- Печать
Страницы: [1] Вниз
Тема: Программа minitube. Ошибка «error transferring https://www.google…» (Прочитано 2475 раз)
0 Пользователей и 1 Гость просматривают эту тему.

uzbek
нет соединения с гуглом что можно сделать?
« Последнее редактирование: 18 Сентября 2019, 06:34:00 от zg_nico »

zg_nico
uzbek, а подробнее можно? Гуглинг втупую по ошибке дает аналогичный пост на зарубежном форуме, который вроде как имеет несколько решений. Теперь хотелось бы понимать: у Вас эта ошибка в ответ на какую команду появляется? Что последнее делали в системе до того, как она появилась? Есть ли вообще сетевое соединение, и работает ли оно?
« Последнее редактирование: 18 Сентября 2019, 06:34:12 от zg_nico »
Thunderobot G150-D2: Intel SkyLake Core i7-6700HQ 2.60GHz, 8Gb DDR4 2133 MHz, Intel HD530, NVidia GeForce GTX 960M 2Gb. Ubuntu 16.04 64x [Unity], KUbuntu 18.04 64x.

uzbek
minitube в поиске при наборе слов,гугл отвечает подсказывает похожие названия видео,но при выборе видео, minitubE ругается такой ошибкой error transferring https://www.google…………. инет через браузер работает и все другие программы,инет видят нет соединения с гуглом может minitube нужен аккаунт. ubuntustudio 18.04
« Последнее редактирование: 18 Сентября 2019, 06:34:18 от zg_nico »

uzbek
в чем ошибка программы? почему нет соединения с гуглом? может у кого были такие проблемы? поделитесь опытом.

zg_nico
uzbek, как устанавливалось приложение? Через менеджер приложений? Если да, то это означает что из системного репозитория. В этом случае имеет смысл попробовать самую свежую версию с сайта разработчика. Посетите сайт, скачайте актуальную версию deb-пакета, установите в своей системе и попробуйте использовать. Сохраняется ли ошибка в актуальной версии?
« Последнее редактирование: 18 Сентября 2019, 06:34:24 от zg_nico »
Thunderobot G150-D2: Intel SkyLake Core i7-6700HQ 2.60GHz, 8Gb DDR4 2133 MHz, Intel HD530, NVidia GeForce GTX 960M 2Gb. Ubuntu 16.04 64x [Unity], KUbuntu 18.04 64x.

uzbek
старую версию purge и установить новую?
Пользователь добавил сообщение 23 Сентября 2019, 17:19:04:
так
Пользователь добавил сообщение 23 Сентября 2019, 17:33:10:
установка
Пользователь добавил сообщение 23 Сентября 2019, 18:03:19:
Пользователь добавил сообщение 24 Сентября 2019, 17:15:52:
как зависимости все,недостающие поставить?
« Последнее редактирование: 24 Сентября 2019, 17:15:52 от uzbek »

zg_nico
Версия libmpv1:amd64 в системе — 0.27.2-1ubuntu1
Систему 18.10 хочет как минимум. Плохой способ: можно попробовать выполнить обновление с подключением стороннего репозитория:
sudo add-apt-repository ppa:mc3man/bionic-mediaПосле этого вновь попробовать
sudo apt -y upgrade
sudo dpkg -i /путь/к/пакету/minitube.debЕсть иной способ. Более правильный способ: версия 2.9 Вроде не такая как в системном репозитории (в 18.04 доступна версия 2.5), т.е. более свежая, но по сети натыкался на сообщения, что она работает и устанавливается без проблем.
По какому пути идти — решать Вам. А вообще рекомендую гуглить по таким вопросам. В обсуждениях к статье по ссылке все Ваши «затыки» людьми разбираются, пусть и на английском.
Thunderobot G150-D2: Intel SkyLake Core i7-6700HQ 2.60GHz, 8Gb DDR4 2133 MHz, Intel HD530, NVidia GeForce GTX 960M 2Gb. Ubuntu 16.04 64x [Unity], KUbuntu 18.04 64x.

uzbek

« Последнее редактирование: 14 Октября 2019, 21:56:18 от zg_nico »
- Печать
Страницы: [1] Вверх
-
#1
1. Ваш сервер: Lime
2. Ваш ник и номер аккаунта: Hakaru_Hashimoto ( 3 510 )
3. Суть проблемы: Помогите пж, может кто шарит, я уже задолбался, тупо не могу нормально играть. Вечно кикает даже на кристально чистой сборке. Проблема следующая, играю играю минут 15-30-45… по-разному, бывает и часа 2 (если например в больке торчу постоянно), а если активно по карте начинаю разъезжать и тд., так сказать расширять свои передвижения и взаимодействия с игрой, то вылетает со временем в чат вот такой ужас:
SignText: Can’t create font Webdings
SignText: Can’t create font Webdings
…..
SignText: Can’t create font Arial
SignText: Can’t create font Tahomа
p.s.: лол это вроде названия шрифтов, может игра не может норм Windows Fonts юзать, не знаю. Я уже пробовал гуглить, там чёто фиксить, ничего не помогло.
Чёто говорят мол дело в Винде мб, у меня 10-ка, но раньше на этой же OS никаких траблов не было, обновления винды я ваще вырубил, тоесть ничего не изменилось, а ошибка появилась. Ах да, и этот текст когда начинает вылазить то следует вылет либо же фриз экрана на одном кадре с последующим gta_sa.exe ( не отвечает ) и автовылетом. Я даже название дал этим надписям «Предшественники краша» и «Свидетели иегоря»

4. Доказательства (видео/скриншот):

5. Точная дата и время случившегося: 18.02.2022 , постоянно случается. А я вернулся недавно в САМП и вот как бы… Охоту отбивает играть, зная что я какой-то груз на 7.000 ед всегда отдам в небытие и т.п.
Последнее редактирование: 19.02.2022
-
#2
1. Ваш сервер: Lime
2. Ваш ник и номер аккаунта: Hakaru_Hashimoto ( 3 510 )
3. Суть проблемы: Помогите пж, может кто шарит, я уже задолбался, тупо не могу нормально играть. Вечно кикает даже на кристально чистой сборке. Проблема следующая, играю играю минут 15-30-45… по-разному, бывает и часа 2 (если например в больке торчу постоянно), а если активно по карте начинаю разъезжать и тд., так сказать расширять свои передвижения и взаимодействия с игрой, то вылетает со временем в чат вот такой ужас:
SignText: Can’t create font Webdings
SignText: Can’t create font Webdings
…..
SignText: Can’t create font Arial
SignText: Can’t create font Tahomаp.s.: лол это вроде названия шрифтов, может игра не может норм Windows Fonts юзать, не знаю. Я уже пробовал гуглить, там чёто фиксить, ничего не помогло.
Чёто говорят мол дело в Винде мб, у меня 10-ка, но раньше на этой же OS никаких траблов не было, обновления винды я ваще вырубил, тоесть ничего не изменилось, а ошибка появилась. Ах да, и этот текст когда начинает вылазить то следует вылет либо же фриз экрана на одном кадре с последующим gta_sa.exe ( не отвечает ) и автовылетом. Я даже название дал этим надписям «Предшественники краша» и «Свидетели иегоря»

4. Доказательства (видео/скриншот):

5. Точная дата и время случившегося: 18.02.2022 , постоянно случается. А я вернулся недавно в САМП и вот как бы… Охоту отбивает играть, зная что я какой-то груз на 7.000 ед всегда отдам в небытие и т.п.
попробуй накатить антикрашер я хз, мб шрифты удалились какие то
-
#3
Здравствуйте, в момент когда заходите в игру, нажмите ESC , далее настройки — дисплей, дополнительно, и ставите родное расширение экрана.
Жду реакции.
-
#4
Здравствуйте, в момент когда заходите в игру, нажмите ESC , далее настройки — дисплей, дополнительно, и ставите родное расширение экрана.
Жду реакции.
Уже пробовал, да и до этого играл я на родном, причём там два разных 1920х1080х32 и выглядят они по-разному xD Ну сейчас ещё раз попробую. Затестирую — отпишу.
-
#5
попробуй накатить антикрашер я хз, мб шрифты удалились какие то
антикрашер не спасает, пробовал как на ютубе чел удалить из папки gtawaep3 и ещё чёто там, там 2 шрифта есть, перед этим установив их для всех пользователей, однако и это не помогло.
-
#6
Если не помогает менять в самой игре, поменяйте через «свойства» gta.sa и дальше выбираете совместимость и ставите нужные галочки:

-
#7
1) это все изза модов удали заменки ((чтобы ставить заменки надо фиксы памяти ставить и т.д.))
2) в папке гта найди файлы с разшенением ttf
((вроде 2 фала если гта стандартная без читов и модов ))
нажми на них и установи их в винду потом удали их незабуть сделать бекап удаленых файлов
могу пойти в дс стобой все пофиксить за $ разумеется + куча скриптов дам и т.д
лепота


Последнее редактирование: 19.02.2022
-
#8
1) это все изза модов удали заменки ((чтобы ставить заменки надо фиксы памяти ставить и т.д.))
2) в папке гта найди файлы с разшенением ttf
((вроде 2 фала если гта стандартная без читов и модов ))
нажми на них и установи их в винду потом удали их незабуть сделать бекап удаленых файловмогу пойти в дс стобой все пофиксить за $ разумеется + куча скриптов дам и т.д
лепота


1) та я вкурсе, но даже на чистейшем сампе скачанном из офф.сайта такая дичь, да и когда я моды ставил то ставил «Memory80192.cs»
2) уже пробовал
за $ ничё фиксить не собираюсь xD
-
#9
Здравствуйте, в момент когда заходите в игру, нажмите ESC , далее настройки — дисплей, дополнительно, и ставите родное расширение экрана.
Жду реакции.
я потыкал, у меня почему-то 2 разных FullHDх32 было, поставил другое, вот пока что за сегодня ни разу не крашнулось, щас попробую краш-тест устроить (кататься по всей карте в ТК) и скажу точно, ну пока что вроде прошло.
-
#10
Обновите Windows, либо установите отдельную систему для GTA SA:MP
-
#11
Эх, ничего не помогает… В общем, ладно… Надеюсь в скором времени рил винду снесу.

-
#12
Эх, ничего не помогает… В общем, ладно… Надеюсь в скором времени рил винду снесу.

Мне снос винды не помог, не в этом трабл значит
-
#13
Ооо вроде прошло. Я короче зашёл в папу швиндовса и там в папке Fonts установил все шрифты для всех пользователей, а так же удалил вообще какие-либо memory.cs скрипты, якобы добавляющие ОЗУ игре.
-
#14
Ну раз прошло, значит закрыто)
С победой
Помощь | Как избавиться от иэроглифов вместо русских букв
๖ۣۣۜ Niccolo Fornaro ๖ۣۣۜ
blue detka.
Haise Sasaki
Бронежилет МО
Это может быть из-за того, что не установлен дефолтный шрифт сампа, нужно узнать какой шрифт установлен, а для этого нужно перейти в путь C:UsersUserDocumentsGTA San Andreas User FilesSAMP
Найти файл samp.cfg и открыть с помощью блокнота.
Скажу, что в моих настройках некоторых параметров нету.
— pagesize
Позволяет игрокам задать количество строк, отображаемых в окне чата.
Может быть установлено от 10 до 20 строк. По умолчанию используется 10 линий.
Эта опция может быть установлена в игре, с помощью команды /pagesize
Этот параметр позволяет игрокам установить определенный предел FPS.
Значения принимаются от 20 до 90. Устанавливается по умолчанию 50.
Эта опция может быть изменена в игре, командой /fpslimit
Этот параметр определяет, будут ли головы игроков поворачиваться в том направлении куда смотрит игрок.
Эта опция может быть изменена в игре, командой /headmove (0-1)
Этот параметр включает / выключает отображение времени отправки сообщений в чате.
Опция может быть изменена в игре, командой /timestamp
Этот параметр включает / выключает отображение текущей раскладки клавиатуры в окне чата / диалоговом окне.
Параметр определяет сколько ядер ЦП будет использовано клиентом SA:MP.
По умолчанию параметр равен 1. Если возникнут проблемы с мышью, рекомендуемое значение — 0
Параметр позволяет включить замедлённую отрисовку сообщений в чате.
По умолчанию параметр равен 0.
Если этот параметр имеет значение 1, URL текущего аудио-потока, будет отображаться в окне чата.
Этот параметр можно переключать в игре, используя команду /audiomsg
Если этот параметр имеет значение 1, и прокси-сервер установлен в опциях Windows Internet,
Прокси не будет использоваться при воспроизведении аудио-потоков в SA:MP.
Если этот параметр имеет значение 1, игроки будут видеть значок песочных часов рядом с ником других игроков, когда они на паузе.
Эта опция может быть изменена в игре с помощью команды /nametagstatus
Параметр позволяет менять шрифт чата, диалоговых окон и табло.
Пример использования: fontface=»Comic Sans MS»
Параметр отвечает за изменение шрифта чата.
0 — «жирный» (по умолчанию) 1 — Нормальный.
Нужно установить шрифт, который будет использоваться для сампа.
Дефолтный шрифт сампа — Arial.
Убедиться, что шрифт установлен в компьютер.
Нужно перейти в путь C:WindowsFonts
Ввести в поиск «Arial»
Если файл имеется , то необходимо добавить следующие строки в файл samp.cfg
Чтобы шрифт отображался в сампе, нужно добавить в файл samp.cfg строки
fontface=»Arial»
fontweight=0
fontsize=0
Если файл не имеется , то необходимо скачать шрифт и установить на компьютер.
Шрифт можно найти на разных сайтах, к примеру в Google Fonts.
Также можно установить другой шрифт.
Источник
Troubleshooting
Missing Cross-Origin Resource Sharing (CORS) Response Header
Overview
Chrome, Firefox and newer versions of Internet Explorer enforce the Cross-Origin Resource Sharing standard, and thus only render web fonts served with the appropriate “Access-Control-Allow-Origin” response header. As Google Fonts may be viewed on any domain, the fonts are served with the following response header:
Potential Cause
Some proxies may strip the header from the response, after which the browser will not render the fonts.
Diagnosing
With Chrome, check for the relevant warning message in the DevTools console.
With Firefox, one can either use the Firebug or Live HTTP Headers extensions to view the response headers to confirm the presence of the CORS response header.
Links
Web Fonts are not showing up on Firefox when NoScript plugin is installed
Browsers: * Firefox (3.5+)
Overview
Firefox does not display web fonts when the NoScript plugin is installed.
Potential Cause
By default the NoScript plugin disables @font-face rules.
Solution
Open the NoScript Options, go to the Embeddings tab and uncheck: Forbid @font-face
Web Fonts are not showing up
Overview
The web fonts used are not showing up.
Potential Cause
There is an error in the API URL, or a style that is not supported by the font has been requested.
Solution
Make sure that the URL is properly formatted, that the case is respected in the name of the font (e.g. Droid Serif not droid serif), that the syntax for weight and styles is respected as well as the syntax to load multiple families (see the documentation: Getting Started — Syntax. When fonts are not showing up, looking at the content of the stylesheet can give more information as to what is going wrong. Copy and paste the URL in your browser and make sure that you see no error message. For example requesting a weight not supported by Droid Serif will show the following error message:
Web Fonts are looking thicker when used in a heading
Overview
The fonts look thicker when used in a heading (h1, h2, etc) even though the font is a normal (400) weight.
Potential Cause
The browser auto-bolded the text.
Solution
Make sure that the correct font-weight is specified in your CSS rule when applying a font to a header:
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Как подключить шрифт из Google Fonts или AllFont
У нас нет возможности загрузить свой файл шрифта, но можно подключить его с других сервисов, например:
Заметка: шрифт можно подключить, только если он есть на одном из этих ресурсов и является бесплатным. В целом, подключение шрифта, которого нет у нас в этом списке
Добавляем шрифт с fonts.google.com
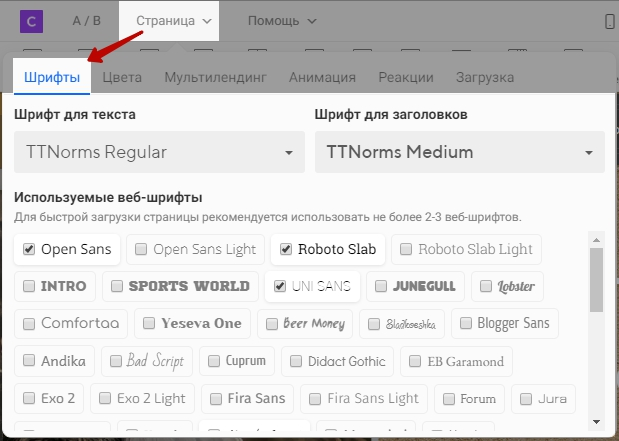
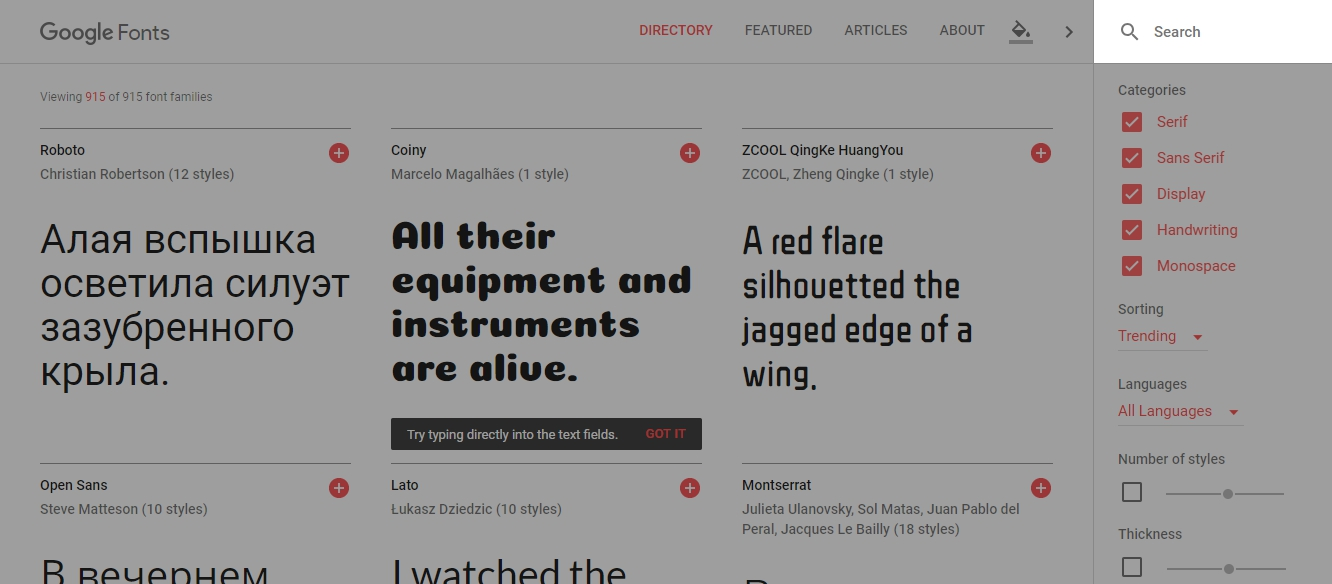
1. Находите нужный вам шрифт или ближайший, похожий к нему, предварительно можете отфильтровать и выбрать только Cyrillic.
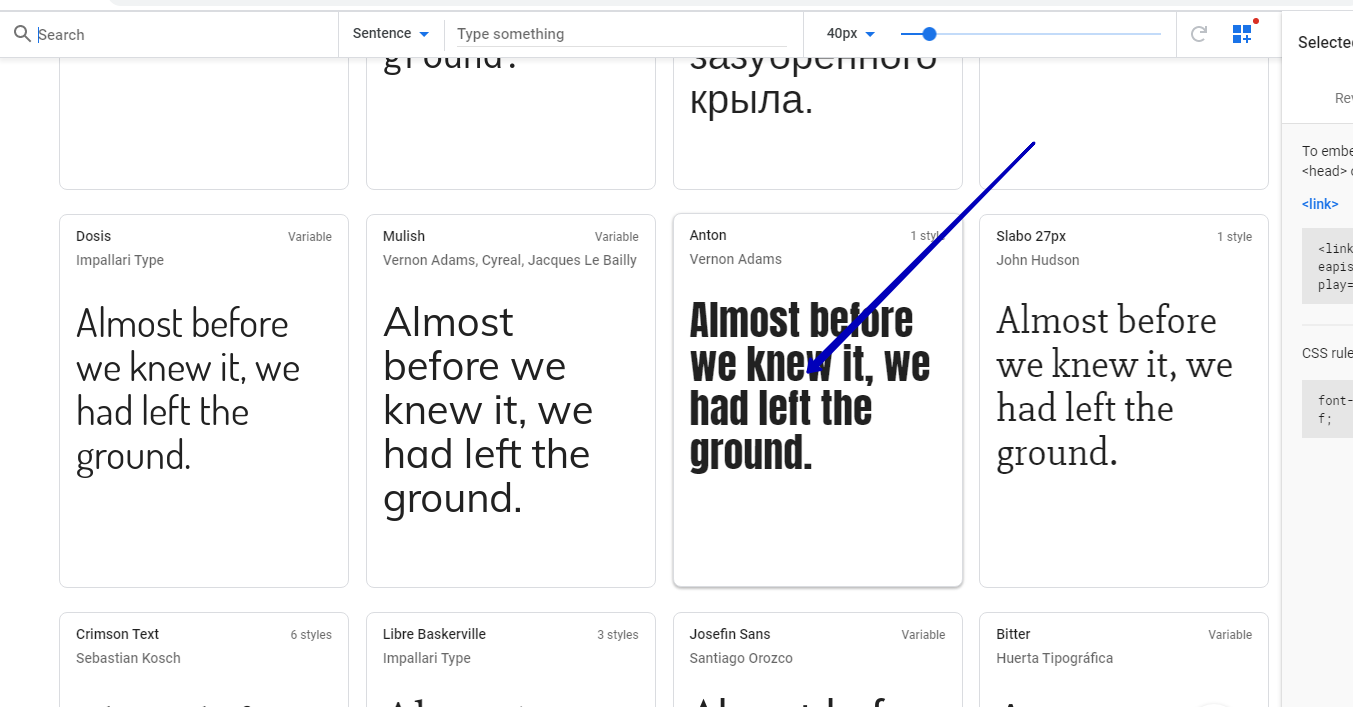
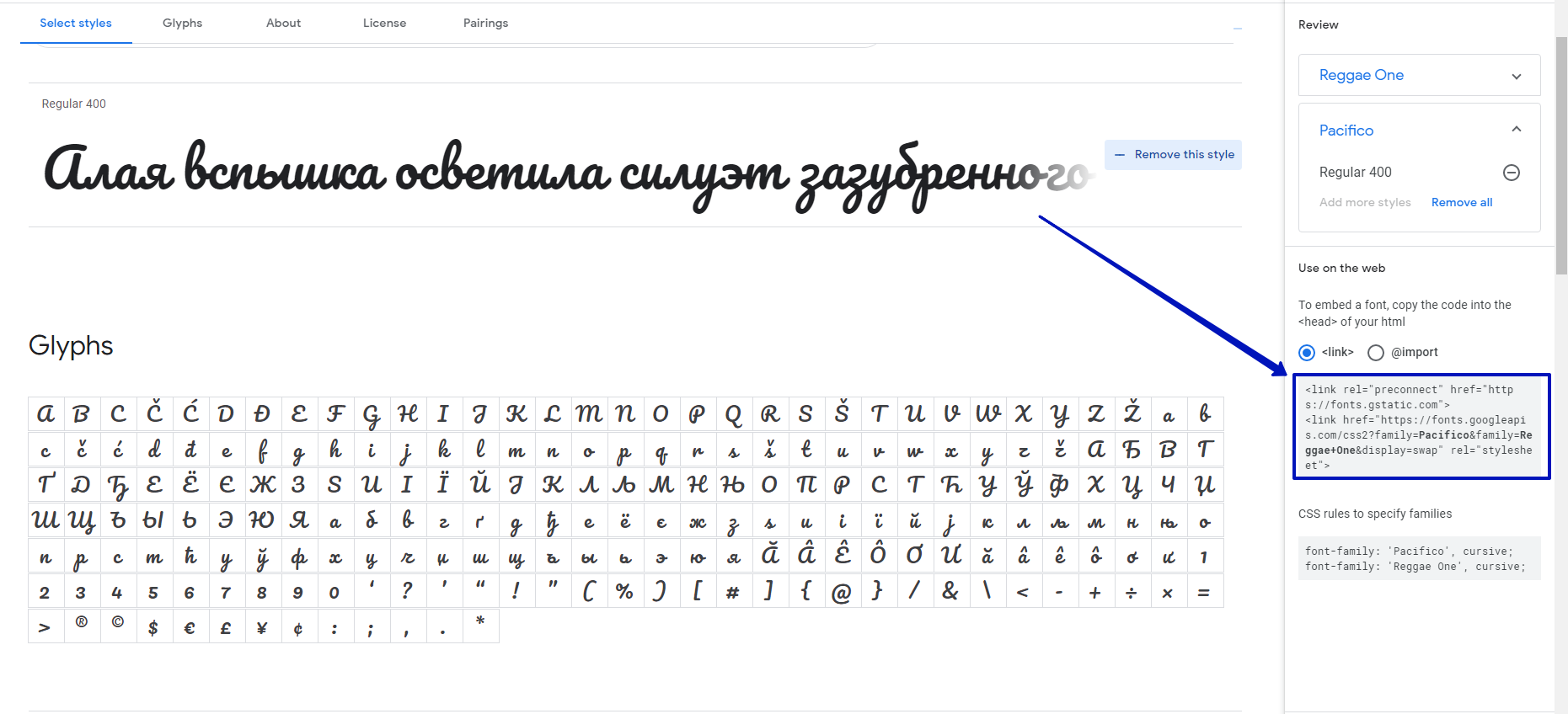
2. Нажимаете на окошко с нужным шрифтом:

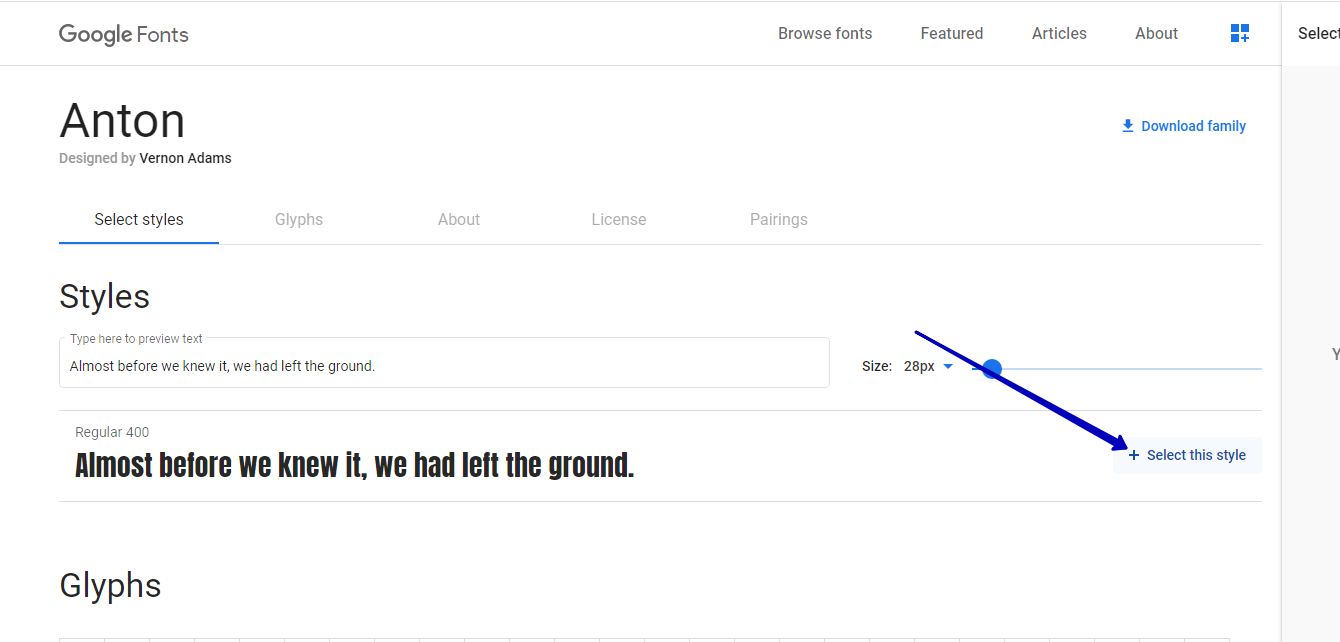
3. Нажимаете на кнопку с плюсиком
4. Копируете ссылку:
5. И добавляете ее в плагин «Свой код», в поле «Перед «.
Чтобы добавить скрипт, перейдите в раздел «Плагины»
Источник
🔠 Разгоняем Google Fonts
furry.cat
Главным источником контента в вебе по-прежнему остается текст, значит разработчики должны уделять большое внимание его отображению на сайте. Сейчас многие проблемы веб-шрифтов остались в прошлом, и все силы брошены на увеличение их производительности и скорости рендеринга. Браузеры стандартизировали стратегии загрузки FOUT/FOIT, а новая спецификация font-display позволяет управлять ими.
Self-hosted vs Google Fonts
Самым быстрым вариантом остается хранение файлов шрифтов вместе с файлами самого сайта (self-hosted fonts).
- Загрузка с того же источника (same origin) происходит быстрее.
- Адрес файлов точно известен, а значит можно воспользоваться механизмами предварительной загрузки (preload).
- Можно установить собственные директивы управления кэшированием (cache-control).
- Меньше рисков, связанных со взаимодействием со сторонними источниками (сбои в работе, безопасность и т.д.)
Тем не менее многие разработчики предпочитают использовать Google Fonts для работы с веб-шрифтами – почему?
Действительно, удобство этого сервиса переоценить невозможно. Он предоставляет минимально необходимые настройки (а значит маленькие файлы) с учетом конкретных браузеров и платформ пользователей. Поддерживаются стратегии загрузки шрифта с помощью свойства font-display (параметр &display=swap в URL). К тому же это огромная библиотека шрифтов со свободным доступом.
Поэтому мы не спешим отказываться от Google Fonts, но можно ли улучшить их – и без того высокую – производительность?
Как разогнать Google Fonts?
font-display: swap – это уже огромный шаг вперед в деле производительности, но что, если мы можем сделать еще больше?
Harry Roberts, основатель csswizardry, решил поставить эксперимент и сравнить разные способы загрузки Google Fonts. В качестве плацдарма для испытаний выступили его сайты – harry.is и домашняя страница csswizardry.com.
Harry проверил 5 техник:
- Загрузка шрифтов с Google Fonts по старинке, без использования font-display .
- Дефолтная загрузка с font-display: swap .
- Асинхронная загрузка файла Google Fonts.
- Предварительная загрузка CSS-файла с помощью preload для повышения его приоритета.
- Установка соединения с доменом fonts.gstatic.com с помощью preconnect .
Каждая техника является аддитивной – включает в себя все предыдущие и вносит некоторые новые улучшения. Нет смысла пробовать, например, preload сам по себе, ведь комбинация в любом случае будет работать лучше.
Тестирование
Для каждого теста Harry измерял 5 показателей:
- First Paint (FP). Влияние на критический путь рендеринга.
- First Contentful Paint (FCP). Скорость появления первого значимого контента – не только шрифтов.
- First Web Font (FWF). Загрузка первого веб-шрифта.
- Visually Complete (VC). Визуальная стабилизация макета – показатель, неэквивалентный Last Web Font (LWF).
- Оценка Lighthouse. Разве можно воспринимать серьезно тесты без показателей Lighthouse? 🙂
Все тесты были проведены с использованием приватного экземпляра WebPageTest на Samsung Galaxy S4 через 3G соеднинение. К сожалению, на момент тестирования сервис был недоступен, поэтому у нас нет публичных ссылок с результатами.
По старинке
Около года назад в Google Fonts появилась очень крутая возможность – настройка стратегии загрузки шрифта. Теперь любой новый сниппет содержит параметр &display=swap , который автоматически добавляет во все правила @font-face свойство font-display: swap . Кроме swap поддерживаются значения optional , fallback и block .
Для первого теста Harry отбросил этот параметр, чтобы получить подходящую базу для сравнения.
Сниппет подключения шрифтов:
Здесь есть два ключевых момента:
- CSS-файл со стороннего домена загружается синхронно, а следовательно блокирует рендеринг страницы.
- Инструкции @font-face в файле не содержат правил font-display .
Это одно синхронное действие поверх другого – очень плохое сочетание для производительности веб-страницы.

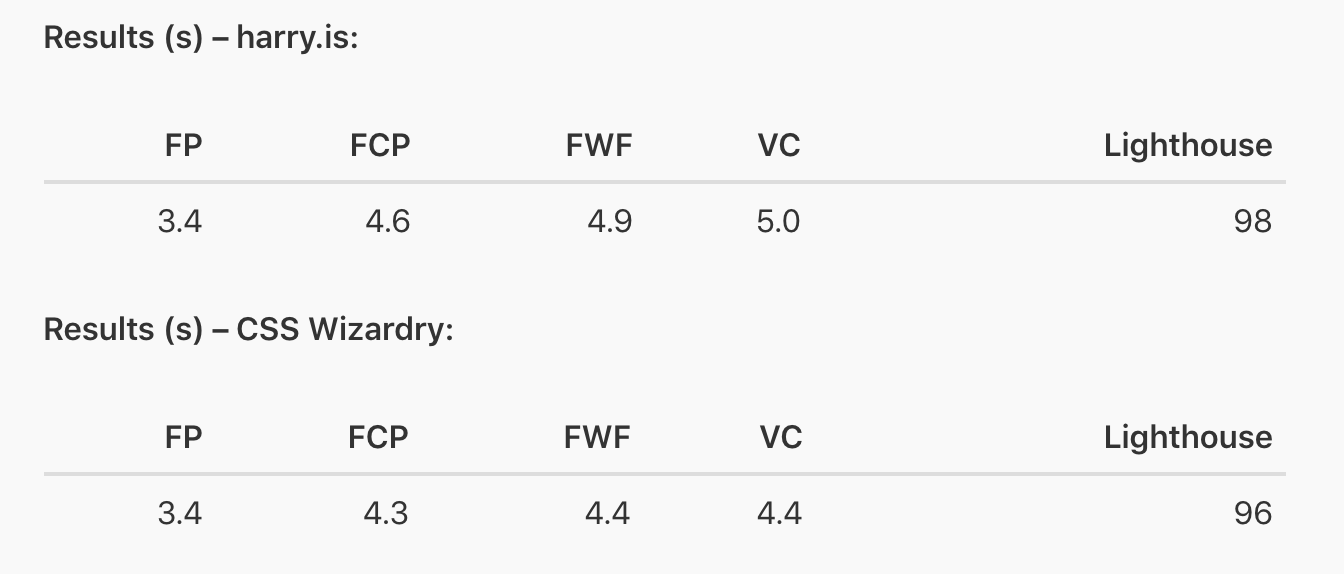
Эти результаты можно принять за исходную точку.
На обоих сайтах файл Google Fonts был единственным блокирующим рендеринг ресурсом, поэтому показатель First Paint (FP) у них одинаковый.
Lighthouse выдал одну ошибку и одно предупреждение:
- (Ошибка) Убедитесь, что текст остается видимым во время загрузки веб-шрифтов.
- (Предупреждение) Устраните ресурсы, блокирующие рендеринг страницы.
Первая ошибка вызвана отсутствием стратегии загрузки шрифтов (например, правила font-display). Второе предупреждение связано с синхронной загрузкой CSS-файла Google Fonts.
Отсюда начинаем двигаться дальше и вносить прогрессивные изменения.
font-display: swap
Теперь Harry вернул обратно параметр &display=swap. По сути это делает загрузку шрифтов асинхронной – браузер отображает резервный шрифт, так что пользователи не сталкиваются с мельканием невидимого текста (FOIT).
Эта стратегия становится еще лучше, если вы подберете подходящий резервный шрифт – в идеале он должен быть похожим на окончательный вариант. Ведь резкая смена Times New Roman на Open Sans вряд ли намного лучше FOIT. К счастью, есть удобный инструмент для подбора fallback-шрифтов: Font Style Matcher.
Сниппет подключения шрифтов:

Блокирующие рендеринг ресурсы никуда не делись, поэтому улучшений показателя First Paint (FP) ожидать не приходится. На самом деле он даже немного просел на CSS Wizardry. Однако сразу бросается в глаза резкое улучшение First Contentful Paint (FCP) – больше чем на секунду на harry.is. При этом время загрузки первого веб-шрифта (FWF) в одном случае немного улучшилось, а в другом – наоборот. Показатель Visually Complete (VS) увеличился на 200 мс.
Lighthouse теперь выдает только одно предупреждение:
- (Предупреждение) Устраните ресурсы, блокирующие рендеринг страницы.
Это ожидаемо, так как веб-шрифт по-прежнему определяется внутри синхронного CSS-файла. После того, как мы добились определенных улучшений, глупо останавливаться – давайте сделаем всю цепочку запросов асинхронной!
Асинхронный CSS
Асинхронная загрузка CSS-файла – это ключевой момент в улучшении производительности. Существует несколько способов этого добиться, но самый простой – это, пожалуй, трюк с media=»print» от Filament Group.
Атрибут media=»print» указывает браузеру, что файл стилей предназначен только для печати, поэтому его загрузка не должна блокировать рендеринг. Однако сразу после загрузки значение атрибута меняется на all – и стили применяются к самой странице.
Сниппет подключения шрифтов:
Этот трюк ужасно прост, но у него есть свои минусы.
Дело в том, что обычная синхронная таблица стилей блокирует рендеринг страницы, поэтому браузер назначает ей наивысший приоритет (Highest) при загрузке. А вот стилям для печати – самый низкий (Idle).
Таким образом наш асинхронный файл получает сильно заниженный приоритет загрузки (хотя приоритет скорее следует назвать правильным, но он в любом случае гораздо ниже, чем мы ожидаем).
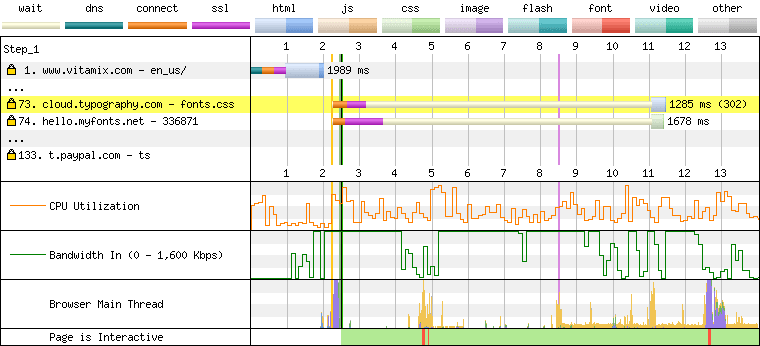
Для примера возьмем сайт Vitamix с асинхронной загрузкой CSS файла:

Браузер делает именно то, что мы ему сказали: запрашивает CSS-файлы с приоритетом стилей для печати. При 3G-соединении загрузка занимает более 9 секунд! Практически все остальные ресурсы грузятся раньше. Значит правильный шрифт появится только через 12,8 секунд после начала загрузки страницы!
К счастью, в случае с веб-шрифтами это не конец света. Мы всегда должны быть в состоянии справиться и без них, используя резервные варианты. Пользовательский шрифты – это прогрессивное усиление. Если ожидается такая длительная загрузка, нужно использовать правило font-display: optional .
Однако для обычных стилей подобные задержки неприемлемы. В том числе для стилей ниже первого экрана, ведь за 10 секунд пользователь почти наверняка прокрутит страницу.
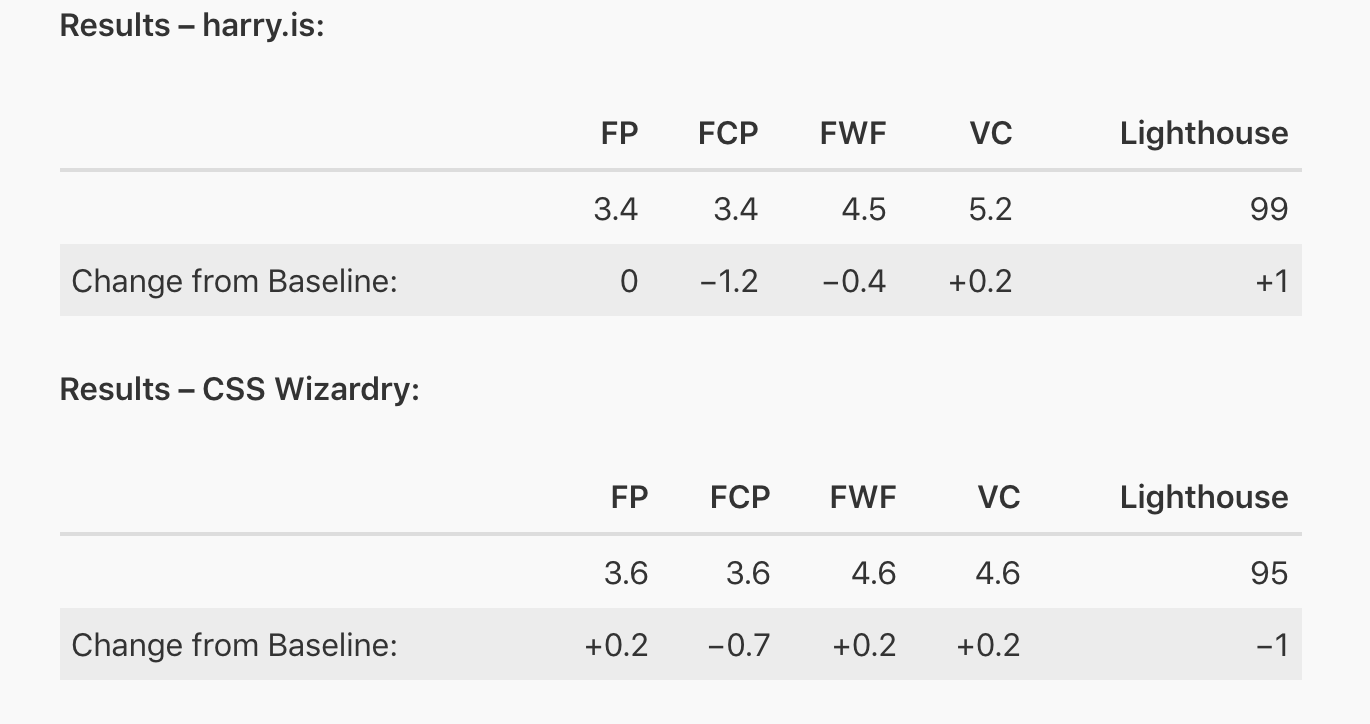
Итак, что же с нашим тестом?

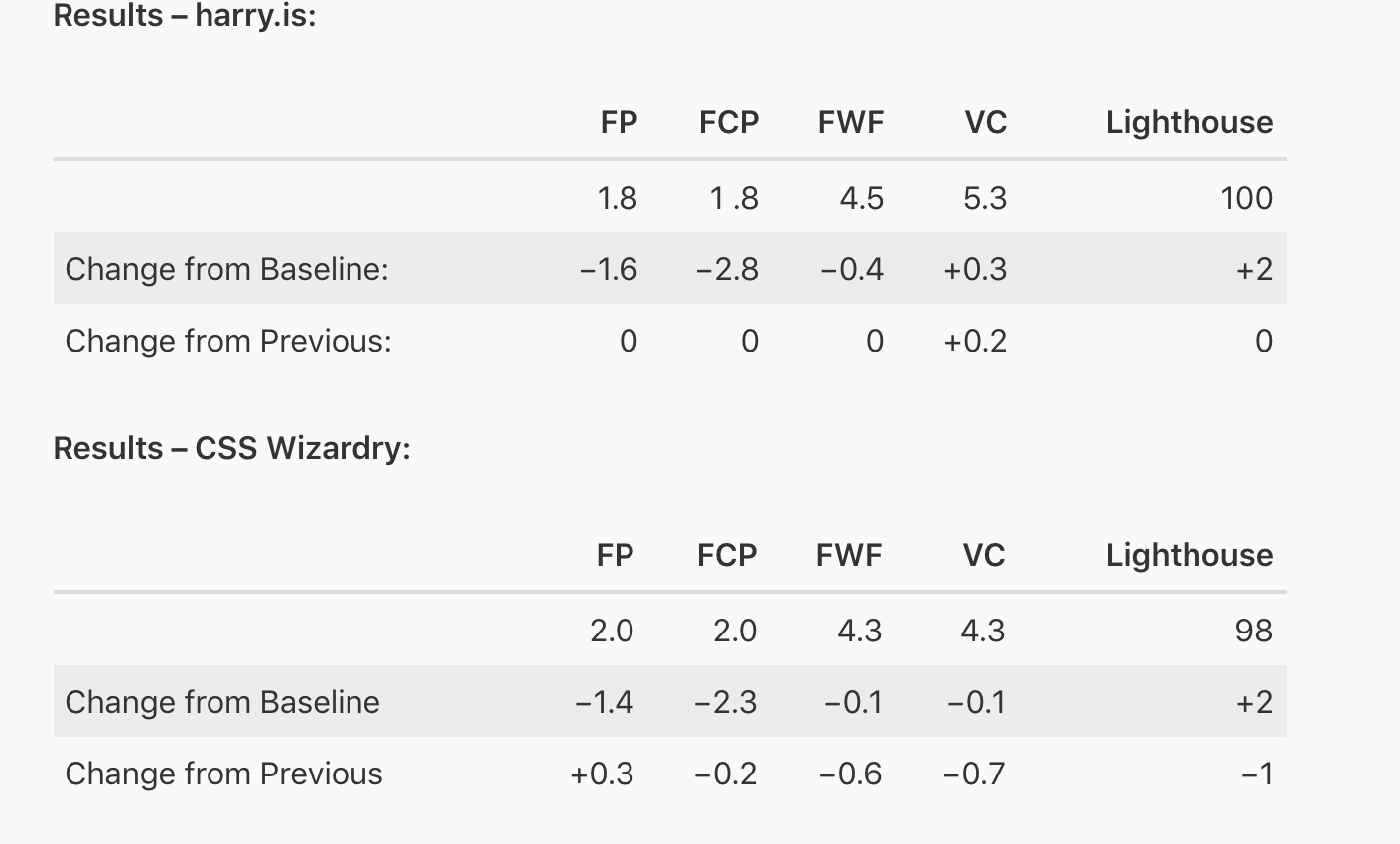
Улучшение показателей First Paint и First Contentful Paint просто ошеломляюще по сравнению с предыдущими тестами. Оценка Lighthouse достигла 100 баллов.
Если говорить о критическом пути рендеринга, то это большая победа оптимизации.
Однако – и это важно – из-за хака с атрибутом media на CSS Wizardry просело время загрузки первого веб-шрифта (FWF).
Итак, асинхронный CSS – это хорошая идея, но нужно как-то решить проблему снижения приоритета.
preload
Нам нужен асинхронный запрос с высоким приоритетом – обратимся к предварительной загрузке ( preload ), которая уже неплохо поддерживается практически во всех современных браузерах. Объединим ее с отлично поддерживаемым print-хаком и получим лучшее от обеих техник, одновременно обеспечив фоллбэк.
Сниппет подключения шрифтов:

Показатели First Paint и First Contentful Paint почти не изменились, однако время загрузки первого веб-шрифта (FWF) на CSS Wizardry уменьшилось на 600 мс!
Показатели Harry.is остались прежними. Это можно объяснить тем, что на простой и маленькой странице нет большой конкуренции между сетевыми запросами и таблица стилей для печати и без увеличения приоритета грузилась достаточно быстро.
Что касается CSS Wizardry, то ухудшение времени First Paint на 200 мс больше похоже на аномалию, так как изменение приоритета асинхронного CSS файла не должно было оказать влияния на рендеринг. Остальные же показатели существенно улучшились.
preconnect
Последняя проблема, которую нужно решить на пути к идеальной производительности, заключается в том, что CSS-файл мы получаем с одного домена (fonts.googleapis.com), а файлы шрифтов лежат на другом (fonts.gstatic.com). В сочетании с плохой связью это может привести к большим задержкам.
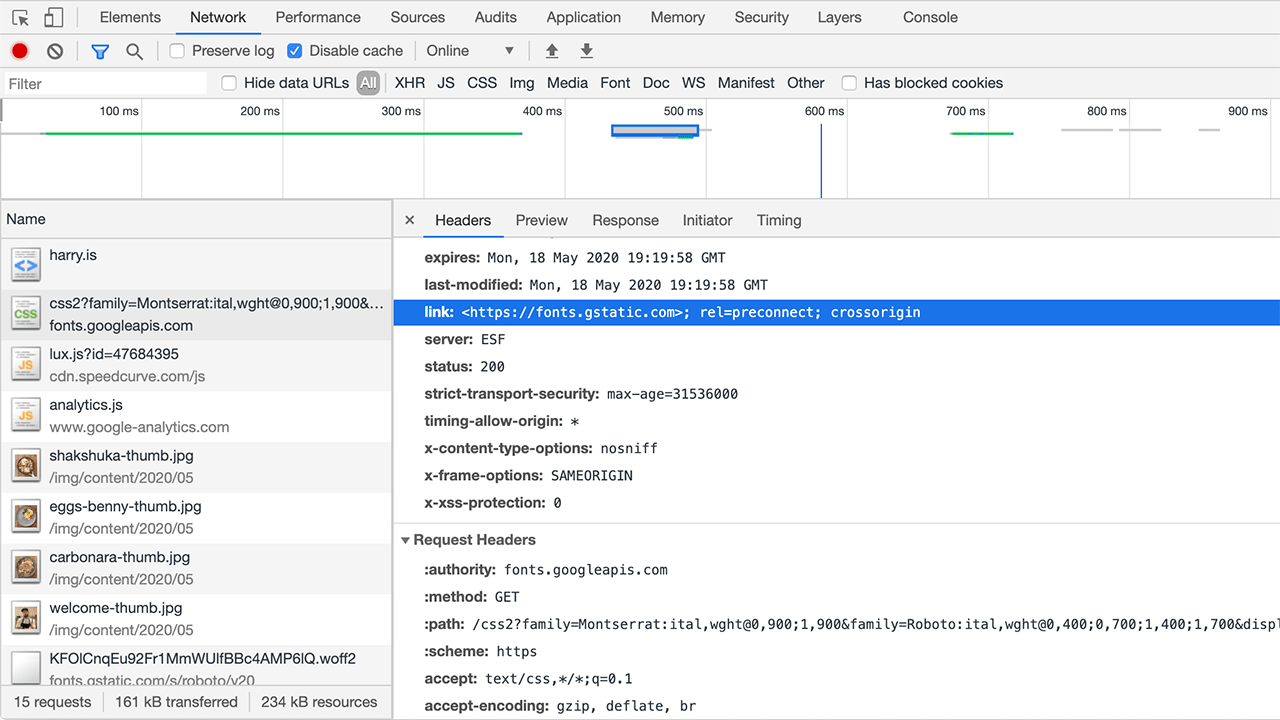
Google Fonts использует HTTP-заголовок для установки предварительного соединения с доменом fonts.gstatic.com:
Однако выполнение этого заголовка связано с TTFB (Time to First Byte, время до первого байта) ответа, которое может быть очень большим. Среднее значение TTFB, включая очередь запросов, DNS, TCP, TLS и серверное время, для CSS-файла Google Fonts во всех тестах составило 1406 мс. При этом среднее время загрузки самого CSS-файла – около 9,5 мс – в 148 раз меньше!
Иначе говоря, несмотря на то, что Goggle пытается установить предварительное соединение с доменом fonts.gstatic.com, это дает лишь около 10 мс форы. Этот файл привязан к задержке, а не к пропускной способности.
Реализация предварительного подключения со стороны сайта может принести гораздо большие выгоды.
Сниппет подключения шрифтов:
Мы можем визуализировать эти изменения на WebpPageTest:

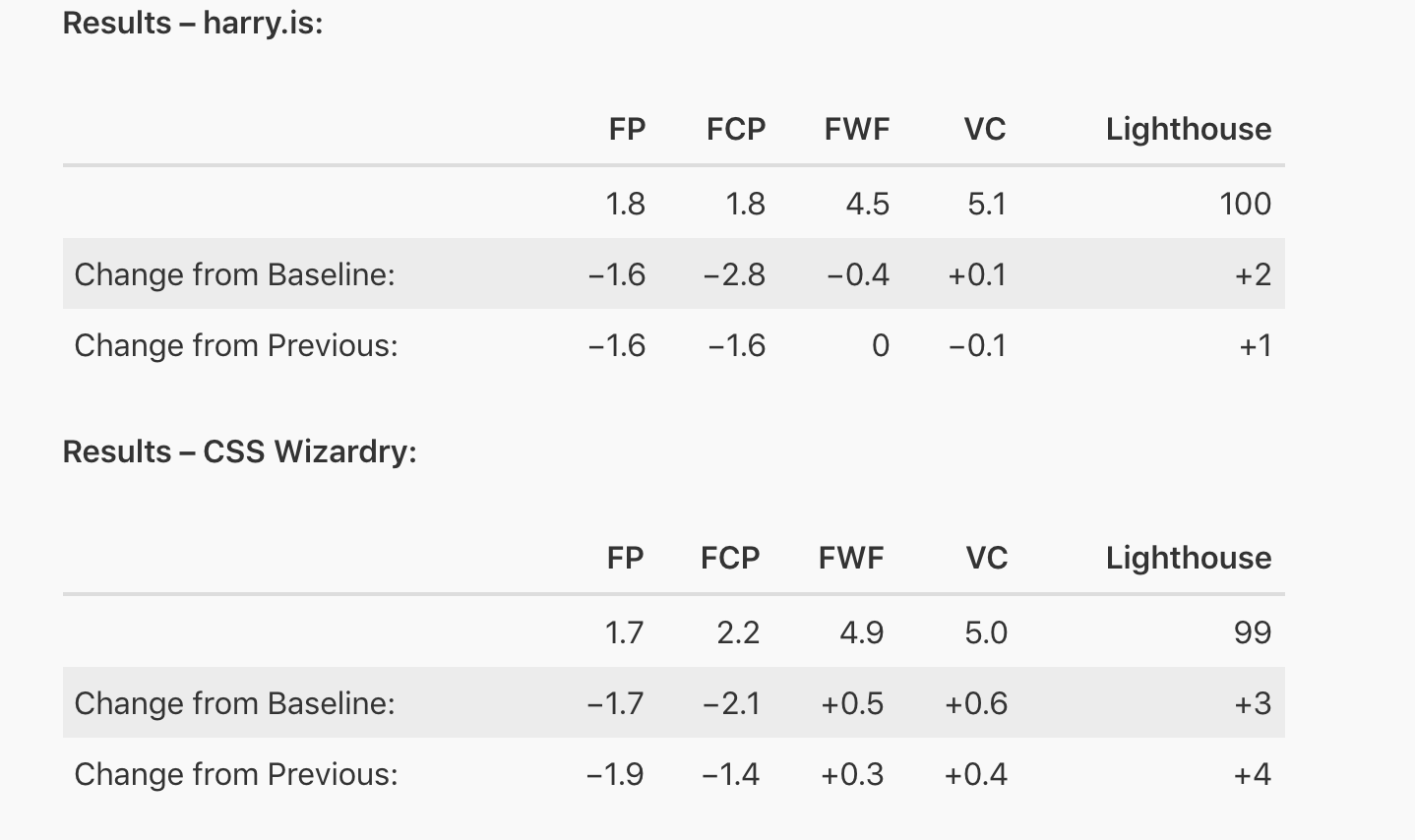
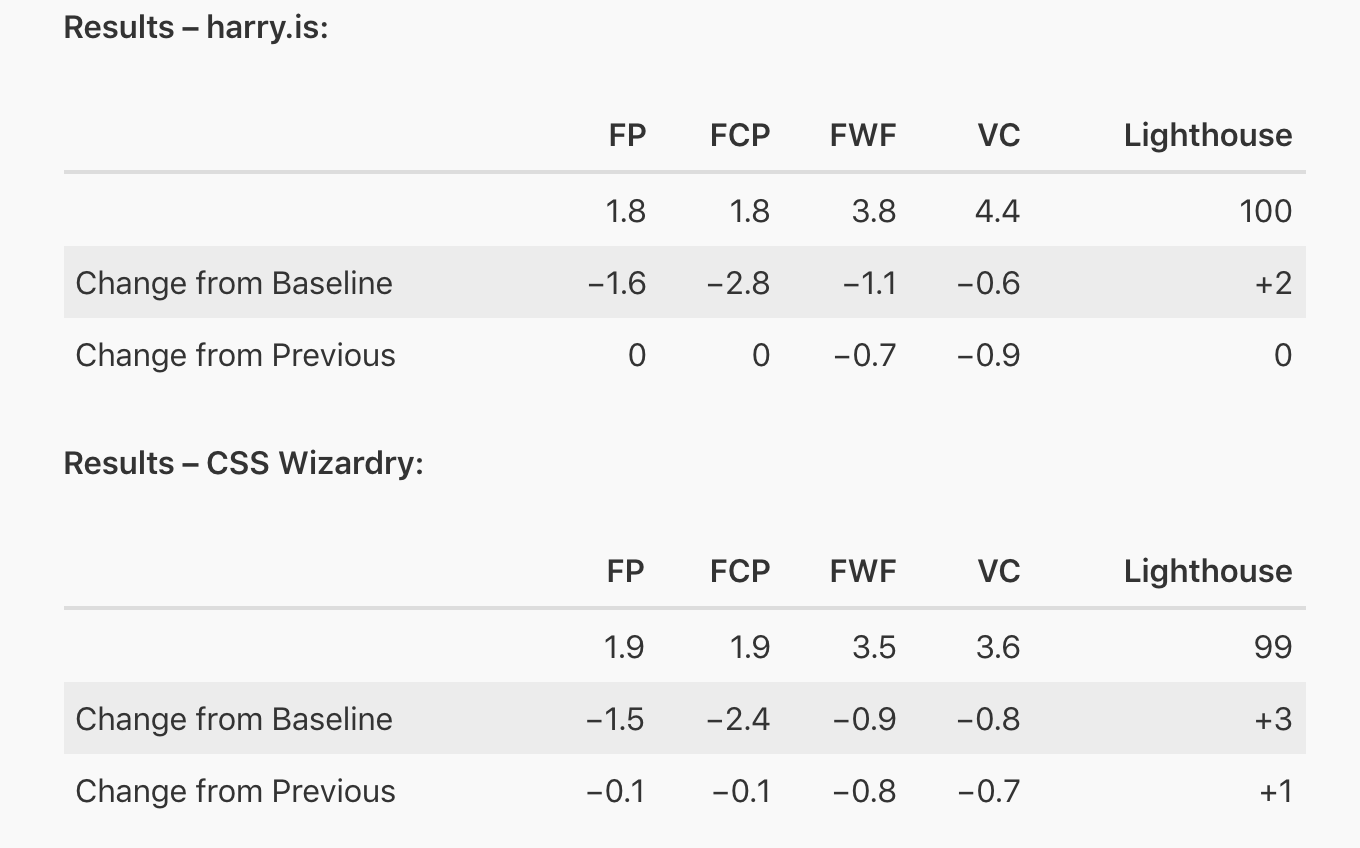
Показатели First Paint и First Contentful Paint не изменились – preconnect влияет только на ресурсы, загружаемые после критического пути.
Зато время загрузки первого веб-шрифта (FWF) и показатель визуальной завершенности (VC) существенно уменьшились!
Оценки Lighthouse тоже хороши – 99 и 100.
Бонус: font-display: optional
Использование асинхронной загрузки CSS-файла и свойства font-display не позволяют избежать FOUT (мелькания неоформленного текста) или, в лучшем случае, FOFT (мелькания синтезированного текста), если вы хорошо подобрали резервный шрифт. Чтобы смягчить этот эффект, Harry попробовал подключить шрифт с опцией font-display: optional .
Этот параметр ограничивает время, в течение которого резервный шрифт может быть заменен на основной. Таким образом, если ваш веб-шрифт грузится слишком долго, то он просто не будет использован. Это позволит избежать эффекта FOUT, что обеспечивает лучший пользовательский опыт при взаимодействии с сайтом и хороший показатель Cumulative Layout Shift (сдвиг макета).
Однако эта техника плохо сочетается с асинхронной загрузкой CSS.
Когда значение атрибута media изменяется с print на all, браузер обновляет CSSOM и применяет его к DOM. В этот момент страница узнает, что ей нужны некоторые веб-шрифты, и начинается чрезвычайно малый период блокировки с мельканием невидимого текста (FOIT) на половине загрузки страницы. Еще хуже, если браузер заменит невидимый текст снова резервным, так что пользователь даже не получит преимуществ нового шрифта. В общем, это очень похоже на баг.
Выглядит это примерно вот так:
А вот видео, демонстрирующее проблему в DevTools:
Не следует использовать font-display: optional в сочетании с асинхронной загрузкой CSS-файлов. В целом лучше иметь неблокирующий CSS с FOUT, чем ненужный FOIT.
Сравнения и визуализации
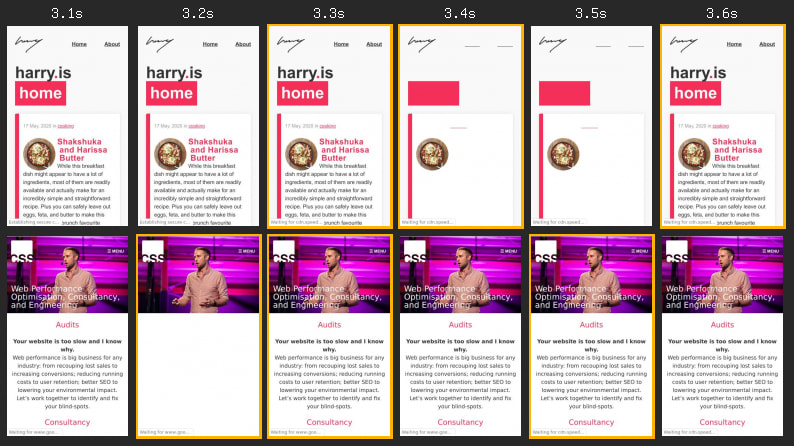
На этих замедленный видео хорошо видна разница между разными техниками загрузки Google Fonts.
- В тестах с асинхронной загрузкой CSS, preload и preconnect рендеринг начинается через 1.8 сек. Также представлен показатель First Contentful Paint.(первое отображение контента).
- В первых двух тестах (без font-display и с font-display: swap ) рендеринг страницы начинается через 3.4 сек. В первом тесте наблюдается мелькание невидимого текста (FOIT).
- В последнем тесте с preconnect веб-шрифт грузится через 3.8 сек, а визуальная завершенность макета наступает через 4.4. сек.
- В первом тесте время первого существенного отображения (First Contentful Paint) и время загрузки первого шрифта (First Web Font) одинаковы – 4.5 сек – так как все загружается синхронно.
- Визульная завершенность в базовом тесте наступает через 5 сек.
- В тесте с асинхронной загрузкой CSS – через 5.1 сек.
- В тесте с font-display: swap – через 5.2 сек.
- В тесте с preload – через 5.3s.
- В тесте с асинхронной загрузкой CSS рендеринг начинается через 1.7 сек.
- В тесте с preconnect – через 1.9 сек. Показатель First Contentful Paint также равен 1.9.
- В тесте с preload рендеринг начинается через 2 сек, и время First Contentful Paint тоже равно 2 сек.
- В базовом тесте рендеринг начинается через 3.4 сек.
- В тесте с font-display: swap показатели FP и FCP равны 3.6 сек.
- Также через 3.6 сек наступает визуальная завершенность в тесте с preconnect .
- В базовом тесте показатель FCP составляет 4.3 сек.
- Также через 4.3 сек достигается визуальная завершенность в тесте с preload .
- Через 4.4 сек – в базовом тесте.
- Через 4.6 сек – в тесте с font-display: swap .
- Через 5 сек – в тесте с асинхронной загрузкой CSS.
Таким образом, техника с preconnect оказалась самой быстрой.
Находки
Хотя self-hosted шрифты, кажется, остаются самым лучшим решением всех проблем производительности и доступности, Google Fonts имеет свои преимущества. К тому же мы можем со своей стороны улучшить работу этого сервиса.
Комбинация техник асинхронной загрузки CSS и шрифтов, предварительной загрузки файлов и преконнекта с доменом статики позволяет выиграть несколько секунд!
Если вы подключаете на странице другие блокирующие рендеринг ресурсы или нарушаете принципы быстрого CSS, то ваши показатели могут существенно отличаться от тестовых.
Особенно полезны будут эти оптимизации в проектах, в которых Google Fonts является одним из самых узких мест в обеспечении производительности.
Сниппет асинхронной загрузки Google Fonts
В этом фрагменте код содержится сразу несколько разных техник, но он все еще достаточно компактный и поддерживаемый:
Источник