Можно ли в Фигме работать на русском языке?Не разобралась.Хочу понять,прежде чем осваивать.
-
Вопрос заданболее трёх лет назад
-
48097 просмотров
Нет, Figma не поддерживает английский язык, но там он и не нужен… основной акцент сделан на интерфейс, почти весь функционал отображен иконками, кроме дополнительного меню.
В Figma очень мало сложных функций, все есть на виду, поэтому проблем в освоении быть не должно, особенно если вы уже до этого работали с любых графическим редактором.
Пригласить эксперта
Лучше вбейте в переводчике, и узнайте перевод нужных пунктов. Будет сложно, если вы привыкните к русскому интерфейсу, потом читать статьи и новости по фигме, где весь интерфейс на английском.
Да и к тому же, она очень быстро развивается, вряд-ли вы найдете актуальный руссификатор.
В освоении интерфейса Фигмы особых проблем нет.
Но если очень нужно, то у нетологии сейчас проходит бесплатный восьмидневный курс по фигме.
-
Показать ещё
Загружается…
09 февр. 2023, в 21:13
100000 руб./за проект
09 февр. 2023, в 20:33
70000 руб./за проект
09 февр. 2023, в 20:03
2500 руб./за проект
Минуточку внимания
Figma на русском языке
К сожалению или к счастью программа figma не является мультиязычной. Для меня лично это хорошая новость, так как это позволяет не только учить английский язык, но я понимаю, что основные усилия разработчиков идут на работу с программой, а не перевод её.
Но раз эта статья существует, то нужно дать полезное читателю. По ссылке ниже вы найдёте статью, где я перевёл основные горячие клавиши в программе figma, а это 90% всех слов использованных в программе. Я уверен, что если вы поймёте все клавиатурные сокращения, то в использовании интерфейса на русском языке у вас не будет нужды.
Автоматизируем локализацию макетов в Figma
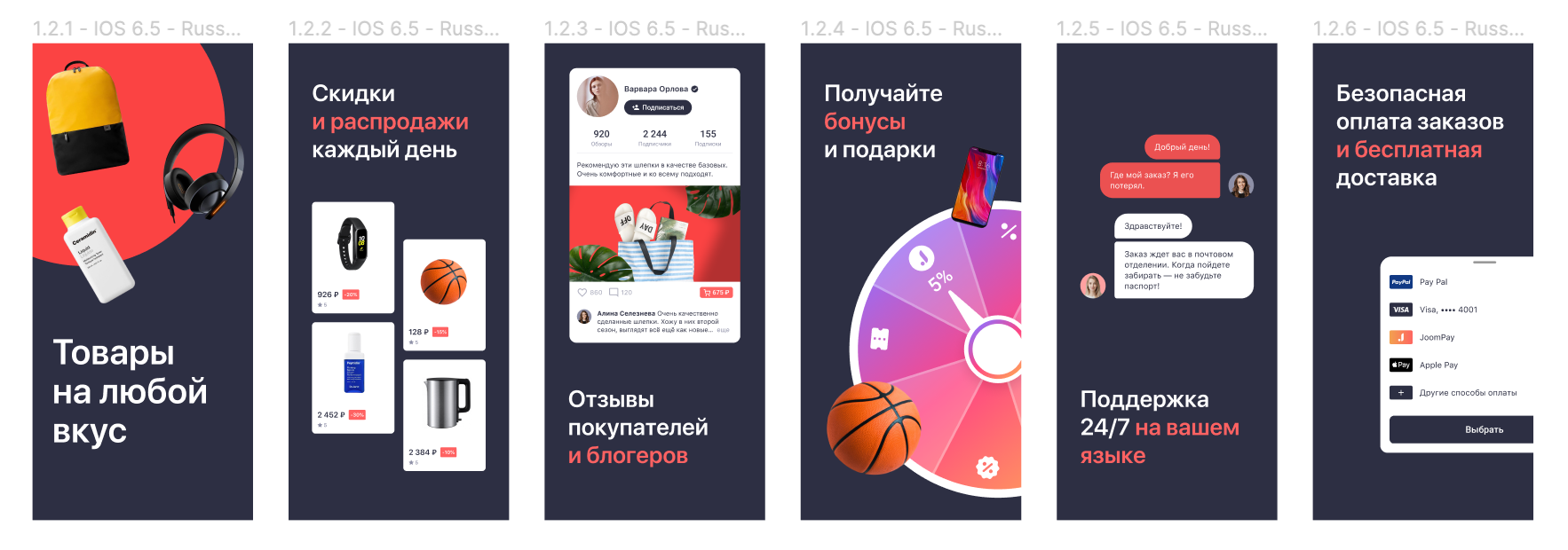
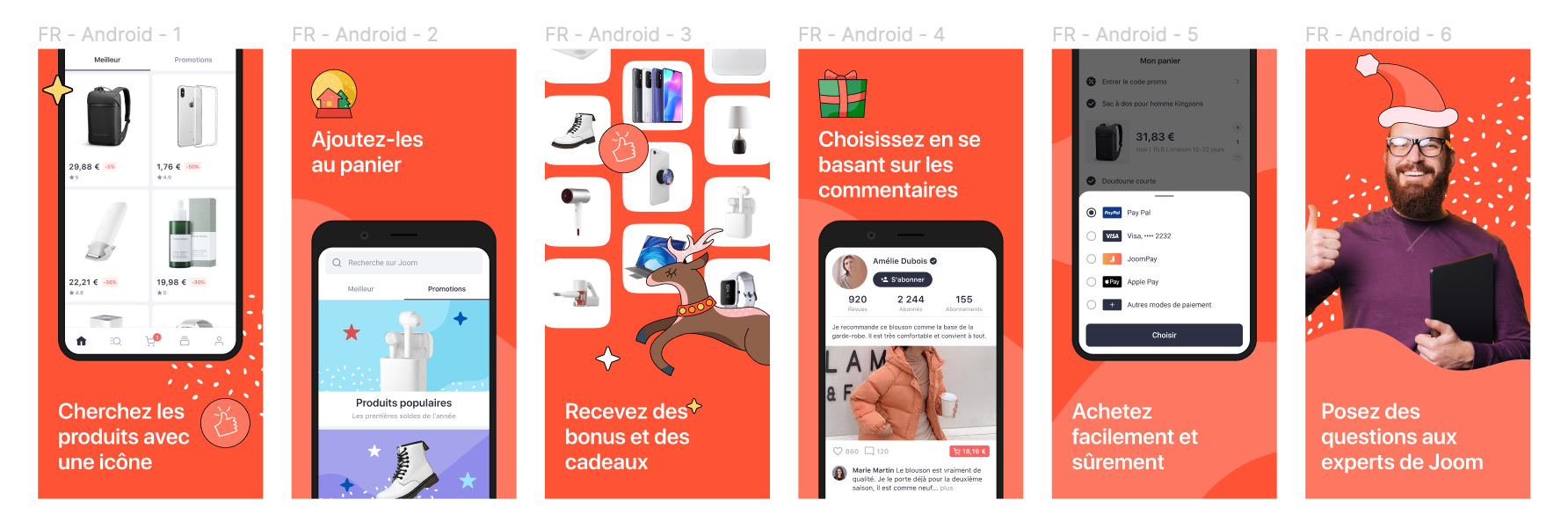
В один прекрасный момент наши дизайнеры решили, что пора обновить обложки
нашего приложения в Apple Store и Google Play. На всех 17 языках.
Это история про то, как нырнуть в незнакомый язык программирования, незнакомую платформу и незнакомую задачу, собрать много всего интересного, помочь коллегам и оставить след в open source community.
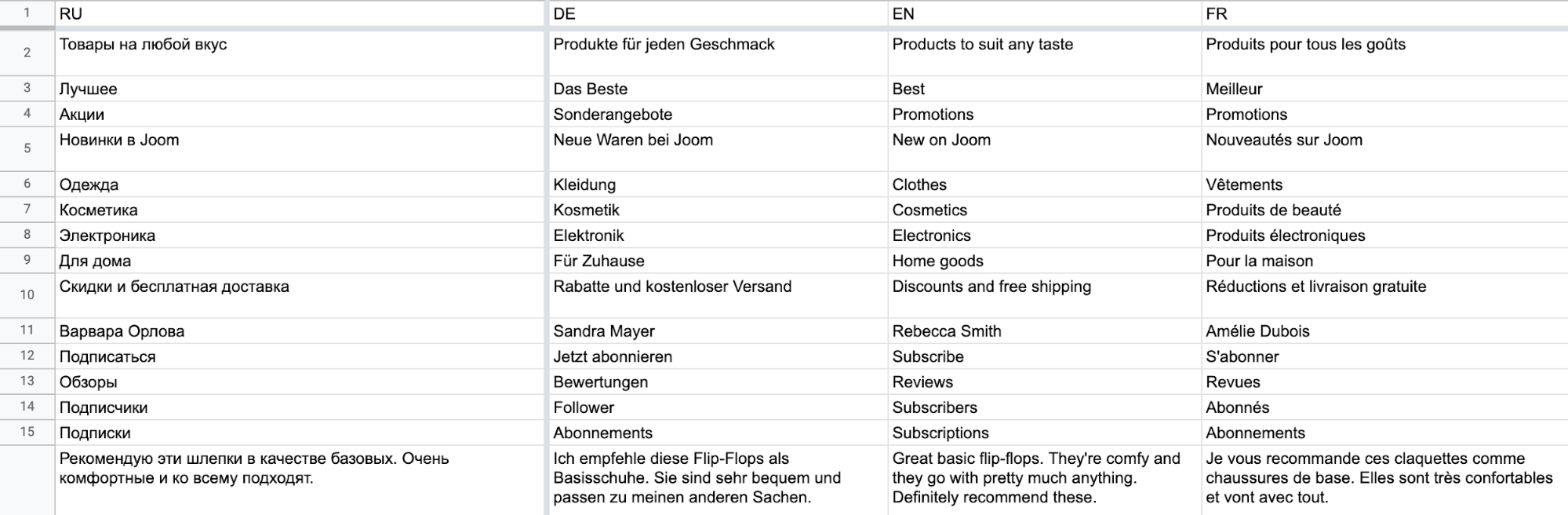
После подготовки макетов в Figma пришло осознание страшного факта: мы должны поддержать 17 различных языков! Причем максимально качественно и согласованно, так что автоматические переводы через Google Translate (или даже сервис Crowdin) нам не подходили. Что ж, задача была поручена ответственным людям, и вот через некоторое время у нас появилась табличка Google Sheets с переводами всех фраз.
Первая попытка ручной замены текстов в макетах привела к следующему:
- было потрачено около 40 минут;
- были допущены мелкие ошибки форматирования;
- заменяющий вносил свои правки в переводы (потому что «знал язык») и нигде это не фиксировал;
- пропало желание повторять эту процедуру, а значит, и вносить какие-либо изменения.
Конечно же, хотелось бы воспользоваться готовым решением. Однако из рассмотренных (Crowdin, Lokalise, Yandex.Translate) ни одно нас не устроило, так как они не позволяют использовать кастомизированные переводы и полностью игнорируют форматирование (подсветку, выделения). А в идеале решение должно было давать практически готовый результат, не требующий вмешательства человека.
Как известно, подобные проблемы лучше всего решаются за чашечкой чая в компании коллег-разработчиков на уютной офисной кухне. Несмотря на то, что в нашей команде нет разработчиков, хорошо знакомых с Figma и ее возможностями, никто не брезгует TypeScript’ом, и все способны написать на нем плагин по документации. Даже Golang и Kotlin разработчики заднего конца. Более того, небольшой опыт у некоторых уже имелся.
Написание плагинов для Figma
Figma предоставляет достаточно подробную документацию по созданию плагинов. Код плагина делится на «клиентскую» и «серверную» части, при этом только у последней есть доступ к структуре документа (названия условные, потому что обе выполняются локально). Клиентская часть отвечает за взаимодействие с пользователем через HTML-интерфейс. Возможности API так же хорошо описаны в соответствующей документации.
Разработка плагина ведется исключительно в десктоп-версии Figma, которая по сути является обычным WebView, поэтому разработчику доступна консоль JavaScript и прочие привычные инструменты.
После беглого осмотра стало ясно, что API поддерживает поиск нод, редактирование текста и стилей, то есть в теории позволяет нам осуществить задуманное.
Автоматический перевод по словарю
Автозамена
Было решено за полчасика сделать PoC, который будет в состоянии просто подменить все тексты в соответствии с табличкой. Пока с максимально примитивным UI, конечно же.
Итак, для начала нам нужно загрузить словарь. Поскольку заморачиваться с подключением сторонних модулей на первом этапе не хотелось, решил выбрать самый простой формат, в который можно выгрузить имеющуюся табличку из Google Sheets. Между CSV и TSV выбор пал на TSV: в текстах могли присутствовать запятые, это усложнило бы парсинг.
Вся эта конструкция довольно быстро заработала, что порадовало и вселило уверенность.
Исключения
При первом же запуске было обнаружено множество текстов, не требующих переводов. Потому они и не фигурировали в исходной табличке.
Имена собственные, числа, валюты, какие-то символы, эмодзи… Не беда. Достаточно задать исключения в виде списка регулярок.
Форматирование
Теперь не хватало лишь вишенки на торте.
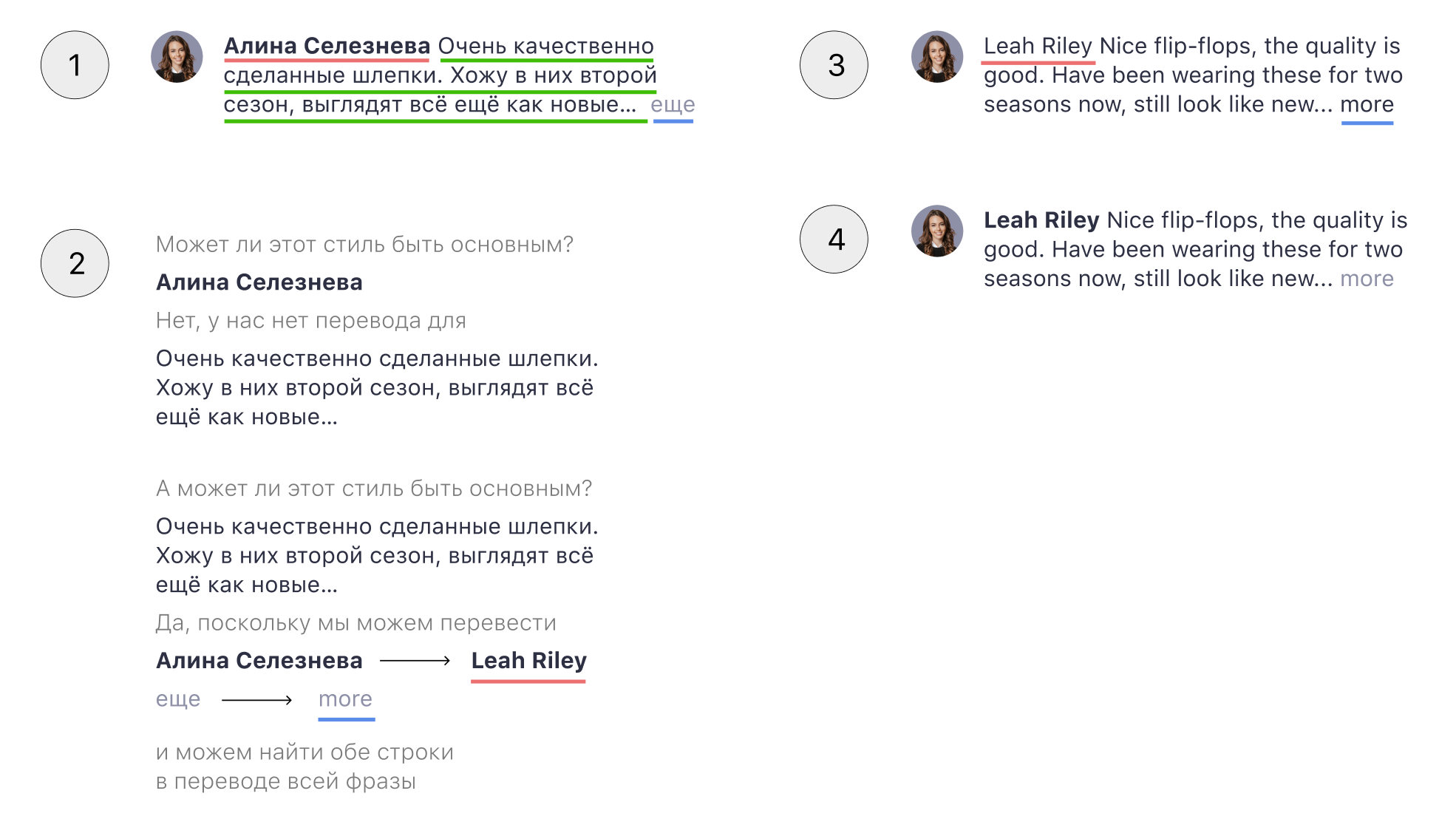
Видно, что наивная подстановка текста переформатирует его в соответствии со стилем
самой первой буквы. Можем ли мы как-то сохранить сложное форматирование? Кажется, да. Можно дополнительно к основному тексту перевести отдельно выделенную часть. Затем в переводе основного текста найти перевод выделенной части и переформатировать его. Только вот далеко не всегда ясно, какая часть текста является «выделенной». Но мы можем перебирать имеющиеся стили в поисках «основного», мы же точно знаем, что он один.
- Разбиваем исходный форматированный текст на непрерывные моностильные секции.
- Перебираем использующиеся в тексте стили, рассматривая каждый в качестве основного.
- Пробуем перевести все секции других стилей.
- Пробуем найти переводы секций других стилей внутри общего перевода (перевода всего текста).
- Считаем, что нашли основной стиль, если предыдущие два пункта завершились успешно.
При реализации пришлось учесть, что Figma не имеет какого-то общего объекта для описания стиля, только для отдельных его параметров, и дописать небольшую обертку для этого. При этом естественная посимвольная итеративная реализация пункта 1 становится крайне дорогой. Благо, существует довольно элегантный и эффективный рекурсивный алгоритм.
Стоит сразу отметить, что много внимания теперь было уделено адекватным сообщениям
об ошибке. Алгоритм не совсем очевидный для непосвященного человека, и понятно сформулировать, что именно в алгоритме выше пошло не так — крайне сложно.
Да и алгоритм при этом далеко не идеальный. Например, во фразе «Отличное качество, все еще как новые… еще» слово «еще» встречается два раза, что при переводе на некоторые языки ведет к тому, что и в переводе оно встречается тоже в двух местах. В итоге наш алгоритм не в состоянии определить, какое из двух вхождений нужно выделить жирным. Такую ситуацию, к сожалению, невозможно исправить без прокачки формата входных данных. Еще может так произойти, что одно и то же слово используется в разных контекстах, при этом оно как-то выделено. В этом случае мы упадем еще на этапе обработки словаря, так как не поддерживаем несколько переводов для одного слова.
На данном этапе мы уже сделали приятный интерфейс и могли переводить макеты на почти все языки одним нажатием на кнопку! Выглядело фантастически, честно говоря.
Сообщения об ошибках и отладка
На удивление сложно было донести до переводчиков, что переводы нужных нам частей фраз должны быть согласованы с тем, как переведена сама фраза. Так, например, регулярно слово «еще» в очередном комментарии пользователя переводилось по-новому.
Нас спас только развернутый список ошибок с интерактивными ссылками на ноды, в которых те возникли. В Figma это можно организовать посылкой специального сообщения в серверную часть плагина с таким обработчиком:
В дальнейшем также оказалось полезным уметь формировать задания для переводчиков автоматически. Все, что необходимо для этого, мы, на самом деле, уже подготовили. Просто среди потенциальных основных стилей выберем тот, что охватывает наибольшее число символов.
עם האוכל בא התיאבון
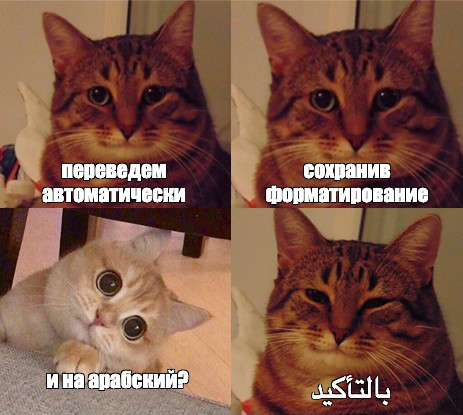
Казалось, все должно было прекрасно работать и с RTL языками, так как мы лишь выполнили замену вхождений по точному совпадению. Однако внезапно выяснилось, что Figma не умеет корректно отображать RTL тексты — рендерит их слева направо. А лезть в дебри особенностей рендеринга RTL текстов — последнее, чего бы хотелось.
Да, нашлось несколько плагинов для интерактивного ввода арабского текста и один разломанный плагин, пытающийся разворачивать RTL тексты, но все это не решило нашу проблему. Хотя бы потому, что при этом напрочь слетало форматирование.
Аппетит приходит во время еды. Пути назад уже не было. Была видна лишь возможность сделать из этого проекта действительно полнофункциональный плагин.
Что может быть сложного? Давайте просто развернем текст посимвольно.
Так. Теперь все рендерится справа налево, но Figma вставляет по привычке автопереносы строк так, словно это LTR текст. В итоге строки нужно читать снизу вверх. Беда. Факт расстановки автопереносов Figma не отражает в содержимом ноды, да и вообще, никак нигде не отражает… Разве что… Если нода имеет адаптивную высоту, то при возникновении автопереноса высота ноды изменяется!
Итак, план такой.
- Разворачиваем перевод, как раньше.
- Создаем невидимую текстовую ноду с адаптивной высотой и той же шириной (если, конечно, ширина исходной ноды тоже фиксирована).
- Разбиваем развернутый перевод на слова и начинаем добавлять их в скрытую ноду по одному (справа налево). Если вдруг высота скрытой ноды изменилась, откатываемся, вставляем разделитель строк и продолжаем.
- Получившееся разбиение на строки просто конкатенируем.
- Удаляем временную ноду.
- Инвертируем выравнивание текста (если было по левому краю, то делаем по правому, и наоборот).
К тому же, на ровном месте возникло несколько подводных камней.
- Большинство шрифтов из коробки не поддерживают арабский и иврит. Пришлось искать похожие по начертанию (а их не так много).
- Нельзя просто брать и разворачивать текст, если он содержит, например, латиницу, цифры и т.п. Эти части должны писаться слева направо даже в RTL тексте.
- От стиля зависит размер слов, так что внутри скрытой ноды текст нужно правильно форматировать.
- Первое слово в очередной строке может не влезть по ширине, тогда это ошибка, о которой нужно сообщить.
- Нашлись слова в арабском, которые в отсутствие пробела после них отображались в Figma некорректно.
Этот этап занял гораздо больше времени и сил, чем реализация базовой функциональности плагина, но результат был поистине впечатляющим!
- Правильное обращение арабского текста — куда более сложная задача, чем кажется, если учесть всевозможные примеси из других языков и специальные лигатуры.
- Интерфейсы на RTL языках необходимо отразить по горизонтали, что пока приходится делать вручную, хотя потенциально и это автоматизируется.
- Попутно нами был обнаружен и зарепорчен баг в Figma, из-за которого при добавлении латиницы в арабский текст лигатуры «развязывались».
Конвертирование валют
Так уж случилось, что мы маркетплейс, и у нас есть товары. И товары имеют цену. Можно, конечно, отдать с десяток текстов вида «1 234 ₽» переводчикам и надеяться, что они правильно локализуют цены, использовав верные разделители, верные знаки валют и верное количество цифр после запятой… Но зачем, если можно все это проделать автоматически, один раз настроив несложный конвертер?
Публикация
Перед публикацией плагина был проделан ряд улучшений UX. Например, настройки в интерфейсе плагина сохранялись в localStorage (да, Figmа такое умеет!). Это позволяет не загружать словари каждый раз и быстро выполнять переводы на несколько языков. А чтобы интерфейс не зависал во время активных операций с документом, по рекомендации самой же Figma, была ограничена интенсивность асинхронных параллельных операций с помощью простой самописной функции mapWithRateLimit. На сдачу в плагин была добавлена возможность заменять шрифты.
Процедура публикации плагина заняла больше двух недель, но никаких проблем не возникло.
В заключение
Без плагина не обошлась и подготовка к Новому году.
Возможно, когда-нибудь мы расскажем, как в рамках той же задачи научились выгружать из Figma весь документ в виде одного структурированного архива из картинок.
Хочется поблагодарить Аню Ноджа́к, дизайн-директора Joom, за веру в мои силы. Очень рекомендую почитать ее взгляд на задачу.
Figma (2022) на русском языке скачать торрент крякнутый бесплатно
Важно! Перед началом скачивания и установки необходимо ОТКЛЮЧИТЬ АНТИВИРУС, иначе кейген может быть удалён.
Дополнительные материалы по Figma
Figma (Фигма) — онлайн графический редактор на русском, это редактор векторной графики и инструмент для создания прототипов, который в основном основан на работе в сети, с дополнительными автономными функциями, доступными в настольных приложениях для macOS и Windows.
Сопутствующие приложения Figma Mirror для Android и iOS позволяют просматривать прототипы Figma в реальном времени на мобильных устройствах. Набор функций Figma ориентирован на применение в пользовательском интерфейсе и дизайне пользовательского интерфейса с упором на совместную работу в реальном времени.
Содержание
- Figma что это, и для чего нужна она?
- Платная или нет?
- Существует ли Figma на русском языке?
- Системные требования Figma
- Работа с Figma offline
- Как работать с Фигма?
- Как пользоваться figma
- Регистрация в Фигма
- Что такое Figma: возможности и принципы работы
- Что такое Figma
- Возможности и особенности Figma
- Многопользовательский режим редактирования
- Облачный сервер хранения файлов
- Компоненты
- История версий
- Фреймы
- Сетки
- Десктопная версия
- Условная бесплатность
- Figma: всё, что вам нужно знать
- Figma: ТОП-18 вопросов, как сохранить, вставить, вырезать и многое другое
Figma что это, и для чего нужна она?
Платная или нет?
Существует ли Figma на русском языке?
На данный момент Фигму на русском языке скачать нельзя, так как данная программа не содержит русской версии. Также не существует и русификаторов Figma. Поэтому работать в Figma придется на английском языке.
Если вы не знаете английский язык, то начните его учить с помощью этой программы. Все самые свежие материалы по UX и UI дизайну также на английском языке. Если вы хотите развиваться как веб-дизайнер, то лучше всего изучать все материалы не в переводах, а на языке оригинала.
Системные требования Figma
Для работы вам всего нужна свежая версия браузера:
Если же вы используете desktop версию, то авторы пишут только о требованиях к видеокарте:
Данные видеокарты являются относительно устаревшими поэтому в абсолютном большинстве случаев вы сможете установить Figma на свой компьютер.
Работа с Figma offline
Скажу сразу, что figma без интернета не работает, так как программе при запуске нужно синхронизация с облаком. НО! Можно обойти это требование: для этого запустите программу с включеным интернетом, дайте программе все загрузить, а затем отключите интернет. Готово! Теперь вы можете спокойно работать в программе. (Данные актуальны на август 2019 года).
Как работать с Фигма?
В обоих случаях вам доступен одинаковый набор функций и инструментов, что на процесс создания дизайна никак не скажется.
Как пользоваться figma
Это была основная информация по программе Figma. Далее рекомендую вам начать изучение программы с инструментов. Первый урок можно посмотреть по данной ссылке.
Регистрация в Фигма
Для того чтобы зарегистрироваться в программе Figma:
Источник
Что такое Figma: возможности и принципы работы
Революционный онлайн-сервис для дизайнеров. Проектируйте, создавайте прототипы и работайте командой прямо в браузере. Рассказываем о Figma.
У Figma низкие требования к подготовке пользователя и мощный потенциал при относительной простоте. Чтобы все возможности программы с самого начала работали на вас, обратите внимание на курс Skillbox по Figma. Вам расскажут многие тонкости и неочевидные моменты, которые впоследствии сэкономят кучу времени.
Что такое Figma
Figma — кросс-платформенный онлайн-сервис для дизайнеров интерфейсов и веб-разработчиков. Разработка интерфейсов происходит в онлайн-приложении.
У Figma две ключевые особенности: доступ к макету прямо из окна браузера и возможность совместной работы над документами.
Автор статей по дизайну. В веб-дизайн пришел в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил верстку. Время от времени публикует переводы на Хабре.
Возможности и особенности Figma
Многопользовательский режим редактирования
До появления Figma нескольким дизайнерам сложно было работать над одним проектом и передавать макеты разработчикам. Photoshop отказывался корректно открывать макет, пока вы не установите нужные шрифты. Или коллега вносил изменения в свою копию проекта и забывал сказать вам об этом.
Команда Figma учла подобные проблемы и создала продукт, который позволяет работать над проектом одновременно нескольким дизайнерам, поддерживает версионость и даёт много других возможностей. Они упрощают жизнь как дизайнеру, так и разработчику.
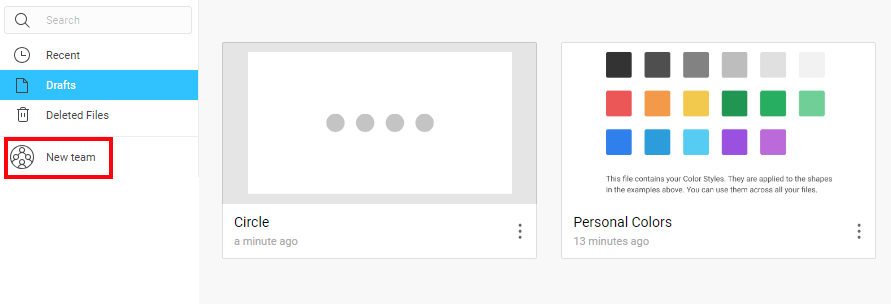
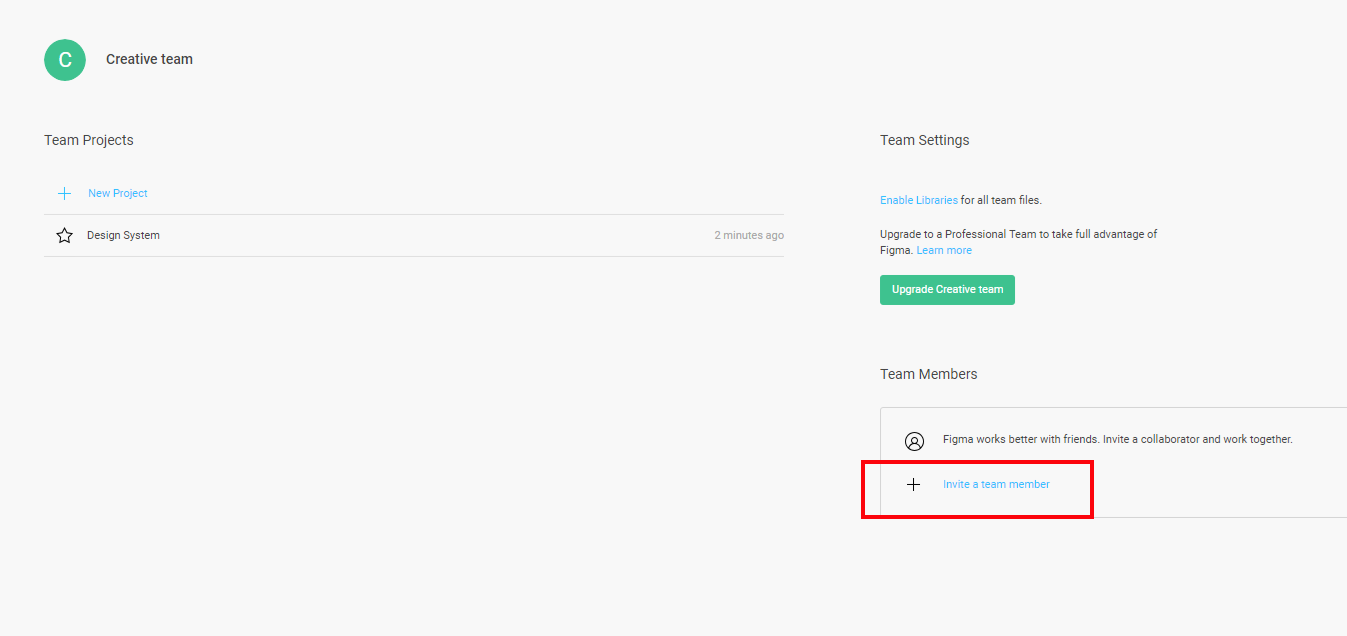
Чтобы сотрудничать с другими дизайнерами, создайте команду.
Всё интуитивно понятно: пишете название команды, выбираете нужный тариф, готово.
Облачный сервер хранения файлов
Все файлы хранятся в облаке Figma. Не надо вспоминать, где лежат ваши макеты, скачивать и после того, как внесли изменения, заливать их обратно. Изменения в Figma сохраняются автоматически.
Курс «Графический дизайнер с нуля до PRO»
Попробуйте курс по графическому дизайну бесплатно
Компоненты
Это элементы пользовательского интерфейса, которым можно задавать общие стили — и затем быстро менять их во всём макете сразу.
Например, вы закончили разработку 50 макетов в Photoshop, заказчик попросил вас поменять пункт меню в шапке и прислать все макеты на утверждение. Раньше приходилось проделывать это вручную. В Figma проблема решена: изменяете что-то одно — меняются стили всех элементов с этим стилем.
История версий
В Figma легко просматривать ранние версии файла и восстанавливать или дублировать любую из них. Версии автоматически сохраняются, если в течение 30 минут в файле не было никаких изменений.
Вы видите, когда файл был отредактирован и кто сделал изменения. Можно и вручную добавлять новые версии при необходимости. Чтобы не запутаться в дальнейшем, осмысленно называйте версии и добавляйте описание. Например, детали проекта: итерацию, этап, какие изменения внесли.
Фреймы
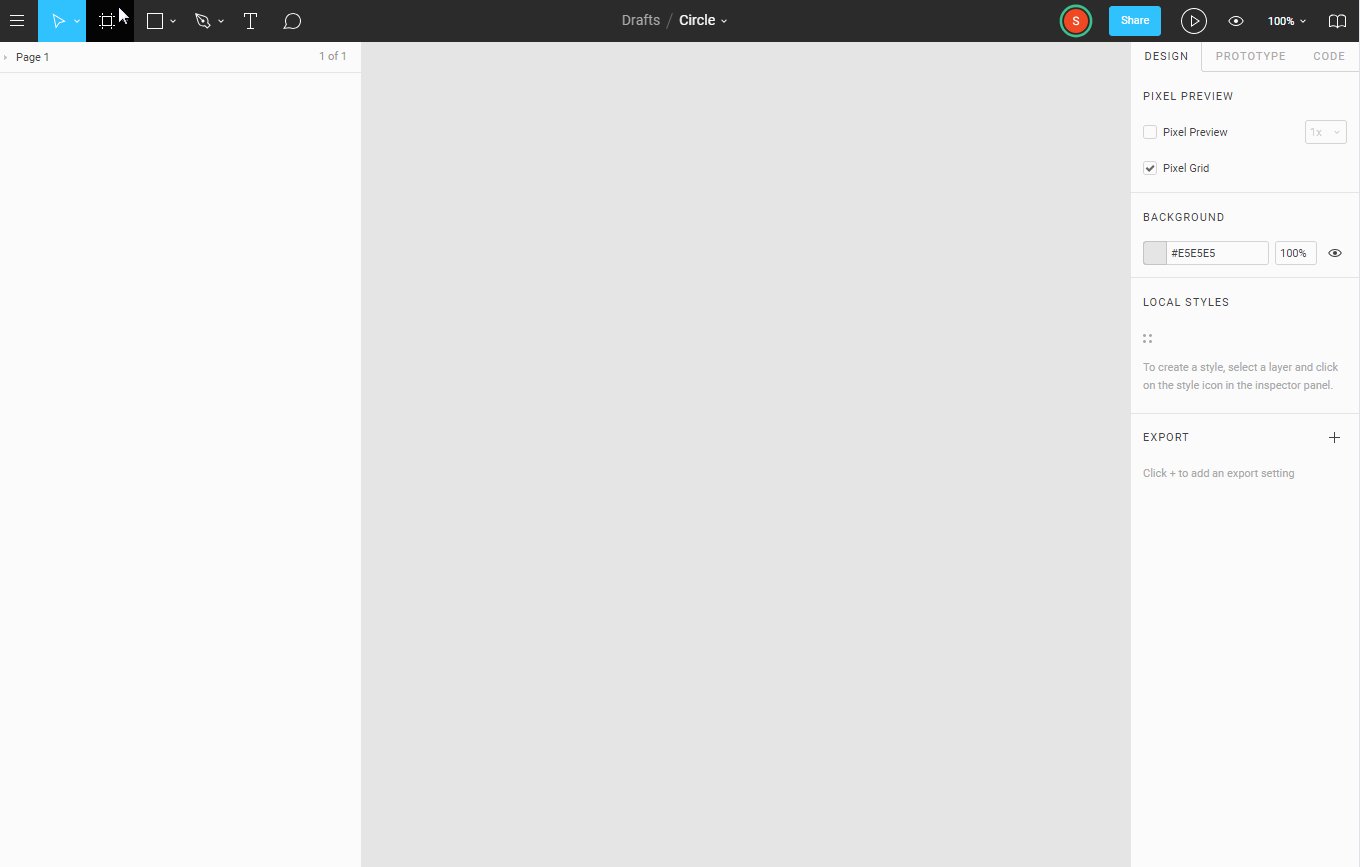
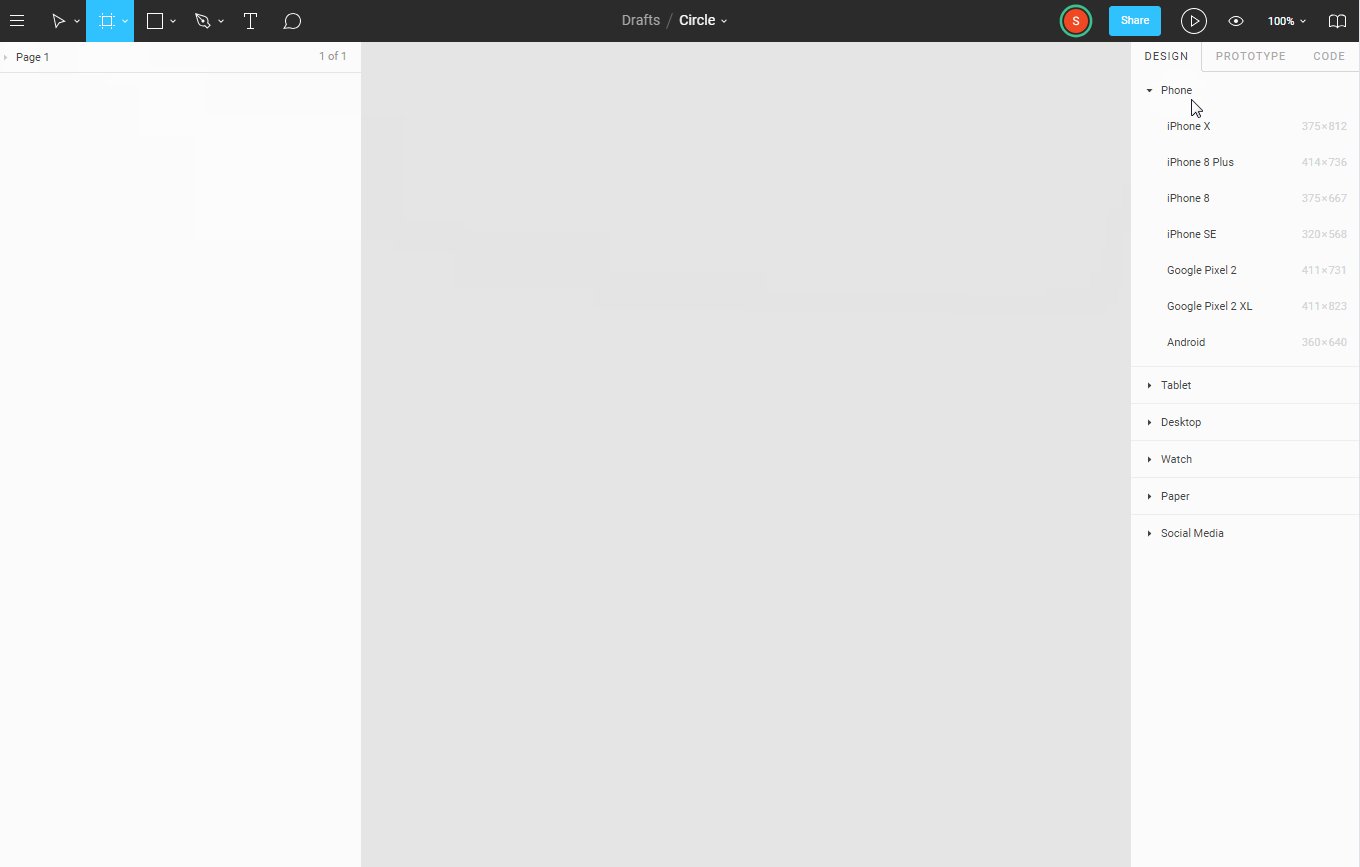
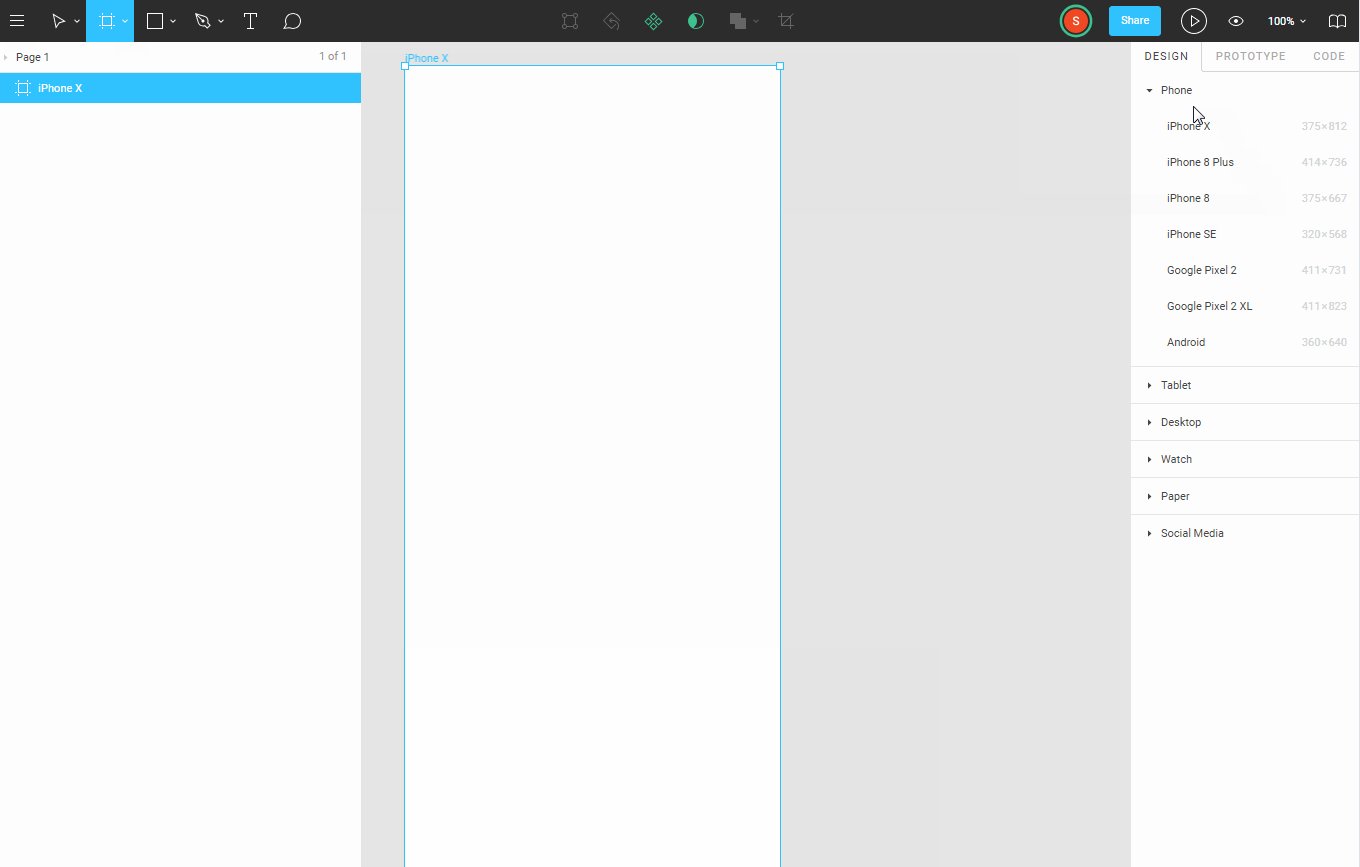
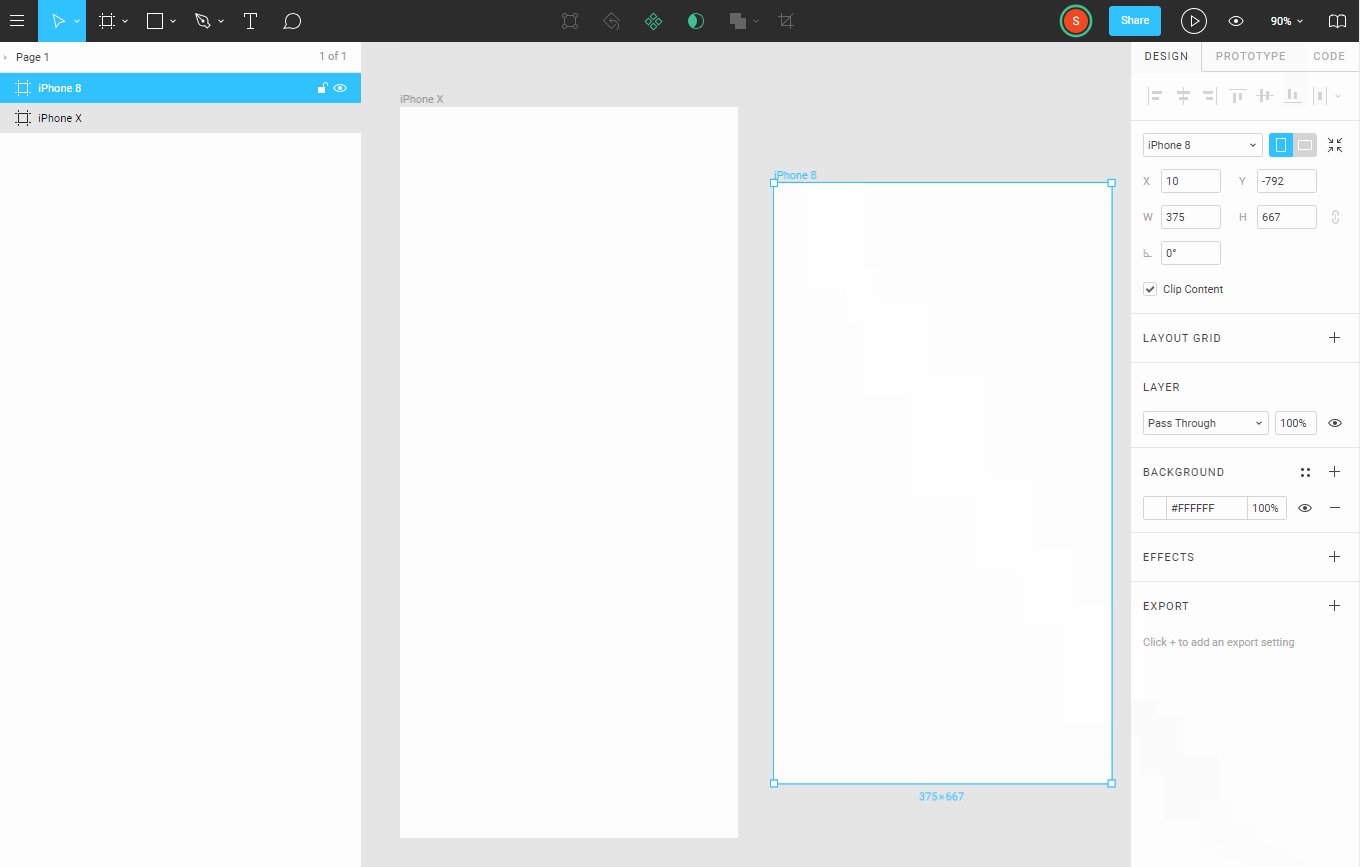
Очень похожи на артборды в Photoshop, но имеют большую гибкость в работе: они хорошо масштабируются и их с лёгкостью можно использовать в других фреймах. Для фреймов есть предустановленные размеры устройств: Phones, Tablet, Desktop, Watch, Paper, Social Media. Поэтому нет надобности держать их в голове и путаться в размерах.
Сетки
Панель Grid Layout позволяет быстро создать любую сетку.
Десктопная версия
Figma — онлайн-сервис, но есть и десктопная версия. Для работы в ней нужно авторизоваться и иметь постоянное интернет-подключение. Файлы сохраняются локально и при необходимости импортируются в браузерную версию.
Условная бесплатность
Figma можно пользоваться бесплатно, с такими основными ограничениями:
Если вам станет тесно на бесплатном тарифе, переходите на Professional стоимостью 12 долларов в месяц или Organization — 45 долларов в месяц.
Это далеко не все возможности программы. Дизайнеру важны скорость работы над проектом и коммуникация в процессе. Эти и многие другие задачи позволяет решить онлайн-сервис Figma.
О конкретных приемах, которые упростят работу в Figma, читайте здесь.
Источник
Figma: всё, что вам нужно знать
Это руководство предназначено для тех, кто только начинает работать с Figma.
В последние годы мы много пользовались Sketch и до сих пор остаемся его большим поклонником. Однако когда дело доходит до совместной работы, появлялись мучительные трудности и приходилось искать альтернативы. Что бы мы ни использовали, они казалась намного менее удобными и вызвали дополнительные трудности, с прототипированием дела обстояли аналогично. Figma пообещала облегчить нам жизнь и сдержала свое обещание.
Зайдите на figma.com, зарегистрируйтесь и следуйте инструкциям. Через пару минут все будет готово!
Вы могли заметить, что Figma позволяет создавать команды и проекты, о которых я расскажу позже, а пока просто создайте новый файл (из меню или с помощью cmd + N).
В отличие от Sketch, файлы Figma хранятся не на Вашем компьютере, а в облаке. Вы можете получить доступ ко всем проектам через браузер в любое время и в любом месте. Существует и отдельное приложение для Mac и PC. Я рекомендую использовать именно их, но это вовсе не обязательно.
Недостатки: вам все так же нужен Интернет. Однако вы можете заранее загрузить файл в приложение, чтобы работать в автономном режиме.
Figma позволяет быстро и точно импортировать файлы Sketch. Просто перетащите файл Sketch на холст Figma!
Также вы можете копировать отдельные элементы из Sketch, щелкнув по ним правой кнопкой мыши и скопировав их как SVG!
☝Совет: я рекомендую использовать приложение фигмы при импорте из Sketch, поскольку в браузере локальные шрифты не будут отображены и это испортит ваш файл.
Если раньше вы использовали Sketch, вам будет гораздо легче освоиться. Нажмите A или F, чтобы увидеть все параметры фрейма на панели свойств справа и выберите размер или же просто нарисуйте свой собственный фрейм. Как и в Sketch, вы можете работать с 1x (что означает фактический размер пикселя, поскольку при изменении размера нет потери качества). Вы по-прежнему можете экспортировать ассеты любого размера, которые могут вам понадобиться.
В отличие от традиционных артбордов, можно вкладывать фреймы отдельно друг в друга. Это позволит вам создавать более сложные конструкции.
Для мобильных устройств можно использовать стандартную сетку из 8 пунктов. Для веба это не столько интервалы, сколько сетки макета. Вы можете начать с популярной 12-колоночной сетки, так будет легче. Есть и более сложный и современный вариант — настраиваемая CSS сетка. Лучше всего заранее обговорить все со своим разработчиком и договориться о том, какую из сеток вы будете использовать.
Отрегулируйте сетку в меню свойств справа. Вы можете перейти от сетки к столбцам или строкам, а также сделать его фиксированным или жидким.
Самое замечательное в сетках и столбцах то, что вы можете настроить сразу несколько сеток и сохранить их. Это удобная функция, которая поможет в адаптации макетов под различные устройства, обмена ими с членами команды или повторного использования в других проектах.
☝Совет: вы можете переключать видимость с помощью комбинации ctrl + G.
Как и в Sketch, в левой части экрана вы найдете панель слоев.
Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
Вы можете создавать фигуры с помощью хоткеев R (прямоугольник), L (линия) или O (эллипс). Удерживайте shift, чтобы сохранить пропорции. Каждая такая фигура автоматически создаёт свой собственный слой.
Чтобы создать более сложную форму, нажмите P или выберите перо в менюшке сверху. По завершении просто нажмите enter. Вы можете изменять свойства и управлять векторными фигурами в любой момент в процессе проектирования через меню свойств с правой стороны.
☝Примечание: векторы можно масштабировать и экспортировать в любом размере. Они идеально подходят для создания простых форм, кнопок, значков, логотипов и всевозможных простых иллюстраций.
Перетащите изображение в рабочую область. В Figma изображения всегда помещаются внутри фигуры (сродни, маски). Чтобы изменить свойства изображения, нажмите на “Fill” в окне свойств справа и меняйте их на свое усмотрение.
В раскрывающемся списке вы можете выбрать:
Кроме того, Figma позволяет настраивать такие свойства как цвет и насыщенность. Обратите внимание, что вы никогда не потеряете исходные свойства изображения, так что не стоит волноваться при работе с цветами.
☝Примечание: также можно заполнить уже существующую фигуру изображением. Нажмите на фигуру и перейдите к «Fill» и в раскрывающемся списке выберите «image».
☝Примечание: если вы новичок, имейте в виду, что вам необходимо владеть или покупать права на изображения, которые вы используете. Также никто не будет осуждать использование изображений без лицензии, их можно найти в Unsplash.
В Фигме уже есть предустановленные шрифты от Google! Но если вы предпочитаете использовать локальные шрифты, вам необходимо установить Font Helper или приложение для Фигмы. Кроме того, убедитесь, что у всех, кто взаимодействует с файлом, есть необходимые шрифты.
Нажмите T для создания текстового окна. Как и обычно, вы можете установить все свойства для текста в меню свойств справа.
☝Совет: если вы новенький в веб-дизайне и дизайне приложений, убедитесь, что размер вашего текста не меньше 16 пикселей, стремитесь к 18 пикселям. В зависимости от вашего шрифта я также рекомендую немного увеличить высоту строки для лучшей читаемости.
Стили позволяют сохранять и повторно применять свойства. Таким образом можно мгновенно обновлять огромные файлы. Можно создавать стили для цвета, текста, сеток и таких эффектов как тени.
Чтобы увидеть все используемые стили, щелкните по серому фону рядом с рамкой и они отобразятся в меню свойств справа.
Стили цвета и градиента в Figma просто великолепны. Вы можете настроить один стиль и повторно использовать его для текста, заливок и контуров! Вы можете изменять и удалять их в любое время, щелкнув по стилю правой кнопкой мыши.
Создайте и используйте свой цветовой стиль:
2. Измените заливку на желаемое значение цвета
3. Нажмите на квадратный символ, содержащий цветовые стили
4. Щелкните «+», для добавления класса. Готово!
☝Совет: когда вы даёте название стилю, укажите наименование его области применения, а не просто впишите название самого цвета («цвет выделения», а не «оранжевый»).
В отличие от Sketch, свойства, что сохраняются в стилях для текста в Figma содержат лишь информацию о семействе шрифтов, размере, высоте строки и интервале. Такой подход делает вашу библиотеку стилей красивой и краткой, поскольку нет необходимости дублировать стиль для другой версии цвета или выравнивания.
Настройка стиля текста схожа с настройкой цветовых стилей:
2. В правом меню свойств щелкните по квадратному значку стилей.
3. Нажмите на «+» и дайте вашему ему имя
4. Чтобы добавить стиль к существующему тексту — щелкните по тексту, а затем выберите нужный стиль в меню справа.
После добавления стиля вы также можете изменять его свойства или вовсе убрать его через меню.
☝Совет: как и в ситуации с цветами, лучше называть стили по области их применения. Таким образом, вы всегда сможете адаптировать шрифты без переименования.
Сетки также можно сохранять и повторно использовать в качестве стилей.
А еще такие эффекты как тень, внутренняя тень, размытие слоя и размытие фона:
Компонентами называют элементы пользовательского интерфейса, которые можно повторно утилизировать в ваших проектах. Компоненты делают ваш дизайн (и последующее программирование) согласованным, позволяют легко обновлять и масштабировать элементы дизайна, что сэкономит вам много времени!
1. Выберите объект и нажмите на кнопку создания компонента вверху экрана или cmd + alt + K.
2. На панели слоёв вы увидите фиолетовый значок компонента. Это значит, что вы создали главный компонент.
Если теперь мы сделаем копию главного компонента, автоматически будет создана идентичная копия, она называется экземпляром. Любые изменения в главном компоненте приведут к таким же изменениям во всех экземплярах. Проще говоря, все изменения родительского компонента, будут унаследованы всеми дочерними.
Вы найдете все свои компоненты на вкладке Assets рядом со слоями слева, также можно перетащить их на свое рабочее пространство.
☝Совет: в долгосрочной перспективе вы должны стремиться согласовать ваши компоненты Figma с интерфейсными (например, компонентами в ReactJS). Лучше обсудить это со своей командой программистов, чтобы согласовать общие действия.
Экземпляры компонентов могут быть вложены в главные компоненты. Это означает, что у вас могут быть компоненты внутри компонентов, внутри компонентов (если вы смотрели Inception, вы понимаете, что я имею в виду).
Вы можете поменять местами вложенные экземпляры, используя меню замены экземпляров справа или просто удерживая cmd + alt + option и перетаскивая их из библиотеки.
Экземпляр всегда будет соответствовать основному компоненту по размеру и общему макету, но вы можете изменить такие свойства экземпляра как цвет, текст и контуры.
Обратите внимание на кнопку отмены в меню свойств, если вы хотите вернуть все в исходное состояние. Также вы можете отсоединить экземпляр, щелкнув по нему правой кнопкой мыши.
Используйте «/» для того, чтобы переименовать компонент, например можно переименовать “share-icon” в icon/share. Тогда Figma автоматически создаст родительскую категорию под названием icon, которая воплотит в жизнь все ваши мечты об обмене экземплярами и экспорте!
Кстати, если у вас есть главные компоненты на нескольких страницах, они будут организованы по страницам.
☝Совет: чтобы компоненты были хорошо организованы, создайте новый фрейм для каждой группы, например «кнопки» или «формы». Теперь перетащите туда свои главные компоненты. Все элементы будут представлены в алфавитном порядке.
Автоматическая компоновка позволяет создавать динамические фреймы, которые увеличиваются или уменьшаются по мере изменения содержимого в них. Это невероятная функция, так как она поможет вам сэкономить массу времени, а также позволит всего одним щелчком мыши проверить, хорошо ли работает ваш дизайн с реальным контентом.
Auto Layout компоненты могут быть вложенными, сочетая в себе горизонтальные и вертикальные пропорции для создания привлекательного интерфейса.
Выберите объекты, снова нажмите Shift + A, фрейм автоматической компоновки теперь является дочерним фреймом внутри родительского. Чтобы текстовые фреймы не увеличивались лишь в одном направлении, убедитесь, что вы выбрали фиксированную высоту.
☝Совет: вы можете поменять местами дочерние фреймы внутри родительских перемещая слои. Довольно приятная фича.
☝Примечание: любые фреймы с auto-layout можно сохранить как компоненты. Однако overflow прокрутка не будет работать при автоматической компоновке. Это становится актуально для прототипирования. Вы можете использовать одну хитрость, поместив фрейм с auto-layout внутрь обычного фрейма.
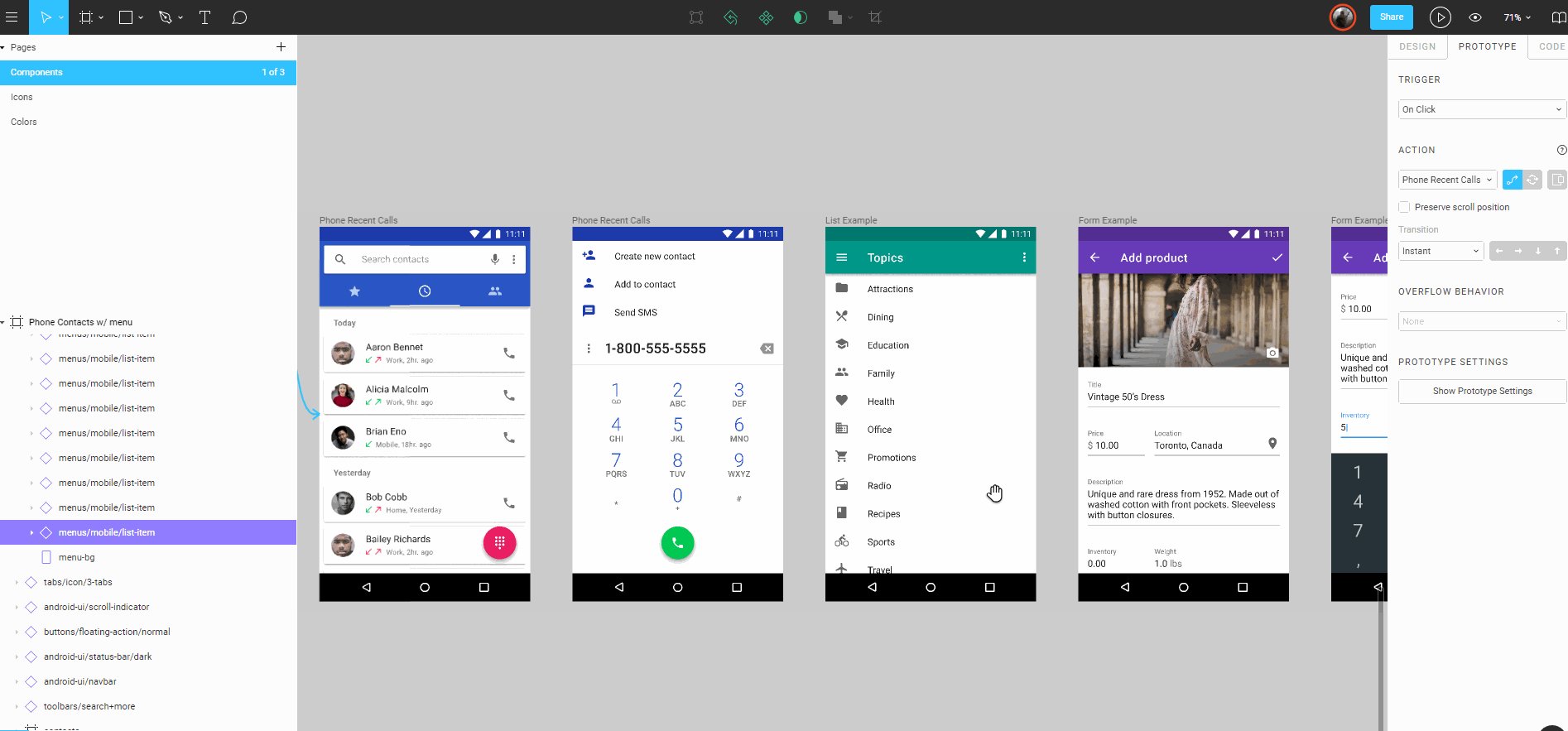
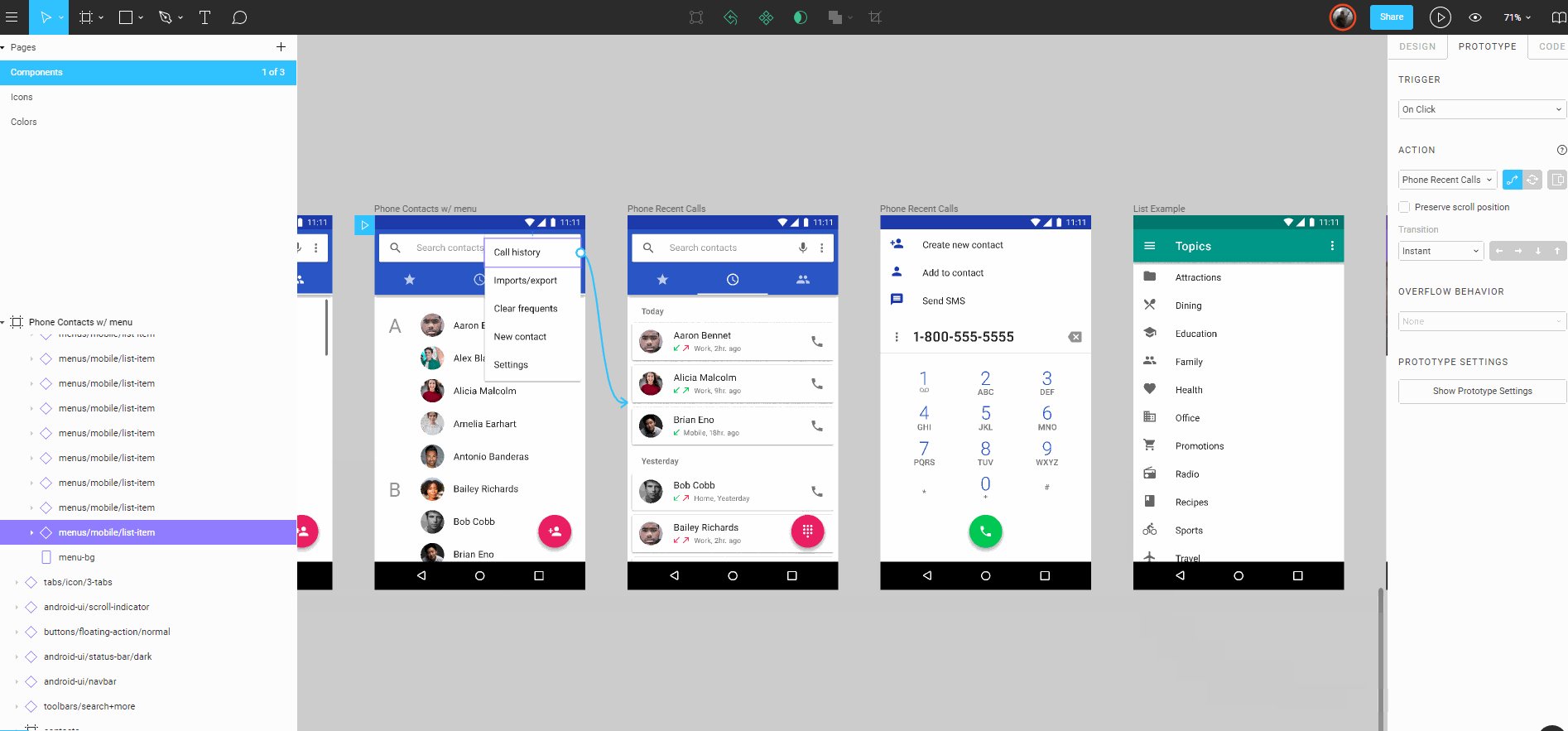
В Figma есть фантастическое прототипирование для вашего веб-дизайна и дизайна приложений. Никакой другой инструмент вам не понадобится.
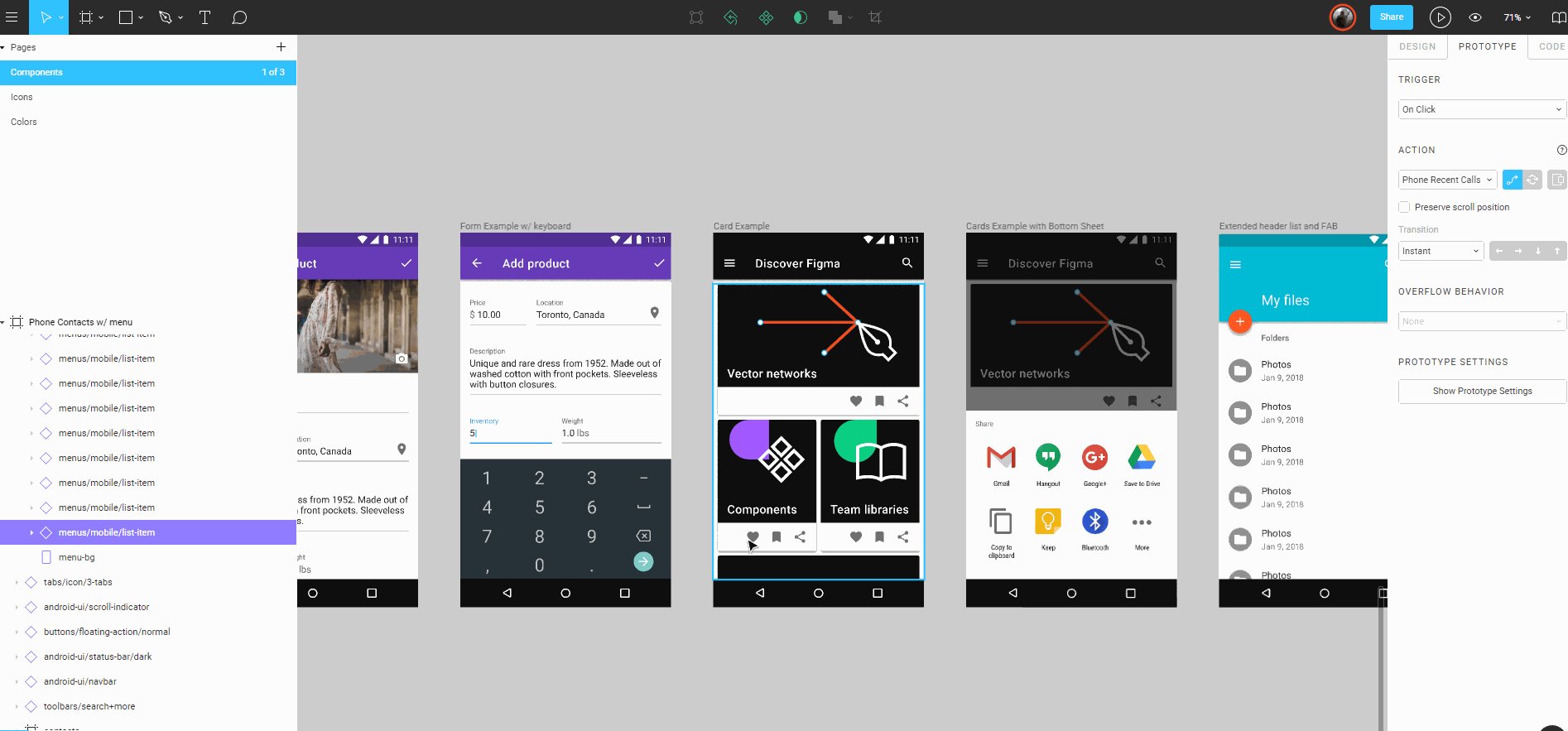
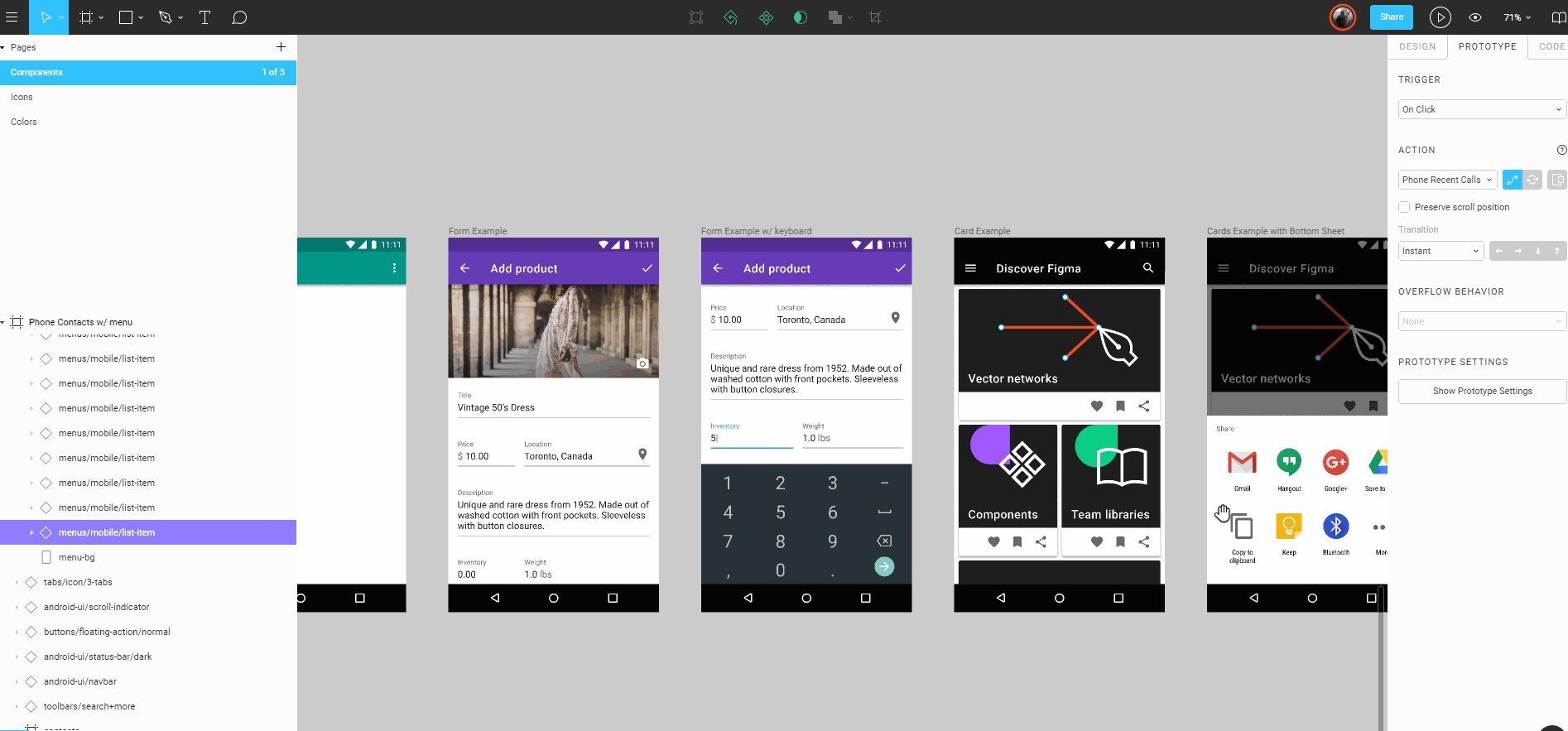
Выберите фрейм и в правой части меню свойств щелкните «Prototype», далее по «Prototype Settings» и выберите устройство, под которое будете разрабатывать. Дальше нажмите кнопку воспроизведения в правом верхнем углу, чтобы увидеть ваш дизайн в действии. Вы также можете загрузить приложение Figma Mirror на свой телефон для предварительного просмотра дизайна на вашем устройстве.
Убедитесь, что вы находитесь в меню прототипов справа. Обратите внимание, выбранный элемент имеет синюю рамку с маленьким синим кружком. Щелкните по нему и удерживайте. При перетаскивании появляется стрелочка, которую можно соединить с другим фреймом.
На панели свойств с правой стороны вы можете выбрать действие (смахивание, щелчок, наведение мыши и т.д.) и анимации (сдвинуть, нажать, свайпнуть и т.д.)
Помимо вертикальной прокрутки, Figma предлагает другое очень реалистичное поведение в случае переполнения.
Smart Animate ищет совпадающие слои, распознает различия между ними и анимирует их между фреймами. Это позволяет создавать мощные прототипы. После освоения Smart Animate вам, скорее всего, не потребуются дополнительные инструменты для создания прототипов.
Нажмите по значку воспроизведения в правом верхнем углу, чтобы открыть экран презентации в новой вкладке. Таким образом вы сможете просмотреть все фреймы. Там вы сможете найти поле для комментариев, полноэкранный режим, а также простую ссылку на проект.
Команды в Figma позволяют сотрудничать с другими людьми или просто структурировать вашу работу. Вы можете приглашать участников, добавлять проекты и хранить определенные библиотеки.
Чтобы создать команду, просто нажмите кнопку «Сreate new team» и следуйте инструкциям.
☝Примечание: вы можете перемещать файлы между проектами и командами в любое время.
При работе в команде нам нужно одно конкретное место, в котором хранятся последние обновления всех компонентов и стилей, и к которому имеют доступ все члены команды так называемый единый источник истины. Библиотека команды Figma прекрасно справляется с этим и станет основой вашей дизайн-системы.
☝Примечание: системы дизайна являются важной частью UX / UI в настоящее время и стоит потратить некоторое время на ознакомление с концепцией и различными подходами.
Плохие новости: в бесплатной версии вы можете публиковать цветовые стили только в библиотеке команды. Для сохранения компонентов вам понадобится Pro-статус.
Создание командной библиотеки:
1. В меню слева перейдите в Assets и щелкните на значок книги.
3. Дайте вашей публикации имя
4. Откройте новый чистый файл в рамках команды
5. Перейдите на вкладку Assets, щелкните на значок библиотеки и активируйте только что созданную библиотеку.
Обновление командной библиотеки:
При изменении основного компонента или стиля, Figma предложит вам обновить командную библиотеку. После обновления, все остальные члены команды получат уведомление о том, что для библиотеки доступны обновления, они могут просматривать и обновлять отдельные компоненты или обновить все за раз.
☝Примечание: Общие библиотеки очень эффективны и могут стать основой вашего процесса проектирования.
Пригласите людей, нажав на кнопку «Поделиться» в верхнем меню и введите адрес электронной почты или же скопируйте ссылку и отправьте её вашим коллегам.
Дизайнеры и копирайтеры → Установите EDIT MODE. Он предоставит пользователям доступ ко всем функциям. Вы увидите аватары и курсоры других пользователей и сможете работать вместе в реальном времени в одном файле!
Разработчики → установите VIEW MODE. Пользователь сможет видеть все спецификации (переключение кода CSS, iOS и Android). Также они могут получить доступ к вашему прототипу в действии и могут скачать любые ассеты нужного размера.
☝Примечание: если вы делитесь работой с разработчиками, пока все еще дорабатываете проект, лучше всего настроить отдельную страницу, с самой актуальной версией проекта, дабы избежать путаницы.
В Figma все ассеты могут быть экспортированы в любом размере непосредственно из общих файлов, даже если у вас есть лишь права для просмотра файла. Поэтому, как дизайнеру, вам не нужно ничего экспортировать самостоятельно. Однако, если у вас есть желание, то вот как это работает:
2. Нажмите на экспорт в меню свойств справа.
3. Определите, как экспортировать и готово!
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Полезная статья. Спасибо большое!
Неплохой гайд по старте работы в Figma. Спасибо!
Спасибо за хорошую статью.
хорошая статья для начала работы, нехватает разве что разделов про плагины и комьюнити
Спасибо. Все просто, наглядно и понятно.
Комментарий удален по просьбе пользователя
Почему люди сидят на скетче? Он удобнее чем фигма?
Вы предлагаете начать очередной бой что лучше? )))
Я начинал со скетча, теперь по необходимости и там и там работаю. На мой взгляд сейчас фигма обогнала скетч по удобству и функционалу и, самое главное, развивается быстрее (хотя я остаюсь больше сторонником скетча 🙂 ).
Как получить доступ к полной истории борда, если оплатил план professional?
Глобальный рейтинг AIFinTech100 ежегодно публикует список самых инновационных поставщиков решений в сфере искусственного интеллекта и машинного обучения для решения проблем финансового сектора. Россию представляла финтех-платформа TalkBank — единственная российская компания, попавшая в список 100 самых технологичных компаний со всего мира.
Источник
Figma: ТОП-18 вопросов, как сохранить, вставить, вырезать и многое другое
У новичков при работе с сервисом Figma могут появиться некоторые вопросы. Чтобы изучение проходило проще, мы подготовили список часто задаваемых вопросов и ответов к ним. Из этой статьи вы узнаете, как скачать, установить и настроить Фигму, а также как сделать картинки, кнопки, линии и многое другое.
К нашему списку можно обращаться в любой момент, когда у вас возникают вопросы при разработке дизайна.
№ 1. Как скачать Фигму, установить и настроить её?
Desktop приложение Фигма находится в открытом доступе и распространяется бесплатно. Чтобы его установить, сначала требуется зарегистрироваться. Для этого переходим на официальный сайт figma.com и выполняем следующие действия:
Ждем завершения скачивания и начинаем установку. Процесс инсталляции мало чем отличается от других программных пакетов. Если при запуске у пользователя возникнут проблемы, первое, что следует сделать, это сверить системные требования своего ПК.
Операционная система (ОС)
Десктопная программа запускается в зависимости от установленной системы. Например, если это Windows, то убедитесь, что версия не старше 8.1. В случае, когда на компьютере стоит MacOS, то здесь требования – версия не старше 10.10 (Yosemite). Linux – допустима любая версия.
Если планируете использовать сервис в браузере, то здесь уже нужно сверяться с цифрами, которые обозначены в настройках. Для корректной работы подойдут версии:
Технические характеристики ПК
Для создания графики рекомендуется видеокарты не старше 2012 года, на более старых возможно тоже будет работать, но это будет существенно сказываться на производительности системы.
После того, как пользователь успешно прошел регистрацию в сервисе, его может заинтересовать следующий вопрос.
№ 2. Как настроить Фигму?
Все изменения производятся в личном кабинете. Для этого следует перейти в профиль, затем вам станет доступно сменить имя, email и password, а также предложение включить двухфакторную аутентификацию, что позволит установить двойную защиту на аккаунт.
Есть еще функции обновления плана, создание профиля сообщества, установка настроек, связанных с уведомлением.
В системе доступен токен и библиотека. Некоторые опции могут оказаться сложными для понимания, так как интерфейс полностью на английском, но с этим кое-что можно сделать.
№ 3. Как сделать фигму на русском языке?
Сервис не поддерживает мультиязычность, поэтому придётся разбираться собственными силами. В интернете достаточно информации, и обучающего контента от разных авторов. Если срочно нужно получить перевод, то здесь поможет Google переводчик. Про остальные функции можно узнать в разных источниках, включая форумы и интернет-сообщества, например, figma.community.
Когда возникли вопросы или нужен совет по установке плагина для выполнения определенных задач, то следует обратиться на форум. Сам по себе онлайн-сервис наделен минимальным набором инструментов, поэтому не требуется глубоких знания английского, чтобы разобраться, как работать в фигма.
При первом знакомстве с сервисом новичок увидит панель управления и несколько кнопок. Если сравнивать с фотошопом, то главное отличие в том, что здесь минимальный набор инструментов, поэтому запомнить все гораздо проще. Часто бывает так, что стандартного функционала недостаточно, тогда в ход вступают плагины. Их создают программисты для своих проектов, чтобы увеличить стандартные возможности. На момент написания статьи было выпущено 420 дополнений к веб-сервису. Чтобы добавить новые функции, plugin нужно подключить.
№ 4. Как установить в фигме плагин?
Первым делом создадим новый проект. На главной странице щёлкнем по +New, находится эта ссылка в правом верхнем углу, затем нас перебросит в редактор. Нажимаем на гамбургер-меню и выбираем из раскрывающегося списка пункт Plugins, нас интересует Manage. Именно там находятся все утилиты, дающие новые функции.
Дальше откроется весь список. Там можно выбрать себе подпрограмму, подходящую для работы. Не стоит устанавливать себе все подряд, сначала рекомендуется научиться создавать простенькие дизайны, используя стандартный набор инструментов, а потом уже подсоединять функции, которых нет в системе. Перечень утилит показан на скриншоте ниже, самые популярные, которые имеют наибольшее количество установок, стоят сверху:
Когда требуется решить конкретную задачу, то первым делом следует искать plugin под задачу в интернете.
Запустив свой первый project на рабочей области, вы скорее всего будете использовать фрейм. Наверняка вам захочется разместить примитивы. Чтобы ваши фигуры смотрелись ровно, с соблюдением всех отступов, предлагается воспользоваться сеткой. Как это сделать – рассказываем ниже.
№5. Как включить в фигме сетку и линейку?
Данный инструмент находится в свойствах фрейма, в правом окне, называется “Layout Grid”. Нажав плюсик, у вас вся область покроется красными линиями. Цвет можно отрегулировать и установить, например, оранжевый. Все это делается в настройках Grid. Там же выбираются такие параметры, как Колонки (Columns) и Ряды (Rows).
Кроме всего этого, может понадобиться линейка, она пригодится для выравнивания по линии. Чтобы на экране появилась линийка, нужно её включить, для этого перейдите в меню view->Rulers, как показано на картинке.
Появятся две полоски с цифрами, вертикальная и горизонтальная, чтобы добавить линию, нужно щелкнуть мышкой по линейке и удерживая переместить на frame, затем на области появится “line”. В дальнейшем line можно переместить на удобную позицию. Здесь мы дали ответ, как сделать в фигме сетку и расположить объекты.
При создании крупных проектов, иногда приходится взаимодействовать с мелкими деталями и, чтобы подробнее рассмотреть контейнеры, может понадобиться приблизить область, и тут перед начинающим дизайнером встает вопрос: как увеличить объект в фигме?
Для этого существует зумер. Пункты по настройке зума, соответственно, находятся в меню в разделе View.
Чтобы отдалить или приблизить, воспользуемся первыми двумя кнопками Zoom In и Zoom out, горячие клавиши “+” и “-”. Когда требуется “приблизить на 100 %”, то включаем третий параметр. Если “полностью показать дизайн”, то активируем четвертый пункт. Пятый, selection, отображает только выделенный контейнер. Например, если выбрать rectangle и потом нажать Zoom to selection, то камера сконцентрируется на квадрате, то же самое и с любым другим контейнером.
Увеличивать можно, используя колесико мыши. Когда будете прокручивать, то удерживайте клавишу CTRL.
№6. Как сделать текст в Фигме?
При разработке прототипа вам понадобятся надписи, из которых сформируется меню. Для этих целей существует Text, чтобы вставить текстовое поле, нажмите на кнопку в панели управления или же горячую клавишу T.
Щелкайте по области и начинайте вписывать название. Иногда может понадобиться разнообразить шрифты, поэтому следует загрузить дополнительные fonts (шрифты). Работая в десктопной версии программы на ПК, у вас автоматически пойдет подгрузка всех встроенных на компьютере шрифтов. Когда речь заходит о том, как установить шрифт в Фигму, то в этом случае, достаточно скачать нужный font, найти специальную папку на ПК (воспользовавшись поиском), и туда скинуть новые текстовые стили.
Другое дело, когда идет процесс разработки в браузере, и срочно нужно написать текст в необычном стиле, чтобы впечатлить заказчика. Для такого хода потребуется произвести установку, используя внутренний функционал сервиса.
Здесь нет ничего сложного: переходим в панели Settings аккаунта пользователя и ищем кнопку “Download installer to enable local fonts”. Пример всех действий показан на скриншоте:
Начнется загрузка, исполняемый файл exe требуется запустить. Появится сообщение, что локальные шрифты загружены. На официальном сайте есть плагин Font Awesome Icons, он во всплывающем окне показывает набор иконок. Чтобы им воспользоваться, необходимо установить plugin в браузере. Разъяснение, как поставить плагин, написано выше.
Чтобы сделать профессиональный дизайн, придется прорабатывать разные технические моменты. Для этих целей существуют примитивы, которые предлагается использовать для создания рисунков и логотипов. Например, одним из веб-инструментов является линия, с её помощью можно чертить прямые и делать захват края, когда требуется отрегулировать наклон.
Так как работа преимущественно состоит из графики, соответственно, нам придется разнообразить веб-дизайн интересными иллюстрациями из интернета.
№ 7. Как вставить в Фигме картинку?
В интернете предлагается широкий доступ к изображениям. С помощью “гугл” и “яндекс картинки” можно подыскать фото на любую тематику. После скачивания фотографию следует добавить к себе в программу. Лучше всего это сделать, просто перетащив её на рабочую область.
Другой вариант воспользоваться командой “Place Image (Ctrl+Shift+K)”.
В открывшемся окне выбираем мышкой подходящие файлы, удерживая при этом Shift, нажимаем открыть. Файлы прикрепятся к курсору, после каждого щелчка на frame, они будут размещены. Можно воспользоваться Place All, для быстрого добавления.
Создавая прототип, рекомендуется уметь вырезать объекты из jpg-файла. Например, когда потребуется создать логотип для компании. Если посмотреть в интернете знаменитые лого, то можно обнаружить некоторые закономерности, они все включают в себя примитив – круг, квадрат или треугольник, остальное – это просто название компании.
Сейчас создадим logo гостиницы, для этого возьмем подходящее фото в интернете и уберем background, оставим только здание.
№ 8. Как вырезать в Фигме объект?
Чтобы отобразить только постройку, нужно применить Tools Pen. Перо подходит, так как способно обеспечить высокую точность. Начинаем прокладывать линии вокруг здания.
Если посмотреть на вкладку Layers, то видно, что у нас получился “Vector 1”. Воспользуемся параметром Fill в правой панели, чтобы сделать заливку.
Vector1, который отображается в слоях – это маска, с помощью неё мы удалим background и оставим только здание. Перетащим маску, чтобы она отображалась на верхней ступени и не закрывала “отель”. Щелкнем на vector1 в слоях и применим Use to mask (Ctrl+Alt+M).
Нам удалось скрыть background. Иногда веб-дизайнер может столкнуться с ситуацией, когда объект вырезан неровно и часть скрыта под маской. В этом случае можно применить одну хитрость. Добавить на линии “вектора” усики, за которые можно потянуть и сдвинуть границу. Делается это следующим образом. В первую очередь, следует закрыть основную картинку от редактирования, повесив замок. После того, как изображение заблокировано, двойным щелчком нажимаем на Vector1. Появится новая панель редактирования.
Дальше хватаем точку и двигаем в нужном направлении, настраивая выравнивание. Когда удалось добавить Mask, нужно соединить все слои.
№ 9. Как объединять в Фигме?
Для этих целей существует группировка, чтобы её сделать, нужно выделить оба объекта и нажать комбинацию клавиш CTRL+G. Другой вариант – воспользоваться контекстным меню, нажав правой кнопкой мыши Group Selection.
Чтобы разгруппировать элементы, щелкаем на объединенном объекте и CTRL+SHIFT+G. В контекстном меню появится новый пункт Ungroup, он тоже используется для разъединения. Иногда может потребоваться создать компоненты. Они нужны, чтобы добавлять большое количество шаблонов с одинаковыми свойствами, но измененными некоторыми составляющими.
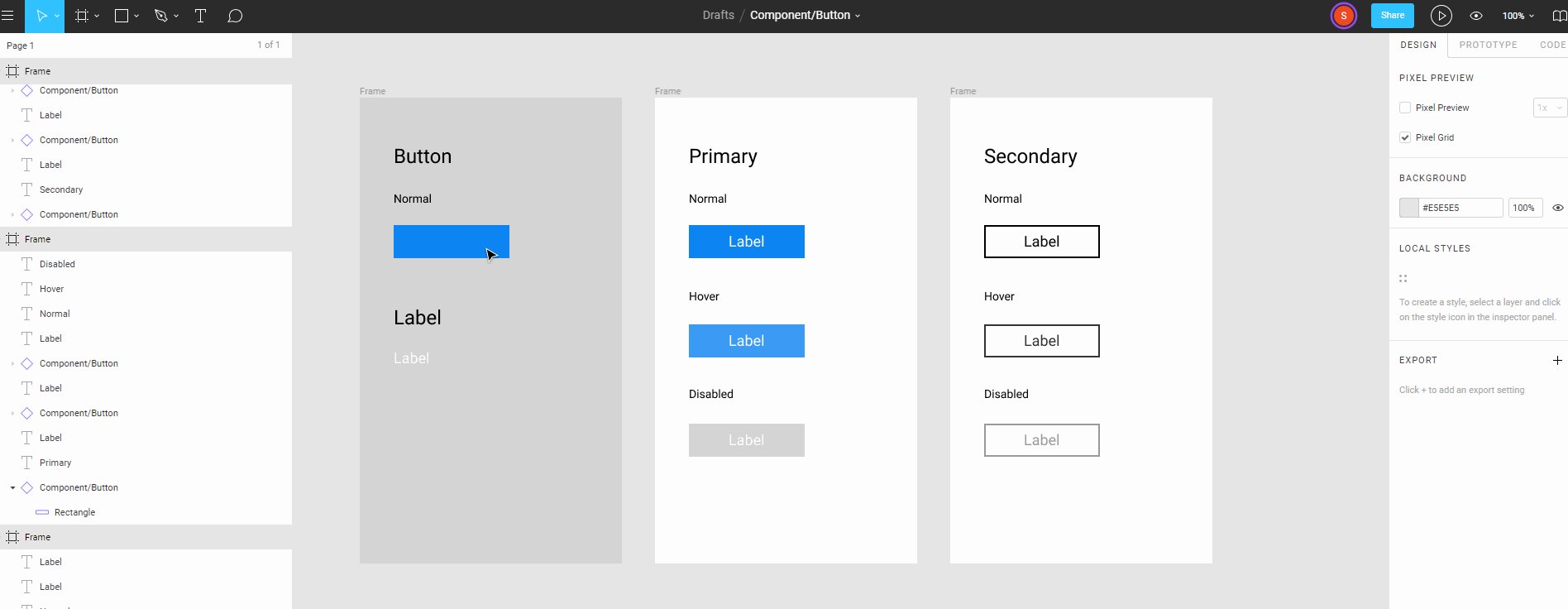
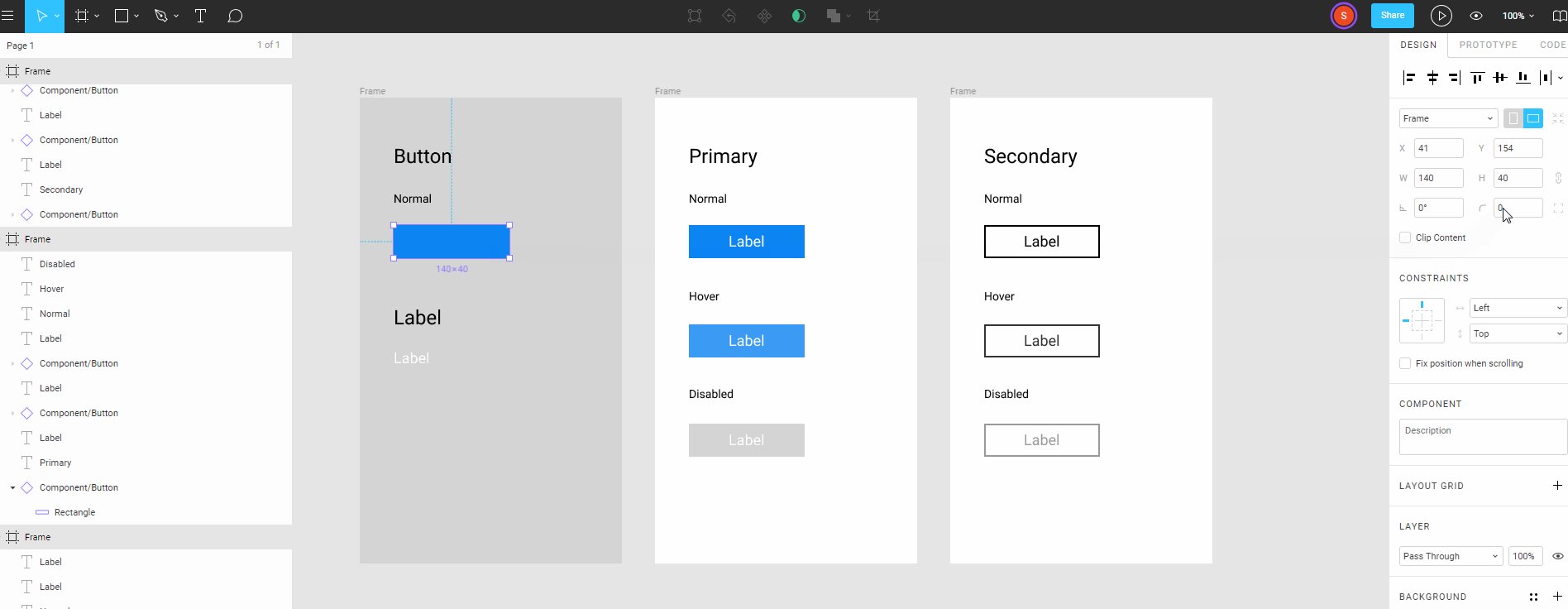
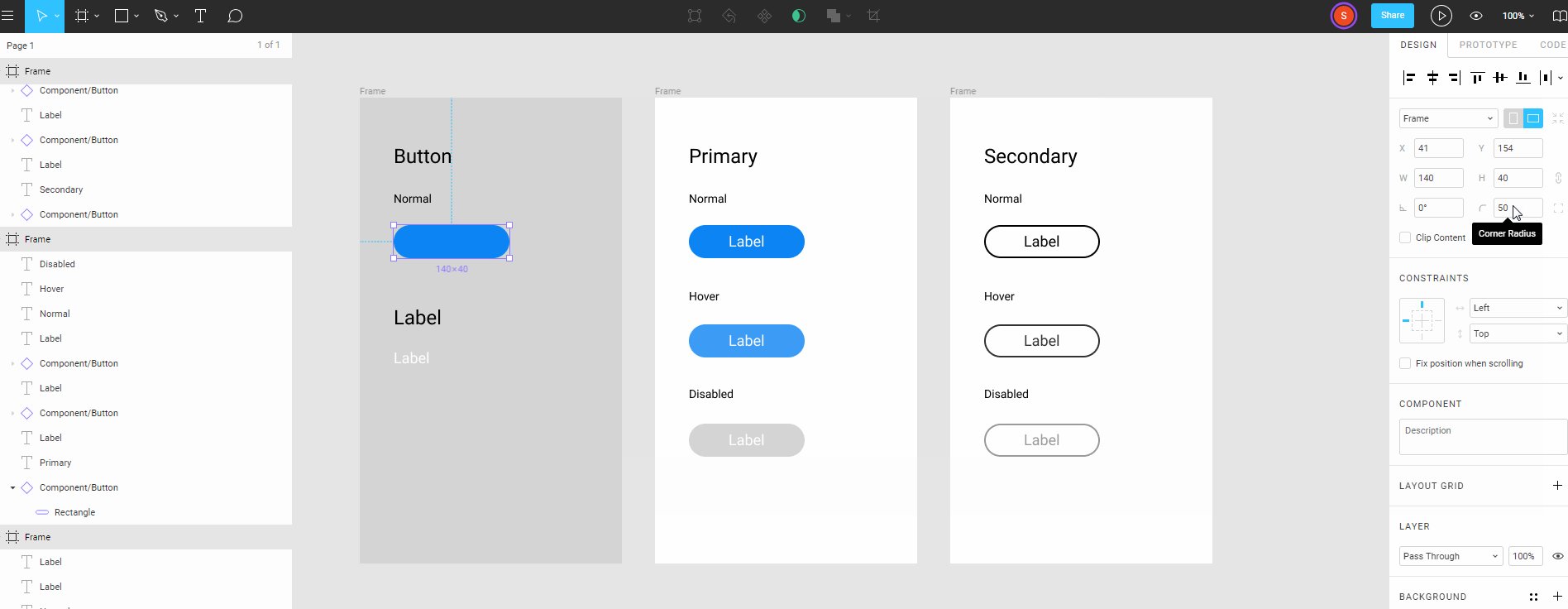
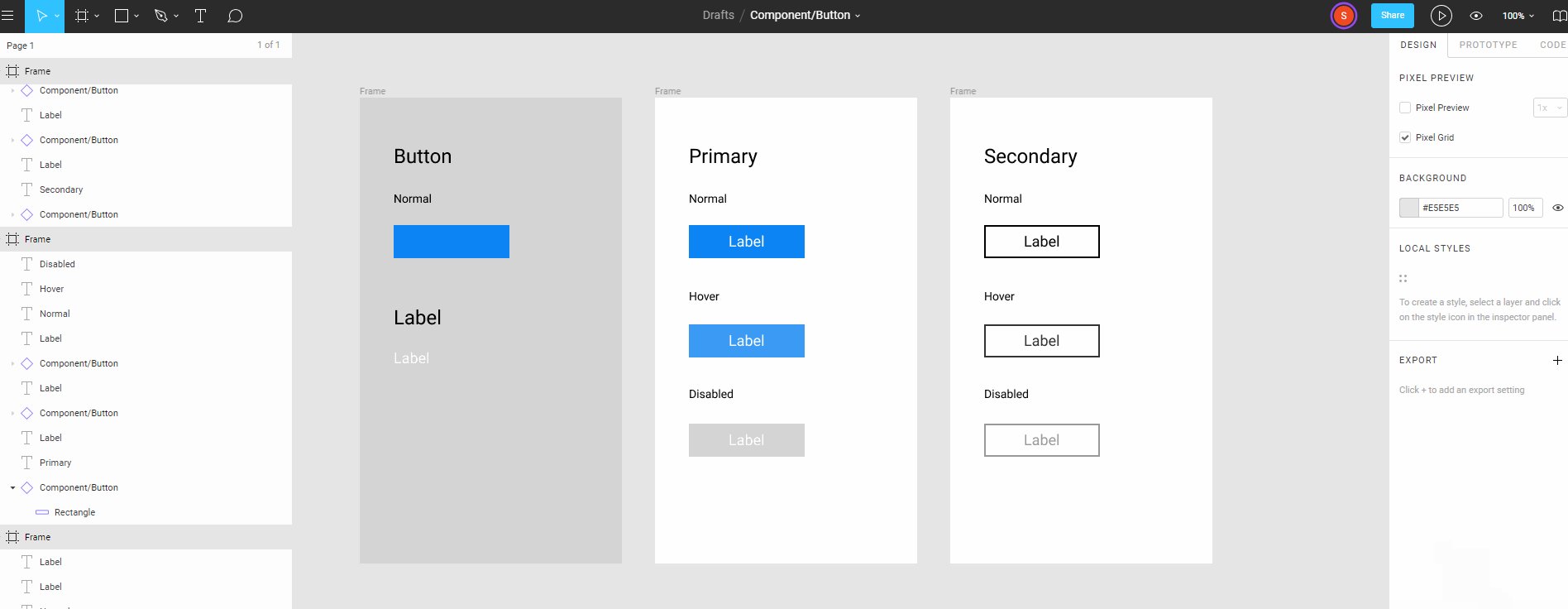
Примером может служить кнопка, у которой проставлены одинаковые размеры, но цвет и имя должны отличаться. Для объединения в компонент, выберем два блока и нажмем CTRL+ALT+K или на верхней панели соответствующую кнопку, там также есть раскрывающий список, где предлагается использовать Create Multiple Components. Он позволяет сделать компоненты из всех отмеченных объектов.
Сейчас применим группировку (CTRL+G) и объедим здание с “маской”. Теперь создадим логотип рекламы “отеля”. Чтобы здание отображалась в круге. Нарисуем эллипс и заполним его цветом.
Расположите его ниже Group 1, сделайте копию и перетащите рядом. Ctrl+C и Ctrl+V.
Ко второй группе снова применим маску.
Выступающие края у первой группы (Group1) следует убрать, а именно срезать углы.
№10. Как обрезать в фигме картинку?
Сначала найдем в Group img1. Убедитесь, что в img1 замочек открыт, иначе не удастся срезать края. После отметки иллюстрации сверху появится Crop Image, нажимаем на него. Отобразятся захваты вокруг картинки, хватаем нижний и перемещаем наверх. Последовательность всех действий показана ниже:
В итоге получилось два контейнера, теперь один следует наложить на другой.
Таким образом, используя маски и срезы можно создавать logo для компании, конечный результат:
В свободном пространстве эллипса можно написать названия отеля.
№11. Как сделать в Фигме фон или убрать его вообще?
Иногда дизайнеру нужно оставить некоторые предметы, а background удалить или заменить. Разумеется, подойдет вариант, описанный выше, способ с помощью пера и маски, но есть более действенный способ. Для этих целей существует plugin, который называется Remove BG. Он работает на нейронных сетях и умеет автоматически вырезать фон. Чтобы быстро его найти, вбиваем название в google и переходим на веб-сайт.
Нажимаем Install, теперь, если перейти в веб-сервис, появится Remove Bg, там есть два пункта “Run” и “Set Api Key”. Сначала перейдем в Set Api Key. Появится инструкция из двух шагов, выбираем ссылку и переходим на вебсайт, чтобы пройти регистрацию.
Посещаем сайт и регистрируемся, в верхнем левом углу жмем кнопочку Login/Sign Up. Переходим во вкладку и заполняем данными, указываем почтовый адрес и пароль. Есть две галочки, первая обязательная, вторая – это запрос “присылать уведомления, рассылки о новых функциях и предложениях”.
После заполнения щелкаем по Sign up, на почту придет письмо с активацией. Если не пришло, проверьте папку “Спам”, иногда по ошибке почта попадает туда. Переходим по ссылке и активируем аккаунт, теперь можно пользоваться функционалом. Зайдем в My Dashboard и направимся в Api Key, затем нажимаем на Show, появится ключ Api.
Копируем ключ и возвращаемся в плагин, открываем окно и вставляем key, потом щелкаем по save:
Чтобы протестировать, как работает Remove BG, найдем подходящую картинку в интернете, например, “Люди”.
Применим к фото plugin->Run и посмотрим результат, в итоге должна получиться фотография девушки без лишних объектов. Теперь сделаем background, например, офис, и наложим на картинку. При этом делайте так, чтобы слой office находился ниже в слоях, чтобы не перекрывал фото девушки. Пример:
Таким образом, с помощью плагина накладывается и убирается фон. Достаточно удобный инструмент Remove BG, так как нет надобности вырезать отдельные объекты с помощью “пера”, все делает утилита автоматически.
Каждый прототип обычно сопровождается кнопками. Они создаются с помощью обычных примитивов: квадратов, эллипсов и, соответственно, сверху накладывается надпись. Создадим контейнер с название button1. Цвет и другие настройки можно назначить в Design. Делаем объединение в компонент, придумываем название.
Дальше можно копировать несколько раз, менять настройки и добавлять новые параметры, один из которых может быть gradient.
№ 12. Как сделать в Фигме градиент?
Кроме заливки в палитре цвета присутствует такой параметр как gradient. Чтобы добавить его, нужно выбрать стиль в раскрывающемся списке: Solid, Linear, Radial, Angular и Diamond. Ниже под списком можно обнаружить цветовой ползунок, на нем отмечаются цвета, которые помогут придать другой оттенок линиям.
Для наглядности ниже показано и подписано, как будет выглядеть каждый градиент по-отдельности.
Обсудим некоторые вопросы, которые интересуют пользователей figma.
№13. Как удалять в фигме?
Выделяем любой контейнер и нажимаем клавишу на клавиатуре del или delete.
№14. Как скопировать в фигме?
Чтобы сделать сразу несколько копий, потребуется произвести действие на выбранном субъекте CTRL+C.
№15. Как вставить в фигме?
Когда элемент скопирован, его нужно вставить, для этого существует быстрый способ CTRL+V.
№16. Как отменить в фигме последнее действие?
Чтобы сделать шаг назад, используются комбинации клавиш CTRL+Z.
№17. Как сохранять в фигме?
После завершения проектных работ, нужно сделать сохранение. В системе уже заранее предусмотрено autosave, все копии хранятся в истории. Чтобы занести в историю еще копию, нажмите Ctrl+Alt+S.
№ 18. Как экспортировать из фигмы?
Когда требуется сделать Export конкретного jpg файла или группы из нескольких image, в этом случае в правой панели нужно воспользоваться опцией Export, нажать плюсик, и выбрать формат сохранения, после этого нажать Export Group.
В левом верхнем есть дополнительные пункты для сохранения и показа истории версий копий (Show Version History).
Источник