of TLS 1.3 was published as RFC 8446 by the IETF. And, sites were also advised for adding support for TLS 1.3 at their earliest.
So, if the SSL/TLS Handshake Failure error is due to protocol mismatch, it generally means the client and server do not have mutual support for the same TLS version.
For example:
- The client supports TLS 1.0 and TLS 1.1, whereas the server supports TLS 1.2.
As shown in this example, the TLS protocol is not supported mutually. So, it’s likely that the server won’t support backward versions. Nevertheless, the server shouldn’t fix this as well. In this above example, the client must be recommended to upgrade their browser, or else it must be latest with the latest TLS version supported. Presently all we can suggest is that TLS 1.2 or TLS 1.3 must be used, or else support must be added for it.
2. Cipher Suite Mismatch
A cipher suite is quite similar to the Protocol Mismatch. SSL/TLS isn’t just a single algorithm that handles everything on its own but a combination of numerous algorithms that serves different functions and work with each other to make up SSL/TLS.
Nevertheless, Cipher Suites used by TLS 1.3 has been refined. Earlier, Cipher Suite has algorithms that handled:
- Symmetric Session Key Encryption
- Asymmetric Public Key Encryption
- Signature Hashing
- Key Generation
Different Organizations and Government Agencies have different types of encryption standards that suggest different kinds of cipher suites so clients can have different options while being able to find a mutually acceptable cipher. No doubt, it’s less likely that you get a site that only supports a single cipher suite.
Many times, it happens within a network, if you’re doing SSL bridging, where an edge device receives and decrypts HTTPS traffic and then re-encrypts it to send it to the application server. If the application server and edge device fail to share a mutually supported cipher suite, it will cause errors. Similar to Protocol versions, it’s also advisable for cipher suites, to never go backward but only moves forward.
Lastly, a protocol version or cipher suite is deprecated because there’s a vulnerability in that version. So, going back to the earlier version will only make your connection less secure.
3. Incorrect SSL/TLS Certificate
Many different reasons can make a browser view at an SSL/TLS Certificate as incorrect while preventing it from the successful handshake. Let’s dive into it in the next sub-sections and try to materialize the different issues that result because of a failed handshake due to the technical level.
- Host Name Mismatch: Hostname fails to match with the CN in the certificate.
- Incorrect Certificate Chain: Intermediate missing in the certificate chain.
- Expired/Revoked Certificate: The server presents an untrusted, revoked, or expired SSL/TLS certificate.
- Self-Signed Replacements: Certificate replacements or Internal Networks confuses the path.
4. The hostname is Not Correct
Previously there was a problem with non-WWW and WWW versions of the websites, but it has been reduced radically by the Certificate Authority community allowing one of them to be listed as a SAN free of cost. The simple solution for this issue is to re-issue the certificate or sometimes use a Wildcard certificate.
5. Certificate Chain is Not Correct
The SSL/TLS and PKI trust model generally relies on root programs, which are the collections of trusted CA root certificates that are stored onto your computer system.
Some of the Root program examples:
- Mozilla root program used by Firefox Desktop and Mobile
- Google root program used by Android OS
- Apple root program used by iOS and macOS
- Microsoft root program used by Windows
Nevertheless, CA root programs are invaluable, that it’s not issued directly, but Certificate Authorities make use of intermediate roots for signing SSL/TLS leaf (end-user) certificates. And, here’s the chain comes into play. The Root CA certificate is used for digitally signing the intermediate roots, and those intermediates are further used for signing other intermediate or end-user leaf SSL/TLS certificates.
So, whenever the browser gets an SSL certificate, the browser does one of the things for sure. It will check whether the signatures follow their authenticity. Looks digital name on the SSL/TLS certificate with the Intermediate root that signed it. Then it looks at the digital signature of the intermediate certificate and checks it back to the certificate, which signed the intermediate. This process is continuous like this till it reaches one of the Root CA certificates in its trust store.
Hence, whenever this process remains incomplete due to any reason, means browser failing to locate even one of their intermediate certificates will result in the SSL handshake failed error. The solution is to install the missing intermediate certificate. To find the missing intermediate certificate solution is to go to the CAs website from whom you purchased your SSL/TLS certificate.
6. Revoked/Expired Certificates
Currently, the maximum validity of an SSL/TLS certificate is of 2 years and three months extra (Total 27 months because CAs allow carrying up three months over from previously installed certificate.) In case, if your SSL/TLS certificate gets expired or due to any reason it gets revoked, then it may result in SSL Handshake Failure error. If this is the reason, then get a valid certificate issued and installed.
7. Self-Signed Replacements
If you’ve installed a self-signed SSL/TLS certificate on your website and its live on the public internet, then it will generate an error. To resolve a mistake, get your SSL/TLS certificate issued from the trusted CAs like Sectigo, Comodo, or DigiCert.
8. SNI-Enabled Servers
Generally, it’s an internal issue that happens between devices, but sometimes there are chances of getting an SSL/TLS handshake failed error if a client communicating with a Server Named Indication (SNI) enabled server is not SNI enabled.
To solve this issue, you must identify what’s the hostname and the port number of the server, while verifying whether it’s SNI-enabled and it’s communicating everything it has to.
Summary
Many times, website owners don’t make any necessary changes until they face a problem, which can’t be overlooked. Though some of the client-side fixes for this SSL/TLS handshake failed, the error is there as its mentioned in this article, mostly it’s going to be server-side.
So, if you’re a regular internet user, your options are limited. The best thing you can do as a website visitor is to inform the owner of the website about the SSL/TLS handshake failed to issue and wait for them to fix it. If they don’t take any action onto it, then it’s best to avoid using that website.
Related Articles:
AboutSSL’s Best Stuff
Disclosure: AboutSSL appreciates your continuous support. It helps us tremendously to keep moving in the competitive SSL industry. Here most of the links which direct you to buy any SSL/TLS related service or products earns us a certain percentage of referral commission. Learn More
In person, a handshake can be used to greet someone or finalize an agreement with them. The same is true online.
When devices on a network — say, a browser and a web server — share encryption algorithms, keys, and other details about their connection before finally agreeing to exchange data, it’s called an SSL handshake. During this handshake, the browser and server might ask to see each other’s SSL certificates to verify them.
This handshake is essential for establishing a secure connection before transferring data, so it’s important to understand what an SSL handshake is and what to do if it fails.
The SSL handshake is the process in which a client and server establish the encryption algorithms and secret keys they will use to communicate with each other securely, and exchange and validate each other’s digital certificates.
Note: SSL and TLS are both cryptographic protocols that enable clients and servers operating over a network to communicate with each other securely. TLS has replaced SSL, but SSL is still a more commonly used term so we’ll continue to use it in this post.
SSL Handshake Steps
The exact steps in an SSL handshake vary depending on the version of SSL the client and server decide to use, but the general process is outlined below.
- The client says hello. This “client hello” message lists cryptographic information, including the SSL version to use to communicate with each other. It also lists which encryption algorithms it supports, which are known as Cipher Suites.
- The server responds hello. This “server hello” message contains important information, like which CipherSuite it chose, and its digital certificate. It might also request the client’s certificate.
- The client verifies the server’s certificate. It also sends several byte strings, including one for allowing both the client and the server to compute a secret key for encrypting subsequent messages, including the “finished” messages. If the server sends a client certificate request, it will also send a byte string encrypted with its own private key and digital certificate.
- The server verifies the client’s certificate. This step only takes place if client authentication is required.
- The client says “I’m finished.” This “finished” message indicates that the client has completed its part of the handshake.
- The server says “I’m finished, too.” This “finished” message indicates that the sever has completed its part of the handshake.
For the remainder of the session, the server and client can now exchange messages that are encrypted with the same secret key, which was shared in step three. This is known as symmetric encryption. You can learn more about symmetric encryption, and how it differs from asymmetric encryption, in this post.
The steps above will occur if the process goes smoothly. But what if it doesn’t? Below we’ll walk through how to resolve an “SSL Handshake Failed” error message.
What is SSL Handshake Failed?
SSL Handshake Failed is an error message that occurs when the client or server wasn’t able to establish a secure connection.
This might occur if:
- The client is using the wrong date or time.
- The client is a browser and its specific configuration is causing the error.
- The connection is being intercepted by a third party on the client-side.
- The client and server do not support the same SSL version.
- The client and server are using different Cipher Suites.
- The client or server’s certificate is invalid.
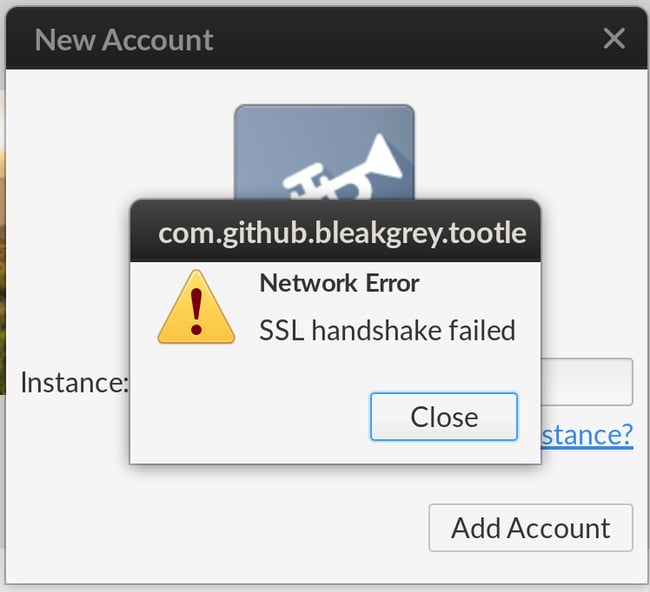
The SSL Handshake Failed error message may appear differently, depending on the client application you’re using or server you’re trying to communicate with. For example, in GitHub, it will look something like this:
Image Source
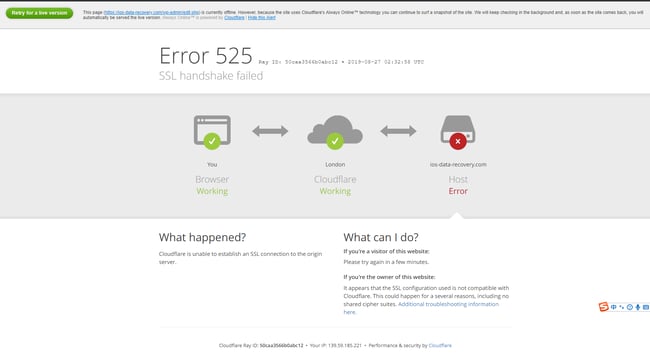
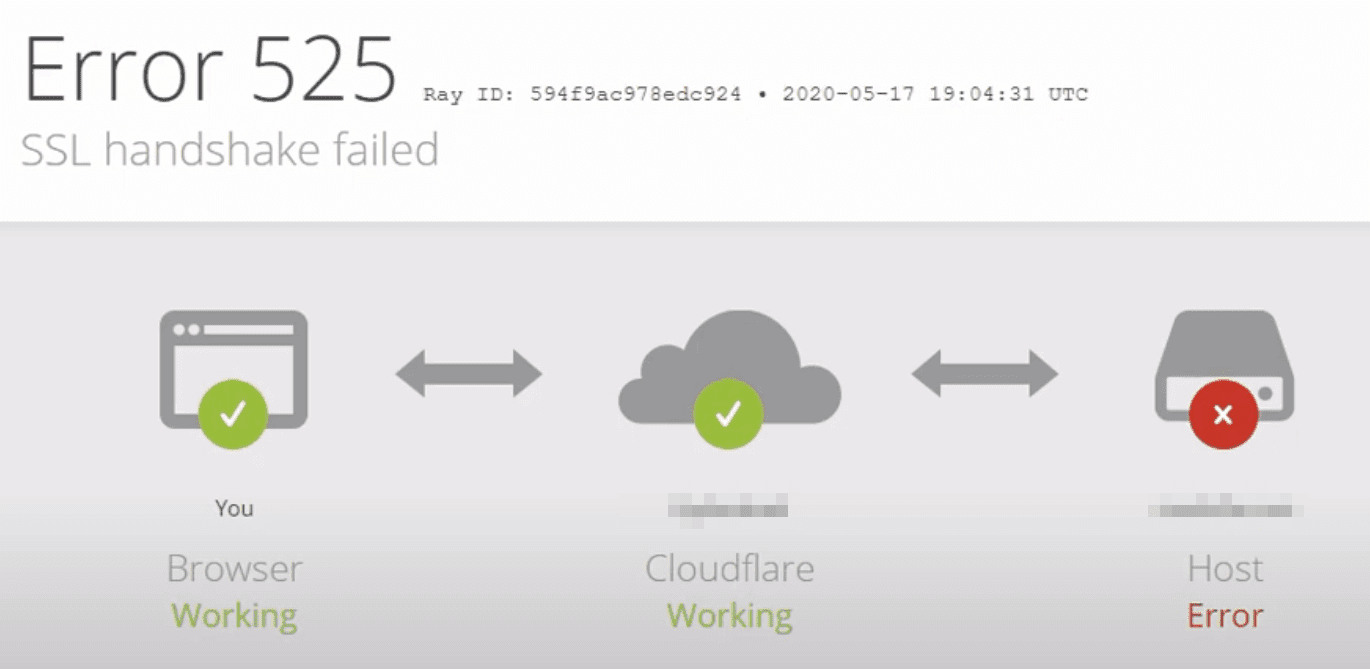
If you’re using Cloudflare, on the other hand, an SSL Handshake Failed will appear as a 525 error that looks something like this:
Image Source
Now that you know some of the causes of the SSL Handshake Failed error, let’s look at some solutions.
How to Fix SSL Handshake Failed
- Correct the time and date on the client device.
- Try another browser.
- Add website to allowlist.
- Update browser to use the latest SSL protocol.
- Check browser and server support for Cipher Suites.
- Verify your SSL certificate is accurate and valid.
1. Correct the time and date on the client device.
Let’s start with the easiest fix. If the system time and date is incorrect on your computer or device, then it can cause the SSL Handshake Failed error. That’s because time is essential when it comes to SSL certificates: they have finite lifespans and become invalid past their expiration date.
If you check your system time and date and it’s correct, then move on to the next step.
2. Try another browser.
It’s possible that the browser you’re using is causing the SSL Handshake Failed error. It could be your settings, browser plugins, or another issue. To see if this is the problem, just switch to another browser.
Let’s say you were trying to connect to a website using Google Chrome, and it works just fine in Safari. In that case, you’ll have to narrow down what the problem is. Go back and reset Google Chrome (or whatever browser you were using) to its default settings and disable all your plugins. Then re-configure your settings and enable your plugins one-by-one, testing your ability to connect to the website each time. You should be able to isolate the specific setting or plugin that caused the SSL Handshake Failed that way.
If you try another browser and you still see the SSL Handshake Failed error, then move on to the next step.
3. Add website to allowlist.
It’s also possible that your firewall is causing the SSL Handshake Failed error by intercepting your request for inspection. To rule it out as the cause, you can temporarily deactivate your firewall —but that can leave you vulnerable to attack.
Instead, try adding the website to your allowlist. Here’s the process for Google Chrome:
- On your admin console homepage, go to Devices > Chrome.
- Click Settings> Users & browsers.
- Leave the top organizational unit selected (it’s selected by default). This will apply the setting to all users and enrolled browsers.
- Scroll to URL Blocking and enter the website you are trying to access under Blocked URL exceptions.
- Click Save.
If you try visiting that site again and you still see the SSL Handshake Failed error, then move on to the next step.
4. Update browser to use the latest SSL protocol.
It’s possible that you’re getting the SSL Handshake Failed error because your device (the client) and server do not support the same SSL version, which is resulting in a protocol mismatch. For example, let’s say your browser only supports TLS 1.1 and your server only supports TLS 1.2 or 1.3 (the latest version). If these two try to establish a secure connection, then it will likely result in an SSL Handshake Failed error.
In that case, you’ll need to update your browser. Most updated versions of major browsers like Google Chrome have TLS 1.2 automatically enabled. However, even if it is updated, it’s important to make sure it’s configured to to support the latest TLS version.
Here’s the easiest way to check:
- Visit SSL Labs.
- Navigate to Projects.
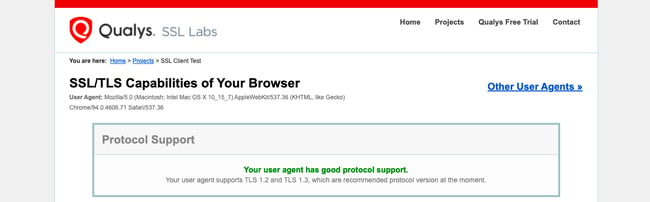
- Click SSL Client Test.
- Under Protocol Support, it will tell you whether your browser supports the latest versions of TLS.
If you verify that your browser and server are using the same protocol, then move on to the next step.
5. Check browser and server support for Cipher Suites.
Another reason you could be getting the SSL Handshake Failed error is that the client and server are using different Cipher Suites. Just like a protocol mismatch, a client and server who do not have mutual support for the same CipherSuite will not be able to establish a secure connection.
You can compare which Cipher Suites your browser support to which the server of the website you’re trying to visit supports by once again visiting SSL Labs.
- First, navigate to Projects.
- Click SSL Client Test.
- Scroll down to Protocol Features, where it will list which Cipher Suites your browser supports, in order of preference.
- Now, open SSL Labs in another tab, and navigate to Projects.
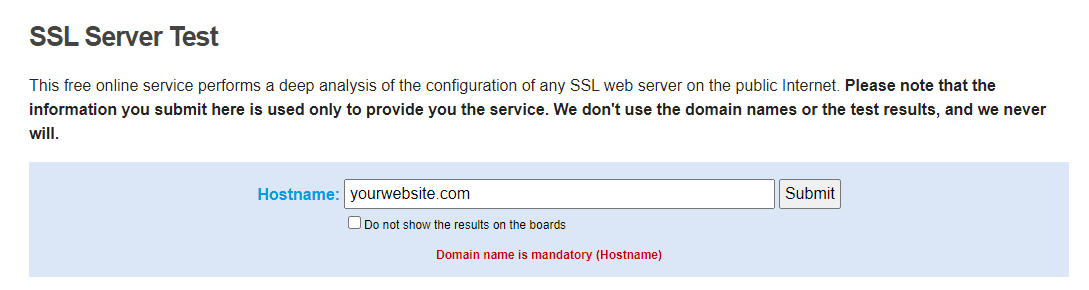
- Click SSL Server Test.
- Type in the domain name you are trying to visit that is resulting in the SSL Handshake Failed error.
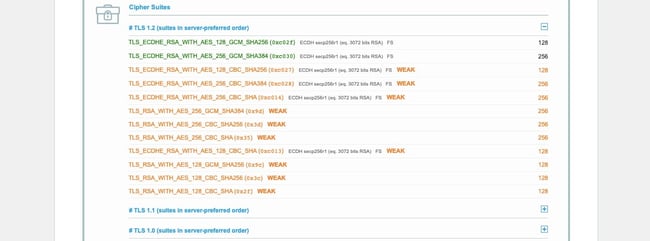
- Scroll down to Configuration, where it will list which Cipher Suites the server supports, in order of preference.
If you verify that your browser and server are using the same CipherSuite, then move on to the next step.
6. Verify your SSL certificate is accurate and valid.
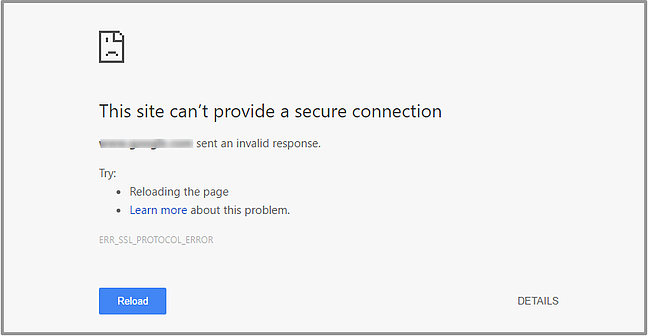
Any number of issues on an SSL certificate can prevent an SSL handshake from being completed. This may result in an SSL Handshake Failed error or another error message that ultimately means the handshake failed. For example, you might see something like this:
Image Source
If the SSL certificate has an incorrect host name, for example, or it’s past its expiration date, then the handshake will likely fail. So it’s important to ensure your SSL certificate is installed correctly and renewed when needed.
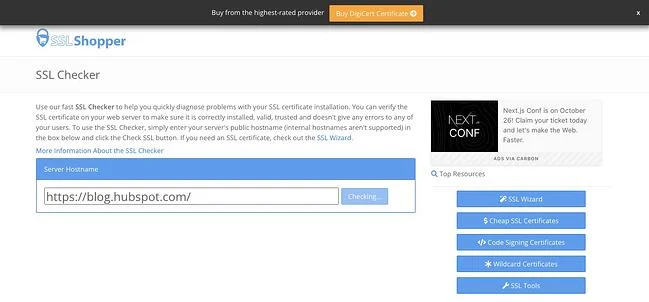
You can use an online tool like the above-mentioned SSL Server Test or SSL Shopper to test that your SSL configuration is installed, valid, and trusted in just a few minutes.
When a Client and Server Don’t Want to Shake Hands
Since an SSL handshake is an essential step in keeping data transferred over the internet secure, it’s important that users understand what the SSL Handshake Failed error means and how to fix it. By following the steps above, you should be able to resolve the issue and establish a secure connection between your device and the server you’re trying to connect to.
Setting up a Secure Sockets Layer (SSL) certificate for your website has never been easier. You can generate certificates for free, and many hosting providers will even set them up for you. However, if you don’t configure your certificate properly, you may encounter errors such as “SSL handshake failed”.
The “SSL handshake failed” error shows up when your browser and the server can’t establish a secure connection. This article will explain what an SSL handshake is and what to do if you fail to establish one.
Let’s get to it!
What Is an SSL Handshake?
As you may know, an SSL certificate validates your website’s “identity”. It does that using a cryptographic key that your browser checks to make sure the certificate is valid. Once you establish a connection, your browser can decrypt the content that the server sends it.
This process is called a “handshake”. Here’s how it works in more detail:
- You visit a website with an SSL certificate and your browser sends a request for data.
- The server sends the browser an encrypted public key.
- Your browser checks that key and sends its encrypted key back to the server.
- The server decrypts the key and sends encrypted content back to your browser.
- Your browser decrypts the content (hence completing the handshake).
All of this happens in seconds. SSL certificates and the HTTPS protocol enable your website to transmit data securely, without negatively impacting performance. That makes an SSL certificate vital for any website. However, like any element of your site, it can occasionally create unique problems.
What Causes the “SSL Handshake Failed” Error
The “SSL handshake failed” error tells you precisely what the problem is. It shows up when your browser fails to establish a connection with a website that has an SSL certificate:
In this example from a website using Cloudflare, you can see that the “SSL handshake failed” error corresponds to the “525” code. Thus, the error can stem from both server- and client-side problems.
The most common causes of the “SSL handshake failed” error include:
- Your local device has the wrong date or time
- The browser doesn’t support the latest SSL protocol
- Your SSL certificate is invalid
- There’s a problem with your Server Name Identification (SNI) configuration
- There’s an issue with your Content Delivery Network (CDN), such as Cloudflare
That list includes two local issues, two that are related to your website’s server, and one that’s specific to a third-party service. In the next sections, we’ll explore how to tackle each of them.
How to Fix the “SSL Handshake Failed” Error (5 Ways)
Here, we’re going to start by showing you how to fix the client-side issues that can cause the “SSL handshake failed” error. Those solutions are pretty simple. In case they don’t work, however, we’ll then move on to more technical solutions you can try.
1. Update Your Local Device’s Date and Time
When your browser tries to establish an SSL handshake, it verifies the certificate against your computer’s date and time. It does this to verify that the SSL certificate is still valid.
If your local device’s date and time are off, that can lead to errors during the verification process (i.e., no handshake). Fortunately, this is an issue with a simple fix.
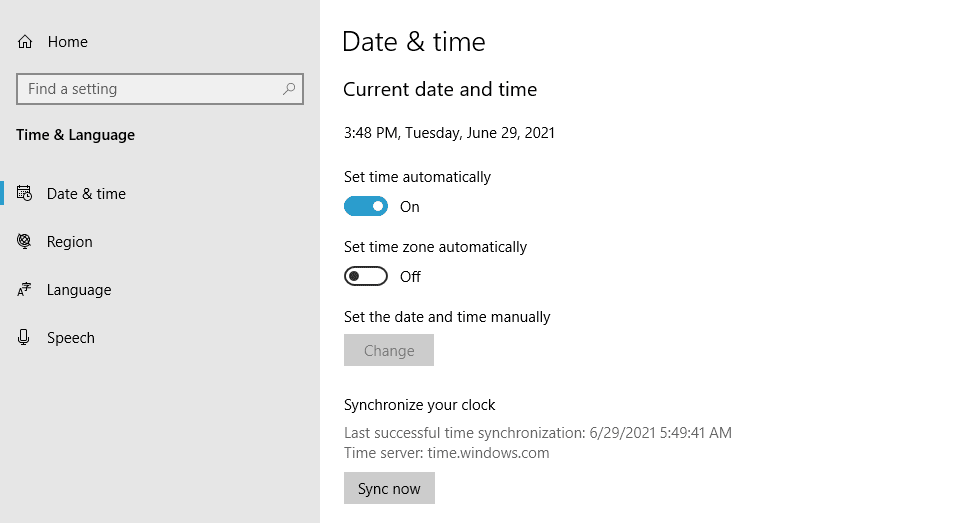
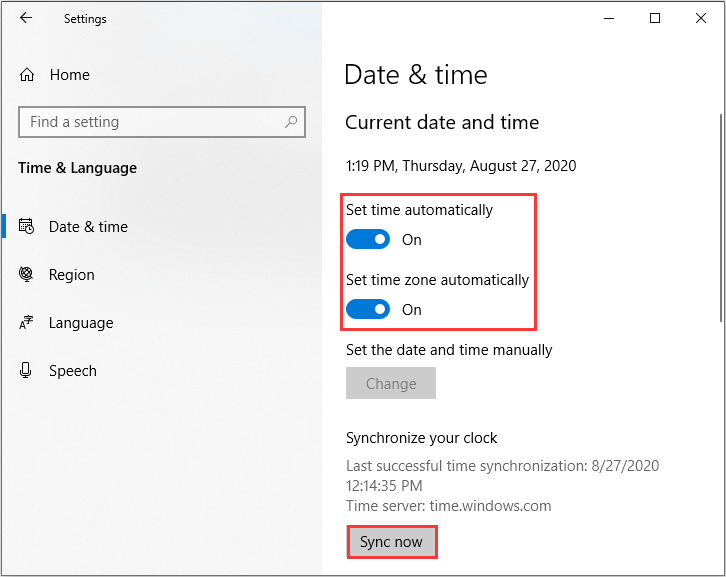
On a Windows device, open the Start menu and type in Date & Time settings. Select the option that appears, and a new window will pop up. Enable the setting Set time automatically, and ensure that your time zone is correct:
Verify that your date is now correct, and then try to reload the website.
Here’s how to fix your date and time on other Operating Systems (OSs):
- macOS
- iOS
- Android
If fixing the date and time on your local device doesn’t do the trick, you can move on to the next fix.
2. Ensure That Your Browser Supports the Latest TLS Protocol
In some cases, you may run into the “SSL handshake failed” error due to problems with your browser. The most common issue is that your browser doesn’t support the Transport Layer Security (TLS) protocol that your certificate uses.
To put it simply, both SSL and TLS are authentication protocols, and your certificate may use either one. Modern browsers support both protocols, but their older versions might not.
The easiest way to determine whether your browser is causing the issue is to use another one. If the “SSL handshake failed” error doesn’t appear in other browsers, the original one may be the problem.
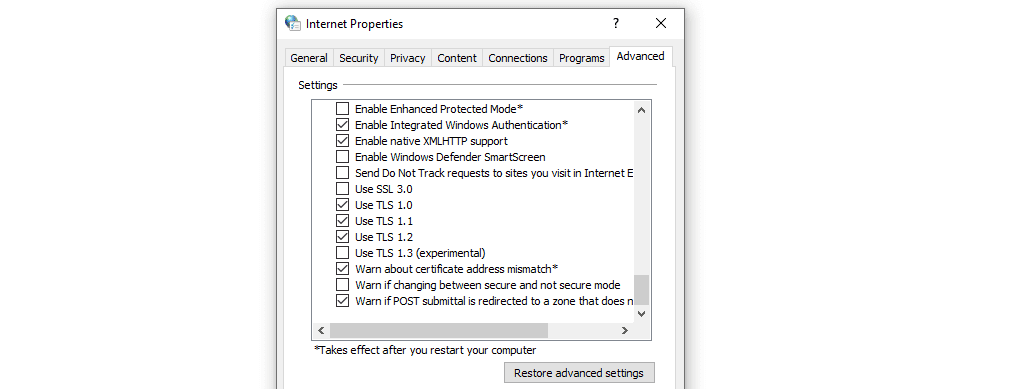
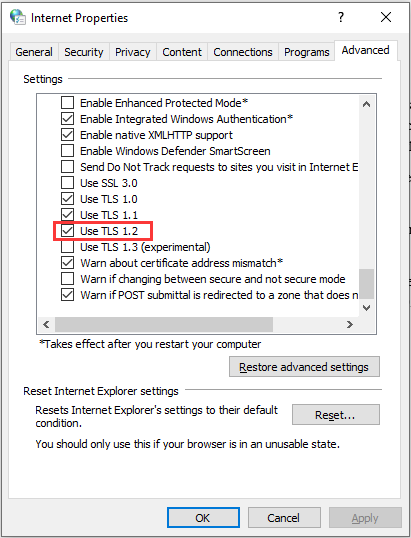
To fix this issue in Windows, open the Start menu and type in Internet Options. Select the option that appears and go to the Advanced tab. Scroll down the list of settings until you find the options that correspond to SSL and TLS settings:
Ideally, you should un-check the box for SSL 3 and 2 (if you see those options). You only need to check the boxes for TLS 1, 1.1, and 1.2.
Then save the changes to your internet options and try re-accessing the website. Note that if you’re using macOS or iOS, TLS 1.2 should be enabled by default.
3. Make Sure Your SSL Certificate Is Valid
SSL certificates have expiration dates. That’s a built-in function that forces you to renew the certificate at some point, and validate your domain ownership.
If your SSL certificate expires, your browser won’t be able to establish a handshake. Depending on who your SSL certificate provider is, you’ll probably receive notifications well before it expires so you can renew it.
Even so, it doesn’t hurt to check if you’re not sure about your certificate’s expiration date. You can use a tool such as SSL Server Test to do so:
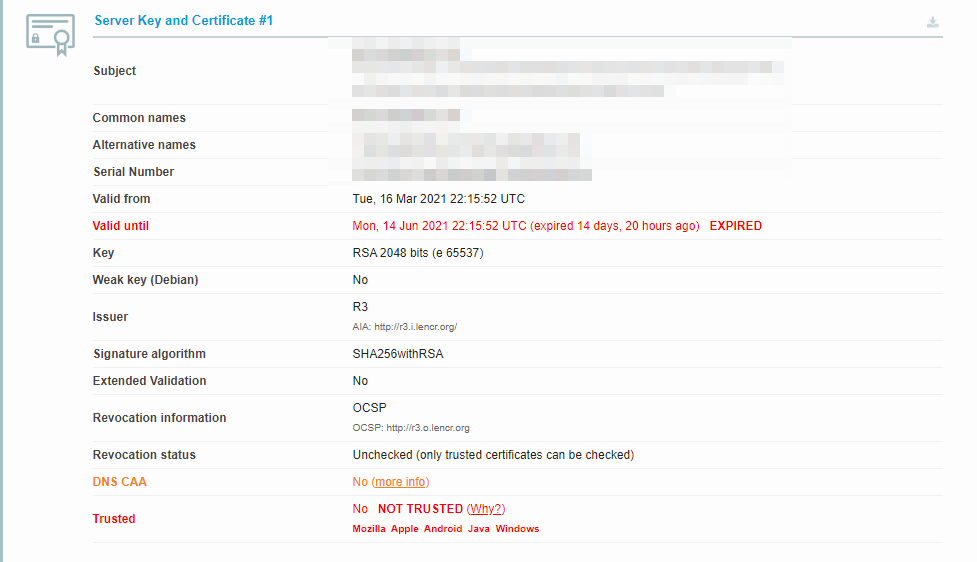
The service will return a lot of information about your website’s SSL certificate. If the certificate expired, you’ll see when its validity ran out:
In this case, you’ll need to re-issue and install the SSL certificate on your website. Depending on who your hosting provider is, they might be able to help with that process.
4. Check Your Server’s Server Name Identification (SNI) Configuration
If you’re using a shared server to host your website, you can run into issues with multiple SSL certificates. Hosting providers use proper Server Name Identification (SNI) configuration to ensure that when visitors try to access your site, they get the correct SSL certificate (and not one from another property).
Generally speaking, most reputable hosting providers won’t present any issues with SNI configuration. Additionally, if you’re not using a shared server, you can move on to the next fix.
If you want to be 100% sure that your hosting provider isn’t presenting any issues with SNI configuration, you can contact its support for help. On a shared server, you won’t be able to access this configuration directly. If this turns out to be the problem, you may want to consider upgrading to a more robust hosting plan.
5. Pause Cloudflare to Test Your SSL Certificate
If you’re using Cloudflare, the “SSL handshake failed” error can be due to a problem with its connection to your website. The easiest way to test this is by temporarily disabling it.
Fortunately, Cloudflare offers a “pausing” feature you can use to disable the service at any time. Once you do this, we recommend clearing your browser’s cache before trying to access your website again.
If the SSL handshake error is gone, you’ll want to contact Cloudflare to see what the problem might be. While you wait for a response, keep the CDN disabled so other users can also access your website. On the other hand, if the SSL error persists, that means it’s probably due to an error with your server’s configuration (see above).
Conclusion
The “SSL handshake failed” error is relatively easy to fix, as long as you’re aware of what its potential causes are. The error might be due to an issue with your local device’s settings, your server’s configuration, or your CDN.
Here’s what you might need to do to fix the “SSL handshake failed” error:
- Update your local device’s date and time.
- Ensure that your browser supports the latest TLS protocol.
- Make sure your SSL certificate is valid.
- Check your server’s SNI configuration.
- Pause Cloudflare to test your SSL certificate.
Do you have any questions about how to fix the “SSL handshake failed” error? Let’s talk about them in the comments section below!
Featured Image via vladwel / shutterstock.com
Secure Sockets Layer (SSL): It is an internet security protocol based on encryption. It was developed in the year 1996 by Netscape to ensure privacy, authentication, and data integrity. It is the predecessor to TLS encryption. It provides a secure channel between two devices or machines communicating over the Internet or even an internal network. SSL is also used to secure communication between web browsers and web servers. This can be seen when a site’s address has HTTPS, where the ‘S’ stands for ‘secure’. It is also a transparent protocol and requires little to no interaction from the end user in establishing a secure session. Some examples of services protected by SSL are online payments, webmail servers, and system logins.
Transport Layer Security (TLS): It can be described as a more secure and updated version of SSL. It is a cryptographic protocol that allows end-to-end security of data exchanged between different applications over the Internet. It was specifically based on SSL 3.0 and was developed in the year 1999 by the Internet Engineering Task Force (IETF). As SSL has not been updated since the year 1996, TLS has been considered the industry standard for over 20 years. TLS is implemented on top of TCP to encrypt Application Layer protocols like HTTP, FTP, SMTP, and IMAP. It can also be implemented on UDP, DCCP, and SCTP. The main use of TLS is to encrypt the communication between web applications and servers. For example, web browsers loading a website.
An SSL/ TLS handshake error occurs when the client and server can’t establish communication over the SSL/TLS protocol (usually due to a protocol mismatch).
Some common fixes to the SSL/TLS handshake failed error:
1. Correcting System Time: It is one of the easiest and most obvious fixes. If the system date and time on your device are incorrect, it can cause an SSL/TLS handshake failed error. This error happens because the correct date and time are essential for SSL certificates; as they have finite lifespans and have an expiration date.
2. Using a different Browser: Sometimes, the browser in use can cause the SSL/TLS handshake failure. It may be due to a browser misconfiguration or a browser plugin, which can cause problems in connecting to legitimate websites. As finding out the exact misconfiguration can be time-consuming, you can simply try another browser. If you still face the SSL/TLS handshake failure even after changing the browser, the issue usually lies with the browser plugins. To verify whether this is the case, disable all installed plugins and check again.
3. Add website to allowlist: It may be possible that your firewall is intercepting your request for inspection, causing an SSL/TLS handshake failure. To fix this, add the website to your allowlist. For Google Chrome,
- Open the admin console homepage and go to Devices→Chrome.
- Settings→Users & browsers.
- Leave the top organizational unit selected (which it should be by default). This applies the setting to all users and enrolled browsers.
- Scroll down to URL Blocking and enter the website you want to access, under Blocked URL Exceptions.
- Hit Save.
4. Update browser to the latest SSL protocol: To check if your browser is using the latest SSL protocol:
- Visit SSL Labs.
- Click on Projects.
- Click on SSL Client Test.
- Under Protocol Support, check whether your browser supports the latest version of TLS.
Advantages of SSL/TLS:
- Improved Security.
- Easily deployed.
- Ability to use HTTP/2.
Disadvantages of SSL/TLS:
- Speed degradation.
- Allows insecure encryption.
- Plugin incompatibility.
Installing a Secure Sockets Layer (SSL) certificate on your WordPress site enables it to use HTTPS to ensure secure connections. Unfortunately, there are a variety of things that can go wrong in the process of confirming a valid SSL certificate and making a connection between your site’s server and a visitor’s browser.
If you’ve encountered an “SSL Handshake Failed” error message and are confused as to what it means, you’re not alone. It’s a common error that doesn’t tell you much on its own. While this can be a frustrating experience, the good news is that there are simple steps you can take to resolve the issue.
In this post, we’ll explain what the SSL Handshake Failed error is and what causes it. Then we’ll provide you with several methods you can use to fix it.
Let’s get started!
An Introduction to the SSL Handshake
Before we dig deeper into what causes a TLS or SSL handshake failure, it’s helpful to understand what the TLS/SSL handshake is. Secure Sockets Layer (SSL) and Transport Layer Security (TLS) are protocols used to authenticate data transfers between servers and external systems such as browsers.
SSL certificates are needed in order to secure your website using HTTPS. We won’t get too in-depth about the difference between TLS vs SSL since it’s a minor one. The terms are often used interchangeably, so for simplicity’s sake, we’ll use “SSL” to refer to both.
With that out of the way, an SSL handshake is the first step in the process of establishing an HTTPS connection. To authenticate and establish the connection, the user’s browser and the website’s server must go through a series of checks (the handshake), which establish the HTTPS connection parameters.
Let us explain: the client (typically the browser) sends a request for a secure connection to the server. After the request is sent, the server sends a public key to your computer and checks that key against a list of certificates. The computer then generates a key and encrypts it, using the public key sent from the server.
To make a long story short, without the SSL handshake, a secure connection won’t be made. This can pose a significant security risk. Plus, there are a lot of moving parts involved in the process.
That means there are many different opportunities for something to go wrong and cause a handshake failure, or even lead to the “your connection is not private” error, causing visitors to leave.
Confronted with the ‘SSL Handshake Failed’ error? 🤝 Get a grip on how to solve it with these 5 methods ⤵️Click to Tweet
Understanding What Causes SSL Handshake Failures
An SSL Handshake Failure or Error 525 means that the server and browser were unable to establish a secure connection. This can happen for a variety of reasons.
Generally, an Error 525 means that the SSL handshake between a domain using Cloudflare and the origin web server failed:
However, it’s also important to understand that SSL errors can happen on the client-side or the server-side. Common causes of SSL errors on the client-side include:
- The wrong date or time on the client device.
- An error with the browser configuration.
- A connection that is being intercepted by a third party.
Some server-side causes include:
- A cipher suite mismatch.
- A protocol used by the client that isn’t supported by the server.
- A certificate that is incomplete, invalid, or expired.
Typically, if the SSL handshake fails, the issue can be attributed to something wrong with the website or server and their SSL configurations.
How to Fix the SSL Handshake Failed Error (5 Methods)
There are several potential causes behind the “SSL Handshake Failed” error. So there’s no simple answer when it comes to how you should fix it.
Fortunately, there are a handful of methods you can use to begin exploring potential issues and resolving them one by one. Let’s take a look at five strategies you can use to try and fix the SSL Handshake Failed error.
1. Update Your System Date and Time
Let’s start with one of the more unlikely causes, but one that is incredibly easy to correct if it is the problem: your computer’s clock.
If your system is using the wrong date and time, that may interrupt the SSL handshake. When the system clock is different than the actual time, for example, if it’s set too far into the future, it can interfere with the SSL certificate verification.
Your computer’s clock might have been set incorrectly due to human error or simply due to a glitch in your settings. Whatever the reason, it’s a good idea to check and make sure your system time is correct, and update it if it’s not.
Of course, if your clock is showing the correct information, it’s safe to assume that this isn’t the source of the “SSL Handshake Failed” issue.
2. Check to See If Your SSL Certificate Is Valid
Expiration dates are placed on SSL certificates, to help make sure their validation information remains accurate. Generally, the validity of these certificates lasts for anywhere between six months and two years.
If an SSL certificate is revoked or expired, the browser will detect this and be unable to complete the SSL handshake. If it’s been more than a year or so since you installed an SSL certificate on your website, it might be time to reissue it.
To view the status of your SSL certificate, you can use an SSL certificate checker tool such as the one offered by Qualys:
This tool is both reliable and free to use. All you need to do is input your domain name into the Hostname field, and then click on Submit. Once the checker is done analyzing your site’s SSL configuration, it will present you with some results:
On this page, you can find out if your certificate is still valid and see if it has been revoked for any reason.
In either case, updating your SSL certificate should resolve the handshake error (and is vital for keeping your site and your WooCommerce store secure).
3. Configure Your Browser for the Latest SSL/TLS Protocol Support
Sometimes the best way to determine the root cause of an issue is by process of elimination. As we mentioned earlier, the SSL handshake failure can often occur due to a browser misconfiguration.
The quickest way to determine whether a particular browser is the problem is to try switching to a different one. This can at least help narrow down the problem. You may also try disabling any plugins and resetting your browser back to its default settings.
Another potential browser-related issue is a protocol mismatch. For example, if the server only supports TLS 1.2, but the browser is only configured for TLS 1.0 or TLS 1.1, there’s no mutually-supported protocol available. This will inevitably lead to an SSL handshake failure.
How you can check to see if this problem is occurring varies based on the browser you’re using. As an example, we’ll look at how the process works in Chrome. First, open your browser and go to Settings > Advanced. This will expand a number of menu options.
Under the System section, click on Open your computer’s proxy settings:
This will open up a new window. Next, select the Advanced tab. Under the Security section, check to see if the box next to Use TLS 1.2 is selected. If not, check that option:
It’s also recommended that you uncheck the boxes for SSL 2.0 and SSL 3.0.
The same applies to TLS 1.0 and TLS 1.1 since they are being phased out. When you’re done, click on the OK button, and check to see if the handshake error has been resolved.
Note that if you’re using Apple Safari or Mac OS there isn’t an option to enable or disable SSL protocols. TLS 1.2 is automatically enabled by default. If you’re using Linux, you can refer to the Red Hat guide on TLS hardening.
4. Verify That Your Server Is Properly Configured to Support SNI
It’s also possible that the SSL handshake failure is being caused by improper Server Name Indication (SNI) configuration. The SNI is what enables a web server to securely host several TLS certificates for one IP address.
Each website on a server has its own certificate. However, if the server isn’t SNI-enabled, that can result in an SSL handshake failure, because the server may not know which certificate to present.
There are a few ways to check and see whether a site requires SNI. One option is to use Qualys’ SSL Server Test, which we discussed in the previous section. Input your site’s domain name, and then click on the Submit button.
On the results page, look for a message that reads “This site works only in browsers with SNI support”:
Another approach for detecting if a server is using SNI is to browse the server names in the ‘ClientHello’ message. This is a more technical process, but it can offer a lot of information.
It involves checking the extended hello header for a ‘server_name’ field, to see if the correct certifications are presented.
If you’re familiar with using tools such as the OpenSSL toolkit and Wireshark, you might find this method preferable. You can use openssl s_client with and without the -servername option:
# without SNI
$ openssl s_client -connect host:port
# use SNI
$ openssl s_client -connect host:port -servername hostIf you get two different certificates with the same name, it means that the SNI is supported and properly configured.
However, if the output in the returned certificates is different, or the call without SNI cannot establish an SSL connection, it indicates that SNI is required but not correctly configured. Resolving this issue may require switching to a dedicated IP address.
5. Make Sure the Cipher Suites Match
If you still haven’t been able to identify the cause of the SSL handshake failure, it might be due to a cipher suite mismatch. In case you’re unfamiliar with the term, ‘cipher suites’ refer to a set of algorithms, including ones for key exchange, bulk encryption, and message authentication code, that can be used for securing SSL and TLS network connections.
If the cipher suites that a server uses don’t support or match what’s used by Cloudflare, that can result in an “SSL Handshake Failed” error.
When it comes to figuring out whether there is a cipher suite mismatch, Qualys’ SSL Server Test proves yet again to be a useful tool.
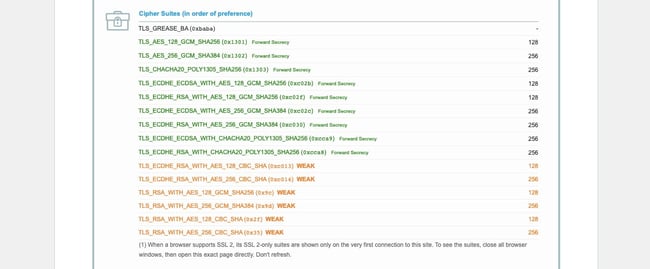
When you input your domain and click on Submit, you’ll see a summary analysis page. You can find the cipher information under the Cipher Suites section:
You can use this page to discover which ciphers and protocols the server supports. You’ll want to look out for any that display the ‘weak’ status. In addition, this section also details the specific algorithms for the cipher suites.
To correct this issue, you can compare the results against what your browser supports by using the Qualys SSL/TLS Capabilities of Your Browser tool. For more extensive information and guidance about cipher suites, we also recommend checking out the ComodoSSLStore guide.
Confused by the ‘SSL Handshake Failed’ error message? This guide explains what it is and, most importantly, 5 ways to fix it 🙌Click to Tweet
Summary
One of the most perplexing yet common types of SSL-related problems is the “SSL Handshake Failed” error. Dealing with this error can be stressful since it has many potential causes, including both client- and server-side issues.
However, there are some reliable solutions you can use to identify the problem and resolve it. Here are five ways you can use to fix the SSL Handshake Failed error:
- Update your system date and time.
- Check to see if your SSL certificate is valid (and reissue it if necessary).
- Configure your browser to support the latest TLS/SSL versions.
- Verify that your server is properly configured to support SNI.
- Make sure the cipher suites match.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
-
MiniTool
-
MiniTool News Center
- How to Fix SSL Handshake Failed? 3 Methods Are Available
By Sonya | Follow |
Last Updated November 28, 2022
SSL handshake is used to build a secure connection, but sometimes you may meet the “SSL handshake failed” error, then what is SSL handshake failed and why does this error appear? If you want to know the answers, then read this post from MiniTool carefully and you can also know how to fix this error.
What is SSL handshake failed? It is an error message that means the browser’s connection to the webserver is not secure, then why does this error appear? Here are some possible causes listed below:
- The server does not support the requested SSL/TLS protocol.
- The server does not support the requested cipher suite.
- The hostname in the URL does not match the hostname on the certificate.
- The certificate chain is invalid or incomplete.
- The certificate has expired or is no longer valid.
- The client or server cannot communicate with the SNI server.
Then how to fix SSL handshake failed? Here are some methods for you.
Method 1: Update Your System Date and Time
You could meet the “SSL handshake failed” error when your system is using the wrong date and time. This is because it may interrupt the SSL handshake. Hence, you can check if your system date and time are set correctly. Here is the tutorial:
Step 1: Check if the time and date are correct at the bottom left corner of the screen.
Step 2: If the date and time are not correct, type date in the Search box and then click Date & time settings.
Step 3: Turn on Set time automatically and Set time zone automatically. Then click Sync now to sync the date and time with the Microsoft servers.
Step 3: Restart your computer and check if the problem is solved.
Related post: Fix Windows 10 Clock Disappeared from Taskbar — 6 Ways
Method 2: Check If Your SSL Certificate Is Valid
SSL certificate is valid for six months to two years, and the expiration date is placed on the SSL certificate. If the SSL certificate is revoked or expired, the browser will detect the certificate and fail to complete the SSL handshake. If it has been more than a year since you installed the SSL certificate on your website, it may be time to republish it.
Method 3: Configure Your Browser for the Latest SSL/TLS Protocol Support
The “SSL handshake failed” error may be triggered by browser misconfiguration. The quickest way to determine if there is a problem with a particular browser is to try switching to another browser. This can at least help narrow the scope of the problem. You can also try to disable all plug-ins and reset your browser to default settings.
Another potential problem related to the browser is a protocol mismatch. For example, if the server only supports TLS 1.2 and the browser is only configured for TLS 1.0 or TLS 1.1, there is no mutual support protocol. This will inevitably cause the SSL handshake to fail.
Therefore, you can configure your browser for the latest SSL/TLS protocol support. Here is how to do that:
Step 1: Type Internet Options in the Search bar and then click the best match one to open Internet Properties.
Step 2: Go to the Advanced tab, then check the box next to Use TLS 1.2. and it is recommended not to check the boxes next to Use SSL2.0 and SSL 3.0. Click Apply and OK to save changes.
Step 3: Check if the error is fixed.
Related post: SSH VS SSL: Differences and Similarities Between Them
Final Words
In conclusion, this post has listed three methods for you to deal with the “SSL handshake failed” error. If you have any better advice or have any confusion about the methods, leave a comment below and we’ll reply to you as soon.
About The Author
Position: Columnist
Author Sonya has been engaged in editing for a long time and likes to share useful methods to get rid of the common problems of Windows computers, such as Windows Update error. And she aims to help more people to protect their data. What’s more, she offers some useful ways to convert audio and video file formats. By the way, she likes to travel, watch movies and listen to music.