На чтение 5 мин Просмотров 2.6к.
Обновлено 06.12.2021
Продолжение советов по оптимизации и уменьшению объёма анимированного файла GIF, начало смотрите здесь.
1. Подбор оптимальной модели редукции цвета
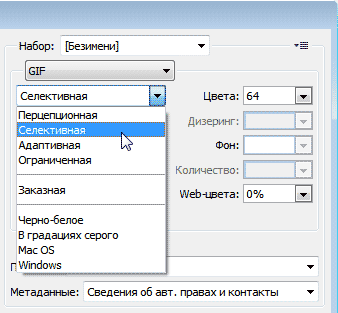
Всего в Photoshop имеется четыре модели:
Перцепционная (Perceptual) — для создания пользовательской таблицы цветов, наиболее гармоничных для восприятия
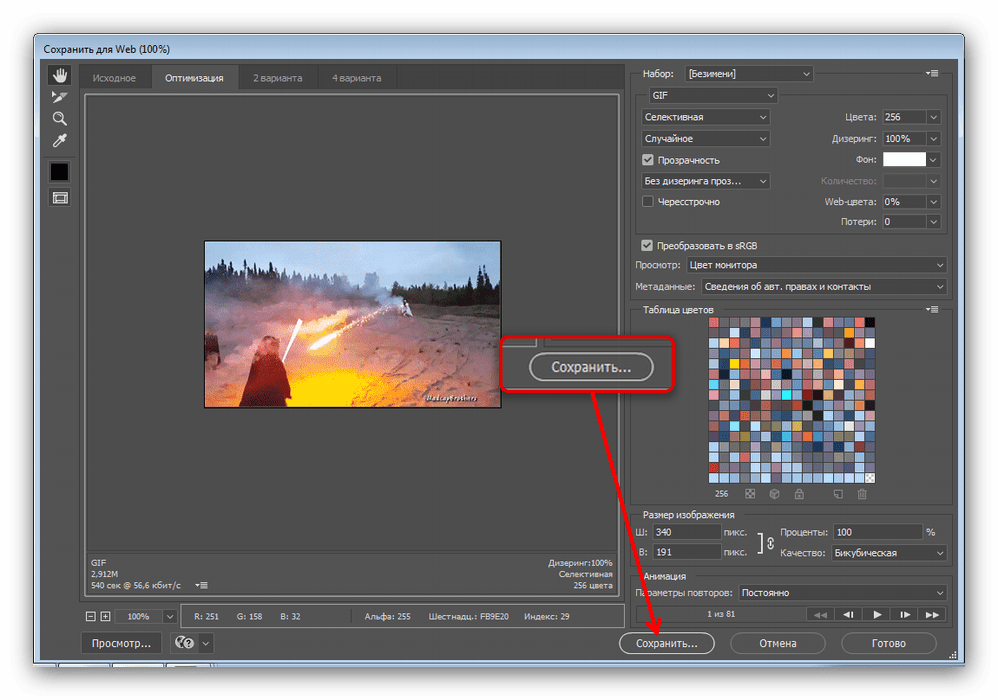
Селективная (Selective) — по умолчанию создает таблицу цветов, схожую с перцепционной, но основанную на ключевых цветах изображения, причём предпочтение отдается web-цветам. Эта таблица обычно делает изображение с наибольшей достоверностью цветов. Эта модель выбрана по умолчанию.
Адаптивная (Adaptive) — для создания пользовательской таблицы цветов спектра путём выборки из тех цветов,которые чаще повторяются в изображении. Например, изображение только с оттенками зеленого и синего цвета создаёт таблицу в основном из оттенков синего и зеленого. Большинство цветов изображения концентрируется в определённой области спектра
Ограниченная (Restrictive) — использует стандартную палитру из 216 безопасных Web-цветов.
Справка: Безопасные веб-цвета рекомендуются для экранного дизайна. Они всегда неизменны при переходе от одного браузера к другому, от одного монитора к другому, или от одной платформы к другой, с их различными разрешениями и возможностями цветопередачи.
Если ваше изображение имеет меньше, чем 216 цветов, неиспользуемые цвета удаляются из таблицы.
Ели говорить откровенно, то я всегда подбираю эти модели методом научного тыка.
2. Замена цветов анимации на Web-цвета
Выше мы рассмотрели модели редукции цвета, последней из которых является «Селективная», меняющая ве цвета изображения на Web-безопасные. Это уменьшает объём файла, но и почти всегда ухудшает качество изображения.
Есть другой вариант — использовать одну из первых трёх моделей и заменять не все цвета на Web, а только часть. Делается это с помощью опции «Web-цвета» (Web Snap).
Чем больше значение процентов, тем меньше размер выходного файла, но и хуже качество. Вё зависит от исходных цветов, а, самое главное, переходов между цветами и светами изображения. Так что опять-таки, значение опции определяется эмпирически, в зависимости от каждого конкретного изображения.
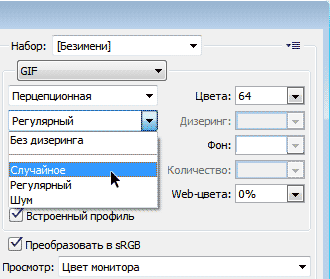
3. Дизеринг (сглаживание, Dithering)
В официальных русскоязычных версиях Photoshop с незапамятных времён опция «Dithering» переводится как «Дизеринг», что является, мягко говоря, неточностью. В данном контексте «Dithering» означает «сглаживание», сглаживание переходов от одного цвета к другому.
Поскольку GIF-файлы содержат ограниченное количество цветов, для улучшения вида рисунка может понадобиться создание переходов между отдельными цветами, а для этого нужно имитировать недостающие цвета. Для создания этих цветов и существует опция «Дизеринг». Всего имеется четыре алгоритма для подобной имитации сглаживания — «Без дизеринга», «Случайное», «Регулярный» и «Шум»:
Рассмотрим алгоритмы подробнее (надеюсь, с режимом «Без дизеринга» всё понятно).
Используя алгоритм «Случайное» (Diffusion), мы, можем регулировать количество сглаживания.
В алгоритмах «Регулярный» (Pattern) и «Шум» (Noise) настройки отсутствуют, Photoshop всё делает автоматически.
Для некоторых изображений «Дизеринг» просто необходим, но следует помнить, что чем больше его значение, тем больше размер файла, т.к. он добавляет разноцветные пиксели в непосредственной близости друг от друга, для имитации вторичных цветов или гладких цветовых градаций.
4. Другие настройки
«Потери» (Lossy) — управление уровнем потерь визуальной информации при сглаживании, которые могут уменьшить размер файла, но также и ухудшить качество картинки. Доступна при отключенной опции «Чересстрочно» (Interlaced).
«Прозрачность» (Transparency) — имеет смысл включить в том случае, если изображение содержит прозрачные участки. Алгоритмы сглаживания работают по принципу опции «Дизеринг» (Dithering) и называются так же.
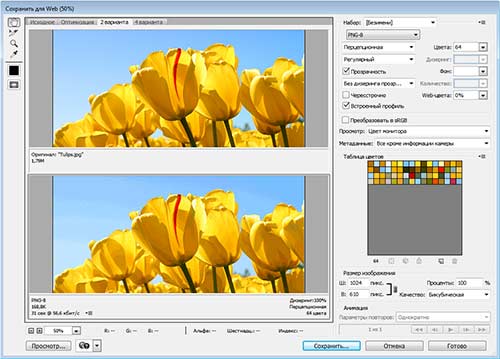
5. Сравнение исходной и оптимизированной версий
После того, как Вы добавили свои настройки в диалоговое окно сохранения для Web, с оптимизированной версией произошли изменения, и, почти всегда, в сторону ухудшения качества. Тщательно проверьте полученный результат, сравните его с исходником:
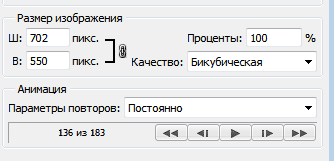
Вы можете просмотреть анимацию, а также задать параметры повторов — один раз, постоянно или задать собственное количество повторов:
Если результат Вас удовлетворил, переходите к следующему действию — сохранению анимации.
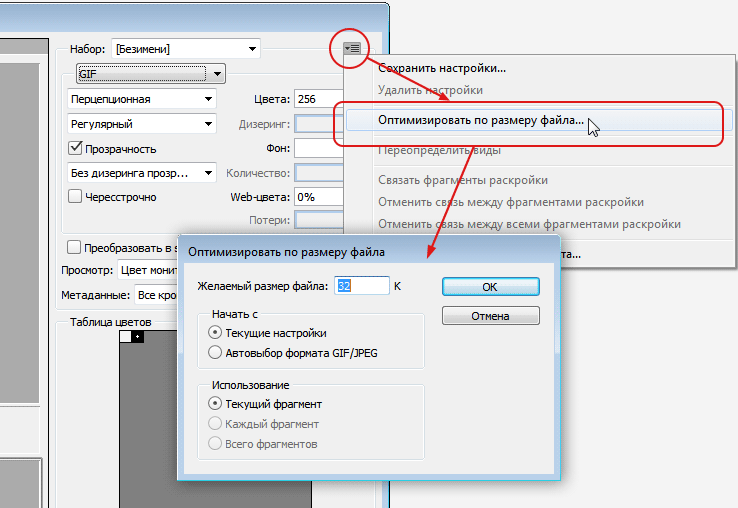
6. Подогнать оптимизацию анимации под указанный объём файла
Такая опция тоже имеется при сохранении анимации в Photoshop. Вы можете задать размер выходного файла, и исходя из этого Photoshop сам произведёт оптимизацию, подогнав размер файла под указанный Вами.
Нажимаем на кнопку в правом верхнем углу и выбираем строку «Оптимизировать по размеру файла» (Optimize to File Size)
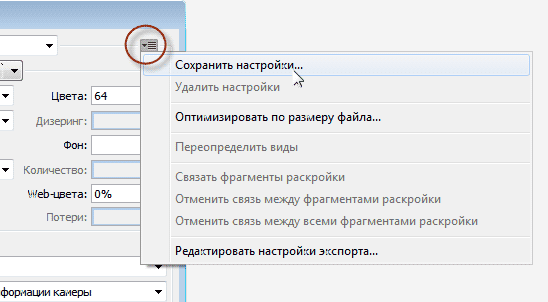
7. Предварительный просмотр анимации в браузере, сохранение параметров оптимизации
После того, как Вы подобрали нужные настройки, сохраните их в наборе. Кликните по значку в правом верхнем углу окна сохранения для Web и нажмите на строку «Сохранить настройки»:
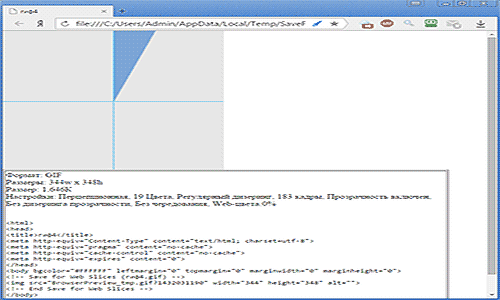
Анимацию с нашими настройками мы можем предварительно просмотреть в браузере, нажав на кнопку в левом нижнем углу окна:
Будет показана не только анимация, но и все данные по файлу GIF — объём, линейные размеры и т.д., а также HTML-код. Для примера я взял анимацию из этого урока:
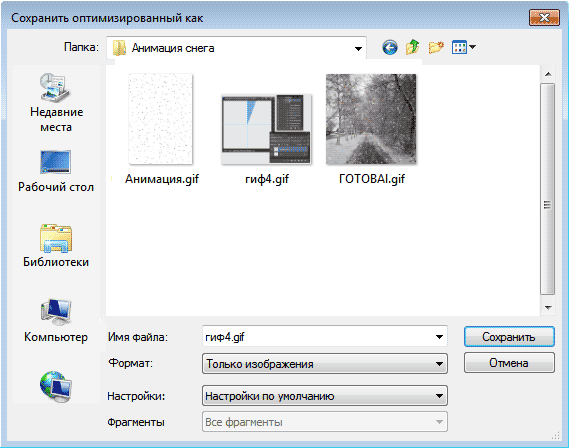
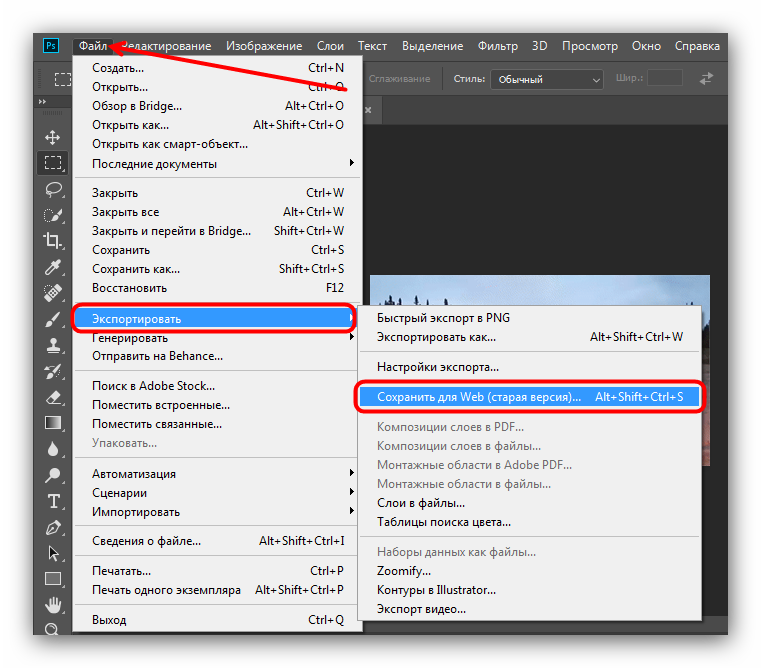
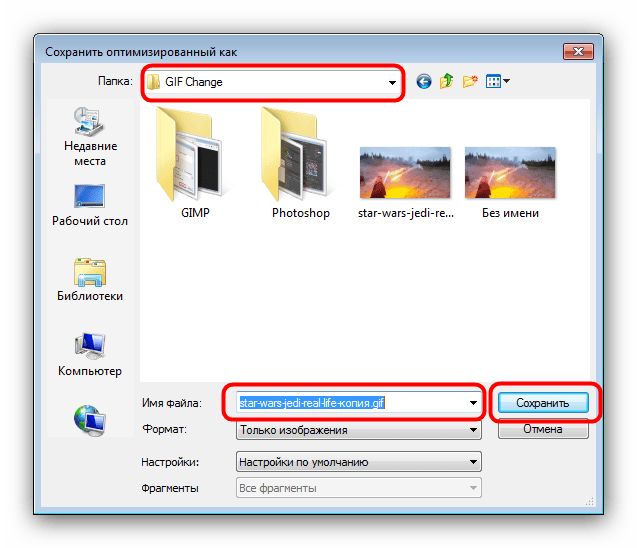
Если всё нравится, то сохраняем файл. Для этого нажимаем кнопку «Сохранить» в правом нижнем углу диалогового окна. Открывается новое окно, где выбираем путь, ставим настройки, как показано на рисунке (это настройки по умолчанию), нажимаем кнопку «Сохранить»:
Анимация будет сохранена. Если сё-таки что-то не понравится, то можно будет произвести оптимизацию заново, используя сохранённый набор настроек.
Содержание
- Как изменить размер GIF
- Способ 1: GIMP
- Способ 2: Adobe Photoshop
- Заключение
- Вопросы и ответы
Анимированные графические файлы с расширением GIF очень популярны в интернете. Однако на многих сайтах всё ещё существуют ограничения на размер загружаемых ГИФ. Потому сегодня мы хотим представить способы, которыми можно изменить высоту и ширину таких изображений.
Как изменить размер GIF
Поскольку GIF представляет собой последовательность кадров, а не отдельную картинку, изменять размер файлов в таком формате непросто: понадобится продвинутый графический редактор. Самыми популярными на сегодняшний день являются Adobe Photoshop и его свободный аналог GIMP – на их примере мы покажем вам эту процедуру.
Читайте также: Чем открыть GIF
Способ 1: GIMP
Свободный редактор графики ГИМП отличается обширным функционалом, который мало чем уступает платному конкуренту. Среди опций программы есть и возможность изменения размера «гифок». Это делается так:
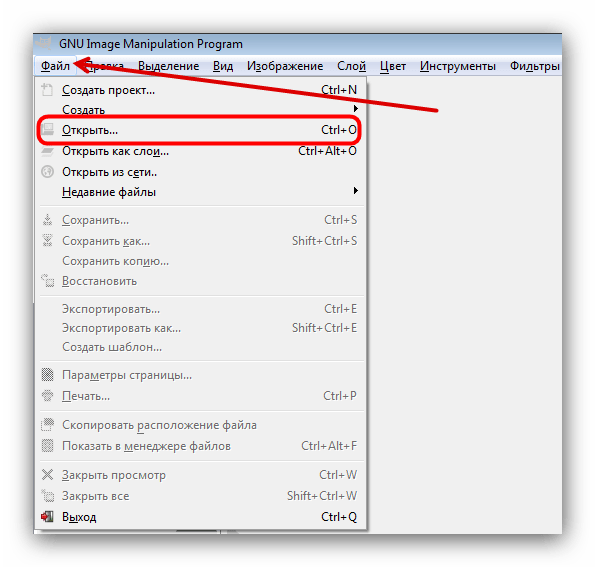
- Запустите программу и выберите вкладку «Файл», затем используйте опцию «Открыть».
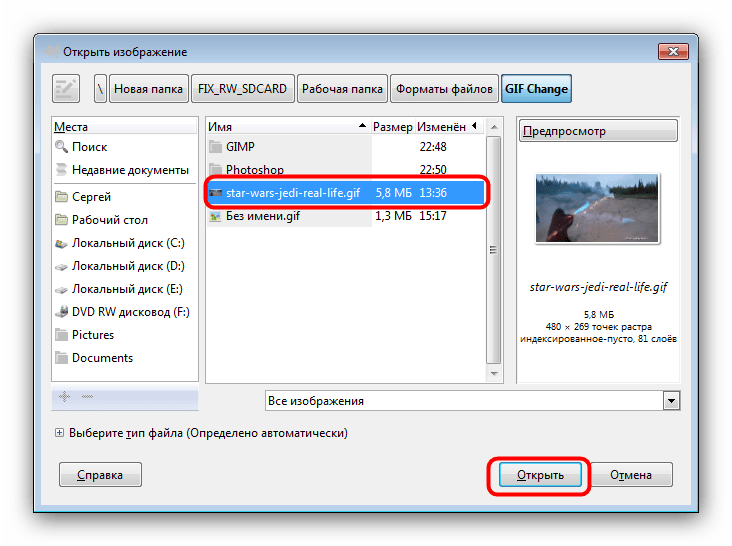
- С помощью встроенного в GIMP файлового менеджера доберитесь до каталога с нужным изображением, выделите его мышкой и воспользуйтесь кнопкой «Открыть».
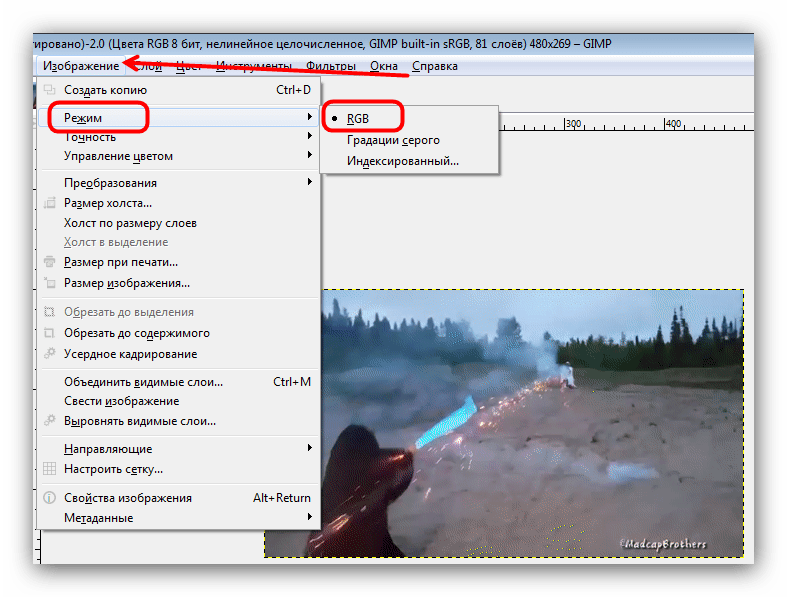
- Когда файл будет загружен в программу, выберите вкладку «Изображение», затем — пункт «Режим», в котором отметьте вариант «RGB».
- Далее зайдите во вкладку «Фильтры», щелкните по опции «Анимация» и выберите вариант «Разоптимизировать».
- Обратите внимание, что появилось новая открытая вкладка в рабочем окне GIMP. Все последующие манипуляции следует проводить только в ней!
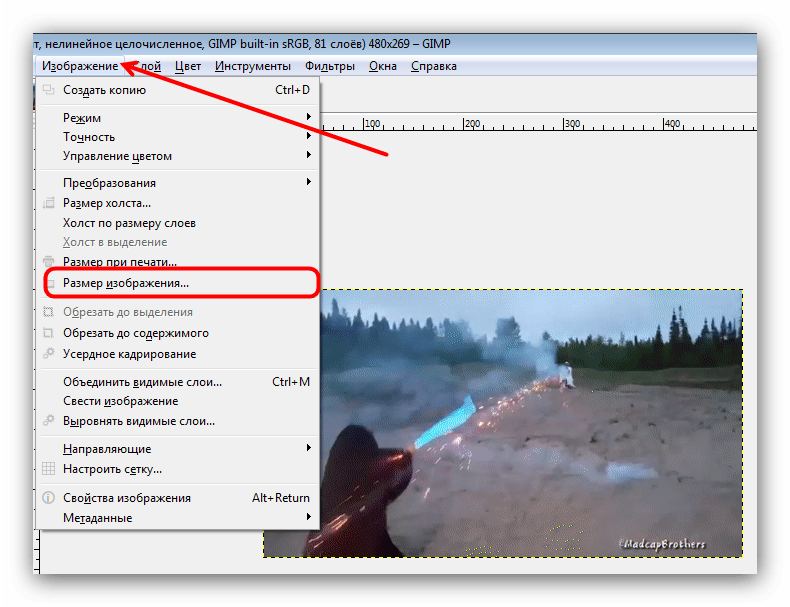
- Снова используйте пункт «Изображение», но на этот раз выберите опцию «Размер изображения».
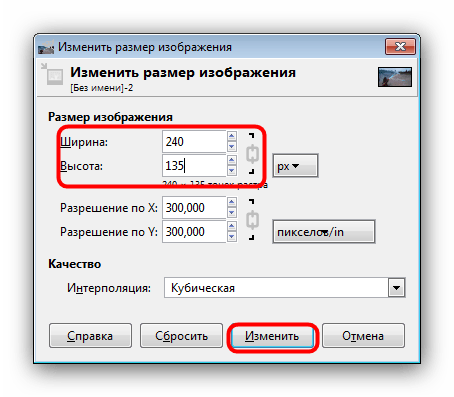
Появится всплывающее окно с настройками высоты и ширины кадров анимации. Введите нужные значение (вручную или с помощью переключателей) и нажмите на кнопку «Изменить».
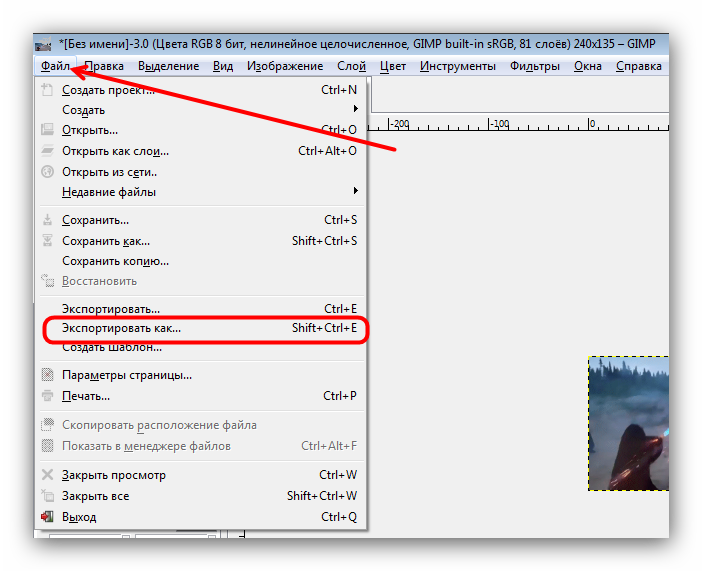
- Чтобы сохранить результаты, перейдите по пунктам «Файл» – «Экспортировать как…».
Появится окно выбора места хранения, имени и расширения файла. Проследуйте к каталогу, куда хотите сохранить изменённый файл и переименуйте его, если потребуется. Затем щёлкните «Выберите тип файла» и отметьте в появившемся списке вариант «Изображение GIF». Проверьте настройки, после чего нажмите на кнопку «Экспортировать». - Появится окно настроек экспорта. Обязательно отметьте пункт «Сохранить как анимацию», остальные параметры можете оставить без изменений. Воспользуйтесь кнопкой «Экспорт», чтобы сохранить изображение.
- Проверьте результат работы – изображение уменьшилось до выбранных размеров.
Как видим, с задачей изменения размеров GIF-анимации GIMP справляется великолепно. Единственным недостатком можно назвать сложность процесса для неопытных пользователей и тормоза в работе с объёмными изображениями.
Способ 2: Adobe Photoshop
Photoshop новейшей версии является самым функциональным графическим редактором среди представленных на рынке. Естественно, в нём присутствует возможность изменения размеров GIF-анимаций.
- Откройте программу. Первым делом выберите пункт «Окно». В нём зайдите в меню «Рабочая среда» и активируйте пункт «Движение».
- Далее откройте файл, размеры которого хотите изменить. Для этого выберите пункты «Файл» — «Открыть».
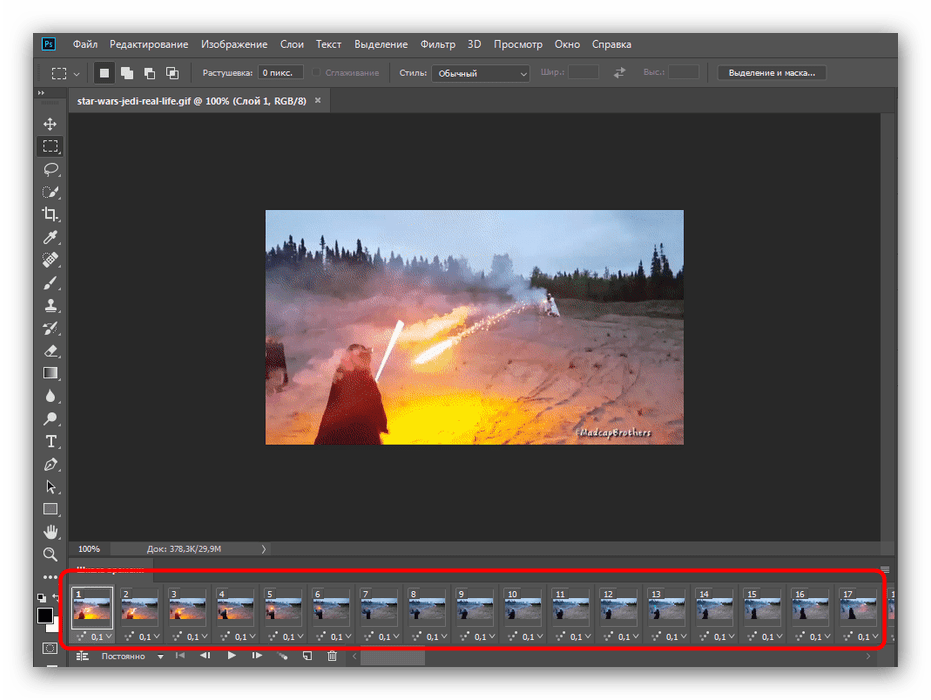
Запустится «Проводник». Проследуйте к папке, в которой хранится целевое изображение, выделите его мышкой и нажмите на кнопку «Открыть». - Анимация будет загружена в программу. Обратите внимание на панель «Шкала времени» — на ней отображены все кадры редактируемого файла.
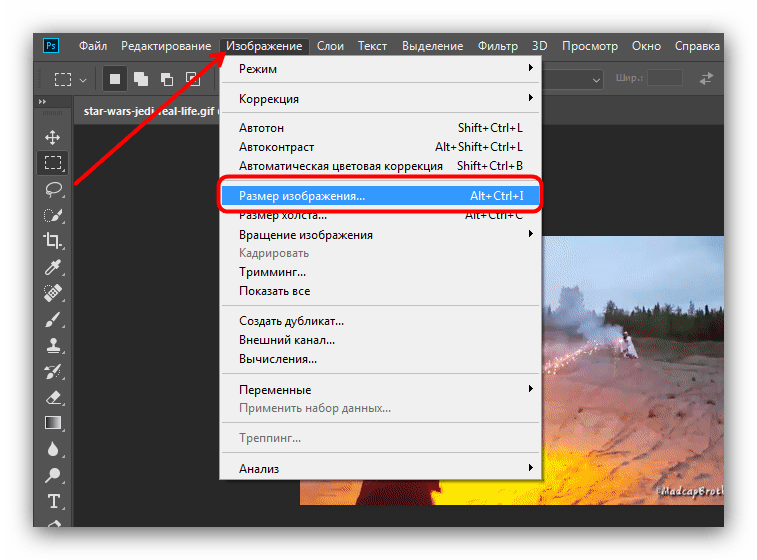
- Для изменения размера используйте пункт «Изображение», в котором выберите вариант «Размер изображения».
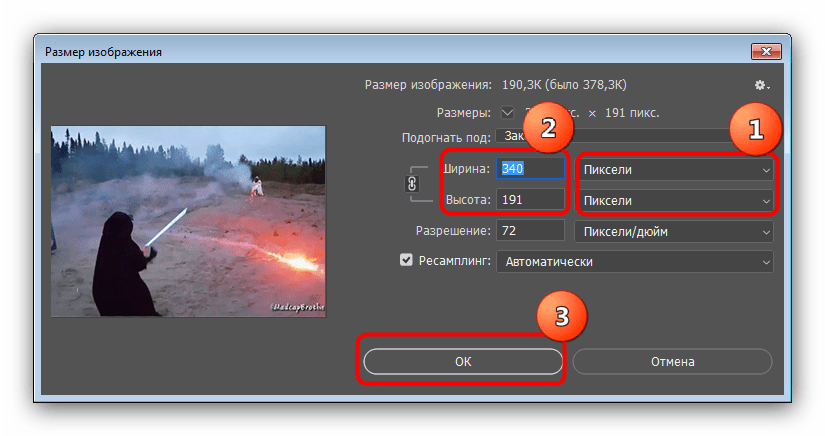
Откроется окошко настройки ширины и высоты картинки. Убедитесь, что единицы измерения установлены в положение «Пиксели», затем введите в поля «Ширина» и «Высота» нужные вам значения. Остальные настройки можно не трогать. Проверьте параметры и нажимайте «ОК». - Чтобы сохранить полученный результат, воспользуйтесь пунктом «Файл», в котором выберите вариант «Экспортировать», а далее — «Экспортировать для Web (старая версия)…».
Настройки в этом окне тоже лучше не менять, потому сразу нажимайте на кнопку «Сохранить» внизу рабочей области утилиты экспорта. - Выберите в «Проводнике» местоположение изменённого GIF, переименуйте при необходимости и нажмите «Сохранить».
После этого Photoshop можно закрывать. - Проверьте результат в указанной папке при сохранении папке.

Фотошоп представляет собой более быстрый и удобный способ изменения размера GIF-анимации, но недостатки тоже имеются: программа платная, а срок действия пробной версии слишком короткий.
Читайте также: Аналоги Adobe Photoshop
Заключение
Подводя итоги, отметим, что изменять размеры анимации ненамного сложнее, чем ширину и высоту обычных картинок.
Еще статьи по данной теме:
Помогла ли Вам статья?
Настроить размер изображения и обрезать GIF очень просто. Поскольку все ваши кадры находятся на своем собственном слое, у вас, по сути, открыто только одно изображение в Photoshop, поэтому, чтобы обрезать изображение, вам нужно всего лишь взять инструмент кадрирования и использовать его, как обычно для фотографии.
Kapwing позволяет вам обрезать любой GIF онлайн всего за несколько простых шагов и совершенно бесплатно. Просто загрузите GIF, который хотите отредактировать, и редактор автоматически позволит вам обрезать GIF до идеального размера. Вы также сможете выбрать один из множества предустановленных размеров для размера обрезки.
Можно ли изменить размер GIF в Photoshop?
1) Выберите «Файл» > «Импорт» > «Видеокадр в слои…»… 3) Откроется окно «Импорт видео в слои». Нажмите ОК. 4) Анимация будет загружена, и вы можете перейти в «Изображение» > «Размер изображения…» или «Изображение» > «Размер холста», чтобы изменить или обрезать изображение до нужного размера.
Как обрезать и изменить размер GIF?
Чтобы обрезать или изменить размер анимированного GIF с помощью EZGIF.COM, все, что вам нужно сделать, это:
- Загрузите движущийся клип со своего ПК или мобильного устройства (вы также можете вставить URL-адрес типа изображения).
- Выберите инструмент «Обрезка» или «Изменить размер», расположенный на верхней панели.
- Установите ширину, высоту и отрегулируйте соотношение сторон по мере необходимости.
30.03.2021
Как обрезать GIF в круг?
Чтобы обрезать GIF, сначала загрузите GIF и перейдите в «Правка»> «Обрезать изображение». Затем вы можете выбрать форму обрезки: прямоугольник, квадрат, эллипс и круг.
Как изменить размер GIF?
Как изменить размер анимированного GIF онлайн?
- Нажмите кнопку «Обзор…», чтобы выбрать GIF.
- В разделе «Изменить размер GIF» введите его новые размеры в поля «Ширина» и «Высота». Чтобы изменить пропорцию GIF, снимите флажок «Зафиксировать пропорцию».
- Нажмите кнопку «Сохранить GIF», чтобы загрузить GIF с измененным размером.
Как уменьшить размер GIF в Photoshop?
Если вы используете Photoshop, создайте файл GIF с помощью пункта меню «Экспортировать как». Выберите «Файл» > «Экспортировать как». Когда откроется меню, выберите GIF в качестве формата файла и уменьшите физические размеры (ширину и высоту) изображения.
Как изменить размер GIF в Photoshop без потери качества?
Вот обзор:
- Начните с правильного типа изображения. GIF означает формат обмена графикой. …
- Уменьшите количество цветов. Чем меньше цветов вы используете, тем меньше размер файла. …
- Выберите палитру уменьшения цвета. …
- Уменьшите количество дизеринга. …
- Добавьте сжатие с потерями.
18.11.2005
Как обрезать GIF-изображение?
Просто загрузите GIF и используйте мышь или трекпад, чтобы выбрать часть изображения, которую вы хотите обрезать/обрезать. Вы также можете заполнить нужные размеры (в пикселях) вручную. Вы можете выбрать одно из предустановленных соотношений сторон: квадратное, 4:3, 16:9, 3:2, 2:1, золотое сечение или свободно выбрать область, которую хотите обрезать.
Как сделать GIF?
Как сделать GIF из видео на YouTube
- Зайдите на GIPHY.com и нажмите «Создать».
- Добавьте веб-адрес видео, которое хотите преобразовать в GIF.
- Найдите часть видео, которую вы хотите снять, и выберите длину. …
- Необязательный шаг: украсьте свой GIF. …
- Необязательный шаг: добавьте хэштеги в свой GIF. …
- Загрузите свой GIF в GIPHY.
Как уменьшить анимированную картинку
Порядок уменьшения анимированной картинки в редакторе Adobe Photoshop такой же, как и у остальных видов изображений. Единственное ограничение – эта картинка должна быть в формате GIF.

Вам понадобится
- Adobe Photoshop
Инструкция
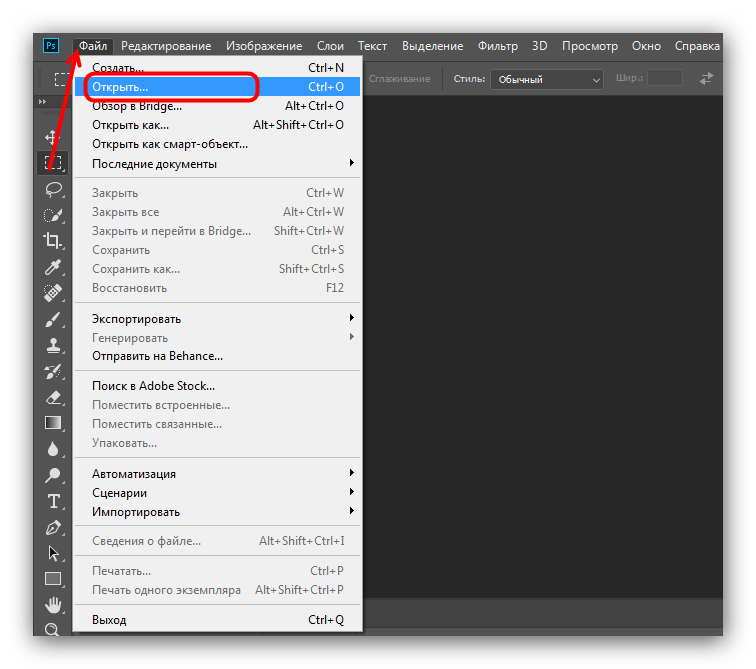
Откройте Adobe Photoshop и загрузите в него нужную анимированную картинку (помните, она должна иметь формат GIF). Для этого нажмите пункт меню File > Open (или используйте горячие клавиши Ctrl+O), выберите нужный файл и нажмите «Открыть». Анимационная картинка появится в рабочей области программы.
Вызовите меню настроек размера изображения. Сделать это можно двумя способами. Первый – нажмите пункт главного меню Image > Image Size. Второй – кликните горячие клавиши Alt+Ctrl+I.
В полях Width и Height введите необходимые значения, отталкиваясь от уже имеющихся. Справа от этих полей находятся выпадающие меню, в которых можно поменять единицу измерения: пиксели или проценты.
Обратите внимание на пункт Constrain Proportions, который находится в нижней части окна. Если поставить рядом с ним галочку, то анимационная картинка сохранит свои пропорции при изменении. Также имеет смысл поставить галочку возле пункта Resample Image, а затем выбрать в выпадающем меню Bicubic Sharper (best for reduction). Это позволит сделать итоговую картинку более четкой. Чтобы изменения вступили в силу, нажмите ОК.
Если результат вас не устроил, повторите описанный выше порядок действий. Чтобы сохранить результат, нажмите пункт меню File > Save For Web & Devices (или используйте горячие клавиши Ctrl+Shift+Alt+S), а в следующем окне сразу нажмите Save. Появится еще одно окно, выберите в нем путь для сохранения файла, по желанию поменяйте ему название и нажмите «Сохранить».
Видео по теме
Полезный совет
Если вы в чем-нибудь ошиблись, не обязательно выходить из программы и загружать ее заново. Чтобы вернуться на шаг назад, используйте горячие клавиши Ctrl+Z, а чтобы снова пройти на шаг вперед – Ctrl+Shift+Z. Для того чтобы вернуться на более чем один шаг назад, используйте панель History (пункт главного меню Window > History).
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug-ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Формат GIF
Формат GIF использует 8-битные цвета и эффективно сжимает однотонные области с сохранением резких ясных контрастов, имеющихся в шрифтовых фрагментах, логотипах, и прочих изображениях без полутонов. Формат GIF можно эффективно использовать для создания анимированных изображений и сохранения прозрачности в изображении. Формат GIF поддерживают большинство веб-браузеров.
В формате предусмотрено сжатие без потерь (LZW). Однако в силу ограничения палитры используемых цветов (не более 256 оттенков цвета) оптимизация оригинального 24-битного изображения в формат GIF с глубиной цвета 8 бит может привести к потере оттенков в изображении.
Можно выбрать количество используемых цветов в изображении в формате GIF и задать метод смешения цветов в веб-браузере (способ имитации отсутствующих цветов). GIF поддерживает прозрачность фона, т.е. незаметный переход кромки изображения к фоновому цвету веб-страницы.
Формат PNG-8
Формат PNG-8 использует 8-битные цвета. Как и формат GIF, PNG-8 эффективно сжимает однотонные области с сохранением резких ясных контрастов, имеющихся в шрифтовых фрагментах, логотипах и прочих изображениях без полутонов.
Поскольку PNG-8 поддерживают далеко не все веб-браузеры, лучше воздержитесь от сохранения изображения, предназначенного для широкой аудитории, в данном формате.
Функция компрессии у формата PNG-8 имеет улучшенные характеристики, чем у формата GIF, при этом изображение в формате PNG-8 меньше по размерам того же изображения в формате GIF (от 10% до 30%, в зависимости от цветового узора). Несмотря на то, что алгоритм сжатия PNG-8 является методом сжатия без потерь, оптимизация оригинального 24-битного изображения в формат GIF с глубиной цвета 8 бит может привести к потере оттенков в изображении.
При сохранении некоторых изображений, в особенности рисунков с простыми узорами и небольшим количеством цветов, сжатие в формат GIF даст файл меньшего размера, чем сжатие в формат PNG-8. Для сравнения размеров оптимизированного изображения в формате GIF и PNG-8 оцените результаты в окне предварительного просмотра.
Равно как и для формата GIF можно выбрать количество используемых цветов изображения и задать метод смешения цветов в веб-браузере (способ имитации отсутствующих цветов). Формат PNG-8 поддерживает прозрачность фона, т.е. позволяет создавать незаметный переход кромки изображения к фоновому цвету веб-страницы.
Оптимизация изображения в формат GIF или PNG-8
GIF эффективно сжимает однотонные области с сохранением резких ясных контрастов, имеющихся в шрифтовых фрагментах, логотипах и прочих изображениях без полутонов. Как и формат GIF, PNG-8 поддерживает прозрачность и эффективно сжимает однотонные области с сохранением резких ясных контрастов, имеющихся в шрифтовых фрагментах, логотипах, и прочих изображениях без полутонов; однако, не все веб-браузеры способны отображать файлы в формате PNG-8.
-
Откройте изображение и выберите «Файл» > «Сохранить для Web».
-
Выберите «GIF» или «PNG-8» из списка форматов оптимизации.
-
Для постепенного улучшения разрешения изображения в процессе загрузки установите флажок «Чересстрочная развертка». Чересстрочная развертка увеличивает скорость загрузки изображения и уже после первого этапа развертки пользователь сможет получить представление о том, что, собственно, изображено на картинке.
-
В списке «Алгоритм сокращения цветов» под списком форматов можно выбрать параметр создания цветовой таблицы, или алгоритм цветовой редукции:
Перцепционная
Создает пользовательскую палитру, отдавая предпочтение цветам, к которым человеческий глаз имеет наибольшую чувствительность.
Выборочная
Создает таблицу цветов, аналогичную таблице «С учетом восприятия», но отдает предпочтение областям большого размера и сохранению цветов Веб. Обычно при использовании этого параметра получаются изображения с наибольшей достоверностью цветов. (По умолчанию установлена «Выборочная».)
Адаптивная
Создает палитру на основе выборки цветов спектра, которые наиболее часто встречаются в изображении. Например, для изображения, в котором присутствуют только зеленый и синий цвета, палитра будет состоять в основном из синего и зеленого оттенков. В большинстве изображений цвета сконцентрированы в определенных областях спектра.
Ограниченная (Веб)
Использует стандартную таблицу из 216 цветов, включающую 8-битные цвета (256 цветов), используемые в операционных системах Windows и Mac OS. Выбор данного варианта исключает необходимость имитации отсутствующих цветов на основе смешения имеющихся при отображении изображения, использующего 8-битные цвета. Если изображение имеет менее 216 цветов, неиспользуемые цвета удаляются из таблицы.
-
Чтобы задать максимальное количество цветов в таблице, выберите число в раскрывающемся списке «Цвета», введите значение в текстовом поле или щелкайте стрелки для изменения количества цветов. Если изображение содержит меньше цветов, чем имеется на панели, в цветовой таблице отображается фактическое число цветов в изображении.
-
При использовании алгоритма сокращения цветов «Ограниченная (Веб)» в меню «Цвета» можно выбрать вариант «Автоматически». Выберите вариант «Автоматически», если вы хотите, чтобы программа Photoshop Elements обеспечила использование только цветов, имеющихся в исходном изображении.
-
Выберите значение смешения в процентах, указав его в числовом поле или щелкнув на стрелках и перетащив всплывающий ползунок на нужное значение.
-
Если изображение содержит прозрачные области, установите флажок «Прозрачность», который позволяет обеспечить прозрачные области в изображении, сквозь которые просвечивает фон веб-страницы; снимите флажок «Прозрачность», чтобы заполнить полностью или частично прозрачные пикселы цветом подложки.
-
Чтобы создать анимацию в формате GIF, выберите «Анимация».
-
Чтобы сохранить оптимизированное изображение, нажмите «ОК». В диалоговом окне «Сохранить оптимизированное изображение» укажите имя файла и нажмите кнопку «Сохранить».
Создание анимированного GIF-файла
-
Расположите изображения, которые должны появляться в каждом кадре анимации на отдельных слоях панели «Слои». Например, чтобы создать анимацию с моргающим глазом, поместите изображение с закрытым глазом на одном слое, а с открытым глазом — на другом.
-
Выполните команду «Файл» > «Сохранить для Web».
Если изображение имеет несколько слоев, можно открыть диалоговое окно «Сохранить для Web» из диалогового окна «Сохранить как», выбрав «CompuServe GIF format» и установив флажок «Слои как кадры».
-
Настройте параметры оптимизации изображения в формате GIF.
-
Задайте дополнительные параметры в разделе «Анимация» диалогового окна:
Параметры повтора
Непрерывно повторите анимацию в веб-браузере или примените анимацию только один раз. Также можно выбрать параметр «Другое», чтобы указать количество повторов анимации.
Задержка кадра
Указывает число секунд, которое анимация воспроизводится в веб-браузере. Для определения долей секунд используйте десятичные значения. Например, чтобы задать полсекунды, укажите значение 0,5.