На этой странице описаны сообщения об ошибках, возвращаемые Maps JavaScript API. Этот API записывает сообщения об ошибках и предупреждения в Консоль JavaScript. Некоторые ошибки могут приводить к показу затемненной карты с водяными знаками.
Ошибки, связанные с оплатой и ключом API
Как устранить
Иногда карты могут отображаться затемненными, а панорамы Просмотра улиц – в негативе, с водяными знаками с текстом «for development purposes only» (только для целей разработки). Чаще всего такая проблема связана с ключом API или оплатой. Сервисами платформы Google Карт можно пользоваться, только если в вашем аккаунте активированы платежные функции, а в запросах к API указан действительный ключ. Подробнее читайте в разделе Проверка ошибок в браузере.
Ниже приведена последовательность шагов, которая поможет вам выявить и решить проблему.
Используете ли вы ключ API?
Не знаю. Как проверить, использую ли я ключ API?
Ключ API передается как параметр key в URL, который используется для загрузки Maps JavaScript API. Существует несколько способов проверить, используете ли вы ключ API:
- Воспользуйтесь расширением Chrome Google Maps Platform API Checker. С его помощью вы сможете определить, правильно ли реализованы лицензионные Maps API на вашем сайте.
- Если вы используете библиотеку или плагин для загрузки Maps JavaScript API проверьте настройки этой библиотеки и найдите вариант с использованием ключа API.
- Проверьте, нет ли ошибок в вашем браузере.
Если вы увидите следующие сообщения, значит вы неправильно используете ключ API: - Предупреждение Google Maps JavaScript API: NoApiKeys
- Ошибка Google Maps JavaScript API: MissingKeyMapError
Для веб-разработчиков:
-
Если у вас есть доступ к коду приложения, найдите тег
<script>, который используется для загрузки Maps JavaScript API.
При загрузке Maps JavaScript API заменитеYOUR_API_KEYв указанном ниже коде ключом API.<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"> </script> -
Проверьте в браузере сетевой трафик от вашего сайта.
В Chrome это можно сделать с помощью вкладки Network (Сеть) в инструментах разработчика.
Вы увидите сетевые запросы от вашего сайта. Запросы, сделанные с использованием Maps JavaScript API, будут указаны в путиmaps/api/js.
Здесь вы можете убедиться, что в запросах используется параметрkey.
Рекомендуем отфильтровать сетевой трафик на вкладке Network поmaps/api/js.
Нет, я не использую ключ API.
Чтобы получить ключ API, нажмите кнопку ниже. Если не запустится пошаговая настройка, выполните инструкции из руководства по началу работы с платформой Google Карт.
Начать работу
Да, я использую ключ API.
Отлично! Проверьте, привязан ли к вашему проекту платежный аккаунт.
Привязан ли к вашему проекту платежный аккаунт?
Не знаю. Как проверить, привязан ли к моему проекту платежный аккаунт?
Откройте страницу оплаты в Google Cloud Console и выберите проект, в котором был создан ключ API.
Чтобы подтвердить, что этот ключ связан с проектом, сделайте следующее:
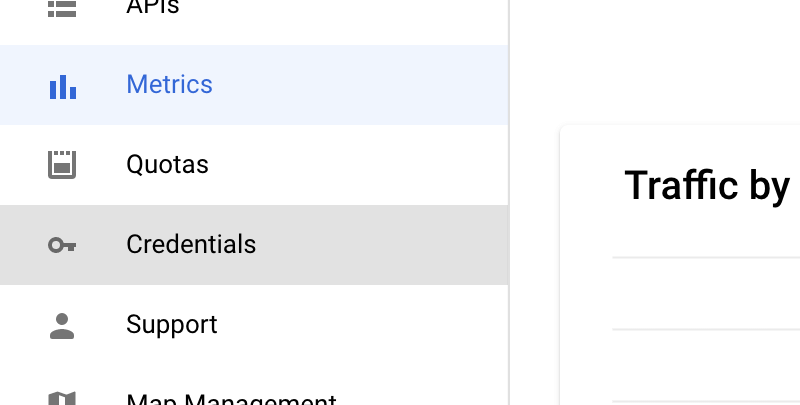
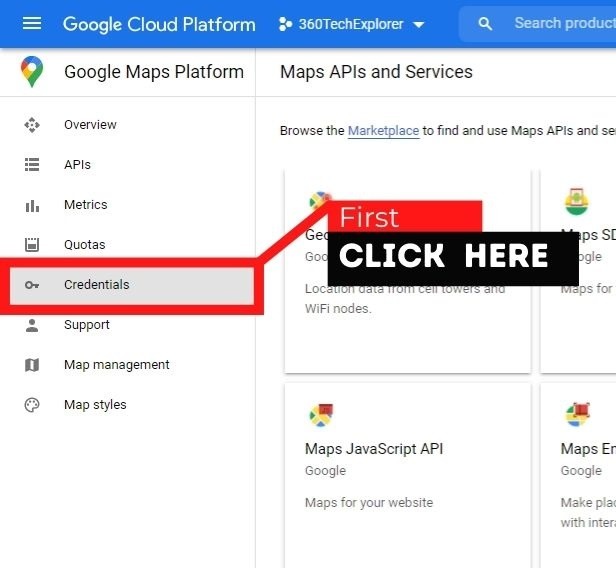
- Перейдите в раздел Credentials (Учетные данные), выбрав на левой боковой панели Google Maps Platform > Credentials (Платформа Google Карт > Учетные данные).
- Проверьте, есть ли в списке ключ API, который вы используете в настоящее время на своем сайте.
Если его здесь нет, перейдите в другой проект и проверьте учетные данные там. - Если вы не можете найти проект для этого ключа, возможно, вы потеряли доступ к этому проекту.
Попросите коллег о помощи. Если не получается найти исходный проект, можно сделать следующее:- Создайте новый проект, нажав кнопку Создать проект в списке проектов или на странице «Менеджер ресурсов».
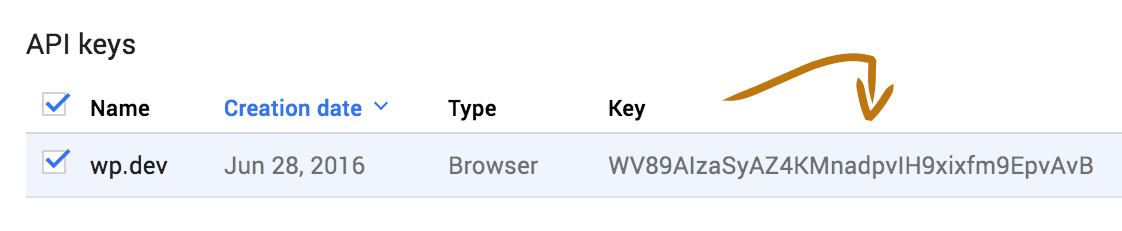
- Создайте новый ключ API. Это можно сделать на странице Учетные данные.
После этого нажмите Создать учетные данные и выберите Ключ API.
После того как вы найдете свой проект в Cloud Console, проверьте, привязан ли к нему платежный аккаунт, в разделе Оплата в боковом меню слева.
Нет, к моему проекту не привязан платежный аккаунт.
Откройте страницу включения оплаты в Cloud Console и добавьте к проекту платежный аккаунт. Дополнительные сведения можно найти в руководстве по началу работы с платформой Google Карт.
Да, к моему проекту привязан платежный аккаунт.
Отлично! Убедитесь, что вы указали действующий способ оплаты.
Возможно, указанный способ оплаты больше не действует (например, истек срок действия кредитной карты)?
Вы можете добавить, удалить или изменить способ оплаты в Cloud Console.
Не превышен ли установленный вами дневной лимит на использование API?
Если вы установили для любого из ваших API дневной лимит, предотвращающий неожиданный перерасход, вы можете решить проблему, увеличив этот лимит.
Проверить дневные лимиты можно на панели API и сервисы в Cloud Console. Сделайте следующее:
- Если появится запрос, выберите проект.
- Выберите API из списка и откройте вкладку Квоты.
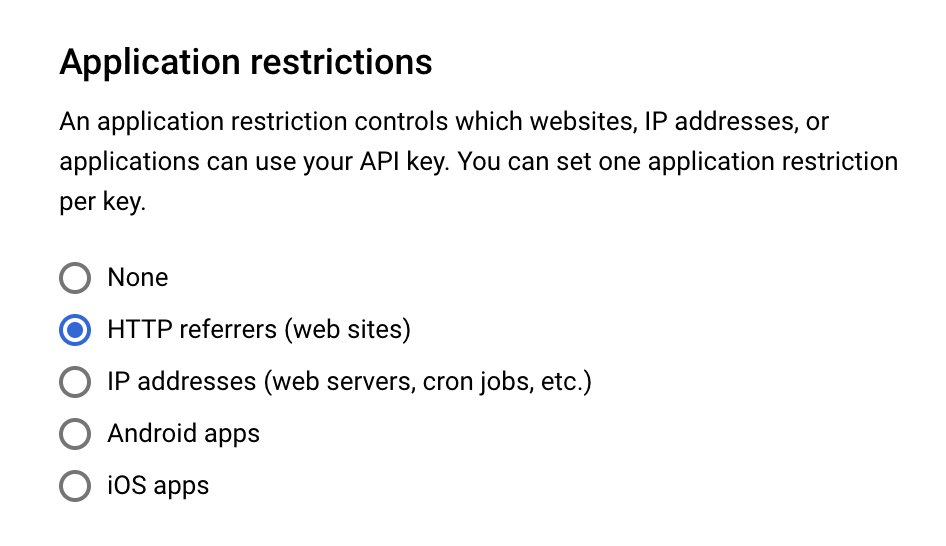
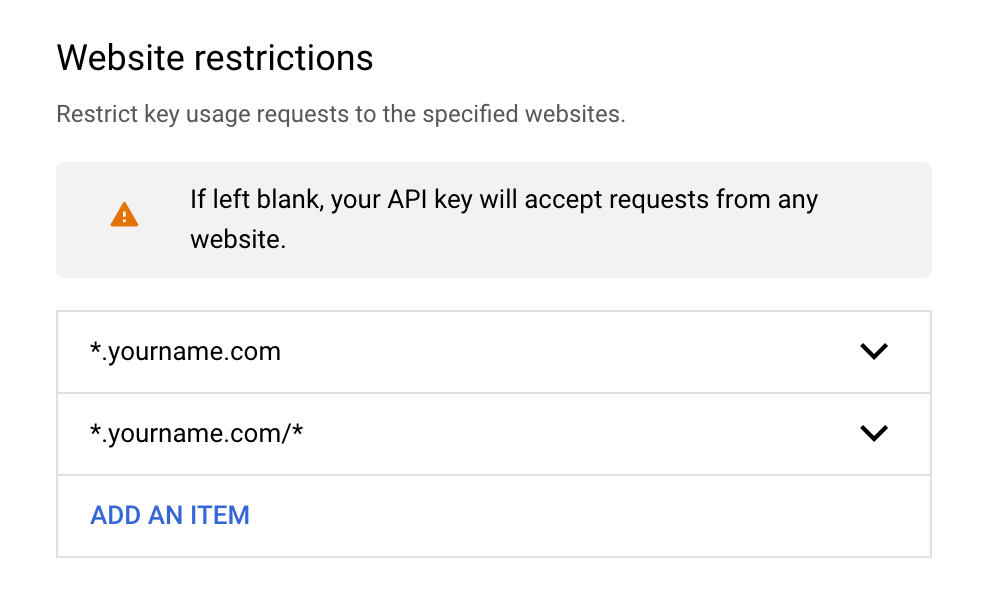
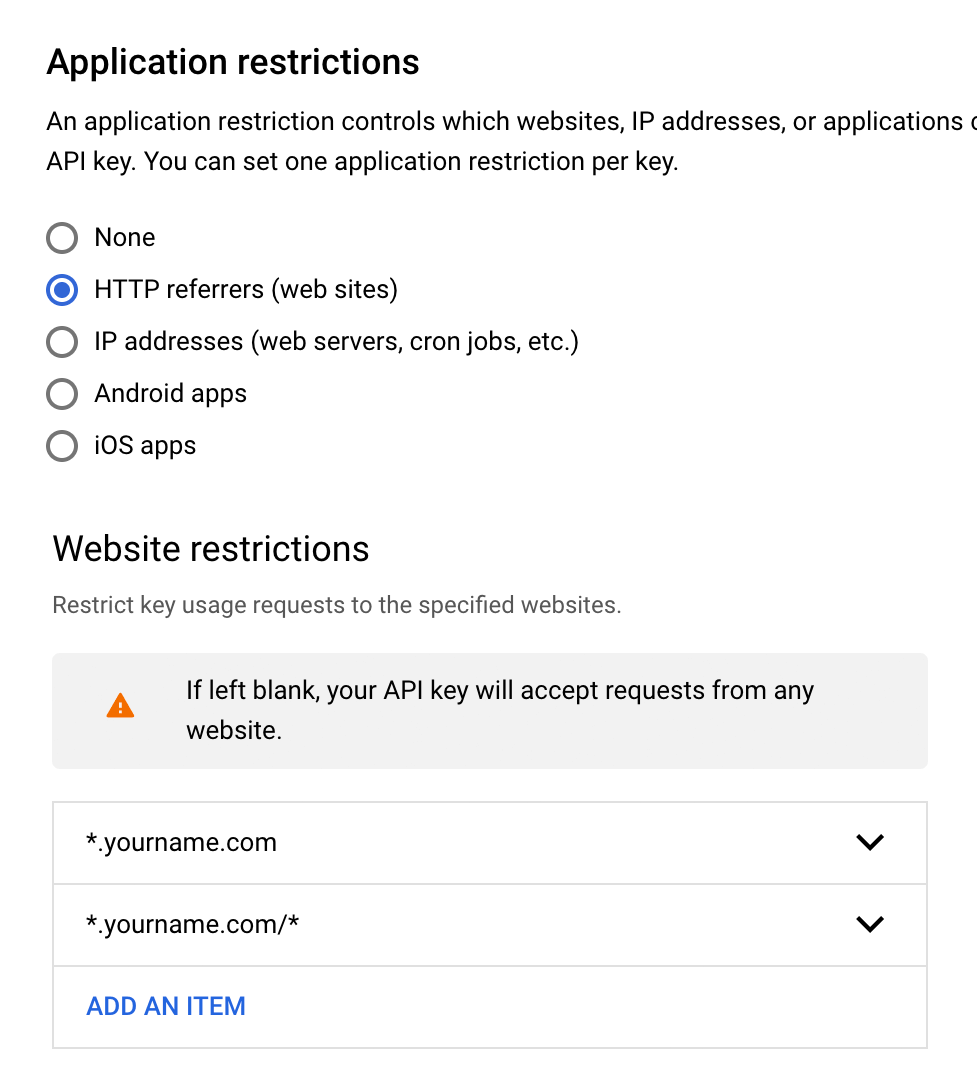
Есть ли у вашего ключа API ограничение по IP-адресам?
Ключи API с ограничением по IP-адресам можно использовать только с веб-сервисами, которые предназначены для реализации на стороне сервера (например, Geocoding API и другие API веб-сервисов).
Большинство этих веб-сервисов имеют аналоги в Maps JavaScript API (например, сервис геокодирования).
Для использования Maps JavaScript API в службах на стороне клиента нужно создать отдельный ключ API, который будет защищен ограничением по ссылающемуся домену HTTP. Подробнее…
Коды ошибок Maps JavaScript API (для разработчиков и владельцев сайтов)
В следующей таблице приведен список кодов ошибок, которые возвращает Maps JavaScript API, с описанием их причины и способом устранения.
Как посмотреть в браузере сообщения об ошибках…
Ошибки загрузки карты
В следующей таблице приведены коды ошибок Maps JavaScript API и пояснения к ним.
| Код ошибки | Сообщение | Описание |
|---|---|---|
|
|
Maps JavaScript API должен загружаться непосредственно с серверов Google. |
Элемент script, загружающий Maps JavaScript API, некорректно добавлен на страницу. Для корректной работы API должен загружаться непосредственно с сайта https://maps.googleapis.com. Как загружать Maps JavaScript API |
|
|
This website appears to violate the Google Maps API Terms of Service. The Google Maps API has been disabled for this website. |
Ваше приложение было заблокировано из-за несоответствия Условиям использования платформы Google Карт после отправки нескольких уведомлений по эл. почте. Чтобы обжаловать блокировку и обратиться с просьбой проверить вашу реализацию приложения, заполните эту форму. Ответ будет предоставлен по электронной почте в течение нескольких рабочих дней. Если у вас есть лицензия Premium платформы Google Карт, то, чтобы исправить ошибку, достаточно указать данные этой лицензии. Подробнее… |
|
|
This URL is not authorized to use the Google Maps Client ID provided. |
Идентификатор клиента с лицензией Premium или Maps APIs for Work, включенный в script, недействителен, просрочен или адрес для загрузки Maps JavaScript API не добавлен в список авторизованных URL-адресов. Как добавить URL в список авторизованных сайтов |
Коды ошибок Maps JavaScript API
Пояснения к ошибкам в Консоли JavaScript браузера Chrome, веб-консоли Firefox и других аналогичных инструментах браузера ищите в таблице ниже.
Maps JavaScript API возвращает как ошибки, так и предупреждения.
Ошибка указывает на возникновение серьезной проблемы при загрузке Maps JavaScript API. Например, ошибка – это когда API не может быть корректно загружен на страницу и не работает на ней.
Предупреждение – это дополнительная информация о загрузке Maps JavaScript API. Она описывает возможные причины ошибки или проблемы с кодом, который загружает Maps JavaScript API.
Если вы получаете только предупреждения, но не сообщения об ошибках, API на странице будет работать. Тем не менее мы рекомендуем устранять и потенциальные проблемы.
| Код ошибки для разработчика | Тип | Описание |
|---|---|---|
|
|
Ошибка |
Maps JavaScript API не активирован в вашем проекте. Чтобы активировать Maps JavaScript API для своего проекта, нажмите кнопку ниже. |
|
|
Ошибка |
Ключ API не авторизован для использования этой службы или API. Проверьте допустимые API для вашего ключа в Google Cloud Console, чтобы убедиться, что все API и сервисы, которые вам нужны, внесены в список. Проверьте свои ключи API в Cloud Console и ознакомьтесь со статьей Рекомендации по обеспечению безопасности доступа к API. |
|
|
Ошибка |
Возможно, ваш проект API удален из Cloud Console. Для этого нажмите кнопку ниже. |
|
|
Ошибка |
Вы не включили функции оплаты в своем проекте. Сделать это для проекта в Google Cloud, связанного с ID клиента, можно здесь. |
|
|
Ошибка |
Вы не включили функции оплаты в своем проекте. Подробнее… |
|
|
Ошибка |
Срок действия ключа API, включенного в элемент script, который загружает API, истек или не распознается системой. Создав новый ключ API, вы можете получить эту ошибку, если попытаетесь использовать ключ до того, как он будет распознан системой. Подождите несколько минут и повторите попытку, иначе может потребоваться сгенерировать новый ключ API в Cloud Console. Чтобы получить ключ API, нажмите кнопку ниже. |
|
|
Ошибка |
Недопустимый идентификатор клиента в элементе script, который загружает API, или истекший срок действия идентификатора. Проверьте корректность использования своего ID клиента. Идентификатор клиента должен начинаться с префикса «gme-«. Если эта ошибка возникает даже при правильном использовании ID клиента, возможно, срок действия этого идентификатора истек. Свяжитесь с вашим менеджером Google по работе с клиентами.
Если у вас нет лицензии Premium или Maps API for Work, используйте с вашим ключом API параметр Подробнее… |
|
|
Ошибка |
Не найден ключ API в элементе script, загружающем API. Убедитесь, что используете правильный ключ. Сгенерировать новый ключ API можно в Cloud Console. Чтобы получить ключ API, нажмите кнопку ниже. |
|
|
Ошибка |
Ваше приложение использует неподдерживаемую схему URI. Используйте допустимый формат URI, определенный в RFC 3986. |
|
|
Ошибка |
В элементе script, загружающем API, отсутствует необходимый параметр аутентификации. Если вы используете стандартный Maps JavaScript API, применяйте параметр Если у вас оформлена лицензия Premium, используйте параметр Вы не можете исправить такую ошибку, если НЕ являетесь владельцем сайта. Обнаружив ее, сообщите об этом владельцу. |
|
|
Ошибка |
Ваш запрос не выполнен. Более подробную информацию ищите в Cloud Console. Cloud Console |
|
|
Ошибка |
Ваше приложение было заблокировано из-за несоответствия Условиям использования платформы Google Карт после отправки нескольких уведомлений по эл. почте. Чтобы обжаловать блокировку и запросить проверку вашей реализации приложения, заполните эту форму. Ответ будет предоставлен вам по эл. почте в течение нескольких рабочих дней. |
|
|
Ошибка |
URL-адрес, загружающий Maps JavaScript API, не был добавлен в список разрешенных источников. Проверьте источники ссылок для своего ключа API в Cloud Console. Подробнее… |
|
|
Ошибка |
Количество запросов превысило лимиты, установленные для Maps JavaScript API. Запросы вашего приложения начнут обрабатываться снова, когда наступит время следующей дневной квоты. Вы не можете исправить такую ошибку, если НЕ являетесь владельцем сайта. Обнаружив ее, сообщите об этом владельцу. Подробнее о лимитах на использование API читайте здесь. В статье также описано, как повысить эти лимиты. |
|
|
Ошибка |
Предоставленный ключ API или проект API, с которым он связан, не могут быть распознаны. Возможно, эта ошибка временная. Если ошибка повторяется, не исключено, что вам потребуется получить новый ключ API или создать новый проект. Подробнее… |
|
|
Предупреждение |
Возможно, вы указали в параметре Подробнее об идентификаторах клиента… |
|
|
Предупреждение |
Возможно, вы указали в параметре Подробнее… |
|
|
Предупреждение |
Возможно, вы некорректно указали параметр Подробнее читайте в статье Отчеты в тарифном плане Premium. |
|
|
Предупреждение |
Параметр Подробнее… |
|
|
Предупреждение |
Ключ API в элементе script, загружающем API, выглядит некорректно. Проверьте, используете ли вы правильный ключ API. Чтобы получить ключ API, нажмите кнопку ниже. |
|
|
Предупреждение |
Вы указали неверный номер версии в элементе script. Подробнее читайте в статье Версии Maps JavaScript API. |
|
|
Предупреждение |
Возможно, вы указали ID клиента в качестве параметра key. Если у вас есть лицензия Premium или Maps API for Work, укажите идентификатор в качестве значения параметра client, а не параметра key. С лицензией Premium платформы Google Карт вы можете использовать оба параметра (client или key). Если у вас нет лицензий, вместо параметра client необходимо использовать key.
Подробнее… |
|
|
Предупреждение |
Возможно, вы указали криптографический ключ или секретный код подписи в качестве параметра Подробнее… |
|
|
Предупреждение |
Возможно, вы указали в качестве параметра Подробнее… |
|
|
Предупреждение |
В элементе script, который загружает API, нет ключа API. Проверьте, указан ли действительный ключ API в качестве параметра
Чтобы получить ключ API, нажмите кнопку ниже.
Если вы попытаетесь загрузить Maps JavaScript API по ссылке на устаревшую версию (v2), то получите предупреждение |
|
|
Предупреждение |
Возможно, вы указали неподдерживаемую версию в элементе script. Подробнее читайте в статье Версии Maps JavaScript API. |
|
|
Предупреждение |
Параметр |
|
|
Предупреждение |
Параметр |
|
|
Предупреждение |
Параметр |
|
|
Ошибка |
Произошла ошибка, которая не относится к другим категориям, описанным на этой странице. Это может быть вызвано временной проблемой. Повторите запрос через некоторое время. Если проблема не исчезнет, сверьтесь с руководством для разработчиков, чтобы понять, имеет ли ваш запрос правильный формат. |
Проверка ошибок в браузере
Maps JavaScript API записывает сообщения об ошибках в window.console. В этом разделе мы рассказываем, как проверить выходные данные window.console в Google Chrome. Если вы используете другой браузер, обратитесь к его документации для разработчиков. Ниже даны ссылки на инструменты, с помощью которых можно проверить выходные данные window.console в некоторых других браузерах:
- Консоль Internet Explorer
- Веб-консоль Firefox
- Удаленная отладка в Android
- Веб-инспектор iOS
Вот как использовать консоль JavaScript для проверки выходных данных window.console в Chrome:
- Откройте инструменты разработчика (нажмите на значок меню > Другие инструменты > Инструменты разработчика).
-
Чтобы открыть консоль JavaScript, нажмите клавишу ESC на клавиатуре.
Клавиша ESC переключит в режим консоли JavaScript. Если вы закроете консоль, еще раз нажмите ESC, чтобы открыть ее.
Если при загрузке Maps JavaScript API возникнут ошибки или предупреждения, они сохранятся на консоли в виде строк.
Сообщение об ошибке или предупреждение имеют следующий формат:
Google Maps API error: [ERROR CODE] [Link to API document]
или
Google Maps API warning: [ERROR CODE] [Link to API document]
Чтобы понять код ошибки, найдите его в этой таблице. Кроме того, в сообщении об ошибке будет ссылка на документацию с ее описанием.
Примечание. Прослушивать ошибки аутентификации можно программно.
Работа с неподдерживаемыми браузерами
Проверьте, поддерживает ли Maps JavaScript API используемая вами версия браузера.
- Если вы пользуетесь браузером Internet Explorer (IE), обновите его до последней версии. Поскольку старые версии IE не поддерживаются, вы также можете использовать вместо них любой альтернативный поддерживаемый браузер.
- Если вы разрабатываете нативное приложение для Windows WebView в поддерживаемой версии браузера Internet Explorer, вполне вероятно, что этот браузер будет переходить в режим, в котором браузером по умолчанию станет Internet Explorer 7. Переопределить такое поведение по умолчанию можно одним из следующих способов:
- Задайте режим совместимости с помощью значения
IE X-UA-Compatibleв заголовке объекта meta (рекомендуемый способ).<meta http-equiv="x-ua-compatible" content="IE=edge"> - Обновите реестр, чтобы использовать специальные ключи для приложения (
FEATURE_BROWSER_EMULATION).
Если ваш код по-прежнему не работает
Чтобы помочь вам справиться с наиболее распространенными ошибками, Брендан Кенни и Мано Маркс записали для вас это видео. Вот что они советуют:
- Ищите опечатки. Помните, что в языке JavaScript учитывается регистр.
- Не забывайте об основах! Некоторые распространенные проблемы возникают еще на начальном этапе создания карты. Например:
- заданы ли свойства
zoomиcenter; - объявлен ли элемент div, в котором карта будет отображаться на экране;
- задана ли для элемента div высота на экране. По умолчанию элементы div создаются с высотой 0 и поэтому не отображаются на экране.
Изучите примеры по программированию ссылок.
- заданы ли свойства
- В инструментах разработчика Chrome предусмотрен отладчик JavaScript, помогающий выявлять проблемы. Начните поиск ошибок с консоли JavaScript.
- Задавайте вопросы на форуме Stack Overflow. Пользуйтесь инструкциями и советами на странице Поддержка.
This was referenced
Sep 1, 2020
RithikaChowta
added a commit
to locus-taxy/google-map-react
that referenced
this issue
Dec 28, 2021
* Fix context (google-map-react#198) * 0.16.0 * #add newBounds to fitBounds utils (google-map-react#202) * #add newBounds to fitBounds utils * #fix by lint rules * remove npm debug.log * #fix eslint by disable lines * 0.16.1 * Skip falsy markers (google-map-react#204) * 0.16.2 * Skip falsy values in _onMouseChangeHandler_raf as well (google-map-react#205) * Skip falsy markers * Skip falsy markers in _onMouseChangeHandler_raf * 0.16.3 * Allow gmap option props to be changed dynamically (google-map-react#215) * 0.17.0 * Reset Bounds when surrounding div resizes (google-map-react#219) * added listeners for element/map resize event * changed names accordingly * added eslint-disabled to pass through travis checks * changes for travis checks * added eslint disables * disabling eslint for lNo 906 * removed trailing spaces * removed unnecessary id and refs * removed eventListners on unMount * 0.18.0 * Fix incorrect onChildMouseDown is called when marker is already removed * 0.18.1 * fixes google-map-react#220 (google-map-react#222) * 0.18.2 * Bump babel to version 6.14.0 (google-map-react#224) * 0.18.3 * Update README with ES6 Promise instructions (google-map-react#231) * Fix ipad dragging issue (google-map-react#233) * Fix ipad dragging issue * Limit touch events to map only * 0.19.0 * Fix unreliable `window` and `document` detection (google-map-react#246) * Fix unreliable DOM availability detection to more robust approach Signed-off-by: Viktor Bezděk <viktor.bezdek@siteone.cz> * Temporarily commit compiled files to repo before pull request google-map-react#246 gets published to fix ssr issues Signed-off-by: Viktor Bezděk <viktor.bezdek@siteone.cz> * Revert "Temporarily commit compiled files to repo before pull request google-map-react#246 gets published to fix ssr issues" This reverts commit 7e19a86. * 0.19.1 * Fix, I see no reason now to prevent mouseDown event propagation (google-map-react#248) * 0.20.0 * Closes google-map-react#260 * 0.20.1 * #add layerTypes props handler, and GMapLayers view (google-map-react#264) * #add layerTypes props handler, and GMapLayers view * #fix linter, change props place * #add layerTypes props descrition * 0.21.0 * Fixed componentWillReceiveProps options function bug (google-map-react#273) Fixes a bug which prevented you from changing the function passed to the options prop * doc: clarify `onClick` and `onChange` arg structure (google-map-react#241) More clearly show that `onClick` and `onChange` take objects as arguments. * 0.21.1 * 0.21.2 * #add handlers for fly update layers (google-map-react#272) * #add handlers for fly update layers * #remove force param * Update google_map.js * 0.21.3 * expose map type callback (google-map-react#275) * Keep original center on _mapDomResizeCallback (google-map-react#282) When the resize event is triggered, the original center was lost. This issue is significant when the map is renders outside visible dom with zero height and width. When placed into the visible dom, the resize is triggered correctly. With this change the center will persist. (Without this fix the old center is the top left corner) * 0.21.4 * Fix reference to maps instead of map. (google-map-react#283) Sorry, made a smal but ugly mistake in the last pull request. The this.maps does not have a function getCenter .... but this.map does * 0.21.5 * Add ne and sw to bounds object (google-map-react#287) * Add ne and sw to bounds object * Add ability to use ne and sw in fitBounds * Return all corners from fitBounds * Remove exports object in favour export * 0.22.0 * fix small typo (add -> remove) (google-map-react#295) * 0.22.1 * Fix remove listener * 0.22.2 * Fix google api bug * 0.22.3 * adding note about `resetBoundsOnResize` to readme (google-map-react#307) closes google-map-react#306 * Update README.md * New documentation begin * Add information * Additions * typos * Thank you * Add in progress * Add why * Fix * typo * Examples * onChild* examples * no message * Update DOC.md * Add AnyReactComponent with jsbin example (google-map-react#320) * Add AnyReactComponent with jsbin example * Fix * Link * Reformat sections * Small fixes * Stop capturing all touch events and use built in google maps support (google-map-react#334) * Revert "Fix ipad dragging issue (google-map-react#233)" Using the built in support from google maps would make the component more mobile friendly. This reverts commit 7d1180c. * Improve documentation around touch device support * Fix linting errors * Fix unresponsive map after outside-click on a touch device with draggable:false (google-map-react#335) * Implement workaround fix for mouseout event on touch devices * fix linting errors * 0.23.0 * Update DOC.md * Update DOC.md * Move 2 yarn, add prettier, update linters (google-map-react#360) * Move 2 yarn, add prettier, update linters * Fix linting error * 0.24.0 * Add issue template * Add source to clustering example (google-map-react#311) * Added react 16 as peer dependency + bumped related react versions (google-map-react#454) * react-16 added react 16 as peer dependency and bumped related react versions * react-16 removed unwanted style changes * react-16 removed unwanted style changes * react-16 removed unwanted style changes * 0.25.0 * Update README.md * Update README.md * Update README.md * Move points-geometry dependency to organization (google-map-react#462) * Move dependency to organization * Update geo.js * Update transform.js * Update API.md (google-map-react#403) fix searchbox example * docs - fix outdated method on SearchBox example (google-map-react#343) * Fix markers position on fullscreen mode (google-map-react#452) * Remove sensor parameter (google-map-react#399) https://stackoverflow.com/questions/8616764/what-is-the-sensor-parameter-in-google-places-api-good-for * Upgrade to 0.26.0 (google-map-react#481) * Update yarn.lock (google-map-react#483) google-map-react@e344c3c switched from `point-geometry` to `@mapbox/point-geometry`, but it didn't update yarn.lock accordingly. This does. * Make `resetBoundsOnResize` preserve center when full-screened (google-map-react#482) * lockCenter prop added * Resolve conflicts * Fix lint with `yarn lint --fix` * Add documentation for `lockCenter` prop * Remove `lockCenter`, add its behavior to `resetBoundsOnResize` See https://github.com/istarkov/google-map-react/pull/482/files#r158330791 * notify call back of load failure (google-map-react#479) When the google fails to load due to no internet, the call back should be notified so that appropriate UI can be shown * Travis: Ensure that yarn.lock is up to date (google-map-react#487) See google-map-react#483 (comment) * Add fullscreen check for Internet explorer 11 (google-map-react#485) * Add fullscreen check for Internet explorer 11 Fixing marker position in Internet Explorer 11 in fullscreen mode. Fixing: google-map-react#484 * google-map-react#484: move fullscreen check to function * google-map-react#484 eslint fix * Move to use of prop-types package for PropTypes (google-map-react#398) * Create GMap.js * Create GMapLayers.js * Create GMapResizable.js * Create SimpleMarker.js * Upgrade version to 0.27.0 (google-map-react#489) * Fix for usage from China (google-map-react#494) * Fix for usage from China * Fix formatting * Case insensitive check for China region * Add localization info to docs, incl info regarding China specific URL * Update version to 0.28.0 (google-map-react#495) - Adds support for China * Fix China fix making region required (google-map-react#496) * Upgrade version to 0.29.0 (google-map-react#499) Fixes current release where region is required and it should be not. * Added heatmap functionality (google-map-react#441) * Added functionality of heatmap * Added options for heatmap * default heatmap prop change to object * resolve linting issues * resolve linting * Added demo for heatmap * Fixed eslint * Added heatmapLibrary prop for enable and disable visualization library for components * Fixed linting * Added heatmapLibrary={true} in all map components * Fixed proptypes error * Added heatmap in README with example code * removed api key from heatmap component * Removed unnecessary props from heatmap component * Bump version to 0.30.0 * Update README.md (google-map-react#509) * Update README.md Switch the position of heatmap info and remove some unnecessary attributes * Update README.md * Bump version to 0.31.0 * Added loose to es2015 for IE10, IE11 support (google-map-react#504) * added intellij ide gitignore * IE9 and IE10 require loose to work your demo app doesn't work on IE9/10 so you will need to make a more simple one to test this fix out. the issue is to do with this.props not being avaiable in constructors for IE9/10 see: babel/babel#3975 it was supposidly fixed 1 year ago but I can't see it working, maybe we need to swap to @babel/core to get this fix? I tried it but the change is made larger due to the curent demo apps build system. Full fix would involve upgading to @babel/core + @babel/preset-env and migrating away from kotatsu in favour of a plain ole react app via webpack (create-react-app maybe?) and then place it into another folder and have that folder habing it's own package.json so we can consume google-map-react as if it were a real library during testing. Sure we would loose hmr, but at this stage hmr isn't all that useful anyway. I'de love the proper fix, but for now I have clients with IE10 browser requirements. * fix error about fromLatLngToDivPixel (google-map-react#517) * fix error about fromLatLngToDivPixel fix "Cannot read property 'fromLatLngToDivPixel' of undefined" google-map-react#257 * skip only the code that relates to div or overlay * Bump version to 0.32.0 (google-map-react#519) Bumping version to 0.32.0 * Accept 0 as zoom value. (google-map-react#525) * Accept zoom being 0 * If we set a minZoom, its clear that we want to override it * Oops! Wrong operators * Update package.json (google-map-react#529) * Set latest release version as default if user does not specify a version. (google-map-react#530) * Move URL logic to a better place * DRY * Set release version as default version * Actually, lets be careful and set v to 3.31 * upgrade .babelrc (google-map-react#521) * upgrade .babelrc * yarn.lock * Update .babelrc Fix format. * call zoomControlClickTime on all clicks (google-map-react#211) * call zoomControlClickTime on all clicks * Update google_map.js * Update package.json (google-map-react#531) Bumps version to 0.34 * Refactor code style (google-map-react#533) * Run eslint * Avoid DRY in importing * Update recompose * Unnecessary backticks * Update comments * Move api-path into a variable * Rename queryString to params * Proper eslint-disable * Use private createHelper from recompose as its not exposed (google-map-react#537) * Remove lodash and use our own utils (google-map-react#535) * Use pure reduce and map functions * Use only isEmpty from lodash * Create our own isEmpty, don't use lodash * Normalize utils names * Group utils together * Proper checking, better this way * Set default value to options * Use shallowEqual and isEmpty as much as possible (google-map-react#540) * Use shallowCompare to compare objects * Use isEmpty as much as possible * Use our own shallowEqual * Remove fbjs * Just disable necessary line * Add eslint-disable where needed * Fix recompose (google-map-react#547) * Create our own createHelper, its not in recompose anymore * Use our withStateSelector * Proper apiKey usage * Replace apiKey with bootstrapUrlKeys * No need of true value in html * Use lodash.omit instead in dev * Remove unused file * Remove unnecessary extra folder utils * Upgrade recompose again * Oops! Move lodash.omit to devDependencies * Fix webpack files styles * Make examples bigger in width * Improve documentation (google-map-react#548) * Move heatMap docs to API.md * Upgrade example code style * Specify that we need a container in the example * Actually, remove propTypes, will confuse ppl * Add more instructions * Add main title * Quick corrections * Add PRs welcome status * Move features down * Actually, lets not use PFC, will avoid confusions * Remove center from tips, its obvius * Remove bower message, not needed I believe * Clearer documentation * Use our own omit.js (google-map-react#561) * added if statement in onRemove() function (google-map-react#555) Added an if statement in onRemove() function that checks if "this.div" is defined before calling ReactDOM.unmountComponentAtNode(this.div). This is done to avoid throwing an "unmountComponentAtNode(...): Target container is not a DOM element" error. I ran into this error while using google-map-react with React Router and switching between tabs rapidly to stress test my application. * Move links to org instead of Ivan's repo, they were broken (google-map-react#563) * Oops! Fix typo * Fix code styling in develop (google-map-react#564) * Fix zoom animation for v3.32 (google-map-react#559) * Use the experimental version, to get the new zoom animation. * Don't use bounds for rendering in 3.32 * Revert the project() and unproject() methods. Instead, add a new method fromLatLngToContainerPixel() to geo service. * No need of setting .exp, that is by default * Comments explaining the significance of API v3.32 * Add _VERSION to const * Release 1.0.0 * added feature to add weights to the heatmap (google-map-react#572) * Bump version to 1.0.1 * Use new apiKey * Update Readme.md Fix example * Move react-dom to dependencies (google-map-react#577) * Move react-dom to dependencies * Actually, move react-dom to peer-dependency * Move react-dom from peer to dependencies * Bump to 1.0.2 * Fix README.md * Update Readme jsbin examples (google-map-react#578) * Fix GH pages * Option to position and size components with two corners. (google-map-react#580) * Option to position components with two corners. This lets you lock a component to a specific bounding rectangle, which allows for precise tiling during zoom. * Add a comment explaining two point positioning. * Bump to v1.0.3 (google-map-react#582) * Avoid null error (google-map-react#570) Avoid the error "Cannot read property 'removeEventListener' of null" * Add guard around mapDom event listener (google-map-react#594) Fixes an issue where, even if the end user has a proper google maps API mock, the GoogleMaps component will throw an error when in a test env. ReactDOM.findDOMNode(this.googleMapDom_) returns `null`. This commit wraps the subsequent addEventListener call in an `if` block, ensuring that an empty DOM doesn't add complications to test suites * Move dep for react-dom (google-map-react#592) * Update API.md (google-map-react#596) * Bump version to 1.0.4 (google-map-react#598) * Update 'positioning a marker' docs (google-map-react#599) Better way to position a marker * Update API.md (google-map-react#600) * Fix build (google-map-react#605) * Fix build by updating yarn * Fix lint * Fix build by adding react-dom to devDependencies * Fix lint again * Update API.md (google-map-react#606) Because the parent node of marker has size 0x0, top 50% and right 50% would affect nothing. You only need to translate(-50%, -50%) to move it to the right position. * Remove marker jiggle. (google-map-react#603) Position the markers relative to the map panes. Don't position the element that contains the markers. Renamed all the geo service projection methods, for clarity. * Upgrade version to 1.0.5 (google-map-react#607) * Update API.md (google-map-react#611) Since June 11 2018 all Google Maps Platform API requests must include an API key. https://developers.google.com/maps/documentation/javascript/usage-and-billing * Fix typo, and call fromContainerPixelToLatLng() as you would expect. (google-map-react#620) * Add prop `onTilesLoaded` (google-map-react#615) * Add prop `onTilesLoaded` * (Adjust package name * Increase version * Make linter happy * Remove scope from package name and reset version number * Add description for new prop * Remove "directories" entry * Correct changelog * Remove section header * v2.0.0 * Revert version number * Only listen to event if prop is used * Bump version to 1.0.6 (google-map-react#621) * Fix old examples links and add one to new examples (google-map-react#633) * Use React 16 portal to render map overlay (google-map-react#643) * Use React 16 portal to render map overlay This allows the new context API to propagate context properly. * Rename div to overlay * Add passive scroll (google-map-react#631) * Add passive scroll * Reworked code * Bump version to 1.0.7 (google-map-react#644) * Revert 643 fix/map context (google-map-react#645) * Revert "Bump version to 1.0.7 (google-map-react#644)" This reverts commit 800092a. * Revert "Add passive scroll (google-map-react#631)" This reverts commit 40c8f67. * Revert "Use React 16 portal to render map overlay (google-map-react#643)" This reverts commit b121bb6. * Bump version to 1.0.8 (google-map-react#646) * Custom div style options (google-map-react#634) * Custom div style options * fix es-lint issue * props naming fix * docs update * words * Bump version to 1.0.9 (google-map-react#651) * add math abs to avoid negative values when calculating zoom (google-map-react#655) * add math abs to avoid negative values when calculating zoom * add math.abs with proper styling to pass tests * add math.abs to dxdy on fitbounds * Pass map instance to onDrag handler (google-map-react#656) * Added feature: update heat map on data change + fix linting (google-map-react#593) * Added feature: update heat map on data change When prop updateHeatmap is set to true --> map will rerender. - New render of <GoogleMapReact> and data is changed, prop updateHeatmap should be true - New render of <GoogleMapReact> and data is not changed, prop updateHeatmap should be false * Supports multiple google map libraries + update heatmap when prop updateHeatmap equals true * Updated this.props -> nextProps (rookie mistake...) * Updated API documentation: - added info about the use of other libraries in the Google Map API - added info about the updateHeatmap prop * Bump version to 1.1.0 (google-map-react#671) This includes: - google-map-react#655 Add math abs to avoid negative values when calculating zoom - google-map-react#656 Pass map instance to onDrag handler - google-map-react#593 Added feature: update heat map on data change + fix linting * Revert "Added feature: update heat map on data change + fix linting" (google-map-react#679) * Revert "Bump version to 1.1.0 (google-map-react#671)" This reverts commit 1603e3a. * Revert "Added feature: update heat map on data change + fix linting (google-map-react#593)" This reverts commit 1ce8726. * Bump to 1.1.1 (google-map-react#680) Bump to 1.1.1 * Added React 16 createPortal with backwards compatibility (google-map-react#696) * added react 16 createPortal support with backwards compatibility * fixed lint errors * Bump version to 1.1.2 (google-map-react#697) Bump version to 1.1.2 * Update README.md (google-map-react#698) * Update README.md * Update README.md * Update README.md * Add javascript tag * Update README.md * Update README.md * Small fix API.md (google-map-react#721) It is small fix in the example for Positioning a marker * Documentation: added PropTypes for heatmap prop (google-map-react#716) * Documentation: added PropTypes for heatmap prop This PR improves the documentation of the heatmap prop by adding types. I don't mind adding PropTypes validation to this prop as well if you are interested in that. * Update API.md I added some spacing between the interface and the example snippet. I also added a link to the example I wrote for the other repository. I think we should delay this PR until that example is live. That way, the new Demo link will go to live functioning code rather than no where. * Add shouldUnregisterMapOnUnmount prop to persist map object on unmount (google-map-react#722) * Google Map loader respecting the app language change (google-map-react#726) * Bump version to 1.1.3 * Fix: Update heatmap layer when heatmap positions prop changes (google-map-react#728) * improvement: switched from defining API key in multiple places to one place * now generating random readings * fix: a change in heatmap positions now updates the map accordingly * docs: added comment to explain that the developer should use their own key * Revert "Bump version to 1.1.3" This reverts commit 59c0265. * Bump version to 1.1.3 * Revert "Google Map loader respecting the app language change (google-map-react#726)" (google-map-react#738) This reverts commit 55fd1b0. * Revert "Add shouldUnregisterMapOnUnmount prop to persist map object on unmount (google-map-react#722)" (google-map-react#739) This reverts commit 40fe3ea. * Bump version to 1.1.4 * Pass zoom value to zoom animation callbacks (google-map-react#742) * Update DOC.md * Update DOC.md * Remove scam links * Add UNSAFE_ prefix to deprecated lifecycle methods (google-map-react#778) * add UNSAFE_ prefix to deprecated lifecycle methods * add missing line break * Move prop-types to dependencies (google-map-react#769) * Add prop 'onDragEnd' (google-map-react#754) * Add shouldUnregisterMapOnUnmount prop to persist map object on unmount (google-map-react#759) * Update package.json * Update ISSUE_TEMPLATE to avoid uncomplete issues * Add .lock file * Update README.md (google-map-react#826) Let's not call the default Google Map components "ugly", lots of time and effort went into designing them I'm sure. * Updated China base url (google-map-react#827) * Update package.json * Add dev folders into .npmignore (google-map-react#835) * Include updated example of clustering using hooks (google-map-react#823) Include an example of clustering which loads/clusters remote data using hooks and modern React techniques. * Update version to 1.1.7 * Update License and Readme (google-map-react#895) * Update License and Readme Co-authored-by: Roman Kovtun <gyto23@gmail.com> Co-authored-by: Michael Diego <6419886+itsmichaeldiego@users.noreply.github.com> * Update dependencies and fix develop env (google-map-react#897) * Upgrade packages * Update yarn.lock * Fix warnings * Fix sass dependencies * Fix sass modules * Fix vulnerabilities (google-map-react#899) * Fix eslint's vulnerabilities * Fix mocha's vulnerabilities * Rewrite library using create-react-library (google-map-react#900) * Rewrite library using create-react-library * Export utils properly * Remove unnecessary code and fix eslintignore * Update CHANGELOG * 2.0.0 * Update CHANGELOG.md based on releases * Moves marker dispatcher binds to componentDidMount (google-map-react#873) * On resize it's getting undefined minZoom (google-map-react#864) * Update CHANGELOG * 2.0.1 * Fix options not updated bug (google-map-react#878) Co-authored-by: Michael Diego <6419886+itsmichaeldiego@users.noreply.github.com> * 2.0.2 * Fix default imports * Update CHANGELOG * 2.0.4 * Update README.md * 2.0.8 * Add guide to manually link local module to README (google-map-react#912) * Added all google maps api libraries to api loader (google-map-react#921) * Added all google maps api libraries to api loader Supports places, visualization, places, and geomerty libs. keeps support for previous heatMapLibrary prop to avoid breaking older usage. * add libraries to props of GoogleMap * Update google_map.js * add warning about heatMapLibrary * heatmap depreaction, clean libraries, docs * clean up google map prop * Update CHANGELOG * 2.1.0 * Update API.md * Fix heatmapLibrary * 2.1.2 * Produce CommonJS and UMD bundles (google-map-react#932) * Reverts PR google-map-react#921 to fix google-map-react#931 (google-map-react#933) * Revert "Fix heatmapLibrary" This reverts commit 8e67c08. * Revert "Update API.md" This reverts commit 2d55ced. * Revert "Added all google maps api libraries to api loader (google-map-react#921)" This reverts commit 1718a4a. * 2.1.3 * Update yarn.lock * Use @googlemaps/js-api-loader and fix libraries usage (google-map-react#946) Co-authored-by: Justin <jpoehnelt@google.com> Co-authored-by: Aviya Developer <aviya.developer@gmail.com> * 2.1.4 * Fix examples infinite loop * Fix key not being set in bootstrapURLKeys (google-map-react#948) * 2.1.5 * Change componentWillReceiveProps to componentDidUpdate (google-map-react#950) * 2.1.6 * Avoid multiple api loads (google-map-react#955) * 2.1.7 * build(deps): update @googlemaps/js-api-loader (google-map-react#958) * build(deps): update @googlemaps/js-api-loader * chore: include update yarn.lock * 2.1.8 * Fix google-map-react#954: Use single instance of Loader (google-map-react#968) * Use single instance of Loader * Update @googlemaps/js-api-loader * 2.1.9 * Bump y18n from 4.0.0 to 4.0.1 (google-map-react#1017) Bumps [y18n](https://github.com/yargs/y18n) from 4.0.0 to 4.0.1. - [Release notes](https://github.com/yargs/y18n/releases) - [Changelog](https://github.com/yargs/y18n/blob/master/CHANGELOG.md) - [Commits](https://github.com/yargs/y18n/commits) Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> * feat: update peer deps for react (google-map-react#1028) * feat: update peer deps for react * fix: remove package-lock * fix: update yarn lock * allow 16 or 17 * Update CHANGELOG * Update CHANGELOG * 2.1.10 * Update README.md * Add Atlist sponsor text to README Co-authored-by: Ivan Starkov <istarkov@gmail.com> Co-authored-by: Ivan <iqsk81ad@gmail.com> Co-authored-by: shark0der <tolean.dj@gmail.com> Co-authored-by: alex-e-leon <alex-e-leon@users.noreply.github.com> Co-authored-by: Rupesh Singh <im.singh.rupesh@gmail.com> Co-authored-by: joaovpmamede <joaovpmamede@gmail.com> Co-authored-by: Jop de Klein <jop@validweb.nl> Co-authored-by: Martin Jujou <mjujou@gmail.com> Co-authored-by: Viktor Bezdek <viktor.bezdek@siteone.cz> Co-authored-by: Kevin Donahue <kevindonahuedevelopment@gmail.com> Co-authored-by: Matt Dean <matt.thomas.dean@gmail.com> Co-authored-by: Andries Smit <mr.andries.smit@gmail.com> Co-authored-by: Lukyanov Fedor <lukyanov.f.ua@gmail.com> Co-authored-by: Marius Andra <marius.andra@gmail.com> Co-authored-by: Chris Drackett <chris@chrisdrackett.com> Co-authored-by: Yoad Snapir <yoadsn@users.noreply.github.com> Co-authored-by: Lloyd Watkin <lloyd@evilprofessor.co.uk> Co-authored-by: Exomnius <janssen_cornel@hotmail.com> Co-authored-by: Michael Diego <6419886+itsmichaeldiego@users.noreply.github.com> Co-authored-by: valorize <github@valoric.de> Co-authored-by: Tim <darknelmail.com@yandex.ru> Co-authored-by: huygn <gnhuy91@gmail.com> Co-authored-by: jbcochery <jbcochery@users.noreply.github.com> Co-authored-by: comerc <comerc@users.noreply.github.com> Co-authored-by: Joseph Frazier <1212jtraceur@gmail.com> Co-authored-by: Acellam Guy <abiccel@yahoo.com> Co-authored-by: Ondrej Mladek <ondrej.mladek@actum.cz> Co-authored-by: David Furlong <dvfurlong@googlemail.com> Co-authored-by: Emil Pålsson <emil@emilpalsson.se> Co-authored-by: ZAKdev <zainahmedkhan@gmail.com> Co-authored-by: falconmick <falconmick@users.noreply.github.com> Co-authored-by: Fumiya Karasawa <krswfmy@gmail.com> Co-authored-by: alireza valizade <alirezavalizade0@gmail.com> Co-authored-by: kal <kal17da@gmail.com> Co-authored-by: Stephen Farrar <stephenfarrar@users.noreply.github.com> Co-authored-by: Michael Diego <itsmichaeldiego@gmail.com> Co-authored-by: Donovan De Smedt <donovan.desmedt@delawareconsulting.com> Co-authored-by: Matt Togstad <mtogstad@gmail.com> Co-authored-by: Alexander Sundli-Härdig <alexander@sundli-hardig.no> Co-authored-by: Jeffrey Auriemma <bignimbus@users.noreply.github.com> Co-authored-by: Nguyen Le Vu Long <vulongvn98@gmail.com> Co-authored-by: Ryan Vermooten <ryanvermootenbackup@gmail.com> Co-authored-by: Jonathan Weiß <info@jonathanweiss.net> Co-authored-by: Curtis Layne <curtis.s.layne@gmail.com> Co-authored-by: Jurgis Kacens <jurgis.kacens@outlook.com> Co-authored-by: Max Chernin <13330924+maxchernin@users.noreply.github.com> Co-authored-by: Dmitry Bogomya <dmitry.bogomya@gmail.com> Co-authored-by: Artem Artemyev <viiv.c58@gmail.com> Co-authored-by: Artem <shariukov.artem@mail.ru> Co-authored-by: Michael Salaverry <barakplasma@gmail.com> Co-authored-by: Kevin Ramsunder <kevinramsunder4@gmail.com> Co-authored-by: Tom Wagner <tomas.wagner@gmail.com> Co-authored-by: Eric Neo <eric@eric-neo.com> Co-authored-by: Joe Maffei <joemaffei@users.noreply.github.com> Co-authored-by: Jeffrey Cherewaty <jeffrey@cherewaty.com> Co-authored-by: Kevin Ramsunder <kevinramsunder5@gmail.com> Co-authored-by: Paito Anderson <pj.paito@gmail.com> Co-authored-by: Eniz Gülek <enizgulek@gmail.com> Co-authored-by: Giulio G <giulio.gallerini.work@hotmail.com> Co-authored-by: Leigh Halliday <leighhalliday@gmail.com> Co-authored-by: Roman Kovtun <54277098+gyto23@users.noreply.github.com> Co-authored-by: Roman Kovtun <gyto23@gmail.com> Co-authored-by: Brandon DeMello <bdell@users.noreply.github.com> Co-authored-by: Afzal Hossain <afzal.csedu@gmail.com> Co-authored-by: Dirk Rusche <dirk@rusche.me> Co-authored-by: Agustin Lessa <aguslessat@gmail.com> Co-authored-by: aviyadeveloper <43666444+aviyadeveloper@users.noreply.github.com> Co-authored-by: Justin <jpoehnelt@google.com> Co-authored-by: Aviya Developer <aviya.developer@gmail.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> Co-authored-by: Ivan Storck <ivanoats@users.noreply.github.com> Co-authored-by: Karl Danninger <karl@danninger.co>
RithikaChowta
added a commit
to locus-taxy/google-map-react
that referenced
this issue
Dec 28, 2021
* Allow gmap option props to be changed dynamically (google-map-react#215) * 0.17.0 * Reset Bounds when surrounding div resizes (google-map-react#219) * added listeners for element/map resize event * changed names accordingly * added eslint-disabled to pass through travis checks * changes for travis checks * added eslint disables * disabling eslint for lNo 906 * removed trailing spaces * removed unnecessary id and refs * removed eventListners on unMount * 0.18.0 * Fix incorrect onChildMouseDown is called when marker is already removed * 0.18.1 * fixes google-map-react#220 (google-map-react#222) * 0.18.2 * Bump babel to version 6.14.0 (google-map-react#224) * 0.18.3 * Update README with ES6 Promise instructions (google-map-react#231) * Fix ipad dragging issue (google-map-react#233) * Fix ipad dragging issue * Limit touch events to map only * 0.19.0 * Fix unreliable `window` and `document` detection (google-map-react#246) * Fix unreliable DOM availability detection to more robust approach Signed-off-by: Viktor Bezděk <viktor.bezdek@siteone.cz> * Temporarily commit compiled files to repo before pull request google-map-react#246 gets published to fix ssr issues Signed-off-by: Viktor Bezděk <viktor.bezdek@siteone.cz> * Revert "Temporarily commit compiled files to repo before pull request google-map-react#246 gets published to fix ssr issues" This reverts commit 7e19a86. * 0.19.1 * Fix, I see no reason now to prevent mouseDown event propagation (google-map-react#248) * 0.20.0 * Closes google-map-react#260 * 0.20.1 * #add layerTypes props handler, and GMapLayers view (google-map-react#264) * #add layerTypes props handler, and GMapLayers view * #fix linter, change props place * #add layerTypes props descrition * 0.21.0 * Fixed componentWillReceiveProps options function bug (google-map-react#273) Fixes a bug which prevented you from changing the function passed to the options prop * doc: clarify `onClick` and `onChange` arg structure (google-map-react#241) More clearly show that `onClick` and `onChange` take objects as arguments. * 0.21.1 * 0.21.2 * #add handlers for fly update layers (google-map-react#272) * #add handlers for fly update layers * #remove force param * Update google_map.js * 0.21.3 * expose map type callback (google-map-react#275) * Keep original center on _mapDomResizeCallback (google-map-react#282) When the resize event is triggered, the original center was lost. This issue is significant when the map is renders outside visible dom with zero height and width. When placed into the visible dom, the resize is triggered correctly. With this change the center will persist. (Without this fix the old center is the top left corner) * 0.21.4 * Fix reference to maps instead of map. (google-map-react#283) Sorry, made a smal but ugly mistake in the last pull request. The this.maps does not have a function getCenter .... but this.map does * 0.21.5 * Add ne and sw to bounds object (google-map-react#287) * Add ne and sw to bounds object * Add ability to use ne and sw in fitBounds * Return all corners from fitBounds * Remove exports object in favour export * 0.22.0 * fix small typo (add -> remove) (google-map-react#295) * 0.22.1 * Fix remove listener * 0.22.2 * Fix google api bug * 0.22.3 * adding note about `resetBoundsOnResize` to readme (google-map-react#307) closes google-map-react#306 * Update README.md * New documentation begin * Add information * Additions * typos * Thank you * Add in progress * Add why * Fix * typo * Examples * onChild* examples * no message * Update DOC.md * Add AnyReactComponent with jsbin example (google-map-react#320) * Add AnyReactComponent with jsbin example * Fix * Link * Reformat sections * Small fixes * Stop capturing all touch events and use built in google maps support (google-map-react#334) * Revert "Fix ipad dragging issue (google-map-react#233)" Using the built in support from google maps would make the component more mobile friendly. This reverts commit 7d1180c. * Improve documentation around touch device support * Fix linting errors * Fix unresponsive map after outside-click on a touch device with draggable:false (google-map-react#335) * Implement workaround fix for mouseout event on touch devices * fix linting errors * 0.23.0 * Update DOC.md * Update DOC.md * Move 2 yarn, add prettier, update linters (google-map-react#360) * Move 2 yarn, add prettier, update linters * Fix linting error * 0.24.0 * Add issue template * Add source to clustering example (google-map-react#311) * Added react 16 as peer dependency + bumped related react versions (google-map-react#454) * react-16 added react 16 as peer dependency and bumped related react versions * react-16 removed unwanted style changes * react-16 removed unwanted style changes * react-16 removed unwanted style changes * 0.25.0 * Update README.md * Update README.md * Update README.md * Move points-geometry dependency to organization (google-map-react#462) * Move dependency to organization * Update geo.js * Update transform.js * Update API.md (google-map-react#403) fix searchbox example * docs - fix outdated method on SearchBox example (google-map-react#343) * Fix markers position on fullscreen mode (google-map-react#452) * Remove sensor parameter (google-map-react#399) https://stackoverflow.com/questions/8616764/what-is-the-sensor-parameter-in-google-places-api-good-for * Upgrade to 0.26.0 (google-map-react#481) * Update yarn.lock (google-map-react#483) google-map-react@e344c3c switched from `point-geometry` to `@mapbox/point-geometry`, but it didn't update yarn.lock accordingly. This does. * Make `resetBoundsOnResize` preserve center when full-screened (google-map-react#482) * lockCenter prop added * Resolve conflicts * Fix lint with `yarn lint --fix` * Add documentation for `lockCenter` prop * Remove `lockCenter`, add its behavior to `resetBoundsOnResize` See https://github.com/istarkov/google-map-react/pull/482/files#r158330791 * notify call back of load failure (google-map-react#479) When the google fails to load due to no internet, the call back should be notified so that appropriate UI can be shown * Travis: Ensure that yarn.lock is up to date (google-map-react#487) See google-map-react#483 (comment) * Add fullscreen check for Internet explorer 11 (google-map-react#485) * Add fullscreen check for Internet explorer 11 Fixing marker position in Internet Explorer 11 in fullscreen mode. Fixing: google-map-react#484 * google-map-react#484: move fullscreen check to function * google-map-react#484 eslint fix * Move to use of prop-types package for PropTypes (google-map-react#398) * Create GMap.js * Create GMapLayers.js * Create GMapResizable.js * Create SimpleMarker.js * Upgrade version to 0.27.0 (google-map-react#489) * Fix for usage from China (google-map-react#494) * Fix for usage from China * Fix formatting * Case insensitive check for China region * Add localization info to docs, incl info regarding China specific URL * Update version to 0.28.0 (google-map-react#495) - Adds support for China * Fix China fix making region required (google-map-react#496) * Upgrade version to 0.29.0 (google-map-react#499) Fixes current release where region is required and it should be not. * Added heatmap functionality (google-map-react#441) * Added functionality of heatmap * Added options for heatmap * default heatmap prop change to object * resolve linting issues * resolve linting * Added demo for heatmap * Fixed eslint * Added heatmapLibrary prop for enable and disable visualization library for components * Fixed linting * Added heatmapLibrary={true} in all map components * Fixed proptypes error * Added heatmap in README with example code * removed api key from heatmap component * Removed unnecessary props from heatmap component * Bump version to 0.30.0 * Update README.md (google-map-react#509) * Update README.md Switch the position of heatmap info and remove some unnecessary attributes * Update README.md * Bump version to 0.31.0 * Added loose to es2015 for IE10, IE11 support (google-map-react#504) * added intellij ide gitignore * IE9 and IE10 require loose to work your demo app doesn't work on IE9/10 so you will need to make a more simple one to test this fix out. the issue is to do with this.props not being avaiable in constructors for IE9/10 see: babel/babel#3975 it was supposidly fixed 1 year ago but I can't see it working, maybe we need to swap to @babel/core to get this fix? I tried it but the change is made larger due to the curent demo apps build system. Full fix would involve upgading to @babel/core + @babel/preset-env and migrating away from kotatsu in favour of a plain ole react app via webpack (create-react-app maybe?) and then place it into another folder and have that folder habing it's own package.json so we can consume google-map-react as if it were a real library during testing. Sure we would loose hmr, but at this stage hmr isn't all that useful anyway. I'de love the proper fix, but for now I have clients with IE10 browser requirements. * fix error about fromLatLngToDivPixel (google-map-react#517) * fix error about fromLatLngToDivPixel fix "Cannot read property 'fromLatLngToDivPixel' of undefined" google-map-react#257 * skip only the code that relates to div or overlay * Bump version to 0.32.0 (google-map-react#519) Bumping version to 0.32.0 * Accept 0 as zoom value. (google-map-react#525) * Accept zoom being 0 * If we set a minZoom, its clear that we want to override it * Oops! Wrong operators * Update package.json (google-map-react#529) * Set latest release version as default if user does not specify a version. (google-map-react#530) * Move URL logic to a better place * DRY * Set release version as default version * Actually, lets be careful and set v to 3.31 * upgrade .babelrc (google-map-react#521) * upgrade .babelrc * yarn.lock * Update .babelrc Fix format. * call zoomControlClickTime on all clicks (google-map-react#211) * call zoomControlClickTime on all clicks * Update google_map.js * Update package.json (google-map-react#531) Bumps version to 0.34 * Refactor code style (google-map-react#533) * Run eslint * Avoid DRY in importing * Update recompose * Unnecessary backticks * Update comments * Move api-path into a variable * Rename queryString to params * Proper eslint-disable * Use private createHelper from recompose as its not exposed (google-map-react#537) * Remove lodash and use our own utils (google-map-react#535) * Use pure reduce and map functions * Use only isEmpty from lodash * Create our own isEmpty, don't use lodash * Normalize utils names * Group utils together * Proper checking, better this way * Set default value to options * Use shallowEqual and isEmpty as much as possible (google-map-react#540) * Use shallowCompare to compare objects * Use isEmpty as much as possible * Use our own shallowEqual * Remove fbjs * Just disable necessary line * Add eslint-disable where needed * Fix recompose (google-map-react#547) * Create our own createHelper, its not in recompose anymore * Use our withStateSelector * Proper apiKey usage * Replace apiKey with bootstrapUrlKeys * No need of true value in html * Use lodash.omit instead in dev * Remove unused file * Remove unnecessary extra folder utils * Upgrade recompose again * Oops! Move lodash.omit to devDependencies * Fix webpack files styles * Make examples bigger in width * Improve documentation (google-map-react#548) * Move heatMap docs to API.md * Upgrade example code style * Specify that we need a container in the example * Actually, remove propTypes, will confuse ppl * Add more instructions * Add main title * Quick corrections * Add PRs welcome status * Move features down * Actually, lets not use PFC, will avoid confusions * Remove center from tips, its obvius * Remove bower message, not needed I believe * Clearer documentation * Use our own omit.js (google-map-react#561) * added if statement in onRemove() function (google-map-react#555) Added an if statement in onRemove() function that checks if "this.div" is defined before calling ReactDOM.unmountComponentAtNode(this.div). This is done to avoid throwing an "unmountComponentAtNode(...): Target container is not a DOM element" error. I ran into this error while using google-map-react with React Router and switching between tabs rapidly to stress test my application. * Move links to org instead of Ivan's repo, they were broken (google-map-react#563) * Oops! Fix typo * Fix code styling in develop (google-map-react#564) * Fix zoom animation for v3.32 (google-map-react#559) * Use the experimental version, to get the new zoom animation. * Don't use bounds for rendering in 3.32 * Revert the project() and unproject() methods. Instead, add a new method fromLatLngToContainerPixel() to geo service. * No need of setting .exp, that is by default * Comments explaining the significance of API v3.32 * Add _VERSION to const * Release 1.0.0 * added feature to add weights to the heatmap (google-map-react#572) * Bump version to 1.0.1 * Use new apiKey * Update Readme.md Fix example * Move react-dom to dependencies (google-map-react#577) * Move react-dom to dependencies * Actually, move react-dom to peer-dependency * Move react-dom from peer to dependencies * Bump to 1.0.2 * Fix README.md * Update Readme jsbin examples (google-map-react#578) * Fix GH pages * Option to position and size components with two corners. (google-map-react#580) * Option to position components with two corners. This lets you lock a component to a specific bounding rectangle, which allows for precise tiling during zoom. * Add a comment explaining two point positioning. * Bump to v1.0.3 (google-map-react#582) * Avoid null error (google-map-react#570) Avoid the error "Cannot read property 'removeEventListener' of null" * Add guard around mapDom event listener (google-map-react#594) Fixes an issue where, even if the end user has a proper google maps API mock, the GoogleMaps component will throw an error when in a test env. ReactDOM.findDOMNode(this.googleMapDom_) returns `null`. This commit wraps the subsequent addEventListener call in an `if` block, ensuring that an empty DOM doesn't add complications to test suites * Move dep for react-dom (google-map-react#592) * Update API.md (google-map-react#596) * Bump version to 1.0.4 (google-map-react#598) * Update 'positioning a marker' docs (google-map-react#599) Better way to position a marker * Update API.md (google-map-react#600) * Fix build (google-map-react#605) * Fix build by updating yarn * Fix lint * Fix build by adding react-dom to devDependencies * Fix lint again * Update API.md (google-map-react#606) Because the parent node of marker has size 0x0, top 50% and right 50% would affect nothing. You only need to translate(-50%, -50%) to move it to the right position. * Remove marker jiggle. (google-map-react#603) Position the markers relative to the map panes. Don't position the element that contains the markers. Renamed all the geo service projection methods, for clarity. * Upgrade version to 1.0.5 (google-map-react#607) * Update API.md (google-map-react#611) Since June 11 2018 all Google Maps Platform API requests must include an API key. https://developers.google.com/maps/documentation/javascript/usage-and-billing * Fix typo, and call fromContainerPixelToLatLng() as you would expect. (google-map-react#620) * Add prop `onTilesLoaded` (google-map-react#615) * Add prop `onTilesLoaded` * (Adjust package name * Increase version * Make linter happy * Remove scope from package name and reset version number * Add description for new prop * Remove "directories" entry * Correct changelog * Remove section header * v2.0.0 * Revert version number * Only listen to event if prop is used * Bump version to 1.0.6 (google-map-react#621) * Fix old examples links and add one to new examples (google-map-react#633) * Use React 16 portal to render map overlay (google-map-react#643) * Use React 16 portal to render map overlay This allows the new context API to propagate context properly. * Rename div to overlay * Add passive scroll (google-map-react#631) * Add passive scroll * Reworked code * Bump version to 1.0.7 (google-map-react#644) * Revert 643 fix/map context (google-map-react#645) * Revert "Bump version to 1.0.7 (google-map-react#644)" This reverts commit 800092a. * Revert "Add passive scroll (google-map-react#631)" This reverts commit 40c8f67. * Revert "Use React 16 portal to render map overlay (google-map-react#643)" This reverts commit b121bb6. * Bump version to 1.0.8 (google-map-react#646) * Custom div style options (google-map-react#634) * Custom div style options * fix es-lint issue * props naming fix * docs update * words * Bump version to 1.0.9 (google-map-react#651) * add math abs to avoid negative values when calculating zoom (google-map-react#655) * add math abs to avoid negative values when calculating zoom * add math.abs with proper styling to pass tests * add math.abs to dxdy on fitbounds * Pass map instance to onDrag handler (google-map-react#656) * Added feature: update heat map on data change + fix linting (google-map-react#593) * Added feature: update heat map on data change When prop updateHeatmap is set to true --> map will rerender. - New render of <GoogleMapReact> and data is changed, prop updateHeatmap should be true - New render of <GoogleMapReact> and data is not changed, prop updateHeatmap should be false * Supports multiple google map libraries + update heatmap when prop updateHeatmap equals true * Updated this.props -> nextProps (rookie mistake...) * Updated API documentation: - added info about the use of other libraries in the Google Map API - added info about the updateHeatmap prop * Bump version to 1.1.0 (google-map-react#671) This includes: - google-map-react#655 Add math abs to avoid negative values when calculating zoom - google-map-react#656 Pass map instance to onDrag handler - google-map-react#593 Added feature: update heat map on data change + fix linting * Revert "Added feature: update heat map on data change + fix linting" (google-map-react#679) * Revert "Bump version to 1.1.0 (google-map-react#671)" This reverts commit 1603e3a. * Revert "Added feature: update heat map on data change + fix linting (google-map-react#593)" This reverts commit 1ce8726. * Bump to 1.1.1 (google-map-react#680) Bump to 1.1.1 * Added React 16 createPortal with backwards compatibility (google-map-react#696) * added react 16 createPortal support with backwards compatibility * fixed lint errors * Bump version to 1.1.2 (google-map-react#697) Bump version to 1.1.2 * Update README.md (google-map-react#698) * Update README.md * Update README.md * Update README.md * Add javascript tag * Update README.md * Update README.md * Small fix API.md (google-map-react#721) It is small fix in the example for Positioning a marker * Documentation: added PropTypes for heatmap prop (google-map-react#716) * Documentation: added PropTypes for heatmap prop This PR improves the documentation of the heatmap prop by adding types. I don't mind adding PropTypes validation to this prop as well if you are interested in that. * Update API.md I added some spacing between the interface and the example snippet. I also added a link to the example I wrote for the other repository. I think we should delay this PR until that example is live. That way, the new Demo link will go to live functioning code rather than no where. * Add shouldUnregisterMapOnUnmount prop to persist map object on unmount (google-map-react#722) * Google Map loader respecting the app language change (google-map-react#726) * Bump version to 1.1.3 * Fix: Update heatmap layer when heatmap positions prop changes (google-map-react#728) * improvement: switched from defining API key in multiple places to one place * now generating random readings * fix: a change in heatmap positions now updates the map accordingly * docs: added comment to explain that the developer should use their own key * Revert "Bump version to 1.1.3" This reverts commit 59c0265. * Bump version to 1.1.3 * Revert "Google Map loader respecting the app language change (google-map-react#726)" (google-map-react#738) This reverts commit 55fd1b0. * Revert "Add shouldUnregisterMapOnUnmount prop to persist map object on unmount (google-map-react#722)" (google-map-react#739) This reverts commit 40fe3ea. * Bump version to 1.1.4 * Pass zoom value to zoom animation callbacks (google-map-react#742) * Update DOC.md * Update DOC.md * Remove scam links * Add UNSAFE_ prefix to deprecated lifecycle methods (google-map-react#778) * add UNSAFE_ prefix to deprecated lifecycle methods * add missing line break * Move prop-types to dependencies (google-map-react#769) * Add prop 'onDragEnd' (google-map-react#754) * Add shouldUnregisterMapOnUnmount prop to persist map object on unmount (google-map-react#759) * Update package.json * Update ISSUE_TEMPLATE to avoid uncomplete issues * Add .lock file * Update README.md (google-map-react#826) Let's not call the default Google Map components "ugly", lots of time and effort went into designing them I'm sure. * Updated China base url (google-map-react#827) * Update package.json * Add dev folders into .npmignore (google-map-react#835) * Include updated example of clustering using hooks (google-map-react#823) Include an example of clustering which loads/clusters remote data using hooks and modern React techniques. * Update version to 1.1.7 * Update License and Readme (google-map-react#895) * Update License and Readme Co-authored-by: Roman Kovtun <gyto23@gmail.com> Co-authored-by: Michael Diego <6419886+itsmichaeldiego@users.noreply.github.com> * Update dependencies and fix develop env (google-map-react#897) * Upgrade packages * Update yarn.lock * Fix warnings * Fix sass dependencies * Fix sass modules * Fix vulnerabilities (google-map-react#899) * Fix eslint's vulnerabilities * Fix mocha's vulnerabilities * Rewrite library using create-react-library (google-map-react#900) * Rewrite library using create-react-library * Export utils properly * Remove unnecessary code and fix eslintignore * Update CHANGELOG * 2.0.0 * Update CHANGELOG.md based on releases * Moves marker dispatcher binds to componentDidMount (google-map-react#873) * On resize it's getting undefined minZoom (google-map-react#864) * Update CHANGELOG * 2.0.1 * Fix options not updated bug (google-map-react#878) Co-authored-by: Michael Diego <6419886+itsmichaeldiego@users.noreply.github.com> * 2.0.2 * Fix default imports * Update CHANGELOG * 2.0.4 * Update README.md * 2.0.8 * Add guide to manually link local module to README (google-map-react#912) * Added all google maps api libraries to api loader (google-map-react#921) * Added all google maps api libraries to api loader Supports places, visualization, places, and geomerty libs. keeps support for previous heatMapLibrary prop to avoid breaking older usage. * add libraries to props of GoogleMap * Update google_map.js * add warning about heatMapLibrary * heatmap depreaction, clean libraries, docs * clean up google map prop * Update CHANGELOG * 2.1.0 * Update API.md * Fix heatmapLibrary * 2.1.2 * Produce CommonJS and UMD bundles (google-map-react#932) * Reverts PR google-map-react#921 to fix google-map-react#931 (google-map-react#933) * Revert "Fix heatmapLibrary" This reverts commit 8e67c08. * Revert "Update API.md" This reverts commit 2d55ced. * Revert "Added all google maps api libraries to api loader (google-map-react#921)" This reverts commit 1718a4a. * 2.1.3 * Update yarn.lock * Use @googlemaps/js-api-loader and fix libraries usage (google-map-react#946) Co-authored-by: Justin <jpoehnelt@google.com> Co-authored-by: Aviya Developer <aviya.developer@gmail.com> * 2.1.4 * Fix examples infinite loop * Fix key not being set in bootstrapURLKeys (google-map-react#948) * 2.1.5 * Change componentWillReceiveProps to componentDidUpdate (google-map-react#950) * 2.1.6 * Avoid multiple api loads (google-map-react#955) * 2.1.7 * build(deps): update @googlemaps/js-api-loader (google-map-react#958) * build(deps): update @googlemaps/js-api-loader * chore: include update yarn.lock * 2.1.8 * Fix google-map-react#954: Use single instance of Loader (google-map-react#968) * Use single instance of Loader * Update @googlemaps/js-api-loader * 2.1.9 * Bump y18n from 4.0.0 to 4.0.1 (google-map-react#1017) Bumps [y18n](https://github.com/yargs/y18n) from 4.0.0 to 4.0.1. - [Release notes](https://github.com/yargs/y18n/releases) - [Changelog](https://github.com/yargs/y18n/blob/master/CHANGELOG.md) - [Commits](https://github.com/yargs/y18n/commits) Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> * feat: update peer deps for react (google-map-react#1028) * feat: update peer deps for react * fix: remove package-lock * fix: update yarn lock * allow 16 or 17 * Update CHANGELOG * Update CHANGELOG * 2.1.10 * Update README.md * Add Atlist sponsor text to README * Add mapInstance util and use in main * Fix import path * Add scripts * Update dist * Cleanup cwu * Update dist * Remove util * Remove unused function * Add todo * Revert "Add todo" This reverts commit bd2419a. * Add todo Co-authored-by: alex-e-leon <alex-e-leon@users.noreply.github.com> Co-authored-by: cybice <istarkov@gmail.com> Co-authored-by: Rupesh Singh <im.singh.rupesh@gmail.com> Co-authored-by: joaovpmamede <joaovpmamede@gmail.com> Co-authored-by: Jop de Klein <jop@validweb.nl> Co-authored-by: Martin Jujou <mjujou@gmail.com> Co-authored-by: Viktor Bezdek <viktor.bezdek@siteone.cz> Co-authored-by: Ivan <iqsk81ad@gmail.com> Co-authored-by: Kevin Donahue <kevindonahuedevelopment@gmail.com> Co-authored-by: Matt Dean <matt.thomas.dean@gmail.com> Co-authored-by: Andries Smit <mr.andries.smit@gmail.com> Co-authored-by: Lukyanov Fedor <lukyanov.f.ua@gmail.com> Co-authored-by: Marius Andra <marius.andra@gmail.com> Co-authored-by: Chris Drackett <chris@chrisdrackett.com> Co-authored-by: Yoad Snapir <yoadsn@users.noreply.github.com> Co-authored-by: Lloyd Watkin <lloyd@evilprofessor.co.uk> Co-authored-by: Exomnius <janssen_cornel@hotmail.com> Co-authored-by: Michael Diego <6419886+itsmichaeldiego@users.noreply.github.com> Co-authored-by: valorize <github@valoric.de> Co-authored-by: Tim <darknelmail.com@yandex.ru> Co-authored-by: huygn <gnhuy91@gmail.com> Co-authored-by: jbcochery <jbcochery@users.noreply.github.com> Co-authored-by: comerc <comerc@users.noreply.github.com> Co-authored-by: Joseph Frazier <1212jtraceur@gmail.com> Co-authored-by: Acellam Guy <abiccel@yahoo.com> Co-authored-by: Ondrej Mladek <ondrej.mladek@actum.cz> Co-authored-by: David Furlong <dvfurlong@googlemail.com> Co-authored-by: Emil Pålsson <emil@emilpalsson.se> Co-authored-by: ZAKdev <zainahmedkhan@gmail.com> Co-authored-by: falconmick <falconmick@users.noreply.github.com> Co-authored-by: Fumiya Karasawa <krswfmy@gmail.com> Co-authored-by: alireza valizade <alirezavalizade0@gmail.com> Co-authored-by: kal <kal17da@gmail.com> Co-authored-by: Stephen Farrar <stephenfarrar@users.noreply.github.com> Co-authored-by: Michael Diego <itsmichaeldiego@gmail.com> Co-authored-by: Donovan De Smedt <donovan.desmedt@delawareconsulting.com> Co-authored-by: Matt Togstad <mtogstad@gmail.com> Co-authored-by: Alexander Sundli-Härdig <alexander@sundli-hardig.no> Co-authored-by: Jeffrey Auriemma <bignimbus@users.noreply.github.com> Co-authored-by: Nguyen Le Vu Long <vulongvn98@gmail.com> Co-authored-by: Ryan Vermooten <ryanvermootenbackup@gmail.com> Co-authored-by: Jonathan Weiß <info@jonathanweiss.net> Co-authored-by: Curtis Layne <curtis.s.layne@gmail.com> Co-authored-by: Jurgis Kacens <jurgis.kacens@outlook.com> Co-authored-by: Max Chernin <13330924+maxchernin@users.noreply.github.com> Co-authored-by: Dmitry Bogomya <dmitry.bogomya@gmail.com> Co-authored-by: Artem Artemyev <viiv.c58@gmail.com> Co-authored-by: Artem <shariukov.artem@mail.ru> Co-authored-by: Michael Salaverry <barakplasma@gmail.com> Co-authored-by: Kevin Ramsunder <kevinramsunder4@gmail.com> Co-authored-by: Tom Wagner <tomas.wagner@gmail.com> Co-authored-by: Eric Neo <eric@eric-neo.com> Co-authored-by: Joe Maffei <joemaffei@users.noreply.github.com> Co-authored-by: Jeffrey Cherewaty <jeffrey@cherewaty.com> Co-authored-by: Kevin Ramsunder <kevinramsunder5@gmail.com> Co-authored-by: Paito Anderson <pj.paito@gmail.com> Co-authored-by: Eniz Gülek <enizgulek@gmail.com> Co-authored-by: Giulio G <giulio.gallerini.work@hotmail.com> Co-authored-by: Leigh Halliday <leighhalliday@gmail.com> Co-authored-by: Roman Kovtun <54277098+gyto23@users.noreply.github.com> Co-authored-by: Roman Kovtun <gyto23@gmail.com> Co-authored-by: Brandon DeMello <bdell@users.noreply.github.com> Co-authored-by: Afzal Hossain <afzal.csedu@gmail.com> Co-authored-by: Dirk Rusche <dirk@rusche.me> Co-authored-by: Agustin Lessa <aguslessat@gmail.com> Co-authored-by: aviyadeveloper <43666444+aviyadeveloper@users.noreply.github.com> Co-authored-by: Justin <jpoehnelt@google.com> Co-authored-by: Aviya Developer <aviya.developer@gmail.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> Co-authored-by: Ivan Storck <ivanoats@users.noreply.github.com> Co-authored-by: Karl Danninger <karl@danninger.co>
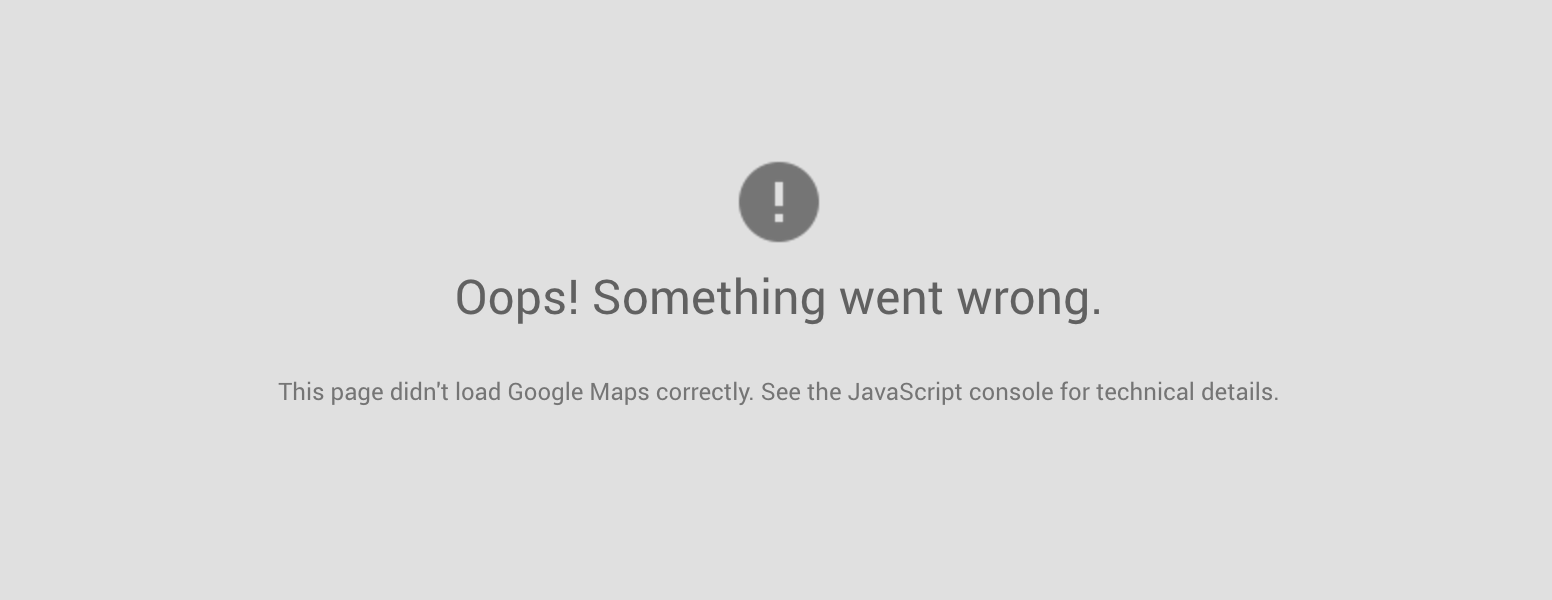
This page didn’t load Google Maps correctly. See the JavaScript console for technical details. If you are facing this same issue with your website then don’t worry I am going to break down, how to fix it.
This error has become more common since Google Maps started requiring an API key. If you started using Google Maps on your website or after June 22nd, 2016 then you will need to sign up for Google Cloud and implement an API key.
I divide this post into several steps you have to follow all the required steps in order to fix the “This page didn’t load Google Maps correctly. See the javascript console for technical details.” issue.
Step: 1
Why “This page didn’t load Google Maps correctly. See the JavaScript console for technical details.” error occurred.
The most common reason is you are not using APIs but it’s not the cause for all of you that’s why we together first get the particular reason why this error occurred. To get the reason you have to follow these steps.
- As the error says, “See the JavaScript console for technical details.”
- Open JavaScript console.

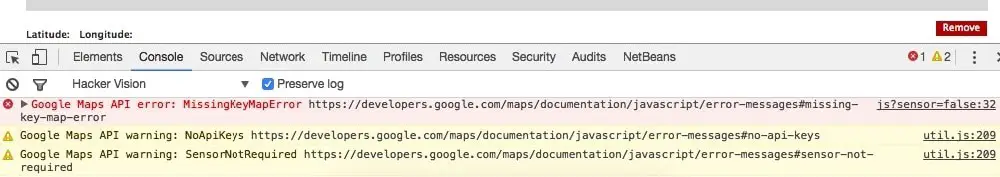
- If your console looks the same as in the below image then your error is MissingKeyMapError.
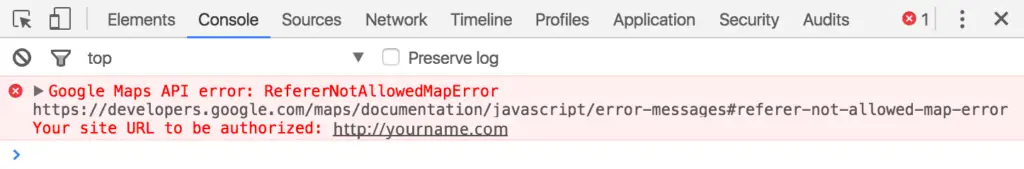
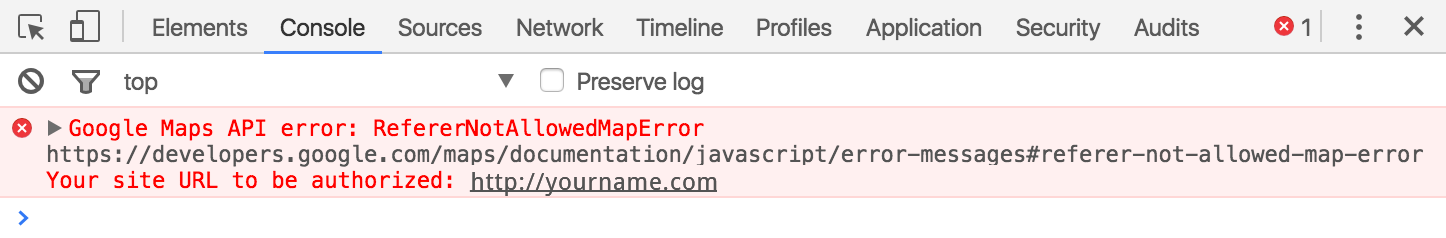
- If your console looks the same as in the below image then your error is RefererNotAllowedMapError.
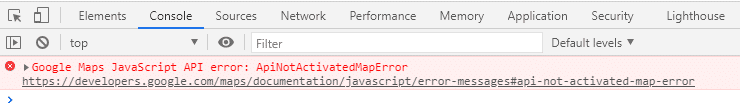
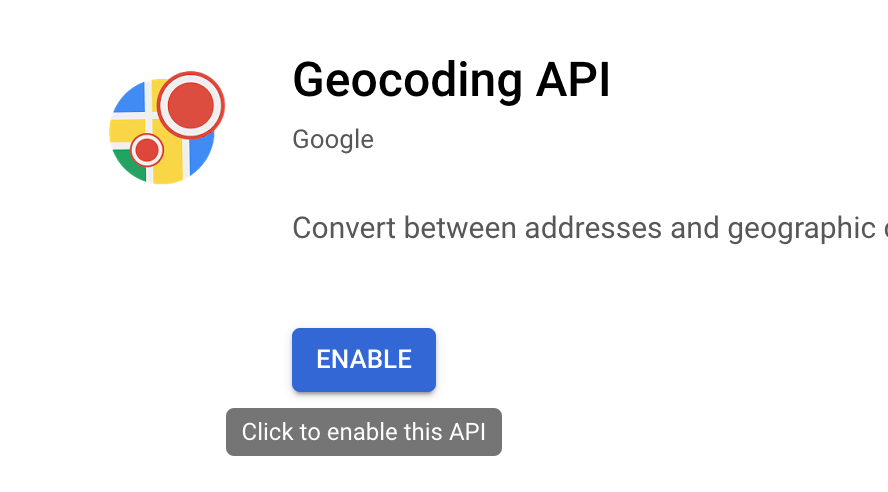
- If your console looks the same as in the below image then your error is ApiNotActivatedMapError.
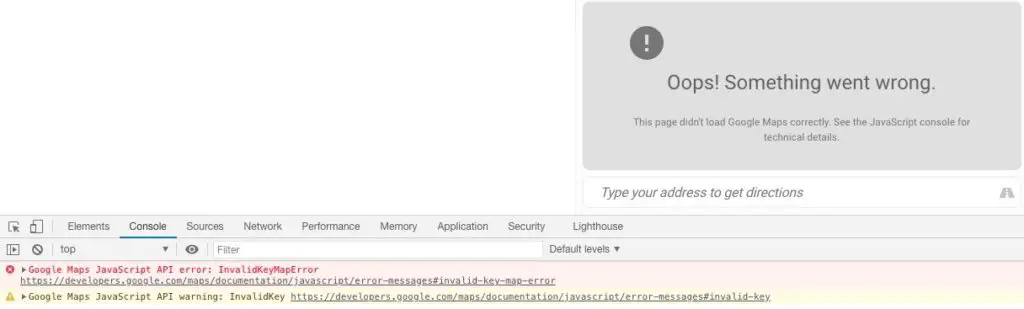
- If your console looks the same as in the below image then your error is InvalidKeyMapError.
- If your console does not match any of our errors then you have to see the Google Maps API Error Messages documentation.
Go to step 2 and fix your particular error.
Step: 2
Fix “This page didn’t load Google Maps correctly. See the JavaScript console for technical details.” error.
How to Fix MissingKeyMapError
MissingKeyMapError means you are not using an API key and will need to sign up for one then configure your website to use it. Websites that started using Google Maps on or after June 22, 2016, require an API key.
Follow these steps in order to fix MissingKeyMapError.
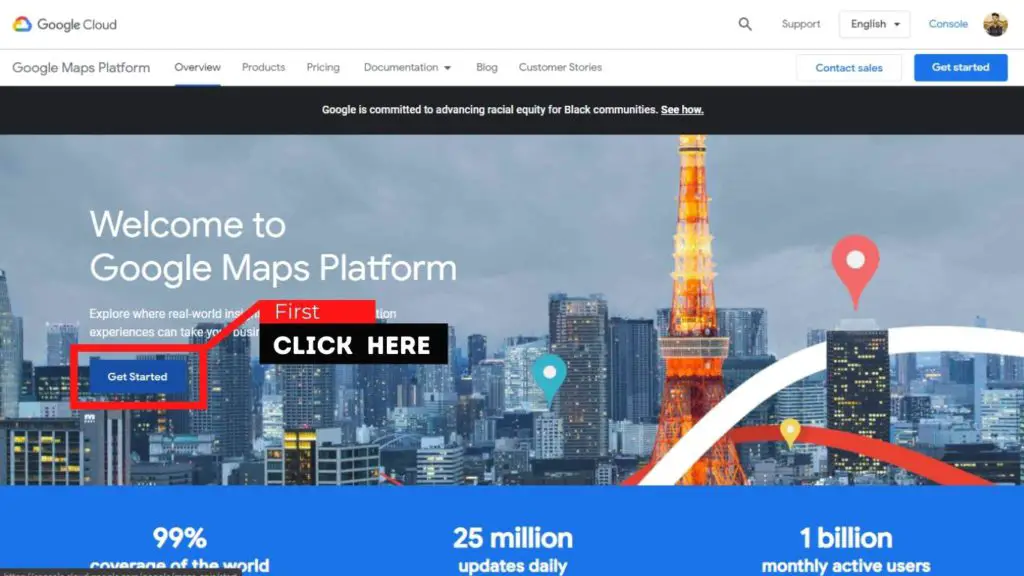
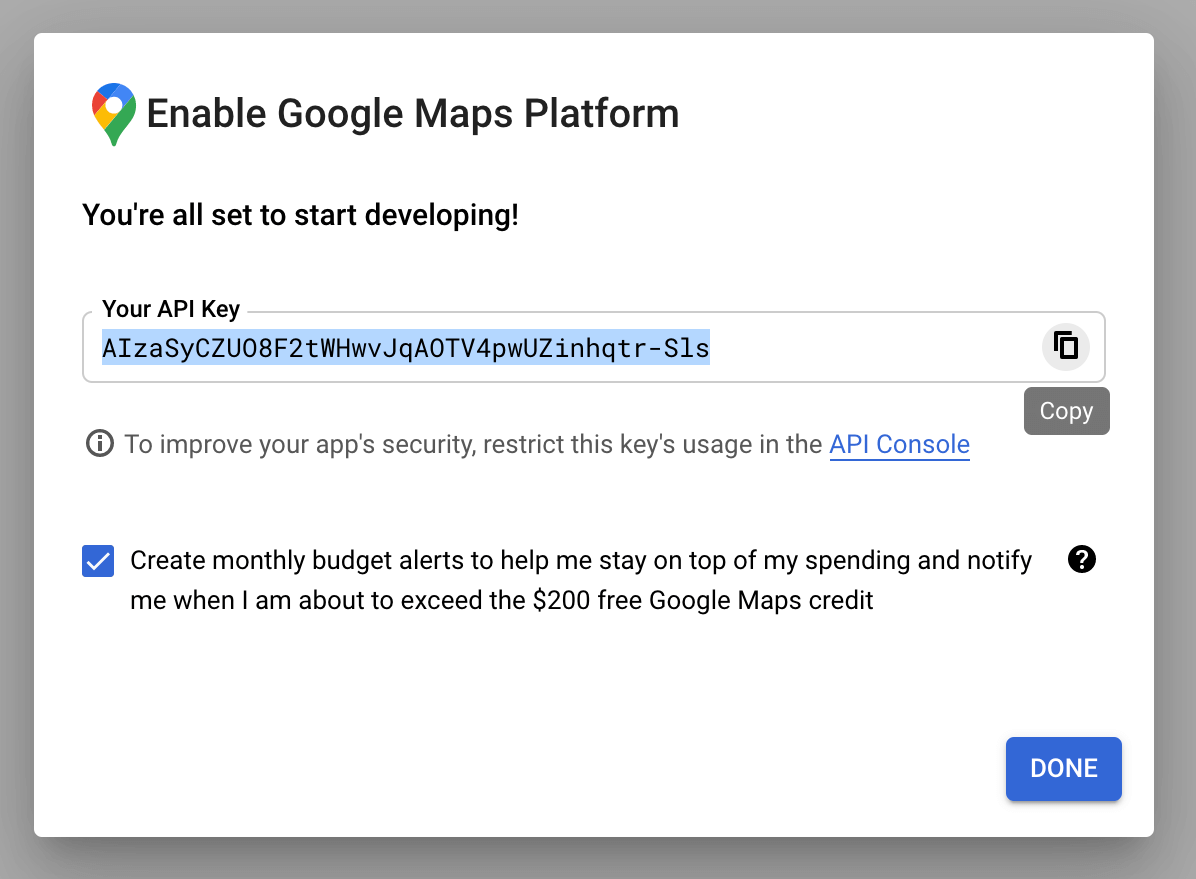
- Go to the Google Maps Platform.
- Click Get Started.
- Google will ask you for some information. If it asks you to create a project, go ahead and do that (no worries if not). You must add a payment method even though Google gives you a very large amount of free credits every month. To date, none of our customers have reported needing to pay anything for Google Maps.
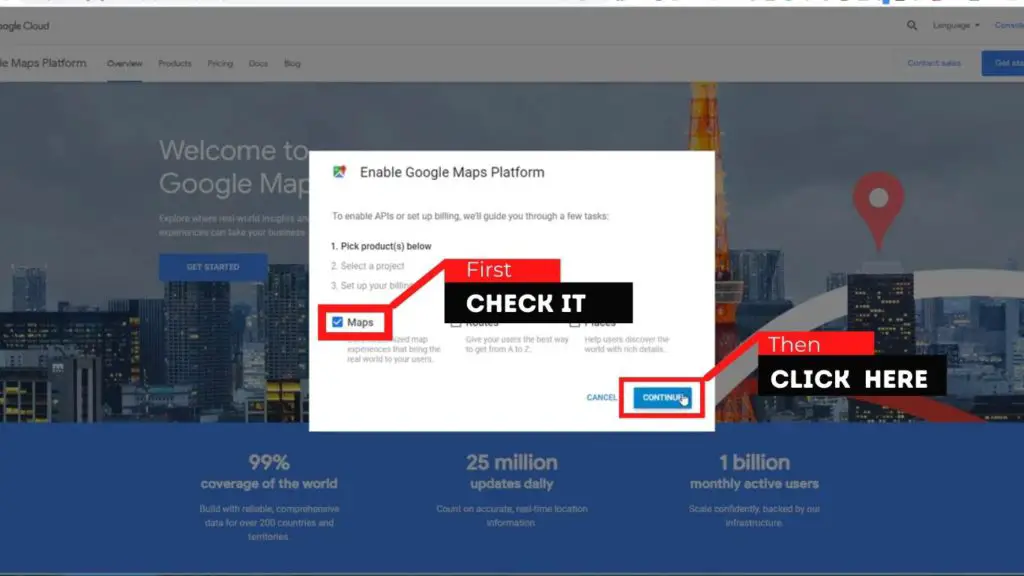
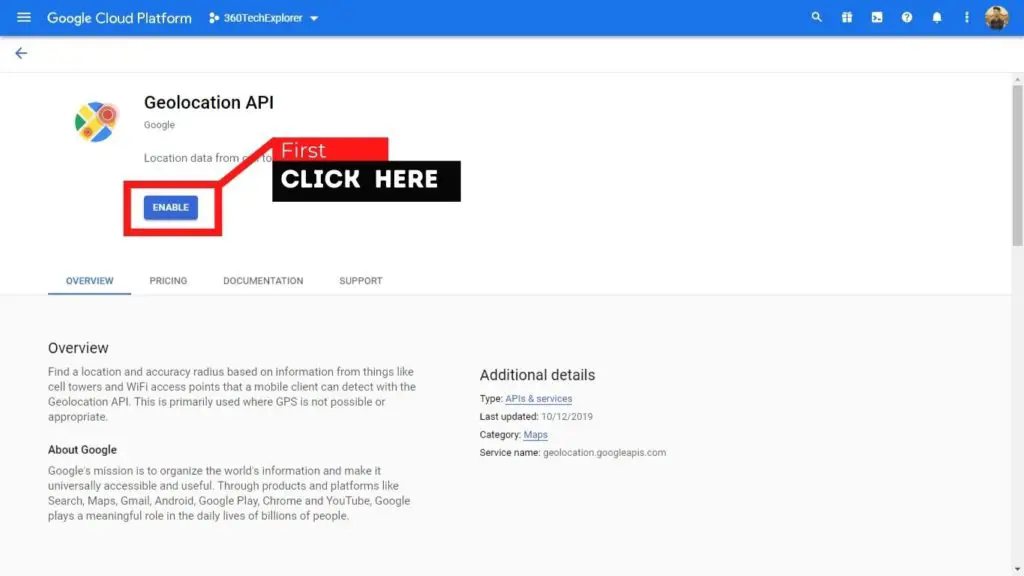
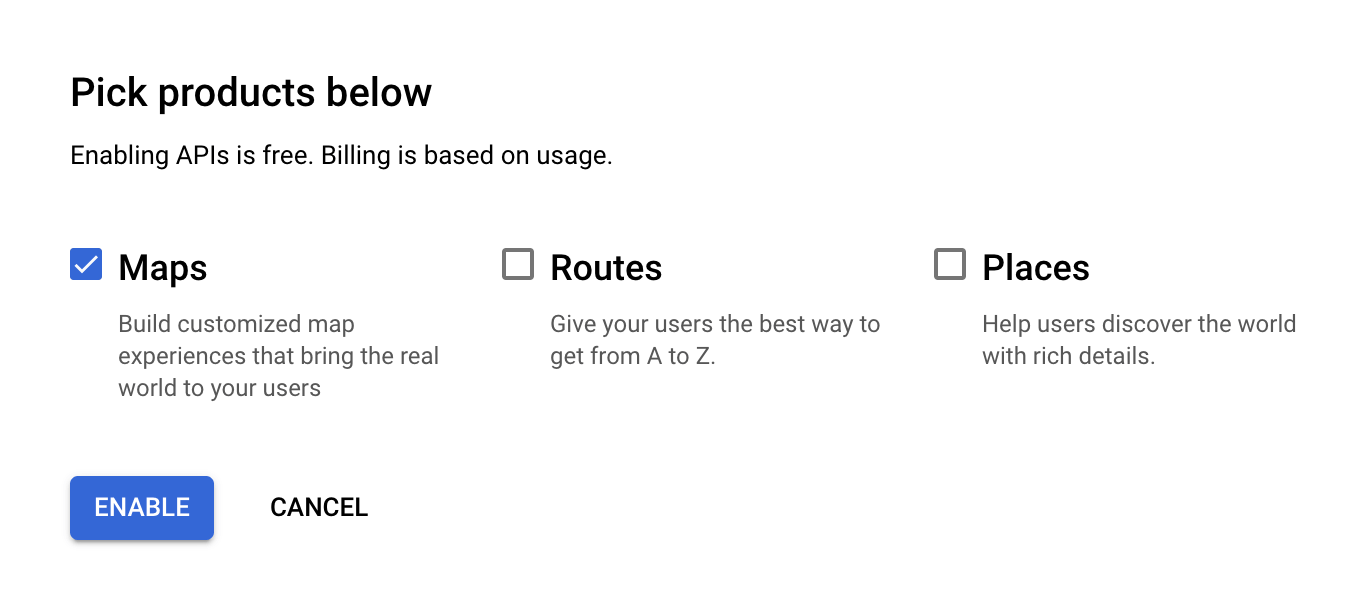
- You will then be asked to choose products. Choose Maps then click Enable then answer the short survey.
- API key will be generated and shown. Copy it to your clipboard with the button on the right then click on “Done”.
- Go to Geolocation API then click Enable.
- Now click on Credentials from the menu.

- Click your “Maps API Key” and select HTTP referrers under Application restrictions.
- Under Website restrictions, use ADD AN ITEM twice to add the two entries below (replacing yourname.com with your own domain).
yourname.com/*
*.yourname.com/*
- Click Save at the bottom and you’re done.
- Use your API key that you copied in step 5.
How to Fix RefererNotAllowedMapError
RefererNotAllowedMapError is the most common error we’ve seen apart from not using an API key. The console will also say, “Your site URL to be authorized”.
Follow these steps in order to fix RefererNotAllowedMapError.
- Go to https://console.developers.google.com/apis/credentials
- Click your API key’s name to edit its settings.
- Under Application restrictions, make sure “HTTP referrers (web sites)” is selected and that you have added the two entries below (replacing yourname.com with your own domain). Both are necessary and be sure that have you appended /* to the end.
yourname.com/*
*.yourname.com/*
- Click the Save button then wait a few minutes for the change to take effect (Google says it can take up to 5 minutes).
Tip: If you have multiple projects, make sure you are working with the correct one by using the dropdown at the top.
How to Fix ApiNotActivatedMapError
Google Maps has more than a dozen different APIs. That’s a lot! The Google Maps JavaScript API is the most popular. Whichever API you are using, it’s possible that it is not enabled in your account. Let’s fix the ApiNotActivatedMapError error by enabling the API you’re using.
Follow these steps in order to fix ApiNotActivatedMapError.
- Go to https://console.developers.google.com/apis/library
- Search for APIs that you are using.
- Click the API you’re using.
- Click the Enable button at the top.
How to Fix InvalidKeyMapError
InvalidKeyMapError simply means the key you implemented is wrong. In other words, you created it but did not enter it into your website correctly.
Follow these steps in order to fix InvalidKeyMapError.
- Go to https://console.developers.google.com/apis/credentials
- Copy your key.
- Past your Key.
How to Fix Other Errors
As I already mentioned, I recommend you to see the Google Maps API Error Messages documentation.
It’s Still Not Working
Here are some points you have to check if you are still seeing the “This page didn’t load Google Maps correctly” error.
- Wait five minutes. Google says it can take up to five minutes for the changes to take effect.
- Check the console again. Revisit the section above on identifying the cause of the error. It is possible that you had two errors to begin with but only solved one or that the one error remains because you did not tweak the settings correctly.
- Clear your cache. If you’re using a caching plugin, purge it’s cache. Otherwise, your key might not be used right away. It doesn’t hurt to clear your browser cache either.
Are you seeing “This page didn’t load Google Maps correctly” in place of maps on your website? This error has become a lot more common since Google Maps started requiring an API key on June 22, 2016 (after about 10 years of allowing keyless use). If you started using Google Maps on your website on or after that date then you will need to sign up for and implement an API key (older users still do not need a key).
Google has not made setting up an API key a very user-friendly process. Their interface is geared towards developers. As such, many users have trouble correctly creating a key. This guide is not just for our WordPress theme and plugin users but for anybody on the Internet who wants to know how to fix the “This page didn’t load Google Maps correctly” error on their website.
Find the Cause of “This page didn’t load Google Maps correctly”
First, let’s find out exactly why the “This page didn’t load Google Maps correctly” error is showing. There are multiple things that can cause it but fortunately Google gives us a way to learn the specific reason. This helps us know what to do to fix it. Notice the last part of the error says to open the JavaScript console for “technical details”. That’s what we need.
Oops! Something went wrong. This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
You can open the JavaScript console in your browser with a few keystrokes. There is an excellent answer on StackOverflow that tells you plainly how to open the JavaScript console in different browsers. After doing that, you should be able to find an entry looking something like this.
Listed below are the most common errors reported by our users.
- MissingKeyMapError – An API key is not being used
- RefererNotAllowedMapError – Key doesn’t allow your URL
- ApiNotActivatedMapError – API is not enabled
- InvalidKeyMapError – The API key used is incorrect
- How to Fix Other Errors – More errors are possible
Now that you know exactly what is causing the error, you can fix it. Here are fixes for the most common Google Maps API errors shown in the console.
How to Fix MissingKeyMapError
MissingKeyMapError means you are not using an API key and will need to sign up for one then configure your website to use it. Websites that started using Google Maps on or after June 22, 2016 require an API key in order for maps to show.
Create a Google Maps API Key
Follow these steps to create and implement a Google Maps API Key.
- Go to the Google Maps Platform welcome page then click Get Started. You may need to log in or create an account if you do not already have a Google Account.
- Google will ask you for some information. If it asks you to create a project, go ahead and do that (no worries if not). You must add a payment method even though Google gives you a very large amount of free credits every month. To date, none of our customers have reported needing to pay anything for Google Maps.
- You will then be asked to choose products. Choose Maps then click Enable then answer the short survey.
- An API key will be generated and shown. Copy it to your clipboard with the button on the right then click Done.
- Our customers can go to their WordPress admin area and paste the key into Settings > Church Content > Locations then click Save Changes. Do not stop on this step. You still need to secure your key.
- Return to the Overview on Google Maps Platform. Under Enabled APIs (you may need to scroll to see this), click View all APIs.
- Under Additional APIs, click Geocoding API then Enable.
- Now choose Credentials in the menu to prevent other websites from using your key.
- Click your “Maps API Key” and select HTTP referrers under Application restrictions.
- Under Website restrictions, use ADD AN ITEM twice to add the two entries below (replacing yourname.com with your own domain).
yourname.com/*
*.yourname.com/*
- Click Save at the bottom and you’re done.
Note: Google says it can take up to 5 minutes for your key to become active. We’ve heard reports of it taking 30 minutes or longer. Keep this in mind if your maps do not show right away.
How to Fix RefererNotAllowedMapError
RefererNotAllowedMapError is the most common error we’ve seen apart from not using a key. The console will also say, “Your site URL to be authorized”. It relates to Steps 9 and 10 above when creating your key. Here’s how to fix the error.
- Go to https://console.developers.google.com/apis/credentials
- Click your API key’s name to edit its settings.
- Under Application restrictions, make sure “HTTP referrers (web sites)” is selected and that you have added the two entries below (replacing yourname.com with your own domain). Both are necessary and be sure that have you appended /* to the end.
yourname.com/*
*.yourname.com/*
- Click the Save button then wait a few minutes for the change to take effect (Google says it can take up to 5 minutes).
Tip: If you have multiple projects, make sure you are working with the correct one by using the dropdown at the top.
How to Fix ApiNotActivatedMapError
Google Maps has more than a dozen different APIs. That’s a lot! The Google Maps JavaScript API is the most popular. Whichever API you are using, it’s possible that it is not enabled in your account. Let’s fix the ApiNotActivatedMapError error by enabling the API you’re using.
- Go to https://console.developers.google.com/apis/library
- Under “Maps”, click “View All” to see all API’s.
- Click the API you’re using. Our themes and plugins use the Maps JavaScript API, Maps Static API and Geocoding API. Your product may use something different but the JavaScript API is most common for a website.
- Click the Enable button at the top and wait a few minutes for the changes to take effect (Google says changes can take up to 5 minutes).
- Repeat for other API’s you’re using (remember, our themes and plugins use the Maps JavaScript, Maps Static and Geocoding API’s).
Tip: If you’re using a different product than ours, you may need to enable a different API. If you’re unsure which API to enable, you can try enabling all of them (or ask your provider).
How to Fix InvalidKeyMapError
InvalidKeyMapError simply means the key you implemented is wrong. In other words, you created it but did not enter it into your website correctly.
- Go to https://console.developers.google.com/apis/credentials
- Copy your key.
- If you’re using our WordPress plugin, go to Settings > Church Content > Locations and paste your key into the Google Maps API Key field then click Save Changes. Otherwise, do similar according to the product you’re using.
How to Fix Other Errors
This guide covers the errors we’ve seen most commonly. There are other errors. To learn there causes and how to fix them, see the Google Maps API Error Messages documentation.
It’s Still Not Working
Here are three things to check if you are still seeing the “This page didn’t load Google Maps correctly” error.
- Wait five minutes. Google says it can take up to five minutes for the changes to take effect. I have heard that it can take up to 30 minutes in some cases, but give it at least five minutes.
- Check the console again. Revisit the section above on identifying the cause of the error. It is possible that you had two errors to begin with but only solved one or that the one error remains because you did not tweak the settings correctly.
- Clear your cache. If you’re using a caching plugin, purge it’s cache. Otherwise, your key might not be used right away. It doesn’t hurt to clear your browser cache either.
If you’re one of our customers, please contact us for support and we’ll help get your maps working.
In Conclusion
We hope Google will improve the process of creating an API key now that they have made it a requirement for millions of non-developer users. Until then, I hope this guide will be helpful to many.
If you have any tips to add, please leave a comment…
Follow me on twitter 🚀
So after finishing the website for a client, I get a call about the maps not showing. Felt very embarrassed about it. First, let’s find out exactly why it’s showing. There are multiple things that can cause it. Notice the last part of the error says to open the JavaScript console for “technical details”. That’s what we need.
Oops! Something went wrong. This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
You can open the JavaScript console in your browser with a few keystrokes. There is an excellent answer on StackOverflow that tells you plainly how to open the JavaScript console in different browsers. After doing that, you should be able to find an entry looking something like this.
Listed below are the most common errors reported by our users:
- MissingKeyMapError – An API key is not being used
- RefererNotAllowedMapError – Key doesn’t allow your URL
- ApiNotActivatedMapError – API is not enabled
- InvalidKeyMapError – The API key used is incorrect
Now that you know exactly what is causing the error, you can fix it. Here are fixes for the most common Google Maps API errors shown in the console.
How to Fix MissingKeyMapError
MissingKeyMapError means you are not using an API key and will need to sign up for one then configure your website to use it. Websites that started using Google Maps on or after June 22, 2016 require an API key in order for maps to show.
Create a Google Maps API Key
Follow these steps to create and implement a free Google Maps API Key.
- Start Google’s Get a Key process then log into your Google account (or create one).
- Click Agree and continue to create a new project representing your website.
- Under Accept requests, add the two entries below (replacing yourname.comwith your own domain). Type the first entry then hit enter on your keyboard to add it. Repeat to add the second entry. Having both entries (with asterisks) will help ensure your maps work on any URL of your website.
yourname.com/*
*.yourname.com/* - Click Create then copy your key that is now shown on the screen.
- If you’re using our WordPress plugin, go to Settings > Theme Option and paste your key into the Google Maps API Key field then click Save Changes. Otherwise, do similar according to the product you’re using.
Booooyaaaah!
Note: Google says it can take up to 5 minutes for your key to become active. Mine came up immediately.
Follow me on twitter 🚀
Add Answer
|
View In TPC Matrix
Technical Problem Cluster First Answered On
August 5, 2021
Popularity
9/10
Helpfulness
4/10
Contributions From The Grepper Developer Community
Contents
Code Examples
Related Problems
TPC Matrix View Full Screen
google maps javascript api error: invalidkeymaperror
Comment
1
Popularity
9/10 Helpfulness
4/10
Language
javascript
Source: Grepper
Tags: api
google-maps
javascript
Contributed on Aug 05 2021
Yasin
171 Answers Avg Quality 5/10
google maps javascript api error invalidkeymaperror
Comment
0
Popularity
3/10 Helpfulness
1/10
Language
javascript
Source: Grepper
Tags: api
google-maps
javascript
Contributed on Jan 24 2023
Healthy Hippopotamus
1 Answers Avg Quality 2/10
Grepper
Features
Reviews
Code Answers
Search Code Snippets
Plans & Pricing
FAQ
Welcome
Browsers Supported
Grepper Teams
Documentation
Adding a Code Snippet
Viewing & Copying Snippets
Social

LinkedIn
Legal
Privacy Policy
Terms
Contact
support@codegrepper.com
The table below indicates common errors that relate to the Google Maps JavaScript API, with a description and a navigation solution located on your console.
Please note, this is not a comprehensive list, however it may help identify what is wrong with the API key if you are struggling to get the map to show.
In all of the solutions, you will be told to go to the Developer Console. You can do so on this page – https://console.developers.google.com/apis/library
ApiNotActivatedMapError
Problem The Google Maps JavaScript API is not activated on your API project.
Solution You may need to enable the Google Maps JavaScript API under APIs in the Google API Console.
DeletedApiProjectMapError
Problem Your API project may have been deleted from the Google API Console.
Solution Please check the project for which you generated the API key that’s included in the JavaScript API loader. You can create a new API project and get a new key on the Google API Console.
InvalidKeyMapError
Problem The API key included in the script element that loads the API is not found.
Solution Please make sure you are using a correct API key. You can generate a new API key on the Google API Console.
RefererNotAllowedMapError
Problem The current URL loading the Google Maps JavaScript API has not been added to the list of allowed referrers.
Solution Please check the referrer settings of your API key on the Google API Console.
InvalidKey
Problem The API key included in the script element that loads the API is not correct.
Solution Please make sure you are using a correct API key. You can generate a new API key on the Google API Console.
NoApiKeys
Problem The script element that loads the API has no API key.
Solution Please make sure you include a valid API key as a key parameter. You can generate a new API key on the Google API Console.
These are the most common errors related to the Google Maps API. The error message is located in the browser console log. Right click and select the option “Inspect / Inspect Element” and then select the Console tab.
If you are unable to locate the error messages, log a support ticket here with a screenshot for further assistance.
Was this article helpful to you?