На этой странице описаны сообщения об ошибках, возвращаемые Maps JavaScript API. Этот API записывает сообщения об ошибках и предупреждения в Консоль JavaScript. Некоторые ошибки могут приводить к показу затемненной карты с водяными знаками.
Ошибки, связанные с оплатой и ключом API
Как устранить
Иногда карты могут отображаться затемненными, а панорамы Просмотра улиц – в негативе, с водяными знаками с текстом «for development purposes only» (только для целей разработки). Чаще всего такая проблема связана с ключом API или оплатой. Сервисами платформы Google Карт можно пользоваться, только если в вашем аккаунте активированы платежные функции, а в запросах к API указан действительный ключ. Подробнее читайте в разделе Проверка ошибок в браузере.
Ниже приведена последовательность шагов, которая поможет вам выявить и решить проблему.
Используете ли вы ключ API?
Не знаю. Как проверить, использую ли я ключ API?
Ключ API передается как параметр key в URL, который используется для загрузки Maps JavaScript API. Существует несколько способов проверить, используете ли вы ключ API:
- Воспользуйтесь расширением Chrome Google Maps Platform API Checker. С его помощью вы сможете определить, правильно ли реализованы лицензионные Maps API на вашем сайте.
- Если вы используете библиотеку или плагин для загрузки Maps JavaScript API проверьте настройки этой библиотеки и найдите вариант с использованием ключа API.
- Проверьте, нет ли ошибок в вашем браузере.
Если вы увидите следующие сообщения, значит вы неправильно используете ключ API: - Предупреждение Google Maps JavaScript API: NoApiKeys
- Ошибка Google Maps JavaScript API: MissingKeyMapError
Для веб-разработчиков:
-
Если у вас есть доступ к коду приложения, найдите тег
<script>, который используется для загрузки Maps JavaScript API.
При загрузке Maps JavaScript API заменитеYOUR_API_KEYв указанном ниже коде ключом API.<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"> </script> -
Проверьте в браузере сетевой трафик от вашего сайта.
В Chrome это можно сделать с помощью вкладки Network (Сеть) в инструментах разработчика.
Вы увидите сетевые запросы от вашего сайта. Запросы, сделанные с использованием Maps JavaScript API, будут указаны в путиmaps/api/js.
Здесь вы можете убедиться, что в запросах используется параметрkey.
Рекомендуем отфильтровать сетевой трафик на вкладке Network поmaps/api/js.
Нет, я не использую ключ API.
Чтобы получить ключ API, нажмите кнопку ниже. Если не запустится пошаговая настройка, выполните инструкции из руководства по началу работы с платформой Google Карт.
Начать работу
Да, я использую ключ API.
Отлично! Проверьте, привязан ли к вашему проекту платежный аккаунт.
Привязан ли к вашему проекту платежный аккаунт?
Не знаю. Как проверить, привязан ли к моему проекту платежный аккаунт?
Откройте страницу оплаты в Google Cloud Console и выберите проект, в котором был создан ключ API.
Чтобы подтвердить, что этот ключ связан с проектом, сделайте следующее:
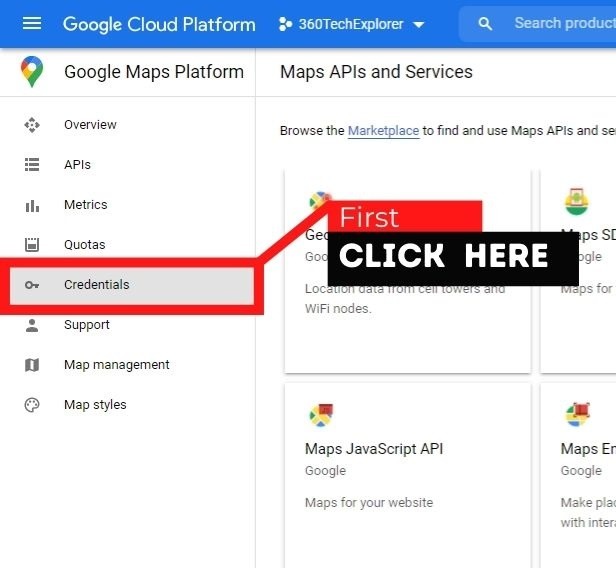
- Перейдите в раздел Credentials (Учетные данные), выбрав на левой боковой панели Google Maps Platform > Credentials (Платформа Google Карт > Учетные данные).
- Проверьте, есть ли в списке ключ API, который вы используете в настоящее время на своем сайте.
Если его здесь нет, перейдите в другой проект и проверьте учетные данные там. - Если вы не можете найти проект для этого ключа, возможно, вы потеряли доступ к этому проекту.
Попросите коллег о помощи. Если не получается найти исходный проект, можно сделать следующее:- Создайте новый проект, нажав кнопку Создать проект в списке проектов или на странице «Менеджер ресурсов».
- Создайте новый ключ API. Это можно сделать на странице Учетные данные.
После этого нажмите Создать учетные данные и выберите Ключ API.
После того как вы найдете свой проект в Cloud Console, проверьте, привязан ли к нему платежный аккаунт, в разделе Оплата в боковом меню слева.
Нет, к моему проекту не привязан платежный аккаунт.
Откройте страницу включения оплаты в Cloud Console и добавьте к проекту платежный аккаунт. Дополнительные сведения можно найти в руководстве по началу работы с платформой Google Карт.
Да, к моему проекту привязан платежный аккаунт.
Отлично! Убедитесь, что вы указали действующий способ оплаты.
Возможно, указанный способ оплаты больше не действует (например, истек срок действия кредитной карты)?
Вы можете добавить, удалить или изменить способ оплаты в Cloud Console.
Не превышен ли установленный вами дневной лимит на использование API?
Если вы установили для любого из ваших API дневной лимит, предотвращающий неожиданный перерасход, вы можете решить проблему, увеличив этот лимит.
Проверить дневные лимиты можно на панели API и сервисы в Cloud Console. Сделайте следующее:
- Если появится запрос, выберите проект.
- Выберите API из списка и откройте вкладку Квоты.
Есть ли у вашего ключа API ограничение по IP-адресам?
Ключи API с ограничением по IP-адресам можно использовать только с веб-сервисами, которые предназначены для реализации на стороне сервера (например, Geocoding API и другие API веб-сервисов).
Большинство этих веб-сервисов имеют аналоги в Maps JavaScript API (например, сервис геокодирования).
Для использования Maps JavaScript API в службах на стороне клиента нужно создать отдельный ключ API, который будет защищен ограничением по ссылающемуся домену HTTP. Подробнее…
Коды ошибок Maps JavaScript API (для разработчиков и владельцев сайтов)
В следующей таблице приведен список кодов ошибок, которые возвращает Maps JavaScript API, с описанием их причины и способом устранения.
Как посмотреть в браузере сообщения об ошибках…
Ошибки загрузки карты
В следующей таблице приведены коды ошибок Maps JavaScript API и пояснения к ним.
| Код ошибки | Сообщение | Описание |
|---|---|---|
|
|
Maps JavaScript API должен загружаться непосредственно с серверов Google. |
Элемент script, загружающий Maps JavaScript API, некорректно добавлен на страницу. Для корректной работы API должен загружаться непосредственно с сайта https://maps.googleapis.com. Как загружать Maps JavaScript API |
|
|
This website appears to violate the Google Maps API Terms of Service. The Google Maps API has been disabled for this website. |
Ваше приложение было заблокировано из-за несоответствия Условиям использования платформы Google Карт после отправки нескольких уведомлений по эл. почте. Чтобы обжаловать блокировку и обратиться с просьбой проверить вашу реализацию приложения, заполните эту форму. Ответ будет предоставлен по электронной почте в течение нескольких рабочих дней. Если у вас есть лицензия Premium платформы Google Карт, то, чтобы исправить ошибку, достаточно указать данные этой лицензии. Подробнее… |
|
|
This URL is not authorized to use the Google Maps Client ID provided. |
Идентификатор клиента с лицензией Premium или Maps APIs for Work, включенный в script, недействителен, просрочен или адрес для загрузки Maps JavaScript API не добавлен в список авторизованных URL-адресов. Как добавить URL в список авторизованных сайтов |
Коды ошибок Maps JavaScript API
Пояснения к ошибкам в Консоли JavaScript браузера Chrome, веб-консоли Firefox и других аналогичных инструментах браузера ищите в таблице ниже.
Maps JavaScript API возвращает как ошибки, так и предупреждения.
Ошибка указывает на возникновение серьезной проблемы при загрузке Maps JavaScript API. Например, ошибка – это когда API не может быть корректно загружен на страницу и не работает на ней.
Предупреждение – это дополнительная информация о загрузке Maps JavaScript API. Она описывает возможные причины ошибки или проблемы с кодом, который загружает Maps JavaScript API.
Если вы получаете только предупреждения, но не сообщения об ошибках, API на странице будет работать. Тем не менее мы рекомендуем устранять и потенциальные проблемы.
| Код ошибки для разработчика | Тип | Описание |
|---|---|---|
|
|
Ошибка |
Maps JavaScript API не активирован в вашем проекте. Чтобы активировать Maps JavaScript API для своего проекта, нажмите кнопку ниже. |
|
|
Ошибка |
Ключ API не авторизован для использования этой службы или API. Проверьте допустимые API для вашего ключа в Google Cloud Console, чтобы убедиться, что все API и сервисы, которые вам нужны, внесены в список. Проверьте свои ключи API в Cloud Console и ознакомьтесь со статьей Рекомендации по обеспечению безопасности доступа к API. |
|
|
Ошибка |
Возможно, ваш проект API удален из Cloud Console. Для этого нажмите кнопку ниже. |
|
|
Ошибка |
Вы не включили функции оплаты в своем проекте. Сделать это для проекта в Google Cloud, связанного с ID клиента, можно здесь. |
|
|
Ошибка |
Вы не включили функции оплаты в своем проекте. Подробнее… |
|
|
Ошибка |
Срок действия ключа API, включенного в элемент script, который загружает API, истек или не распознается системой. Создав новый ключ API, вы можете получить эту ошибку, если попытаетесь использовать ключ до того, как он будет распознан системой. Подождите несколько минут и повторите попытку, иначе может потребоваться сгенерировать новый ключ API в Cloud Console. Чтобы получить ключ API, нажмите кнопку ниже. |
|
|
Ошибка |
Недопустимый идентификатор клиента в элементе script, который загружает API, или истекший срок действия идентификатора. Проверьте корректность использования своего ID клиента. Идентификатор клиента должен начинаться с префикса «gme-«. Если эта ошибка возникает даже при правильном использовании ID клиента, возможно, срок действия этого идентификатора истек. Свяжитесь с вашим менеджером Google по работе с клиентами.
Если у вас нет лицензии Premium или Maps API for Work, используйте с вашим ключом API параметр Подробнее… |
|
|
Ошибка |
Не найден ключ API в элементе script, загружающем API. Убедитесь, что используете правильный ключ. Сгенерировать новый ключ API можно в Cloud Console. Чтобы получить ключ API, нажмите кнопку ниже. |
|
|
Ошибка |
Ваше приложение использует неподдерживаемую схему URI. Используйте допустимый формат URI, определенный в RFC 3986. |
|
|
Ошибка |
В элементе script, загружающем API, отсутствует необходимый параметр аутентификации. Если вы используете стандартный Maps JavaScript API, применяйте параметр Если у вас оформлена лицензия Premium, используйте параметр Вы не можете исправить такую ошибку, если НЕ являетесь владельцем сайта. Обнаружив ее, сообщите об этом владельцу. |
|
|
Ошибка |
Ваш запрос не выполнен. Более подробную информацию ищите в Cloud Console. Cloud Console |
|
|
Ошибка |
Ваше приложение было заблокировано из-за несоответствия Условиям использования платформы Google Карт после отправки нескольких уведомлений по эл. почте. Чтобы обжаловать блокировку и запросить проверку вашей реализации приложения, заполните эту форму. Ответ будет предоставлен вам по эл. почте в течение нескольких рабочих дней. |
|
|
Ошибка |
URL-адрес, загружающий Maps JavaScript API, не был добавлен в список разрешенных источников. Проверьте источники ссылок для своего ключа API в Cloud Console. Подробнее… |
|
|
Ошибка |
Количество запросов превысило лимиты, установленные для Maps JavaScript API. Запросы вашего приложения начнут обрабатываться снова, когда наступит время следующей дневной квоты. Вы не можете исправить такую ошибку, если НЕ являетесь владельцем сайта. Обнаружив ее, сообщите об этом владельцу. Подробнее о лимитах на использование API читайте здесь. В статье также описано, как повысить эти лимиты. |
|
|
Ошибка |
Предоставленный ключ API или проект API, с которым он связан, не могут быть распознаны. Возможно, эта ошибка временная. Если ошибка повторяется, не исключено, что вам потребуется получить новый ключ API или создать новый проект. Подробнее… |
|
|
Предупреждение |
Возможно, вы указали в параметре Подробнее об идентификаторах клиента… |
|
|
Предупреждение |
Возможно, вы указали в параметре Подробнее… |
|
|
Предупреждение |
Возможно, вы некорректно указали параметр Подробнее читайте в статье Отчеты в тарифном плане Premium. |
|
|
Предупреждение |
Параметр Подробнее… |
|
|
Предупреждение |
Ключ API в элементе script, загружающем API, выглядит некорректно. Проверьте, используете ли вы правильный ключ API. Чтобы получить ключ API, нажмите кнопку ниже. |
|
|
Предупреждение |
Вы указали неверный номер версии в элементе script. Подробнее читайте в статье Версии Maps JavaScript API. |
|
|
Предупреждение |
Возможно, вы указали ID клиента в качестве параметра key. Если у вас есть лицензия Premium или Maps API for Work, укажите идентификатор в качестве значения параметра client, а не параметра key. С лицензией Premium платформы Google Карт вы можете использовать оба параметра (client или key). Если у вас нет лицензий, вместо параметра client необходимо использовать key.
Подробнее… |
|
|
Предупреждение |
Возможно, вы указали криптографический ключ или секретный код подписи в качестве параметра Подробнее… |
|
|
Предупреждение |
Возможно, вы указали в качестве параметра Подробнее… |
|
|
Предупреждение |
В элементе script, который загружает API, нет ключа API. Проверьте, указан ли действительный ключ API в качестве параметра
Чтобы получить ключ API, нажмите кнопку ниже.
Если вы попытаетесь загрузить Maps JavaScript API по ссылке на устаревшую версию (v2), то получите предупреждение |
|
|
Предупреждение |
Возможно, вы указали неподдерживаемую версию в элементе script. Подробнее читайте в статье Версии Maps JavaScript API. |
|
|
Предупреждение |
Параметр |
|
|
Предупреждение |
Параметр |
|
|
Предупреждение |
Параметр |
|
|
Ошибка |
Произошла ошибка, которая не относится к другим категориям, описанным на этой странице. Это может быть вызвано временной проблемой. Повторите запрос через некоторое время. Если проблема не исчезнет, сверьтесь с руководством для разработчиков, чтобы понять, имеет ли ваш запрос правильный формат. |
Проверка ошибок в браузере
Maps JavaScript API записывает сообщения об ошибках в window.console. В этом разделе мы рассказываем, как проверить выходные данные window.console в Google Chrome. Если вы используете другой браузер, обратитесь к его документации для разработчиков. Ниже даны ссылки на инструменты, с помощью которых можно проверить выходные данные window.console в некоторых других браузерах:
- Консоль Internet Explorer
- Веб-консоль Firefox
- Удаленная отладка в Android
- Веб-инспектор iOS
Вот как использовать консоль JavaScript для проверки выходных данных window.console в Chrome:
- Откройте инструменты разработчика (нажмите на значок меню > Другие инструменты > Инструменты разработчика).
-
Чтобы открыть консоль JavaScript, нажмите клавишу ESC на клавиатуре.
Клавиша ESC переключит в режим консоли JavaScript. Если вы закроете консоль, еще раз нажмите ESC, чтобы открыть ее.
Если при загрузке Maps JavaScript API возникнут ошибки или предупреждения, они сохранятся на консоли в виде строк.
Сообщение об ошибке или предупреждение имеют следующий формат:
Google Maps API error: [ERROR CODE] [Link to API document]
или
Google Maps API warning: [ERROR CODE] [Link to API document]
Чтобы понять код ошибки, найдите его в этой таблице. Кроме того, в сообщении об ошибке будет ссылка на документацию с ее описанием.
Примечание. Прослушивать ошибки аутентификации можно программно.
Работа с неподдерживаемыми браузерами
Проверьте, поддерживает ли Maps JavaScript API используемая вами версия браузера.
- Если вы пользуетесь браузером Internet Explorer (IE), обновите его до последней версии. Поскольку старые версии IE не поддерживаются, вы также можете использовать вместо них любой альтернативный поддерживаемый браузер.
- Если вы разрабатываете нативное приложение для Windows WebView в поддерживаемой версии браузера Internet Explorer, вполне вероятно, что этот браузер будет переходить в режим, в котором браузером по умолчанию станет Internet Explorer 7. Переопределить такое поведение по умолчанию можно одним из следующих способов:
- Задайте режим совместимости с помощью значения
IE X-UA-Compatibleв заголовке объекта meta (рекомендуемый способ).<meta http-equiv="x-ua-compatible" content="IE=edge"> - Обновите реестр, чтобы использовать специальные ключи для приложения (
FEATURE_BROWSER_EMULATION).
Если ваш код по-прежнему не работает
Чтобы помочь вам справиться с наиболее распространенными ошибками, Брендан Кенни и Мано Маркс записали для вас это видео. Вот что они советуют:
- Ищите опечатки. Помните, что в языке JavaScript учитывается регистр.
- Не забывайте об основах! Некоторые распространенные проблемы возникают еще на начальном этапе создания карты. Например:
- заданы ли свойства
zoomиcenter; - объявлен ли элемент div, в котором карта будет отображаться на экране;
- задана ли для элемента div высота на экране. По умолчанию элементы div создаются с высотой 0 и поэтому не отображаются на экране.
Изучите примеры по программированию ссылок.
- заданы ли свойства
- В инструментах разработчика Chrome предусмотрен отладчик JavaScript, помогающий выявлять проблемы. Начните поиск ошибок с консоли JavaScript.
- Задавайте вопросы на форуме Stack Overflow. Пользуйтесь инструкциями и советами на странице Поддержка.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details. If you are facing this same issue with your website then don’t worry I am going to break down, how to fix it.
This error has become more common since Google Maps started requiring an API key. If you started using Google Maps on your website or after June 22nd, 2016 then you will need to sign up for Google Cloud and implement an API key.
I divide this post into several steps you have to follow all the required steps in order to fix the “This page didn’t load Google Maps correctly. See the javascript console for technical details.” issue.
Step: 1
Why “This page didn’t load Google Maps correctly. See the JavaScript console for technical details.” error occurred.
The most common reason is you are not using APIs but it’s not the cause for all of you that’s why we together first get the particular reason why this error occurred. To get the reason you have to follow these steps.
- As the error says, “See the JavaScript console for technical details.”
- Open JavaScript console.

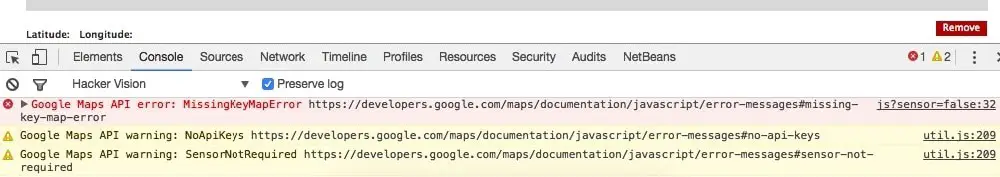
- If your console looks the same as in the below image then your error is MissingKeyMapError.
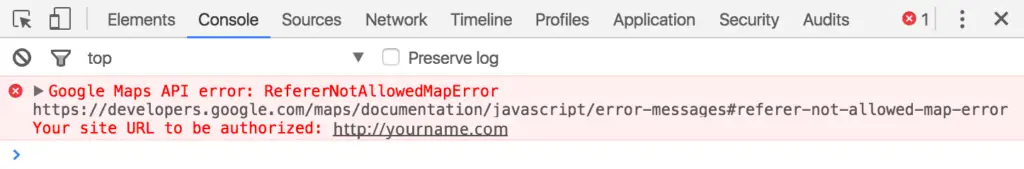
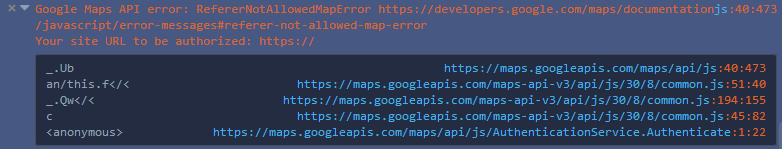
- If your console looks the same as in the below image then your error is RefererNotAllowedMapError.
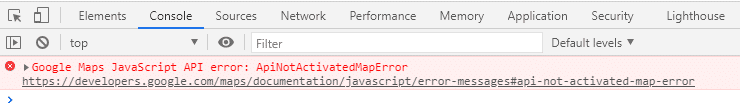
- If your console looks the same as in the below image then your error is ApiNotActivatedMapError.
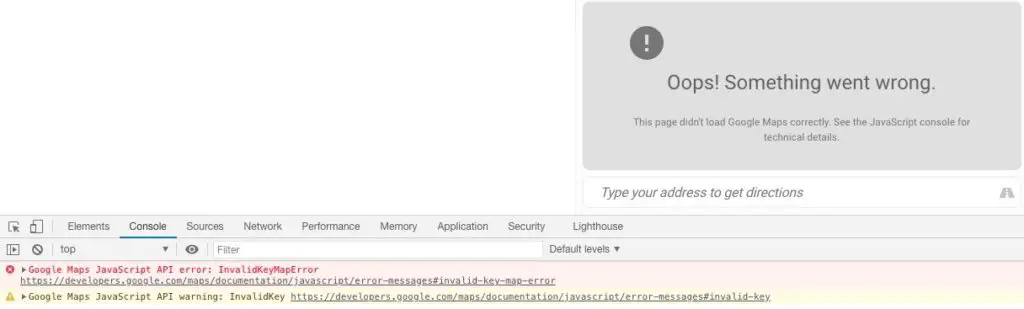
- If your console looks the same as in the below image then your error is InvalidKeyMapError.
- If your console does not match any of our errors then you have to see the Google Maps API Error Messages documentation.
Go to step 2 and fix your particular error.
Step: 2
Fix “This page didn’t load Google Maps correctly. See the JavaScript console for technical details.” error.
How to Fix MissingKeyMapError
MissingKeyMapError means you are not using an API key and will need to sign up for one then configure your website to use it. Websites that started using Google Maps on or after June 22, 2016, require an API key.
Follow these steps in order to fix MissingKeyMapError.
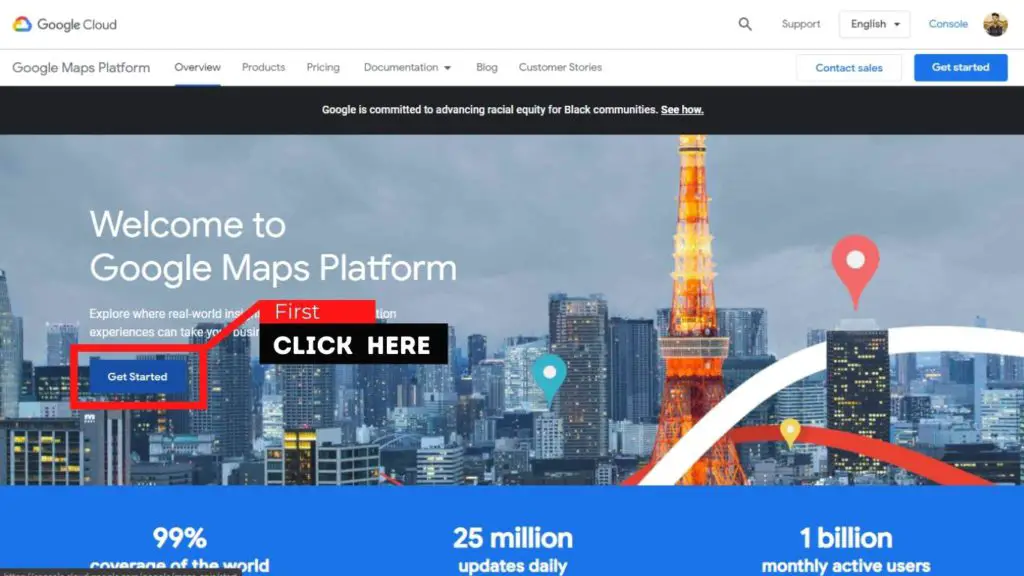
- Go to the Google Maps Platform.
- Click Get Started.
- Google will ask you for some information. If it asks you to create a project, go ahead and do that (no worries if not). You must add a payment method even though Google gives you a very large amount of free credits every month. To date, none of our customers have reported needing to pay anything for Google Maps.
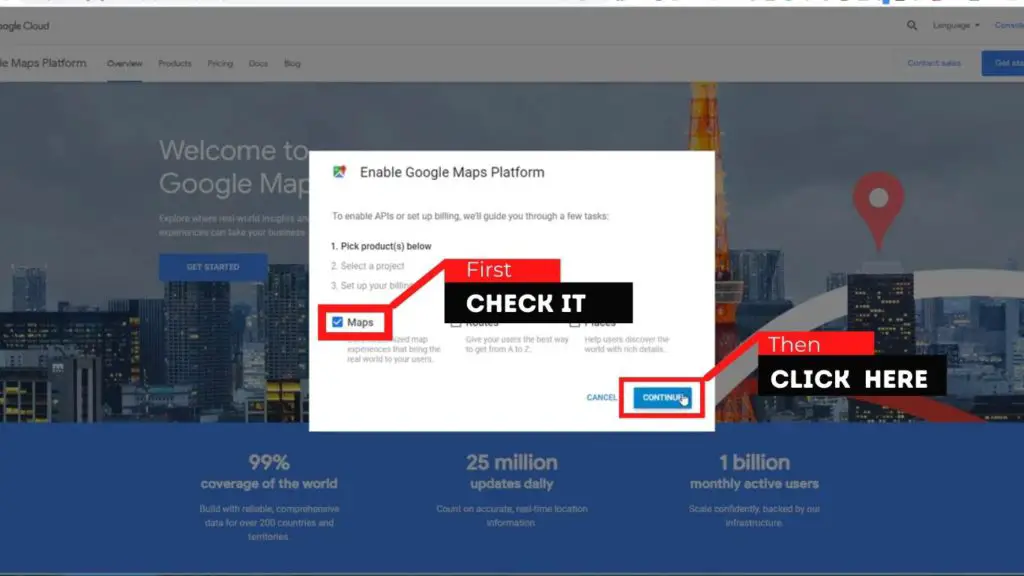
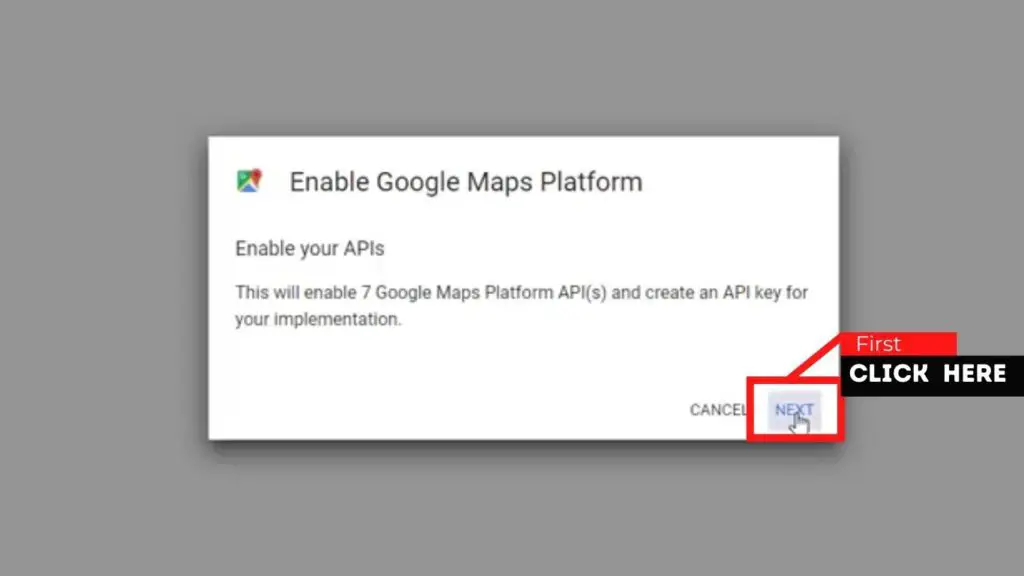
- You will then be asked to choose products. Choose Maps then click Enable then answer the short survey.
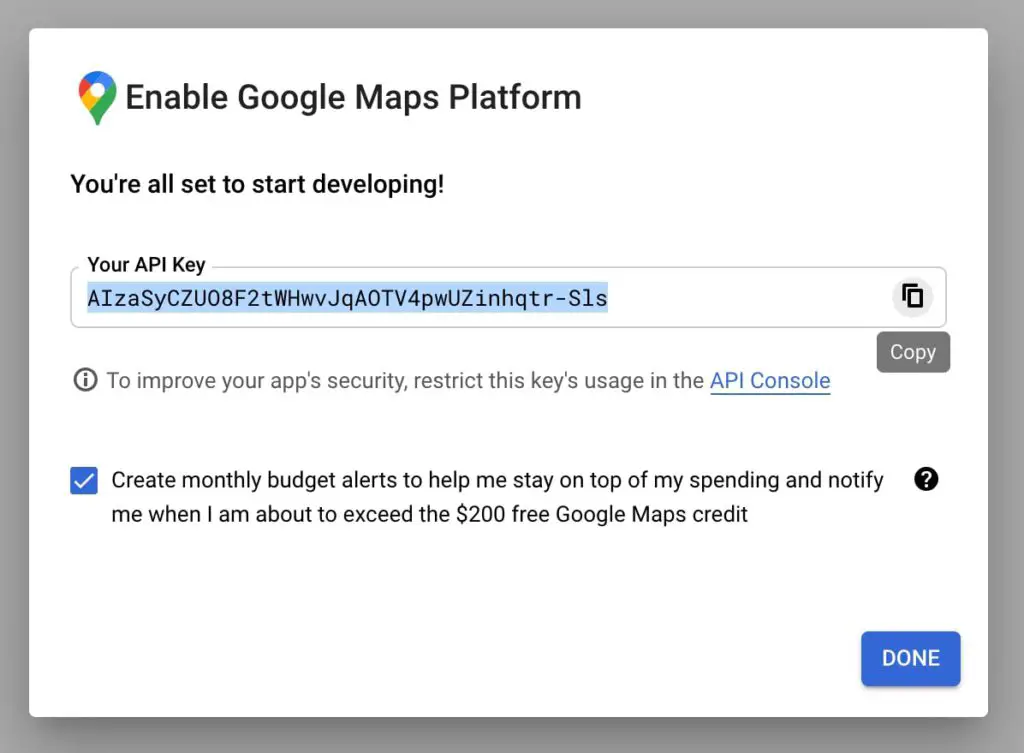
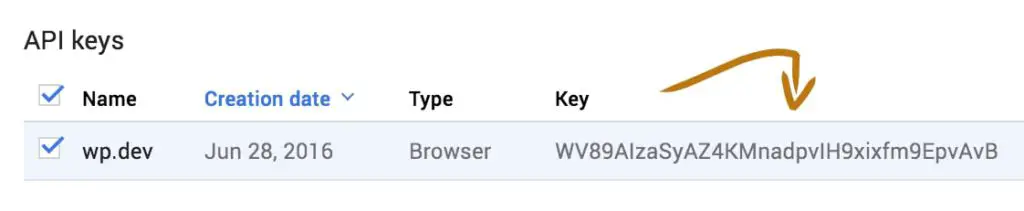
- API key will be generated and shown. Copy it to your clipboard with the button on the right then click on “Done”.
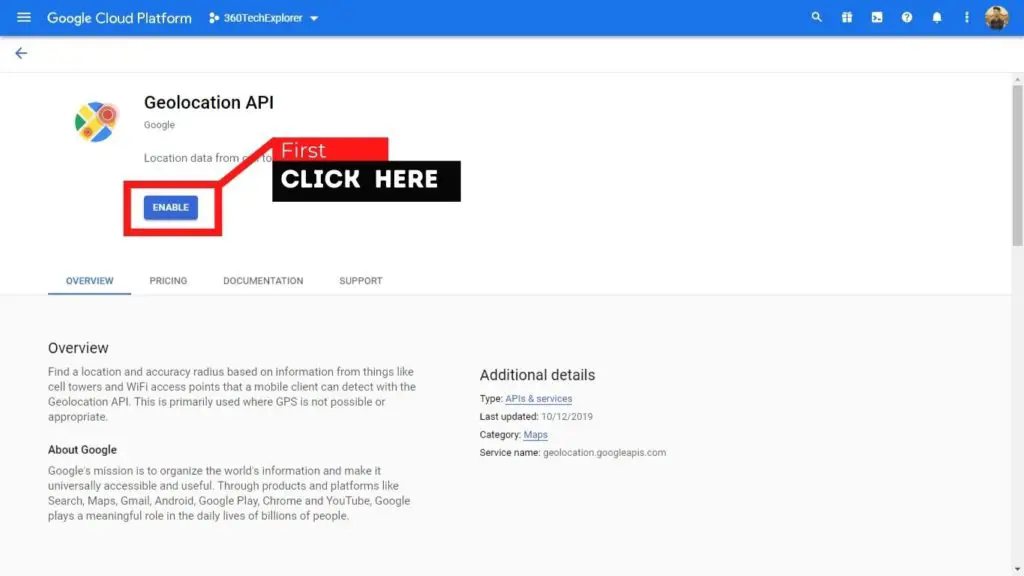
- Go to Geolocation API then click Enable.
- Now click on Credentials from the menu.

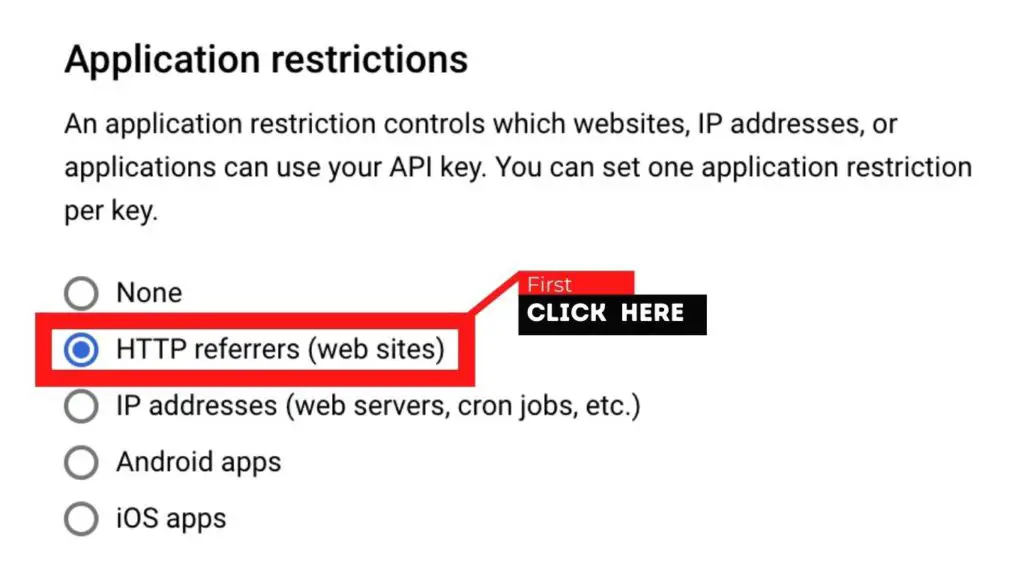
- Click your “Maps API Key” and select HTTP referrers under Application restrictions.
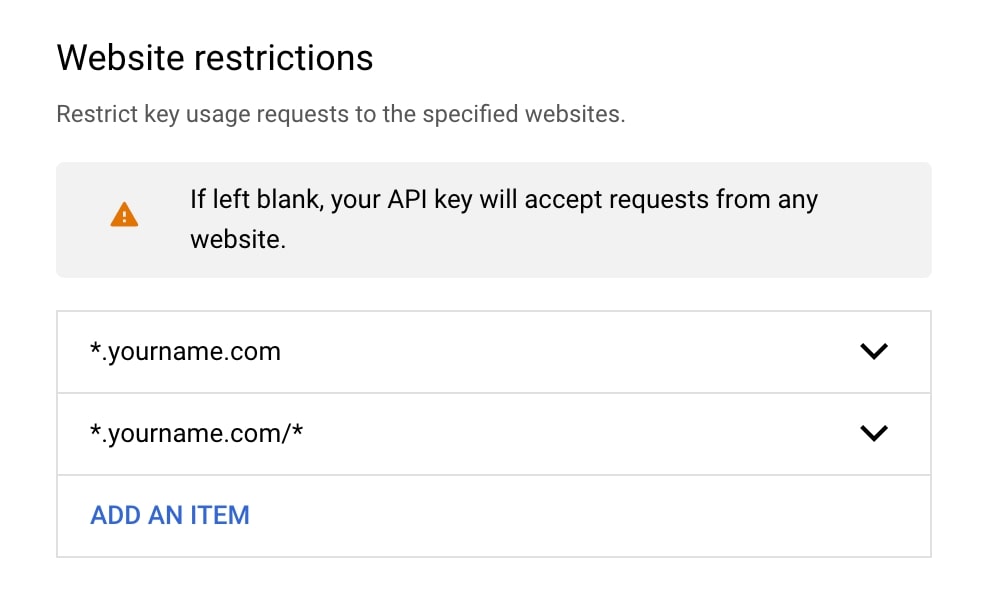
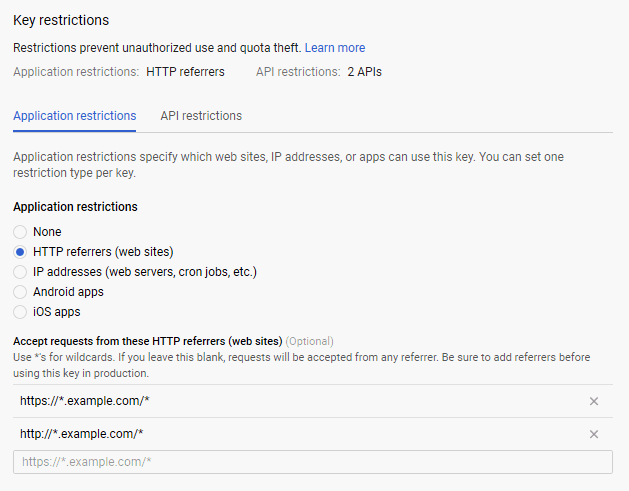
- Under Website restrictions, use ADD AN ITEM twice to add the two entries below (replacing yourname.com with your own domain).
yourname.com/*
*.yourname.com/*
- Click Save at the bottom and you’re done.
- Use your API key that you copied in step 5.
How to Fix RefererNotAllowedMapError
RefererNotAllowedMapError is the most common error we’ve seen apart from not using an API key. The console will also say, “Your site URL to be authorized”.
Follow these steps in order to fix RefererNotAllowedMapError.
- Go to https://console.developers.google.com/apis/credentials
- Click your API key’s name to edit its settings.
- Under Application restrictions, make sure “HTTP referrers (web sites)” is selected and that you have added the two entries below (replacing yourname.com with your own domain). Both are necessary and be sure that have you appended /* to the end.
yourname.com/*
*.yourname.com/*
- Click the Save button then wait a few minutes for the change to take effect (Google says it can take up to 5 minutes).
Tip: If you have multiple projects, make sure you are working with the correct one by using the dropdown at the top.
How to Fix ApiNotActivatedMapError
Google Maps has more than a dozen different APIs. That’s a lot! The Google Maps JavaScript API is the most popular. Whichever API you are using, it’s possible that it is not enabled in your account. Let’s fix the ApiNotActivatedMapError error by enabling the API you’re using.
Follow these steps in order to fix ApiNotActivatedMapError.
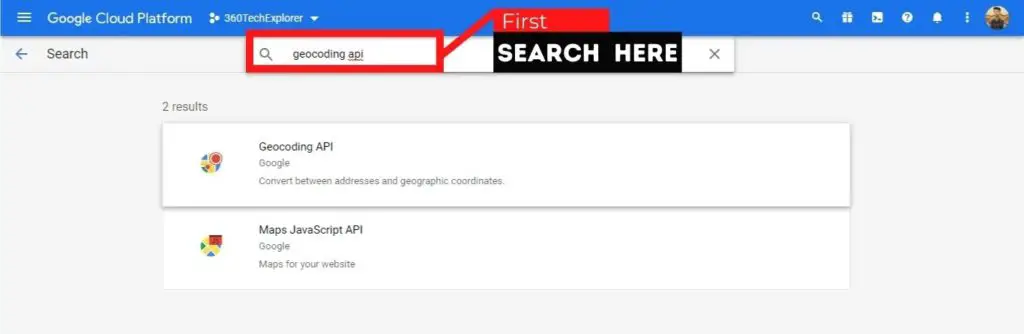
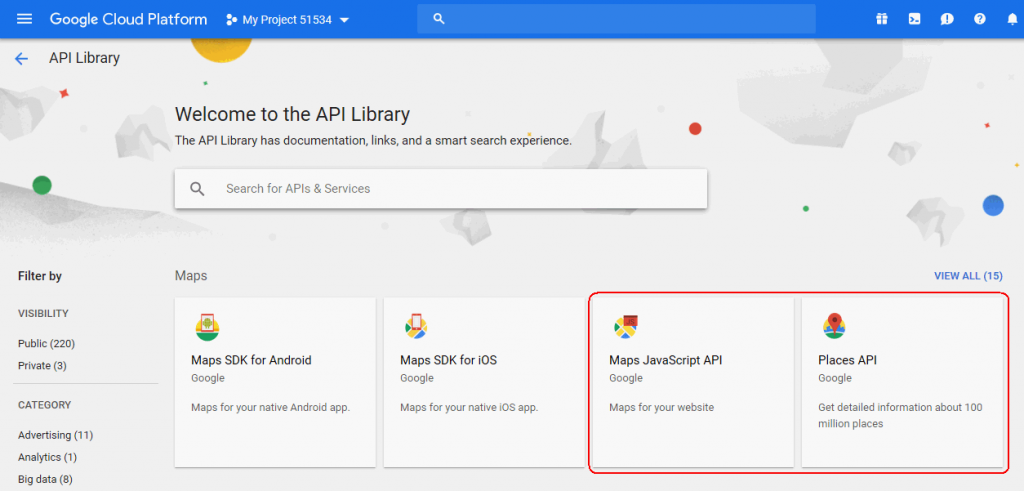
- Go to https://console.developers.google.com/apis/library
- Search for APIs that you are using.
- Click the API you’re using.
- Click the Enable button at the top.
How to Fix InvalidKeyMapError
InvalidKeyMapError simply means the key you implemented is wrong. In other words, you created it but did not enter it into your website correctly.
Follow these steps in order to fix InvalidKeyMapError.
- Go to https://console.developers.google.com/apis/credentials
- Copy your key.
- Past your Key.
How to Fix Other Errors
As I already mentioned, I recommend you to see the Google Maps API Error Messages documentation.
It’s Still Not Working
Here are some points you have to check if you are still seeing the “This page didn’t load Google Maps correctly” error.
- Wait five minutes. Google says it can take up to five minutes for the changes to take effect.
- Check the console again. Revisit the section above on identifying the cause of the error. It is possible that you had two errors to begin with but only solved one or that the one error remains because you did not tweak the settings correctly.
- Clear your cache. If you’re using a caching plugin, purge it’s cache. Otherwise, your key might not be used right away. It doesn’t hurt to clear your browser cache either.
In one of the projects I needed to use Google Maps JavaScript API Places Autocomplete widget. Although I have used it before, I discovered a few gotchas while setting up a Google Cloud Platform account.
On May 2, 2018 Google announced changes to the Google Maps platform. Beginning June 11, you will need a valid API key and a Google Cloud Platform billing account to access core Google Maps products.
To start using Google Maps JavaScript API please follow the instructions in the official documentation.
According to the best practices to secure an API key it is strongly recommended to enable application and API restrictions.
Google Maps API error: RefererNotAllowedMapError
Problem
I was getting the following message in the console.
Google Maps API error: RefererNotAllowedMapError https://developers.google.com/maps/documentation/javascript/error-messages#referer-not-allowed-map-error Your site URL to be authorized: http://www.website.com/page-that-has-google-map
Cause
According to the link in the error message:
The current URL loading the Maps JavaScript API has not been added to the list of allowed referrers. Please check the referrer settings of your API key on the Google Cloud Platform Console.
The most obvious cause for this message is that the page where Google Maps API is used (for example, http://www.website.com/page-that-has-google-map) is not listed in the list of allowed referrers.
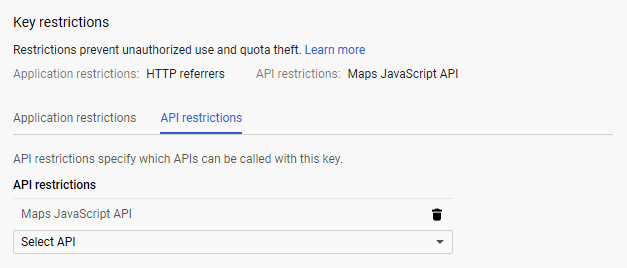
Another undocumented cause of this error is that used API is not listed in the list of allowed API. In my example I needed to use Places Autocomplete widget and enabled Places API only. Thanks to this answer on StackOverflow I discovered that only Maps JavaScript API needs to be selected for Places Autocomplete widget to work.
In case with Places Autocomplete widget, what adds to the confusion is that on API Libraries page for your project, both Maps JavaScript API and Places API need to be enabled. But when restricting use of API key, only Maps JavaScript API needs to be selected.
Solution
- Make sure your site and/or page is allowed by Application restrictions.
- Make sure correct API (Maps JavaScript API) is listed in the API restrictions section.
Loading the Maps JavaScript API
Maps JavaScript API can be loaded synchronously and asynchronously with latter being preferred, see official documentation. Asynchronous loading will allow your page to load faster but you need to be able to specify callback method in URL.
Asynchronous loading
<body>
<div id="map"></div>
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
</script>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"></script>
</body>
Synchronous loading
<body>
<div id="map"></div>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
google.maps.event.addDomListener(window, 'load', initMap);
</script>
</body>
In my project I needed to initialize Places Autocomplete widget when DOM content is loaded using jQuery ready() method. I decided to use synchronous loading method, but in this case Places Autocomplete widget was not initializing every time, only on full page reload.
Problem
<body>
<div id="map"></div>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>
<script>
$(document).ready(function(){
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
google.maps.event.addDomListener(window, 'load', initMap);
});
</script>
</body>
It turns out, load event on subsequent reloads when all content was cached by the browser was occurring before callback specified in jQuery ready() method.
According to the note in jQuery ready() method documentation:
Note that although the DOM always becomes ready before the page is fully loaded, it is usually not safe to attach a load event listener in code executed during a
.ready()handler.
I am currently using the following workaround.
Solution
<body>
<div id="map"></div>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>
<script>
$(document).ready(function(){
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
// If document is not fully loaded
if(document.readyState !== 'complete'){
// Handle document load event
window.addEventListener('load', function(){ initMap(); });
// Otherwise, if document is fully loaded
} else {
initMap();
}
});
</script>
</body>
Michael Ryvkin
Freelance web developer based in Perkasie, Bucks County, PA. I design and develop custom websites and web applications, perform website maintenance and provide technical support for small and medium-sized businesses.
Contact me for a free quote or consultation on your project.
Google Maps API Referrer Not Allowed Error
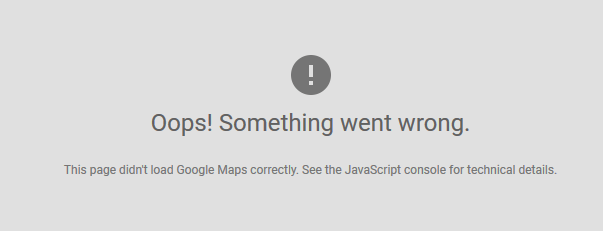
When embedding Google Maps or using Google Maps API programmatically, the calls to Google Maps API may fail with the following error message displaying on the Google Maps with exclamation mark icon on gray background, instead of displaying proper map.
Oops! Something went wrong.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
When inspecting the web console for any JavaScript error, the following error is recorded:
Google Maps API error: RefererNotAllowedMapError https://developers.google.com/maps/documentation/javascript/error-messages#referer-not-allowed-map-error
Your site URL to be authorized: https://domain.name/url/
The error always happens especially when Google Maps Geocoding API is in use, and API key restriction is in place via HTTP referrers (web sites), even though the acceptance filters which specifies the requests to accept (the URL of website that is loading the Google Maps) have been correctly configured. It can also happen with other Google Maps APIs such as Google Maps JavaScript API, Google Maps Directions API, Google Maps Geolocation API and etc.
The error is directly caused by the current URL loading the Google Maps JavaScript API has not been added to the list of allowed referrers for the API key, thus is not authorized. However, if you’re sure that the correct URLs have been added into the list of approved websites, the issue may be caused by an undocumented error on usage of wildcards.
When adding approved referrers into API key restriction, Google API console provides an example if you want to use wildcards, in the following format, to match all subdomains:
*.example.com/*
However, the above format is not working properly. In fact, the above example only works if there is a subdomain in front of the domain name, e.g. www.example.com. If your website starts with just domain name, e.g. example.com only, Google Maps API may reject its authentication. In order to fix the referrer not allowed issue, try one of the following format for the URL referrers for API key restriction:
- Add actual protocol to the URL. For example:
http://example.com/* https://example.com/*
If you need to include also the many sub-domains, try:
http://*.example.com/* https://*.example.com/*
- If you don’t mind to risk other websites with domain name similar to yours using your API key, try the following (note that removal of dot in front of domain name):
*example.com/*
This restriction will allow any domain name ending with example.com (such as abcexample.com and etc.) to use the API key.
Note that after saving the changes to key restriction, it may take up to 5 minutes for the changes to take effect.
About the Author: LK
Page load link