Можно ли сменить шаблон на уже готовом сайте?
Можно ли сменить шаблон на уже готовом сайте?
2
Доброго всем времени суток! Вчера открыл для себя эту cms. Сижу сейчас разбираюсь. Не могу понять, можно или нельзя менять шаблон, например как Joomla или WordPress. Если да, подскажите где именно, никак не могу найти. Спасибо
John
Re: Можно ли сменить шаблон на уже готовом сайте?
hostcms
Модератор
16655
В данном случае видимо Вы имеете ввиду темы (шкуры), одеваемые на идентичный функционал в WordPress.
Здесь такого быть не может, т.к. каждый сайт шаблона имеет свой персональный функционал. Вы можете через центр администрирования добавить новый сайт с выбранным шаблоном дизайна.
Re: Можно ли сменить шаблон на уже готовом сайте?
john_mass
2
Re: Можно ли сменить шаблон на уже готовом сайте?
hostcms
Модератор
16655
Re: Можно ли сменить шаблон на уже готовом сайте?
dryamin
2
Как изменить макет выбранный при установке на другой (из стандартных)?
Re: Можно ли сменить шаблон на уже готовом сайте?
classic
3
Присоединяюсь к вопросу.
Как изменить макет, выбранный при установке на другой (из стандартных)?
(вообще конечно ужасно и очень неудобно, что невозможно изменить/переключить тему (шкуру) одним движением кнопки, как во многих других движках, это получается что тема и код не разделены).
Классик
Re: Можно ли сменить шаблон на уже готовом сайте?
natalya
2634
classic писал(а):
Как изменить макет, выбранный при установке на другой (из стандартных)?
— для уже имеющегося сайта в системе управления изменить дизайн на другой(из стандартных) в автоматическом режиме никак нельзя. Вы можете создать новый сайт в системе через меню «Сайты» -> «Добавить с шаблоном дизайна» и выбрать для него любой дизайн из стандартных.
Re: Можно ли сменить шаблон на уже готовом сайте?
ozzy-sakh
1
Цитата:
для уже имеющегося сайта в системе управления изменить дизайн на другой(из стандартных) в автоматическом режиме никак нельзя
Хрень какая то.. Нафига этот гемор? Если я просто хочу сменить скин.. Впервые такую шляпу встретил, обычно в любой кмске 2 секунды и сменил шаблон, не нравится выбрал другой в списке имеющихся..
Попробовал и хватит.. пойду другой двиг примерять.
Ozzy-Sakh
Re: Можно ли сменить шаблон на уже готовом сайте?
hostcms
Модератор
16655
ozzy-sakh,
у нас шаблоны, а не скины. Каждый сайт с шаблоном имеет свою структуру и свои данные, это посерьезней и гибче, чем смена скинов.
Re: Можно ли сменить шаблон на уже готовом сайте?
agrokorm
1
идиотизм, в любой программе скин сменить можно, даже в Винде, а у вас нельзя.
Изменение логотипа сайта
Чтобы изменить логотип сайта или другое изображение необходимо определить, где оно хранится на сервере, для этого выполним несколько шагов. Первоначально включим инспектор в браузере. В большинстве браузеров используется нажатие кнопки F12 или комбинация клавиш Ctrl+Shift+I.
Firefox
Рассмотрим смену логотипа на примере Mozilla Firefox и его расширения Firebug, которое можно установить в браузере:
1. Сам логотип, который мы хотим найти и изменить.
2. Окно инспектора.
3. Расположение логотипа.
Как видим наш логотип расположен в директории /images/ и называется logo.png. Называем наш новый логотип как logo.png и загружаем на сервер в директорию images внутри корневой директории сайта, обновляем страницу в браузере. Ниже представлены скриншоты для разных браузеров.
Google Chrome
Opera
Internet Explorer
Загрузка файлов на сайт
Работу с файлами можно производить через файловый менеджер системы управления, либо через FTP соединение. Данные доступа по FTP необходимо узнать у администратора сервера, в панели управления хостингом или в службе поддержки хостинга.
Недавно на мой сайт перешли по запросу «как изменить картинку на главной сайта в админке hostcms» и естественно ничего не нашли. Поэтому я пишу как это делается.
Путь картинки для лого по умолчанию это /modules/skin/default/images/logo.png Если у вас выбрана конкретная тема, то попробуйте замнить лого и в других папках директории /modules/skin/
Если у вас нет FTP доступа, то вы можете использовать встроенный файл-менеджер, который доступен даже для редакции «Халява». Для того, чтобы открыть его, в админке переходим в страницы и документы, добавляем новый документ. Нажимаем «Добавить/редактировать изображение» в визуальном редакторе, сверху 6я справа иконка. На форме добавления нас интересует поле «адрес» и справа иконка «Обзор». Далее находим интересующую нас директорию и заменяем картинку.
Или просто используйте ссылку http://[ваш_сайт]/admin/wysiwyg/filemanager/index.php








HostCMS: пошаговая инструкция создания слайдшоу
Как в HostCMS добавить на главную страницу слайдшоу? На форуме HostCMS пишут, что все это очень просто. А так ли это просто для вас?
Вступление
Как в HostCMS добавить на главную страницу слайд шоу? На форуме HostCMS пишут, что все это очень просто. Но, согласитесь, все очень просто бывает только, когда все знаешь.
Есть минимум 2 способа настройки слайдера в HostCMS:
- С помощью Информационной системы
- С помощью виджета
В статье я опишу алгоритм создания слайдера Owl-carousel для главной страницы сайта на движке версии 6.7.1 по первому варианту. Надеюсь, многим это поможет быстро добавить такой функционал на свой ресурс.
Пошаговая инструкция создания слайдшоу на HostCMS сайте
Добавление слайдера на сайт состоит из: настройки этого блока в Админке, добавления его в макет сайта и стилизации внешнего вида.
❶ Добавление информационной системы
Параметры для моего слайдшоу:
Вкладка Основные
Название информационной системы: Слайдшоу на Главной
Вкладка Сортировка
Сортировка: Порядок сортировки
Направление сортировки элементов: По-возрастанию
Вкладка Форматы
Макс ширина большой картинки: 1200
Макс высотабольшой картинки: 390
❷ Доп свойства Инфо элемента
Воспользуемся Дополнительным свойством для указания ссылки на необходимую страницу сайта. То есть при клике на слайд или кнопку на слайде произойдет переход по данной ссылке. Кроме того можно создать отдельное доп свойство для текста кнопки на слайде, если вы хотите, чтобы он был разным.
Как создать Дополнительное свойство информационного элемента, описано в документации:
https://www.hostcms.ru/documentation/modules/informationsystem/item/property/
Информационные системы → Слайдшоу на Главной → зеленая кнопка Информ элемент – выбрать: Дополнительные свойства → кнопка Свойство → Добавить
В моем случае:
Вкладка Основные
Название: URL-ссылка со слайда
Значение по умолчанию: можно не указывать, но я указал — /uslugi-i-ceny/
Название XML-тега: url
Скриншот добавления Дополнительного свойства:
❸ Добавить элементы ИС
Контент → Информационные системы → Слайдшоу на Главной → зеленая кнопка Информ элемент → Добавить
Что необходимо указать:
Вкладка Основные
Название информационного элемента (это будет заголовок слайда)
Порядок сортировки (я указываю с шагом 10 для каждого нового элемента)
Большое изображение (я загружаю файл JPG размером 1200х390 пикселей)
Вкладка Описание
Описание информационного элемента (короткий текст для слайда, будет под заголовком)
Вкладка Дополнительные свойства
URL-ссылка со слайда (н-р: /czeny/konturnaya-plastika/)
Получится такой слайд:
Список моих элементов Инфосистемы:
❹ Добавить XSL-шаблон
Структура сайта → XSL-шаблоны → зеленая кнопка XSL-шаблон → Добавить
Вкладка Основные
Название XSL-шаблона: Слайдшоу
Код XSL-шаблона: вставить код шаблона
Мой готовый код XSL-шаблона:
❺ Вставить код отображения инфосистемы в Макет сайта
Я вставляю слайдшоу на Главной странице. Для этого в макете (Структура сайта → Макеты сайта) добавляю условие:
Мой код вставки Информационной системы «Слайдшоу на Главной»:
❻ Добавить скрипты и стили
Скрипты добавляем в файл js скриптов, стили – в css файл стилей.
Описанный слайдер работает на главной странице сайта damasclinic.ru.
Если у вас есть какие-то добавления, замечания или вопросы, пишите в комментариях внизу поста! Буду рад пообщаться!
HostCMS слайдшоу с помощью Виджета
Здесь приведу лишь скриншоты из Админки сайта с этим макетом.
Структура сайта / Макеты сайта / Сайт2 / Макет «Основной макет сайтаСайт2»
Структура сайта / Макеты сайта / Секции макета «Для главной страницыСайт2» / Виджеты секции макета сайта
Структура сайта / Типовые динамические страницы / Сайт2 / Виджеты
Структура сайта / Типовые динамические страницы / Сайт2 / Виджеты / Главная страница
Данные слайдов добавляются здесь:
Структура сайта / Макеты сайта / Секции макета «Для главной страницыСайт2»
Структура сайта / Макеты сайта / Секции макета «Для главной страницыСайт2» / Виджеты секции макета
Поделиться с друзьями:
Создаю современные
высококонверсионные сайты
Прочитайте еще посты:
- Как улучшить свой JavaScript код
Некоторые рекомендации и полезные ссылки из сети по преобразованию своего JavaScript кода для начинающего фронтенд разработчика.
веб разработка, javascript, рецепты
Памятка по быстрой установке бесплатной редакции HostCMS.Халява на виртуальный хостинг. Нюансы и ссылки по данной задаче в одном месте!
HostCMS, cms, рецепты
27 Октября 2021
Содержание
Оставьте свой комментарий!
Комментарии (0)
Давайте общаться
Я хотел бы поговорить о вашем бизнесе, отправьте мне письмо на make.website.info@gmail.com.
(c) 2022 make-website.ru. Все права защищены.
Разработано: веб-мастерская MAKE-WEBSITE.ru
Согласие на обработку персональных данных
Настоящим пользователь (далее – Субъект Персональных Данных), во исполнение требований Федерального закона от 27.07.2006 г. № 152-ФЗ «О персональных данных» (с изменениями и дополнениями) свободно, своей волей и в своем интересе дает согласие администрации сайта веб-мастерской MAKE-WEBSITE.RU (далее – MAKE-WEBSITE.RU) на обработку своих персональных данных, указанных при заполнении веб-форм на сайте make-website.ru (далее – Сайт). Согласие дается на обработку персональных данных, как без использования средств автоматизации, так и с их использованием.
Персональные данные не относятся к общедоступным. Мы, MAKE-WEBSITE.RU, гарантируем конфиденциальность получаемой нами информации. Обработка персональных данных (сбор, систематизация, накопление, хранение, обновление и изменение) осуществляется исключительно в целях эффективного исполнения консультаций с пользователями Сайта. Передача персональных данных третьим лицам не осуществляется.
Настоящее согласие распространяется на следующие Ваши персональные данные: фамилия, имя и отчество, адрес электронной почты, контактный телефон.
Звоните: +7 (861) 204-02-84 | 8-900-24-33-444 | г. Краснодар, ул. Благоева, 2/4
|
Email:
- Главная
- Статьи
- Hostcms
- Как изменить формирование заголовка (title) информационного элемента в Hostcms 6
В системе управления сайтами HostCms v.6 при формировании заголовка (title), описания (description) и ключевых слов (keywords) страницы (информационного элемента), автоматически подставляется название информационной системы (ИС). Я хочу показать как избавиться от этого добавления
Сделать заказ можно по телефону 8 (900) 24-33-4448 (861) 204-02-84
В системе управления сайтами HostCms v.6 при формировании заголовка (title), описания (description) и ключевых слов (keywords) страницы (информационного элемента), автоматически подставляется название информационной системы (ИС). Я хочу показать как избавиться от этого добавления.
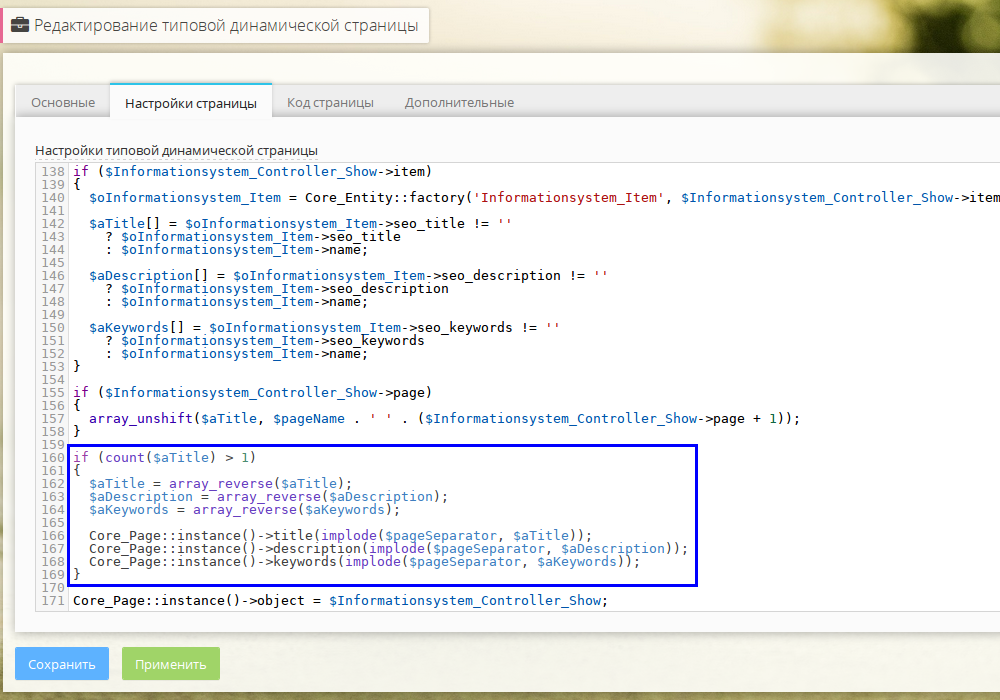
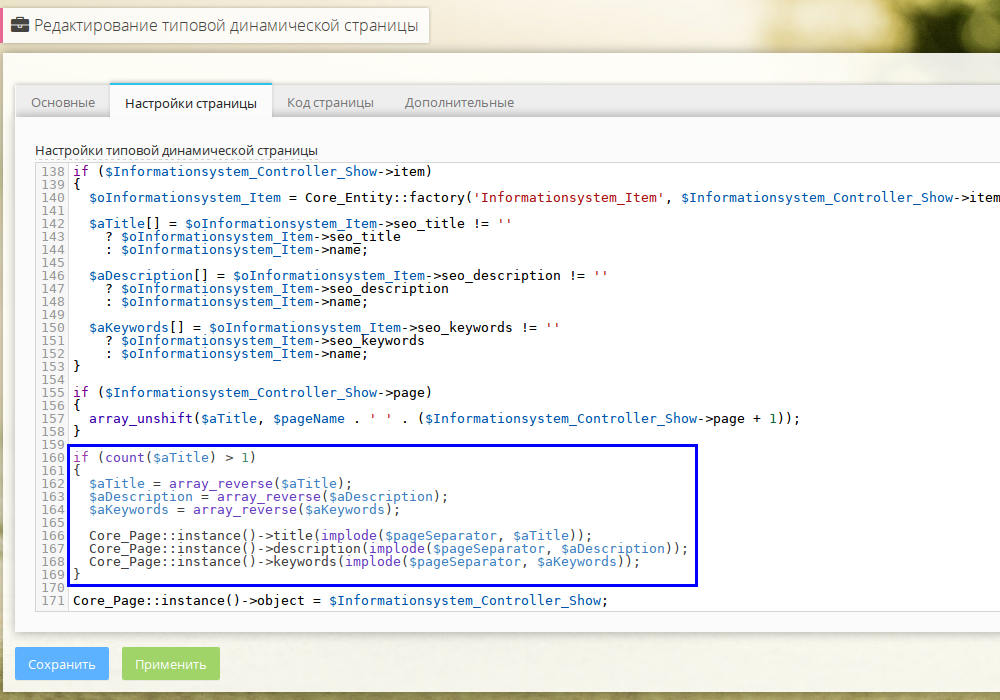
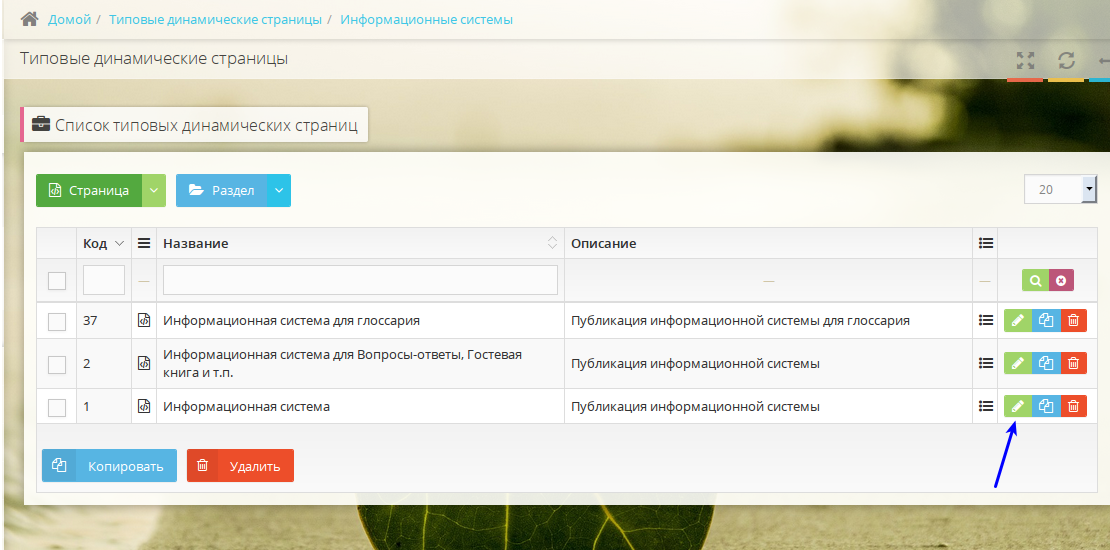
В административной панели перейдите в раздел «Типовые динамические страницы» далее «Информационные системы» в списке страниц откройте для редактирования типовую динамическую страницу «Информационная система» и перейдите на вкладку «Настройки страницы».

В самом конце найдите код:
if (count($aTitle) > 1)
{
$aTitle = array_reverse($aTitle);
$aDescription = array_reverse($aDescription);
$aKeywords = array_reverse($aKeywords);
Core_Page::instance()->title(implode($pageSeparator, $aTitle));
Core_Page::instance()->description(implode($pageSeparator, $aDescription));
Core_Page::instance()->keywords(implode($pageSeparator, $aKeywords));
}
В этом коде строки вида:
Core_Page::instance()->title(implode($pageSeparator, $aTitle)); Core_Page::instance()->description(implode($pageSeparator, $aDescription)); Core_Page::instance()->keywords(implode($pageSeparator, $aKeywords));
замените на следующие:
Core_Page::instance()->title($aTitle[0]); Core_Page::instance()->description($aDescription[0]); Core_Page::instance()->keywords($aKeywords[0]);