Здравствуйте, уважаемые читатели моего блога. Сегодня мы снова будем постигать основы работы с программой фотошоп. Интересно, как бы вы выглядели, если бы цвет ваших волос или кожи был совсем иным? Я уже рассказывал о том, как профессионально заменить цвет глаз, сделать их демоническими.
Сегодня я поведаю как изменить цвет слоя в фотошопе без лишних проблем. Не буду лишний раз упоминать что такое новый слой и как с ними работать, ну расскажу я и о выделении объектов различными инструментами: магнитное лассо, волшебная палочка и так далее.
Все соответствующие статьи уже есть в моем блоге, и если вы случайно наткнулись на эту публикацию и хотите восполнить кое-какие пробелы, то без труда сможете узнать всю интересующую информацию из подготовленных заранее материалов.
Сегодня мы с вами быстренько пробежимся по основным инструментам, в конце вы сможете найти неплохую видео инструкцию, а на протяжении ближайших 5-7 минут встретитесь с морем скриншотов, которые помогут разобраться с тем, какие манипуляции будут необходимыми для того, чтобы поменять цвет картинки или ее участка.
Буду работать в Photoshop CC, но если у вас другая версия, то ничего страшного. Все функции простые. Софт установлен на русском. Кстати, если у вас англоязычная версия, могу порекомендовать также статью «Как перевести свой фотошоп на русский». Очень удобно, облегчает жизнь.
Коррекция цвета
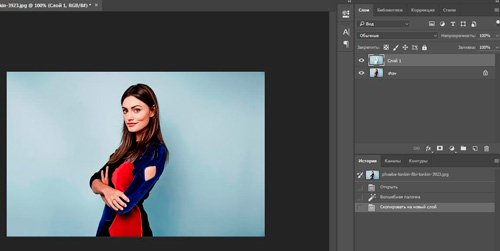
Итак, я уже выделил объект, а точнее фон фотографии, и перенес его на новый слой при помощи сочетания клавиш Ctrl+J.
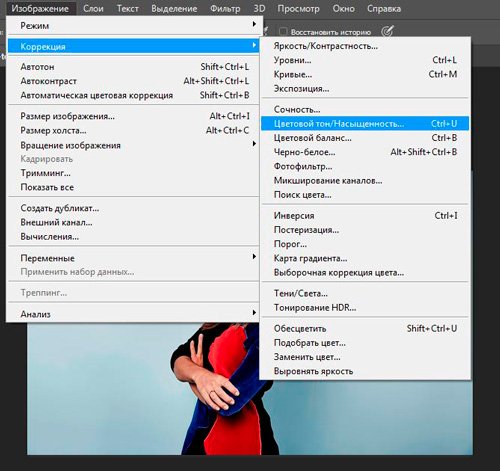
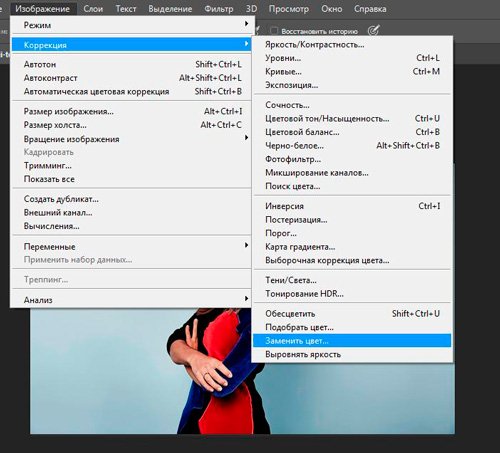
Теперь перехожу во вкладку «Изображение» — «Коррекция». Здесь очень много опций, которые помогут поменять оттенок: «Яркость/Контрастность», «Цветовой баланс», «Фотофильтр» и даже «Карта градиента». Вы можете попробовать каждый из них, чтобы на собственном опыте понять как работает тот или иной инструмент, выбрать интересный метод, который нравится конкретно вам.
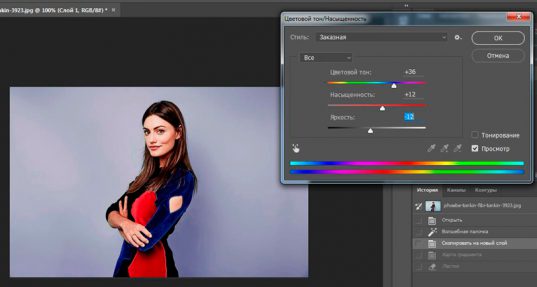
Я воспользуюсь «Цветовой тон/Насыщенность».
Можно дергать за разные ползунки, добиваясь превосходного эффекта.
Как вы видите, отличия разительными не назовешь, зато не нужно морочить голову с подборкой, чтобы слои выглядели едино и профессионально, а объект не выделялся из общего фона.
Разительные изменения
Чтобы сделать фон совсем другого цвета, я воспользуюсь инструментом «Замена цвета» все в той же вкладке «Коррекция» (о том как нарисовать черный фон для Фотошопа — читайте здесь).
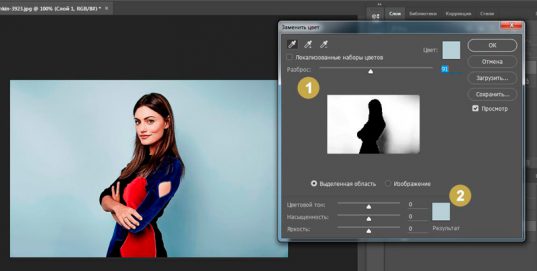
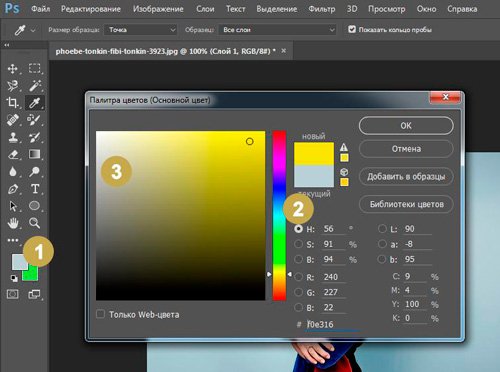
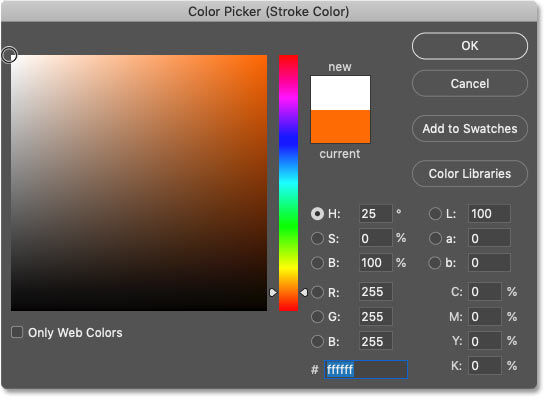
После открытия диалогового окна, ваш курсор сменится. В нем будет спрятан инструмент пипетка. Просто щелкните по цвету, который хотите сменить. При помощи ползунка «Разброс» определите область, с которой собираетесь работать, а затем щелкните по плашке цвета над записью «Результат» или вновь поработайте с ползунками «Тон», «Насыщенность», «Яркость».
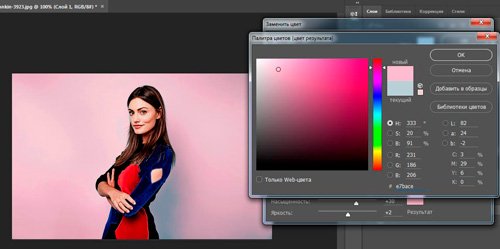
Я выбрал первый вариант. Кликнул на «Результат» и теперь выбираю оттенок и цвет на палитре, чтобы нежно голубой превратился в розовый.
Профессионально, быстро, легко
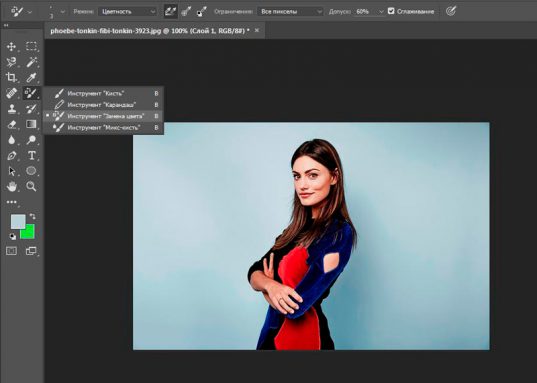
Самый на мой взгляд удачный инструмент для работы с цветами сложных объектов – кисть замена цвета. Долго удерживайте левую кнопку мыши на обычной кисти, пока не откроется дополнительное меню.
Теперь выберите оттенок, на который будете менять цвет слоя.
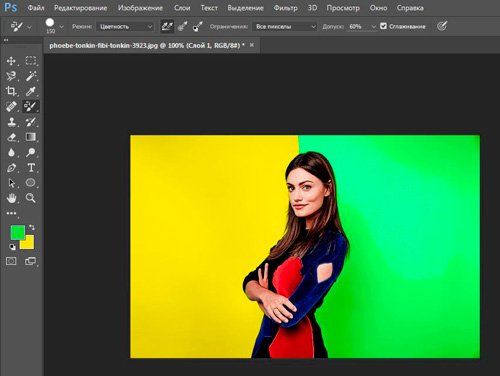
Осталось только закрасить необходимые участки, как вы можете заметить, все оттенки при этом сохранились. Очень быстро и удобно.
Можно перекрасить в любой подходящий вариант.
Видеоинструкция
Бонус
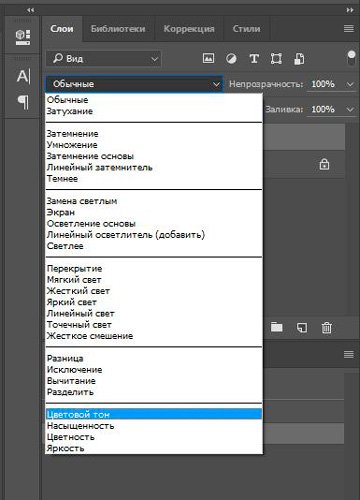
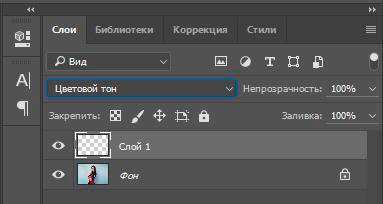
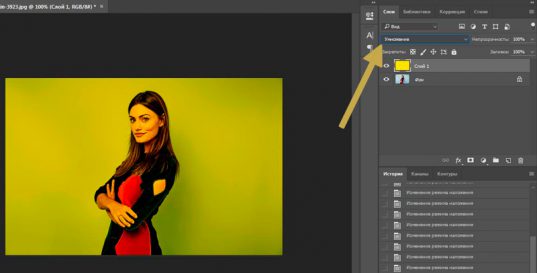
Еще один способ поменять цвет при помощи нового слоя мне не слишком импонирует, но предполагаю, что он может понравиться некоторым и уж точно когда-нибудь пригодится в будущем. Итак, создаю новый слой, а затем выбираю для него режим наложения «Цветовой тон».
Вот так должно получиться в итоге.
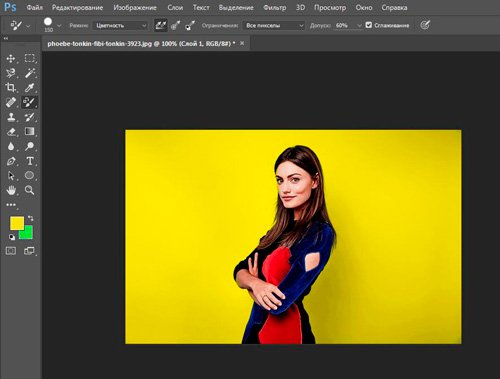
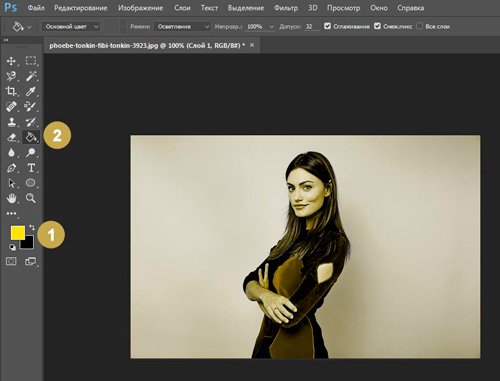
Теперь беру любой цвет, к примеру, желтый, инструмент «Заливка» и заливаю только что созданный слой.
Можете попробовать и другие режимы наложения. Не бойтесь экспериментировать.
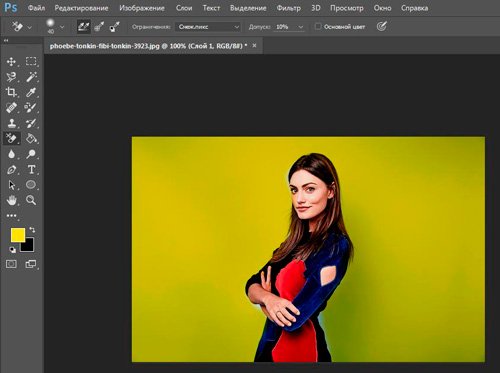
При помощи ластика, можно вернуть девушке нормальный цвет лица.
Кстати, не забывайте, что многие профессионалы в качестве ластика используют слой-маску. Все еще не умеете с ней работать? Тогда вам пригодится публикация, ссылку на которую я дал.
Ну а если вы захотите узнать максимум обо всех инструментах, которые есть в фотошопе, могу посоветовать курс Зинаиды Лукьяновой «Photoshop для начинающих в видеоформате». Вам не придется ничего ждать. Всего несколько недель и вы будете знать все, что таит в себе эта программа.
На забывайте также подписываться на рассылку, чтобы иметь дополнительную мотивацию для собственного развития, а также быть в курсе новых способов легального и стабильного заработка через интернет. Может и вам что-то приглянется.
До новых встреч и удачи.
Стиль слоя «Наложение цвета»
На чтение 2 мин Просмотров 2.4к.
Обновлено 30.11.2021
Применение стиля слоя «Наложение цвета» (Color Overlay)
Это очень простой в применении стиль слоя. Назначение этого стиля только одно — заполнение цветом слоя, формы или объекта, к которому он применяется.
Использование этого стиля не изменяет цвет объекта безвозвратно (является «неразрушающим», или non-destructive), так что в любой момент цвет можно откорректировать.
Кроме того, стиль слоя «Наложение цвета» существенно ускоряет процесс работы.
Вместо того, чтобы сначала выбрать новый цвет в палитре цветов, перейти на инструмент «Заливка» (Paint Bucket Tool) и затем заполнить слой, Вы можете просто открыть диалоговое окно стилей слоя, активировать стиль «Наложение цвета», и изменить цвет и увидеть результат изменения в реальном времени.
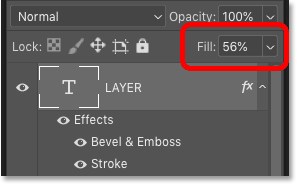
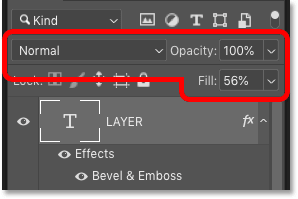
Важно! С помощью этого стиля можно заполнить цветом слой или объект в случае, если параметр «Заливка» в Панели слоёв равен 0%.
Примечание. Об опциях «Заливка» (Fill) и «Непрозрачность» (Opasity), а также об их различиях рассказывается в этом материале.
Диалоговое окно
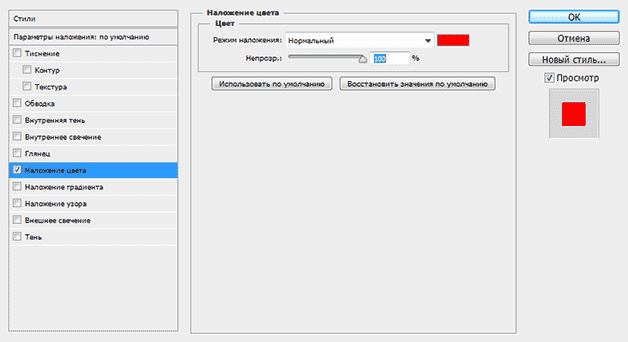
Диалоговое окно имеет только три настройки — «Режим наложения» (Color Overlay), «Цвет» (Color) и «Непрозрачность» (Opacity).
Но не позволяйте этой простоте обмануть Вас! «Наложение цвета» является одним из самых полезных и часто используемых эффектов в дизайне.
Режимы наложения (Blend Mode)
Эта опция позволяет изменить режим наложения для вашего цвета со слоем, по аналогии с режимами наложения слоёв, а цветной прямоугольник, как и следовало ожидать, позволяет выбрать цвет заливки.
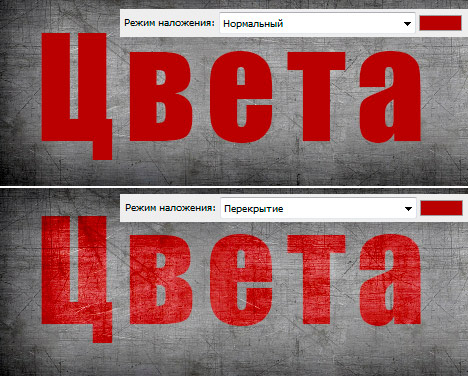
Изменение Режима наложения является наиболее эффективным, когда ваш фон не является белым, а имеет какую-либо текстуру.
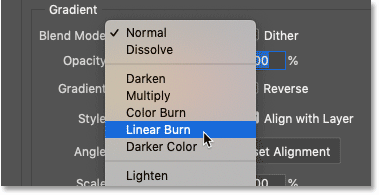
В следующем примере можно увидеть, как изменился вид текста при смене режима наложения с «Обычного» (Normal) на «Перекрытие» (Overlay):
Непрозрачность (Opacity)
Эта опция задаёт степень прозрачности цвета, наложенного на слой. Работает по такому же принципу, как и опция «Непрозрачность» в палитре слоёв.
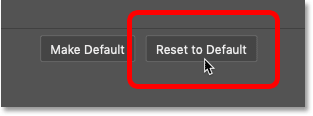
Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Желающие могут скачать слили слоя, использующиеся в статье:
Скачать с Depositfiles.com
Дмитрий Евсеенков
Владелец данного сайта. Графический дизайнер, специалист по Фотошопу с опытом 10+ лет. Также веду канал о графическом дизайне на Ютуб и развиваю тематическое сообщество во ВКонтакте. Связаться со мной можно через комментарии, форму обратной связи или по электронной почте admin@rugraphics.ru
Оцените автора
( 2 оценки, среднее 4 из 5 )
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.
- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
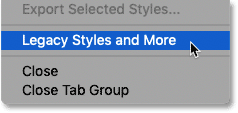
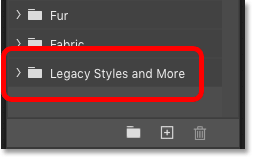
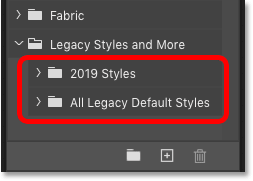
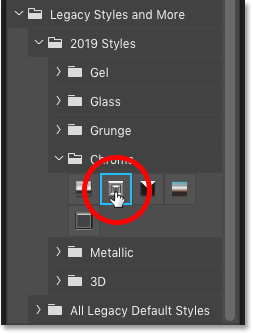
Узнайте, как заменить цвет объектов на изображении с помощью различных методов в Photoshop
ВАМ ПОМОЖЕТ ПРИЛОЖЕНИЕ!
Откройте для себя новые инструменты, просмотрите справочные статьи и учебные пособия, чтобы заменять цвета различных объектов на изображениях прямо в приложении Photoshop.
Замена цвета объектов на изображении
В Photoshop имеется несколько методов для
замены цвета объектов. Применение корректировки «Цветовой тон/насыщенность» к выделенным объектам обеспечивает большую гибкость и
лучшие результаты.
Для диалогового окна
«Заменить цвет» характерна меньшая гибкость, но более удобная группировка параметров. Более быструю, но менее точную замену обеспечивает инструмент
«Замена цвета».
Применение корректировки «Цветовой тон/насыщенность» к выделенным объектам
В большинстве случаев для
замены цвета этот гибкий метод подходит лучше всего. Поскольку использование масок и корректирующих слоев относится к обратимым методам редактирования,
впоследствии у вас будут все возможности точно настроить результаты. Уникальный параметр
«Тонирование» позволяет выполнять абсолютные, а не относительные изменения цветов,
избавляя от необходимости тонирования на основе исходных цветов.
-
Выделите объект, который необходимо изменить. Как правило, хороший результат дает использование инструмента «Быстрое выделение»
. Другие способы описаны в разделах Выбор цветового диапазона и Выделение и маска.
-
На панели «Коррекция» нажмите значок «Цветовой тон/Насыщенность». Выделенный фрагмент становится маской для данного корректирующего слоя.
-
Чтобы заменить цвет объекта, измените настройки «Цветовой тон» и «Насыщенность» на панели «Свойства». Если исходный цвет создает оттенок для нового цвета, выберите «Тонирование» и исправьте настройки. (См. раздел Коррекция тона и насыщения.)
Чтобы сохранить контраст,
оставьте нулевое значение настройки «Яркость». Чтобы сохранить и контраст, и насыщенность, выберите для корректирующего слоя режим наложения
«Цветовой тон». -
При необходимости можно увеличить или уменьшить область изменения путем рисования на маске черным или белым цветом. (См. раздел Редактирование слоя-маски.)
Дополнительные сведения см. в разделе Описание панели
«Коррекция».
Использование диалогового окна «Заменить цвет»
Диалоговое окно
«Заменить цвет» содержит инструменты, предназначенные для выделения цветового диапазона, и шкалу
модели HSL для замены этого цвета. Цвет замены
также можно выбрать в палитре цветов.
В окне «Заменить цвет» отсутствует параметр
«Тонирование», который есть у корректировки «Цветовой тон/насыщенность» и который может
потребоваться для полного изменения цвета. Кроме того, для изменения отдельных объектов метод с использованием корректирующего
слоя может оказаться более простым. Тем не менее команда «Заменить
цвет» хорошо подходит для глобальной замены цвета, особенно для изменения цветов, выходящих за пределы
цветового охвата, при подготовке к печати.
-
Выберите команду меню «Изображение» > «Коррекция» >
«Заменить цвет». -
(Необязательно) При выборе похожих смежных
цветов на изображении для построения более
точной маски выберите «Локализованные наборы цветов». -
Выберите параметр предварительного просмотра:
Выделение
В окне предварительного просмотра отображается маска. Замаскированные области обозначаются
черным цветом, а не замаскированные — белым. Частично замаскированные области (области,
закрытые полупрозрачной маской) обозначаются различными уровнями
серого цвета в зависимости от степени непрозрачности.
Изображение
В окне предварительного просмотра выводится изображение. Этот параметр удобно
использовать при работе с увеличенным изображением или когда
экранное пространство ограничено. -
Чтобы выбрать цвета, которые необходимо заменить, используйте инструмент
«Пипетка»:
щелкните изображение или поле предварительного просмотра для выбора областей, открытых
маской. -
Чтобы сделать более точный выбор, выполните одно из следующих действий:
-
Удерживая нажатой клавишу SHIFT, щелкните мышью, или используйте инструмент
«Пипетка для добавления оттенков к образцу»,
чтобы добавить области. -
Удерживая нажатой клавишу Alt, щелкните мышью (для Windows)
или, удерживая нажатой клавишу Option, щелкните мышью (для Mac OS) или используйте инструмент «Пипетка для удаления оттенков из образца»,
чтобы удалить области. -
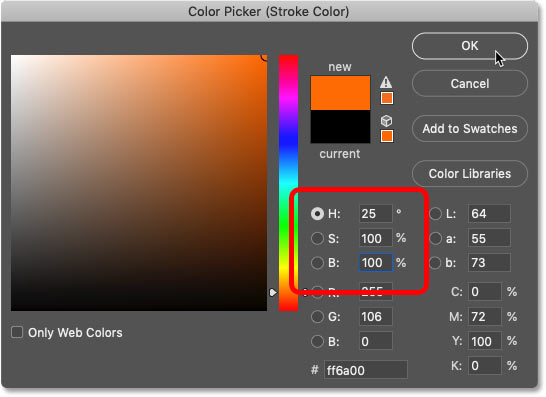
Щелкните образец «Выбор цвета», чтобы открыть
«Палитру цветов». При помощи палитры цветов выберите цвет, на который нужно заменить текущий.
Когда вы выбираете цвет в окне «Палитра цветов», маска в
окне предварительного просмотра обновляется.
-
-
Перетащите ползунок «Разброс» или введите значение разброса
для управления уровнем включения связанных цветов в
выборку. -
Укажите цвет для замены, выполнив одно из следующих действий.
-
Перетащите
ползунки «Цветовой тон», «Насыщенность» или «Яркость» (или введите значения в соответствующие текстовые поля). -
Дважды щелкните образец «Результат» и выберите новый цвет
в палитре цветов.
Чистый серый, черный или
белый цвета невозможно заменить каким-либо цветом. Однако вы можете изменить настройку «Яркость».
(Настройки «Цветовой тон» и «Насыщенность» относятся к существующему цвету,
поэтому не действуют.) -
-
Чтобы сохранить параметры и
использовать их впоследствии для других изображений, нажмите кнопку «Сохранить» (необязательно).
Инструмент «Замена цвета» позволяет рисовать поверх необходимого цвета цветом замены. Хотя данный инструмент хорошо подходит для быстрого редактирования, часто его возможностей бывает недостаточно, особенно при работе с черным и темными цветами. Если вы остались недовольны результатами, исследовав возможности этого инструмента, обратитесь к разделу Коррекция тона и насыщенности.
Инструмент «Замена цвета» недоступен в битовом и многоканальном цветовых режимах, а также в режиме индексированных цветов.
-
Выберите инструмент «Замена цвета»
. (Если
инструмент не отображается, вызовите его, удерживая значок инструмента «Кисть».) -
На панели параметров выберите кончик кисти. Чаще всего в качестве режима наложения
рекомендуется использовать режим «Цвет». -
Для параметра Проба выберите одно из следующих значений.
- Непрерывно: непрерывный сбор образцов замещаемого цвета по мере перетаскивания указателя.
- Однократно: замена выбранного цвета только в областях, в которых есть цвет, выбранный при первом щелчке.
- Образец фона: замена только тех областей, которые содержат текущий фоновый цвет.
-
В меню Ограничения выберите один из следующих вариантов:
Все пикселы: образец цвета заменяется каждый раз, когда курсор находится над этим цветом.
Смежные пикселы: заменяются цвета, смежные с цветом, который находится непосредственно под курсором.
Выделение краев: заменяются присоединенные области, содержащие цвет образца, при этом края фигур остаются четкими.
-
Установка небольших значений параметра Допуск приведет к замене цветов, очень близких к цвету выбранного щелчком пикселя. Увеличение этого параметра вызовет расширение диапазона заменяемых цветов.
Если диапазон заменяемых цветов слишком
мал, увеличьте значение параметра «Допуск» на панели параметров. -
Чтобы задать плавные края для исправленных областей, установите флажок
«Сглаживание». -
Щелкните в изображении цвет, который нужно заменить.
-
Для того чтобы заменить выбранный цвет, перетащите указатель по изображению.
Download Article
Download Article
Photoshop is one of the most popular image editors. It has a variety of tools that allow you to edit and alter images. One of the more common Photoshop tasks is changing colors of an image. This wikiHow teaches you how to replace a color in an image using Photoshop.
-
1
Open Photoshop. Photoshop has a blue icon with a square that says «Ps» inside. Click the Photoshop icon on your desktop, dock, Windows Start menu, or Applications folder on Mac to open Photoshop.
-
2
Open a photo you want to edit. You can click Open and select an image from the title screen when you open Photoshop. Use the following steps to open a photo at any time in Photoshop:
- Click File in menu bar at the top.
- Click Open.
- Select an image you want to edit.
- Click Open
Advertisement
-
3
Select the area of the image you want to change. Photoshop has several tools you can use to select parts of an image. The tools are in the toolbar to the left. Which tool you should use depends on the shape and color of the area you want to select You will see a dotted line around a selected area of an image. The tools you can use to select a color are as follows:
- The Lasso Tool has an icon that resembles a lasso in the toolbar to the left. The lasso tool allows you to make a selection by clicking a dragging to trace the area around the section of the photo you want to select. Click the lasso tool in the toolbar and then click and drag to trace around the colored area. Click the starting point to finish making your selection.
- The Polygonal Lasso Tool tool allows you to make more accurate selections by clicking points along the edge of an area to create anchor points in the outline around your selection. Each anchor point changes the direction of the outline and creates a straight line between anchor points. Click the starting point to complete the selection. The Polygonal Lasso tool is bundled together with The Lasso tool in the toolbar to the left. It has an icon that resembles a triangular lasso. Click and hold the lasso tool to display all bundled tools. Then click The Polygonal Lasso tool.
- The Magnetic Lasso Tool is similar to The Polygonal Lasso tool, except that it tries to guess the shape you are tracing and automatically places anchor points along the edge of the area you are tracing. The Magnetic Lasso tool has an icon that resembles a lasso with a magnet. It is bundled with the Lasso Tool in the toolbar to the left. Click and hold The Lasso tool to display all tools bundled with it. Then click The Magnetic Lasso tool.
- The Magic Wand Tool allows you to click to select an entire area of a similar color. The Magic Wand tool has an icon that resembles a magic wand in the toolbar to the left. Click the Magic Wand tool and then click the area you want to select. If it’s not selecting enough of the area you want, increase the number next to «Tolerance» at the top of Photoshop on the left side. If it’s selecting too much of the image, lower the tolerance.
- The Quick Select Tool is similar to the Magic Wand tool, except it allows you to click and drag to select multiple areas at the same time. This is useful for selecting a colored area that has different shades of the same color. The Quick Select tool has an icon that resembles a paintbrush painting an area. It is bundled with the Magic Wand tool. Click and hold the Magic Wand tool to see all bundled tools and click the Quick Select tool.
-
4
Hold ⇧ Shift while using a selection tool to add to a selection. It’s likely that your first pass with one of the selection tools mentioned above didn’t select the area you want to change exactly. If there are parts of the image that are not selected that you want to edit, hold «Shift» while using a selection tool to add to your selection.
-
5
Hold Alt or ⌥ Option on Mac to remove parts of a selection. If you accidentally select too much of the image, you can remove the excess parts of your selection by holding «Alt» or «Option» while using the selection tools.
-
6
Copy and Paste your selection as a new layer. Once you are satisfied that your selection has everything you want to change, and nothing you don’t want to change, use the following steps to copy the selection and paste it as a new layer:
- Click Edit in the menu bar at the top.
- Click Copy.
- Click Edit.
- Click Paste.
-
7
Click the new layer in the Layers panel. The Layers panel is generally found on the right side. You should see the new layer above the original «Background» layer in the layers panel.
- If you do not see the Layers panel, click Window in the menu bar at the top. Then click Layers.
-
8
Add a «Hue/Saturation» adjustment layer. The «Hue/Saturation» has an icon that resembles three bars with different black-and-white gradients. Click the Hue/Saturation adjustment in the Adjustments panel to add a new Hue/Saturation adjustment layer. The Hue/Adjustment layer should be directly above the layer containing the color selection you want to change.
- If you don’t see the Adjustments panel, click Window in the menubar at the top and click Adjustments in the drop-down menu.
-
9
Right-click the Hue/Saturation layer and click Create Clipping Mask. It should be directly above the layer containing the selection you want to change in the Layers panel. Right-click the Hue/Saturation layer to display a pop-out menu with the option to create a clipping mask. The Hue/Saturation layer should then have an arrow pointing directly to the layer below it. This indicates that the adjustment layer will only make adjustments to the layer below it and not the entire image.
-
10
Click the Hue/Saturation layer. This displays control options in the Adjustments panel.
-
11
Click the checkbox
next to «Colorize». It’s in the Adjustments panel when you click the Hue/Saturation layer. This allows the adjustment layer to completely alter the color.
-
12
Click and drag the slider bars to change the color. The Hue/Saturation adjustment has 3 slider bars in the Adjustment panel. The slider bar options are as follows:
- Hue: Use this slider bar to change the color of the layer below the Hue/Saturation adjustment.
- Saturation: Use this slider bar to alter the color intensity. Drag the bar all the way left to make the color brighter. Drag the bar all the way left to make the color grey.
- Lightness: Use the slider bar to adjust the amount of white and black that is in the color. Drag the slider bar all the way to the left to make the color pure black. Drag the slider bar all the way to the right to make the color pure white.
-
13
Save your image. When you are happy with the way the image looks, go ahead and use the following steps to save the image:
- Click File.
- Click Save As.
- Enter a name for the image next to «Filename».
- Select JPEG, or PNG in the «File Format» drop-down menu.
- Click Save.
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Video
-
If you make a mistake, you can go back to a previous version in the History panel. To display the History panel, click Window in the menu bar at the top, then click History.
-
If you plan on making edits to the original (background layer) image, right-click the background layer and click Duplicate Layer. This creates a copy of the background layer. Use the copy to make all your edits. That way if you mess up, you can revert back to the original image.
-
You can change the color of more than one area of an image. Just save each area you want to change the color for as a different layer. Add a separate Hue/Saturation layer with a clipping mask to each layer you want to change colors on.
Show More Tips
Thanks for submitting a tip for review!
Advertisement
About This Article
Article SummaryX
1. Open an image you want to edit in Photoshop.
2. Use one of the Lasso Tools, Magic Wand, or Quick Select tool to select the area you want to change.
3. Copy and paste the selection you want to change as a new layer.
4. Add a «Hue/Saturation» adjustment layer above the layer with the area you want to change.
5. Right-click the «Hue/Saturation» layer and click Create Clipping Mask.
6. Check «Colorize» in the Hue/Saturation adjustment panel.
7. Use the slider bars in the Hue/Saturation adjustment panel to change the color.
8. Save the image when you are finished.
Did this summary help you?
Thanks to all authors for creating a page that has been read 77,192 times.
Is this article up to date?
Download Article
Download Article
Photoshop is one of the most popular image editors. It has a variety of tools that allow you to edit and alter images. One of the more common Photoshop tasks is changing colors of an image. This wikiHow teaches you how to replace a color in an image using Photoshop.
-
1
Open Photoshop. Photoshop has a blue icon with a square that says «Ps» inside. Click the Photoshop icon on your desktop, dock, Windows Start menu, or Applications folder on Mac to open Photoshop.
-
2
Open a photo you want to edit. You can click Open and select an image from the title screen when you open Photoshop. Use the following steps to open a photo at any time in Photoshop:
- Click File in menu bar at the top.
- Click Open.
- Select an image you want to edit.
- Click Open
Advertisement
-
3
Select the area of the image you want to change. Photoshop has several tools you can use to select parts of an image. The tools are in the toolbar to the left. Which tool you should use depends on the shape and color of the area you want to select You will see a dotted line around a selected area of an image. The tools you can use to select a color are as follows:
- The Lasso Tool has an icon that resembles a lasso in the toolbar to the left. The lasso tool allows you to make a selection by clicking a dragging to trace the area around the section of the photo you want to select. Click the lasso tool in the toolbar and then click and drag to trace around the colored area. Click the starting point to finish making your selection.
- The Polygonal Lasso Tool tool allows you to make more accurate selections by clicking points along the edge of an area to create anchor points in the outline around your selection. Each anchor point changes the direction of the outline and creates a straight line between anchor points. Click the starting point to complete the selection. The Polygonal Lasso tool is bundled together with The Lasso tool in the toolbar to the left. It has an icon that resembles a triangular lasso. Click and hold the lasso tool to display all bundled tools. Then click The Polygonal Lasso tool.
- The Magnetic Lasso Tool is similar to The Polygonal Lasso tool, except that it tries to guess the shape you are tracing and automatically places anchor points along the edge of the area you are tracing. The Magnetic Lasso tool has an icon that resembles a lasso with a magnet. It is bundled with the Lasso Tool in the toolbar to the left. Click and hold The Lasso tool to display all tools bundled with it. Then click The Magnetic Lasso tool.
- The Magic Wand Tool allows you to click to select an entire area of a similar color. The Magic Wand tool has an icon that resembles a magic wand in the toolbar to the left. Click the Magic Wand tool and then click the area you want to select. If it’s not selecting enough of the area you want, increase the number next to «Tolerance» at the top of Photoshop on the left side. If it’s selecting too much of the image, lower the tolerance.
- The Quick Select Tool is similar to the Magic Wand tool, except it allows you to click and drag to select multiple areas at the same time. This is useful for selecting a colored area that has different shades of the same color. The Quick Select tool has an icon that resembles a paintbrush painting an area. It is bundled with the Magic Wand tool. Click and hold the Magic Wand tool to see all bundled tools and click the Quick Select tool.
-
4
Hold ⇧ Shift while using a selection tool to add to a selection. It’s likely that your first pass with one of the selection tools mentioned above didn’t select the area you want to change exactly. If there are parts of the image that are not selected that you want to edit, hold «Shift» while using a selection tool to add to your selection.
-
5
Hold Alt or ⌥ Option on Mac to remove parts of a selection. If you accidentally select too much of the image, you can remove the excess parts of your selection by holding «Alt» or «Option» while using the selection tools.
-
6
Copy and Paste your selection as a new layer. Once you are satisfied that your selection has everything you want to change, and nothing you don’t want to change, use the following steps to copy the selection and paste it as a new layer:
- Click Edit in the menu bar at the top.
- Click Copy.
- Click Edit.
- Click Paste.
-
7
Click the new layer in the Layers panel. The Layers panel is generally found on the right side. You should see the new layer above the original «Background» layer in the layers panel.
- If you do not see the Layers panel, click Window in the menu bar at the top. Then click Layers.
-
8
Add a «Hue/Saturation» adjustment layer. The «Hue/Saturation» has an icon that resembles three bars with different black-and-white gradients. Click the Hue/Saturation adjustment in the Adjustments panel to add a new Hue/Saturation adjustment layer. The Hue/Adjustment layer should be directly above the layer containing the color selection you want to change.
- If you don’t see the Adjustments panel, click Window in the menubar at the top and click Adjustments in the drop-down menu.
-
9
Right-click the Hue/Saturation layer and click Create Clipping Mask. It should be directly above the layer containing the selection you want to change in the Layers panel. Right-click the Hue/Saturation layer to display a pop-out menu with the option to create a clipping mask. The Hue/Saturation layer should then have an arrow pointing directly to the layer below it. This indicates that the adjustment layer will only make adjustments to the layer below it and not the entire image.
-
10
Click the Hue/Saturation layer. This displays control options in the Adjustments panel.
-
11
Click the checkbox
next to «Colorize». It’s in the Adjustments panel when you click the Hue/Saturation layer. This allows the adjustment layer to completely alter the color.
-
12
Click and drag the slider bars to change the color. The Hue/Saturation adjustment has 3 slider bars in the Adjustment panel. The slider bar options are as follows:
- Hue: Use this slider bar to change the color of the layer below the Hue/Saturation adjustment.
- Saturation: Use this slider bar to alter the color intensity. Drag the bar all the way left to make the color brighter. Drag the bar all the way left to make the color grey.
- Lightness: Use the slider bar to adjust the amount of white and black that is in the color. Drag the slider bar all the way to the left to make the color pure black. Drag the slider bar all the way to the right to make the color pure white.
-
13
Save your image. When you are happy with the way the image looks, go ahead and use the following steps to save the image:
- Click File.
- Click Save As.
- Enter a name for the image next to «Filename».
- Select JPEG, or PNG in the «File Format» drop-down menu.
- Click Save.
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Video
-
If you make a mistake, you can go back to a previous version in the History panel. To display the History panel, click Window in the menu bar at the top, then click History.
-
If you plan on making edits to the original (background layer) image, right-click the background layer and click Duplicate Layer. This creates a copy of the background layer. Use the copy to make all your edits. That way if you mess up, you can revert back to the original image.
-
You can change the color of more than one area of an image. Just save each area you want to change the color for as a different layer. Add a separate Hue/Saturation layer with a clipping mask to each layer you want to change colors on.
Show More Tips
Thanks for submitting a tip for review!
Advertisement
About This Article
Article SummaryX
1. Open an image you want to edit in Photoshop.
2. Use one of the Lasso Tools, Magic Wand, or Quick Select tool to select the area you want to change.
3. Copy and paste the selection you want to change as a new layer.
4. Add a «Hue/Saturation» adjustment layer above the layer with the area you want to change.
5. Right-click the «Hue/Saturation» layer and click Create Clipping Mask.
6. Check «Colorize» in the Hue/Saturation adjustment panel.
7. Use the slider bars in the Hue/Saturation adjustment panel to change the color.
8. Save the image when you are finished.
Did this summary help you?
Thanks to all authors for creating a page that has been read 77,192 times.
Is this article up to date?
Инструкция для художников с описанием режимов наложения и примерами их использования.
Автор оригинальной работы — Марина Пахомова, преподаватель в Smirnov School
Зачем нужны слои и режимы наложения?
Слои (Layers) в Photoshop — небольшие части целого изображения, своеобразная стопка прозрачных плёнок с нанесенными на них элементами будущей работы. Если их все наложить друг на друга — получится цельная картинка.
Каждому слою можно установить один из нескольких режимов наложения (или режимов смешивания слоёв). Такие режимы влияют на то, как слои будут взаимодействовать друг с другом. Благодаря наложению вы можете задавать разные эффекты и настраивать их параметры.
Режимы наложения используются для того, чтобы вписать нужный объект в фон, наложить текстуры, тонировать изображение, изменить цвет и сделать ещё много разных вещей.
Шесть групп наложения
Всего в Photoshop свыше двадцати режимов наложения, которые делятся на шесть групп по принципу действия. В меню Blending Mode (Режимы наложения) группы визуально разделены горизонтальными линиями, но не подписаны.
Что делает каждая группа (общее описание):
-
1 группа — базовые режимы. Сюда входят Normal и Dissolve. При полной непрозрачности картинка на верхнем слое будет целиком перекрывать нижнюю, а при снижении непрозрачности нижний слой начнёт проступать через верхний, словно вы наложили друг на друга два полупрозрачных изображения.
-
2 группа — затемняющие режимы. Сюда входят Darken, Darker Color, Color Burn, Multiply и Linear Burn. Все перечисленные режимы затемняют изображение.
-
3 группа — осветляющие режимы. Сюда входят Lighten, Color Dodge, Screen, Lighter Color и Linear Dodge. Полностью противоположны затемняющим и отвечают за осветление изображения.
-
4 группа — контрастные режимы. Сюда входят Overlay, Soft Light, Hard Light, Vivid Light, Pin Light, Linear Light и Hard Mix. Изменяют яркость и контраст изображения.
-
5 группа — режимы сравнения. Сюда входят Difference, Subtract, Exclusion и Divide. Эта группа отвечает за смешивание слоев, а результат зависит от разницы между изображениями.
-
6 группа — компонентные (HSL-режимы). Сокращение HSL образовано от слов Hue, Saturation и Lightness — тон, насыщенность и светлота. В группу входят режимы Hue, Saturation, Luminosity и Color. Данные режимы влияют на цветовой тон, яркость и цветовую насыщенность, которые берутся с изображения по отдельности.
Далее объясним по каждому режиму.
Где эти режимы находятся?
Чтобы сменить или настроить этот режим наложения, нужно воспользоваться меню Blending Mode. Оно расположено в палитре слоёв (Layers). Normal — дефолтный режим для всех слоёв.
Горячие клавиши
За каждым из режимов наложения закреплены сочетания клавиш для более быстрого переключения между списком. Вот они сверху вниз:
Точка отсчёта
Перед началом работы с режимами наложения стоит разобраться, что такое точка отсчёта. Это цвет, при выборе которого на слое ничего не происходит. Например, вы хотите использовать один из осветляющих режимов. Точка отсчёта в этом случае — чёрный цвет. Если установите для слоя осветляющий режим и зальёте этот слой чёрным цветом — изменений не произойдёт. Для затемняющего режима точкой отсчёта будет белый. То есть если режим не работает — возможно, дело в точке отсчета.
Режимы, которые используются чаще всего
Normal (Нормальный) – дефолтный и самый распространённый режим.
В нём можно настраивать прозрачность слоёв для того, чтобы верхний слой частично перекрывал нижний. Режим не изменяет цвета и как правило используется для рисования эскизов и стандартной покраски.
Dissolve (Затухание) – в случайном порядке удаляет пиксели из выбранного слоя, создавая эффект шума, похожий на снег.
При полной непрозрачности Dissolve выглядит почти как Normal. Разница появляется при уменьшении непрозрачности: Dissolve в случайном порядке изменяет пиксели и создаёт эффект шума. Используется чаще всего в случаях, когда нужен, собственно, эффект шума.
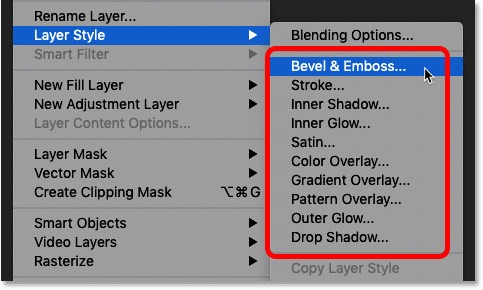
Dissolve хорош в сочетании Layer Style — Outer/Inner Glow (Стиль слоя — внешнее/внутреннее свечение). Его я использую для отрисовки нимбов и аур персонажей.
Вот скриншот с расположением эффектов свечения в Photoshop:
Видео о том, как создать эффект свечения с помощью Dissolve:
Ещё с помощью режима Dissolve можно создать эффект дождя. Для этого залейте слой нужным цветом, переведите изображение в режим Dissolve и понизьте параметр Opacity (Непрозрачность) до нужного вам уровня (подробнее о непрозрачности в конце статьи). Затем объедините результат с пустым слоем и наложите сверху фильтр Motion Blur.
Darken (Затемнение) – выделяет и затемняет светлые пиксели. Таким образом финальное изображение будет сочетать в себе самые тёмные пиксели из обоих слоёв.
Режим изменяет только те цвета на изображении, которые светлее выбранного вами оттенка. Поэтому Darken пригодится в ситуациях, когда вы пересветили какую-то область на изображении, и нужно снизить там яркость.
Например, на вашем рисунке есть выжигающий белый цвет в окружении разных тонов и светлый розовый, который чуть темнее. Вам нужно приглушить яркость белого. Для этого возьмите светлый розовый цвет и в режиме Darken пройдитесь им по пересвеченным участкам. Тогда белый цвет станет темнее и ближе к розовому, а тёмные области картинки останутся какими были. Это особенно ценно, когда на рисунке много деталей (например, пейзаж с травой под ярким светом), а затемнять надо только отдельные мазки, выбивающиеся из общей картины.
Использовать режим для затемнения всего изображения многие художники не советуют, потому что он понижает контрастность.
Lighten (Замена светлым) — работает по тому же алгоритму, что и Darken, но в обратную сторону. Режим выделяет и изменяет тёмные пиксели, превращая их в светлые.
Соответственно, этот режим затрагивает только те участки рисунка, которые темнее выбранного вами цвета. Режим позволяет снизить черноту, не затрагивая свет в вашей работе.
Я часто использую режим Lighten, чтобы выровнять по тону контрастные области на фоне. Lighten довольно мягко смешивает свой оттенок с цветами на картинке, а Lighter Color, который работает схожим образом, на мой взгляд, даёт больше контрастных переходов.
Режим часто применяется в пейзажах. Например, для того, чтобы высветлить задний план и создать иллюзию воздушной перспективы (подробнее о которой можно почитать в нашей статье).
Multiply (Умножение) — один из самых популярных режимов. Благодаря Multiply цвета верхнего слоя накладываются на цвета нижнего. От этого изображение становится темнее и насыщеннее. Чем ярче цвет, тем сильнее будет затемнение.
Чаще всего Multiply используют для работы с тенями. Руслана Гусь не советует использовать серые цвета — в этом случае режим наложения даст «грязь». Обычно она создаёт новый слой со светлым цветом, чащего всего с холодным, чтобы области в тени приобрели общий оттенок.
Преподаватель в Smirnov School Анна Кондратенко советует использовать Multiply для проработки теней и оклюжена (мягких теней) объекта:
Если мне необходимо создать, скажем, сложный архитектурный объект, я использую данный режим для базовой проработки формы. Заливаю белым цветом силуэт объекта и отдельным слоем начинаю «лепить» форму через Multiply — с помощью лассо, градиентов и мягкой кисти. Тени при этом не должны попадать на наиболее освещенные участки, за этим важно следить. Далее проверяю, как это всё работает с локальными цветами, регулирую прозрачность и обязательно тонирую тени через Ctrl+U. В противном случае, если оставить цвет просто серым, теневые участки будут смотреться «грязно» — работа потеряет приятную теплохолодность.
Анна Кондратенко, Преподаватель Smirnov School
Кроме того, Multiply вместе с рядом других режим может использоваться для покраски черно-белого изображения. А дизайнеры Spotify используют Multiply для создания своего фирменного эффекта дуотона (монохромное изображение с ярким цветом).
Overlay (Перекрытие) — режим равномерного смешивания цвета обоих слоев.
Overlay повышает контрасты: делает тёмные цвета ещё темнеё, светлые — ещё светлее. Часто используется для наложения текстур, изменения тона и оттенков. Точка отсчета для этого режима — 50% серый цвет. Все цвета ярче этого высветлят изображение, темнее — затемнят.
Я использую Overlay для затемнения областей картинки. В данном режиме наложения объекты в тени затемняются сильнее, но при этом яркие области и области свечения не затемняются, как в Multiply, который затемняет буквально всё на картинке. Overlay же даёт более насыщенное затемнение и не скрадывает так сильно яркие тона.
Руслана Гусь, Преподаватель Smirnov School
При низком уровне прозрачности Overlay похож на режим Normal, но с более интенсивным цветом. Этим режимом можно красить наброски, сделанные в ч/б, а ещё рисовать подповерхностное рассеивание.
Soft Light (Мягкий свет) — осветляет и затемняет изображение в зависимости от цвета верхнего слоя.
Если сделать цвет ярче 50% серого, то Soft Light будет работать как осветляющий, а меньше – будет затемнять. Этот режим, как и Overlay, добавляет цвет на картинку, но делает это мягче. Поэтому его часто используют для рефлексов.
Режим Soft Light я использую чаще всего — он может применяться как для выделения освещенных областей, например при тоновой лепке формы, так и для создания более глубоких теневых участков. К примеру, если использовать полупрозрачный градиент с тёмным насыщенным цветом, получишь более приятные, мягкие, цветные тени в сравнении, скажем, с привычным для теней Multiply.
Еще Soft Light наряду с Overlay может широко использоваться при работе с фотобашем и мэтт-пэйнтингом. Если мне необходимо задать базовую детализацию на небе, я могу использовать несколько слоёв с текстурами, переведёнными в данный режим, выравнивая тон и контрастность слоя с помощью инструмента «Curves». Дальше можно уже прорабатывать полученный результат вручную. Ну и, конечно же, воздушная перспектива — с помощью лассо и градиентов можно задавать приятную глубину пространства в кадре — очень полезно при работе над окружением.
Аня Кондратенко, Преподаватель Smirnov School
Также режим часто используют для правки тона, исправления серости теней и повышения контраста изображения, потому что Soft Light аккуратно работает с цветами и тенями.
Hard Light (Жесткий свет) — похож на Soft Light. У них схожий функционал, но Soft Light намного легче контролировать.
Hard Light часто используется для рисования теней, спецэффектов и покраски ч/б моделей, сделанных в пакетах 3D-моделирования в качестве подмалёвков.
Режим сильно темнит и пережигает насыщенность, поэтому просто рисовать в Hard Light будет сложно. Нужно взять цвет с палитры, внести поправки в его свойства (например, сделать светлее и менее насыщенным) и только потом наносить на 3D-модель. Подробнее об этом можно почитать здесь. Большинство моделей в статье красили по принципу, описанному выше.
Screen (Экран) — добавляет цвет и осветляет изображение. Режим используют для отрисовки бликов, контрового света и эффектов сияния.
Режимы Screen, Color Dodge и Overlay я использую для усиления «вау-эффектов» — разных «светяшек», сияния и мерцания.
Сергей Соколов, 2D-художник
В этом режиме надо быть аккуратным с использованием очень светлых оттенков — они могут получиться «пережженными». В случае чего, ситуацию можно исправить, снизив прозрачность слоя. Некоторые художники не рекомендуют использовать этот режим, чтобы просто добавить свет или покрасить освещенные участки работы — эти области могут получиться переэкспонированными.
Linear Dodge (Линейный осветлитель) — режим, в котором цвета сочетаются благодаря повышению яркости, а значения яркости складываются друг с другом.
Linear Dodge и Color Dodge я чаще всего использую для рисования светящихся элементов. Например, Linear Dodge — для создания приятной светящейся дымки. В данном режиме для мягкого свечения я использую оттенки ниже 30% яркости, но со 100% насыщенности. Так легче создать мягкий ореол вокруг. Чем ближе к центру свечения, тем выше беру параметр яркости. Главное — не брать только один цвет для свечения, а идти градиентом от темного по краям к светлому в центре. Так можно изобразить плавный переход, а свечение не выйдет пережжённым.
Руслана Гусь, Преподаватель Smirnov School
Анна Кондратенко использует этот режим на завершающих этапах работы для огоньков, лучей, дифракции света, контурного света — всего, что светится, переливается и привлекает внимание зрителя как хороший акцент.
Чаще всего достаточно взять кисть с мягкими краями и насыщенный светлый по тону цвет. Также стоит снять галочку «Transparency Shapes Layer» в настройках слоя — результат будет более естественным. С данным режимом важно держать себя в руках и использовать умеренно.
Аня Кондратенко, Преподаватель Smirnov School
Где находится параметр Transparency Shapes Layer в Photoshop:
Режимы, которые используются реже
Darker Color (Темнее) — выбирает наиболее тёмные пиксели из выделенных.
При использовании этого режима наложения видимыми остаются только те пиксели, которые темнее пикселей нижележащего слоя. При этом у мазков получаются довольно резкие, «пиксельные» края, поэтому режимом Darker Color пользуются редко.
Color Burn (Затемнение основы) – затемняет изображение, повышает насыщенность средних тонов и смешивает цвета двух слоев.
Color Burn в качестве точки отсчёта использует белый цвет, соответственно, режим не влияет на белый цвет в изображении. Поможет, если надо создать эффект «недоэкспонированности».
Linear Burn (Линейный затемнитель) – темнее Multiply, но не такой насыщенный как Color Burn. Уменьшает яркость нижнего слоя, чтобы усилить цвет верхнего. Если верхний слой белый — эффекта не будет.
Можно сказать, что этот режим не пропускает много света, поэтому может подойти при рисовании ночных сцен, где яркими и светлыми остаются только самые освещенные участки.
Color Dodge (Осветление основы) – делает изображение светлее, повышает насыщенность средних тонов и понижает контраст.
Color Dodge стоит использовать, если вам нужно выделить какой-то эффект (неон, магию), показать свечение или блеск. Ещё режим можно использовать в покраске черно-белых изображений. Эффекта не будет, если верхний слой в вашей работе — чёрный.
Divide (Разделение) — примешивает противоположный цвет и сильно высветляет основу. Работает аналогично Color Dodge — делает изображение светлее, только эффект от Divide гораздо интенсивнее, вплоть до искажения цвета.
Lighter Color (Светлее) — делает то же самое, что и режим Lighten (высветляет тёмные пиксели), но сразу со всеми слоями вашего изображения вместо одного конкретного. Когда слои смешиваются через Lighter Color, видимыми остаются лишь наиболее светлые пиксели.
Vivid Light (Яркий свет) — осветляет или затемняет цвета на изображении, основываясь на цвете верхнего слоя.
Может использоваться для настройки контраста, однако Vivid Light искажает цвета, ведет себя немного непредсказуемо, и к нему нужно подходить с осторожностью. Он подойдет скорее для более стилизованного рисования. Если вам нужны более тонкие инструменты работы с контрастом — лучше выбрать Overlay или Soft Light.
Эффекта от данного режима не будет, если верхний слой — на 50% серый.
Linear Light (Линейный свет) — режим, при котором светлый верхний слой будет осветлять нижний, а тёмный — затемнять.
Linear Light можно использовать для стилизованного рисования и эффектов свечения. От режима не будет никакого эффекта, если ваш верхний слой — на 50% серый.
Pin Light (Точечный свет) — перемещает основные цвета на изображении — может и осветлять, и затемнять. По сути, режим сочетает в себе сразу функции Darken (Затемнение) и Lighten (Замена светлым).
Фактически, он заменяет пиксели нижележащего слоя в зависимости от яркости и цвета верхнего. Если верхний слой в режиме Pin Light светлее, чем 50% серый, то все цвета темнее этого на изображении будут высветлены, а светлее — останутся нетронутыми. Если верхний слой темнее, чем 50% серый, то все цвета светлее будут затемнены, темнее — останутся нетронутыми. С осторожностью может использоваться для наложения текстур-спецэффектов.
Hard Mix (Жесткое смешение) — выравнивает тона на картинке, убирает градиенты цвета и накладывает эффект постеризации.
Hard Mix смешивает цвета верхнего слоя с цветами нижнего. Итоговое изображение сильно теряет в деталях, но выглядит контрастнее. Из-за сильной «пиксельности» его сложно будет использовать в реалистичных картинах, максимум — для стилизации.
Difference (Разница) — удаляет светлые пиксели из выбранного вами слоя, инвертирует тон и цвет.
Белый цвет полностью инвертирует цвета картинки как при использовании операции «Инверсия», чёрный ничего не меняет.
Subtract (Вычитание) — яркость верхнего слоя вычитается из яркости нижнего. Режим меняет и затемняет цвета. Если яркость слоёв одинаковая — изображение получится чёрным.
Exclusion (Исключение) — более мягкая версия Difference с небольшим контрастом. Отличие в том, что пиксели на вашем изображении становятся серыми, а не чёрными.
Saturation (Насыщенность) — меняет насыщенность нижнего слоя на насыщенность верхнего слоя. Этот режим работает непосредственно с яркостью картинки: он проигнорирует цвет, которым вы будете рисовать, и будет учитывать только насыщенность этого цвета.
Может использоваться для переноса цвета или текстуры одного объекта на другой, добавления теплоты в тени для подповерхностного рассеивания, повышения насыщенности или обесцвечивания с помощью черного цвета.
В 2D-рисовании распространен прием: создается слой в режиме Saturation, залитый ровным серым цветом, чтобы проверить тон. Но это даёт не совсем правильную картинку, так как степень насыщенности также влияет на тон. Корректнее будет проверить его через Proof Setup, следуя советам из этого текста.
Hue (Цветовой тон) — режим, который заменяет цветовые оттенки нижележащего слоя на те, что используются непосредственно на слое с Hue.
При этом насыщенность нижнего слоя остается нетронутой: если вы в этом режиме наложите яркий насыщенный розовый на ненасыщенный синий, розовый получится таким же приглушенным, каким был синий. По сути, он помогает тонировать изображение в другие цвета, не трогая параметры насыщенности и яркости.
Color (Цветность) — добавляет цвет и насыщенность верхнего слоя к нижнему слою, не трогая значения светлоты.
Может использоваться для редактирования цвета в изображении. Некоторые художники используют его для покраса ч/б, однако есть риск, что тени получатся грязными.
Luminosity (Яркость) — берёт яркость от верхнего слоя, а цвет и насыщенность — от нижнего.
При полной непрозрачности режим практически не используется для рисования, однако с пониженной непрозрачностью можно создать эффекты тумана и дыма. Кроме того, с помощью Luminosity можно сделать цветовую карту и проверить, все ли в порядке с насыщенностью на вашем рисунке. Для этого нужно создать новый слой поверх всех остальных, залить его серым цветом и выбрать режим Luminosity.
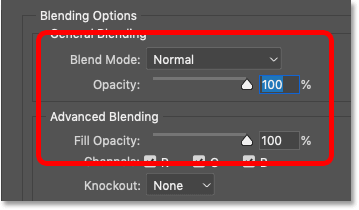
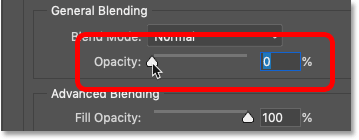
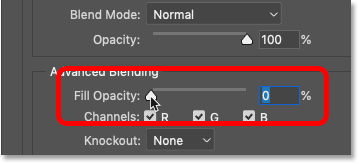
Параметры Opacity и Fill
Важно отдельно разобраться в параметрах Opacity (Непрозрачность) и Fill (Заливка), так как некоторые режимы ведут себя по-разному в зависимости от того, какой из этих параметров вы изменяете. Opacity снижает прозрачность или непрозрачность всего слоя, а Fill — только содержимого слоя, не затрагивая стили слоя.
В разных режимах наложения нужно использовать разные настройки. Из всех режимов 19 при настройке Opacity и Fill ведут себя одинаково. Остальные 8 режимов при изменении значения Fill дают разные результаты: Color Burn, Linear Burn, Color Dodge, Linear Dodge, Vivid Light, Linear Light, Hard Mix и Difference. Кроме того, Руслана Гусь чаще всего понижает параметр «Заливка» на 40-50% при работе в режимах Multiply и Overlay.
Разберемся в разнице на примере режима Color Burn. Оригинал с наложенным поверх слоем в режиме Color Burn:
Здесь наполовину уменьшен параметр «Непрозрачность»:
Здесь — параметр «Заливка»:
В этом случае при уменьшении «Заливки» цвет верхнего слоя в основном накладывается на тени, оставляя свет более-менее нетронутым.
Можно пойти дальше и во вкладке Blending Options (Параметры наложения) ползунком Underlying Layer (Подлежащий слой) тонко настроить окрашивание теней так, как вам нужно:
Как работает параметр Underlying Layer:
Краткие итоги
Тезисно повторим, за что отвечает каждый из перечисленных режимов:
Базовые режимы:
- Normal (Нормальный) – дефолтный режим, который не изменяет цвета и обычно используется для рисования эскизов и стандартного покраса.
- Dissolve (Затухание) – в случайном порядке изменяет пиксели и создаёт эффект шума. Может использоваться при создании свечения и для эффекта дождя.
Затемняющие режимы:
-
Darken (Затемнение) – выделяет и затемняет светлые пиксели, из-за чего часто используется для понижения яркости отдельных, пересвеченных элементов изображения.
-
Darker Color (Темнее) — оставляет видимыми только те пиксели, что темнее пикселей нижележащего слоя. Редко используется из-за пикселизации мазков.
-
Color Burn (Затемнение основы) – затемняет изображение, повышает насыщенность средних тонов и смешивает цвета. Может быть использован для эффекта «недоэкспонированности».
- Multiply (Умножение) — делает изображение темнее и насыщеннее. Часто используется при работе с тенями и оклюженом объектов, а также для покраски ч/б.
- Linear Burn (Линейный затемнитель) – уменьшает яркость. Может подойти при рисовании ночных сцен, где яркими и светлыми остаются только самые освещенные участки.
Осветляющие режимы:
-
Lighten (Замена светлым) — высветляет тёмные пиксели, позволяет снизить черноту и выровнять контрастные области, не затрагивая свет в вашей работе. Часто применяется в пейзажах для создания воздушной перспективы.
-
Color Dodge (Осветление основы) – делает изображение светлее, повышает насыщенность средних тонов и понижает контраст. Используется для выделения ярких эффектов — неона, магии и блеска, может использоваться в покраске ч/б.
-
Screen (Экран) — добавляет цвет вместе с осветлением изображения. Используется для отрисовки бликов, контрового света и эффектов сияния.
-
Lighter Color (Светлее) — высветляет тёмные пиксели на всех слоях изображения.
- Linear Dodge (Линейный осветлитель) — сочетает цвета через повышение яркости. Часто используется для рисования светящихся элементов: огоньков, лучей, дифракции света и так далее.
Контрастные режимы:
-
Overlay (Перекрытие) — повышает контрасты: делает тёмные цвета темнее, а светлые — светлее. Часто используется для затемнения отдельных областей, наложения текстур, покраски ч/б и рисования подповерхностного рассеивания.
-
Soft Light (Мягкий свет) — осветляет и затемняет изображение в зависимости от цвета верхнего слоя. Часто используется для рефлексов, правки тона, повышения контраста, создания воздушной перспективы, при работе с фотобашем и мэтт-пэйнтингом.
-
Hard Light (Жесткий свет) — ещё интенсивнее осветляет и затемняет изображение. Часто используется для рисования теней, спецэффектов и покраски 3D-моделей-подмалёвков.
-
Vivid Light (Яркий свет) — режим, который осветляет или затемняет цвета, основываясь на цвете верхнего слоя. Может использоваться для стилизации.
-
Linear Light (Линейный свет) — осветляет или затемняет цвета. Используется для стилизованного рисования и эффектов свечения.
-
Pin Light (Точечный свет) — осветляет или затемняет цвета в зависимости от цвета верхнего слоя. С осторожностью может использоваться для наложения текстур-спецэффектов.
- Hard Mix (Жесткое смешение) – выравнивает тона на картинке, убирает градиенты цвета и накладывает эффект постеризации. Может использоваться для стилизованного рисования.
Режимы сравнения:
-
Difference (Разница) — удаляет светлые пиксели из выбранного вами слоя, инвертирует тон и цвет.
- Subtract (Вычитание) — меняет и затемняет цвета. Если яркость слоёв одинаковая — изображение получится чёрным.
- Exclusion (Исключение) — удаляет светлые пиксели из выбранного вами слоя, инвертирует тон и цвет в серый.
- Divide (Разделение) — примешивает противоположный цвет и сильно высветляет основу. Может искажать цвета.
Компонентные режимы:
-
Saturation (Насыщенность) — меняет насыщенность нижнего слоя на насыщенность верхнего слоя, игнорируя цвет вашей кисти. Может использоваться для переноса цвета или текстуры одного объекта на другой, добавления теплоты в тени для подповерхностного рассеивания, повышения насыщенности или обесцвечивания.
-
Hue (Цветовой тон) — помогает тонировать изображение в другие цвета, не трогая параметры насыщенности и яркости.
-
Color (Цветность) — добавляет цвет и насыщенность верхнего слоя к нижнему слою, не трогая значения светлоты. Может использоваться для редактирования цвета, а вот с покрасом ч/б надо быть аккуратным — тени могут получиться грязными.
- Luminosity (Яркость) — берёт яркость от верхнего слоя, а цвет и насыщенность — от нижнего. С пониженной непрозрачностью можно создать эффекты тумана и дыма. Ещё с помощью Luminosity можно сделать цветовую карту и проверить насыщенность в рисунке.
Текст написал Владимир Шумилов, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
#фотошоп #настройка #урок #рисование
Стили слоя в программе Фотошоп способны полностью изменить внешний вид слоя. Профессионалы фотошоп-дизайна довольно часто прибегают к их применению, считая стили слоя важным компонентом творческого процесса. В данном уроке вы узнаете, каких эффектов можно достичь на изображении при помощи этих удобных функций программы.
В этом уроке мы будем знакомиться с каждой характеристикой стиля слоя и, подробно, с использованием примеров, изучать ее возможности. Однако, следует помнить, что применение Стилей слоя не везде одинаково: если на одном изображении их применение даст прекрасный результат, то на другом может получиться прямо противоположный эффект. Насколько больше вы узнаете о данной функции, настолько шире раскроется ваш творческий потенциал.
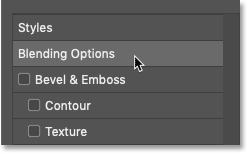
Вот темы, которые мы будем обсуждать:
1. Что такое Стиль слоя?
2. Применение Стилей слоя.
3. Диалоговое окно Layer Style.
4. Тень (Drop Shadow).
5. Внутренняя тень (Inner Shadow).
6. Внешнее свечение (Outer Glow).
7. Внутреннее свечение (Inner Glow).
8. Тиснение, текстуры (Bevel and Emboss (Contour/Texture).
9. Глянец (Satin).
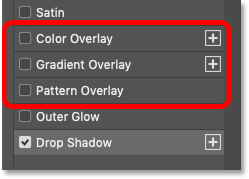
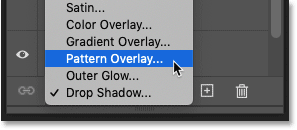
10. Наложение цвета (Color Overlay).
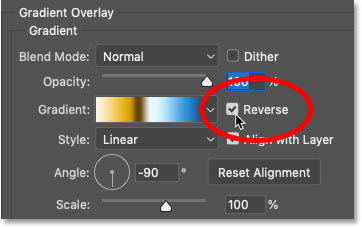
11. Наложение градиента (Gradient Overlay).
12. Наложение узора (Pattern Overlay).
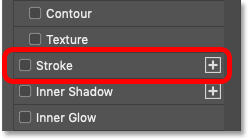
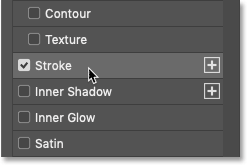
13. Обводка (Stroke).
14. Дополнительные советы по применению стилей слоя. (A few layer type tips).
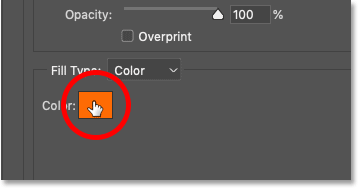
Что такое стиль слоя?
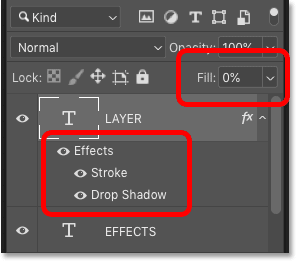
Стиль слоя – это один или несколько эффектов слоя и параметров наложения, добавленных к исходному слою. К эффектам слоя относятся, например, тень, обводка, наложение цвета и т.д.
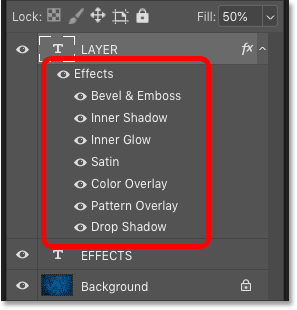
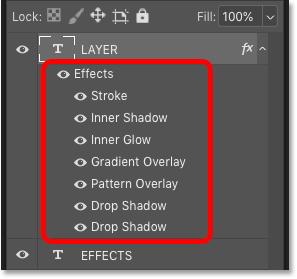
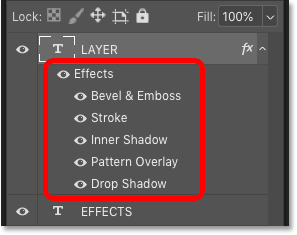
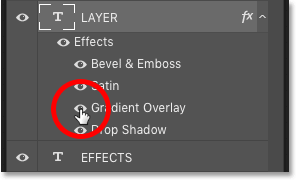
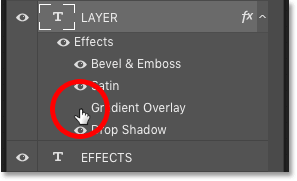
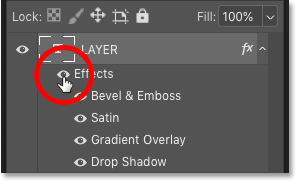
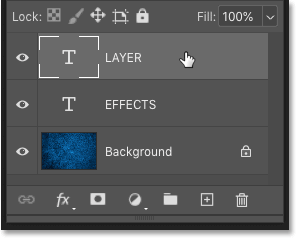
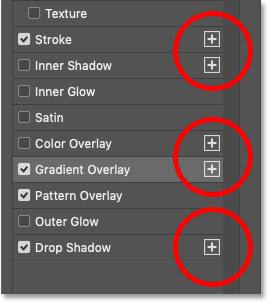
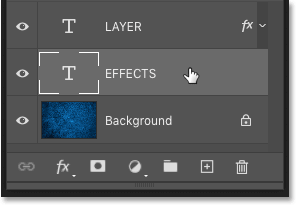
Вот пример слоя с добавленными к нему тремя эффектами: тенью, внутренним свечением и обводкой.
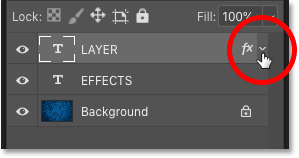
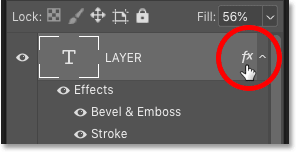
Вы всегда можете отключить видимость эффектов, нажав на глазик рядом с иконкой слоя в палитре слоев, и увидеть, как выглядит слой без их применения.
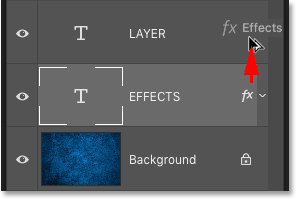
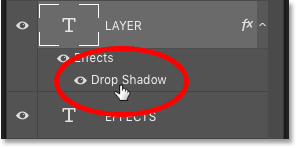
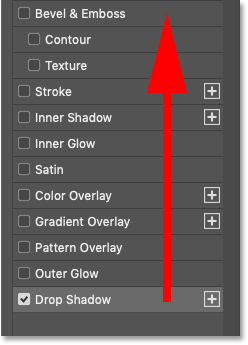
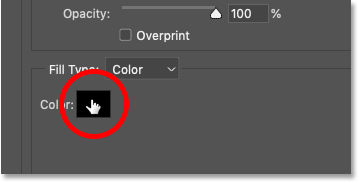
Кроме этого, возможно отключение видимости каждого эффекта (стиля) в отдельности. На примере ниже выключен эффект «Тень» (Drop Shadow) .
Добавление Стилей слоя.
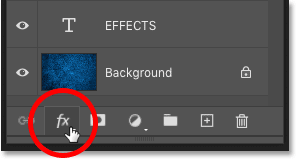
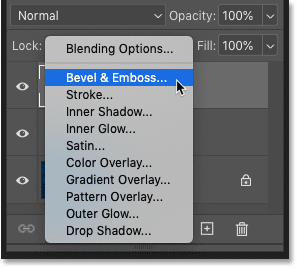
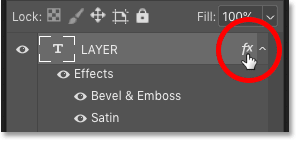
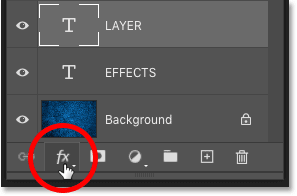
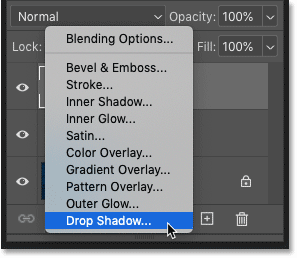
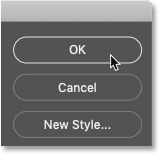
Для настройки стилей слоя используется диалоговое окно этой функции. Существует несколько способов его открытия.
1. Нажатие правой кнопкой мыши по строке слоя и выбор в выпадающем меню опции «Параметры наложения» (Blending Options) .
2. Двойной клик левой кнопкой мыши по строке слоя в панели слоев.
3. Доступ к окну настроек стилей слоя можно получить через верхнюю панель установок окна программы. Находим вкладку Слой-Стили слоя (Layer> Layer Style) , затем выбираем диалоговое окно всех настроек стилей (Blending Options) или какую-нибудь одну опцию из меню стилей (Тень, Глянец, Наложение градиента и т.д.).
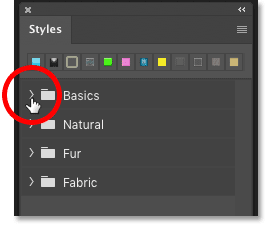
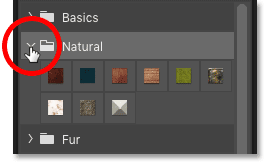
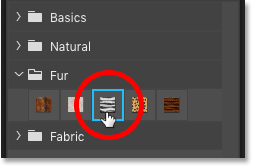
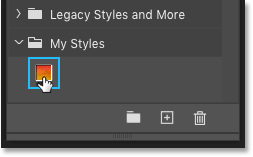
Использование образцов Стилей слоя при помощи панели «Стили».
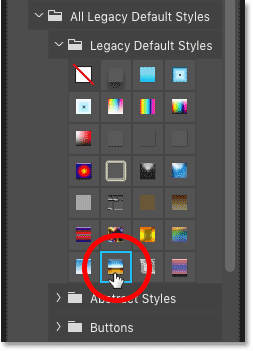
В панели «Стили» находятся образцы эффектов, установленные самой программой. Для применения любого стиля из заданного набора на слой щелкните по его иконке. Образцы стилей можно посмотреть через вкладку «Окно»-«Стили» (Window > Styles) в верхней панели установок программы.
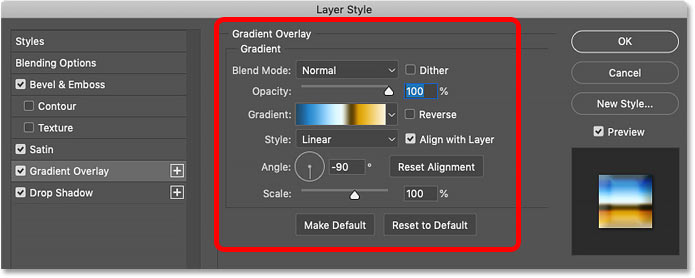
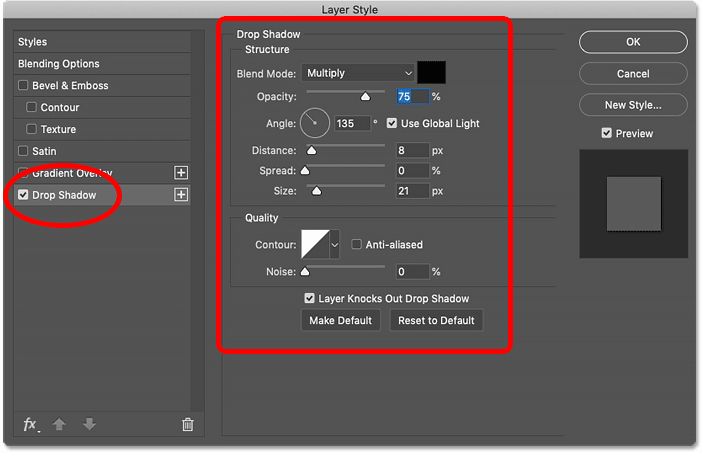
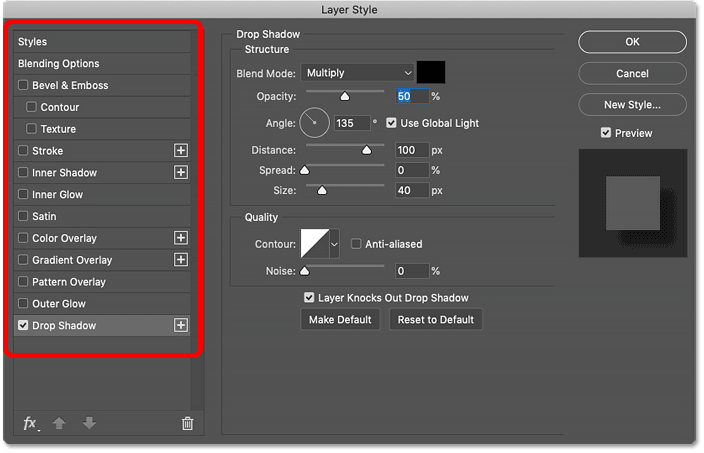
Диалоговое окно стилей слоя.
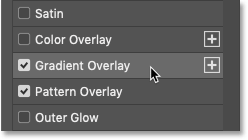
Когда вы откроете диалоговое окно стилей, то увидите вверху опцию «Параметры наложения» (Blending Options) . Активировав ее, можно настраивать режим смешивания для слоя и уровень его непрозрачности, количество заливки. Есть и более подробные параметры настройки данной опции, расположенные ниже.
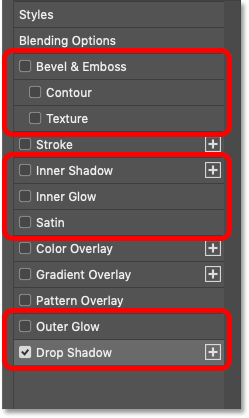
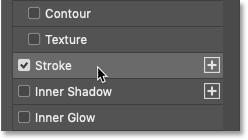
Стиль слоя может иметь один или несколько различных эффектов. Для применения эффекта, активируйте флажок в окошке рядом с названием стиля.
Не забудьте включить функцию Предварительного просмотра (Preview) для наблюдения за изменениями в режиме реального времени.
Изменения на слое поможет вам увидеть окно предварительного просмотра, расположенное в правой части диалогового окна стилей слоя под функцией Preview.
Далее рассмотрим каждый из эффектов окна «Стили слоя».
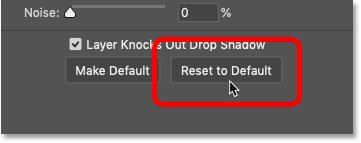
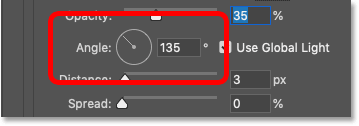
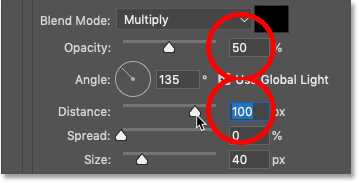
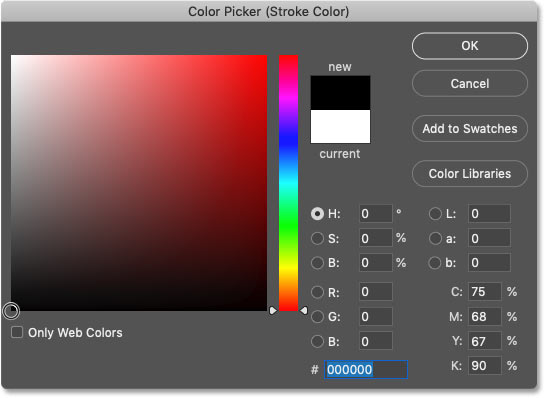
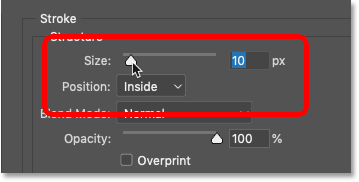
Тень (Drop Shadow).
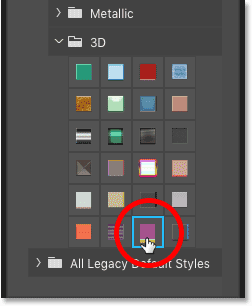
Тень – одна из наиболее часто применяемых функций в фотошоп. Диалоговое окно этой опции активируется при нажатии мышью по ее строке.
Режим смешивания (Blend Mode) позволяет наложить тень на фон по-разному (Перекрытие, Умножение и т.д.). Также можно выбрать цвет тени, используя цветовую палитру (квадрат рядом со строкой режима смешивания). По умолчанию программы цвет тени – черный.
Ниже расположена функция уровня непрозрачности тени (Opacity) . Настройка регулируется движением ползунка, усиливая либо ослабляя насыщенность тени.
Угол (Angle) предусматривает положение тени от объекта относительно источника света.
Расстояние/смещение (Distance) позволяет расположить тень ближе или дальше от объекта.
Размах (Spread) делает тень плотнее.
Размер (Size) увеличивает или уменьшает величину тени.
Опция Качество (Quality) позволяет добавлять шум к вашей тени и изменять ее контуры.
Пример 1:
В данном примере направление тени не имеет значения, поэтому настройку Смещения (Distance) я установил на 0, что предусматривает расположение тени по центру.
Это действие может быть использовано для выведения изображения из фона. Применение такого эффекта желательно на светлом фоне (белый или светло-серый).
Пример 2:
В следующем примере использованы те же настройки, но с более низкой непрозрачностью и увеличением параметров Смещения, Размаха и Размера (Distance, Spread, Size) . Как видите, тень от фото находится больше в правом нижнем углу, что создает впечатление о том, что источник света находится слева вверху.
Внутренняя тень (Inner Shadow).
Эффект внутренней тени очень похож на предыдущий. Отличие лишь в том, что она используется внутри объекта, а не за его пределами.
Все настройки внутренней тени аналогичны предыдущей опции, за исключением смены параметра Размах (Spread) на Стягивание (Choke) . Чем больше стягивание, тем толще тень внутри объекта.
Пример 1:
В данном примере мы используем настройки из первого примера предыдущей опции, чтобы вы могли их сравнивать и противопоставлять. Применение внутренней тени придает изображению эффект нахождения позади фона, как будто за окном.
Пример 2:
Внутренняя тень может быть использована для создания эффекта состаривания, винтажности изображения путем добавления небольшого шума и увеличения размера (Size) тени. Применяя такой стиль, вы можете сделать затемнение углов и краев изображения, как на потертых снимках.
Пример 3:
Еще один вариант применения внутренней тени используется для создания эффекта печатного текста, с немного вдавленными внутрь буквами. Настройки очень похожи на первый пример этой опции, однако именно изменение настройки Смещения (Distance) на 2 рх имитирует печатание.
Внешнее свечение (Outer Glow).
Этот стиль слоя очень напоминает эффект тени по своему действию на объект. Внешнее свечение часто используется для создания тонких космических световых эффектов, когда край объекта должен ярко выделяться из фона. Обычно применяется на темном фоне.
В настройках опции «Внешнее свечение» можно изменять параметры режимов смешивания, непрозрачности и уровня шума, а также размера и размаха, как и в настройках «Тени». Здесь, в отличие от тени, можно выбрать один из методов свечения: мягкий или точный (Technique) . Мягкое свечение делает свет более тонким и слабым, а точное – расширяет ореол, усиливая его плотность. Опция Диапазон (Range) позволяет изменять толщину свечения. Чем меньше значение опции, тем толще световой край. Установка диапазона, например, в 1 рх, сделает для вашего объекта обводку, а не свечение.
Пример:
В данном примере установлены значения для внешнего свечения голубого цвета:
Внутреннее свечение (Inner Glow).
Действие этого стиля слоя, в отличие от предыдущего, выполняется внутри объекта, а не за его пределами.
Параметры данного эффекта аналогичны предыдущему стилю, кроме еще одного добавленного: Источник (Source) . Он позволяет сделать ваше свечение, исходящим из центра объекта, либо от его краев к центру (по умолчанию).
Пример 1:
На примере внутреннее свечение распространяется от края, подобно действию внутренней тени.
Пример 2:
На следующем примере источник свечения исходит из центра в режиме смешивания Перекрытие (Overlay) , что придает яркости внутренней части фотографии и способствует повышению уровня контрастности.
Тиснение (Bevel and Emboss).
Такой стиль слоя добавляет изображению выпуклую, коническую форму или, наоборот, вдавленную внутрь пространства (Emboss) . В опцию «Тиснение» входят еще два эффекта: контур и текстура (Contour,Texture) .
Активация флажка «Контур» позволяет вам сделать тиснение краев вашей фигуры резче или мягче.
Использование «Текстуры» добавляет объекту узорное покрытие.
При применении стиля «Тиснение» работают следующие условия: чем выше глубина (Depth) , тем резче структура тиснения, чем выше размер (Size) , тем ближе к центру выполняется тиснение. Настройка Затенение (Shading) позволяет вам установить уровень непрозрачности блика и угол падения света на тисненую область объекта.
Пример 1:
На примере ниже использовано сильное тиснение с большим уровнем глубины до 1000%, но малым показателем размера и смягчения (Size, Soften) , что придает резкие очертания выпуклым краям изображения.
Пример 2:
Второй пример похож на предыдущий, но здесь немного уменьшена глубина тиснения и активирована функция «Контур». Применение контура делает края тиснения острее, подобно тонкой линии в 1 рх. Он также подчеркивает освещенность правой и верхней части фотографии.
Пример 3:
В этом примере использованы те же самые параметры, как и в предыдущем, но добавлен текстурный эффект. Вы можете воспользоваться наборами текстур, установленных программой, либо использовать собственные. Настройки масштаба и глубины текстуры регулируются перемещением позунков. Активация флажка «Инвертировать» (Invert) позволяет сделать выбор между рельефным и скошенным тиснением.
Глянец (Satin).
Стиль слоя «Глянец», согласно моему опыту, используется довольно редко. Мной применялся данный эффект для создания эффекта старины на фото, хотя есть много других вариантов, помогающих сделать это.
Диалоговое окно настроек опции «Глянец» имеет те же настройки, как и в изученных ранее стилях. Они очень просты в применении.
Пример 1:
В этом примере я выбрал за основу красный цвет, смещение (Distance) глянца установил на 72 рх, а его размер на 0 рх, чтобы создать узорное оформление моего фото.
Пример 2:
Второй пример имеет аналогичные настройки, за исключением увеличения размера (Size) . Как видите, чем больше размер глянца, тем сильнее эффект размытости на изображении.
Наложение цвета (Color Overlay).
Данный стиль слоя невероятно прост в обращении. Его функция состоит в покрытии любым цветом вашего изображения.
В диалоговом окне имеются три настройки этой опции: режим смешивания, цвет и непрозрачность. Очень часто нужна быстрая смена цвета для работы в веб-дизайне, например, в тексте. В этом случае наложение цвета оказывается необходимой функцией.
Пример 1:
Настройка по умолчанию программы использует красный цвет при наложении.
Пример 2:
Один из вариантов применения наложения цвета используется для создания красивых цветовых оттенков на изображении. Для такого приема нужно выбрать любой оттенок и снизить непрозрачность слоя для видимости объекта. Хотя лучше данный прием выполнять с использованием корректирующих слоев для качественного контроля над цветом.
Пример 3:
При использовании черного цвета как основного и установке режима смешивания на Перекрытие (Overlay) с непрозрачностью 100%, можно полностью исключить некоторые цвета на изображении, что может быть полезно при изолировании объекта с фона.
Наложение Градиента (Gradient Overlay).
Данный стиль слоя выполняет с изображением аналогичное действие, как в предыдущем эффекте, только заполнение изображения осуществляется не цветом, а градиентом.
Стиль (Style) градиента может быть линейным, радиальным, зеркальным, угловым и ромбовидным. Масштаб (Scale) градиента увеличивается либо уменьшается в зависимости от размеров объекта изображения.
Существует опция Обратно (Reverse) , позволяющая поменять местами начало и конец градиента, избавляя от необходимости создания нового градиента.
При нажатии на шкалу градиента, открывается набор градиентов, установленных программой. Но вы всегда можете установить свои собственные настройки.
Пример 1:
Данный стиль слоя часто используется для создания эффекта печати на тексте наряду с применением стиля «Внутренняя тень». Цвет выбран в градациях серого, по умолчанию опции.
Пример 2:
Во втором примере все настройки заданы по умолчанию, кроме стиля градиента. Он изменен на Радиальный.
Наложение узора (Pattern Overlay).
Как и все стили с наложением, данный стиль покрывает изображение узором. Этот эффект очень напоминает по своему действию наложение Текстуры в стиле «Тиснение».
Вы можете выбрать любой узор из установленных программой, либо использовать свой собственный.
Пример 1:
Так выглядит настройка наложения узора по умолчанию программы.
Пример 2:
При помощи опции Масштаб (Scale) вы можете увеличить или уменьшить разрешение вашего узора.
Пример 3:
Используя стандартные шаблоны узоров, можно применять их к тексту. Установив узор плитки, мы получили эффект полос на тексте.
Обводка (Stroke).
Данный стиль слоя последний в списке эффектов. Обводка создает границу вокруг вашего объекта.
Многие опции в диалоговом окне данного стиля встречались нам уже раньше.
Поговорим о незнакомых параметрах эффекта.
Опция «Позиция» указывает на местоположение обводки: внутри, снаружи или из центра объекта. Толщина обводки регулируется перемещением ползунка в опции «Размер» (Size) . По умолчанию программы используется размер в 3 рх, но чаще применима обводка 1 рх. Опция «Тип обводки» (Fill Type) позволяет заполнять обводку цветом, градиентом или узором. По умолчанию обводка заполнена цветом.
Пример 1:
В этом примере представлен стиль слоя с настройками «по умолчанию».
Пример 2:
Здесь использована заливка обводки градиентом, что выглядит более интересно. Градиент сливается с цветом буквы вверху, что имитирует отсутствие обводки в этом месте.
Советы по работе со стилями слоя.
Стили слоя автоматически добавляются ко всем другим объектам на этом слое, помимо того, который вы подвергаете эффектам. Если необходимо исключить воздействие стилей на объект слоя, перенесите его на другой слой.
Если вы имеете много стилей слоя, примененных к объекту, а затем хотите перенести эти стили на другой объект, нажмите правой кнопкой мыши по строке слоя и выберите «Скопировать стили слоя» (Copy Layer Style) . Затем, перейдя на нужный вам слой, опять нажмите правой кнопкой мыши по слою и выберите «Вклеить стиль слоя» (Paste Layer Style) . Такой прием экономит ваше время.
Чтобы удалить стиль слоя, нажимте правой кнопкой мыши по строке слоя и выберите «Удалить стиль слоя» (Clear Layer Style) .
Не все стили слоя хорошо воспринимаются визуально, поэтому не переусердствуйте с их количеством. Применяйте эффекты осторожно и тонко, чтобы ваша работа выглядела профессионально, а не грубо и примитивно. В примерах этого урока стили слоя выглядели преувеличенно броско для большей наглядности, что не должно быть образцом для вашего творчества.
С применением стилей слоя ваши возможности в освоении программы Фотошоп значительно расширятся.
Содержание
- #Настраиваем документ
- #Что такое эффекты слоя в программе Photoshop
- #Что такое стили слоя?
- #Какие преимущества дает нам применение эффектов слоя?
- #Как применять готовые стили слоя в Photoshop
- #Как добавлять эффекты слоя в программе Photoshop
- #Как редактировать эффект слоя
- #Новые градиенты и узоры в версии программы Photoshop CC 2020
- #Изменение режима наложения эффекта слоя
- #Как добавить несколько раз один и тот же эффект слоя
- #Сохранение ваших эффектов как готовый стиль слоя
- #Создание собственной папки со стилями
- #Как применить созданный стиль слоя
- # Комментарии
Изучите всё, что нужно знать об эффектах и стилях слоя, чтобы начать их применять в своих работах в программе Photoshop CC 2020, в т.ч. изучите новые стили слоя, градиенты, узоры и прочее!
В этом первом уроке из серии уроков по эффектам слоя я расскажу все, что нужно знать для работы с эффектами и стилями слоя в программе Photoshop CC 2020. Мы начнем с определения разницы между эффектом слоя и стилем слоя, далее мы рассмотрим, как использовать готовые наборы стилей слоя и как добавлять одним нажатием кнопки мышки эффекты на изображение. Также мы изучим новые стили слоя, которые появились в версии программы Photoshop CC 2020, и я покажу вам, где можно найти стили слоев более ранних версий программы.
Помимо этого, вы рассмотрите, как добавлять и редактировать свои собственные эффекты слоя и как применять новые удивительные градиенты и узоры программы Photoshop CC 2020. Я покажу вам даже, как добавить несколько копий эффекта на один и тот же слой, как увеличить размер эффекта, чтобы он подошел к масштабу изображения, как сохранить ваши эффекты в виде готового стиля слоя и многое другое!
Этот урок написан для версии программы Photoshop CC 2020, поэтому, прежде чем вы начнете изучать урок, убедитесь, что у вас установлена нужная версия Photoshop.
Нам нужно многое изучить, поэтому давайте начнем!
Настраиваем документ
Если вы хотите продолжить урок, откройте любое изображение в качестве слоя заднего фона и далее добавьте какой-либо текст на него. В моем случае я воспользовался текстурой, которую скачал с сайта Adobe Stock, и добавил следующие слова «СЛОЙ» (LAYER) и «ЭФФЕКТЫ» (EFFECTS). В этом уроке я буду работать с текстовыми слоями, но эффекты можно также наложить и на слои-фигуры, и на пиксельные слои:
Исходный документ с текстом на слое заднего фона. На панели слоев видно, что текстура расположена на фоновом слое, а каждое слово — на отдельном слое:
На панели слоев отображены три слоя
Что такое эффекты слоя в программе Photoshop
Эффекты слоя – это набор неразрушающих, редактируемых эффектов, которые можно применить почти к любому типу слоев. В программе представлены 10 различных эффектов слоя, которые можно сгруппировать в три основные категории «Тени и блики», «Наложения» и «Обводки». Эффекты слоя напрямую связаны с самим слоем. Поэтому если вы вносите изменения в содержимое слоя, любые эффекты, которые вы применяли к данному слою, также мгновенно обновятся.
Что такое стили слоя?
Часто термины «Стили слоя» и «Эффекты слоя» путают, считая это одним и тем же, однако эффекты слоя – это отдельные эффекты, такие как, например, «Тень» (Drop Shadow), «Обводка» (Stroke), «Внешнее свечение» (Outer Glow) и т.д. Стиль слоя – это соединение двух и более эффектов вместе для придания слою определенного образа. Стили слоев также включают режимы наложения, применяемые к слою, вместе с настройками непрозрачности и заливки.
Какие преимущества дает нам применение эффектов слоя?
Эффекты слоя простые в применении, полностью редактируемые и неразрушающие содержимое слоя. Также они не добавляют веса к общему размеру документа в Photoshop. Эффекты слоя чаще всего применяют к текстовым слоям, однако их можно использовать и при работе с изображениями и векторными фигурами для добавления реализма или креатива способами, которые без эффектов слоя было бы трудно или практически невозможно применить.
Вы также можете добавлять множественные эффекты к одному и тому же слою, включать или отключать эффекты, редактировать настройки и удалять эффекты слоя без внесения постоянных изменений на изображение. Вы даже можете добавлять эффекты слоя к целой группе слоев, чтобы применить эффект сразу к нескольким слоям за раз. И вы можете сочетать эффекты слоя с текстом, чтобы создавать невероятные текстовые эффекты, не внося изменений в сам текст.
Где найти эффекты слоя?
Вы можете найти список эффектов слоя в двух основных местах.
Раздел «Слои»
Одно из мест – это раздел «Слои» в строке меню в верхней части экрана. Перейдите в раздел «Слои» (Layer) и выберите «Стиль слоя» (Layer Style). Вам откроется перечень всех эффектов слоя, из которых вы сможете выбрать нужный, включая Тиснение (Bevel & Emboss), Обводка (Stroke), Внутренняя тень (Inner Shadow), и пр. Для того чтобы добавить эффект, выберите его из списка:
Для выбора эффекта слоя перейдите «Слои» — «Стиль слоя».
Панель слоев
Другой, более быстрый способ добавить эффект слоя – кликнуть по значку fx в нижней части панели слоев:
Нажимаем на значок fx. И далее выбираем нужный эффект из появившегося списка эффектов слоя, который мы уже видели в строке меню в верхней части экрана:
Добавляем эффект слоя с помощью панели слоев.
Почему эффекты слоя подсвечены серым?
Если эффекты слоя в разделе «Стиль слоя» в строке меню подсвечены серым, или серым цветом выделена иконка fx, скорее всего, это из-за того, что на панели слоев у вас выбран фоновый слой. Программа не дает нам возможность применять эффекты к слою заднего фона, чаще всего потому, что эффекты работают лучше всего со слоями, которые включают в себя прозрачные области, в то время как слой заднего фона такую возможность не поддерживает:
С эффектами слоя нельзя работать, когда у вас выбран слой заднего фона. Поэтому прежде чем, вы начнете добавлять эффекты слоя, убедитесь, что выбран правильный слой:
Выберите нужный слой, прежде чем добавить к нему эффекты.
Как применять готовые стили слоя в Photoshop
Прежде чем мы начнем создавать собственные эффекты слоев, давайте рассмотрим, как использовать готовые стили слоя. Это уже сделанные эффекты, которые добавляются одним нажатием мышки. Вы просто нажимаете на стиль слоя для выбора, и эффект мгновенно добавляется на слой. В программе представлено множество готовых стилей слоя, а в версии Photoshop CC 2020 еще больше! И они все расположены на панели стилей.
Если вы не видите панель стилей на своем экране, вы можете открыть ее, перейдя в раздел меню «Окно» (Window) в строке меню в верхней части экрана и выбрав «Стили» (Styles):
Выбираем «Окно» — «Стили».
Новые стили слоев по умолчанию в программе Photoshop CC 2020
В программе Photoshop CC 2020 представлены совершенно новые стили слоев, которые сгруппированы в 4 набора – «Основные» (Basics), «Природа» (Natural), «Мех» (Fur), «Ткань» (Fabric). Каждый набор имеет отдельную папку на панели стилей, и каждый стиль слоя представлен своей миниатюрой.
По умолчанию, все четыре папки развернуты, и размер миниатюр установлен на «Большие миниатюры» (Large). Поэтому для того, чтобы просмотреть все стили, вам нужно пролистать вниз список:
Исходный вид панели стилей в программе Photoshop CC 2020.
Настраиваем панель стилей
Для того, чтобы просмотреть больше стилей за раз, вы можете изменить размер миниатюр. Кликните по иконке меню в верхнем правом углу панели стилей:
Открываем меню панели стилей и затем выбираем «Маленькие миниатюры» (Small Thumbnail):
Выбираем размер миниатюр «Маленькие миниатюры». Миниатюры стали меньше:
Теперь за раз видно больше стилей слоя.
Совет. Как закрыть или открыть все папки за раз
Каждый набор на панели стилей можно открыть или закрыть, нажав на стрелку слева от иконки папки. Вы также можете развернуть или свернуть все папки за один раз, удерживая клавишу Ctrl (Win) / Command (Mac) нажатой и кликая по одной из стрелок:
В моем случае я закрыл все папки, чтобы было удобно видеть все 4 набора стилей по умолчанию:
Удерживайте клавишу Ctrl (Win) / Command (Mac) нажатой, чтобы закрыть все папки за раз.
Далее, для того чтобы открыть нужную папку, отпустите клавишу Ctrl (Win) / Command (Mac) и кликните по стрелке. Я открою папку «Природа» (Natural):
Открываем отдельную папку, кликнув по значку стрелки.
Как применить готовый стиль
Для того чтобы применить один из стилей в папке, просто нажмите на его миниатюру. Я выберу новый стиль «Море» (Sea):
Кликните по стилю слоя, чтобы применить его. Стиль мгновенно будет применен к выбранному слою. В моем случае мы получили темно-синий подводный эффект:
Результат после применения одного из готовых стилей слоя программы. На панели слоев все отдельные эффекты слоя, которые образуют стиль, расположены перечнем под слоем. Поэтому, на самом деле, стиль слоя, в нашем случае — результат взаимодействия семи эффектов слоя:
Отдельный стиль слоя может включать в себя множество эффектов слоя.
Выбираем другой стиль слоя
Для того, чтобы выбрать другой стиль слоя, просто кликните по его миниатюре. Я применю стиль слоя из набора «Природа» (Nature), например, «Дерево» (Wood):
Выбираем другой готовый стиль слоя.
Новый стиль слоя заменил предыдущий, и теперь на моем тексте появился эффект текстуры древесины:
Новый стиль слоя мгновенно заменяет предыдущий. Эффекты, которые образуют новый стиль, появились под слоем:
Различные стили слоя включают в себя различные эффекты.
Выбираем стили слоя из другого набора
Я закрою набор «Природа», кликнув по стрелке рядом с соответствующей папкой. Затем я разверну папку «Мех» (Fur), и выберу стиль «Зебра» (Zebra):
Выбираем стиль слоя из другого набора. На этот раз, мой текст заполнился полосками зебры:
Еще один стиль по умолчанию в программе Photoshop CC 2020. И снова, мы видим перечень эффектов под слоем:
Эффекты, которые образовали стиль слоя «Зебра».
Разворачиваем и сворачиваем список эффектов слоя
Для того чтобы освободить место на панели слоев, вы можете свернуть список эффектов слоя, нажав на маленькую стрелку рядом с иконкой fx с правой стороны от названия слоя. Кликните по стрелке еще раз, чтобы развернуть список. Этим действием мы не отключаем / включаем сами эффекты, мы просто освобождаем место на панели слоев, особенно когда мы применяем эффекты к нескольким слоям, и панель слоев становится загроможденной:
Нажмите на стрелку, чтобы развернуть или свернуть список эффектов.
Как загрузить еще больше стилей слоя в программу Photoshop CC 2020
На первый взгляд кажется, что в программе Photoshop CC 2020 не слишком много готовых стилей слоя. Но если вы обновляли предыдущую версию программы, то возможно, задались вопросом, что происходит с готовыми наборами стилей из предыдущих версий программы. Все готовые наборы предыдущих версий доступны и в версии программы Photoshop CC 2020, наряду с новыми наборами стилей. Чтобы получить к ним доступ, все что нам требуется – загрузить их на панель стилей.
Нажимаем на значок меню панели стилей:
Открываем раздел меню панели стилей. И выбираем «Стили прежней версии и др.» (Legacy Styles and More):
В результате ниже исходных папок с готовыми стилями добавится папка «Стили прежней версии и др.» (Legacy Styles and More):
Разверните эту папку, и внутри вы увидите еще две папки. В папке «Стили 2019» (2019 Styles) находится еще больше новых стилей слоя, которые можно попробовать в работе, а папка «Все стили по умолчанию прежней версии» (All Legacy Default Styles) содержит все исходные стили слоя прежних версий программы Photoshop:
«Стили 2019»
Стили слоя в папке «Стили 2019» разделены на различные наборы, включая «Гель» (Gel), «Стекло» (Glass), «Гранж» (Grunge), «Хром» (Chrome), «Металл» (Metallic) и «3D» (3D). Я разверну папку «Хром» и выберу стиль «Побрякушки» (Bling):
Выбираем один из новых готовых стилей слоя из папки «Стили 2019». И, как и ожидалось из названия «Побрякушки», мы получили блестящий эффект:
И если я разверну папку 3D и выберу стиль «Дубликаты» (Duplicates) из нижней части списка:
То получится совершенно иной эффект, эффект дублирования текста другими цветами:
Результат после применения стиля слоя «Дубликаты».
Стили по умолчанию прежней версии
Для того чтобы применить стили слоя из прежних версий программы, разверните папку «Все стили по умолчанию прежней версии» (All Legacy Default Styles). Там расположены все исходные стили, снова разделенные на наборы.
Я выберу стиль «Хромированный атлас» (Chromed Satin) из набора «Стили по умолчанию прежней версии»:
И мы получили классический хромированный эффект:
Эффект хромированного атласа из прежней версии программы.
Как включать и отключать эффекты слоя
Простой способ посмотреть, как каждый отдельный эффект влияет на стиль в целом, – включить или отключить эффекты. Вы можете сделать это, кликнув по значку глаза с левой стороны от названия эффекта.
Например, если я отключу эффект «Наложение градиента» (Gradient Overlay) в стиле «Хромированный атлас»:
То, оранжево-голубой градиент в буквах пропадет, и в тексте останется только эффект затенения:
Для того, чтобы снова включить эффект, кликните по пустому месту около названия эффекта:
Включаем эффект «Наложение градиента». И градиент снова появился:
Как отключить все эффекты слоя за раз
Чтобы отключить все эффекты за раз, кликните по иконке основного глаза около слова «Эффекты». Кликните по ней снова, чтобы снова включить все эффекты:
Как перемещать и копировать стили слоя
Для того, чтобы скопировать стиль с одного слоя и вставить его на другой слой, кликните правой кнопкой мышки по значку fx около того слоя, стиль которого вы хотите скопировать:
И выберите пункт «Скопировать стиль слоя» (Copy Layer Style):
Затем кликните правой кнопкой мышки по слою, к которому вы хотите применить стиль:
И выбираем пункт «Вставить стиль слоя» (Paste Layer Style):
И у нас тот же стиль слоя применился к обоим слоям:
Как очистить стиль слоя
Для того чтобы очистить стиль слоя, кликните правой кнопкой мышки по значку fx около названия слоя:
И выберите пункт «Очистить стиль слоя» (Clear Layer Style):
И теперь мои эффекты снова применяются только к верхнему текстовому слою:
Как перемещать эффекты слоя на другой слой
Если вы хотите переместить эффекты на другой слой, кликните по иконке fx того слоя, который содержит эффекты, перетащите ее на другой слой и затем отпустите кнопку мышки:
Эффекты тотчас переместятся с исходного слоя на новый:
Более быстрый способ скопировать эффекты слоя
Если вы нажмете и удержите нажатой клавишу Alt (Win) / Option (Mac) при перемещении иконки fx:
Нажимаем и удерживаем нажатой клавишу Alt (Win) / Option (Mac) при перетаскивании иконки fx
Вы скопируете, а не переместите эффекты с одного слоя на другой. Более подробно о копировании эффектов слоя я рассказываю в уроке «Как скопировать эффекты слоя»
Как редактировать эффект внутри стиля слоя
Обратите внимание, что после копирования стиля слоя «Хромированный атлас»» градиент выглядит на всех буквах одинаково – с переходом от оранжевого цвета к голубому. А что, если я захочу изменить градиент на буквах верхнего слоя? Более подробно редактирование и добавление эффектов слоя мы рассмотрим чуть позже, сейчас же пара слов о том, как изменить настройки эффекта внутри стиля слоя. Для этого дважды щелкните левой кнопкой мышки по названию эффекта под слоем.
Например, я хочу отредактировать градиент, поэтому я дважды щелкну левой кнопкой мышки по эффекту «Наложение градиента» (Gradient Overlay):
Программа Photoshop откроет диалоговое окно «Стиль слоя» (Layer Style) с расположенными в центре настройками эффекта:
Для того чтобы поменять местами цвета в градиенте, все что мне потребуется – это выбрать параметр «Инверсия» (Reverse). Далее я нажму ОК для закрытия диалогового окна:
И теперь цвета градиента для букв верхнего слоя поменялись местами:
Как очистить стиль слоя у нескольких слоев одновременно
Ранее мы рассмотрели, как очистить стиль одного слоя. Для того, чтобы убрать стили у нескольких слоев за раз, выберите какой-нибудь один слой и далее, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните по остальным слоям для их выбора:
После этого щелкаем правой кнопкой мышки по любому из выделенных слоев и в появившемся меню выбираем пункт «Очистить стиль слоя» (Clear Layer Style):
И теперь мы вернулись к исходным белым буквам на голубом фоне:
Как изменить размер эффекта слоя в программе Photoshop
Иногда, когда вы применяете эффект или стиль слоя, он может выглядеть или слишком большим, или чересчур маленьким по сравнению с содержимым слоя. Это происходит потому, что результат применения эффекта во многом зависит от размера изображения. Изображения большего размера часто требуют различных дополнительных настроек по сравнению с маленькими изображениями, чтобы эффект выглядел таким же образом. Но вы можете решить проблему размера, просто отрегулировав масштаб эффекта соответствующим образом.
Например, на панели слоев я выберу верхний текстовый слой:
И далее на панели стилей я разверну папку с набором стилей «Стили KS» (KS Styles) (находится в папке «Все стили по умолчанию прежней версии) и выберу стиль «Изморозь» (Frosted):
В результате на буквах появится эффект обледенения, который выглядит немного громоздко, поскольку эффект слишком большой для такого размера букв:
Результат после применения стиля слоя «Изморозь».
Для того чтобы исправить это, мы можем изменить размер эффекта. Один из способов изменения масштаба – выбрать пункт «Слои» (Layer) в строке меню, далее «Стиль слоя» (Layer Style) и «Воздействие слой-эффектов» (Scale Effects):
Другой способ – кликнуть правой кнопкой мышки по значку fx:
И выбираем из появившегося меню пункт «Воздействие слой-эффектов» (Scale Effects):
Далее в диалоговом окне «Воздействие слой-эффектов» выбираем необходимый нам масштаб (Scale). В моем случае, я уменьшу масштаб со 100% до 60%. Убедитесь, что в окошке «Просмотр» (Preview) стоит галочка, чтобы вы могли предварительно просмотреть результат. Когда все будет сделано, нажмите ОК для закрытия диалогового окна:
И вот ниже представлен результат применения стиля слоя «Изморозь» с масштабом, равным 60%. Обратите внимание, размер самого текста не изменился. Изменился только размер эффекта, который применяется к тексту:
Стили слоя включают в себя не только эффекты
Прежде чем мы продолжим, обратите внимание, что на панели слоев этот стиль слоя также понизил значение «Заливки» (Fill) со 100% до 56%:
Далее мы рассмотрим, на что влияет параметр «Заливка». Также помимо эффектов слоя стиль слоя может включать параметры наложения, в которые входят режимы наложения, параметры «Непрозрачность» (Opacity) и «Заливка» (Fill):
Еще один способ очистить стиль слоя
Я поделюсь с вами еще одним способом очистить стиль слоя в программе Photoshop CC 2020. На панели слоев выберите нужный слой. Далее на панели стилей раскройте папку «Основные» (Basics) и выберите стиль по умолчанию «Нет» (None) (это белая миниатюра с красной диагональной линией):
После очищения стиля слоя мы снова возвращаемся к простому белому тексту. Итак, мы рассмотрели основы работы с готовыми стилями слоя в программе Photoshop!
Как добавлять эффекты слоя в программе Photoshop
После того, как мы изучили основы применения готовых стилей слоя, давайте научимся добавлять собственные эффекты. Мы не будем рассматривать каждый эффект слоя и каждую настройку, а получим общее понимание принципов работы эффектов. Далее, в следующих уроках я расскажу более детально об отдельных эффектах.
Выбираем эффект слоя
Сначала, на панели слоев необходимо выбрать слой, к которому мы применим один или несколько эффектов. Я выберу верхний текстовый слой:
Далее мы щелкаем по значку «Эффекты слоя» (значок fx):
И выбираем из появившегося списка нужный эффект. Я начну с эффекта «Тень» (Drop Shadow):
Диалоговое окно стиля слоя
После выбора любого эффекта у вас откроется диалоговое окно «Стиль слоя». Поскольку я выбрал эффект «Тень», диалоговое окно отобразит настройки эффекта «Тень», управляя которыми можно настроить эффект нужным образом:
Диалоговое окно «Стиль слоя» отображает настройки выбранного эффекта слоя
Восстанавливаем исходные настройки эффекта слоя
В диалоговом окне «Стиль слоя» отображаются настройки, которые вы применили в последний раз. Поэтому перед тем, как вы будете настраивать эффект, я советую восстановить исходные настройки по умолчанию, нажав на кнопку «Восстановить значения по умолчанию» (Reset to Default):
Как настроить эффект слоя
Далее вы можете изменять настройки эффекта таким образом, чтобы получить нужный результат. Каждый эффект слоя имеет собственные настройки, уникальные для данного эффекта.
Например, для эффекта «Тень», вы можете отрегулировать насыщенность тени, переместив в нужную сторону бегунок параметра «Непрозрачность» (Opacity). Вы также можете изменить режим наложения эффекта (хотя режим «Умножение» (Multiply), обычно самый подходящий для работы с тенями). И также вы можете кликнуть по образцу цвета для выбора другого цвета тени. По умолчанию, цвет тени черный, но иногда в эффекте лучше смотрится другой цвет:
Параметр «Угол» (Angle) позволяет отрегулировать вам направление источника света, в то время как тень появляется в противоположном направлении. Если свет падает с верхнего левого угла, то тень появится в правом нижнем углу. Вы можете изменить угол, переместив слайдер внутри радиального циферблата или введя определенное значение угла в соответствующее окошко:
Параметр «Глобальное освещение»
Параметр «Глобальное освещение» (Use Global Light) позволяет всем эффектам, которым необходим источник света, получить общее освещение, которое будет казаться равномерным применительно ко всему эффекту. Вы найдете этот параметр не только в диалоговом окне эффекта «Тень», но и в настройках эффекта «Тиснение» и «Внутренняя тень». В большинстве случаев вы захотите оставить опцию «Глобальное освещение» включенной, каковой она является по умолчанию:
Параметр «Смещение» (Distance) определяет, насколько далеко будет простираться тень по отношению к содержимому слоя. Например, когда мы применяем эффект «Тень» к текстовому слою, параметр «Смещение» задает расстояние, на которое падает тень от букв.
Параметр «Размер» (Size) регулирует размер тени в целом. Когда значение параметра «Размах» (Spread), равно 0%, увеличение значения параметра «Размер» приводит к смягчению краев тени. В то время как увеличение значения опции «Размах» делает тень более насыщенной и непрозрачной:
Я увеличу значение непрозрачности (Opacity) тени до 40%, смещения (Distance) до 90 пикселей и размера (Size) до 40 пикселей:
Как подтвердить изменение настроек
Когда вы внесете нужные изменения в настройки эффекта, и это будет единственный эффект, который Вы примените к слою, нажмите ОК, чтобы подтвердить изменения и закрыть диалоговое окно «Стиль слоя»:
Как редактировать эффект слоя
В моем документе, эффект тени появился за буквами в слове «LAYER» (прим.переводчика: «СЛОЙ»):
На панели слоев эффект «Тень» отобразился под текстовым слоем. Чтобы изменить эффект слоя, дважды кликните левой кнопкой мышки по названию эффекта:
Программа снова откроет диалоговое окно «Стиль слоя» с текущими настройками, где вы сможете внести необходимые изменения. Эффекты слоя – полностью неразрушающие эффекты, поэтому вы можете сколько угодно вносить изменений – качество изображения от этого не ухудшится.
Я увеличу значение параметра «Непрозрачность» (Opacity) до 50%, а параметра «Смещение» (Distance) — до 100 пикселей. При этом я оставлю диалоговое окно открытым, поскольку хочу добавить другие эффекты слоя:
После изменения настроек эффекта тень за буквами стала более отчетливой:
Добавляем еще больше эффектов с помощью диалогового окна «Стиль слоя»
Мы знаем, что можно добавить эффекты слоя, кликнув по иконке fx на панели слоев. Но если открыто диалоговое окно «Стиль слоя», вы можете добавить больше эффектов, выбрав их из столбца с левой стороны окна:
Как отображать пропущенные эффекты
Если некоторые из эффектов слоя пропущены в списке, кликните по иконке fx в нижнем углу диалогового окна:
И выберите пункт «Показать все эффекты» (Show All Effects):
Категории эффектов слоя
Как я уже упоминал ранее, все эффекты слоя можно разделить на 3 основные категории. У нас есть группа эффектов свечения и тени, которая включает в себя эффекты «Тиснение» (Bevel & Emboss), «Внутренняя тень» (Inner Shadow), «Внутреннее свечение» (Inner Glow), «Глянец» (Satin), «Внешнее свечение» (Outer Glow) и «Тень» (Drop Shadow). Обратите внимание, что «Контур» (Contour) и «Текстура» (Texture), расположенные под эффектом «Тиснение», являются его частью, поэтому они немного смещены вправо:
Также в диалоговом окне есть эффекты наложения «Наложение цвета» (Color Overlay), «Наложение градиента» (Gradient Overlay) и «Наложение узора» (Pattern Overlay)):
И также у нас есть эффект «Обводка» (Stroke), который добавляет к содержимому слоя очертание или границу:
Порядок наложения эффектов слоя
Обратите внимание на порядок, в котором располагаются эффекты слоя. В последних версиях программы эффекты слоя расположены в порядке, в котором они применяются к слоям — снизу вверх. Таким образом, эффект «Тень» всегда применятся первым, далее можно применить «Внешнее свечение». Следующие по порядку эффекты наложения («Узор», затем «Градиент» и далее «Цвет»), после них – «Глянец», «Внутреннее Свечение», «Внутренняя тень» и «Обводка». Эффект «Тиснение» всегда применяется последним, поверх остальных эффектов.
Также, всего два эффекта «Тень» и «Внешнее свечение» — проявляются под содержимым слоя. Все остальные эффекты накладываются поверх содержимого слоя. Знание порядка расположения эффектов может показаться вам неважным, но это может помочь вам понять, почему результат от применения эффектов может получиться иным, чем тот, который вы ожидали:
Добавление второго эффекта слоя
Для того, чтобы добавить еще один эффект слоя, кликните по его названию. Я добавлю «Обводку» (Stroke):
Настройка эффекта слоя «Обводка»
В настройках эффекта я снова начну с выбора параметра «Восстановить значения по умолчанию» (Reset to Default), чтобы восстановить исходные значения:
Далее я изменю цвет обводки, кликнув по образцу цвета:
В палитре цветов я выберу оттенок оранжевого, установив значения параметров «Цветовой тон» (Hue (H)) на 25, «Насыщенность» (Saturation(S)) на 100 и «Яркость» (Brightness (B)) также на 100. Далее я нажму ОК и закрою палитру цветов:
Параметр «Положение» (Position) позволяет сделать обводку либо внутреннего края содержимого слоя («Внутри» (Inside)), либо внешнего («Снаружи» (Outside)). Или вы можете сделать обводку из Центра (Center). Я выберу «Снаружи». Параметр «Размер» (Size) регулирует ширину или толщину обводки. Я увеличу его до 20 пикселей:
И снова, я оставлю диалоговое окно «Стиль слоя» открытым. Ниже представлен результат эффекта, примененный к верхнему текстовому слою, с оранжевой обводкой и тенью:
Параметры наложения
Помимо выбора и редактирования эффектов диалоговое окно «Стиль слоя» предоставляет нам доступ к параметрам наложения. Выберите раздел «Параметры наложения» (Blending Options) в левом столбце выше названий эффектов:
В данном разделе мы можем получить доступ к тем же опциям «Режим наложения» (Blend Mode), «Непрозрачность» (Opacity), «Заливка» (Fill), что расположены и на панели слоев. Также тут нам доступны расширенные настройки параметров наложения, которые мы рассмотрим в других уроках:
Как спрятать содержимое слоя и отобразить только эффекты
Интересный трюк, который можно совершить с параметрами наложения, заключается в том, что мы можем спрятать действительное содержимое слоя и отобразить только сами эффекты. Вы можете выполнить это как на панели слоев, так и в диалоговом окне «Стиль слоя».
Если я уменьшу значение параметра «Непрозрачность» (Opacity) со 100% до 0%:
То и текст, и эффекты слоя, применимые к тексту, тут же исчезнут:
Уменьшение значения параметра «Непрозрачность» привело к тому, что и текст, и сами эффекты стали прозрачными.
Но если я верну значение «Непрозрачности» обратно на 100% и далее уменьшу значение параметра «Заливка» (Fill) (параметр «Непрозрачность заливки» (Fill Opacity) в диалоговом окне «Стиль слоя») до 0%:
То мы получим следующее: сам текст исчезнет, а эффекты слоя останутся заметными, позволяя нам видеть за буквами синий фон. Таким образом, параметр «Непрозрачность» влияет на видимость и самого содержимого слоя, и его эффектов, а параметр «Заливка» влияет только на прозрачность содержимого слоя. Более подробно об этих параметрах вы можете изучить в моем уроке «Заливка VS Непрозрачности».
Результат после уменьшения значения «Заливки» до 0%.
Выход из диалогового окна «Стиль слоя»
Я закрою диалоговое окно «Стиль слоя», нажав ОК:
На панели слоев нам стало видно, что у слоя появились два эффекта — «Обводка» и «Тень». Обратите внимание, что значение параметра «Заливка» равно 0%, т.к. в диалоговом окне «Стиль слоя» я его уменьшил:
Новые градиенты и узоры в версии программы Photoshop CC 2020
Наряду с новыми стилями, в версию программы Photoshop CC 2020 включены также новые градиенты и узоры, которые можно применить как эффекты слоя. Но для того, чтобы получить доступ ко всем градиентам и узорам, нам нужно сначала открыть панели градиентов и узоров, также обновленные в версии CC 2020.
Как загрузить больше узоров
Прежде всего, переключитесь на панель «Узоры» (Patterns). Она расположена в одном месте с панелями «Цвет» (Color) и «Образцы» (Swatches). Так же, как и в случае с панелью «Стили», новые узоры поделены на группы, которые можно разворачивать и сворачивать. По умолчанию, представлены всего несколько наборов узоров, из которых можно выбрать нужный («Деревья» (Trees), «Трава» (Grass) и «Вода» (Water)).
Для того чтобы загрузить больше узоров, кликните по иконке меню панели «Узоры»:
И выберите пункт «Узоры прежней версии и др» (Legacy Patterns and More):
В результате ниже папок с исходными узорами появится новая папка под названием «Узоры прежней версии и др» («Legacy Patterns and More»). Если вы развернете эту папку, то увидите внутри еще две папки. В одной содержатся новые узоры версии Photoshop 2019, а в другой – узоры более ранних версий программы. Все эти узоры теперь доступны в диалоговом окне «Стиль слоя»:
Все узоры более ранних версий программы теперь доступны.
Как загрузить больше градиентов
Далее, переключитесь на панель «Градиенты» (Gradients), расположенную рядом с панелью «Узоры». Здесь вы найдете множество новых градиентов, доступных в версии CC 2020, снова разделённых на группы.
Но если вы хотите получить доступ к градиентам из прежних версий программы, опять кликните по иконке меню панели градиентов:
[110.jpg
И выберите пункт «Градиенты прежней версии» (Legacy Gradients):
Папка «Градиенты прежней версии» («Legacy Gradients») появится ниже исходных папок с градиентами, и теперь все градиенты также станут доступными в диалоговом окне «Стиль слоя»:
Добавление эффекта «Наложение узора»
Градиенты и узоры могут быть применены к слоям как эффекты наложения. Для того чтобы добавить узор, кликните по значку fx в нижней части панели слоев:
И выберите эффект «Наложение узора» (Pattern Overlay):
В диалоговом окне «Стиль слоя» щелкните по образцу узора:
И далее, пролистывая узоры, выберите нужный. Я разверну папку «Узоры прежней версии и др» (Legacy Patterns and More) — «Узоры 2019» (2019 Patterns) — «Камень» (Stone) и выберу узор мрамора, кликнув по его миниатюре. Обратите внимание, что вы можете сделать окошко выбора узоров при необходимости больше:
Выбираем один из новых узоров в программе Photoshop CC 2020. И теперь мой текст заполнился узором в виде мрамора:
Результат после применения эффекта «Наложение узора».
Добавление эффекта «Наложение градиента»
Для того чтобы добавить градиент, оставьте открытым диалоговое окно «Стиль слоя» и выберите эффект «Наложение градиента» (Gradient Overlay) из левого столбца:
Далее кликните по маленькой стрелке рядом с образцом градиента. Не нажимайте на сам образец, иначе вы откроете редактор градиентов. Мы же просто хотим выбрать другой градиент из готовых образцов, поэтому кликните по стрелке:
Затем пролистайте вниз перечень наборов, чтобы выбрать подходящий градиент. Я разверну папку «Оранжевые» (Oranges) и выберу градиент «Оранжевый 10» (Orange 10), кликнув по его миниатюре:
Выбираем один из новых градиентов в программе Photoshop CC 2020.
И вот на моем тексте появился градиент. Однако, обратите внимание, что он закрыл собой узор. Так произошло, потому что градиенты всегда накладываются поверх узоров, о чем мы с вами уже говорили, когда рассматривали порядок расположения эффектов слоя:
Градиент в настоящий момент закрывает собой узор.
Изменение режима наложения эффекта слоя
Для того чтобы соединить градиент с узором, перейдите в раздел «Режим наложения» (Blend Mode) и выберите из списка новый режим. В моем случае я выбрал «Линейный затемнитель» (Linear Burn):
И теперь цвета градиента плавно перемешались с узором под ним:
Как добавить несколько раз один и тот же эффект слоя
Если вы посмотрите на эффекты в левой части диалогового окна «Стиль слоя», то увидите, что у некоторых из них («Обводка», «Внутренняя тень», «Наложение цвета», «Наложение градиента» и «Тень») есть значок плюса справа от названия. Этот значок означает, что мы можем добавить несколько копий эффекта на один и тот же слой:
Редактируем первый эффект обводки
Давайте изучим, как добавить вторую обводку. Но для начала, я хочу изменить цвет существующей, поэтому я повторно выберу эффект «Обводка» (Stroke) из перечня эффектов:
Далее я кликну по образцу цвета обводки:
И в палитре цветов выберу белый:
Я оставлю параметр «Положение» (Position) на значении «Снаружи» (Outside):
И вот цвет нашей обводки текста стал белым:
Добавляем второй эффект обводки
Для того чтобы добавить вторую обводку к тому же слою, щелкните по значку плюса:
Программа добавит новый эффект обводки поверх первого, что будет означать, что новая обводка появится над исходной в документе:
Редактируем вторую обводку
На текущий момент обе обводки одинаковы. Поэтому я изменю цвет второй обводки на черный, кликнув по образцу ее цвета:
И в палитре цветов выбираем черный цвет:
Обратите внимание, что новая ободка закрыла собой исходную, и вместо того, чтобы видеть вокруг букв и чёрную, и белую обводку, мы видим только черную:
Причина заключается в том, что обе обводки имеют позицию «Снаружи» (Outside). Это означает, что они обе обводят внешний край букв. И поскольку обе обводки имеют одинаковый размер (20 пикселей), то вторая обводка закрывает собой первую.
Для того чтобы это исправить, я изменю положение второй обводки на «Внутри» (Inside), в результате чего она будет проходить вокруг внутреннего края букв. Также я уменьшу размер (Size) обводки с 20 пикселей до 10 пикселей:
Изменяем положение второй обводки и уменьшаем ее размер
И вот теперь, у нас есть белая обводка размером 20 пикселей вокруг внешнего края букв и черная обводка размером 10 пикселей вокруг внутреннего края букв. На один и тот же слой можно добавить до 10 обводок:
Сохранение ваших эффектов как готовый стиль слоя
И наконец, чтобы сохранить ваши эффекты слоя в качестве готового стиля слоя, нажмите на кнопку «Новый стиль» (New Style) в правой части диалогового окна «Стиль слоя»:
И далее даем название вашему стилю. Я назову свой «Две обводки+Оранжевый+Мрамор». Убедитесь, что активна галочка «Включает эффекты слоя» (Include Layer Effects), и если вы использовали какие-то настройки наложения, то также проверьте галочку «Включает параметры наложения слоя» (Include Layer Blending Options). Вы также можете добавить этот стиль в текущую СС библиотеку:
Нажмите ОК, чтобы закрыть диалоговое окно «Новый стиль», и еще раз нажмите ОК для закрытия диалогового окна «Стиль слоя».
Переключитесь на панель «Стили», и вы обнаружите миниатюру образца вашего нового стиля ниже всех папок:
Создание собственной папки со стилями
Для того чтобы не загромождать панель стилей, сгруппируйте собственные стили в отдельную папку. Для этого кликните по иконке «Создать новую группу» (Create New Group) в нижней части панели «Стили»:
Далее дайте название группе, например, «Мои стили» (My Styles). Нажмите ОК для подтверждения:
Новая папка появится ниже остальных папок. Кликните по миниатюре своего стиля и переместите ее в папку:
Как применить созданный стиль слоя
Для того чтобы применить созданный стиль к слою, сначала выберите необходимый слой на панели слоев:
Далее на панели стилей кликните по миниатюре стиля:
Весь эффект целиком мгновенно применится к слою:
И вот мы закончили! Мы изучили все, что нужно знать об эффектах слоя и стилях слоя, чтобы начать их применять в своих работах в программе Photoshop CC 2020!
Автор: Стив Паттерсон (Steve Patterson)
Источник:
www.photoshopessentials.com