На этой странице описаны сообщения об ошибках, возвращаемые Maps JavaScript API. Этот API записывает сообщения об ошибках и предупреждения в Консоль JavaScript. Некоторые ошибки могут приводить к показу затемненной карты с водяными знаками.
Ошибки, связанные с оплатой и ключом API
Как устранить
Иногда карты могут отображаться затемненными, а панорамы Просмотра улиц – в негативе, с водяными знаками с текстом «for development purposes only» (только для целей разработки). Чаще всего такая проблема связана с ключом API или оплатой. Сервисами платформы Google Карт можно пользоваться, только если в вашем аккаунте активированы платежные функции, а в запросах к API указан действительный ключ. Подробнее читайте в разделе Проверка ошибок в браузере.
Ниже приведена последовательность шагов, которая поможет вам выявить и решить проблему.
Используете ли вы ключ API?
Не знаю. Как проверить, использую ли я ключ API?
Ключ API передается как параметр key в URL, который используется для загрузки Maps JavaScript API. Существует несколько способов проверить, используете ли вы ключ API:
- Воспользуйтесь расширением Chrome Google Maps Platform API Checker. С его помощью вы сможете определить, правильно ли реализованы лицензионные Maps API на вашем сайте.
- Если вы используете библиотеку или плагин для загрузки Maps JavaScript API проверьте настройки этой библиотеки и найдите вариант с использованием ключа API.
- Проверьте, нет ли ошибок в вашем браузере.
Если вы увидите следующие сообщения, значит вы неправильно используете ключ API: - Предупреждение Google Maps JavaScript API: NoApiKeys
- Ошибка Google Maps JavaScript API: MissingKeyMapError
Для веб-разработчиков:
-
Если у вас есть доступ к коду приложения, найдите тег
<script>, который используется для загрузки Maps JavaScript API.
При загрузке Maps JavaScript API заменитеYOUR_API_KEYв указанном ниже коде ключом API.<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"> </script> -
Проверьте в браузере сетевой трафик от вашего сайта.
В Chrome это можно сделать с помощью вкладки Network (Сеть) в инструментах разработчика.
Вы увидите сетевые запросы от вашего сайта. Запросы, сделанные с использованием Maps JavaScript API, будут указаны в путиmaps/api/js.
Здесь вы можете убедиться, что в запросах используется параметрkey.
Рекомендуем отфильтровать сетевой трафик на вкладке Network поmaps/api/js.
Нет, я не использую ключ API.
Чтобы получить ключ API, нажмите кнопку ниже. Если не запустится пошаговая настройка, выполните инструкции из руководства по началу работы с платформой Google Карт.
Начать работу
Да, я использую ключ API.
Отлично! Проверьте, привязан ли к вашему проекту платежный аккаунт.
Привязан ли к вашему проекту платежный аккаунт?
Не знаю. Как проверить, привязан ли к моему проекту платежный аккаунт?
Откройте страницу оплаты в Google Cloud Console и выберите проект, в котором был создан ключ API.
Чтобы подтвердить, что этот ключ связан с проектом, сделайте следующее:
- Перейдите в раздел Credentials (Учетные данные), выбрав на левой боковой панели Google Maps Platform > Credentials (Платформа Google Карт > Учетные данные).
- Проверьте, есть ли в списке ключ API, который вы используете в настоящее время на своем сайте.
Если его здесь нет, перейдите в другой проект и проверьте учетные данные там. - Если вы не можете найти проект для этого ключа, возможно, вы потеряли доступ к этому проекту.
Попросите коллег о помощи. Если не получается найти исходный проект, можно сделать следующее:- Создайте новый проект, нажав кнопку Создать проект в списке проектов или на странице «Менеджер ресурсов».
- Создайте новый ключ API. Это можно сделать на странице Учетные данные.
После этого нажмите Создать учетные данные и выберите Ключ API.
После того как вы найдете свой проект в Cloud Console, проверьте, привязан ли к нему платежный аккаунт, в разделе Оплата в боковом меню слева.
Нет, к моему проекту не привязан платежный аккаунт.
Откройте страницу включения оплаты в Cloud Console и добавьте к проекту платежный аккаунт. Дополнительные сведения можно найти в руководстве по началу работы с платформой Google Карт.
Да, к моему проекту привязан платежный аккаунт.
Отлично! Убедитесь, что вы указали действующий способ оплаты.
Возможно, указанный способ оплаты больше не действует (например, истек срок действия кредитной карты)?
Вы можете добавить, удалить или изменить способ оплаты в Cloud Console.
Не превышен ли установленный вами дневной лимит на использование API?
Если вы установили для любого из ваших API дневной лимит, предотвращающий неожиданный перерасход, вы можете решить проблему, увеличив этот лимит.
Проверить дневные лимиты можно на панели API и сервисы в Cloud Console. Сделайте следующее:
- Если появится запрос, выберите проект.
- Выберите API из списка и откройте вкладку Квоты.
Есть ли у вашего ключа API ограничение по IP-адресам?
Ключи API с ограничением по IP-адресам можно использовать только с веб-сервисами, которые предназначены для реализации на стороне сервера (например, Geocoding API и другие API веб-сервисов).
Большинство этих веб-сервисов имеют аналоги в Maps JavaScript API (например, сервис геокодирования).
Для использования Maps JavaScript API в службах на стороне клиента нужно создать отдельный ключ API, который будет защищен ограничением по ссылающемуся домену HTTP. Подробнее…
Коды ошибок Maps JavaScript API (для разработчиков и владельцев сайтов)
В следующей таблице приведен список кодов ошибок, которые возвращает Maps JavaScript API, с описанием их причины и способом устранения.
Как посмотреть в браузере сообщения об ошибках…
Ошибки загрузки карты
В следующей таблице приведены коды ошибок Maps JavaScript API и пояснения к ним.
| Код ошибки | Сообщение | Описание |
|---|---|---|
|
|
Maps JavaScript API должен загружаться непосредственно с серверов Google. |
Элемент script, загружающий Maps JavaScript API, некорректно добавлен на страницу. Для корректной работы API должен загружаться непосредственно с сайта https://maps.googleapis.com. Как загружать Maps JavaScript API |
|
|
This website appears to violate the Google Maps API Terms of Service. The Google Maps API has been disabled for this website. |
Ваше приложение было заблокировано из-за несоответствия Условиям использования платформы Google Карт после отправки нескольких уведомлений по эл. почте. Чтобы обжаловать блокировку и обратиться с просьбой проверить вашу реализацию приложения, заполните эту форму. Ответ будет предоставлен по электронной почте в течение нескольких рабочих дней. Если у вас есть лицензия Premium платформы Google Карт, то, чтобы исправить ошибку, достаточно указать данные этой лицензии. Подробнее… |
|
|
This URL is not authorized to use the Google Maps Client ID provided. |
Идентификатор клиента с лицензией Premium или Maps APIs for Work, включенный в script, недействителен, просрочен или адрес для загрузки Maps JavaScript API не добавлен в список авторизованных URL-адресов. Как добавить URL в список авторизованных сайтов |
Коды ошибок Maps JavaScript API
Пояснения к ошибкам в Консоли JavaScript браузера Chrome, веб-консоли Firefox и других аналогичных инструментах браузера ищите в таблице ниже.
Maps JavaScript API возвращает как ошибки, так и предупреждения.
Ошибка указывает на возникновение серьезной проблемы при загрузке Maps JavaScript API. Например, ошибка – это когда API не может быть корректно загружен на страницу и не работает на ней.
Предупреждение – это дополнительная информация о загрузке Maps JavaScript API. Она описывает возможные причины ошибки или проблемы с кодом, который загружает Maps JavaScript API.
Если вы получаете только предупреждения, но не сообщения об ошибках, API на странице будет работать. Тем не менее мы рекомендуем устранять и потенциальные проблемы.
| Код ошибки для разработчика | Тип | Описание |
|---|---|---|
|
|
Ошибка |
Maps JavaScript API не активирован в вашем проекте. Чтобы активировать Maps JavaScript API для своего проекта, нажмите кнопку ниже. |
|
|
Ошибка |
Ключ API не авторизован для использования этой службы или API. Проверьте допустимые API для вашего ключа в Google Cloud Console, чтобы убедиться, что все API и сервисы, которые вам нужны, внесены в список. Проверьте свои ключи API в Cloud Console и ознакомьтесь со статьей Рекомендации по обеспечению безопасности доступа к API. |
|
|
Ошибка |
Возможно, ваш проект API удален из Cloud Console. Для этого нажмите кнопку ниже. |
|
|
Ошибка |
Вы не включили функции оплаты в своем проекте. Сделать это для проекта в Google Cloud, связанного с ID клиента, можно здесь. |
|
|
Ошибка |
Вы не включили функции оплаты в своем проекте. Подробнее… |
|
|
Ошибка |
Срок действия ключа API, включенного в элемент script, который загружает API, истек или не распознается системой. Создав новый ключ API, вы можете получить эту ошибку, если попытаетесь использовать ключ до того, как он будет распознан системой. Подождите несколько минут и повторите попытку, иначе может потребоваться сгенерировать новый ключ API в Cloud Console. Чтобы получить ключ API, нажмите кнопку ниже. |
|
|
Ошибка |
Недопустимый идентификатор клиента в элементе script, который загружает API, или истекший срок действия идентификатора. Проверьте корректность использования своего ID клиента. Идентификатор клиента должен начинаться с префикса «gme-«. Если эта ошибка возникает даже при правильном использовании ID клиента, возможно, срок действия этого идентификатора истек. Свяжитесь с вашим менеджером Google по работе с клиентами.
Если у вас нет лицензии Premium или Maps API for Work, используйте с вашим ключом API параметр Подробнее… |
|
|
Ошибка |
Не найден ключ API в элементе script, загружающем API. Убедитесь, что используете правильный ключ. Сгенерировать новый ключ API можно в Cloud Console. Чтобы получить ключ API, нажмите кнопку ниже. |
|
|
Ошибка |
Ваше приложение использует неподдерживаемую схему URI. Используйте допустимый формат URI, определенный в RFC 3986. |
|
|
Ошибка |
В элементе script, загружающем API, отсутствует необходимый параметр аутентификации. Если вы используете стандартный Maps JavaScript API, применяйте параметр Если у вас оформлена лицензия Premium, используйте параметр Вы не можете исправить такую ошибку, если НЕ являетесь владельцем сайта. Обнаружив ее, сообщите об этом владельцу. |
|
|
Ошибка |
Ваш запрос не выполнен. Более подробную информацию ищите в Cloud Console. Cloud Console |
|
|
Ошибка |
Ваше приложение было заблокировано из-за несоответствия Условиям использования платформы Google Карт после отправки нескольких уведомлений по эл. почте. Чтобы обжаловать блокировку и запросить проверку вашей реализации приложения, заполните эту форму. Ответ будет предоставлен вам по эл. почте в течение нескольких рабочих дней. |
|
|
Ошибка |
URL-адрес, загружающий Maps JavaScript API, не был добавлен в список разрешенных источников. Проверьте источники ссылок для своего ключа API в Cloud Console. Подробнее… |
|
|
Ошибка |
Количество запросов превысило лимиты, установленные для Maps JavaScript API. Запросы вашего приложения начнут обрабатываться снова, когда наступит время следующей дневной квоты. Вы не можете исправить такую ошибку, если НЕ являетесь владельцем сайта. Обнаружив ее, сообщите об этом владельцу. Подробнее о лимитах на использование API читайте здесь. В статье также описано, как повысить эти лимиты. |
|
|
Ошибка |
Предоставленный ключ API или проект API, с которым он связан, не могут быть распознаны. Возможно, эта ошибка временная. Если ошибка повторяется, не исключено, что вам потребуется получить новый ключ API или создать новый проект. Подробнее… |
|
|
Предупреждение |
Возможно, вы указали в параметре Подробнее об идентификаторах клиента… |
|
|
Предупреждение |
Возможно, вы указали в параметре Подробнее… |
|
|
Предупреждение |
Возможно, вы некорректно указали параметр Подробнее читайте в статье Отчеты в тарифном плане Premium. |
|
|
Предупреждение |
Параметр Подробнее… |
|
|
Предупреждение |
Ключ API в элементе script, загружающем API, выглядит некорректно. Проверьте, используете ли вы правильный ключ API. Чтобы получить ключ API, нажмите кнопку ниже. |
|
|
Предупреждение |
Вы указали неверный номер версии в элементе script. Подробнее читайте в статье Версии Maps JavaScript API. |
|
|
Предупреждение |
Возможно, вы указали ID клиента в качестве параметра key. Если у вас есть лицензия Premium или Maps API for Work, укажите идентификатор в качестве значения параметра client, а не параметра key. С лицензией Premium платформы Google Карт вы можете использовать оба параметра (client или key). Если у вас нет лицензий, вместо параметра client необходимо использовать key.
Подробнее… |
|
|
Предупреждение |
Возможно, вы указали криптографический ключ или секретный код подписи в качестве параметра Подробнее… |
|
|
Предупреждение |
Возможно, вы указали в качестве параметра Подробнее… |
|
|
Предупреждение |
В элементе script, который загружает API, нет ключа API. Проверьте, указан ли действительный ключ API в качестве параметра
Чтобы получить ключ API, нажмите кнопку ниже.
Если вы попытаетесь загрузить Maps JavaScript API по ссылке на устаревшую версию (v2), то получите предупреждение |
|
|
Предупреждение |
Возможно, вы указали неподдерживаемую версию в элементе script. Подробнее читайте в статье Версии Maps JavaScript API. |
|
|
Предупреждение |
Параметр |
|
|
Предупреждение |
Параметр |
|
|
Предупреждение |
Параметр |
|
|
Ошибка |
Произошла ошибка, которая не относится к другим категориям, описанным на этой странице. Это может быть вызвано временной проблемой. Повторите запрос через некоторое время. Если проблема не исчезнет, сверьтесь с руководством для разработчиков, чтобы понять, имеет ли ваш запрос правильный формат. |
Проверка ошибок в браузере
Maps JavaScript API записывает сообщения об ошибках в window.console. В этом разделе мы рассказываем, как проверить выходные данные window.console в Google Chrome. Если вы используете другой браузер, обратитесь к его документации для разработчиков. Ниже даны ссылки на инструменты, с помощью которых можно проверить выходные данные window.console в некоторых других браузерах:
- Консоль Internet Explorer
- Веб-консоль Firefox
- Удаленная отладка в Android
- Веб-инспектор iOS
Вот как использовать консоль JavaScript для проверки выходных данных window.console в Chrome:
- Откройте инструменты разработчика (нажмите на значок меню > Другие инструменты > Инструменты разработчика).
-
Чтобы открыть консоль JavaScript, нажмите клавишу ESC на клавиатуре.
Клавиша ESC переключит в режим консоли JavaScript. Если вы закроете консоль, еще раз нажмите ESC, чтобы открыть ее.
Если при загрузке Maps JavaScript API возникнут ошибки или предупреждения, они сохранятся на консоли в виде строк.
Сообщение об ошибке или предупреждение имеют следующий формат:
Google Maps API error: [ERROR CODE] [Link to API document]
или
Google Maps API warning: [ERROR CODE] [Link to API document]
Чтобы понять код ошибки, найдите его в этой таблице. Кроме того, в сообщении об ошибке будет ссылка на документацию с ее описанием.
Примечание. Прослушивать ошибки аутентификации можно программно.
Работа с неподдерживаемыми браузерами
Проверьте, поддерживает ли Maps JavaScript API используемая вами версия браузера.
- Если вы пользуетесь браузером Internet Explorer (IE), обновите его до последней версии. Поскольку старые версии IE не поддерживаются, вы также можете использовать вместо них любой альтернативный поддерживаемый браузер.
- Если вы разрабатываете нативное приложение для Windows WebView в поддерживаемой версии браузера Internet Explorer, вполне вероятно, что этот браузер будет переходить в режим, в котором браузером по умолчанию станет Internet Explorer 7. Переопределить такое поведение по умолчанию можно одним из следующих способов:
- Задайте режим совместимости с помощью значения
IE X-UA-Compatibleв заголовке объекта meta (рекомендуемый способ).<meta http-equiv="x-ua-compatible" content="IE=edge"> - Обновите реестр, чтобы использовать специальные ключи для приложения (
FEATURE_BROWSER_EMULATION).
Если ваш код по-прежнему не работает
Чтобы помочь вам справиться с наиболее распространенными ошибками, Брендан Кенни и Мано Маркс записали для вас это видео. Вот что они советуют:
- Ищите опечатки. Помните, что в языке JavaScript учитывается регистр.
- Не забывайте об основах! Некоторые распространенные проблемы возникают еще на начальном этапе создания карты. Например:
- заданы ли свойства
zoomиcenter; - объявлен ли элемент div, в котором карта будет отображаться на экране;
- задана ли для элемента div высота на экране. По умолчанию элементы div создаются с высотой 0 и поэтому не отображаются на экране.
Изучите примеры по программированию ссылок.
- заданы ли свойства
- В инструментах разработчика Chrome предусмотрен отладчик JavaScript, помогающий выявлять проблемы. Начните поиск ошибок с консоли JavaScript.
- Задавайте вопросы на форуме Stack Overflow. Пользуйтесь инструкциями и советами на странице Поддержка.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details. If you are facing this same issue with your website then don’t worry I am going to break down, how to fix it.
This error has become more common since Google Maps started requiring an API key. If you started using Google Maps on your website or after June 22nd, 2016 then you will need to sign up for Google Cloud and implement an API key.
I divide this post into several steps you have to follow all the required steps in order to fix the “This page didn’t load Google Maps correctly. See the javascript console for technical details.” issue.
Step: 1
Why “This page didn’t load Google Maps correctly. See the JavaScript console for technical details.” error occurred.
The most common reason is you are not using APIs but it’s not the cause for all of you that’s why we together first get the particular reason why this error occurred. To get the reason you have to follow these steps.
- As the error says, “See the JavaScript console for technical details.”
- Open JavaScript console.

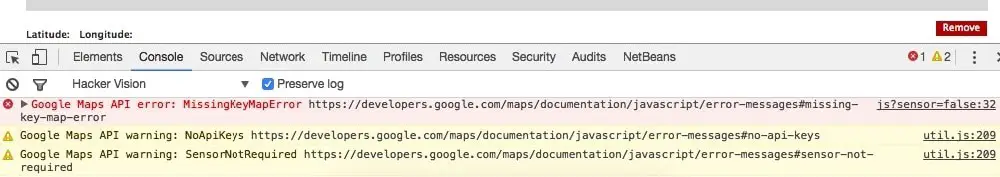
- If your console looks the same as in the below image then your error is MissingKeyMapError.
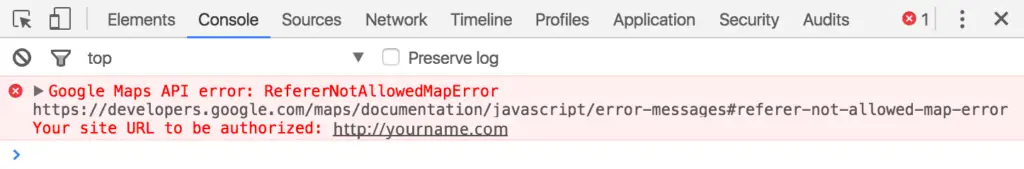
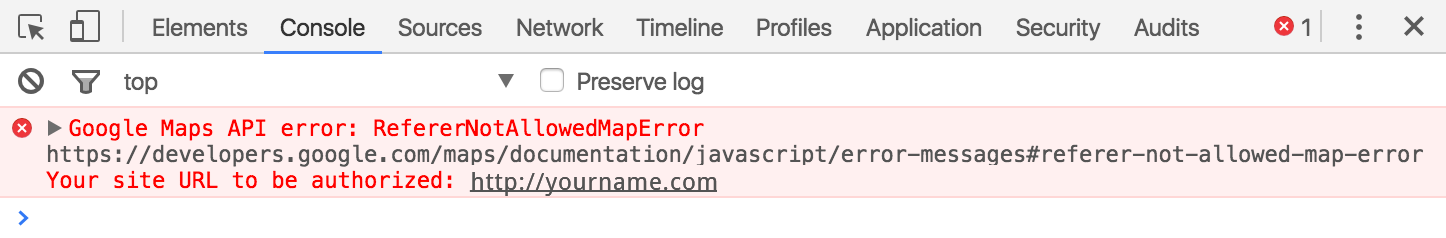
- If your console looks the same as in the below image then your error is RefererNotAllowedMapError.
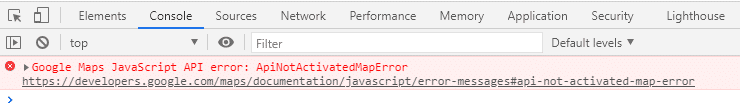
- If your console looks the same as in the below image then your error is ApiNotActivatedMapError.
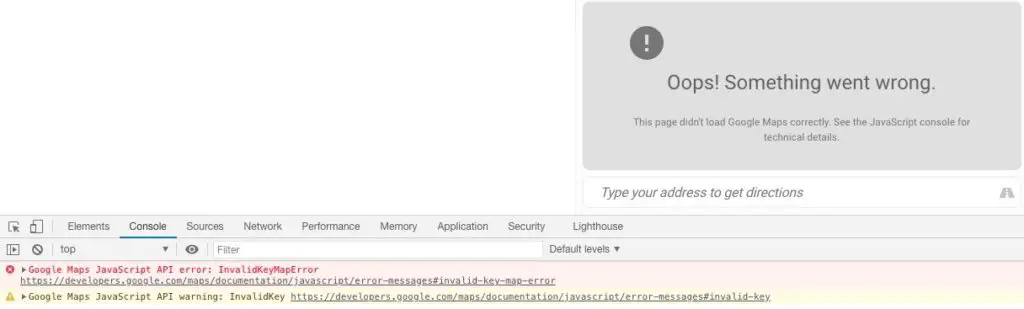
- If your console looks the same as in the below image then your error is InvalidKeyMapError.
- If your console does not match any of our errors then you have to see the Google Maps API Error Messages documentation.
Go to step 2 and fix your particular error.
Step: 2
Fix “This page didn’t load Google Maps correctly. See the JavaScript console for technical details.” error.
How to Fix MissingKeyMapError
MissingKeyMapError means you are not using an API key and will need to sign up for one then configure your website to use it. Websites that started using Google Maps on or after June 22, 2016, require an API key.
Follow these steps in order to fix MissingKeyMapError.
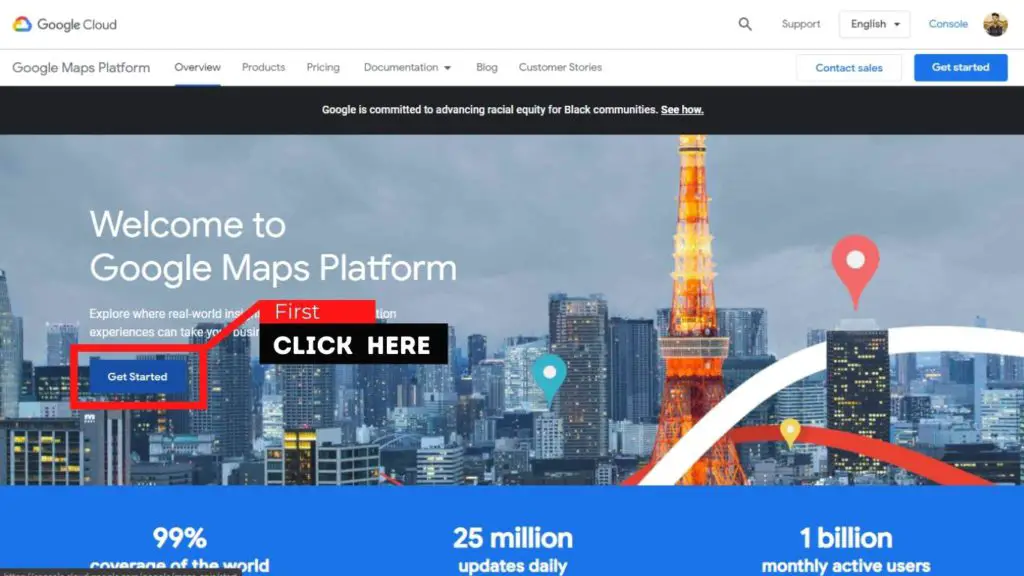
- Go to the Google Maps Platform.
- Click Get Started.
- Google will ask you for some information. If it asks you to create a project, go ahead and do that (no worries if not). You must add a payment method even though Google gives you a very large amount of free credits every month. To date, none of our customers have reported needing to pay anything for Google Maps.
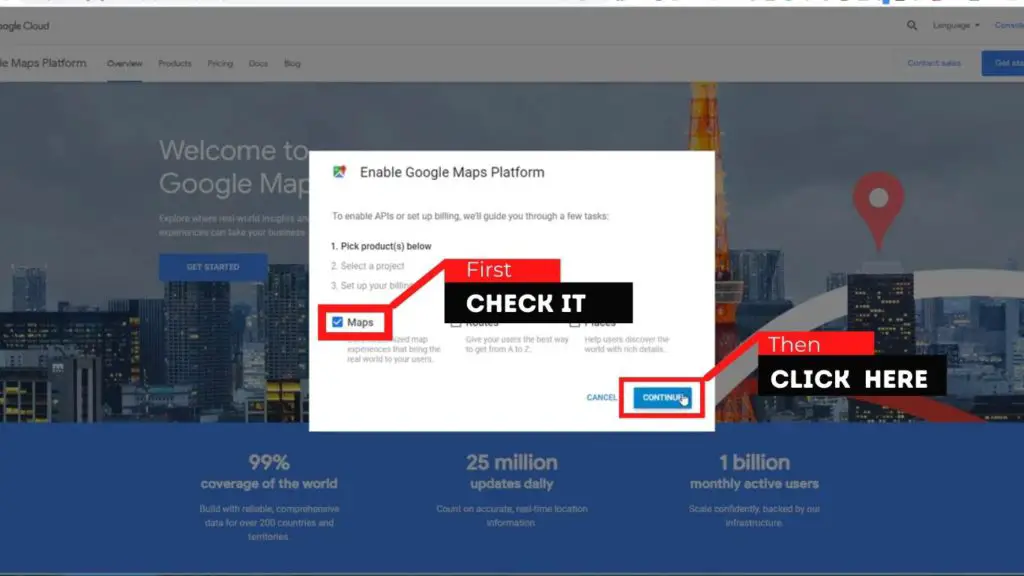
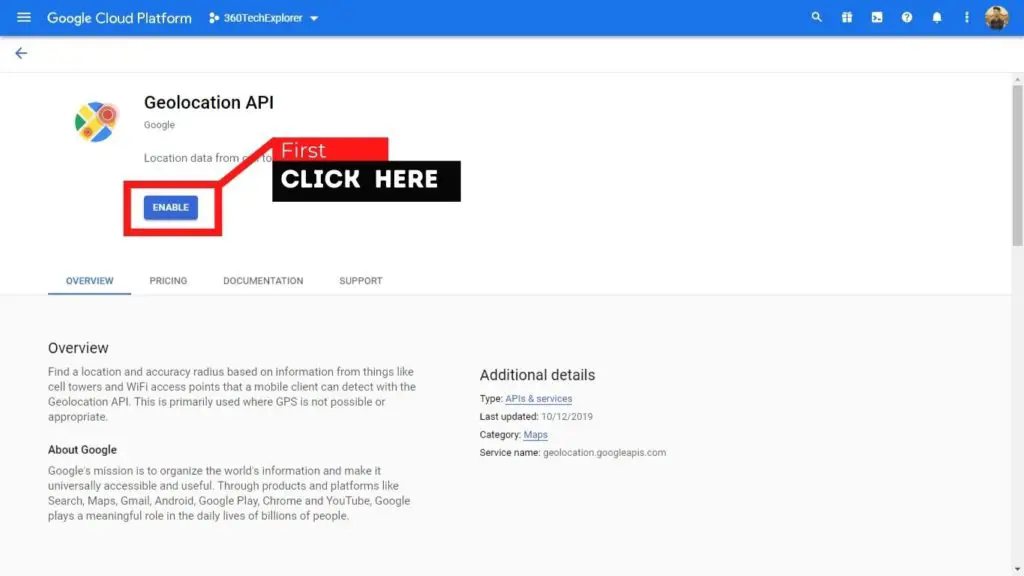
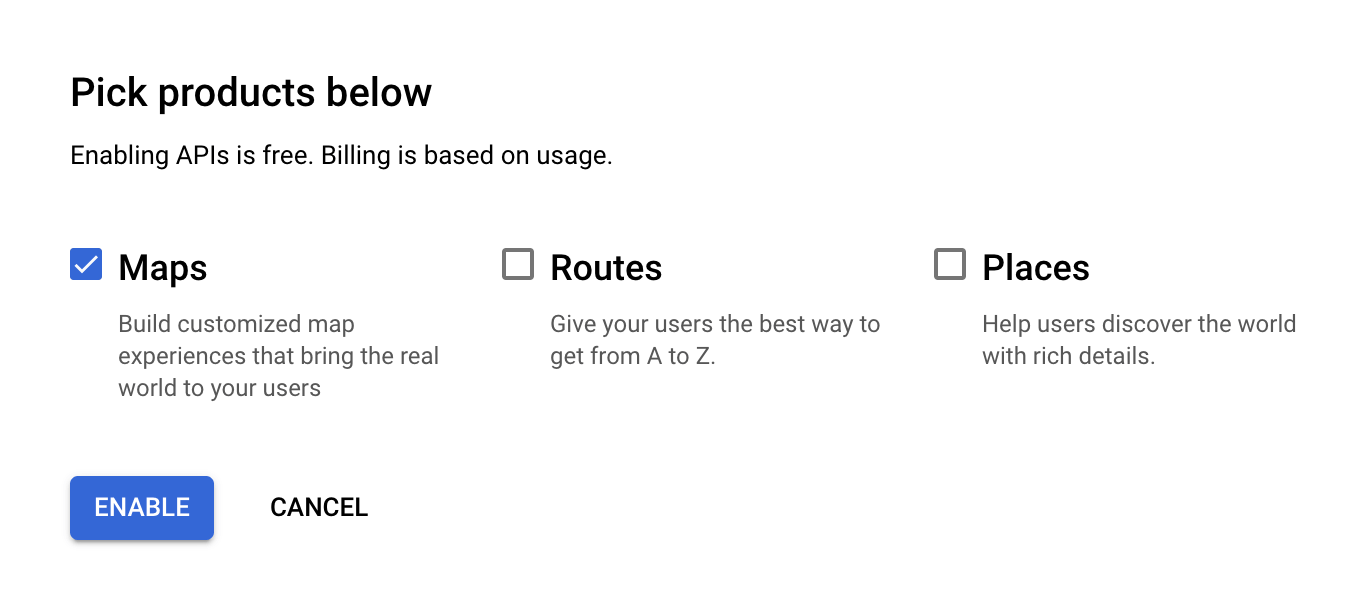
- You will then be asked to choose products. Choose Maps then click Enable then answer the short survey.
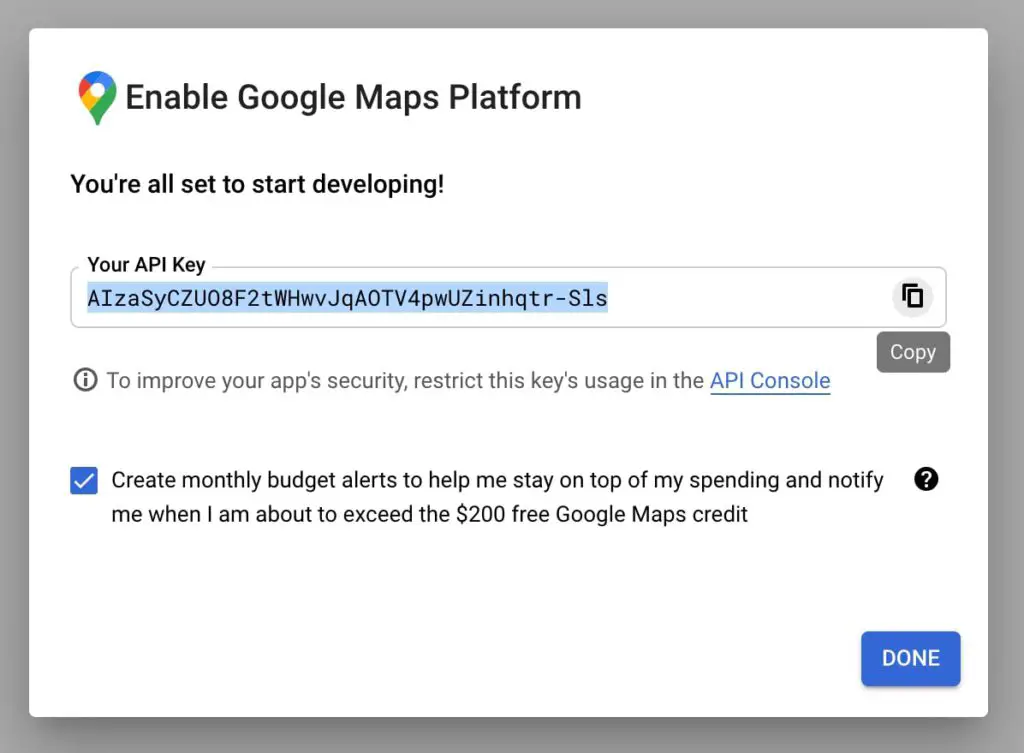
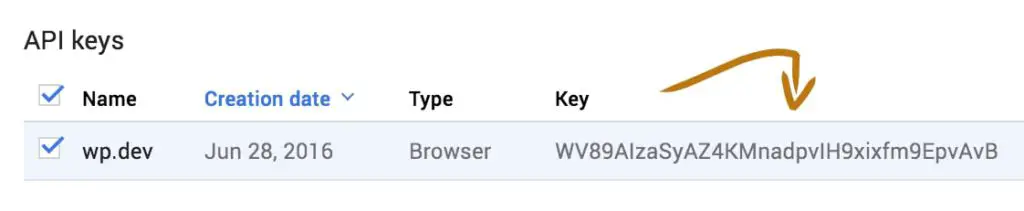
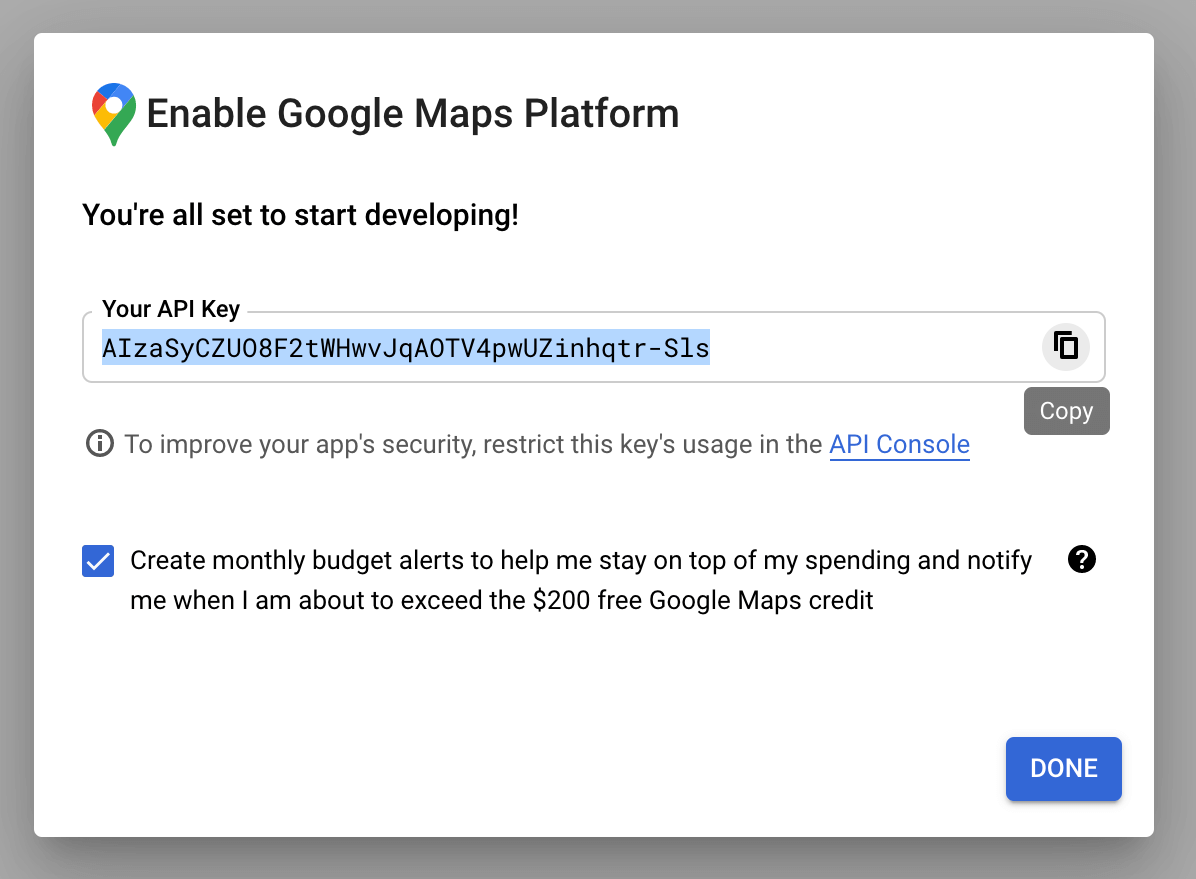
- API key will be generated and shown. Copy it to your clipboard with the button on the right then click on “Done”.
- Go to Geolocation API then click Enable.
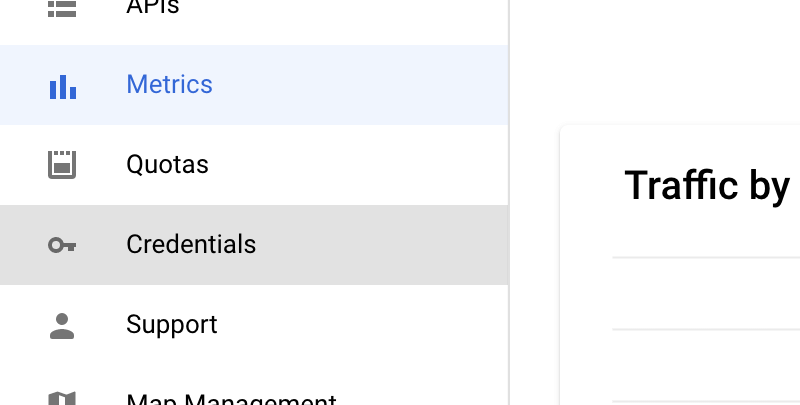
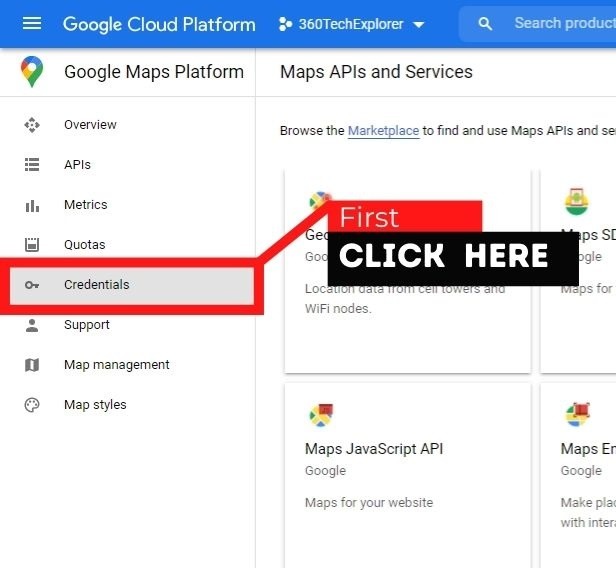
- Now click on Credentials from the menu.

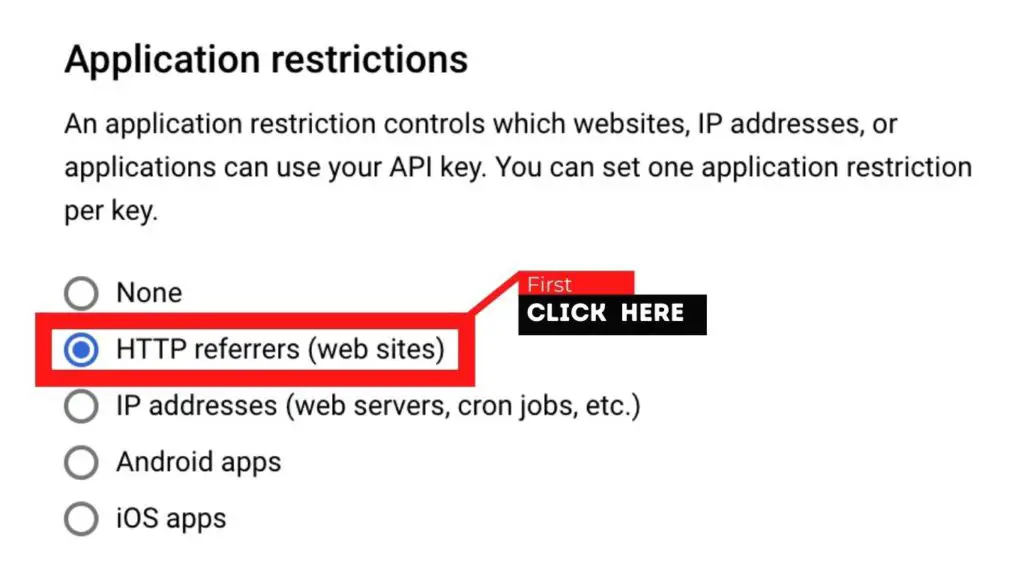
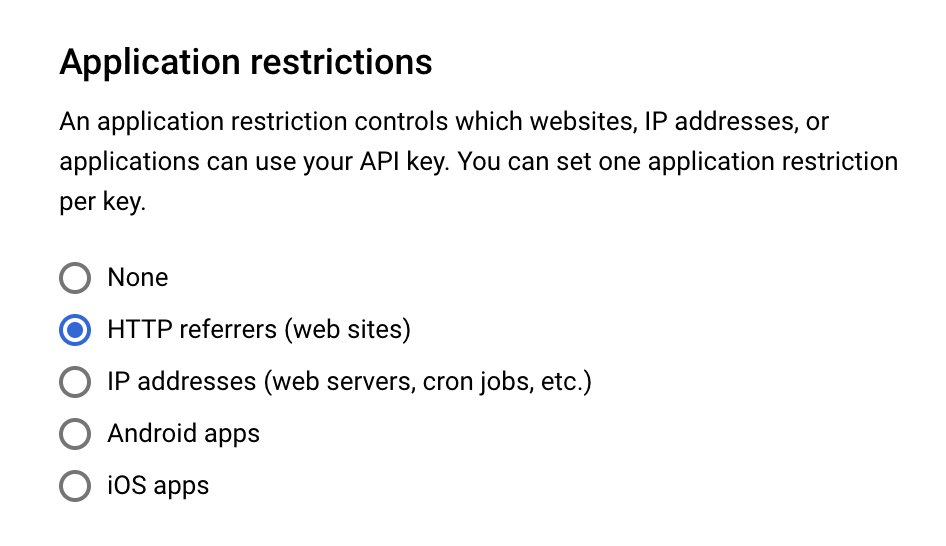
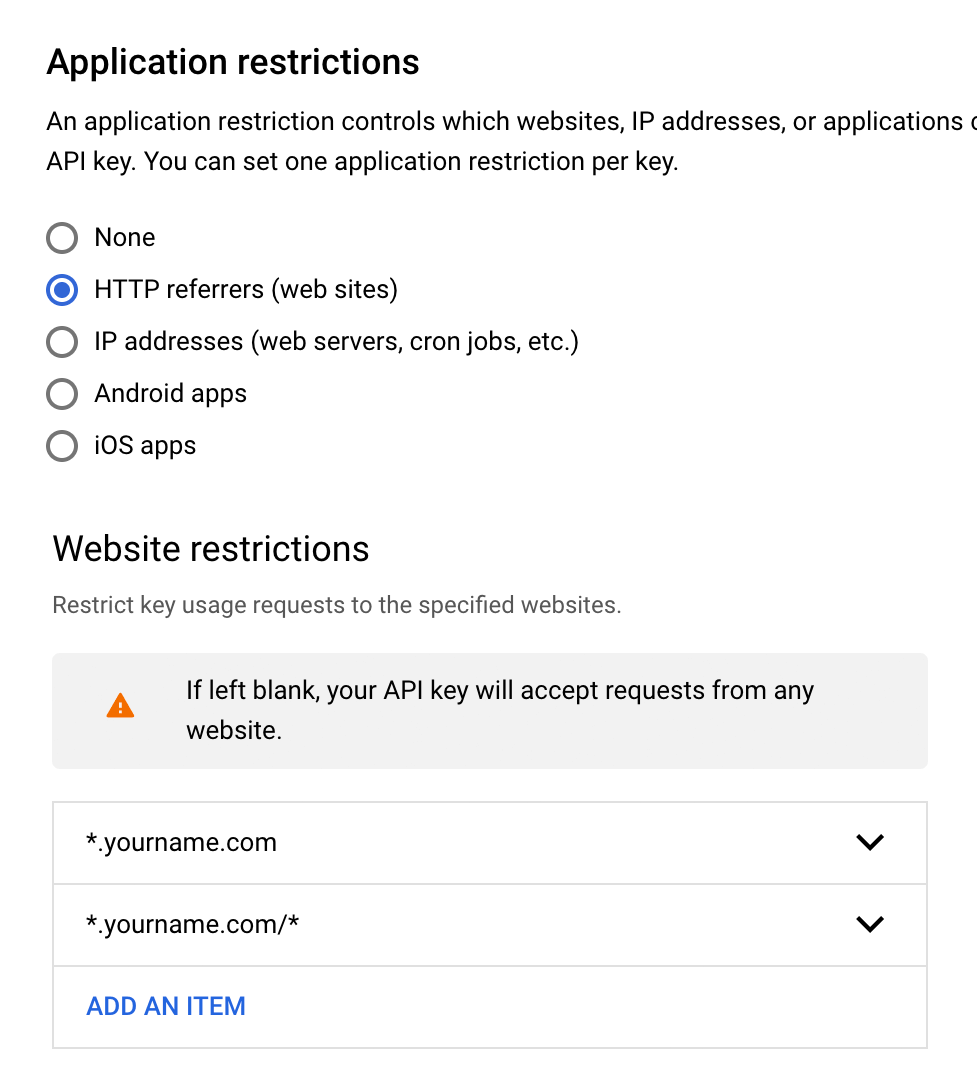
- Click your “Maps API Key” and select HTTP referrers under Application restrictions.
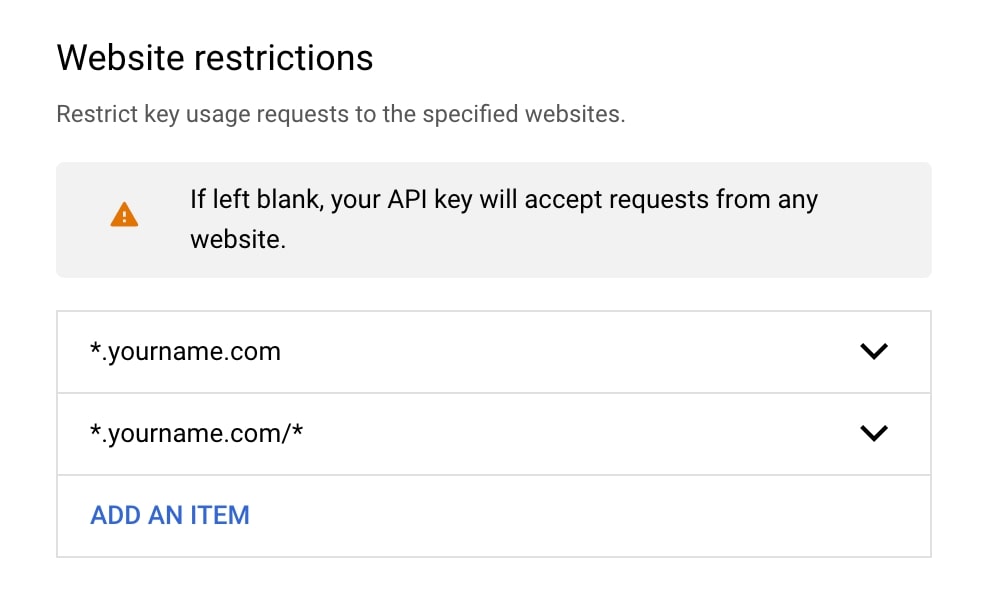
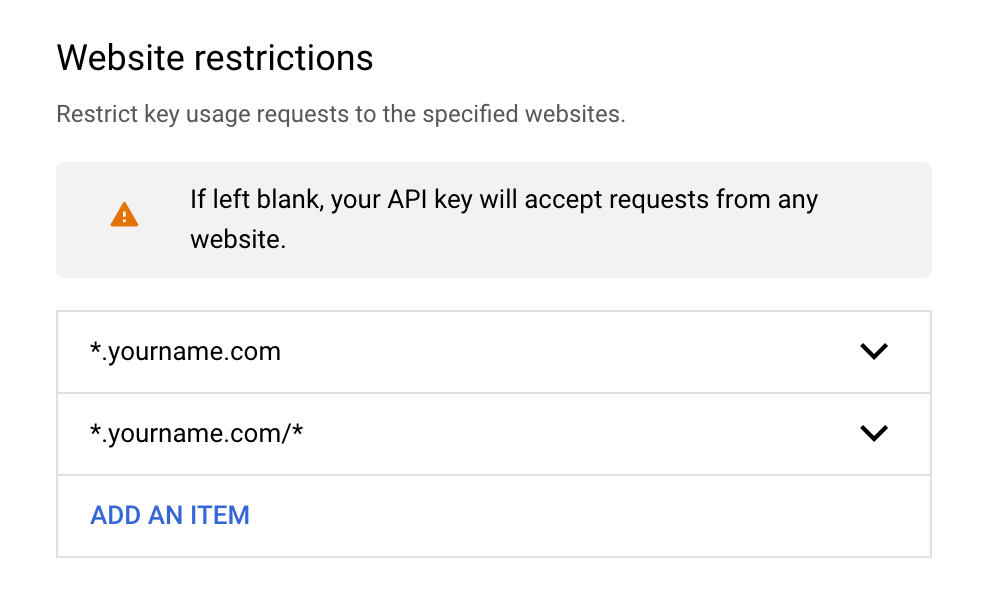
- Under Website restrictions, use ADD AN ITEM twice to add the two entries below (replacing yourname.com with your own domain).
yourname.com/*
*.yourname.com/*
- Click Save at the bottom and you’re done.
- Use your API key that you copied in step 5.
How to Fix RefererNotAllowedMapError
RefererNotAllowedMapError is the most common error we’ve seen apart from not using an API key. The console will also say, “Your site URL to be authorized”.
Follow these steps in order to fix RefererNotAllowedMapError.
- Go to https://console.developers.google.com/apis/credentials
- Click your API key’s name to edit its settings.
- Under Application restrictions, make sure “HTTP referrers (web sites)” is selected and that you have added the two entries below (replacing yourname.com with your own domain). Both are necessary and be sure that have you appended /* to the end.
yourname.com/*
*.yourname.com/*
- Click the Save button then wait a few minutes for the change to take effect (Google says it can take up to 5 minutes).
Tip: If you have multiple projects, make sure you are working with the correct one by using the dropdown at the top.
How to Fix ApiNotActivatedMapError
Google Maps has more than a dozen different APIs. That’s a lot! The Google Maps JavaScript API is the most popular. Whichever API you are using, it’s possible that it is not enabled in your account. Let’s fix the ApiNotActivatedMapError error by enabling the API you’re using.
Follow these steps in order to fix ApiNotActivatedMapError.
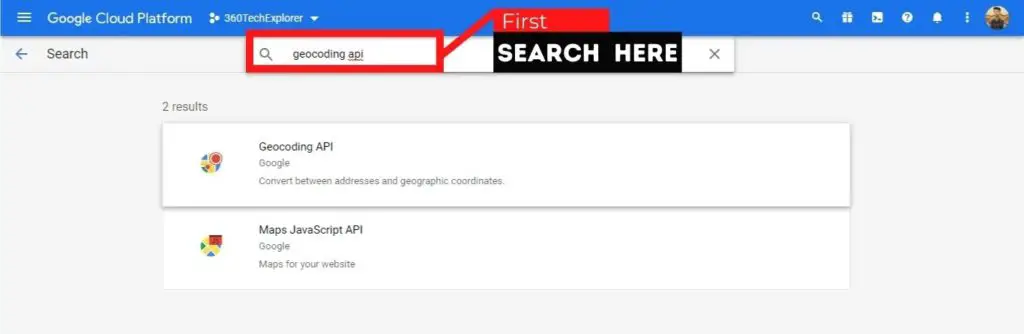
- Go to https://console.developers.google.com/apis/library
- Search for APIs that you are using.
- Click the API you’re using.
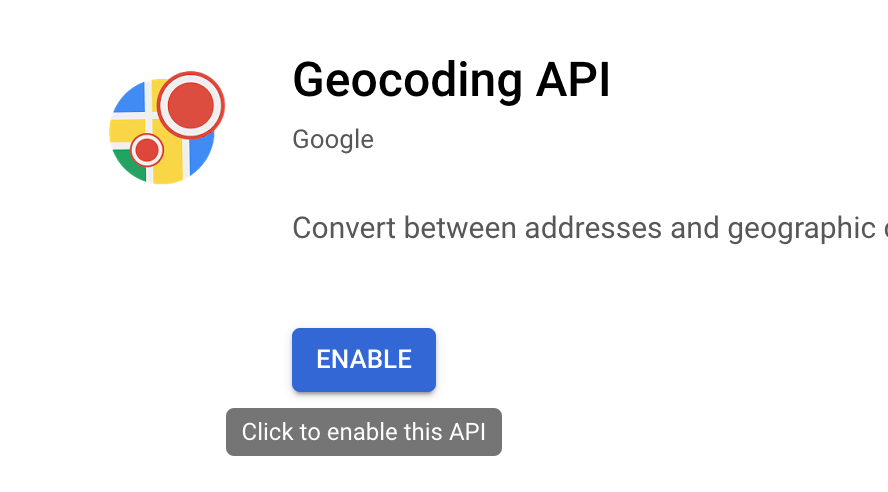
- Click the Enable button at the top.
How to Fix InvalidKeyMapError
InvalidKeyMapError simply means the key you implemented is wrong. In other words, you created it but did not enter it into your website correctly.
Follow these steps in order to fix InvalidKeyMapError.
- Go to https://console.developers.google.com/apis/credentials
- Copy your key.
- Past your Key.
How to Fix Other Errors
As I already mentioned, I recommend you to see the Google Maps API Error Messages documentation.
It’s Still Not Working
Here are some points you have to check if you are still seeing the “This page didn’t load Google Maps correctly” error.
- Wait five minutes. Google says it can take up to five minutes for the changes to take effect.
- Check the console again. Revisit the section above on identifying the cause of the error. It is possible that you had two errors to begin with but only solved one or that the one error remains because you did not tweak the settings correctly.
- Clear your cache. If you’re using a caching plugin, purge it’s cache. Otherwise, your key might not be used right away. It doesn’t hurt to clear your browser cache either.
Are you seeing “This page didn’t load Google Maps correctly” in place of maps on your website? This error has become a lot more common since Google Maps started requiring an API key on June 22, 2016 (after about 10 years of allowing keyless use). If you started using Google Maps on your website on or after that date then you will need to sign up for and implement an API key (older users still do not need a key).
Google has not made setting up an API key a very user-friendly process. Their interface is geared towards developers. As such, many users have trouble correctly creating a key. This guide is not just for our WordPress theme and plugin users but for anybody on the Internet who wants to know how to fix the “This page didn’t load Google Maps correctly” error on their website.
Find the Cause of “This page didn’t load Google Maps correctly”
First, let’s find out exactly why the “This page didn’t load Google Maps correctly” error is showing. There are multiple things that can cause it but fortunately Google gives us a way to learn the specific reason. This helps us know what to do to fix it. Notice the last part of the error says to open the JavaScript console for “technical details”. That’s what we need.
Oops! Something went wrong. This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
You can open the JavaScript console in your browser with a few keystrokes. There is an excellent answer on StackOverflow that tells you plainly how to open the JavaScript console in different browsers. After doing that, you should be able to find an entry looking something like this.
Listed below are the most common errors reported by our users.
- MissingKeyMapError – An API key is not being used
- RefererNotAllowedMapError – Key doesn’t allow your URL
- ApiNotActivatedMapError – API is not enabled
- InvalidKeyMapError – The API key used is incorrect
- How to Fix Other Errors – More errors are possible
Now that you know exactly what is causing the error, you can fix it. Here are fixes for the most common Google Maps API errors shown in the console.
How to Fix MissingKeyMapError
MissingKeyMapError means you are not using an API key and will need to sign up for one then configure your website to use it. Websites that started using Google Maps on or after June 22, 2016 require an API key in order for maps to show.
Create a Google Maps API Key
Follow these steps to create and implement a Google Maps API Key.
- Go to the Google Maps Platform welcome page then click Get Started. You may need to log in or create an account if you do not already have a Google Account.
- Google will ask you for some information. If it asks you to create a project, go ahead and do that (no worries if not). You must add a payment method even though Google gives you a very large amount of free credits every month. To date, none of our customers have reported needing to pay anything for Google Maps.
- You will then be asked to choose products. Choose Maps then click Enable then answer the short survey.
- An API key will be generated and shown. Copy it to your clipboard with the button on the right then click Done.
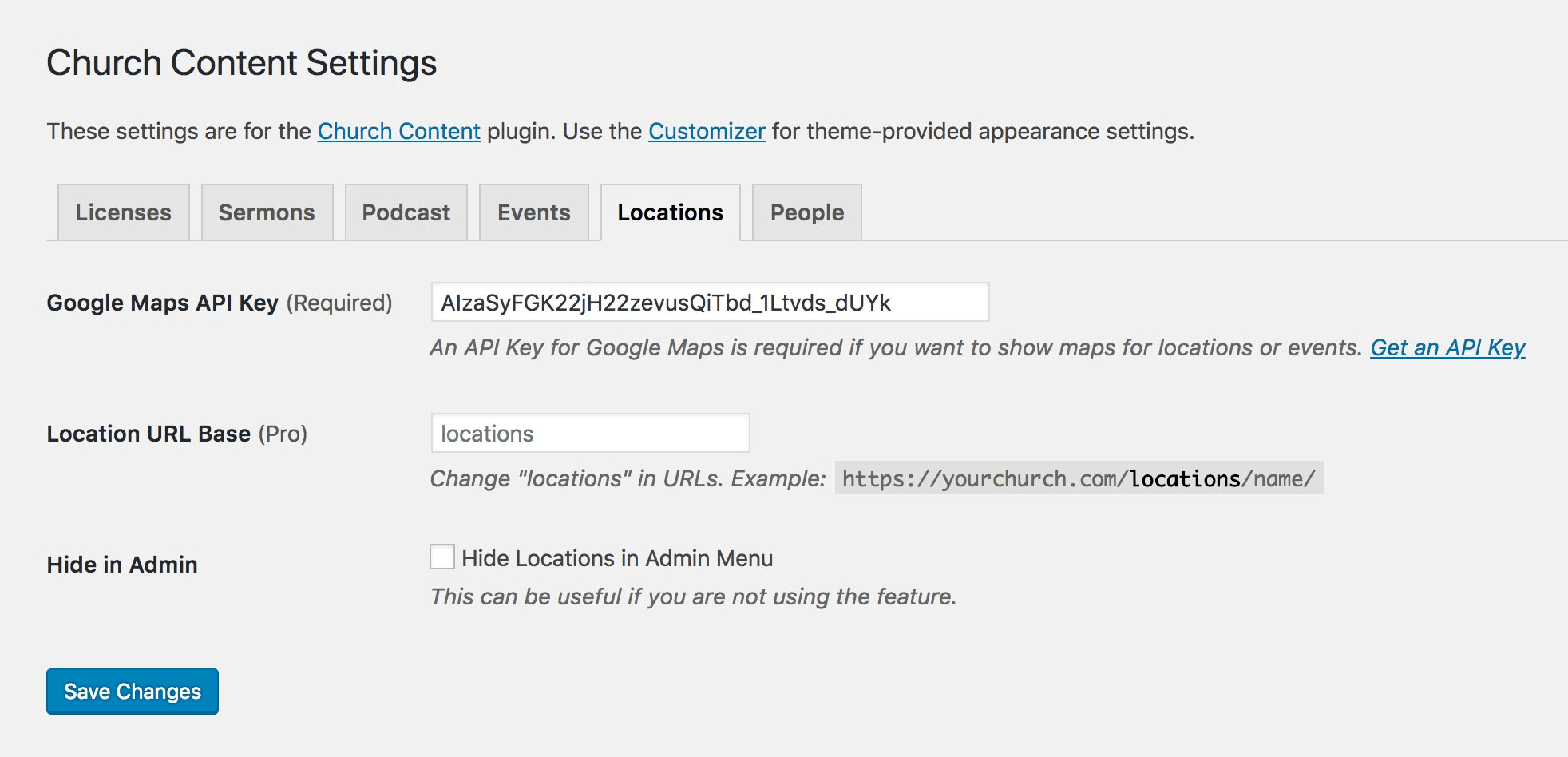
- Our customers can go to their WordPress admin area and paste the key into Settings > Church Content > Locations then click Save Changes. Do not stop on this step. You still need to secure your key.
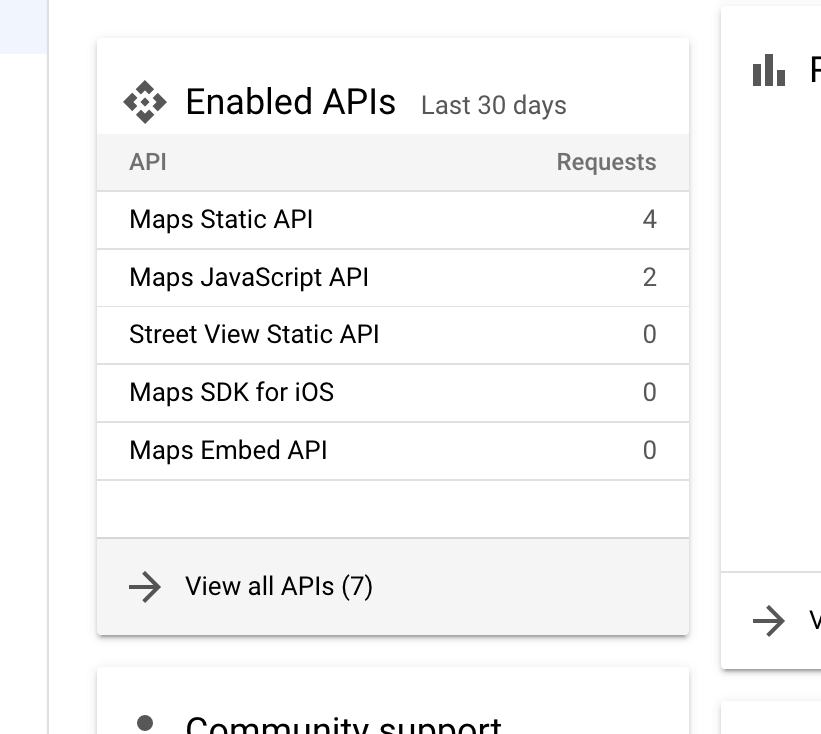
- Return to the Overview on Google Maps Platform. Under Enabled APIs (you may need to scroll to see this), click View all APIs.
- Under Additional APIs, click Geocoding API then Enable.
- Now choose Credentials in the menu to prevent other websites from using your key.
- Click your “Maps API Key” and select HTTP referrers under Application restrictions.
- Under Website restrictions, use ADD AN ITEM twice to add the two entries below (replacing yourname.com with your own domain).
yourname.com/*
*.yourname.com/*
- Click Save at the bottom and you’re done.
Note: Google says it can take up to 5 minutes for your key to become active. We’ve heard reports of it taking 30 minutes or longer. Keep this in mind if your maps do not show right away.
How to Fix RefererNotAllowedMapError
RefererNotAllowedMapError is the most common error we’ve seen apart from not using a key. The console will also say, “Your site URL to be authorized”. It relates to Steps 9 and 10 above when creating your key. Here’s how to fix the error.
- Go to https://console.developers.google.com/apis/credentials
- Click your API key’s name to edit its settings.
- Under Application restrictions, make sure “HTTP referrers (web sites)” is selected and that you have added the two entries below (replacing yourname.com with your own domain). Both are necessary and be sure that have you appended /* to the end.
yourname.com/*
*.yourname.com/*
- Click the Save button then wait a few minutes for the change to take effect (Google says it can take up to 5 minutes).
Tip: If you have multiple projects, make sure you are working with the correct one by using the dropdown at the top.
How to Fix ApiNotActivatedMapError
Google Maps has more than a dozen different APIs. That’s a lot! The Google Maps JavaScript API is the most popular. Whichever API you are using, it’s possible that it is not enabled in your account. Let’s fix the ApiNotActivatedMapError error by enabling the API you’re using.
- Go to https://console.developers.google.com/apis/library
- Under “Maps”, click “View All” to see all API’s.
- Click the API you’re using. Our themes and plugins use the Maps JavaScript API, Maps Static API and Geocoding API. Your product may use something different but the JavaScript API is most common for a website.
- Click the Enable button at the top and wait a few minutes for the changes to take effect (Google says changes can take up to 5 minutes).
- Repeat for other API’s you’re using (remember, our themes and plugins use the Maps JavaScript, Maps Static and Geocoding API’s).
Tip: If you’re using a different product than ours, you may need to enable a different API. If you’re unsure which API to enable, you can try enabling all of them (or ask your provider).
How to Fix InvalidKeyMapError
InvalidKeyMapError simply means the key you implemented is wrong. In other words, you created it but did not enter it into your website correctly.
- Go to https://console.developers.google.com/apis/credentials
- Copy your key.
- If you’re using our WordPress plugin, go to Settings > Church Content > Locations and paste your key into the Google Maps API Key field then click Save Changes. Otherwise, do similar according to the product you’re using.
How to Fix Other Errors
This guide covers the errors we’ve seen most commonly. There are other errors. To learn there causes and how to fix them, see the Google Maps API Error Messages documentation.
It’s Still Not Working
Here are three things to check if you are still seeing the “This page didn’t load Google Maps correctly” error.
- Wait five minutes. Google says it can take up to five minutes for the changes to take effect. I have heard that it can take up to 30 minutes in some cases, but give it at least five minutes.
- Check the console again. Revisit the section above on identifying the cause of the error. It is possible that you had two errors to begin with but only solved one or that the one error remains because you did not tweak the settings correctly.
- Clear your cache. If you’re using a caching plugin, purge it’s cache. Otherwise, your key might not be used right away. It doesn’t hurt to clear your browser cache either.
If you’re one of our customers, please contact us for support and we’ll help get your maps working.
In Conclusion
We hope Google will improve the process of creating an API key now that they have made it a requirement for millions of non-developer users. Until then, I hope this guide will be helpful to many.
If you have any tips to add, please leave a comment…
Are you going crazy due to the Google Maps API error: MissingKeyMapError, suddenly showing in your browser console?
In this guide you will find everything you may ever need to get rid of it, once and for all.
Contents
- Where does the problem come from?
- How to fix the error: step-by-step tutorial
- I’m not a programmer, what can I do?
- How to manage your API keys
- Troubleshooting
Where does the problem come from?
The answer comes directly from a Google employee:
We’ve just announced some changes to the Google Maps APIs authentication and usage limits: http://googlegeodevelopers.blogspot.com.au/2016/06/building-for-scale-updates-to-google.html
Usage of the Google Maps APIs now requires a key.
If you are using the Google Maps API on localhost or your domain was not active prior to June 22nd, 2016, it will require a key going forward. To fix this problem, please see the Google Maps APIs documentation to get a key and add it to your application: https://developers.google.com/maps/documentation/javascript/get-api-key
Are you using the Maps API from localhost or a recently launched domain, or was your domain active prior to today? Just wanting to check, since all previously active domains should have been grandfathered for keyless usage, so a previously active domain getting the MissingKeyMapError may be a bug.
In other words, if you weren’t already using Maps API on your domain before June 22nd, 2016, you will be forced to get a API key to get rid of this nasty error.
Keep in mind that each free API key comes with a 25,000 map loads per project per day limit (you can always create multiple projects, though). For very large websites, you could possibly need a Premium Plan license.
This obviously apply to every environment, disregarding the platform (WordPress, Joomla, etc.) or plugin you are using.
How to fix the error: step-by-step tutorial
Don’t be afraid, getting an API key (and integrating it) is really fast and simple:
1. Follow this link and click on Get a key:
Google Maps APIs – Get a key
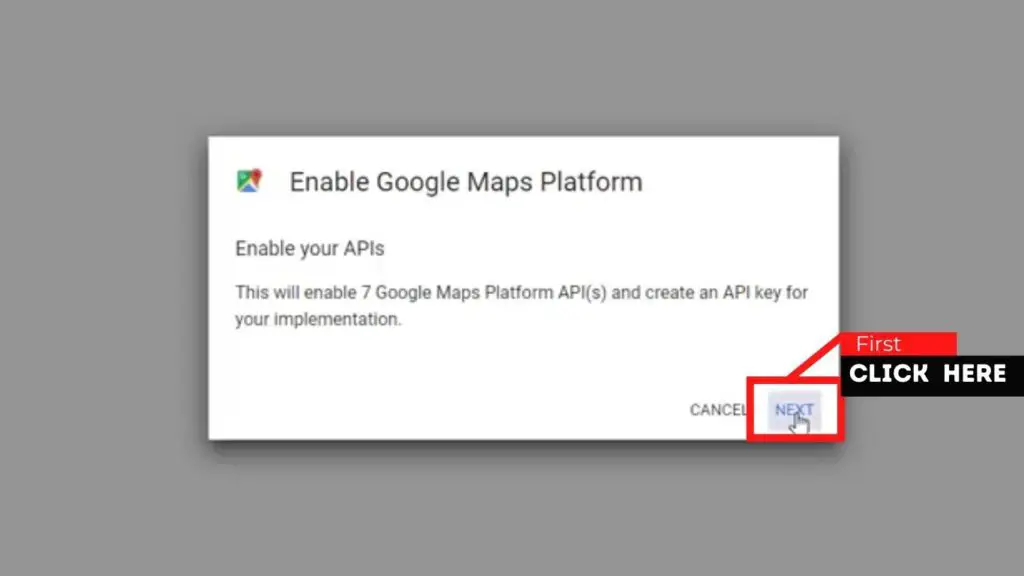
2. Select an existing project (or make a new one), agree with the terms and click on Enable API:
Google Maps API – Enable javascript API
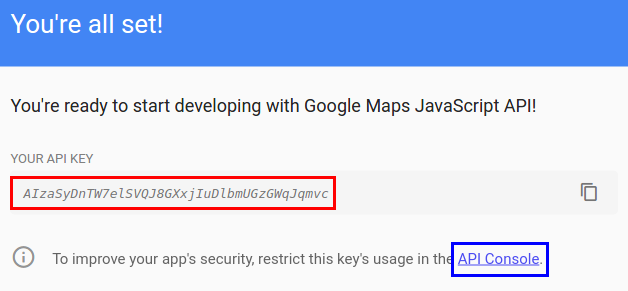
3. Copy the generated key and optionally restrict the key’s usage in the API Console (for the first try, you’d better leaving it unrestricted):
Google Maps API – Copy the generated key
4. Locate the file that contains the Google Maps script code on your website, and append your API key to it as a parameter:
<script src="//maps.googleapis.com/maps/api/js?key=YOUR_API_KEY" async="" defer="defer" type="text/javascript"></script>
If there aren’t other parameters, just add ?key=YOUR_API_KEY at the very end of the src path; otherwise, add &key=YOUR_API_KEY instead, like this:
<script src="//maps.googleapis.com/maps/api/js?v=3.exp&sensor=false&key=YOUR_API_KEY" async="" defer="defer" type="text/javascript"></script>
Obviously, in both cases you must replace YOUR_API_KEY with your actual API key code.
5. Your API key should be up and running within 5 minutes. Enjoy!
I’m not a programmer, what can I do?
Don’t panic!
Simply point out this issue (and solution) to the maintainer of the platform, plugin or theme you are using, and hopefully he will make the required changes to the code for you!
Basically, he just needs to add the new parameter to the code, and to provide you a simple field in which you can enter your API key (follow the steps mentioned in the previous section to get one).
UPDATE: If you are using WordPress, while waiting for an official fix by the developers of your theme/plugin you could give try to this plugin for a temporary fix (thank to Lucas for the suggestion). Just install it, go to Settings > Google API KEY and enter your API key (follow the tutorial above to get one).
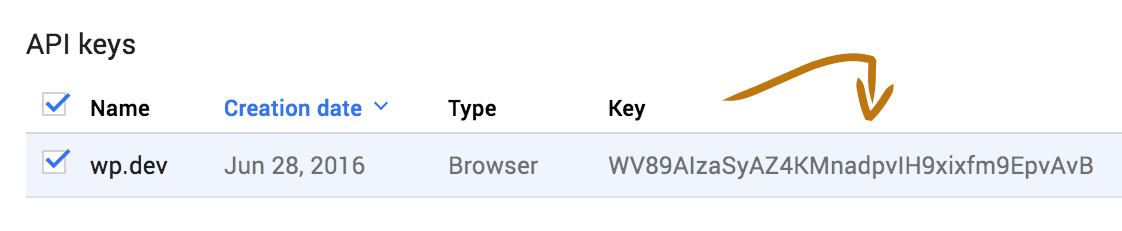
How to manage your API keys
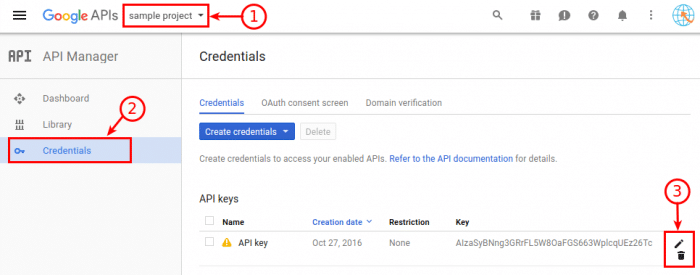
You can manage your keys from the Google Developers Console.
Simply login, select your project from the navigation bar, then click on Credentials and edit or delete any key through the buttons on the right:
Google Maps API – Manage the API keys
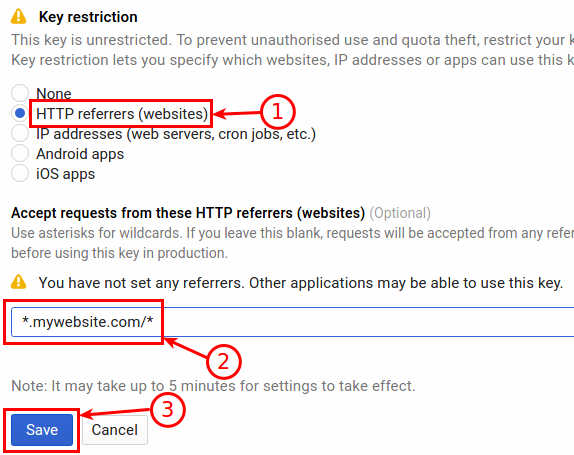
For example, you could restrict the usage of your API keys on certain websites or apps only, thus preventing anybody else from stealing your daily quota:
Google Maps API – Restrict the key usage
Troubleshooting
Here there are some common errors you may encounter in your browser console during the API key integration process.
Google Maps API error: RefererNotAllowedMapError
You get this error when the current URL loading the Google Maps JavaScript API has not been added to the list of allowed referrers.
Edit your API key (as explained in the section above) and add your URL to the allowed referrers field. If you want to allow any referrer, simply choose None as restriction value.
You can find further information on the allowed referrers syntax in the dedicated article.
Google Maps API error: ApiNotActivatedMapError
You get this error if Google Maps JavaScript API is not activated on your API project. Just enable it under APIs in the Google API Console.
Uncaught ReferenceError: google is not defined
Remember that you can’t access the “google” object if you didn’t load the Google Maps script before. There are a number of ways to be sure of that:
- Load the Google Maps script before trying to access the “google” object, ensuring that no async or defer attribute has been set on the script.
- Access your “google” object from a function that will be triggered only after the Google Maps script has been downloaded, appending the parameter &callback=yourFunctionName at the end of it, like this:
<script src="//maps.googleapis.com/maps/api/js?key=7rY1zJOKlz4PrRKP23as&callback=yourFunctionName" async="" defer="defer" type="text/javascript"></script>
Failed to load resource: net::ERR_FILE_NOT_FOUND – file://maps.googleapis.com/maps/api/js…
If you are testing your website on localhost, you must either set up a local server, or simply add https: at the beginning of the Google Maps script URL, like this:
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY" async="" defer="defer" type="text/javascript"></script>
If you don’t, your browser will search for the js file on your computer, instead of using http/https protocols.
You don’t have permission to create an API key
If you get this message while trying to generate a new API key, it is usually because you need to create new credentials before proceeding. Just follow these steps:
- Click on the “Credentials” link in the left sidebar
- Click the “Create credentials” button
- Select the “API Key” option
- Click the “Browser key” button from the pop-up
Now you’ll be taken back to the create a browser key step and can proceed without errors.
Google Maps API error: UrlAuthenticationCommonError
See the dedicated article.
I see only a blank space instead of the map, even if no error in showing in the console
Try to completely disable all the minification/caching plugins, if any.
This page describes the error messages that can be returned by the
Maps JavaScript API. The Maps JavaScript API writes
error and warning messages to the JavaScript console. Certain error
conditions may also occur, which result in the display of a darkened
watermarked map.
API Key and Billing Errors
Troubleshooting
Under certain circumstances, a darkened map, or ‘negative’ Street View image, watermarked with the text «for development purposes only»,
may be displayed. This behavior typically indicates issues with either an API key or billing. In order to use Google Maps Platform products,
billing must be enabled on your account, and all requests must include a valid API key. For help on finding error messages, see the section on
checking errors in your browser.
The following flow will help you troubleshoot the issue.
Are you using an API key?
I’m not sure. How can I check if I am using an API key?
An API key is passed as the key parameter in the URL that is used to load the
Maps JavaScript API. Here are a few options to check if you are using an API key:
-
Use the
Google Maps Platform API Checker Chrome extension. This allows you to determine if your
website is properly implementing Google’s licensed Maps APIs. - If you are using a library or plugin to load the Maps JavaScript API,
check the settings for that library and look for an API key option. - Check errors in your browser.
If you see the following messages, you are not using your API key correctly: - Google Maps JavaScript API warning:
NoApiKeys - Google Maps JavaScript API error:
MissingKeyMapError
For web developers:
-
If you have access to the source code of your application, look for the
<script>tag which is used to load the Maps JavaScript API.
When loading the Maps JavaScript API, substituteYOUR_API_KEY
in the code below with your API key.<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"> </script> -
Check the network traffic generated by your website in the browser.
In Chrome, this can be viewed using the
DevTools Network tab.
Here you will see the network requests made by your website. Requests made using the
Maps JavaScript API will be under the pathmaps/api/js.
Here you can confirm if the requests are using thekeyparameter.
It may be helpful to
filter your network traffic bymaps/api/jswhen viewing the Network tab.
No, I am not using an API key.
To get an API key, click the button below. If you do not see a guided setup, follow the
full instructions at Get Started with Google Maps
Platform.
Get Started
Yes, I am using an API key.
Great! Let’s move on and check if a billing account is attached to your project.
Is a billing account attached to your project?
I’m not sure. How can I check if billing account is attached to my project?
Go to the
Billing page in the Google Cloud Console and select the project under which your API key was created.
To confirm the key is associated with the project:
- Go to the Credentials section, which can be accessed from the left side bar under
Google Maps Platform > Credentials. - Check that the API key you currently use on your website is listed.
If that’s not the case, switch to a different project, and check the credentials there. - If you cannot locate the project for your API key, you may have lost access to this project.
Ask others in your organization for help. If the original project cannot be located, you should:-
Create a new project. This can be done by selecting New Project
from the projects list, or by selecting Create Project via the
Resource Manager page. - Create a new API key. This can be done on the Credentials page.
Once there click Create credentials and then select API key.
-
Create a new project. This can be done by selecting New Project
Once you have located your project in the Cloud Console,
check if a billing account is attached by navigating to the Billing section in the left side menu.
No, a billing account is not attached to my project.
Go to the Enable Billing page in the Cloud Console
and add a billing account to your project. For additional information, see
Get Started with Google Maps Platform.
Yes, a billing account is attached to my project.
Great! Let’s make sure the provided billing method is valid.
Is the provided billing method no longer valid (for example an expired credit card)?
You
can add, remove, or update a payment method in the Cloud Console.
Is there an exceeded self-imposed daily limit on the API?
If you have set a daily limit on any of your APIs, which is common to prevent unexpected increases,
you can resolve this by increasing your daily limit.
You can check your daily limits by going to the
APIs & Services Dashboard in the
Cloud Console. Once there:
- Select a project if prompted.
- Select an API from the list, then click the Quotas tab.
Does your API key have an IP addresses restriction?
API keys with an IP addresses restriction can only be used with web services that are
intended for use from the server side (such as the
Geocoding API
and other Web Service APIs).
Most of these web services have equivalent services within the Maps JavaScript API (for example, see the
Geocoding Service).
To use the Maps JavaScript API client side services, you will need to create a separate API key which
can be secured with an HTTP referrers restriction (see
Get, add, and restrict an API key).
Maps JavaScript API Error Codes for Developers and Site Owners
The following tables list the possible error codes returned by the
Maps JavaScript API, with a description of the cause and how you can
fix the problem.
For help on finding the error messages, see the section on
checking errors in your browser.
Map Loading Errors
If you encounter an error while loading the Maps JavaScript API,
please see the table below to find explanations for the error codes.
| Error Code | Message | Description |
|---|---|---|
|
|
The Maps JavaScript API must be downloaded directly from Google’s servers. |
The script element that loads the Maps JavaScript API is See |
|
|
This website appears to violate the Google Maps API Terms of Service. The Google Maps API has been disabled for this website. |
Your application was blocked for non-compliance with the this form. You will receive a response via email within a few business days.
If you have a Google Maps Platform Premium Plan license, please use your |
|
|
This URL is not authorized to use the Google Maps Client ID provided. |
The Premium Plan or Maps APIs for Work See |
Maps JavaScript API Error Codes
If you find an error on Chrome JavaScript
Console, Firefox
Web Console or any other equivalent tools on your browsers,
please see the table below to find explanations for the error codes.
The Maps JavaScript API returns both errors and warnings.
An error indicates a severe issue which occurred while loading the
Maps JavaScript API. Your page cannot load the API correctly,
and the API will not work on that page.
A warning is a supplemental message about the loading of the
Maps JavaScript API. The warning describes the possible reasons
for an error, or suggests potential issues in your code that loads the
Maps JavaScript API.
If you receive only warnings without any errors, the API will work
correctly on that page. However, we recommend that you fix these potential
issues as well.
| Developer Error Code | Type | Description |
|---|---|---|
|
|
Error |
The Maps JavaScript API is not activated on your API project. To activate the Maps JavaScript API for your project, click the button below. |
|
|
Error |
This API key is not authorized to use this service or API. Please check See |
|
|
Error |
Your API project may have been deleted from the Cloud Console. To create a new project and get an API key for the project, click the button below. |
|
|
Error |
You have not enabled billing on your project. You must enable Billing on the Google Cloud |
|
|
Error |
You have not enabled billing on your project which is causing this error. Learn more |
|
|
Error |
The API key included in the script element that loads the API has To get an API key, click the button below. |
|
|
Error |
The client ID included in the script element that loads the API is
If you do not have a Premium Plan or See the guide to |
|
|
Error |
The API key included in the script element that loads the API is not To get an API key, click the button below. |
|
|
Error |
Your application uses an unsupported URI scheme. Verify that the application uses a |
|
|
Error |
The script element that loads the API is missing the required authentication parameter. If you are using the standard Maps JavaScript API, then you must use If you are a Premium Plan customer, then you must If you are NOT the website owner, then there are no steps that you can take to fix this |
|
|
Error |
Your request has not been completed. You may be able to find the more See Cloud Console. |
|
|
Error |
Your application was blocked for non-compliance with the this form. You will receive a response via email within a few business days. |
|
|
Error |
The current URL loading the Maps JavaScript API has not been See the Maps JavaScript API and |
|
|
Error |
The number of requests has exceeded the usage limits for the If you are NOT the website owner, there are no steps you can take to For more details, see the guide to |
|
|
Error |
Either the provided API key or the API project with which it is associated, For more information, see |
|
|
Warning |
You may have supplied a cryptographic key in the See the guide to |
|
|
Warning |
You may have supplied an API key in the See the guide to |
|
|
Warning |
You may have supplied an invalid See |
|
|
Warning |
The See the guide to |
|
|
Warning |
The API key included in the script element that loads the API does not To get an API key, click the button below. |
|
|
Warning |
You may have supplied an incorrect version number in your script element. See |
|
|
Warning |
You may have supplied a client ID as a key parameter. If youhave a Premium Plan or Maps APIs for Work license, please specify your client ID as a client parameter instead of the key parameter. If you have aGoogle Maps Platform Premium Plan, you can use a client parameteror a key parameter. If you don’t have any licenses,you must use a key parameter, instead of a client parameter.
See the guide to |
|
|
Warning |
You may have supplied a cryptographic key or signing secret as a See the guide to |
|
|
Warning |
You may have supplied a project number as a Learn how to get an API key. |
|
|
Warning |
The script element that loads the API has no API key. Please make sure
To get an API key, click the button below to get started.
If you are loading Maps JavaScript API from the deprecated v2 |
|
|
Warning |
You may have supplied a retired version in your script element. See |
|
|
Warning |
The |
|
|
Warning |
The |
|
|
Warning |
The |
|
|
Error |
An error has occurred that doesn’t fit into the other categories on this |
Checking Errors in Your Browser
The Maps JavaScript API writes error messages to
window.console. This section explains how you can check the
window.console output in Google Chrome. If you are using any other
browsers, please check the developer documentation for your browser. For your
reference, this is a list of tools to check window.console output
in some other browsers.
- Web Console for Firefox.
- Remote debugging for Android.
- Web Inspector for iOS.
In Chrome, you can use the
JavaScript Console
to check window.console output as follows.
-
To open the Developer Tools, select the menu icon > More Tools >
Developer Tools. -
To open the JavaScript Console, press the ESC key on your keyboard.
The ESC key will toggle the JavaScript Console. If you close the console,
press the ESC key again to open it.
If any errors or warnings occurred when loading the
Maps JavaScript API, they appear as one or more lines in the
console.
An error or warning message has the following format:
Google Maps API error: [ERROR CODE] [Link to API document]
or
Google Maps API warning: [ERROR CODE] [Link to API document]
You can check the error codes table above to find
the error code in the error message. You can also find the details about the
error message in the API document linked from the message.
Note: You can
listen for authentication errors
programmatically.
Handling unsupported browsers
Ensure that the version of the browser you are using is
currently supported by the
Maps JavaScript API.
If you’re developing a native Windows application that runs in a WebView, ensure that you are
using WebView2 based
on Edge. Previous versions of WebView, based on Internet Explorer, are no longer supported.
If your code still isn’t working
To help you get your maps code up and running, Brendan Kenny and Mano Marks point out
some common mistakes and how to fix them in this video.
- Look for typos. Remember that JavaScript is a case-sensitive
language. - Check the basics — some of the most common problems occur with the
initial map creation. Such as:- Confirm that you’ve specified the
zoom
andcenterproperties in your map
options. - Ensure that you have declared a div element in which the map will
appear on the screen. - Ensure that the div element for the map has a height. By default,
div elements are created with a height of 0, and are therefore
invisible.
Refer to our examples for a
reference
implementation. - Confirm that you’ve specified the
- Use a JavaScript debugger to help identify problems, like the one available
in the Chrome
Developer Tools. Start by looking in the JavaScript console for errors. - Post questions to Stack
Overflow. Guidelines on how to post great questions are available on
the Support page.