Handling Application Errors
Applications fail, servers fail. Sooner or later you will see an exception
in production. Even if your code is 100% correct, you will still see
exceptions from time to time. Why? Because everything else involved will
fail. Here are some situations where perfectly fine code can lead to server
errors:
- the client terminated the request early and the application was still
reading from the incoming data - the database server was overloaded and could not handle the query
- a filesystem is full
- a harddrive crashed
- a backend server overloaded
- a programming error in a library you are using
- network connection of the server to another system failed
And that’s just a small sample of issues you could be facing. So how do we
deal with that sort of problem? By default if your application runs in
production mode, and an exception is raised Flask will display a very simple
page for you and log the exception to the :attr:`~flask.Flask.logger`.
But there is more you can do, and we will cover some better setups to deal
with errors including custom exceptions and 3rd party tools.
Error Logging Tools
Sending error mails, even if just for critical ones, can become
overwhelming if enough users are hitting the error and log files are
typically never looked at. This is why we recommend using Sentry for dealing with application errors. It’s
available as a source-available project on GitHub and is also available as a hosted version which you can try for free. Sentry
aggregates duplicate errors, captures the full stack trace and local
variables for debugging, and sends you mails based on new errors or
frequency thresholds.
To use Sentry you need to install the sentry-sdk client with extra
flask dependencies.
$ pip install sentry-sdk[flask]
And then add this to your Flask app:
import sentry_sdk from sentry_sdk.integrations.flask import FlaskIntegration sentry_sdk.init('YOUR_DSN_HERE', integrations=[FlaskIntegration()])
The YOUR_DSN_HERE value needs to be replaced with the DSN value you
get from your Sentry installation.
After installation, failures leading to an Internal Server Error
are automatically reported to Sentry and from there you can
receive error notifications.
See also:
- Sentry also supports catching errors from a worker queue
(RQ, Celery, etc.) in a similar fashion. See the Python SDK docs for more information. - Getting started with Sentry
- Flask-specific documentation
Error Handlers
When an error occurs in Flask, an appropriate HTTP status code will be
returned. 400-499 indicate errors with the client’s request data, or
about the data requested. 500-599 indicate errors with the server or
application itself.
You might want to show custom error pages to the user when an error occurs.
This can be done by registering error handlers.
An error handler is a function that returns a response when a type of error is
raised, similar to how a view is a function that returns a response when a
request URL is matched. It is passed the instance of the error being handled,
which is most likely a :exc:`~werkzeug.exceptions.HTTPException`.
The status code of the response will not be set to the handler’s code. Make
sure to provide the appropriate HTTP status code when returning a response from
a handler.
Registering
Register handlers by decorating a function with
:meth:`~flask.Flask.errorhandler`. Or use
:meth:`~flask.Flask.register_error_handler` to register the function later.
Remember to set the error code when returning the response.
@app.errorhandler(werkzeug.exceptions.BadRequest) def handle_bad_request(e): return 'bad request!', 400 # or, without the decorator app.register_error_handler(400, handle_bad_request)
:exc:`werkzeug.exceptions.HTTPException` subclasses like
:exc:`~werkzeug.exceptions.BadRequest` and their HTTP codes are interchangeable
when registering handlers. (BadRequest.code == 400)
Non-standard HTTP codes cannot be registered by code because they are not known
by Werkzeug. Instead, define a subclass of
:class:`~werkzeug.exceptions.HTTPException` with the appropriate code and
register and raise that exception class.
class InsufficientStorage(werkzeug.exceptions.HTTPException): code = 507 description = 'Not enough storage space.' app.register_error_handler(InsufficientStorage, handle_507) raise InsufficientStorage()
Handlers can be registered for any exception class, not just
:exc:`~werkzeug.exceptions.HTTPException` subclasses or HTTP status
codes. Handlers can be registered for a specific class, or for all subclasses
of a parent class.
Handling
When building a Flask application you will run into exceptions. If some part
of your code breaks while handling a request (and you have no error handlers
registered), a «500 Internal Server Error»
(:exc:`~werkzeug.exceptions.InternalServerError`) will be returned by default.
Similarly, «404 Not Found»
(:exc:`~werkzeug.exceptions.NotFound`) error will occur if a request is sent to an unregistered route.
If a route receives an unallowed request method, a «405 Method Not Allowed»
(:exc:`~werkzeug.exceptions.MethodNotAllowed`) will be raised. These are all
subclasses of :class:`~werkzeug.exceptions.HTTPException` and are provided by
default in Flask.
Flask gives you the ability to raise any HTTP exception registered by
Werkzeug. However, the default HTTP exceptions return simple exception
pages. You might want to show custom error pages to the user when an error occurs.
This can be done by registering error handlers.
When Flask catches an exception while handling a request, it is first looked up by code.
If no handler is registered for the code, Flask looks up the error by its class hierarchy; the most specific handler is chosen.
If no handler is registered, :class:`~werkzeug.exceptions.HTTPException` subclasses show a
generic message about their code, while other exceptions are converted to a
generic «500 Internal Server Error».
For example, if an instance of :exc:`ConnectionRefusedError` is raised,
and a handler is registered for :exc:`ConnectionError` and
:exc:`ConnectionRefusedError`, the more specific :exc:`ConnectionRefusedError`
handler is called with the exception instance to generate the response.
Handlers registered on the blueprint take precedence over those registered
globally on the application, assuming a blueprint is handling the request that
raises the exception. However, the blueprint cannot handle 404 routing errors
because the 404 occurs at the routing level before the blueprint can be
determined.
Generic Exception Handlers
It is possible to register error handlers for very generic base classes
such as HTTPException or even Exception. However, be aware that
these will catch more than you might expect.
For example, an error handler for HTTPException might be useful for turning
the default HTML errors pages into JSON. However, this
handler will trigger for things you don’t cause directly, such as 404
and 405 errors during routing. Be sure to craft your handler carefully
so you don’t lose information about the HTTP error.
from flask import json from werkzeug.exceptions import HTTPException @app.errorhandler(HTTPException) def handle_exception(e): """Return JSON instead of HTML for HTTP errors.""" # start with the correct headers and status code from the error response = e.get_response() # replace the body with JSON response.data = json.dumps({ "code": e.code, "name": e.name, "description": e.description, }) response.content_type = "application/json" return response
An error handler for Exception might seem useful for changing how
all errors, even unhandled ones, are presented to the user. However,
this is similar to doing except Exception: in Python, it will
capture all otherwise unhandled errors, including all HTTP status
codes.
In most cases it will be safer to register handlers for more
specific exceptions. Since HTTPException instances are valid WSGI
responses, you could also pass them through directly.
from werkzeug.exceptions import HTTPException @app.errorhandler(Exception) def handle_exception(e): # pass through HTTP errors if isinstance(e, HTTPException): return e # now you're handling non-HTTP exceptions only return render_template("500_generic.html", e=e), 500
Error handlers still respect the exception class hierarchy. If you
register handlers for both HTTPException and Exception, the
Exception handler will not handle HTTPException subclasses
because it the HTTPException handler is more specific.
Unhandled Exceptions
When there is no error handler registered for an exception, a 500
Internal Server Error will be returned instead. See
:meth:`flask.Flask.handle_exception` for information about this
behavior.
If there is an error handler registered for InternalServerError,
this will be invoked. As of Flask 1.1.0, this error handler will always
be passed an instance of InternalServerError, not the original
unhandled error.
The original error is available as e.original_exception.
An error handler for «500 Internal Server Error» will be passed uncaught
exceptions in addition to explicit 500 errors. In debug mode, a handler
for «500 Internal Server Error» will not be used. Instead, the
interactive debugger will be shown.
Custom Error Pages
Sometimes when building a Flask application, you might want to raise a
:exc:`~werkzeug.exceptions.HTTPException` to signal to the user that
something is wrong with the request. Fortunately, Flask comes with a handy
:func:`~flask.abort` function that aborts a request with a HTTP error from
werkzeug as desired. It will also provide a plain black and white error page
for you with a basic description, but nothing fancy.
Depending on the error code it is less or more likely for the user to
actually see such an error.
Consider the code below, we might have a user profile route, and if the user
fails to pass a username we can raise a «400 Bad Request». If the user passes a
username and we can’t find it, we raise a «404 Not Found».
from flask import abort, render_template, request # a username needs to be supplied in the query args # a successful request would be like /profile?username=jack @app.route("/profile") def user_profile(): username = request.arg.get("username") # if a username isn't supplied in the request, return a 400 bad request if username is None: abort(400) user = get_user(username=username) # if a user can't be found by their username, return 404 not found if user is None: abort(404) return render_template("profile.html", user=user)
Here is another example implementation for a «404 Page Not Found» exception:
from flask import render_template @app.errorhandler(404) def page_not_found(e): # note that we set the 404 status explicitly return render_template('404.html'), 404
When using :doc:`/patterns/appfactories`:
from flask import Flask, render_template def page_not_found(e): return render_template('404.html'), 404 def create_app(config_filename): app = Flask(__name__) app.register_error_handler(404, page_not_found) return app
An example template might be this:
{% extends "layout.html" %} {% block title %}Page Not Found{% endblock %} {% block body %} <h1>Page Not Found</h1> <p>What you were looking for is just not there. <p><a href="{{ url_for('index') }}">go somewhere nice</a> {% endblock %}
Further Examples
The above examples wouldn’t actually be an improvement on the default
exception pages. We can create a custom 500.html template like this:
{% extends "layout.html" %} {% block title %}Internal Server Error{% endblock %} {% block body %} <h1>Internal Server Error</h1> <p>Oops... we seem to have made a mistake, sorry!</p> <p><a href="{{ url_for('index') }}">Go somewhere nice instead</a> {% endblock %}
It can be implemented by rendering the template on «500 Internal Server Error»:
from flask import render_template @app.errorhandler(500) def internal_server_error(e): # note that we set the 500 status explicitly return render_template('500.html'), 500
When using :doc:`/patterns/appfactories`:
from flask import Flask, render_template def internal_server_error(e): return render_template('500.html'), 500 def create_app(): app = Flask(__name__) app.register_error_handler(500, internal_server_error) return app
When using :doc:`/blueprints`:
from flask import Blueprint blog = Blueprint('blog', __name__) # as a decorator @blog.errorhandler(500) def internal_server_error(e): return render_template('500.html'), 500 # or with register_error_handler blog.register_error_handler(500, internal_server_error)
Blueprint Error Handlers
In :doc:`/blueprints`, most error handlers will work as expected.
However, there is a caveat concerning handlers for 404 and 405
exceptions. These error handlers are only invoked from an appropriate
raise statement or a call to abort in another of the blueprint’s
view functions; they are not invoked by, e.g., an invalid URL access.
This is because the blueprint does not «own» a certain URL space, so
the application instance has no way of knowing which blueprint error
handler it should run if given an invalid URL. If you would like to
execute different handling strategies for these errors based on URL
prefixes, they may be defined at the application level using the
request proxy object.
from flask import jsonify, render_template # at the application level # not the blueprint level @app.errorhandler(404) def page_not_found(e): # if a request is in our blog URL space if request.path.startswith('/blog/'): # we return a custom blog 404 page return render_template("blog/404.html"), 404 else: # otherwise we return our generic site-wide 404 page return render_template("404.html"), 404 @app.errorhandler(405) def method_not_allowed(e): # if a request has the wrong method to our API if request.path.startswith('/api/'): # we return a json saying so return jsonify(message="Method Not Allowed"), 405 else: # otherwise we return a generic site-wide 405 page return render_template("405.html"), 405
Returning API Errors as JSON
When building APIs in Flask, some developers realise that the built-in
exceptions are not expressive enough for APIs and that the content type of
:mimetype:`text/html` they are emitting is not very useful for API consumers.
Using the same techniques as above and :func:`~flask.json.jsonify` we can return JSON
responses to API errors. :func:`~flask.abort` is called
with a description parameter. The error handler will
use that as the JSON error message, and set the status code to 404.
from flask import abort, jsonify @app.errorhandler(404) def resource_not_found(e): return jsonify(error=str(e)), 404 @app.route("/cheese") def get_one_cheese(): resource = get_resource() if resource is None: abort(404, description="Resource not found") return jsonify(resource)
We can also create custom exception classes. For instance, we can
introduce a new custom exception for an API that can take a proper human readable message,
a status code for the error and some optional payload to give more context
for the error.
This is a simple example:
from flask import jsonify, request class InvalidAPIUsage(Exception): status_code = 400 def __init__(self, message, status_code=None, payload=None): super().__init__() self.message = message if status_code is not None: self.status_code = status_code self.payload = payload def to_dict(self): rv = dict(self.payload or ()) rv['message'] = self.message return rv @app.errorhandler(InvalidAPIUsage) def invalid_api_usage(e): return jsonify(e.to_dict()), e.status_code # an API app route for getting user information # a correct request might be /api/user?user_id=420 @app.route("/api/user") def user_api(user_id): user_id = request.arg.get("user_id") if not user_id: raise InvalidAPIUsage("No user id provided!") user = get_user(user_id=user_id) if not user: raise InvalidAPIUsage("No such user!", status_code=404) return jsonify(user.to_dict())
A view can now raise that exception with an error message. Additionally
some extra payload can be provided as a dictionary through the payload
parameter.
Logging
See :doc:`/logging` for information about how to log exceptions, such as
by emailing them to admins.
Debugging
See :doc:`/debugging` for information about how to debug errors in
development and production.
Время прочтения
14 мин
Просмотры 50K
blog.miguelgrinberg.com
Miguel Grinberg
<<< предыдущая следующая >>>
Эта статья является переводом седьмой части нового издания учебника Мигеля Гринберга, выпуск которого автор планирует завершить в мае 2018.Прежний перевод давно утратил свою актуальность.
Я, со своей стороны, постараюсь не отставать с переводом.
Это седьмая глава серии Flask Mega-Tutorial, в которой я расскажу вам, как выполнять обработку ошибок в приложении Flask.
Для справки ниже приведен список статей этой серии.
Примечание 1: Если вы ищете старые версии данного курса, это здесь.
Примечание 2: Если вдруг Вы хотели бы выступить в поддержку моей(Мигеля) работы в этом блоге, или просто не имеете терпения дожидаться неделю статьи, я (Мигель Гринберг)предлагаю полную версию данного руководства упакованную электронную книгу или видео. Для получения более подробной информации посетите learn.miguelgrinberg.com.
В этой главе я перехожу от кодирования новых функций для моего микроблогического приложения и вместо этого обсужу несколько стратегий борьбы с ошибками, которые неизменно появляются в любом программном проекте. Чтобы проиллюстрировать эту тему, я намеренно допустил ошибку в коде, который я добавил в главе 6. Прежде чем продолжить чтение, посмотрите, сможете ли вы его найти!
Ссылки GitHub для этой главы: Browse, Zip, Diff.
Обработка ошибок в Flask
Что происходит, когда возникает ошибка в приложении Flask? Лучший способ узнать это — испытать это самому. Запустите приложение и убедитесь, что у вас зарегистрировано не менее двух пользователей. Войдите в систему как один из пользователей, откройте страницу профиля и нажмите ссылку «Изменить». В редакторе профиля попробуйте изменить имя пользователя на существующее имя другого пользователя, который уже зарегистрирован, и попытайтесь применить исправления! Это приведет к появлению страшной страницы «Internal Server Error» ( «Внутренняя ошибка сервера» ):
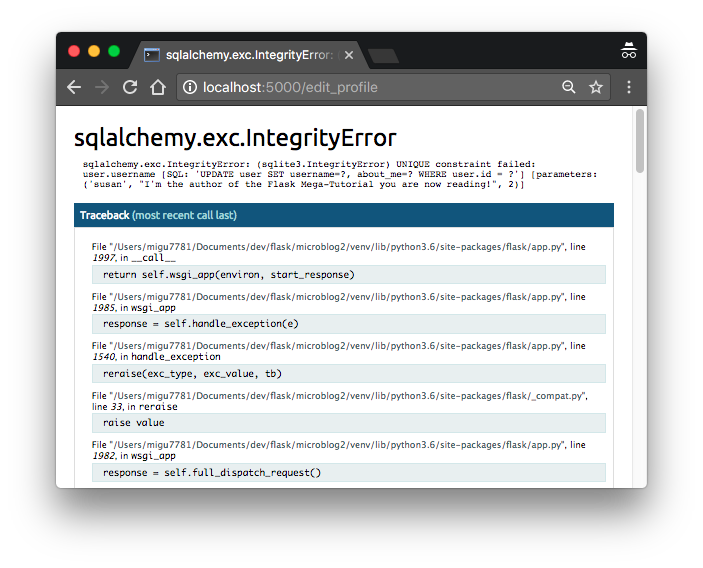
В сеансе терминала, на котором запущено приложение, вы видите трассировку стека ошибки. Трассировки стека чрезвычайно полезны при отладке ошибок, поскольку они показывают последовательность вызовов в этом стеке, вплоть до строки, вызвавшей ошибку:
(venv) $ flask run
* Serving Flask app "microblog"
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
[2017-09-14 22:40:02,027] ERROR in app: Exception on /edit_profile [POST]
Traceback (most recent call last):
File "/home/miguel/microblog/venv/lib/python3.6/site-packages/sqlalchemy/engine/base.py", line 1182, in _execute_context
context)
File "/home/miguel/microblog/venv/lib/python3.6/site-packages/sqlalchemy/engine/default.py", line 470, in do_execute
cursor.execute(statement, parameters)
sqlite3.IntegrityError: UNIQUE constraint failed: user.usernameТрассировка стека указывает, чем вызвана ошибка. Приложение позволяет пользователю изменять имя пользователя без проверки, что новое имя пользователя не совпадает с другим пользователем, уже находящимся в системе. Ошибка возникает из SQLAlchemy, которая пытается записать новое имя пользователя в базу данных, но база данных отвергает его, потому что столбец имени пользователя определен с unique = True.
Важно, что страница с ошибкой, представленная пользователю, не содержит много информации об ошибке, и это правильно. Я определенно не хочу, чтобы пользователи узнали, что авария была вызвана ошибкой базы данных или какой базой данных я пользуюсь, а также именами таблиц и полей в моей базе данных. Вся эта информация должна быть внутренней.
Есть несколько вещей, которые далеки от идеала. У меня есть страница с ошибкой, которая безобразна и не соответствует макету приложения. У меня также есть важные трассировки стека приложений, которые сбрасываются на терминале, и мне нужно постоянно следить за тем, чтобы я не пропустил никаких ошибок. И, конечно, у меня есть ошибка. Я собираюсь решить все эти проблемы, но сначала поговорим о режиме отладки Flask.
Режим отладки
То, как ошибки обрабатываются выше, отлично подходит для системы, которая работает на production сервере. Если есть ошибка, пользователь получает страницу с неопределенной ошибкой (хотя я собираюсь сделать эту страницу с ошибкой более приятной), а важные данные об ошибке — в выводе сервера или в файле журнала.
Но когда вы разрабатываете приложение, вы можете включить режим отладки, режим, в котором Flask выводит действительно хороший отладчик непосредственно в ваш браузер. Чтобы активировать режим отладки, остановите приложение, а затем установите следующую переменную среды:
(venv) $ export FLASK_DEBUG=1Если вы работаете в ОС Microsoft Windows, не забудьте использовать set вместо экспорта.
После того, как вы установили FLASK_DEBUG, перезапустите сервер. Строки на вашем терминале будут немного отличаться от того, что вы привыкли видеть:
(venv) microblog2 $ flask run
* Serving Flask app "microblog"
* Forcing debug mode on
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
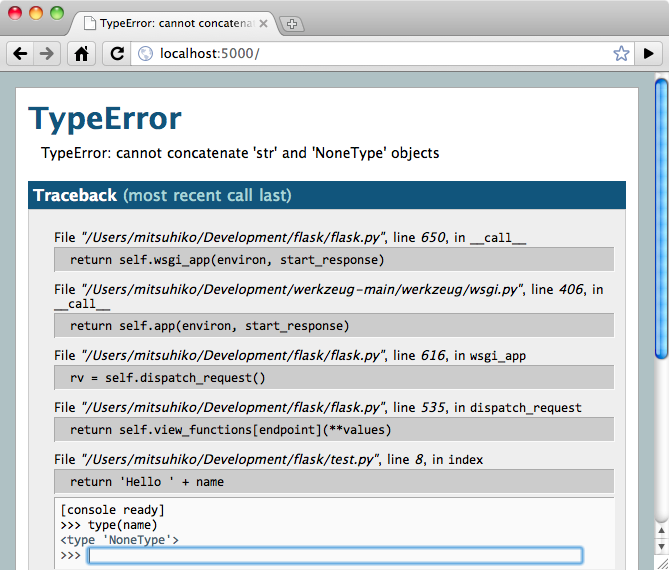
* Debugger PIN: 177-562-960Теперь устроим приложению аварийный сбой еще раз, чтобы увидеть интерактивный отладчик в вашем браузере:
Отладчик позволяет развернуть каждый уровень стека и увидеть соответствующий исходный код. Вы также можете открыть Python для любого из фреймов и выполнить любые допустимые выражения Python, например, чтобы проверить значения переменных.
Крайне важно, чтобы вы никогда не запускали приложение Flask в режиме отладки на рабочем сервере. Отладчик позволяет удаленно выполнять код на сервере, поэтому он может стать неожиданным подарком злоумышленнику, который хочет проникнуть в ваше приложение или на ваш сервер. В качестве дополнительной меры безопасности отладчик, запущенный в браузере, закроется, и при первом использовании запросит PIN-код, который вы можете увидеть на выходе команды flask run.
Поскольку я говорю о режиме отладки, следует упомянуть про вторую важную функцию, которая включена в режиме отладки — перезагрузка. Это очень полезная функция разработки, которая автоматически перезапускает приложение при изменении исходного файла. Если вы выполните flask run в режиме отладки, можно продолжать работать в своем приложении и при каждом сохранении файла, приложение перезапустится, чтобы забрать новый код.
Пользовательские страницы ошибок
Flask предоставляет механизм приложения для создания собственных страниц ошибок, так что вашим пользователям не нужно видеть простые и скучные значения по умолчанию. В качестве примера давайте определим пользовательские страницы ошибок для ошибок HTTP 404 и 500, двух наиболее распространенных. Определение страниц для других ошибок работает одинаково.
Чтобы объявить пользовательский обработчик ошибок, используется декоратор @errorhandler. Я собираюсь поместить обработчики ошибок в новый модуль app/errors.py.
from flask import render_template
from app import app, db
@app.errorhandler(404)
def not_found_error(error):
return render_template('404.html'), 404
@app.errorhandler(500)
def internal_error(error):
db.session.rollback()
return render_template('500.html'), 500Функции ошибок работают аналогично функциям просмотра. Для этих двух ошибок я возвращаю содержимое их соответствующих шаблонов. Обратите внимание, что обе функции возвращают второе значение после шаблона, который является номером кода ошибки. Для всех функций представления, которые я создал до сих пор, мне не нужно было добавлять второе возвращаемое значение, потому что по умолчанию 200 (код состояния для успешного завершения) — это то, что я хотел. Сейчас это страницы с ошибками, поэтому я хочу, чтобы код состояния ответа это отражал.
Обработчик ошибок для 500-й ошибки может быть вызван после возникновения сбоя базы данных, которая на самом деле была вызвана умышленным случаем дубликата имени пользователя. Чтобы убедиться, что неудачные сеансы базы данных не мешают доступу к базе данных, вызванным шаблоном, я выдаю откат сеанса. Это сбрасывает сеанс в чистое состояние.
Вот шаблон для ошибки 404:
{% extends "base.html" %}
{% block content %}
<h1>File Not Found</h1>
<p><a href="{{ url_for('index') }}">Back</a></p>
{% endblock %}И вот одна из ошибок 500:
{% extends "base.html" %}
{% block content %}
<h1>An unexpected error has occurred</h1>
<p>The administrator has been notified. Sorry for the inconvenience!</p>
<p><a href="{{ url_for('index') }}">Back</a></p>
{% endblock %}Оба шаблона наследуют шаблон base.html, так что страница с ошибками имеет тот же внешний вид, что и обычные страницы приложения.
Чтобы получить эти обработчики ошибок, зарегистрированные в Flask, мне нужно импортировать новый модуль app/errors.py после создания экземпляра приложения:
# ...
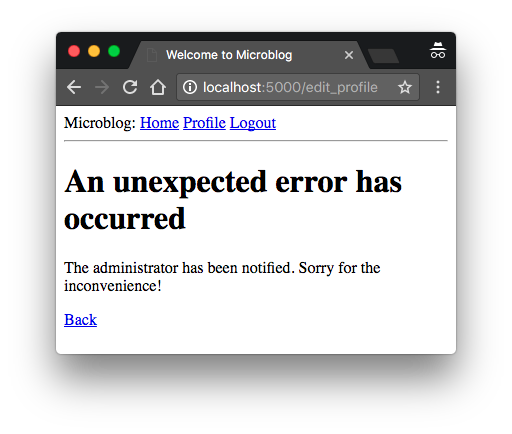
from app import routes, models, errorsЕсли вы установили FLASK_DEBUG = 0 в сеансе терминала и затем снова вызвали ошибку повторного имени пользователя, вы увидите более приятную страницу с ошибкой.
Или так! Рекомендую придумать что то свое в качестве упражнения.
Отправка ошибок по электронной почте
Другая проблема с обработкой ошибок по умолчанию, предоставляемой Flask, заключается в том, что нет уведомлений! Трассировка стека ошибки печатается на терминале, а это означает, что вывод процесса сервера должен контролироваться на обнаружение ошибок. Когда вы запускаете приложение во время разработки, это нормально, но как только приложение будет развернуто на production сервере, никто не будет смотреть на результат, поэтому необходимо создать более надежное решение.
Я думаю, что очень важно, чтобы я активно реагировал на ошибки. Если в production версии приложения возникает ошибка, я хочу знать сразу. Таким образом, моим первым решением будет сконфигурировать Flask для отправки мне сообщения по email сразу после возникновения ошибки с трассировкой стека ошибки в сообщении электронной почты.
Первым шагом является добавление данных сервера электронной почты в файл конфигурации:
class Config(object):
# ...
MAIL_SERVER = os.environ.get('MAIL_SERVER')
MAIL_PORT = int(os.environ.get('MAIL_PORT') or 25)
MAIL_USE_TLS = os.environ.get('MAIL_USE_TLS') is not None
MAIL_USERNAME = os.environ.get('MAIL_USERNAME')
MAIL_PASSWORD = os.environ.get('MAIL_PASSWORD')
ADMINS = ['your-email@example.com']Переменные конфигурации для электронной почты содержат сервер и порт, флаг для включения зашифрованных соединений и необязательное имя пользователя и пароль. Пять переменных конфигурации получены из их сопоставлений переменным среды. Если сервер электронной почты не установлен в среде, то я буду использовать это как знак того, что ошибки электронной почты должны быть отключены. Порт сервера электронной почты также можно указать в переменной среды, но если он не установлен, используется стандартный порт 25. Учетные данные почтового сервера по умолчанию не используются, но могут быть предоставлены при необходимости. Переменная конфигурации ADMINS представляет собой список адресов электронной почты, которые будут получать отчеты об ошибках, поэтому ваш собственный адрес электронной почты должен быть в этом списке.
Flask использует пакет logging Python для ведения своих журналов, а этот пакет уже имеет возможность отправлять журналы по электронной почте. Все, что мне нужно сделать, чтобы отправлять электронные сообщения, содержащие ошибки, — это добавить экземпляр SMTPHandler в объект журнала Flask, которым является app.logger:
import logging
from logging.handlers import SMTPHandler
# ...
if not app.debug:
if app.config['MAIL_SERVER']:
auth = None
if app.config['MAIL_USERNAME'] or app.config['MAIL_PASSWORD']:
auth = (app.config['MAIL_USERNAME'], app.config['MAIL_PASSWORD'])
secure = None
if app.config['MAIL_USE_TLS']:
secure = ()
mail_handler = SMTPHandler(
mailhost=(app.config['MAIL_SERVER'], app.config['MAIL_PORT']),
fromaddr='no-reply@' + app.config['MAIL_SERVER'],
toaddrs=app.config['ADMINS'], subject='Microblog Failure',
credentials=auth, secure=secure)
mail_handler.setLevel(logging.ERROR)
app.logger.addHandler(mail_handler)Как видно, я включил регистратор электронной почты только, когда приложение работает без режима отладки, что определено приложением в app.debug как True, а также когда сервер электронной почты существует в конфигурации.
Настройка почтового регистратора несколько утомительна из-за необходимости обрабатывать дополнительные параметры безопасности, которые присутствуют на многих серверах электронной почты. Но в сущности, вышеприведенный код создает экземпляр SMTPHandler, устанавливает его уровень, чтобы он отправлял только сообщения об ошибках, а не предупреждения, информационные или отладочные сообщения и, наконец, прикреплял их к app.logger из Flask.
Существует два подхода к проверке работоспособности этой функции. Самый простой способ — использовать SMTP-сервер отладки от Python. Это ложный почтовый сервер, который принимает сообщения электронной почты, но вместо их отправки выводит их на консоль. Чтобы запустить этот сервер, откройте второй сеанс терминала и запустите на нем следующую команду:
(venv) $ python -m smtpd -n -c DebuggingServer localhost:8025Оставьте запущенный SMTP-сервер отладки и вернитесь к своему первому терминалу и установите export MAIL_SERVER = localhost и MAIL_PORT = 8025 (используйте set вместо export, если вы используете Microsoft Windows). Убедитесь, что для переменной FLASK_DEBUG установлено значение 0 или не установлено вообще, так как приложение не будет отправлять электронные письма в режиме отладки.
Запустите приложение и вызовите ошибку SQLAlchemy еще раз, чтобы узнать, как сеанс терминала, на котором работает поддельный почтовый сервер, показывает электронное письмо с полным содержимым стека ошибки.
Второй метод тестирования для этой функции — настроить настоящий почтовый сервер. Ниже приведена конфигурация для использования почтового сервера для учетной записи Gmail:
export MAIL_SERVER=smtp.googlemail.com
export MAIL_PORT=587
export MAIL_USE_TLS=1
export MAIL_USERNAME=<your-gmail-username>
export MAIL_PASSWORD=<your-gmail-password>Если вы используете Microsoft Windows, не забудьте использовать set вместо export в каждой из приведенной выше инструкции.
Функции безопасности вашей учетной записи Gmail могут препятствовать приложению отправлять электронную почту через нее, если вы явно не разрешаете «less secure apps» («менее безопасным приложениям») доступ к вашей учетной записи Gmail. Прочитать об этом можно здесь, и если вас беспокоит безопасность вашей учетной записи, можно создать вторичную учетную запись, которую настройте только для проверки электронной почты, или временно включите разрешение для менее безопасных приложений на время запуска этого теста, а затем вернитесь к умолчанию.
Запись лога в файл
Получение ошибок по электронной почте полезно, но иногда недостаточно. Есть некоторые случаи сбоя, которые не описываются исключением Python и не являются серьезной проблемой, но они все равно могут быть достаточно интересными для сохранения в целях отладки. По этой причине я также буду поддерживать логфайл для приложения.
Чтобы включить ведение журнала другого обработчика, на этот раз типа RotatingFileHandler необходимо включить logger приложения аналогично обработчику электронной почты.
# ...
from logging.handlers import RotatingFileHandler
import os
# ...
if not app.debug:
# ...
if not os.path.exists('logs'):
os.mkdir('logs')
file_handler = RotatingFileHandler('logs/microblog.log', maxBytes=10240,
backupCount=10)
file_handler.setFormatter(logging.Formatter(
'%(asctime)s %(levelname)s: %(message)s [in %(pathname)s:%(lineno)d]'))
file_handler.setLevel(logging.INFO)
app.logger.addHandler(file_handler)
app.logger.setLevel(logging.INFO)
app.logger.info('Microblog startup')Я пишу логфайл с именем microblog.log в каталоге logs, который я создаю, если он еще не существует.
Класс RotatingFileHandler удобен, потому что он переписывает журналы, гарантируя, что файлы журнала не будут слишком большими, если приложение работает в течение длительного времени. В этом случае я ограничиваю размер логфайла 10 КБ, и храню последние десять файлов журнала в качестве резервных копий.
Класс logging.Formatter предоставляет настройку формата сообщений журнала. Поскольку эти сообщения отправляются в файл, я хочу, чтобы они содержали как можно больше информации. Поэтому я использую формат, который включает отметку времени, уровень ведения журнала,
сообщение, исходный файл и номер строки, откуда возникла запись в журнале.
Чтобы сделать регистрацию более полезной, я также понижаю уровень ведения журнала до категории INFO, как в регистраторе приложений, так и в обработчике файлов. Если вы не знакомы с категориями ведения журнала, это DEBUG, INFO, WARNING,ERROR и CRITICAL в порядке возрастания степени тяжести.
В качестве первого полезного использования логфайла сервер записывает строку в журнал каждый раз, когда он запускается. Когда приложение запускается на production сервере, эти записи журнала сообщают вам, когда сервер был перезапущен.
Исправление дубля имени пользователя
Я слишком долго использовал ошибку дублирования имени пользователя. Теперь, когда я показал вам, как подготовить приложение для обработки подобных ошибок, я могу наконец-то это исправить.
Если вы помните, RegistrationForm уже выполняет проверку для имен пользователей, но требования формы редактирования немного отличаются. Во время регистрации мне нужно убедиться, что имя пользователя, введенное в форму, не существует в базе данных. В форме профиля редактирования я должен выполнить ту же проверку, но с одним исключением. Если пользователь оставляет исходное имя пользователя нетронутым, то проверка должна его разрешить, поскольку это имя пользователя уже назначено этому пользователю. Ниже вы можете увидеть, как я выполнил проверку имени пользователя для этой формы:
class EditProfileForm(FlaskForm):
username = StringField('Username', validators=[DataRequired()])
about_me = TextAreaField('About me', validators=[Length(min=0, max=140)])
submit = SubmitField('Submit')
def __init__(self, original_username, *args, **kwargs):
super(EditProfileForm, self).__init__(*args, **kwargs)
self.original_username = original_username
def validate_username(self, username):
if username.data != self.original_username:
user = User.query.filter_by(username=self.username.data).first()
if user is not None:
raise ValidationError('Please use a different username.')Реализация выполняется в специальном методе проверки, функция super в конструкторе класса, который принимает исходное имя пользователя в качестве аргумента. Это имя пользователя сохраняется как переменная экземпляра и проверяется в методе validate_username(). Если имя пользователя, введенное в форму, совпадает с исходным именем пользователя, то нет причин проверять базу данных на наличие дубликатов.
Чтобы использовать этот новый метод проверки, мне нужно добавить исходный аргумент имени пользователя в функцию вида, где создается объект формы:
@app.route('/edit_profile', methods=['GET', 'POST'])
@login_required
def edit_profile():
form = EditProfileForm(current_user.username)
# ...Теперь ошибка исправлена, и дубликаты в форме профиля редактирования будут предотвращены в большинстве случаев. Это не идеальное решение, поскольку оно может не работать, когда два или несколько процессов одновременно обращаются к базе данных. В этой ситуации состояние гонки может привести к валидации, но спустя мгновение при попытке переименования база данных уже была изменена другим процессом и не может переименовать пользователя. Это несколько маловероятно, за исключением очень занятых приложений, у которых много серверных процессов, поэтому я пока не буду беспокоиться об этом.
На этом этапе вы можете попытаться воспроизвести ошибку еще раз, чтобы увидеть, как ее предотвращает метод проверки формы.
<<< предыдущая следующая >>>
P.S.
Работа над ошибками
От переводчика
Решил я проверить получение сообщений ошибки админу на почту. Для этого я испортил модуль routes.py. Для этой самой «порчи», я закомментировал декоратор @app.route('/edit_profile', methods=['GET', 'POST']) перед def edit_profile(). В итоге получил ошибку и в файл лога все это вывалилось, а вот письмо не прилетело. Я использую Python 3.3. Возможно в более новых версиях этого и не случится. Но в Windows 7 с русской раскладкой это случилось.
При попытке отправить сообщение админу приложение получило ошибку кодировки при формировании сообщения. В окне консоли содержались такие строки:
Как видим ссылка указывает на директорию в стандартном питоне, а не в виртуальном окружении.
logging в 3-й версии является стандартной библиотекой Python, поэтому вам не нужно устанавливать ее используя pip.
Про стандартные модули
И модуль протоколирования, который вы можете найти в PyPI, устаревший, а не Python3-совместимый.
(Согласно файлу README его последняя версия была выпущена 02 марта 2005 года.)
Поэтому просто не пытайтесь установить logging.
Возьмите новый модуль в стандартной библиотеке как должное. Если вам принципиально использовать его в виртальной библиотеке.
После копии в venvLib logging импортируется из виртуальной среды
Еще раз получаю ошибку
logging теперь виртуальный. А вот smtplib стандартный.
Не думаю, что надо тащить все библиотеки из стандартной среды в виртуальную.
Ошибка от этого не исчезнет.
Про стандартный модуль email
Проблема с кодировкой в сообщении решается использованием стандартного пакета email для создания сообщения с указанием предпочитаемой кодировки.
Вот пример с просторов интернета для этого пакета :
# -*- coding: utf-8 -*-
from email.mime.multipart import MIMEMultipart
from email.mime.text import MIMEText
import quopri
def QuoHead(String):
s = quopri.encodestring(String.encode('UTF-8'), 1, 0)
return "=?utf-8?Q?" + s.decode('UTF-8') + "?="
FIOin = "Хрюша Степашкин"
emailout = "some@test.ru"
emailin = "some2@test.ru"
msg = MIMEMultipart()
msg["Subject"] = QuoHead("Добрый день " + FIOin).replace('=n', '')
msg["From"] = (QuoHead("Каркуша Федоровна") + " <" + emailout + ">").replace('=n', '')
msg["To"] = (QuoHead(FIOin) + " <" + emailin + ">").replace('=n', '')
m = """Добрый день.
Это тестовое письмо.
Пожалуйста, не отвечайте на него."""
text = MIMEText(m.encode('utf-8'), 'plain', 'UTF-8')
msg.attach(text)
print(msg.as_string())Но, как это применить для отправки сообщений об ошибке?!
Может кто-то предложит в комментариях к статье.
В модуле flask-mail эта ситуевина вроде как поправлена. Но тут используется logging и smtplib
В итоге пока так. Поправил я строку в модуле smtplib.py .
Добавил encode('utf-8')
И после перезапуска сервера при искусственной ошибке я, наконец-то, получил сообщение на почту.
<<< предыдущая следующая >>>
I have a website that uses Flask. It used to work well, but since recently, every request returns a 404, and it seems it can’t find the right endpoints. However:
- Locally, the site still works, only on my VPS it shows this strange behaviour.
url_forworks andapp.view_functionscontains all the routes as well.- And yet, I keep getting 404s on the VPS, even for
/and anything under/static/.
Here’s part of the code, it’s a bit much to show all of it and it’s not all relevant:
#snip
from flask import Flask, render_template, abort, request, redirect, url_for, session
from flask.ext.babelex import Babel
from flask.ext import babelex
#snip
app = Flask(__name__)
app.secret_key = #snip
#snip
#just one of the routes
@app.route('/')
def about():
return render_template('about.html')
#snip
@app.errorhandler(404)
def page_not_found(e):
#snip
return render_template('404.html'), 404
#snip
if __name__ == '__main__':
app.run(debug=True)
else:
app.config.update(
SERVER_NAME='snip.snip.com:80',
APPLICATION_ROOT='/',
)
asked Jun 26, 2014 at 18:02
7
I had the same issue. I had it because I changed the parameters SERVER_NAMEof the config to a name which is not the name of the server.
You can solve this bug by removing SERVER_NAME from the config if you have it.
answered Aug 11, 2015 at 15:01
Alexis BenoistAlexis Benoist
2,3992 gold badges15 silver badges23 bronze badges
8
I know this is old, but I just ran into this same problem. Yours could be any number of issues but mine was that I had commented out the from app import views line in my __init__.py file. It gave me the same symptom: every endpoint that required @app.route and a view was responding with 404’s. Static routes (.js and .css) were fine (that was my clue).
answered Dec 29, 2014 at 2:01
ScottScott
3,1643 gold badges31 silver badges40 bronze badges
1
Had the same issue because the following lines
if __name__ == '__main__':
app.run(host='127.0.0.1', threaded=True)
were declared before the function and decorator.
Moving these lines in the very bottom of file helped me.
answered Jul 9, 2019 at 7:47
AlveonaAlveona
7606 silver badges15 bronze badges
1
Extremely old by this point, but mine was related to bug in importing. I’m using blueprints and I had:
from app.auth import bp
instead of
from app.main import bp
I was importing the wrong bp/ routes
answered May 9, 2018 at 18:11
user7804097user7804097
3081 gold badge3 silver badges16 bronze badges
I received this error from defining my flask_restful route inside the create_app method. I still don’t quite understand why it didn’t work but once I changed the scope / moved it outside as shown below it worked.
from flask import Flask
from flask_restful import Resource
from extensions import db, api
from users.resources import User
def create_app():
app = Flask(__name__)
app.config.from_object('settings')
db.init_app(app)
api.init_app(app)
return app
api.add_resource(User, '/users')
answered Jun 14, 2018 at 3:02
Braden HoltBraden Holt
1,5141 gold badge18 silver badges30 bronze badges
Also check carefully the routes. If some does not end with a slash but you are calling it with a trailing slash, flask will return a 404.
I had this error following a url from an email client that (I don’t know why) append a trailing slash to the urls.
See documentation.
answered Aug 11, 2020 at 7:15
pvilaspvilas
6725 silver badges7 bronze badges
I had this problem and in my case it was about my templates. I had an index page like this:
<div>
<a href="index.html">Home</a> |
<a href="login.html">Login</a> |
<a href="register.html">Register</a>
<hr>
</div>
I should have used url_for('index') instead of index.html.
<div>
<a href="{{ url_for('index') }}">Home</a> |
<a href="{{ url_for('login') }}">Login</a> |
<a href="{{ url_for('register') }}">Register</a>
<hr>
</div>
answered Jul 31, 2020 at 20:20
For me, I was getting 404s on every request due to missing favicon.ico and manifest.json. The solution was to provide the missing favicon.ico, and remove the link rel refence to manifest.json.
I found this out by printing the path that was causing problems on every request in my @app.errorhandler(Exception):
from flask import request
@app.errorhandler(Exception)
def handle_exception(err):
path = request.path # this var was shown to be 'favicon.ico' or 'manifest.json'
answered Jun 6, 2022 at 18:23
gene b.gene b.
9,72516 gold badges99 silver badges203 bronze badges
Prerequisite: Creating simple application in Flask
A 404 Error is showed whenever a page is not found. Maybe the owner changed its URL and forgot to change the link or maybe they deleted the page itself. Every site needs a Custom Error page to avoid the user to see the default Ugly Error page.
GeeksforGeeks also has a customized error page. If we type a URL like
www.geeksforgeeks.org/ajneawnewiaiowjf
Default 404 Error
GeeksForGeeks Customized Error Page
It will show an Error 404 page since this URL doesn’t exist. But an error page provides a beautiful layout, helps the user to go back, or even takes them to the homepage after a specific time interval. That is why Custom Error pages are necessary for every website.
Flask provides us with a way to handle the error and return our Custom Error page.
For this, we need to download and import flask. Download the flask through the following commands on CMD.
pip install flask
Using app.py as our Python file to manage templates, 404.html be the file we will return in the case of a 404 error and header.html be the file with header and navbar of a website.
app.py
Flask allows us to make a python file to define all routes and functions. In app.py we have defined the route to the main page (‘/’) and error handler function which is a flask function and we passed 404 error as a parameter.
from flask import Flask, render_template
app = Flask(__name__)
@app.errorhandler(404)
def not_found(e):
return render_template("404.html")
The above python program will return 404.html file whenever the user opens a broken link.
404.html
The following code exports header and navbar from header.html.
Both files should be stored in templates folder according to the flask.
{% extends "header.html" %}
{% block title %}Page Not Found{% endblock %}
{% block body %}
<h1>Oops! Looks like the page doesn't exist anymore</h1>
<a href="{{ url_for('index') }}"><p>Click Here</a>To go to the Home Page</p>
{% endblock %}
Automatically Redirecting to the Home page after 5 seconds
The app.py code for this example stays the same as above.
The following code Shows the Custom 404 Error page and starts a countdown of 5 seconds.
After 5 seconds are completed, it redirects the user back to the homepage.
404.html
The following code exports header and navbar from header.html.
Both files should be stored in the templates folder according to the flask.
After 5 seconds, the user will get redirected to the Home Page Automatically.
<html>
<head>
<title>Page Not Found</title>
<script language="JavaScript" type="text/javascript">
var seconds =6;
// countdown timer. took 6 because page takes approx 1 sec to load
var url="{{url_for(index)}}";
// variable for index.html url
function redirect(){
if (seconds <=0){
// redirect to new url after counter down.
window.location = url;
} else {
seconds--;
document.getElementById("pageInfo").innerHTML="Redirecting to Home Page after "
+seconds+" seconds."
setTimeout("redirect()", 1000)
}
}
</script>
</head>
{% extends "header.html" %}
//exporting navbar and header from header.html
{% block body %}
<body onload="redirect()">
<p id="pageInfo"></p>
{% endblock %}
</html>
Sample header.html
This is a sample header.html which includes a navbar just like shown in the image.
It’s made up of bootstrap. You can also make one of your own.
For this one, refer the bootstrap documentation.
<!DOCTYPE html>
<html>
<head>
css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E26
3XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<title>Flask</title>
</head>
<body>
"sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous"></script>
/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K
/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target=
"#navbarSupportedContent" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown"
role="button data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search"
placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0"
type="submit">Search</button>
</form>
</div>
</nav>
</head>
<body >
{%block body%}
{%endblock%}
</body>
</html>
Output:
The output will be a custom error page with header.html that the user exported.
The following is an example output with my custom header, footer, and 404.html file.
Обработка HTTP-ошибок 404, 500 и т.д. во Flask.
Если какая-то часть кода кода сайта на Flask ломается при обработке запроса и нет зарегистрированных обработчиков ошибок, то по умолчанию будет возвращена ошибка 500 Internal Server Error (InternalServerError). Точно так же будет выводится стандартная страница с ошибкой 404 Not Found , если запрос будет отправлен на незарегистрированный URL-адрес. Если маршрут получает недопустимый метод запроса, будет активирован HTTP-метод 405 Not Allowed. Все это подклассы HTTPException, которые по умолчанию предоставляются в Flask.
Фреймворк Flask дает возможность вызывать любое исключение HTTP, зарегистрированное Werkzeug, но по умолчанию отдаются простые/стандартные страницы ошибок. Для удобства пользователя сайта, а так же повышения лояльности поисковых систем к сайту необходимо показывать настроенные страницы ошибок (вместо стандартных). Это можно сделать, зарегистрировав обработчики ошибок.
Обработчик ошибок — это функция, которая возвращает ответ при возникновении определенного типа ошибки, аналогично тому, как представление является функцией, которая возвращает ответ при совпадении URL-адреса запроса. Ему передается экземпляр обрабатываемой ошибки, который будет является исключением werkzeug.exceptions.HTTPException.
Когда Flask перехватывает исключение при обработке запроса, сначала выполняется поиск по коду. Если в коде не зарегистрирован обработчик, то Flask ищет ошибку в иерархии классов и выбирает наиболее конкретный обработчик. В том случае, если обработчик не зарегистрирован, то подклассы HTTPException показывают наиболее подходящую стандартную страницу с ошибкой, в то время как другие исключения преобразуются в общую страницу 500 Internal Server Error.
Например, если возникает экземпляр ConnectionRefusedError и зарегистрированы обработчики ConnectionError и ConnectionRefusedError, то для генерации ответа будет вызываться более конкретный обработчик ConnectionRefusedError.
Содержание.
- Регистрация обработчика ошибок в веб-приложении на Flask;
- Универсальные обработчики исключений во Flask;
- Как Flask обрабатывает необработанные исключения?
- Создание собственной страницы с HTTP-ошибкой 404;
- Пример пользовательской страницы ошибки с кодом 500;
- Особенности обработки ошибок в схемах
blueprintFlask; - Возврат ошибок API в формате JSON.
Регистрация обработчика ошибок в веб-приложении на Flask.
Зарегистрировать функцию-обработчик для модуля Flask, можно указав перед ней декоратор @app.errorhandler(), или зарегистрировать обработчик, использовав функцию app.register_error_handler(). Не забудьте установить код ошибки при возврате ответа.
# регистрируем обработчик `handle_bad_request()` декоратором @app.errorhandler(werkzeug.exceptions.BadRequest) def handle_bad_request(e): return 'bad request!', 400 # регистрируем тот же обработчик без декоратора app.register_error_handler(400, handle_bad_request)
Подклассы HTTPException, такие как BadRequest и их HTTP-коды, взаимозаменяемы при регистрации обработчиков. (BadRequest.code == 400)
Нестандартные HTTP-коды (такие как HTTP 507 Insufficient Storage) нельзя зарегистрировать, так как они не известны модулю Werkzeug. Для регистрации неизвестных HTTP-кодов определите подкласс werkzeug.exceptions.HTTPException с соответствующим кодом, зарегистрируйте и где надо вернуть HTTP-код 507 Insufficient Storage принудительно вызовите этот класс исключения при помощи инструкции raise.
# создаем подкласс исключения HTTP 507 class InsufficientStorage(werkzeug.exceptions.HTTPException): code = 507 description = 'Not enough storage space.' # регистрируем HTTP 507 app.register_error_handler(InsufficientStorage, handle_507) # принудительно вызываем исключение `InsufficientStorage` raise InsufficientStorage()
Обработчики могут быть зарегистрированы для любого класса исключений, а не только для подклассов HTTPException или кодов состояния HTTP. Обработчики могут быть зарегистрированы для определенного класса или для всех подклассов родительского класса.
Обработчики, зарегистрированные в blueprint, имеют приоритет над обработчиками, зарегистрированными глобально в веб-приложении, при условии, что blueprint (схема) обрабатывает запрос, вызывающий исключение. Однако blueprint не может обрабатывать ошибки маршрутизации 404, так как ошибка 404 возникает на уровне маршрутизации до того, как можно определить схему blueprint.
Универсальные обработчики исключений.
Можно зарегистрировать обработчики ошибок для очень общих базовых классов, таких как HTTPException или даже Exception, но имейте в виду, что они будут ловить все ошибки подряд (больше, чем можно ожидать) и в итоге получится одна страница ошибки на разные ситуации.
Например, обработчик ошибок для HTTPException может быть полезен для преобразования страниц ошибок HTML по умолчанию в JSON. Но тогда этот обработчик будет запускать, например ошибки 404 и 405 во время маршрутизации. В общем будьте внимательны при создании универсальных обработчиков.
from flask import json from werkzeug.exceptions import HTTPException @app.errorhandler(HTTPException) def handle_exception(e): """Возвращает JSON вместо HTML для ошибок HTTP""" # сначала перехватываем ответ Flask для извлечения # правильных заголовков и кода состояния из ошибки response = e.get_response() # заменяем тело ответа сервера на JSON response.data = json.dumps({ "code": e.code, "name": e.name, "description": e.description, }) response.content_type = "application/json" # возвращаем ответ сервера return response
Обработчик ошибок для Exception может !показаться! полезным для изменения способа представления пользователю всех ошибок, даже не перехваченных в коде. Другими словами: страница ошибки с одним и тем же HTTP-кодом для разных ситуаций (о чем говорилось выше). Исключение Exception в Python фиксирует все необработанные ошибки, при этом будут включены все коды состояния HTTP.
Правильнее будет безопаснее зарегистрировать обработчики для более конкретных исключений, т.к. экземпляры HTTPException являются действительными ответами WSGI.
from werkzeug.exceptions import HTTPException @app.errorhandler(Exception) def handle_exception(e): # исключаем ошибки HTTP if isinstance(e, HTTPException): # если это ошибка HTTP, то просто # возвращаем ее без изменений return e # в остальных случаях (ошибка кода веб-приложения) # генерируем страницу с ошибкой HTTP 500 return render_template("500_generic.html", e=e), 500
Обработчики ошибок по-прежнему соблюдают иерархию классов исключений. Если зарегистрировать обработчики как для HTTPException, так и для Exception, то обработчик Exception не будет обрабатывать подклассы HTTPException, т.к. он является более конкретным обработчиком HTTPException.
Как Flask обрабатывает необработанные исключения?
Если код сайта на Flask во время работы ломается, то есть возникло исключение, для которого не зарегистрирован обработчик ошибок, то будет возвращена ошибка 500 Internal Server
Если для исключения InternalServerError зарегистрирован обработчик ошибок, то будет вызван этот обработчик. Начиная с Flask 1.1.0, этому обработчику ошибок всегда будет передаваться экземпляр InternalServerError, а не исходная не перехваченная ошибка. Исходная ошибка доступна как e.original_exception.
Обработчику ошибок 500 Internal Server Error будут передаваться неперехваченные исключения в дополнение к явным ошибкам 500. В режиме отладки обработчик 500 Internal Server Error не используется, а показывается интерактивный отладчик.
Создание собственной страницы с HTTP-ошибкой 404.
Почти всегда при создании сайта на Flask необходимо потребоваться вызвать исключение HTTPException, чтобы сообщить пользователю, что с запросом что-то не так. Фреймворк Flask поставляется с удобной функцией flask.abort(), которая прерывает запрос со стандартной страницей HTTP-ошибки (только основное описание), зарегистрированной в модуле werkzeug.
В зависимости от кода ошибки, вероятность того, что пользователь действительно увидит конкретную ошибку, меньше или больше.
Рассмотрим приведенный ниже код. Например, может быть маршрут профиля пользователя, и если пользователь не может передать имя пользователя, то можно выдать 400 Bad Request. Если пользователь передает имя пользователя, а сайт не можем его найти, то выдаем сообщение 404 Not Found.
from flask import abort, render_template, request # имя пользователя должно быть указано в параметрах запроса # успешный запрос будет похож на /profile?username=jack @app.route("/profile") def user_profile(): username = request.arg.get("username") # если имя пользователя не указано в запросе, # то вернем `400 Bad Request` if username is None: abort(400) user = get_user(username=username) # Если пользователь не наёден, то `404 not found` if user is None: abort(404) return render_template("profile.html", user=user)
Для того, что бы возвращалась страница 404 not found с собственным дизайном, необходимо создать функцию обработчик:
from flask import render_template @app.errorhandler(404) def page_not_found(e): # в функцию `render_template()` передаем HTML-станицу с собственным # дизайном, а так же явно устанавливаем статус 404 return render_template('404.html'), 404
from flask import Flask, render_template # обработчик def page_not_found(e): return render_template('404.html'), 404 def create_app(config_filename): app = Flask(__name__) # регистрация обработчика app.register_error_handler(404, page_not_found) return app
Пример шаблона страницы с ошибкой 404.html может быть таким:
{% extends "layout.html" %} {% block title %}Page Not Found{% endblock %} {% block body %} <h1>Page Not Found</h1> <h3>То, что вы искали, просто не существует.</h3> <p>Для продолжения перейдите <a href="{{ url_for('index') }}">на главную страницу сайта</a></p> {% endblock %}
Пример пользовательской страницы ошибки с кодом 500.
Приведенные выше примеры не на много улучшат страницы HTTP-ошибок по умолчанию. Так же можно создать собственный шаблон 500.html следующим образом:
{% extends "layout.html" %} {% block title %}Internal Server Error{% endblock %} {% block body %} <h1>Internal Server Error</h1> <h3>Мы уже знаем об этой ошибке и делаем все возможное для ее устранения!</h3> <p>Приносим извинения за причлененные неудобства, скоро все заработает.</p> {% endblock %}
Создаем функцию обработчик HTTP-ошибок 500 Internal Server Error:
from flask import render_template @app.errorhandler(500) def internal_server_error(e): # Обратите внимание, что необходимо # явно установить статус 500 return render_template('500.html'), 500
При использовании фабрик приложений:
from flask import Flask, render_template # обработчик def internal_server_error(e): return render_template('500.html'), 500 def create_app(): app = Flask(__name__) # регистрация обработчика app.register_error_handler(500, internal_server_error) return app
from flask import Blueprint blog = Blueprint('blog', __name__) # регистрация обработчика при помощи декоратора @blog.errorhandler(500) def internal_server_error(e): return render_template('500.html'), 500 # или с использованием метода `register_error_handler()` blog.register_error_handler(500, internal_server_error)
Особенности обработки ошибок в схемах blueprint Flask.
В модульных приложениях с blueprint большинство обработчиков ошибок будут работать должным образом, но есть предостережение относительно обработчиков исключений 404 и 405. Эти обработчики вызываются только из соответствующего оператора raise или вызывают flask.abort() в другой функции-представлении схемы blueprint. Они не вызываются, например, из-за недействительного доступа к URL-адресу.
Это связано с тем, что blueprint не принадлежит определенное пространство URL-адресов, поэтому экземпляр приложения не имеет возможности узнать, какой обработчик ошибок схемы (blueprint) необходимо запустить, если указан недопустимый URL-адрес. Если необходимо использовать различные стратегии обработки этих ошибок на основе префиксов URL-адресов, то они могут быть определены на уровне приложения с помощью объекта прокси-сервера запроса flask.request.
from flask import jsonify, render_template # на уровне всего веб-приложения # это не уровень определенной схемы blueprint @app.errorhandler(404) def page_not_found(e): # Если запрос находится в пространстве URL блога if request.path.startswith('/blog/'): # то возвращаем кастомную 404 ошибку для блога return render_template("blog/404.html"), 404 else: # в противном случае возвращаем # общую 404 ошибку для всего сайта return render_template("404.html"), 404 @app.errorhandler(405) def method_not_allowed(e): # Если в запросе указан неверный метод к API if request.path.startswith('/api/'): # возвращаем json с 405 HTTP-ошибкой return jsonify(message="Method Not Allowed"), 405 else: # в противном случае возвращаем # общую 405 ошибку для всего сайта return render_template("405.html"), 405
Возврат ошибок API в формате JSON
При создании API-интерфейсов во Flask некоторые разработчики понимают, что встроенные исключения недостаточно выразительны для API-интерфейсов и что тип содержимого text/html, который они генерируют, не очень полезен для потребителей API.
Используя те же методы, что и выше плюс flask.jsonify(), можно возвращать ответы JSON на ошибки API. Функция flask.abort() вызывается с аргументом description. Обработчик ошибок будет использовать это как сообщение об ошибке JSON и установит код состояния на 404.
from flask import abort, jsonify @app.errorhandler(404) def resource_not_found(e): return jsonify(error=str(e)), 404 @app.route("/cheese") def get_one_cheese(): resource = get_resource() if resource is None: abort(404, description="Resource not found") return jsonify(resource)
Можно создавать собственные классы исключений. Например, можно ввести новое настраиваемое исключение для API, которое будет принимать правильное удобочитаемое сообщение, код состояния для ошибки и некоторую дополнительную полезную информацию, чтобы дать больше конкретики для ошибки.
from flask import jsonify, request class InvalidAPIUsage(Exception): status_code = 400 def __init__(self, message, status_code=None, payload=None): super().__init__() self.message = message if status_code is not None: self.status_code = status_code self.payload = payload def to_dict(self): rv = dict(self.payload or ()) rv['message'] = self.message return rv @app.errorhandler(InvalidAPIUsage) def invalid_api_usage(e): return jsonify(e.to_dict()) # маршрут API для получения информации о пользователе # правильный запрос может быть /api/user?user_id=420 @app.route("/api/user") def user_api(user_id): user_id = request.arg.get("user_id") if not user_id: raise InvalidAPIUsage("No user id provided!") user = get_user(user_id=user_id) if not user: raise InvalidAPIUsage("No such user!", status_code=404) return jsonify(user.to_dict())
Теперь функция-представление может вызвать это исключение с сообщением об ошибке. Кроме того, дополнительная полезная информация может быть предоставлена в виде словаря через параметр payload.
Быстрый старт¶
Рвётесь в бой? Эта страница даёт хорошее введение в Flask. Предполагается, что
вы уже имеете установленный Flask. Если это не так, обратитесь к секции
Инсталляция.
Минимальное приложение¶
Минимальное приложение Flask выглядит примерно так:
from flask import Flask app = Flask(__name__) @app.route('/') def hello_world(): return 'Hello World!' if __name__ == '__main__': app.run()
Просто сохраните его под именем наподобие hello.py и запустите с помощью
вашего интерпретатора Python. Только, пожалуйста, не давайте приложению
имя flask.py, так как это вызовет конфликт с самим Flask.
$ python hello.py * Running on http://127.0.0.1:5000/
Проследовав по ссылке http://127.0.0.1:5000/
вы увидите ваше приветствие миру.
Итак, что же делает этот код?
- Сначала мы импортировали класс
Flask. Экземпляр этого
класса и будет вашим WSGI-приложением. - Далее мы создаём экземпляр этого класса. Первый аргумент — это имя модуля
или пакета приложения. Если вы используете единственный модуль (как в
этом примере), вам следует использовать __name__, потому что в
зависимости от того, запущен ли код как приложение, или был импортирован
как модуль, это имя будет разным ('__main__'или актуальное имя
импортированного модуля соответственно). Это нужно, чтобы Flask знал,
где искать шаблоны, статические файлы и прочее. Для дополнительной
информации, смотрите документациюFlask. - Далее, мы используем декоратор
route(), чтобы сказать
Flask, какой из URL должен запускать нашу функцию. - Функция, которой дано имя, используемое также для генерации URL-адресов
для этой конкретной функции, возвращает сообщение, которое мы хотим
отобразить в браузере пользователя. - Наконец, для запуска локального сервера с нашим приложением, мы используем
функциюrun(). Благодаря конструкции
if __name__ == '__main__'можно быть уверенным, что сервер запустится
только при непосредственном вызове скрипта из интерпретатора Python, а не
при его импортировании в качестве модуля.
Для остановки сервера, нажмите Ctrl+C.
Публично доступный сервер
Если вы запустите сервер, вы заметите, что он доступен только с вашего
собственного компьютера, а не с какого-либо другого в сети. Так сделано
по умолчанию, потому что в режиме отладки пользователь приложения может
выполнить код на Python на вашем компьютере.
Если у вас отключена опция debug или вы доверяете пользователям в сети,
вы можете сделать сервер публично доступным, просто изменив вызов метода
run() таким вот образом:
Это укажет вашей операционной системе, чтобы она слушала сеть со всех
публичных IP-адресов.
Режим отладки¶
Метод run() чудесно подходит для запуска локального
сервера для разработки, но вы будете должны перезапускать его всякий раз
при изменении вашего кода. Это не очень здорово, и Flask здесь может
облегчить жизнь. Если вы включаете поддержку отладки, сервер перезагрузит
сам себя при изменении кода, кроме того, если что-то пойдёт не так, это
обеспечит вас полезным отладчиком.
Существует два способа включить отладку. Или установите флаг в объекте
приложения:
app.debug = True app.run()
Или передайте его как параметр при запуске:
Оба метода вызовут одинаковый эффект.
Внимание.
Несмотря на то, что интерактивный отладчик не работает в многопоточных
окружениях (что делает его практически неспособным к использованию на
реальных рабочих серверах), тем не менее, он позволяет выполнение
произвольного кода. Это делает его главной угрозой безопасности, и поэтому
он никогда не должен использоваться на реальных «боевых» серверах.
Снимок экрана с отладчиком в действии:
Предполагаете использовать другой отладчик? Тогда смотрите Работа с отладчиками.
Маршрутизация¶
Современные веб-приложения используют «красивые» URL. Это помогает людям
запомнить эти URL, это особенно удобно для приложений, используемых с
мобильных устройств с более медленным сетевым соединением. Если
пользователь может перейти сразу на желаемую страницу, без предварительного
посещения начальной страницы, он с большей вероятностью вернётся на эту
страницу и в следующий раз.
Как вы увидели ранее, декоратор route() используется для
привязки функции к URL. Вот простейшие примеры:
@app.route('/') def index(): return 'Index Page' @app.route('/hello') def hello(): return 'Hello World'
Но это еще не все! Вы можете сделать определенные части URL динамически
меняющимися и задействовать в функции несколько правил.
Правила для переменной части¶
Чтобы добавлять к адресу URL переменные части, можно эти особые части
выделить как <variable_name>. Затем подобные части передаются в вашу
функцию в качестве аргумента — в виде ключевого слова. Также может быть
использован конвертер — с помощью задания правила следующего вида
<converter:variable_name>. Вот несколько интересных примеров
@app.route('/user/<username>') def show_user_profile(username): # показать профиль данного пользователя return 'User %s' % username @app.route('/post/<int:post_id>') def show_post(post_id): # вывести сообщение с данным id, id - целое число return 'Post %d' % post_id
Существуют следующие конвертеры:
| int | принимаются целочисленные значения |
| float | как и int, только значения с плавающей точкой |
| path | подобно поведению по умолчанию, но допускаются слэши |
Уникальные URL / Перенаправления
Правила для URL, работающие в Flask, основаны на модуле маршрутизации
Werkzeug. Этот модуль реализован в соответствие с идеей обеспечения
красивых и уникальных URL-адресов на основе исторически попавшего в
обиход — из поведения Apache и более ранних HTTP серверов.
Возьмём два правила:
@app.route('/projects/') def projects(): return 'The project page' @app.route('/about') def about(): return 'The about page'
Хоть они и выглядят довольно похожими, есть разница в использовании слэша
в определении URL. В первом случае, канонический URL имеет завершающую
часть projects со слэшем в конце. В этом смысле он похож на папку в
файловой системе. В данном случае, при доступе к URL без слэша, Flask
перенаправит к каноническому URL с завершающим слэшем.
Однако, во втором случае, URL определен без косой черты — как путь к файлу
на UNIX-подобных системах. Доступ к URL с завершающей косой чертой будет
приводить к появлению ошибки 404 «Not Found».
Такое поведение позволяет продолжить работать с относительными URL, даже
если в конце строки URL пропущен слэш — в соответствии с тем, как работают
Apache и другие сервера. Кроме того, URL-адреса останутся уникальными, что
поможет поисковым системам избежать повторной переиндексации страницы.
Построение (генерация) URL¶
Раз Flask может искать соответствия в URL, может ли он их генерировать?
Конечно, да. Для построения URL для специфической функции, вы можете
использовать функцию url_for(). В качестве первого аргумента
она принимает имя функции, кроме того она принимает ряд именованных
аргументов, каждый из которых соответствует переменной части правила для
URL. Неизвестные переменные части добавляются к URL в качестве параметров
запроса. Вот некоторые примеры:
>>> from flask import Flask, url_for >>> app = Flask(__name__) >>> @app.route('/') ... def index(): pass ... >>> @app.route('/login') ... def login(): pass ... >>> @app.route('/user/<username>') ... def profile(username): pass ... >>> with app.test_request_context(): ... print url_for('index') ... print url_for('login') ... print url_for('login', next='/') ... print url_for('profile', username='John Doe') ... / /login /login?next=/ /user/John%20Doe
(Здесь также использован метод test_request_context(),
который будет объяснён ниже. Он просит Flask вести себя так, как будто
он обрабатывает запрос, даже если мы взаимодействуем с ним через оболочку
Python. Взгляните на нижеследующее объяснение. Локальные объекты контекста (context locals).
Зачем Вам может потребоваться формировать URL-ы с помощью функции их обращения
url_for() вместо того, чтобы жёстко задать их в ваших шаблонах?
Для этого есть три веские причины:
1. По сравнению с жёстким заданием URL внутри кода обратный порядок часто
является более наглядным. Более того, он позволяет менять URL за один
шаг, и забыть про необходимость изменять URL повсюду.
2. Построение URL будет прозрачно для вас осуществлять экранирование
специальных символов и данных Unicode, так что вам не придётся отдельно
иметь с ними дела.
3. Если ваше приложение размещено не в корневой папке URL root (а, скажем,
в /myapplication вместо /), данную ситуацию нужным для вас образом
обработает функция url_for().
Методы HTTP¶
HTTP (протокол, на котором общаются веб-приложения) может использовать
различные методы для доступа к URL-адресам. По умолчанию, route
отвечает лишь на запросы типа GET, но это можно изменить, снабдив
декоратор route() аргументом methods. Вот
некоторые примеры:
from flask import request @app.route('/login', methods=['GET', 'POST']) def login(): if request.method == 'POST': do_the_login() else: show_the_login_form()
Если присутствует метод GET, то автоматически будет добавлен и HEAD.
Вам не придётся иметь с ним дело. Также, при этом можно быть уверенным,
что запросы HEAD будут обработаны в соответствии с требованиями
HTTP RFC (документ с описанием протокола HTTP), так что вам не
требуется ничего знать об этой части спецификации HTTP. Кроме того,
начиная с Flask версии 0.6, для вас будет автоматически реализован
метод OPTIONS автоматически.
Не имеете понятия, что такое метод HTTP? Не беспокойтесь, здесь
приводится быстрое введение в методы HTTP, и почему они важны:
HTTP-метод (также часто называемый командой) сообщает серверу, что
хочет сделать клиент с запрашиваемой страницей. Очень распространены
Следующие методы:
- GET
- Браузер говорит серверу, чтобы он просто получил информацию,
хранимую на этой странице, и отослал её. Возможно, это самый
распространённый метод. - HEAD
- Браузер просит сервер получить информацию, но его интересует только
заголовки, а не содержимое страницы. Приложение предполагает
обработать их так же, как если бы был получен запрос GET, но без
доставки фактического содержимого. В Flask, вам вовсе не требуется
иметь дело с этим методом, так как нижележащая библиотека Werkzeug
сделает всё за вас. - POST
- Браузер говорит серверу, что он хочет сообщить этому URL некоторую
новую информацию, и что сервер должен убедиться, что данные сохранены
и сохранены в единожды. Обычно, аналогичным образом происходит
передача из HTML форм на сервер данных. - PUT
- Похоже на POST, только сервер может вызвать процедуру сохранения
несколько раз, перезаписывая старые значения более одного раза.
Здесь вы можете спросить, зачем это нужно, и есть несколько веских
причин, чтобы делать это подобным образом. Предположим, во время
передачи произошла потеря соединения: в этой ситуации система между
браузером и сервером, ничего не нарушая, может совершенно спокойно
получить запрос во второй раз. С POST такое было бы невозможно,
потому что он может быть вызван только один раз. - DELETE
- Удалить информацию, расположенную в указанном месте.
- OPTIONS
- Обеспечивает быстрый способ выяснения клиентом поддерживаемых для
данного URL методов. Начиная с Flask 0.6, это работает для вас
автоматически.
Теперь самое интересное: в HTML 4 и XHTML1, единственными методами,
которыми форма может отправить серверу данные, являются GET и POST.
Но для JavaScript и будущих стандартов HTML вы также можете использовать
и другие методы. Кроме того, в последнее время HTTP стал довольно
популярным, и теперь браузеры уже не единственные клиенты, использующие
HTTP. Например, его используют многие системы контроля версий.
Статические файлы¶
Динамические веб-приложения также нуждаются и в статических файлах.
Обычно, именно из них берутся файлы CSS и JavaScript. В идеале ваш
веб-сервер уже сконфигурирован так, чтобы обслуживать их для вас,
однако в ходе разработке это также может делать и сам Flask. Просто
создайте внутри вашего пакета или модуля папку с названием static,
и она будет доступна из приложения как /static.
Чтобы сформировать для статических файлов URL, используйте специальное
окончание 'static':
url_for('static', filename='style.css')
Этот файл должен храниться в файловой системе как static/style.css.
Визуализация шаблонов¶
Генерация HTML из Python — невесёлое и на самом деле довольно сложное
занятие, так как вам необходимо самостоятельно заботиться о
безопасности приложения, производя для HTML обработку специальных
последовательностей (escaping). Поэтому внутри Flask уже автоматически
преднастроен шаблонизатор Jinja2.
Для визуализации шаблона вы можете использовать метод
render_template(). Всё, что вам необходимо — это указать
имя шаблона, а также переменные в виде именованных аргументов, которые
вы хотите передать движку обработки шаблонов:
from flask import render_template @app.route('/hello/') @app.route('/hello/<name>') def hello(name=None): return render_template('hello.html', name=name)
Flask будет искать шаблоны в папке templates. Поэтому, если ваше
приложение выполнено в виде модуля, эта папка будет рядом с модулем, а
если в виде пакета, она будет внутри вашего пакета:
Первый случай — модуль:
/application.py /templates /hello.html
Второй случай — пакет:
/application /__init__.py /templates /hello.html
При работе с шаблонами вы можете использовать всю мощь Jinja2. За
дополнительной информацией обратитесь к официальной Документации по
шаблонам Jinja2
Вот пример шаблона:
<!doctype html> <title>Hello from Flask</title> {% if name %} <h1>Hello {{ name }}!</h1> {% else %} <h1>Hello World!</h1> {% endif %}
Также, внутри шаблонов вы имеете доступ к объектам
request, session и
g [1], а также к функции
get_flashed_messages().
Шаблоны особенно полезны при использовании наследования. Если вам
интересно, как это работает, обратитесь к документации по заготовкам
Template Inheritance. Проще говоря, наследование шаблонов позволяет
разместить определённые элементы (такие, как заголовки, элементы навигации
и «подвал» страницы) на каждой странице.
Автоматическая обработка специальных (escape-) последовательностей
(escaping) включена по умолчанию, поэтому если name содержит HTML, он
будет экранирован автоматически. Если вы можете доверять переменной и
знаете, что в ней будет безопасный HTML (например, потому что он пришёл
из модуля конвертирования разметки wiki в HTML), вы можете пометить её
в шаблоне, как безопасную — с использованием класса
Markup или фильтра |safe. За дополнительными
примерами обратитесь к документации по Jinja2.
Вот основные возможности по работе с классом Markup:
>>> from flask import Markup >>> Markup('<strong>Hello %s!</strong>') % '<blink>hacker</blink>' Markup(u'<strong>Hello <blink>hacker</blink>!</strong>') >>> Markup.escape('<blink>hacker</blink>') Markup(u'<blink>hacker</blink>') >>> Markup('<em>Marked up</em> » HTML').striptags() u'Marked up xbb HTML'
Изменено в версии 0.5: Автоматическая обработка escape-последовательностей больше не
активирована для всех шаблонов. Вот расширения шаблонов, которые
активизируют автообработку: .html, .htm, .xml, .xhtml.
Шаблоны, загруженные из строк, не будут обрабатывать специальные
последовательности.
| [1] | Затрудняетесь понять, что это за объект — g? Это то,в чём вы можете хранить информацию для ваших собственных нужд, для дополнительной информации смотрите документацию на этот объект ( g) и sqlite3. |
Доступ к данным запроса¶
Для веб-приложений важно, чтобы они реагировали на данные, которые
клиент отправляет серверу. В Flask эта информация предоставляется
глобальным объектом request. Если у вас есть некоторый
опыт по работе с Python, вас может удивить, как этот объект может быть
глобальным, и как Flask при этом умудрился остаться ориентированным
на многопоточное выполнение.
Локальные объекты контекста (context locals)¶
Информация от инсайдера
Прочтите этот раздел, если вы хотите понять, как это работает, и как
вы можете реализовать тесты с локальными переменными контекста. Если
вам это неважно, просто пропустите его.
Некоторые объекты в Flask являются глобальными, но необычного типа. Эти
объекты фактически являются прокси (посредниками) к объектам, локальным
для конкретного контекста. Труднопроизносимо. Но на самом деле довольно
легко понять.
Представьте себе контекст, обрабатывающий поток. Приходит запрос, и
веб-сервер решает породить новый поток (или нечто иное — базовый объект
может иметь дело с системой параллельного выполнения не на базе потоков).
Когда Flask начинает осуществлять свою внутреннюю обработку запроса, он
выясняет, что текущий поток является активным контекстом и связывает
текущее приложение и окружение WSGI с этим контекстом (потоком). Он
делает это с умом — так, что одно приложение может, не ломаясь,
вызывать другое приложение.
Итак, что это означает для вас? В принципе, вы можете полностью
игнорировать, что это так, если вы не делаете чего-либо вроде тестирования
модулей. Вы заметите, что код, зависящий от объекта запроса, неожиданно
будет работать неправильно, так как отсутствует объект запроса. Решением
является самостоятельное создание объекта запроса и его привязка к
контексту. Простейшим решением для тестирования модулей является
использование менеджера контекстов
test_request_context(). В сочетании с оператором with
этот менеджер свяжет тестовый запрос так, что вы сможете с ним
взаимодействовать. Вот пример:
from flask import request with app.test_request_context('/hello', method='POST'): # теперь, и до конца блока with, вы можете что-либо делать # с контекстом, например, вызывать простые assert-ы: assert request.path == '/hello' assert request.method == 'POST'
Другая возможность — это передача целого окружения WSGI методу
request_context() method:
from flask import request with app.request_context(environ): assert request.method == 'POST'
Объект запроса¶
Объект запроса документирован в секции API, мы не будем рассматривать его
здесь подробно (смотри request). Вот широкий взгляд
на некоторые наиболее распространённые операции. Прежде всего, вам
необходимо импортировать его из модуля flask:
from flask import request
В настоящее время метод запроса доступен через использование атрибута
method. Для доступа к данным формы (данным, которые
передаются в запросах типа POST или PUT), вы можете использовать
атрибут form. Вот полноценный пример работы с
двумя упомянутыми выше атрибутами:
@app.route('/login', methods=['POST', 'GET']) def login(): error = None if request.method == 'POST': if valid_login(request.form['username'], request.form['password']): return log_the_user_in(request.form['username']) else: error = 'Invalid username/password' # следущий код выполняется при методе запроса GET # или при признании полномочий недействительными return render_template('login.html', error=error)
Что произойдёт, если ключ, указанный в атрибуте form, не существует?
В этом случае будет возбуждена специальная ошибка KeyError. Вы
можете перехватить её подобно стандартной KeyError, но если вы этого
не сделаете, вместо этого будет показана страница с ошибкой HTTP 400 Bad
Request. Так что во многих ситуациях вам не придётся иметь дело с этой
проблемой.
Для доступа к параметрам, представленным в URL (?ключ=значение), вы
можете использовать атрибут args:
searchword = request.args.get('key', '')
Мы рекомендуем доступ к параметрам внутри URL через get или через
перехват KeyError, так как пользователь может изменить URL, а
предъявление ему страницы с ошибкой 400 bad request не является
дружественным.
За полным списком методов и атрибутов объекта запроса, обратитесь к
следующей документации: request.
Загрузка файлов на сервер¶
В Flask обработка загружаемых на сервер файлов является несложным занятием.
Просто убедитесь, что вы в вашей HTML-форме не забыли установить атрибут
enctype="multipart/form-data", в противном случае браузер вообще
не передаст файл.
Загруженные на сервер файлы сохраняются в памяти или во временной папке
внутри файловой системы. Вы можете получить к ним доступ, через атрибут
объекта запроса files. Каждый загруженный файл
сохраняется в этом словаре. Он ведёт себя так же, как стандартный
объект Python file, однако он также имеет метод
save(), который вам позволяет
сохранить данный файл внутрь файловой системы сервера. Вот простой пример,
показывающий, как это работает:
from flask import request @app.route('/upload', methods=['GET', 'POST']) def upload_file(): if request.method == 'POST': f = request.files['the_file'] f.save('/var/www/uploads/uploaded_file.txt') ...
Если вы хотите до загрузки файла в приложение узнать, как он назван
на стороне клиента, вы можете просмотреть атрибут
filename. Однако, имейте в
виду, что данному значению никогда не стоит доверять, потому что оно может
быть подделано. Если вы хотите использовать имя файла на клиентской стороне
для сохранения файла на сервере, пропустите его через функцию
secure_filename(), которой вас снабдил Werkzeug:
from flask import request from werkzeug import secure_filename @app.route('/upload', methods=['GET', 'POST']) def upload_file(): if request.method == 'POST': f = request.files['the_file'] f.save('/var/www/uploads/' + secure_filename(f.filename)) ...
Некоторые более удачные примеры можно найти в разделе заготовок:
Загрузка файлов.
Cookies¶
Для доступа к cookies можно использовать атрибут
cookies. Для установки cookies можно использовать
метод объектов ответа set_cookie. Атрибут
объектов запроса cookies — это словарь со всеми
cookies, которые передаёт клиент. Если вы хотите использовать сессии,
то не используйте cookies напрямую, вместо этого используйте во Flask
Сессии, который при работе с cookies даст вам некоторую
дополнительную безопасность.
Чтение cookies:
from flask import request @app.route('/') def index(): username = request.cookies.get('username') # Чтобы не получить в случае отсутствия cookie ошибку KeyError # используйте cookies.get(key) вместо cookies[key]
Сохранение cookies:
from flask import make_response @app.route('/') def index(): resp = make_response(render_template(...)) resp.set_cookie('username', 'the username') return resp
Заметьте, что cookies устанавливаются в объектах ответа. Так как
вы обычно просто возвращаете строки из функций представления, Flask
конвертирует их для вас в объекты ответа. Если вы это хотите
сделать явно, то можете использовать функцию,
make_response(), затем изменив её.
Иногда вы можете захотеть установить cookie в точке, где объект ответа
ещё не существует. Это можно сделать, используя заготовку
deferred-callbacks.
Также об этом можно почитать здесь: Об ответах.
Ошибки и перенаправления¶
Чтобы перенаправить пользователя в иную конечную точку, используйте
функцию redirect(); для того, чтобы преждевременно прервать
запрос с кодом ошибки, используйте функцию abort() function:
from flask import abort, redirect, url_for @app.route('/') def index(): return redirect(url_for('login')) @app.route('/login') def login(): abort(401) this_is_never_executed()
Это довольно бессмысленный пример, потому что пользователь будет
перенаправлен с индексной страницы на страницу, на которую у него нет
доступа (401 означает отказ в доступе), однако он показывает, как это
работает.
По умолчанию, для каждого кода ошибки отображается чёрно-белая страница
с ошибкой. Если вы хотите видоизменить страницу с ошибкой, то можете
использовать декоратор errorhandler():
from flask import render_template @app.errorhandler(404) def page_not_found(error): return render_template('page_not_found.html'), 404
Обратите внимание на 404 после вызова render_template().
Это сообщит Flask, что код статуса для этой страницы должен быть 404,
что означает «не найдено». По умолчанию предполагается код «200»,
который означает «всё прошло хорошо».
Об ответах¶
Возвращаемое из функции представления значение автоматически
для вас конвертируется вас в объект ответа. Если возвращаемое
значение является строкой, оно конвертируется в объект ответа
в строку в виде тела ответа, код статуса 200 OK и в mimetype
со значением text/html. Логика, которую применяет Flask
для конвертации возвращаемых значений в объекты ответа следующая:
- Если возвращается объект ответа корректного типа, он прямо
возвращается из представления. - Если это строка, создаётся объект ответа с этими же данными и
параметрами по умолчанию. - Если возвращается кортеж, его элементы могут предоставлять
дополнительную информацию. Такие кортежи должны соответствовать
форме(ответ, статус, заголовки),
кортеж должен содержать хотя бы один из перечисленных элементов.
Значение статус заменит код статуса, а элемент заголовки может
быть или списком или словарём с дополнительными значениями заголовка. - Если ничего из перечисленного не совпало, Flask предполагает,
что возвращаемое значение — это допустимая WSGI-заявка, и
конвертирует его в объект ответа.
Если вы хотите в результате ответа заполучить объект внутри
представления, то можете использовать функцию make_response().
Представим, что вы имеете подобное представление:
@app.errorhandler(404) def not_found(error): return render_template('error.html'), 404
Вам надо всего лишь обернуть возвращаемое выражение функцией
make_response() и получить объект ответа для
его модификации, а затем вернуть его:
@app.errorhandler(404) def not_found(error): resp = make_response(render_template('error.html'), 404) resp.headers['X-Something'] = 'A value' return resp
Сессии¶
В дополнение к объекту ответа есть ещё один объект, называемый
session, который позволяет вам сохранять от одного запроса
к другому информацию, специфичную для пользователя. Это реализовано для
вас поверх cookies, при этом используется криптографическая подпись этих
cookie. Это означает, что пользователь может посмотреть на содержимое
cookie, но не может ничего в ней изменить, если он конечно не знает
значение секретного ключа, использованного для создания подписи.
В случае использования сессий вам необходимо установить значение этого
секретного ключа. Вот как работают сессии:
from flask import Flask, session, redirect, url_for, escape, request app = Flask(__name__) @app.route('/') def index(): if 'username' in session: return 'Logged in as %s' % escape(session['username']) return 'You are not logged in' @app.route('/login', methods=['GET', 'POST']) def login(): if request.method == 'POST': session['username'] = request.form['username'] return redirect(url_for('index')) return ''' <form action="" method="post"> <p><input type=text name=username> <p><input type=submit value=Login> </form> ''' @app.route('/logout') def logout(): # удалить из сессии имя пользователя, если оно там есть session.pop('username', None) return redirect(url_for('index')) # set the secret key. keep this really secret: app.secret_key = 'A0Zr98j/3yX R~XHH!jmN]LWX/,?RT'
Упомянутая escape() осуществляет для вас обработку
специальных последовательностей (escaping), что необходимо, если
вы не используете движок шаблонов (как в этом примере).
Как генерировать хорошие секретные ключи
Проблемой случайных значений является то, что трудно сказать, что
действительно является является случайным. А секретный ключ
должен быть настолько случайным, насколько это возможно.
У вашей операционной системы есть способы для генерации достаточно
случайных значений на базе криптографического случайного генератора,
который может быть использован для получения таких ключей:
>>> import os >>> os.urandom(24) 'xfd{Hxe5<x95xf9xe3x96.5xd1x01O<!xd5xa2xa0x9fR"xa1xa8'
Просто возьмите, скопируйте/вставьте это в ваш код, вот и готово.
Замечание о сессиях на базе cookie: Flask возьмёт значения, которые вы
помещаете в объект сессии, и сериализует их в cookie. Если вы обнаружили
какие-либо значения, которые не сохраняются между запросами, а cookies
реально включены, а никаких ясных сообщений об ошибках не было, проверьте
размер cookie в ответах вашей страницы и сравните с размером,
поддерживаемым веб-браузером.
Message Flashing¶
Хорошие приложения и интерфейсы пользователя дают обратную связь. Если
пользователь не получает достаточной обратной связи, вскоре он может начать
ненавидеть приложение. При помощи системы всплывающих сообщений Flask
предоставляет пользователю по-настоящему простой способ обратной связи.
Система всплывающих сообщений обычно делает возможным записать сообщение в
конце запроса и получить к нему доступ во время обработки следующего и
только следующего запроса. Обычно эти сообщения используются в шаблонах
макетов страниц, которые его и отображают.
Чтобы вызвать всплывающие сообщения, используйте метод flash(),
чтобы заполучить сообщения, можно использовать метод, также доступный для
шаблонов — get_flashed_messages(). Полный
пример приведён в разделе Всплывающие сообщения.
Ведение журналов¶
Добавлено в версии 0.3.
Иногда может возникнуть ситуация, в которой вы имеете дело с данными,
которые должны быть корректными, но в действительности это не так.
К примеру, у вас может быть некий код клиентской стороны, который
посылает HTTP-запрос к серверу, однако он очевидным образом неверен.
Это может произойти из-за манипуляции пользователя с данными, или
из-за неудачной работы клиентского кода. В большинстве случаев
ответом, адекватным ситуации будет 400 Bad Request, но иногда,
когда надо, чтобы код продолжал работать, это не годится.
Вы по-прежнему хотите иметь журнал того, что пошло не так. Вот где
могут пригодиться объекты создания журнала logger. Начиная с Flask
0.3, инструмент для журналирования уже настроен для использования.
Вот некоторые примеры вызовов функции журналирования:
app.logger.debug('Значение для отладки') app.logger.warning('Предупреждение: (%d яблок)', 42) app.logger.error('Ошибка')
Прилагаемый logger это стандартный класс
журналирования Logger, так что за подробностями
вы можете обратиться к официальной документации по журналированию.
Как зацепиться (hooking) к промежуточному слою WSGI¶
Если вы хотите добавить в ваше приложение слой промежуточного, или
связующего для WSGI программного обеспечения (middleware), вы можете
обернуть внутреннее WSGI-приложение. К примеру, если вы хотите
использовать одно из middleware из пакета Werkzeug для обхода известных
багов в lighttpd, вы можете сделать это подобным образом:
from werkzeug.contrib.fixers import LighttpdCGIRootFix app.wsgi_app = LighttpdCGIRootFix(app.wsgi_app)