Содержание
- Как исправить ошибку hls.js ошибка сети в Chrome
- Как исправить ошибку сети hls.js в Chrome?
- 1. Временно отключите брандмауэры.
- 2. Отключите прокси-сервер.
- 3. Перезагрузите браузер.
- 4. Переустановите Chrome.
- 5. Проверьте свой антивирус.
- 6. Удалите данные браузера Chrome.
- levelLoadError not fired after auto-recovery attempt failed #822
- Comments
- Hls.Events.ERROR is called twice when throw fatal network error #1006
- Comments
- When stopping a live stream, hlsjs carries on trying to get the chunks, gets 404 and gives «levelLoadError on live stream, discard» infinitely. #760
- Comments
- 7 Ways to fix hls.js Error in Chrome & Other Browsers
- What is hls.js error networkerror?
- Opera
- How can I fix hls.js network error in Chrome?
- 1. Turn off firewalls temporarily
- 2. Disable the Proxy Server
- 3. Reset the browser
- 4. Reinstall Chrome
- 5. Check your antivirus
- 6. Clear Chrome’s browser data
- 7. Get the video URL
Как исправить ошибку hls.js ошибка сети в Chrome
How Fix Hls Js Error Network Error Chrome
- Сетевая ошибка hls.js, похоже, появляется для пользователей Google Chrome, но без другой дополнительной информации.
- В этой статье мы рассмотрим некоторые шаги, которые вы можете предпринять, чтобы исправить это и восстановить полную функциональность Chrome.
- Не забудьте посетить наш Страница браузеров и прочтите более подробные статьи, написанные нашими техническими экспертами.
- Обязательно ознакомьтесь с нашими Хромированный концентратор для получения дополнительных сообщений по устранению неполадок.

- Легкая миграция: используйте помощник Opera для переноса существующих данных, таких как закладки, пароли и т. Д.
- Оптимизация использования ресурсов: ваша оперативная память используется более эффективно, чем Chrome
- Повышенная конфиденциальность: интегрирован бесплатный и неограниченный VPN
- Без рекламы: встроенный блокировщик рекламы ускоряет загрузку страниц и защищает от интеллектуального анализа данных
- Скачать Opera
Обычно Chrome — относительно стабильный и надежный браузер для использования в Windows 10 и это лучший выбор для миллионов людей во всем мире. Но, как и во всех других хороших вещах, время от времени могут случаться некоторые ошибки при использовании этого браузера.
Похоже, сетевая ошибка Google Chrome hls.js доставила пользователям много головной боли. Многим кажется, что эта ошибка появляется при рендеринге и воспроизведении плейлиста и живого видео.
В этой статье мы покажем вам несколько простых шагов, которые вы можете предпринять, чтобы решить эту проблему, поэтому обязательно продолжайте читать.
Как исправить ошибку сети hls.js в Chrome?
1. Временно отключите брандмауэры.
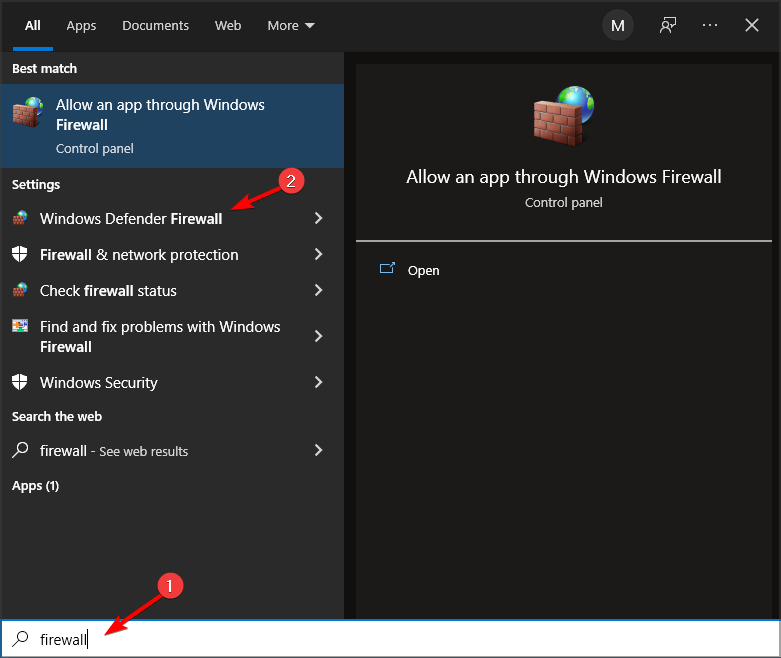
- Перейдите в поле поиска в Windows 10.
- Введите ключевое слово межсетевой экран.
- Нажмите Брандмауэр Защитника Windows , чтобы открыть Панель управления.
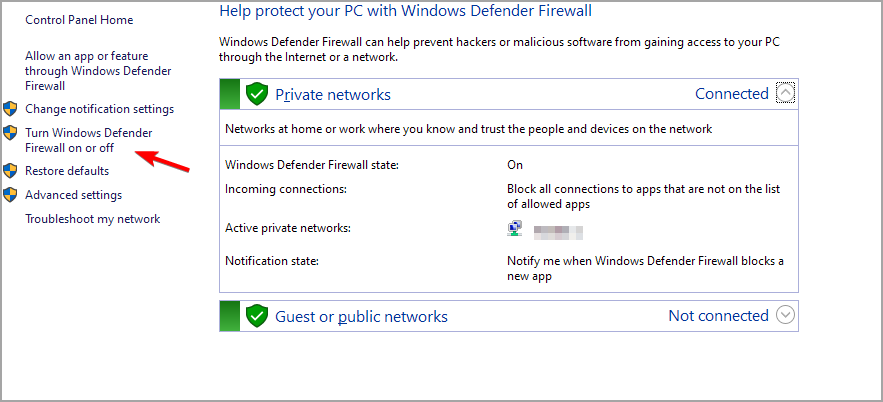
- Нажмите Включите или выключите брандмауэр Защитника Windows.
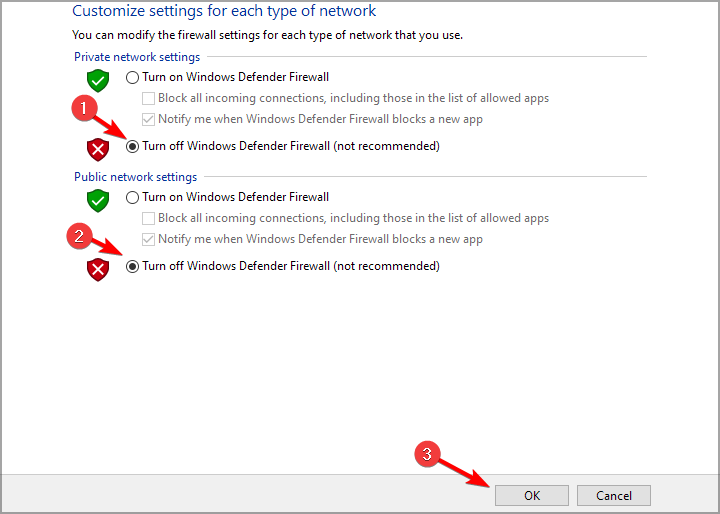
- ВыберитеОтключите брандмауэр Защитника Windowsрадиокнопки и щелкните Хорошо подтвердить.
Запись : Если вы установили на свое устройство стороннее антивирусное программное обеспечение со встроенным брандмауэром, не забудьте щелкнуть правой кнопкой мыши значок на панели задач. Затем вы должны выбрать отключение контекстного меню антивирусной утилиты, чтобы временно отключить ее.
2. Отключите прокси-сервер.
- Откройте Win + X меню.
- Выбрать Бежать чтобы запустить этот аксессуар.
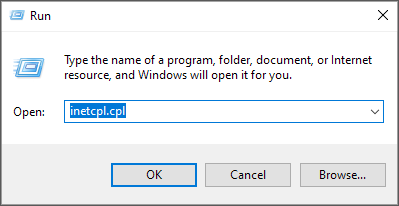
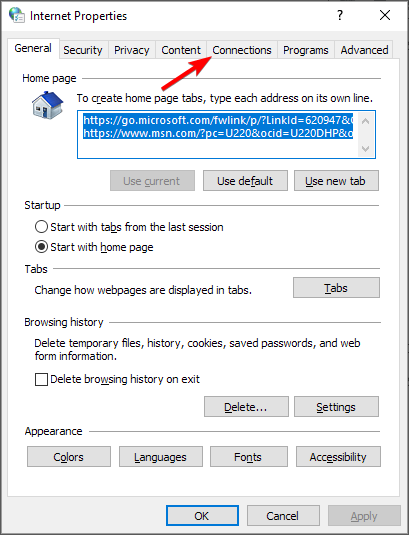
- Печатать inetcpl.cpl в Run и нажмите Хорошо , чтобы открыть свойства Интернета.
- Затем не забудьте выбрать Подключения таб.
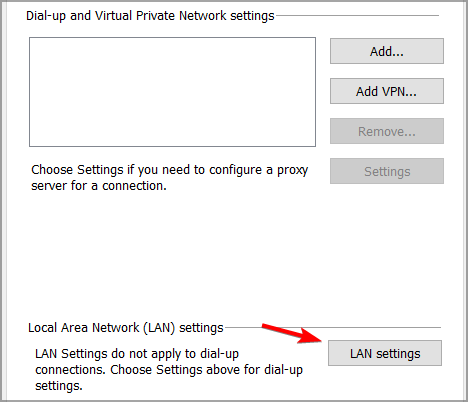
- нажмите Настройки LAN , чтобы открыть окно настроек локальной сети (LAN).
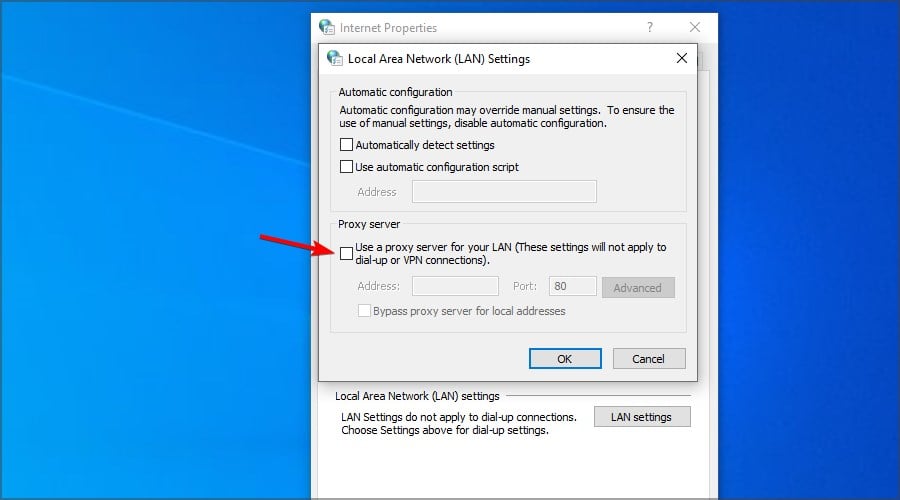
- Перейти к Используйте прокси-сервер для вашей локальной сети флажок иснимите выделение.
- Выберите Опция автоматического определения настроек .
- Нажмите Хорошо для выхода из окна настроек локальной сети.
3. Перезагрузите браузер.
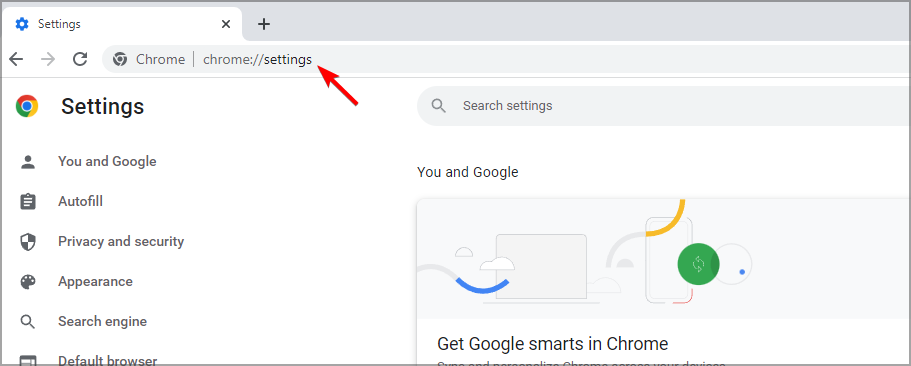
- я n Тип строки URL Chrome хром: // настройки / и нажмите клавишу Enter.
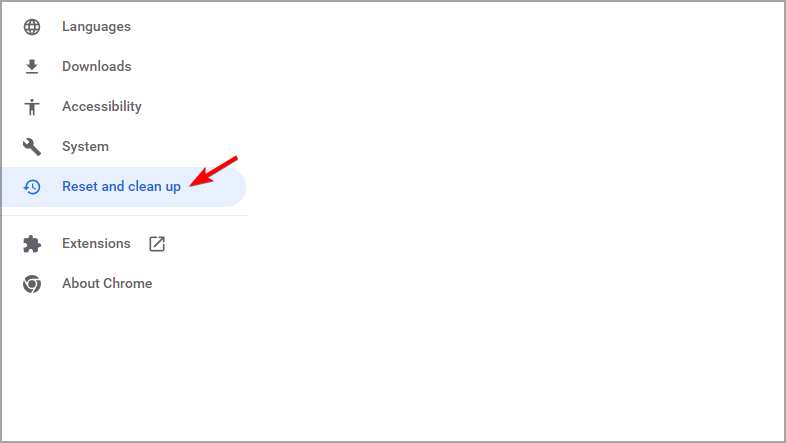
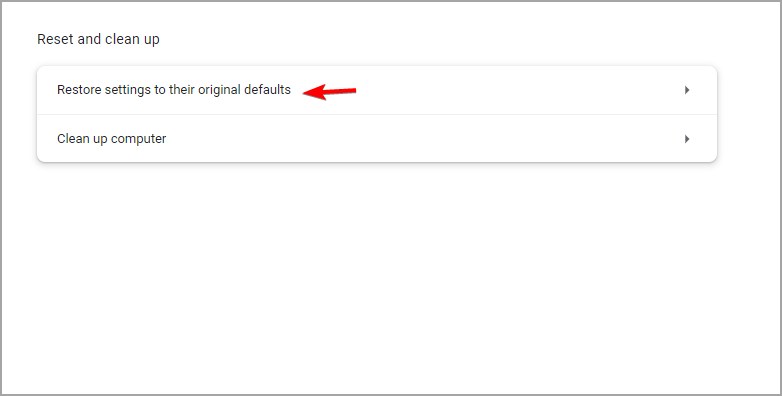
- Нажмите Восстановить настройкик исходным значениям по умолчанию внизу вкладки ‘Настройки’
- Затем выберите Сбросить настройки возможность подтвердить.
- Перезагрузите ваше устройство.
4. Переустановите Chrome.
- Нажмите сочетание клавиш Windows + R.
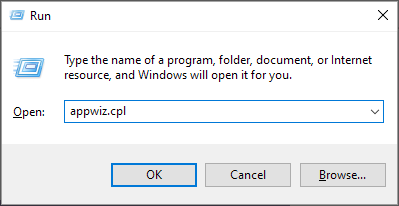
- Тип appwiz.cpl и щелкнитеХорошовариант.
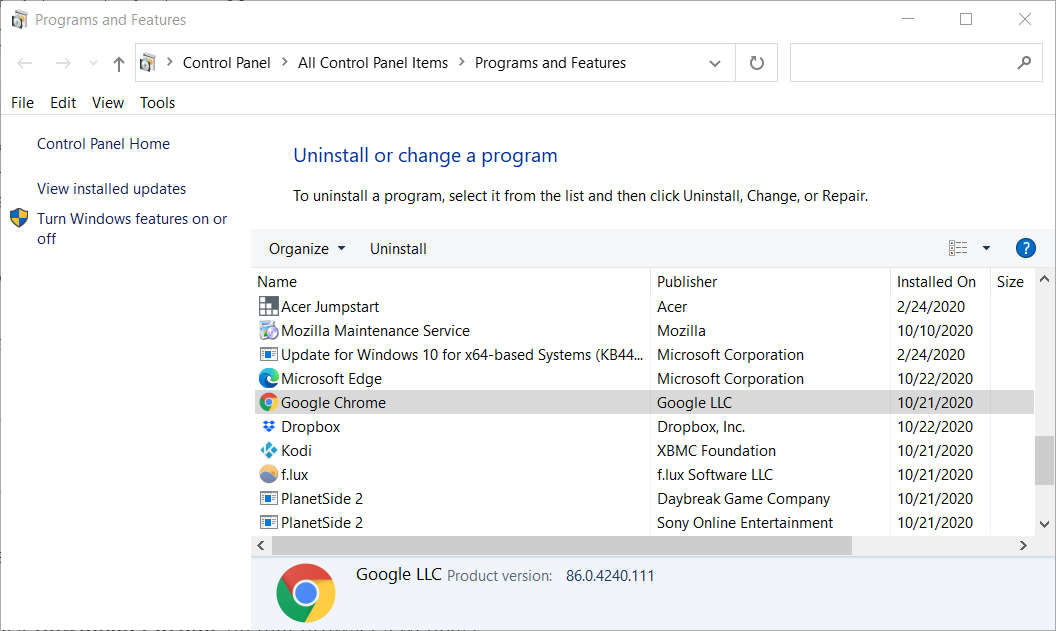
- Выберите из списка Google Chrome.
- Затем нажмите кнопку Удалить вариант для Google Chrome.
- Нажмите да на запросах подтверждения.
- После удаления Chrome перезапустите Windows.
- Зайдите на официальную страницу и скачать браузер Chrome r на вашем устройстве.
- Переустановить его и перезагрузите устройство.
5. Проверьте свой антивирус.
Если вы используете сторонний антивирус, мы рекомендуем временно отключить его. Убедитесь, что, выполнив этот шаг, вы перезагрузите устройство и проверьте, сохраняется ли ошибка.
Если проблема не появляется, убедитесь, что вы проверили настройки антивируса и отключили тот, который вызывает эту проблему.
6. Удалите данные браузера Chrome.
- Щелкните значок Настройка и управление Google Chrome в правом верхнем углу окна браузера.
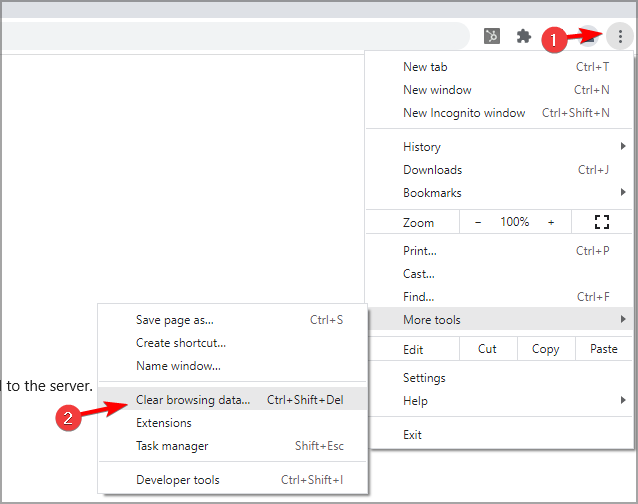
- Выберите Дополнительные инструменты меню.
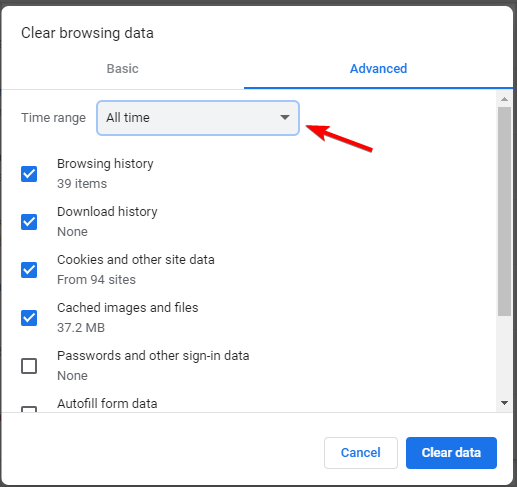
- Нажмите Очистить данные просмотра чтобы открыть утилиту, показанную непосредственно ниже.
- Выберите Все время в раскрывающемся меню.
- Затем выберите все три параметра данных на Базовый вкладка для файлов cookie, кеша и истории просмотров.
- Щелкните значок Очистить данные вариант.
Вот и все. Приведенные выше решения должны исправить сетевую ошибку hls.js в Google Chrome.
Исправить такую ошибку может быть довольно просто, все, что вам нужно сделать, это убедиться, что ваш антивирус не блокирует хром и что кеш и история были удалены.
В большинстве случаев удаление и повторная установка браузера также является хорошей идеей, многие пользователи заявляют, что это помогло им решить ошибку.
Если у вас есть дополнительные рекомендации или предложения, сообщите нам об этом в разделе комментариев ниже.
Источник
levelLoadError not fired after auto-recovery attempt failed #822
Environment
- The stream has correct Access-Control-Allow-Origin headers (CORS)
- There are no network errors such as 404s in the browser console when trying to play the stream
- The issue observed is not already reported by searching on Github under https://github.com/dailymotion/hls.js/issues
- The issue occurs in the latest reference client on http://dailymotion.github.io/hls.js/demo and not just on my page
- Link to playable M3U8 file: live playlist
- Hls.js version: 0.6.8/0.6.9
- Browser name/version: Chrome Version 54.0.2840.98 (64-bit)
- OS name/version: Mac OSX 10.11.6
Steps to reproduce
The problem occurs if is provided a playlist.m3u8 that contains two levels that are not reachable and gives 404 on chunklist request.
Expected behavior
I expect that hls.js tries to recover itself for the first time I get the error (thing that actually does), but that it fires a LEVEL_LOAD_ERROR in case the auto recover fails.
Actual behavior
It doesn’t fire the LEVEL_LOAD_ERROR.
It fires another error that is too much general for my purposes:
ERROR: <«type»:»otherError»,»details»:»internalException»,»fatal»:false,»event»:»hlsError»,»err»:<>>
This looks strange to me since, according to [this lines of code] (https://github.com/dailymotion/hls.js/blob/v0.6.8/src/controller/level-controller.js#L250-L259) the behavior should be the one I expect to be.
Console output
I’m sorry there are no timestamps, but I think isn’t relevant for this kind of error.
The text was updated successfully, but these errors were encountered:
Источник
Hls.Events.ERROR is called twice when throw fatal network error #1006
Environment
- The stream has correct Access-Control-Allow-Origin headers (CORS)
- There are no network errors such as 404s in the browser console when trying to play the stream
- The issue observed is not already reported by searching on Github under https://github.com/dailymotion/hls.js/issues
- The issue occurs in the latest reference client on http://dailymotion.github.io/hls.js/demo and not just on my page
- Link to playable M3U8 file:
- Hls.js version:
- Browser name/version: Google Chrome 56.0.2924.87 (64-bit)
- OS name/version: OS X Yosemite 10.10.5
Steps to reproduce
1. git clone and build dist
2. open demo/index.html
3. Start to load video
4. Make offline
I’ve used «offline» mode on Chrome dev tool.
5. Show «fatal error :levelLoadError» twice on Console.
Expected behavior
Call Hls.Events.ERROR listner just one time.
Actual behavior
Call Hls.Events.ERROR listner twice.
Console output
The text was updated successfully, but these errors were encountered:
Источник
When stopping a live stream, hlsjs carries on trying to get the chunks, gets 404 and gives «levelLoadError on live stream, discard» infinitely. #760
Environment
- The stream has correct Access-Control-Allow-Origin headers (CORS)
- There are no network errors such as 404s in the browser console when trying to play the stream
- The issue observed is not already reported by searching on Github under https://github.com/dailymotion/hls.js/issues
- The issue occurs in the latest reference client on http://dailymotion.github.io/hls.js/demo and not just on my page
- Hls.js version: Patched version from
Steps to reproduce
I am using flowplayer 6 with the hlsjs plugin.
I am receiving a live stream from wowza and this plays perfectly, however when the live stream is killed* the last 30 seconds are played and then loads of get requests are made trying to get the stream, the console fills up with 404 errors and «levelLoadError on live stream, discard» more than once a second and doesn’t stop. This happens every time.
Unfortunately it would be very hard for me to try to give you a demo/example page, we can try to set up a test environment if it would be helpful.
*To reproduce, stream from a wowza and then kill the stream by deleting it from the wowza.
When trying my stream on the hls.js demo page it works until I kill the stream and then I get an error: «error while loading level playlist» and when opening the console I see the same 404 errors and log warnings as shown below.
Expected behavior
When I kill the live stream I expect it to play the last 30 seconds and then give me some sort of video not found error which I can then do something with. Alternatively if I had a way to destroy or stop the stream playback (I can’t seem to do this through flowplayer) that’d be great.
Actual behavior
When I kill the live stream it plays the last 30 seconds and then gives infinite console errors.
Even when killing and rebuilding flowplayer and playing a new stream the errors still continue in the console.
Console output
The text was updated successfully, but these errors were encountered:
Источник
7 Ways to fix hls.js Error in Chrome & Other Browsers
- The hls.js network error seems to appear for Google Chrome users but without other additional information.
- In this article, we will explore some of the steps you can make in order to fix it and regain the full functionality of Chrome.
- Your firewall or proxy server may be at fault, but an outdated browser or your antivirus can also cause the issue.
Usually, Chrome is a relatively stable and reliable browser to use in Windows 10 and it’s the first choice for millions of people all over the world. But sadly, issues can appear, one that users reported is hls.js error.
It seems as though the Google Chrome hls.js network error has given users a lot of headaches. This can cause Facebook videos not playing in various browsers among other issues.
In this article we will show you a few easy steps that you can make in order to solve it, so make sure to keep on reading.
What is hls.js error networkerror?
This error usually appears when trying to play an online video in your browser. There are multiple causes for this problem, but it’s possible that one of the necessary components isn’t working.
Alternatively, the problem can be related to your antivirus or firewall. Lastly, your browser configuration can cause this issue, but there are ways to fix that.
Keep reading to find out how to fix hls.js error network error – fatal true – manifestloaderror and other variations of this error.
Quick Tip:
This error is prevalent in Chrome, but not as much when using a different browser. So if you want a quick fix, try switching to an alternative. The recommended option is Opera because it’s very stable.
This browser is also much lighter on resources than Chrome, leading to lower error rates and faster loading pages. It supports most Chrome extensions and integrates social media apps, a VPN, and more.
Opera
Enjoy seamless browsing and say goodbye to Chrome’s errors by using this modern, reliable browser.
How can I fix hls.js network error in Chrome?
1. Turn off firewalls temporarily
- Go to the Search box in Windows 10.
- Type in the keyword firewall. Click Windows Defender Firewall.
- Click Turn Windows Defender Firewall on or off.
- Select the Turn off Windows Defender Firewall radio buttons, and click OK to confirm.
Your firewall can cause hls.js error: networkerror – fatal: true – manifestparsingerror, so make sure that it’s not interfering with your browser.
2. Disable the Proxy Server
- Press Windows key + R . Type in inetcpl.cpl into Run and click OK.
- Next, make sure to select the Connections tab.
- Press the LAN settings button to open the Local Area Network (LAN) Settings window.
- Go to the Use a proxy server for your LAN checkbox and deselect it.
- Select the Automatically detect settings option.
- Click OK to exit the Local Area Network Settings window.
Expert tip:
SPONSORED
Some PC issues are hard to tackle, especially when it comes to corrupted repositories or missing Windows files. If you are having troubles fixing an error, your system may be partially broken.
We recommend installing Restoro, a tool that will scan your machine and identify what the fault is.
Click here to download and start repairing.
Your proxy can sometimes cause error code hls 4, a network error occurred: manifestloaderror, so it’s advised to disable it.
3. Reset the browser
- I n Chrome’s URL bar type chrome://settings/
- Select Reset and clean up.
- Now pick Restore settings to their original defaults.
- Restart your device.
4. Reinstall Chrome
- Press the Windows key + R keyboard shortcut.
- Type appwiz.cpl and click the OK option.
- Select from the list Google Chrome.
- Next, click the Uninstall option for Google Chrome.
- Click Yes on confirmation prompts.
- Restart Windows when you’ve uninstalled Chrome.
- Go to the official page and download the Chrome browser on your device.
- Reinstall it and restart your device as well.
It’s possible that your browser installation is damaged, thus causing hls.js error mediaerror – fatal true – bufferstallederror. However, that can be fixed with a quick reinstall.
5. Check your antivirus
In case you are using a third-party antivirus, we would recommend that you disable it temporarily. Make sure that once you did this step, you restart your device and check to see if the error is still there.
If the issue doesn’t appear, make sure that you check antivirus settings and disable the one that is causing this issue.
6. Clear Chrome’s browser data
- Click the Menu button at the top right of the browser’s window. Select the More Tools and then select Clear browsing data.
- Select the All-time option on the drop-down menu.
- Next, select all three data options on the Basic tab for cookies, cache, and browsing history.
- Click the Clear data option.
Cache problems can cause hls.js error networkerror – fatal true – fragloaderror error, but that can be fixed by following the instructions from above.
Read more about this topic
7. Get the video URL
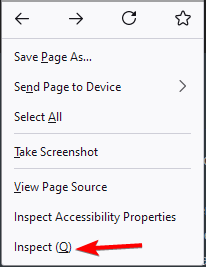
- Right-click the video that you want to play.
- Select Inspect.
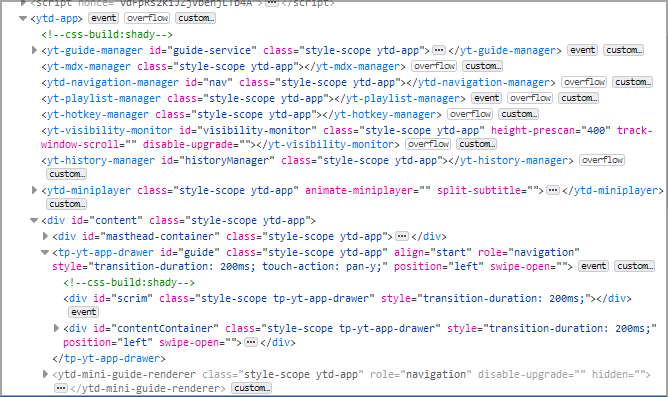
- A new window will appear with the website code. Locate the URL of the video and copy it.
- Paste it into a different window and check if that solves the problem.
Fixing this kind of error can be pretty simple, all you need to do is make sure that your antivirus is not blocking chrome and that the cache and history have been deleted.
In most cases uninstalling and reinstalling the browser is also a good idea, many users are stating that this has helped them solve the error.
This isn’t the only video issue, and many users reported that YouTube freezes on Chrome, but we covered that in a separate guide.
If you have additional recommendations or suggestions, please let us know in the comments section below.
Источник
Environment
- The stream has correct Access-Control-Allow-Origin headers (CORS)
- There are no network errors such as 404s in the browser console when trying to play the stream
- The issue observed is not already reported by searching on Github under https://github.com/dailymotion/hls.js/issues
- The issue occurs in the latest reference client on http://dailymotion.github.io/hls.js/demo and not just on my page
- Hls.js version: Patched version from Cannot play live stream from wowza, error «hlsjs: unsupported video» #730 330fc53
- Browser name/version: Chrome Version 54.0.2840.59 (64-bit), Firefox 49.0.1
- OS name/version: Mac OS X El Capitan 10.11.6
Steps to reproduce
I am using flowplayer 6 with the hlsjs plugin.
I am receiving a live stream from wowza and this plays perfectly, however when the live stream is killed* the last 30 seconds are played and then loads of get requests are made trying to get the stream, the console fills up with 404 errors and «levelLoadError on live stream, discard» more than once a second and doesn’t stop. This happens every time.
Unfortunately it would be very hard for me to try to give you a demo/example page, we can try to set up a test environment if it would be helpful.
*To reproduce, stream from a wowza and then kill the stream by deleting it from the wowza.
When trying my stream on the hls.js demo page it works until I kill the stream and then I get an error: «error while loading level playlist» and when opening the console I see the same 404 errors and log warnings as shown below.
Expected behavior
When I kill the live stream I expect it to play the last 30 seconds and then give me some sort of video not found error which I can then do something with. Alternatively if I had a way to destroy or stop the stream playback (I can’t seem to do this through flowplayer) that’d be great.
Actual behavior
When I kill the live stream it plays the last 30 seconds and then gives infinite console errors.
Even when killing and rebuilding flowplayer and playing a new stream the errors still continue in the console.
Console output
[log] > attachMedia
hls.min.js:6 [log] > media source opened
hls.min.js:6 [log] > loadSource:https://uswest2-wowza-1475680292-i-066e330d6b16f709b.manything.com/manythin…Hr6Y4i2qSULTLGHpG9CPdXMnaEvH47xODEKlpi3fn4VE0_OIkgMs9XbeU0RRdezOwA8r3jFEBs
hls.min.js:6 [log] > trigger BUFFER_RESET
hls.min.js:6 [log] > manifest loaded,1 level(s) found, first bitrate:365828
hls.min.js:6 [log] > 1 sourceBuffer(s) expected
hls.min.js:6 [log] > audio tracks updated
hls.min.js:6 [log] > startLoad
hls.min.js:6 [log] > engine state transition from undefined to STOPPED
hls.min.js:6 [log] > demuxing in webworker
hls.min.js:6 [log] > engine state transition from STOPPED to STARTING
hls.min.js:6 [log] > switching to level 0
hls.min.js:6 [log] > (re)loading playlist for level 0
hls.min.js:6 [log] > engine state transition from STARTING to WAITING_LEVEL
hls.min.js:6 [log] > live playlist, reload in 7820 ms
hls.min.js:6 [log] > level 0 loaded [2,4],duration:24.546
hls.min.js:6 [log] > live playlist - first load, unknown sliding
hls.min.js:6 [log] > configure startPosition to 0
hls.min.js:6 [log] > engine state transition from WAITING_LEVEL to IDLE
hls.min.js:6 [log] > Loading 2 of [2 ,4],level 0, currentTime:0,bufferEnd:0.000
hls.min.js:6 [log] > engine state transition from IDLE to FRAG_LOADING
hls.min.js:6 [log] > Loaded 2 of level 0
hls.min.js:6 [log] > engine state transition from FRAG_LOADING to PARSING
hls.min.js:6 [log] > Demuxing 2 of [2 ,4],level 0, cc 0
blob:http://localhost/b6b13502-0222-4509-a315-f7f6b6b9a436:6 [log] > level switch detected
hls.min.js:6 [log] > creating sourceBuffer with mimeType:video/mp4;codecs=avc1.420015
hls.min.js:6 [log] > main track:video,container:video/mp4,codecs[level/parsed]=[avc1.420015/avc1.428015]
hls.min.js:6 [log] > parsed video,PTS:[0.000,8.238],DTS:[0.000/8.238],nb:204,dropped:0
hls.min.js:6 [log] > engine state transition from PARSING to PARSED
hls.min.js:6 [log] > main buffered : [0,8.238044]
hls.min.js:6 [log] > engine state transition from PARSED to IDLE
hls.min.js:6 [log] > Loading 3 of [2 ,4],level 0, currentTime:8.238022222222222,bufferEnd:8.238
hls.min.js:6 [log] > engine state transition from IDLE to FRAG_LOADING
hls.min.js:6 [log] > Loaded 3 of level 0
hls.min.js:6 [log] > engine state transition from FRAG_LOADING to PARSING
hls.min.js:6 [log] > Demuxing 3 of [2 ,4],level 0, cc 0
blob:http://localhost/b6b13502-0222-4509-a315-f7f6b6b9a436:6 [log] > Video/PTS/DTS adjusted: 741509/741422,delta:1
hls.min.js:6 [log] > parsed video,PTS:[8.239,16.075],DTS:[8.238/16.075],nb:187,dropped:0
hls.min.js:6 [log] > engine state transition from PARSING to PARSED
hls.min.js:6 [log] > main buffered : [0,16.074932]
hls.min.js:6 [log] > engine state transition from PARSED to IDLE
hls.min.js:6 [log] > Loading 4 of [2 ,4],level 0, currentTime:0,bufferEnd:16.075
hls.min.js:6 [log] > engine state transition from IDLE to FRAG_LOADING
hls.min.js:6 [log] > Loaded 4 of level 0
hls.min.js:6 [log] > engine state transition from FRAG_LOADING to PARSING
hls.min.js:6 [log] > Demuxing 4 of [2 ,4],level 0, cc 0
blob:http://localhost/b6b13502-0222-4509-a315-f7f6b6b9a436:6 [log] > AVC:68 ms overlapping between fragments detected
blob:http://localhost/b6b13502-0222-4509-a315-f7f6b6b9a436:6 [log] > Video/PTS/DTS adjusted: 1446748/1446748,delta:-68
hls.min.js:6 [log] > parsed video,PTS:[16.075,24.545],DTS:[16.075/24.545],nb:204,dropped:0
hls.min.js:6 [log] > engine state transition from PARSING to PARSED
hls.min.js:6 [log] > main buffered : [0,24.545022]
hls.min.js:6 [log] > engine state transition from PARSED to IDLE
hls.min.js:6 [log] > live playlist, reload in 7654 ms
hls.min.js:6 [log] > level 0 loaded [3,5],duration:24.012999999999998
hls.min.js:6 [log] > live playlist sliding:8.239
hls.min.js:6 [log] > Updating mediasource duration to 32.25198888888889
hls.min.js:6 [log] > Loading 5 of [3 ,5],level 0, currentTime:1.507866,bufferEnd:24.545
hls.min.js:6 [log] > engine state transition from IDLE to FRAG_LOADING
hls.min.js:6 [log] > Loaded 5 of level 0
hls.min.js:6 [log] > engine state transition from FRAG_LOADING to PARSING
hls.min.js:6 [log] > Demuxing 5 of [3 ,5],level 0, cc 0
blob:http://localhost/b6b13502-0222-4509-a315-f7f6b6b9a436:6 [log] > Video/PTS/DTS adjusted: 2209139/2209050,delta:1
hls.min.js:6 [log] > parsed video,PTS:[24.546,32.185],DTS:[24.545/32.185],nb:170,dropped:0
hls.min.js:6 [log] > engine state transition from PARSING to PARSED
hls.min.js:6 [log] > main buffered : [0,32.184977]
hls.min.js:6 [log] > engine state transition from PARSED to IDLE
hls.min.js:6 [log] > live playlist, reload in 7762 ms
hls.min.js:6 [log] > level 0 loaded [4,6],duration:24.379
hls.min.js:6 [log] > live playlist sliding:16.075
hls.min.js:6 [log] > Updating mediasource duration to 40.45397777777778
hls.min.js:6 [log] > Loading 6 of [4 ,6],level 0, currentTime:9.526822,bufferEnd:32.185
hls.min.js:6 [log] > engine state transition from IDLE to FRAG_LOADING
hls.min.js:6 [log] > Loaded 6 of level 0
hls.min.js:6 [log] > engine state transition from FRAG_LOADING to PARSING
hls.min.js:6 [log] > Demuxing 6 of [4 ,6],level 0, cc 0
blob:http://localhost/b6b13502-0222-4509-a315-f7f6b6b9a436:6 [log] > AVC:67 ms hole between fragments detected,filling it
blob:http://localhost/b6b13502-0222-4509-a315-f7f6b6b9a436:6 [log] > Video/PTS/DTS adjusted: 2902613/2896650,delta:67
hls.min.js:6 [log] > parsed video,PTS:[32.251,40.385],DTS:[32.185/40.385],nb:187,dropped:0
hls.min.js:6 [log] > engine state transition from PARSING to PARSED
hls.min.js:6 [log] > main buffered : [0,40.384932]
hls.min.js:6 [log] > engine state transition from PARSED to IDLE
hls.min.js:6 [log] > live playlist, reload in 7624 ms
hls.min.js:6 [log] > level 0 loaded [5,7],duration:23.978
hls.min.js:6 [log] > live playlist sliding:24.546
hls.min.js:6 [log] > Updating mediasource duration to 48.523988888888894
hls.min.js:6 [log] > Loading 7 of [5 ,7],level 0, currentTime:17.660678,bufferEnd:40.385
hls.min.js:6 [log] > engine state transition from IDLE to FRAG_LOADING
hls.min.js:6 [log] > Loaded 7 of level 0
hls.min.js:6 [log] > engine state transition from FRAG_LOADING to PARSING
hls.min.js:6 [log] > Demuxing 7 of [5 ,7],level 0, cc 0
blob:http://localhost/b6b13502-0222-4509-a315-f7f6b6b9a436:6 [log] > Video/PTS/DTS adjusted: 3634739/3634648,delta:1
hls.min.js:6 [log] > parsed video,PTS:[40.386,48.523],DTS:[40.385/48.523],nb:204,dropped:0
hls.min.js:6 [log] > engine state transition from PARSING to PARSED
hls.min.js:6 [log] > main buffered : [0,48.522977]
hls.min.js:6 [log] > engine state transition from PARSED to IDLE
hls.min.js:6 [log] > live playlist, reload in 7527 ms
hls.min.js:6 [log] > level 0 loaded [6,8],duration:23.677999999999997
hls.min.js:6 [log] > live playlist sliding:32.251
hls.min.js:6 [log] > Updating mediasource duration to 55.92925555555555
hls.min.js:6 [log] > Loading 8 of [6 ,8],level 0, currentTime:25.65243,bufferEnd:48.523
hls.min.js:6 [log] > engine state transition from IDLE to FRAG_LOADING
hls.min.js:6 [log] > Loaded 8 of level 0
hls.min.js:6 [log] > engine state transition from FRAG_LOADING to PARSING
hls.min.js:6 [log] > Demuxing 8 of [6 ,8],level 0, cc 0
blob:http://localhost/b6b13502-0222-4509-a315-f7f6b6b9a436:6 [log] > Video/PTS/DTS adjusted: 4367159/4367068,delta:1
hls.min.js:6 [log] > parsed video,PTS:[48.524,55.890],DTS:[48.523/55.890],nb:170,dropped:0
hls.min.js:6 [log] > engine state transition from PARSING to PARSED
hls.min.js:6 [log] > main buffered : [0,55.890044]
hls.min.js:6 [log] > engine state transition from PARSED to IDLE
hls.min.js:6 [log] > live playlist, reload in 7491 ms
hls.min.js:6 [log] > level 0 loaded [7,9],duration:23.542
hls.min.js:6 [log] > live playlist sliding:40.386
hls.min.js:6 [log] > Updating mediasource duration to 63.92798888888889
hls.min.js:6 [log] > Loading 9 of [7 ,9],level 0, currentTime:33.537375,bufferEnd:55.890
hls.min.js:6 [log] > engine state transition from IDLE to FRAG_LOADING
hls.min.js:6 [log] > Loaded 9 of level 0
hls.min.js:6 [log] > engine state transition from FRAG_LOADING to PARSING
hls.min.js:6 [log] > Demuxing 9 of [7 ,9],level 0, cc 0
blob:http://localhost/b6b13502-0222-4509-a315-f7f6b6b9a436:6 [log] > AVC:40 ms hole between fragments detected,filling it
blob:http://localhost/b6b13502-0222-4509-a315-f7f6b6b9a436:6 [log] > Video/PTS/DTS adjusted: 5033660/5030102,delta:40
hls.min.js:6 [log] > parsed video,PTS:[55.930,63.927],DTS:[55.890/63.927],nb:204,dropped:0
hls.min.js:6 [log] > engine state transition from PARSING to PARSED
hls.min.js:6 [log] > main buffered : [0,63.926932]
hls.min.js:6 [log] > engine state transition from PARSED to IDLE
hls.min.js:6 [log] > same live playlist, reload twice faster
hls.min.js:6 [log] > live playlist, reload in 3547 ms
hls.min.js:6 [log] > level 0 loaded [7,9],duration:23.542
hls.min.js:6 [log] > live playlist sliding:40.386
hls.min.js:6 [log] > same live playlist, reload twice faster
hls.min.js:6 [log] > live playlist, reload in 3177 ms
hls.min.js:6 [log] > level 0 loaded [7,9],duration:23.542
hls.min.js:6 [log] > live playlist sliding:40.386
hls.min.js:6 [log] > same live playlist, reload twice faster
hls.min.js:6 [log] > live playlist, reload in 3191 ms
hls.min.js:6 [log] > level 0 loaded [7,9],duration:23.542
hls.min.js:6 [log] > live playlist sliding:40.386
hls.min.js:6 [log] > same live playlist, reload twice faster
hls.min.js:6 [log] > live playlist, reload in 3187 ms
hls.min.js:6 [log] > level 0 loaded [7,9],duration:23.542
hls.min.js:6 [log] > live playlist sliding:40.386
hls.min.js:6 [log] > same live playlist, reload twice faster
hls.min.js:6 [log] > live playlist, reload in 3565 ms
hls.min.js:6 [log] > level 0 loaded [7,9],duration:23.542
hls.min.js:6 [log] > live playlist sliding:40.386
hls.min.js:6 [log] > same live playlist, reload twice faster
hls.min.js:6 [log] > live playlist, reload in 3571 ms
hls.min.js:6 [log] > level 0 loaded [7,9],duration:23.542
hls.min.js:6 [log] > live playlist sliding:40.386
hls.min.js:6 [log] > playback seems stuck @63.903452
hls.min.js:6 [log] > same live playlist, reload twice faster
hls.min.js:6 [log] > live playlist, reload in 3566 ms
hls.min.js:6 [log] > level 0 loaded [7,9],duration:23.542
hls.min.js:6 [log] > live playlist sliding:40.386
hls.min.js:6 [log] > same live playlist, reload twice faster
hls.min.js:6 [log] > live playlist, reload in 3560 ms
hls.min.js:6 [log] > level 0 loaded [7,9],duration:23.542
hls.min.js:6 [log] > live playlist sliding:40.386
hls.min.js:6 [log] > same live playlist, reload twice faster
hls.min.js:6 [log] > live playlist, reload in 3568 ms
hls.min.js:6 [log] > level 0 loaded [7,9],duration:23.542
hls.min.js:6 [log] > live playlist sliding:40.386
hls.min.js:6 GET http://uswest2-wowza-1475680292-i-066e330d6b16f709b.manything.com/manything…Hr6Y4i2qSULTLGHpG9CPdXMnaEvH47xODEKlpi3fn4VE0_OIkgMs9XbeU0RRdezOwA8r3jFEBs 404 (Not Found)value @ hls.min.js:6value @ hls.min.js:6value @ hls.min.js:5value @ hls.min.js:5value @ hls.min.js:4value @ hls.min.js:4e.emit @ hls.min.js:1i.trigger @ hls.min.js:4value @ hls.min.js:2
hls.min.js:6 [error] > 404 while loading http://uswest2-wowza-1475680292-i-066e330d6b16f709b.manything.com/manything…Hr6Y4i2qSULTLGHpG9CPdXMnaEvH47xODEKlpi3fn4VE0_OIkgMs9XbeU0RRdezOwA8r3jFEBs(anonymous function) @ hls.min.js:6value @ hls.min.js:6
hls.min.js:6 [warn] > level controller,levelLoadError on live stream, discard(anonymous function) @ hls.min.js:6value @ hls.min.js:2value @ hls.min.js:4value @ hls.min.js:4e.emit @ hls.min.js:1i.trigger @ hls.min.js:4value @ hls.min.js:5value @ hls.min.js:6
hls.min.js:6 [warn] > mediaController: levelLoadError while loading frag,switch to IDLE state ...(anonymous function) @ hls.min.js:6value @ hls.min.js:3value @ hls.min.js:4value @ hls.min.js:4e.emit @ hls.min.js:1i.trigger @ hls.min.js:4value @ hls.min.js:5value @ hls.min.js:6
hls.min.js:6 [log] > switching to level 0
hls.min.js:6 [log] > (re)loading playlist for level 0
hls.min.js:6 GET http://uswest2-wowza-1475680292-i-066e330d6b16f709b.manything.com/manything…Hr6Y4i2qSULTLGHpG9CPdXMnaEvH47xODEKlpi3fn4VE0_OIkgMs9XbeU0RRdezOwA8r3jFEBs 404 (Not Found)value @ hls.min.js:6value @ hls.min.js:6value @ hls.min.js:5value @ hls.min.js:5value @ hls.min.js:4value @ hls.min.js:4e.emit @ hls.min.js:1i.trigger @ hls.min.js:4value @ hls.min.js:2set @ hls.min.js:2set @ hls.min.js:2set @ hls.min.js:4value @ hls.min.js:2value @ hls.min.js:2value @ hls.min.js:2
hls.min.js:6 [error] > 404 while loading http://uswest2-wowza-1475680292-i-066e330d6b16f709b.manything.com/manything…Hr6Y4i2qSULTLGHpG9CPdXMnaEvH47xODEKlpi3fn4VE0_OIkgMs9XbeU0RRdezOwA8r3jFEBs(anonymous function) @ hls.min.js:6value @ hls.min.js:6
hls.min.js:6 [warn] > level controller,levelLoadError on live stream, discard(anonymous function) @ hls.min.js:6value @ hls.min.js:2value @ hls.min.js:4value @ hls.min.js:4e.emit @ hls.min.js:1i.trigger @ hls.min.js:4value @ hls.min.js:5value @ hls.min.js:6
hls.min.js:6 [warn] > mediaController: levelLoadError while loading frag,switch to IDLE state ...(anonymous function) @ hls.min.js:6value @ hls.min.js:3value @ hls.min.js:4value @ hls.min.js:4e.emit @ hls.min.js:1i.trigger @ hls.min.js:4value @ hls.min.js:5value @ hls.min.js:6
hls.min.js:6 [log] > switching to level 0
hls.min.js:6 [log] > (re)loading playlist for level 0
hls.min.js:6 GET http://uswest2-wowza-1475680292-i-066e330d6b16f709b.manything.com/manything…Hr6Y4i2qSULTLGHpG9CPdXMnaEvH47xODEKlpi3fn4VE0_OIkgMs9XbeU0RRdezOwA8r3jFEBs 404 (Not Found)value @ hls.min.js:6value @ hls.min.js:6value @ hls.min.js:5value @ hls.min.js:5value @ hls.min.js:4value @ hls.min.js:4e.emit @ hls.min.js:1i.trigger @ hls.min.js:4value @ hls.min.js:2set @ hls.min.js:2set @ hls.min.js:2set @ hls.min.js:4value @ hls.min.js:2value @ hls.min.js:2value @ hls.min.js:2
hls.min.js:6 [error] > 404 while loading http://uswest2-wowza-1475680292-i-066e330d6b16f709b.manything.com/manything…Hr6Y4i2qSULTLGHpG9CPdXMnaEvH47xODEKlpi3fn4VE0_OIkgMs9XbeU0RRdezOwA8r3jFEBs(anonymous function) @ hls.min.js:6value @ hls.min.js:6
hls.min.js:6 [warn] > level controller,levelLoadError on live stream, discard(anonymous function) @ hls.min.js:6value @ hls.min.js:2value @ hls.min.js:4value @ hls.min.js:4e.emit @ hls.min.js:1i.trigger @ hls.min.js:4value @ hls.min.js:5value @ hls.min.js:6
hls.min.js:6 [warn] > mediaController: levelLoadError while loading frag,switch to IDLE state ...(anonymous function) @ hls.min.js:6value @ hls.min.js:3value @ hls.min.js:4value @ hls.min.js:4e.emit @ hls.min.js:1i.trigger @ hls.min.js:4value @ hls.min.js:5value @ hls.min.js:6
hls.min.js:6 [log] > switching to level 0
hls.min.js:6 [log] > (re)loading playlist for level 0
hls.min.js:6 GET http://uswest2-wowza-1475680292-i-066e330d6b16f709b.manything.com/manything…Hr6Y4i2qSULTLGHpG9CPdXMnaEvH47xODEKlpi3fn4VE0_OIkgMs9XbeU0RRdezOwA8r3jFEBs 404 (Not Found)value @ hls.min.js:6value @ hls.min.js:6value @ hls.min.js:5value @ hls.min.js:5value @ hls.min.js:4value @ hls.min.js:4e.emit @ hls.min.js:1i.trigger @ hls.min.js:4value @ hls.min.js:2set @ hls.min.js:2set @ hls.min.js:2set @ hls.min.js:4value @ hls.min.js:2value @ hls.min.js:2value @ hls.min.js:2
hls.min.js:6 [error] > 404 while loading http://uswest2-wowza-1475680292-i-066e330d6b16f709b.manything.com/manything…Hr6Y4i2qSULTLGHpG9CPdXMnaEvH47xODEKlpi3fn4VE0_OIkgMs9XbeU0RRdezOwA8r3jFEBs(anonymous function) @ hls.min.js:6value @ hls.min.js:6
hls.min.js:6 [warn] > level controller,levelLoadError on live stream, discard(anonymous function) @ hls.min.js:6value @ hls.min.js:2value @ hls.min.js:4value @ hls.min.js:4e.emit @ hls.min.js:1i.trigger @ hls.min.js:4value @ hls.min.js:5value @ hls.min.js:6
hls.min.js:6 [warn] > mediaController: levelLoadError while loading frag,switch to IDLE state ...(anonymous function) @ hls.min.js:6value @ hls.min.js:3value @ hls.min.js:4value @ hls.min.js:4e.emit @ hls.min.js:1i.trigger @ hls.min.js:4value @ hls.min.js:5value @ hls.min.js:6
hls.min.js:6 [log] > switching to level 0
hls.min.js:6 [log] > (re)loading playlist for level 0
hls.min.js:6 GET http://uswest2-wowza-1475680292-i-066e330d6b16f709b.manything.com/manything…Hr6Y4i2qSULTLGHpG9CPdXMnaEvH47xODEKlpi3fn4VE0_OIkgMs9XbeU0RRdezOwA8r3jFEBs 404 (Not Found)value @ hls.min.js:6value @ hls.min.js:6value @ hls.min.js:5value @ hls.min.js:5value @ hls.min.js:4value @ hls.min.js:4e.emit @ hls.min.js:1i.trigger @ hls.min.js:4value @ hls.min.js:2set @ hls.min.js:2set @ hls.min.js:2set @ hls.min.js:4value @ hls.min.js:2value @ hls.min.js:2value @ hls.min.js:2
by Radu Tyrsina
Radu Tyrsina has been a Windows fan ever since he got his first PC, a Pentium III (a monster at that time). For most of the kids of… read more
Published on June 17, 2022
- The hls.js network error seems to appear for Google Chrome users but without other additional information.
- In this article, we will explore some of the steps you can make in order to fix it and regain the full functionality of Chrome.
- Your firewall or proxy server may be at fault, but an outdated browser or your antivirus can also cause the issue.
- Easy migration: use the Opera assistant to transfer exiting data, such as bookmarks, passwords, etc.
- Optimize resource usage: your RAM memory is used more efficiently than Chrome does
- Enhanced privacy: free and unlimited VPN integrated
- No ads: built-in Ad Blocker speeds up loading of pages and protects against data-mining
- Download Opera
Usually, Chrome is a relatively stable and reliable browser to use in Windows 10 and it’s the first choice for millions of people all over the world. But sadly, issues can appear, one that users reported is hls.js error.
It seems as though the Google Chrome hls.js network error has given users a lot of headaches. This can cause Facebook videos not playing in various browsers among other issues.
In this article we will show you a few easy steps that you can make in order to solve it, so make sure to keep on reading.
What is hls.js error networkerror?
This error usually appears when trying to play an online video in your browser. There are multiple causes for this problem, but it’s possible that one of the necessary components isn’t working.
Alternatively, the problem can be related to your antivirus or firewall. Lastly, your browser configuration can cause this issue, but there are ways to fix that.
Keep reading to find out how to fix hls.js error network error – fatal true – manifestloaderror and other variations of this error.
Quick Tip:
This error is prevalent in Chrome, but not as much when using a different browser. So if you want a quick fix, try switching to an alternative. The recommended option is Opera because it’s very stable.
This browser is also much lighter on resources than Chrome, leading to lower error rates and faster loading pages. It supports most Chrome extensions and integrates social media apps, a VPN, and more.

Opera
Enjoy seamless browsing and say goodbye to Chrome’s errors by using this modern, reliable browser.
How can I fix hls.js network error in Chrome?
1. Turn off firewalls temporarily
NOTE
In case you have installed on your device a third-party antivirus software that has a firewall incorporated, make sure to right-click the system tray icon. Next, you should select to disable the antivirus utility’s context menu to temporarily deactivate it.
- Go to the Search box in Windows 10.
- Type in the keyword firewall. Click Windows Defender Firewall.
- Click Turn Windows Defender Firewall on or off.
- Select the Turn off Windows Defender Firewall radio buttons, and click OK to confirm.
Your firewall can cause hls.js error: networkerror – fatal: true – manifestparsingerror, so make sure that it’s not interfering with your browser.
2. Disable the Proxy Server
- Press Windows key + R. Type in inetcpl.cpl into Run and click OK.
- Next, make sure to select the Connections tab.
- Press the LAN settings button to open the Local Area Network (LAN) Settings window.
- Go to the Use a proxy server for your LAN checkbox and deselect it.
- Select the Automatically detect settings option.
- Click OK to exit the Local Area Network Settings window.
Some PC issues are hard to tackle, especially when it comes to corrupted repositories or missing Windows files. If you are having troubles fixing an error, your system may be partially broken.
We recommend installing Restoro, a tool that will scan your machine and identify what the fault is.
Click here to download and start repairing.
Your proxy can sometimes cause error code hls 4, a network error occurred: manifestloaderror, so it’s advised to disable it.
3. Reset the browser
- In Chrome’s URL bar type
chrome://settings/ - Select Reset and clean up.
- Now pick Restore settings to their original defaults.
- Restart your device.
4. Reinstall Chrome
- Press the Windows key + R keyboard shortcut.
- Type appwiz.cpl and click the OK option.
- Select from the list Google Chrome.
- Next, click the Uninstall option for Google Chrome.
- Click Yes on confirmation prompts.
- Restart Windows when you’ve uninstalled Chrome.
- Go to the official page and download the Chrome browser on your device.
- Reinstall it and restart your device as well.
It’s possible that your browser installation is damaged, thus causing hls.js error mediaerror – fatal true – bufferstallederror. However, that can be fixed with a quick reinstall.
5. Check your antivirus
In case you are using a third-party antivirus, we would recommend that you disable it temporarily. Make sure that once you did this step, you restart your device and check to see if the error is still there.
If the issue doesn’t appear, make sure that you check antivirus settings and disable the one that is causing this issue.
6. Clear Chrome’s browser data
- Click the Menu button at the top right of the browser’s window. Select the More Tools and then select Clear browsing data.
- Select the All-time option on the drop-down menu.
- Next, select all three data options on the Basic tab for cookies, cache, and browsing history.
- Click the Clear data option.
Cache problems can cause hls.js error networkerror – fatal true – fragloaderror error, but that can be fixed by following the instructions from above.
- 9 Tested Ways to Fix Chrome if Full Screen Is Not Working
- Amazon Prime Video not Working in Chrome: 3 Ways to Fix it
- How to Disable Guest Mode in Chrome on Windows 11
- Chrome Toolbar Missing: 5 Tested Ways to Get It Back
7. Get the video URL
- Right-click the video that you want to play.
- Select Inspect.
- A new window will appear with the website code. Locate the URL of the video and copy it.
- Paste it into a different window and check if that solves the problem.
Fixing this kind of error can be pretty simple, all you need to do is make sure that your antivirus is not blocking chrome and that the cache and history have been deleted.
In most cases uninstalling and reinstalling the browser is also a good idea, many users are stating that this has helped them solve the error.
This isn’t the only video issue, and many users reported that YouTube freezes on Chrome, but we covered that in a separate guide.
If you have additional recommendations or suggestions, please let us know in the comments section below.
Newsletter
The hls.js error in Chrome is an issue that occurs when trying to play HLS (HTTP Live Streaming) video on the browser. This error usually appears as a black screen with the message “hls.js: Video Error” or “hls.js: Network Error.” The cause of this error is generally due to a lack of support for HLS in the browser or an issue with the video stream itself.
The first time I encountered this error was while trying to watch some streaming on Twitch. Then suddenly, the error “hls.js error network error – fatal true – manifestloaderror” came up. There are other variations of this error too.

In my article today, I will be writing about how you can quickly fix this error.
Disable Proxy Server in Windows
To turn off the proxy server settings in Windows, go to the browser settings and select Internet options. This will take you to the internet settings tab, where you can change or disable your existing configuration.
Once in the settings menu, uncheck “use a proxy server” and click OK. And boom – no more hls.js error! This straightforward solution will make streaming videos seamless again, and your problems should be fixed.
You can continue reading to find more tweaks if this doesn’t fix your issue.
Switch To Another Browser
This error is common only in Chrome, so if you are looking for a quick fix, you can switch to another browser, and your issue will disappear.
This is what I did. Whenever there’s an issue with a streaming service or application, I switch to another browser.
If switching to another browser doesn’t help, you can move to the other steps mentioned in the article.
Reset Your Browser
Resetting your browser will bring it to its stock state, where every piece of stored data will be removed.
How To Reset Chrome?
First, open Chrome and select ‘Settings.’ From there, click on ‘Advanced’ and then scroll down and click on ‘Reset Settings.’ This will bring up a pop-up window with a prompt – ensure that the box for deleting data is checked, and then hit ‘Reset’.
You will now see one last warning before all the settings are set back to their original state. Read this carefully – if you want to proceed, go ahead and hit the reset button. The browser will automatically restart once it’s complete. Now you know how to reset your Chrome browser!
How To Reset Firefox Browser?
First, open the menu in the upper right corner of Firefox; then click on “Help,” followed by “Troubleshooting Information.” On this page, select the button that says “Refresh Firefox”; this will reinstall your version of Firefox without deleting any of your data.
When this is done, restart your browser for the changes to take effect. Voila! Your hls.js issue should now be resolved.
It’s straightforward when you break it down like that. To make sure you don’t get stuck with another issue behind – remember to back up a few relevant files now and then – in case something else goes wrong down the road; better safe than sorry, after all!
Reinstall Chrome or Firefox
Depending on your browser, this is the last resort if things are not working out.
How To Reinstall Chrome?
First, download the latest browser version by visiting Google Chrome’s website. Click on “Download Chrome,” select your operating system and language, and then click “Accept and Install.”
Once installed, go to the Programs & Features menu of your computer’s control panel. Select “Google Chrome” from the list and click Uninstall / Change at the top. This will remove your current version so you can start fresh with an up-to-date version of Chrome.
Follow these instructions, and you’ll be good to go! Now, you should have a fully-functioning chrome browser with no hls.js errors!
How To Reinstall Firefox?
Download the latest version from the official website. Then, uninstall your old version entirely and install the new one. This should take care of any lingering issues in the system software and ensure everything runs smoothly.
Once you’ve done that, restart your computer and fire up Firefox to see if the errors have been resolved. Reinstalling can take time, so be patient – it will be worth it when everything is working as intended!
That’s all we have on fixing the hls.js error in Windows. Comment below if this guide helped you out.
Ошибка, которая дает удары многих пользователей, поэтому MacOS а также Linux или Windows, невозможно получить доступ к каналам прямая трансляция от интернет-браузер.
Ли Mozilla Firefox, Google Chrome или Opera, когда мы обращаемся к каналу прямой трансляции, появляется одна из ошибок:
Воспроизведение медиа было прервано из-за проблемами или коррупцию Used Поскольку функция СМИ не поддерживает ваш браузер.
или
Ошибка HLS.js: networkОшибка — фатальная: true — manifestLoadError
Самый простой способ избежать этой ошибки в большинстве ситуаций — установить Flash Player, Это, конечно же, канал прямой трансляции поддерживает технологию Flash.
Если это не вариант, нам нужно понять, откуда эта ошибка, и попытаться решить причины, вызывающие это.
Все, что, по-видимому, отвечает за оба сообщения об ошибках, — это HLS.js. Книжный магазин JavaScript ответственный за реализацию HTTP Live Streaming, который основан на технологии HTML5 для расширений видео и Расширения для источников мультимедиа для воспроизведения. Это позволяет воспроизведение видеоконтента INTR-ип веб-браузер без необходимости медиа-плеер на самом деле. Видео можно контролировать с помощью элемента в треске.
Тест потока HLS можно найти по адресу: https://video-dev.github.io/hls.js/demo/, а также подробную информацию о том, как исправить эту ошибку в браузере с помощью HLS.js, мы находим: https://github.com/video-dev/hls.js.
Ошибки «Воспроизведение мультимедиа было прервано из-за проблемы с повреждением или из-за того, что используемые мультимедиа функции не поддерживались вашим браузером. «А»Ошибка HLS.js: networkОшибка — фатальная: true — manifestLoadError«Типичны для веб-браузеров Chrome, IE, Firefox, а в редких случаях они также появляются в Safari.
Они, по-видимому, особенно актуальны для операционных систем Linux и Linux macOS Горная цепь / macOS High Sierra.
Ошибка прямой трансляции — воспроизведение мультимедиа было прервано из-за повреждения
Об авторе

Я рад поделиться своим опытом с компьютерами, мобильной телефонией и операционными системами, разработать веб-проекты и предоставить самые полезные руководства и советы.
Я люблю «играть» на iPhone, MacBook Pro, iPad, AirPort Extreme и в операционных системах macOS, iOS, Android и Windows.
This problem is driving me crazy! It was working until few days ago.
I can’t watch any videos from this website/domain: http://redeglobo.globo.com/videos/
Things I’ve tried:
— private browsing
— safe mode
— new profile/refresh
— portable version
— uninstall/reinstall
— older versions
— uninstalled kaspersky/windows defender is disabled
— HOSTS file is clean(Windows 7 x64)
The thing is, the ads load but not the video content. If the ad is long, an error message appears while the audio is still playing in the background.
Another computer in the same network plays them fine.
All other browsers can play these videos, this problem only happens in Firefox.
I’ve tested a virtual machine in this same computer and then it works.
Is there anything else I can do to try to fix this?
Firefox console shows these errors:
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://vodstreaming02a.video.globo.com/r90_720/v7/e8/93/1e/7164945_1e25dd21ab308227e9961ad4c2a44399a4dc60ff/7164945-manifest.ism/7164945-manifest-audio_por_1=128025-video_por=1967000.m3u8?hls_client_manifest_version=4. (Reason: CORS header ‘Access-Control-Allow-Origin’ missing).
[error][hlsjs: unrecoverable network fatal error.] Object { evt: «hlsError», data: {…} } player.min.js:1:1237298
[error][player_error]
Object { description: «hls error: type: networkError, details: levelLoadError, response: {«code»:0,»text»:»»}», level: «FATAL», origin: «hls», scope: «playback», raw: {…}, code: «hls:networkError_levelLoadError», UI: {…} }
player.min.js:1:1237298
This problem is driving me crazy! It was working until few days ago.
I can’t watch any videos from this website/domain: http://redeglobo.globo.com/videos/
Things I’ve tried:
— private browsing
— safe mode
— new profile/refresh
— portable version
— uninstall/reinstall
— older versions
— uninstalled kaspersky/windows defender is disabled
— HOSTS file is clean(Windows 7 x64)
The thing is, the ads load but not the video content. If the ad is long, an error message appears while the audio is still playing in the background.
Another computer in the same network plays them fine.
All other browsers can play these videos, this problem only happens in Firefox.
I’ve tested a virtual machine in this same computer and then it works.
Is there anything else I can do to try to fix this?
Firefox console shows these errors:
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://vodstreaming02a.video.globo.com/r90_720/v7/e8/93/1e/7164945_1e25dd21ab308227e9961ad4c2a44399a4dc60ff/7164945-manifest.ism/7164945-manifest-audio_por_1=128025-video_por=1967000.m3u8?hls_client_manifest_version=4. (Reason: CORS header ‘Access-Control-Allow-Origin’ missing).
[error][hlsjs: unrecoverable network fatal error.] Object { evt: «hlsError», data: {…} } player.min.js:1:1237298
[error][player_error]
Object { description: «hls error: type: networkError, details: levelLoadError, response: {«code»:0,»text»:»»}», level: «FATAL», origin: «hls», scope: «playback», raw: {…}, code: «hls:networkError_levelLoadError», UI: {…} }
player.min.js:1:1237298
Attached screenshots
Modified November 27, 2018 at 3:26:21 PM PST by anitoad
Chosen solution
Well, look at that.
Actually the problem persists but now I know where it comes from.
Videos started playing again when my PC clock changed automatically to 1 hour earlier.
I tried to change time zone with an addon but the website gets the time from the system clock.
I suspect it’s related to daylight savings.
Thanks anyway, I now know it’s probably not a Firefox issue.
Read this answer in context
👍 0
How Fix Hls Js Error Network Error Chrome
- Сетевая ошибка hls.js, похоже, появляется для пользователей Google Chrome, но без другой дополнительной информации.
- В этой статье мы рассмотрим некоторые шаги, которые вы можете предпринять, чтобы исправить это и восстановить полную функциональность Chrome.
- Не забудьте посетить наш Страница браузеров и прочтите более подробные статьи, написанные нашими техническими экспертами.
- Обязательно ознакомьтесь с нашими Хромированный концентратор для получения дополнительных сообщений по устранению неполадок.

- Легкая миграция: используйте помощник Opera для переноса существующих данных, таких как закладки, пароли и т. Д.
- Оптимизация использования ресурсов: ваша оперативная память используется более эффективно, чем Chrome
- Повышенная конфиденциальность: интегрирован бесплатный и неограниченный VPN
- Без рекламы: встроенный блокировщик рекламы ускоряет загрузку страниц и защищает от интеллектуального анализа данных
- Скачать Opera
Обычно Chrome — относительно стабильный и надежный браузер для использования в Windows 10 и это лучший выбор для миллионов людей во всем мире. Но, как и во всех других хороших вещах, время от времени могут случаться некоторые ошибки при использовании этого браузера.
Похоже, сетевая ошибка Google Chrome hls.js доставила пользователям много головной боли. Многим кажется, что эта ошибка появляется при рендеринге и воспроизведении плейлиста и живого видео.
В этой статье мы покажем вам несколько простых шагов, которые вы можете предпринять, чтобы решить эту проблему, поэтому обязательно продолжайте читать.
Как исправить ошибку сети hls.js в Chrome?
1. Временно отключите брандмауэры.
- Перейдите в поле поиска в Windows 10.
- Введите ключевое слово межсетевой экран.
- Нажмите Брандмауэр Защитника Windows , чтобы открыть Панель управления.
- Нажмите Включите или выключите брандмауэр Защитника Windows.
- ВыберитеОтключите брандмауэр Защитника Windowsрадиокнопки и щелкните Хорошо подтвердить.
Запись : Если вы установили на свое устройство стороннее антивирусное программное обеспечение со встроенным брандмауэром, не забудьте щелкнуть правой кнопкой мыши значок на панели задач. Затем вы должны выбрать отключение контекстного меню антивирусной утилиты, чтобы временно отключить ее.
Windows 10 на вашем устройстве отсутствуют важные исправления безопасности и качества
2. Отключите прокси-сервер.
- Откройте Win + X меню.
- Выбрать Бежать чтобы запустить этот аксессуар.
- Печатать inetcpl.cpl в Run и нажмите Хорошо , чтобы открыть свойства Интернета.
- Затем не забудьте выбрать Подключения таб.
- нажмите Настройки LAN , чтобы открыть окно настроек локальной сети (LAN).
- Перейти к Используйте прокси-сервер для вашей локальной сети флажок иснимите выделение.
- Выберите Опция автоматического определения настроек .
- Нажмите Хорошо для выхода из окна настроек локальной сети.
3. Перезагрузите браузер.
- я n Тип строки URL Chrome хром: // настройки / и нажмите клавишу Enter.
- Нажмите Восстановить настройки к исходным значениям по умолчанию внизу вкладки ‘Настройки’
- Затем выберите Сбросить настройки возможность подтвердить.
- Перезагрузите ваше устройство.
4. Переустановите Chrome.
- Нажмите сочетание клавиш Windows + R.
- Тип appwiz.cpl и щелкнитеХорошовариант.
- Выберите из списка Google Chrome.
- Затем нажмите кнопку Удалить вариант для Google Chrome.
- Нажмите да на запросах подтверждения.
- После удаления Chrome перезапустите Windows.
- Зайдите на официальную страницу и скачать браузер Chrome r на вашем устройстве.
- Переустановить его и перезагрузите устройство.
5. Проверьте свой антивирус.
Если вы используете сторонний антивирус, мы рекомендуем временно отключить его. Убедитесь, что, выполнив этот шаг, вы перезагрузите устройство и проверьте, сохраняется ли ошибка.
Если проблема не появляется, убедитесь, что вы проверили настройки антивируса и отключили тот, который вызывает эту проблему.
6. Удалите данные браузера Chrome.
- Щелкните значок Настройка и управление Google Chrome в правом верхнем углу окна браузера.
- Выберите Дополнительные инструменты меню.
- Нажмите Очистить данные просмотра чтобы открыть утилиту, показанную непосредственно ниже.
- Выберите Все время в раскрывающемся меню.
- Затем выберите все три параметра данных на Базовый вкладка для файлов cookie, кеша и истории просмотров.
- Щелкните значок Очистить данные вариант.
Вот и все. Приведенные выше решения должны исправить сетевую ошибку hls.js в Google Chrome.
Исправить такую ошибку может быть довольно просто, все, что вам нужно сделать, это убедиться, что ваш антивирус не блокирует хром и что кеш и история были удалены.
В большинстве случаев удаление и повторная установка браузера также является хорошей идеей, многие пользователи заявляют, что это помогло им решить ошибку.
Если у вас есть дополнительные рекомендации или предложения, сообщите нам об этом в разделе комментариев ниже.