I use optional chaining in one of my .js files and it worked fine until last few days and I cannot figure out what might have caused it to break. Even more strange is the fact the project compiles fine on Heroku.
Module Error (from ./node_modules/eslint-loader/dist/cjs.js): friendly-errors 16:50:32
/Users/davidfilat/GitHub/moldovacrestina-ssr-app/store/resources.js
36:50 error Parsing error: Unexpected token .
✖ 1 problem (1 error, 0 warnings)
friendly-errors 16:50:32
@ ./.nuxt/store.js 39:22-54 43:4-48:6 43:72-48:5
@ ./.nuxt/index.js
@ ./.nuxt/client.js
@ multi eventsource-polyfill webpack-hot-middleware/client?reload=true&timeout=30000&ansiColors=&overlayStyles=&name=client&path=/__webpack_hmr/client ./.nuxt/client.js
I use Node 14 on my device and here is my package.json the eslint configuration is the default one that comes with nuxt.js.
"dependencies": { "@babel/runtime-corejs2": "^7.9.6", "@nuxtjs/axios": "^5.10.3", "@nuxtjs/device": "^1.2.7", "@nuxtjs/dotenv": "^1.4.1", "@nuxtjs/localtunnel": "^1.1.3", "@nuxtjs/proxy": "^1.3.3", "@nuxtjs/pwa": "^3.0.0-beta.20", "body-scroll-lock": "^3.0.2", "bootstrap": "^4.4.1", "bootstrap-vue": "^2.13.0", "cross-env": "^7.0.2", "dayjs": "^1.8.26", "express": "^4.17.1", "font-awesome": "^4.7.0", "he": "^1.2.0", "jquery": "^3.5.0", "nuxt": "^2.12.2", "plyr": "~3.5.10", "popper.js": "1.16.1", "vue-plyr": "^6.0.4" }, "devDependencies": { "@nuxtjs/color-mode": "^1.0.0", "@nuxtjs/eslint-config": "^2.0.2", "@nuxtjs/eslint-module": "^1.2.0", "@nuxtjs/stylelint-module": "^3.2.2", "@vue/test-utils": "^1.0.0-beta.33", "babel-jest": "^25.5.1", "eslint": "^6.8.0", "eslint-config-prettier": "^6.11.0", "eslint-plugin-babel": "^5.3.0", "eslint-plugin-nuxt": ">=0.5.2", "eslint-plugin-prettier": "^3.1.3", "husky": "4.2.5", "jest": "^25.5.4", "lint-staged": "^10.2.2", "nodemon": "^2.0.3", "postcss-hexrgba": "^2.0.0", "postcss-nested": "^4.2.1", "postcss-preset-env": "^6.7.0", "postcss-responsive-type": "^1.0.0", "postcss-url": "^8.0.0", "prettier": "^2.0.5", "sass": "^1.26.5", "sass-loader": "^8.0.2", "stylelint": "^13.3.3", "stylelint-config-prettier": "^8.0.1", "stylelint-config-recommended": "^3.0.0", "stylelint-order": "^4.0.0", "stylelint-prettier": "^1.1.2", "stylelint-scss": "^3.17.1", "ts-jest": "^25.4.0", "vue-jest": "^4.0.0-0" }
How To Fix – “Parsing error: Unexpected Token” in React.js or Javascript ?
How To Fix – “Parsing error: Unexpected Token” in React.js or Javascript ?
In this post, we will explore – How To Fix – “Parsing Error: Unexpected Token” in React.
Such “Unexpected token” signify a common behavioural problem – somewhere in your code a specific construct was supplied, but the system expected something completely different (based on defined rulescustoms). This could be due to a typo mistake, missing something in the code etc. Also could be dev environment and ESLint parsing styles are not compatible owing to the changes for various or upgraded versions.
Before we try to fix, Let’s do some primitive checks to pinpoint some of the symptoms.
Primitive Check:
- What version of React are you using ?
- Have you considered and cross-checked that you have correctly “imported” everything ?
- Are you able to compile your code using Babel ?
- Have you tried babel-eslint parser – the newer name is @babel/eslint-parser
- Does it work in the Browser ?
Once you have been through all the above pointers, try the below options.
Try the latest babel eslint and make sure you follow the compatibility matrix.
| ESLint | babel-eslint |
|---|---|
| 4.x | >= 6.x |
| 3.x | >= 6.x |
| 2.x | >= 6.x |
| 1.x | >= 5.x |
Node version preferably should be 8+.
- Do the install. The “x.x” & “y” below has to be substituted appropriately as per the above table.
- Go to the .eslintrc (or .eslintrc.json) config file and make the below changes.
Also check what value you have in “.babelrc”.
If above doesn’t work, you could also try,
- If applicable, go to your package.json file and check the below.
- You might have two files in your system. There are different versions of ecmaScript with the same name,
- .eslintrc.js -> es6: true – which was released on June 2015
- .eslintrc.json -> “ecmaVersion”: 2017 – which is equivalent to es8
If the wrong ecmaScript is being picked up in your case, you can try removing the “.eslintrc.js” file (so as to avoid the conflict) and see if that helps to solve the error.
- You can also try changing the ecmaVersion in the .eslintrc.json file.
You could also try other values like 2017, 2018 instead of 2020
You can use one of the below ecmaVersion value to specify what version of ECMAScript syntax to use-
Источник
Ошибка анализа ESLint: неожиданный токен
С помощью этого кода:
Я получаю эту ошибку eslint:
Вот моя конфигурация eslint:
ОТВЕТЫ
Ответ 1
Непредвиденные ошибки токенов при синтаксическом анализе ESLint возникают из-за несовместимости среды разработки и текущих возможностей синтаксического анализа ESLint с текущими изменениями в JavaScripts ES6
Добавление свойства «parserOptions» к вашему.eslintrc больше не достаточно для определенных ситуаций, таких как использование
в классах ES6, поскольку ESLint в настоящее время не может разобрать его самостоятельно. Эта конкретная ситуация вызовет ошибку:
Решение состоит в том, чтобы ESLint анализировал совместимый синтаксический анализатор. babel-eslint — это пакет, который недавно спас меня после прочтения этой страницы, и я решил добавить его в качестве альтернативного решения для всех, кто придет позже.
в файл .eslintrc и запустите npm install babel-eslint —save-Dev или yarn add -D babel-eslint .
Обратите внимание, что, поскольку в новом Context API, начиная с React ^16.3 есть некоторые важные изменения, обратитесь к официальному руководству.
Ответ 2
ESLint 2.x экспериментально поддерживает синтаксис ObjectRestSpread, вы можете включить его, добавив следующее к вашему .eslintrc : docs
ESLint 1.x не поддерживает оператор спреда, один из способов обойти это с помощью анализатора babel-eslint. Последние инструкции по установке и использованию находятся в файле readme проекта.
Ответ 3
«parser»: «babel-eslint» помог мне решить проблему
Ответ 4
Сначала я решил эту проблему, установив babel-eslint с помощью npm.
Во-вторых, добавьте эту конфигурацию в файл .eslintrc.
Ответ 5
У меня возникла та же проблема, и я обнаружил, что какой-то код был написан вне функции render() по ошибке. Хмель это помогает.
Ответ 6
В моем случае (я использую Firebase Cloud Functions) я открыл .eslintrc.json и изменил:
Ответ 7
Если у вас есть задача предварительной фиксации с запущенным лайком eslint , пожалуйста, продолжайте читать. Я перепробовал большинство ответов о значениях parserOptions и parser , где моя настоящая проблема касалась версии узла, которую я использовал.
Моя текущая версия узла была 12.0.0, но лайка каким-то образом использовала мою версию по умолчанию для nvm (хотя в моей системе не было nvm ). Похоже, это проблема с самим хаски. Итак:
- Я удалил папку $HOME/.nvm , которая не была удалена, когда я ранее удалил nvm .
- Проверенный узел является последним и имеет правильные параметры парсера.
- Это начало работать!
Источник
Ошибка анализа ESLint: неожиданный токен
С помощью этого кода:
Я получаю эту ошибку eslint:
Вот моя конфигурация eslint:
ОТВЕТЫ
Ответ 1
Непредвиденные ошибки токенов при синтаксическом анализе ESLint возникают из-за несовместимости среды разработки и текущих возможностей синтаксического анализа ESLint с текущими изменениями в JavaScripts ES6
Добавление свойства «parserOptions» к вашему.eslintrc больше не достаточно для определенных ситуаций, таких как использование
в классах ES6, поскольку ESLint в настоящее время не может разобрать его самостоятельно. Эта конкретная ситуация вызовет ошибку:
Решение состоит в том, чтобы ESLint анализировал совместимый синтаксический анализатор. babel-eslint — это пакет, который недавно спас меня после прочтения этой страницы, и я решил добавить его в качестве альтернативного решения для всех, кто придет позже.
в файл .eslintrc и запустите npm install babel-eslint —save-Dev или yarn add -D babel-eslint .
Обратите внимание, что, поскольку в новом Context API, начиная с React ^16.3 есть некоторые важные изменения, обратитесь к официальному руководству.
Ответ 2
ESLint 2.x экспериментально поддерживает синтаксис ObjectRestSpread, вы можете включить его, добавив следующее к вашему .eslintrc : docs
ESLint 1.x не поддерживает оператор спреда, один из способов обойти это с помощью анализатора babel-eslint. Последние инструкции по установке и использованию находятся в файле readme проекта.
Ответ 3
«parser»: «babel-eslint» помог мне решить проблему
Ответ 4
Сначала я решил эту проблему, установив babel-eslint с помощью npm.
Во-вторых, добавьте эту конфигурацию в файл .eslintrc.
Ответ 5
У меня возникла та же проблема, и я обнаружил, что какой-то код был написан вне функции render() по ошибке. Хмель это помогает.
Ответ 6
В моем случае (я использую Firebase Cloud Functions) я открыл .eslintrc.json и изменил:
Ответ 7
Если у вас есть задача предварительной фиксации с запущенным лайком eslint , пожалуйста, продолжайте читать. Я перепробовал большинство ответов о значениях parserOptions и parser , где моя настоящая проблема касалась версии узла, которую я использовал.
Моя текущая версия узла была 12.0.0, но лайка каким-то образом использовала мою версию по умолчанию для nvm (хотя в моей системе не было nvm ). Похоже, это проблема с самим хаски. Итак:
- Я удалил папку $HOME/.nvm , которая не была удалена, когда я ранее удалил nvm .
- Проверенный узел является последним и имеет правильные параметры парсера.
- Это начало работать!
Источник
Parsing error: Unexpected token, expected > #10628
Comments
JustinTBrown commented Jul 19, 2018
Tell us about your environment
- ESLint Version: 4.10.0
- Node Version: 8.10.0
- npm Version: 5.6.0
What parser (default, Babel-ESLint, etc.) are you using? babel-eslint
Please show your full configuration:
What did you do? Please include the actual source code causing the issue, as well as the command that you used to run ESLint.
which runs eslint src —max-warnings=0
What did you expect to happen?
I expected eslint to not flag anything.
What actually happened? Please include the actual, raw output from ESLint.
Notes
I’ve looked through a number of Stack posts as well as issues posted on this repo. I’ve tried setting ecmaVersion explicitly as well as other suggestions as proposed in posts like: https://stackoverflow.com/questions/37918769/eslint-parsing-error-unexpected-token and #10369
The text was updated successfully, but these errors were encountered:
not-an-aardvark commented Jul 19, 2018
Hi, thanks for creating an issue.
This is happening because your syntax is invalid. It looks like you’re trying to use an inline tag as a JSX element, but tags in JSX don’t work quite the same way that they do in HTML (for example, still have to follow JSX syntax, so they can’t contain arbitrary JavaScript code).
As an immediate fix for your problem to get your code to parse, if you just want that code to run whenever your component is rendered, you could omit the tag and simply do something like this:
As a more long-term fix, it generally isn’t good practice for React components to have side-effects when rendering. Instead, you could initialize the widget in a componentDidMount method, with something like this:
Источник
Optional Chaining and Nullish coalescing Operator arrived at Stage 4 #12642
Comments
g-plane commented Dec 5, 2019 •
The version of ESLint you are using.
6.7
The problem you want to solve.
Support two new ES features: Optional Chaining and Nullish coalescing Operator.
Your take on the correct solution to problem.
- ESTree:
(Template inspired by Issue 12629)
The text was updated successfully, but these errors were encountered:
franktopel commented Feb 6, 2020
When can we hope to get this? optional chaining is a highly desirable feature, and since we dropped Babel we’re waiting for Acorn to support this, so webpack can support it as well 🙂
kaicataldo commented Feb 6, 2020
We’re currently also waiting for Acorn to support this (our default parser, Espree, wraps Acorn), and that work is currently blocked by estree/estree#204.
eslint-deprecated bot commented Mar 8, 2020
Unfortunately, it looks like there wasn’t enough interest from the team
or community to implement this change. While we wish we’d be able to
accommodate everyone’s requests, we do need to prioritize. We’ve found
that accepted issues failing to be implemented after 90 days tend to
never be implemented, and as such, we close those issues.
This doesn’t mean the idea isn’t interesting or useful, just that it’s
not something the team can commit to.
Thanks for contributing to ESLint and we appreciate your understanding.
Источник
Содержание
- Parsing error: Unexpected token, expected «:» #962
- Comments
- Footer
- 3 Easy Steps to Fix the Parsing Error Unexpected Token issue
- What causes the parsing error unexpected token?
- How can I fix the parsing error unexpected token?
- 1. Specify the parser you’re using
- 2. Check if your punctuation is incorrect
- 3. Check for typos
- How can I fix ESLint Parsing Error for unexpected token «/»?
- 3 Answers 3
- Unexpected token error at code with optional chaining when using Typescript #10227
- Comments
- Temporary fixes
- For Babel
- For Typescript
- Yarn/NPM level
- How To Fix – “Parsing error: Unexpected Token” in React.js or Javascript ?
- How To Fix – “Parsing error: Unexpected Token” in React.js or Javascript ?
- Primitive Check:
Parsing error: Unexpected token, expected «:» #962
I’m doing migrate of tslint on eslint and get many parsing errors. I used a mixed config for js and ts files. If it is a problem not in my config I create a new issue with another parsing errors
What code were you trying to parse?
What did you expect to happen?
Do not show errors
What actually happened?
Config
Versions
| package | version |
|---|---|
| @typescript-eslint/parser | 2.1.Z |
| TypeScript | 3.5.3 |
| ESLint | 6.3.0 |
| node | 10.16.0 |
| npm | 6.9.0 |
The text was updated successfully, but these errors were encountered:
I am unable to reproduce this.
I tried against v1.x on astexplorer.net, and against master.
Looking at the link you sent, that is because it’s switching to babel parser, which doesn’t understand typescript syntax by default.
If you manage to find a repro case, will gladly reopen this issue.
The main problem with used extends and overrides. And this case when I create file ts.config.js with ts configuration and parser config not change and I get parsing error
This is not an issue with our parser. I cannot reproduce this with our parser
This is the base babel-eslint parser not working correctly without any config.
ESLint is not applying different parsers to different files, hence babel-eslint is throwing an error.
Why are you mixing and matching parser? You should just be using our parser for everything.
Why are you mixing and matching parser? You should just be using our parser for everything.
Thanks for your answer. I will test with parsers @typescript-eslint/parser for js files. But the main case used a babel-eslint it custom syntactic. In my project use mixed files: Babel(js) and TS. Before that, I used tslint for ts and eslint for js.
I have spent more time to debug eslint combine config and resolved the problem of move js config with separate file
© 2023 GitHub, Inc.
You can’t perform that action at this time.
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session.
Источник
3 Easy Steps to Fix the Parsing Error Unexpected Token issue
- The cause of unexpected token errors is the incompatibility of the parsers and the coding language.
- You should have a vast knowledge of JavaScript syntax to understand how to write proper codes.
- Specifying the parser you want to use can help fix the parsing error: Unexpected token.
- Download Restoro PC Repair Tool that comes with Patented Technologies (patent available here) .
- Click Start Scan to find Windows issues that could be causing PC problems.
- Click Repair All to fix issues affecting your computer’s security and performance
- Restoro has been downloaded by 0 readers this month.
The Parsing error unexpected token usually occurs when there is an incompatibility between the parser option and the code. However, in writing JavaScript, developers do come across this error.
This error happens when the development environment is incompatible with the parser’s capabilities. First, we’ll go through the causes of this error and how it often occurs.
As we go further into this article, we’ll guide you through some fixes for the parsing error unexpected token.
What causes the parsing error unexpected token?
When writing a JavaScript application, you can get the error because a specific syntax is missing or added to your code. However, the unexpected token mistake notifies you that JavaScript expects a kind of arrangement in the code you’re writing. An example of what the parsing error unexpected token looks like is:
Nonetheless, you must understand that this error can occur because of different things. JavaScript has expectations.
So, you must know what JavaScript rules and expectations are. Then, it will help you decipher where the issue is.
How can I fix the parsing error unexpected token?
1. Specify the parser you’re using
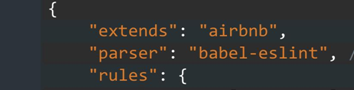
For ESLint users, you have to specify the parser for ESLint. It is essential because the parser will be able to generate compatible JavaScript syntax that ESLint can read.
A Parser like babel-eslint will be suitable for ESLint. It is because ESLint is not compatible with modern JavaScript syntax. So, you need to specify the parser to use for your configuration.
In the example above, the parser is specific, so ESLint will be able to know what to use. Furthermore, by doing this, you won’t get the parsing error unexpected token ESLint typescript again.
Read more about this topic
2. Check if your punctuation is incorrect
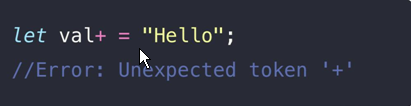
JavaScript has its syntax, and you must follow the rules that guide it. For example, omitting necessary or adding unknown punctuation marks in your coding will prompt the error.
So, to fix the unexpected token problem, go through your codes for punctuation errors. Punctuation marks like parenthesis and commas must be proper in your coding. If not, JavaScript won’t recognize it and won’t be able to parse it.
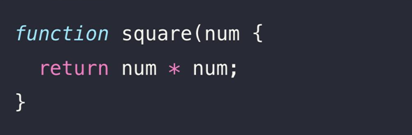
In the code above, JavaScript can’t parse it because it expects the parenthesis < to be closed.
3. Check for typos
As said earlier, JavaScript has its syntax. So, its parsers expect every token and symbol to be in a specific order before they can read them.
However, trace your coding to know where the error is from and correct it. Code editors can help you edit your syntax, even before the parser detects it.
It is essential to know the rules of JavaScript syntax and their uses in detail. Then, following the guidelines above, you can fix the parsing error and unexpected token problem.
There are other JavaScript errors that you can come across; visit our page to learn more.
Источник
How can I fix ESLint Parsing Error for unexpected token «/»?
ESLint is returning a Parsing Error (Unexpected token) for the closing
tag. What am I missing? Are normal HTML attributes not allowed in JSX? (The div seems to work fine)
The exact error is:
- ESLint is installed
- ESLint React is installed
- ESLint React is configured in .eslintrc.json
EDIT:
- Using VS Code (with ESLint plugin)
there could be some hidden char there.
3 Answers 3
I received a similar error in Visual Studio 2017 (not Code).
The error «ESLint encountered a parsing error» occurred at the beginning of an import statement.
janniks’ solution did not work for me. I suspect because «es6: true «enable[s] all ECMAScript 6 features except for modules».
Since I’m using TypeScript, I don’t want to use babel-eslint , per Sean’s answer (though it did resolve the parsing error in a plain JS file).
The key trade-off can be summarized as: babel-eslint supports additional syntax which TypeScript itself does not, but typescript-eslint supports creating rules based on type information, which is not available to babel because there is no type-checker.
Instead, I continued to use «@typescript-eslint/parser». Below is my minimal working .eslintrc :
Note: The error was resolved in plain JS files (not TS) even if I removed the «parser» line, therefore using the default eslint parser.
Источник
Unexpected token error at code with optional chaining when using Typescript #10227
UPD for everyone who will find this issue. For fix this error acornjs/acorn#891 and acornjs/acorn#890 must be merged.
UPD2 we all awaiting while estree/estree/pull/204 will be merged
UPD3 fix for optional chaining landed into acorn 7.3.0 but webpack@4 uses acorn 6.x. so fix of this issue will be in webpack@5: #10227 (comment)
Temporary fixes
For Babel
Add @babel/plugin-proposal-optional-chaining and @babel/plugin-proposal-nullish-coalescing-operator plugins in your config
For Typescript
Do not upgrade to version 3.8 or set compiler option target to es2019
Yarn/NPM level
Do you want to request a feature or report a bug?
I don’t know is it a bug or feature
What is the current behavior?
Get error «Unecpected token»
What is the expected behavior?
Build bundle successfull
Description
When I set in tsconfig.json target: «ESNext» TS keeps my code with optional chaining (and nullish coalescing) as is. But I’ve got an error
How I can avoid this error?
The text was updated successfully, but these errors were encountered:
It looks like you just deleted our lovely crafted issue template. It was there for good reasons. Please help us solving your issue by answering the questions asked in this template. I’m closing this. Please either update the issue with the template and reopen, or open a new issue.
@evilebottnawi Closing the issue because I removed the template looks like excessive bureaucracy.
However, I updated the description.
@evilebottnawi looks like @inoyakaigor updated the description and also provided a reproduction repo. I think we’re hitting this same issue with optional chaining.
For others that stumble on this issue, it looks like we’re waiting on acornjs/acorn#891 and acornjs/acorn#890 before we stop transpiling this syntax via babel/tsc.
it looks like the mentioned issues on acorn have been merged, any news?
@evilebottnawi Can we reopen this issue? Since this is a unresolved problem, it will help people find answers and let people track the progress.
Good news everyone! Acorn 7.3.0 with optional chaining support just released 2 hours ago! https://github.com/acornjs/acorn/blob/master/acorn/CHANGELOG.md
Unfortunately webpack 4 uses acorn 6.x — not sure if we’ll get this before webpack 5. Fingers crossed!
Yes, it will be part of webpack@5
Thanks it helped solve my problem. However my problem is weird because optional chaining is already supported in my own files, the only place it breaks is in a nested dependency I just added node_modules/xxxx/node_modules/yyyy . I’m still not sure why it happened. They are loaded using the same babel-loader and configurations (no extra config like a nested .babelrc file)
Источник
How To Fix – “Parsing error: Unexpected Token” in React.js or Javascript ?
How To Fix – “Parsing error: Unexpected Token” in React.js or Javascript ?
In this post, we will explore – How To Fix – “Parsing Error: Unexpected Token” in React.
Such “Unexpected token” signify a common behavioural problem – somewhere in your code a specific construct was supplied, but the system expected something completely different (based on defined rulescustoms). This could be due to a typo mistake, missing something in the code etc. Also could be dev environment and ESLint parsing styles are not compatible owing to the changes for various or upgraded versions.
Before we try to fix, Let’s do some primitive checks to pinpoint some of the symptoms.
Primitive Check:
- What version of React are you using ?
- Have you considered and cross-checked that you have correctly “imported” everything ?
- Are you able to compile your code using Babel ?
- Have you tried babel-eslint parser – the newer name is @babel/eslint-parser
- Does it work in the Browser ?
Once you have been through all the above pointers, try the below options.
Try the latest babel eslint and make sure you follow the compatibility matrix.
| ESLint | babel-eslint |
|---|---|
| 4.x | >= 6.x |
| 3.x | >= 6.x |
| 2.x | >= 6.x |
| 1.x | >= 5.x |
Node version preferably should be 8+.
- Do the install. The “x.x” & “y” below has to be substituted appropriately as per the above table.
- Go to the .eslintrc (or .eslintrc.json) config file and make the below changes.
Also check what value you have in “.babelrc”.
If above doesn’t work, you could also try,
- If applicable, go to your package.json file and check the below.
- You might have two files in your system. There are different versions of ecmaScript with the same name,
- .eslintrc.js -> es6: true – which was released on June 2015
- .eslintrc.json -> “ecmaVersion”: 2017 – which is equivalent to es8
If the wrong ecmaScript is being picked up in your case, you can try removing the “.eslintrc.js” file (so as to avoid the conflict) and see if that helps to solve the error.
- You can also try changing the ecmaVersion in the .eslintrc.json file.
You could also try other values like 2017, 2018 instead of 2020
You can use one of the below ecmaVersion value to specify what version of ECMAScript syntax to use-
Источник
I use optional chaining in one of my .js files and it worked fine until last few days and I cannot figure out what might have caused it to break. Even more strange is the fact the project compiles fine on Heroku.
Module Error (from ./node_modules/eslint-loader/dist/cjs.js): friendly-errors 16:50:32
/Users/davidfilat/GitHub/moldovacrestina-ssr-app/store/resources.js
36:50 error Parsing error: Unexpected token .
✖ 1 problem (1 error, 0 warnings)
friendly-errors 16:50:32
@ ./.nuxt/store.js 39:22-54 43:4-48:6 43:72-48:5
@ ./.nuxt/index.js
@ ./.nuxt/client.js
@ multi eventsource-polyfill webpack-hot-middleware/client?reload=true&timeout=30000&ansiColors=&overlayStyles=&name=client&path=/__webpack_hmr/client ./.nuxt/client.js
I use Node 14 on my device and here is my package.json the eslint configuration is the default one that comes with nuxt.js.
"dependencies": { "@babel/runtime-corejs2": "^7.9.6", "@nuxtjs/axios": "^5.10.3", "@nuxtjs/device": "^1.2.7", "@nuxtjs/dotenv": "^1.4.1", "@nuxtjs/localtunnel": "^1.1.3", "@nuxtjs/proxy": "^1.3.3", "@nuxtjs/pwa": "^3.0.0-beta.20", "body-scroll-lock": "^3.0.2", "bootstrap": "^4.4.1", "bootstrap-vue": "^2.13.0", "cross-env": "^7.0.2", "dayjs": "^1.8.26", "express": "^4.17.1", "font-awesome": "^4.7.0", "he": "^1.2.0", "jquery": "^3.5.0", "nuxt": "^2.12.2", "plyr": "~3.5.10", "popper.js": "1.16.1", "vue-plyr": "^6.0.4" }, "devDependencies": { "@nuxtjs/color-mode": "^1.0.0", "@nuxtjs/eslint-config": "^2.0.2", "@nuxtjs/eslint-module": "^1.2.0", "@nuxtjs/stylelint-module": "^3.2.2", "@vue/test-utils": "^1.0.0-beta.33", "babel-jest": "^25.5.1", "eslint": "^6.8.0", "eslint-config-prettier": "^6.11.0", "eslint-plugin-babel": "^5.3.0", "eslint-plugin-nuxt": ">=0.5.2", "eslint-plugin-prettier": "^3.1.3", "husky": "4.2.5", "jest": "^25.5.4", "lint-staged": "^10.2.2", "nodemon": "^2.0.3", "postcss-hexrgba": "^2.0.0", "postcss-nested": "^4.2.1", "postcss-preset-env": "^6.7.0", "postcss-responsive-type": "^1.0.0", "postcss-url": "^8.0.0", "prettier": "^2.0.5", "sass": "^1.26.5", "sass-loader": "^8.0.2", "stylelint": "^13.3.3", "stylelint-config-prettier": "^8.0.1", "stylelint-config-recommended": "^3.0.0", "stylelint-order": "^4.0.0", "stylelint-prettier": "^1.1.2", "stylelint-scss": "^3.17.1", "ts-jest": "^25.4.0", "vue-jest": "^4.0.0-0" }
Today We are Going To Solve ESLint Parsing error: Unexpected token in javascript. Here we will Discuss All Possible Solutions and How this error Occurs So let’s get started with this Article.
Contents
- 1 How to Fix ESLint Parsing error: Unexpected token Error?
- 1.1 Solution 1 : Install babel-eslint
- 1.2 Solution 2 : Add ‘parser’: ‘babel-eslint’
- 1.3 Solution 3 : Downgraded the eslint
- 2 Conclusion
- 2.1 Also Read This Solutions
- How to Fix ESLint Parsing error: Unexpected token Error?
To Fix ESLint Parsing error: Unexpected token Error just Install babel-eslint. You can solve this error by following these two steps. So first of all just install babel-eslint by using this command :
npm install babel-eslint --save-devAnd after installing it just add this configuration in .eslintrc file{ "parser":"babel-eslint" } - ESLint Parsing error: Unexpected token
To Fix ESLint Parsing error: Unexpected token Error just Add
'parser': 'babel-eslint'. This method is only for those users who are using using eslint-plugin-vue. If you are using eslint-plugin-vue than just add'parser': 'babel-eslint'is insideparserOptionsparam just like the below example. This will completely solve your error.'parserOptions': { 'parser': 'babel-eslint', 'ecmaVersion': 2018, 'sourceType': 'module' }
Solution 1 : Install babel-eslint
You can solve this error by following these two steps. So first of all just install babel-eslint by using this command :
npm install babel-eslint --save-devAnd after installing it just add this configuration in .eslintrc file
{
"parser":"babel-eslint"
}Solution 2 : Add 'parser': 'babel-eslint'
This method is only for those users who are using using eslint-plugin-vue. If you are using eslint-plugin-vue than just add 'parser': 'babel-eslint' is inside parserOptions param just like the below example. This will completely solve your error.
'parserOptions': {
'parser': 'babel-eslint',
'ecmaVersion': 2018,
'sourceType': 'module'
}Solution 3 : Downgraded the eslint
Just downgraded the eslint version and by doing this you will solve your error.
Conclusion
So these were all possible solutions to this error. I hope your error has been solved by this article. In the comments, tell us which solution worked? If you liked our article, please share it on your social media and comment on your suggestions. Thank you.
Also Read This Solutions
- npm ERR! code E401 npm ERR! Incorrect or missing password
- Error: [PrivateRoute] is not a component. All component children of must be a or
- Attribute: ‘str’ object has no attribute
- Error: useHref() may be used only in the context of a component
- ERROR Error: Uncaught (in promise) Cannot match any routes URL Segment
With this code:
import React from 'react';
import { Link } from 'react-router';
import { View, NavBar } from 'amazeui-touch';
import * as Pages from '../components';
const { Home, ...Components } = Pages;
I get this eslint error:
7:16 error Parsing error: Unexpected token .. Why?
Here is my eslint config:
{
"extends": "airbnb",
"rules": {
/* JSX */
"react/prop-types": [1, {
"ignore": ["className", "children", "location", "params", "location*"]
}],
"no-param-reassign": [0, {
"props": false
}],
"prefer-rest-params": 1,
"arrow-body-style": 0,
"prefer-template": 0,
"react/prefer-stateless-function": 1,
"react/jsx-no-bind": [0, {
"ignoreRefs": false,
"allowArrowFunctions": false,
"allowBind": true
}],
}
}
….
….
What’s the problem?
Unexpected token errors in ESLint parsing occur due to incompatibility between your development environment and ESLint’s current parsing capabilities with the ongoing changes with JavaScripts ES6~7.
Adding the «parserOptions» property to your .eslintrc is no longer enough for particular situations, such as using
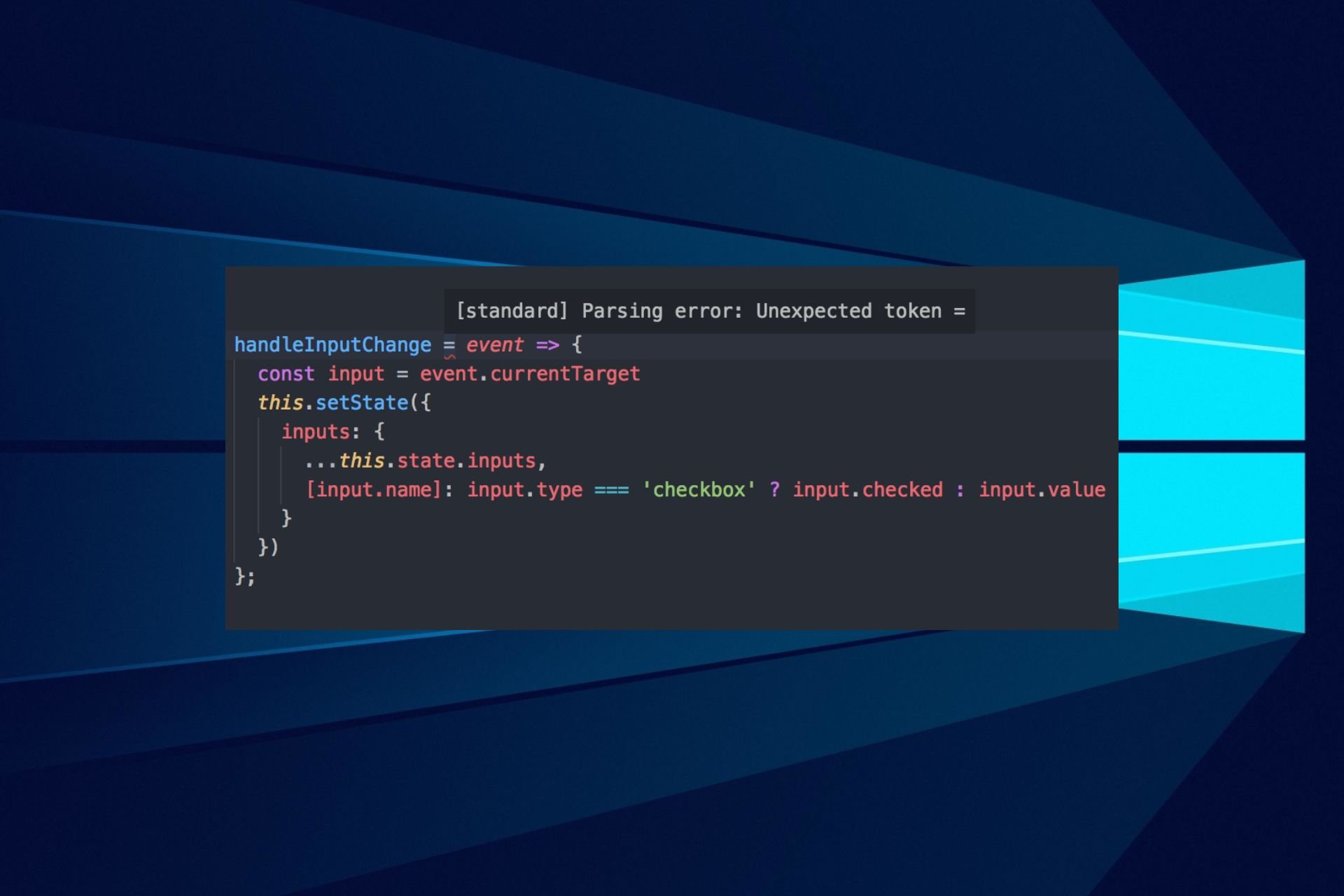
static contextTypes = { ... } /* react */
in ES6 classes as ESLint is currently unable to parse it on its own. This particular situation will throw an error of:
error Parsing error: Unexpected token =
The solution is to have ESLint parsed by a compatible parser, i.e @babel/eslint-parser or babel-eslint for babel version below v7.
just add:
"parser": "@babel/eslint-parser"
to your .eslintrc file and run npm install @babel/eslint-parser --save-dev or yarn add -D @babel/eslint-parser.
Please note that as the new Context API starting from React ^16.3 has some important changes, please refer to the official guide.
ESLint 2.x experimentally supports ObjectRestSpread syntax, you can enable it by adding the following to your .eslintrc: docs (http://eslint.org/docs/user-guide/configuring#specifying-parser-options)
"parserOptions": {
"ecmaVersion": 6,
"ecmaFeatures": {
"experimentalObjectRestSpread": true
}
},
ESLint 1.x doesn’t natively support the spread operator, one way to get around this is using the babel-eslint parser. The latest installation and usage instructions are on the project readme.
"parser": "babel-eslint" helped me to fix the issue
{
"parser": "babel-eslint",
"parserOptions": {
"ecmaVersion": 6,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true,
"modules": true,
"experimentalObjectRestSpread": true
}
},
"plugins": [
"react"
],
"extends": ["eslint:recommended", "plugin:react/recommended"],
"rules": {
"comma-dangle": 0,
"react/jsx-uses-vars": 1,
"react/display-name": 1,
"no-unused-vars": "warn",
"no-console": 1,
"no-unexpected-multiline": "warn"
},
"settings": {
"react": {
"pragma": "React",
"version": "15.6.1"
}
}
}
Reference
In my case (im using Firebase Cloud Functions) i opened .eslintrc.json and changed:
"parserOptions": {
// Required for certain syntax usages
"ecmaVersion": 2017
},
to:
"parserOptions": {
// Required for certain syntax usages
"ecmaVersion": 2020
},
I solved this issue by
First, installing babel-eslint using npm
npm install babel-eslint --save-dev
Secondly, add this configuration in .eslintrc file
{
"parser":"babel-eslint"
}
Originally, the solution was to provide the following config as object destructuring used to be an experimental feature and not supported by default:
{
"parserOptions": {
"ecmaFeatures": {
"experimentalObjectRestSpread": true
}
}
}
Since version 5, this option has been deprecated.
Now it is enough just to declare a version of ES, which is new enough:
{
"parserOptions": {
"ecmaVersion": 2018
}
}
I’m using eslint for cloud-functions (development env: flutter 2.2.3).
In my case .eslintrc.json does not exist so I had to update the .eslintrc.js file by including parserOptions: { "ecmaVersion": 2020, }, property at the end of file. My updated .eslintrc.js file looks like this:
module.exports = {
root: true,
env: {
es6: true,
node: true,
},
extends: [
"eslint:recommended",
"google",
],
rules: {
quotes: ["error", "double"],
},
// Newly added property
parserOptions: {
"ecmaVersion": 2020,
},
};
 Solution
SolutionJust for the record, if you are using eslint-plugin-vue, the correct place to add 'parser': 'babel-eslint' is inside parserOptions param.
'parserOptions': {
'parser': 'babel-eslint',
'ecmaVersion': 2018,
'sourceType': 'module'
}
https://eslint.vuejs.org/user-guide/#faq
In febrary 2021 you can use theese values
ecmaVersion — set to 3, 5 (default), 6, 7, 8, 9, 10, 11, or 12 to specify the version of ECMAScript syntax you want to use. You can also set to 2015 (same as 6), 2016 (same as 7), 2017 (same as 8), 2018 (same as 9), 2019 (same as 10), 2020 (same as 11), or 2021 (same as 12) to use the year-based naming.
https://eslint.org/docs/user-guide/configuring/language-options#specifying-parser-options
I solved this problem by setting this in .eslintrc.json file:
"extends": [
...,
"plugin:prettier/recommended"
]
I was facing the issue despite implementing all the above solutions. When I downgraded the eslint version, it started working
If you have got a pre-commit task with husky running eslint, please continue reading. I tried most of the answers about parserOptions and parser values where my actual issue was about the node version I was using.
My current node version was 12.0.0, but husky was using my nvm default version somehow (even though I didn’t have nvm in my system). This seems to be an issue with husky itself. So:
- I deleted
$HOME/.nvmfolder which was not deleted when I removednvmearlier. - Verified node is the latest and did proper parser options.
- It started working!
I’m using typescript and I solve this error change parser
....
"prettier/prettier": [
"error",
{
.....
"parser": "typescript",
.....
}
],
....
Comments Section
You need to use a parser that supports the object spread property proposal.
That’s not true. ESLint’s default parser Espree does support spread, and even object rest spread (that’s the only experimental feature that espree supports). For more information see this: eslint.org/docs/user-guide/… (http://eslint.org/docs/user-guide/configuring#specifying-parser-options)
You’re right, my original answer only applied to ESLint 1.x, I updated it with info for 2.x
This answer doesn’t add anything to @JaysQubeXon’s answer.
ecmaFeatureshas been deprecated. UseecmaVersion
yarn add -D babel-eslintfor those using Yarn.
ecmaVersion: 2018works without a warning with ESLint 5
Actually it does — you get an example config (with parserOptions included)
For those who don’t know where to add the
"parser": "babel-eslint"config statement, it’s in the.eslintrc.json. In my case, it’s a JSON file, but basically, your .eslintrc file
Wast the Unexpected Token «import»? That was my issue.
Note * If you have «ejected» your create-react-app and you are adding eslint-ing to your IDE, babel-eslint is already applied. Just add the parser and your good to go.
I found this article helpful too: grantnorwood.com/…
I don’t see a problem with this solution — it worked fine for me. It’s better than having to install a new package as well!
Great to have the full example++. It helped me to fix a TamperMonkey JS hints error.
@brasofilo where do you change eslint in tamper monkey?
@Metin, go to
Dashboard > Settings > Editor > Custom Linter Config
Changing
emcaVersionto2020did the trick for me when receiving this error for usingvar?.propin a React app. Thank you for posting.
👍 However babel-eslint is no longer supported. Use its successor, @babel/eslint-parser.
npm i -D @babel/core @babel/eslint-parserthen{"parser: "@babel/eslint-parser"}
changing
ecmaVersion: 2017toecmaVersion: 2020returned an error:error Parsing error: Invalid ecmaVersion. What else should I do besides changing to 2020?
Instead of changing
ecmaVersion: 2017toecmaVersion: 2020I just changed"scripts": { "lint": "eslint ." }to"scripts": { "lint": "eslint" }in the file package.json .
I’m unclear on where you’re suggesting to make these changes. I’d appreciate you taking a look at my ESLint question here since you may be able to answer. Thanks! stackoverflow.com/q/67522592/470749
Your answer could have been helpful if you specified what version wasn’t working and then what version you downgraded to in order to get it working.
You must make these changes to the prettier / prettier rule in your eslint file
babel-eslintis outdated, use@babel/eslint-parser
Works perfect. Also check browser support
Related Topics
javascript
reactjs
eslint
Mentions
Dharman
Pankaj Kumar
Brigand
Vojtech Ruzicka
Dmitry Grinko
Dong Yao
Jays Qube Xon
Kevan Ahlquist
Rajendran Nadar
Alvin Konda
Joee
Cristiano
Alexander Shestakov
Pazu
Asim K T
Pravin Varma
References
36001552/eslint-parsing-error-unexpected-token
In this post, we will explore – How To Fix – “Parsing Error: Unexpected Token” in React.
error Parsing error: Unexpected token
ESLint Parsing Error: Unexpected token {
Parsing error: Unexpected token =>
SyntaxError: Unexpected token (
Such “Unexpected token” signify a common behavioural problem – somewhere in your code a specific construct was supplied, but the system expected something completely different (based on defined rulescustoms). This could be due to a typo mistake, missing something in the code etc. Also could be dev environment and ESLint parsing styles are not compatible owing to the changes for various or upgraded versions.
if( aicp_can_see_ads() ) {
}
Before we try to fix, Let’s do some primitive checks to pinpoint some of the symptoms.
Primitive Check:
- What version of React are you using ?
- Have you considered and cross-checked that you have correctly “imported” everything ?
- Are you able to compile your code using Babel ?
- Have you tried babel-eslint parser – the newer name is @babel/eslint-parser
- Does it work in the Browser ?
Once you have been through all the above pointers, try the below options.
Try the latest babel eslint and make sure you follow the compatibility matrix.
if( aicp_can_see_ads() ) {
}
| ESLint | babel-eslint |
|---|---|
| 4.x | >= 6.x |
| 3.x | >= 6.x |
| 2.x | >= 6.x |
| 1.x | >= 5.x |
Node version preferably should be 8+.
- Do the install. The “x.x” & “y” below has to be substituted appropriately as per the above table.
npm install [email protected]x.x [email protected]y --save-dev
OR
yarn add [email protected]x.x [email protected]y -D
if( aicp_can_see_ads() ) {
}
- Go to the .eslintrc (or .eslintrc.json) config file and make the below changes.
Also check what value you have in “.babelrc”.
{
"parser": "babel-eslint",
}
If above doesn’t work, you could also try,
{
"parser: "@babel/eslint-parser"
}
- If applicable, go to your package.json file and check the below.
"scripts": {
"lint": "eslint"
},
- You might have two files in your system. There are different versions of ecmaScript with the same name,
- .eslintrc.js -> es6: true – which was released on June 2015
- .eslintrc.json -> “ecmaVersion”: 2017 – which is equivalent to es8
If the wrong ecmaScript is being picked up in your case, you can try removing the “.eslintrc.js” file (so as to avoid the conflict) and see if that helps to solve the error.
if( aicp_can_see_ads() ) {
}
- You can also try changing the ecmaVersion in the .eslintrc.json file.
"parserOptions": {
// Required for certain syntax usages
"ecmaVersion": 2020
},
You could also try other values like 2017, 2018 instead of 2020
You can use one of the below ecmaVersion value to specify what version of ECMAScript syntax to use-
if( aicp_can_see_ads() ) {
}
-
- 3
- 5 (default)
- 6 (also used as 2015)
- 7 (also used as 2016)
- 8 (also used as 2017)
- 9 (also used as 2018)
- 10 (also used as 2019)
- 11 (also used as 2020)
- 12 (also used as 2021)
Hope this helps to solve the error.
Other Interesting Reads –
-
How to Send Large Messages in Kafka ?
-
Fix Spark Error – “org.apache.spark.SparkException: Failed to get broadcast_0_piece0 of broadcast_0”
-
How to Handle Bad or Corrupt records in Apache Spark ?
-
How to use Broadcast Variable in Spark ?
-
How to log an error in Python ?
-
How to Code Custom Exception Handling in Python ?
-
How to Handle Errors and Exceptions in Python ?
-
How To Fix – “Ssl: Certificate_Verify_Failed” Error in Python ?
-
How to Send Large Messages in Kafka ?
-
Fix Spark Error – “org.apache.spark.SparkException: Failed to get broadcast_0_piece0 of broadcast_0”
-
How to Handle Bad or Corrupt records in Apache Spark ?
-
How to use Broadcast Variable in Spark ?
-
Best Practices for Dependency Problem in Spark
-
Sample Code – Spark Structured Streaming vs Spark Streaming
-
Sample Code for PySpark Cassandra Application
-
How to Enable UTF-8 in Python ?
-
How to log an error in Python ?
-
Sample Python Code To Read & Write Various File Formats (JSON, XML, CSV, Text)
-
How to Handle Errors and Exceptions in Python ?
-
How to Handle Bad or Corrupt records in Apache Spark ?
-
How To Fix – Partitions Being Revoked and Reassigned issue in Kafka ?
-
What Are The Most Important Metrics to Monitor in Kafka ?
-
How To Connect Local Python to Kafka on AWS EC2 ?
-
How to Send Large Messages in Kafka ?
-
Fix Spark Error – “org.apache.spark.SparkException: Failed to get broadcast_0_piece0 of broadcast_0”
if( aicp_can_see_ads() ) {
}
parsing error: unexpected token javascript ,parsing error : unexpected token servicenow ,parsing error: unexpected token typescript ,parsing error: unexpected token vue ,parsing error: unexpected token node js ,parsing error: unexpected token salesforce ,parsing error: unexpected token import ,parsing error: unexpected token eslint typescript , , ,error parsing error: unexpected token eslint ,error parsing error: unexpected token => ,error parsing error: unexpected token javascript ,error parsing error: unexpected token => firebase ,parsing error: unexpected token node js ,how do i fix unexpected token parsing error ,parsing error: unexpected token import ,parsing error unexpected token in servicenow , , ,parsing error: invalid ecmaversion 2021 ,parsing error: invalid ecmaversion 13 ,eslint ecmaversion ,parsing error: ecmaversion must be a number. ,ecmaversion 2022 ,ecmaversion 12 ,ecmaversion'': latest ,eslint ecmaversion latest ,parsing error: unexpected token ,parsing error unexpected token ,parsing error unexpected token expected ,parsing error unexpected token javascript ,parsing error unexpected token function ,parsing error unexpected token node js ,parsing error unexpected token import ,parsing error unexpected token in servicenow ,parsing error unexpected token expected typescript ,parsing error unexpected token axios ,parsing error unexpected token await ,parsing error unexpected token assert eslint ,parsing error unexpected token aws lambda ,parsing error unexpected token angular ,parsing error unexpected token as.eslint-plugin-vue ,parsing error unexpected token axios eslint ,parsing error unexpected token async eslint ,parsing error unexpected token brackets ,error parsing json unexpected token bracket. (15360) ,error parsing json unexpected token bracket ,json parse error unexpected identifier bad ,babel parse error unexpected token ,what is parsing error unexpected token ,what causes parsing error ,what does parsing error mean ,parsing error unexpected token const ,parsing error unexpected token constructor ,parsing error unexpected token colon ,parsing error unexpected token css ,parsing error unexpected token catch servicenow ,parsing error unexpected token. a constructor method accessor or property was expected ,parsing error unexpected token . optional chaining ,parsing error unexpected token try catch ,parsing error unexpected token declare global ,parsing error unexpected token doctype html ,parsing error unexpected token db ,parsing error unexpected token dreamweaver ,parsing error unexpected token. did you mean ' ' or &rbrace ,parsing error unexpected token doctype ,parsing error unexpected token dynamodb ,parsing error unexpected token data ,parsing error unexpected token eslint ,parsing error unexpected token expected vue ,parsing error unexpected token else ,parsing error unexpected token expected map ,parsing error unexpected token expected in react js ,parsing error unexpected token eslint vue ,parsing error unexpected token fetch ,parsing error unexpected token = firebase ,parsing error unexpected token (fatal) ,parsing error unexpected token expected from ,parsing error unexpected token = arrow function ,parsing error unexpected token react function ,parsing error unexpected token = eslint arrow function ,parsing error unexpected token glitch ,parsing error unexpected token global ,parse error syntax error unexpected token global ,parsing error unexpected token . did you mean or ,godot parser error unexpected token ,error in parse unexpected symbol ,parsing error unexpected token html ,parsing error unexpected token head ,json parse error unexpected identifier https ,json parse error unexpected token pizza hut ,parse error syntax error unexpected identifier header ,json parse error unexpected token pizza hut app ,parse errors in imported module unexpected token head ,parsing error unexpected token in react js ,parsing error unexpected token in javascript ,parsing error unexpected token if ,parsing error unexpected token in eslint ,parsing error unexpected token import react lazy ,parsing error unexpected token jsx ,parsing error unexpected token json ,parsing error unexpected token javascript servicenow ,parsing error unexpected token vue js ,parsing error unexpected token expected javascript ,eslint parsing error unexpected token json ,parsing error unexpected token expected keyof ,parser error unexpected token expected identifier keyword or string ,js_parse_error syntaxerror unexpected token keyword «const» ,parsing error unexpected token lambda ,parsing error unexpected token lint ,parsing error unexpected token let ,parsing error unexpected token lwc ,parsing error unexpected token expected lwc ,parser error unexpected token lexer error ,parser error unexpected token lexer error unterminated quote ,parsing error unexpected token module ,parse error syntax error unexpected token match ,parse error syntax error unexpected token match expecting ,parse error syntax error unexpected token match expecting variable ,parse error syntax error unexpected identifier mysqli_query ,parsing error unexpected token namespace ,parsing error unexpected token name ,parsing error unexpected token node ,parsing error unexpected token new ,parsing error unexpected token npm ,parser error unexpected token '=' ngmodel ,parsing error unexpected token react native ,parsing error unexpected token optional chaining ,parsing error unexpected token of ,parsing error unexpected token spread operator ,eslint parsing error unexpected token in typescript cast operator as ,json parse error unexpected token o ,json parse error unexpected identifier object ,parser error unexpected token expected identifier or keyword ,json parse error unexpected identifier ok ,parsing error unexpected token prettier/prettier ,parsing error unexpected token promise ,parsing error unexpected token private ,parsing error unexpected token promise eslint ,parsing error unexpected token python ,parsing error unexpected token .eslint-plugin-vue ,parsing error unexpected token expected package.json ,eslint parsing error unexpected token expected ,parsing error unexpected token question mark ,parsing error unexpected token react ,parsing error unexpected token return eslint ,parsing error unexpected token request ,parsing error unexpected token expected react ,parsing error unexpected token expected react js ,parsing error unexpected token servicenow ,parsing error unexpected token salesforce ,parsing error unexpected token source ,parsing error unexpected token s3 ,parsing error unexpected token standard ,parsing error unexpected token scss ,parsing error unexpected token switch ,parsing error unexpected token typescript ,parsing error unexpected token type ,parsing error unexpected token throw ,parsing error unexpected token tampermonkey ,parsing error unexpected token ts ,parsing error unexpected token template ,vue parsing error unexpected token template ,parsing error unexpected token useeffect ,parsing error unexpected token user ,parsing error unexpected token ui5 ,json parse error unexpected token u ,json.parse error unexpected token u in json at position 0 ,parsing error unexpected token in sap ui5 ,json parse error unexpected identifier undefined ,parse error syntax error unexpected token use ,parsing error unexpected token vue ,parsing error unexpected token var ,parsing error unexpected token vscode ,parser error unexpected token var at column 1 in ,parse error unexpected identifier vhdl ,parsing error unexpected token import vue ,parsing error unexpected token eslint vscode ,parsing error unexpected token wix ,parse error syntax error unexpected token while ,parse error syntax error unexpected token while php ,webpack parsing error unexpected token ,wsendpoints parse error unexpected token u in json at position 0 in undefined ,webstorm eslint parsing error unexpected token ,terraform error unexpected token while parsing list ident ,error parsing content unexpected token xpath statement was expected ,how do i fix xml parsing error ,parsing error unexpected token. did you mean ' ' ,parsing error unexpected token expected in react ,parsing error unexpected token expected eslint ,parsing error unexpected token expected eslint typescript ,parsing error unexpected token expected as ,parsing error unexpected token expected as typescript ,parsing error unexpected token expected as string ,parsing error unexpected token expected arrow function ,parsing error unexpected token expected an identifier ,parser error unexpected token expected identifier or keyword at column ,parse error syntax error unexpected token as expecting ,create react app parsing error unexpected token expected ,abstract class parsing error unexpected token expected ,declare parsing error unexpected token expected ,parsing error unexpected token expected extends ,parsing error unexpected token expected eslint prettier/prettier ,error parsing error unexpected token expected ,error parsing error unexpected token expected vue ,enum parsing error unexpected token expected ,parsing error unexpected token. a constructor method accessor or property was expected.eslint ,parsing error unexpected token expected in typescript ,parsing error unexpected identifier expected the token ,parse error unexpected identifier app-id' expected value ,parsing error unexpected token expected json ,js parsing error unexpected token expected ,vuecompilererror error parsing javascript expression unexpected token expected ,syntaxerror error parsing javascript expression unexpected token expected ,parsing error line 1 unexpected token expected ,parse error unexpected identifier in label matching expected string ,parsing error unexpected token expected react native ,rego_parse_error unexpected token expected n or or ,json parse error unexpected token (start_object) expected value_string ,json parse error unexpected token (start_object) expected start_array ,parsing error unexpected token expected prettier/prettier ,parsing error unexpected token expected react typescript ,parsing error unexpected token expected reactjs ,react-scripts parsing error unexpected token expected ,parsing error unexpected token expected servicenow ,parsing error unexpected token expected the token ,parser error unexpected token expected identifier or keyword at the end of the expression ,vuejs parsing error unexpected token expected ,parse error syntax error unexpected '(' expecting variable (t_variable) ,parsing error unexpected token function javascript ,parsing error unexpected token react js ,parsing error unexpected token expected typescript as ,parsing javascript code ,error parsing error unexpected token javascript ,error parsing javascript expression unexpected token ,vue compiler error error parsing javascript expression unexpected token ,parsing error unexpected token in node js ,parsing error unexpected keyword 'this' react ,org.openqa.selenium.javascriptexception javascript error unexpected token ' ' ,parsing error unexpected token var in javascript ,parsing xml file in javascript ,parse error syntax error unexpected token function php ,json parse error unexpected identifier function ,parse error syntax error unexpected token function expecting ) ,error parsing error unexpected token = firebase functions ,parsing error unexpected token function async ,parsing error unexpected token function eslint ,parse error syntax error unexpected token expecting function or const ,parsing error unexpected token for ,async function parsing error unexpected token function ,parse error syntax error unexpected token function in ,error while parsing package ,parse error syntax error unexpected token function ,parse jwt token node js ,parsing xml in node js , , ,a fatal parsing error occurred parsing error unexpected token ,angular eslint parsing error unexpected token ,angular parsing error unexpected token ,arrow function parsing error unexpected token = ,as any parsing error unexpected token expected ,as parsing error unexpected token expected ,await parsing error unexpected token ,aws lambda parsing error unexpected token ,babel parse error unexpected token ,brackets parsing error unexpected token ,class parsing error unexpected token = ,const parsing error unexpected token ,create react app parsing error unexpected token expected ,css parsing error unexpected token ,declare global parsing error unexpected token ,declare namespace parsing error unexpected token ,declare parsing error unexpected token expected ,doctype html parsing error unexpected token ,error handling rpc response error parsing json syntaxerror unexpected token ,error in parse unexpected symbol ,error parsing content unexpected token xpath statement was expected ,error parsing error unexpected token expected ,error parsing error unexpected token javascript ,error parsing error unexpected token vue ,error parsing file unexpected token ,error parsing json response 'unexpected token ' ''. logged in ,error parsing json unexpected token brace. (15360) ,error parsing json unexpected token bracket ,error parsing json unexpected token bracket. (15360) ,error parsing string unexpected token end of file at position 0 ,error parsing time ,error unexpected token in json at position 1 while parsing near ' ,error while parsing json - unexpected token ,error while parsing json - unexpected token in json ,error while parsing json - unexpected token in json at position ,error) parsing sql unexpected token near * * in the following ,eslint html parsing error unexpected token ,eslint optional chaining parsing error unexpected token ,eslint parsing error unexpected token ,eslint parsing error unexpected token = arrow function ,eslint parsing error unexpected token expected ,eslint parsing error unexpected token function ,eslint parsing error unexpected token import ,eslint parsing error unexpected token in typescript cast operator as ,eslint parsing error unexpected token json ,eslint parsing error unexpected token spread operator ,eslint typescript parsing error unexpected token ,firebase parsing error unexpected token = ,godot parser error unexpected token ,how do i fix unexpected token in json error ,how do i fix unexpected token parsing error ,how do i fix xml parsing error ,how to fix parsing error unexpected token ,interface parsing error unexpected token ,java parsing error unexpected token ,javascript parsing error unexpected token ,javascript parsing error unexpected token expected ,js parsing error unexpected token expected ,js_parse_error syntaxerror unexpected token keyword «const» ,json parse error unexpected identifier bad ,json parse error unexpected identifier https ,json parse error unexpected identifier object ,json parse error unexpected identifier ok ,json parse error unexpected identifier tunnel ,json parse error unexpected identifier undefined ,json parse error unexpected token o ,json parse error unexpected token pizza hut ,json parse error unexpected token pizza hut app ,json parse error unexpected token u ,json parsing error unexpected token ,json.parse error unexpected token u in json at position 0 ,json_parsing_error unexpected token end of file at position 0 ,json_parsing_error unexpected token end of file at position 0 in java ,jsx parsing error unexpected token ,keyof parsing error unexpected token expected ,lambda parsing error unexpected token ,lint parsing error unexpected token ,nodejs parsing error unexpected token ,npm install error parsing json unexpected token ,npm parsing error unexpected token ,nuxt parsing error unexpected token ,optional chaining parsing error unexpected token ,package.json error while parsing json - unexpected token in json at position ,parse error syntax error unexpected identifier header ,parse error syntax error unexpected identifier mysql_connect ,parse error syntax error unexpected identifier mysqli_query ,parse error syntax error unexpected token foreach ,parse error syntax error unexpected token global ,parse error syntax error unexpected token match ,parse error syntax error unexpected token match expecting ,parse error syntax error unexpected token match expecting variable ,parse error syntax error unexpected token new ,parse error syntax error unexpected token php ,parse error syntax error unexpected token try ,parse error syntax error unexpected token use ,parse error syntax error unexpected token use php ,parse error syntax error unexpected token var ,parse error syntax error unexpected token while ,parse error syntax error unexpected token while php ,parse error unexpected identifier in label matching expected string ,parse error unexpected identifier vhdl ,parse errors in imported module unexpected token head ,parser error unexpected token '=' at column 2 in 1=$event ,parser error unexpected token '=' ngmodel ,parser error unexpected token = at column 1 in =$event ,parser error unexpected token expected identifier keyword or string ,parser error unexpected token expected identifier or keyword ,parser error unexpected token lexer error ,parser error unexpected token lexer error unexpected character ,parser error unexpected token lexer error unterminated quote ,parser error unexpected token var at column 1 in ,parsing error line 1 unexpected token ,parsing error line 1 unexpected token expected ,parsing error unexpected token ,parsing error unexpected token (fatal) ,parsing error unexpected token . did you mean or ,parsing error unexpected token . optional chaining ,parsing error unexpected token .eslint-plugin-vue ,parsing error unexpected token 1 doctype html ,parsing error unexpected token = ,parsing error unexpected token = (null) ,parsing error unexpected token = arrow function ,parsing error unexpected token = class properties ,parsing error unexpected token = eslint arrow function ,parsing error unexpected token = firebase ,parsing error unexpected token angular ,parsing error unexpected token as.eslint-plugin-vue ,parsing error unexpected token assert eslint ,parsing error unexpected token async eslint ,parsing error unexpected token await ,parsing error unexpected token aws lambda ,parsing error unexpected token axios ,parsing error unexpected token axios eslint ,parsing error unexpected token brackets ,parsing error unexpected token catch servicenow ,parsing error unexpected token colon ,parsing error unexpected token const ,parsing error unexpected token constructor ,parsing error unexpected token css ,parsing error unexpected token data ,parsing error unexpected token db ,parsing error unexpected token declare ,parsing error unexpected token declare global ,parsing error unexpected token doctype ,parsing error unexpected token doctype html ,parsing error unexpected token dot ,parsing error unexpected token dreamweaver ,parsing error unexpected token dynamodb ,parsing error unexpected token else ,parsing error unexpected token eslint ,parsing error unexpected token eslint arrow function ,parsing error unexpected token eslint html ,parsing error unexpected token eslint vscode ,parsing error unexpected token eslint vue ,parsing error unexpected token expected ,parsing error unexpected token expected arrow function ,parsing error unexpected token expected as ,parsing error unexpected token expected from ,parsing error unexpected token expected in react ,parsing error unexpected token expected in react js ,parsing error unexpected token expected javascript ,parsing error unexpected token expected json ,parsing error unexpected token expected keyof ,parsing error unexpected token expected lwc ,parsing error unexpected token expected map ,parsing error unexpected token expected package.json ,parsing error unexpected token expected react ,parsing error unexpected token expected react js ,parsing error unexpected token expected react native ,parsing error unexpected token expected react typescript ,parsing error unexpected token expected reactjs ,parsing error unexpected token expected the token ,parsing error unexpected token expected typescript ,parsing error unexpected token expected vue ,parsing error unexpected token fetch ,parsing error unexpected token for ,parsing error unexpected token function ,parsing error unexpected token function javascript ,parsing error unexpected token glitch ,parsing error unexpected token global ,parsing error unexpected token head ,parsing error unexpected token html ,parsing error unexpected token if ,parsing error unexpected token import ,parsing error unexpected token import at ,parsing error unexpected token import react lazy ,parsing error unexpected token import vue ,parsing error unexpected token in eslint ,parsing error unexpected token in javascript ,parsing error unexpected token in lambda ,parsing error unexpected token in node js ,parsing error unexpected token in react js ,parsing error unexpected token in sap ui5 ,parsing error unexpected token in servicenow ,parsing error unexpected token javascript ,parsing error unexpected token javascript servicenow ,parsing error unexpected token json ,parsing error unexpected token jsx ,parsing error unexpected token lambda ,parsing error unexpected token let ,parsing error unexpected token lint ,parsing error unexpected token lwc ,parsing error unexpected token module ,parsing error unexpected token name ,parsing error unexpected token namespace ,parsing error unexpected token new ,parsing error unexpected token node ,parsing error unexpected token node js ,parsing error unexpected token npm ,parsing error unexpected token of ,parsing error unexpected token optional chaining ,parsing error unexpected token prettier/prettier ,parsing error unexpected token prettier/prettier doctype ,parsing error unexpected token private ,parsing error unexpected token promise ,parsing error unexpected token promise eslint ,parsing error unexpected token python ,parsing error unexpected token question mark ,parsing error unexpected token react ,parsing error unexpected token react function ,parsing error unexpected token react native ,parsing error unexpected token request ,parsing error unexpected token return eslint ,parsing error unexpected token s3 ,parsing error unexpected token salesforce ,parsing error unexpected token sapui5 ,parsing error unexpected token script ,parsing error unexpected token scss ,parsing error unexpected token servicenow ,parsing error unexpected token source ,parsing error unexpected token spread operator ,parsing error unexpected token standard ,parsing error unexpected token switch ,parsing error unexpected token tampermonkey ,parsing error unexpected token template ,parsing error unexpected token throw ,parsing error unexpected token try catch ,parsing error unexpected token ts ,parsing error unexpected token type ,parsing error unexpected token typescript ,parsing error unexpected token ui5 ,parsing error unexpected token useeffect ,parsing error unexpected token user ,parsing error unexpected token var ,parsing error unexpected token vscode ,parsing error unexpected token vue ,parsing error unexpected token vue js ,parsing error unexpected token wix ,parsing error unexpected token zara ,parsing error unexpected token zero ,parsing error unexpected token zerodha ,parsing error unexpected token zlib ,parsing error unexpected token zone.js ,parsing error unexpected token. a constructor method accessor or property was expected ,parsing error unexpected token. did you mean ' ' ,parsing error unexpected token. did you mean ' ' or ,parsing error unexpected token. did you mean ' ' or &rbrace ,prettier html parsing error unexpected token ,react function parsing error unexpected token ,react js parsing error unexpected token expected ,react lazy parsing error unexpected token import ,react map parsing error unexpected token ,react parsing error unexpected token ,react parsing error unexpected token expected ,react typescript parsing error unexpected token expected ,react-scripts parsing error unexpected token expected ,servicenow parsing error unexpected token ,source-reader.karma-typescript error parsing code unexpected token ,syntaxerror json parse error unexpected identifier method ,syntaxerror json parse error unexpected token u ,tampermonkey parsing error unexpected token ,task failed while parsing with following error unexpected token in json at position ,terraform error unexpected token while parsing list ident ,there was an error parsing json data unexpected token in json at position 0 ,try catch parsing error unexpected token ,ts parsing error unexpected token ,typescript parsing error unexpected token expected ,typescript parsing error unexpected token static ,unknown parsing error unexpected token ,useeffect parsing error unexpected token ,vite parsing error unexpected token import ,vscode eslint parsing error unexpected token ,vscode parsing error unexpected token ,vue 3 parsing error unexpected token ,vue cli parsing error unexpected token ,vue js parsing error unexpected token ,vue parsing error unexpected token ,vue parsing error unexpected token expected ,vue parsing error unexpected token import ,vue parsing error unexpected token template ,vue typescript parsing error unexpected token ,webpack parsing error unexpected token ,webstorm eslint parsing error unexpected token ,what causes parsing error ,what does parsing error mean ,what is parsing error unexpected token ,wix parsing error unexpected token ,wsendpoints parse error unexpected token u in json at position 0 in undefined
if( aicp_can_see_ads() ) {
}
Recommend Projects
-
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.