Содержание
- Как исправить ошибку hls.js ошибка сети в Chrome
- Как исправить ошибку сети hls.js в Chrome?
- 1. Временно отключите брандмауэры.
- 2. Отключите прокси-сервер.
- 3. Перезагрузите браузер.
- 4. Переустановите Chrome.
- 5. Проверьте свой антивирус.
- 6. Удалите данные браузера Chrome.
- 7 Ways to fix hls.js Error in Chrome & Other Browsers
- What is hls.js error networkerror?
- Opera
- How can I fix hls.js network error in Chrome?
- 1. Turn off firewalls temporarily
- 2. Disable the Proxy Server
- 3. Reset the browser
- 4. Reinstall Chrome
- 5. Check your antivirus
- 6. Clear Chrome’s browser data
- 7. Get the video URL
Как исправить ошибку hls.js ошибка сети в Chrome
How Fix Hls Js Error Network Error Chrome
- Сетевая ошибка hls.js, похоже, появляется для пользователей Google Chrome, но без другой дополнительной информации.
- В этой статье мы рассмотрим некоторые шаги, которые вы можете предпринять, чтобы исправить это и восстановить полную функциональность Chrome.
- Не забудьте посетить наш Страница браузеров и прочтите более подробные статьи, написанные нашими техническими экспертами.
- Обязательно ознакомьтесь с нашими Хромированный концентратор для получения дополнительных сообщений по устранению неполадок.

- Легкая миграция: используйте помощник Opera для переноса существующих данных, таких как закладки, пароли и т. Д.
- Оптимизация использования ресурсов: ваша оперативная память используется более эффективно, чем Chrome
- Повышенная конфиденциальность: интегрирован бесплатный и неограниченный VPN
- Без рекламы: встроенный блокировщик рекламы ускоряет загрузку страниц и защищает от интеллектуального анализа данных
- Скачать Opera
Обычно Chrome — относительно стабильный и надежный браузер для использования в Windows 10 и это лучший выбор для миллионов людей во всем мире. Но, как и во всех других хороших вещах, время от времени могут случаться некоторые ошибки при использовании этого браузера.
Похоже, сетевая ошибка Google Chrome hls.js доставила пользователям много головной боли. Многим кажется, что эта ошибка появляется при рендеринге и воспроизведении плейлиста и живого видео.
В этой статье мы покажем вам несколько простых шагов, которые вы можете предпринять, чтобы решить эту проблему, поэтому обязательно продолжайте читать.
Как исправить ошибку сети hls.js в Chrome?
1. Временно отключите брандмауэры.
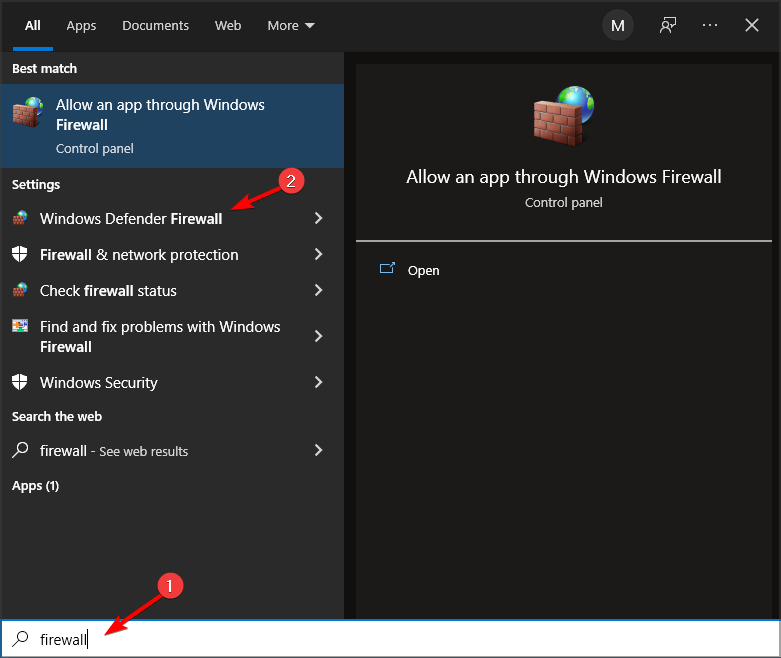
- Перейдите в поле поиска в Windows 10.
- Введите ключевое слово межсетевой экран.
- Нажмите Брандмауэр Защитника Windows , чтобы открыть Панель управления.
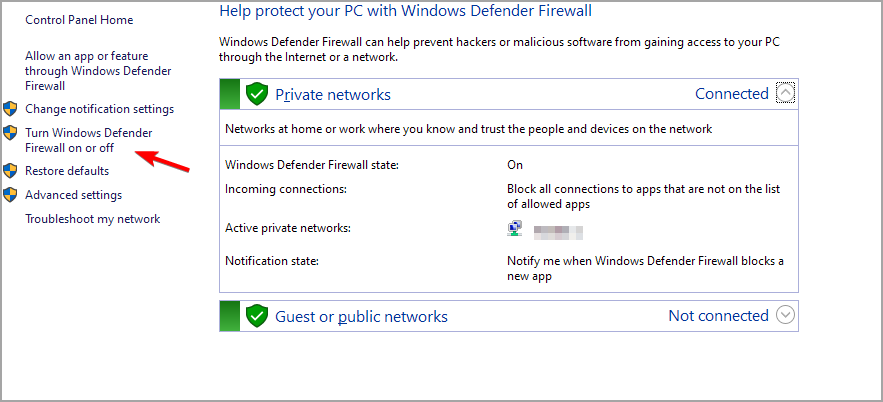
- Нажмите Включите или выключите брандмауэр Защитника Windows.
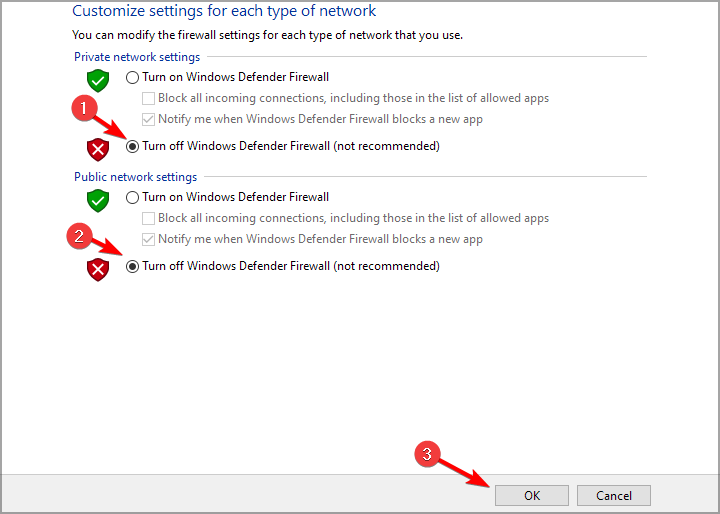
- ВыберитеОтключите брандмауэр Защитника Windowsрадиокнопки и щелкните Хорошо подтвердить.
Запись : Если вы установили на свое устройство стороннее антивирусное программное обеспечение со встроенным брандмауэром, не забудьте щелкнуть правой кнопкой мыши значок на панели задач. Затем вы должны выбрать отключение контекстного меню антивирусной утилиты, чтобы временно отключить ее.
2. Отключите прокси-сервер.
- Откройте Win + X меню.
- Выбрать Бежать чтобы запустить этот аксессуар.
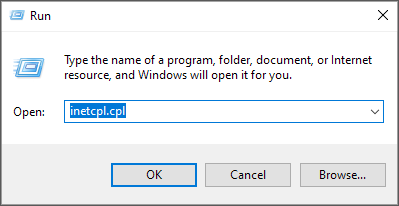
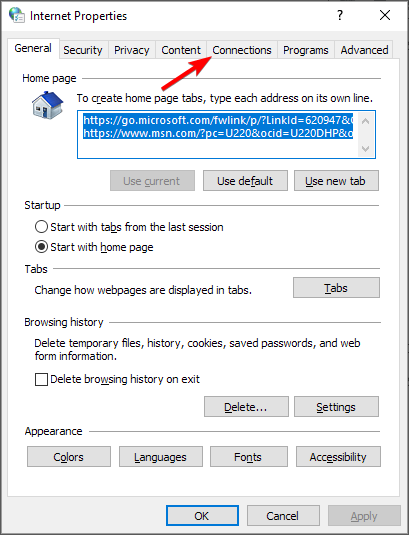
- Печатать inetcpl.cpl в Run и нажмите Хорошо , чтобы открыть свойства Интернета.
- Затем не забудьте выбрать Подключения таб.
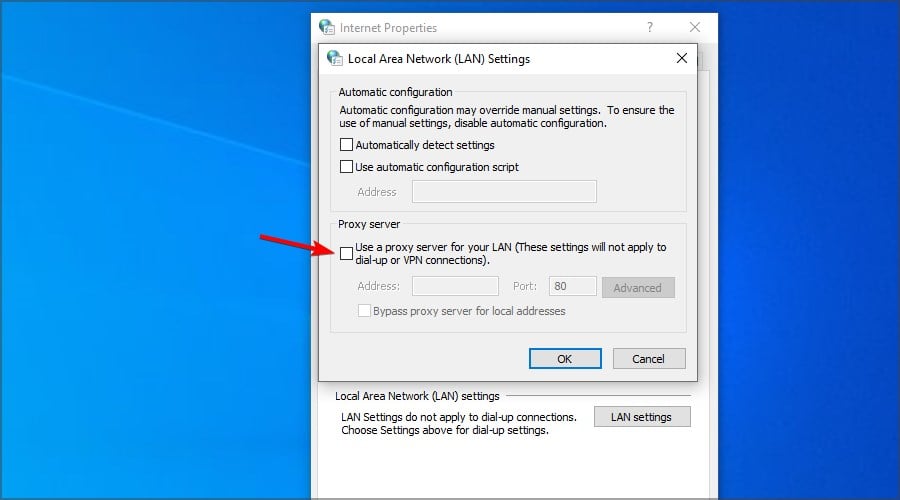
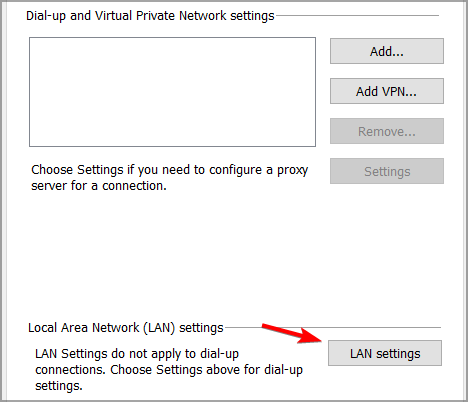
- нажмите Настройки LAN , чтобы открыть окно настроек локальной сети (LAN).
- Перейти к Используйте прокси-сервер для вашей локальной сети флажок иснимите выделение.
- Выберите Опция автоматического определения настроек .
- Нажмите Хорошо для выхода из окна настроек локальной сети.
3. Перезагрузите браузер.
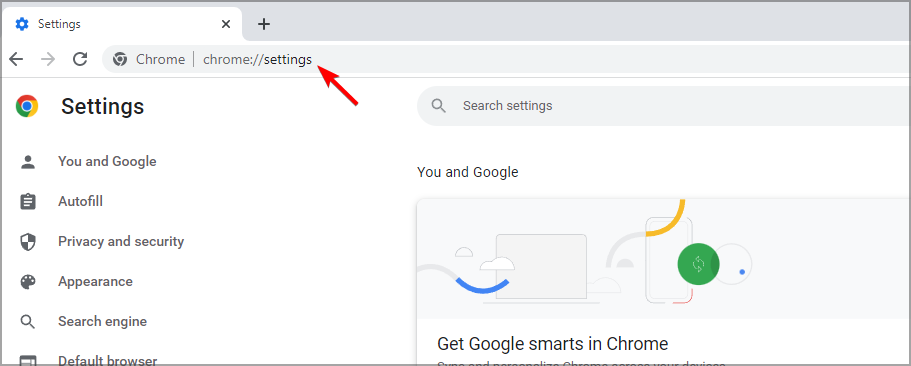
- я n Тип строки URL Chrome хром: // настройки / и нажмите клавишу Enter.
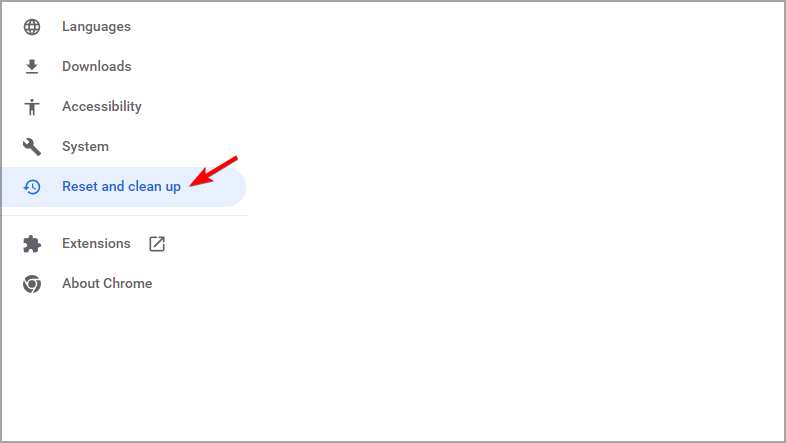
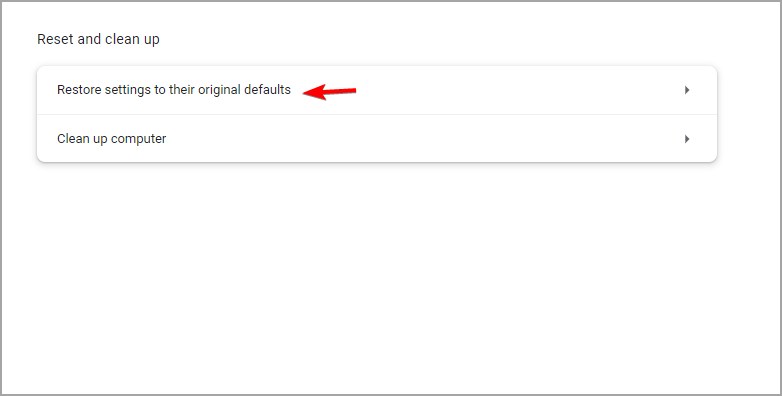
- Нажмите Восстановить настройкик исходным значениям по умолчанию внизу вкладки ‘Настройки’
- Затем выберите Сбросить настройки возможность подтвердить.
- Перезагрузите ваше устройство.
4. Переустановите Chrome.
- Нажмите сочетание клавиш Windows + R.
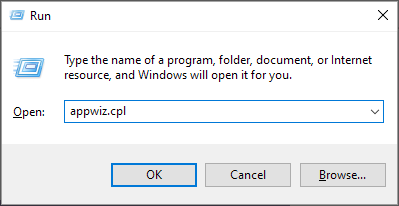
- Тип appwiz.cpl и щелкнитеХорошовариант.
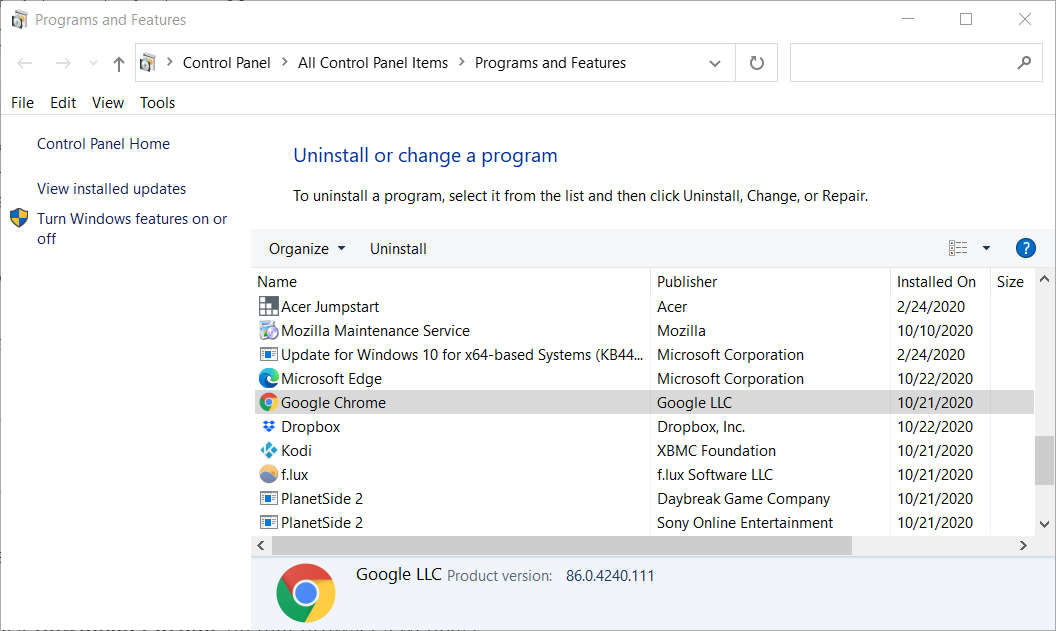
- Выберите из списка Google Chrome.
- Затем нажмите кнопку Удалить вариант для Google Chrome.
- Нажмите да на запросах подтверждения.
- После удаления Chrome перезапустите Windows.
- Зайдите на официальную страницу и скачать браузер Chrome r на вашем устройстве.
- Переустановить его и перезагрузите устройство.
5. Проверьте свой антивирус.
Если вы используете сторонний антивирус, мы рекомендуем временно отключить его. Убедитесь, что, выполнив этот шаг, вы перезагрузите устройство и проверьте, сохраняется ли ошибка.
Если проблема не появляется, убедитесь, что вы проверили настройки антивируса и отключили тот, который вызывает эту проблему.
6. Удалите данные браузера Chrome.
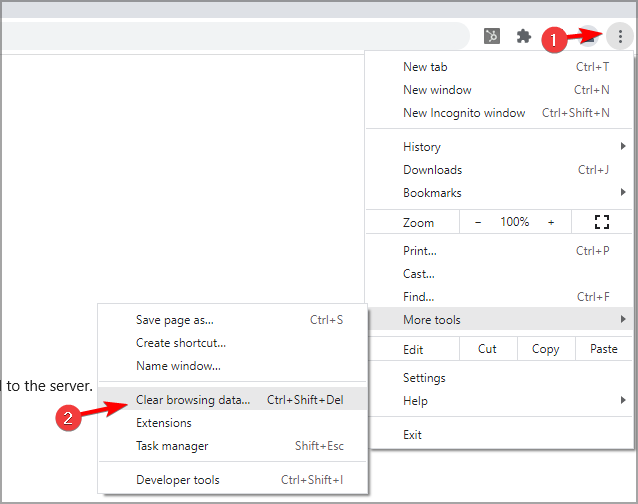
- Щелкните значок Настройка и управление Google Chrome в правом верхнем углу окна браузера.
- Выберите Дополнительные инструменты меню.
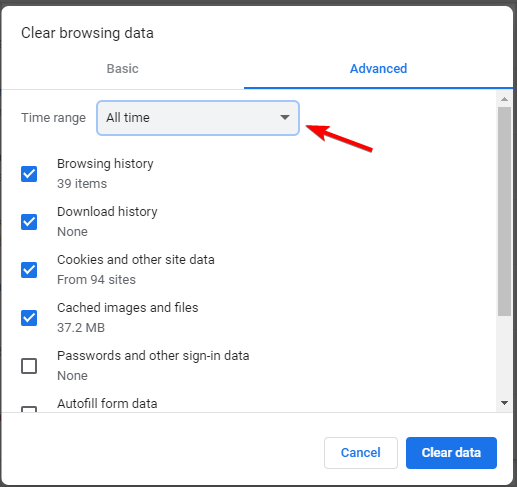
- Нажмите Очистить данные просмотра чтобы открыть утилиту, показанную непосредственно ниже.
- Выберите Все время в раскрывающемся меню.
- Затем выберите все три параметра данных на Базовый вкладка для файлов cookie, кеша и истории просмотров.
- Щелкните значок Очистить данные вариант.
Вот и все. Приведенные выше решения должны исправить сетевую ошибку hls.js в Google Chrome.
Исправить такую ошибку может быть довольно просто, все, что вам нужно сделать, это убедиться, что ваш антивирус не блокирует хром и что кеш и история были удалены.
В большинстве случаев удаление и повторная установка браузера также является хорошей идеей, многие пользователи заявляют, что это помогло им решить ошибку.
Если у вас есть дополнительные рекомендации или предложения, сообщите нам об этом в разделе комментариев ниже.
Источник
7 Ways to fix hls.js Error in Chrome & Other Browsers
- The hls.js network error seems to appear for Google Chrome users but without other additional information.
- In this article, we will explore some of the steps you can make in order to fix it and regain the full functionality of Chrome.
- Your firewall or proxy server may be at fault, but an outdated browser or your antivirus can also cause the issue.
Usually, Chrome is a relatively stable and reliable browser to use in Windows 10 and it’s the first choice for millions of people all over the world. But sadly, issues can appear, one that users reported is hls.js error.
It seems as though the Google Chrome hls.js network error has given users a lot of headaches. This can cause Facebook videos not playing in various browsers among other issues.
In this article we will show you a few easy steps that you can make in order to solve it, so make sure to keep on reading.
What is hls.js error networkerror?
This error usually appears when trying to play an online video in your browser. There are multiple causes for this problem, but it’s possible that one of the necessary components isn’t working.
Alternatively, the problem can be related to your antivirus or firewall. Lastly, your browser configuration can cause this issue, but there are ways to fix that.
Keep reading to find out how to fix hls.js error network error – fatal true – manifestloaderror and other variations of this error.
Quick Tip:
This error is prevalent in Chrome, but not as much when using a different browser. So if you want a quick fix, try switching to an alternative. The recommended option is Opera because it’s very stable.
This browser is also much lighter on resources than Chrome, leading to lower error rates and faster loading pages. It supports most Chrome extensions and integrates social media apps, a VPN, and more.
Opera
Enjoy seamless browsing and say goodbye to Chrome’s errors by using this modern, reliable browser.
How can I fix hls.js network error in Chrome?
1. Turn off firewalls temporarily
- Go to the Search box in Windows 10.
- Type in the keyword firewall. Click Windows Defender Firewall.
- Click Turn Windows Defender Firewall on or off.
- Select the Turn off Windows Defender Firewall radio buttons, and click OK to confirm.
Your firewall can cause hls.js error: networkerror – fatal: true – manifestparsingerror, so make sure that it’s not interfering with your browser.
2. Disable the Proxy Server
- Press Windows key + R . Type in inetcpl.cpl into Run and click OK.
- Next, make sure to select the Connections tab.
- Press the LAN settings button to open the Local Area Network (LAN) Settings window.
- Go to the Use a proxy server for your LAN checkbox and deselect it.
- Select the Automatically detect settings option.
- Click OK to exit the Local Area Network Settings window.
Expert tip:
SPONSORED
Some PC issues are hard to tackle, especially when it comes to corrupted repositories or missing Windows files. If you are having troubles fixing an error, your system may be partially broken.
We recommend installing Restoro, a tool that will scan your machine and identify what the fault is.
Click here to download and start repairing.
Your proxy can sometimes cause error code hls 4, a network error occurred: manifestloaderror, so it’s advised to disable it.
3. Reset the browser
- I n Chrome’s URL bar type chrome://settings/
- Select Reset and clean up.
- Now pick Restore settings to their original defaults.
- Restart your device.
4. Reinstall Chrome
- Press the Windows key + R keyboard shortcut.
- Type appwiz.cpl and click the OK option.
- Select from the list Google Chrome.
- Next, click the Uninstall option for Google Chrome.
- Click Yes on confirmation prompts.
- Restart Windows when you’ve uninstalled Chrome.
- Go to the official page and download the Chrome browser on your device.
- Reinstall it and restart your device as well.
It’s possible that your browser installation is damaged, thus causing hls.js error mediaerror – fatal true – bufferstallederror. However, that can be fixed with a quick reinstall.
5. Check your antivirus
In case you are using a third-party antivirus, we would recommend that you disable it temporarily. Make sure that once you did this step, you restart your device and check to see if the error is still there.
If the issue doesn’t appear, make sure that you check antivirus settings and disable the one that is causing this issue.
6. Clear Chrome’s browser data
- Click the Menu button at the top right of the browser’s window. Select the More Tools and then select Clear browsing data.
- Select the All-time option on the drop-down menu.
- Next, select all three data options on the Basic tab for cookies, cache, and browsing history.
- Click the Clear data option.
Cache problems can cause hls.js error networkerror – fatal true – fragloaderror error, but that can be fixed by following the instructions from above.
Read more about this topic
7. Get the video URL
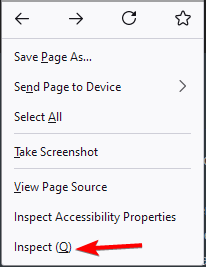
- Right-click the video that you want to play.
- Select Inspect.
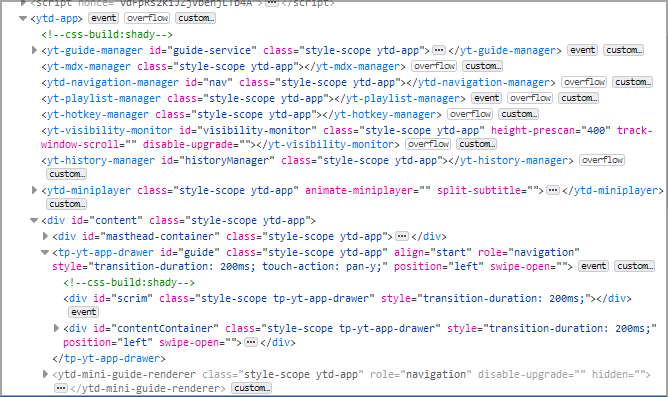
- A new window will appear with the website code. Locate the URL of the video and copy it.
- Paste it into a different window and check if that solves the problem.
Fixing this kind of error can be pretty simple, all you need to do is make sure that your antivirus is not blocking chrome and that the cache and history have been deleted.
In most cases uninstalling and reinstalling the browser is also a good idea, many users are stating that this has helped them solve the error.
This isn’t the only video issue, and many users reported that YouTube freezes on Chrome, but we covered that in a separate guide.
If you have additional recommendations or suggestions, please let us know in the comments section below.
Источник
by Radu Tyrsina
Radu Tyrsina has been a Windows fan ever since he got his first PC, a Pentium III (a monster at that time). For most of the kids of… read more
Published on June 17, 2022
- The hls.js network error seems to appear for Google Chrome users but without other additional information.
- In this article, we will explore some of the steps you can make in order to fix it and regain the full functionality of Chrome.
- Your firewall or proxy server may be at fault, but an outdated browser or your antivirus can also cause the issue.
- Easy migration: use the Opera assistant to transfer exiting data, such as bookmarks, passwords, etc.
- Optimize resource usage: your RAM memory is used more efficiently than Chrome does
- Enhanced privacy: free and unlimited VPN integrated
- No ads: built-in Ad Blocker speeds up loading of pages and protects against data-mining
- Download Opera
Usually, Chrome is a relatively stable and reliable browser to use in Windows 10 and it’s the first choice for millions of people all over the world. But sadly, issues can appear, one that users reported is hls.js error.
It seems as though the Google Chrome hls.js network error has given users a lot of headaches. This can cause Facebook videos not playing in various browsers among other issues.
In this article we will show you a few easy steps that you can make in order to solve it, so make sure to keep on reading.
What is hls.js error networkerror?
This error usually appears when trying to play an online video in your browser. There are multiple causes for this problem, but it’s possible that one of the necessary components isn’t working.
Alternatively, the problem can be related to your antivirus or firewall. Lastly, your browser configuration can cause this issue, but there are ways to fix that.
Keep reading to find out how to fix hls.js error network error – fatal true – manifestloaderror and other variations of this error.
Quick Tip:
This error is prevalent in Chrome, but not as much when using a different browser. So if you want a quick fix, try switching to an alternative. The recommended option is Opera because it’s very stable.
This browser is also much lighter on resources than Chrome, leading to lower error rates and faster loading pages. It supports most Chrome extensions and integrates social media apps, a VPN, and more.

Opera
Enjoy seamless browsing and say goodbye to Chrome’s errors by using this modern, reliable browser.
How can I fix hls.js network error in Chrome?
1. Turn off firewalls temporarily
NOTE
In case you have installed on your device a third-party antivirus software that has a firewall incorporated, make sure to right-click the system tray icon. Next, you should select to disable the antivirus utility’s context menu to temporarily deactivate it.
- Go to the Search box in Windows 10.
- Type in the keyword firewall. Click Windows Defender Firewall.
- Click Turn Windows Defender Firewall on or off.
- Select the Turn off Windows Defender Firewall radio buttons, and click OK to confirm.
Your firewall can cause hls.js error: networkerror – fatal: true – manifestparsingerror, so make sure that it’s not interfering with your browser.
2. Disable the Proxy Server
- Press Windows key + R. Type in inetcpl.cpl into Run and click OK.
- Next, make sure to select the Connections tab.
- Press the LAN settings button to open the Local Area Network (LAN) Settings window.
- Go to the Use a proxy server for your LAN checkbox and deselect it.
- Select the Automatically detect settings option.
- Click OK to exit the Local Area Network Settings window.
Some PC issues are hard to tackle, especially when it comes to corrupted repositories or missing Windows files. If you are having troubles fixing an error, your system may be partially broken.
We recommend installing Restoro, a tool that will scan your machine and identify what the fault is.
Click here to download and start repairing.
Your proxy can sometimes cause error code hls 4, a network error occurred: manifestloaderror, so it’s advised to disable it.
3. Reset the browser
- In Chrome’s URL bar type
chrome://settings/ - Select Reset and clean up.
- Now pick Restore settings to their original defaults.
- Restart your device.
4. Reinstall Chrome
- Press the Windows key + R keyboard shortcut.
- Type appwiz.cpl and click the OK option.
- Select from the list Google Chrome.
- Next, click the Uninstall option for Google Chrome.
- Click Yes on confirmation prompts.
- Restart Windows when you’ve uninstalled Chrome.
- Go to the official page and download the Chrome browser on your device.
- Reinstall it and restart your device as well.
It’s possible that your browser installation is damaged, thus causing hls.js error mediaerror – fatal true – bufferstallederror. However, that can be fixed with a quick reinstall.
5. Check your antivirus
In case you are using a third-party antivirus, we would recommend that you disable it temporarily. Make sure that once you did this step, you restart your device and check to see if the error is still there.
If the issue doesn’t appear, make sure that you check antivirus settings and disable the one that is causing this issue.
6. Clear Chrome’s browser data
- Click the Menu button at the top right of the browser’s window. Select the More Tools and then select Clear browsing data.
- Select the All-time option on the drop-down menu.
- Next, select all three data options on the Basic tab for cookies, cache, and browsing history.
- Click the Clear data option.
Cache problems can cause hls.js error networkerror – fatal true – fragloaderror error, but that can be fixed by following the instructions from above.
- 9 Tested Ways to Fix Chrome if Full Screen Is Not Working
- Amazon Prime Video not Working in Chrome: 3 Ways to Fix it
- Chrome Toolbar Missing: 5 Tested Ways to Get It Back
7. Get the video URL
- Right-click the video that you want to play.
- Select Inspect.
- A new window will appear with the website code. Locate the URL of the video and copy it.
- Paste it into a different window and check if that solves the problem.
Fixing this kind of error can be pretty simple, all you need to do is make sure that your antivirus is not blocking chrome and that the cache and history have been deleted.
In most cases uninstalling and reinstalling the browser is also a good idea, many users are stating that this has helped them solve the error.
This isn’t the only video issue, and many users reported that YouTube freezes on Chrome, but we covered that in a separate guide.
If you have additional recommendations or suggestions, please let us know in the comments section below.
Newsletter
I just looked at this and it appears to be a bit more complicated because the user might have autoStartLoad set to false, in which case they’d need to call startLoad(), and then startLoad() again once they get the MAINFEST_PARSED event. It seems a bit strange to me for the same method to be doing different things depending on when it is called.
Also calling startLoad() when the MANIFEST_PARSED event hasn’t happened yet will cause the immediate warning in StreamController and move to the STOPPED state because the manifest isn’t parsed.
I think maybe instead of the user calling startLoad() then should instead call loadSource(url) again if the error was because the manifest failed to load? I think detecting this is also already possible by checking if the error event is MANIFEST_LOAD_ERROR/MANIFEST_LOAD_TIMEOUT vs the other errors?
E.g. untested
_onHLSJSError(evt, data) { // only report/handle errors if they are fatal // hlsjs should automatically handle non fatal errors if (data.fatal) { if (this._recoverAttemptsRemaining > 0) { this._recoverAttemptsRemaining -= 1 switch (data.type) { case HLSJS.ErrorTypes.NETWORK_ERROR:= Log.warn(`hlsjs: trying to recover from network error, evt ${evt}, data ${data} `) if (data.details === HLSJS.ErrorDetails.MANIFEST_LOAD_ERROR || data.details === Hls.ErrorDetails.MANIFEST_LOAD_TIMEOUT || data.details === Hls.ErrorDetails.MANIFEST_PARSING_ERROR) { this._hls.loadSource(this.options.src) } else { this._hls.startLoad() } break case HLSJS.ErrorTypes.MEDIA_ERROR: Log.warn(`hlsjs: trying to recover from media error, evt ${evt}, data ${data} `) this._recover(evt, data) break default: Log.error(`hlsjs: trying to recover from error, evt ${evt}, data ${data} `) this.trigger(Events.PLAYBACK_ERROR, `hlsjs: could not recover from error, evt ${evt}, data ${data} `, this.name) break } } else { Log.error(`hlsjs: could not recover from error after maximum number of attempts, evt ${evt}, data ${data} `) this.trigger(Events.PLAYBACK_ERROR, {evt, data}, this.name) } }