In this article, we’ll be learning how to create, edit, and use color and text styles in Figma. We’ll also learn how to combine color and text styles and use them to create beautiful designs.
Styles help you simplify your workflow, keep text and layers consistent, and save valuable time.
You can apply color styles to text, background, and strokes. You can also apply color styles to shapes created in your designs or to elements or sections of the particular website or mobile app you are designing. These could include buttons, rectangles, the top and bottom bars, and more.
You can also use color styles for images or gradients.
How to create a color style
To create a color style, follow these steps:
- Create a new shape and go to Fill. Fill your layer with any color of your choice.
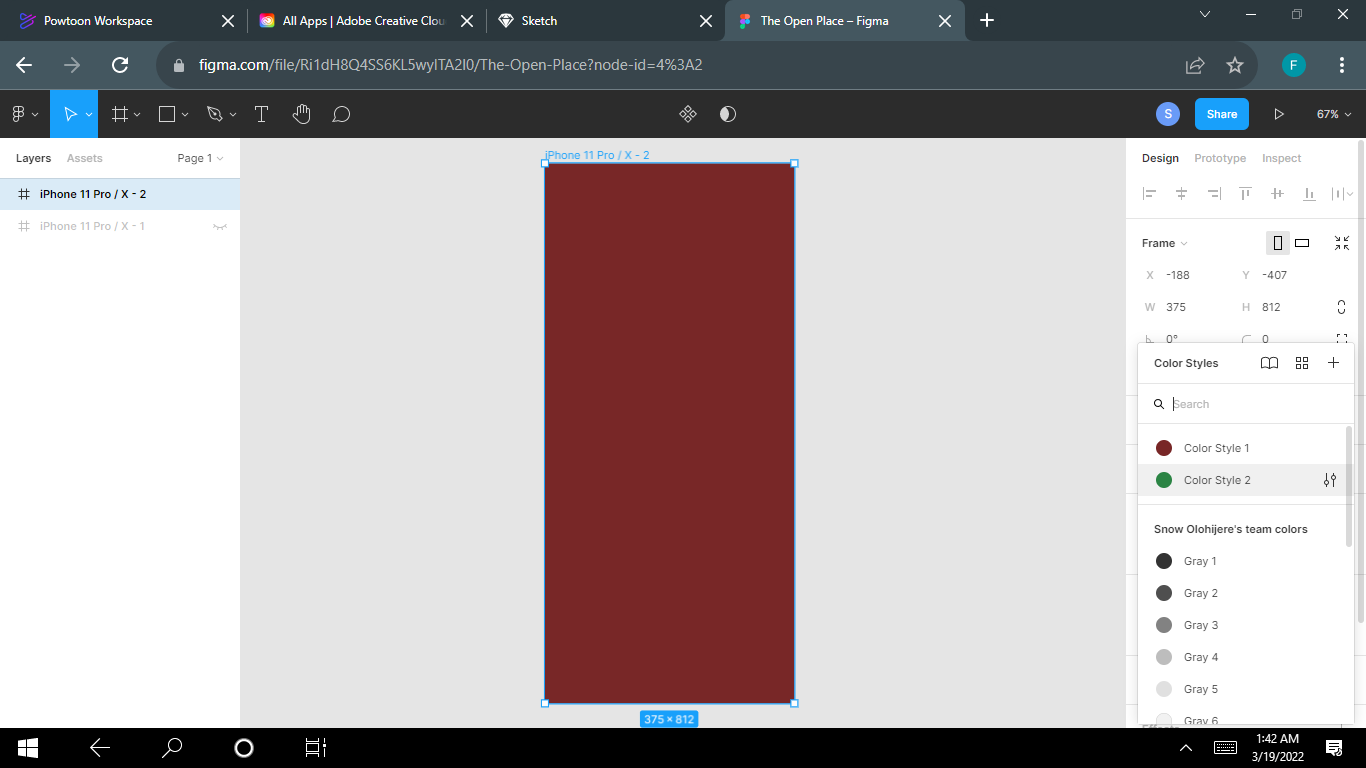
- Click on the four dots icon to trigger the Color Styles modal.
- Click on the + icon in the right-hand corner of the Color Styles modal.
- Give your style a preferred name (let’s say Color Style 1) and click the Create Style button.
Remember, you can create as many Color Styles as you would like.
How to apply a color style to a layer
Select your layer and go to the Fill section in the right-hand sidebar.
- Click the four dots icon in the right corner of the Fill section to trigger the Color Styles modal.
- Select your preferred color style.
Done!
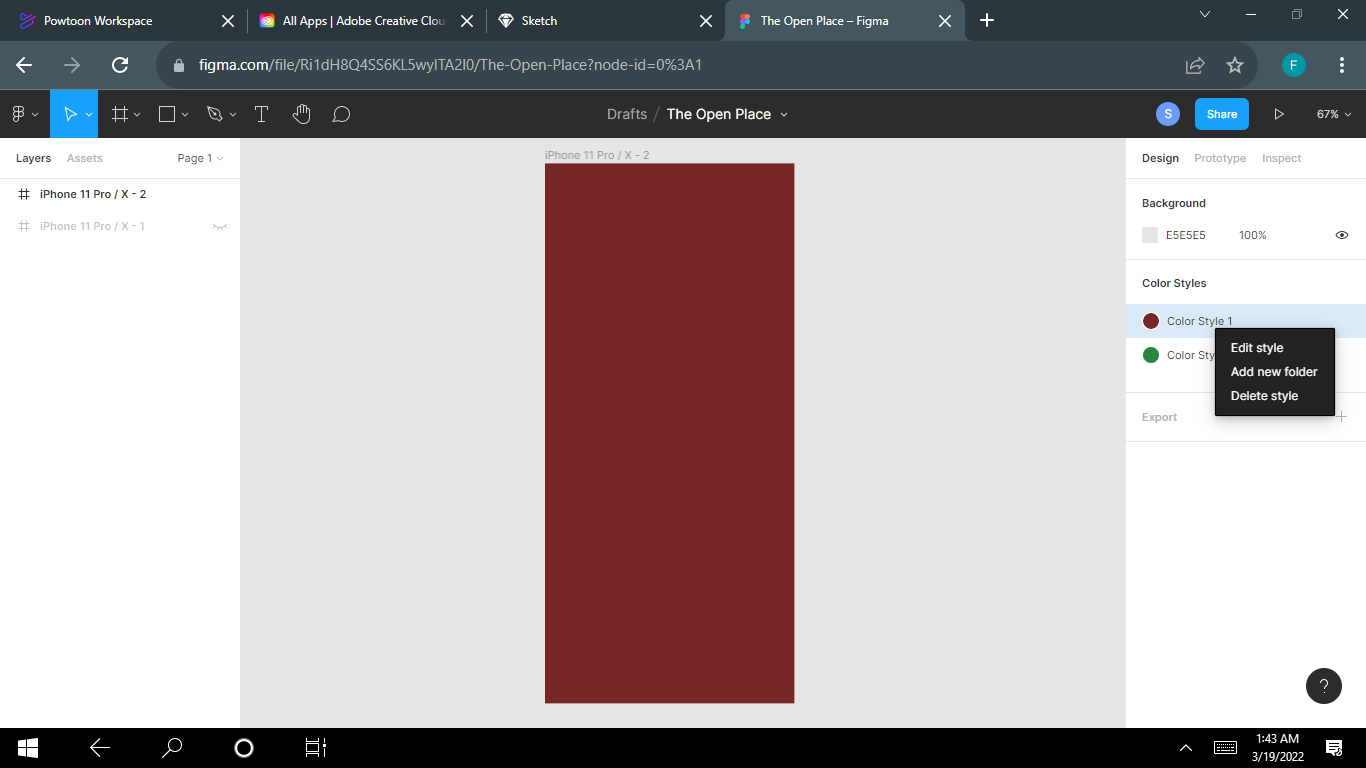
How to edit a color style
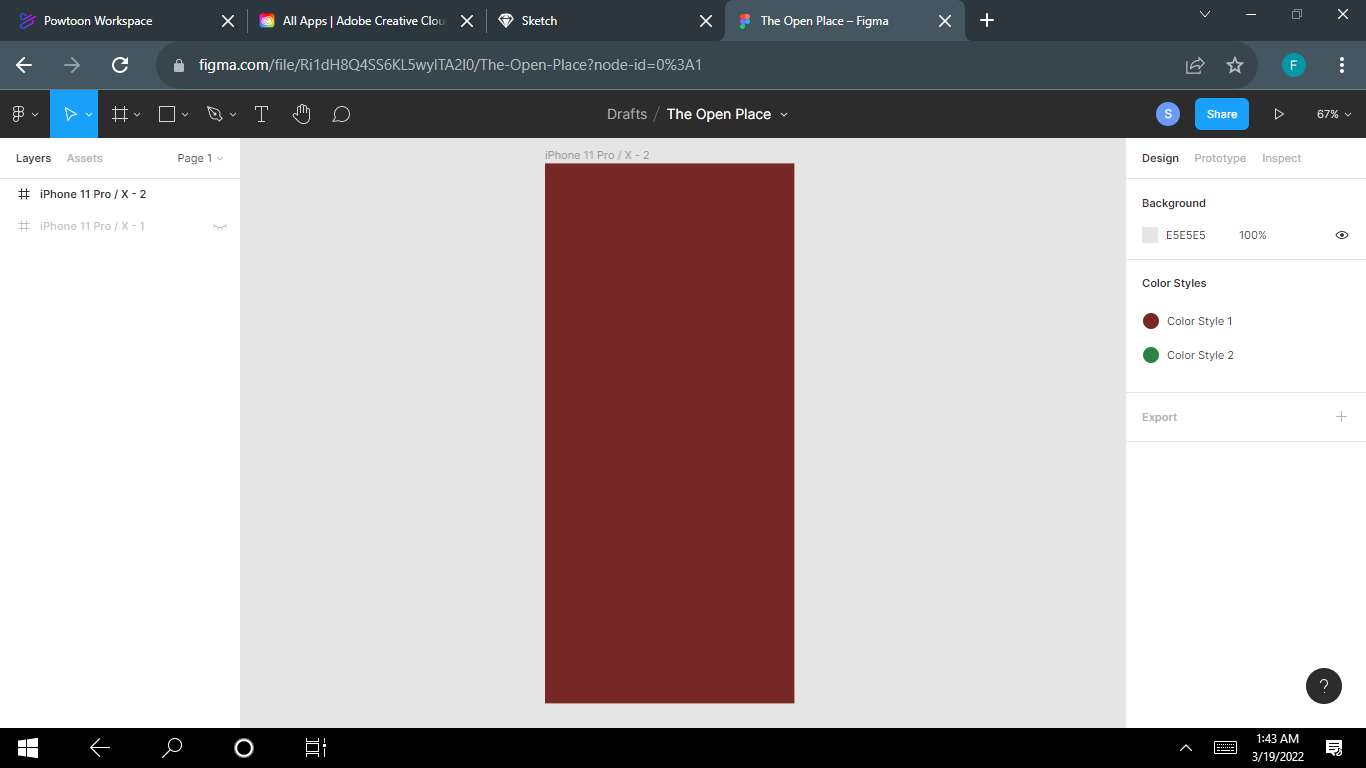
Click on the file’s gray backdrop to display your styles.
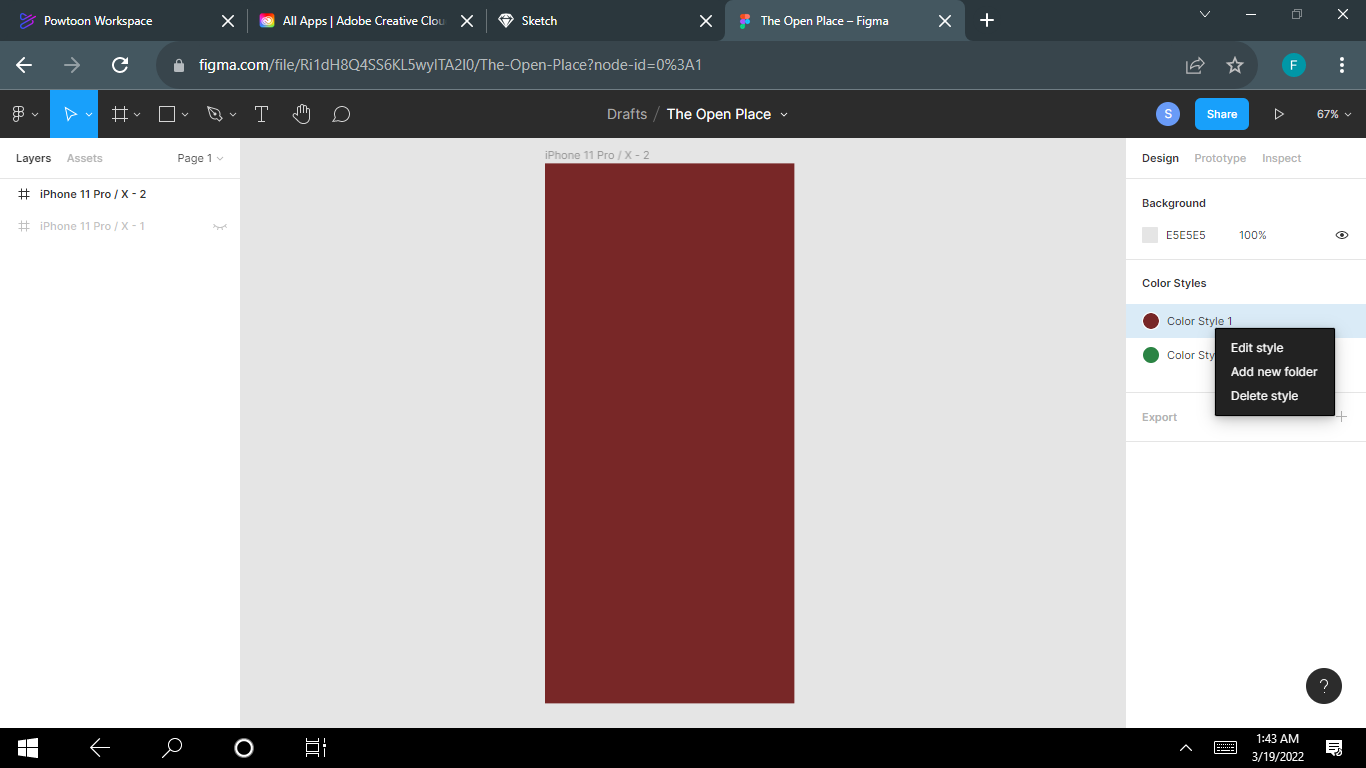
- Right-click on the Color Style and select Edit style in the menu.
How to delete a color style
Deleting a color style is really easy to do.
- Click on the file’s gray backdrop to display your styles.
- Right-click on the Color Style and select Delete Style.
How to Use Text Styles in Figma
You can also apply styles to text. It could be a whole block of text or part of the text in a block. This helps define the style of your headers.
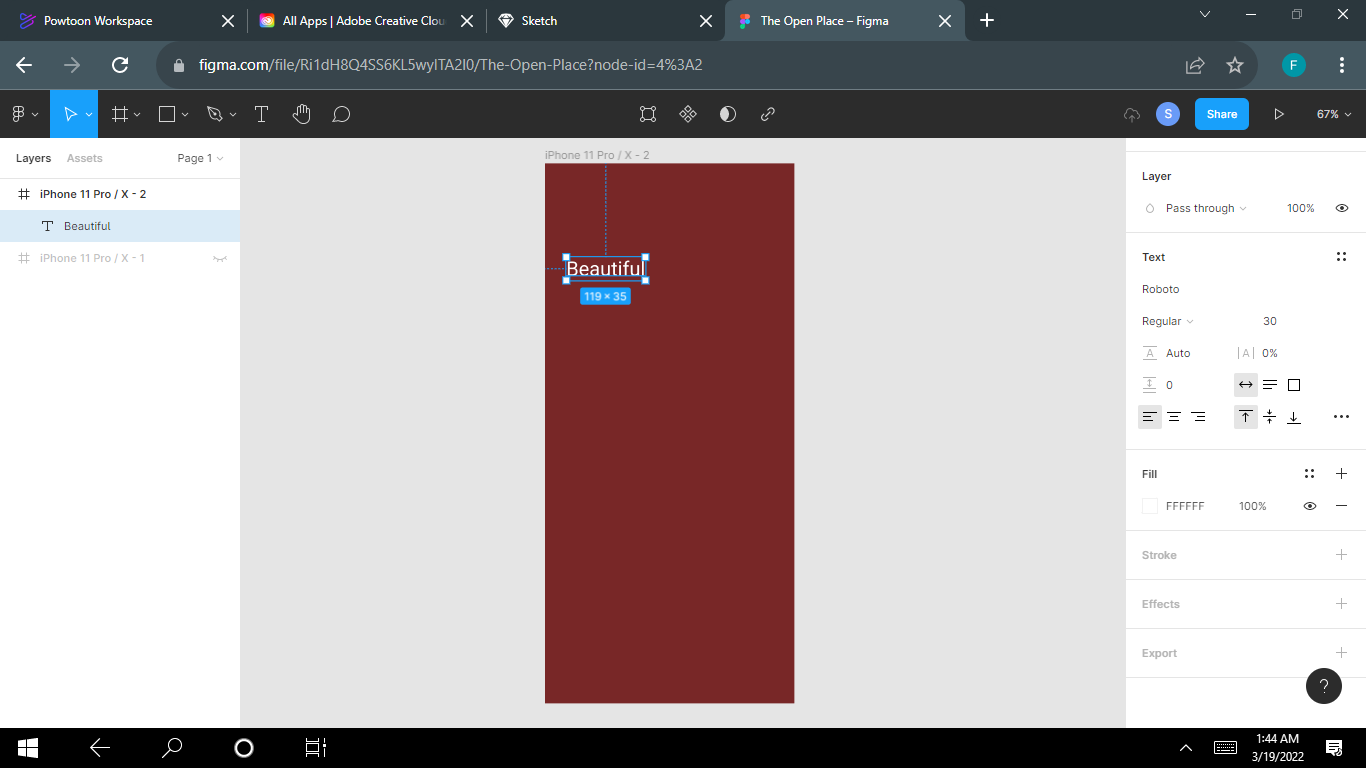
To create a new text style, start by creating a new text layer and add some settings. For example:
- Font family: Roboto
- Font size: 30
- Font weight: Regular
- Click on the four dots icon in the Text section to trigger the text modal.
- Click on the + icon in the right corner of the Text Styles modal.
- Give your style your preferred name (let’s say Text Style 1) and click on the Create Style button.
How to apply a text style to a layer
First off, select your layer and go to the Text section in the right-hand sidebar.
Then click the four dots icon in the right corner of the Text section to trigger the text styles modal.
Finally, just select your preferred Text Style.
How to delete a text style
To delete a text style, you’ll need to click on the file’s gray backdrop to display your styles. Then you can just right-click on the text style you want to delete and select Delete Style.
How to combine color and text styles
You can also combine text and color styles while designing. You can add a color style to different text objects. This is an extra step which can make your system easier to maintain especially when you don’t have to create different text styles for every color combination.
- To save color styles specifically for text: Create a text box and input your text. Follow the steps of ‘How to apply a color style to a layer‘.
- When you get to where you are supposed to give your style a description/name, input your text description, for example sub-heading, page heading, button text, and so on.
Conclusion
Note that using and creating styles when designing is entirely up to you. No one will know what color/text styles you use in your design unless you let them know. Like I said, it’s entirely up to you!
However, styles help keep your designs consistent and creating great styles can help make your user experience seamless.
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
In this article, we’ll be learning how to create, edit, and use color and text styles in Figma. We’ll also learn how to combine color and text styles and use them to create beautiful designs.
Styles help you simplify your workflow, keep text and layers consistent, and save valuable time.
You can apply color styles to text, background, and strokes. You can also apply color styles to shapes created in your designs or to elements or sections of the particular website or mobile app you are designing. These could include buttons, rectangles, the top and bottom bars, and more.
You can also use color styles for images or gradients.
How to create a color style
To create a color style, follow these steps:
- Create a new shape and go to Fill. Fill your layer with any color of your choice.
- Click on the four dots icon to trigger the Color Styles modal.
- Click on the + icon in the right-hand corner of the Color Styles modal.
- Give your style a preferred name (let’s say Color Style 1) and click the Create Style button.
Remember, you can create as many Color Styles as you would like.
How to apply a color style to a layer
Select your layer and go to the Fill section in the right-hand sidebar.
- Click the four dots icon in the right corner of the Fill section to trigger the Color Styles modal.
- Select your preferred color style.
Done!
How to edit a color style
Click on the file’s gray backdrop to display your styles.
- Right-click on the Color Style and select Edit style in the menu.
How to delete a color style
Deleting a color style is really easy to do.
- Click on the file’s gray backdrop to display your styles.
- Right-click on the Color Style and select Delete Style.
How to Use Text Styles in Figma
You can also apply styles to text. It could be a whole block of text or part of the text in a block. This helps define the style of your headers.
To create a new text style, start by creating a new text layer and add some settings. For example:
- Font family: Roboto
- Font size: 30
- Font weight: Regular
- Click on the four dots icon in the Text section to trigger the text modal.
- Click on the + icon in the right corner of the Text Styles modal.
- Give your style your preferred name (let’s say Text Style 1) and click on the Create Style button.
How to apply a text style to a layer
First off, select your layer and go to the Text section in the right-hand sidebar.
Then click the four dots icon in the right corner of the Text section to trigger the text styles modal.
Finally, just select your preferred Text Style.
How to delete a text style
To delete a text style, you’ll need to click on the file’s gray backdrop to display your styles. Then you can just right-click on the text style you want to delete and select Delete Style.
How to combine color and text styles
You can also combine text and color styles while designing. You can add a color style to different text objects. This is an extra step which can make your system easier to maintain especially when you don’t have to create different text styles for every color combination.
- To save color styles specifically for text: Create a text box and input your text. Follow the steps of ‘How to apply a color style to a layer‘.
- When you get to where you are supposed to give your style a description/name, input your text description, for example sub-heading, page heading, button text, and so on.
Conclusion
Note that using and creating styles when designing is entirely up to you. No one will know what color/text styles you use in your design unless you let them know. Like I said, it’s entirely up to you!
However, styles help keep your designs consistent and creating great styles can help make your user experience seamless.
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
По умолчанию, шрифты в Figma берутся из бесплатной коллекции шрифтов Google Fonts. Эта коллекция содержит в себе более 1000 шрифтов и поддерживает большое количество языков (в том числе и русский). Однако, дизайнеры не ограничиваются возможностью использования только этой коллекции шрифтов и могут устанавливать и использовать в макетах любые шрифты, которые смогут установить на свой компьютер.
Ниже, мы рассмотрим работу со шрифтами в Figma, а так же, процесс установки новых шрифтов. Подразумевается, что вы уже скачали и установили приложение Figma для вашей операционной системы.
Стандартные шрифты в Figma
Как уже было сказано выше, по умолчанию в Figma доступны все шрифты из Google Fonts. Для того, чтобы изменить шрифт текста, выделите текстовый элемент и найдите в правой части окна блок с названием Text. Сразу под названием блока вы увидите выпадающий список — это и есть список доступных шрифтов. В нем отображаются как шрифты Google Fonts, так и шрифты, которые установлены в вашей операционной системе.
Вы можете либо раскрыть список полностью, либо выделить название шрифта, и нажимая стрелки «Вверх» или «Вниз» на клавиатуре, выбрать подходящий шрифт.
В этом же блоке доступны все свойства шрифта, которые вы можете менять: размер шрифта, толщина, стиль, интервал между строками или буквами, выравнивание, подчеркивание и так далее. Все эффекты можно применять как ко всему текстовому блоку, так и к его части или даже одной букве.
Установка шрифтов
Для того, чтобы установить шрифт в Figma, вам нужно установить его в свою операционную систему. По сути, не существует такого процесса как «установка шрифта в Фигму». Редактор лишь отображает уже доступные в системе шрифты и шрифты Google Fonts.
Обычно, шрифты становятся доступными в Figma сразу после установки. В редких случаях вам нужно будет закрыть и заново открыть приложение Figma.
Установка шрифта в Windows
После того, как вы скачали архив со шрифтом, распакуйте его в отдельную папку. Щелкните правой кнопкой мыши на файле и в контекстном меню выберите опцию «Установить» (Install) для запуска процесса установки шрифта.
После окончания установки, вы можете найти новый шрифт перейдя в Панель управления > Шрифты. Так же, файлы шрифта будут доступны в директории C:WindowsFonts, соответственно директорию, в которую вы распаковали скачанный шрифт, можно удалить.
Установка шрифта в MacOS
Разархивируйте скачанный шрифт в директорию и двойным кликом откройте файл шрифта в окне просмотра. Далее, в этом окне кликните на кнопку Установить (Install). После установки, шрифт появится в окне приложения Шрифты (Font Book).
Так же как и в Windows, в MacOS шрифт скопируется в нужную системную директорию, поэтому после установки вы можете удалить как архив со шрифтом, так и директорию, в которую вы его разархивировали.
Figma Font Installer
Если вы используете браузерную версию Figma, то добавить внешние шрифты так же просто не получится. Для этого, вам нужно установить Figma Agent (Figma Font Installer). Скачать его можно на странице Downloads официального сайта. После установки этой программы, шрифты, установленные в операционной системе, будут доступны для выбора в веб-версии Фигмы.
Где скачать шрифты
В интернете вы без труда найдете большое количество сайтов с огромными коллекциями бесплатных шрифтов (в том числе с поддержкой кириллицы). Мы собрали топ-5 сайтов, где есть возможность предпросмотра шрифта, фильтрации списков по параметрам и главное — бесплатной загрузки.
Помните, что у каждого шрифта есть правообладатель, который устанавливает правила использования шрифта в проектах. Вполне возможно что шрифт можно скачать бесплатно, но для использования на сайте нужно приобретать лицензию. Рекомендуем всегда смотреть лицензионное соглашение, прежде чем использовать шрифт в работе. Если шрифт имеет лицензионные ограничения — уведомите своего заказчика о том, что ему нужно приобрести лицензию шрифта для своего проекта.
| Название сайта | Описание | Ссылка |
|---|---|---|
| DaFont | Огромная коллекция шрифтов на все случани жизни. | перейти на сайт |
| FontSpace | Большая подборка шрифтов для коммерческого использования | перейти на сайт |
| 1001 Free Fonts | Несколько тысяч шрифтов разбитых на категории | перейти на сайт |
| Fontesk | Красивые шрифты, но мало фильтров и сортировок | перейти на сайт |
| TypeType | Бесплатные шрифты, сайт на русском языке | перейти на сайт |
Главное, при использовании различных шрифтов в своих проектах, не забывать о здравом смысле. На курсах дизайна вас научат профессионально подбирать и использовать сочетания шрифтов для графического и веб-дизайна.
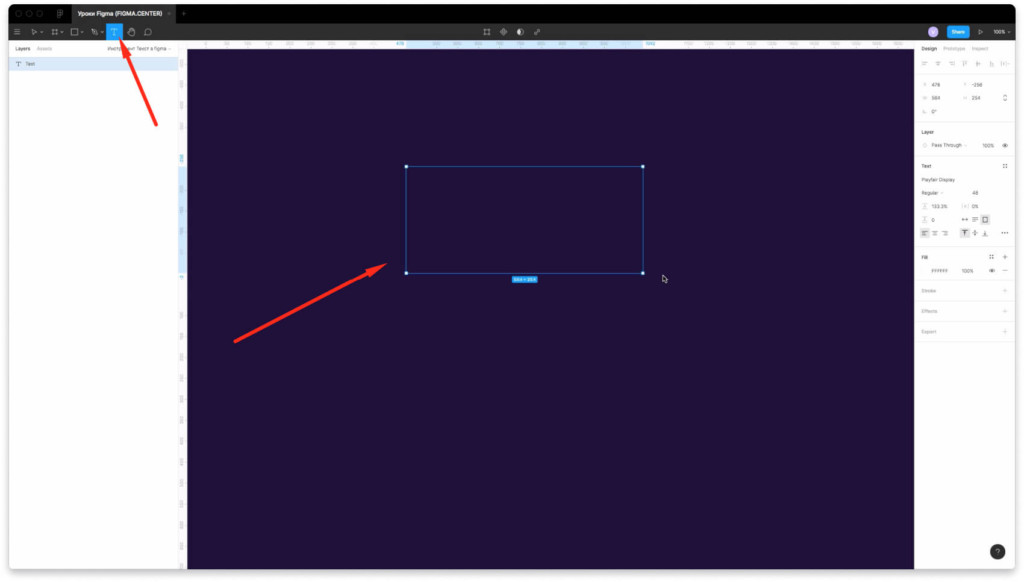
В Фигме есть хорошие возможности для работы с текстом через специальный тип слоёв. Чтобы создать текстовый слой, нажимаем T и кликаем в нужное место, либо растягиваем блок как прямоугольник или фрейм и в нем уже можно писать.
Шрифты из Google Web Fonts
Круто: в Фигме по умолчанию доступна вся библиотека шрифтов Google Fonts,
Не круто: нельзя динамически просматривать как будут выглядеть эти шрифты. Чтобы увидеть, как будет выглядеть шрифт в проекте его обязательно нужно применить. не удобно — факт. Лично я просматриваю шрифты на самом сайте гуглфонтс, копирую название подходящего и применяю его в Figma.
Если ты используешь десктопную версию, то все шрифты с твоего компьютера подтянуться автоматически в фигму. подробно о загрузке локальных шрифтов в браузерную версию программы описано в отдельной статье http://figmaweb.ru/kak-zagruzit-v-figma-shrifty/
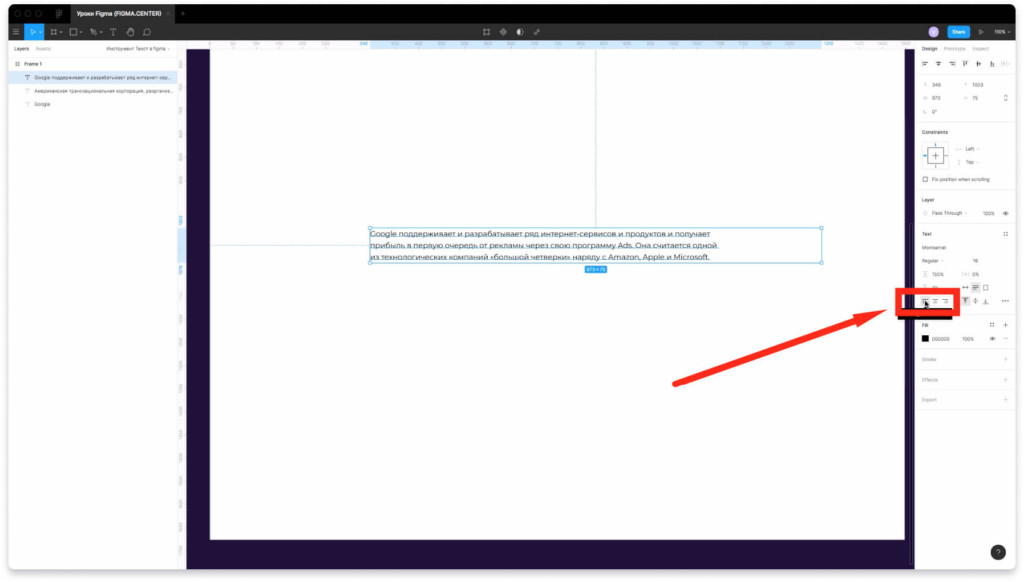
• Horizontally — Текстовый блок обволакивает текст по горизонтали( если нет перехода на новую строку — текст выстроится в линию)
• Vertical — обводка текста по вертикали
• Fixed -фиксированный размер текстового блока вне зависимости от количества текста.
Так же ты можешь всегда уменьшить размер текстового блока до размера самого текста дважды кликнув по обводке

Основные настройки текста
Если выделен текстовый слой, справа мы увидим панель работы с текстом.
Справа вверху блока иконка Text Styles — всплывающее меню стилей текста. Подробнее о создании стилей для текста читай в отдельной статье.
Далее идут поля:
• Typeface — само название шрифта
• Weight – выбор начертания
• Size не знаю что это такое))
• Line Height – межстрочное расстояние. В мае 2019 пофиксили баги этой настройки и теперь она работает, как нужно.
• Letter Spacing — трекинг, межбуквенное расстояние или разрядка.
• Paragraph Spacing — отступ между параграфами, разделёнными обрывом строки, Enter
• Paragraph Indentation — красная строка, абзац.
Нравится Figma? — подпишись на нас в вк и инстаграме
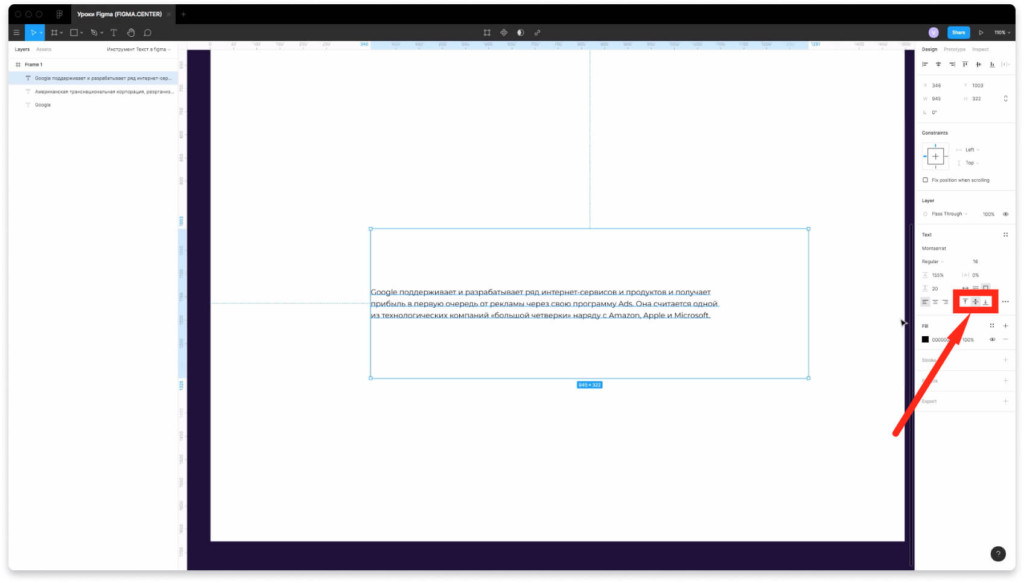
Так же тут у нас есть возможность выравнивать текст по левому краю, центру и по правому краю. Но что более примечательно — есть настройки по вертикальному выравниваю, что просто невероятно круто и полезно.
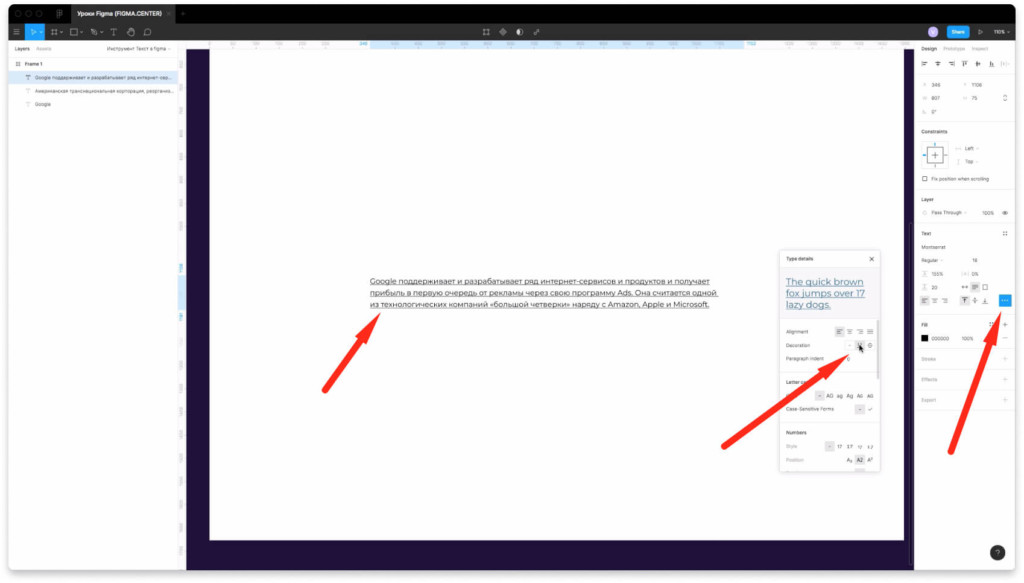
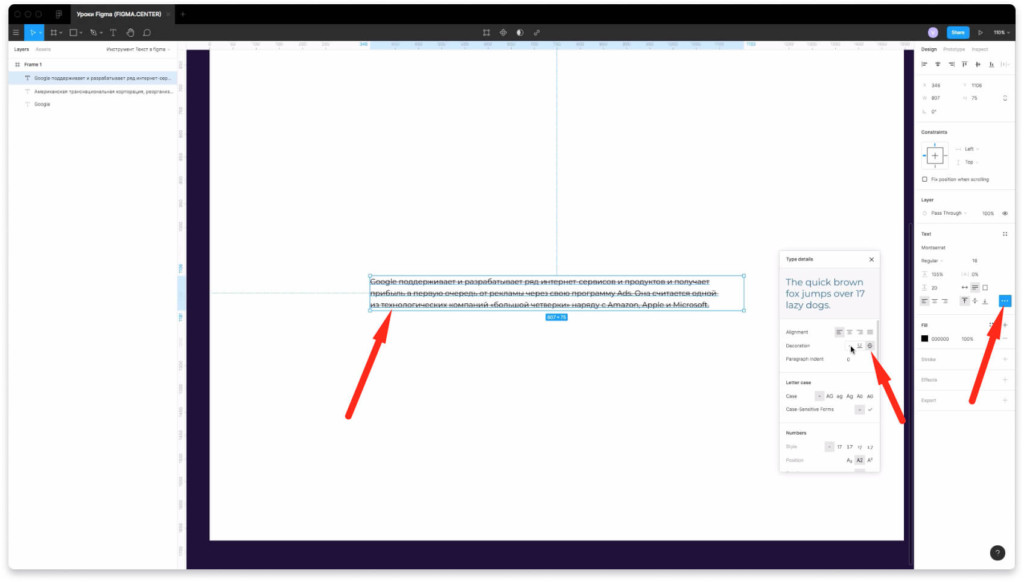
В доп меню за тремя точками скрывается более подробная настройка выравнивания текста внутри блока по вертикали и горизонтали
Красным выделен блок в котором можно настроить все буквы заглавные, строчные, каждое слово с большой буквы, подчеркнутый и зачеркнутый текст.
Блок Font Features
Содержит дополнительные возможности шрифта для…. блин, я не знаю для кого)) Это супер редко используемые фишки.
Discretionary and historical ligatures — использовать ли дискретные и исторические лигатуры.
Fractions – дроби. Соединять ли такие значения как 1/2 в один глиф с дробью.
Выставление степеней и числовых подписей
Numbers
Тут можно выбрать размеры ячейки для каждой буквы. Например, сделать так, чтобы каждая буква занимала определенную ширину или чтобы занимала ширину равную своему размеру. полезно для табличек и перфекционистов, имхо.
Как создать стиль текста в фигме
В начале тебе нужно выставить все настройки текста(выбрать шрифт, его размер, начертание и тд). После этого кликаешь на вот эту иконку (выделена красным) после кликаешь на плюсик и даешь название своему стилю текста в Figma.

Полезные статьи по типографике для новичков
Термины в типографике
Основа типографики
Горячие клавиши в работе с текстом в Фигма
В начале ответы на популярные вопросы:
Как вставить текст в Фигма? — CTRL+v (удивительно)
Как растянуть текст в Фигме? — выбирай scale tool (K) и растягивай текст, как нужно. Он будет растягиваться пропорционально.
ctrl+с копировать
ctrl+v вставить
ctrl+d сделать дубль (дубль появляется мгновенно поверх копируемого элемента)
ctrl+alt+c копировать свойства текста(цвет, тени, обводку, для шрифта — размер, начертание, керлинг и тд.)
ctrl+alt+v вставить свойства
ctrl+shift+v вставить текст со свойствами текстового блока, в который ты вставляешь сам текст
ctrl+b текст станет жирным
ctrl+i текст станет наклонным
ctrl+u текст станет подчеркнутым
В этом уроке вы узнаете подробно про инструмент текст в фигме. Разберемся с популярными вопросами, которые возникают у многих пользователей программы. Посмотрите 6 минутное видео или воспользуйтесь текстовой версией урока ниже.
Как сделать текст в Figma
Чтобы создать текст в фигме, выберите сверху инструмент «Text». Затем нажмите на пустую область в вашем проекте либо зажмите левую клавишу мыши и создайте текстовый блок нужных размеров.
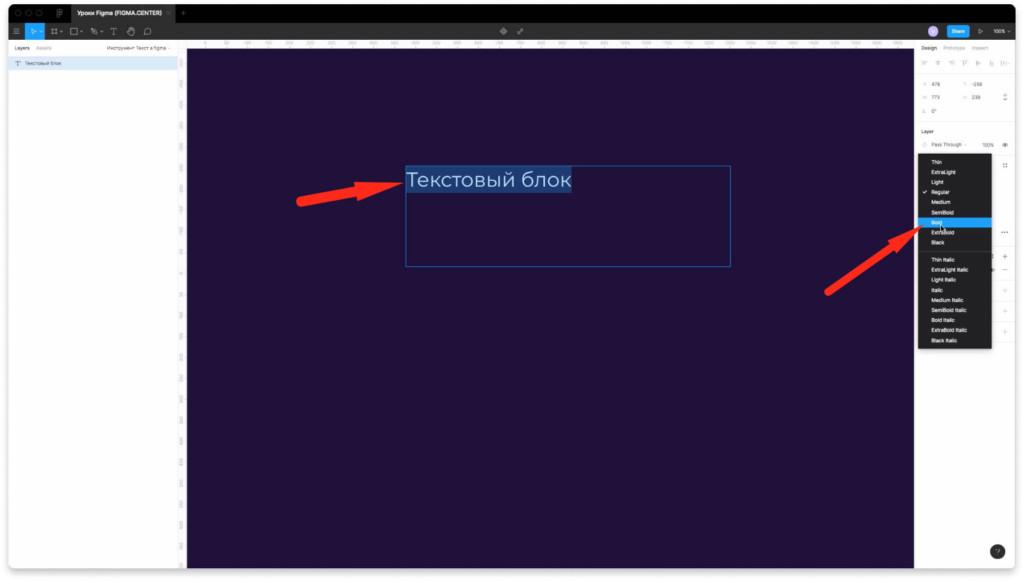
Как изменить начертание текста в фигме (сделать его жирным)
Чтобы изменить начертание текста, например седлать его жирным, выберите нужный текстовый блок и в правой панели поставьте bold, normal, light или другое значение.
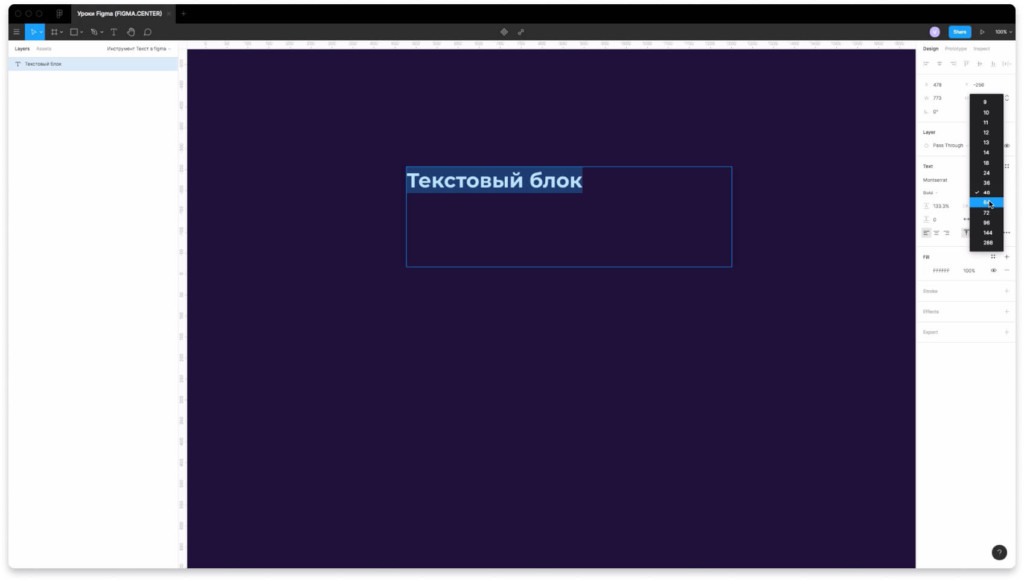
Как изменить размер текста (кегль)
Чтобы изменить размер текста (кегль) в фигме в правой панели задайте другое значение вручную или выберите подходящее значение из списка.
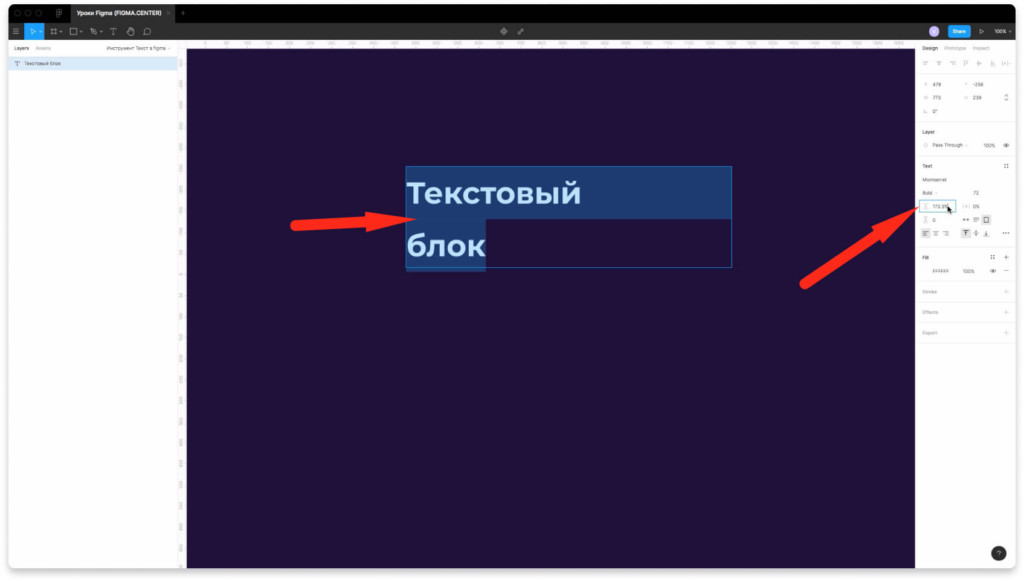
Как изменить межстрочное расстояние (интерлиньяж) в Figma
Чтобы задать другое значение для межстрочного расстояния текста в фигме измените его в поле (как показано на скриншоте выше).
Изначально стоит значение в процентах (%). Если хотите поставить пиксели, то напишите px.
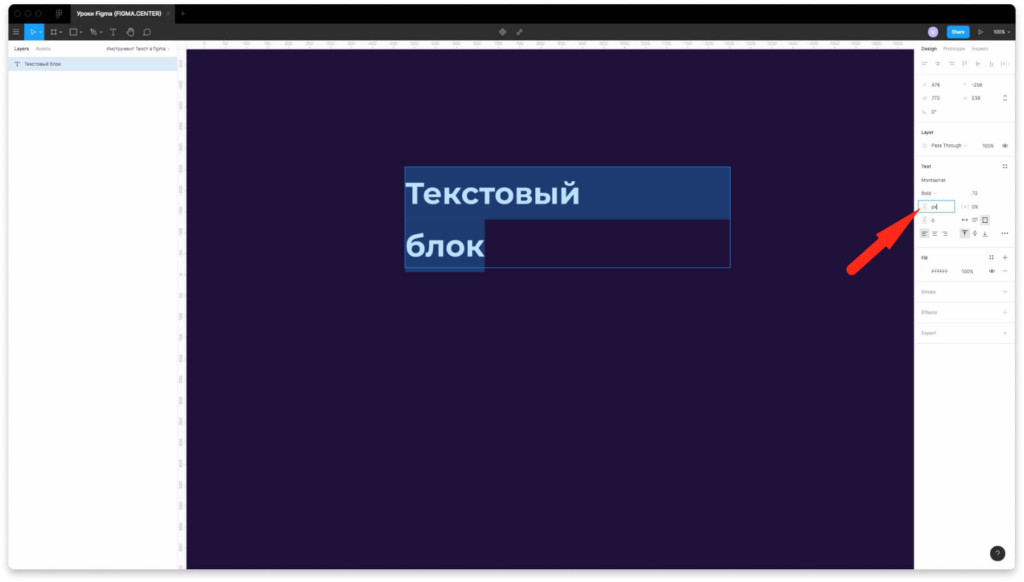
Как изменить межбуквенное расстояние (трекинг) в фигме
Чтобы изменить трекинг (междуквенное расстояние) измените его значение в цифрах, как показано на скриншоте выше.
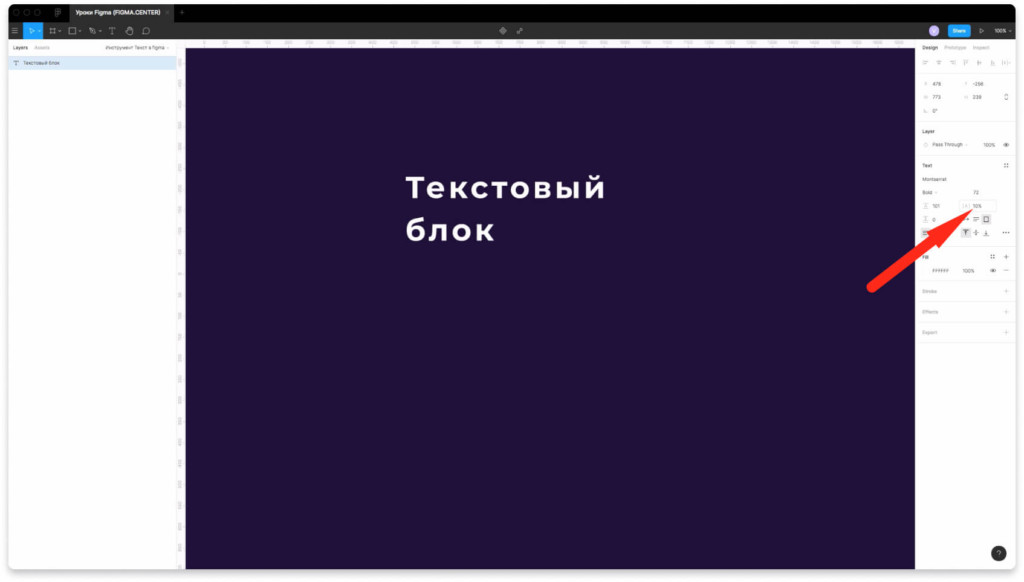
Как задать расстояние между 2 абзацами текста в Figma
Чтобы задать расстояние между 2 абзацами в фигме измените значение в пикселях в поле, как показано на скриншоте выше. Если хотите создать новый абзац, то нажмите на клавишу «Enter» на клавиатуре.
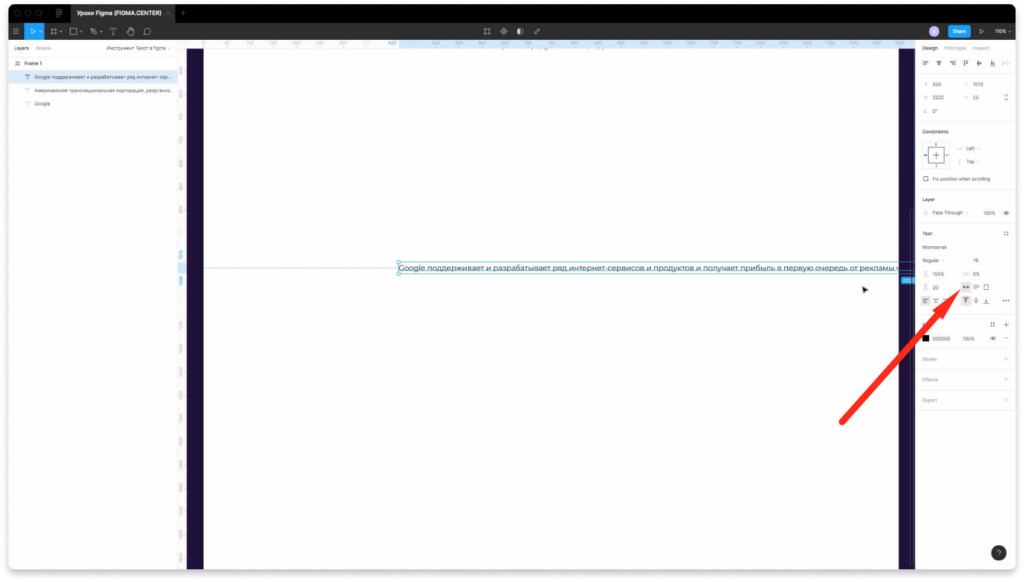
Как изменить размеры ширины текстового блока в фигме
Автоматическая ширина текста «Auto width»
Если включить иконку «Auto width», то ширина текстового фрейма будет автоматически увеличиваться в зависимости от того текста, который там есть.
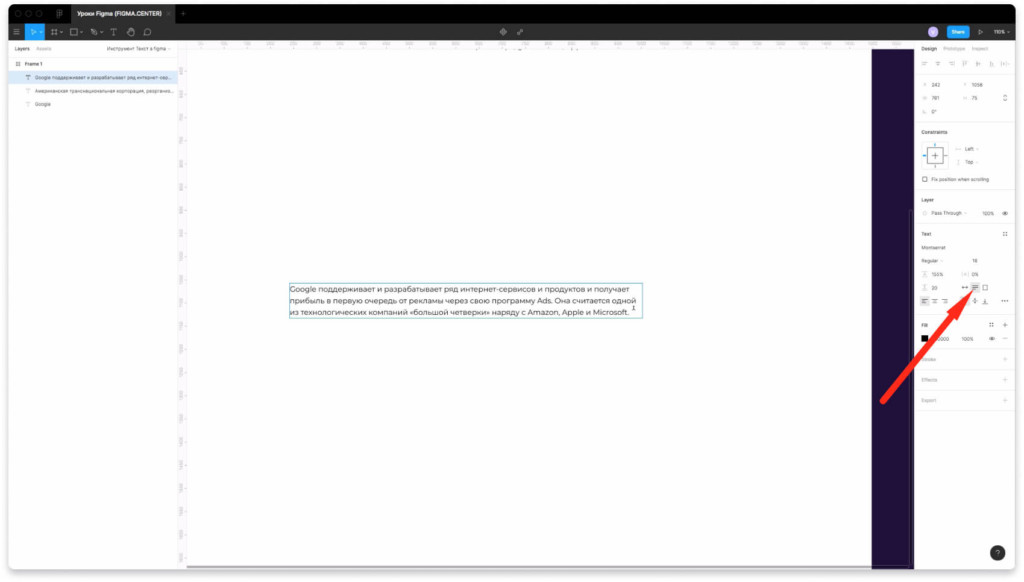
Автоматическая высота текста «Auto height»
При включении иконки автоматическая высота «Auto height» можно задать ширину вручную, а высота будет изменяться в зависимости от количества текста.
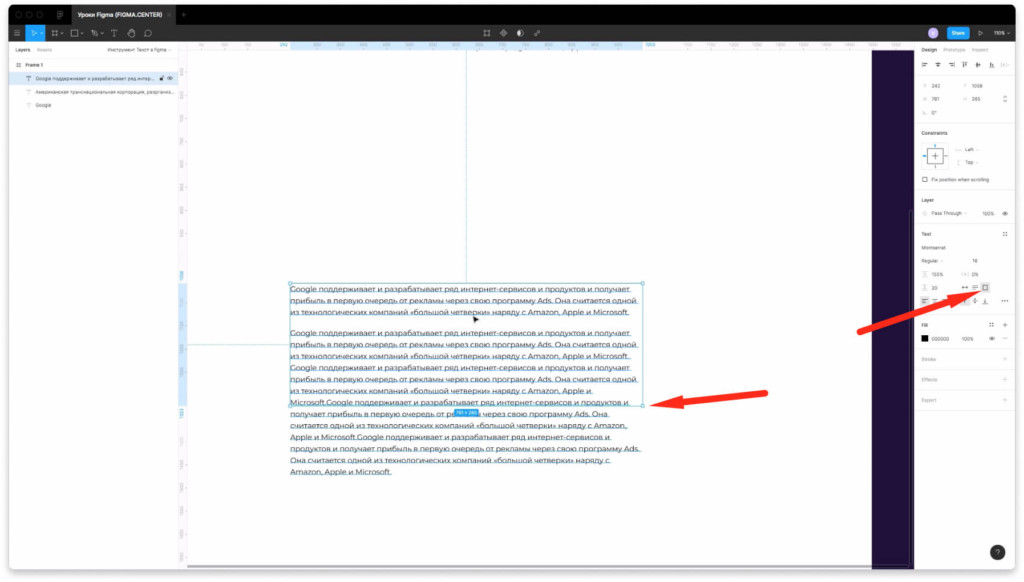
Фиксированный размер текстового блока «Fixed size»
При выставлении иконки «Fixed size» будет фиксированная высота и ширина текстового фрейма. Если вы будете добавлять новые предложения, то текст будет заходить за его границы.
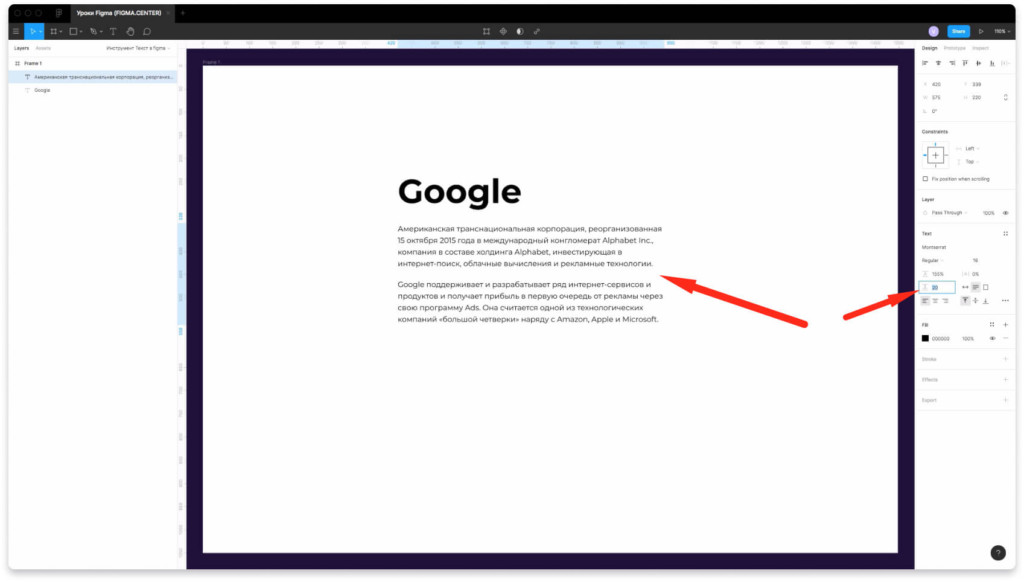
Как изменить выравнивание (выключку) текста в Figma
Выключка — это термин из типографики, который означает выравнивание текста. Чтобы изменить выключку в фигме следует нажать на одну из трех иконок (выравнивание по левому краю, по центру, по правому краю). Если хотите сделать выравнивание по ширине (что не рекомендуется для веба), то вам необходимо нажать на 3 точки и появится эта возможность.
Как разместить текст сверху, по центру или снизу (по вертикали фрейма)
Чтобы выравнять текст сверху, по центру или снизу по вертикали выберите нужную иконку, как показано на скриншоте выше. В зависимости от высоты текстового фрейма расположение текста будет меняться.
Как сделать подчеркивание текста в фигме
Чтобы сделать подчеркивание текста в фигме, нажмите на 3 точки в правой панели, где редактируется текст. Выберите соответствующую иконку, которая обозначает подчеркивание.
Как зачеркнуть текст в фигме
Чтобы зачеркнуть текст в фигме, нажмите на 3 точки в панели редактирования текста и выберите пиктограмму обозначающий зачеркнутый текст (strikethrough).
Как сделать красную строку для текста в фигме
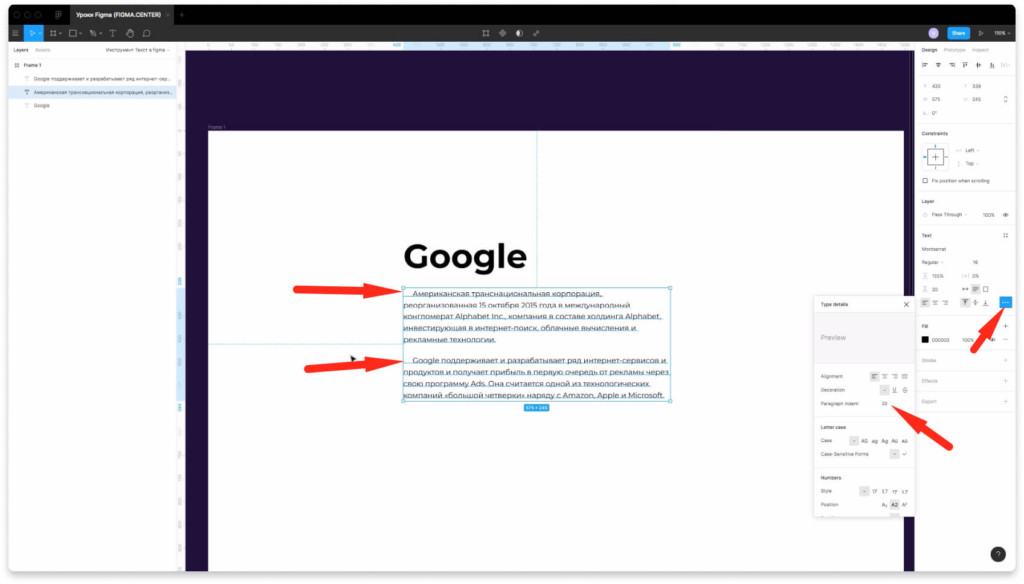
Для создания красной строки в Figma, нажмите 3 точки в разделе для редактирования текста (как показано на скриншоте выше) и напротив надписи «Paragraph indent» поставьте значение для отступов в красной строке в пикселях (например 20).
Как сделать заглавные буквы в Figma
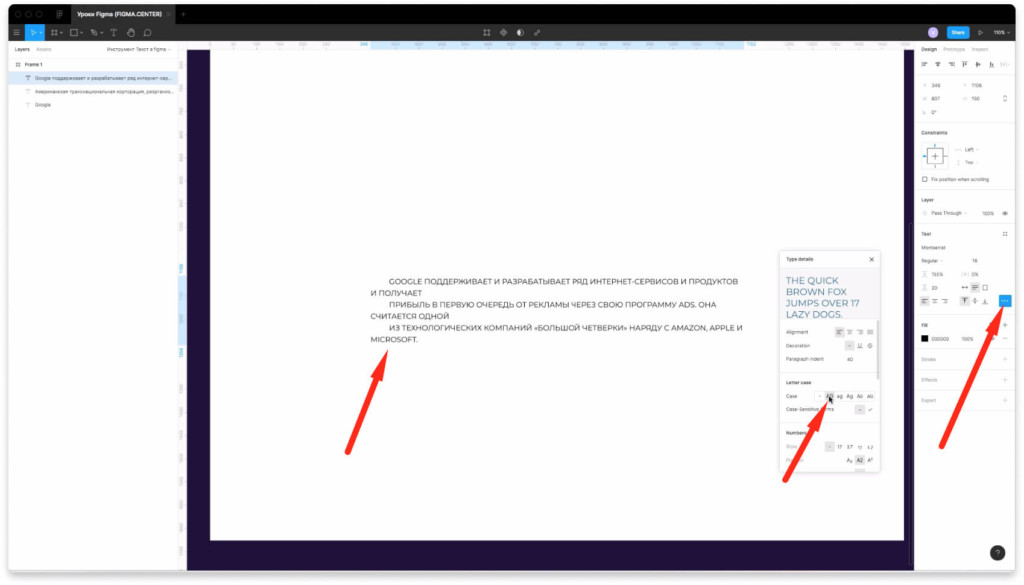
Чтобы текст в фигме был заглавными (большими) буквами, нажмите на пиктограмму (три точки) справа и внизу надписи Letter case поставьте «AG». Текстовый блок, который вы выберите будет с большими буквами.
Как изменить цвет текста в фигме
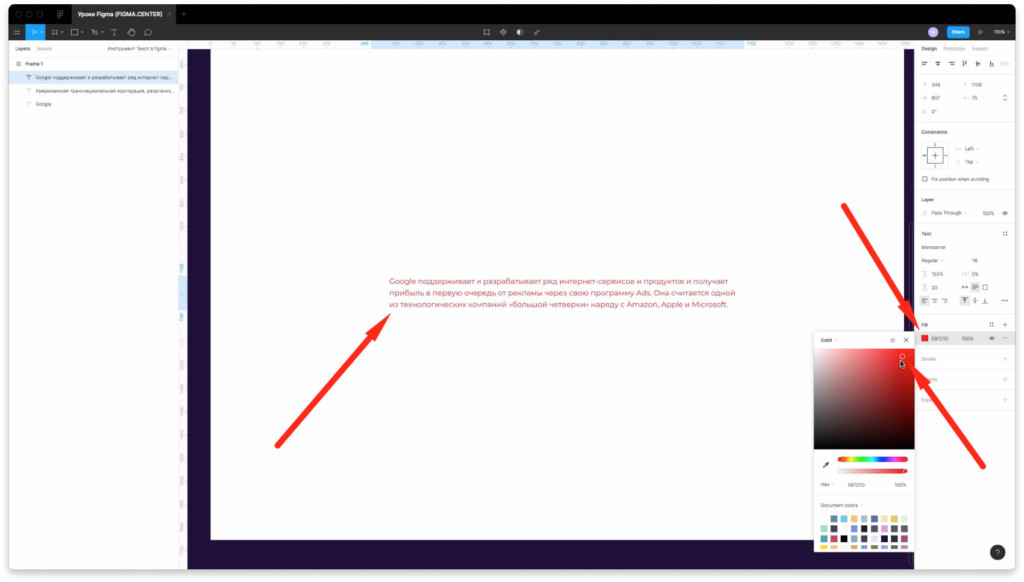
Текст в фигме меняется стандартным образом в правой панели. Для того, чтобы изменить цвет какого-то текстового блока выделите его поменяйте значение как показано на скриншоте выше.
Как сделать обводку текста в фигме
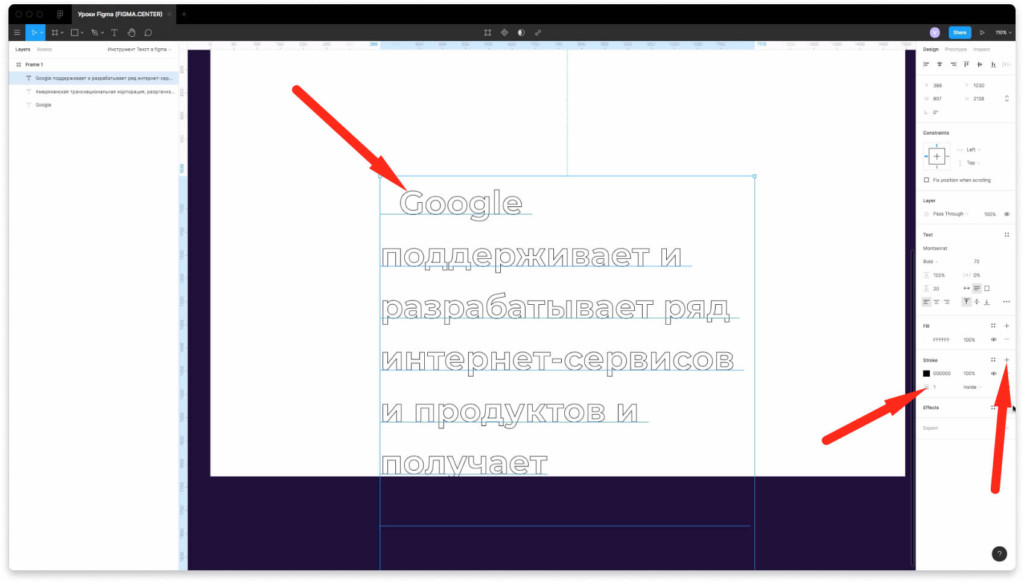
Чтобы задать обводку какому-то тексту выделите его, затем в правой панели напротив надписи Stroke нажмите на иконку «+». Измените толщину обводки. Чтобы обводка была видна текст должен быть большим и жирным.
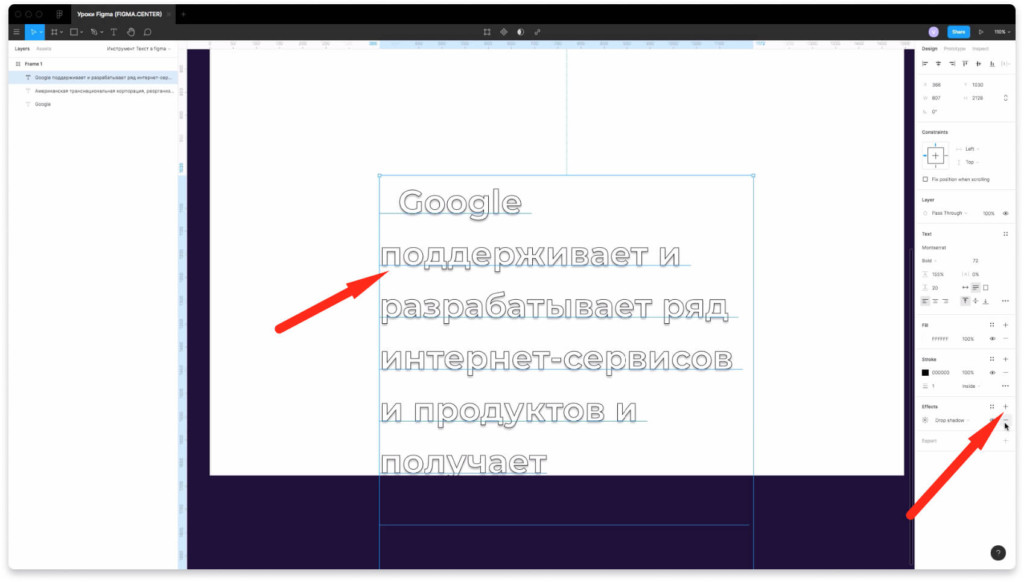
Как сделать тень для текста в Figma
Чтобы сделать тень тексту в фигме, выделите его и нажмите на плюс напротив надписи «Effects». Можно поставить значение «Drop shadow» — внешняя тень, или «Inner shadow» — внутренняя тень.
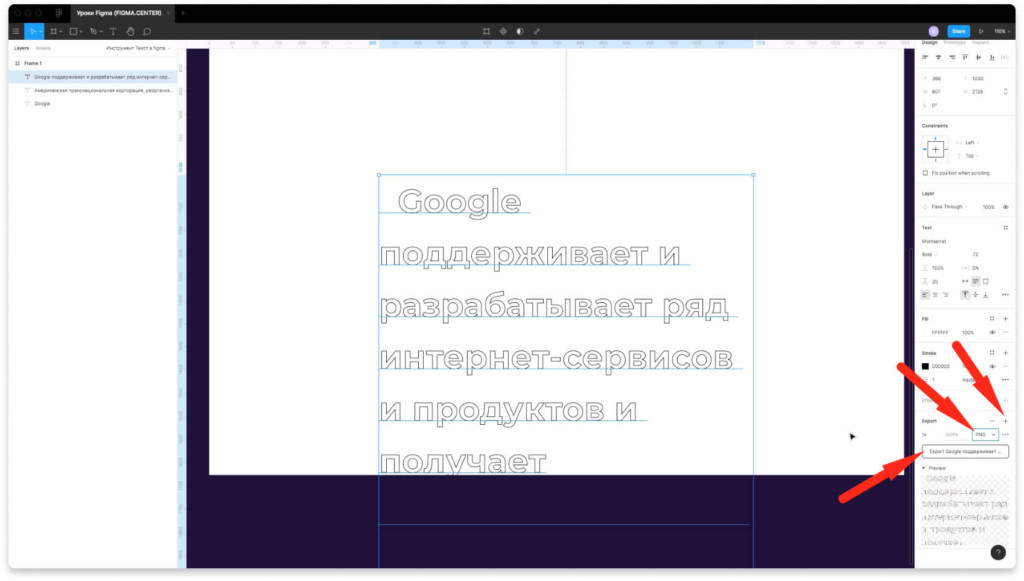
Как экспортировать текст в фигме
Чтобы экспортировать текстовый блок из фигмы на ваш компьютер, выберите его и нажмите напротив надписи «Export» на плюс. Выберите нужный формат PNG, SVG, JPG или PDF. После этого нажмите кнопку экспорта и выберите место для сохранения.
Заключение
Итак, вы разобрались с инструментом текст в фигме и узнали как с ним работать. Если у вас остались вопросы, то задавайте их в комментариях ниже, мы ответим на него и дополним эту статью.
P.S. Так же переходите по этой ссылке, чтобы получить бонусный видео урок и материалы для создания дизайна сайтов (Landing Page) в Figma.
Автор статьи: Владимир Чернышов
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).
В данной статье мы НЕ будем разбирать теоретические основы типографики и правила манипулирования шрифтами. Все это мы уже обсуждали в статье о шрифтовых парах и типографике.
Текущий пост будет иметь прикладной характер и расскажет про инструменты, которые есть в Фигме для создания текстового контента. Мы разберем различные типы шрифтов, их комбинации, что и где лучше использовать. А так-же что обходить стороной.
Выбор шрифта для контента разного типа
Весь текстовый контент на сайтах условно можно разделить на заголовки и основной текст. Так например к основному тексту можно отнести описание в карточке с товарами или параграф в статье. В свою очередь к заголовкам можно отнести пункты меню или название товара, в той же карточке.
Заголовки и основной текст обычно являются компонентами одного текстового блока. Поэтому шрифты, используемые для них, должны сочетаться друг с другом. А значит мы должны использовать парные шрифты для этих двух групп контента.
Связь Figma и Google Fonts
Первое о чем нужно знать при выборе шрифта. Фигма использует в качестве умолчательных шрифтов коллекцию Google Fonts. Поэтому, процесс выбора лучше вести не в самом редакторе Фигмы, а искать напрямую на сайте Google. Банально из-за лучшего интерфейса и большего числа фильтров.
Здесь легко найти шрифт под любую задачу, будь это рукописный, кириллический или декоративный шрифт.
Variable шрифты
Как известно, 2 шрифта отличаются друг от друга многими параметрами: шириной и высотой символов (кеглем), отступом между буквами и т.д. И когда мы выбираем шрифты для нашего сайта, то должны так подобрать пару, чтобы шрифт с одним набором параметров, гармонично смотрелся с другим. И даже если в теории вы знаете, какое соотношение свойств вы ищете, найти 2 и более шрифта с таким свойствами довольно проблематично. Но здесь есть лазейка.
Одним из интересных типов шрифтов, которые предлагает нам Google Fonts, являются variable шрифты. Они интересны тем, что в рамках одного шрифта, мы можем сами менять параметры, тем самым точно подгоняя ширину, высоту и другие свойства. А значит в наших силах, взяв за основу некоторый шрифт, модифицировать его таким образом, чтобы он идеально подходил для нашей задачи.
Одним из представителей, такого шрифта является Roboto Flex.
В левой части изображения можно увидеть панель с настройками – это и есть параметры, которые мы можем модифицировать. После того как вы подобрали нужную конфигурацию для шрифта вы можете использовать эти настройки как в Фигме, так и подключить в css.
В первом случае нам нужно перенести конфигурацию в панель настроек Figma. Для этого выберите нужный шрифт (В нашем случае Roboto Flex), нажмите на “…” (три точки) и в открывшемся меню перейдите на вкладку “Variable”.
Для подключения в css нужно либо скачать шрифт с Google Fonts, либо воспользоваться ссылкой. Оба способа доступны в правом открывшемся sidebar-е.
Как подобрать пару для шрифта
Представим, что у вас есть на примете шрифт, который вам нравится. И вы хотите с одной стороны иметь его в проекте, но с другой найти пару. Которая сочеталась бы с ним. Для этой цели можно использовать генератор шрифтов. В сети их довольно много, но в основном это генераторы, которые сразу предлагают вам готовую пару, но есть и исключение. С помощью Font Joy, можно подобрать пару к уже имеющемуся шрифту.
Для этого выберите нужный вам шрифт в панели слева и зафиксируйте его, нажав на замочек. После чего нажмите на “Generate”. Как пишут сами разработчики, сервис сгенерирует 2 парных шрифта, при помощи ИИ. И да, данный ресурс создает сразу 3 парных шрифта (Для заголовка, подзаголовка и текста). Но если для вас это избыточно, всегда можно отбросить один из них.
Кроме Font Joy также есть Designs AI. По функционалу очень похожи, хотя у второго на мой взгляд более симпатичный интерфейс.
Рукописные, декоративные (и не только) шрифты
Если в вашем проекте планируется использовать, в некоторой степени “необычные” шрифты, то вы опять же можете обратиться к Google Fonts и при помощи фильтров выбрать нужные шрифты, однако даже здесь число этих фильтров довольно скудное (язык, с засечкам/без, рукописные). В общем-то на этом практически все.
Однако, также существует ресурс, с большей вариацией различных типов шрифтов. Это Fonts Online.
Здесь можно выставить фильтр на декоративные, кириллические, английские, курсивные шрифты, шрифты для заголовков и множество других подвидов. К сожалению далеко не каждый шрифт, который вы найдете будет находиться в коллекции Google Fonts, а значит он не будет доступен вам из коробки в Фигме. Поэтому здесь у вас 2 выхода:
-
Брать выбранный шрифт и проверять, есть ли он у гугла
- Добавить этот шрифт дополнительно в Фигму.
Как добавить шрифт, если не хватает стандартных
По большому счету при создании макета в фигме вы можете пользоваться шрифтами только из 2-х источников. Это Google Fonts, как уже было много раз озвучено, и шрифты, которые установлены у вас локально на компьютере. В случае с веб версией, гугловые шрифты доступны сразу, а вот установленные у вас на локальном пк фигма не видит, для этого нужно установить специальное дополнение Font installer.
Устанавливаете его себе на пк и забываете про него. Оно работает в фоновом режиме и будет запускаться при старте системы. Теперь все что вам осталось, скачать нужный шрифт, кликнуть дважды по файлу и нажать кнопку “Install”, чтобы установить шрифт в систему. После этого перезагрузите окно браузера в Фигме и установленный шрифт будет доступен.
Ссылка — на цикл статей по Фигме.