Посетители сайта видят 404 ошибку, если страница, на которую они пытаются перейти, не существует или по какой-то причине сервер не может её найти. В статье рассмотрим, что это за ошибка и какое влияние она оказывает на поведенческие факторы пользователей и SEO. А также разберем, как настроить редирект 404 ошибки через .htaccess.
Что такое ошибка 404
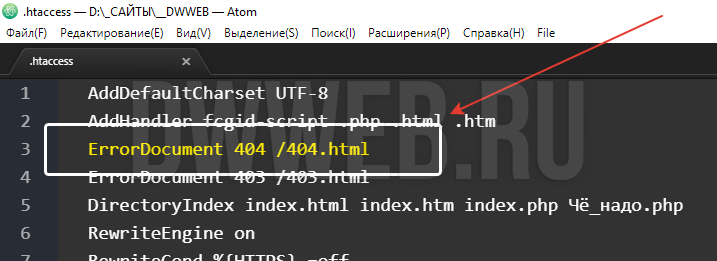
Ошибка 404 (File not found) возникает, когда сервер не может найти запрашиваемую пользователем страницу. От ее появления не застрахован ни один сайт. Достаточно ввести в адресной строке после домена рандомный набор символов. Например:
http://site.ru/asdfjkl;
Сервер не сможет найти страницу, и отобразится ошибка:
Ошибка 404 на сайте reg.ru
Также с ошибкой 404 можно столкнуться в следующих случаях:
- Администратор сайта удалил или переместил страницу, но не сделал редирект на актуальный материал.
- Изменилась структура сайта, а у страниц остались старые URL.
- Посетитель опечатался в адресе, когда вводил его вручную.
- Посетитель перешел по «битой» ссылке, которая ведет на несуществующую (удаленную или перемещенную) страницу.
Технически ошибка 404 связана с тем, что при открытии страницы браузер пользователя отправляет серверу запрос на контент, а сервер не находит запрашиваемой страницы и возвращает соответствующий ответ: не найдено.
Код 404 не стоит путать с другими похожими ошибками. Например, 403-й, которая означает, что доступ к ресурсу ограничен или запрещен. Подробнее о том, как ее исправить в статье.
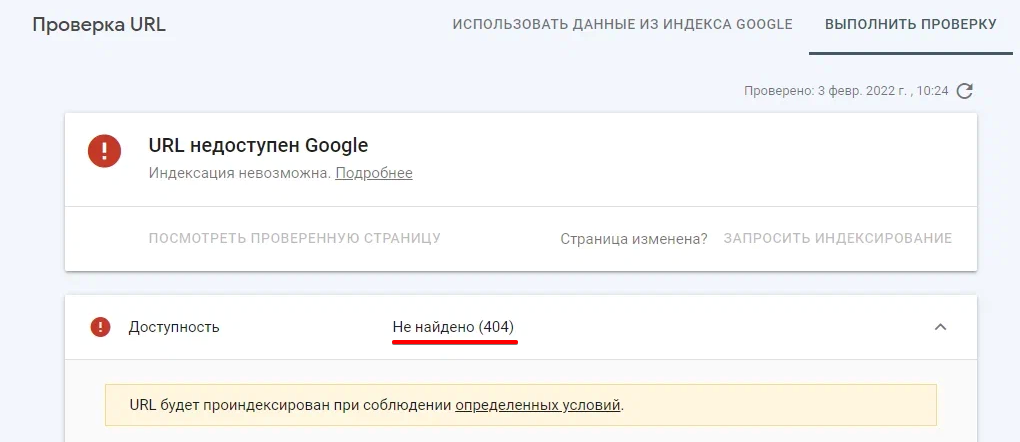
Иногда при загрузке несуществующей страницы браузер получает ответ 200 вместо 404. Такой случай называют Ложной ошибкой (Soft 404). Он означает, что со страницей всё в порядке, хотя пользователь видит ошибку. Также проблема заключается в том, что Яндекс и Google показывают эту страницу в результатах поиска. Чтобы проверить код ошибки, воспользуйтесь проверкой URL от Google.
Наличие ложных ошибок негативно сказывается на SEO-продвижении и затрудняет видимость основного контента сайта. Чтобы это исправить, нужно вручную настроить редирект на страницу с ошибкой 404 для всех несуществующих страниц.
Возможные последствия для сайта
В самом наличии ошибок 404 на сайте нет ничего страшного. Как уже говорилось выше, посетитель может просто опечататься в адресе. Однако разработчику сайта стоит уделить внимание созданию и отладке страницы ошибки 404. О том, как это сделать, мы расскажем ниже.
Также важно следить за тем, чтобы на сайте было как можно меньше несуществующих страниц, битых ссылок и т. п. Чтобы отыскать их, можно воспользоваться веб-инструментами Яндекс и Google или другими сервисами. Найдите все, что нужно поправить, настройте 301-й редирект на актуальные материалы и замените некорректные ссылки.
Если на сайте регулярно встречается ошибка 404, это может повлиять на поведение посетителей. Пользователи, которые многократно видят сообщение о том, что страница не существует/не найдена, с большой вероятностью покинут сайт и уйдут к конкурентам.
Рекомендации по созданию страницы 404
Если сайт создавался в CMS WordPress, Joomla, Drupal и т. п., в нем, скорее всего, предусмотрена страница ошибки 404. Но она может быть неинформативной или отличаться от дизайна остальных страниц вашего веб-ресурса.
Лучше всего — создать свою страницу для ошибки 404. Если вы владеете навыками верстки и дизайна, можно сделать эту страницу красивой, шуточной и необычной. Это хорошо воспринимается пользователями и снижает негативный эффект.
Важно, чтобы страница была информативной и полезной:
- Объясните, что случилось и почему пользователю попалась ошибка;
- Посоветуйте, что пользователю стоит сделать, чтобы найти интересующий его контент;
- Оставьте каналы для связи и возможность связаться с поддержкой сайта.
Яндекс рекомендует оформлять страницу ошибки 404 так, чтобы она отличалась от остальных страниц сайта и содержала ссылку на главную страницу, поисковую строку и инструкцию с дальнейшими действиями.
Примеры страниц с ошибкой 404
СберМаркет предлагает познать мудрость котов и цены на сайте
404 ошибка в разделе «Помощь» на сайте REG.RU
Как создать страницу ошибки 404 и настроить редирект на нее в .htaccess
-
1.
Создайте страницу одним из следующих способов:
-
Если вы знаете HTML и CSS, напишите код страницы самостоятельно и загрузите файл с названием 404.html в корневую папку сайта.
-
Если навыков верстки нет, в интернете можно найти бесплатные шаблоны со страницами ошибки. Скачайте файл и добавьте его в корневую папку.
-
Если вы используете WordPress, воспользуйтесь плагином 404page — your smart custom 404 error page по инструкции ниже. Обратите внимание! Если вы воспользовались плагином, вам не нужно прописывать путь к файлу в .htaccess.
Как настроить страницу в плагине WordPress1) Откройте админку вашего сайта в WordPress.
2) Перейдите в раздел «Плагины» и нажмите Добавить новый.
3) В строке поиска введите название 404page — your smart custom 404 error page.
4) Нажмите Установить → Активировать:
5) Перейдите в раздел Внешний вид → 404 Error Page.
6) Выберите в списке Sample Page, чтобы сменить стандартную страницу ошибки, и нажмите Edit Page:
7) Создайте страницу в открывшемся визуальном редакторе и нажмите Обновить:
Готово! После обновления страница будет использоваться автоматически.
-
-
2.
Откройте конфигурационный файл .htaccess в корневой папке вашего сайта и добавьте в него строку:
ErrorDocument 404 https://site.ru/404.htmlГде вместо site.ru — домен вашего сайта.
-
3.
Сохраните изменения.
Готово! Теперь при возникновении 404 ошибки, в браузере пользователей будет открываться созданная вами кастомная страница.
Также рекомендуется закрыть служебную страницу 404 от индексации, чтобы она не возникала в поисковой выдаче вместе с остальными страницами сайта. Для этого откройте файл robots.txt в корневой папке сайта, добавьте соответствующую команду и сохраните изменения:
Редирект с 404 на главную (не рекомендуется)
Чтобы не создавать отдельную страницу ошибки 404, некоторые веб-разработчики прописывают в .htaccess редирект на главную страницу сайта. Это нежелательно делать с точки зрения SEO-оптимизации.
Также редирект на главную страницу может ввести пользователей в заблуждение. Представьте, что вместо искомой страницы у посетителя открывается главный экран сайта. Будет непонятно, почему это произошло, ведь пользователь искал какой-то конкретный контент и не узнает, что не сможет найти его.
Рекомендуется использовать специальные страницы для ошибки 404.
Проверка редиректа 404
Проверить, корректно ли все настроено можно в Яндекс.Вебмастер и Google Search Console.
Яндекс.Вебмастер
Если вы используете его впервые, укажите домен вашего сайта и пройдите проверку валидации, добавив файл в корневую папку сайта. Это займет несколько минут.
- 1.
-
2.
Перейдите в раздел Инструменты → Проверка ответа сервера.
-
3.
Введите название страницы ошибки и нажмите Проверить.
-
4.
В коде статуса HTTP должно отображаться 404 Not Found:
Google Search Console
Если вы используете этот инструмент впервые, укажите свой домен и пройдите валидацию, добавив TXT-запись/загрузив файл в корневую папку сайта или с помощью других способов.
- 1.
-
2.
Перейдите в раздел «Покрытие» в меню справа. Здесь будет отображаться информация о страницах ошибок.
На сайте небольшого объема можно самостоятельно следить за наличием ошибок и постараться не допускать того, чтобы на нём было много страниц, утративших актуальность. Своевременно настраивайте 301 редиректы, когда статья в справке, страница или товар теряют актуальность.
Если сайт многораздельный и многостраничный, вручную мониторить его будет сложно. Рекомендуется использовать для поиска страниц ошибки 404 онлайн-сервисы (Serpstat, BadLincs.ru и другие). Также можно воспользоваться плагинами в CMS. Замените ссылки и настройте редиректы. А также создайте понятную красочную страницу ошибки с объяснением причины, ссылками на основные разделы и строкой поиска.
4,162 просмотров всего, 1 просмотров сегодня
Оглавление
- Как правильно настроить .htaccess и зачем это нужно
- Прописываем htaccess правильно
- Настройка ЧПУ
- Настройка свойств PHP
- Кэширование данных
- Настройка редирект в htaccess
- Как правильно сделать 301 редирект в htaccess
- Настройка 404 ошибки в htaccess
- Настройка редиректа на https в htaccess
- Управление доступом
- Вместо заключения
Файл .htaccess дает пользователю возможность свободно управлять web-сервером Apache и применять настройки по отношению к директориям и папкам, которые расположены на сервере.
Успешность развития и продвижения интернет-проекта во многом зависит от правильной адекватной работы сервера, на котором расположен сайт. Сейчас большинство использует Apache – в основном, из-за простоты настройки и большого количества предоставляемых возможностей. Настраивать его работу можно как в главном конфигурационном файле, так и с помощью .htaccess. Расположенные на сервере в отдельных папках, они указывают ему, как именно действовать в данном подкаталоге.
Правильная настройка htaccess дает возможность отдельно настроить редиректы на сайте, прописать внутренние изменения url, добавить авторизацию по паролю и др. О том, как это можно сделать, поговорим далее.
Владельцы сайтов, которые пользуются услугами виртуального хостинга, доступа к httpd.conf чаще всего не имеют. Поэтому единственным способом управления сервером для них будет настройка файла htaccess.
По сути и по структуре, он напоминает httpd.conf. С одним отличием: прописанные в htaccess директивы будут действовать только на тот каталог, в котором расположен этот файл. А также на подчиненные папки и файлы. Но действовать они будут точно так же, как директивы глобального файла конфигурации. То есть, для каждого каталога можно указать отдельный файл .htaccess с нужными настройками, не меняя при этом глобальных настроек сервера и не обращаясь за помощью к хостеру.
Правило: прежде, чем начинать настройку htaccess, в обязательном порядке сделайте копию рабочего файла. Это поможет восстановить данные, если что-то пойдет не так. Неправильные изменения сделают сайт недоступным для пользователей и поисковых роботов. Поэтому очень важно иметь актуальную резервную копию файла конфигурации.
С помощью директив, прописанных в конфигурационном файле, пользователь или владелец сайта получает возможность настройки:
- ЧПУ.
- Опций PHP.
- Кэширования.
- Редиректов.
- Обработки ошибок 404.
- Перенаправления на https
- Управления доступом и пр.
Правильный файл htaccess значительно упрощает и оптимизирует работу с сайтом, дает возможность влиять на выдачу, сформированную сервером.
Прописываем htaccess правильно
Синтаксис директив файла конфигурации достаточно прост.
При написании пары команд и их опций обязательно разделяются пробелом:
Команда параметр1 параметр2 флаги
Помимо команд можно использовать вложенные структуры, необходимые для активации либо проверки доступности отдельных модулей.
Обратите внимание, что несоблюдение синтаксиса может привести к появлению ошибок сервера. Правильный htaccess должен быть написан с соблюдением следующих требований:
- Путь к файлу или директории указывается от корня сервера:
/home/mdhscyhq/public_html/ - Домен прописывается с указанием протокола:
Redirect / https://yoursupersite.ru - Название файла должно содержать «точку»:
.htaccess - Файл должен записываться в формате UNIX.
Путь от корня можно спросить у администратора сервера или посмотреть самостоятельно. Для этого достаточно запустить на сайте функцию PHP–phpinfo и посмотреть значение doc_root.
1.Настройка ЧПУ
ЧПУ, или человеко-понятный урл, положительно (хоть и незначительно) влияет на релевантность страницы сайта запросу пользователя с точки зрения поискового робота. А значит – повышает позицию выдачи в поиске. А еще более удобен для пользователя при навигации.
Сравните:
http://yoursupersite.ru/index.html?id=4
и
http://yoursupersite.ru/razrabotka-sayta/
В последнем случае сразу становится понятно, на какой странице мы находимся и какую информацию можно на ней получить.
В ЧПУ можно прописать ключевые слова или фразы: кириллицей или транслитом.
Вот так, к примеру, из стандартного url:
tovar.html?id=101
с помощью изменений настроек ЧПУ в htaccess можно сделать вполне понятный url:
tovar-101.html.
RewriteRule ^tovar-([0-9]+).html$ tovar.html?id=$10
Или создать древовидную структуру url: category/tovar-123.html
RewriteRule ^category/([a-zA-Z0-9_-]+)/([0-9]+).html$ tovar.html?id=$20
2.Настройка свойств PHP
Даже если хостер закрыл доступ к php.ini, но вам обязательно необходимо изменить некоторые свойства PHP, это можно сделать с помощью файла htaccess.
Пример:
<ifModule mod_php.c> php_value post_max_size 10M php_value upload_max_filesize 32M php_value max_execution_time 200 php_value default_charset utf-8 </ifModule>
Директивы:
upload_max_filesize позволяет выполнить загрузку файлов размером до 32Мб (по умолчанию – до 16Мб).
post_max_size увеличивает размер постинга до 10Мб (стандарт – 2Мб).
max_execution_time позволяет использовать сложные скрипты, на выполнение которых необходимо более чем 30 стандартных секунд.
3.Кэширование данных
В файле htaccess можно выполнить настройку кэширования, если по каким-либо причинам это невозможно организовать с помощью синтаксиса PHP. В таком случае для ускорения загрузки данных с сервера можно применить следующие модули:
- mod_headers — дает возможность устанавливать в заголовке ответа сервера разные правила кэширования для файлов различных типов.
- mod_expires — отвечает за срок «устаревания» файлов, время, по истечении которого, файл будет помещен в кэш браузера.
При схожем смысле модули имеют разный синтаксис. Допускается использование любого из них (выбор зависит от того, какой установлен на сервере).
4.Настройка редирект в htaccess
Настройка файла htaccess позволяет выполнить простую и сложную переадресацию url. То есть, вы можете перенаправить пользователя на другой адрес глобально:
Redirect / http://www.yoursupersite.ru
или при запросе отдельных страниц на сайте:
Redirect / blog http://yoursupersite.ru/blog
Правильный редирект в htaccess имеет следующий синтаксис:
Redirect [status] url_local url_redirect
Существует несколько несложных правил, которые стоит соблюдать при настройке переадресации через htaccess:
- Редиректы страниц в файле нужно располагать от более частных (вверху страницы) к глобальным. То есть сверху вниз.
- Необходимо избегать двух и более последовательных редиректов, т.к. это увеличивает время ответа и негативно оценивается поисковыми роботами.
Как правильно сделать 301 редирект в htaccess
В случае переноса сайта на новый домен или смены CMS возникает необходимость перенаправления пользователя со старых url на новые адреса. Редирект с номером ошибки 301 (Permament Redirect) сообщает роботу о том, что документы и страницы были перемещены на постоянной основе. Это позволяет сохранить позиции сайта в поисковых системах, сохранить ссылочную массу и PageRank.
Настройка 301 редиректа в htaccess может быть выполнена различными способами, в зависимости от предустановленного ПО и поставленных целей.
Самый простой вариант:
Redirect 301 /new-1/ http://yoursupersite.ru/new-2/
Недостаток этого метода состоит в том, что необходимо по отдельности перечислить все адреса, с которых и на которые будет осуществляться перенаправление. Поэтому для более сложных редиректов лучше использовать модуль mod_rewrite, который позволяет выполнить любой тип преобразования url и при этом настроить зависимость преобразования от ряда условий и факторов.
Вот так, к примеру, можно выполнить перенаправление со страниц, url которых заканчивается слешем, на страницы без слеша:
RewriteCond %{REQUEST_URI} !?
RewriteCond %{REQUEST_URI} !&
RewriteCond %{REQUEST_URI} !=
RewriteCond %{REQUEST_URI} !.
RewriteCond %{REQUEST_URI} ![^/]$
RewriteRule ^(.*)/$ /$1 [R=301,L]
А так каждая страница старого домена перенаправляется на страницу с аналогичным url на новом домене:
RewriteCond %{REQUEST_URI} (.*)
RewriteRule ^(.*)$ http://site.ru/$1 [L,R=301]
5.Настройка 404 ошибки в htaccess
Удалили или перенесли страницу с сайта? Пользователь, перейдя по ссылке в поисковой системе или вводя неправильный url, увидит сообщение об ошибке 404. И, скорее всего, закроет вкладку.
Чтобы этого не произошло, более правильным будет отдельно настроить редирект 404 в htaccess и перенаправить посетителя на главную страницу сайта:
ErrorDocument 404 http://www.yoursupersite.ru/
Однако это не всегда такое решение оправдано. Маркетологи рекомендуют создавать отдельную страницу «Not Found», которая будет работать на увеличение конверсии. Подробнее о дизайне страницы «Ошибка 404» можно почитать здесь. А перенаправить пользователя на нее можно с помощью следующих настроек в htaccess:
ErrorDocument 404http://www.yoursupersite.ru/404.html
Аналогичным образом можно настроить вывод сообщений об ошибках:
ErrorDocument 401 http://www.yoursupersite.ru/401.html ErrorDocument 403 http://www.yoursupersite.ru/403.html ErrorDocument 500 http://www.yoursupersite.ru/500.html
6. Настройка редиректа на https в htaccess
Использование сертификата безопасности SSL и протокола https обеспечивает более безопасное соединение и достаточно высоко ценится поисковыми системами при ранжировании. Чтобы перенаправить всех пользователей сайта на этот протокол и тем самым обеспечить надежность передачи данных, достаточно внести в файл htaccess следующие настройки:
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}
7.Управление доступом
В файле htaccess с помощью специальных директив можно ограничить доступ расположенным в текущей директории файлам и папкам:
deny from all
Владелец или администратор сайта может разрешить доступ пользователям с конкретного IP-адреса. Это выполняется следующим образом
order deny,allow deny from all allow from 192.168.ХХ.Х
При необходимости, можно ограничить или даже запретить доступ к файлам и папкам каталога по IP. Выполняется это с помощью следующей директивы:
deny from 192.168.ХХ.Х
Вместо заключения
Правильная настройка htaccess обеспечит правильную работу сайта. Однако не стоит забывать о том, что он является только дополнительным конфигурационным файлом, поэтому по возможностям значительно уступает httpd.conf. Но позволяет применять более тонкие настройки к отдельным папкам, расположенным на сервере.
I’d like to cut off access to a subdirectory on my site but I want any access in the subdirectory to be a 404 error, not a 403 forbidden. How can this be accomplished?
asked Sep 11, 2013 at 0:05
1
Try:
RewriteRule ^directory/ - [L,R=404]
This redirects all requests for the folder «/directory/«, they get a 404 response.
answered Sep 11, 2013 at 0:10
Jon LinJon Lin
141k29 gold badges216 silver badges219 bronze badges
6
I think, 410 error better
RewriteRule ^directory/ - [L,R=410]
or my search:
RewriteCond %{HTTP_USER_AGENT} (googlebot|bingbot|Baiduspider) [NC]
RewriteRule .* - [R=410,L]
on russian wiki
404 Not Found [19] — the most common mistake when using the Internet, the main reason — an error in writing the address of a Web page. The server understood the request, but did not find the corresponding resource at the specified URL. If the server knows that there was a document at this address, then it is desirable for it to use code 410. Answer 404 can be used instead of 403 if you need to carefully hide certain resources from prying eyes. Appeared in HTTP/1.0.
answered Apr 16, 2019 at 11:01
MrSwedMrSwed
4897 silver badges15 bronze badges
Redirect 404
Put this into the .htaccess file in the directory that you want off the record. The Redirect directive is part of mod_alias and can be used to send any status code, not just redirects.
answered Aug 11, 2022 at 17:05
a cata cat
5621 gold badge7 silver badges16 bronze badges
You could also for the time being change which page a user will see when confronted with a 403 error, but I wouldn’t recommend doing this long-term.
.htaccess:
ErrorDocument 403 /your404pagehere.php
answered Sep 11, 2013 at 0:09
JasonJason
1859 bronze badges
0
- Почему возникает ошибка 404
- Как ошибка влияет на SEO-показатели сайта и что делать
- Настройка редиректа .htaccess на страницу с ошибкой 404
- Проверка редиректа 404
Читайте нашу статью, если хотите узнать, как настроить редирект 404-й ошибки через .htaccess.
Если сервер не может найти страницу, на которую хочет перейти посетитель, то в окне браузера у пользователя отобразится ошибка 404. Давайте разберемся, как ошибка влияет на поведение пользователей и SEО-показатели сайта, а также как и зачем делать редирект этой ошибки.
Redirect error 404 SMF
Почему возникает ошибка 404
Ошибка 404 (File not found) возникает в тех случаях, когда сервер не может найти запрашиваемую пользователем страницу. От этого не застрахован ни один сайт. Чаще всего ошибка возникает по следующим причинам:
- сайта или страницы больше не существует,
- сайт перенесли на новый адрес, но не настроили на него переадресацию со старой страницы,
- структура сайта изменилась и URL-адреса страниц стали неактуальными,
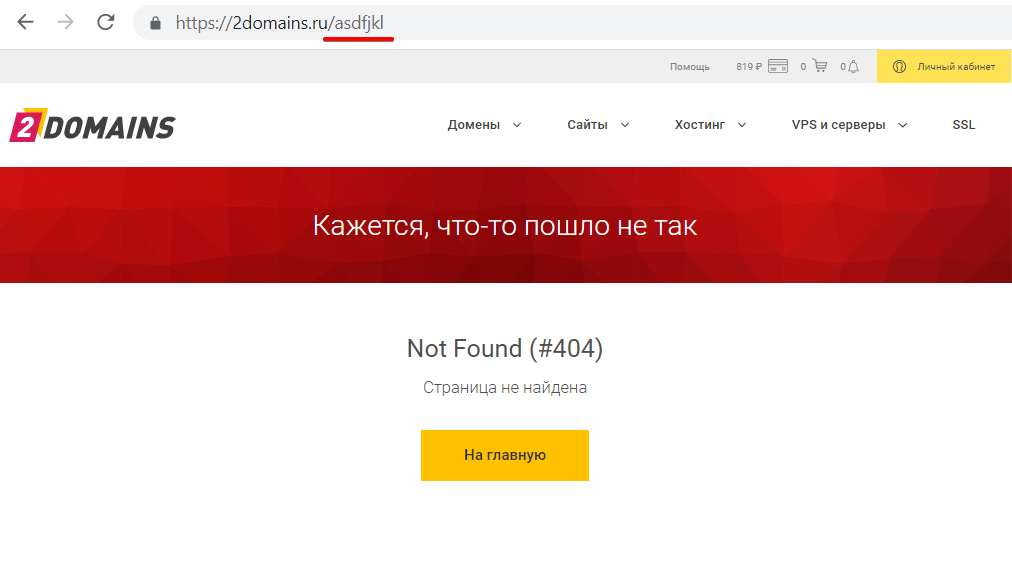
- пользователь ввел некорректный адрес страницы, например, 2domains.ru/asdfjkl:
Вне зависимости от причины ошибки срабатывает такой механизм: браузер пользователя запрашивает информацию у сервера, сервер не находит нужной страницы и возвращает ответ о том, что она не найдена. В результате у пользователя в браузере отображается “Not Found (404)”.
Как ошибка влияет на SEO-показатели сайта и что делать
В большинстве случаев наличие ошибок напрямую или косвенно может повлиять на SEO-показатели сайта. Рассмотрим эти показатели и как их можно улучшить.
Посещаемость
В том, что на сайте время от времени встречаются 404-е ошибки, нет ничего криминального. Описку в адресе хоть раз, но делал каждый пользователь интернета. Принимать меры стоит в том случае, если “error 404” встречается на сайте слишком часто. Если пользователи будут регулярно замечать проблемы, они почувствуют дискомфорт и могут перейти к конкуренту.
Даже если ресурс занимает топовые позиции, негативный опыт отталкивает потенциальных клиентов и влияет на снижение посещений в будущем. Поэтому важно следить, чтобы на сайте не было битых ссылок и несуществующих страниц. В этом помогут специальные онлайн-сервисы от Яндекс и Гугл. Если они найдут проблемы, приведите сайт в порядок: замените некорректные ссылки, настройте 301-й редирект со старых адресов на новые и внесите нужные настройки.
Лояльность
Вид и дизайн страницы с ошибкой также сильно влияют на репутацию сайта. Здорово, если страница будет красивой или шуточной — это вызовет позитивный отклик и повысит лояльность пользователей. Вот несколько примеров таких страниц:
Страница с ошибкой на сайте pikabu.ru
Страница с ошибкой на сайте www.idesign.com.mt
Помимо позитивного посыла, страничка также должна быть полезной и исчерпывающей. Хорошо, если вы добавите ссылку на главную страницу ресурса или поисковую строку по сайту. Не лишней будет и инструкция: объясните пользователю, почему он видит ошибку, что ему стоит сделать дальше и по какому каналу связаться с поддержкой. Примеры:

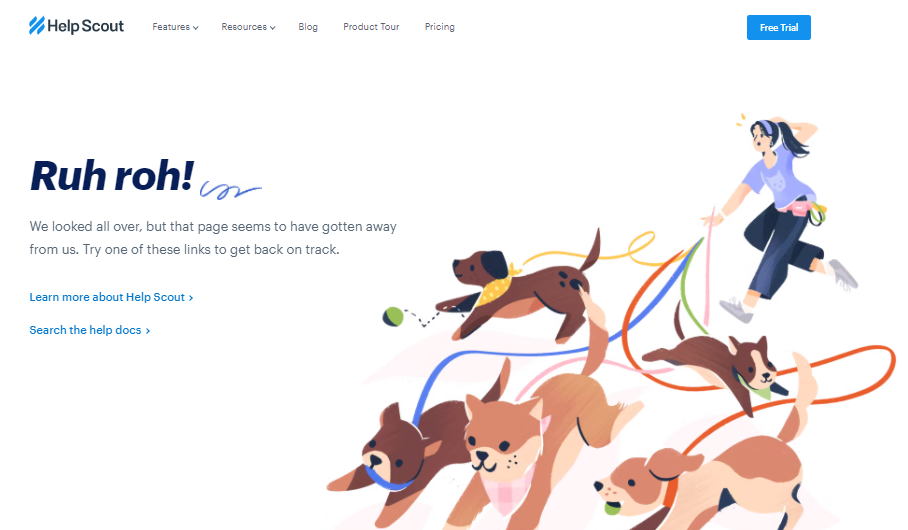
Страница с ошибкой на сайте helpscout.com
Страница с ошибкой на сайте flippingbook.com
Страница с ошибкой на сайте kayako.com
В популярных CMS (например WordPress, Joomla и Drupal) есть готовые страницы 404. Однако они могут контрастировать с общим дизайном сайта или быть не слишком информативными, что в очередной раз оттолкнет пользователя. Идеальный вариант — создать страничку с ошибкой конкретно под ваш сайт. Вы можете заказать её у разработчика или сделать самостоятельно, если имеете опыт в вёрстке и веб-дизайне.
Продвижение
Иногда при загрузке несуществующей страницы вместо реального кода 404 браузер получает в ответ от сервера код 200 (success). Такие случаи называют ложной ошибкой 404. Проблема в том, что из-за кода 200 Яндекс и Google считают, что страница есть и её нужно проиндексировать. Подробнее читайте в справке Google.
Индексация удаленных страниц негативно сказывается на SEO-продвижении и затрудняет видимость основного контента сайта. Если на вашем ресурсе есть несуществующие страницы, проверьте их реальный код с помощью онлайн-сервиса от Google. Если сервис покажет код 200, настройте редирект на страницы с ошибкой 404 для всех таких страниц.
Настройка редиректа .htaccess на страницу с ошибкой 404
Если у вас ещё нет готовой свёрстанной страницы 404, создайте её удобным вам способом:
- найдите бесплатные шаблоны страниц, выберите один из них и скачайте. Затем добавьте файл шаблона в корневой каталог сайта;
- создайте страницу самостоятельно с помощью HTML и CSS. Назовите файл страницы “404.html” и добавьте его в корневой каталог сайта;
- настройте один из плагинов (All 404 Redirect to Homepage & Broken images Redirection, 404 Page by SeedProd или 404 to 301), если у вас WordPress. Обратите внимание: в этом случае настраивать редирект .htaccess не нужно.
Как настраивается редирект:
1. В корневом каталоге сайта откройте конфигурационный файл .htaccess и добавьте в него следующую строку:
ErrorDocument 404 https://site.ru/404.htmlВместо site.ru укажите домен вашего сайта. Затем сохраните изменения.
Обратите внимание: не стоит настраивать редирект с 404 на главную страницу сайта — это может негативно сказаться с точки зрения SEO. Кроме того, такой редирект введёт посетителей в замешательство — им будет непонятно, почему вместо желаемого контента открывается стартовая страница.
2. Закройте служебную страницу 404 от индексации для лучшей SEО-оптимизации ресурса. Для этого в корневом каталоге откройте файл robots.txt, добавьте команду ниже и сохраните изменения:
Disallow: /404.htmlГотово, вы настроили редирект с помощью .htaccess.
Проверка редиректа 404
Проверить, всё ли верно настроено в .htaccess, вы можете с помощью Яндекс.Вебмастер или Google Search Console.
1. Перейдите в Яндекс.Вебмастер. Если вы ещё не зарегистрированы, укажите домен вашего сайта и добавьте файл в корневую папку сайта, чтобы пройти проверку валидации.
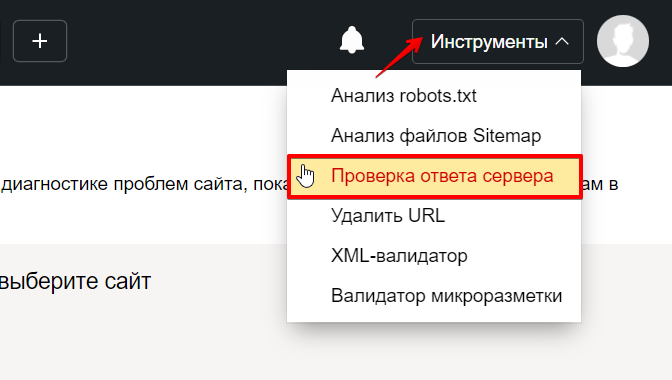
2. Откройте раздел Инструменты — Проверка ответа сервера:
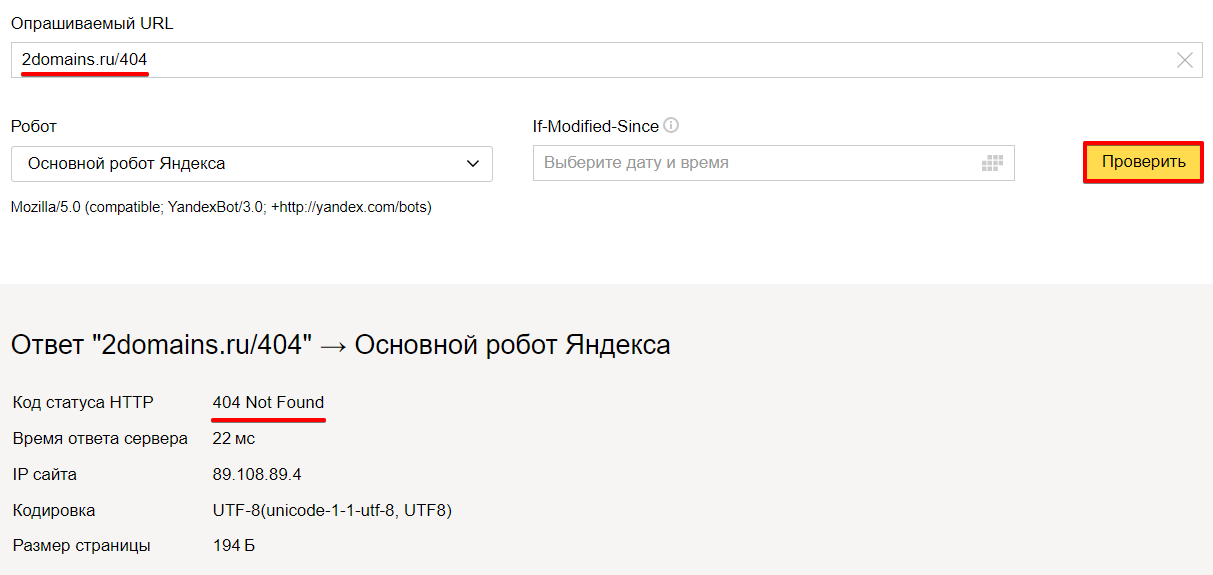
3. Укажите адрес страницы ошибки и кликните Проверить. Если в коде статуса HTTP отображается 404 Not Found, значит всё настроено верно:
1. Перейдите в Google Search Console. Если вы ещё не зарегистрированы, введите ваш домен и добавьте TXT-запись (загрузите файл в корневую папку сайта), чтобы пройти валидацию.
2. В меню справа откройте раздел Покрытие. В информации о страницах ошибок вы должны увидеть аналогичный результат:
In this article we’ll show you how to set a custom 404 page via a .htaccess file. This will allow you to set the error message that visitors to your site receive when they request a page that doesn’t exist on the server.
If you read our previous article about 404 error not found pages it was discussed that handling 404 errors dynamically can be problematic if done very frequently. If you’re running WordPress on your website, you might want to think about installing the W3 Total Cache plugin which has the ability to serve static 404 errors for WordPress.
It’s typically recommended to handle 404 errors with a custom static HTML 404 error page instead of handling them dynamically. If you don’t already have one you can learn about creating a custom 404 error page, and if you’re looking to add advanced functionality to your 404 error page you can even learn about using Google’s custom 404 page widget.
The easiest way to modify your .htaccess file would be using cPanel’s file manager with the instructions below, although you can also upload a .htaccess file via FTP as well.
Create or Modify a Custom 404 Page via .htaccess
- Login to your cPanel.
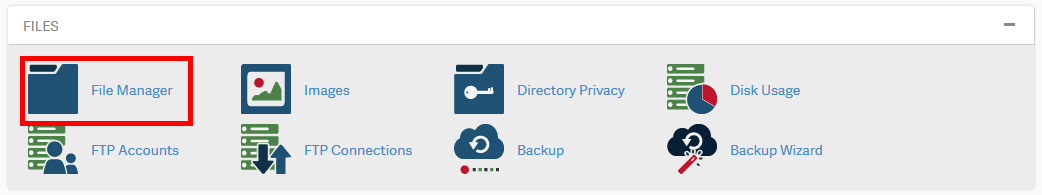
- Under the Files section click on File Manager.
- Navigate to the document root folder for the site.
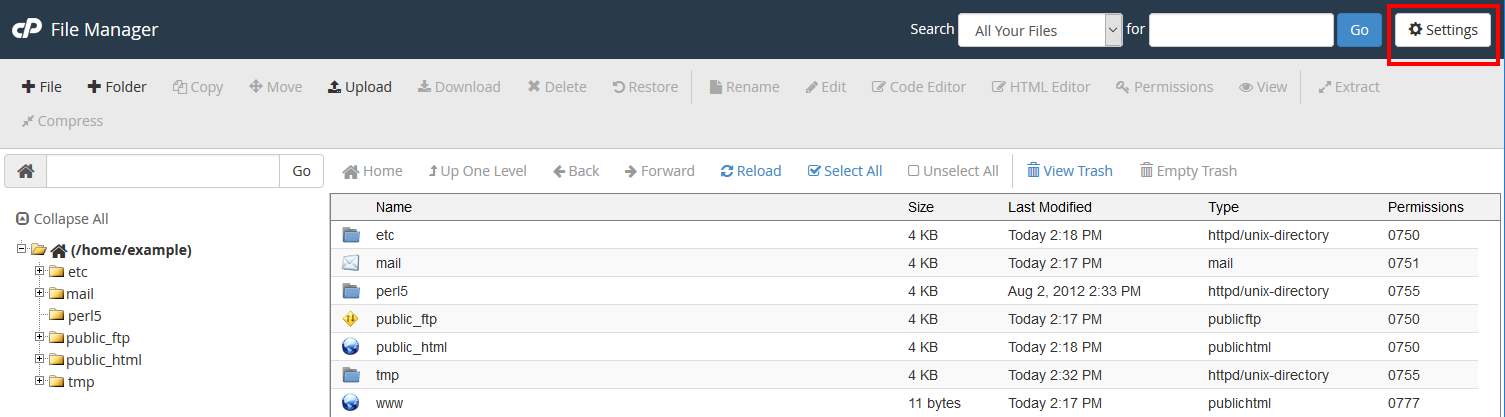
- Click on Settings.
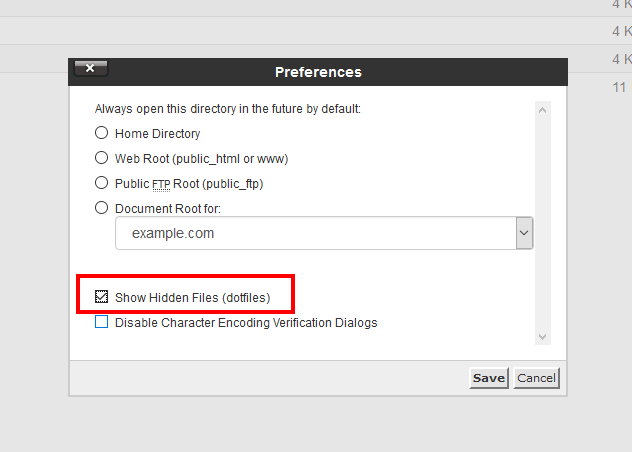
- Ensure Show Hidden Files is selected.
- Then click Save.
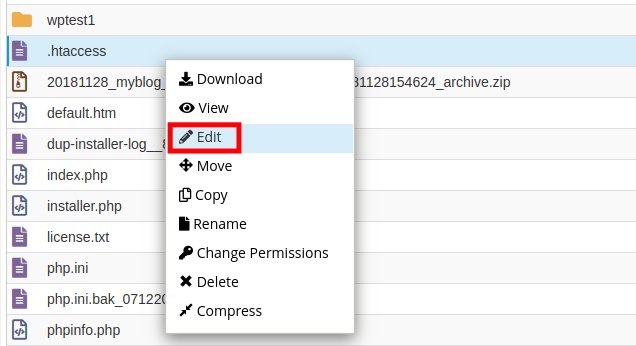
- Right-click on the .htaccess file and select Edit.
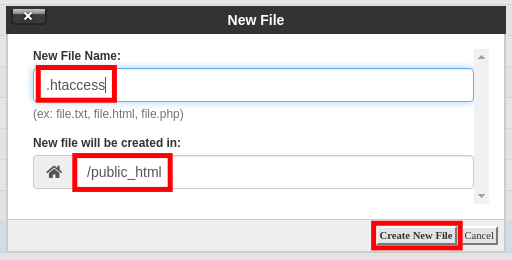
- If the .htaccess file didn’t exist in the previous step, click on the +File link on the top left, name the file .htaccess, and set the directory for creation to /public_html/ or the document root of your site.
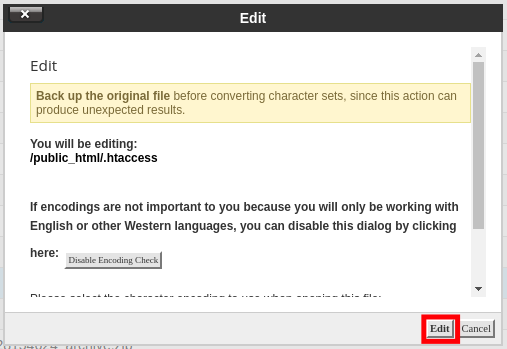
- You might have a text editor encoding dialog box pop-up, go ahead and just click Edit.
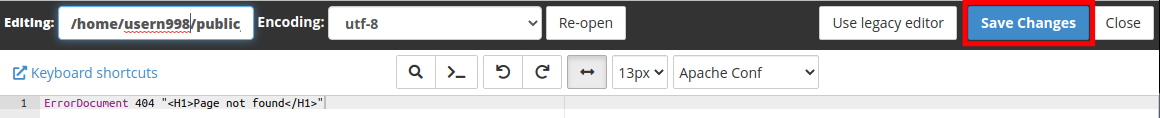
- Now that you are ready to edit the .htaccess file, the simplest way to set a 404 error page is by directly setting a 404 error message in the .htaccess file itself:
ErrorDocument 404 "<H1>Page not found</H1>"
If you already have a static HTML page that you’d like to use for 404 errors you can also directly point to that file with the .htaccess file as well. In this example, we have a 404.html page we want to serve up. Be sure to replace “404.html” with your actual page name:
ErrorDocument 404 /404.html
- After you’ve made your edits to the .htaccess file, click on Save Changes.
You should see a green Success pop-up - Now if you try to pull up a page that won’t exist on the server such as /ThisPageWon’tExist you should see the custom 404 error message that we’ve configured. This first image below is the default 404 error page when a custom one is not set:
The second one is the custom 404 page that we just created:
You should now understand how to control how 404 errors are handled for your website, by either setting the error directly or pointing to a custom 404 error page. If you need help on actually creating your custom 404 error page you would want to review our article on creating a custom 404 error page. Check out our Website section for more helpful tutorials to lead you toward success.
Get better performance and security with our NVMe VPS Hosting plans.
John-Paul Briones Content Writer II
John-Paul is an Electronics Engineer that spent most of his career in IT. He has been a Technical Writer for InMotion since 2013.
More Articles by John-Paul
What is 404?
So, how would you define a 404?
Why 404 errors should get you concerned
The impact of 404s on SEO
- Loss in PageRank
- Bad user experience
What should you do about 404s?
- Redirects
- HTML redirects
- 301 redirects
- 302 redirects
- Caveat
How to fix 404 on WordPress
- How to use the Redirection plugin
Using .htaccess for 404 redirect
404 redirect using PHP
Redirecting your 404s in Shopify
- Side Note
Create great 404 pages, for the necessary situations
- Creating 404 page on WordPress
- Setting up a 404 page using htaccess
- Setting up 404 page using PHP
- Creating a 404 page with Shopify
In conclusion
Should 404 errors be every webmaster’s nightmare? Is this a truth or a myth that needs to be debunked? What are 404 errors? What impact do they have on SEO? Is there a correct way to implement 404 errors? These are the issues that we explore in this article.
What is 404?
Before we look at 404 errors, it is good to have a general understanding of the basics of web HTTP protocols. Basically, the internet is made up of clients and servers. Clients, in this case, refer to the browsers that you use to access the Internet – Google Chrome, Safari, Opera, Firefox, and Internet Explorer. When a user requests a website, the request is actually sent to web servers, which then responds. The user makes their request using the HTTP protocol.
What is an HTTP? These are standards that all internet users have agreed to. When users make requests, it is status codes that will reveal whether the request was successful or not. These status codes are what is referred to as HTTP status codes.
There are different HTTP status code blocks:
- 100 – generally made of informational requests
- 200 – successful requests
- 300 – used for redirects
- 400 – block shows client errors
- and 500 – shows server errors
Let’s further look at the 400 block since it is where the focus of this article – 404 errors are categorized. The 400 block means that a page was not found or the client sent a request with a certain problem. The issue is coming from the client’s side. The 404 error is as a result of the requested page not being found.
So, how would you define a 404?
Now that you understand what HTTP status codes are and their source, how would we define a 404 error?
It is an HTTP response code that shows that the page that a user has requested has not been found. It is usually accompanied by a message like “page not found” or “The page you are trying to access does not exist”.
Why 404 errors should get you concerned
404s are extremely common. But, should you be concerned if you have them on your site as a webmaster?
Well, not all 404s are bad. Remember, they are a result of errors on the client’s side. Sometimes, if a user mistypes your URL, it means that they are in essence requesting for a webpage that does not exist. In this case, serving 404 is actually a good idea. Note that Google will not penalize you if you served a 404 as a result of a ‘bad URL’.
John Mueller, from Google said in his 404 error video:
“In your server logs, or analytics, check for traffic to those URLs. If there’s no traffic, that’s great. In Search Console check for links to those URLs. Are there no relevant links? That’s great too. If you see nothing special in either the links, or the traffic, having those pages return 404 is perfectly fine.”
If however, you have an authoritative web page with awesome ‘link juice’ (lots of backlinks) and when the users make requests they are seeing 404s, you need to be quite concerned. Sometimes this may result when a page is deleted from your site and even the server, but there are still links to that deleted page and bookmarks that still exist or from URL restructures (for instance, after renaming directories).
Other issues that may result in 404 include outdated references or link mentions with typos.
The impact of 404s on SEO
As we have seen, 404 errors need to be a source of concern, depending on their cause and the resource that they affect. Let’s look at its effect on SEO.
Loss in PageRank
When you have 404s, search engine bots are trying to access a resource which does not exist. Every time, the bots send negative signals about that particular resource. If this happens several times, the resource will be removed from the index. If this was your page’s homepage or a landing page with important link juice or information, then this means that that page will not rank at all. What happens to your users? If this was the product page on an e-commerce site, it means that your sales will be affected too.
Bad user experience
The whole point of having a site in the first place is to create a point of contact between users and your brand. If the point of contact results in a bad experience, then there is no point of having it. If the users keep trying to access a resource and all they get is 404s, then they will stop trying. Guess where they are headed? To your competitor’s site, store or business. Sooner or later, search engine bots will begin to note the high bounce rates, and this will see them rank your site or webpage lower and lower.
What should you do about 404s?
What do we do about 404s? A great way to deal with the 404 is to learn how to do redirects. Redirects come in handy if there us an URL change for example when you have an old URL with evergreen content that brings significant traffic to your site and you decide to change the URL to a new one. You can also create awesome 404 pages where it is necessary to serve them. Let’s explore these options next:
Redirects
There are several redirect types, for instance, 301 redirects, HTTP redirects, 302 redirects, and HTML redirects. Which one should you use when? Let’s explore further:
HTML redirects
This type automatically sends users to a new site after a specific period of time. It is accompanied by a message to show that the site has moved and that they are being redirected shortly.
While this may be a seemingly good idea, HTML redirects can be bad when it comes to user experience. This is because the user might not be prepared for the big change from the resource that cannot be found to an entirely new site. Worse still, it could affect navigation when the user wants to go back to a previous page. They might end up going back to the 404 error, and then get confused trying to look for a specific resource.
301 redirects
What are the situations that may require the use of this redirect?
- If you move your site entirely to a new domain
- If you tend to have frequent misspellings of your URL
- If you want to make a clear distinction between www and non-www versions of your site as in www.abc.com and abc.com. In this case, you need to determine what the default version will be and then redirect the non-default version to the default one.
301s are a great option for old pages with impressive link juice. These can be redirected to newer versions that are quite similar to the old pages. Better still, you can create a new URL to host the old page that had started to show 404 errors.
302 redirects
This redirect is ideal if you are dealing with a temporary situation. For instance, let’s say that you are rebuilding the main sections on your website. You can use a 302 to inform your users that the page is temporarily unavailable due to the ongoing edits or upgrades.
Caveat
At this point, what happens when you had used a 302 redirect but you have actually decided to not remove it, for example, so that once you are done building the main section of your site you can keep both the new and old versions? In this case, search engines may overlook the new site and keep indexing the old one, with the older content. It is only safer to ensure that you use the correct redirect types.
How to fix 404 on WordPress
Are there ways to manage 404s if you are using a CMS like WordPress? There are plugins like the Redirection.me plugin that can do a clean job.
How to use the Redirection plugin
- You need to download, install and activate the plugin.
- Then go to ‘settings’
- Go to the 404 tab and click it to review any issues detected
- You then need to fill the Redirect section with the URLs from which you want to redirect
- Fill the new URLs, the ones that you want to redirect to in the destination tab
- Save changes
Other plugins that you can use include:
- Simple 301 Redirects
- WP 404 Auto Redirect to Similar Post
- Yoast SEO Premium
- Safe Redirect Manager
Using .htaccess for 404 redirect
You need a server powered by Apache and the mod_rewrite needs to be installed too. You need to access your .htaccess file.
Here is how to go about it:
- Access your cPanel and login
- Go to ‘Files’ then ‘File Manager’
- Access your site’s document root folder
- Click ‘settings’
- Select ‘show hidden files’
- Save
- Right click on your .htaccess file
- Choose ‘edit’
- If you do not have a .htaccess file, you need to create one. To do this, click ‘new file’ on the top left
- Ensure that you name this new file ‘.htaccess’
- Ensure that the directory in which the .htaccess file is created to /public_html/
- If a dialog box pops up, click ‘edit’
.htaccess using FTP (FileZilla)
If you do not have access to cPanel, you can access your .htaccess using FTP.
- Open FileZilla and log in to your web space using FTP
- Double-click public_html to list your website files
- Select .htaccess, right-click and select View/Edit
- Enter your new code. Save the file once you have finished editing
- Click Yes in FileZilla to upload your new .htaccess file
Here is the code to use in your .htaccess file. The ‘problem-domain’ here refers to the domain that is serving 404s. ‘redirected- domain’ is the source to which you are redirecting the URL that has been serving 404s. You need to comment out the second last line and uncomment the last line to avoid creating more errors – this time, a 403.
# REDIRECT BROKEN LINKS FROM SPECIFIC DOMAIN
<IfModule mod_rewrite.c>
RewriteCond %{REQUEST_FILENAME} .*
RewriteCond %{HTTP_REFERER} ^https?://([^.]+.)?problem-domain. [NC]
RewriteRule (.*) http://redirected-domain.tld/target.html [R=301,L]
# RewriteRule (.*) - [F,L]
</IfModule>
You then need to upload the updated code to your server. You can then check whether the problematic domains are still serving 404s.
404 redirect using PHP
You need to place the redirection code in the redirect.php file. This keeps the code functionality separate from the 404 error message which should show on the site (look out for it in the next section).
This is the code you need to add to your 404.php file after <?php declaration:
include(‘redirect.php’);
Create a file named redirect.php in your site’s root directory.
You then need to add the following code to it:
<?php// current address$oldurl = strtolower($_SERVER[‘REQUEST_URI’]);// new
Redirect address$newurl=’ ‘;
‘oldurl’ here is the URL from which you are redirected and ‘newurl’ is the URL to which you are redirecting.
The code that you add here depends on the extent of the need for redirection. If the reason for the 404 was a simple change in the name of the URL, for instance, singular and plural versions, you may want to use this simple code:
$newurl = str_replace(‘book’, ‘books’, $oldurl);
This is the code that you can use for simple redirects:
$redir = array(‘book’ => ‘/books/’, ‘video’ => ‘/videos/’, ‘demo’ =>
‘/demonstrations/main/’);while ((list($old, $new) = each($redir)) && !$newurl({
If (strpos($oldurl, $old) !==false) $newurl = $new;}
The array above ($redir) defines value pairs that can be configured. If the first string is found in the URL that you are redirecting from, and the address to which you are redirecting is set to the second string.
If the word ‘book’ in the above code is found in the URL that you are redirecting from, the user will be redirected to the URL with ‘books’.
If the URL that you are redirecting from contains at least two of the words defined in the code, the first word will take precedence. If the first word is ‘book’, this is what will be redirected to ‘books’.
Redirecting your 404s in Shopify
To redirect your 404s in Shopify, you need to access the Google Search Console, so you can review your 404 errors.
- Once you are done, login and go navigate to the dashboard.
- Click ‘Coverage’ on the left hand sidebar
- Click ‘error Submitted URLs not found (404)’
- Under each device type, you will also see two types of 404 errors – soft 404 and not found
- You need not to worry about the former. Let’s deal with the latter.
- You need to click the ‘not found’ tab in order to see the list of URLs.
- You then begin your analysis by filtering the URLs with 404s
- Next step? Redirecting
- You need to access your Shopify dashboard to do redirects (Here’s our guide on how to redirect URLs with Shopify)
- On your dashboard, click ‘navigation’ on the left
- You will see a link called ‘URL redirects’ at the top center part of the dashboard
- Click on it
- It opens a page that allows you to see a button called ‘URL redirect’
- Click on it
- A pop up opens
- On the Old URL field, paste the link from which you want to redirect. Don’t include your domain’s URL
- Paste the link to which you want to redirect in the Redirect in the new page field. This time, include your domain name in the link
- If you have a number of links, the Shopify SEO app will come in handy.
Side Note
Not all 404s need to be redirected. Remember the URLs that are non-existent? Those do need 404s. Something else to note here is that redirecting 404s to the homepage is not a good idea in terms of user experience. The user is trying to access specific information, and redirecting them to the homepage may not be the best way to go about this. It may be confusing and annoying, increasing your bounce rates. You do not want search engine bots to catch you on this one.

Create great 404 pages, for the necessary situations
Since not all 404s need redirection, there is a need to ensure that the pages that serve the necessary 404 messages are presentable. For example, it is good to give the user options. You can let them know that there are similar pages on your site that have the same content that they are looking for, and provide the links.
The 404 page also needs to have an appealing design to hold the client’s attention longer as they decide whether to take your options and navigate where you are requesting them to. This way, it’s a win-win. Your SEO does not get hurt, and the user has a better experience when using your site. One of my all-time favorite is Steve Lambert’s 404 page.
Most importantly, the 404 page design needs to be consistent with the design of the rest of the website and webpages in terms of font size and style, color and themes.
You can also include a search tab, to encourage the user to specifically search for what they want for.
Creating 404 page on WordPress
If you use WordPress, you can use the w3 Total Cache plugin to serve 404 pages and messages. Other plugins include:
- WordPress Ultimate 404 Plugin
- Redirection
- 404 page
- and 5sec Proper 404
Setting up a 404 page using .htaccess
You can set up a 404 error page using .htaccess. You can look at how to access your .htaccess file in the previous .htaccess section. After you have accessed or created it, let’s go ahead and create our 404 error message.
- We need to add the error message to the .htaccess file.
- Here is a message you can use:
ErrorDocument 404 "<H1>Page not found</H1>"
- You can also point to a static HTML page that you have set aside to use with 404s. Here is how to do this:
ErrorDocument 404 /404.html
- Replace ‘404.html’ with your URL.
- Click save changes
- A success message should show
Setting up 404 page using PHP
Here is the code you need to add to your site’s root file:
<?php// basic 404 error pageheader(‘HTTP/1/1 404 Not
Found’); header(‘Status: 404 Not Found’);?><!DOCTYPE html><html
lang=”en”><head><meta charset=”UTF-8”><title>Page not
found</title>< /head><body><h1>Page not found</h1><p>Sorry,we cannot
find that page.</p><p><a href=”/”>Please return to the home
page…</a></p></body></html>
Creating a 404 page with Shopify
With Shopify, any URL that you does not exist will be redirected to a 404 page. You can create a custom 404 page to help the visitors navigate to the desired locations on your site.
You can make changes by going to Themes>>Customize and select 404 page:
Or customize by going to the actual code and select 404.liquid to make any changes there:
Remember, you need to make this page appealing!
In conclusion
We have looked at 404 errors in-depth, defined them, and looked at their impact on SEO. We have also looked at how to deal with 404s via redirects and creating appealing 404 pages using .htaccess, and PHP, as well as how to handle redirects in WordPress and Shopify. It is important to know which method suits your site. Remember, not all 404s are bad, you need to know when to use them.
Htaccess переадресация 404 ошибка примеры
ErrorDocument 404 Редирект 404 htaccess или редирект на страницу 404, errordocument в файле htaccess сегодня полностью разберемся во всех возможных ситуациях, которые возникают с с использованием htaccess редирект 404
Всё о htaccess редирект 404 errordocument
- Что такое редирект htaccess 404
- Как настроить 404 ошибку в htaccess
- Как настроить 404 ошибку в htaccess -> единая точка входа
Еще смотри: tema=404
Что такое редирект htaccess 404
Редирект в файле htaccess создается для того, чтобы при возникновении ошибки 404 на вашем сайте происходила переадресация… туда, куда вы захотите!
Обычно делают переадресацию на собственный файл -> 404.html
Зачем нужен редирект на файл 404.html
Нам нужно, чтобы наш посетитель не ушел с нашего сайта! Поэтому после того, как он увидит страницу 404.html, ему можно сделать редирект на главную!
Конечно же… никаких таких правил в web-e не существует, что именно по такому алгоритму должна обрабатываться ошибка 404.
У вас есть выбор… оставить пользователя смотреть на не найденную страницу и предоставить выбор ему…
Либо переадресовать на существующую страницу!
Как настроить 404 ошибку в htaccess
Настраивать ничего не нужно! Просто нужно прописать правило редиректа и всё! Для того, чтобы прописать редирект при появлении ошибки 404Ю в файле htaccess прописываем редирект страницы на 404:
ErrorDocument 404 /404.html
Если вам требуется показывать какую-то другую страницу 404, которая находится в другом месте, то конструкцию нужно изменить таким образом:
ErrorDocument 404 /путь_до_файла/название_файла_.html

Как сделать редирект с 404 на главную htaccess
В файле htaccess, внутри правила ErrorDocument прописываем файл не 404.html? а адрес главной! И когда произойдет 404 ошибка то редирект произойдет на главную, если по домену открывается файл index.html:
ErrorDocument 404 /index.html
Как сделать редирект уже в файле 404.html
После того, как ваш редирект вна 404 сработает, то пользователя переместят на страницу 404.html. далее вы можете сделать простую переадресацию html уже на любую страницу!
Как настроить 404 ошибку в htaccess -> единая точка входа
Когда у вас единая точка входа, то те выше приведенные правила редиректов работать просто не будут, потому, что при любом случае, все запросы будут отправляться на какую-то страницу!
Как настроить 404 ошибку в htaccess если у вас единая точка входа!?
Когда я делал свой редирект на 404 единой точки входа, ничего внятного в интернетах по этому вопросу не было написано! Поэтому, я сам до этого дошел!
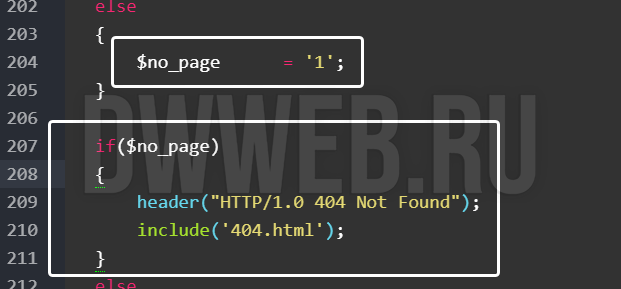
Если url из адресной строки пролетел мимо всех проверок, то создается переменная $no_page. В этом подпункте мы как раз касались немного, темы структуры единой точки входа — тема проверок, и в том числе там фигурирует эта переменная:
$no_page = 1;
В самом низу перед html тегами, делаем условие, существует ли переменная $no_page, если да то:
Отправляем заголовок 404 — поскольку поисковая система никак не сможет узнать, что данная страница не существует!
Далее просто инклудим 404.html страницу
Останавливаем скрипт!
if($no_page)
{
header(«HTTP/1.0 404 Not Found»);
include(‘404.html’);
exit;
}

Можете не благодарить, лучше помогите!
COMMENTS+
BBcode
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжим рассматривать настройки блога на WordPress, которые нужно сделать сразу после его установки. Ознакомиться с другими статьями аналогичной тематики вы можете в рубрике Вордпресс для чайников и рубрике Плагины. Сегодня речь пойдет о том, как должна выглядеть правильная страница 404 ошибки. Хорошо продуманная и грамотно сверстанная она нужна всем сайтам без исключения.
Про то, как создать и настроить страницу 404 в Джумле, я уже писал. Теперь пришла очередь блогового бесплатного движка (cms) под названием Вордпресс. В принципе, можно воспользоваться услугами вашего хостинга по созданию и настройке ее внешнего вида, но, к сожалению, не все хостинги предоставляют такую удобную возможность.
Поэтому в этой статье мы рассмотрим вариант создания вебстраницы с надписью «404 not found» (не найдено) силами самого движка. Ну, и еще узнаем, как ее можно создать с помощью файла htaccess, который позволяет осуществлять дистанционную настройку веб сервера, где живет и процветает ваш блог или сайт.
Какую роль играет страница 404 ошибки для сайта?
Ответ сервера «404 not found» означает, что запрашиваемая страница (или файл) не была найдена. Т.е. к сайту (серверу) подключиться удалось, но вот документа такого там не нашлось. Чаще всего это возникает из-за проблем с навигацией по сайту, битых внешних ссылок или из-за других причин, по которым «портятся ссылки». В этом случае пользователю как раз и показывается страница ошибки с этой самой пресловутой надписью.
По умолчанию она выглядит довольно пугающе, ибо не понятно что случилось и что теперь делать дальше, ведь никакой навигации на такой странице нет. Хорошо, если пользователь окажется «ушлым» и удалит в адресной строке окончание Урл адреса, оставив только доменное имя, а потом воспользуется поиском по сайту, чтобы отыскать то, зачем он сюда пришел. Но такой вариант развития событий очень маловероятен — скорее всего, с такой страницей 404 ошибки вы пользователя потеряете.
Уже лучше, если она будет иметь хотя бы ссылку для перехода на главную страницу, а также креатива (что это?) добавить не помешало бы:
Однако, вы можете сказать, что такое вам вообще не грозит, ибо вы очень серьезно относитесь к своему проекту и не допускаете ошибок в навигации и внутренней перелинковке сайта. Ну, во-первых, все мы не идеальны и от ляпов никто не застрахован. А во-вторых, если даже вы не оставите на своем сайте в живых ни одной битой ссылки, то это вовсе не значит, что все остальные пользователи, которые захотят проставить ссылки на ваш сайт, тоже будут идеальны в этом отношении.
Вариантов, когда ссылка, по которой пришел на ваш проект посетитель, окажется битой, может быть множество. Что же увидит посетитель вашего блога? Да, собственно, ничего такого, что может побудить его там задержаться и попробовать попасть на другие веб-страницы вашего проекта. А юмор, используемый в оформлении такой страницы, поможет вам повысить лояльность клиентов и обычных посетителей:
Хотя, конечно же, сам по себе факт того, что ваш сервер отдает правильный код 404 ошибки, является хорошим сигналом. Гораздо хуже, когда битые ссылки получают в ответ от сервера код 200. Но это уже тема для отдельной статьи, которую вы можете прочитать здесь — коды ответа сервера.
В нашем случае будем считать, что код отдается верный (404, а не 200), а работать мы будет именно над тем, что увидит пользователь, пришедший или перешедший по битой ссылке. Ведь обычная веб-страница ошибки «not found» будет выводиться вне дизайна (шаблона) вашего сайта, и, следовательно, ни о какой навигации на ней и речи быть не может (см. скриншот выше).Сто процентов, что посетителя увидевшего столь не презентабельный документ вы потеряете и возможно, что навсегда.
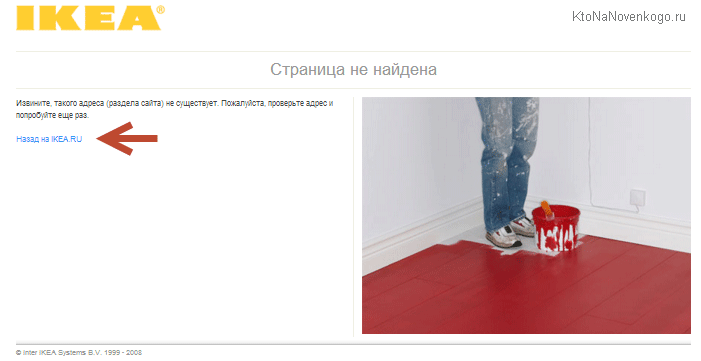
Так давайте же рачительно относиться к нашим посетителям, заботиться об их удобстве и возбуждать в них желание продолжить работать с вашим блогом, даже в случае его перехода по битой ссылке. А ведь простая замена стандартной «белой страницы», с никому не понятной надписью «404 not found» на более человеческую и понятную, позволяет вам существенно улучшить пользовательские (поведенческие) факторы, которые учитывают поисковые системы при определении ранжирования. Можно же ведь и так ее оформить — кто мешает?
Давайте посмотрим на корректную работу сервера в плане формирования правильных ответов на примере моего блога. Если Урл (универсальный идентификатор ресурса) главной страницы блога выглядит как:
https://ktonanovenkogo.ru/
то любой текст, написанный после этого URL, должен будет привести вас на веб-страницу с четыреста четвертой ошибкой моего блога, в случае, если результирующий УРЛ адрес не совпадет с реально существующим документом. Например, набрав в адресной строке браузера:
https://ktonanovenkogo.ru/fdfdf
вы попадете на ту же самую «error page», как если бы вы перешли по битой ссылке, например:
https://ktonanovenkogo.ru/wordpress/wordpress_osnovi/stranitsa-oshibok-404-v-wordpress.htm
В последнем примере я забыл указать в Урле всего лишь одну последнюю букву (htm[l]). В принципе, уже того, что страница с ошибкой 404 открывается внутри дизайна (шаблона) сайта, будет достаточно, чтобы посетитель мог бы воспользоваться навигацией по блогу и попробовать самому найти нужную ему информацию.
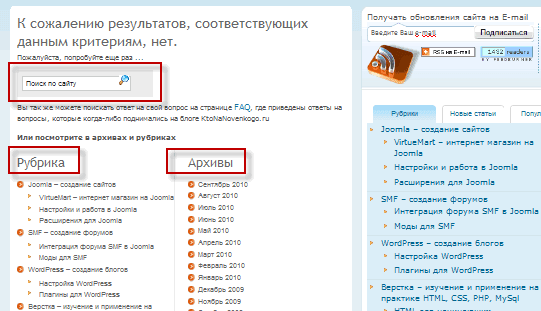
Но все же, по-моему, будет лучше, если на вебстранице с 404 ошибкой будет возможность осуществить поиск по блогу или воспользоваться навигацией в виде дерева рубрик и списка архивных материалов.
Либо, как я сделал сейчас — добавил на эту страниц путеводитель по блогу. Тут, конечно же, нужно смотреть на поведение пользователей и выбирать наиболее привлекательный для них вариант.
10 советов по созданию идеальной error page «404 not found»
Кстати, одной из причин массового появления страниц выдающих ошибку может быть не совсем верная работа с ЧПУ в Вордпрессе (или любом другом движке), если вы настроили «красивые ссылки» уже после длительной работы сайта без них. В этом случае «старые», но уже проиндексированые поисковиками и попавшие в индекс ссылки, станут нерабочими и будут выдавать «Ошибку 404».
В любом случае для подстраховки следует сразу заняться оформлением этой «тупиковой ветви» (странички), куда приводят все битые ссылки. Если надписи на странице ошибок по умолчанию выводятся на английском, то, наверное, будет правильным их перевести, например, с помощью одного из бесплатных онлайн переводчиков. Моя страница «Error 404 not found» выглядит так — https://ktonanovenkogo.ru/wordpress/dgdgdg.html. Не шедевр, конечно же, но уже что-то.
Давайте я сформулирую 10 советов по созданию идеальной 404, а вы уже выберете какими из них воспользоваться, а на какие забить:
- Не озаглавливайте её только с использованием цифр (и уж тем более не «404 not found») и уберите из нее слова «error» и «ошибка», чтобы не озадачивать посетителя. Ведь они могут не иметь понятия, что это означает. Только немногие знают, что это значит и почему такая ситуация возникает. А вы знаете? Ну, тогда просто и напишите, что «страничка не найдена», а 404 можно, например, фоновой картинкой подложить или еще как стилизовать, чтобы соблюсти традиции, так сказать.
- Ничто не дается нам так дешево и не ценится так дорого, как вежливость. Не забывайте об этом и посетители вас вознаградят свой лояльностью.
- Лично я считаю, что 404 страница не должна вырываться из общего ряда других страничек сайта в плане оформления. Наверное не очень здорово будет, если пользователь попав на нее подумает, что он случайно перешел на другой сайт.
На самом деле, пользователь, когда путешествует по сети, принимает решения о том, остаться тут или идти дальше, буквально за пару секунд. Тратя время на «ориентирование», часть посетителей может быть для вас потеряна. Увы и ах.
- С другой стороны, есть мнение (хоть я его и не полностью разделяю), что не стоит перегружать страничку ошибок информацией и контентом, ибо пользователь все же должен понимать, что ссылка была битая и нужно попробовать поискать ответ уже вручную непосредственно на сайте.
- Немного юмора и креатива еще никому не мешали. Как я уже говорил, решение об уходе пользователь принимает за секунды, а что-то «клевое» или неожиданное может заставить его задержаться. За это время он успеет понять, где очутился и что делать дальше (если кроме креатива вы еще и немного навигации на 404-ую добавили).
- Если добавить много креатива, то может получится что-то, на что даже будут ссылаться, как на «прикол». Примером может служить анимированная «error page».
Правда, креатив не должен превалировать над здравым смыслом. Например, в первом примере нет какой-то внятной навигации и даже строки поиска по сайту, которая имеется во втором примере. Но зато можно получить дополнительную ссылочную массу.
- Кстати, о птичках… Сделайте возможным, чтобы посетители могли найти то, что они искали. Это очень просто. Они знают чего ищут, а вы нет. Дайте им шанс попробовать снова. Добавьте на 404 веб-страницу форму поиска или подскажите как ее увидеть на своем блоге (советую заменить стандартный поиск по сайту в WordPress на скрипт от Яндекса или скрипт поиск от Google).
Другими словами, если у вас имеется поиск по сайту, то неплохо было бы его интегрировать в страничку ошибки.
- Ссылка на главную (если 404-ая выводится не в «дизайне сайта») обязательна, но вполне уместно будет что-то еще предложить пользователю. Что например? Ну, если вы точно знаете, что в инете размещено много однотипных битых ссылок на ваш ресурс, то можно привести список названий этих страниц и пользователь авось опознает «свою».
Можно вместо этого список популярных страничек предложить для обозрения или список новых и актуальных материалов (или товаров). На скриншоте показано как, например, реагирует на ошибки в Урлах один из популярных в буржунете интернет-магазинов.
- Для коммерческих проектов также будет неплохим решением для удержания таких «ошибочных» клиентов предложить какую-нибудь скиду или прочую «радость»:
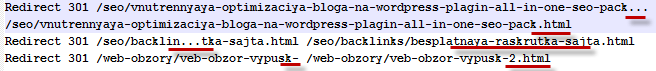
- Максимально серьезно отнеситесь к тому, чтобы как можно меньше ссылок ведущих с вашего сайта выдавали 404 ошибку. Это будет хорошо и в плане SEO, ибо повысит качество вашего ресурса в глазах поисковиков. Внешние битые ссылки (ведущие с других сайтов на ваш) тоже можно побороть (при их относительно небольшом количестве). Для этого достаточно будет прописать 301 редирект с «плохой» ссылки на «хорошую» в вашем файлике .htaccess. Например, так:
Т.е. пишется «Redirect 301», а за ним через пробел «неправильный урл», и еще раз через пробел уже правильный (Урлы пишутся без доменного имени, т.е. в моем случае без
https://ktonanovenkogo.ru). Найти битые внешние ссылки, которые приводят к появления 404 ошибок на вашем сайте, проще всего через панели для вебмастеров — Google Search Console и консоль для веб-мастеров от Яндекса.
Как создать и настроить error 404 page для блога на WordPress
Одной из очень удобных возможностей, предоставляемых движком Вордпресс, является то, что вы можете очень просто настроить многие вещи. В нашем случае, нужно просто изменить содержимое файлика 404.php из используемого вами шаблона (темы), который находится в папке wp-content/themes/название_темы. Темы сами по себе устроены очень интересно.
В зависимости от того, есть ли тот или иной файл в папке с используемой вами темой оформления, будет зависеть дизайн выводимых вебстраниц. На первый взгляд звучит сложновато и не понятно, но посмотрите по приведенной чуть выше ссылке на список с порядком обращения к файлам (шаблонам) темы оформления WordPress и вам все станет понятно. Правда, правда, честное слово.
Итак, наша текущая задача состоит в изменении содержимого файлика 404.php из папки с вашей темой для задания внешнего вида странички «Error 404 not found» вашей мечты. Сделать это можно двумя способами:
- Зайти в админку Вордпреса и выбрать настройки редактора тем оформления (Дизайн -> Редактор тем). Выбрать 404.php для редактирования и изменить его содержимое по своему усмотрению.
- Или же зайти на свой сайт по протоколу FTP с помощью Ftp клиента FileZilla и открыть для редактирования все тот же файлик 404.php, который можно найти пройдя по этому пути:
wp-content/themes/название_папки_с_используемой_темой_оформления/404.php
В результате, в обоих случаях мы получим возможность редактировать код вебстраницы, которая будет показываться при переходе по битой ссылке. Несмотря на видимую простоту первого варианта получения доступа к нужному коду из админки WordPress, он, на мой взгляд, имеет ряд существенных недостатков:
- Нет подсветки синтаксиса (это когда, например, разные элементы кода окрашены в разные цвета, а при щелчке на открывающем HTML тэге вам тут же подсветят парный ему закрывающий тэг)
- Нет возможности откатиться назад (по аналогии с Word), т.е. если вы не сохранили кусок кода, удаленный вами же, допустим, в начале манипуляций с файлом, то в случае необходимости восстановления этого куска кода вам придется восстанавливать его по памяти или искать где-то еще его копию. В общем, полная опа.
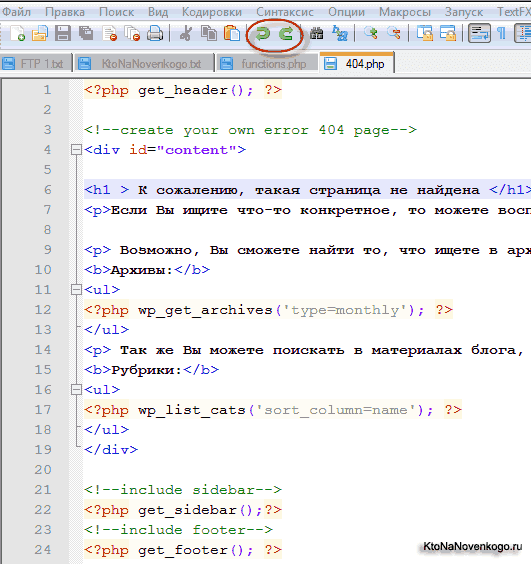
Поэтому я советую для редактирования файлов вашего сайта использовать связку FileZilla и блокнота Нотепад плюс плюс. Посмотрите, как выглядит файлик 404.php, открытый в редакторе тем из админки WordPress, и он же, открытый в программе Notepad++:
Обратите внимание на зеленые загнутые стрелочки в панели инструментов Notepad++, которые позволят вам перемещаться между этапами редактирования. Даже в случае полного краха Вордпресса из-за неудачных манипуляций с кодом, всегда можно отмотать нужное количество шагов назад до восстановления его работоспособности.
По-моему, продвинутый блокнот Notepad++ лучшее, что можно было придумать для простого редактирования. Более подробно об использовании связки бесплатного FTP менеджера FileZilla, блокнота Notepad++ и программы менеджера файлов Тотал Командер читайте по приведенным чуть выше ссылкам.
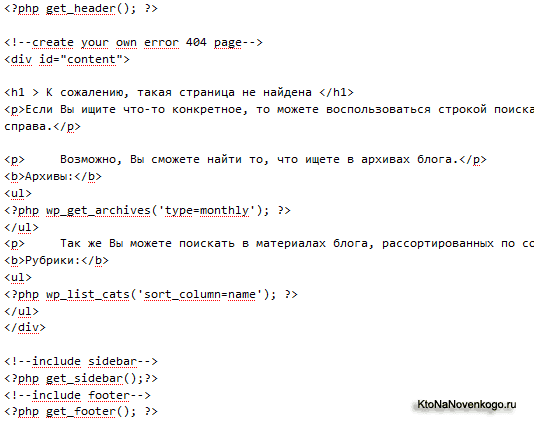
Для того, чтобы получить такой же результат при переходе по битой ссылке как у меня, вам нужно привести свой файлик 404.php примерно к такому виду:
<?php get_header(); ?>
<!--create your own error 404 page-->
<div id="content">
<div class="xsnazzy"> <b class="xtop"><b class="xb1"></b><b class="xb2"></b><b class="xb3"></b><b class="xb4"></b></b>
<div class="xboxcontent">
<h3>К сожалению результатов, соответствующих данным критериям, нет.</h3>
<p>Пожалуйста, попробуйте еще раз ...</p>
<div class="search404">
<?php include(TEMPLATEPATH."/searchform.php");?>
</div>
<p> Вы так же можете поискать ответ на свой вопрос на странице <a target="_blank" href="ktonanovenkogo.ru/">FAQ</a>, где приведены ответы на вопросы, которые когда-либо поднимались на блоге KtoNaNovenkogo.ru</p>
<p class="clear"><strong>Или посмотрите в архивах и рубриках</strong></p>
<div class="scategory">
<h2>
<?php _e('Рубрика'); ?>
</h2>
<ul>
<?php wp_list_categories('orderby=name&title_li'); ?>
</ul>
</div>
<div class="archives">
<h2 >
<?php _e('Архивы'); ?>
</h2>
<ul>
<?php wp_get_archives('type=monthly'); ?>
</ul>
</div>
</div>
<b class="xbottom"><b class="xb4"></b><b class="xb3"></b><b class="xb2"></b><b class="xb1"></b></b> </div>
</div>
<!--include sidebar-->
<?php get_sidebar();?>
<!--include footer-->
<?php get_footer(); ?>
За основу можете взять содержимое файлика page.php из той же папки с темой оформления. Если не хотите ваять напрямую на «живом сайте», то выкачайте его вместе с базой на компьютер и загрузите в ОпенСервер, где можете все настроить, а уже потом просто залить в папку с темой оформления уже готовый 404.php. При сложных работах я именно так и делаю.
Кстати, чуть не забыл, в некоторых шаблонах WordPress может не быть 404.php. Тем не менее эта страница необходима, т.к. при включенном ЧПУ и возникновении ситуации с Error 404 вордпресс выводит содержимое файла 404.php, а если его нет, то просто главную страницу. Вот это, на мой взгляд, и может запутать посетителей, если в ответ на любой кривой URL всегда будет показываться главная страница блога.
В таком случае следует создать такой файлик на основе файла page.php (wp-content/themes/название_вашего_шаблона/page.php) в той же самой папке с шаблоном (темой оформления), т.е. скопировать код из page.php и заменить лишнее на свое сообщение. Сравните его с содержимым 404.php, показанным выше, и сделайте выводы: что и куда вам нужно будет вставить?!
Простейшая 404 страница с помощью файла htaccess
Если сервер вашего хостинга (Что такое домен и хостинг) работает под управлением Apache, то вы можете воспользоваться возможностью децентрализованного управления этим сервером через файл htaccess. В Apache предусмотрена специальная директива «ErrorDocument» в htaccess для 404 кода ответа сервера, которая позволит:
- либо написать текст, который будет отображаться
ErrorDocument 404 "Oops... Sorry, a small technical problem."
- либо указать путь до файла с Html кодом (этот файл может лежать как на вашем ресурсе, так и на любом другом)
ErrorDocument 404 https://ktonanovenkogo.ru/404.html
Собственно, все. Естественно, что файлик 404.html с кодом страницы ошибки вам придется создать заранее.
Кстати, 404 ошибка сервера хоть и является самой известной, но тем не менее это не единственный вариант сообщения, которые он может формировать в случае невозможности отправить браузеру запрашиваемый в URL документ. Причем, сообщения сервера могут нести как информацию о возникших ошибках, так и об успешности выполнения какого-либо действия (например, наилучший из возможных ответов сервера — это 200 OK).
Сообщения и ошибки сервера пронумерованы трехзначными цифрами, которые можно разделить на пять групп:
- Ответы сервера начинающиеся с единицы (1—) являются информационными и означают, что запрос браузера был принят и обрабатывается.
- Ответы сервера начинающиеся с двойки (2—) означают положительный ответ, говорящий о том, что запрос к нему был выполнен успешно и сервер отправил браузеру запрашиваемый документ (самый популярный ответ — это код «200 ок»)
- Ответы сервера начинающиеся с тройки (3—) означают, что запрос к серверу был успешно перенаправлен. В принципе, это не сообщение о возникшей проблеме. К этому типу ошибок относится и пресловутый 301 редирект, который очень многие используют для склейки зеркал или склейки вебстраниц со старыми и новыми URL, которые могли, например, поменяться при настройке на сайте ЧПУ.
- Ответы сервера начинающиеся с четверки (4—) сообщают о возникшей проблеме, из-за которой запрашиваемый документ (вебстраница) не был отправлен браузеру. Сама по себе ошибка сервера 404 означает, что документа по указанному в запросе адресу (урлу) не было найдено на сервере. Причины приводящие к этой ошибке мы рассмотрели чуть выше.
- Ответы сервера начинающиеся с пятерки (5—) означают критическую ошибку, возникшую на стороне WEB сервера, например, из-за невозможности выполнить на нем какой-либо скрипт.
Надеюсь, что приведенная информация вам пригодится. Ну и, конечно же, ваши комментарии будут бесценным дополнением ко всему вышесказанному.