Здесь вы не увидите ни строчки кода. Мы поговорим об обычных людях — о наших пользователях, точнее о том, как сообщать им, если в системе возникла какая-то непредвиденная ситуация.
В основе статьи доклад Антонины Хисаметдиновой с Heisenbug 2017 Moscow, которая занимается проектировкой пользовательских интерфейсов в компании Собака Павлова.
Кроме того, на Медиуме есть цикл статей «Руководство по проектированию ошибок». Цикл еще не дописан до конца, но дает более полную и цельную картину по теме статьи.
Ошибочный сценарий
Раз за разом мы проектируем основные сценарии самых разнообразных сервисов. В случае интернет-магазина основной будет таким:
Человек заходит на сайт, выбирает товар, заказывает его доставку; оплачивает и получает заказ.
Мы так концентрируемся на основных сценариях, что забываем одну очень важную вещь: есть альтернативные сценарии и тысячи способов того, как основной сценарий может прерваться.
Всё это — ошибочные сценарии, возникающие, когда что-то идет не так.
Продуктовые команды часто не уделяют достаточно внимания таким сценариям. Например, очень типичная история: «Что-то пошло не так. У нас проблемы, поэтому просто закройте это сообщение».
Еще пример: «У нас ошибка. Повторите вашу попытку позже»:
И еще одна категория ошибок — моя любимая: неизвестные ошибки.
Зачем работать над ошибочными сценариями?
Обосновать бизнесу необходимость проработки ошибочных сценариев бывает очень сложно. Зачем нам возвращаться назад и что-то исправлять, когда впереди у нас новые фичи? Но у меня есть четыре железных аргумента, которые помогут продемонстрировать вашему product owner’у или бизнесу необходимость такой работы.
Хорошее сообщение об ошибке снижает нагрузку на техническую поддержку и персонал
На слайде представлены некоторые цифры одного из наших клиентов. Это количество звонков пользователей в техподдержку в месяц. Звонки связаны с проблемами определенного рода:
Обратите внимание, 400 человек в месяц звонят просто из-за того, что не могут войти или корректно ввести логин / пароль в соответствующей форме на сайте.
Хорошее сообщение об ошибке помогает пользователю не потеряться в воронке конверсии
Если сообщение об ошибке составлено грамотно, оно возвращает его к основному сценарию, даже если произошел разрыв сессии.
Хорошее сообщение об ошибке обучает работе с сервисом
Возможно, вам даже не потребуется создавать onboarding или какие-то обучающие видео, разработка которых, кстати говоря, тоже стоит приличных денег.
Хорошее сообщение об ошибке позволяет сохранить доверие к сервису в трудную минуту
Это последний, но немаловажный аргумент.
Вообще тема доверия «человек-технология» исследуется довольно давно. Сейчас мы уже достаточно доверяем технологиям. Например, мы никогда не будем перепроверять, отправил ли мессенджер сообщение адресату, или как калькулятор сложил или умножил трехзначные числа (к сожалению, правда, не все сервисы могут похвастаться таким уровнем доверия, как калькуляторы).
Мы доверяем свою жизнь десяткам видов разного программного обеспечения, летая в самолетах. Но это доверие очень легко разрушить. Сделать это может даже самая маленькая ошибка. И такие ошибки случаются как в маленьких, так и в очень больших компаниях.
Из-за чего возникают ошибки
Я несколько раз упомянула «хорошее сообщение об ошибке». Настала пора поговорить о том, что это значит. И для начала разберемся, из-за чего в принципе возникают ошибки.
- первое, что приходит в голову, это какие-то глобальные сбои или технические работы на сервисе;
- специфические баги;
- ошибки пользователя.
Но это далеко не всё. Еще есть:
- проблемы на стороне подключенных сервисов;
- внешние проблемы;
- крайне необычное поведение пользователей или сервиса.
Это не попытка классификации. На самом деле видов ошибок далеко не шесть, их может быть сотня или даже больше. Но в контексте проектирования интерфейсов эти ошибки самые значимые.
Глобальные сбои
Давайте начнем с ситуации, когда ваш сервис полностью недоступен.
К сожалению, такие ошибки могут возникнуть в любых сервисах, от онлайн игр до сложных биржевых профессиональных инструментов.
Хороший вопрос: что в такой ситуации делать?
Пока разработчики спешно чинят какие-то инструменты, несчастные пользователи получают странные сообщения об ошибках и достают вашу техподдержку, пишут неприятные посты в твиттере:
Давайте посмотрим на сообщения, которые в этот момент выводятся:
Они достаточно простые и некоторые из них даже честно извиняются. Но пользователи все равно чувствуют себя некомфортно и пытаются понять, в чем же дело; повторяют вход далеко не через 15 минут; тыкают, куда попало.
Как им помочь?
Подумайте о последствиях
Если вы не знаете, каковы последствия глобального сбоя, просто сходите в техподдержку. Потому что в этот момент ребята там огребают по полной. И они с удовольствием с вами этой болью поделятся.
Многие в таких ситуациях ограничиваются сообщением: да, у нас есть проблема и мы скоро ее поправим:
Но «скоро» — это когда?
Пользователю не нужно знать, когда вы всё поправите, с точностью до минуты. Но им нужно понимать какие-то значимые временные ориентиры, например, 15 минут, один час, пять часов или даже сутки. Это поможет им сориентироваться в пространстве и спланировать управление своими деньгами.
Еще один резонный вопрос (в ракурсе финансового сервиса): работают ли карточки?
И хорошее сообщение об ошибке сможет на него ответить. Даже если карточки не работают, лучше всё равно об этом сказать, потому что это очень важная информация.
Еще одна история — тут зарплата или перевод должны быть; а когда придут эти деньги?
Вроде бы ничего критичного, но когда человек не может проверить баланс, он начинает сильно паниковать. Поэтому предложите проверить баланс альтернативными методами, если это, конечно, возможно.
И последняя, очень серьезная ситуация, когда действительно человеку срочно нужны его деньги. Если это возможно, сообщите, как снять деньги или найти ближайший офис, если у вас есть такой сервис:
Важно понимать, что глобальный сбой — это проблема ваша, а не пользователя. Не нужно перекладывать на него мыслительные процессы. Предложите сразу готовые варианты.
Предупредите заранее
Не все пользователи готовы зайти в личный кабинет прямо сейчас, и далеко не все пользователи в принципе зайдут и заметят ошибку. Но если вы предупредите их заранее (например, постом в Twitter, SMS-сообщением или по электронной почте), то когда они столкнутся с сообщением об ошибке, будут готовы.
Отдельно стоит сказать про профессиональные сервисы, от которых ежедневно зависит работа пользователей. Например, сервис Антиплагиат иногда выводит такое сообщение о проведении технических работ:
Обратите внимание, что указана точная дата и точный диапазон времени — это поможет пользователю спланировать свою работу в вашем сервисе.
Тема предупреждений об ошибках косвенно связана с сохранением доверия. Может показаться, что очередное предупреждение об ошибке заставит часть пользователей усомниться в надежности сервиса (возможно, они бы в этот момент и не воспользовались сервисом, т.е. в принципе не узнали бы об ошибке). Но восприятие предупреждения как заботы или как лишнего камня в огород сервиса зависит в том числе и от того, как часто вы говорите, что у вас проблемы. Плюс есть совершенно разные сервисы. Интернет-банк — это одно. Но, к примеру, если у вас интернет-магазин, не нужно каждый раз писать пользователю о проблемах, потому что он заходит к вам не так часто.
Однако если же мы говорим о профессиональных инструментах, от которых пользователь реально зависит каждый день с утра и до вечера, очень странно не предупредить о проблеме (а частота, с которой допустимо сообщать пользователю о проблемах, при этом сильно зависит от отрасли).
Специфические баги
Тестировщики и продуктовые команды в целом вовремя отлавливают и не допускают вывода на пользователя очень большой доли багов. Но, к сожалению, ошибки случаются везде, и не всегда возможно их избежать.
Для нас баги — это знакомая история. Мы четко классифицируем их по разным параметрам: степени опасности, необходимости исправления и т.п.
Но пользователи когда замечают баг, в принципе не понимают, с чем они столкнулись. Многие даже не знают этого термина. Для них баги на самом деле выглядят вот так:
Мы предполагаем, что если пользователь вдруг заметил что-то странное, он конечно же нам об этом сообщит. У него есть для этого пять или даже больше способов:
- раздел «Контакты» и обратная связь;
- онлайн-консультант и звонок в техподдержку;
- социальные сети и чаты компании;
- отзывы (App Store и Play Market)!!!
- блоги и форумы.
Мы предполагаем, что пользователь когда-нибудь проскролит страницу вниз до подвала, найдет там вкладку «Контакты». В разделе контактов найдет среди карт, отделов, офисов продаж и прочего маленькую кнопочку «Обратная связь», нажмет на нее, выберет тему обращения. Напишет подробное письмо о том, как воспроизвести эту ошибку, приложит скриншоты и отправит.
Да, действительно, такие письма приходят. Но если ошибка очень плохая, человек может сразу оставить отзыв с низкой оценкой на App Store, где также подробно распишет, чем ему ваш сервис не нравится.
У всех перечисленных каналов обращений есть одна очень большая проблема: они вырывают пользователя из контекста, заставляют его отвлекаться на то, чтобы, по сути, помочь вам. Поэтому большинство пользователей предпочитают подождать, пока проблема исчезнет сама (пока вы сами ее заметите):
Или могут вообще перестать пользоваться вашим сервисом, как неработающим.
Поэтому в багтрекере ВКонтакте висит такой вот тикет, который называется «отсутствие кнопки «Сообщить о баге»»:
Действительно, это проблема очень многих сервисов.
Создайте специальные окна для сбора обратной связи
Но есть и позитивные примеры, например, Semrush. Почти по всему сервису размещены специальные окна, которые нацелены на то, чтобы забирать фидбэк от человека.
В такой ситуации пользователю стоит меньших усилий написать вам о какой-то ошибке или о фидбеке. Особенно это актуально для бета-тестирования.
Если нельзя исправить баг быстро, предупредите о нем
К сожалению, бывают такие ситуации, когда вы не можете исправить баг быстро. Можно просто предупредить об этом пользователя — как и в предыдущей части доклада.
В качестве примера здесь приведен скриншот, когда с помощью совершенно обычных окошек разработчики иконочного шрифта material design предупреждают пользователей, что есть проблема совместимости, и приносят свои извинения:
Обратите внимание, что они приводят ссылку для тех, у кого возникли эти проблемы. По ссылке инструкция, как всё исправить.
Самое главное, что нужно запомнить про специфические баги, — это необходимость качественного фидбэка. Поэтому создавайте специальные окна, чтобы как можно быстрее получать от пользователей эту информацию. Ну и второе — конечно, предупреждайте, если вам какой-то баг известен, но вы не можете его поправить.
Ошибки пользователей
К сожалению, многие разработчики считают, что ошибки пользователей — это дело пользователя. Но на самом деле, чем больше пользователи ошибаются в определенной точке продукта, тем сильнее в этой точке виноват сам сервис. В контексте проектирования ошибок я могу предложить пять фишек, которые помогут вам улучшить пользовательский опыт в подобных местах.
Первый пример узкого места многих сервисов — это, конечно, вход / регистрация:
Например, поле входа в InVision. Маленькая красная полосочка — это, в принципе, всё сообщение об ошибке. Наверное, когда дизайнер его рисовал, думал, что пользователь без труда прочитает сообщение: «Упс, комбинация email и пароля не верна». Проверит сначала email, затем пароль, и снова нажмет кнопочку войти. Но статистика подсказывает, что пользователь делает несколько попыток входа и ввода пароля, прежде чем догадывается, что проблема в email-адресе.
Это происходит, потому что внимание пользователя в момент входа сосредоточено в одной очень узкой области — она называется фокусом внимания:
Как вы видите, сообщение об ошибке, достаточно высоко и пользователь может его просто не заметить при обновлении страницы. К тому же InVision стирает пароль (надо же помочь пользователю…). И шевеление в области пароля еще больше фокусирует внимание пользователя; он думает, что ошибка именно там.
Фишка 1. Разместите сообщение в фокусе внимания
Те же ребята из InVision в другой части продукта предоставили информацию об ошибке немного по-другому. Во-первых, они подсветили оба поля. Во-вторых, не стирают пароль, потому что он может быть правильный (они предполагают, что пользователь заметит, где именно ошибка, и сам примет решение):
Фишка 2. Показывайте, где именно ошибка
Подсвечивание обоих полей — это и есть вторая фишка.
Но и это не всегда помогает.
Например, дизайнеры компании Adobe считают, что пользователи действительно это всё читают:
Еще один классический пример предлагает Xiaomi:
Или, например, сайт Госуслуги (как и многие другие) просто дублирует название поля заголовка в ошибку:
Фишка 3. Используйте понятные и короткие формулировки
В примерах выше вся проблема в буквах. Поэтому нужно подумать над тем, как сделать формулировки короче и понятнее. Мы можем легко прочитать это сообщение, когда видим его на огромном экране и фокусируемся на чтении:
Но в окружении интерфейса и текущих задач у пользователей это выглядит вот так:
И они не дочитывают до конца. Когда пользователь читает строку, он фокусируется на начале строки. А чтобы прочитать дальше, ему надо приложить усилия:
Ему неохота читать ваши тексты, он хочет дальше решать свои задачи.
Поэтому, сокращая формулировку и размещая сообщение в зоне фокусировки, мы можем быстрее донести смысл.
Фишка 4. Подскажите, как исправить ошибку
Кто сталкивался с кассами самообслуживания?
Современные кассы самообслуживания, конечно, построены по-разному. Но самые первые из них были построены по такому сценарию: я кладу корзинку на одну сторону, беру по очереди товары, сканирую штрих-код и кладу их на другую сторону, чтобы система знала, что я действительно всю корзину просканировала (по весу). В тот момент, когда я складываю товар на левую сторону, система понимает, что я его отсканировала, и добавляет его в чек. Разработчики касс обратили внимание на очень интересную проблему: люди берут маленький товар (например, бутылку воды), сканируют его, затем сразу берут второй товар и пытаются его провести. При этом система никак не реагирует, сканер не работает, а пользователи ищут глазами помощников и напрягают персонал ритейлера.
В чем была проблема? Пользователи забывают положить маленькие товары на другую сторону. Поэтому разработчики добавили звуковой сигнал, после чего в 90% таких ситуаций покупатели стали обходиться без помощника. Сигнал заставлял человека поднимать глаза на экран кассы и выходить из состояния, когда он сканирует свою огромную корзину покупок: «Точно, я не положил воду».
У этого сообщения об ошибке есть две из перечисленных «фишек»: оно подсказывает, где именно ошибка, и обучает работе с сервисом.
Фишка 5. Сохраняйте работу пользователя
Последнее, но самое интересное.
Давайте сразу на примере. Это кусочек пути регистрации (в очередной раз напоминаю, что регистрация — достаточно слабое место у очень многих сервисов):
Чтобы вообще начать пользоваться финансовым сервисом Revolut, я должна сначала подтвердить свой номер телефона. Обратите внимание, они уже автоматически определили и подставили код страны. Спасибо ребятам.
Дальше я должна ввести свое имя и фамилию. Ну раз они определили мою страну, то я начинаю вводить автоматически по-русски, и когда я уже нажимаю «Далее», заполнив всю форму, сервис мне говорит: «Пожалуйста, используйте латинские буквы». Автоматическая валидация уже давно всем известна, и ее нужно обязательно применять! Но на этом дело не заканчивается. Мне нужно заполнить адресную информацию, причем, обратите внимание, страна уже подставлена автоматически и написана кириллицей.
Но меня не обманешь — я ввожу адрес латиницей, нажимаю Continue. И, как вы думаете, что происходит?
В такие моменты действительно хочется выкинуть телефон куда-нибудь. Но это, конечно, исключительный случай. Однако этот пример также показывает, что лишние и любые повторные действия очень сильно напрягают пользователя, заставляют его нервничать и негативно сказываются на имидже вашего продукта.
Поэтому не заставляйте пользователя вводить какие-то поля заново, используйте как можно больше автоматизации.
Проблемы подключенного сервиса
Тестируйте API подключенных сервисов
На днях мне попался интересный отчет на сайте APIFortress. Там был рассказ про компанию, которая поставляла стоковые изображение своим партнерам. Одним из них было агентство, которое занималось сувениркой с мопсами.
Однажды этот мопс-партнер позвонил в стоковую компанию и пожаловался на поломку сервиса.
Оказалось, что стоковая компания в тот день выпустила с утра минорное обновление API, которое не затронуло большую часть клиентов, но очень сильно ударило по мопс-компании. Сайт у них был построен таким образом, что обновление вызвало какой-то критический сбой работы поиска. Конечные пользователи видели, что ничего не найдено или какую-то неизвестную ошибку. Поэтому на подключенные сервисы надо обращать пристальное внимание.
Учите их различать проблемы
Иногда недостаточно просто знать, что где-то там у вас проблема, потому что пользователи будут видеть странные окна, которые не будут им помогать:
И в интерфейсе эту проблему не решить.
Поэтому очень важно потратить усилия, чтобы научить ваш сервис различать причины проблем с API.
Предусмотрите в интерфейсе оповещение о проблемах
Очень хороший пример — сервис-автоматизатор ifthisthenthat. С помощью связок API различных сервисов (например, умного дома или социальных сетей) они заставляют сторонние сервисы делать определенные вещи. Например, если я опубликовала пост в Instagram, он автоматически уходит в мой Facebook. Или, если я вышла из дома, сервис определяет по моей геопозиции, что я нахожусь в офисе, и проверяет, выключила ли я все свои смарт-утюги. А если не выключила, то выключает.
Эти ребята проделали очень большую работу, и не только в интерфейсе.
Во-первых, они выделяют отдельную вкладку для ошибок. Все неудавшиеся операции собираются в этот лог.
Они определяют разные типы ошибок:
В первом случае — сервис Instagram офлайн, и мы понимаем, в чем проблема. Возможно, мы временно вышли из зоны действия сети.
В случае, если пользователь никак не может поспособствовать решению проблемы, выводится просто оповещение.
Внешние проблемы
Что такое внешние проблемы в моем пользовательском понимании?
Весь software завязан на аппаратуру, на датчики и т.п. Всё это тоже создано людьми и может не работать. Поэтому очень важно сообщать об этом пользователю. Хороший сервис может сообщать о таких ошибках, как о своих.
Дайте понять, какие действия в вашем сервисе недоступны из-за внешних проблем
Хороший пример — отсутствие интернет-соединения в коммуникаторе Slack. Если во время работы у меня отвалился интернет, я вижу вот такое сообщение сверху:
Как мы помним про сообщения об ошибках пользователей, в момент ввода какого-то текста пользователь сконцентрирован в этой области:
Slack об этом не забывает и подсвечивает поле желтеньким.
При этом он не блокирует мне набор сообщения. Я могу продолжить писать его дальше, но при попытке отправить Slack-бот отправляет мне вот такое сообщение:
И в принципе очень доступно объясняет, с чем именно проблема. Такую ошибку я замечу достаточно быстро.
Большая проблема с внешними ошибками, которая пришла к нам еще из «древних» времен, когда продукты создавались инженерами для инженеров, — это содержание текстов об ошибках:
Они написаны таким языком, как будто мы сейчас до сих пор подразумеваем, что пользователь знает, что такое firewall, ftp, dll, ядро, kernel и так далее.
Четко разделите уровни компетенции
Техническому специалисту мы показываем одну информацию, а пользователю — другую.
Наверное, стоит отдельно сказать про то, как люди в принципе общаются с техподдержкой.
Для многих это действительно большой стресс. Большая часть сообщений об ошибках совершенно не подразумевает, что они должны быть поняты. Человек, который даже не знает английского языка, пытается как-то объяснить: у меня там что-то сломалось. Он испытывает очень сильный дискомфорт. И всё это влияет в целом на его опыт общения с вашим сервисом. Поэтому старайтесь создавать такие сообщения, которые пользователь сможет осознать и своими словами передать техподдержке.
Например, это фото 3D-принтера, который четко и ясно (с помощью маленького экранчика) говорит, что температурный сенсор испортился — произошла ошибка, поэтому он остановился. Свяжитесь с техподдержкой. Пользователь легко может понять, в чем дело, и для него не сложно описать эту проблему своими словами без технических терминов:
Помогите пользователю оценить приоритет проблемы
Что это значит?
Рассмотрим такой пример: большая часть машин уже имеет экранчики, где мы можем выводить текст (не то, что раньше). Но такое ощущение, будто разработчики копипастят текст описания ошибок из старых инструкций, которые совершенно непонятны и требуют долгого вчитывания:
В такой ситуации пользователь не понимает, что делать. Некоторые водители-новички вместо того, чтобы прочитать инструкцию, просто продолжают ездить, думая, что всё в порядке. А у других, наоборот, начинается паника — они пытаются вызвать эвакуатор.
А есть еще такая категория: «У меня там до зарплаты неделька… ничего же не случится?»
Поэтому очень важно дать возможность пользователю оценить опасность этой проблемы. Пользователь в этот момент не хочет лезть в какие-то сложные инструкции. Если действительно произошло что-то страшное, важно указать одно — серьезность проблемы. Иногда «эксплуатацию продолжать нельзя», а иногда и правда можно подождать до зарплаты.
Крайне необычное поведение пользователей или сервисов.
Бывает ситуация, как на графике. Что вызвало такой резкий скачок? К примеру, это температура в двигателе повысилась? Или это просто датчик какой-то забарахлил?
В таких ситуациях лучше всего пользователю дать возможность самому принять решение о том, что же это было.
В качестве примера — хорошая длинная история. В сентябре этого года видеоблогер PewDiePie во время стрима на несколько сотен тыс. человек обозвал своего чернокожего противника словом, которое в англоязычном мире называть в принципе не стоит. Он, конечно, потом извинился, но все равно произошел скандал. Производители разных игр, в том числе, Шон Ванаман, подали жалобу в YouTube с просьбой удалить все видеозаписи того, как PewDiePie играл в их игры.
Но за PewDiePie тоже стояла большая армия поддержки. И на игры Шона Ванамана в Steam (сервис, который продает эти игры) посыпались сотни негативных отзывов. Эти отзывы не отражали качество игры, но могли негативно сказаться на ее продажах. И Steam проделал просто потрясающую работу: они обратили внимание пользователя, что произошло, что замечен нетипичный объем отрицательных отзывов с 11 сентября:
При этом они позволяют пользователю самому решить, исключать эти отзывы или учитывать. Пользователь может сам принять решение, насколько эти отзывы для него важны в контексте покупки игры. Такая работа над ошибками восхищает меня и как usabilist’а, и как пользователя этого сервиса.
Дополнительные возможности — скрытый потенциал
Не все ошибки — просто баги. У многих есть скрытый потенциал. Давайте про это немного поговорим.
Обучайте через ошибки
Во-первых, как я уже говорила ранее, через ошибки можно и нужно обучать.
Например, сервис Skyeng — это онлайн школа английского языка, которая работает только через браузер Google Chrome. Этот браузер автоматически (по дефолту) иногда блокирует входящие видеозвонки или аудиозаписи. И в такой ситуации Skyeng вешает кнопочку, которая ведет на вполне подробную инструкцию:
У этого решения тоже есть некоторые проблемы. Если таких кнопочек в вашем сервисе будет очень много, все эти инструкции будет просто невыносимо, дорого и сложно поддерживать в актуальном виде. А пользователь на самом деле не сильно любит читать какие-то инструкции.
Еще один пример — SEMrush. Это окно входа в сервис:
Оно отображается в том случае, если я пошла по ссылке, которая требует от меня авторизации. Большая часть сервисов в такой ситуации выдает ошибку 404, пользователь уходит и больше не возвращается по этой ссылке. Но в SEMrush не ограничиваются просто формой входа. Они показывают дополнительные картинки и описание работы в той части сервиса, куда ведет эта ссылка. Таким образом пользователь входит в контекст. Он понимает, куда пойдет, если сервис ему знаком. А если сервис не знаком, получит беглое представление о том, что его ждет после входа.
Выводите из тупика
Еще один потенциал сообщений об ошибках — это вывод из тупика.
Часто ошибки являются абсолютно тупиковыми сценариями. Пользователю нужно вспоминать контекст и возвращаться по сценарию выше.
Например, возьмем сервис Avito. Там есть вкладка «Сохраненные поиски»:
Если там ничего нет, пользователь вынужден возвращаться обратно к строке поиска. В соответствии с представленной здесь инструкцией, которую он должен каким-то образом запомнить, он должен выполнить сохранение поиска где-то там на странице.
А можно было сделать вот так:
Мы знаем (сохраняем) историю и выводим ее здесь, чтобы пользователь, не отрываясь от контекста, нажал звездочку и сохранил какой-то нужный ему поиск. Таким образом мы превращаем тупиковый сценарий в возврат к основному пути.
Доступность
Есть еще одна важная тема, которую я хотела обсудить, это доступность интерфейсов.
Меня очень радует, что в последнее время об этом стали много говорить, и много в этом направлении стали делать. Например, недавно UsabilityLab проводили тестирование доступности интернет-банков для людей с нарушениями зрения и слуха.
Но в контексте ошибок мы иногда забываем про разницу восприятия и делаем некоторые вещи, которых делать нельзя.
Например, многие используют только цветовую индикацию ошибки. Так делать не стоит, потому что есть дальтоники:
Многие дизайнеры скажут: «Я всё проверил в специальном сервисе, который показывает, как видит дальтоник». Но на самом деле эти сервисы никогда не покажут точной картины, потому что все дальтоники видят по-разному. И даже если вы подберете яркость / контрастность, всё равно существует риск, что пользователь-дальтоник эту ошибку не распознает.
Например, поле регистрации во Wrike содержит как раз такую ошибку:
У них реализована чисто цветовая дифференциация — при ошибке красным подсвечивается обводка и текст внутри поля. Лучше всего добавить какое-то текстовое сообщение или символ.
Еще одна проблема — это серые или слишком мелкие надписи. Если вы увидите в своем интерфейсе мелкий серый курсивный шрифт на сером фоне, можете смело идти к дизайнеру и заставлять его переделывать, потому что существуют разные мониторы и на дешевых такие вещи иногда не видны:
Человек просто сломает глаза при попытке прочитать такой текст.
Проводите Accessibility testing для сценариев с ошибками
Бизнес-ценность
Когда я показала этот доклад своему коллеге-менеджеру, он сказал: «Не убедила». Потому что для бизнеса долго, дорого и совсем не выгодно делать такую большую работу над ошибками. В контексте проектирования интерфейсов я бы хотела сказать, что я не призываю вас так прорабатывать вообще все ошибочные ситуации.
Что нужно делать? Мой коллега выстроил работу в своем коллективе следующим образом. Все ошибки, которые возникают, сначала собираются в какой-то один большой мешок (log). Оттуда вычленяются только те ошибки, которые повторяются.
Повторяющиеся ошибки уже имеют бизнес-ценность. Это те ошибки, на которые стоит потратить время.
Но далеко не всегда нужно торопиться и сразу лепить ошибку на интерфейс, потому что очень часто возникновение таких ошибок вообще можно предотвратить, переписав немножко код, сходив к фронтенду и поправив что-то. И только если не получается избежать выхода ошибки на пользователя, действительно стоит задуматься о каких-то интерфейсных сообщениях.
Я понимаю, что интерфейс — это не всегда часть вашей работы. И даже далеко не все product owner’ы горят желанием выстраивать работу с ошибками в своей команде, потому что это не всегда выгодно (выгода, если и есть, иногда не видна сразу). Но моя цель — немного расширить ваш образ мышления и задать вопрос: вы делаете только свою работу или вы делаете классный продукт?
Потому что классный продукт умеет сообщать об ошибках. Он заботится о пользователе, даже когда что-то идет не так.
Резюме
Что я предлагаю вам делать со всей этой информацией?
- Когда вы придете на работу, обсудите доклад с командой и владельцем продукта. Особенно полезно зайти к UX’ерам или к дизайнерам.
- Проверьте, насколько ваши сообщения об ошибках полезны пользователям.
- После этого вы сможете комплексно посмотреть на свой продукт, найти его слабые места, которых раньше, возможно, не замечали, и улучшить ошибочные сценарии.
- И еще один очень важный пункт в контексте тестирования — ошибочные сценарии тоже нужно тестировать и часто на равных правах с остальными.
Что почитать?
Здесь есть несколько ссылок:
- «Release It!: Design and Deploy Production-Ready Software», Michael T. Nygard
- «How to write a great error message», Thomas Fuchs, https://goo.gl/4L8YWo
- Architecting Your Software Errors For Better Error Reporting, Nick Harley, https://goo.gl/7em6cQ
В заключение я хочу сказать, наверное, только одну вещь: ошибки — это тоже опыт. Проектируйте его.
Если тема тестирования и обработки ошибок вам так же близка, как и нам, наверняка вас заинтересуют вот эти доклады на нашей майской конференции Heisenbug 2018 Piter:
- Пишем UI тесты для Web, iOS и Android одновременно # python (Игорь Балагуров, Uptick)
- Web Security Testing Starter Kit (Андрей Леонов, SEMrush)
- Бета-тестирование ВКонтакте (Анастасия Семенюк, ВКонтакте)
С ошибками в Windows знакомо большинство пользователей. Разработчики предусмотрели реакцию операционной системы на такие события, которая заключается в отсылке отчёта о неполадке на сервере Microsoft с целью её анализа и устранения в будущих обновлениях. Насколько хорошо программисты справляются с этой задачей, мы обсуждать не берёмся, но и сама эта служба далеко не безупречна, иногда приводя к зависаниям компьютера. Сегодня мы рассмотрим, как работает Windows Error Reporting и что делать, если она начинает грузить CPU и диск.
Тот факт, что служба WER может грузить компьютер, не удивителен – это достаточно сложный механизм, который должен уметь правильно реагировать на все возникающие проблемы, независимо от того, являются ли они системным сбоем или произошли во время работы пользовательских процессов.
Принцип действия службы можно описать следующим образом: когда возникает системный сбой, срабатывает специальный механизм, отлавливающий такие случаи (на техническом языке они называются необработанными исключениями). В этом случае записываются все возможные сопутствующие факторы (например, значения стека и регистров в момент возникновения исключения), после чего запускается компонента WER, занимающаяся анализом состояния аварийно завершившегося приложения. В её функции входит также и оповещение пользователя о проблеме. Обычно это процесс WerFault.exe, который запускается с полномочиями пользователя компьютера, и по настройкам по умолчанию именно он и выводит окно, сообщающее о возникновении сбоя.
Если дефолтные настройки не менялись (а такая возможность для этой службы имеется), то созданный в результате работы анализирующего модуля отчёт с включёнными в него данными об ошибке (дамп памяти и небольшой файл в формате XML, в котором содержатся некоторые подробности типа версий DLL-библиотек, используемых аварийно завершившимся процессом) отправляется на сервера Microsoft.
После этого пользователь уведомляется о проблеме и ему предлагаются варианты действий, который можно предпринять для попытки решить эту проблему. Что, конечно же, не гарантирует нужный результат. Это же сообщение дублируется в Центре поддержки Windows. Наконец, записываются все необходимые данные о состоянии приложения и операционной системы в службу Reliability Monitor (переводится как «Монитор стабильности системы»).
ВНИМАНИЕ. Windows Error Reporting срабатывает не всегда. Обязательное условие – наличие хотя бы одного активного окна приложения, в котором произошёл сбой. Вернее, окно не обязательно должно быть активным, но должно реагировать на системные запросы, что не всегда возможно. Если интерактивности по отношению к ОС нет, сбой всё равно будет отображён в журнале, но пользователь никаких сообщений не получит. Чтобы просмотреть сведения об ошибке, ему придётся вручную его искать в Центре поддержки. Это сделано для того, чтобы не вводить в заблуждение пользователя при возникновении аварийных ситуаций, не связанных с работой приложения, то есть это могут быть фоновые системные процессы.
Как отключить Windows problem reporting
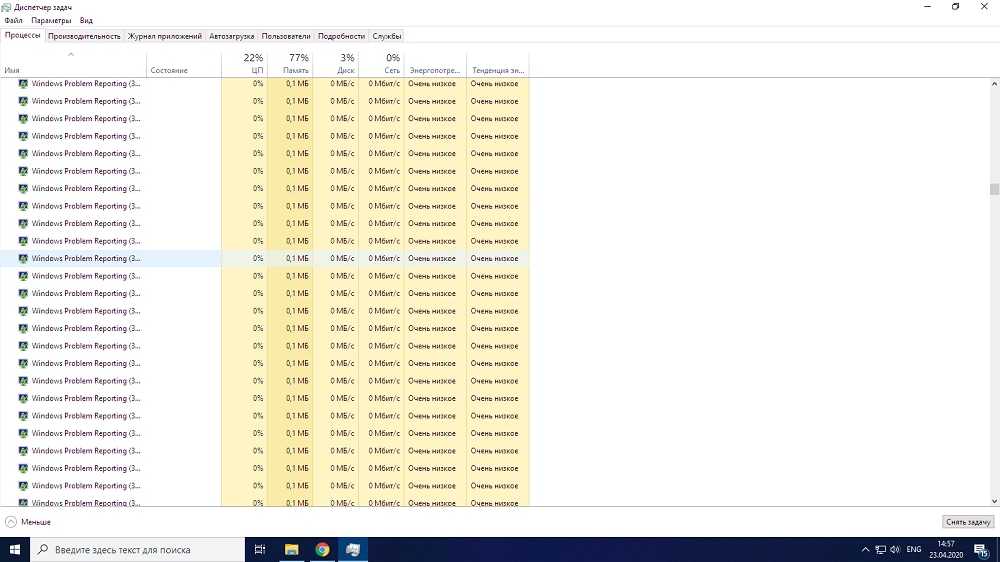
Нередко сбои в работе приложений приводят к его аварийному завершению, но, когда в дело вступает Служба оповещений об ошибках, она сама становится источником проблем. Если такие случаи возникают часто при выполнении однотипных задач (например, при вставке большого массива данных в документ), самое простое решение – отключить службу WER, раз уж она не справляется со своими прямыми обязанностями.
Рассмотрим основные способы отключения Windows problem reporting, если служба грузит диск, процессор и систему в целом.
Очистка папок службы WER
Дампы с описанием ошибок обычно небольшие, но иногда дамп памяти, который обязательно включается в файл memory.hdmp, может достигать значительных размеров, порядка многих сотен мегабайт. Если на системном диске не так много места, с десяток таких дампов могут попросту исчерпать свободное пространство, и очередному отчёту уже не будет места – вот вам и проблемы, и зависания.
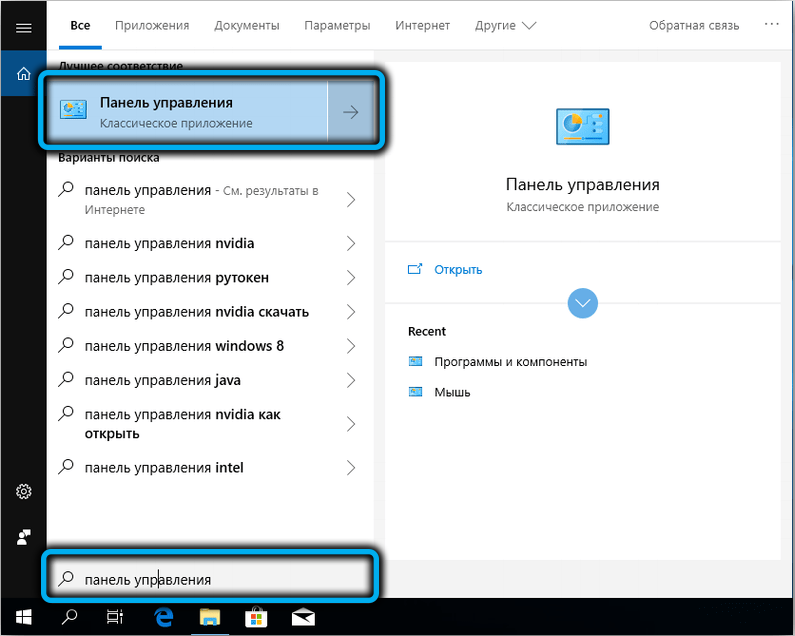
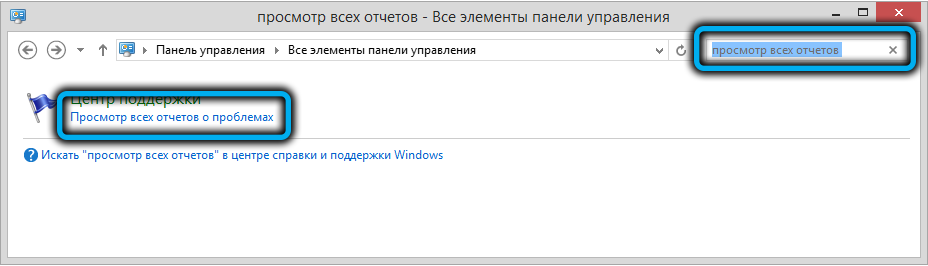
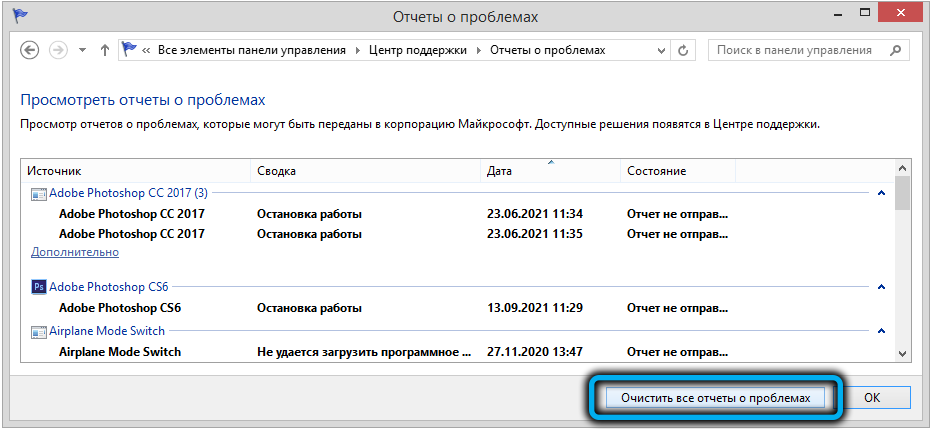
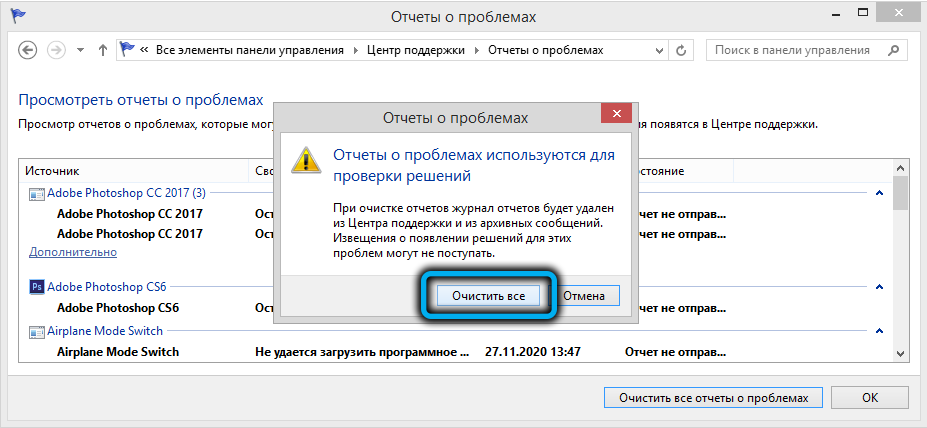
Для очистки логов службы запускаем Панель управления и набираем в строке поиска текст «Просмотр всех отчетов», выбираем из списка пункт с соответствующим названием, и в новом окне жмём кнопку «Очистить все отчёты о проблемах».
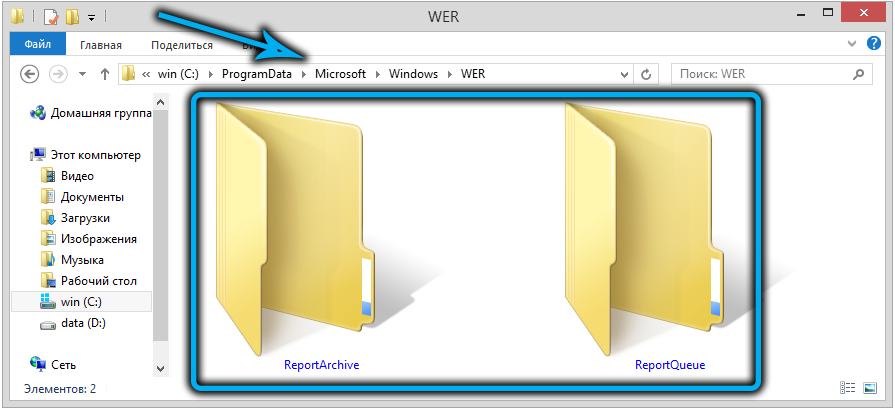
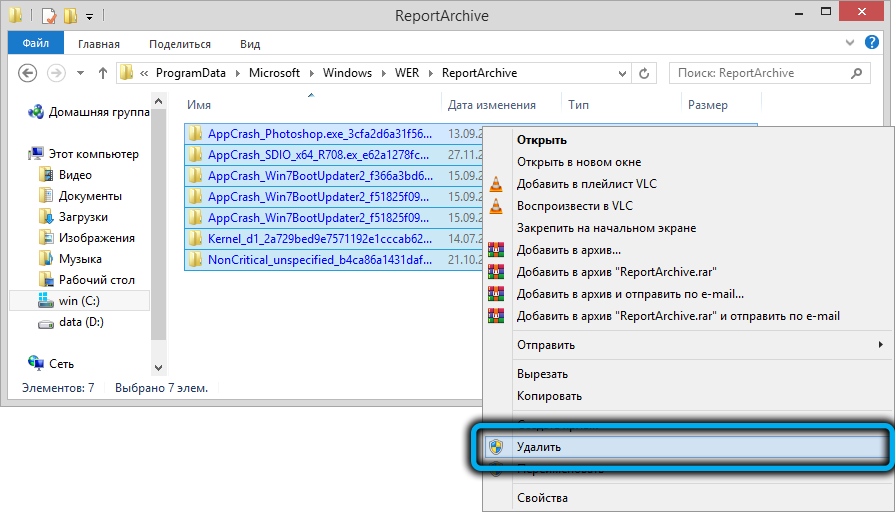
Ту же операцию можно выполнить вручную, очистив две папки, WERReportArchive и WERReportQueue, находящиеся в каталоге ProgramDataMicrosoftWindows, от всего содержимого (там могут быть сотни подкаталогов).
Наконец, имеется альтернативный вариант, позволяющий удалять только старые файлы из каталогов Windows Error Reporting, причём интервал в днях, задаётся пользователем. Это команды, выполняемые через PowerShell:
Get-ChildItem -Path 'C:ProgramDataMicrosoftWindowsWERReportArchive' -Recurse | Where-Object CreationTime -lt (Get-Date).AddDays(-30) | Remove-Item -force -Recurse
Get-ChildItem -Path 'C:ProgramDataMicrosoftWindowsWERReportQueue' -Recurse | Where-Object CreationTime -lt (Get-Date).AddDays(-30) | Remove-Item -force –Recurse
В данном примере будут удалены все логи старше одного месяца.
Отключение WER в Windows 7/8
Но очистка логов службы – это не совсем правильное решение, ведь со временем ситуация может повториться. Проще отключить службу, ведь толку от неё мало. Делается это следующим образом:
Точно таким же образом, используя Панель управления, можно отключить службу WER в серверных версиях Windows (2019/2016/2012R2).
Отключение вывода отчётов об ошибках через системный реестр
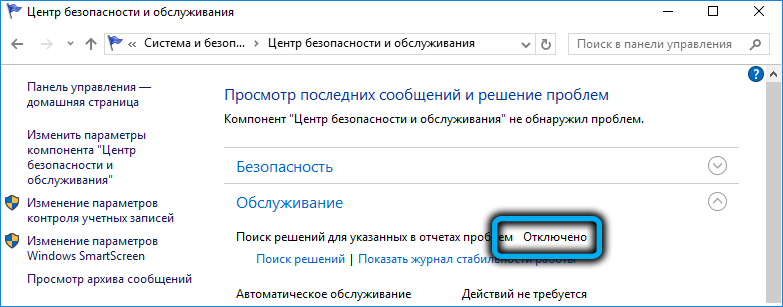
К сожалению, в «десятке» этот простой способ не работает. Здесь имеется возможность только проверить статус службы (вкладка «Система и безопасность», переход в пункт «Центр безопасности и обслуживания», выбор подпункта «Обслуживание»). Хотя сам параметр «Отчёта о проблемах» здесь имеется, и он находится во включённом состоянии, кнопка отключения службы здесь не предусмотрена – очевидно, намеренно, чтобы иметь возможность всегда получать отчёты об ошибках.
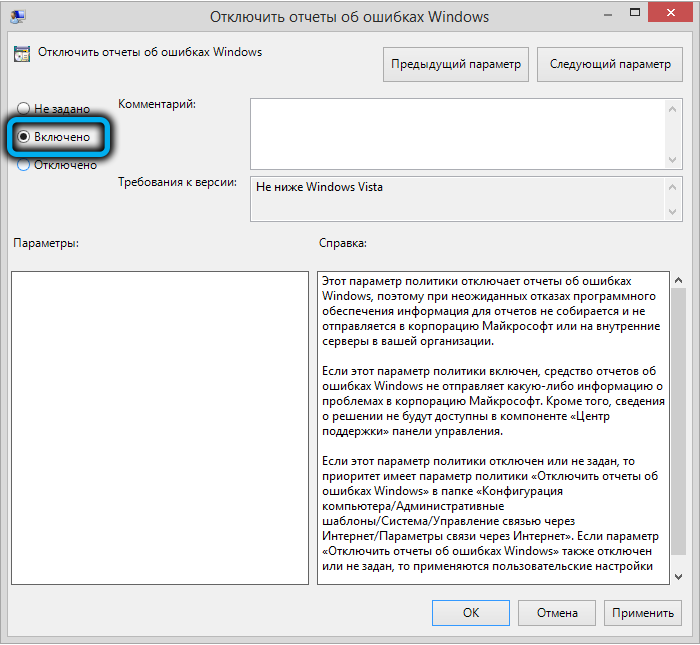
Тем не менее, если Windows Error Reporting время от времени грузит компьютер, нужное решение имеется – для отключения службы придётся править системный реестр.
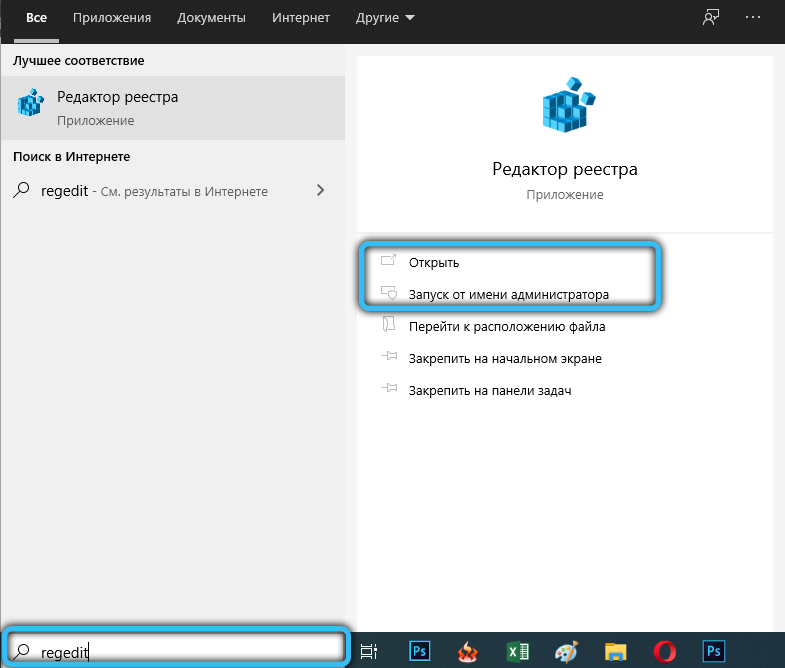
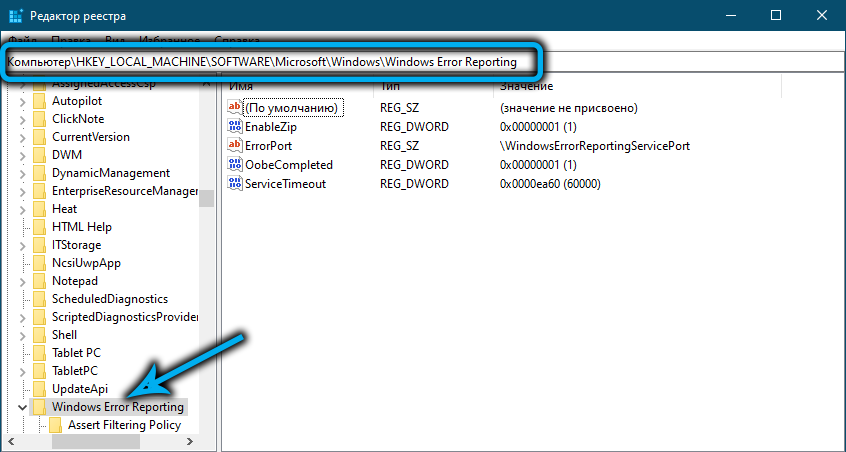
Для этого заходим в ветку HKLMSOFTWAREMicrosoftWindowsWindows Error Reporting.
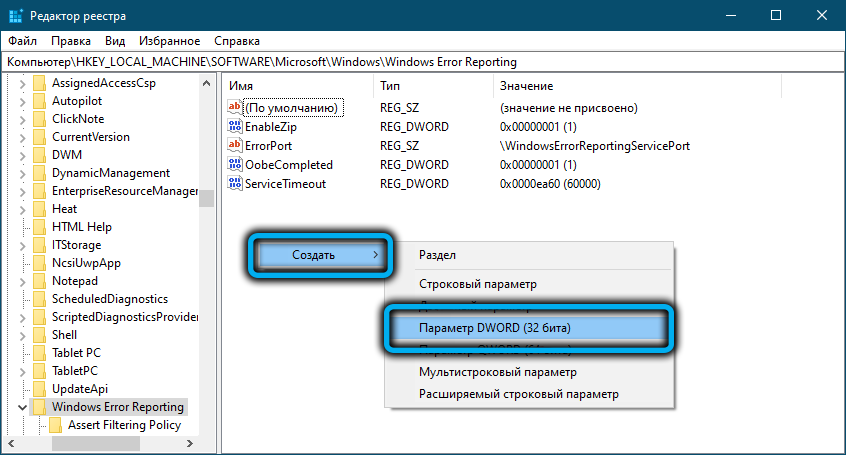
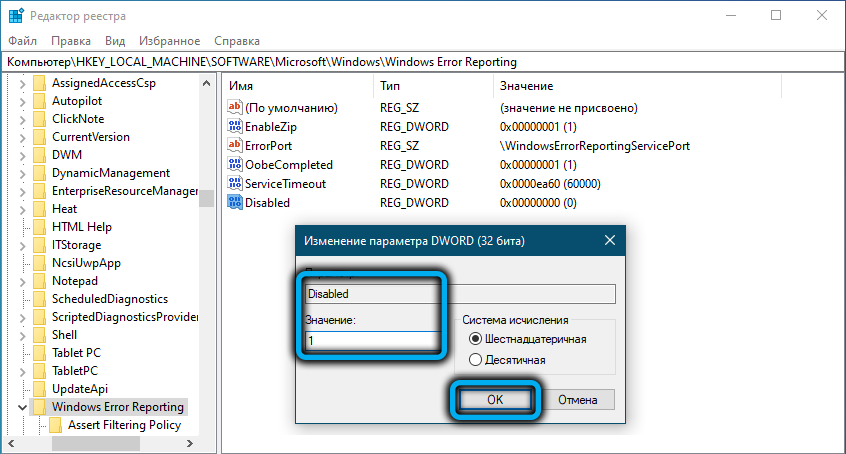
Кликаем по пустому месту в правом окне и создаём новый параметр (выбираем тип DWORD 32-битный), присваиваем этому параметру тип Disabled, а в поле «Значение» вбиваем 1.
Следующими командами можно отключить сбор и отправку логов об ошибках для некоторых или всех пользователей:
reg add "HKCUSoftwareMicrosoftWindowsWindows Error Reporting" /v "Disabled" /t REG_DWORD /d "1" /f
reg add "HKLMSoftwareMicrosoftWindowsWindows Error Reporting" /v "Disabled" /t REG_DWORD /d "1" /f
Теперь, если вы зайдёте в Панель управления для проверки статуса службы, вместо On вы увидите Off, то есть у нас получилось отключить службу, призванную решать проблемы, но иногда создающую их.
При желании этот статус можно продублировать на всех компьютерах в рамках одного домена, используя GPO.
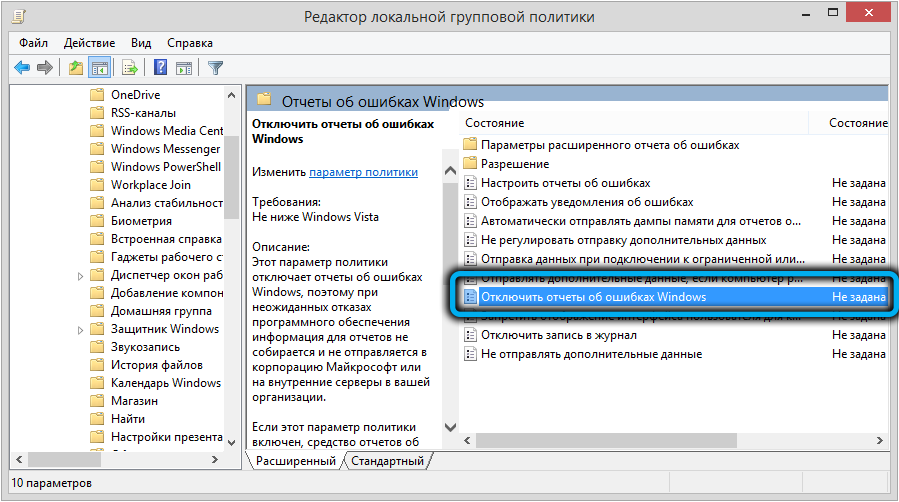
Отключение вывода отчётов об ошибках через редактор групповой политики
Действительно, если у вас есть сеть с несколькими компьютерами (а в среднем офисе их может быть десяток-другой), вместо того, чтобы выполнять все эти манипуляции энное количество раз, можно воспользоваться проверенным средством – редактором групповых политик.
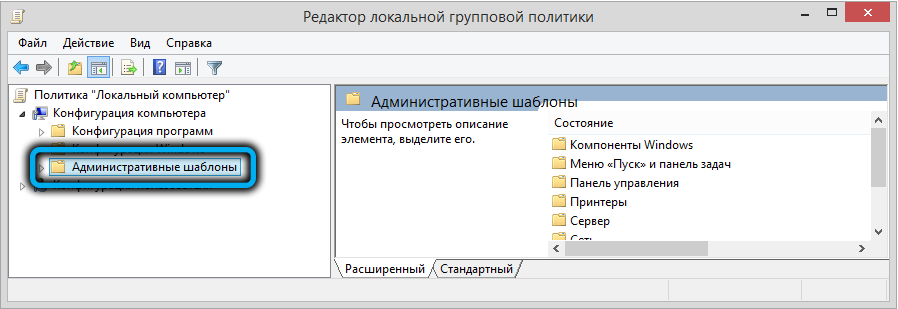
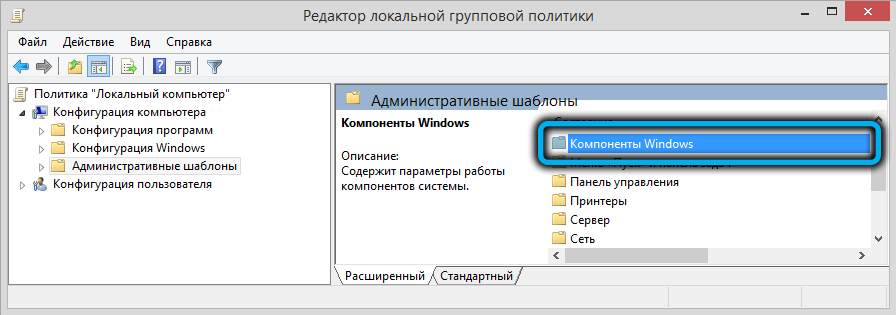
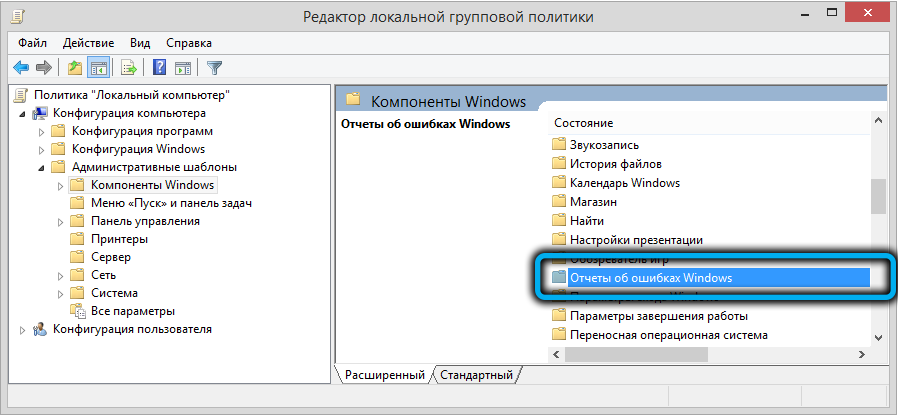
Используя консоль «Выполнить», набираем команду gpmc.msc или gpedit.msc (первая – для редактора доменной GPO, вторая – для локальной). Ищем и открываем ветку Computer Configuration, затем выбираем подпункт Administrative Templates, заходим в ветку Windows Components, и наконец, кликаем по строке Windows Error Reporting.
Если в правом окне напротив параметра Disable Windows Error Reporting стоит значение Disabled, кликаем по этому параметру и в открывшемся окне изменяем его значение на Enable (Включено).
Вот и всё, теперь это правило будет действовать на все компьютерах в рамках домена. Кстати, точно такая же политика имеется в разделе User Configuration.
Как видим, для отключения службы Windows problem reporting требуется выполнить минимальное количество манипуляций, и только в Windows 10 придётся править реестр.
Лучшие авторы в этой теме
-
1669
-
505
-
459
-
354
-
260
-
136
-
131
-
130
-
123
-
120
-
108
-
107
-
104
-
99
-
99
-
96
-
95
-
95
-
94
-
93
-
91
-
87
-
82
-
68
Лучшие авторы в этой теме
-
alexis
1,669 сообщений -
Aurelius36
505 сообщений -
Хоттабыч
459 сообщений -
Січовик
354 сообщений -
simonov-89
260 сообщений -
Иммануил_Кант
136 сообщений -
enot1980
131 сообщений -
Херсонський Кавун
130 сообщений -
Bes
123 сообщений -
Rup.
120 сообщений -
Gorthauerr
108 сообщений -
wadwad
107 сообщений -
Eclairius
104 сообщений -
Каллиграф
99 сообщений -
lavpaber
99 сообщений -
Дон Андрон
96 сообщений -
Brenn
95 сообщений -
Москит
95 сообщений -
UBooT
94 сообщений -
Last
93 сообщений -
Alterus
91 сообщений -
JLRomik
87 сообщений -
Raizel
82 сообщений -
Chestr
68 сообщений
Популярные дни
-
Июл 5 2016
244 сообщений
-
Июл 7 2016
124 сообщений
-
Июл 6 2016
107 сообщений
-
Фев 3 2021
73 сообщений
-
Фев 4 2021
63 сообщений
-
Сен 22 2017
53 сообщений
-
Июл 9 2016
48 сообщений
-
Окт 8 2020
45 сообщений
-
Сен 24 2020
43 сообщений
-
Фев 5 2021
40 сообщений
-
Май 16 2018
38 сообщений
-
Июн 1 2022
38 сообщений
Популярные сообщения
alexis
05.07.2016, 00:43:57
Если что-то работает неправильно, или не работает вообще, просьба сообщать в этой теме.
Если есть какие-либо вопросы касательно пользования форума, также задавайте вопросы тут.
Просьба перед
alexis
30.04.2019, 07:40:52
Сегодня Лучший День в Году! 🐂🎂 На радостях спешу поделиться новым нововведением, о котором я упоминал выше.
В настройках аккаунта появилось меню»Войдите или зарегистрируйтесь, чтобы увидеть скрытое содержимое. «, которое позво
Platon
17.08.2019, 17:58:41
Была небольшая проблема, поправлено.
alexis
03.02.2021, 11:19:15
Для входа на форум можно пользоваться прямой ссылкой: Войдите или зарегистрируйтесь, чтобы увидеть скрытое содержимое.
Либо давить левее, вот сюда:
Для входа на телефонах меню достал, оно почему-то скрыто раз
alexis
11.05.2017, 08:43:51
ну вот я поковырялся тут ещё поплотнее и подольше, получилось и у основного спойлера изменять заголовки:
кроме того, этот спойлер поддерживает ещё и bbcode:
[ spoiler ]text[ /spoiler ] —
alexis
03.07.2019, 16:31:02
После последнего обновления форумного двигателя перестали открываться Древние зелёные спойлеры, оставшиеся в наследство ещё с Древнего форума. Все они в количестве ~94300 штук были успешно заменены мн
Хоттабыч
16.08.2019, 16:15:25
С пк можно лишь читать. Писать невозможно, окно для текста не открывается, вместо картинок и видео огромное пустое пространство. Окно реакций также не работает, лишь при нажатии ставит лайк, невидимый
alexis
26.10.2019, 15:30:07
Да, без тем лучше стало во вкладке «Форумы» отображение. Глаза не отвлекаются на нерабочую информацию (количетсво тем там всё равно считало неверно) + убрал форумы, где пользователь не оставлял ни одн
Здесь вы не увидите ни строчки кода. Мы поговорим об обычных людях — о наших пользователях, точнее о том, как сообщать им, если в системе возникла какая-то непредвиденная ситуация.
В основе статьи доклад Антонины Хисаметдиновой с Heisenbug 2017 Moscow, которая занимается проектировкой пользовательских интерфейсов в компании Собака Павлова.
Кроме того, на Медиуме есть цикл статей «Руководство по проектированию ошибок». Цикл еще не дописан до конца, но дает более полную и цельную картину по теме статьи.
Ошибочный сценарий
Раз за разом мы проектируем основные сценарии самых разнообразных сервисов. В случае интернет-магазина основной будет таким:
Человек заходит на сайт, выбирает товар, заказывает его доставку; оплачивает и получает заказ.
Мы так концентрируемся на основных сценариях, что забываем одну очень важную вещь: есть альтернативные сценарии и тысячи способов того, как основной сценарий может прерваться.
Всё это — ошибочные сценарии, возникающие, когда что-то идет не так.
Продуктовые команды часто не уделяют достаточно внимания таким сценариям. Например, очень типичная история: «Что-то пошло не так. У нас проблемы, поэтому просто закройте это сообщение».
Еще пример: «У нас ошибка. Повторите вашу попытку позже»:
И еще одна категория ошибок — моя любимая: неизвестные ошибки.
Зачем работать над ошибочными сценариями?
Обосновать бизнесу необходимость проработки ошибочных сценариев бывает очень сложно. Зачем нам возвращаться назад и что-то исправлять, когда впереди у нас новые фичи? Но у меня есть четыре железных аргумента, которые помогут продемонстрировать вашему product owner’у или бизнесу необходимость такой работы.
Хорошее сообщение об ошибке снижает нагрузку на техническую поддержку и персонал
На слайде представлены некоторые цифры одного из наших клиентов. Это количество звонков пользователей в техподдержку в месяц. Звонки связаны с проблемами определенного рода:
Обратите внимание, 400 человек в месяц звонят просто из-за того, что не могут войти или корректно ввести логин / пароль в соответствующей форме на сайте.
Хорошее сообщение об ошибке помогает пользователю не потеряться в воронке конверсии
Если сообщение об ошибке составлено грамотно, оно возвращает его к основному сценарию, даже если произошел разрыв сессии.
Хорошее сообщение об ошибке обучает работе с сервисом
Возможно, вам даже не потребуется создавать onboarding или какие-то обучающие видео, разработка которых, кстати говоря, тоже стоит приличных денег.
Хорошее сообщение об ошибке позволяет сохранить доверие к сервису в трудную минуту
Это последний, но немаловажный аргумент.
Вообще тема доверия «человек-технология» исследуется довольно давно. Сейчас мы уже достаточно доверяем технологиям. Например, мы никогда не будем перепроверять, отправил ли мессенджер сообщение адресату, или как калькулятор сложил или умножил трехзначные числа (к сожалению, правда, не все сервисы могут похвастаться таким уровнем доверия, как калькуляторы).
Мы доверяем свою жизнь десяткам видов разного программного обеспечения, летая в самолетах. Но это доверие очень легко разрушить. Сделать это может даже самая маленькая ошибка. И такие ошибки случаются как в маленьких, так и в очень больших компаниях.
Из-за чего возникают ошибки
Я несколько раз упомянула «хорошее сообщение об ошибке». Настала пора поговорить о том, что это значит. И для начала разберемся, из-за чего в принципе возникают ошибки.
- первое, что приходит в голову, это какие-то глобальные сбои или технические работы на сервисе;
- специфические баги;
- ошибки пользователя.
Но это далеко не всё. Еще есть:
- проблемы на стороне подключенных сервисов;
- внешние проблемы;
- крайне необычное поведение пользователей или сервиса.
Это не попытка классификации. На самом деле видов ошибок далеко не шесть, их может быть сотня или даже больше. Но в контексте проектирования интерфейсов эти ошибки самые значимые.
Глобальные сбои
Давайте начнем с ситуации, когда ваш сервис полностью недоступен.
К сожалению, такие ошибки могут возникнуть в любых сервисах, от онлайн игр до сложных биржевых профессиональных инструментов.
Хороший вопрос: что в такой ситуации делать?
Пока разработчики спешно чинят какие-то инструменты, несчастные пользователи получают странные сообщения об ошибках и достают вашу техподдержку, пишут неприятные посты в твиттере:
Давайте посмотрим на сообщения, которые в этот момент выводятся:
Они достаточно простые и некоторые из них даже честно извиняются. Но пользователи все равно чувствуют себя некомфортно и пытаются понять, в чем же дело; повторяют вход далеко не через 15 минут; тыкают, куда попало.
Как им помочь?
Подумайте о последствиях
Если вы не знаете, каковы последствия глобального сбоя, просто сходите в техподдержку. Потому что в этот момент ребята там огребают по полной. И они с удовольствием с вами этой болью поделятся.
Многие в таких ситуациях ограничиваются сообщением: да, у нас есть проблема и мы скоро ее поправим:
Но «скоро» — это когда?
Пользователю не нужно знать, когда вы всё поправите, с точностью до минуты. Но им нужно понимать какие-то значимые временные ориентиры, например, 15 минут, один час, пять часов или даже сутки. Это поможет им сориентироваться в пространстве и спланировать управление своими деньгами.
Еще один резонный вопрос (в ракурсе финансового сервиса): работают ли карточки?
И хорошее сообщение об ошибке сможет на него ответить. Даже если карточки не работают, лучше всё равно об этом сказать, потому что это очень важная информация.
Еще одна история — тут зарплата или перевод должны быть; а когда придут эти деньги?
Вроде бы ничего критичного, но когда человек не может проверить баланс, он начинает сильно паниковать. Поэтому предложите проверить баланс альтернативными методами, если это, конечно, возможно.
И последняя, очень серьезная ситуация, когда действительно человеку срочно нужны его деньги. Если это возможно, сообщите, как снять деньги или найти ближайший офис, если у вас есть такой сервис:
Важно понимать, что глобальный сбой — это проблема ваша, а не пользователя. Не нужно перекладывать на него мыслительные процессы. Предложите сразу готовые варианты.
Предупредите заранее
Не все пользователи готовы зайти в личный кабинет прямо сейчас, и далеко не все пользователи в принципе зайдут и заметят ошибку. Но если вы предупредите их заранее (например, постом в Twitter, SMS-сообщением или по электронной почте), то когда они столкнутся с сообщением об ошибке, будут готовы.
Отдельно стоит сказать про профессиональные сервисы, от которых ежедневно зависит работа пользователей. Например, сервис Антиплагиат иногда выводит такое сообщение о проведении технических работ:
Обратите внимание, что указана точная дата и точный диапазон времени — это поможет пользователю спланировать свою работу в вашем сервисе.
Тема предупреждений об ошибках косвенно связана с сохранением доверия. Может показаться, что очередное предупреждение об ошибке заставит часть пользователей усомниться в надежности сервиса (возможно, они бы в этот момент и не воспользовались сервисом, т.е. в принципе не узнали бы об ошибке). Но восприятие предупреждения как заботы или как лишнего камня в огород сервиса зависит в том числе и от того, как часто вы говорите, что у вас проблемы. Плюс есть совершенно разные сервисы. Интернет-банк — это одно. Но, к примеру, если у вас интернет-магазин, не нужно каждый раз писать пользователю о проблемах, потому что он заходит к вам не так часто.
Однако если же мы говорим о профессиональных инструментах, от которых пользователь реально зависит каждый день с утра и до вечера, очень странно не предупредить о проблеме (а частота, с которой допустимо сообщать пользователю о проблемах, при этом сильно зависит от отрасли).
Специфические баги
Тестировщики и продуктовые команды в целом вовремя отлавливают и не допускают вывода на пользователя очень большой доли багов. Но, к сожалению, ошибки случаются везде, и не всегда возможно их избежать.
Для нас баги — это знакомая история. Мы четко классифицируем их по разным параметрам: степени опасности, необходимости исправления и т.п.
Но пользователи когда замечают баг, в принципе не понимают, с чем они столкнулись. Многие даже не знают этого термина. Для них баги на самом деле выглядят вот так:
Мы предполагаем, что если пользователь вдруг заметил что-то странное, он конечно же нам об этом сообщит. У него есть для этого пять или даже больше способов:
- раздел «Контакты» и обратная связь;
- онлайн-консультант и звонок в техподдержку;
- социальные сети и чаты компании;
- отзывы (App Store и Play Market)!!!
- блоги и форумы.
Мы предполагаем, что пользователь когда-нибудь проскролит страницу вниз до подвала, найдет там вкладку «Контакты». В разделе контактов найдет среди карт, отделов, офисов продаж и прочего маленькую кнопочку «Обратная связь», нажмет на нее, выберет тему обращения. Напишет подробное письмо о том, как воспроизвести эту ошибку, приложит скриншоты и отправит.
Да, действительно, такие письма приходят. Но если ошибка очень плохая, человек может сразу оставить отзыв с низкой оценкой на App Store, где также подробно распишет, чем ему ваш сервис не нравится.
У всех перечисленных каналов обращений есть одна очень большая проблема: они вырывают пользователя из контекста, заставляют его отвлекаться на то, чтобы, по сути, помочь вам. Поэтому большинство пользователей предпочитают подождать, пока проблема исчезнет сама (пока вы сами ее заметите):
Или могут вообще перестать пользоваться вашим сервисом, как неработающим.
Поэтому в багтрекере ВКонтакте висит такой вот тикет, который называется «отсутствие кнопки «Сообщить о баге»»:
Действительно, это проблема очень многих сервисов.
Создайте специальные окна для сбора обратной связи
Но есть и позитивные примеры, например, Semrush. Почти по всему сервису размещены специальные окна, которые нацелены на то, чтобы забирать фидбэк от человека.
В такой ситуации пользователю стоит меньших усилий написать вам о какой-то ошибке или о фидбеке. Особенно это актуально для бета-тестирования.
Если нельзя исправить баг быстро, предупредите о нем
К сожалению, бывают такие ситуации, когда вы не можете исправить баг быстро. Можно просто предупредить об этом пользователя — как и в предыдущей части доклада.
В качестве примера здесь приведен скриншот, когда с помощью совершенно обычных окошек разработчики иконочного шрифта material design предупреждают пользователей, что есть проблема совместимости, и приносят свои извинения:
Обратите внимание, что они приводят ссылку для тех, у кого возникли эти проблемы. По ссылке инструкция, как всё исправить.
Самое главное, что нужно запомнить про специфические баги, — это необходимость качественного фидбэка. Поэтому создавайте специальные окна, чтобы как можно быстрее получать от пользователей эту информацию. Ну и второе — конечно, предупреждайте, если вам какой-то баг известен, но вы не можете его поправить.
Ошибки пользователей
К сожалению, многие разработчики считают, что ошибки пользователей — это дело пользователя. Но на самом деле, чем больше пользователи ошибаются в определенной точке продукта, тем сильнее в этой точке виноват сам сервис. В контексте проектирования ошибок я могу предложить пять фишек, которые помогут вам улучшить пользовательский опыт в подобных местах.
Первый пример узкого места многих сервисов — это, конечно, вход / регистрация:
Например, поле входа в InVision. Маленькая красная полосочка — это, в принципе, всё сообщение об ошибке. Наверное, когда дизайнер его рисовал, думал, что пользователь без труда прочитает сообщение: «Упс, комбинация email и пароля не верна». Проверит сначала email, затем пароль, и снова нажмет кнопочку войти. Но статистика подсказывает, что пользователь делает несколько попыток входа и ввода пароля, прежде чем догадывается, что проблема в email-адресе.
Это происходит, потому что внимание пользователя в момент входа сосредоточено в одной очень узкой области — она называется фокусом внимания:
Как вы видите, сообщение об ошибке, достаточно высоко и пользователь может его просто не заметить при обновлении страницы. К тому же InVision стирает пароль (надо же помочь пользователю…). И шевеление в области пароля еще больше фокусирует внимание пользователя; он думает, что ошибка именно там.
Фишка 1. Разместите сообщение в фокусе внимания
Те же ребята из InVision в другой части продукта предоставили информацию об ошибке немного по-другому. Во-первых, они подсветили оба поля. Во-вторых, не стирают пароль, потому что он может быть правильный (они предполагают, что пользователь заметит, где именно ошибка, и сам примет решение):
Фишка 2. Показывайте, где именно ошибка
Подсвечивание обоих полей — это и есть вторая фишка.
Но и это не всегда помогает.
Например, дизайнеры компании Adobe считают, что пользователи действительно это всё читают:
Еще один классический пример предлагает Xiaomi:
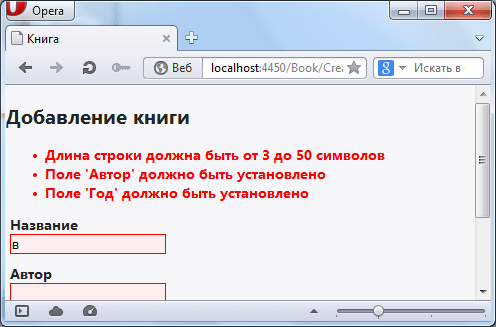
Или, например, сайт Госуслуги (как и многие другие) просто дублирует название поля заголовка в ошибку:
Фишка 3. Используйте понятные и короткие формулировки
В примерах выше вся проблема в буквах. Поэтому нужно подумать над тем, как сделать формулировки короче и понятнее. Мы можем легко прочитать это сообщение, когда видим его на огромном экране и фокусируемся на чтении:
Но в окружении интерфейса и текущих задач у пользователей это выглядит вот так:
И они не дочитывают до конца. Когда пользователь читает строку, он фокусируется на начале строки. А чтобы прочитать дальше, ему надо приложить усилия:
Ему неохота читать ваши тексты, он хочет дальше решать свои задачи.
Поэтому, сокращая формулировку и размещая сообщение в зоне фокусировки, мы можем быстрее донести смысл.
Фишка 4. Подскажите, как исправить ошибку
Кто сталкивался с кассами самообслуживания?
Современные кассы самообслуживания, конечно, построены по-разному. Но самые первые из них были построены по такому сценарию: я кладу корзинку на одну сторону, беру по очереди товары, сканирую штрих-код и кладу их на другую сторону, чтобы система знала, что я действительно всю корзину просканировала (по весу). В тот момент, когда я складываю товар на левую сторону, система понимает, что я его отсканировала, и добавляет его в чек. Разработчики касс обратили внимание на очень интересную проблему: люди берут маленький товар (например, бутылку воды), сканируют его, затем сразу берут второй товар и пытаются его провести. При этом система никак не реагирует, сканер не работает, а пользователи ищут глазами помощников и напрягают персонал ритейлера.
В чем была проблема? Пользователи забывают положить маленькие товары на другую сторону. Поэтому разработчики добавили звуковой сигнал, после чего в 90% таких ситуаций покупатели стали обходиться без помощника. Сигнал заставлял человека поднимать глаза на экран кассы и выходить из состояния, когда он сканирует свою огромную корзину покупок: «Точно, я не положил воду».
У этого сообщения об ошибке есть две из перечисленных «фишек»: оно подсказывает, где именно ошибка, и обучает работе с сервисом.
Фишка 5. Сохраняйте работу пользователя
Последнее, но самое интересное.
Давайте сразу на примере. Это кусочек пути регистрации (в очередной раз напоминаю, что регистрация — достаточно слабое место у очень многих сервисов):
Чтобы вообще начать пользоваться финансовым сервисом Revolut, я должна сначала подтвердить свой номер телефона. Обратите внимание, они уже автоматически определили и подставили код страны. Спасибо ребятам.
Дальше я должна ввести свое имя и фамилию. Ну раз они определили мою страну, то я начинаю вводить автоматически по-русски, и когда я уже нажимаю «Далее», заполнив всю форму, сервис мне говорит: «Пожалуйста, используйте латинские буквы». Автоматическая валидация уже давно всем известна, и ее нужно обязательно применять! Но на этом дело не заканчивается. Мне нужно заполнить адресную информацию, причем, обратите внимание, страна уже подставлена автоматически и написана кириллицей.
Но меня не обманешь — я ввожу адрес латиницей, нажимаю Continue. И, как вы думаете, что происходит?
В такие моменты действительно хочется выкинуть телефон куда-нибудь. Но это, конечно, исключительный случай. Однако этот пример также показывает, что лишние и любые повторные действия очень сильно напрягают пользователя, заставляют его нервничать и негативно сказываются на имидже вашего продукта.
Поэтому не заставляйте пользователя вводить какие-то поля заново, используйте как можно больше автоматизации.
Проблемы подключенного сервиса
Тестируйте API подключенных сервисов
На днях мне попался интересный отчет на сайте APIFortress. Там был рассказ про компанию, которая поставляла стоковые изображение своим партнерам. Одним из них было агентство, которое занималось сувениркой с мопсами.
Однажды этот мопс-партнер позвонил в стоковую компанию и пожаловался на поломку сервиса.
Оказалось, что стоковая компания в тот день выпустила с утра минорное обновление API, которое не затронуло большую часть клиентов, но очень сильно ударило по мопс-компании. Сайт у них был построен таким образом, что обновление вызвало какой-то критический сбой работы поиска. Конечные пользователи видели, что ничего не найдено или какую-то неизвестную ошибку. Поэтому на подключенные сервисы надо обращать пристальное внимание.
Учите их различать проблемы
Иногда недостаточно просто знать, что где-то там у вас проблема, потому что пользователи будут видеть странные окна, которые не будут им помогать:
И в интерфейсе эту проблему не решить.
Поэтому очень важно потратить усилия, чтобы научить ваш сервис различать причины проблем с API.
Предусмотрите в интерфейсе оповещение о проблемах
Очень хороший пример — сервис-автоматизатор ifthisthenthat. С помощью связок API различных сервисов (например, умного дома или социальных сетей) они заставляют сторонние сервисы делать определенные вещи. Например, если я опубликовала пост в Instagram, он автоматически уходит в мой Facebook. Или, если я вышла из дома, сервис определяет по моей геопозиции, что я нахожусь в офисе, и проверяет, выключила ли я все свои смарт-утюги. А если не выключила, то выключает.
Эти ребята проделали очень большую работу, и не только в интерфейсе.
Во-первых, они выделяют отдельную вкладку для ошибок. Все неудавшиеся операции собираются в этот лог.
Они определяют разные типы ошибок:
В первом случае — сервис Instagram офлайн, и мы понимаем, в чем проблема. Возможно, мы временно вышли из зоны действия сети.
В случае, если пользователь никак не может поспособствовать решению проблемы, выводится просто оповещение.
Внешние проблемы
Что такое внешние проблемы в моем пользовательском понимании?
Весь software завязан на аппаратуру, на датчики и т.п. Всё это тоже создано людьми и может не работать. Поэтому очень важно сообщать об этом пользователю. Хороший сервис может сообщать о таких ошибках, как о своих.
Дайте понять, какие действия в вашем сервисе недоступны из-за внешних проблем
Хороший пример — отсутствие интернет-соединения в коммуникаторе Slack. Если во время работы у меня отвалился интернет, я вижу вот такое сообщение сверху:
Как мы помним про сообщения об ошибках пользователей, в момент ввода какого-то текста пользователь сконцентрирован в этой области:
Slack об этом не забывает и подсвечивает поле желтеньким.
При этом он не блокирует мне набор сообщения. Я могу продолжить писать его дальше, но при попытке отправить Slack-бот отправляет мне вот такое сообщение:
И в принципе очень доступно объясняет, с чем именно проблема. Такую ошибку я замечу достаточно быстро.
Большая проблема с внешними ошибками, которая пришла к нам еще из «древних» времен, когда продукты создавались инженерами для инженеров, — это содержание текстов об ошибках:
Они написаны таким языком, как будто мы сейчас до сих пор подразумеваем, что пользователь знает, что такое firewall, ftp, dll, ядро, kernel и так далее.
Четко разделите уровни компетенции
Техническому специалисту мы показываем одну информацию, а пользователю — другую.
Наверное, стоит отдельно сказать про то, как люди в принципе общаются с техподдержкой.
Для многих это действительно большой стресс. Большая часть сообщений об ошибках совершенно не подразумевает, что они должны быть поняты. Человек, который даже не знает английского языка, пытается как-то объяснить: у меня там что-то сломалось. Он испытывает очень сильный дискомфорт. И всё это влияет в целом на его опыт общения с вашим сервисом. Поэтому старайтесь создавать такие сообщения, которые пользователь сможет осознать и своими словами передать техподдержке.
Например, это фото 3D-принтера, который четко и ясно (с помощью маленького экранчика) говорит, что температурный сенсор испортился — произошла ошибка, поэтому он остановился. Свяжитесь с техподдержкой. Пользователь легко может понять, в чем дело, и для него не сложно описать эту проблему своими словами без технических терминов:
Помогите пользователю оценить приоритет проблемы
Что это значит?
Рассмотрим такой пример: большая часть машин уже имеет экранчики, где мы можем выводить текст (не то, что раньше). Но такое ощущение, будто разработчики копипастят текст описания ошибок из старых инструкций, которые совершенно непонятны и требуют долгого вчитывания:
В такой ситуации пользователь не понимает, что делать. Некоторые водители-новички вместо того, чтобы прочитать инструкцию, просто продолжают ездить, думая, что всё в порядке. А у других, наоборот, начинается паника — они пытаются вызвать эвакуатор.
А есть еще такая категория: «У меня там до зарплаты неделька… ничего же не случится?»
Поэтому очень важно дать возможность пользователю оценить опасность этой проблемы. Пользователь в этот момент не хочет лезть в какие-то сложные инструкции. Если действительно произошло что-то страшное, важно указать одно — серьезность проблемы. Иногда «эксплуатацию продолжать нельзя», а иногда и правда можно подождать до зарплаты.
Крайне необычное поведение пользователей или сервисов.
Бывает ситуация, как на графике. Что вызвало такой резкий скачок? К примеру, это температура в двигателе повысилась? Или это просто датчик какой-то забарахлил?
В таких ситуациях лучше всего пользователю дать возможность самому принять решение о том, что же это было.
В качестве примера — хорошая длинная история. В сентябре этого года видеоблогер PewDiePie во время стрима на несколько сотен тыс. человек обозвал своего чернокожего противника словом, которое в англоязычном мире называть в принципе не стоит. Он, конечно, потом извинился, но все равно произошел скандал. Производители разных игр, в том числе, Шон Ванаман, подали жалобу в YouTube с просьбой удалить все видеозаписи того, как PewDiePie играл в их игры.
Но за PewDiePie тоже стояла большая армия поддержки. И на игры Шона Ванамана в Steam (сервис, который продает эти игры) посыпались сотни негативных отзывов. Эти отзывы не отражали качество игры, но могли негативно сказаться на ее продажах. И Steam проделал просто потрясающую работу: они обратили внимание пользователя, что произошло, что замечен нетипичный объем отрицательных отзывов с 11 сентября:
При этом они позволяют пользователю самому решить, исключать эти отзывы или учитывать. Пользователь может сам принять решение, насколько эти отзывы для него важны в контексте покупки игры. Такая работа над ошибками восхищает меня и как usabilist’а, и как пользователя этого сервиса.
Дополнительные возможности — скрытый потенциал
Не все ошибки — просто баги. У многих есть скрытый потенциал. Давайте про это немного поговорим.
Обучайте через ошибки
Во-первых, как я уже говорила ранее, через ошибки можно и нужно обучать.
Например, сервис Skyeng — это онлайн школа английского языка, которая работает только через браузер Google Chrome. Этот браузер автоматически (по дефолту) иногда блокирует входящие видеозвонки или аудиозаписи. И в такой ситуации Skyeng вешает кнопочку, которая ведет на вполне подробную инструкцию:
У этого решения тоже есть некоторые проблемы. Если таких кнопочек в вашем сервисе будет очень много, все эти инструкции будет просто невыносимо, дорого и сложно поддерживать в актуальном виде. А пользователь на самом деле не сильно любит читать какие-то инструкции.
Еще один пример — SEMrush. Это окно входа в сервис:
Оно отображается в том случае, если я пошла по ссылке, которая требует от меня авторизации. Большая часть сервисов в такой ситуации выдает ошибку 404, пользователь уходит и больше не возвращается по этой ссылке. Но в SEMrush не ограничиваются просто формой входа. Они показывают дополнительные картинки и описание работы в той части сервиса, куда ведет эта ссылка. Таким образом пользователь входит в контекст. Он понимает, куда пойдет, если сервис ему знаком. А если сервис не знаком, получит беглое представление о том, что его ждет после входа.
Выводите из тупика
Еще один потенциал сообщений об ошибках — это вывод из тупика.
Часто ошибки являются абсолютно тупиковыми сценариями. Пользователю нужно вспоминать контекст и возвращаться по сценарию выше.
Например, возьмем сервис Avito. Там есть вкладка «Сохраненные поиски»:
Если там ничего нет, пользователь вынужден возвращаться обратно к строке поиска. В соответствии с представленной здесь инструкцией, которую он должен каким-то образом запомнить, он должен выполнить сохранение поиска где-то там на странице.
А можно было сделать вот так:
Мы знаем (сохраняем) историю и выводим ее здесь, чтобы пользователь, не отрываясь от контекста, нажал звездочку и сохранил какой-то нужный ему поиск. Таким образом мы превращаем тупиковый сценарий в возврат к основному пути.
Доступность
Есть еще одна важная тема, которую я хотела обсудить, это доступность интерфейсов.
Меня очень радует, что в последнее время об этом стали много говорить, и много в этом направлении стали делать. Например, недавно UsabilityLab проводили тестирование доступности интернет-банков для людей с нарушениями зрения и слуха.
Но в контексте ошибок мы иногда забываем про разницу восприятия и делаем некоторые вещи, которых делать нельзя.
Например, многие используют только цветовую индикацию ошибки. Так делать не стоит, потому что есть дальтоники:
Многие дизайнеры скажут: «Я всё проверил в специальном сервисе, который показывает, как видит дальтоник». Но на самом деле эти сервисы никогда не покажут точной картины, потому что все дальтоники видят по-разному. И даже если вы подберете яркость / контрастность, всё равно существует риск, что пользователь-дальтоник эту ошибку не распознает.
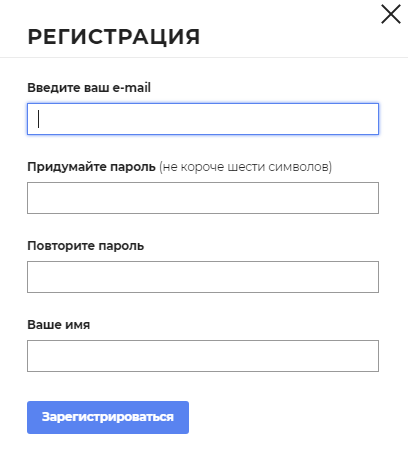
Например, поле регистрации во Wrike содержит как раз такую ошибку:
У них реализована чисто цветовая дифференциация — при ошибке красным подсвечивается обводка и текст внутри поля. Лучше всего добавить какое-то текстовое сообщение или символ.
Еще одна проблема — это серые или слишком мелкие надписи. Если вы увидите в своем интерфейсе мелкий серый курсивный шрифт на сером фоне, можете смело идти к дизайнеру и заставлять его переделывать, потому что существуют разные мониторы и на дешевых такие вещи иногда не видны:
Человек просто сломает глаза при попытке прочитать такой текст.
Проводите Accessibility testing для сценариев с ошибками
Бизнес-ценность
Когда я показала этот доклад своему коллеге-менеджеру, он сказал: «Не убедила». Потому что для бизнеса долго, дорого и совсем не выгодно делать такую большую работу над ошибками. В контексте проектирования интерфейсов я бы хотела сказать, что я не призываю вас так прорабатывать вообще все ошибочные ситуации.
Что нужно делать? Мой коллега выстроил работу в своем коллективе следующим образом. Все ошибки, которые возникают, сначала собираются в какой-то один большой мешок (log). Оттуда вычленяются только те ошибки, которые повторяются.
Повторяющиеся ошибки уже имеют бизнес-ценность. Это те ошибки, на которые стоит потратить время.
Но далеко не всегда нужно торопиться и сразу лепить ошибку на интерфейс, потому что очень часто возникновение таких ошибок вообще можно предотвратить, переписав немножко код, сходив к фронтенду и поправив что-то. И только если не получается избежать выхода ошибки на пользователя, действительно стоит задуматься о каких-то интерфейсных сообщениях.
Я понимаю, что интерфейс — это не всегда часть вашей работы. И даже далеко не все product owner’ы горят желанием выстраивать работу с ошибками в своей команде, потому что это не всегда выгодно (выгода, если и есть, иногда не видна сразу). Но моя цель — немного расширить ваш образ мышления и задать вопрос: вы делаете только свою работу или вы делаете классный продукт?
Потому что классный продукт умеет сообщать об ошибках. Он заботится о пользователе, даже когда что-то идет не так.
Резюме
Что я предлагаю вам делать со всей этой информацией?
- Когда вы придете на работу, обсудите доклад с командой и владельцем продукта. Особенно полезно зайти к UX’ерам или к дизайнерам.
- Проверьте, насколько ваши сообщения об ошибках полезны пользователям.
- После этого вы сможете комплексно посмотреть на свой продукт, найти его слабые места, которых раньше, возможно, не замечали, и улучшить ошибочные сценарии.
- И еще один очень важный пункт в контексте тестирования — ошибочные сценарии тоже нужно тестировать и часто на равных правах с остальными.
Что почитать?
Здесь есть несколько ссылок:
- «Release It!: Design and Deploy Production-Ready Software», Michael T. Nygard
- «How to write a great error message», Thomas Fuchs, https://goo.gl/4L8YWo
- Architecting Your Software Errors For Better Error Reporting, Nick Harley, https://goo.gl/7em6cQ
В заключение я хочу сказать, наверное, только одну вещь: ошибки — это тоже опыт. Проектируйте его.
Если тема тестирования и обработки ошибок вам так же близка, как и нам, наверняка вас заинтересуют вот эти доклады на нашей майской конференции Heisenbug 2018 Piter:
- Пишем UI тесты для Web, iOS и Android одновременно # python (Игорь Балагуров, Uptick)
- Web Security Testing Starter Kit (Андрей Леонов, SEMrush)
- Бета-тестирование ВКонтакте (Анастасия Семенюк, ВКонтакте)

Временами на экране любого телефона может появляться подобное сообщение. Это значит, что какое-то приложение работает неправильно. Что с этим делать?
В целом, не стоит бояться возникновения указанного сообщения. Бывают различные сбои. И тогда смартфон предлагает сообщить об этом разработчику, чтобы тот в ближайшем обновлении всё исправил.
Другое дело – когда отчет об ошибке предлагается отправить постоянно. Это мешает нормально использовать смартфон Xiaomi. И нужно что-то делать.
Сначала следует попробовать варианты исправить ситуацию, которые подходят для всех телефонов, находящиеся под управлением ОС «Андроид». Есть такие варианты:
- Обновить Android System WebView. Это своего рода «оболочка», благодаря которой веб-страницы подгружаются в приложения. Возможно, что проблема в этой программе. Обновить её можно в Google Play. Нужно зайти в это приложение, найти в нем Android System WebView и нажать кнопку «Обновить». Если такой кнопки нет, это значит, что установлена последняя версия. А еще это значит, что придется искать проблему дальше.
- Можно пойти совершенно противоположным путем. Возможно, что дело не в «недообновлении», а в том, что обновление с ошибкой. Или оно установилось некорректно. Чтобы исправить ситуацию, войдите в «Настройки» — «Все приложения», выберите там Android System WebView и удалите обновления. Есть для этого кнопка.
Возможно, что проблема с каким-то другим приложением. Нужно искать. То есть, необходимо внимательно посмотреть в сообщении об отправке отчета, какая программа упоминается. Её нужно обновить. Или – наоборот – удалить обновления.
Если всё это не помогает, то есть еще два варианта:
- обновить не какое-то конкретное приложение, а сделать обновление операционной системы;
- сбросить настройки телефона до заводских.
Внимание: во втором случае лучше сохранить важные данные, чтобы они не пропали.
Способ для Xiaomi
Есть еще один вариант исправить ситуацию. Он актуален конкретно для смартфонов Xiaomi.
Нужно войти в режим разработчика. Для этого:
- откройте раздел «О телефоне»;
- выберите «Все параметры»;
- Нажмите 7 раз на версию прошивки;
После этого включится режим разработчика. И в него нужно войти. Делают это по следующему пути: «Настройки» — «Расширенные настройки» — «Для разработчиков».
На этой странице нужно деактивировать опцию «Всегда показывать отчет об ошибке».
Можно отключить и ANR в фоновом режиме. После этого еще и пропадут сообщения о том, что приложение не отвечает.

Если же сообщение об ошибке будет менее информативным, но в лучшем случае это приведет к уменьшению удовлетворенности пользователей, а в худшем — к полной потери их лояльности.
Чтобы этого не произошло, при создании сообщения об ошибке вам нужно сделать следующее:
1. Проверить орфографию и пунктуацию
Правильный язык — это лакмусовая бумажка хорошего и качественного проекта. Помимо этого, корректно написанное сообщение правильно донесет мысль до пользователя, в то время как сообщение с ошибками может вызвать у пользователя ступор (или смех).
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
2. Конкретизировать проблему
Будем честны — сообщения вроде «произошла ошибка» или «что-то пошло не так» вряд ли можно назвать полезными. Чтобы они стали таковыми, нужно объяснить пользователям, что конкретно произошло и как конкретно они могут это исправить.
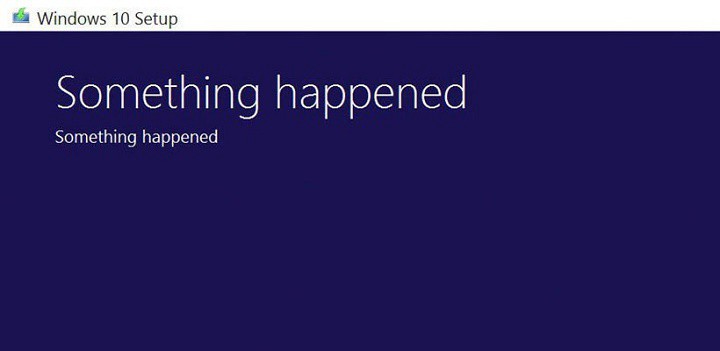
Даже глобальные корпорации не застрахованы от таких неудач. Вот такая ошибка встречалась при установке Windows 10 (и сейчас уже стала мемом):
На самом деле при такой ошибке требовалось изменить языковые настройки, но из сообщения выше это было, естественно, не очень очевидно 
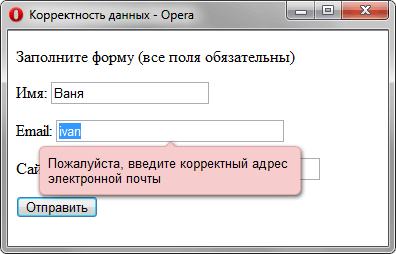
Поэтому самый важный момент в сообщении об ошибке — информация о том, как можно ее избежать, ответ на вопрос «что не так?». Пользователи должны понять, что им нужно сделать для достижения желаемого результата. Это раньше часто встречалось в сообщениях валидации, когда пользователю выдавалась ошибка о том, что поле заполнено неправильно, но не было информации о том, как правильно надо это поле заполнить.
3. Предоставить достаточное количество информации
Нужно не только объяснить, что необходимо сделать для исправления ошибки, но и рассказать, почему она вообще произошла.
Тут надо:
- написать сообщение об ошибке понятным языком. Скорее всего, ваши пользователи — обычные люди со средними или малыми познаниями в технической сфере. Поэтому не надо использовать жаргон, какие-то сложные технические термины;
- не писать слишком много: за длинными формулировками будет сложно уловить суть, лучше не выходить за рамки пары-тройки предложений;
- писать однозначно, четко и понятно, без двусмысленных и расплывчатых фраз.
4. Писать вежливо и в дружелюбном ключе
Не стоит забывать, что сообщения пишутся людьми — и для людей. Пока одни пытаются сделать так, чтобы боты в чатах разговаривали более человечно, другие продолжают писать сухие и строгие уведомления для своих пользователей. Сейчас правилом хорошего тона стало общение с пользователями и клиентами как с друзьями или давними знакомыми.
Пример неудачного сообщения об ошибке:
Пример удачного сообщения:
5. Использовать микротекст
Микротекст — короткий текст-подсказки рядом или под графами, которые помогают понять, как правильно заполнить то или иное поле. Полезный прием, который может сэкономить время и нервы пользователей. Иногда микротекст отображается при наведении курсора на значок справочной информации.
6. Можно добавить немного юмора
Если вы хорошо чувствуете свою аудиторию и понимаете, что ей может понравится, то можно оформить сообщение слегка не по правилам:
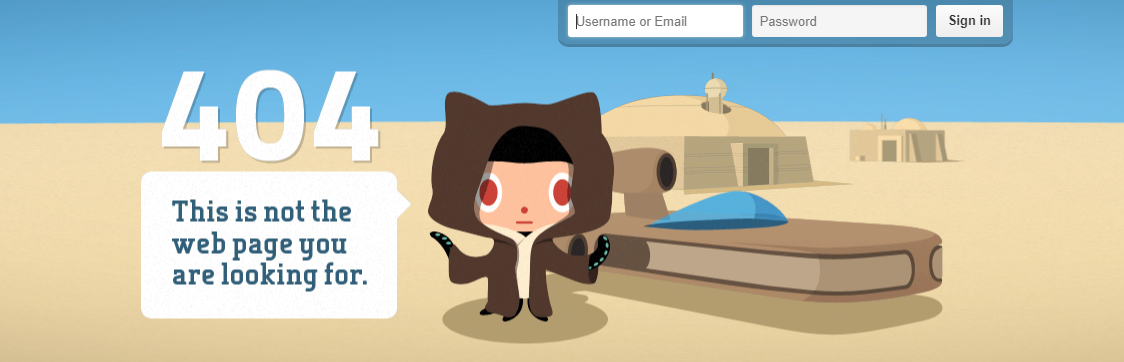
Или другой известный пример (страницы 404 очень часто креативно оформляют):
В конце хочется добавить традиционный совет: самый простой способ проверить, понятные ли у вас сообщения об ошибках, — это обратиться к своим знакомым и друзьям, то есть провести тестирование на настоящих пользователях.
Композиция делового письма обыкновенно трехчастна. Первая часть вводная (зачин), вторая часть основная, информативная, третья часть заключительная, резюмирует информацию и содержит пожелания дальнейшего сотрудничества.
Все речевые действия в деловом общении можно разделить на просьбы, сообщения, предложения и подтверждения. Структура письма может выглядеть следующим образом:
• Просим…
• Также просим…
• А также просим…
• Сообщаем…
• Одновременно сообщаем…
Выделение каждого речевого действия в самостоятельный аспект необходимо потому, что по каждой просьбе, по каждому предложению принимается самостоятельное решение.
Первая часть письма обычно содержит информацию о реальных, имевших место фактах, событиях (ссылка, мотивация, история вопроса); вторая часть называет желаемые, предполагаемые события.
Многоаспектное письмо представляет собой последовательно повторяющиеся содержательные аспекты, синтаксически оформленные в виде абзацев.
Для связи аспектов и содержательных фрагментов одноаспектных писем используются стандартные выражения:
• Во-первых… Прежде всего…
• Во-вторых… Затем…
• В-третьих… В заключение…
• Переходя к следующему вопросу…
• Что касается вопроса о…
• Учитывая все вышесказанное…
• Исходя из вышесказанного…
• В связи с необходимостью вернуться к вопросу о…
• Подводя итоги, необходимо подчеркнуть…
• В заключение выражаем надежду на…
• В заключение хотим напомнить Вам о…
Стандартные выражения деловой переписки
Первой частью любого письма (аспекта) является мотивация, объясняющая побудительные мотивы, причины составления текста.
Стандартные выражения, указывающие на причину
• По причине задержки оплаты…
• В связи с неполучением счета-фактуры…
• Ввиду несоответствия Ваших действий ранее принятым договоренностям…
• Ввиду задержки получения груза…
• Вследствие изменения цен на энергоносители…
• Учитывая, что производственные показатели снизились на…
• Учитывая социальную значимость объекта…
При ссылках
• Ссылаясь на Вашe письмо от…
• В соответствии с достигнутой ранее договоренностью…
• Ссылаясь на Ваш запрос от…
• Ссылаясь на устную договоренность…
• В ответ на Ваше письмо (запрос)…
• В соответствии с нашей договоренностью…
• На основании нашего телефонного разговора…
• На основании устной договоренности…
• Согласно постановлению правительства…
• Согласно Вашей просьбе…
• Согласно протоколу о взаимных поставках…
• Согласно спецификации…
• Ссылаясь на переговоры…
Указание на цель
• В целяx скорейшего решения вопроса…
• В целях выполнения распоряжения…
• Для согласования спорных вопросов…
• Для согласования вопросов участия…
• Для наиболее полного освещения деятельности Вашей oрганизации в СМИ.
• Для решения спорных вопросов…
• В целях безопасности прохождения груза…
• В ответ на Ваш запрос…
• Во избежание конфликтных ситуаций…
Все перечисленные выражения необходимо использовать с учетом контекста и речевой ситуации.
Стандартные фразы предваряют основную информацию, выраженную глагольной конструкцией, и соответствуют стандартным речевым ситуациям:
• этикетные ритуалы: благодарю, выражаю надежду, выражаем благодарность, желаем успехов, приносим извинения, выражаем соболезнование;
• сообщения: сообщаем, ставим Вас в известность, извещаем, уведомляем;
• подтверждения, заявления: подтверждаем, заверяем, заявляем, объявляем;
• требования, просьбы: приказываю, постановляю, настаиваем, прошу, обращаемся к Вам с просьбой;
• обещания: гарантируем, заверяем, обязуемся;
• напоминания: напоминаем;
• предложения: предлагаем.
Стандартизована в деловых письмах, равно как и в других типах документов, сочетаемость слов:
• контроль — возлагается,
• цена — устанавливается (снижается, поднимается),
• задолженность — погашается,
• сделка — заключается,
• рекламация (претензия) — предъявляется (удовлетворяется),
• платеж — производится,
• счет — выставляется (оплачивается),
• вопрос — поднимается (решается),
• скидки — предоставляются (предусматриваются),
• оплата — производится,
• возможность — предоставляется,
• договоренность — достигается,
• кредит — выделяется и т. п.
Сотрудничество чаще всего бывает плодотворным, взаимовыгодным,
деятельность — успешной,
вклад — значительным,
позиции — конструктивными (прочными),
доводы — вескими,
необходимость — настоятельной,
спектр (услуг) — широким,
скидки — значительными / незначительными,
предложение — конструктивным,
разногласия — существенными / несущественными,
рентабельность — высокой / низкой,
расчеты — предварительными или окончательными и т. п.



























.thumb.png.7c816db37dd1101f8960ea8d75823d11.png)