Встроил в страницу сайта скрипт — конструктор товара (по комбинации нажатых кнопок показывает нужную карточку товара), но изображение прогружается только у первой карточки на странице, у остальных при переключении видны только миниатюры. Прогружается картинка если нажать на миниатюру или если изменить размеры окна
<style>
/*Время и вид анимации для вкладок*/
.baseCl{
transition:all 0.4s ease-in-out;
}
/*Стиль веделенной вкладки*/
.baseClactive{
box-shadow: 10px 5px 5px #000, 0 0 0px 1px #000;
}
/*Стиль при наведении на вкладку*/
.brandname:hover{
color:#000000 !important;
}
</style>
<script>
$( document ).ready(function() {
//ПРисваиваем класс вкладкам
$('[href="#shape"]').addClass('baseCl shape');
$('[href="#material"]').addClass('baseCl material');
//Делаем выделенные первые вкладки
$('.shape').first().addClass('baseClactive');
$('.material').first().addClass('baseClactive');
var shapeN=0, materialN=0;
//Создаём список блоков
var blkMass = { '00': '#rec453845111',
'01': '#rec453845114',
'02': '#rec453845130',
'10': '#rec453845145',
'11': '#rec453845150',
'12': '#rec453845163',
'20': '#rec453845167',
'21': '#rec453845169',
'22': '#rec453845170'
};
//Добавляем классы ко всем блокам продуктов
$.each(blkMass, function( key, value ) {$(blkMass[key]).addClass('blkProduct');});
$('.blkProduct').not('.blkProduct:eq(0)').hide();
function findProduct(){
var actionBlk = String(shapeN)+String(materialN);$('.blkProduct').hide();
$(blkMass[actionBlk]).show();$('.t744').trigger('displayChanged'); };
//При клике на модель
$('.shape').click(function(e) {e.preventDefault();
$('.shape').removeClass('baseClactive');$(this).addClass('baseClactive');
shapeN = $(".shape").index(this);findProduct(); });
//При клике на ротанг
$('.material').click(function(e) {e.preventDefault();
$('.material').removeClass('baseClactive');$(this).addClass('baseClactive');
materialN = $(".material").index(this);findProduct(); });
})
</script>Изображения на любом сайте улучшают восприятие информации, увеличивают качество страницы для поисковых ботов, повышая релевантность. Но как поступить, если от них страдает скорость загрузки контента? И каким образом сделать так, чтобы фотографии приводили на сайт посетителей? Эти вопросы мы сейчас разберём.
1. Уменьшаем скорость загрузки изображений.
Google: «более половины пользователей покидают ресурс, если страница загружается дольше трех секунд».
Большинство посетителей любого сайта ожидают его быстрой загрузки и, если эта перспектива не оправдывается, закрывают страницу ещё до появления на ней информации. Об этом мы также писали в статье: «Делать сайт на конструкторе Tilda или собирать его только из турбо страниц?» Чем больше времени потребуется на просмотр содержания ресурса, тем выше будет количество отказов. Вот почему к скорости сайта требуется такое пристальное внимание.
Быстрота загрузки сайта зависит от огромного количества факторов. Один из них – загруженные на страницу картинки. Поисковики обычно благосклонны к сайтам, где текст наглядно иллюстрируется графикой, фотографиями, схемами и т.д. Их оптимизация выступает как отдельная группа работ по продвижению ресурса.
Оптимальные вес и формат изображения.
Ни для кого не секрет, что чем больше размер картинки, тем она тяжелее, а тяжёлые страницы хуже индексируются в поиске. На Tilda вес изображения не должен превышать 5 мб, а размер – 1680 px по большой стороне. До этого размера автоматически уменьшаются любые фото, а те, что меньше, сохраняют оригинальное разрешение. Лучше всего загружать изображения такими, чтобы они соответствовали размеру на странице и не были впоследствии растянуты или сжаты Тильдой.
Например, не нужно использовать фотографию шириной 1200 px, если компонент на странице не превышает 800 px по большей стороне. Смысла в этом нет, так как качество фото останется прежним, но загружать его придётся дольше.
Размер элемента с вашей фотографией в Tilda можно узнать, высчитав его точно или примерно по сетке: одна колонка в ней составляет 60 px, а расстояние между ними – 40.
Кроме того, вес зависит и от того, сколько на ней различных деталей и цветов. Некоторые сервисы по сжатию фотографий предлагают оптимизировать иллюстрации именно в этом ключе.
Таким образом, лучшим решением будет уменьшить размер картинки, а после приступать к цветам и прочей излишней тяжёлой информации.
Внешне разница совершенно не ощутима
Антикинотеатр для тебя и твоих друзей
Проведите время наедине с собой и своими друзьями
Один из самых простых сервисов, который может обработать до 20 изображений за раз. Максимальный размер файла при этом не должен быть выше 5 Мб
Оптимизатор картинок, который может сжать изображения JPEG и PNG до минимально размера с потерями или без потерь качества. За раз возможно также обработать до 20 изображений.
Мощный онлайн-инструмент для значительного уменьшения размера изображений при сохранении высокого качества практически без разницы до и после сжатия.
Сервис для сжатия фото с тремя 3 режимами сжатия. Он также позволяет сжать все изображения на странице, а потом скачать их одним архивом за раз.
Онлайн-сервисы для сжатия изображений.
Антикинотеатр для тебя и твоих друзей
Проведите время наедине с собой и своими друзьями
Хороший сервис, с большим количеством инструментов и методов, для оптимизации работы Вашего сайта.
Даёт возможность посмотреть, как работает тот или иной сайт, почему он медленный. Помогает в его оптимизации.
Рекомендации этого сервиса от google могут помочь вам ускорить загрузку страницы и покажут наиболее полную информацию о вашем сайте.
Также вы можете проверить качество своей работы, оценив скорость загрузки сайта с помощью других бесплатных онлайн-сервисов. Многие из них обнаруживают негативно влияющие на скорость загрузки изображеения
Онлайн-сервис для улучшения качества изображения
2. Оптимизируем изображения для поисковой выдачи
Все изображения на сайте должны иметь понятное название, не набор букв вроде: олырварыва.jpg. Да, это тоже один из пунктов оптимизации. Желательно использовать в названии ключевые слова, которые будут также находиться в тегах и тексте на сайте. Соблюдение этого правила обеспечит благосклонность поисковых систем к вашему ресурсу.
Фотография, находящаяся рядом с текстом, по логике вещей должна его иллюстрировать. Изображения и записи обычно дополняют друг друга, и на размещение страниц в поиске это влияет тоже. Поэтому важно, чтобы в иллюстрируемом тексте находились пересекающиеся с содержанием фото ключи, а сам он был как можно ближе к изображению, которое описывает. Лучшим вариантом будет расположить описание точно под картинкой в одном и том же блоке.
Если конкретнее, то важно, чтобы все вышеперечисленные атрибуты изображений не копировались между собой на странице. Поисковая система может расценить это как дубликаты самих картинок, что негативно повлияет на ранжирование. Повторяющиеся элементы могут выглядеть для робота как бесполезный спам, из-за чего сайт сдаст свои позиции при поиске.
Так называют короткое описание изображение, которое читается поисковым ботом при индексации страницы. Оно должно включать не больше 10 слов, содержащих в себе важные ключевые фразы.
Альтернативный текст очень важен потому, что его читают системы поиска, с трудом узнающие при этом сами изображения. Именно он будет появляться на странице в том случае, если картинка окажется недоступной (к примеру при медленной загрузке страницы).
Сделайте этот текст не только отражающим содержание иллюстрации, но и релевантным всему сайту. Также, как и в названии изображения, используйте ключи, учитываемые при выдаче страницы в поиске, сделайте текст понятным по содержанию.
Пример alt-тега: «Доставка продуктов в Красноярске»
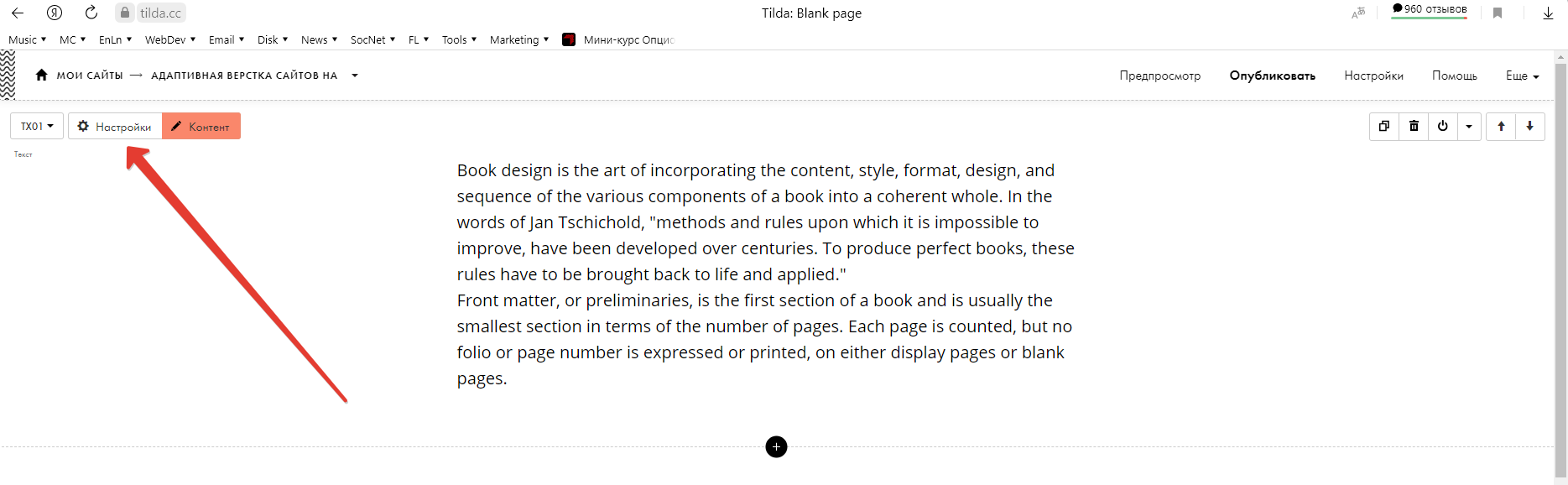
На Tilda задать alt тег в стандартном блоке можно через меню «Контент».
Для галереи: откройте меню «Контент и рядом с изображением выберете пункт «Текст». Впишите тег в поле Image alt for SEO»
Для Zero-block: кликните на изображение, после чего в настройках опуститесь в самый низ и заполните поле Alt.
Учитывайте, что в большинстве блоках можно задавать alt-тег, но всё же не во всех. Важно также понимать, что этот тег обычно не прописывается для элементов дизайна вроде иконок и другого рода «декора».
В конце концов убедитесь, что загруженное вами изображение отражает содержание статьи, что оно качественное и четкое, что у него есть определённая цель, что оно оригинально (по-возможности) и не защищено авторским правом.
Выполнив все эти условия, вы значительно улучшите качество своего ресурса, и, соответственно, посещаемость его повысится.
Оставьте свои контактные данные, и наш специалист свяжется с вами, чтобы подготовить коммерческое предложение для вас.
Оптимизация изображений на Tilda
У вас большие запросы!
Точнее, от вашего браузера их поступает слишком много, и сервер ВКонтакте забил тревогу.
Эта страница была загружена по HTTP, вместо безопасного HTTPS, а значит телепортации обратно не будет.
Обратитесь в поддержку сервиса.
Вы отключили сохранение Cookies, а они нужны, чтобы решить проблему.
Почему-то страница не получила всех данных, а без них она не работает.
Обратитесь в поддержку сервиса.
Вы вернётесь на предыдущую страницу через 5 секунд.
Вернуться назад
Что нельзя изменить у блока на tilda
Нулевой блок, или Zero Block в сервисе Tilda
Создание Zero Block

Для каждого блока в настройках доступны:
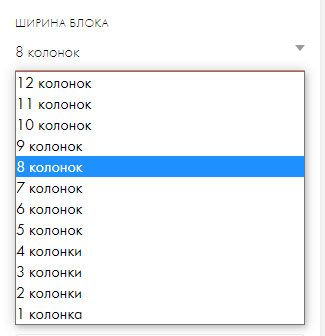
- ширина блока,
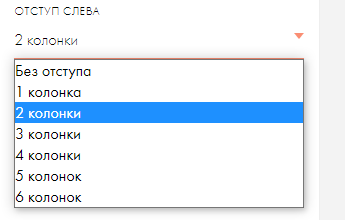
- отступ слева,
- выравнивание,
- настройки типографики, позволяющие настроить отображение текста,
- настройки анимации появления элементов на странице при загрузке и скроллинге,
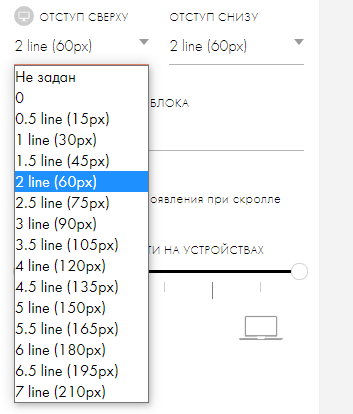
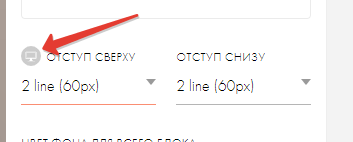
- верхний и нижний отступ от соседних блоков,
- цвет фона для всего блока,
- настройки видимости блока на различных разрешениях экранов. То есть Вы можете скрыть блок на том или ином устройстве,
- конвертация блока в ZERO блок. Подробнее об этом — в отдельной статье.
Изменив ширину блока, например, на 8 колонок, необходимо настроить отступ слева у этого блока. Так как блоком мы заняли 8 колонок, свободными у нас остаются 4 колонки. Если мы хотим, чтобы блок отображался по центру, тогда для отступа слева нужно задать 2 колонки (для отступа справа также останется 2 колонки: 4-2=2).
- по левому краю,
- по центру,
- по правому краю.
- цвет текста,
- размер шрифта,
- шрифт,
- межстрочное расстояние,
- межбуквенное расстояние,
- насыщенность текста,
- начертание текста заглавными буквами,
- отступы от текста сверху и снизу,
- прозрачность текста.
- прозрачность,
- прозрачность (снизу),
- прозрачность (сверху),
- прозрачность (справа),
- прозрачность (увеличение).
Отдельно можно указать отступы блока Тильды для мобильных устройств. Зачастую они должны быть меньше, чем отступы на экранах ПК, ноутбуков. Для этого нужно нажать на иконку с монитором, после чего появятся отдельные настройки отступов для экранов мобильных устройств:
/>
Как сделать сайт на Тильде: подробная пошаговая инструкция
Перед тем, как создавать сайт, задайте себе важный вопрос — зачем он вам? Что вы хотите сделать с его помощью? Представить свою компанию? Представить себя? Прорекламировать продукт? Для всех этих целей нужны разные страницы с разной структурой. Можно ли их самостоятельно собрать на сайте-конструкторе? Да! Мы полностью обновили материал 2016 года и открываем им цикл статей о современной Тильде — из 2020-го. Сегодня вместе с Ириной Ждановой вы погрузитесь в теорию и узнаете, как сделать сайт на Тильде самостоятельно. А позже мы расскажем и о том, как сделать лендинг, и о том, как собрать и запустить блог, и о том, из каких блоков создаётся сайт-визитка на Тильде. Не переключайтесь.
Тильда — это конструктор сайтов, на котором можно собрать хоть лендинг, хоть сайт-визитку, хоть портфолио. Попробовать Тильду можно бесплатно, тестового периода нет. Есть бесплатный тариф с усечёнными возможностями. Когда освоитесь на нём, то решите, хотите ли вы платить за полный функционал.
Регистрация на Тильде
Первым делом зарегистрируйтесь в системе. Чтобы создать новый аккаунт, нажмите «Регистрация» или «Создать сайт бесплатно».
На экране регистрации введите имя, е-мейл и придумайте пароль.
Вы попадёте внутрь конструктора. С этого момента вы уже можете делать свой первый сайт. Нажмите «Создать» на всплывшем окне.
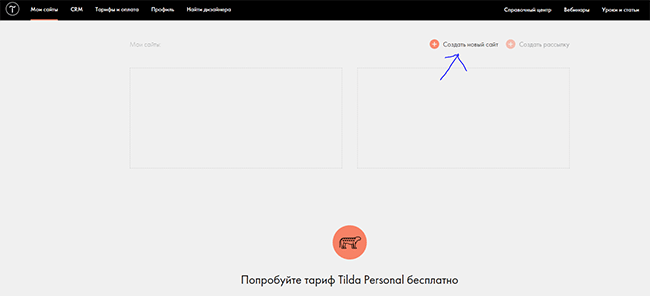
Если вы закрыли это окно, ничего страшного. Нажмите на кнопку «Создать новый сайт», которая всегда видна в правом верхнем углу.
После регистрации аккаунта на почту придёт письмо от Тильды с просьбой подтвердить свой е-мейл. Рекомендую сделать это. Новичкам предлагают записаться на бесплатный вебинар про работу с конструктором и про то, как создать сайт на Тильде. Воспользуйтесь предложением, чтобы познакомиться с платформой ближе.
Возможности бесплатного тарифа Тильды
В бесплатном аккаунте доступен один сайт с 50 страницами. Это означает, что вы можете сделать как один сайт, одно- или многостраничник, так и несколько лендингов, если, например, вы продаёте похожие продукты под одним доменным именем.
На технические страницы — меню и «подвал» (самый нижний блок) — отводится 2 отдельные страницы. Это значит, что у вас будет ещё 48 страниц для творчества.
Естественно, ненужные и потерявшие актуальность страницы можно удалять, а на их месте — создавать новые.
Лайфхак: если вам не нужно собирать платежи, если вы не собираетесь менять страницу, если вы думаете, как сделать сайт на Тильде типа визитки, то можно остаться на бесплатном тарифе. Всё будет работать и так. Платный тариф нужен, если вы планируете запускать большой блог, настраивать рассылку и принимать платежи.
Предположим, вы решили создать сайт-визитку, сделать лендинг с рекламой своих услуг или курса, а позже — прикрутить к сайту блог. Тогда бесплатного тарифа вам хватит на то, чтобы создать все нужные страницы сайта-визитки: обо мне, услуги, тарифы, отзывы, портфолио. На лендинг уйдёт ещё одна страница. И ещё страниц 40 останется на блог. Когда исчерпаете лимит, будете точно знать, нужен вам платный тариф или стоит сделать сайт на Вордпрессе.
Шаг 1. Создайте проект и дайте доменное имя сайту на Тильде
Первым делом придумайте название проекту.
Это нигде не будет отражаться, но позволит не запутаться в проектах. Ведь на бизнес-тарифе вы можете создавать до пяти сайтов на одном аккаунте.
Если вы вдруг заблудитесь на сайте, нажмите на «Мои сайты» в главном меню — первый пункт после логотипа. Вы окажетесь на основной странице, где сможете выбрать один из ваших проектов.
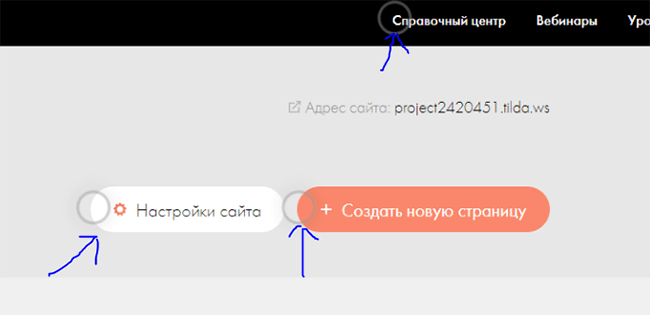
В первый заход вам подсветят самые главные кнопки: «Справочный центр», «Настройки сайта» и «Создать новую страницу».
Пройдёмся по каждой из них.
В справочном центре вы сможете получить ответ на любой свой вопрос. У Тильды очень дружелюбная техподдержка, всегда готовая до последнего решать вашу проблему. Они говорят на русском — это важно.
В настройках сайта нас интересует сейчас вкладка «Главная».
Здесь нужно поменять название проекта и в поле «описание сайта» обозначить суть проекта.
Домен на Тильде
По умолчанию доменное имя вашего сайта будет выглядеть как «projectXXXXXXXXXX.tilda.ws». Это домен (название сайта) третьего уровня. На бесплатном тарифе вы можете поменять только часть с «projectXXXXXXXXXX». Подключение своего домена, без приставки «tilda», возможно только на платных тарифах. Запишите, как будет называться ваш субдомен — что будет отражаться в адресной строке.
В левом меню вы пока заполняете только данные во вкладке «Главное». Всё остальное или рано, или доступно только на платных тарифах. После правок нажмите кнопку «Сохранить изменения», а затем — «Закрыть». Вы снова попадаете в окно редактирования сайта.
Шаг 2. Создайте новую страницу на Тильде
Кнопка «Создать новую страницу» приводит нас к целому морю возможностей.
В Тильде можно сделать красивый блог, функциональный магазин, большой многостраничный сайт, портфолио и всё что угодно.
Шаблоны для всех этих сайтов перед вами, в 6 вкладках, до первой опубликованной страницы. Когда вы её опубликуете, появится 7-я вкладка «Внутренние страницы». Если вы будете создавать свои личные шаблоны, у вас появится 8-я вкладка — «Мои шаблоны».
Выберите шаблон
Первый лист во вкладке «Бизнес» — не шаблон. Это белый лист, вы можете добавить туда что угодно. Но я рекомендую вам пролистать все остальные шаблоны. Посмотрите, какие элементы на них вам нравятся визуально, а какие — вам есть чем наполнить. И выберите тот, который подходит больше всего.
Все шаблоны можно рассмотреть подробнее. Нажмите на выбранный, и он развернётся во весь экран.
- Создать страницу у себя кнопкой «Создать страницу»
- Листать шаблоны дальше стрелками и смотреть сразу большие
- Закрыть окно шаблона и вернуться на экран их выбора.
Шаблон выбран. Что же дальше?
Шаг 3. Отредактируйте настройки страницы на Тильде
Если навести курсор на название, станут видны три кнопки: «Настройки», «Публиковать» и «Удалить». Сейчас вам нужна первая — с настройками.
Это очень важно — корректно заполнить настройки страницы. То, что здесь написано, будет видеть пользователь, когда вы опубликуете где-нибудь ссылку. Согласитесь, неловко получится, если вы продаёте цветы, а в подписи шаблона останутся данные, ну например, парикмахерской.
Заголовок и описание страницы
Заголовок страницы — то, что увидит пользователь вверху браузера, наведя мышку на значок сайта. Отнеситесь к выбору заголовка ответственно.
Описание — то, что пользователь увидит, когда вы будете публиковать ссылку в соцсетях, описание должно соответствовать содержимому страницы.
Адрес страницы — то, как будет выглядеть ссылка на страницу. Если заголовок и описание нужно делать на русском, то ссылка должна быть латиницей.
Заполните эти поля по образцу:
Бейджик
В окне следующей вкладке можно задать изображение проекта.
Это картинка, которую увидят пользователи, когда вы опубликуете ссылку в соцсетях. По умолчанию после публикации берётся первая картинка на странице. Но вы можете поместить сюда любую свою. Логотип, фотографию директора, топовый продукт — всё что угодно.
Собственно, на этом настройка страницы закончена. Не забудьте нажать кнопку «Сохранить изменения». Она находится внизу любой из вкладок.
Другие вкладки
Быстро расскажу, что в остальных вкладках.
Фейсбук и СЕО — тут можно поменять заголовок, описание и картинку. По умолчанию они возьмутся из двух первых пунктов.
Экспорт — нужен, если вы хотите куда-то перенести свой сайт, например на Вордпресс. Доступен только на тарифе “Бизнес”.
Действия — здесь вы можете дублировать, перенести или удалить страницу. В первое время вам может пригодится дублирование и удаление, но последнее возможно и на странице редактирования сайта.
Дополнительно — тут вы можете снять страницу с публикации, поменять дату создания страницы, поставить пароль (только на платном тарифе).
Каждый раз, создавая новую страницу, первым делом редактируйте её настройки.
Шаг 4. Сконструируйте страницу сайта
Страницы Тильды состоят из универсальных блоков типа «картинки», «текст», «колонки». На момент написания статьи доступно более 450 разных блоков. И из них, как из кубиков лего, создаётся сайт.
Честно говоря, в бесплатной версии можно использовать едва ли 1/10 возможностей Тильды. Большинство блоков недоступны. Но можно в течении двух недель протестировать платную версию.
Этого времени вам хватит, чтобы собрать основные страницы сайта и оценить, стоят ли все возможности Тильды того, чтобы на них тратиться.
Если вы выбрали максимально подходящий под ваши задачи шаблон, другие блоки вам могут и не понадобиться. Но если нужно что-то поменять, добавить раздел с текстом или изображением, прикрутить цитату или блок отзывов, используйте блоки-конструкторы Тильды.
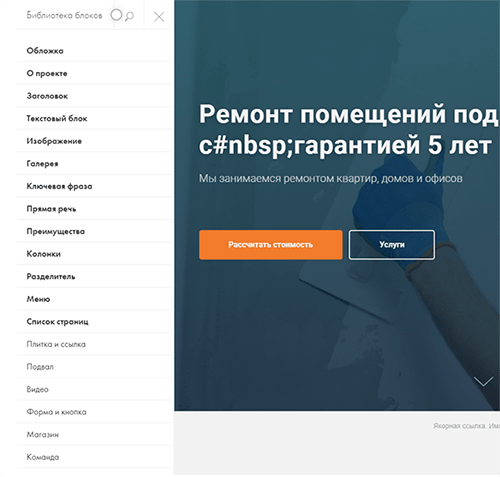
Где расположены блоки Тильды
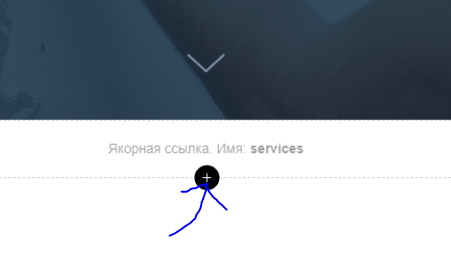
Наведите курсор на любой блок, ниже него появится белый плюс в чёрном кружке. Надо на него нажать, и слева откроются все блоки.
Другой вариант — найти в конце страницы чёрный прямоугольник и нажать на него.
Для удобства пользователей они сгруппированы в подразделы.
Шаг 5. Отредактируйте и настройте нужные блоки
Когда вы выделяете любой блок, слева над ним появляются три пункта меню.
Настройка визуального образа блока
Первый прямоугольник — своеобразный адрес, помогает сориентироваться и понять, из какого раздела взят блок и какой у него номер. Буквы означают название раздела, а номер — каким по счёту он там находится.
Если вам понадобится в будущем такой же, по номеру его легко найти в списке. Также вы можете увидеть, как по-разному может выглядеть один и тот же блок, и заменить его в шаблоне на более подходящий.
Если меняете блок, установите ползунок на «Сохранять контент при переключении», иначе вам придётся вставлять свои тексты и картинки заново.
Настройки элементов блока
Во втором разделе настроек вы можете установить цвет фона, кнопок, отцентровать элементы по-другому, подправить расстояния между элементами, изменить размер картинок, и, наконец, переделать блок в зеро-блок (настраиваемый с нуля). Зеро-блок — история не для новичков, поэтому не будем о нём в этой статье.
Внимание, содержимое настроек зависит от использованных элементов: картинок, кнопок, колонок, текста. Поэтому в разных блоках настройки разные. Это нормально.
Шаблоны Тильды разрабатывали профессиональные веб-дизайнеры: типографика, сочетания шрифтов, расстояния между строками и соседними блоками выверены. Поэтому в первых опытах я вам рекомендую как можно меньше изменять что-то в пункте настроек. Максимум — цвета и форму кнопок и цвет фона.
Если вы сделали что-то страшное и отредактировали блок не так, как нужно, можно отменить изменения. Кнопка отмены находится в верхнем меню страницы сайта.
Настройка контента
В третьем прямоугольнике меняются тексты, надписи кнопок, заголовки, картинки. Вместо шаблонного вставьте свой контент.
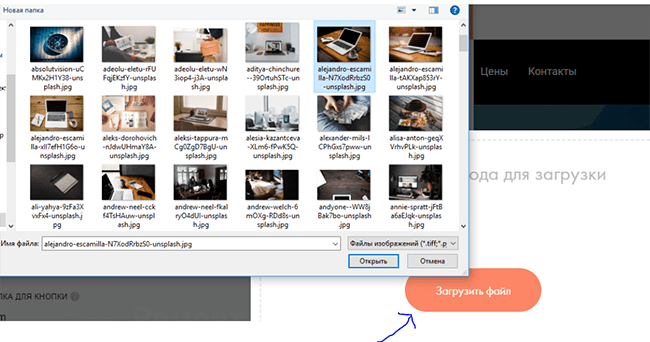
Загрузка картинок
Чтобы поменять картинку, нужно нажать кнопку «Загрузить файл».
Процедура привычная: появится всплывающее окно, в котором вы откроете нужный файл на компьютере.
Другой вариант: открыть папку с изображениями на компьютере и перетащить нужное в окно Тильды.
Создание кнопки на Тильде
Чтобы создать кнопку на сайте, надо выбрать отдельный блок «Кнопка» в подразделе «Кнопки и формы». Или использовать готовый блок из какого-нибудь шаблона. Обычно это указано в описании блока.
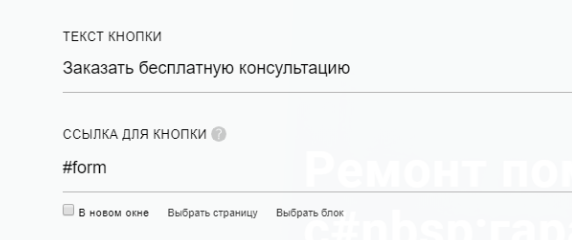
Чтобы кнопка работала, её тоже нужно настроить.
Во-первых, надо заполнить поле «Текст кнопки» — это то, как она будет называться. Название зависит от того, какое действие выполняет пользователь на странице. «Купить», «Перейти», «Смотреть», «Узнать больше», «Заказать» — лучше всего для названия кнопки подходит глагол, побуждающий к действию.
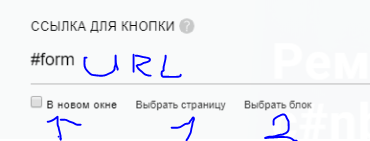
Во-вторых, надо настроить, куда кнопка будет вести. В поле «Ссылка кнопки», надо прописать URL — адрес нужной страницы.
Вариантов тут два:
- Вставить адрес любой страницы в интернете. Тогда нажатие на кнопку будет переносить пользователя на другой сайт. Рекомендую всегда ставить галочку «В новом окне», тогда пользователь откроет нужную страницу в браузере и не закроет при этом ваш сайт.
- Вы можете вставлять в кнопку другие страницы своего сайта или блоки текущей страницы.
- «Выбрать страницу» — Тильда предложит список ваших уже созданных страниц, и вы сможете указать нужную.
- «Выбрать блок» — вы окажетесь в редакторе страницы и сможете прокруткой вверх-вниз выбрать нужное место, не уходя с неё. У каждого блока есть свой уникальный номер, так что не волнуйтесь, кнопка будет вести, куда надо.
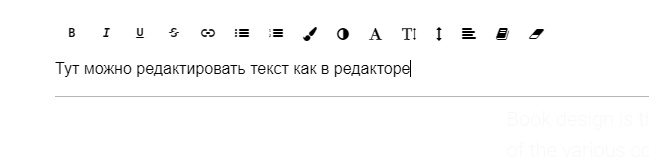
Редактирование текста в Тильде
Практически в каждом блоке есть какой-нибудь текст, то поверх картинки, то в виде цитаты или отзыва. Чисто текстовые блоки можно найти в подразделе «Текстовый блок».
Любой текст на странице можно редактировать, не заходя в настройки контента. Просто нажимайте на строку текста и меняйте его шрифт, размер или начертание на экране.
Но честно говоря, удобнее редактировать текст в редакторе контента.
Чтобы изменения сохранились, снова нажимайте «Сохранить и закрыть», если вы закончили редактировать этот блок, или «Сохранить», если вы хотите ещё с ним поработать. Редактировать блоки можно неограниченное количество раз.
Шаг 6. Перемещайте, дублируйте и удаляйте блоки
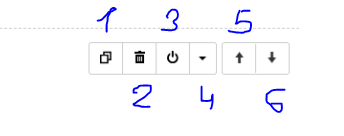
Что еще можно сделать с каждым блоком в Тильде? Посмотрите в верхний правый угол блока — там есть ещё шесть кнопок.
1 — дублировать блок.
2 — удалить.
3 — спрятать (не показывать на опубликованной странице, но сохранить в редакторе для своих нужд).
4 — в раскрывающемся треугольнике можно блок вырезать, копировать, вставить и выделить.
5, 6 — стрелками вверх и вниз можно менять положение блока на сайте. Вдруг вы поняли, что информацию о себе вы хотели бы поднять повыше, а фотографии — наоборот, опустить пониже.
На этом закончим с теорией. Во второй части материала мы перейдём к практике и пошагово покажем, как сделать сайт на Тильде на основе одного из её шаблонов. Вы увидите, можно ли адаптировать готовые шаблоны под свою тематику и свой бизнес и узнаете хитрости работы с блоками. Больше полезных материалов — в Клубе «Маркетинга с азов» и Телеграм-канале .

И ещё немного полезной информации о сайтах:
В соцсети нас уже больше 20 тыс. Присоединяйтесь, чтобы получать советы по развитию бизнеса и полезные ссылки
* В случае упоминания в тексте социальных сетей Facebook, Instagram, уведомляем: деятельность компании Meta (Facebook, Instagram) признана экстремистской и на территории РФ запрещена.
Если вы сталкивались с проблемной загрузкой сайта на конструкторе Тильда. То вы знаете что при поиске решения можно найти видео/статьи которые советуют лишь сжимать изображения с помощью онлайн-компрессоров (что весьма банально)
Я подготовил свой список инсайтов по оптимизации:
1. По приевшейся классике это сжатие изображений, я юзаю сервис:
2. Один и тот же контент с одинаковой модульной сеткой легче грузится в готовых блоках, чем в zero-blok (Старайтесь делать не больше 2 крупных zero-block на странице)
3. Тригерную анимацию лучше использовать по минимуму, ее цель подчеркнуть особенность сайта/продукта, привлечь внимание к элементу сайта или наглядно что-то продемонстрировать. Не нужно делать из сайта мультфильм где все дергается и мигает
4. Код старайтесь юзать тоже по минимуму, когда это действительно полезно и важно, много кода сильно нагрузит страницу. Есть много гайдов по апргейду тильды кодом, но честно говоря полезных гайдов не так много. К примеру наткнулся на гайд — «Градиент кнопки на тильде с помощью кода». Зачем код? Я ведь в фотошопе себе любую кнопку сделаю и вес ее будет 5kb.
5. Карточки товаров меньше грузят сайт, если их подгружать из Каталога товаров Тильды, а не из готового блока
Выводы:
1. Важно понимать что эти советы не категоричны, к примеру если у вас вообще нет левого кода и мало картинок, то можно и больше тригерной анимации добавить (главное что бы мигрень у юзеров не возникала от перебора). Тоже касается и кода, если нет анимации вообще или ее 2-3%, то можете юзать больше кода. Всегда ищите баланс
2. И всегда анализируйте содержимое вашего сайта на тему альтернатив — «А как можно облегчить этот блок так, что бы не потерять посыл». Это довольно полезно
3. Так же вы можете зайти в код страницы через правую кнопку мыши, зайти в раздел Network->All-> Нажать Ctrl+R и отсортировать данные по Time, таким образом вы точно будете знать что именно больше всего загружает сайт
Будет круто у вас есть свои инсайты по оптимизации загрузки в Тильде и вы накидаете свои варианты в комментах
P.s. Лайк если любишь маму ))

- /
- /

Разработка сайта — это трудоемкий и подчас дорогой процесс, который новички пытаются удешевить с помощью самостоятельной работы. Обычно для этих целей применяется Тильда — продвинутый и простой конструктор, освоение которого не требует много времени.
Идея о том, чтобы сделать самому сайт на Тильде за пару дней, кажется привлекательной многим владельцам бизнеса. Однако на деле это может обернуться потерей сил и времени ввиду отсутствия подходящих навыков и знаний о работе конструктора. Основные ошибки при создании сайта у новичков выглядят следующим образом.
Адаптация стандартных блоков
Стандартные блоки — это встроенные шаблоны Тильды, которые можно брать за основу для разработки собственного сайта. В блок можно добавлять свои изображения, видео, текст, цвета и пр.
Проблема заключается в том, что адаптировать стандартные блоки и подгонять их под стиль собственного сайта может быть проблематично. Кроме того, стандартных блоков достаточно много, что делает их органичное использование и настройку навигации на сайте сложной задачей.
Сложности с Zero блоками
Нулевой блок — это редактор, дающий возможность реализовывать разнообразные блоки для разработки адаптивности сайта и привнесения новых элементов в каждый из них.
У них не наблюдается недостаток функционала, напротив, эти блоки обладают сложными дизайнерскими наработками, которые позволяют разработать индивидуальный дизайн сайта. Однако с ними сложно работать без дизайнерских навыков, так как Zero блоки предназначены для нестандартных композиций.
Убираем значок Тильда внизу сайта
Дизайн с участием Zero блока
Отсутствие SSL сертификата
Защита данных клиентов и увеличение
доверия клиентов к сайту происходит с помощью подключения SSL сертификатов. Однако на деле они не всегда присутствуют, и это одна из стандартных ошибок новичков при создании сайта. Начинающие специалисты или вообще не осведомлены о необходимости их использования, или не умеют работать с DNS-серверами и
А-записями, для которых нужно настроить
IP-адрес сервера Tilda.
Tilda дает возможность настроить работу по протоколу https.
Сайт не адаптирован под мобильные устройства
Проблемы при самостоятельном создании
сайта на Tilda могут возникать даже у опытных программистов, и это один из таких случаев.
Она возникает, когда специалист занимается сбором ресурса на компьютере, но при это забывает посмотреть, как содержимое будет выглядеть на мобильных платформах. Между
тем, от этого напрямую зависит удобство пользователя при работе с сайтом.
Боковое меню настроек Тильда
Первоначальные тесты можно производить в браузере, но финальную версию стоит смотреть на реальных мобильных устройствах.
Отсутствие уникального контента
Алгоритмы ранжирования поисковых систем регулярно обновляются, что формирует
большое количество требований к размещаемому на сайте контенту. В нем
крайне важна уникальность, наличие которой обеспечивает более высокий шанс попадания ресурса в топ поисковой выдачи. Типичные ошибки при создании сайта сводятся к тому,
что начинающие разработчики не задумываются
о качестве контента, стремясь побыстрее запустить сайт в работу и размещая на
нем материалы из других источников.
Низкая скорость загрузки страницы
Это часто обусловлено графикой, которая выставляется на сайте в погоне за высоким качеством размещаемых фотографий. Из-за «тяжелых» изображений сайт грузится долго,
и клиенты, не дожидаясь его окончательной загрузки, просто закрывают окно, переходя
к конкурентам.
При этом Тильда дает возможность вставлять изображения в высоком качестве на сайт без потери скорости загрузки, о чем знают не все начинающие программисты. Ошибки юзабилити, приводящие к отказу пользователей от ознакомления с содержимым сайта, серьезно сказываются на его продвижении в поисковой выдаче и на возможности построения коммуникации с потенциальными клиентами.
Подключение стороннего сервиса
Тильда дает возможность подключать свои или сторонние сервисы, однако в ходе их интеграции необходимо соблюдать порядок работы со скриптом. Задача особенно усложняется
при необходимости подключения сервиса, не имеющего интеграции с онлайн-конструктором, так как в этом случае их придется интегрировать самостоятельно.
Разработка анимации
Многие новички отказываются от анимационных изображений, считая, что у них для этого слишком серьезная тематика. Между тем,
живые анимации добавляют сайту яркости, динамичности, позволяя расставлять акценты
в нужных местах, увеличивая степень коммуникативного взаимодействия с пользователем. Тильда позволяет настроить интерактивный сайт для работы с клиентом, однако для этого пользователю нужны дизайнерские навыки, чтобы создавать анимацию в Zero Block.
Настройка редиректов
Redirect используется для обеспечения процессов переадресации с неактуального домена или URL страницы на рабочую версию. Его применяют в связи с переносом сайта на другой домен, техническими изменениями в написании адреса, удалением страниц и т.д. Отсутствие редиректора приводит к контактам пользователя с неактуальной страницей, что уменьшает вероятность их дальнейшего
изучения сайта.
Непродуманная структура
Это одна из характерных технических ошибок, которую совершают новички, стремящиеся как можно быстрее приступить к созданию сайта.
На деле это приводит к отсутствию структурированности, навигации, контент-плана, из-за чего в будущем потребуются серьезные переделки и новые вложения. Это обусловливает необходимость проведения предварительных расчетов, связанных с формированием концепции сайта и его структурой.
Ошибки начинающих разработчиков могут дорого стоить сайту в будущем, что обусловливает важность привлечения к его созданию команды специалистов в настоящем. Для предотвращения характерных ошибок, сокращения возможных затрат и получения стабильной конверсии вы можете смело обращаться к специалистам компании 16-web.
У нас есть опыт в создании различных типов сайтов на Тильда и подключении различных сервисов и прочих «плюшек».
Оставьте свой номер телефона и мы свяжемся с вами в течение 10 минут

г.Одесса, ул.Балковская 130