- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.
- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Настройка интерлиньяжа
Интерлиньяж — это вертикальный интервал между строками текста. Для прямого шрифта интерлиньяж измеряется от базовой линии одной строки текста до базовой линии строки, расположенной над ней. Базовая линия — это невидимая линия, по которой выравнивается нижний край большинства букв. К одному абзацу может быть применено несколько значений интерлиньяжа, однако общее значение будет определяться значением наибольшего из них.
При работе с горизонтальным азиатским текстом можно указать, каким образом следует измерять интерлиньяж: либо между нижними линиями шрифта двух строк, либо от верха одной строки до верха следующей.
Задание интерлиньяжа
-
Выделите символы, которые надо изменить. Если не текст выделен, интерлиньяж применяется к вновь создаваемому тексту.
-
На панели «Символ» задайте значение интерлиньяжа.
Изменение применяемого по умолчанию значения автоинтерлиньяжа
-
Выберите пункт «Выключка» в меню панели «Абзац».
-
В параметре «Автоинтерлиньяж» введите новое значение по умолчанию в процентах.
Кернинг и трекинг
Кернинг — это увеличение или уменьшение интервала между определенными парами символов. Трекинг — это расширение или сужение интервала между символами в выделенном тексте или во всем блоке текста.
Значения кернинга и трекинга применяются к текстам на японском языке, но, как правило, эти параметры используются и для настройки межсимвольного интервала между символами латиницы.
Кернинг текста можно настраивать автоматически с использованием метрического или оптического кернинга. При метрическом кернинге (называемом также автокернингом) используются пары литер, которые включены в большинство шрифтов. Эти пары литер содержат сведения о расстояниях между конкретными парами букв. Вот некоторые из них: LA, P., To, Tr, Ta, Tu, Te, Ty, Wa, WA, We, Wo, Ya и Yo. Метрический кернинг применяется по умолчанию, поэтому к конкретным парам букв кернинг применяется автоматически во время импорта или ввода.
Некоторые шрифты включают подробные спецификации кернинга. Однако если шрифт содержит только минимальные данные о кернинге или вообще их не содержит, либо если в слове или строке одновременно используются различные гарнитуры и кегли, может потребоваться применение оптического кернинга. При оптическом кернинге интервал между смежными символами подстраивается исходя из их формы.
A. Исходный текст B. Текст с оптическим кернингом C. Текст с установленным вручную кернингом между буквами «W» и «a» D. Текст с трекингом E. Совмещение кернинга и трекинга
Можно также воспользоваться ручным кернингом, что позволит идеально настроить расстояния между двумя соседними символами. Трекинг и ручной кернинг можно использовать вместе. Для этого сначала настраиваются отдельные пары букв, а затем блоки текста делаются более сжатыми или разреженными. Это не оказывает влияния на относительный кернинг пар букв.
Если поместить курсор вставки между двумя буквами, на панели «Символ» появляются значения кернинга. Аналогично этому при выделении слова или фрагмента текста на панели «Символ» появляются значения трекинга.
Как трекинг, так и кернинг измеряются в тысячных долях em — единицы измерения, которая определяется относительно текущего размера шрифта. Для шрифта размером 6 пунктов 1 em равен 6 пунктам. Для шрифта размером 10 пунктов 1 em равен 10 пунктам. Кернинг и трекинг строго пропорциональны текущему размеру шрифта.
Значения кернинга и трекинга применяются к текстам на японском языке, но вообще эти параметры используются и для настройки межсимвольного интервала между символами латиницы.
Подстройка кернинга
-
Выполните одно из следующих действий.
-
Чтобы для выделенных символов использовалась информация о кернинге, встроенная в шрифт, выберите в параметре «Кернинга» на панели «Символ» значение «Метрический».
-
Чтобы автоматически настроить расстояние между выбранными символами на основе их формы, выберите в параметре «Кернинг» на панели «Символ» значение «Оптический».
-
Чтобы настроить кернинг вручную, поместите курсор вставки между двумя символами и установите нужное значение параметра «Кернинг» на панели «Символ» (обратите внимание, что если выделен фрагмент текста, то произвести кернинг текста вручную невозможно, вместо этого настраивается трекинг).
Чтобы уменьшить или увеличить кернинг между двумя символами, нажимайте комбинацию клавиш Alt+стрелка влево/вправо (Windows) или Option+стрелка влево/вправо (Mac OS).
- Чтобы отключить кернинг для выделенных символов, установите параметр «Кернинг» на панели «Символ» в значение «0» (ноль).
-
Настройка трекинга
-
Выберите диапазон символов или объект текста, который надо настроить.
-
На панели «Символ» установите параметр «Трекинг».
Смещение базовой линии
Для смещения выделенных символов вверх или вниз относительно базовой линии окружающего текста применяется параметр «Смещение базовой линии». Смещение базовой линии особенно полезно при ручной настройке фрагментов или настройке положения шрифта с пиктограммами.
-
Выделите символы или текстовые объекты, которые необходимо изменить. Если текст не выделен, смещение применяется к вновь создаваемому тексту.
-
На панели «Символ» задайте параметр «Смещение базовой линии». Положительные значения смещают базовую линию символа выше, а отрицательные — ниже базовой линии остальной части строки.
Текст с разными значениями смещения базовой линии
Включение и выключение дробной ширины символов
По умолчанию в программе·при определении интервала·между символами используется дробная ширина символов. Это означает, что интервалы между символами неодинаковы по размеру и иногда равны дробным долям пикселов.
В большинстве случаев дробная ширина символов обеспечивает создание оптимальных межсимвольных интервалов, при которых текст хорошо выглядит и легко читается. Однако, при отображении·в электронных документах текста небольшого размера (менее 20 пунктов) использование дробной ширины символов может вызвать их «слипание» либо появление между ними дополнительного пустого пространства, что затрудняет чтение.
Отключите использование дробной ширины символов, если необходимо ограничить межсимвольные интервалы целыми значениям в пикселах, чтобы избежать «слипания» мелкого текста. Значение·дробной ширины символов применяется ко всем символам текстового слоя. Применить этот параметр к выделенным символам нельзя.
-
Выполните одно из следующих действий.
-
Чтобы использовать·для межсимвольных интервалов во всем документе только целые значения в пикселах, выберите в меню палитры «Символ» пункт «Системная конфигурация».
-
Чтобы вновь включить использование дробной ширины символов, выберите в меню панели «Символ» пункт «Дробная ширина».
-
Справки по другим продуктам
- Азиатский текст
Нажмите Alt+Стрелка влево/вправо (Windows) или Option+Стрелка влево/вправо (Mac OS), чтобы уменьшить или увеличить кернинг между двумя символами. Чтобы отключить кернинг для выбранных символов, установите для параметра «Кернинг» на панели «Символ» значение 0 (ноль).
Как исправить межбуквенный интервал?
Изменить расстояние между символами
- Выделите текст, который хотите изменить.
- На вкладке «Главная» нажмите кнопку запуска диалогового окна «Шрифт», а затем перейдите на вкладку «Дополнительно». …
- В поле «Интервал» выберите «Расширенный» или «Сжатый», а затем укажите, сколько места вы хотите в поле «По».
LoveComputing824 подписчикаПодписатьсяКак разбить или разделить текст в Photoshop
Чтобы начать новый абзац, нажмите Enter (Return на Mac). Каждая линия обтекает, чтобы соответствовать ограничивающей рамке. Если вы вводите больше текста, чем помещается в текстовое поле, в правом нижнем углу появляется значок переполнения (знак плюса).
Что такое нормальный межбуквенный интервал?
межбуквенный интервал по умолчанию: обычный; Расстояние между символами нормальное. межбуквенный интервал: 2px; Вы можете использовать значения пикселей.
Недоступен интервал между шрифтами?
Перейдите на вкладку «Главная» > щелкните кнопку запуска диалогового окна «Шрифт» > щелкните вкладку «Дополнительно» > щелкните стрелку списка «Интервалы», выберите параметр, а затем укажите размер в пунктах, чтобы увеличить или уменьшить интервал на указанную величину.
Почему я не могу выровнять в Photoshop?
Похоже, что кнопка автоматического выравнивания слоев неактивна, потому что некоторые из ваших слоев являются смарт-объектами. Вы должны растрировать слои смарт-объектов, а затем должно работать автоматическое выравнивание. Выберите слои смарт-объекта на панели слоев, щелкните правой кнопкой мыши один из слоев и выберите «Растрировать слои». Спасибо!
Как выровнять текст по левому и правому краю в Photoshop?
Укажите выравнивание
- Выполните одно из следующих действий: Выберите текстовый слой, если вы хотите, чтобы все абзацы в этом текстовом слое были затронуты. Выберите абзацы, которые вы хотите изменить.
- На панели «Абзац» или на панели параметров выберите параметр выравнивания. Варианты для горизонтального типа: Текст с выравниванием по левому краю.
Может ли Photoshop преобразовать негатив в позитив?
Изменение изображения с негатива на позитив можно выполнить всего одной командой в Photoshop. Если у вас есть негатив с цветной пленки, который был отсканирован как позитив, получить нормально выглядящее позитивное изображение немного сложнее из-за присущего ему оранжевого оттенка.
Как сделать каждую букву слоем в Photoshop?
Напечатайте каждую букву на отдельном слое. Используйте Ctrl/Cmd+J, чтобы скопировать каждый слой с буквами еще 2 раза. Смотрите скриншот. Если у вас есть Adobe Illustrator, вы можете использовать инструмент Touch Type для вращения и перемещения букв.
Как разделить буквы в After Effects?
Чтобы использовать эту функцию, выберите в меню «Слои» > «Разделить на буквы». Обратите внимание, что вы не можете объединить полученные слои обратно, чтобы создать один текстовый слой (кроме использования команды «Правка» > «Отменить»).
Как вы перемещаете отдельные буквы в Photoshop?
Выбрав букву, нажмите Command + T (Mac) или Control + T (PC), чтобы преобразовать отдельную букву. Наведите указатель мыши на любой угол поля преобразования, щелкните и перетащите, чтобы повернуть. Нажмите Enter, чтобы зафиксировать изменения.
На панели инструментов нажмите и удерживайте значок группы инструментов «Форма» ( ), чтобы открыть различные параметры инструмента «Форма» — «Прямоугольник», «Эллипс», «Треугольник», «Многоугольник», «Линия» и «Пользовательская фигура». Выберите инструмент для фигуры, которую хотите нарисовать.
Что лидирует Photoshop?
Интерлиньяж — это расстояние между базовыми линиями последовательных строк текста, обычно измеряемое в пунктах. … Когда вы выбираете «Авто интерлиньяж», Photoshop умножает размер шрифта на значение 120 процентов для расчета размера интерлиньяжа. Таким образом, Photoshop размещает базовые линии 10-точечного шрифта на расстоянии 12 точек друг от друга.
Найдите и выберите инструмент «Текст» на панели «Инструменты». Вы также можете нажать клавишу T на клавиатуре, чтобы получить доступ к инструменту «Текст» в любое время. На панели управления в верхней части экрана выберите нужный шрифт и размер текста. Щелкните палитру «Цвет текста», затем выберите нужный цвет в диалоговом окне.
Визуально отрегулировать расстояние между буквами
На чтение 2 мин Просмотров 1.7к.
Обновлено 02.11.2021
Панель «Символ» текстового инструмента Photoshop имеет множество регулировок, и одна из них — изменение расстояния между двумя буквами в строке (кёрнинг, или Kerning).
Для того, чтобы изменить расстояние между двумя буквами, надо, при активном инструменте «Текст» (Type Tool), поставить курсор между этими буками и изменить значение кернинга.
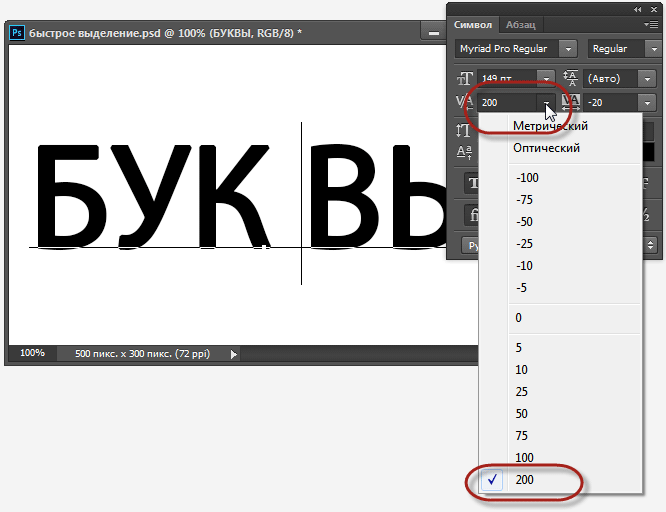
На примере я изменил расстояние между буквами «К» и «В» с нуля до двухсот:
Но этот способ не является оптимальным, т.к. заранее неизвестно, какое значение надо вводить, и, самое главное, таким образом модно изменить расстояние только между двумя буквами, между тремя и более не получится, кроме того, изменение дистанции ограничено от -200 до 100 единиц
Гораздо удобнее изменять межбуквенное расстояние при помощи клавиатурных клавиш.
Для этого, при активном инструменте «Текст» и текстовом слое, выделите при помощи мыши нужное количество символов (один символ для изменения расстояния между ним и символом справа, два символа — для изменения расстояния между ними и символом справа и т.д.) и зажмите клавишу Alt. Затем нажимайте клавишу «Стрелка вправо» для увеличения расстояния, «Стрелка влево» — для уменьшения. При этом дистанция будет изменяться на 20 единиц при одном нажатии стрелки.
Если вместе с «Alt» зажать «Ctrl», то при одном нажатии клавиатурных стрелок дистанция будет изменяться на 100 единиц.
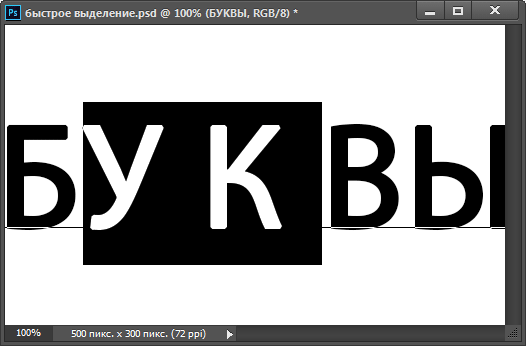
На примере, я изменяю расстояние между символами «У», «К» и «В»:
Если Вам мешает чёрный фон под выделенными буквами, нажмите клавиши Ctrl+H, это скроет выделение, но символы будут выделены по прежнему.
Дмитрий Евсеенков
Владелец данного сайта. Графический дизайнер, специалист по Фотошопу с опытом 10+ лет. Также веду канал о графическом дизайне на Ютуб и развиваю тематическое сообщество во ВКонтакте. Связаться со мной можно через комментарии, форму обратной связи или по электронной почте admin@rugraphics.ru
Оцените автора
( 20 оценок, среднее 5 из 5 )
Download Article
Download Article
So you want to learn how to justify Text in Adobe Photoshop? Affecting the alignment and look of your text can be a key factor in making your final Photoshop look good. The process is not that difficult.
-
1
Click on the “text tool.” Within your Photoshop document, click on the text tool that looks like a capital “T” in the tools palette. Click on the layer of the text you want to justify in the layers panel.
- Then, select the text tool by clicking the T in the tool menu or pressing the «T» shortcut. You can choose either the horizontal Type tool or the Vertical Type tool.[1]
- View the Paragraph panel by clicking the A icon or going to the windows menu and clicking «Paragraph.» [2]
You can also click on the Paragraph panel tab if the panel is visible, but it’s not active.[3]
- Then, select the text tool by clicking the T in the tool menu or pressing the «T» shortcut. You can choose either the horizontal Type tool or the Vertical Type tool.[1]
-
2
Set options with numeric values in the Paragraph panel. You can use the up and down arrows or you can edit the value directly in the text box.
- Press enter or return to apply a value when you edit a value directly.
- Press shift plus enter or shift plus return to apply a value and highlight the value just edited or press tab to apply a value and move to the next text box in the panel.
- Then click on the text you want to edit, which should make a box appear around the text.
Advertisement
-
1
Select all of the text you want to justify. Do this by clicking and dragging or pressing ctrl+a (windows)/cmd+a (mac). Then go to the paragraph panel [4]
and select how you want to justify your text by clicking on the icons.- Click and drag a marquee covering the area you want your text to appear in.
- This creates a new text layer in the Layers palette in Photoshop. Type into the marquee you have drawn. From the “Window” menu, select the Character palette to choose font, size, leading, etc.
-
2
Click the Horizontal Type Tool («T») from the menu. Click and drag your cursor to create a text box the size of your paragraph or text.
- In the menu above, click toggle the character and paragraph palettes. Select the paragraph palette.
- If your text is not in a correct paragraph format, you can adjust it by highlighting your text using the paragraph tool. From your «Windows» drop down menu, select «Paragraph.» Once you have selected paragraph, your paragraph edit tools will appear on your screen and from there you can adjust your paragraph.
-
3
Determine the difference between text tool and paragraph tool. The paragraph tools allows you to edit your text in many ways. A shortcut to edit your text is using your text tool option, as the text tool allows you to edit your Fonts, text size, text color, curve your text, and it also gives you three options of paragraph layouts.
- The difference between using your text tool and your paragraph tool is that the paragraph tool allows you to edit your paragraph layout further, but you can only edit your paragraph using the paragraph tool and nothing more.
- The text tool gives only three paragraph layout options, but you can edit your text size, fonts, color, italic, bold and curve your text. Paragraph tool is for paragraphs layout only. Text tool is for editing your text and minimum paragraph layout options.
Advertisement
-
1
Choose justification. From the “Window” menu, select the “Paragraph” palette to choose justification.
- On a Mac, the keystroke “Command-T” brings up the Character and Paragraph palettes.
- Convert to your text layer to paragraph type. Text justification is enabled only for paragraph text in Adobe Photoshop. So first convert your text layer to paragraph type by right clicking on the text layer and selecting “convert to paragraph text.”
- Now click on window tab and select “paragraph” to open up the paragraph tool box. Then select the text which you want to be justified and now you can choose among four different types of justifications (at right top of the paragraph box)
-
2
Select all of the text you want to justify. To do this first you need to click on the text with the horizontal type tool to place an insertion point in the text.
- Then you can either press command/ctrl+A to select all of the text in the area or drag the cursor across the text to highlight it. Once the text is highlighted, open the paragraph window (Window>Paragraph).
- With the text still highlighted, click one of the different Justify options at the top of the dialog box.
-
3
Choose alignment type. Align text to one edge of the paragraph. You can choose left, center or right for horizontal type. Choose top, center, or bottom for vertical type.[5]
- You will only find alignment options for paragraph type. Select a type layer if you want everything – all of the paragraphs – in that type layer to be affected.
- Choose the paragraphs that you want to affect.
-
4
Pick the options for horizontal alignment. There are three options each for horizontal type and for vertical type.
- For horizontal type, you could choose “left align text.” This aligns the type to the left. It will leave the right edge of the type jagged.
- Center text pushes the type to the center. It leaves both edges of text jagged.
- Right align text pushes type to the right. It leaves the left edge of the type jagged.
-
5
Pick the options for vertical alignment. There are three choices for vertical alignment too.
- Use “top align text.” This aligns type to the top. It leaves the bottom edge of the type jagged.
- ”Center text” pushes text to the center. It leaves both the top and the bottom jagged. “Bottom align text” aligns text to the bottom. It leaves the top edge jagged.
-
6
Choose justification type for horizontal text. There are four options in Photoshop for justification type. You will need to choose one of them if you want both edges of the text to be aligned.
- Justify last justifies all lines except the last line and that last line it is left aligned.
- Justify last centered justifies all lines except the last line which is aligned to center.
- Justify last right justifies all lines except the last line and that last line it is right aligned.
- Justify all justifies all the lines including the last line. Once finished, click the checkmark button on the menu above to commit your changes. Once your changes are committed, you can click the Move Tool from the menu, and move the text box around as needed.
-
7
Choose justification type for vertical text. There are four options for justifying vertical type.
- «Justify Last Top” justifies all lines except the last. It’s top aligned.
- «Justify Last Centered” justifies all lines except the last. It’s center aligned.
- «Justify Last Bottom” justifies all lines except the last. It’s bottom justified.
- «Justify All” justifies all lines including the last. It’s force justified.
Advertisement
-
1
Change word and letter spacing in justified text. It’s easy to also change how the text is spaced and looks in the justified section.
- Select paragraphs you want to change. Or select a type layer if you want all the paragraphs in the type layer to be affected.
- Choose justification from Paragraph panel menu and enter values for Word Spacing, Letter Spacing, And Glyph Scaling.
- The Minimum and Maximum values define a range of acceptable spacing for justified paragraphs only. The Desired value defines desired spacing. This is used for justified and unjustified paragraphs alike.
-
2
Word spacing can range from 0 to 1,000 percent. If you choose 100% there is no additional space between words.
- Letter spacing can range from -100% to 500%. You won’t add space between letters if you choose 0%. At 100%, an entire space width is added between letters.
- Glyph scaling means the width of characters. You can choose 50% to 200%. At 100% the height of characters won’t be scaled.
-
3
Indent paragraphs. This means you choose the space between type and bounding box or line that contains the type.
- Indentation is only going to affect selected paragraphs.
- Select a type layer if you want all layers affected. Select the paragraphs you want affected if you don’t.
- In the Paragraph Panel, choose an option. Indent left margin indents from the left end. Indent right margin indents from the right edge. Indent first line, indents the first line of the paragraph.
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
If the justify options are grayed out in the paragraph palette, select the text layer, and then go to Type > Convert to Paragraph Text.
Thanks for submitting a tip for review!
Advertisement
About This Article
Article SummaryX
1. Select the text.
2. Select the Horizontal Type Tool.
3. Click Window.
4. Click Paragraph.
5. Click a Justify option.
Did this summary help you?
Thanks to all authors for creating a page that has been read 153,845 times.
Is this article up to date?
Download Article
Download Article
So you want to learn how to justify Text in Adobe Photoshop? Affecting the alignment and look of your text can be a key factor in making your final Photoshop look good. The process is not that difficult.
-
1
Click on the “text tool.” Within your Photoshop document, click on the text tool that looks like a capital “T” in the tools palette. Click on the layer of the text you want to justify in the layers panel.
- Then, select the text tool by clicking the T in the tool menu or pressing the «T» shortcut. You can choose either the horizontal Type tool or the Vertical Type tool.[1]
- View the Paragraph panel by clicking the A icon or going to the windows menu and clicking «Paragraph.» [2]
You can also click on the Paragraph panel tab if the panel is visible, but it’s not active.[3]
- Then, select the text tool by clicking the T in the tool menu or pressing the «T» shortcut. You can choose either the horizontal Type tool or the Vertical Type tool.[1]
-
2
Set options with numeric values in the Paragraph panel. You can use the up and down arrows or you can edit the value directly in the text box.
- Press enter or return to apply a value when you edit a value directly.
- Press shift plus enter or shift plus return to apply a value and highlight the value just edited or press tab to apply a value and move to the next text box in the panel.
- Then click on the text you want to edit, which should make a box appear around the text.
Advertisement
-
1
Select all of the text you want to justify. Do this by clicking and dragging or pressing ctrl+a (windows)/cmd+a (mac). Then go to the paragraph panel [4]
and select how you want to justify your text by clicking on the icons.- Click and drag a marquee covering the area you want your text to appear in.
- This creates a new text layer in the Layers palette in Photoshop. Type into the marquee you have drawn. From the “Window” menu, select the Character palette to choose font, size, leading, etc.
-
2
Click the Horizontal Type Tool («T») from the menu. Click and drag your cursor to create a text box the size of your paragraph or text.
- In the menu above, click toggle the character and paragraph palettes. Select the paragraph palette.
- If your text is not in a correct paragraph format, you can adjust it by highlighting your text using the paragraph tool. From your «Windows» drop down menu, select «Paragraph.» Once you have selected paragraph, your paragraph edit tools will appear on your screen and from there you can adjust your paragraph.
-
3
Determine the difference between text tool and paragraph tool. The paragraph tools allows you to edit your text in many ways. A shortcut to edit your text is using your text tool option, as the text tool allows you to edit your Fonts, text size, text color, curve your text, and it also gives you three options of paragraph layouts.
- The difference between using your text tool and your paragraph tool is that the paragraph tool allows you to edit your paragraph layout further, but you can only edit your paragraph using the paragraph tool and nothing more.
- The text tool gives only three paragraph layout options, but you can edit your text size, fonts, color, italic, bold and curve your text. Paragraph tool is for paragraphs layout only. Text tool is for editing your text and minimum paragraph layout options.
Advertisement
-
1
Choose justification. From the “Window” menu, select the “Paragraph” palette to choose justification.
- On a Mac, the keystroke “Command-T” brings up the Character and Paragraph palettes.
- Convert to your text layer to paragraph type. Text justification is enabled only for paragraph text in Adobe Photoshop. So first convert your text layer to paragraph type by right clicking on the text layer and selecting “convert to paragraph text.”
- Now click on window tab and select “paragraph” to open up the paragraph tool box. Then select the text which you want to be justified and now you can choose among four different types of justifications (at right top of the paragraph box)
-
2
Select all of the text you want to justify. To do this first you need to click on the text with the horizontal type tool to place an insertion point in the text.
- Then you can either press command/ctrl+A to select all of the text in the area or drag the cursor across the text to highlight it. Once the text is highlighted, open the paragraph window (Window>Paragraph).
- With the text still highlighted, click one of the different Justify options at the top of the dialog box.
-
3
Choose alignment type. Align text to one edge of the paragraph. You can choose left, center or right for horizontal type. Choose top, center, or bottom for vertical type.[5]
- You will only find alignment options for paragraph type. Select a type layer if you want everything – all of the paragraphs – in that type layer to be affected.
- Choose the paragraphs that you want to affect.
-
4
Pick the options for horizontal alignment. There are three options each for horizontal type and for vertical type.
- For horizontal type, you could choose “left align text.” This aligns the type to the left. It will leave the right edge of the type jagged.
- Center text pushes the type to the center. It leaves both edges of text jagged.
- Right align text pushes type to the right. It leaves the left edge of the type jagged.
-
5
Pick the options for vertical alignment. There are three choices for vertical alignment too.
- Use “top align text.” This aligns type to the top. It leaves the bottom edge of the type jagged.
- ”Center text” pushes text to the center. It leaves both the top and the bottom jagged. “Bottom align text” aligns text to the bottom. It leaves the top edge jagged.
-
6
Choose justification type for horizontal text. There are four options in Photoshop for justification type. You will need to choose one of them if you want both edges of the text to be aligned.
- Justify last justifies all lines except the last line and that last line it is left aligned.
- Justify last centered justifies all lines except the last line which is aligned to center.
- Justify last right justifies all lines except the last line and that last line it is right aligned.
- Justify all justifies all the lines including the last line. Once finished, click the checkmark button on the menu above to commit your changes. Once your changes are committed, you can click the Move Tool from the menu, and move the text box around as needed.
-
7
Choose justification type for vertical text. There are four options for justifying vertical type.
- «Justify Last Top” justifies all lines except the last. It’s top aligned.
- «Justify Last Centered” justifies all lines except the last. It’s center aligned.
- «Justify Last Bottom” justifies all lines except the last. It’s bottom justified.
- «Justify All” justifies all lines including the last. It’s force justified.
Advertisement
-
1
Change word and letter spacing in justified text. It’s easy to also change how the text is spaced and looks in the justified section.
- Select paragraphs you want to change. Or select a type layer if you want all the paragraphs in the type layer to be affected.
- Choose justification from Paragraph panel menu and enter values for Word Spacing, Letter Spacing, And Glyph Scaling.
- The Minimum and Maximum values define a range of acceptable spacing for justified paragraphs only. The Desired value defines desired spacing. This is used for justified and unjustified paragraphs alike.
-
2
Word spacing can range from 0 to 1,000 percent. If you choose 100% there is no additional space between words.
- Letter spacing can range from -100% to 500%. You won’t add space between letters if you choose 0%. At 100%, an entire space width is added between letters.
- Glyph scaling means the width of characters. You can choose 50% to 200%. At 100% the height of characters won’t be scaled.
-
3
Indent paragraphs. This means you choose the space between type and bounding box or line that contains the type.
- Indentation is only going to affect selected paragraphs.
- Select a type layer if you want all layers affected. Select the paragraphs you want affected if you don’t.
- In the Paragraph Panel, choose an option. Indent left margin indents from the left end. Indent right margin indents from the right edge. Indent first line, indents the first line of the paragraph.
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
If the justify options are grayed out in the paragraph palette, select the text layer, and then go to Type > Convert to Paragraph Text.
Thanks for submitting a tip for review!
Advertisement
About This Article
Article SummaryX
1. Select the text.
2. Select the Horizontal Type Tool.
3. Click Window.
4. Click Paragraph.
5. Click a Justify option.
Did this summary help you?
Thanks to all authors for creating a page that has been read 153,845 times.
Is this article up to date?
Содержание
- #Доступ к панели «Символ»
- #Выбор шрифта и цвета текста
- #Сглаживание
- #Интерлиньяж
- #Применение динамических ползунков
- #Трекинг
- #Кернинг
- #Масштаб по вертикали и масштаб по горизонтали
- #Смещение базовой линии
- #Дополнительные текстовые опции
- #Выбор языка
- #Восстановление панели «Символ»
- # Комментарии
В первых двух уроках по работе с текстом в Фотошоп мы изучили, как добавлять текст строкой, когда объем текста небольшой, и как добавлять текст в область, когда необходимо разместить текст на нескольких строках. В обоих уроках мы рассмотрели, что независимо от того какой способ текста выбран, панель настроек в верхней части экрана предоставляет нам быстрый доступ к наиболее часто используемым опциям, таким как выбор шрифта, цвета текста и т.д.
Программа Фотошоп также включает в себя расширенные опции текста, но их на панели настроек найти нельзя. В действительности, они расположены на панелях «Символ» (Character) и «Абзац» (Paragraph). В этом уроке мы изучим панель «Символ», а в следующем уроке мы рассмотрим дополнительные опции на панели «Абзац»
Доступ к панели «Символ»
Для того чтобы получить доступ к панели «Символ», необходимо выбрать раздел «Окно» (Window) на панели настроек в верхней части экрана, в результате чего откроется перечень доступных для нас панелей, и далее кликнуть по названию «Символ» (Character). Галочка слева от названия панели будет означать, что панель уже где-то открыта на вашем экране.
Выбираем «Окно» > «Символы»
Также можно получить доступ к панели при выбранном инструменте «Горизонтальный текст» (Type Tool), кликнув по значку переключения между панелями на панели настроек:
Кликните по значку переключения между панелями «Символ» и «Абзац»
Любой из вышеуказанных способов откроет панель «Символ» и одновременно панель «Абзац», поскольку они сгруппированы в одном месте. Мы можем переключаться между панелями, кликая по их заголовкам в верхней части панельной группы. По умолчанию, открывается и активна панель «Символ».
Панель «Символ»
Выбор шрифта и цвета текста
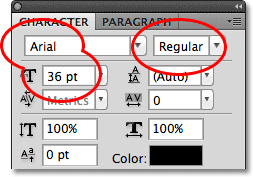
Панель «Символ» напоминает расширенный вариант панели настроек, поскольку большинство тех же самых опций, которые расположены на панели настроек, также можно найти и на панели «Символ» (я сказал «большинство», поскольку одна из опций находится на панели «Абзац», а не на панели «Символ», как мы узнаем из следующего урока). Так, панель настроек позволяет нам выбрать шрифт, начертание и размер шрифта:
Опции выбора шрифта, начертания и размера шрифта на панели настроек
Те же самые опции: шрифт, начертание и размер шрифта – можно найти на панели «Символ». Поэтому нет никакой разницы, где вы будете с ними работать – на панели настроек или на панели «Символ»:
Те же опции выбора шрифта, начертания и размера шрифта на панели «Символ»
Подобным образом мы можем выбрать цвет для нашего текста, кликнув по образцу цвета на панели настроек:
Опция выбора цвета текста на панели настроек
Или мы можем кликнуть по образцу цвета на панели «Символ». И снова, неважно – какую панель вы выберете, в любом случае в результате этого действия откроется палитра цветов, где вы сможете выбрать нужный цвет для вашего текста
Та же опция выбора цвета текста на панели «Символ»
Сглаживание
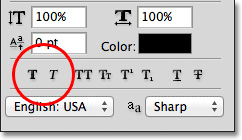
Опция, которую мы с вами еще не рассмотрели, но которая также присутствует и на панели настроек, и на панели «Символ» – это «Сглаживание» (Anti-Aliasing). На панели настроек она расположена справа от опции размера шрифта:
Опция «Сглаживание» на панели настроек
На панели «Символ» опция «Сглаживание» расположена в правом нижнем углу:
Та же опция «Сглаживание» в правом нижнем углу панели «Символ»
Опция «Сглаживание» используется для того, чтобы края букв не выглядели острыми. Без любой из форм сглаживания большинство букв будет выглядеть с заостренными краями. В моем случае, я приблизил верхнюю половину букву S без примененной опции сглаживания. Обратите внимание на ее острые и иззубренные края:
Без применения опции сглаживания края букв могут выглядеть угловато
И наоборот после применения опции сглаживания края букв выглядят округло. В действительности, программа Фотошоп добавляет по краям букв дополнительные пиксели, для того чтобы сгладить переход между цветом текста и цветом заднего фона:
Та же буква после применения опции сглаживания
Программа предоставляет нам различные способы сглаживания, из которых можно выбрать нужный (Резкое (Sharp), Четкое (Crisp), Насыщенное (Strong) и Плавное (Smooth)), и каждый из данных способов по-разному повлияет на сглаживание букв вашего текста. По умолчанию, задан способ «Резкое», который я редко меняю на какой-либо другой, однако не стесняйтесь попробовать в работе и другие методы и выбрать тот, который подойдет Вам наилучшим образом.
Различные методы сглаживания. По умолчанию, выбран способ «Резкое», который работает достаточно хорошо
Интерлиньяж
Одна из опций, которую можно найти только на панели «Символ» – это опция «Интерлиньяж» (Leading), которая регулирует отступ между строками текста. По умолчанию, эта опция установлена на «Авто» (Auto):
Опция «Интерлиньяж» доступна только на панели «Символ»
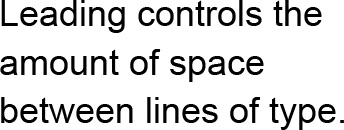
Иногда можно оставить опцию «Интерлиньяж» со значением «Авто», и результаты будут достаточно неплохи, но если вам потребуется отрегулировать расстояние между строками, то вы сначала должны убедиться, что у вас выбран текстовый слой на панели слоев и далее либо внести новое значение отступа вручную в окошко ввода данных, либо выбрать из списка предлагаемых значений от 6 до 72 пикселей нужное. Ниже приведен образец теста с применением опции «Интерлиньяж»
Пара строк текста с использованием опции «Интерлиньяж»
При выборе параметра «Авто» программа устанавливает значение межстрочного отступа равным 120% от размера шрифта. Я уменьшу значение до 36 пикселей, что примерно равно размеру моего шрифта:
Устанавливаем значение интерлиньяжа равным размеру шрифта
Уменьшив значение межстрочного интервала, мы получаем более скученные строки текста:
Строки текста стали более скученными
Общее правило применения опции «Интерлиньяж» — это выбрать значение, которое позволит выглядеть вашему тексту естественно и быть легко читаемым. Во многом, это будет зависеть от выбранного шрифта. Если Вам кажется, что отступ между строками слишком большой или маленький, отрегулируйте расстояние нужным образом с помощью данной опции.
Применение динамических ползунков
Прежде чем мы продолжим рассматривать другие опции на панели «Символ», мне хотелось бы отметить одну вещь – если вы работаете в программе версии Photoshop CS или выше, то очень удобно регулировать опции на панели «Символ» (также как и на панели «Абзац», и панели настроек) с помощью динамических ползунков. Они позволяют нам изменять значения параметров путем простого перемещения мышки!
Для того чтобы получить доступ к динамическому ползунку, переместите курсор мыши на иконку опции с левой стороны от окошка ввода данных. Не все опции могут работать с динамическими ползунками, но, если это возможность доступна, ваш курсор мышки примет вид значка динамического ползунка – появится рука, указательный палец которой вытянут вперед, и от него влево и вправо расходятся маленькие стрелки. После появления иконки ползунка, нажмите и удерживайте нажатой кнопку мышки, при этом переместите мышку влево или вправо. По мере перемещения мышки, значение в окошке ввода данных начнет меняться. Этот способ изменения значения опций намного удобнее и быстрее, чем ввод значений вручную, особенно когда вы не знаете точно, какое значение опции вам нужно:
Многие параметры в Фотошопе можно отрегулировать с помощью динамических ползунков
Трекинг
Трекинг (Tracking) – еще одна опция, которую можно найти только на панели «Символ». Она регулирует расстояние между буквами или символами и расположена прямо под опцией «Интерлиньяж». По умолчанию ее значение равно 0.
Трекинг отвечает за расстояние между символами или буквами в строке
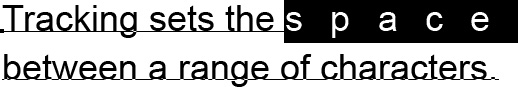
Для того чтобы задать значение трекинга, вы можете кликнуть по треугольнику справа от окошка ввода данных и выбрать из перечня появившихся значений нужное. Также вы можете ввести значение вручную или вы можете кликнуть кнопкой мыши, удержать ее нажатой до момента преобразования курсора в иконку ползунка и переместить мышку влево или вправо, о чем я рассказывал ранее. Используя отрицательные значения трекинга, вы сблизите буквы или символы, положительные же значения позволят вам растянуть буквы дальше друг от друга.
Для того чтобы применить трекинг ко всему тексту на текстовом слое за раз, просто выберите текстовый слой и введите нужное значение трекинга на панели «Символ». Или, вы можете сначала выделить часть текста и затем применить трекинг только к определённому ряду букв. В моему случае, я выбрал слово «space» (примечание переводчика: с англ. «расстояние») в предложении, два раза кликнув по нему кнопкой мышки при выбранном инструменте «Горизонтальный текст» (Type Tool), далее я увеличил значение трекинга, расширив интервалы между буквами слова, не изменяя другую часть предложения:
Трекинг можно использовать для регулирования расстояния между буквами как во всем тексте, так в отдельных словах
Кернинг
«Кернинг» (Kerning) – опция, которую тоже можно найти только на панели «Символ». Она расположена слева от опции «Трекинг» и по умолчанию установлена на «Метрический» (Metrics) (далее я объясню термин «Метрический»). Кернинг отвечает за расстояние между двумя отдельными буквами или символами:
Кернинг регулирует расстояние между двумя отдельными символами
Кернинг и трекинг часто путают друг с другом, потому что они кажутся похожими опциями, хотя, в действительности, они совершенно различны. В то время как трекинг отвечает за расстояние между рядом символов, кернинг контролирует промежуток между двумя отдельными символами. Можно запомнить таким образом: трекинг своего рода «глобальная» настройка для межбуквенного расстояния, а кернинг – «локальная» настройка.
Поскольку кернинг отвечает за расстояние между двумя отдельными буквами, опция не активна и подсвечена серым цветом до тех пор, пока вы после выбора инструмента «Горизонтальный текст» не разместите курсор между двумя символами в тексте (с этого момента неактивной становится опция «Трекинг», так как она работает только с рядом символов):
Опция «Кернинг» становится доступной только, когда мы помещаем наш курсор между двумя символами
Как я уже упоминал, по умолчанию, значение опции «Кернинг» задано на «Метрический» (Metrics). Это означает, что программа использует информацию о буквенных интервалах, которая была задана при разработке шрифта. Часто этот параметр дает нам наилучший результат, хотя он будет зависеть от качества шрифта, который вы применяете. Если вы нажмете на треугольник справа от окошка ввода данных опции «Кернинг», чтобы посмотреть перечень возможных значений, вы увидите, что доступно еще одно значение ниже значения «Метрический» — «Оптический» (Optical). Вместо того, чтобы положиться на информацию разработчика, этот параметр будет регулировать расстояние между буквами исходя из формы двух символов. И опять, результат будет зависеть, в основном, от самого шрифта, а не от того, какое значение вы зададите – «Метрический» или «Оптический».
Вы также можете выбрать одно из предложенных значений в списке, или ввести его вручную, или воспользоваться динамическим ползунком.
Масштаб по вертикали и масштаб по горизонтали
Под опциями «Кернинг» и «Трекинг» на панели «Символ» находятся опции «Масштаб по вертикали» (Vertical Scale) (слева) и «Масштаб по горизонтали» (Horizontal Scale) (справа):
Опции масштаба по вертикали и по горизонтали
Эти опции можно использовать для масштабирования текста либо по вертикали, либо по горизонтали. Выбрав на панели слоев текстовый слой, мы приведем к единому масштабу весь текст целиком. Также мы можем сначала выбрать отдельные символы или буквы и уже потом задавать для них определенный масштаб, не влияя на остальной текст.
По умолчанию, оба параметра установлены на 100%, и зачастую использовать их для изменения масштаба текста не совсем удобно, так как может исказиться первоначальное начертание букв шрифта:
Опции «Масштаб по вертикали» и «Масштаб по горизонтали» искажают первоначальное начертание шрифта
Если вам нужно изменить масштаб вашего текста, воспользуйтесь лучше командой «Свободное трансформирование» (Free Transform)
Смещение базовой линии
Опция «Смещение базовой линии» (Baseline Shift) расположена прямо под опцией «Масштаб по вертикали» на панели «Символ»:
Опция «Смещение базовой линии» также доступна только на панели «Символ». Она позволяет нам перемещать выбранные символы или слова выше или ниже линии текста. По умолчанию, значение опции равно 0. Положительные значения приподнимут выделенный текст над строкой, в то время как отрицательные – отпустят его ниже линии текста. Выбора предварительных значений у данного параметра не существует, поэтому мы либо вводим значение вручную в окошко ввода данных, либо применяем динамический ползунок:
Выделите символы или слова и далее примените опцию «Смещение базовой линии», чтобы сместить их выше или ниже строки текста
Дополнительные текстовые опции
В нижней части панели «Символ» расположен ряд иконок, которые предоставляют нам доступ к дополнительным текстовым параметрам. Слева направо представлены следующие параметры: «Псевдополужирное» (Faux Bold) и «Псевдокурсивное» (Faux Italic). Они позволяют создавать имитацию полужирного начертания и начертания курсивом тех шрифтов, у которых такое начертание изначально не предусмотрено (хотя все-таки лучше выбирать другой шрифт, который имеет возможность применения полужирного начертания и курсива)
Опции «Псевдополужирное» и «Псевдокурсивное» позволяют применить имитацию полужирного начертания и курсива к тем шрифтам, которые такое начертание не предусматривают
Далее у нас есть опции «Все прописные» (All Caps) и «Капители» (Small Caps) для преобразования всех строчных букв в заглавные или малые заглавные буквы:
Используйте опции «Все прописные буквы» (слева) и «Капители» (справа), чтобы заменить строчные буквы заглавными или малыми заглавными
Следом идут опции «Надиндекс» (Superscript) и «Подиндекс» (Subscript)
Опции «Надиндекс» и «Подиндекс»
И завершают список опции «Подчеркнутое» (Underline) и «Зачеркнутое» (Strikethrough):
Опции «Подчеркнутое» (слева) и «Зачеркнутое» (справа)
Выбор языка
И, наконец, в левом нижнем углу панели «Символ» у нас есть окошко выбора языка. Было бы замечательно, если бы программа Photoshop могла переводить текст с одного языка на другой, но, к сожалению, эта опция не позволяет сделать такое. Она предназначена для подтверждения того, что вы применяете правильное написание и перенос слов в языке, на котором вы работаете в программе. Как правило, вы можете оставить значение этой опции по умолчанию:
Убедитесь, что программа знает, на каком языке вы работаете посредством правильного написания и переноса слов
Восстановление панели «Символ»
Если вы внесли много изменений в опции на панели «Символ», вы можете быстро все сбросить и восстановить значения параметров по умолчанию, кликнув по иконке меню в правом верхнем углу панели «Символ»:
Кликните по иконке меню в правом верхнем углу
Далее выберите в появившемся меню команду «Восстановить панель «Символ» (Reset Character)
Выбираем из списка команду «Восстановить панель «Символ»
И вот мы закончили! В этом уроке мы рассмотрели опции, которые можно найти на панели «Символ», одни из которых также встречаются на панели настроек (когда выбран инструмент «Горизонтальный текст»), в то время как другие, такие как «Интерлиньяж», «Трекинг», «Кернинг» и «Смещение базовой линии», расположены только на панели «Символ». В следующем уроке мы рассмотрим оставшиеся текстовые опции, такие как «Выравнивание», «Выключка», «Отступ», которые находятся на панели «Абзац»!
Автор: Steve Patterson
Переводчик: Ксения Руденко
Источник: https://www.photoshopessentials.com/basics/type/character-panel/
Источник:
www.photoshopessentials.com