Технология виртуальной реальности довольно перспективна и стремительно развивается. Каждый желающий может приобрести VR-шлем и использовать его в связке с игровой приставкой или мощным ПК. Однако, это не единственный способ увидеть виртуальную реальность. На сегодняшний день вполне хватает производительности смартфонов и диагонали их экранов для того чтобы погрузиться в мир виртуальной реальности. В этой статье мы расскажем, как настроить VR на Андроид.
Как настроить VR на Андроид
Вам потребуется VR-гарнитура и смартфон, который нужно в неё поместить. Перед тем как настроить VR и подключить очки виртуальной реальности к телефону, нужно убедиться в том, что ваш телефон поддерживает данную технологию.
Должны быть соблюдены несколько условий:
- версия Андроид должна быть не ниже 4.1 (читайте статью Обновление прошивки на Андроид устройстве)
- необходимые датчики: гироскоп и датчик магнитного поля
- диагональ экрана должна быть не менее 4 дюймов (можно и 3,5 дюймов, но потребуются специальные линзы)
Вы можете проверить наличие необходимых датчиков с помощью бесплатного приложения EZE VR. Если приложение после теста выдаст положительный результат, можно спокойно приобретать VR-гарнитуру и приступать к её настройке.
Также можно проверить поддержку VR экспериментальным путём. В Google Play есть раздел Apps for Google Cardboard, в котором находятся все приложения для виртуальной реальности. Установите какое-либо из них, запустите и посмотрите на экран смартфона. Если вы увидите разделённую на две части картинку, которая поворачивается при повороте самого телефона, значит, ваше устройство укомплектовано необходимыми датчиками.
Как подключить VR-очки Google Cardboard
Самые распространённые очки виртуальной реальности для Андроид выпускает Google, называются они Google Cardboard. Как можно понять из названия, собраны очки из картона, что положительно сказывается на их стоимости.
В Play Market есть одноимённое приложение Cardboard, с помощью которого осуществляется настройка разных моделей очков Google Cardboard. Запустите приложение Cardboard и просканируйте QR-код на очках, после этого произойдёт автоматическая настройка. Также вы можете выбрать модель ваших VR-очков из списка или настроить очки вручную через утилиту VR Calibration for Cardboard.
Как настроить очки виртуальной реальности VR Box
VR Box — это ещё одни очки виртуальной реальности для Андроид. Корпус состоит уже не из картона, как в случае с Google Cardboard, а из пластика. Ещё одна отличительная особенность этих очков — это подвижная панель, которая находится напротив камеры смартфона. Её можно открыть для того чтобы использовать очки для дополнительной реальности через камеру.
Настройка VR Box происходит не через приложение на смартфоне, а на самих очках. Линзы размещены на подвижных креплениях, что позволяет выставить их на удобном от глаз расстоянии и подстроить под диагональ экрана используемого смартфона.
Таким образом, очки виртуальной реальности VR Box являются более универсальными, чем другие аналоги, и могут быть настроены под каждого пользователя индивидуально.
Подобные очки выпускают и другие производители, поэтому на рынке можно встретить модели из разных материалов и для смартфонов с различными диагоналями экранов. К примеру, очки Google Cardboard рассчитаны на смартфоны с максимальной шириной 75 мм. Если ширина вашего смартфона больше, то для него подойдёт другая VR-гарнитура. Например, YesVR.
Управление очками виртуальной реальности
Управление VR-очками в большинстве случаев осуществляется движением головы. К примеру, чтобы нажать какую-либо кнопку, достаточно задержать на ней взгляд. Но для некоторых игр этого недостаточно, поэтому вам может пригодиться джойстик для VR или даже полноценный игровой джойстик, подключаемый к смартфону через сеть Bluetooth.
Также читайте статью Как играть по сети на Андроид с друзьями.
А вы уже использовали свой смартфон для погружения в виртуальную реальность? Напишите в комментарии какие приложения для VR вам понравились больше всего.
Ответы на вопросы
Как работают VR-очки для Андроид?
Для вывода изображения очки виртуальной реальности используют экран смартфона. Картинка делится на две части, для каждого глаза отдельно, и для создания 3D-эффекта показывается под разными углами. VR-очки не дают правому глазу увидеть изображение слева и левому глазу изображение справа, а специальные линзы придают картинке с экрана привычный нам вид окружающего мира. Когда пользователь поворачивает голову, изображение тоже поворачивается, таким образом создаётся впечатление того, что вы оглядываетесь по сторонам. Так работают очки виртуальной реальности.
Меры предосторожности при использовании VR-гарнитуры
Есть некоторые правила, которые желательно соблюдать для безопасности при использовании VR-очков:
- Рядом не должно находиться движущихся или острых объектов
- Противопоказано для людей с нарушением зрения или страдающих эпилепсией
- Детям до 12 лет использовать VR может быть вредно
- При использовании VR смартфон заряжать нельзя, есть опасность перегрева устройства
- Сеанс не должен превышать 30 минут
- Сеанс желательно прервать при появлении дискомфорта, боли в голове или головокружения
Предлагаю начать с основ, а именно с фреймворка A-Frame, поскольку он упрощает работу на основе уже имеющихся знаний об HTML5 и JavaScript. Совместим ли он с WebXR? Да, в его текущей версии 1.0.4.

Базовая “Hello World” в A-Frame:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World A-Frame</title>
<meta name="description" content="Hello World, WebXR! in A-Frame">
<script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script>
</head>
<body>
<a-scene background="color: #FAFAFA">
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9" shadow></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E" shadow></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D" shadow></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4" shadow></a-plane>
</a-scene>
</body>
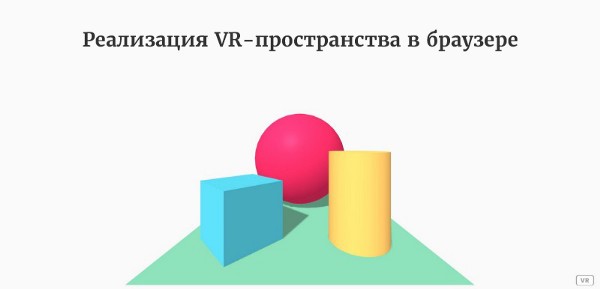
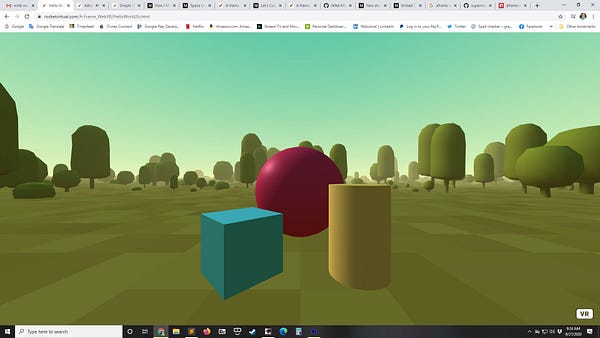
</html>Что же нам изначально даёт A-Frame? Пример Hello World. Это, конечно, замечательно, но хочется большего! Например, наличия вокруг геометрических фигур окружения и возможности перемещения по нему в VR. Давайте же это реализуем!

Наилучший способ добавить окружение — воспользоваться компонентом a-frame-environment. Его можно найти на GitHub.
Итак, добавляем его и получаем:

В коде это выглядит так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World A-Frame</title>
<meta name="description" content="Hello World, WebXR! in A-Frame">
<script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/aframe-environment-component.min.js"></script>
</head>
<body>
<a-scene background="color: #FAFAFA">
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9" shadow></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E" shadow></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D" shadow></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4" shadow></a-plane>
<a-entity environment="preset: forest"></a-entity>
</a-scene>
</body>
</html>
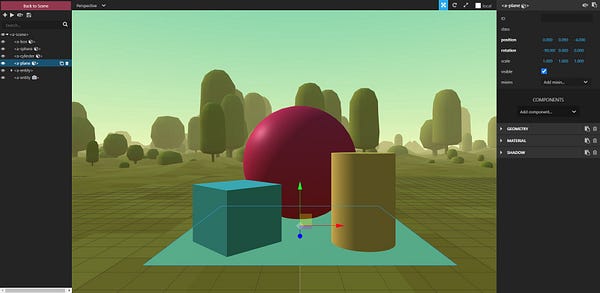
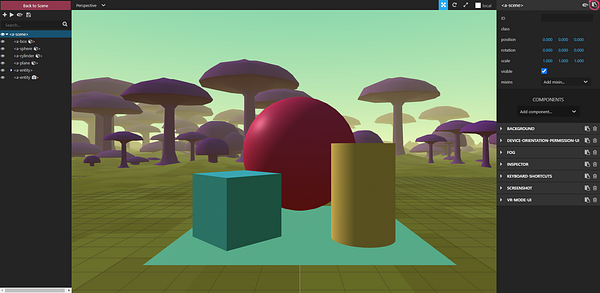
Но, кажется, мы потеряли плоскость и тени под фигурами? На самом деле они по-прежнему на месте, просто скрыты под окружением. Давайте это исправим, для чего перейдём в режим редактирования внешнего вида сцены “Inspector”, нажав ctrl-alt-i:

Обратите внимание, что теперь слева вверху вы можете выбрать плоскость и двигать её, перетаскивая вверх вглубь сцены зелёную стрелку в центре экрана. Координаты x, y и z плоскости будут отображаться в верхней правой части экрана, изменяясь соответствующим образом. Теперь можно аналогичным образом подстроить расположение сферы, куба и цилиндра в соответствии с поднятой плоскостью. Для этого просто выбирайте нужный объект слева вверху и также перемещайте.
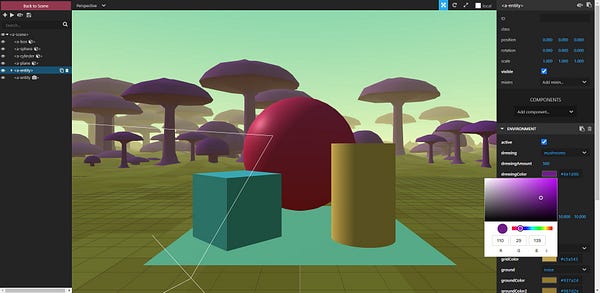
Хорошо, идём дальше. Давайте изменим параметры окружения. Выберите <a-entity>, находящуюся сразу под <a-plane> там же в верхней левой части экрана:

Справа вы увидите меню ENVIRONMENT, а под ним параметры наполнения окружения dressing и цвета наполнения dressingColor. Для наполнения я выбрал mushrooms (грибы) и окрасил их в фиолетовый цвет, просто чтобы выделить. Теперь вы можете решить, что при выходе со страницы эти изменения сохранятся, но будете расстроены, потому что нет.

Чтобы сохранить их, выберите <a-scene> справа вверху. Затем нажмите иконку “copy entity HTML to clipboard” справа от иконки gltf в верхнем правом углу (обведена красным). Вставьте содержимое буфера (clipboard) под HTML-кодом в редакторе, и у вас должно получиться что-то подобное:

Теперь обратите внимание на <a-scene>, все её сущности (<a-box>, <a-sphere>, <a-cylinder>, <a-plane>) присутствуют с изменёнными в Inspector координатами x, y, z. Скопируйте новые координаты вместо соответствующих координат сущностей выше. Также обратите внимание, что <a-entity environment=”preset: forest; active: true; seed: 8; skyType: gradient; skyColor: #24b59f; . . . буквально заполнена параметрами, которых для наших задач слишком много, поэтому от лишних лучше избавиться. Нам нужны лишь свойства dressing и dressingColor, которые мы изменяли ранее. Итак, изменив одни параметры и удалив другие, мы получим следующее:

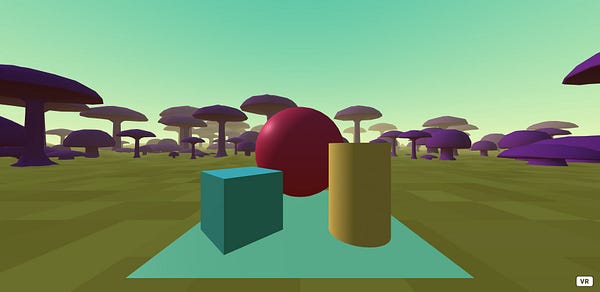
Здесь у нас пропали тени, но мы это вскоре исправим. Заметьте, что теперь у нас есть всё из исходного “Hello World”, включая новое окружение с ландшафтом, небом и фиолетовыми грибами вокруг. Вот как это выглядит в коде:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World A-Frame</title>
<meta name="description" content="Hello World, WebXR! in A-Frame">
<script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/aframe-environment-component.min.js"></script>
</head>
<body>
<a-scene background="color: #FAFAFA">
<a-box position="-1 0.66921 -3" rotation="0 45 0" color="#4CC3D9" shadow="" material="" geometry=""></a-box>
<a-sphere position="0 1.44508 -5" radius="1.25" color="#EF2D5E" shadow="" material="" geometry=""></a-sphere>
<a-cylinder position="1 0.8993 -3" radius="0.5" height="1.5" color="#FFC65D" shadow="" material="" geometry=""></a-cylinder>
<a-plane position="0 0.08958 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4" shadow="" material="" geometry=""></a-plane>
<a-entity environment="preset: forest; dressing: mushrooms; dressingColor: #6e1d8b;"></a-entity>
</a-scene>
</body>
</html>Весьма неплохо! Достаточно сжатый код для всего того, что мы получили. Так работает A-Frame. Теперь предлагаю заглянуть в раздел теней документации A-Frame (англ.):

Можете попробовать разобраться сами. У меня же получилось вот что:

Я получил тени на плоскости и сфере, добавив на сцену <a-entity light=…> и реализовав отбрасывание теней на сущность <a-plane>. Вот код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World A-Frame</title>
<meta name="description" content="Hello World, WebXR! in A-Frame">
<script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/aframe-environment-component.min.js"></script>
</head>
<body>
<a-scene background="color: #FAFAFA">
<a-box position="-1 0.66921 -3" rotation="0 45 0" color="#4CC3D9" shadow="" material="" geometry=""></a-box>
<a-sphere position="0 1.44508 -5" radius="1.25" color="#EF2D5E" shadow="" material="" geometry=""></a-sphere>
<a-cylinder position="1 0.8993 -3" radius="0.5" height="1.5" color="#FFC65D" shadow="" material="" geometry=""></a-cylinder>
<a-plane position="0 0.08958 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4" shadow="recieve: true" material="" geometry=""></a-plane>
<a-entity environment="preset: forest; dressing: mushrooms; dressingColor: #6e1d8b;">
</a-entity><a-entity light="type:directional; castShadow:true;" position="1 1 1"></a-entity>
</a-scene>
</body>
</html>Если вам понадобится изменить направление отбрасывания теней, то для этого в Inspector нужно просто изменить позицию источника света. Это будет легко, учитывая, что вы в нем уже ориентируетесь. Свои настройки теней я пока больше менять не буду. Далее нам нужно реализовать остальное, а именно возможность перемещаться по пространству в VR. Для этого уже понадобится VR-гарнитура. Именно здесь и отсеивается большинство людей, потому что они либо не имеют нужного оборудования, либо не желают его приобретать.
Итак, перемещение. Его можно реализовать несколькими способами. Загвоздка здесь в реализации таким образом, чтобы VR-устройства и контроллеры от разных поставщиков работали в разных версиях браузеров, а это уже серьёзная задача. Принимая во внимание постоянно выходящие на рынок новые VR-устройства, изменения в спецификациях браузеров и соответственно в базе вашего кода. Это как будто стараться сбить несколько движущихся целей одной стрелой. Поэтому не удивительно, что код время от времени может давать сбой. Так будет продолжаться, пока все не урегулируется, если это вообще произойдёт. Ну да хватит о плохом.
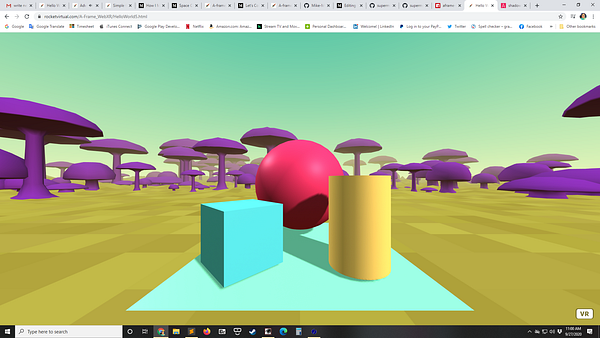
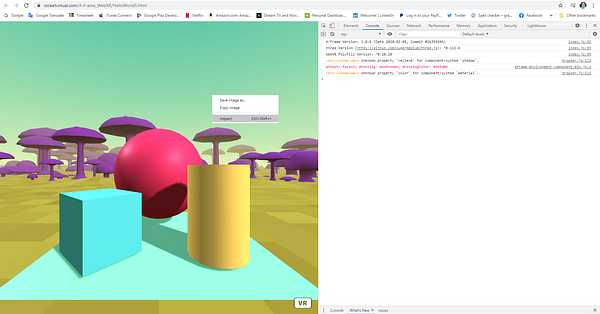
Прежде чем мы начнём, все должно выглядеть примерно так:

Кстати, вам также следует знать о функции inspect браузера:

Для перехода на эту вкладку нажмите правую кнопку мыши и выберите Inspect. Далее выберите вкладку Console. Как видно на изображении выше, здесь отображается версия A-Frame, Three.js и другая информация, которая может пригодиться при отладке. Подробно эту вкладку я рассматривать не стану, но считаю, что вы должны о ней знать на случай возникновения ошибок в дальнейшем. Теперь закройте её, нажав X, и продолжим.

Для перемещения используйте аналоговый стик или сенсорную панель, а для телепортации левую пусковую кнопку контроллера.
Перемещаться в VR можно несколькими способами. Я выбрал для этого аналоговый стик и телепортацию, для чего написал следующий код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Advanced Hello World A-Frame</title>
<meta name="description" content="Advanced Hello World, WebXR! in A-Frame"><!-- *** ЗАМЕНИТЕ СЛЕДУЮЩИЕ КОМПОНЕНТЫ НА КОМПОНЕНТЫ СО СВОЕГО СЕРВЕРА*** -->
<script src="aframe-master/dist/aframe-v1.0.4.min.js"></script>
<script src="aframe-environment-component-master/dist/aframe-environment-component.min.js"></script>
<script src="aframe-extras-master/dist/aframe-extras.min.js"></script>
<script src="aframe-teleport-controls-master/dist/aframe-teleport-controls.js"></script>
<script src="superframe-master/components/thumb-controls/dist/aframe-thumb-controls-component.min.js"></script>
</head>
<body>
<a-scene background="color: #FAFAFA"><!-- Basic movement and teleportation -->
<a-entity id="cameraRig" movement-controls="constrainToNavMesh: true;" navigator="cameraRig: #cameraRig; cameraHead: #head; collisionEntities: .collision; ignoreEntities: .clickable" position="0 0 0" rotation="0 0 0">
<!-- camera -->
<a-entity id="head" camera="active: true" position="0 1.6 0" look-controls="pointerLockEnabled: true; reverseMouseDrag: true" ></a-entity>
<!-- Left Controller -->
<a-entity class="leftController" hand-controls="hand: left; handModelStyle: lowPoly; color: #15ACCF" tracked-controls vive-controls="hand: left" oculus-touch-controls="hand: left" windows-motion-controls="hand: left" teleport-controls="cameraRig: #cameraRig; teleportOrigin: #head; button: trigger; curveShootingSpeed: 18; landingMaxAngle: 60" visible="true"></a-entity>
<!-- Right Controller -->
<a-entity class="rightController" hand-controls="hand: right; handModelStyle: lowPoly; color: #15ACCF" tracked-controls vive-controls="hand: right" oculus-touch-controls="hand: right" windows-motion-controls="hand: right" laser-controls raycaster="showLine: true; far: 10; interval: 0; objects: .clickable, a-link;" line="color: lawngreen; opacity: 0.5" visible="true"></a-entity>
</a-entity><a-box position="-1 0.66921 -3" rotation="0 45 0" color="#4CC3D9" shadow="" material="" geometry=""></a-box>
<a-sphere position="0 1.44508 -5" radius="1.25" color="#EF2D5E" shadow="" material="" geometry=""></a-sphere>
<a-cylinder position="1 0.8993 -3" radius="0.5" height="1.5" color="#FFC65D" shadow="" material="" geometry=""></a-cylinder>
<a-plane position="0 0.08958 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4" shadow="recieve: true" material="" geometry=""></a-plane><a-entity environment="preset: forest; dressing: mushrooms; dressingColor: #6e1d8b;"></a-entity><a-entity light="type:directional; castShadow:true;" position="1 1 1"></a-entity></a-scene>
</body>
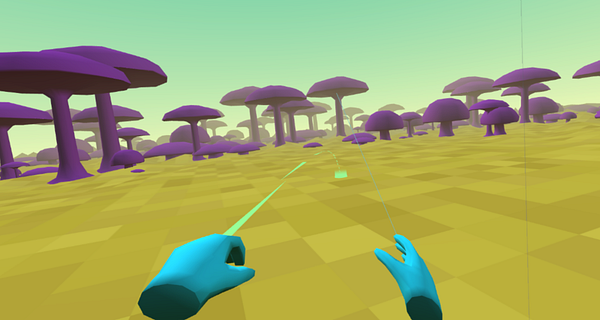
</html>Вот рабочий пример на основе этого кода:

Вы могли заметить, что я заменил компоненты A-Frame в строчках <script src=…> на хранящиеся у меня на сервере. Причина в том, что A-Frame продолжает развиваться даже пока я пишу эту статью, и мне нужно было убедиться, что вы получите рабочую копию. Поэтому вам потребуется изменить эти инструкции самим на последнюю версию кода. Вот список использованных компонентов фреймворка и источники, где их можно взять (скопируйте на сервер и ссылайтесь на них напрямую):

Для размещения кода на сервере я использовал FTP. В качестве альтернативы можно также использовать Node.js, но объяснение этого момента выходит за рамки данной статьи и предполагает самостоятельное изучение.
В итоге вы, скорее всего, предпочтёте использовать собственный сервер для размещения VR-кода. В этом случае для вас откроются дополнительные интересные возможности, такие как Magic Window, представляющее упрощённую альтернативу VR-устройствам и позволяющее демонстрировать VR-проекты большому числу пользователей.
Читайте также:
- Множества ES6 в JavaScript. Зачем?
- Три примера, когда не стоит использовать стрелочные функции JavaScript
- Proxy - сокровище JavaScript
Читайте нас в Telegram, VK и Яндекс.Дзен
Перевод статьи Michael McAnally: How to create VR experiences for the browser
Virtual reality is currently in its early phase. Granted, it hasn’t reached to the level of what we have seen in sci-fi movies (at least not yet), but it’s more popular than ever. Not just games, but with smartphone manufacturers focusing on the technology now, it is slowly finding its way into mainstream entertainment too. Today we have 360 degree videos and photos that are more immersive than ever. Soon, you’ll even be able to experience Facebook and YouTube in VR. Now the common misconception most of us have is that you need a high-end VR headset like Oculus Rift or HTC Vive to experience VR. However that’s not true. What if we tell you that you can experience virtual reality on your smartphone? Let us tell you how.
Understanding Smartphone VR

How to know if your phone supports VR
There is a good chance that your phone already supports VR. Almost all smartphones do today, across operating systems. What makes virtual reality more immersive is the ability to look around by moving your head. That is made possible, with the help of a gyroscope sensor on the smartphone. Most mid-to-high-end smartphones support one. If you’re current smartphone doesn’t support one, then know that you can still experience some VR apps. However, you won’t be able to look around in the game or app. The other optional requirement is a magnetometer sensor. Since you don’t have access to the smartphone screen when it’s placed in the headset, most headsets have a button on the outside to navigate in the app, like a mouse-click. This button works by triggering the magnetometer on the smartphone. Not all headsets though have a button.
VR Headset
Once you know that you have a VR supported phone, you need a VR headset. You can make your own headset at home with the help of some cardboard using a DIY guide. You’ll need to get some other things, like lenses and a magnet. One of the easiest options is to buy a Google Cardboard compatible VR headset.
The simplest and the most dependable option is one by Shinecon headset. These headsets might cost a little more, but their plastic built is more sustainable than cardboard to carry around. It’s also compatible with smartphones of different screen sizes. Besides that we’ve found the cushioning to be very comfortable for long use and the headband is adjustable to fit other people easily. You can get one from a Reliance Digital store closest to you.

Virtual reality apps
There’s plenty of VR apps available at the moment for both platforms. You can download them from the respective app stores. Games of different genres are available for you to try. Most of the apps and the games are free, while some are paid. Not just games, there are plenty of apps that are just built around giving a virtual experience of places. The examples are endless. You can experience the life of an Astronaut living in space or go to the other end of the spectrum, by diving deep into the ocean. Every app comes with a new experience altogether. To make things even more immersive, some apps and games even let you use a wireless joystick to move around. Here are some of the must-try apps on your VR headset.
Google Cardboard (iOS and Android)
This app is your initiation to the VR experience on smartphones. It’s Google Cardboard’s official app. The app lets you use Google Earth, which lets you fly to different places around the world. You can use it to browse your smartphone photos and videos in VR. The app even carries a list of other VR apps that you can download, which is great. The good thing is it’s also available for Apple iPhones, not just Android.
YouTube (iOS and Android)
YouTube is home to pretty much all kinds of formats. VR videos are no exception. You can simply type in Virtual reality videos in the YouTube search and you’ll find plenty of videos that you can experience in the 360 degrees. Every 360 degree VR video comes with the VR icon. Just click on it and slip the phone in the headset. You can turn around and experience the views from any angle. It’s a truly immersive experience. This trend of making videos is getting more and more popular, as YouTubers use more 360 degree hardware to shoot videos.
VR One Cinema (iOS & Android)

Roller coaster VR (iOS & Android)
Enjoy the thrills of a high-speed rollercoaster sitting on your sofa. This app carries a list of swirly, rollercoasters based on different themes that you can try out. The tracks are designed in exotic locations so the ride is even more breath-taking. This app makes perfect use of the Gyroscope as you can look around the beautiful landscape.
Titans of Space (iOS & Android)

If you want to enjoy virtual reality on your Android phone, you first need to make sure that your device is compatible. You also need to install the necessary software and configure your phone to use the VR mode. In this article, we will show you how How To Enable VR Mode In Android
The Key Methods Explained On Enabling The VR Mode
When you wish to enable VR modes, there are a few steps. It is shocking that some people don’t know the basic requirements for the VR modes or what configuration the phone needs to run them. We will start at the beginning and move on to the last point.
1. Before You Enable VR Mode On your Android Phone, It Is Important to Understand the Basics of Android.
Vr is the latest technology and trend. It won’t work with every Android phone, as you might guess. It turns out that you need to determine if your phone is compatible with it.
We are able to find the best Android phones that can run this stuff smoothly, thanks to Google Android.
One important point to remember is that VR can be run on any phone regardless of the configuration. While most handsets will be able to run the system, not all phones can provide the same quality.
It doesn’t matter how powerful your phone is. Only the resolution of your phone and the video rendering support is important. This is why you will experience more augmented reality if your resolution is higher.
We recommend that you get a phone that supports 4k video. These are the best Android phones for VR mode.
2. For a More Comfortable Experience, Adjust the VR Headset
You can simply roll the VR headset on your phone and adjust the distance between your eyes and the headset. You will be able to enjoy the view comfortably.
You will need to locate the wheel option in order to do this. You can adjust the wheel by moving it up and down to find your preferred position. The headset’s front will display the gear you can toggle.
The burning question is: How can you tell if the adjustment is correct? It is very simple. All you have to do is see the screen clearly without blurring. It is possible to start by running a test version, and then you will be able to see if it works.
3. Get the Complete Viewing VR Content
You have now completed the hardware part. Now you can adjust your VR headset accordingly. Without the software, such as essential apps, it won’t be a success.
You don’t need to worry about what VR headset you use; just download the following apps for your Android phone:
Google Cardboard App
It is possible to guess that the app will be available in the Google PlayStore. Google Cardboard is the app’s name. This app allows you to connect directly to the VR world.
This app will include the following features:
- Demo version of VR
- Watch your movies!
- It is easy to create a VR video clip
- Explore the artificially augmented World
- More amazing apps are available to integrate with more
Youtube:
Apart from the Cardboard app, you will also need the VR version of Youtube. This app is for you if you love Youtube and would like to experience the VR mode. Youtube VR Mode allows you to experience 360 video streaming from all directions.
VR Games
It’s easy to watch VR videos, but it would be much more fun to play VR games. You can enjoy VR mode by visiting WEARVR stores. There are tons of VR versions of games.
Keep the Google Play handy, as, without it, the default VR version of the app is not playable.
Use VR on your Android Phone With these Important Tips:
These are the things you need to know if you want to experience VR on your Android smartphone.
Battery-Life: VR, another add-on, runs on a removable battery. If the battery runs out, it will stop working. This is why you should keep an eye on the battery and charge it whenever necessary.
You should take frequent breaks while using VR. It is the most sensitive device and can be damaged if you use it too often. Enjoy a video for half an hour and then unplug it to continue your journey. You may experience internal damage, or your device might lose its expected life expectancy.
Enabling VR on Android Devices
Our VR functionality is built on WebVR technology. Some Android devices disable WebVR by default.
Follow these steps to resolve any issues you or your viewers have with 360deg content in VR for Android.
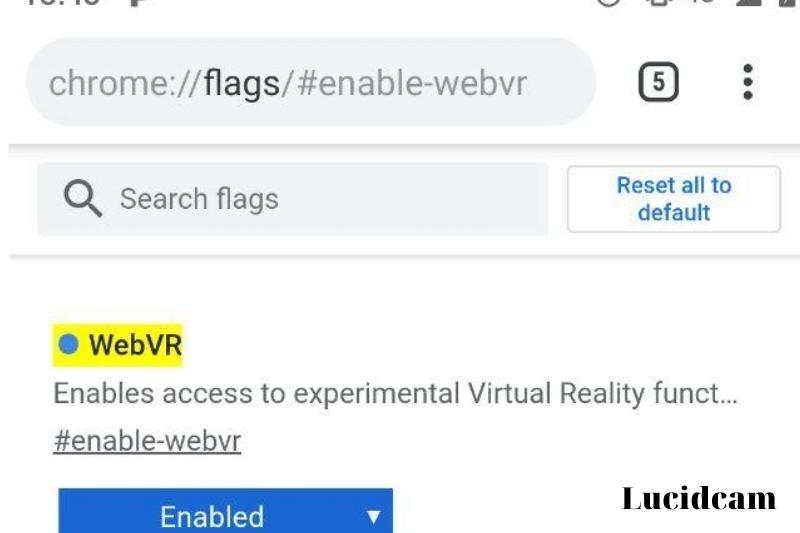
1. Copy & paste the following link in your browser: chrome://flags/#enable-webvr. WebVR must be enabled
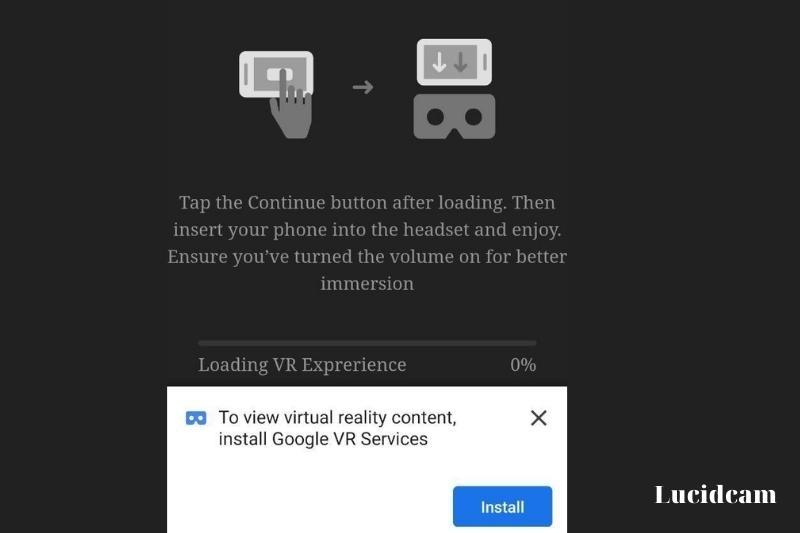
2. In VR mode, open any 360deg ThingLink scene. Click the “Install” button if the system recommends that you install Google VR Services.
3. Get the app from Google Store and then reload the ThingLink scene.
FAQs
1. What is the best way to watch VR videos?
You can view four types of video in VR. Each one can be obtained from different sources. Regular 2D video is the video that you see on YouTube or copied from Blu-ray and DVDs. 3D video: 3D movies can be purchased on Blu-ray.
- Check out: How To Watch Movies In VR 2023: Top Full Guide
2. How can you change to split-screen in the VR app?
To enable VR split-screen mode, follow the below steps. Touch Settings on your Home screen. Tap Feature. Tap VR Mode Switch. Tap Off to disengage VR Mode Switch. To enable VR Mode Switch, tap On.
3. What does the point of VR have two screens?
Two screens allow for mechanical IPD adjustment. This allows for greater support for many people and provides a better viewing experience for almost everyone.
4. How can I convert 360 videos to VR?
Windows: Open the “3D Maker” tab. Launch VideoSolo Video Converter Ultimate first, then move to the “Toolbox” tab. Configure the Output Settings. Start Virtual Reality Video Conversion. Add source videos. Select the output format. You can adjust the output settings. Convert video to virtual reality
5. Is Netflix offering VR movies?
Daydream-supported Android Devices allow you to enjoy TV programs and films. Netflix allows you to watch whatever you like, anytime, anywhere. Are you not a subscriber to Netflix?
- Check out: How To Watch Movies On Samsung Gear VR 2023: Top Full Guide
6. How do I view 360 videos without VR?
Smartphone: Instead of moving the Cardboard around, move the phone left, right, up, or down. You can move the video around by moving your finger across the touch screen in some cases. This method allows you to view 360-degree videos on Facebook.
7. What about VR without glasses?
Virtual reality is a visual experience that allows you to see clearly at any distance from the screen. The focal length of your lenses will determine how clear VR can be experienced. You can see everything in VR as clearly or blurry as you would in real life at around 2m. If you can see clearly at 2m, then VR glasses are not necessary.
8. Are you able to view VR videos using 3D glasses?
Virtual Reality headset owners can not only visit virtual worlds but also view movies in 3D on their 110-foot Bigscreen at home. ProVideo Coalition recently covered the new VR headsets. They can be used for more than just exploring virtual reality worlds.
9. Is VR bad for the eyes?
According to the Association of Optometrists, there was no evidence that VR headsets could cause permanent damage to the eyes. Users have reported nausea and dizziness from wearing headsets. This is due to the way that users perceive space around them.
- Check out Is VR Bad For Your Eyes And Brain 2023: Top Full Guide For You to learn more information
Conclusion
To sum up, VR is one of the fascinating technology nowadays, which allows users to immerse themselves in an entirely different world that they can explore, experience, and interact with their hands. With the development of new tech, it is no longer a dream to put on a headset, slip your phone into it and enter a digital world without leaving your own space.
Lucidcam hopes this article will be helpful for you. Thank you for taking the time to read!
На чтение 11 мин. Просмотров 195 Опубликовано 17.06.2021
Некоторые пользователи гарнитуры VR сталкиваются с кодом ошибки 436 при попытке запустить StreamVR. В основном сообщается, что эта проблема возникает в Windows 10, когда компьютер, поддерживающий настройку VR, подключен к более чем одному устройству вывода.
После исследования этой конкретной проблемы выяснилось, что существует несколько различных сценариев, которые могут вызвать этот конкретный код ошибки. Вот краткий список случаев возникновения ошибки SteamVR:
- Кабель для привязки не подключен должным образом . Эта проблема довольно распространена среди пользователей HTC Vive PRO, поскольку кабель привязки по умолчанию устройства имеет уровень сопротивления, прежде чем он будет правильно подключен к устройству. Поэтому, прежде чем пробовать какие-либо другие исправления, указанные ниже, убедитесь, что все ваши кабели полностью подключены и что ваша гарнитура VR распознается вашим компьютером.
- Некоторые Заблокированы важные надстройки . Если вы столкнулись с этой проблемой после неожиданного сбоя, этот конкретный код ошибки, скорее всего, связан с некоторыми надстройками SteamVR, которые активно блокируются основным приложением. Если этот сценарий применим, вы можете решить проблему, открыв меню «Управление надстройками SteamVR» и разблокировав все надстройки SteamVR.
- Устаревший/«Плохой» графический драйвер – Как оказалось, эта проблема также может возникать из-за проблемы с драйвером вашей видеокарты. В большинстве случаев эта проблема вызвана либо неправильной установкой драйвера, либо сильно устаревшим драйвером. В этом случае вы сможете решить проблему, заставив вашу ОС установить последний доступный драйвер или используя проприетарное приложение для установки последней доступной версии драйвера.
- Поврежденная установка SteamVR . При определенных обстоятельствах вы можете ожидать увидеть эту проблему из-за неправильной установки SteamVR. Если этот сценарий применим, вы сможете решить проблему, переустановив SteamVR вместе со всеми связанными зависимостями.
- Vive PRO Glitch w/StreamVR – на случай вы используете набор инструментов Vive PRO, вы, скорее всего, имеете дело с довольно распространенной ошибкой, которая затрагивает только пользователей HTC. Если вы попали в этот сценарий, вы сможете решить проблему, отключив устройство USB и DisplayPort/HTP и удалив устройство VR из приложения SteamVR.
- Интегрировано Помехи графического процессора . Если вы столкнулись с этой проблемой на ПК со встроенным и выделенным графическим процессором, возможно, проблема вызвана встроенным компонентом. Это происходит потому, что SteamVR не очень хорош в выборе лучшего варианта графического процессора, когда у него есть выбор. Чтобы решить эту проблему, вам необходимо отключить встроенный компонент, чтобы SteamVR не мог использовать встроенный графический процессор..
Содержание
- Метод 1. Убедитесь, что кабель Tether правильно подключен (если применимо)
- Метод 2: Разблокировка надстроек (если применимо)
- Метод 3: Установка последней версии драйвера видеокарты
- Метод 4: переустановка SteamVR
- Метод 5: Удаление Vive PRO из списка всех устройств SteamVR (если применимо)
- Метод 6. Отключение встроенного графического процессора
Метод 1. Убедитесь, что кабель Tether правильно подключен (если применимо)
Перед тем, как пробовать другие возможные исправления ниже, вам следует начать с того, что убедитесь, что шнур, который вы используете для подключения устройства VR, полностью затянут.
Эта проблема встречается гораздо чаще, чем предполагалось. в HTC Vive из-за того, что шнурок комплекта VR имеет уровень сопротивления, прежде чем он будет правильно вставлен.
Поэтому, прежде чем переходить к любому из других методов, описанных ниже, вам следует убедитесь, что все задействованные кабели полностью пропущены.
После того, как вы Убедившись, что все кабели успешно подключены, откройте SteamVR еще раз и посмотрите, устранена ли проблема.
Если проблема все еще не решена, перейдите к следующему потенциальному исправлению ниже.
Метод 2: Разблокировка надстроек (если применимо)
Как оказалось, одна из причин о том, почему вы можете ожидать появления кода ошибки 436 в SteamVR, – это случай, когда некоторые надстройки, на которые раньше полагалась ваша установка SteamVR, в настоящее время блокируются после неожиданного сбоя.
Если этот сценарий применимо, вы сможете решить эту проблему, разблокировав все надстройки, чтобы иметь дело с кодом ошибки 436. Нам удалось найти много затронутых пользователей, которые подтвердили, что разблокировка каждой принудительно остановленной надстройки SteamVR наконец-то позволила им использовать свою гарнитуру VR со SteamVR, не сталкиваясь с тем же кодом ошибки.
Вот пример краткое пошаговое руководство, которое позволит вам разблокировать проблемные надстройки:
- Прежде всего, начните с отключения гарнитуры или блока связи от компьютера. Затем отсоедините все контроллеры или другое оборудование VR, которое вы в данный момент подключили к компьютеру.
- После успешного отключения всех соответствующих технологий виртуальной реальности щелкните раскрывающееся меню SteamVR , затем щелкните Настройки во вновь появившемся контекстном меню.
- Как только вы окажетесь в меню Настройки , перейдите в Запуск/завершение работы , затем откройте меню Управление надстройками .
- Из Управление надстройкой SteamVR- В случае нажмите кнопку Разблокировать все , чтобы разблокировать все зависимости VR, которые больше не работают должным образом.
- После успешного включения всех соответствующих надстроек SteamVR закройте приложение SteamVR.
- Повторно подключите гарнитуру VR. (используя разные nt USB-порт, если возможно), затем подождите, пока соответствующие драйверы установятся еще раз.
- Запустите SteamVR еще раз и посмотрите, не можете ли вы запустить приложение, не столкнувшись с тем же кодом ошибки 436.
Если вы по-прежнему сталкиваетесь с тем же кодом ошибки, перейдите к следующему потенциальному исправлению ниже.
Метод 3: Установка последней версии драйвера видеокарты
Как оказалось, этот код ошибки SteamVR также может быть вызван неправильной установкой видеокарты – в большинстве случаев это происходит из-за «плохого» драйвера Nvidia, который в конечном итоге нарушает функциональность VR графического процессора.
Если этот сценарий применим, вы сможете решить проблему, заставив свой компьютер переустановить последний совместимый драйвер видеокарты или используя проприетарное приложение обновления (Nvidia Experience или Adrenalin) для установки последние версии драйверов автоматически.
Если вы еще не пробовали это сделать, следуйте приведенным ниже инструкциям, чтобы проверить, использует ли ваш графический процессор в настоящее время последнюю доступную версию драйвера:
- Откройте диалоговое окно Выполнить , нажав клавишу Windows + R . В текстовом поле введите ‘devmgmt.msc’ и нажмите Enter , чтобы открыть Диспетчер устройств . Когда вам будет предложено UAC (Контроль учетных записей пользователей) , нажмите Да , чтобы предоставить доступ администратора.
- Как только вы попадете в Диспетчер устройств , прокрутите список установленных устройств вниз, затем разверните соответствующее меню с адаптерами дисплея .
- В раскрывающемся меню Display Adapters щелкните правой кнопкой мыши выделенный графический процессор (вы ‘ будет только одна запись, если у вас нет встроенного графического процессора), затем нажмите Обновить драйвер в появившемся контекстном меню.
- Как только вы перейдете к следующему экрану, нажмите Автоматический поиск обновленного программного обеспечения драйвера. Затем следуйте инструкциям на экране, чтобы загрузить и установить последнюю версию драйвера графического процессора, которую удалось идентифицировать при сканировании.
- Если обнаружена новая версия драйвера, следуйте инструкциям на экране, чтобы завершить установку, затем перезагрузите компьютер и дождитесь завершения следующего запуска.
- После завершения следующего запуска запустите SteamVR еще раз и посмотрите, исправлен ли код ошибки 436.. Примечание. Если диспетчеру устройств не удалось найти и установить более новую версию драйвера для вашего драйвера графического процессора, вам следует использовать проприетарное программное обеспечение от производителя вашей видеокарты, чтобы убедиться, что вы действительно установлен последний драйвер:
GeForce Experience – Nvidia
Adrenalin – AMD

Если обновление драйвера графического процессора не решило проблему или вы уже использовали последнюю версию драйвера видеокарты, перейдите к следующему потенциальному исправлению ниже.
Метод 4: переустановка SteamVR
По мнению некоторых затронутых пользователей, эта проблема также может возникать из-за некоторых вид повреждения файлов, влияющий на установочные файлы SteamVR. Нам удалось найти несколько отчетов пользователей, которым удалось решить проблему, просто переустановив SteamVR и все связанные зависимости.
Примечание. Хотя некоторым пользователям удалось чтобы навсегда решить проблему путем переустановки, другие сообщают, что код ошибки вернулся после того, как они отключили свою гарнитуру VR и снова подключили ее позже.
Если вы хотите попробовать этот метод , следуйте инструкциям ниже, чтобы переустановить SteamVR и исправить код ошибки 436:
- Откройте диалоговое окно Выполнить , нажав Клавиша Windows + R . Затем введите ‘appwiz.cpl’ в текстовое поле и нажмите Enter , чтобы открыть окно Приложения и функции . .
Примечание. Когда вам будет предложено UAC (контроль учетных записей пользователей) , нажмите Да , чтобы предоставить доступ администратора.
- Как только вы окажетесь внутри Приложения и функции , прокрутите список установленных приложений и найдите свою установку Steam .
- Когда вам удастся найти связанную запись в Steam щелкните его правой кнопкой мыши и в появившемся контекстном меню выберите Удалить .
- Как только вы окажетесь на экране удаления, следуйте инструкциям на экране, чтобы завершить процесс, затем перезагрузите компьютер и дождитесь завершения следующего запуска.
Примечание. После удаления Основное приложение Steam, продолжайте и повторите процесс удаления со всеми связанными зависимостями Steam и VR. - После того, как ваш компьютер загрузится, посетите официальную страницу загрузки Steam и загрузите последнюю версию игровой платформы.
- После загрузки установочного клиента дважды нажмите нажмите на нее и следуйте инструкциям на экране, чтобы установить последнюю версию Steam..
- После того, как вам удастся установить последнюю версию Steam, используйте магазин для загрузки последней версии SteamVR. Вы можете сделать это из магазина приложений или загрузить с внешнего ссылка.
- Наконец, после успешной переустановки родительского приложения и SteamVR, снова запустите приложение VR и посмотрите, устранена ли проблема.
Если проблема все еще не устранена, перейдите к следующему способу ниже.
Метод 5: Удаление Vive PRO из списка всех устройств SteamVR (если применимо)
Если вы столкнулись с этой проблемой с Vive PRO, скорее всего, вы столкнулись с ошибкой, характерной для этого набора инструментов HTC VR. По мнению некоторых затронутых пользователей, эта гарнитура может дать сбой в SteamVR – существует множество похожих отчетов пользователей, которые сталкиваются с проблемой с Vive PRO.
К счастью, исправление для этого конкретного сценария довольно просто – вам нужно отключить USB-порт и порт дисплея для вашего устройства HTC Vive Pro, прежде чем удалять все устройства SteamVR из вкладки разработчика SteamVR – После этого перезагрузите компьютер и повторно установите соединение, много затронутые пользователи подтвердили, что им удалось успешно устранить проблему.
Примечание. Это постоянный сбой, который до сих пор не исправлен HTC, поэтому это это скорее временное исправление – вы можете ожидать, что та же проблема вернется в будущем. В этом случае снова и снова следуйте приведенным ниже инструкциям.
Если этот сценарий применим и вы столкнулись с ошибкой 436 SteamVR с устройством Vive PRO, следуйте приведенным ниже инструкциям:
- Прежде всего, начните с выключения гарнитуры Vive PRO. Затем отключите порты USB и DisplayPort/HDMI, подключенные к компьютеру.
- Затем откройте SteamVR и откройте раскрывающееся меню, чтобы получить доступ к Настройкам . меню.
- Как только вы попадете в меню Настройки в SteamVR, выберите вкладку «Разработчик» в меню слева, затем перейдите в меню справа и нажмите Удалить все USB-устройства SteamVR (в разделе Reset).
- На запрос подтверждения, нажмите Да и дождитесь завершения операции.
- После завершения операции перезагрузите компьютер и посмотрите, будет ли проблема устранена в следующий раз. компьютер запускается.
- После того, как компьютер загрузится, снова подключите гарнитуру VR обычным способом и запустите SteamVR, чтобы проверить, устранена ли проблема.
Если такая же проблема s пока не произойдет, перейдите к следующему потенциальному исправлению ниже.
Метод 6. Отключение встроенного графического процессора
Если вы столкнулись с кодом ошибки 436 с SteamVR на ПК с двумя графическими процессорами, в котором интегрирован один графический процессор и другой специализированный, эта проблема, скорее всего, вызвана встроенным компонентом.
Как оказалось, эта проблема может возникнуть из-за того, что SteamVR не так хорош в выборе правильной видеокарты, когда приходиться выбирать между несколькими вариантами. Если этот сценарий применим и вы подозреваете, что видите эту ошибку из-за того, что SteamVR решил использовать интегрированный компонент графического процессора, вы можете решить проблему, отключив интегрированный компонент.
Если у вас есть интегрированный компонент. GPU, который, по вашему мнению, может мешать рендерингу VR, следуйте инструкциям ниже, чтобы отключить его, чтобы заставить SteamVR использовать выделенный компонент:
- Нажмите Windows клавиша + R , чтобы открыть диалоговое окно Выполнить . Когда вы увидите приглашение окна Выполнить , введите ‘devmgmt.msc’ внутри текстового поля и нажмите Enter , чтобы открыть откройте окно Диспетчер устройств .
Примечание: Если появится запрос UAC (Контроль учетных записей) , нажмите «Да», чтобы предоставить доступ администратора.
- После того, как вы внутри Диспетчера устройств прокрутите список установленных устройств и разверните раскрывающееся меню, связанное с Display Adapters .
Внутри Display Adapters щелкните правой кнопкой мыши встроенный графический процессор и выберите Disable Devices во вновь появившемся контекстном меню. - После успешного отключения компонента встроенного графического процессора перезагрузите компьютер и дождитесь завершения следующего запуска.
- После того, как следующая rtup завершен, откройте SteamVR еще раз обычным способом и посмотрите, устранена ли проблема.
Примечание. Если встроенный графический процессор был успешно отключен, у вашей установки Windows не будет другого выбора, кроме для использования специального компонента.
WebVR – это открытая спецификация, которая позволяет использовать VR в вашем браузере. Ее цель состоит в том, чтобы облегчить каждому пользователю качественный опыт виртуальной реальности, независимо от его устройства.
Какой шлем нужен для работы с WebVR?
Проще всего начать использовать WebVR с Google Cardboard (так как эти очки стоят крайне дешево). Также можете использовать Daydream, Oculus или HTC Vive. В первом случае достаточно скачать Chrome для Android, во втором и третьем нужно
Web VR для Mozilla Firefox
Для того, чтобы начать пользоваться Web VR, вам необходимо скачать браузер Mozilla версии 55 и выше.Никакого Web VR Player скачивать не нужно! Далее стоит проделать следующие действия:
- Запустите браузер Mozilla Firefox на своем ПК.
- Далее стоит убедиться, что используемое устройство Oculus позволяет использовать неизвестные источники.
- Если используется ноутбук или настольный ПК с чипсетами NVIDIA, требуется задействовать дискретные GPU. Чтобы это сделать, можно применить несколько способов, например, через панель управления NVIDIA. Для этого необходимо пройти по последующему пути: загрузка параметров 3D> управление 3D параметрами> открыть вкладку «настройка программ» и выбрать соответствующий Web VR браузер. Он будет использоваться, как программа для настроек. В качестве приоритета стоит выбрать «процессор высокой производительности NVIDIA».
- Теперь стоит перезагрузить браузер.
- После перехода на сайт https://mozvr.com/ можно попробовать использовать некоторые WEB VR приложения.
Что касается Web VR для браузера Chrome, разработчик данной технологии рассказал о том, что на данный момент разрабатываются новые опции, которые смогут расширить функционал Web VR. Пока что для Web VR можно использовать мобильную версию браузера.
Уже в первой половине 2016 года была произведена полная поддержка спецификации, реализованная в сборках браузера Мозилла. Чтобы активировать предварительные возможности технологии, люди использовали расширение Mozilla Web VR Plus.
Заключение
В 2016 году компания Samsung уже успела представить похожую технологию, вместе со своим браузером Samsung Internet, но она не снискала большой популярности. В дальнейшем Google будет работать над расширением поддерживаемых устройств, таких как HTC Vive и Oculus Rift.
Как подсказывает название, Паровая виртуальная реальность — это гарнитура виртуальной реальности для просмотра VR-контента, такого как видео, фильмы и игры. Самое приятное то, что он хорошо работает со всеми популярными моделями VR-гарнитур от HTC, Oculus, Valve, Razer, Primax и т. д. Таким образом, вам не нужно беспокоиться о проблемах совместимости в большинстве сценариев. Однако некоторые из Steam VR-гарнитура пользователи сталкиваются с ошибкой «Не обнаружено» всякий раз, когда пытаются подключить гарнитуру VR к другим устройствам.
Согласно многочисленным сообщениям в Интернете, кажется, что многие пользователи сталкиваются с одной и той же проблемой, что весьма неприятно. Конкретная ошибка, связанная с гарнитурой Steam VR, также выдает сообщение об ошибке, в котором говорится: «Гарнитура не обнаружена. Убедитесь, что ваша гарнитура подключена правильно, а затем сбросьте ее ниже. (108)” Кроме того, эта ошибка также предлагает пользователям выбрать «Сбросить гарнитуру» или же ‘Больше информации’ соответственно. Итак, что делать прямо сейчас?
Содержание страницы
-
Исправлено: ошибка Steam VR Headset Not Detected
- 1. Перезагрузите гарнитуру VR и компьютер.
- 2. Проверьте параметры подключения
- 3. Запустите Steam от имени администратора
- 4. Закройте все приложения Steam, включая Steam VR.
- 5. Снова подключите соединительные кабели и кабель питания.
- 6. Отключить управление питанием USB
- 7. Обновите драйверы устройств
- 8. Подписка на бета-версию SteamVR
Исправлено: ошибка Steam VR Headset Not Detected
Здесь мы поделились с вами несколькими возможными обходными путями, которые должны вам помочь. А теперь, не теряя времени, приступим к делу.
1. Перезагрузите гарнитуру VR и компьютер.
Настоятельно рекомендуется перезапустить VR гарнитуру, а также компьютер, чтобы убедиться, что вас не беспокоят проблемы с подключением или данные временного кэша. Хотя это довольно простой метод устранения неполадок, он может пригодиться в большинстве случаев. Чтобы перезагрузить гарнитуру Steam VR, выполните следующие действия:
- Запустите свой SteamVR > Щелкните правой кнопкой мыши на значок гарнитуры.
- Выбирать Устройства > Выберите Перезагрузить гарнитуру.
- Дождитесь завершения процесса, а затем снова проверьте наличие проблемы.
2. Проверьте параметры подключения
Иногда проблемы с параметрами подключения или свободные порты также могут вызывать необнаруженные ошибки с устройствами. Настоятельно рекомендуется правильно проверить параметры подключения и правильно ли подключена гарнитура SteamVR к ПК или другим устройствам. Вы можете выполнить несколько шагов ниже, чтобы убедиться в этом:
Объявления
- Подключите Link Box к порту UBS 2.0 на вашем ПК, потому что некоторые порты поставляются с подключением USB 3.0 или USB 3.1, что может вызвать проблемы с подключением.
- Вы также должны использовать кабель USB или HDMI напрямую от гарнитуры SteamVR к компьютеру. Вы также можете подключить блок питания к Link Box или выбрать другой блок питания.
- Обязательно выключите и снова включите Link Box, просто отсоединив все кабели от гарнитуры SteamVR и отсоединив Link Box.
- Попробуйте отключить USB-устройства от гарнитуры SteamVR (если они были подключены ранее), а затем снова подключите их. Для этого: Запустите SteamVR > Перейти к Настройки > Выбрать Разработчик > Выбрать Удалить все USB-устройства SteamVR и дождитесь завершения процесса > После этого снова подключите кабели.
3. Запустите Steam от имени администратора
Проблемы с контролем учетной записи пользователя на ПК с вашим приложением Steam могут вызвать несколько конфликтов. Вы должны предоставить права администратора для своей программы запуска Steam, выполнив следующие действия:
- Щелкните правой кнопкой мыши на Steam-приложение на вашем компьютере > нажмите Характеристики.
- Выберите Совместимость вкладка > Нажмите на Запустите эту программу от имени администратора флажок, чтобы включить его.
- Затем нажмите на Подать заявление а также ХОРОШО чтобы сохранить изменения> После этого вы можете просто дважды щелкнуть Steam, чтобы запустить его с правами администратора.
4. Закройте все приложения Steam, включая Steam VR.
Стоит порекомендовать закрыть все запущенные приложения Steam на вашем компьютере из диспетчера задач, включая приложение SteamVR. Таким образом, вы сможете заново открывать приложения SteamVR и Steam на ПК, что устранит временные сбои или проблемы с кэшированием данных. Для этого:
- Нажимать Ctrl + Shift + Esc ключи, чтобы открыть Диспетчер задач.
- Теперь нажмите на Процессы вкладка > Нажмите, чтобы Steam или SteamVR задание и выбрать Завершить задачу чтобы закрыть его. [Обязательно выполняйте одни и те же шаги для каждой задачи один за другим]
- После этого перезагрузите систему, чтобы применить изменения.
5. Снова подключите соединительные кабели и кабель питания.
Попробуйте правильно подключить кабели USB или HDMI, а также кабель питания к SteamVR и ПК, чтобы убедиться, что оба конца подключены достаточно хорошо. Иногда проблемы с подключением через HDMI и USB на ПК могут вызвать ошибку «не обнаружено». Принимая во внимание, что проблемы с незакрепленным кабелем питания к розетке также могут вызывать такие ошибки.
6. Отключить управление питанием USB
В некоторых случаях функция управления питанием SteamVR может привести к тому, что гарнитура не будет легко обнаружена. Рекомендуется вручную отключить управление питанием USB, чтобы проверить наличие проблемы. Для этого:
Объявления
- Открытым SteamVR > Перейти к Настройки панель.
- Выбрать Разработчик вкладка > Нажмите Отключить управление питанием.
- Обязательно сохраните изменения, а затем снова проверьте наличие ошибки Steam VR Headset Not Detected.
7. Обновите драйверы устройств
Вы всегда должны проверять наличие доступных обновлений установленных драйверов устройств на ПК, потому что поврежденный или устаревший драйвер устройства может в конечном итоге вызвать множество проблем. Драйверы очень полезны при создании коммуникационного моста с несколькими устройствами на ПК. Поэтому важно установить последнее обновление драйвера (если оно доступно). Для этого:
- Щелкните правой кнопкой мыши на Стартовое меню открыть Меню быстрого доступа.
- Нажмите на Диспетчер устройств из списка.
- В настоящее время, двойной щелчок на специальный адаптер категорию, чтобы расширить список.
- затем щелкните правой кнопкой мыши на выделенном устройстве.
- Выбирать Обновить драйвер > Выберите Автоматический поиск драйверов.
- Если доступно обновление, оно автоматически загрузит и установит последнюю версию.
- Обязательно выполните одни и те же шаги для каждого драйвера устройства, который вы хотите обновить. Если обновления нет, оставьте его.
- После этого обязательно перезагрузите компьютер, чтобы изменить эффекты.
8. Подписка на бета-версию SteamVR
если ни один из методов не помог вам, вам следует зарегистрироваться в бета-программе SteamVR непосредственно из приложения Steam. Иногда бета-версия поставляется с дополнительными и новыми функциями, которые могут пригодиться. Для этого:
- Запустить Steam-клиент на ПК > Перейти Библиотека.
- Нажмите на Инструменты > Щелкните правой кнопкой мыши на SteamVR.
- Нажмите на Характеристики > Выберите БЕТА вкладка на левой панели.
- Выбирать Бета-версия — обновление бета-версии SteamVR из выпадающего списка.
- После этого перезагрузите клиент Steam, чтобы проверить наличие проблемы.
Пожалуйста, обрати внимание: Если вы уже используете бета-версию, вы можете отключить ее, выбрав NONE — отказ от участия во всех бета-программах. чтобы проверить наличие проблемы.
Объявления
Вот так, ребята. Мы предполагаем, что это руководство было полезным для вас. Для дальнейших запросов, вы можете оставить комментарий ниже.
One of the biggest news of the last days is that finally, Google Chrome for Windows has added support for WebVR. It was absurd that Google, that is pushing on WebVR and WebAR (let’s say WebXR and we’re all happy, apart from Charlie Fink that hates the term XR), wasn’t supporting it in its famous browser. People like me had to use Firefox or Chromium (that mysterious application that is the open source version of Chrome), or even Microsoft Edge (for WMR headsets) to experience VR websites. And when the son of Microsoft Explorer gets functionalities faster than you, Google, you understand that something is not working as it should.
Finally, some days ago, Chrome support for WebVR has arrived: some Redditors spotted that on Chrome 66 on Windows 10, you can use your Google browser to run virtual reality experiences. But… how to enable it? And… does it work? I’ll try to answer both questions in this post.
Let’s start from how to enable it: the process is very straightforward once you know how to do it… but if you don’t know, well, you’ll hardly manage to find the way. So, follow my soothing voice telling you the steps:
- Update your Chrome browser, so that it reaches at least version 66 (If you go to Menu (the 3 dots on the upper right corner) -> Help -> About Google Chrome, it will show you the current version and will auto-update the browser if an update is available);
- Restart your browser after the update;
- Go to the address bar and type: “chrome:://flags”. This magical spell will open you a section of special flags of experimental features by Google. Google warns you that the features in the list are experimental and that enabling them could make your browser become unstable, your PC to explode or the Earth be invaded by aliens. Remember: “only the brave” will have WebVR, so ignore this message;
- In the search bar for the flags, that you have just below the address bar, type “vr”: this will make Chrome select only the flags regarding virtual reality;
- Enable the flags regarding WebVR and the runtime that you usually use for virtual reality: so, if you plan to use Oculus for your WebVR experiences, enable “Oculus hardware support”; if you use Vive, enable “OpenVR hardware support”. Since sometimes I use my Rift through native runtime and sometimes I use it through OpenVR, I enabled all the flags;
- Click the RELAUNCH NOW button on your bottom right corner to restart Chrome with WebVR enabled;
- Enjoy your fresh new WebVR browser! And have a tea with the aliens that have invaded the Earth thanks to your activation of experimental flags.
Once you do that once, the settings will persist in all your next usages of Google Chrome and you can enjoy VR forever.
Ok, now that you have your WebVR-enabled browser, you’re ready to experience some cool VR stuff! How is the experience? Mmmmh at the moment… meh.
The first thing I tried with Chrome in WebVR has been Konterball, a little game developed by Google, where you control a table tennis paddle with your head. It worked like a charm. Great! I was happy about that, so I decided to start an experience that let me also see how the controllers were performing. To do that, I tried to open Under Neon Lights, an experience made by Within, in partnership with Google and… do you know how controllers were performing? If you thought “In no way since there were no controllers in VR“, you’ve won a prize. My Oculus Touch controllers haven’t been detected in a single experience inside Chrome, both using OpenVR and standard Oculus runtime.
I decided so to give a try to some A-frame enabled applications… to discover that no A-frame experience works inside Chrome. On some of them, the button to enter VR even says that the browser doesn’t support WebVR. WTF.
On Reddit I’ve already found other people complaining about problems with WebVR and Chrome... so I got the fact that, at the time of writing, the support has been implemented, but there’s still a long road to go to make Chrome compatible with all VR hardware and all VR frameworks. Come on Google, you can do it 🙂
(Header image created mixing images from Google and Oculus)
Disclaimer: this blog contains advertisement and affiliate links to sustain itself. If you click on an affiliate link, I’ll be very happy because I’ll earn a small commission on your purchase. You can find my boring full disclosure here.
Обновлено: 08.02.2023
Подпишитесь на нас в Telegram, Facebook, Instagram, Twitter и так вы будете в курсе лучших гидов! Кроме того, если вы хотите поддержать нас, просто ознакомьтесь с этими игровыми предложениями. здесь!
To view this video please enable JavaScript, and consider upgrading to a web browser that supports HTML5 video
Для игроков Phasmophobia, если вы попытаетесь сыграть Phasmophobia с вашим VR, но ваш VR вылетает при загрузке в игру, попробуйте это решение.
Кнопки controlукрашать
Помощь в поиске кнопок, на которые есть ссылки: Пример controlобожает Occulus Rift S.
Я рекомендую поискать кнопки на вашем controlобожайте, если у вас нет Rift S.
Это все, чем мы сегодня делимся Phasmophobia, если вы хотите что-то добавить, не стесняйтесь оставлять комментарии ниже, и мы скоро увидимся.
How to Set Up Phasmophobia to Play in VR
To play Phasmophobia in VR, players should launch the game from SteamVR the first time rather than via any shortcuts they have made. When the game launches, they can go to Options on the whiteboard menu and choose VR Settings to customize their controls.
It’s a good idea to change the left- and right-hand grab settings to Toggle and Press in case of jumpscares. This way, players don’t need to maintain their full grip to keep holding objects as they are running from a ghost in a hunting phase.
Players may also want to change the controller bindings to make it a little easier for them to grab items and move in the game. They can remove the grab function from the A button and disable the track pad in favor of using the joystick to move around. Some players were finding the A button was touch-mapped, and this was causing them to have gripping troubles if their thumb happened to rest on that button.
To change control bindings, players will need to open the controller settings and choose Custom bindings. This is a good idea to do for both controllers to simplify the way the game works. If players don’t want to completely disable the trackpad in their controller settings, they can instead use the SteamVR community settings available for Phasmophobia.
Players can change the x, y, and z angling controls as well to fit their natural hand placement and improve their equipment handling. Some players suggest using 30 0 -60, while others suggest 45 0 -45 or 15, 0, 0. Some choose to toggle between a few of these, as the 45 0 -45 seems to work better for handling but can make it difficult to set down and pick up items and equipment.
Technically, players in VR can have up to four items, with two on their belt and one in each hand. However, if they are holding items in each hand, they will not be able to open or close doors or turn lights on or off, so it is not recommended to use all four slots.
Players should know that Local Chat is always enabled in Phasmophobia for VR as long as they have not muted themselves. Their voice will always come through without needing to perform any special actions. However, to activate and use Global Chat, the player will have to use the controls as though they were speaking into an actual walkie-talkie. They must raise the left controller to the side of their head near their ear and use the trigger, holding it down before talking.
The game will also support cross-play between VR and non-VR systems, so players should be able to enjoy the game with their friends in VR, even if their friends do not have VR equipment.
19 сен. 2020 в 10:54
2
Quick heads up to get the best experience with the index controllers. Set the grip grab types in settings to Touch/Hold.
If you want to disable the trackpad movement, go to steamvr settings and enable the community bindings that say disable trackpad movement. You can always make your own and delete the trackpad movement function.
If you also want grip clicking to activate your held item, then you can enable the community binding with (Disable movement & Grip Activate).
Deletes trackpad movement & makes grip click = trigger press.
20 сен. 2020 в 6:57
I see how to perform global chat in VR, what is the binding for local chat for the Index?
I see how to perform global chat in VR, what is the binding for local chat for the Index?
There is no push to talk for VR except for the global chat. Local chat is on by default.
25 сен. 2020 в 6:15
@Kinetic Games: first of all THANK YOU for this amazing game, tried last night for the first time and am truly blown away, my friends and I had a blast (well really we hated it and were terrified the whole time, so you’re on the right track!). The angle of the Index controllers can use some work, I saw a suggestion to try setting a 45 degree angle in the settings, I’ll try this, but better official support would be nice. I also had a lot of trouble with doors, so another thing to maybe look into. Keep up the awesome work on this!
25 сен. 2020 в 19:30
setting the controller x y z to 30 0 -60 in game seams to be just right for me.
26 сен. 2020 в 6:05
setting the controller x y z to 30 0 -60 in game seams to be just right for me.
Did this work well for not just your default “hands,” but for equipment handling as well? The 45 0 -45 settings I saw suggested felt natural for my default hand positions, but made the angle of held equipment really awkward. With that scheme I couldn’t angle the camera placement right when I put things down on furniture, so I quickly reverted back.
26 сен. 2020 в 13:54
For me, 15, 0, 0 feels great for equipment/ manipulating objects. Don’t really care about default hand position, but the Thermometer is just angled too high vs the other equipment. The Community binding and the Touch/Hold suggestion is a huge life saver.
27 сен. 2020 в 23:44
For some reason, my right-hand grip keeps acting up in this game. The recommended settings in OP made my left hand work perfectly, but the right keeps randomly dropping and picking up objects semi-randomly, and getting the journal to open up is a nightmare. I thought it might be the controller itself going bad, but I’m not having any issues with the grips in other games.
EDIT: Figured out my issue: the mappings I was using treated each hand’s A-button Touch input as a grip touch, and I’d inadvertently been letting my right thumb rest there. Unmapping the A-button Touch input resolved the issue completely.
Подпишитесь на нас в Telegram, Facebook, Instagram, Twitter и так вы будете в курсе лучших гидов! Кроме того, если вы хотите поддержать нас, просто ознакомьтесь с этими игровыми предложениями. здесь!
To view this video please enable JavaScript, and consider upgrading to a web browser that supports HTML5 video
Для игроков Phasmophobia, это очень необходимая помощь для controlвиртуальная реальность в Phasmophobia, потому что в игре нет dice полно.
Control S
Движение : Левый джойстик, перемещает его в том направлении, куда вы смотрите.
Увидеть движение : Правый джойстик или покачивание головой в реальной жизни.
Пато : Дак в реале.
Местный разговор : Только разговор, по умолчанию включен. (Будьте осторожны, что diceда!)
Радио разговор : Остановите свой оставил поднимите руку рядом с головой и нажмите на спусковой крючок. При включении / отключении вы должны услышать звук радио.
Diario : Положить ваши оставил рука позади тебя Исправьте плечом, нажмите и удерживайте хват и потяните вперед.
Подобрать объект : Рукоятка
Отбросить объект : Рукоятка
Основное использование : Триггер
Как это сделать.
1) Щелкните правой кнопкой мыши на Phasmophobia
2) Выберите свойства
3) На вкладке «Общие» нажмите «Установить параметры запуска».
4) Скопируйте и вставьте следующее и нажмите ОК,
- Для HTC Vive, OSVR и других гарнитур, совместимых с OpenVR, введите -openvr
- Для Oculus введите -окул
Альтернативное расположение.
Если первый метод не работает, я нашел это решение, опубликованное пользователем на Reddit.
Это все, чем мы сегодня делимся Phasmophobia, если вы хотите что-то добавить, не стесняйтесь оставлять комментарии ниже, и мы скоро увидимся.
Phasmophobia is a terrifying ghost hunting co-op that can be played in VR. The VR controls can get confusing if a player doesn’t customize them first.
If Phasmophobia, with its ghost hunting and jumpscares, wasn’t scary enough, the game can also be played in VR for maximum haunting. The game places players in a four-person ghost hunting team, and the object of the game is to identify the kind of ghost haunting a home or abandoned building. Players can earn money and XP to level up their characters, access better equipment that makes hunting easier, and play on larger and more difficult maps.
Players can fully immerse themselves in the game using VR equipment, but it can be difficult to figure out how to set this up at first. Because the game uses the Steam VR support platform, players can use most VR headsets available on the market, including the HTC Vive, Oculus Rift, Valve Index, and Windows Mixed Reality. Here’s how to set up Phasmophobia for VR.
Введение
Phasmophobia — это игра ужасов VR, в которую также можно играть без VR.
серия controlОни довольно просты на клавиатуре, но как только вы попадете в виртуальную реальность, вам нужно решить, что делать самостоятельно. Это руководство познакомит вас с основами controlБыстро играть полностью — это виртуальная реальность.
Читайте также:
- Warframe вылетает при вводе пароля
- Resident evil 7 вылетает
- Архейдж как убрать муть под водой
- Mindustry как запустить ресурсы
- Как запустить cs go на 32 битной системе