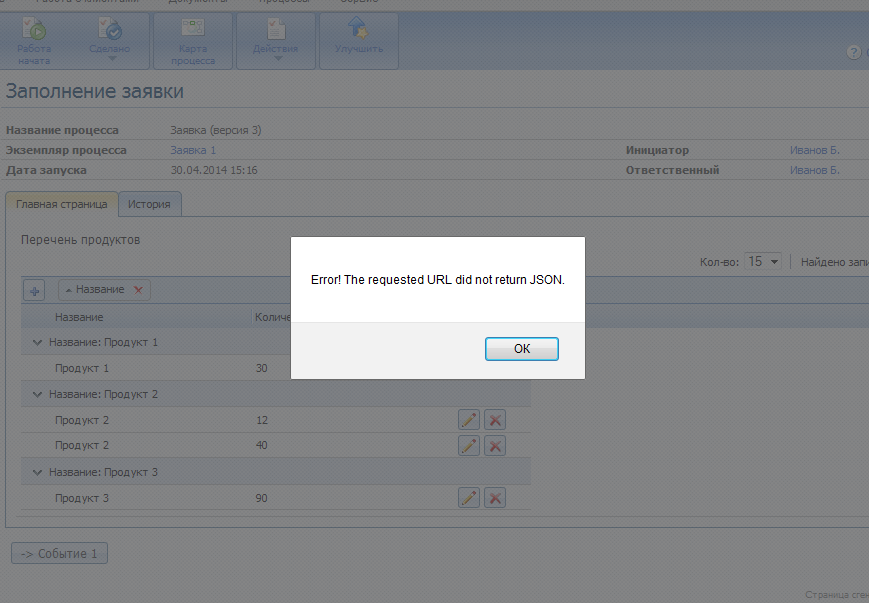
Иногда при работе с веб-частью отображается всплывающее окно с ошибкой:
Error! The requested URL did not return JSON. или Parsing JSON Request failed.
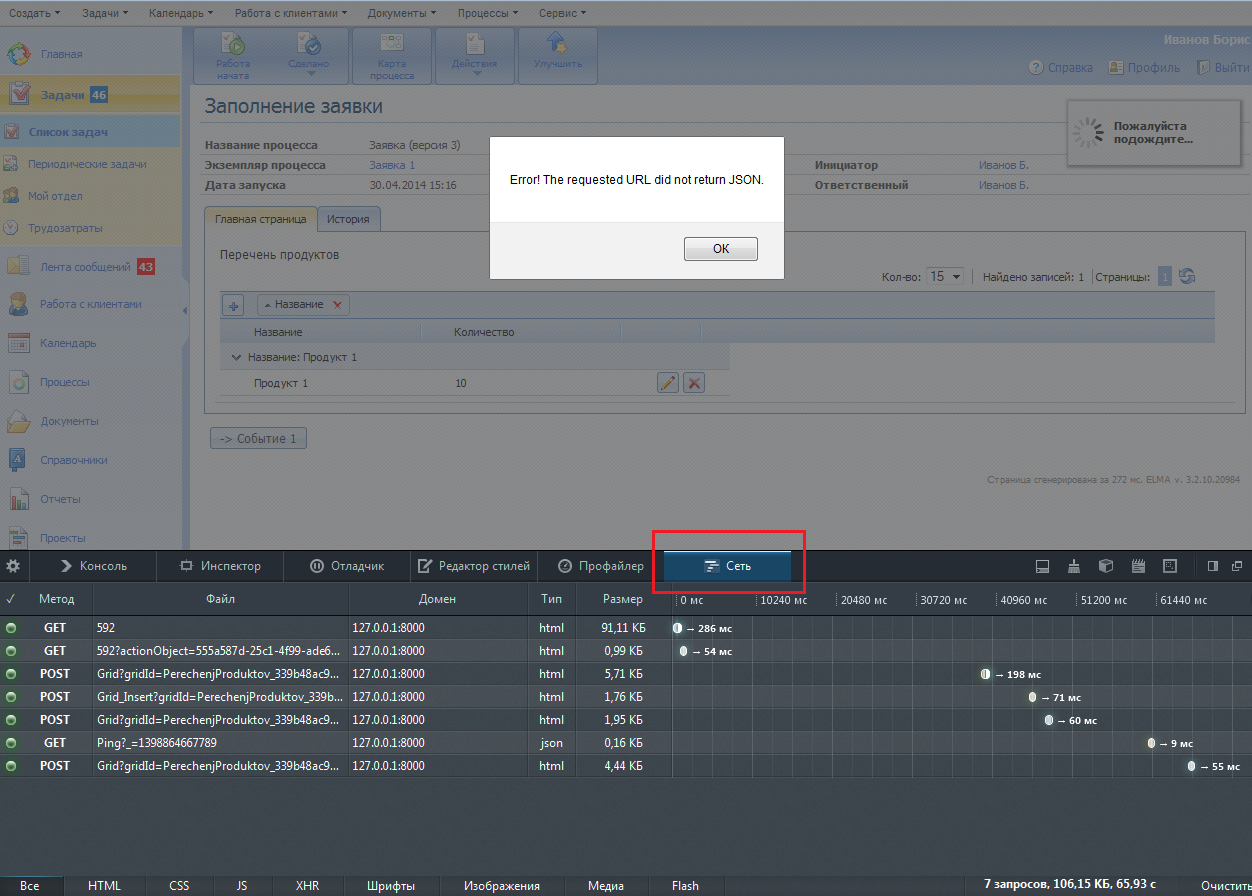
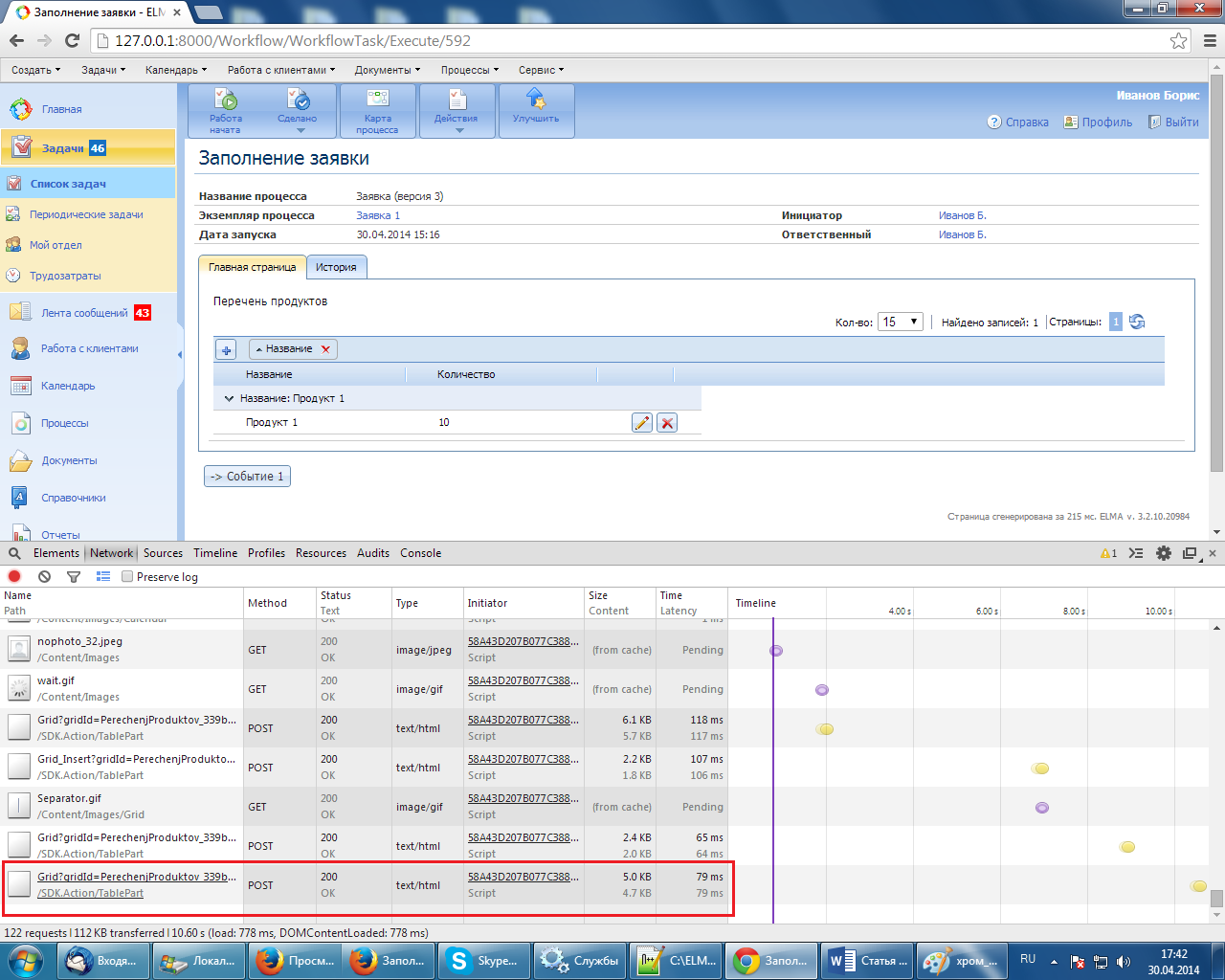
Пример подобной ошибки приведён на скриншоте:
Данная ошибка означает, что от сервера был получен некорректный ответ. Для выяснения причин ошибки, необходимо узнать ответ сервера. Это можно сделать в браузере с помощью инструментов разработчика.
Получение ответа сервера в Mozilla Firefox:
1. Открыть ELMA в браузере, нажать клавишу F12 либо сочетание Ctrl+Shit+I – откроется консоль с инструментами разработчика.
2. Воспроизвести ошибку.
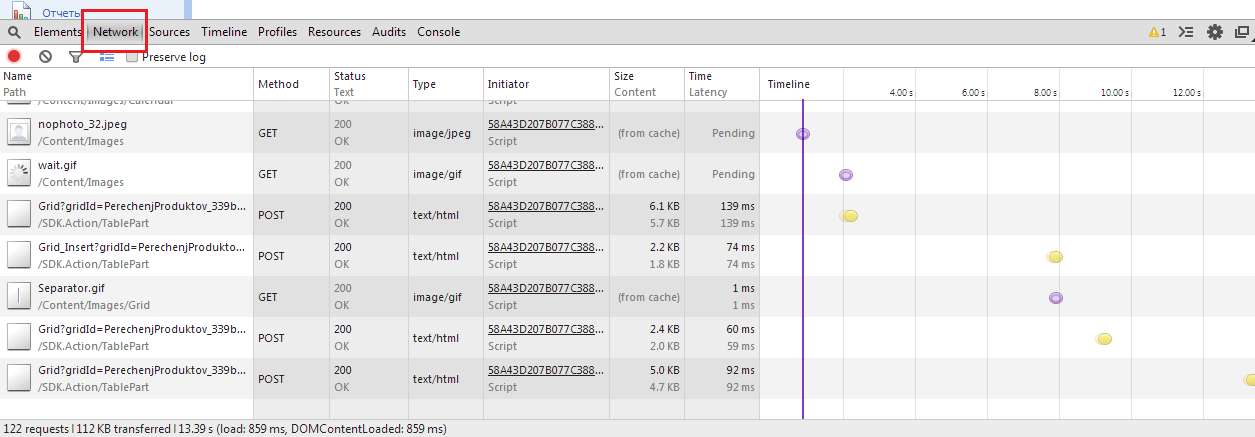
3. Перейти в консоли на вкладку Сеть (Network).
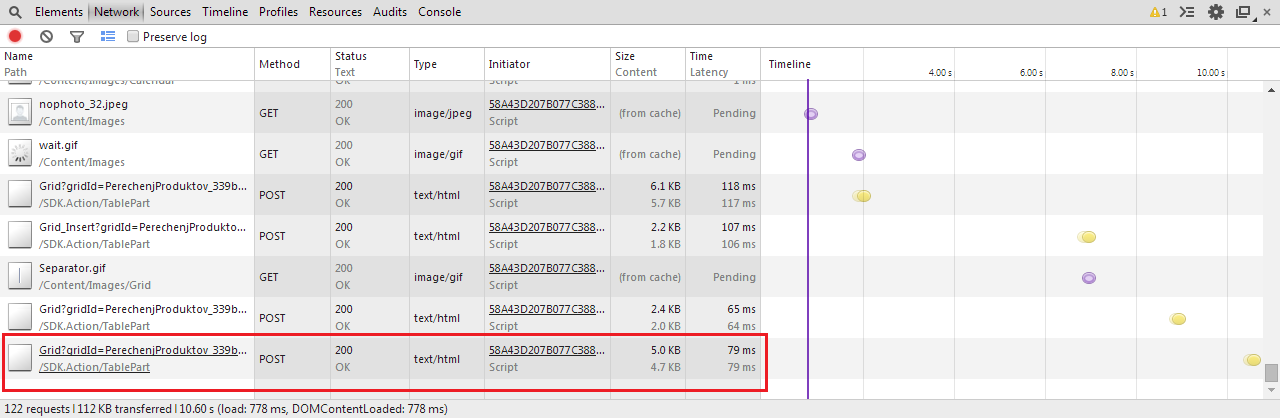
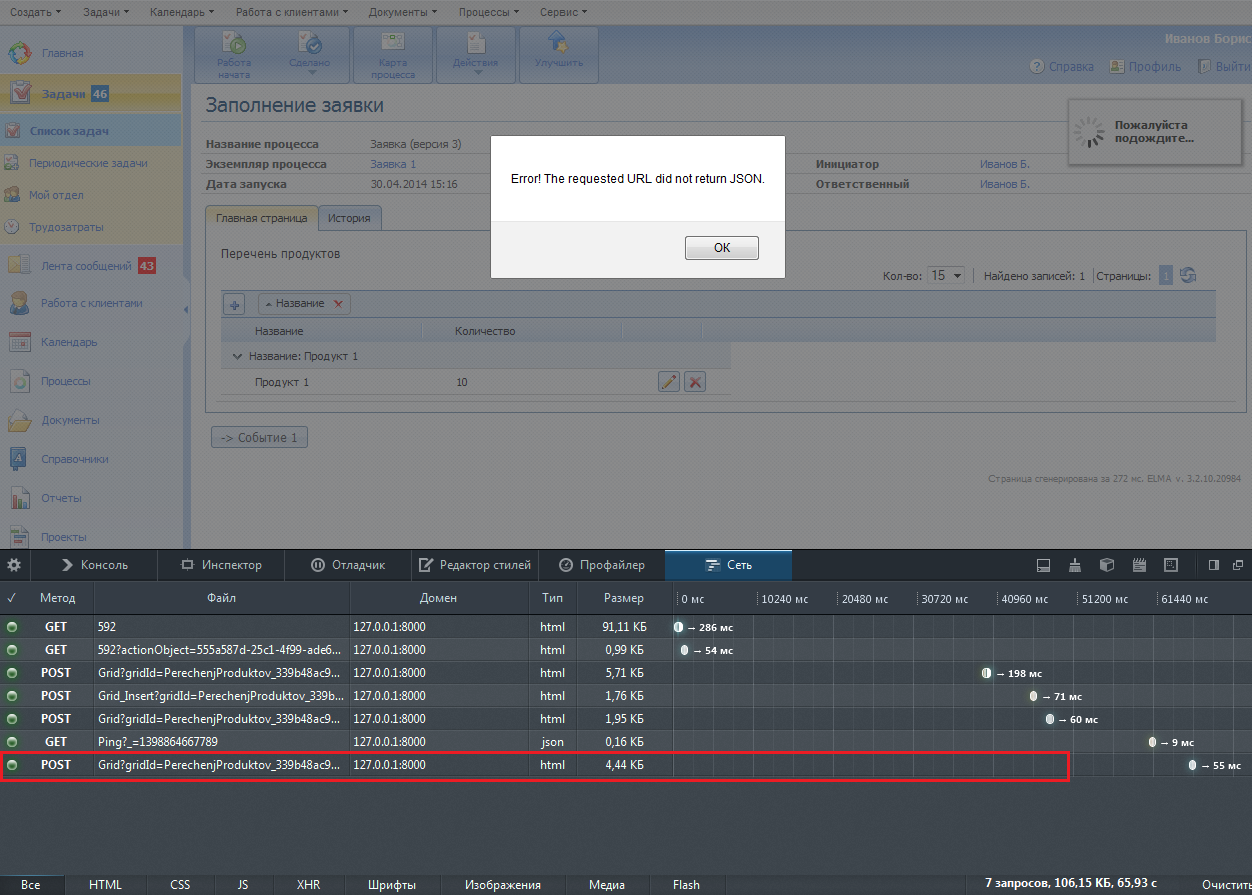
4. На вкладке Сеть отображаются выполненные методы. Кликнуть по строке с нужным методом (тот метод, который появился сразу после выполнения действия, обычно последний).
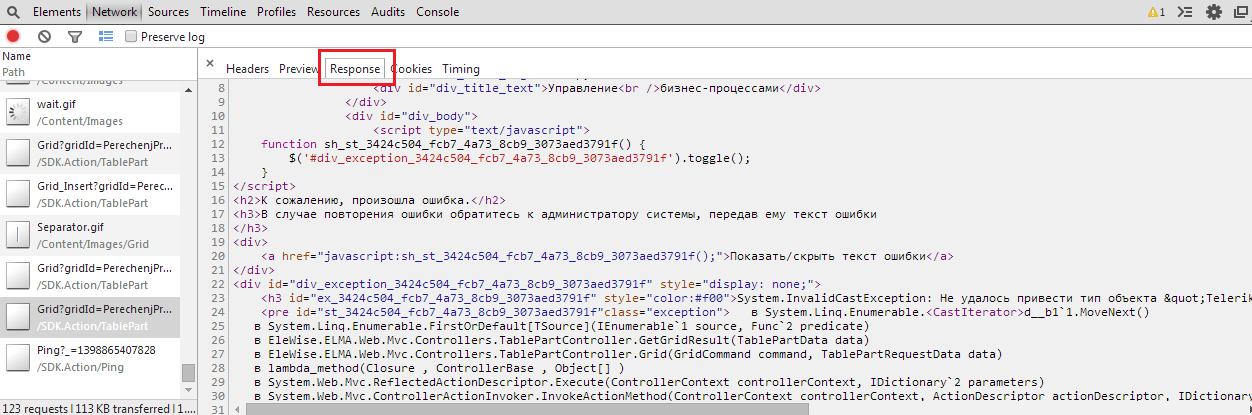
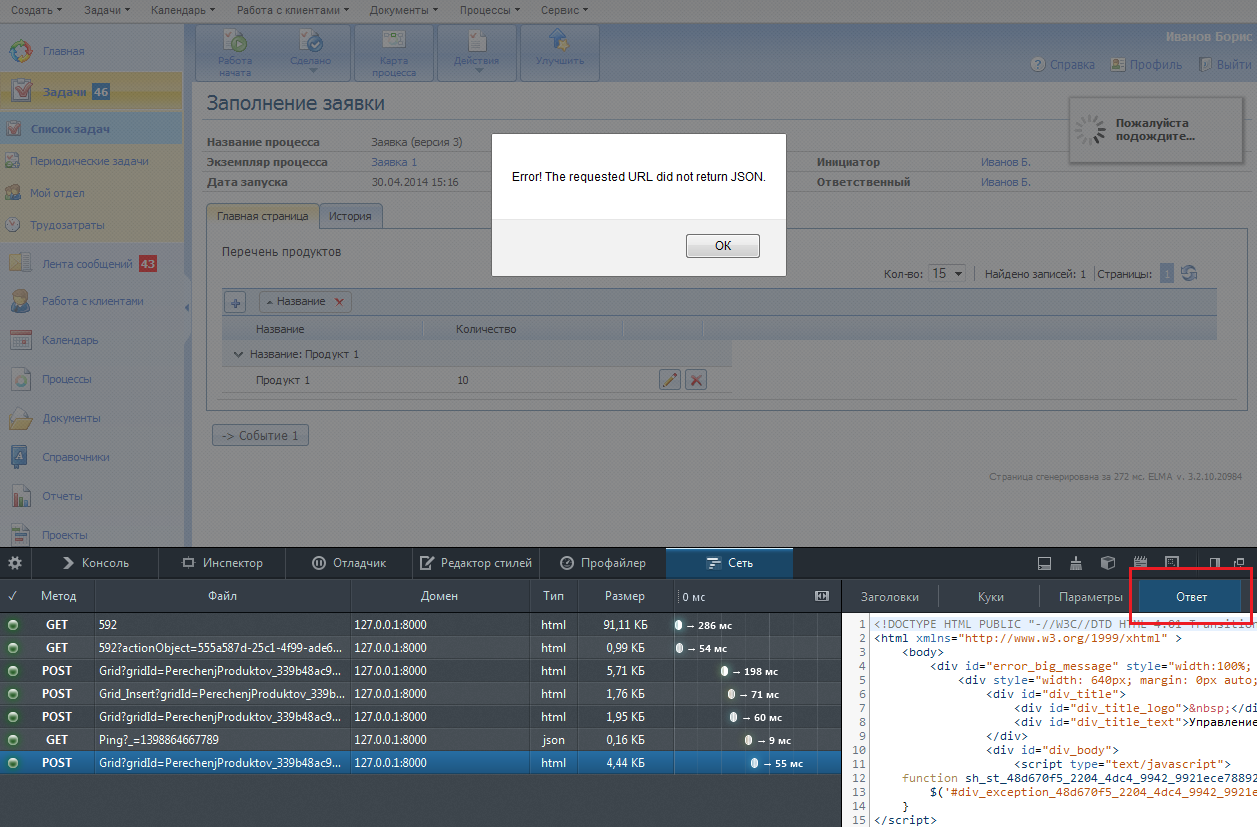
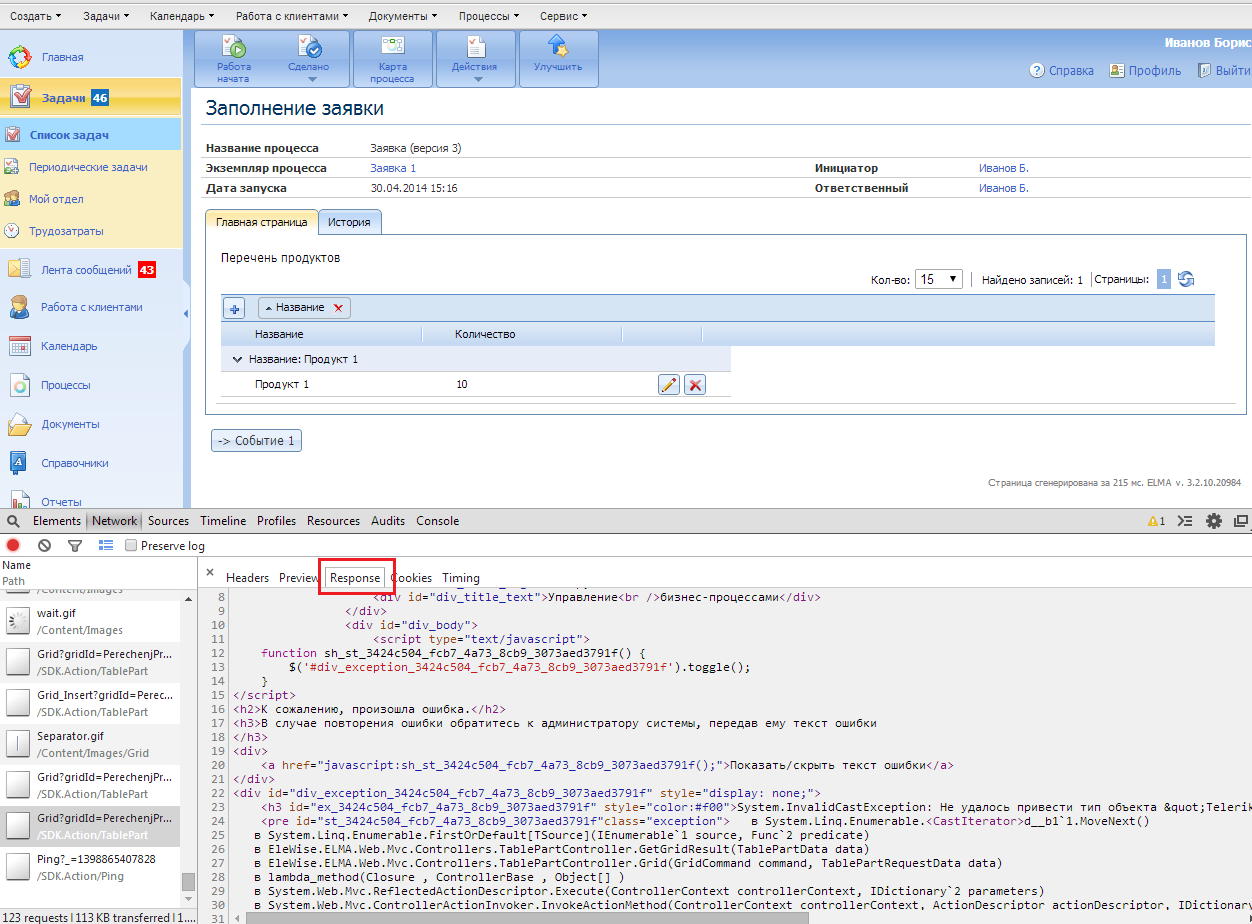
5. В правой части консоли перейти на вкладку Ответ (Response). Подождать, пока на вкладке отобразится ответ сервера.
6. В этой вкладке будет расположен ответ сервера и стек-трейс ошибки, например, такой:
<h2>К сожалению, произошла ошибка.</h2>
<h3>В случае повторения ошибки обратитесь к администратору системы, передав ему текст ошибки
</h3>
<div>
System.InvalidCastException: Не удалось привести тип объекта "Telerik.Web.Mvc.Infrastructure.AggregateFunctionsGroup" к типу "EleWise.ELMA.Model.Entities.IEntity".</h3>
<pre id="st_81ed0915_8e45_4a39_bf70_13f04e40230b"class="exception"> в System.Linq.Enumerable.<CastIterator>d__b1`1.MoveNext() в System.Linq.Enumerable.FirstOrDefault[TSource](IEnumerable`1 source, Func`2 predicate) в EleWise.ELMA.Web.Mvc.Controllers.TablePartController.GetGridResult(TablePartData data) в EleWise.ELMA.Web.Mvc.Controllers.TablePartController.Grid(GridCommand command, TablePartRequestData data) в lambda_method(Closure , ControllerBase , Object[] ) в System.Web.Mvc.ReflectedActionDescriptor.Execute(ControllerContext controllerContext, IDictionary`2 parameters) в System.Web.Mvc.ControllerActionInvoker.InvokeActionMethod(ControllerContext controllerContext, ActionDescriptor actionDescriptor, IDictionary`2 parameters) в System.Web.Mvc.ControllerActionInvoker.<>c__DisplayClass15.<InvokeActionMethodWithFilters>b__12() в System.Web.Mvc.ControllerActionInvoker.InvokeActionMethodFilter(IActionFilter filter, ActionExecutingContext preContext, Func`1 continuation) в System.Web.Mvc.ControllerActionInvoker.InvokeActionMethodFilter(IActionFilter filter, ActionExecutingContext preContext, Func`1 continuation) в System.Web.Mvc.ControllerActionInvoker.InvokeActionMethodFilter(IActionFilter filter, ActionExecutingContext preContext, Func`1 continuation) в System.Web.Mvc.ControllerActionInvoker.InvokeActionMethodFilter(IActionFilter filter, ActionExecutingContext preContext, Func`1 continuation) в System.Web.Mvc.ControllerActionInvoker.InvokeActionMethodFilter(IActionFilter filter, ActionExecutingContext preContext, Func`1 continuation) в System.Web.Mvc.ControllerActionInvoker.InvokeActionMethodFilter(IActionFilter filter, ActionExecutingContext preContext, Func`1 continuation) в System.Web.Mvc.ControllerActionInvoker.InvokeActionMethodFilter(IActionFilter filter, ActionExecutingContext preContext, Func`1 continuation) в System.Web.Mvc.ControllerActionInvoker.InvokeActionMethodFilter(IActionFilter filter, ActionExecutingContext preContext, Func`1 continuation) в System.Web.Mvc.ControllerActionInvoker.InvokeActionMethodFilter(IActionFilter filter, ActionExecutingContext preContext, Func`1 continuation) в System.Web.Mvc.ControllerActionInvoker.InvokeActionMethodWithFilters(ControllerContext controllerContext, IList`1 filters, ActionDescriptor actionDescriptor, IDictionary`2 parameters) в System.Web.Mvc.ControllerActionInvoker.InvokeAction(ControllerContext controllerContext, String actionName) в System.Web.Mvc.Controller.ExecuteCore() в System.Web.Mvc.ControllerBase.Execute(RequestContext requestContext) в System.Web.Mvc.MvcHandler.<>c__DisplayClass6.<>c__DisplayClassb.<BeginProcessRequest>b__5() в System.Web.Mvc.Async.AsyncResultWrapper.<>c__DisplayClass1.<MakeVoidDelegate>b__0() в Orchard.Mvc.Routes.ShellRoute.HttpAsyncHandler.EndProcessRequest(IAsyncResult result) в System.Web.HttpApplication.CallHandlerExecutionStep.System.Web.HttpApplication.IExecutionStep.Execute() в System.Web.HttpApplication.ExecuteStep(IExecutionStep step, Boolean& completedSynchronously)
Получение ответа сервера в Google Chrome:
1. Открыть ELMA в браузере, нажать клавишу F12 либо сочетание Ctrl+Shit+I – откроется консоль с инструментами разработчика.
2. Воспроизвести ошибку и закрыть всплывающее окно.
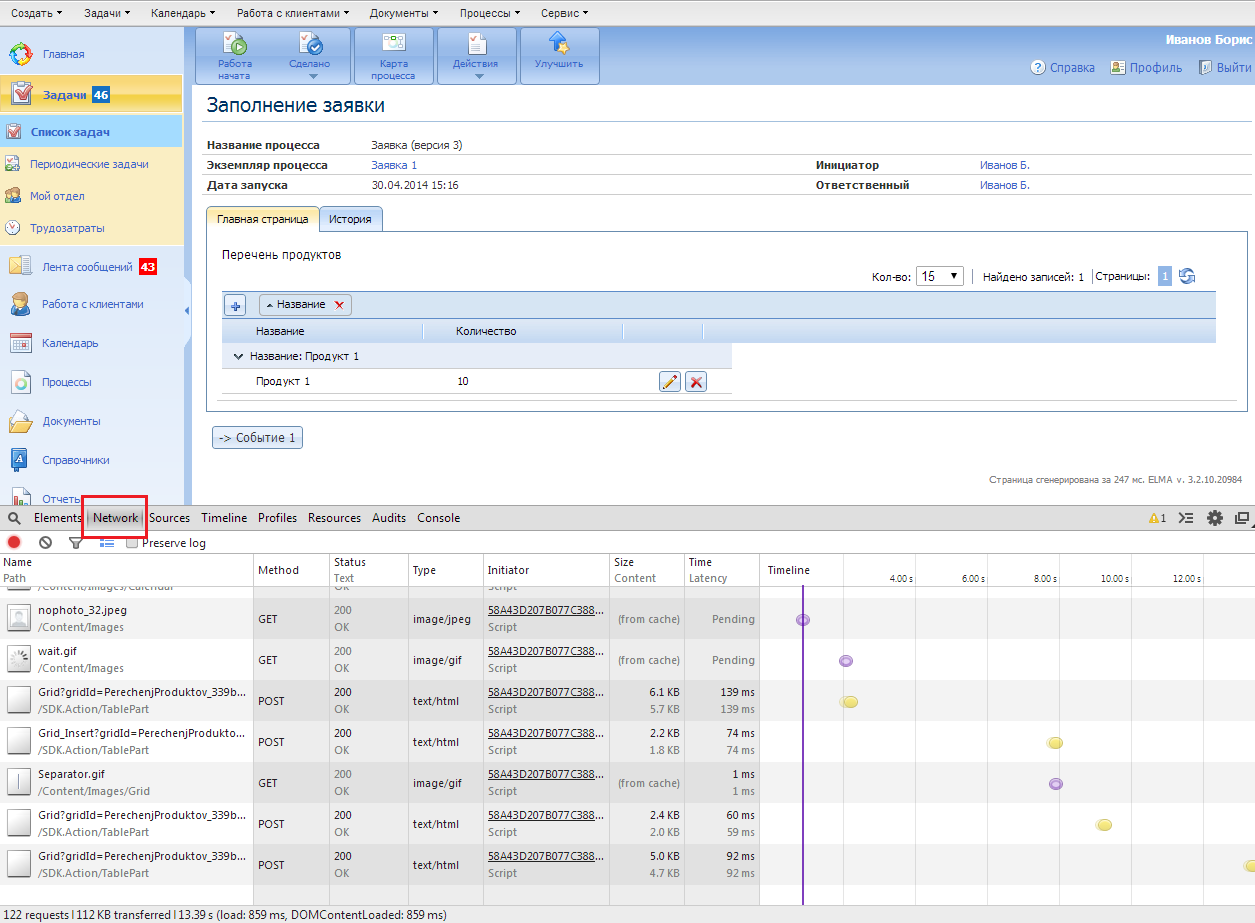
3. Перейти в консоли на вкладку Сеть (Network).
4. На вкладке Сеть отображаются выполненные методы. Кликнуть по строке с нужным методом (тот метод, который появился сразу после выполнения действия, обычно последний).
5. В правой части консоли появится дополнительная информация о методе. Перейти на вкладку Ответ (Response). В этой вкладке будет расположен ответ сервера и стек-трейс ошибки.
The requested URL did not return JSON — examples and getting information on the error.
Sometimes, when you work in the Web Application, a pop-up with an error appears:
Error! The requested URL did not return JSON. or Parsing JSON Request failed.
Example:
This error means that the server returned an incorrect response. To identify the reasons for the error, you need to know the server response. You can do it in the browser, using the developer tools.
Getting the server response in Mozilla Firefox or Google Chrome:
1. Open ELMA in the browser, press F12 or Ctrl+Shit+I – the developer tools will open.
2. Reproduce the error.
3. Open the Network tab
4. The Network tab displays the executed methods. Click on the required method (the one that appeared as soon as the action was performed, usually the last one).
5. In the right part of the console, select the Response tab. Wait until it displays the server response.
6. The tab will show the server response and the error stack trace, for example:
<h2>Unfortunately, and error occured.</h2>
<h3>If the error reoccurs, contact the system administrator and pass them the error text
</h3>
<div>
System.InvalidCastException: Не удалось привести тип объекта "Telerik.Web.Mvc.Infrastructure.AggregateFunctionsGroup" к типу "EleWise.ELMA.Model.Entities.IEntity".</h3>
<pre id="st_81ed0915_8e45_4a39_bf70_13f04e40230b"class="exception"> в System.Linq.Enumerable.<CastIterator>d__b1`1.MoveNext()
in System.Linq.Enumerable.FirstOrDefault[TSource](IEnumerable`1 source, Func`2 predicate)
in EleWise.ELMA.Web.Mvc.Controllers.TablePartController.GetGridResult(TablePartData data)
in EleWise.ELMA.Web.Mvc.Controllers.TablePartController.Grid(GridCommand command, TablePartRequestData data)
in lambda_method(Closure , ControllerBase , Object[] )
in System.Web.Mvc.ReflectedActionDescriptor.Execute(ControllerContext controllerContext, IDictionary`2 parameters)
in System.Web.Mvc.ControllerActionInvoker.InvokeActionMethod(ControllerContext controllerContext, ActionDescriptor actionDescriptor, IDictionary`2 parameters)
in System.Web.Mvc.ControllerActionInvoker.<>c__DisplayClass15.<InvokeActionMethodWithFilters>b__12()
in System.Web.Mvc.ControllerActionInvoker.InvokeActionMethodFilter(IActionFilter filter, ActionExecutingContext preContext, Func`1 continuation)
in System.Web.Mvc.ControllerActionInvoker.InvokeActionMethodFilter(IActionFilter filter, ActionExecutingContext preContext, Func`1 continuation)
in System.Web.Mvc.ControllerActionInvoker.InvokeActionMethodFilter(IActionFilter filter, ActionExecutingContext preContext, Func`1 continuation)
in System.Web.Mvc.ControllerActionInvoker.InvokeActionMethodFilter(IActionFilter filter, ActionExecutingContext preContext, Func`1 continuation)
in System.Web.Mvc.ControllerActionInvoker.InvokeActionMethodFilter(IActionFilter filter, ActionExecutingContext preContext, Func`1 continuation)
in System.Web.Mvc.ControllerActionInvoker.InvokeActionMethodFilter(IActionFilter filter, ActionExecutingContext preContext, Func`1 continuation)
in System.Web.Mvc.ControllerActionInvoker.InvokeActionMethodFilter(IActionFilter filter, ActionExecutingContext preContext, Func`1 continuation)
in System.Web.Mvc.ControllerActionInvoker.InvokeActionMethodFilter(IActionFilter filter, ActionExecutingContext preContext, Func`1 continuation)
in System.Web.Mvc.ControllerActionInvoker.InvokeActionMethodFilter(IActionFilter filter, ActionExecutingContext preContext, Func`1 continuation)
in System.Web.Mvc.ControllerActionInvoker.InvokeActionMethodWithFilters(ControllerContext controllerContext, IList`1 filters, ActionDescriptor actionDescriptor, IDictionary`2 parameters)
in System.Web.Mvc.ControllerActionInvoker.InvokeAction(ControllerContext controllerContext, String actionName)
in System.Web.Mvc.Controller.ExecuteCore()
in System.Web.Mvc.ControllerBase.Execute(RequestContext requestContext)
in System.Web.Mvc.MvcHandler.<>c__DisplayClass6.<>c__DisplayClassb.<BeginProcessRequest>b__5()
in System.Web.Mvc.Async.AsyncResultWrapper.<>c__DisplayClass1.<MakeVoidDelegate>b__0()
in Orchard.Mvc.Routes.ShellRoute.HttpAsyncHandler.EndProcessRequest(IAsyncResult result)
in System.Web.HttpApplication.CallHandlerExecutionStep.System.Web.HttpApplication.IExecutionStep.Execute()
in System.Web.HttpApplication.ExecuteStep(IExecutionStep step, Boolean& completedSynchronously)
- Remove From My Forums
-
Question
-
User1207569218 posted
Hi,
I have been using Telerik controls, I was using server binding, but I have to use Ajax binding, that is not working properly, I am getting Error «Error! The requested URL did not return JSON asp.net mvc»
Following is the Code in My ControllerGridAction] [Authorize(Roles = "Admin")] public ActionResult Edit(int id) { Contact model = _cService.getContact(id, applicationID); GetContactType(); if (model != null) return View(new GridModel()); else return View(); } // // POST: /Contact/Edit/5 [GridAction] [AcceptVerbs(HttpVerbs.Post)] public ActionResult Edit(int id, Contact model) { try { _cService.SaveContact(model, applicationID); return RedirectToAction("Index"); } catch { return Json(new GridModel()); } } public virtual JsonResult GetParents() { return GetContactsByType(2); } public virtual JsonResult GetContactsByType(int? id) { List<contact> list; if (id.HasValue) list= _cService.GetContactCollections(applicationID).Where(x => x.ContactTypeId == id.Value).ToList(); else list = _cService.GetContactCollections(applicationID).ToList(); return new JsonResult { Data = list, JsonRequestBehavior = JsonRequestBehavior.AllowGet, // you may or may not need this line, depending upon your server config }; }</contact>and following Code in my view
@(Html.Telerik().Grid(Model) .Name("Contact") // .ToolBar(commands => commands.Insert()) .DataKeys(keys => keys.Add(c => c.Id)) .DataBinding(dataBinding => { dataBinding.Ajax() .Update("Edit", "Contact", new { mode = GridEditMode.InForm, type = GridButtonType.Text }) .Delete("Delete", "Contact", new { mode = GridEditMode.InLine, type = GridButtonType.Text }); }) .Columns(columns => { columns.Command(commands => { commands.Edit().ButtonType(GridButtonType.Text); commands.Delete().ButtonType(GridButtonType.Text); }).Width(180).Title("Manage"); columns.Template(o=> @Html.ActionLink(o.LastName, "Details",new {id=o.Id})).Title("LastName").Width(130); columns.Bound(o => o.FirstName).Width(160); columns.Bound(o => o.Address).Width(110); columns.Bound(o => o.CellPhone).Width(110); columns.Bound(o => o.HomePhone).Width(110); })What I can do this Error, this error arise using Alert box, I have tried Modifying telerik.grid.min.js I have removed the line that,then it does not shows me error but also does not work.
Can somebody please give me Some suggestions.
Thank You
Answers
-
User1207569218 posted
.NetBoy,
Thank you so Much for your effort but problem is solved in some other way, My Senior Mr. irfan Debugged the code and see what that debugger comes two Times in The index Action Result so, He Just Add another Index2 Action result and in The Second index Action
Result he return Json not view And works fine, I can show how it is done, here is the code[Authorize(Roles = "Admin")] public ActionResult Index() { var model = _cService.GetContactCollections(applicationID); return View(model); } [Authorize(Roles = "Admin")] public ActionResult Index2() { var model = _cService.GetContactCollections(applicationID); return Json(model, JsonRequestBehavior.AllowGet); }And in the edit Action Result he Just added , this just for Editing the Record
return redirectToAction("Index2")-
Marked as answer by
Thursday, October 7, 2021 12:00 AM
-
Marked as answer by
answered on 29 Feb 2012, 10:05 AM
hi,
it was a little disconcerting, you don’t have any ajax Select, and no «Edit» method in your controller.
try something like this (from the telerik example http://demos.telerik.com/aspnet-mvc/grid/custombinding and http://demos.telerik.com/aspnet-mvc/grid/editingajax ) :
@(Html.Telerik().Grid<YourModel>()
.Name("MediaCostConfig")
.EnableCustomBinding(true)
.HtmlAttributes(new { id = "Grid_wrapper" })
.DataKeys(keys => keys.Add(d => d.MediaCostConfigID))
.DataBinding(dataBinding => dataBinding
.Ajax().Update("Edit", "DisplayCostConfig")//Didn't exist in controller.Select(«DCCHome_Select«,»DisplayCostConfig»)
)
.Columns(columns =>
{
columns.Bound(d => d.MediaCostConfigID)
.Template(
@<text>
<input type='checkbox' id='chkMessage' name='checkedMovies' value='<#= MediaCostConfigID #>' />
</text>)
.ClientTemplate("<input type='checkbox name='checkedRecords' value='<#= MediaCostConfigID #>' />")
.Title("")
.Width(36)
.HtmlAttributes(new { style = "text-align:center" });
columns.Command(commands =>
{
commands.Edit().ButtonType(GridButtonType.Image);
}).Width(50);
columns.Bound(d => d.MediaCostConfigID).Width(0);
columns.Bound(d => d.SiteName).Width(100);
columns.Bound(d => d.PlacementName).Width(200);
columns.Bound(d => d.Placement);
columns.Bound(d => d.StartDate);
columns.Bound(d => d.EndDate);
columns.Bound(d => d.Units);
columns.Bound(d => d.Rate);
columns.Bound(d => d.Agency);
columns.Bound(d => d.Serving);
columns.Bound(d => d.CostStructureID).Width(0);
columns.Bound(d => d.CostStructure);
})
.Editable(editing => editing.Mode(GridEditMode.PopUp))
.ClientEvents(events => events.OnEdit("onEdit"))
.Pageable()
.Filterable()
.Sortable(sort => sort.SortMode(GridSortMode.MultipleColumn))
.Scrollable(scrolling => scrolling.Height(500))
)
public class DisplayCostConfigController : Controller
{
DCCManager dm = new DCCManager();
DateTime startDate = Convert.ToDateTime("01/01/2011");
DateTime endDate = Convert.ToDateTime("01/01/2012");
public ActionResult Index()
{
return View();
}
[HttpGet]
public ActionResult DCCHome()
{
return View();
}
[GridAction(EnableCustomBinding=true)]
public ActionResult DCCHome_Select(GridCommand command)
{
if (command != null)
{
var data = dm.DCCSelectAll(startDate, endDate, command.Page, command.PageSize); //your entities model take page and pagesize in parametter, did it do paging it self? if yes, why paging in controller?
var total = data.Count();
data = ApplyPaging(command.Page, 10, data);// pageSize fixed to 10.. but you use the command.PageSize above
if (command.SortDescriptors != null)
{
command.SortDescriptors.Add(new SortDescriptor());
data = AdminHelper.ApplySorting(data, command.GroupDescriptors, command.SortDescriptors);
}
return View(new GridModel
{
Data = data,
Total = count
});
}
return View(new GridModel());
}
private IList<DCCResult> ApplyPaging(int currentPage, int pageSize, IList<DCCResult> data)
{
if (pageSize > 0)
{
data = data.Skip((currentPage - 1) * pageSize).ToList();
}
data = data.Take(pageSize).ToList(); // what if pageSize == 0 ?
return data;
}
}
I’m sure this will not work well because of the missing part. please give me a sample project to have more information.
Regards,
Hi,
I have been using Telerik controls, I was using server binding, but I have to use Ajax binding, that is not working properly, I am getting Error «Error! The requested URL did not return JSON asp.net mvc»
Following is the Code in My Controller
[GridAction]
[Authorize(Roles = "Admin")]
public ActionResult Edit(int id)
{
Contact model = _cService.getContact(id, applicationID);
GetContactType();
if (model != null)
return View(new GridModel());
else
return View();
}
//
// POST: /Contact/Edit/5
[GridAction]
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(int id, Contact model)
{
try
{
_cService.SaveContact(model, applicationID);
return RedirectToAction("Index");
}
catch
{
return Json(new GridModel());
}
}
public virtual JsonResult GetParents()
{
return GetContactsByType(2);
}
public virtual JsonResult GetContactsByType(int? id)
{
List<contact> list;
if (id.HasValue)
list= _cService.GetContactCollections(applicationID).Where(x => x.ContactTypeId == id.Value).ToList();
else
list = _cService.GetContactCollections(applicationID).ToList();
return new JsonResult
{
Data = list,
JsonRequestBehavior = JsonRequestBehavior.AllowGet, // you may or may not need this line, depending upon your server config
};
}</contact>
and following Code in my view
@(Html.Telerik().Grid(Model)
.Name("Contact")
// .ToolBar(commands => commands.Insert())
.DataKeys(keys => keys.Add(c => c.Id))
.DataBinding(dataBinding =>
{
dataBinding.Ajax()
.Update("Edit", "Contact", new { mode = GridEditMode.InForm, type = GridButtonType.Text })
.Delete("Delete", "Contact", new { mode = GridEditMode.InLine, type = GridButtonType.Text });
})
.Columns(columns =>
{
columns.Command(commands =>
{
commands.Edit().ButtonType(GridButtonType.Text);
commands.Delete().ButtonType(GridButtonType.Text);
}).Width(180).Title("Manage");
columns.Template(o=> @Html.ActionLink(o.LastName, "Details",new {id=o.Id})).Title("LastName").Width(130);
columns.Bound(o => o.FirstName).Width(160);
columns.Bound(o => o.Address).Width(110);
columns.Bound(o => o.CellPhone).Width(110);
columns.Bound(o => o.HomePhone).Width(110);
})
What I can do this Error, this error arise using Alert box, I have tried Modifying telerik.grid.min.js I have removed the line that,then it does not shows me error but also does not work.
Can somebody please give me Some suggestions.
Thank You
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and
privacy statement. We’ll occasionally send you account related emails.
Already on GitHub?
Sign in
to your account
Closed
i8ramin opened this issue
Sep 17, 2015
· 4 comments
Closed
Error: URL did not return JSON
#25
i8ramin opened this issue
Sep 17, 2015
· 4 comments
Comments
Having some issues using this extension when trying to compile for production. My API endpoint is secure and requires Authorization headers. I’ve verified that the tokens are correct and the endpoint works when I use Postman.. and does indeed return JSON.
extensions: [
records(
locations:
url:
path: 'https://www.site.com/api/v1/locations.json'
headers:
method: 'GET'
Authorization: 'Token token=*****************************'
),
]
Error from the compile:
› roots compile --verbose -e production
compiling...
[Error: URL did not return JSON]
API response in Postman:
Any flags I can pass into roots compile to see more details about the error? Any way I can debug this by adding a breakpoint or something in the node_modules folder for roots? Any help/clues is greatly appreciated.
@i8ramin to be sure, the extensions configuration is from your app.production.coffee right?
Copy link
Contributor
Author
@kylemac correct. this is my app.production.coffee file.
@i8ramin i don’t have a readily available example that’s behind auth to test with, but I know has something to do with this logic: https://github.com/carrot/roots-records/blob/master/lib/index.coffee#L69-L76
if you edit your node_modules/roots-records/lib/index.js (lines 108-125 in vanilla-js) you should be able to log the res object to get some more info. or log conf object
I suspect we’re wrongly not passing along the options being passed and therefore the we’re not passing along the headers.
Do you mind doing a little debugging?
i8ramin
added a commit
to i8ramin/roots-records
that referenced
this issue
Sep 18, 2015
If `url` is not a string, we need to pass in `opts.url`, which contains the `path` as well as other props used by the `rest` client. resolves issue: carrot#25
i8ramin
added a commit
to i8ramin/roots-records
that referenced
this issue
Sep 18, 2015
If `url` is not a string, we need to pass in `opts.url`, which contains the `path` as well as other props used by the `rest` client. resolves issue: carrot#25
Stay organized with collections
Save and categorize content based on your preferences.
The following document provides reference information about the status codes
and error messages that are used in the Cloud Storage JSON API. For
the page specific to the Cloud Storage XML API, see
HTTP status and error codes for XML.
Error Response Format
Cloud Storage uses the standard HTTP error reporting format for the
JSON API. Successful requests return HTTP status codes in the 2xx range. Failed
requests return status codes in the 4xx and 5xx ranges. Requests that require a
redirect returns status codes in the 3xx range. Error responses usually include
a JSON document in the response body, which contains information about the
error.
The following examples show some common errors. Note that the header
information in the responses is omitted.
The following is an example of an error response you receive if you try to
list the buckets for a project but do not provide an authorization header.
401 Unauthorized
{
"error": {
"errors": [
{
"domain": "global",
"reason": "required",
"message": "Login Required",
"locationType": "header",
"location": "Authorization"
}
],
"code": 401,
"message": "Login Required"
}
}
403 Forbidden
This is an example of an error response you receive if you try to list the
buckets of a non-existent project or one in which you don’t have permission
to list buckets.
403 Forbidden
{
"error": {
"errors": [
{
"domain": "global",
"reason": "forbidden",
"message": "Forbidden"
}
],
"code": 403,
"message": "Forbidden"
}
}
404 Not Found
The following is an example of an error response you receive if you try to
retrieve an object that does not exist.
404 Not Found
{
"error": {
"errors": [
{
"domain": "global",
"reason": "notFound",
"message": "Not Found"
}
],
"code": 404,
"message": "Not Found"
}
}
409 Conflict
The following is an example of an error response you receive if you try to
create a bucket using the name of a bucket you already own.
409 Conflict
{
"error": {
"errors": [
{
"domain": "global",
"reason": "conflict",
"message": "You already own this bucket. Please select another name."
}
],
"code": 409,
"message": "You already own this bucket. Please select another name."
}
}
The following table describes the elements that can appear in the response body
of an error. Fields should be used together to help determine the problem.
Also, the example values given below are meant for illustration and are not an
exhaustive list of all possible values.
| Element | Description |
|---|---|
code |
An HTTP status code value, without the textual description.
Example values include: |
error |
A container for the error information. |
errors |
A container for the error details. |
errors.domain |
The scope of the error. Example values include: global and push. |
errors.location |
The specific item within the locationType that caused the error. For example, if you specify an invalid value for a parameter, the location will be the name of the parameter.
Example values include: |
errors.locationType |
The location or part of the request that caused the error. Use with location to pinpoint the error. For example, if you specify an invalid value for a parameter, the locationType will be parameter and the location will be the name of the parameter.
Example values include |
errors.message |
Description of the error.
Example values include |
errors.reason |
Example values include invalid, invalidParameter, and required. |
message |
Description of the error. Same as errors.message. |
HTTP Status and Error Codes
This section provides a non-exhaustive list of HTTP status and error codes that
the Cloud Storage JSON API uses. The 1xx Informational and 2xx
Success codes are not discussed here. For more information, see Response Status
Codes in RFC 7231 §6, RFC 7232 §4,
RFC 7233 §4, RFC 7235 §3, and RFC 6585.
302—Found
| Reason | Description |
|---|---|
| found | Resource temporarily located elsewhere according to the Location header. |
303—See Other
| Reason | Description |
|---|---|
| mediaDownloadRedirect | When requesting a download using alt=media URL parameter, the direct URL path to use is prefixed by /download. If this is omitted, the service will issue this redirect with the appropriate media download path in the Location header. |
304—Not Modified
| Reason | Description |
|---|---|
| notModified | The conditional request would have been successful, but the condition was false, so no body was sent. |
307—Temporary Redirect
| Reason | Description |
|---|---|
| temporaryRedirect | Resource temporarily located elsewhere according to the Location header. Among other reasons, this can occur when cookie-based authentication is being used, e.g., when using the Storage Browser, and it receives a request to download content. |
308—Resume Incomplete
| Description |
|---|
| Indicates an incomplete resumable upload and provides the range of bytes already received by Cloud Storage. Responses with this status do not contain a body. |
400—Bad Request
| [Domain.]Reason | Description |
|---|---|
| badRequest | The request cannot be completed based on your current Cloud Storage settings. For example, you cannot lock a retention policy if the requested bucket doesn’t have a retention policy, and you cannot set ACLs if the requested bucket has uniform bucket-level access enabled. |
| badRequestException | The retention period on a locked bucket cannot be reduced. |
| cloudKmsBadKey | Bad Cloud KMS key. |
| cloudKmsCannotChangeKeyName | Cloud KMS key name cannot be changed. |
| cloudKmsDecryptionKeyNotFound | Resource’s Cloud KMS decryption key not found. |
| cloudKmsDisabledKey | Cloud KMS key is disabled, destroyed, or scheduled to be destroyed. |
| cloudKmsEncryptionKeyNotFound | Cloud KMS encryption key not found. |
| cloudKmsKeyLocationNotAllowed | Cloud KMS key location not allowed. |
| corsRequestWithXOrigin | CORS request contains an XD3 X-Origin header. |
| customerEncryptionAlgorithmIsInvalid | Missing an encryption algorithm, or the provided algorithm is not «AE256.» |
| customerEncryptionKeyFormatIsInvalid | Missing an encryption key, or it is not Base64 encoded, or it does not meet the required length of the encryption algorithm. |
| customerEncryptionKeyIsIncorrect | The provided encryption key is incorrect. |
| customerEncryptionKeySha256IsInvalid | Missing a SHA256 hash of the encryption key, or it is not Base64 encoded, or it does not match the encryption key. |
| invalidAltValue | The value for the alt URL parameter was not recognized. |
| invalidArgument | The value for one of fields in the request body was invalid. |
| invalidParameter | The value for one of the URL parameters was invalid. In addition to normal URL parameter validation, any URL parameters that have a corresponding value in provided JSON request bodies must match if they are both specified. If using JSONP, you will get this error if you provide an alt parameter that is not json. |
| notDownload | Uploads or normal API request was sent to a /download/* path. Use the same path, but without the /download prefix. |
| notUpload | Downloads or normal API request was sent to a /upload/* path. Use the same path, but without the /upload prefix. |
| parseError | Could not parse the body of the request according to the provided Content-Type. |
| push.channelIdInvalid | Channel id must match the following regular expression: [A-Za-z0-9\-_\+/=]+ |
| push.channelIdNotUnique | storage.objects.watchAll‘s id property must be unique across channels. |
| push.webhookUrlNoHostOrAddress | storage.objects.watchAll‘s address property must contain a valid URL. |
| push.webhookUrlNotHttps | storage.objects.watchAll‘s address property must be an HTTPS URL. |
| required | A required URL parameter or required request body JSON property is missing. |
| resourceIsEncryptedWithCustomerEncryptionKey | The resource is encrypted with a customer-supplied encryption key, but the request did not provide one. |
| resourceNotEncryptedWithCustomerEncryptionKey | The resource is not encrypted with a customer-supplied encryption key, but the request provided one. |
| turnedDown | A request was made to an API version that has been turned down. Clients will need to update to a supported version. |
| userProjectInvalid | The user project specified in the request is invalid, either because it is a malformed project id or because it refers to a non-existent project. |
| userProjectMissing | The requested bucket has Requester Pays enabled, the requester is not an owner of the bucket, and no user project was present in the request. |
| wrongUrlForUpload | storage.objects.insert must be invoked as an upload rather than a metadata. |
401—Unauthorized
| [Domain.]Reason | Description |
|---|---|
| AuthenticationRequiredRequesterPays | Access to a Requester Pays bucket requires authentication. |
| authError | This error indicates a problem with the authorization provided in the request to Cloud Storage. The following are some situations where that will occur:
|
| lockedDomainExpired | When downloading content from a cookie-authenticated site, e.g., using the Storage Browser, the response will redirect to a temporary domain. This error will occur if access to said domain occurs after the domain expires. Issue the original request again, and receive a new redirect. |
| required | Access to a non-public method that requires authorization was made, but none was provided in the Authorization header or through other means. |
403—Forbidden
| [Domain.]Reason | Description |
|---|---|
| accountDisabled | The account associated with the project that owns the bucket or object has been disabled. Check the Google Cloud console to see if there is a problem with billing, and if not, contact account support. |
| countryBlocked | The Cloud Storage JSON API is restricted by law from operating with certain countries. |
| forbidden | According to access control policy, the current user does not have access to perform the requested action. This code applies even if the resource being acted on doesn’t exist. |
| insufficientPermissions | According to access control policy, the current user does not have access to perform the requested action. This code applies even if the resource being acted on doesn’t exist. |
| objectUnderActiveHold | Object replacement or deletion is not allowed due to an active hold on the object. |
| retentionPolicyNotMet | Object replacement or deletion is not allowed until the object meets the retention period set by the retention policy on the bucket. |
| sslRequired | Requests to this API require SSL. |
| stopChannelCallerNotOwner | Calls to storage.channels.stop require that the caller own the channel. |
| UserProjectAccessDenied | The requester is not authorized to use the project specified in the userProject portion of the request. The requester must have the serviceusage.services.use permission for the specified project. |
| UserProjectAccountProblem | There is a problem with the project used in the request that prevents the operation from completing successfully. One issue could be billing. Check the billing page to see if you have a past due balance or if the credit card (or other payment mechanism) on your account is expired. For project creation, see the Projects page in the Google Cloud console. For other problems, see the Resources and Support page. |
404—Not Found
| Reason | Description |
|---|---|
| notFound | Either there is no API method associated with the URL path of the request, or the request refers to one or more resources that were not found. |
405—Method Not Allowed
| Reason | Description |
|---|---|
| methodNotAllowed | The HTTP verb is not supported by the URL endpoint used in the request. This can happen, for example, when using the wrong verb with the /upload or /download URLs. |
408—Request Timeout
| Reason | Description |
|---|---|
| uploadBrokenConnection | The request timed out. Please try again using truncated exponential backoff. |
409—Conflict
| Reason | Description |
|---|---|
| conflict | A request to change a resource, usually a storage.*.update or storage.*.patch method, failed to commit the change due to a conflicting concurrent change to the same resource. The request can be retried, though care should be taken to consider the new state of the resource to avoid blind replacement of another agent’s changes. |
410—Gone
| Description |
|---|
| You have attempted to use a resumable upload session or rewrite token that is no longer available. If the reported status code was not successful and you still wish to complete the upload or rewrite, you must start a new session. |
411—Length Required
| Description |
|---|
| You must provide the Content-Length HTTP header. This error has no response body. |
412—Precondition Failed
| Reason | Description |
|---|---|
| conditionNotMet | At least one of the pre-conditions you specified did not hold. |
| orgPolicyConstraintFailed | Request violates an OrgPolicy constraint. |
413—Payload Too Large
| Reason | Description |
|---|---|
| uploadTooLarge | This error arises if you:
|
416—Requested Range Not Satisfiable
| Reason | Description |
|---|---|
| requestedRangeNotSatisfiable | The requested Range cannot be satisfied. |
429—Too Many Requests
| [Domain.]Reason | Description |
|---|---|
| usageLimits.rateLimitExceeded | A Cloud Storage JSON API usage limit was exceeded. If your application tries to use more than its limit, additional requests will fail. Throttle your client’s requests, and/or use truncated exponential backoff. |
499—Client Closed Request
| Description |
|---|
| The resumable upload was cancelled at the client’s request prior to completion. This error has no response body. |
500—Internal Server Error
| Reason | Description |
|---|---|
| backendError | We encountered an internal error. Please try again using truncated exponential backoff. |
| internalError | We encountered an internal error. Please try again using truncated exponential backoff. |
502—Bad Gateway
This error is generated when there was difficulty reaching an internal service.
It is not formatted with a JSON document. Please try again using
truncated exponential backoff.
503—Service Unavailable
| Reason | Description |
|---|---|
| backendError | We encountered an internal error. Please try again using truncated exponential backoff. |
504—Gateway Timeout
This error is generated when there was difficulty reaching an internal service.
It is not formatted with a JSON document. Please try again using
truncated exponential backoff.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2023-02-07 UTC.








.png)