- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.
- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
В Photoshop можно с легкостью изменять перспективу изображений. Эта функция особенно полезна при работе с изображениями, содержащими прямые линии и плоские поверхности (например, фотографиями архитектурных объектов и зданий). Можно также применять эту функцию для составных объектов, имеющих различные углы перспективы на одном изображении.
Фон
Иногда объект на фотографии отличается от того, как он воспринимается в реальности. Такое несоответствие возникает из-за искажения перспективы. На фотографиях одного и того же объекта, снятых с разного расстояния и под разным углом, перспектива искажается по-разному.
Искажение перспективы на фотографиях одного и того же объекта, снятых под разными углами и с разных расстояний
Необходимое условие: включение графического процессора
Photoshop требует не меньше 512 МБ видеопамяти для работы функции «Деформация перспективы» в 16- и 32-битных документах. Дополнительные сведения см. в разделе Графический процессора и Photoshop: часто задаваемые вопросы.
Для коррекции перспективы необходимо включить в установках Photoshop графический процессор.
- Выберите команду Редактирование > Установки > Производительность.
- В меню Настройки графического процессора выберите пункт Использовать графический процессор.
- Откройте меню «Дополнительные параметры». Удостоверьтесь, что выбран пункт «Использовать графический процессор для ускорения вычисления».
- Нажмите кнопку ОК.
Коррекция перспективы
Определение плоскостей
Перед коррекцией перспективы необходимо определить плоскости конструкции на изображении:
- Откройте изображение в Photoshop.
- Выберите меню Редактирование > Выполнить обводку. Прочитайте и закройте экранную подсказку.
- Нарисуйте четырехугольники, соответствующие плоскостям конструкции на изображении. Рисуя четырехугольники, старайтесь сделать так, чтобы их края шли параллельно прямым линиям конструкции.
Изменение плоскостей
- Переключитесь в режим Деформация из режима Макет.
- Измените перспективу одним из доступных способов:
- Сдвинуть метки по углам, изменив четырехугольники нужным образом. К примеру, перспективу на этой фотографии можно изменить так, чтобы края здания «заваливались» в равной мере. Получившаяся перспектива будет больше соответствовать реальному виду здания с угла.
- Щелкнув отдельное ребро четырехугольника с нажатой клавишей Shift, можно выпрямить его и оставить вертикальным во время дальнейших операций с перспективой. Такое выпрямленное ребро в режиме Деформация будет выделено желтым цветом. Для более точного контроля над коррекцией перспективы можно перемещать углы плоскостей (метки).
Если больше не нужно сохранять вертикальность ребра, еще раз щелкните его с нажатой клавишей Shift.
- Для автоматической коррекции перспективы можно нажать в режиме деформации следующие значки:
Автоматически выравнивать вблизи горизонтальных линий
Автоматически выпрямлять вблизи вертикальных линий
Автоматически выравнивать вертикальные и горизонтальные линии
- По окончании коррекции перспективы нажмите значок «Подтвердить деформацию перспективы» (
).
Сочетания клавиш
Следующие комбинации клавиш помогут облегчить коррекцию перспективы.
Клавиши со стрелками
Небольшое перемещение угла четырехугольника (булавки)
H
Скрытие сетки при работе в режиме «Деформация»
L
Переключение в режим Макет
W
переключение в режим «Деформация»
Клавиша «Ввод»
В режиме Макет клавиша Enter помогает быстро переключиться в режим Деформация. В режиме Деформация клавиша Enter позволяет подтвердить внесенные в перспективу изменения.
Щелчок при нажатой клавише Shift
(Режим деформации) Выпрямляет отдельное ребро четырехугольника и сохраняет его вертикальность во время дальнейших операций с перспективой. Если больше не нужно сохранять вертикальность ребра, щелкните его еще раз, удерживая клавишу Shift.
Перетаскивание ребра при нажатой клавише Shift
(Режим деформации) Сохраняет форму плоскости при ее удлинении.
Улучшение ландшафтов с помощью деформации перспективы
Видеопособие
Часто задаваемые вопросы
Да. При редактировании различных перспектив на одном изображении можно:
- Сохранить неизменной перспективу участка изображения, выполняя коррекцию остальной его части. Для этого:
- Обведите четырехугольником участок изображения, перспективу которого необходимо сохранить. Убедитесь, что этот четырехугольник не привязан ни к каким другим плоскостям, перспектива которых будет подвергнута коррекции.
- Работая с другими плоскостями при коррекции перспективы, не трогайте данный четырехугольник.
- Изменить перспективу различных частей изображения независимо друг от друга.
- Нарисуйте четырехугольники вокруг нужных частей изображения, не соединяя их между собой.
- Выполните операции с этими четырехугольниками независимо.
Photoshop требует не меньше 512 МБ видеопамяти для работы функции «Деформация перспективы» в 16- и 32-битных документах. Если графический процессор имеет 256 МБ видеопамяти, то функцию «Деформация перспективы» можно использовать только в 8-битных документах.
Кроме того, в данный момент функция «Деформация перспективы» не поддерживается для видеокарты nVidia GeForce GT 120.
Выполните следующие действия.
- Выберите команду Редактирование > Установки > Основные.
- Выберите пункт Восстановить все сообщения и нажмите кнопку ОК.
Да. Как показано на иллюстрациях, есть два разных способа задать плоскости для врат Тадж-Махала:
Обновлено: 13.01.2023
Вы уже знаете, что перспектива – это один из главных способов передачи объема на фотографии. Работать с ней нужно аккуратно, особенно при создании коллажей и совмещении нескольких фото. Сегодня поговорим о перспективе в Фотошопе. Рассмотрим самые популярные инструменты для работы с этим параметром и разберем преимущества и недостатки каждого из них.
Что такое перспектива
Если кратко, то перспектива – это отражение объемного предмета в пространстве. То, как мы его видим, если смотрим вдаль под разным углом.
Все знают, что чем дальше предмет от нас, тем меньше он кажется. На самом-то деле размеры его не меняются.
Если перспектива в рисунке нарушается, то он выглядит несуразным, нереалистичным и даже плоским.
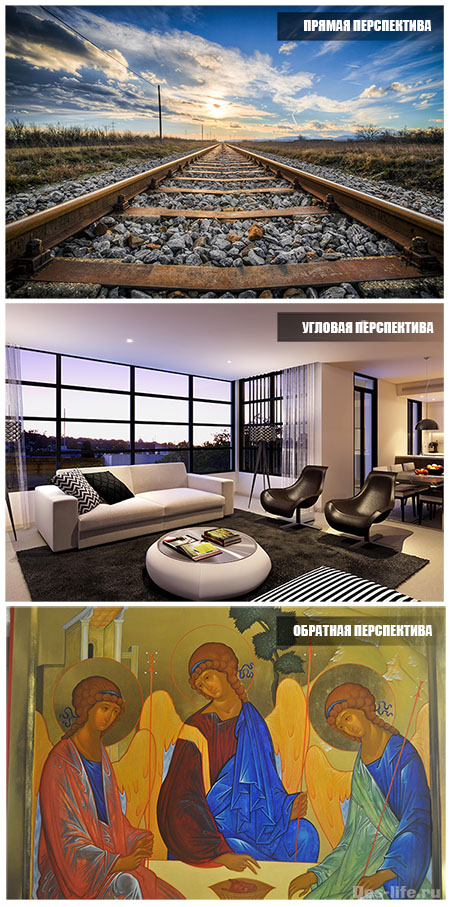
Чаще всего мы видим следующие виды перспективы:
- Линейная (фронтальная, прямая) – вид перспективы, при которой мы прямо смотрим на предмет, и он пропорционально уменьшается по мере отдаления от нас, а потом и вовсе «превращается в точку». Если представить, что от наших глаз рисуются линии, то они сойдутся в одну точку на линии горизонта.
- Угловая – вид перспективы, который предполагает взгляд на предмет под углом.
Художники в своих работах используют дополнительные способы построения перспективы для придания большей выразительности композиции. Например:
- Обратная перспектива — вид перспективы, при котором, наоборот, предметы, находящиеся далеко от нас, выглядят больше, а те, которые ближе – меньше. Такой прием часто встречается в иконописи.
- Сферическая перспектива – такое искажение мы видим на сферических зеркалах и поверхностях. При этом взгляд зрителя всегда находится в центре отражения.
- Панорамная перспектива – это изображение на поверхности всего, что человек видит вокруг себя
- И другие.

При совмещении фотографий в один коллаж или размещении надписей на фото важно учесть то, в какой перспективе созданы все исходные материалы. И соблюсти нужные пропорции! Для этого в Photoshop и существуют разные инструменты для работы с перспективой.
Трансформация и перспектива в Photoshop
Самый привычный способ изменить перспективу объекта в Фотошоп – это команда Transform – Perspective (Трансформация – Перспектива).
Чтобы воспользоваться ей, выполните следующий ряд действий:
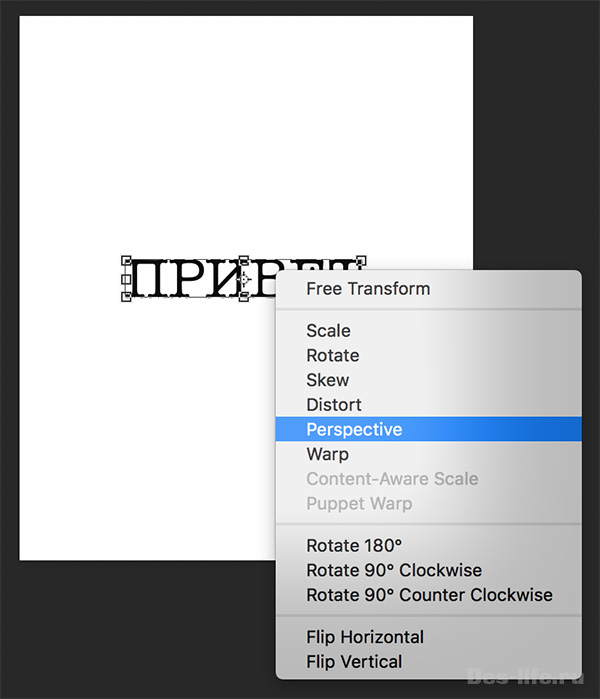
- Выберите любой слой, нажмите на клавиши Ctrl (Cmd) + T для активации режима трансформации.
- Щелкните правой клавишей мыши по трансформируемому объекту и выберите Perspective.
- Изменяйте положение верхних и нижних опорных точек сетки трансформации, чтобы изменить перспективу объекта.

Объект, перспективу, которого вы изменяете должен быть растрирован.
Таким образом вы можете менять пропорции объекта в линейной и угловой перспективах, изменяя положение опорных точек сетки трансформации.

Минусом такого подхода становится то, что достаточно сложно соблюсти точное совпадение перспектив нескольких фотографий. Например, если размещать текст на фото.
Но с этим недостатком отлично справляется следующий инструмент в Photoshop.
Инструмент Vanishing Point для работы с перспективой в Фотошоп
Vanishing Point (исправление перспективы) – это мощный инструмент работы с перспективой в Photoshop. Он призван:
- упрощать коррекцию перспективы на изображениях, содержащих перспективные плоскости, например боковые части зданий, стены, пол и любые другие прямоугольные объекты.
- исправлять и правильно настраивать перспективу новых объектов на фотографии с уже имеющимися искажениями плоскости. Например, правильно располагать текст на любых поверхностях. Покрывать текстурой объемные объекты (коробки, упаковки) в соответствии с перспективой каждой плоскости.
Рассмотрим более подробно работу с данным инструментом на основании двух коротких видео уроков, которые мы подготовили специально для наших читателей и уже опубликовали в нашем telegram канале.
Текст на плоскости (линейная перспектива в Vanishing Point)
Чтобы правильно расположить текст на любой плоскости в нужной перспективе лучше воспользоваться Vanishing Point. Как это сделать мы покажем на примере нанесении текста на асфальт. Бонусом к уроку будет описание того, как легко вписать любой объект в текстуру фона.
- Создайте слой с текстом над фотографией. Выделите содержимое слоя, щелкнув по его названию с зажатой клавишей Ctrl (Cmd) и скопируйте его Ctrl (Cmd) + C
- Скройте видимость слоя с текстом.
- Над слоем с фотографией создайте новый пустой слой и назовите его text.
- Вызовите инструмент Filter — Vanishing Point
- С помощью инструмента Create Plane Tool (C) начертите плоскость, куда будете помещать текст, соблюдая перспективу нужной части фотографии. В данном случае – дороги.
- Нажмите на клавиши Ctrl (Cmd) + V, чтобы поместить текстовый слой, находящийся в буфере. Он вставится в левый угол окна.
- Переместите вставленный текст в нарисованную в 5 пункте плоскость. Он сразу подстроится под нужную перспективу. Размер текста можно менять, нажав на клавиши Ctrl (Cmd) + T.
- Нажмите на кнопку OK, чтобы выйти из окна Vanishing Point. Текст с измененной перспективой будет находиться на слое text в растровом виде.
- Чтобы совместить надпись с текстурой асфальта, вызовите для слоя с текстом параметры наложения (Blending Options) и следуйте инструкциям из видео.
Важно! Чтобы вставка и копирование объектов была корректной при работе с инструментом VanishingPoint, следите, чтобы раскладка была на английском языке при использовании горячих клавиш Ctrl(Cmd) + C и Ctrl(Cmd) + V
С помощью инструмента Vanishing Point легко подстраивать любые предметы под перспективу нужного объекта. Это отлично демонстрирует следующий урок, где автор накладывает новую текстуру на лестницу, состоящую из плоскостей с разной преспективой.
Копирование объекта с одной плоскости на другую с разной перспективой
С помощью инструмента Vanishing Point можно не только помещать новые объекты на плоскость с перспективой, но и копировать уже имеющиеся части фотографии и переносить их на другие плоскости, исправляя перспективу.
Данный прием отлично демонстрирует видео, где мы копируем окно с одной стены дома на другую, меняя при этом его перспективу на необходимую. Чудеса, да и только!
- Создайте копию исходного слоя.
- В окне Vanishing Point с помощью инструмента Create Plane Tool (C) обведите плоскости двух поверхностей, которые будут использованы в работе.
- С помощью инструмента Marquee Tool (M) выделите объект, который будете копировать. В данном случае окно.
- Зажав клавишу Alt перенесите копию объекта (окна) на новую плоскость.
- Отредактируйте его размер и угол поворота, если это необходимо, нажав на клавишу Ctrl(Cmd) + T.
- Скорректируйте границы слоев и прозрачность, следуя инструкциям на видео или по своему усмотрению.
Инструмент Perspective warp в Photoshop
Ну и последний инструмент для работы с перспективой, который хочется рассмотреть в этой статье – это Perspective warp (искажение перспективы).
Принцип работы с ним мы рассмотрим на уроке, который поможет натянуть (текстуру) на куб. В реальности это может быть коробка любой формы.
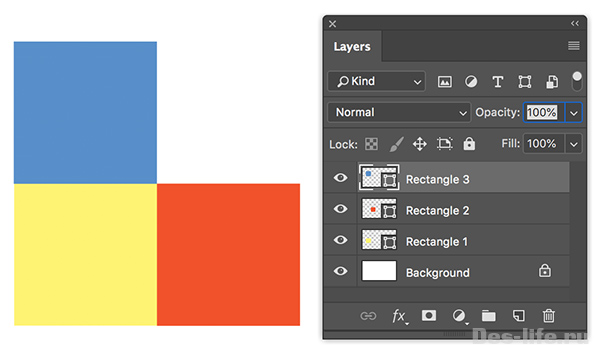
Создайте новый документ и расположите на каждом новом слое по квадрату с помощью инструмента RectangleTool. Их понадобится 3 для нашего куба (коробки)

Выделите все слои с квадратами и в контекстном меню выберите Convert to Smart Object. Назовите слой «box texture»
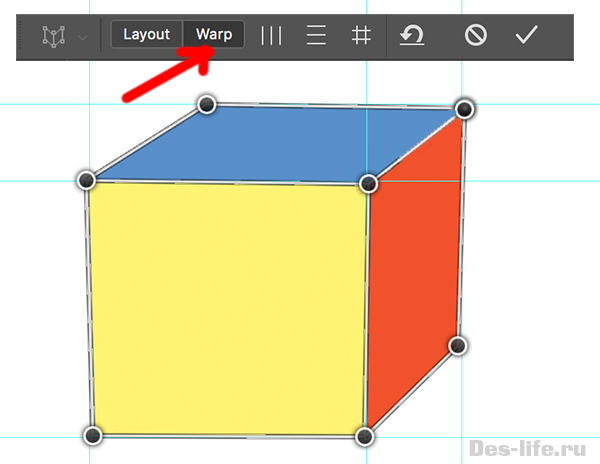
Вызовите инструмент Edit — Perspective Warp и поверх нарисованных квадратов создайте три сетки.

Нажмите на кнопку Warp и сетка привяжется к плоскостям, на которых она лежит. Теперь тяните за края сеток и придавайте нужную форму объекта в перспективе.

Вы можете либо сами сформировать куб, как я это сделала, либо подстроиться под форму любого объекта, фото которого вы взяли за референс.
Теперь для того, чтобы наложить на этот куб текстуру так, чтобы она сохранила туже перспективу, что и объект, нужно сделать следующее:
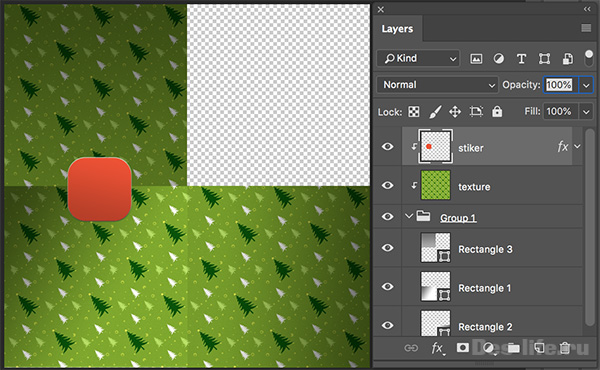
Дважды щелкните по смарт слою «box texture». Откроется новый документ с нарисованными ранее квадратами.
Поместите поверх квадратов слой с любой бесшовной текстурой и сохраните изменения.

Как видно на скриншоте выше, я добавила стикер на текстуру и залила квадраты градиентами, чтобы создать Свето-теневой рисунок для большей наглядности.
Получится следующий бокс с текстурой.
Работа с Perspective warp в Photoshop
То, как можно «натянуть» текстуру на объемную упаковку в перспективе, отлично демонстрирует следующий видео урок.
Создание зеркального отражения объемного предмета в Photoshop
Для того, чтобы создать отражение объемного предмета от поверхности стола, например, недостаточно будет сделать копию слоя и отзеркалить его по вертикали. Нужно воспользоваться инструментом для работы с перспективой в Photoshop.
Это демонстрирует следующее видео от «Дизайн в жизни».
Подписывайтесь на обновления блога «Дизайн в жизни»
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных бесплатных материалов!
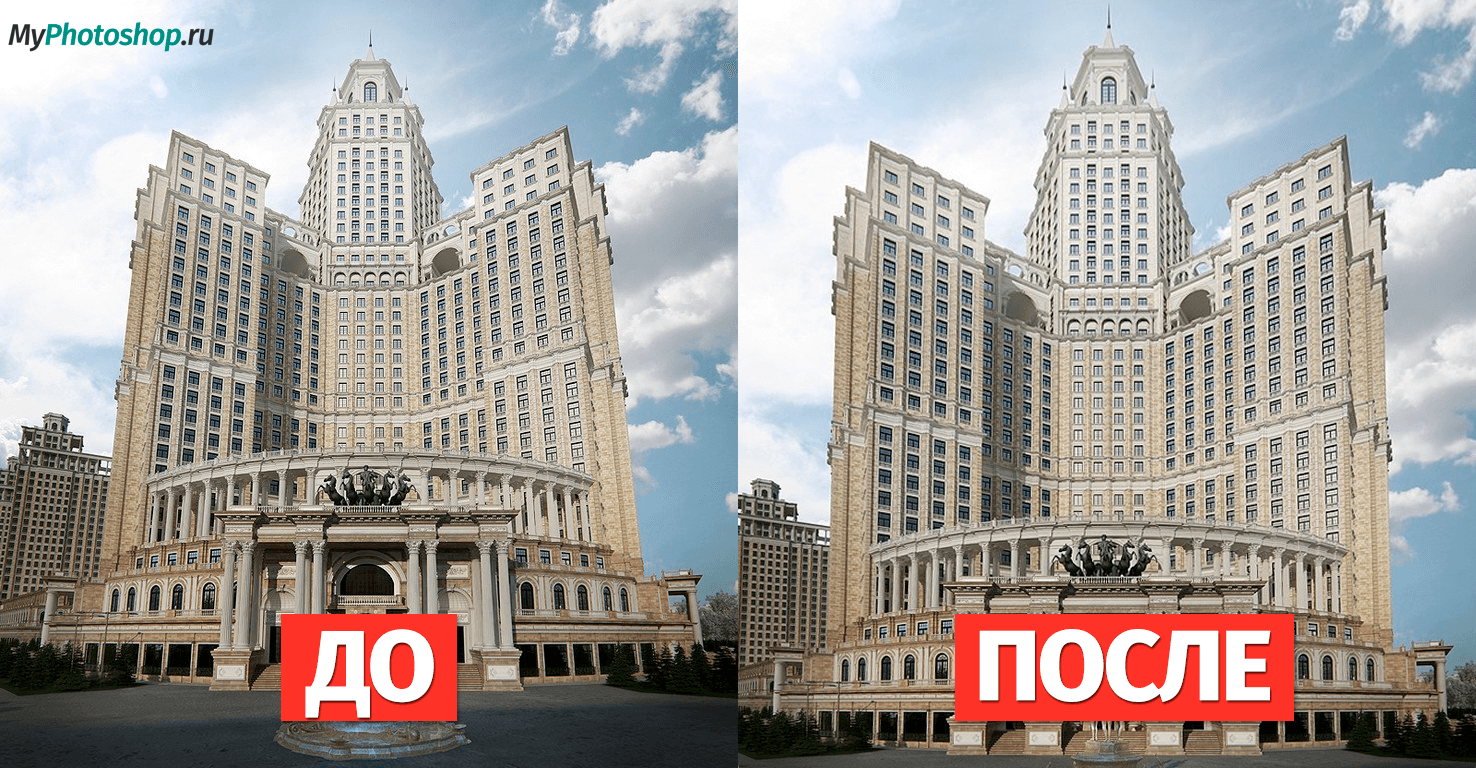
Вопросы перспективы являются одной из главных проблем фотографов, которые только начинают свой творческий путь. Благодаря компании Adobe, разработавшей Photoshop, эта задача легко решается. Программа способна решить большинство проблем и привести в порядок даже самые спорные снимки.
Данный урок посвящен исправлению перспективы на фотографиях в Фотошопе.
Исправление перспективы
Исправить перспективу в Фотошопе можно двумя простыми способами: использовать специализированный под данную задачу фильтр «Коррекция дисторсии» или воспользоваться функцией «Свободное трансформирование». Но для начала нужно определиться с фотографией, которую мы будем обрабатывать.
Способ 1: Применение коррекции дисторсии
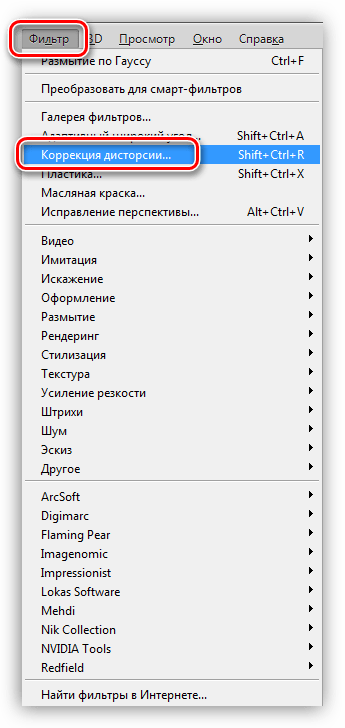
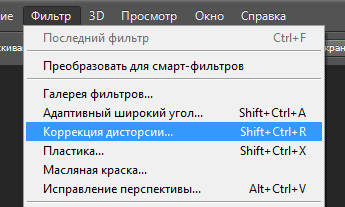
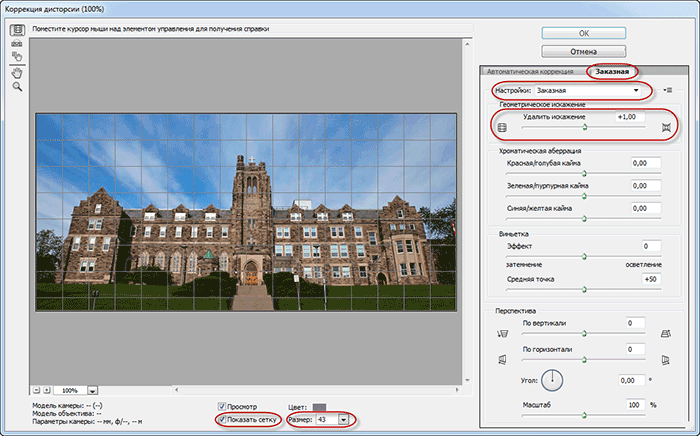
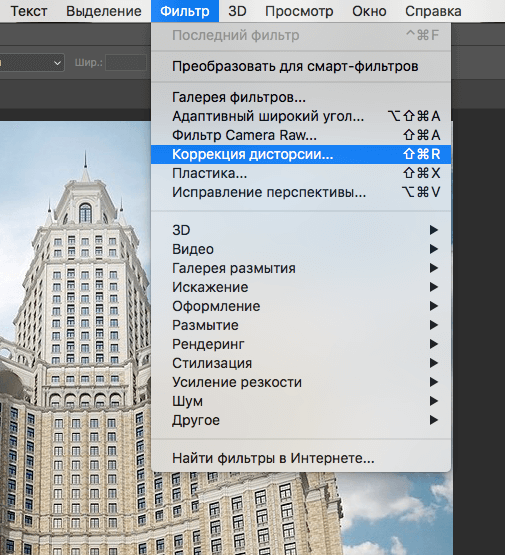
- В данном варианте исправления перспективы, необходимо прибегнуть к помощи фильтра «Коррекция дисторсии», найти который можно в меню «Фильтр».
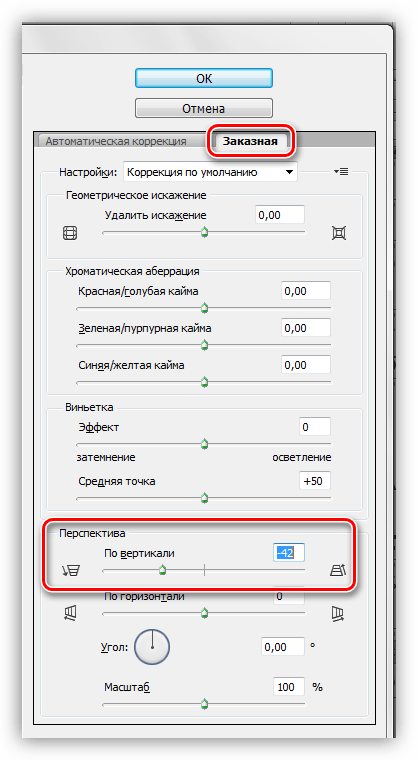
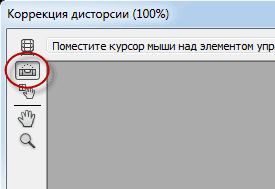
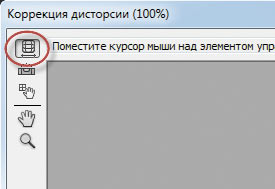
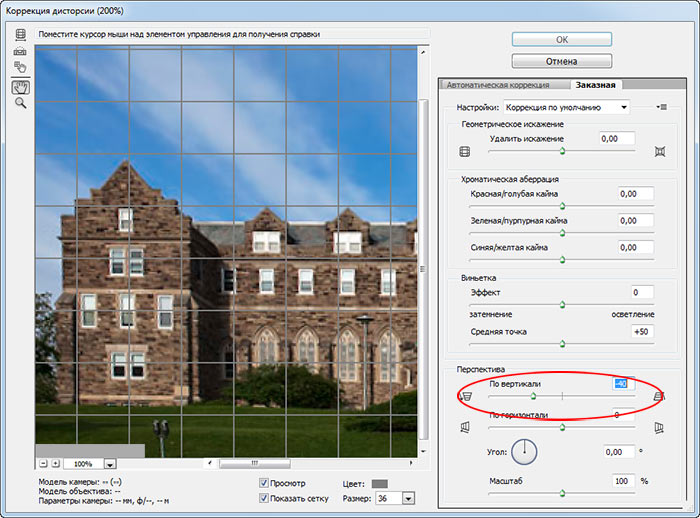
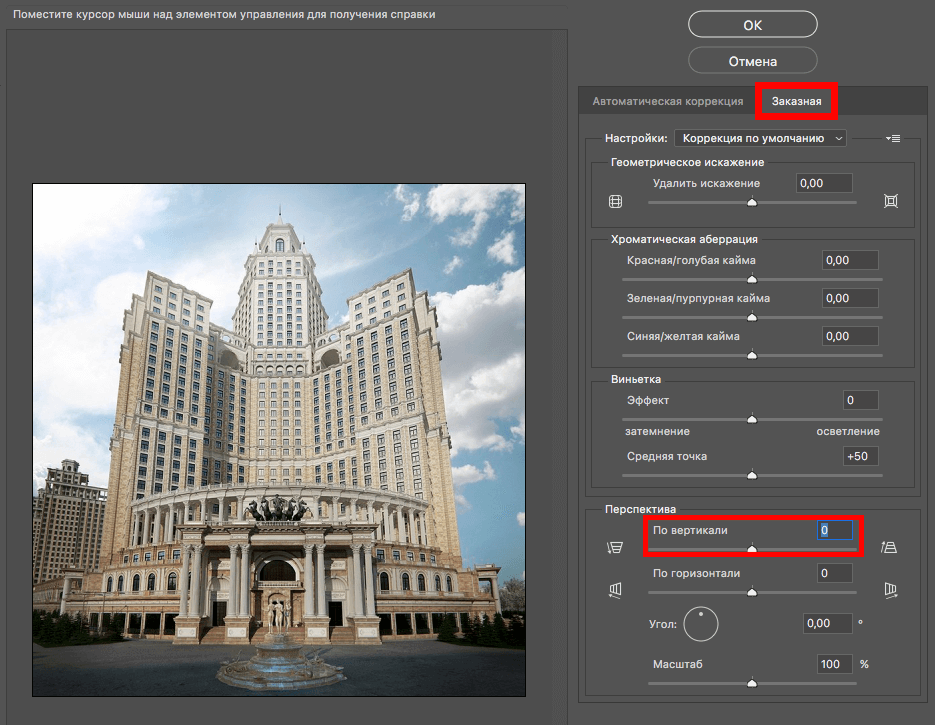
- Но вначале необходимо скопировать исходный слой, а уже затем включить фильтр. В настройках следует перейти во вкладку «Заказная», найти блок «Перспектива» и обратить внимание на пункт «По вертикали».
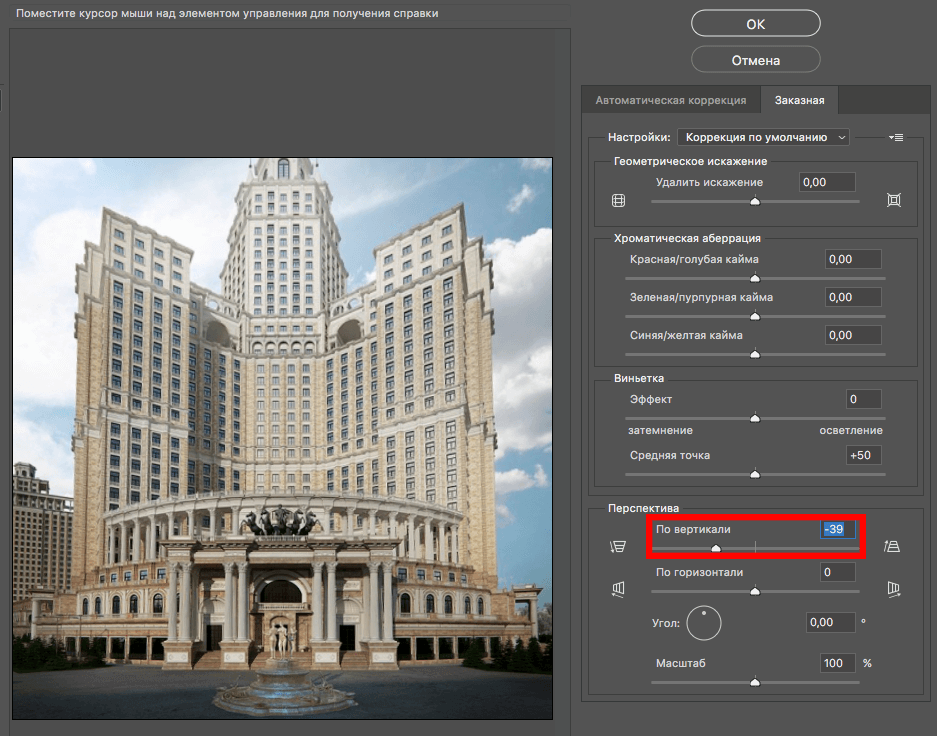
Эта функция позволит скорректировать косые стены зданий, сделав их параллельными. Однако этот вариант требует наличия собственной оценки и интуиции, поскольку работать придется, ориентируясь исключительно на свои ощущения. Поэтому двигаем ползунок до тех пор пока вам не покажется, что здание теперь имеет симметрию и параллельные линии стен. После кликаем “ОК” и наслаждаемся результатом. Так получилось у нас:
Способ 2: Применение свободного трансформирования
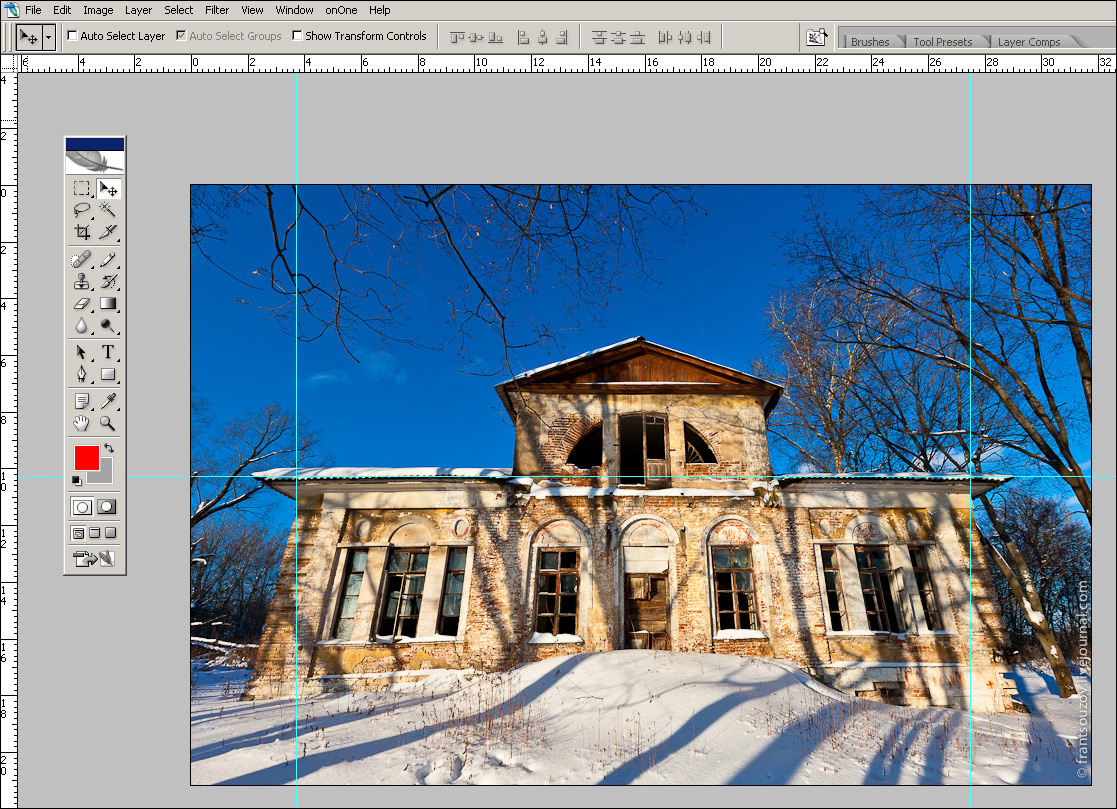
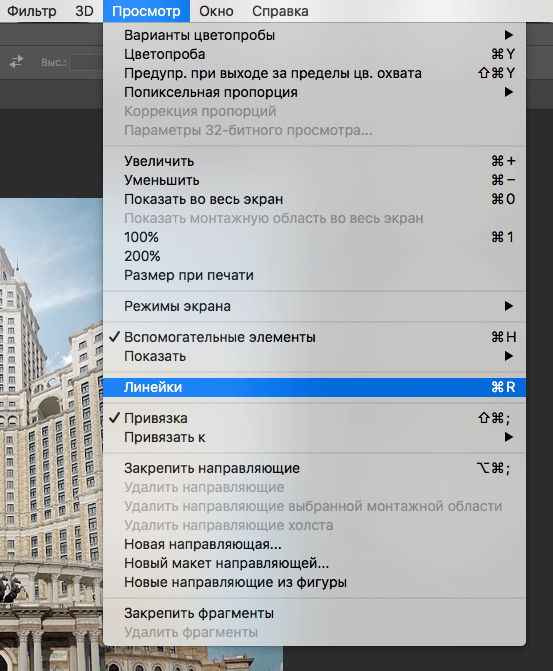
До того, как будет произведена «Свободная трансформация», фотографию следует подготовить. Для этого необходимо включить линейки, чтобы выставить направляющие маркеры. Переходим в верхнем меню “Просмотр” и выбираем “Линейки”.
Линейки появятся сверху и слева. Вы это заметите. Часто бывает, что они предустановлены.
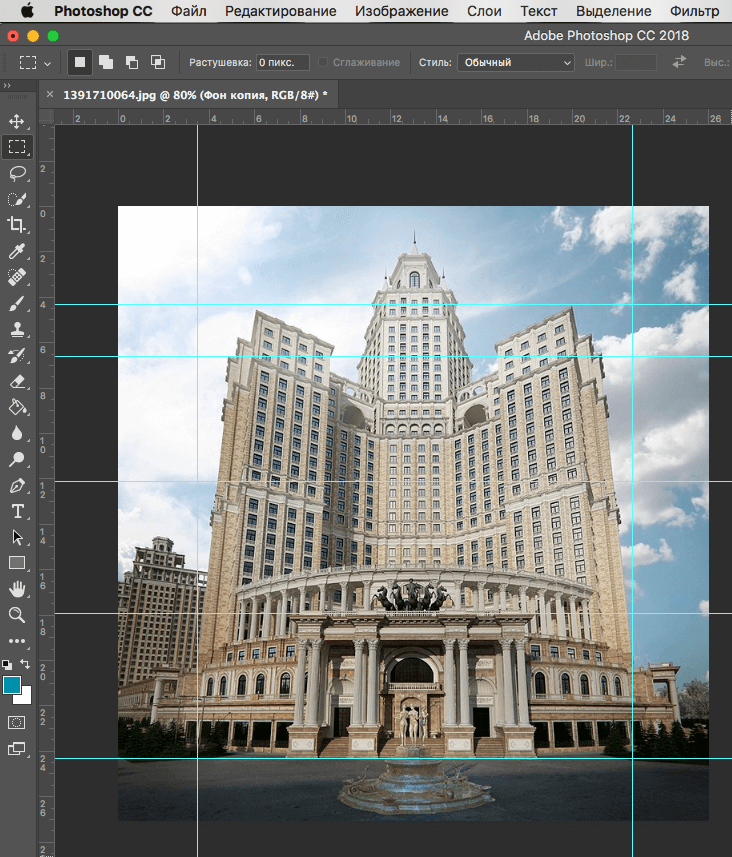
Чтобы определить границы, до которых будет возможно растянуть изображение, необходимо ориентироваться на вертикальные направляющие и горизонтальные. Последние корректируют высоту объекта на картинке, их несколько, и они помогут настроить размер здания после выполнения корректировки.
А теперь пошагово выполняем эти действия:
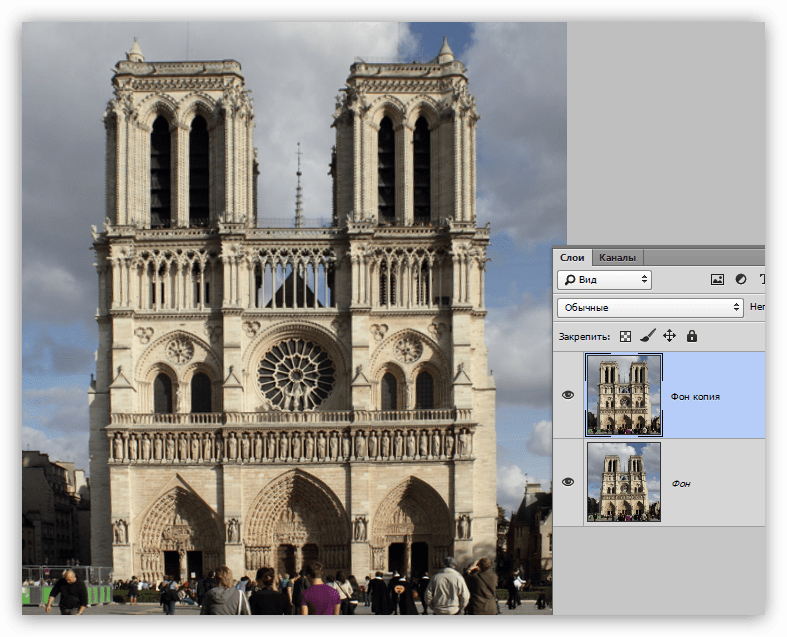
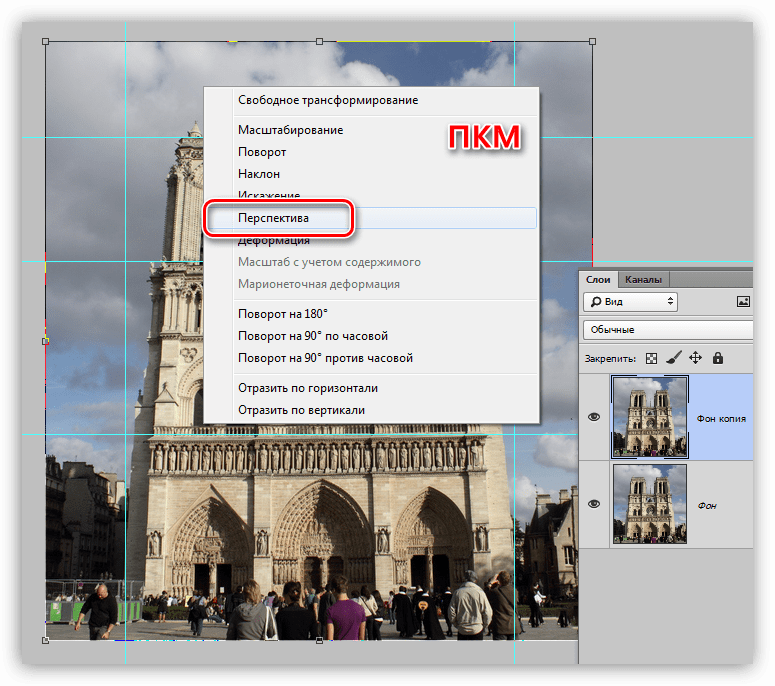
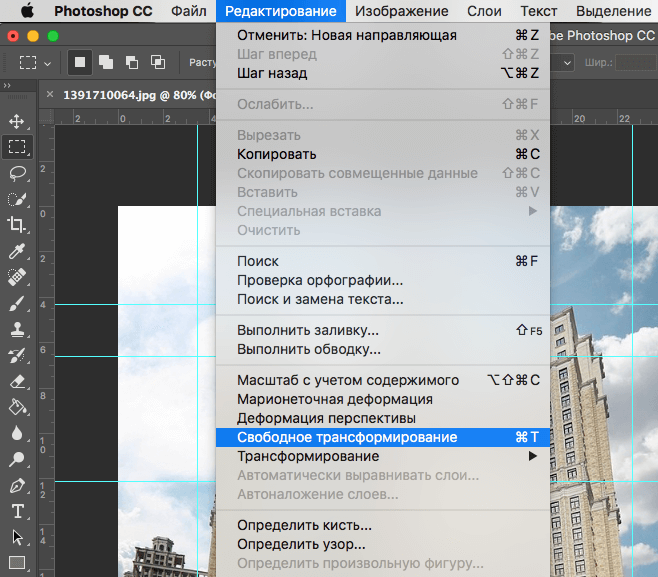
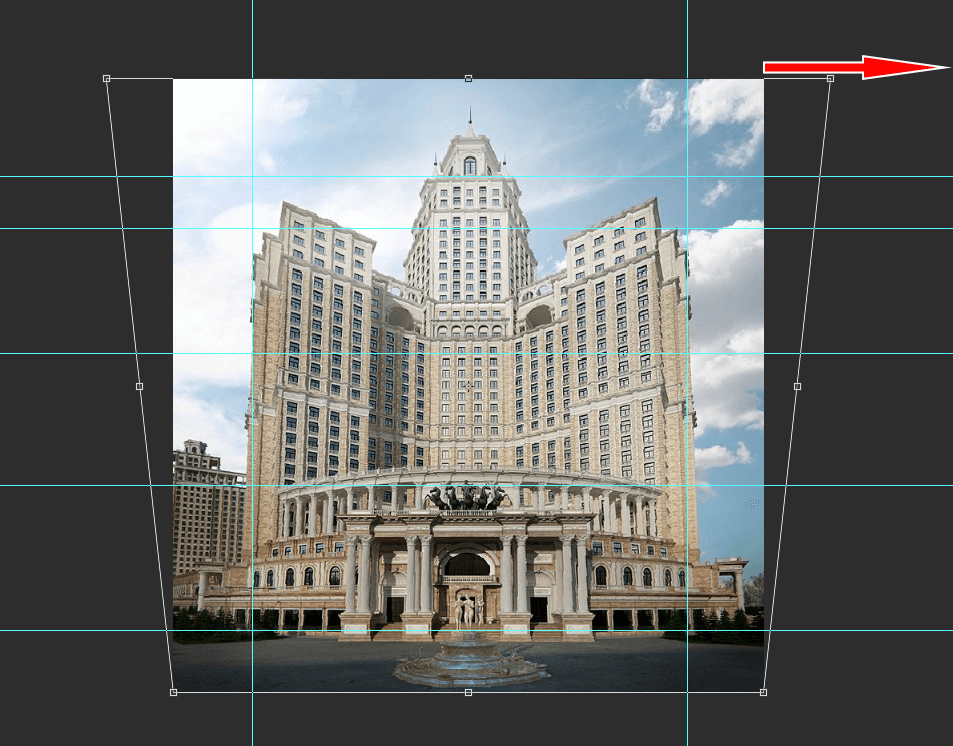
- В меню находим «Свободное трансформирование», как показано на скриншоте:
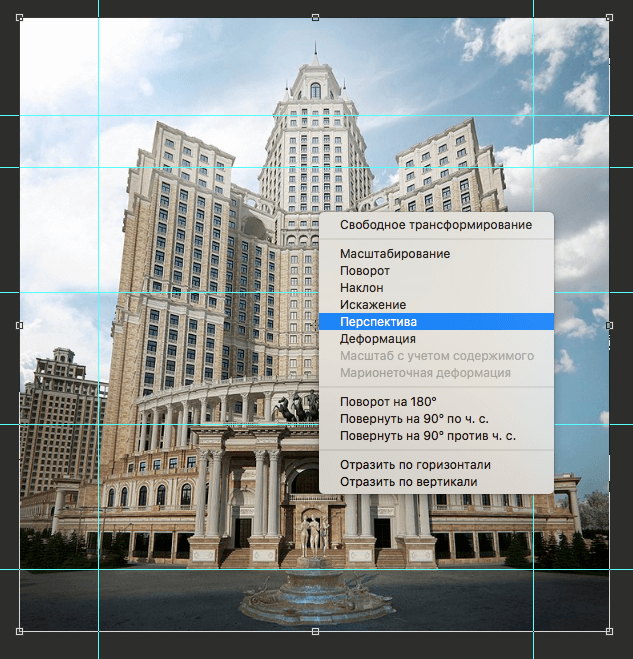
Вызвать его можно при помощи клавиш CTRL+T. Далее нажать на правую кнопку мыши (ПКМ) и выбрать кнопку «Перспектива».
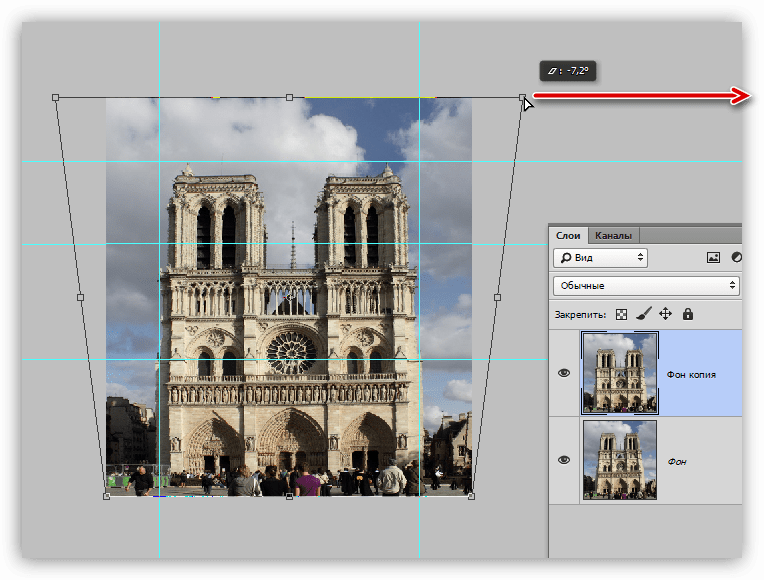
- Используем крайние маркеры сверху, чтобы растянуть изображение, наблюдая за вертикальными ориентирами. Необходимо следить за корректировкой фото самостоятельно, чтобы горизонт также получился правильным.
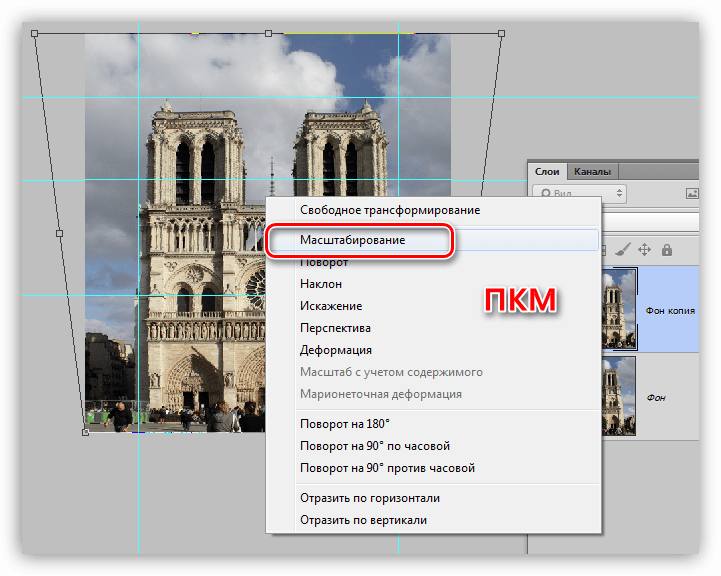
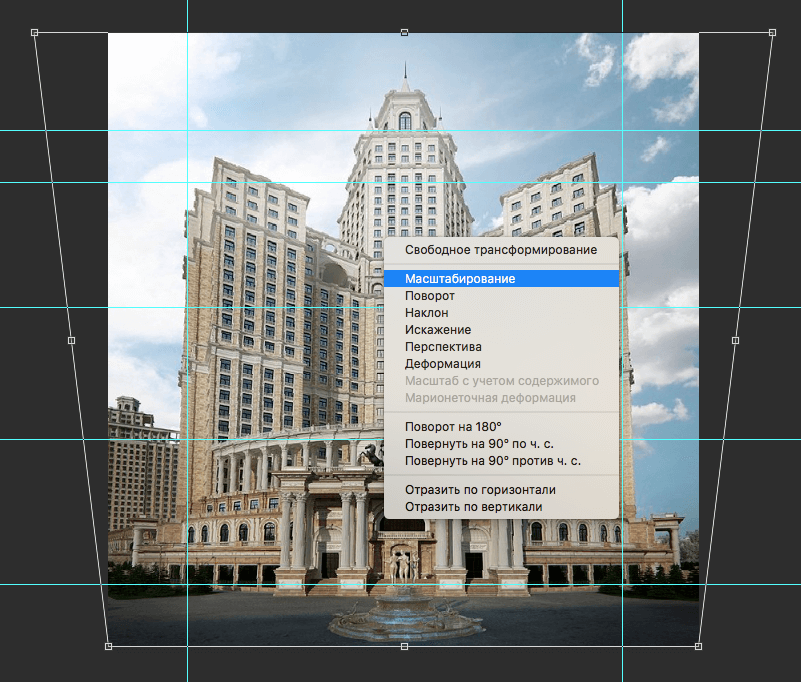
- Снова нажимаем на правую кнопку мыши и находим пункт «Масштабирование».
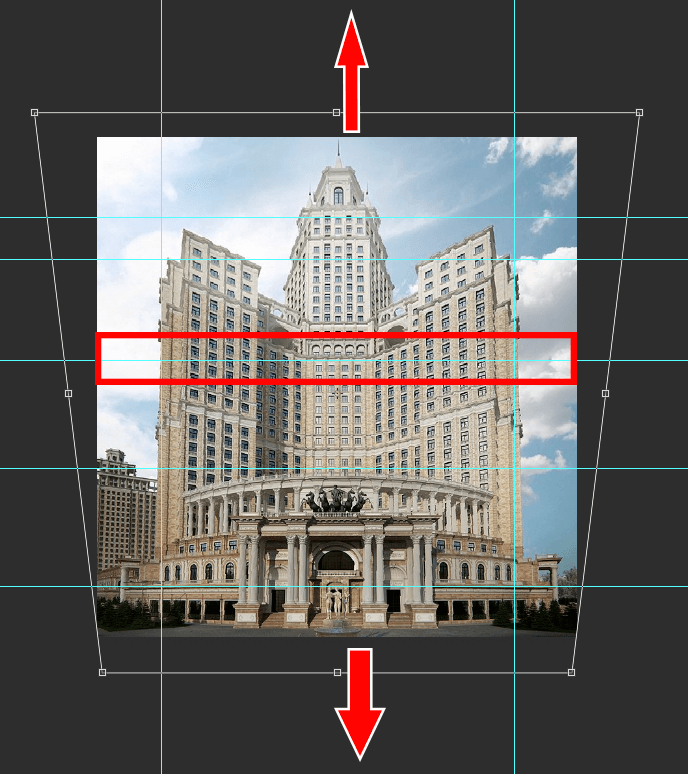
- Ориентируясь на направляющие, растягиваем здание вертикально.
Когда корректировка выполнена, применить трансформирование, нажав на Enter.
Прибегнув к данному методу, можно максимально гибко оптимизировать искаженную перспективу на своих изображениях.
Давайте сравним начальную фотографию и наш финальный вариант:
Это был урок о том, как исправить или подкорректировать неправильную перспективу в Фотошопе. Если вам что-то показалось непонятным, задавайте вопросы в комментариях и мы обязательно на них ответим. До встречи в наших следующих уроках.
Содержание
- Исправление перспективы
- Способ 1: Коррекция дисторсии
- Способ 2: Свободное трансформирование
- Вопросы и ответы
Неправильная перспектива – вечная головная боль начинающих фотографов. Спасибо Adobe за то, что у нас есть такой великолепный инструмент, как Фотошоп. С его помощью можно улучшить самые неудачные снимки.
В этом уроке научимся исправлять перспективу на фотографиях.
Исправление перспективы
Способов исправления перспективы (эффективных) два: специальный фильтр и простое «Свободное трансформирование».
Способ 1: Коррекция дисторсии
- Для исправления перспективы данным способом нам понадобится фильтр «Коррекция дисторсии», который находится в меню «Фильтр».
- Создаем копию исходного слоя и вызываем фильтр. В окне настроек переходим на вкладку «Заказная» и в блоке «Перспектива» ищем ползунок с названием «По вертикали». С его помощью пытаемся сделать стены здания параллельными.
Здесь придется руководствоваться только собственными ощущениями, и верить своим глазам. Результат работы фильтра:
Способ 2: Свободное трансформирование
Прежде, чем начинать исправление перспективы данным способом, необходимо произвести подготовку. Она будет заключаться в выставлении направляющих.
Вертикальные направляющие подскажут нам, до какого предела можно растягивать изображение, а горизонтальные помогут откорректировать высоту объектов.
Урок: Применение направляющих в Фотошопе
Как Вы можете видеть, горизонтальных направляющих у нас несколько. Это поможет более гибко откорректировать размер здания после исправления.
-
Вызываем функцию «Свободное трансформирование» сочетанием клавиш CTRL+T, затем кликаем ПКМ и выбираем дополнительную функцию с названием «Перспектива».
- Крайними верхними маркерами растягиваем картинку, руководствуясь вертикальными направляющими. Стоит помнить о том, что на фото также может быть завален горизонт, поэтому кроме направляющих нужно пользоваться глазами.
Урок: Как исправить завал горизонта на фотографии в Фотошопе
- Снова кликаем правой кнопкой мыши и выбираем пункт «Масштабирование».
- Смотрим на направляющие и растягиваем здание по вертикали. В данном случае «правильной» оказалась центральная направляющая. По завершению коррекции размера нажимаем ОК.
Результат работы «Свободного трансформирования»:
Используя данные методы, Вы сможете исправить неправильную перспективу на своих фотографиях.
Еще статьи по данной теме:
Помогла ли Вам статья?
Все, кто хоть раз фотографировал здания, сталкивались с неприятным искажением перспективы, известным, как трапецеидальное. Из-за него на фотографии создается ощущение, что стены здания склоняются в противоположную сторону. Происходит это из-за того, что здание и объектив фотокамеры находятся под разными углами.
Единственным способом запечатлеть на фотографии высотное здание полностью, захватив его верхнюю часть, это отклонить камеру немного назад. В итоге нижняя часть объектива располагается ближе к зданию, а верхняя, соответственно, дальше, из-за этого и происходит искажение. Проблема такого рода появляется всегда, когда необходимо захватить высокий объект целиком, но нет возможности отойти на достаточное расстояние. Особенно дефект этот заметен именно на фотографиях зданий из-за прямых параллельных друг другу сторон.
Порой трапецеидальное искажение усиливает динамичность фотографии, делает ее более выразительной. Однако, иногда подобные эффекты вовсе не нужны, тогда встает вопрос: Как же исправить это искажение? Редактор Photoshop предоставляет несколько путей решения этой проблемы. До недавнего времени мы пользовались инструментом Crop Tool (Кадрирование) и командой Free Transform (Свободное трансформирование), но в более поздних версиях программы появился мощный фильтр, который оттеснил все другие методы исправления неправильной перспективы, называется он Lens Correction Filter. Работать в нем быстрее и удобнее. Я буду работать в Photoshop CS4.
Давайте посмотрим на исходное изображение, над которым нам предстоит работать. Обратите внимание на то, что здание как будто отклонено назад, а стороны его кажутся непараллельными друг другу.
Исходное изображение
А это изображение, которые мы получим в результате проделанных манипуляций.
Финальный результат
Итак, давайте приступим!
Шаг 1. Дублируем фоновый слой
Прежде чем мы начнем редактировать изображение, советую сделать копию оригинала на всякий случай. Исходник находится в панели слоев под названием Background. Чтобы продублировать этот слой идем в меню Layer (Слой), выбираем New (Новый) и Layer via Copy (Скопировать на новый слой). Для экономии времени лучше использовать клавишные комбинации Ctrl+J (для Windows) / Command+J (для Mac). Итак, теперь в панели слоев мы видим два слоя, слой-копия имеет название Layer 1.
Шаг 2. Открываем фильтр Lens Correction
Работать мы, естественно, будем на слое-копии, поэтому активируем его. Чтобы открыть фильтр идем в меню Filter (Фильтр), далее выбираем пункт Distort (Искажение) и Lens Correction (Коррекция дисторсии).
Шаг 3. Выравниваем изображение
Перед нами появилось большое диалоговое окно, с левой стороны которого мы видим несколько инструментов, большое превью нашего изображения посередине и некоторые опции для коррекции справа. Прежде чем приступить к коррекции трапецеидального искажения следует обратить внимание еще на некоторые весьма существенные вещи, которые могут осложнить процесс исправления. Для начала удостоверимся, что изображение ровное и линия горизонта не завалена. Для этого воспользуемся инструментом Straighten Tool (Выравнивание), он второй по счету в левом столбике инструментов в открытом диалоговом окне. Кликаем по нему.
Теперь кликаем по изображению, и удерживая зажатой левую кнопку мыши, перетаскиваем курсор параллельно какой-нибудь прямой линии на изображении, это может быть стена или же линия горизонта, не важно, расположен этот объект вертикально или горизонтально. Я проведу линию параллельно крыше здания. После того, как вы отпустите кнопку мыши, программа автоматически выправит фотографию относительно проведенной вами линии. Если сетка на превью мешает вам, то ее можно временно отключить, убрав галочку с Show Grid (Показать сетку) внизу диалогового окна.
Если необходимо увеличить фото на превью, нажимаем Ctrl++ (на Windows) / Command++ (на Mac), а чтобы отдалить Ctrl+- (Win) / Command+- (Mac).
Шаг 4. Избавляемся от эффекта “бочки”
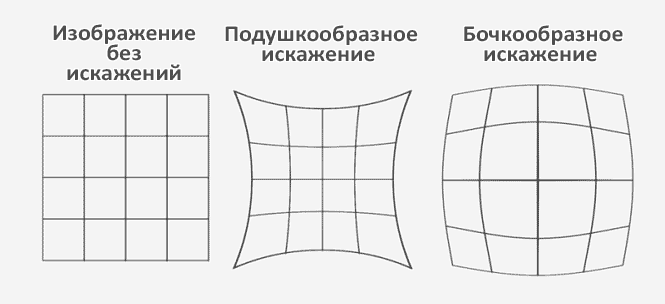
Иногда на фотографиях можно заметить нежелательные эффекты, возникающие из-за искажения дисторсии. Довольно распространенным искажением является эффект бочки или бочковая дисторсия, при нем создается ощущения, что серединная область изображения выпирает вперед, будто под фотографией находится предмет сферической формы. Противоположный эффект называется подушкообразным искажением, при нем середина изображения как будто вогнута. Такого рода дефекты встречаются не так уж часто, но если вы заметили нечто подобное на своей фотографии, то прежде чем начать коррекцию трапецеидального искажения, следует избавиться от этих дефектов. Для этого существует два способа.
Выбираем значок инструмента Remove Distortion Tool (Инструмент удаления искажения), верхний в панели инструментов. Кликаем по изображению и тянем курсор к центру, чтобы избавиться от бочковой дисторсии. Чтобы убрать подушкообразное искажение, наоборот, кликаем по центру и тянем к краю изображения.
То же самое можно сделать, используя ползунок Remove Distortion, что находится в правой части диалогового окна. Перетащите ползунок влево, чтобы уменьшить подушкообразное искажение и вправо для исправления бочковой дисторсии. Независимо от выбранного метода, убедитесь в том, что вы не переусердствовали и не увели ползунок слишком далеко, иначе может возникнуть противоположный эффект. Иногда сетка очень помогает справиться с этой проблемой, так что проверьте опцию Show Grid, о которой упоминалось ранее.
Если вам необходимо сбросить настройки в коррекции дисторсии, то просто введите число 0 в ячейку Remove Distortion.
Теперь, когда мы избавились от всех нежелательных эффектов, можно, наконец, перейти и к исправлению трапецеидального искажения.
Шаг 5. Исправляем вертикальную перспективу
Снизу правой колонки вы найдете опцию Vertical Perspective (Вертикальная Перспектива). И все, что необходимо сделать, чтобы исправить трапецеидальное искажение – это сдвинуть слайдер влево или вправо, в зависимости от самого искажения. Если на фотографии здание заваливается назад, то вам следует сдвинуть ползунок влево. Сделав это, вы увидите, что стены здания теперь прямые, и само здание стоит прямо. Передвигая ползунок, обращайте внимание на вертикальные линии сетки и подстраивайте вертикальные линии здания под них (они должны быть параллельны друг другу).
Если сетка расположена не совсем удачно, и вам сложно понять, параллельны ли ее линии линиям здания, то вы можете ее перетащить, воспользовавшись инструментом Move Grid Tool, который расположен в левой панели под инструментом Straighten Tool (Выравнивание).
Шаг 6. Работаем с опцией Edge
При наклоне изображения образовалось пустое пространство в нижней части фотографии. Нам необходимо решить, что же делать с этой пустой областью, для этого воспользуемся опцией Edge. По умолчанию пустующая область заполняется прозрачной сеткой. Вы, на собственное усмотрение, можете оставить все, как есть или же залить эту область цветом. На мой взгляд, в дальнейшем это весьма облегчает процесс кадрирования, поэтому я заливаю это пространство черным или белым цветом. Для этого просто выбираем в ниспадающем меню Background Color (Цвет фона).
На этом мы заканчиваем работать с фильтром Lens Correction и нажимаем на кнопку OK. Перед нами появилось отредактированное изображение, мы избавились от всех искажений, стены здания теперь параллельны друг другу, и нет ощущения, что все строение вот-вот завалится назад. Нижняя часть изображения заполнена черным цветом, который был установлен у меня в качестве основного.
Шаг 7. Применяем Free Transform
Если после проделанных манипуляций здание кажется не настолько высоким, каким должно казаться, можно воспользоваться свободным трансформированием. Чтобы быстро перейти к опции Free Transform, нажимаем клавиши Ctrl+T (для Win) / Command+T (для Mac). Вокруг изображения появилось окно трансформирования. Для удобства перейдите в полноэкранный режим, нажав клавишу F. Чтобы вытянуть изображение по вертикали, кликаем по точке в нижней части изображения и оттягиваем ее вниз, пока здание не примет необходимый размер. Нажимаем на Enter (Win) / Return (Mac), чтобы подтвердить трансформирование.
Шаг 8. Кадрируем изображение
И, наконец, финальный шаг – кадрирование. Нам необходимо избавиться от черных областей на нашем изображении, для этого воспользуемся инструментом Crop Tool (Кадрирование). Выберем его из панели инструментов или просто нажмем клавишу C.
Теперь с помощью мышки выделяем ту область, которую нам необходимо оставить, все, что останется за границами рамки будет удалено.
Если вы не хотите удалять область до конца редактирования, то ее можно просто скрыть. Для этого в верхней части панели выбираем функцию Hide (Скрыть). В дальнейшем вы сможете изменить кадрирование, если это будет необходимо.
Чтобы завершить процесс кадрирования нажимаем на клавишу Enter (Win) / Return (Mac).
Для сравнения еще раз покажем наше исходное изображение:
И то, что у нас получилось. Мы избавились от подушкообразной дисторсии, убрали трапецеидальное искажение и получили здание с прямым, ровным фасадом:
Автор: Steve Patterson
Исправление перспективы
Автор: Сергей Бунин. Дата публикации: 18 июня 2016. Категория: Обработка фотографий в фотошопе.
В этом уроке представлена работа инструмента «Деформация перспективы» в программе Photoshop CC 2015.
Данный инструмент впервые появился в версии Creative Cloud программы Photoshop.
С помощью данного инструмента можно решить проблему, которая появляется при съемке высотных сооружений, когда нет возможности, отдалится на достаточное расстояние, тогда на снимке объекты получаются заваленными и сходящимися вверху друг к другу.
Для того чтобы начать работать с инструментом «Деформация перспективы» прежде надо проверить несколько настроек, т.к. изначально инструмент может быть неактивным. В меню на вкладке «Редактирование» заходим в «Настройки» и выбираем «Производительность».
Появляется окно «Установки» с настройками производительности программы Photoshop.
Работа «Деформация перспективы» требует как минимум 512 МБ оперативной памяти, поэтому распределите объем оперативной памяти с помощью настройки «Использование памяти».
Инструмент также требует для себя использование графического процессора, для этого необходимо поставить галочку напротив пункта «Использовать графический процессор». В дополнительных настройках графического процессора также необходимо установить галочку напротив функции «Использовать графический процессор для ускорения вычисления». Если Вы имеете не интегрированную видеокарту, то рекомендуется также задействовать функцию «Использовать Open CL». Нажимаем «Ок», чтобы подтвердить все эти настройки.
Начнем исправлять перспективу.
Как обычно первым делом создаем копию слоя, с которым будем работать. Для этого выберем слой с изображением и зажимаем комбинацию клавиш Ctrl+J.
Теперь необходимо сконвертировать наш слой в смарт-объект, для возможных впоследствии изменений настроек. Правой кнопкой мышки (ПКМ) кликаем по копии слоя «Слой 1» и в выпадающем списке выбираем пункт «Преобразовать в смарт-объект».
Идем в меню «Редактирование» и выбираем пункт «Деформация перспективы».
Если Вы впервые работаете с этим инструментом, то в окне просмотра у Вас высветится окно «Шаг 1 из 2» содержащее краткое объяснение первого шага работы с инструментом.
Процесс работы вообще делится на два этапа. В первом – строится макет каркаса, во втором – осуществляется деформация (исправление).
Для создания макета сначала необходимо создать простой четырехугольник. Обратите внимание, чтобы кнопка «Макет» на панели инструмента была активна. Наведем маркер на один из углов какого-либо объекта на изображении и, зажав левую кнопку мышки, потянем его в одну из сторон, получая при этом отображение четырехугольной области с вспомогательными направляющими внутри.
Перемещая узловые точки, расположенные на углах, добиваемся совпадения трех сторон нашего четырехугольника с тремя линиями периметра одной из граней объекта на изображении. Порой для этого необходимо узловые точки уводить за пределы изображения, так что возможно Вам придется уменьшить масштаб в окне отображения, зажав клавишу Ctrl и не отпуская ее кратковременно нажать клавишу « — » (минус).
Если при установке точки на угол Вы испытываете трудности, можно увеличить масштаб отображения, зажав клавишу Ctrl и не отпуская ее кратковременно несколько раз нажать клавишу « + » (плюс). Кликнув ЛКМ по узловой точке, которую хотите точно совместить с углом, на ней появиться черная точка, т.е. данный узел становится активным. Далее с помощью клавиатурных кнопок со стрелками подгоняете точку на угол.
Надо быть при этом внимательными, т.к. вспомогательные направляющие внутри области четырехугольника, должны так же быть максимально параллельными линиям или повторять их рисунок внутри нашего объекта. Чем лучше и качественнее Вы сделаете этот каркас, тем проще Вам будет в дальнейшем.
Продолжаем, создаем второй четырехугольник на второй гране объекта. Если в процессе растягивания второго четырехугольника при приближении одной его из сторон к какой-либо стороне первого, они подсветятся голубым цветом, то это значит, что они «склеятся».
После того как рядом лежащие стороны четырехугольников поменяли свой цвет на голубой, мы можем отпустить ЛКМ и в итоге получим следующее.
Далее опять аккуратно совмещаем три стороны второго четырехугольника (одна из них уже получилась подогнанной) с тремя сторонами периметра второй грани нашего объекта. При этом не забываем про внутренние вспомогательные линии.
То же самое делаем – строим каркас для второго объекта.
При построении каркаса есть некоторые возможности. Если мы возьмемся за одну из сторон четырехугольника, подведя к ней маркер, и зажав ЛКМ, потянем в сторону, то область будет просто растягиваться, увеличивая площадь четырехугольника. Длина стороны, за которую мы будем тянуть останется без изменения.
Если же растягивать четырехугольник, взявшись за одну из сторон и при этом зажать клавишу Shift, то область растягивается при этом, как бы увеличивая (продлевая) перспективу грани объекта.
Каркас с имеющейся перспективой готов!
Переходим к процессу деформации перспективы. Для этого на панели инструмента, нажимаем кнопку «Деформация».
Появляется новое окно «Шаг 2 из 2» с кратким объяснением второго шага работы с инструментом.
Внутри четырехугольников пропадают вспомогательные направляющие, узловые точки становятся черного цвета.
Для исправления перспективы надо ухватиться за один из уголков каркаса, потянуть в нужную сторону, и все что находится внутри определенного четырехугольника, последует за ним, изменяя изображение.
Все работает достаточно просто.
Попытка выправить все вручную займет определенное время, но есть еще более простой и надежный способ. Мы можем зажать клавишу Shift, подвести маркер к одной из линии, и когда она станет желтого цвета кликнуть по ней ЛКМ. Линия станет горизонтальной или вертикальной в зависимости от ее ориентации.
Желтые линии становятся зафиксированными, т.е. привязанными к своей ориентации и размеру. Теперь перемещать их можно взявшись за любой ее край. Если захотите убрать фиксацию, необходимо опять зажать клавишу Shift и кликнуть ЛКМ по желтой линии.
Если в каркасе много, например вертикальных линий, и чтобы не кликать по каждой из них, можно на панели инструмента нажать на иконку с вертикальными линиями и все вертикально ориентированные линии примут вертикальное положение автоматически.
Также есть кнопка для автоматической ориентации горизонтальных линий.
Правее от этих кнопок есть еще одна, которая совмещает функции автоматического выравнивания и по вертикали и по горизонтали.
Если работа автоматики Вас не устроила можно повторно кликнуть на выбранную Вами первоначально иконку.
Нажав на кнопку «Макет» можно перейти снова в режим создания и коррекции каркаса.
На панели инструмента присутствуют еще три кнопки.
Как вы уже заметили то, что ограничено нашим каркасом, исправляется в соответствии с нашими настройками, а все остальное искажается, произвольно учитывая взаимные деформации. Поэтому после применения инструмента требуется кадрирование изображения с помощью инструмента «Рамка».
С помощью инструмента «Деформация перспективы» можно не только корректировать перспективу, но Вы сможете и полностью изменить ее. Если зажать клавишу Shift и кликнуть ЛКМ по центральной линии объекта, схватившись за один из уголков, потянув его в сторону можно изменить угол, под которым был сделан снимок. Также можно изменять даже высоту объектов.
Для сравнения До и После можно зажать клавишу Alt и пощелкать по глазику слоя «Фон».
Обязательно попробуйте работу этого инструмента.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Не мастак я писать пошаговые инструкции, если честно. Давным-давно, помнится, написал трактат о выдёргивании mp3-файлов из онлайновых проигрывателей. Сегодняшний же повод взять в руки шашку вызван вопиющей несправедливостью, царящей на просторах фотосайтов, жежешечки и прочих мест скопления фотокартинок. Все мы с вами белые, пушистые и знаем, что завал горизонта есть страшный грех и удел нубов и лузеров. Сплошь и рядом мы наблюдаем лаконичный камент доморощенных фотокритиков «горизонт завален» и зачастую сами одобряем их вердикт, но почему-то вот мало кого волнует искривленная перспектива. Да-да, я о тех странных параллелепипедах, параллелограммах и прочих трапециях на фотографиях, где должны быть здания и сооружения. Как по мне, зачастую на архитектурных фотографиях они выглядят так же позорно, как и заваленный горизонт. Тем более, что исправить это недоразумение, в общем, не намного сложнее «выпрямления» пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
Для примера, самым наглым образом, возьмем случайное фото известного фотографа-путешественника 
Что я и говорил — еще чуть-чуть и по форме здание начнёт напоминать египетские пирамиды. Самое время испробовать способ намба уан. Почти всё, что нам понадобится — это инструмент Crop (обрезка). Откройте картинку в фотошопе, выберите данный инструмент и как бы очертите им всё изображение. Далее поставьте галочку Perspective в панели настроек инструмента.
Да, чуть не забыл. Вам могут пригодиться направляющие. Это линии, по которым можно проверить необходимые нам параллельность и перпендикулярность. Если у вас в окне фотошопа не отображаются линейки (см. скриншот ниже), жмите Ctrl+R. Далее просто ткните в любом месте линейки мышкой и, не отпуская, протащите её к картинке. Отпустите мышку в нужной позиции. Появится первая направляющая. Вы можете создать их любое количество. Если они вам мешают, жмите Ctrl+H и они исчезнут. Жмите еще раз и они появятся снова.
После этой необязательной подготовки выбираем, собственно, описанный выше кроп-тул. Хватаемся мышкой за уголки фото и делаем что-то подобное.
Как только будет готово, тычем enter и получаем вот такую картинку.
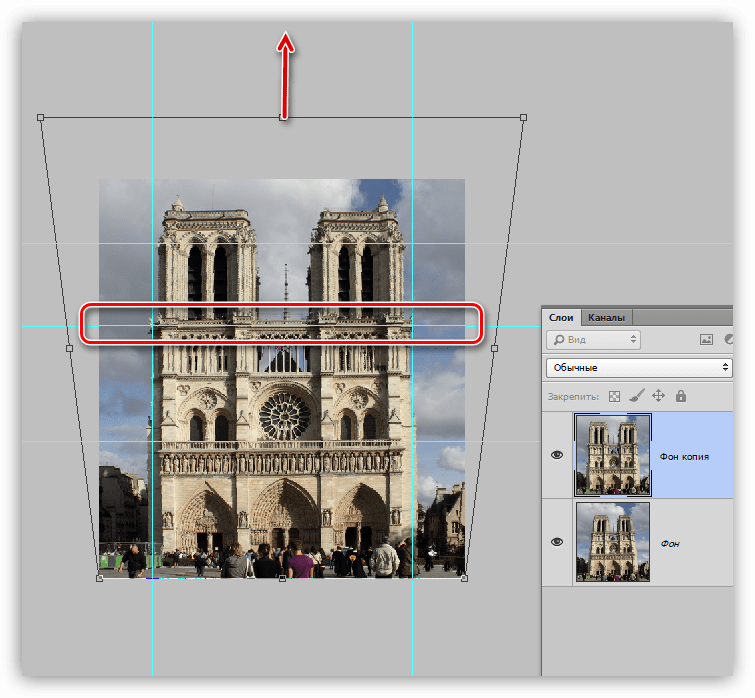
Стены мы «выпрямили», но здание получилось каким-то приплюснутым. Не айс. Делаем буквально следующее: выделяем всю картинку (Ctrl+A), включаем инструмент «Free transform» (свободная трансформация) и просто тянем наш джипег мышкой за верхний якорь, пока высота здания нас не устроит.
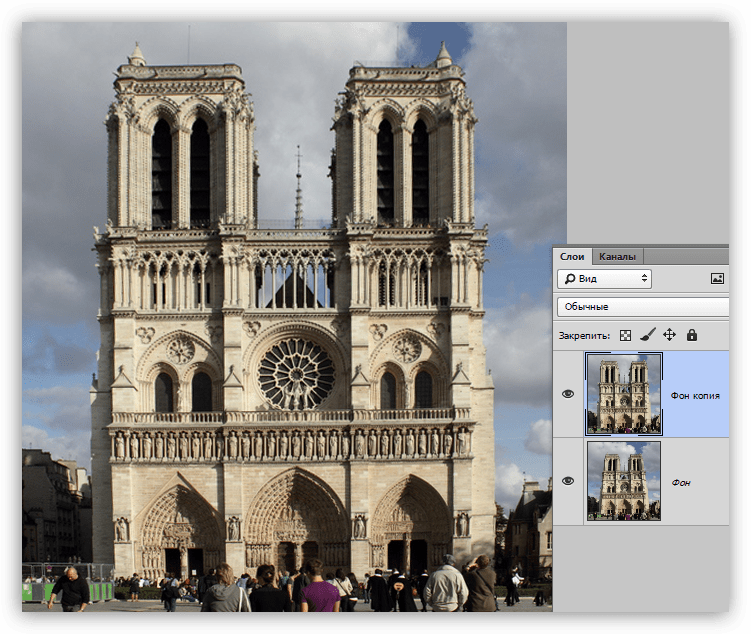
Вот что у нас получилось в конечном итоге. Все эти манипуляции немного замыливают картинку, поэтому работать нужно с полноразмерным файлом, а не как я с маленькой картинкой с разрешением 72 точки на дюйм. Тем не менее, теперь мы видим здание, так сказать, почти так же как видит его человеческий глаз. Во всяком случае я на это надеюсь. Картинка, конечно, «тесновато» обрезана, но так ведь это только пример. К тому же можно изначально, на этапе съёмки, стараться «брать» чуть шире, подразумевая будущую обрезку.
Переходим к способу намба ту. Воспользуемся специальным фильтром, запрятанным так далеко, что «многие» пользователи фотошопа и слыхом о нём не слыхивали.
Открываем окно фильтра Lens Correction. Двигая ползунки блока Transform и контролируя результат по сетке, уберите искажения перспективы. В выпадающем списке Edge выберите что программе сделать с теми участками фото, которых теперь как бы не хватает. Я выбрал вариант, когда они будут прозрачными. Вариант Edge Extension, когда края автоматически заполняются растягиванием углов, в данном примере не подходит. Слишком уж не реалистично это потом выглядит. При меньших искажениях иногда выходит сносный результат, поэтому пробуйте оба варианта и выбирайте лучший. Обратите также внимание и на ползунок Remove Distortion. Иногда после манипуляций с перспективой картинка становится как бы выпуклой. Это недоразумение легко убирается этим самым ползунком. В нашем примере этого не потребовалось.
Дальше нам опять нужен инструмент Crop tool. Галочку с Perspective нужно снять. Просто обрезаем на фото, так сказать, неполноценные участки. Я так же срезал немного пространства над крышей здания.
Итак, итог второго метода.
Для пущей наглядности давайте сравним исходное фото и обе полученные картинки.
Первый и второй вариант, как по мне, очень похожи, а вот исходник при таких «соседях» кажется ещё более странным. Будто бы, наоборот, его кто-то терзал в фотошопе, пытаясь свалить на землю. Впрочем, давайте же еще глянем, что там за третий метод исправления перспективных искажений. Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(Ctrl+A), в меню Edit выбираем пункт Transform, а там, вы не поверите, команду Perspective. Далее следует потянуть мышкой за уголки фотокарточки и нарисовать нечто подобное моей иллюстрации. Нажимаем enter, наблюдаем картинку опять же похожую на полученные первыми двумя способами.
Какой тут можно сделать вывод? Все три способа, пожалуй, идентичны по трудозатратам, так что выбирайте себе в пользование любой их них. Замечу, что первый метод особенно хорош для «распрямления» снятых сбоку картин, табличек и тому подобного. Выглядит это будет как-то так:
Итогом будет вот эта картинка.
Джипег, кстати, случайный из выданных яндексом по запросу «картина в музее». Вот автор фото, если что.
Ну, а я прощаюсь с вами. Надеюсь, урок будет полезным. Точно знаю одного юзера, который уже последовал моим советам и его фотографии стали ещё лучше. Это 
NB. Если же вы по причине каких-то своих моральных, этических или даже политических убеждений придерживаетесь мнения, что исправлять перспективные искажения необязательно, я вам отвечу, что вы просто ленивы и не более того. Да, бывают случаи, когда искажения, наоборот, добавляют фотографии шарма (тот же фишай), но я по большей степени о, так сказать, протокольной архитектурной и интерьерной съёмке. Цитирую педивикию для самых упёртых: «При данном виде фотосъёмки основная задача состоит в правдивом и точном показе формы здания, отделки, скульптур и элементов декора. Принципиальное значение для архитектурной съёмки имеет вертикальность и прямолинейность вертикальных и прямых линий. Для этого оптическая ось объектива должна быть горизонтальна, а плоскость фотоматериала или матрицы должна быть вертикальна и ни в коем случае не наклонена.«
Чао!
Ссылки для самостоятельного изучения:
— Архитектурная фотография
— Коррекция перспективы
— Добавить в друзья
Функция деформации перспективы очень полезна, как дизайнерам, так и фотографам. С помощью данной функции можно изменять перспективу (ракурс) объектов и элементы фотографии. Деформация перспективы доступна в Photoshop с версии CC 2014 и выше, для ее использования необходимо наличии видеопамяти с минимальным показателем 512Мб.
Если у вас установлен фотошоп СС и имеется видеопамять 512Мб или выше, но функция деформации перспективы не доступна, проверьте настройки производительности программы. Выберите раздел верхнего меню «Редактирование» — «Настройки» — «Производительность» и убедитесь, что в настройках графического процессора стоит галочка у пункта «Использовать графический процессор».
Содержание
- Деформация перспективы простого объекта
- Деформация перспективы сложного объекта
- Деформация перспективы фото
Деформация перспективы простого объекта
Для начала произведем деформацию перспективы простого объекта, чтобы наглядно продемонстрировать работу данной функции и понять для чего она нужна. Для работы я взял изображение книги, которая лежит под определенным углом, с помощью деформации перспективы мы изменим ее ракурс (угол).
И так, открываем данное изображение книги программой фотошоп и первым делом снимаем значок «замочек» на слое изображения книги, если он есть, кликнув по нему два раза левой кнопкой мыши.
Далее необходимо приобразовать данный слой с изображением в смарт-объект. Для этого кликаем по слою правой кнопкой мыши и в появившемся меню выбираем пункт «Приобразовать в смарт-объект».
После этого в верхней панели меню выбираем «Редактирование» — «Деформация перспективы».
После данного действия вы увидите, что курсор изменился на другой значок и теперь необходимо кликнуть на любом из углов книги левой клавишей мыши, чтобы появилась сетка перспективы.
Далее нужно настроить данную сетку по углам книги, взяв каждую точку левой кнопкой мыши и перетащив в нужное место, тень книги так же нужно захватить, чтобы она девормировалась совместно с книгой.
Сетку можно делать «вылезающей» за край холста, от этого деформация никак не пострадает.
После того, как все токи расставлены и сетка находится в перспективе книги, можно приступать к деформации, для этого в верхнем левом углу кликаем «Деформация» и расставляем точки сетки, добиваясь нужного результата и меняя перспективу (ракурс) книги.
Расставив точки и получив нужную перспективу просто нажимаем «Enter», чтобы применить получившиеся параметры.
Таким способом делается деформация перспективы простого объекта. В любое время вы можете вернуть изменения перспектывы, просто отключив в панеле слоев данный фильтр, кликнув по значку «глаз» левой кнопкой мыши.
Функция фотошоп «Деформация перспективы» имеет дополнительные настройки, например такие как автоматические выравнивания, а именно выравнивание всех вертикальных линий строго по вертикали (под 90 градусов), выравнивание всех горизонтальных линий строго по горизонтали, выравнивание всех линий по горизонтали и вертикали одновременно, удаление и отмена деформации. Применение всех этих настроек можно произвести из верхнего меню.
Деформация перспективы сложного объекта
Повторюсь, что деформация перспективы в программе фотошоп используется для прямолинейных объектов, вариант с книгой был простым, поскольку книга имела всего одну плоскость. Давайте теперь рассмотрим способ деформации перспективы у более сложного объекта, который имеет не одну, а несколько плоскостей.
Для работы я взял изображение деревянного ящика, изображение которого имеет три видимых плоскости.
На самом деле, в данном случае нет ничего сложного, просто нам будет необходимо при деформации перспективы выделить все три плоскости объекта. Как и в случае с книгой, преобразовываем слой с изображением ящика в смарт-объект, выбираем в верхнем меню «Редактирование» — «Деформация перспективы» и так же выделяем одну из плоскостей ящика сеткой.
Далее кликаем левой кнопкой мыши по углу другой плоскости данного объекта и не отпуская левую кнопку мыши ведем ее в сторону, таким образом создается еще одна сетка перспективы. Ее мы так же настраиваем по данной (второй) плоскости объекта. Когда вы подведете точку сетки близко к точке первой сетки, то увидите, что края перспектив подсветятся и если в данный момент вы отпустите левую клавишу мыши, то вторая сетка всей стороной премкнет к первой. Данное автоматическое слияние сторон сеток полезно, так как исключаются все недочеты (не выделенные места).
Вот таким образом создаем сетки всех сторон объекта и получаем одну целую перспективу.
После этого, действуем, как и в случае с книгой: в верхнем меню нажимаем «Деформация» и перемещая точки выделенной перспективы настраиваем необходимый ракурс объекта, после чего нажимаем «Enter», для применения деформации.
Если вы хотите какую-то из сторон объекта сделать строго по горизонтали или вертикали, то удерживая клавишу «Shift» наводим курсор на выбранную сторону и кливаем по ней левой клавишей мыши.
Точно таким же способом делается деформация объекта в каллаже, т.е. вы помещаете в ваш коллаж какой-либо объект и деформируете его перспективу таким образом, чтобы объект гармонично вписался в общую картину коллажа. Для коллажной работы можно использовать линейки, чтобы отметить горизонт коллажа и было проще понимать под каким углом лучше поставить объект.
Деформация перспективы фото
Довольно часто на фото видны некоторые искажения, которые могут получиться из-за не правильно взятого ракурса, не опытности фотографа или просто из-за бюджетной камеры. Особенно часто страдают фотографии с запечаьленными зданиями, улицами города и просто какими-то строениями.
Давайте посмотрим на фото улици города, которое я взял для работы в качестве примера. Если присмотреться, то создается впечатление, что здания по бокам как-то заваливаются внутрь фото (имеют некоторый наклон).
Данный момент можно легко исправить с помощью деформации перспективы. Точно так же, как и в предыдущих случаях с книгой и ящиком, первым делом, преобразовываем слой с фото в смарт-объект. Далее выбираем в верхнем меню «Редактирование» — «Деформация перспективы» и сетками выделяем либо только здания по бокам, либо полностью делим фото на две части, все зависит, от того, что вы хотите получить в результате деформации. В данном случае я просто разделю фото на две части, выделив здания слева и справа и соединив сетки перспективы по центру. При этом, центральную линию я сделаю строго вертикальной, удерживая клавишу «Shift» и кликнув по ней левой кнопкой мыши.
Далее, перемещаем точки сетки и настраиваем необходимую перспективу зданий.
После того, как перспектива настроена, просто обрезаем фото по краям с помощью инструмента «Рамка».
Вот таким образом работает функция «Деформация перспективы» в программе фотошоп и данная функция очень полезная и удобная.
Помогла ли вам статья?
Вы, наверное замечали, что при фотосъёмке зданий с некоторых ракурсов, здания получаются как бы наклонёнными назад? Это искажение перспективы называется трапецеидальным искажением и вызвано наклоном фотокамеры вверх, т.к. съёмка ведётся снизу здания (понятно, что фотокамера направлена вверх для того. чтобы в объектив поместилось всё здание, а не только нижняя его часть).
Для исправления перспективы в этом уроке мы будем использовать фильтр Photoshop CS6 «Lens Correction», в официальной русской версии он переведён почему-то как «Коррекция дисторсии».
Вот как выглядит подобное искажение фото, это же фото я и буду использовать в уроке:
Обратите внимание, что углы здания склоняются внутрь, а не параллельны друг другу, как должно быть.
А вот как будет выглядеть исправленная фотография:
Давайте начнём!
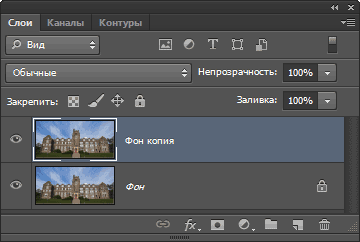
Прежде всего, сделаем копию слоя с оригинальным изображением, для того, чтобы всегда иметь под рукой нетронутый оригинал, для этого открываем панель слоёв, на данный момент у нас активен фоновый слой, и нажимаем комбинацию Ctrl+J. Теперь в палитре слоёв у нас имеется два слоя:
Теперь, когда мы работаем над копией изображения, давайте применим к неё фильтр «Коррекция дисторсии» (Lens Correction). Открывается он через меню «Фильтр»:
Смотреть другие материалы по обрезке и кадрированию изображений
10 вещей, которые нужно знать об обрезке изображений в Photoshop
Обрезать и отредактировать фотографию онлайн
Обрезка изображения в Adobe Camera Raw
Выравнивание изображения, исправление перспективы в Photoshop
Выравнивание изображения по горизонтали
После запуска фильтра открывается диалоговое окно с различными инструментами в левой и правой части окна.
Перед тем, как заняться исправлением трапецеидальных проблем, мы должны позаботиться о том, что другие недостатки геометрии фотографии были бы справлены заранее.
Для начала, давайте удостоверимся, что наше изображение расположено строго по горизонтали. Это мы можем сделать это с помощью инструмента «Выпрямление» (Straighten Tool), его иконка вторая сверху с левой стороны диалогового окна:
Нажмите на иконку для активации инструмента. Затем нажмите на изображение и просто протащите курсор вдоль того участка, который должен быть расположен горизонтально. В нашем случае это крыша здания:
Когда вы отпустите кнопку мыши, Photoshop повернёт изображение так. что крыша здания. вдоль которой мы протащили курсор, займёт строго вертикальное положение (если до этого она была не вертикальна, конечно).
Примечание. Проверить положение объекта Вы сможете, временно включив сетку, для этого следует поставить галку у опции «Показать сетку» (Show Grid) в нижней части диалогового окна фильтра.
Исправление подушкообразного и бочкообразного искажения
Подушкообразное искажение — искажение фото, при которых изображение как бы вогнуто внутрь, бочкообразное — прямое противоположность подушкообразному, при нём изображение кажется выпуклым, прямые линии изогнуты в пространстве наружу. На рисунке показан схематичный пример этих искажений:
Конечно, не все изображения имеют эти проблемы, но лучше всегда быть к этому готовым и знать, как их устранить. И сделать это необходимо перед устранением трапецеидальных искажений.
В Photoshop имеется несколько способов устранения подушкообразных и бочкообразных искажений, простейший и эффективный — воспользоваться инструментом «Удаление искажения» (Remove Distortion), иконка которого находится в левом вернем углу диалогового окна фильтра «Коррекция дисторсии»:
Перетащите ползунок влево, чтобы исправить подушкообразность, или вправо, чтобы исправить бочку. Убедитесь, что вы не протащили ползунок слишком далеко, иначе вы получите противоположную проблему вместо исправления. Скорей всего, вам понадобится сетка, напоминаю, что отображение сетки включается в нижней части диалогового окна, там же регулируется и шаг сетки:
Если вы всё-таки переусердствовали с исправлением, введите в окошко над ползунком значение 0 (ноль).
Исправление трапецеидальности
В нижней части колонки, расположенной в правой части диалогового окна, имеется раздел «Перспектива» (Transform), где находится опция «По вертикали» (Vertical Perspective), и все, что нам нужно сделать, чтобы для исправления, это перетащить слайдер опции «По вертикали влево или вправо. Для изображений, где здание выглядит наклонённым внутрь снимка, следует перетащить ползунок влево. В процессе перетаскивания вы увидите, как изображение в области предварительного просмотра постепенно наклоняется вперед. Чем дальше вы будете перетаскивать ползунок, тем сильнее изображение будет наклоняться, при этом стороны здания как бы сами будут выпрямляться. Смотрите на стороны здания и сравнивайте их положение с вертикальными линиями в сетке. Когда линии сетки и положение сторон здания станут параллельно друг другу, исправление трапецеидального искажения закончено:
Иногда, для удобства, бывает необходимо переместить сетку относительно изображения, чтобы линия сетки совпадала с одной из сторон здания. Для этого выберите инструмент «Перемещение сетки» (Move Grid Tool), расположенный в левой части диалогового окна, и мышкой и перетащите сетку:
Применение «Свободной Трансформации» (при необходимости)
В некоторых случаях, вы можете заметить, что здание выглядит несколько низким. Если это так, то нажмите комбинацию Ctrl+T на клавиатуре и растяните изображение по высоте, чтобы придать зданию нужный вид.
Обрезка изображения
Photoshop CS6, в отличии от версий ниже, самостоятельно размещает исправленное изображение в кадре, так что обрезка не требуется.
В результате мы получили готовое исправленное изображение.





 Эта функция позволит скорректировать косые стены зданий, сделав их параллельными. Однако этот вариант требует наличия собственной оценки и интуиции, поскольку работать придется, ориентируясь исключительно на свои ощущения. Поэтому двигаем ползунок до тех пор пока вам не покажется, что здание теперь имеет симметрию и параллельные линии стен. После кликаем “ОК” и наслаждаемся результатом. Так получилось у нас:
Эта функция позволит скорректировать косые стены зданий, сделав их параллельными. Однако этот вариант требует наличия собственной оценки и интуиции, поскольку работать придется, ориентируясь исключительно на свои ощущения. Поэтому двигаем ползунок до тех пор пока вам не покажется, что здание теперь имеет симметрию и параллельные линии стен. После кликаем “ОК” и наслаждаемся результатом. Так получилось у нас:


 Вызвать его можно при помощи клавиш CTRL+T. Далее нажать на правую кнопку мыши (ПКМ) и выбрать кнопку «Перспектива».
Вызвать его можно при помощи клавиш CTRL+T. Далее нажать на правую кнопку мыши (ПКМ) и выбрать кнопку «Перспектива».


 Когда корректировка выполнена, применить трансформирование, нажав на Enter.
Когда корректировка выполнена, применить трансформирование, нажав на Enter.