Содержание
- Error Handling
- Handling account-exists-with-different-credential Errors
- Handling Firebase Authentication Errors and Failures
- Contents
- Completion Listeners and Basic Failure Detection
- The Failure Listener
- FirebaseAuth Exception Types
- FirebaseAuth Error Codes
- Handling Secure Action Exceptions
- Summary
Error Handling
The Firebase Authentication SDKs provide a simple way for catching the various errors which may occur which using authentication methods. The SDKs for Flutter expose these errors via the FirebaseAuthException class.
At a minimum, a code and message are provided, however in some cases additional properties such as an email address and credential are also provided. For example, if the user is attempting to sign in with an email and password, any errors thrown can be explicitly caught:
Each method provides various error codes and messages depending on the type of authentication invocation type. The Reference API provides up-to-date details on the errors for each method.
Other errors such as too-many-requests or operation-not-allowed may be thrown if you reach the Firebase Authentication quota, or have not enabled a specific auth provider.
Handling account-exists-with-different-credential Errors
If you enabled the One account per email address setting in the Firebase console, when a user tries to sign in a to a provider (such as Google) with an email that already exists for another Firebase user’s provider (such as Facebook), the error auth/account-exists-with-different-credential is thrown along with an AuthCredential class (Google ID token). To complete the sign-in flow to the intended provider, the user has to first sign in to the existing provider (e.g. Facebook) and then link to the former AuthCredential (Google ID token).
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Handling Firebase Authentication Errors and Failures
| Previous | Table of Contents | Next |
| Managing User Accounts using the Firebase SDK | Google Authentication using the Firebase SDK |
A key part of providing a good user experience involves not just letting users know when something has failed, but also providing a useful explanation as to why the failure occurred. The more information that is provided about a failure, the greater the likelihood that the user will be able to resolve the problem.
In the Firebase authentication examples created in this book so far, very little effort has been made beyond simply notifying the user that a failure occurred. The apps will, for example, let the user know that a login attempt has failed without giving an explanation as to why.
This chapter will introduce the use of Firebase authentication failure listeners in terms of identifying not just that a failure has occurred, but also the nature of the failure.
Contents
Completion Listeners and Basic Failure Detection
User authentication using Firebase primarily consists of obtaining a reference to the FirebaseAuth instance or a FirebaseUser object on which method calls are made to create accounts, sign-in users and perform account management tasks. All of these methods perform the requested task asynchronously. This essentially means that immediately after the method is called, control is returned to the app while the task is performed in the background. As is common with asynchronous tasks of this type, it is possible for the app to be notified that the authentication task has finished by providing a completion listener method to be called when the task completes.
Consider, for example, the following code fragment from the FirebaseAuth project:
This code performs an email and password based user sign-in operation involving the use of a completion listener to be called when the task completes. As currently implemented, the only status information available is a success or failure value on the task object of the completion handler method. This allows the app to tell the user the sign-in failed, but does not provide any context as to why. To be able to obtain more information about the reason for the failure, a failure listener needs to be added to the call.
The Failure Listener
In much the same way that a completion handler is called when an asynchronous task completes, a failure handler is called when the task fails to complete due to a problem or error. Failure listeners are added to Firebase authentication method calls via the addOnFailureListener() method. The above code, for example, can be extended to add a failure listener as follows:
Open the FirebaseAuth project in Android Studio, load the FirebaseAuthActivity.java file into the editing panel and make the above changes to the signInWithEmail() method.
When using the addOnFailureListener() method within an activity, it will also be necessary to import the Android OnFailureListener package:
When a failure occurs during the sign-in process, the onFailure() method will be called and passed an Exception object containing information about the reason for the failure. The exact type of the exception thrown will depend on the nature of the error. An invalid password, for example, will throw a different type of exception than that generated when trying to create an account using an email address that conflicts with an existing account.
The simplest form of the user notification is to simply display the localized description to the user as outlined in the following code fragment:
Note that when using a failure listener it is no longer necessary to check for failure within the completion listener method. Doing so will likely result in duplicated app behavior. Make this change to the signInWithEmailAndPassword() method and build, run and test the new behavior in the app.
If an attempt is now made to sign in using an email address for which no account yet exists, the above code displays a message which reads as follows:
There is no user record corresponding to this identifier. The user may have been deleted.
If, on the other hand, a correct email address is used with an incorrect password, the localized description string will read as follows:
While useful as a quick way to notify the user of the nature of the problem, it is quite likely that greater control over how the failure is reported and what actions are taken next will often be required. This involves identifying the type of the Exception object and accessing the error code.
FirebaseAuth Exception Types
The type of exception thrown by the Firebase SDK in the event of an authentication failure can be used to identify more information about the cause of the failure. In the previous section, the built-in failure description was presented to the user, but the app itself made no attempt to identify the cause of the failure. While this may be acceptable for many situations, it is just as likely that the app will need more information about what went wrong.
In the event of an authentication failure, the Firebase SDK will throw one the following types of exception:
• FirebaseAuthInvalidUserException – This exception indicates a problem with the email address entered by the user. For example, the account does not exist or has been disabled in the Firebase console. The precise reason for the exception can be identified by accessing the error code as outlined later in this chapter.
• FirebaseAuthInvalidCredentialsException – This exception is thrown when the password entered by the user does not match the email address.
• FirebaseAuthUserCollisionException – Thrown during account creation, this exception indicates a problem with the email address entered by the user. The exact reason for the failure can be identified by accessing the error code.
• FirebaseAuthWeakPasswordException – Indicates that the password specified during an account creation or password update operation is insufficiently strong. A string describing the reason that the password is considered too weak can be obtain via a call to the getReason() method of the exception object.
• FirebaseAuthRecentLoginRequiredException – The user has attempted to perform a security sensitive operation but too much time has elapsed since signing in to the app. When this exception is detected the user will need to be re-authenticated as outlined later in this chapter.
With knowledge of the different exception types, the previous sample code can be modified to identify if the sign-in failure was due to an issue with the email or password entry. This can be achieved by finding out the type of the Exception object. To see this in action, modify the onFailure() method located in the signInWithEmail() method so that it reads as follows:
Compile and run the app once again and try signing in with invalid email and password combinations. The error notifications displayed by the app will now differentiate between an email address problem and an invalid password. The code also makes use of the localized description string contained within the exception to catch instances that do not match the credential and user exceptions.
Although this is an improvement on the original code, it would be helpful to provide yet more detail. The code, for example, does not provide any information about why email address was found to be incorrect. Adding this level of information involves the use of the exception error codes.
FirebaseAuth Error Codes
In addition to identifying the cause of a failure by finding the type of the exception, additional information can be obtained by inspecting the error code contained within the exception object. Error codes are currently available for the invalid user and user collision exceptions.
The error codes supported by FirebaseAuthInvalidUserException are as follows:
• ERROR_USER_DISABLED – The account with which the email is associated exists but has been disabled.
• ERROR_USER_NOT_FOUND – No account could be found that matches the specified email address. The user has either entered the wrong email address, has yet to create an account or the account has been deleted.
• ERROR_USER_TOKEN_EXPIRED – The user’s token has been invalidated by the Firebase system. This usually occurs when the user changes the password associated with the account from another device or platform (such as a web site associated with the app).
• ERROR_INVALID_USER_TOKEN – The system does not recognize the user’s token as being correctly formed. FirebaseAuthUserCollisionException, on the other hand, supports the following error codes:
• ERROR_EMAIL_ALREADY_IN_USE – Indicates that the user is attempting to create a new account, or change the email address for an existing account that is already in use by another account. • ERROR_ACCOUNT_EXISTS_WITH_DIFFERENT_CREDENTIAL – When attempting to sign in to an account using the signInWithCredential() method passing through an AuthCredential object, this error indicates that the email associated with the AuthCredential instance is already in use by another account that does not match the provided credentials.
• ERROR_CREDENTIAL_ALREADY_IN_USE – It is quite possible for one user to establish multiple accounts by using different authentication providers. As will be outlined in Linking and Unlinking Firebase Authentication Providers, Firebase provides the ability for these separate accounts to be consolidated together through a process of account linking. This error indicates that an attempt has been made to link a credential to an account that is already linked to another account.
These error codes are provided in the form of string objects containing the error code name. Testing for an error, therefore, simply involves performing string comparisons against the error code.
By using error codes, the previous code to identify an invalid user exception within the onFailure() method can be improved to identify the exact cause of the failure simply by accessing the error code in the exception object. For example:
With these changes implemented, compile and run the app and try to sign in with an unregistered email address. The app should respond with the message indicating that no matching account could be found.
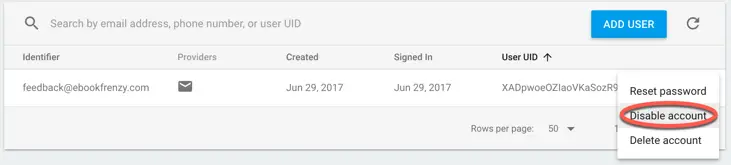
Next, open the Firebase console in a browser window and navigate to the Users screen of the Authentication section for the Firebase Examples project. Using the menu to the right of one of the existing user account entries, select the Disable Account menu option as outlined in Figure 12-1:
With the account disabled, return to the app and attempt to sign in using the email address assigned to the disabled account. This time the app will display the account disabled error message.
Handling Secure Action Exceptions
Now that the basics of authentication exception handling have been covered, it is time to return to the subject of secure actions. The topic of secure actions was introduced in the chapter entitled Managing User Accounts using the Firebase SDK. In summary, secure actions are a category of account management operation that may only be performed if the current user recently signed in. Such operations include changing the user’s password or email address via calls to the Firebase SDK. If the user recently signed into the app, these operations will complete without any problems. If it has been a few hours since the current user signed in, however, the operation will fail with a FirebaseAuthRecentLoginRequiredException exception.
Consider, for example, the code that allows a user to update the account password:
Clearly, given the fact that this is categorized as a secure action, some code needs to be added to identify when the recent login required exception is thrown. This, once again, involves the use of a failure listener to check for the type of exception:
As implemented above, when the user attempts to perform a password update after having been signed in for too long, the exception will be caught and the user notified of the problem. One less than optimal solution to this problem would be to instruct the user to sign out, sign back in again and perform the password update a second time. A far more user friendly approach, however, is to re-authenticate the user.
The first step in the re-authentication process involves obtaining the current user’s credentials in the form of an AuthCredential object. This is achieved by passing the user’s email and password through to the getCredential() method of the appropriate authentication provider which, depending on the form of authentication, will be one of the following:
When obtaining the user’s credentials during the re-authentication for a password update action, it is important to be aware that it is the user’s current password that must be used, not the new password to which the user is attempting to change. If the app has not stored the existing password internally, the user will need to be prompted to enter it before the credentials can be obtained and the account re-authenticated. The following code obtains the AuthCredential object using the email authentication provider:
Once the updated credentials have been obtained, the re-authentication is ready to be performed by making a call to the reauthenticate() method of the current user’s FirebaseUser instance, passing through the AuthCredential object as an argument:
As implemented, the code obtains the user’s credentials and initiates the re-authentication. A completion listener is added to the operation where appropriate code can be added to re-attempt the secure action (in this case a password update). A failure listener is also added to the re-authentication method call and used to display the localized error description from any exception that is thrown during the re-authentication procedure.
Summary
There are few issues more annoying to a user than problems encountered when creating an account for, or signing in to an app. While it is impossible to eliminate all potential errors during the user authentication process, providing useful and informative feedback on the nature of any problems goes a long way toward alleviating the user’s frustration. In order to provide information about the problem it is first necessary to be able to identify the cause. As outlined in this chapter, this can be achieved by adding failure listeners when making calls to Firebase SDK methods. When called, these failure listeners will be passed an exception object. By identifying the type of the exception and accessing error codes and description strings, an app can provide detailed information to the user on the cause of an authentication failure.
As also demonstrated in this chapter, the ability to identify recent login required exceptions when performing secure actions is a key requirement when a user needs to be re-authenticated.
Источник
In case you need an updated list to translate here it is (from https://www.gstatic.com/firebasejs/9.6.1/firebase-auth.js):
{
"auth/wrong-password": "The password is invalid or the user does not have a password.",
"auth/claims-too-large": "The claims payload provided to setCustomUserClaims() exceeds the maximum allowed size of 1000 bytes.",
"auth/email-already-exists": "The provided email is already in use by an existing user. Each user must have a unique email.",
"auth/id-token-expired": "The provided Firebase ID token is expired.",
"auth/id-token-revoked": "The Firebase ID token has been revoked.",
"auth/insufficient-permission": "The credential used to initialize the Admin SDK has insufficient permission to access the requested Authentication resource. Refer to Set up a Firebase project for documentation on how to generate a credential with appropriate permissions and use it to authenticate the Admin SDKs.",
"auth/invalid-argument": "An invalid argument was provided to an Authentication method. The error message should contain additional information.",
"auth/invalid-claims": "The custom claim attributes provided to setCustomUserClaims() are invalid.",
"auth/invalid-creation-time": "The creation time must be a valid UTC date string.",
"auth/invalid-disabled-field": "The provided value for the disabled user property is invalid. It must be a boolean.",
"auth/invalid-display-name": "The provided value for the displayName user property is invalid. It must be a non-empty string.",
"auth/invalid-email-verified": "The provided value for the emailVerified user property is invalid. It must be a boolean.",
"auth/invalid-hash-algorithm": "The hash algorithm must match one of the strings in the list of supported algorithms.",
"auth/invalid-hash-block-size": "The hash block size must be a valid number.",
"auth/invalid-hash-derived-key-length": "The hash derived key length must be a valid number.",
"auth/invalid-hash-key": "The hash key must a valid byte buffer.",
"auth/invalid-hash-memory-cost": "The hash memory cost must be a valid number.",
"auth/invalid-hash-parallelization": "The hash parallelization must be a valid number.",
"auth/invalid-hash-rounds": "The hash rounds must be a valid number.",
"auth/invalid-hash-salt-separator": "The hashing algorithm salt separator field must be a valid byte buffer.",
"auth/invalid-id-token": "The provided ID token is not a valid Firebase ID token.",
"auth/invalid-last-sign-in-time": "The last sign-in time must be a valid UTC date string.",
"auth/invalid-page-token": "The provided next page token in listUsers() is invalid. It must be a valid non-empty string.",
"auth/invalid-password": "The provided value for the password user property is invalid. It must be a string with at least six characters.",
"auth/invalid-password-hash": "The password hash must be a valid byte buffer.",
"auth/invalid-password-salt": "The password salt must be a valid byte buffer",
"auth/invalid-photo-url": "The provided value for the photoURL user property is invalid. It must be a string URL.",
"auth/invalid-provider-data": "The providerData must be a valid array of UserInfo objects.",
"auth/invalid-oauth-responsetype": "Only exactly one OAuth responseType should be set to true.",
"auth/invalid-session-cookie-duration": "The session cookie duration must be a valid number in milliseconds between 5 minutes and 2 weeks.",
"auth/invalid-uid": "The provided uid must be a non-empty string with at most 128 characters.",
"auth/invalid-user-import": "The user record to import is invalid.",
"auth/maximum-user-count-exceeded": "The maximum allowed number of users to import has been exceeded.",
"auth/missing-hash-algorithm": "Importing users with password hashes requires that the hashing algorithm and its parameters be provided.",
"auth/missing-uid": "A uid identifier is required for the current operation.",
"auth/missing-oauth-client-secret": "The OAuth configuration client secret is required to enable OIDC code flow.",
"auth/phone-number-already-exists": "The provided phoneNumber is already in use by an existing user. Each user must have a unique phoneNumber.",
"auth/project-not-found": "No Firebase project was found for the credential used to initialize the Admin SDKs. Refer to Set up a Firebase project for documentation on how to generate a credential for your project and use it to authenticate the Admin SDKs.",
"auth/reserved-claims": "One or more custom user claims provided to setCustomUserClaims() are reserved. For example, OIDC specific claims such as (sub, iat, iss, exp, aud, auth_time, etc) should not be used as keys for custom claims.",
"auth/session-cookie-expired": "The provided Firebase session cookie is expired.",
"auth/session-cookie-revoked": "The Firebase session cookie has been revoked.",
"auth/uid-already-exists": "The provided uid is already in use by an existing user. Each user must have a unique uid.",
"auth/admin-restricted-operation": "This operation is restricted to administrators only.",
"auth/app-not-authorized": "This app, identified by the domain where it's hosted, is not authorized to use Firebase Authentication with the provided API key. Review your key configuration in the Google API console.",
"auth/app-not-installed": "The requested mobile application corresponding to the identifier (Android package name or iOS bundle ID) provided is not installed on this device.",
"auth/captcha-check-failed": "The reCAPTCHA response token provided is either invalid, expired, already used or the domain associated with it does not match the list of whitelisted domains.",
"auth/code-expired": "The SMS code has expired. Please re-send the verification code to try again.",
"auth/cordova-not-ready": "Cordova framework is not ready.",
"auth/cors-unsupported": "This browser is not supported.",
"auth/credential-already-in-use": "This credential is already associated with a different user account.",
"auth/custom-token-mismatch": "The custom token corresponds to a different audience.",
"auth/requires-recent-login": "This operation is sensitive and requires recent authentication. Log in again before retrying this request.",
"auth/dependent-sdk-initialized-before-auth": "Another Firebase SDK was initialized and is trying to use Auth before Auth is initialized. Please be sure to call `initializeAuth` or `getAuth` before starting any other Firebase SDK.",
"auth/dynamic-link-not-activated": "Please activate Dynamic Links in the Firebase Console and agree to the terms and conditions.",
"auth/email-change-needs-verification": "Multi-factor users must always have a verified email.",
"auth/email-already-in-use": "The email address is already in use by another account.",
"auth/emulator-config-failed": "Auth instance has already been used to make a network call. Auth can no longer be configured to use the emulator. Try calling 'connectAuthEmulator()' sooner.",
"auth/expired-action-code": "The action code has expired.",
"auth/cancelled-popup-request": "This operation has been cancelled due to another conflicting popup being opened.",
"auth/internal-error": "An internal AuthError has occurred.",
"auth/invalid-app-credential": "The phone verification request contains an invalid application verifier. The reCAPTCHA token response is either invalid or expired.",
"auth/invalid-app-id": "The mobile app identifier is not registed for the current project.",
"auth/invalid-user-token": "This user's credential isn't valid for this project. This can happen if the user's token has been tampered with, or if the user isn't for the project associated with this API key.",
"auth/invalid-auth-event": "An internal AuthError has occurred.",
"auth/invalid-verification-code": "The SMS verification code used to create the phone auth credential is invalid. Please resend the verification code sms and be sure to use the verification code provided by the user.",
"auth/invalid-continue-uri": "The continue URL provided in the request is invalid.",
"auth/invalid-cordova-configuration": "The following Cordova plugins must be installed to enable OAuth sign-in: cordova-plugin-buildinfo, cordova-universal-links-plugin, cordova-plugin-browsertab, cordova-plugin-inappbrowser and cordova-plugin-customurlscheme.",
"auth/invalid-custom-token": "The custom token format is incorrect. Please check the documentation.",
"auth/invalid-dynamic-link-domain": "The provided dynamic link domain is not configured or authorized for the current project.",
"auth/invalid-email": "The email address is badly formatted.",
"auth/invalid-emulator-scheme": "Emulator URL must start with a valid scheme (http:// or https://).",
"auth/invalid-api-key": "Your API key is invalid, please check you have copied it correctly.",
"auth/invalid-cert-hash": "The SHA-1 certificate hash provided is invalid.",
"auth/invalid-credential": "The supplied auth credential is malformed or has expired.",
"auth/invalid-message-payload": "The email template corresponding to this action contains invalid characters in its message. Please fix by going to the Auth email templates section in the Firebase Console.",
"auth/invalid-multi-factor-session": "The request does not contain a valid proof of first factor successful sign-in.",
"auth/invalid-oauth-provider": "EmailAuthProvider is not supported for this operation. This operation only supports OAuth providers.",
"auth/invalid-oauth-client-id": "The OAuth client ID provided is either invalid or does not match the specified API key.",
"auth/unauthorized-domain": "This domain is not authorized for OAuth operations for your Firebase project. Edit the list of authorized domains from the Firebase console.",
"auth/invalid-action-code": "The action code is invalid. This can happen if the code is malformed, expired, or has already been used.",
"auth/invalid-persistence-type": "The specified persistence type is invalid. It can only be local, session or none.",
"auth/invalid-phone-number": "The format of the phone number provided is incorrect. Please enter the phone number in a format that can be parsed into E.164 format. E.164 phone numbers are written in the format [+][country code][subscriber number including area code].",
"auth/invalid-provider-id": "The specified provider ID is invalid.",
"auth/invalid-recipient-email": "The email corresponding to this action failed to send as the provided recipient email address is invalid.",
"auth/invalid-sender": "The email template corresponding to this action contains an invalid sender email or name. Please fix by going to the Auth email templates section in the Firebase Console.",
"auth/invalid-verification-id": "The verification ID used to create the phone auth credential is invalid.",
"auth/invalid-tenant-id": "The Auth instance's tenant ID is invalid.",
"auth/missing-android-pkg-name": "An Android Package Name must be provided if the Android App is required to be installed.",
"auth/auth-domain-config-required": "Be sure to include authDomain when calling firebase.initializeApp(), by following the instructions in the Firebase console.",
"auth/missing-app-credential": "The phone verification request is missing an application verifier assertion. A reCAPTCHA response token needs to be provided.",
"auth/missing-verification-code": "The phone auth credential was created with an empty SMS verification code.",
"auth/missing-continue-uri": "A continue URL must be provided in the request.",
"auth/missing-iframe-start": "An internal AuthError has occurred.",
"auth/missing-ios-bundle-id": "An iOS Bundle ID must be provided if an App Store ID is provided.",
"auth/missing-or-invalid-nonce": "The request does not contain a valid nonce. This can occur if the SHA-256 hash of the provided raw nonce does not match the hashed nonce in the ID token payload.",
"auth/missing-multi-factor-info": "No second factor identifier is provided.",
"auth/missing-multi-factor-session": "The request is missing proof of first factor successful sign-in.",
"auth/missing-phone-number": "To send verification codes, provide a phone number for the recipient.",
"auth/missing-verification-id": "The phone auth credential was created with an empty verification ID.",
"auth/app-deleted": "This instance of FirebaseApp has been deleted.",
"auth/multi-factor-info-not-found": "The user does not have a second factor matching the identifier provided.",
"auth/multi-factor-auth-required": "Proof of ownership of a second factor is required to complete sign-in.",
"auth/account-exists-with-different-credential": "An account already exists with the same email address but different sign-in credentials. Sign in using a provider associated with this email address.",
"auth/network-request-failed": "A network AuthError (such as timeout, interrupted connection or unreachable host) has occurred.",
"auth/no-auth-event": "An internal AuthError has occurred.",
"auth/no-such-provider": "User was not linked to an account with the given provider.",
"auth/null-user": "A null user object was provided as the argument for an operation which requires a non-null user object.",
"auth/operation-not-allowed": "The given sign-in provider is disabled for this Firebase project. Enable it in the Firebase console, under the sign-in method tab of the Auth section.",
"auth/operation-not-supported-in-this-environment": "This operation is not supported in the environment this application is running on. 'location.protocol' must be http, https or chrome-extension and web storage must be enabled.",
"auth/popup-blocked": "Unable to establish a connection with the popup. It may have been blocked by the browser.",
"auth/popup-closed-by-user": "The popup has been closed by the user before finalizing the operation.",
"auth/provider-already-linked": "User can only be linked to one identity for the given provider.",
"auth/quota-exceeded": "The project's quota for this operation has been exceeded.",
"auth/redirect-cancelled-by-user": "The redirect operation has been cancelled by the user before finalizing.",
"auth/redirect-operation-pending": "A redirect sign-in operation is already pending.",
"auth/rejected-credential": "The request contains malformed or mismatching credentials.",
"auth/second-factor-already-in-use": "The second factor is already enrolled on this account.",
"auth/maximum-second-factor-count-exceeded": "The maximum allowed number of second factors on a user has been exceeded.",
"auth/tenant-id-mismatch": "The provided tenant ID does not match the Auth instance's tenant ID",
"auth/timeout": "The operation has timed out.",
"auth/user-token-expired": "The user's credential is no longer valid. The user must sign in again.",
"auth/too-many-requests": "We have blocked all requests from this device due to unusual activity. Try again later.",
"auth/unauthorized-continue-uri": "The domain of the continue URL is not whitelisted. Please whitelist the domain in the Firebase console.",
"auth/unsupported-first-factor": "Enrolling a second factor or signing in with a multi-factor account requires sign-in with a supported first factor.",
"auth/unsupported-persistence-type": "The current environment does not support the specified persistence type.",
"auth/unsupported-tenant-operation": "This operation is not supported in a multi-tenant context.",
"auth/unverified-email": "The operation requires a verified email.",
"auth/user-cancelled": "The user did not grant your application the permissions it requested.",
"auth/user-not-found": "There is no user record corresponding to this identifier. The user may have been deleted.",
"auth/user-disabled": "The user account has been disabled by an administrator.",
"auth/user-mismatch": "The supplied credentials do not correspond to the previously signed in user.",
"auth/weak-password": "The password must be 6 characters long or more.",
"auth/web-storage-unsupported": "This browser is not supported or 3rd party cookies and data may be disabled.",
"auth/already-initialized": "initializeAuth() has already been called with different options. To avoid this error, call initializeAuth() with the same options as when it was originally called, or call getAuth() to return the already initialized instance."
}
There are some more error codes:
"cancelled": "The operation was cancelled (typically by the caller).",
"unknown": "Unknown error or an error from a different error domain.",
"invalid-argument": "Client specified an invalid argument. Note that this differs from 'failed-precondition'. 'invalid-argument' indicates arguments that are problematic regardless of the state of the system (e.g. an invalid field name).",
"deadline-exceeded": "Deadline expired before operation could complete. For operations that change the state of the system, this error may be returned even if the operation has completed successfully. For example, a successful response from a server could have been delayed long enough for the deadline to expire.",
"not-found": "Some requested document was not found.",
"already-exists": "Some document that we attempted to create already exists.",
"permission-denied": "The caller does not have permission to execute the specified operation.",
"resource-exhausted": "Some resource has been exhausted, perhaps a per-user quota, or perhaps the entire file system is out of space.",
"failed-precondition": "Operation was rejected because the system is not in a state required for the operation's execution.",
"aborted": "The operation was aborted, typically due to a concurrency issue like transaction aborts, etc.",
"out-of-range": "Operation was attempted past the valid range.",
"unimplemented": "Operation is not implemented or not supported/enabled.",
"internal": "Internal errors. Means some invariants expected by underlying system has been broken. If you see one of these errors, something is very broken.",
"unavailable": "The service is currently unavailable. This is most likely a transient condition and may be corrected by retrying with a backoff.",
"data-loss": "Unrecoverable data loss or corruption.",
"unauthenticated": "The request does not have valid authentication credentials for the operation."
A key part of providing a good user experience involves not just letting users know when something has failed, but also providing a useful explanation as to why the failure occurred. The more information that is provided about a failure, the greater the likelihood that the user will be able to resolve the problem.
In the Firebase authentication examples created in this book so far, very little effort has been made beyond simply notifying the user that a failure occurred. The apps will, for example, let the user know that a login attempt has failed without giving an explanation as to why.
This chapter will introduce the use of Firebase authentication failure listeners in terms of identifying not just that a failure has occurred, but also the nature of the failure.
Completion Listeners and Basic Failure Detection
User authentication using Firebase primarily consists of obtaining a reference to the FirebaseAuth instance or a FirebaseUser object on which method calls are made to create accounts, sign-in users and perform account management tasks. All of these methods perform the requested task asynchronously. This essentially means that immediately after the method is called, control is returned to the app while the task is performed in the background. As is common with asynchronous tasks of this type, it is possible for the app to be notified that the authentication task has finished by providing a completion listener method to be called when the task completes.
Consider, for example, the following code fragment from the FirebaseAuth project:
fbAuth.signInWithEmailAndPassword(email, password)
.addOnCompleteListener(this,
new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
if (!task.isSuccessful()) {
// Notify user of failure
}
}
});
This code performs an email and password based user sign-in operation involving the use of a completion listener to be called when the task completes. As currently implemented, the only status information available is a success or failure value on the task object of the completion handler method. This allows the app to tell the user the sign-in failed, but does not provide any context as to why. To be able to obtain more information about the reason for the failure, a failure listener needs to be added to the call.
The Failure Listener
In much the same way that a completion handler is called when an asynchronous task completes, a failure handler is called when the task fails to complete due to a problem or error. Failure listeners are added to Firebase authentication method calls via the addOnFailureListener() method. The above code, for example, can be extended to add a failure listener as follows:
fbAuth.signInWithEmailAndPassword(email, password)
.addOnCompleteListener(this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
if (!task.isSuccessful()) {
// Notify user of failure
}
}
}).addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
}
});
Open the FirebaseAuth project in Android Studio, load the FirebaseAuthActivity.java file into the editing panel and make the above changes to the signInWithEmail() method.
When using the addOnFailureListener() method within an activity, it will also be necessary to import the Android OnFailureListener package:
import com.google.android.gms.tasks.OnFailureListener;
When a failure occurs during the sign-in process, the onFailure() method will be called and passed an Exception object containing information about the reason for the failure. The exact type of the exception thrown will depend on the nature of the error. An invalid password, for example, will throw a different type of exception than that generated when trying to create an account using an email address that conflicts with an existing account.
The simplest form of the user notification is to simply display the localized description to the user as outlined in the following code fragment:
fbAuth.signInWithEmailAndPassword(email, password)
.addOnCompleteListener(this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
}
}).addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
notifyUser(e.getLocalizedMessage());
}
});
Note that when using a failure listener it is no longer necessary to check for failure within the completion listener method. Doing so will likely result in duplicated app behavior. Make this change to the signInWithEmailAndPassword() method and build, run and test the new behavior in the app.
If an attempt is now made to sign in using an email address for which no account yet exists, the above code displays a message which reads as follows:
There is no user record corresponding to this identifier. The user may have been deleted.
If, on the other hand, a correct email address is used with an incorrect password, the localized description string will read as follows:
The password is invalid or the user does not have a password.
While useful as a quick way to notify the user of the nature of the problem, it is quite likely that greater control over how the failure is reported and what actions are taken next will often be required. This involves identifying the type of the Exception object and accessing the error code.
FirebaseAuth Exception Types
The type of exception thrown by the Firebase SDK in the event of an authentication failure can be used to identify more information about the cause of the failure. In the previous section, the built-in failure description was presented to the user, but the app itself made no attempt to identify the cause of the failure. While this may be acceptable for many situations, it is just as likely that the app will need more information about what went wrong.
In the event of an authentication failure, the Firebase SDK will throw one the following types of exception:
• FirebaseAuthInvalidUserException – This exception indicates a problem with the email address entered by the user. For example, the account does not exist or has been disabled in the Firebase console. The precise reason for the exception can be identified by accessing the error code as outlined later in this chapter.
• FirebaseAuthInvalidCredentialsException – This exception is thrown when the password entered by the user does not match the email address.
• FirebaseAuthUserCollisionException – Thrown during account creation, this exception indicates a problem with the email address entered by the user. The exact reason for the failure can be identified by accessing the error code.
• FirebaseAuthWeakPasswordException – Indicates that the password specified during an account creation or password update operation is insufficiently strong. A string describing the reason that the password is considered too weak can be obtain via a call to the getReason() method of the exception object.
• FirebaseAuthRecentLoginRequiredException – The user has attempted to perform a security sensitive operation but too much time has elapsed since signing in to the app. When this exception is detected the user will need to be re-authenticated as outlined later in this chapter.
With knowledge of the different exception types, the previous sample code can be modified to identify if the sign-in failure was due to an issue with the email or password entry. This can be achieved by finding out the type of the Exception object. To see this in action, modify the onFailure() method located in the signInWithEmail() method so that it reads as follows:
.
.
@override
public void onFailure(@NonNull Exception e) {
if (e instanceof FirebaseAuthInvalidCredentialsException) {
notifyUser("Invalid password");
} else if (e instanceof FirebaseAuthInvalidUserException) {
notifyUser("Incorrect email address");
} else {
notifyUser(e.getLocalizedDescription());
}
}
.
.
Compile and run the app once again and try signing in with invalid email and password combinations. The error notifications displayed by the app will now differentiate between an email address problem and an invalid password. The code also makes use of the localized description string contained within the exception to catch instances that do not match the credential and user exceptions.
Although this is an improvement on the original code, it would be helpful to provide yet more detail. The code, for example, does not provide any information about why email address was found to be incorrect. Adding this level of information involves the use of the exception error codes.
FirebaseAuth Error Codes
In addition to identifying the cause of a failure by finding the type of the exception, additional information can be obtained by inspecting the error code contained within the exception object. Error codes are currently available for the invalid user and user collision exceptions.
The error codes supported by FirebaseAuthInvalidUserException are as follows:
• ERROR_USER_DISABLED – The account with which the email is associated exists but has been disabled.
• ERROR_USER_NOT_FOUND – No account could be found that matches the specified email address. The user has either entered the wrong email address, has yet to create an account or the account has been deleted.
• ERROR_USER_TOKEN_EXPIRED – The user’s token has been invalidated by the Firebase system. This usually occurs when the user changes the password associated with the account from another device or platform (such as a web site associated with the app).
• ERROR_INVALID_USER_TOKEN – The system does not recognize the user’s token as being correctly formed.
FirebaseAuthUserCollisionException, on the other hand, supports the following error codes:
• ERROR_EMAIL_ALREADY_IN_USE – Indicates that the user is attempting to create a new account, or change the email address for an existing account that is already in use by another account.
• ERROR_ACCOUNT_EXISTS_WITH_DIFFERENT_CREDENTIAL – When attempting to sign in to an account using the signInWithCredential() method passing through an AuthCredential object, this error indicates that the email associated with the AuthCredential instance is already in use by another account that does not match the provided credentials.
• ERROR_CREDENTIAL_ALREADY_IN_USE – It is quite possible for one user to establish multiple accounts by using different authentication providers. As will be outlined in
Linking and Unlinking Firebase Authentication Providers, Firebase provides the ability for these separate accounts to be consolidated together through a process of account linking. This error indicates that an attempt has been made to link a credential to an account that is already linked to another account.
These error codes are provided in the form of string objects containing the error code name. Testing for an error, therefore, simply involves performing string comparisons against the error code.
By using error codes, the previous code to identify an invalid user exception within the onFailure() method can be improved to identify the exact cause of the failure simply by accessing the error code in the exception object. For example:
@Override
public void onFailure(@NonNull Exception e) {
if (e instanceof FirebaseAuthInvalidCredentialsException) {
notifyUser("Invalid password");
} else if (e instanceof FirebaseAuthInvalidUserException) {
String errorCode =
((FirebaseAuthInvalidUserException) e).getErrorCode();
if (errorCode.equals("ERROR_USER_NOT_FOUND")) {
notifyUser("No matching account found");
} else if (errorCode.equals("ERROR_USER_DISABLED")) {
notifyUser("User account has been disabled");
} else {
notifyUser(e.getLocalizedMessage());
}
}
}
With these changes implemented, compile and run the app and try to sign in with an unregistered email address. The app should respond with the message indicating that no matching account could be found.
Next, open the Firebase console in a browser window and navigate to the Users screen of the Authentication section for the Firebase Examples project. Using the menu to the right of one of the existing user account entries, select the Disable Account menu option as outlined in Figure 12-1:
Figure 12-1
With the account disabled, return to the app and attempt to sign in using the email address assigned to the disabled account. This time the app will display the account disabled error message.
Handling Secure Action Exceptions
Now that the basics of authentication exception handling have been covered, it is time to return to the subject of secure actions. The topic of secure actions was introduced in the chapter entitled Managing User Accounts using the Firebase SDK. In summary, secure actions are a category of account management operation that may only be performed if the current user recently signed in. Such operations include changing the user’s password or email address via calls to the Firebase SDK. If the user recently signed into the app, these operations will complete without any problems. If it has been a few hours since the current user signed in, however, the operation will fail with a FirebaseAuthRecentLoginRequiredException exception.
Consider, for example, the code that allows a user to update the account password:
FirebaseUser user = fbAuth.getCurrentUser();
user.updatePassword(newPassword)
.addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
if (task.isSuccessful()) {
notifyUser("Password updated");
}
}
});
Clearly, given the fact that this is categorized as a secure action, some code needs to be added to identify when the recent login required exception is thrown. This, once again, involves the use of a failure listener to check for the type of exception:
user.updatePassword(newPassword)
.addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
if (task.isSuccessful()) {
notifyUser("Password updated");
}
}
}).addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
if (e instanceof FirebaseAuthRecentLoginRequiredException) {
notifyUser("Re-authentication needed");
}
}
});
As implemented above, when the user attempts to perform a password update after having been signed in for too long, the exception will be caught and the user notified of the problem. One less than optimal solution to this problem would be to instruct the user to sign out, sign back in again and perform the password update a second time. A far more user friendly approach, however, is to re-authenticate the user.
The first step in the re-authentication process involves obtaining the current user’s credentials in the form of an AuthCredential object. This is achieved by passing the user’s email and password through to the getCredential() method of the appropriate authentication provider which, depending on the form of authentication, will be one of the following:
• EmailAuthProvider
• GoogleAuthProvider
• FacebookAuthProvider
• TwitterAuthProvider
• GitHubAuthProvider
When obtaining the user’s credentials during the re-authentication for a password update action, it is important to be aware that it is the user’s current password that must be used, not the new password to which the user is attempting to change. If the app has not stored the existing password internally, the user will need to be prompted to enter it before the credentials can be obtained and the account re-authenticated. The following code obtains the AuthCredential object using the email authentication provider:
AuthCredential credential = EmailAuthProvider
.getCredential(email, currentPassword);
Once the updated credentials have been obtained, the re-authentication is ready to be performed by making a call to the reauthenticate() method of the current user’s FirebaseUser instance, passing through the AuthCredential object as an argument:
final FirebaseUser user = fbAuth.getCurrentUser();
user.updatePassword(newPassword)
.addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
}
}).addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
if (e instanceof FirebaseAuthRecentLoginRequiredException) {
AuthCredential credential = EmailAuthProvider
.getCredential(email, currentPassword);
user.reauthenticate(credential)
.addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
// Re-authentication was successful
// Re-attempt secure password update action
}
}).addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
notifyUser(e.getLocalizedMessage());
}
});
}
}
});
As implemented, the code obtains the user’s credentials and initiates the re-authentication. A completion listener is added to the operation where appropriate code can be added to re-attempt the secure action (in this case a password update). A failure listener is also added to the re-authentication method call and used to display the localized error description from any exception that is thrown during the re-authentication procedure.
Summary
There are few issues more annoying to a user than problems encountered when creating an account for, or signing in to an app. While it is impossible to eliminate all potential errors during the user authentication process, providing useful and informative feedback on the nature of any problems goes a long way toward alleviating the user’s frustration. In order to provide information about the problem it is first necessary to be able to identify the cause. As outlined in this chapter, this can be achieved by adding failure listeners when making calls to Firebase SDK methods. When called, these failure listeners will be passed an exception object. By identifying the type of the exception and accessing error codes and description strings, an app can provide detailed information to the user on the cause of an authentication failure.
As also demonstrated in this chapter, the ability to identify recent login required exceptions when performing secure actions is a key requirement when a user needs to be re-authenticated.
FirebaseAuth auth = FirebaseAuth.instance;
// Create a credential from a Google Sign-in Request
var googleAuthCredential = GoogleAuthProvider.credential(accessToken: ‘xxxx’);
try {
// Attempt to sign in the user in with Google
await auth.signInWithCredential(googleAuthCredential);
} on FirebaseAuthException catch (e) {
if (e.code == ‘account-exists-with-different-credential’) {
// The account already exists with a different credential
String email = e.email;
AuthCredential pendingCredential = e.credential;
// Fetch a list of what sign-in methods exist for the conflicting user
List<String> userSignInMethods = await auth.fetchSignInMethodsForEmail(email);
// If the user has several sign-in methods,
// the first method in the list will be the «recommended» method to use.
if (userSignInMethods.first == ‘password’) {
// Prompt the user to enter their password
String password = ‘…’;
// Sign the user in to their account with the password
UserCredential userCredential = await auth.signInWithEmailAndPassword(
email: email,
password: password,
);
// Link the pending credential with the existing account
await userCredential.user.linkWithCredential(pendingCredential);
// Success! Go back to your application flow
return goToApplication();
}
// Since other providers are now external, you must now sign the user in with another
// auth provider, such as Facebook.
if (userSignInMethods.first == ‘facebook.com’) {
// Create a new Facebook credential
String accessToken = await triggerFacebookAuthentication();
var facebookAuthCredential = FacebookAuthProvider.credential(accessToken);
// Sign the user in with the credential
UserCredential userCredential = await auth.signInWithCredential(facebookAuthCredential);
// Link the pending credential with the existing account
await userCredential.user.linkWithCredential(pendingCredential);
// Success! Go back to your application flow
return goToApplication();
}
// Handle other OAuth providers…
}
}
I have been receiving Firebase AUTHENTICATION_FAILED. Below was my analysis.
Failed sessions -> AUTHENTICATION_FAILED received
Success Sessions ->FCM token recieved
-
For both, failed and successful sessions, a call to https://firebaseinstallations.googleapis.com/v1/projects/<project_name>/installations is made.
-
For both, failed and successful sessions, we receive a successful 200 response. E.g
"text": "{n "name": "projects/<Project ID>/installations/<fid>",
"fid": "<fid>",
"refreshToken": "2_8hvwdXJl1frsO2-QMamcJVuBN47Wr4tbja9i1LdBo3UH3TgfpW00f0xZXxpISLhe",
"authToken":
{"token": "<authToken>",
"expiresIn": "604800s"n }n}n"
},
- Now, that is it for the failed sessions, no more API calls. However, for successful sessions, a call to https://android.clients.google.com/c2dm/register3 is made. Now this call fetches the registration token with the response being
"text": "token=fcXcK_OaSV22oclS8g_IVV:APA91bE35IjoWQyAlRS0ON6aj6_vxY5qlktdRCrnog_8tZ_2joHn1mLlkhSdsjenK50ESgNNhSPIUVzqrLGU6tBD_Y2azu1rKCypzqOpmD7u6hlYkjt8lH28_WHbOufJs9d7BulG-Wwf"
Now, what’s interesting is Google shut down C2DM long back in 2015. Also, if you visit the API link, the following is found, wherein it mentions server and client APIs were removed on May 29, 2019, and currently any calls to those APIs can be expected to fail
-
Thus, somehow, the deprecated GCM APIs are being called.
-
Now in the firebase repo
<!— Required by older versions of Google Play services to create IID tokens —> <uses-permission android:name=«com.google.android.c2dm.permission.RECEIVE« /> <application> <receiver android:name=«com.google.firebase.iid.FirebaseInstanceIdReceiver« android:exported=«true« android:permission=«com.google.android.c2dm.permission.SEND« > <intent-filter> <action android:name=«com.google.android.c2dm.intent.RECEIVE« /> </intent-filter> </receiver> , it mentions com.google.android.c2dm → Required by older versions of Google Play services to create IID tokens
IID tokens are used in providing the app instance’s token https://iid.googleapis.com/iid/info/IID_TOKEN
- I Ran a session with the latest gms version 21.39.14 to date. However, still, the deprecated GCM API call to https://android.clients.google.com/c2dm/register3 is made.
Folks, any idea why calls to https://android.clients.google.com/c2dm/register3 are made?