Как я могу изменить имя шрифта (не имя файла ttf, а фактическое имя шрифта)?
например, я хочу переименовать «Tahoma»в » Tahoma7″.
моя цель состоит в том, чтобы переименовать шрифт Tahoma, установленный на Windows 7 и установить его на Windows XP под другим именем, так что я буду иметь оба шрифта Tahoma, установленных на одной операционной системе. Эти два шрифта немного отличаются, и я хотел бы иметь их обоих.
источник
5 ответов
FontForge может быть полезно:
FontForge — редактор шрифтов плана
это позволяет создавать собственные
в PostScript, TrueType и OpenType,
УУР кузова, мульти-мастер, ФФС, SVG и
растровые (bdf, FON, NFNT) шрифты или редактировать
существующие. Также позволяет конвертировать
от одного формата к другому. Компьютеров имеет
поддержка многих шрифтов macintosh
форматы.
отвечен Shevek 2010-03-16 15:11:09
источник
можно использовать Typograf для этого.
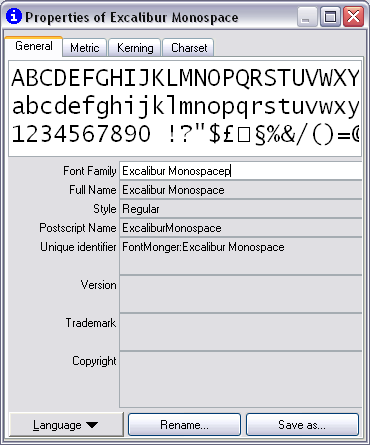
перейдите в папку, где находится шрифт, выберите .ttf-файл, нажмите кнопку Свойства. Появится окно свойств:
изменить шрифт названия (шрифт, полное имя, приписка имя и т. д.) и выберите «Сохранить как…» кнопка.
источник
не похоже, что вы можете это сделать. Я открыл tahoma.файл ttf в шестнадцатеричном редакторе и информация о версии (включая имя семейства шрифтов) зашифрованы с чем-то из VeriSign, Inc., в частности VeriSign время штамповки услуги CA. Я вижу, что файлы разных версий, но я не вижу визуально никакой разницы.
отвечен Beaner 2010-03-16 15:08:25
источник
Microsoft Windows редактор свойств шрифта бесплатная и доступна на www.microsoft.com (не англ.).
Он будет делать эту работу.
отвечен mate64 2013-01-29 13:56:11
источник
Содержание
- Создание и редактирование символов
- Изменение установленных шрифтов
- Подробное редактирование шрифтов
- Разделение символов на группы
- Сохранение и печать проекта
- Достоинства
- Недостатки
- Скачать пробную версию FontCreator
- Вопросы и ответы
Создание собственного шрифта – весьма кропотливая работа, однако при наличии желания и должного упорства, каждый способен сделать это. В этом непростом деле ощутимую помощь могут оказать различные программы, предназначенные для создания шрифтов. Одной из них является FontCreator.
Создание и редактирование символов
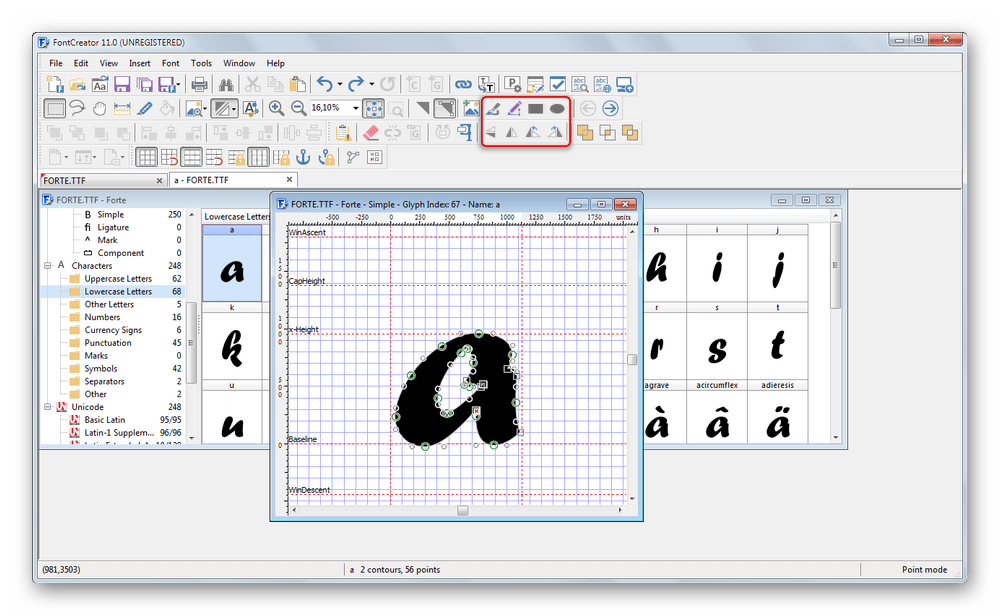
Для создания шрифтов программой FontCreator используются довольно простые инструменты, такие как кисть, сплайн (кривая линия), прямоугольник и эллипс.
Также существует возможность генерировать символы на основе загруженного в программу изображения.
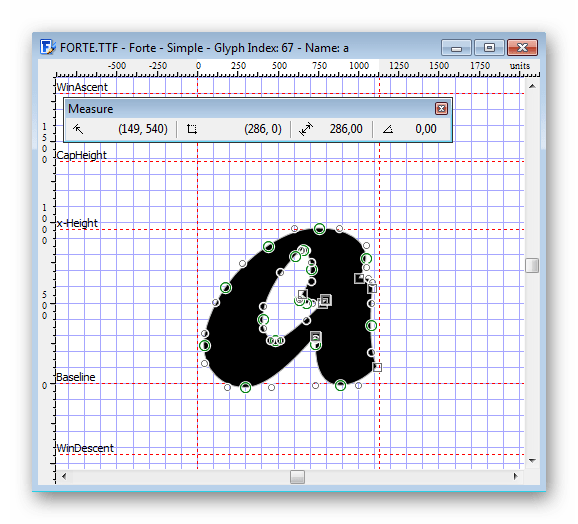
Весьма полезной является функция, измеряющая длину, угол отклонения от горизонтали и некоторые другие параметры выбранного вручную отрезка в поле редактирования.
Изменение установленных шрифтов
Благодаря возможностям данной программы вы можете не только создавать собственные шрифты, но и изменять те, что уже установлены на компьютере.
Подробное редактирование шрифтов
В FontCreator присутствует меню для более детальной настройки параметров символов. В данном окне находится вся имеющаяся информация о каждом конкретном символе, а также шаблоны для проверки взаимодействия символов в тексте.
Кроме этой информации, в данной программе имеется меню для изменения абсолютно всех характеристик шрифта.
Также в наличии инструмент для настройки цветовых параметров созданных объектов.
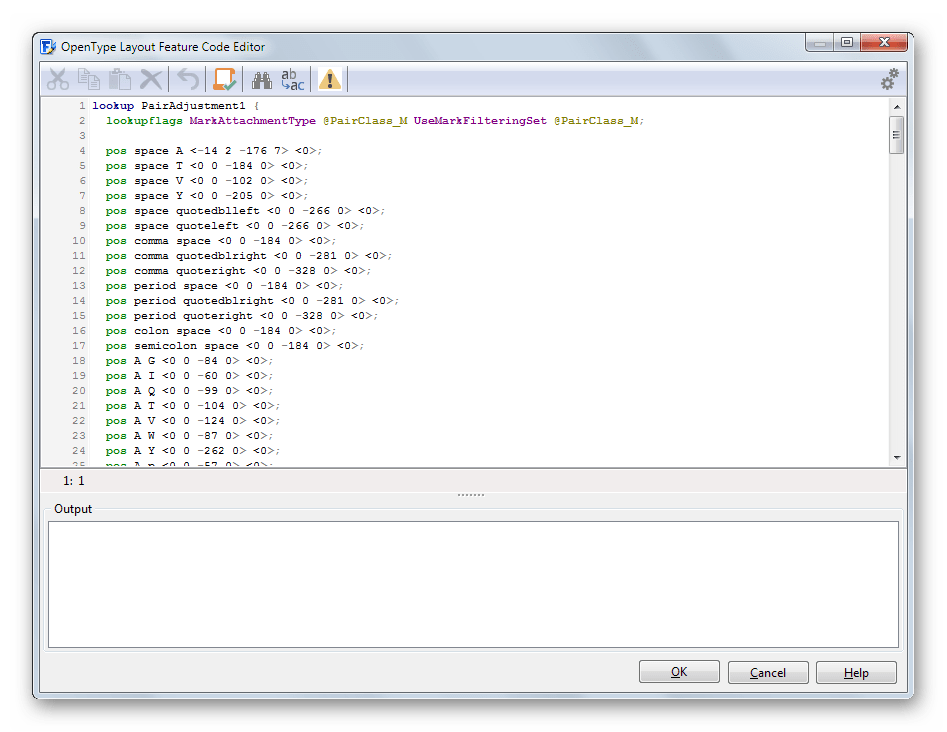
Если вам больше по душе изменять параметры символов вручную, то для вас в FontCreator существует возможность программирования характеристик при помощи командного окна.
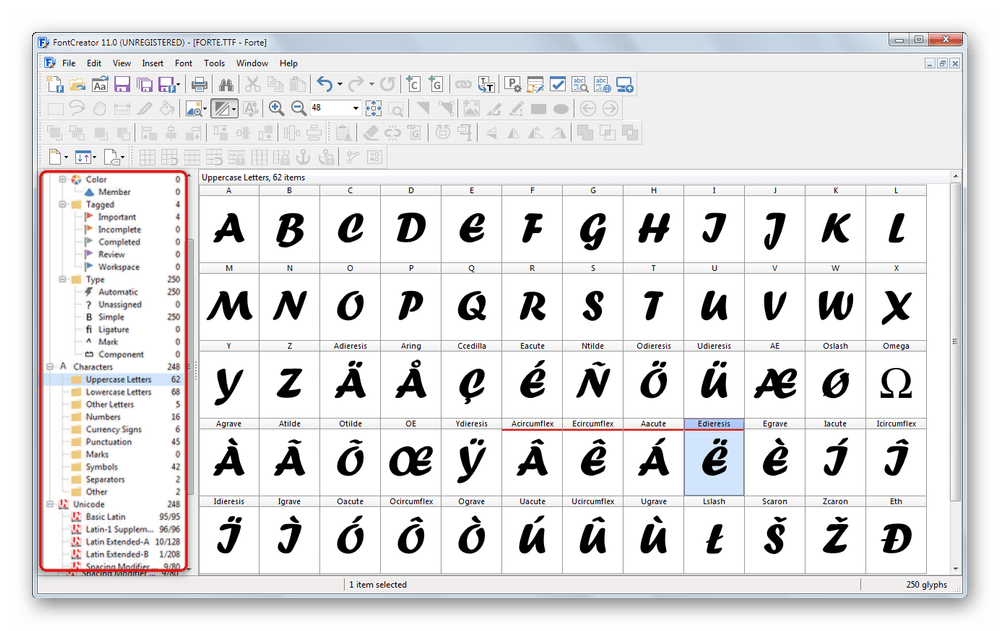
Разделение символов на группы
Для более удобного ориентирования среди множества нарисованных символов в FontCreator существует крайне полезный инструмент, позволяющий сгруппировать их по категориям.
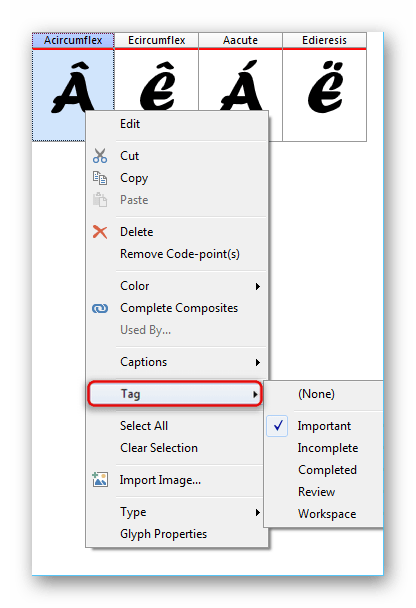
Немаловажной является функция, позволяющая пометить некоторые символы, например, для дальнейшей их доработки. Это действие выносит помеченные объекты в отдельную категорию, где их затем гораздо проще найти.
Сохранение и печать проекта
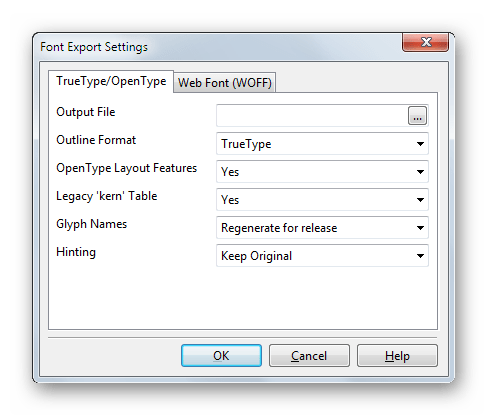
Завершив создание своего шрифта или редактирование уже готового, вы можете сохранить его в одном из наиболее распространенных форматов.
Если же нужна версия на бумаге, например, для демонстрации своей работы кому-либо, вы можете с легкостью распечатать все созданные символы.
Достоинства
- Широкие возможности создания шрифтов;
- Простой и удобный интерфейс.
Недостатки
- Платная модель распространения;
- Отсутствие поддержки русского языка.
В целом, программа FontCreator обладает обширным набором инструментов и является прекрасным инструментом для создания своего уникального шрифта или редактирования уже существующего. Будет весьма полезна для людей, связанных с профессией дизайнера, либо просто творческих личностей, интересующихся данной темой.
Загрузить последнюю версию программы с официального сайта
Похожие программы и статьи:
FontCreator
Рейтинг:
4 из 5
(4 голосов)
Система: Windows 7, 8, 8.1, 10, Vista
Категория: Обзоры программ
Размер: 18 MB
Язык: Английский
Версия: 11.0
FontCreator – программа, обладающая обширным набором инструментов для создания собственных уникальных шрифтов и редактирования уже установленных на компьютер.
Как вам эта программа?
Пошаговая инструкция, с иллюстрацией действий, по созданию шрифт с кириллицей в одной из наиболее популярных программ для создания шрифтов FontCreator.
FontCreator (с англ. создатель шрифтов) — одна из наиболее популярных программ для создания шрифтов, разработанная компанией High-Logic под Windows.
В своей заметке я хотел бы пошагово рассказать вам о создании шрифтов, в частности в программе FontCreator. Не вдаваясь в лирику, приступим к делу.
Используя команду: File > New (Файл > Новый) – откройте окно New Font (с англ. Новый Шрифт).
В поле Font family name (с англ. название семейства шрифтов) введите, например: «My Font». Для Character set (с англ. набор символов) выбирает: «Unicode (characters)». Для Font style (с англ. стиль шрифта): «Regular». И для Predefined outlines (с англ. встроенные контуры): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
Перед вами появится бланк с силуэтами некоторых символов, цифр и латинских букв. Для того чтобы добавить кириллицу понадобится сделать следующее:
-
Используя команду: Insert > Characters… (Вставить > Символы…) откройте окно Insert Characters (с англ. вставка символов). Может появиться сообщение: «This operation is not undoable. Do you want to continue?» — говорящее о том, что операция является необратимой и требуется ваше подтверждение для выполнения этого действия. Жмём «Yes».
Перед вами появится таблица символов первого шрифта в вашей базе. Для удобства, в списке Fonts выберите шрифт «Arial». В списке Go to Unicode Block выбираем «Cyrillic». Используя поле Selected Character, смотрим код букв: «А» ( $0410 ) и «я» ( $044F ). В нижнем поле окна, с надписью: «Add these characters and/or character ranges…» — добавляем нужные символы и/или диапазон символов, в нашем случае это: $0410-$044F . Жмём «OK».
Теперь можно приступить к созданию самих символов. Помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Понятно, что для каждого символа придётся создать отдельную картинку. Приступим.
Для наглядности, я нарисовал письменную букву «А». В принципе, уже после сканирования этот файл картинки можно использовать для импорта. Выбрав образ нужного символа, используйте команду Tools > Import Image… (Инструменты > Импорт Изображения…) для открытия окна Import Raster Image (с англ. Импорт растрового изображения).
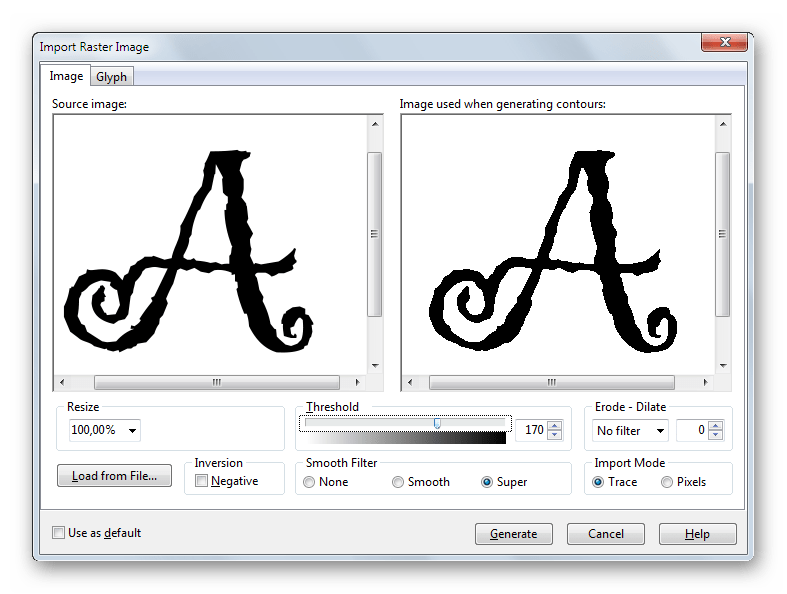
В открывшемся окне нажмите кнопку Load… (с англ. загрузить) и выберите соответствующий файл картинки. Передвигая бегунок Threshold (с англ. порог) вы можете контролировать уровень затемнения изображения, используемого для генерирования контура будущего символа. Также вы можете использовать фильтры: Smooth Filter (с англ. фильтр сглаживания), Erode (с англ. размывать) — делает шрифт более жирным и Dilate (c англ. разширять) — делает шрифт более тонким. Import Mode (с англ. режим импорта) лучше оставить «Trace» для преобразования картинки в кривые. С Negative (с англ. негатив) думаю всё и так понятно. Так что кликаем кнопку «Generate».
Перейдя в режим редактирования, кликнув два раза подряд по соответствующему символу, нам осталось только исправить неровности, подогнать размер символа и выставить линию отступа. Остальное уже не столь принципиально.

Для создания шрифтов я рекомендую использовать редактор FontCreator от High-Logic. Сразу скажу, программа платная, но это лучший из, попавшихся мне на глаза, вариантов. Если же Вам нужен бесплатный редактор шрифтов, обратите внимание на программу Type light от cr8software и онлайн сервис Glyphr Studio. Я же остановлюсь на FontCreator (если не ошибаюсь, это была версия 6.0) .
Шаг 1: и так, запускаем редактор и используя команду: File > New (Файл > Новый) – создаём новый шрифт. В открывшемся окне New Font (с англ. Новый Шрифт) , вам нужно будет указать ряд параметров:
- Font family name – название семейства шрифтов, т.е. просто название шрифта, вроде того же Times New Roman, я указал My Font.
- Character set – набор включенных в шрифт символов, рекомендую выбрать Unicode (characters).
- Font style – стиль шрифта, для каждого стиля здесь нужно создавать отдельный файл. Для обычного (по умолчанию) стиля шрифта выберите вариант Regular.
- Predefined outlines – встроенные контуры. Рекомендую выбрать вариант Don’t include outlines, что позволит создать чистый бланк силуэтов.

Шаг 2: перед Вами появится окно с бланком силуэтов некоторых символов, цифр и латинских букв. Для добавления кириллицы в шрифт, Вам нужно выполнить следующие действия:
2.1. Используя команду: Insert > Characters… (Вставить > Символы…) – откройте окно Insert Characters (с англ. вставка символов).
При этом Вы можете получить сообщение:
This operation is not undoable. Do you want to continue?
Оно сообщает Вам о том, что операция является необратимой и для её выполнения Вам нужно подтвердить своё действие, жмём кнопку «Yes».
2.2. Далее перед Вами появится таблица символов. Для удобства, в списке Fonts выберите шрифт Arial. В списке Go to Unicode Block выберите Cyrillic. Используя поле Selected Character, смотрит код букв «А» ($0410) и «я» ($044F) . В поле Add these characters and/or character ranges… добавляем нужные символы и/или диапазон символов, в нашем случае это: $0410-$044F . Жмём кнопку «OK».

2.3. В Ваш бланк шрифта будут добавлены символы букв кириллицы. Таким же образом, но уже по отдельности, Вы можете добавить буквы «ё» ($0451) и «Ё» ($0401) , не вошедшие в указанный, на предыдущем шаге, диапазон символов.
Шаг 3: теперь можно приступать к созданию символов. Здесь, помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Очевидно, что для каждого символа понадобится нарисовать отдельную картинку.
3.1. В качестве примера я нарисовать прописную букву «А».

3.2. В принципе, уже после сканирования, этот файл картинки можно использовать для импорта. Для этого выберите в бланке образ нужного символа. Затем, используя команду: Tools > Import Image… (Инструменты > Импорт Изображения) – откройте окно Import Raster Image (с англ. импорт растрового изображения) .

3.3. В открывшемся окне нажмите кнопку «Load…» (с англ. загрузить) и выберите нужный Вам файл картинки.
3.4. Передвигая бегунок Threshold (с англ. порог) установите уровень затемнения изображения для создания более чёткого контура. Также Вы можете использовать фильтры:
- Smooth Filter – фильтр сглаживания.
- Erode – размытие, делает символ более жирным.
- Dilate – растягивание, делает шрифт более тонком.
Import Mode (с англ. режим импорта) лучше оставить Trace, для преобразование в кривые. С Negative (с англ. негатив) , думаю, всё и так понятно. Так что кликаем кнопку «Generate».
Шаг 4: перейдя в режим редактирования, двойным кликом по символу в бланке, Вам останется лишь исправить неровности, подогнать размер и выставить линию отступа. Так же понадобится сделать и для других символов.

В целом, процесс создания шрифта нельзя назвать особо сложным. Здесь требуется терпение и масса времени. С помощью редактора шрифтов FontCreator это время можно во многом сэкономить, используя импорт и преобразование картинки символа в вектор. Тем не менее, даже такой вариант это немалый труд. На этом у меня всё. Спасибо за внимание. Удачи!
Короткая ссылка: http://goo.gl/76WHqX
8 мая 2016 г., 21:58 Удалить комментарий
Спасибо за долгожданный код буквы «Ё», а то я всё обыскал в таблицах символов, все варианты перепробовал, теперь наконец-таки эта буква будет отображаться.
11 апреля 2017 г., 22:58 Удалить комментарий
5 месяцев на стоках. посмотрим, что будет дальше…
Как я делаю шрифт (обещанный рассказ с картинками 🙂
- Автор swetTS
- 23 марта 2016, 23:09
Рассказываю…
Но сразу скажу, возможно что-то делаю не так и может быть более опытные создатели шрифтов укажут на мои ошибки, буду рада)
К теме создания буковок подошла прям совсем недавно, поэтому пользователь еще не опытный) но тема очень интересна для меня!
С удовольствием делюсь своим пока небогатым опытом в данной области!
Покажу на примере нового шрифта. На Шаттере буквы уже висят (продаж пока не было). Но там просто векторный алфавит. А пока готовлю набор для КМ. Там будет три шрифта и вот один из них.
1. Ну первое, конечно, рисую сами буковки. Рисую я в Кореле (лирическое отступление — люблю Корел очень, работать с вектором там одно удовольствие, и есть в нем несколько незаменимых, на мой взгляд, инструментов, аналоги которых в Иллюстраторе для меня неудобны. Но после Корела всегда «переправляю» вектор в Иллюстратор, проверяю пути и сохраняю в епс — ушла далеко))).
Пример отрисовки букв и некоторых символов:
2. Когда все буквы, цифры и символы нарисованы, нужно каждый из них, отдельным файлом сохранить в png:
3. Далее нужна программа для преобразования нарисованных буковок в полноценный шрифт, который можно будет потом установить и пользоваться им в любой программе (волшебство какое-то 


Я использую Font Creator. Запускаем программу, создаем Новый проект, даем название шрифту:
4. Открывается поле с ячейками для символов. Двойным щелчком заходим «внутрь» ячейки для редактирования. Появляется новое окно, в которое вставляем сохраненные png-буквы. Правим размер в соответствии с базовыми линиями и закрываем окошко. Можно и форму подредактировать, если нужно, да и вообще сразу здесь букву нарисовать! (Но я Корел не предам, буду в нем все отрисовывать)))
И так с каждой буквой, цифрой и символами.
После закрытия каждого окна редактирования, поле постепенно заполняется)
В результате вот такая картина:

5. Остается самая малость: экспортировать шрифт
6. Установить шрифт на своем компьютере и радоваться, так, как будто произошло волшебство 

Все вроде бы) Если что, спросите)
Надеюсь, пригодится!
Спасибо за внимание)
https://habrahabr.ru/post/127088/
см. также
Опубликовано в журнале Курсив, №2, 1996 г.
1 шаг
Возьмите альбомный лист бумаги и напишите на нём все буквы русского алфавита, цифры от нуля до девяти и знаки препинания. Пишите красиво, выводите каждую буковку.
2 шаг
Лист с написанными буквами отсканируйте.
3 шаг
Затем открываем программу FontCreator от High-Logic.
File — New… В появившемся окне нужно ввести название вашего будущего шрифта.
В следущем окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.

Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана. Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.

Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test…»
добавить кириллические
-
Тыкаем ПКМ по полю с буквами и выбираем «Add»
-
В конце появится новый квадратик, пустой. Тыкаем по нему ПКМ и выбираем «Properties…»
-
Переходим на закладку «Mapping»
-
В поле «value» ввидим «0410» и жмем «Add»
-
Жмем ОК
Все! Русская (кириллическая) буква «А» добавлена. Так же делаем и с остальными. Последняя буква («я») имеет код «044F».
еще можно взять копию какого-нить шрифта, открыть в программе, изменить на свой, переименовать и сохранить. Там уже все символы будут.
шаблоны для распечатки для рисования шрифта
http://www.yourfonts.com/
https://pikabu.ru/story/kak_rusifitsirovat_shrift_ili_rukovodstvo_dlya_nachinayushchikh_shriftodelov_4143180
загружаем наш шрифт в Font Creator Program (я использую версию 9.1):

Находим в меню Insert > Characters… и получаем окно с кучей символов всех возможных языков. Прокручиваем его вниз, пока не найдём кириллицу. Когда вы щёлкаете на символе дважды, его код добавляется вниз, в строку. Можно отщёлкать всю кириллицу, но мы же ленивые, используем трюк. Щёлкаем на большую «А», щёлкаем на маленькую «я». Затем в нижней строчке убираем запятую между кодами и ставим дефис. Заодно щёлкнем ещё «Ё» и «ё»
Теперь в появившиеся места для символов вставляем похожие латинские символы. Стандартный копипаст (Ctrl+C, Ctrl+V).
Буква «F» очень похожа на «Г», только палочка посредине. Уберём. Буква «Я» очень похожа на «R», просто отразить. Так же и с «И» («N»). Латинские «k» и «t» выделяются хвостами. А буква «Ж» — это две «K» спиной к спине. Что ж, начинаем редактировать.
Открываем букву «F» и двойным щелчком переходим к редактированию точек. Выделяем четыре точки, отвечающие за палочку… и Delete.
Открываем букву «Я», выделяем (протягиванием курсора — это важно, потому что у этой буквы есть внутренний контур, отвечающий за отверстие внутри) и на панели инструментов используем кнопку Mirror.
Теперь будем заниматься более сложными буквами. Итак, «Ж». Открываем наш символ, выделяем контур, Ctrl+C, Ctrl+V, уже знакомый нам Mirror. Немножко перетащим, чтобы сделать равномерную толщину.
Но что это? Программа подсвечивает нам точки, где два контура пересекаются. Это плохо, так как некоторые программы неправильно показывают такие символы. Есть два выхода. Первый — просто выделить оба контура, затем правый клик на них и Join Contours > Union. Средняя палочка при этом получается немного жирнее. Есть второй выход. Я обычно использую в таких случаях инструмент Cut Contours (нож). Обрежем два конца палочки, уберём лишние точки.

Переместим, объединим, сольём. Можно немного неровно, шрифт такой, что позволяет. Поправим границу слева, которая сдвинулась. Эта буква не должна выходить за рамки символа.
Настала пора сделать что-то более серьёзное. Например, букву «Б». Догадываетесь, как? Возьмём нижнюю часть от буквы «В» и верхнюю от «Г».
Но для начала, наверное, стоит сделать её менее похожей на «В», у которой в этом шрифте верхняя половина больше нижней. Всё просто. Выделяем всё, используем инструмент Flip (перевернуть).

Так лучше, но наклон немного не в ту сторону. Выбиваться из общей картины будет.
Ничего, у нас есть окошко Transform с вкладками, и одна из вкладок — Skew. Это трансформирование сдвигом. Попробуем.
Выбираем уже знакомый нам нож, отрезаем и убираем верхнюю часть. Копируем сюда контур из буквы «Г», совмещаем, объединяем контуры, убираем выступающие части… И получаем «Б».
Догадались, что будет дальше? Режем буквы, отделяя от них части и комбинируем как хотим. Используем логику и фантазию. Где взять маленькую «м»? А переверните маленькую «w». Как сделать «Ю»? Берите «О» и добавляйте половину «Н». «Ф»? Это две «Р». Для каких-то букв придётся править точки, но в этой программе это очень и очень просто — хватаем, тащим, смотрим результат.
Проверим шрифт в окошке Preview.
Вроде нормально, но у буквы «Т» большое расстояние с буквой «е». Профессиональные мастера шрифтов используют для таких вещей кернинг (изменение расстояния между группами символов). У старых версий Font Creator была отличная вещь, которая называлась Auto Kerning, которая позволяла прописать таблицы кернинга в автоматическом режиме. Но более новые версии FC (вроде бы, начиная с 6 или 7) позволяют кернить в автоматическом режиме только латиницу и латиницу с диакритическими знаками. И чем наша кириллица им не угодила? Для генерации кернинга латиницы используйте Tools > AutoKern…
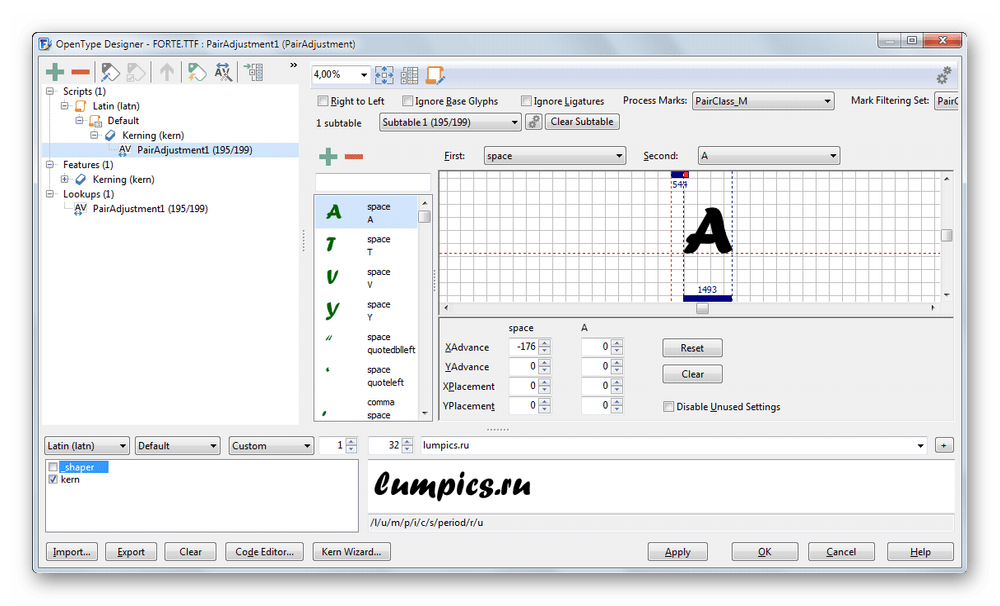
Ладно, если вы всё же хотите кернинг для кириллицы, то воспользуйтесь Font > Opentype Designer…, но я не буду сейчас рассказывать о том, как всем этим пользоваться.
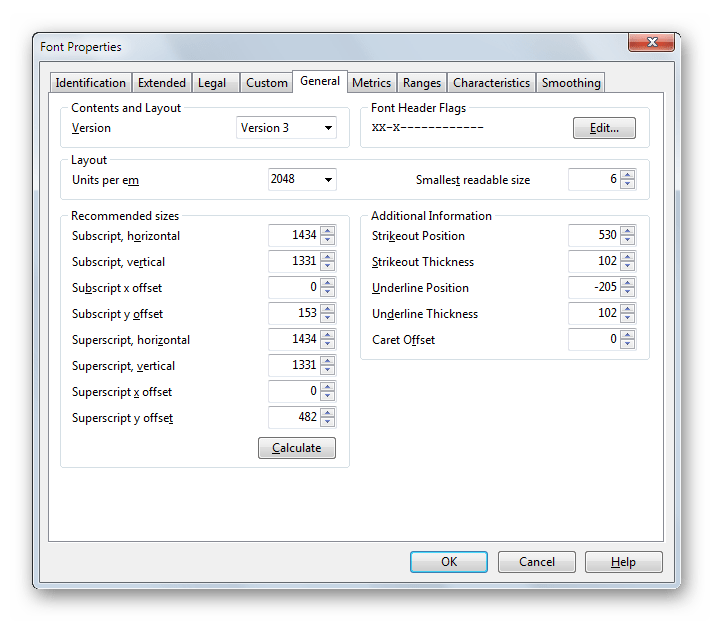
пора нашему шрифту получить имя. Заходим в Font > Properties… и на вкладке Identification меняем (если хотим) Font Family. Например, я добавлю туда букву C, что означает Cyrillic (кириллица)

Заходим во вкладку Ranges и находим там две кнопки Calculate. Тыкаем на обе. Если символы кириллицы есть в шрифте, при нажатии на эти кнопки слева добавятся крестики для кириллицы (Windows-1251). Если не добавятся, поставьте их сами в окне по кнопке Edit…
Если ставили сами, снимите галочку с Automatically update… — иначе Font Creator сам пересчитает Ranges и снимет ваши крестики.

Давайте же сохраним наш шрифт. File > Export > Export Truetype / OpenType font. Сохраняете куда хотите, открываете, устанавливаете.