На чтение 4 мин Просмотров 1.2к.
Обновлено 02.11.2021
В Photoshop CC много новых функций получил инструмент «Прямоугольник со скруглёнными краями» (Rounded Rectangle Tool). Одним из важнейших нововведений является то, что Вы можете изменить размер радиус скруглений, цвет заливки и обводки уже после создания фигуры.
Кроме того, создав обычную фигуру «Прямоугольник» (Rectangle Tool), Вы можете преобразовать его прямоугольник со скруглёнными краями, используя панель свойств, которая автоматически открывается сразу после создания фигуры.
В Панели свойств указаны все параметры фигуры: высота, ширина, цвета заливки и обводки, форма углов (скошенные, прямые), тип обводки и т.п.
Кроме того, Photoshop СС позволяет без каких-либо сторонних плагинов экспортировать данные CSS фигурs в буфер обмена, но об этом позже.
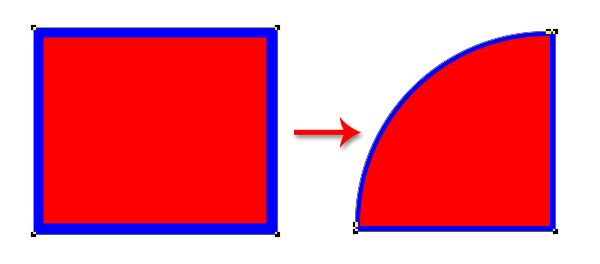
В этом уроке, изменив только лишь настройки фигуры в панели слоёв, из прямоугольника я получил сектор круга:
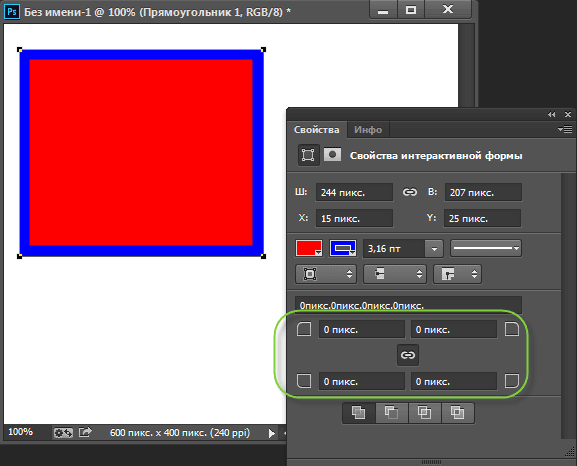
Для примера я создал обычную фигуру «Прямоугольник»:
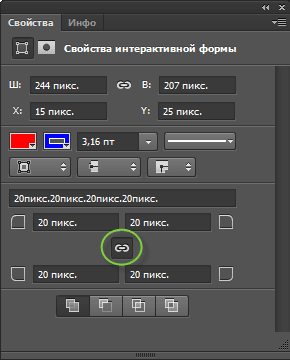
Как Вы видите, радиус скругления углов этой фигуры ноль, что показано в панели свойств (я обвёл эти параметры зелёным овалом), цвет обводки синий #0000ff, цвет заливки красный #ff0000.
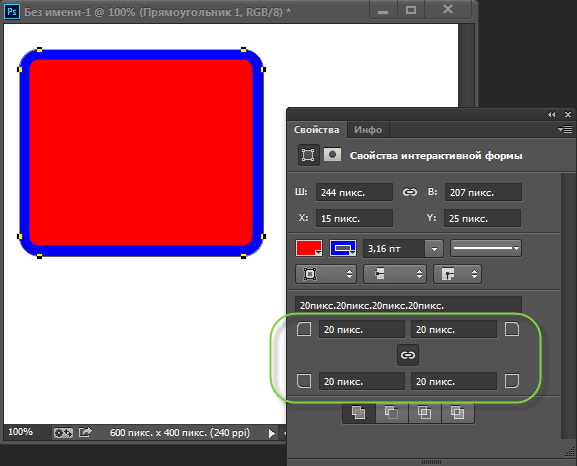
Давайте попробуем изменить радиус скругления. Я введу значение 20px в верхний нижний угол и нажму Enter. Результат:
Как видите, из обычного (Rectangle) наш прямоугольник превратился в совершенно другую фигуру, Rounded Rectangle, или «Прямоугольник со скруглёнными углами».
Я могу ввести любое другое значение радиуса и радиус изменится сразу после нажатия Enter.
Но, как Вы, наверное, заметили, я ввожу значение в окно ввода одного радиуса, а меняются все четыре. Это происходит потому, что по умолчанию активна кнопка «Связать значение радиусов:
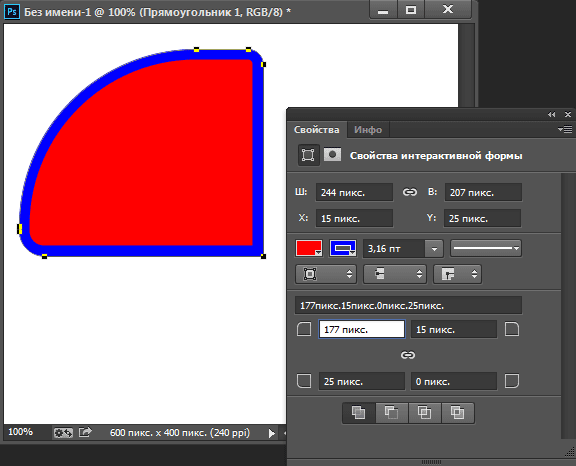
Если мы кликнем по ней, тем самым, отключив эту опцию, то величины радиусов будут не связаны между собой, и я могу получить, например, это:
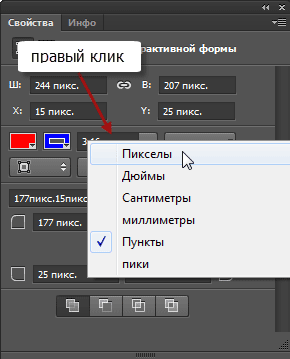
Толщина обводки по умолчанию задана в пунктах, но я могу изменить эту величину на привычные мне пиксели, кликнув правой клавишей мыши по окну ввода:
А теперь давайте представим, что вдруг из прямоугольной фигуры, которую я показал в начале, мне понадобилось создать сектор круга с радиусом 200 пикселей и углом между радиусами 90° и шириной обводки 5 пикс.
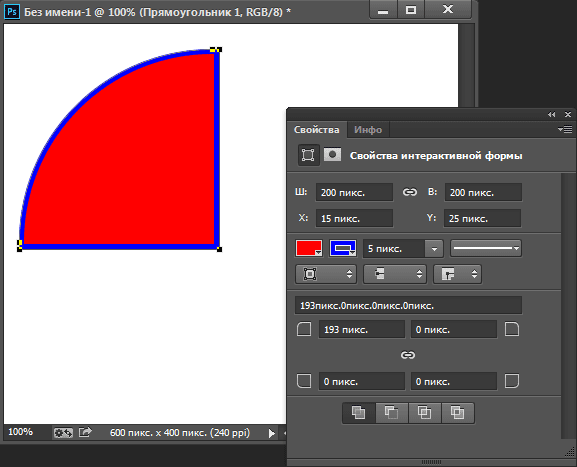
Я ввожу значение ширины и высоты по 200 пикс., меняю единицы измерения ширины обводки на пиксели и ввожу значение 5. Затем я ввожу величину радиусов трёх углов, равную нулю, а величину оставшегося угла подгоняю вручную ползуном (обычная формула расчёта длины дуги L = ?R?/360° здесь не подойдёт из-за особенностей построения кривых Безье). Результат:
Итак, я получил из прямоугольника сектор круга:
А теперь об экспорте фигуры в код CSS. Нет ничего проще. Идём Слои —> Копировать CSS и данные фигуры копируются в буфер обмена компьютера.
Открываем, текстовый редактор, например, Notepad++, создаём новый документ и вставляем туда код.
Вот какой SCC стиль данной фигуры выдал мне Photoshop:
1 2 3 4 5 6 7 8 9 10 11 12 |
.Прямоугольник_1 {
border-width: 5px;
border-color: rgb( 0, 0, 255 );
border-style: solid;
background-color: rgb( 255, 0, 0 );
position: absolute;
left: 15px;
top: 25px;
width: 190px;
height: 190px;
z-index: 2;
}
|
Мало того, что он не полный и не оптимизированный, да ещё и название класса на кириллице, что является грубейшей ошибкой.
Поэтому с родным фотошоповским экспортом CSS рекомендую пока повременить, лучше пользоваться бесплатным плагином CSS3Ps, об установке и использовании этого плагина подробно рассказано здесь, а ещё лучше ваять стили самому.
Как вновь открыть окно свойств фигуры, если Вы его случайно закрыли
Отвечаю на вопрос читателей сайта. Если Вы закрыли окно свойств прямоугольника и Вам надо его случайно открыть, то:
Убедитесь, что выбрана нужная фигура. Если фигура не выбрана, то выбрать её можно с помощью инструмента «Выделение контура» (Path Selection Tool)
Открываем вкладку главного меню «Окно» (Window) и кликаем по строке «Свойства» (Properties). Скриншот на английском.
Примечание. О том, как русифицировать интерфейс Photoshop CS6, рассказано здесь.
Преобразование формы
- Щелкните фигуру, которую хотите преобразовать, а затем перетащите якорь, чтобы преобразовать фигуру.
- Выберите фигуру, которую хотите преобразовать, выберите «Изображение» > «Преобразовать фигуру», а затем выберите команду преобразования.
27.07.2017
Как создать фигуру в Photoshop 2020?
Как рисовать фигуры с помощью панели «Фигуры»
- Шаг 1. Перетащите фигуру с панели «Фигуры». Просто щелкните миниатюру фигуры на панели «Фигуры», а затем перетащите ее в документ: …
- Шаг 2: Измените размер фигуры с помощью Free Transform. …
- Шаг 3: Выберите цвет формы.
Как сделать угол изображения закругленным?
Photoshop CS6 — Создание закругленных углов на фотографии
- Шаг 1: разблокируйте фоновый слой. — Дважды щелкните фоновый слой, чтобы разблокировать его. …
- Шаг 2: Выберите инструмент «Форма». Под инструментом «Форма» выберите «Прямоугольник со скругленными углами». …
- Шаг 3: Выберите путь и радиус. …
- Шаг 4: Создайте векторную маску. …
- Шаг 5: Нарисуйте округлую форму. …
- Шаг 6: Сохраните свою фотографию.
Как сгладить углы в фотошопе?
(2) Используйте инструмент выделения
- Выберите инструмент выделения прямоугольника (на фото справа).
- Нарисуйте прямоугольник.
- В главном меню выберите Select->Modify->Smooth. Введите желаемый радиус угла.
- Залейте выделение любым желаемым цветом.
Почему Photoshop 2020 закруглен?
Закругленные углы на самом деле имеют значение — они означают, что приложение работает на нескольких устройствах и в облаке.
Чтобы создать новый прямоугольник со скругленными углами в Photoshop CC, выберите инструмент «Прямоугольник со скругленными углами» (расположенный под инструментом «Прямоугольник») и используйте настройки на панели параметров, чтобы выбрать заливку, обводку и радиус угла.
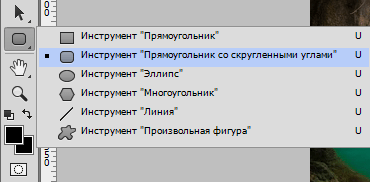
На панели инструментов нажмите и удерживайте значок группы инструментов «Форма» ( ), чтобы открыть различные параметры инструмента «Форма» — «Прямоугольник», «Эллипс», «Треугольник», «Многоугольник», «Линия» и «Пользовательская фигура». Выберите инструмент для фигуры, которую хотите нарисовать.
Как изогнуть артборд в Photoshop?
Инструмент «Закругленные углы»
- Шаг 1 – Создайте новый файл Photoshop. …
- Шаг 2 — Поместите фигуру с помощью инструмента «Прямоугольник». …
- Шаг 3 – Скруглите эти углы! …
- Шаг 2 – Создайте новый слой. …
- Шаг 3 — Нарисуйте прямоугольник со скругленными углами на новом слое. …
- Шаг 4 – Установите непрозрачность заливки на 0%…
- Шаг 5 — Сделайте выбор на вкладке «Пути».
Почему я не могу изменить цвет фигуры в Photoshop?
Нажмите на слой фигуры. Затем нажмите клавишу «У». Вверху (под панелью, содержащей: «Файл», «Редактировать», «Изображение» и т. д.) должно быть раскрывающееся меню рядом с «Заливка:». Затем выберите свой цвет. ВЫ СПАСАТЕЛЬ.
Как изменить цвет фигуры в Photoshop 2020?
Чтобы изменить цвет фигуры, дважды щелкните миниатюру цвета слева в слое фигуры или щелкните поле «Установить цвет» на панели параметров в верхней части окна «Документ». Появится палитра цветов.
How to add or modify round corners to a square or rectangle already created in Photoshop
If you already have your rectangle and want to add some round corners, you can do it this way:
If you need to decrease the radius (corner less rounded), the easiest is to use the guides to trace a new rectangle with the
«Rectangle Selection Tool», do the steps below and use these new
smaller corner radius as a layer mask on your larger corner radius
rectangle… and fill the shape.
If your rectangle had a texture, you might need to use the «Clone Stamp Tool» and fill these new corners. That’s where using a layer mask is useful.
If you have many round corner rectangles to adjust, you can simply duplicate the layer mask you just created and apply it to your other rectangles. Layer mask can be resized as well.
Unless you previously used a layer mask on your round corner rectangle, you can’t «invent» pixels; you’ll need to add them back somehow.
How to create a round corner rectangle or square in Photoshop
To correct a round corner rectangles or squares directly in Adobe Photoshop, you can create a new round corner rectangle, and use it on a layer mask to help you fill the corner to be smaller.
1) Select the «Rectangle Marquee Tool» and trace a rectangle the size you need on a new layer
2) Go in the menu «Select», then «Modify», then «Smooth»
3) Enter the value of the corner radius you want for your rectangle or square.
4) Add this new rectangle to a layer mask on the layer where the original rectangle is, and use the «Clone Stamp Tool» to fill the new corners or simply fill it with a solid color.
How to use a round corner rectangle or square from Adobe Illustrator and import it in Photoshop to modify an existing shape
Another way is to simply create it in Adobe Illustrator, and copy/paste the shape on a layer in Photoshop… and use it as layer mask. You will still need to fill the missing parts of the corner as mentioned above.
1) Press on the «Rectangle Tool» until you see a menu offering you other shapes. Select the «Rounded Rectangle Tool.»
2) Click once on your canvas (don’t trace the rectangle) and some options will appear.
You can enter your corner radius there and the size of your shape if you want.
If you don’t know what size you want, you can still select your corner radius, create that shape and then delete it. THEN trace your rectangle as you want; that’s a quick way to set the corner radius of the next rectangles you’ll trace!
If you don’t really care about a precise measure for the corner radius or simply don’t know what value to use, you can simply trace your rectangle or square, and click on the little dot in the corners; drag them to adjust the corner to the shape you want.
You can also import your Photoshop rectangle image if you want to adjust your new round corner visually and prefer Illustrator to do it. The Photoshop image will only serve as a guide.
3) Once you’re done, you can simply copy and paste that new round corner rectangle in your Photoshop file, on a layer mask applied to your previous shape. Then you’ll need to fill that shape with the «Clone Stamp Tool» or a solid color to fill back these new corners.
How to add or modify round corners to a square or rectangle already created in Photoshop
If you already have your rectangle and want to add some round corners, you can do it this way:
If you need to decrease the radius (corner less rounded), the easiest is to use the guides to trace a new rectangle with the
«Rectangle Selection Tool», do the steps below and use these new
smaller corner radius as a layer mask on your larger corner radius
rectangle… and fill the shape.
If your rectangle had a texture, you might need to use the «Clone Stamp Tool» and fill these new corners. That’s where using a layer mask is useful.
If you have many round corner rectangles to adjust, you can simply duplicate the layer mask you just created and apply it to your other rectangles. Layer mask can be resized as well.
Unless you previously used a layer mask on your round corner rectangle, you can’t «invent» pixels; you’ll need to add them back somehow.
How to create a round corner rectangle or square in Photoshop
To correct a round corner rectangles or squares directly in Adobe Photoshop, you can create a new round corner rectangle, and use it on a layer mask to help you fill the corner to be smaller.
1) Select the «Rectangle Marquee Tool» and trace a rectangle the size you need on a new layer
2) Go in the menu «Select», then «Modify», then «Smooth»
3) Enter the value of the corner radius you want for your rectangle or square.
4) Add this new rectangle to a layer mask on the layer where the original rectangle is, and use the «Clone Stamp Tool» to fill the new corners or simply fill it with a solid color.
How to use a round corner rectangle or square from Adobe Illustrator and import it in Photoshop to modify an existing shape
Another way is to simply create it in Adobe Illustrator, and copy/paste the shape on a layer in Photoshop… and use it as layer mask. You will still need to fill the missing parts of the corner as mentioned above.
1) Press on the «Rectangle Tool» until you see a menu offering you other shapes. Select the «Rounded Rectangle Tool.»
2) Click once on your canvas (don’t trace the rectangle) and some options will appear.
You can enter your corner radius there and the size of your shape if you want.
If you don’t know what size you want, you can still select your corner radius, create that shape and then delete it. THEN trace your rectangle as you want; that’s a quick way to set the corner radius of the next rectangles you’ll trace!
If you don’t really care about a precise measure for the corner radius or simply don’t know what value to use, you can simply trace your rectangle or square, and click on the little dot in the corners; drag them to adjust the corner to the shape you want.
You can also import your Photoshop rectangle image if you want to adjust your new round corner visually and prefer Illustrator to do it. The Photoshop image will only serve as a guide.
3) Once you’re done, you can simply copy and paste that new round corner rectangle in your Photoshop file, on a layer mask applied to your previous shape. Then you’ll need to fill that shape with the «Clone Stamp Tool» or a solid color to fill back these new corners.
Скругленные углы на фотографии выглядят достаточно интересно и привлекательно. Чаще всего такие изображения применяются при составлении коллажей или создании презентаций. Также картинки со скругленными углами можно использовать в качестве миниатюр к постам на сайте. Вариантов использования много, а способ (правильный) получить такое фото всего один. В этом уроке мы покажем, как скруглить углы в Фотошопе.
Скругление углов в Photoshop
Для достижения результата мы используем один из инструментов группы «Фигуры», а затем просто удалим все лишнее.
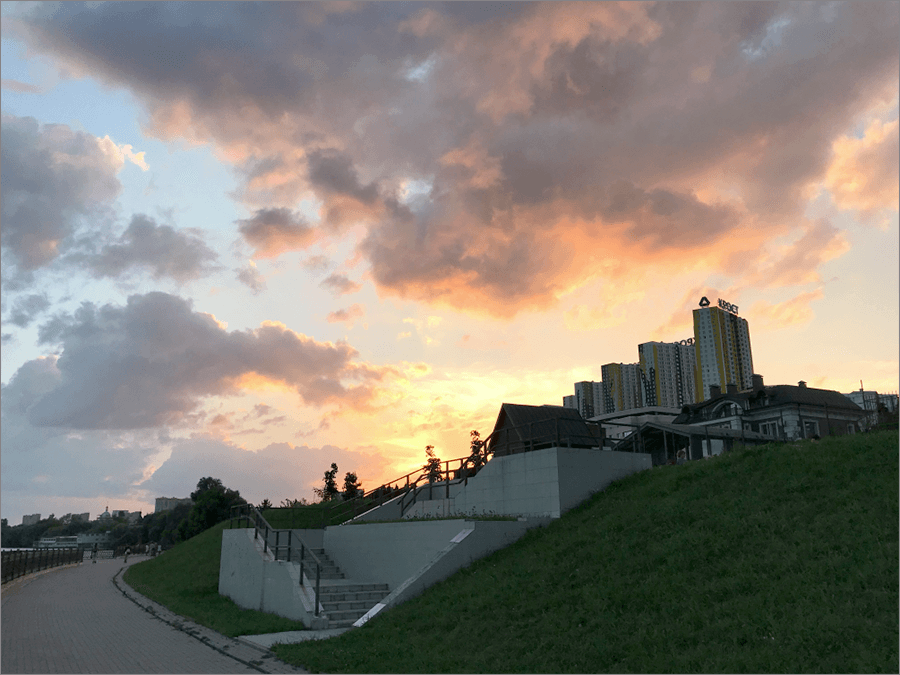
- Открываем в Фотошопе фотографию, которую собираемся редактировать.
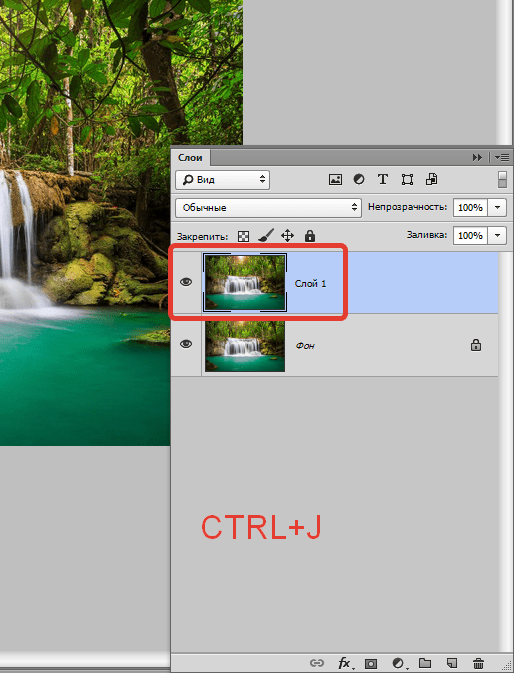
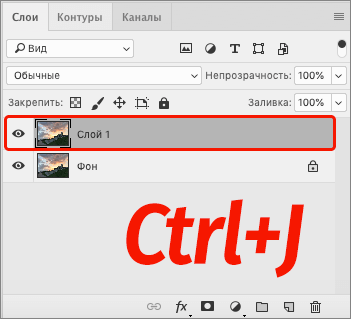
- Затем создаем копию слоя с водопадом под названием «Фон». Для экономии времени воспользуемся горячими клавишами CTRL+J. Копия создается для того, чтобы оставить нетронутым исходное изображение. Если (вдруг) что-то пойдет не так, можно будет удалить неудачные слои и начать заново.
- Идем дальше. А дальше нам понадобится инструмент «Прямоугольник со скругленными углами».
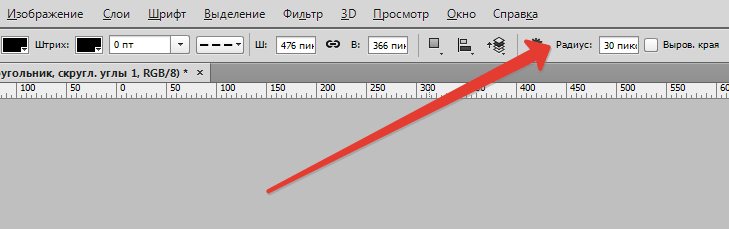
В данном случае из настроек нас интересует только одна – радиус скругления. Значение этого параметра зависит от размера изображения и от потребностей. Мы зададим значение в 30 пикселей, так будет лучше видно результат.
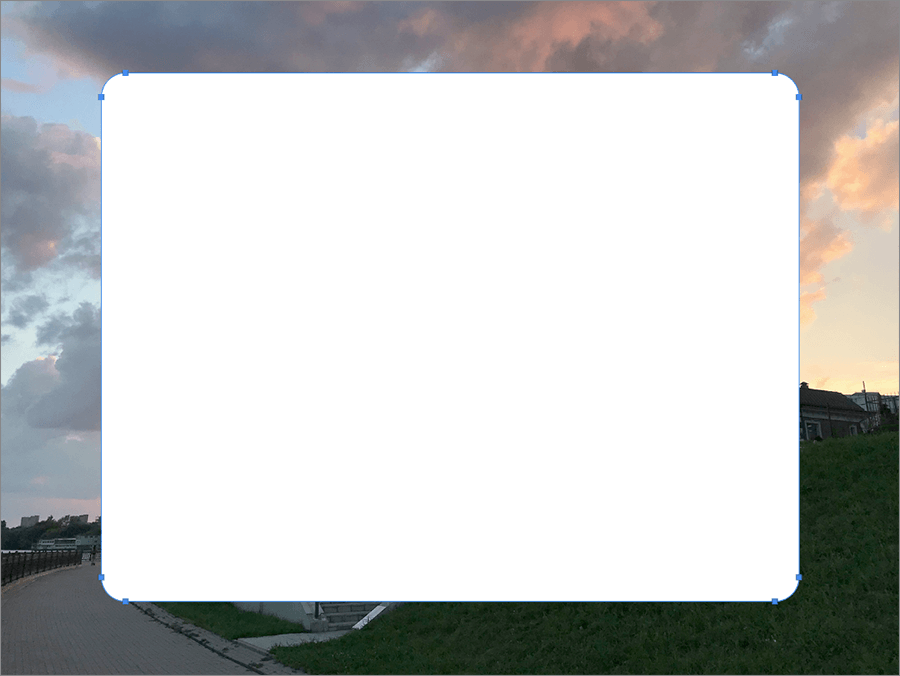
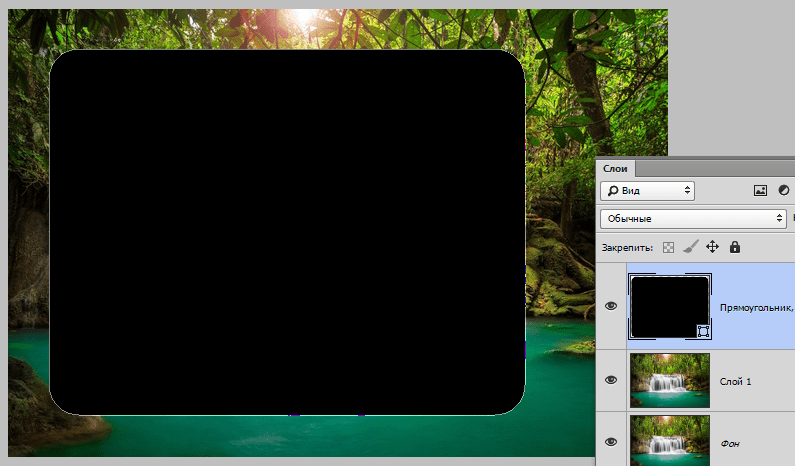
- Далее рисуем на холсте прямоугольник любого размера (мы его потом будем масштабировать).
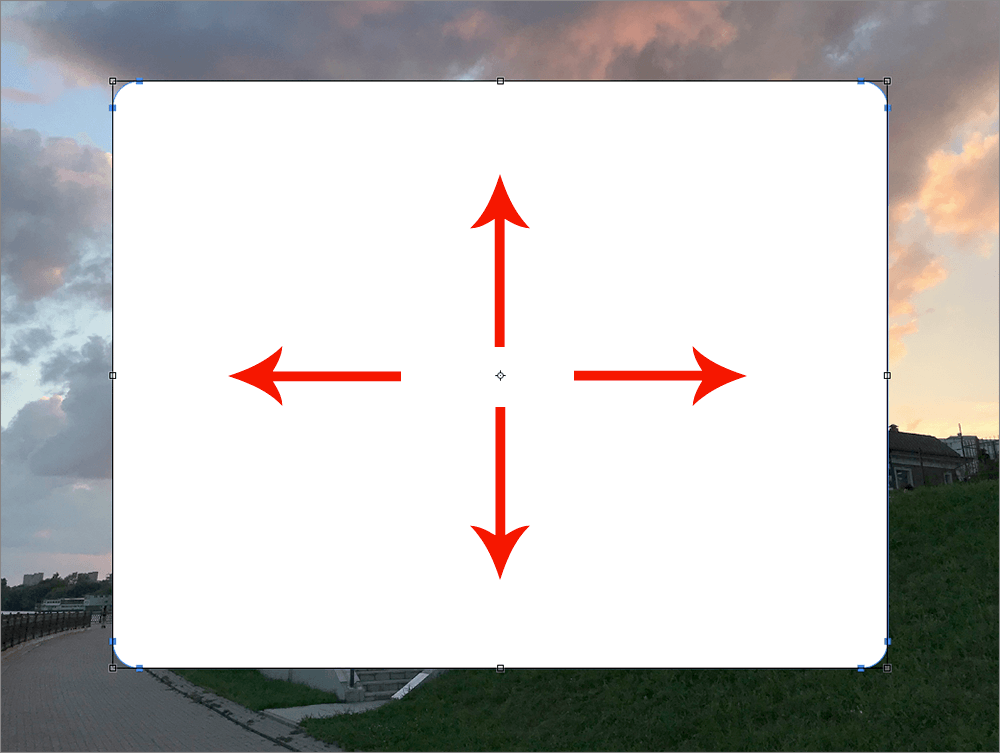
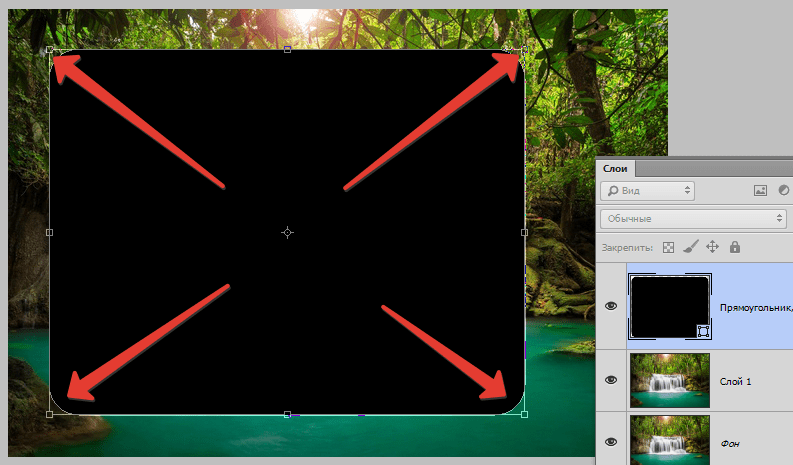
- Теперь нужно растянуть полученную фигуру на весь холст. Вызываем функцию «Свободное трансформирование» горячими клавишами CTRL+T. На фигуре появится рамка, при помощи которой можно перемещать, вращать и изменять размер объекта.
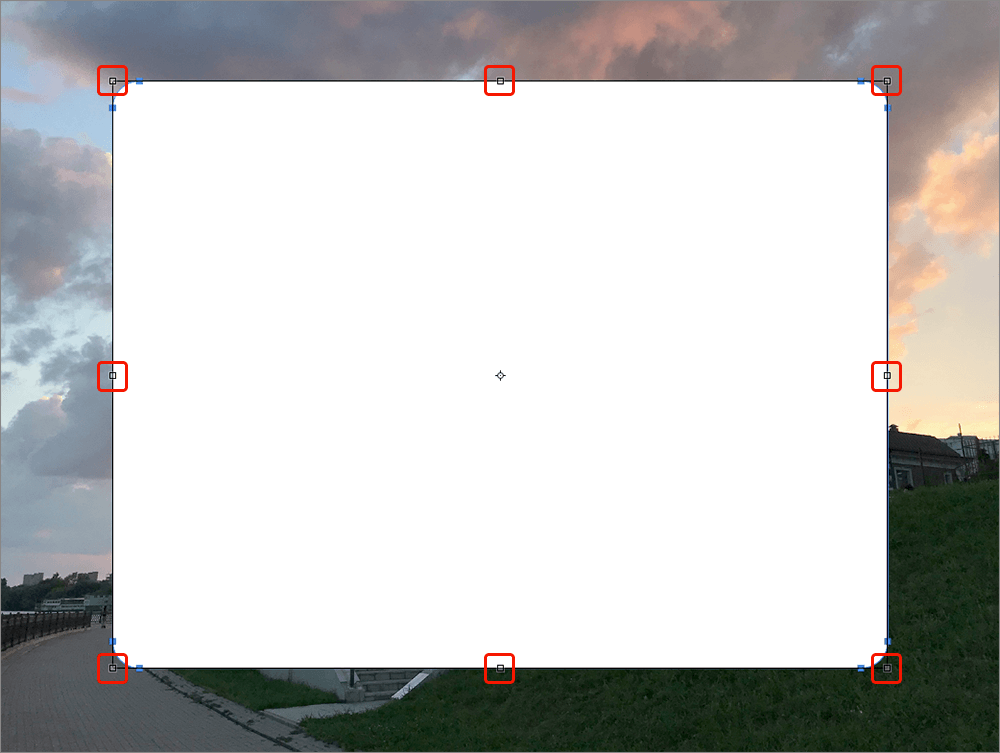
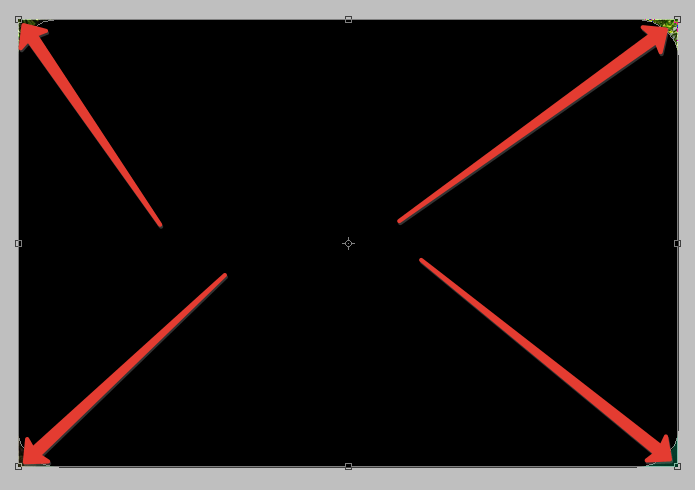
- Нас интересует масштабирование. Растягиваем фигуру при помощи маркеров, указанных на скриншоте. После завершения масштабирования нажимаем ENTER.
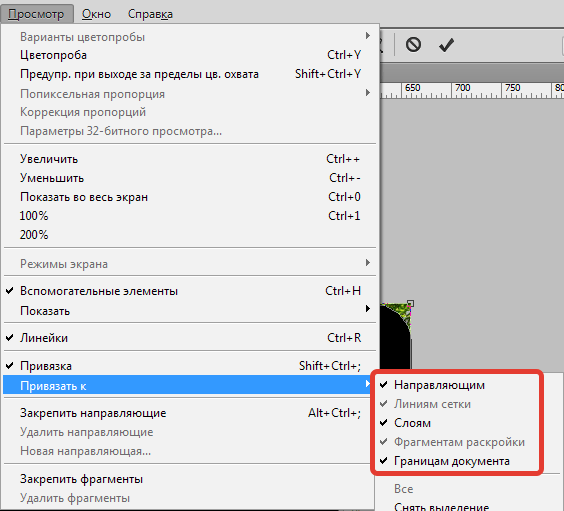
Совет: для того, чтобы совершить масштабирование максимально точно, то есть, не выйдя за пределы холста, необходимо включить так называемую «Привязку». Посмотрите скриншот, там указано, где данная функция находится. Она заставляет объекты автоматически «прилипать» к вспомогательным элементам и границам холста.
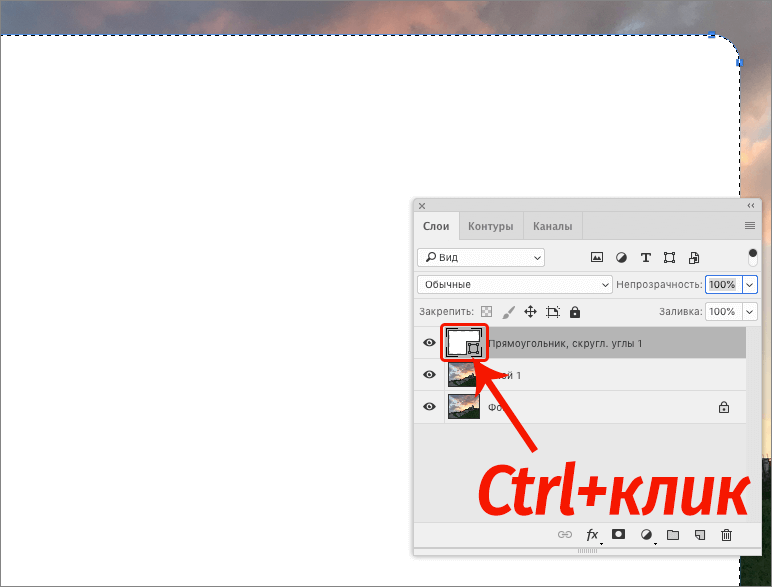
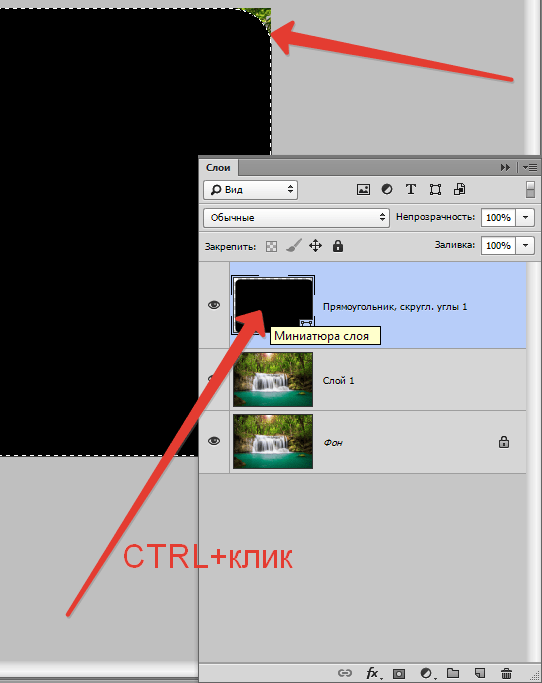
- Далее нам необходимо выделить полученную фигуру. Для этого зажимаем клавишу CTRL и кликаем по миниатюре слоя с прямоугольником.
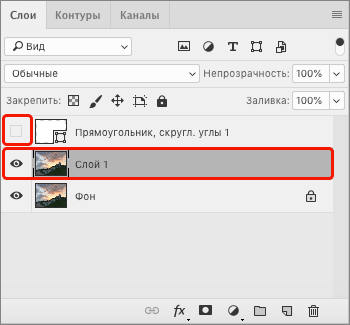
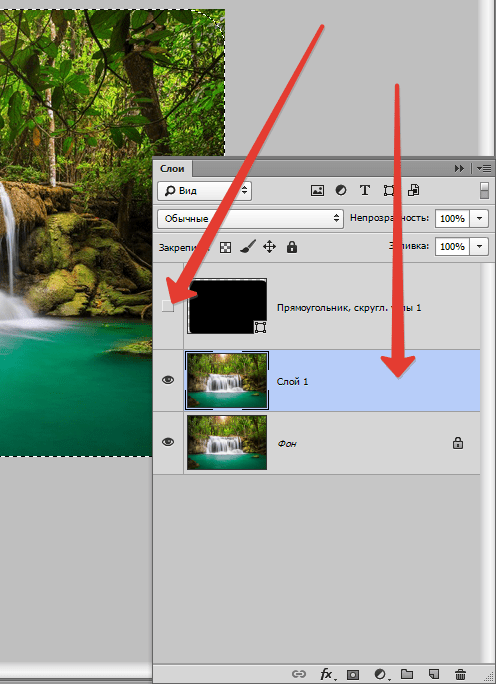
- Как видим, вокруг фигуры образовалось выделение. Теперь переходим на слой-копию, а со слоя с фигурой снимаем видимость (см. скриншот).
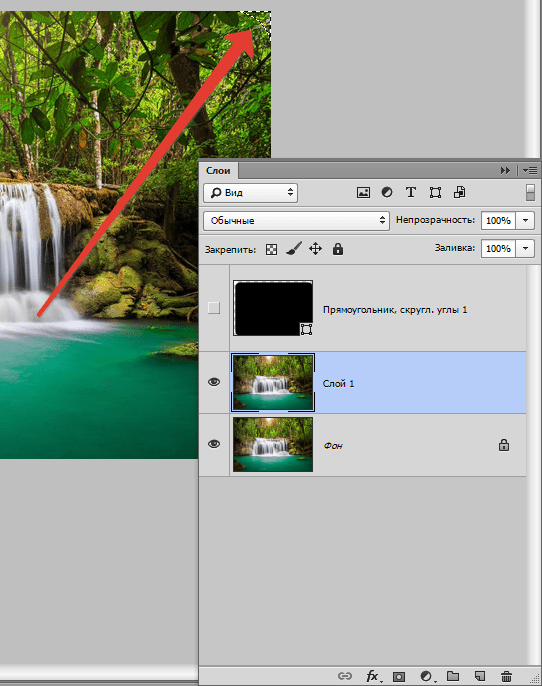
- Теперь слой с водопадом активен и готов к редактированию. Редактирование заключается в удалении лишнего из углов картинки. Инвертируем выделение горячими клавишами CTRL+SHIFT+I. Теперь выделение осталось только на углах.
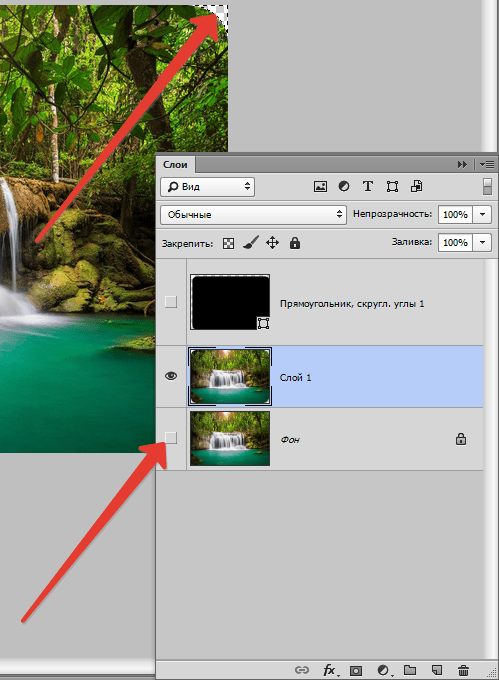
- Далее удаляем ненужное, просто нажав клавишу DEL. Для того чтобы увидеть результат, необходимо снять видимость и со слоя с фоном.
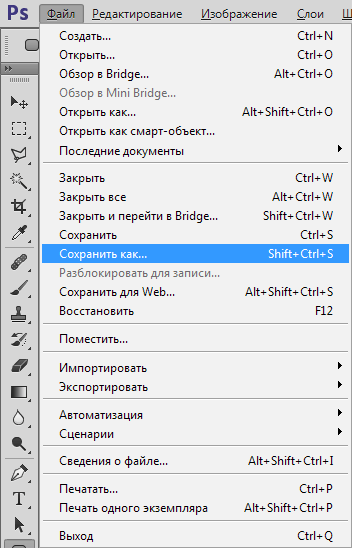
- Убираем ненужное выделение горячими клавишами CTRL+D, идем в меню «Файл — Сохранить как».
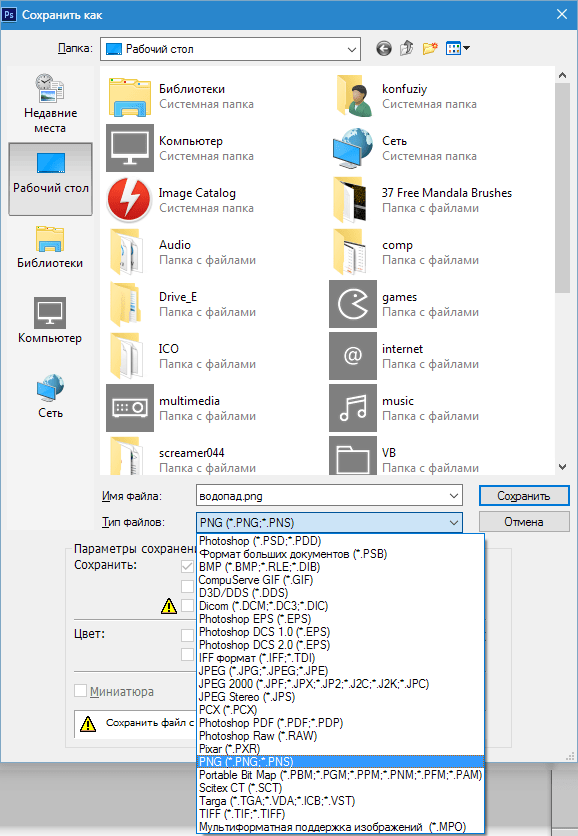
Сохраняем получившееся изображение в формате PNG. Только в этом формате есть поддержка прозрачных пикселей.
Результат наших действий:

Вот и вся работа по скруглению углов в Фотошопе. Прием очень простой и эффективный.
Еще статьи по данной теме:
Помогла ли Вам статья?
На чтение 2 мин Просмотров 22 Опубликовано 27.11.2021
Обновлено 27.11.2021
Если вы только начинаете свое знакомство с Photoshop, то делать это лучше с самых простых задач. Например, с оформления рамки для текста. И в сегодняшней статье вы узнаете, как сделать закругленный прямоугольник в Photoshop, который очень часто используется в качестве рамки для того же текста или объявления.
Итак, изначально заходим в Photoshop и создаем себе рабочую область, на которой и будем рисовать наш прямоугольник с закругленными углами. В левой части экрана находится панель с инструментами. Найдите на ней инструмент «прямоугольник».
По необходимости – сделайте его цветным. Палитра цветов для прямоугольника будет располагаться вверху. После этого вам понадобится вкладка «свойства», которая появится у вас уже в правой части экрана. Если ее нет, то вверху выберите пункт «окно» и в открывшейся табличке поставьте галочку около «свойства».
В свойствах слева просто пролистайте окошко вниз, и вы увидите несколько окошек, отвечающих за те или иные свойства прямоугольника. Нам нужны округленные углы, поэтому задаем, для примера, значение в 20 пикселей.
Обратите внимание, что углы нашего прямоугольника скруглились на 20 пикселей. Если нужно большее скругление – поставьте большее значение в пикселях.
Также можно задать 4 разных значения, на 4 разных углах. Все это отображается в табличке свойств, поэтому проблем с этим у вас не будет. Собственно, теперь вам просто останется разместить какой-нибудь текст посреди закругленного прямоугольника и все, ваша работа готова.
На этом мы заканчиваем нашу статью и прощаемся с вами. Пишите в комментариях, какие вы знаете способы выполнения данной работы, а также не забывайте оценивать статью и делиться ею в социальных сетях. Всем удачи и до новых встреч.
( 1 оценка, среднее 5 из 5 )
Введение. 6 инструментов (Shapes Tools).
Графический редактор Photoshop CC содержит инструменты для работы со следующими предопределёнными фигурами (Shapes):
1. Прямоугольник (Rectangle Tool);
2. Прямоугольник с закругленными краями (Rounded Rectangle Tool);
3. Эллипс (Ellipse Tool);
4. Многоугольник (Polygon Tool);
5. Линия (Line Tool);
6. Произвольная фигура (Custom Shape Tool).
Инструменты позволяют для каждой фигуры выполнять следующие операции: выбирать цвет заливки и обводки, изменять внешний вид обводки, редактировать фигуры за счет полезных свойств слоев-фигур, …
Программа Photoshop, в основном, используется для обработки пиксельных изображений.
Adobe Illustrator намного шире, чем программа Photoshop.
Инструменты Shapes Tools, редактора Photoshop, позволяют добавлять простые векторные изображения, на рисунки и чертежи.
Все инструменты Shapes Tools, расположены в одном месте на панели инструментов. По умолчанию, виден инструмент, Rectangle Tool (Прямоугольник), но, если по иконке инструмента кликнуть правой кнопкой мышки, или удерживать нажатой левую кнопку мышки, то на экране появится выпадающее меню, с перечнем шести инструментов, из которых можно выбрать нужный.
К началу страницы
Векторные фигуры, контуры и пиксельные формы
Перед началом рисования фигуры, необходимо указать, какой из трёх типов фигур предполагается нарисовать: Shape (Векторную фигуру), Path (Контур) или Pixels (Пиксельную форму). В отличие от пиксельных форм, векторные фигуры легко изменяемы, масштабируемы и не зависят от разрешения. Это означает, что векторные фигуры можно редактировать, изменять их размеры без потери качества изображения. При последующей печати, края векторных фигур остаются четкими и заостренными.
Для того, чтобы нарисовать векторные фигуры, а не контуры или пиксельные формы, нужно выбрать параметр Shape (Фигура), на панели настроек, одного из инструментов группы Shapes Tools, в верхней части экрана. И далее, речь будет идти, именно, о векторных фигурах.
Настройки рисования векторных фигур (Shape)
Заполнение фигуры цветом. 4 способа заливки фигуры
Имеется четыре способа заливки фигуры:
1. No Color (Нет цвета – с красной диагональной полосой);
2. Solid Color (Заливка одним цветом);
3. Gradient (Градиент – переход между цетами);
4. Pattern (Узор).
Для выбора способа и цвета заливки фигуры, нужно воспользоваться инструментом Fill (Заливка), расположенным на панели настроек. Кликнем на значке образца цвета заливки, (по умолчанию – это значок с красной диагональной полосой No Color). Откроется диалоговое окно, где будет предложено выбрать один из четырех способов заливки фигуры: No Color (Нет цвета), Solid Color (Заливка одним цветом), Gradient (Градиент) или Pattern (Узор). Остановимся немного подробнее на каждом из четырёх способов.
Если выбрать способ заливки No Color, фигура никаким цветом не заполняется. У фигуры будет лишь контур. Контур можно увидеть только в редакторе Photoshop. Если распечатать документ или сохранять его в форматах JPEG или PNG, то контур исчезнет. Чтобы сделать контур видимым, нужно добавить к нему обводку.
Если нужно заполнить фигуру каким-то одним цветом, то выберем параметр Solid Color (Чистый цвет), кликнув левой кнопкой.
После выбора параметра Solid Color, нужно выбрать цвет для заливки фигуры, кликнув по одному из образцов цвета. Цвета, которые недавно использовались, заносятся в палитру Recently Used Colors (Недавно использованные цвета), расположенную над основными образцами.
Если нет требуемого цвета, нужно кликнуть на кнопке Color Picker, расположенную справа, в ряду кнопок с параметрами. Открывается большая палитра цветов (Color Palette):
После выбора нужного цвета, нужно нажать кнопку ОК. Палитра закроется, а фигура зальётся выбранным цветом.
Если выбрать параметр заливки Gradient (Градиент), фигура заполнится так называемой градиентной заливкой. Ниже, пример градиентной заливки фигуры:
Градиент можно выбрать, кликнув по одной из миниатюр с образцами градиента. Можно создать собственный градиент, с помощью опций, расположенных под миниатюрами градиентов.
Для того, чтобы залить фигуру как-то замысловато, нужно выбрать параметр Pattern (Узор). После выбора параметра Pattern, открывается набор миниатюр с предопределёнными узорами. Кликнув по одной из них, выберем готовый узор.
Первоначально в программе представлено не так много узоров, но можно загрузить дополнительные узоры из Интернета или создать самостоятельно.
К началу страницы
Добавление к фигуре Обводки (Stroke)
По умолчанию, графический редактор Photoshop CC, не добавляет обводки по краям фигуры. Для добавления обводки фигуры, служит инструмент Stroke (Обводка).
Имеется четыре способа задать цвет обводки фигуры:
1. No Color (Нет цвета – с красной диагональной полосой);
2. Solid Color (Заливка одним цветом);
3. Gradient (Градиент – переход между цетами);
4. Pattern (Узор).
В верхней части окна, находятся четыре значка No Color (Нет цвета – с красной диагональной полосой), Solid Color (Заливка одним цветом), Gradient (Градиент – переход между цетами), Pattern (Узор). По умолчанию, выбран параметр No Color.
Техника использования четырех инструментов задания цвета обводки Stroke (Обводка), и инструмента Fill (Заливка), практически не отличаются друг от друга.
Обводка – это рамка вокруг фигуры и она имеет толщину. Для изменения толщины обводки служит, параметр Width (Ширина), расположенный справа от образца цвета обводки, на панели настроек. Толщина задаётся в пикселях. Для изменения ширины можно: либо ввести нужное значение в окно ввода данных и после ввода нажать Ente,r для подтверждения данных, либо, кликнуть по маленькой стрелке справа от значения и переместить бегунок, как показано на рисунке.
Для того, чтобы края фигуры оставались острыми и четкими, можно воспользоваться опцией Align Edges (Выровнять края). Если включить опцию, т.е. выставить галочку, то редактор PhotoshopCC, будет выравнивать края фигуры по пиксельной сетке, в результате чего, они и будут оставаться острыми и четкими.
Совет: для того чтобы опция Align Edges (Выровнять края) работала, необходимо, чтобы ширина обводки была в пикселях (px), а не в пунктах (pt).

– выбрать тип выравнивания для обводки, при помощи параметра Align (Выровнять). Обводка (рамка), может быть размещена внутри контура, снаружи контура или заключать контур фигуры посередине.
– сделать концы линий обводки, при помощи параметра Caps (Концы) округлыми, квадратными или утолщенными.
– сделать места соединения линий в обводке, при помощи параметра Corners (Углы): острыми, закругленными или скошенными.
При нажатии кнопки More Options (Другие параметры), расположенной в нижней части диалогового окна, откроется дополнительное окно, в котором можно установить конкретные значения для штрихов и пробелов пунктирной линии, и сохранить настройки.
Предварительное определение размеров фигуры
Можно задать размеры фигуры до того, как она будет нарисована.
Для этого, нужно выбрать нужный инструмент группы, Shapes (Фигуры).

Рисование фигуры от центра
Если нажать и удерживать клавишу Alt, по мере перемещения курсора, то вы нарисуете фигуру от центра, а не от угла. Этот прием работает со всеми инструментами группы Shapes (Фигура).
Важно знать: 1. Сначала нужно начать рисовать фигуру и только потом нажимать клавишу Alt.
2. Необходимо отпускать первой кнопку мыши и только потом, нажатую клавишу Alt.
Опции инструментов группы Shapes (Фигуры)


– Unconstrained (Произвольно). Параметр позволяет рисовать фигуры любого размера и с любым соотношением сторон. Отметим, что все инструменты группы Shapes (Фигуры) работают, по умолчанию, подобным образом. Поэтому нет необходимости специально выбирать данный параметр (он уже выбран).
– Square (Квадрат). Параметр позволяет рисовать квадраты с помощью инструмента Rectangle Tool (Прямоугольник), но это можно сделать, если нажать и удерживать клавишу Shift ,по мере перемещения курсора.
– From Center (От центра). Параметр отвечает за рисование фигуры от центра, но это можно сделать, если нажать и удерживать клавишу Alt.
– Fixed Size (Заданный размер).
– Proportional (Задать пропорции).
Если выбрать параметры Fixed Size (Заданный размер) или Proportional (Задать пропорции) и ввести значения ширины и высоты, то данные значения, также повлияют и на следующую фигуру, которая будет нарисована, а не только на ту, которая уже нарисована. Поэтому, после рисования фигуры, необходимо вновь выбрать параметр Unconstrained (Произвольно).
К началу страницы
Слои (Layers)

Визуально, слои-фигуры имеют маленький значок фигуры в правой части миниатюры слоя. Отличие слоя-фигуры от пиксельного слоя, состоит в том, что слой-фигура остаётся редактируемыми. Можно менять цвет заливки и обводки для фигуры, даже после того, как фигура нарисована. Можно изменить ширину обводки и поработать с другими параметрами.
К началу страницы
Рисуем векторные фигуры при помощи инструмента Rectangle Tool.
Используя рассмотренные выше инструменты группы Shapes Tools, посмотрим, как рисовать векторные фигуры. Начнем с первого инструмента группы – Rectangle Tool (Прямоугольник).
Rectangle Tool Прямоугольник)
Инструмент Rectangle Tool (Прямоугольник), позволяет рисовать простые четырехугольные фигуры. Чтобы нарисовать фигуру, нужно кликнуть кнопкой мыши в окне документа, для определения начальной точки фигуры. Затем, удерживая кнопку мыши нажатой, протянуть курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора, будет виден тонкий контур будущей фигуры. После того,как кнопка мыши будет отпущена, фигура заполнится выбранным цветом. В панели настроек, появятся текущие размеры прямоуголника: W: (ширина) и H: (высота) в пикселях.
Можно ввести численные значения вручную, если требуется изменить размер фигуры. Причем, можно соблюдать пропорции между высотой и шириной, а можно не соблюдать.
Если, при изменении высоты или ширины фигуры, пропорции должны остаться неизменными, то нужно, предварительно кликнуть по значку цепочки, расположенному между значениями ширины (W:) и высоты (H:). В этом случае, при изменении, например ширины, будет автоматически изменяться высота.
Как нарисовать квадрат
Для того, чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой, по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат.
Клавишу Shift, нужно нажать после начала перемещения курсора. А отпустить клавишу Shift нужно в последнюю очередь, иначе квадрат не нарисуется.
Комбинация клавиш Shift+Alt позволяет нарисовать квадрат от центра.
К началу страницы
Rounded Rectangle Tool (Прямоугольник с закругленными углами)


Сначала, нужно кликнуть кнопкой мыши в окне документа, для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протянуть курсор по диагонали, до нижнего, правого угла фигуры. По мере перемещения курсора, редактор будет отображать тонкий контур фигуры. После того, как кнопка мышки будет отпущена, Photoshop закончит рисовать фигуру и заполнит ее цветом. Как было отмечено, чем больше значение радиуса, тем более круглыми получаются углы.
Предварительный просмотр степени закругления углов, в редакторе не предусмотрено.
Если закругление углов прямоугольника необходимо изменить, то фигуру нужно нарисовать вновь, удалив уже нарисованную. Удалить можно, отменив действие, то есть выбрав в раздел меню Edit (Редактирование), пункт Undo Rounded Rectangle (Отменить: Инструмент “Прямоугольник с закругленными углами”) или нажать сочетание клавиш Ctrl+Z .
Для того, чтобы нарисовать квадрат с закругленными углами, нужно начать рисование фигуры, а затем нажать и удерживать нажатой клавишу Shift. Отпустить клавишу Shift следует после того, как будет отпущена клавиша мышки.
Чтобы нарисовать фигуру от центра, а не от угла, начните рисовать фигуру, а затем нажмите и удержите в нажатом состоянии, клавишу Alt. А совместное нажатие клавиш Shift+Alt, позволит нарисовать квадрат от центра. Клавиши необходимо отпустить после того, как будет отпущена кнопка мышки.
К началу страницы
Ellipse Tool (Эллипс)

Выберем инструмент Ellipse Tool (Эллипс). Кликнем кнопкой мышки в окне документа (полотне), для определения начальной точки фигуры и затем, удерживая кнопку мышки нажатой, протянем курсор по диагонали до нижнего, правого угла фигуры. Как только отпустим кнопку мышки, закончится рисование фигуру и она заполнится цветом.
Зажатая клавиша Shift, позволит нарисовать круг с помощью инструмента Ellipse Tool (Эллипс). А зажатая клавиша Alt позволит нарисовать эллипс от центра. Одновременно зажатые клавиши Shift+Alt позволят нарисовать круг от центра.
Важно помнить, что отпускать клавиши, нужно только после того, как будет отпущена кнопка мышки.
Polygon Tool (Многоугольник)

Введём, для примера, число сторон равное 6-ти. Установим курсор в окне документа и начнём курсор протягивать для рисования многоугольной фигуры. Редактор Photoshop всегда рисует многоугольные фигуры от центра. Нельзя изменить количество сторон после того, как нарисовали фигуру. Если количество сторон многоугольника необходимо изменить, то фигуру нужно нарисовать вновь, удалив уже нарисованную.
Удалить фигуру можно, отменив действие, то есть выбрав в разделе меню Edit (Редактирование), пункт Undo Polygon Tool (Отменить: Инструмент “Многоугольник”) или нажать сочетание клавиш Ctrl+Z.
Рисование звезд с помощью инструмента Polygon Tool (Многоугольник)

Можно нарисовать фигуру, похожую на взорвавшуюся звезду, если увеличить остроту лучей звезды с помощью параметра, Indent Sides By (Глубина лучей). По умолчанию, значение этого параметра равно 50%. Увеличим значение до 90%. В итоге, получим остроконечную звезду.

Можно, также скруглить углы у оснований лучей звезды, выбрав параметр Smooth Indents (Сгладить внутренние углы).
К началу страницы
Line Tool (Линия)

Для того, чтобы нарисовать прямую линию, необходимо, предварительно определить её толщину в пикселях, в окне параметра Weight (Толщина), расположенного на панели настроек. По умолчанию, значение толщины равно 1 пикселю.
Зададим толщину линии равной 10. Для того, чтобы линию нарисовать, кликнем в окне документа и протянем курсор. Если нажать и удерживать нажатой клавишу Shift, то будет проще нарисовать горизонтальную или вертикальную линию. Зажать клавишу Shift нужно после того, как начали рисовать линию, а отпустить клавишу Shift после того, как будет отпущена кнопка мышки.
Совет: Удерживайте нажатой клавишу Shift для рисования горизонтальных или вертикальных линий.
Рисование направляющих стрелок
С помощью инструмента Line Tool (Линия), можно рисовать направляющие стрелки.
Для рисования стрелок, нужно кликнуть по иконке шестерни на панели настроек, чтобы открыть опции Arrowheads (Стрелки). Выберем, в каком направлении будет указывать добавленная стрелка: Start (в начале линии), End (в конце линии) или одновременно на обоих концах. Если выбрать параметр End (в конце линии), то стрелка будет указывать в том же направлении, в котором рисуется линия.
У стрелки можно изменить параметры: Width (Ширина) и Length (Длина). Также, можно добавить стрелке изгиб с помощью параметра Concavity (Кривизна). По умолчанию, параметр кривизны равен 0%.
И вот, как теперь выглядит стрелка. Если нужно внести изменения, то придется удалить фигуру и нарисовать ее заново.
Стрелка со значением параметра Concavity (Кривизна), равным 50%
К началу страницы
Custom Shape Tool (Произвольные фигуры)

Первый шаг – выбор фигуры из набора предопределённых фигур. Этот набор можно увидеть, если правой кнопкой мышки, кликнуть в пределах окна документа (холста) или нажать кнопку Shape: в горизонтальной панели параметров.
В открывшемся окне с набором фигур, выберем, например, фигуру Heart Card (Сердце), кликнув на миниатюре этой фигуры, левой кнопкой мышки. Второй шаг – рисование фигуры.
После выбора произвольной фигуры, кликнем мышкой в окне документа и, удерживая кнопку мыши нажатой, нарисуем фигуру. Чтобы сохранить пропорции фигуры, по мере перемещения курсора и случайно не исказить их, нужно нажать и удерживать клавишу Shift.
Для рисования фигуры от центра, можно нажать и удерживать клавишу Alt. Если, вы хотите изменить местоположение фигуры в процессе ее рисования, нажмите и удержите клавишу Space (пробел), на клавиатуре, переместите фигуру на новое место, отпустите клавишу Space (пробел) и продолжите рисовать фигуру. В процессе рисования вы будете видеть только тонкий контур будущей фигуры. Завершив рисование, отпустите кнопку мыши, редактор автоматически заполнит (Fill) фигуру цветом, который был определён заранее.
Если, необходимо изменить цвет заливки фигуры, то дважды кликнув левой кнопкой мыши по миниатюре слоя фигуры, раскроем окно палитры цветов Color Picker (Solid Color). Выберем нужный цвет заливки, в нашем примере жёлтый.
Изменение размера фигуры. Команда Free Transform “Свободное трансформирование” (F / Ctrl+T)
Векторные фигуры, позволяют изменить их размер, без потери качества изображения. Для изменения размера фигуры, нужно выбрать слой фигуры на панели слоев, а затем, нажать сочетание клавиш Ctrl+T, чтобы открыть рамку трансформации. Измените размер фигуры, потянув за любой из угловых маркеров. Нажмите и удержите клавишу Alt при перемещении маркера, чтобы изменить размер фигуры от ее центра.
Для того, чтобы повернуть фигуру, просто кликните мышкой, за пределами рамки свободной трансформации, и передвиньте курсор в нужном направлении.
По завершении изменения размера фигуры, нажмите клавишу Enter, чтобы подтвердить окончательную транформацию.
Временное скрытие отображения контура вокруг фигуры
При рисовании фигуры с использованием любого из инструментов формы, Photoshop отображает только контур, а сама фигура скрыта. Когда контур готов и мы отпускаем клавишу мыши, только тогда Photoshop завершает создание фигуры и заполняет её цветом. Проблема заключается в том, что контур так и остаётся и по прежнему окружает фигуру. Контур не будет отображён при печати и не появится при сохранении рисунка в форматах файла JPEG, PNG, и т.п., но он может серьезно мешать при работе с документом, т.к, чёрные линии, пусть и тонкие, нарушают общий рисунок в документе.
Чтобы скрыть отображение контура, нужно нажать клавишу Enter. Повторное нажатие клавиши Enter отобразит контур заново. Еще один способ скрыть контур – воспользоваться комбинацией клавиш Ctrl+H. Повторное нажатие комбинации Ctrl+H, отобразит контур в документе.
Источники
https://photoshop-master.ru/lessons/basics_a/220-kak-risovat-vektornyie-figuryi-v-photoshop-cs6.html
https://photoshop-master.ru/lessons/tools_a/instrument-proizvolnaya-figura-v-photoshop.html
https://photoshop-master.ru/lessons/basics_a/sozdanie-proizvolnyih-figur-v-photoshop.html
К началу страницы
Я отношусь к той категории советских людей, которых называют «Ташкентскими русскими». Это эндемики, сохранившие в окружении инородной культуры своеобразную русскую, еще дореволюционную культуру, и прежде всего, язык. А так же впитавших в себя много хорошего из окружавшей нас по жизни восточной культуры. Еще нас называют «Совками». Но это относится не только к бывшим жителям гостеприимного Ташкента, но к жителям всего Советского Союза, сформировавшимся, как личности, во времена Советского Союза. Многих из нас судьба разбросала по всему Земному шару. Нам не хватает привычного общения. Наши дети и внуки, помимо своей воли, становятся «иностранцами». Блог – это то место, где я смогу выговориться, а если повезет, то и поговорить с людьми моего поколения. Спасибо Интернету, он предоставляет нам такую возможность.
View all posts by Олег Якупов
Скругление углов – это один из распространенных методов “украшения” фотографий для придания им более оригинального вида, что может быть как итоговым результатом, так и промежуточным, который будет использоваться в дальнейшем работе. Давайте посмотрим, каким образом эта процедура выполняется в Фотошопе.
- Выполняем скругление углов
- Заключение
Выполняем скругление углов
В качестве примера будем использовать картинку ниже.
Итак, чтобы скруглить углы фотографии в Фотошопе, выполняем следующие действия:
- Открыв в программе файл с изображением создаем копию исходного слоя (“Фон”) с помощью комбинации клавиш Ctrl+J.
Примечание: На самом деле можно обойтись без дубликата и все манипуляции проводить с базовым слоем, но так удобнее – мы всегда можем удалить слой-копию, если нам что-то не понравится, и начать обработку фотографии заново, создав еще одну.
- На боковой панели инструментов выбираем “Прямоугольник со скругленными углами”.
- В верхней строке параметров задаем радиус скругления на своем усмотрение. В нашем случае мы указали 40 пикс.
- С помощью зажатой левой кнопки мыши создаем на холсте фигуру-прямоугольник произвольного размера, т.к. мы все равно его дальше настроим. Цвет тоже не важен.
- Нажимаем комбинацию клавиш Ctrl+T, чтобы активировать “Свободное трансформирование”. Теперь мы можем изменить размер/положение/наклон получившейся прямоугольной фигуры:
- Корректировка размера происходит путем сдвига в нужную сторону маркеров, расположенных по периметру прямоугольника – с помощью зажатой левой кнопки мыши. Для сохранения исходных пропорций нужно дополнительно удерживать клавишу Shift на клавиатуре. Чтобы применить новые размеры, жмем Enter.
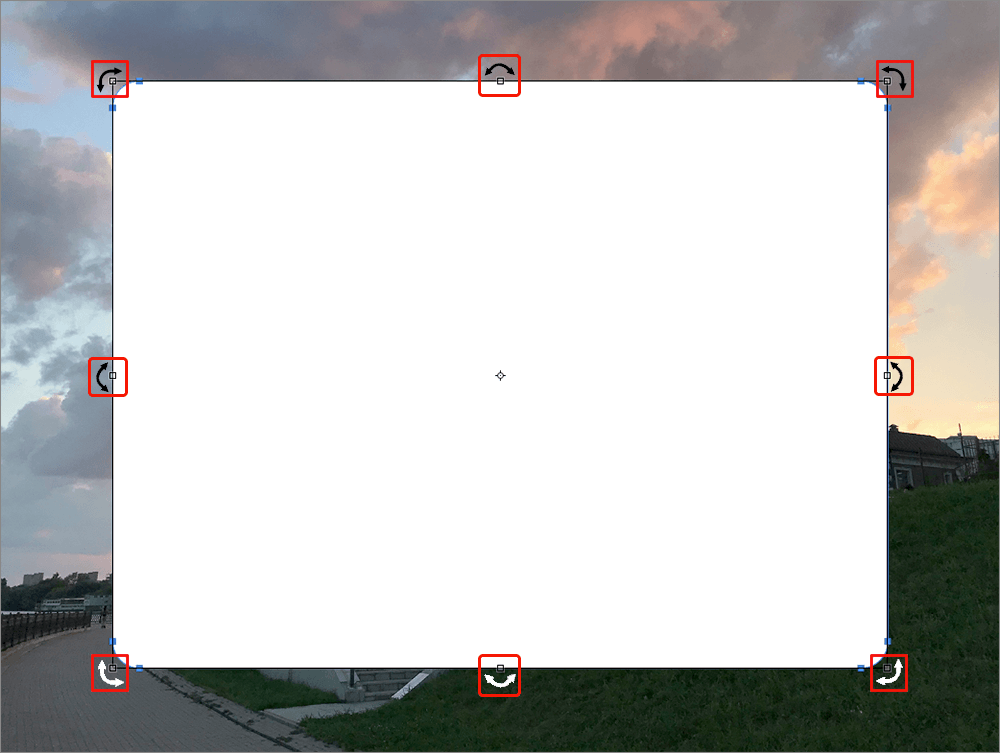
- Поворот фигуры (если требуется), также, выполняется с помощью этих маркеров. Располагаем указатель мыши с их внешней стороны, и когда появится характерная закругленная в обе стороны стрелка, зажав ее левой кнопкой мыши выполняем поворот в ту или другую сторону. Если при этом удерживать клавишу Shift, наклон будет выполнятся с фиксированными шагами в 15 градусов. Не забываем по готовности нажать Enter.
- Чтобы изменить положение прямоугольника, щелкаем левой кнопкой мыши внутри него в любом месте и, удерживая кнопку, перетаскиваем в новое место.
- Примечание: Для большего удобства при выполнении этих операций можно воспользоваться направляющими.
- Корректировка размера происходит путем сдвига в нужную сторону маркеров, расположенных по периметру прямоугольника – с помощью зажатой левой кнопки мыши. Для сохранения исходных пропорций нужно дополнительно удерживать клавишу Shift на клавиатуре. Чтобы применить новые размеры, жмем Enter.
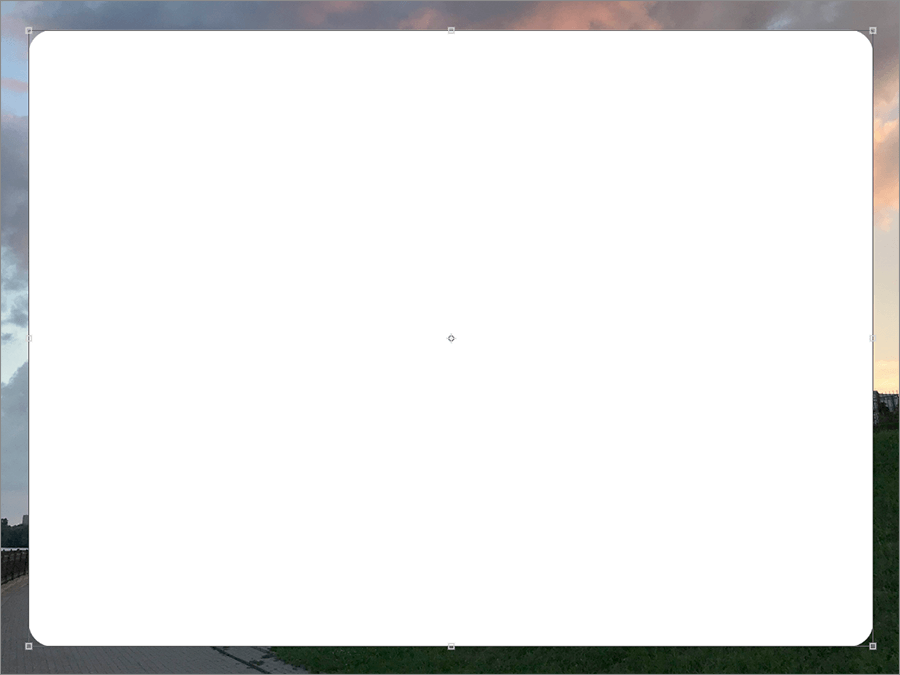
- Получаем примерно следующий результат на холсте.
- Теперь, зажав клавишу Ctrl, щелкаем в Палитре по миниатюре слоя с фигурой. В результате вокруг нее на холсте должно появиться выделение.
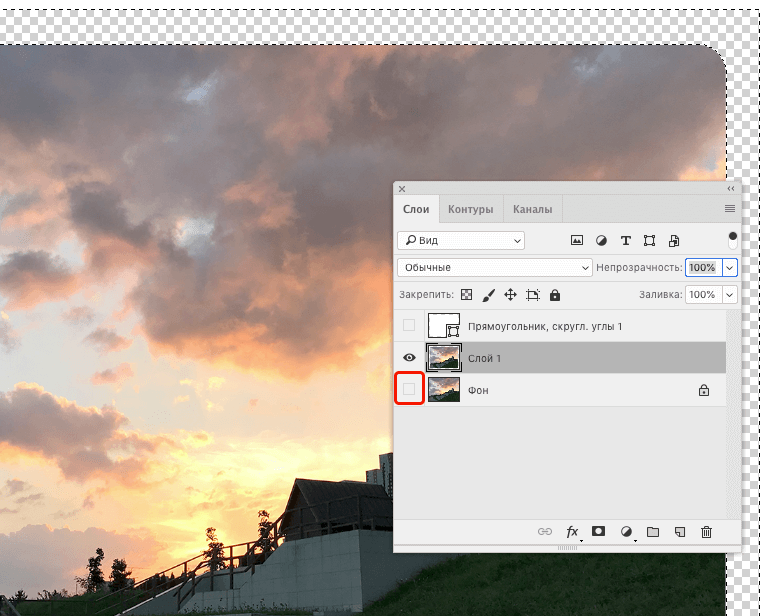
- Убираем видимость со слоя с прямоугольником и переключаемся на слой-копию.
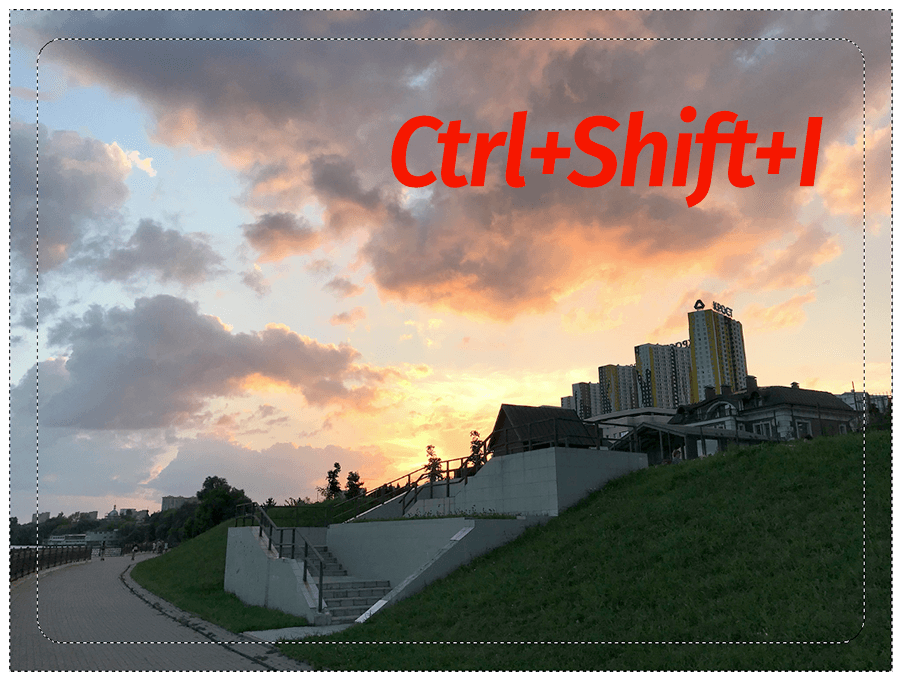
- Жмем на клавиатуре сочетание Ctrl+Shift+I, чтобы инвертировать выделение.
- Теперь нажимаем клавишу Del, чтобы удалить выделенную область. После этого кажется, что ничего не изменилось, но на самом деле это не так. Чтобы увидеть разницу, нужно отключить видимость слоя “Фон”.
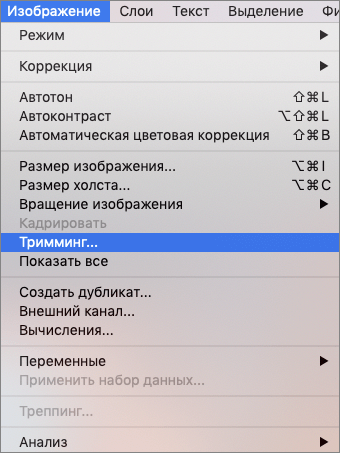
- Нажатием горячих клавиш Ctrl+D убираем выделение, которе нам больше не пригодится. Затем в меню “Изображение” выбираем команду “Тримминг”.
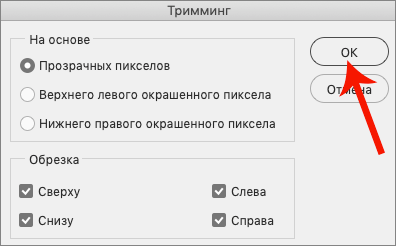
- В открывшемся окошке выставляем параметры как на скриншоте ниже и жмем OK.
- В результате будут удалены лишние прозрачные пиксели по бокам фотографии. На этом можно сказать, что наша работа по скруглению углов успешно завершена. Сохранять такие изображения (с прозрачными областями) нужно в формате PNG.
Заключение
Таким образом, в том, чтобы скруглить углы фото в программе Photoshop нет ничего сложного. Весь процесс займет всего несколько минут, состоит из простых действий с применением простых инструментов и настроек.
















































 Примечание: На самом деле можно обойтись без дубликата и все манипуляции проводить с базовым слоем, но так удобнее – мы всегда можем удалить слой-копию, если нам что-то не понравится, и начать обработку фотографии заново, создав еще одну.
Примечание: На самом деле можно обойтись без дубликата и все манипуляции проводить с базовым слоем, но так удобнее – мы всегда можем удалить слой-копию, если нам что-то не понравится, и начать обработку фотографии заново, создав еще одну.