I described some reasons to switch to HTTPS on my website. To be completely honest though, I didn’t finally get off my ass do that for any of those good reasons. I did it because I was building a map thing which requested browser geolocation and I noticed geolocation stopped working in chrome.
I’ve seen this deprecation warning a few times:
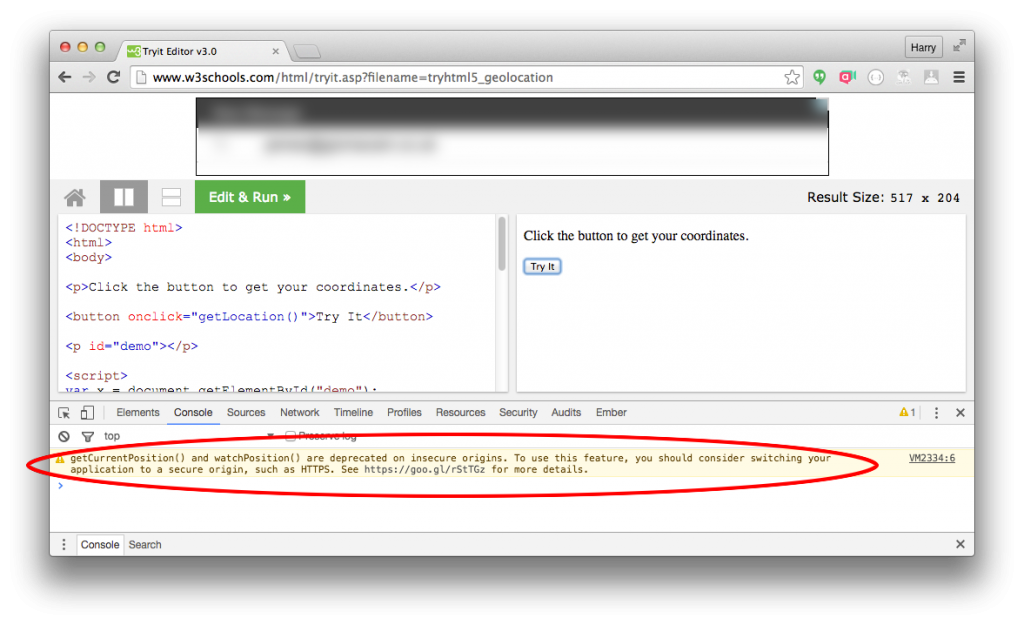
“getCurrentPosition() and watchPosition() are deprecated on insecure origins. To use this feature, you should consider switching your application to a secure origin, such as HTTPS. See https://goo.gl/rStTGz for more details.”
But somehow didn’t take it seriously. But yes. New versions of chrome won’t do geolocation unless it’s a HTTPS site. See this for yourself with this very basic geolocation test page on w3schools (which is http). [Update: Originally this was http, and so didn’t work in chrome. w3schools have since gone https]
The javascript console still only shows it as a deprecation warning not an error, but if your web application was relying on this… it broke.
(Update for Aug 2017) Firefox v55 is going with this lock-down too. It says “Geolocation error: User denied geolocation prompt” as a popup, and in the console “A Geolocation request can only be fulfilled in a secure context.”
Any sensible application should probably be watching out for failure cases with geolocation anyway (see later examples for handling errors), but even so I find it a bit surprising that any old websites using geolocation across the web will be broken. There’s a bit more info on this google developers page
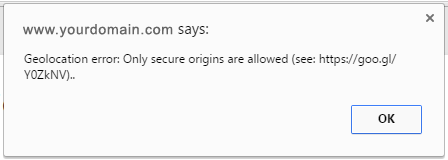
If you use LeafletJS, there’s a map.locate method which presumably uses the same method internally (navigator.geolocation.getCurrentPosition), but leaflet also detects the Chrome failure and pops up a different error message…
“Geolocation error: Only secure origins are allowed (see: https://goo.gl/Y0ZkNV)..”
If you use chrome you can see this on my geolocate example (http) here:
http://harrywood.co.uk/maps/examples/leaflet/geolocate.view.html
…and *Trumpet noise* see it fixed with the newly available https URL:
https://harrywood.co.uk/maps/examples/leaflet/geolocate.view.html
I am using cordova geolocation plugin in Ionic app .
when i ran the app inside emulator i found this bug Only secure origins are allowed .
hence was unable to get the geolocation of inside emulator .
but using locahost it works fine probably localhost comes under secure origin.
browser im using is chrome.
plugin https://ionicframework.com/docs/native/geolocation/
asked Aug 12, 2017 at 6:25
2
The problem is that the default web view scheme for Android is: http://localhost
The geolocation plugin does not accept «http://…» as origin for position requests.
On iOS it works because the default scheme is ionic://localhost
Set the Android Scheme to «https» in the config.xml file:
<preference name="Scheme" value="https" />
NB: it is necessary to allow also the navigation for the new scheme:
<allow-navigation href="https://*"/>
Other web view configurations:
https://github.com/ionic-team/cordova-plugin-ionic-webview
answered Nov 27, 2019 at 14:00
1
For private IP address access, the latest Firefox seems to work out of the box (version 47.0 and above). If it does not work, go to about:config and set the media.navigator.permission.disabled to false. It’s work for android too.
answered Nov 5, 2018 at 2:52
In my case, I am using NuxtJS(Vue2). I use http://192.168.50.48:3000 as a host. Instead of using this, I build with http://localhost:3000. It works just fine now. Switching it back to localhost, and it starts to work.
answered Oct 24, 2022 at 4:53
AfrilAfril
11 bronze badge
With Chrome 50+, Firefox 55+ and Safari 10+ significant changes to the geolocation support were introduced by the related browser vendors: all applications requesting the current position of the user (not just for Maps Marker Pro´s geolocation feature) are only allowed anymore to retrieve the current position of the user if the site is setup to be delivered securely via https – users will see the following or a similar warning instead:
See more details about this decision by Google at https://developers.google.com/web/updates/2016/04/geolocation-on-secure-contexts-only. Geolocation will still work on non-https sites if the users access the site via alternative browsers like Firefox, Safari or Internet Explorer – anyway it could be likely that those browsers will also add a similar security restriction in the future.
Update November 2016: since iOS 10 also Safari 10+ now requires https to support geolocation. The implementation is even more strict than with Google Chrome – geolocation will not work for example if there are mixed-content warnings on your site.
Update 2017: Firefox 55+ also requires https for accessing geolocation (see details)
So if you need the Maps Marker Pro geolocation featue on your site (which with v2.7 even gets more usable as you can sort the list of markers based on the current position of the user), it is strongly advised to migrate your site to https. Some hosters already provide free https certificates from letsencrypt.org for example. For configurations needed within your WordPress site in order to configure it to support https, please have a look at tutorials like https://css-tricks.com/moving-to-https-on-wordpress/.
As https has more advantages for your site than just geolocation working again with Google Chrome 50+ and Safari 10+ (like securing the data integrity, sender authentication and user privacy as well as higher Google ranking as https is used as ranking signal), we strongly advise to switch your site to https only if you haven´t done so yet.
If you switched your site to https and still get a geolocation error (like “Geolocation error: user denied geolocation”), please check your device´s location settings if it is allowed for apps/web sites to retrieve the geolocation.
Updated on 29 May 2022
Chrome has public intent to deprecate powerful features like geolocation on non-secure origins, and we hope that others will follow.
Starting with Chrome 50, Chrome no longer supports obtaining the user’s location using the HTML5 Geolocation API from pages delivered by non-secure connections. This means that the page that’s making the Geolocation API call must be served from a secure context such as HTTPS.
It is an important issue as it will directly impact any site that requires use of the geolocation API and is not served over https, but it is a change that we do believe is beneficial to all users on the web. This post should help you understand the reasoning and how to proceed.
When is this changing?
This change is effective as of Chrome 50 (12PM PST April 20 2016).
Chrome’s developer tools console has been providing warnings since version 44 (released July 21 2015).
There have been a number of public announcements that describe the rationale (and discussion) of why we are making this change:
- Intent to deprecate set of powerful features over HTTP (Feb 2015)
- Intent to deprecate Geolocation API over HTTP (Nov 2015)
- Chrome Dev Summit (Nov 2016)
- Chrome Beta Channel release blog (March 17, 2016)
- Chrome Status website
There have been a number of other sources that have highlighted this: Mobiforge (Jan 26, 2016), Wired (March 17, 2016), VentureBeat (April 13, 2016).
Why are we making this change?
Location is sensitive data! Requiring HTTPS is required to protect the privacy of your users’ location data. If the user’s location is available from a non-secure context, attackers on the network will be able to know where that user is. This seriously compromises user privacy.
Who does this affect?
This affects any page currently using the Geolocation API from pages served over HTTP (non-secure). It also affects HTTPS iframes that use the Geolocation API if they are embedded in HTTP pages. (You won’t be able to polyfill using a shared HTTPS-delivered frame.)
Does my whole web app need HTTPS?
It is not a requirement that the whole app be served via HTTPS to use Geolocation. Only pages that use Geolocation need to be served over a secure context. A secure context currently is anything hosted at the top level on HTTPS or localhost. For example, an iframe that points to a secure origin but is hosted on unsecured origin (http ://paul.kinlan.me/) would not be allowed to call the geolocation API.
We strongly suggest that you migrate to HTTPS as powerful new and existing browser features require secure origins.
Does this affect local development?
It should not, localhost has been declared as «potentially secure» in the spec and in our case geolocation requests served at the top level over localhost will still work.
Can I detect at runtime if the geolocation was blocked because of not being on a secure context
Yes. The geolocation spec defines a PositionError object that is passed in to the failure callback of the Geolocation APIs. The object defines a code and message properties.
Errors due to this secure-context issue will return a code of 1 which is a «Permission Denied Error». You can get this error when a user has denied access or the system has denied access to the user’s locations. This means you will have to check the message to see what the exact reason was.
This can be quite brittle as it might change in the future, but a strong signal that it was a non-secure content issue is to look for the string «Only secure origins are allowed».
navigator.geolocation.getCurrentPosition(success => {
/* Do some magic. */
}, failure => {
if (failure.message.startsWith("Only secure origins are allowed")) {
// Secure Origin issue.
}
});Remember, you can’t just check for the origin of the page because your page could be on https but inside an iframe that is hosted from an unsecure context.
I really need to use Geolocation; What should I do?
If you would like to use the HTML5 Geolocation API, or if your site already uses the Geolocation API, please migrate the pages making Geolocation API calls to HTTPS, ensuring that they’re used in a secure context.
There are a number of fallback options available to get a user’s location that are not affected by this change, such as Google Maps Geolocation API, GeoIP (as an example, there are other geo based solutions), and a user-entered zip code. However, we strongly recommend that the best path to ensure ongoing access to geolocation is to move to HTTPS.