Содержание
- Основная непрозрачность
- Непрозрачность заливки
- Непрозрачность отдельного объекта
- Градиентная непрозрачность
- Вопросы и ответы
Одной из самых интересных функций Фотошопа является придание прозрачности объектам. Прозрачность можно применить не только к самому объекту, но и к его заливке, оставив видимыми только стили слоя.
Основная непрозрачность
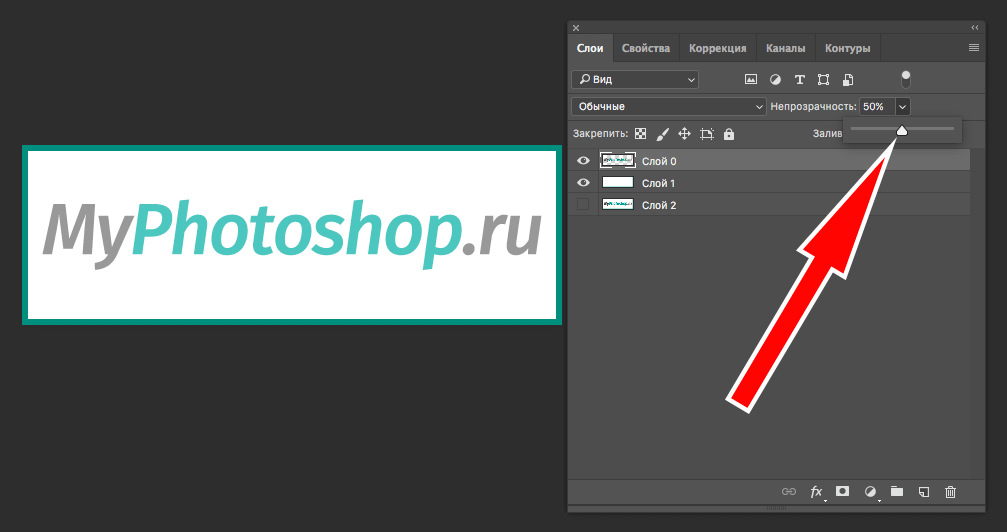
Основная непрозрачность активного слоя настраивается в верхней части палитры слоев и измеряется в процентах.
Здесь можно как поработать ползунком, так и ввести точное значение.
Как видим, через наш черный объект частично проступил подлежащий слой.
Непрозрачность заливки
Если основная непрозрачность влияет на весь слой целиком, то настройка «Заливка» не затрагивает стили, примененные к слою.
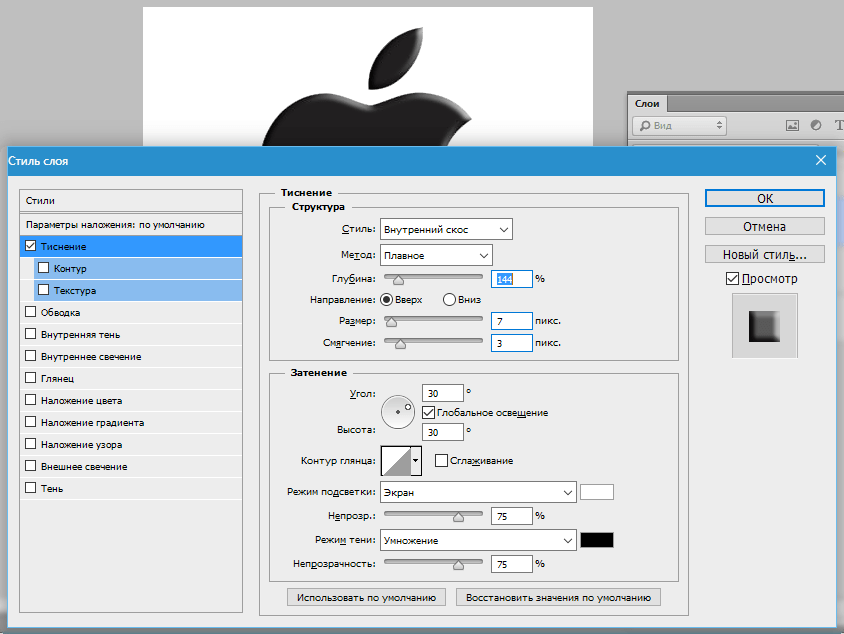
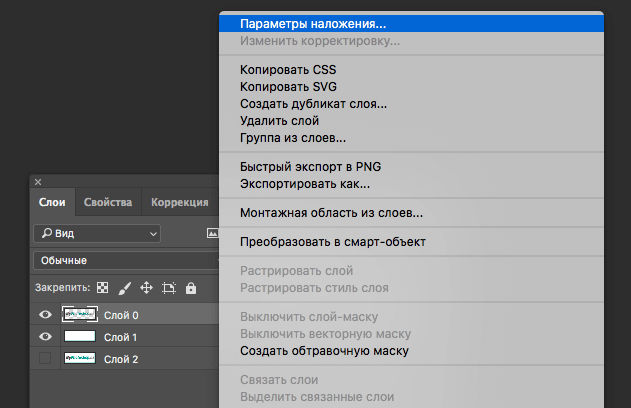
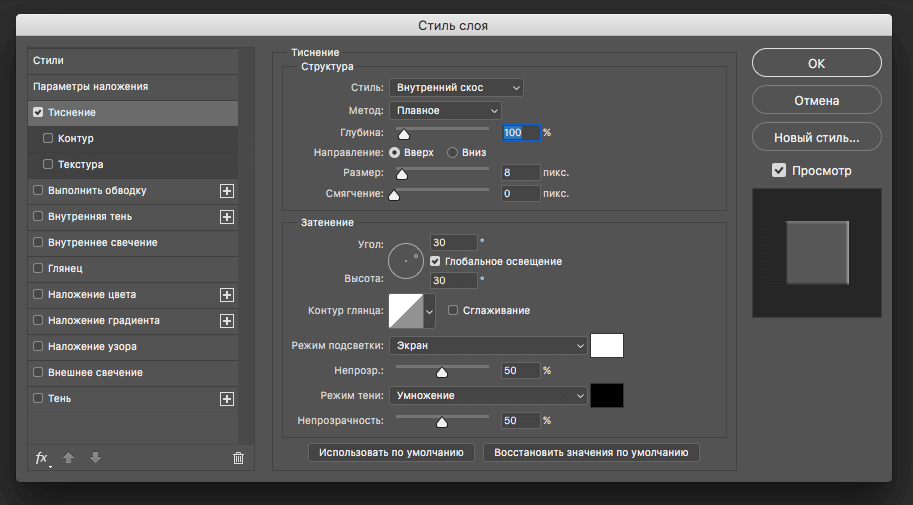
Предположим, что мы применили к объекту стиль «Тиснение»,
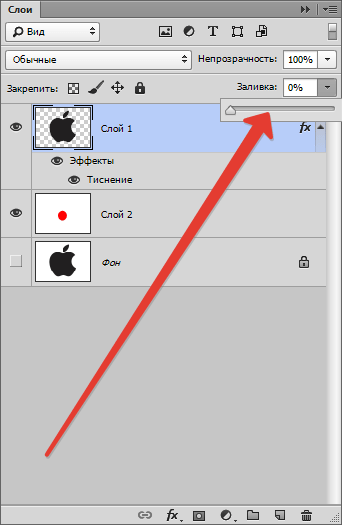
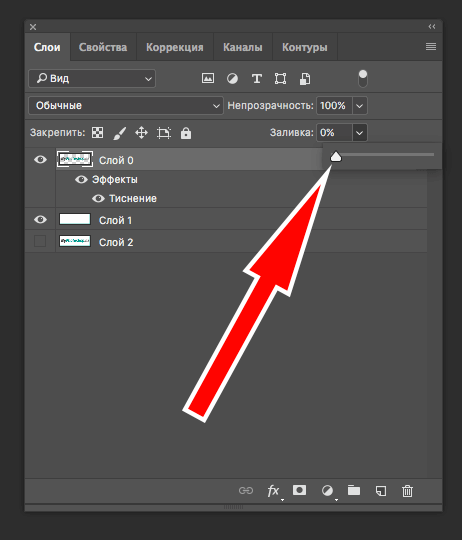
а затем снизили значение «Заливки» до нуля.
В этом случае мы получим изображение, на котором останется видимым только этот стиль, а сам объект из видимости пропадет.
При помощи такого приема создаются прозрачные объекты, в частности, водяные знаки.
Непрозрачность отдельного объекта
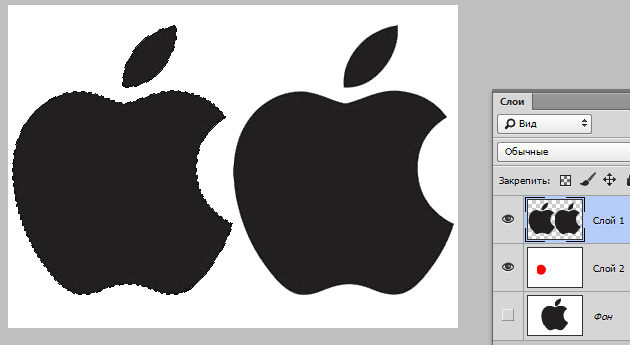
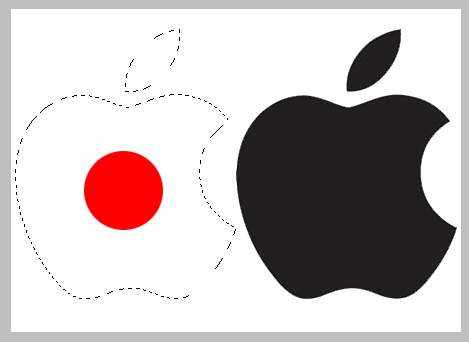
Непрозрачность одного из объектов, содержащихся на одном слое, достигается путем применения маски слоя.
Для изменения непрозрачности объект необходимо выделить любым доступным способом.
Читайте статью «Как вырезать объект в Фотошопе»
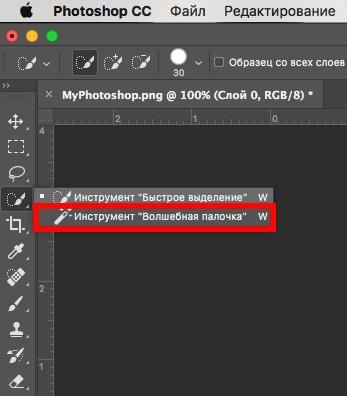
Я воспользуюсь «Волшебной палочкой».
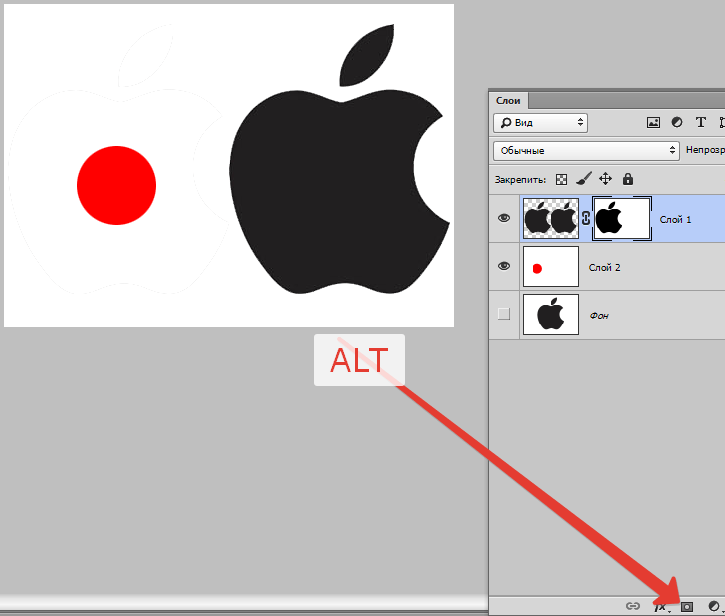
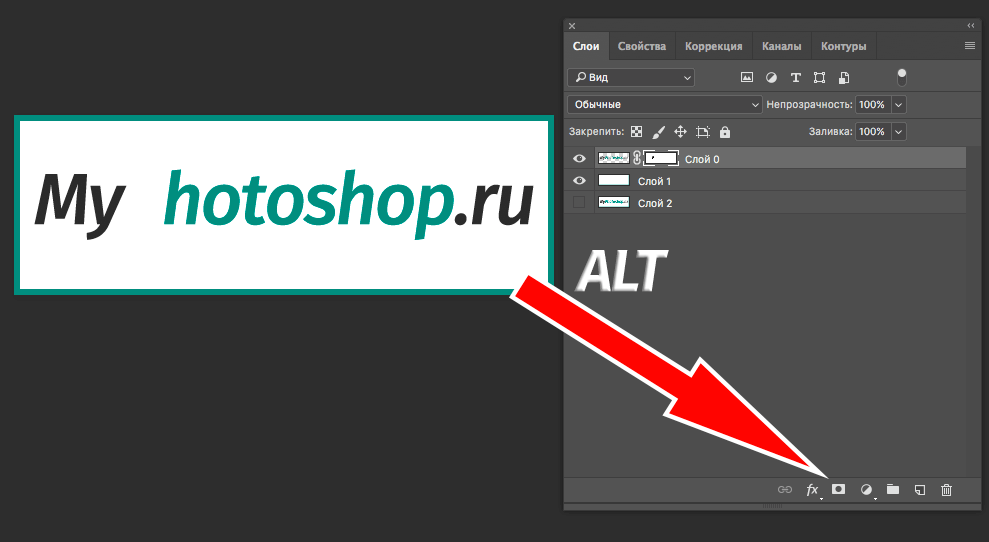
Затем зажимаем клавишу ALT и кликаем по значку маски в панели слоев.
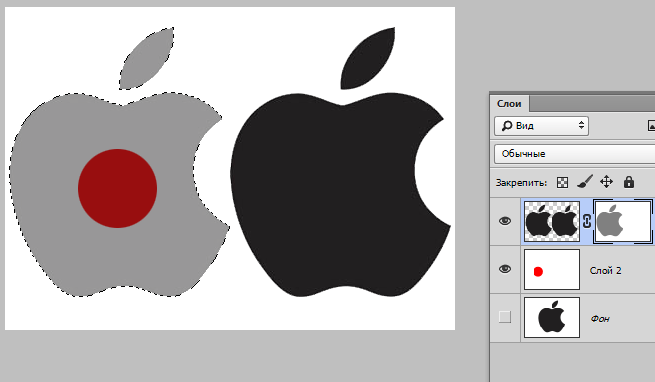
Как видим, объект полностью пропал из вида, а на маске появилась черная область, повторяющая его форму.
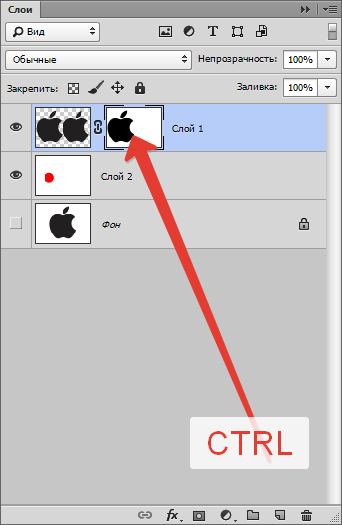
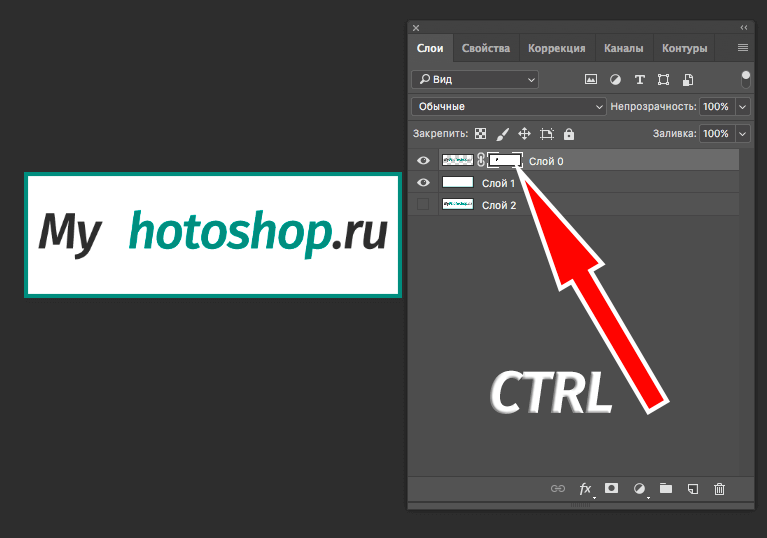
Далее зажимаем клавишу CTRL и кликаем по миниатюре маски в палитре слоев.
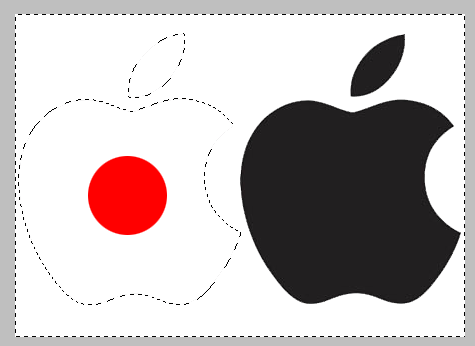
На холсте появилось выделение.
Выделение нужно инвертировать, нажав сочетание клавиш CTRL+SHIFT+I.
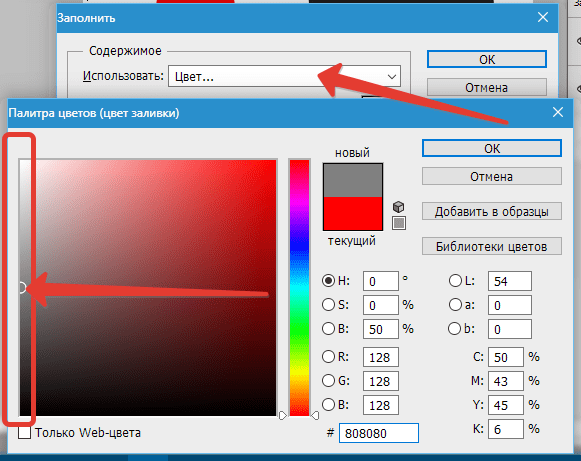
Теперь выделение необходимо залить любым оттенком серого цвета. Полностью черный скроет объект, а полностью белый откроет.
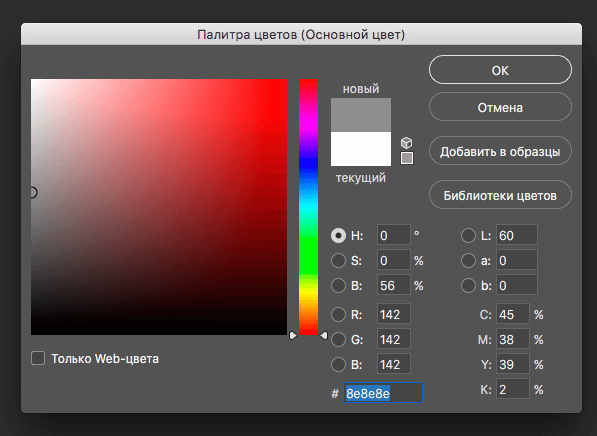
Нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем цвет.
Нажимаем ОК в обоих окнах и получаем непрозрачность в соответствии с выбранным оттенком.
Выделение можно (нужно) снять при помощи клавиш CTRL+D.
Градиентная непрозрачность
Градиентная, то есть неравномерная по всей площади, непрозрачность так же создается при помощи маски.
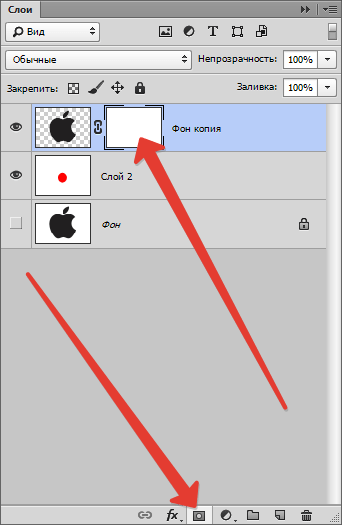
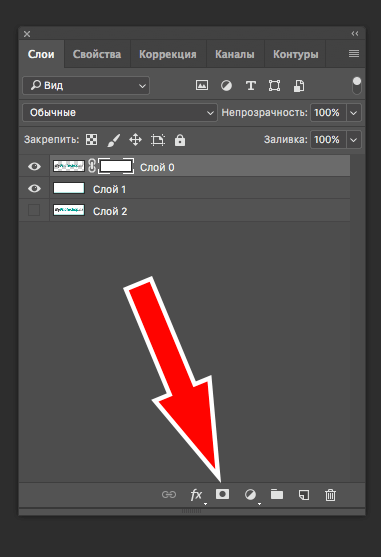
На этот раз необходимо создать белую маску на активном слое, кликнув по значку маски без клавиши ALT.
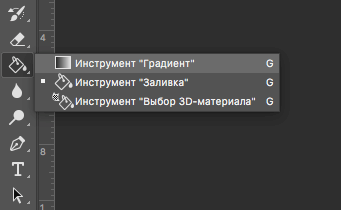
Затем выбрать инструмент «Градиент».
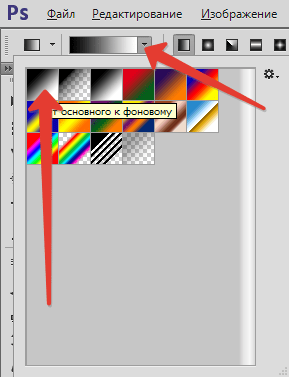
Как мы уже знаем, по маске можно рисовать только черным, белым и серым цветом, поэтому выбираем вот такой градиент в настройках на верхней панели:
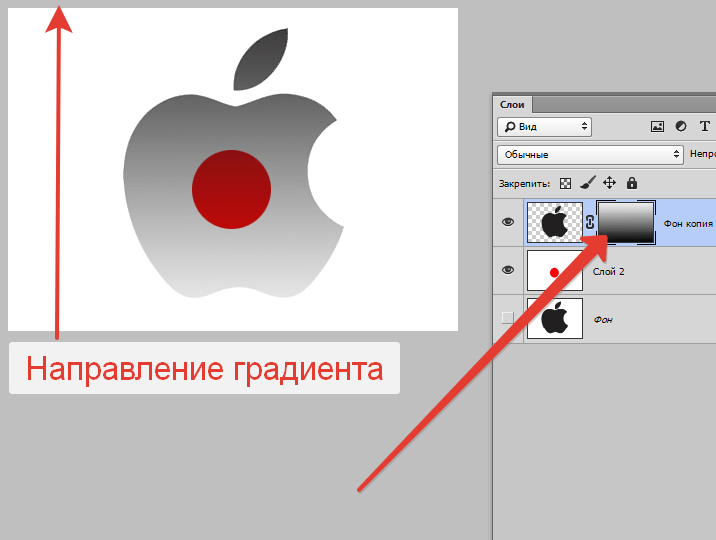
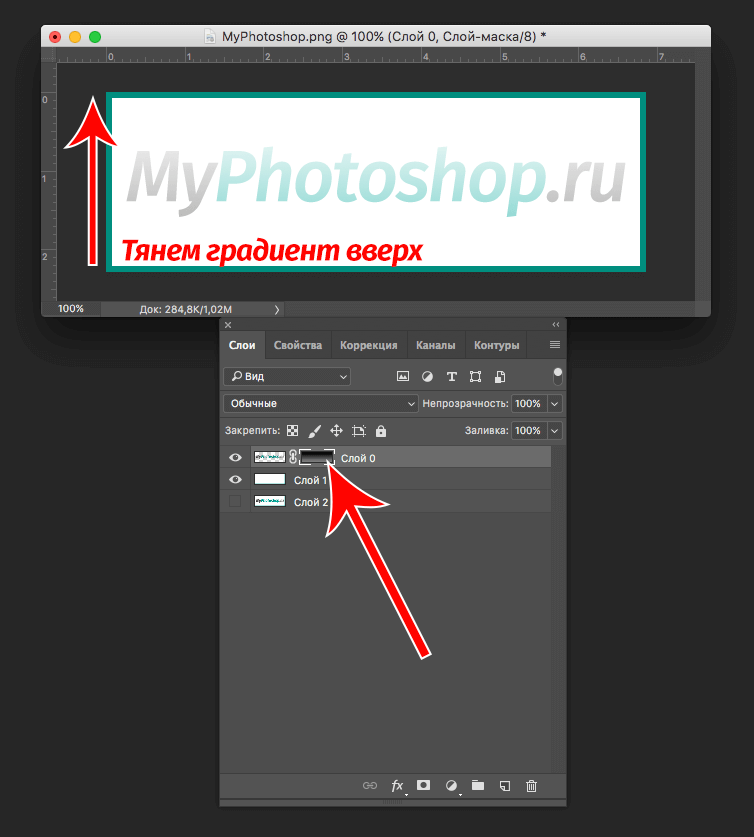
Затем, находясь на маске, зажимаем левую кнопку мыши и протягиваем градиент через холст.
Тянуть можно в любом нужном направлении. Если с первого раза результат не устроил, то «протяжку» можно повторить неограниченное количество раз. Новый градиент полностью перекроет старый.
Это все, что можно сказать о непрозрачности в Фотошопе. Искренне надеюсь, что эта информация поможет Вам понять принципы получения прозрачности и применять данные приемы в своей работе.
-
#1
Есть слой, есть выделение. Можно ли, чтобы вне выделения изображение имело непрозрачность 100%, а внутри выделения изменять ее ползунком?
А то сейчас приходится методом проб и ошибок подбирать цвет заливки быстрой маски, а потом удалять изображение по этой маске, чтобы посмотреть, та прозрачность фрагмента получилась или не та. Или резинкой-аэрографом стирать, что тоже неудобно.
-
#2
Ответ: Можно ли изменять прозрачность выделенной области ползунком?
Попробуйте менять плотность маски уровнями.Т.е. переключившись на маску слоя, вызовите уровни или кривые и делайте любую прозрачность.
-
#3
Ответ: Можно ли изменять прозрачность выделенной области ползунком?
Согласно условию в вопросе слоевую маску надо проинвертировать и затем увеличивать плотность.
Разумеется сперва применив селекцию как слоевую маску.
-
#4
Ответ: Можно ли изменять прозрачность выделенной области ползунком?
А не могли бы вы по шагам написать, что делать, а то как-то я не понимаю… Мне нужно, чтобы я двигала ползунок, а на картинке изменялась прозрачность выделенного фрагмента. Не вслепую подбирать, а чтобы сразу видеть результат.
-
#5
Ответ: Можно ли изменять прозрачность выделенной области ползунком?
Встала на слой, нажала на панели слоев Add layer mask, загрузила выделение, залила его черным, потом меню Image > Adjustments > Brightness/Contrast (а другие настройки там и недоступны были). Оно меняло прозрачность выделенного фрагмента, но как-то специфично. И не от 0 до 100%. При яркости 100% непрозрачность выделенной области где-то на середине. А при уменьшении яркости становится более прозрачной и невыделенная область. Контраст тоже специфично работает, размывая или делая более четкими края выделения.
А если у слоя с маской менять прозрачность (Opacity или Fill), то изменяется прозрачность области, залитой белым, а остальная часть изображения не видна.
-
#6
Ответ: Можно ли изменять прозрачность выделенной области ползунком?
В данном случае проще всего юзать Photoshop CS4. В нем появилось интерактивное управление масками — прозрачностью и растушевкой.
Хотя лично я не понимаю в чем заключается великий смысл регулирования ползунком. Можно с таким же успехом тупо заливать маску процентом серого и смотреть.
-
mask.jpg
64.4 КБ
· Просм.: 1 108
-
#7
Ответ: Можно ли изменять прозрачность выделенной области ползунком?
У меня CS2.
А в чем успех тупого заливания?
Мне тут пришла мысль вообще до безобразия простая: скопировать слой подложки (комбинированное то, что снизу), обрезать по выделению, поместить сверху и изменять прозрачность этого слоя… Какая разница что через что просвечивает?
Эх…
-
#8
Ответ: Можно ли изменять прозрачность выделенной области ползунком?
Ваша тема, и вопросы от непонимания функции маски. А там и понимать нечего. За час (это максимум) можно понять досконально как это работает, и какие возможности имеет.
-
#9
Ответ: Можно ли изменять прозрачность выделенной области ползунком?
kristial сказал(а):
Встала на слой, нажала на панели слоев Add layer mask, загрузила выделение, залила его черным, потом меню Image > Adjustments > Brightness/Contrast (а другие настройки там и недоступны были). Оно меняло прозрачность выделенного фрагмента, но как-то специфично. И не от 0 до 100%. При яркости 100% непрозрачность выделенной области где-то на середине. А при уменьшении яркости становится более прозрачной и невыделенная область. Контраст тоже специфично работает, размывая или делая более четкими края выделения.
А если у слоя с маской менять прозрачность (Opacity или Fill), то изменяется прозрачность области, залитой белым, а остальная часть изображения не видна.
Имея область селекции в виде бегущих муравьев* встали на слой и добавили слоевую маску — нажали кнопку Add layer mask внизу палитры слоев. Текущая селекция автоматически превратится в содержание слоевой маски.
* Выделенная область с мурашами — специфическое отображение альфа-канала. Маска — дополнительный альфа-канал слоя.
После создания маски она находится в фокусе. Чтобы переключаться между маской и слоем надо нажимать их иконки (пиктограммы).
Следуя условиям вам надо проинвертировать маску — это можно сделать на этапе создания маски прижатием Alt при щелчке по той самой кнопке, или после — простым Ctrl+I.
В результате там где была селекция возникнет дырка: все остальное будет видно, а там где была селекция — ничего.
Если вы посмотрите теперь как устроена слоевая маска — прижав Alt и щелкнув по ее иконке — то увидите что дырку обозначает черный цвет, а недырку — белый. То есть черный цвет формирует композинг — смешивание пикселов двух изображений, в данном случае слоя и всего остального что под ним.
Значит вам нужно отрегулировать плотность черного так, чтобы пикселы начали смешиваться с пикселами всего остального что под ним. Маска это обычное ЧБ изображение и годятся все настройки яркости для ЧБ.
Кроме Brightness/Contrast.
Вам же сказали — уровни или кривые: Levels или Curves. Берете кривые и опускаете точку черного вниз — к белому. Так и настраиваете плотность черного (или белого — поднимая точку белого к черному) и тем самым меняете степень непрозрачности пикселов слоя с маской.
-
#10
Ответ: Можно ли изменять прозрачность выделенной области ползунком?
kristial сказал(а):
Есть слой, есть выделение…
1. До создания выделения создать маску слоя : Ctrl+щелчок по иконке слоя («загрузить выделение по прозрачности слоя») -> щелчок по квадратной, серой кнопке с белым кружком по середине («добавить маску к слою»).
2. Создать нужное выделение
3. Находясь на маске применить любой инструмент тоновой коррекции (уровни, кривые, яркость/контрастность и др.)
-
#11
Ответ: Можно ли изменять прозрачность выделенной области ползунком?
kristial сказал(а):
У меня CS2.
А в чем успех тупого заливания?
Мне тут пришла мысль вообще до безобразия простая: скопировать слой подложки (комбинированное то, что снизу), обрезать по выделению, поместить сверху и изменять прозрачность этого слоя… Какая разница что через что просвечивает?
Эх…
Без масок это делается вообще просто: по селекции вырезаете пикселы из слоя в новый слой — Ctrl+Shift+J — и регулируете этому куску непрозрачность тем самым движком. В финале, если больше ничего не надо делать с ним — сливаете эти два слоя в один.
Причем можно вернуть былую 100% непрозрачность — несколько раз сдублировав и сварив: Ctrl+J > Ctrl+E > Ctrl+J > Ctrl+E и так пока непрозрачность полностью не исчезнет.
-
#12
Ответ: Можно ли изменять прозрачность выделенной области ползунком?
Бона не слушайте, он в коме. Яркость не годится.
Яркость, мистер Бон, действует так: при увеличении к любому значению добавляется данное; при уменьшении от любого значения вычитается данное. Поскольку больше 255 и меньше 0 значений быть не может, то результат этой настройки ВСЕГДА обрезается. Что приводит к тому, что вы увеличиваете черный на 100, то есть вместо 0 там получается 100, а белый при этом был бы 355, но этого быть не может и он остается 255. Уменьшая белый на 100 он становится 155, а черный был бы -100, но этого быть не может и он остается 0. Поэтому вам придется компенсировать это контрастом — то есть задать функцию изменения значений и хуже всего — взять ее в свои руки. То есть методом тыка подгонять яркость и контраст так, чтобы плавно изменять черный до белого, или белый до черного.
С чем Curves справляется самостоятельно позволяя вам двигать одну точку — белого или черного.
-
#13
Ответ: Можно ли изменять прозрачность выделенной области ползунком?
Прикол в том, что маску можно проинвертировать прямо в диалоге Curves.
-
#14
Ответ: Можно ли изменять прозрачность выделенной области ползунком?
Существует наукоемкий способ маскирования, который в том числе дает такие же возможности как в CS4, но времени, конечно, затрачивается больше на реализацию их всех.
Если же только по маскированию то научно можно сделать так:
Создаете новый, пустой слой. Заливаете его пикселами по селекции, то есть просто загрузили селекцию и Ctrl+Backspace. Любым цветом — не важно.
Выбираете оба слоя — целевой и этот, масочный чтобы засунуть их в одну группу: Ctrl+G. Масочный должен быть наверху целевого.
Теперь наука говорит свое тяжкое слово: открываете диалог Layer Style — двойным щелчком по иконке или названию будущего масочного слоя (есть и ортодоксальный путь через меню layer или меню палитры layers).
В этом диалоге задаете данному слою свойство делать дырки — Knockout, в данном случае «мелкий» — Shallow. Такая дырка будет пробита до дна группы. Дырка Deep — до дна документа. А оно нам надо? Поэтому Shallow.
Закрываете печально диалог — ничего не изменилось! Фокус впереди: убираете в 0 движок Fill — и видите дырку в целевом слое на том месте, где только что было изображение масочного слоя. Дырка по его форме, конечно же.
А теперь покус: меняя движок Opacity масочного слоя вы будете изменять непрозрачность пикселов целевого слоя в тех местах, где они совпадают с пикселами масочного слоя!
Разумеется масочный слой можно взять и размыть — получите типа Feather. А можно превратить его в смарт и внутри смарта добавлять эффекты типа Outer Glow — получите типа Feather’а в результате.
Вот такая шняга бандерлоги.
См. иллюстрацию.
-
finemask.jpg
167.4 КБ
· Просм.: 1 173
-
#15
Ответ: Можно ли изменять прозрачность выделенной области ползунком?
Применив в качестве масочного слоя смарт, вы можете изгаляться с такой маской собирая ее из эффектов, фоток, шейпов, паттернов и так далее.
-
getmask.jpg
168.2 КБ
· Просм.: 1 090
-
#16
Ответ: Можно ли изменять прозрачность выделенной области ползунком?
Zest сказал(а):
Вам же сказали — уровни или кривые: Levels или Curves. Берете кривые и опускаете точку черного вниз — к белому. Так и настраиваете плотность черного (или белого — поднимая точку белого к черному) и тем самым меняете степень непрозрачности пикселов слоя с маской.
Точно! Можно же за эти крайние точки перетаскивать. А я что-то потягала за средние точки, бред получается. Да, если перетаскивать за крайние точки, то это как раз то, что нужно, еще и с бонусом в виде возможности изменения прозрачности области вне выделения.
Zest сказал(а):
Применив в качестве масочного слоя смарт, вы можете изгаляться с такой маской собирая ее из эффектов, фоток, шейпов, паттернов и так далее.
Да, забавно.
А Вы могли бы подсказать, чем Fill отличается от Opacity? Потому что эффект от их применения очень похожий.
-
#17
Ответ: Можно ли изменять прозрачность выделенной области ползунком?
я что-то потягала за средние точки, бред получается.
Точно бред: там нет средних точек — их еще надо самому сделать сперва.
чем Fill отличается от Opacity?
Fill действует только на актуальные пикселы слоя, то есть на пикселы из которых он состоит. Opacity тотально на все пикселы слоя и пикселы любых эффектов в том числе.
Когда слой состоит из одних только своих пикселов, и больше от него ничего не требуется — то действие Fill и Opacity выглядит одинаково. Если, к примеру, повешать на слой эффект Stroke — сразу будет замечена разница: Fill влияет на непрозрачность пикселов слоя не затрагивая пикселы эффектов. Убрав Fill в 0% вы получите объект с обводкой и без заливки (без Fill). Opacity действует одинаково и на пикселы слоя и на пикселы эффекта.
Например в уловке с дыркой которая меняет свою непрозрачность свойство Fill поставленное в 0 устраняет цвет заливки слоя из эффекта маскирования, а свойство Opacity — действуя тотально на весь слой и все его другие визуальные свойства — регулирует эффект Knockout’а
-
#18
Ответ: Можно ли изменять прозрачность выделенной области ползунком?
Zest сказал(а):
Точно бред: там нет средних точек — их еще надо самому сделать сперва.
Ну чего придираетесь-то? 
Zest сказал(а):
Fill действует только на актуальные пикселы слоя, то есть на пикселы из которых он состоит. Opacity тотально на все пикселы слоя и пикселы любых эффектов в том числе.
Спасибо, буду использовать.
Создание в рисунке прозрачных областей.
Взгляните на рисунок в формате jpg, небезызвестного мультипликационного героя Мамонтёнка который потерял свою маму.. плакать хочется.. нет, не из-за того, что мамонтенок не может найти свою маму (хотя и из-за этого тоже), а потому что синий фон ужасно режет глаза! так и хочется убрать эту синеву и залить фон рисунка таким цветом, чтобы он сливался с фоном страницы..
Думаю для Вас это не проблема! подумаешь открыть его с помощью того же фотошопа и залить фон нужным цветом! но а как быть если основной фон страницы это некая сложная текстура?
Пример, где изображение накладывается поверх текстуры:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Создание в рисунке прозрачных областей</title>
</head>
<body style=»background: url(fon.gif)»>
<img src=»mammoth.jpg» alt=»Мамонтёнок»>
</body>
</html>
Открывать фотошоп и рисовать в рисунке с мамонтенком вместо синего фона клеточки? А потом пытаться подогнать их к основному фону страницы? Это не выход!!!
Так вот, докладываю, что графические форматы gif и png — поддерживают режим прозрачности, позволяя тем самым сделать некоторые области рисунка невидимыми человеческому глазу — что нам собственно и нужно!
Теперь по порядку:
1. Откройте рисунок фон которого нужно сделать прозрачным с помощью Adobe Photoshop.
2. Откройте закладку «Изображение» >> «Режим» >> «Индексированные цвета».
3. В появившемся окне-диалоге «Индексированные цвета» ставим галочку «Прозрачность» и нажимаем «ОК»
4. С помощью инструмента выделения «Волшебная палочка» и «Ластика» стираем в рисунке фон, собственно делая нужные нам части прозрачными.
5. Ну и сохраняем нашу картинку в формате gif.. закладка «Файл» >> «Сохранить для Web…» в появившемся окне указываем (соглашаемся), что картинка будет сохранена в формате gif жмем «Сохранить».. выбираем папку пишем имя — всё это Вы, я надеюсь умеете..
Всё картинка с прозрачным фоном создана!!
Теперь её можно снова вставить в нашу страницу, не забыв при этом сменить расширение jpg на gif.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Создание в рисунке прозрачных областей</title>
</head>
<body style=»background: url(fon.gif)»>
<img src=»mammoth.gif» alt=»Мамонтёнок»>
</body>
</html>
Такие вот дела..
Download Article
Download Article
Photoshop allows you to create images with transparency (transparent backgrounds, layers or portions) using various transparency options through the opacity meter or the background options that appear when you create a new document. Furthermore, you can use the selection or eraser tools to make only some areas of your image transparent. People often add transparency in Photoshop when they are printing on paper with textured design or adding an image to a textured background on a website because the texture shows through in the transparent areas. With a little bit of practice you’ll be adding transparency in Photoshop in no time.
-
1
Click «File»→»New». Go to File in the top menu and select «New.» A new window will pop up where you can assign the properties of your new Photoshop document.
-
2
Select «Transparent». A menu will pop up and under the section which says «Background Contents», where you should choose «Transparent». The button appears at the very bottom of the new document pop-up window.
Advertisement
-
3
Click OK. Press the OK button.
-
4
Check the layers. Look at the Layer Window or the Layers tab in your document properties bar (it should already be open by default). The background layer should look like a checkered gray and white box (indicating that it is transparent).
Advertisement
-
1
Select the layer. Select the layer that you want to make transparent by clicking on it from the list of layers in the Layers tab.
-
2
Select the opacity. Click on the numeric box that appears next to Opacity at the top of the Layers tab. The default opacity is 100 percent.
-
3
Lower the opacity. Drag the arrow on the opacity meter that appears to change the opacity of the layer. If you want the layer to be completely transparent you should change the opacity to 0 percent.
Advertisement
-
1
Select your layer. Select a layer that is not transparent, but make sure that the layers underneath it including the background layer are transparent.
-
2
Select the area to alter. Create your selection using one of the selection tools.
-
3
Copy the selection. Click copy.
-
4
Delete the selection. Press delete. You should now have a hole in the image.
-
5
Create a new layer. Paste your copied selection onto a new layer.
-
6
Lower the opacity. The area inside the selection that you had made will become transparent.
Advertisement
-
1
Create or select your layer. Select a layer (must have more than 0 percent opacity, preferably should be 100 percent opaque). All of the underlying layers must be transparent.
-
2
Click the Eraser tool. Pick the Eraser tool from the tool bar.
-
3
Change the settings. Choose the size and shape of the eraser using the Options bar that appears when you have the Eraser tool selected.
-
4
Draw using the Eraser tool. Essentially, you will be deleting the areas that you «draw» in, exposing the transparent layers underneath.
Advertisement
Add New Question
-
Question
I cannot understand the use of the grey and white transparency. Can you clarify, please?
That’s a transparent background. It’s to show what’s transparent. Once you upload the image it’ll disappear.
-
Question
What format do I need to save an image in to keep its transparency?
I tried Method 1 above, and it works perfectly. I saved in .PNG format to maintain transparency in the finished product.
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Video
-
Click the eye icon next to the layer to make the background of it transparent.
Thanks for submitting a tip for review!
Advertisement
-
When you add transparency in Photoshop using any of the transparency options, the information is not stored when an image is saved in JPEG format. It is best to save images with transparency in the Photoshop Document (PSD) format.
Advertisement
About This Article
Article SummaryX
1. Click File.
2. Click New.
3. Select Transparent from the «Background» menu.
4. Click OK.
Did this summary help you?
Thanks to all authors for creating a page that has been read 916,449 times.
Is this article up to date?
Download Article
Download Article
Photoshop allows you to create images with transparency (transparent backgrounds, layers or portions) using various transparency options through the opacity meter or the background options that appear when you create a new document. Furthermore, you can use the selection or eraser tools to make only some areas of your image transparent. People often add transparency in Photoshop when they are printing on paper with textured design or adding an image to a textured background on a website because the texture shows through in the transparent areas. With a little bit of practice you’ll be adding transparency in Photoshop in no time.
-
1
Click «File»→»New». Go to File in the top menu and select «New.» A new window will pop up where you can assign the properties of your new Photoshop document.
-
2
Select «Transparent». A menu will pop up and under the section which says «Background Contents», where you should choose «Transparent». The button appears at the very bottom of the new document pop-up window.
Advertisement
-
3
Click OK. Press the OK button.
-
4
Check the layers. Look at the Layer Window or the Layers tab in your document properties bar (it should already be open by default). The background layer should look like a checkered gray and white box (indicating that it is transparent).
Advertisement
-
1
Select the layer. Select the layer that you want to make transparent by clicking on it from the list of layers in the Layers tab.
-
2
Select the opacity. Click on the numeric box that appears next to Opacity at the top of the Layers tab. The default opacity is 100 percent.
-
3
Lower the opacity. Drag the arrow on the opacity meter that appears to change the opacity of the layer. If you want the layer to be completely transparent you should change the opacity to 0 percent.
Advertisement
-
1
Select your layer. Select a layer that is not transparent, but make sure that the layers underneath it including the background layer are transparent.
-
2
Select the area to alter. Create your selection using one of the selection tools.
-
3
Copy the selection. Click copy.
-
4
Delete the selection. Press delete. You should now have a hole in the image.
-
5
Create a new layer. Paste your copied selection onto a new layer.
-
6
Lower the opacity. The area inside the selection that you had made will become transparent.
Advertisement
-
1
Create or select your layer. Select a layer (must have more than 0 percent opacity, preferably should be 100 percent opaque). All of the underlying layers must be transparent.
-
2
Click the Eraser tool. Pick the Eraser tool from the tool bar.
-
3
Change the settings. Choose the size and shape of the eraser using the Options bar that appears when you have the Eraser tool selected.
-
4
Draw using the Eraser tool. Essentially, you will be deleting the areas that you «draw» in, exposing the transparent layers underneath.
Advertisement
Add New Question
-
Question
I cannot understand the use of the grey and white transparency. Can you clarify, please?
That’s a transparent background. It’s to show what’s transparent. Once you upload the image it’ll disappear.
-
Question
What format do I need to save an image in to keep its transparency?
I tried Method 1 above, and it works perfectly. I saved in .PNG format to maintain transparency in the finished product.
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Video
-
Click the eye icon next to the layer to make the background of it transparent.
Thanks for submitting a tip for review!
Advertisement
-
When you add transparency in Photoshop using any of the transparency options, the information is not stored when an image is saved in JPEG format. It is best to save images with transparency in the Photoshop Document (PSD) format.
Advertisement
About This Article
Article SummaryX
1. Click File.
2. Click New.
3. Select Transparent from the «Background» menu.
4. Click OK.
Did this summary help you?
Thanks to all authors for creating a page that has been read 916,449 times.
Is this article up to date?
Пожалуй, одной из самых интересных и необычных функций в Photoshop является “непрозрачность”. Благодаря ней, прозрачными можно сделать не только главные объекты, но и заливку, чтобы оставить видимыми только стили слоя.
В этом уроке мы детально ознакомимся с тем, как работать с непрозрачностью в Фотошопе и в каких случаях его можно эффективно применять. Также вы узнаете, как благодаря этой функции задать определенной картинке прозрачность.
Содержание
- Основная непрозрачность слоя
- Непрозрачность заливки
- Непрозрачность и отдельный объект
- Непрозрачность градиента
Основная непрозрачность слоя
Главные показатели и настройки непрозрачности находятся на самом верху палитры слоев и измеряются с помощью %. Изменять показатель можно как ползунком, так и вводом значения.
На скриншоте выше установлен показатель прозрачности 0,5 и через него виден нижний слой. Т.к. наш нижний слой это просто белый цвет с рамкой, то наш основной логотип стал бледным. Но для демонстрации самой функции этого достаточно.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.
При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.
Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
Непрозрачность и отдельный объект
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.
После этого на холсте появится выделение:
Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.
Непрозрачность градиента
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
О программе Adobe Photoshop.
Adobe Photoshop – один из наиболее популярных пакетов для обработки растровой графики. Несмотря на высокую цену, программой пользуются до 80% профессиональных дизайнеров, фотографов, художников компьютерной графики. Благодаря огромным функциональным возможностям и простоте использования Adobe Photoshop занимает доминирующее положение на рынке графических редакторов.
Бывают случаи, когда фотографии с резкими краями выглядят хуже, чем кадры с плавным увеличением насыщенности. Эффект растушёвки краёв известен художникам и гравёрам уже многие столетия.
С приходом эры цифровой фотографии данный эффект получил «второе дыхание». Причина банальна: сделать легко, а выглядит превосходно.
В этом уроке мы попробуем подойти к теме более основательно – разобрать все возможности растушёвки с помощью выделения.
Для эффективной работы Вам стоит ознакомится с предыдущим уроком. «Выделение в Adobe Photoshop. Часть 1: Простая геометрия».
Немного теории
Что такое растушёвка? И что такое полупрозрачность?
В предыдущем уроке («Выделение в Adobe Photoshop. Часть 1: Простая геометрия») рассказывалось о философии «работы через слои» в Photoshop.
Проиллюстрируем:
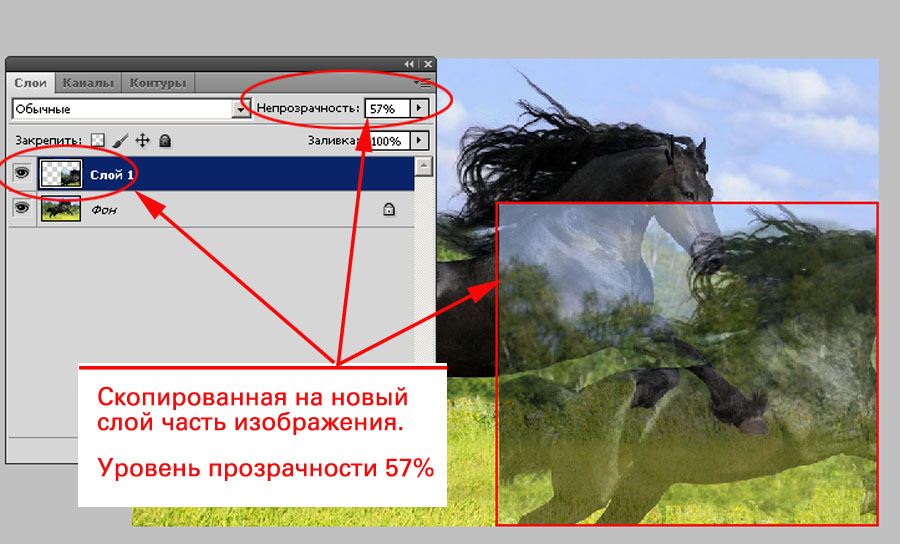
- Скопируйте часть фотографии на новый слой.
- И установите бегунок «Непрозрачность» в палитре слоёв на уровень менее 100%.
- Получите примерно такой результат:
Заметьте, изменение уровня прозрачности влечёт изменение общего вида нашей композиции. Однако, при любом уровне больше 0 мы отчётливо видим края изображения.
Если же переход сделать плавным – получим то, что называется растушёвкой.
Итак, растушёвка выделения – плавный переход прозрачности с 0% до 100% на границах выделенной области.
Практическая часть
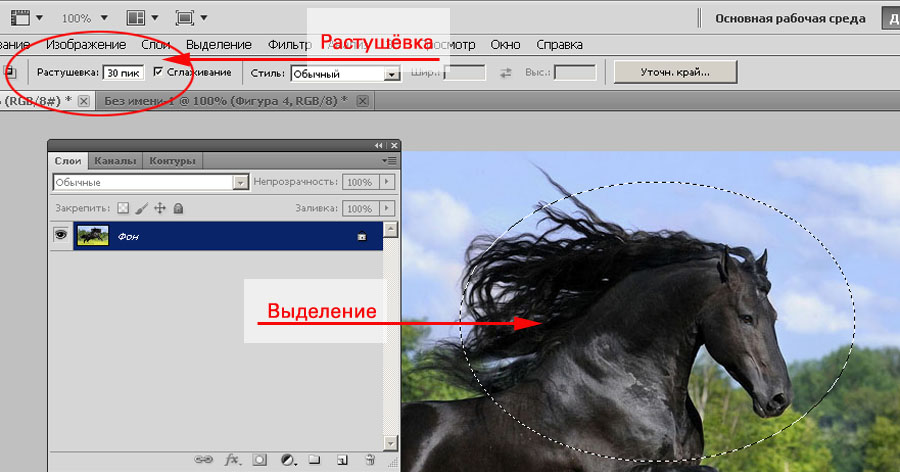
Растушёвку краёв можно задать тремя способами. Основной – установки свойств инструмента «Выделение».
Для этого достаточно:
- Выбрать инструмент.
- До выделения установить радиус растушёвки в контекстном меню свойств. Радиус растушёвки указывается в пикселях. Причём «реальный» радиус в 2 раза больше указанного вами. Дело в том, что граница выделения становится зоной полупрозрачности (50%). Переход 50-0 (от полупрозрачности к полной прозрачности) осуществляется на пикселях ВНЕ выделенной зоны. 100-50 – внутри. И там, и переход реализуется на указанное вами количество пикселей.
- Выделите необходимую зону. В случае выделения прямоугольником вы заметите, что углы стали «сглаженными». Естественно – они попали в зону растушёвки.
- Скопировать фрагмент.
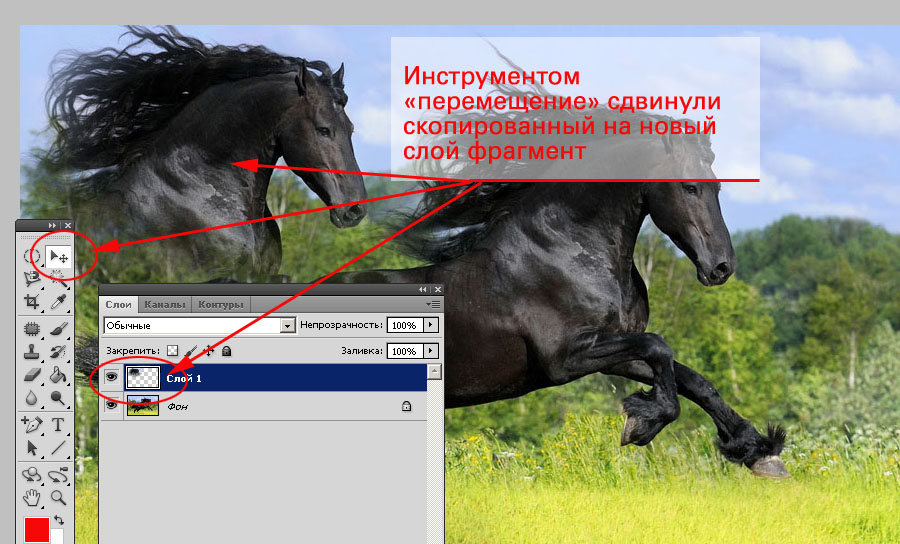
Теперь возникает вопрос: что с ним делать? Самое простое – вставить на новый слой.
- Для этого просто выбираем пункт «Вставить» в меню «Редактирование». Или нажимаем «CTRL+V».
- Фрагмент встанет на новый слой.
- Выбрав инструмент «Перемещение», сдвиньте фрагмент.
Получили самый простой коллаж!
Если мы хотим добиться именно прозрачного фона – можно пойти двумя путями.
Растушёвка с прозрачностью на базе существующей фотографии.
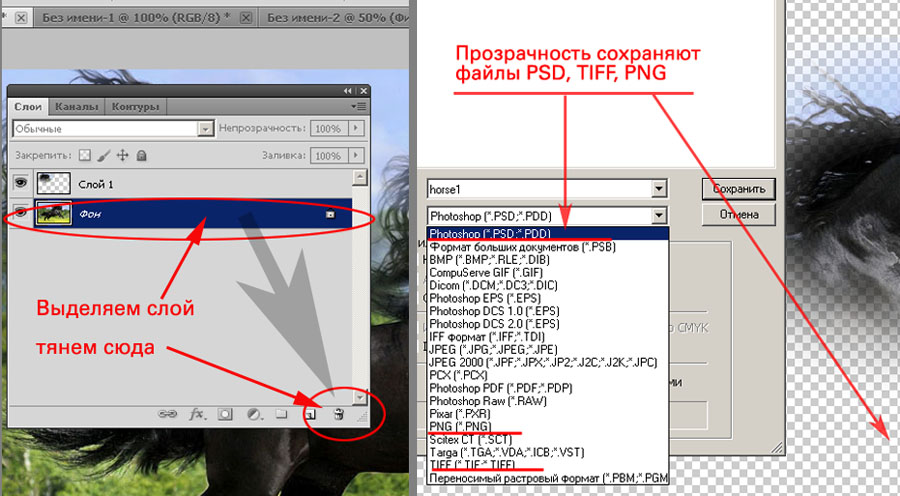
Для того, чтобы оставить только выделенный фрагмент достаточно удалить слой (или слои), находящиеся снизу:
- Щелчком левой клавиши мыши на пиктограмме слоя выделите его (делаем активным).
- Наведите курсор на пустое пространство рядом с пиктограммой, нажмите левую клавишу мыши.
- Удерживая клавишу нажатой, перетащите пиктограмму слоя в «мусорный ящик» внизу палитры слоёв.
- Повторяйте п. 1-3 до тех пор, пока у вас не останется только нужный слой.
- Обрежьте (кадрируйте) снимок. Как это делается – описано в уроке по кадрированию фотографий.
- В меню «Файл» выберите пункт «Сохранить как». Задав имя файла, выберите тип. Прозрачность сохраняют файлы PSD, TIFF, PNG. Если вы собираетесь работать с фотографией “на любительском” уровне – выбирайте PNG. Этот формат воспринимает большинство пользовательских программ.
Замечание: Удалить слой можно ещё тремя способами. А именно:
1. Выделить слой и выбрать пункт «Удалить» из меню «Слои»
- Нажать правой клавишей на пиктограмме выбранного слоя. И в выпадающем меню выбрать пункт «Удалить»
- Вызвать меню палитры, нажав на пиктограмме в верхнем правом углу. Выбрать пункт «Удалить слой».
2. Перенести фрагмент в новый файл. Для этого:
- Скопируйте выделенную область.
- Создайте новый файл в размерах «буфера обмена» (подробнее об этом в предыдущем уроке).
- Вставьте в новый файл выделенную область.
- Сохраните файл.
Альтернативные методы установки радиуса растушёвки
Что делать, если зону выделения создали, а растушевать забыли? Отчаиваться не стоит. Отменять выделение – и подавно. Существует два способа коррекции растушёвки в уже созданном выделении.
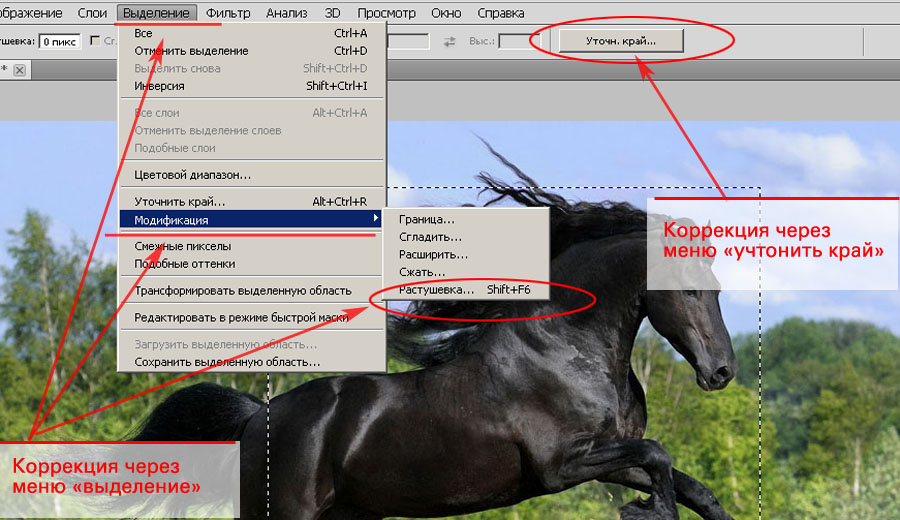
Коррекция через меню «Выделение»
- В меню «Выделение» выберите пункт «Модификация». И далее «Растушёвка»
- В открывшемся диалоговом окне задайте необходимый радиус растушёвки и нажмите Enter.
- Далее – по алгоритму, описанному выше.
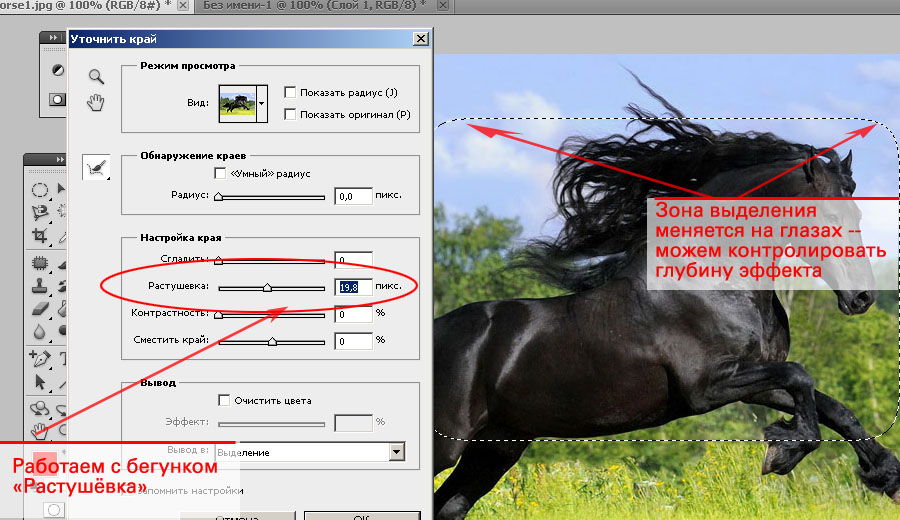
Коррекция через функцию «Уточнить края»
В данном случае необходимо обратить внимание на контекстное меню свойств инструмента выделение. В правом его конце находится кнопка «Уточнить края».
- Нажмите её.
- В появившемся диалоговом окне подкорректируйте радиус растушёвки. Несомненным плюсом данного способа является его наглядность – границы выделения меняются в зависимости от выбранного параметра.
После того, как вы скорректировали зону растушёвки, копируйте и создавайте файл с прозрачностью любым из описанных выше способов.