We were discussing with a co-worker and trying to decide on what HTML element to use for a form validation error message.
One of us is saying that we should use a span or a div because it is a part of an input field, and the other is saying that it should be a p element because it is a text.
What do you guys think?
asked May 16, 2011 at 7:57
I believe you should use a <label> which directly associates the error message with the input element.
quoting the W3 specs
The LABEL element may be used to attach information to controls.
and
More than one LABEL may be associated with the same control by creating multiple references via the for attribute.
See also Error Message: <span> vs <label>
answered May 16, 2011 at 8:14
Gabriele PetrioliGabriele Petrioli
188k34 gold badges260 silver badges311 bronze badges
3
In principle, the choice of element should be dictated by the meaning, not by «how and where you want to display» it (as @Babiker suggested). That’s kind of the whole idea, not to mention the effects the choice will have on (for example) visually-impaired users (for whom the «where you display it» may be totally lost).
It does seem unfortunate that even HTML 5 doesn’t have an element for this. Perhaps ‘aside’ (http://www.w3.org/TR/html5/sections.html#the-aside-element) would be the closest? The spec describes it in Section 4.3.5 as:
The aside element represents a section of a page that consists of content that is tangentially related to the content around the aside element, and which could be considered separate from that content. Such sections are often represented as sidebars in printed typography.
The element can be used for typographical effects like pull quotes or sidebars, for advertising, for groups of nav elements, and for other content that is considered separate from the main content of the page.
answered Apr 22, 2016 at 19:01
TextGeekTextGeek
1,18611 silver badges21 bronze badges
1
There is no right tag to use for an error message. It all depends on how and where you want to display the error. Once you decide on these things, your choices will be narrowed, as tag properties and limitations differ. But how did <p> come in this?
answered May 16, 2011 at 8:01
BabikerBabiker
17.9k27 gold badges76 silver badges124 bronze badges
Just throwing into the jar: What about <ul>-Elements. If an input-field’s validation fails for more than one reason, than you may want to attach more than one error-message to that field.
Example for an file-upload-field:
- The file you tried to upload has the wrong format. (Only png, gif and jpg are allowed)
- The file you tried to upload is to large. (Max 1MB)
- and so on…
The Zend-Framework Error-Decorators for example are using ul-Elements.
However if I had to choose, between div, p and span, my choice would be div. Best stylable (Background-color for example).
answered May 16, 2011 at 8:13
FidiFidi
5,6741 gold badge17 silver badges25 bronze badges
6
You could use
<pre>Error</pre>
answered Jul 29, 2020 at 23:34
2
Welcome to a quick tutorial on how to show error messages in HTML forms. This is probably one of the major bugbears for some beginners, how do we handle and show error messages for HTML forms?
There are no fixed ways to show errors in HTML forms, but the common methods to display error messages are:
- Simply add checking attributes to the HTML form fields, and the browser will automatically show the errors. For example,
<input type="text" required> - Use Javascript to show custom error messages as the user types in the fields.
- Collectively show all error messages in a popup box when the user submits an invalid form.
- Show error messages below the invalid fields.
That covers the broad basics, let us walk through detailed examples in this guide – Read on!
ⓘ I have included a zip file with all the source code at the start of this tutorial, so you don’t have to copy-paste everything… Or if you just want to dive straight in.
TABLE OF CONTENTS
DOWNLOAD & NOTES
Firstly, here is the download link to the example code as promised.
QUICK NOTES
If you spot a bug, feel free to comment below. I try to answer short questions too, but it is one person versus the entire world… If you need answers urgently, please check out my list of websites to get help with programming.
EXAMPLE CODE DOWNLOAD
Click here to download all the example source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
DISPLAY ERROR MESSAGES
All right, let us now get into the various examples of displaying error messages in an HTML form.
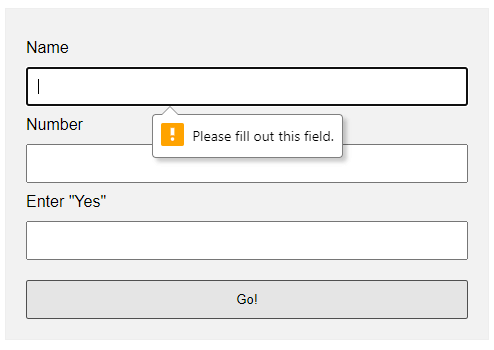
EXAMPLE 1) DEFAULT ERROR DISPLAY
1-default.html
<form onsubmit="return false;">
<label for="fname">Name</label>
<input type="text" name="fname" id="fname" required minlength="2" maxlength="8">
<label for="fnumber">Number</label>
<input type="number" name="fnumber" id="fnumber" min="1" max="12">
<label for="fyes">Enter "Yes"</label>
<input type="text" name="fyes" id="fyes" required pattern="Yes">
<input type="submit" value="Go!">
</form>
requiredSelf-explanatory. A required field that cannot be left blank.min-length max-lengthThe minimum and maximum number of characters allowed.min maxFor number fields only, the minimum and maximum allowed values.patternThis field must match the custom pattern. Will leave a link in the extras section below if you want to learn more.
Yes, that’s all. The browser will do the rest of the magic.
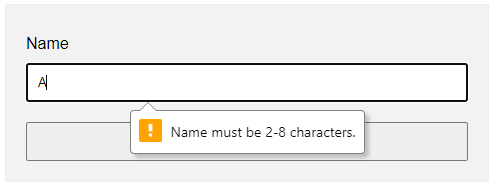
EXAMPLE 2) SHOW ERRORS AS-YOU-TYPE
2-type.html
<!-- (A) HTML FORM -->
<form onsubmit="return false;">
<label for="fname">Name</label>
<input type="text" name="fname" id="fname" required minlength="2" maxlength="8">
<input type="submit" value="Go!">
</form>
<!-- (B) SET CUSTOM ERROR MESSAGE -->
<script>
var fname = document.getElementById("fname");
fname.addEventListener("input", () => {
if (fname.validity.tooLong || fname.validity.tooShort || fname.validity.valueMissing) {
fname.setCustomValidity("Name must be 2-8 characters.");
fname.reportValidity();
} else { fname.setCustomValidity(""); }
});
</script>
document.getElementById("ID")Get element by ID. Captain Obvious.FIELD.addEventListener("input", FUNCTION)Run this function whenever the user types something in the field.FIELD.validity.tooLong FIELD.validity.tooShort FIELD.validity.valueMissingWe can actually target various invalid statuses and show different messages. Will leave a link in the extras section below to the full list.FIELD.setCustomValidity("MESSAGE")andFIELD.reportValidity()Show custom error message.
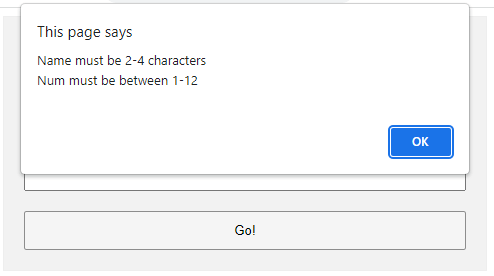
EXAMPLE 3) DISPLAY ERROR MESSAGES IN POPUP
3-alert.html
<!-- (A) HTML FORM -->
<form onsubmit="return check()" novalidate>
<label for="fname">Name</label>
<input type="text" name="fname" id="fname" required minlength="2" maxlength="8">
<label for="fnumber">Number</label>
<input type="number" name="fnumber" id="fnumber" required min="1" max="12">
<input type="submit" value="Go!">
</form>
<!-- (B) FORM CHECK -->
<script>
function check () {
// (B1) INIT
var error = "", field = "";
// (B2) NAME
field = document.getElementById("fname");
if (!field.checkValidity()) {
error += "Name must be 2-4 charactersrn";
}
// (B3) NUMBER
field = document.getElementById("fnumber");
if (!field.checkValidity()) {
error += "Num must be between 1-12rn";
}
// (B4) RESULT
if (error=="") { return true; }
else {
alert(error);
return false;
}
}
</script>
The less naggy method, where all the error messages are compiled into a single popup. Take note:
- A
novalidatehas been added to the<form>tag. This disables the default browser form checking, and we do our own in Javascript usingonsubmit="return check()". - The Javascript is pretty long-winded but straightforward.
- Use
var error = ""to collect all the error messages. - Fetch the field we want to check
field = document.getElementById("ID"). - Add a message if it is invalid
if (!field.checkValidity()) { error += "ERROR"; } - That’s all, repeat the check for all fields.
- Lastly, show the error message if not empty and don’t allow the form submission
if (error !="") { alert(error); return false; }
- Use
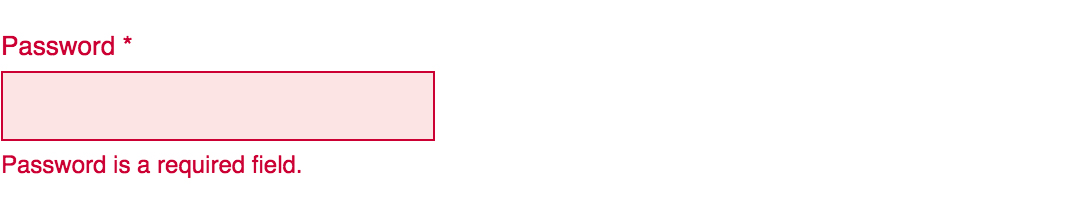
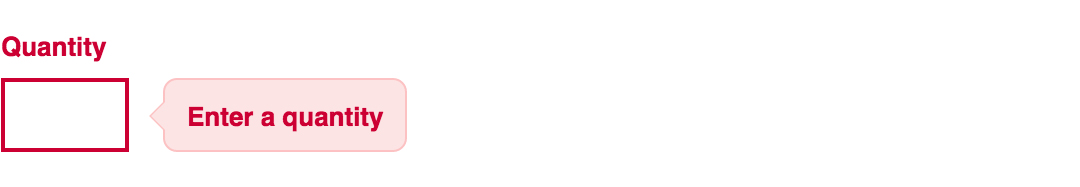
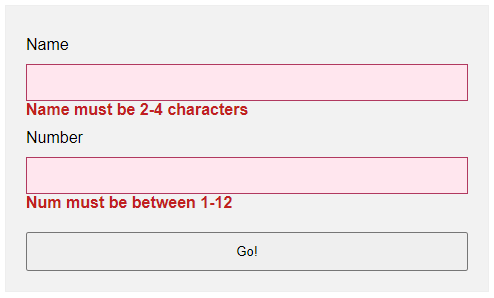
EXAMPLE 4) SHOW ERROR MESSAGE UNDER FIELD
4-below.html
<!-- (A) SOME SIMPLE ERROR STYLES -->
<style>
.err { background: #ffe6ee; border: 1px solid #b1395f; }
.emsg { color: #c12020; font-weight: bold; }
</style>
<!-- (B) HTML FORM -->
<form onsubmit="return check()" novalidate>
<label for="fname">Name</label>
<input type="text" name="fname" id="fname" required minlength="2" maxlength="8">
<div id="cname" class="emsg"></div>
<label for="fnumber">Number</label>
<input type="number" name="fnumber" id="fnumber" required min="1" max="12">
<div id="cnumber" class="emsg"></div>
<input type="submit" value="Go!">
</form>
<!-- (C) FORM CHECK -->
<script>
function check () {
// (C1) INIT
var valid = true, error = "", field = "";
// (C2) NAME
field = document.getElementById("fname");
error = document.getElementById("cname");
if (!field.checkValidity()) {
valid = false;
field.classList.add("err");
error.innerHTML = "Name must be 2-4 charactersrn";
} else {
field.classList.remove("err");
error.innerHTML = "";
}
// (C3) NUMBER
field = document.getElementById("fnumber");
error = document.getElementById("cnumber");
if (!field.checkValidity()) {
valid = false;
field.classList.add("err");
error.innerHTML = "Num must be between 1-12rn";
} else {
field.classList.remove("err");
error.innerHTML = "";
}
// (C4) RESULT
return valid;
}
</script>
- Use
novalidateandonsubmitto do our own customization. - But instead of showing in a popup, we attach a
<div class="emsg">below all fields. - On an invalid input, we show the error message in the
<div>instead.
LINKS & REFERENCES
- HTML Pattern – MDN
- Validity State – MDN
- Form Validation – MDN
- HTML Form Validation Without Javascript – Code Boxx
THE END
Thank you for reading, and we have come to the end. I hope that it has helped you to better understand, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
- Previous
- Overview: Forms
- Next
Before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format.
This is called client-side form validation, and helps ensure data submitted matches the requirements set forth in the various form controls.
This article leads you through basic concepts and examples of client-side form validation.
| Prerequisites: |
Computer literacy, a reasonable understanding of HTML, CSS, and JavaScript. |
|---|---|
| Objective: |
To understand what client-side form validation is, why it’s important, and how to apply various techniques to implement it. |
Client-side validation is an initial check and an important feature of good user experience; by catching invalid data on the client-side, the user can fix it straight away.
If it gets to the server and is then rejected, a noticeable delay is caused by a round trip to the server and then back to the client-side to tell the user to fix their data.
However, client-side validation should not be considered an exhaustive security measure! Your apps should always perform security checks on any form-submitted data on the server-side as well as the client-side, because client-side validation is too easy to bypass, so malicious users can still easily send bad data through to your server.
Read Website security for an idea of what could happen; implementing server-side validation is somewhat beyond the scope of this module, but you should bear it in mind.
What is form validation?
Go to any popular site with a registration form, and you will notice that they provide feedback when you don’t enter your data in the format they are expecting.
You’ll get messages such as:
- «This field is required» (You can’t leave this field blank).
- «Please enter your phone number in the format xxx-xxxx» (A specific data format is required for it to be considered valid).
- «Please enter a valid email address» (the data you entered is not in the right format).
- «Your password needs to be between 8 and 30 characters long and contain one uppercase letter, one symbol, and a number.» (A very specific data format is required for your data).
This is called form validation.
When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the constraints set by the application. Validation done in the browser is called client-side validation, while validation done on the server is called server-side validation.
In this chapter we are focusing on client-side validation.
If the information is correctly formatted, the application allows the data to be submitted to the server and (usually) saved in a database; if the information isn’t correctly formatted, it gives the user an error message explaining what needs to be corrected, and lets them try again.
We want to make filling out web forms as easy as possible. So why do we insist on validating our forms?
There are three main reasons:
- We want to get the right data, in the right format. Our applications won’t work properly if our users’ data is stored in the wrong format, is incorrect, or is omitted altogether.
- We want to protect our users’ data. Forcing our users to enter secure passwords makes it easier to protect their account information.
- We want to protect ourselves. There are many ways that malicious users can misuse unprotected forms to damage the application. See Website security.
Warning: Never trust data passed to your server from the client. Even if your form is validating correctly and preventing malformed input on the client-side, a malicious user can still alter the network request.
Different types of client-side validation
There are two different types of client-side validation that you’ll encounter on the web:
-
Built-in form validation uses HTML form validation features, which we’ve discussed in many places throughout this module.
This validation generally doesn’t require much JavaScript. Built-in form validation has better performance than JavaScript, but it is not as customizable as JavaScript validation. -
JavaScript validation is coded using JavaScript.
This validation is completely customizable, but you need to create it all (or use a library).
Using built-in form validation
One of the most significant features of modern form controls is the ability to validate most user data without relying on JavaScript.
This is done by using validation attributes on form elements.
We’ve seen many of these earlier in the course, but to recap:
required: Specifies whether a form field needs to be filled in before the form can be submitted.minlengthandmaxlength: Specifies the minimum and maximum length of textual data (strings).minandmax: Specifies the minimum and maximum values of numerical input types.type: Specifies whether the data needs to be a number, an email address, or some other specific preset type.pattern: Specifies a regular expression that defines a pattern the entered data needs to follow.
If the data entered in a form field follows all of the rules specified by the above attributes, it is considered valid.
If not, it is considered invalid.
When an element is valid, the following things are true:
- The element matches the
:validCSS pseudo-class, which lets you apply a specific style to valid elements. - If the user tries to send the data, the browser will submit the form, provided there is nothing else stopping it from doing so (e.g., JavaScript).
When an element is invalid, the following things are true:
- The element matches the
:invalidCSS pseudo-class, and sometimes other UI pseudo-classes (e.g.,:out-of-range) depending on the error, which lets you apply a specific style to invalid elements. - If the user tries to send the data, the browser will block the form and display an error message.
Built-in form validation examples
In this section, we’ll test out some of the attributes that we discussed above.
Simple start file
Let’s start with a simple example: an input that allows you to choose whether you prefer a banana or a cherry.
This example involves a simple text <input> with an associated <label> and a submit <button>.
Find the source code on GitHub at fruit-start.html and a live example below.
<form>
<label for="choose">Would you prefer a banana or cherry?</label>
<input id="choose" name="i-like" />
<button>Submit</button>
</form>
input:invalid {
border: 2px dashed red;
}
input:valid {
border: 2px solid black;
}
To begin, make a copy of fruit-start.html in a new directory on your hard drive.
The required attribute
The simplest HTML validation feature is the required attribute.
To make an input mandatory, add this attribute to the element.
When this attribute is set, the element matches the :required UI pseudo-class and the form won’t submit, displaying an error message on submission when the input is empty.
While empty, the input will also be considered invalid, matching the :invalid UI pseudo-class.
Add a required attribute to your input, as shown below.
<form>
<label for="choose">Would you prefer a banana or cherry? (required)</label>
<input id="choose" name="i-like" required />
<button>Submit</button>
</form>
Note the CSS that is included in the example file:
input:invalid {
border: 2px dashed red;
}
input:invalid:required {
background-image: linear-gradient(to right, pink, lightgreen);
}
input:valid {
border: 2px solid black;
}
This CSS causes the input to have a red dashed border when it is invalid and a more subtle solid black border when valid.
We also added a background gradient when the input is required and invalid. Try out the new behavior in the example below:
Try submitting the form without a value.
Note how the invalid input gets focus, a default error message («Please fill out this field») appears, and the form is prevented from being sent.
The presence of the required attribute on any element that supports this attribute means the element matches the :required pseudo-class whether it has a value or not. If the <input> has no value, the input will match the :invalid pseudo-class.
Note: For good user experience, indicate to the user when form fields are required.
It isn’t only good user experience, it is required by WCAG accessibility guidelines.
Also, only require users to input data you actually need: For example, why do you really need to know someone’s gender or title?
Validating against a regular expression
Another useful validation feature is the pattern attribute, which expects a Regular Expression as its value.
A regular expression (regex) is a pattern that can be used to match character combinations in text strings, so regexps are ideal for form validation and serve a variety of other uses in JavaScript.
Regexps are quite complex, and we don’t intend to teach you them exhaustively in this article.
Below are some examples to give you a basic idea of how they work.
a— Matches one character that isa(notb, notaa, and so on).abc— Matchesa, followed byb, followed byc.ab?c— Matchesa, optionally followed by a singleb, followed byc. (acorabc)ab*c— Matchesa, optionally followed by any number ofbs, followed byc. (ac,abc,abbbbbc, and so on).a|b— Matches one character that isaorb.abc|xyz— Matches exactlyabcor exactlyxyz(but notabcxyzoraory, and so on).
There are many more possibilities that we don’t cover here.
For a complete list and many examples, consult our Regular expressions documentation.
Let’s implement an example.
Update your HTML to add a pattern attribute like this:
<form>
<label for="choose">Would you prefer a banana or a cherry?</label>
<input id="choose" name="i-like" required pattern="[Bb]anana|[Cc]herry" />
<button>Submit</button>
</form>
input:invalid {
border: 2px dashed red;
}
input:valid {
border: 2px solid black;
}
This gives us the following update — try it out:
In this example, the <input> element accepts one of four possible values: the strings «banana», «Banana», «cherry», or «Cherry». Regular expressions are case-sensitive, but we’ve made it support capitalized as well as lower-case versions using an extra «Aa» pattern nested inside square brackets.
At this point, try changing the value inside the pattern attribute to equal some of the examples you saw earlier, and look at how that affects the values you can enter to make the input value valid.
Try writing some of your own, and see how it goes.
Make them fruit-related where possible so that your examples make sense!
If a non-empty value of the <input> doesn’t match the regular expression’s pattern, the input will match the :invalid pseudo-class.
Note: Some <input> element types don’t need a pattern attribute to be validated against a regular expression. Specifying the email type, for example, validates the inputs value against a well-formed email address pattern or a pattern matching a comma-separated list of email addresses if it has the multiple attribute.
Constraining the length of your entries
You can constrain the character length of all text fields created by <input> or <textarea> by using the minlength and maxlength attributes.
A field is invalid if it has a value and that value has fewer characters than the minlength value or more than the maxlength value.
Browsers often don’t let the user type a longer value than expected into text fields. A better user experience than just using maxlength is to also provide character count feedback in an accessible manner and let them edit their content down to size.
An example of this is the character limit seen on Twitter when Tweeting. JavaScript, including solutions using maxlength, can be used to provide this.
Constraining the values of your entries
For number fields (i.e. <input type="number">), the min and max attributes can be used to provide a range of valid values.
If the field contains a value outside this range, it will be invalid.
Let’s look at another example.
Create a new copy of the fruit-start.html file.
Now delete the contents of the <body> element, and replace it with the following:
<form>
<div>
<label for="choose">Would you prefer a banana or a cherry?</label>
<input
type="text"
id="choose"
name="i-like"
required
minlength="6"
maxlength="6" />
</div>
<div>
<label for="number">How many would you like?</label>
<input type="number" id="number" name="amount" value="1" min="1" max="10" />
</div>
<div>
<button>Submit</button>
</div>
</form>
- Here you’ll see that we’ve given the
textfield aminlengthandmaxlengthof six, which is the same length as banana and cherry. -
We’ve also given the
numberfield aminof one and amaxof ten.
Entered numbers outside this range will show as invalid; users won’t be able to use the increment/decrement arrows to move the value outside of this range.
If the user manually enters a number outside of this range, the data is invalid.
The number is not required, so removing the value will still result in a valid value.
input:invalid {
border: 2px dashed red;
}
input:valid {
border: 2px solid black;
}
div {
margin-bottom: 10px;
}
Here is the example running live:
Note: <input type="number"> (and other types, such as range and date) can also take a step attribute, which specifies what increment the value will go up or down by when the input controls are used (such as the up and down number buttons).
In the above example we’ve not included a step attribute, so the value defaults to 1. This means that floats, like 3.2, will also show as invalid.
Full example
Here is a full example to show usage of HTML’s built-in validation features.
First, some HTML:
<form>
<p>
<fieldset>
<legend>Do you have a driver's license?<span aria-label="required">*</span></legend>
<!-- While only one radio button in a same-named group can be selected at a time,
and therefore only one radio button in a same-named group having the "required"
attribute suffices in making a selection a requirement -->
<input type="radio" required name="driver" id="r1" value="yes"><label for="r1">Yes</label>
<input type="radio" required name="driver" id="r2" value="no"><label for="r2">No</label>
</fieldset>
</p>
<p>
<label for="n1">How old are you?</label>
<!-- The pattern attribute can act as a fallback for browsers which
don't implement the number input type but support the pattern attribute.
Please note that browsers that support the pattern attribute will make it
fail silently when used with a number field.
Its usage here acts only as a fallback -->
<input type="number" min="12" max="120" step="1" id="n1" name="age"
pattern="d+">
</p>
<p>
<label for="t1">What's your favorite fruit?<span aria-label="required">*</span></label>
<input type="text" id="t1" name="fruit" list="l1" required
pattern="[Bb]anana|[Cc]herry|[Aa]pple|[Ss]trawberry|[Ll]emon|[Oo]range">
<datalist id="l1">
<option>Banana</option>
<option>Cherry</option>
<option>Apple</option>
<option>Strawberry</option>
<option>Lemon</option>
<option>Orange</option>
</datalist>
</p>
<p>
<label for="t2">What's your email address?</label>
<input type="email" id="t2" name="email">
</p>
<p>
<label for="t3">Leave a short message</label>
<textarea id="t3" name="msg" maxlength="140" rows="5"></textarea>
</p>
<p>
<button>Submit</button>
</p>
</form>
And now some CSS to style the HTML:
form {
font: 1em sans-serif;
max-width: 320px;
}
p > label {
display: block;
}
input[type="text"],
input[type="email"],
input[type="number"],
textarea,
fieldset {
width: 100%;
border: 1px solid #333;
box-sizing: border-box;
}
input:invalid {
box-shadow: 0 0 5px 1px red;
}
input:focus:invalid {
box-shadow: none;
}
This renders as follows:
See Validation-related attributes for a complete list of attributes that can be used to constrain input values and the input types that support them.
Validating forms using JavaScript
You must use JavaScript if you want to take control over the look and feel of native error messages.
In this section we will look at the different ways to do this.
The Constraint Validation API
The Constraint Validation API consists of a set of methods and properties available on the following form element DOM interfaces:
HTMLButtonElement(represents a<button>element)HTMLFieldSetElement(represents a<fieldset>element)HTMLInputElement(represents an<input>element)HTMLOutputElement(represents an<output>element)HTMLSelectElement(represents a<select>element)HTMLTextAreaElement(represents a<textarea>element)
The Constraint Validation API makes the following properties available on the above elements.
validationMessage: Returns a localized message describing the validation constraints that the control doesn’t satisfy (if any). If the control is not a candidate for constraint validation (willValidateisfalse) or the element’s value satisfies its constraints (is valid), this will return an empty string.validity: Returns aValidityStateobject that contains several properties describing the validity state of the element. You can find full details of all the available properties in theValidityStatereference page; below is listed a few of the more common ones:patternMismatch: Returnstrueif the value does not match the specifiedpattern, andfalseif it does match. If true, the element matches the:invalidCSS pseudo-class.tooLong: Returnstrueif the value is longer than the maximum length specified by themaxlengthattribute, orfalseif it is shorter than or equal to the maximum. If true, the element matches the:invalidCSS pseudo-class.tooShort: Returnstrueif the value is shorter than the minimum length specified by theminlengthattribute, orfalseif it is greater than or equal to the minimum. If true, the element matches the:invalidCSS pseudo-class.rangeOverflow: Returnstrueif the value is greater than the maximum specified by themaxattribute, orfalseif it is less than or equal to the maximum. If true, the element matches the:invalidand:out-of-rangeCSS pseudo-classes.rangeUnderflow: Returnstrueif the value is less than the minimum specified by theminattribute, orfalseif it is greater than or equal to the minimum. If true, the element matches the:invalidand:out-of-rangeCSS pseudo-classes.typeMismatch: Returnstrueif the value is not in the required syntax (whentypeisemailorurl), orfalseif the syntax is correct. Iftrue, the element matches the:invalidCSS pseudo-class.valid: Returnstrueif the element meets all its validation constraints, and is therefore considered to be valid, orfalseif it fails any constraint. If true, the element matches the:validCSS pseudo-class; the:invalidCSS pseudo-class otherwise.valueMissing: Returnstrueif the element has arequiredattribute, but no value, orfalseotherwise. If true, the element matches the:invalidCSS pseudo-class.
willValidate: Returnstrueif the element will be validated when the form is submitted;falseotherwise.
The Constraint Validation API also makes the following methods available on the above elements and the form element.
checkValidity(): Returnstrueif the element’s value has no validity problems;falseotherwise. If the element is invalid, this method also fires aninvalidevent on the element.reportValidity(): Reports invalid field(s) using events. This method is useful in combination withpreventDefault()in anonSubmitevent handler.setCustomValidity(message): Adds a custom error message to the element; if you set a custom error message, the element is considered to be invalid, and the specified error is displayed. This lets you use JavaScript code to establish a validation failure other than those offered by the standard HTML validation constraints. The message is shown to the user when reporting the problem.
Implementing a customized error message
As you saw in the HTML validation constraint examples earlier, each time a user tries to submit an invalid form, the browser displays an error message. The way this message is displayed depends on the browser.
These automated messages have two drawbacks:
- There is no standard way to change their look and feel with CSS.
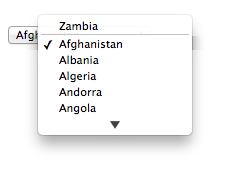
- They depend on the browser locale, which means that you can have a page in one language but an error message displayed in another language, as seen in the following Firefox screenshot.

Customizing these error messages is one of the most common use cases of the Constraint Validation API.
Let’s work through a simple example of how to do this.
We’ll start with some simple HTML (feel free to put this in a blank HTML file; use a fresh copy of fruit-start.html as a basis, if you like):
<form>
<label for="mail">
I would like you to provide me with an email address:
</label>
<input type="email" id="mail" name="mail" />
<button>Submit</button>
</form>
And add the following JavaScript to the page:
const email = document.getElementById("mail");
email.addEventListener("input", (event) => {
if (email.validity.typeMismatch) {
email.setCustomValidity("I am expecting an email address!");
} else {
email.setCustomValidity("");
}
});
Here we store a reference to the email input, then add an event listener to it that runs the contained code each time the value inside the input is changed.
Inside the contained code, we check whether the email input’s validity.typeMismatch property returns true, meaning that the contained value doesn’t match the pattern for a well-formed email address. If so, we call the setCustomValidity() method with a custom message. This renders the input invalid, so that when you try to submit the form, submission fails and the custom error message is displayed.
If the validity.typeMismatch property returns false, we call the setCustomValidity() method with an empty string. This renders the input valid, so the form will submit.
You can try it out below:
A more detailed example
Now that we’ve seen a really simple example, let’s see how we can use this API to build some slightly more complex custom validation.
First, the HTML. Again, feel free to build this along with us:
<form novalidate>
<p>
<label for="mail">
<span>Please enter an email address:</span>
<input type="email" id="mail" name="mail" required minlength="8" />
<span class="error" aria-live="polite"></span>
</label>
</p>
<button>Submit</button>
</form>
This simple form uses the novalidate attribute to turn off the browser’s automatic validation; this lets our script take control over validation.
However, this doesn’t disable support for the constraint validation API nor the application of CSS pseudo-classes like :valid, etc.
That means that even though the browser doesn’t automatically check the validity of the form before sending its data, you can still do it yourself and style the form accordingly.
Our input to validate is an <input type="email">, which is required, and has a minlength of 8 characters. Let’s check these using our own code, and show a custom error message for each one.
We are aiming to show the error messages inside a <span> element.
The aria-live attribute is set on that <span> to make sure that our custom error message will be presented to everyone, including it being read out to screen reader users.
Note: A key point here is that setting the novalidate attribute on the form is what stops the form from showing its own error message bubbles, and allows us to instead display the custom error messages in the DOM in some manner of our own choosing.
Now onto some basic CSS to improve the look of the form slightly, and provide some visual feedback when the input data is invalid:
body {
font: 1em sans-serif;
width: 200px;
padding: 0;
margin: 0 auto;
}
p * {
display: block;
}
input[type="email"] {
appearance: none;
width: 100%;
border: 1px solid #333;
margin: 0;
font-family: inherit;
font-size: 90%;
box-sizing: border-box;
}
/* This is our style for the invalid fields */
input:invalid {
border-color: #900;
background-color: #fdd;
}
input:focus:invalid {
outline: none;
}
/* This is the style of our error messages */
.error {
width: 100%;
padding: 0;
font-size: 80%;
color: white;
background-color: #900;
border-radius: 0 0 5px 5px;
box-sizing: border-box;
}
.error.active {
padding: 0.3em;
}
Now let’s look at the JavaScript that implements the custom error validation.
// There are many ways to pick a DOM node; here we get the form itself and the email
// input box, as well as the span element into which we will place the error message.
const form = document.querySelector("form");
const email = document.getElementById("mail");
const emailError = document.querySelector("#mail + span.error");
email.addEventListener("input", (event) => {
// Each time the user types something, we check if the
// form fields are valid.
if (email.validity.valid) {
// In case there is an error message visible, if the field
// is valid, we remove the error message.
emailError.textContent = ""; // Reset the content of the message
emailError.className = "error"; // Reset the visual state of the message
} else {
// If there is still an error, show the correct error
showError();
}
});
form.addEventListener("submit", (event) => {
// if the email field is valid, we let the form submit
if (!email.validity.valid) {
// If it isn't, we display an appropriate error message
showError();
// Then we prevent the form from being sent by canceling the event
event.preventDefault();
}
});
function showError() {
if (email.validity.valueMissing) {
// If the field is empty,
// display the following error message.
emailError.textContent = "You need to enter an email address.";
} else if (email.validity.typeMismatch) {
// If the field doesn't contain an email address,
// display the following error message.
emailError.textContent = "Entered value needs to be an email address.";
} else if (email.validity.tooShort) {
// If the data is too short,
// display the following error message.
emailError.textContent = `Email should be at least ${email.minLength} characters; you entered ${email.value.length}.`;
}
// Set the styling appropriately
emailError.className = "error active";
}
The comments explain things pretty well, but briefly:
-
Every time we change the value of the input, we check to see if it contains valid data.
If it has then we remove any error message being shown.
If the data is not valid, we runshowError()to show the appropriate error. -
Every time we try to submit the form, we again check to see if the data is valid. If so, we let the form submit.
If not, we runshowError()to show the appropriate error, and stop the form submitting withpreventDefault(). - The
showError()function uses various properties of the input’svalidityobject to determine what the error is, and then displays an error message as appropriate.
Here is the live result:
The constraint validation API gives you a powerful tool to handle form validation, letting you have enormous control over the user interface above and beyond what you can do with HTML and CSS alone.
Validating forms without a built-in API
In some cases, such as custom controls, you won’t be able to or won’t want to use the Constraint Validation API. You’re still able to use JavaScript to validate your form, but you’ll just have to write your own.
To validate a form, ask yourself a few questions:
- What kind of validation should I perform?
-
You need to determine how to validate your data: string operations, type conversion, regular expressions, and so on. It’s up to you.
- What should I do if the form doesn’t validate?
-
This is clearly a UI matter. You have to decide how the form will behave. Does the form send the data anyway?
Should you highlight the fields that are in error?
Should you display error messages? - How can I help the user to correct invalid data?
-
In order to reduce the user’s frustration, it’s very important to provide as much helpful information as possible in order to guide them in correcting their inputs.
You should offer up-front suggestions so they know what’s expected, as well as clear error messages.
If you want to dig into form validation UI requirements, here are some useful articles you should read:- Help users enter the right data in forms
- Validating input
- How to Report Errors in Forms: 10 Design Guidelines
An example that doesn’t use the constraint validation API
In order to illustrate this, the following is a simplified version of the previous example without the Constraint Validation API.
The HTML is almost the same; we just removed the HTML validation features.
<form>
<p>
<label for="mail">
<span>Please enter an email address:</span>
<input type="text" id="mail" name="mail" />
<span class="error" aria-live="polite"></span>
</label>
</p>
<button>Submit</button>
</form>
Similarly, the CSS doesn’t need to change very much; we’ve just turned the :invalid CSS pseudo-class into a real class and avoided using the attribute selector that doesn’t work on Internet Explorer 6.
body {
font: 1em sans-serif;
width: 200px;
padding: 0;
margin: 0 auto;
}
form {
max-width: 200px;
}
p * {
display: block;
}
input.mail {
appearance: none;
width: 100%;
border: 1px solid #333;
margin: 0;
font-family: inherit;
font-size: 90%;
box-sizing: border-box;
}
/* This is our style for the invalid fields */
input.invalid {
border-color: #900;
background-color: #fdd;
}
input:focus.invalid {
outline: none;
}
/* This is the style of our error messages */
.error {
width: 100%;
padding: 0;
font-size: 80%;
color: white;
background-color: #900;
border-radius: 0 0 5px 5px;
box-sizing: border-box;
}
.error.active {
padding: 0.3em;
}
The big changes are in the JavaScript code, which needs to do much more heavy lifting.
const form = document.querySelector("form");
const email = document.getElementById("mail");
const error = email.nextElementSibling;
// As per the HTML Specification
const emailRegExp =
/^[a-zA-Z0-9.!#$%&'*+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:.[a-zA-Z0-9-]+)*$/;
// Now we can rebuild our validation constraint
// Because we do not rely on CSS pseudo-class, we have to
// explicitly set the valid/invalid class on our email field
window.addEventListener("load", () => {
// Here, we test if the field is empty (remember, the field is not required)
// If it is not, we check if its content is a well-formed email address.
const isValid = email.value.length === 0 || emailRegExp.test(email.value);
email.className = isValid ? "valid" : "invalid";
});
// This defines what happens when the user types in the field
email.addEventListener("input", () => {
const isValid = email.value.length === 0 || emailRegExp.test(email.value);
if (isValid) {
email.className = "valid";
error.textContent = "";
error.className = "error";
} else {
email.className = "invalid";
}
});
// This defines what happens when the user tries to submit the data
form.addEventListener("submit", (event) => {
event.preventDefault();
const isValid = email.value.length === 0 || emailRegExp.test(email.value);
if (!isValid) {
email.className = "invalid";
error.textContent = "I expect an email, darling!";
error.className = "error active";
} else {
email.className = "valid";
error.textContent = "";
error.className = "error";
}
});
The result looks like this:
As you can see, it’s not that hard to build a validation system on your own. The difficult part is to make it generic enough to use both cross-platform and on any form you might create. There are many libraries available to perform form validation, such as Validate.js.
Test your skills!
You’ve reached the end of this article, but can you remember the most important information? You can find some further tests to verify that you’ve retained this information before you move on — see Test your skills: Form validation.
Summary
Client-side form validation sometimes requires JavaScript if you want to customize styling and error messages, but it always requires you to think carefully about the user.
Always remember to help your users correct the data they provide. To that end, be sure to:
- Display explicit error messages.
- Be permissive about the input format.
- Point out exactly where the error occurs, especially on large forms.
Once you have checked that the form is filled out correctly, the form can be submitted.
We’ll cover sending form data next.
- Previous
- Overview: Forms
- Next
In this module
Advanced Topics
A message box is one of the informative components on a webpage. It displays on various events like success or failure of a process. These messages are really important in regards to interactive web design. In this tutorial, we are going to style an error message with the CSS code example.
Here, you’ll find not only an error message but also info, warning, and success message box design. Because of the CSS style quite similar for these type of messages except minor changes of color and icon. You can check out the final output on the demo page.
The coding concept is for this type of message boxes is clean and easy. You just need to wrap your message text in only a div tag with a specific class name. Then we’ll style these message boxes with CSS.
HTML Structure
The HTML is as simple as one line of code. You just need to wrap your “error message” in a div tag with the class name "error". You can add any further elements inside this tag. Therefore, a basic HTML for an error message is as follows:
<div class="error">Error message</div>
Additionally, you can also create the message boxes for info, success, warning, and validation with the same method mentioned above. Just add a relevant class name to your message that we’ll style in CSS.
<div class="info"> Info message </div> <div class="success"> Successful operation message </div> <div class="warning"> Warning message </div> <div class="validation"> Validation message 1 <br> Validation message 2 </div>
You are not limited to add only plain text inside your message box element. You can also add any HTML elements such as images, buttons, links, or HTML5 videos. However, you’ll need to style these elements with additional CSS.
First of all, define the common CSS for all types of messages. If you just need only an error message style, then simply erase the other class selector from the below code:
.info,
.success,
.warning,
.error,
.validation {
border: 1px solid;
margin: 10px auto;
padding: 15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
max-width: 460px;
}
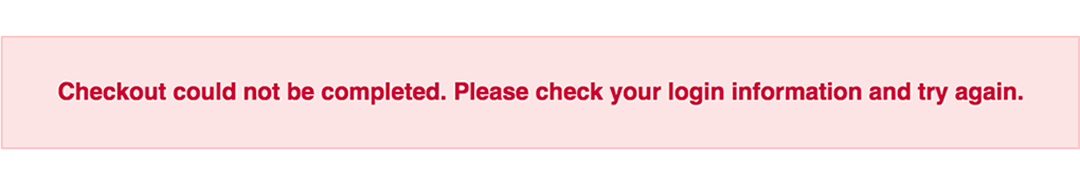
After that, create styles for an error message by targeting the "error" class. Define it’s color (for text), background color, and set error icon using CSS background-image property.
.error {
color: #D8000C;
background-color: #FFBABA;
background-image: url('https://i.imgur.com/GnyDvKN.png');
}
You can also add Font Awesome icon if you don’t want to add an image icon. To do so, include the Font Awesome CSS library into your project and add the specific icon by targeting the “.error:before” pseudo-selector. The following is an example of the use of the Font Awesome icon.
.error:before{
font-family: FontAwesome;
content: 'f057';
font-size: 24px;
color: #D8000C;
}
Similarly, create CSS styles for validation message as follows:
.validation {
color: #D63301;
background-color: #FFCCBA;
background-image: url('https://i.imgur.com/GnyDvKN.png');
}
You may also need to style a “warning message” box to the attention of the users.
.warning {
color: #9F6000;
background-color: #FEEFB3;
background-image: url('https://i.imgur.com/Z8q7ww7.png');
}
Likewise, create CSS styles for info and success messages described as follows:
.info {
color: #00529B;
background-color: #BDE5F8;
background-image: url('https://i.imgur.com/ilgqWuX.png');
}
.success {
color: #4F8A10;
background-color: #DFF2BF;
background-image: url('https://i.imgur.com/Q9BGTuy.png');
}
That’s all! I hope you find this tutorial helpful to create an error message and successfully implement this CSS style example. If you need any further help in regards to CSS styling, let me know by comment below.
4.1 The root element
4.1.1 The html element
- Categories:
- None.
- Contexts in which this element can be used:
- As the root element of a document.
- Wherever a subdocument fragment is allowed in a compound document.
- Content model:
- A
headelement followed by abodyelement. - Tag omission in text/html:
- An
htmlelement’s start tag can be omitted
if the first thing inside thehtmlelement is not a comment. - An
htmlelement’s end tag can be omitted if
thehtmlelement is not immediately followed by a comment. - Content attributes:
- Global attributes
manifest— Application cache manifest- Allowed ARIA role attribute values:
- None
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- DOM interface:
-
interface HTMLHtmlElement : HTMLElement { // also has obsolete members };
The html element represents the root of an HTML document.
Authors are encouraged to specify a lang attribute on the root
html element, giving the document’s language. This aids speech synthesis tools to
determine what pronunciations to use, translation tools to determine what rules to use, and so
forth.
The manifest attribute gives the address of
the document’s application cache manifest, if there is one. If the attribute is present,
the attribute’s value must be a valid non-empty URL potentially surrounded by
spaces.
The manifest attribute only has an effect during the early stages of document load.
Changing the attribute dynamically thus has no effect (and thus, no DOM API is provided for this
attribute).
For the purposes of application cache
selection, later base elements cannot affect the resolving of relative URLs in manifest
attributes, as the attributes are processed before those elements are seen.
The window.applicationCache IDL
attribute provides scripted access to the offline application cache mechanism.
The html element in the following example declares that the document’s language
is English.
<!DOCTYPE html> <html lang="en"> <head> <title>Swapping Songs</title> </head> <body> <h1>Swapping Songs</h1> <p>Tonight I swapped some of the songs I wrote with some friends, who gave me some of the songs they wrote. I love sharing my music.</p> </body> </html>
4.2 Document metadata
4.2.1 The head element
- Categories:
- None.
- Contexts in which this element can be used:
- As the first element in an
htmlelement. - Content model:
- If the document is an
iframesrcdocdocument or if title information is available from a higher-level protocol: Zero or more elements of metadata content, of which no more than one is atitleelement and no more than one is abaseelement. - Otherwise: One or more elements of metadata content, of which exactly one is a
titleelement and no more than one is abaseelement. - Tag omission in text/html:
- A
headelement’s start tag can be omitted if
the element is empty, or if the first thing inside theheadelement is an
element. - A
headelement’s end tag can be omitted if the
headelement is not immediately followed by a space character or a comment. - Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- None
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- DOM interface:
-
interface HTMLHeadElement : HTMLElement {};
The head element represents a collection of metadata for the
Document.
The collection of metadata in a head element can be large or small. Here is an
example of a very short one:
<!doctype html> <html> <head> <title>A document with a short head</title> </head> <body> ...
Here is an example of a longer one:
<!DOCTYPE HTML> <HTML> <HEAD> <META CHARSET="UTF-8"> <BASE HREF="http://www.example.com/"> <TITLE>An application with a long head</TITLE> <LINK REL="STYLESHEET" HREF="default.css"> <LINK REL="STYLESHEET ALTERNATE" HREF="big.css" TITLE="Big Text"> <SCRIPT SRC="support.js"></SCRIPT> <META NAME="APPLICATION-NAME" CONTENT="Long headed application"> </HEAD> <BODY> ...
The title element is a required child in most situations, but when a
higher-level protocol provides title information, e.g. in the Subject line of an e-mail when HTML
is used as an e-mail authoring format, the title element can be omitted.
4.2.2 The title element
- Categories:
- Metadata content.
- Contexts in which this element can be used:
- In a
headelement containing no othertitleelements. - Content model:
- Text that is not inter-element whitespace.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- None
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- DOM interface:
-
interface HTMLTitleElement : HTMLElement { attribute DOMString text; };
The title element represents the document’s title or name. Authors
should use titles that identify their documents even when they are used out of context, for
example in a user’s history or bookmarks, or in search results. The document’s title is often
different from its first heading, since the first heading does not have to stand alone when taken
out of context.
There must be no more than one title element per document.
If it’s reasonable for the Document to have no title, then the
title element is probably not required. See the head element’s content
model for a description of when the element is required.
- title .
text[ = value ] -
Returns the contents of the element, ignoring child nodes that aren’t
Text
nodes.Can be set, to replace the element’s children with the given value.
The IDL attribute text must return a
concatenation of the contents of all the Text nodes that are children of the
title element (ignoring any other nodes such as comments or elements), in tree order.
On setting, it must act the same way as the textContent IDL attribute.
Here are some examples of appropriate titles, contrasted with the top-level headings that
might be used on those same pages.
<title>Introduction to The Mating Rituals of Bees</title>
...
<h1>Introduction</h1>
<p>This companion guide to the highly successful
<cite>Introduction to Medieval Bee-Keeping</cite> book is...
The next page might be a part of the same site. Note how the title describes the subject
matter unambiguously, while the first heading assumes the reader knows what the context is and
therefore won’t wonder if the dances are Salsa or Waltz:
<title>Dances used during bee mating rituals</title>
...
<h1>The Dances</h1>
The string to use as the document’s title is given by the document.title IDL attribute.
User agents should use the document’s title when referring to the document in their user
interface. When the contents of a title element are used in this way, the
directionality of that title element should be used to set the directionality
of the document’s title in the user interface.
4.2.3 The base element
- Categories:
- Metadata content.
- Contexts in which this element can be used:
- In a
headelement containing no otherbaseelements. - Content model:
- Nothing.
- Tag omission in text/html:
- No end tag.
- Content attributes:
- Global attributes
href— Document base URLtarget— Default browsing context for hyperlink navigation and form submission- Allowed ARIA role attribute values:
- None
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes.
- DOM interface:
-
interface HTMLBaseElement : HTMLElement { attribute DOMString href; attribute DOMString target; };
The base element allows authors to specify the document base URL for
the purposes of resolving relative URLs, and the name of the
default browsing context for the purposes of following hyperlinks. The
element does not represent any content beyond this
information.
There must be no more than one base element per document.
A base element must have either an href
attribute, a target attribute, or both.
The href content attribute, if specified, must
contain a valid URL potentially surrounded by spaces.
A base element, if it has an href attribute,
must come before any other elements in the tree that have attributes defined as taking URLs, except the html element (its manifest attribute isn’t affected by base
elements).
If there are multiple base elements with href attributes, all but the first are ignored.
The target attribute, if specified, must
contain a valid browsing context name or keyword, which specifies which
browsing context is to be used as the default when hyperlinks and forms in the
Document cause navigation.
A base element, if it has a target
attribute, must come before any elements in the tree that represent hyperlinks.
If there are multiple base elements with target attributes, all but the first are ignored.
A base element that is the first base element with an href content attribute in a particular Document has a
frozen base URL. The frozen base URL must be immediately set whenever any of the following situations occur:
- The
baseelement becomes the firstbaseelement in tree
order with anhrefcontent attribute in its
Document. - The
baseelement is the firstbaseelement in tree
order with anhrefcontent attribute in its
Document, and itshrefcontent attribute is
changed.
To set the frozen base URL, resolve the value of
the element’s href content attribute relative to the
Document‘s fallback base URL; if this is successful, set the
frozen base URL to the resulting absolute URL, otherwise, set the
frozen base URL to the fallback base URL.
The href IDL attribute, on getting, must return
the result of running the following algorithm:
-
If the
baseelement has nohrefcontent
attribute, then return the document base URL and abort these steps. -
Let fallback base url be the
Document‘s fallback
base URL. -
Let url be the value of the
href
attribute of thebaseelement. -
Resolve url relative to fallback base
url (thus, thebase‘shrefattribute
isn’t affected by otherbaseelements). -
If the previous step was successful, return the resulting absolute URL and
abort these steps. -
Otherwise, return the empty string.
The href IDL attribute, on setting, must set the href content attribute to the given new value.
The target IDL attribute must
reflect the content attribute of the same name.
In this example, a base element is used to set the document base
URL:
<!DOCTYPE html>
<html>
<head>
<title>This is an example for the <base> element</title>
<base href="http://www.example.com/news/index.html">
</head>
<body>
<p>Visit the <a href="archives.html">archives</a>.</p>
</body>
</html>
The link in the above example would be a link to «http://www.example.com/news/archives.html«.
4.2.4 The link element
- Categories:
- Metadata content.
- If the
itempropattribute is present: flow content. - If the
itempropattribute is present: phrasing content. - Contexts in which this element can be used:
- Where metadata content is expected.
- In a
noscriptelement that is a child of aheadelement. - If the
itempropattribute is present: where phrasing content is expected. - Content model:
- Nothing.
- Tag omission in text/html:
- No end tag.
- Content attributes:
- Global attributes
href— Address of the hyperlinkcrossorigin— How the element handles crossorigin requestsrel— Relationship between the document containing the hyperlink and the destination resourcemedia— Applicable mediahreflang— Language of the linked resourcetype— Hint for the type of the referenced resourcesizes— Sizes of the icons (forrel=»icon«)- Also, the
titleattribute has special semantics on this element: Title of the link; alternative style sheet set name. - Allowed ARIA role attribute values:
link(default — do not set).- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes applicable to the allowed roles. - For
rolevalue - DOM interface:
-
interface HTMLLinkElement : HTMLElement { attribute DOMString href; attribute DOMString? crossOrigin; attribute DOMString rel; readonly attribute DOMTokenList relList; attribute DOMString media; attribute DOMString hreflang; attribute DOMString type; [PutForwards=value] readonly attribute DOMSettableTokenList sizes; // also has obsolete members }; HTMLLinkElement implements LinkStyle;
The link element allows authors to link their document to other resources.
The destination of the link(s) is given by the href attribute, which must be present and must contain a
valid non-empty URL potentially surrounded by spaces. If the href attribute is absent, then the element does not define a
link.
A link element must have either a rel attribute
or an itemprop attribute, but not both.
If the rel attribute is used, the element is
restricted to the head element. When used with the itemprop attribute, the element can be used both in the
head element and in the body of the page, subject to the constraints of
the microdata model.
The types of link indicated (the relationships) are given by the value of the rel attribute, which, if present, must have a value that
is a set of space-separated tokens. The allowed keywords and
their meanings are defined in a later section. If the rel attribute is absent, has no keywords, or if none of the keywords
used are allowed according to the definitions in this specification, then the element does not
create any links.
Two categories of links can be created using the link element: Links to external resources and hyperlinks. The link types section defines
whether a particular link type is an external resource or a hyperlink. One link
element can create multiple links (of which some might be external resource links and some might
be hyperlinks); exactly which and how many links are created depends on the keywords given in the
rel attribute. User agents must process the links on a per-link
basis, not a per-element basis.
Each link created for a link element is handled separately. For
instance, if there are two link elements with rel="stylesheet",
they each count as a separate external resource, and each is affected by its own attributes
independently. Similarly, if a single link element has a rel attribute with the value next stylesheet,
it creates both a hyperlink (for the next keyword) and
an external resource link (for the stylesheet
keyword), and they are affected by other attributes (such as media or title)
differently.
For example, the following link element creates two hyperlinks (to the same
page):
<link rel="author license" href="/about">
The two links created by this element are one whose semantic is that the target page has
information about the current page’s author, and one whose semantic is that the target page has
information regarding the license under which the current page is provided.
The crossorigin attribute is a CORS
settings attribute. It is intended for use with external resource links.
The exact behaviour for links to external resources depends on the exact relationship, as
defined for the relevant link type. Some of the attributes control whether or not the external
resource is to be applied (as defined below).
For external resources that are represented in the DOM (for example, style sheets), the DOM
representation must be made available (modulo cross-origin restrictions) even if the resource is
not applied. To obtain the resource, the user agent must
run the following steps:
-
If the
hrefattribute’s value is the empty string,
then abort these steps. -
Resolve the URL given by the
hrefattribute, relative to the element. -
If the previous step fails, then abort these steps.
-
Let corsAttributeState be the current state of the element’s
crossorigincontent attribute. -
Let request be the result of creating a potential-CORS request given the
absolute URL and corsAttributeState. -
Set request‘s client to the
linkelement’s node document’sWindowobject’s
environment settings object. -
Fetch request.
User agents may opt to only try to obtain such resources when they are needed, instead of
pro-actively fetching all the external resources that are not applied.
The semantics of the protocol used (e.g. HTTP) must be followed when fetching external
resources. (For example, redirects will be followed and 404 responses will cause the external
resource to not be applied.)
Once the attempts to obtain the resource and its critical subresources are
complete, the user agent must, if the loads were successful, queue a task to
fire a simple event named load at the
link element, or, if the resource or one of its critical subresources
failed to completely load for any reason (e.g. DNS error, HTTP 404 response, a connection being
prematurely closed, unsupported Content-Type), queue a task to fire a simple
event named error at the link element.
Non-network errors in processing the resource or its subresources (e.g. CSS parse errors, PNG
decoding errors) are not failures for the purposes of this paragraph.
The task source for these tasks is the DOM
manipulation task source.
The element must delay the load event of the element’s node document until all the
attempts to obtain the resource and its critical subresources are complete.
(Resources that the user agent has not yet attempted to obtain, e.g. because it is waiting for the
resource to be needed, do not delay the load event.)
Interactive user agents may provide users with a means to follow the hyperlinks created using the link element, somewhere
within their user interface. The exact interface is not defined by this specification, but it
could include the following information (obtained from the element’s attributes, again as defined
below), in some form or another (possibly simplified), for each hyperlink created with each
link element in the document:
- The relationship between this document and the resource (given by the
relattribute) - The title of the resource (given by the
title
attribute). - The address of the resource (given by the
href
attribute). - The language of the resource (given by the
hreflang
attribute). - The optimum media for the resource (given by the
media
attribute).
User agents could also include other information, such as the type of the resource (as given by
the type attribute).
Hyperlinks created with the link element and its rel attribute apply to the whole page. This contrasts with the rel attribute of a and area elements,
which indicates the type of a link whose context is given by the link’s location within the
document.
The media attribute says which media the
resource applies to. The value must be a valid media query list.
If the link is a hyperlink then the media
attribute is purely advisory, and describes for which media the document in question was
designed.
However, if the link is an external resource link, then the media attribute is prescriptive. The user agent must apply the
external resource when the media attribute’s value
matches the environment and the other relevant conditions apply, and must not apply
it otherwise.
The external resource might have further restrictions defined within that limit
its applicability. For example, a CSS style sheet might have some @media
blocks. This specification does not override such further restrictions or requirements.
The default, if the media attribute is
omitted, is «all«, meaning that by default links apply to all media.
The hreflang attribute on the
link element has the same semantics as the hreflang attribute on a and
area elements.
The type attribute gives the MIME
type of the linked resource. It is purely advisory. The value must be a valid MIME
type.
For external resource links, the type attribute is used as a hint to user agents so that they can
avoid fetching resources they do not support. If the attribute is present, then
the user agent must assume that the resource is of the given type (even if that is not a
valid MIME type, e.g. the empty string). If the attribute is omitted, but the
external resource link type has a default type defined, then the user agent must assume that the
resource is of that type. If the UA does not support the given MIME type for the
given link relationship, then the UA should not obtain
the resource; if the UA does support the given MIME type for the given link
relationship, then the UA should obtain the resource at
the appropriate time as specified for the external resource link’s particular type.
If the attribute is omitted, and the external resource link type does not have a default type
defined, but the user agent would obtain the resource if
the type was known and supported, then the user agent should obtain the resource under the assumption that it will be
supported.
User agents must not consider the type attribute
authoritative — upon fetching the resource, user agents must not use the type attribute to determine its actual type. Only the actual type
(as defined in the next paragraph) is used to determine whether to apply the resource,
not the aforementioned assumed type.
If the external resource link type defines rules for processing
the resource’s Content-Type metadata, then those rules apply.
Otherwise, if the resource is expected to be an image, user agents may apply the image sniffing rules, with the official
type being the type determined from the resource’s Content-Type
metadata, and use the resulting sniffed type of the resource as if it was the actual type.
Otherwise, if neither of these conditions apply or if the user agent opts not to apply the image
sniffing rules, then the user agent must use the resource’s Content-Type metadata to determine the type of the resource. If there
is no type metadata, but the external resource link type has a default type defined, then the user
agent must assume that the resource is of that type.
The stylesheet link type defines rules for
processing the resource’s Content-Type metadata.
Once the user agent has established the type of the resource, the user agent must apply the
resource if it is of a supported type and the other relevant conditions apply, and must ignore the
resource otherwise.
If a document contains style sheet links labeled as follows:
<link rel="stylesheet" href="A" type="text/plain"> <link rel="stylesheet" href="B" type="text/css"> <link rel="stylesheet" href="C">
…then a compliant UA that supported only CSS style sheets would fetch the B and C files, and
skip the A file (since text/plain is not the MIME type for CSS style
sheets).
For files B and C, it would then check the actual types returned by the server. For those that
are sent as text/css, it would apply the styles, but for those labeled as
text/plain, or any other type, it would not.
If one of the two files was returned without a Content-Type metadata, or with a
syntactically incorrect type like Content-Type: "null", then the
default type for stylesheet links would kick in. Since that
default type is text/css, the style sheet would nonetheless be
applied.
The title attribute gives the title of the
link. With one exception, it is purely advisory. The value is text. The exception is for style
sheet links, where the title attribute defines
alternative style sheet sets.
The title attribute on link
elements differs from the global title attribute of most other
elements in that a link without a title does not inherit the title of the parent element: it
merely has no title.
The sizes attribute is used with the icon link type. The attribute must not be specified on link
elements that do not have a rel attribute that specifies the
icon keyword.
The activation behaviour of link elements that create hyperlinks is to run the following steps:
-
If the
linkelement’s node document is not fully active,
then abort these steps. -
Follow the hyperlink created by the
linkelement.
HTTP `Link` headers, if supported, must be assumed to come
before any links in the document, in the order that they were given in the HTTP message. These
headers are to be processed according to the rules given in the relevant specifications. [HTTP] [WEBLINK]
Registration of relation types in HTTP `Link`
headers is distinct from HTML link types, and thus their semantics can be
different from same-named HTML types.
The IDL attributes href, rel, media,
hreflang, type, and sizes each must reflect the respective
content attributes of the same name.
The crossOrigin IDL attribute must
reflect the crossorigin content attribute.
The IDL attribute relList must reflect the rel content attribute.
The LinkStyle interface is also implemented by this element. [CSSOM]
Here, a set of link elements provide some style sheets:
<!-- a persistent style sheet --> <link rel="stylesheet" href="default.css"> <!-- the preferred alternate style sheet --> <link rel="stylesheet" href="green.css" title="Green styles"> <!-- some alternate style sheets --> <link rel="alternate stylesheet" href="contrast.css" title="High contrast"> <link rel="alternate stylesheet" href="big.css" title="Big fonts"> <link rel="alternate stylesheet" href="wide.css" title="Wide screen">
The following example shows how you can specify versions of the page that use alternative
formats, are aimed at other languages, and that are intended for other media:
<link rel=alternate href="/en/html" hreflang=en type=text/html title="English HTML"> <link rel=alternate href="/fr/html" hreflang=fr type=text/html title="French HTML"> <link rel=alternate href="/en/html/print" hreflang=en type=text/html media=print title="English HTML (for printing)"> <link rel=alternate href="/fr/html/print" hreflang=fr type=text/html media=print title="French HTML (for printing)"> <link rel=alternate href="/en/pdf" hreflang=en type=application/pdf title="English PDF"> <link rel=alternate href="/fr/pdf" hreflang=fr type=application/pdf title="French PDF">
4.2.5 The meta element
- Categories:
- Metadata content.
- If the
itempropattribute is present: flow content. - If the
itempropattribute is present: phrasing content. - Contexts in which this element can be used:
- If the
charsetattribute is present, or if the element’shttp-equivattribute is in the Encoding declaration state: in aheadelement. - If the
http-equivattribute is present but not in the Encoding declaration state: in aheadelement. - If the
http-equivattribute is present but not in the Encoding declaration state: in anoscriptelement that is a child of aheadelement. - If the
nameattribute is present: where metadata content is expected. - If the
itempropattribute is present: where metadata content is expected. - If the
itempropattribute is present: where phrasing content is expected. - Content model:
- Nothing.
- Tag omission in text/html:
- No end tag.
- Content attributes:
- Global attributes
name— Metadata namehttp-equiv— Pragma directivecontent— Value of the elementcharset— Character encoding declaration- Allowed ARIA role attribute values:
- None
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- DOM interface:
-
interface HTMLMetaElement : HTMLElement { attribute DOMString name; attribute DOMString httpEquiv; attribute DOMString content; // also has obsolete members };
The meta element represents various kinds of metadata that cannot be
expressed using the title, base, link, style,
and script elements.
The meta element can represent document-level metadata with the name attribute, pragma directives with the http-equiv attribute, and the file’s character encoding
declaration when an HTML document is serialised to string form (e.g. for transmission over
the network or for disk storage) with the charset
attribute.
Exactly one of the name, http-equiv, charset,
and itemprop attributes must be specified.
If either name, http-equiv, or itemprop is
specified, then the content attribute must also be
specified. Otherwise, it must be omitted.
The charset attribute specifies the character
encoding used by the document. This is a character encoding declaration. If the
attribute is present in an XML document, its value must be an
ASCII case-insensitive match for the string «UTF-8» (and the
document is therefore forced to use UTF-8 as its encoding).
The charset attribute on the
meta element has no effect in XML documents, and is only allowed in order to
facilitate migration to and from XHTML.
There must not be more than one meta element with a charset attribute per document.
The content attribute gives the value of the
document metadata or pragma directive when the element is used for those purposes. The allowed
values depend on the exact context, as described in subsequent sections of this specification.
If a meta element has a name
attribute, it sets document metadata. Document metadata is expressed in terms of name-value pairs,
the name attribute on the meta element giving the
name, and the content attribute on the same element giving
the value. The name specifies what aspect of metadata is being set; valid names and the meaning of
their values are described in the following sections. If a meta element has no content attribute, then the value part of the metadata name-value
pair is the empty string.
The name and content IDL attributes must reflect the
respective content attributes of the same name. The IDL attribute httpEquiv must reflect the content
attribute http-equiv.
4.2.5.1 Standard metadata names
This specification defines a few names for the name
attribute of the meta element.
Names are case-insensitive, and must be compared in an ASCII
case-insensitive manner.
application-name-
The value must be a short free-form string giving the name of the Web application that the
page represents. If the page is not a Web application, theapplication-namemetadata name must not be used.
Translations of the Web application’s name may be given, using thelangattribute to specify the language of each name.There must not be more than one
metaelement with a given language
and with itsnameattribute set to the valueapplication-nameper document.User agents may use the application name in UI in preference to the page’s
title, since the title might include status messages and the like relevant to the
status of the page at a particular moment in time instead of just being the name of the
application.To find the application name to use given an ordered list of languages (e.g. British English,
American English, and English), user agents must run the following steps:-
Let languages be the list of languages.
-
Let default language be the language of the
Document‘s root element,
if any, and if that language is not unknown. -
If there is a default language, and if it is not the same language
as any of the languages in languages, append it to languages. -
Let winning language be the first language in languages for which there is a
metaelement in the
Documentthat has itsnameattribute set to
the valueapplication-nameand whose
language is the language in question.If none of the languages have such a
metaelement, then abort these steps;
there’s no given application name. -
Return the value of the
contentattribute of the
firstmetaelement in theDocumentin tree order that
has itsnameattribute set to the valueapplication-nameand whose language is winning language.
This algorithm would be used by a browser when it needs a name for the page, for
instance, to label a bookmark. The languages it would provide to the algorithm would be the
user’s preferred languages. -
-
The value must be a free-form string giving the name of one of the page’s
authors. description-
The value must be a free-form string that describes the page. The value must be
appropriate for use in a directory of pages, e.g. in a search engine. There must not be more than
onemetaelement with itsnameattribute set to
the valuedescriptionper document. generator-
The value must be a free-form string that identifies one of the software packages used to
generate the document. This value must not be used on pages whose markup is not generated by
software, e.g. pages whose markup was written by a user in a text editor.Here is what a tool called «Frontweaver» could include in its output, in the page’s
headelement, to identify itself as the tool used to generate the page:<meta name=generator content="Frontweaver 8.2">
keywords-
The value must be a set of comma-separated tokens, each of which is a keyword
relevant to the page.This page about typefaces on British motorways uses a
metaelement to specify
some keywords that users might use to look for the page:<!DOCTYPE HTML> <html> <head> <title>Typefaces on UK motorways</title> <meta name="keywords" content="british,type face,font,fonts,highway,highways"> </head> <body> ...
Many search engines do not consider such keywords, because this feature has
historically been used unreliably and even misleadingly as a way to spam search engine results
in a way that is not helpful for users.To obtain the list of keywords that the author has specified as applicable to the page, the
user agent must run the following steps:-
Let keywords be an empty list.
-
For each
metaelement with aname
attribute and acontentattribute and whosenameattribute’s value iskeywords, run the following substeps:-
Split the value of the element’s
contentattribute on commas. -
Add the resulting tokens, if any, to keywords.
-
-
Remove any duplicates from keywords.
-
Return keywords. This is the list of keywords that the author has
specified as applicable to the page.
User agents should not use this information when there is insufficient confidence in the
reliability of the value.For instance, it would be reasonable for a content management system to use
the keyword information of pages within the system to populate the index of a site-specific
search engine, but a large-scale content aggregator that used this information would likely find
that certain users would try to game its ranking mechanism through the use of inappropriate
keywords. -
4.2.5.2 Other metadata names
Extensions to the predefined set of metadata names
may be registered in the WHATWG Wiki
MetaExtensions page. [WHATWGWIKI]
Anyone is free to edit the WHATWG Wiki MetaExtensions page at any time to add a type. These new
names must be specified with the following information:
- Keyword
-
The actual name being defined. The name should not be confusingly similar to any other
defined name (e.g. differing only in case). - Brief description
-
A short non-normative description of what the metadata name’s meaning is, including the
format the value is required to be in. - Specification
- A link to a more detailed description of the metadata name’s semantics and requirements. It
could be another page on the Wiki, or a link to an external page. - Synonyms
-
A list of other names that have exactly the same processing requirements. Authors should
not use the names defined to be synonyms, they are only intended to allow user agents to support
legacy content. Anyone may remove synonyms that are not used in practice; only names that need to
be processed as synonyms for compatibility with legacy content are to be registered in this
way. - Status
-
One of the following:
- Proposed
- The name has not received wide peer review and approval. Someone has proposed it and is, or
soon will be, using it. - Ratified
- The name has received wide peer review and approval. It has a specification that
unambiguously defines how to handle pages that use the name, including when they use it in
incorrect ways. - Discontinued
- The metadata name has received wide peer review and it has been found wanting. Existing
pages are using this metadata name, but new pages should avoid it. The «brief description» and
«specification» entries will give details of what authors should use instead, if anything.
If a metadata name is found to be redundant with existing values, it should be removed and
listed as a synonym for the existing value.If a metadata name is registered in the «proposed» state for a period of a month or more
without being used or specified, then it may be removed from the registry.If a metadata name is added with the «proposed» status and found to be redundant with
existing values, it should be removed and listed as a synonym for the existing value. If a
metadata name is added with the «proposed» status and found to be harmful, then it should be
changed to «discontinued» status.Anyone can change the status at any time, but should only do so in accordance with the
definitions above.
Conformance checkers may use the information given on the WHATWG Wiki MetaExtensions page to
establish if a value is allowed or not: values defined in this specification or marked as
«proposed» or «ratified» must be accepted, whereas values marked as «discontinued» or not listed
in either this specification or on the aforementioned page must be rejected as invalid.
Conformance checkers may cache this information (e.g. for performance reasons or to avoid the use
of unreliable network connectivity).
When an author uses a new metadata name not defined by either this specification or the Wiki
page, conformance checkers should offer to add the value to the Wiki, with the details described
above, with the «proposed» status.
Metadata names whose values are to be URLs must not be proposed or
accepted. Links must be represented using the link element, not the meta
element.
4.2.5.3 Pragma directives
When the http-equiv attribute is specified
on a meta element, the element is a pragma directive.
The http-equiv attribute is an enumerated
attribute. The following table lists the keywords defined for this attribute. The states
given in the first cell of the rows with keywords give the states to which those keywords map.
Some of the keywords are non-conforming, as noted in the last
column.
| State | Keyword | Notes |
|---|---|---|
| Content Language | content-language
|
Non-conforming |
| Encoding declaration | content-type
|
|
| Default style | default-style
|
|
| Refresh | refresh
|
|
| Cookie setter | set-cookie
|
Non-conforming |
| X-UA-Compatible | x-ua-compatible
|
|
| Content security policy | Content-Security-Policy
|
When a meta element is inserted
into the document, if its http-equiv attribute is
present and represents one of the above states, then the user agent must run the algorithm
appropriate for that state, as described in the following list:
- Content language state
(http-equiv="content-language") -
This feature is non-conforming. Authors are encouraged to use the
langattribute instead.This pragma sets the pragma-set default language. Until such a pragma is
successfully processed, there is no pragma-set default language.-
If the
metaelement has nocontent
attribute, then abort these steps. -
If the element’s
contentattribute contains a
U+002C COMMA character (,) then abort these steps. -
Let input be the value of the element’s
contentattribute. -
Let position point at the first character of input.
-
Skip whitespace.
-
Collect a sequence of characters that are not space characters.
-
Let candidate be the string that resulted from the previous
step. -
If candidate is the empty string, abort these steps.
-
Set the pragma-set default language to candidate.
If the value consists of multiple space-separated tokens, tokens after the
first are ignored.
This pragma is almost, but not quite, entirely unlike the HTTP `
Content-Language` header of the same name. [HTTP] -
- Encoding declaration state (
http-equiv="content-type") -
The Encoding declaration state is
just an alternative form of setting thecharset
attribute: it is a character encoding declaration. This state’s user
agent requirements are all handled by the parsing section of the specification.For
metaelements with anhttp-equiv
attribute in the Encoding declaration
state, thecontentattribute must have a value
that is an ASCII case-insensitive match for a string that consists of: the literal
string «text/html;«, optionally followed by any number of space characters, followed by the literal string «charset=«, followed by one of the labels of
the character encoding of the character encoding
declaration.A document must not contain both a
metaelement with anhttp-equivattribute in the Encoding declaration state and a
metaelement with thecharsetattribute
present.The Encoding declaration state may be
used in HTML documents, but elements with anhttp-equivattribute in that state must not be used in
XML documents. - Default style state (
http-equiv="default-style") -
This pragma sets the name of the default alternative style sheet set.
-
If the
metaelement has nocontent
attribute, or if that attribute’s value is the empty string, then abort these steps. -
Set the preferred style sheet set to the value of the element’s
contentattribute. [CSSOM]
-
- Refresh state (
http-equiv="refresh") -
This pragma acts as timed redirect.
-
If another
metaelement with anhttp-equivattribute in the Refresh state has already been successfully
processed (i.e. when it was inserted the user agent processed it and reached the last step of
this list of steps), then abort these steps. -
If the
metaelement has nocontent
attribute, or if that attribute’s value is the empty string, then abort these steps. -
Let input be the value of the element’s
contentattribute. -
Let position point at the first character of input.
-
Skip whitespace.
-
Collect a sequence of characters that are ASCII digits, and
parse the resulting string using the rules for parsing non-negative integers. If
the sequence of characters collected is the empty string, then no number will have been parsed;
abort these steps. Otherwise, let time be the parsed number. -
Collect a sequence of characters that are ASCII digits and
U+002E FULL STOP characters (.). Ignore any collected characters. -
Skip whitespace.
-
Let url be the address of the current page.
-
If the character in input pointed to by position
is a U+003B SEMICOLON character (;) or a U+002C COMMA character (,), then advance position to the next character. Otherwise, jump to the last step. -
Skip whitespace.
-
If the character in input pointed to by position
is a U+0055 LATIN CAPITAL LETTER U character (U) or a U+0075 LATIN SMALL LETTER U character
(u), then advance position to the next character. Otherwise, jump to the
last step. -
If the character in input pointed to by position
is a U+0052 LATIN CAPITAL LETTER R character (R) or a U+0072 LATIN SMALL LETTER R character
(r), then advance position to the next character. Otherwise, jump to the
last step. -
If the character in input pointed to by position
is s U+004C LATIN CAPITAL LETTER L character (L) or a U+006C LATIN SMALL LETTER L character
(l), then advance position to the next character. Otherwise, jump to the
last step. -
Skip whitespace.
-
If the character in input pointed to by position
is a U+003D EQUALS SIGN (=), then advance position to the next character.
Otherwise, jump to the last step. -
Skip whitespace.
-
If the character in input pointed to by position
is either a U+0027 APOSTROPHE character (‘) or U+0022 QUOTATION MARK character («), then let
quote be that character, and advance position to the
next character. Otherwise, let quote be the empty string. -
Let url be equal to the substring of input from
the character at position to the end of the string. -
If quote is not the empty string, and there is a character in url equal to quote, then truncate url at
that character, so that it and all subsequent characters are removed. -
Strip any trailing space characters from the end of
url. -
Strip any U+0009 CHARACTER TABULATION (tab), U+000A LINE FEED (LF), and U+000D CARRIAGE
RETURN (CR) characters from url. -
Resolve the url value to an
absolute URL, relative to themetaelement. If this fails, abort
these steps. -
Perform one or more of the following steps:
-
After the refresh has come due (as defined below), if the user has not canceled the
redirect and if themetaelement’s node document’s active
sandboxing flag set does not have the sandboxed automatic features browsing
context flag set, navigate the
Document‘s browsing context to url, with
replacement enabled, and with theDocument‘s browsing
context as the source browsing context.For the purposes of the previous paragraph, a refresh is said to have come due as soon as
the later of the following two conditions occurs:- At least time seconds have elapsed since the document has
completely loaded, adjusted to take into account user or user agent
preferences. - At least time seconds have elapsed since the
meta
element was inserted into the
Document, adjusted to take into account user or user agent
preferences.
- At least time seconds have elapsed since the document has
-
Provide the user with an interface that, when selected, navigates a browsing context to
url, with theDocument‘s browsing context as
the source browsing context. -
Do nothing.
In addition, the user agent may, as with anything, inform the user of any and all aspects
of its operation, including the state of any timers, the destinations of any timed redirects,
and so forth. -
For
metaelements with anhttp-equiv
attribute in the Refresh state, thecontentattribute must have a value consisting either of:- just a valid non-negative integer, or
- a valid non-negative integer, followed by a U+003B SEMICOLON character
(;), followed by one or more space characters, followed
by a substring that is an ASCII case-insensitive match for the string «URL«, followed by a U+003D EQUALS SIGN character (=), followed by a valid
URL that does not start with a literal U+0027 APOSTROPHE (‘) or U+0022 QUOTATION MARK
(«) character.
In the former case, the integer represents a number of seconds before the page is to be
reloaded; in the latter case the integer represents a number of seconds before the page is to be
replaced by the page at the given URL.A news organization’s front page could include the following markup in the page’s
headelement, to ensure that the page automatically reloads from the server every
five minutes:<meta http-equiv="Refresh" content="300">
A sequence of pages could be used as an automated slide show by making each page refresh to
the next page in the sequence, using markup such as the following:<meta http-equiv="Refresh" content="20; URL=page4.html">
-
- Cookie setter (
http-equiv="set-cookie") -
This pragma sets an HTTP cookie. [COOKIES]
It is non-conforming. Real HTTP headers should be used instead.
-
If the
metaelement has nocontent
attribute, or if that attribute’s value is the empty string, then abort these steps. -
Obtain the storage mutex.
-
Act as if receiving a
set-cookie-string for the document’s address via a «non-HTTP» API,
consisting of the value of the element’scontent
attribute encoded as UTF-8. [COOKIES] [ENCODING]
-
- X-UA-Compatible state (
http-equiv="x-ua-compatible") -
In practice, this pragma encourages Internet Explorer to more closely follow the
specifications.For
metaelements with anhttp-equiv
attribute in the X-UA-Compatible state, the
contentattribute must have a value that is an
ASCII case-insensitive match for the string «IE=edge«.User agents are required to ignore this pragma.
- Content security policy state (
http-equiv="content-security-policy") -
This pragma enforces a Content Security
Policy on aDocument. [CSP]-
If the
metaelement is not a child of aheadelement,
abort these steps. -
If the
metaelement has nocontent
attribute, or if that attribute’s value is the empty string, then abort these steps. -
Let policy be the result of executing Content Security Policy’s parse
the policy algorithm on themetaelement’s
contentattribute’s value. -
Remove all occurrences of the
reflected-xss,report-uri,frame-ancestors, andsandboxdirectives from policy. -
Enforce the policy policy.
For
metaelements with anhttp-equiv
attribute in the Content security
policy state, thecontentattribute must have a
value consisting of a valid Content Security
Policy, which will be enforced upon the current
document. [CSP]A page might choose to mitigate the risk of cross-site scripting attacks by preventing the
execution of inline JavaScript, as well as blocking all plugin content, using a policy such
as the following:<meta http-equiv="Content-Security-Policy" content="script-src 'self'; object-src 'none'">
-
There must not be more than one meta element with any particular state in the
document at a time.
4.2.5.4 Other pragma directives
Extensions to the predefined set of pragma
directives may, under certain conditions, be registered in the WHATWG Wiki PragmaExtensions page. [WHATWGWIKI]
Such extensions must use a name that is identical to an HTTP header registered in the Permanent
Message Header Field Registry, and must have behaviour identical to that described for the HTTP
header. [IANAPERMHEADERS]
Pragma directives corresponding to headers describing metadata, or not requiring specific user
agent processing, must not be registered; instead, use metadata names. Pragma directives corresponding to headers
that affect the HTTP processing model (e.g. caching) must not be registered, as they would result
in HTTP-level behaviour being different for user agents that implement HTML than for user agents
that do not.
Anyone is free to edit the WHATWG Wiki PragmaExtensions page at any time to add a pragma
directive satisfying these conditions. Such registrations must specify the following
information:
- Keyword
-
The actual name being defined. The name must match a previously-registered HTTP name with
the same requirements. - Brief description
-
A short non-normative description of the purpose of the pragma directive.
- Specification
- A link to the specification defining the corresponding HTTP header.
Conformance checkers must use the information given on the WHATWG Wiki PragmaExtensions page to
establish if a value is allowed or not: values defined in this specification or listed on the
aforementioned page must be accepted, whereas values not listed in either this specification or on
the aforementioned page must be rejected as invalid. Conformance checkers may cache this
information (e.g. for performance reasons or to avoid the use of unreliable network
connectivity).
4.2.5.5 Specifying the document’s character encoding
A character encoding declaration is a mechanism by which the character encoding used to store or transmit a document is specified.
The following restrictions apply to character
encoding declarations:
- The character encoding name given must be an ASCII case-insensitive match for
one of the labels of the character
encoding used to serialise the file. [ENCODING] - The character encoding declaration must be serialised without the use of character references or character escapes of any kind.
- The element containing the character encoding
declaration must be serialised completely within the first 1024 bytes of the
document.
In addition, due to a number of restrictions on meta elements, there can only be
one meta-based character encoding declaration per document.
If an HTML document does not start with a BOM, and its
encoding is not explicitly given by Content-Type
metadata, and the document is not an iframe srcdoc document, then the character encoding used must be
an ASCII-compatible encoding, and the encoding must be specified using a
meta element with a charset attribute or a
meta element with an http-equiv attribute
in the Encoding declaration state.
A character encoding declaration is required (either in the Content-Type metadata or explicitly in the file) even if the encoding
is US-ASCII, because a character encoding is needed to process non-ASCII characters entered by the
user in forms, in URLs generated by scripts, and so forth.
If the document is an iframe srcdoc
document, the document must not have a character encoding declaration. (In
this case, the source is already decoded, since it is part of the document that contained the
iframe.)
If an HTML document contains a meta element
with a charset attribute or a meta element
with an http-equiv attribute in the Encoding declaration state, then the character
encoding used must be an ASCII-compatible encoding.
Authors should use UTF-8. Conformance checkers may advise authors against using legacy
encodings. [ENCODING]
Authoring tools should default to using UTF-8 for newly-created documents. [ENCODING]
Authors must not use encodings that are not defined in the WHATWG Encoding standard.
Additionally, authors should not use ISO-2022-JP. [ENCODING]
Some encodings that are not defined in the WHATWG Encoding standard use bytes in
the range 0x20 to 0x7E, inclusive, to encode characters other than the corresponding characters in
the range U+0020 to U+007E, inclusive, and represent a potential security vulnerability: A user
agent might end up interpreting supposedly benign plain text content as HTML tags and
JavaScript.
Using non-UTF-8 encodings can have unexpected results on form submission and URL
encodings, which use the document’s character encoding by default.
In XHTML, the XML declaration should be used for inline character encoding information, if
necessary.
In HTML, to declare that the character encoding is UTF-8, the author could include the
following markup near the top of the document (in the head element):
<meta charset="utf-8">
In XML, the XML declaration would be used instead, at the very top of the markup:
<?xml version="1.0" encoding="utf-8"?>
4.2.6 The style element
- Categories:
- Metadata content.
- If the
scopedattribute is present: flow content. - Contexts in which this element can be used:
- If the
scopedattribute is absent: where metadata content is expected. - If the
scopedattribute is absent: in anoscriptelement that is a child of aheadelement. - If the
scopedattribute is present: where flow content is expected, but before any other flow content other than inter-element whitespace andstyleelements, and not as the child of an element whose content model is transparent. - Content model:
- Depends on the value of the
typeattribute, but must match requirements described in prose below. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
media— Applicable medianonce— Cryptographic nonce used in Content Security Policy checks [CSP]type— Type of embedded resourcescoped— Whether the styles apply to the entire document or just the parent subtree- Also, the
titleattribute has special semantics on this element: Alternative style sheet set name. - Allowed ARIA role attribute values:
- None
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- DOM interface:
-
interface HTMLStyleElement : HTMLElement { attribute DOMString media; attribute DOMString nonce; attribute DOMString type; attribute boolean scoped; }; HTMLStyleElement implements LinkStyle;
The style element allows authors to embed style information in their documents.
The style element is one of several inputs to the styling processing
model. The element does not represent content for the
user.
The type attribute gives the styling language.
If the attribute is present, its value must be a valid MIME type that designates a
styling language. The charset parameter must not be specified. The default
value for the type attribute, which is used if the attribute
is absent, is «text/css«. [RFC2318]
When examining types
to determine if they support the language, user agents must not ignore unknown MIME parameters
— types with unknown parameters must be assumed to be unsupported. The charset parameter must be treated as an unknown parameter for the purpose of
comparing MIME types here.
The media attribute says which media the
styles apply to. The value must be a valid media query list. The user
agent must apply the styles when the media attribute’s
value matches the environment and the other relevant conditions apply, and must not
apply them otherwise.
The styles might be further limited in scope, e.g. in CSS with the use of @media blocks. This specification does not override such further restrictions or
requirements.
The default, if the media
attribute is omitted, is «all«, meaning that by default styles apply to all
media.
The nonce attribute represents a
cryptographic nonce («number used once») which can be used by Content Security Policy
to determine whether or not the style specified by an element will be applied to the document. The
value is text. [CSP]
The processing model for the nonce attribute needs to be integrated into the update a
style block algorithm. The current definition in [CSP] is fairly
vague. See w3c/webappsec#463.
The scoped attribute is a boolean
attribute. If present, it indicates that the styles are intended just for the subtree
rooted at the style element’s parent element, as opposed to the whole
Document.
If the scoped attribute is present and the element has a
parent element, then the style element must precede any flow content in
its parent element other than inter-element whitespace and other style
elements, and the parent element’s content model must not have a transparent
component.
This implies that scoped style elements cannot be children of, e.g.,
a or ins elements, even when those are used as flow content
containers.
A style element without a scoped attribute is restricted to appearing in the
head of the document.
A style sheet declared by a style element that has a scoped attribute and has a parent node that is an element is
scoped, with the scoping root being the style element’s parent
element. [CSSSCOPED]
The title attribute on
style elements defines alternative style sheet sets. If the
style element has no title attribute, then it
has no title; the title attribute of ancestors does not apply to
the style element. [CSSOM]
The title attribute on style
elements, like the title attribute on link
elements, differs from the global title attribute in that a
style block without a title does not inherit the title of the parent element: it
merely has no title.
The textContent of a style element must match the style production in the following ABNF, the character set for which is Unicode. [ABNF]
style = no-c-start *( c-start no-c-end c-end no-c-start ) no-c-start = < any string that doesn't contain a substring that matches c-start > c-start = "<!--" no-c-end = < any string that doesn't contain a substring that matches c-end > c-end = "-->"
Whenever one of the following conditions occur for an element whose Document is in
a browsing context:
- the element is popped off the stack of open elements of an HTML
parser or XML parser, - the element is not on the stack of open elements of an HTML parser
or XML parser, and it is inserted into a document or removed from a document, - the element is not on the stack of open elements of an HTML parser
or XML parser, and one of its child nodes is modified by a script,
…the user agent must run the update a style
block algorithm that applies for the style sheet language specified by the element’s type attribute, passing it the element’s style
data.
For styling languages that consist of pure text (as opposed to XML), a style
element’s style data is the concatenation of the contents of all the
Text nodes that are children of the style element (not any other nodes
such as comments or elements), in tree order. For XML-based styling languages, the
style data consists of all the child nodes of the style element.
The update a style block algorithm for CSS (text/css) is
as follows:
-
Let element be the
styleelement. -
If element has an associated CSS style sheet, remove the CSS style sheet in question.
-
If element is not in a
Document, then abort
these steps. -
Create a CSS style sheet with the following properties:
- type
-
text/css - owner node
-
element
- media
-
The
mediaattribute of element.This is a reference to the (possibly absent at this time) attribute, rather
than a copy of the attribute’s current value. The CSSOM specification defines what happens
when the attribute is dynamically set, changed, or removed. - title
-
The
titleattribute of element.Again, this is a reference to the attribute.
- alternate flag
-
Unset.
- origin-clean flag
-
Set.
- location
- parent CSS style sheet
- owner CSS rule
-
null
- disabled flag
-
Left at its default value.
- CSS rules
-
Left uninitialised.
This specification does not define any other styling language’s update a style block algorithm.
Once the attempts to obtain the style sheet’s critical subresources, if any, are
complete, or, if the style sheet has no critical subresources, once the style sheet
has been parsed and processed, the user agent must, if the loads were successful or there were
none, queue a task to fire a simple event named load at the style element, or, if one of the style sheet’s
critical subresources failed to completely load for any reason (e.g. DNS error, HTTP
404 response, a connection being prematurely closed, unsupported Content-Type), queue a
task to fire a simple event named error at
the style element. Non-network errors in processing the style sheet or its
subresources (e.g. CSS parse errors, PNG decoding errors) are not failures for the purposes of
this paragraph.
The task source for these tasks is the DOM
manipulation task source.
The element must delay the load event of the element’s node document until all the
attempts to obtain the style sheet’s critical subresources, if any, are complete.
This specification does not specify a style system, but CSS is expected to be
supported by most Web browsers. [CSS]
The media, nonce, type
and scoped IDL attributes must
reflect the respective content attributes of the same name.
The LinkStyle interface is also implemented by this element. [CSSOM]
The following document has its stress emphasis styled as bright red text rather than italics
text, while leaving titles of works and Latin words in their default italics. It shows how using
appropriate elements enables easier restyling of documents.
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>My favorite book</title>
<style>
body { color: black; background: white; }
em { font-style: normal; color: red; }
</style>
</head>
<body>
<p>My <em>favorite</em> book of all time has <em>got</em> to be
<cite>A Cat's Life</cite>. It is a book by P. Rahmel that talks
about the <i lang="la">Felis Catus</i> in modern human society.</p>
</body>
</html>
4.2.7 Interactions of styling and scripting
Style sheets, whether added by a link element, a style element, an
<?xml-stylesheet?> PI, an HTTP `Link` header, or
some other mechanism, have a style sheet ready flag, which is initially unset.
When a style sheet is ready to be applied, its style sheet ready flag must be set.
If the style sheet referenced no other resources (e.g. it was an internal style sheet given by a
style element with no @import rules), then the style rules must
be immediately made available to script; otherwise, the style rules must only be made available
to script once the event loop reaches its update the rendering step.
A style sheet in the context of the Document of an HTML parser or
XML parser is said to be a style sheet that is blocking scripts if the
element was created by that Document‘s parser, and the element is either a
style element or a link element that was an external resource link that contributes to the styling processing
model when the element was created by the parser, and the element’s style sheet was enabled
when the element was created by the parser, and the element’s style sheet ready flag
is not yet set, and, the last time the event loop reached step 1, the element was
in that Document, and the user agent hasn’t given
up on that particular style sheet yet. A user agent may give up on a style sheet at any time.
Giving up on a style sheet before the style sheet loads, if the style sheet
eventually does still load, means that the script might end up operating with incorrect
information. For example, if a style sheet sets the colour of an element to green, but a script
that inspects the resulting style is executed before the sheet is loaded, the script will find
that the element is black (or whatever the default colour is), and might thus make poor choices
(e.g. deciding to use black as the colour elsewhere on the page, instead of green). Implementors
have to balance the likelihood of a script using incorrect information with the performance impact
of doing nothing while waiting for a slow network request to finish.
A Document has a style sheet that is blocking scripts if there is
either a style sheet that is blocking scripts in the context of that
Document, or if that Document is in a browsing context that
has a parent browsing context, and the active document of that
parent browsing context itself has a style sheet that is blocking
scripts.
A Document has no style sheet that is blocking scripts if it does not
have a style sheet that is blocking
scripts as defined in the previous paragraph.
4.3 Sections
4.3.1 The body element
- Categories:
- Sectioning root.
- Contexts in which this element can be used:
- As the second element in an
htmlelement. - Content model:
- Flow content.
- Tag omission in text/html:
- A
bodyelement’s start tag can be omitted
if the element is empty, or if the first thing inside thebodyelement is not a
space character or a comment, except if the
first thing inside thebodyelement is ameta,link,
script,style, ortemplateelement. - A
bodyelement’s end tag can be omitted if the
bodyelement is not immediately followed by a comment. - Content attributes:
- Global attributes
onafterprintonbeforeprintonbeforeunloadonhashchangeonlanguagechangeonmessageonofflineononlineonpagehideonpageshowonpopstateonstorageonunload- Allowed ARIA role attribute values:
documentrole (default — do not set),application.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes applicable to the allowed roles. - DOM interface:
-
interface HTMLBodyElement : HTMLElement { // also has obsolete members }; HTMLBodyElement implements WindowEventHandlers;
The body element represents the content of the document.
In conforming documents, there is only one body element. The document.body IDL attribute provides scripts with easy access to
a document’s body element.
Some DOM operations (for example, parts of the drag and drop model)
are defined in terms of «the body element». This refers to a particular element in
the DOM, as per the definition of the term, and not any arbitrary body element.
The body element exposes as event handler content attributes a number
of the event handlers of the Window object. It also mirrors their
event handler IDL attributes.
The onblur, onerror,
onfocus, onload, onresize, and onscroll
event handlers of the Window object, exposed on the body
element, replace the generic event handlers with the same names normally supported by
HTML elements.
Thus, for example, a bubbling error event
dispatched on a child of the body element of a Document would first
trigger the onerror event handler content
attributes of that element, then that of the root html element, and only
then would it trigger the onerror event handler content attribute on the
body element. This is because the event would bubble from the target, to the
body, to the html, to the Document, to the
Window, and the event handler on the
body is watching the Window not the body. A regular event
listener attached to the body using addEventListener(),
however, would be run when the event bubbled through the body and not when it reaches
the Window object.
This page updates an indicator to show whether or not the user is online:
<!DOCTYPE HTML>
<html>
<head>
<title>Online or offline?</title>
<script>
function update(online) {
document.getElementById('status').textContent =
online ? 'Online' : 'Offline';
}
</script>
</head>
<body ononline="update(true)"
onoffline="update(false)"
onload="update(navigator.onLine)">
<p>You are: <span id="status">(Unknown)</span></p>
</body>
</html>
4.3.2 The article element
- Categories:
- Flow content.
- Sectioning content.
- Palpable content.
- Contexts in which this element can be used:
- Where flow content is expected.
- Content model:
- Flow content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
article(default — do not set),application,documentormain.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The article element represents a complete, or self-contained,
composition in a document, page, application, or site and that is, in principle, independently
distributable or reusable, e.g. in syndication. This could be a forum post, a magazine or
newspaper article, a blog entry, a user-submitted comment, an interactive widget or gadget, or any
other independent item of content. Each article should be identified, typically by
including a heading
(h1–h6 element) as a child of the
article element.
When article elements are nested, the inner article elements
represent articles that are in principle related to the contents of the outer article. For
instance, a blog entry on a site that accepts user-submitted comments could represent the comments
as article elements nested within the article element for the blog
entry.
Author information associated with an article element (q.v. the
address element) does not apply to nested article elements.
When used specifically with content to be redistributed in syndication, the
article element is similar in purpose to the entry element in
Atom. [ATOM]
The schema.org microdata vocabulary can be used to provide the publication date
for an article element, using one of the CreativeWork subtypes.
When the main content of the page (i.e. excluding footers, headers, navigation blocks, and
sidebars) is all one single self-contained composition, that content may be marked with an
article, but it is technically redundant in that case (since it’s self-evident that
the page is a single composition, as it is a single document).
This example shows a blog post using the article element, with some schema.org
annotations:
<article itemscope itemtype="http://schema.org/BlogPosting"> <header> <h1 itemprop="headline">The Very First Rule of Life</h1> <p><time itemprop="datePublished" datetime="2009-10-09">3 days ago</time></p> <link itemprop="url" href="?comments=0"> </header> <p>If there's a microphone anywhere near you, assume it's hot and sending whatever you're saying to the world. Seriously.</p> <p>...</p> <footer> <a itemprop="discussionUrl" href="?comments=1">Show comments...</a> </footer> </article>
Here is that same blog post, but showing some of the comments:
<article itemscope itemtype="http://schema.org/BlogPosting">
<header>
<h1 itemprop="headline">The Very First Rule of Life</h1>
<p><time itemprop="datePublished" datetime="2009-10-09">3 days ago</time></p>
<link itemprop="url" href="?comments=0">
</header>
<p>If there's a microphone anywhere near you, assume it's hot and
sending whatever you're saying to the world. Seriously.</p>
<p>...</p>
<section>
<h1>Comments</h1>
<article itemprop="comment" itemscope itemtype="http://schema.org/UserComments" id="c1">
<link itemprop="url" href="#c1">
<footer>
<p>Posted by: <span itemprop="creator" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">George Washington</span>
</span></p>
<p><time itemprop="commentTime" datetime="2009-10-10">15 minutes ago</time></p>
</footer>
<p>Yeah! Especially when talking about your lobbyist friends!</p>
</article>
<article itemprop="comment" itemscope itemtype="http://schema.org/UserComments" id="c2">
<link itemprop="url" href="#c2">
<footer>
<p>Posted by: <span itemprop="creator" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">George Hammond</span>
</span></p>
<p><time itemprop="commentTime" datetime="2009-10-10">5 minutes ago</time></p>
</footer>
<p>Hey, you have the same first name as me.</p>
</article>
</section>
</article>
Notice the use of footer to give the information for each comment (such as who
wrote it and when): the footer element can appear at the start of its
section when appropriate, such as in this case. (Using header in this case wouldn’t
be wrong either; it’s mostly a matter of authoring preference.)
In this example, article elements are used to host widgets on a portal page.
<!DOCTYPE HTML>
<title>eHome Portal</title>
<link rel=stylesheet href="/styles/main.css">
<article>
<style scoped> @import url(/widgets/stocks/look.css); </style>
<script src="/widgets/stocks/core.js"></script>
<h1>Stocks</h1>
<table>
<thead> <tr> <th> Stock <th> Value <th> Delta
<tbody> <template> <tr> <td> <td> <td> </template>
</table>
<p> <input type=button value="Refresh" onclick="stocks.refresh()">
</article>
<article>
<style scoped> @import url(/widgets/news/look.css); </style>
<script src="/widgets/news/core.js"></script>
<h1>News</h1>
<ul>
<template>
<li>
<p><img> <strong></strong>
<p>
</template>
</ul>
<p> <input type=button value="Refresh" onclick="news.refresh()">
</article>
4.3.3 The section element
- Categories:
- Flow content.
- Sectioning content.
- Palpable content.
- Contexts in which this element can be used:
- Where flow content is expected.
- Content model:
- Flow content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
regionrole (default — do not set),alert,alertdialog,application,contentinfo,dialog,document,log,main,marquee,presentation,searchorstatus.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The section element represents a generic section of a document or
application. A section, in this context, is a thematic grouping of content. Each section should
be identified, typically by including a heading (
h1—
h6
element) as a child of the section element.
Examples of sections would be chapters, the various tabbed pages in a tabbed
dialog box, or the numbered sections of a thesis. A Web site’s home page could be split into
sections for an introduction, news items, and contact information.
Authors are encouraged to use the article element instead of the
section element when it would make sense to syndicate the contents of the
element.
The section element is not a generic
container element. When an element is needed only for styling purposes or as a convenience for
scripting, authors are encouraged to use the div element instead. A general rule is
that the section element is appropriate only if the element’s contents would be
listed explicitly in the document’s outline.
Here is a graduation programme with two sections, one for the list of people graduating, and
one for the description of the ceremony. (The markup in this example features an uncommon style
sometimes used to minimise the amount of inter-element whitespace.)
<!DOCTYPE Html>
<Html
><Head
><Title
>Graduation Ceremony Summer 2022</Title
></Head
><Body
><H1
>Graduation</H1
><Section
><H1
>Ceremony</H1
><P
>Opening Procession</P
><P
>Speech by Validactorian</P
><P
>Speech by Class President</P
><P
>Presentation of Diplomas</P
><P
>Closing Speech by Headmaster</P
></Section
><Section
><H1
>Graduates</H1
><Ul
><Li
>Molly Carpenter</Li
><Li
>Anastasia Luccio</Li
><Li
>Ebenezar McCoy</Li
><Li
>Karrin Murphy</Li
><Li
>Thomas Raith</Li
><Li
>Susan Rodriguez</Li
></Ul
></Section
></Body
></Html>
4.3.4 The nav element
- Categories:
- Flow content.
- Sectioning content.
- Palpable content.
- Contexts in which this element can be used:
- Where flow content is expected.
- Content model:
- Flow content, but with no
mainelement descendants. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
navigationrole (default — do not set) orpresentation.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The nav element represents a section of a page that links to other
pages or to parts within the page: a section with navigation links.
In cases where the content of a nav element represents
a list of items, use list markup to aid understanding and navigation.
Not all groups of links on a page need to be in a nav element —
the element is primarily intended for sections that consist of major navigation blocks. In
particular, it is common for footers to have a short list of links to various pages of a site,
such as the terms of service, the home page, and a copyright page. The element
alone is sufficient for such cases; while a nav element can be used in such cases, it
is usually unnecessary.
User agents (such as screen readers) that are targeted at users who can benefit
from navigation information being omitted in the initial rendering, or who can benefit from
navigation information being immediately available, can use this element as a way to determine
what content on the page to initially skip or provide on request (or both).
In the following example, there are two nav elements, one for primary navigation
around the site, and one for secondary navigation around the page itself.
<body>
<h1>The Wiki Center Of Exampland</h1>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/events">Current Events</a></li>
...more...
</ul>
</nav>
<article>
<header>
<h1>Demos in Exampland</h1>
<p>Written by A. N. Other.</p>
</header>
<nav>
<ul>
<li><a href="#public">Public demonstrations</a></li>
<li><a href="#destroy">Demolitions</a></li>
...more...
</ul>
</nav>
<div>
<section id="public">
<h1>Public demonstrations</h1>
<p>...more...</p>
</section>
<section id="destroy">
<h1>Demolitions</h1>
<p>...more...</p>
</section>
...more...
</div>
<footer>
<p><a href="?edit">Edit</a> | <a href="?delete">Delete</a> | <a href="?Rename">Rename</a></p>
</footer>
</article>
<footer>
<p><small>© copyright 1998 Exampland Emperor</small></p>
</footer>
</body>
In the following example, the page has several places where links are present, but only one of
those places is considered a navigation section.
<body itemscope itemtype="http://schema.org/Blog">
<header>
<h1>Wake up sheeple!</h1>
<p><a href="news.html">News</a> -
<a href="blog.html">Blog</a> -
<a href="forums.html">Forums</a></p>
<p>Last Modified: <span itemprop="dateModified">2009-04-01</span></p>
<nav>
<h1>Navigation</h1>
<ul>
<li><a href="articles.html">Index of all articles</a></li>
<li><a href="today.html">Things sheeple need to wake up for today</a></li>
<li><a href="successes.html">Sheeple we have managed to wake</a></li>
</ul>
</nav>
</header>
<main>
<article itemprop="blogPosts" itemscope itemtype="http://schema.org/BlogPosting">
<header>
<h1 itemprop="headline">My Day at the Beach</h1>
</header>
<main itemprop="articleBody">
<p>Today I went to the beach and had a lot of fun.</p>
...more content...
</main>
<footer>
<p>Posted <time itemprop="datePublished" datetime="2009-10-10">Thursday</time>.</p>
</footer>
</article>
...more blog posts...
</main>
<footer>
<p>Copyright ©
<span itemprop="copyrightYear">2010</span>
<span itemprop="copyrightHolder">The Example Company</span>
</p>
<p><a href="about.html">About</a> -
<a href="policy.html">Privacy Policy</a> -
<a href="contact.html">Contact Us</a></p>
</footer>
</body>
Notice the main elements being used to wrap all the contents of the page other
than the header and footer, and all the contents of the blog entry other than its header and
footer.
You can also see microdata annotations in the above example that use the schema.org vocabulary
to provide the publication date and other metadata about the blog post.
A nav element doesn’t have to contain a list, it can contain other kinds of
content as well. In this navigation block, links are provided in prose:
<nav> <h1>Navigation</h1> <p>You are on my home page. To the north lies <a href="/blog">my blog</a>, from whence the sounds of battle can be heard. To the east you can see a large mountain, upon which many <a href="/school">school papers</a> are littered. Far up thus mountain you can spy a little figure who appears to be me, desperately scribbling a <a href="/school/thesis">thesis</a>.</p> <p>To the west are several exits. One fun-looking exit is labeled <a href="http://games.example.com/">"games"</a>. Another more boring-looking exit is labeled <a href="http://isp.example.net/">ISP™</a>.</p> <p>To the south lies a dark and dank <a href="/about">contacts page</a>. Cobwebs cover its disused entrance, and at one point you see a rat run quickly out of the page.</p> </nav>
In this example, nav is used in an e-mail application, to let the user switch
folders:
<p><input type=button value="Compose" onclick="compose()"></p> <nav> <h1>Folders</h1> <ul> <li> <a href="/inbox" onclick="return openFolder(this.href)">Inbox</a> <span class=count></span> <li> <a href="/sent" onclick="return openFolder(this.href)">Sent</a> <li> <a href="/drafts" onclick="return openFolder(this.href)">Drafts</a> <li> <a href="/trash" onclick="return openFolder(this.href)">Trash</a> <li> <a href="/customers" onclick="return openFolder(this.href)">Customers</a> </ul> </nav>
4.3.5 The aside element
- Categories:
- Flow content.
- Sectioning content.
- Palpable content.
- Contexts in which this element can be used:
- Where flow content is expected.
- Content model:
- Flow content, but with no
mainelement descendants. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
complementaryrole (default — do not set),note,searchorpresentation.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The aside element represents a section of a page that consists of
content that is tangentially related to the content around the aside element, and
which could be considered separate from that content. Such sections are often represented as
sidebars in printed typography.
The element can be used for typographical effects like pull quotes or sidebars, for
advertising, for groups of nav elements, and for other content that is considered
separate from the main content of the page.
It’s not appropriate to use the aside element just for
parentheticals, since those are part of the main flow of the document.
The following example shows how an aside is used to mark up background material on Switzerland
in a much longer news story on Europe.
<aside> <h1>Switzerland</h1> <p>Switzerland, a land-locked country in the middle of geographic Europe, has not joined the geopolitical European Union, though it is a signatory to a number of European treaties.</p> </aside>
The following example shows how an aside is used to mark up a pull quote in a longer
article.
... <p>He later joined a large company, continuing on the same work. <q>I love my job. People ask me what I do for fun when I'm not at work. But I'm paid to do my hobby, so I never know what to answer. Some people wonder what they would do if they didn't have to work... but I know what I would do, because I was unemployed for a year, and I filled that time doing exactly what I do now.</q></p> <aside> <q> People ask me what I do for fun when I'm not at work. But I'm paid to do my hobby, so I never know what to answer. </q> </aside> <p>Of course his work — or should that be hobby? — isn't his only passion. He also enjoys other pleasures.</p> ...
The following extract shows how aside can be used for blogrolls and other side
content on a blog:
<body>
<header>
<h1>My wonderful blog</h1>
<p>My tagline</p>
</header>
<aside>
<!-- this aside contains two sections that are tangentially related
to the page, namely, links to other blogs, and links to blog posts
from this blog -->
<nav>
<h1>My blogroll</h1>
<ul>
<li><a href="http://blog.example.com/">Example Blog</a>
</ul>
</nav>
<nav>
<h1>Archives</h1>
<ol reversed>
<li><a href="/last-post">My last post</a>
<li><a href="/first-post">My first post</a>
</ol>
</nav>
</aside>
<aside>
<!-- this aside is tangentially related to the page also, it
contains twitter messages from the blog author -->
<h1>Twitter Feed</h1>
<blockquote cite="http://twitter.example.net/t31351234">
I'm on vacation, writing my blog.
</blockquote>
<blockquote cite="http://twitter.example.net/t31219752">
I'm going to go on vacation soon.
</blockquote>
</aside>
<article>
<!-- this is a blog post -->
<h1>My last post</h1>
<p>This is my last post.</p>
<footer>
<p><a href="/last-post" rel=bookmark>Permalink</a>
</footer>
</article>
<article>
<!-- this is also a blog post -->
<h1>My first post</h1>
<p>This is my first post.</p>
<aside>
<!-- this aside is about the blog post, since it's inside the
<article> element; it would be wrong, for instance, to put the
blogroll here, since the blogroll isn't really related to this post
specifically, only to the page as a whole -->
<h1>Posting</h1>
<p>While I'm thinking about it, I wanted to say something about
posting. Posting is fun!</p>
</aside>
<footer>
<p><a href="/first-post" rel=bookmark>Permalink</a>
</footer>
</article>
<footer>
<nav>
<a href="/archives">Archives</a> —
<a href="/about">About me</a> —
<a href="/copyright">Copyright</a>
</nav>
</footer>
</body>
4.3.6 The h1, h2, h3, h4, h5, and
h6 elements
- Categories:
- Flow content.
- Heading content.
- Palpable content.
- Contexts in which this element can be used:
- Where flow content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
headingrole (default — do not set),taborpresentation.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes applicable to the allowed roles. - DOM interface:
-
interface HTMLHeadingElement : HTMLElement { // also has obsolete members };
These elements represent headings for their sections.
The semantics and meaning of these elements are defined in the section on headings and
sections.
These elements have a rank given by the number in their name. The h1
element is said to have the highest rank, the h6 element has the lowest rank, and two
elements with the same name have equal rank.
h1–
h6
used to markup subheadings, subtitles, alternative titles and taglines unless intended
to be the heading for a new section or subsection. Instead use the markup patterns in
the Common idioms without dedicated elements section of
the specification.
As far as their respective document outlines (their heading and section structures) are
concerned, these two snippets are semantically equivalent:
<body> <h1>Let's call it a draw(ing surface)</h1> <h2>Diving in</h2> <h2>Simple shapes</h2> <h2>Canvas coordinates</h2> <h3>Canvas coordinates diagram</h3> <h2>Paths</h2> </body>
<body> <h1>Let's call it a draw(ing surface)</h1> <section> <h1>Diving in</h1> </section> <section> <h1>Simple shapes</h1> </section> <section> <h1>Canvas coordinates</h1> <section> <h1>Canvas coordinates diagram</h1> </section> </section> <section> <h1>Paths</h1> </section> </body>
Authors might prefer the former style for its terseness, or the latter style for its
convenience in the face of heavy editing; which is best is purely an issue of preferred authoring
style.
The two styles can be combined, for compatibility with legacy tools while still
future-proofing for when that compatibility is no longer needed. This third snippet again has the
same outline as the previous two:
<body> <h1>Let's call it a draw(ing surface)</h1> <section> <h2>Diving in</h2> </section> <section> <h2>Simple shapes</h2> </section> <section> <h2>Canvas coordinates</h2> <section> <h3>Canvas coordinates diagram</h3> </section> </section> <section> <h2>Paths</h2> </section> </body>
- Categories:
- Flow content.
- Palpable content.
- Contexts in which this element can be used:
- Where flow content is expected.
- Content model:
- Flow content, but with no , , or
mainelement descendants. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
bannerrole (default — do not set) orpresentation.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes applicable to the allowed roles. - DOM interface:
- Uses .
The header element represents introductory content for its nearest ancestor sectioning content or sectioning
root element. A header typically contains a
group of introductory or navigational aids. When the nearest ancestor sectioning content or sectioning
root element is the body element, then it applies to the
whole page.
The element is not sectioning content; it doesn’t
introduce a new section.
In this example, the page has a page heading given by the h1 element, and two
subsections whose headings are given by h2 elements. The content after the
element is still part of the last subsection started in the
element, because the element doesn’t take part in the
outline algorithm.
<body>
<header>
<h1>Little Green Guys With Guns</h1>
<nav>
<ul>
<li><a href="/games">Games</a>
<li><a href="/forum">Forum</a>
<li><a href="/download">Download</a>
</ul>
</nav>
<h2>Important News</h2> <!-- this starts a second subsection -->
<!-- this is part of the subsection entitled "Important News" -->
<p>To play today's games you will need to update your client.</p>
<h2>Games</h2> <!-- this starts a third subsection -->
</header>
<p>You have three active games:</p>
<!-- this is still part of the subsection entitled "Games" -->
...
- Categories:
- Flow content.
- Palpable content.
- Contexts in which this element can be used:
- Where flow content is expected.
- Content model:
- Flow content, but with no , , or
mainelement descendants. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
contentinforole (default — do not set) orpresentation.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes applicable to the allowed roles. - DOM interface:
- Uses .
The element represents a footer for its nearest ancestor
sectioning content or sectioning root element. A footer typically
contains information about its section such as who wrote it, links to related documents, copyright
data, and the like.
When the element contains entire sections, they represent appendices, indexes, long colophons, verbose license
agreements, and other such content.
Contact information for the author or editor of a section belongs in an
element, possibly itself inside a . Bylines and other
information that could be suitable for both a or a can be
placed in either (or neither). The primary purpose of these elements is merely to help the author
write self-explanatory markup that is easy to maintain and style; they are not intended to impose
specific structures on authors.
Footers don’t necessarily have to appear at the end of a section, though they usually
do.
When the nearest ancestor sectioning content or sectioning root
element is the body element, then it applies to the whole page.
The element is not sectioning content; it doesn’t
introduce a new section.
Here is an example which shows the element being used both for a site-wide
footer and for a section footer.
<!DOCTYPE HTML>
<HTML><HEAD>
<TITLE>The Ramblings of a Scientist</TITLE>
<BODY>
<H1>The Ramblings of a Scientist</H1>
<ARTICLE>
<H1>Episode 15</H1>
<VIDEO SRC="/fm/015.ogv" CONTROLS PRELOAD>
<P><A HREF="/fm/015.ogv">Download video</A>.</P>
</VIDEO>
<FOOTER> <!-- footer for article -->
<P>Published <TIME DATETIME="2009-10-21T18:26-07:00">on 2009/10/21 at 6:26pm</TIME></P>
</FOOTER>
</ARTICLE>
<ARTICLE>
<H1>My Favorite Trains</H1>
<P>I love my trains. My favorite train of all time is a Köf.</P>
<P>It is fun to see them pull some coal cars because they look so
dwarfed in comparison.</P>
<FOOTER> <!-- footer for article -->
<P>Published <TIME DATETIME="2009-09-15T14:54-07:00">on 2009/09/15 at 2:54pm</TIME></P>
</FOOTER>
</ARTICLE>
<FOOTER> <!-- site wide footer -->
<NAV>
<P><A HREF="/credits.html">Credits</A> —
<A HREF="/tos.html">Terms of Service</A> —
<A HREF="/index.html">Blog Index</A></P>
</NAV>
<P>Copyright © 2009 Gordon Freeman</P>
</FOOTER>
</BODY>
</HTML>
Some site designs have what is sometimes referred to as «fat footers» — footers that
contain a lot of material, including images, links to other articles, links to pages for sending
feedback, special offers… in some ways, a whole «front page» in the footer.
This fragment shows the bottom of a page on a site with a «fat footer»:
...
<footer>
<nav>
<section>
<h1>Articles</h1>
<p><img src="images/somersaults.jpeg" alt=""> Go to the gym with
our somersaults class! Our teacher Jim takes you through the paces
in this two-part article. <a href="articles/somersaults/1">Part
1</a> · <a href="articles/somersaults/2">Part 2</a></p>
<p><img src="images/kindplus.jpeg"> Tired of walking on the edge of
a clif<!-- sic -->? Our guest writer Lara shows you how to bumble
your way through the bars. <a href="articles/kindplus/1">Read
more...</a></p>
<p><img src="images/crisps.jpeg"> The chips are down, now all
that's left is a potato. What can you do with it? <a
href="articles/crisps/1">Read more...</a></p>
</section>
<ul>
<li> <a href="/about">About us...</a>
<li> <a href="/feedback">Send feedback!</a>
<li> <a href="/sitemap">Sitemap</a>
</ul>
</nav>
<p><small>Copyright © 2015 The Snacker —
<a href="/tos">Terms of Service</a></small></p>
</footer>
</body>
4.3.9 The address element
- Categories:
- Flow content.
- Palpable content.
- Contexts in which this element can be used:
- Where flow content is expected.
- Content model:
- Flow content, but with no heading
content descendants, no sectioning content
descendants, and no , , or
addresselement descendants. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
contentinforole.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The address element represents the contact information for its
nearest article or body element ancestor. If that is the body
element, then the contact information applies to the document as a whole.
For example, a page at the W3C Web site related to HTML might
include the following contact information:
<ADDRESS> <A href="../People/Raggett/">Dave Raggett</A>, <A href="../People/Arnaud/">Arnaud Le Hors</A>, contact persons for the <A href="Activity">W3C HTML Activity</A> </ADDRESS>
The address element must not be used to represent arbitrary addresses (e.g. postal
addresses), unless those addresses are in fact the relevant contact information. (The
p element is the appropriate element for marking up postal addresses in general.)
The address element must not contain information other than contact
information.
For example, the following is non-conforming use of the
address element:
<ADDRESS>Last Modified: 1999/12/24 23:37:50</ADDRESS>
Typically, the address element would be included along with other information in a
element.
The contact information for a node node is a collection of
address elements defined by the first applicable entry from the following list:
- If node is an
articleelement - If node is a
bodyelement -
The contact information consists of all the
addresselements that have node as an ancestor and do not have anotherbodyor
articleelement ancestor that is a descendant of node. - If node has an ancestor element that is an
articleelement - If node has an ancestor element that is a
bodyelement -
The contact information of node is the same as the contact information of
the nearestarticleorbodyelement ancestor, whichever is
nearest. - If node‘s node document has a body
element -
The contact information of node is the same as the contact information of
the body element of theDocument. - Otherwise
-
There is no contact information for node.
User agents may expose the contact information of a node to the user, or use it for other
purposes, such as indexing sections based on the sections’ contact information.
In this example the footer contains contact information and a copyright notice.
<footer> <address> For more details, contact <a href="mailto:js@example.com">John Smith</a>. </address> <p><small>© copyright 2038 Example Corp.</small></p> </footer>
4.3.10 Headings and sections
The h1–h6 elements are
headings.
The first element of heading content in an element of sectioning
content represents the heading for that section. Subsequent headings of equal
or higher rank start new (implied) sections, headings of lower rank
start implied subsections that are part of the previous one. In both cases, the element
represents the heading of the implied section.
Certain elements are said to be sectioning roots, including
blockquote and td elements. These elements can have their own outlines,
but the sections and headings inside these elements do not contribute to the outlines of their
ancestors.
blockquotebodydetailsdialogfieldsetfiguretd
Sectioning content elements are always considered subsections of their nearest
ancestor sectioning root or their nearest ancestor element of sectioning
content, whichever is nearest, regardless of what implied sections other headings may have
created.
For the following fragment:
<body> <h1>Foo</h1> <h2>Bar</h2> <blockquote> <h3>Bla</h3> </blockquote> <p>Baz</p> <h2>Quux</h2> <section> <h3>Thud</h3> </section> <p>Grunt</p> </body>
…the structure would be:
-
Foo (heading of explicit
bodysection, containing the «Grunt» paragraph)- Bar (heading starting implied section, containing a block quote and the «Baz» paragraph)
- Quux (heading starting implied section with no content other than the heading itself)
-
Thud (heading of explicit
sectionsection)
Notice how the section ends the earlier implicit section so that a later
paragraph («Grunt») is back at the top level.
Sections may contain headings of any rank, but authors are strongly encouraged to
either use only h1 elements, or to use elements of the appropriate rank
for the section’s nesting level.
Authors are also encouraged to explicitly wrap sections in elements of sectioning
content, instead of relying on the implicit sections generated by having multiple headings
in one element of sectioning content.
For example, the following is correct:
<body> <h4>Apples</h4> <p>Apples are fruit.</p> <section> <h2>Taste</h2> <p>They taste lovely.</p> <h6>Sweet</h6> <p>Red apples are sweeter than green ones.</p> <h1>Colour</h1> <p>Apples come in various colours.</p> </section> </body>
However, the same document would be more clearly expressed as:
<body> <h1>Apples</h1> <p>Apples are fruit.</p> <section> <h2>Taste</h2> <p>They taste lovely.</p> <section> <h3>Sweet</h3> <p>Red apples are sweeter than green ones.</p> </section> </section> <section> <h2>Colour</h2> <p>Apples come in various colours.</p> </section> </body>
Both of the documents above are semantically identical and would produce the same outline in
compliant user agents.
This third example is also semantically identical, and might be easier to maintain (e.g. if
sections are often moved around in editing):
<body> <h1>Apples</h1> <p>Apples are fruit.</p> <section> <h1>Taste</h1> <p>They taste lovely.</p> <section> <h1>Sweet</h1> <p>Red apples are sweeter than green ones.</p> </section> </section> <section> <h1>Colour</h1> <p>Apples come in various colours.</p> </section> </body>
This final example would need explicit style rules to be rendered well in legacy browsers.
Legacy browsers without CSS support would render all the headings as top-level headings.
There are currently no known implementations of the outline algorithm in graphical browsers or
assistive technology user agents, although the algorithm is implemented in other software such as
conformance checkers. Therefore the outline algorithm cannot be relied upon
to convey document structure to users. Authors are advised to use heading rank
(h1—h6) to convey document structure.
4.3.10.1 Creating an outline
This section defines an algorithm for creating an outline for a sectioning content
element or a sectioning root element. It is defined in terms of a walk over the nodes
of a DOM tree, in tree order, with each node being visited when it is entered and when it
is exited during the walk.
The outline for a sectioning content element or a sectioning
root element consists of a list of one or more potentially nested sections. The element for which an outline is created
is said to be the outline’s owner.
A section is a container that corresponds to some nodes in
the original DOM tree. Each section can have one heading associated with it, and can contain any
number of further nested sections. The algorithm for the outline also
associates each node in the DOM tree with a particular section and potentially a heading.
(The sections in the outline aren’t section elements, though some may correspond to
such elements — they are merely conceptual sections.)
The following markup fragment:
<body> <h1>A</h1> <p>B</p> <h2>C</h2> <p>D</p> <h2>E</h2> <p>F</p> </body>
…results in the following outline being created for the body node (and thus the
entire document):
-
Section created for
bodynode.Associated with heading «A».
Also associated with paragraph «B».
Nested sections:
-
Section implied for first
h2element.Associated with heading «C».
Also associated with paragraph «D».
No nested sections.
-
Section implied for second
h2element.Associated with heading «E».
Also associated with paragraph «F».
No nested sections.
-
The algorithm that must be followed during a walk of a DOM subtree rooted at a sectioning
content element or a sectioning root element to determine that element’s
outline is as follows:
-
Let current outline target be null. (It holds the element whose
outline is being created.) -
Let current section be null. (It holds a pointer to a section, so that elements in the DOM can all be associated with a
section.) -
Create a stack to hold elements, which is used to handle nesting. Initialise this stack to
empty. -
Walk over the DOM in tree order, starting with the sectioning
content element or sectioning root element at the root of the subtree for
which an outline is to be created, and trigger the first relevant step below for each element as
the walk enters and exits it.- When exiting an element, if that element is the element at the top of the stack
-
The element being exited is a heading content element or an
element with ahiddenattribute.Pop that element from the stack.
- If the top of the stack is a heading content element or an element with a
hiddenattribute -
Do nothing.
- When entering an element with a
hiddenattribute -
Push the element being entered onto the stack. (This causes the algorithm to skip that
element and any descendants of the element.) - When entering a sectioning content element
-
Run these steps:
-
If current outline target is not null, run these substeps:
-
If the current section has no heading, create an implied
heading and let that be the heading for the current section. -
Push current outline target onto the stack.
-
-
Let current outline target be the element that is being
entered. -
Let current section be a newly created section for the current outline target
element. -
Associate current outline target with current
section. -
Let there be a new outline for the new current outline
target, initialised with just the new current section as the only
section in the outline.
-
- When exiting a sectioning content element, if the stack is not empty
-
Run these steps:
-
If the current section has no heading, create an implied heading
and let that be the heading for the current section. -
Pop the top element from the stack, and let the current outline
target be that element. -
Let current section be the last section in the
outline of the current outline target element. -
Append the outline of the sectioning content element being
exited to the current section. (This does not change which section is
the last section in the outline.)
-
- When entering a sectioning root element
-
Run these steps:
-
If current outline target is not null, push current outline target onto the stack.
-
Let current outline target be the element that is being
entered. -
Let current outline target‘s parent section be current section.
-
Let current section be a newly created section for the current outline target
element. -
Let there be a new outline for the new current outline
target, initialised with just the new current section as the only
section in the outline.
-
- When exiting a sectioning root element, if the stack is not empty
-
Run these steps:
-
If the current section has no heading, create an implied heading
and let that be the heading for the current section. -
Let current section be current outline
target‘s parent section. -
Pop the top element from the stack, and let the current outline
target be that element.
-
- When exiting a sectioning content element or a sectioning root
element (when the stack is empty) -
The current outline target is the element being exited,
and it is the sectioning content element or a sectioning root
element at the root of the subtree for which an outline is being generated.If the current section has no heading, create an implied heading and
let that be the heading for the current section.Skip to the next step in the overall set of steps. (The walk is over.)
- When entering a heading content element
-
If the current section has no heading, let the element being entered be
the heading for the current section.Otherwise, if the element being entered has a rank equal to or higher than the
heading of the last section of the outline of the current outline
target, or if the heading of the last section of the outline of the current outline target is an implied heading, then create a new section and append it to the outline of the current outline target element, so that this new section is the new last
section of that outline. Let current section be that new section. Let the
element being entered be the new heading for the current section.Otherwise, run these substeps:
-
Let candidate section be current
section. -
Heading loop: If the element being entered has a rank lower than
the rank of the heading of the candidate section, then create a new
section, and append it to candidate
section. (This does not change which section is the last section in the outline.) Let
current section be this new section. Let the element being entered be the
new heading for the current section. Abort these substeps. -
Let new candidate section be the section that contains candidate section in
the outline of current outline target. -
Let candidate section be new candidate
section. -
Return to the step labeled heading loop.
Push the element being entered onto the stack. (This causes the algorithm to skip any
descendants of the element.)Recall that
h1has the highest rank, andh6
has the lowest rank. -
- Otherwise
-
Do nothing.
In addition, whenever the walk exits a node, after doing the steps
above, if the node is not associated with a section yet,
associate the node with the section current
section. -
Associate all non-element nodes that are in the subtree for which an outline is being
created with the section with which their parent element is
associated. -
Associate all nodes in the subtree with the heading of the section with which they are associated, if any.
The tree of sections created by the algorithm above, or a proper subset thereof, must be used
when generating document outlines, for example when generating tables of contents.
The outline created for the body element of a Document is the
outline of the entire document.
When creating an interactive table of contents, entries should jump the user to the relevant
sectioning content element, if the section was
created for a real element in the original document, or to the relevant heading
content element, if the section in the tree was
generated for a heading in the above process.
Selecting the first section of the document
therefore always takes the user to the top of the document, regardless of where the first heading
in the body is to be found.
The outline depth of a heading content element associated with a section section is the number of sections that are ancestors of section in the
outermost outline that section finds itself in when the outlines of its Document‘s elements are created, plus 1. The
outline depth of a heading content element not associated with a section is 1.
User agents should provide default headings for sections that do not have explicit section
headings.
Consider the following snippet:
<body> <nav> <p><a href="/">Home</a></p> </nav> <p>Hello world.</p> <aside> <p>My cat is cute.</p> </aside> </body>
Although it contains no headings, this snippet has three sections: a document (the
body) with two subsections (a nav and an aside). A user
agent could present the outline as follows:
- Untitled document
- Navigation
- Sidebar
These default headings («Untitled document», «Navigation», «Sidebar») are not specified by
this specification, and might vary with the user’s language, the page’s language, the user’s
preferences, the user agent implementor’s preferences, etc.
The following JavaScript function shows how the tree walk could be implemented. The root argument is the root of the tree to walk (either a sectioning
content element or a sectioning root element), and the enter and exit arguments are callbacks that are called with
the nodes as they are entered and exited. [ECMA262]
function (root, enter, exit) {
var node = root;
start: while (node) {
enter(node);
if (node.firstChild) {
node = node.firstChild;
continue start;
}
while (node) {
exit(node);
if (node == root) {
node = null;
} else if (node.nextSibling) {
node = node.nextSibling;
continue start;
} else {
node = node.parentNode;
}
}
}
}
4.3.10.2 Sample outlines
This section is non-normative.
The following document shows a straight-forward application of the outline
algorithm. First, here is the document, which is a book with very short chapters and
subsections:
<!DOCTYPE HTML> <title>The Tax Book (all in one page)</title> <h1>The Tax Book</h1> <h2>Earning money</h2> <p>Earning money is good.</p> <h3>Getting a job</h3> <p>To earn money you typically need a job.</p> <h2>Spending money</h2> <p>Spending is what money is mainly used for.</p> <h3>Cheap things</h3> <p>Buying cheap things often not cost-effective.</p> <h3>Expensive things</h3> <p>The most expensive thing is often not the most cost-effective either.</p> <h2>Investing money</h2> <p>You can lend your money to other people.</p> <h2>Losing money</h2> <p>If you spend money or invest money, sooner or later you will lose money. <h3>Poor judgement</h3> <p>Usually if you lose money it's because you made a mistake.</p>
This book would form the following outline:
- The Tax Book
- Earning money
- Getting a job
- Spending money
- Cheap things
- Expensive things
- Investing money
- Losing money
- Poor judgement
- Earning money
Notice that the title element does not participate in the outline.
Here is a similar document, but this time using section elements to get the same
effect:
<!DOCTYPE HTML> <title>The Tax Book (all in one page)</title> <h1>The Tax Book</h1> <section> <h1>Earning money</h1> <p>Earning money is good.</p> <section> <h1>Getting a job</h1> <p>To earn money you typically need a job.</p> </section> </section> <section> <h1>Spending money</h1> <p>Spending is what money is mainly used for.</p> <section> <h1>Cheap things</h1> <p>Buying cheap things often not cost-effective.</p> </section> <section> <h1>Expensive things</h1> <p>The most expensive thing is often not the most cost-effective either.</p> </section> </section> <section> <h1>Investing money</h1> <p>You can lend your money to other people.</p> </section> <section> <h1>Losing money</h1> <p>If you spend money or invest money, sooner or later you will lose money. <section> <h1>Poor judgement</h1> <p>Usually if you lose money it's because you made a mistake.</p> </section> </section>
This book would form the same outline:
- The Tax Book
- Earning money
- Getting a job
- Spending money
- Cheap things
- Expensive things
- Investing money
- Losing money
- Poor judgement
- Earning money
A document can contain multiple top-level headings:
<!DOCTYPE HTML> <title>Alphabetic Fruit</title> <h1>Apples</h1> <p>Pomaceous.</p> <h1>Bananas</h1> <p>Edible.</p> <h1>Carambola</h1> <p>Star.</p>
This would form the following simple outline consisting of three top-level sections:
- Apples
- Bananas
- Carambola
Effectively, the body element is split into three.
Mixing both the h1–h6 model and the
section/h1 model can lead to some unintuitive results.
Consider for example the following, which is just the previous example but with the contents
of the (implied) body wrapped in a section:
<!DOCTYPE HTML> <title>Alphabetic Fruit</title> <section> <h1>Apples</h1> <p>Pomaceous.</p> <h1>Bananas</h1> <p>Edible.</p> <h1>Carambola</h1> <p>Star.</p> </section>
The resulting outline would be:
- (untitled page)
- Apples
- Bananas
- Carambola
This result is described as unintuitive because it results in three subsections even
though there’s only one section element. Effectively, the section is
split into three, just like the implied body element in the previous example.
(In this example, «(untitled page)» is the implied heading for the body
element, since it has no explicit heading.)
Headings never rise above other sections. Thus, in the following example, the first
h1 does not actually describe the page header; it describes the header for the
second half of the page:
<!DOCTYPE HTML> <title>Feathers on The Site of Encyclopedic Knowledge</title> <section> <h1>A plea from our caretakers</h1> <p>Please, we beg of you, send help! We're stuck in the server room!</p> </section> <h1>Feathers</h1> <p>Epidermal growths.</p>
The resulting outline would be:
- (untitled page)
- A plea from our caretakers
- Feathers
Thus, when an article element starts with a nav block and only later
has its heading, the result is that the nav block is not part of the same section as
the rest of the article in the outline. For instance, take this document:
<!DOCTYPE HTML> <title>We're adopting a child! — Ray's blog</title> <h1>Ray's blog</h1> <article> <header> <nav> <a href="?t=-1d">Yesterday</a>; <a href="?t=-7d">Last week</a>; <a href="?t=-1m">Last month</a> </nav> <h1>We're adopting a child!</h1> </header> <main> <p>As of today, Janine and I have signed the papers to become the proud parents of baby Diane! We've been looking forward to this day for weeks.</p> </main> </article>
The resulting outline would be:
- Ray’s blog
- Untitled article
- Untitled navigation section
- We’re adopting a child!
- Untitled article
Also worthy of note in this example is that the and main
elements have no effect whatsoever on the document outline.
4.3.10.3 Exposing outlines to users
User agents are encouraged to expose page outlines to users to aid in navigation. This is
especially true for non-visual media, e.g. screen readers.
However, to mitigate the difficulties that arise from authors misusing sectioning
content, user agents are also encouraged to offer a mode that navigates the page using
heading content alone.
For instance, a user agent could map the arrow keys as follows:
- Shift+← Left
- Go to previous section, including subsectons of previous sections
- Shift+→ Right
- Go to next section, including subsections of the current section
- Shift+↑ Up
- Go to parent section of the current section
- Shift+↓ Down
- Go to next section, skipping subsections of the current section
Plus in addition, the user agent could map the j and
k keys to navigating to the previous or next element of heading
content, regardless of the section’s outline depth and ignoring sections with no
headings.
4.3.11 Usage summary
This section is non-normative.
| Element | Purpose |
|---|---|
| Example | |
body
|
The main content of the document. |
<!DOCTYPE HTML> <html> <head> <title>Steve Hill's Home Page</title> </head> <body> <p>Hard Trance is My Life.</p> </body> </html> |
|
article
|
A complete, or self-contained, composition in a document, page, application, or site and that is, in principle, independently distributable or reusable, e.g. in syndication. This could be a forum post, a magazine or newspaper article, a blog entry, a user-submitted comment, an interactive widget or gadget, or any other independent item of content. |
<article> <img src="/tumblr_masqy2s5yn1rzfqbpo1_500.jpg" alt="Yellow smiley face with the caption 'masif'"> <p>My fave Masif tee so far!</p> <footer>Posted 2 days ago</footer> </article> <article> <img src="/tumblr_m9tf6wSr6W1rzfqbpo1_500.jpg" alt=""> <p>Happy 2nd birthday Masif Saturdays!!!</p> <footer>Posted 3 weeks ago</footer> </article> |
|
section
|
A generic section of a document or application. A section, in this context, is a thematic grouping of content, typically with a heading. |
<h1>Biography</h1> <section> <h1>The facts</h1> <p>1500+ shows, 14+ countries</p> </section> <section> <h1>2010/2011 figures per year</h1> <p>100+ shows, 8+ countries</p> </section> |
|
nav
|
A section of a page that links to other pages or to parts within the page: a section with navigation links. |
<nav> <p><a href="/">Home</a> <p><a href="/biog.html">Bio</a> <p><a href="/discog.html">Discog</a> </nav> |
|
aside
|
A section of a page that consists of content that is tangentially related to the content around the aside element, and which could be considered separate from that content. Such sections are often represented as sidebars in printed typography.
|
<h1>Music</h1> <p>As any burner can tell you, the event has a lot of trance.</p> <aside>You can buy the music we played at our <a href="buy.html">playlist page</a>.</aside> <p>This year we played a kind of trance that originated in Belgium, Germany, and the Netherlands in the mid 90s.</p> |
|
h1–h6
|
A section heading |
<h1>The Guide To Music On The Playa</h1> <h2>The Main Stage</h2> <p>If you want to play on a stage, you should bring one.</p> <h2>Amplified Music</h2> <p>Amplifiers up to 300W or 90dB are welcome.</p> |
|
header
|
A group of introductory or navigational aids. |
<article> <header> <h1>Hard Trance is My Life</h1> <p>By DJ Steve Hill and Technikal</p> </header> <p>The album with the amusing punctuation has red artwork.</p> </article> |
|
footer
|
A footer for its nearest ancestor sectioning content or sectioning root element. A footer typically contains information about its section such as who wrote it, links to related documents, copyright data, and the like. |
<article> <h1>Hard Trance is My Life</h1> <p>The album with the amusing punctuation has red artwork.</p> <footer> <p>Artists: DJ Steve Hill and Technikal</p> </footer> </article> |
4.3.11.1 Article or section?
This section is non-normative.
A section forms part of something else. An article is its own thing.
But how does one know which is which? Mostly the real answer is «it depends on author intent».
For example, one could imagine a book with a «Granny Smith» chapter that just said «These
juicy, green apples make a great filling for apple pies.»; that would be a section
because there’d be lots of other chapters on (maybe) other kinds of apples.
On the other hand, one could imagine a tweet or reddit comment or tumblr post or newspaper
classified ad that just said «Granny Smith. These juicy, green apples make a great filling for
apple pies.»; it would then be articles because that was the whole thing.
A comment on an article is not part of the article on which it is commenting,
therefore it is its own article.
4.4 Grouping content
4.4.1 The p element
- Categories:
- Flow content.
- Palpable content.
- Contexts in which this element can be used:
- Where flow content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- A
pelement’s end tag can be omitted if the
pelement is immediately followed by anaddress,article,
aside,blockquote,details,div,dl,
fieldset,figcaption,figure, ,form,h1,h2,
h3,h4,h5,h6, ,
hgroup,hr,main, ,nav,
ol,p,pre,section,table, or
ulelement, or if there is no more content in the parent element and the parent
element is an HTML element that is not ana,audio,del,
ins,map,noscript, orvideoelement. - Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes applicable to the allowed roles. - DOM interface:
-
interface HTMLParagraphElement : HTMLElement { // also has obsolete members };
The p element represents a paragraph.
While paragraphs are usually represented in visual media by blocks of text that
are physically separated from adjacent blocks through blank lines, a style sheet or user agent
would be equally justified in presenting paragraph breaks in a different manner, for instance
using inline pilcrows (¶).
The following examples are conforming HTML fragments:
<p>The little kitten gently seated himself on a piece of carpet. Later in his life, this would be referred to as the time the cat sat on the mat.</p>
<fieldset> <legend>Personal information</legend> <p> <label>Name: <input name="n"></label> <label><input name="anon" type="checkbox"> Hide from other users</label> </p> <p><label>Address: <textarea name="a"></textarea></label></p> </fieldset>
<p>There was once an example from Femley,<br> Whose markup was of dubious quality.<br> The validator complained,<br> So the author was pained,<br> To move the error from the markup to the rhyming.</p>
The p element should not be used when a more specific element is more
appropriate.
The following example is technically correct:
<section> <!-- ... --> <p>Last modified: 2001-04-23</p> <p>Author: fred@example.com</p> </section>
However, it would be better marked-up as:
<section> <!-- ... --> <footer>Last modified: 2001-04-23</footer> <address>Author: fred@example.com</address> </section>
Or:
<section> <!-- ... --> <footer> <p>Last modified: 2001-04-23</p> <address>Author: fred@example.com</address> </footer> </section>
List elements (in particular, ol and ul elements) cannot be children
of p elements. When a sentence contains a bulleted list, therefore, one might wonder
how it should be marked up.
For instance, this fantastic sentence has bullets relating to
- wizards,
- faster-than-light travel, and
- telepathy,
and is further discussed below.
The solution is to realise that a paragraph, in HTML terms, is not a
logical concept, but a structural one. In the fantastic example above, there are actually
five paragraphs as defined by this specification: one
before the list, one for each bullet, and one after the list.
The markup for the above example could therefore be:
<p>For instance, this fantastic sentence has bullets relating to</p> <ul> <li>wizards, <li>faster-than-light travel, and <li>telepathy, </ul> <p>and is further discussed below.</p>
Authors wishing to conveniently style such «logical» paragraphs consisting of multiple
«structural» paragraphs can use the div element instead of the p
element.
Thus for instance the above example could become the following:
<div>For instance, this fantastic sentence has bullets relating to <ul> <li>wizards, <li>faster-than-light travel, and <li>telepathy, </ul> and is further discussed below.</div>
This example still has five structural paragraphs, but now the author can style just the
div instead of having to consider each part of the example separately.
4.4.2 The hr element
- Categories:
- Flow content.
- Contexts in which this element can be used:
- Where flow content is expected.
- Content model:
- Nothing.
- Tag omission in text/html:
- No end tag.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
separator(default — do not set) orpresentation.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes applicable to the allowed roles. - DOM interface:
-
interface HTMLHRElement : HTMLElement { // also has obsolete members };
The hr element represents a paragraph-level thematic
break, e.g. a scene change in a story, or a transition to another topic within a section of a
reference book.
The following fictional extract from a project manual shows two sections that use the
hr element to separate topics within the section.
<section> <h1>Communication</h1> <p>There are various methods of communication. This section covers a few of the important ones used by the project.</p> <hr> <p>Communication stones seem to come in pairs and have mysterious properties:</p> <ul> <li>They can transfer thoughts in two directions once activated if used alone.</li> <li>If used with another device, they can transfer one's consciousness to another body.</li> <li>If both stones are used with another device, the consciousnesses switch bodies.</li> </ul> <hr> <p>Radios use the electromagnetic spectrum in the meter range and longer.</p> <hr> <p>Signal flares use the electromagnetic spectrum in the nanometer range.</p> </section> <section> <h1>Food</h1> <p>All food at the project is rationed:</p> <dl> <dt>Potatoes</dt> <dd>Two per day</dd> <dt>Soup</dt> <dd>One bowl per day</dd> </dl> <hr> <p>Cooking is done by the chefs on a set rotation.</p> </section>
There is no need for an hr element between the sections themselves, since the
section elements and the h1 elements imply thematic changes
themselves.
The following extract from Pandora’s Star by Peter F. Hamilton shows two
paragraphs that precede a scene change and the paragraph that follows it. The scene change,
represented in the printed book by a gap containing a solitary centered star between the second
and third paragraphs, is here represented using the hr element.
<p>Dudley was ninety-two, in his second life, and fast approaching time for another rejuvenation. Despite his body having the physical age of a standard fifty-year-old, the prospect of a long degrading campaign within academia was one he regarded with dread. For a supposedly advanced civilization, the Intersolar Commonwealth could be appallingly backward at times, not to mention cruel.</p> <p><i>Maybe it won't be that bad</i>, he told himself. The lie was comforting enough to get him through the rest of the night's shift.</p> <hr> <p>The Carlton AllLander drove Dudley home just after dawn. Like the astronomer, the vehicle was old and worn, but perfectly capable of doing its job. It had a cheap diesel engine, common enough on a semi-frontier world like Gralmond, although its drive array was a thoroughly modern photoneural processor. With its high suspension and deep-tread tyres it could plough along the dirt track to the observatory in all weather and seasons, including the metre-deep snow of Gralmond's winters.</p>
The hr element does not affect the document’s
outline.
4.4.3 The pre element
- Categories:
- Flow content.
- Palpable content.
- Contexts in which this element can be used:
- Where flow content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes applicable to the allowed roles. - DOM interface:
-
interface HTMLPreElement : HTMLElement { // also has obsolete members };
The pre element represents a block of preformatted text, in which
structure is represented by typographic conventions rather than by elements.
In the HTML syntax, a leading newline character immediately following
the pre element start tag is stripped.
Some examples of cases where the pre element could be used:
- Including an e-mail, with paragraphs indicated by blank lines, lists indicated by lines
prefixed with a bullet, and so on. - Including fragments of computer code, with structure indicated according to the conventions
of that language. - Displaying ASCII art.
Authors are encouraged to consider how preformatted text will be experienced when
the formatting is lost, as will be the case for users of speech synthesizers, braille displays,
and the like. For cases like ASCII art, it is likely that an alternative presentation, such as a
textual description, would be more universally accessible to the readers of the document.
To represent a block of computer code, the pre element can be used with a
code element; to represent a block of computer output the pre element
can be used with a samp element. Similarly, the kbd element can be used
within a pre element to indicate text that the user is to enter.
This element has rendering requirements involving the
bidirectional algorithm.
In the following snippet, a sample of computer code is presented.
<p>This is the <code>Panel</code> constructor:</p>
<pre><code>function Panel(element, canClose, closeHandler) {
this.element = element;
this.canClose = canClose;
this.closeHandler = function () { if (closeHandler) closeHandler() };
}</code></pre>
In the following snippet, samp and kbd elements are mixed in the
contents of a pre element to show a session of Zork I.
<pre><samp>You are in an open field west of a big white house with a boarded front door. There is a small mailbox here. ></samp> <kbd>open mailbox</kbd> <samp>Opening the mailbox reveals: A leaflet. ></samp></pre>
The following shows a contemporary poem that uses the pre element to preserve its
unusual formatting, which forms an intrinsic part of the poem itself.
<pre> maxling
it is with a heart
heavy
that i admit loss of a feline
so loved
a friend lost to the
unknown
(night)
~cdr 11dec07</pre>
4.4.4 The blockquote element
- Categories:
- Flow content.
- Sectioning root.
- Palpable content.
- Contexts in which this element can be used:
- Where flow content is expected.
- Content model:
- Flow content.
- Content attributes:
- Global attributes
cite— Link to the source of the quotation.- Tag omission in text/html:
- Neither tag is omissible
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes applicable to the allowed roles. - DOM interface:
-
interface HTMLQuoteElement : HTMLElement { attribute DOMString cite; };The
HTMLQuoteElementinterface is
also used by theqelement.
The blockquote element represents content that is quoted from another source, optionally with a citation which must be within a footer or cite element, and optionally
with in-line changes such as annotations and abbreviations.
Content inside a blockquote other than citations and in-line changes must be quoted from another source, whose address, if it has one, may be cited in the cite attribute.
In cases where a page contains contributions from multiple people, such as comments on a blog post,
‘another source‘ can include text from the same page, written by another person.
If the cite attribute is present, it must be a
valid URL potentially surrounded by spaces. To obtain the
corresponding citation link, the value of the attribute must be resolved relative to the element. User agents may allow users to follow such
citation links, but they are primarily intended for private use (e.g. by server-side scripts
collecting statistics about a site’s use of quotations), not for readers.
The cite IDL
attribute must reflect the element’s cite content attribute.
The content of a blockquote may be abbreviated, may have context added or may have annotations. Any such additions or changes to quoted text must be indicated in the text (at the text level). This may mean the use of notational conventions or explicit remarks, such as «emphasis mine».
For example, in English, abbreviations are traditionally identified using square
brackets. Consider a page with the sentence «Fred ate the cracker.
He then said he liked apples and fish.»; it could be quoted as
follows:
<blockquote> <p>[Fred] then said he liked [...] fish.</p> </blockquote>
Quotation marks may be used to delineate between quoted text and annotations
within a blockquote.
For example, an in-line note provided by the author:
<figure> <blockquote> "That monster custom, who all sense doth eat Of habit's devil," <abbr title="et cetera">&c.</abbr> not in Folio "What a falling off was there ! From me, whose love was of that dignity That it went hand in hand even with the vow I made to her in marriage, and to decline Upon a wretch." </blockquote> <footer> — <cite class="title">Shakespeare manual</cite> by <cite class="author">Frederick Gard Fleay</cite>, p19 (in Google Books) </footer> </figure>
In the example above, the citation is contained within the footer of a figure element,
this groups and associates the information, about the quote, with the quote. The figcaption element was not
used, in this case, as a container for the citation as it is not a caption.
Attribution for the quotation, may be be placed inside the
blockquote element, but must be within a cite element for in-text attributions or within a footer element.
For example, here the attribution is given in a footer after
the quoted text, to clearly relate the quote to its attribution:
<blockquote> <p>I contend that we are both atheists. I just believe in one fewer god than you do. When you understand why you dismiss all the other possible gods, you will understand why I dismiss yours.</p> <footer>— <cite>Stephen Roberts</cite></footer> </blockquote>
Here the attribution is given in a cite element on the last line of the quoted text.
Note that a link to the author is also included.
<blockquote> The people recognize themselves in their commodities; they find their soul in their automobile, hi-fi set, split-level home, kitchen equipment. — <cite><a href="http://en.wikipedia.org/wiki/Herbert_Marcuse">Herbert Marcuse</a></cite> </blockquote>
Here the attribution is given in a footer after
the quoted text, and metadata about the reference has been added using the
Microdata syntax
(note it could have equally been marked up using RDFA Lite).
<blockquote> <p>... she said she would not sign any deposition containing the word "amorous" instead of "advances". For her the difference was of crucial significance, and one of the reasons she had separated from her husband was that he had never been amorous but had consistently made advances.</p> <footer itemscope itemtype="http://schema.org/Book"> <span itemprop="author">Heinrich Böll</span>, <span itemprop="name">The Lost Honor of Katharina Blum</span>, <span itemprop="datePublished">January 1, 1974</span> </footer> </blockquote>
There is no formal method for indicating the markup in a blockquote is from a quoted source. It is suggested that if the footer or cite elements are included and these elements are also being used within a blockquote to identify citations, the elements from the quoted source could be annotated with metadata to identify their origin, for example by using the class attribute (a defined extensibility mechanism).
In this example the source of a quote includes a cite element, which is annotated using the class attribute:
<blockquote> <p>My favorite book is <cite class="from-source">At Swim-Two-Birds</cite></p> <footer>- <cite>Mike[tm]Smith</cite></footer> </blockquote>
The other examples below show other ways of showing attribution.
Here a blockquote element is used in conjunction
with a figure element and its figcaption:
<figure> <blockquote> <p>The truth may be puzzling. It may take some work to grapple with. It may be counterintuitive. It may contradict deeply held prejudices. It may not be consonant with what we desperately want to be true. But our preferences do not determine what's true. We have a method, and that method helps us to reach not absolute truth, only asymptotic approaches to the truth — never there, just closer and closer, always finding vast new oceans of undiscovered possibilities. Cleverly designed experiments are the key.</p> </blockquote> <figcaption><cite>Carl Sagan</cite>, in "<cite>Wonder and Skepticism</cite>", from the <cite>Skeptical Enquirer</cite> Volume 19, Issue 1 (January-February 1995)</figcaption> </figure>
This next example shows the use of cite alongside
blockquote:
<p>His next piece was the aptly named <cite>Sonnet 130</cite>:</p> <blockquote cite="http://quotes.example.org/s/sonnet130.html"> <p>My mistress' eyes are nothing like the sun,<br> Coral is far more red, than her lips red,<br> ...
This example shows how a forum post could use
blockquote to show what post a user is replying
to. The article element is used for each post, to mark
up the threading.
<article>
<h1><a href="http://bacon.example.com/?blog=109431">Bacon on a crowbar</a></h1>
<article>
<header><strong>t3yw</strong> 12 points 1 hour ago</header>
<p>I bet a narwhal would love that.</p>
<footer><a href="?pid=29578">permalink</a></footer>
<article>
<header><strong>greg</strong> 8 points 1 hour ago</header>
<blockquote><p>I bet a narwhal would love that.</p></blockquote>
<p>Dude narwhals don't eat bacon.</p>
<footer><a href="?pid=29579">permalink</a></footer>
<article>
<header><strong>t3yw</strong> 15 points 1 hour ago</header>
<blockquote>
<blockquote><p>I bet a narwhal would love that.</p></blockquote>
<p>Dude narwhals don't eat bacon.</p>
</blockquote>
<p>Next thing you'll be saying they don't get capes and wizard
hats either!</p>
<footer><a href="?pid=29580">permalink</a></footer>
<article>
<article>
<header><strong>boing</strong> -5 points 1 hour ago</header>
<p>narwhals are worse than ceiling cat</p>
<footer><a href="?pid=29581">permalink</a></footer>
</article>
</article>
</article>
</article>
<article>
<header><strong>fred</strong> 1 points 23 minutes ago</header>
<blockquote><p>I bet a narwhal would love that.</p></blockquote>
<p>I bet they'd love to peel a banana too.</p>
<footer><a href="?pid=29582">permalink</a></footer>
</article>
</article>
</article>
This example shows the use of a blockquote for
short snippets, demonstrating that one does not have to use
p elements inside blockquote
elements:
<p>He began his list of "lessons" with the following:</p> <blockquote>One should never assume that his side of the issue will be recognized, let alone that it will be conceded to have merits.</blockquote> <p>He continued with a number of similar points, ending with:</p> <blockquote>Finally, one should be prepared for the threat of breakdown in negotiations at any given moment and not be cowed by the possibility.</blockquote> <p>We shall now discuss these points...
Examples of how to
represent a conversation are shown in a later section; it is not
appropriate to use the cite and blockquote
elements for this purpose.
4.4.5 The ol element
- Categories:
- Flow content.
- If the element’s children include at least one
lielement: Palpable content. - Contexts in which this element can be used:
- Where flow content is expected.
- Content model:
- Zero or more
liand script-supporting elements. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
reversed— Number the list backwardsstart— Ordinal value of the first itemtype— Kind of list marker- Allowed ARIA role attribute values:
listrole (default — do not set),directory,group,listbox,menu,menubar,presentation,radiogroup,tablist,toolbarortree.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes applicable to the allowed roles. - DOM interface:
-
interface HTMLOListElement : HTMLElement { attribute boolean reversed; attribute long start; attribute DOMString type; // also has obsolete members };
The ol element represents a list of items, where the items have been
intentionally ordered, such that changing the order would change the meaning of the document.
The items of the list are the li element child nodes of the ol
element, in tree order.
The reversed attribute is a boolean
attribute. If present, it indicates that the list is a descending list (…, 3, 2, 1). If
the attribute is omitted, the list is an ascending list (1, 2, 3, …).
The start attribute, if present, must be a
valid integer giving the ordinal value of the first list item.
If the start attribute is present, user agents must parse it as an integer, in order to determine the
attribute’s value. The default value, used if the attribute is missing or if the value cannot be
converted to a number according to the referenced algorithm, is 1 if the element has no reversed attribute, and is the number of child li
elements otherwise.
The first item in the list has the ordinal value given by the ol
element’s start attribute, unless that li element
has a value attribute with a value that can be successfully
parsed, in which case it has the ordinal value given by that value attribute.
Each subsequent item in the list has the ordinal value given by its value attribute, if it has one, or, if it doesn’t, the ordinal
value of the previous item, plus one if the reversed
is absent, or minus one if it is present.
The type attribute can be used to specify the kind
of marker to use in the list, in the cases where that matters (e.g. because items are to be
referenced by their number/letter). The attribute, if specified, must have a value that is a
case-sensitive match for one of the characters given in the first cell of one of the
rows of the following table. The type
attribute represents the state given in the cell in the second column of the row whose first cell
matches the attribute’s value; if none of the cells match, or if the attribute is omitted, then
the attribute represents the decimal
state.
| Keyword | State | Description | Examples for values 1-3 and 3999-4001 | |||||||
|---|---|---|---|---|---|---|---|---|---|---|
1 (U+0031)
|
decimal | Decimal numbers | 1. | 2. | 3. | … | 3999. | 4000. | 4001. | … |
a (U+0061)
|
lower-alpha | Lowercase latin alphabet | a. | b. | c. | … | ewu. | ewv. | eww. | … |
A (U+0041)
|
upper-alpha | Uppercase latin alphabet | A. | B. | C. | … | EWU. | EWV. | EWW. | … |
i (U+0069)
|
lower-roman | Lowercase roman numerals | i. | ii. | iii. | … | mmmcmxcix. | i̅v̅. | i̅v̅i. | … |
I (U+0049)
|
upper-roman | Uppercase roman numerals | I. | II. | III. | … | MMMCMXCIX. | I̅V̅. | I̅V̅I. | … |
User agents should render the items of the list in a manner consistent with the state of the
type attribute of the ol element. Numbers less than
or equal to zero should always use the decimal system regardless of the type attribute.
For CSS user agents, a mapping for this attribute to the ‘list-style-type’ CSS
property is given in the rendering section (the mapping is
straightforward: the states above have the same names as their corresponding CSS values).
It is possible to redefine the default CSS list styles used to implement this
attribute in CSS user agents; doing so will affect how list items are rendered.
The reversed, start, and type IDL attributes must reflect the
respective content attributes of the same name. The start IDL
attribute has the same default as its content attribute.
The following markup shows a list where the order matters, and where the ol
element is therefore appropriate. Compare this list to the equivalent list in the ul
section to see an example of the same items using the ul element.
<p>I have lived in the following countries (given in the order of when I first lived there):</p> <ol> <li>Switzerland <li>United Kingdom <li>United States <li>Norway </ol>
Note how changing the order of the list changes the meaning of the document. In the following
example, changing the relative order of the first two items has changed the birthplace of the
author:
<p>I have lived in the following countries (given in the order of when I first lived there):</p> <ol> <li>United Kingdom <li>Switzerland <li>United States <li>Norway </ol>
4.4.6 The ul element
- Categories:
- Flow content.
- If the element’s children include at least one
lielement: Palpable content. - Contexts in which this element can be used:
- Where flow content is expected.
- Content model:
- Zero or more
liand script-supporting elements. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
listrole (default — do not set),directory,group,listbox,menu,menubar,presentation,radiogroup,tablist,toolbarortree.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes applicable to the allowed roles. - DOM interface:
-
interface HTMLUListElement : HTMLElement { // also has obsolete members };
The ul element represents a list of items, where the order of the
items is not important — that is, where changing the order would not materially change the
meaning of the document.
The items of the list are the li element child nodes of the ul
element.
The following markup shows a list where the order does not matter, and where the
ul element is therefore appropriate. Compare this list to the equivalent list in the
ol section to see an example of the same items using the ol
element.
<p>I have lived in the following countries:</p> <ul> <li>Norway <li>Switzerland <li>United Kingdom <li>United States </ul>
Note that changing the order of the list does not change the meaning of the document. The
items in the snippet above are given in alphabetical order, but in the snippet below they are
given in order of the size of their current account balance in 2007, without changing the meaning
of the document whatsoever:
<p>I have lived in the following countries:</p> <ul> <li>Switzerland <li>Norway <li>United Kingdom <li>United States </ul>
4.4.7 The li element
- Categories:
- None.
- Contexts in which this element can be used:
- Inside
olelements. - Inside
ulelements. - Inside elements whose attribute is in the toolbar state.
- Content model:
- Flow content.
- Tag omission in text/html:
- An
lielement’s end tag can be omitted if the
lielement is immediately followed by anotherlielement or if there is
no more content in the parent element. - Content attributes:
- Global attributes
- If the element is a child of an
olelement:value— Ordinal value of the list item - Allowed ARIA role attribute values:
listitemrole (default — do not set),menuitem,menuitemcheckbox,menuitemradio,option,radio,tab,treeitemorpresentation.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes applicable to the allowed roles. - DOM interface:
-
interface HTMLLIElement : HTMLElement { attribute long value; // also has obsolete members };
The li element represents a list item. If its parent element is an
ol, ul, or element, then the element is an item of the
parent element’s list, as defined for those elements. Otherwise, the list item has no defined
list-related relationship to any other li element.
If the parent element is an ol element, then the li element has an
ordinal value.
The value attribute, if present, must be a
valid integer giving the ordinal value of the list item.
If the value attribute is present, user agents must parse it as an integer, in order to determine the
attribute’s value. If the attribute’s value cannot be converted to a number, the attribute must be
treated as if it was absent. The attribute has no default value.
The value attribute is processed relative to the element’s
parent ol element (q.v.), if there is one. If there is not, the attribute has no
effect.
The value IDL attribute must reflect
the value of the value content attribute.
The following example, the top ten movies are listed (in reverse order). Note the way the list
is given a title by using a figure element and its figcaption
element.
<figure> <figcaption>The top 10 movies of all time</figcaption> <ol> <li value="10"><cite>Josie and the Pussycats</cite>, 2001</li> <li value="9"><cite lang="sh">Црна мачка, бели мачор</cite>, 1998</li> <li value="8"><cite>A Bug's Life</cite>, 1998</li> <li value="7"><cite>Toy Story</cite>, 1995</li> <li value="6"><cite>Monsters, Inc</cite>, 2001</li> <li value="5"><cite>Cars</cite>, 2006</li> <li value="4"><cite>Toy Story 2</cite>, 1999</li> <li value="3"><cite>Finding Nemo</cite>, 2003</li> <li value="2"><cite>The Incredibles</cite>, 2004</li> <li value="1"><cite>Ratatouille</cite>, 2007</li> </ol> </figure>
The markup could also be written as follows, using the reversed attribute on the ol element:
<figure> <figcaption>The top 10 movies of all time</figcaption> <ol reversed> <li><cite>Josie and the Pussycats</cite>, 2001</li> <li><cite lang="sh">Црна мачка, бели мачор</cite>, 1998</li> <li><cite>A Bug's Life</cite>, 1998</li> <li><cite>Toy Story</cite>, 1995</li> <li><cite>Monsters, Inc</cite>, 2001</li> <li><cite>Cars</cite>, 2006</li> <li><cite>Toy Story 2</cite>, 1999</li> <li><cite>Finding Nemo</cite>, 2003</li> <li><cite>The Incredibles</cite>, 2004</li> <li><cite>Ratatouille</cite>, 2007</li> </ol> </figure>
While it is conforming to include heading elements (e.g. h1) inside
li elements, it likely does not convey the semantics that the author intended. A
heading starts a new section, so a heading in a list implicitly splits the list into spanning
multiple sections.
4.4.8 The dl element
- Categories:
- Flow content.
- If the element’s children include at least one name-value group: Palpable content.
- Contexts in which this element can be used:
- Where flow content is expected.
- Content model:
- Zero or more groups each consisting of one or more
dtelements followed by one or moreddelements, optionally intermixed with script-supporting elements. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes applicable to the allowed roles. - DOM interface:
-
interface HTMLDListElement : HTMLElement { // also has obsolete members };
The dl element represents an association list consisting of zero or
more name-value groups (a description list). A name-value group consists of one or more names
(dt elements) followed by one or more values (dd elements), ignoring any
nodes other than dt and dd elements. Within a single dl
element, there should not be more than one dt element for each name.
Name-value groups may be terms and definitions, metadata topics and values, questions and
answers, or any other groups of name-value data.
The values within a group are alternatives; multiple paragraphs forming part of the same value
must all be given within the same dd element.
The order of the list of groups, and of the names and values within each group, may be
significant.
If a dl element has no dt or dd element children, it
contains no groups.
If a dl element has one or more non-whitespace Text node children, or has child elements that are
neither dt nor dd elements, all such Text nodes and
elements, as well as their descendants (including any dt or dd
elements), do not form part of any groups in that dl.
If a dl element has one or more dt element children but no
dd element children, then it consists of one group with names but no values.
If a dl element has one or more dd element children but no
dt element children, then it consists of one group with values but no names.
If a dl element’s first dt or dd element child is a
dd element, then the first group has no associated name.
If a dl element’s last dt or dd element child is a
dt element, then the last group has no associated value.
When a dl element doesn’t match its content model, it is often due to
accidentally using dd elements in the place of dt elements and vice
versa. Conformance checkers can spot such mistakes and might be able to advise authors how to
correctly use the markup.
In the following example, one entry («Authors») is linked to two values («John» and
«Luke»).
<dl> <dt> Authors <dd> John <dd> Luke <dt> Editor <dd> Frank </dl>
In the following example, one definition is linked to two terms.
<dl> <dt lang="en-US"> <dfn>color</dfn> </dt> <dt lang="en-GB"> <dfn>colour</dfn> </dt> <dd> A sensation which (in humans) derives from the ability of the fine structure of the eye to distinguish three differently filtered analyses of a view. </dd> </dl>
The following example illustrates the use of the dl element to mark up metadata
of sorts. At the end of the example, one group has two metadata labels («Authors» and «Editors»)
and two values («Robert Rothman» and «Daniel Jackson»).
<dl> <dt> Last modified time </dt> <dd> 2004-12-23T23:33Z </dd> <dt> Recommended update interval </dt> <dd> 60s </dd> <dt> Authors </dt> <dt> Editors </dt> <dd> Robert Rothman </dd> <dd> Daniel Jackson </dd> </dl>
The following example shows the dl element used to give a set of instructions.
The order of the instructions here is important (in the other examples, the order of the blocks
was not important).
<p>Determine the victory points as follows (use the first matching case):</p> <dl> <dt> If you have exactly five gold coins </dt> <dd> You get five victory points </dd> <dt> If you have one or more gold coins, and you have one or more silver coins </dt> <dd> You get two victory points </dd> <dt> If you have one or more silver coins </dt> <dd> You get one victory point </dd> <dt> Otherwise </dt> <dd> You get no victory points </dd> </dl>
The following snippet shows a dl element being used as a glossary. Note the use
of dfn to indicate the word being defined.
<dl> <dt><dfn>Apartment</dfn>, n.</dt> <dd>An execution context grouping one or more threads with one or more COM objects.</dd> <dt><dfn>Flat</dfn>, n.</dt> <dd>A deflated tire.</dd> <dt><dfn>Home</dfn>, n.</dt> <dd>The user's login directory.</dd> </dl>
The dl element is inappropriate for marking up dialogue. Examples of how to mark up dialogue are shown below.
4.4.9 The dt element
- Categories:
- None.
- Contexts in which this element can be used:
- Before
ddordtelements insidedlelements. - Content model:
- Flow content, but with no , , sectioning content, or heading content descendants.
- Tag omission in text/html:
- A
dtelement’s end tag can be omitted if the
dtelement is immediately followed by anotherdtelement or a
ddelement. - Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The dt element represents the term, or name, part of a
term-description group in a description list (dl element).
The dt element itself, when used in a dl element, does
not indicate that its contents are a term being defined, but this can be indicated using the
dfn element.
This example shows a list of frequently asked questions (a FAQ) marked up using the
dt element for questions and the dd element for answers.
<article> <h1>FAQ</h1> <dl> <dt>What do we want?</dt> <dd>Our data.</dd> <dt>When do we want it?</dt> <dd>Now.</dd> <dt>Where is it?</dt> <dd>We are not sure.</dd> </dl> </article>
4.4.10 The dd element
- Categories:
- None.
- Contexts in which this element can be used:
- After
dtorddelements insidedlelements. - Content model:
- Flow content.
- Tag omission in text/html:
- A
ddelement’s end tag can be omitted if the
ddelement is immediately followed by anotherddelement or a
dtelement, or if there is no more content in the parent element. - Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The dd element represents the description, definition, or value, part
of a term-description group in a description list (dl element).
A dl can be used to define a vocabulary list, like in a dictionary. In the
following example, each entry, given by a dt with a dfn, has several
dds, showing the various parts of the definition.
<dl> <dt><dfn>happiness</dfn></dt> <dd class="pronunciation">/'hæ p. nes/</dd> <dd class="part-of-speech"><i><abbr>n.</abbr></i></dd> <dd>The state of being happy.</dd> <dd>Good fortune; success. <q>Oh <b>happiness</b>! It worked!</q></dd> <dt><dfn>rejoice</dfn></dt> <dd class="pronunciation">/ri jois'/</dd> <dd><i class="part-of-speech"><abbr>v.intr.</abbr></i> To be delighted oneself.</dd> <dd><i class="part-of-speech"><abbr>v.tr.</abbr></i> To cause one to be delighted.</dd> </dl>
4.4.11 The figure element
- Categories:
- Flow content.
- Sectioning root.
- Palpable content.
- Contexts in which this element can be used:
- Where flow content is expected.
- Content model:
- Either: One
figcaptionelement followed by flow content. - Or: Flow content followed by one
figcaptionelement. - Or: Flow content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The figure element represents some flow content,
optionally with a caption, that is self-contained (like a complete sentence) and is typically
referenced as a single unit from the main flow of the document.
Self-contained in this context does not necessarily mean independent. For example,
each sentence in a paragraph is self-contained; an image that is part of a sentence would be
inappropriate for figure, but an entire sentence made of images would be fitting.
The element can thus be used to annotate illustrations, diagrams, photos, code listings, etc.
When a figure is referred to from the main content of the document by identifying
it by its caption (e.g. by figure number), it enables such content to be easily moved away from
that primary content, e.g. to the side of the page, to dedicated pages, or to an appendix, without
affecting the flow of the document.
If a figure element is referenced by its relative position, e.g. «in the
photograph above» or «as the next figure shows», then moving the figure would disrupt the page’s
meaning. Authors are encouraged to consider using labels to refer to figures, rather than using
such relative references, so that the page can easily be restyled without affecting the page’s
meaning.
The first figcaption element child of the element, if
any, represents the caption of the figure element’s contents. If there is no child
figcaption element, then there is no caption.
A figure element’s contents are part of the surrounding flow. If the purpose of
the page is to display the figure, for example a photograph on an image sharing site, the
figure and figcaption elements can be used to explicitly provide a
caption for that figure. For content that is only tangentially related, or that serves a separate
purpose than the surrounding flow, the aside element should be used (and can itself
wrap a figure). For example, a pull quote that repeats content from an
article would be more appropriate in an aside than in a
figure, because it isn’t part of the content, it’s a repetition of the content for
the purposes of enticing readers or highlighting key topics.
This example shows the figure element to mark up a code listing.
<p>In <a href="#l4">listing 4</a> we see the primary core interface
API declaration.</p>
<figure id="l4">
<figcaption>Listing 4. The primary core interface API declaration.</figcaption>
<pre><code>interface PrimaryCore {
boolean verifyDataLine();
void sendData(in sequence<byte> data);
void initSelfDestruct();
}</code></pre>
</figure>
<p>The API is designed to use UTF-8.</p>
Here we see a figure element to mark up a photo that is the main content of the
page (as in a gallery).
<!DOCTYPE HTML>
<title>Bubbles at work — My Gallery™</title>
<figure>
<img src="bubbles-work.jpeg"
alt="Bubbles, sitting in his office chair, works on his
latest project intently.">
<figcaption>Bubbles at work</figcaption>
</figure>
<nav><a href="19414.html">Prev</a> — <a href="19416.html">Next</a></nav>
In this example, we see an image that is not a figure, as well as an image and a
video that are. The first image is literally part of the example’s second sentence, so it’s not a
self-contained unit, and thus figure would be inappropriate.
<h2>Malinko's comics</h2> <p>This case centered on some sort of "intellectual property" infringement related to a comic (see Exhibit A). The suit started after a trailer ending with these words: <blockquote> <img src="promblem-packed-action.png" alt="ROUGH COPY! Promblem-Packed Action!"> </blockquote> <p>...was aired. A lawyer, armed with a Bigger Notebook, launched a preemptive strike using snowballs. A complete copy of the trailer is included with Exhibit B. <figure> <img src="ex-a.png" alt="Two squiggles on a dirty piece of paper."> <figcaption>Exhibit A. The alleged <cite>rough copy</cite> comic.</figcaption> </figure> <figure> <video src="ex-b.mov"></video> <figcaption>Exhibit B. The <cite>Rough Copy</cite> trailer.</figcaption> </figure> <p>The case was resolved out of court.
Here, a part of a poem is marked up using figure.
<figure> <p>'Twas brillig, and the slithy toves<br> Did gyre and gimble in the wabe;<br> All mimsy were the borogoves,<br> And the mome raths outgrabe.</p> <figcaption><cite>Jabberwocky</cite> (first verse). Lewis Carroll, 1832-98</figcaption> </figure>
In this example, which could be part of a much larger work discussing a castle, nested
figure elements are used to provide both a group caption and individual captions for
each figure in the group:
<figure> <figcaption>The castle through the ages: 1423, 1858, and 1999 respectively.</figcaption> <figure> <figcaption>Etching. Anonymous, ca. 1423.</figcaption> <img src="castle1423.jpeg" alt="The castle has one tower, and a tall wall around it."> </figure> <figure> <figcaption>Oil-based paint on canvas. Maria Towle, 1858.</figcaption> <img src="castle1858.jpeg" alt="The castle now has two towers and two walls."> </figure> <figure> <figcaption>Film photograph. Peter Jankle, 1999.</figcaption> <img src="castle1999.jpeg" alt="The castle lies in ruins, the original tower all that remains in one piece."> </figure> </figure>
The previous example could also be more succintly written as follows (using title attributes in place of the nested
figure/figcaption pairs):
<figure>
<img src="castle1423.jpeg" title="Etching. Anonymous, ca. 1423."
alt="The castle has one tower, and a tall wall around it.">
<img src="castle1858.jpeg" title="Oil-based paint on canvas. Maria Towle, 1858."
alt="The castle now has two towers and two walls.">
<img src="castle1999.jpeg" title="Film photograph. Peter Jankle, 1999."
alt="The castle lies in ruins, the original tower all that remains in one piece.">
<figcaption>The castle through the ages: 1423, 1858, and 1999 respectively.</figcaption>
</figure>
The figure is sometimes referenced only implicitly from the content:
<article> <h1>Fiscal negotiations stumble in Congress as deadline nears</h1> <figure> <img src="obama-reid.jpeg" alt="Obama and Reid sit together smiling in the Oval Office."> <figcaption>Barrak Obama and Harry Reid. White House press photograph.</figcaption> </figure> <p>Negotiations in Congress to end the fiscal impasse sputtered on Tuesday, leaving both chambers grasping for a way to reopen the government and raise the country's borrowing authority with a Thursday deadline drawing near.</p> ... </article>
4.4.12 The figcaption element
- Categories:
- None.
- Contexts in which this element can be used:
- As the first or last child of a
figureelement. - Content model:
- Flow content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The figcaption element represents a caption or legend for the rest of
the contents of the figcaption element’s parent figure element, if any.
4.4.13 The main element
- Categories:
- Flow content.
- Palpable content.
- Contexts in which this element can be used:
- Where flow content is expected, but with no
article,aside,
footer,headerornavelement ancestors. - Content model:
- Flow content.
- Content attributes:
- Global attributes
- Tag omission in text/html:
- Neither tag is omissible
- Allowed ARIA role attribute values:
mainrole (default — do not set) orpresentation.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
Uses
HTMLElement
The main element represents the main content of the body
of a document or application. The main content area consists of content that is directly related to or expands upon
the central topic of a document or central functionality of an application.
The main element is not sectioning content and has no effect
on the document outline
The main content area of a document includes content that is unique to that document and
excludes content that is repeated across a set of documents such as site navigation links,
copyright information, site logos and banners and search forms (unless the document or
applications main function is that of a search form).
User agents that support keyboard navigation of content are strongly encouraged to provide
a method to navigate to the main element and once navigated to, ensure the next
element in the focus order is the first focusable element within the main element.
This will provide a simple method for keyboard users to bypass blocks of content such as navigation links.
Authors must not include more than one main element in a document.
Authors must not include the main element as a descendant of an article,
aside, footer, header or nav element.
The main element is not suitable for use to identify the main content areas of sub sections of a
document or application. The simplest solution is to not mark up the main content of a sub section at all, and just leave it
as implicit, but an author could use a grouping content or sectioning content element as appropriate.
In the following example, we see 2 articles about skateboards (the main topic of a
Web page) the main topic content is identified by the use of the main element.
<!-- other content --> <main> <h1>Skateboards</h1> <p>The skateboard is the way cool kids get around</p> <article> <h2>Longboards</h2> <p>Longboards are a type of skateboard with a longer wheelbase and larger, softer wheels.</p> <p>... </p> <p>... </p> </article> <article> <h2>Electric Skateboards</h2> <p>These no longer require the propelling of the skateboard by means of the feet; rather an electric motor propels the board, fed by an electric battery.</p> <p>... </p> <p>... </p> </article> </main> <!-- other content -->
Here is a graduation programme where the main content section is defined by the use of the main element.
Note in this example the main element contains a nav element consisting of links to
sub sections of the main content.
<!DOCTYPE html> <html lang="en"> <head>
<title>Graduation Ceremony Summer 2022</title> </head> <body> <header>The Lawson Academy: <nav> <ul> <li><a href="courses.html">Courses</a></li> <li><a href="fees.html">Fees</a></li> <li><a>Graduation</a></li> </ul> </nav> </header> <main> <h1>Graduation</h1> <nav> <ul> <li><a href="#ceremony">Ceremony</a></li> <li><a href="#graduates">Graduates</a></li> <li><a href="#awards">Awards</a></li> </ul> </nav> <H2 id="ceremony">Ceremony</H2> <p>Opening Procession</p> <p>Speech by Valedictorian</p> <p>Speech by Class President</p> <p>Presentation of Diplomas</p> <p>Closing Speech by Headmaster</p> <h2 id="graduates">Graduates</h2> <ul> <li>Eileen Williams</li> <li>Andy Maseyk</li> <li>Blanca Sainz Garcia</li> <li>Clara Faulkner</li> <li>Gez Lemon</li> <li>Eloisa Faulkner</li> </ul> <h2 id="awards">Awards</h2> <ul> <li>Clara Faulkner</li> <li>Eloisa Faulkner</li> <li>Blanca Sainz Garcia</li> </ul> </main> <footer> Copyright 2012 B.lawson</footer> </body> </html>
4.4.14 The div element
- Categories:
- Flow content.
- Palpable content.
- Contexts in which this element can be used:
- Where flow content is expected.
- Content model:
- Flow content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLDivElement : HTMLElement { // also has obsolete members };
The div element has no special meaning at all. It represents its
children. It can be used with the class, lang, and title attributes to mark up
semantics common to a group of consecutive elements.
Authors are strongly encouraged to view the div element as an element
of last resort, for when no other element is suitable. Use of more appropriate elements instead of
the div element leads to better accessibility for readers and easier maintainability
for authors.
For example, a blog post would be marked up using article, a chapter using
section, a page’s navigation aids using nav, and a group of form
controls using fieldset.
On the other hand, div elements can be useful for stylistic purposes or to wrap
multiple paragraphs within a section that are all to be annotated in a similar way. In the
following example, we see div elements used as a way to set the language of two
paragraphs at once, instead of setting the language on the two paragraph elements separately:
<article lang="en-US"> <h1>My use of language and my cats</h1> <p>My cat's behaviour hasn't changed much since her absence, except that she plays her new physique to the neighbors regularly, in an attempt to get pets.</p> <div lang="en-GB"> <p>My other cat, coloured black and white, is a sweetie. He followed us to the pool today, walking down the pavement with us. Yesterday he apparently visited our neighbours. I wonder if he recognises that their flat is a mirror image of ours.</p> <p>Hm, I just noticed that in the last paragraph I used British English. But I'm supposed to write in American English. So I shouldn't say "pavement" or "flat" or "colour"...</p> </div> <p>I should say "sidewalk" and "apartment" and "color"!</p> </article>
4.5 Text-level semantics
4.5.1 The a element
- Categories:
- Flow content.
- Phrasing content.
- Interactive content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Transparent, but there must be no interactive content descendant.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
href— Address of the hyperlinktarget— Browsing context for hyperlink navigationdownload— Whether to download the resource instead of navigating to it, and its file name if sorel— Relationship between the document containing the hyperlink and the destination resourcehreflang— Language of the linked resourcetype— Hint for the type of the referenced resource- Allowed ARIA role attribute values:
link(default — do not set),button,checkbox,menuitem,menuitemcheckbox,menuitemradio,tabortreeitem- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLAnchorElement : HTMLElement { attribute DOMString target; attribute DOMString download; attribute DOMString rel; readonly attribute DOMTokenList relList; attribute DOMString hreflang; attribute DOMString type; attribute DOMString text; // also has obsolete members }; HTMLAnchorElement implements HTMLHyperlinkElementUtils;
If the a element has an href attribute,
then it represents a hyperlink (a hypertext anchor) labeled by its
contents.
If the a element has no href attribute,
then the element represents a placeholder for where a link might otherwise have been
placed, if it had been relevant, consisting of just the element’s contents.
The target, download,
rel, hreflang, and type
attributes must be omitted if the href attribute is not
present.
If the itemprop attribute is specified on an a element,
then the href attribute must also be specified.
If a site uses a consistent navigation toolbar on every page, then the link that would
normally link to the page itself could be marked up using an a element:
<nav> <ul> <li> <a href="/">Home</a> </li> <li> <a href="/news">News</a> </li> <li> <a>Examples</a> </li> <li> <a href="/legal">Legal</a> </li> </ul> </nav>
The href, target, download
attributes affect what happens when users follow
hyperlinks or download hyperlinks created using
the a element. The rel, hreflang, and type
attributes may be used to indicate to the user the likely nature of the target resource before the
user follows the link.
The activation behaviour of a elements that create hyperlinks is to run the following steps:
-
If the
aelement’s node document is not fully active, then abort these steps. -
If either the
aelement has adownloadattribute and the algorithm is not allowed
to show a popup; or, if the user has not indicated a specific browsing context for following the link, and the element’starget
attribute is present, and applying the rules for choosing a browsing context given a
browsing context name, using the value of thetargetattribute as the browsing context name, would result
in there not being a chosen browsing context, then run these substeps:-
If there is an entry settings object, throw an
InvalidAccessErrorexception. -
Abort these steps without following the hyperlink.
-
-
If the target of the
clickevent is animg
element with anismapattribute specified, then server-side
image map processing must be performed, as follows:- If the
clickevent was a real pointing-device-triggered
clickevent on theimgelement, then let x be the distance in CSS pixels from the left edge of the image’s left border,
if it has one, or the left edge of the image otherwise, to the location of the click, and let
y be the distance in CSS pixels from the top edge of the image’s top
border, if it has one, or the top edge of the image otherwise, to the location of the click.
Otherwise, let x and y be zero. - Let the hyperlink suffix be a U+003F QUESTION MARK character, the
value of x expressed as a base-ten integer using ASCII digits,
a U+002C COMMA character (,), and the value of y expressed as a base-ten
integer using ASCII digits.
- If the
-
Finally, the user agent must follow the
hyperlink or download the hyperlink created
by theaelement, as determined by thedownloadattribute and any expressed user preference. If
the steps above defined a hyperlink suffix, then take that
into account when following or downloading the hyperlink.
- a .
text -
Same as
textContent.
The IDL attributes download, target,
rel, hreflang, and type, must reflect the respective content
attributes of the same name.
The IDL attribute relList must
reflect the rel content attribute.
The text IDL attribute, on getting, must return the
same value as the textContent IDL attribute on the element, and on setting, must act
as if the textContent IDL attribute on the element had been set to the new value.
The a element may be wrapped around entire paragraphs, lists, tables, and so
forth, even entire sections, so long as there is no interactive content within (e.g. buttons or
other links). This example shows how this can be used to make an entire advertising block into a
link:
<aside class="advertising"> <h1>Advertising</h1> <a href="http://ad.example.com/?adid=1929&pubid=1422"> <section> <h1>Mellblomatic 9000!</h1> <p>Turn all your widgets into mellbloms!</p> <p>Only $9.99 plus shipping and handling.</p> </section> </a> <a href="http://ad.example.com/?adid=375&pubid=1422"> <section> <h1>The Mellblom Browser</h1> <p>Web browsing at the speed of light.</p> <p>No other browser goes faster!</p> </section> </a> </aside>
4.5.2 The em element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The em element represents stress emphasis of its contents.
The level of stress that a particular piece of content has is given by its number of ancestor
em elements.
The placement of stress emphasis changes the meaning of the sentence. The element thus forms an
integral part of the content. The precise way in which stress is used in this way depends on the
language.
These examples show how changing the stress emphasis changes the meaning. First, a general
statement of fact, with no stress:
<p>Cats are cute animals.</p>
By emphasizing the first word, the statement implies that the kind of animal under discussion
is in question (maybe someone is asserting that dogs are cute):
<p><em>Cats</em> are cute animals.</p>
Moving the stress to the verb, one highlights that the truth of the entire sentence is in
question (maybe someone is saying cats are not cute):
<p>Cats <em>are</em> cute animals.</p>
By moving it to the adjective, the exact nature of the cats is reasserted (maybe someone
suggested cats were mean animals):
<p>Cats are <em>cute</em> animals.</p>
Similarly, if someone asserted that cats were vegetables, someone correcting this might
emphasise the last word:
<p>Cats are cute <em>animals</em>.</p>
By emphasizing the entire sentence, it becomes clear that the speaker is fighting hard to get
the point across. This kind of stress emphasis also typically affects the punctuation, hence the
exclamation mark here.
<p><em>Cats are cute animals!</em></p>
Anger mixed with emphasizing the cuteness could lead to markup such as:
<p><em>Cats are <em>cute</em> animals!</em></p>
The em element isn’t a generic «italics» element. Sometimes, text is intended to
stand out from the rest of the paragraph, as if it was in a different mood or voice. For this,
the i element is more appropriate.
The em element also isn’t intended to convey importance; for that purpose, the
strong element is more appropriate.
4.5.3 The strong element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The strong element represents strong importance, seriousness, or
urgency for its contents.
Importance: The strong element can be used in a heading, caption,
or paragraph to distinguish the part that really matters from other parts that might be more
detailed, more jovial, or merely boilerplate.
For example, the first word of the previous paragraph is marked up with
strong to distinguish it from the more detailed text in the rest of the
paragraph.
Seriousness: The strong element can be used to mark up a warning
or caution notice.
Urgency: The strong element can be used to denote contents that
the user needs to see sooner than other parts of the document.
The relative level of importance of a piece of content is given by its number of ancestor
strong elements; each strong element increases the importance of its
contents.
Changing the importance of a piece of text with the strong element does not change
the meaning of the sentence.
Here, the word «chapter» and the actual chapter number are mere boilerplate, and the actual
name of the chapter is marked up with strong:
<h1>Chapter 1: <strong>The Praxis</strong></h1>
In the following example, the name of the diagram in the caption is marked up with
strong, to distinguish it from boilerplate text (before) and the description
(after):
<figcaption>Figure 1. <strong>Ant colony dynamics</strong>. The ants in this colony are affected by the heat source (upper left) and the food source (lower right).</figcaption>
In this example, the heading is really «Flowers, Bees, and Honey», but the author has added a
light-hearted addition to the heading. The strong element is thus used to mark up
the first part to distinguish it from the latter part.
<h1><strong>Flowers, Bees, and Honey</strong> and other things I don't understand</h1>
Here is an example of a warning notice in a game, with the
various parts marked up according to how important they are:
<p><strong>Warning.</strong> This dungeon is dangerous. <strong>Avoid the ducks.</strong> Take any gold you find. <strong><strong>Do not take any of the diamonds</strong>, they are explosive and <strong>will destroy anything within ten meters.</strong></strong> You have been warned.</p>
In this example, the strong element is used to denote the part of the text that
the user is intended to read first.
<p>Welcome to Remy, the reminder system.</p> <p>Your tasks for today:</p> <ul> <li><p><strong>Turn off the oven.</strong></p></li> <li><p>Put out the trash.</p></li> <li><p>Do the laundry.</p></li> </ul>
4.5.4 The small element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The small element represents side comments such as small print.
Small print typically features disclaimers, caveats, legal restrictions, or
copyrights. Small print is also sometimes used for attribution, or for satisfying licensing
requirements.
The small element does not «de-emphasize» or lower the importance of
text emphasized by the em element or marked as important with the strong
element. To mark text as not emphasized or important, simply do not mark it up with the
em or strong elements respectively.
The small element should not be used for extended spans of text, such as multiple
paragraphs, lists, or sections of text. It is only intended for short runs of text. The text of a
page listing terms of use, for instance, would not be a suitable candidate for the
small element: in such a case, the text is not a side comment, it is the main content
of the page.
The small element must not be used for subheadings.
In this example, the small element is used to indicate that value-added tax is
not included in a price of a hotel room:
<dl> <dt>Single room <dd>199 € <small>breakfast included, VAT not included</small> <dt>Double room <dd>239 € <small>breakfast included, VAT not included</small> </dl>
In this second example, the small element is used for a side comment in an
article.
<p>Example Corp today announced record profits for the second quarter <small>(Full Disclosure: Foo News is a subsidiary of Example Corp)</small>, leading to speculation about a third quarter merger with Demo Group.</p>
This is distinct from a sidebar, which might be multiple paragraphs long and is removed from
the main flow of text. In the following example, we see a sidebar from the same article. This
sidebar also has small print, indicating the source of the information in the sidebar.
<aside> <h1>Example Corp</h1> <p>This company mostly creates small software and Web sites.</p> <p>The Example Corp company mission is "To provide entertainment and news on a sample basis".</p> <p><small>Information obtained from <a href="http://example.com/about.html">example.com</a> home page.</small></p> </aside>
In this last example, the small element is marked as being important
small print.
<p><strong><small>Continued use of this service will result in a kiss.</small></strong></p>
4.5.5 The s element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The s element represents contents that are no longer accurate or no
longer relevant.
The s element is not appropriate when indicating document edits; to
mark a span of text as having been removed from a document, use the del element.
In this example a recommended retail price has been marked as no longer relevant as the
product in question has a new sale price.
<p>Buy our Iced Tea and Lemonade!</p> <p><s>Recommended retail price: $3.99 per bottle</s></p> <p><strong>Now selling for just $2.99 a bottle!</strong></p>
4.5.6 The cite element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content.
- Content attributes:
- Global attributes
- Tag omission in text/html:
- Neither tag is omissible
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The cite element represents a reference to a creative work. It must include the
title of the work or the name of the author(person, people or organization) or an URL reference, or a
reference in abbreviated form as per the conventions used for the addition of citation metadata.
Creative works include a book, a paper, an essay, a poem, a score, a song, a script, a film,
a TV show, a game, a sculpture, a painting, a theatre production, a play, an opera, a musical, an exhibition,
a legal case report, a computer program, , a web site, a web page, a blog post
or comment, a forum post or comment, a tweet, a written or oral statement, etc.
Here is an example of the author of a quote referenced using the cite element:
<p>In the words of <cite>Charles Bukowski</cite> - <q>An intellectual says a simple thing in a hard way. An artist says a hard thing in a simple way.</q></p>
This second example identifies the author of a tweet by referencing the authors name using the cite element:
<blockquote class="twitter-tweet"> <p>♥ Bukowski in <a href="https://twitter.com/search?q=%23HTML5&src=hash">#HTML5</a> spec examples <a href="http://t.co/0FIEiYN1pC">http://t.co/0FIEiYN1pC</a></p><cite>— karl dubost (@karlpro) <a href="https://twitter.com/karlpro/statuses/370905307293442048">August 23, 2013</a></cite> </blockquote>
In this example the cite element is used to reference the title of a work
in a bibliography:
<p><cite>Universal Declaration of Human Rights</cite>, United Nations, December 1948. Adopted by General Assembly resolution 217 A (III).</p>
In this example the cite element is used to reference the title of a television show:
<p>Who is your favorite doctor (in <cite>Doctor Who</cite>)?</p>
A very common use for the cite element is to identify the author of a comment in a blog post or forum, as in this example:
<article id="comment-1"> Comment by <cite><a href="http://oli.jp">Oli Studholme</a></cite> <time datetime="2013-08-19T16:01">August 19th, 2013 at 4:01 pm</time> <p>Unfortunately I don't think adding names back into the definition of <code>cite</code> solves the problem: of the 12 blockquote examples in <a href="http://oli.jp/example/blockquote-metadata/">Examples of block quote metadata</a>, there's not even one that's <em>just</em> a person’s name.</p> <p>A subset of the problem, maybe…</p> </article>
Another common use for the cite element is to reference the URL
of a search result, as in this example:
<div id="resultStats">About 416,000,000 results 0.33 seconds) </div> ... <p><a href="http://www.w3.org/html/wg/">W3C <i>HTML Working Group</i></a></p> <p><cite>www.w3.org/<b>html</b>/wg/</cite></p> <p>15 Apr 2013 - The <i>HTML Working Group</i> is currently chartered to continue its work through 31 December 2014. A Plan 2014 document published by the...</p> ...
Where the cite element is used to identify an abbreviated reference such as Ibid. it is
suggested that this reference be linked to the base reference:
<article> <h2>Book notes</h2> ... ... <blockquote>"Money is the real cause of poverty," <footer> <cite id="baseref">The Ragged-Trousered Philanthropists, page 89.</cite> </footer> </blockquote> ... ... <blockquote>"Money is the cause of poverty because it is the device by which those who are too lazy to work are enabled to rob the workers of the fruits of their labour." <a href="#baseref"><cite>Ibid.</cite></a> </blockquote> ... </article>
A citation is not a quote (for
which the q element is appropriate).
This is incorrect usage, because cite is not for
quotes:
<p><cite>This is wrong!, said Hillary.</cite> is a quote from the popular daytime TV drama When Ian became Hillary.</p>
This is an example of the correct usage:
<p><q>This is correct, said Hillary.</q> is a quote from the popular daytime TV drama <cite>When Ian became Hillary</cite>.</p>
4.5.7 The q element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
cite— Link to the source of the quotation or more information about the edit- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLQuoteElement.
The q element represents some phrasing
content quoted from another source.
Quotation punctuation (such as quotation marks) that is quoting the contents of the element
must not appear immediately before, after, or inside q elements; they will be
inserted into the rendering by the user agent.
Content inside a q element must be quoted from another source, whose address, if
it has one, may be cited in the cite attribute. The
source may be fictional, as when quoting characters in a novel or screenplay.
If the cite attribute is present, it must be a valid URL
potentially surrounded by spaces. To obtain the corresponding citation
link, the value of the attribute must be resolved relative to
the element. User agents may allow users to follow such citation links, but they are
primarily intended for private use (e.g. by server-side scripts collecting statistics about a
site’s use of quotations), not for readers.
The q element must not be used in place of quotation marks that do not represent
quotes; for example, it is inappropriate to use the q element for marking up
sarcastic statements.
The use of q elements to mark up quotations is entirely optional; using explicit
quotation punctuation without q elements is just as correct.
Here is a simple example of the use of the q element:
<p>The man said <q>Things that are impossible just take longer</q>. I disagreed with him.</p>
Here is an example with both an explicit citation link in the q element, and an
explicit citation outside:
<p>The W3C page <cite>About W3C</cite> says the W3C's mission is <q cite="http://www.w3.org/Consortium/">To lead the World Wide Web to its full potential by developing protocols and guidelines that ensure long-term growth for the Web</q>. I disagree with this mission.</p>
In the following example, the quotation itself contains a quotation:
<p>In <cite>Example One</cite>, he writes <q>The man said <q>Things that are impossible just take longer</q>. I disagreed with him</q>. Well, I disagree even more!</p>
In the following example, quotation marks are used instead of the q element:
<p>His best argument was ❝I disagree❞, which I thought was laughable.</p>
In the following example, there is no quote — the quotation marks are used to name a
word. Use of the q element in this case would be inappropriate.
<p>The word "ineffable" could have been used to describe the disaster resulting from the campaign's mismanagement.</p>
4.5.8 The dfn element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content, but there must be no
dfnelement descendants. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Also, the
titleattribute has special semantics on this element: Full term or expansion of abbreviation. - Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The dfn element represents the defining instance of a term. The paragraph, description list group, or section that is the nearest ancestor of the dfn
element must also contain the definition(s) for the term given
by the dfn element.
Defining term: If the dfn element has a title attribute, then the exact value of that attribute
is the term being defined. Otherwise, if it contains exactly one element child node and no child
Text nodes, and that child element is an abbr element with a title attribute, then the exact value of that attribute is
the term being defined. Otherwise, it is the exact textContent of the
dfn element that gives the term being defined.
If the title attribute of the dfn element is
present, then it must contain only the term being defined.
The title attribute of ancestor elements does not
affect dfn elements.
An a element that links to a dfn element represents an instance of
the term defined by the dfn element.
In the following fragment, the term «Garage Door Opener» is first defined in the first
paragraph, then used in the second. In both cases, its abbreviation is what is actually
displayed.
<p>The <dfn><abbr title="Garage Door Opener">GDO</abbr></dfn> is a device that allows off-world teams to open the iris.</p> <!-- ... later in the document: --> <p>Teal'c activated his <abbr title="Garage Door Opener">GDO</abbr> and so Hammond ordered the iris to be opened.</p>
With the addition of an a element, the reference can be made explicit:
<p>The <dfn id=gdo><abbr title="Garage Door Opener">GDO</abbr></dfn> is a device that allows off-world teams to open the iris.</p> <!-- ... later in the document: --> <p>Teal'c activated his <a href=#gdo><abbr title="Garage Door Opener">GDO</abbr></a> and so Hammond ordered the iris to be opened.</p>
4.5.9 The abbr element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Also, the
titleattribute has special semantics on this element: Full term or expansion of abbreviation. - Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The abbr element represents an abbreviation or acronym, optionally
with its expansion. The title attribute may be
used to provide an expansion of the abbreviation. The attribute, if specified, must contain an
expansion of the abbreviation, and nothing else.
The paragraph below contains an abbreviation marked up with the abbr element.
This paragraph defines the term «Web Hypertext Application
Technology Working Group».
<p>The <dfn id=whatwg><abbr title="Web Hypertext Application Technology Working Group">WHATWG</abbr></dfn> is a loose unofficial collaboration of Web browser manufacturers and interested parties who wish to develop new technologies designed to allow authors to write and deploy Applications over the World Wide Web.</p>
An alternative way to write this would be:
<p>The <dfn id=whatwg>Web Hypertext Application Technology Working Group</dfn> (<abbr title="Web Hypertext Application Technology Working Group">WHATWG</abbr>) is a loose unofficial collaboration of Web browser manufacturers and interested parties who wish to develop new technologies designed to allow authors to write and deploy Applications over the World Wide Web.</p>
This paragraph has two abbreviations. Notice how only one is defined; the other, with no
expansion associated with it, does not use the abbr element.
<p>The <abbr title="Web Hypertext Application Technology Working Group">WHATWG</abbr> started working on HTML5 in 2004.</p>
This paragraph links an abbreviation to its definition.
<p>The <a href="#whatwg"><abbr title="Web Hypertext Application Technology Working Group">WHATWG</abbr></a> community does not have much representation from Asia.</p>
This paragraph marks up an abbreviation without giving an expansion, possibly as a hook to
apply styles for abbreviations (e.g. smallcaps).
<p>Philip` and Dashiva both denied that they were going to get the issue counts from past revisions of the specification to backfill the <abbr>WHATWG</abbr> issue graph.</p>
If an abbreviation is pluralized, the expansion’s grammatical number (plural vs singular) must
match the grammatical number of the contents of the element.
Here the plural is outside the element, so the expansion is in the singular:
<p>Two <abbr title="Working Group">WG</abbr>s worked on this specification: the <abbr>WHATWG</abbr> and the <abbr>HTMLWG</abbr>.</p>
Here the plural is inside the element, so the expansion is in the plural:
<p>Two <abbr title="Working Groups">WGs</abbr> worked on this specification: the <abbr>WHATWG</abbr> and the <abbr>HTMLWG</abbr>.</p>
Abbreviations do not have to be marked up using this element. It is expected to be useful in
the following cases:
- Abbreviations for which the author wants to give expansions, where using the
abbrelement with atitleattribute is an
alternative to including the expansion inline (e.g. in parentheses). - Abbreviations that are likely to be unfamiliar to the document’s readers, for which authors
are encouraged to either mark up the abbreviation using anabbrelement with atitleattribute or include the expansion inline in the text the first
time the abbreviation is used. - Abbreviations whose presence needs to be semantically annotated, e.g. so that they can be
identified from a style sheet and given specific styles, for which theabbrelement
can be used without atitleattribute.
Providing an expansion in a title attribute once
will not necessarily cause other abbr elements in the same document with the same
contents but without a title attribute to behave as if they had
the same expansion. Every abbr element is independent.
4.5.10 The ruby element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- See prose.
- Content attributes:
- Global attributes
- Tag omission in text/html:
- Neither tag is omissible
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The ruby element allows one or more spans of phrasing content to be marked with
ruby annotations. Ruby annotations are short runs of text presented alongside base text,
primarily used in East Asian typography as a guide for pronunciation or to include other
annotations. In Japanese, this form of typography is also known as furigana. Ruby text
can appear on either side, and sometimes both sides, of the base text, and it is possible to
control its position using CSS. A more complete introduction to ruby can be found in the
Use Cases & Exploratory Approaches for Ruby Markup document as well as in
CSS Ruby Module Level 1. [RUBY-UC] [CSSRUBY]
The content model of ruby elements consists of one or more of the following
sequences:
-
One or more phrasing content nodes or
rbelements. -
One or more
rtorrtcelements, each of which either immediately
preceded or followed by anrpelements.
The ruby, rb, rtc, and rt elements can be
used for a variety of kinds of annotations, including in particular (though by no means limited
to) those described below. For more details on Japanese Ruby in particular, and how to render
Ruby for Japanese, see Requirements for Japanese Text Layout. [JLREQ] The rp element can be used as fallback content when
ruby rendering is not supported.
- Mono-ruby for individual base characters
-
Annotations (the ruby text) are associated individually with each ideographic character
(the base text). In Japanese this is typically hiragana or katakana characters used to
provide readings of kanji characters.<ruby>base<rt>annotation</ruby>
When no
rbelement is used, the base is implied, as above. But you can also
make it explicit. This can be useful notably for styling, or when consecutive bases are
to be treated as a group, as in the jukugo ruby example further down.<ruby><rb>base<rt>annotation</ruby>
In the following example, notice how each annotation corresponds to a single base
character.<ruby>日<rt>に</rt></ruby><ruby>本<rt>ほん</rt></ruby> <ruby>語<rt>ご</rt></ruby>で<ruby>書<rt>か</rt></ruby> いた<ruby>作<rt>さく</rt></ruby><ruby>文<rt>ぶん</rt></ruby>です。Ruby text interspersed in regular text provides structure akin to the following image:
This example can also be written as follows, using one
rubyelement with
two segments of base text and two annotations (one for each) rather than two
back-to-backrubyelements each with one base text segment and annotation
(as in the markup above):<ruby>日<rt>に</rt>本<rt>ほん</rt>語<rt>ご</rt></ruby> で<ruby>書<rt>か</rt></ruby> いた<ruby>作<rt>さく</rt>文<rt>ぶん</rt></ruby>です。 - Group ruby
-
Group ruby is often used where phonetic annotations don’t map to discreet base
characters, or for semantic glosses that span the whole base text. For example, the word
«today» is written with the characters 今日, literally «this day». But it’s pronounced きょう
(kyou), which can’t be broken down into a «this» part and a «day» part. In typical
rendering, you can’t split text that is annotated with group ruby; it has to wrap as a
single unit onto the next line. When a ruby text annotation maps to a base that
is comprised of more than one character, then that base is grouped.The following group ruby:
Can be marked up as follows:
- Jukugo ruby
-
Jukugo refers to a Japanese compound noun, i.e. a word made up of more than one
kanji character. Jukugo ruby is a term that is used not to describe ruby
annotations over jukugo text, but rather to describe ruby with a behaviour slightly
different from mono or group ruby. Jukugo ruby is similar to mono ruby, in that there is
a strong association between ruby text and individual base characters, but the ruby text
is typically rendered as grouped together over multiple ideographs when they are on the
same line.The distinction is captured in this example:
Which can be marked up as follows:
<ruby>法<rb>華<rb>経<rt>ほ<rt>け<rt>きょう</ruby>
In this example, each
rtelement is paired with its respective
rbelement, the difference with an interleaved
rb/rtapproach being that the sequences of both base text and
ruby annotations are implicitly placed in common containers so that the grouping
information is captured.For more details on
Jukugo Ruby
rendering, see Appendix F in the Requirements for Japanese Text Layout
and Use Case C: Jukugo ruby in the Use Cases & Exploratory Approaches for Ruby
Markup. [JLREQ] [RUBY-UC] - Inline ruby
-
In some contexts, for instance when the font size or line height are too small for ruby
to be readable, it is desirable to inline the ruby annotation such that it appears in
parentheses after the text it annotates. This also provides a convenient fallback
strategy for user agents that do not support rendering ruby annotations.Inlining takes grouping into account. For example, Tokyo is written with two kanji
characters, 東, which is pronounced とう, and 京, which is pronounced きょう. Each base
character should be annotated individually, but the fallback should be 東京(とうきょう) not
東(とう)京(きょう). This can be marked up as follows:<ruby>東<rb>京<rt>とう<rt>きょう</ruby>
Note that the above markup will enable the usage of parentheses when inlining for
browsers that support ruby layout, but for those that don’t it will fail to provide
parenthetical fallback. This is where therpelement is useful. It can be
inserted into the above example to provide the appropriate fallback when ruby layout is
not supported:<ruby>東<rb>京<rp>(<rt>とう<rt>きょう<rp>)</ruby>
- Text with both phonetic and semantic annotations (double-sided ruby)
-
Sometimes, ruby can be used to annotate a base twice.
In the following example, the Chinese word for San Francisco (旧金山, i.e. “old gold
mountain”) is annotated both using pinyin to give the pronunciation, and with the
original English.Which is marked up as follows:
<ruby><rb>旧<rb>金<rb>山<rt>jiù<rt>jīn<rt>shān<rtc>San Francisco</ruby>In this example, a single base run of three base characters is annotated with three
pinyin ruby text segments in a first (implicit) container, and anrtc
element is introduced in order to provide a second single ruby text annotation
being the city’s English name.We can also revisit our jukugo example above with 上手 («skill») to show how it can be
annotation in both kana and romaji phonetics while at the same time maintaining the
pairing to bases and annotation grouping information.Which is marked up as follows:
<ruby><rb>上<rb>手<rt>じよう<rt>ず<rtc><rt>jou<rt>zu</ruby>Text that is a direct child of the
rtcelement implicitly produces a ruby
text segment as if it were contained in anrtelement. In this contrived
example, this is shown with some symbols that are given names in English and French with
annotations intended to appear on either side of the base symbol.<ruby> ♥<rt>Heart<rtc lang=fr>Cœur</rtc> ☘<rt>Shamrock<rtc lang=fr>Trèfle</rtc> ✶<rt>Star<rtc lang=fr>Étoile </ruby>Similarly, text directly inside a
rubyelement implicitly produces a ruby
base as if it were contained in anrbelement, andrtchildren
ofrubyare implicitly contained in anrtccontainer. In
effect, the above example is equivalent (in meaning, though not in the DOM it produces)
to the following:<ruby> <rb>♥</rb><rtc><rt>Heart</rt></rtc><rtc lang=fr><rt>Cœur</rt></rtc> <rb>☘</rb><rtc><rt>Shamrock</rt></rtc><rtc lang=fr><rt>Trèfle</rt></rtc> <rb>✶</rb><rtc><rt>Star</rt></rtc><rtc lang=fr><rt>Étoile</rt></rtc> </ruby>
Within a ruby element, content is parcelled into a series of ruby segments. Each ruby
segment is described by:
-
Zero or more ruby bases, each of which is a DOM range that
may contain phrasing content or anrbelement. -
A base range, that is a DOM range including all the bases. This is the
ruby base container. -
Zero or more ruby text containers which may
correspond to explicitrtcelements, or to sequences ofrt
elements implicitly recognised as contained in an anonymous ruby text
container.
Each ruby text container is described by zero or more ruby text annotations each of which is a DOM range that may contain
phrasing content or an rt element, and an annotations range that is a range
including all the annotations for that container. A ruby text container is also
known (primarily in a CSS context) as a ruby annotation container.
Furthermore, a ruby element contains ignored ruby content. Ignored ruby content
does not form part of the document’s semantics. It consists of some inter-element
whitespace and rp elements, the latter of which are used for legacy user
agents that do not support ruby at all.
The process of annotation pairing associates ruby annotations with ruby bases. Within
each ruby segment, each ruby base in the ruby base
container is paired with one ruby text annotation from the ruby text
container, in order. If there are not enough ruby
text annotations in a ruby annotation container, the last one is
associated with any excess ruby bases. (If there are not any
in the ruby annotation container, an anonymous empty one is assumed to exist.) If
there are not enough ruby bases, any remaining ruby text annotations are assumed to be associated with
empty, anonymous bases inserted at the end of the ruby base container.
Note that the terms ruby segment, ruby base, ruby text
annotation, ruby text container, ruby base container, and
ruby annotation container have their equivalents in CSS Ruby Module Level
1. [CSSRUBY]
Informally, the segmentation and categorisation algorithm below performs a simple set of
tasks. First it processes adjacent rb elements, text nodes, and non-ruby
elements into a list of bases. Then it processes any number of rtc elements or
sequences of rt elements that are considered to automatically map to an
anonymous ruby text container. Put together these data items form a ruby
segment as detailed in the data model above. It will continue to produce such segments
until it reaches the end of the content of a given ruby element. The complexity
of the algorithm below compared to this informal description stems from the need to support
an author-friendly syntax and being mindful of inter-element white space.
At any particular time, the segmentation and categorisation of content of a ruby element
is the result that would be obtained from running the following algorithm:
-
Let root be the
rubyelement for which the algorithm is
being run. - Let index be 0.
- Let ruby segments be an empty list.
- Let current bases be an empty list of DOM ranges.
- Let current bases range be null.
- Let current bases range start be null.
- Let current annotations be an empty list of DOM ranges.
- Let current annotations range be null.
- Let current annotations range start be null.
- Let current annotation containers be an empty list.
- Let current automatic base nodes be an empty list of DOM Nodes.
- Let current automatic base range start be null.
-
Process a ruby child: If index is equal to or greater than the number of
child nodes in root, then run the steps to commit a ruby segment,
return ruby segments, and abort these steps. - Let current child be the indexth node in root.
-
If current child is not a Text node and is not an
Element node, then increment index by one and jump to the step
labelled process a ruby child. -
If current child is an
rpelement, then increment
index by one and jump to the step labelled process a ruby child. (Note
that this has the effect of including this element in any range that we are currently
processing. This is done intentionally so that misplacedrpcan be
processed correctly; semantically they are ignored all the same.) -
If current child is an
rtelement, then run these substeps:- Run the steps to commit an automatic base.
- Run the steps to commit the base range.
-
If current annotations is empty, set current annotations range
start to the value of index. -
Create a new DOM range whose start is the
boundary point (root,
index) and whose end is the boundary point (root, index plus
one), and append it at the end of current annotations. -
Increment index by one and jump to the step labelled process a ruby
child.
-
If current child is an
rtcelement, then run these
substeps:- Run the steps to commit an automatic base.
- Run the steps to commit the base range.
- Run the steps to commit current annotations.
-
Create a new ruby annotation container. It is described by the list of
annotations returned by running the steps to process anrtc
element and a DOM range whose start is
the boundary point (root,
index) and whose end is the boundary point (root, index plus
one). Append this new ruby annotation container at the end of current
annotation containers. -
Increment index by one and jump to the step labelled process a ruby
child.
-
If current child is a Text node and is inter-element
whitespace, then run these substeps:-
If current annotations is not empty, increment index by one and
jump to the step labelled process a ruby child. -
Run the following substeps:
- Let lookahead index be set to the value of index.
- Peek ahead: Increment lookahead index by one.
-
If lookahead index is equal to or greater than the number of
child nodes in root, then abort these substeps. -
Let peek child be the lookahead indexth node in
root. -
If peek child is a Text node and is inter-element
whitespace, then jump to the step labelled peek ahead. -
If peek child is an
rtelement, an
rtcelement, or anrpelement, then set
index to the value of lookahead index and jump to the step
labelled process a ruby child.
-
If current annotations is not empty, increment index by one and
-
If current annotations is not empty or if current annotation
containers is not empty, then run the steps to commit a ruby segment. -
If current child is an
rbelement, then run these substeps:- Run the steps to commit an automatic base.
-
If current bases is empty, then set current bases range start to
the value of index. -
Create a new DOM range whose start is the
boundary point (root,
index) and whose end is the boundary point (root, index plus
one), and append it at the end of current bases. -
Increment index by one and jump to the step labelled process a ruby
child.
-
If current automatic base nodes is empty, set current automatic base range
start to the value of index. - Append current child at the end of current automatic base nodes.
-
Increment index by one and jump to the step labelled process a ruby
child.
When the steps above say to commit a ruby segment, it means to run the
following steps at that point in the algorithm:
- Run the steps to commit an automatic base.
-
If current bases, current annotations, and current annotation
containers are all empty, abort these steps. - Run the steps to commit the base range.
- Run the steps to commit current annotations.
-
Create a new ruby segment. It is described by a list of bases set to
current bases, a base DOM range set to current bases range, and a
list of ruby annotation containers
that are the current annotation containers list. Append this new
ruby segment at the end of ruby segments. - Let current bases be an empty list.
- Let current bases range be null.
- Let current bases range start be null.
- Let current annotation containers be an empty list.
When the steps above say to commit the base range, it means to run the following
steps at that point in the algorithm:
- If current bases is empty, abort these steps.
- If current bases range is not null, abort these steps.
-
Let current bases range be a DOM range whose start is the boundary
point (root, current bases range start) and whose end is the boundary
point (root, index).
When the steps above say to commit current annotations, it means to run the
following steps at that point in the algorithm:
-
If current annotations is not empty and current annotations range is
null let current annotations range be a DOM range whose start is the boundary
point (root, current annotations range start) and whose end is the boundary
point (root, index). -
If current annotations is not empty, create a new ruby annotation
container. It is described by an annotations list set to current
annotations and a range set to current annotations range. Append this new
ruby annotation container at the end of current annotation
containers. - Let current annotations be an empty list of DOM ranges.
- Let current annotations range be null.
- Let current annotations range start be null.
When the steps above say to commit an automatic base, it means to run the
following steps at that point in the algorithm:
- If current automatic base nodes is empty, abort these steps.
-
If current automatic base nodes contains nodes that are not Text
nodes, or Text nodes that are not inter-element whitespace, then
run these substeps:-
It current bases is empty, set current bases range start to the
value of current automatic base range start. -
Create a new DOM range whose start is the
boundary point (root, current
automatic base range start) and whose end
is the boundary point (root,
index), and append it at the end of current bases.
-
It current bases is empty, set current bases range start to the
- Let current automatic base nodes be an empty list of DOM Nodes.
- Let current automatic base range start be null.
4.5.11 The rb element
- Categories:
- None.
- Contexts in which this element can be used:
- As a child of a
rubyelement. - Content model:
- Phrasing content.
- Content attributes:
- Global attributes
- Tag omission in text/html:
-
An
rbelement’s end tag may be omitted
if therbelement is immediately followed by anrb,rt,
rtcorrpelement, or if there is no more content in the parent
element. - Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The rb element marks the base text component of a ruby annotation. When it is
the child of a ruby element, it doesn’t represent anything itself, but its parent ruby
element uses it as part of determining what it represents.
An rb element that is not a child of a ruby element
represents the same thing as its children.
4.5.12 The rt element
- Categories:
- None.
- Contexts in which this element can be used:
- As a child of a
rubyor of anrtcelement. - Content model:
- Phrasing content.
- Content attributes:
- Global attributes
- Tag omission in text/html:
-
An
rtelement’s end tag may be omitted if the
rtelement is immediately followed by anrb,rt,rtcor
rpelement, or if there is no more content in the parent element. - Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The rt element marks the ruby text component of a ruby annotation. When it is
the child of a ruby element or of an rtc element that is itself
the child of a ruby element, it doesn’t represent anything itself, but its ancestor ruby
element uses it as part of determining what it represents.
An rt element that is not a child of a ruby element or of an
rtc element that is itself the child of a ruby element
represents the same thing as its children.
4.5.13 The rtc element
- Categories:
- None.
- Contexts in which this element can be used:
- As a child of a
rubyelement. - Content model:
- Phrasing content,
rt, orrpelements. - Content attributes:
- Global attributes
- Tag omission in text/html:
-
An
rtcelement’s end tag may be omitted
if thertcelement is immediately followed by anrbor
rtcelement, or if there is no more content in the parent
element. - Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The rtc element marks a ruby text container for ruby text components
in a ruby annotation. When it is the child of a ruby element it doesn’t represent anything itself, but its parent ruby element
uses it as part of determining what it represents.
An rtc element that is not a child of a ruby element
represents the same thing as its children.
When an rtc element is processed as part of the segmentation and
categorisation of content for a ruby element, the following algorithm
defines how to process an rtc element:
-
Let root be the
rtcelement for which the algorithm is
being run. - Let index be 0.
- Let annotations be an empty list of DOM ranges.
- Let current automatic annotation nodes be an empty list of DOM nodes.
- Let current automatic annotation range start be null.
-
Process an rtc child: If index is equal to or greater than the number of
child nodes in root, then run the steps to commit an automatic
annotation, return annotations, and abort these steps. - Let current child be the indexth node in root.
-
If current child is an
rtelement, then run these substeps:- Run the steps to commit an automatic annotation.
-
Create a new DOM range whose start is the
boundary point (root,
index) and whose end is the boundary point (root, index plus
one), and append it at the end of annotations. -
Increment index by one and jump to the step labelled process an rtc
child.
-
If current automatic annotation nodes is empty, set current automatic
annotation range start to the value of index. -
Append current child at the end of current automatic annotation
nodes. -
Increment index by one and jump to the step labelled process an rtc
child.
When the steps above say to commit an automatic annotation, it means to run the
following steps at that point in the algorithm:
- If current automatic annotation nodes is empty, abort these steps.
-
If current automatic annotation nodes contains nodes that are not
Text nodes, or Text nodes that are not inter-element
whitespace, then create a new DOM range whose start is the boundary
point (root, current automatic annotation range start) and
whose end is the boundary point (root, index), and
append it at the end of annotations. - Let current automatic annotation nodes be an empty list of DOM nodes.
- Let current automatic annotation range start be null.
4.5.14 The rp element
- Categories:
- None.
- Contexts in which this element can be used:
-
As a child of a
rubyorrtcelement, either immediately before or
immediately after anrtorrtcelement, but not between
rtelements. - Content model:
- Phrasing content.
- Content attributes:
- Global attributes
- Tag omission in text/html:
-
An
rpelement’s end tag may be omitted
if therpelement is immediately followed by anrb,rt,
rtcorrpelement, or if there is no more content in the parent
element. - Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The rp element is used to provide fallback text to be shown by user agents that
don’t support ruby annotations. One widespread convention is to provide parentheses around
the ruby text component of a ruby annotation.
The contents of the rp elements are typically not displayed by user agents
which do support ruby annotations
An rp element that is a child of a ruby
element represents nothing. An rp
element whose parent element is not a ruby element represents its
children.
The example shown previously, in which each ideograph in the text 漢字 is annotated with its phonetic reading, could be expanded
to use rp so that in legacy user agents the readings are in parentheses (please
note that white space has been introduced into this example in order to make it more
readable):
... <ruby> 漢 <rb>字</rb> <rp> (</rp> <rt>かん</rt> <rt>じ</rt> <rp>) </rp> </ruby> ...
In conforming user agents the rendering would be as above, but in user agents that do not
support ruby, the rendering would be:
When there are multiple annotations for a segment, rp elements can also be
placed between the annotations. Here is another copy of an earlier contrived example showing
some symbols with names given in English and French using double-sided annotations, but this
time with rp elements as well:
<ruby> ♥<rp>: </rp><rt>Heart</rt><rp>, </rp><rtc><rt lang=fr>Cœur</rt></rtc><rp>.</rp> ☘<rp>: </rp><rt>Shamrock</rt><rp>, </rp><rtc><rt lang=fr>Trèfle</rt></rtc><rp>.</rp> ✶<rp>: </rp><rt>Star</rt><rp>, </rp><rtc><rt lang=fr>Étoile</rt></rtc><rp>.</rp> </ruby>
This would make the example render as follows in non-ruby-capable user agents:
♥: Heart, Cœur. ☘: Shamrock, Trèfle. ✶: Star, Étoile.
4.5.15 The data element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
value— Machine-readable value- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLDataElement : HTMLElement { attribute DOMString value; };
The data element represents its contents, along with a
machine-readable form of those contents in the value
attribute.
The value attribute must be present. Its value
must be a representation of the element’s contents in a machine-readable format.
When the value is date- or time-related, the more specific time
element can be used instead.
The element can be used for several purposes.
When combined with microformats or the microdata attributes defined in
this specification, the element serves to provide both a machine-readable value for the purposes
of data processors, and a human-readable value for the purposes of rendering in a Web browser. In
this case, the format to be used in the value attribute is
determined by the microformats or microdata vocabulary in use.
The element can also, however, be used in conjunction with scripts in the page, for when a
script has a literal value to store alongside a human-readable value. In such cases, the format to
be used depends only on the needs of the script. (The data-*
attributes can also be useful in such situations.)
The value IDL attribute must
reflect the content attribute of the same name.
Here, a short table has its numeric values encoded using data so that the
table sorting model can provide a sorting mechanism on each column, despite the
numbers being presented in textual form in one column and in a decomposed form in another.
<table sortable> <thead> <tr> <th> Game <th> Corporations <th> Map Size <tbody> <tr> <td> 1830 <td> <data value="8">Eight</data> <td> <data value="93">19+74 hexes (93 total)</data> <tr> <td> 1856 <td> <data value="11">Eleven</data> <td> <data value="99">12+87 hexes (99 total)</data> <tr> <td> 1870 <td> <data value="10">Ten</data> <td> <data value="149">4+145 hexes (149 total)</data> </table>
4.5.16 The time element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
datetime— Machine-readable value- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLTimeElement : HTMLElement { attribute DOMString dateTime; };
The time element represents its contents, along with a
machine-readable form of those contents in the datetime
attribute. The kind of content is limited to various kinds of dates, times, time-zone offsets, and
durations, as described below.
The datetime attribute may be present. If
present, its value must be a representation of the element’s contents in a machine-readable
format.
A time element that does not have a datetime content attribute must not have any element
descendants.
The datetime value of a time element is the value of the element’s
datetime content attribute, if it has one, or the
element’s textContent, if it does not.
The datetime value of a time element must match one of the following
syntaxes.
- A valid month string
-
<time>2011-11</time>
- A valid date string
-
<time>2011-11-18</time>
- A valid yearless date string
-
<time>11-18</time>
- A valid time string
-
<time>14:54</time>
<time>14:54:39</time>
<time>14:54:39.929</time>
- A valid local date and time string
-
<time>2011-11-18T14:54</time>
<time>2011-11-18T14:54:39</time>
<time>2011-11-18T14:54:39.929</time>
<time>2011-11-18 14:54</time>
<time>2011-11-18 14:54:39</time>
<time>2011-11-18 14:54:39.929</time>
Times with dates but without a time zone offset are useful for specifying events
that are observed at the same specific time in each time zone, throughout a day. For example,
the 2020 new year is celebrated at 2020-01-01 00:00 in each time zone, not at the same precise
moment across all time zones. For events that occur at the same time across all time zones, for
example a videoconference meeting, a valid global date and time string is likely
more useful. - A valid time-zone offset string
-
<time>Z</time>
<time>+0000</time>
<time>+00:00</time>
<time>-0800</time>
<time>-08:00</time>
For times without dates (or times referring to events that recur on multiple
dates), specifying the geographic location that controls the time is usually more useful than
specifying a time zone offset, because geographic locations change time zone offsets with
daylight savings time. In some cases, geographic locations even change time zone, e.g. when the
boundaries of those time zones are redrawn, as happened with Samoa at the end of 2011. There
exists a time zone database that describes the boundaries of time zones and what rules apply
within each such zone, known as the time zone database. [TZDATABASE] - A valid global date and time string
-
<time>2011-11-18T14:54Z</time>
<time>2011-11-18T14:54:39Z</time>
<time>2011-11-18T14:54:39.929Z</time>
<time>2011-11-18T14:54+0000</time>
<time>2011-11-18T14:54:39+0000</time>
<time>2011-11-18T14:54:39.929+0000</time>
<time>2011-11-18T14:54+00:00</time>
<time>2011-11-18T14:54:39+00:00</time>
<time>2011-11-18T14:54:39.929+00:00</time>
<time>2011-11-18T06:54-0800</time>
<time>2011-11-18T06:54:39-0800</time>
<time>2011-11-18T06:54:39.929-0800</time>
<time>2011-11-18T06:54-08:00</time>
<time>2011-11-18T06:54:39-08:00</time>
<time>2011-11-18T06:54:39.929-08:00</time>
<time>2011-11-18 14:54Z</time>
<time>2011-11-18 14:54:39Z</time>
<time>2011-11-18 14:54:39.929Z</time>
<time>2011-11-18 14:54+0000</time>
<time>2011-11-18 14:54:39+0000</time>
<time>2011-11-18 14:54:39.929+0000</time>
<time>2011-11-18 14:54+00:00</time>
<time>2011-11-18 14:54:39+00:00</time>
<time>2011-11-18 14:54:39.929+00:00</time>
<time>2011-11-18 06:54-0800</time>
<time>2011-11-18 06:54:39-0800</time>
<time>2011-11-18 06:54:39.929-0800</time>
<time>2011-11-18 06:54-08:00</time>
<time>2011-11-18 06:54:39-08:00</time>
<time>2011-11-18 06:54:39.929-08:00</time>
Times with dates and a time zone offset are useful for specifying specific
events, or recurring virtual events where the time is not anchored to a specific geographic
location. For example, the precise time of an asteroid impact, or a particular meeting in a
series of meetings held at 1400 UTC every day, regardless of whether any particular part of the
world is observing daylight savings time or not. For events where the precise time varies by the
local time zone offset of a specific geographic location, a valid local date and time
string combined with that geographic location is likely more useful. - A valid week string
-
<time>2011-W47</time>
- Four or more ASCII digits, at least one of which is not U+0030 DIGIT ZERO (0)
-
<time>2011</time>
<time>0001</time>
- A valid duration string
-
<time>PT4H18M3S</time>
<time>4h 18m 3s</time>
The machine-readable equivalent of the element’s contents must be obtained from the
element’s datetime value by using the following algorithm:
-
If parsing a month string from the element’s
datetime value returns a month, that is the
machine-readable equivalent; abort these steps. -
If parsing a date string from the element’s
datetime value returns a date, that is the
machine-readable equivalent; abort these steps. -
If parsing a yearless date string from
the element’s datetime value returns a yearless
date, that is the machine-readable equivalent; abort these steps. -
If parsing a time string from the element’s
datetime value returns a time, that is the
machine-readable equivalent; abort these steps. -
If parsing a local date and time
string from the element’s datetime value returns a local date and time, that is the machine-readable
equivalent; abort these steps. -
If parsing a time-zone offset string
from the element’s datetime value returns a time-zone
offset, that is the machine-readable equivalent; abort these steps. -
If parsing a global date and time
string from the element’s datetime value returns a global date and time, that is the machine-readable equivalent;
abort these steps. -
If parsing a week string from the element’s
datetime value returns a week, that is the
machine-readable equivalent; abort these steps. -
If the element’s datetime value consists of only ASCII digits,
at least one of which is not U+0030 DIGIT ZERO (0), then the machine-readable equivalent is the
base-ten interpretation of those digits, representing a year; abort these steps. -
If parsing a duration string from the
element’s datetime value returns a duration,
that is the machine-readable equivalent; abort these steps. -
There is no machine-readable equivalent.
The algorithms referenced above are intended to be designed such that for any
arbitrary string s, only one of the algorithms returns a value. A more
efficient approach might be to create a single algorithm that parses all these data types in one
pass; developing such an algorithm is left as an exercise to the reader.
The dateTime IDL attribute must
reflect the element’s datetime content
attribute.
The time element can be used to encode dates, for example in microformats. The
following shows a hypothetical way of encoding an event using a variant on hCalendar that uses
the time element:
<div class="vevent"> <a class="url" href="http://www.web2con.com/">http://www.web2con.com/</a> <span class="summary">Web 2.0 Conference</span>: <time class="dtstart" datetime="2005-10-05">October 5</time> - <time class="dtend" datetime="2005-10-07">7</time>, at the <span class="location">Argent Hotel, San Francisco, CA</span> </div>
Here, a fictional microdata vocabulary based on the Atom vocabulary is used with the
time element to mark up a blog post’s publication date.
<article itemscope itemtype="http://n.example.org/rfc4287"> <h1 itemprop="title">Big tasks</h1> <footer>Published <time itemprop="published" datetime="2009-08-29">two days ago</time>.</footer> <p itemprop="content">Today, I went out and bought a bike for my kid.</p> </article>
In this example, another article’s publication date is marked up using time, this
time using the schema.org microdata vocabulary:
<article itemscope itemtype="http://schema.org/BlogPosting"> <h1 itemprop="headline">Small tasks</h1> <footer>Published <time itemprop="datePublished" datetime="2009-08-30">yesterday</time>.</footer> <p itemprop="articleBody">I put a bike bell on his bike.</p> </article>
In the following snippet, the time element is used to encode a date in the
ISO8601 format, for later processing by a script:
<p>Our first date was <time datetime="2006-09-23">a Saturday</time>.</p>
In this second snippet, the value includes a time:
<p>We stopped talking at <time datetime="2006-09-24T05:00-07:00">5am the next morning</time>.</p>
A script loaded by the page (and thus privy to the page’s internal convention of marking up
dates and times using the time element) could scan through the page and look at all
the time elements therein to create an index of dates and times.
For example, this element conveys the string «Tuesday» with the additional semantic that the
18th of November 2011 is the meaning that corresponds to «Tuesday»:
Today is <time datetime="2011-11-18">Tuesday</time>.
In this example, a specific time in the Pacific Standard Time timezone is specified:
Your next meeting is at <time datetime="2011-11-18T15:00-08:00">3pm</time>.
4.5.17 The code element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The code element represents a fragment of computer code. This could
be an XML element name, a file name, a computer program, or any other string that a computer would
recognize.
There is no formal way to indicate the language of computer code being marked up. Authors who
wish to mark code elements with the language used, e.g. so that syntax highlighting
scripts can use the right rules, can use the class attribute, e.g.
by adding a class prefixed with «language-» to the element.
The following example shows how the element can be used in a paragraph to mark up element
names and computer code, including punctuation.
<p>The <code>code</code> element represents a fragment of computer code.</p> <p>When you call the <code>activate()</code> method on the <code>robotSnowman</code> object, the eyes glow.</p> <p>The example below uses the <code>begin</code> keyword to indicate the start of a statement block. It is paired with an <code>end</code> keyword, which is followed by the <code>.</code> punctuation character (full stop) to indicate the end of the program.</p>
The following example shows how a block of code could be marked up using the pre
and code elements.
<pre><code class="language-pascal">var i: Integer; begin i := 1; end.</code></pre>
A class is used in that example to indicate the language used.
See the pre element for more details.
4.5.18 The var element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The var element represents a variable. This could be an actual
variable in a mathematical expression or programming context, an identifier representing a
constant, a symbol identifying a physical quantity, a function parameter, or just be a term used
as a placeholder in prose.
In the paragraph below, the letter «n» is being used as a
variable in prose:
<p>If there are <var>n</var> pipes leading to the ice cream factory then I expect at <em>least</em> <var>n</var> flavors of ice cream to be available for purchase!</p>
For mathematics, in particular for anything beyond the simplest of expressions, MathML is more
appropriate. However, the var element can still be used to refer to specific
variables that are then mentioned in MathML expressions.
In this example, an equation is shown, with a legend that references the variables in the
equation. The expression itself is marked up with MathML, but the variables are mentioned in the
figure’s legend using var.
<figure> <math> <mi>a</mi> <mo>=</mo> <msqrt> <msup><mi>b</mi><mn>2</mn></msup> <mi>+</mi> <msup><mi>c</mi><mn>2</mn></msup> </msqrt> </math> <figcaption> Using Pythagoras' theorem to solve for the hypotenuse <var>a</var> of a triangle with sides <var>b</var> and <var>c</var> </figcaption> </figure>
Here, the equation describing mass-energy equivalence is used in a sentence, and the
var element is used to mark the variables and constants in that equation:
<p>Then he turned to the blackboard and picked up the chalk. After a few moment's thought, he wrote <var>E</var> = <var>m</var> <var>c</var><sup>2</sup>. The teacher looked pleased.</p>
4.5.19 The samp element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The samp element represents sample or quoted output from another
program or computing system.
See the pre and kbd elements for more details.
This element can be contrasted with the output element, which can be
used to provide immediate output in a Web application.
This example shows the samp element being used
inline:
<p>The computer said <samp>Too much cheese in tray two</samp> but I didn't know what that meant.</p>
This second example shows a block of sample output. Nested samp and
kbd elements allow for the styling of specific elements of the sample output using a
style sheet. There’s also a few parts of the samp that are annotated with even more
detailed markup, to enable very precise styling. To achieve this, span elements are
used.
<pre><samp><span class="prompt">jdoe@mowmow:~$</span> <kbd>ssh demo.example.com</kbd> Last login: Tue Apr 12 09:10:17 2005 from mowmow.example.com on pts/1 Linux demo 2.6.10-grsec+gg3+e+fhs6b+nfs+gr0501+++p3+c4a+gr2b-reslog-v6.189 #1 SMP Tue Feb 1 11:22:36 PST 2005 i686 unknown <span class="prompt">jdoe@demo:~$</span> <span class="cursor">_</span></samp></pre>
4.5.20 The kbd element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The kbd element represents user input (typically keyboard input,
although it may also be used to represent other input, such as voice commands).
When the kbd element is nested inside a samp element, it represents
the input as it was echoed by the system.
When the kbd element contains a samp element, it represents
input based on system output, for example invoking a menu item.
When the kbd element is nested inside another kbd element, it
represents an actual key or other single unit of input as appropriate for the input mechanism.
Here the kbd element is used to indicate keys to press:
<p>To make George eat an apple, press <kbd><kbd>Shift</kbd>+<kbd>F3</kbd></kbd></p>
In this second example, the user is told to pick a particular menu item. The outer
kbd element marks up a block of input, with the inner kbd elements
representing each individual step of the input, and the samp elements inside them
indicating that the steps are input based on something being displayed by the system, in this
case menu labels:
<p>To make George eat an apple, select
<kbd><kbd><samp>File</samp></kbd>|<kbd><samp>Eat Apple...</samp></kbd></kbd>
</p>
Such precision isn’t necessary; the following is equally fine:
<p>To make George eat an apple, select <kbd>File | Eat Apple...</kbd></p>
4.5.21 The sub and sup elements
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Use
HTMLElement.
The sup element represents a superscript and the sub
element represents a subscript.
These elements must be used only to mark up typographical conventions with specific meanings,
not for typographical presentation for presentation’s sake. For example, it would be inappropriate
for the sub and sup elements to be used in the name of the LaTeX
document preparation system. In general, authors should use these elements only if the
absence of those elements would change the meaning of the content.
In certain languages, superscripts are part of the typographical conventions for some
abbreviations.
<p>The most beautiful women are <span lang="fr"><abbr>M<sup>lle</sup></abbr> Gwendoline</span> and <span lang="fr"><abbr>M<sup>me</sup></abbr> Denise</span>.</p>
The sub element can be used inside a var element, for variables that
have subscripts.
Here, the sub element is used to represent the subscript that identifies the
variable in a family of variables:
<p>The coordinate of the <var>i</var>th point is (<var>x<sub><var>i</var></sub></var>, <var>y<sub><var>i</var></sub></var>). For example, the 10th point has coordinate (<var>x<sub>10</sub></var>, <var>y<sub>10</sub></var>).</p>
Mathematical expressions often use subscripts and superscripts. Authors are encouraged to use
MathML for marking up mathematics, but authors may opt to use sub and
sup if detailed mathematical markup is not desired. [MATHML]
<var>E</var>=<var>m</var><var>c</var><sup>2</sup>
f(<var>x</var>, <var>n</var>) = log<sub>4</sub><var>x</var><sup><var>n</var></sup>
4.5.22 The i element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The i element represents a span of text in an alternate voice or
mood, or otherwise offset from the normal prose in a manner indicating a different quality of
text, such as a taxonomic designation, a technical term, an idiomatic phrase from another
language, transliteration, a thought, or a ship name in Western texts.
Terms in languages different from the main text should be annotated with lang attributes (or, in XML, lang attributes in the XML namespace).
The examples below show uses of the i element:
<p>The <i class="taxonomy">Felis silvestris catus</i> is cute.</p> <p>The term <i>prose content</i> is defined above.</p> <p>There is a certain <i lang="fr">je ne sais quoi</i> in the air.</p>
In the following example, a dream sequence is marked up using
i elements.
<p>Raymond tried to sleep.</p> <p><i>The ship sailed away on Thursday</i>, he dreamt. <i>The ship had many people aboard, including a beautiful princess called Carey. He watched her, day-in, day-out, hoping she would notice him, but she never did.</i></p> <p><i>Finally one night he picked up the courage to speak with her—</i></p> <p>Raymond woke with a start as the fire alarm rang out.</p>
Authors can use the class attribute on the i
element to identify why the element is being used, so that if the style of a particular use (e.g.
dream sequences as opposed to taxonomic terms) is to be changed at a later date, the author
doesn’t have to go through the entire document (or series of related documents) annotating each
use.
Authors are encouraged to consider whether other elements might be more applicable than the
i element, for instance the em element for marking up stress emphasis,
or the dfn element to mark up the defining instance of a term.
Style sheets can be used to format i elements, just like any other
element can be restyled. Thus, it is not the case that content in i elements will
necessarily be italicized.
4.5.23 The b element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The b element represents a span of text to which attention is being
drawn for utilitarian purposes without conveying any extra importance and with no implication of
an alternate voice or mood, such as key words in a document abstract, product names in a review,
actionable words in interactive text-driven software, or an article lede.
The following example shows a use of the b element to highlight key words without
marking them up as important:
<p>The <b>frobonitor</b> and <b>barbinator</b> components are fried.</p>
In the following example, objects in a text adventure are highlighted as being special by use
of the b element.
<p>You enter a small room. Your <b>sword</b> glows brighter. A <b>rat</b> scurries past the corner wall.</p>
Another case where the b element is appropriate is in marking up the lede (or
lead) sentence or paragraph. The following example shows how a BBC article about
kittens adopting a rabbit as their own could be marked up:
<article> <h2>Kittens 'adopted' by pet rabbit</h2> <p><b class="lede">Six abandoned kittens have found an unexpected new mother figure — a pet rabbit.</b></p> <p>Veterinary nurse Melanie Humble took the three-week-old kittens to her Aberdeen home.</p> [...]
As with the i element, authors can use the class
attribute on the b element to identify why the element is being used, so that if the
style of a particular use is to be changed at a later date, the author doesn’t have to go through
annotating each use.
The b element should be used as a last resort when no other element is more
appropriate. In particular, headings should use the h1 to h6 elements,
stress emphasis should use the em element, importance should be denoted with the
strong element, and text marked or highlighted should use the mark
element.
The following would be incorrect usage:
<p><b>WARNING!</b> Do not frob the barbinator!</p>
In the previous example, the correct element to use would have been strong, not
b.
Style sheets can be used to format b elements, just like any other
element can be restyled. Thus, it is not the case that content in b elements will
necessarily be boldened.
4.5.24 The u element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The u element represents a span of text with an unarticulated, though
explicitly rendered, non-textual annotation, such as labeling the text as being a proper name in
Chinese text (a Chinese proper name mark), or labeling the text as being misspelt.
In most cases, another element is likely to be more appropriate: for marking stress emphasis,
the em element should be used; for marking key words or phrases either the
b element or the mark element should be used, depending on the context;
for marking book titles, the cite element should be used; for labeling text with explicit textual annotations, the
ruby element should be used; for labeling ship names in Western texts, the
i element should be used.
The default rendering of the u element in visual presentations
clashes with the conventional rendering of hyperlinks (underlining). Authors are encouraged to
avoid using the u element where it could be confused for a hyperlink.
In this example, a u element is used to mark a word as misspelt:
<p>The <u>see</u> is full of fish.</p>
4.5.25 The mark element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The mark element represents a run of text in one document marked or
highlighted for reference purposes, due to its relevance in another context. When used in a
quotation or other block of text referred to from the prose, it indicates a highlight that was not
originally present but which has been added to bring the reader’s attention to a part of the text
that might not have been considered important by the original author when the block was originally
written, but which is now under previously unexpected scrutiny. When used in the main prose of a
document, it indicates a part of the document that has been highlighted due to its likely
relevance to the user’s current activity.
This example shows how the mark element can be used to bring attention to a
particular part of a quotation:
<p lang="en-US">Consider the following quote:</p> <blockquote lang="en-GB"> <p>Look around and you will find, no-one's really <mark>colour</mark> blind.</p> </blockquote> <p lang="en-US">As we can tell from the <em>spelling</em> of the word, the person writing this quote is clearly not American.</p>
(If the goal was to mark the element as misspelt, however, the u element,
possibly with a class, would be more appropriate.)
Another example of the mark element is highlighting parts of a document that are
matching some search string. If someone looked at a document, and the server knew that the user
was searching for the word «kitten», then the server might return the document with one paragraph
modified as follows:
<p>I also have some <mark>kitten</mark>s who are visiting me these days. They're really cute. I think they like my garden! Maybe I should adopt a <mark>kitten</mark>.</p>
In the following snippet, a paragraph of text refers to a specific part of a code
fragment.
<p>The highlighted part below is where the error lies:</p> <pre><code>var i: Integer; begin i := <mark>1.1</mark>; end.</code></pre>
This is separate from syntax highlighting, for which span is more
appropriate. Combining both, one would get:
<p>The highlighted part below is where the error lies:</p> <pre><code><span class=keyword>var</span> <span class=ident>i</span>: <span class=type>Integer</span>; <span class=keyword>begin</span> <span class=ident>i</span> := <span class=literal><mark>1.1</mark></span>; <span class=keyword>end</span>.</code></pre>
This is another example showing the use of mark to highlight a part of quoted
text that was originally not emphasized. In this example, common typographic conventions have led
the author to explicitly style mark elements in quotes to render in italics.
<article>
<style scoped>
blockquote mark, q mark {
font: inherit; font-style: italic;
text-decoration: none;
background: transparent; color: inherit;
}
.bubble em {
font: inherit; font-size: larger;
text-decoration: underline;
}
</style>
<h1>She knew</h1>
<p>Did you notice the subtle joke in the joke on panel 4?</p>
<blockquote>
<p class="bubble">I didn't <em>want</em> to believe. <mark>Of course
on some level I realised it was a known-plaintext attack.</mark> But I
couldn't admit it until I saw for myself.</p>
</blockquote>
<p>(Emphasis mine.) I thought that was great. It's so pedantic, yet it
explains everything neatly.</p>
</article>
Note, incidentally, the distinction between the em element in this example, which
is part of the original text being quoted, and the mark element, which is
highlighting a part for comment.
The following example shows the difference between denoting the importance of a span
of text (strong) as opposed to denoting the relevance of a span of text
(mark). It is an extract from a textbook, where the extract has had the parts
relevant to the exam highlighted. The safety warnings, important though they may be, are
apparently not relevant to the exam.
<h3>Wormhole Physics Introduction</h3> <p><mark>A wormhole in normal conditions can be held open for a maximum of just under 39 minutes.</mark> Conditions that can increase the time include a powerful energy source coupled to one or both of the gates connecting the wormhole, and a large gravity well (such as a black hole).</p> <p><mark>Momentum is preserved across the wormhole. Electromagnetic radiation can travel in both directions through a wormhole, but matter cannot.</mark></p> <p>When a wormhole is created, a vortex normally forms. <strong>Warning: The vortex caused by the wormhole opening will annihilate anything in its path.</strong> Vortexes can be avoided when using sufficiently advanced dialing technology.</p> <p><mark>An obstruction in a gate will prevent it from accepting a wormhole connection.</mark></p>
4.5.26 The bdi element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Also, the
dirglobal attribute has special semantics on this element. - Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The bdi element represents a span of text that is to be isolated from
its surroundings for the purposes of bidirectional text formatting. [BIDI]
The dir global attribute defaults to auto on this element (it never inherits from the parent element like
with other elements).
This element has rendering requirements involving the
bidirectional algorithm.
This element is especially useful when embedding user-generated content with an unknown
directionality.
In this example, usernames are shown along with the number of posts that the user has
submitted. If the bdi element were not used, the username of the Arabic user would
end up confusing the text (the bidirectional algorithm would put the colon and the number «3»
next to the word «User» rather than next to the word «posts»).
<ul> <li>User <bdi>jcranmer</bdi>: 12 posts. <li>User <bdi>hober</bdi>: 5 posts. <li>User <bdi>إيان</bdi>: 3 posts. </ul>
bdi element, the username acts as expected.bdi element were to be replaced by a b element, the username would confuse the bidirectional algorithm and the third bullet would end up saying «User 3 :», followed by the Arabic name (right-to-left), followed by «posts» and a period.
4.5.27 The bdo element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Also, the
dirglobal attribute has special semantics on this element. - Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The bdo element represents explicit text directionality formatting
control for its children. It allows authors to override the Unicode bidirectional algorithm by
explicitly specifying a direction override. [BIDI]
Authors must specify the dir attribute on this element, with the
value ltr to specify a left-to-right override and with the value rtl to
specify a right-to-left override. The auto value must not be specified.
This element has rendering requirements involving the
bidirectional algorithm.
4.5.28 The span element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLSpanElement : HTMLElement {};
The span element doesn’t mean anything on its own, but can be useful when used
together with the global attributes, e.g. class,
lang, or dir. It
represents its children.
In this example, a code fragment is marked up using span elements and class attributes so that its keywords and identifiers can be
colour-coded from CSS:
<pre><code class="lang-c"><span class="keyword">for</span> (<span class="ident">j</span> = 0; <span class="ident">j</span> < 256; <span class="ident">j</span>++) {
<span class="ident">i_t3</span> = (<span class="ident">i_t3</span> & 0x1ffff) | (<span class="ident">j</span> << 17);
<span class="ident">i_t6</span> = (((((((<span class="ident">i_t3</span> >> 3) ^ <span class="ident">i_t3</span>) >> 1) ^ <span class="ident">i_t3</span>) >> 8) ^ <span class="ident">i_t3</span>) >> 5) & 0xff;
<span class="keyword">if</span> (<span class="ident">i_t6</span> == <span class="ident">i_t1</span>)
<span class="keyword">break</span>;
}</code></pre>
4.5.29 The br element
- Categories:
- Flow content.
- Phrasing content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Nothing.
- Tag omission in text/html:
- No end tag.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLBRElement : HTMLElement { // also has obsolete members };
The br element represents a line break.
While line breaks are usually represented in visual media by physically moving
subsequent text to a new line, a style sheet or user agent would be equally justified in causing
line breaks to be rendered in a different manner, for instance as green dots, or as extra
spacing.
br elements must be used only for line breaks that are actually part of the
content, as in poems or addresses.
The following example is correct usage of the br element:
<p>P. Sherman<br> 42 Wallaby Way<br> Sydney</p>
br elements must not be used for separating thematic groups in a paragraph.
The following examples are non-conforming, as they abuse the br element:
<p><a ...>34 comments.</a><br> <a ...>Add a comment.</a></p>
<p><label>Name: <input name="name"></label><br> <label>Address: <input name="address"></label></p>
Here are alternatives to the above, which are correct:
<p><a ...>34 comments.</a></p> <p><a ...>Add a comment.</a></p>
<p><label>Name: <input name="name"></label></p> <p><label>Address: <input name="address"></label></p>
If a paragraph consists of nothing but a single br element, it
represents a placeholder blank line (e.g. as in a template). Such blank lines must not be used for
presentation purposes.
Any content inside br elements must not be considered part of the surrounding
text.
This element has rendering requirements involving the
bidirectional algorithm.
4.5.30 The wbr element
- Categories:
- Flow content.
- Phrasing content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Nothing.
- Tag omission in text/html:
- No end tag.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The wbr element represents a line break opportunity.
In the following example, someone is quoted as saying something which, for effect, is written
as one long word. However, to ensure that the text can be wrapped in a readable fashion, the
individual words in the quote are separated using a wbr element.
<p>So then he pointed at the tiger and screamed "there<wbr>is<wbr>no<wbr>way<wbr>you<wbr>are<wbr>ever<wbr>going<wbr>to<wbr>catch<wbr>me"!</p>
Here, especially long lines of code in a program listing have suggested wrapping points given
using wbr elements.
<pre>... Heading heading = Helm.HeadingFactory(HeadingCoordinates[1], <wbr>HeadingCoordinates[2], <wbr>HeadingCoordinates[3], <wbr>HeadingCoordinates[4]); Course course = Helm.CourseFactory(Heading, <wbr>Maps.MapFactoryFromHeading(heading), <wbr>Speeds.GetMaximumSpeed().ConvertToWarp()); ...</pre>
Any content inside wbr elements must not be considered part of the surrounding
text.
var wbr = document.createElement("wbr");
wbr.textContent = "This is wrong";
document.body.appendChild(wbr);
This element has rendering requirements involving the
bidirectional algorithm.
4.5.31 Usage summary
This section is non-normative.
| Element | Purpose | Example |
|---|---|---|
a
|
Hyperlinks |
Visit my <a href="drinks.html">drinks</a> page. |
em
|
Stress emphasis |
I must say I <em>adore</em> lemonade. |
strong
|
Importance |
This tea is <strong>very hot</strong>. |
small
|
Side comments |
These grapes are made into wine. <small>Alcohol is addictive.</small> |
s
|
Inaccurate text |
Price: <s>£4.50</s> £2.00! |
cite
|
Titles of works |
The case <cite>Hugo v. Danielle</cite> is relevant here. |
q
|
Quotations |
The judge said <q>You can drink water from the fish tank</q> but advised against it. |
dfn
|
Defining instance |
The term <dfn>organic food</dfn> refers to food produced without synthetic chemicals. |
abbr
|
Abbreviations |
Organic food in Ireland is certified by the <abbr title="Irish Organic Farmers and Growers Association">IOFGA</abbr>. |
ruby, rb, rp, rt, rtc
|
Ruby annotations |
<ruby> <rb>OJ <rp>(<rtc><rt>Orange Juice</rtc><rp>)</ruby> |
data
|
Machine-readable equivalent |
Available starting today! <data value="UPC:022014640201">North Coast Organic Apple Cider</data> |
time
|
Machine-readable equivalent of date- or time-related data |
Available starting on <time datetime="2011-11-12">November 12th</time>! |
code
|
Computer code |
The <code>fruitdb</code> program can be used for tracking fruit production. |
var
|
Variables |
If there are <var>n</var> fruit in the bowl, at least <var>n</var>÷2 will be ripe. |
samp
|
Computer output |
The computer said <samp>Unknown error -3</samp>. |
kbd
|
User input |
Hit <kbd>F1</kbd> to continue. |
sub
|
Subscripts |
Water is H<sub>2</sub>O. |
sup
|
Superscripts |
The Hydrogen in heavy water is usually <sup>2</sup>H. |
i
|
Alternative voice |
Lemonade consists primarily of <i>Citrus limon</i>. |
b
|
Keywords |
Take a <b>lemon</b> and squeeze it with a <b>juicer</b>. |
u
|
Annotations |
The mixture of apple juice and <u class="spelling">eldeflower</u> juice is very pleasant. |
mark
|
Highlight |
Elderflower cordial, with one <mark>part</mark> cordial to ten <mark>part</mark>s water, stands a<mark>part</mark> from the rest. |
bdi
|
Text directionality isolation |
The recommended restaurant is <bdi lang="">My Juice Café (At The Beach)</bdi>. |
bdo
|
Text directionality formatting |
The proposal is to write English, but in reverse order. "Juice" would become "<bdo dir=rtl>Juice</bdo>" |
span
|
Other |
In French we call it <span lang="fr">sirop de sureau</span>. |
br
|
Line break |
Simply Orange Juice Company<br>Apopka, FL 32703<br>U.S.A. |
wbr
|
Line breaking opportunity |
www.simply<wbr>orange<wbr>juice.com |
4.6 Links
4.6.1 Introduction
Links are a conceptual construct, created by a, area, and
link elements, that represent a connection between
two resources, one of which is the current Document. There are two kinds of links in
HTML:
- Links to external resources
-
These are links to resources that are to be used to augment the current document,
generally automatically processed by the user agent. - Hyperlinks
-
These are links to other resources that are generally exposed to the user by the user
agent so that the user can cause the user agent to navigate to those resources, e.g.
to visit them in a browser or download them.
For link elements with an href attribute and a
rel attribute, links must be created for the keywords of the
rel attribute, as defined for those keywords in the link types section.
Similarly, for a and area elements with an href attribute and a rel attribute, links must be created for the keywords of the
rel attribute as defined for those keywords in the link types section. Unlike link elements, however,
a and area elements with an href
attribute that either do not have a rel attribute, or
whose rel attribute has no keywords that are defined as
specifying hyperlinks, must also create a hyperlink.
This implied hyperlink has no special meaning (it has no link type)
beyond linking the element’s node document to the resource given by the element’s href attribute.
A hyperlink can have one or more hyperlink
annotations that modify the processing semantics of that hyperlink.
4.6.2 Links created by a and area elements
The href attribute on a and
area elements must have a value that is a valid URL potentially surrounded by
spaces.
The href attribute on a and
area elements is not required; when those elements do not have href attributes they do not create hyperlinks.
The target attribute, if present, must be
a valid browsing context name or keyword. It gives the name of the browsing
context that will be used. User agents use this name when
following hyperlinks.
When an a or area element’s activation behaviour is
invoked, the user agent may allow the user to indicate a preference regarding whether the
hyperlink is to be used for navigation or whether the resource it
specifies is to be downloaded.
In the absence of a user preference, the default should be navigation if the element has no
download attribute, and should be to download the
specified resource if it does.
Whether determined by the user’s preferences or via the presence or absence of the attribute,
if the decision is to use the hyperlink for navigation then the user
agent must follow the hyperlink, and if the decision is
to use the hyperlink to download a resource, the user agent must download the hyperlink. These terms are defined in subsequent sections
below.
The download attribute, if present,
indicates that the author intends the hyperlink to be used for downloading a resource. The
attribute may have a value; the value, if any, specifies the default file name that the author
recommends for use in labeling the resource in a local file system. There are no restrictions on
allowed values, but authors are cautioned that most file systems have limitations with regard to
what punctuation is supported in file names, and user agents are likely to adjust file names
accordingly.
The rel attribute on a and
area elements controls what kinds of links the elements create. The attribute’s value
must be a set of space-separated tokens. The allowed keywords
and their meanings are defined below.
The rel attribute has no default value. If the
attribute is omitted or if none of the values in the attribute are recognised by the user agent,
then the document has no particular relationship with the destination resource other than there
being a hyperlink between the two.
The hreflang attribute on
a and area elements that create hyperlinks, if present, gives the language of the linked resource. It is
purely advisory. The value must be a valid BCP 47 language tag. [BCP47]
User agents must not consider this attribute authoritative — upon
fetching the resource, user agents must use only language information associated with the resource
to determine its language, not metadata included in the link to the resource.
The type attribute, if present, gives the
MIME type of the linked resource. It is purely advisory. The value must be a
valid MIME type. User agents must not consider the type attribute authoritative — upon fetching the
resource, user agents must not use metadata included in the link to the resource to determine its
type.
4.6.3 API for a and area elements
[NoInterfaceObject, Exposed=Window]
interface HTMLHyperlinkElementUtils {
stringifier attribute USVString href;
attribute USVString origin;
attribute USVString protocol;
attribute USVString username;
attribute USVString password;
attribute USVString host;
attribute USVString hostname;
attribute USVString port;
attribute USVString pathname;
attribute USVString search;
attribute USVString hash;
};
- hyperlink .
toString() - hyperlink .
href -
Returns the hyperlink’s URL.
Can be set, to change the URL.
- hyperlink .
origin -
Returns the hyperlink’s URL’s origin.
- hyperlink .
protocol -
Returns the hyperlink’s URL’s scheme.
Can be set, to change the URL’s scheme.
- hyperlink .
username -
Returns the hyperlink’s URL’s username.
Can be set, to change the URL’s username.
- hyperlink .
password -
Returns the hyperlink’s URL’s password.
Can be set, to change the URL’s password.
- hyperlink .
host -
Returns the hyperlink’s URL’s host and port (if different from the default port for the
scheme).Can be set, to change the URL’s host and port.
- hyperlink .
hostname -
Returns the hyperlink’s URL’s host.
Can be set, to change the URL’s host.
- hyperlink .
port -
Returns the hyperlink’s URL’s port.
Can be set, to change the URL’s port.
- hyperlink .
pathname -
Returns the hyperlink’s URL’s path.
Can be set, to change the URL’s path.
- hyperlink .
search -
Returns the hyperlink’s URL’s query (includes leading «
?» if
non-empty).Can be set, to change the URL’s query (ignores leading «
?«). - hyperlink .
hash -
Returns the hyperlink’s URL’s fragment (includes leading «
#» if
non-empty).Can be set, to change the URL’s fragment (ignores leading «
#«).
An element implementing the HTMLHyperlinkElementUtils mixin has an associated url (null or a URL). It is initially null.
An element implementing the HTMLHyperlinkElementUtils mixin has an associated set the url algorithm, which sets this
element’s url to the resulting parsed URL
of resolving this element’s href content attribute value relative to this element. If
resolving was aborted with an error, set this element’s url to null.
When elements implementing the HTMLHyperlinkElementUtils mixin are created, and
whenever those elements have their href content
attribute set, changed, or removed, the user agent must set the url.
This is only observable for blob: URLs as parsing them involves the
structured clone algorithm.
An element implementing the HTMLHyperlinkElementUtils mixin has an associated reinitialise url algorithm, which runs these steps:
-
If element’s url is null or its
non-relative flag is set, terminate these steps. -
Set the url.
To update href, set the element’s href content attribute’s value to the element’s url, serialised.
The href attribute’s getter must run these
steps:
-
Reinitialise url.
-
Let url be this element’s url.
-
If url is null and this element has no
hrefcontent attribute, return the empty string. -
Otherwise, if url is null, return this element’s
hrefcontent attribute’s value. -
Return url, serialised.
The href attribute’s setter must set this element’s
href content attribute’s value to the given value.
The origin attribute’s getter must run
these steps:
-
Reinitialise url.
-
If this element’s url is null, return the
empty string. -
Return the Unicode serialization
of this element’s url’s origin.
It returns the Unicode rather than the ASCII serialisation for
compatibility with MessageEvent.
The protocol attribute’s getter must
run these steps:
-
Reinitialise url.
-
If this element’s url is null, return «
:«. -
Return this element’s url’s scheme, followed by «
:«.
The protocol attribute’s setter must run these
steps:
-
Reinitialise url.
-
If this element’s url is null, terminate these
steps. -
Basic URL parse the given value, followed by
:«, with this element’s url as
url and scheme start state as state override. -
Update
href.
The username attribute’s getter must
run these steps:
-
Reinitialise url.
-
If this element’s url is null, return the
empty string. -
Return this element’s url’s username.
The username attribute’s setter must run these
steps:
-
Reinitialise url.
-
Let url be this element’s url.
-
If url or url‘s host is null,
or url‘s non-relative flag is set, terminate these steps. -
Set the username, given url and the given value.
-
Update
href.
The password attribute’s getter must
run these steps:
-
Reinitialise url.
-
Let url be this element’s url.
-
If url or url‘s password
is null, return the empty string. -
Return url‘s password.
The password attribute’s setter must run these
steps:
-
Reinitialise url.
-
Let url be this element’s url.
-
If url or url‘s host is null,
or url‘s non-relative flag is set, terminate these steps. -
Set the password, given url and the given value.
-
Update
href.
The host attribute’s getter must run these
steps:
-
Reinitialise url.
-
Let url be this element’s url.
-
If url or url‘s host is null,
return the empty string. -
If url‘s port is null, return
url‘s host, serialised. -
Return url‘s host, serialised, followed by «
:» and url‘s port, serialised.
The host attribute’s setter must run these steps:
-
Reinitialise url.
-
Let url be this element’s url.
-
If url is null or url‘s non-relative flag is set,
terminate these steps. -
Basic URL parse the given value, with
url as url and host state as state
override. -
Update
href.
The hostname attribute’s getter must
run these steps:
-
Reinitialise url.
-
Let url be this element’s url.
-
If url or url‘s host is null,
return the empty string. -
Return url‘s host, serialised.
The hostname attribute’s setter must run these
steps:
-
Reinitialise url.
-
Let url be this element’s url.
-
If url is null or url‘s non-relative flag is set,
terminate these steps. -
Basic URL parse the given value, with
url as url and hostname state as state
override. -
Update
href.
The port attribute’s getter must run these
steps:
-
Reinitialise url.
-
Let url be this element’s url.
-
If url or url‘s port is null,
return the empty string. -
Return url‘s port, serialised.
The port attribute’s setter must run these steps:
-
Reinitialise url.
-
Let url be this element’s url.
-
If url or url‘s host is null,
url‘s non-relative flag is set, or url‘s scheme is «file«, terminate these
steps. -
Basic URL parse the given value, with
url as url and port state as state
override. -
Update
href.
The pathname attribute’s getter must
run these steps:
-
Reinitialise url.
-
Let url be this element’s url.
-
If url is null, return the empty string.
-
If url‘s non-relative flag is set, return the first string in
url‘s path. -
Return «
/«, followed by the strings in url‘s path (including empty strings), separated from each other by
«/«.
The pathname attribute’s setter must run these
steps:
-
Reinitialise url.
-
Let url be this element’s url.
-
If url is null or url‘s non-relative flag is set,
terminate these steps. -
Set url‘s path to the empty
list. -
Basic URL parse the given value, with
url as url and path start state as state
override. -
Update
href.
The search attribute’s getter must run
these steps:
-
Reinitialise url.
-
Let url be this element’s url.
-
If url is null, or url‘s query is either null or the empty string, return the empty
string. -
Return «
?«, followed by url‘s query.
The search attribute’s setter must run these
steps:
-
Reinitialise url.
-
Let url be this element’s url.
-
If url is null, terminate these steps.
-
If the given value is the empty string, set url‘s query to null.
-
Otherwise, run these substeps:
-
Let input be the given value with a single leading «
?»
removed, if any. -
Set url‘s query to the empty
string. -
Basic URL parse input, with
url as url and query state as state override, and
this element’s node document’s document’s character encoding as
encoding override.
-
-
Update
href.
The hash attribute’s getter must run these
steps:
-
Reinitialise url.
-
Let url be this element’s url.
-
If url is null, or url‘s fragment is either null or the empty string, return the
empty string. -
Return «
#«, followed by url‘s fragment.
The hash attribute’s setter must run these steps:
-
Reinitialise url.
-
Let url be this element’s url.
-
If url is null or url‘s scheme is «
javascript«, terminate these
steps. -
If the given value is the empty string, set url‘s fragment to null.
-
Otherwise, run these substeps:
-
Let input be the given value with a single leading «
#»
removed, if any. -
Set url‘s fragment to the empty
string. -
Basic URL parse input, with
url as url and fragment state as state
override.
-
-
Update
href.
4.6.4 Following hyperlinks
When a user follows a hyperlink created by an element
subject, the user agent must run the following steps:
-
Let replace be false.
-
Let source be the browsing context that contains the
Documentobject with which subject in question is
associated. -
If the user indicated a specific browsing context when following the hyperlink,
or if the user agent is configured to follow hyperlinks by navigating a particular browsing
context, then let target be that browsing context. If this is a new
top-level browsing context (e.g. when the user followed the hyperlink using «Open
in New Tab»), then source must be set as the new browsing context’s
one permitted sandboxed navigator.Otherwise, if subject is an
aorareaelement
that has atargetattribute, then let target be the browsing context that is chosen by applying the
rules for choosing a browsing context given a browsing context name, using the value of
thetargetattribute as the browsing context name. If
these rules result in the creation of a new browsing context, set replace to true.Otherwise, if target is an
aorareaelement
with notargetattribute, but the
Documentcontains abaseelement with atargetattribute, then let target be the
browsing context that is chosen by applying the rules for choosing a browsing
context given a browsing context name, using the value of thetargetattribute of the first suchbaseelement as
the browsing context name. If these rules result in the creation of a new browsing
context, set replace to true.Otherwise, let target be the browsing context that subject itself is in.
-
Resolve the URL given by the
hrefattribute of that element, relative to that
element. -
If that is successful, let URL be the resulting absolute
URL.Otherwise, if resolving the URL failed, the
user agent may report the error to the user in a user-agent-specific manner, may queue a
task to navigate the target
browsing context to an error page to report the error, or may ignore the error and
do nothing. In any case, the user agent must then abort these steps. -
In the case of server-side image maps, append the hyperlink
suffix to URL. -
Queue a task to navigate the
target browsing context to URL. If replace is true,
the navigation must be performed with replacement enabled. The source browsing
context must be source.
The task source for the tasks mentioned above is the DOM manipulation task
source.
4.6.5 Downloading resources
In some cases, resources are intended for later use rather than immediate viewing. To indicate
that a resource is intended to be downloaded for use later, rather than immediately used, the
download attribute can be specified on the
a or area element that creates the hyperlink to that
resource.
The attribute can furthermore be given a value, to specify the file name that user agents are
to use when storing the resource in a file system. This value can be overridden by the `Content-Disposition` HTTP header’s filename parameters.
[RFC6266]
In cross-origin situations, the download
attribute has to be combined with the `Content-Disposition` HTTP header, specifically with the
attachment disposition type, to avoid the user being warned of possibly
nefarious activity. (This is to protect users from being made to download sensitive personal or
confidential information without their full understanding.)
When a user downloads a hyperlink created by an
element, the user agent must run the following steps:
-
Resolve the URL given by the
hrefattribute of that element, relative to that
element. -
If resolving the URL fails, the user agent
may report the error to the user in a user-agent-specific manner, may
navigate to an error page to report the error, or may
ignore the error and do nothing. In either case, the user agent must abort these steps. -
Otherwise, let URL be the resulting absolute
URL. -
In the case of server-side image maps, append the hyperlink
suffix to URL. -
Return to whatever algorithm invoked these steps and continue
these steps in parallel. -
Let request be a new request whose
url is URL,
client is entry settings object,
initiator is «download«,
destination is the empty string, and whose
omit-Origin-header flag, synchronous flag, and
use-URL-credentials flag are all set. -
Handle the result of fetching
request as a download.
When a user agent is to handle a resource obtained from a fetch as a download, it
should provide the user with a way to save the resource for later use, if a resource is
successfully obtained; or otherwise should report any problems downloading the file to the
user.
If the user agent needs a file name for a resource being handled as a download, it
should select one using the following algorithm.
This algorithm is intended to mitigate security dangers involved in downloading
files from untrusted sites, and user agents are strongly urged to follow it.
-
Let filename be the void value.
-
If the resource has a `
Content-Disposition`
header, that header specifies theattachmentdisposition type, and the
header includes file name information, then let filename have the value
specified by the header, and jump to the step labeled sanitize below. [RFC6266] -
Let interface origin be the origin of the
Documentin which the download or
navigate action resulting in the download was initiated, if any. -
Let resource origin be the origin of the URL of the
resource being downloaded, unless that URL’s scheme
component isdata, in which case let resource origin be
the same as the interface origin, if any. -
If there is no interface origin, then let trusted
operation be true. Otherwise, let trusted operation be true if resource origin is the same origin as interface
origin, and false otherwise. -
If trusted operation is true and the resource has a `
Content-Disposition` header and that header includes file
name information, then let filename have the value specified by the header,
and jump to the step labeled sanitize below. [RFC6266] -
If the download was not initiated from a hyperlink created by an
aorareaelement, or if the element of the hyperlink from
which it was initiated did not have adownload
attribute when the download was initiated, or if there was such an attribute but its value when
the download was initiated was the empty string, then jump to the step labeled no proposed
file name. -
Let proposed filename have the value of the
downloadattribute of the element of the
hyperlink that initiated the download at the time the download was
initiated. -
If trusted operation is true, let filename have
the value of proposed filename, and jump to the step labeled sanitize
below. -
If the resource has a `
Content-Disposition`
header and that header specifies theattachmentdisposition type, let filename have the value of proposed filename, and jump to the
step labeled sanitize below. [RFC6266] -
No proposed file name: If trusted operation is true, or if the
user indicated a preference for having the resource in question downloaded, let filename have a value derived from the URL of the resource in a
user-agent-defined manner, and jump to the step labeled sanitize below. -
Act in a user-agent-defined manner to safeguard the user from a potentially hostile
cross-origin download. If the download is not to be aborted, then let filename be set to the user’s preferred file name or to a file name selected by
the user agent, and jump to the step labeled sanitize below.If the algorithm reaches this step, then a download was begun from a different origin than
the resource being downloaded, and the origin did not mark the file as suitable for
downloading, and the download was not initiated by the user. This could be because adownloadattribute was used to trigger the download, or
because the resource in question is not of a type that the user agent supports.This could be dangerous, because, for instance, a hostile server could be trying to get a
user to unknowingly download private information and then re-upload it to the hostile server,
by tricking the user into thinking the data is from the hostile server.Thus, it is in the user’s interests that the user be somehow notified that the resource in
question comes from quite a different source, and to prevent confusion, any suggested file name
from the potentially hostile interface origin should be ignored. -
Sanitize: Optionally, allow the user to influence filename. For
example, a user agent could prompt the user for a file name, potentially providing the value of
filename as determined above as a default value. -
Adjust filename to be suitable for the local file system.
For example, this could involve removing characters that are not legal in
file names, or trimming leading and trailing whitespace. -
If the platform conventions do not in any way use extensions to determine the types of file on the file system,
then return filename as the file name and abort these steps. -
Let claimed type be the type given by the resource’s Content-Type metadata, if any is known. Let named
type be the type given by filename‘s extension, if any is known. For the purposes of this step, a
type is a mapping of a MIME type to an extension. -
If named type is consistent with the user’s preferences (e.g. because
the value of filename was determined by prompting the user), then return filename as the file name and abort these steps. -
If claimed type and named type are the same type
(i.e. the type given by the resource’s Content-Type metadata is
consistent with the type given by filename‘s extension), then return filename as the file
name and abort these steps. -
If the claimed type is known, then alter filename to
add an extension corresponding to claimed
type.Otherwise, if named type is known to be potentially dangerous (e.g. it
will be treated by the platform conventions as a native executable, shell script, HTML
application, or executable-macro-capable document) then optionally alter filename to add a known-safe extension
(e.g. «.txt«).This last step would make it impossible to download executables, which might not
be desirable. As always, implementors are forced to balance security and usability in this
matter. -
Return filename as the file name.
For the purposes of this algorithm, a file extension
consists of any part of the file name that platform conventions dictate will be used for
identifying the type of the file. For example, many operating systems use the part of the file
name following the last dot («.«) in the file name to determine the type of
the file, and from that the manner in which the file is to be opened or executed.
User agents should ignore any directory or path information provided by the resource itself,
its URL, and any download attribute, in
deciding where to store the resulting file in the user’s file system.
4.6.6 Link types
The following table summarizes the link types that are defined by this specification. This
table is non-normative; the actual definitions for the link types are given in the next few
sections.
In this section, the term referenced document refers to the resource identified by the
element representing the link, and the term current document refers to the resource within
which the element representing the link finds itself.
To determine which link types apply to a link, a, or
area element, the element’s rel attribute must be split on spaces. The resulting tokens are the link types
that apply to that element.
Except where otherwise specified, a keyword must not be specified more than once per rel attribute.
Link types are always ASCII case-insensitive, and must be
compared as such.
Thus, rel="next" is the same as rel="NEXT".
| Link type | Effect on… | Brief description | |
|---|---|---|---|
link |
a and area |
||
alternate |
Hyperlink | Hyperlink | Gives alternate representations of the current document. |
author |
Hyperlink | Hyperlink | Gives a link to the author of the current document or article. |
bookmark |
not allowed | Hyperlink | Gives the permalink for the nearest ancestor section. |
help |
Hyperlink | Hyperlink | Provides a link to context-sensitive help. |
icon |
External Resource | not allowed | Imports an icon to represent the current document. |
license |
Hyperlink | Hyperlink | Indicates that the main content of the current document is covered by the copyright license described by the referenced document. |
next |
Hyperlink | Hyperlink | Indicates that the current document is a part of a series, and that the next document in the series is the referenced document. |
nofollow |
not allowed | Annotation | Indicates that the current document’s original author or publisher does not endorse the referenced document. |
noreferrer |
not allowed | Annotation | Requires that the user agent not send an HTTP `Referer` (sic) header if the user follows the hyperlink. |
prefetch |
External Resource | External Resource | Specifies that the target resource should be preemptively cached. |
prev |
Hyperlink | Hyperlink | Indicates that the current document is a part of a series, and that the previous document in the series is the referenced document. |
search |
Hyperlink | Hyperlink | Gives a link to a resource that can be used to search through the current document and its related pages. |
stylesheet |
External Resource | not allowed | Imports a stylesheet. |
tag |
not allowed | Hyperlink | Gives a tag (identified by the given address) that applies to the current document. |
Some of the types described below list synonyms for these values. These are to be handled as specified by user agents, but must not be used
in documents.
4.6.6.1 Link type «alternate«
The alternate keyword may be used with link,
a, and area elements.
The meaning of this keyword depends on the values of the other attributes.
- If the element is a
linkelement and therel
attribute also contains the keywordstylesheet -
The
alternatekeyword modifies the meaning of thestylesheetkeyword in the way described for that keyword. The
alternatekeyword does not create a link of its own. - If the
alternatekeyword is used with thetypeattribute set to the valueapplication/rss+xmlor the valueapplication/atom+xml -
The keyword creates a hyperlink referencing a syndication feed (though not
necessarily syndicating exactly the same content as the current page).The first
link,a, orareaelement in the document (in
tree order) with thealternatekeyword used with thetypeattribute set to the valueapplication/rss+xmlor the valueapplication/atom+xmlmust
be treated as the default syndication feed for the purposes of feed autodiscovery.The following
linkelement gives the syndication
feed for the current page:<link rel="alternate" type="application/atom+xml" href="data.xml">
The following extract offers various different syndication
feeds:<p>You can access the planets database using Atom feeds:</p> <ul> <li><a href="recently-visited-planets.xml" rel="alternate" type="application/atom+xml">Recently Visited Planets</a></li> <li><a href="known-bad-planets.xml" rel="alternate" type="application/atom+xml">Known Bad Planets</a></li> <li><a href="unexplored-planets.xml" rel="alternate" type="application/atom+xml">Unexplored Planets</a></li> </ul>
- Otherwise
-
The keyword creates a hyperlink referencing an alternate representation of the
current document.The nature of the referenced document is given by the
hreflang, andtypeattributes.If the
alternatekeyword is used with thehreflangattribute, and that attribute’s value differs
from the root element’s language, it indicates that the referenced
document is a translation.If the
alternatekeyword is used with thetypeattribute, it indicates that the referenced document is
a reformulation of the current document in the specified format.The
hreflangandtypeattributes can be combined when specified with thealternatekeyword.For example, the following link is a French translation that uses the PDF format:
<link rel=alternate type=application/pdf hreflang=fr href=manual-fr>
This relationship is transitive — that is, if a document links to two other documents
with the link type «alternate«, then, in addition to implying
that those documents are alternative representations of the first document, it is also implying
that those two documents are alternative representations of each other.
4.6.6.2 Link type «author«
The author keyword may be used with link,
a, and area elements. This keyword creates a hyperlink.
For a and area elements, the author
keyword indicates that the referenced document provides further information about the author of
the nearest article element ancestor of the element defining the hyperlink, if there
is one, or of the page as a whole, otherwise.
For link elements, the author keyword indicates
that the referenced document provides further information about the author for the page as a
whole.
The «referenced document» can be, and often is, a mailto: URL giving the e-mail address of the author. [MAILTO]
Synonyms: For historical reasons, user agents must also treat
link, a, and area elements that have a rev attribute with the value «made» as having the author keyword specified as a link relationship.
4.6.6.3 Link type «bookmark«
The bookmark keyword may be used with a and
area elements. This keyword creates a hyperlink.
The bookmark keyword gives a permalink for the nearest
ancestor article element of the linking element in question, or of the section the linking element is most closely associated with, if
there are no ancestor article elements.
The following snippet has three permalinks. A user agent could determine which permalink
applies to which part of the spec by looking at where the permalinks are given.
...
<body>
<h1>Example of permalinks</h1>
<div id="a">
<h2>First example</h2>
<p><a href="a.html" rel="bookmark">This permalink applies to
only the content from the first H2 to the second H2</a>. The DIV isn't
exactly that section, but it roughly corresponds to it.</p>
</div>
<h2>Second example</h2>
<article id="b">
<p><a href="b.html" rel="bookmark">This permalink applies to
the outer ARTICLE element</a> (which could be, e.g., a blog post).</p>
<article id="c">
<p><a href="c.html" rel="bookmark">This permalink applies to
the inner ARTICLE element</a> (which could be, e.g., a blog comment).</p>
</article>
</article>
</body>
...
4.6.6.4 Link type «help«
The help keyword may be used with link,
a, and area elements. This keyword creates a hyperlink.
For a and area elements, the help
keyword indicates that the referenced document provides further help information for the parent of
the element defining the hyperlink, and its children.
In the following example, the form control has associated context-sensitive help. The user
agent could use this information, for example, displaying the referenced document if the user
presses the «Help» or «F1» key.
<p><label> Topic: <input name=topic> <a href="help/topic.html" rel="help">(Help)</a></label></p>
For link elements, the help keyword indicates that
the referenced document provides help for the page as a whole.
For a and area elements, on some browsers, the help keyword causes the link to use a different cursor.
4.6.6.5 Link type «icon«
The icon keyword may be used with link elements.
This keyword creates an external resource link.
The specified resource is an icon representing the page or site, and should be used by the user
agent when representing the page in the user interface.
Icons could be auditory icons, visual icons, or other kinds of icons. If
multiple icons are provided, the user agent must select the most appropriate icon according to the
type, media, and sizes attributes. If there are multiple equally appropriate icons,
user agents must use the last one declared in tree order at the time that the user
agent collected the list of icons. If the user agent tries to use an icon but that icon is
determined, upon closer examination, to in fact be inappropriate (e.g. because it uses an
unsupported format), then the user agent must try the next-most-appropriate icon as determined by
the attributes.
User agents are not required to update icons when the list of icons changes, but
are encouraged to do so.
There is no default type for resources given by the icon keyword.
However, for the purposes of determining the type of the
resource, user agents must expect the resource to be an image.
The sizes attribute gives the sizes of icons
for visual media. Its value, if present, is merely advisory. User agents may use the value to
decide which icon(s) to use if multiple icons are available.
If specified, the attribute must have a value that is an unordered set of unique
space-separated tokens which are ASCII case-insensitive. Each value must be
either an ASCII case-insensitive match for the string «any«, or a value that consists of two valid non-negative integers that do not have a leading U+0030 DIGIT
ZERO (0) character and that are separated by a single U+0078 LATIN SMALL LETTER X or U+0058 LATIN
CAPITAL LETTER X character.
The keywords represent icon sizes in raw pixels (as opposed to CSS pixels).
An icon that is 50 CSS pixels wide intended for displays with a device pixel
density of two device pixels per CSS pixel (2x, 192dpi) would have a width of 100 raw pixels. This
feature does not support indicating that a different resource is to be used for small
high-resolution icons vs large low-resolution icons (e.g. 50×50 2x vs 100×100 1x).
To parse and process the attribute’s value, the user agent must first split the attribute’s value on spaces, and must then parse each resulting
keyword to determine what it represents.
The any keyword represents that the
resource contains a scalable icon, e.g. as provided by an SVG image.
Other keywords must be further parsed as follows to determine what they represent:
-
If the keyword doesn’t contain exactly one U+0078 LATIN SMALL LETTER X or U+0058 LATIN
CAPITAL LETTER X character, then this keyword doesn’t represent anything. Abort these steps for
that keyword. -
Let width string be the string before the «
x» or
«X«. -
Let height string be the string after the «
x» or
«X«. -
If either width string or height string start with
a U+0030 DIGIT ZERO (0) character or contain any characters other than ASCII digits,
then this keyword doesn’t represent anything. Abort these steps for that keyword. -
Apply the rules for parsing non-negative integers to width
string to obtain width. -
Apply the rules for parsing non-negative integers to height
string to obtain height. -
The keyword represents that the resource contains a bitmap icon with a width of width device pixels and a height of height device
pixels.
The keywords specified on the sizes attribute must not
represent icon sizes that are not actually available in the linked resource.
In the absence of a link with the icon keyword, for
Document objects obtained over HTTP or HTTPS, user agents may instead run these
steps in parallel:
-
Let request be a new request whose
url is the absolute URL obtained by
resolving the URL «/favicon.ico» against the document’s
address, client is theDocument
object’sWindowobject’s environment settings object, type is «image«, destination is «subresource«,
synchronous flag is set, credentials
mode is «include«, and whose use-URL-credentials flag
is set. -
Let response be the result of fetching request.
-
Use response‘s unsafe response as an icon as if it had been
declared using theiconkeyword.
The following snippet shows the top part of an application with several icons.
<!DOCTYPE HTML> <html> <head> <title>lsForums — Inbox</title> <link rel=icon href=favicon.png sizes="16x16" type="image/png"> <link rel=icon href=windows.ico sizes="32x32 48x48" type="image/vnd.microsoft.icon"> <link rel=icon href=mac.icns sizes="128x128 512x512 8192x8192 32768x32768"> <link rel=icon href=iphone.png sizes="57x57" type="image/png"> <link rel=icon href=gnome.svg sizes="any" type="image/svg+xml"> <link rel=stylesheet href=lsforums.css> <script src=lsforums.js></script> <meta name=application-name content="lsForums"> </head> <body> ...
For historical reasons, the icon keyword may be preceded by the
keyword «shortcut«. If the «shortcut» keyword is
present, the rel attribute’s entire value must be an
ASCII case-insensitive match for the string «shortcut icon» (with a single U+0020 SPACE character between the tokens and
no other space characters).
4.6.6.6 Link type «license«
The license keyword may be used with link,
a, and area elements. This keyword creates a hyperlink.
The license keyword indicates that the referenced document
provides the copyright license terms under which the main content of the current document is
provided.
This specification defines the main content of a document and content that
is not deemed to be part of that main content via the main element.
The distinction should be made clear to the user.
Consider a photo sharing site. A page on that site might
describe and show a photograph, and the page might be marked up as
follows:
<!DOCTYPE HTML> <html lang="en"> <head> <title>Exampl Pictures: Kissat</title> <link rel="stylesheet" href="/style/default"> </head> <body> <h1>Kissat</h1> <nav> <a href="../">Return to photo index</a> </nav> <main> <figure> <img src="/pix/39627052_fd8dcd98b5.jpg"> <figcaption>Kissat</figcaption> </figure> <p>One of them has six toes!</p> <p><small>This photograph is <a rel="license" href="http://www.opensource.org/licenses/mit-license.php">MIT Licensed</a></small></p> </main> <footer> <a href="/">Home</a> | <a href="../">Photo index</a> <p><small>© copyright 2009 Exampl Pictures. All Rights Reserved.</small></p> </footer> </body> </html>
In this case the license
applies to just the photo (the main content of the document), not
the whole document. In particular not the design of the page
itself, which is covered by the copyright given at the bottom of
the document. This should be made clear in the text referencing the licensing
link and could also be made clearer in the styling
(e.g. making the license link prominently positioned near the
photograph, while having the page copyright in small text at
the foot of the page, or adding a border to the main element.)
Synonyms: For historical reasons, user agents must also treat the keyword
«copyright» like the license keyword.
4.6.6.7 Link type «nofollow«
The nofollow keyword may be used with a and
area elements. This keyword does not create a hyperlink, but annotates any other hyperlinks created by the element (the
implied hyperlink, if no other keywords create one).
The nofollow keyword indicates that the link is not endorsed
by the original author or publisher of the page, or that the link to the referenced document was
included primarily because of a commercial relationship between people affiliated with the two
pages.
4.6.6.8 Link type «noreferrer«
The noreferrer keyword may be used with a and
area elements. This keyword does not create a hyperlink, but annotates any other hyperlinks created by the element (the
implied hyperlink, if no other keywords create one).
It indicates that no referrer information is to be leaked when following the link.
If a user agent follows a link defined by an a or area element that
has the noreferrer keyword, the user agent must set their
request’s referrer to «no-referrer«.
This keyword also causes the opener
attribute to remain null if the hyperlink creates a new browsing context.
4.6.6.9 Link type «prefetch«
The prefetch keyword may be used with link,
a, and area elements. This keyword creates an external resource link.
The prefetch keyword indicates that preemptively fetching and
caching the specified resource is likely to be beneficial, as it is highly likely that the user
will require this resource.
There is no default type for resources given by the prefetch
keyword.
4.6.6.10 Link type «search«
The search keyword may be used with link,
a, and area elements. This keyword creates a hyperlink.
The search keyword indicates that the referenced document
provides an interface specifically for searching the document and its related resources.
OpenSearch description documents can be used with link elements and
the search link type to enable user agents to autodiscover search
interfaces. [OPENSEARCH]
4.6.6.11 Link type «stylesheet«
The stylesheet keyword may be used with link
elements. This keyword creates an external resource
link that contributes to the styling processing model.
The specified resource is a resource that describes how to present the document. Exactly how
the resource is to be processed depends on the actual type of the resource.
If the alternate keyword is also specified on the
link element, then the link is an alternative stylesheet; in this case,
the title attribute must be specified on the link
element, with a non-empty value.
The default type for resources given by the stylesheet
keyword is text/css.
The appropriate times to obtain the resource are:
-
When the external resource link is created on a
linkelement
that is already in aDocument. -
When the external resource link’s
linkelement is inserted into a document. -
When the
hrefattribute of thelink
element of an external resource link that is already in a
Documentis changed. -
When the
crossoriginattribute of the
linkelement of an external resource
link that is already in aDocumentis set, changed, or
removed. -
When the
typeattribute of thelink
element of an external resource link that is already in a
Documentis set or changed to a value that does not or no longer matches the
Content-Type metadata of the previous obtained external
resource, if any. -
When the
typeattribute of thelink
element of an external resource link that is already in a
Documentbut was previously not obtained due to thetypeattribute specifying an unsupported type is set, removed, or
changed. -
When the external resource link changes from being an alternative stylesheet to not being one, or vice
versa.
Quirk: If the document has been set to quirks mode, has the
same origin as the URL of the external resource,
and the Content-Type metadata of the external resource is not a
supported style sheet type, the user agent must instead assume it to be text/css.
Once a resource has been obtained, if its Content-Type metadata is text/css, the user
agent must run these steps:
-
Let element be the
linkelement that created the
external resource link. -
If element has an associated CSS style sheet, remove the CSS style sheet in question.
-
If element no longer creates an external resource link
that contributes to the styling processing model, or if, since the resource in question was obtained, it has become appropriate to obtain it again (meaning this algorithm is about to be
invoked again for a newly obtained resource), then abort these steps. -
Create a CSS style sheet with the following properties:
- type
-
text/css - location
-
The resulting absolute URL determined during the obtain algorithm.
This is before any redirects get applied.
- owner node
-
element
- media
-
The
mediaattribute of element.This is a reference to the (possibly absent at this time) attribute, rather
than a copy of the attribute’s current value. The CSSOM specification defines what happens
when the attribute is dynamically set, changed, or removed. - title
-
The
titleattribute of element.This is similarly a reference to the attribute, rather than a copy of the
attribute’s current value. - alternate flag
-
Set if the link is an alternative stylesheet; unset otherwise.
- origin-clean flag
-
Set if the resource is CORS-same-origin; unset otherwise.
- parent CSS style sheet
- owner CSS rule
-
null
- disabled flag
-
Left at its default value.
- CSS rules
-
Left uninitialised.
The CSS environment encoding is the result of running the following steps: [CSSSYNTAX]
-
If the element has a
charsetattribute, get an encoding from that attribute’s value. If that
succeeds, return the resulting encoding and abort these steps. [ENCODING] -
Otherwise, return the document’s character encoding. [DOM]
4.6.6.12 Link type «tag«
The tag keyword may be used with a and
area elements. This keyword creates a hyperlink.
The tag keyword indicates that the tag that the
referenced document represents applies to the current document.
Since it indicates that the tag applies to the current document, it would
be inappropriate to use this keyword in the markup of a tag cloud, which
lists the popular tags across a set of pages.
This document is about some gems, and so it is tagged with «https://en.wikipedia.org/wiki/Gemstone» to unambiguously categorise it as applying
to the «jewel» kind of gems, and not to, say, the towns in the US, the Ruby package format, or
the Swiss locomotive class:
<!DOCTYPE HTML> <html> <head> <title>My Precious</title> </head> <body> <header><h1>My precious</h1> <p>Summer 2012</p></header> <p>Recently I managed to dispose of a red gem that had been bothering me. I now have a much nicer blue sapphire.</p> <p>The red gem had been found in a bauxite stone while I was digging out the office level, but nobody was willing to haul it away. The same red gem stayed there for literally years.</p> <footer> Tags: <a rel=tag href="https://en.wikipedia.org/wiki/Gemstone">Gemstone</a> </footer> </body> </html>
In this document, there are two articles. The «tag»
link, however, applies to the whole page (and would do so wherever it was placed, including if it
was within the article elements).
<!DOCTYPE HTML>
<html>
<head>
<title>Gem 4/4</title>
</head>
<body>
<article>
<h1>801: Steinbock</h1>
<p>The number 801 Gem 4/4 electro-diesel has an ibex and was rebuilt in 2002.</p>
</article>
<article>
<h1>802: Murmeltier</h1>
<figure>
<img src="https://upload.wikimedia.org/wikipedia/commons/b/b0/Trains_de_la_Bernina_en_hiver_2.jpg"
alt="The 802 was red with pantographs and tall vents on the side.">
<figcaption>The 802 in the 1980s, above Lago Bianco.</figcaption>
</figure>
<p>The number 802 Gem 4/4 electro-diesel has a marmot and was rebuilt in 2003.</p>
</article>
<p class="topic"><a rel=tag href="https://en.wikipedia.org/wiki/Rhaetian_Railway_Gem_4/4">Gem 4/4</a></p>
</body>
</html>
4.6.6.13 Sequential link types
Some documents form part of a sequence of documents.
A sequence of documents is one where each document can have a previous sibling and a
next sibling. A document with no previous sibling is the start of its sequence, a
document with no next sibling is the end of its sequence.
A document may be part of multiple sequences.
4.6.6.13.1 Link type «next«
The next keyword may be used with link,
a, and area elements. This keyword creates a hyperlink.
The next keyword indicates that the document is part of a
sequence, and that the link is leading to the document that is the next logical document in the
sequence.
4.6.6.13.2 Link type «prev«
The prev keyword may be used with link,
a, and area elements. This keyword creates a hyperlink.
The prev keyword indicates that the document is part of a
sequence, and that the link is leading to the document that is the previous logical document in
the sequence.
Synonyms: For historical reasons, user agents must also treat the keyword
«previous» like the prev keyword.
4.6.6.14 Other link types
Extensions to the predefined set of link types may be
registered in the microformats
wiki existing-rel-values page. [MFREL]
Anyone is free to edit the microformats wiki existing-rel-values page at
any time to add a type. Extension types must be specified with the following information:
- Keyword
-
The actual value being defined. The value should not be confusingly similar to any other
defined value (e.g. differing only in case).If the value contains a U+003A COLON character (:), it must also be an absolute
URL. - Effect on…
link -
One of the following:
- Not allowed
- The keyword must not be specified on
linkelements. - Hyperlink
- The keyword may be specified on a
linkelement; it creates a
hyperlink. - External Resource
- The keyword may be specified on a
linkelement; it creates an external
resource link.
- Effect on…
aandarea -
One of the following:
- Not allowed
- The keyword must not be specified on
aandareaelements. - Hyperlink
- The keyword may be specified on
aandareaelements; it creates a
hyperlink. - External Resource
- The keyword may be specified on
aandareaelements; it creates
an external resource link. - Hyperlink Annotation
- The keyword may be specified on
aandareaelements; it annotates other hyperlinks
created by the element.
- Brief description
-
A short non-normative description of what the keyword’s meaning is.
- Specification
-
A link to a more detailed description of the keyword’s semantics and requirements. It
could be another page on the Wiki, or a link to an external page. - Synonyms
-
A list of other keyword values that have exactly the same processing requirements. Authors
should not use the values defined to be synonyms, they are only intended to allow user agents to
support legacy content. Anyone may remove synonyms that are not used in practice; only names that
need to be processed as synonyms for compatibility with legacy content are to be registered in
this way. - Status
-
One of the following:
- Proposed
- The keyword has not received wide peer review and approval. Someone has proposed it and is,
or soon will be, using it. - Ratified
- The keyword has received wide peer review and approval. It has a specification that
unambiguously defines how to handle pages that use the keyword, including when they use it in
incorrect ways. - Discontinued
- The keyword has received wide peer review and it has been found wanting. Existing pages are
using this keyword, but new pages should avoid it. The «brief description» and «specification»
entries will give details of what authors should use instead, if anything.
If a keyword is found to be redundant with existing values, it should be removed and listed
as a synonym for the existing value.If a keyword is registered in the «proposed» state for a period of a month or more without
being used or specified, then it may be removed from the registry.If a keyword is added with the «proposed» status and found to be redundant with existing
values, it should be removed and listed as a synonym for the existing value. If a keyword is
added with the «proposed» status and found to be harmful, then it should be changed to
«discontinued» status.Anyone can change the status at any time, but should only do so in accordance with the
definitions above.
Conformance checkers may use the information given on the microformats wiki
existing-rel-values page to establish if a value is allowed or not: values defined in this
specification or marked as «proposed» or «ratified» must be accepted when used on the elements for
which they apply as described in the «Effect on…» field, whereas values marked as «discontinued» or values not containing a U+003A
COLON character but not listed in either this specification or on the aforementioned page must be
rejected as invalid. The remaining values must be accepted as valid if they are absolute URLs
containing US-ASCII characters only and rejected otherwise. Conformance checkers may cache this information (e.g. for performance reasons or to avoid
the use of unreliable network connectivity).
Note: Even URL-valued link types are compared ASCII-case-insensitively. Validators might choose to
warn about characters U+0041 (LATIN CAPITAL LETTER A) through U+005A (LATIN CAPITAL LETTER Z)
(inclusive) in the pre-case-folded form of link types that contain a colon.
When an author uses a new type not defined by either this specification or the Wiki page,
conformance checkers should offer to add the value to the Wiki, with the details described above,
with the «proposed» status.
Types defined as extensions in the microformats
wiki existing-rel-values page with the status «proposed» or «ratified» may be used with the
rel attribute on link, a, and area
elements in accordance to the «Effect on…» field. [MFREL]
4.7 Edits
The ins and del elements represent edits to the document.
4.7.1 The ins element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Transparent.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
cite— Link to the source of the quotation or more information about the editdatetime— Date and (optionally) time of the change- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses the
HTMLModElementinterface.
The ins element represents an addition to the document.
The following represents the addition of a single paragraph:
<aside> <ins> <p> I like fruit. </p> </ins> </aside>
As does the following, because everything in the aside element here counts as
phrasing content and therefore there is just one paragraph:
<aside> <ins> Apples are <em>tasty</em>. </ins> <ins> So are pears. </ins> </aside>
ins elements should not cross implied paragraph
boundaries.
The following example represents the addition of two paragraphs, the second of which was
inserted in two parts. The first ins element in this example thus crosses a
paragraph boundary, which is considered poor form.
<aside> <!-- don't do this --> <ins datetime="2005-03-16 00:00Z"> <p> I like fruit. </p> Apples are <em>tasty</em>. </ins> <ins datetime="2007-12-19 00:00Z"> So are pears. </ins> </aside>
Here is a better way of marking this up. It uses more elements, but none of the elements cross
implied paragraph boundaries.
<aside> <ins datetime="2005-03-16 00:00Z"> <p> I like fruit. </p> </ins> <ins datetime="2005-03-16 00:00Z"> Apples are <em>tasty</em>. </ins> <ins datetime="2007-12-19 00:00Z"> So are pears. </ins> </aside>
4.7.2 The del element
- Categories:
- Flow content.
- Phrasing content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Transparent.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
cite— Link to the source of the quotation or more information about the editdatetime— Date and (optionally) time of the change- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses the
HTMLModElementinterface.
The del element represents a removal from the document.
del elements should not cross implied paragraph
boundaries.
The following shows a «to do» list where items that have been done are crossed-off with the
date and time of their completion.
<h1>To Do</h1> <ul> <li>Empty the dishwasher</li> <li><del datetime="2009-10-11T01:25-07:00">Watch Walter Lewin's lectures</del></li> <li><del datetime="2009-10-10T23:38-07:00">Download more tracks</del></li> <li>Buy a printer</li> </ul>
4.7.3 Attributes common to ins and del elements
The cite attribute may be used to specify the
address of a document that explains the change. When that document is long, for instance the
minutes of a meeting, authors are encouraged to include a fragment identifier pointing to the
specific part of that document that discusses the change.
If the cite attribute is present, it must be a valid
URL potentially surrounded by spaces that explains the change. To obtain
the corresponding citation link, the value of the attribute must be resolved relative to the element. User agents may allow users to follow such
citation links, but they are primarily intended for private use (e.g. by server-side scripts
collecting statistics about a site’s edits), not for readers.
The datetime attribute may be used to specify
the time and date of the change.
If present, the datetime attribute’s value must be a
valid date string with optional time.
User agents must parse the datetime attribute according
to the parse a date or time string algorithm. If that doesn’t return a date or a global date and time,
then the modification has no associated timestamp (the value is non-conforming; it is not a
valid date string with optional time). Otherwise, the modification is marked as
having been made at the given date or global date and time. If the given value is a global date and time then user agents should use the associated
time-zone offset information to determine which time zone to present the given datetime in.
This value may be shown to the user, but it is primarily intended for
private use.
The ins and del elements must implement the
HTMLModElement interface:
interface HTMLModElement : HTMLElement {
attribute DOMString cite;
attribute DOMString dateTime;
};
The cite IDL attribute must reflect
the element’s cite content attribute. The dateTime IDL attribute must reflect the
element’s datetime content attribute.
4.7.4 Edits and paragraphs
This section is non-normative.
Since the ins and del elements do not affect paragraphing, it is possible, in some cases where paragraphs are implied (without explicit p elements), for an
ins or del element to span both an entire paragraph or other
non-phrasing content elements and part of another paragraph. For example:
<section> <ins> <p> This is a paragraph that was inserted. </p> This is another paragraph whose first sentence was inserted at the same time as the paragraph above. </ins> This is a second sentence, which was there all along. </section>
By only wrapping some paragraphs in p elements, one can even get the end of one
paragraph, a whole second paragraph, and the start of a third paragraph to be covered by the same
ins or del element (though this is very confusing, and not considered
good practice):
<section> This is the first paragraph. <ins>This sentence was inserted. <p>This second paragraph was inserted.</p> This sentence was inserted too.</ins> This is the third paragraph in this example. <!-- (don't do this) --> </section>
However, due to the way implied paragraphs are defined, it is
not possible to mark up the end of one paragraph and the start of the very next one using the same
ins or del element. You instead have to use one (or two) p
element(s) and two ins or del elements, as for example:
<section> <p>This is the first paragraph. <del>This sentence was deleted.</del></p> <p><del>This sentence was deleted too.</del> That sentence needed a separate <del> element.</p> </section>
Partly because of the confusion described above, authors are strongly encouraged to always mark
up all paragraphs with the p element, instead of having ins or
del elements that cross implied paragraphs
boundaries.
4.7.5 Edits and lists
This section is non-normative.
The content models of the ol and ul elements do not allow
ins and del elements as children. Lists always represent all their
items, including items that would otherwise have been marked as deleted.
To indicate that an item is inserted or deleted, an ins or del
element can be wrapped around the contents of the li element. To indicate that an
item has been replaced by another, a single li element can have one or more
del elements followed by one or more ins elements.
In the following example, a list that started empty had items added and removed from it over
time. The bits in the example that have been emphasized show the parts that are the «current»
state of the list. The list item numbers don’t take into account the edits, though.
<h1>Stop-ship bugs</h1> <ol> <li><ins datetime="2008-02-12T15:20Z">Bug 225: Rain detector doesn't work in snow</ins></li> <li><del datetime="2008-03-01T20:22Z"><ins datetime="2008-02-14T12:02Z">Bug 228: Water buffer overflows in April</ins></del></li> <li><ins datetime="2008-02-16T13:50Z">Bug 230: Water heater doesn't use renewable fuels</ins></li> <li><del datetime="2008-02-20T21:15Z"><ins datetime="2008-02-16T14:25Z">Bug 232: Carbon dioxide emissions detected after startup</ins></del></li> </ol>
In the following example, a list that started with just fruit was replaced by a list with just
colours.
<h1>List of <del>fruits</del><ins>colours</ins></h1> <ul> <li><del>Lime</del><ins>Green</ins></li> <li><del>Apple</del></li> <li>Orange</li> <li><del>Pear</del></li> <li><ins>Teal</ins></li> <li><del>Lemon</del><ins>Yellow</ins></li> <li>Olive</li> <li><ins>Purple</ins></li> </ul>
4.7.6 Edits and tables
This section is non-normative.
The elements that form part of the table model have complicated content model requirements that
do not allow for the ins and del elements, so indicating edits to a
table can be difficult.
To indicate that an entire row or an entire column has been added or removed, the entire
contents of each cell in that row or column can be wrapped in ins or del
elements (respectively).
Here, a table’s row has been added:
<table> <thead> <tr> <th> Game name <th> Game publisher <th> Verdict <tbody> <tr> <td> Diablo 2 <td> Blizzard <td> 8/10 <tr> <td> Portal <td> Valve <td> 10/10 <tr> <td> <ins>Portal 2</ins> <td> <ins>Valve</ins> <td> <ins>10/10</ins> </table>
Here, a column has been removed (the time at which it was removed is given also, as is a link
to the page explaining why):
<table> <thead> <tr> <th> Game name <th> Game publisher <th> <del cite="/edits/r192" datetime="2011-05-02 14:23Z">Verdict</del> <tbody> <tr> <td> Diablo 2 <td> Blizzard <td> <del cite="/edits/r192" datetime="2011-05-02 14:23Z">8/10</del> <tr> <td> Portal <td> Valve <td> <del cite="/edits/r192" datetime="2011-05-02 14:23Z">10/10</del> <tr> <td> Portal 2 <td> Valve <td> <del cite="/edits/r192" datetime="2011-05-02 14:23Z">10/10</del> </table>
Generally speaking, there is no good way to indicate more complicated edits (e.g. that a cell
was removed, moving all subsequent cells up or to the left).
4.8 Embedded content
4.8.1 Introduction
This section is non-normative.
To embed an image in HTML, when there is only a single image resource,
use the img element and its src attribute.
<h2>From today's featured article</h2> <img src="/uploads/100-marie-lloyd.jpg" alt="" width="100" height="150"> <p><b><a href="/wiki/Marie_Lloyd">Marie Lloyd</a></b> (1870–1922) was an English <a href="/wiki/Music_hall">music hall</a> singer, ...
However, there are a number of situations for which the author might wish
to use multiple image resources that the user agent can choose from:
-
Different users might have different environmental characteristics:
-
The users’ physical screen size might be different from one another.
A mobile phone’s screen might be 4 inches diagonally, while a laptop’s screen might be 14 inches diagonally.
This is only relevant when an image’s rendered size depends on the viewport size.
-
The users’ screen pixel density might be different from one another.
A mobile phone’s screen might have three times as many physical pixels per inch
compared to another mobile phone’s screen, regardless of their physical screen size. -
The users’ zoom level might be different from one another, or might change for a single user over time.
A user might zoom in to a particular image to be able to get a more detailed look.
The zoom level and the screen pixel density (the previous point) can both affect the number of physical screen pixels per CSS pixel.
This ratio is usually referred to as device-pixel-ratio. -
The users’ screen orientation might be different from one another, or might change for a single user over time.
A tablet can be held upright or rotated 90 degrees, so that the screen is either «portrait» or «landscape».
-
The users’ network speed, network latency and bandwidth cost might be different from one another, or might change for a single user over time.
A user might be on a fast, low-latency and constant-cost connection while at work,
on a slow, low-latency and constant-cost connection while at home,
and on a variable-speed, high-latency and variable-cost connection anywhere else.
-
-
Authors might want to show the same image content but with different rendered size depending on, usually, the width of the viewport.
This is usually referred to as viewport-based selection.A Web page might have a banner at the top that always spans the entire viewport width.
In this case, the rendered size of the image depends on the physical size of the screen (assuming a maximised browser window).Another Web page might have images in columns,
with a single column for screens with a small physical size,
two columns for screens with medium physical size,
and three columns for screens with big physical size,
with the images varying in rendered size in each case to fill up the viewport.
In this case, the rendered size of an image might be bigger in the one-column layout compared to the two-column layout,
despite the screen being smaller. -
Authors might want to show different image content depending on the rendered size of the image.
This is usually referred to as art direction.When a Web page is viewed on a screen with a large physical size (assuming a maximised browser window),
the author might wish to include some less relevant parts surrounding the critical part of the image.
When the same Web page is viewed on a screen with a small physical size,
the author might wish to show only the critical part of the image. -
Authors might want to show the same image content but using different image formats, depending on which image formats the user agent supports.
This is usually referred to as image format-based selection.A Web page might have some images in the JPEG, WebP and JPEG XR image formats,
with the latter two having better compression abilities compared to JPEG.
Since different user agents can support different image formats,
with some formats offering better compression ratios,
the author would like to serve the better formats to user agents that support them,
while providing JPEG fallback for user agents that don’t.
The above situations are not mutually exclusive.
For example, it is reasonable to combine different resources for different device-pixel-ratio
with different resources for art direction.
While it is possible to solve these problems using scripting, doing so introduces some other problems:
-
Some user agents aggressively download images specified in the HTML markup,
before scripts have had a chance to run,
so that Web pages complete loading sooner.
If a script changes which image to download,
the user agent will potentially start two separate downloads,
which can instead cause worse page loading performance. -
If the author avoids specifying any image in the HTML markup
and instead instantiates a single download from script,
that avoids the double download problem above
but then no image will be downloaded at all for users with scripting disabled
and the aggressive image downloading optimisation will also be disabled.
With this in mind, this specification introduces a number of features to address the above problems in a declarative manner.
- Device-pixel-ratio-based selection when the rendered size of the image is fixed
-
The
srcandsrcset
attributes on theimgelement can be used,
using thexdescriptor,
to provide multiple images that only vary in their size
(the smaller image is a scaled-down version of the bigger image).The
xdescriptor is not appropriate when the
rendered size of the image depends on the viewport width (viewport-based selection),
but can be used together with art direction.<h2>From today's featured article</h2> <img src="/uploads/100-marie-lloyd.jpg" srcset="/uploads/150-marie-lloyd.jpg 1.5x, /uploads/200-marie-lloyd.jpg 2x" alt="" width="100" height="150"> <p><b><a href="/wiki/Marie_Lloyd">Marie Lloyd</a></b> (1870–1922) was an English <a href="/wiki/Music_hall">music hall</a> singer, ...The user agent can choose any of the given resources depending on
the user’s screen’s pixel density, zoom level, and possibly other factors such as the user’s network conditions.For backwards compatibility with older user agents that
don’t yet understand thesrcsetattribute,
one of the URLs is specified in theimgelement’ssrcattribute.
This will result in something useful (though perhaps lower-resolution than the user would like)
being displayed even in older user agents.
For new user agents, thesrcattribute participates in the resource selection,
as if it was specified insrcsetwith a1xdescriptor.The image’s rendered size is given in the
widthandheightattributes,
which allows the user agent to allocate space for the image before it is downloaded. - Viewport-based selection
-
The
srcsetandsizesattributes can be used,
using thewdescriptor,
to provide multiple images that only vary in their size
(the smaller image is a scaled-down version of the bigger image).In this example, a banner image takes up the entire viewport width
(using appropriate CSS).<h1><img sizes="100vw" srcset="wolf-400.jpg 400w, wolf-800.jpg 800w, wolf-1600.jpg 1600w" src="wolf-400.jpg" alt="The rad wolf"></h1>The user agent will calculate the effective pixel density of each image
from the specifiedwdescriptors and the specified rendered size in thesizesattribute.
It can then choose any of the given resources depending on
the user’s screen’s pixel density, zoom level, and possibly other factors such as the user’s network conditions.If the user’s screen is 320 CSS pixels wide, this is equivalent to specifying
wolf-400.jpg 1.25x, wolf-800.jpg 2.5x, wolf-1600.jpg 5x.
On the other hand, if the user’s screen is 1200 CSS pixels wide,
this is equivalent to specifying
wolf-400.jpg 0.33x, wolf-800.jpg 0.67x, wolf-1600.jpg 1.33x.
By using thewdescriptors and thesizesattribute,
the user agent can choose the correct image source to download regardless of how large the user’s device is.For backwards compatibility,
one of the URLs is specified in theimgelement’ssrcattribute.
In new user agents, thesrcattribute is ignored
when thesrcsetattribute useswdescriptors.In this example, the Web page has three layouts depending on the width of the viewport.
The narrow layout has one column of images (the width of each image is about 100%),
the middle layout has two columns of images (the width of each image is about 50%),
and the widest layout has three columns of images, and some page margin (the width of each image is about 33%).
It breaks between these layouts when the viewport is30emwide and50emwide, respectively.<img sizes="(max-width: 30em) 100vw, (max-width: 50em) 50vw, calc(33vw - 100px)" srcset="swing-200.jpg 200w, swing-400.jpg 400w, swing-800.jpg 800w, swing-1600.jpg 1600w" src="swing-400.jpg" alt="Kettlebell Swing">The
sizesattribute sets up the
layout breakpoints at30emand50em,
and declares the image sizes between these breakpoints to be
100vw,50vw, orcalc(33vw - 100px).
These sizes do not necessarily have to match up exactly with the actual image width as specified in the CSS.The user agent will pick a width from the
sizesattribute,
using the first item with a <media-condition> (the part in parentheses) that evaluates to true,
or using the last item (calc(33vw - 100px)) if they all evaluate to false.For example, if the viewport width is
29em,
then(max-width: 30em)evaluates to true and100vwis used,
so the image size, for the purpose of resource selection, is29em.
If the viewport width is instead32em,
then(max-width: 30em)evaluates to false,
but(max-width: 50em)evaluates to true and50vwis used,
so the image size, for the purpose of resource selection, is16em(half the viewport width).
Notice that the slightly wider viewport results in a smaller image because of the different layout.The user agent can then calculate the effective pixel density and choose an appropriate resource
similarly to the previous example. - Art direction-based selection
-
The
pictureelement and thesourceelement,
together with themediaattribute,
can be used, to provide multiple images that vary the image content
(for instance the smaller image might be a cropped version of the bigger image).<picture> <source media="(min-width: 45em)" srcset="large.jpg"> <source media="(min-width: 32em)" srcset="med.jpg"> <img src="small.jpg" alt="The president giving an award."> </picture>
The user agent will choose the first
sourceelement
for which the media query in themediaattribute matches,
and then choose an appropriate URL from itssrcsetattribute.The rendered size of the image varies depending on which resource is chosen.
To specify dimensions that the user agent can use before having downloaded the image,
CSS can be used.img { width: 300px; height: 300px } @media (min-width: 32em) { img { width: 500px; height:300px } } @media (min-width: 45em) { img { width: 700px; height:400px } }This example combines art direction- and device-pixel-ratio-based selection.
A banner that takes half the viewport is provided in two versions,
one for wide screens and one for narrow screens.<h1> <picture> <source media="(max-width: 500px)" srcset="banner-phone.jpeg, banner-phone-HD.jpeg 2x"> <img src="banner.jpeg" srcset="banner-HD.jpeg 2x" alt="The Breakfast Combo"> </picture> </h1>
- Image format-based selection
-
The
typeattribute
on thesourceelement can be used,
to provide multiple images in different formats.<h2>From today's featured article</h2> <picture> <source srcset="/uploads/100-marie-lloyd.webp" type="image/webp"> <source srcset="/uploads/100-marie-lloyd.jxr" type="image/vnd.ms-photo"> <img src="/uploads/100-marie-lloyd.jpg" alt="" width="100" height="150"> </picture> <p><b><a href="/wiki/Marie_Lloyd">Marie Lloyd</a></b> (1870–1922) was an English <a href="/wiki/Music_hall">music hall</a> singer, ...
In this example, the user agent will choose the first source that has
atypeattribute with a supported MIME type.
If the user agent supports WebP images,
the firstsourceelement will be chosen.
If not, but the user agent does support JPEG XR images,
the secondsourceelement will be chosen.
If neither of those formats are supported,
theimgelement will be chosen.
4.8.1.1 Adaptive images
This section is non-normative.
CSS and media queries can be used to construct graphical page layouts that adapt dynamically to
the user’s environment, in particular to different viewport dimensions and pixel densities. For
content, however, CSS does not help; instead, we have the img element’s srcset attribute and the picture element.
This section walks through a sample case showing how to use these features.
Consider a situation where on wide screens (wider than 600 CSS pixels) a 300×150 image
named a-rectangle.png is to be used, but on smaller screens (600 CSS pixels
and less), a smaller 100×100 image called a-square.png is to be used.
The markup for this would look like this:
<figure> <picture> <source srcset="a-square.png" media="(max-width: 600px)"> <img src="a-rectangle.png" alt="Barney Frank wears a suit and glasses."> </picture> <figcaption>Barney Frank, 2011</figcaption> </figure>
For details on what to put in the alt attribute,
see the Requirements for providing text to act as an alternative for images section.
The problem with this is that the user agent does not necessarily know what dimensions to use
for the image when the image is loading. To avoid the layout having to be reflowed multiple times
as the page is loading, CSS and CSS media queries can be used to provide the dimensions:
<figure>
<style scoped>
#a { width: 300px; height: 150px; }
@media (max-width: 600px) { #a { width: 100px; height: 100px; } }
</style>
<picture>
<source srcset="a-square.png" media="(max-width: 600px)">
<img src="a-rectangle.png" alt="Barney Frank wears a suit and glasses." id="a">
</picture>
<figcaption>Barney Frank, 2011</figcaption>
</figure>
Alternatively, the width and height attributes can be used to provide the width for legacy user
agents, using CSS just for the user agents that support picture:
<figure>
<style scoped media="(max-width: 600px)">
#a { width: 100px; height: 100px; }
</style>
<picture>
<source srcset="a-square.png" media="(max-width: 600px)">
<img src="a-rectangle.png" width="300" height="150"
alt="Barney Frank wears a suit and glasses." id="a">
</picture>
<figcaption>Barney Frank, 2011</figcaption>
</figure>
The img element is used with the src attribute, which gives the URL of the image to use for legacy user
agents that do not support the picture element. This leads
to a question of which image to provide in the src
attribute.
If the author wants the biggest image in legacy user agents, the markup could be as follows:
<picture> <source srcset="pear-mobile.jpeg" media="(max-width: 720px)"> <source srcset="pear-tablet.jpeg" media="(max-width: 1280px)"> <img src="pear-desktop.jpeg" alt="The pear is juicy."> </picture>
However, if legacy mobile user agents are more important, one can list all three images in the
source elements, overriding the src attribute entirely.
<picture> <source srcset="pear-mobile.jpeg" media="(max-width: 720px)"> <source srcset="pear-tablet.jpeg" media="(max-width: 1280px)"> <source srcset="pear-desktop.jpeg"> <img src="pear-mobile.jpeg" alt="The pear is juicy."> </picture>
Since at this point the src attribute is actually being
ignored entirely by picture-supporting user agents, the src attribute can default to any image, including one that is neither
the smallest nor biggest:
<picture> <source srcset="pear-mobile.jpeg" media="(max-width: 720px)"> <source srcset="pear-tablet.jpeg" media="(max-width: 1280px)"> <source srcset="pear-desktop.jpeg"> <img src="pear-tablet.jpeg" alt="The pear is juicy."> </picture>
Above the max-width media feature is used, giving the maximum
(viewport) dimensions that an image is intended for.
It is also possible to use min-width instead.
<picture> <source srcset="pear-desktop.jpeg" media="(min-width: 1281px)"> <source srcset="pear-tablet.jpeg" media="(min-width: 721px)"> <img src="pear-mobile.jpeg" alt="The pear is juicy."> </picture>
4.8.2 The picture element
- Categories:
- Flow content.
- Phrasing content.
- Embedded content.
- Contexts in which this element can be used:
- Where embedded content is expected.
- Content model:
- Zero or more
sourceelements, followed by oneimgelement, optionally intermixed with script-supporting elements. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- None
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- DOM interface:
-
interface HTMLPictureElement : HTMLElement {};
The picture element is a container
which provides multiple sources to its contained img element
to allow authors to declaratively control or give hints to the user agent about which image resource to use,
based on the screen pixel density, viewport size, image format, and other factors. It represents its children.
The picture element is somewhat different
from the similar-looking video and audio elements.
While all of them contain source elements,
the source element’s src attribute has no meaning
when the element is nested within a picture element,
and the resource selection algorithm is different.
As well, the picture element itself does not display anything;
it merely provides a context for its contained img element
that enables it to choose from multiple URLs.
4.8.3 The source element when used with the picture element
- Categories:
- Same as for the
sourceelement. - Contexts in which this element can be used:
- As a child of a
pictureelement, before theimgelement. - Content model:
- Same as for the
sourceelement. - Content attributes:
- Global attributes
srcsetsizesmediatype- Allowed ARIA role attribute values:
- None
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- DOM interface:
-
partial interface HTMLSourceElement { attribute DOMString srcset; attribute DOMString sizes; attribute DOMString media; };
The authoring requirements in this section only apply if the source element has
a parent that is a picture element.
The source element allows authors to specify multiple alternative
source sets for img elements.
It does not represent anything on its own.
The srcset attribute must be present,
and must consist of one or more image candidate strings,
each separated from the next by a U+002C COMMA character (,).
If an image candidate string contains no descriptors
and no space characters after the URL,
the following image candidate string, if there is one,
must begin with one or more space characters.
If the srcset attribute has any
image candidate strings using a width descriptor,
the sizes attribute must also be present,
and the value must be a valid source size list.
The media attributes may also be present.
If present, the value must contain a valid media query list.
The type attribute may also be present.
If present, the value must be a valid MIME type.
It gives the type of the images in the source set,
to allow the user agent to skip to the next source element
if it does not support the given type.
If the type attribute
is not specified, the user agent will not select a different
source element if it finds that it does not support
the image format after fetching it.
When a source element has a following sibling
source element or img element with a
srcset attribute specified, it must have
at least one of the following:
-
A
mediaattribute specified with a value that,
after stripping leading and trailing whitespace,
is not the empty string and is not an ASCII case-insensitive match for the string «all«. -
A
typeattribute specified.
The src attribute must not be present.
The IDL attributes srcset,
sizes and
media must reflect the
respective content attributes of the same name.
4.8.4 The img element
- Categories:
- Flow content.
- Phrasing content.
- Embedded content.
- Form-associated element.
- If the element has a
usemapattribute: Interactive content. - Palpable content.
- Contexts in which this element can be used:
- Where embedded content is expected.
- Content model:
- Empty.
- Tag omission in text/html:
- No end tag.
- Content attributes:
- Global attributes
alt— Replacement text for use when images are not availablesrc— Address of the resourcesrcset— Images to use in different situations (e.g. high-resolution displays, small monitors, etc)sizescrossorigin— How the element handles crossorigin requestsusemap— Name of image map to useismap— Whether the image is a server-side image mapwidth— Horizontal dimensionheight— Vertical dimension- Allowed ARIA role attribute values:
presentationrole only, for an
imgelement whosealtattribute’s value is empty (alt=""), otherwise
any role value.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
[NamedConstructor=Image(optional unsigned long width, optional unsigned long height)] interface HTMLImageElement : HTMLElement { attribute DOMString alt; attribute DOMString src; attribute DOMString srcset; attribute DOMString sizes; attribute DOMString? crossOrigin; attribute DOMString useMap; attribute boolean isMap; attribute unsigned long width; attribute unsigned long height; readonly attribute unsigned long naturalWidth; readonly attribute unsigned long naturalHeight; readonly attribute boolean complete; readonly attribute DOMString currentSrc; // also has obsolete members };
An img element represents an image.
The image given by the src and srcset attributes,
and any previous sibling source elements’
srcset attributes if the parent is a picture element,
is the embedded content; the value of
the alt attribute provides equivalent content for
those who cannot process images or who have image loading disabled (i.e. it is the
img element’s fallback content).
The requirements on the alt attribute’s value are described
in the next section.
The src attribute must be present, and must contain a
valid non-empty URL potentially surrounded by spaces referencing a non-interactive,
optionally animated, image resource that is neither paged nor scripted.
The srcset attribute may also be present.
If present, its value must consist of one or more
image candidate strings,
each separated from the next by a U+002C COMMA character (,).
If an image candidate string contains no descriptors
and no space characters after the URL,
the following image candidate string, if there is one,
must begin with one or more space characters.
An image candidate string consists of the following components, in order, with the
further restrictions described below this list:
-
Zero or more space characters.
-
A valid non-empty URL that does not start or end with a U+002C COMMA character (,),
referencing a non-interactive, optionally animated, image resource
that is neither paged nor scripted. -
Zero or more space characters.
-
Zero or one of the following:
-
A width descriptor, consisting of:
a space character,
a valid non-negative integer giving a number greater than zero
representing the width descriptor value,
and a U+0077 LATIN SMALL LETTER W character. -
A pixel density descriptor, consisting of:
a space character,
a valid floating-point number giving a number greater than zero
representing the pixel density descriptor value,
and a U+0078 LATIN SMALL LETTER X character.
-
-
Zero or more space characters.
There must not be an image candidate string for an element that
has the same width descriptor value as another
image candidate string’s width descriptor value for the same element.
There must not be an image candidate string for an element that
has the same pixel density descriptor value as another
image candidate string’s pixel density descriptor value for the same element.
For the purpose of this requirement,
an image candidate string with no descriptors is equivalent to
an image candidate string with a 1x descriptor.
If a source element has a sizes attribute present
or an img element has a sizes attribute present,
all image candidate strings for that
element must have the width descriptor specified.
If an image candidate string for a source or
img element has the width descriptor specified, all other
image candidate strings for that element must also
have the width descriptor specified.
The specified width in an image candidate string’s width descriptor
must match the intrinsic width in the resource given by the
image candidate string’s URL, if it has an intrinsic width.
The requirements above imply that images can be static bitmaps (e.g. PNGs, GIFs,
JPEGs), single-page vector documents (single-page PDFs, XML files with an SVG root element),
animated bitmaps (APNGs, animated GIFs), animated vector graphics (XML files with an SVG root
element that use declarative SMIL animation), and so forth. However, these definitions preclude
SVG files with script, multipage PDF files, interactive MNG files, HTML documents, plain text
documents, and so forth. [PNG] [GIF] [JPEG] [PDF]
[XML] [APNG] [SVG] [MNG]
If the srcset attribute is present and has any
image candidate strings using a width descriptor,
the sizes attribute must also be present,
and the value must be a valid source size list.
A valid source size list is a string that matches the following grammar:
[CSSVALUES] [MQ]
<source-size-list> = [ <source-size># , ]? <source-size-value> <source-size> = <media-condition> <source-size-value> <source-size-value> = <length>
A <source-size-value> must not be negative.
Percentages are not allowed in a <source-size-value>,
to avoid confusion about what it would be relative to.
The vw unit can be used for sizes relative to the viewport width.
The img element must not be used as a layout tool. In particular, img
elements should not be used to display transparent images, as such images rarely convey meaning and
rarely add anything useful to the document.
The crossorigin attribute is a CORS
settings attribute. Its purpose is to allow images from third-party sites that allow
cross-origin access to be used with canvas.
An img element has a current request and a pending request.
The current request is initially set to a new image request.
The pending request is initially set to null.
The current request is usually referred to as the img element itself.
An image request has a state, current URL and image data.
An image request’s state is one of the following:
- Unavailable
- The user agent hasn’t obtained any image data,
or has obtained some or all of the image data but
hasn’t yet decoded enough of the image to get the image dimensions. - Partially available
- The user agent has obtained some of the image data and at least the image dimensions are
available. - Completely available
- The user agent has obtained all of the image data and at least the image dimensions are
available. - Broken
- The user agent has obtained all of the image data that it can, but it cannot even decode the
image enough to get the image dimensions (e.g. the image is corrupted, or the format is not
supported, or no data could be obtained).
An image request’s current URL is initially the empty string.
An image request’s image data is the decoded image data.
When an image request is either in the partially
available state or in the completely available state, it is
said to be available.
An image request is initially unavailable.
When an img element is available,
it provides a paint source
whose width is the image’s density-corrected intrinsic width (if any),
whose height is the image’s density-corrected intrinsic height (if any),
and whose appearance is the intrinsic appearance of the image.
In a browsing context where scripting is
disabled, user agents may obtain images immediately or on demand. In a browsing
context where scripting is enabled, user agents
must obtain images immediately.
A user agent that obtains images immediately must synchronously
update the image data of an img element,
with the restart animation flag set if so stated,
whenever that element is created or has experienced relevant mutations.
A user agent that obtains images on demand must update the image data of an
img element whenever it needs the image data (i.e. on demand),
but only if the img element is in the
unavailable state. When an img element
has experienced relevant mutations, if the user
agent only obtains images on demand, the img element must return to the unavailable state.
The relevant mutations for an img element are as follows:
-
The element’s
src,srcset,width, orsizesattributes are set, changed, or removed. -
The element’s
srcattribute is set to the same value as the previous value.
This must set the restart animation flag for the update the image data algorithm. -
The element’s
crossoriginattribute’s state is changed. -
The element is inserted into or
removed from apictureparent element. -
The element’s parent is a
pictureelement and a
sourceelement is inserted as a previous sibling. -
The element’s parent is a
pictureelement and a
sourceelement that was a previous sibling is removed. -
The element’s parent is a
pictureelement and a
sourceelement that is a previous sibling has its
srcset,
sizes,
media
ortypeattributes set, changed, or removed. -
The element’s adopting steps are run.
Each img element has a last selected source, which must initially be
null.
Each image request has a current pixel density, which must initially be undefined.
When an img element has a current pixel density that is not 1.0, the
element’s image data must be treated as if its resolution, in device pixels per CSS pixels, was
the current pixel density.
The image’s density-corrected intrinsic width and height are the intrinsic width and height
after taking into account the current pixel density.
For example, if the current pixel density is 3.125, that means
that there are 300 device pixels per CSS inch, and thus if the image data is 300×600, it has
intrinsic dimensions of 96 CSS pixels by 192 CSS pixels.
Each Document object must have a list of available images. Each image
in this list is identified by a tuple consisting of an absolute URL, a CORS
settings attribute mode, and, if the mode is not No
CORS, an origin.
Each image furthermore has an ignore higher-layer caching flag.
User agents may copy entries from one Document
object’s list of available images to another at any time (e.g. when the
Document is created, user agents can add to it all the images that are loaded in
other Documents), but must not change the keys of entries copied in this way when
doing so, and must unset the ignore higher-layer caching flag for the copied entry.
User agents may also remove images from such lists at any time (e.g. to save
memory).
User agents must remove entries in the list of available images as appropriate
given higher-layer caching semantics for the resource (e.g. the HTTP `Cache-Control` response header) when the ignore higher-layer caching
flag is unset.
The list of available images is intended to enable synchronous
switching when changing the src attribute to a URL that has
previously been loaded, and to avoid re-downloading images in the same document even when they
don’t allow caching per HTTP. It is not used to avoid re-downloading the same image while the
previous image is still loading.
The user agent can also store the image data separately from the list of available images.
For example, if a resource has the HTTP response header
`Cache-Control: must-revalidate`, and its ignore higher-layer
caching flag is unset, the user agent would remove it from the list of available
images but could keep the image data separately, and use that if the server responds with a
304 Not Modified status.
When the user agent is to update the image data of an img element,
optionally with the restart animations flag set,
it must run the following steps:
-
If the element’s node document is not the active document,
then run these substeps:-
Continue running this algorithm in parallel.
-
Wait until the element’s node document is the active document.
-
If another instance of this algorithm for this
imgelement was started after this instance
(even if it aborted and is no longer running), then abort these steps. -
Queue a microtask to continue this algorithm.
-
-
If the user agent cannot support images, or its support for images has been disabled, then
abort the image request for the current request and the pending request,
set current request to the unavailable state,
let pending request be null,
and abort these steps. -
If the element does not have a
srcsetattribute specified and
it does not have a parent or it has a parent but it is not apictureelement,
and it has asrcattribute specified and
its value is not the empty string, let selected source be the value of the
element’ssrcattribute, and selected pixel
density be 1.0. Otherwise, let selected source be null and selected pixel density be undefined. -
Let the
imgelement’s last selected source be selected source. -
If selected source is not null, run these substeps:
-
Resolve selected source, relative
to the element, and let the result be absolute URL. If that is not successful, then
abort these inner set of steps. -
Let key be a tuple consisting of the resulting absolute
URL, theimgelement’scrossorigin
attribute’s mode, and, if that mode is not No CORS,
the node document’s origin. -
If the list of available images contains an entry for key, then
set the ignore higher-layer caching flag for that entry,
abort the image request for the current request and the pending request,
let pending request be null,
let current request be a new image request whose image data is that of the entry
and whose state is set to the completely available state,
update the presentation of the image appropriately,
let the current request’s current pixel density be selected pixel density,
queue a task to restart the animation if restart animation is set,
change current request’s current URL to absolute URL,
and then fire a simple event namedloadat theimgelement,
and abort these steps.
-
-
Await a stable state, allowing the task that invoked this algorithm to continue.
The synchronous
section consists of all the remaining steps of this algorithm until the algorithm says the
synchronous section has ended. (Steps in synchronous sections are marked with ⌛.) -
⌛ If another instance of this algorithm for this
imgelement was started
after this instance (even if it aborted and is no longer running), then abort these steps.Only the last instance takes effect, to avoid multiple requests when, for
example, thesrc,srcset,
andcrossoriginattributes are all set in
succession. -
⌛ Let selected source and selected pixel density be the
URL and pixel density that results from selecting an image source,
respectively. -
⌛ If selected source is null, run these substeps:
-
⌛ Set the current request to the broken state,
abort the image request for the current request and the pending request,
and let pending request be null. -
⌛ Queue a task to change the current request’s current URL to the empty string,
and then, if the element has asrcattribute
or asrcsetattribute
or a parent that is apictureelement,
fire a simple event namederrorat theimgelement. -
⌛ Abort this algorithm.
-
-
⌛ Queue a task to fire a progress event named
loadstartat
theimgelement. -
⌛ Resolve selected source, relative
to the element, and let the result be absolute URL. If that is not successful, then
abort the image request for the current request and the pending request,
set the current request to the broken state,
let pending request be null,
queue a task to
change the current request’s current URL to absolute URL,
fire a simple event namederrorat theimgelement
and then fire a simple event namedloadendat theimgelement,
and abort these steps. -
⌛ If the pending request is not null,
and absolute URL is the same as the pending request’s current URL,
then abort these steps.⌛ If absolute URL is the same as the current request’s current URL,
and current request is in the partially available state,
then abort the image request for the pending request,
queue a task to restart the animation if restart animation is set,
and abort these steps.⌛ If the pending request is not null,
abort the image request for the pending request.⌛ Let image request be a new image request
whose current URL is absolute URL.⌛ If current request is in the unavailable state
or the broken state,
let the current request be image request.
Otherwise, let the pending request be image request.⌛ Let request be the result of creating a potential-CORS request given
absolute URL and the current state of the element’scrossorigincontent attribute.⌛ Set request‘s client to the
element’s node document’sWindowobject’s environment settings
object and type to «image«.⌛ If the element has a
srcsetattribute or a
parent that is apictureelement, set request‘s initiator to «imageset«.⌛ Fetch request. Let this
instance of the fetching algorithm be associated with
image request.The resource obtained in this fashion, if any, is image request‘s image data.
It can be either CORS-same-origin or CORS-cross-origin; this affects
the origin of the image itself (e.g. when used on acanvas).Fetching the image must delay the load event of the element’s node document until the
task that is queued by the
networking task source once the resource has been fetched (defined below) has been run.This, unfortunately, can be used to perform a rudimentary port scan of the
user’s local network (especially in conjunction with scripting, though scripting isn’t actually
necessary to carry out such an attack). User agents may implement cross-origin access control policies that are stricter than those
described above to mitigate this attack, but unfortunately such policies are typically not
compatible with existing Web content.If the resource is CORS-same-origin, each task
that is queued by the networking task source
while the image is being fetched, if image request is the current
request, must fire a progress event namedprogressat theimgelement. -
End the synchronous section, continuing the remaining steps in
parallel, but without missing any data from fetching. -
As soon as possible, jump to the first applicable entry from the following list:
- If the resource type is
multipart/x-mixed-replace -
The next task that is queued by the networking task source while the image is being
fetched must run the following steps:-
If image request is the pending request
and at least one body part has been completely decoded,
abort the image request for the current request,
upgrade the pending request to the current request. -
Otherwise, if image request is the pending request
and the user agent is able to determine that image request‘s image
is corrupted in some fatal way such that the image dimensions cannot be obtained,
abort the image request for the current request,
upgrade the pending request to the current request
and set the current request’s state to broken. -
Otherwise, if image request is the current request,
it is in the unavailable state,
and the user agent is able to determine image request‘s image’s width and height,
set the current request’s state to partially available. -
Otherwise, if image request is the current request,
it is in the unavailable state,
and the user agent is able to determine that image request‘s image
is corrupted in some fatal way such that the image dimensions cannot be obtained,
set the current request’s state to broken.
Each task that is queued by the networking task source while the image is being
fetched must update the presentation of the image, but as each new body part comes in, it must
replace the previous image. Once one body part has been completely decoded, the user agent
must set theimgelement to the completely
available state and queue a task to fire a simple event named
loadat theimgelement.The
progressandloadendevents are not fired for
multipart/x-mixed-replaceimage streams. -
- If the resource type and data corresponds to a supported image format, as described below
-
The next task that is queued by the networking task source while the image is being
fetched must run the following steps:-
If the user agent is able to determine image request‘s image’s width and height,
and image request is pending request,
set image request‘s state to partially available. -
Otherwise, if the user agent is able to determine image request‘s image’s width and height,
and image request is current request,
update theimgelement’s presentation appropriately
and set image request‘s state to partially available. -
Otherwise, if the user agent is able to determine that image request‘s image
is corrupted in some fatal way such that the image dimensions cannot be obtained,
and image request is pending request,
abort the image request for the current request and the pending request,
upgrade the pending request to the current request,
set current request to the broken state,
fire a simple event namederrorat theimgelement,
fire a simple event namedloadendat theimgelement,
and abort these steps. -
Otherwise, if the user agent is able to determine that image request‘s image
is corrupted in some fatal way such that the image dimensions cannot be obtained,
and image request is current request,
abort the image request for image request,
fire a simple event namederrorat theimgelement,
fire a simple event namedloadendat theimgelement,
and abort these steps.
That task, and each subsequent task, that is queued by the
networking task source while the image is being fetched, if image
request is the current request, must update the presentation of the image
appropriately (e.g., if the image is a progressive JPEG, each packet can improve the
resolution of the image).Furthermore, the last task that is queued by the networking task source once the resource has been
fetched must additionally run these steps:-
If image request is the pending request,
abort the image request for the current request,
upgrade the pending request to the current request and
update theimgelement’s presentation appropriately. -
Set image request to the completely
available state. -
Add the image to the list of available images using the key key, with the ignore higher-layer caching flag set.
-
Fire a progress event or simple event named
load
at theimgelement, depending on the resource in image request. -
Fire a progress event or simple event named
loadend
at theimgelement, depending on the resource in image request.
-
- Otherwise
-
The image data is not in a supported file format; the user agent must set
image request to the broken state,
abort the image request for the current request and the pending request,
upgrade the pending request to the current request if image request is the pending request,
and then queue a task to first fire a simple event namederrorat theimgelement and then fire a simple
event namedloadendat theimg
element.
- If the resource type is
To abort the image request for an image request image request means to run the following steps:
-
Forget image request‘s image data, if any.
-
Abort any instance of the fetching algorithm for
image request, discarding any pending tasks generated by that algorithm.
To upgrade the pending request to the current request for an img element means to run the following steps:
-
Let the
imgelement’s current request be the pending request. -
Let the
imgelement’s pending request be null.
To fire a progress event or simple event named type at an element e,
depending on resource r, means to
fire a progress event named type at e if r is CORS-same-origin,
and otherwise fire a simple event named type at e.
While a user agent is running the above algorithm for an element x, there
must be a strong reference from the element’s node document to the element x,
even if that element is not in its Document.
When an img element is in the completely available
state and the user agent can decode the media data without errors, then the
img element is said to be fully decodable.
Whether the image is fetched successfully or not (e.g. whether the response status was an
ok status) must be ignored when determining the image’s type and whether it is a
valid image.
This allows servers to return images with error responses, and have them
displayed.
The user agent should apply the image sniffing rules to determine the type of the image, with the image’s associated Content-Type headers giving the official
type. If these rules are not applied, then the type of the image must be the type given by
the image’s associated Content-Type headers.
User agents must not support non-image resources with the img element (e.g. XML
files whose root element is an HTML element). User agents must not run executable code (e.g.
scripts) embedded in the image resource. User agents must only display the first page of a
multipage resource (e.g. a PDF file). User agents must not allow the resource to act in an
interactive fashion, but should honour any animation in the resource.
This specification does not specify which image types are to be supported.
An img element is associated with a source set.
A source set is an ordered set of zero or more image sources
and a source size.
An image source is a URL,
and optionally either a density descriptor, or a width descriptor.
A source size is a <source-size-value>.
When a source size has a unit relative to the viewport,
it must be interpreted relative to the img element’s node document’s viewport.
Other units must be interpreted the same as in Media Queries. [MQ]
A source size must not use CSS functions other than the calc() function.
When asked to select an image source for a given img element el,
user agents must do the following:
-
Update the source set for el.
-
If el‘s source set is empty,
return null as the URL and undefined as the pixel density and abort these steps. -
Otherwise, take el‘s source set
and let it be source set. -
If an entry b in source set has the same associated density descriptor
as an earlier entry a in source set, then remove entry b.
Repeat this step until none of the entries in source set have the same associated density descriptor as an earlier entry. -
In a user agent-specific manner,
choose one image source from source set.
Let this be selected source. -
Return selected source and its associated pixel density.
When asked to update the source set for a given img element el,
user agents must do the following:
-
Set el‘s source set to an empty source set.
-
If el has a parent node and that is a
pictureelement,
let elements be an array containing el‘s parent node’s child elements, retaining relative order.
Otherwise, let elements be array containing only el. -
If el has a
widthattribute, and parsing
that attribute’s value using the rules for parsing dimension values doesn’t generate
an error or a percentage value, then let width be the returned integer value.
Otherwise, let width be null. -
Iterate through elements,
doing the following for each item child:-
If child is el:
-
If child has a
srcsetattribute,
parse child‘s srcset attribute
and let the returned source set be source set.
Otherwise, let source set be an empty source set. -
Parse child‘s sizes
attribute with the fallback width width, and let source set‘s
source size be the returned value. -
If child has a
srcattribute
whose value is not the empty string
and source set does not contain an
image source with a density descriptor value of 1,
and no image source with a width descriptor,
append child‘ssrcattribute value to source set. -
Normalise the source densities of source set.
-
Let el‘s source set be source set.
-
Abort this algorithm.
-
-
If child is not a
sourceelement,
continue to the next child.
Otherwise, child is asourceelement. -
If child does not have a
srcsetattribute,
continue to the next child. -
Parse child‘s srcset attribute and
let the returned source set be source set. -
If source set has zero image sources,
continue to the next child. -
If child has a
mediaattribute,
and its value does not match the environment,
continue to the next child. -
Parse child‘s sizes attribute
with the fallback width width, and let source set‘s source
size be the returned value. -
If child has a
typeattribute,
and its value is an unknown or unsupported MIME type,
continue to the next child. -
Normalise the source densities of source set.
-
Let el‘s source set be source set.
-
Abort this algorithm.
-
Each img element independently considers
its previous sibling source elements
plus the img element itself
for selecting an image source, ignoring any other (invalid) elements,
including other img elements in the same picture element,
or source elements that are following siblings
of the relevant img element.
When asked to parse a srcset attribute from an element,
parse the value of the element’s srcset attribute as follows:
-
Let input be the value passed to this algorithm.
-
Let position be a pointer into input,
initially pointing at the start of the string. -
Let candidates be an initially empty source set.
-
Splitting loop: Collect a sequence of characters
that are space characters or U+002C COMMA characters.
If any U+002C COMMA characters were collected, that is a parse error. -
If position is past the end of input,
return candidates and abort these steps. -
Collect a sequence of characters that are not
space characters, and let that be url. -
Let descriptors be a new empty list.
-
If url ends with a U+002C COMMA character (,),
follow these substeps:-
Remove all trailing U+002C COMMA characters from url.
If this removed more than one character,
that is a parse error.
Otherwise, follow these substeps:
-
Descriptor tokeniser: Skip whitespace
-
Let current descriptor be the empty string.
-
Let state be in descriptor.
-
Let c be the character at position.
Do the following depending on the value of state.
For the purpose of this step, «EOF» is a special character representing
that position is past the end of input.- In descriptor
-
Do the following, depending on the value of c:
- Space character
-
If current descriptor is not empty,
append current descriptor to descriptors
and let current descriptor be the empty string.
Set state to after descriptor. - U+002C COMMA (,)
-
Advance position to the next character in input.
If current descriptor is not empty,
append current descriptor to descriptors.
Jump to the step labeled descriptor parser. - U+0028 LEFT PARENTHESIS (()
-
Append c to current descriptor.
Set state to in parens. - EOF
-
If current descriptor is not empty,
append current descriptor to descriptors.
Jump to the step labeled descriptor parser. - Anything else
-
Append c to current descriptor.
- In parens
-
Do the following, depending on the value of c:
- U+0029 RIGHT PARENTHESIS ())
-
Append c to current descriptor.
Set state to in descriptor. - EOF
-
Append current descriptor to descriptors.
Jump to the step labeled descriptor parser. - Anything else
-
Append c to current descriptor.
- After descriptor
-
Do the following, depending on the value of c:
- Space character
-
Stay in this state.
- EOF
-
Jump to the step labeled descriptor parser.
- Anything else
-
Set state to in descriptor.
Set position to the previous character in input.
Advance position to the next character in input.
Repeat this substep.In order to be compatible with future additions,
this algorithm supports multiple descriptors and descriptors with parens.
-
-
Descriptor parser: Let error be no.
-
Let width be absent.
-
Let density be absent.
-
Let future-compat-h be absent.
-
For each descriptor in descriptors,
run the appropriate set of steps from the following list:- If the descriptor consists of a valid non-negative integer
followed by a U+0077 LATIN SMALL LETTER W character -
-
If the user agent does not support the
sizesattribute,
let error be yes.A conforming user agent will support the
sizesattribute.
However, user agents typically implement and ship features in an incremental manner in practice. -
If width and density
are not both absent,
then let error be yes. -
Apply the rules for parsing non-negative integers to the descriptor.
If the result is zero, let error be yes.
Otherwise, let width be the result.
-
- If the descriptor consists of a valid floating-point number
followed by a U+0078 LATIN SMALL LETTER X character -
-
If width, density and future-compat-h
are not all absent,
then let error be yes. -
Apply the rules for parsing floating-point number values to the descriptor.
If the result is less than zero, let error be yes.
Otherwise, let density be the result.If density is zero,
the intrinsic dimensions will be infinite.
User agents are expected to have limits in how big images can be rendered,
which is allowed by the hardware limitations clause.
-
- If the descriptor consists of a valid non-negative integer
followed by a U+0068 LATIN SMALL LETTER H character -
This is a parse error.
-
If future-compat-h and density
are not both absent,
then let error be yes. -
Apply the rules for parsing non-negative integers to the descriptor.
If the result is zero, let error be yes.
Otherwise, let future-compat-h be the result.
-
- Anything else
-
Let error be yes.
- If the descriptor consists of a valid non-negative integer
-
If future-compat-h is not absent and width is absent,
let error be yes. -
If error is still no,
then append a new image source to candidates
whose URL is url,
associated with a width width if not absent
and a pixel density density if not absent.
Otherwise, there is a parse error. -
Return to the step labeled splitting loop.
When asked to parse a sizes attribute from an element, with a fallback width
width, parse a comma-separated list of component values from the value of
the element’s sizes attribute (or the empty string, if the attribute is
absent), and let unparsed sizes list be the result. [CSSSYNTAX]
For each unparsed size in unparsed sizes list:
-
Remove all consecutive <whitespace-token>s
from the end of unparsed size.
If unparsed size is now empty,
that is a parse error;
continue to the next iteration of this algorithm. -
If the last component value in unparsed size
is a valid non-negative <source-size-value>,
let size be its value
and remove the component value from unparsed size.
Any CSS function other than thecalc()function is invalid.
Otherwise, there is a parse error;
continue to the next iteration of this algorithm. -
Remove all consecutive <whitespace-token>s
from the end of unparsed size.
If unparsed size is now empty,
return size and exit this algorithm.
If this was not the last item in unparsed sizes list,
that is a parse error. -
Parse the remaining component values in unparsed size
as a <media-condition>.
If it does not parse correctly,
or it does parse correctly but the <media-condition> evaluates to false,
continue to the next iteration of this algorithm. [MQ] -
Return size and exit this algorithm.
If the above algorithm exhausts unparsed sizes list without returning a
size value, follow these steps:
-
If width is not null, return a <length> with the value
width and the unitpx. -
Return
100vw.
A parse error for the algorithms above
indicates a non-fatal mismatch between input and requirements.
User agents are encouraged to expose parse errors somehow.
While a valid source size list only contains a bare <source-size-value>
(without an accompanying <media-condition>)
as the last entry in the <source-size-list>,
the parsing algorithm technically allows such at any point in the list,
and will accept it immediately as the size
if the preceding entries in the list weren’t used.
This is to enable future extensions,
and protect against simple author errors such as a final trailing comma.
An image source can have a density descriptor,
a width descriptor,
or no descriptor at all accompanying its URL.
Normalising a source set gives every image source a density descriptor.
When asked to normalise the source densities of a source set source set,
the user agent must do the following:
-
Let source size be source set‘s source size.
-
For each image source in source set:
-
If the image source has a density descriptor,
continue to the next image source. -
Otherwise, if the image source has a width descriptor,
replace the width descriptor with a density descriptor
with a value of the width descriptor divided by the source size
and a unit ofx.If the source size is zero,
the density would be infinity,
which results in the intrinsic dimensions being zero by zero. -
Otherwise, give the image source a density descriptor of
1x.
-
The user agent may at any time run the following algorithm to update an img
element’s image in order to react to changes in the environment. (User agents are not
required to ever run this algorithm; for example, if the user is not looking at the page any
more, the user agent might want to wait until the user has returned to the page before determining
which image to use, in case the environment changes again in the meantime.)
User agents are encouraged to run this algorithm in particular when the user changes the viewport’s size
(e.g. by resizing the window or changing the page zoom),
and when an img element is inserted into a document,
so that the density-corrected intrinsic width and height match the new viewport,
and so that the correct image is chosen when art direction is involved.
-
Await a stable state. The synchronous section
consists of all the remaining steps of this algorithm until the algorithm says the
synchronous section has ended. (Steps in synchronous sections are marked with ⌛.) -
⌛ If the
imgelement does not have a
srcsetattribute specified and
it either has no parent or it is not apictureelement,
it is not in aDocument,
has image data whose resource type ismultipart/x-mixed-replace,
or the pending request is not null,
then abort this algorithm. -
⌛ Let selected source and selected pixel
density be the URL and pixel density that results from selecting an image source, respectively. -
⌛ If selected source is null, then abort these steps.
-
⌛ If selected source and selected pixel
density are the same as the element’s last selected source and current
pixel density, then abort these steps. -
⌛ Resolve selected source,
relative to the element, and let the result be absolute URL.
If that is not successful, abort these steps. -
⌛ Let corsAttributeState be the state of the element’s
crossorigincontent attribute. -
⌛ Let origin be the origin of the
imgelement’s node document. -
⌛ Let client be the
imgelement’s node
document’sWindowobject’s environment settings object. -
⌛ Let key be a tuple consisting of absolute URL,
corsAttributeState, and, if corsAttributeState is not No CORS, origin. -
⌛ Let image request be a new image request
whose current URL is absolute URL -
⌛ Let the element’s pending request be image request.
-
End the synchronous section, continuing the remaining steps
in parallel. -
If the list of available images contains an entry for key,
then set image request‘s image data to that of the entry.
Continue to the next step.Otherwise, run these substeps:
-
Let request be the result of creating a potential-CORS request given
absolute URL and corsAttributeState. -
Set request‘s client to
client, type to «image«, and set request‘s synchronous flag. -
Let response be the result of fetching request.
-
If response‘s unsafe response is a network error or
if the image format is unsupported (as determined by applying the image sniffing rules, again as mentioned earlier),
or if the user agent is able to determine that image request‘s image is corrupted in
some fatal way such that the image dimensions cannot be obtained, or if the resource type is
multipart/x-mixed-replace, then let pending request be null and abort
these steps. -
Otherwise, response‘s unsafe response is image
request‘s image data. It can be either
CORS-same-origin or CORS-cross-origin; this affects the
origin of the image itself (e.g., when used on acanvas).
-
-
Queue a task to run the following substeps:
-
If the
imgelement has experienced relevant mutations
since this algorithm started, then let pending request be null and abort these steps. -
Let the
imgelement’s last selected source be selected source
and theimgelement’s current pixel density be selected pixel density. -
Set image request to the completely available state.
-
Add the image to the list of available images using the key key,
with the ignore higher-layer caching flag set. -
Upgrade the pending request to the current request.
-
Update the
imgelement’s presentation appropriately. -
Fire a simple event named
loadat the
imgelement.
-
The task source for the tasks queued by algorithms in this section is the DOM manipulation task
source.
What an img element represents depends on the src attribute and the alt
attribute.
- If the
srcattribute is set and thealtattribute is set to the empty string -
The image is either decorative or supplemental to the rest of the content, redundant with
some other information in the document.If the image is available and the user agent is configured
to display that image, then the element represents the element’s image data.Otherwise, the element represents nothing, and may be omitted completely from
the rendering. User agents may provide the user with a notification that an image is present but
has been omitted from the rendering. - If the
srcattribute is set and thealtattribute is set to a value that isn’t empty -
The image is a key part of the content; the
altattribute
gives a textual equivalent or replacement for the image.If the image is available and the user agent is configured
to display that image, then the element represents the element’s image data.Otherwise, the element represents the text given by the
altattribute. User agents may provide the user with a notification
that an image is present but has been omitted from the rendering. - If the
srcattribute is set and thealtattribute is not -
The image might be a key part of the content, and there is no textual equivalent of the image
available.In a conforming document, the absence of the
altattribute indicates that the image is a key part of the content
but that a textual replacement for the image was not available when the image was generated.If the image is available and the user agent is configured
to display that image, then the element represents the element’s image data.Otherwise, the user agent should display some sort of indicator that there is an image that
is not being rendered, and may, if requested by the user, or if so configured, or when required
to provide contextual information in response to navigation, provide caption information for the
image, derived as follows:-
If the image has a
titleattribute whose value is not
the empty string, then the value of that attribute is the caption information; abort these
steps. -
If the image is a descendant of a
figureelement that has a child
figcaptionelement, and, ignoring thefigcaptionelement and its
descendants, thefigureelement has no flow content descendants other
than inter-element whitespace and theimgelement, then the contents of the first such
figcaptionelement are the caption information; abort these steps. -
There is no caption information.
-
- If the
srcattribute is not set and either thealtattribute is set to the empty string or thealtattribute is not set at all -
The element represents nothing.
- Otherwise
-
The element represents the text given by the
altattribute.
The alt attribute does not represent advisory information.
User agents must not present the contents of the alt attribute
in the same way as content of the title attribute.
User agents may always provide the user with the option to display any image, or to prevent any
image from being displayed. User agents may also apply heuristics to help the user make use of the
image when the user is unable to see it, e.g. due to a visual disability or because they are using
a text terminal with no graphics capabilities. Such heuristics could include, for instance,
optical character recognition (OCR) of text found within the image.
While user agents are encouraged to repair cases of missing alt attributes, authors must not rely on such behaviour. Requirements for providing text to act as an alternative for images are described
in detail below.
The contents of img elements, if any, are ignored for the purposes of
rendering.
The usemap attribute,
if present, can indicate that the image has an associated
image map.
The ismap
attribute, when used on an element that is a descendant of an
a element with an href attribute, indicates by its
presence that the element provides access to a server-side image
map. This affects how events are handled on the corresponding
a element.
The ismap attribute is a
boolean attribute. The attribute must not be specified
on an element that does not have an ancestor a element
with an href attribute.
The usemap and
ismap attributes
can result in confusing behaviour when used together with
source elements with the
media attribute specified
in a picture element.
The img element supports dimension
attributes.
The alt, src, srcset and sizes IDL attributes must reflect the
respective content attributes of the same name.
The crossOrigin IDL attribute must
reflect the crossorigin content attribute.
The useMap IDL attribute must
reflect the usemap content attribute.
The isMap IDL attribute must reflect
the ismap content attribute.
- image .
width[ = value ] - image .
height[ = value ] -
These attributes return the actual rendered dimensions of the
image, or zero if the dimensions are not known.They can be set, to change the corresponding content
attributes. - image .
naturalWidth - image .
naturalHeight -
These attributes return the intrinsic dimensions of the image,
or zero if the dimensions are not known. - image .
complete -
Returns true if the image has been completely downloaded or if
no image is specified; otherwise, returns false. - image .
currentSrc -
Returns the image’s absolute URL.
- image = new
Image( [ width [, height ] ] ) -
Returns a new
imgelement, with thewidthandheightattributes set to the values
passed in the relevant arguments, if applicable.
The IDL attributes width and height must return the rendered width and height of the
image, in CSS pixels, if the image is being rendered, and is being rendered to a
visual medium; or else the density-corrected intrinsic width and height
of the image, in CSS pixels, if the image has intrinsic dimensions and is
available but not being rendered to a visual medium; or else 0, if
the image is not available or does not have
intrinsic dimensions. [CSS]
On setting, they must act as if they reflected the respective
content attributes of the same name.
The IDL attributes naturalWidth and
naturalHeight must return
the density-corrected intrinsic width and height
of the image, in CSS pixels, if the image has intrinsic dimensions and is
available, or else 0. [CSS]
The IDL attribute complete must return true if
any of the following conditions is true:
- Both the
srcattribute and thesrcsetattribute are omitted. - The
srcsetattribute is omitted and thesrcattribute’s value is the empty string. - The final task that is queued by the networking task source once the resource has been fetched
has been queued. - The
imgelement is completely available. - The
imgelement is broken.
Otherwise, the attribute must return false.
The value of complete can thus change while
a script is executing.
The currentSrc IDL attribute
must return the img element’s current request’s current URL.
A constructor is provided for creating HTMLImageElement objects (in addition to
the factory methods from DOM such as createElement()): Image(width, height).
When invoked as a constructor, this must return a new HTMLImageElement object (a new
img element). If the width argument is present, the new object’s
width content attribute must be set to width. If the height argument is also present, the new object’s
height content attribute must be set to height.
The element’s node document must be the active document of the
browsing context of the Window object on which the interface object of
the invoked constructor is found.
A single image can have different appropriate alternative text depending on the context.
In each of the following cases, the same image is used, yet the alt text is different each time. The image is the coat of arms of the
Carouge municipality in the canton Geneva in Switzerland.
Here it is used as a supplementary icon:
<p>I lived in <img src="carouge.svg" alt=""> Carouge.</p>
Here it is used as an icon representing the town:
<p>Home town: <img src="carouge.svg" alt="Carouge"></p>
Here it is used as part of a text on the town:
<p>Carouge has a coat of arms.</p> <p><img src="carouge.svg" alt="The coat of arms depicts a lion, sitting in front of a tree."></p> <p>It is used as decoration all over the town.</p>
Here it is used as a way to support a similar text where the description is given as well as,
instead of as an alternative to, the image:
<p>Carouge has a coat of arms.</p> <p><img src="carouge.svg" alt=""></p> <p>The coat of arms depicts a lion, sitting in front of a tree. It is used as decoration all over the town.</p>
Here it is used as part of a story:
<p>He picked up the folder and a piece of paper fell out.</p> <p><img src="carouge.svg" alt="Shaped like a shield, the paper had a red background, a green tree, and a yellow lion with its tongue hanging out and whose tail was shaped like an S."></p> <p>He stared at the folder. S! The answer he had been looking for all this time was simply the letter S! How had he not seen that before? It all came together now. The phone call where Hector had referred to a lion's tail, the time Marco had stuck his tongue out...</p>
Here it is not known at the time of publication what the image will be, only that it will be a
coat of arms of some kind, and thus no replacement text can be provided, and instead only a brief
caption for the image is provided, in the title attribute:
<p>The last user to have uploaded a coat of arms uploaded this one:</p> <p><img src="last-uploaded-coat-of-arms.cgi" title="User-uploaded coat of arms."></p>
Ideally, the author would find a way to provide real replacement text even in this case, e.g.
by asking the previous user. Not providing replacement text makes the document more difficult to
use for people who are unable to view images, e.g. blind users, or users or very low-bandwidth
connections or who pay by the byte, or users who are forced to use a text-only Web browser.
Here are some more examples showing the same picture used in different contexts, with
different appropriate alternate texts each time.
<article> <h1>My cats</h1> <h2>Fluffy</h2> <p>Fluffy is my favourite.</p> <img src="fluffy.jpg" alt="She likes playing with a ball of yarn."> <p>She's just too cute.</p> <h2>Miles</h2> <p>My other cat, Miles just eats and sleeps.</p> </article>
<article> <h1>Photography</h1> <h2>Shooting moving targets indoors</h2> <p>The trick here is to know how to anticipate; to know at what speed and what distance the subject will pass by.</p> <img src="fluffy.jpg" alt="A cat flying by, chasing a ball of yarn, can be photographed quite nicely using this technique."> <h2>Nature by night</h2> <p>To achieve this, you'll need either an extremely sensitive film, or immense flash lights.</p> </article>
<article> <h1>About me</h1> <h2>My pets</h2> <p>I've got a cat named Fluffy and a dog named Miles.</p> <img src="fluffy.jpg" alt="Fluffy, my cat, tends to keep itself busy."> <p>My dog Miles and I like go on long walks together.</p> <h2>music</h2> <p>After our walks, having emptied my mind, I like listening to Bach.</p> </article>
<article> <h1>Fluffy and the Yarn</h1> <p>Fluffy was a cat who liked to play with yarn. He also liked to jump.</p> <aside><img src="fluffy.jpg" alt="" title="Fluffy"></aside> <p>He would play in the morning, he would play in the evening.</p> </article>
4.8.4.1 Requirements for providing text to act as an alternative for images
Text alternatives, [WCAG]
are a primary way of making visual information accessible, because they can be rendered through any
sensory modality (for example, visual, auditory or tactile) to match the needs of the user. Providing text alternatives allows
the information to be rendered in a variety of ways by a variety of user agents. For example, a person who cannot see a picture
can have the text alternative read aloud using synthesized speech.
The alt attribute on images is a very important accessibility attribute.
Authoring useful alt attribute content requires the author to carefully consider the context in
which the image appears and the function that image may have in that context. The guidance included
here addresses the most common ways authors use images. Additional guidance and techniques are available in Resources on Alternative Text for Images.
4.8.4.1.1 Examples of scenarios where users benefit from text alternatives for images
- They have a very slow connection and are browsing with images disabled.
- They have a vision impairment and use text to speech software.
- They have a cognitive impairment and use text to speech software.
- They are using a text-only browser.
- They are listening to the page being read out by a voice Web browser.
- They have images disabled to save on download costs.
- They have problems loading images or the source of an image is wrong.
4.8.4.1.2 General guidelines
Except where otherwise specified, the alt attribute must be specified and its value must not be empty;
the value must be an appropriate functional replacement for the image. The specific requirements for the alt attribute content
depend on the image’s function in the page, as described in the following sections.
To determine an appropriate text alternative it is important to think about why an image is being included in a page.
What is its purpose? Thinking like this will help you to understand what is important about the image for the
intended audience. Every image has a reason for being on a page, because it provides useful information, performs a
function, labels an interactive element, enhances aesthetics or is purely decorative. Therefore, knowing what the image
is for, makes writing an appropriate text alternative easier.
4.8.4.1.3 A link or button containing nothing but an image
When an a element that is a hyperlink, or a button element, has no text content
but contains one or more images, include text in the alt attribute(s) that together convey the purpose of the link or button.
In this example, a portion of an editor interface is displayed. Each button has an icon representing an action a user can take on content they are editing. For users who cannot view the images, the action names are included within the alt attributes of the images:
<ul> <li><button><img src="b.png" alt="Bold"></button></li> <li><button><img src="i.png" alt="Italics"></button></li> <li><button><img src="strike.png" alt="Strike through"></button></li> <li><button><img src="blist.png" alt="Bulleted list"></button></li> <li><button><img src="nlist.png" alt="Numbered list"></button></li> </ul>
In this example, a link contains a logo. The link points to the W3C web site from an external site. The text alternative is
a brief description of the link target.
<a href="http://w3.org"> <img src="images/w3c_home.png" width="72" height="48" alt="W3C web site"> </a>
This example is the same as the previous example, except that the link is on the W3C web site. The text alternative is
a brief description of the link target.
<a href="http://w3.org"> <img src="images/w3c_home.png" width="72" height="48" alt="W3C home"> </a>
Depending on the context in which an image of a logo is used it could be appropriate to provide an indication, as part of the text alternative, that the image is a logo. Refer to section 4.7.1.1.19 Logos, insignia, flags, or emblems.
In this example, a link contains a print preview icon. The link points to a version of the page with a
print stylesheet applied. The text alternative is a brief description of the link target.
<a href="preview.html"> <img src="images/preview.png" width="32" height="30" alt="Print preview."> </a>
In this example, a button contains a search icon. The button submits a search form. The text alternative is a
brief description of what the button does.
<button> <img src="images/search.png" width="74" height="29" alt="Search"> </button>
In this example, a company logo for the PIP Corporation has been split into the following two images,
the first containing the word PIP and the second with the abbreviated word CO. The images are the
sole content of a link to the PIPCO home page. In this case a brief description of the link target is provided.
As the images are presented to the user as a single entity the text alternative PIP CO home is in the
alt attribute of the first image.
<a href="pipco-home.html"> <img src="pip.gif" alt="PIP CO home"><img src="co.gif" alt=""> </a>
4.8.4.1.4 Graphical Representations: Charts, diagrams, graphs, maps, illustrations
Users can benefit when content is presented in graphical form, for example as a
flowchart, a diagram, a graph, or a map showing directions. Users also benefit when
content presented in a graphical form is also provided in a textual format, these users include
those who are unable to view the image (e.g. because they have a very slow connection,
or because they are using a text-only browser, or because they are listening to the page
being read out by a hands-free automobile voice Web browser, or because they have a
visual impairment and use an assistive technology to render the text to speech).
In the following example we have an image of a pie chart, with text in the alt attribute
representing the data shown in the pie chart:
<img src="piechart.gif" alt="Pie chart: Browser Share - Internet Explorer 25%, Firefox 40%, Chrome 25%, Safari 6% and Opera 4%.">
In the case where an image repeats the previous paragraph in graphical form. The alt attribute content labels the image.
<p>According to a recent study Firefox has a 40% browser share, Internet Explorer has 25%, Chrome has 25%, Safari has 6% and Opera has 4%.</p> <p><img src="piechart.gif" alt="Pie chart representing the data in the previous paragraph."></p>
It can be seen that when the image is not available, for example because the src attribute value is incorrect, the text alternative provides the user with a brief description of the image content:
In cases where the text alternative is lengthy, more than a sentence or two, or would benefit from
the use of structured markup, provide a brief description or label using the alt
attribute, and an associated text alternative.
Here’s an example of a flowchart image, with a short text alternative
included in the alt attribute, in this case the text alternative is a description of the link target
as the image is the sole content of a link. The link points to a description, within the same document, of the
process represented in the flowchart.
<a href="#desc"><img src="flowchart.gif" alt="Flowchart: Dealing with a broken lamp."></a> ... ... <div id="desc"> <h2>Dealing with a broken lamp</h2> <ol> <li>Check if it's plugged in, if not, plug it in.</li> <li>If it still doesn't work; check if the bulb is burned out. If it is, replace the bulb.</li> <li>If it still doesn't work; buy a new lamp.</li> </ol> </div>
In this example, there is an image of a chart. It would be inappropriate to provide the information depicted in
the chart as a plain text alternative in an alt attribute as the information is a data set. Instead a
structured text alternative is provided below the image in the form of a data table using the data that is represented
in the chart image.
Indications of the highest and lowest rainfall for each season have been included in the
table, so trends easily identified in the chart are also available in the data table.
| United Kingdom | Japan | Australia | |
|---|---|---|---|
| Spring | 5.3 (highest) | 2.4 | 2 (lowest) |
| Summer | 4.5 (highest) | 3.4 | 2 (lowest) |
| Autumn | 3.5 (highest) | 1.8 | 1.5 (lowest) |
| Winter | 1.5 (highest) | 1.2 | 1 (lowest) |
<figure> <figcaption>Rainfall Data</figcaption> <img src="rainchart.gif" alt="Bar chart: Average rainfall in millimetres by Country and Season."> <table> <caption>Rainfall in millimetres by Country and Season.</caption> <tr><td><th scope="col">UK <th scope="col">Japan<th scope="col">Australia</tr> <tr><th scope="row">Spring <td>5.5 (highest)<td>2.4 <td>2 (lowest)</tr> <tr><th scope="row">Summer <td>4.5 (highest)<td>3.4<td>2 (lowest)</tr> <tr><th scope="row">Autumn <td>3.5 (highest) <td>1.8 <td>1.5 (lowest)</tr> <tr><th scope="row">Winter <td>1.5 (highest) <td>1.2 <td>1 lowest</tr> </table> </figure>
The figure element is used to group the Bar Chart image and data table.
The figcaption element provides a caption for the grouped content.
For any of the examples in this section the details and summary
elements could be used so that the text descriptions for the images are only displayed on demand:
<figure> <img src="flowchart.gif" alt="Flowchart: Dealing with a broken lamp."> <details> <summary>Dealing with a broken lamp</summary> <ol> <li>Check if it's plugged in, if not, plug it in.</li> <li>If it still doesn't work; check if the bulb is burned out. If it is, replace the bulb.</li> <li>If it still doesn't work; buy a new lamp.</li> </ol> </details> </figure>
The details and summary elements are not currently well supported by browsers, until such times they are supported, if used, you will need to use scripting to provide the functionality. There are a number of scripted Polyfills and scripted custom controls available, in popular JavaScript UI widget libraries, which provide similar functionality.
4.8.4.1.5 Images of text
Sometimes, an image only contains text, and the purpose of the image
is to display text using visual effects and /or fonts. It is strongly
recommended that text styled using CSS be used, but if this is not possible, provide
the same text in the alt attribute as is in the image.
This example shows an image of the text «Get Happy!» written in a fancy multi colored freehand style.
The image makes up the content of a heading. In this case the text alternative for the image is «Get Happy!».
<h1><img src="gethappy.gif" alt="Get Happy!"></h1>
In this example we have an advertising image consisting of text, the phrase «The BIG sale» is
repeated 3 times, each time the text gets smaller and fainter, the last line reads «…ends Friday»
In the context of use, as an advertisement, it is recommended that the image’s text alternative only include the text «The BIG sale»
once as the repetition is for visual effect and the repetition of the text for users who cannot view
the image is unnecessary and could be confusing.
<p><img src="sale.gif" alt="The BIG sale ...ends Friday."></p>
In situations where there is also a photo or other graphic along with the image of text,
ensure that the words in the image text are included in the text alternative, along with any other description
of the image that conveys meaning to users who can view the image, so the information is also
available to users who cannot view the image.
When an image is used to represent a character that cannot otherwise be represented in Unicode,
for example gaiji, itaiji, or new characters such as novel currency symbols, the text alternative
should be a more conventional way of writing the same thing, e.g. using the phonetic hiragana or
katakana to give the character’s pronunciation.
In this example from 1997, a new-fangled currency symbol that looks like a curly E with two
bars in the middle instead of one is represented using an image. The alternative text gives the
character’s pronunication.
Only 5.99!
<p>Only <img src="euro.png" alt="euro ">5.99!
An image should not be used if Unicode characters would serve an identical purpose. Only when
the text cannot be directly represented using Unicode, e.g. because of decorations or because the
character is not in the Unicode character set (as in the case of gaiji), would an image be
appropriate.
If an author is tempted to use an image because their default system font does not
support a given character, then Web Fonts are a better solution than images.
An illuminated manuscript might use graphics for some of its letters. The text alternative in
such a situation is just the character that the image represents.
nce upon a time and a long long time ago…
<p><img src="initials/fancyO.png" alt="O">nce upon a time and a long long time ago...
4.8.4.1.6 Images that include text
Sometimes, an image consists of a graphics such as a chart and associated text.
In this case it is recommended that the text in the image is included in the text alternative.
Consider an image containing a pie chart and associated text. It is recommended wherever
possible to provide any associated text as text, not an image of text.
If this is not possible include the text in the text alternative along with the pertinent information
conveyed in the image.
<p><img src="figure1.gif" alt="Figure 1. Distribution of Articles by Journal Category. Pie chart: Language=68%, Education=14% and Science=18%."></p>
Here’s another example of the same pie chart image,
showing a short text alternative included in the alt attribute
and a longer text alternative in text. The figure and figcaption
elements are used to associate the longer text alternative with the image. The alt attribute is used
to label the image.
<figure> <img src="figure1.gif" alt="Figure 1"> <figcaption><strong>Figure 1.</strong> Distribution of Articles by Journal Category. Pie chart: Language=68%, Education=14% and Science=18%.</figcaption> </figure>
The advantage of this method over the previous example is that the text alternative
is available to all users at all times. It also allows structured mark up to be used in the text
alternative, where as a text alternative provided using the alt attribute does not.
4.8.4.1.7 Images that enhance the themes or subject matter of the page content
An image that isn’t discussed directly by the surrounding text but still has
some relevance can be included in a page using the img element. Such images
are more than mere decoration, they may augment the themes or subject matter of the page
content and so still form part of the content. In these cases, it is recommeneded that a
text alternative be provided.
Here is an example of an image closely related to the subject matter of the page content
but not directly discussed. An image of a painting inspired by a poem, on a page reciting that poem.
The following snippet shows an example. The image is a painting titled the «Lady of Shallot», it is
inspired by the poem and its subject matter is derived from the poem. Therefore it is strongly
recommended that a text alternative is provided. There is a short description of the content of
the image in the alt attribute and
a link below the image to a longer description located at the bottom of the document. At the end
of the longer description there is also a link to further information about the painting.
<header> <h1>The Lady of Shalott</h1> <p>A poem by Alfred Lord Tennyson</p> </header> <img src="shalott.jpeg" alt="Painting of a young woman with long hair, sitting in a wooden boat. "> <p><a href="#des">Description of the painting</a>.</p> <!-- Full Recitation of Alfred, Lord Tennyson's Poem. --> ... ... ... <p id="des">The woman in the painting is wearing a flowing white dress. A large piece of intricately patterned fabric is draped over the side. In her right hand she holds the chain mooring the boat. Her expression is mournful. She stares at a crucifix lying in front of her. Beside it are three candles. Two have blown out. <a href="http://bit.ly/5HJvVZ">Further information about the painting</a>.</p>
This example illustrates the provision of a text alternative identifying an image as a photo of the main subject of a page.
<img src="orateur_robin_berjon.png" alt="Portrait photo(black and white) of Robin."> <h1>Robin Berjon</h1> <p>What more needs to be said?</p>
4.8.4.1.8 A graphical representation of some of the surrounding text
In many cases, the image is actually just supplementary, and its presence merely reinforces the
surrounding text. In these cases, the alt attribute must be
present but its value must be the empty string.
In general, an image falls into this category if removing the image doesn’t make the page any
less useful, but including the image makes it a lot easier for users of visual browsers to
understand the concept.
It is not always easy to write a useful text alternative for an image, another option is to provide a link to a
description or further information about the image when one is available.
In this example of the same image, there is a short text alternative included in the alt attribute, and
there is a link after the image. The link points to a page containing information about the painting.
The Lady of Shalott
A poem by Alfred Lord Tennyson.
About this painting.
Full recitation of Alfred, Lord Tennyson’s poem.
<header><h1>The Lady of Shalott</h1> <p>A poem by Alfred Lord Tennyson</p></header> <figure> <img src="shalott.jpeg" alt="Painting of a woman in a white flowing dress, sitting in a small boat."> <p><a href="http://bit.ly/5HJvVZ">About this painting.</a></p> </figure> <!-- Full Recitation of Alfred, Lord Tennyson's Poem. -->
4.8.4.1.9 A purely decorative image that doesn’t add any information
Purely decorative images are visual enhancements, decorations or embellishments that provide no
function or information beyond aesthetics to users who can view the images.
Mark up purely decorative images so they can be ignored by assistive technology by using an empty alt
attribute (alt=""). While it is not unacceptable to include decorative images inline,
it is recommended if they are purely decorative to include the image using CSS.
Here’s an example of an image being used as a decorative banner for a person’s blog, the image offers no information
and so an empty alt attribute is used.
Clara’s Blog
Welcome to my blog…
<header> <div><img src="border.gif" alt="" width="400" height="30"></div> <h1>Clara's Blog</h1> </header> <p>Welcome to my blog...</p>
4.8.4.1.10 Inline images
When images are used inline as part of the flow of text in a sentence, provide a word or phrase as a text
alternative which makes sense in the context of the sentence it is apart of.
I you.
I <img src="heart.png" alt="love"> you.
My breaks.
My <img src="heart.png" alt="heart"> breaks.
4.8.4.1.11 A group of images that form a single larger picture with no links
When a picture has been sliced into smaller image files that are then displayed
together to form the complete picture again, include a text alternative for one
of the images using the alt attribute as per the relevant relevant
guidance for the picture as a whole, and then include an empty alt
attribute on the other images.
In this example, a picture representing a company logo for the PIP Corporation
has been split into two pieces, the first containing the letters «PIP» and the second with the word «CO».
The text alternatve PIP CO is in the alt attribute of the first image.
<img src="pip.gif" alt="PIP CO"><img src="co.gif" alt="">
In the following example, a rating is shown as three filled
stars and two empty stars. While the text alternative could have
been «★★★☆☆», the author has
instead decided to more helpfully give the rating in the form «3
out of 5». That is the text alternative of the first image, and the
rest have empty alt attributes.
<p>Rating: <meter max=5 value=3> <img src="1" alt="3 out of 5"> <img src="1" alt=""><img src="1" alt=""> <img src="0" alt=""><img src="0" alt=""> </meter></p>
4.8.4.1.12 Image maps
If an img element has a usemap attribute which references a map element containing
area elements that have href attributes, the img is considered to be interactive content.
In such cases, always provide a text alternative for the image using the alt attribute.
Consider the following image which is a map of Katoomba,
it has 2 interactive regions corresponding to the areas of North and South Katoomba:
The text alternative is a brief description of the image. The alt attribute on each
of the area elements provides text describing the content of the target page of each linked region:
<p>View houses for sale in North Katoomba or South Katoomba:</p> <p><img src="imagemap.png" width="209" alt="Map of Katoomba" height="249" usemap="#Map"> <map name="Map"> <area shape="poly" coords="78,124,124,10,189,29,173,93,168,132,136,151,110,130" href="north.html" alt="Houses in North Katoomba"> <area shape="poly" coords="66,63,80,135,106,138,137,154,167,137,175,133,144,240,49,223,17,137,17,61" alt="Houses in South Katoomba" href="south.html"> </map>
4.8.4.1.13 A group of images that form a single larger picture with links
Generally, image maps should be
used instead of slicing an image for links.
Sometimes, when you create a composite picture from multiple images, you may wish to
link one or more of the images. Provide an alt attribute
for each linked image to describe the purpose of the link.
In the following example, a composite picture is used to represent a «crocoduck»; a fictional creature which
defies evolutionary principles by being part crocodile and part duck. You are asked to interact with the
crocoduck, but you need to exercise caution…
<h1>The crocoduck</h1> <p>You encounter a strange creature called a "crocoduck". The creature seems angry! Perhaps some friendly stroking will help to calm it, but be careful not to stroke any crocodile parts. This would just enrage the beast further.</p> <a href="?stroke=head"><img src="crocoduck1.png" alt="Stroke crocodile's angry, chomping head"></a> <a href="?stroke=body"><img src="crocoduck2.png" alt="Stroke duck's soft, feathery body"></a>
4.8.4.1.14 Images of Pictures
Images of pictures or graphics include visual representations of objects, people, scenes, abstractions, etc.
This non-text content, [WCAG] can convey a significant amount of
information visually or provide a specific sensory experience, [WCAG] to
a sighted person. Examples include photographs, paintings, drawings and artwork.
An appropriate text alternative for a picture is a brief description, or name [WCAG]. As in all text alternative authoring decisions, writing suitable text alternatives for pictures requires
human judgment. The text value is subjective to the context where the image is used and the page author’s writing style. Therefore,
there is no single ‘right’ or ‘correct’ piece of alt text for any particular image. In addition to providing a short text
alternative that gives a brief description of the non-text content, also providing supplemental content through another means when
appropriate may be useful.
This first example shows an image uploaded to a photo-sharing site. The photo is of a cat, sitting in the bath. The image has a
text alternative provided using the img element’s alt attribute. It also has a caption provided by including
the img element in a figure element and using a figcaption element to identify the caption text.
Lola prefers a bath to a shower.
<figure> <img src="664aef.jpg" alt="Lola the cat sitting under an umbrella in the bath tub."> <figcaption>Lola prefers a bath to a shower.</figcaption> </figure>
This example is of an image that defies a complete description, as the subject of the image is open to interpretation.
The image has a text alternative in the alt attribute which gives users who cannot view the image a sense
of what the image is. It also has a caption provided by including the img element in a figure
element and using a figcaption element to identify the caption text.
The first of the ten cards in the Rorschach test.
<figure> <img src="Rorschach1.jpg" alt="An abstract, freeform, vertically symmetrical, black inkblot on a light background."> <figcaption>The first of the ten cards in the Rorschach test.</figcaption> </figure>
4.8.4.1.15 Webcam images
Webcam images are static images that are automatically updated periodically. Typically the images are
from a fixed viewpoint, the images may update on the page automatically as each new image is uploaded from
the camera or the user may be required to refresh the page to view an updated image. Examples include traffic
and weather cameras.
This example is fairly typical; the title and a time stamp are included in the image, automatically generated
by the webcam software. It would be better if the text information was not included in the image, but as it is part
of the image, include it as part of the text alternative. A caption is also provided using the figure
and figcaption elements. As the image is provided to give a visual indication of the current weather near a building,
a link to a local weather forecast is provided, as with automatically generated and uploaded webcam images it may be impractical to
provide such information as a text alternative.
The text of the alt attribute includes a prose version of the timestamp, designed to make the text more
understandable when announced by text to speech software. The text alternative also includes a description of some aspects
of what can be seen in the image which are unchanging, although weather conditions and time of day change.
View from the top of Sopwith house, looking towards North Kingston. This image is updated every hour.
View the latest weather details for Kingston upon Thames.
<figure> <img src="webcam1.jpg" alt="Sopwith house weather cam. Taken on the 21/04/10 at 11:51 and 34 seconds. In the foreground are the safety rails on the flat part of the roof. Nearby there are low rise industrial buildings, beyond are blocks of flats. In the distance there's a church steeple."> <figcaption>View from Sopwith house, looking towards north Kingston. This image is updated every hour.</figcaption> </figure> <p>View the <a href="http://news.bbc.co.uk/weather/forecast/4296?area=Kingston">latest weather details</a> for Kingston upon Thames.</p>
4.8.4.1.16 When a text alternative is not available at the time of publication
In some cases an image is included in a published document, but the author is unable to provide an appropriate text alternative.
In such cases the minimum requirement is to provide a caption for the image using the figure and figcaption
elements under the following conditions:
- The
imgelement is in afigureelement - The
figureelement contains afigcaptionelement - The
figcaptionelement contains content other than inter-element whitespace - Ignoring the
figcaptionelement and its descendants, thefigure
element has noTextnode descendants other than inter-element whitespace, and no
embedded content descendant other than theimgelement.
In other words, the only content of the figure is an img element and a figcaption
element, and the figcaption element must include (caption) content.
Such cases are to be kept to an absolute
minimum. If there is even the slightest possibility of the author
having the ability to provide real alternative text, then it would
not be acceptable to omit the alt
attribute.
In this example, a person uploads a photo, as part of a bulk upoad of many images, to a photo sharing site. The user has not
provided a text alternative or a caption for the image. The site’s authoring tool inserts a caption automatically using whatever useful
information it has for the image. In this case it’s the file name and date the photo was taken.
The caption text in the example below is not a suitable text alternative and is not conforming to the Web Accessibility Guidelines 2.0. [WCAG]
clara.jpg, taken on 12/11/2010.
<figure> <img src="clara.jpg"> <figcaption>clara.jpg, taken on 12/11/2010.</figcaption> </figure>
Notice that even in this example, as much useful information
as possible is still included in the figcaption element.
In this second example, a person uploads a photo to a photo sharing site. She has provided
a caption for the image but not a text alternative. This may be because the site does not provide users with the ability
to add a text alternative in the alt attribute.
Eloisa with Princess Belle
<figure> <img src="elo.jpg"> <figcaption>Eloisa with Princess Belle</figcaption> </figure>
Sometimes the entire point of the image is that a textual
description is not available, and the user is to provide the
description. For example, software that displays images and
asks for alternative text precisely for the purpose of then
writing a page with correct alternative text. Such a page could
have a table of images, like this:
<table> <tr><tr> <th> Image <th> Description<tr> <td> <figure> <img src="2421.png"> <figcaption>Image 640 by 100, filename 'banner.gif'</figcaption> </figure> <td> <input name="alt2421"> <tr> <td> <figure> <img src="2422.png"> <figcaption>Image 200 by 480, filename 'ad3.gif'</figcaption> </figure> <td> <input name="alt2422"> </table>
Since some users cannot use images at all (e.g. because they are blind) the
alt attribute is only allowed to be omitted when no text
alternative is available and none can be made available, as in the above examples.
4.8.4.1.17 An image not intended for the user
Generally authors should avoid using img elements
for purposes other than showing images.
If an img element is being used for purposes other
than showing an image, e.g. as part of a service to count page
views, use an empty alt attribute.
An example of an img element used to collect web page statistics.
The alt attribute is empty as the image has no meaning.
<img src="http://server3.stats.com/count.pl?NeonMeatDream.com" width="0" height="0" alt="">
It is recommended for the example use above the width and
height attributes be set to zero.
Another example use is when an image such as a spacer.gif is used to aid positioning of content.
The alt attribute is empty as the image has no meaning.
<img src="spacer.gif" width="10" height="10" alt="">
It is recommended that that CSS be used to position content instead of img elements.
4.8.4.1.18 Icon Images
An icon is usually a simple picture representing a program, action, data file or a concept.
Icons are intended to help users of visual browsers to recognize features at a glance.
Use an empty alt attribute when an icon is supplemental to
text conveying the same meaning.
In this example, we have a link pointing to a site’s home page, the link contains a
house icon image and the text «home». The image has an empty alt text.
Where images are used in this way, it would also be appropriate to add the image using CSS
<a href="home.html"><img src="home.gif" width="15" height="15" alt="">Home</a>
#home:before
{
content: url(home.png);
}
<a href="home.html" id="home">Home</a>
In this example, there is a warning message, with a warning icon. The word «Warning!» is in emphasized
text next to the icon. As the information conveyed by the icon is redundant the img element is given an an empty alt attribute.
Warning! Your session is about to expire.
<p><img src="warning.png" width="15" height="15" alt=""> <strong>Warning!</strong> Your session is about to expire</p>
When an icon conveys additional information not available in text, provide a text alternative.
In this example, there is a warning message, with a warning icon. The icon emphasizes the
importance of the message and identifies it as a particular type of content.
Your session is about to expire.
<p><img src="warning.png" width="15" height="15" alt="Warning!"> Your session is about to expire</p>
4.8.4.1.19 Logos, insignia, flags, or emblems
Many pages include logos, insignia, flags, or emblems, which stand for a company, organization, project,
band, software package, country, or other entity. What can be considered as an appropriate text alternative depends upon,
like all images, the context in which the image is being used and what function it serves in the given context.
If a logo is the sole content of a link, provide a brief description of the link target in the alt attribute.
This example illustrates the use of the HTML5 logo as the sole content of a link to the HTML specification.
<a href="http://dev.w3.org/html5/spec/spec.html"> <img src="HTML5_Logo.png" alt="HTML 5.1 specification"></a>
If a logo is being used to represent the entity, e.g. as a page heading, provide the name of the
entity being represented by the logo as the text alternative.
This example illustrates the use of the WebPlatform.org logo being used to represent itself.

<h2><img src="images/webplatform.png" alt="WebPlatform.org"> and other developer resources<h2>
The text alternative in the example above could also include the word «logo» to describe the type of image content.
If so, it is suggested that square brackets be used to delineate this information: alt="[logo] WebPlatform.org".
If a logo is being used next to the name of the what that it represents, then the logo is supplemental.
Include an empty alt attribute as the text alternative is already provided.
This example illustrates the use of a logo next to the name of the organization it represents.

<img src="images/webplatform1.png" alt=""> WebPlatform.org
If the logo is used alongside text discussing the subject or entity the logo represents, then provide
a text alternative which describes the logo.
This example illustrates the use of a logo next to text discussing the subject the logo represents.
HTML5 is a language for structuring and presenting content for the World
Wide Web, a core technology of the Internet. It is the latest revision of the HTML standard
(originally created in 1990 and most recently standardized as HTML4 in 1997) and currently remains
under development. Its core aims have been to improve the language with support for the latest
multimedia while keeping it easily readable by humans and consistently understood by computers and
devices (web browsers, parsers etc.).
<p><img src="HTML5_Logo.png" alt="HTML5 logo: Shaped like a shield with the text 'HTML' above and the numeral '5' prominent on the face of the shield."></p> Information about HTML5
4.8.4.1.20 CAPTCHA Images
CAPTCHA stands for «Completely Automated Public Turing test to tell Computers and Humans Apart».
CAPTCHA images are used for security purposes to confirm that content is being accessed by a person
rather than a computer. This authentication is done through visual verification of an image. CAPTCHA
typically presents an image with characters or words in it that the user is to re-type. The image is
usually distorted and has some noise applied to it to make the characters difficult to read.
To improve the accessibility of CAPTCHA provide text alternatives that identify and describe the purpose of the image, and provide alternative
forms of the CAPTCHA using output modes for different types of sensory perception. For instance provide
an audio alternative along with the visual image. Place the audio option right next to the visual one.
This helps but is still problematic for people without sound cards, the deaf-blind, and some people with limited hearing.
Another method is to include a form that asks a question along with the visual image. This helps but can be
problematic for people with cognitive impairments.
It is strongly recommended that alternatives to CAPTCHA be used, as all forms of CAPTCHA introduce
unacceptable barriers to entry for users with disabilities. Further information is available in
Inaccessibility of CAPTCHA.
This example shows a CAPTCHA test which uses a distorted image of text. The text alternative in the
alt attribute provides instructions for a user in the case where she cannot access the image content.
Example code:
<img src="captcha.png" alt="If you cannot view this image an audio challenge is provided."> <!-- audio CAPTCHA option that allows the user to listen and type the word --> <!-- form that asks a question -->
4.8.4.1.21 An image in a picture element
The picture element and any source elements it contains have no semantics for users,
only the img element or its text alternative is displayed to users. Provide a text alternative for an
img element without regard to it being within a picture element. Refer to
Requirements for providing text to act as an alternative for images for more information on how to provide
useful alt text for images.
Art directed images that rely on picture need to depict
the same content (irrespective of size, pixel density, or any other discriminating factor). Therefore the appropriate
text alternative for an image will always be the same irrespective of which source file ends up being chosen by the browser.
<h2>Is it a ghost?</h2> <picture> <source media="(min-width: 32em)" srcset="large.jpg"> <img src="small.jpg" alt="Reflection of a girls face in a train window."> </picture>
The large and small versions (both versions are displayed for demonstration purposes) of
the image portray the same scene: Reflection of a girls face in a train window,
while the small version (displayed on smaller screens) is cropped, this does not effect the subject matter
or the appropriateness of the alt text.

4.8.4.1.22 Guidance for markup generators
Markup generators (such as WYSIWYG authoring tools) should,
wherever possible, obtain a text alternative from their
users. However, it is recognized that in many cases, this will not
be possible.
For images that are the sole contents of links, markup generators
should examine the link target to determine the title of the target,
or the URL of the target, and use information obtained in this
manner as the text alternative.
For images that have captions, markup generators should use the
figure and figcaption elements to provide the
image’s caption.
As a last resort, implementors should either set the alt attribute to the empty string, under
the assumption that the image is a purely decorative image that
doesn’t add any information but is still specific to the surrounding
content, or omit the alt attribute
altogether, under the assumption that the image is a key part of the
content.
Markup generators may specify a generator-unable-to-provide-required-alt
attribute on img elements for which they have been
unable to obtain a text alternative and for which they have therefore
omitted the alt attribute. The
value of this attribute must be the empty string. Documents
containing such attributes are not conforming, but conformance
checkers will silently
ignore this error.
This is intended to avoid markup generators from
being pressured into replacing the error of omitting the alt attribute with the even more
egregious error of providing phony text alternatives, because
state-of-the-art automated conformance checkers cannot distinguish
phony text alternatives from correct text alternatives.
Markup generators should generally avoid using the image’s own
file name as the text alternative. Similarly, markup generators
should avoid generating text alternatives from any content that will
be equally available to presentation user agents (e.g. Web
browsers).
This is because once a page is generated, it will
typically not be updated, whereas the browsers that later read the
page can be updated by the user, therefore the browser is likely to
have more up-to-date and finely-tuned heuristics than the markup
generator did when generating the page.
4.8.4.1.23 Guidance for conformance checkers
A conformance checker must report the lack of an alt attribute as an error unless one of
the conditions listed below applies:
-
The
imgelement is in afigure
element that satisfies the
conditions described above. -
The
imgelement has a (non-conforming)generator-unable-to-provide-required-alt
attribute whose value is the empty string. A conformance checker
that is not reporting the lack of analtattribute as an error must also not
report the presence of the emptygenerator-unable-to-provide-required-alt
attribute as an error. (This case does not represent a case where
the document is conforming, only that the generator could not
determine appropriate alternative text — validators are not
required to show an error in this case, because such an error might
encourage markup generators to include bogus alternative text
purely in an attempt to silence validators. Naturally, conformance
checkers may report the lack of analtattribute as an error even in the
presence of thegenerator-unable-to-provide-required-alt
attribute; for example, there could be a user option to report
all conformance errors even those that might be the more
or less inevitable result of using a markup generator.)
4.8.5 The iframe element
- Categories:
- Flow content.
- Phrasing content.
- Embedded content.
- Interactive content.
- Palpable content.
- Contexts in which this element can be used:
- Where embedded content is expected.
- Content model:
- Text that conforms to the requirements given in the prose.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
src— Address of the resourcesrcdoc— A document to render in theiframename— Name of nested browsing contextsandbox— Security rules for nested contentseamless— Whether to apply the document’s styles to the nested contentallowfullscreen— Whether to allow theiframe‘s contents to userequestFullscreen()width— Horizontal dimensionheight— Vertical dimension- Allowed ARIA role attribute values:
application,
document,imgor
presentation.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLIFrameElement : HTMLElement { attribute DOMString src; attribute DOMString srcdoc; attribute DOMString name; [PutForwards=value] readonly attribute DOMSettableTokenList sandbox; attribute boolean seamless; attribute boolean allowFullscreen; attribute DOMString width; attribute DOMString height; readonly attribute Document? contentDocument; readonly attribute WindowProxy? contentWindow; Document? getSVGDocument(); // also has obsolete members };
The iframe element represents a nested browsing
context.
The src attribute gives the address of a page
that the nested browsing context is to contain. The attribute, if present, must be a
valid non-empty URL potentially surrounded by spaces. If the itemprop is specified on an iframe element, then the
src attribute must also be specified.
The srcdoc attribute gives the content of
the page that the nested browsing context is to contain. The value of the attribute
is the source of an iframe srcdoc
document.
The srcdoc attribute, if present, must have a value
using the HTML syntax that consists of the following syntactic components, in the
given order:
- Any number of comments and space characters.
- Optionally, a DOCTYPE.
- Any number of comments and space characters.
- The root element, in the form of an
htmlelement. - Any number of comments and space characters.
The above requirements apply in XML documents as well.
Here a blog uses the srcdoc attribute in conjunction
with the sandbox and seamless attributes described below to provide users of user
agents that support this feature with an extra layer of protection from script injection in the
blog post comments:
<article> <h1>I got my own magazine!</h1> <p>After much effort, I've finally found a publisher, and so now I have my own magazine! Isn't that awesome?! The first issue will come out in September, and we have articles about getting food, and about getting in boxes, it's going to be great!</p> <footer> <p>Written by <a href="/users/cap">cap</a>, 1 hour ago. </footer> <article> <footer> Thirteen minutes ago, <a href="/users/ch">ch</a> wrote: </footer> <iframe seamless sandbox srcdoc="<p>did you get a cover picture yet?"></iframe> </article> <article> <footer> Nine minutes ago, <a href="/users/cap">cap</a> wrote: </footer> <iframe seamless sandbox srcdoc="<p>Yeah, you can see it <a href="/gallery?mode=cover&amp;page=1">in my gallery</a>."></iframe> </article> <article> <footer> Five minutes ago, <a href="/users/ch">ch</a> wrote: </footer> <iframe seamless sandbox srcdoc="<p>hey that's earl's table. <p>you should get earl&amp;me on the next cover."></iframe> </article>
Notice the way that quotes have to be escaped (otherwise the srcdoc attribute would end prematurely), and the way raw
ampersands (e.g. in URLs or in prose) mentioned in the sandboxed content have to be
doubly escaped — once so that the ampersand is preserved when originally parsing
the srcdoc attribute, and once more to prevent the
ampersand from being misinterpreted when parsing the sandboxed content.
Furthermore, notice that since the DOCTYPE is optional in
iframe srcdoc documents, and the html,
head, and body elements have optional
start and end tags, and the title element is also optional in iframe srcdoc
documents, the markup in a srcdoc attribute can be
relatively succint despite representing an entire document, since only the contents of the
body element need appear literally in the syntax. The other elements are still
present, but only by implication.
In the HTML syntax, authors need only remember to use U+0022
QUOTATION MARK characters («) to wrap the attribute contents and then to escape all U+0022
QUOTATION MARK («) and U+0026 AMPERSAND (&) characters, and to specify the sandbox attribute, to ensure safe embedding of content.
Due to restrictions of the XHTML syntax, in XML the U+003C LESS-THAN
SIGN character (<) needs to be escaped as well. In order to prevent attribute-value normalization, some of XML’s
whitespace characters — specifically U+0009 CHARACTER TABULATION (tab), U+000A LINE FEED
(LF), and U+000D CARRIAGE RETURN (CR) — also need to be escaped. [XML]
If the src attribute and the srcdoc attribute are both specified together, the srcdoc attribute takes priority. This allows authors to provide
a fallback URL for legacy user agents that do not support the srcdoc attribute.
When an iframe element is inserted
into a document that has a browsing context, the user agent must create a nested browsing context, and
then process the iframe attributes for the «first time».
When an iframe element is removed
from a document, the user agent must discard the nested browsing context, if any.
This happens without any unload events firing
(the nested browsing context and its Document are discarded, not unloaded).
Whenever an iframe element with a nested browsing context has its
srcdoc attribute set, changed, or removed, the user agent
must process the iframe attributes.
Similarly, whenever an iframe element with a nested browsing context
but with no srcdoc attribute specified has its src attribute set, changed, or removed, the user agent must
process the iframe attributes.
When the user agent is to process the iframe attributes, it must run
the first appropriate steps from the following list:
- If the
srcdocattribute is specified -
Navigate the element’s child browsing context to
a new response whose url list consists ofabout:srcdoc, header list consists of
`Content-Type`/`text/html`, body is the value of the attribute, and HTTPS state is the HTTPS state of theiframeelement’s
node document’sWindow.The resulting
Documentmust be considered aniframesrcdocdocument. - Otherwise, if the element has no
srcattribute
specified, and the user agent is processing theiframe‘s attributes for the «first
time» -
Queue a task to run the iframe load event steps.
The task source for this task is the
DOM manipulation task source. - Otherwise
-
-
If the value of the
srcattribute is missing, or its
value is the empty string, let url be the string
«about:blank«.Otherwise, resolve the value of the
srcattribute, relative to theiframeelement.If that is not successful, then let url be the string
«about:blank«. Otherwise, let url be the resulting
absolute URL. -
If there exists an ancestor browsing context whose active
document’s address, ignoring fragment
identifiers, is equal to url, then abort these steps. -
Navigate the element’s child browsing context
to url.
-
Any navigation required of the user agent in the process
the iframe attributes algorithm must be completed as an explicit
self-navigation override and with the iframe element’s node document’s
browsing context as the source browsing context.
Furthermore, if the active document of the element’s child browsing
context before such a navigation was not completely
loaded at the time of the new navigation, then the navigation must be completed with replacement enabled.
Similarly, if the child browsing context’s session history contained
only one Document when the process the iframe attributes
algorithm was invoked, and that was the about:blank Document created
when the child browsing context was created, then any navigation required of the user agent in that algorithm must be completed
with replacement enabled.
When a Document in an iframe is marked as completely
loaded, the user agent must run the iframe load event steps in parallel.
A load event is also fired at the
iframe element when it is created if no other data is loaded in it.
Each Document has an iframe load in progress flag and a mute
iframe load flag. When a Document is created, these flags must be unset for
that Document.
The iframe load event steps are as follows:
-
Let child document be the active document of the
iframeelement’s nested browsing context. -
If child document has its mute iframe load flag set,
abort these steps. -
Set child document‘s iframe load in progress
flag. -
Fire a simple event named
loadat the
iframeelement. -
Unset child document‘s iframe load in progress
flag.
This, in conjunction with scripting, can be used to probe the URL space of the
local network’s HTTP servers. User agents may implement cross-origin
access control policies that are stricter than those described above to mitigate this attack, but
unfortunately such policies are typically not compatible with existing Web content.
When the iframe‘s browsing context’s active document is
not ready for post-load tasks, and when anything in the iframe is delaying the load event of the iframe‘s
browsing context’s active document, and when the iframe‘s
browsing context is in the delaying load events
mode, the iframe must delay the load event of its document.
If, during the handling of the load event, the
browsing context in the iframe is again navigated, that will further delay the load event.
If, when the element is created, the srcdoc attribute is not set, and the src attribute is either also not set or set but its value cannot be
resolved, the browsing context will remain at the initial
about:blank page.
If the user navigates away from this page, the
iframe‘s corresponding WindowProxy object will proxy new
Window objects for new Document objects, but the src attribute will not change.
The name attribute, if present, must be a
valid browsing context name. The given value is used to name the nested
browsing context. When the browsing context is created, if the attribute
is present, the browsing context name must be set to the value of this attribute;
otherwise, the browsing context name must be set to the empty string.
Whenever the name attribute is set, the nested
browsing context’s name must be changed to
the new value. If the attribute is removed, the browsing context name must be set to
the empty string.
The sandbox attribute, when specified,
enables a set of extra restrictions on any content hosted by the iframe. Its value
must be an unordered set of unique space-separated tokens that are ASCII
case-insensitive. The allowed values are allow-forms, allow-modals, allow-pointer-lock, allow-popups, allow-popups-to-escape-sandbox,
allow-same-origin, allow-scripts, and allow-top-navigation.
When the attribute is set, the content is treated as being from a unique origin,
forms, scripts, and various potentially annoying APIs are disabled, links are prevented from
targeting other browsing contexts, and plugins are secured.
The allow-same-origin keyword causes
the content to be treated as being from its real origin instead of forcing it into a unique
origin; the allow-top-navigation
keyword allows the content to navigate its top-level browsing context;
and the allow-forms, allow-modals, allow-pointer-lock, allow-popups, allow-scripts, and allow-popups-to-escape-sandbox
keywords re-enable forms, modal dialogs, the pointer lock API, popups, scripts, and the creation
of unsandboxed auxiliary browsing contexts respectively. [POINTERLOCK]
Setting both the allow-scripts and allow-same-origin keywords together when the
embedded page has the same origin as the page containing the iframe
allows the embedded page to simply remove the sandbox
attribute and then reload itself, effectively breaking out of the sandbox altogether.
These flags only take effect when the nested browsing context of
the iframe is navigated. Removing them, or removing the
entire sandbox attribute, has no effect on an
already-loaded page.
Potentially hostile files should not be served from the same server as the file
containing the iframe element. Sandboxing hostile content is of minimal help if an
attacker can convince the user to just visit the hostile content directly, rather than in the
iframe. To limit the damage that can be caused by hostile HTML content, it should be
served from a separate dedicated domain. Using a different domain ensures that scripts in the
files are unable to attack the site, even if the user is tricked into visiting those pages
directly, without the protection of the sandbox
attribute.
When an iframe element with a sandbox
attribute has its nested browsing context created (before the initial
about:blank Document is created), and when an iframe
element’s sandbox attribute is set or changed while it
has a nested browsing context, the user agent must parse the sandboxing directive using the attribute’s value as the input, the iframe element’s nested browsing context’s
iframe sandboxing flag set as the output, and, if the
iframe has an allowfullscreen
attribute, the allow fullscreen flag.
When an iframe element’s sandbox
attribute is removed while it has a nested browsing context, the user agent must
empty the iframe element’s nested browsing context’s
iframe sandboxing flag set as the output.
In this example, some completely-unknown, potentially hostile, user-provided HTML content is
embedded in a page. Because it is served from a separate domain, it is affected by all the normal
cross-site restrictions. In addition, the embedded page has scripting disabled, plugins disabled,
forms disabled, and it cannot navigate any frames or windows other than itself (or any frames or
windows it itself embeds).
<p>We're not scared of you! Here is your content, unedited:</p> <iframe sandbox src="http://usercontent.example.net/getusercontent.cgi?id=12193"></iframe>
It is important to use a separate domain so that if the attacker convinces the
user to visit that page directly, the page doesn’t run in the context of the site’s origin, which
would make the user vulnerable to any attack found in the page.
In this example, a gadget from another site is embedded. The gadget has scripting and forms
enabled, and the origin sandbox restrictions are lifted, allowing the gadget to communicate with
its originating server. The sandbox is still useful, however, as it disables plugins and popups,
thus reducing the risk of the user being exposed to malware and other annoyances.
<iframe sandbox="allow-same-origin allow-forms allow-scripts"
src="http://maps.example.com/embedded.html"></iframe>
Suppose a file A contained the following fragment:
<iframe sandbox="allow-same-origin allow-forms" src=B></iframe>
Suppose that file B contained an iframe also:
<iframe sandbox="allow-scripts" src=C></iframe>
Further, suppose that file C contained a link:
<a href=D>Link</a>
For this example, suppose all the files were served as text/html.
Page C in this scenario has all the sandboxing flags set. Scripts are disabled, because the
iframe in A has scripts disabled, and this overrides the allow-scripts keyword set on the
iframe in B. Forms are also disabled, because the inner iframe (in B)
does not have the allow-forms keyword
set.
Suppose now that a script in A removes all the sandbox attributes in A and B.
This would change nothing immediately. If the user clicked the link in C, loading page D into the
iframe in B, page D would now act as if the iframe in B had the allow-same-origin and allow-forms keywords set, because that was the
state of the nested browsing context in the iframe in A when page B was
loaded.
Generally speaking, dynamically removing or changing the sandbox attribute is ill-advised, because it can make it quite
hard to reason about what will be allowed and what will not.
The seamless attribute is a boolean
attribute. When specified, it indicates that the iframe element’s
browsing context is to be rendered in a manner that makes it appear to be part of the
containing document (seamlessly included in the parent document).
An iframe element is said to be in seamless mode when all of the
following conditions are met:
- The
seamlessattribute is set on the
iframeelement, and - The
iframeelement’s ownerDocument‘s active sandboxing flag
set does not have the sandboxed seamless iframes flag set, and - Either:
- The browsing context’s active document has the same
origin as theiframeelement’s node document, or - The browsing context’s active document’s address has the same origin as the
iframeelement’s node document, or - The browsing context’s active document is an
iframesrcdocdocument.
- The browsing context’s active document has the same
When an iframe element is in seamless mode, the following
requirements apply:
-
The user agent must set the seamless browsing context flag to true for that
browsing context. This will cause links to open in the
parent browsing context unless an explicit self-navigation override is used
(target="_self"). -
Media queries in the context of the
iframe‘s browsing context
(e.g. onmediaattributes ofstyleelements in
Documents in thatiframe) must be evaluated with respect to the nearest
ancestor browsing context that is not itself being nested through aniframethat is in seamless
mode. [MQ] -
In a CSS-supporting user agent: the user agent must add all the style sheets that apply to
theiframeelement to the cascade of the active document of the
iframeelement’s nested browsing context, at the appropriate cascade
levels, before any style sheets specified by the document itself. -
In a CSS-supporting user agent: the user agent must, for the purpose of CSS property
inheritance only, treat the root element of the active document of the
iframeelement’s nested browsing context as being a child of the
iframeelement. (Thus inherited properties on the root element of the document in
theiframewill inherit the computed values of those properties on the
iframeelement instead of taking their initial values.) -
In visual media, in a CSS-supporting user agent: the user agent should set the
intrinsic width of theiframeto the width that the element would have
if it was a non-replaced block-level element with ‘width: auto’, unless that width would be zero
(e.g. if the element is floating or absolutely positioned), in which case the user agent should
set the intrinsic width of theiframeto the shrink-to-fit width of
the root element (if any) of the content rendered in theiframe. -
In visual media, in a CSS-supporting user agent: the user agent should set the
intrinsic height of theiframeto the shortest height that would make
the content rendered in theiframeat its current width (as given in the previous
bullet point) have no scrollable overflow at its bottom edge. Scrollable overflow is any overflow that
would increase the range to which a scrollbar or other scrolling mechanism can scroll. -
In visual media, in a CSS-supporting user agent: the user agent must force the height of the
initial containing block of the active document of the nested browsing
context of theiframeto zero.This is intended to get around the otherwise circular dependency of percentage
dimensions that depend on the height of the containing block, thus affecting the height of the
document’s bounding box, thus affecting the height of the viewport, thus affecting the size of
the initial containing block. -
In speech media, the user agent should render the nested browsing context
without announcing that it is a separate document. -
User agents should, in general, act as if the active document of the
iframe‘s nested browsing context was part of the document that the
iframeis in, if any.For example if the user agent supports listing all the links in a document,
links in «seamlessly» nested documents would be included in that list without being
significantly distinguished from links in the document itself. -
The nested browsing context’s
Windowobject’s
cross-boundary event parent is the browsing context container. [DOM]
If the attribute is not specified, or if the origin conditions listed above are
not met, then the user agent should render the nested browsing context in a manner
that is clearly distinguishable as a separate browsing context, and the
seamless browsing context flag must be set to false for that browsing
context.
It is important that user agents recheck the above conditions whenever the
active document of the nested browsing context of the
iframe changes, such that the seamless browsing context flag gets unset
if the nested browsing context is navigated to another
origin.
The attribute can be set or removed dynamically, with the rendering updating in
tandem.
The contenteditable attribute does not
propagate into seamless iframes.
The allowfullscreen attribute is a
boolean attribute. When specified, it indicates that Document objects in
the iframe element’s browsing context are to be allowed to use requestFullscreen() (if it’s not blocked for other
reasons, e.g. there is another ancestor iframe without this attribute set).
Here, an iframe is used to embed a player from a video site. The allowfullscreen attribute is needed to enable the
player to show its video full-screen.
<article> <header> <p><img src="/usericons/1627591962735"> <b>Fred Flintstone</b></p> <p><a href="/posts/3095182851" rel=bookmark>12:44</a> — <a href="#acl-3095182851">Private Post</a></p> </header> <main> <p>Check out my new ride!</p> <iframe src="https://video.example.com/embed?id=92469812" allowfullscreen></iframe> </main> </article>
The iframe element supports dimension attributes for cases where the
embedded content has specific dimensions (e.g. ad units have well-defined dimensions).
An iframe element never has fallback content, as it will always
create a nested browsing context, regardless of whether the specified initial
contents are successfully used.
Descendants of iframe elements represent nothing. (In legacy user agents that do
not support iframe elements, the contents would be parsed as markup that could act as
fallback content.)
When used in HTML documents, the allowed content model
of iframe elements is text, except that invoking the HTML fragment parsing
algorithm with the iframe element as the context element and the text contents as the input must result in a list of nodes that are all phrasing content,
with no parse errors having occurred, with no script
elements being anywhere in the list or as descendants of elements in the list, and with all the
elements in the list (including their descendants) being themselves conforming.
The iframe element must be empty in XML documents.
The HTML parser treats markup inside iframe elements as
text.
The IDL attributes src, srcdoc, name, sandbox, and seamless must reflect the respective
content attributes of the same name.
The allowFullscreen IDL attribute
must reflect the allowfullscreen
content attribute.
The contentDocument IDL attribute
must return the Document object of the active document of the
iframe element’s nested browsing context, if any and if its
effective script origin is the same origin as the effective script
origin specified by the incumbent settings object, or null otherwise.
The contentWindow IDL attribute must
return the WindowProxy object of the iframe element’s nested
browsing context, if any, or null otherwise.
Here is an example of a page using an iframe to include advertising from an
advertising broker:
<iframe src="http://ads.example.com/?customerid=923513721&format=banner"
width="468" height="60"></iframe>
4.8.6 The embed element
- Categories:
- Flow content.
- Phrasing content.
- Embedded content.
- Interactive content.
- Palpable content.
- Contexts in which this element can be used:
- Where embedded content is expected.
- Content model:
- Nothing.
- Tag omission in text/html:
- No end tag.
- Content attributes:
- Global attributes
src— Address of the resourcetype— Type of embedded resourcewidth— Horizontal dimensionheight— Vertical dimension- Any other attribute that has no namespace (see prose).
- Allowed ARIA role attribute values:
application,
documentorimgor
presentation.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLEmbedElement : HTMLElement { attribute DOMString src; attribute DOMString type; attribute DOMString width; attribute DOMString height; Document? getSVGDocument(); legacycaller any (any... arguments); // also has obsolete members };Depending on the type of content instantiated by the
embedelement, the node may also support other
interfaces.
The embed element provides an integration point for an external (typically
non-HTML) application or interactive content.
The src attribute gives the address of the
resource being embedded. The attribute, if present, must contain a valid non-empty URL
potentially surrounded by spaces.
If the itemprop attribute is specified on an
embed element, then the src attribute must also
be specified.
The type attribute, if present, gives the
MIME type by which the plugin to instantiate is selected. The value must be a
valid MIME type. If both the type attribute and
the src attribute are present, then the type attribute must specify the same type as the explicit Content-Type metadata of the resource given by the src attribute.
While any of the following conditions are occurring, any plugin instantiated for
the element must be removed, and the embed element represents
nothing:
-
The element has neither a
srcattribute nor atypeattribute. -
The element has a media element ancestor.
-
The element has an ancestor
objectelement that is not showing its
fallback content.
An embed element is said to be potentially
active when the following conditions are all met simultaneously:
- The element is in a
Documentor was in aDocumentthe last time the event loop
reached step 1. - The element’s node document is fully active.
- The element has either a
srcattribute set or atypeattribute set (or both). - The element’s
srcattribute is either absent or its value
is not the empty string. - The element is not a descendant of a media element.
- The element is not a descendant of an
objectelement that is not showing its
fallback content. - The element is being rendered, or was being rendered the last time
the event loop reached step 1.
Whenever an embed element that was not potentially active becomes potentially active, and whenever a potentially active embed element that is
remaining potentially active and has its src attribute set, changed, or removed or its type attribute set, changed, or removed, the user agent must
queue a task using the embed task source to run the
embed element setup steps.
The embed element setup steps are as follows:
-
If another task has since been queued to run the
embedelement setup steps for this element, then abort these steps. -
- If the element has a
srcattribute set -
The user agent must resolve the value of the element’s
srcattribute, relative to the element. If that is
successful, the user agent should run these steps:-
Let request be a new request whose
url is the resulting absolute URL,
client is the element’s node
document’sWindowobject’s environment settings object,
destination is «unknown«, omit-Origin-header flag is set if the
element doesn’t have a browsing context scope origin, credentials mode is «include«, and whose use-URL-credentials flag is set. -
Fetch request.
The task that is queued by the networking task source once the
resource has been fetched must run the following steps:-
If another task has since been queued to run
theembedelement setup steps for this element, then abort these
steps. -
Determine the type of the content being embedded, as
follows (stopping at the first substep that determines the type):-
If the element has a
typeattribute, and that
attribute’s value is a type that a plugin supports, then the value of the
typeattribute is the content’s type. -
Otherwise, if applying the URL parser algorithm to the URL of
the specified resource (after any redirects) results in a parsed URL whose
path component matches a pattern that a
plugin supports, then the content’s
type is the type that that plugin can handle.For example, a plugin might say that it can handle resources with path components that end with the four character string
«.swf«. -
Otherwise, if the specified resource has explicit
Content-Type metadata, then that is the content’s
type. -
Otherwise, the content has no type and there
can be no appropriate plugin for it.
-
-
If the previous step determined that the content’s
type isimage/svg+xml, then run the following substeps:-
If the
embedelement is not associated with a nested browsing
context, associate the element with a newly created nested browsing
context, and, if the element has aname
attribute, set the browsing context name of the element’s nested
browsing context to the value of this attribute. -
Navigate the nested browsing context to
the fetched resource, with replacement enabled, and with the
embedelement’s node document’s browsing context as the source
browsing context. (Thesrcattribute of the
embedelement doesn’t get updated if the browsing context gets further
navigated to other locations.) -
The
embedelement now represents its associated
nested browsing context.
-
-
Otherwise, find and instantiate an appropriate plugin based on the content’s type, and hand that plugin the
content of the resource, replacing any previously instantiated plugin for the element. The
embedelement now represents this plugin instance. -
Once the resource or plugin has completely loaded, queue a task to
fire a simple event namedloadat the
element.
Whether the resource is fetched successfully or not (e.g. whether the response status was
an ok status) must be ignored when determining the content’s type and when handing the resource to the
plugin.This allows servers to return data for plugins even with error responses (e.g.
HTTP 500 Internal Server Error codes can still contain plugin data).Fetching the resource must delay the load event of the element’s node document.
-
- If the element has no
srcattribute set -
The user agent should find and instantiate an appropriate plugin based on the
value of thetypeattribute. Theembed
element now represents this plugin instance.Once the plugin is completely loaded, queue a task to fire a simple
event namedloadat the element.
- If the element has a
The embed element has no fallback content. If the user agent can’t
find a suitable plugin when attempting to find and instantiate one for the algorithm above, then
the user agent must use a default plugin. This default could be as simple as saying «Unsupported
Format».
Whenever an embed element that was potentially
active stops being potentially active, any
plugin that had been instantiated for that element must be unloaded.
When a plugin is to be instantiated but it cannot be secured and the sandboxed plugins browsing context
flag is set on the embed element’s node document’s active
sandboxing flag set, then the user agent must not instantiate the plugin, and
must instead render the embed element in a manner that conveys that the
plugin was disabled. The user agent may offer the user the option to override the
sandbox and instantiate the plugin anyway; if the user invokes such an option, the
user agent must act as if the conditions above did not apply for the purposes of this element.
Plugins that cannot be secured are
disabled in sandboxed browsing contexts because they might not honor the restrictions imposed by
the sandbox (e.g. they might allow scripting even when scripting in the sandbox is disabled). User
agents should convey the danger of overriding the sandbox to the user if an option to do so is
provided.
When an embed element represents a nested browsing context: if the
embed element’s nested browsing context’s active document
is not ready for post-load tasks, and when anything is delaying the load event of the embed element’s browsing
context’s active document, and when the embed element’s
browsing context is in the delaying load
events mode, the embed must delay the load event of its
document.
The task source for the tasks mentioned in this
section is the DOM manipulation task source.
Any namespace-less attribute other than name, align, hspace, and vspace may be
specified on the embed element, so long as its name is XML-compatible
and contains no uppercase ASCII letters. These attributes are then passed as
parameters to the plugin.
All attributes in HTML documents get lowercased automatically, so the
restriction on uppercase letters doesn’t affect such documents.
The four exceptions are to exclude legacy attributes that have side-effects beyond
just sending parameters to the plugin.
The user agent should pass the names and values of all the attributes of the embed
element that have no namespace to the plugin used, when one is instantiated.
The HTMLEmbedElement object representing the element must expose the scriptable
interface of the plugin instantiated for the embed element, if any. At a
minimum, this interface must implement the legacy caller
operation. (It is suggested that the default behaviour of this legacy caller operation, e.g.
the behaviour of the default plugin’s legacy caller operation, be to throw a
NotSupportedError exception.)
The embed element supports dimension attributes.
The IDL attributes src and type each must reflect the respective
content attributes of the same name.
Here’s a way to embed a resource that requires a proprietary plugin, like Flash:
<embed src="catgame.swf">
If the user does not have the plugin (for example if the plugin vendor doesn’t support the
user’s platform), then the user will be unable to use the resource.
To pass the plugin a parameter «quality» with the value «high», an attribute can be
specified:
<embed src="catgame.swf" quality="high">
This would be equivalent to the following, when using an object element
instead:
<object data="catgame.swf"> <param name="quality" value="high"> </object>
4.8.7 The object element
- Categories:
- Flow content.
- Phrasing content.
- Embedded content.
- If the element has a
usemapattribute: Interactive content. - Listed, submittable, and reassociateable form-associated element.
- Palpable content.
- Contexts in which this element can be used:
- Where embedded content is expected.
- Content model:
- Zero or more
paramelements, then, transparent. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
data— Address of the resourcetype— Type of embedded resourcetypemustmatch— Whether thetypeattribute and the Content-Type value need to match for the resource to be usedname— Name of nested browsing contextusemap— Name of image map to useform— Associates the control with aformelementwidth— Horizontal dimensionheight— Vertical dimension- Allowed ARIA role attribute values:
application,
documentorimgor
presentation.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLObjectElement : HTMLElement { attribute DOMString data; attribute DOMString type; attribute boolean typeMustMatch; attribute DOMString name; attribute DOMString useMap; readonly attribute HTMLFormElement? form; attribute DOMString width; attribute DOMString height; readonly attribute Document? contentDocument; readonly attribute WindowProxy? contentWindow; Document? getSVGDocument(); readonly attribute boolean willValidate; readonly attribute ValidityState validity; readonly attribute DOMString validationMessage; boolean checkValidity(); boolean reportValidity(); void setCustomValidity(DOMString error); legacycaller any (any... arguments); // also has obsolete members };Depending on the type of content instantiated by the
objectelement, the node also supports other
interfaces.
The object element can represent an external resource, which, depending on the
type of the resource, will either be treated as an image, as a nested browsing
context, or as an external resource to be processed by a plugin.
The data attribute, if present, specifies the
address of the resource. If present, the attribute must be a valid non-empty URL potentially
surrounded by spaces.
Authors who reference resources from other origins
that they do not trust are urged to use the typemustmatch attribute defined below. Without that
attribute, it is possible in certain cases for an attacker on the remote host to use the plugin
mechanism to run arbitrary scripts, even if the author has used features such as the Flash
«allowScriptAccess» parameter.
The type attribute, if present, specifies the
type of the resource. If present, the attribute must be a valid MIME type.
At least one of either the data attribute or the type attribute must be present.
If the itemprop attribute is specified on an object
element, then the data attribute must also be specified.
The typemustmatch attribute is a
boolean attribute whose presence indicates that the resource specified by the data attribute is only to be used if the value of the type attribute and the Content-Type of the
aforementioned resource match.
The typemustmatch attribute must not be
specified unless both the data attribute and the type attribute are present.
The name attribute, if present, must be a
valid browsing context name. The given value is used to name the nested
browsing context, if applicable.
Whenever one of the following conditions occur:
- the element is created,
- the element is popped off the stack of open elements of an HTML
parser or XML parser, - the element is not on the stack of open elements of an HTML parser
or XML parser, and it is either inserted into a document or removed from a document, - the element’s node document changes whether it is fully active,
- one of the element’s ancestor
objectelements changes to or from showing its
fallback content, - the element’s
classidattribute is set, changed, or
removed, - the element’s
classidattribute is not present, and
itsdataattribute is set, changed, or removed, - neither the element’s
classidattribute nor its
dataattribute are present, and itstypeattribute is set, changed, or removed, - the element changes from being rendered to not being rendered, or vice versa,
…the user agent must queue a task to run the following steps to (re)determine
what the object element represents. This task
being queued or actively running must delay the load
event of the element’s node document.
-
If the user has indicated a preference that this
objectelement’s fallback
content be shown instead of the element’s usual behaviour, then jump to the step below
labeled fallback.For example, a user could ask for the element’s fallback content to
be shown because that content uses a format that the user finds more accessible. -
If the element has an ancestor media element, or has an ancestor
objectelement that is not showing its fallback content, or
if the element is not in aDocumentwith a
browsing context, or if the element’s node document is not fully
active, or if the element is still in the stack of open elements of an
HTML parser or XML parser, or if the element is not being
rendered, then jump to the step below labeled fallback. -
If the
classidattribute is present, and has a
value that isn’t the empty string, then: if the user agent can find a plugin
suitable according to the value of theclassid
attribute, and either plugins aren’t being sandboxed or that
plugin can be secured, then that
plugin should be used, and the value of thedataattribute, if any, should be passed to the
plugin. If no suitable plugin can be found, or if the
plugin reports an error, jump to the step below labeled fallback. -
If the
dataattribute is present and its value is
not the empty string, then:-
If the
typeattribute is present and its value is
not a type that the user agent supports, and is not a type that the user agent can find a
plugin for, then the user agent may jump to the step below labeled fallback
without fetching the content to examine its real type. -
Resolve the URL specified by the
dataattribute, relative to the element. -
If that failed, fire a simple event named
errorat the element, then jump to the step below labeled
fallback. -
Let request be a new request whose
url is the resulting absolute URL,
client is the element’s node
document’sWindowobject’s environment settings object,
destination is «unknown«, omit-Origin-header flag is set if the
element doesn’t have a browsing context scope origin, credentials mode is «include«, and whose use-URL-credentials flag is set. -
Fetch request.
Fetching the resource must delay the load event of the element’s node
document until the task that is queued by the networking task source once the resource has been
fetched (defined next) has been run.For the purposes of the application cache networking model, this fetch
operation is not for a child browsing context (though it might end up being used
for one after all, as defined below). -
If the resource is not yet available (e.g. because the resource was not available in the
cache, so that loading the resource required making a request over the network), then jump to
the step below labeled fallback. The task that is
queued by the networking task source once the
resource is available must restart this algorithm from this step. Resources can load
incrementally; user agents may opt to consider a resource «available» whenever enough data has
been obtained to begin processing the resource. -
If the load failed (e.g. there was an HTTP 404 error, there was a DNS error), fire
a simple event namederrorat the element, then jump to
the step below labeled fallback. -
Determine the resource type, as follows:
-
Let the resource type be unknown.
-
If the
objectelement has atype
attribute and atypemustmatchattribute, and
the resource has associated Content-Type metadata, and the
type specified in the resource’s Content-Type metadata is
an ASCII case-insensitive match for the value of the element’stypeattribute, then let resource type
be that type and jump to the step below labeled handler. -
If the
objectelement has atypemustmatchattribute, jump to the step below
labeled handler. -
If the user agent is configured to strictly obey Content-Type headers for this resource,
and the resource has associated Content-Type metadata,
then let the resource type be the type specified in the resource’s Content-Type metadata, and jump to the step below
labeled handler.This can introduce a vulnerability, wherein a site is trying to embed a
resource that uses a particular plugin, but the remote site overrides that and instead
furnishes the user agent with a resource that triggers a different plugin with different
security characteristics. -
If there is a
typeattribute present on the
objectelement, and that attribute’s value is not a type that the user agent
supports, but it is a type that a plugin supports, then let the resource type be the type specified in thattypeattribute, and jump to the step below labeled
handler. -
Run the appropriate set of steps from the following
list:- If the resource has associated Content-Type
metadata -
-
Let binary be false.
-
If the type specified in the resource’s Content-Type
metadata is «text/plain«, and the result of applying the rules for distinguishing if a resource is
text or binary to the resource is that the resource is not
text/plain, then set binary to true. -
If the type specified in the resource’s Content-Type
metadata is «application/octet-stream«, then set binary to true. -
If binary is false, then let the resource
type be the type specified in the resource’s
Content-Type metadata, and jump to the step below labeled handler. -
If there is a
typeattribute present on the
objectelement, and its value is notapplication/octet-stream,
then run the following steps:-
If the attribute’s value is a type that a plugin supports, or the
attribute’s value is a type that starts with «image/» that is
not also an XML MIME type, then let the resource type be the
type specified in thattypeattribute. -
Jump to the step below labeled handler.
-
-
- Otherwise, if the resource does not have associated
Content-Type metadata -
-
If there is a
typeattribute present on the
objectelement, then let the tentative type be the type
specified in thattypeattribute.Otherwise, let tentative type be the sniffed type of the resource.
-
If tentative type is not
application/octet-stream, then let resource type be
tentative type and jump to the step below labeled
handler.
-
- If the resource has associated Content-Type
-
If applying the URL parser algorithm to the URL of the
specified resource (after any redirects) results in a parsed URL whose path component matches a pattern that a plugin
supports, then let resource type be the type that that plugin can
handle.For example, a plugin might say that it can handle resources with path components that end with the four character string
«.swf«.
It is possible for this step to finish, or for one of the substeps above to
jump straight to the next step, with resource type still being unknown. In
both cases, the next step will trigger fallback. -
-
Handler: Handle the content as given by the first of the following cases that
matches:- If the resource type is not a type that the user agent supports, but
it is a type that a plugin supports -
If plugins are being sandboxed and the plugin that
supports resource type cannot be secured, jump to the step below labeled fallback.Otherwise, the user agent should use the plugin that supports
resource type and pass the content of the resource to that
plugin. If the plugin reports an error, then jump to the step
below labeled fallback. - If the resource type is an XML MIME type, or if the resource type
does not start with «image/« -
The
objectelement must be associated with a newly created nested
browsing context, if it does not already have one.If the URL of the given resource is not
about:blank, the
element’s nested browsing context must then be navigated to that resource, with
replacement enabled, and with theobjectelement’s node document’s
browsing context as the source browsing context. (Thedataattribute of theobjectelement doesn’t
get updated if the browsing context gets further navigated to other locations.)If the URL of the given resource is
about:blank, then,
instead, the user agent must queue a task to fire a simple event
namedloadat theobjectelement. Noloadevent is fired at the
about:blankdocument itself.The
objectelement represents the nested browsing
context.If the
nameattribute is present, the
browsing context name must be set to the value of this attribute; otherwise,
the browsing context name must be set to the empty string.In certain situations, e.g., if the resource was fetched from an
application cache but it is an HTML file with amanifestattribute that points to a different application cache manifest, the navigation of the browsing context will be restarted
so as to load the resource afresh from the network or a different application
cache. Even if the resource is then found to have a different type, it is still used
as part of a nested browsing context: only the navigate algorithm
is restarted, not thisobjectalgorithm. - If the resource type starts with «
image/«, and support
for images has not been disabled -
Apply the image sniffing rules to
determine the type of the image.The
objectelement represents the specified image. The image is
not a nested browsing context.If the image cannot be rendered, e.g. because it is malformed or in an unsupported
format, jump to the step below labeled fallback. - Otherwise
-
The given resource type is not supported. Jump to the step below
labeled fallback.If the previous step ended with the resource type being
unknown, this is the case that is triggered.
- If the resource type is not a type that the user agent supports, but
-
The element’s contents are not part of what the
objectelement
represents. -
Abort these steps. Once the resource is completely loaded, queue a task to
fire a simple event namedloadat the
element.
-
-
If the
dataattribute is absent but thetypeattribute is present, and the user agent can find a
plugin suitable according to the value of thetypeattribute, and either plugins aren’t being sandboxed or the plugin can be
secured, then that plugin should be used. If these conditions cannot be met, or if the
plugin reports an error, jump to the step below labeled fallback. Otherwise
abort these steps; once the plugin is completely loaded, queue a task to fire
a simple event namedloadat the element. -
Fallback: The
objectelement represents the element’s
children, ignoring any leadingparamelement children. This is the element’s
fallback content. If the element has an instantiated plugin, then
unload it.
When the algorithm above instantiates a plugin, the user agent
should pass to the plugin used the names and values of all the attributes on the
element, in the order they were added to the element, with the attributes added by the parser
being ordered in source order, followed by a parameter named «PARAM» whose value is null, followed
by all the names and values of parameters given by
param elements that are children of the object element, in tree
order. If the plugin supports a scriptable interface, the
HTMLObjectElement object representing the element should expose that interface. The
object element represents the plugin. The
plugin is not a nested browsing context.
Plugins are considered sandboxed for the purpose of an
object element if the sandboxed plugins browsing context flag is set on
the object element’s node document’s active sandboxing flag
set.
Due to the algorithm above, the contents of object elements act as fallback
content, used only when referenced resources can’t be shown (e.g. because it returned a 404
error). This allows multiple object elements to be nested inside each other,
targeting multiple user agents with different capabilities, with the user agent picking the first
one it supports.
When an object element represents a nested browsing context: if the
object element’s nested browsing context’s active document
is not ready for post-load tasks, and when anything is delaying the load event of the object element’s browsing
context’s active document, and when the object element’s
browsing context is in the delaying load
events mode, the object must delay the load event of its
document.
The task source for the tasks mentioned in this
section is the DOM manipulation task source.
Whenever the name attribute is set, if the
object element has a nested browsing context, its name must be changed to the new value. If the attribute is removed, if the
object element has a browsing context, the browsing context
name must be set to the empty string.
The usemap attribute, if present while the
object element represents an image, can indicate that the object has an associated
image map. The attribute must be ignored if the
object element doesn’t represent an image.
The form attribute is used to explicitly associate the
object element with its form owner.
Constraint validation: object elements are always barred
from constraint validation.
The object element supports dimension attributes.
The IDL attributes data, type and name each must reflect the respective
content attributes of the same name. The typeMustMatch IDL attribute must
reflect the typemustmatch content
attribute. The useMap IDL attribute must
reflect the usemap content attribute.
The contentDocument IDL attribute
must return the Document object of the active document of the
object element’s nested browsing context, if any and if its
effective script origin is the same origin as the effective script
origin specified by the incumbent settings object, or null otherwise.
The contentWindow IDL attribute must
return the WindowProxy object of the object element’s nested
browsing context, if it has one; otherwise, it must return null.
The willValidate, validity, and validationMessage attributes, and the checkValidity(), reportValidity(), and setCustomValidity() methods, are part of the
constraint validation API. The form IDL attribute
is part of the element’s forms API.
All object elements have a legacy caller
operation. If the object element has an instantiated plugin that
supports a scriptable interface that defines a legacy caller operation, then that must be the
behaviour of the object’s legacy caller operation. Otherwise, the object’s legacy caller operation
must be to throw a NotSupportedError exception.
In the following example, a Java applet is embedded in a page using the object
element. (Generally speaking, it is better to avoid using applets like these and instead use
native JavaScript and HTML to provide the functionality, since that way the application will work
on all Web browsers without requiring a third-party plugin. Many devices, especially embedded
devices, do not support third-party technologies like Java.)
<figure> <object type="application/x-java-applet"> <param name="code" value="MyJavaClass"> <p>You do not have Java available, or it is disabled.</p> </object> <figcaption>My Java Clock</figcaption> </figure>
In this example, an HTML page is embedded in another using the object
element.
<figure> <object data="clock.html"></object> <figcaption>My HTML Clock</figcaption> </figure>
The following example shows how a plugin can be used in HTML (in this case the Flash plugin,
to show a video file). Fallback is provided for users who do not have Flash enabled, in this case
using the video element to show the video for those using user agents that support
video, and finally providing a link to the video for those who have neither Flash
nor a video-capable browser.
<p>Look at my video: <object type="application/x-shockwave-flash"> <param name=movie value="http://video.example.com/library/watch.swf"> <param name=allowfullscreen value=true> <param name=flashvars value="http://video.example.com/vids/315981"> <video controls src="http://video.example.com/vids/315981"> <a href="http://video.example.com/vids/315981">View video</a>. </video> </object> </p>
4.8.8 The param element
- Categories:
- None.
- Contexts in which this element can be used:
- As a child of an
objectelement, before any flow content. - Content model:
- Nothing.
- Tag omission in text/html:
- No end tag.
- Content attributes:
- Global attributes
name— Name of parametervalue— Value of parameter- Allowed ARIA role attribute values:
- None
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- DOM interface:
-
interface HTMLParamElement : HTMLElement { attribute DOMString name; attribute DOMString value; // also has obsolete members };
The param element defines parameters for plugins invoked by object
elements. It does not represent anything on its own.
The name attribute gives the name of the
parameter.
The value attribute gives the value of the
parameter.
Both attributes must be present. They may have any value.
If both attributes are present, and if the parent element of the param is an
object element, then the element defines a parameter with the given name-value pair.
If either the name or value of a parameter defined
by a param element that is the child of an object element that
represents an instantiated plugin changes, and if that
plugin is communicating with the user agent using an API that features the ability to
update the plugin when the name or value of a parameter so changes, then the user agent must
appropriately exercise that ability to notify the plugin of the change.
The IDL attributes name and value must both reflect the respective
content attributes of the same name.
The following example shows how the param element can be used to pass a parameter
to a plugin, in this case the O3D plugin.
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>O3D Utah Teapot</title>
</head>
<body>
<p>
<object type="application/vnd.o3d.auto">
<param name="o3d_features" value="FloatingPointTextures">
<img src="o3d-teapot.png"
title="3D Utah Teapot illustration rendered using O3D."
alt="When O3D renders the Utah Teapot, it appears as a squat
teapot with a shiny metallic finish on which the
surroundings are reflected, with a faint shadow caused by
the lighting.">
<p>To see the teapot actually rendered by O3D on your
computer, please download and install the <a
href="http://code.google.com/apis/o3d/docs/gettingstarted.html#install">O3D plugin</a>.</p>
</object>
<script src="o3d-teapot.js"></script>
</p>
</body>
</html>
4.8.9 The video element
- Categories:
- Flow content.
- Phrasing content.
- Embedded content.
- If the element has a
controlsattribute: Interactive content. - Palpable content.
- Contexts in which this element can be used:
- Where embedded content is expected.
- Content model:
- If the element has a
srcattribute:
zero or moretrackelements, then
transparent, but with no media element descendants. - If the element does not have a
srcattribute: zero or moresourceelements, then
zero or moretrackelements, then
transparent, but with no media element descendants. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
src— Address of the resourcecrossorigin— How the element handles crossorigin requestsposter— Poster frame to show prior to video playbackpreload— Hints how much buffering the media resource will likely needautoplay— Hint that the media resource can be started automatically when the page is loadedmediagroup— Groups media elements together with an implicitMediaControllerloop— Whether to loop the media resourcemuted— Whether to mute the media resource by defaultcontrols— Show user agent controlswidth— Horizontal dimensionheight— Vertical dimension- Allowed ARIA role attribute values:
application.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLVideoElement : HTMLMediaElement { attribute unsigned long width; attribute unsigned long height; readonly attribute unsigned long videoWidth; readonly attribute unsigned long videoHeight; attribute DOMString poster; };
A video element is used for playing videos or movies, and audio files with
captions.
Content may be provided inside the video element. User agents
should not show this content to the user; it is intended for older Web browsers which do
not support video, so that legacy video plugins can be tried, or to show text to the
users of these older browsers informing them of how to access the video contents.
In particular, this content is not intended to address accessibility concerns. To
make video content accessible to the partially sighted, the blind, the hard-of-hearing, the deaf,
and those with other physical or cognitive disabilities, a variety of features are available.
Captions can be provided, either embedded in the video stream or as external files using the
track element. Sign-language tracks can be provided, again either embedded in the
video stream or by synchronising multiple video elements using the mediagroup attribute or a MediaController
object. Audio descriptions can be provided, either as a separate track embedded in the video
stream, or a separate audio track in an audio element slaved to the same controller as the video element(s), or in text
form using a WebVTT file referenced using the track element and
synthesized into speech by the user agent. WebVTT can also be used to provide chapter titles. For
users who would rather not use a media element at all, transcripts or other textual alternatives
can be provided by simply linking to them in the prose near the video element. [WEBVTT]
The video element is a media element whose media data is
ostensibly video data, possibly with associated audio data.
The src, preload,
autoplay, mediagroup, loop, muted, and controls
attributes are the attributes common to all media
elements.
The poster attribute gives the address of an
image file that the user agent can show while no video data is available. The attribute, if
present, must contain a valid non-empty URL potentially surrounded by spaces.
If the specified resource is to be used, then, when the element is created or when the poster attribute is set, changed, or removed, the user agent must
run the following steps to determine the element’s poster frame (regardless of the
value of the element’s show poster flag):
-
If there is an existing instance of this algorithm running for this
video
element, abort that instance of this algorithm without changing the poster
frame. -
If the
posterattribute’s value is the empty string
or if the attribute is absent, then there is no poster frame; abort these
steps. -
Resolve the
posterattribute’s value relative to the element. If this fails,
then there is no poster frame; abort these steps. -
Let request be a new request whose
url is the resulting absolute URL,
client is the element’s node document’s
Windowobject’s environment settings object, type is «image«, destination is «subresource«,
credentials mode is «include«, and whose use-URL-credentials flag is set. -
Fetch request. This must
delay the load event of the element’s node document. -
If an image is thus obtained, the poster frame is that image. Otherwise,
there is no poster frame.
The image given by the poster attribute,
the poster frame, is intended to be a representative frame of the
video (typically one of the first non-blank frames) that gives the user an idea of what the video
is like.
A video element represents what is given for the first matching condition in the
list below:
- When no video data is available (the element’s
readyStateattribute is eitherHAVE_NOTHING, orHAVE_METADATAbut no video data has yet been obtained at
all, or the element’sreadyStateattribute is any
subsequent value but the media resource does not have a video channel) - The
videoelement represents its poster frame, if any,
or else transparent black with no intrinsic dimensions. - When the
videoelement is paused, the current playback position is the first frame of video,
and the element’s show poster flag is set - The
videoelement represents its poster frame, if any,
or else the first frame of the video. - When the
videoelement is paused, and the
frame of video corresponding to the current playback
position is not available (e.g. because the video is seeking or buffering) - When the
videoelement is neither potentially playing nor paused (e.g. when seeking or stalled) - The
videoelement represents the last frame of the video to have
been rendered. - When the
videoelement is paused - The
videoelement represents the frame of video corresponding to
the current playback position. - Otherwise (the
videoelement has a video channel and is potentially
playing) - The
videoelement represents the frame of video at the continuously
increasing «current» position. When the
current playback position changes such that the last frame rendered is no longer the
frame corresponding to the current playback position in the video, the new frame
must be rendered.
Frames of video must be obtained from the video track that was selected when the event loop last reached
step 1.
Which frame in a video stream corresponds to a particular playback position is
defined by the video stream’s format.
The video element also represents any text track cues whose text track cue active flag is set and whose
text track is in the showing mode, and any
audio from the media resource, at the current playback position.
Any audio associated with the media resource must, if played, be played
synchronised with the current playback position, at the element’s effective
media volume. The user agent must play the audio from audio tracks that were enabled when the event loop last reached step
1.
In addition to the above, the user agent may provide messages to the user (such as «buffering»,
«no video loaded», «error», or more detailed information) by overlaying text or icons on the video
or other areas of the element’s playback area, or in another appropriate manner.
User agents that cannot render the video may instead make the element represent a link to an external video playback utility or to the video
data itself.
When a video element’s media resource has a video channel, the
element provides a paint source whose width is the media resource’s
intrinsic width, whose height is the
media resource’s intrinsic
height, and whose appearance is the frame of video corresponding to the current playback position, if that is available, or else
(e.g. when the video is seeking or buffering) its previous appearance, if any, or else (e.g.
because the video is still loading the first frame) blackness.
- video .
videoWidth - video .
videoHeight -
These attributes return the intrinsic dimensions of the video,
or zero if the dimensions are not known.
The intrinsic width and intrinsic height of the media resource
are the dimensions of the resource in CSS pixels after taking into account the resource’s
dimensions, aspect ratio, clean aperture, resolution, and so forth, as defined for the format used
by the resource. If an anamorphic format does not define how to apply the aspect ratio to the
video data’s dimensions to obtain the «correct» dimensions, then the user agent must apply the
ratio by increasing one dimension and leaving the other unchanged.
The videoWidth IDL attribute must return
the intrinsic width of the video in CSS pixels.
The videoHeight IDL attribute must return
the intrinsic height of the video in CSS
pixels. If the element’s readyState attribute is HAVE_NOTHING, then the attributes must return 0.
Whenever the intrinsic width
or intrinsic height of the video changes
(including, for example, because the selected video
track was changed), if the element’s readyState
attribute is not HAVE_NOTHING, the user agent must
queue a task to fire a simple event named resize at the media element.
The video element supports dimension attributes.
In the absence of style rules to the contrary, video content should be rendered inside the
element’s playback area such that the video content is shown centered in the playback area at the
largest possible size that fits completely within it, with the video content’s aspect ratio being
preserved. Thus, if the aspect ratio of the playback area does not match the aspect ratio of the
video, the video will be shown letterboxed or pillarboxed. Areas of the element’s playback area
that do not contain the video represent nothing.
In user agents that implement CSS, the above requirement can be implemented by
using the style rule suggested in the rendering section.
The intrinsic width of a video element’s playback area is the
intrinsic width of the poster frame, if that is available and the
element currently represents its poster frame; otherwise, it is the intrinsic width of the video resource, if that is
available; otherwise the intrinsic width is missing.
The intrinsic height of a video element’s playback area is the
intrinsic height of the poster frame, if that is available and the
element currently represents its poster frame; otherwise it is the intrinsic height of the video resource, if that is
available; otherwise the intrinsic height is missing.
The default object size is a width of 300 CSS pixels and a height of 150 CSS
pixels. [CSSIMAGES]
User agents should provide controls to enable or disable the display of closed captions, audio
description tracks, and other additional data associated with the video stream, though such
features should, again, not interfere with the page’s normal rendering.
User agents may allow users to view the video content in manners more suitable to the user
(e.g. full-screen or in an independent resizable window). As for the other user interface
features, controls to enable this should not interfere with the page’s normal rendering unless the
user agent is exposing a user interface.
In such an independent context, however, user agents may make full user interfaces visible, with,
e.g., play, pause, seeking, and volume controls, even if the controls attribute is absent.
User agents may allow video playback to affect system features that could interfere with the
user’s experience; for example, user agents could disable screensavers while video playback is in
progress.
The poster IDL attribute must
reflect the poster content attribute.
This example shows how to detect when a video has failed to play correctly:
<script>
function failed(e) {
// video playback failed - show a message saying why
switch (e.target.error.code) {
case e.target.error.MEDIA_ERR_ABORTED:
alert('You aborted the video playback.');
break;
case e.target.error.MEDIA_ERR_NETWORK:
alert('A network error caused the video download to fail part-way.');
break;
case e.target.error.MEDIA_ERR_DECODE:
alert('The video playback was aborted due to a corruption problem or because the video used features your browser did not support.');
break;
case e.target.error.MEDIA_ERR_SRC_NOT_SUPPORTED:
alert('The video could not be loaded, either because the server or network failed or because the format is not supported.');
break;
default:
alert('An unknown error occurred.');
break;
}
}
</script>
<p><video src="tgif.vid" autoplay controls onerror="failed(event)"></video></p>
<p><a href="tgif.vid">Download the video file</a>.</p>
4.8.10 The audio element
- Categories:
- Flow content.
- Phrasing content.
- Embedded content.
- If the element has a
controlsattribute: Interactive content. - If the element has a
controlsattribute: Palpable content. - Contexts in which this element can be used:
- Where embedded content is expected.
- Content model:
- If the element has a
srcattribute:
zero or moretrackelements, then
transparent, but with no media element descendants. - If the element does not have a
srcattribute: zero or moresourceelements, then
zero or moretrackelements, then
transparent, but with no media element descendants. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
src— Address of the resourcecrossorigin— How the element handles crossorigin requestspreload— Hints how much buffering the media resource will likely needautoplay— Hint that the media resource can be started automatically when the page is loadedmediagroup— Groups media elements together with an implicitMediaControllerloop— Whether to loop the media resourcemuted— Whether to mute the media resource by defaultcontrols— Show user agent controls- Allowed ARIA role attribute values:
application.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
[NamedConstructor=Audio(optional DOMString src)] interface HTMLAudioElement : HTMLMediaElement {};
An audio element represents a sound or audio stream.
Content may be provided inside the audio element. User agents
should not show this content to the user; it is intended for older Web browsers which do
not support audio, so that legacy audio plugins can be tried, or to show text to the
users of these older browsers informing them of how to access the audio contents.
In particular, this content is not intended to address accessibility concerns. To
make audio content accessible to the deaf or to those with other physical or cognitive
disabilities, a variety of features are available. If captions or a sign language video are
available, the video element can be used instead of the audio element to
play the audio, allowing users to enable the visual alternatives. Chapter titles can be provided
to aid navigation, using the track element and a WebVTT file. And,
naturally, transcripts or other textual alternatives can be provided by simply linking to them in
the prose near the audio element. [WEBVTT]
The audio element is a media element whose media data is
ostensibly audio data.
The src, preload,
autoplay, mediagroup, loop, muted, and controls
attributes are the attributes common to all media
elements.
When an audio element is potentially playing, it must have its audio
data played synchronised with the current playback position, at the element’s
effective media volume. The user agent must play the audio from audio tracks that
were enabled when the event loop last reached step 1.
When an audio element is not potentially playing, audio must not play
for the element.
- audio = new
Audio( [ url ] ) -
Returns a new
audioelement, with thesrc
attribute set to the value passed in the argument, if applicable.
A constructor is provided for creating HTMLAudioElement objects (in addition to
the factory methods from DOM such as createElement()): Audio(src). When invoked as a
constructor, it must return a new HTMLAudioElement object (a new audio
element). The element must be created with its preload
attribute set to the literal value «auto«. If the
src argument is present, the object created must be created with its src content attribute set to the provided value (this will cause the user agent to invoke the object’s
resource selection algorithm before returning).
The element’s node document must be the active document of the browsing
context of the Window object on which the interface object of the invoked
constructor is found.
4.8.11 The source element
- Categories:
- None.
- Contexts in which this element can be used:
- As a child of a media element, before any flow content
ortrackelements. - Content model:
- Nothing.
- Tag omission in text/html:
- No end tag.
- Content attributes:
- Global attributes
src— Address of the resourcetype— Type of embedded resource- Allowed ARIA role attribute values:
- None
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- DOM interface:
-
interface HTMLSourceElement : HTMLElement { attribute DOMString src; attribute DOMString type; // also has obsolete members };
The source element allows authors to specify multiple alternative media resources for media
elements. It does not represent anything on its own.
The src attribute gives the address of the
media resource. The value must be a valid non-empty URL potentially surrounded
by spaces. This attribute must be present.
Dynamically modifying a source element and its attribute when the
element is already inserted in a video or audio element will have no
effect. To change what is playing, just use the src attribute
on the media element directly, possibly making use of the canPlayType() method to pick from amongst available
resources. Generally, manipulating source elements manually after the document has
been parsed is an unnecessarily complicated approach.
The type attribute gives the type of the
media resource, to help the user agent determine if it can play this media
resource before fetching it. If specified, its value must be a valid MIME
type. The codecs parameter, which certain MIME types define, might be
necessary to specify exactly how the resource is encoded. [RFC6381]
The following list shows some examples of how to use the codecs= MIME
parameter in the type attribute.
- H.264 Constrained baseline profile video (main and extended video compatible) level 3 and Low-Complexity AAC audio in MP4 container
-
<source src='video.mp4' type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
- H.264 Extended profile video (baseline-compatible) level 3 and Low-Complexity AAC audio in MP4 container
-
<source src='video.mp4' type='video/mp4; codecs="avc1.58A01E, mp4a.40.2"'>
- H.264 Main profile video level 3 and Low-Complexity AAC audio in MP4 container
-
<source src='video.mp4' type='video/mp4; codecs="avc1.4D401E, mp4a.40.2"'>
- H.264 ‘High’ profile video (incompatible with main, baseline, or extended profiles) level 3 and Low-Complexity AAC audio in MP4 container
-
<source src='video.mp4' type='video/mp4; codecs="avc1.64001E, mp4a.40.2"'>
- MPEG-4 Visual Simple Profile Level 0 video and Low-Complexity AAC audio in MP4 container
-
<source src='video.mp4' type='video/mp4; codecs="mp4v.20.8, mp4a.40.2"'>
- MPEG-4 Advanced Simple Profile Level 0 video and Low-Complexity AAC audio in MP4 container
-
<source src='video.mp4' type='video/mp4; codecs="mp4v.20.240, mp4a.40.2"'>
- MPEG-4 Visual Simple Profile Level 0 video and AMR audio in 3GPP container
-
<source src='video.3gp' type='video/3gpp; codecs="mp4v.20.8, samr"'>
- Theora video and Vorbis audio in Ogg container
-
<source src='video.ogv' type='video/ogg; codecs="theora, vorbis"'>
- Theora video and Speex audio in Ogg container
-
<source src='video.ogv' type='video/ogg; codecs="theora, speex"'>
- Vorbis audio alone in Ogg container
-
<source src='audio.ogg' type='audio/ogg; codecs=vorbis'>
- Speex audio alone in Ogg container
-
<source src='audio.spx' type='audio/ogg; codecs=speex'>
- FLAC audio alone in Ogg container
-
<source src='audio.oga' type='audio/ogg; codecs=flac'>
- Dirac video and Vorbis audio in Ogg container
-
<source src='video.ogv' type='video/ogg; codecs="dirac, vorbis"'>
If a source element is inserted as a child of a media element that
has no src attribute and whose networkState has the value NETWORK_EMPTY, the user agent must invoke the media
element’s resource selection
algorithm.
The IDL attributes src and type must reflect the respective content
attributes of the same name.
If the author isn’t sure if user agents will all be able to render the media resources
provided, the author can listen to the error event on the last
source element and trigger fallback behaviour:
<script>
function fallback(video) {
// replace <video> with its contents
while (video.hasChildNodes()) {
if (video.firstChild instanceof HTMLSourceElement)
video.removeChild(video.firstChild);
else
video.parentNode.insertBefore(video.firstChild, video);
}
video.parentNode.removeChild(video);
}
</script>
<video controls autoplay>
<source src='video.mp4' type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src='video.ogv' type='video/ogg; codecs="theora, vorbis"'
onerror="fallback(parentNode)">
...
</video>
4.8.12 The track element
- Categories:
- None.
- Contexts in which this element can be used:
- As a child of a media element, before any flow content.
- Content model:
- Nothing.
- Tag omission in text/html:
- No end tag.
- Content attributes:
- Global attributes
kind— The type of text tracksrc— Address of the resourcesrclang— Language of the text tracklabel— User-visible labeldefault— Enable the track if no other text track is more suitable- Allowed ARIA role attribute values:
- None
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- DOM interface:
-
interface HTMLTrackElement : HTMLElement { attribute DOMString kind; attribute DOMString src; attribute DOMString srclang; attribute DOMString label; attribute boolean default; const unsigned short NONE = 0; const unsigned short LOADING = 1; const unsigned short LOADED = 2; const unsigned short ERROR = 3; readonly attribute unsigned short readyState; readonly attribute TextTrack track; };
The track element allows authors to specify explicit external timed text tracks for media elements. It
does not represent anything on its own.
The kind attribute is an enumerated
attribute. The following table lists the keywords defined for this attribute. The keyword
given in the first cell of each row maps to the state given in the second cell.
| Keyword | State | Brief description |
|---|---|---|
subtitles
|
Subtitles |
Transcription or translation of the dialogue, suitable for when the sound is available but not understood (e.g. because the user does not understand the language of the media resource’s audio track). Overlaid on the video. |
captions
|
Captions |
Transcription or translation of the dialogue, sound effects, relevant musical cues, and other relevant audio information, suitable for when sound is unavailable or not clearly audible (e.g. because it is muted, drowned-out by ambient noise, or because the user is deaf). Overlaid on the video; labeled as appropriate for the hard-of-hearing. |
descriptions
|
Descriptions |
Textual descriptions of the video component of the media resource, intended for audio synthesis when the visual component is obscured, unavailable, or not usable (e.g. because the user is interacting with the application without a screen while driving, or because the user is blind). Synthesized as audio. |
chapters
|
Chapters |
Chapter titles, intended to be used for navigating the media resource. Displayed as an interactive (potentially nested) list in the user agent’s interface. |
metadata
|
Metadata |
Tracks intended for use from script. Not displayed by the user agent. |
The attribute may be omitted. The missing value default is the subtitles state.
The src attribute gives the address of the text
track data. The value must be a valid non-empty URL potentially surrounded by spaces.
This attribute must be present.
If the element has a src attribute whose value is not the
empty string and whose value, when the attribute was set, could be successfully resolved relative to the element, then the element’s track
URL is the resulting absolute URL. Otherwise, the element’s track
URL is the empty string.
If the element’s track URL identifies a WebVTT resource, and the element’s kind attribute is not in the metadata state, then the WebVTT file must be a
WebVTT file using cue text. [WEBVTT]
Furthermore, if the element’s track URL identifies a WebVTT resource, and the
element’s kind attribute is in the chapters state, then the WebVTT file must be both a
WebVTT file using chapter title text and a WebVTT file using only nested
cues. [WEBVTT]
The srclang attribute gives the language of
the text track data. The value must be a valid BCP 47 language tag. This attribute must be present
if the element’s kind attribute is in the subtitles state. [BCP47]
If the element has a srclang attribute whose value is
not the empty string, then the element’s track language is the value of the attribute.
Otherwise, the element has no track language.
The label attribute gives a user-readable
title for the track. This title is used by user agents when listing subtitle, caption, and audio description tracks in their user interface.
The value of the label attribute, if the attribute is
present, must not be the empty string. Furthermore, there must not be two track
element children of the same media element whose kind attributes are in the same state, whose srclang attributes are both missing or have values that
represent the same language, and whose label attributes are
again both missing or both have the same value.
If the element has a label attribute whose value is not
the empty string, then the element’s track label is the value of the attribute.
Otherwise, the element’s track label is an empty string.
The default attribute is a boolean
attribute, which, if specified, indicates that the track is to be enabled if the user’s
preferences do not indicate that another track would be more appropriate.
Each media element must have no more than one track element child
whose kind attribute is in the subtitles or captions state and whose default attribute is specified.
Each media element must have no more than one track element child
whose kind attribute is in the description state and whose default attribute is specified.
Each media element must have no more than one track element child
whose kind attribute is in the chapters state and whose default attribute is specified.
There is no limit on the number of track elements whose kind attribute is in the metadata state and whose default attribute is specified.
- track .
readyState -
Returns the text track readiness state,
represented by a number from the following list:- track .
NONE(0) -
The text track not loaded state.
- track .
LOADING(1) -
The text track loading state.
- track .
LOADED(2) -
The text track loaded state.
- track .
ERROR(3) -
The text track failed to load state.
- track .
- track .
track -
Returns the
TextTrackobject corresponding to the text track of thetrackelement.
The readyState attribute must return the
numeric value corresponding to the text track readiness state of the
track element’s text track, as defined by the following list:
NONE(numeric value 0)- The text track not loaded state.
LOADING(numeric value 1)- The text track loading state.
LOADED(numeric value 2)- The text track loaded state.
ERROR(numeric value 3)- The text track failed to load state.
The track IDL attribute must, on getting,
return the track element’s text track’s corresponding
TextTrack object.
The src, srclang, label, and default IDL attributes must reflect the
respective content attributes of the same name. The kind IDL attribute must reflect the content
attribute of the same name, limited to only known values.
This video has subtitles in several languages:
<video src="brave.webm"> <track kind=subtitles src=brave.en.vtt srclang=en label="English"> <track kind=captions src=brave.en.hoh.vtt srclang=en label="English for the Hard of Hearing"> <track kind=subtitles src=brave.fr.vtt srclang=fr lang=fr label="Français"> <track kind=subtitles src=brave.de.vtt srclang=de lang=de label="Deutsch"> </video>
(The lang attributes on the last two describe the language of
the label attribute, not the language of the subtitles
themselves. The language of the subtitles is given by the srclang attribute.)
4.8.13 Media elements
HTMLMediaElement objects (audio and video, in this
specification) are simply known as media elements.
enum CanPlayTypeResult { "" /* empty string */, "maybe", "probably" };
typedef (MediaStream or MediaSource or Blob) MediaProvider;
interface HTMLMediaElement : HTMLElement {
// error state
readonly attribute MediaError? error;
// network state
attribute DOMString src;
attribute MediaProvider? srcObject;
readonly attribute DOMString currentSrc;
attribute DOMString? crossOrigin;
const unsigned short NETWORK_EMPTY = 0;
const unsigned short NETWORK_IDLE = 1;
const unsigned short NETWORK_LOADING = 2;
const unsigned short NETWORK_NO_SOURCE = 3;
readonly attribute unsigned short networkState;
attribute DOMString preload;
readonly attribute TimeRanges buffered;
void load();
CanPlayTypeResult canPlayType(DOMString type);
// ready state
const unsigned short HAVE_NOTHING = 0;
const unsigned short HAVE_METADATA = 1;
const unsigned short HAVE_CURRENT_DATA = 2;
const unsigned short HAVE_FUTURE_DATA = 3;
const unsigned short HAVE_ENOUGH_DATA = 4;
readonly attribute unsigned short readyState;
readonly attribute boolean seeking;
// playback state
attribute double currentTime;
void fastSeek(double time);
readonly attribute unrestricted double duration;
Date getStartDate();
readonly attribute boolean paused;
attribute double defaultPlaybackRate;
attribute double playbackRate;
readonly attribute TimeRanges played;
readonly attribute TimeRanges seekable;
readonly attribute boolean ended;
attribute boolean autoplay;
attribute boolean loop;
void play();
void pause();
// media controller
attribute DOMString mediaGroup;
attribute MediaController? controller;
// controls
attribute boolean controls;
attribute double volume;
attribute boolean muted;
attribute boolean defaultMuted;
// tracks
[SameObject] readonly attribute AudioTrackList audioTracks;
[SameObject] readonly attribute VideoTrackList videoTracks;
[SameObject] readonly attribute TextTrackList textTracks;
TextTrack addTextTrack(TextTrackKind kind, optional DOMString label = "", optional DOMString language = "");
};
The media element attributes, src, crossorigin, preload, autoplay,
mediagroup, loop,
muted, and controls, apply to all media
elements. They are defined in this section.
Media elements are used to present audio data, or video and
audio data, to the user. This is referred to as media data in this section, since this
section applies equally to media elements for audio or for
video.
The term media resource is used to refer to the complete set of media data, e.g. the
complete video file, or complete audio file.
A media resource can have multiple audio and video tracks. For the purposes of a
media element, the video data of the media resource is only that of the
currently selected track (if any) as given by the element’s videoTracks attribute when the event loop last
reached step 1, and the audio data of the media resource is the result of mixing all
the currently enabled tracks (if any) given by the element’s audioTracks attribute when the event loop last
reached step 1.
Both audio and video elements can be used for both audio
and video. The main difference between the two is simply that the audio element has
no playback area for visual content (such as video or captions), whereas the video
element does.
Except where otherwise explicitly specified, the task source for all the tasks
queued in this section and its subsections is the media
element event task source of the media element in question.
4.8.13.1 Error codes
- media .
error -
Returns a
MediaErrorobject representing the current error state of the
element.Returns null if there is no error.
All media elements have an associated error status, which
records the last error the element encountered since its resource selection algorithm was last invoked. The
error attribute, on getting, must return the
MediaError object created for this last error, or null if there has not been an
error.
interface MediaError {
const unsigned short MEDIA_ERR_ABORTED = 1;
const unsigned short MEDIA_ERR_NETWORK = 2;
const unsigned short MEDIA_ERR_DECODE = 3;
const unsigned short MEDIA_ERR_SRC_NOT_SUPPORTED = 4;
readonly attribute unsigned short code;
};
- media .
error.code -
Returns the current error’s error code, from the list below.
The code attribute of a
MediaError object must return the code for the error, which must be one of the
following:
MEDIA_ERR_ABORTED(numeric value 1)- The fetching process for the media resource was aborted by the user agent at the
user’s request. MEDIA_ERR_NETWORK(numeric value 2)- A network error of some description caused the user agent to stop fetching the media
resource, after the resource was established to be usable. MEDIA_ERR_DECODE(numeric value 3)- An error of some description occurred while decoding the media resource, after
the resource was established to be usable. MEDIA_ERR_SRC_NOT_SUPPORTED(numeric value 4)- The media resource indicated by the
src
attribute or assigned media provider object was not suitable.
4.8.13.2 Location of the media resource
The src content attribute on media elements gives the address of the media resource (video, audio) to show. The
attribute, if present, must contain a valid non-empty URL potentially surrounded by
spaces.
If the itemprop attribute is specified on the media
element, then the src attribute must also be
specified.
The crossorigin content attribute on
media elements is a CORS settings attribute.
If a media element is created with a
src attribute, the user agent must immediately invoke the
media element’s resource selection
algorithm.
If a src attribute of a media element is set
or changed, the user agent must invoke the media element’s media element load
algorithm. (Removing the src attribute does
not do this, even if there are source elements present.)
The src IDL attribute on media elements must reflect the content attribute of the same
name.
The crossOrigin IDL attribute must
reflect the crossorigin content attribute.
A media provider object is an object that can represent a media resource,
separate from a URL. MediaStream objects, MediaSource
objects, Blob objects, and File objects are all media provider objects.
Each media element can have an assigned media provider object, which is a
media provider object. When a media element is created, it has no
assigned media provider object.
- media .
srcObject[ = source ] -
Allows the media element to be assigned a media provider object.
- media .
currentSrc -
Returns the address of the current media resource, if any.
Returns the empty string when there is no media resource, or it doesn’t have an address.
The currentSrc IDL attribute must initially be set to
the empty string. Its value is changed by the resource
selection algorithm defined below.
The srcObject IDL attribute, on getting,
must return the element’s assigned media provider object, if any, or null otherwise.
On setting, it must set the element’s assigned media provider object to the new
value, and then invoke the element’s media element load algorithm.
There are three ways to specify a media resource: the srcObject IDL attribute, the src content attribute, and source elements. The IDL
attribute takes priority, followed by the content attribute, followed by the elements.
4.8.13.3 MIME types
A media resource can be described in terms of its type, specifically a
MIME type, in some cases with a codecs parameter. (Whether the
codecs parameter is allowed or not depends on the MIME type.) [RFC6381]
Types are usually somewhat incomplete descriptions; for example «video/mpeg» doesn’t say anything except what the container type is, and even a
type like «video/mp4; codecs="avc1.42E01E, mp4a.40.2"» doesn’t
include information like the actual bitrate (only the maximum bitrate). Thus, given a type, a user
agent can often only know whether it might be able to play media of that type (with
varying levels of confidence), or whether it definitely cannot play media of that
type.
A type that the user agent knows it cannot render is one that describes a resource
that the user agent definitely does not support, for example because it doesn’t recognise the
container type, or it doesn’t support the listed codecs.
The MIME type «application/octet-stream» with no parameters is never
a type that the user agent knows it cannot render. User agents must treat that type
as equivalent to the lack of any explicit Content-Type metadata
when it is used to label a potential media resource.
Only the MIME type «application/octet-stream» with no
parameters is special-cased here; if any parameter appears with it, it will be treated just like
any other MIME type. This is a deviation from the rule that unknown MIME type parameters should be ignored.
- media .
canPlayType(type) -
Returns the empty string (a negative response), «maybe», or «probably» based on how confident
the user agent is that it can play media resources of the given type.
The canPlayType(type) method must return the
empty string if type is a type that the user agent knows it cannot
render or is the type «application/octet-stream«; it must return «probably» if the user agent is confident
that the type represents a media resource that it can render if used in with this
audio or video element; and it must return «maybe» otherwise. Implementors are encouraged
to return «maybe» unless the type can be
confidently established as being supported or not. Generally, a user agent should never return
«probably» for a type that allows the codecs parameter if that parameter is not present.
This script tests to see if the user agent supports a (fictional) new format to dynamically
decide whether to use a video element or a plugin:
<section id="video">
<p><a href="playing-cats.nfv">Download video</a></p>
</section>
<script>
var videoSection = document.getElementById('video');
var videoElement = document.createElement('video');
var support = videoElement.canPlayType('video/x-new-fictional-format;codecs="kittens,bunnies"');
if (support != "probably" && "New Fictional Video Plugin" in navigator.plugins) {
// not confident of browser support
// but we have a plugin
// so use plugin instead
videoElement = document.createElement("embed");
} else if (support == "") {
// no support from browser and no plugin
// do nothing
videoElement = null;
}
if (videoElement) {
while (videoSection.hasChildNodes())
videoSection.removeChild(videoSection.firstChild);
videoElement.setAttribute("src", "playing-cats.nfv");
videoSection.appendChild(videoElement);
}
</script>
The type attribute of the
source element allows the user agent to avoid downloading resources that use formats
it cannot render.
4.8.13.4 Network states
- media .
networkState -
Returns the current state of network activity for the element, from the codes in the list
below.
As media elements interact with the network, their current
network activity is represented by the networkState attribute. On getting, it must
return the current network state of the element, which must be one of the following values:
NETWORK_EMPTY(numeric value 0)- The element has not yet been initialised. All attributes are in their initial states.
NETWORK_IDLE(numeric value 1)- The element’s resource
selection algorithm is active and has selected a resource, but it is not actually using the network at this time. NETWORK_LOADING(numeric value 2)- The user agent is actively trying to download data.
NETWORK_NO_SOURCE(numeric value 3)- The element’s resource
selection algorithm is active, but it has not yet found a resource to use.
The resource selection algorithm defined
below describes exactly when the networkState
attribute changes value and what events fire to indicate changes in this state.
4.8.13.5 Loading the media resource
- media .
load() -
Causes the element to reset and start selecting and loading a new media resource
from scratch.
All media elements have an autoplaying flag,
which must begin in the true state, and a delaying-the-load-event flag, which must
begin in the false state. While the delaying-the-load-event flag is true, the element
must delay the load event of its document.
When the load() method on a media
element is invoked, the user agent must run the media element load
algorithm.
The media element load algorithm consists of the following steps.
-
Abort any already-running instance of the resource selection algorithm for this
element. -
If there are any tasks from the media
element’s media element event task source in one of the task queues, then remove those tasks.Basically, pending events and callbacks for the media element are discarded when
the media element starts loading a new resource. -
If the media element’s
networkStateis set toNETWORK_LOADINGorNETWORK_IDLE, queue a task to fire a
simple event namedabortat the media
element. -
If the media element’s
networkState
is not set toNETWORK_EMPTY, then run these
substeps:-
Queue a task to fire a simple event named
emptiedat the media element. -
If a fetching process is in progress for the media
element, the user agent should stop it. -
Forget the media element’s media-resource-specific tracks.
-
If
readyStateis not set toHAVE_NOTHING, then set it to that state. -
If the
pausedattribute is false, then set it to
true. -
If
seekingis true, set it to false. -
Set the current playback position to 0.
Set the official playback position to 0.
If this changed the official playback position, then queue a task
to fire a simple event namedtimeupdateat the media element. -
Set the timeline offset to Not-a-Number (NaN).
-
Update the
durationattribute to Not-a-Number
(NaN).The user agent will not fire a
durationchangeevent for this particular change of
the duration.
-
-
Set the
playbackRateattribute to the value of
thedefaultPlaybackRateattribute. -
Set the
errorattribute to null and the
autoplaying flag to true. -
Invoke the media element’s resource selection algorithm.
-
Playback of any previously playing media resource for this element
stops.
The resource selection algorithm for a
media element is as follows. This algorithm is always invoked as part of a task, but one
of the first steps in the algorithm is to return and continue running the remaining steps
in parallel. In addition, this algorithm interacts
closely with the event loop mechanism; in particular, it has synchronous sections (which are triggered as part of the event loop
algorithm). Steps in such sections are marked with ⌛.
-
Set the element’s
networkStateattribute to
theNETWORK_NO_SOURCEvalue. -
Set the element’s show poster flag to true.
-
Set the media element’s delaying-the-load-event flag to true
(this delays the load event). -
Await a stable state, allowing the task that invoked this algorithm to continue. The synchronous
section consists of all the remaining steps of this algorithm until the algorithm says the
synchronous section has ended. (Steps in synchronous sections are marked with ⌛.) -
⌛ If the media element’s blocked-on-parser flag is false,
then populate the list of pending text tracks. -
⌛ If the media element has an assigned media provider
object, then let mode be object.⌛ Otherwise, if the media element has no assigned media provider
object but has asrc
attribute, then let mode be attribute.⌛ Otherwise, if the media element does not have an assigned media provider
object and does not have asrcattribute, but does have asourceelement child, then
let mode be children and let candidate
be the first suchsourceelement child in tree order.⌛ Otherwise the media element has no assigned media provider
object and has neither asrcattribute nor asourceelement child: set the
networkStatetoNETWORK_EMPTY, and abort these steps; the
synchronous section ends. -
⌛ Set the media element’s
networkStatetoNETWORK_LOADING. -
⌛ Queue a task to fire a simple event named
loadstartat the media element. -
Run the appropriate steps from the following list:
- If mode is object
-
-
⌛ Set the
currentSrcattribute to
the empty string. -
End the synchronous section, continuing the remaining steps
in parallel. -
Run the resource fetch algorithm
with the assigned media provider object. If that algorithm returns without
aborting this one, then the load failed. -
Failed with media provider: Reaching this step indicates that the media
resource failed to load. Queue a task to run the dedicated media source
failure steps. -
Wait for the task queued by the previous step to have
executed. -
Abort these steps. The element won’t attempt to load another resource until this
algorithm is triggered again.
-
- If mode is attribute
-
-
⌛ If the
src
attribute’s value is the empty string, then end the synchronous section, and jump
down to the failed with attribute step below. -
⌛ Let absolute URL be the absolute URL that
would have resulted from resolving the URL
specified by thesrcattribute’s value relative to the
media element when thesrcattribute was last
changed. -
⌛ If absolute URL was obtained successfully, set the
currentSrcattribute to absolute
URL. -
End the synchronous section, continuing the remaining steps
in parallel. -
If absolute URL was obtained successfully, run the resource fetch algorithm with absolute
URL. If that algorithm returns without aborting this one, then the load
failed. -
Failed with attribute: Reaching this step indicates that the media resource
failed to load or that the given URL could not be resolved. Queue a task to run the dedicated media source
failure steps. -
Wait for the task queued by the previous step to have
executed. -
Abort these steps. The element won’t attempt to load another resource until this
algorithm is triggered again.
-
- Otherwise (mode is children)
-
-
⌛ Let pointer be a position defined by two adjacent nodes in the
media element’s child list, treating the start of the list (before the first
child in the list, if any) and end of the list (after the last child in the list, if any) as
nodes in their own right. One node is the node before pointer, and the
other node is the node after pointer. Initially, let pointer be the position between the candidate node and the
next node, if there are any, or the end of the list, if it is the last node.As nodes are inserted and removed into the media element, pointer must be updated as follows:
- If a new node is inserted between the two nodes that define pointer
- Let pointer be the point between the node before pointer and the new node. In other words, insertions at pointer go after pointer.
- If the node before pointer is removed
- Let pointer be the point between the node after pointer and the node before the node after pointer. In
other words, pointer doesn’t move relative to the remaining nodes. - If the node after pointer is removed
- Let pointer be the point between the node before pointer and the node after the node before pointer. Just
as with the previous case, pointer doesn’t move relative to the remaining
nodes.
Other changes don’t affect pointer.
-
⌛ Process candidate: If candidate does not have a
srcattribute, or if itssrcattribute’s value is the empty string, then end the
synchronous section, and jump down to the failed with elements step
below. -
⌛ Let absolute URL be the absolute URL that
would have resulted from resolving the URL
specified by candidate‘ssrc
attribute’s value relative to the candidate when thesrcattribute was last changed. -
⌛ If absolute URL was not obtained successfully, then end the
synchronous section, and jump down to the failed with elements step
below. -
⌛ If candidate has a
typeattribute whose value, when parsed as a MIME
type (including any codecs described by thecodecsparameter, for
types that define that parameter), represents a type that the user agent knows it cannot
render, then end the synchronous section, and jump down to the failed with elements step below. -
⌛ Set the
currentSrcattribute to absolute URL. -
End the synchronous section, continuing the remaining steps
in parallel. -
Run the resource fetch algorithm with
absolute URL. If that algorithm returns without aborting this one,
then the load failed. -
Failed with elements: Queue a task to fire a simple
event namederrorat the candidate element. -
Await a stable state. The synchronous section
consists of all the remaining steps of this algorithm until the algorithm says the
synchronous section has ended. (Steps in synchronous sections are marked with ⌛.) -
⌛ Forget the media element’s media-resource-specific
tracks. -
⌛ Find next candidate: Let candidate be
null. -
⌛ Search loop: If the node after pointer is
the end of the list, then jump to the waiting step below. -
⌛ If the node after pointer is a
sourceelement,
let candidate be that element. -
⌛ Advance pointer so that the node before pointer is now the node that was after pointer, and the node
after pointer is the node after the node that used to be after pointer, if any. -
⌛ If candidate is null, jump back to the search
loop step. Otherwise, jump back to the process candidate step. -
⌛ Waiting: Set the element’s
networkStateattribute to theNETWORK_NO_SOURCEvalue. -
⌛ Set the element’s show poster flag to true.
-
⌛ Queue a task to set the element’s delaying-the-load-event
flag to false. This stops delaying the load
event. -
End the synchronous section, continuing the remaining steps
in parallel. -
Wait until the node after pointer is a node other than the end of
the list. (This step might wait forever.) -
Await a stable state. The synchronous section
consists of all the remaining steps of this algorithm until the algorithm says the
synchronous section has ended. (Steps in synchronous sections are marked with ⌛.) -
⌛ Set the element’s delaying-the-load-event flag back to true (this
delays the load event again, in case it hasn’t been
fired yet). -
⌛ Set the
networkStateback toNETWORK_LOADING. -
⌛ Jump back to the find next candidate step above.
-
The dedicated media source failure steps are the following steps:
-
Set the
errorattribute to a new
MediaErrorobject whosecodeattribute
is set toMEDIA_ERR_SRC_NOT_SUPPORTED. -
Forget the media element’s media-resource-specific tracks.
-
Set the element’s
networkStateattribute to
theNETWORK_NO_SOURCEvalue. -
Set the element’s show poster flag to true.
-
Fire a simple event named
errorat
the media element. -
Set the element’s delaying-the-load-event flag to false. This stops delaying the load event.
The resource fetch algorithm for a media
element and a given absolute URL or media provider object is as
follows:
-
If the algorithm was invoked with a URL, then let mode be
remote, otherwise let mode be local. -
If mode is local, then let the current media resource be the
resource given by the absolute URL passed to this algorithm; otherwise, let the
current media resource be the resource given by the media provider
object. Either way, the current media resource is now the element’s media
resource. -
Remove all media-resource-specific text
tracks from the media element’s list of pending text tracks, if
any. -
Run the appropriate steps from the following list:
- If mode is remote
-
-
Optionally, run the following substeps. This is the expected behaviour if the user agent
intends to not attempt to fetch the resource until the user requests it explicitly (e.g. as
a way to implement thepreloadattribute’snonekeyword).-
Set the
networkStatetoNETWORK_IDLE. -
Queue a task to fire a simple event named
suspendat the element. -
Queue a task to set the element’s delaying-the-load-event flag
to false. This stops delaying the load
event. -
Wait for the task to be run.
-
Wait for an implementation-defined event (e.g. the user requesting that the media
element begin playback). -
Set the element’s delaying-the-load-event flag back to true (this delays the load event again, in case it hasn’t been fired
yet). -
Set the
networkStatetoNETWORK_LOADING.
-
-
Let request be the result of creating a potential-CORS request given
current media resource‘s absolute URL and the media
element’scrossorigincontent attribute
value.Set request‘s client to the
media element’s node document’sWindowobject’s
environment settings object and type
to «audio» if the media element is anaudio
element and to «video» otherwise.Fetch request.
The response‘s unsafe response obtained in this fashion, if any,
contains the media data. It can be CORS-same-origin or
CORS-cross-origin; this affects whether subtitles referenced in the media
data are exposed in the API and, forvideoelements, whether a
canvasgets tainted when the video is drawn on it.The stall timeout is a user-agent defined length of time, which should be about
three seconds. When a media element that is actively attempting to obtain
media data has failed to receive any data for a duration equal to the stall
timeout, the user agent must queue a task to fire a simple
event namedstalledat the element.User agents may allow users to selectively block or slow media data downloads.
When a media element’s download has been blocked altogether, the user agent must
act as if it was stalled (as opposed to acting as if the connection was closed). The rate of the
download may also be throttled automatically by the user agent, e.g. to balance the download
with other connections sharing the same bandwidth.User agents may decide to not download more content at any time, e.g.
after buffering five minutes of a one hour media resource, while waiting for the user to decide
whether to play the resource or not, while waiting for user input in an interactive resource, or
when the user navigates away from the page. When a media element’s download has
been suspended, the user agent must queue a task, to set thenetworkStatetoNETWORK_IDLEand fire a simple event named
suspendat the element. If and when downloading of the
resource resumes, the user agent must queue a task to set thenetworkStatetoNETWORK_LOADING. Between the queuing of these tasks,
the load is suspended (soprogressevents don’t fire,
as described above).The
preloadattribute provides a hint
regarding how much buffering the author thinks is advisable, even in the absence of theautoplayattribute.When a user agent decides to completely suspend a download, e.g., if it is waiting until
the user starts playback before downloading any further content, the user agent must
queue a task to set the element’s delaying-the-load-event flag to
false. This stops delaying the load event.The user agent may use whatever means necessary to fetch the resource (within the constraints
put forward by this and other specifications); for example, reconnecting to the server in the
face of network errors, using HTTP range retrieval requests, or switching to a streaming
protocol. The user agent must consider a resource erroneous only if it has given up trying to
fetch it.To determine the format of the media resource, the user agent must use the
rules for sniffing audio and video specifically.While the load is not suspended (see below), every 350ms (±200ms) or for every byte
received, whichever is least frequent, queue a task to fire a simple
event namedprogressat the element.The networking task source tasks to
process the data as it is being fetched must each immediately queue a task to
run the first appropriate steps from the media data processing steps list
below. (A new task is used for this so that the work described below occurs relative to the
media element event task source rather than the networking task
source.)When the networking task source has queued the last task as part of fetching the
media resource (i.e. once the download has completed), if the fetching process
completes without errors, including decoding the media data, and if all of the data is available
to the user agent without network access, then, the user agent must move on to the final step below.
This might never happen, e.g. when streaming an infinite resource such as Web radio, or if the
resource is longer than the user agent’s ability to cache data.While the user agent might still need network access to obtain parts of the media
resource, the user agent must remain on this step.For example, if the user agent has discarded the first half of a video, the
user agent will remain at this step even once the playback has
ended, because there is always the chance the user will seek back to the start. In fact,
in this situation, once playback has ended, the user agent
will end up firing asuspendevent, as described
earlier.
-
- Otherwise (mode is local)
-
The resource described by the current media resource, if any, contains the
media data. It is CORS-same-origin.If the current media resource is a raw data stream (e.g. from a
Fileobject), then to determine the format of the media resource,
the user agent must use the rules for sniffing audio and video specifically.
Otherwise, if the data stream is pre-decoded, then the format is the format given by the
relevant specification.Whenever new data for the current media resource becomes available, queue
a task to run the first appropriate steps from the media data processing steps
list below.When the current media resource is permanently exhausted (e.g. all the bytes of
aBlobhave been processed), if there were no decoding errors, then the user
agent must move on to the final step below. This might never happen, e.g. if the
current media resource is aMediaStream.
The media data processing steps list is as follows:
- If the media data cannot be fetched at all, due to network errors, causing the
user agent to give up trying to fetch the resource - If the media data can be fetched but is found by inspection to be in an
unsupported format, or can otherwise not be rendered at all -
DNS errors, HTTP 4xx and 5xx errors (and equivalents in other protocols), and other fatal
network errors that occur before the user agent has established whether the current media resource is usable, as well as the file using an unsupported
container format, or using unsupported codecs for all the data, must cause the user agent to
execute the following steps:-
The user agent should cancel the fetching process.
-
Abort this subalgorithm, returning to the resource selection algorithm.
-
- If the media resource is found to have an audio
track -
-
Create an
AudioTrackobject to represent the audio track. -
Update the media element’s
audioTracksattribute’sAudioTrackList
object with the newAudioTrackobject. -
Let enable be unknown.
-
If either the media resource or the address of the current
media resource indicate a particular set of audio tracks to enable, or if the user
agent has information that would facilitate the selection of specific audio tracks to
improve the user’s experience, then: if this audio track is one of the ones to enable, then
set enable to true, otherwise, set enable
to false.This could be triggered by Media Fragments URI fragment
identifier syntax, but it could also be triggered e.g. by the user agent selecting a 5.1
surround sound audio track over a stereo audio track. [MEDIAFRAG] -
If enable is still unknown, then, if the media
element does not yet have an enabled
audio track, then set enable to true, otherwise, set enable to false. -
If enable is true, then enable this audio track,
otherwise, do not enable this audio track. -
Fire a trusted event with the name
addtrack, that does not bubble and is not cancelable,
and that uses theTrackEventinterface, with thetrackattribute initialised to the new
AudioTrackobject, at thisAudioTrackListobject.
-
- If the media resource is found to have a video
track -
-
Create a
VideoTrackobject to represent the video track. -
Update the media element’s
videoTracksattribute’sVideoTrackList
object with the newVideoTrackobject. -
Let enable be unknown.
-
If either the media resource or the address of the current
media resource indicate a particular set of video tracks to enable, or if the user
agent has information that would facilitate the selection of specific video tracks to
improve the user’s experience, then: if this video track is the first such video track, then
set enable to true, otherwise, set enable
to false.This could again be triggered by Media Fragments URI
fragment identifier syntax. -
If enable is still unknown, then, if the media
element does not yet have a selected
video track, then set enable to true, otherwise, set enable to false. -
If enable is true, then select this track and unselect any
previously selected video tracks, otherwise, do not select this video track. If other tracks
are unselected, then achangeevent will be fired. -
Fire a trusted event with the name
addtrack, that does not bubble and is not cancelable,
and that uses theTrackEventinterface, with thetrackattribute initialised to the new
VideoTrackobject, at thisVideoTrackListobject.
-
- Once enough of the media data has been fetched to
determine the duration of the media resource, its dimensions, and other
metadata -
This indicates that the resource is usable. The user agent must follow these substeps:
-
Establish the media timeline for the purposes of the current playback
position and the earliest possible position, based on the media data. -
Update the timeline offset to the date and time that corresponds to the zero
time in the media timeline established in the previous step, if any. If no
explicit time and date is given by the media resource, the timeline
offset must be set to Not-a-Number (NaN). -
Set the current playback position and the official playback
position to the earliest possible position. -
Update the
durationattribute with the time of
the last frame of the resource, if known, on the media timeline established
above. If it is not known (e.g. a stream that is in principle infinite), update thedurationattribute to the value positive Infinity.The user agent will queue a task
to fire a simple event nameddurationchangeat the element at this point. -
For
videoelements, set thevideoWidthandvideoHeightattributes, and queue a task
to fire a simple event namedresizeat
the media element.Further
resizeevents will be fired
if the dimensions subsequently change. -
Set the
readyStateattribute toHAVE_METADATA.A
loadedmetadataDOM event
will be fired as part of setting thereadyStateattribute to a new value. -
Let jumped be false.
-
If the media element’s default playback start position is
greater than zero, then seek to that time, and let jumped be true. -
Let the media element’s default playback
start position be zero. -
Let the initial playback position be zero.
-
If either the media resource or the address of the current
media resource indicate a particular start time, then set the initial playback
position to that time and, if jumped is still false, seek to that time and let jumped be
true.For example, with media formats that support the Media Fragments
URI fragment identifier syntax, the fragment identifier can be used to indicate a
start position. [MEDIAFRAG] -
If there is no enabled audio track, then
enable an audio track. This will cause achangeevent to be fired. -
If there is no selected video track,
then select a video track. This will cause achangeevent to be fired. -
If the media element has a current media controller, then:
if jumped is true and the initial playback position,
relative to the current media controller’s timeline, is greater than the
current media controller’s media controller position, then
seek the media controller to the media element’s initial
playback position, relative to the current media controller’s timeline;
otherwise, seek the media element to the
media controller position, relative to the media element’s
timeline.
Once the
readyStateattribute reachesHAVE_CURRENT_DATA, after
theloadeddataevent has been fired, set the
element’s delaying-the-load-event flag to false. This stops delaying the load event.A user agent that is attempting to reduce network usage while still fetching
the metadata for each media resource would also stop buffering at this point,
following the rules described previously, which involve the
networkStateattribute switching to theNETWORK_IDLEvalue and asuspendevent firing.The user agent is required to determine the duration of the
media resource and go through this step before playing. -
- Once the entire media resource has been fetched (but potentially before any of
it has been decoded) -
Fire a simple event named
progress
at the media element.Set the
networkStatetoNETWORK_IDLEand fire a simple event named
suspendat the media element.If the user agent ever discards any media data and then needs to resume the
network activity to obtain it again, then it must queue a task to set thenetworkStatetoNETWORK_LOADING.If the user agent can keep the media resource loaded, then the
algorithm will continue to its final step below, which aborts the algorithm. - If the connection is interrupted after some media data has been received,
causing the user agent to give up trying to fetch the resource -
Fatal network errors that occur after the user agent has established whether the current media resource is usable (i.e. once the media element’s
readyStateattribute is no longerHAVE_NOTHING) must cause the user agent to execute the
following steps:-
The user agent should cancel the fetching process.
-
Set the
errorattribute to a new
MediaErrorobject whosecodeattribute
is set toMEDIA_ERR_NETWORK. -
Set the element’s
networkStateattribute
to theNETWORK_IDLEvalue. -
Set the element’s delaying-the-load-event flag to false. This stops delaying the load event.
-
Fire a simple event named
errorat
the media element. -
Abort the overall resource selection
algorithm.
-
- If the media data is corrupted
-
Fatal errors in decoding the media data that occur after the user agent has
established whether the current media resource is usable (i.e. once the media element’s
readyStateattribute is no longerHAVE_NOTHING) must cause the
user agent to execute the following steps:-
The user agent should cancel the fetching process.
-
Set the
errorattribute to a new
MediaErrorobject whosecodeattribute
is set toMEDIA_ERR_DECODE. -
Set the element’s
networkStateattribute
to theNETWORK_IDLEvalue. -
Set the element’s delaying-the-load-event flag to false. This stops delaying the load event.
-
Fire a simple event named
errorat
the media element. -
Abort the overall resource selection
algorithm.
-
- If the media data fetching process is aborted by the user
-
The fetching process is aborted by the user, e.g. because the user
pressed a «stop» button, the user agent must execute the following steps. These steps are not
followed if theload()method itself is invoked while
these steps are running, as the steps above handle that particular kind of abort.-
The user agent should cancel the fetching process.
-
Set the
errorattribute to a new
MediaErrorobject whosecodeattribute
is set toMEDIA_ERR_ABORTED. -
Fire a simple event named
abortat
the media element. -
If the media element’s
readyState
attribute has a value equal toHAVE_NOTHING, set
the element’snetworkStateattribute to the
NETWORK_EMPTYvalue, set the element’s
show poster flag to true, and fire a simple event namedemptiedat the element.Otherwise, set the element’s
networkState
attribute to theNETWORK_IDLEvalue. -
Set the element’s delaying-the-load-event flag to false. This stops delaying the load event.
-
Abort the overall resource selection
algorithm.
-
- If the media data can be fetched but has non-fatal
errors or uses, in part, codecs that are unsupported, preventing the user agent from rendering
the content completely correctly but not preventing playback altogether -
The server returning data that is partially usable but cannot be optimally rendered must
cause the user agent to render just the bits it can handle, and ignore the rest. - If the media resource is
found to declare a media-resource-specific text track that the user agent
supports -
If the media data is CORS-same-origin, run the steps to
expose a media-resource-specific text track with the relevant data.Cross-origin videos do not expose their subtitles, since that would allow
attacks such as hostile sites reading subtitles from confidential videos on a user’s
intranet.
-
Final step: If the user agent ever reaches this step (which can only happen if the entire resource
gets loaded and kept available): abort the overall resource selection algorithm.
When a media element is to forget the media element’s media-resource-specific
tracks, the user agent must remove from the media element’s list of text
tracks all the media-resource-specific
text tracks, then empty the media element’s audioTracks attribute’s AudioTrackList object,
then empty the media element’s videoTracks
attribute’s VideoTrackList object. No events (in particular, no removetrack events) are fired as part of this; the error and emptied
events, fired by the algorithms that invoke this one, can be used instead.
The preload attribute is an enumerated
attribute. The following table lists the keywords and states for the attribute — the
keywords in the left column map to the states in the cell in the second column on the same row as
the keyword. The attribute can be changed even once the media resource is being
buffered or played; the descriptions in the table below are to be interpreted with that in
mind.
| Keyword | State | Brief description |
|---|---|---|
none
|
None | Hints to the user agent that either the author does not expect the user to need the media resource, or that the server wants to minimise unnecessary traffic. This state does not provide a hint regarding how aggressively to actually download the media resource if buffering starts anyway (e.g. once the user hits «play»). |
metadata
|
Metadata | Hints to the user agent that the author does not expect the user to need the media resource, but that fetching the resource metadata (dimensions, track list, duration, etc), and maybe even the first few frames, is reasonable. If the user agent precisely fetches no more than the metadata, then the media element will end up with its readyState attribute set to HAVE_METADATA; typically though, some frames will be obtained as well and it will probably be HAVE_CURRENT_DATA or HAVE_FUTURE_DATA.When the media resource is playing, hints to the user agent that bandwidth is to be considered scarce, e.g. suggesting throttling the download so that the media data is obtained at the slowest possible rate that still maintains consistent playback. |
auto
|
Automatic | Hints to the user agent that the user agent can put the user’s needs first without risk to the server, up to and including optimistically downloading the entire resource. |
The empty string is also a valid keyword, and maps to the Automatic state. The attribute’s missing value default is user-agent defined, though the Metadata state is suggested as a compromise
between reducing server load and providing an optimal user experience.
Authors might switch the attribute from «none» or «metadata» to «auto» dynamically once the user begins playback. For
example, on a page with many videos this might be used to indicate that the many videos are not to
be downloaded unless requested, but that once one is requested it is to be downloaded
aggressively.
The preload attribute is intended to provide a hint to
the user agent about what the author thinks will lead to the best user experience. The attribute
may be ignored altogether, for example based on explicit user preferences or based on the
available connectivity.
The preload IDL attribute must
reflect the content attribute of the same name, limited to only known
values.
The autoplay attribute can override the
preload attribute (since if the media plays, it naturally
has to buffer first, regardless of the hint given by the preload attribute). Including both is not an error, however.
- media .
buffered -
Returns a
TimeRangesobject that represents the ranges of the media
resource that the user agent has buffered.
The buffered attribute must return a new
static normalised TimeRanges object that represents the ranges of the
media resource, if any, that the user agent has buffered, at the time the attribute
is evaluated. Users agents must accurately determine the ranges available, even for media streams
where this can only be determined by tedious inspection.
Typically this will be a single range anchored at the zero point, but if, e.g. the
user agent uses HTTP range requests in response to seeking, then there could be multiple
ranges.
User agents may discard previously buffered data.
Thus, a time position included within a range of the objects return by the buffered attribute at one time can end up being not included in
the range(s) of objects returned by the same attribute at later times.
4.8.13.6 Offsets into the media resource
- media .
duration -
Returns the length of the media resource, in seconds, assuming that the start of
the media resource is at time zero.Returns NaN if the duration isn’t available.
Returns Infinity for unbounded streams.
- media .
currentTime[ = value ] -
Returns the official playback position, in seconds.
Can be set, to seek to the given time.
Will throw an
InvalidStateErrorexception if there is no selected media
resource or if there is a current media controller.
A media resource has a media timeline that maps times (in seconds) to
positions in the media resource. The origin of a timeline is its earliest defined
position. The duration of a timeline is its last defined position.
Establishing the media
timeline: If the media resource somehow specifies an explicit timeline whose
origin is not negative (i.e. gives each frame a specific time offset and gives the first frame a
zero or positive offset), then the media timeline should be that timeline. (Whether
the media resource can specify a timeline or not depends on the media resource’s format.) If the media resource specifies an
explicit start time and date, then that time and date should be considered the zero point
in the media timeline; the timeline offset will be the time and date,
exposed using the getStartDate() method.
If the media resource has a discontinuous timeline, the user agent must extend the
timeline used at the start of the resource across the entire resource, so that the media
timeline of the media resource increases linearly starting from the
earliest possible position (as defined below), even if the underlying media
data has out-of-order or even overlapping time codes.
For example, if two clips have been concatenated into one video file, but the
video format exposes the original times for the two clips, the video data might expose a timeline
that goes, say, 00:15..00:29 and then 00:05..00:38. However, the user agent would not expose those
times; it would instead expose the times as 00:15..00:29 and 00:29..01:02, as a single video.
In the rare case of a media resource that does not have an explicit timeline, the
zero time on the media timeline should correspond to the first frame of the
media resource. In the even rarer case of a media resource with no
explicit timings of any kind, not even frame durations, the user agent must itself determine the
time for each frame in a user-agent-defined manner.
An example of a file format with no explicit timeline but with explicit frame
durations is the Animated GIF format. An example of a file format with no explicit timings at all
is the JPEG-push format (multipart/x-mixed-replace with JPEG frames, often
used as the format for MJPEG streams).
If, in the case of a resource with no timing information, the user agent will nonetheless be
able to seek to an earlier point than the first frame originally provided by the server, then the
zero time should correspond to the earliest seekable time of the media resource;
otherwise, it should correspond to the first frame received from the server (the point in the
media resource at which the user agent began receiving the stream).
At the time of writing, there is no known format that lacks explicit frame time
offsets yet still supports seeking to a frame before the first frame sent by the server.
Consider a stream from a TV broadcaster, which begins streaming on a sunny Friday afternoon in
October, and always sends connecting user agents the media data on the same media timeline, with
its zero time set to the start of this stream. Months later, user agents connecting to this
stream will find that the first frame they receive has a time with millions of seconds. The getStartDate() method would always return the date that the
broadcast started; this would allow controllers to display real times in their scrubber (e.g.
«2:30pm») rather than a time relative to when the broadcast began («8 months, 4 hours, 12
minutes, and 23 seconds»).
Consider a stream that carries a video with several concatenated fragments, broadcast by a
server that does not allow user agents to request specific times but instead just streams the
video data in a predetermined order, with the first frame delivered always being identified as
the frame with time zero. If a user agent connects to this stream and receives fragments defined
as covering timestamps 2010-03-20 23:15:00 UTC to 2010-03-21 00:05:00 UTC and 2010-02-12 14:25:00
UTC to 2010-02-12 14:35:00 UTC, it would expose this with a media timeline starting
at 0s and extending to 3,600s (one hour). Assuming the streaming server disconnected at the end
of the second clip, the duration attribute would then
return 3,600. The getStartDate() method would return a
Date object with a time corresponding to 2010-03-20 23:15:00 UTC. However, if a
different user agent connected five minutes later, it would (presumably) receive
fragments covering timestamps 2010-03-20 23:20:00 UTC to 2010-03-21 00:05:00 UTC and 2010-02-12
14:25:00 UTC to 2010-02-12 14:35:00 UTC, and would expose this with a media timeline
starting at 0s and extending to 3,300s (fifty five minutes). In this case, the getStartDate() method would return a Date object
with a time corresponding to 2010-03-20 23:20:00 UTC.
In both of these examples, the seekable attribute
would give the ranges that the controller would want to actually display in its UI; typically, if
the servers don’t support seeking to arbitrary times, this would be the range of time from the
moment the user agent connected to the stream up to the latest frame that the user agent has
obtained; however, if the user agent starts discarding earlier information, the actual range
might be shorter.
In any case, the user agent must ensure that the earliest possible position (as
defined below) using the established media timeline, is greater than or equal to
zero.
The media timeline also has an associated clock. Which clock is used is user-agent
defined, and may be media resource-dependent, but it should approximate the user’s
wall clock.
All the media elements that share current
media controller use the same clock for their media timeline.
Media elements have a current playback position,
which must initially (i.e. in the absence of media data) be zero seconds. The
current playback position is a time on the media timeline.
Media elements also have an official playback
position, which must initially be set to zero seconds. The official playback
position is an approximation of the current playback position that is kept
stable while scripts are running.
Media elements also have a default playback start
position, which must initially be set to zero seconds. This time is used to allow the
element to be seeked even before the media is loaded.
Each media element has a show poster flag. When a media
element is created, this flag must be set to true. This flag is used to control when the
user agent is to show a poster frame for a video element instead of showing the video
contents.
The currentTime attribute must, on
getting, return the media element’s default playback start position,
unless that is zero, in which case it must return the element’s official playback
position. The returned value must be expressed in seconds. On setting, if the media
element has a current media controller, then the user agent must throw an
InvalidStateError exception; otherwise, if the media element’s readyState is HAVE_NOTHING, then it must set the media
element’s default playback start position to the new value; otherwise, it must
set the official playback position to the new value and then seek to the new value. The new value must be interpreted as being in
seconds.
If the media resource is a streaming resource, then the user agent might be unable
to obtain certain parts of the resource after it has expired from its buffer. Similarly, some
media resources might have a media timeline that
doesn’t start at zero. The earliest possible position is the earliest position in the
stream or resource that the user agent can ever obtain again. It is also a time on the media
timeline.
The earliest possible position is not explicitly exposed in the API;
it corresponds to the start time of the first range in the seekable attribute’s TimeRanges object, if any, or
the current playback position otherwise.
When the earliest possible position changes, then: if the current playback
position is before the earliest possible position, the user agent must seek to the earliest possible position; otherwise, if
the user agent has not fired a timeupdate event at the
element in the past 15 to 250ms and is not still running event handlers for such an event, then
the user agent must queue a task to fire a simple event named timeupdate at the element.
Because of the above requirement and the requirement in the resource fetch algorithm that kicks in when the metadata of the clip becomes known, the current
playback position can never be less than the earliest possible position.
If at any time the user agent learns that an audio or video track has ended and all media
data relating to that track corresponds to parts of the media timeline that
are before the earliest possible position, the user agent may queue a
task to first remove the track from the audioTracks
attribute’s AudioTrackList object or the videoTracks attribute’s VideoTrackList object as
appropriate and then fire a trusted event with the name removetrack, that does not bubble and is not cancelable, and that
uses the TrackEvent interface, with the track attribute initialised to the AudioTrack or
VideoTrack object representing the track, at the media element’s
aforementioned AudioTrackList or VideoTrackList object.
The duration attribute must return the time
of the end of the media resource, in seconds, on the media timeline. If
no media data is available, then the attributes must return the Not-a-Number (NaN)
value. If the media resource is not known to be bounded (e.g. streaming radio, or a
live event with no announced end time), then the attribute must return the positive Infinity
value.
The user agent must determine the duration of the media resource before playing
any part of the media data and before setting readyState to a value equal to or greater than HAVE_METADATA, even if doing so requires fetching multiple
parts of the resource.
When the length of the media resource changes to a known value
(e.g. from being unknown to known, or from a previously established length to a new length) the
user agent must queue a task to fire a simple event named durationchange at the media element. (The
event is not fired when the duration is reset as part of loading a new media resource.) If the
duration is changed such that the current playback position ends up being greater
than the time of the end of the media resource, then the user agent must also seek to the time of the end of the media resource.
If an «infinite» stream ends for some reason, then the duration would change
from positive Infinity to the time of the last frame or sample in the stream, and the durationchange event would be fired. Similarly, if the
user agent initially estimated the media resource’s duration instead of determining
it precisely, and later revises the estimate based on new information, then the duration would
change and the durationchange event would be
fired.
Some video files also have an explicit date and time corresponding to the zero time in the
media timeline, known as the timeline offset. Initially, the
timeline offset must be set to Not-a-Number (NaN).
The getStartDate() method must return a new Date object representing the current
timeline offset.
The loop attribute is a boolean
attribute that, if specified, indicates that the media element is to seek back
to the start of the media resource upon reaching the end.
The loop attribute has no effect while the element has a
current media controller.
The loop IDL attribute must reflect
the content attribute of the same name.
4.8.13.7 Ready states
- media .
readyState -
Returns a value that expresses the current state of the element with respect to rendering the
current playback position, from the codes in the list below.
Media elements have a ready state, which describes to
what degree they are ready to be rendered at the current playback position. The
possible values are as follows; the ready state of a media element at any particular time is the
greatest value describing the state of the element:
HAVE_NOTHING(numeric value 0)-
No information regarding the media resource is available. No data for the
current playback position is available. Media
elements whosenetworkStateattribute are set
toNETWORK_EMPTYare always in theHAVE_NOTHINGstate. HAVE_METADATA(numeric value 1)-
Enough of the resource has been obtained that the duration of the resource is available.
In the case of avideoelement, the dimensions of the video are also available. The
API will no longer throw an exception when seeking. No media data is available for
the immediate current playback position. HAVE_CURRENT_DATA(numeric value 2)-
Data for the immediate current playback position is available, but either not
enough data is available that the user agent could successfully advance the current
playback position in the direction of playback at all without immediately
reverting to theHAVE_METADATAstate, or there is no
more data to obtain in the direction of playback. For example, in video this
corresponds to the user agent having data from the current frame, but not the next frame, when
the current playback position is at the end of the current frame; and to when playback has ended. HAVE_FUTURE_DATA(numeric value 3)-
Data for the immediate current playback position is available, as well as
enough data for the user agent to advance the current playback position in the
direction of playback at least a little without immediately reverting to theHAVE_METADATAstate, and the text tracks are
ready. For example, in video this corresponds to the user agent having data for at least
the current frame and the next frame when the current playback position is at the
instant in time between the two frames, or to the user agent having the video data for the
current frame and audio data to keep playing at least a little when the current playback
position is in the middle of a frame. The user agent cannot be in this state if playback has ended, as the current playback position
can never advance in this case. HAVE_ENOUGH_DATA(numeric value 4)-
All the conditions described for the
HAVE_FUTURE_DATAstate are met, and, in addition,
either of the following conditions is also true:- The user agent estimates that data is being fetched at a rate where the current
playback position, if it were to advance at the effective playback rate,
would not overtake the available data before playback reaches the end of the media
resource. - The user agent has entered a state where waiting longer will not result in further data
being obtained, and therefore nothing would be gained by delaying playback any further. (For
example, the buffer might be full.)
- The user agent estimates that data is being fetched at a rate where the current
In practice, the difference between HAVE_METADATA and HAVE_CURRENT_DATA is negligible. Really the only time
the difference is relevant is when painting a video element onto a
canvas, where it distinguishes the case where something will be drawn (HAVE_CURRENT_DATA or greater) from the case where
nothing is drawn (HAVE_METADATA or less). Similarly,
the difference between HAVE_CURRENT_DATA (only
the current frame) and HAVE_FUTURE_DATA (at least
this frame and the next) can be negligible (in the extreme, only one frame). The only time that
distinction really matters is when a page provides an interface for «frame-by-frame»
navigation.
When the ready state of a media element whose networkState is not NETWORK_EMPTY changes, the user agent must follow the steps
given below:
-
Apply the first applicable set of substeps from the following list:
- If the previous ready state was
HAVE_NOTHING,
and the new ready state isHAVE_METADATA -
Queue a task to fire a simple event named
loadedmetadataat the element.Before this task is run, as part of the event loop mechanism, the
rendering will have been updated to resize thevideoelement if appropriate. - If the previous ready state was
HAVE_METADATAand the new ready state isHAVE_CURRENT_DATAor greater -
If this is the first time this occurs for this media
element since theload()algorithm was last
invoked, the user agent must queue a task to fire a simple event
namedloadeddataat the element.If the new ready state is
HAVE_FUTURE_DATA
orHAVE_ENOUGH_DATA, then the relevant steps
below must then be run also. - If the previous ready state was
HAVE_FUTURE_DATAor more, and the new ready state is
HAVE_CURRENT_DATAor less -
If the media element was potentially
playing before itsreadyStateattribute
changed to a value lower thanHAVE_FUTURE_DATA, and the element has not
ended playback, and playback has not stopped due to errors,
paused for user interaction, or paused for in-band content, the user
agent must queue a task to fire a simple event namedtimeupdateat the element, and queue a task
to fire a simple event namedwaitingat
the element. - If the previous ready state was
HAVE_CURRENT_DATAor less, and the new ready state
isHAVE_FUTURE_DATA -
The user agent must queue a task to fire a simple event named
canplayat the element.If the element’s
pausedattribute is false, the user
agent must queue a task to fire a simple event namedplayingat the element. - If the new ready state is
HAVE_ENOUGH_DATA -
If the previous ready state was
HAVE_CURRENT_DATAor less, the user agent must
queue a task to fire a simple event namedcanplayat the element, and, if the element’spausedattribute is false, queue a task to
fire a simple event namedplaying
at the element.If the autoplaying flag is true, and the
pausedattribute is true, and the media element
has anautoplayattribute specified, and the
media element’s node document’s active sandboxing flag set
does not have the sandboxed automatic features browsing context flag set, then
the user agent may also run the following substeps:- Set the
pausedattribute to false. - If the element’s show poster flag is true, set it to false and run the
time marches on steps. - Queue a task to fire a simple event named
playat the element. - Queue a task to fire a simple event named
playingat the element.
User agents do not need to support autoplay, and it is suggested that user
agents honor user preferences on the matter. Authors are urged to use theautoplayattribute rather than using script to force the
video to play, so as to allow the user to override the behaviour if so desired.In any case, the user agent must finally queue a task to fire a simple
event namedcanplaythroughat the element. - Set the
- If the previous ready state was
-
If the media element has a current media controller, then
report the controller state for the media element’s current media
controller.
It is possible for the ready state of a media element to jump between these states
discontinuously. For example, the state of a media element can jump straight from HAVE_METADATA to HAVE_ENOUGH_DATA without passing through the HAVE_CURRENT_DATA and HAVE_FUTURE_DATA states.
The readyState IDL attribute must, on
getting, return the value described above that describes the current ready state of the
media element.
The autoplay attribute is a boolean
attribute. When present, the user agent (as described in the algorithm
described herein) will automatically begin playback of the media resource as
soon as it can do so without stopping.
Authors are urged to use the autoplay
attribute rather than using script to trigger automatic playback, as this allows the user to
override the automatic playback when it is not desired, e.g. when using a screen reader. Authors
are also encouraged to consider not using the automatic playback behaviour at all, and instead to
let the user agent wait for the user to start playback explicitly.
The autoplay IDL attribute must
reflect the content attribute of the same name.
4.8.13.8 Playing the media resource
- media .
paused -
Returns true if playback is paused; false otherwise.
- media .
ended -
Returns true if playback has reached the end of the media resource.
- media .
defaultPlaybackRate[ = value ] -
Returns the default rate of playback, for when the user is not fast-forwarding or reversing
through the media resource.Can be set, to change the default rate of playback.
The default rate has no direct effect on playback, but if the user switches to a fast-forward
mode, when they return to the normal playback mode, it is expected that the rate of playback
will be returned to the default rate of playback.When the element has a current media controller, the
defaultPlaybackRateattribute is ignored and the
current media controller’sdefaultPlaybackRateis used instead. - media .
playbackRate[ = value ] -
Returns the current rate playback, where 1.0 is normal speed.
Can be set, to change the rate of playback.
When the element has a current media controller, the
playbackRateattribute is ignored and the current
media controller’splaybackRateis
used instead. - media .
played -
Returns a
TimeRangesobject that represents the ranges of the media
resource that the user agent has played. - media .
play() -
Sets the
pausedattribute to false, loading the
media resource and beginning playback if necessary. If the playback had ended, will
restart it from the start. - media .
pause() -
Sets the
pausedattribute to true, loading the
media resource if necessary.
The paused attribute represents whether the
media element is paused or not. The attribute must initially be true.
A media element is a blocked media element if its readyState attribute is in the HAVE_NOTHING state, the HAVE_METADATA state, or the HAVE_CURRENT_DATA state, or if the element has
paused for user interaction or paused for in-band content.
A media element is said to be potentially playing when its paused attribute is false, the element has not ended
playback, playback has not stopped due to errors, the element either has no
current media controller or has a current media controller but is not
blocked on its media controller, and the element is not a blocked media
element.
A waiting DOM event can be fired as a result of an element that is
potentially playing stopping playback due to its readyState attribute changing to a value lower than HAVE_FUTURE_DATA.
A media element is said to have ended playback when:
- The element’s
readyStateattribute isHAVE_METADATAor greater, and -
Either:
- The current playback position is the end of the media resource,
and - The direction of playback is forwards, and
- Either the media element does not have a
loopattribute specified, or the media element has
a current media controller.
Or:
- The current playback position is the earliest possible position,
and - The direction of playback is backwards.
- The current playback position is the end of the media resource,
The ended attribute must return true if, the
last time the event loop reached step 1, the media element had
ended playback and the direction of playback was forwards, and false
otherwise.
A media element is said to have stopped due to errors when the
element’s readyState attribute is HAVE_METADATA or greater, and the user agent encounters a non-fatal error during the processing of the
media data, and due to that error, is not able to play the content at the
current playback position.
A media element is said to have paused for user interaction when its
paused attribute is false, the readyState attribute is either HAVE_FUTURE_DATA or HAVE_ENOUGH_DATA and the user agent has reached a point
in the media resource where the user has to make a selection for the resource to
continue. If the media element has a current media controller when this
happens, then the user agent must report the controller state for the media
element’s current media controller. If the media element has a
current media controller when the user makes a selection, allowing playback to
resume, the user agent must similarly report the controller state for the media
element’s current media controller.
It is possible for a media element to have both ended playback and
paused for user interaction at the same time.
When a media element that is potentially playing stops playing
because it has paused for user interaction, the user agent must queue a
task to fire a simple event named timeupdate at the element.
A media element is said to have paused for in-band content when its
paused attribute is false, the readyState attribute is either HAVE_FUTURE_DATA or HAVE_ENOUGH_DATA and the user agent has suspended
playback of the media resource in order to play content that is temporally anchored
to the media resource and has a non-zero length, or to play content that is
temporally anchored to a segment of the media resource but has a length longer than
that segment. If the media element has a current media controller when
this happens, then the user agent must report the controller state for the
media element’s current media controller. If the media
element has a current media controller when the user agent unsuspends
playback, the user agent must similarly report the controller state for the
media element’s current media controller.
One example of when a media element would be paused for
in-band content is when the user agent is playing audio descriptions from an external WebVTT file, and
the synthesized speech generated for a cue is longer than the time between the text track
cue start time and the text track cue end time.
When the current playback position reaches the end of the
media resource when the direction of playback is forwards, then the user
agent must follow these steps:
-
If the media element has a
loop
attribute specified and does not have a current media controller, then seek to the earliest possible position of the
media resource and abort these steps. -
As defined above, the
endedIDL attribute starts
returning true once the event loop returns to step 1. -
Queue a task to fire a simple event named
timeupdateat the media element. -
Queue a task that, if the media element does not have a
current media controller, and the media element has still ended
playback, and the direction of playback is still forwards, and paused is false, changes paused to true and fires a
simple event namedpauseat the media
element. -
Queue a task to fire a simple event named
endedat the media element. -
If the media element has a current media controller, then
report the controller state for the media element’s current media
controller.
When the current playback position reaches the earliest possible
position of the media resource when the direction of playback is
backwards, then the user agent must only queue a task to fire a simple
event named timeupdate at the element.
The word «reaches» here does not imply that the current playback
position needs to have changed during normal playback; it could be via seeking, for instance.
The defaultPlaybackRate attribute
gives the desired speed at which the media resource is to play, as a multiple of its
intrinsic speed. The attribute is mutable: on getting it must return the last value it was set to,
or 1.0 if it hasn’t yet been set; on setting the attribute must be set to the new value.
The defaultPlaybackRate is used
by the user agent when it exposes a user
interface to the user.
The playbackRate attribute gives the
effective playback rate (assuming there is no current media controller
overriding it), which is the speed at which the media resource plays, as a multiple
of its intrinsic speed. If it is not equal to the defaultPlaybackRate, then the implication is that the
user is using a feature such as fast forward or slow motion playback. The attribute is mutable: on
getting it must return the last value it was set to, or 1.0 if it hasn’t yet been set; on setting
the attribute must be set to the new value, and the playback will change speed (if the element is
potentially playing and there is no current media controller).
When the defaultPlaybackRate
or playbackRate attributes change value (either by
being set by script or by being changed directly by the user agent, e.g. in response to user
control) the user agent must queue a task to fire a simple event named
ratechange at the media element.
The defaultPlaybackRate and
playbackRate attributes have no effect when the
media element has a current media controller; the namesake attributes on
the MediaController object are used instead in that situation.
The played attribute must return a new static
normalised TimeRanges object that represents the ranges of points on the
media timeline of the media resource reached through the usual monotonic
increase of the current playback position during normal playback, if any, at the time
the attribute is evaluated.
When the play() method on a media
element is invoked, the user agent must run the following steps.
-
If the media element’s
networkStateattribute has the valueNETWORK_EMPTY, invoke the media element’s
resource selection algorithm. -
If the playback has ended and the direction of
playback is forwards, and the media element does not have a current
media controller, seek to the earliest possible
position of the media resource.This will cause the user agent to queue a
task to fire a simple event namedtimeupdateat the media element. -
If the media element has a current media controller, then
bring the media element up to speed with its new media controller. -
If the media element’s
pausedattribute is
true, run the following substeps:-
Change the value of
pausedto false. -
If the show poster flag is true, set the element’s show poster
flag to false and run the time marches on steps. -
Queue a task to fire a simple event named
playat the element. -
If the media element’s
readyState
attribute has the valueHAVE_NOTHING,HAVE_METADATA, orHAVE_CURRENT_DATA, queue a task to
fire a simple event namedwaitingat the
element.Otherwise, the media element’s
readyStateattribute has the valueHAVE_FUTURE_DATAorHAVE_ENOUGH_DATA: queue a task to
fire a simple event namedplayingat the
element.
-
-
Set the media element’s autoplaying flag to false.
-
If the media element has a current media controller, then
report the controller state for the media element’s current media
controller.
When the pause() method is invoked, and when
the user agent is required to pause the media element, the user agent must run the
following steps:
-
If the media element’s
networkStateattribute has the valueNETWORK_EMPTY, invoke the media element’s
resource selection algorithm. -
Run the internal pause steps for the media element.
The internal pause steps for a media element are as follows:
-
Set the media element’s autoplaying flag to false.
-
If the media element’s
pausedattribute
is false, run the following steps:-
Change the value of
pausedto true. -
Queue a task to fire a simple
event namedtimeupdateat the
element. -
Queue a task to fire a simple
event namedpause
at the element. -
Set the official playback position to the current playback
position.
-
-
If the media element has a current media controller, then
report the controller state for the media element’s current media
controller.
The effective playback rate is not necessarily the element’s playbackRate. When a media element has a
current media controller, its effective playback rate is the
MediaController‘s media controller playback rate. Otherwise, the
effective playback rate is just the element’s playbackRate. Thus, the current media
controller overrides the media element.
If the effective playback rate is positive or zero, then the direction of
playback is forwards. Otherwise, it is backwards.
When a media element is potentially playing and
its Document is a fully active Document, its current
playback position must increase monotonically at effective playback rate units
of media time per unit time of the media timeline’s clock. (This specification always
refers to this as an increase, but that increase could actually be a decrease if
the effective playback rate is negative.)
The effective playback rate can be 0.0, in which case the
current playback position doesn’t move, despite playback not being paused (paused doesn’t become true, and the pause event doesn’t fire).
This specification doesn’t define how the user agent achieves the appropriate
playback rate — depending on the protocol and media available, it is plausible that the user
agent could negotiate with the server to have the server provide the media data at the appropriate
rate, so that (except for the period between when the rate is changed and when the server updates
the stream’s playback rate) the client doesn’t actually have to drop or interpolate any
frames.
Any time the user agent provides a stable state,
the official playback position must be set to the current playback
position.
While the direction of playback is backwards, any corresponding audio must be
muted. While the effective playback rate is
so low or so high that the user agent cannot play audio usefully, the corresponding audio must
also be muted. If the effective playback
rate is not 1.0, the user agent may apply pitch adjustments to the audio as necessary to
render it faithfully.
Media elements that are potentially playing
while not in a Document must not play any video, but should play any
audio component. Media elements must not stop playing just because all references to them have
been removed; only once a media element is in a state where no further audio could ever be played
by that element may the element be garbage collected.
It is possible for an element to which no explicit references exist to play audio,
even if such an element is not still actively playing: for instance, it could have a current
media controller that still has references and can still be unpaused, or it could be
unpaused but stalled waiting for content to buffer, or it could be still buffering, but with a
suspend event listener that begins playback. Even a
media element whose media resource has no audio tracks could eventually play audio
again if it had an event listener that changes the media resource.
Each media element has a list of newly introduced cues, which must be
initially empty. Whenever a text track cue is added to the list of cues of a text track that is in the list of text
tracks for a media element, that cue must
be added to the media element’s list of newly introduced cues. Whenever
a text track is added to the list of text tracks for a media
element, all of the cues in that text
track’s list of cues must be added to the
media element’s list of newly introduced cues. When a media
element’s list of newly introduced cues has new cues added while the
media element’s show poster flag is not set, then the user agent must
run the time marches on steps.
When a text track cue is removed from the list of cues of a text track that is in the list of text
tracks for a media element, and whenever a text track is removed
from the list of text tracks of a media element, if the media
element’s show poster flag is not set, then the user agent must run the
time marches on steps.
When the current playback position of a media element changes (e.g.
due to playback or seeking), the user agent must run the time marches on steps. If the
current playback position changes while the steps are running, then the user agent
must wait for the steps to complete, and then must immediately rerun the steps. (These steps are
thus run as often as possible or needed — if one iteration takes a long time, this can cause
certain cues to be skipped over as the user agent rushes ahead
to «catch up».)
The time marches on steps are as follows:
-
Let current cues be a list of cues, initialised to contain all the cues of all
the hidden or showing text tracks of the media
element (not the disabled ones) whose start times are less than or equal to the current
playback position and whose end times are
greater than the current playback position. -
Let other cues be a list of cues,
initialised to contain all the cues of hidden and showing text tracks of the media element that are not present in current cues. -
Let last time be the current playback position at the
time this algorithm was last run for this media element, if this is not the first
time it has run. -
If the current playback position has, since the last time this algorithm was
run, only changed through its usual monotonic increase during normal playback, then let missed cues be the list of cues in other cues whose start times are
greater than or equal to last time and whose end times are less than or equal to the current playback position.
Otherwise, let missed cues be an empty list. -
Remove all the cues in missed cues
that are also in the media element’s list of newly introduced cues, and
then empty the element’s list of newly introduced cues. -
If the time was reached through the usual monotonic increase of the current playback
position during normal playback, and if the user agent has not fired atimeupdateevent at the element in the past 15 to 250ms and
is not still running event handlers for such an event, then the user agent must queue a
task to fire a simple event namedtimeupdateat the element. (In the other cases, such as
explicit seeks, relevant events get fired as part of the overall process of changing the
current playback position.)The event thus is not to be fired faster than about 66Hz or slower than 4Hz
(assuming the event handlers don’t take longer than 250ms to run). User agents are encouraged to
vary the frequency of the event based on the system load and the average cost of processing the
event each time, so that the UI updates are not any more frequent than the user agent can
comfortably handle while decoding the video. -
If all of the cues in current cues
have their text track cue active flag set, none of the cues in other cues have their text track cue active
flag set, and missed cues is empty, then abort these steps. -
If the time was reached through the usual monotonic increase of the current playback
position during normal playback, and there are cues
in other cues that have their text track cue pause-on-exit flag
set and that either have their text track cue active flag set or are also in missed cues, then immediately pause the
media element.In the other cases, such as explicit seeks, playback is not paused by going past
the end time of a cue, even if that cue has its text track cue pause-on-exit flag set. -
Let events be a list of tasks,
initially empty. Each task in this list will be associated
with a text track, a text track cue, and a time, which are used to
sort the list before the tasks are queued.Let affected tracks be a list of text
tracks, initially empty.When the steps below say to prepare an event named event for a
text track cue target with a time time, the
user agent must run these substeps:-
Let track be the text track with which the text
track cue target is associated. -
Create a task to fire a simple event
named event at target. -
Add the newly created task to events, associated with the time time, the text
track track, and the text track cue target. -
Add track to affected tracks.
-
-
For each text track cue in missed
cues, prepare an event namedenterfor the
TextTrackCueobject with the text track cue start time. -
For each text track cue in other
cues that either has its text track cue active flag set or is in missed cues, prepare an event namedexitfor theTextTrackCueobject with the later of the
text track cue end time and the text track cue start time. -
For each text track cue in current
cues that does not have its text track cue active flag set, prepare an
event namedenterfor theTextTrackCue
object with the text track cue start time. -
Sort the tasks in events in ascending
time order (tasks with earlier times first).Further sort tasks in events that have
the same time by the relative text track cue order of the text track cues associated with these tasks.Finally, sort tasks in events that have
the same time and same text track cue order by placing tasks that fireenterevents before
those that fireexitevents. -
Queue each task in
events, in list order. -
Sort affected tracks in the same order as the text tracks appear in the media element’s list of text
tracks, and remove duplicates. -
For each text track in affected tracks, in the list
order, queue a task to fire a simple event namedcuechangeat theTextTrackobject, and, if the
text track has a correspondingtrackelement, to then fire a
simple event namedcuechangeat the
trackelement as well. -
Set the text track cue active flag of all the cues in the current cues, and unset the text track cue
active flag of all the cues in the other
cues. -
Run the rules for updating the text track rendering of each of the text tracks in affected tracks that are showing. For example, for text tracks
based on WebVTT, the rules for updating the display of WebVTT text tracks. [WEBVTT]
For the purposes of the algorithm above, a text track cue is considered to be part
of a text track only if it is listed in the text track list of cues, not
merely if it is associated with the text track.
If the media element’s node document stops being a
fully active document, then the playback will stop
until the document is active again.
When a media element is removed
from a Document, the user agent must run the following steps:
-
Await a stable state, allowing the task that removed the media element from the
Documentto continue. The synchronous section consists of all the
remaining steps of this algorithm. (Steps in the synchronous section are marked with
⌛.) -
⌛ If the media element is in a
Document,
abort these steps. -
⌛ Run the internal pause steps for the media element.
4.8.13.9 Seeking
- media .
seeking -
Returns true if the user agent is currently seeking.
- media .
seekable -
Returns a
TimeRangesobject that represents the ranges of the media
resource to which it is possible for the user agent to seek. - media .
fastSeek( time ) -
Seeks to near the given time as fast as possible, trading precision for
speed. (To seek to a precise time, use thecurrentTimeattribute.)This does nothing if the media resource has not been loaded.
The seeking attribute must initially have the
value false.
The fastSeek() method must seek to the time given by the method’s argument, with the
approximate-for-speed flag set.
When the user agent is required to seek to a particular new playback position in the media resource, optionally with the
approximate-for-speed flag set, it means that the user agent must run the following steps.
This algorithm interacts closely with the event loop mechanism; in particular, it has
a synchronous section (which is triggered as part of the event loop
algorithm). Steps in that section are marked with ⌛.
-
Set the media element’s show poster flag to false.
-
If the media element’s
readyState
isHAVE_NOTHING, abort these steps. -
If the element’s
seekingIDL attribute is true,
then another instance of this algorithm is already running. Abort that other instance of the
algorithm without waiting for the step that it is running to complete. -
Set the
seekingIDL attribute to true. -
If the seek was in response to a DOM method call or setting of an IDL attribute, then
continue the script. The remainder of these steps must be run in parallel. With the exception
of the steps marked with ⌛, they could be aborted at any time by another instance of this
algorithm being invoked. -
If the new playback position is later than the end of the media
resource, then let it be the end of the media resource instead. -
If the new playback position is less than the earliest possible
position, let it be that position instead. -
If the (possibly now changed) new playback position is not in one of
the ranges given in theseekableattribute, then let it
be the position in one of the ranges given in theseekableattribute that is the nearest to the new
playback position. If two positions both satisfy that constraint (i.e. the new playback position is exactly in the middle between two ranges in theseekableattribute) then use the position that is closest to
the current playback position. If there are no ranges given in theseekableattribute then set theseekingIDL attribute to false and abort these steps. -
If the approximate-for-speed flag is set, adjust the new playback
position to a value that will allow for playback to resume promptly. If new
playback position before this step is before current playback position, then
the adjusted new playback position must also be before the current
playback position. Similarly, if the new playback position before
this step is after current playback position, then the adjusted new
playback position must also be after the current playback position.For example, the user agent could snap to a nearby key frame, so that it
doesn’t have to spend time decoding then discarding intermediate frames before resuming
playback. -
Queue a task to fire a simple event named
seekingat the element. -
Set the current playback position to the new playback
position.If the media element was potentially playing
immediately before it started seeking, but seeking caused itsreadyStateattribute to change to a value lower thanHAVE_FUTURE_DATA, then awaitingevent will be
fired at the element.This step sets the current playback position, and thus can
immediately trigger other conditions, such as the rules regarding when playback «reaches the end of the media resource» (part of the logic that
handles looping), even before the user agent is actually able to render the media data for that
position (as determined in the next step).The
currentTimeattribute returns
the official playback position, not the current playback position, and
therefore gets updated before script execution, separate from this algorithm. -
Wait until the user agent has established whether or not the media data for
the new playback position is available, and, if it is, until it has decoded
enough data to play back that position. -
Await a stable state. The synchronous section consists of all
the remaining steps of this algorithm. (Steps in the synchronous section are marked
with ⌛.) -
⌛ Set the
seekingIDL attribute to
false. -
⌛ Run the time marches on steps.
-
⌛ Queue a task to fire a simple event
namedtimeupdateat the element. -
⌛ Queue a task to fire a simple event named
seekedat the element.
The seekable attribute must return a new
static normalised TimeRanges object that represents the ranges of the
media resource, if any, that the user agent is able to seek to, at the time the
attribute is evaluated.
If the user agent can seek to anywhere in the media resource, e.g.
because it is a simple movie file and the user agent and the server support HTTP Range requests,
then the attribute would return an object with one range, whose start is the time of the first
frame (the earliest possible position, typically zero), and whose end is the same as
the time of the first frame plus the duration attribute’s
value (which would equal the time of the last frame, and might be positive Infinity).
The range might be continuously changing, e.g. if the user agent is buffering a
sliding window on an infinite stream. This is the behaviour seen with DVRs viewing live TV, for
instance.
User agents should adopt adopt a very liberal and optimistic view of what is seekable. User
agents should also buffer recent content where possible to enable seeking to be fast.
For instance, consider a large video file served on an HTTP server without
support for HTTP Range requests. A browser could implement this by only buffering the
current frame and data obtained for subsequent frames, never allow seeking, except for seeking to
the very start by restarting the playback. However, this would be a poor implementation. A high
quality implementation would buffer the last few minutes of content (or more, if sufficient
storage space is available), allowing the user to jump back and rewatch something surprising
without any latency, and would in addition allow arbitrary seeking by reloading the file from the
start if necessary, which would be slower but still more convenient than having to literally
restart the video and watch it all the way through just to get to an earlier unbuffered spot.
Media resources might be internally scripted or
interactive. Thus, a media element could play in a non-linear fashion. If this
happens, the user agent must act as if the algorithm for seeking was used whenever the current playback position
changes in a discontinuous fashion (so that the relevant events fire). If the media
element has a current media controller, then the user agent must seek
the media controller appropriately instead.
4.8.13.10 Media resources with multiple media tracks
A media resource can have multiple embedded audio and video tracks. For example,
in addition to the primary video and audio tracks, a media resource could have
foreign-language dubbed dialogues, director’s commentaries, audio descriptions, alternative
angles, or sign-language overlays.
- media .
audioTracks -
Returns an
AudioTrackListobject representing the audio tracks available in the
media resource. - media .
videoTracks -
Returns a
VideoTrackListobject representing the video tracks available in the
media resource.
The audioTracks attribute of a
media element must return a live AudioTrackList object
representing the audio tracks available in the media element’s media
resource.
The videoTracks attribute of a
media element must return a live VideoTrackList object
representing the video tracks available in the media element’s media
resource.
There are only ever one AudioTrackList object and one
VideoTrackList object per media element, even if another media
resource is loaded into the element: the objects are reused. (The AudioTrack
and VideoTrack objects are not, though.)
In this example, a script defines a function that takes a URL to a video and a reference to an
element where the video is to be placed. That function then tries to load the video, and, once it
is loaded, checks to see if there is a sign-language track available. If there is, it also
displays that track. Both tracks are just placed in the given container; it’s assumed that styles
have been applied to make this work in a pretty way!
<script>
function loadVideo(url, container) {
var controller = new MediaController();
var video = document.createElement('video');
video.src = url;
video.autoplay = true;
video.controls = true;
video.controller = controller;
container.appendChild(video);
video.onloadedmetadata = function (event) {
for (var i = 0; i < video.videoTracks.length; i += 1) {
if (video.videoTracks[i].kind == 'sign') {
var sign = document.createElement('video');
sign.src = url + '#track=' + video.videoTracks[i].id;
sign.autoplay = true;
sign.controller = controller;
container.appendChild(sign);
return;
}
}
};
}
</script>
4.8.13.10.1 AudioTrackList and VideoTrackList objects
The AudioTrackList and VideoTrackList interfaces are used by
attributes defined in the previous section.
interface AudioTrackList : EventTarget {
readonly attribute unsigned long length;
getter AudioTrack (unsigned long index);
AudioTrack? getTrackById(DOMString id);
attribute EventHandler onchange;
attribute EventHandler onaddtrack;
attribute EventHandler onremovetrack;
};
interface AudioTrack {
readonly attribute DOMString id;
readonly attribute DOMString kind;
readonly attribute DOMString label;
readonly attribute DOMString language;
attribute boolean enabled;
};
interface VideoTrackList : EventTarget {
readonly attribute unsigned long length;
getter VideoTrack (unsigned long index);
VideoTrack? getTrackById(DOMString id);
readonly attribute long selectedIndex;
attribute EventHandler onchange;
attribute EventHandler onaddtrack;
attribute EventHandler onremovetrack;
};
interface VideoTrack {
readonly attribute DOMString id;
readonly attribute DOMString kind;
readonly attribute DOMString label;
readonly attribute DOMString language;
attribute boolean selected;
};
- media .
audioTracks.length - media .
videoTracks.length -
Returns the number of tracks in the list.
- audioTrack = media .
audioTracks[index] - videoTrack = media .
videoTracks[index] -
Returns the specified
AudioTrackorVideoTrackobject. - audioTrack = media .
audioTracks.getTrackById( id ) - videoTrack = media .
videoTracks.getTrackById( id ) -
Returns the
AudioTrackorVideoTrackobject with the given identifier, or null if no track has that identifier. - audioTrack .
id - videoTrack .
id -
Returns the ID of the given track. This is the ID that can be used with a fragment identifier
if the format supports the Media Fragments URI syntax, and that can be used with
thegetTrackById()method. [MEDIAFRAG] - audioTrack .
kind - videoTrack .
kind -
Returns the category the given track falls into. The possible track categories are given below.
- audioTrack .
label - videoTrack .
label -
Returns the label of the given track, if known, or the empty string otherwise.
- audioTrack .
language - videoTrack .
language -
Returns the language of the given track, if known, or the empty string otherwise.
- audioTrack .
enabled[ = value ] -
Returns true if the given track is active, and false otherwise.
Can be set, to change whether the track is enabled or not. If multiple audio tracks are
enabled simultaneously, they are mixed. - media .
videoTracks.selectedIndex -
Returns the index of the currently selected track, if any, or −1 otherwise.
- videoTrack .
selected[ = value ] -
Returns true if the given track is active, and false otherwise.
Can be set, to change whether the track is selected or not. Either zero or one video track is
selected; selecting a new track while a previous one is selected will unselect the previous
one.
An AudioTrackList object represents a dynamic list of zero or more audio tracks,
of which zero or more can be enabled at a time. Each audio track is represented by an
AudioTrack object.
A VideoTrackList object represents a dynamic list of zero or more video tracks, of
which zero or one can be selected at a time. Each video track is represented by a
VideoTrack object.
Tracks in AudioTrackList and VideoTrackList objects must be
consistently ordered. If the media resource is in a format that defines an order,
then that order must be used; otherwise, the order must be the relative order in which the tracks
are declared in the media resource. The order used is called the natural order
of the list.
Each track in one of these objects thus has an index; the first has the index
0, and each subsequent track is numbered one higher than the previous one. If a media
resource dynamically adds or removes audio or video tracks, then the indices of the tracks
will change dynamically. If the media resource changes entirely, then all the
previous tracks will be removed and replaced with new tracks.
The AudioTrackList.length and VideoTrackList.length attributes must return
the number of tracks represented by their objects at the time of getting.
The supported property indices of AudioTrackList and
VideoTrackList objects at any instant are the numbers from zero to the number of
tracks represented by the respective object minus one, if any tracks are represented. If an
AudioTrackList or VideoTrackList object represents no tracks, it has no
supported property indices.
To determine the value of an indexed property for a given index index in an AudioTrackList or VideoTrackList object list, the user agent must return the AudioTrack or
VideoTrack object that represents the indexth track in list.
The AudioTrackList.getTrackById(id) and VideoTrackList.getTrackById(id) methods must return the first AudioTrack or
VideoTrack object (respectively) in the AudioTrackList or
VideoTrackList object (respectively) whose identifier is equal to the value of the
id argument (in the natural order of the list, as defined above). When no
tracks match the given argument, the methods must return null.
The AudioTrack and VideoTrack objects represent specific tracks of a
media resource. Each track can have an identifier, category, label, and language.
These aspects of a track are permanent for the lifetime of the track; even if a track is removed
from a media resource’s AudioTrackList or VideoTrackList
objects, those aspects do not change.
In addition, AudioTrack objects can each be enabled or disabled; this is the audio
track’s enabled state. When an AudioTrack is created, its enabled state
must be set to false (disabled). The resource fetch
algorithm can override this.
Similarly, a single VideoTrack object per VideoTrackList object can
be selected, this is the video track’s selection state. When a VideoTrack is
created, its selection state must be set to false (not selected). The resource fetch algorithm can override this.
The AudioTrack.id and VideoTrack.id attributes must return the identifier
of the track, if it has one, or the empty string otherwise. If the media resource is
in a format that supports the Media Fragments URI fragment identifier syntax, the
identifier returned for a particular track must be the same identifier that would enable the track
if used as the name of a track in the track dimension of such a fragment identifier. [MEDIAFRAG] [INBAND]
For example, in Ogg files, this would be the Name header field of the track. [OGGSKELETONHEADERS]
The AudioTrack.kind and VideoTrack.kind attributes must return the category
of the track, if it has one, or the empty string otherwise.
The category of a track is the string given in the first column of the table below that is the
most appropriate for the track based on the definitions in the table’s second and third columns,
as determined by the metadata included in the track in the media resource. The cell
in the third column of a row says what the category given in the cell in the first column of that
row applies to; a category is only appropriate for an audio track if it applies to audio tracks,
and a category is only appropriate for video tracks if it applies to video tracks. Categories must
only be returned for AudioTrack objects if they are appropriate for audio, and must
only be returned for VideoTrack objects if they are appropriate for video.
For Ogg files, the Role header field of the track gives the relevant metadata. For DASH media
resources, the Role element conveys the information. For WebM, only the
FlagDefault element currently maps to a value. The Sourcing In-band
Media Resource Tracks from Media Containers into HTML specification has further details.
[OGGSKELETONHEADERS] [DASH] [WEBMCG] [INBAND]
| Category | Definition | Applies to… | Examples |
|---|---|---|---|
«alternative»
|
A possible alternative to the main track, e.g. a different take of a song (audio), or a different angle (video). | Audio and video. | Ogg: «audio/alternate» or «video/alternate»; DASH: «alternate» without «main» and «commentary» roles, and, for audio, without the «dub» role (other roles ignored). |
«captions»
|
A version of the main video track with captions burnt in. (For legacy content; new content would use text tracks.) | Video only. | DASH: «caption» and «main» roles together (other roles ignored). |
«descriptions»
|
An audio description of a video track. | Audio only. | Ogg: «audio/audiodesc». |
«main»
|
The primary audio or video track. | Audio and video. | Ogg: «audio/main» or «video/main»; WebM: the «FlagDefault» element is set; DASH: «main» role without «caption», «subtitle», and «dub» roles (other roles ignored). |
«main-desc»
|
The primary audio track, mixed with audio descriptions. | Audio only. | AC3 audio in MPEG-2 TS: bsmod=2 and full_svc=1. |
«sign»
|
A sign-language interpretation of an audio track. | Video only. | Ogg: «video/sign». |
«subtitles»
|
A version of the main video track with subtitles burnt in. (For legacy content; new content would use text tracks.) | Video only. | DASH: «subtitle» and «main» roles together (other roles ignored). |
«translation»
|
A translated version of the main audio track. | Audio only. | Ogg: «audio/dub». DASH: «dub» and «main» roles together (other roles ignored). |
«commentary»
|
Commentary on the primary audio or video track, e.g. a director’s commentary. | Audio and video. | DASH: «commentary» role without «main» role (other roles ignored). |
« |
No explicit kind, or the kind given by the track’s metadata is not recognised by the user agent. | Audio and video. |
The AudioTrack.label and VideoTrack.label attributes must return the label
of the track, if it has one, or the empty string otherwise. [INBAND]
The AudioTrack.language and VideoTrack.language attributes must return the
BCP 47 language tag of the language of the track, if it has one, or the empty string otherwise. If
the user agent is not able to express that language as a BCP 47 language tag (for example because
the language information in the media resource’s format is a free-form string without
a defined interpretation), then the method must return the empty string, as if the track had no
language. [INBAND]
The AudioTrack.enabled attribute, on
getting, must return true if the track is currently enabled, and false otherwise. On setting, it
must enable the track if the new value is true, and disable it otherwise. (If the track is no
longer in an AudioTrackList object, then the track being enabled or disabled has no
effect beyond changing the value of the attribute on the AudioTrack object.)
Whenever an audio track in an AudioTrackList that was
disabled is enabled, and whenever one that was enabled is disabled, the user agent must
queue a task to fire a simple event named change at the AudioTrackList object.
An audio track that has no data for a particular position on the media timeline,
or that does not exist at that position, must be interpreted as being silent at that point on the
timeline.
The VideoTrackList.selectedIndex attribute
must return the index of the currently selected track, if any. If the VideoTrackList
object does not currently represent any tracks, or if none of the tracks are selected, it must
instead return −1.
The VideoTrack.selected attribute, on
getting, must return true if the track is currently selected, and false otherwise. On setting, it
must select the track if the new value is true, and unselect it otherwise. If the track is in a
VideoTrackList, then all the other VideoTrack objects in that list must
be unselected. (If the track is no longer in a VideoTrackList object, then the track
being selected or unselected has no effect beyond changing the value of the attribute on the
VideoTrack object.)
Whenever a track in a VideoTrackList that was previously
not selected is selected, and whenever the selected track in a VideoTrackList is
unselected without a new track being selected in its stead, the user agent must queue a task to fire a simple
event named change at the
VideoTrackList object. This task must be queued before the task that fires
the resize event, if any.
A video track that has no data for a particular position on the media timeline
must be interpreted as being fully transparent black at that point on the timeline, with the same
dimensions as the last frame before that position, or, if the position is before all the data for
that track, the same dimensions as the first frame for that track. A track that does not exist at
all at the current position must be treated as if it existed but had no data.
For instance, if a video has a track that is only introduced after one hour of
playback, and the user selects that track then goes back to the start, then the user agent will
act as if that track started at the start of the media resource but was simply
transparent until one hour in.
The following are the event handlers (and their corresponding event handler event types) that must be supported, as event handler IDL attributes,
by all objects implementing the AudioTrackList and VideoTrackList
interfaces:
| Event handler | Event handler event type |
|---|---|
onchange |
change
|
onaddtrack |
addtrack
|
onremovetrack |
removetrack
|
4.8.13.10.2 Selecting specific audio and video tracks declaratively
The audioTracks and videoTracks attributes allow scripts to select which track
should play, but it is also possible to select specific tracks declaratively, by specifying
particular tracks in the fragment identifier of the URL of the media
resource. The format of the fragment identifier depends on the MIME type of
the media resource. [RFC2046] [URL]
In this example, a video that uses a format that supports the Media Fragments URI
fragment identifier syntax is embedded in such a way that the alternative angles labeled
«Alternative» are enabled instead of the default video track. [MEDIAFRAG]
<video src="myvideo#track=Alternative"></video>
4.8.13.11 Synchronising multiple media elements
4.8.13.11.1 Introduction
Each media element can have a MediaController. A
MediaController is an object that coordinates the playback of multiple media elements, for instance so that a sign-language interpreter
track can be overlaid on a video track, with the two being kept synchronised.
By default, a media element has no MediaController. An implicit
MediaController can be assigned using the mediagroup content attribute. An explicit
MediaController can be assigned directly using the controller IDL attribute.
Media elements with a MediaController are said
to be slaved to their controller. The MediaController modifies the playback
rate and the playback volume of each of the media elements
slaved to it, and ensures that when any of its slaved media
elements unexpectedly stall, the others are stopped at the same time.
When a media element is slaved to a MediaController, its playback
rate is fixed to that of the other tracks in the same MediaController, and any
looping is disabled.
4.8.13.11.2 Media controllers
enum MediaControllerPlaybackState { "waiting", "playing", "ended" };
[Constructor]
interface MediaController : EventTarget {
readonly attribute unsigned short readyState; // uses HTMLMediaElement.readyState's values
readonly attribute TimeRanges buffered;
readonly attribute TimeRanges seekable;
readonly attribute unrestricted double duration;
attribute double currentTime;
readonly attribute boolean paused;
readonly attribute MediaControllerPlaybackState playbackState;
readonly attribute TimeRanges played;
void pause();
void unpause();
void play(); // calls play() on all media elements as well
attribute double defaultPlaybackRate;
attribute double playbackRate;
attribute double volume;
attribute boolean muted;
attribute EventHandler onemptied;
attribute EventHandler onloadedmetadata;
attribute EventHandler onloadeddata;
attribute EventHandler oncanplay;
attribute EventHandler oncanplaythrough;
attribute EventHandler onplaying;
attribute EventHandler onended;
attribute EventHandler onwaiting;
attribute EventHandler ondurationchange;
attribute EventHandler ontimeupdate;
attribute EventHandler onplay;
attribute EventHandler onpause;
attribute EventHandler onratechange;
attribute EventHandler onvolumechange;
};
- controller = new
MediaController() -
Returns a new
MediaControllerobject. - media .
controller[ = controller ] -
Returns the current
MediaControllerfor the media element, if any,
or null otherwise.Can be set, to set an explicit
MediaController. Doing so removes themediagroupattribute, if any. - controller .
readyState -
Returns the state that the
MediaControllerwas in the last time it fired events
as a result of reporting the controller state.
The values of this attribute are the same as for thereadyStateattribute of media
elements. - controller .
buffered -
Returns a
TimeRangesobject that represents the intersection of the time ranges
for which the user agent has all relevant media data for all the slaved media elements. - controller .
seekable -
Returns a
TimeRangesobject that represents the intersection of the time ranges
into which the user agent can seek for all the slaved media
elements. - controller .
duration -
Returns the difference between the earliest playable moment and the latest playable moment
(not considering whether the data in question is actually buffered or directly seekable, but not
including time in the future for infinite streams). Will return zero if there is no media. - controller .
currentTime[ = value ] -
Returns the current playback position, in seconds, as a position between zero
time and the currentduration.Can be set, to seek to the given time.
- controller .
paused -
Returns true if playback is paused; false otherwise. When this attribute is true, any
media element slaved to this controller will be stopped. - controller .
playbackState -
Returns the state that the
MediaControllerwas in the last time it fired events
as a result of reporting the controller state.
The value of this attribute is either «playing«, indicating that the media is actively
playing, «ended«, indicating that the media is
not playing because playback has reached the end of all the slaved media elements,
or «waiting«, indicating that the media is not
playing for some other reason (e.g. theMediaControlleris paused). - controller .
pause() -
Sets the
pausedattribute to true. - controller .
unpause() -
Sets the
pausedattribute to false. - controller .
play() -
Sets the
pausedattribute to false and
invokes theplay()method of each slaved media element. - controller .
played -
Returns a
TimeRangesobject that represents the union of the time ranges in all
the slaved media elements that have been played. - controller .
defaultPlaybackRate[ = value ] -
Returns the default rate of playback.
Can be set, to change the default rate of playback.
This default rate has no direct effect on playback, but if the user switches to a
fast-forward mode, when they return to the normal playback mode, it is expected that rate of
playback (playbackRate) will be returned
to this default rate. - controller .
playbackRate[ = value ] -
Returns the current rate of playback.
Can be set, to change the rate of playback.
- controller .
volume[ = value ] -
Returns the current playback volume multiplier, as a number in the range 0.0 to 1.0, where
0.0 is the quietest and 1.0 the loudest.Can be set, to change the volume multiplier.
Throws an
IndexSizeErrorexception if the new value is not in the range 0.0 .. 1.0. - controller .
muted[ = value ] -
Returns true if all audio is muted (regardless of other attributes either on the controller
or on any media elements slaved to this controller), and
false otherwise.Can be set, to change whether the audio is muted or not.
A media element can have a current media controller, which is a
MediaController object. When a media element is created without a mediagroup attribute, it does not have a current media
controller. (If it is created with such an attribute, then that attribute
initialises the current media controller, as defined below.)
The slaved media elements of a MediaController are the media elements whose current media controller is that
MediaController. All the slaved media elements of a
MediaController must use the same clock for their definition of their media
timeline’s unit time. When the user agent is required to act on each slaved media element in turn, they must be processed in the order that they
were last associated with the MediaController.
The controller attribute on a media
element, on getting, must return the element’s current media controller, if
any, or null otherwise. On setting, the user agent must run the following steps:
-
Let m be the media element in question.
-
Let old controller be m‘s current media
controller, if it currently has one, and null otherwise. -
Let new controller be null.
-
Let m have no current media controller, if it currently
has one. -
Remove the element’s
mediagroupcontent
attribute, if any. -
If the new value is null, then jump to the update controllers step below.
-
Let m‘s current media controller be the new
value. -
Let new controller be m‘s current media
controller. -
Bring the media element up to speed with its new media controller.
-
Update controllers: If old controller and new
controller are the same (whether both null or both the same controller) then abort these
steps. -
If old controller is not null and still has one or more slaved
media elements, then report the controller state for old
controller. -
If new controller is not null, then report the controller
state for new controller.
The MediaController() constructor, when
invoked, must return a newly created MediaController object.
The readyState attribute must
return the value to which it was most recently set. When the MediaController object
is created, the attribute must be set to the value 0 (HAVE_NOTHING). The value is updated by the report the
controller state algorithm below.
The seekable attribute must return
a new static normalised TimeRanges object that represents the
intersection of the ranges of the media resources of the
slaved media elements that the user agent is able to seek to, at the time the
attribute is evaluated.
The buffered attribute must return
a new static normalised TimeRanges object that represents the
intersection of the ranges of the media resources of the
slaved media elements that the user agent has buffered, at the time the attribute is
evaluated. Users agents must accurately determine the ranges available, even for media streams
where this can only be determined by tedious inspection.
The duration attribute must return
the media controller duration.
Every 15 to 250ms, or whenever the MediaController‘s media controller
duration changes, whichever happens least often, the user agent must queue a
task to fire a simple event named durationchange at the
MediaController. If the MediaController‘s media controller
duration decreases such that the media controller position is greater than the
media controller duration, the user agent must immediately seek the media
controller to media controller duration.
The currentTime attribute must
return the media controller position on getting, and on setting must seek the
media controller to the new value.
Every 15 to 250ms, or whenever the MediaController‘s media controller
position changes, whichever happens least often, the user agent must queue a
task to fire a simple event named timeupdate at the
MediaController.
When a MediaController is created it is a playing media controller. It
can be changed into a paused media controller and back either via the user agent’s user
interface (when the element is exposing a user
interface to the user) or by script using the APIs defined in this section (see below).
The paused attribute must return
true if the MediaController object is a paused media controller, and
false otherwise.
When the pause() method is invoked,
if the MediaController is a playing media controller then the user agent
must change the MediaController into a paused media controller,
queue a task to fire a simple event named pause at the MediaController, and then
report the controller state of the MediaController.
When the unpause() method is
invoked, if the MediaController is a paused media controller, the user
agent must change the MediaController into a playing media controller,
queue a task to fire a simple event named play at the MediaController, and then
report the controller state of the MediaController.
When the play() method is invoked, the
user agent must invoke the play() method of each slaved media element in turn, and then invoke the unpause method of the MediaController.
The playbackState attribute
must return the value to which it was most recently set. When the MediaController
object is created, the attribute must be set to the value «waiting«. The value is updated by the report the
controller state algorithm below.
The played attribute must return a
new static normalised TimeRanges object that represents the union of the
ranges of points on the media timelines of the media resources of the slaved media elements that the
user agent has so far reached through the usual monotonic increase of their current playback positions during normal playback, at the time the
attribute is evaluated.
A MediaController has a media controller default playback rate and a
media controller playback rate, which must both be set to 1.0 when the
MediaController object is created.
The defaultPlaybackRate
attribute, on getting, must return the MediaController‘s media controller
default playback rate, and on setting, must set the MediaController‘s
media controller default playback rate to the new value, then queue a
task to fire a simple event named ratechange at the
MediaController.
The playbackRate attribute, on
getting, must return the MediaController‘s media controller playback
rate, and on setting, must set the MediaController‘s media controller
playback rate to the new value, then queue a task to fire a simple
event named ratechange at the
MediaController.
A MediaController has a media controller volume multiplier, which must
be set to 1.0 when the MediaController object is created, and a media controller
mute override, much must initially be false.
The volume attribute, on getting,
must return the MediaController‘s media controller volume multiplier,
and on setting, if the new value is in the range 0.0 to 1.0 inclusive, must set the
MediaController‘s media controller volume multiplier to the new value
and queue a task to fire a simple event named volumechange at the
MediaController. If the new value is outside the range 0.0 to 1.0 inclusive, then, on
setting, an IndexSizeError exception must be thrown instead.
The muted attribute, on getting, must
return the MediaController‘s media controller mute override, and on
setting, must set the MediaController‘s media controller mute override
to the new value and queue a task to fire a simple event named volumechange at the
MediaController.
The media resources of all the slaved media
elements of a MediaController have a defined temporal relationship which
provides relative offsets between the zero time of each such media resource: for
media resources with a timeline offset, their
relative offsets are the difference between their timeline offset; the zero times of
all the media resources without a timeline offset
are not offset from each other (i.e. the origins of their timelines are cotemporal); and finally,
the zero time of the media resource with the earliest timeline offset
(if any) is not offset from the zero times of the media
resources without a timeline offset (i.e. the origins of media resources without a timeline offset are further cotemporal
with the earliest defined point on the timeline of the media resource with the
earliest timeline offset).
The media resource end position of a media resource in a media
element is defined as follows: if the media resource has a finite and known
duration, the media resource end position is the duration of the media
resource’s timeline (the last defined position on that timeline); otherwise, the
media resource’s duration is infinite or unknown, and the media resource end
position is the time of the last frame of media data currently available for
that media resource.
Each MediaController also has its own defined timeline. On this timeline, all the
media resources of all the slaved media elements
of the MediaController are temporally aligned according to their defined offsets. The
media controller duration of that MediaController is the time from the
earliest earliest possible position, relative to this MediaController
timeline, of any of the media resources of the slaved
media elements of the MediaController, to the time of the latest media
resource end position of the media resources of the
slaved media elements of the MediaController, again relative to this
MediaController timeline.
Each MediaController has a media controller position. This is the time
on the MediaController‘s timeline at which the user agent is trying to play the
slaved media elements. When a MediaController is created, its
media controller position is initially zero.
When the user agent is to bring a media element up to speed with its new media controller, it must seek that media element to the
MediaController‘s media controller position relative to the media
element’s timeline.
When the user agent is to seek the media controller to a particular new playback position, it must follow these steps:
-
If the new playback position is less than zero, then set it to
zero. -
If the new playback position is greater than the media
controller duration, then set it to the media controller duration. -
Set the media controller position to the new playback
position. -
Seek each slaved
media element to the new playback position relative to the media
element timeline.
A MediaController is a blocked media controller if the
MediaController is a paused media controller, or if any of its
slaved media elements are blocked media
elements, or if any of its slaved media elements whose autoplaying
flag is true still have their paused attribute set to
true, or if all of its slaved media elements have their paused attribute set to true.
A media element is blocked on its media controller if the
MediaController is a blocked media controller, or if its media
controller position is either before the media resource’s earliest
possible position relative to the MediaController‘s timeline or after the end
of the media resource relative to the MediaController‘s timeline.
When a MediaController is not a blocked media
controller and it has at least one slaved media
element whose Document is a fully active Document,
the MediaController‘s media controller position must increase
monotonically at media controller playback rate units of time on the
MediaController‘s timeline per unit time of the clock used by its slaved media
elements.
When the zero point on the timeline of a MediaController moves relative to the
timelines of the slaved media elements by a time difference ΔT, the MediaController‘s media controller
position must be decremented by ΔT.
In some situations, e.g. when playing back a live stream without buffering
anything, the media controller position would increase monotonically as described
above at the same rate as the ΔT described in the previous paragraph
decreases it, with the end result that for all intents and purposes, the media controller
position would appear to remain constant (probably with the value 0).
A MediaController has a most recently reported readiness state, which
is a number from 0 to 4 derived from the numbers used for the media element readyState attribute, and a most recently reported
playback state, which is either playing, waiting, or ended.
When a MediaController is created, its most recently reported readiness
state must be set to 0, and its most recently reported playback state must be
set to waiting.
When a user agent is required to report the controller state for a
MediaController, the user agent must run the following steps:
-
If the
MediaControllerhas no slaved media elements, let new readiness state be 0.Otherwise, let it have the lowest value of the
readyStateIDL attributes of all of its slaved media
elements. -
If the
MediaController‘s most recently reported readiness state is
less than the new readiness state, then run these substeps:-
Let next state be the
MediaController‘s most
recently reported readiness state. -
Loop: Increment next state by one.
-
Queue a task to run the following steps:
-
Set the
MediaController‘sreadyStateattribute to the value next state. -
Fire a simple event at the
MediaControllerobject, whose
name is the event name corresponding to the value of next state given in
the table below.
-
-
If next state is less than new readiness state,
then return to the step labeled loop.
Otherwise, if the
MediaController‘s most recently reported readiness
state is greater than new readiness state then queue a
task to fire a simple event at theMediaControllerobject,
whose name is the event name corresponding to the value of new readiness
state given in the table below.Value of new readiness state Event name 0 emptied1 loadedmetadata2 loadeddata3 canplay4 canplaythrough -
-
Let the
MediaController‘s most recently reported readiness state
be new readiness state. -
Initialise new playback state by setting it to the state given for the
first matching condition from the following list:- If the
MediaControllerhas no slaved media elements - Let new playback state be waiting.
- If all of the
MediaController‘s slaved media elements have
ended playback and the media controller playback rate is positive or
zero - Let new playback state be ended.
- If the
MediaControlleris a blocked media controller - Let new playback state be waiting.
- Otherwise
- Let new playback state be playing.
- If the
-
If the
MediaController‘s most recently reported playback state
is not equal to new playback state and the new playback
state is ended, then queue a task that, if the
MediaControllerobject is a playing media controller, and all of the
MediaController‘s slaved media elements have still ended
playback, and the media controller playback rate is still positive or zero,
changes theMediaControllerobject to a paused media controller and
then fires a simple event namedpauseat theMediaController
object. -
If the
MediaController‘s most recently reported playback state is
not equal to new playback state then queue a task to run the
following steps:-
Set the
MediaController‘splaybackStateattribute to the value given in
the second column of the row of the following table whose first column contains the new playback state. -
Fire a simple event at the
MediaControllerobject, whose name
is the value given in the third column of the row of the following table whose first column
contains the new playback state.
New playback state New value for playbackStateEvent name playing « playing»playingwaiting « waiting»waitingended « ended»ended -
-
Let the
MediaController‘s most recently reported playback state
be new playback state.
The following are the event handlers (and their corresponding event handler event types) that must be supported, as event handler IDL attributes,
by all objects implementing the MediaController interface:
| Event handler | Event handler event type |
|---|---|
onemptied |
emptied
|
onloadedmetadata |
loadedmetadata
|
onloadeddata |
loadeddata
|
oncanplay |
canplay
|
oncanplaythrough |
canplaythrough
|
onplaying |
playing
|
onended |
ended
|
onwaiting |
waiting
|
ondurationchange |
durationchange
|
ontimeupdate |
timeupdate
|
onplay |
play
|
onpause |
pause
|
onratechange |
ratechange
|
onvolumechange |
volumechange
|
The task source for the tasks listed in this
section is the DOM manipulation task source.
4.8.13.11.3 Assigning a media controller declaratively
The mediagroup content attribute on media elements can be used to link multiple media elements together by implicitly creating a MediaController. The
value is text; media elements with the same value are
automatically linked by the user agent.
When a media element is created with a mediagroup attribute, and when a media element’s
mediagroup attribute is set, changed, or removed, the
user agent must run the following steps:
-
Let m be the media element in question.
-
Let old controller be m‘s current media
controller, if it currently has one, and null otherwise. -
Let new controller be null.
-
Let m have no current media controller, if it currently
has one. -
If m‘s
mediagroupattribute
is being removed, then jump to the update controllers step below. -
If there is another media element whose
Documentis the same as
m‘s node document (even if one or both of these elements are not
actually in theDocument), and which
also has amediagroupattribute, and whosemediagroupattribute has the same value as the new value of
m‘smediagroupattribute, then
let controller be that media element’s current media
controller.Otherwise, let controller be a newly created
MediaController. -
Let m‘s current media controller be controller.
-
Let new controller be m‘s current media
controller. -
Bring the media element up to speed with its new media
controller. -
Update controllers: If old
controller and new controller are the
same (whether both null or both the same controller) then abort
these steps. -
If old controller is not null and still has one or more slaved
media elements, then report the controller state for old
controller. -
If new controller is not null, then report the controller
state for new controller.
The mediaGroup IDL attribute on media elements must reflect the mediagroup content attribute.
Multiple media elements referencing the same media
resource will share a single network request. This can be used to efficiently play two
(video) tracks from the same media resource in two different places on the screen.
Used with the mediagroup attribute, these elements can
also be kept synchronised.
In this example, a sign-languge interpreter track from a movie file is overlaid on the primary
video track of that same video file using two video elements, some CSS, and an
implicit MediaController:
<article>
<style scoped>
div { margin: 1em auto; position: relative; width: 400px; height: 300px; }
video { position; absolute; bottom: 0; right: 0; }
video:first-child { width: 100%; height: 100%; }
video:last-child { width: 30%; }
</style>
<div>
<video src="movie.vid#track=Video&track=English" autoplay controls mediagroup=movie></video>
<video src="movie.vid#track=sign" autoplay mediagroup=movie></video>
</div>
</article>
4.8.13.12 Timed text tracks
4.8.13.12.1 Text track model
A media element can have a group of associated text
tracks, known as the media element’s list of text tracks. The text tracks are sorted as follows:
- The text tracks corresponding to
trackelement
children of the media element, in tree order. - Any text tracks added using the
addTextTrack()method, in the order they were added, oldest
first. - Any media-resource-specific text
tracks (text tracks corresponding to data in the
media resource), in the order defined by the media resource’s format
specification.
A text track consists of:
- The kind of text track
-
This decides how the track is handled by the user agent. The kind is represented by a string.
The possible strings are:subtitlescaptionsdescriptionschaptersmetadata
The kind of track can change dynamically, in the case of
a text track corresponding to atrackelement. - A label
-
This is a human-readable string intended to identify the track for the user.
The label of a track can change dynamically, in the
case of a text track corresponding to atrackelement.When a text track label is the empty string, the user agent should automatically
generate an appropriate label from the text track’s other properties (e.g. the kind of text
track and the text track’s language) for use in its user interface. This automatically-generated
label is not exposed in the API. - An in-band metadata track dispatch type
-
This is a string extracted from the media resource specifically for in-band
metadata tracks to enable such tracks to be dispatched to different scripts in the document.For example, a traditional TV station broadcast streamed on the Web and
augmented with Web-specific interactive features could include text tracks with metadata for ad
targeting, trivia game data during game shows, player states during sports games, recipe
information during food programs, and so forth. As each program starts and ends, new tracks
might be added or removed from the stream, and as each one is added, the user agent could bind
them to dedicated script modules using the value of this attribute.Other than for in-band metadata text tracks, the in-band metadata track dispatch type is the empty string. How this
value is populated for different media formats is described in steps to expose a
media-resource-specific text track. - A language
-
This is a string (a BCP 47 language tag) representing the language of the text track’s cues.
[BCP47]The language of a text track can change dynamically,
in the case of a text track corresponding to atrackelement. - A readiness state
-
One of the following:
- Not loaded
-
Indicates that the text track’s cues have not been obtained.
- Loading
-
Indicates that the text track is loading and there have been no fatal errors encountered so
far. Further cues might still be added to the track by the parser. - Loaded
-
Indicates that the text track has been loaded with no fatal errors.
- Failed to load
-
Indicates that the text track was enabled, but when the user agent attempted to obtain it,
this failed in some way (e.g. URL could not be resolved, network error, unknown text track format). Some or all of the cues are
likely missing and will not be obtained.
The readiness state of a text
track changes dynamically as the track is obtained. - A mode
-
One of the following:
- Disabled
-
Indicates that the text track is not active. Other than for the purposes of exposing the
track in the DOM, the user agent is ignoring the text track. No cues are active, no events are
fired, and the user agent will not attempt to obtain the track’s cues. - Hidden
-
Indicates that the text track is active, but that the user agent is not actively displaying
the cues. If no attempt has yet been made to obtain the track’s cues, the user agent will
perform such an attempt momentarily. The user agent is maintaining a list of which cues are
active, and events are being fired accordingly. - Showing
-
Indicates that the text track is active. If no attempt has yet been made to obtain the
track’s cues, the user agent will perform such an attempt momentarily. The user agent is
maintaining a list of which cues are active, and events are being fired accordingly. In
addition, for text tracks whose kind issubtitlesorcaptions, the cues are being overlaid on the video
as appropriate; for text tracks whose kind isdescriptions, the user agent is making the
cues available to the user in a non-visual fashion; and for text tracks whose kind ischapters, the user agent is making available to
the user a mechanism by which the user can navigate to any point in the media
resource by selecting a cue.
- A list of zero or more cues
-
A list of text track cues, along with rules for
updating the text track rendering. For example, for WebVTT, the rules for updating
the display of WebVTT text tracks. [WEBVTT]The list of cues of a text track can change
dynamically, either because the text track has not yet been loaded or is still loading,
or due to DOM manipulation.
Each text track has a corresponding TextTrack object.
Each media element has a list of pending text tracks, which must
initially be empty, a blocked-on-parser flag, which must initially be false, and a
did-perform-automatic-track-selection flag, which must also initially be false.
When the user agent is required to populate the list of pending text tracks of a
media element, the user agent must add to the element’s list of pending text
tracks each text track in the element’s list of text tracks whose
text track mode is not disabled and whose
text track readiness state is loading.
Whenever a track element’s parent node changes, the user agent must remove the
corresponding text track from any list of pending text tracks that it is
in.
Whenever a text track’s text track readiness state changes to either
loaded or failed to
load, the user agent must remove it from any list of pending text tracks that
it is in.
When a media element is created by an HTML parser or XML
parser, the user agent must set the element’s blocked-on-parser flag to true.
When a media element is popped off the stack of open elements of an
HTML parser or XML parser, the user agent must honor user
preferences for automatic text track selection, populate the list of pending text
tracks, and set the element’s blocked-on-parser flag to false.
The text tracks of a media element are ready when both the element’s list of pending text
tracks is empty and the element’s blocked-on-parser flag is false.
Each media element has a pending text track change notification flag,
which must initially be unset.
Whenever a text track that is in a media element’s list of text
tracks has its text track mode change value, the user agent must run the
following steps for the media element:
-
If the media element’s pending text track change notification
flag is set, abort these steps. -
Set the media element’s pending text track change notification
flag. -
Queue a task that runs the following substeps:
-
Unset the media element’s pending text track change notification
flag. -
Fire a simple event named
changeat
the media element’stextTracks
attribute’sTextTrackListobject.
-
-
If the media element’s show poster flag is not set, run the
time marches on steps.
The task source for the tasks listed in this
section is the DOM manipulation task source.
A text track cue is the unit of time-sensitive data in a text track,
corresponding for instance for subtitles and captions to the text that appears at a particular
time and disappears at another time.
Each text track cue consists of:
- An identifier
-
An arbitrary string.
- A start time
-
The time, in seconds and fractions of a second, that describes the beginning of the range of
the media data to which the cue applies. - An end time
-
The time, in seconds and fractions of a second, that describes the end of the range of the
media data to which the cue applies. - A pause-on-exit flag
-
A boolean indicating whether playback of the media resource is to pause when the
end of the range to which the cue applies is reached. - Some additional format-specific data
-
Additional fields, as needed for the format, including the actual data of the cue. For example, WebVTT has a text track cue
writing direction and so forth. [WEBVTT] - The data of the cue
-
The raw data of the cue, and rules for rendering the cue in isolation.
The precise nature of this data is defined by the format. For example, WebVTT uses text.
-
An algorithm which, when applied to the cue, returns a string that can be used in user
interfaces that use the cue as a chapter title.
The text track cue start time and text track cue end
time can be negative. (The current playback position can never be negative,
though, so cues entirely before time zero cannot be active.)
Each text track cue has a corresponding TextTrackCue object (or more
specifically, an object that inherits from TextTrackCue — for example, WebVTT
cues use the VTTCue interface). A text track cue’s in-memory
representation can be dynamically changed through this TextTrackCue API. [WEBVTT]
A text track cue is associated with rules for updating the text track
rendering, as defined by the specification for the specific kind of text track
cue. These rules are used specifically when the object representing the cue is added to a
TextTrack object using the addCue()
method.
In addition, each text track cue has two pieces of dynamic information:
- The active flag
-
This flag must be initially unset. The flag is used to ensure events are fired appropriately
when the cue becomes active or inactive, and to make sure the right cues are rendered.The user agent must synchronously unset this flag whenever the text track cue is
removed from its text track’s text track list of cues; whenever the
text track itself is removed from its media element’s list of
text tracks or has its text track mode changed to disabled; and whenever the media element’sreadyStateis changed back toHAVE_NOTHING. When the flag is unset in this way for one
or more cues in text tracks that were showing prior to the relevant incident, the user agent must, after having unset
the flag for all the affected cues, apply the rules for updating the text track
rendering of those text tracks. For example, for text tracks based on WebVTT, the rules for updating the display
of WebVTT text tracks. [WEBVTT] - The display state
-
This is used as part of the rendering model, to keep cues in a consistent position. It must
initially be empty. Whenever the text track cue active flag is unset, the user
agent must empty the text track cue display state.
The text track cues of a media element’s
text tracks are ordered relative to each other in the text
track cue order, which is determined as follows: first group the cues by their text track, with the groups being sorted in the same order
as their text tracks appear in the media element’s
list of text tracks; then, within each group, cues must be sorted by their start
time, earliest first; then, any cues with the same
start time must be sorted by their end time, latest first; and finally, any cues with identical end
times must be sorted in the order they were last added to their respective text track
list of cues, oldest first (so e.g. for cues from a WebVTT file, that would initially be
the order in which the cues were listed in the file). [WEBVTT]
4.8.13.12.2 Sourcing in-band text tracks
A media-resource-specific text track is a text track that corresponds
to data found in the media resource.
Rules for processing and rendering such data are defined by the relevant specifications, e.g.
the specification of the video format if the media resource is a video. Details for
some legacy formats can be found in the Sourcing In-band Media Resource Tracks from Media
Containers into HTML specification. [INBAND]
When a media resource contains data that the user agent recognises and supports as
being equivalent to a text track, the user agent runs the steps to expose a
media-resource-specific text track with the relevant data, as follows.
-
Associate the relevant data with a new text track and its corresponding new
TextTrackobject. The text track is a media-resource-specific
text track. -
Set the new text track’s kind, label, and language
based on the semantics of the relevant data, as defined by the relevant specification. If there
is no label in that data, then the label must be set to the
empty string. -
Associate the text track list of cues with the rules for updating the
text track rendering appropriate for the format in question. -
If the new text track’s kind is
metadata, then set the text track in-band
metadata track dispatch type as follows, based on the type of the media
resource:- If the media resource is an Ogg file
- The text track in-band metadata track dispatch type must be set to the value
of the Name header field. [OGGSKELETONHEADERS] - If the media resource is a WebM file
- The text track in-band metadata track dispatch type must be set to the value
of theCodecIDelement. [WEBMCG] - If the media resource is an MPEG-2 file
- Let stream type be the value of the «stream_type» field describing the
text track’s type in the file’s program map section, interpreted as an 8-bit unsigned integer.
Let length be the value of the «ES_info_length» field for the track in the
same part of the program map section, interpreted as an integer as defined by the MPEG-2
specification. Let descriptor bytes be the length bytes
following the «ES_info_length» field. The text track in-band metadata track dispatch
type must be set to the concatenation of the stream type byte and
the zero or more descriptor bytes bytes, expressed in hexadecimal using
uppercase ASCII hex digits. [MPEG2] - If the media resource is an MPEG-4 file
- Let the
firststsdbox of the
firststblbox of the
firstminfbox of the
firstmdiabox of the
text track’strakbox in the
firstmoovbox
of the file be the stsd box, if any.If the file has no stsd box, or if the stsd box has neither a
mettbox nor ametxbox, then the text track
in-band metadata track dispatch type must be set to the empty string.Otherwise, if the stsd box has a
mettbox then the text
track in-band metadata track dispatch type must be set to the concatenation of the
string «mett«, a U+0020 SPACE character, and the value of the firstmime_formatfield of the firstmettbox of the stsd
box, or the empty string if that field is absent in that box.Otherwise, if the stsd box has no
mettbox but has ametxbox then the text track in-band metadata track dispatch type
must be set to the concatenation of the string «metx«, a U+0020 SPACE
character, and the value of the firstnamespacefield of the firstmetxbox of the stsd box, or the empty string if that field is absent in
that box.[MPEG4]
-
Populate the new text track’s list of
cues with the cues parsed so far, following the guidelines for exposing
cues, and begin updating it dynamically as necessary. -
Set the new text track’s readiness
state to loaded. -
Set the new text track’s mode to the
mode consistent with the user’s preferences and the requirements of the relevant specification
for the data.For instance, if there are no other active subtitles, and this is a forced
subtitle track (a subtitle track giving subtitles in the audio track’s primary language, but
only for audio that is actually in another language), then those subtitles might be activated
here. -
Add the new text track to the media element’s list of text
tracks. -
Fire a trusted event with the name
addtrack, that does not bubble and is not cancelable, and that uses
theTrackEventinterface, with thetrack
attribute initialised to the text track’sTextTrackobject, at the
media element’stextTracksattribute’s
TextTrackListobject.
4.8.13.12.3 Sourcing out-of-band text tracks
When a track element is created, it must be associated with a new text
track (with its value set as defined below) and its corresponding new
TextTrack object.
The text track kind is determined from the state of the element’s kind attribute according to the following table; for a state given
in a cell of the first column, the kind is the string given
in the second column:
| State | String |
|---|---|
| Subtitles | subtitles
|
| Captions | captions
|
| Descriptions | descriptions
|
| Chapters | chapters
|
| Metadata | metadata
|
The text track label is the element’s track label.
The text track language is the element’s track language, if any, or
the empty string otherwise.
As the kind, label,
and srclang attributes are set, changed, or removed, the
text track must update accordingly, as per the definitions above.
Changes to the track URL are handled in the algorithm below.
The text track readiness state is initially not loaded, and the text track mode is initially disabled.
The text track list of cues is initially empty. It is dynamically modified when
the referenced file is parsed. Associated with the list are the rules for updating the text
track rendering appropriate for the format in question; for WebVTT, this is the rules
for updating the display of WebVTT text tracks. [WEBVTT]
When a track element’s parent element changes and the new parent is a media
element, then the user agent must add the track element’s corresponding
text track to the media element’s list of text tracks, and
then queue a task to fire a trusted event with the name addtrack, that does not bubble and is not cancelable, and that uses
the TrackEvent interface, with the track
attribute initialised to the text track’s TextTrack object, at the
media element’s textTracks attribute’s
TextTrackList object.
When a track element’s parent element changes and the old parent was a media
element, then the user agent must remove the track element’s corresponding
text track from the media element’s list of text tracks,
and then queue a task to fire a trusted event with the name removetrack, that does not bubble and is not cancelable, and that
uses the TrackEvent interface, with the track attribute initialised to the text track’s
TextTrack object, at the media element’s textTracks attribute’s TextTrackList object.
When a text track corresponding to a track element is added to a
media element’s list of text tracks, the user agent must queue a
task to run the following steps for the media element:
-
If the element’s blocked-on-parser flag is true, abort these steps.
-
If the element’s did-perform-automatic-track-selection flag is true, abort
these steps. -
Honor user preferences for automatic text track selection for this
element.
When the user agent is required to honor user preferences for automatic text track
selection for a media element, the user agent must run the following steps:
-
Perform automatic text track selection for
subtitlesandcaptions. -
Perform automatic text track selection for
descriptions. -
Perform automatic text track selection for
chapters. -
If there are any text tracks in the media
element’s list of text tracks whose text track kind ismetadatathat correspond totrack
elements with adefaultattribute set whose text
track mode is set to disabled, then set the
text track mode of all such tracks to hidden -
Set the element’s did-perform-automatic-track-selection flag to
true.
When the steps above say to perform automatic text track selection for one or more
text track kinds, it means to run the following steps:
-
Let candidates be a list consisting of the text tracks in the media element’s list of text tracks
whose text track kind is one of the kinds that were passed to the algorithm, if any,
in the order given in the list of text tracks. -
If candidates is empty, then abort these steps.
-
If any of the text tracks in candidates have a text track mode set to showing, abort these steps.
-
If the user has expressed an interest in having a track from candidates
enabled based on its text track kind, text track language, and
text track label, then set its text track mode to showing.For example, the user could have set a browser preference to the effect of «I
want French captions whenever possible», or «If there is a subtitle track with ‘Commentary’ in
the title, enable it», or «If there are audio description tracks available, enable one, ideally
in Swiss German, but failing that in Standard Swiss German or Standard German».Otherwise, if there are any text tracks in candidates that correspond to
trackelements with adefaultattribute set whose text track mode is
set to disabled, then set the text track
mode of the first such track to showing.
When a text track corresponding to a track element experiences any of
the following circumstances, the user agent must start the track processing
model for that text track and its track element:
- The
trackelement is created. - The text track has its text track mode changed.
- The
trackelement’s parent element changes and the new parent is a media
element.
When a user agent is to start the track processing model for a
text track and its track element, it must run the following algorithm.
This algorithm interacts closely with the event loop mechanism; in particular, it has
a synchronous section (which is triggered as part of the event loop
algorithm). The steps in that section are marked with ⌛.
-
If another occurrence of this algorithm is already running for this text
track and itstrackelement, abort these steps, letting that other algorithm
take care of this element. -
If the text track’s text track mode is not set to one of hidden or showing, abort
these steps. -
If the text track’s
trackelement does not have a media
element as a parent, abort these steps. -
Run the remainder of these steps in parallel, allowing whatever caused these steps to
run to continue. -
Top: Await a stable state. The synchronous section
consists of the following steps. (The steps in the synchronous section are marked
with ⌛.) -
⌛ Set the text track readiness state to loading.
-
⌛ Let URL be the track URL of the
trackelement. -
⌛ If the
trackelement’s parent is a media element then
let corsAttributeState be the state of the parent media element’scrossorigincontent attribute. Otherwise, let
corsAttributeState be No CORS. -
End the synchronous section, continuing the remaining steps
in parallel. -
If URL is not the empty string, run these substeps:
-
Let request be the result of creating a potential-CORS request given
URL, corsAttributeState, and with the same-origin fallback flag
set. -
Set request‘s client to the
trackelement’s node document’sWindowobject’s
environment settings object and type to
«track«. -
Fetch request.
The tasks queued by the
fetching algorithm on the networking task source to process the data as it is being
fetched must determine the type of
the resource. If the type of the resource is not a supported text
track format, the load will fail, as described below. Otherwise, the resource’s data must be
passed to the appropriate parser (e.g., the WebVTT parser) as it is received, with the text
track list of cues being used for that parser’s output. [WEBVTT]The appropriate parser will incrementally update the text track list of
cues during these networking task
source tasks, as each such task is
run with whatever data has been received from the network).This specification does not currently say whether or how to check the MIME
types of text tracks, or whether or how to perform file type sniffing using the actual file
data. Implementors differ in their intentions on this matter and it is therefore unclear what
the right solution is. In the absence of any requirement here, the HTTP specification’s strict
requirement to follow the Content-Type header prevails («Content-Type specifies the media type
of the underlying data.» … «If and only if the media type is not given by a Content-Type
field, the recipient MAY attempt to guess the media type via inspection of its content
and/or the name extension(s) of the URI used to identify the resource.»).If fetching fails for any reason (network error, the server returns an error code, CORS
fails, etc), or if URL is the empty string, then queue a task to first
change the text track readiness state to failed to load and then fire a simple event namederrorat thetrackelement. This task must use the DOM manipulation task source.If fetching does not fail, but the type of the resource is not a supported
text track format, or the file was not successfully processed (e.g., the format in question is
an XML format and the file contained a well-formedness error that the XML specification requires
be detected and reported to the application), then the task
that is queued by the networking task source in
which the aforementioned problem is found must change the text track readiness
state to failed to load and fire a
simple event namederrorat thetrack
element.If fetching does not fail, and the file was successfully processed, then the final task that is queued by the
networking task source, after it has finished parsing the data, must change the
text track readiness state to loaded, and
fire a simple event namedloadat the
trackelement.If, while fetching is ongoing, either:
- the track URL changes so that it is no longer equal to URL, while the text track mode is set to hidden or showing; or
- the text track mode changes to hidden
or showing, while the track URL is not
equal to URL
…then the user agent must abort fetching, discarding
any pending tasks generated by that algorithm (and
in particular, not adding any cues to the text track list of cues after the moment
the URL changed), and then queue a task that first changes the text track
readiness state to failed to load and
then fires a simple event namederrorat thetrackelement. This task must use the DOM manipulation task source. -
-
Wait until the text track readiness state is no longer set to loading.
-
Wait until the track URL is no longer equal to URL, at
the same time as the text track mode is set to hidden or showing. -
Jump to the step labeled top.
Whenever a track element has its src attribute
set, changed, or removed, the user agent must immediately empty the element’s text
track’s text track list of cues. (This also causes the algorithm above to stop
adding cues from the resource being obtained using the previously given URL, if any.)
4.8.13.12.4 Guidelines for exposing cues in various formats as text track cues
How a specific format’s text track cues are to be interpreted for the purposes of processing by
an HTML user agent is defined by that format. In the absence of such a specification, this section
provides some constraints within which implementations can attempt to consistently expose such
formats.
To support the text track model of HTML, each unit of timed data is converted to a
text track cue. Where the mapping of the format’s features to the aspects of a
text track cue as defined in this specification are not defined, implementations must
ensure that the mapping is consistent with the definitions of the aspects of a text track
cue as defined above, as well as with the following constraints:
- The text track cue identifier
-
Should be set to the empty string if the format has no obvious analogue to a per-cue
identifier. - The text track cue pause-on-exit flag
-
Should be set to false.
For media-resource-specific text tracks
of kind metadata,
text track cues are exposed using the DataCue object
unless there is a more appropriate TextTrackCue interface available.
For example, if the media-resource-specific text track format is WebVTT,
then VTTCue is more appropriate.
4.8.13.12.5 Text track API
interface TextTrackList : EventTarget {
readonly attribute unsigned long length;
getter TextTrack (unsigned long index);
TextTrack? getTrackById(DOMString id);
attribute EventHandler onchange;
attribute EventHandler onaddtrack;
attribute EventHandler onremovetrack;
};
- media .
textTracks.length -
Returns the number of text tracks associated with the media element (e.g. from
trackelements). This is the number of text tracks in the media element’s list of text tracks. - media .
textTracks[n] -
Returns the
TextTrackobject representing the nth text track in the media element’s list of text tracks. - textTrack = media .
textTracks.getTrackById( id ) -
Returns the
TextTrackobject with the given identifier, or null if no track has that identifier.
A TextTrackList object represents a dynamically updating list of text tracks in a given order.
The textTracks attribute of media elements must return a TextTrackList object
representing the TextTrack objects of the text tracks
in the media element’s list of text tracks, in the same order as in the
list of text tracks.
The length attribute of a
TextTrackList object must return the number of text
tracks in the list represented by the TextTrackList object.
The supported property indices of a TextTrackList object at any
instant are the numbers from zero to the number of text tracks in
the list represented by the TextTrackList object minus one, if any. If there are no
text tracks in the list, there are no supported property
indices.
To determine the value of an indexed property of a TextTrackList
object for a given index index, the user agent must return the indexth text track in the list represented by the
TextTrackList object.
The getTrackById(id) method must return the first TextTrack in the
TextTrackList object whose id IDL attribute
would return a value equal to the value of the id argument. When no tracks
match the given argument, the method must return null.
enum TextTrackMode { "disabled", "hidden", "showing" };
enum TextTrackKind { "subtitles", "captions", "descriptions", "chapters", "metadata" };
interface TextTrack : EventTarget {
readonly attribute TextTrackKind kind;
readonly attribute DOMString label;
readonly attribute DOMString language;
readonly attribute DOMString id;
readonly attribute DOMString inBandMetadataTrackDispatchType;
attribute TextTrackMode mode;
readonly attribute TextTrackCueList? cues;
readonly attribute TextTrackCueList? activeCues;
void addCue(TextTrackCue cue);
void removeCue(TextTrackCue cue);
attribute EventHandler oncuechange;
};
- textTrack = media .
addTextTrack( kind [, label [, language ] ] ) -
Creates and returns a new
TextTrackobject, which is also added to the
media element’s list of text tracks. - textTrack .
kind -
Returns the text track kind string.
- textTrack .
label -
Returns the text track label, if there is one, or the empty string otherwise
(indicating that a custom label probably needs to be generated from the other attributes of the
object if the object is exposed to the user). - textTrack .
language -
Returns the text track language string.
- textTrack .
id -
Returns the ID of the given track.
For in-band tracks, this is the ID that can be used with a fragment identifier if the format
supports the Media Fragments URI syntax, and that can be used with thegetTrackById()method. [MEDIAFRAG]For
TextTrackobjects corresponding totrackelements, this is the
ID of thetrackelement. - textTrack .
inBandMetadataTrackDispatchType -
Returns the text track in-band metadata track dispatch type string.
- textTrack .
mode[ = value ] -
Returns the text track mode, represented by a string from the following
list:- «
disabled« -
The text track disabled mode.
- «
hidden« -
The text track hidden mode.
- «
showing« -
The text track showing mode.
Can be set, to change the mode.
- «
- textTrack .
cues -
Returns the text track list of cues, as a
TextTrackCueListobject. - textTrack .
activeCues -
Returns the text track cues from the text track
list of cues that are currently active (i.e. that start before the current playback
position and end after it), as aTextTrackCueListobject. - textTrack .
addCue( cue ) -
Adds the given cue to textTrack‘s text track list of cues.
- textTrack .
removeCue( cue ) -
Removes the given cue from textTrack‘s text track list of cues.
The addTextTrack(kind, label, language) method of media elements, when invoked, must run the following steps:
-
Create a new
TextTrackobject. -
Create a new text track corresponding to the new object, and set its text
track kind to kind, its text track label to label, its text track language to language, its
text track readiness state to the text track loaded state, its
text track mode to the text track hidden mode, and its text
track list of cues to an empty list.Initially, the text track list of cues is not associated with any rules
for updating the text track rendering. When a text track cue is added to it,
the text track list of cues has its rules permanently set accordingly. -
Add the new text track to the media element’s list of text
tracks. -
Queue a task to fire a trusted event with the name
addtrack, that does not bubble and is not cancelable, and
that uses theTrackEventinterface, with thetrackattribute initialised to the new text
track’sTextTrackobject, at the media element’stextTracksattribute’sTextTrackList
object. -
Return the new
TextTrackobject.
The kind attribute must return the
text track kind of the text track that the TextTrack object
represents.
The label attribute must return the
text track label of the text track that the TextTrack
object represents.
The language attribute must return the
text track language of the text track that the TextTrack
object represents.
The id attribute returns the track’s
identifier, if it has one, or the empty string otherwise. For tracks that correspond to
track elements, the track’s identifier is the value of the element’s id attribute, if any. For in-band tracks, the track’s identifier is
specified by the media resource. If the media resource is in a format
that supports the Media Fragments URI fragment identifier syntax, the identifier
returned for a particular track must be the same identifier that would enable the track if used as
the name of a track in the track dimension of such a fragment identifier. [MEDIAFRAG]
The inBandMetadataTrackDispatchType
attribute must return the text track in-band metadata track dispatch type of the
text track that the TextTrack object represents.
The mode attribute, on getting, must return
the string corresponding to the text track mode of the text track that
the TextTrack object represents, as defined by the following list:
- «
disabled« - The text track disabled mode.
- «
hidden« - The text track hidden mode.
- «
showing« - The text track showing mode.
On setting, if the new value isn’t equal to what the attribute would currently return, the new
value must be processed as follows:
- If the new value is «
disabled« -
Set the text track mode of the text track that the
TextTrackobject represents to the text track disabled mode. - If the new value is «
hidden« -
Set the text track mode of the text track that the
TextTrackobject represents to the text track hidden mode. - If the new value is «
showing« -
Set the text track mode of the text track that the
TextTrackobject represents to the text track showing mode.
If the text track mode of the text track that the
TextTrack object represents is not the text track disabled mode, then
the cues attribute must return a
live TextTrackCueList object that represents the subset of the
text track list of cues of the text track that the
TextTrack object represents whose end
times occur at or after the earliest possible position when the script
started, in text track cue order. Otherwise, it must return null. For each TextTrack object, when an
object is returned, the same TextTrackCueList object must be returned each time.
The earliest possible position when the script started is whatever the
earliest possible position was the last time the event loop reached step
1.
If the text track mode of the text track that the
TextTrack object represents is not the text track disabled mode, then
the activeCues attribute must return a
live TextTrackCueList object that represents the subset of the
text track list of cues of the text track that the
TextTrack object represents whose active flag was set when the script
started, in text track cue order. Otherwise, it must return null. For each TextTrack object, when an
object is returned, the same TextTrackCueList object must be returned each time.
A text track cue’s active flag was set when the script started if its
text track cue active flag was set the last time the event loop reached
step 1.
The addCue(cue) method
of TextTrack objects, when invoked, must run the following steps:
-
If the text track list of cues does not yet have any associated rules
for updating the text track rendering, then associate the text track list of
cues with the rules for updating the text track rendering appropriate to cue. -
If text track list of cues’ associated rules for updating the text
track rendering are not the same rules for updating the text track rendering
as appropriate for cue, then throw anInvalidStateError
exception and abort these steps. -
If the given cue is in a text track list of cues, then
remove cue from that text track list of cues. -
Add cue to the method’s
TextTrackobject’s text
track’s text track list of cues.
The removeCue(cue)
method of TextTrack objects, when invoked, must run the following steps:
-
If the given cue is not currently listed in the method’s
TextTrackobject’s text track’s text track list of cues,
then throw aNotFoundErrorexception and abort these steps. -
Remove cue from the method’s
TextTrackobject’s
text track’s text track list of cues.
In this example, an audio element is used to play a specific sound-effect from a
sound file containing many sound effects. A cue is used to pause the audio, so that it ends
exactly at the end of the clip, even if the browser is busy running some script. If the page had
relied on script to pause the audio, then the start of the next clip might be heard if the
browser was not able to run the script at the exact time specified.
var sfx = new Audio('sfx.wav');
var sounds = sfx.addTextTrack('metadata');
// add sounds we care about
function addFX(start, end, name) {
var cue = new VTTCue(start, end, '');
cue.id = name;
cue.pauseOnExit = true;
sounds.addCue(cue);
}
addFX(12.783, 13.612, 'dog bark');
addFX(13.612, 15.091, 'kitten mew'))
function playSound(id) {
sfx.currentTime = sounds.getCueById(id).startTime;
sfx.play();
}
// play a bark as soon as we can
sfx.oncanplaythrough = function () {
playSound('dog bark');
}
// meow when the user tries to leave
window.onbeforeunload = function () {
playSound('kitten mew');
return 'Are you sure you want to leave this awesome page?';
}
interface TextTrackCueList {
readonly attribute unsigned long length;
getter TextTrackCue (unsigned long index);
TextTrackCue? getCueById(DOMString id);
};
- cuelist .
length -
Returns the number of cues in the list.
- cuelist[index]
-
Returns the text track cue with index index in the list. The cues are sorted in text track cue order.
- cuelist .
getCueById( id ) -
Returns the first text track cue (in text track cue order) with text track cue identifier id.
Returns null if none of the cues have the given identifier or if the argument is the empty string.
A TextTrackCueList object represents a dynamically updating list of text track cues in a given order.
The length attribute must return
the number of cues in the list represented by the
TextTrackCueList object.
The supported property indices of a TextTrackCueList object at any
instant are the numbers from zero to the number of cues in the
list represented by the TextTrackCueList object minus one, if any. If there are no
cues in the list, there are no supported property
indices.
To determine the value of an indexed property for a given index index, the user agent must return the indexth text track
cue in the list represented by the TextTrackCueList object.
The getCueById(id) method, when called with an argument other than the empty string,
must return the first text track cue in the list represented by the
TextTrackCueList object whose text track cue identifier is id, if any, or null otherwise. If the argument is the empty string, then the method
must return null.
interface TextTrackCue : EventTarget {
readonly attribute TextTrack? track;
attribute DOMString id;
attribute double startTime;
attribute double endTime;
attribute boolean pauseOnExit;
attribute EventHandler onenter;
attribute EventHandler onexit;
};
- cue . track
-
Returns the
TextTrackobject to which this
text track cue belongs, if any, or null
otherwise. - cue . id [ = value ]
-
Returns the text track cue identifier.
Can be set.
- cue . startTime [ = value ]
-
Returns the text track cue start time, in seconds.
Can be set.
- cue . endTime [ = value ]
-
Returns the text track cue end time, in seconds.
Can be set.
- cue . pauseOnExit [ = value ]
-
Returns true if the text track cue pause-on-exit flag is set, false otherwise.
Can be set.
The track attribute, on getting, must
return the TextTrack object of the text track in whose list of cues the text track cue that the
TextTrackCue object represents finds itself, if any; or null otherwise.
The id attribute, on getting, must return
the text track cue identifier of the text track cue that the
TextTrackCue object represents. On setting, the text track cue
identifier must be set to the new value.
The startTime attribute, on
getting, must return the text track cue start time of the text track cue
that the TextTrackCue object represents, in seconds. On setting, the text track
cue start time must be set to the new value, interpreted in seconds; then, if the
TextTrackCue object’s text track cue is in a text track’s
list of cues, and that text track is in
a media element’s list of text tracks, and the media
element’s show poster flag is not set, then run the time marches on steps for that media element.
The endTime attribute, on getting,
must return the text track cue end time of the text track cue that the
TextTrackCue object represents, in seconds. On setting, the text track cue end
time must be set to the new value, interpreted in seconds; then, if the
TextTrackCue object’s text track cue is in a text track’s
list of cues, and that text track is in
a media element’s list of text tracks, and the media
element’s show poster flag is not set, then run the time marches on steps for that media element.
The pauseOnExit attribute, on
getting, must return true if the text track cue pause-on-exit flag of the text
track cue that the TextTrackCue object represents is set; or false otherwise.
On setting, the text track cue pause-on-exit flag must be set if the new value is
true, and must be unset otherwise.
4.8.13.12.6 Text tracks exposing in-band metadata
Media resources often contain one or more
media-resource-specific text tracks
containing data that browsers don’t render, but want to expose to script to allow being
dealt with.
If the browser is unable to identify a TextTrackCue interface that is more
appropriate to expose the data in the cues of a media-resource-specific text track,
the DataCue object is used. [INBANDTRACKS]
[Constructor(double startTime, double endTime, ArrayBuffer data)]
interface DataCue : TextTrackCue {
attribute ArrayBuffer data;
};
- cue = new
DataCue( [ startTime, endTime, data ] ) -
Returns a new
DataCueobject, for use with theaddCue()method.The startTime argument sets the text track cue start time.
The endTime argument sets the text track cue end time.
The data argument is copied as the text track cue data.
- cue . data [ = value ]
-
Returns the text track cue data in raw unparsed form.
Can be set.
The data attribute, on getting, must
return the raw text track cue data of the text track cue that the
TextTrackCue object represents. On setting, the text track cue data must
be set to the new value.
The UA will use DataCue to expose only text track cue
objects that belong to a text track that has a text track kind of
metadata.
DataCue has a constructor to allow script to create DataCue
objects in cases where generic metadata needs to be managed for a text track.
The rules for updating the text track rendering for a DataCue simply
state that there is no rendering, even when the cues are in showing mode and the text track kind is one of
subtitles or
captions or
descriptions or
chapters.
4.8.13.12.7 Text tracks describing chapters
Chapters are segments of a media resource with a given title. Chapters can be
nested, in the same way that sections in a document outline can have subsections.
Each text track cue in a text track being used for describing
chapters has three key features: the text track cue start time, giving the start time
of the chapter, the text track cue end time, giving the end time of the chapter, and
the text track rules for extracting the chapter title.
The rules for constructing the chapter tree from a text track are as follows. They
produce a potentially nested list of chapters, each of which have a start time, end time, title,
and a list of nested chapters. This algorithm discards cues that do not correctly nest within each
other, or that are out of order.
-
Let list be a copy of the list
of cues of the text track being processed. -
Remove from list any text track cue whose text
track cue end time is before its text track cue start time. -
Let output be an empty list of chapters, where a chapter is a record
consisting of a start time, an end time, a title, and a (potentially empty) list of nested
chapters. For the purpose of this algorithm, each chapter also has a parent chapter. -
Let current chapter be a stand-in chapter whose start time is negative
infinity, whose end time is positive infinity, and whose list of nested chapters is output. (This is just used to make the algorithm easier to describe.) -
Loop: If list is empty, jump to the step labeled
end. -
Let current cue be the first cue in list, and then
remove it from list. -
If current cue‘s text track cue start time is less than
the start time of current chapter, then return to the step labeled
loop. -
While current cue‘s text track cue start time is greater
than or equal to current chapter‘s end time, let current
chapter be current chapter‘s parent chapter. -
If current cue‘s text track cue end time is greater than
the end time of current chapter, then return to the step labeled
loop. -
Create a new chapter new chapter, whose start time is current cue‘s text track cue start time, whose end time is current cue‘s text track cue end time, whose title is the result of running current cue‘s text track rules for extracting the chapter title, and whose list of nested chapters is
empty. -
Append new chapter to current chapter‘s list of
nested chapters, and let current chapter be new chapter‘s
parent. -
Let current chapter be new chapter.
-
Return to the step labeled loop.
-
End: Return output.
The following snippet of a WebVTT file shows how nested chapters can be marked
up. The file describes three 50-minute chapters, «Astrophysics», «Computational Physics», and
«General Relativity». The first has three subchapters, the second has four, and the third has
two. [WEBVTT]
WEBVTT 00:00:00.000 --> 00:50:00.000 Astrophysics 00:00:00.000 --> 00:10:00.000 Introduction to Astrophysics 00:10:00.000 --> 00:45:00.000 The Solar System 00:00:00.000 --> 00:10:00.000 Coursework Description 00:50:00.000 --> 01:40:00.000 Computational Physics 00:50:00.000 --> 00:55:00.000 Introduction to Programming 00:55:00.000 --> 01:30:00.000 Data Structures 01:30:00.000 --> 01:35:00.000 Answers to Last Exam 01:35:00.000 --> 01:40:00.000 Coursework Description 01:40:00.000 --> 02:30:00.000 General Relativity 01:40:00.000 --> 02:00:00.000 Tensor Algebra 02:00:00.000 --> 02:30:00.000 The General Relativistic Field Equations
4.8.13.12.8 Event handlers for objects of the text track APIs
The following are the event handlers that (and their corresponding event handler event types) must be supported, as event handler IDL
attributes, by all objects implementing the TextTrackList interface:
| Event handler | Event handler event type |
|---|---|
onchange |
change
|
onaddtrack |
addtrack
|
onremovetrack |
removetrack
|
The following are the event handlers that (and their corresponding event handler event types) must be supported, as event handler IDL
attributes, by all objects implementing the TextTrack interface:
| Event handler | Event handler event type |
|---|---|
oncuechange |
cuechange
|
The following are the event handlers that (and their corresponding event handler event types) must be supported, as event handler IDL
attributes, by all objects implementing the TextTrackCue interface:
| Event handler | Event handler event type |
|---|---|
onenter |
enter
|
onexit |
exit
|
4.8.13.12.9 Best practices for metadata text tracks
This section is non-normative.
Text tracks can be used for storing data relating to the media data, for interactive or
augmented views.
For example, a page showing a sports broadcast could include information about the current
score. Suppose a robotics competition was being streamed live. The image could be overlayed with
the scores, as follows:
In order to make the score display render correctly whenever the user seeks to an arbitrary
point in the video, the metadata text track cues need to be as long as is appropriate for the
score. For example, in the frame above, there would be maybe one cue that lasts the length of the
match that gives the match number, one cue that lasts until the blue alliance’s score changes, and
one cue that lasts until the red alliance’s score changes. If the video is just a stream of the
live event, the time in the bottom right would presumably be automatically derived from the
current video time, rather than based on a cue. However, if the video was just the highlights,
then that might be given in cues also.
The following shows what fragments of this could look like in a WebVTT file:
WEBVTT ... 05:10:00.000 --> 05:12:15.000 matchtype:qual matchnumber:37 ... 05:11:02.251 --> 05:11:17.198 red:78 05:11:03.672 --> 05:11:54.198 blue:66 05:11:17.198 --> 05:11:25.912 red:80 05:11:25.912 --> 05:11:26.522 red:83 05:11:26.522 --> 05:11:26.982 red:86 05:11:26.982 --> 05:11:27.499 red:89 ...
The key here is to notice that the information is given in cues that span the length of time to
which the relevant event applies. If, instead, the scores were given as zero-length (or very
brief, nearly zero-length) cues when the score changes, for example saying «red+2» at
05:11:17.198, «red+3» at 05:11:25.912, etc, problems arise: primarily, seeking is much harder to
implement, as the script has to walk the entire list of cues to make sure that no notifications
have been missed; but also, if the cues are short it’s possible the script will never see that
they are active unless it listens to them specifically.
When using cues in this manner, authors are encouraged to use the cuechange event to update the current annotations. (In
particular, using the timeupdate event would be less
appropriate as it would require doing work even when the cues haven’t changed, and, more
importantly, would introduce a higher latency between when the metatata cues become active and
when the display is updated, since timeupdate events
are rate-limited.)
4.8.13.13 User interface
The controls attribute is a boolean
attribute. If present, it indicates that the author has not provided a scripted controller
and would like the user agent to provide its own set of controls.
If the attribute is present, or if scripting is
disabled for the media element, then the user agent should expose a user
interface to the user. This user interface should include features to begin playback, pause
playback, seek to an arbitrary position in the content (if the content supports arbitrary
seeking), change the volume, change the display of closed captions or embedded sign-language
tracks, select different audio tracks or turn on audio descriptions, and show the media content in
manners more suitable to the user (e.g. full-screen video or in an independent resizable window).
Other controls may also be made available.
If the media element has a current media controller, then the user
agent should expose audio tracks from all the slaved media elements (although
avoiding duplicates if the same media resource is being used several times). If a
media resource’s audio track exposed in this way has no known name, and it is the
only audio track for a particular media element, the user agent should use the
element’s title attribute, if any, as the name (or as part of the
name) of that track.
Even when the attribute is absent, however, user agents may provide controls to affect playback
of the media resource (e.g. play, pause, seeking, and volume controls), but such features should
not interfere with the page’s normal rendering. For example, such features could be exposed in the
media element’s context menu. The user agent may implement this simply by exposing a user interface to the user as
described above (as if the controls attribute was
present).
If the user agent exposes a user interface to
the user by displaying controls over the media element, then the user agent
should suppress any user interaction events while the user agent is interacting with this
interface. (For example, if the user clicks on a video’s playback control, mousedown events and so forth would not simultaneously be fired at
elements on the page.)
Where possible (specifically, for starting, stopping, pausing, and unpausing playback, for
seeking, for changing the rate of playback, for fast-forwarding or rewinding, for listing,
enabling, and disabling text tracks, and for muting or changing the volume of the audio), user
interface features exposed by the user agent must be implemented in terms of the DOM API described
above, so that, e.g., all the same events fire.
When a media element has a current media controller, the user agent’s
user interface for pausing and unpausing playback, for seeking, for changing the rate of playback,
for fast-forwarding or rewinding, and for muting or changing the volume of audio of the entire
group must be implemented in terms of the MediaController API exposed on that
current media controller. When a media element has a current media
controller, and all the slaved media elements of that
MediaController are paused, the user agent should also unpause all the slaved
media elements when the user invokes a user agent interface control for beginning
playback.
The «play» function in the user agent’s interface must set the playbackRate attribute to the value of the defaultPlaybackRate attribute before invoking the play()
method. When a media element has a current media controller, the
attributes and method with those names on that MediaController object must be used.
Otherwise, the attributes and method with those names on the media element itself
must be used.
Features such as fast-forward or rewind must be implemented by only changing the playbackRate attribute (and not the defaultPlaybackRate
attribute). Again, when a media element has a current media controller,
the attributes with those names on that MediaController object must be used;
otherwise, the attributes with those names on the media element itself must be used.
When a media element has a current media controller, seeking must be
implemented in terms of the currentTime
attribute on that MediaController object. Otherwise, the user agent must directly
seek to the requested position in the media
element’s media timeline. For media resources where seeking to an arbitrary
position would be slow, user agents are encouraged to use the approximate-for-speed flag
when seeking in response to the user manipulating an approximate position interface such as a seek
bar.
When a media element has a current media controller, user agents may
additionally provide the user with controls that directly manipulate an individual media
element without affecting the MediaController, but such features are
considered relatively advanced and unlikely to be useful to most users.
For the purposes of listing chapters in the media resource, only text tracks in the media element’s list of text tracks
that are showing and whose text track kind is
chapters should be used. Such tracks must be
interpreted according to the rules for constructing the chapter tree from a text
track. When seeking in response to a user maniplating a chapter selection interface, user
agents should not use the approximate-for-speed flag.
The controls IDL attribute must
reflect the content attribute of the same name.
- media .
volume[ = value ] -
Returns the current playback volume, as a number in the range 0.0 to 1.0, where 0.0 is the
quietest and 1.0 the loudest.Can be set, to change the volume.
Throws an
IndexSizeErrorexception if the new value is not in the range 0.0 .. 1.0. - media .
muted[ = value ] -
Returns true if audio is muted, overriding the
volume
attribute, and false if thevolumeattribute is being
honored.Can be set, to change whether the audio is muted or not.
A media element has a playback volume, which is a fraction in the range 0.0 (silent) to 1.0 (loudest).
Initially, the volume should be 1.0, but user agents may remember the last set value across
sessions, on a per-site basis or otherwise, so the volume may start at other values.
The volume IDL attribute must return the
playback volume of any audio portions of the
media element. On setting, if the new value is in the range 0.0 to 1.0 inclusive, the
media element’s playback volume must be
set to the new value. If the new value is outside the range 0.0 to 1.0 inclusive, then, on
setting, an IndexSizeError exception must be thrown instead.
A media element can also be muted. If
anything is muting the element, then it is muted. (For example, when the direction of
playback is backwards, the element is muted.)
The muted IDL attribute must return the value
to which it was last set. When a media element is created, if the element has a muted content attribute specified, then the muted IDL attribute should be set to true; otherwise, the user
agents may set the value to the user’s preferred value (e.g. remembering the last set value across
sessions, on a per-site basis or otherwise). While the muted
IDL attribute is set to true, the media element must be muted.
Whenever either of the values that would be returned by the volume and muted IDL
attributes change, the user agent must queue a task to fire a simple
event named volumechange at the media
element.
An element’s effective media volume is determined as follows:
-
If the user has indicated that the user agent is to override the volume of the element,
then the element’s effective media volume is the volume desired by the user. Abort
these steps. -
If the element’s audio output is muted, the
element’s effective media volume is zero. Abort these steps. -
If the element has a current media controller and that
MediaControllerobject’s media controller mute override is true, the
element’s effective media volume is zero. Abort these steps. -
Let volume be the playback
volume of the audio portions of the media element, in range 0.0 (silent) to
1.0 (loudest). -
If the element has a current media controller, multiply volume by that
MediaControllerobject’s media controller
volume multiplier. (The media controller volume multiplier is in the range
0.0 to 1.0, so this can only reduce the value.) -
The element’s effective media volume is volume,
interpreted relative to the range 0.0 to 1.0, with 0.0 being silent, and 1.0 being the loudest
setting, values in between increasing in loudness. The range need not be linear. The loudest
setting may be lower than the system’s loudest possible setting; for example the user could have
set a maximum volume.
The muted content attribute on media elements is a boolean attribute that controls the
default state of the audio output of the media resource, potentially overriding user
preferences.
The defaultMuted IDL attribute must
reflect the muted content attribute.
This attribute has no dynamic effect (it only controls the default state of the
element).
This video (an advertisement) autoplays, but to avoid annoying users, it does so without
sound, and allows the user to turn the sound on.
<video src="adverts.cgi?kind=video" controls autoplay loop muted></video>
4.8.13.14 Time ranges
Objects implementing the TimeRanges interface
represent a list of ranges (periods) of time.
interface TimeRanges {
readonly attribute unsigned long length;
double start(unsigned long index);
double end(unsigned long index);
};
- media .
length -
Returns the number of ranges in the object.
- time = media .
start(index) -
Returns the time for the start of the range with the given index.
Throws an
IndexSizeErrorexception if the index is out of range. - time = media .
end(index) -
Returns the time for the end of the range with the given index.
Throws an
IndexSizeErrorexception if the index is out of range.
The length IDL attribute must return the
number of ranges represented by the object.
The start(index)
method must return the position of the start of the indexth range represented
by the object, in seconds measured from the start of the timeline that the object covers.
The end(index) method
must return the position of the end of the indexth range represented by the
object, in seconds measured from the start of the timeline that the object covers.
These methods must throw IndexSizeError exceptions if called with an index argument greater than or equal to the number of ranges represented by the
object.
When a TimeRanges object is said to be a normalised TimeRanges
object, the ranges it represents must obey the following criteria:
- The start of a range must be greater than the end of all earlier ranges.
- The start of a range must be less than or equal to the end of that same range.
In other words, the ranges in such an object are ordered, don’t overlap, and don’t touch
(adjacent ranges are folded into one bigger range). A range can be empty (referencing just a
single moment in time), e.g. to indicate that only one frame is currently buffered in the case
that the user agent has discarded the entire media resource except for the current
frame, when a media element is paused.
Ranges in a TimeRanges object must be inclusive.
Thus, the end of a range would be equal to the start of a following adjacent
(touching but not overlapping) range. Similarly, a range covering a whole timeline anchored at
zero would have a start equal to zero and an end equal to the duration of the timeline.
The timelines used by the objects returned by the buffered, seekable and
played IDL attributes of media
elements must be that element’s media timeline.
4.8.13.15 The TrackEvent interface
[Constructor(DOMString type, optional TrackEventInit eventInitDict)]
interface TrackEvent : Event {
readonly attribute (VideoTrack or AudioTrack or TextTrack)? track;
};
dictionary TrackEventInit : EventInit {
(VideoTrack or AudioTrack or TextTrack)? track;
};
- event .
track -
Returns the track object (
TextTrack,AudioTrack, or
VideoTrack) to which the event relates.
The track attribute must return the value
it was initialised to. When the object is created, this attribute must be initialised to null. It
represents the context information for the event.
4.8.13.16 Event summary
This section is non-normative.
The following events fire on media elements as part of the
processing model described above:
| Event name | Interface | Fired when… | Preconditions |
|---|---|---|---|
loadstart
|
Event
|
The user agent begins looking for media data, as part of the resource selection algorithm. | networkState equals NETWORK_LOADING
|
progress
|
Event
|
The user agent is fetching media data. | networkState equals NETWORK_LOADING
|
suspend
|
Event
|
The user agent is intentionally not currently fetching media data. | networkState equals NETWORK_IDLE
|
abort
|
Event
|
The user agent stops fetching the media data before it is completely downloaded, but not due to an error. |
error is an object with the code MEDIA_ERR_ABORTED. networkState equals either NETWORK_EMPTY or NETWORK_IDLE, depending on when the download was aborted.
|
error
|
Event
|
An error occurs while fetching the media data. | error is an object with the code MEDIA_ERR_NETWORK or higher. networkState equals either NETWORK_EMPTY or NETWORK_IDLE, depending on when the download was aborted.
|
emptied
|
Event
|
A media element whose networkStatewas previously not in the NETWORK_EMPTY state hasjust switched to that state (either because of a fatal error during load that’s about to be reported, or because the load() method was invoked whilethe resource selection algorithm was already running). |
networkState is NETWORK_EMPTY; all the IDL attributes are in theirinitial states. |
stalled
|
Event
|
The user agent is trying to fetch media data, but data is unexpectedly not forthcoming. |
networkState is NETWORK_LOADING.
|
loadedmetadata
|
Event
|
The user agent has just determined the duration and dimensions of the media resource and the text tracks are ready. |
readyState is newly equal to HAVE_METADATA or greater for the first time.
|
loadeddata
|
Event
|
The user agent can render the media data at the current playback position for the first time. |
readyState newly increased to HAVE_CURRENT_DATA or greater for the first time.
|
canplay
|
Event
|
The user agent can resume playback of the media data, but estimates that if playback were to be started now, the media resource could not be rendered at the current playback rate up to its end without having to stop for further buffering of content. |
readyState newly increased to HAVE_FUTURE_DATA or greater.
|
canplaythrough
|
Event
|
The user agent estimates that if playback were to be started now, the media resource could be rendered at the current playback rate all the way to its end without having to stop for further buffering. |
readyState is newly equal to HAVE_ENOUGH_DATA.
|
playing
|
Event
|
Playback is ready to start after having been paused or delayed due to lack of media data. |
readyState is newly equal to or greater thanHAVE_FUTURE_DATA and paused is false, or paused is newly false and readyState is equal to or greater than HAVE_FUTURE_DATA. Even if this event fires, theelement might still not be potentially playing, e.g. if the element is blocked on its media controller (e.g. because the current media controller is paused, or another slaved media element is stalled somehow, or because the media resource has no data corresponding to the media controller position), or the element is paused for user interaction or paused for in-band content. |
waiting
|
Event
|
Playback has stopped because the next frame is not available, but the user agent expects that frame to become available in due course. |
readyState is equal to or less than HAVE_CURRENT_DATA, and paused is false. Either seeking is true, or the current playback positionis not contained in any of the ranges in buffered. Itis possible for playback to stop for other reasons without paused being false, but those reasons do not fire this event(and when those situations resolve, a separate playingevent is not fired either): e.g. the element is newly blocked on its media controller, or playback ended, or playback stopped due to errors, or the element has paused for user interaction or paused for in-band content. |
seeking
|
Event
|
The seeking IDL attribute changed to true, and the user agent has started seeking to a new position.
|
|
seeked
|
Event
|
The seeking IDL attribute changed to false after the current playback position was changed.
|
|
ended
|
Event
|
Playback has stopped because the end of the media resource was reached. | currentTime equals the end of the mediaresource; ended is true.
|
durationchange
|
Event
|
The duration attribute has just been updated.
|
|
timeupdate
|
Event
|
The current playback position changed as part of normal playback or in an especially interesting way, for example discontinuously. | |
play
|
Event
|
The element is no longer paused. Fired after the play()method has returned, or when the autoplay attributehas caused playback to begin. |
paused is newly false.
|
pause
|
Event
|
The element has been paused. Fired after the pause()method has returned. |
paused is newly true.
|
ratechange
|
Event
|
Either the defaultPlaybackRate or theplaybackRate attribute has just been updated.
|
|
resize
|
Event
|
One or both of the videoWidth and videoHeight attributes have just been updated.
|
Media element is a video element; readyState is not HAVE_NOTHING
|
volumechange
|
Event
|
Either the volume attribute or the muted attribute has changed. Fired after the relevantattribute’s setter has returned. |
The following events fire on MediaController objects:
| Event name | Interface | Fired when… |
|---|---|---|
emptied
|
Event
|
All the slaved media elements newly have readyState set to HAVE_NOTHING or greater, or there are no longer anyslaved media elements. |
loadedmetadata
|
Event
|
All the slaved media elements newly have readyState set to HAVE_METADATA or greater.
|
loadeddata
|
Event
|
All the slaved media elements newly have readyState set to HAVE_CURRENT_DATA or greater.
|
canplay
|
Event
|
All the slaved media elements newly have readyState set to HAVE_FUTURE_DATA or greater.
|
canplaythrough
|
Event
|
All the slaved media elements newly have readyState set to HAVE_ENOUGH_DATA.
|
playing
|
Event
|
The MediaController is no longer a blocked media controller.
|
waiting
|
Event
|
The MediaController is now a blocked media controller.
|
ended
|
Event
|
All the slaved media elements have newly ended playback; theMediaController has reached the end of all the slaved media elements.
|
durationchange
|
Event
|
The duration attribute has just beenupdated. |
timeupdate
|
Event
|
The media controller position changed. |
play
|
Event
|
The paused attribute is newly false.
|
pause
|
Event
|
The paused attribute is newly true.
|
ratechange
|
Event
|
Either the defaultPlaybackRateattribute or the playbackRate attributehas just been updated. |
volumechange
|
Event
|
Either the volume attribute or the muted attribute has just been updated.
|
The following events fire on AudioTrackList, VideoTrackList, and
TextTrackList objects:
| Event name | Interface | Fired when… |
|---|---|---|
change
|
Event
|
One or more tracks in the track list have been enabled or disabled. |
addtrack
|
TrackEvent
|
A track has been added to the track list. |
removetrack
|
TrackEvent
|
A track has been removed from the track list. |
The following event fires on TextTrack objects and track elements:
| Event name | Interface | Fired when… |
|---|---|---|
cuechange
|
Event
|
One or more cues in the track have become active or stopped being active. |
The following events fire on TextTrackCue objects:
| Event name | Interface | Fired when… |
|---|---|---|
enter
|
Event
|
The cue has become active. |
exit
|
Event
|
The cue has stopped being active. |
4.8.13.17 Security and privacy considerations
The main security and privacy implications of the video and audio
elements come from the ability to embed media cross-origin. There are two directions that threats
can flow: from hostile content to a victim page, and from a hostile page to victim content.
If a victim page embeds hostile content, the threat is that the content might contain scripted
code that attempts to interact with the Document that embeds the content. To avoid
this, user agents must ensure that there is no access from the content to the embedding page. In
the case of media content that uses DOM concepts, the embedded content must be treated as if it
was in its own unrelated top-level browsing context.
For instance, if an SVG animation was embedded in a video element,
the user agent would not give it access to the DOM of the outer page. From the perspective of
scripts in the SVG resource, the SVG file would appear to be in a lone top-level browsing context
with no parent.
If a hostile page embeds victim content, the threat is that the embedding page could obtain
information from the content that it would not otherwise have access to. The API does expose some
information: the existence of the media, its type, its duration, its size, and the performance
characteristics of its host. Such information is already potentially problematic, but in practice
the same information can more or less be obtained using the img element, and so it
has been deemed acceptable.
However, significantly more sensitive information could be obtained if the user agent further
exposes metadata within the content such as subtitles or chapter titles. Such information is
therefore only exposed if the video resource passes a CORS resource sharing check.
The crossorigin attribute allows authors to control
how this check is performed. [FETCH]
Without this restriction, an attacker could trick a user running within a
corporate network into visiting a site that attempts to load a video from a previously leaked
location on the corporation’s intranet. If such a video included confidential plans for a new
product, then being able to read the subtitles would present a serious confidentiality breach.
4.8.13.18 Best practices for authors using media elements
This section is non-normative.
Playing audio and video resources on small devices such as set-top boxes or mobile phones is
often constrained by limited hardware resources in the device. For example, a device might only
support three simultaneous videos. For this reason, it is a good practice to release resources
held by media elements when they are done playing, either by
being very careful about removing all references to the element and allowing it to be garbage
collected, or, even better, by removing the element’s src
attribute and any source element descendants, and invoking the element’s load() method.
Similarly, when the playback rate is not exactly 1.0, hardware, software, or format limitations
can cause video frames to be dropped and audio to be choppy or muted.
4.8.13.19 Best practices for implementors of media elements
This section is non-normative.
How accurately various aspects of the media element API are implemented is
considered a quality-of-implementation issue.
For example, when implementing the buffered attribute,
how precise an implementation reports the ranges that have been buffered depends on how carefully
the user agent inspects the data. Since the API reports ranges as times, but the data is obtained
in byte streams, a user agent receiving a variable-bit-rate stream might only be able to determine
precise times by actually decoding all of the data. User agents aren’t required to do this,
however; they can instead return estimates (e.g. based on the average bit rate seen so far) which
get revised as more information becomes available.
As a general rule, user agents are urged to be conservative rather than optimistic. For
example, it would be bad to report that everything had been buffered when it had not.
Another quality-of-implementation issue would be playing a video backwards when the codec is
designed only for forward playback (e.g. there aren’t many key frames, and they are far apart, and
the intervening frames only have deltas from the previous frame). User agents could do a poor job,
e.g. only showing key frames; however, better implementations would do more work and thus do a
better job, e.g. actually decoding parts of the video forwards, storing the complete frames, and
then playing the frames backwards.
Similarly, while implementations are allowed to drop buffered data at any time (there is no
requirement that a user agent keep all the media data obtained for the lifetime of the media
element), it is again a quality of implementation issue: user agents with sufficient resources to
keep all the data around are encouraged to do so, as this allows for a better user experience. For
example, if the user is watching a live stream, a user agent could allow the user only to view the
live video; however, a better user agent would buffer everything and allow the user to seek
through the earlier material, pause it, play it forwards and backwards, etc.
When multiple tracks are synchronised with a MediaController, it is possible for
scripts to add and remove media elements from the MediaController‘s list of
slaved media elements, even while these tracks are playing. How smoothly the media
plays back in such situations is another quality-of-implementation issue.
When a media element that is paused is removed from a document and not reinserted before the next time the event
loop reaches step 1, implementations that are resource constrained are encouraged to take
that opportunity to release all hardware resources (like video planes, networking resources, and
data buffers) used by the media element. (User agents still have to keep track of the
playback position and so forth, though, in case playback is later restarted.)
4.8.14 The map element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Transparent.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
name— Name of image map to reference from theusemapattribute- Allowed ARIA role attribute values:
- None
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- DOM interface:
-
interface HTMLMapElement : HTMLElement { attribute DOMString name; readonly attribute HTMLCollection areas; };
The map element, in conjunction with an img element and any
area element descendants, defines an image map. The element
represents its children.
The name attribute gives the map a name so that
it can be referenced. The attribute must be present and must have a non-empty value with no space characters. The value of the name attribute must not be a compatibility-caseless match for the value of the name attribute of another map element in the same
document. If the id attribute is also specified, both attributes must
have the same value.
- map .
areas -
Returns an
HTMLCollectionof theareaelements in the
map.
The areas attribute must return an
HTMLCollection rooted at the map element, whose filter matches only
area elements.
The IDL attribute name must reflect
the content attribute of the same name.
Image maps can be defined in conjunction with other content on the page, to ease maintenance.
This example is of a page with an image map at the top of the page and a corresponding set of
text links at the bottom.
<!DOCTYPE HTML>
<TITLE>Babies™: Toys</TITLE>
<HEADER>
<H1>Toys</H1>
<IMG SRC="/images/menu.gif"
ALT="Babies™ navigation menu. Select a department to go to its page."
USEMAP="#NAV">
</HEADER>
...
<FOOTER>
<MAP NAME="NAV">
<P>
<A HREF="/clothes/">Clothes</A>
<AREA ALT="Clothes" COORDS="0,0,100,50" HREF="/clothes/"> |
<A HREF="/toys/">Toys</A>
<AREA ALT="Toys" COORDS="100,0,200,50" HREF="/toys/"> |
<A HREF="/food/">Food</A>
<AREA ALT="Food" COORDS="200,0,300,50" HREF="/food/"> |
<A HREF="/books/">Books</A>
<AREA ALT="Books" COORDS="300,0,400,50" HREF="/books/">
</P>
</MAP>
</FOOTER>
4.8.15 The area element
- Categories:
- Flow content.
- Phrasing content.
- Contexts in which this element can be used:
- Where phrasing content is expected, but only if there is a
mapelement ancestor or atemplateelement ancestor. - Content model:
- Nothing.
- Tag omission in text/html:
- No end tag.
- Content attributes:
- Global attributes
alt— Replacement text for use when images are not availablecoords— Coordinates for the shape to be created in an image mapshape— The kind of shape to be created in an image maphref— Address of the hyperlinktarget— Browsing context for hyperlink navigationdownload— Whether to download the resource instead of navigating to it, and its file name if sorel— Relationship between the document containing the hyperlink and the destination resourcehreflang— Language of the linked resourcetype— Hint for the type of the referenced resource- Allowed ARIA role attribute values:
linkrole (default — do not set).- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLAreaElement : HTMLElement { attribute DOMString alt; attribute DOMString coords; attribute DOMString shape; attribute DOMString target; attribute DOMString download; attribute DOMString rel; readonly attribute DOMTokenList relList; //hreflangandtypeare not reflected // also has obsolete members }; HTMLAreaElement implements HTMLHyperlinkElementUtils;
The area element represents either a hyperlink with some text and a
corresponding area on an image map, or a dead area on an image map.
An area element with a parent node must have a map element ancestor
or a template element ancestor.
If the area element has an href
attribute, then the area element represents a hyperlink. In this case,
the alt attribute must be present. It specifies the
text of the hyperlink. Its value must be text that, when presented with the texts specified for
the other hyperlinks of the image map, and with the alternative text of the image,
but without the image itself, provides the user with the same kind of choice as the hyperlink
would when used without its text but with its shape applied to the image. The alt attribute may be left blank if there is another area
element in the same image map that points to the same resource and has a non-blank
alt attribute.
If the area element has no href
attribute, then the area represented by the element cannot be selected, and the alt attribute must be omitted.
In both cases, the shape and coords attributes specify the area.
The shape attribute is an enumerated
attribute. The following table lists the keywords defined for this attribute. The states
given in the first cell of the rows with keywords give the states to which those keywords map.
Some of the keywords are non-conforming, as noted in the last
column.
| State | Keywords | Notes |
|---|---|---|
| Circle state | circle
|
|
circ
|
Non-conforming | |
| Default state | default
|
|
| Polygon state | poly
|
|
polygon
|
Non-conforming | |
| Rectangle state | rect
|
|
rectangle
|
Non-conforming |
The attribute may be omitted. The missing value default is the rectangle state.
The coords attribute must, if specified,
contain a valid list of integers. This attribute gives the coordinates for the shape
described by the shape attribute. The
processing for this attribute is described as part of the image map processing
model.
In the circle state, area elements must
have a coords attribute present, with three integers, the
last of which must be non-negative. The first integer must be the distance in CSS pixels from the
left edge of the image to the center of the circle, the second integer must be the distance in CSS
pixels from the top edge of the image to the center of the circle, and the third integer must be
the radius of the circle, again in CSS pixels.
In the default state state, area
elements must not have a coords attribute. (The area is the
whole image.)
In the polygon state, area elements must
have a coords attribute with at least six integers, and the
number of integers must be even. Each pair of integers must represent a coordinate given as the
distances from the left and the top of the image in CSS pixels respectively, and all the
coordinates together must represent the points of the polygon, in order.
In the rectangle state, area elements must
have a coords attribute with exactly four integers, the
first of which must be less than the third, and the second of which must be less than the fourth.
The four points must represent, respectively, the distance from the left edge of the image to the
left side of the rectangle, the distance from the top edge to the top side, the distance from the
left edge to the right side, and the distance from the top edge to the bottom side, all in CSS
pixels.
When user agents allow users to follow hyperlinks or
download hyperlinks created using the
area element, as described in the next section, the href, target, download
attributes decide how the link is followed. The rel, hreflang, and type
attributes may be used to indicate to the user the likely nature of the target resource before the
user follows the link.
The target, download,
rel, hreflang, and type
attributes must be omitted if the href attribute is not
present.
If the itemprop attribute is specified on an
area element, then the href attribute must
also be specified.
The activation behaviour of area elements is to run the following
steps:
-
If the
areaelement’s node document is not fully active,
then abort these steps. -
If the
areaelement has adownload
attribute and the algorithm is not allowed to show a popup; or, if the user has not indicated a specific browsing context for following the link, and the element’stargetattribute is present, and applying the rules
for choosing a browsing context given a browsing context name, using the value of the
targetattribute as the browsing context name, would
result in there not being a chosen browsing context, then run these substeps:-
If there is an entry settings object, throw an
InvalidAccessErrorexception. -
Abort these steps without following the hyperlink.
-
-
Otherwise, the user agent must follow the
hyperlink or download the hyperlink created
by theareaelement, if any, and as determined by thedownloadattribute and any expressed user
preference.
The IDL attributes alt, coords, target, download, and rel,
each must reflect the respective content attributes of the same name.
The IDL attribute shape must
reflect the shape content attribute.
The IDL attribute relList must
reflect the rel content attribute.
4.8.16 Image maps
4.8.16.1 Authoring
An image map allows geometric areas on an image to be associated with hyperlinks.
An image, in the form of an img element or an object element
representing an image, may be associated with an image map (in the form of a map
element) by specifying a usemap attribute on
the img or object element. The usemap attribute, if specified, must be a valid
hash-name reference to a map element.
Consider an image that looks as follows:
If we wanted just the coloured areas to be clickable, we could do it as follows:
<p>
Please select a shape:
<img src="shapes.png" usemap="#shapes"
alt="Four shapes are available: a red hollow box, a green circle, a blue triangle, and a yellow four-pointed star.">
<map name="shapes">
<area shape=rect coords="50,50,100,100"> <!-- the hole in the red box -->
<area shape=rect coords="25,25,125,125" href="red.html" alt="Red box.">
<area shape=circle coords="200,75,50" href="green.html" alt="Green circle.">
<area shape=poly coords="325,25,262,125,388,125" href="blue.html" alt="Blue triangle.">
<area shape=poly coords="450,25,435,60,400,75,435,90,450,125,465,90,500,75,465,60"
href="yellow.html" alt="Yellow star.">
</map>
</p>
4.8.16.2 Processing model
If an img element or an object element representing an image has a
usemap attribute specified, user agents must process it
as follows:
-
Parse the attribute’s value using the rules for parsing a hash-name reference to a
mapelement, with the element’s node document as the context node.
This will return either an element (the map) or
null. -
If that returned null, then abort these steps. The image is not associated with an image
map after all. -
Otherwise, the user agent must collect all the
areaelements that are
descendants of the map. Let those be the areas.
Having obtained the list of area elements that form the image map (the areas), interactive user agents must process the list in one of two ways.
If the user agent intends to show the text that the img element represents, then
it must use the following steps.
In user agents that do not support images, or that have images disabled,
object elements cannot represent images, and thus this section never applies (the
fallback content is shown instead). The following steps therefore only apply to
img elements.
-
Remove all the
areaelements in areas that have nohrefattribute. -
Remove all the
areaelements in areas that have noaltattribute, or whosealt
attribute’s value is the empty string, if there is anotherareaelement in
areas with the same value in thehrefattribute and with a non-emptyaltattribute. -
Each remaining
areaelement in areas represents a
hyperlink. Those hyperlinks should all be made available to the user in a manner
associated with the text of theimg.In this context, user agents may represent
areaandimgelements
with no specifiedaltattributes, or whosealt
attributes are the empty string or some other non-visible text, in a user-agent-defined fashion
intended to indicate the lack of suitable author-provided text.
If the user agent intends to show the image and allow interaction with the image to select
hyperlinks, then the image must be associated with a set of layered shapes, taken from the
area elements in areas, in reverse tree order (so the last
specified area element in the map is the bottom-most shape, and
the first element in the map, in tree order, is the top-most shape).
Each area element in areas must be processed as follows to
obtain a shape to layer onto the image:
-
Find the state that the element’s
shapeattribute
represents. -
Use the rules for parsing a list of integers to parse the element’s
coordsattribute, if it is present, and let the result be the
coords list. If the attribute is absent, let the coords
list be the empty list. -
If the number of items in the coords list is less than the minimum number
given for theareaelement’s current state, as per the following table, then the
shape is empty; abort these steps.State Minimum number of items Circle state 3 Default state 0 Polygon state 6 Rectangle state 4 -
Check for excess items in the coords list as per the entry in the
following list corresponding to theshapeattribute’s
state:- Circle state
- Drop any items in the list beyond the third.
- Default state
- Drop all items in the list.
- Polygon state
- Drop the last item if there’s an odd number of items.
- Rectangle state
- Drop any items in the list beyond the fourth.
-
If the
shapeattribute represents the rectangle state, and the first number in the list is
numerically greater than the third number in the list, then swap those two numbers around. -
If the
shapeattribute represents the rectangle state, and the second number in the list is
numerically greater than the fourth number in the list, then swap those two numbers around. -
If the
shapeattribute represents the circle state, and the third number in the list is less than
or equal to zero, then the shape is empty; abort these steps. -
Now, the shape represented by the element is the one described for the entry in the list
below corresponding to the state of theshapeattribute:- Circle state
-
Let x be the first number in coords, y be the second number, and r be the third number.
The shape is a circle whose center is x CSS pixels from the left edge
of the image and y CSS pixels from the top edge of the image, and whose
radius is r pixels. - Default state
-
The shape is a rectangle that exactly covers the entire image.
- Polygon state
-
Let xi be the (2i)th entry in coords, and yi be the (2i+1)th entry in coords (the first entry in coords being the one with index 0).
Let the coordinates be (xi, yi),
interpreted in CSS pixels measured from the top left of the image, for all integer values of
i from 0 to (N/2)-1, where N is the number of items in coords.The shape is a polygon whose vertices are given by the coordinates, and
whose interior is established using the even-odd rule. [GRAPHICS] - Rectangle state
-
Let x1 be the first number in coords, y1 be the second number, x2 be the third number, and y2 be the fourth number.
The shape is a rectangle whose top-left corner is given by the coordinate (x1, y1) and whose
bottom right corner is given by the coordinate (x2,
y2), those coordinates being interpreted as CSS pixels
from the top left corner of the image.
For historical reasons, the coordinates must be interpreted relative to the
displayed image after any stretching caused by the CSS ‘width’ and ‘height’ properties
(or, for non-CSS browsers, the image element’swidthandheightattributes — CSS browsers map those attributes to the
aforementioned CSS properties).Browser zoom features and transforms applied using CSS or SVG do not affect the
coordinates.
Pointing device interaction with an image associated with a set of layered shapes per the above
algorithm must result in the relevant user interaction events being first fired to the top-most
shape covering the point that the pointing device indicated, if any, or to the image element
itself, if there is no shape covering that point. User agents may also allow individual
area elements representing hyperlinks to be selected
and activated (e.g. using a keyboard).
Because a map element (and its area elements) can be
associated with multiple img and object elements, it is possible for an
area element to correspond to multiple focusable areas
of the document.
Image maps are live; if the DOM is mutated, then the user agent must act as if it
had rerun the algorithms for image maps.
4.8.17 MathML
The math element from the MathML namespace
falls into the embedded content, phrasing content, flow
content, and palpable content categories for the purposes of the content
models in this specification.
This specification refers to several specific MathML elements, in particular:
annotation-xml,
merror,
mi,
mn,
mo,
ms, and
mtext.
When the MathML annotation-xml element contains
elements from the HTML namespace, such elements must all be flow
content. [MATHML]
When the MathML token elements (mi, mo, mn, ms,
and mtext) are descendants of HTML elements, they may contain
phrasing content elements from the HTML namespace. [MATHML]
User agents must handle text other than inter-element whitespace found in MathML
elements whose content models do not allow straight text by pretending for the purposes of MathML
content models, layout, and rendering that that text is actually wrapped in an mtext element in the MathML namespace. (Such text is not,
however, conforming.)
User agents must act as if any MathML element whose contents does not match the element’s
content model was replaced, for the purposes of MathML layout and rendering, by an merror element in the MathML namespace containing some
appropriate error message.
To enable authors to use MathML tools that only accept MathML in its XML form, interactive HTML
user agents are encouraged to provide a way to export any MathML fragment as an XML
namespace-well-formed XML fragment.
The semantics of MathML elements are defined by the MathML specification and other
applicable specifications. [MATHML]
Here is an example of the use of MathML in an HTML document:
<!DOCTYPE html>
<html>
<head>
<title>The quadratic formula</title>
</head>
<body>
<h1>The quadratic formula</h1>
<p>
<math>
<mi>x</mi>
<mo>=</mo>
<mfrac>
<mrow>
<mo form="prefix">−</mo> <mi>b</mi>
<mo>±</mo>
<msqrt>
<msup> <mi>b</mi> <mn>2</mn> </msup>
<mo>−</mo>
<mn>4</mn> <mo></mo> <mi>a</mi> <mo></mo> <mi>c</mi>
</msqrt>
</mrow>
<mrow>
<mn>2</mn> <mo></mo> <mi>a</mi>
</mrow>
</mfrac>
</math>
</p>
</body>
</html>
4.8.18 SVG
The svg element from the SVG namespace falls into the
embedded content, phrasing content, flow content,
and palpable content categories for the purposes of the content models in this
specification.
To enable authors to use SVG tools that only accept SVG in its XML form, interactive HTML user
agents are encouraged to provide a way to export any SVG fragment as an XML namespace-well-formed
XML fragment.
When the SVG foreignObject element contains elements from the HTML
namespace, such elements must all be flow content. [SVG]
The content model for title elements in the SVG namespace
inside HTML documents is phrasing content. (This further constrains the
requirements given in the SVG specification.)
The semantics of SVG elements are defined by the SVG specification and other applicable
specifications. [SVG]
- doc = iframe .
getSVGDocument() - doc = embed .
getSVGDocument() - doc = object .
getSVGDocument() -
Returns the
Documentobject, in the case ofiframe,embed, orobjectelements being used to embed SVG images.
The getSVGDocument() method must run
the following steps:
-
If the element has no nested browsing context, then return null and abort
these steps. -
If the active document of the nested browsing context does not
have the same effective script origin as the
element’s node document, then return null and abort these
steps. -
If the nested browsing context’s active document was created by
the page load processing model for XML files section because
the sniffed type of the resource in the navigate algorithm was
image/svg+xml, then return thatDocumentobject and abort these
steps. -
Otherwise, return null.
4.8.19 Dimension attributes
Author requirements: The width and height attributes on img, iframe,
embed, object, video, and, when their type attribute is in the Image Button state, input elements may be
specified to give the dimensions of the visual content of the element (the width and height
respectively, relative to the nominal direction of the output medium), in CSS pixels. The
attributes, if specified, must have values that are valid non-negative integers.
The specified dimensions given may differ from the dimensions specified in the resource itself,
since the resource may have a resolution that differs from the CSS pixel resolution. (On screens,
CSS pixels have a resolution of 96ppi, but in general the CSS pixel resolution depends on the
reading distance.) If both attributes are specified, then one of the following statements must be
true:
- specified width — 0.5 ≤
specified height * target ratio ≤
specified width + 0.5 - specified height — 0.5 ≤
specified width / target ratio ≤
specified height + 0.5 - specified height = specified width = 0
The target ratio is the ratio of the intrinsic width to the
intrinsic height in the resource. The specified width and specified
height are the values of the width and height attributes respectively.
The two attributes must be omitted if the resource in question does not have both an
intrinsic width and an intrinsic height.
If the two attributes are both zero, it indicates that the element is not intended for the user
(e.g. it might be a part of a service to count page views).
The dimension attributes are not intended to be used to stretch the image.
User agent requirements: User agents are expected to use these attributes as hints for the rendering.
The width and height IDL attributes on the iframe,
embed, object, and video elements must reflect
the respective content attributes of the same name.
For iframe, embed, and object the IDL
attributes are DOMString; for video the IDL attributes are unsigned long.
The corresponding IDL attributes for img and
input elements are defined in those respective elements’
sections, as they are slightly more specific to those elements’ other behaviours.
4.9 Tabular data
4.9.1 The table element
- Categories:
- Flow content.
- Palpable content.
- Contexts in which this element can be used:
- Where flow content is expected.
- Content model:
- In this order: optionally a
captionelement,
followed by zero or morecolgroupelements, followed
optionally by atheadelement, followed optionally by
atfootelement, followed by either zero or more
tbodyelements or one or moretr
elements, followed optionally by atfootelement (but
there can only be onetfootelement child in
total), optionally intermixed with one or more script-supporting elements. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
bordersortable— Enables a sorting interface for the table- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLTableElement : HTMLElement { attribute HTMLTableCaptionElement? caption; HTMLElement createCaption(); void deleteCaption(); attribute HTMLTableSectionElement? tHead; HTMLElement createTHead(); void deleteTHead(); attribute HTMLTableSectionElement? tFoot; HTMLElement createTFoot(); void deleteTFoot(); readonly attribute HTMLCollection tBodies; HTMLElement createTBody(); readonly attribute HTMLCollection rows; HTMLElement insertRow(optional long index = -1); void deleteRow(long index); attribute boolean sortable; void stopSorting(); // also has obsolete members attribute DOMString border; };
The table element represents data with more than one dimension, in
the form of a table.
The table element takes part in the table
model. Tables have rows, columns, and cells given by their descendants. The rows and
columns form a grid; a table’s cells must completely cover that grid without overlap.
Precise rules for determining whether this conformance requirement is met are
described in the description of the table model.
Authors are encouraged to provide information describing how to interpret complex tables.
Guidance on how to provide such information is given
below.
Tables should not be used as layout aids. Historically, some Web authors have misused tables in
HTML as a way to control their page layout. This usage is non-conforming, because tools attempting
to extract tabular data from such documents would obtain very confusing results. In particular,
users of accessibility tools like screen readers are likely to find it very difficult to navigate
pages with tables used for layout.
There are a variety of alternatives to using HTML tables for layout, primarily
using CSS positioning and the CSS table model. [CSS]
The border attribute may be specified on a
table element to explicitly indicate that the
table element is not being used for layout
purposes. If specified, the attribute’s value must either be the empty string or the value
«1«. The attribute is used by certain user agents as an indication that borders
should be drawn around cells of the table.
Tables can be complicated to understand and navigate. To help users with this, user agents
should clearly delineate cells in a table from each other, unless the user agent has classified
the table as a (non-conforming) layout table.
Authors and implementors are encouraged to consider
using some of the table design techniques described below
to make tables easier to navigate for users.
User agents, especially those that do table analysis on arbitrary content, are encouraged to
find heuristics to determine which tables actually contain data and which are merely being used
for layout. This specification does not define a precise heuristic, but the following are
suggested as possible indicators:
| Feature | Indication |
|---|---|
The use of the role attribute with the value presentation
|
Probably a layout table |
The use of the border attribute with the non-conforming value 0
|
Probably a layout table |
The use of the non-conforming cellspacing andcellpadding attributes with the value 0
|
Probably a layout table |
The use of caption, thead, or th elements
|
Probably a non-layout table |
The use of the headers and scope attributes
|
Probably a non-layout table |
The use of the border attribute with a value other than 0
|
Probably a non-layout table |
| Explicit visible borders set using CSS | Probably a non-layout table |
The use of the summary attribute
|
Not a good indicator (both layout and non-layout tables have historically been given this attribute) |
It is quite possible that the above suggestions are wrong. Implementors are urged
to provide feedback elaborating on their experiences with trying to create a layout table
detection heuristic.
If a table element has a (non-conforming) summary attribute, and the user agent has not classified the
table as a layout table, the user agent may report the contents of that attribute to the user.
The sortable attribute is used in the table
sorting model.
- table .
caption[ = value ] -
Returns the table’s
captionelement.Can be set, to replace the
captionelement. - caption = table .
createCaption() -
Ensures the table has a
captionelement, and returns it. - table .
deleteCaption() -
Ensures the table does not have a
captionelement. - table .
tHead[ = value ] -
Returns the table’s
theadelement.Can be set, to replace the
theadelement. If the new value is not a
theadelement, throws aHierarchyRequestErrorexception. - thead = table .
createTHead() -
Ensures the table has a
theadelement, and returns it. - table .
deleteTHead() -
Ensures the table does not have a
theadelement. - table .
tFoot[ = value ] -
Returns the table’s
tfootelement.Can be set, to replace the
tfootelement. If the new value is not a
tfootelement, throws aHierarchyRequestErrorexception. - tfoot = table .
createTFoot() -
Ensures the table has a
tfootelement, and returns it. - table .
deleteTFoot() -
Ensures the table does not have a
tfootelement. - table .
tBodies -
Returns an
HTMLCollectionof thetbodyelements of the table. - tbody = table .
createTBody() -
Creates a
tbodyelement, inserts it into the table, and returns it. - table .
rows -
Returns an
HTMLCollectionof thetrelements of the table. - tr = table .
insertRow( [ index ] ) -
Creates a
trelement, along with atbodyif required, inserts them
into the table at the position given by the argument, and returns thetr.The position is relative to the rows in the table. The index −1, which is the default
if the argument is omitted, is equivalent to inserting at the end of the table.If the given position is less than −1 or greater than the number of rows, throws an
IndexSizeErrorexception. - table .
deleteRow(index) -
Removes the
trelement with the given position in the table.The position is relative to the rows in the table. The index −1 is equivalent to
deleting the last row of the table.If the given position is less than −1 or greater than the index of the last row, or if
there are no rows, throws anIndexSizeErrorexception.
The caption IDL attribute must return, on
getting, the first caption element child of the table element, if any,
or null otherwise. On setting, the first caption element child of the
table element, if any, must be removed, and the new value, if not null, must be
inserted as the first node of the table element.
The createCaption() method must return
the first caption element child of the table element, if any; otherwise
a new caption element must be created, inserted as the first node of the
table element, and then returned.
The deleteCaption() method must remove
the first caption element child of the table element, if any.
The tHead IDL attribute must return, on
getting, the first thead element child of the table element, if any, or
null otherwise. On setting, if the new value is null or a thead element, the first
thead element child of the table element, if any, must be removed, and
the new value, if not null, must be inserted immediately before the first element in the
table element that is neither a caption element nor a
colgroup element, if any, or at the end of the table if there are no such elements.
If the new value is neither null nor a thead element, then a
HierarchyRequestError DOM exception must be thrown instead.
The createTHead() method must return the
first thead element child of the table element, if any; otherwise a new
thead element must be created and inserted immediately before the first element in
the table element that is neither a caption element nor a
colgroup element, if any, or at the end of the table if there are no such elements,
and then that new element must be returned.
The deleteTHead() method must remove the
first thead element child of the table element, if any.
The tFoot IDL attribute must return, on
getting, the first tfoot element child of the table element, if any, or
null otherwise. On setting, if the new value is null or a tfoot element, the first
tfoot element child of the table element, if any, must be removed, and
the new value, if not null, must be inserted immediately before the first element in the
table element that is neither a caption element, a colgroup
element, nor a thead element, if any, or at the end of the table if there are no such
elements. If the new value is neither null nor a tfoot element, then a
HierarchyRequestError DOM exception must be thrown instead.
The createTFoot() method must return the
first tfoot element child of the table element, if any; otherwise a new
tfoot element must be created and inserted immediately before the first element in
the table element that is neither a caption element, a
colgroup element, nor a thead element, if any, or at the end of the
table if there are no such elements, and then that new element must be returned.
The deleteTFoot() method must remove the
first tfoot element child of the table element, if any.
The tBodies attribute must return an
HTMLCollection rooted at the table node, whose filter matches only
tbody elements that are children of the table element.
The createTBody() method must create a
new tbody element, insert it immediately after the last tbody element
child in the table element, if any, or at the end of the table element
if the table element has no tbody element children, and then must return
the new tbody element.
The rows attribute must return an
HTMLCollection rooted at the table node, whose filter matches only
tr elements that are either children of the table element, or children
of thead, tbody, or tfoot elements that are themselves
children of the table element. The elements in the collection must be ordered such
that those elements whose parent is a thead are included first, in tree order,
followed by those elements whose parent is either a table or tbody
element, again in tree order, followed finally by those elements whose parent is a
tfoot element, still in tree order.
The behaviour of the insertRow(index) method depends on the state of the table. When it is called,
the method must act as required by the first item in the following list of conditions that
describes the state of the table and the index argument:
- If index is less than −1 or greater than the number of elements
inrowscollection: - The method must throw an
IndexSizeErrorexception. - If the
rowscollection has zero elements in it, and the
tablehas notbodyelements in it: - The method must create a
tbodyelement, then create atrelement,
then append thetrelement to thetbodyelement, then append the
tbodyelement to thetableelement, and finally return the
trelement. - If the
rowscollection has zero elements in it: - The method must create a
trelement, append it to the lasttbody
element in the table, and return thetrelement. - If index is −1 or equal to the number of items in
rowscollection: - The method must create a
trelement, and append it to the parent of the last
trelement in therowscollection. Then, the
newly createdtrelement must be returned. - Otherwise:
- The method must create a
trelement, insert it immediately before the indexthtrelement in therows
collection, in the same parent, and finally must return the newly createdtr
element.
When the deleteRow(index) method is called, the user agent must run the following
steps:
-
If index is equal to −1, then index must be
set to the number of items in therowscollection, minus
one. -
Now, if index is less than zero, or greater than or equal to the
number of elements in therowscollection, the method must
instead throw anIndexSizeErrorexception, and these steps must be aborted. -
Otherwise, the method must remove the indexth element in the
rowscollection from its parent.
The stopSorting() method is used in the table
sorting model.
The IDL attribute sortable must
reflect the sortable content attribute.
Here is an example of a table being used to mark up a Sudoku puzzle. Observe the lack of
headers, which are not necessary in such a table.
<section>
<style scoped>
table { border-collapse: collapse; border: solid thick; }
colgroup, tbody { border: solid medium; }
td { border: solid thin; height: 1.4em; width: 1.4em; text-align: center; padding: 0; }
</style>
<h1>Today's Sudoku</h1>
<table>
<colgroup><col><col><col>
<colgroup><col><col><col>
<colgroup><col><col><col>
<tbody>
<tr> <td> 1 <td> <td> 3 <td> 6 <td> <td> 4 <td> 7 <td> <td> 9
<tr> <td> <td> 2 <td> <td> <td> 9 <td> <td> <td> 1 <td>
<tr> <td> 7 <td> <td> <td> <td> <td> <td> <td> <td> 6
<tbody>
<tr> <td> 2 <td> <td> 4 <td> <td> 3 <td> <td> 9 <td> <td> 8
<tr> <td> <td> <td> <td> <td> <td> <td> <td> <td>
<tr> <td> 5 <td> <td> <td> 9 <td> <td> 7 <td> <td> <td> 1
<tbody>
<tr> <td> 6 <td> <td> <td> <td> 5 <td> <td> <td> <td> 2
<tr> <td> <td> <td> <td> <td> 7 <td> <td> <td> <td>
<tr> <td> 9 <td> <td> <td> 8 <td> <td> 2 <td> <td> <td> 5
</table>
</section>
4.9.1.1 Techniques for describing tables
For tables that consist of more than just a grid of cells with headers
in the first row and headers in the first column, and for any table in general where the reader
might have difficulty understanding the content, authors should include explanatory information
introducing the table. This information is useful for all users, but is especially useful for
users who cannot see the table, e.g. users of screen readers.
Such explanatory information should introduce the purpose of the table, outline its basic cell
structure, highlight any trends or patterns, and generally teach the user how to use the
table.
For instance, the following table:
| Negative | Characteristic | Positive |
|---|---|---|
| Sad | Mood | Happy |
| Failing | Grade | Passing |
…might benefit from a description explaining the way the table is laid out, something like
«Characteristics are given in the second column, with the negative side in the left column and the
positive side in the right column».
There are a variety of ways to include this information, such as:
- In prose, surrounding the table
-
<p>In the following table, characteristics are given in the second column, with the negative side in the left column and the positive side in the right column.</p> <table> <caption>Characteristics with positive and negative sides</caption> <thead> <tr> <th id="n"> Negative <th> Characteristic <th> Positive <tbody> <tr> <td headers="n r1"> Sad <th id="r1"> Mood <td> Happy <tr> <td headers="n r2"> Failing <th id="r2"> Grade <td> Passing </table>
- In the table’s
caption -
<table> <caption> <strong>Characteristics with positive and negative sides.</strong> <p>Characteristics are given in the second column, with the negative side in the left column and the positive side in the right column.</p> </caption> <thead> <tr> <th id="n"> Negative <th> Characteristic <th> Positive <tbody> <tr> <td headers="n r1"> Sad <th id="r1"> Mood <td> Happy <tr> <td headers="n r2"> Failing <th id="r2"> Grade <td> Passing </table>
- In the table’s
caption, in adetailselement -
<table> <caption> <strong>Characteristics with positive and negative sides.</strong> <details> <summary>Help</summary> <p>Characteristics are given in the second column, with the negative side in the left column and the positive side in the right column.</p> </details> </caption> <thead> <tr> <th id="n"> Negative <th> Characteristic <th> Positive <tbody> <tr> <td headers="n r1"> Sad <th id="r1"> Mood <td> Happy <tr> <td headers="n r2"> Failing <th id="r2"> Grade <td> Passing </table>
- Next to the table, in the same
figure -
<figure> <figcaption>Characteristics with positive and negative sides</figcaption> <p>Characteristics are given in the second column, with the negative side in the left column and the positive side in the right column.</p> <table> <thead> <tr> <th id="n"> Negative <th> Characteristic <th> Positive <tbody> <tr> <td headers="n r1"> Sad <th id="r1"> Mood <td> Happy <tr> <td headers="n r2"> Failing <th id="r2"> Grade <td> Passing </table> </figure> - Next to the table, in a
figure‘sfigcaption -
<figure> <figcaption> <strong>Characteristics with positive and negative sides</strong> <p>Characteristics are given in the second column, with the negative side in the left column and the positive side in the right column.</p> </figcaption> <table> <thead> <tr> <th id="n"> Negative <th> Characteristic <th> Positive <tbody> <tr> <td headers="n r1"> Sad <th id="r1"> Mood <td> Happy <tr> <td headers="n r2"> Failing <th id="r2"> Grade <td> Passing </table> </figure>
Authors may also use other techniques, or combinations of the above techniques, as
appropriate.
The best option, of course, rather than writing a description explaining the way the table is
laid out, is to adjust the table such that no explanation is needed.
In the case of the table used in the examples above, a simple rearrangement of the table so
that the headers are on the top and left sides removes the need for an explanation as well as
removing the need for the use of attributes:
<table> <caption>Characteristics with positive and negative sides</caption> <thead> <tr> <th> Characteristic <th> Negative <th> Positive <tbody> <tr> <th> Mood <td> Sad <td> Happy <tr> <th> Grade <td> Failing <td> Passing </table>
4.9.1.2 Techniques for table design
Good table design is key to making tables more readable and usable.
In visual media, providing column and row borders and alternating row backgrounds can be very
effective to make complicated tables more readable.
For tables with large volumes of numeric content, using monospaced fonts can help users see
patterns, especially in situations where a user agent does not render the borders. (Unfortunately,
for historical reasons, not rendering borders on tables is a common default.)
In speech media, table cells can be distinguished by reporting the corresponding headers before
reading the cell’s contents, and by allowing users to navigate the table in a grid fashion, rather
than serialising the entire contents of the table in source order.
Authors are encouraged to use CSS to achieve these effects.
User agents are encouraged to render tables using these techniques whenever the page does not
use CSS and the table is not classified as a layout table.
4.9.2 The caption element
- Categories:
- None.
- Contexts in which this element can be used:
- As the first element child of a
tableelement. - Content model:
- Flow content, but with no descendant
tableelements. - Tag omission in text/html:
- A
captionelement’s end tag can be omitted if
thecaptionelement is not immediately followed by a space character or
a comment. - Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLTableCaptionElement : HTMLElement { // also has obsolete members };
The caption element represents the title of the table
that is its parent, if it has a parent and that is a table element.
The caption element takes part in the table model.
When a table element is the only content in a figure element other
than the figcaption, the caption element should be omitted in favor of
the figcaption.
A caption can introduce context for a table, making it significantly easier to understand.
Consider, for instance, the following table:
| 1 | 2 | 3 | 4 | 5 | 6 | |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
In the abstract, this table is not clear. However, with a caption giving the table’s number
(for reference in the main prose) and explaining its use, it makes more sense:
<caption> <p>Table 1. <p>This table shows the total score obtained from rolling two six-sided dice. The first row represents the value of the first die, the first column the value of the second die. The total is given in the cell that corresponds to the values of the two dice. </caption>
This provides the user with more context:
| 1 | 2 | 3 | 4 | 5 | 6 | |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
4.9.3 The colgroup element
- Categories:
- None.
- Contexts in which this element can be used:
- As a child of a
tableelement, after any
captionelements and before anythead,
tbody,tfoot, andtr
elements. - Content model:
- If the
spanattribute is present: Nothing. - If the
spanattribute is absent: Zero or morecolandtemplateelements. - Tag omission in text/html:
- A
colgroupelement’s start tag can be
omitted if the first thing inside thecolgroupelement is acolelement,
and if the element is not immediately preceded by anothercolgroupelement whose
end tag has been omitted. (It can’t be omitted if the element
is empty.) - A
colgroupelement’s end tag can be omitted if
thecolgroupelement is not immediately followed by a space character or
a comment. - Content attributes:
- Global attributes
span— Number of columns spanned by the element- Allowed ARIA role attribute values:
- None
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- DOM interface:
-
interface HTMLTableColElement : HTMLElement { attribute unsigned long span; // also has obsolete members };
The colgroup element represents a group of one or more columns in the table that is its parent, if it has a
parent and that is a table element.
If the colgroup element contains no col elements, then the element
may have a span content attribute specified,
whose value must be a valid non-negative integer greater than zero.
The colgroup element and its span
attribute take part in the table model.
The span IDL attribute must
reflect the content attribute of the same name. The value must be limited to
only non-negative numbers greater than zero.
4.9.4 The col element
- Categories:
- None.
- Contexts in which this element can be used:
- As a child of a
colgroupelement that doesn’t have
aspanattribute. - Content model:
- Nothing.
- Tag omission in text/html:
- No end tag.
- Content attributes:
- Global attributes
span— Number of columns spanned by the element- Allowed ARIA role attribute values:
- None
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- DOM interface:
-
HTMLTableColElement, same as for
colgroupelements. This interface defines one member,
span.
If a col element has a parent and that is a colgroup element that
itself has a parent that is a table element, then the col element
represents one or more columns in the column group represented by that colgroup.
The element may have a span content attribute
specified, whose value must be a valid non-negative integer greater than zero.
The col element and its span attribute take
part in the table model.
The span IDL attribute must reflect
the content attribute of the same name. The value must be limited to only non-negative
numbers greater than zero.
4.9.5 The tbody element
- Categories:
- None.
- Contexts in which this element can be used:
- As a child of a
tableelement, after any
caption,colgroup, and
theadelements, but only if there are no
trelements that are children of the
tableelement. - Content model:
- Zero or more
trand script-supporting elements. - Tag omission in text/html:
- A
tbodyelement’s start tag can be omitted
if the first thing inside thetbodyelement is atrelement, and if the
element is not immediately preceded by atbody,thead, or
tfootelement whose end tag has been omitted. (It
can’t be omitted if the element is empty.) - A
tbodyelement’s end tag can be omitted if
thetbodyelement is immediately followed by atbodyor
tfootelement, or if there is no more content in the parent element. - Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLTableSectionElement : HTMLElement { readonly attribute HTMLCollection rows; HTMLElement insertRow(optional long index = -1); void deleteRow(long index); // also has obsolete members };The
HTMLTableSectionElementinterface is also
used fortheadandtfootelements.
The tbody element represents a block of rows that consist of a
body of data for the parent table element, if the tbody element has a
parent and it is a table.
The tbody element takes part in the table model.
- tbody .
rows -
Returns an
HTMLCollectionof thetrelements of the table
section. - tr = tbody .
insertRow( [ index ] ) -
Creates a
trelement, inserts it into the table section at the position given by
the argument, and returns thetr.The position is relative to the rows in the table section. The index −1, which is the
default if the argument is omitted, is equivalent to inserting at the end of the table
section.If the given position is less than −1 or greater than the number of rows, throws an
IndexSizeErrorexception. - tbody .
deleteRow(index) -
Removes the
trelement with the given position in the table section.The position is relative to the rows in the table section. The index −1 is equivalent
to deleting the last row of the table section.If the given position is less than −1 or greater than the index of the last row, or if
there are no rows, throws anIndexSizeErrorexception.
The rows attribute must return an
HTMLCollection rooted at the element, whose filter matches only tr
elements that are children of the element.
The insertRow(index)
method must, when invoked on an element table section, act as follows:
If index is less than −1 or greater than the number of elements in
the rows collection, the method must throw an
IndexSizeError exception.
If index is −1 or equal to the number of items in the rows collection, the method must create a tr element,
append it to the element table section, and return the newly created
tr element.
Otherwise, the method must create a tr element, insert it as a child of the table section element, immediately before the indexth
tr element in the rows collection, and finally
must return the newly created tr element.
The deleteRow(index) method
must, when invoked, act as follows:
If index is less than −1 or greater than the number of elements in
the rows collection, the method must throw an
IndexSizeError exception.
If index is −1, remove the last element in the rows collection from its parent.
Otherwise, remove the indexth element in the rows collection from its parent.
4.9.6 The thead element
- Categories:
- None.
- Contexts in which this element can be used:
- As a child of a
tableelement, after any
caption, andcolgroup
elements and before anytbody,tfoot, and
trelements, but only if there are no other
theadelements that are children of the
tableelement. - Content model:
- Zero or more
trand script-supporting elements. - Tag omission in text/html:
- A
theadelement’s end tag can be omitted if
thetheadelement is immediately followed by atbodyor
tfootelement. - Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
HTMLTableSectionElement, as defined for
tbodyelements.
The thead element represents the block of rows that consist of
the column labels (headers) for the parent table element, if the thead
element has a parent and it is a table.
The thead element takes part in the table model.
This example shows a thead element being used. Notice the use of both
th and td elements in the thead element: the first row is
the headers, and the second row is an explanation of how to fill in the table.
<table> <caption> School auction sign-up sheet </caption> <thead> <tr> <th><label for=e1>Name</label> <th><label for=e2>Product</label> <th><label for=e3>Picture</label> <th><label for=e4>Price</label> <tr> <td>Your name here <td>What are you selling? <td>Link to a picture <td>Your reserve price <tbody> <tr> <td>Ms Danus <td>Doughnuts <td><img src="http://example.com/mydoughnuts.png" title="Doughnuts from Ms Danus"> <td>$45 <tr> <td><input id=e1 type=text name=who required form=f> <td><input id=e2 type=text name=what required form=f> <td><input id=e3 type=url name=pic form=f> <td><input id=e4 type=number step=0.01 min=0 value=0 required form=f> </table> <form id=f action="/auction.cgi"> <input type=button name=add value="Submit"> </form>
4.9.7 The tfoot element
- Categories:
- None.
- Contexts in which this element can be used:
- As a child of a
tableelement, after any
caption,colgroup, andthead
elements and before anytbodyandtr
elements, but only if there are no othertfoot
elements that are children of thetableelement. - As a child of a
tableelement, after any
caption,colgroup,thead,
tbody, andtrelements, but only if there
are no othertfootelements that are children of the
tableelement. - Content model:
- Zero or more
trand script-supporting elements. - Tag omission in text/html:
- A
tfootelement’s end tag can be omitted if
thetfootelement is immediately followed by atbodyelement, or if
there is no more content in the parent element. - Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
HTMLTableSectionElement, as defined for
tbodyelements.
The tfoot element represents the block of rows that consist of
the column summaries (footers) for the parent table element, if the
tfoot element has a parent and it is a table.
The tfoot element takes part in the table
model.
4.9.8 The tr element
- Categories:
- None.
- Contexts in which this element can be used:
- As a child of a
theadelement. - As a child of a
tbodyelement. - As a child of a
tfootelement. - As a child of a
tableelement, after any
caption,colgroup, andthead
elements, but only if there are notbodyelements that
are children of thetableelement. - Content model:
- Zero or more
td,th, and script-supporting elements. - Tag omission in text/html:
- A
trelement’s end tag can be omitted if the
trelement is immediately followed by anothertrelement, or if there is
no more content in the parent element. - Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLTableRowElement : HTMLElement { readonly attribute long rowIndex; readonly attribute long sectionRowIndex; readonly attribute HTMLCollection cells; HTMLElement insertCell(optional long index = -1); void deleteCell(long index); // also has obsolete members };
The tr element represents a row of
cells in a table.
The tr element takes part in the table model.
- tr .
rowIndex -
Returns the position of the row in the table’s
rows
list.Returns −1 if the element isn’t in a table.
- tr .
sectionRowIndex -
Returns the position of the row in the table section’s
rowslist.Returns −1 if the element isn’t in a table section.
- tr .
cells -
Returns an
HTMLCollectionof thetdandthelements of
the row. - cell = tr .
insertCell( [ index ] ) -
Creates a
tdelement, inserts it into the table row at the position given by the
argument, and returns thetd.The position is relative to the cells in the row. The index −1, which is the default
if the argument is omitted, is equivalent to inserting at the end of the row.If the given position is less than −1 or greater than the number of cells, throws an
IndexSizeErrorexception. - tr .
deleteCell(index) -
Removes the
tdorthelement with the given position in the
row.The position is relative to the cells in the row. The index −1 is equivalent to
deleting the last cell of the row.If the given position is less than −1 or greater than the index of the last cell, or
if there are no cells, throws anIndexSizeErrorexception.
The rowIndex attribute must, if the element has
a parent table element, or a parent tbody, thead, or
tfoot element and a grandparent table element, return the index
of the tr element in that table element’s rows collection. If there is no such table element,
then the attribute must return −1.
The sectionRowIndex attribute must, if
the element has a parent table, tbody, thead, or
tfoot element, return the index of the tr element in the parent
element’s rows collection (for tables, that’s the HTMLTableElement.rows collection; for table sections, that’s the
HTMLTableRowElement.rows collection). If there is no such
parent element, then the attribute must return −1.
The cells attribute must return an
HTMLCollection rooted at the tr element, whose filter matches only
td and th elements that are children of the tr element.
The insertCell(index)
method must act as follows:
If index is less than −1 or greater than the number of elements in
the cells collection, the method must throw an
IndexSizeError exception.
If index is equal to −1 or equal to the number of items in cells collection, the method must create a td element,
append it to the tr element, and return the newly created td
element.
Otherwise, the method must create a td element, insert it as a child of the
tr element, immediately before the indexth td or
th element in the cells collection, and finally
must return the newly created td element.
The deleteCell(index)
method must act as follows:
If index is less than −1 or greater than the number of elements in
the cells collection, the method must throw an
IndexSizeError exception.
If index is −1, remove the last element in the cells collection from its parent.
Otherwise, remove the indexth element in the cells collection from its parent.
4.9.9 The td element
- Categories:
- Sectioning root.
- Contexts in which this element can be used:
- As a child of a
trelement. - Content model:
- Flow content.
- Tag omission in text/html:
- A
tdelement’s end tag can be omitted if the
tdelement is immediately followed by atdorthelement,
or if there is no more content in the parent element. - Content attributes:
- Global attributes
colspan— Number of columns that the cell is to spanrowspan— Number of rows that the cell is to span- — The header cells for this cell
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLTableDataCellElement : HTMLTableCellElement { // also has obsolete members };
The td element represents a data cell in a table.
The td element and its colspan, rowspan, and
attributes take part in the table model.
User agents, especially in non-visual environments or where displaying the table as a 2D grid
is impractical, may give the user context for the cell when rendering the contents of a cell; for
instance, giving its position in the table model, or listing the cell’s header cells
(as determined by the algorithm for assigning header cells). When a cell’s header
cells are being listed, user agents may use the value of abbr
attributes on those header cells, if any, instead of the contents of the header cells
themselves.
In this example, we see a snippet of a Web application consisting of a grid of editable cells
(essentially a simple spreadsheet). One of the cells has been configured to show the sum of the
cells above it. Three have been marked as headings, which use th elements instead of
td elements. A script would attach event handlers to these elements to maintain the
total.
<table> <tr> <th><input value="Name"> <th><input value="Paid ($)"> <tr> <td><input value="Jeff"> <td><input value="14"> <tr> <td><input value="Britta"> <td><input value="9"> <tr> <td><input value="Abed"> <td><input value="25"> <tr> <td><input value="Shirley"> <td><input value="2"> <tr> <td><input value="Annie"> <td><input value="5"> <tr> <td><input value="Troy"> <td><input value="5"> <tr> <td><input value="Pierce"> <td><input value="1000"> <tr> <th><input value="Total"> <td><output value="1060"> </table>
4.9.10 The th element
- Categories:
- If the
thelement is a sorting interfacethelement: Interactive content. - Otherwise: None.
- Contexts in which this element can be used:
- As a child of a
trelement. - Content model:
- Flow content, but with no , , sectioning content, or heading content descendants, and if the
thelement is a sorting interfacethelement, no interactive content descendants. - Tag omission in text/html:
- A
thelement’s end tag can be omitted if the
thelement is immediately followed by atdorthelement,
or if there is no more content in the parent element. - Content attributes:
- Global attributes
colspan— Number of columns that the cell is to spanrowspan— Number of rows that the cell is to span- — The header cells for this cell
scope— Specifies which cells the header cell applies toabbr— Alternative label to use for the header cell when referencing the cell in other contextssorted— Column sort direction and ordinality- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface : HTMLTableCellElement { attribute DOMString scope; attribute DOMString abbr; attribute DOMString sorted; void sort(); };
The th element represents a header cell in a table.
The th element may have a scope
content attribute specified. The scope attribute is an
enumerated attribute with five states, four of which have explicit keywords:
- The
rowkeyword, which maps to the
row state - The row state means the header cell applies to some of the subsequent cells in the
same row(s). - The
colkeyword, which maps to the
column state - The column state means the header cell applies to some of the subsequent cells in the
same column(s). - The
rowgroupkeyword, which maps to
the row group state - The row group state means the header cell applies to all the remaining cells in the
row group. Athelement’sscopeattribute must
not be in the row group state if the element is not
anchored in a row group. - The
colgroupkeyword, which maps to
the column group state - The column group state means the header cell applies to all the remaining cells in the
column group. Athelement’sscopeattribute must
not be in the column group state if the element is
not anchored in a column group. - The auto state
- The auto state makes the header cell apply to a set of cells selected based on
context.
The scope attribute’s missing value default is the
auto state.
The th element may have an abbr
content attribute specified. Its value must be an alternative label for the header cell, to be
used when referencing the cell in other contexts (e.g. when describing the header cells that apply
to a data cell). It is typically an abbreviated form of the full header cell, but can also be an
expansion, or merely a different phrasing.
The sorted attribute is used in the table
sorting model.
The th element and its colspan, rowspan, , and
scope attributes take part in the table model.
The sort() method is used in the table sorting
model.
The scope IDL attribute must reflect
the content attribute of the same name, limited to only known values.
The abbr and sorted IDL attributes must reflect the
content attributes of the same name.
The following example shows how the scope attribute’s rowgroup value affects which data cells a header cell
applies to.
Here is a markup fragment showing a table:
<table> <thead> <tr> <th> ID <th> Measurement <th> Average <th> Maximum <tbody> <tr> <td> <th scope=rowgroup> Cats <td> <td> <tr> <td> 93 <th scope=row> Legs <td> 3.5 <td> 4 <tr> <td> 10 <th scope=row> Tails <td> 1 <td> 1 <tbody> <tr> <td> <th scope=rowgroup> English speakers <td> <td> <tr> <td> 32 <th scope=row> Legs <td> 2.67 <td> 4 <tr> <td> 35 <th scope=row> Tails <td> 0.33 <td> 1 </table>
This would result in the following table:
| ID | Measurement | Average | Maximum |
|---|---|---|---|
| Cats | |||
| 93 | Legs | 3.5 | 4 |
| 10 | Tails | 1 | 1 |
| English speakers | |||
| 32 | Legs | 2.67 | 4 |
| 35 | Tails | 0.33 | 1 |
The headers in the first row all apply directly down to the rows in their column.
The headers with the explicit scope attributes apply to all
the cells in their row group other than the cells in the first column.
The remaining headers apply just to the cells to the right of them.
4.9.11 Attributes common to td and th elements
The td and th elements may have a colspan content attribute specified, whose value must
be a valid non-negative integer greater than zero.
The td and th elements may also have a rowspan content attribute specified, whose value must
be a valid non-negative integer. For this attribute, the value zero means that the
cell is to span all the remaining rows in the row group.
These attributes give the number of columns and rows respectively that the cell is to span.
These attributes must not be used to overlap cells, as described in the
description of the table model.
The td and th element may have a content attribute specified. The headers attribute, if specified, must contain a string consisting
of an unordered set of unique space-separated tokens that are
case-sensitive, each of which must have the value of an ID of a th element taking part in the same table as the td or th element (as defined by the table model).
A th element with ID id is
said to be directly targeted by all td and th elements in the
same table that have headers attributes whose values include as one of their tokens
the ID id. A th element A is said to be targeted by a th or td element
B if either A is directly targeted by B or if there exists an element C that is itself
targeted by the element B and A is directly
targeted by C.
A th element must not be targeted by itself.
The colspan, rowspan, and headers
attributes take part in the table model.
The td and th elements implement interfaces that inherit from the
HTMLTableCellElement interface:
interface HTMLTableCellElement : HTMLElement {
attribute unsigned long colSpan;
attribute unsigned long rowSpan;
[PutForwards=value] readonly attribute DOMSettableTokenList headers;
readonly attribute long cellIndex;
// also has obsolete members
};
- cell .
cellIndex -
Returns the position of the cell in the row’s
cellslist.
This does not necessarily correspond to the x-position of the cell in the
table, since earlier cells might cover multiple rows or columns.Returns −1 if the element isn’t in a row.
The colSpan IDL attribute must
reflect the colspan content attribute. Its
default value is 1.
The rowSpan IDL attribute must
reflect the rowspan content attribute. Its
default value is 1.
The IDL attribute must
reflect the content attribute of the same name.
The cellIndex IDL attribute must, if the
element has a parent tr element, return the index of the cell’s element in the parent
element’s cells collection. If there is no such parent element,
then the attribute must return −1.
4.9.12 Processing model
The various table elements and their content attributes together define the table
model.
A table consists of cells aligned on a two-dimensional grid of
slots with coordinates (x, y). The grid is finite, and is either empty or has one or more slots. If the grid
has one or more slots, then the x coordinates are always in the range 0 ≤ x < xwidth, and the y coordinates are always in the
range 0 ≤ y < yheight. If one or both of xwidth and yheight are zero, then the
table is empty (has no slots). Tables correspond to table elements.
A cell is a set of slots anchored at a slot (cellx, celly), and with
a particular width and height such that the cell covers
all the slots with coordinates (x, y) where cellx ≤ x < cellx+width and celly ≤ y < celly+height. Cells can either be data cells
or header cells. Data cells correspond to td elements, and header cells
correspond to th elements. Cells of both types can have zero or more associated
header cells.
It is possible, in certain error cases, for two cells to occupy the same slot.
A row is a complete set of slots from x=0 to x=xwidth-1, for a particular value of y. Rows usually
correspond to tr elements, though a row group
can have some implied rows at the end in some cases involving
cells spanning multiple rows.
A column is a complete set of slots from y=0 to y=yheight-1, for a particular value of x. Columns can
correspond to col elements. In the absence of col elements, columns are
implied.
A row group is a set of rows anchored at a slot (0, groupy) with a particular height such that the row group
covers all the slots with coordinates (x, y) where 0 ≤ x < xwidth and groupy ≤ y < groupy+height. Row groups correspond to
tbody, thead, and tfoot elements. Not every row is
necessarily in a row group.
A column group is a set of columns anchored at a slot (groupx, 0) with a particular width such that the column group
covers all the slots with coordinates (x, y) where groupx ≤ x < groupx+width and 0 ≤ y < yheight. Column
groups correspond to colgroup elements. Not every column is necessarily in a column
group.
Row groups cannot overlap each other. Similarly, column groups cannot overlap each other.
A cell cannot cover slots that are from two or more row groups. It is, however, possible for a cell to be in multiple
column groups. All the slots that form part of one cell
are part of zero or one row groups and zero or more column groups.
In addition to cells, columns, rows, row groups, and column
groups, tables can have a caption element
associated with them. This gives the table a heading, or legend.
A table model error is an error with the data represented by table
elements and their descendants. Documents must not have table model errors.
4.9.12.1 Forming a table
To determine which elements correspond to which slots in a table associated with a table element, to determine the
dimensions of the table (xwidth and yheight), and to determine if there are any table model errors, user agents must use the following algorithm:
-
Let xwidth be zero.
-
Let yheight be zero.
-
Let pending
tfootelements be a list oftfoot
elements, initially empty. -
Let the table be the table represented
by thetableelement. The xwidth and yheight variables give the table‘s
dimensions. The table is initially empty. -
If the
tableelement has no children elements, then return the
table (which will be empty), and abort these steps. -
Associate the first
captionelement child of thetableelement with
the table. If there are no such children, then it has no associated
captionelement. -
Let the current element be the first element child of the
tableelement.If a step in this algorithm ever requires the current element to be advanced to the next child of the
tablewhen
there is no such next child, then the user agent must jump to the step labeled end, near
the end of this algorithm. -
While the current element is not one of the following elements, advance the current element to the next
child of thetable:colgrouptheadtbodytfoottr
-
If the current element is a
colgroup, follow these
substeps:-
Column groups: Process the current element according to the
appropriate case below:- If the current element has any
colelement children -
Follow these steps:
-
Let xstart have the value of xwidth.
-
Let the current column be the first
colelement child
of thecolgroupelement. -
Columns: If the current column
colelement has
aspanattribute, then parse its value using the
rules for parsing non-negative integers.If the result of parsing the value is not an error or zero, then let span be that value.
Otherwise, if the
colelement has nospanattribute, or if trying to parse the attribute’s value
resulted in an error or zero, then let span be 1. -
Increase xwidth by span.
-
Let the last span columns in
the table correspond to the current column
colelement. -
If current column is not the last
colelement child of
thecolgroupelement, then let the current column be the
nextcolelement child of thecolgroupelement, and return to
the step labeled columns. -
Let all the last columns in the
table from x=xstart to
x=xwidth-1 form a new column group, anchored at the slot (xstart, 0), with width xwidth—xstart, corresponding to thecolgroupelement.
-
- If the current element has no
colelement children -
-
If the
colgroupelement has aspan
attribute, then parse its value using the rules for parsing non-negative
integers.If the result of parsing the value is not an error or zero, then let span be that value.
Otherwise, if the
colgroupelement has nospanattribute, or if trying to parse the attribute’s
value resulted in an error or zero, then let span be 1. -
Increase xwidth by span.
-
Let the last span columns in
the table form a new column
group, anchored at the slot (xwidth—span, 0), with width span, corresponding to thecolgroupelement.
-
- If the current element has any
-
Advance the current element
to the next child of thetable. -
While the current element is not one of the following elements, advance the current element to the
next child of thetable:colgrouptheadtbodytfoottr
-
If the current element is a
colgroupelement, jump to the
step labeled column groups above.
-
-
Let ycurrent be zero.
-
Let the list of downward-growing cells be an empty list.
-
Rows: While the current element is not one of the following
elements, advance the current
element to the next child of thetable:theadtbodytfoottr
-
If the current element is a
tr, then run the algorithm
for processing rows, advance the current element to the next child of thetable, and return to the
step labeled rows. -
Run the algorithm for ending a row group.
-
If the current element is a
tfoot, then add that element to
the list of pendingtfootelements, advance the current element to the next
child of thetable, and return to the step labeled rows. -
The current element is either a
theador a
tbody.Run the algorithm for processing row groups.
-
Advance the current element to
the next child of thetable. -
Return to the step labeled rows.
-
End: For each
tfootelement in the list of pending
tfootelements, in tree order, run the algorithm for processing row
groups. -
If there exists a row or column in the table containing only slots that do not have a cell
anchored to them, then this is a table model error. -
Return the table.
The algorithm for processing row groups, which is invoked by the set of steps above
for processing thead, tbody, and tfoot elements, is:
-
Let ystart have the value of yheight.
-
For each
trelement that is a child of the element being processed, in tree
order, run the algorithm for processing rows. -
If yheight > ystart, then let all the last rows in the table from y=ystart to y=yheight-1 form a new row
group, anchored at the slot with coordinate (0, ystart), with height yheight—ystart, corresponding
to the element being processed. -
Run the algorithm for ending a row group.
The algorithm for ending a row group, which is invoked by the set of steps above
when starting and ending a block of rows, is:
-
While ycurrent is less than yheight, follow these steps:
-
Run the algorithm for growing downward-growing cells.
-
Increase ycurrent by 1.
-
-
Empty the list of downward-growing cells.
The algorithm for processing rows, which is invoked by the set of steps above for
processing tr elements, is:
-
If yheight is equal to ycurrent, then increase yheight by
1. (ycurrent is never greater than yheight.) -
Let xcurrent be 0.
-
Run the algorithm for growing downward-growing cells.
-
If the
trelement being processed has notdorth
element children, then increase ycurrent by 1, abort
this set of steps, and return to the algorithm above. -
Let current cell be the first
tdorthelement child
in thetrelement being processed. -
Cells: While xcurrent is less than xwidth and the slot with coordinate (xcurrent, ycurrent) already has a
cell assigned to it, increase xcurrent by 1. -
If xcurrent is equal to xwidth, increase xwidth by 1. (xcurrent is never greater than xwidth.)
-
If the current cell has a
colspan
attribute, then parse that attribute’s
value, and let colspan be the result.If parsing that value failed, or returned zero, or if the attribute is absent, then let colspan be 1, instead.
-
If the current cell has a
rowspan
attribute, then parse that attribute’s
value, and let rowspan be the result.If parsing that value failed or if the attribute is absent, then let rowspan be 1, instead.
-
If rowspan is zero and the
tableelement’s
node document is not set to quirks mode, then let cell grows
downward be true, and set rowspan to 1. Otherwise, let cell grows downward be false. -
If xwidth < xcurrent+colspan, then let xwidth be xcurrent+colspan.
-
If yheight < ycurrent+rowspan, then let yheight be ycurrent+rowspan.
-
Let the slots with coordinates (x, y) such that xcurrent ≤ x < xcurrent+colspan and ycurrent ≤ y < ycurrent+rowspan be covered by a
new cell c, anchored at (xcurrent, ycurrent),
which has width colspan and height rowspan,
corresponding to the current cell element.If the current cell element is a
thelement, let this new
cell c be a header cell; otherwise, let it be a data cell.To establish which header cells apply to the current cell element, use
the algorithm for assigning header cells described in the next section.If any of the slots involved already had a cell covering
them, then this is a table model error. Those slots now have two cells
overlapping. -
If cell grows downward is true, then add the tuple {c, xcurrent, colspan}
to the list of downward-growing cells. -
Increase xcurrent by colspan.
-
If current cell is the last
tdorthelement child in
thetrelement being processed, then increase ycurrent by 1, abort this set of steps, and return to the algorithm
above. -
Let current cell be the next
tdorthelement child
in thetrelement being processed. -
Return to the step labeled cells.
When the algorithms above require the user agent to run the algorithm for growing
downward-growing cells, the user agent must, for each {cell, cellx, width} tuple in the list of downward-growing cells, if any, extend the cell cell so that it also covers the slots with
coordinates (x, ycurrent), where cellx ≤ x < cellx+width.
4.9.12.2 Forming relationships between data cells and header cells
Each cell can be assigned zero or more header cells. The to a cell principal cell is as follows.
-
Let header list be an empty list of cells.
-
Let (principalx, principaly) be the coordinate of the slot to which the principal
cell is anchored. -
- If the principal cell has a
headersattribute specified -
-
Take the value of the principal cell‘s
headersattribute and split it on spaces, letting id list be the list of tokens
obtained. -
For each token in the id list, if the
first element in theDocumentwith an ID equal to
the token is a cell in the same table, and that cell is not the
principal cell, then add that cell to header list.
-
- If principal cell does not have a
headersattribute specified -
-
Let principalwidth be the width of the principal cell.
-
Let principalheight be the height of the principal cell.
-
For each value of y from principaly to principaly+principalheight-1, run
the internal algorithm for scanning and assigning header cells, with the principal cell, the header list, the initial coordinate
(principalx,y), and the
increments Δx=−1 and Δy=0. -
For each value of x from principalx to principalx+principalwidth-1, run
the internal algorithm for scanning and assigning header cells, with the principal cell, the header list, the initial coordinate
(x,principaly), and the
increments Δx=0 and Δy=−1. -
If the principal cell is anchored in a row group, then add all header cells that are row group headers and are anchored in the same row group
with an x-coordinate less than or equal to principalx+principalwidth-1 and a y-coordinate less than or
equal to principaly+principalheight-1 to header
list. -
If the principal cell is anchored in a column group, then add all header cells that are column group headers and are anchored in the same column
group with an x-coordinate less than or equal to principalx+principalwidth-1 and a y-coordinate less than or
equal to principaly+principalheight-1 to header
list.
-
- If the principal cell has a
-
Remove all the empty cells from the header
list. -
Remove any duplicates from the header list.
-
Remove principal cell from the header list if it is
there. -
Assign the headers in the header list to the principal
cell.
The internal algorithm for scanning and assigning header cells, given a principal cell, a header list, an initial coordinate (initialx, initialy),
and Δx and Δy increments, is as follows:
-
Let x equal initialx.
-
Let y equal initialy.
-
Let opaque headers be an empty list of cells.
-
- If principal cell is a header cell
-
Let in header block be true, and let headers from
current header block be a list of cells containing just the principal
cell. - Otherwise
-
Let in header block be false and let headers from
current header block be an empty list of cells.
-
Loop: Increment x by Δx; increment y by Δy.
For each invocation of this algorithm, one of Δx and
Δy will be −1, and the other will be 0. -
If either x or y is less than 0, then abort this
internal algorithm. -
If there is no cell covering slot (x, y), or if there
is more than one cell covering slot (x, y), return to
the substep labeled loop. -
Let current cell be the cell covering slot (x, y).
-
- If current cell is a header cell
-
-
Set in header block to true.
-
Add current cell to headers from current header
block. -
Let blocked be false.
-
- If Δx is 0
-
If there are any cells in the opaque headers list anchored with the
same x-coordinate as the current cell, and with
the same width as current cell, then let blocked
be true.If the current cell is not a column header, then let
blocked be true. - If Δy is 0
-
If there are any cells in the opaque headers list anchored with the
same y-coordinate as the current cell, and with
the same height as current cell, then let blocked
be true.If the current cell is not a row header, then let blocked be true.
-
If blocked is false, then add the current cell
to the headers list.
-
- If current cell is a data cell and in header block is true
-
Set in header block to false. Add all the cells in headers from current header block to the opaque headers
list, and empty the headers from current header block list.
-
Return to the step labeled loop.
A header cell anchored at the slot with coordinate (x, y) with width width and height height is
said to be a column header if any of the following conditions are true:
- The cell’s
scopeattribute is in the column state, or - The cell’s
scopeattribute is in the auto state, and there are no data cells in any of the cells
covering slots with y-coordinates y .. y+height-1.
A header cell anchored at the slot with coordinate (x, y) with width width and height height is
said to be a if any of the following conditions are true:
- The cell’s
scopeattribute is in the row state, or - The cell’s
scopeattribute is in the auto state, the cell is not a column header, and
there are no data cells in any of the cells covering slots with x-coordinates
x .. x+width-1.
A header cell is said to be a column group header if its scope attribute is in the column
group state.
A header cell is said to be a if its scope attribute is in the row
group state.
A cell is said to be an empty cell if it contains no elements and its text content,
if any, consists only of White_Space characters.
4.9.13 Table sorting model
The sortable attribute on
table elements is a boolean attribute. When present, it indicates that
the user agent is to allow the user to sort the table.
To make a column sortable in a table with a thead, the column needs
to have th element that does not span multiple
columns in a thead above any rows that it is to sort.
To make a column sortable in a table without a thead, the column
needs to have th element that does not span multiple
columns in the first tr element of the table, where that
tr element is not in a tfoot.
When the user selects a column by which to sort, the user agent sets the th
element’s sorted attribute. This attribute can also
be set manually, to indicate that the table should be automatically sorted, even when scripts
modify the page on when the page is loaded.
The sorted attribute, if specified, must have a value that
is a set of space-separated tokens consisting of optionally a token whose value is an
ASCII case-insensitive match for the string «reversed«, and optionally a token whose value
is a valid non-negative integer greater than zero, in either order.
In other words, ignoring spaces and case, the sorted attribute’s value can be empty, «reversed«, «1«, «reversed 1«, or
«1 reversed«, where «1» is any number equal to or greater than 1.
While one or more th elements in the table have a sorted attribute, the user agent will keep the table’s data rows
sorted. The value of the attribute controls how the column is used in determining the sort order.
The reversed keyword means that the column sort
direction is reversed, rather than normal, which is the default if the keyword
is omitted. The number, if present, indicates the column key ordinality; if the number
is omitted, the column is the primary key, as if the value 1 had been specified.
Thus, sorted="1" indicates the table’s primary key, sorted="2" its secondary key, and so forth.
A sorting-capable th element is a th element that matches
all the following conditions simultaneously:
-
It corresponds to a cell whose width is 1.
(Specifically, a header cell, since this is athelement.) -
There is no cell that corresponds to another
sorting-capablethelement that covers slots in the same column but on a higher (earlier) row. -
If the cell’s table has
a row group corresponding to athead
element, the cell is in a row
group that corresponds to the firsttheadelement of the cell’s table.Otherwise: the cell is not in a row group corresponding to a
tfootelement, and
the cell is in the first row
of the table.
In other words, each column can have one
sorting-capable th element; this will be the highest th in
a thead that spans no other columns, or, if there is no thead, the
th in the first row (that is not in a tfoot), assuming it spans no
columns.
The sorting-capable th elements of the table element table are the sorting-capable
th elements whose cell’s table is table.
A table element table is a sorting-capable
table element if there are one or more sorting-capable th
elements of the table element table.
A th element is a sorting-enabled th element if it is a
sorting-capable th element and it has a sorted attribute.
The sorting-enabled th elements of the table element table are the sorting-enabled
th elements whose cell’s table is table.
A table element table is a sorting-enabled
table element if there are one or more sorting-capable th
elements of the table element table, and at least one of
them is a sorting-enabled th element (i.e. at least one has a sorted attribute).
A table element is a table element with a user-agent exposed
sorting interface if it is a sorting-capable table element and has
a sortable attribute specified.
A sorting interface th element is a sorting-capable
th element whose cell’s table is a table element with a user-agent exposed
sorting interface.
Each table element has a currently-sorting flag, which must initially
be false.
The sorted attribute must not be specified on
th elements that are not sorting-capable
th elements. The sortable attribute
must not be specified on table elements that are not sorting-capable table elements.
To determine a th element’s sorted attribute’s
column sort direction and column key ordinality, user agents must use
the following algorithm:
-
Let direction be normal.
-
Let have explicit direction be false.
-
Let ordinality be 1.
-
Let have explicit ordinality be false.
-
Let tokens be the result of splitting the attribute’s value on spaces.
-
For each token token in tokens, run the appropriate
steps from the following list:- If have explicit direction is false and token is an
ASCII case-insensitive match for the string «reversed« -
Let direction be reversed and have explicit
direction be true. - If have explicit ordinality is false
-
Parse token as an
integer. If this resulted in an error or the value zero, then ignore the token.
Otherwise, set ordinality to the parsed value, and set have
explicit ordinality to true. - Otherwise
-
Ignore the token.
- If have explicit direction is false and token is an
-
The column sort direction is the value of direction, and
the column key ordinality is the value of ordinality.
A table must not have two th elements whose sorted attribute have the same column key
ordinality.
The table sorting algorithm, which is applied to a table, is as
follows:
-
Let table be the
tableelement being sorted. -
If table‘s currently-sorting flag is true, then abort
these steps. -
Set table‘s currently-sorting flag to true.
-
Fire a simple event named
sortthat is
cancelable at table. -
If the event fired in the previous step was canceled, then jump to the step labeled
end below. -
If table is not now a sorting-enabled
table
element, then jump to the step labeled end below.Even if table was a sorting-enabled
table
element when the algorithm was invoked, the DOM might have been entirely changed by the
event handlers for thesortevent, so this has to be verified at
this stage, not earlier. -
Let key heading cells be the sorting-enabled
th
elements of thetableelement table. -
Sort key heading cells in ascending order of the column key
ordinality of theirsortedattributes, with those
having the same column key ordinality being sorted in tree order. -
Let row collection cursor be a pointer to an element, initially pointing
at the first child of table that is after table‘s first
thead, if any, and that is either atbodyor atr
element, assuming there is one. If there is no such child, then jump to the step labeled
end below. -
If table has no row group
corresponding to atheadelement, then set ignore first group to
true. Otherwise, set it to false. -
Run these substeps:
-
Row loop: Let rows be an empty list of
tr
elements. -
Run these substeps:
-
Run the appropriate steps from the following list:
- If row collection cursor points to a
trelement -
-
Collect: Append the element pointed to by row collection
cursor to rows. -
If there are no
trortbodychildren of table that are later siblings of the element pointed to by row
collection cursor, or if the next such child is atbodyelement, then jump
to the step labeled group below. -
Let row collection cursor point to the next
trchild
of table that is a later sibling of the element pointed to by row collection cursor. -
Jump back to the step labeled collect above.
-
- If row collection cursor points to a
tbodyelement -
-
Place all the
trelement children of the element pointed to by row collection cursor into rows, in tree
order. -
If rows is empty, jump to the step labeled increment loop
below.
-
- If row collection cursor points to a
-
Group: Let groups be an empty list of groups of
tr
elements. -
Let group be an empty group of
trelements. -
Let group cursor be a pointer to an element, initially pointing at the
firsttrelement in rows. -
Run these substeps:
-
Start group: Let pending rows in group be 1.
-
Run these substeps:
-
Group loop: Append the
trelement pointed to by group
cursor to group. -
If there are any cells whose highest row’s element is the one pointed to by group
cursor, then let tallest height be the number of rows covered by the
tallest such cell. -
If tallest height is greater than pending rows in
group then set pending rows in group to tallest
height. -
Decrement pending rows in group by one.
-
Let group cursor point to the next
trelement in rows, if any; otherwise, let it be null. -
If group cursor is not null and pending rows in
group is not zero, jump back to the step labeled group loop.
-
-
Append a new group to groups consisting of the
tr
elements in group. -
Empty group.
-
If group cursor is not null, then jump back to the step labeled start
group.
-
-
If ignore first group is true, then drop the first group in groups and set ignore first group to false.
-
Run these steps:
-
Drop leading header groups: If groups is now empty, jump to the
step labeled increment loop below. -
If the first group of groups consists of
trelements
whose element children are allthelements, then drop the first group in groups and jump back to the previous step (labeled drop leading header
groups).
-
-
Let insertion point be a placeholder in a DOM tree, which can be used
to reinsert nodes at a specific point in the DOM. Insert insertion point into
the parent of the firsttrelement of the first group in groups,
immediately before thattrelement. -
Sort the groups in groups, using the following algorithm to decide the
relative order of any two groups a and b (the algorithm
either returns that a comes before b, or that b comes before a):-
Let key index be an index into key heading
cells, initially denoting the first element in the list. -
Let direction be a sort direction, initially ascending. Its
other possible value is descending. When direction is
toggled, that means that if its value is ascending, it must be changed to
descending, and when its value is descending, it must be changed to
ascending. -
Run these substeps:
-
Column loop: Let th be the key indexth
thin key heading cells. -
If th‘s
sortedattribute’s
column sort direction is reversed, then toggle direction. -
Let tentative order be the result of comparing two row groups
using thethelement th, with a and
b as the rows. -
If tentative order is not «equal», then jump to the step labeled
return below. -
Increment key index.
-
If key index still denotes a
thelement in key heading cells, then jump back to the step above labeled column
loop.
-
-
If a‘s
trelements precede b‘s in
tree order, then let tentative order be «a before b».
Otherwise, let tentative order be «b before a». -
Return: Return the relative order given by the matching option from the following
list:- If direction is ascending and tentative
order is «a before b» - Return that a comes before b.
- If direction is ascending and tentative
order is «b before a» - Return that b comes before a.
- If direction is descending and tentative
order is «a before b» - Return that b comes before a.
- If direction is descending and tentative
order is «b before a» - Return that a comes before b.
- If direction is ascending and tentative
When the user agent is required to compare two row groups using the
thelement th,
with a and b being the two row groups respectively, the
user agent must run the following steps:-
Let x be the x-coordinate of the slots that
thcovers in its table. -
Let cella be the element corresponding to the cell in the first row of group
a that covers the slot in that row whose
x-coordinate is x.Let cellb be the element corresponding to the cell in the first row of group
b that covers the slot in that row whose
x-coordinate is x.In either case, if there’s no cell that actually covers
the slot, then use the value null instead. -
Let typea and valuea be
the type and value of the cell cella, as defined
below.Let typeb and valueb be
the type and value of the cell cellb, as defined
below.The type and value of the cell cell are computed as follows.
-
If cell is null, then the type is «string» and the value is
the empty string; abort these steps. -
If, ignoring inter-element whitespace and nodes other than
Element and Text nodes, cell has only one child
and that child is adataelement, then the value is the value of that
dataelement’svalueattribute, if there is
one, or the empty string otherwise; the type is «string». -
If, ignoring inter-element whitespace and nodes other than
Element and Text nodes, cell has only one child
and that child is aprogresselement, then the value is the value of that
progresselement’svalueattribute, if
there is one, or the empty string otherwise; the type is «string». -
If, ignoring inter-element whitespace and nodes other than
Element and Text nodes, cell has only one child
and that child is ameterelement, then the value is the value of that
meterelement’svalueattribute, if there is
one, or the empty string otherwise; the type is «string». -
If, ignoring inter-element whitespace and nodes other than
Element and Text nodes, cell has only one
child and that child is atimeelement, then the value is the
machine-readable equivalent of the element’s contents, if any, and the type is
the kind of value that is thus obtained
(a month,
a date,
a yearless date,
a time,
a local date and time,
a time-zone offset,
a global date and time,
a week,
a year, or
a duration);
abort these steps after completing this one.If there is no machine-readable equivalent, then the type is «string» and the value is
the empty string.If the type is
a month,
a date,
a week, or
a year,
then change the value to be the instant in time (with no time zone) that describes the
earliest moment that the value represents, and change the type to be
a local date and time.For example, if the cell was
<td><time>2011-11</time>then for sorting purposes the value is
interpreted as «2011-11-01T00:00:00.000» and the type is treated as a local date and time rather than a month.Similarly, if the cell was
<td><timethen for sorting purposes the value is interpreted as
datetime="2014">MMXIV</time>
«2014-01-01T00:00:00.000» and the type is treated as a local date and time rather than a year. -
The value is the element’s
textContent. The type is «string».
-
-
If typea and typeb are not
equal, then: return «a before b» if typea is earlier in the
following list than typeb, otherwise, return «b before a»;
then, abort these steps.- time
- yearless date
- local date and time
- global date and time
- time-zone offset
- duration
- «string»
-
If valuea and valueb are
equal, then return «equal» and abort these steps. -
If typea and typeb are not
«string», then: if valuea is earlier than valueb then return «a before b» and abort these steps, otherwise,
return «b before a» and abort these steps.Values sort in their natural order, with the following additional constraints:
For time values, 00:00:00.000 is the earliest value and
23:59:59.999 is the latest value.For yearless date values, 01-01 is the earliest
value and 12-31 is the latest value; 02-28 is earlier than 02-29 which is earlier than
03-01.Values that are local date and time compare as
if they were in the same time zone.For time-zone offset values, -23:59 is the earliest
value and +23:59 is the latest value. -
Let componentsa be the result of parsing the sort
key valuea.Let componentsb be the result of parsing the sort
key valueb.As described below, componentsa and componentsb are tuples consisting of a list of n
numbers, a list of n number strings, a list of n+1 non-numeric strings, and a list of 2n+1 raw
strings, for any non-negative integer value of n (zero or more). -
Let order be the result of a locale-specific string
comparison of componentsa‘s first non-numeric
string and componentsb‘s first non-numeric string,
in the context of th.If order is not «equal» then return order and abort
these steps. -
If componentsa and componentsb both have exactly one number, then run these
substeps:-
If componentsa‘s number is less than componentsb‘s number, return «a before b».
If componentsb‘s number is less than componentsa‘s number, return «b before a».
-
Let order be the result of a locale-specific string
comparison of componentsa‘s second non-numeric
string and componentsb‘s second non-numeric
string, in the context of th.If order is not «equal» then return order and
abort these steps. -
Let order be the result of a locale-specific string
comparison of componentsa‘s number string and
componentsb‘s number string, in the context of th.If order is not «equal» then return order and
abort these steps.
Otherwise, run these substeps:
-
If componentsa has zero numbers but componentsb has more than zero numbers, return «a before
b».If componentsb has zero numbers but componentsa has more than zero numbers, return «b before
a». -
If componentsa has one number, return «a before
b».If componentsb has one number, return «b before
a». -
If componentsa and componentsb have more than one number, run these substeps:
-
Let count be the smaller of the number of numbers in componentsa and the number of numbers in componentsb.
-
For each number in componentsa and componentsb from the first to the countth, in
order: if componentsa‘s number is less than componentsb‘s number, then return «a before b» and abort
these steps; otherwise, if componentsb‘s number is
less than componentsa‘s number, return «b before a»
and abort these steps. -
If componentsa has fewer numbers than componentsb, return «a before b» and abort these steps.
If componentsb has fewer numbers than componentsa, return «b before a» and abort these steps.
-
Let index be zero.
-
String loop: Let order be the result of a locale-specific
string comparison of componentsa‘s indexth number string and componentsb‘s indexth number string,
in the context of th.If order is not «equal» then return order and
abort these steps. -
Increment index.
-
Let order be the result of a locale-specific string
comparison of componentsa‘s indexth separator string and componentsb‘s indexth separator
string, in the context of th.If order is not «equal» then return order and
abort these steps. -
If index is less than the number of numbers in componentsa and componentsb, jump back
to the step labeled string loop.
-
-
-
Let index be zero.
-
Run these substeps:
-
Final loop: Let order be the result of a raw string
comparison of componentsa‘s nth
raw string and componentsb‘s nth
raw string.If order is not «equal» then return order and abort
these steps. -
Increment index.
-
If index is less than the number of raw strings in componentsa and componentsb, jump back
to the step labeled final loop.
-
-
Return «equal».
-
-
Let new order be a list of
trelements consisting of the
trelements of all the groups in the newly ordered groups, with
thetrelements being in the same order as the groups to which they belong are in
groups, and thetrelements within each such group themselves
being ordered in tree order. -
Remove all the
trelements in new order from their parents, in tree order. -
Insert all the
trelements in new order into the DOM at the location of insertion point, in
the order these elements are found in new order. -
Remove insertion point from the DOM.
-
-
Increment loop: If there are no
trortbodychildren of
table that are later siblings of the element pointed to by row
collection cursor, then jump to the step labeled end below. -
Let row collection cursor point to the next
tror
tbodychild of table that is a later sibling of the element
pointed to by row collection cursor. -
Jump back to the step labeled row loop above.
-
-
End: Set table‘s currently-sorting flag to
false.
When a user agent is to parse the sort key value, it must run the following steps. These return a tuple consisting of a list
of n numbers, a list of n number strings, a
list of n+1 non-numeric strings, and a list of 2n+1
raw strings, respectively, for any non-negative integer value of n (zero or
more).
-
Let raw strings be a list of strings initially containing just one entry, an empty string.
-
Let negatives prejudiced be false.
Let decimals prejudiced be false.
Let exponents prejudiced be false.
-
Let buffer be the empty string.
Let index be zero.
Let mode be «separator».
When a subsequent step in this algorithm says to push the buffer, the user agent must run the following substeps:
-
Add an entry to raw strings that consists of the value of buffer.
-
Add an entry to raw strings that is the empty string.
-
Decrement index by one.
-
Set mode to «separator».
-
-
Let checkpoint buffer be the empty string.
Let checkpoint index be zero.
When a subsequent step in this algorithm says to checkpoint, the user agent must run the following substeps:
-
Set the checkpoint buffer to the value of buffer.
-
Set the checkpoint index to the value of index.
When a subsequent step in this algorithm says to push the checkpoint, the user agent must run the following substeps:
-
Add an entry to raw strings that consists of the value of checkpoint buffer.
-
Add an entry to raw strings that is the empty string.
-
Decrement index by one.
-
Set mode to «separator».
-
-
Run through the following steps repeatedly until the condition in the last step is met.
-
Top of loop: If index is equal to or greater than the number of
characters in value, let c be EOF. Otherwise, let c be the indexth character in value. -
Run the appropriate steps from the following list:
- If mode is «separator«
-
Run the appropriate substeps from the following list:
- If c is a space character
-
Set negatives prejudiced to false.
Set decimals prejudiced to false.
Set exponents prejudiced to false.
Append c to the last entry in raw strings.
- If c is a U+002D HYPHEN-MINUS character (-) and negatives prejudiced is false
-
Set buffer to the value of c.
Set mode to «negative».
- If c is a U+002E FULL STOP character (.) and decimals prejudiced is false
-
Set buffer to the value of c.
Set mode to «leading-decimal».
- If c is an ASCII digit
-
Set buffer to the value of c.
Set mode to «integral».
- If c is an uppercase ASCII letter or a lowercase ASCII letter
-
Set exponents prejudiced to true.
Append c to the last entry in raw strings.
- If c is EOF
-
Do nothing.
- Otherwise
-
Append c to the last entry in raw strings.
- If mode is «negative«
-
Run the appropriate substeps from the following list:
- If c is a U+002D HYPHEN-MINUS character (-)
-
Set negatives prejudiced to true.
Append buffer to the last entry in raw strings.
Append c to the last entry in raw strings.
Set mode to «separator».
- If c is a U+002E FULL STOP character (.) and decimals prejudiced is false
-
Append c to buffer.
Set mode to «leading-decimal».
- If c is an ASCII digit
-
Append c to buffer.
Set mode to «integral».
- Otherwise
-
Append buffer to the last entry in raw strings.
Decrement index by one.
Set mode to «separator».
- If mode is «integral«
-
Run the appropriate substeps from the following list:
- If c is a U+002D HYPHEN-MINUS character (-)
-
Set negatives prejudiced to true.
Push the buffer.
- If c is a U+002E FULL STOP character (.) and decimals prejudiced is false
-
Checkpoint.
Append c to buffer.
Set mode to «decimal».
- If c is an ASCII digit
-
Append c to the last entry in raw strings.
- If c is a U+0045 LATIN CAPITAL LETTER E character or a U+0065 LATIN SMALL LETTER E character and exponents prejudiced is false
-
Checkpoint.
Append c to buffer.
Set mode to «exponent».
- Otherwise
-
Push the buffer.
- If mode is «leading-decimal«
-
Run the appropriate substeps from the following list:
- If c is an ASCII digit
-
Append c to buffer.
Set mode to «decimal».
- Otherwise
-
Append buffer to the last entry in raw strings.
Decrement index by one.
Set mode to «separator».
- If mode is «decimal«
-
Run the appropriate substeps from the following list:
- If c is a U+002D HYPHEN-MINUS character (-)
-
Set negatives prejudiced to true.
Push the buffer.
- If c is a U+002E FULL STOP character (.) and any of the characters in value past the indexth character are ASCII digits
-
Set decimals prejudiced to true.
Push the checkpoint.
- If c is a U+002E FULL STOP character (.) and none of the characters in value past the indexth character are ASCII digits
-
Push the buffer.
- If c is an ASCII digit
-
Append c to buffer.
- If c is a U+0045 LATIN CAPITAL LETTER E character or a U+0065 LATIN SMALL LETTER E character and exponents prejudiced is false
-
Checkpoint.
Append c to buffer.
Set mode to «exponent».
- Otherwise
-
Push the buffer.
- If mode is «exponent«
-
Run the appropriate substeps from the following list:
- If c is a U+002D HYPHEN-MINUS character (-) and negatives prejudiced is false
-
Append c to buffer.
Set mode to «exponent-negative».
- If c is a U+002E FULL STOP character (.)
-
Set decimals prejudiced to true.
Push the checkpoint.
- If c is an ASCII digit
-
Append c to buffer.
Set mode to «exponent-number».
- If c is a U+0045 LATIN CAPITAL LETTER E character or a U+0065 LATIN SMALL LETTER E character
-
Set exponents prejudiced to true.
Push the checkpoint.
- Otherwise
-
Push the checkpoint.
- If mode is «exponent-negative«
-
Run the appropriate substeps from the following list:
- If c is a U+002D HYPHEN-MINUS character (-)
-
Set negatives prejudiced to true.
Push the checkpoint.
- If c is a U+002E FULL STOP character (.)
-
Set decimals prejudiced to true.
Push the checkpoint.
- If c is an ASCII digit
-
Append c to buffer.
Set mode to «exponent-negative-number».
- If c is a U+0045 LATIN CAPITAL LETTER E character or a U+0065 LATIN SMALL LETTER E character
-
Set exponents prejudiced to true.
Push the checkpoint.
- Otherwise
-
Push the checkpoint.
- If mode is «exponent-number«
-
Run the appropriate substeps from the following list:
- If c is a U+002D HYPHEN-MINUS character (-)
-
Set negatives prejudiced to true.
Push the buffer.
- If c is a U+002E FULL STOP character (.)
-
Set decimals prejudiced to true.
Push the checkpoint.
- If c is an ASCII digit
-
Append c to buffer.
- If c is a U+0045 LATIN CAPITAL LETTER E character or a U+0065 LATIN SMALL LETTER E character
-
Set exponents prejudiced to true.
Push the checkpoint.
- Otherwise
-
Push the buffer.
- If mode is «exponent-negative-number«
-
Run the appropriate substeps from the following list:
- If c is a U+002D HYPHEN-MINUS character (-)
-
Set negatives prejudiced to true.
Push the checkpoint.
- If c is a U+002E FULL STOP character (.)
-
Set decimals prejudiced to true.
Push the checkpoint.
- If c is an ASCII digit
-
Append c to buffer.
- If c is a U+0045 LATIN CAPITAL LETTER E character or a U+0065 LATIN SMALL LETTER E character
-
Set exponents prejudiced to true.
Push the checkpoint.
- Otherwise
-
Push the buffer.
-
Increment index by one.
-
If index is greater than the number of characters in value, stop repeating these substeps and continue along the overall steps.
Otherwise, return to the step labeled top of loop.
-
-
Let numbers be an empty list.
Let number strings be an empty list.
Let non-numeric strings be an empty list.
-
For each even-numbered entry in raw strings, in order, starting from the
first entry (numbered 0), append an entry to non-numeric strings that
consists of the result of trimming and collapsing the value of the entry. -
If raw strings has more than one entry, then, for each odd-numbered entry
in raw strings, in order, starting from the second entry (numbered 1),
append an entry to number strings that consists of the value of the entry,
and append an entry to number strings that consists of the result of parsing
the value of the entry using the rules for parsing floating-point number
values. -
Return numbers, number strings, non-numeric strings, and raw strings respectively.
When the user agent is required by the step above to perform a locale-specific string
comparison of two strings a and b in the context of
an element e, the user agent must apply the Unicode Collation Algorithm, using
the Default Unicode Collation Element Table as customised for the language of the
element e in the Common Locale Data Repository, to the strings a and b, ignoring case. If the result of this algorithm places
a first, then return «a before b»; if it places b first,
then return «b before a»; otherwise, if they compare as equal, then return «equal». [UCA] [CLDR]
When the user agent is required by the step above to perform a raw string comparison
of two strings a and b, the user agent must apply the
Unicode Collation Algorithm, using the Default Unicode Collation Element Table without
customizations, to the strings a and b. If the result of
this algorithm places a first, then return «a before b»; if it places b first, then return «b before a»; otherwise, if they compare as equal, then return
«equal». [UCA]
Where the steps above refer to trimming and collapsing a string value, it means running the following algorithm:
-
Strip leading and trailing whitespace from value.
-
Replace any sequence of one or more space characters
in value with a single U+0020 SPACE character.
When any of the descendants of a sorting-enabled table element change
in any way (including attributes changing), and when a table element becomes a
sorting-enabled table element, the table element is said to
become a table with a pending sort. When a table element becomes a
table with a pending sort, the user agent must queue a microtask that applies
the table sorting algorithm to that table, and then flags the
table as no longer being a table with a pending sort.
When the user agent is to set the sort key to a th element target, it must run the following algorithm:
-
Let table be the
tableof the table of which target is a header cell. -
If
this a sorting-enabledthelement whose
column key ordinality is 1, then: if its column sort direction is
normal, set that element’ssortedattribute to the
string «reversed«, otherwise, set it to the empty string; then, abort these
steps. -
Let current headers be the sorting-enabled
th
elements of thetableelement table, excluding target. -
Sort current headers by their
sortedattributes’ column key ordinality, in ascending
order, with elements that have the same column key ordinality being sorted in
tree order. -
Let level be 2.
-
For each
thelement th in current
headers, in order, run the following substeps:-
If th‘s
sortedattribute’s
column sort direction is normal, then set th‘ssortedattribute to a valid integer whose value is
level. Otherwise, set it to the concatenation of the string «reversed«, a U+0020 SPACE character, and a valid integer whose
value is level. -
Increment level by 1.
-
-
Set target‘s
sortedattribute to
the empty string.
The activation behaviour of a sorting interface th
element is to set the sort key to the th element.
The table will be sorted the next time the user agent performs a microtask checkpoint.
- th .
sort() -
Act as if the user had indicated that this was to be the new primary sort column.
The
tablewon’t actually be sorted until the script terminates. - table .
stopSorting() -
Removes all the
sortedattributes that are causing the
table to automatically sort its contents, if any.
The th element’s sort() method, when
invoked, must run the following steps:
-
If the
thelement is not a sorting-capableth
element, then abort these steps. -
Set the sort key to the
thelement.The
tablewill be sorted the next time the user agent performs a microtask checkpoint.
The table element’s stopSorting() method, when invoked, must remove
the sorted attribute of all the sorting-enabled
th elements of the table element on which the method was invoked.
4.9.14 Examples
This section is non-normative.
The following shows how might one mark up the bottom part of table 45 of the Smithsonian
physical tables, Volume 71:
<table> <caption>Specification values: <b>Steel</b>, <b>Castings</b>, Ann. A.S.T.M. A27-16, Class B;* P max. 0.06; S max. 0.05.</caption> <thead> <tr> <th rowspan=2>Grade.</th> <th rowspan=2>Yield Point.</th> <th colspan=2>Ultimate tensile strength</th> <th rowspan=2>Per cent elong. 50.8mm or 2 in.</th> <th rowspan=2>Per cent reduct. area.</th> </tr> <tr> <th>kg/mm<sup>2</sup></th> <th>lb/in<sup>2</sup></th> </tr> </thead> <tbody> <tr> <td>Hard</td> <td>0.45 ultimate</td> <td>56.2</td> <td>80,000</td> <td>15</td> <td>20</td> </tr> <tr> <td>Medium</td> <td>0.45 ultimate</td> <td>49.2</td> <td>70,000</td> <td>18</td> <td>25</td> </tr> <tr> <td>Soft</td> <td>0.45 ultimate</td> <td>42.2</td> <td>60,000</td> <td>22</td> <td>30</td> </tr> </tbody> </table>
This table could look like this:
| Grade. | Yield Point. | Ultimate tensile strength | Per cent elong. 50.8 mm or 2 in. | Per cent reduct. area. | |
|---|---|---|---|---|---|
| kg/mm2 | lb/in2 | ||||
| Hard | 0.45 ultimate | 56.2 | 80,000 | 15 | 20 |
| Medium | 0.45 ultimate | 49.2 | 70,000 | 18 | 25 |
| Soft | 0.45 ultimate | 42.2 | 60,000 | 22 | 30 |
The following shows how one might mark up the gross margin table on page 46 of Apple, Inc’s
10-K filing for fiscal year 2008:
<table> <thead> <tr> <th> <th>2008 <th>2007 <th>2006 <tbody> <tr> <th>Net sales <td>$ 32,479 <td>$ 24,006 <td>$ 19,315 <tr> <th>Cost of sales <td> 21,334 <td> 15,852 <td> 13,717 <tbody> <tr> <th>Gross margin <td>$ 11,145 <td>$ 8,154 <td>$ 5,598 <tfoot> <tr> <th>Gross margin percentage <td>34.3% <td>34.0% <td>29.0% </table>
This table could look like this:
| 2008 | 2007 | 2006 | |
|---|---|---|---|
| Net sales | $ 32,479 | $ 24,006 | $ 19,315 |
| Cost of sales | 21,334 | 15,852 | 13,717 |
| Gross margin | $ 11,145 | $ 8,154 | $ 5,598 |
| Gross margin percentage | 34.3% | 34.0% | 29.0% |
The following shows how one might mark up the operating expenses table from lower on the same
page of that document:
<table>
<colgroup> <col>
<colgroup> <col> <col> <col>
<thead>
<tr> <th> <th>2008 <th>2007 <th>2006
<tbody>
<tr> <th scope=rowgroup> Research and development
<td> $ 1,109 <td> $ 782 <td> $ 712
<tr> <th scope=row> Percentage of net sales
<td> 3.4% <td> 3.3% <td> 3.7%
<tbody>
<tr> <th scope=rowgroup> Selling, general, and administrative
<td> $ 3,761 <td> $ 2,963 <td> $ 2,433
<tr> <th scope=row> Percentage of net sales
<td> 11.6% <td> 12.3% <td> 12.6%
</table>
This table could look like this:
| 2008 | 2007 | 2006 | |
|---|---|---|---|
| Research and development | $ 1,109 | $ 782 | $ 712 |
| Percentage of net sales | 3.4% | 3.3% | 3.7% |
| Selling, general, and administrative | $ 3,761 | $ 2,963 | $ 2,433 |
| Percentage of net sales | 11.6% | 12.3% | 12.6% |
Sometimes, tables are used for dense data. For examples, here a table is used to show entries
in an access log:
<table sortable> <thead> <tr> <th sorted> Timestamp <th> IP <th> Message <tbody> <tr> <td> <time>21:01</time> <td> 128.30.52.199 <td> Exceeded ingress limit <tr> <td> <time>21:04</time> <td> 128.30.52.3 <td> Authentication failure <tr> <td> <time>22:35</time> <td> 128.30.52.29 <td> Malware command request blocked <tr> <td> <time>22:36</time> <td> 128.30.52.3 <td> Authentication failure </table>
Because the table element has a sortable
attribute, the column headers can be selected to change the table’s sort order.
This might render as follows:
If the user activates the second column, the table might change as follows:
If the user activates the second column again, reversing the sort order, it might change as follows:
4.10 Forms
4.10.1 Introduction
This section is non-normative.
A form is a component of a Web page that has form controls, such as text fields, buttons,
checkboxes, range controls, or colour pickers. A user can interact with such a form, providing data
that can then be sent to the server for further processing (e.g. returning the results of a search
or calculation). No client-side scripting is needed in many cases, though an API is available so
that scripts can augment the user experience or use forms for purposes other than submitting data
to a server.
Writing a form consists of several steps, which can be performed in any order: writing the user
interface, implementing the server-side processing, and configuring the user interface to
communicate with the server.
4.10.1.1 Writing a form’s user interface
This section is non-normative.
For the purposes of this brief introduction, we will create a pizza ordering form.
Any form starts with a form element, inside which are placed the controls. Most
controls are represented by the input element, which by default provides a one-line
text field. To label a control, the label element is used; the label text and the
control itself go inside the label element. Each part of a form is considered a
paragraph, and is typically separated from other parts using p elements.
Putting this together, here is how one might ask for the customer’s name:
<form> <p><label>Customer name: <input></label></p> </form>
To let the user select the size of the pizza, we can use a set of radio buttons. Radio buttons
also use the input element, this time with a type attribute with the value radio. To make the radio buttons work as a group, they are
given a common name using the name attribute. To group a batch
of controls together, such as, in this case, the radio buttons, one can use the
fieldset element. The title of such a group of controls is given by the first element
in the fieldset, which has to be a legend element.
<form> <p><label>Customer name: <input></label></p> <fieldset> <legend> Pizza Size </legend> <p><label> <input type=radio name=size> Small </label></p> <p><label> <input type=radio name=size> Medium </label></p> <p><label> <input type=radio name=size> Large </label></p> </fieldset> </form>
Changes from the previous step are highlighted.
To pick toppings, we can use checkboxes. These use the input element with a type attribute with the value checkbox:
<form> <p><label>Customer name: <input></label></p> <fieldset> <legend> Pizza Size </legend> <p><label> <input type=radio name=size> Small </label></p> <p><label> <input type=radio name=size> Medium </label></p> <p><label> <input type=radio name=size> Large </label></p> </fieldset> <fieldset> <legend> Pizza Toppings </legend> <p><label> <input type=checkbox> Bacon </label></p> <p><label> <input type=checkbox> Extra Cheese </label></p> <p><label> <input type=checkbox> Onion </label></p> <p><label> <input type=checkbox> Mushroom </label></p> </fieldset> </form>
The pizzeria for which this form is being written is always making mistakes, so it needs a way
to contact the customer. For this purpose, we can use form controls specifically for telephone
numbers (input elements with their type
attribute set to tel) and e-mail addresses
(input elements with their type attribute set to
email):
<form> <p><label>Customer name: <input></label></p> <p><label>Telephone: <input type=tel></label></p> <p><label>E-mail address: <input type=email></label></p> <fieldset> <legend> Pizza Size </legend> <p><label> <input type=radio name=size> Small </label></p> <p><label> <input type=radio name=size> Medium </label></p> <p><label> <input type=radio name=size> Large </label></p> </fieldset> <fieldset> <legend> Pizza Toppings </legend> <p><label> <input type=checkbox> Bacon </label></p> <p><label> <input type=checkbox> Extra Cheese </label></p> <p><label> <input type=checkbox> Onion </label></p> <p><label> <input type=checkbox> Mushroom </label></p> </fieldset> </form>
We can use an input element with its type
attribute set to time to ask for a delivery time. Many
of these form controls have attributes to control exactly what values can be specified; in this
case, three attributes of particular interest are min, max, and step. These set the
minimum time, the maximum time, and the interval between allowed values (in seconds). This
pizzeria only delivers between 11am and 9pm, and doesn’t promise anything better than 15 minute
increments, which we can mark up as follows:
<form> <p><label>Customer name: <input></label></p> <p><label>Telephone: <input type=tel></label></p> <p><label>E-mail address: <input type=email></label></p> <fieldset> <legend> Pizza Size </legend> <p><label> <input type=radio name=size> Small </label></p> <p><label> <input type=radio name=size> Medium </label></p> <p><label> <input type=radio name=size> Large </label></p> </fieldset> <fieldset> <legend> Pizza Toppings </legend> <p><label> <input type=checkbox> Bacon </label></p> <p><label> <input type=checkbox> Extra Cheese </label></p> <p><label> <input type=checkbox> Onion </label></p> <p><label> <input type=checkbox> Mushroom </label></p> </fieldset> <p><label>Preferred delivery time: <input type=time min="11:00" max="21:00" step="900"></label></p> </form>
The textarea element can be used to provide a free-form text field. In this
instance, we are going to use it to provide a space for the customer to give delivery
instructions:
<form> <p><label>Customer name: <input></label></p> <p><label>Telephone: <input type=tel></label></p> <p><label>E-mail address: <input type=email></label></p> <fieldset> <legend> Pizza Size </legend> <p><label> <input type=radio name=size> Small </label></p> <p><label> <input type=radio name=size> Medium </label></p> <p><label> <input type=radio name=size> Large </label></p> </fieldset> <fieldset> <legend> Pizza Toppings </legend> <p><label> <input type=checkbox> Bacon </label></p> <p><label> <input type=checkbox> Extra Cheese </label></p> <p><label> <input type=checkbox> Onion </label></p> <p><label> <input type=checkbox> Mushroom </label></p> </fieldset> <p><label>Preferred delivery time: <input type=time min="11:00" max="21:00" step="900"></label></p> <p><label>Delivery instructions: <textarea></textarea></label></p> </form>
Finally, to make the form submittable we use the button element:
<form> <p><label>Customer name: <input></label></p> <p><label>Telephone: <input type=tel></label></p> <p><label>E-mail address: <input type=email></label></p> <fieldset> <legend> Pizza Size </legend> <p><label> <input type=radio name=size> Small </label></p> <p><label> <input type=radio name=size> Medium </label></p> <p><label> <input type=radio name=size> Large </label></p> </fieldset> <fieldset> <legend> Pizza Toppings </legend> <p><label> <input type=checkbox> Bacon </label></p> <p><label> <input type=checkbox> Extra Cheese </label></p> <p><label> <input type=checkbox> Onion </label></p> <p><label> <input type=checkbox> Mushroom </label></p> </fieldset> <p><label>Preferred delivery time: <input type=time min="11:00" max="21:00" step="900"></label></p> <p><label>Delivery instructions: <textarea></textarea></label></p> <p><button>Submit order</button></p> </form>
4.10.1.2 Implementing the server-side processing for a form
This section is non-normative.
The exact details for writing a server-side processor are out of scope for this specification.
For the purposes of this introduction, we will assume that the script at https://pizza.example.com/order.cgi is configured to accept submissions using the
application/x-www-form-urlencoded format,
expecting the following parameters sent in an HTTP POST body:
custname- Customer’s name
custtel- Customer’s telephone number
custemail- Customer’s e-mail address
size- The pizza size, either
small,medium, orlarge topping- A topping, specified once for each selected topping, with the allowed values being
bacon,cheese,onion, andmushroom delivery- The requested delivery time
comments- The delivery instructions
4.10.1.3 Configuring a form to communicate with a server
This section is non-normative.
Form submissions are exposed to servers in a variety of ways, most commonly as HTTP GET or POST
requests. To specify the exact method used, the method
attribute is specified on the form element. This doesn’t specify how the form data is
encoded, though; to specify that, you use the enctype
attribute. You also have to specify the URL of the service that will handle the
submitted data, using the action attribute.
For each form control you want submitted, you then have to give a name that will be used to
refer to the data in the submission. We already specified the name for the group of radio buttons;
the same attribute (name) also specifies the submission name.
Radio buttons can be distinguished from each other in the submission by giving them different
values, using the value attribute.
Multiple controls can have the same name; for example, here we give all the checkboxes the same
name, and the server distinguishes which checkbox was checked by seeing which values are submitted
with that name — like the radio buttons, they are also given unique values with the value attribute.
Given the settings in the previous section, this all becomes:
<form method="post"
enctype="application/x-www-form-urlencoded"
action="https://pizza.example.com/order.cgi">
<p><label>Customer name: <input name="custname"></label></p>
<p><label>Telephone: <input type=tel name="custtel"></label></p>
<p><label>E-mail address: <input type=email name="custemail"></label></p>
<fieldset>
<legend> Pizza Size </legend>
<p><label> <input type=radio name=size value="small"> Small </label></p>
<p><label> <input type=radio name=size value="medium"> Medium </label></p>
<p><label> <input type=radio name=size value="large"> Large </label></p>
</fieldset>
<fieldset>
<legend> Pizza Toppings </legend>
<p><label> <input type=checkbox name="topping" value="bacon"> Bacon </label></p>
<p><label> <input type=checkbox name="topping" value="cheese"> Extra Cheese </label></p>
<p><label> <input type=checkbox name="topping" value="onion"> Onion </label></p>
<p><label> <input type=checkbox name="topping" value="mushroom"> Mushroom </label></p>
</fieldset>
<p><label>Preferred delivery time: <input type=time min="11:00" max="21:00" step="900" name="delivery"></label></p>
<p><label>Delivery instructions: <textarea name="comments"></textarea></label></p>
<p><button>Submit order</button></p>
</form>
There is no particular significance to the way some of the attributes have their
values quoted and others don’t. The HTML syntax allows a variety of equally valid ways to specify
attributes, as discussed in the syntax section.
For example, if the customer entered «Denise Lawrence» as their name, «555-321-8642» as their
telephone number, did not specify an e-mail address, asked for a medium-sized pizza, selected the
Extra Cheese and Mushroom toppings, entered a delivery time of 7pm, and left the delivery
instructions text field blank, the user agent would submit the following to the online Web
service:
custname=Denise+Lawrence&custtel=555-321-8642&custemail=&size=medium&topping=cheese&topping=mushroom&delivery=19%3A00&comments=
4.10.1.4 Client-side form validation
This section is non-normative.
Forms can be annotated in such a way that the user agent will check the user’s input before the
form is submitted. The server still has to verify the input is valid (since hostile users can
easily bypass the form validation), but it allows the user to avoid the wait incurred by having
the server be the sole checker of the user’s input.
The simplest annotation is the required attribute,
which can be specified on input elements to indicate that the form is not to be
submitted until a value is given. By adding this attribute to the customer name, pizza size, and
delivery time fields, we allow the user agent to notify the user when the user submits the form
without filling in those fields:
<form method="post"
enctype="application/x-www-form-urlencoded"
action="https://pizza.example.com/order.cgi">
<p><label>Customer name: <input name="custname" required></label></p>
<p><label>Telephone: <input type=tel name="custtel"></label></p>
<p><label>E-mail address: <input type=email name="custemail"></label></p>
<fieldset>
<legend> Pizza Size </legend>
<p><label> <input type=radio name=size required value="small"> Small </label></p>
<p><label> <input type=radio name=size required value="medium"> Medium </label></p>
<p><label> <input type=radio name=size required value="large"> Large </label></p>
</fieldset>
<fieldset>
<legend> Pizza Toppings </legend>
<p><label> <input type=checkbox name="topping" value="bacon"> Bacon </label></p>
<p><label> <input type=checkbox name="topping" value="cheese"> Extra Cheese </label></p>
<p><label> <input type=checkbox name="topping" value="onion"> Onion </label></p>
<p><label> <input type=checkbox name="topping" value="mushroom"> Mushroom </label></p>
</fieldset>
<p><label>Preferred delivery time: <input type=time min="11:00" max="21:00" step="900" name="delivery" required></label></p>
<p><label>Delivery instructions: <textarea name="comments"></textarea></label></p>
<p><button>Submit order</button></p>
</form>
It is also possible to limit the length of the input, using the maxlength attribute. By adding this to the textarea
element, we can limit users to 1000 characters, preventing them from writing huge essays to the
busy delivery drivers instead of staying focused and to the point:
<form method="post"
enctype="application/x-www-form-urlencoded"
action="https://pizza.example.com/order.cgi">
<p><label>Customer name: <input name="custname" required></label></p>
<p><label>Telephone: <input type=tel name="custtel"></label></p>
<p><label>E-mail address: <input type=email name="custemail"></label></p>
<fieldset>
<legend> Pizza Size </legend>
<p><label> <input type=radio name=size required value="small"> Small </label></p>
<p><label> <input type=radio name=size required value="medium"> Medium </label></p>
<p><label> <input type=radio name=size required value="large"> Large </label></p>
</fieldset>
<fieldset>
<legend> Pizza Toppings </legend>
<p><label> <input type=checkbox name="topping" value="bacon"> Bacon </label></p>
<p><label> <input type=checkbox name="topping" value="cheese"> Extra Cheese </label></p>
<p><label> <input type=checkbox name="topping" value="onion"> Onion </label></p>
<p><label> <input type=checkbox name="topping" value="mushroom"> Mushroom </label></p>
</fieldset>
<p><label>Preferred delivery time: <input type=time min="11:00" max="21:00" step="900" name="delivery" required></label></p>
<p><label>Delivery instructions: <textarea name="comments" maxlength=1000></textarea></label></p>
<p><button>Submit order</button></p>
</form>
When a form is submitted, invalid events are
fired at each form control that is invalid, and then at the form element itself. This
can be useful for displaying a summary of the problems with the form, since typically the browser
itself will only report one problem at a time.
4.10.1.5 Enabling client-side automatic filling of form controls
This section is non-normative.
Some browsers attempt to aid the user by automatically filling form controls rather than having
the user reenter their information each time. For example, a field asking for the user’s telephone
number can be automatically filled with the user’s phone number.
To help the user agent with this, the autocomplete
attribute can be used to describe the field’s purpose. In the case of this form, we have three
fields that can be usefully annotated in this way: the information about who the pizza is to be
delivered to. Adding this information looks like this:
<form method="post"
enctype="application/x-www-form-urlencoded"
action="https://pizza.example.com/order.cgi">
<p><label>Customer name: <input name="custname" required autocomplete="shipping name"></label></p>
<p><label>Telephone: <input type=tel name="custtel" autocomplete="shipping tel"></label></p>
<p><label>E-mail address: <input type=email name="custemail" autocomplete="shipping email"></label></p>
<fieldset>
<legend> Pizza Size </legend>
<p><label> <input type=radio name=size required value="small"> Small </label></p>
<p><label> <input type=radio name=size required value="medium"> Medium </label></p>
<p><label> <input type=radio name=size required value="large"> Large </label></p>
</fieldset>
<fieldset>
<legend> Pizza Toppings </legend>
<p><label> <input type=checkbox name="topping" value="bacon"> Bacon </label></p>
<p><label> <input type=checkbox name="topping" value="cheese"> Extra Cheese </label></p>
<p><label> <input type=checkbox name="topping" value="onion"> Onion </label></p>
<p><label> <input type=checkbox name="topping" value="mushroom"> Mushroom </label></p>
</fieldset>
<p><label>Preferred delivery time: <input type=time min="11:00" max="21:00" step="900" name="delivery" required></label></p>
<p><label>Delivery instructions: <textarea name="comments" maxlength=1000></textarea></label></p>
<p><button>Submit order</button></p>
</form>
4.10.1.6 Improving the user experience on mobile devices
This section is non-normative.
Some devices, in particular those with on-screen keyboards and those in locales with languages
with many characters (e.g. Japanese), can provide the user with multiple input modalities. For
example, when typing in a credit card number the user may wish to only see keys for digits 0-9,
while when typing in their name they may wish to see a form field that by default capitalises each
word.
Using the inputmode attribute we can select appropriate
input modalities:
<form method="post"
enctype="application/x-www-form-urlencoded"
action="https://pizza.example.com/order.cgi">
<p><label>Customer name: <input name="custname" required autocomplete="shipping name" inputmode="latin-name"></label></p>
<p><label>Telephone: <input type=tel name="custtel" autocomplete="shipping tel"></label></p>
<p><label>E-mail address: <input type=email name="custemail" autocomplete="shipping email"></label></p>
<fieldset>
<legend> Pizza Size </legend>
<p><label> <input type=radio name=size required value="small"> Small </label></p>
<p><label> <input type=radio name=size required value="medium"> Medium </label></p>
<p><label> <input type=radio name=size required value="large"> Large </label></p>
</fieldset>
<fieldset>
<legend> Pizza Toppings </legend>
<p><label> <input type=checkbox name="topping" value="bacon"> Bacon </label></p>
<p><label> <input type=checkbox name="topping" value="cheese"> Extra Cheese </label></p>
<p><label> <input type=checkbox name="topping" value="onion"> Onion </label></p>
<p><label> <input type=checkbox name="topping" value="mushroom"> Mushroom </label></p>
</fieldset>
<p><label>Preferred delivery time: <input type=time min="11:00" max="21:00" step="900" name="delivery" required></label></p>
<p><label>Delivery instructions: <textarea name="comments" maxlength=1000 inputmode="latin-prose"></textarea></label></p>
<p><button>Submit order</button></p>
</form>
4.10.1.7 The difference between the field type, the autofill field name, and the input modality
This section is non-normative.
The type, autocomplete, and inputmode attributes can seem confusingly similar. For instance,
in all three cases, the string «email» is a valid value. This section
attempts to illustrate the difference between the three attributes and provides advice suggesting
how to use them.
The type attribute on input elements decides
what kind of control the user agent will use to expose the field. Choosing between different
values of this attribute is the same choice as choosing whether to use an input
element, a textarea element, a select element, a keygen
element, etc.
The autocomplete attribute, in contrast, describes
what the value that the user will enter actually represents. Choosing between different values of
this attribute is the same choice as choosing what the label for the element will be.
First, consider telephone numbers. If a page is asking for a telephone number from the user,
the right form control to use is <input type=tel>.
However, which autocomplete value to use depends on
which phone number the page is asking for, whether they expect a telephone number in the
international format or just the local format, and so forth.
For example, a page that forms part of a checkout process on an e-commerce site for a customer
buying a gift to be shipped to a friend might need both the buyer’s telephone number (in case of
payment issues) and the friend’s telephone number (in case of delivery issues). If the site
expects international phone numbers (with the country code prefix), this could thus look like
this:
<p><label>Your phone number: <input type=tel name=custtel autocomplete="billing tel"></label> <p><label>Recipient's phone number: <input type=tel name=shiptel autocomplete="shipping tel"></label> <p>Please enter complete phone numbers including the country code prefix, as in "+1 555 123 4567".
But if the site only supports British customers and recipients, it might instead look like this
(notice the use of tel-national rather than
tel):
<p><label>Your phone number: <input type=tel name=custtel autocomplete="billing tel-national"></label> <p><label>Recipient's phone number: <input type=tel name=shiptel autocomplete="shipping tel-national"></label> <p>Please enter complete UK phone numbers, as in "(01632) 960 123".
Now, consider a person’s preferred languages. The right autocomplete value is language. However, there could be a number of
different form controls used for the purpose: a free text field (<input type=text>), a drop-down list (<select>), radio buttons (<input), etc. It only depends on what kind of interface is desired.
type=radio>
The inputmode decides what kind of input modality (e.g.
keyboard) to use, when the control is a free-form text field.
Consider names. If a page just wants one name from the user, then the relevant control is <input type=text>. If the page is asking for the user’s
full name, then the relevant autocomplete value is name. But if the user is Japanese, and the page is asking
for the user’s Japanese name and the user’s romanised name, then it would be helpful to the user
if the first field defaulted to a Japanese input modality, while the second defaulted to a Latin
input modality (ideally with automatic capitalization of each word). This is where the inputmode attribute can help:
<p><label>Japanese name: <input name="j" type="text" autocomplete="section-jp name" inputmode="kana"></label> <label>Romanised name: <input name="e" type="text" autocomplete="section-en name" inputmode="latin-name"></label>
In this example, the «section-*» keywords in
the autocomplete attributes’ values tell the user agent
that the two fields expect different names. Without them, the user agent could
automatically fill the second field with the value given in the first field when the user gave a
value to the first field.
The «-jp» and «-en» parts of the
keywords are opaque to the user agent; the user agent cannot guess, from those, that the two names
are expected to be in Japanese and English respectively.
4.10.1.8 Date, time, and number formats
This section is non-normative.
In this pizza delivery example, the times are specified in the format «HH:MM»: two digits for
the hour, in 24-hour format, and two digits for the time. (Seconds could also be specified, though
they are not necessary in this example.)
In some locales, however, times are often expressed differently when presented to users. For
example, in the United States, it is still common to use the 12-hour clock with an am/pm
indicator, as in «2pm». In France, it is common to separate the hours from the minutes using an
«h» character, as in «14h00».
Similar issues exist with dates, with the added complication that even the order of the
components is not always consistent — for example, in Cyprus the first of February 2003
would typically be written «1/2/03», while that same date in Japan would typically be written as
«2003年02月01日» — and even with numbers, where locales differ, for
example, in what punctuation is used as the decimal separator and the thousands separator.
It is therefore important to distinguish the time, date, and number formats used in HTML and in
form submissions, which are always the formats defined in this specification (and based on the
well-established ISO 8601 standard for computer-readable date and time formats), from the time,
date, and number formats presented to the user by the browser and accepted as input from the user
by the browser.
The format used «on the wire», i.e. in HTML markup and in form submissions, is intended to be
computer-readable and consistent irrespective of the user’s locale. Dates, for instance, are
always written in the format «YYYY-MM-DD», as in «2003-02-01». Users are not expected to ever see
this format.
The time, date, or number given by the page in the wire format is then translated to the user’s
preferred presentation (based on user preferences or on the locale of the page itself), before
being displayed to the user. Similarly, after the user inputs a time, date, or number using their
preferred format, the user agent converts it back to the wire format before putting it in the DOM
or submitting it.
This allows scripts in pages and on servers to process times, dates, and numbers in a
consistent manner without needing to support dozens of different formats, while still supporting
the users’ needs.
See also the implementation notes regarding
localization of form controls.
4.10.2 Categories
Mostly for historical reasons, elements in this section fall into several overlapping (but
subtly different) categories in addition to the usual ones like flow content,
phrasing content, and interactive content.
A number of the elements are form-associated
elements, which means they can have a form owner.
buttonfieldsetinputkeygenlabelobjectoutputselecttextareaimg
The form-associated elements fall into several
subcategories:
- Listed elements
-
Denotes elements that are listed in the
form.elementsandfieldset.elementsAPIs.buttonfieldsetinputkeygenobjectoutputselecttextarea
- Submittable elements
-
Denotes elements that can be used for constructing the
form data set when aformelement is submitted.buttoninputkeygenobjectselecttextarea
Some submittable elements can be, depending on their
attributes, buttons. The prose below defines when an element
is a button. Some buttons are specifically submit
buttons. - Resettable elements
-
Denotes elements that can be affected when a
formelement is reset.inputkeygenoutputselecttextarea
- Reassociateable elements
-
Denotes elements that have a
formcontent attribute, and a
matchingformIDL attribute, that allow authors to specify an
explicit form owner.buttonfieldsetinputkeygenlabelobjectoutputselecttextarea
Some elements, not all of them form-associated,
are categorised as labelable elements. These are elements that
can be associated with a label element.
buttoninput(if thetypeattribute is not in the Hidden state)keygenmeteroutputprogressselecttextarea
4.10.3 The form element
- Categories:
- Flow content.
- Palpable content.
- Contexts in which this element can be used:
- Where flow content is expected.
- Content model:
- Flow content, but with no
formelement descendants. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
accept-charset— Character encodings to use for form submissionaction— URL to use for form submissionautocomplete— Default setting for autofill feature for controls in the formenctype— Form data set encoding type to use for form submissionmethod— HTTP method to use for form submissionname— Name of form to use in thedocument.formsAPInovalidate— Bypass form control validation for form submissiontarget— Browsing context for form submission- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
[OverrideBuiltins] interface HTMLFormElement : HTMLElement { attribute DOMString acceptCharset; attribute DOMString action; attribute DOMString autocomplete; attribute DOMString enctype; attribute DOMString encoding; attribute DOMString method; attribute DOMString name; attribute boolean noValidate; attribute DOMString target; readonly attribute HTMLFormControlsCollection elements; readonly attribute long length; getter Element (unsigned long index); getter (RadioNodeList or Element) (DOMString name); void submit(); void reset(); boolean checkValidity(); boolean reportValidity(); void requestAutocomplete(); };
The form element represents a collection of form-associated elements, some of which can represent
editable values that can be submitted to a server for processing.
The accept-charset attribute gives the
character encodings that are to be used for the submission. If specified, the value must be an
ordered set of unique space-separated tokens that are ASCII
case-insensitive, and each token must be an ASCII case-insensitive match for
one of the labels of an ASCII-compatible
encoding. [ENCODING]
The name attribute represents the
form‘s name within the forms collection. The
value must not be the empty string, and the value must be unique amongst the form
elements in the forms collection that it is in, if
any.
The autocomplete attribute is an
enumerated attribute. The attribute has two states. The on keyword maps to the on state, and the off keyword maps to the off state. The attribute may also be omitted. The
missing value default is the on state. The off state indicates that by default, form
controls in the form will have their autofill field name set to «off«; the on state indicates that by default, form controls
in the form will have their autofill field name set to «on«.
The action, enctype,
method, novalidate,
and target attributes are attributes for form
submission.
- form .
elements -
Returns an
HTMLFormControlsCollectionof the form controls in the form (excluding image
buttons for historical reasons). - form .
length -
Returns the number of form controls in the form (excluding image buttons for historical
reasons). - form[index]
-
Returns the indexth element in the form (excluding image buttons for
historical reasons). - form[name]
-
Returns the form control (or, if there are several, a
RadioNodeListof the form
controls) in the form with the given ID orname(excluding image buttons for historical reasons); or, if there
are none, returns theimgelement with the given ID.Once an element has been referenced using a particular name, that name will continue being
available as a way to reference that element in this method, even if the element’s actual ID ornamechanges, for as long as
the element remains in theDocument.If there are multiple matching items, then a
RadioNodeListobject containing all
those elements is returned. - form .
submit() -
Submits the form.
- form .
reset() -
Resets the form.
- form .
checkValidity() -
Returns true if the form’s controls are all valid; otherwise, returns false.
- form .
reportValidity() -
Returns true if the form’s controls are all valid; otherwise, returns false and informs the user.
- form .
requestAutocomplete() -
Triggers a user-agent-specific user interface to help the user fill in any
fields that have an autofill field name other than «on» or «off«.The
formelement will subsequently receive an event, eitherautocomplete, indicating that the fields have been prefilled,
orautocompleteerror(using the
AutocompleteErrorEventinterface), indicating that there was some problem (the
general class of problem is described by thereasonIDL attribute on the event).
The autocomplete IDL attribute must
reflect the content attribute of the same name, limited to only known
values.
The requestAutocomplete() method is part of
the autofill mechanism.
The name IDL attribute must reflect
the content attribute of the same name.
The acceptCharset IDL attribute must
reflect the accept-charset content
attribute.
The elements IDL attribute must return an
HTMLFormControlsCollection rooted at the form element’s home
subtree’s root element, whose filter matches listed elements whose form owner is the
form element, with the exception of input elements whose type attribute is in the Image Button state, which must, for historical reasons, be
excluded from this particular collection.
The length IDL attribute must return the number
of nodes represented by the elements collection.
The supported property indices at any instant are the indices supported by the
object returned by the elements attribute at that
instant.
When a form element is indexed for indexed property
retrieval, the user agent must return the value returned by the item method on the elements collection, when invoked with the given index as its
argument.
Each form element has a mapping of names to elements called the past names
map. It is used to persist names of controls even when they change names.
The supported property names consist of the names obtained from the following
algorithm, in the order obtained from this algorithm:
-
Let sourced names be an initially empty ordered list of tuples
consisting of a string, an element, a source, where the source is either id, name,
or past, and, if the source is past, an age. -
For each listed element candidate
whose form owner is theformelement, with the exception of any
inputelements whosetypeattribute is in the
Image Button state, run these substeps:-
If candidate has an
idattribute, add
an entry to sourced names with thatid
attribute’s value as the string, candidate as the element, and id as
the source. -
If candidate has a
nameattribute,
add an entry to sourced names with thatnameattribute’s value as the string, candidate
as the element, and name as the source.
-
-
For each
imgelement candidate whose form owner
is theformelement, run these substeps:-
If candidate has an
idattribute, add
an entry to sourced names with thatid
attribute’s value as the string, candidate as the element, and id as
the source. -
If candidate has a
nameattribute,
add an entry to sourced names with thatnameattribute’s value as the string, candidate
as the element, and name as the source.
-
-
For each entry past entry in the past names map add an entry
to sourced names with the past entry‘s name as the
string, past entry‘s element as the element, past as the source, and
the length of time past entry has been in the past names map as
the age. -
Sort sourced names by tree order of the element entry of
each tuple, sorting entries with the same element by putting entries whose source is id
first, then entries whose source is name, and finally entries whose source is past,
and sorting entries with the same element and source by their age, oldest first. -
Remove any entries in sourced names that have the empty string as
their name. -
Remove any entries in sourced names that have the same name as an
earlier entry in the map. -
Return the list of names from sourced names, maintaining their
relative order.
The properties exposed in this way must be unenumerable.
When a form element is indexed for named property
retrieval, the user agent must run the following steps:
-
Let candidates be a live
RadioNodeList
object containing all the listed elements whose form
owner is theformelement that have either anid
attribute or anameattribute equal to name, with the exception ofinputelements whosetypeattribute is in the Image
Button state, in tree order. -
If candidates is empty, let candidates be a
liveRadioNodeListobject containing all theimgelements
that are descendants of theformelement and that have either anidattribute or anameattribute equal
to name, in tree order. -
If candidates is empty, name is the name of one of
the entries in theformelement’s past names map: return the object
associated with name in that map. -
If candidates contains more than one node, return candidates and abort these steps.
-
Otherwise, candidates contains exactly one node. Add a mapping from
name to the node in candidates in theform
element’s past names map, replacing the previous entry with the same name, if
any. -
Return the node in candidates.
If an element listed in a form element’s past names map changes
form owner, then its entries must be removed from that map.
The submit() method, when invoked, must submit the form element from the form
element itself, with the submitted from submit() method flag set.
The reset() method, when invoked, must run the
following steps:
-
If the
formelement is marked as locked for reset, then abort these
steps. -
Mark the
formelement as locked for reset. -
Reset the
formelement. -
Unmark the
formelement as locked for reset.
If the checkValidity() method is
invoked, the user agent must statically validate the constraints of the
form element, and return true if the constraint validation return a positive
result, and false if it returned a negative result.
If the reportValidity() method is
invoked, the user agent must interactively validate the constraints of the
form element, and return true if the constraint validation return a positive
result, and false if it returned a negative result.
This example shows two search forms:
<form action="http://www.google.com/search" method="get"> <label>Google: <input type="search" name="q"></label> <input type="submit" value="Search..."> </form> <form action="http://www.bing.com/search" method="get"> <label>Bing: <input type="search" name="q"></label> <input type="submit" value="Search..."> </form>
4.10.4 The label element
- Categories:
- Flow content.
- Phrasing content.
- Interactive content.
- Reassociateable form-associated element.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content, but with no descendant labelable elements unless it is the element’s labeled control, and no descendant
labelelements. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
form— Associates the control with aformelementfor— Associate the label with form control- Allowed ARIA role attribute values:
- None
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- DOM interface:
-
interface HTMLLabelElement : HTMLElement { readonly attribute HTMLFormElement? form; attribute DOMString htmlFor; readonly attribute HTMLElement? control; };
The label element represents a caption in a user interface. The
caption can be associated with a specific form control, known as the
label element’s labeled control, either using the for attribute, or by putting the form control inside the
label element itself.
Except where otherwise specified by the following rules, a label element has no
labeled control.
The for attribute may be specified to indicate a
form control with which the caption is to be associated. If the attribute is specified, the
attribute’s value must be the ID of a labelable element in the same Document as the
label element. If the attribute is specified and there is an
element in the Document whose ID is equal to the
value of the for attribute, and the first such element is a
labelable element, then that element is the label
element’s labeled control.
If the for attribute is not specified, but the
label element has a labelable element descendant,
then the first such descendant in tree order is the label element’s
labeled control.
The label element’s exact default presentation and behaviour, in particular what
its activation behaviour might be, if anything, should match the platform’s label
behaviour. The activation behaviour of a label element for events targeted
at interactive content descendants of a label element, and any
descendants of those interactive content descendants, must be to do nothing.
For example, on platforms where clicking a checkbox label checks the checkbox, clicking the
label in the following snippet could trigger the user agent to run synthetic
click activation steps on the input element, as if the element itself had
been triggered by the user:
<label><input type=checkbox name=lost> Lost</label>
On other platforms, the behaviour might be just to focus the control, or do nothing.
Note: The ability to click or press a label to trigger an event on a control provides
usability and accessibility benefits by increasing the hit area of a control, making it easier for a user to operate.
These benefits may be lost or reduced, if the label element contains an element with its own activation
behavior, such as a link:
<!-- bad example - link inside label reduces checkbox activation area --> <label><input type=checkbox name=tac>I agree to <a href="tandc.html">the terms and conditions</a></label>
<!-- bad example - all label text inside the link reduces activation area to checkbox only --> <label><input type=checkbox name=tac><a href="tandc.html">I agree to the terms and conditions</a></label>
The usability and accessibility benefits can be maintained by placing such elements outside the label element:
<!-- good example - link outside label means checkbox activation area includes the checkbox and all the label text --> <label><input type=checkbox name=tac>I agree to the terms and conditions</label> (read <a href="tandc.html">Terms and Conditions</a>)
The form attribute is used to explicitly associate the
label element with its form owner.
The following example shows three form controls each with a label, two of which have small
text showing the right format for users to use.
<p><label>Full name: <input name=fn> <small>Format: First Last</small></label></p> <p><label>Age: <input name=age type=number min=0></label></p> <p><label>Post code: <input name=pc> <small>Format: AB12 3CD</small></label></p>
- label .
control -
Returns the form control that is associated with this element.
The htmlFor IDL attribute must
reflect the for content attribute.
The control IDL attribute must return the
label element’s labeled control, if any, or null if there isn’t one.
The form IDL attribute is part of the element’s forms
API.
- control .
labels -
Returns a
NodeListof all thelabelelements that the form control
is associated with.
Labelable elements have a NodeList object
associated with them that represents the list of label elements, in tree
order, whose labeled control is the element in question. The labels IDL attribute of labelable elements, on getting, must return that
NodeList object.
4.10.5 The input element
- Categories:
- Flow content.
- Phrasing content.
- If the
typeattribute is not in the Hidden state: Interactive content. - If the
typeattribute is not in the Hidden state: Listed, labelable, submittable, resettable, and reassociateable form-associated element. - If the
typeattribute is in the Hidden state: Listed, submittable, resettable, and reassociateable form-associated element. - If the
typeattribute is not in the Hidden state: Palpable content. - Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Nothing.
- Tag omission in text/html:
- No end tag.
- Content attributes:
- Global attributes
accept— Hint for expected file type in file upload controlsalt— Replacement text for use when images are not availableautocomplete— Hint for form autofill featureautofocus— Automatically focus the form control when the page is loadedchecked— Whether the command or control is checkeddirname— Name of form field to use for sending the element’s directionality in form submissiondisabled— Whether the form control is disabledform— Associates the control with aformelementformaction— URL to use for form submissionformenctype— Form data set encoding type to use for form submissionformmethod— HTTP method to use for form submissionformnovalidate— Bypass form control validation for form submissionformtarget— Browsing context for form submissionheight— Vertical dimensioninputmode— Hint for selecting an input modalitylist— List of autocomplete optionsmax— Maximum valuemaxlength— Maximum length of valuemin— Minimum valueminlength— Minimum length of valuemultiple— Whether to allow multiple valuesname— Name of form control to use for form submission and in theform.elementsAPIpattern— Pattern to be matched by the form control’s valueplaceholder— User-visible label to be placed within the form controlreadonly— Whether to allow the value to be edited by the userrequired— Whether the control is required for form submissionsize— Size of the controlsrc— Address of the resourcestep— Granularity to be matched by the form control’s valuetype— Type of form controlvalue— Value of the form controlwidth— Horizontal dimension- Also, the
titleattribute has special semantics on this element: Description of pattern (when used withpatternattribute). - Allowed ARIA role attribute values:
- Depends upon state of the
typeattribute. - Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLInputElement : HTMLElement { attribute DOMString accept; attribute DOMString alt; attribute DOMString autocomplete; attribute boolean autofocus; attribute boolean defaultChecked; attribute boolean checked; attribute DOMString dirName; attribute boolean disabled; readonly attribute HTMLFormElement? form; readonly attribute FileList? files; attribute DOMString formAction; attribute DOMString formEnctype; attribute DOMString formMethod; attribute boolean formNoValidate; attribute DOMString formTarget; attribute unsigned long height; attribute boolean indeterminate; attribute DOMString inputMode; readonly attribute HTMLElement? list; attribute DOMString max; attribute long maxLength; attribute DOMString min; attribute long minLength; attribute boolean multiple; attribute DOMString name; attribute DOMString pattern; attribute DOMString placeholder; attribute boolean readOnly; attribute boolean required; attribute unsigned long size; attribute DOMString src; attribute DOMString step; attribute DOMString type; attribute DOMString defaultValue; [TreatNullAs=EmptyString] attribute DOMString value; attribute Date? valueAsDate; attribute unrestricted double valueAsNumber; attribute double valueLow; attribute double valueHigh; attribute unsigned long width; void stepUp(optional long n = 1); void stepDown(optional long n = 1); readonly attribute boolean willValidate; readonly attribute ValidityState validity; readonly attribute DOMString validationMessage; boolean checkValidity(); boolean reportValidity(); void setCustomValidity(DOMString error); readonly attribute NodeList labels; void select(); attribute unsigned long selectionStart; attribute unsigned long selectionEnd; attribute DOMString selectionDirection; void setRangeText(DOMString replacement); void setRangeText(DOMString replacement, unsigned long start, unsigned long end, optional SelectionMode selectionMode = "preserve"); void setSelectionRange(unsigned long start, unsigned long end, optional DOMString direction); // also has obsolete members };
The input element represents a typed data field, usually with a form
control to allow the user to edit the data.
The type attribute controls the data type (and
associated control) of the element. It is an enumerated attribute. The following
table lists the keywords and states for the attribute — the keywords in the left column map
to the states in the cell in the second column on the same row as the keyword.
| Keyword | State | Data type | Control type |
|---|---|---|---|
hidden
|
Hidden | An arbitrary string | n/a |
text
|
Text | Text with no line breaks | A text field |
search
|
Search | Text with no line breaks | Search field |
tel
|
Telephone | Text with no line breaks | A text field |
url
|
URL | An absolute URL | A text field |
email
|
An e-mail address or list of e-mail addresses | A text field | |
password
|
Password | Text with no line breaks (sensitive information) | A text field that obscures data entry |
datetime
|
Date and Time | A date and time (year, month, day, hour, minute, second, fraction of a second) with the time zone set to UTC | A date and time control |
date
|
Date | A date (year, month, day) with no time zone | A date control |
month
|
Month | A date consisting of a year and a month with no time zone | A month control |
week
|
Week | A date consisting of a week-year number and a week number with no time zone | A week control |
time
|
Time | A time (hour, minute, seconds, fractional seconds) with no time zone | A time control |
number
|
Number | A numerical value | A text field or spinner control |
range
|
Range | A numerical value, with the extra semantic that the exact value is not important | A slider control or similar |
color
|
Colour | An sRGB colour with 8-bit red, green, and blue components | A colour well |
checkbox
|
Checkbox | A set of zero or more values from a predefined list | A checkbox |
radio
|
Radio Button | An enumerated value | A radio button |
file
|
File Upload | Zero or more files each with a MIME type and optionally a file name | A label and a button |
submit
|
Submit Button | An enumerated value, with the extra semantic that it must be the last value selected and initiates form submission | A button |
image
|
Image Button | A coordinate, relative to a particular image’s size, with the extra semantic that it must be the last value selected and initiates form submission |
Either a clickable image, or a button |
reset
|
Reset Button | n/a | A button |
button
|
Button | n/a | A button |
The missing value default is the Text
state.
Which of the
accept,
alt,
autocomplete,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
list,
max,
maxlength,
min,
minlength,
multiple,
pattern,
placeholder,
readonly,
required,
size,
src,
step, and
width content attributes, the
checked,
files,
valueAsDate,
valueAsNumber,
valueLow,
valueHigh, and
list IDL attributes, the
select() method, the
selectionStart,
selectionEnd, and
selectionDirection, IDL attributes, the
setRangeText() and
setSelectionRange() methods, the
stepUp() and
stepDown() methods, and the
input and
change events apply to an
input element depends on the state of its
type attribute.
The subsections that define each type also clearly define in normative «bookkeeping» sections
which of these feature apply, and which do not apply, to each type. The behaviour of
these features depends on whether they apply or not, as defined in their various sections (q.v.
for content attributes, for APIs, for events).
The following table is non-normative and summarizes which of those
content attributes, IDL attributes, methods, and events apply to each state:
| Hidden | Text, Search |
URL, Telephone |
Password | Date and Time, Date, Month, Week, Time |
Number | Range | Colour | Checkbox, Radio Button |
File Upload | Submit Button | Image Button | Reset Button, Button |
||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Content attributes | ||||||||||||||
accept
|
· | · | · | · | · | · | · | · | · | · | Yes | · | · | · |
alt
|
· | · | · | · | · | · | · | · | · | · | · | · | Yes | · |
autocomplete
|
Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | · | · | · | · | · |
checked
|
· | · | · | · | · | · | · | · | · | Yes | · | · | · | · |
dirname
|
· | Yes | · | · | · | · | · | · | · | · | · | · | · | · |
formaction
|
· | · | · | · | · | · | · | · | · | · | · | Yes | Yes | · |
formenctype
|
· | · | · | · | · | · | · | · | · | · | · | Yes | Yes | · |
formmethod
|
· | · | · | · | · | · | · | · | · | · | · | Yes | Yes | · |
formnovalidate
|
· | · | · | · | · | · | · | · | · | · | · | Yes | Yes | · |
formtarget
|
· | · | · | · | · | · | · | · | · | · | · | Yes | Yes | · |
height
|
· | · | · | · | · | · | · | · | · | · | · | · | Yes | · |
inputmode
|
· | Yes | · | · | Yes | · | · | · | · | · | · | · | · | · |
list
|
· | Yes | Yes | Yes | · | Yes | Yes | Yes | Yes | · | · | · | · | · |
max
|
· | · | · | · | · | Yes | Yes | Yes | · | · | · | · | · | · |
maxlength
|
· | Yes | Yes | Yes | Yes | · | · | · | · | · | · | · | · | · |
min
|
· | · | · | · | · | Yes | Yes | Yes | · | · | · | · | · | · |
minlength
|
· | Yes | Yes | Yes | Yes | · | · | · | · | · | · | · | · | · |
multiple
|
· | · | · | Yes | · | · | · | Yes | · | · | Yes | · | · | · |
pattern
|
· | Yes | Yes | Yes | Yes | · | · | · | · | · | · | · | · | · |
placeholder
|
· | Yes | Yes | Yes | Yes | · | Yes | · | · | · | · | · | · | · |
readonly
|
· | Yes | Yes | Yes | Yes | Yes | Yes | · | · | · | · | · | · | · |
required
|
· | Yes | Yes | Yes | Yes | Yes | Yes | · | · | Yes | Yes | · | · | · |
size
|
· | Yes | Yes | Yes | Yes | · | · | · | · | · | · | · | · | · |
src
|
· | · | · | · | · | · | · | · | · | · | · | · | Yes | · |
step
|
· | · | · | · | · | Yes | Yes | Yes | · | · | · | · | · | · |
width
|
· | · | · | · | · | · | · | · | · | · | · | · | Yes | · |
| IDL attributes and methods | ||||||||||||||
checked
|
· | · | · | · | · | · | · | · | · | Yes | · | · | · | · |
files
|
· | · | · | · | · | · | · | · | · | · | Yes | · | · | · |
value
|
default | value | value | value | value | value | value | value | value | default/on | filename | default | default | default |
valueAsDate
|
· | · | · | · | · | Yes | · | · | · | · | · | · | · | · |
valueAsNumber
|
· | · | · | · | · | Yes | Yes | Yes* | · | · | · | · | · | · |
valueLow
|
· | · | · | · | · | · | · | Yes** | · | · | · | · | · | · |
valueHigh
|
· | · | · | · | · | · | · | Yes** | · | · | · | · | · | · |
list
|
· | Yes | Yes | Yes | · | Yes | Yes | Yes | Yes | · | · | · | · | · |
select()
|
· | Yes | Yes | Yes | Yes | Yes | Yes | · | Yes | · | Yes | · | · | · |
selectionStart
|
· | Yes | Yes | · | Yes | · | · | · | · | · | · | · | · | · |
selectionEnd
|
· | Yes | Yes | · | Yes | · | · | · | · | · | · | · | · | · |
selectionDirection
|
· | Yes | Yes | · | Yes | · | · | · | · | · | · | · | · | · |
setRangeText()
|
· | Yes | Yes | · | Yes | · | · | · | · | · | · | · | · | · |
setSelectionRange()
|
· | Yes | Yes | · | Yes | · | · | · | · | · | · | · | · | · |
stepDown()
|
· | · | · | · | · | Yes | Yes | Yes | · | · | · | · | · | · |
stepUp()
|
· | · | · | · | · | Yes | Yes | Yes | · | · | · | · | · | · |
| Events | ||||||||||||||
input event
|
· | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | · | · | · |
change event
|
· | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | Yes | · | · | · |
* If the multiple attribute
is not specified.
** If the multiple attribute
is specified.
Some states of the type attribute define a value
sanitization algorithm.
Each input element has a value, which is
exposed by the value IDL attribute. Some states define an
algorithm to convert a string to a number,
an algorithm to convert a number to a
string, an algorithm to convert a string to a
Date object, and an algorithm to
convert a Date object to a string, which are used by max, min, step, valueAsDate,
valueAsNumber, valueLow, valueHigh,
stepDown(), and stepUp().
Each input element has a boolean dirty
value flag. The dirty value flag must be
initially set to false when the element is created, and must be set to true whenever the user
interacts with the control in a way that changes the value.
(It is also set to true when the value is programmatically changed, as described in the definition
of the value IDL attribute.)
The value content attribute gives the default
value of the input element. When the value content attribute is added, set,
or removed, if the control’s dirty value flag
is false, the user agent must set the value of the element
to the value of the value content attribute, if there is
one, or the empty string otherwise, and then run the current value sanitization
algorithm, if one is defined.
Each input element has a checkedness,
which is exposed by the checked IDL attribute.
Each input element has a boolean dirty checkedness flag. When it is true, the
element is said to have a dirty checkedness.
The dirty checkedness flag must be initially
set to false when the element is created, and must be set to true whenever the user interacts with
the control in a way that changes the checkedness.
The checked content attribute is a
boolean attribute that gives the default checkedness of the input element. When the checked content attribute is added,
if the control does not have dirty checkedness, the
user agent must set the checkedness of the element to
true; when the checked content attribute is removed, if
the control does not have dirty checkedness, the user
agent must set the checkedness of the element to
false.
The reset algorithm for input
elements is to set the dirty value flag and
dirty checkedness flag back to false, set
the value of the element to the value of the value content attribute, if there is one, or the empty string
otherwise, set the checkedness of the element to true if
the element has a checked content attribute and false if
it does not, empty the list of selected
files, and then invoke the value sanitization algorithm, if the type attribute’s current state defines one.
Each input element can be mutable. Except where
otherwise specified, an input element is always mutable. Similarly, except where otherwise specified, the user
agent should not allow the user to modify the element’s value or checkedness.
When an input element is disabled, it is not mutable.
The readonly attribute can also in some
cases (e.g. for the Date state, but not the Checkbox state) stop an input element from
being mutable.
The cloning steps for input elements
must propagate the value, dirty value flag, checkedness, and dirty checkedness flag from the node being cloned
to the copy.
When an input element is first created, the element’s rendering and behaviour must
be set to the rendering and behaviour defined for the type
attribute’s state, and the value sanitization algorithm, if one is defined for the
type attribute’s state, must be invoked.
When an input element’s type attribute
changes state, the user agent must run the following steps:
-
If the previous state of the element’s
typeattribute
put thevalueIDL attribute in the value mode, and the element’s value is not the empty string, and the new state of the element’s
typeattribute puts thevalueIDL attribute in either the default mode or the default/on mode, then set the element’svaluecontent attribute to the element’s value. -
Otherwise, if the previous state of the element’s
typeattribute put thevalue
IDL attribute in any mode other than the value mode, and the
new state of the element’stypeattribute puts thevalueIDL attribute in the value mode, then set the value of the element to the value of thevaluecontent attribute, if there is one, or the empty string
otherwise, and then set the control’s dirty value
flag to false. -
Otherwise, if the previous state of the element’s
typeattribute put thevalueIDL attribute in any mode other than the filename mode, and the new state of the element’stypeattribute puts thevalueIDL attribute in the filename mode, then set the value of the element to the empty string. -
Update the element’s rendering and behaviour to the new state’s.
-
Signal a type change for the element. (The Radio Button state uses this, in particular.)
-
Invoke the value sanitization algorithm, if one is defined for the
typeattribute’s new state.
The name attribute represents the element’s name.
The dirname attribute controls how the element’s directionality is submitted.
The disabled attribute is used to make the control non-interactive and to prevent its value from being submitted.
The form attribute is used to explicitly associate the input element with its form owner.
The autofocus attribute controls focus.
The inputmode attribute controls the user interface’s input modality for the control.
The autocomplete attribute controls how the user agent provides autofill behaviour.
The indeterminate IDL attribute must
initially be set to false. On getting, it must return the last value it was set to. On setting, it
must be set to the new value. It has no effect except for changing the appearance of checkbox controls.
The accept, alt, max,
min, multiple, pattern, placeholder, required, size, src,
and step IDL attributes must reflect
the respective content attributes of the same name. The dirName IDL attribute must reflect the
dirname content attribute. The readOnly IDL attribute must reflect the
readonly content attribute. The defaultChecked IDL attribute must
reflect the checked content attribute. The
defaultValue IDL attribute must
reflect the value content attribute.
The type IDL attribute must reflect
the respective content attribute of the same name, limited to only known values. The
inputMode IDL attribute must
reflect the inputmode content attribute,
limited to only known values. The maxLength IDL attribute must reflect
the maxlength content attribute, limited to only
non-negative numbers. The minLength IDL attribute must reflect
the minlength content attribute, limited to only
non-negative numbers.
The IDL attributes width and height must return the rendered width and height of
the image, in CSS pixels, if an image is being rendered, and is being rendered to a
visual medium; or else the intrinsic width and height
of the image, in CSS pixels, if an image is available but
not being rendered to a visual medium; or else 0,
if no image is available. When the input element’s
type attribute is not in the Image Button state, then no image is available. [CSS]
On setting, they must act as if they reflected the respective
content attributes of the same name.
The willValidate, validity, and validationMessage IDL attributes, and the checkValidity(), reportValidity(), and setCustomValidity() methods, are part of the
constraint validation API. The labels IDL
attribute provides a list of the element’s labels. The select(), selectionStart, selectionEnd, selectionDirection, setRangeText(), and setSelectionRange() methods and IDL attributes
expose the element’s text selection. The autofocus, disabled, form, and name IDL attributes are part of the element’s forms API.
4.10.5.1 States of the type attribute
4.10.5.1.1 Hidden state (type=hidden)
When an input element’s type attribute is in
the Hidden state, the rules in this section apply.
The input element represents a value that is not intended to be
examined or manipulated by the user.
Constraint validation: If an input element’s type attribute is in the Hidden state, it is barred from constraint
validation.
If the name attribute is present and has a value that is a
case-sensitive match for the string «_charset_«, then the element’s value attribute must be omitted.
The
autocomplete
content attribute applies to this element.
The
value
IDL attribute applies to this element and is
in mode default.
The following content attributes must not be specified and do not
apply to the element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
list,
max,
maxlength,
min,
minlength,
multiple,
pattern,
placeholder,
readonly,
required,
size,
src,
step, and
width.
The following IDL attributes and methods do not apply to the
element:
checked,
files,
list,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(),
setSelectionRange(),
stepDown(), and
stepUp() methods.
The input and change events do not apply.
4.10.5.1.2 Text (type=text) state and Search state (type=search)
When an input element’s type attribute is in
the Text state or the Search state, the rules in this section apply.
The input element represents a one line plain text edit control for
the element’s value.
The difference between the Text state
and the Search state is primarily stylistic: on
platforms where search fields are distinguished from regular text fields, the Search state might result in an appearance consistent with
the platform’s search fields rather than appearing like a regular text field.
If the element is mutable, its value should be editable by the user. User agents must not allow
users to insert U+000A LINE FEED (LF) or U+000D CARRIAGE RETURN (CR) characters into the element’s
value.
If the element is mutable, the user agent should allow the
user to change the writing direction of the element, setting it either to a left-to-right writing
direction or a right-to-left writing direction. If the user does so, the user agent must then run
the following steps:
-
Set the element’s
dirattribute to «ltr» if the user selected a left-to-right writing direction, and
«rtl» if the user selected a right-to-left writing
direction. -
Queue a task to fire a simple event that bubbles named
inputat theinputelement.
The value attribute, if specified, must have a value that
contains no U+000A LINE FEED (LF) or U+000D CARRIAGE RETURN (CR) characters.
The value sanitization algorithm is as follows: Strip line
breaks from the value.
The following common input element content
attributes, IDL attributes, and methods apply to the element:
autocomplete,
dirname,
inputmode,
list,
maxlength,
minlength,
pattern,
placeholder,
readonly,
required, and
size content attributes;
list,
selectionStart,
selectionEnd,
selectionDirection, and
value IDL attributes;
select(),
setRangeText(), and
setSelectionRange() methods.
The value IDL attribute is
in mode value.
The input and change events apply.
The following content attributes must not be specified and do not
apply to the element:
accept,
alt,
checked,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
max,
min,
multiple,
src,
step, and
width.
The following IDL attributes and methods do not apply to the
element:
checked,
files,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
stepDown() and
stepUp() methods.
4.10.5.1.3 Telephone state (type=tel)
When an input element’s type attribute is in
the Telephone state, the rules in this section apply.
The input element represents a control for editing a telephone number
given in the element’s value.
If the element is mutable, its value should be editable by the user. User agents may change the
spacing and, with care, the punctuation of values that the
user enters. User agents must not allow users to insert U+000A LINE FEED (LF) or U+000D CARRIAGE
RETURN (CR) characters into the element’s value.
The value attribute, if specified, must have a value that
contains no U+000A LINE FEED (LF) or U+000D CARRIAGE RETURN (CR) characters.
The value sanitization algorithm is as follows: Strip line
breaks from the value.
Unlike the URL and E-mail types, the Telephone type does not enforce a particular syntax. This is
intentional; in practice, telephone number fields tend to be free-form fields, because there are a
wide variety of valid phone numbers. Systems that need to enforce a particular format are
encouraged to use the pattern attribute or the setCustomValidity() method to hook into the client-side
validation mechanism.
The following common input element content
attributes, IDL attributes, and methods apply to the element:
autocomplete,
list,
maxlength,
minlength,
pattern,
placeholder,
readonly,
required, and
size content attributes;
list,
selectionStart,
selectionEnd,
selectionDirection, and
value IDL attributes;
select(),
setRangeText(), and
setSelectionRange() methods.
The value IDL attribute is
in mode value.
The input and change events apply.
The following content attributes must not be specified and do not
apply to the element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
max,
min,
multiple,
src,
step, and
width.
The following IDL attributes and methods do not apply to the
element:
checked,
files,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
stepDown() and
stepUp() methods.
4.10.5.1.4 URL state (type=url)
When an input element’s type attribute is in
the URL state, the rules in this section apply.
The input element represents a control for editing a single
absolute URL given in the element’s value.
If the element is mutable, the user agent should allow the
user to change the URL represented by its value. User agents
may allow the user to set the value to a string that is not
a valid absolute URL, but may also or instead
automatically escape characters entered by the user so that the value is always a valid
absolute URL (even if that isn’t the actual value seen and edited by the user in the
interface). User agents should allow the user to set the value to the empty string. User agents must not allow users to
insert U+000A LINE FEED (LF) or U+000D CARRIAGE RETURN (CR) characters into the value.
The value attribute, if specified and not empty, must
have a value that is a valid URL potentially surrounded by spaces that is also an
absolute URL.
The value sanitization algorithm is as follows: Strip line
breaks from the value, then strip leading and
trailing whitespace from the value.
Constraint validation: While the value
of the element is neither the empty string nor a valid
absolute URL, the element is suffering from a type mismatch.
The following common input element content
attributes, IDL attributes, and methods apply to the element:
autocomplete,
list,
maxlength,
minlength,
pattern,
placeholder,
readonly,
required, and
size content attributes;
list,
selectionStart,
selectionEnd,
selectionDirection, and
value IDL attributes;
select(),
setRangeText(), and
setSelectionRange() methods.
The value IDL attribute is
in mode value.
The input and change events apply.
The following content attributes must not be specified and do not
apply to the element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
max,
min,
multiple,
src,
step, and
width.
The following IDL attributes and methods do not apply to the
element:
checked,
files,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
stepDown() and
stepUp() methods.
If a document contained the following markup:
<input type="url" name="location" list="urls"> <datalist id="urls"> <option label="MIME: Format of Internet Message Bodies" value="https://tools.ietf.org/html/rfc2045"> <option label="HTML 4.01 Specification" value="http://www.w3.org/TR/html4/"> <option label="Form Controls" value="http://www.w3.org/TR/xforms/slice8.html#ui-commonelems-hint"> <option label="Scalable Vector Graphics (SVG) 1.1 Specification" value="http://www.w3.org/TR/SVG/"> <option label="Feature Sets - SVG 1.1 - 20030114" value="http://www.w3.org/TR/SVG/feature.html"> <option label="The Single UNIX Specification, Version 3" value="http://www.unix-systems.org/version3/"> </datalist>
…and the user had typed «www.w3«, and the user agent had also found that the user
had visited http://www.w3.org/Consortium/#membership and http://www.w3.org/TR/XForms/ in the recent past, then the rendering might look
like this:
The first four URLs in this sample consist of the four URLs in the author-specified list that
match the text the user has entered, sorted in some UA-defined manner (maybe by how frequently
the user refers to those URLs). Note how the UA is using the knowledge that the values are URLs
to allow the user to omit the scheme part and perform intelligent matching on the domain
name.
The last two URLs (and probably many more, given the scrollbar’s indications of more values
being available) are the matches from the user agent’s session history data. This data is not
made available to the page DOM. In this particular case, the UA has no titles to provide for
those values.
4.10.5.1.5 E-mail state (type=email)
When an input element’s type attribute is in
the E-mail state, the rules in this section apply.
How the E-mail state operates depends on whether the
multiple attribute is specified or not.
- When the
multipleattribute is not specified on the
element -
The
inputelement represents a control for editing an e-mail
address given in the element’s value.If the element is mutable, the user agent should allow the
user to change the e-mail address represented by its value. User agents may allow the user to set the value to a string that is not a valid e-mail
address. The user agent should act in a manner consistent with expecting the user to
provide a single e-mail address. User agents should allow the user to set the value to the empty string. User agents must not allow users to
insert U+000A LINE FEED (LF) or U+000D CARRIAGE RETURN (CR) characters into the value. User agents may transform the value for display and editing; in particular, user agents should
convert punycode in the domain labels of the value to IDN in the display and
vice versa.Constraint validation: While the user interface is representing input that
the user agent cannot convert to punycode, the control is suffering from bad
input.The
valueattribute, if specified and not empty, must
have a value that is a single valid e-mail address.The value sanitization algorithm is as follows: Strip
line breaks from the value, then strip
leading and trailing whitespace from the value.Constraint validation: While the value
of the element is neither the empty string nor a single valid e-mail address, the
element is suffering from a type mismatch. - When the
multipleattribute is specified on
the element -
The
inputelement represents a control for adding, removing, and
editing the e-mail addresses given in the element’s values.If the element is mutable, the user agent should allow the
user to add, remove, and edit the e-mail addresses represented by its values. User agents may allow the user to set any
individual value in the list of values to a
string that is not a valid e-mail address, but must not allow users to set any
individual value to a string containing U+002C COMMA (,), U+000A LINE FEED (LF), or U+000D
CARRIAGE RETURN (CR) characters. User agents should allow the user to remove all the addresses
in the element’s values. User agents may
transform the values for display and editing; in
particular, user agents should convert punycode in the domain labels of the value to IDN in the display and vice versa.Constraint validation: While the user interface describes a situation where
an individual value contains a U+002C COMMA (,) or is representing input that the user agent
cannot convert to punycode, the control is suffering from bad input.Whenever the user changes the element’s values, the user agent must run the following
steps:-
Let latest values be a copy of the element’s values.
-
Strip leading and trailing whitespace from each value in latest values.
-
Let the element’s value be the result of
concatenating all the values in latest values, separating each value from
the next by a single U+002C COMMA character (,), maintaining the list’s order.
The
valueattribute, if specified, must have a value
that is a valid e-mail address list.The value sanitization algorithm is as follows:
-
Split on commas the element’s value, strip leading and trailing whitespace from
each resulting token, if any, and let the element’s values be the (possibly empty) resulting list of
(possibly empty) tokens, maintaining the original order. -
Let the element’s value be the result of
concatenating the element’s values, separating
each value from the next by a single U+002C COMMA character (,), maintaining the list’s
order.
Constraint validation: While the value
of the element is not a valid e-mail address list, the element is suffering
from a type mismatch. -
When the multiple attribute is set or removed, the
user agent must run the value sanitization algorithm.
A valid e-mail address is a string that matches the email
production of the following ABNF, the character set for which is Unicode. This ABNF implements the
extensions described in RFC 1123. [ABNF] [RFC5322] [RFC1034] [RFC1123]
email = 1*( atext / "." ) "@" label *( "." label ) label = let-dig [ [ ldh-str ] let-dig ] ; limited to a length of 63 characters by RFC 1034 section 3.5 atext = < as defined in RFC 5322 section 3.2.3 > let-dig = < as defined in RFC 1034 section 3.5 > ldh-str = < as defined in RFC 1034 section 3.5 >
This requirement is a willful violation of RFC 5322, which defines a
syntax for e-mail addresses that is simultaneously too strict (before the «@» character), too
vague (after the «@» character), and too lax (allowing comments, whitespace characters, and quoted
strings in manners unfamiliar to most users) to be of practical use here.
The following JavaScript- and Perl-compatible regular expression is an implementation of the
above definition.
/^[a-zA-Z0-9.!#$%&'*+/=?^_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(?:.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$/
A valid e-mail address list is a set of comma-separated tokens, where
each token is itself a valid e-mail address. To obtain the list of
tokens from a valid e-mail address list, an implementation must split the string on commas.
The following common input element content
attributes, IDL attributes, and methods apply to the element:
autocomplete,
list,
maxlength,
minlength,
multiple,
pattern,
placeholder,
readonly,
required, and
size content attributes;
list and
value IDL attributes;
select() method.
The value IDL attribute is
in mode value.
The input and change events apply.
The following content attributes must not be specified and do not
apply to the element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
max,
min,
src,
step, and
width.
The following IDL attributes and methods do not apply to the
element:
checked,
files,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
setRangeText(),
setSelectionRange(),
stepDown() and
stepUp() methods.
4.10.5.1.6 Password state (type=password)
When an input element’s type attribute is in
the Password state, the rules in this section
apply.
The input element represents a one line plain text edit control for
the element’s value. The user agent should obscure the value
so that people other than the user cannot see it.
If the element is mutable, its value should be editable by the user. User agents must not allow
users to insert U+000A LINE FEED (LF) or U+000D CARRIAGE RETURN (CR) characters into the value.
The value attribute, if specified, must have a value that
contains no U+000A LINE FEED (LF) or U+000D CARRIAGE RETURN (CR) characters.
The value sanitization algorithm is as follows: Strip line
breaks from the value.
The following common input element content
attributes, IDL attributes, and methods apply to the element:
autocomplete,
inputmode,
maxlength,
minlength,
pattern,
placeholder,
readonly,
required, and
size content attributes;
selectionStart,
selectionEnd,
selectionDirection, and
value IDL attributes;
select(),
setRangeText(), and
setSelectionRange() methods.
The value IDL attribute is
in mode value.
The input and change events apply.
The following content attributes must not be specified and do not
apply to the element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
list,
max,
min,
multiple,
src,
step, and
width.
The following IDL attributes and methods do not apply to the
element:
checked,
files,
list,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
stepDown() and
stepUp() methods.
4.10.5.1.7 Date and Time state (type=datetime)
When an input element’s type attribute is in
the Date and Time state, the rules in this section
apply.
The input element represents a control for setting the element’s
value to a string representing a specific global date and time. User agents may display
the date and time in whatever time zone is appropriate for the user.
If the element is mutable, the user agent should allow the
user to change the global date and time represented by its
value, as obtained by parsing a global date and time from it. User agents must not allow the user to
set the value to a non-empty string that is not a
valid normalised forced-UTC global date and time string, though user agents may allow
the user to set and view the time in another time zone and silently translate the time to and from
the UTC time zone in the value. If the user agent provides a
user interface for selecting a global date and time, then
the value must be set to a valid normalised forced-UTC
global date and time string representing the user’s selection. User agents should allow the
user to set the value to the empty string.
Constraint validation: While the user interface describes input that the user
agent cannot convert to a valid normalised forced-UTC global date and time string,
the control is suffering from bad input.
See the introduction section for a discussion of
the difference between the input format and submission format for date, time, and number form
controls, and the implementation notes
regarding localization of form controls.
The value attribute, if specified and not empty, must
have a value that is a valid global date and time string.
The value sanitization algorithm is as follows: If the value of the element is a valid global date and time
string, then adjust the time so that the value
represents the same point in time but expressed in the UTC time zone as a valid normalized
forced-UTC global date and time string, otherwise, set it to the empty string instead.
The min attribute, if specified, must have a value that is
a valid global date and time string. The max
attribute, if specified, must have a value that is a valid global date and time
string.
The step attribute is expressed in seconds. The step scale factor is 1000 (which
converts the seconds to milliseconds, as used in the other algorithms). The default step is 60 seconds.
When the element is suffering from a step mismatch, the user agent may round the
element’s value to the nearest global date and time for which the element would not suffer from a step mismatch.
The algorithm to convert a string to a
number, given a string input, is as follows: If parsing a global date and time from input results in an error, then return an error; otherwise, return the number of
milliseconds elapsed from midnight UTC on the morning of 1970-01-01 (the time represented by the
value «1970-01-01T00:00:00.0Z«) to the parsed global date and time, ignoring leap seconds.
The algorithm to convert a number to a
string, given a number input, is as follows: Return a
valid normalised forced-UTC global date and time string that represents the global date and time that is input
milliseconds after midnight UTC on the morning of 1970-01-01 (the time represented by the value
«1970-01-01T00:00:00.0Z«).
The algorithm to convert a string to a
Date object, given a string input, is as follows:
If parsing a global date and time from
input results in an error, then return an error; otherwise, return a new Date object representing the parsed global date and time, expressed in UTC.
The algorithm to convert a
Date object to a string, given a Date object input, is as follows: Return a valid normalised forced-UTC global
date and time string that represents the global date and
time that is represented by input.
The Date and Time state (and other date- and
time-related states described in subsequent sections) is not intended for the entry of values for
which a precise date and time relative to the contemporary calendar cannot be established. For
example, it would be inappropriate for the entry of times like «one millisecond after the big
bang», «the early part of the Jurassic period», or «a winter around 250 BCE».
For the input of dates before the introduction of the Gregorian calendar, authors are
encouraged to not use the Date and Time state (and
the other date- and time-related states described in subsequent sections), as user agents are not
required to support converting dates and times from earlier periods to the Gregorian calendar,
and asking users to do so manually puts an undue burden on users. (This is complicated by the
manner in which the Gregorian calendar was phased in, which occurred at different times in
different countries, ranging from partway through the 16th century all the way to early in the
20th.) Instead, authors are encouraged to provide fine-grained input controls using the
select element and input elements with the Number state.
The following common input element content
attributes, IDL attributes, and methods apply to the element:
autocomplete,
list,
max,
min,
readonly,
required, and
step content attributes;
list,
value,
valueAsDate, and
valueAsNumber IDL attributes;
select(),
stepDown(), and
stepUp() methods.
The value IDL attribute is
in mode value.
The input and change events apply.
The following content attributes must not be specified and do not
apply to the element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
maxlength,
minlength,
multiple,
pattern,
placeholder,
size,
src, and
width.
The following IDL attributes and methods do not apply to the
element:
checked,
files,
selectionStart,
selectionEnd,
selectionDirection,
valueLow, and
valueHigh IDL attributes;
setRangeText(), and
setSelectionRange() methods.
The following fragment shows part of a calendar application. A user can specify a date and
time for a meeting (in his local time zone, probably, though the user agent can allow the user to
change that), and since the submitted data includes the time-zone offset, the application can
ensure that the meeting is shown at the correct time regardless of the time zones used by all the
participants.
<fieldset> <legend>Add Meeting</legend> <p><label>Meeting name: <input type=text name="meeting.label"></label> <p><label>Meeting time: <input type=datetime name="meeting.start"></label> </fieldset>
4.10.5.1.8 Date state (type=date)
When an input element’s type attribute is in
the Date state, the rules in this section apply.
The input element represents a control for setting the element’s
value to a string representing a specific date.
If the element is mutable, the user agent should allow the
user to change the date represented by its value, as obtained by parsing a
date from it. User agents must not allow the user to set the value to a non-empty string that is not a valid date
string. If the user agent provides a user interface for selecting a date, then the value must be set
to a valid date string representing the user’s selection. User agents should allow
the user to set the value to the empty string.
Constraint validation: While the user interface describes input that the user
agent cannot convert to a valid date string, the control is suffering from bad
input.
See the introduction section for a discussion of
the difference between the input format and submission format for date, time, and number form
controls, and the implementation notes
regarding localization of form controls.
The value attribute, if specified and not empty, must
have a value that is a valid date string.
The value sanitization algorithm is as follows: If the value of the element is not a valid date string, then
set it to the empty string instead.
The min attribute, if specified, must have a value that is
a valid date string. The max attribute, if
specified, must have a value that is a valid date string.
The step attribute is expressed in days. The step scale factor is 86,400,000
(which converts the days to milliseconds, as used in the other algorithms). The default step is 1 day.
When the element is suffering from a step mismatch, the user agent may round the
element’s value to the nearest date for which the element would not suffer from a step mismatch.
The algorithm to convert a string to a
number, given a string input, is as follows: If parsing a date from input results in an
error, then return an error; otherwise, return the number of milliseconds elapsed from midnight
UTC on the morning of 1970-01-01 (the time represented by the value «1970-01-01T00:00:00.0Z«) to midnight UTC on the morning of the parsed date, ignoring leap seconds.
The algorithm to convert a number to a
string, given a number input, is as follows: Return a
valid date string that represents the date that, in
UTC, is current input milliseconds after midnight UTC on the morning of
1970-01-01 (the time represented by the value «1970-01-01T00:00:00.0Z«).
The algorithm to convert a string to a
Date object, given a string input, is as follows:
If parsing a date from input results
in an error, then return an error; otherwise, return a new
Date object representing midnight UTC on the morning of the parsed date.
The algorithm to convert a
Date object to a string, given a Date object input, is as follows: Return a valid date string that
represents the date current at the time represented by input in the UTC time zone.
See the note on historical dates in the
Date and Time state section.
The following common input element content
attributes, IDL attributes, and methods apply to the element:
autocomplete,
list,
max,
min,
readonly,
required, and
step content attributes;
list,
value,
valueAsDate, and
valueAsNumber IDL attributes;
select(),
stepDown(), and
stepUp() methods.
The value IDL attribute is
in mode value.
The input and change events apply.
The following content attributes must not be specified and do not
apply to the element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
maxlength,
minlength,
multiple,
pattern,
placeholder,
size,
src, and
width.
The following IDL attributes and methods do not apply to the
element:
checked,
selectionStart,
selectionEnd,
selectionDirection,
valueLow, and
valueHigh IDL attributes;
setRangeText(), and
setSelectionRange() methods.
4.10.5.1.9 Month state (type=month)
When an input element’s type attribute is in
the Month state, the rules in this section apply.
The input element represents a control for setting the element’s
value to a string representing a specific month.
If the element is mutable, the user agent should allow the
user to change the month represented by its value, as obtained by parsing a
month from it. User agents must not allow the user to set the value to a non-empty string that is not a valid month
string. If the user agent provides a user interface for selecting a month, then the value must be
set to a valid month string representing the user’s selection. User agents should
allow the user to set the value to the empty string.
Constraint validation: While the user interface describes input that the user
agent cannot convert to a valid month string, the control is suffering from bad
input.
See the introduction section for a discussion of
the difference between the input format and submission format for date, time, and number form
controls, and the implementation notes
regarding localization of form controls.
The value attribute, if specified and not empty, must
have a value that is a valid month string.
The value sanitization algorithm is as follows: If the value of the element is not a valid month string,
then set it to the empty string instead.
The min attribute, if specified, must have a value that is
a valid month string. The max attribute, if
specified, must have a value that is a valid month string.
The step attribute is expressed in months. The step scale factor is 1 (there is no
conversion needed as the algorithms use months). The default step is 1 month.
When the element is suffering from a step mismatch, the user agent may round the
element’s value to the nearest month for which the element would not suffer from a step mismatch.
The algorithm to convert a string to a
number, given a string input, is as follows: If parsing a month from input results in an
error, then return an error; otherwise, return the number of months between January 1970 and the
parsed month.
The algorithm to convert a number to a
string, given a number input, is as follows: Return a
valid month string that represents the month that
has input months between it and January 1970.
The algorithm to convert a string to a
Date object, given a string input, is as follows:
If parsing a month from input
results in an error, then return an error; otherwise, return a
new Date object representing midnight UTC on the morning of the first day of
the parsed month.
The algorithm to convert a
Date object to a string, given a Date object input, is as follows: Return a valid month string that
represents the month current at the time represented by input in the UTC time zone.
The following common input element content
attributes, IDL attributes, and methods apply to the element:
autocomplete,
list,
max,
min,
readonly,
required, and
step content attributes;
list,
value,
valueAsDate, and
valueAsNumber IDL attributes;
select(),
stepDown(), and
stepUp() methods.
The value IDL attribute is
in mode value.
The input and change events apply.
The following content attributes must not be specified and do not
apply to the element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
maxlength,
minlength,
multiple,
pattern,
placeholder,
size,
src, and
width.
The following IDL attributes and methods do not apply to the
element:
checked,
files,
selectionStart,
selectionEnd,
selectionDirection,
valueLow, and
valueHigh IDL attributes;
setRangeText(), and
setSelectionRange() methods.
4.10.5.1.10 Week state (type=week)
When an input element’s type attribute is in
the Week state, the rules in this section apply.
The input element represents a control for setting the element’s
value to a string representing a specific week.
If the element is mutable, the user agent should allow the
user to change the week represented by its value, as obtained by parsing a
week from it. User agents must not allow the user to set the value to a non-empty string that is not a valid week
string. If the user agent provides a user interface for selecting a week, then the value must be set
to a valid week string representing the user’s selection. User agents should allow
the user to set the value to the empty string.
Constraint validation: While the user interface describes input that the user
agent cannot convert to a valid week string, the control is suffering from bad
input.
See the introduction section for a discussion of
the difference between the input format and submission format for date, time, and number form
controls, and the implementation notes
regarding localization of form controls.
The value attribute, if specified and not empty, must
have a value that is a valid week string.
The value sanitization algorithm is as follows: If the value of the element is not a valid week string, then
set it to the empty string instead.
The min attribute, if specified, must have a value that is
a valid week string. The max attribute, if
specified, must have a value that is a valid week string.
The step attribute is expressed in weeks. The step scale factor is 604,800,000
(which converts the weeks to milliseconds, as used in the other algorithms). The default step is 1 week. The default step base is −259,200,000 (the start
of week 1970-W01).
When the element is suffering from a step mismatch, the user agent may round the
element’s value to the nearest week for which the element would not suffer from a step mismatch.
The algorithm to convert a string to a
number, given a string input, is as follows: If parsing a week string from input results in
an error, then return an error; otherwise, return the number of milliseconds elapsed from midnight
UTC on the morning of 1970-01-01 (the time represented by the value «1970-01-01T00:00:00.0Z«) to midnight UTC on the morning of the Monday of the
parsed week, ignoring leap seconds.
The algorithm to convert a number to a
string, given a number input, is as follows: Return a
valid week string that represents the week that, in
UTC, is current input milliseconds after midnight UTC on the morning of
1970-01-01 (the time represented by the value «1970-01-01T00:00:00.0Z«).
The algorithm to convert a string to a
Date object, given a string input, is as follows:
If parsing a week from input results
in an error, then return an error; otherwise, return a new
Date object representing midnight UTC on the morning of the Monday of the
parsed week.
The algorithm to convert a
Date object to a string, given a Date object input, is as follows: Return a valid week string that
represents the week current at the time represented by input in the UTC time zone.
The following common input element content attributes, IDL attributes, and
methods apply to the element:
autocomplete,
list,
max,
min,
readonly,
required, and
step content attributes;
list,
value,
valueAsDate, and
valueAsNumber IDL attributes;
select(),
stepDown(), and
stepUp() methods.
The value IDL attribute is in mode value.
The input and change events apply.
The following content attributes must not be specified and do not apply to the
element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
maxlength,
minlength,
multiple,
pattern,
placeholder,
size,
src, and
width.
The following IDL attributes and methods do not apply to the element:
checked,
files,
selectionStart,
selectionEnd,
selectionDirection,
valueLow, and
valueHigh IDL attributes;
setRangeText(), and
setSelectionRange() methods.
4.10.5.1.11 Time state (type=time)
When an input element’s type attribute is in
the Time state, the rules in this section apply.
The input element represents a control for setting the element’s
value to a string representing a specific time.
If the element is mutable, the user agent should allow the
user to change the time represented by its value, as obtained by parsing a
time from it. User agents must not allow the user to set the value to a non-empty string that is not a valid time
string. If the user agent provides a user interface for selecting a time, then the value must be set
to a valid time string representing the user’s selection. User agents should allow
the user to set the value to the empty string.
Constraint validation: While the user interface describes input that the user
agent cannot convert to a valid time string, the control is suffering from bad
input.
See the introduction section for a discussion of
the difference between the input format and submission format for date, time, and number form
controls, and the implementation notes
regarding localization of form controls.
The value attribute, if specified and not empty, must
have a value that is a valid time string.
The value sanitization algorithm is as follows: If the value of the element is not a valid time string, then
set it to the empty string instead.
The form control has a periodic domain.
The min attribute, if specified, must have a value that is
a valid time string. The max attribute, if
specified, must have a value that is a valid time string.
The step attribute is expressed in seconds. The step scale factor is 1000 (which
converts the seconds to milliseconds, as used in the other algorithms). The default step is 60 seconds.
When the element is suffering from a step mismatch, the user agent may round the
element’s value to the nearest time for which the element would not suffer from a step mismatch.
The algorithm to convert a string to a
number, given a string input, is as follows: If parsing a time from input results in an
error, then return an error; otherwise, return the number of milliseconds elapsed from midnight to
the parsed time on a day with no time changes.
The algorithm to convert a number to a
string, given a number input, is as follows: Return a
valid time string that represents the time that is
input milliseconds after midnight on a day with no time changes.
The algorithm to convert a string to a
Date object, given a string input, is as follows:
If parsing a time from input results
in an error, then return an error; otherwise, return a new
Date object representing the parsed time in
UTC on 1970-01-01.
The algorithm to convert a
Date object to a string, given a Date object input, is as follows: Return a valid time string that
represents the UTC time component that is represented by input.
The following common input element content attributes, IDL attributes, and
methods apply to the element:
autocomplete,
list,
max,
min,
readonly,
required, and
step content attributes;
list,
value,
valueAsDate, and
valueAsNumber IDL attributes;
select(),
stepDown(), and
stepUp() methods.
The value IDL attribute is in mode value.
The input and change events apply.
The following content attributes must not be specified and do not apply to the
element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
maxlength,
minlength,
multiple,
pattern,
placeholder,
size,
src, and
width.
The following IDL attributes and methods do not apply to the element:
checked,
files,
selectionStart,
selectionEnd,
selectionDirection,
valueLow, and
valueHigh IDL attributes;
setRangeText(), and
setSelectionRange() methods.
4.10.5.1.12 Number state (type=number)
When an input element’s type attribute is in
the Number state, the rules in this section apply.
The input element represents a control for setting the element’s
value to a string representing a number.
If the element is mutable, the user agent should allow the
user to change the number represented by its value, as
obtained from applying the rules for parsing floating-point number values to it. User
agents must not allow the user to set the value to a
non-empty string that is not a valid floating-point number. If the user agent
provides a user interface for selecting a number, then the value must be set to the best representation of the number representing the user’s
selection as a floating-point number. User agents should allow the user to set the value to the empty string.
Constraint validation: While the user interface describes input that the user
agent cannot convert to a valid floating-point number, the control is suffering
from bad input.
This specification does not define what user interface user agents are to use;
user agent vendors are encouraged to consider what would best serve their users’ needs. For
example, a user agent in Persian or Arabic markets might support Persian and Arabic numeric input
(converting it to the format required for submission as described above). Similarly, a user agent
designed for Romans might display the value in Roman numerals rather than in decimal; or (more
realistically) a user agent designed for the French market might display the value with
apostrophes between thousands and commas before the decimals, and allow the user to enter a value
in that manner, internally converting it to the submission format described above.
The value attribute, if specified and not empty, must
have a value that is a valid floating-point number.
The value sanitization algorithm is as follows: If the value of the element is not a valid floating-point
number, then set it to the empty string instead.
The min attribute, if specified, must have a value that is
a valid floating-point number. The max attribute,
if specified, must have a value that is a valid floating-point number.
The step scale factor is
1. The default step is 1 (allowing only
integers to be selected by the user, unless the step
base has a non-integer value).
When the element is suffering from a step mismatch, the user agent may round the
element’s value to the nearest number for which the element
would not suffer from a step mismatch. If
there are two such numbers, user agents are encouraged to pick the one nearest positive
infinity.
The algorithm to convert a string to a
number, given a string input, is as follows: If applying the
rules for parsing floating-point number values to input results
in an error, then return an error; otherwise, return the resulting number.
The algorithm to convert a number to a
string, given a number input, is as follows: Return a
valid floating-point number that represents input.
The following common input element content attributes, IDL attributes, and
methods apply to the element:
autocomplete,
list,
max,
min,
placeholder,
readonly,
required, and
step content attributes;
list,
value, and
valueAsNumber IDL attributes;
select(),
stepDown(), and
stepUp() methods.
The value IDL attribute is in mode value.
The input and change events apply.
The following content attributes must not be specified and do not apply to the
element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
maxlength,
minlength,
multiple,
pattern,
size,
src, and
width.
The following IDL attributes and methods do not apply to the element:
checked,
files,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueLow, and
valueHigh IDL attributes;
setRangeText(), and
setSelectionRange() methods.
Here is an example of using a numeric input control:
<label>How much do you want to charge? $<input type=number min=0 step=0.01 name=price></label>
As described above, a user agent might support numeric input in the user’s local format,
converting it to the format required for submission as described above. This might include
handling grouping separators (as in «872,000,000,000») and various decimal separators (such as
«3,99» vs «3.99») or using local digits (such as those in Arabic, Devanagari, Persian, and
Thai).
The type=number state is not appropriate for input that
happens to only consist of numbers but isn’t strictly speaking a number. For example, it would be
inappropriate for credit card numbers or US postal codes. A simple way of determining whether to
use type=number is to consider whether it would make sense for the input
control to have a spinbox interface (e.g. with «up» and «down» arrows). Getting a credit card
number wrong by 1 in the last digit isn’t a minor mistake, it’s as wrong as getting every digit
incorrect. So it would not make sense for the user to select a credit card number using «up» and
«down» buttons. When a spinbox interface is not appropriate, type=text is
probably the right choice (possibly with a pattern
attribute).
4.10.5.1.13 Range state (type=range)
When an input element’s type attribute is in
the Range state, the rules in this section apply.
How the Range state operates depends on whether the
multiple attribute is specified or not.
- When the
multipleattribute is not specified on the
element -
The
inputelement represents a control for setting the element’s
value to a string representing a number, but with the
caveat that the exact value is not important, letting UAs provide a simpler interface than they
do for the Number state.If the element is mutable, the user agent should allow the
user to change the number represented by its value, as
obtained from applying the rules for parsing floating-point number values to it.
User agents must not allow the user to set the value to a
string that is not a valid floating-point number. If the user agent provides a user
interface for selecting a number, then the value must be
set to a best
representation of the number representing the user’s selection as a floating-point
number. User agents must not allow the user to set the value to the empty string.Constraint validation: While the user interface describes input that the
user agent cannot convert to a valid floating-point number, the control is
suffering from bad input.The
valueattribute, if specified, must have a value
that is a valid floating-point number.The value sanitization algorithm is as follows: If the value of the element is not a valid floating-point
number, then set it to the best representation, as a floating-point number, of the default value.The default value is the minimum plus half the difference between the minimum and the maximum, unless the maximum is less than the minimum, in which case the default value is the minimum.
When the element is suffering from an underflow, the user agent must set the
element’s value to the best representation, as a floating-point
number, of the minimum.When the element is suffering from an overflow, if the maximum is not less than the minimum, the user agent must set the element’s value to a valid floating-point number that
represents the maximum.When the element is suffering from a step mismatch, the user agent must round
the element’s value to the nearest number for which the
element would not suffer from a step
mismatch, and which is greater than or equal to the minimum, and, if the maximum is not less than the minimum, which is less than or equal to the maximum, if there is a number that matches these constraints.
If two numbers match these constraints, then user agents must use the one nearest to positive
infinity.For example, the markup
<input type="range" min=0 max=100 step=20 value=50>
results in a range control whose initial value is 60.Here is an example of a range control using an autocomplete list with the
listattribute. This could be useful if there are values along
the full range of the control that are especially important, such as preconfigured light levels
or typical speed limits in a range control used as a speed control. The following markup
fragment:<input type="range" min="-100" max="100" value="0" step="10" name="power" list="powers"> <datalist id="powers"> <option value="0"> <option value="-30"> <option value="30"> <option value="++50"> </datalist>…with the following style sheet applied:
input { height: 75px; width: 49px; background: #D5CCBB; color: black; }…might render as:
Note how the UA determined the orientation of the control from the ratio of the
style-sheet-specified height and width properties. The colours were similarly derived from the
style sheet. The tick marks, however, were derived from the markup. In particular, thestepattribute has not affected the placement of tick marks,
the UA deciding to only use the author-specified completion values and then adding longer tick
marks at the extremes.Note also how the invalid value
++50was completely ignored.For another example, consider the following markup fragment:
<input name=x type=range min=100 max=700 step=9.09090909 value=509.090909>
A user agent could display in a variety of ways, for instance:
Or, alternatively, for instance:
The user agent could pick which one to display based on the dimensions given in the style
sheet. This would allow it to maintain the same resolution for the tick marks, despite the
differences in width.Finally, here is an example of a range control with two labeled values:
<input type="range" name="a" list="a-values"> <datalist id="a-values"> <option value="10" label="Low"> <option value="90" label="High"> </datalist>
With styles that make the control draw vertically, it might look as follows:
- When the
multipleattribute is specified on
the element -
The
inputelement represents a control for setting the element’s
values to two strings representing numbers, but
with the caveat that the exact values are not important, enabling UAs provide a graphical
interface rather than requiring the user to type the numbers directly.If the element is mutable, the user agent should allow the
user to change either the first or second number represented by its values, as obtained from applying the rules for parsing
floating-point number values to them, and ensuring that the first value is never larger
than the second value. User agents must not allow the user to set either the first or second of
the values to a string that is not a valid
floating-point number. If the user agent provides a user interface for selecting a
number, then these values must be set to the best representations of
the numbers representing the user’s selections as floating-point numbers. User agents
must not allow the user to set the values to the empty
string.Constraint validation: While the user interface describes input that the
user agent cannot convert to a pair of valid
floating-point numbers, the control is suffering from bad input.The
valueattribute, if specified, must have a value
that is a pair of valid floating-point numbers
separated by a single U+002C COMMA character (,).The value sanitization algorithm is as follows:
-
Split on commas the element’s value.
-
If there are not exactly two values, or if either value is not a valid
floating-point number, then let the element’s values be a pair of values consisting of a best representation, as a
floating-point number, of the element’s minimum
and the element’s maximum, with the smaller value
first. -
Othwerwise, let the element’s values be the two
values, with the smaller value first. -
Let the element’s value be the result of
concatenating the element’s values, separating them by
a single U+002C COMMA character (,), with the lower value coming first.
Whenever the user changes the element’s values, the
user agent must set the element’s value to the result of
concatenating the element’s values, separating them by a
single U+002C COMMA character (,), with the lower value coming first.When the element is suffering from an underflow, the user agent must set either
of the element’s values that represent values less than
the minimum to the best representation, as a floating-point number,
of the minimum.When the element is suffering from an overflow, if the maximum is not less than the minimum, the user agent must set either of the element’s values that represent values greater than the maximum to a valid floating-point number that
represents the maximum.When the element is suffering from a step mismatch, the user agent must round
the values represented by the element’s values to, in
each case, the nearest number for which the element would not suffer from a step mismatch, and which is greater than or equal to the
minimum, and, if the maximum is not less than the minimum, which is less than or equal to the maximum, if there is a number that matches these constraints.
If two numbers match these constraints, then user agents must use the one nearest to positive
infinity.Whenever the user agent changes the element’s values
according to the three previous paragraphs, the user agent must set the element’s value to the result of concatenating the element’s values, separating them by a single U+002C COMMA character
(,), with the lower value coming first.Consider a user interface that filters possible flights by departure and arrival time:
<form ...> <fieldset> <legend>Outbound flight time</legend> <select ...> <option>Departure <option>Arrival </select> <p><output name=o1>00:00</output> – <output name=o2>24:00</output></p> <input type=range multiple min=0 max=24 value=0,24 step=1.0 ... oninput="o1.value = valueLow + ':00'; o2.value = valueHigh + ':00'"> </fieldset> ... </form>With appropriate styling, this might look like:
-
When the multiple attribute is set or removed, the
user agent must run the value sanitization algorithm.
In this state, the range and step constraints are enforced even during user input,
and there is no way to set the value to the empty string.
The min attribute, if specified, must have a value that is
a valid floating-point number. The default
minimum is 0. The max attribute, if specified, must
have a value that is a valid floating-point number. The default maximum is 100.
The step scale factor is
1. The default step is 1 (allowing only
integers, unless the min attribute has a non-integer
value).
The algorithm to convert a string to a
number, given a string input, is as follows: If applying the
rules for parsing floating-point number values to input results
in an error, then return an error; otherwise, return the resulting number.
The algorithm to convert a number to a
string, given a number input, is as follows: Return the best representation, as a
floating-point number, of input.
The following common input element content attributes, IDL attributes, and
methods apply to the element:
autocomplete,
list,
max,
min,
multiple, and
step content attributes;
list,
value, and
valueAsNumber IDL attributes;
stepDown() and
stepUp() methods.
The following common input IDL attribute applies to the element if the multiple content attribute is not specified:
valueAsNumber.
The following common input IDL attributes apply to the element if the multiple content attribute is specified:
valueLow and
valueHigh.
The value IDL attribute is in mode value.
The input and change events apply.
The following content attributes must not be specified and do not apply to the
element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
maxlength,
minlength,
pattern,
placeholder,
readonly,
required,
size,
src, and
width.
The following IDL attributes and methods do not apply to the element:
checked,
files,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(), and
setSelectionRange() methods.
The following common input IDL attributes do not apply to the
element if the multiple content
attribute is not specified:
valueLow and
valueHigh.
The following common input IDL attribute does not
apply to the element if the multiple content attribute is specified:
valueAsNumber.
4.10.5.1.14 Colour state (type=color)
When an input element’s type attribute is in
the Colour state, the rules in this section apply.
The input element represents a colour well control, for setting the
element’s value to a string representing a simple
colour.
In this state, there is always a colour picked, and there is no way to set the
value to the empty string.
If the element is mutable, the user agent should allow the
user to change the colour represented by its value, as
obtained from applying the rules for parsing simple colour values to it. User agents
must not allow the user to set the value to a string that is
not a valid lowercase simple colour. If the user agent provides a user interface for
selecting a colour, then the value must be set to the result
of using the rules for serialising simple colour values to the user’s selection. User
agents must not allow the user to set the value to the empty
string.
Constraint validation: While the user interface describes input that the user
agent cannot convert to a valid lowercase simple colour, the control is
suffering from bad input.
The value attribute, if specified and not empty, must
have a value that is a valid simple colour.
The value sanitization algorithm is as follows: If the value of the element is a valid simple colour, then
set it to the value of the element converted to ASCII
lowercase; otherwise, set it to the string «#000000«.
The following common input element content attributes and IDL attributes apply to the element:
autocomplete and
list content attributes;
list and
value IDL attributes;
select() method.
The value IDL attribute is in mode value.
The input and change events apply.
The following content attributes must not be specified and do not apply to the
element:
accept,
alt,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
max,
maxlength,
min,
minlength,
multiple,
pattern,
placeholder,
readonly,
required,
size,
src,
step, and
width.
The following IDL attributes and methods do not apply to the element:
checked,
files,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
setRangeText(),
setSelectionRange(),
stepDown(), and
stepUp() methods.
4.10.5.1.15 Checkbox state (type=checkbox)
When an input element’s type attribute is in
the Checkbox state, the rules in this section
apply.
The input element represents a two-state control that represents the
element’s checkedness state. If the element’s checkedness state is true, the control represents a positive
selection, and if it is false, a negative selection. If the element’s indeterminate IDL attribute is set to true, then the
control’s selection should be obscured as if the control was in a third, indeterminate, state.
The control is never a true tri-state control, even if the element’s indeterminate IDL attribute is set to true. The indeterminate IDL attribute only gives the appearance of a
third state.
If the element is mutable, then: The pre-click
activation steps consist of setting the element’s checkedness to its opposite value (i.e. true if it is false,
false if it is true), and of setting the element’s indeterminate IDL attribute to false. The canceled
activation steps consist of setting the checkedness and the element’s indeterminate IDL attribute back to the values they had
before the pre-click activation steps were run. The activation behaviour
is to fire a simple event that bubbles named input at the element and then fire a simple event
that bubbles named change at the element.
If the element is not mutable, it has no activation
behaviour.
Constraint validation: If the element is required and its checkedness is false, then the element is suffering from
being missing.
- input .
indeterminate[ = value ] -
When set, overrides the rendering of checkbox
controls so that the current value is not visible.
The following common input element content attributes and IDL attributes apply to the element:
checked, and
required content attributes;
checked and
value IDL attributes.
The value IDL attribute is in mode default/on.
The input and change events apply.
The following content attributes must not be specified and do not apply to the
element:
accept,
alt,
autocomplete,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
list,
max,
maxlength,
min,
minlength,
multiple,
pattern,
placeholder,
readonly,
size,
src,
step, and
width.
The following IDL attributes and methods do not apply to the element:
files,
list,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(),
setSelectionRange(),
stepDown(), and
stepUp() methods.
4.10.5.1.16 Radio Button state (type=radio)
When an input element’s type attribute is in
the Radio Button state, the rules in this section
apply.
The input element represents a control that, when used in conjunction
with other input elements, forms a radio button group in which only one
control can have its checkedness state set to true. If
the element’s checkedness state is true, the control
represents the selected control in the group, and if it is false, it indicates a control in the
group that is not selected.
The radio button group that contains an input element
a also contains all the other input elements b that fulfill all
of the following conditions:
- The
inputelement b‘stypeattribute is in the Radio
Button state. - Either a and b have the same form owner,
or they both have no form owner. - Both a and b are in the same home
subtree. - They both have a
nameattribute, theirnameattributes are not empty, and the value of a‘snameattribute is a compatibility
caseless match for the value of b‘snameattribute.
A document must not contain an input element whose radio button group
contains only that element.
When any of the following phenomena occur, if the element’s checkedness state is true after the occurrence, the checkedness state of all the other elements in the same radio
button group must be set to false:
- The element’s checkedness state is set to true (for
whatever reason). - The element’s
nameattribute is set, changed, or
removed. - The element’s form owner changes.
- A type change is signalled for the element.
If the element R is mutable, then: The
pre-click activation steps for R consist of getting a reference to the
element in R‘s radio button group that has its checkedness set to true, if any, and then setting
R‘s checkedness to true. The canceled
activation steps for R consist of checking if the element to which a reference
was obtained in the pre-click activation steps, if any, is still in what is now
R‘s radio button group, if it still has one, and if so, setting that
element’s checkedness to true; or else, if there was no
such element, or that element is no longer in R‘s radio button group, or
if R no longer has a radio button group, setting R‘s checkedness to false. The activation behaviour for
R is to fire a simple event that bubbles named input at R and then fire a simple event
that bubbles named change at R.
If the element is not mutable, it has no activation
behaviour.
Constraint validation: If an element in the radio button group is required, and all of the input elements in the
radio button group have a checkedness that is
false, then the element is suffering from being missing.
If none of the radio buttons in a radio button group are checked when
they are inserted into the document, then they will all be initially unchecked in the interface,
until such time as one of them is checked (either by the user or by script).
The following common input element content attributes and IDL attributes apply to the element:
checked and
required content attributes;
checked and
value IDL attributes.
The value IDL attribute is in mode default/on.
The input and change events apply.
The following content attributes must not be specified and do not apply to the
element:
accept,
alt,
autocomplete,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
list,
max,
maxlength,
min,
minlength,
multiple,
pattern,
placeholder,
readonly,
size,
src,
step, and
width.
The following IDL attributes and methods do not apply to the element:
files,
list,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(),
setSelectionRange(),
stepDown(), and
stepUp() methods.
4.10.5.1.17 File Upload state (type=file)
When an input element’s type attribute is in
the File Upload state, the rules in this section
apply.
The input element represents a list of selected files, each file consisting of a file
name, a file type, and a file body (the contents of the file).
File names must not contain path components, even
in the case that a user has selected an entire directory hierarchy or multiple files with the same
name from different directories. Path components, for
the purposes of the File Upload state, are those parts
of file names that are separated by U+005C REVERSE SOLIDUS character () characters.
Unless the multiple attribute is set, there must be
no more than one file in the list of selected
files.
If the element is mutable, then the element’s
activation behaviour is to run the following steps:
-
If the algorithm is not allowed to show a popup, then abort these steps
without doing anything else. -
Return, but continue running these steps in parallel.
-
Optionally, wait until any prior execution of this algorithm has terminated.
-
Display a prompt to the user requesting that the user specify some files. If the
multipleattribute is not set, there must be no more than one
file selected; otherwise, any number may be selected. Files can be from the filesystem or created
on the fly, e.g. a picture taken from a camera connected to the user’s device. -
Wait for the user to have made their selection.
-
Queue a task to first update the element’s selected files so that it represents the user’s
selection, then fire a simple event that bubbles namedinputat theinputelement, and finally fire
a simple event that bubbles namedchangeat the
inputelement.
If the element is mutable, the user agent should allow the
user to change the files on the list in other ways also, e.g. adding or removing files by
drag-and-drop. When the user does so, the user agent must queue a task to first
update the element’s selected files so that
it represents the user’s new selection, then fire a simple event that bubbles named
input at the input element, and finally
fire a simple event that bubbles named change at the input element.
If the element is not mutable, it has no activation
behaviour and the user agent must not allow the user to change the element’s selection.
Constraint validation: If the element is required and the list of selected files is empty, then the element is
suffering from being missing.
The accept attribute may be specified to
provide user agents with a hint of what file types will be accepted.
If specified, the attribute must consist of a set of comma-separated tokens, each
of which must be an ASCII case-insensitive match for one of the following:
- The string «
audio/*« - Indicates that sound files are accepted.
- The string «
video/*« - Indicates that video files are accepted.
- The string «
image/*« - Indicates that image files are accepted.
- A valid MIME type with no parameters
- Indicates that files of the specified type are accepted.
- A string whose first character is a U+002E FULL STOP character (.)
- Indicates that files with the specified file extension are accepted.
The tokens must not be ASCII case-insensitive matches for any of the other tokens
(i.e. duplicates are not allowed). To obtain the list of tokens from the
attribute, the user agent must split the attribute value on
commas.
User agents may use the value of this attribute to display a more appropriate user interface
than a generic file picker. For instance, given the value image/*, a user
agent could offer the user the option of using a local camera or selecting a photograph from their
photo collection; given the value audio/*, a user agent could offer the user
the option of recording a clip using a headset microphone.
User agents should prevent the user from selecting files that are not accepted by one (or more)
of these tokens.
Authors are encouraged to specify both any MIME types and any corresponding
extensions when looking for data in a specific format.
For example, consider an application that converts Microsoft Word documents to Open Document
Format files. Since Microsoft Word documents are described with a wide variety of MIME types and
extensions, the site can list several, as follows:
<input type="file" accept=".doc,.docx,.xml,application/msword,application/vnd.openxmlformats-officedocument.wordprocessingml.document">
On platforms that only use file extensions to describe file types, the extensions listed here
can be used to filter the allowed documents, while the MIME types can be used with the system’s
type registration table (mapping MIME types to extensions used by the system), if any, to
determine any other extensions to allow. Similarly, on a system that does not have file names or
extensions but labels documents with MIME types internally, the MIME types can be used to pick
the allowed files, while the extensions can be used if the system has an extension registration
table that maps known extensions to MIME types used by the system.
Extensions tend to be ambiguous (e.g. there are an untold number of formats
that use the «.dat» extension, and users can typically quite easily rename
their files to have a «.doc» extension even if they are not Microsoft Word
documents), and MIME types tend to be unreliable (e.g. many formats have no formally registered
types, and many formats are in practice labeled using a number of different MIME types). Authors
are reminded that, as usual, data received from a client should be treated with caution, as it may
not be in an expected format even if the user is not hostile and the user agent fully obeyed the
accept attribute’s requirements.
For historical reasons, the value IDL attribute prefixes
the file name with the string «C:fakepath«. Some legacy user agents
actually included the full path (which was a security vulnerability). As a result of this,
obtaining the file name from the value IDL attribute in a
backwards-compatible way is non-trivial. The following function extracts the file name in a
suitably compatible manner:
function extractFilename(path) {
if (path.substr(0, 12) == "C:\fakepath\")
return path.substr(12); // modern browser
var x;
x = path.lastIndexOf('/');
if (x >= 0) // Unix-based path
return path.substr(x+1);
x = path.lastIndexOf('\');
if (x >= 0) // Windows-based path
return path.substr(x+1);
return path; // just the file name
}
This can be used as follows:
<p><input type=file name=image onchange="updateFilename(this.value)"></p>
<p>The name of the file you picked is: <span id="filename">(none)</span></p>
<script>
function updateFilename(path) {
var name = extractFilename(path);
document.getElementById('filename').textContent = name;
}
</script>
The following common input element content attributes and IDL attributes apply to the element:
accept,
multiple, and
required content attributes;
files and
value IDL attributes;
select() method.
The value IDL attribute is in mode filename.
The input and change events apply.
The following content attributes must not be specified and do not apply to the
element:
alt,
autocomplete,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
list,
max,
maxlength,
min,
minlength,
pattern,
placeholder,
readonly,
size,
src,
step, and
width.
The element’s value attribute must be omitted.
The following IDL attributes and methods do not apply to the element:
checked,
list,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
setRangeText(),
setSelectionRange(),
stepDown(), and
stepUp() methods.
4.10.5.1.18 Submit Button state (type=submit)
When an input element’s type attribute is in
the Submit Button state, the rules in this section
apply.
The input element represents a button that, when activated, submits
the form. If the element has a value
attribute, the button’s label must be the value of that attribute; otherwise, it must be an
implementation-defined string that means «Submit» or some such. The element is a button, specifically a submit
button.
Since the default label is implementation-defined, and the width of the button
typically depends on the button’s label, the button’s width can leak a few bits of fingerprintable
information. These bits are likely to be strongly correlated to the identity of the user agent and
the user’s locale.
If the element is mutable, then the element’s
activation behaviour is as follows: if the element has a form owner,
and the element’s node document is fully active,
submit the form owner from the
input element; otherwise, do nothing.
If the element is not mutable, it has no activation
behaviour.
The formaction, formenctype, formmethod, formnovalidate, and formtarget attributes are attributes for form
submission.
The formnovalidate attribute can be
used to make submit buttons that do not trigger the constraint validation.
The following common input element content attributes and IDL attributes apply to the element:
formaction,
formenctype,
formmethod,
formnovalidate, and
formtarget content attributes;
value IDL attribute.
The value IDL attribute is in mode default.
The following content attributes must not be specified and do not apply to the
element:
accept,
alt,
autocomplete,
checked,
dirname,
height,
inputmode,
list,
max,
maxlength,
min,
minlength,
multiple,
pattern,
placeholder,
readonly,
required,
size,
src,
step, and
width.
The following IDL attributes and methods do not apply to the element:
checked,
files,
list,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(),
setSelectionRange(),
stepDown(), and
stepUp() methods.
The input and change events do not apply.
4.10.5.1.19 Image Button state (type=image)
When an input element’s type attribute is in
the Image Button state, the rules in this section
apply.
The input element represents either an image from which a user can
select a coordinate and submit the form, or alternatively a button from which the user can submit
the form. The element is a button, specifically a submit button.
The coordinate is sent to the server during form submission by sending two entries for the element, derived from the name
of the control but with «.x» and «.y» appended to the
name with the x and y components of the coordinate
respectively.
The image is given by the src attribute. The
src attribute must be present, and must contain a valid
non-empty URL potentially surrounded by spaces referencing a non-interactive, optionally
animated, image resource that is neither paged nor scripted.
When any of the these events occur
- the
inputelement’stypeattribute is
first set to the Image Button state (possibly when
the element is first created), and thesrcattribute is
present - the
inputelement’stypeattribute is
changed back to the Image Button state, and thesrcattribute is present, and its value has changed since the last
time thetypeattribute was in the Image Button state - the
inputelement’stypeattribute is in
the Image Button state, and thesrcattribute is set or changed
then unless the user agent cannot support images, or its support for images has been disabled,
or the user agent only fetches images on demand, or the src
attribute’s value is the empty string, the user agent must resolve the value of the src
attribute value, relative to the element, and if that is successful, run these substeps:
-
Let request be a new request whose
url is the resulting absolute URL,
client is the element’s node document’s
Windowobject’s environment settings object, type is «image«, destination is «subresource«,
omit-Origin-header flag is set, credentials mode is «include«, and whose use-URL-credentials flag is set. -
Fetch request.
Fetching the image must delay the load event of the element’s node document until the
task that is queued by the
networking task source once the resource has been fetched (defined below) has been
run.
If the image was successfully obtained, with no network errors, and the image’s type is a
supported image type, and the image is a valid image of that type, then the image is said to be
available. If this is true before the image is
completely downloaded, each task that is queued by the networking task source while the image is being fetched
must update the presentation of the image appropriately.
The user agent should apply the image sniffing
rules to determine the type of the image, with the image’s associated Content-Type headers giving the official
type. If these rules are not applied, then the type of the image must be the type given by
the image’s associated Content-Type headers.
User agents must not support non-image resources with the input element. User
agents must not run executable code embedded in the image resource. User agents must only display
the first page of a multipage resource. User agents must not allow the resource to act in an
interactive fashion, but should honor any animation in the resource.
The task that is queued
by the networking task source once the resource has been fetched, must, if the
download was successful and the image is available,
queue a task to fire a simple event named load at the input element; and otherwise, if the fetching
process fails without a response from the remote server, or completes but the image is not a valid
or supported image, queue a task to fire a simple event named error on the input element.
The alt attribute provides the textual label for
the button for users and user agents who cannot use the image. The alt attribute must be present, and must contain a non-empty string
giving the label that would be appropriate for an equivalent button if the image was
unavailable.
The input element supports dimension attributes.
If the src attribute is set, and the image is available and the user agent is configured to display that image,
then: The element represents a control for selecting a coordinate from the image specified by the
src attribute; if the element is mutable, the user agent should allow the user to select this coordinate, and the element’s activation
behaviour is as follows: if the element has a form owner, and the element’s
node document is fully active, take the user’s selected coordinate, and submit the input element’s form owner
from the input element. If the user activates the control without explicitly
selecting a coordinate, then the coordinate (0,0) must be assumed.
Otherwise, the element represents a submit button whose label is given by the
value of the alt attribute; if the element is mutable, then the element’s activation behaviour is as
follows: if the element has a form owner, and the element’s node document is
fully active, set the selected
coordinate to (0,0), and submit the
input element’s form owner from the input element.
In either case, if the element is mutable but has no
form owner or the element’s node document is not fully active,
then its activation behaviour must be to do nothing. If the element is not mutable, it has no activation behaviour.
The selected coordinate must consist of
an x-component and a y-component. The coordinates
represent the position relative to the edge of the image, with the coordinate space having the
positive x direction to the right, and the positive y
direction downwards.
The x-component must be a valid integer representing a number
x in the range −(borderleft+paddingleft) ≤ x ≤ width+borderright+paddingright, where width is the rendered width of the image, borderleft is the width of the border on the left of the image, paddingleft is the width of the padding on the left of the
image, borderright is the width of the border on the right
of the image, and paddingright is the width of the padding
on the right of the image, with all dimensions given in CSS pixels.
The y-component must be a valid integer representing a number
y in the range −(bordertop+paddingtop) ≤ y ≤ height+borderbottom+paddingbottom, where
height is the rendered height of the image, bordertop is the width of the border above the image, paddingtop is the width of the padding above the image, borderbottom is the width of the border below the image, and paddingbottom is the width of the padding below the image, with
all dimensions given in CSS pixels.
Where a border or padding is missing, its width is zero CSS pixels.
The formaction, formenctype, formmethod, formnovalidate, and formtarget attributes are attributes for form
submission.
- image .
width[ = value ] - image .
height[ = value ] -
These attributes return the actual rendered dimensions of the image, or zero if the
dimensions are not known.They can be set, to change the corresponding content attributes.
The following common input element content attributes and IDL attributes apply to the element:
alt,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
src, and
width content attributes;
value IDL attribute.
The value IDL attribute is in mode default.
The following content attributes must not be specified and do not apply to the
element:
accept,
autocomplete,
checked,
dirname,
inputmode,
list,
max,
maxlength,
min,
minlength,
multiple,
pattern,
placeholder,
readonly,
required,
size, and
step.
The element’s value attribute must be omitted.
The following IDL attributes and methods do not apply to the element:
checked,
files,
list,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(),
setSelectionRange(),
stepDown(), and
stepUp() methods.
The input and change events do not apply.
Many aspects of this state’s behaviour are similar to the behaviour of the
img element. Readers are encouraged to read that section, where many of the same
requirements are described in more detail.
Take the following form:
<form action="process.cgi"> <input type=image src=map.png name=where alt="Show location list"> </form>
If the user clicked on the image at coordinate (127,40) then the URL used to submit the form
would be «process.cgi?where.x=127&where.y=40«.
(In this example, it’s assumed that for users who don’t see the map, and who instead just see
a button labeled «Show location list», clicking the button will cause the server to show a list
of locations to pick from instead of the map.)
4.10.5.1.20 Reset Button state (type=reset)
When an input element’s type attribute is in
the Reset Button state, the rules in this section
apply.
The input element represents a button that, when activated, resets
the form. If the element has a value
attribute, the button’s label must be the value of that attribute; otherwise, it must be an
implementation-defined string that means «Reset» or some such. The element is a button.
Since the default label is implementation-defined, and the width of the button
typically depends on the button’s label, the button’s width can leak a few bits of fingerprintable
information. These bits are likely to be strongly correlated to the identity of the user agent and
the user’s locale.
If the element is mutable, then the element’s
activation behaviour, if the element has a form owner and the element’s
node document is fully active, is to reset the form owner; otherwise, it is to do
nothing.
If the element is not mutable, it has no activation
behaviour.
Constraint validation: The element is barred from constraint
validation.
The value IDL attribute applies to this element and is in mode default.
The following content attributes must not be specified and do not apply to the
element:
accept,
alt,
autocomplete,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
list,
max,
maxlength,
min,
minlength,
multiple,
pattern,
placeholder,
readonly,
required,
size,
src,
step, and
width.
The following IDL attributes and methods do not apply to the element:
checked,
files,
list,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(),
setSelectionRange(),
stepDown(), and
stepUp() methods.
The input and change events do not apply.
4.10.5.1.21 Button state (type=button)
When an input element’s type attribute is in
the Button state, the rules in this section apply.
The input element represents a button with no default behaviour. A
label for the button must be provided in the value
attribute, though it may be the empty string. If the element has a value attribute, the button’s label must be the value of that
attribute; otherwise, it must be the empty string. The element is a button.
If the element is mutable, the element’s activation
behaviour is to do nothing.
If the element is not mutable, it has no activation
behaviour.
Constraint validation: The element is barred from constraint
validation.
The value IDL attribute applies to this element and is in mode default.
The following content attributes must not be specified and do not apply to the
element:
accept,
alt,
autocomplete,
checked,
dirname,
formaction,
formenctype,
formmethod,
formnovalidate,
formtarget,
height,
inputmode,
list,
max,
maxlength,
min,
minlength,
multiple,
pattern,
placeholder,
readonly,
required,
size,
src,
step, and
width.
The following IDL attributes and methods do not apply to the element:
checked,
files,
list,
selectionStart,
selectionEnd,
selectionDirection,
valueAsDate,
valueAsNumber,
valueLow, and
valueHigh IDL attributes;
select(),
setRangeText(),
setSelectionRange(),
stepDown(), and
stepUp() methods.
The input and change events do not apply.
4.10.5.2 Implemention notes regarding localization of form controls
This section is non-normative.
The formats shown to the user in date, time, and number controls is independent of the format
used for form submission.
Browsers are encouraged to use user interfaces that present dates, times, and numbers according
to the conventions of either the locale implied by the input element’s
language or the user’s preferred locale. Using the page’s locale will ensure
consistency with page-provided data.
For example, it would be confusing to users if an American English page claimed
that a Cirque De Soleil show was going to be showing on 02/03, but their
browser, configured to use the British English locale, only showed the date 03/02 in the ticket purchase date picker. Using the page’s locale would at least ensure that the
date was presented in the same format everywhere. (There’s still a risk that the user would end up
arriving a month late, of course, but there’s only so much that can be done about such cultural
differences…)
4.10.5.3 Common input element attributes
These attributes only apply to an input
element if its type attribute is in a state whose definition
declares that the attribute applies. When an attribute
doesn’t apply to an input element, user agents must
ignore the attribute, regardless of the requirements and definitions below.
4.10.5.3.1 The maxlength and minlength attributes
The maxlength attribute, when it applies, is a form control maxlength attribute controlled by the input element’s dirty value flag.
The minlength attribute, when it applies, is a form control minlength attribute controlled by the input element’s dirty value flag.
If the input element has a maximum allowed value length, then the
code-unit length of the value of the element’s value attribute must be equal to or less than the element’s
maximum allowed value length.
The following extract shows how a messaging client’s text entry could be arbitrarily
restricted to a fixed number of characters, thus forcing any conversation through this medium to
be terse and discouraging intelligent discourse.
<label>What are you doing? <input name=status maxlength=140></label>
Here, a password is given a minimum length:
<p><label>Username: <input name=u required></label> <p><label>Password: <input name=p required minlength=12></label>
4.10.5.3.2 The size attribute
The size attribute gives the number of
characters that, in a visual rendering, the user agent is to allow the user to see while editing
the element’s value.
The size attribute, if specified, must have a value that
is a valid non-negative integer greater than zero.
If the attribute is present, then its value must be parsed using the rules for parsing
non-negative integers, and if the result is a number greater than zero, then the user agent
should ensure that at least that many characters are visible.
The size IDL attribute is limited to only
non-negative numbers greater than zero and has a default value of 20.
4.10.5.3.3 The readonly attribute
The readonly attribute is a boolean
attribute that controls whether or not the user can edit the form control. When specified, the element is not mutable.
Constraint validation: If the readonly attribute is specified on an input
element, the element is barred from constraint validation.
The difference between disabled and readonly is that read-only controls are still focusable, so the
user can still select the text and interact with it, whereas disabled controls are entirely
non-interactive. (For this reason, only text controls can be made read-only: it wouldn’t make
sense for checkboxes or buttons, for instances.)
In the following example, the existing product identifiers cannot be modified, but they are
still displayed as part of the form, for consistency with the row representing a new product
(where the identifier is not yet filled in).
<form action="products.cgi" method="post" enctype="multipart/form-data"> <table> <tr> <th> Product ID <th> Product name <th> Price <th> Action <tr> <td> <input readonly="readonly" name="1.pid" value="H412"> <td> <input required="required" name="1.pname" value="Floor lamp Ulke"> <td> $<input required="required" type="number" min="0" step="0.01" name="1.pprice" value="49.99"> <td> <button formnovalidate="formnovalidate" name="action" value="delete:1">Delete</button> <tr> <td> <input readonly="readonly" name="2.pid" value="FG28"> <td> <input required="required" name="2.pname" value="Table lamp Ulke"> <td> $<input required="required" type="number" min="0" step="0.01" name="2.pprice" value="24.99"> <td> <button formnovalidate="formnovalidate" name="action" value="delete:2">Delete</button> <tr> <td> <input required="required" name="3.pid" value="" pattern="[A-Z0-9]+"> <td> <input required="required" name="3.pname" value=""> <td> $<input required="required" type="number" min="0" step="0.01" name="3.pprice" value=""> <td> <button formnovalidate="formnovalidate" name="action" value="delete:3">Delete</button> </table> <p> <button formnovalidate="formnovalidate" name="action" value="add">Add</button> </p> <p> <button name="action" value="update">Save</button> </p> </form>
4.10.5.3.4 The required attribute
The required attribute is a boolean
attribute. When specified, the element is required.
Constraint validation: If the element is required, and its value
IDL attribute applies and is in the mode value, and the element is mutable, and the element’s value is the empty string, then the element is suffering
from being missing.
The following form has two required fields, one for an e-mail address and one for a password.
It also has a third field that is only considered valid if the user types the same password in
the password field and this third field.
<h1>Create new account</h1>
<form action="/newaccount" method=post
oninput="up2.setCustomValidity(up2.value != up.value ? 'Passwords do not match.' : '')">
<p>
<label for="username">E-mail address:</label>
<input id="username" type=email required name=un>
<p>
<label for="password1">Password:</label>
<input id="password1" type=password required name=up>
<p>
<label for="password2">Confirm password:</label>
<input id="password2" type=password name=up2>
<p>
<input type=submit value="Create account">
</form>
For radio buttons, the required attribute is
satisfied if any of the radio buttons in the group is
selected. Thus, in the following example, any of the radio buttons can be checked, not just the
one marked as required:
<fieldset> <legend>Did the movie pass the Bechdel test?</legend> <p><label><input type="radio" name="bechdel" value="no-characters"> No, there are not even two female characters in the movie. </label> <p><label><input type="radio" name="bechdel" value="no-names"> No, the female characters never talk to each other. </label> <p><label><input type="radio" name="bechdel" value="no-topic"> No, when female characters talk to each other it's always about a male character. </label> <p><label><input type="radio" name="bechdel" value="yes" required> Yes. </label> <p><label><input type="radio" name="bechdel" value="unknown"> I don't know. </label> </fieldset>
To avoid confusion as to whether a radio button group is required or not, authors
are encouraged to specify the attribute on all the radio buttons in a group. Indeed, in general,
authors are encouraged to avoid having radio button groups that do not have any initially checked
controls in the first place, as this is a state that the user cannot return to, and is therefore
generally considered a poor user interface.
4.10.5.3.5 The multiple attribute
The multiple attribute is a boolean
attribute that indicates whether the user is to be allowed to specify more than one
value.
The following extract shows how an e-mail client’s «Cc» field could accept multiple e-mail
addresses.
<label>Cc: <input type=email multiple name=cc></label>
If the user had, amongst many friends in his user contacts database, two friends «Arthur Dent»
(with address «art@example.net») and «Adam Josh» (with address «adamjosh@example.net»), then,
after the user has typed «a», the user agent might suggest these two e-mail addresses to the
user.
The page could also link in the user’s contacts database from the site:
<label>Cc: <input type=email multiple name=cc list=contacts></label> ... <datalist id="contacts"> <option value="hedral@damowmow.com"> <option value="pillar@example.com"> <option value="astrophy@cute.example"> <option value="astronomy@science.example.org"> </datalist>
Suppose the user had entered «bob@example.net» into this text field, and then started typing a
second e-mail address starting with «a». The user agent might show both the two friends mentioned
earlier, as well as the «astrophy» and «astronomy» values given in the datalist
element.
The following extract shows how an e-mail client’s «Attachments» field could accept multiple
files for upload.
<label>Attachments: <input type=file multiple name=att></label>
4.10.5.3.6 The pattern attribute
The pattern attribute specifies a regular
expression against which the control’s value, or, when the
multiple attribute applies and is set, the control’s values, are to be checked.
If specified, the attribute’s value must match the JavaScript Pattern
production. [ECMA262]
If an input element has a pattern
attribute specified, and the attribute’s value, when compiled as a JavaScript regular expression
with only the «u» flag specified, compiles successfully, then the resulting regular expression is the element’s
compiled pattern regular expression. If the element has no such attribute, or if the
value doesn’t compile successfully, then the element has no compiled pattern regular
expression. [ECMA262]
Constraint validation: If the element’s value is not the empty string, and either the element’s multiple attribute is not specified or it does not apply to the input element given its type attribute’s current state, and the element has a
compiled pattern regular expression but that regular expression does not match the
entirety of the element’s value, then the element is
suffering from a pattern mismatch.
Constraint validation: If the element’s value is not the empty string, and the element’s multiple attribute is specified and applies to the input element, and the element has
a compiled pattern regular expression but that regular expression does not match the
entirety of each of the element’s values, then the
element is suffering from a pattern mismatch.
The compiled pattern regular expression, when matched against a string, must have
its start anchored to the start of the string and its end anchored to the end of the string.
This implies that the regular expression language used for this attribute is the
same as that used in JavaScript, except that the pattern
attribute is matched against the entire value, not just any subset (somewhat as if it implied a
^(?: at the start of the pattern and a )$ at the
end).
When an input element has a pattern
attribute specified, authors should include a title attribute to give a description of the pattern.
User agents may use the contents of this attribute, if it is present, when informing the user that
the pattern is not matched, or at any other suitable time, such as in a tooltip or read out by
assistive technology when the control gains focus.
Relying on the title attribute for the visual display
of text content is currently discouraged as many user agents do not expose the attribute in an accessible manner
as required by this specification (e.g. requiring a pointing device such as a mouse to cause a tooltip to appear,
which excludes keyboard-only users and touch-only users, such as anyone with a modern phone or
tablet).
For example, the following snippet:
<label> Part number:
<input pattern="[0-9][A-Z]{3}" name="part"
title="A part number is a digit followed by three uppercase letters."/>
</label>
…could cause the UA to display an alert such as:
A part number is a digit followed by three uppercase letters. You cannot submit this form when the field is incorrect.
When a control has a pattern attribute, the title attribute, if used, must describe the pattern. Additional
information could also be included, so long as it assists the user in filling in the control.
Otherwise, assistive technology would be impaired.
For instance, if the title attribute contained the caption of the control,
assistive technology could end up saying something like The text you have entered does not
match the required pattern. Birthday, which is not useful.
UAs may still show the title in non-error situations (for
example, as a tooltip when hovering over the control), so authors should be careful not to word
titles as if an error has necessarily occurred.
4.10.5.3.7 The min and max attributes
Some form controls can have explicit constraints applied limiting the allowed range of values
that the user can provide. Normally, such a range would be linear and continuous. A form control
can have a periodic domain, however, in which case the
form control’s broadest possible range is finite, and authors can specify explicit ranges within
it that span the boundaries.
Specifically, the broadest range of a type=time control is midnight to midnight (24 hours), and
authors can set both continuous linear ranges (such as 9pm to 11pm) and discontinuous ranges
spanning midnight (such as 11pm to 1am).
The min and max attributes indicate the allowed range of values for
the element.
Their syntax is defined by the section that defines the type attribute’s current state.
If the element has a min attribute, and the result of
applying the algorithm to convert a string to a
number to the value of the min attribute is a number,
then that number is the element’s minimum; otherwise, if the
type attribute’s current state defines a default minimum, then that is the minimum; otherwise, the element has no minimum.
The min attribute also defines the step base.
If the element has a max attribute, and the result of
applying the algorithm to convert a string to a
number to the value of the max attribute is a number,
then that number is the element’s maximum; otherwise, if the
type attribute’s current state defines a default maximum, then that is the maximum; otherwise, the element has no maximum.
If the element does not have a periodic domain, the
max attribute’s value (the maximum) must not be less than the min attribute’s value (its minimum).
If an element that does not have a periodic
domain has a maximum that is less than its minimum, then so long as the element has a value, it will either be suffering from an underflow
or suffering from an overflow.
An element has a reversed range if it has a periodic domain and its
maximum is less than its minimum.
An element has range limitations if it has a defined
minimum or a defined maximum.
How these range limitations apply depends on whether the element has a multiple attribute.
- If the element does not have a
multipleattribute
specified or if themultipleattribute does not apply -
Constraint validation: When the element has a minimum and does not have a
reversed range, and the result of applying the algorithm to convert a string to a number to
the string given by the element’s value is a number, and
the number obtained from that algorithm is less than the minimum, the element is suffering from an
underflow.Constraint validation: When the element has a maximum and does not have a
reversed range, and the result of applying the algorithm to convert a string to a number to
the string given by the element’s value is a number, and
the number obtained from that algorithm is more than the maximum, the element is suffering from an
overflow.Constraint validation: When an element has a reversed range,
and the result of applying the algorithm to
convert a string to a number to the string given by the element’s value is a number, and the number obtained from that algorithm
is more than the maximum and less than the minimum, the element is simultaneously suffering from an
underflow and suffering from an overflow. - If the element does have a
multipleattribute
specified and themultipleattribute does apply -
Constraint validation: When the element has a minimum, and the result of applying the algorithm to convert a string to a number to
any of the strings in the element’s values is a number
that is less than the minimum, the element is
suffering from an underflow.Constraint validation: When the element has a maximum, and the result of applying the algorithm to convert a string to a number to
any of the strings in the element’s values is a number
that is more than the maximum, the element is
suffering from an overflow.
The following date control limits input to dates that are before the 1980s:
<input name=bday type=date max="1979-12-31">
The following number control limits input to whole numbers greater than zero:
<input name=quantity required="" type="number" min="1" value="1">
The following time control limits input to those minutes that occur between 9pm and 6am,
defaulting to midnight:
<input name="sleepStart" type=time min="21:00" max="06:00" step="60" value="00:00">
4.10.5.3.8 The step attribute
The step attribute indicates the granularity
that is expected (and required) of the value or values, by limiting the allowed values. The
section that defines the type attribute’s current state also
defines the default step, the step scale factor, and in some cases the default step base, which are used in processing the
attribute as described below.
The step attribute, if specified, must either have a
value that is a valid floating-point number that parses to a number that is greater than zero, or must have a
value that is an ASCII case-insensitive match for the string «any«.
The attribute provides the allowed value step for the
element, as follows:
- If the attribute is absent, then the allowed value
step is the default step multiplied by the
step scale factor. - Otherwise, if the attribute’s value is an ASCII case-insensitive match for the
string «any«, then there is no allowed
value step. - Otherwise, if the rules for parsing floating-point number values, when they are
applied to the attribute’s value, return an error, zero, or a number less than zero, then the
allowed value step is the default step multiplied by the step scale factor. - Otherwise, the allowed value step is the number
returned by the rules for parsing floating-point number values when they are applied
to the attribute’s value, multiplied by the step scale
factor.
The step base is the value returned by the following
algorithm:
-
If the element has a
mincontent attribute, and the
result of applying the algorithm to convert a
string to a number to the value of themincontent
attribute is not an error, then return that result and abort these steps. -
If the element does not have a
multipleattribute
specified or if themultipleattribute does not apply, then: if the element has avaluecontent attribute, and the result of applying the algorithm to convert a string to a number to
the value of thevaluecontent attribute is not an error,
then return that result and abort these steps.Otherwise, the element’s
typeattribute is in the Range state and the element has amultipleattribute specified: run these substeps:-
If the element does not have a
valuecontent
attribute, skip these substeps. -
Split on commas the value of the
valuecontent attribute. -
If the result of the previous step was not exactly two values, or if either gets an
error when you apply the algorithm to convert
a string to a number, then skip these substeps. -
Return the lower of the two numbers obtained in the previous step, and abort these
steps.
-
-
If a default step base is defined for
this element given itstypeattribute’s state, then return
it and abort these steps. -
Return zero.
How these range limitations apply depends on whether the element has a multiple attribute.
- If the element does not have a
multipleattribute
specified or if themultipleattribute does not apply -
Constraint validation: When the element has an allowed value step, and the result of applying the algorithm to convert a string to a number to
the string given by the element’s value is a number, and
that number subtracted from the step base is not an
integral multiple of the allowed value step, the
element is suffering from a step mismatch. - If the element does have a
multipleattribute
specified and themultipleattribute does apply -
Constraint validation: When the element has an allowed value step, and the result of applying the algorithm to convert a string to a number to
any of the strings in the element’s values is a number
that, when subtracted from the step base, is not an
integral multiple of the allowed value step, the
element is suffering from a step mismatch.
The following range control only accepts values in the range 0..1, and allows 256 steps in
that range:
<input name=opacity type=range min=0 max=1 step=0.00392156863>
The following control allows any time in the day to be selected, with any accuracy (e.g.
thousandth-of-a-second accuracy or more):
<input name=favtime type=time step=any>
Normally, time controls are limited to an accuracy of one minute.
4.10.5.3.9 The list attribute
The list attribute is used to identify an
element that lists predefined options suggested to the user.
If present, its value must be the ID of a datalist
element in the same document.
The suggestions source element is the first element in
the document in tree order to have an ID equal to the
value of the list attribute, if that element is a
datalist element. If there is no list attribute,
or if there is no element with that ID, or if the first element
with that ID is not a datalist element, then there is
no suggestions source element.
If there is a suggestions source element, then, when
the user agent is allowing the user to edit the input element’s value, the user agent should offer the suggestions represented by
the suggestions source element to the user in a manner
suitable for the type of control used. The user agent may use the suggestion’s label to identify the suggestion if appropriate.
User agents are encouraged to filter the suggestions represented by the suggestions source element when the number of suggestions is
large, including only the most relevant ones (e.g. based on the user’s input so far). No precise
threshold is defined, but capping the list at four to seven values is reasonable.
How user selections of suggestions are handled depends on whether the element is a control
accepting a single value only, or whether it accepts multiple values:
- If the element does not have a
multipleattribute
specified or if themultipleattribute does not apply -
When the user selects a suggestion, the
inputelement’s value must be set to the selected suggestion’s value, as if the user had written that value himself. - If the element’s
typeattribute is in the Range state and the element has amultipleattribute specified -
When the user selects a suggestion, the user agent must identify which value in the element’s
values the user intended to update, and must then update
the element’s values so that the relevant value is
changed to the value given by the selected suggestion’s value, as if the user had himself set it to that value. - If the element’s
typeattribute is in the Email state and the element has amultipleattribute specified -
When the user selects a suggestion, the user agent must either add a new entry to the
inputelement’s values, whose value
is the selected suggestion’s value, or change an
existing entry in theinputelement’s values to have the value given by the selected
suggestion’s value, as if the user had himself added
an entry with that value, or edited an existing entry to be that value. Which behaviour is to be
applied depends on the user interface in a user-agent-defined manner.
If the list attribute does not
apply, there is no suggestions source element.
This URL field offers some suggestions.
<label>Homepage: <input name=hp type=url list=hpurls></label> <datalist id=hpurls> <option value="http://www.google.com/" label="Google"> <option value="http://www.reddit.com/" label="Reddit"> </datalist>
Other URLs from the user’s history might show also; this is up to the user agent.
This example demonstrates how to design a form that uses the autocompletion list feature while
still degrading usefully in legacy user agents.
If the autocompletion list is merely an aid, and is not important to the content, then simply
using a datalist element with children option elements is enough. To
prevent the values from being rendered in legacy user agents, they need to be placed inside the
value attribute instead of inline.
<p> <label> Enter a breed: <input type="text" name="breed" list="breeds"> <datalist id="breeds"> <option value="Abyssinian"> <option value="Alpaca"> <!-- ... --> </datalist> </label> </p>
However, if the values need to be shown in legacy UAs, then fallback content can be placed
inside the datalist element, as follows:
<p>
<label>
Enter a breed:
<input type="text" name="breed" list="breeds">
</label>
<datalist id="breeds">
<label>
or select one from the list:
<select name="breed">
<option value=""> (none selected)
<option>Abyssinian
<option>Alpaca
<!-- ... -->
</select>
</label>
</datalist>
</p>
The fallback content will only be shown in UAs that don’t support datalist. The
options, on the other hand, will be detected by all UAs, even though they are not children of the
datalist element.
Note that if an option element used in a datalist is selected, it will be selected by default by legacy UAs
(because it affects the select), but it will not have any effect on the
input element in UAs that support datalist.
4.10.5.3.10 The placeholder attribute
The placeholder attribute represents a
short hint (a word or short phrase) intended to aid the user with data entry when the
control has no value. A hint could be a sample value or a brief description of the expected
format. The attribute, if specified, must have a value that contains no U+000A LINE FEED (LF) or
U+000D CARRIAGE RETURN (CR) characters.
The placeholder attribute should not be used as a
replacement for a label. For a longer hint or other advisory text, place the text
next to the control.
Use of the placeholder
attribute as a replacement for a label can reduce the
accessibility and usability of the control for a range of users including older
users and users with cognitive, mobility, fine motor skill or vision impairments.
While the hint given by the control’s label is shown at all times, the short
hint given in the placeholder
attribute is only shown before the user enters a value. Furthermore,
placeholder text may be mistaken for
a pre-filled value, and as commonly implemented the default color of the placeholder text
provides insufficient contrast and the lack of a separate visible label
reduces the size of the hit region available for setting focus on the control.
These mechanisms are very similar but subtly different: the hint given by the
control’s label is shown at all times; the short hint given in the placeholder attribute is shown before the user enters a
value; and the hint in the title attribute is shown when the user
requests further help.
User agents should present this hint to the user, after having stripped line breaks from it, when the element’s value is the empty string, especially if the control is not focused.
If a user agent normally doesn’t show this hint to the user when the control is
focused, then the user agent should nonetheless show the hint for the control if it
was focused as a result of the autofocus attribute, since
in that case the user will not have had an opportunity to examine the control before focusing
it.
Here is an example of a mail configuration user interface that uses the placeholder attribute:
<fieldset> <legend>Mail Account</legend> <p><label>Name: <input type="text" name="fullname" placeholder="John Ratzenberger"></label></p> <p><label>Address: <input type="email" name="address" placeholder="john@example.net"></label></p> <p><label>Password: <input type="password" name="password"></label></p> <p><label>Description: <input type="text" name="desc" placeholder="My Email Account"></label></p> </fieldset>
In situations where the control’s content has one directionality but the placeholder needs to
have a different directionality, Unicode’s bidirectional-algorithm formatting characters can be
used in the attribute value:
<input name=t1 type=tel placeholder=" رقم الهاتف 1 "> <input name=t2 type=tel placeholder=" رقم الهاتف 2 ">
For slightly more clarity, here’s the same example using numeric character references instead of inline Arabic:
<input name=t1 type=tel placeholder="رقم الهاتف 1"> <input name=t2 type=tel placeholder="رقم الهاتف 2">
4.10.5.4 Common input element APIs
- input .
value[ = value ] -
Returns the current value of the form control.
Can be set, to change the value.
Throws an
InvalidStateErrorexception if it is set to any value other than the
empty string when the control is a file upload control. - input .
checked[ = value ] -
Returns the current checkedness of the form
control.Can be set, to change the checkedness.
- input .
files -
Returns a
FileListobject listing the selected files of the form control.Returns null if the control isn’t a file control.
- input .
valueAsDate[ = value ] -
Returns a
Dateobject representing the form control’s value, if applicable; otherwise, returns null.Can be set, to change the value.
Throws an
InvalidStateErrorexception if the control isn’t date- or
time-based. - input .
valueAsNumber[ = value ] -
Returns a number representing the form control’s value,
if applicable; otherwise, returns NaN.Can be set, to change the value. Setting this to NaN will set the underlying value to the
empty string.Throws an
InvalidStateErrorexception if the control is neither date- or
time-based nor numeric. - input .
valueLow[ = value ] - input .
valueHigh[ = value ] -
Returns a number representing the low and high components of form control’s value respectively, if applicable; otherwise, returns NaN.
Can be set, to change the value.
Throws an
InvalidStateErrorexception if the control is not a two-handle range
control. - input .
stepUp( [ n ] ) - input .
stepDown( [ n ] ) -
Changes the form control’s value by the value given in
thestepattribute, multiplied by n.
The default value for n is 1.Throws
InvalidStateErrorexception if the control is neither date- or time-based
nor numeric, or if thestepattribute’s value is «any«. - input .
list -
Returns the
datalistelement indicated by thelistattribute.
The value IDL attribute allows scripts to
manipulate the value of an input element. The
attribute is in one of the following modes, which define its behaviour:
- value
-
On getting, it must return the current value of the
element. On setting, it must set the element’s value to
the new value, set the element’s dirty value
flag to true, invoke the value sanitization algorithm, if the element’s
typeattribute’s current state defines one, and then, if
the element has a text entry cursor position, should move the text entry cursor position to the
end of the text field, unselecting any selected text and resetting the selection direction to
none. - default
-
On getting, if the element has a
valueattribute, it
must return that attribute’s value; otherwise, it must return the empty string. On setting, it
must set the element’svalueattribute to the new
value. - default/on
-
On getting, if the element has a
valueattribute, it
must return that attribute’s value; otherwise, it must return the string «on«. On setting, it must set the element’svalueattribute to the new value. - filename
-
On getting, it must return the string «
C:fakepath» followed by the
name of the first file in the list of selected
files, if any, or the empty string if the list is empty. On setting, if the new value is
the empty string, it must empty the list of selected files; otherwise, it must throw an
InvalidStateErrorexception.This «fakepath» requirement is a sad accident of history. See the example in the File Upload state section for more
information.Since path components are not
permitted in file names in the list of selected
files, the «fakepath» cannot be mistaken for a path component.
The checked IDL attribute allows scripts to
manipulate the checkedness of an input
element. On getting, it must return the current checkedness of the element; and on setting, it must set the
element’s checkedness to the new value and set the
element’s dirty checkedness flag to
true.
The files IDL attribute allows scripts to
access the element’s selected files. On
getting, if the IDL attribute applies, it must return a
FileList object that represents the current selected files. The same object must be returned
until the list of selected files changes. If
the IDL attribute does not apply, then it must instead return
null. [FILEAPI]
The valueAsDate IDL attribute represents
the value of the element, interpreted as a date.
On getting, if the valueAsDate attribute does not apply, as defined for the input element’s type attribute’s current state, then return null. Otherwise, run
the algorithm to convert a string to a
Date object defined for that state to the element’s value; if the algorithm returned a Date object, then
return it, otherwise, return null.
On setting, if the valueAsDate attribute does not apply, as defined for the input element’s type attribute’s current state, then throw an
InvalidStateError exception; otherwise, if the new value is null or a
Date object representing the NaN time value, then set the value of the element to the empty string; otherwise, run the
algorithm to convert a Date object to
a string, as defined for that state, on the new value, and set the value of the element to the resulting string.
The valueAsNumber IDL attribute
represents the value of the element, interpreted as a
number.
On getting, if the valueAsNumber attribute does not apply, as defined for the input element’s type attribute’s current state, then return a Not-a-Number (NaN)
value. Otherwise, if the valueAsDate
attribute applies, run the algorithm to convert a string to a Date
object defined for that state to the element’s value; if the algorithm returned a Date object, then
return the time value of the object (the number of milliseconds from midnight UTC the
morning of 1970-01-01 to the time represented by the Date object), otherwise, return
a Not-a-Number (NaN) value. Otherwise, run the algorithm to convert a string to a number
defined for that state to the element’s value; if the
algorithm returned a number, then return it, otherwise, return a Not-a-Number (NaN) value.
On setting, if the new value is infinite, then throw a TypeError exception.
Otherwise, if the valueAsNumber attribute does not apply, as defined for the input element’s type attribute’s current state, then throw an
InvalidStateError exception. Otherwise, if the new value is a Not-a-Number (NaN)
value, then set the value of the element to the empty
string. Otherwise, if the valueAsDate
attribute applies, run the algorithm to convert a Date object to a
string defined for that state, passing it a Date object whose time
value is the new value, and set the value of the
element to the resulting string. Otherwise, run the algorithm to convert a number to a string, as
defined for that state, on the new value, and set the value
of the element to the resulting string.
The valueLow and valueHigh IDL attributes represent the value of the element, interpreted as a comma-separated pair of
numbers.
On getting, if the attributes do not apply, as defined for the input
element’s type attribute’s current state, then return zero;
otherwise, run the following steps:
-
Let values be the values of
the element, interpreted according to the algorithm to convert a string to a number, as
defined by theinputelement’stype
attribute’s current state. -
If the attribute in question is
valueLow, return
the lowest of the values in values; otherwise, return the highest of the
values in values.
On setting, if the attributes do not apply, as defined for the input
element’s type attribute’s current state, then throw an
InvalidStateError exception. Otherwise, run the following steps:
-
Let values be the values of
the element, interpreted according to the algorithm to convert a string to a number, as
defined by theinputelement’stype
attribute’s current state. -
Let new value be the result of running the algorithm to convert a number to a string, as
defined for that state, on the new value. -
If the attribute in question is
valueLow, replace
the lower value in values with new value; otherwise,
replace the higher value in values with new
value. -
Sort values in increasing numeric order.
-
Let values be the result of running the algorithm to convert a number to a string, as
defined by theinputelement’stype
attribute’s current state, to the values in values. -
Set the element’s value to the concatenation of the
strings in in values, separating each value from the next
by a U+002C COMMA character (,).
The stepDown(n) and stepUp(n) methods, when invoked,
must run the following algorithm:
-
If the
stepDown()andstepUp()methods do not apply, as defined for the
inputelement’stypeattribute’s current state,
then throw anInvalidStateErrorexception, and abort these steps. -
If the element has no allowed value step, then
throw anInvalidStateErrorexception, and abort these steps. -
If the element has a minimum and a maximum and the minimum
is greater than the maximum, then abort these steps. -
If the element has a minimum and a maximum and there is no value greater than or equal to the
element’s minimum and less than or equal to the element’s
maximum that, when subtracted from the step base, is an integral multiple of the allowed value step, then abort these steps. -
If applying the algorithm to convert a
string to a number to the string given by the element’s value does not result in an error, then let value be the result of that algorithm. Otherwise, let value
be zero. Let current value be the same as value. -
Let valueBeforeStepping be value.
-
If value subtracted from the step
base is not an integral multiple of the allowed value
step, then set value to the nearest value that, when subtracted from
the step base, is an integral multiple of the allowed value step, and that is less than value if
the method invoked was thestepDown()method, and more
than value otherwise.Otherwise (value subtracted from the step base is an integral multiple of the allowed value step), run the following substeps:
-
Let n be the argument.
-
Let delta be the allowed value
step multiplied by n. -
If the method invoked was the
stepDown()method,
negate delta. -
Let value be the result of adding delta to value.
-
-
If the element has a minimum, and value is less than that minimum, then set
value to the smallest value that, when subtracted from the step base, is an integral multiple of the allowed value step, and that is more than or equal to minimum. -
If the element has a maximum, and value is greater than that maximum, then
set value to the largest value that, when subtracted from the step base, is an integral multiple of the allowed value step, and that is less than or equal to maximum. -
If the method invoked was the
stepDown()method and value is greater than current value, abort these steps. -
If the method invoked was the
stepUp()method and value is less than current value, abort these steps. -
If either the method invoked was the
stepDown()
method and value is greater than valueBeforeStepping, or the method
invoked was thestepUp()method and value is
less than valueBeforeStepping, then abort these steps.This ensures that invoking the
stepUp()method on the
inputelement in the following example does not change the value of that element:<input type=number value=1 max=0>
-
Let value as string be the result of running the algorithm to convert a number to a string, as
defined for theinputelement’stype
attribute’s current state, on value. -
Set the value of the element to value
as string.
The list IDL attribute must return the current
suggestions source element, if any, or null otherwise.
4.10.5.5 Common event behaviours
When the input and change events apply
(which is the case for all input controls other than buttons and those with the type attribute in the Hidden state), the events are fired to indicate that the
user has interacted with the control. The input
event fires whenever the user has modified the data of the control. The change event fires when the value is committed, if
that makes sense for the control, or else when the control loses focus. In all cases, the input event comes before the corresponding change event (if any).
When an input element has a defined activation behaviour, the rules
for dispatching these events, if they apply, are given
in the section above that defines the type attribute’s
state. (This is the case for all input controls with the type attribute in the Checkbox state, the Radio Button state, or the File Upload state.)
For input elements without a defined activation behaviour, but to
which these events apply, and for which the user
interface involves both interactive manipulation and an explicit commit action, then when the user
changes the element’s value, the user agent must
queue a task to fire a simple event that bubbles named input at the input element, and any time the user
commits the change, the user agent must queue a task to fire a simple
event that bubbles named change at the
input element.
An example of a user interface involving both interactive manipulation and a
commit action would be a Range controls that use a
slider, when manipulated using a pointing device. While the user is dragging the control’s knob,
input events would fire whenever the position changed,
whereas the change event would only fire when the user
let go of the knob, committing to a specific value.
For input elements without a defined activation behaviour, but to
which these events apply, and for which the user
interface involves an explicit commit action but no intermediate manipulation, then any time the
user commits a change to the element’s value, the user
agent must queue a task to first fire a simple event that bubbles named
input at the input element, and then
fire a simple event that bubbles named change at the input element.
An example of a user interface with a commit action would be a Colour control that consists of a single button that brings
up a colour wheel: if the value only changes when the dialog
is closed, then that would be the explicit commit action. On the other hand, if manipulating the
control changes the colour interactively, then there might be no commit action.
Another example of a user interface with a commit action would be a Date control that allows both text-based user input and user
selection from a drop-down calendar: while text input might not have an explicit commit step,
selecting a date from the drop down calendar and then dismissing the drop down would be a commit
action.
For input elements without a defined activation behaviour, but to
which these events apply, any time the user causes the
element’s value to change without an explicit commit
action, the user agent must queue a task to fire a simple event that
bubbles named input at the input element. The
corresponding change event, if any, will be fired when
the control loses focus.
Examples of a user changing the element’s value would include the user typing into a text field, pasting a
new value into the field, or undoing an edit in that field. Some user interactions do not cause
changes to the value, e.g. hitting the «delete» key in an empty text field, or replacing some text
in the field with text from the clipboard that happens to be exactly the same text.
A Range control in the form of a
slider that the user has focused and is interacting with using a keyboard would be
another example of the user changing the element’s value
without a commit step.
In the case of tasks that just fire an input event, user agents may wait for a suitable break in the
user’s interaction before queuing the tasks; for example, a
user agent could wait for the user to have not hit a key for 100ms, so as to only fire the event
when the user pauses, instead of continuously for each keystroke.
When the user agent is to change an input element’s value on behalf of the user (e.g. as part of a form prefilling
feature), the user agent must queue a task to first update the value accordingly, then fire a simple event that
bubbles named input at the input element,
then fire a simple event that bubbles named change at the input element.
These events are not fired in response to changes made to the values of form
controls by scripts. (This is to make it easier to update the values of form controls in response
to the user manipulating the controls, without having to then filter out the script’s own changes
to avoid an infinite loop.)
The task source for these tasks is the
user interaction task source.
4.10.6 The button element
- Categories:
- Flow content.
- Phrasing content.
- Interactive content.
- Listed, labelable, submittable, and reassociateable form-associated element.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content, but there must be no interactive content descendant.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
autofocus— Automatically focus the form control when the page is loadeddisabled— Whether the form control is disabledform— Associates the control with aformelementformaction— URL to use for form submissionformenctype— Form data set encoding type to use for form submissionformmethod— HTTP method to use for form submissionformnovalidate— Bypass form control validation for form submissionformtarget— Browsing context for form submission- — Specifies the element’s designated pop-up menu
name— Name of form control to use for form submission and in theform.elementsAPItype— Type of buttonvalue— Value to be used for form submission- Allowed ARIA role attribute values:
button
(default — do not set),
link,
menuitem,
menuitemcheckbox,
menuitemradio
orradio.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLButtonElement : HTMLElement { attribute boolean autofocus; attribute boolean disabled; readonly attribute HTMLFormElement? form; attribute DOMString formAction; attribute DOMString formEnctype; attribute DOMString formMethod; attribute boolean formNoValidate; attribute DOMString formTarget; attribute DOMString name; attribute DOMString type; attribute DOMString value; attribute HTMLMenuElement? menu; readonly attribute boolean willValidate; readonly attribute ValidityState validity; readonly attribute DOMString validationMessage; boolean checkValidity(); boolean reportValidity(); void setCustomValidity(DOMString error); readonly attribute NodeList labels; };
The button element represents a button labeled by its contents.
The element is a button.
The type attribute controls the behaviour of
the button when it is activated. It is an enumerated attribute. The following table
lists the keywords and states for the attribute — the keywords in the left column map to the
states in the cell in the second column on the same row as the keyword.
| Keyword | State | Brief description |
|---|---|---|
submit
|
Submit Button | Submits the form. |
reset
|
Reset Button | Resets the form. |
button
|
Button | Does nothing. |
menu
|
Menu | Shows a menu. |
The missing value default is the Submit
Button state.
If the type attribute is in the Submit Button state, the element is specifically a
submit button.
Constraint validation: If the type
attribute is in the Reset Button state, the
Button state, or the Menu state, the element is barred from constraint
validation.
When a button element is not disabled,
its activation behaviour element is to run the steps defined in the following list for
the current state of the element’s type attribute:
- Submit Button
-
If the element has a form owner and the element’s node document is
fully active, the element must submit the
form owner from thebuttonelement. - Reset Button
-
If the element has a form owner and the element’s node document is
fully active, the element must reset the
form owner. - Button
-
Do nothing.
-
The element must follow these steps:
-
If the
buttonis not being rendered, abort these
steps. -
If the
buttonelement’s node document is not fully
active, abort these steps. -
Let menu be the element’s designated pop-up menu, if
any. If there isn’t one, then abort these steps. -
Fire a trusted event with the name
showat menu, using the
interface, with the attribute
initialised to thebuttonelement. The event must be cancelable. -
If the event is not canceled, then build and
show the menu for menu, with thebuttonelement as the
subject.
-
The form attribute is used to explicitly associate the
button element with its form owner. The name attribute represents the element’s name. The disabled attribute is used to make the control non-interactive and
to prevent its value from being submitted. The autofocus
attribute controls focus. The formaction, formenctype, formmethod, formnovalidate, and formtarget attributes are attributes for form
submission.
The formnovalidate attribute can be
used to make submit buttons that do not trigger the constraint validation.
The formaction, formenctype, formmethod, formnovalidate, and formtarget must not be specified if the element’s type attribute is not in the Submit Button state.
The value attribute gives the element’s value
for the purposes of form submission. The element’s value is
the value of the element’s value attribute, if there is
one, or the empty string otherwise.
A button (and its value) is only included in the form submission if the button
itself was used to initiate the form submission.
If the element’s type attribute is in the Menu state, the attribute must be specified to give the element’s
menu. The value must be the ID of a element in
the same home subtree whose attribute is in
the popup menu state. The attribute must not be specified if
the element’s type attribute is not in the Menu state.
A button element’s is the first element in the
button‘s home subtree whose ID is that given by the button
element’s attribute, if there is such an element and
its attribute is in the popup menu state; otherwise, the element has no designated pop-up
menu.
The value and IDL attributes must reflect the
content attributes of the same name.
The type IDL attribute must
reflect the content attribute of the same name, limited to only known
values.
The willValidate, validity, and validationMessage IDL attributes, and the checkValidity(), reportValidity(), and setCustomValidity() methods, are part of the
constraint validation API. The labels IDL
attribute provides a list of the element’s labels. The autofocus, disabled, form, and name IDL attributes are
part of the element’s forms API.
The following button is labeled «Show hint» and pops up a dialog box when activated:
<button type=button
onclick="alert('This 15-20 minute piece was composed by George Gershwin.')">
Show hint
</button>
4.10.7 The select element
- Categories:
- Flow content.
- Phrasing content.
- Interactive content.
- Listed, labelable, submittable, resettable, and reassociateable form-associated element.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Zero or more
option,optgroup, and script-supporting elements. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
autocomplete— Hint for form autofill featureautofocus— Automatically focus the form control when the page is loadeddisabled— Whether the form control is disabledform— Associates the control with aformelementmultiple— Whether to allow multiple valuesname— Name of form control to use for form submission and in theform.elementsAPIrequired— Whether the control is required for form submissionsize— Size of the control- Allowed ARIA role attribute values:
listbox
(default — do not set) or
menu.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLSelectElement : HTMLElement { attribute DOMString autocomplete; attribute boolean autofocus; attribute boolean disabled; readonly attribute HTMLFormElement? form; attribute boolean multiple; attribute DOMString name; attribute boolean required; attribute unsigned long size; readonly attribute DOMString type; readonly attribute HTMLOptionsCollection options; attribute unsigned long length; getter Element? item(unsigned long index); HTMLOptionElement? namedItem(DOMString name); void add((HTMLOptionElement or HTMLOptGroupElement) element, optional (HTMLElement or long)? before = null); void remove(); // ChildNode overload void remove(long index); setter void (unsigned long index, HTMLOptionElement? option); readonly attribute HTMLCollection selectedOptions; attribute long selectedIndex; attribute DOMString value; readonly attribute boolean willValidate; readonly attribute ValidityState validity; readonly attribute DOMString validationMessage; boolean checkValidity(); boolean reportValidity(); void setCustomValidity(DOMString error); readonly attribute NodeList labels; };
The select element represents a control for selecting amongst a set of
options.
The multiple attribute is a boolean
attribute. If the attribute is present, then the select element
represents a control for selecting zero or more options from the list of options. If the attribute is absent, then the
select element represents a control for selecting a single option from
the list of options.
The size attribute gives the number of options
to show to the user. The size attribute, if specified, must
have a value that is a valid non-negative integer greater than zero.
The display size of a select element is the
result of applying the rules for parsing non-negative integers to the value of
element’s size attribute, if it has one and parsing it is
successful. If applying those rules to the attribute’s value is not successful, or if the size attribute is absent, then the element’s display size is 4 if the element’s multiple content attribute is present, and 1 otherwise.
The list of options for a select
element consists of all the option element children of the select
element, and all the option element children of all the optgroup element
children of the select element, in tree order.
The required attribute is a boolean
attribute. When specified, the user will be required to select a value before submitting
the form.
If a select element has a required
attribute specified, does not have a multiple attribute
specified, and has a display size of 1; and if the value of the first option element in the
select element’s list of options (if
any) is the empty string, and that option element’s parent node is the
select element (and not an optgroup element), then that
option is the select element’s placeholder label option.
If a select element has a required
attribute specified, does not have a multiple attribute
specified, and has a display size of 1, then the
select element must have a placeholder label option.
In practice, the requirement stated in the paragraph above can only apply when a
select element does not have a sizes attribute
with a value greater than 1.
Constraint validation: If the element has its required attribute specified, and either none of the
option elements in the select element’s list of options have their selectedness set to true, or the only
option element in the select element’s list of options with its selectedness set to true is the placeholder label
option, then the element is suffering from being missing.
If the multiple attribute is absent, and the element
is not disabled, then the user agent should allow the
user to pick an option element in its list
of options that is itself not disabled. Upon
this option element being picked (either
through a click, or through unfocusing the element after changing its value, or through a menu command, or through any other mechanism), and before the
relevant user interaction event is queued (e.g. before the
click event), the user agent must set the selectedness of the picked option element
to true, set its dirtiness to true, and then
send select update notifications.
If the multiple attribute is absent, whenever an
option element in the select element’s list of options has its selectedness set to true, and whenever an
option element with its selectedness set to true is added to the
select element’s list of options,
the user agent must set the selectedness of all
the other option elements in its list of
options to false.
If the multiple attribute is absent and the
element’s display size is greater than 1, then the user
agent should also allow the user to request that the option whose selectedness is true, if any, be unselected. Upon this
request being conveyed to the user agent, and before the relevant user interaction event is queued (e.g. before the click event), the user agent must set the selectedness of that option element to
false, set its dirtiness to true, and then
send select update notifications.
If nodes are inserted or nodes are removed causing the list of options to gain or lose one or more
option elements, or if an option element in the list of options asks for
a reset, then, if the select element’s multiple attribute is absent, the user agent must run the
first applicable set of steps from the following list:
- If the
select
element’s display size is 1, and nooption
elements in theselectelement’s list of
options have their selectedness set to
true -
Set the selectedness of the first
optionelement in the list of
options in tree order that is not disabled, if any, to true. - If two or more
optionelements in theselectelement’s list of options have their selectedness set to true -
Set the selectedness of all but the last
optionelement with its selectedness set to true in the list of options in tree order to
false.
If the multiple attribute is present, and the
element is not disabled, then the user agent should
allow the user to toggle the selectedness of the option elements in
its list of options that are themselves not disabled. Upon such an element being toggled (either through a click, or through a menu command, or any other mechanism), and before the relevant user
interaction event is queued (e.g. before a related click event), the selectedness of the option element must
be changed (from true to false or false to true), the dirtiness of the element must be set to true, and the
user agent must send select update notifications.
When the user agent is to send select update notifications, queue
a task to first fire a simple event that bubbles named input at the select element, and then fire a simple
event that bubbles named change at the
select element, using the user interaction task source as the task
source. If the stack of script settings objects was not empty when the user agent was
to send select update notifications, then the resulting input and change events must not be
trusted.
The reset algorithm for select
elements is to go through all the option elements in the element’s list of options, set their selectedness to true if the option
element has a selected attribute, and false otherwise,
set their dirtiness to false, and then have the
option elements ask for a reset.
The form attribute is used to explicitly associate the select element with its form owner.
The name attribute represents the element’s name.
The disabled attribute is used to make the control non-interactive and to prevent its value from being submitted.
The autofocus attribute controls focus.
The autocomplete attribute controls how the user agent provides autofill behaviour.
A select element that is not disabled is
mutable.
- select .
type -
Returns «
select-multiple» if the element has amultipleattribute, and «select-one»
otherwise. - select .
options -
Returns an
HTMLOptionsCollectionof the list of options. - select .
length[ = value ] -
Returns the number of elements in the list of
options.When set to a smaller number, truncates the number of
optionelements in the
select.When set to a greater number, adds new blank
optionelements to the
select. - element = select .
item(index) - select[index]
-
Returns the item with index index from the list of options. The items are sorted in tree
order. - element = select .
namedItem(name) -
Returns the first item with ID or
namename from the list of options.Returns null if no element with that ID could be found.
- select .
add(element [, before ] ) -
Inserts element before the node given by before.
The before argument can be a number, in which case element is inserted before the item with that number, or an element from the
list of options, in which case element is inserted before that element.If before is omitted, null, or a number out of range, then element will be added at the end of the list.
This method will throw a
HierarchyRequestErrorexception if element is an ancestor of the element into which it is to be inserted. - select .
selectedOptions -
Returns an
HTMLCollectionof the list
of options that are selected. - select .
selectedIndex[ = value ] -
Returns the index of the first selected item, if any, or −1 if there is no selected
item.Can be set, to change the selection.
- select .
value[ = value ] -
Returns the value of the first selected item, if
any, or the empty string if there is no selected item.Can be set, to change the selection.
The type IDL attribute, on getting, must
return the string «select-one» if the multiple attribute is absent, and the string «select-multiple» if the multiple
attribute is present.
The options IDL attribute must return an
HTMLOptionsCollection rooted at the select node, whose filter matches
the elements in the list of options.
The options collection is also mirrored on the
HTMLSelectElement object. The supported property indices at any instant
are the indices supported by the object returned by the options attribute at that instant.
The length IDL attribute must return the
number of nodes represented by the options collection. On setting, it must act like the attribute
of the same name on the options collection.
The item(index) method
must return the value returned by the method of the same
name on the options collection, when invoked with
the same argument.
The namedItem(name)
method must return the value returned by the
method of the same name on the options collection,
when invoked with the same argument.
When the user agent is to set the value of a new indexed
property for a given property index index to a new value value, it must instead set the
value of a new indexed property with the given property index index to
the new value value on the options
collection.
Similarly, the add() method must act like its
namesake method on that same options collection.
The remove() method must act like its
namesake method on that same options collection when it
has arguments, and like its namesake method on the ChildNode interface implemented by
the HTMLSelectElement ancestor interface Element when it has no
arguments.
The selectedOptions IDL attribute
must return an HTMLCollection rooted at the select node, whose filter
matches the elements in the list of options that
have their selectedness set to true.
The selectedIndex IDL attribute, on
getting, must return the index of the first
option element in the list of
options in tree order that has its selectedness set to true, if any. If there isn’t one,
then it must return −1.
On setting, the selectedIndex attribute must set
the selectedness of all the option
elements in the list of options to false, and
then the option element in the list of
options whose index is the given new value, if
any, must have its selectedness set to true and
its dirtiness set to true.
This can result in no element having a selectedness set to true even in the case of the
select element having no multiple
attribute and a display size of 1.
The value IDL attribute, on getting, must
return the value of the first option
element in the list of options in tree
order that has its selectedness set to
true, if any. If there isn’t one, then it must return the empty string.
On setting, the value attribute must set the selectedness of all the option elements
in the list of options to false, and then the
first option element in the list of
options, in tree order, whose value
is equal to the given new value, if any, must have its selectedness set to true and its dirtiness set to true.
This can result in no element having a selectedness set to true even in the case of the
select element having no multiple
attribute and a display size of 1.
The multiple, required, and size IDL attributes must reflect the
respective content attributes of the same name. The size IDL
attribute has a default value of zero.
For historical reasons, the default value of the size IDL attribute does not return the actual size used, which, in
the absence of the size content attribute, is either 1 or 4
depending on the presence of the multiple
attribute.
The willValidate, validity, and validationMessage IDL attributes, and the checkValidity(), reportValidity(), and setCustomValidity() methods, are part of the
constraint validation API. The labels IDL
attribute provides a list of the element’s labels. The autofocus, disabled, form, and name IDL attributes are
part of the element’s forms API.
The following example shows how a select element can be used to offer the user
with a set of options from which the user can select a single option. The default option is
preselected.
<p> <label for="unittype">Select unit type:</label> <select id="unittype" name="unittype"> <option value="1"> Miner </option> <option value="2"> Puffer </option> <option value="3" selected> Snipey </option> <option value="4"> Max </option> <option value="5"> Firebot </option> </select> </p>
When there is no default option, a placeholder can be used instead:
<select name="unittype" required> <option value=""> Select unit type </option> <option value="1"> Miner </option> <option value="2"> Puffer </option> <option value="3"> Snipey </option> <option value="4"> Max </option> <option value="5"> Firebot </option> </select>
Here, the user is offered a set of options from which he can select any number. By default,
all five options are selected.
<p> <label for="allowedunits">Select unit types to enable on this map:</label> <select id="allowedunits" name="allowedunits" multiple> <option value="1" selected> Miner </option> <option value="2" selected> Puffer </option> <option value="3" selected> Snipey </option> <option value="4" selected> Max </option> <option value="5" selected> Firebot </option> </select> </p>
Sometimes, a user has to select one or more items. This example shows such an interface.
<p>Select the songs from that you would like on your Act II Mix Tape:</p> <select multiple required name="act2"> <option value="s1">It Sucks to Be Me (Reprise) <option value="s2">There is Life Outside Your Apartment <option value="s3">The More You Ruv Someone <option value="s4">Schadenfreude <option value="s5">I Wish I Could Go Back to College <option value="s6">The Money Song <option value="s7">School for Monsters <option value="s8">The Money Song (Reprise) <option value="s9">There's a Fine, Fine Line (Reprise) <option value="s10">What Do You Do With a B.A. in English? (Reprise) <option value="s11">For Now </select>
4.10.8 The datalist element
- Categories:
- Flow content.
- Phrasing content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Either: phrasing content.
- Or: Zero or more
optionand script-supporting elements. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
listbox
(default — do not set).- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLDataListElement : HTMLElement { readonly attribute HTMLCollection options; };
The datalist element represents a set of option elements that
represent predefined options for other controls. In the rendering, the datalist
element represents nothing and it, along with its children, should
be hidden.
The datalist element can be used in two ways. In the simplest case, the
datalist element has just option element children.
<label> Sex: <input name=sex list=sexes> <datalist id=sexes> <option value="Female"> <option value="Male"> </datalist> </label>
In the more elaborate case, the datalist element can be given contents that are to
be displayed for down-level clients that don’t support datalist. In this case, the
option elements are provided inside a select element inside the
datalist element.
<label> Sex: <input name=sex list=sexes> </label> <datalist id=sexes> <label> or select from the list: <select name=sex> <option value=""> <option>Female <option>Male </select> </label> </datalist>
The datalist element is hooked up to an input element using the list attribute on the input element.
Each option element that is a descendant of the datalist element,
that is not disabled, and whose value is a string that isn’t the empty string, represents a
suggestion. Each suggestion has a value and a label.
- datalist .
options -
Returns an
HTMLCollectionof theoptionelements of the
datalistelement.
The options IDL attribute must return an
HTMLCollection rooted at the datalist node, whose filter matches
option elements.
Constraint validation: If an element has a datalist element
ancestor, it is barred from constraint validation.
4.10.9 The optgroup element
- Categories:
- None.
- Contexts in which this element can be used:
- As a child of a
selectelement. - Content model:
- Zero or more
optionand script-supporting elements. - Tag omission in text/html:
- An
optgroupelement’s end tag can be omitted
if theoptgroupelement is
immediately followed by anotheroptgroupelement, or if there is no more content in
the parent element. - Content attributes:
- Global attributes
disabled— Whether the form control is disabledlabel— User-visible label- Allowed ARIA role attribute values:
- None
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- DOM interface:
-
interface HTMLOptGroupElement : HTMLElement { attribute boolean disabled; attribute DOMString label; };
The optgroup element represents a group of option
elements with a common label.
The element’s group of option elements consists of the option
elements that are children of the optgroup element.
When showing option elements in select elements, user agents should
show the option elements of such groups as being related to each other and separate
from other option elements.
The disabled attribute is a
boolean attribute and can be used to disable a group of option elements
together.
The label attribute must be specified. Its
value gives the name of the group, for the purposes of the user interface. User
agents should use this attribute’s value when labeling the group of option elements
in a select element.
The disabled and label attributes must reflect the
respective content attributes of the same name.
There is no way to select an optgroup element. Only
option elements can be selected. An optgroup element merely provides a
label for a group of option elements.
The following snippet shows how a set of lessons from three courses could be offered in a
select drop-down widget:
<form action="courseselector.dll" method="get">
<p>Which course would you like to watch today?
<p><label>Course:
<select name="c">
<optgroup label="8.01 Physics I: Classical Mechanics">
<option value="8.01.1">Lecture 01: Powers of Ten
<option value="8.01.2">Lecture 02: 1D Kinematics
<option value="8.01.3">Lecture 03: Vectors
<optgroup label="8.02 Electricity and Magnestism">
<option value="8.02.1">Lecture 01: What holds our world together?
<option value="8.02.2">Lecture 02: Electric Field
<option value="8.02.3">Lecture 03: Electric Flux
<optgroup label="8.03 Physics III: Vibrations and Waves">
<option value="8.03.1">Lecture 01: Periodic Phenomenon
<option value="8.03.2">Lecture 02: Beats
<option value="8.03.3">Lecture 03: Forced Oscillations with Damping
</select>
</label>
<p><input type=submit value="▶ Play">
</form>
4.10.10 The option element
- Categories:
- None.
- Contexts in which this element can be used:
- As a child of a
selectelement. - As a child of a
datalistelement. - As a child of an
optgroupelement. - Content model:
- If the element has a
labelattribute and avalueattribute: Nothing. - If the element has a
labelattribute but novalueattribute: Text. - If the element has no
labelattribute: Text that is not inter-element whitespace. - Tag omission in text/html:
- An
optionelement’s end tag can be omitted if
theoptionelement is immediately followed by anotheroptionelement, or
if it is immediately followed by anoptgroupelement, or if there is no more content
in the parent element. - Content attributes:
- Global attributes
disabled— Whether the form control is disabledlabel— User-visible labelselected— Whether the option is selected by defaultvalue— Value to be used for form submission- Allowed ARIA role attribute values:
option
(default — do not set),
menuitem,
menuitemradio
orseparator.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
[NamedConstructor=Option(optional DOMString text = "", optional DOMString value, optional boolean defaultSelected = false, optional boolean selected = false)] interface HTMLOptionElement : HTMLElement { attribute boolean disabled; readonly attribute HTMLFormElement? form; attribute DOMString label; attribute boolean defaultSelected; attribute boolean selected; attribute DOMString value; attribute DOMString text; readonly attribute long index; };
The option element represents an option in a select
element or as part of a list of suggestions in a datalist element.
In certain circumstances described in the definition of the select element, an
option element can be a select element’s placeholder label
option. A placeholder label option does not represent an actual option, but
instead represents a label for the select control.
The disabled attribute is a boolean
attribute. An option element is disabled if its disabled attribute is present or if it is a child of an
optgroup element whose disabled attribute
is present.
An option element that is disabled must
prevent any click events that are queued on the user interaction task source from being dispatched on the
element.
The label attribute provides a label for
element. The label of an option element is
the value of the label content attribute, if there is one and its value is not the empty string,
or, otherwise, the value of the element’s text IDL
attribute.
The label content attribute, if specified, must not be
empty.
The value attribute provides a value for
element. The value of an option element is
the value of the value content attribute, if there is one,
or, if there is not, the value of the element’s text IDL
attribute.
The selected attribute is a boolean
attribute. It represents the default selectedness of the element.
The dirtiness of an option element is
a boolean state, initially false. It controls whether adding or removing the selected content attribute has any effect.
The selectedness of an option
element is a boolean state, initially false. Except where otherwise specified, when the element is
created, its selectedness must be set to true if
the element has a selected attribute. Whenever an
option element’s selected attribute is
added, if its dirtiness is false, its selectedness must be set to true. Whenever an
option element’s selected attribute is
removed, if its dirtiness is false, its
selectedness must be set to false.
The Option() constructor, when called with three
or fewer arguments, overrides the initial state of the selectedness state to always be false even if the third
argument is true (implying that a selected attribute is
to be set). The fourth argument can be used to explicitly set the initial selectedness state when using the constructor.
A select element whose multiple
attribute is not specified must not have more than one descendant option element with
its selected attribute set.
An option element’s index is the number of
option elements that are in the same list of
options but that come before it in tree order. If the option
element is not in a list of options, then the
option element’s index is zero.
- option .
selected -
Returns true if the element is selected, and false otherwise.
Can be set, to override the current state of the element.
- option .
index -
Returns the index of the element in its
selectelement’soptionslist. - option .
form -
Returns the element’s
formelement, if any, or null otherwise. - option .
text -
Same as
textContent, except that spaces are collapsed andscriptelements are skipped. - option = new
Option( [ text [, value [, defaultSelected [, selected ] ] ] ] ) -
Returns a new
optionelement.The text argument sets the contents of the element.
The value argument sets the
value
attribute.The defaultSelected argument sets the
selectedattribute.The selected argument sets whether or not the element is selected. If it
is omitted, even if the defaultSelected argument is true, the element is not
selected.
The disabled IDL attribute must
reflect the content attribute of the same name. The defaultSelected IDL attribute must
reflect the selected content attribute.
The label IDL attribute, on getting, if there
is a label content attribute, must return that attribute’s
value; otherwise, it must return the element’s label.
On setting, the element’s label content attribute must be
set to the new value.
The value IDL attribute, on getting, must
return the element’s value. On setting, the element’s
value content attribute must be set to the new value.
The selected IDL attribute, on getting,
must return true if the element’s selectedness
is true, and false otherwise. On setting, it must set the element’s selectedness to the new value, set its dirtiness to true, and then cause the element to
ask for a reset.
The index IDL attribute must return the
element’s index.
The text IDL attribute, on getting, must
return the result of stripping and collapsing
whitespace from the concatenation of data of all the
Text node descendants of the option element, in tree order,
excluding any that are descendants of descendants of the option element that are
themselves script elements in the HTML namespace or script elements in the SVG namespace.
On setting, the text attribute must act as if the
textContent IDL attribute on the element had been set to the new value.
The form IDL attribute’s behaviour depends on
whether the option element is in a select element or not. If the
option has a select element as its parent, or has an
optgroup element as its parent and that optgroup element has a
select element as its parent, then the form IDL
attribute must return the same value as the form IDL attribute
on that select element. Otherwise, it must return null.
A constructor is provided for creating HTMLOptionElement objects (in addition to
the factory methods from DOM such as createElement()): Option(text, value, defaultSelected, selected). When invoked as a
constructor, it must return a new HTMLOptionElement object (a new option
element). If the first argument is not the empty string, the new object must have as its only
child a Text node whose data is the value of that argument. Otherwise, it must have
no children. If the value argument is present, the new object must have a
value attribute set with the value of the argument as its
value. If the defaultSelected argument is true, the new object must have a
selected attribute set with no value. If the selected argument is true, the new object must have its selectedness set to true; otherwise the selectedness must be set to false, even if the defaultSelected argument is true. The element’s node document must be the active
document of the browsing context of the Window object on which
the interface object of the invoked constructor is found.
4.10.11 The textarea element
- Categories:
- Flow content.
- Phrasing content.
- Interactive content.
- Listed, labelable, submittable, resettable, and reassociateable form-associated element.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Text.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
autocomplete— Hint for form autofill featureautofocus— Automatically focus the form control when the page is loadedcols— Maximum number of characters per linedirname— Name of form field to use for sending the element’s directionality in form submissiondisabled— Whether the form control is disabledform— Associates the control with aformelementinputmode— Hint for selecting an input modalitymaxlength— Maximum length of valueminlength— Minimum length of valuename— Name of form control to use for form submission and in theform.elementsAPIplaceholder— User-visible label to be placed within the form controlreadonly— Whether to allow the value to be edited by the userrequired— Whether the control is required for form submissionrows— Number of lines to showwrap— How the value of the form control is to be wrapped for form submission- Allowed ARIA role attribute values:
textbox
(default — do not set).- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLTextAreaElement : HTMLElement { attribute DOMString autocomplete; attribute boolean autofocus; attribute unsigned long cols; attribute DOMString dirName; attribute boolean disabled; readonly attribute HTMLFormElement? form; attribute DOMString inputMode; attribute long maxLength; attribute long minLength; attribute DOMString name; attribute DOMString placeholder; attribute boolean readOnly; attribute boolean required; attribute unsigned long rows; attribute DOMString wrap; readonly attribute DOMString type; attribute DOMString defaultValue; [TreatNullAs=EmptyString] attribute DOMString value; readonly attribute unsigned long textLength; readonly attribute boolean willValidate; readonly attribute ValidityState validity; readonly attribute DOMString validationMessage; boolean checkValidity(); boolean reportValidity(); void setCustomValidity(DOMString error); readonly attribute NodeList labels; void select(); attribute unsigned long selectionStart; attribute unsigned long selectionEnd; attribute DOMString selectionDirection; void setRangeText(DOMString replacement); void setRangeText(DOMString replacement, unsigned long start, unsigned long end, optional SelectionMode selectionMode = "preserve"); void setSelectionRange(unsigned long start, unsigned long end, optional DOMString direction); };
The textarea element represents a multiline plain text edit
control for the element’s raw
value. The contents of the control represent the control’s default value.
The raw value of a textarea
control must be initially the empty string.
This element has rendering requirements involving the
bidirectional algorithm.
The readonly attribute is a
boolean attribute used to control whether the text can be edited by the user or
not.
In this example, a text field is marked read-only because it represents a read-only file:
Filename: <code>/etc/bash.bashrc</code> <textarea name="buffer" readonly> # System-wide .bashrc file for interactive bash(1) shells. # To enable the settings / commands in this file for login shells as well, # this file has to be sourced in /etc/profile. # If not running interactively, don't do anything [ -z "$PS1" ] && return ...</textarea>
Constraint validation: If the readonly attribute is specified on a textarea
element, the element is barred from constraint validation.
A textarea element is mutable if it is
neither disabled nor has a readonly attribute specified.
When a textarea is mutable, its raw value should be editable by the user: the user agent
should allow the user to edit, insert, and remove text, and to insert and remove line breaks in
the form of U+000A LINE FEED (LF) characters. Any time the user causes the element’s raw value to change, the user agent must queue a
task to fire a simple event that bubbles named input at the textarea element. User agents may wait for a
suitable break in the user’s interaction before queuing the task; for example, a user agent could
wait for the user to have not hit a key for 100ms, so as to only fire the event when the user
pauses, instead of continuously for each keystroke.
A textarea element has a dirty value
flag, which must be initially set to false, and must be set to true whenever the user
interacts with the control in a way that changes the raw
value.
When the textarea element’s textContent IDL attribute changes value,
if the element’s dirty value flag is false, then the
element’s raw value must be set to the value of
the element’s textContent IDL attribute.
The reset algorithm for textarea
elements is to set the element’s raw value to the
value of the element’s textContent IDL attribute.
When a textarea element is popped off the stack of open elements of
an HTML parser or XML parser, then the user agent must invoke the
element’s reset algorithm.
If the element is mutable, the user agent should allow
the user to change the writing direction of the element, setting it either to a left-to-right
writing direction or a right-to-left writing direction. If the user does so, the user agent must
then run the following steps:
-
Set the element’s
dirattribute to «ltr» if the user selected a left-to-right writing direction, and
«rtl» if the user selected a right-to-left writing
direction. -
Queue a task to fire a simple event that bubbles named
inputat thetextareaelement.
The cols attribute specifies the expected
maximum number of characters per line. If the cols
attribute is specified, its value must be a valid non-negative integer greater than
zero. If applying the rules for parsing non-negative integers to
the attribute’s value results in a number greater than zero, then the element’s character width is that value; otherwise, it is
20.
The user agent may use the textarea element’s character width as a hint to the user as to how many
characters the server prefers per line (e.g. for visual user agents by making the width of the
control be that many characters). In visual renderings, the user agent should wrap the user’s
input in the rendering so that each line is no wider than this number of characters.
The rows attribute specifies the number of
lines to show. If the rows attribute is specified, its
value must be a valid non-negative integer greater than zero. If
applying the rules for parsing non-negative integers to the attribute’s value results
in a number greater than zero, then the element’s character
height is that value; otherwise, it is 2.
Visual user agents should set the height of the control to the number of lines given by character height.
The wrap attribute is an enumerated
attribute with two keywords and states: the soft keyword which maps to the Soft state, and the hard keyword which maps to the Hard state. The missing value default is the
Soft state.
The Soft state indicates that the text in the
textarea is not to be wrapped when it is submitted (though it can still be wrapped in
the rendering).
The Hard state indicates that the text in the
textarea is to have newlines added by the user agent so that the text is wrapped when
it is submitted.
If the element’s wrap attribute is in the Hard state, the cols attribute must be specified.
For historical reasons, the element’s value is normalised in three different ways for three
different purposes. The raw value is the value as
it was originally set. It is not normalized. The API
value is the value used in the value IDL
attribute. It is normalised so that line breaks use U+000A LINE FEED (LF) characters. Finally,
there is the value, as used in form submission and other
processing models in this specification. It is normalised so that line breaks use U+000D CARRIAGE
RETURN U+000A LINE FEED (CRLF) character pairs, and in addition, if necessary given the element’s
wrap attribute, additional line breaks are inserted to
wrap the text at the given width.
The element’s API value is defined to be the
element’s raw value with the following
transformation applied:
-
Replace every U+000D CARRIAGE RETURN U+000A LINE FEED (CRLF) character pair from the raw value with a single U+000A LINE FEED (LF)
character. -
Replace every remaining U+000D CARRIAGE RETURN character from the raw value with a single U+000A LINE FEED (LF)
character.
The element’s value is defined to be the element’s raw value with the textarea wrapping
transformation applied. The textarea wrapping transformation is the following
algorithm, as applied to a string:
-
Replace every occurrence of a U+000D CARRIAGE RETURN (CR) character not followed by a
U+000A LINE FEED (LF) character, and every occurrence of a U+000A LINE FEED (LF) character not
preceded by a U+000D CARRIAGE RETURN (CR) character, by a two-character string consisting of a
U+000D CARRIAGE RETURN U+000A LINE FEED (CRLF) character pair. -
If the element’s
wrapattribute is in the Hard state, insert U+000D CARRIAGE RETURN U+000A
LINE FEED (CRLF) character pairs into the string using a UA-defined algorithm so that each line
has no more than character width characters. For
the purposes of this requirement, lines are delimited by the start of the string, the end of the
string, and U+000D CARRIAGE RETURN U+000A LINE FEED (CRLF) character pairs.
The maxlength attribute is a form control maxlength attribute controlled
by the textarea element’s dirty value
flag.
If the textarea element has a maximum allowed value length, then the
element’s children must be such that the code-unit length of the value of the
element’s textContent IDL attribute with the textarea wrapping
transformation applied is equal to or less than the element’s maximum allowed value
length.
The minlength attribute is a form control minlength attribute
controlled by the textarea element’s dirty
value flag.
The required attribute is a
boolean attribute. When specified, the user will be required to enter a value before
submitting the form.
Constraint validation: If the element has its required attribute specified, and the element is mutable, and the element’s value is the empty string, then the element is suffering
from being missing.
The placeholder attribute represents
a short hint (a word or short phrase) intended to aid the user with data entry when the
control has no value. A hint could be a sample value or a brief description of the expected
format.
The placeholder attribute should not be used as
an alternative to a label. For a longer hint or other advisory text, the title attribute is more appropriate.
These mechanisms are very similar but subtly different: the hint given by the
control’s label is shown at all times; the short hint given in the placeholder attribute is shown before the user enters a
value; and the hint in the title attribute is shown when the user
requests further help.
User agents should present this hint to the user when the element’s value is the empty string and the control is not
focused (e.g. by displaying it inside a blank unfocused control). All U+000D CARRIAGE
RETURN U+000A LINE FEED character pairs (CRLF) in the hint, as well as all other U+000D CARRIAGE
RETURN (CR) and U+000A LINE FEED (LF) characters in the hint, must be treated as line breaks when
rendering the hint.
The name attribute represents the element’s name.
The dirname attribute controls how the element’s directionality is submitted.
The disabled attribute is used to make the control
non-interactive and to prevent its value from being submitted.
The form attribute is used to explicitly associate the
textarea element with its form owner.
The autofocus attribute controls focus.
The inputmode attribute controls the user interface’s input
modality for the control.
The autocomplete attribute controls how the user agent
provides autofill behaviour.
- textarea .
type -
Returns the string «
textarea«. - textarea .
value -
Returns the current value of the element.
Can be set, to change the value.
The cols, placeholder, required, rows, and wrap attributes must reflect the
respective content attributes of the same name. The cols
and rows attributes are limited to only non-negative
numbers greater than zero. The cols attribute’s
default value is 20. The rows attribute’s default value is
2. The dirName IDL attribute must
reflect the dirname content attribute. The inputMode IDL attribute must
reflect the inputmode content attribute,
limited to only known values. The maxLength IDL attribute must
reflect the maxlength content attribute,
limited to only non-negative numbers. The minLength IDL attribute must
reflect the minlength content attribute,
limited to only non-negative numbers. The readOnly IDL attribute must reflect
the readonly content attribute.
The type IDL attribute must return the value
«textarea«.
The defaultValue IDL attribute must
act like the element’s textContent IDL attribute.
The value attribute must, on getting, return
the element’s API value; on setting, it must set
the element’s raw value to the new value, set the
element’s dirty value flag to true, and should then
move the text entry cursor position to the end of the text field, unselecting any selected text
and resetting the selection direction to none.
The textLength IDL attribute must
return the code-unit length of the element’s API value.
The willValidate, validity, and validationMessage IDL attributes, and the checkValidity(), reportValidity(), and setCustomValidity() methods, are part of the
constraint validation API. The labels IDL
attribute provides a list of the element’s labels. The select(), selectionStart, selectionEnd, selectionDirection, setRangeText(), and setSelectionRange() methods and IDL attributes
expose the element’s text selection. The autofocus, disabled, form, and name IDL attributes are part of the element’s forms API.
Here is an example of a textarea being used for unrestricted free-form text input
in a form:
<p>If you have any comments, please let us know: <textarea cols=80 name=comments></textarea></p>
To specify a maximum length for the comments, one can use the maxlength attribute:
<p>If you have any short comments, please let us know: <textarea cols=80 name=comments maxlength=200></textarea></p>
To give a default value, text can be included inside the element:
<p>If you have any comments, please let us know: <textarea cols=80 name=comments>You rock!</textarea></p>
You can also give a minimum length. Here, a letter needs to be filled out by the user; a
template (which is shorter than the minimum length) is provided, but is insufficient to submit
the form:
<textarea required minlength="500">Dear Madam Speaker, Regarding your letter dated ... ... Yours Sincerely, ...</textarea>
A placeholder can be given as well, to suggest the basic form to the user, without providing
an explicit template:
<textarea placeholder="Dear Francine, They closed the parks this week, so we won't be able to meet your there. Should we just have dinner? Love, Daddy"></textarea>
To have the browser submit the directionality of the element along with the
value, the dirname attribute can be specified:
<p>If you have any comments, please let us know (you may use either English or Hebrew for your comments): <textarea cols=80 name=comments dirname=comments.dir></textarea></p>
4.10.12 The keygen element
- Categories:
- Flow content.
- Phrasing content.
- Interactive content.
- Listed, labelable, submittable, resettable, and reassociateable form-associated element.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Nothing.
- Tag omission in text/html:
- No end tag.
- Content attributes:
- Global attributes
autofocus— Automatically focus the form control when the page is loadedchallenge— String to package with the generated and signed public keydisabled— Whether the form control is disabledform— Associates the control with aformelementkeytype— The type of cryptographic key to generatename— Name of form control to use for form submission and in theform.elementsAPI- Allowed ARIA role attribute values:
- None
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- DOM interface:
-
interface HTMLKeygenElement : HTMLElement { attribute boolean autofocus; attribute DOMString challenge; attribute boolean disabled; readonly attribute HTMLFormElement? form; attribute DOMString keytype; attribute DOMString name; readonly attribute DOMString type; readonly attribute boolean willValidate; readonly attribute ValidityState validity; readonly attribute DOMString validationMessage; boolean checkValidity(); boolean reportValidity(); void setCustomValidity(DOMString error); readonly attribute NodeList labels; };
This feature is in the process of being removed from the Web platform. (This
is a long process that takes many years.) Using the keygen element at this time is
highly discouraged.
The keygen element represents a key pair generator control. When the
control’s form is submitted, the private key is stored in the local keystore, and the public key
is packaged and sent to the server.
The challenge attribute may be specified.
Its value will be packaged with the submitted key.
The keytype attribute is an
enumerated attribute. The following table lists the keywords and states for the
attribute — the keywords in the left column map to the states listed in the cell in the
second column on the same row as the keyword. User agents are not required to support these
values, and must only recognise values whose corresponding algorithms they support.
| Keyword | State |
|---|---|
rsa
|
RSA |
The invalid value default state is the unknown state. The missing value default state is the RSA state, if it is supported, or the unknown state otherwise.
This specification does not specify what key types user agents are to support
— it is possible for a user agent to not support any key types at all.
The user agent may expose a user interface for each keygen element to allow the
user to configure settings of the element’s key pair generator, e.g. the key length.
The reset algorithm for keygen
elements is to set these various configuration settings back to their defaults.
The element’s value is the string returned from the
following algorithm:
-
Use the appropriate step from the following list:
- If the
keytypeattribute is in the RSA state -
Generate an RSA key pair using the settings given by the user, if appropriate, using the
md5WithRSAEncryptionRSA signature algorithm (the signature algorithm
with MD5 and the RSA encryption algorithm) referenced in section 2.2.1 («RSA Signature
Algorithm») of RFC 3279, and defined in RFC 3447. [RFC3279] [RFC3447] - Otherwise, the
keytypeattribute is in the unknown state -
The given key type is not supported. Return the empty string and abort this algorithm.
Let private key be the generated private key.
Let public key be the generated public key.
Let signature algorithm be the selected signature algorithm.
- If the
-
If the element has a
challengeattribute, then let
challenge be that attribute’s value. Otherwise, let challenge be the empty string. -
Let algorithm be an ASN.1
AlgorithmIdentifier
structure as defined by RFC 5280, with thealgorithmfield giving the
ASN.1 OID used to identify signature algorithm, using the OIDs defined in
section 2.2 («Signature Algorithms») of RFC 3279, and theparametersfield
set up as required by RFC 3279 forAlgorithmIdentifierstructures for that
algorithm. [X690] [RFC5280] [RFC3279] -
Let spki be an ASN.1
SubjectPublicKeyInfostructure
as defined by RFC 5280, with thealgorithmfield set to the algorithm structure from the previous step, and thesubjectPublicKeyfield set to the BIT STRING value resulting from ASN.1 DER
encoding the public key. [X690] [RFC5280] -
Let publicKeyAndChallenge be an ASN.1
PublicKeyAndChallenge
structure as defined below, with thespkifield set to the spki structure from the previous step, and thechallenge
field set to the string challenge obtained earlier. [X690] -
Let signature be the BIT STRING value resulting from ASN.1 DER encoding
the signature generated by applying the signature algorithm to the byte
string obtained by ASN.1 DER encoding the publicKeyAndChallenge structure,
using private key as the signing key. [X690] -
Let signedPublicKeyAndChallenge be an ASN.1
SignedPublicKeyAndChallengestructure as defined below, with thepublicKeyAndChallengefield set to the publicKeyAndChallenge
structure, thesignatureAlgorithmfield set to the algorithm structure, and thesignaturefield set to the BIT
STRING signature from the previous step. [X690] -
Return the result of base64 encoding the result of ASN.1 DER encoding the signedPublicKeyAndChallenge structure. [RFC4648] [X690]
The data objects used by the above algorithm are defined as follows. These definitions use the
same «ASN.1-like» syntax defined by RFC 5280. [RFC5280]
PublicKeyAndChallenge ::= SEQUENCE {
spki SubjectPublicKeyInfo,
challenge IA5STRING
}
SignedPublicKeyAndChallenge ::= SEQUENCE {
publicKeyAndChallenge PublicKeyAndChallenge,
signatureAlgorithm AlgorithmIdentifier,
signature BIT STRING
}
Constraint validation: The keygen element is barred from
constraint validation.
The form attribute is used to explicitly associate the
keygen element with its form owner. The name attribute represents the element’s name. The disabled attribute is used to make the control non-interactive and
to prevent its value from being submitted. The autofocus
attribute controls focus.
- keygen .
type -
Returns the string «
keygen«.
The challenge IDL attribute must
reflect the content attribute of the same name.
The keytype IDL attribute must
reflect the content attribute of the same name, limited to only known
values.
The type IDL attribute must return the value
«keygen«.
The willValidate, validity, and validationMessage IDL attributes, and the checkValidity(), reportValidity(), and setCustomValidity() methods, are part of the
constraint validation API. The labels IDL
attribute provides a list of the element’s labels. The autofocus, disabled, form, and name IDL attributes are
part of the element’s forms API.
This specification does not specify how the private key generated is to be used.
It is expected that after receiving the SignedPublicKeyAndChallenge (SPKAC)
structure, the server will generate a client certificate and offer it back to the user for
download; this certificate, once downloaded and stored in the key store along with the private
key, can then be used to authenticate to services that use TLS and certificate authentication. For
more information, see e.g. this MDN article.
To generate a key pair, add the private key to the user’s key store, and submit the public key
to the server, markup such as the following can be used:
<form action="processkey.cgi" method="post" enctype="multipart/form-data"> <p><keygen name="key"></p> <p><input type=submit value="Submit key..."></p> </form>
The server will then receive a form submission with a packaged RSA public key as the value of
«key«. This can then be used for various purposes, such as generating a
client certificate, as mentioned above.
4.10.13 The output element
- Categories:
- Flow content.
- Phrasing content.
- Listed, labelable, resettable, and reassociateable form-associated element.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
for— Specifies controls from which the output was calculatedform— Associates the control with aformelementname— Name of form control to use in theform.elementsAPI- Allowed ARIA role attribute values:
status
(default — do not set), any role value.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLOutputElement : HTMLElement { [PutForwards=value] readonly attribute DOMSettableTokenList htmlFor; readonly attribute HTMLFormElement? form; attribute DOMString name; readonly attribute DOMString type; attribute DOMString defaultValue; attribute DOMString value; readonly attribute boolean willValidate; readonly attribute ValidityState validity; readonly attribute DOMString validationMessage; boolean checkValidity(); boolean reportValidity(); void setCustomValidity(DOMString error); readonly attribute NodeList labels; };
The output element represents the result of a calculation performed
by the application, or the result of a user action.
This element can be contrasted with the samp element, which is the
appropriate element for quoting the output of other programs run previously.
The for content attribute allows an explicit
relationship to be made between the result of a calculation and the elements that represent the
values that went into the calculation or that otherwise influenced the calculation. The for attribute, if specified, must contain a string consisting of
an unordered set of unique space-separated tokens that are
case-sensitive, each of which must have the value of an ID of an element in the same Document.
The form attribute is used to explicitly associate the
output element with its form owner. The name attribute represents the element’s name. The output
element is associated with a form so that it can be easily referenced from the event handlers of
form controls; the element’s value itself is not submitted when the form is submitted.
The element has a value mode flag which is either value or default. Initially, the value mode flag must be set to default.
The element also has a default value.
Initially, the default value must be the empty
string.
When the value mode flag is in mode default, the contents of the element represent both
the value of the element and its default value.
When the value mode flag is in mode value, the contents of the element represent the
value of the element only, and the default value
is only accessible using the defaultValue IDL
attribute.
Whenever the element’s descendants are changed in any way, if the value mode flag is in mode default, the element’s default value must be set to the value of the
element’s textContent IDL attribute.
The reset algorithm for output
elements is to set the element’s value mode flag to default and then to set the element’s
textContent IDL attribute to the value of the element’s default value (thus replacing the element’s child
nodes).
- output .
value[ = value ] -
Returns the element’s current value.
Can be set, to change the value.
- output .
defaultValue[ = value ] -
Returns the element’s current default value.
Can be set, to change the default value.
- output .
type -
Returns the string «
output«.
The value IDL attribute must act like the
element’s textContent IDL attribute, except that on setting, in addition, before the
child nodes are changed, the element’s value mode flag
must be set to value.
The defaultValue IDL attribute, on
getting, must return the element’s default
value. On setting, the attribute must set the element’s default value, and, if the element’s value mode flag is in the mode default, set the element’s textContent IDL
attribute as well.
The type attribute must return the string
«output«.
The htmlFor IDL attribute must
reflect the for content attribute.
The willValidate, validity, and validationMessage IDL attributes, and the checkValidity(), reportValidity(), and setCustomValidity() methods, are part of the
constraint validation API. The labels IDL
attribute provides a list of the element’s labels. The form and name IDL attributes are
part of the element’s forms API.
A simple calculator could use output for its display of calculated results:
<form onsubmit="return false" oninput="o.value = a.valueAsNumber + b.valueAsNumber"> <input name=a type=number step=any> + <input name=b type=number step=any> = <output name=o for="a b"></output> </form>
In this example, an output element is used to report the results of a calculation performed by a remote
server, as they come in:
<output id="result"></output>
<script>
var primeSource = new WebSocket('ws://primes.example.net/');
primeSource.onmessage = function (event) {
document.getElementById('result').value = event.data;
}
</script>
4.10.14 The progress element
- Categories:
- Flow content.
- Phrasing content.
- Labelable element.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content, but there must be no
progresselement descendants. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
value— Current value of the elementmax— Upper bound of range- Allowed ARIA role attribute values:
progressbar
(default — do not set).- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLProgressElement : HTMLElement { attribute double value; attribute double max; readonly attribute double position; readonly attribute NodeList labels; };
The progress element represents the completion progress of a task.
The progress is either indeterminate, indicating that progress is being made but that it is not
clear how much more work remains to be done before the task is complete (e.g. because the task is
waiting for a remote host to respond), or the progress is a number in the range zero to a maximum,
giving the fraction of work that has so far been completed.
There are two attributes that determine the current task completion represented by the element.
The value attribute specifies how much of the
task has been completed, and the max attribute
specifies how much work the task requires in total. The units are arbitrary and not specified.
To make a determinate progress bar, add a value attribute with the current progress (either a number from
0.0 to 1.0, or, if the max attribute is specified, a number
from 0 to the value of the max attribute). To make an
indeterminate progress bar, remove the value
attribute.
Authors are encouraged to also include the current value and the maximum value inline as text
inside the element, so that the progress is made available to users of legacy user agents.
Here is a snippet of a Web application that shows the progress of some automated task:
<section>
<h2>Task Progress</h2>
<p>Progress: <progress id="p" max=100><span>0</span>%</progress></p>
<script>
var progressBar = document.getElementById('p');
function updateProgress(newValue) {
progressBar.value = newValue;
progressBar.getElementsByTagName('span')[0].textContent = newValue;
}
</script>
</section>
(The updateProgress() method in this example would be called by some
other code on the page to update the actual progress bar as the task progressed.)
The value and max attributes, when present, must have values that are valid floating-point numbers. The value attribute, if present, must have a value equal to or
greater than zero, and less than or equal to the value of the max attribute, if present, or 1.0, otherwise. The max attribute, if present, must have a value greater than
zero.
The progress element is the wrong element to use for something that
is just a gauge, as opposed to task progress. For instance, indicating disk space usage using
progress would be inappropriate. Instead, the meter element is available
for such use cases.
User agent requirements: If the value
attribute is omitted, then the progress bar is an indeterminate progress bar. Otherwise, it is a
determinate progress bar.
If the progress bar is a determinate progress bar and the element has a max attribute, the user agent must parse the max attribute’s value according to the rules for parsing
floating-point number values. If this does not result in an error, and if the parsed value
is greater than zero, then the maximum value of the
progress bar is that value. Otherwise, if the element has no max attribute, or if it has one but parsing it resulted in an
error, or if the parsed value was less than or equal to zero, then the maximum value of the progress bar is 1.0.
If the progress bar is a determinate progress bar, user agents must parse the value attribute’s value according to the rules for
parsing floating-point number values. If this does not result in an error, and if the
parsed value is less than the maximum value and
greater than zero, then the current value of the
progress bar is that parsed value. Otherwise, if the parsed value was greater than or equal to the
maximum value, then the current value of the progress bar is the maximum value of the progress bar. Otherwise, if parsing
the value attribute’s value resulted in an error, or a
number less than or equal to zero, then the current
value of the progress bar is zero.
UA requirements for showing the progress bar: When representing a
progress element to the user, the UA should indicate whether it is a determinate or
indeterminate progress bar, and in the former case, should indicate the relative position of the
current value relative to the maximum value.
- progress .
position -
For a determinate progress bar (one with known current and maximum values), returns the
result of dividing the current value by the maximum value.For an indeterminate progress bar, returns −1.
If the progress bar is an indeterminate progress bar, then the position IDL attribute must return −1.
Otherwise, it must return the result of dividing the current
value by the maximum value.
If the progress bar is an indeterminate progress bar, then the value IDL attribute, on getting, must return 0.
Otherwise, it must return the current value. On
setting, the given value must be converted to the best representation of the number as a
floating-point number and then the value content
attribute must be set to that string.
Setting the value IDL attribute to itself
when the corresponding content attribute is absent would change the progress bar from an
indeterminate progress bar to a determinate progress bar with no progress.
The max IDL attribute must
reflect the content attribute of the same name, limited to numbers greater than
zero. The default value for max is 1.0.
The labels IDL attribute provides a list of the element’s
labels.
4.10.15 The meter element
- Categories:
- Flow content.
- Phrasing content.
- Labelable element.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Phrasing content, but there must be no
meterelement descendants. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
value— Current value of the elementmin— Lower bound of rangemax— Upper bound of rangelow— High limit of low rangehigh— Low limit of high rangeoptimum— Optimum value in gauge- Allowed ARIA role attribute values:
- None
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- DOM interface:
-
interface HTMLMeterElement : HTMLElement { attribute double value; attribute double min; attribute double max; attribute double low; attribute double high; attribute double optimum; readonly attribute NodeList labels; };
The meter element represents a scalar measurement within a known
range, or a fractional value; for example disk usage, the relevance of a query result, or the
fraction of a voting population to have selected a particular candidate.
This is also known as a gauge.
The meter element should not be used to indicate progress (as in a
progress bar). For that role, HTML provides a separate progress element.
The meter element also does not represent a scalar value of arbitrary
range — for example, it would be wrong to use this to report a weight, or height, unless
there is a known maximum value.
There are six attributes that determine the semantics of the gauge represented by the
element.
The min attribute specifies the lower bound of
the range, and the max attribute specifies the
upper bound. The value attribute specifies the
value to have the gauge indicate as the «measured» value.
The other three attributes can be used to segment the gauge’s range into «low», «medium», and
«high» parts, and to indicate which part of the gauge is the «optimum» part. The low attribute specifies the range that is considered to
be the «low» part, and the high attribute
specifies the range that is considered to be the «high» part. The optimum attribute gives the position that is
«optimum»; if that is higher than the «high» value then this indicates that the higher the value,
the better; if it’s lower than the «low» mark then it indicates that lower values are better, and
naturally if it is in between then it indicates that neither high nor low values are good.
Authoring requirements: The value attribute must be specified. The value, min, low, high, max, and optimum attributes,
when present, must have values that are valid
floating-point numbers.
In addition, the attributes’ values are further constrained:
Let value be the value attribute’s
number.
If the min attribute is specified, then let minimum be that attribute’s value; otherwise, let it be zero.
If the max attribute is specified, then let maximum be that attribute’s value; otherwise, let it be 1.0.
The following inequalities must hold, as applicable:
- minimum ≤ value ≤ maximum
- minimum ≤
low≤ maximum (iflowis specified) - minimum ≤
high≤ maximum (ifhighis specified) - minimum ≤
optimum≤ maximum (ifoptimumis specified) low≤high(if
bothlowandhighare
specified)
If no minimum or maximum is specified, then the range is assumed to be 0..1, and
the value thus has to be within that range.
Authors are encouraged to include a textual representation of the gauge’s state in the
element’s contents, for users of user agents that do not support the meter
element.
When used with microdata, the meter element’s value attribute provides the element’s machine-readable value.
The following examples show three gauges that would all be three-quarters full:
Storage space usage: <meter value=6 max=8>6 blocks used (out of 8 total)</meter> Voter turnout: <meter value=0.75><img alt="75%" src="graph75.png"></meter> Tickets sold: <meter min="0" max="100" value="75"></meter>
The following example is incorrect use of the element, because it doesn’t give a range (and
since the default maximum is 1, both of the gauges would end up looking maxed out):
<p>The grapefruit pie had a radius of <meter value=12>12cm</meter> and a height of <meter value=2>2cm</meter>.</p> <!-- BAD! -->
Instead, one would either not include the meter element, or use the meter element with a
defined range to give the dimensions in context compared to other pies:
<p>The grapefruit pie had a radius of 12cm and a height of 2cm.</p> <dl> <dt>Radius: <dd> <meter min=0 max=20 value=12>12cm</meter> <dt>Height: <dd> <meter min=0 max=10 value=2>2cm</meter> </dl>
There is no explicit way to specify units in the meter element, but the units may
be specified in the title attribute in free-form text.
The example above could be extended to mention the units:
<dl> <dt>Radius: <dd> <meter min=0 max=20 value=12 title="centimeters">12cm</meter> <dt>Height: <dd> <meter min=0 max=10 value=2 title="centimeters">2cm</meter> </dl>
User agent requirements: User agents must parse the min, max, value, low, high, and optimum
attributes using the rules for parsing floating-point number values.
User agents must then use all these numbers to obtain values for six points on the gauge, as
follows. (The order in which these are evaluated is important, as some of the values refer to
earlier ones.)
- The minimum value
-
If the
minattribute is specified and a value could be
parsed out of it, then the minimum value is that value. Otherwise, the minimum value is
zero. - The maximum value
-
If the
maxattribute is specified and a value could be
parsed out of it, then the candidate maximum value is that value. Otherwise, the candidate
maximum value is 1.0.If the candidate maximum value is greater than or equal to the minimum value, then the
maximum value is the candidate maximum value. Otherwise, the maximum value is the same as the
minimum value. - The actual value
-
If the
valueattribute is specified and a value could
be parsed out of it, then that value is the candidate actual value. Otherwise, the candidate
actual value is zero.If the candidate actual value is less than the minimum value, then the actual value is the
minimum value.Otherwise, if the candidate actual value is greater than the maximum value, then the actual
value is the maximum value.Otherwise, the actual value is the candidate actual value.
- The low boundary
-
If the
lowattribute is specified and a value could be
parsed out of it, then the candidate low boundary is that value. Otherwise, the candidate low
boundary is the same as the minimum value.If the candidate low boundary is less than the minimum value, then the low boundary is the
minimum value.Otherwise, if the candidate low boundary is greater than the maximum value, then the low
boundary is the maximum value.Otherwise, the low boundary is the candidate low boundary.
- The high boundary
-
If the
highattribute is specified and a value could be
parsed out of it, then the candidate high boundary is that value. Otherwise, the candidate high
boundary is the same as the maximum value.If the candidate high boundary is less than the low boundary, then the high boundary is the
low boundary.Otherwise, if the candidate high boundary is greater than the maximum value, then the high
boundary is the maximum value.Otherwise, the high boundary is the candidate high boundary.
- The optimum point
-
If the
optimumattribute is specified and a value
could be parsed out of it, then the candidate optimum point is that value. Otherwise, the
candidate optimum point is the midpoint between the minimum value and the maximum value.If the candidate optimum point is less than the minimum value, then the optimum point is the
minimum value.Otherwise, if the candidate optimum point is greater than the maximum value, then the optimum
point is the maximum value.Otherwise, the optimum point is the candidate optimum point.
All of which will result in the following inequalities all being true:
- minimum value ≤ actual value ≤ maximum value
- minimum value ≤ low boundary ≤ high boundary ≤ maximum value
- minimum value ≤ optimum point ≤ maximum value
UA requirements for regions of the gauge: If the optimum point is equal to the
low boundary or the high boundary, or anywhere in between them, then the region between the low
and high boundaries of the gauge must be treated as the optimum region, and the low and high
parts, if any, must be treated as suboptimal. Otherwise, if the optimum point is less than the low
boundary, then the region between the minimum value and the low boundary must be treated as the
optimum region, the region from the low boundary up to the high boundary must be treated as a
suboptimal region, and the remaining region must be treated as an even less good region. Finally,
if the optimum point is higher than the high boundary, then the situation is reversed; the region
between the high boundary and the maximum value must be treated as the optimum region, the region
from the high boundary down to the low boundary must be treated as a suboptimal region, and the
remaining region must be treated as an even less good region.
UA requirements for showing the gauge: When representing a meter
element to the user, the UA should indicate the relative position of the actual value to the
minimum and maximum values, and the relationship between the actual value and the three regions of
the gauge.
The following markup:
<h3>Suggested groups</h3>
<menu type="toolbar">
<a href="?cmd=hsg" onclick="hideSuggestedGroups()">Hide suggested groups</a>
</menu>
<ul>
<li>
<p><a href="/group/comp.infosystems.www.authoring.stylesheets/view">comp.infosystems.www.authoring.stylesheets</a> -
<a href="/group/comp.infosystems.www.authoring.stylesheets/subscribe">join</a></p>
<p>Group description: <strong>Layout/presentation on the WWW.</strong></p>
<p><meter value="0.5">Moderate activity,</meter> Usenet, 618 subscribers</p>
</li>
<li>
<p><a href="/group/netscape.public.mozilla.xpinstall/view">netscape.public.mozilla.xpinstall</a> -
<a href="/group/netscape.public.mozilla.xpinstall/subscribe">join</a></p>
<p>Group description: <strong>Mozilla XPInstall discussion.</strong></p>
<p><meter value="0.25">Low activity,</meter> Usenet, 22 subscribers</p>
</li>
<li>
<p><a href="/group/mozilla.dev.general/view">mozilla.dev.general</a> -
<a href="/group/mozilla.dev.general/subscribe">join</a></p>
<p><meter value="0.25">Low activity,</meter> Usenet, 66 subscribers</p>
</li>
</ul>
Might be rendered as follows:
User agents may combine the value of the title attribute and the other attributes to provide context-sensitive
help or inline text detailing the actual values.
For example, the following snippet:
<meter min=0 max=60 value=23.2 title=seconds></meter>
…might cause the user agent to display a gauge with a tooltip
saying «Value: 23.2 out of 60.» on one line and «seconds» on a
second line.
The value IDL attribute, on getting, must
return the actual value. On setting, the given value
must be converted to the best representation of the number as a floating-point number
and then the value content attribute must be set to that
string.
The min IDL attribute, on getting, must return
the minimum value. On setting, the given value must be
converted to the best representation of the number as a floating-point number and
then the min content attribute must be set to that string.
The max IDL attribute, on getting, must return
the maximum value. On setting, the given value must be
converted to the best representation of the number as a floating-point number and
then the max content attribute must be set to that string.
The low IDL attribute, on getting, must return
the low boundary. On setting, the given value must be
converted to the best representation of the number as a floating-point number and
then the low content attribute must be set to that string.
The high IDL attribute, on getting, must return
the high boundary. On setting, the given value must be
converted to the best representation of the number as a floating-point number and
then the high content attribute must be set to that
string.
The optimum IDL attribute, on getting, must
return the optimum value. On setting, the given value
must be converted to the best representation of the number as a floating-point number
and then the optimum content attribute must be set to that
string.
The labels IDL attribute provides a list of the element’s
labels.
The following example shows how a gauge could fall back to localised or pretty-printed
text.
<p>Disk usage: <meter min=0 value=170261928 max=233257824>170 261 928 bytes used out of 233 257 824 bytes available</meter></p>
4.10.16 The fieldset element
- Categories:
- Flow content.
- Sectioning root.
- Listed and reassociateable form-associated element.
- Palpable content.
- Contexts in which this element can be used:
- Where flow content is expected.
- Content model:
- Optionally a
legendelement, followed by flow content. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
disabled— Whether the form control is disabledform— Associates the control with aformelementname— Name of form control to use in theform.elementsAPI- Allowed ARIA role attribute values:
group
(default — do not set)
orpresentation.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLFieldSetElement : HTMLElement { attribute boolean disabled; readonly attribute HTMLFormElement? form; attribute DOMString name; readonly attribute DOMString type; readonly attribute HTMLFormControlsCollection elements; readonly attribute boolean willValidate; [SameObject] readonly attribute ValidityState validity; readonly attribute DOMString validationMessage; boolean checkValidity(); boolean reportValidity(); void setCustomValidity(DOMString error); };
The fieldset element represents a set of form controls optionally
grouped under a common name.
The name of the group is given by the first legend element that is a child of the
fieldset element, if any. The remainder of the descendants form the group.
The disabled attribute, when specified,
causes all the form control descendants of the fieldset element, excluding those that
are descendants of the fieldset element’s first legend element child, if
any, to be disabled.
A fieldset element is a disabled
fieldset if it matches any of the following conditions:
- Its
disabledattribute is specified - It is a descendant of another
fieldsetelement whosedisabledattribute is specified, and is not a
descendant of thatfieldsetelement’s firstlegendelement child, if
any.
The form attribute is used to explicitly associate the
fieldset element with its form owner. The name attribute represents the element’s name.
- fieldset .
type -
Returns the string «fieldset».
- fieldset .
elements -
Returns an
HTMLFormControlsCollectionof the form controls in the element.
The disabled IDL attribute must
reflect the content attribute of the same name.
The type IDL attribute must return the string
«fieldset«.
The elements IDL attribute must return an
HTMLFormControlsCollection rooted at the fieldset element, whose filter
matches listed elements.
The willValidate, validity, and validationMessage attributes, and the checkValidity(), reportValidity(), and setCustomValidity() methods, are part of the
constraint validation API. The form and name IDL attributes are part of the element’s forms API.
This example shows a fieldset element being used to group a set of related
controls:
<fieldset> <legend>Display</legend> <p><label><input type=radio name=c value=0 checked> Black on White</label> <p><label><input type=radio name=c value=1> White on Black</label> <p><label><input type=checkbox name=g> Use grayscale</label> <p><label>Enhance contrast <input type=range name=e list=contrast min=0 max=100 value=0 step=1></label> <datalist id=contrast> <option label=Normal value=0> <option label=Maximum value=100> </datalist> </fieldset>
The following snippet shows a fieldset with a checkbox in the legend that controls whether or
not the fieldset is enabled. The contents of the fieldset consist of two required text fields and
an optional year/month control.
<fieldset name="clubfields" disabled> <legend> <label> <input type=checkbox name=club onchange="form.clubfields.disabled = !checked"> Use Club Card </label> </legend> <p><label>Name on card: <input name=clubname required></label></p> <p><label>Card number: <input name=clubnum required pattern="[-0-9]+"></label></p> <p><label>Expiry date: <input name=clubexp type=month></label></p> </fieldset>
You can also nest fieldset elements. Here is an example expanding on the previous
one that does so:
<fieldset name="clubfields" disabled> <legend> <label> <input type=checkbox name=club onchange="form.clubfields.disabled = !checked"> Use Club Card </label> </legend> <p><label>Name on card: <input name=clubname required></label></p> <fieldset name="numfields"> <legend> <label> <input type=radio checked name=clubtype onchange="form.numfields.disabled = !checked"> My card has numbers on it </label> </legend> <p><label>Card number: <input name=clubnum required pattern="[-0-9]+"></label></p> </fieldset> <fieldset name="letfields" disabled> <legend> <label> <input type=radio name=clubtype onchange="form.letfields.disabled = !checked"> My card has letters on it </label> </legend> <p><label>Card code: <input name=clublet required pattern="[A-Za-z]+"></label></p> </fieldset> </fieldset>
In this example, if the outer «Use Club Card» checkbox is not checked, everything inside the
outer fieldset, including the two radio buttons in the legends of the two nested
fieldsets, will be disabled. However, if the checkbox is checked, then the radio
buttons will both be enabled and will let you select which of the two inner
fieldsets is to be enabled.
4.10.17 The legend element
- Categories:
- None.
- Contexts in which this element can be used:
- As the first child of a
fieldsetelement. - Content model:
- Phrasing content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLLegendElement : HTMLElement { readonly attribute HTMLFormElement? form; // also has obsolete members };
The legend element represents a caption for the rest of the contents
of the legend element’s parent fieldset element, if
any.
- legend .
form -
Returns the element’s
formelement, if any, or null otherwise.
The form IDL attribute’s behaviour depends on
whether the legend element is in a fieldset element or not. If the
legend has a fieldset element as its parent, then the form IDL attribute must return the same value as the form IDL attribute on that fieldset element. Otherwise,
it must return null.
4.10.18 Form control infrastructure
4.10.18.1 A form control’s value
Most form controls have a value and a checkedness. (The latter is only used by input
elements.) These are used to describe how the user interacts with the control.
A control’s value is its internal state. As such, it
might not match the user’s current input.
For instance, if a user enters the word «three» into a numeric field that expects digits, the user’s input would
be the string «three» but the control’s value would remain
unchanged.
To define the behaviour of constraint validation in the face of the input
element’s multiple attribute, input elements
can also have separately defined values.
The select element does not have a value;
the selectedness of its option
elements is what is used instead.
4.10.18.2 Mutability
A form control can be designated as mutable.
This determines (by means of definitions and requirements in this specification
that rely on whether an element is so designated) whether or not the user can modify the value or checkedness of a
form control, or whether or not a control can be automatically prefilled.
4.10.18.3 Association of controls and forms
A form-associated element can have a relationship with a form
element, which is called the element’s form owner. If a form-associated
element is not associated with a form element, its form owner is
said to be null.
A form-associated element is, by default, associated with its nearest ancestor form element (as described
below), but, if it is reassociateable, may have a
form attribute specified to override this.
This feature allows authors to work around the lack of support for nested
form elements.
If a reassociateable form-associated
element has a form attribute specified, then that
attribute’s value must be the ID of a form element
in the element’s owner Document.
The rules in this section are complicated by the fact that although conforming
documents will never contain nested form elements, it is quite possible (e.g. using a
script that performs DOM manipulation) to generate documents that have such nested elements. They
are also complicated by rules in the HTML parser that, for historical reasons, can result in a
form-associated element being associated with a form element that is not
its ancestor.
When a form-associated element is created, its form owner must be
initialised to null (no owner).
When a form-associated element is to be associated with a form, its form owner must
be set to that form.
When a form-associated element or one of its ancestors is inserted into a Document, then the user agent must
reset the form owner of that form-associated element. The HTML parser overrides this requirement when inserting form
controls.
When an element changes its parent node resulting in a form-associated element and
its form owner (if any) no longer being in the same home subtree, then
the user agent must reset the form owner of that form-associated
element.
When a reassociateable form-associated
element’s form attribute is set, changed, or removed,
then the user agent must reset the form owner of that element.
When a reassociateable form-associated
element has a form attribute and the ID of any of the elements in the Document changes, then
the user agent must reset the form owner of that form-associated
element.
When a reassociateable form-associated
element has a form attribute and an element with an
ID is inserted
into or removed from the
Document, then the user agent must reset the form owner of that
form-associated element.
When the user agent is to reset the form owner of a form-associated
element, it must run the following steps:
-
If the element’s form owner is not null, and either the element is not reassociateable or its
formcontent attribute is not present, and the element’s form
owner is its nearestformelement ancestor after the change to the ancestor
chain, then do nothing, and abort these steps. -
Let the element’s form owner be null.
-
If the element is reassociateable, has a
formcontent attribute, and is itself in aDocument, then run these substeps:-
If the first element in the
Documentto
have an ID that is case-sensitively equal to the element’sformcontent attribute’s value is aformelement,
then associate the form-associated
element with thatformelement. -
Abort the «reset the form owner» steps.
-
-
Otherwise, if the form-associated element in question has an ancestor
formelement, then associate the
form-associated element with the nearest such ancestorform
element. -
Otherwise, the element is left unassociated.
In the following non-conforming snippet:
...
<form id="a">
<div id="b"></div>
</form>
<script>
document.getElementById('b').innerHTML =
'<table><tr><td><form id="c"><input id="d"></table>' +
'<input id="e">';
</script>
...
The form owner of «d» would be the inner nested form «c», while the form
owner of «e» would be the outer form «a».
This happens as follows: First, the «e» node gets associated with «c» in the HTML
parser. Then, the innerHTML algorithm moves the nodes
from the temporary document to the «b» element. At this point, the nodes see their ancestor chain
change, and thus all the «magic» associations done by the parser are reset to normal ancestor
associations.
This example is a non-conforming document, though, as it is a violation of the content models
to nest form elements.
- element .
form -
Returns the element’s form owner.
Returns null if there isn’t one.
Reassociateable form-associated elements have a form
IDL attribute, which, on getting, must return the element’s form owner, or null if
there isn’t one.
4.10.19 Attributes common to form controls
4.10.19.1 Naming form controls: the name attribute
The name content attribute gives the name of the
form control, as used in form submission and in the form element’s elements object. If the attribute is specified, its value must
not be the empty string.
Any non-empty value for name is allowed, but the names
«_charset_» and «isindex» are special:
isindex-
This value, if used as the name of a Text control
that is the first control in a form that is submitted using theapplication/x-www-form-urlencodedmechanism, causes
the submission to only include the value of this control, with no name. _charset_-
This value, if used as the name of a Hidden
control with novalueattribute, is automatically given a
value during submission consisting of the submission character encoding.
The name IDL attribute must reflect
the name content attribute.
4.10.19.2 Submitting element directionality: the dirname attribute
The dirname attribute on a form control element
enables the submission of the directionality of the element, and gives the name of
the field that contains this value during form submission. If such an attribute is
specified, its value must not be the empty string.
In this example, a form contains a text field and a submission button:
<form action="addcomment.cgi" method=post> <p><label>Comment: <input type=text name="comment" dirname="comment.dir" required></label></p> <p><button name="mode" type=submit value="add">Post Comment</button></p> </form>
When the user submits the form, the user agent includes three fields, one called «comment»,
one called «comment.dir», and one called «mode»; so if the user types «Hello», the submission
body might be something like:
comment=Hello&comment.dir=ltr&mode=add
If the user manually switches to a right-to-left writing direction and enters «مرحبا«, the submission body might be
something like:
comment=%D9%85%D8%B1%D8%AD%D8%A8%D8%A7&comment.dir=rtl&mode=add
4.10.19.3 Limiting user input length: the maxlength attribute
A form control maxlength attribute,
controlled by a dirty value flag, declares a limit on the number of characters
a user can input.
If an element has its form control maxlength attribute specified, the attribute’s value must be a valid
non-negative integer. If the attribute is specified and applying the rules for
parsing non-negative integers to its value results in a number, then that number is the
element’s maximum allowed value length. If the attribute is omitted or parsing its
value results in an error, then there is no maximum allowed value length.
Constraint validation: If an element has a maximum allowed value
length, its dirty value flag is true, its value was last changed by a user edit (as opposed to a change made
by a script), and the code-unit length of the element’s value is greater than the element’s maximum allowed value
length, then the element is suffering from being too long.
User agents may prevent the user from causing the element’s value to be set to a value whose code-unit length is
greater than the element’s maximum allowed value length.
In the case of textarea elements, this is the value, not the raw
value, so the textarea wrapping transformation is applied before the
maximum allowed value length is checked.
4.10.19.4 Setting minimum input length requirements: the minlength attribute
A form control minlength attribute,
controlled by a dirty value flag, declares a lower bound on the number of
characters a user can input.
The minlength attribute does not imply the
required attribute. If the form control has no required attribute, then the value can still be omitted; the
minlength attribute only kicks in once the user has entered
a value at all. If the empty string is not allowed, then the required
attribute also needs to be set.
If an element has its form control minlength attribute specified, the attribute’s value must be a valid
non-negative integer. If the attribute is specified and applying the rules for
parsing non-negative integers to its value results in a number, then that number is the
element’s minimum allowed value length. If the attribute is omitted or parsing its
value results in an error, then there is no minimum allowed value length.
If an element has both a maximum allowed value length and a minimum allowed
value length, the minimum allowed value length must be smaller than or equal
to the maximum allowed value length.
Constraint validation: If an element has a minimum allowed value
length, its dirty value flag is true, its value was last changed by a user edit (as opposed to a change made
by a script), its value is not the empty string, and the
code-unit length of the element’s value is less
than the element’s minimum allowed value length, then the element is suffering
from being too short.
In this example, there are four text fields. The first is required, and has to be at least 5
characters long. The other three are optional, but if the user fills one in, the user has to
enter at least 10 characters.
<form action="/events/menu.cgi" method="post">
<p><label>Name of Event: <input required minlength=5 maxlength=50 name=event></label></p>
<p><label>Describe what you would like for breakfast, if anything:
<textarea name="breakfast" minlength="10"></textarea></label></p>
<p><label>Describe what you would like for lunch, if anything:
<textarea name="lunch" minlength="10"></textarea></label></p>
<p><label>Describe what you would like for dinner, if anything:
<textarea name="dinner" minlength="10"></textarea></label></p>
<p><input type=submit value="Submit Request"></p>
</form>
4.10.19.5 Enabling and disabling form controls: the disabled attribute
The disabled content attribute is a
boolean attribute.
A form control is disabled if any of the following
conditions are met:
- The element is a
button,input,select, or
textareaelement, and thedisabledattribute
is specified on this element (regardless of its value). - The element is a descendant of a
fieldsetelement whosedisabledattribute is specified, and is not a
descendant of thatfieldsetelement’s firstlegendelement child, if
any.
A form control that is disabled must prevent any click events that are queued on the
user interaction task source from being dispatched on the element.
Constraint validation: If an element is disabled, it is barred from constraint
validation.
The disabled IDL attribute must
reflect the disabled content attribute.
4.10.19.6 Form submission
Attributes for form submission can be specified both on form elements
and on submit buttons (elements that represent buttons
that submit forms, e.g. an input element whose type attribute is in the Submit Button state).
The attributes for form submission that may be specified on form
elements are action, enctype, method, novalidate, and target.
The corresponding attributes for form submission that may be specified on submit buttons are formaction, formenctype, formmethod, formnovalidate, and formtarget. When omitted, they default to the values given on
the corresponding attributes on the form element.
The action and formaction content attributes, if specified, must
have a value that is a valid non-empty URL potentially surrounded by spaces.
The action of an element is the value of the element’s
formaction attribute, if the element is a submit button and has such an attribute, or the value of its
form owner’s action attribute, if it has
one, or else the empty string.
The method and formmethod content attributes are enumerated attributes with the following keywords and
states:
- The keyword
get, mapping to the
state GET, indicating the HTTP GET method. - The keyword
post, mapping to the
state POST, indicating the HTTP POST method. - The keyword
dialog, mapping to
the state dialog, indicating that submitting the
formis intended to close thedialogbox in which the form finds
itself, if any, and otherwise not submit.
The invalid value default for these attributes is the GET state. The missing value default for the method attribute is also the GET state. (There is no missing value default for the
formmethod attribute.)
The method of an element is one of those states. If the
element is a submit button and has a formmethod attribute, then the element’s method is that attribute’s state; otherwise, it is the form
owner’s method attribute’s state.
Here the method attribute is used to explicitly specify
the default value, «get«, so that the search
query is submitted in the URL:
<form method="get" action="/search.cgi"> <p><label>Search terms: <input type=search name=q></label></p> <p><input type=submit></p> </form>
On the other hand, here the method attribute is used to
specify the value «post«, so that the user’s
message is submitted in the HTTP request’s body:
<form method="post" action="/post-message.cgi"> <p><label>Message: <input type=text name=m></label></p> <p><input type=submit value="Submit message"></p> </form>
In this example, a form is used with a dialog. The method attribute’s «dialog» keyword is used to have the dialog
automatically close when the form is submitted.
<dialog id="ship">
<form method=dialog>
<p>A ship has arrived in the harbour.</p>
<button type=submit value="board">Board the ship</button>
<button type=submit value="call">Call to the captain</button>
</form>
</dialog>
<script>
var ship = document.getElementById('ship');
ship.showModal();
ship.onclose = function (event) {
if (ship.returnValue == 'board') {
// ...
} else {
// ...
}
};
</script>
The enctype and formenctype content attributes are enumerated attributes with the following keywords and
states:
- The «
application/x-www-form-urlencoded» keyword and corresponding state. - The «
multipart/form-data» keyword and corresponding state. - The «
text/plain» keyword and corresponding state.
The invalid value default for these attributes is the application/x-www-form-urlencoded state. The missing value default for the enctype attribute is also the application/x-www-form-urlencoded state. (There is no
missing value default for the formenctype
attribute.)
The enctype of an element is one of those three states.
If the element is a submit button and has a formenctype attribute, then the element’s enctype is that attribute’s state; otherwise, it is the
form owner’s enctype attribute’s state.
The target and formtarget content attributes, if specified, must
have values that are valid browsing context
names or keywords.
The target of an element is the value of the element’s
formtarget attribute, if the element is a submit button and has such an attribute; or the value of its
form owner’s target attribute, if it has
such an attribute; or, if the Document contains a base element with a
target attribute, then the value of the target attribute of the first such base element; or,
if there is no such element, the empty string.
The novalidate and formnovalidate content attributes are boolean attributes. If present, they indicate that the form is
not to be validated during submission.
The no-validate state of an element is true if the
element is a submit button and the element’s formnovalidate attribute is present, or if the element’s
form owner’s novalidate attribute is present,
and false otherwise.
This attribute is useful to include «save» buttons on forms that have validation constraints,
to allow users to save their progress even though they haven’t fully entered the data in the
form. The following example shows a simple form that has two required fields. There are three
buttons: one to submit the form, which requires both fields to be filled in; one to save the form
so that the user can come back and fill it in later; and one to cancel the form altogether.
<form action="editor.cgi" method="post"> <p><label>Name: <input required name=fn></label></p> <p><label>Essay: <textarea required name=essay></textarea></label></p> <p><input type=submit name=submit value="Submit essay"></p> <p><input type=submit formnovalidate name=save value="Save essay"></p> <p><input type=submit formnovalidate name=cancel value="Cancel"></p> </form>
The action IDL attribute must
reflect the content attribute of the same name, except that on getting, when the
content attribute is missing or its value is the empty string, the document’s address
must be returned instead. The target IDL attribute
must reflect the content attribute of the same name. The method and enctype IDL attributes must reflect the
respective content attributes of the same name, limited to only known values. The
encoding IDL attribute must reflect
the enctype content attribute, limited to only known
values. The noValidate IDL attribute must
reflect the novalidate content attribute. The
formAction IDL attribute must
reflect the formaction content attribute,
except that on getting, when the content attribute is missing or its value is the empty string,
the document’s address must be returned instead. The formEnctype IDL attribute must reflect
the formenctype content attribute, limited to only
known values. The formMethod IDL
attribute must reflect the formmethod content
attribute, limited to only known values. The formNoValidate IDL attribute must
reflect the formnovalidate content
attribute. The formTarget IDL attribute must
reflect the formtarget content attribute.
4.10.19.6.1 Autofocusing a form control: the autofocus attribute
The autofocus content attribute allows the
author to indicate that a control is to be focused as soon as the page is loaded or as soon as the
dialog within which it finds itself is shown, allowing the user to just start typing
without having to manually focus the main control.
The autofocus attribute is a boolean
attribute.
An element’s nearest ancestor autofocus scoping root element is the element itself
if the element is a dialog element, or else is the element’s nearest ancestor
dialog element, if any, or else is the element’s root element.
There must not be two elements with the same nearest ancestor autofocus scoping root
element that both have the autofocus attribute
specified.
When an element with the autofocus attribute specified
is inserted into a document, user agents
should run the following steps:
-
Let target be the element’s node document.
-
If target has no browsing context, abort these
steps. -
If target‘s browsing context has no top-level
browsing context (e.g. it is a nested browsing context with no parent
browsing context), abort these steps. -
If target‘s active sandboxing flag set has the
sandboxed automatic features browsing context flag, abort these steps. -
If target‘s origin is not the same as the origin of the node document of the currently
focused element in target‘s top-level browsing context, abort
these steps. -
If target‘s origin is not the same as the origin of the active document of target‘s top-level browsing context, abort these steps.
-
If the user agent has already reached the last step of this list of steps in response to
an element being inserted into a
Documentwhose top-level browsing context’s active
document is the same as target‘s top-level browsing
context’s active document, abort these steps. -
If the user has indicated (for example, by starting to type in a form control) that he
does not wish focus to be changed, then optionally abort these steps. -
Queue a task that runs the focusing steps for the element. User
agents may also change the scrolling position of the document, or perform some other action that
brings the element to the user’s attention. The task source for this task is the
user interaction task source.
This handles the automatic focusing during document load. The show() and showModal()
methods of dialog elements also processes the autofocus attribute.
Focusing the control does not imply that the user agent must focus the browser
window if it has lost focus.
The autofocus IDL attribute must
reflect the content attribute of the same name.
In the following snippet, the text control would be focused when
the document was loaded.
<input maxlength="256" name="q" value="" autofocus> <input type="submit" value="Search">
4.10.19.7 Input modalities: the inputmode attribute
The inputmode content attribute is an
enumerated attribute that specifies what kind of input mechanism would be most
helpful for users entering content into the form control.
User agents must recognise all the keywords and corresponding states given below, but need not
support all of the corresponding states. If a keyword’s state is not supported, the user agent
must act as if the keyword instead mapped to the given state’s fallback state, as defined below.
This fallback behaviour is transitive.
For example, if a user agent with a QWERTY keyboard layout does not support text
prediction and automatic capitalization, then it could treat the latin-prose keyword in the same way as the
verbatim keyword, following the chain
Latin Prose → Latin Text → Latin Verbatim.
The possible keywords and states for the attributes are listed in the following table. The
keywords are listed in the first column. Each maps to the state given in the cell in the second
column of that keyword’s row, and that state has the fallback state given in the cell in the third
column of that row.
| Keyword | State | Fallback state | Description |
|---|---|---|---|
verbatim
|
Latin Verbatim | Default | Alphanumeric Latin-script input of non-prose content, e.g. usernames, passwords, product codes. |
latin
|
Latin Text | Latin Verbatim | Latin-script input in the user’s preferred language(s), with some typing aids enabled (e.g. text prediction). Intended for human-to-computer communications, e.g. free-form text search fields. |
latin-name
|
Latin Name | Latin Text | Latin-script input in the user’s preferred language(s), with typing aids intended for entering human names enabled (e.g. text prediction from the user’s contact list and automatic capitalisation at every word). Intended for situations such as customer name fields. |
latin-prose
|
Latin Prose | Latin Text | Latin-script input in the user’s preferred language(s), with aggressive typing aids intended for human-to-human communications enabled (e.g. text prediction and automatic capitalisation at the start of sentences). Intended for situations such as e-mails and instant messaging. |
full-width-latin
|
Full-width Latin | Latin Prose | Latin-script input in the user’s secondary language(s), using full-width characters, with aggressive typing aids intended for human-to-human communications enabled (e.g. text prediction and automatic capitalisation at the start of sentences). Intended for latin text embedded inside CJK text. |
kana
|
Kana | Default | Kana or romaji input, typically hiragana input, using full-width characters, with support for converting to kanji. Intended for Japanese text input. |
kana-name
|
Kana Name | Kana | Kana or romaji input, typically hiragana input, using full-width characters, with support for converting to kanji, and with typing aids intended for entering human names enabled (e.g. text prediction from the user’s contact list). Intended for situations such as customer name fields. |
katakana
|
Katakana | Kana | Katakana input, using full-width characters, with support for converting to kanji. Intended for Japanese text input. |
numeric
|
Numeric | Default | Numeric input, including keys for the digits 0 to 9, the user’s preferred thousands separator character, and the character for indicating negative numbers. Intended for numeric codes, e.g. credit card numbers. (For numbers, prefer « <input type=number>«.)
|
tel
|
Telephone | Numeric | Telephone number input, including keys for the digits 0 to 9, the «#» character, and the «*» character. In some locales, this can also include alphabetic mnemonic labels (e.g. in the US, the key labeled «2» is historically also labeled with the letters A, B, and C). Rarely necessary; use « <input» instead.
|
email
|
Default | Text input in the user’s locale, with keys for aiding in the input of e-mail addresses, such as that for the «@» character and the «.» character. Rarely necessary; use « <input type=email>» instead.
|
|
url
|
URL | Default | Text input in the user’s locale, with keys for aiding in the input of Web addresses, such as that for the «/» and «.» characters and for quick input of strings commonly found in domain names such as «www.» or «.co.uk». Rarely necessary; use « <input type=url>» instead.
|
The last three keywords listed above are only provided for completeness,
and are rarely necessary, as dedicated input controls exist for their usual use cases (as
described in the table above).
User agents must all support the Default input mode state, which corresponds to the
user agent’s default input modality. This specification does not define how the
user agent’s default modality is to operate. The missing value default is the default input mode state.
User agents should use the input modality corresponding to the state of the inputmode attribute when exposing a user interface for editing
the value of a form control to which the attribute applies. An input modality corresponding to a state is one
designed to fit the description of the state in the table above. This value can change
dynamically; user agents should update their interface as the attribute changes state, unless that
would go against the user’s wishes.
4.10.19.8 Autofill
4.10.19.8.1 Autofilling form controls: the autocomplete attribute
User agents sometimes have features for helping users fill forms in, for example prefilling the
user’s address based on earlier user input. The autocomplete content attribute can be used to hint
to the user agent how to, or indeed whether to, provide such a feature.
There are two ways this attribute is used. When wearing the autofill expectation
mantle, the autocomplete attribute describes what
input is expected from users. When wearing the autofill anchor mantle, the autocomplete attribute describes the meaning of the given
value.
On an input element whose type attribute is
in the Hidden state, the autocomplete attribute wears the autofill anchor
mantle. In all other cases, it wears the autofill expectation mantle.
When wearing the autofill expectation mantle, the autocomplete attribute, if specified, must have a value that
is an ordered set of space-separated tokens consisting of either a single token that
is an ASCII case-insensitive match for the string «off«, or a single token that is an ASCII
case-insensitive match for the string «on«,
or autofill detail tokens.
When wearing the autofill anchor
mantle, the autocomplete attribute, if specified, must have a value that is an ordered set of
space-separated tokens consisting of just autofill detail tokens (i.e. the
«on» and «off» keywords are not allowed).
Autofill detail tokens are the following, in the order given below:
-
Optionally, a token whose first eight characters are an ASCII case-insensitive
match for the string «section-«,
meaning that the field belongs to the named group.For example, if there are two shipping addresses in the form, then they could be marked up
as:<fieldset> <legend>Ship the blue gift to...</legend> <p> <label> Address: <input name=ba autocomplete="section-blue shipping street-address"> </label> <p> <label> City: <input name=bc autocomplete="section-blue shipping address-level2"> </label> <p> <label> Postal Code: <input name=bp autocomplete="section-blue shipping postal-code"> </label> </fieldset> <fieldset> <legend>Ship the red gift to...</legend> <p> <label> Address: <input name=ra autocomplete="section-red shipping street-address"> </label> <p> <label> City: <input name=rc autocomplete="section-red shipping address-level2"> </label> <p> <label> Postal Code: <input name=rp autocomplete="section-red shipping postal-code"> </label> </fieldset>
-
Optionally, a token that is an ASCII case-insensitive match for one of the
following strings:- «
shipping«, meaning the field
is part of the shipping address or contact information - «
billing«, meaning the field
is part of the billing address or contact information
- «
-
Either of the following two options:
-
A token that is an ASCII case-insensitive match for one of the following
autofill field names, excluding those that are inappropriate for the
control:- «
name» - «
honorific-prefix» - «
given-name» - «
additional-name» - «
family-name» - «
honorific-suffix» - «
nickname» - «
username» - «
new-password» - «
current-password» - «
organization-title» - «
organization» - «
street-address» - «
address-line1» - «
address-line2» - «
address-line3» - «
address-level4» - «
address-level3» - «
address-level2» - «
address-level1» - «
country» - «
country-name» - «
postal-code» - «
cc-name» - «
cc-given-name» - «
cc-additional-name» - «
cc-family-name» - «
cc-number» - «
cc-exp» - «
cc-exp-month» - «
cc-exp-year» - «
cc-csc» - «
cc-type» - «
transaction-currency» - «
transaction-amount» - «
language» - «
bday» - «
bday-day» - «
bday-month» - «
bday-year» - «
sex» - «
url» - «
photo»
(See the table below for descriptions of these values.)
- «
-
The following, in the given order:
-
Optionally, a token that is an ASCII case-insensitive match for one of the
following strings:- «
home«, meaning the field is
for contacting someone at their residence - «
work«, meaning the field is
for contacting someone at their workplace - «
mobile«, meaning the field is for contacting someone regardless of location - «
fax«, meaning the field
describes a fax machine’s contact details - «», meaning the field
describes a pager’s or beeper’s contact details
- «
-
A token that is an ASCII case-insensitive match for one of the following
autofill field names, excluding those that are inappropriate for the
control:- «
tel» - «
tel-country-code» - «
tel-national» - «
tel-area-code» - «
tel-local» - «
tel-local-prefix» - «
tel-local-suffix» - «
tel-extension» - «
email» - «
impp»
(See the table below for descriptions of these values.)
- «
-
-
As noted earlier, the meaning of the attribute and its keywords depends on the mantle that the
attribute is wearing.
- When wearing the autofill expectation mantle…
-
The «
off» keyword indicates either
that the control’s input data is particularly sensitive (for example the activation code for a
nuclear weapon); or that it is a value that will never be reused (for example a one-time-key for a
bank login) and the user will therefore have to explicitly enter the data each time, instead of
being able to rely on the UA to prefill the value for him; or that the document provides its own
autocomplete mechanism and does not want the user agent to provide autocompletion values.The «
on» keyword indicates that the
user agent is allowed to provide the user with autocompletion values, but does not provide any
further information about what kind of data the user might be expected to enter. User agents would
have to use heuristics to decide what autocompletion values to suggest.The autofill field listed above indicate that the user agent is allowed to
provide the user with autocompletion values, and specifies what kind of value is expected. The
meaning of each such keyword is described in the table below.If the
autocompleteattribute is omitted, the default
value corresponding to the state of the element’s form owner’sautocompleteattribute is used instead (either «on» or «off«). If there is no form owner, then the
value «on» is used. - When wearing the autofill anchor mantle…
-
The autofill field listed above indicate that the value of the particular kind
of value specified is that value provided for this element. The meaning of each such keyword is
described in the table below.In this example the page has explicitly specified the currency and amount of the
transaction. The form requests a credit card and other billing details. The user agent could
use this information to suggest a credit card that it knows has sufficient balance and that
supports the relevant currency.<form method=post action="step2.cgi"> <input type=hidden autocomplete=transaction-currency value="CHF"> <input type=hidden autocomplete=transaction-amount value="15.00"> <p><label>Credit card number: <input type=text inputmode=numeric autocomplete=cc-number></label> <p><label>Expiry Date: <input type=month autocomplete=cc-exp></label> <p><input type=submit value="Continue..."> </form>
The autofill field keywords relate to each other as described in the table below. Each field name
listed on a row of this table corresponds to the meaning given in the cell for that row in the
column labeled «Meaning». Some fields correspond to subparts of other fields; for example, a
credit card expiry date can be expressed as one field giving both the month and year of expiry
(«cc-exp«), or as two fields, one giving the
month («cc-exp-month«) and one the year
(«cc-exp-year«). In such cases, the names of
the broader fields cover multiple rows, in which the narrower fields are defined.
Generally, authors are encouraged to use the broader fields rather than the
narrower fields, as the narrower fields tend to expose Western biases. For example, while it is
common in some Western cultures to have a given name and a family name, in that order (and thus
often referred to as a first name and a surname), many cultures put the family name
first and the given name second, and many others simply have one name (a mononym). Having a
single field is therefore more flexible.
Some fields are only appropriate for certain form controls. An autofill field name
is inappropriate for a control if the control
does not belong to the group listed for that autofill field in the fifth column of
the first row describing that autofill field in the table below. What controls fall
into each group is described below the table.
| Field name | Meaning | Canonical Format | Canonical Format Example | Control group | |
|---|---|---|---|---|---|
«name»
|
Full name | Free-form text, no newlines | Sir Timothy John Berners-Lee, OM, KBE, FRS, FREng, FRSA | Text | |
«honorific-prefix»
|
Prefix or title (e.g. «Mr.», «Ms.», «Dr.», «Mlle«) | Free-form text, no newlines | Sir | Text | |
«given-name»
|
Given name (in some Western cultures, also known as the first name) | Free-form text, no newlines | Timothy | Text | |
«additional-name»
|
Additional names (in some Western cultures, also known as middle names, forenames other than the first name) | Free-form text, no newlines | John | Text | |
«family-name»
|
Family name (in some Western cultures, also known as the last name or surname) | Free-form text, no newlines | Berners-Lee | Text | |
«honorific-suffix»
|
Suffix (e.g. «Jr.», «B.Sc.», «MBASW», «II») | Free-form text, no newlines | OM, KBE, FRS, FREng, FRSA | Text | |
«nickname»
|
Nickname, screen name, handle: a typically short name used instead of the full name | Free-form text, no newlines | Tim | Text | |
«organization-title»
|
Job title (e.g. «Software Engineer», «Senior Vice President», «Deputy Managing Director») | Free-form text, no newlines | Professor | Text | |
«username»
|
A username | Free-form text, no newlines | timbl | Text | |
«new-password»
|
A new password (e.g. when creating an account or changing a password) | Free-form text, no newlines | GUMFXbadyrS3 | Password | |
«current-password»
|
The current password for the account identified by the username field (e.g. when logging in)
|
Free-form text, no newlines | qwerty | Password | |
«organization»
|
Company name corresponding to the person, address, or contact information in the other fields associated with this field | Free-form text, no newlines | World Wide Web Consortium | Text | |
«street-address»
|
Street address (multiple lines, newlines preserved) | Free-form text | 32 Vassar Street MIT Room 32-G524 |
Multiline | |
«address-line1»
|
Street address (one line per field) | Free-form text, no newlines | 32 Vassar Street | Text | |
«address-line2»
|
Free-form text, no newlines | MIT Room 32-G524 | Text | ||
«address-line3»
|
Free-form text, no newlines | Text | |||
«address-level4»
|
The most fine-grained administrative level, in addresses with four administrative levels |
Free-form text, no newlines | Text | ||
«address-level3»
|
The third administrative level, in addresses with three or more administrative levels |
Free-form text, no newlines | Text | ||
«address-level2»
|
The second administrative level, in addresses with two or more administrative levels; in the countries with two administrative levels, this would typically be the city, town, village, or other locality within which the relevant street address is found |
Free-form text, no newlines | Cambridge | Text | |
«address-level1»
|
The broadest administrative level in the address, i.e. the province within which the locality is found; for example, in the US, this would be the state; in Switzerland it would be the canton; in the UK, the post town |
Free-form text, no newlines | MA | Text | |
«country»
|
Country code | Valid ISO 3166-1-alpha-2 country code [ISO3166] | US | Text | |
«country-name»
|
Country name | Free-form text, no newlines; derived from country in some cases
|
US | Text | |
«postal-code»
|
Postal code, post code, ZIP code, CEDEX code (if CEDEX, append «CEDEX», and the arrondissement, if relevant, to the address-level2 field)
|
Free-form text, no newlines | 02139 | Text | |
«cc-name»
|
Full name as given on the payment instrument | Free-form text, no newlines | Tim Berners-Lee | Text | |
«cc-given-name»
|
Given name as given on the payment instrument (in some Western cultures, also known as the first name) | Free-form text, no newlines | Tim | Text | |
«cc-additional-name»
|
Additional names given on the payment instrument (in some Western cultures, also known as middle names, forenames other than the first name) | Free-form text, no newlines | Text | ||
«cc-family-name»
|
Family name given on the payment instrument (in some Western cultures, also known as the last name or surname) | Free-form text, no newlines | Berners-Lee | Text | |
«cc-number»
|
Code identifying the payment instrument (e.g. the credit card number) | ASCII digits | 4114360123456785 | Text | |
«cc-exp»
|
Expiration date of the payment instrument | Valid month string | 2014-12 | Month | |
«cc-exp-month»
|
Month component of the expiration date of the payment instrument | Valid integer in the range 1..12 | 12 | Numeric | |
«cc-exp-year»
|
Year component of the expiration date of the payment instrument | Valid integer greater than zero | 2014 | Numeric | |
«cc-csc»
|
Security code for the payment instrument (also known as the card security code (CSC), card validation code (CVC), card verification value (CVV), signature panel code (SPC), credit card ID (CCID), etc) | ASCII digits | 419 | Text | |
«cc-type»
|
Type of payment instrument | Free-form text, no newlines | Visa | Text | |
«transaction-currency»
|
The currency that the user would prefer the transaction to use | ISO 4217 currency code [ISO4217] | GBP | Text | |
«transaction-amount»
|
The amount that the user would like for the transaction (e.g. when entering a bid or sale price) | Valid floating-point number | 401.00 | Numeric | |
«language»
|
Preferred language | Valid BCP 47 language tag [BCP47] | en | Text | |
«bday»
|
Birthday | Valid date string | 1955-06-08 | Date | |
«bday-day»
|
Day component of birthday | Valid integer in the range 1..31 | 8 | Numeric | |
«bday-month»
|
Month component of birthday | Valid integer in the range 1..12 | 6 | Numeric | |
«bday-year»
|
Year component of birthday | Valid integer greater than zero | 1955 | Numeric | |
«sex»
|
Gender identity (e.g. Female, Fa’afafine) | Free-form text, no newlines | Male | Text | |
«url»
|
Home page or other Web page corresponding to the company, person, address, or contact information in the other fields associated with this field | Valid URL | http://www.w3.org/People/Berners-Lee/ | URL | |
«photo»
|
Photograph, icon, or other image corresponding to the company, person, address, or contact information in the other fields associated with this field | Valid URL | http://www.w3.org/Press/Stock/Berners-Lee/2001-europaeum-eighth.jpg | URL | |
«tel»
|
Full telephone number, including country code | ASCII digits and U+0020 SPACE characters, prefixed by a U+002B PLUS SIGN character (+) | +1 617 253 5702 | Tel | |
«tel-country-code»
|
Country code component of the telephone number | ASCII digits prefixed by a U+002B PLUS SIGN character (+) | +1 | Text | |
«tel-national»
|
Telephone number without the county code component, with a country-internal prefix applied if applicable | ASCII digits and U+0020 SPACE characters | 617 253 5702 | Text | |
«tel-area-code»
|
Area code component of the telephone number, with a country-internal prefix applied if applicable | ASCII digits | 617 | Text | |
«tel-local»
|
Telephone number without the country code and area code components | ASCII digits | 2535702 | Text | |
«tel-local-prefix»
|
First part of the component of the telephone number that follows the area code, when that component is split into two components | ASCII digits | 253 | Text | |
«tel-local-suffix»
|
Second part of the component of the telephone number that follows the area code, when that component is split into two components | ASCII digits | 5702 | Text | |
«tel-extension»
|
Telephone number internal extension code | ASCII digits | 1000 | Text | |
«email»
|
E-mail address | Valid e-mail address | timbl@w3.org | ||
«impp»
|
URL representing an instant messaging protocol endpoint (for example, «aim:goim?screenname=example» or «xmpp:fred@example.net«)
|
Valid URL | irc://example.org/timbl,isuser | URL |
The groups correspond to controls as follows:
- Text
inputelements with atypeattribute in the Hidden stateinputelements with atypeattribute in the Text stateinputelements with atypeattribute in the Search statetextareaelementsselectelements- Multiline
inputelements with atypeattribute in the Hidden statetextareaelementsselectelements- Password
inputelements with atypeattribute in the Hidden stateinputelements with atypeattribute in the Text stateinputelements with atypeattribute in the Search stateinputelements with atypeattribute in the Password statetextareaelementsselectelements- URL
inputelements with atypeattribute in the Hidden stateinputelements with atypeattribute in the Text stateinputelements with atypeattribute in the Search stateinputelements with atypeattribute in the URL statetextareaelementsselectelementsinputelements with atypeattribute in the Hidden stateinputelements with atypeattribute in the Text stateinputelements with atypeattribute in the Search stateinputelements with atypeattribute in the E-mail statetextareaelementsselectelements- Tel
inputelements with atypeattribute in the Hidden stateinputelements with atypeattribute in the Text stateinputelements with atypeattribute in the Search stateinputelements with atypeattribute in the Telephone statetextareaelementsselectelements- Numeric
inputelements with atypeattribute in the Hidden stateinputelements with atypeattribute in the Text stateinputelements with atypeattribute in the Search stateinputelements with atypeattribute in the Number statetextareaelementsselectelements- Month
inputelements with atypeattribute in the Hidden stateinputelements with atypeattribute in the Text stateinputelements with atypeattribute in the Search stateinputelements with atypeattribute in the Month statetextareaelementsselectelements- Date
inputelements with atypeattribute in the Hidden stateinputelements with atypeattribute in the Text stateinputelements with atypeattribute in the Search stateinputelements with atypeattribute in the Date statetextareaelementsselectelements
Address levels: The «address-level1» – «address-level4» fields are used to describe
the locality of the street address. Different locales have different numbers of levels. For
example, the US uses two levels (state and town), the UK uses one or two depending on the address
(the post town, and in some cases the locality), and China can use three (province, city,
district). The «address-level1» field
represents the widest administrative division. Different locales order the fields in different
ways; for example, in the US the town (level 2) precedes the state (level 1); while in Japan the
prefecture (level 1) precedes the city (level 2) which precedes the district (level 3). Authors
are encouraged to provide forms that are presented in a way that matches the country’s conventions
(hiding, showing, and rearranging fields accordingly as the user changes the country).
4.10.19.8.2 Processing model
Each input element to which the autocomplete attribute applies, each select element, and each textarea element, has an
autofill hint set, an autofill scope, an autofill field name, and
an IDL-exposed autofill value.
The autofill field name specifies the specific kind of data expected in the field,
e.g. «street-address» or «cc-exp«.
The autofill hint set identifies what address or contact information type the user
agent is to look at, e.g. «shipping fax» or «billing«.
The autofill scope identifies the group of fields whose information concerns the
same subject, and consists of the autofill hint set with, if
applicable, the «section-*» prefix, e.g. «billing«,
«section-parent shipping«, or «section-child shipping«.
home
These values are defined as the result of running the following algorithm:
-
If the element has no
autocompleteattribute,
then jump to the step labeled default. -
Let tokens be the result of splitting the attribute’s value on spaces.
-
If tokens is empty, then jump to the step labeled
default. -
Let index be the index of the last token in tokens.
-
If the indexth token in tokens is not an ASCII
case-insensitive match for one of the tokens given in the first column of the following
table, or if the number of tokens in tokens is greater than the maximum
number given in the cell in the second column of that token’s row, then jump to the step labeled
default. Otherwise, let field be the string given in the cell of the
first column of the matching row, and let category be the value of the cell
in the third column of that same row.Token Maximum number of tokens Category « off»1 Off « on»1 Automatic « name»3 Normal « honorific-prefix»3 Normal « given-name»3 Normal « additional-name»3 Normal « family-name»3 Normal « honorific-suffix»3 Normal « nickname»3 Normal « organization-title»3 Normal « username»3 Normal « new-password»3 Normal « current-password»3 Normal « organization»3 Normal « street-address»3 Normal « address-line1»3 Normal « address-line2»3 Normal « address-line3»3 Normal « address-level4»3 Normal « address-level3»3 Normal « address-level2»3 Normal « address-level1»3 Normal « country»3 Normal « country-name»3 Normal « postal-code»3 Normal « cc-name»3 Normal « cc-given-name»3 Normal « cc-additional-name»3 Normal « cc-family-name»3 Normal « cc-number»3 Normal « cc-exp»3 Normal « cc-exp-month»3 Normal « cc-exp-year»3 Normal « cc-csc»3 Normal « cc-type»3 Normal « transaction-currency»3 Normal « transaction-amount»3 Normal « language»3 Normal « bday»3 Normal « bday-day»3 Normal « bday-month»3 Normal « bday-year»3 Normal « sex»3 Normal « url»3 Normal « photo»3 Normal « tel»4 Contact « tel-country-code»4 Contact « tel-national»4 Contact « tel-area-code»4 Contact « tel-local»4 Contact « tel-local-prefix»4 Contact « tel-local-suffix»4 Contact « tel-extension»4 Contact « email»4 Contact « impp»4 Contact -
If category is Off or Automatic but the element’s
autocompleteattribute is wearing the autofill anchor
mantle, then jump to the step labeled default. -
If category is Off, let the element’s autofill field name
be the string «off«, let its autofill hint set be empty, and
let its IDL-exposed autofill value be the string «off«. Then,
abort these steps. -
If category is Automatic, let the element’s autofill field
name be the string «on«, let its autofill hint set be
empty, and let its IDL-exposed autofill value be the string «on«. Then, abort these steps. -
Let scope tokens be an empty list.
-
Let hint tokens be an empty set.
-
Let IDL value have the same value as field.
-
If the indexth token in tokens is the first entry,
then skip to the step labeled done. -
Decrement index by one.
-
If category is Contact and the indexth token in tokens is an ASCII case-insensitive match for one of the strings in
the following list, then run the substeps that follow:- «
home» - «
work» - «
mobile» - «
fax» - «»
The substeps are:
-
Let contact be the matching string from the list above.
-
Insert contact at the start of scope
tokens. -
Add contact to hint tokens.
-
Let IDL value be the concatenation of contact, a
U+0020 SPACE character, and the previous value of IDL value (which at this
point will always be field). -
If the indexth entry in tokens is the first
entry, then skip to the step labeled done. -
Decrement index by one.
- «
-
If the indexth token in tokens is an ASCII
case-insensitive match for one of the strings in the following list, then run the
substeps that follow:- «
shipping» - «
billing»
The substeps are:
-
Let mode be the matching string from the list above.
-
Insert mode at the start of scope
tokens. -
Add mode to hint tokens.
-
Let IDL value be the concatenation of mode, a
U+0020 SPACE character, and the previous value of IDL value (which at this
point will either be field or the concatenation of contact, a space, and field). -
If the indexth entry in tokens is the first
entry, then skip to the step labeled done. -
Decrement index by one.
- «
-
If the indexth entry in tokens is not the first entry, then jump to
the step labeled default. -
If the first eight characters of the indexth token in tokens are not
an ASCII case-insensitive match for the string «section-«, then jump to the step labeled
default. -
Let section be the indexth token in tokens,
converted to ASCII lowercase. -
Insert section at the start of scope tokens.
-
Let IDL value be the concatenation of section, a U+0020 SPACE
character, and the previous value of IDL value. -
Done: Let the element’s autofill hint set be hint
tokens. -
Let the element’s autofill scope be scope tokens.
-
Let the element’s autofill field name be field.
-
Let the element’s IDL-exposed autofill value be IDL value.
-
Abort these steps.
-
Default: Let the element’s IDL-exposed autofill value be the empty
string, and its autofill hint set and autofill scope be empty. -
If the element’s
autocompleteattribute is
wearing the autofill anchor mantle, then let the element’s autofill field
name be the empty string and abort these steps. -
Let form be the element’s form owner, if any, or null
otherwise. -
If form is not null and form‘s
autocompleteattribute is in the off state, then let the element’s
autofill field name be «off«.Otherwise, let the element’s autofill field name be «
on«.
For the purposes of autofill, a control’s data depends on the kind of control:
- An
inputelement with itstypeattribute
in the E-mail state and with themultipleattribute specified - The element’s values.
- Any other
inputelement - A
textareaelement - The element’s value.
- A
selectelement with itsmultiple
attribute specified - The
optionelements in theselectelement’s list of options that have their selectedness set to true. - Any other
selectelement - The
optionelement in theselectelement’s list of options that has its selectedness set to true.
How to process the autofill hint set, autofill scope, and
autofill field name depends on the mantle that the autocomplete attribute is wearing.
- When wearing the autofill expectation mantle…
-
When an element’s autofill field name is «
off«, the user agent should not remember the control’s
data, and should not offer past values to the user.In addition, when an element’s autofill field name is «
off«, values are reset
when traversing the history.Banks frequently do not want UAs to prefill login information:
<p><label>Account: <input type="text" name="ac" autocomplete="off"></label></p> <p><label>PIN: <input type="password" name="pin" autocomplete="off"></label></p>
When an element’s autofill field name is not «
off«, the user agent may store the control’s
data, and may offer previously stored values to the user.For example, suppose a user visits a page with this control:
<select name="country"> <option>Afghanistan <option>Albania <option>Algeria <option>Andorra <option>Angola <option>Antigua and Barbuda <option>Argentina <option>Armenia <!-- ... --> <option>Yemen <option>Zambia <option>Zimbabwe </select>
This might render as follows:
Suppose that on the first visit to this page, the user selects «Zambia». On the second visit,
the user agent could duplicate the entry for Zambia at the top of the list, so that the interface
instead looks like this:When the autofill field name is «
on«, the user agent should attempt to use heuristics to
determine the most appropriate values to offer the user, e.g. based on the element’snamevalue, the position of the element in the document’s DOM, what
other fields exist in the form, and so forth.When the autofill field name is one of the names of the autofill fields described above, the user agent should provide suggestions that
match the meaning of the field name as given in the table earlier in this section. The
autofill hint set should be used to select amongst multiple possible suggestions.For example, if a user once entered one address into fields that used the
«shipping» keyword, and another address into
fields that used the «billing» keyword, then in
subsequent forms only the first address would be suggested for form controls whose autofill
hint set contains the keyword «shipping«. Both addresses might be suggested,
however, for address-related form controls whose autofill hint set does not contain
either keyword. - When wearing the autofill anchor mantle…
-
When the autofill field name is not the empty string, then the user agent must
act as if the user had specified the control’s data for the given autofill
hint set, autofill scope, and autofill field name
combination.
When the user agent autofills form controls, elements
with the same form owner and the same autofill scope must use data
relating to the same person, address, payment instrument, and contact details. When a user agent autofills «country» and «country-name» fields with the same form
owner and autofill scope, and the user agent has a value for the country» field(s), then the «country-name» field(s) must be filled using a
human-readable name for the same country. When a user agent fills in multiple fields at
once, all fields with the same autofill field name, form owner and
autofill scope must be filled with the same value.
Suppose a user agent knows of two phone numbers, +1 555 123 1234 and +1 555 666
7777. It would not be conforming for the user agent to fill a field with autocomplete="shipping tel-local-prefix" with the value «123» and another field
in the same form with autocomplete="shipping tel-local-suffix" with the
value «7777». The only valid prefilled values given the aforementioned information would be «123»
and «1234», or «666» and «7777», respectively.
Similarly, if a form for some reason contained both a «cc-exp» field and a «cc-exp-month» field, and the user agent
prefilled the form, then the month component of the former would have to match the latter.
This requirement interacts with the autofill anchor mantle also. Consider the
following markup snippet:
<form> <input type=hidden autocomplete="nickname" value="TreePlate"> <input type=text autocomplete="nickname"> </form>
The only value that a conforming user agent could suggest in the text field is
«TreePlate», the value given by the hidden input element.
The «section-*» tokens in the autofill scope are opaque;
user agents must not attempt to derive meaning from the precise values of these tokens.
For example, it would not be conforming if the user agent decided that it
should offer the address it knows to be the user’s daughter’s address for «section-child» and the addresses it knows to be the user’s spouses’ addresses for
«section-spouse«.
The autocompletion mechanism must be implemented by the user agent acting as if the user had
modified the control’s data, and must be done at a time where the element is mutable (e.g. just after the element has been inserted into the
document, or when the user agent stops parsing). User agents
must only prefill controls using values that the user could have entered.
For example, if a select element only has option
elements with values «Steve» and «Rebecca», «Jay», and «Bob», and has an autofill field
name «given-name«, but the user
agent’s only idea for what to prefill the field with is «Evan», then the user agent cannot prefill
the field. It would not be conforming to somehow set the select element to the value
«Evan», since the user could not have done so themselves.
A user agent prefilling a form control’s value must not
cause that control to suffer from a type
mismatch, suffer from being too long,
suffer from being too short, suffer from an underflow, suffer from an overflow, or suffer from a step mismatch. Except when autofilling for requestAutocomplete(), a user agent prefilling a form
control’s value must not cause that control to suffer from a pattern mismatch either. Where
possible given the control’s constraints, user agents must use the format given as canonical in
the aforementioned table. Where it’s not possible for the canonical format to be used, user agents
should use heuristics to attempt to convert values so that they can be used.
For example, if the user agent knows that the user’s middle name is «Ines», and attempts to
prefill a form control that looks like this:
<input name=middle-initial maxlength=1 autocomplete="additional-name">
…then the user agent could convert «Ines» to «I» and prefill it that way.
A more elaborate example would be with month values. If the user agent knows that the user’s
birthday is the 27th of July 2012, then it might try to prefill all of the following controls
with slightly different values, all driven from this information:
<input name=b type=month autocomplete="bday"> |
2012-07 |
The day is dropped since the Month state only accepts a month/year combination. |
<select name=c autocomplete="bday"> <option>Jan <option>Feb ... <option>Jul <option>Aug ... </select> |
July |
The user agent picks the month from the listed options, either by noticing there are twelve options and picking the 7th, or by recognising that one of the strings (three characters «Jul» followed by a newline and a space) is a close match for the name of the month (July) in one of the user agent’s supported languages, or through some other similar mechanism. |
<input name=a type=number min=1 max=12 autocomplete="bday-month"> |
7 | User agent converts «July» to a month number in the range 1..12, like the field. |
<input name=a type=number min=0 max=11 autocomplete="bday-month"> |
6 | User agent converts «July» to a month number in the range 0..11, like the field. |
<input name=a type=number min=1 max=11 autocomplete="bday-month"> |
User agent doesn’t fill in the field, since it can’t make a good guess as to what the form expects. |
A user agent may allow the user to override an element’s autofill field name, e.g.
to change it from «off» to «on» to allow values to be remembered and prefilled despite
the page author’s objections, or to always «off«,
never remembering values.
More specifically, user agents may in particular consider replacing the autofill field
name of form controls that match the description given in the first column of the following
table, when their autofill field name is either «on» or «off«, with the value given in the second cell of that
row. If this table is used, the replacements must be done in tree order, since all
but the first row references the autofill field name of earlier elements. When the
descriptions below refer to form controls being preceded or followed by others, they mean in the
list of listed elements that share the same form owner.
| Form control | New autofill field name |
|---|---|
|
an |
« |
|
an |
« |
|
an |
« |
|
an |
« |
The autocomplete IDL attribute, on getting,
must return the element’s IDL-exposed autofill value, and on setting, must
reflect the content attribute of the same name.
4.10.19.8.3 User interface for bulk autofill
When the requestAutocomplete()
method on a form element is invoked, the user agent must run the following steps:
-
Let form be the element on which the method was invoked.
-
If any of the following conditions are met, then queue a task to fail the
autofill request on form with the reason «disabled«, and abort these steps:-
the algorithm is not allowed to show a popup
-
form‘s node document is not fully
active -
form‘s
autocomplete
attribute is in the off state -
the user has disabled this feature for this form‘s
node document’s origin -
the user agent does not support this form‘s fields (e.g. the form
has different fields whose autofill scope use different «section-*» tokens) -
the form was obtained via unencrypted channels and the user agent
does not support autofill in such situations -
another instance of this algorithm is already being run for form
User agents are encouraged to log the precise cause in a developer console, to
aid debugging. -
-
Let pending autofills be an initially empty list of submittable elements, each annotated with a string known as the
original autocomplete value. -
For each element that matches the following criteria, add the element to pending autofills, with the original autocomplete value annotation being
the value of the element’sautocomplete
attribute:-
the element’s form owner is form
-
the element is mutable
-
the element is an
inputelement to which theautocompleteattribute currently applies, or, the element is atextarea
element, or, the element is aselectelement -
the element’s
autocompleteattribute is
wearing the autofill expectation mantle -
the element’s autofill field name is neither «
off» nor «on«
-
-
Return, but continue running these steps in parallel.
-
Provide an interface for the user to efficiently fill in some or all of the fields listed
in pending autofills. Await the user’s input. The user agent may include additional
(immutable) information, e.g. data obtained from elements
with anautocompleteattribute wearing the
autofill anchor mantle. -
Queue a task to run the following steps:
-
If any of the following conditions are met, then fail the autofill request on
form with the reason «disabled«, and abort these steps:-
form is no longer in a
Document -
form‘s node document is no longer fully
active -
form‘s
autocomplete
attribute is now in the off
state
Again, user agents are encouraged to log the precise cause in a developer
console, to aid debugging. -
-
If the user canceled the operation, fail the autofill request on form with the reason «
cancel«, and abort these steps. -
For each element in pending autofills, run the following steps:
-
Let candidate be the element in question.
-
Let old autocomplete value be the original autocomplete
value annotation associated with candidate in pending
autofills. -
If all of the following conditions are met, then autofill candidate:
-
candidate‘s form owner is form
-
candidate is still mutable
-
candidate is an
inputelement to which theautocompleteattribute still applies, or, candidate is a
textareaelement, or, candidate is aselect
element -
the element’s
autocompleteattribute is
still wearing the autofill expectation mantle -
candidate‘s autofill field name is still equal to
old autocomplete value -
the user provided a value to autofill candidate
-
-
-
Statically validate the constraints of form. If the
result was negative, then fail the autofill request on form
with the reason «invalid«, and abort
these steps.Statically validating the
constraints of aforminvolves firinginvalidevents to each control that does not satisfy its constraints. -
Fire a simple event that bubbles named
autocompleteat form.
-
When the user agent is required to fail the autofill request on a form
element target with a reason reason, the user agent must
dispatch an event that uses the AutocompleteErrorEvent interface, with the event type
autocompleteerror, which bubbles, is not cancelable, has no default action,
has its reason attribute set to reason, and which is trusted, at target.
The task source for the tasks mentioned in this
section is the DOM manipulation task source.
4.10.19.8.4 The AutocompleteErrorEvent interface
enum AutocompleteErrorReason { "" /* empty string */, "cancel", "disabled", "invalid" };
[Constructor(DOMString type, optional AutocompleteErrorEventInit eventInitDict)]
interface AutocompleteErrorEvent : Event {
readonly attribute AutocompleteErrorReason reason;
};
dictionary AutocompleteErrorEventInit : EventInit {
AutocompleteErrorReason reason;
};
- event .
reason -
For the
autocompleteerrorevent, returns the
general reason for the failure of therequestAutocomplete()method, from the list
below.
The defined reason codes are:
- «
» (the empty string) -
Reason is unknown.
- «
cancel« -
The user canceled the autofill interface.
- «
disabled« -
The autofill interface is disabled for this form.
There are many reasons why this might be the case; the precise reason is not given, to
protect the user’s privacy. Amongst these reasons are such factors as:-
The page being delivered over an unencrypted connection (susceptible to
man-in-the-middle attacks), when the user agent does not want to risk the user’s information
being provided to an attacker. -
The form having a combination of fields for which the user agent does not have a
dedicated autofill interface. -
The form’s
autocompleteattribute being in
the off state. -
The user having disabled the feature.
-
- «
invalid« -
The fields have been prefilled, but at least one of the controls in the form does not
satisfy its constraints.
The reason attribute must
return the value it was initialised to. When the object is created, this attribute must be
initialised to the empty string. It
represents the context information for the event.
4.10.20 APIs for the text field selections
The input and textarea elements define the following members in their
DOM interfaces for handling their selection:
The setRangeText method uses the following
enumeration:
enum SelectionMode {
"select",
"start",
"end",
"preserve", // default
};
These methods and attributes expose and control the selection of input and
textarea text fields.
- element .
select() -
Selects everything in the text field.
- element .
selectionStart[ = value ] -
Returns the offset to the start of the selection.
Can be set, to change the start of the selection.
- element .
selectionEnd[ = value ] -
Returns the offset to the end of the selection.
Can be set, to change the end of the selection.
- element .
selectionDirection[ = value ] -
Returns the current direction of the selection.
Can be set, to change the direction of the selection.
The possible values are «
forward«, «backward«, and «none«. - element .
setSelectionRange(start, end [, direction] ) -
Changes the selection to cover the given substring in the given direction. If the direction
is omitted, it will be reset to be the platform default (none or forward). - element .
setRangeText(replacement [, start, end [, selectionMode ] ] ) -
Replaces a range of text with the new text. If the start and end arguments are not provided, the range is assumed to be the selection.
The final argument determines how the selection should be set after the text has been
replaced. The possible values are:- «
select« - Selects the newly inserted text.
- «
start« - Moves the selection to just before the inserted text.
- «
end« - Moves the selection to just after the selected text.
- «
preserve« - Attempts to preserve the selection. This is the default.
- «
For input elements, calling these methods while they don’t apply, and getting or setting these attributes while they don’t apply, must throw an InvalidStateError exception. Otherwise, they
must act as described below.
For input elements, these methods and attributes must operate on the element’s
value. For textarea elements, these methods and
attributes must operate on the element’s raw
value.
Where possible, user interface features for changing the text selection in input
and textarea elements must be implemented in terms of the DOM API described in this
section, so that, e.g., all the same events fire.
The selections of input and textarea elements have a
direction, which is either forward, backward, or none. This direction
is set when the user manipulates the selection. The exact meaning of the selection direction
depends on the platform.
On Windows, the direction indicates the position of the caret relative to the
selection: a forward selection has the caret at the end of the selection and a
backward selection has the caret at the start of the selection. Windows has no none
direction. On Mac, the direction indicates which end of the selection is affected when the user
adjusts the size of the selection using the arrow keys with the Shift modifier: the forward
direction means the end of the selection is modified, and the backwards direction means the start
of the selection is modified. The none direction is the default on Mac, it indicates that no
particular direction has yet been selected. The user sets the direction implicitly when first
adjusting the selection, based on which directional arrow key was used.
The select() method must cause the
contents of the text field to be fully selected, with the selection direction being none, if the
platform support selections with the direction none, or otherwise forward. The user
agent must then queue a task to fire a simple event that bubbles named
select at the element, using the user interaction task
source as the task source.
In the case of input elements, if the control has no text field, then the method
must do nothing.
For instance, in a user agent where <input type=color> is rendered as a colour well with a
picker, as opposed to a text field accepting a hexadecimal colour code, there would be no text
field, and thus nothing to select, and thus calls to the method are ignored.
The selectionStart attribute
must, on getting, return the offset (in logical order) to the character that immediately follows
the start of the selection. If there is no selection, then it must return the offset (in logical
order) to the character that immediately follows the text entry cursor.
On setting, it must act as if the setSelectionRange() method had been called,
with the new value as the first argument; the current value of the selectionEnd attribute as the second argument,
unless the current value of the selectionEnd
is less than the new value, in which case the second argument must also be the new value; and the
current value of the selectionDirection
as the third argument.
The selectionEnd attribute
must, on getting, return the offset (in logical order) to the character that immediately follows
the end of the selection. If there is no selection, then it must return the offset (in logical
order) to the character that immediately follows the text entry cursor.
On setting, it must act as if the setSelectionRange() method had been called,
with the current value of the selectionStart attribute as the first argument,
the new value as the second argument, and the current value of the selectionDirection as the third argument.
The selectionDirection
attribute must, on getting, return the string corresponding to the current selection direction: if
the direction is forward, «forward«; if the direction is
backward, «backward«; and otherwise, «none«.
On setting, it must act as if the setSelectionRange() method had been called,
with the current value of the selectionStart attribute as the first argument,
the current value of the selectionEnd
attribute as the second argument, and the new value as the third argument.
The setSelectionRange(start, end, direction) method
must set the selection of the text field to the sequence of characters starting with the character
at the startth position (in logical order) and ending with the character at
the (end-1)th position. Arguments greater than the
length of the value of the text field must be treated as pointing at the end of the text field. If
end is less than or equal to start then the start of the
selection and the end of the selection must both be placed immediately before the character with
offset end. In UAs where there is no concept of an empty selection, this must
set the cursor to be just before the character with offset end. The direction
of the selection must be set to backward if direction is a
case-sensitive match for the string «backward«, forward
if direction is a case-sensitive match for the string «forward» or if the platform does not support selections with the direction
none, and none otherwise (including if the argument is omitted). The user agent must
then queue a task to fire a simple event that bubbles named select at the element, using the user interaction task
source as the task source.
The setRangeText(replacement, start, end, selectMode) method must run the following steps:
-
If the method has only one argument, then let start and end have the values of the
selectionStartattribute and theselectionEndattribute respectively.Otherwise, let start, end have the values of the
second and third arguments respectively. -
If start is greater than end, then throw an
IndexSizeErrorexception and abort these steps. -
If start is greater than the length of the value of the text field,
then set it to the length of the value of the text field. -
If end is greater than the length of the value of the text field,
then set it to the length of the value of the text field. -
Let selection start be the current value of the
selectionStartattribute. -
Let selection end be the current value of the
selectionEndattribute. -
If start is less than end, delete the sequence of
characters starting with the character at the startth position (in logical
order) and ending with the character at the (end-1)th
position. -
Insert the value of the first argument into the text of the value of the text field,
immediately before the startth character. -
Let new length be the length of the value of the first argument.
-
Let new end be the sum of start and new length.
-
Run the appropriate set of substeps from the following list:
- If the fourth argument’s value is «
select« -
Let selection start be start.
Let selection end be new end.
- If the fourth argument’s value is «
start« -
Let selection start and selection end be start.
- If the fourth argument’s value is «
end« -
Let selection start and selection end be new end.
- If the fourth argument’s value is «
preserve» (the default) -
-
Let old length be end minus start.
-
Let delta be new length minus old length.
-
If selection start is greater than end, then
increment it by delta. (If delta is negative, i.e.
the new text is shorter than the old text, then this will decrease the value of
selection start.)Otherwise: if selection start is greater than start, then set it to start. (This snaps the start of the
selection to the start of the new text if it was in the middle of the text that it
replaced.) -
If selection end is greater than end, then
increment it by delta in the same way.Otherwise: if selection end is greater than start, then set it to new end. (This snaps the end of the
selection to the end of the new text if it was in the middle of the text that it
replaced.)
-
- If the fourth argument’s value is «
-
Set the selection of the text field to the sequence of characters starting with the character
at the selection startth position (in logical order) and ending with the
character at the (selection end-1)th position. In UAs
where there is no concept of an empty selection, this must set the cursor to be just before the
character with offset end. The direction of the selection must be set to
forward if the platform does not support selections with the direction none, and
none otherwise. -
Queue a task to fire a simple event that bubbles named
selectat the element, using the user interaction task
source as the task source.
All elements to which this API applies have either a
selection or a text entry cursor position at all times (even for elements that are not being
rendered). User agents should follow platform conventions to determine their initial
state.
Characters with no visible rendering, such as U+200D ZERO WIDTH JOINER, still count as
characters. Thus, for instance, the selection can include just an invisible character, and the
text insertion cursor can be placed to one side or another of such a character.
To obtain the currently selected text, the following JavaScript suffices:
var selectionText = control.value.substring(control.selectionStart, control.selectionEnd);
…where control is the input or textarea
element.
To add some text at the start of a text control, while maintaining the text selection, the
three attributes must be preserved:
var oldStart = control.selectionStart; var oldEnd = control.selectionEnd; var oldDirection = control.selectionDirection; var prefix = "http://"; control.value = prefix + control.value; control.setSelectionRange(oldStart + prefix.length, oldEnd + prefix.length, oldDirection);
…where control is the input or textarea
element.
4.10.21 Constraints
4.10.21.1 Definitions
A submittable element is a candidate for constraint
validation except when a condition has barred
the element from constraint validation. (For example, an element is barred from
constraint validation if it is an object element.)
An element can have a custom validity error message defined. Initially, an element
must have its custom validity error message set to the empty string. When its value
is not the empty string, the element is suffering from a custom error. It can be set
using the setCustomValidity() method. The user
agent should use the custom validity error message when alerting the user to the
problem with the control.
An element can be constrained in various ways. The following is the list of validity
states that a form control can be in, making the control invalid for the purposes of
constraint validation. (The definitions below are non-normative; other parts of this specification
define more precisely when each state applies or does not.)
- Suffering from being missing
-
When a control has no value but has a
requiredattribute (inputrequired,textarearequired); or, in the case of an element in a radio button group, any of the other elements in the group has a
requiredattribute; or, forselect
elements, none of theoptionelements have their selectedness set (selectrequired). - Suffering from a type mismatch
-
When a control that allows arbitrary user input has a value that is not in the correct syntax (E-mail, URL).
- Suffering from a pattern mismatch
-
When a control has a value that doesn’t satisfy the
patternattribute. - Suffering from being too long
-
When a control has a value that is too long for the
form controlmaxlengthattribute
(inputmaxlength,textarea
maxlength). - Suffering from being too short
-
When a control has a value that is too short for the
form controlminlengthattribute
(inputminlength,textarea
minlength). - Suffering from an underflow
-
When a control has a value that is not the empty
string and is too low for theminattribute. - Suffering from an overflow
-
When a control has a value that is not the empty
string and is too high for themaxattribute. - Suffering from a step mismatch
-
When a control has a value that doesn’t fit the
rules given by thestepattribute. - Suffering from bad input
-
When a control has incomplete input and the user agent does not think the user ought to
be able to submit the form in its current state. - Suffering from a custom error
-
When a control’s custom validity error message (as set by the element’s
setCustomValidity()method) is not the empty
string.
An element can still suffer from these states even when the element is disabled; thus these states can be represented in the DOM even
if validating the form during submission wouldn’t indicate a problem to the user.
An element satisfies its constraints if it is not suffering
from any of the above validity states.
4.10.21.2 Constraint validation
When the user agent is required to statically validate the constraints of
form element form, it must run the following steps, which return
either a positive result (all the controls in the form are valid) or a negative
result (there are invalid controls) along with a (possibly empty) list of elements that are
invalid and for which no script has claimed responsibility:
-
Let controls be a list of all the submittable elements whose form owner is form, in tree order.
-
Let invalid controls be an initially empty list of elements.
-
For each element field in controls, in tree
order, run the following substeps:-
If field is not a candidate for constraint validation,
then move on to the next element. -
Otherwise, if field satisfies its
constraints, then move on to the next element. -
Otherwise, add field to invalid
controls.
-
-
If invalid controls is empty, then return a positive result and
abort these steps. -
Let unhandled invalid controls be an initially empty list of
elements. -
For each element field in invalid controls, if any,
in tree order, run the following substeps:-
Fire a simple event named
invalidthat
is cancelable at field. -
If the event was not canceled, then add field to unhandled invalid controls.
-
-
Return a negative result with the list of elements in the unhandled
invalid controls list.
If a user agent is to interactively validate the constraints of form
element form, then the user agent must run the following steps:
-
Statically validate the constraints of form, and let
unhandled invalid controls be the list of elements returned if the result was
negative. -
If the result was positive, then return that result and abort these steps.
-
Report the problems with the constraints of at least one of the elements given in
unhandled invalid controls to the user. User agents may focus one of those elements in
the process, by running the focusing steps for that element, and may change the
scrolling position of the document, or perform some other action that brings the element to the
user’s attention. User agents may report more than one constraint violation. User agents may
coalesce related constraint violation reports if appropriate (e.g. if multiple radio buttons in a
group are marked as required, only one error need be
reported). If one of the controls is not being rendered (e.g. it has thehiddenattribute set) then user agents may report a script
error. -
Return a negative result.
4.10.21.3 The constraint validation API
- element .
willValidate -
Returns true if the element will be validated when the form is submitted; false
otherwise. - element .
setCustomValidity(message) -
Sets a custom error, so that the element would fail to validate. The given message is the
message to be shown to the user when reporting the problem to the user.If the argument is the empty string, clears the custom error.
- element .
validity.valueMissing -
Returns true if the element has no value but is a required field; false otherwise.
- element .
validity.typeMismatch -
Returns true if the element’s value is not in the correct syntax; false otherwise.
- element .
validity.patternMismatch -
Returns true if the element’s value doesn’t match the provided pattern; false otherwise.
- element .
validity.tooLong -
Returns true if the element’s value is longer than the provided maximum length; false otherwise.
- element .
validity.tooShort -
Returns true if the element’s value, if it is not the empty string, is shorter than the
provided minimum length; false otherwise. - element .
validity.rangeUnderflow -
Returns true if the element’s value is lower than the provided minimum; false otherwise.
- element .
validity.rangeOverflow -
Returns true if the element’s value is higher than the provided maximum; false otherwise.
- element .
validity.stepMismatch -
Returns true if the element’s value doesn’t fit the rules given by the
stepattribute; false otherwise. - element .
validity.badInput -
Returns true if the user has provided input in the user interface that the user agent is
unable to convert to a value; false otherwise. - element .
validity.customError -
Returns true if the element has a custom error; false otherwise.
- element .
validity.valid -
Returns true if the element’s value has no validity problems; false otherwise.
- valid = element .
checkValidity() -
Returns true if the element’s value has no validity problems; false otherwise. Fires an
invalidevent at the element in the latter case. - valid = element .
reportValidity() -
Returns true if the element’s value has no validity problems; otherwise, returns false, fires
aninvalidevent at the element, and (if the event isn’t
canceled) reports the problem to the user. - element .
validationMessage -
Returns the error message that would be shown to the user if the element was to be checked
for validity.
The willValidate attribute must return
true if an element is a candidate for constraint validation, and false otherwise
(i.e. false if any conditions are barring it from
constraint validation).
The setCustomValidity(message), when invoked, must set the custom validity error
message to the value of the given message argument.
In the following example, a script checks the value of a form control each time it is edited,
and whenever it is not a valid value, uses the setCustomValidity() method to set an appropriate
message.
<label>Feeling: <input name=f type="text" oninput="check(this)"></label>
<script>
function check(input) {
if (input.value == "good" ||
input.value == "fine" ||
input.value == "tired") {
input.setCustomValidity('"' + input.value + '" is not a feeling.');
} else {
// input is fine -- reset the error message
input.setCustomValidity('');
}
}
</script>
The validity attribute must return a
ValidityState object that represents the validity states of the element.
This object is live.
interface ValidityState {
readonly attribute boolean valueMissing;
readonly attribute boolean typeMismatch;
readonly attribute boolean patternMismatch;
readonly attribute boolean tooLong;
readonly attribute boolean tooShort;
readonly attribute boolean rangeUnderflow;
readonly attribute boolean rangeOverflow;
readonly attribute boolean stepMismatch;
readonly attribute boolean badInput;
readonly attribute boolean customError;
readonly attribute boolean valid;
};
A ValidityState object has the following attributes. On getting, they must return
true if the corresponding condition given in the following list is true, and false otherwise.
valueMissing-
The control is suffering from being missing.
typeMismatch-
The control is suffering from a type mismatch.
patternMismatch-
The control is suffering from a pattern mismatch.
tooLong-
The control is suffering from being too long.
tooShort-
The control is suffering from being too short.
rangeUnderflow-
The control is suffering from an underflow.
rangeOverflow-
The control is suffering from an overflow.
stepMismatch-
The control is suffering from a step mismatch.
badInput-
The control is suffering from bad input.
customError-
The control is suffering from a custom error.
valid-
None of the other conditions are true.
When the checkValidity() method is
invoked, if the element is a candidate for constraint validation and does not satisfy its constraints, the user agent must fire a simple
event named invalid that is cancelable (but in this case
has no default action) at the element and return false. Otherwise, it must only return true
without doing anything else.
When the reportValidity() method is
invoked, if the element is a candidate for constraint validation and does not satisfy its constraints, the user agent must: fire a simple
event named invalid that is cancelable at the element,
and if that event is not canceled, report the problems with the constraints of that element to the
user; then, return false. Otherwise, it must only return true without doing anything else. When
reporting the problem with the constraints to the user, the user agent may run the focusing
steps for that element, and may change the scrolling position of the document, or perform
some other action that brings the element to the user’s attention. User agents may report more
than one constraint violation, if the element suffers from multiple problems at once. If the
element is not being rendered, then the user agent may, instead of notifying the
user, report a script error.
The validationMessage attribute must
return the empty string if the element is not a candidate for constraint validation
or if it is one but it satisfies its constraints; otherwise,
it must return a suitably localised message that the user agent would show the user if this were
the only form control with a validity constraint problem. If the user agent would not actually
show a textual message in such a situation (e.g. it would show a graphical cue instead), then the
attribute must return a suitably localised message that expresses (one or more of) the validity
constraint(s) that the control does not satisfy. If the element is a candidate for
constraint validation and is suffering from a custom error, then the
custom validity error message should be present in the return value.
4.10.21.4 Security
Servers should not rely on client-side validation. Client-side validation can
be intentionally bypassed by hostile users, and unintentionally bypassed by users of older user
agents or automated tools that do not implement these features. The constraint validation features
are only intended to improve the user experience, not to provide any kind of security
mechanism.
4.10.22 Form submission
4.10.22.1 Introduction
This section is non-normative.
When a form is submitted, the data in the form is converted into the structure specified by the
enctype, and then sent to the destination specified by the
action using the given method.
For example, take the following form:
<form action="/find.cgi" method=get> <input type=text name=t> <input type=search name=q> <input type=submit> </form>
If the user types in «cats» in the first field and «fur» in the second, and then hits the
submit button, then the user agent will load /find.cgi?t=cats&q=fur.
On the other hand, consider this form:
<form action="/find.cgi" method=post enctype="multipart/form-data"> <input type=text name=t> <input type=search name=q> <input type=submit> </form>
Given the same user input, the result on submission is quite different: the user agent instead
does an HTTP POST to the given URL, with as the entity body something like the following text:
------kYFrd4jNJEgCervE Content-Disposition: form-data; name="t" cats ------kYFrd4jNJEgCervE Content-Disposition: form-data; name="q" fur ------kYFrd4jNJEgCervE--
4.10.22.2 Implicit submission
A form element’s default button is the first submit button in tree order whose form
owner is that form element.
If the user agent supports letting the user submit a form implicitly (for example, on some
platforms hitting the «enter» key while a text field is focused implicitly submits the form), then
doing so for a form whose default button has a defined activation
behaviour must cause the user agent to run synthetic click activation steps on
that default button.
Consequently, if the default button is disabled, the form is not submitted when such an implicit
submission mechanism is used. (A button has no activation behaviour when
disabled.)
There are pages on the Web that are only usable if there is a way to implicitly
submit forms, so user agents are strongly encouraged to support this.
If the form has
no submit button, then the implicit submission
mechanism must do nothing if the form has more than one field that blocks implicit
submission, and must submit the form
element from the form element itself otherwise.
For the purpose of the previous paragraph, an element is a field that blocks implicit
submission of a form element if it is an input element whose
form owner is that form element and whose type attribute is in one of the following states:
Text,
Search,
URL,
Telephone,
E-mail,
Password,
Date and Time,
Date,
Month,
Week,
Time,
Number
4.10.22.3 Form submission algorithm
When a form element form is submitted from an element submitter
(typically a button), optionally with a submitted from submit() method flag set, the user agent must run the
following steps:
-
Let form document be the form‘s
node document. -
If form document has no associated
browsing context or its active sandboxing flag set has its
sandboxed forms browsing context flag set, then abort these steps without doing
anything. -
Let form browsing context be the browsing context of form document.
-
If the submitted from
submit()
method flag is not set, and the submitter element’s no-validate state is false, then interactively
validate the constraints of form and examine the result: if the result
is negative (the constraint validation concluded that there were invalid fields and probably
informed the user of this) then fire a simple event namedinvalidat the form element and then abort these
steps. -
If the submitted from
submit()
method flag is not set, then fire a simple event that bubbles and is
cancelable namedsubmit, at form. If the
event’s default action is prevented (i.e. if the event is canceled) then abort these steps.
Otherwise, continue (effectively the default action is to perform the submission). -
Let form data set be the result of constructing the form data
set for form in the context of submitter. -
Let action be the submitter element’s action.
-
If action is the empty string, let action be
the document’s address of the form document. -
Resolve the URL action, relative to the submitter element. If this fails,
abort these steps. -
Let action be the resulting absolute URL.
-
Let action components be the resulting parsed
URL. -
Let scheme be the scheme of
the resulting parsed URL. -
Let enctype be the submitter element’s enctype.
-
Let method be the submitter element’s method.
-
Let target be the submitter element’s target.
-
If the user indicated a specific browsing context to use when submitting the
form, then let target browsing context be that browsing context.
Otherwise, apply the rules for choosing a browsing context given a browsing context
name using target as the name and form browsing
context as the context in which the algorithm is executed, and let target
browsing context be the resulting browsing context. -
If target browsing context was created in the previous step, or,
alternatively, if the form document has not yet completely
loaded and the submitted fromsubmit()
method flag is set, then let replace be true. Otherwise, let it be
false. -
If the value of method is dialog then jump to the submit
dialog steps.Otherwise, select the appropriate row in the table below based on the value of scheme as given by the first cell of each row. Then, select the appropriate cell
on that row based on the value of method as given in the first cell of each
column. Then, jump to the steps named in that cell and defined below the table.GET POST httpMutate action URL Submit as entity body httpsMutate action URL Submit as entity body ftpGet action URL Get action URL javascriptGet action URL Get action URL dataGet action URL Post to data: mailtoMail with headers Mail as body If scheme is not one of those listed in this table, then the behaviour is
not defined by this specification. User agents should, in the absence of another specification
defining this, act in a manner analogous to that defined in this specification for similar
schemes.Each
formelement has a planned navigation, which is either null or a
task; when theformis first created, its
planned navigation must be set to null. In the behaviours described below, when the
user agent is required to plan to navigate to a particular resource destination, it must run the following steps:-
If the
formhas a non-null planned navigation, remove it from
its task queue. -
Let the
form‘s planned navigation be a new task that consists of running the following steps:-
Let the
form‘s planned navigation be null. -
Navigate target browsing context to
destination. If replace is true, then target browsing
context must be navigated with replacement enabled.
For the purposes of this task, target browsing context and replace are the variables that were set up when the overall form submission
algorithm was run, with their values as they stood when this planned navigation
was queued. -
-
Queue the task that is the
form‘s new
planned navigation.The task source for this task is the DOM manipulation task
source.
The behaviours are as follows:
- Mutate action URL
-
Let query be the result of encoding the form data
set using theapplication/x-www-form-urlencodedencoding
algorithm, interpreted as a US-ASCII string.Set parsed action‘s query
component to query.Let destination be a new URL formed by applying the
URL serialiser algorithm to parsed action.Plan to navigate to destination.
- Submit as entity body
-
Let entity body be the result of encoding the form data
set using the appropriate form encoding algorithm.Let MIME type be determined as follows:
- If enctype is
application/x-www-form-urlencoded - Let MIME type be «
application/x-www-form-urlencoded«. - If enctype is
multipart/form-data - Let MIME type be the concatenation of the string «
multipart/form-data;«, a U+0020 SPACE character, the string «boundary=«, and themultipart/form-databoundary
string generated by themultipart/form-dataencoding
algorithm. - If enctype is
text/plain - Let MIME type be «
text/plain«.
Otherwise, plan to navigate to a new request whose url is
action, method is method,
header list consists of `Content-Type`/MIME type, and body is entity body. - If enctype is
- Get action URL
-
Plan to navigate to action.
The form data set is discarded.
- Post to data:
-
Let data be the result of encoding the form data
set using the appropriate form encoding algorithm.If action contains the string «
%%%%» (four U+0025
PERCENT SIGN characters), then percent encode all bytes in data that, if interpreted as US-ASCII, are not characters in the URL
default encode set, and then, treating the result as a US-ASCII string,
UTF-8 percent encode all the U+0025 PERCENT SIGN characters in the resulting
string and replace the first occurrence of «%%%%» in action with the resulting doubly-escaped string. [URL]Otherwise, if action contains the string «
%%»
(two U+0025 PERCENT SIGN characters in a row, but not four), then UTF-8 percent
encode all characters in data that, if interpreted as US-ASCII, are
not characters in the URL default encode set, and then, treating the result as a
US-ASCII string, replace the first occurrence of «%%» in action with the resulting escaped string. [URL]Plan to navigate to the potentially modified action (which
will be adata:URL). -
Let headers be the resulting encoding the form data
set using theapplication/x-www-form-urlencodedencoding
algorithm, interpreted as a US-ASCII string.Replace occurrences of U+002B PLUS SIGN characters (+) in headers with
the string «%20«.Let destination consist of all the characters from the first character
in action to the character immediately before the first U+003F QUESTION
MARK character (?), if any, or the end of the string if there are none.Append a single U+003F QUESTION MARK character (?) to destination.
Append headers to destination.
Plan to navigate to destination.
- Mail as body
-
Let body be the resulting of encoding the form data
set using the appropriate form encoding algorithm and then percent encoding all the bytes in the resulting byte string
that, when interpreted as US-ASCII, are not characters in the URL default encode
set. [URL]Let destination have the same value as action.
If destination does not contain a U+003F QUESTION MARK character (?),
append a single U+003F QUESTION MARK character (?) to destination.
Otherwise, append a single U+0026 AMPERSAND character (&).Append the string «
body=» to destination.Append body, interpreted as a US-ASCII string, to destination.
Plan to navigate to destination.
- Submit dialog
-
Let subject be the nearest ancestor
dialogelement of form, if any.If there isn’t one, or if it does not have an
open
attribute, do nothing. Otherwise, proceed as follows:If submitter is an
inputelement whosetypeattribute is in the Image Button state, then let result
be the string formed by concatenating the selected coordinate’s x-component, expressed as a base-ten number using ASCII digits, a
U+002C COMMA character (,), and the selected
coordinate’s y-component, expressed in the same way as the x-component.Otherwise, if submitter has a value, then let result be that value.
Otherwise, there is no result.
Then, close the dialog subject. If there is a result, let that be the return value.
The appropriate form encoding algorithm is
determined as follows:- If enctype is
application/x-www-form-urlencoded - Use the
application/x-www-form-urlencodedencoding
algorithm. - If enctype is
multipart/form-data - Use the
multipart/form-dataencoding algorithm. - If enctype is
text/plain - Use the
text/plainencoding algorithm.
-
4.10.22.4 Constructing the form data set
The algorithm to construct the form data set
for a form form optionally in the context of a submitter submitter is as follows. If not specified otherwise, submitter
is null.
-
Let controls be a list of all the submittable elements whose form owner is form, in tree order.
-
Let the form data set be a list of name-value-type tuples, initially
empty. -
Loop: For each element field in controls, in
tree order, run the following substeps:-
If any of the following conditions are met, then skip these substeps for this element:
- The field element has a
datalistelement ancestor. - The field element is disabled.
- The field element is a button but
it is not submitter. - The field element is an
inputelement whosetypeattribute is in the Checkbox state and whose checkedness is false. - The field element is an
inputelement whosetypeattribute is in the Radio Button state and whose checkedness is false. - The field element is not an
inputelement whosetypeattribute is in the Image Button state, and either the field element does not have anameattribute
specified, or itsnameattribute’s value is the empty
string. - The field element is an
objectelement that is not using
a plugin.
Otherwise, process field as follows:
- The field element has a
-
Let type be the value of the
typeIDL
attribute of field. -
If the field element is an
inputelement whosetypeattribute is in the Image Button state, then run these further nested
substeps:-
If the field element has a
name
attribute specified and its value is not the empty string, let name be
that value followed by a single U+002E FULL STOP character (.). Otherwise, let name be the empty string. -
Let namex be the string consisting of the
concatenation of name and a single U+0078 LATIN SMALL LETTER X character
(x). -
Let namey be the string consisting of the
concatenation of name and a single U+0079 LATIN SMALL LETTER Y character
(y). -
The field element is submitter, and before
this algorithm was invoked the user indicated a coordinate. Let x be the x-component of the coordinate selected by the
user, and let y be the y-component of the coordinate
selected by the user. -
Append an entry to the form data set with the name namex, the value x, and the type type.
-
Append an entry to the form data set with the name namey and the value y, and the type
type. -
Skip the remaining substeps for this element: if there are any more elements in controls, return to the top of the loop step, otherwise, jump to the
end step below.
-
-
Let name be the value of the field element’s
nameattribute. -
If the field element is a
selectelement, then for each
optionelement in theselectelement’s list of options whose selectedness is true and that is not disabled, append an entry to the form data
set with the name as the name, the value of theoptionelement as the value, and
type as the type. -
Otherwise, if the field element is an
inputelement whose
typeattribute is in the Checkbox state or the Radio Button state, then run these further nested
substeps:-
If the field element has a
valueattribute specified, then let value
be the value of that attribute; otherwise, let value be the string «on«. -
Append an entry to the form data set with name
as the name, value as the value, and type as the
type.
-
-
Otherwise, if the field element is an
inputelement
whosetypeattribute is in the File Upload state, then for each file selected in theinputelement,
append an entry to the form data set with the name as
the name, the file (consisting of the name, the type, and the body) as the value, and type as the type. If there are no selected files, then append an entry to the
form data set with the name as the name, the empty
string as the value, andapplication/octet-streamas the type. -
Otherwise, if the field element is an
objectelement:
try to obtain a form submission value from the plugin, and if that is successful,
append an entry to the form data set with name as the
name, the returned form submission value as the value, and the string «object» as the type. -
Otherwise, append an entry to the form data set with name as the name, the value of the field element as the value, and type as the type.
-
If the element has a
dirnameattribute, and that
attribute’s value is not the empty string, then run these substeps:-
Let dirname be the value of the element’s
dirnameattribute. -
Let dir be the string «
ltr» if the
directionality of the element is ‘ltr’, and «rtl» otherwise (i.e. when the directionality of the element is
‘rtl’). -
Append an entry to the form data set with dirname as the name, dir as the value, and the string
«direction» as the type.
An element can only have a
dirname
attribute if it is atextareaelement or aninputelement whose
typeattribute is in either the Text state or the Search state. -
-
-
End: For the name of each entry in the form data set, and for the
value of each entry in the form data set whose type is not «file» or «textarea«, replace every occurrence of a U+000D
CARRIAGE RETURN (CR) character not followed by a U+000A LINE FEED (LF) character, and every
occurrence of a U+000A LINE FEED (LF) character not preceded by a U+000D CARRIAGE RETURN (CR)
character, by a two-character string consisting of a U+000D CARRIAGE RETURN U+000A LINE FEED
(CRLF) character pair.In the case of the value of
textareaelements, this newline normalization is already performed during the
conversion of the control’s raw value into the
control’s value (which also performs any necessary line
wrapping). In the case ofinputelementstype
attributes in the File Upload state, the value is not
normalized. -
Return the form data set.
4.10.22.5 Selecting a form submission encoding
If the user agent is to pick an encoding for a
form, optionally with an allow non-ASCII-compatible encodings flag set, it must run
the following substeps:
-
Let input be the value of the
formelement’saccept-charsetattribute. -
Let candidate encoding labels be the result of splitting input on spaces.
-
Let candidate encodings be an empty list of character encodings.
-
For each token in candidate encoding labels in turn (in the order in
which they were found in input), get an
encoding for the token and, if this does not result in failure, append the
encoding to candidate encodings. -
If the allow non-ASCII-compatible encodings flag is not set, remove any encodings
that are not ASCII-compatible encodings from
candidate encodings. -
If candidate encodings is empty, return UTF-8 and abort these
steps. -
Each character encoding in candidate encodings can represent a finite
number of characters. (For example, UTF-8 can represent all 1.1 million or so Unicode code
points, while Windows-1252 can only represent 256.)For each encoding in candidate encodings, determine how many of the
characters in the names and values of the entries in the form data set the
encoding can represent (without ignoring duplicates). Let max be the
highest such count. (For UTF-8, max would equal the number of characters
in the names and values of the entries in the form data set.)Return the first encoding in candidate encodings that can encode max characters in the names and values of the entries in the form
data set.
4.10.22.6 URL-encoded form data
This form data set encoding is in many ways an aberrant monstrosity, the result of
many years of implementation accidents and compromises leading to a set of requirements necessary
for interoperability, but in no way representing good design practices. In particular, readers are
cautioned to pay close attention to the twisted details involving repeated (and in some cases
nested) conversions between character encodings and byte sequences.
The application/x-www-form-urlencoded encoding algorithm is as
follows:
-
Let result be the empty string.
-
If the
formelement has anaccept-charsetattribute, let the selected character
encoding be the result of picking an encoding for the form.Otherwise, if the
formelement has noaccept-charsetattribute, but the document’s
character encoding is an ASCII-compatible encoding, then that is the
selected character encoding.Otherwise, let the selected character encoding be UTF-8.
-
Let charset be the name of the
selected character encoding. -
For each entry in the form data set, perform these substeps:
-
If the entry’s name is «
_charset_» and its
type is «hidden«, replace its value with charset. -
If the entry’s type is «
file«, replace its value with the file’s
name only. -
For each character in the entry’s name and value that cannot be expressed using the
selected character encoding, replace the character by a string consisting of a U+0026 AMPERSAND
character (&), a U+0023 NUMBER SIGN character (#), one or more ASCII digits
representing the Unicode code point of the character in base ten, and finally a U+003B
SEMICOLON character (;). -
Encode the entry’s name and value using the encoder for the selected character
encoding. The entry’s name and value are now byte strings. -
For each byte in the entry’s name and value, apply the appropriate subsubsteps from the
following list:- If the byte is 0x20 (U+0020 SPACE if interpreted as ASCII)
- Replace the byte with a single 0x2B byte (U+002B PLUS SIGN character (+) if interpreted
as ASCII). - If the byte is in the range 0x2A, 0x2D, 0x2E, 0x30 to 0x39, 0x41 to 0x5A, 0x5F, 0x61 to
0x7A -
Leave the byte as is.
- Otherwise
-
-
Let s be a string consisting of a U+0025 PERCENT SIGN character
(%) followed by uppercase ASCII hex digits representing the hexadecimal value
of the byte in question (zero-padded if necessary). -
Encode the string s as US-ASCII, so that it is now a byte
string. -
Replace the byte in question in the name or value being processed by the bytes in
s, preserving their relative order.
-
-
Interpret the entry’s name and value as Unicode strings encoded in US-ASCII. (All of the
bytes in the string will be in the range 0x00 to 0x7F; the high bit will be zero throughout.)
The entry’s name and value are now Unicode strings again. -
If the entry’s name is «
isindex«, its type is
«text«, and this is the first entry in the form data
set, then append the value to result and skip the rest of the
substeps for this entry, moving on to the next entry, if any, or the next step in the overall
algorithm otherwise. -
If this is not the first entry, append a single U+0026 AMPERSAND character (&) to
result. -
Append the entry’s name to result.
-
Append a single U+003D EQUALS SIGN character (=) to result.
-
Append the entry’s value to result.
-
-
Encode result as US-ASCII and return the resulting byte
stream.
To decode
application/x-www-form-urlencoded payloads, the following algorithm should be
used. This algorithm uses as inputs the payload itself, payload, consisting of
a Unicode string using only characters in the range U+0000 to U+007F; a default character encoding
encoding; and optionally an isindex flag indicating that
the payload is to be processed as if it had been generated for a form containing an isindex control. The output of this algorithm is a sorted list
of name-value pairs. If the isindex flag is set and the first control really
was an isindex control, then the first name-value pair
will have as its name the empty string.
Which default character encoding to use can only be determined on a case-by-case basis, but
generally the best character encoding to use as a default is the one that was used to encode the
page on which the form used to create the payload was itself found. In the absence of a better
default, UTF-8 is suggested.
The isindex flag is for legacy use only. Forms in conforming HTML documents
will not generate payloads that need to be decoded with this flag set.
-
Let strings be the result of strictly splitting the string payload on U+0026 AMPERSAND
characters (&). -
If the isindex flag is set and the first string in strings does not contain a U+003D EQUALS SIGN character (=), insert a U+003D
EQUALS SIGN character (=) at the start of the first string in strings. -
Let pairs be an empty list of name-value pairs.
-
For each string string in strings, run these
substeps:-
If string contains a U+003D EQUALS SIGN character (=), then let name be the substring of string from the start of string up to but excluding its first U+003D EQUALS SIGN character (=), and let
value be the substring from the first character, if any, after the first
U+003D EQUALS SIGN character (=) up to the end of string. If the first
U+003D EQUALS SIGN character (=) is the first character, then name will be
the empty string. If it is the last character, then value will be the
empty string.Otherwise, string contains no U+003D EQUALS SIGN characters (=). Let
name have the value of string and let value be the empty string. -
Replace any U+002B PLUS SIGN characters (+) in name and value with U+0020 SPACE characters.
-
Replace any escape in name and value with the
character represented by the escape. This replacement must not be recursive.An escape is a U+0025 PERCENT SIGN character (%) followed by two ASCII hex
digits.The character represented by an escape is the Unicode character whose code point is equal
to the value of the two characters after the U+0025 PERCENT SIGN character (%), interpreted as
a hexadecimal number (in the range 0..255).So for instance the string «
A%2BC» would become
«A+C«. Similarly, the string «100%25AA%21» becomes
the string «100%AA!«. -
Convert the name and value strings to their byte
representation in ISO-8859-1 (i.e. convert the Unicode string to a byte string, mapping code
points to byte values directly). -
Add a pair consisting of name and value to pairs.
-
-
If any of the name-value pairs in pairs have a name component
consisting of the string «_charset_» encoded in US-ASCII, and the value
component of the first such pair, when decoded as US-ASCII, is the name of a supported character
encoding, then let encoding be that character encoding (replacing the default
passed to the algorithm). -
Convert the name and value components of each name-value pair in pairs
to Unicode by interpreting the bytes according to the encoding encoding. -
Return pairs.
Parameters on the application/x-www-form-urlencoded MIME type are
ignored. In particular, this MIME type does not support the charset
parameter.
4.10.22.7 Multipart form data
The multipart/form-data encoding algorithm is as follows:
-
Let result be the empty string.
-
If the algorithm was invoked with an explicit character encoding, let the selected character
encoding be that encoding. (This algorithm is used by other specifications, which provide an
explicit character encoding to avoid the dependency on theformelement described
in the next paragraph.)Otherwise, if the
formelement has anaccept-charsetattribute, let the selected character
encoding be the result of picking an encoding for the form.Otherwise, if the
formelement has noaccept-charsetattribute, but the document’s
character encoding is an ASCII-compatible encoding, then that is
the selected character encoding.Otherwise, let the selected character encoding be UTF-8.
-
Let charset be the name of the
selected character encoding. -
For each entry in the form data set, perform these substeps:
-
If the entry’s name is «
_charset_» and its
type is «hidden«, replace its value with charset. -
For each character in the entry’s name and value that cannot be expressed using the
selected character encoding, replace the character by a string consisting of a U+0026 AMPERSAND
character (&), a U+0023 NUMBER SIGN character (#), one or more ASCII digits
representing the Unicode code point of the character in base ten, and finally a U+003B
SEMICOLON character (;).
-
-
Encode the (now mutated) form data set using the rules described by RFC 2388,
Returning Values from Forms:multipart/form-data, and return
the resulting byte stream. [RFC2388]Each entry in the form data set is a field, the name of the entry is the
field name and the value of the entry is the field value.The order of parts must be the same as the order of fields in the form data set.
Multiple entries with the same name must be treated as distinct fields.In particular, this means that multiple files submitted as part of a single
<input type=file multiple>element will result in each file
having its own field; the «sets of files» feature («multipart/mixed«) of RFC 2388
is not used.The parts of the generated
multipart/form-dataresource that correspond to
non-file fields must not have aContent-Typeheader specified. Their names and
values must be encoded using the character encoding selected above (field names in particular do
not get converted to a 7-bit safe encoding as suggested in RFC 2388).File names included in the generated
multipart/form-dataresource (as part of
file fields) must use the character encoding selected above, though the precise name may be
approximated if necessary (e.g. newlines could be removed from file names, quotes could be
changed to «%22», and characters not expressible in the selected character encoding could be
replaced by other characters). User agents must not use the RFC 2231 encoding suggested by RFC
2388.The boundary used by the user agent in generating the return value of this algorithm is the
multipart/form-databoundary string. (This value is used to generate the
MIME type of the form submission payload generated by this algorithm.)
For details on how to interpret multipart/form-data payloads, see RFC 2388. [RFC2388]
4.10.22.8 Plain text form data
The text/plain encoding algorithm is as follows:
-
Let result be the empty string.
-
If the
formelement has anaccept-charsetattribute, let the selected character
encoding be the result of picking an encoding for the form, with the allow
non-ASCII-compatible encodings flag unset.Otherwise, if the
formelement has noaccept-charsetattribute, then that is the selected
character encoding. -
Let charset be the name of the
selected character encoding. -
If the entry’s name is «
_charset_» and its type
is «hidden«, replace its value with charset. -
If the entry’s type is «
file«, replace its value with the file’s
name only. -
For each entry in the form data set, perform these substeps:
-
Append the entry’s name to result.
-
Append a single U+003D EQUALS SIGN character (=) to result.
-
Append the entry’s value to result.
-
Append a U+000D CARRIAGE RETURN (CR) U+000A LINE FEED (LF) character pair to result.
-
-
Encode result using the encoder for the selected
character encoding and return the resulting byte stream.
Payloads using the text/plain format are intended to be human readable. They are
not reliably interpretable by computer, as the format is ambiguous (for example, there is no way
to distinguish a literal newline in a value from the newline at the end of the value).
4.10.23 Resetting a form
When a form element form is reset, the user agent must fire a simple event named
reset, that bubbles and is cancelable, at form, and then, if that event is not canceled, must invoke the reset algorithm of each resettable element whose form owner is form.
When the reset algorithm is invoked by the reset() method, the reset event
fired by the reset algorithm must not be trusted.
Each resettable element defines its own reset algorithm. Changes made to form controls as part of
these algorithms do not count as changes caused by the user (and thus, e.g., do not cause input events to fire).
4.11 Interactive elements
4.11.1 The details element
- Categories:
- Flow content.
- Sectioning root.
- Interactive content.
- Palpable content.
- Contexts in which this element can be used:
- Where flow content is expected.
- Content model:
- One
summaryelement followed by flow content. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
open— Whether the details are visible- Allowed ARIA role attribute values:
- Any role that supports
aria-expanded. - Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLDetailsElement : HTMLElement { attribute boolean open; };
The details element represents a disclosure widget from which the
user can obtain additional information or controls.
The details element is not appropriate for footnotes. Please see the section on footnotes for details on how to mark up footnotes.
The first summary element child of the element, if any,
represents the summary or legend of the details. If there is no
child summary element, the user agent should provide its own legend (e.g.
«Details»).
The rest of the element’s contents represents the additional information or
controls.
The open content attribute is a boolean
attribute. If present, it indicates that both the summary and the additional information is
to be shown to the user. If the attribute is absent, only the summary is to be shown.
When the element is created, if the attribute is absent, the additional information should be
hidden; if the attribute is present, that information should be shown. Subsequently, if the
attribute is removed, then the information should be hidden; if the attribute is added, the
information should be shown.
The user agent should allow the user to request that the additional information be shown or
hidden. To honor a request for the details to be shown, the user agent must set the open attribute on the element to the value open. To honor a request for the information to be hidden, the user agent must
remove the open attribute from the element.
Whenever the open attribute is added to or removed from
a details element, the user agent must queue a task that runs the
following steps, which are known as the details notification task steps, for this
details element:
-
If another task has been queued to run the details notification task steps for this
detailselement, then abort these steps.When the
openattribute is toggled
several times in succession, these steps essentially get coalesced so that only one event is
fired. -
Fire a simple event named
toggleat the
detailselement.
The task source for this task must be the DOM manipulation task
source.
The open IDL attribute must
reflect the open content attribute.
The following example shows the details element being used to hide technical
details in a progress report.
<section class="progress window"> <h1>Copying "Really Achieving Your Childhood Dreams"</h1> <details> <summary>Copying... <progress max="375505392" value="97543282"></progress> 25%</summary> <dl> <dt>Transfer rate:</dt> <dd>452KB/s</dd> <dt>Local filename:</dt> <dd>/home/rpausch/raycd.m4v</dd> <dt>Remote filename:</dt> <dd>/var/www/lectures/raycd.m4v</dd> <dt>Duration:</dt> <dd>01:16:27</dd> <dt>Colour profile:</dt> <dd>SD (6-1-6)</dd> <dt>Dimensions:</dt> <dd>320×240</dd> </dl> </details> </section>
The following shows how a details element can be used to hide some controls by
default:
<details> <summary><label for=fn>Name & Extension:</label></summary> <p><input type=text id=fn name=fn value="Pillar Magazine.pdf"> <p><label><input type=checkbox name=ext checked> Hide extension</label> </details>
One could use this in conjunction with other details in a list to allow the user
to collapse a set of fields down to a small set of headings, with the ability to open each
one.
In these examples, the summary really just summarises what the controls can change, and not
the actual values, which is less than ideal.
Because the open attribute is added and removed
automatically as the user interacts with the control, it can be used in CSS to style the element
differently based on its state. Here, a stylesheet is used to animate the colour of the summary
when the element is opened or closed:
<style>
details > summary { transition: color 1s; color: black; }
details[open] > summary { color: red; }
</style>
<details>
<summary>Automated Status: Operational</summary>
<p>Velocity: 12m/s</p>
<p>Direction: North</p>
</details>
4.11.2 The summary element
- Categories:
- None.
- Contexts in which this element can be used:
- As the first child of a
detailselement. - Content model:
- Either: phrasing content.
- Or: one element of heading content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
button.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
- Uses
HTMLElement.
The summary element represents a summary, caption, or legend for the
rest of the contents of the summary element’s parent details
element, if any.
- Categories:
- Flow content.
- If the element’s attribute is in the toolbar state: Palpable content.
- Contexts in which this element can be used:
- Where flow content is expected.
- If the element’s attribute is in the popup menu state: as the child of a element whose attribute is in the popup menu state.
- Content model:
- If the element’s attribute is in the toolbar state: either zero or more and script-supporting elements, or, flow content.
- If the element’s attribute is in the popup menu state: in any order, zero or more elements, zero or more elements, zero or more elements whose attributes are in the popup menu state, and zero or more script-supporting elements.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- — Type of menu
- — User-visible label
- Allowed ARIA role attribute values:
menu
(default — do not set),
directory,
list,
listbox,
menubar,
tablist,
tabpanel
ortree.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface : HTMLElement { attribute DOMString type; attribute DOMString label; // also has obsolete members };
The element represents a list of commands.
The attribute is an enumerated
attribute indicating the kind of menu being declared. The attribute has two states. The
«» keyword maps to the state, in which the element is declaring a context menu
or the menu for a menu button. The «» keyword maps to the toolbar state, in which the element is declaring a toolbar. The attribute may also be
omitted. The is the popup menu
state if the parent element is a element whose attribute is in the popup
menu state; otherwise, it is the toolbar state.
If a element’s attribute is in the
popup menu state, then the element represents
the commands of a popup menu, and the user can only examine and interact with the commands if that
popup menu is activated through some other element, either via the attribute or the element’s attribute.
If a element’s attribute is in the
toolbar state, then the element represents a
toolbar consisting of its contents, in the form of either an unordered list of items (represented
by elements), each of which represents a command that the user can perform or
activate, or, if the element has no element children, flow content
describing available commands.
The attribute gives the label of the
menu. It is used by user agents to display nested menus in the UI: a context menu containing
another menu would use the nested menu’s attribute for
the submenu’s menu label. The attribute must only be
specified on elements whose parent element is a element whose
attribute is in the popup
menu state.
A is a if it is the
child of a currently relevant menu element, or if it is the
designated pop-up menu of a element that is not
inert, does not have a attribute, and is not
the descendant of an element with a attribute.
A consists of an ordered list of zero or more , which can be any of:
- Commands, which can be marked as default commands ()
- Separators ()
- Other menu constructs, each with an associated , which allows the list to be nested ()
To build and show a menu for a particular element
source and with a particular element subject as a subject, the user agent
must run the following steps:
-
Let pop-up menu be the menu construct created by the build a
menu construct algorithm when passed the source element. -
Display pop-up menu to the user, and let the algorithm that invoked this one continue.
If the user selects a menu item construct that corresponds to an element that still represents a command when the user selects it, then the UA must invoke that
command’s Action. If the command’s Action is defined as firing
aclickevent, either directly or via the run
synthetic click activation steps algorithm, then the attribute of that event must be initialised to subject.Pop-up menus must not, while being shown, reflect changes in the DOM. The menu is constructed
from the DOM before being shown, and is then immutable.
To for an element source, the user agent must run
the following steps, which return a menu construct:
-
Let generated menu be an empty menu construct.
-
Run the menu item generator steps for the element using generated menu
as the output.The steps for a element using a specific menu construct output as
output are as follows: For each child node of the in tree order,
run the appropriate steps from the following list:- If the child is a element that defines
a command - Append the command to output, respecting the command’s facets. If the element has a attribute, mark the command as being a default
command. - If the child is an element
- Append a separator to output.
- If the child is a element with no attribute
- Append a separator to output, then run
the menu item generator steps for this child element, using
output as the output, then append another separator to output. - If the child is a element with a attribute
- Let submenu be the result of running the build a menu construct steps for the child element. Then, append submenu to output, using the value of the child
element’s attribute as the submenu label. - Otherwise
- Ignore the child node.
- If the child is a element that defines
-
Remove from output any menu construct whose submenu
label is the empty string. -
Remove from output any menu item construct representing a command whose Label is
the empty string. -
Collapse all sequences of two or more adjacent separators in output to a single separator.
-
If the first menu item construct in output is a separator, then remove it.
-
If the last menu item construct in output is a separator, then remove it.
-
Return output.
The IDL attribute must reflect
the content attribute of the same name, limited to only known values.
The IDL attribute must
reflect the content attribute of the same name.
In this example, the element is used to describe a toolbar with three menu
buttons on it, each of which has a dropdown menu with a series of options:
<menu> <li> <button type=menu value="File" menu="filemenu"> <menu id="filemenu" type="popup"> <menuitem onclick="fnew()" label="New..."> <menuitem onclick="fopen()" label="Open..."> <menuitem onclick="fsave()" label="Save"> <menuitem onclick="fsaveas()" label="Save as..."> </menu> </li> <li> <button type=menu value="Edit" menu="editmenu"> <menu id="editmenu" type="popup"> <menuitem onclick="ecopy()" label="Copy"> <menuitem onclick="ecut()" label="Cut"> <menuitem onclick="epaste()" label="Paste"> </menu> </li> <li> <button type=menu value="Help" menu="helpmenu"> <menu id="helpmenu" type="popup"> <menuitem onclick="location='help.html'" label="Help"> <menuitem onclick="location='about.html'" label="About"> </menu> </li> </menu>
In a supporting user agent, this might look like this (assuming the user has just activated the
second button):
- Categories:
- None.
- Contexts in which this element can be used:
- As a child of a element whose attribute is in the popup menu state.
- Content model:
- Nothing.
- Tag omission in text/html:
- No end tag.
- Content attributes:
- Global attributes
- — Type of command
- — User-visible label
- — Icon for the command
- — Whether the form control is disabled
- — Whether the command or control is checked
- — Name of group of commands to treat as a radio button group
- — Mark the command as being a default command
command— Command definition- Also, the attribute has special semantics on this element: Hint describing the command.
- Allowed ARIA role attribute values:
menuitem
(default — do not set).- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface : HTMLElement { attribute DOMString type; attribute DOMString label; attribute DOMString icon; attribute boolean disabled; attribute boolean checked; attribute DOMString radiogroup; attribute boolean default; readonly attribute HTMLElement? command; };
The element represents a command that the user can invoke from a popup
menu (either a context menu or the menu of a menu button).
A element that uses one or more of the
,
,
,
,
, and
attributes defines a new command.
A element that uses the command attribute defines a command by reference to another
one. This allows authors to define a command once, and set its state (e.g. whether it is active or
disabled) in one place, and have all references to that command in the user interface change at
the same time.
If the command attribute is specified, the element
is in the indirect command mode. If it is not specified, it is in the explicit
command mode. When the element is in the indirect command mode, the element
must not have any of the following attributes specified:
,
,
,
,
,
.
The attribute indicates the kind of
command: either a normal command with an associated action, or a state or option that can be
toggled, or a selection of one item from a list of items.
The attribute is an enumerated attribute with three keywords and states. The
«command» keyword maps to the
Command state, the «» keyword maps to the Checkbox state, and the «» keyword maps to the Radio state. The is the Command state.
- The Command state
-
The element represents a normal command with an associated action.
- The state
-
The element represents a state or option that can be toggled.
- The state
-
The element represents a selection of one item from a list of items.
The attribute gives the name of the
command, as shown to the user. The attribute must
be specified if the element is in the explicit command mode. If the attribute is
specified, it must have a value that is not the empty string.
The attribute gives a picture that
represents the command. If the attribute is specified, the attribute’s value must contain a
valid non-empty URL potentially surrounded by spaces. To obtain
the absolute URL of the icon when the attribute’s value is not the empty string, the
attribute’s value must be resolved relative to the element.
When the attribute is absent, or its value is the empty string, or resolving its value fails, there is no icon.
The attribute is a
boolean attribute that, if present, indicates that the command is not available in
the current state.
The distinction between and
is subtle. A command would be disabled if, in the same
context, it could be enabled if only certain aspects of the situation were changed. A command
would be marked as hidden if, in that situation, the command will never be enabled. For example,
in the context menu for a water faucet, the command «open» might be disabled if the faucet is
already open, but the command «eat» would be marked hidden since the faucet could never be
eaten.
The attribute is a boolean
attribute that, if present, indicates that the command is selected. The attribute must be
omitted unless the attribute is in either the Checkbox state or the Radio state.
The attribute gives the
name of the group of commands that will be toggled when the command itself is toggled, for
commands whose attribute has the value «radio«. The scope of the name is the child list of the parent element. The
attribute must be omitted unless the attribute is in
the Radio state. When specified, the
attribute’s value must be a non-empty string.
If a element slave has a command attribute, and there is an element in
slave‘s home subtree whose ID has
a value equal to the value of slave‘s command attribute, and the first such element in tree
order, hereafter master, itself defines a
command and either is not a element or does not itself have a command attribute, then the master command of slave is master.
A element with a command
attribute must have a master command.
This effectively defines the syntax of the attribute’s value as being the ID of
another element that defines a command.
The attribute gives a hint describing
the command, which might be shown to the user to help him.
The attribute indicates, if
present, that the command is the one that would have been invoked if the user had directly
activated the menu’s subject instead of using the menu. The attribute is a boolean attribute.
In this trivial example, a submit button is given a context menu that has two options, one to
reset the form, and one to submit the form. The submit command is marked as being the default.
<form action="dosearch.pl"> <p><label>Enter search terms: <input type="text" name="terms"></label></p> <p><input type=submit contextmenu=formmenu id="submitbutton"></p> <p hidden><input type=reset id="resetbutton"></p> <menu type=popup id=formmenu> <menuitem command="submitbutton" default> <menuitem command="resetbutton"> </menu> </form>
The IDL attribute must
reflect the content attribute of the same name, limited to only known
values.
The , , , , and , and IDL attributes must reflect
the respective content attributes of the same name.
The command IDL attribute must return the
master command, if any, or null otherwise.
If the element’s Disabled State is false
(enabled) then the element’s activation behaviour depends on the element’s and command
attributes, as follows:
- If the element has a master command set by its
commandattribute -
The user agent must run synthetic click activation steps on the element’s
master command. - If the attribute is in the Checkbox state
-
If the element has a attribute, the UA
must remove that attribute. Otherwise, the UA must add a attribute, with the literal value «checked«. - If the attribute is in the Radio state
-
If the element has a parent, then the UA must walk the list of child nodes of that parent
element, and for each node that is a element, if that element has a attribute whose value exactly matches the
current element’s (treating missing
attributes as if they were the empty string), and has a attribute, must remove that attribute.Then, the element’s attribute must be set
to the literal value «checked«. - Otherwise
-
The element’s activation behaviour is to do nothing.
Firing a synthetic event at the element
does not cause any of the actions described above to happen.
If the element’s Disabled State is true
(disabled) then the element has no activation behaviour.
The element is not rendered except as part of a popup menu.
Here is an example of a pop-up menu button with three options that let the user toggle between
left, center, and right alignment. One could imagine such a toolbar as part of a text editor. The
menu also has a separator followed by another menu item labeled «Publish», though that menu item
is disabled.
<button type=menu menu=editmenu>Commands...</button>
<menu type="popup" id="editmenu">
<menuitem type="radio" radiogroup="alignment" checked="checked"
label="Left" icon="icons/alL.png" onclick="setAlign('left')">
<menuitem type="radio" radiogroup="alignment"
label="Center" icon="icons/alC.png" onclick="setAlign('center')">
<menuitem type="radio" radiogroup="alignment"
label="Right" icon="icons/alR.png" onclick="setAlign('right')">
<hr>
<menuitem type="command" disabled
label="Publish" icon="icons/pub.png" onclick="publish()">
</menu>
The attribute gives the element’s
context menu. The value must be the ID of a
element in the same home subtree whose
attribute is in the popup menu state.
When a user right-clicks on an element with a attribute, the user agent will first fire a event at the element, and then, if that event is not
canceled, a event at the element.
Here is an example of a context menu for an input control:
<form name="npc"> <label>Character name: <input name=char type=text contextmenu=namemenu required></label> <menu type=popup id=namemenu> <menuitem label="Pick random name" onclick="document.forms.npc.elements.char.value = getRandomName()"> <menuitem label="Prefill other fields based on name" onclick="prefillFields(document.forms.npc.elements.char.value)"> </menu> </form>
This adds two items to the control’s context menu, one called «Pick random name», and one
called «Prefill other fields based on name». They invoke scripts that are not shown in the
example above.
4.11.5.2 Processing model
Each element has an , which can be null. If an element A has a attribute, and there is
an element with the ID given by A‘s attribute’s value in A‘s
home subtree, and the first such element in tree order is a
element whose attribute is in the popup menu state, then A‘s assigned
context menu is that element. Otherwise, if A has a parent element,
then A‘s assigned context menu is the assigned context
menu of its parent element. Otherwise, A‘s assigned context
menu is null.
When an element’s context menu is requested (e.g. by the user right-clicking the element, or
pressing a context menu key), the user agent must apply the appropriate rules from the following
list:
- If the user requested a context menu using a pointing device
-
The user agent must fire a trusted event with the name , that bubbles and is cancelable, and that uses the
MouseEventinterface, at the element for which the menu was requested. The context
information of the event must be initialised to the same values as the last
MouseEventuser interaction event that was fired as part of the gesture that was
interpreted as a request for the context menu. - Otherwise
-
The user agent must fire a synthetic mouse
event namedcontextmenuthat bubbles and is
cancelable at the element for which the menu was requested.
Typically, therefore, the firing of the event will be the default action of a mouseup or keyup event. The exact
sequence of events is UA-dependent, as it will vary based on platform conventions.
The default action of the event depends on
whether or not the element for which the menu was requested has a non-null assigned context
menu when the event dispatch has completed, as follows.
If the assigned context menu of the element for which the menu was requested is
null, the default action must be for the user agent to show its default context menu, if it has
one.
Otherwise, let subject be the element for which the menu was requested, and let
menu be the assigned context menu of target immediately after
the event’s dispatch has completed. The user
agent must fire a trusted event with the name show at menu, using the interface,
with the attribute initialised
to subject. The event must be cancelable.
If this event (the show event) is not canceled, then
the user agent must build and show the menu for
menu with subject as the subject.
The user agent may also provide access to its default context menu, if any, with the context
menu shown. For example, it could merge the menu items from the two menus together, or provide the
page’s context menu as a submenu of the default menu. In general, user agents are encouraged to
de-emphasise their own contextual menu items, so as to give the author’s context menu the
appearance of legitimacy — to allow documents to feel like «applications» rather than «mere
Web pages».
User agents may provide means for bypassing the context menu processing model, ensuring that
the user can always access the UA’s default context menus. For example, the user agent could
handle right-clicks that have the Shift key depressed in such a way that it does not fire the
event and instead always shows the default
context menu.
The IDL attribute must
reflect the content attribute.
In this example, an image of cats is given a context menu with four possible commands:
<img src="cats.jpeg" alt="Cats" contextmenu=catsmenu> <menu type="popup" id="catsmenu"> <menuitem label="Pet the kittens" onclick="kittens.pet()"> <menuitem label="Cuddle with the kittens" onclick="kittens.cuddle()"> <menu label="Feed the kittens"> <menuitem label="Fish" onclick="kittens.feed(fish)"> <menuitem label="Chicken" onclick="kittens.feed(chicken)"> </menu> </menu>
When a user of a mouse-operated visual Web browser right-clicks on the image, the browser
might pop up a context menu like this:
When the user clicks the disclosure triangle, such a user agent would expand the context menu
in place, to show the browser’s own commands:
[Constructor(DOMString type, optional RelatedEventInit eventInitDict)]
interface : Event {
readonly attribute EventTarget? relatedTarget;
};
dictionary : EventInit {
EventTarget? relatedTarget;
};
- event .
-
Returns the other event target involved in this event. For example, when a event fires on a element, the other event
target involved in the event would be the element for which the menu is being shown.
The attribute must
return the value it was initialised to. When the object is created, this attribute must be
initialised to null. It represents the other event target that is related to the event.
4.11.6 Commands
4.11.6.1 Facets
A command is the abstraction behind menu items, buttons, and
links. Once a command is defined, other parts of the interface can refer to the same command,
allowing many access points to a single feature to share facets such as the Disabled State.
Commands are defined to have the following facets:
- Type
- The kind of command: «command», meaning it is a normal command; «radio», meaning that
triggering the command will, amongst other things, set the Checked State to true (and probably uncheck some other
commands); or «checkbox», meaning that triggering the command will, amongst other things, toggle
the value of the Checked State. - ID
- The name of the command, for referring to the command from the markup or from script. If a
command has no ID, it is an anonymous command. - Label
- The name of the command as seen by the user.
- Hint
- A helpful or descriptive string that can be shown to the user.
- Icon
- An absolute URL identifying a graphical image that represents the action. A
command might not have an Icon. - Access Key
- A key combination selected by the user agent that triggers the command. A command might not
have an Access Key. - Hidden State
- Whether the command is hidden or not (basically, whether it should be shown in menus).
- Disabled State
- Whether the command is relevant and can be triggered or not.
- Checked State
- Whether the command is checked or not.
- Action
- The actual effect that triggering the command will have. This could be a scripted event
handler, a URL to which to navigate, or a form submission.
These facets are exposed on elements using the command API:
- element .
commandType -
Exposes the Type facet of the command.
- element .
id -
Exposes the ID facet of the command.
- element .
commandLabel -
Exposes the Label facet of the command.
- element .
title -
Exposes the Hint facet of the command.
- element .
commandIcon -
Exposes the Icon facet of the command.
- element .
accessKeyLabel -
Exposes the Access Key facet of the command.
- element .
commandHidden -
Exposes the Hidden State facet of the command.
- element .
commandDisabled -
Exposes the Disabled State facet of the command.
- element .
commandChecked -
Exposes the Checked State facet of the command.
- element .
click() -
Triggers the Action of the command.
The commandType attribute must
return a string whose value is either «command«, «radio«, or «checkbox«, depending on whether the Type of the command defined by the element is «command»,
«radio», or «checkbox» respectively. If the element does not define a command, it must return
null.
The commandLabel attribute must
return the command’s Label, or null if the element does
not define a command or does not specify a Label.
The commandIcon attribute must
return the absolute URL of the command’s Icon. If the element does not specify an icon, or if the element
does not define a command, then the attribute must return null.
The commandHidden attribute must
return true if the command’s Hidden State is that
the command is hidden, and false if the command is not hidden. If the element does not define a
command, the attribute must return null.
The commandDisabled attribute
must return true if the command’s Disabled State
is that the command is disabled, and false if the command is not disabled. This attribute is not
affected by the command’s Hidden State. If the
element does not define a command, the attribute must return null.
The commandChecked attribute must
return true if the command’s Checked State is that
the command is checked, and false if it is that the command is not checked. If the element does
not define a command, the attribute must return null.
The ID facet is exposed by the id IDL attribute, the Hint
facet is exposed by the title IDL attribute, and the AccessKey facet is exposed by the accessKeyLabel IDL attribute.
- document .
commands -
Returns an
HTMLCollectionof the elements in theDocumentthat
define commands and have IDs.
The commands attribute of the document’s
Document interface must return an HTMLCollection rooted at the
Document node, whose filter matches only elements that define commands and have IDs.
User agents may expose the commands that match the following criteria:
- The Hidden State facet is false (visible)
- The element is in a
Documentthat has an associated browsing
context. - Neither the element nor any of its ancestors has a
hidden
attribute specified. - The element is not a element, or it is a child of a currently
relevantmenuelement, or it has an Access Key.
User agents are encouraged to do this especially for commands that have Access Keys, as a way to advertise those keys to the
user.
For example, such commands could be listed in the user agent’s menu bar.
4.11.6.2 Using the a element to define a command
An a element with an href attribute defines a command.
The Type of the command is «command».
The ID of the command is the value of the id attribute of the element, if the attribute is present and not empty.
Otherwise the command is an anonymous command.
The Label of the command is the string given by the
element’s textContent IDL attribute.
The Hint of the command is the value of the title attribute of the element. If the attribute is not present, the
Hint is the empty string.
The Icon of the command is the absolute
URL obtained from resolving the value of the src attribute of the first img element descendant of the
element in tree order, relative to that element, if there is such an element and
resolving its attribute is successful. Otherwise, there is no Icon for the command.
The AccessKey of the command is the element’s
assigned access key, if any.
The Hidden State of the command is true (hidden)
if the element has a hidden attribute, and false otherwise.
The Disabled State facet of the command is
true if the element or one of its ancestors is inert, and false otherwise.
The Checked State of the command is always
false. (The command is never checked.)
The Action of the command, if the element has a
defined activation behaviour, is to run synthetic click activation steps
on the element. Otherwise, it is just to fire a click
event at the element.
4.11.6.3 Using the button element to define a command
A button element always defines a
command.
The Type, ID,
Label, Hint,
Icon, Access
Key, Hidden State, Checked State, and Action facets of the command are determined as for a elements (see the previous section).
The Disabled State of the command is true if
the element or one of its ancestors is inert, or if the element’s disabled state is set, and false otherwise.
4.11.6.4 Using the input element to define a command
An input element whose type attribute is in
one of the Submit Button, Reset Button, Image
Button, Button, Radio Button, or Checkbox states defines a
command.
The Type of the command is «radio» if the type attribute is in the Radio
Button state, «checkbox» if the type attribute is in
the Checkbox state, and «command» otherwise.
The ID of the command is the value of the id attribute of the element, if the attribute is present and not empty.
Otherwise the command is an anonymous command.
The Label of the command depends on the Type of the
command:
If the Type is «command», then it is the string given
by the value attribute, if any, and a UA-dependent,
locale-dependent value that the UA uses to label the button itself if the attribute is absent.
Otherwise, the Type is «radio» or «checkbox». If the
element is a labeled control, the textContent of the first
label element in tree order whose labeled control is the
element in question is the Label (in DOM terms, this is
the string given by element.labels[0].textContent). Otherwise,
the value of the value attribute, if present, is the Label. Otherwise, the Label is the empty string.
The Hint of the command is the value of the title attribute of the input element. If the attribute is
not present, the Hint is the empty string.
If the element’s type attribute is in the Image Button state, and the element has a src attribute, and that attribute’s value can be successfully resolved relative to the element, then the Icon of the command is the absolute URL obtained
from resolving that attribute that way. Otherwise, there is no Icon for the command.
The AccessKey of the command is the element’s
assigned access key, if any.
The Hidden State of the command is true (hidden)
if the element has a hidden attribute, and false otherwise.
The Disabled State of the command is true if
the element or one of its ancestors is inert, or if the element’s disabled state is set, and false otherwise.
The Checked State of the command is true if the
command is of Type «radio» or «checkbox» and the element
is checked attribute, and false otherwise.
The Action of the command, if the element has a
defined activation behaviour, is to run synthetic click activation steps
on the element. Otherwise, it is just to fire a click
event at the element.
4.11.6.5 Using the option element to define a command
An option element with an ancestor select element and either no value attribute or a value
attribute that is not the empty string defines a command.
The Type of the command is «radio» if the
option‘s nearest ancestor select element has no multiple attribute, and «checkbox» if it does.
The ID of the command is the value of the id attribute of the element, if the attribute is present and not empty.
Otherwise the command is an anonymous command.
The Label of the command is the value of the
option element’s label attribute, if there is
one, or else the value of option element’s textContent IDL attribute,
with leading and trailing whitespace
stripped, and with any sequences of two or more space
characters replaced by a single U+0020 SPACE character.
The Hint of the command is the string given by the
element’s title attribute, if any, and the empty string if the
attribute is absent.
There is no Icon for the command.
The AccessKey of the command is the element’s
assigned access key, if any.
The Hidden State of the command is true (hidden)
if the element has a hidden attribute, and false otherwise.
The Disabled State of the command is true if
the element is disabled, or if its nearest ancestor
select element is disabled, or if it or one
of its ancestors is inert, and false otherwise.
The Checked State of the command is true
(checked) if the element’s selectedness is true,
and false otherwise.
The Action of the command depends on its Type. If the command is of Type «radio» then it must pick the option element. Otherwise, it must toggle the option element.
4.11.6.6 Using the menuitem element to define a
command
A menuitem element that does not have a command attribute defines a
command.
The Type of the command is «radio» if the
menuitem‘s type attribute is «radio«, «checkbox» if the attribute’s value is
«checkbox«, and «command» otherwise.
The ID of the command is the value of the id attribute of the element, if the attribute is present and not empty.
Otherwise the command is an anonymous command.
The Label of the command is the value of the element’s
label attribute, if there is one, or the empty string if
it doesn’t.
The Hint of the command is the string given by the
element’s title attribute, if any, and the empty string
if the attribute is absent.
The Icon for the command is the absolute
URL obtained from resolving the value of the element’s
icon attribute, relative to the element, if it has such an
attribute and resolving it is successful. Otherwise, there is no Icon for the command.
The AccessKey of the command is the element’s
assigned access key, if any.
The Hidden State of the command is true (hidden)
if the element has a hidden attribute, and false otherwise.
The Disabled State of the command is true if
the element or one of its ancestors is inert, or if the element has a disabled attribute, and false otherwise.
The Checked State of the command is true
(checked) if the element has a checked attribute, and
false otherwise.
The Action of the command, if the element has a
defined activation behaviour, is to
run synthetic click activation steps on the element. Otherwise, it is just to
fire a click event at the element.
4.11.6.7 Using the command attribute on menuitem elements to define
a command indirectly
A menuitem element with a master command defines a command.
The Type of the command is the Type of the master command.
The ID of the command is the value of the id attribute of the element, if the attribute is present and not empty.
Otherwise the command is an anonymous command.
The Label of the command is the Label of the master command.
If the element has a title attribute, then the Hint of the command is the value of that title attribute. Otherwise, the Hint of the command is the Hint of the master command.
The Icon of the command is the Icon of the master command.
The AccessKey of the command is the element’s
assigned access key, if any.
The Hidden State of the command is the Hidden State of the master command.
The Disabled State of the command is the Disabled State of the master command.
The Checked State of the command is the Checked State of the master command.
The Action of the command is to invoke the Action of the master command.
4.11.6.8 Using the accesskey attribute
on a label element to define a command
A label element that has an assigned access key and a labeled
control and whose labeled control defines a
command, itself defines a command.
The Type of the command is «command».
The ID of the command is the value of the id attribute of the element, if the attribute is present and not empty.
Otherwise the command is an anonymous command.
The Label of the command is the string given by the
element’s textContent IDL attribute.
The Hint of the command is the value of the title attribute of the element.
There is no Icon for the command.
The AccessKey of the command is the element’s
assigned access key.
The Hidden State, Disabled State, and Action facets of the command are the same as the respective
facets of the element’s labeled control.
The Checked State of the command is always
false. (The command is never checked.)
4.11.6.9 Using the accesskey attribute
on a legend element to define a command
A legend element that has an assigned access key and is a child of a
fieldset element that has a descendant that is not a descendant of the
legend element and is neither a label element nor a legend
element but that defines a command, itself defines a command.
The Type of the command is «command».
The ID of the command is the value of the id attribute of the element, if the attribute is present and not empty.
Otherwise the command is an anonymous command.
The Label of the command is the string given by the
element’s textContent IDL attribute.
The Hint of the command is the value of the title attribute of the element.
There is no Icon for the command.
The AccessKey of the command is the element’s
assigned access key.
The Hidden State, Disabled State, and Action facets of the command are the same as the respective
facets of the first element in tree order that is a descendant of the parent of the
legend element that defines a command but is not
a descendant of the legend element and is neither a label nor a
legend element.
The Checked State of the command is always
false. (The command is never checked.)
4.11.6.10 Using the accesskey
attribute to define a command on other elements
An element that has an assigned access key defines a
command.
If one of the earlier sections that define elements that define
commands define that this element defines a command,
then that section applies to this element, and this section does not. Otherwise, this section
applies to that element.
The Type of the command is «command».
The ID of the command is the value of the id attribute of the element, if the attribute is present and not empty.
Otherwise the command is an anonymous command.
The Label of the command depends on the element. If
the element is a labeled control, the textContent of the first
label element in tree order whose labeled control is the
element in question is the Label (in DOM terms, this is
the string given by element.labels[0].textContent). Otherwise,
the Label is the textContent of the element
itself.
The Hint of the command is the value of the title attribute of the element. If the attribute is not present, the
Hint is the empty string.
There is no Icon for the command.
The AccessKey of the command is the element’s
assigned access key.
The Hidden State of the command is true (hidden)
if the element has a hidden attribute, and false otherwise.
The Disabled State of the command is true if
the element or one of its ancestors is inert, and false otherwise.
The Checked State of the command is always
false. (The command is never checked.)
The Action of the command is to run the following
steps:
- Run the focusing steps for the element.
- If the element has a defined activation behaviour, run synthetic click
activation steps on the element. - Otherwise, if the element does not have a defined activation behaviour,
fire aclickevent at the element.
4.11.7 The dialog element
- Categories:
- Flow content.
- Sectioning root.
- Contexts in which this element can be used:
- Where flow content is expected.
- Content model:
- Flow content.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
open— Whether the dialog box is showing- Allowed ARIA role attribute values:
dialog
(default — do not set),
alert,
alertdialog,
application,
log,
marquee
orstatus.- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
interface HTMLDialogElement : HTMLElement { attribute boolean open; attribute DOMString returnValue; void show(optional (MouseEvent or Element) anchor); void showModal(optional (MouseEvent or Element) anchor); void close(optional DOMString returnValue); };
The dialog element represents a part of an application that a user interacts with
to perform a task, for example a dialog box, inspector, or window.
The open attribute is a boolean
attribute. When specified, it indicates that the dialog element is active and
that the user can interact with it.
A dialog element without an open attribute
specified should not be shown to the user. This requirement may be implemented indirectly through
the style layer. For example, user agents that support the suggested
default rendering implement this requirement using the CSS rules described in the rendering section.
The tabindex attribute must not be specified on
dialog elements.
- dialog .
show( [ anchor ] ) -
Displays the
dialogelement.The argument, if provided, provides an anchor point to which the element will be fixed.
- dialog .
showModal( [ anchor ] ) -
Displays the
dialogelement and makes it the top-most modal dialog.The argument, if provided, provides an anchor point to which the element will be fixed.
This method honors the
autofocusattribute. - dialog .
close( [ result ] ) -
Closes the
dialogelement.The argument, if provided, provides a return value.
- dialog .
returnValue[ = result ] -
Returns the
dialog‘s return value.Can be set, to update the return value.
When the show() method is invoked, the user
agent must run the following steps:
-
If the element already has an
openattribute, then
abort these steps. -
Add an
openattribute to thedialog
element, whose value is the empty string. -
If the
show()method was invoked with an argument,
set up the position of thedialogelement, using that argument as the
anchor. Otherwise, set thedialogto the normal alignment mode. -
Run the dialog focusing steps for the
dialogelement.
Each Document has a stack of dialog elements known as the
pending dialog stack. When a Document is created, this stack must be
initialised to be empty.
When an element is added to the pending dialog stack, it must also be added to the
top layer layer. When an element is removed from the pending dialog
stack, it must be removed from the top layer. [FULLSCREEN]
When the showModal() method is invoked,
the user agent must run the following steps:
-
Let subject be the
dialogelement on which the method was
invoked. -
If subject already has an
open
attribute, then throw anInvalidStateErrorexception and abort these steps. -
If subject is not in a
Document, then throw
anInvalidStateErrorexception and abort these steps. -
Add an
openattribute to subject, whose value is the empty string. -
If the
showModal()method was invoked with an
argument, set up the position of subject, using that argument
as the anchor. Otherwise, set thedialogto the centered alignment
mode. -
Let subject‘s node document be blocked by the modal dialog subject.
-
Push subject onto subject‘s
node document’s pending dialog stack. -
Run the dialog focusing steps for subject.
The dialog focusing steps for a dialog element subject are as follows:
-
If for some reason subject is not a control group owner
at this point, or if it is inert, abort these steps. -
Let control be the first non-inert focusable area in
subject‘s control group whose DOM anchor has anautofocusattribute specified.If there isn’t one, then let control be the first non-inert
focusable area in subject‘s control group.If there isn’t one of those either, then let control be subject.
-
Run the focusing steps for control.
If at any time a dialog element is removed from a Document, then if that dialog is in that
Document‘s pending dialog stack, the following steps must be run:
-
Let subject be that
dialogelement and document be theDocumentfrom which it is being removed. -
Remove subject from document‘s pending
dialog stack. -
If document‘s pending dialog stack is not empty, then let
document be blocked by the modal
dialog that is at the top of document‘s pending dialog
stack. Otherwise, let document be no longer blocked by a modal
dialog at all.
When the close() method is invoked, the user
agent must close the dialog that the method was invoked on. If the method was invoked
with an argument, that argument must be used as the return value; otherwise, there is no return
value.
When a dialog element subject is to be closed, optionally with a return value result, the user agent
must run the following steps:
-
If subject does not have an
open
attribute, then abort these steps. -
Remove subject‘s
open
attribute. -
If the argument result was provided, then set the
returnValueattribute to the value of result. -
If subject is in its
Document‘s pending dialog
stack, then run these substeps:-
Remove subject from that pending dialog stack.
-
If that pending dialog stack is not empty, then let subject‘s node document be blocked by the modal dialog that is at the top of the pending dialog
stack. Otherwise, let document be no longer blocked by a modal
dialog at all.
-
-
Queue a task to fire a simple event named
closeat subject.
The returnValue IDL attribute, on
getting, must return the last value to which it was set. On setting, it must be set to the new
value. When the element is created, it must be set to the empty string.
Canceling dialogs: When a Document‘s pending dialog
stack is not empty, user agents may provide a user interface that, upon activation, queues a task to fire a simple event named cancel that is cancelable at the top dialog element on
the Document‘s pending dialog stack. The default action of this event
must be to check if that element has an open attribute, and
if it does, close the dialog with no return value.
An example of such a UI mechanism would be the user pressing the «Escape» key.
All dialog elements are always in one of three modes: normal alignment,
centered alignment, and magic alignment. When a dialog element
is created, it must be placed in the normal alignment mode. In this mode, normal CSS
requirements apply to the element. The centered alignment mode is only used for
dialog elements that are in the top layer. [FULLSCREEN] [CSS]
When an element subject is placed in centered alignment mode,
and when it is in that mode and has new rendering boxes created, the user agent must set up the
element such that its top static position, for the purposes of calculating the used value of the
‘top’ property, is the value that would place the element’s top margin edge as far from the top of
the viewport as the element’s bottom margin edge from the bottom of the viewport, if the element’s
height is less than the height of the viewport, and otherwise is the value that would place the
element’s top margin edge at the top of the viewport.
If there is a dialog element with centered alignment and that is
being rendered when its browsing context changes viewport width (as
measured in CSS pixels), then the user agent must recreate the element’s boxes, recalculating its
top static position as in the previous paragraph.
This top static position of a dialog element with centered alignment
must remain the element’s top static position until its boxes are recreated. (The element’s static
position is only used in calculating the used value of the ‘top’ property in certain situations;
it’s not used, for instance, to position the element if its ‘position’ property is set to
‘static’.)
When a user agent is to set up the position of an element subject using an anchor anchor, it must run the following
steps:
-
If anchor is a
MouseEventobject, then run these
substeps:-
If anchor‘s target element does not have a rendered box, or is in a
different document than subject, then let subject be
in the centered alignment mode, and abort the set up the position
steps. -
Let anchor element be an anonymous element rendered as a box with
zero height and width (so its margin and border boxes both just form a point), positioned so
that its top and left are at the coordinate identified by the event, and whose properties all
compute to their initial values.
Otherwise, let anchor element be anchor.
-
-
Put subject in the magic alignment mode, aligned to anchor element.
While an element A has magic alignment, aligned to an element
B, the following requirements apply:
-
If at any time either A or B cease having rendered
boxes, A and B cease being in the same
Document, or B ceases being earlier than A in tree order, then, if subject is in the
pending dialog stack, let subject‘s mode become centered
alignment, otherwise, let subject‘s mode become normal
alignment. -
A‘s ‘position’ property must compute to the keyword ‘absolute-anchored’ rather than whatever it would
otherwise compute to (i.e. the ‘position’ property’s specified value is ignored).The ‘absolute-anchored’
keyword’s requirements are described below. -
The anchor points for A and B are defined as per the
appropriate entry in the following list:- If the computed value of ‘anchor-point’ is ‘none’ on both A and B
-
The anchor points of A and B are the center points
of their respective first boxes’ border boxes. - If the computed value of ‘anchor-point’ is ‘none’ on A and a specific
point on B -
The anchor point of B is the point given by its ‘anchor-point’
property.If the anchor point of B is the center point of B‘s
first box’s border box, then A‘s anchor point is the center point of its
first box’s margin box.Otherwise, A‘s anchor point is on one of its margin edges. Consider
four hypothetical half-infinite lines L1, L2, L3, and L4 that each start in the center of B‘s first box’s border box, and that extend respectively through the top left
corner, top right corner, bottom right corner, and bottom left corner of B‘s first box’s border box. A‘s anchor point is determined
by the location of B‘s anchor point relative to these four hypothetical
lines, as follows:If the anchor point of B lies on L1 or L2, or inside the area bounded
by L1 and L2 that also contains the points above B‘s first box’s border
box, then let A‘s anchor point be the horizontal center of A‘s bottom margin edge.Otherwise, if the anchor point of B lies on L3 or L4, or inside the
area bounded by L4 and L4 that also contains the points below B‘s first
box’s border box, then let A‘s anchor point be the horizontal center of
A‘s top margin edge.Otherwise, if the anchor point of B lies inside the area bounded by L4
and L1 that also contains the points to the left of B‘s first box’s border
box, then let A‘s anchor point be the vertical center of A‘s right margin edge.Otherwise, the anchor point of B lies inside the area bounded by L2 and
L3 that also contains the points to the right of B‘s first box’s border
box; let A‘s anchor point be the vertical center of A‘s left margin edge. - If the computed value of ‘anchor-point’ is a specific point on A and
‘none’ on B -
The anchor point of A is the point given by its ‘anchor-point’
property.If the anchor point of A is the center point of A‘s
first box’s margin box, then B‘s anchor point is the center point of its
first box’s border box.Otherwise, B‘s anchor point is on one of its border edges. Consider
four hypothetical half-infinite lines L1, L2, L3, and L4 that each start in the center of A‘s first box’s margin box, and that extend respectively through the top left
corner, top right corner, bottom right corner, and bottom left corner of A‘s first box’s margin box. B‘s anchor point is determined
by the location of A‘s anchor point relative to these four hypothetical
lines, as follows:If the anchor point of A lies on L1 or L2, or inside the area bounded
by L1 and L2 that also contains the points above A‘s first box’s margin
box, then let B‘s anchor point be the horizontal center of B‘s bottom border edge.Otherwise, if the anchor point of A lies on L3 or L4, or inside the
area bounded by L4 and L4 that also contains the points below A‘s first
box’s margin box, then let B‘s anchor point be the horizontal center of
B‘s top border edge.Otherwise, if the anchor point of A lies inside the area bounded by L4
and L1 that also contains the points to the left of A‘s first box’s margin
box, then let B‘s anchor point be the vertical center of B‘s right border edge.Otherwise, the anchor point of A lies inside the area bounded by L2 and
L3 that also contains the points to the right of A‘s first box’s margin
box; let B‘s anchor point be the vertical center of B‘s left border edge. - If the computed value of ‘anchor-point’ is a specific point on both A
and B -
The anchor points of A and B are the points given
by their respective ‘anchor-point’ properties.
The rules above generally use A‘s margin box, but
B‘s border box. This is because while A always
has a margin box, and using the margin box allows for the dialog to be positioned offset from
the box it is annotating, B sometimes does not have a margin box (e.g. if it
is a table-cell), or has a margin box whose position may be not entirely clear (e.g. in the face
of margin collapsing and ‘clear’ handling of in-flow blocks).In cases where B does not have a border box but its border box is used by
the algorithm above, user agents must use its first box’s content area instead. (This is in
particular an issue with boxes in tables that have ‘border-collapse’ set to ‘collapse’.) -
When an element’s ‘position’ property computes to ‘absolute-anchored‘, the ‘float’ property does not
apply and must compute to ‘none’, the ‘display’ property must compute to a value as described by
the table in the section of CSS
2.1 describing the relationships between ‘display’, ‘position’, and ‘float’,
and the element’s box must be positioned using the rules for absolute positioning but with its
static position set such that if the box is positioned in its static position, its anchor point
is exactly aligned over the anchor point of the element to which it is magically aligned. Elements aligned in this way are absolutely
positioned. For the purposes of determining the containing block of other elements, the
‘absolute-anchored’ keyword must be treated
like the ‘absolute’ keyword.
The trivial example of an element that does not have a rendered box is one whose
‘display’ property computes to ‘none’. However, there are many other cases; e.g. table columns do
not have boxes (their properties merely affect other boxes).
If an element to which another element is anchored changes rendering, the anchored
element will be be repositioned accordingly. (In other words, the requirements above are live,
they are not just calculated once per anchored element.)
The ‘absolute-anchored’
keyword is not a keyword that can be specified in CSS; the ‘position’ property can only compute to
this value if the dialog element is positioned via the APIs described above.
User agents in visual interactive media should allow the user to pan the viewport to access all
parts of a dialog element’s border box, even if the element is larger than the
viewport and the viewport would otherwise not have a scroll mechanism (e.g. because the viewport’s
‘overflow’ property is set to ‘hidden’).
The open IDL attribute must
reflect the open content attribute.
This dialog box has some small print. The main element is used to draw the user’s
attention to the more important parts.
<dialog> <h1>Add to Wallet</h1> <main> <p>How many gold coins do you want to add to your wallet?</p> <p><input name=amt type=number min=0 step=0.01 value=100></p> </main> <p><small>You add coins at your own risk.</small></p> <p><label><input name=round type=checkbox> Only add perfectly round coins </label> <p><input type=button onclick="submit()" value="Add Coins"></p> </dialog>
4.11.7.1 Anchor points
This section will eventually be moved to a CSS specification; it is specified
here only on an interim basis until an editor can be found to own this.
| Value: | none | <position> |
|---|---|
| Initial: | none |
| Applies to: | all elements |
| Inherited: | no |
| Percentages: | refer to width or height of box; see prose |
| Media: | visual |
| Computed value: | The specified value, but with any lengths replaced by their corresponding absolute length |
| Animatable: | no |
| Canonical order: | per grammar |
The ‘anchor-point’ property specifies a point to which dialog boxes are to be aligned.
If the value is a <position>, the anchor point is the point given by the value, which
must be interpreted relative to the element’s first rendered box’s margin box. Percentages must be
calculated relative to the element’s first rendered box’s margin box (specifically, its width for
the horizontal position and its height for the vertical position). [CSSVALUES] [CSS]
If the value is the keyword ‘none’, then no explicit anchor point is defined. The user agent
will pick an anchor point automatically if necessary (as described in the definition of the
open() method above).
4.12 Scripting
Scripts allow authors to add interactivity to their documents.
Authors are encouraged to use declarative alternatives to scripting where possible, as
declarative mechanisms are often more maintainable, and many users disable scripting.
For example, instead of using script to show or hide a section to show more details, the
details element could be used.
Authors are also encouraged to make their applications degrade gracefully in the absence of
scripting support.
For example, if an author provides a link in a table header to dynamically resort the table,
the link could also be made to function without scripts by requesting the sorted table from the
server.
4.12.1 The script element
- Categories:
- Metadata content.
- Flow content.
- Phrasing content.
- Script-supporting element.
- Contexts in which this element can be used:
- Where metadata content is expected.
- Where phrasing content is expected.
- Where script-supporting elements are expected.
- Content model:
- If there is no
src
attribute, depends on the value of thetypeattribute, but must match
script content restrictions. - If there is a
src
attribute, the element must be either empty or contain only
script documentation that also matches script
content restrictions. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
src— Address of the resourcetype— Type of embedded resourcecharset— Character encoding of the external script resourceasync— Execute script when available, without blockingdefer— Defer script executioncrossorigin— How the element handles crossorigin requestsnonce— Cryptographic nonce used in Content Security Policy checks [CSP]- Allowed ARIA role attribute values:
- None
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- DOM interface:
-
interface HTMLScriptElement : HTMLElement { attribute DOMString src; attribute DOMString type; attribute DOMString charset; attribute boolean async; attribute boolean defer; attribute DOMString? crossOrigin; attribute DOMString text; attribute DOMString nonce; // also has obsolete members };
The script element allows authors to include dynamic script and data blocks in
their documents. The element does not represent content for the
user.
When used to include dynamic scripts, the scripts may either be embedded inline or may be
imported from an external file using the src attribute. If
the language is not that described by «text/javascript«, then the type attribute must be present, as described below. Whatever
language is used, the contents of the script element must conform with the
requirements of that language’s specification.
When used to include data blocks (as opposed to scripts), the data must be embedded inline, the
format of the data must be given using the type attribute,
the src attribute must not be specified, and the contents of
the script element must conform to the requirements defined for the format used.
The type attribute gives the language of the
script or format of the data. If the attribute is present, its value must be a valid MIME
type. The charset parameter must not be specified. The default, which
is used if the attribute is absent, is «text/javascript«.
The src attribute, if specified, gives the
address of the external script resource to use. The value of the attribute must be a valid
non-empty URL potentially surrounded by spaces identifying a script resource of the type
given by the type attribute, if the attribute is present, or
of the type «text/javascript«, if the attribute is absent. A resource is a
script resource of a given type if that type identifies a scripting language and the resource
conforms with the requirements of that language’s specification.
The charset attribute gives the character
encoding of the external script resource. The attribute must not be specified if the src attribute is not present. If the attribute is set, its value
must be an ASCII case-insensitive match for one of the labels of an encoding, and must specify the same encoding as
the charset parameter of the Content-Type
metadata of the external file, if any. [ENCODING]
The async and defer attributes are boolean attributes that indicate how the script should be executed. The defer and async attributes
must not be specified if the src attribute is not
present.
There are three possible modes that can be selected using these attributes. If the async attribute is present, then the script will be executed
as soon as it is available, but without blocking further parsing of the page. If the async
attribute is not present but the defer attribute is
present, then the script is executed when the page has finished parsing. If neither attribute is
present, then the script is fetched and executed immediately, before the user agent continues
parsing the page. This is summarized in the following schematic diagram:
The exact processing details for these attributes are, for mostly historical
reasons, somewhat non-trivial, involving a number of aspects of HTML. The implementation
requirements are therefore by necessity scattered throughout the specification. The algorithms
below (in this section) describe the core of this processing, but these algorithms reference and
are referenced by the parsing rules for script start and end tags in HTML, in foreign content,
and in XML, the rules for the document.write() method, the handling of scripting, etc.
The defer attribute may be specified even if the async attribute is specified, to cause legacy Web browsers that
only support defer (and not async) to fall back to the defer behaviour instead of the blocking behaviour that
is the default.
The crossorigin attribute is a
CORS settings attribute. It controls, for scripts that are obtained from other origins, whether error information will be exposed.
The nonce attribute represents a
cryptographic nonce («number used once») which can be used by Content Security Policy
to determine whether or not the script specified by an element will be executed. The value is
text. [CSP]
The processing model for the nonce attribute needs to be integrated into the prepare a
script algorithm. The current definition in [CSP] is fairly vague. See
w3c/webappsec#463.
Changing the src, type, charset, async, defer, crossorigin, and
nonce attributes dynamically has no direct effect; these
attributes are only used at specific times described below.
A script element has several associated pieces of state.
The first is a flag indicating whether or not the script block has been «already
started». Initially, script elements must have this flag unset (script blocks,
when created, are not «already started»). The cloning
steps for script elements must set the «already started» flag on the copy if
it is set on the element being cloned.
The second is a flag indicating whether the element was «parser-inserted».
Initially, script elements must have this flag unset. It is set by the HTML
parser and the XML parser on script elements they insert and
affects the processing of those elements.
The third is a flag indicating whether the element will «non-blocking». Initially,
script elements must have this flag set. It is unset by the HTML parser
and the XML parser on script elements they insert. In addition, whenever
a script element whose «non-blocking» flag is set has a async content attribute added, the element’s
«non-blocking» flag must be unset.
The fourth is a flag indicating whether or not the script block is «ready to be
parser-executed». Initially, script elements must have this flag unset (script
blocks, when created, are not «ready to be parser-executed»). This flag is used only for elements
that are also «parser-inserted», to let the parser know when to execute the
script.
The last few pieces of state are the script block’s
type, the script block’s character
encoding, and the script block’s
fallback character encoding. They are determined when the script is prepared, based on
the attributes on the element at that time, and the
script element’s node document.
When a script element that is not marked as being «parser-inserted»
experiences one of the events listed in the following list, the user agent must immediately
prepare the script element:
- The
scriptelement gets inserted
into a document, at the time the node is inserted
according to the DOM, after any otherscriptelements inserted at the same time that
are earlier in theDocumentin tree order. - The
scriptelement is in aDocumentand a node or
document fragment is inserted into the
scriptelement, after anyscriptelements inserted at that time. - The
scriptelement is in aDocumentand has asrcattribute set where previously the element had no such
attribute.
To prepare a script, the user agent must act as
follows:
-
If the
scriptelement is marked as having «already started», then
the user agent must abort these steps at this point. The script is not executed. -
If the element has its «parser-inserted» flag set, then set was-parser-inserted to true and unset the element’s
«parser-inserted» flag. Otherwise, set was-parser-inserted to
false.This is done so that if parser-inserted
scriptelements fail to run
when the parser tries to run them, e.g. because they are empty or specify an unsupported
scripting language, another script can later mutate them and cause them to run again. -
If was-parser-inserted is true and the element does not have an
asyncattribute, then set the element’s
«non-blocking» flag to true.This is done so that if a parser-inserted
scriptelement fails to
run when the parser tries to run it, but it is later executed after a script dynamically updates
it, it will execute in a non-blocking fashion even if theasync
attribute isn’t set. -
If the element has no
srcattribute, and its child
nodes, if any, consist only of comment nodes and emptyTextnodes, then the user
agent must abort these steps at this point. The script is not executed. -
If the element is not in a
Document, then the user agent must abort
these steps at this point. The script is not executed. -
If either:
- the
scriptelement has atypeattribute
and its value is the empty string, or - the
scriptelement has notypeattribute
but it has alanguageattribute and that
attribute’s value is the empty string, or - the
scriptelement has neither atype
attribute nor alanguageattribute, then
…let the script block’s type for this
scriptelement be «text/javascript«.Otherwise, if the
scriptelement has atypeattribute, let the
script block’s type for thisscriptelement be the value of that attribute
with any leading or trailing sequences of space characters
removed.Otherwise, the element has a non-empty
language
attribute; let the script block’s type for this
scriptelement be the concatenation of the string «text/»
followed by the value of thelanguageattribute.The
languageattribute is never
conforming, and is always ignored if there is atype
attribute present. - the
-
If the user agent does not support the scripting language given by the script block’s type for this
scriptelement,
then the user agent must abort these steps at this point. The script is not executed. -
If was-parser-inserted is true, then flag the element as
«parser-inserted» again, and set the element’s «non-blocking» flag to
false. -
The user agent must set the element’s «already started» flag.
The state of the element at this moment is later used to determine the script source.
-
If the element is flagged as «parser-inserted», but the element’s
node document is not theDocumentof the parser that created the element,
then abort these steps. -
If scripting is disabled for the
script
element, then the user agent must abort these steps at this point. The script is not
executed.The definition of scripting is disabled
means that, amongst others, the following scripts will not execute: scripts in
XMLHttpRequest‘sresponseXML
documents, scripts inDOMParser-created documents, scripts in documents created by
XSLTProcessor‘stransformToDocumentfeature, and scripts
that are first inserted by a script into aDocumentthat was created using the
createDocument()API. [XHR]
[DOMPARSING] [DOM] -
If the
scriptelement has anevent
attribute and aforattribute, then run these substeps:-
Let for be the value of the
for
attribute. -
Let event be the value of the
eventattribute. -
Strip leading and trailing whitespace from event and
for. -
If for is not an ASCII case-insensitive match for the
string «window«, then the user agent must abort these steps at this
point. The script is not executed. -
If event is not an ASCII case-insensitive match for
either the string «onload» or the string «onload()«, then the user agent must abort these steps at this point. The script
is not executed.
-
-
If the
scriptelement has acharset
attribute, then let the script block’s character
encoding for thisscriptelement be the result of getting an
encoding from the value of thecharset
attribute.Otherwise, let the script block’s fallback
character encoding for thisscriptelement be the same as the encoding of the document itself.Only one of these two pieces of state is set.
-
If the element has a
srccontent attribute, run these
substeps:-
Let src be the value of the element’s
srcattribute. -
If src is the empty string, queue a task to fire
a simple event namederrorat the element, and abort
these steps. -
Resolve src relative to the
element. -
If the previous step failed, queue a task to fire a simple
event namederrorat the element, and abort these
steps. -
Let request be the result of creating a potential-CORS request given the
resulting absolute URL and the current state of the element’s
crossorigincontent attribute. -
Set request‘s client to the
element’s node document’sWindowobject’s environment settings
object and type to «script«. -
Fetch request.
The resource obtained in this fashion can be either CORS-same-origin or
CORS-cross-origin. This only affects how error reporting happens.For performance reasons, user agents may start fetching the script (as defined above) as
soon as thesrcattribute is set, instead, in the hope
that the element will be inserted into the document (and that thecrossoriginattribute won’t change value in the
meantime). Either way, once the element is inserted into the document, the load must have started as described in this
step. If the UA performs such prefetching, but the element is never inserted in the document,
or thesrcattribute is dynamically changed, or thecrossoriginattribute is dynamically changed, then the
user agent will not execute the script so obtained, and the fetching process will have been
effectively wasted.
-
-
Then, the first of the following options that describes the situation must be followed:
- If the element has a
src
attribute, and the element has adeferattribute, and
the element has been flagged as «parser-inserted», and the element does not have
anasyncattribute -
The element must be added to the end of the list of scripts that will execute when the
document has finished parsing associated with theDocumentof the parser
that created the element.The task that the networking task source
places on the task queue once fetching has completed must set the element’s
«ready to be parser-executed» flag. The parser will handle executing the
script. - If the element has a
srcattribute, and the element has been flagged as
«parser-inserted», and the element does not have anasyncattribute -
The element is the pending parsing-blocking script of the
Documentof the parser that created the element. (There can only be one such
script perDocumentat a time.)The task that the networking task source
places on the task queue once fetching has completed must set the element’s
«ready to be parser-executed» flag. The parser will handle executing the
script. - If the element does not have a
srcattribute, and the element has been flagged as
«parser-inserted», and either the parser that created thescriptis
an XML parser or it’s an HTML parser whose script nesting
level is not greater than one, and theDocumentof the HTML
parser or XML parser that created thescriptelement has
a style sheet that is blocking scripts -
The element is the pending parsing-blocking script of the
Documentof the parser that created the element. (There can only be one such
script perDocumentat a time.)Set the element’s «ready to be parser-executed» flag. The parser will handle
executing the script. - If the element has a
srcattribute, does not have anasyncattribute, and does not have the
«non-blocking» flag set -
The element must be added to the end of the list of scripts that will execute in order
as soon as possible associated with the node document of thescript
element at the time the prepare a script algorithm started.The task that the networking task source
places on the task queue once fetching has completed must run the following
steps:-
If the element is not now the first element in the list of scripts that will
execute in order as soon as possible to which it was added above, then mark the
element as ready but abort these steps without executing the script yet. -
Execution: Execute the script block corresponding to the first
script element in this list of scripts that will execute in order as soon as
possible. -
Remove the first element from this list of scripts that will execute in order as
soon as possible. -
If this list of scripts that will execute in order as soon as possible is
still not empty and the first entry has already been marked as ready, then jump back to the
step labeled execution.
-
- If the element has a
src
attribute -
The element must be added to the set of scripts that will execute as soon as
possible of the node document of thescriptelement at the time the
prepare a script algorithm started.The task that the networking task source
places on the task queue once fetching has completed must execute the
script block and then remove the element from the set of scripts that will
execute as soon as possible. - Otherwise
- The user agent must immediately execute the script block, even if other
scripts are already executing.
- If the element has a
Fetching an external script must delay the load event of the element’s node document
until the task that is queued
by the networking task source once the resource has been fetched (defined above) has
been run.
The pending parsing-blocking script of a Document is used by the
Document‘s parser(s).
If a script element that blocks a parser gets moved to another
Document before it would normally have stopped blocking that parser, it nonetheless
continues blocking that parser until the condition that causes it to be blocking the parser no
longer applies (e.g. if the script is a pending parsing-blocking script because there
was a style sheet that is blocking scripts when it was parsed, but then the script is
moved to another Document before the style sheet loads, the script still blocks the
parser until the style sheets are all loaded, at which time the script executes and the parser is
unblocked).
When the user agent is required to execute a script
block, it must run the following steps:
-
If the element is flagged as «parser-inserted», but the element’s
node document is not theDocumentof the parser that created the element,
then abort these steps. -
Jump to the appropriate set of steps from the list below:
- If the load resulted in an error (for example a DNS error, or an HTTP 404 error)
-
Executing the script block must just consist of firing
a simple event namederrorat the element. - If the load was successful
-
Executing the script block must consist of running the following steps. For the purposes of
these steps, the script is considered to be from an external file if, while the
prepare a script algorithm above was running for this script, the
scriptelement had asrcattribute
specified.-
Initialise the script block’s source
as follows:- If the script is from an external file and the script
block’s type is a text-based language -
The contents of that file, interpreted as a Unicode string, are the script source.
To obtain the Unicode string, the user agent run the following steps:
-
If the resource’s Content Type metadata, if any,
specifies a character encoding, and the user agent supports that encoding, then let character encoding be that encoding, and jump to the bottom step in this
series of steps. -
If the algorithm above set the script
block’s character encoding, then let character encoding be
that encoding, and jump to the bottom step in this series of steps. -
Let character encoding be the script block’s fallback character
encoding. -
If the specification for the script block’s
type gives specific rules for decoding files in that format to Unicode, follow
them, using character encoding as the character encoding specified by
higher-level protocols, if necessary.Otherwise, decode the file to Unicode, using character
encoding as the fallback encoding.The decode algorithm overrides character
encoding if the file contains a BOM.
-
- If the script is from an external file and the script
block’s type is an XML-based language -
The external file is the script source. When it is later executed, it must be
interpreted in a manner consistent with the specification defining the language given by
the script block’s type. - If the script is inline and the script block’s
type is a text-based language -
The value of the
textIDL attribute at the time
the element’s «already started» flag was last set is the script source. - If the script is inline and the script block’s
type is an XML-based language -
The child nodes of the
scriptelement at the time the element’s
«already started» flag was last set are the script source.
- If the script is from an external file and the script
-
Fire a simple event named
beforescriptexecutethat bubbles and is cancelable
at thescriptelement.If the event is canceled, then abort these steps.
-
If the script is from an external file, then increment the
ignore-destructive-writes counter of thescriptelement’s
node document. Let neutralised doc be that
Document. -
Let old script element be the value to which the
script
element’s node document’scurrentScriptobject was most recently
initialised. -
Initialise the
scriptelement’s node document’scurrentScriptobject to thescript
element. -
Create a script, using the script
block’s source, the URL from which the script was obtained, the script block’s type as the scripting language, and
the environment settings object of thescriptelement’s
node document’sWindowobject.If the script came from a resource that was fetched in the steps above, and the resource
was CORS-cross-origin, then pass the muted errors flag to the
create a script algorithm as well.This is where the script is compiled and actually executed.
-
Initialise the
scriptelement’s node document’scurrentScriptobject to old script
element. -
Decrement the ignore-destructive-writes counter of neutralised doc, if it was incremented in the earlier step.
-
Fire a simple event named
afterscriptexecutethat bubbles (but is not
cancelable) at thescriptelement. -
If the script is from an external file, fire a simple event named
loadat thescriptelement.Otherwise, the script is internal; queue a task to fire a simple
event namedloadat thescript
element.
-
The IDL attributes src, type, charset, defer, and nonce, must each reflect the respective
content attributes of the same name.
The crossOrigin IDL attribute must
reflect the crossorigin content attribute.
The async IDL attribute controls whether the
element will execute asynchronously or not. If the element’s «non-blocking» flag is
set, then, on getting, the async IDL attribute must return
true, and on setting, the «non-blocking» flag must first be unset, and then the
content attribute must be removed if the IDL attribute’s new value is false, and must be set to
the empty string if the IDL attribute’s new value is true. If the element’s
«non-blocking» flag is not set, the IDL attribute must reflect
the async content attribute.
- script .
text[ = value ] -
Returns the contents of the element, ignoring child nodes that aren’t
Text
nodes.Can be set, to replace the element’s children with the given value.
The IDL attribute text must return a
concatenation of the contents of all the Text nodes that are children of the
script element (ignoring any other nodes such as comments or elements), in tree
order. On setting, it must act the same way as the textContent IDL attribute.
When inserted using the document.write()
method, script elements execute (typically blocking further script execution or HTML parsing), but when inserted using
innerHTML and outerHTML
attributes, they do not execute at all.
In this example, two script elements are used. One embeds an external script, and
the other includes some data.
<script src="game-engine.js"></script> <script type="text/x-game-map"> ........U.........e o............A....e .....A.....AAA....e .A..AAA...AAAAA...e </script>
The data in this case might be used by the script to generate the map of a video game. The
data doesn’t have to be used that way, though; maybe the map data is actually embedded in other
parts of the page’s markup, and the data block here is just used by the site’s search engine to
help users who are looking for particular features in their game maps.
The following sample shows how a script element can be used to define a function that is then
used by other parts of the document. It also shows how a script element can be used
to invoke script while the document is being parsed, in this case to initialise the form’s
output.
<script>
function calculate(form) {
var price = 52000;
if (form.elements.brakes.checked)
price += 1000;
if (form.elements.radio.checked)
price += 2500;
if (form.elements.turbo.checked)
price += 5000;
if (form.elements.sticker.checked)
price += 250;
form.elements.result.value = price;
}
</script>
<form name="pricecalc" onsubmit="return false" onchange="calculate(this)">
<fieldset>
<legend>Work out the price of your car</legend>
<p>Base cost: £52000.</p>
<p>Select additional options:</p>
<ul>
<li><label><input type=checkbox name=brakes> Ceramic brakes (£1000)</label></li>
<li><label><input type=checkbox name=radio> Satellite radio (£2500)</label></li>
<li><label><input type=checkbox name=turbo> Turbo charger (£5000)</label></li>
<li><label><input type=checkbox name=sticker> "XZ" sticker (£250)</label></li>
</ul>
<p>Total: £<output name=result></output></p>
</fieldset>
<script>
calculate(document.forms.pricecalc);
</script>
</form>
4.12.1.1 Scripting languages
A user agent is said to support the scripting language if each component of the script block’s type is an ASCII
case-insensitive match for the corresponding component in the MIME type string
of a scripting language that the user agent implements.
A JavaScript MIME type is a MIME type string that is one of the
following and refers to JavaScript: [ECMA262]
application/ecmascriptapplication/javascriptapplication/x-ecmascriptapplication/x-javascripttext/ecmascripttext/javascripttext/javascript1.0text/javascript1.1text/javascript1.2text/javascript1.3text/javascript1.4text/javascript1.5text/jscripttext/livescripttext/x-ecmascripttext/x-javascript
User agents must recognize all JavaScript MIME
types.
User agents may support other MIME types for other languages,
but must not support other MIME types for the languages in the list
above. User agents are not required to support the languages listed above.
The following MIME types (with or without parameters) must not
be interpreted as scripting languages:
text/plaintext/xmlapplication/octet-streamapplication/xml
These types are explicitly listed here because they are poorly-defined types that
are nonetheless likely to be used as formats for data blocks, and it would be problematic if they
were suddenly to be interpreted as script by a user agent.
When examining types to determine if they represent supported languages, user agents must not
ignore MIME parameters. Types are to be compared including all parameters.
For example, types that include the charset parameter will
not be recognised as referencing any of the scripting languages listed above.
4.12.1.2 Restrictions for contents of script elements
The easiest and safest way to avoid the rather strange restrictions described in
this section is to always escape «<!--» as «<!--«, «<script» as «<script«, and «</script» as «</script» when these sequences appear in literals in scripts (e.g. in
strings, regular expressions, or comments), and to avoid writing code that uses such constructs in
expressions. Doing so avoids the pitfalls that the restrictions in this section are prone to
triggering: namely, that, for historical reasons, parsing of script blocks in HTML is
a strange and exotic practice that acts unintuitively in the face of these sequences.
The textContent of a script element must match the script production in the following ABNF, the character set for which is Unicode.
[ABNF]
script = outer *( comment-open inner comment-close outer ) outer = < any string that doesn't contain a substring that matches not-in-outer > not-in-outer = comment-open inner = < any string that doesn't contain a substring that matches not-in-inner > not-in-inner = comment-close / script-open comment-open = "<!--" comment-close = "-->" script-open = "<" s c r i p t tag-end s = %x0053 ; U+0053 LATIN CAPITAL LETTER S s =/ %x0073 ; U+0073 LATIN SMALL LETTER S c = %x0043 ; U+0043 LATIN CAPITAL LETTER C c =/ %x0063 ; U+0063 LATIN SMALL LETTER C r = %x0052 ; U+0052 LATIN CAPITAL LETTER R r =/ %x0072 ; U+0072 LATIN SMALL LETTER R i = %x0049 ; U+0049 LATIN CAPITAL LETTER I i =/ %x0069 ; U+0069 LATIN SMALL LETTER I p = %x0050 ; U+0050 LATIN CAPITAL LETTER P p =/ %x0070 ; U+0070 LATIN SMALL LETTER P t = %x0054 ; U+0054 LATIN CAPITAL LETTER T t =/ %x0074 ; U+0074 LATIN SMALL LETTER T tag-end = %x0009 ; U+0009 CHARACTER TABULATION (tab) tag-end =/ %x000A ; U+000A LINE FEED (LF) tag-end =/ %x000C ; U+000C FORM FEED (FF) tag-end =/ %x0020 ; U+0020 SPACE tag-end =/ %x002F ; U+002F SOLIDUS (/) tag-end =/ %x003E ; U+003E GREATER-THAN SIGN (>)
When a script element contains script documentation, there are
further restrictions on the contents of the element, as described in the section below.
The following script illustrates this issue. Suppose you have a script that contains a string,
as in:
var example = 'Consider this string: <!-- <script>'; console.log(example);
If one were to put this string directly in a script block, it would violate the
restrictions above:
<script> var example = 'Consider this string: <!-- <script>'; console.log(example); </script>
The bigger problem, though, and the reason why it would violate those restrictions, is that
actually the script would get parsed weirdly: the script block above is not terminated.
That is, what looks like a «</script>» end tag in this snippet is
actually still part of the script block. The script doesn’t execute (since it’s not
terminated); if it somehow were to execute, as it might if the markup looked as follows, it would
fail because the script (highlighted here) is not valid JavaScript:
<script> var example = 'Consider this string: <!-- <script>'; console.log(example); </script> <!-- despite appearances, this is actually part of the script still! --> <script> ... // this is the same script block still... </script>
What is going on here is that for legacy reasons, «<!--» and «<script» strings in script elements in HTML need to be balanced
in order for the parser to consider closing the block.
By escaping the problematic strings as mentioned at the top of this section, the problem is
avoided entirely:
<script> var example = 'Consider this string: <!-- <script>'; console.log(example); </script> <!-- this is just a comment between script blocks --> <script> ... // this is a new script block </script>
It is possible for these sequences to naturally occur in script expressions, as in the
following examples:
if (x<!--y) { ... }
if ( player<script ) { ... }
In such cases the characters cannot be escaped, but the expressions can be rewritten so that
the sequences don’t occur, as in:
if (x < !--y) { ... }
if (!--y > x) { ... }
if (!(--y) > x) { ... }
if (player < script) { ... }
if (script > player) { ... }
Doing this also avoids a different pitfall as well: for related historical reasons, the string
«<!—» in JavaScript is actually treated as a line comment start, just like «//».
4.12.1.3 Inline documentation for external scripts
If a script element’s src attribute is
specified, then the contents of the script element, if any, must be such that the
value of the text IDL attribute, which is derived from the
element’s contents, matches the documentation production in the following
ABNF, the character set for which is Unicode. [ABNF]
documentation = *( *( space / tab / comment ) [ line-comment ] newline )
comment = slash star *( not-star / star not-slash ) 1*star slash
line-comment = slash slash *not-newline
; characters
tab = %x0009 ; U+0009 CHARACTER TABULATION (tab)
newline = %x000A ; U+000A LINE FEED (LF)
space = %x0020 ; U+0020 SPACE
star = %x002A ; U+002A ASTERISK (*)
slash = %x002F ; U+002F SOLIDUS (/)
not-newline = %x0000-0009 / %x000B-10FFFF
; a Unicode character other than U+000A LINE FEED (LF)
not-star = %x0000-0029 / %x002B-10FFFF
; a Unicode character other than U+002A ASTERISK (*)
not-slash = %x0000-002E / %x0030-10FFFF
; a Unicode character other than U+002F SOLIDUS (/)
This corresponds to putting the contents of the element in JavaScript
comments.
This requirement is in addition to the earlier restrictions on the syntax of
contents of script elements.
This allows authors to include documentation, such as license information or API information,
inside their documents while still referring to external script files. The syntax is constrained
so that authors don’t accidentally include what looks like valid script while also providing a
src attribute.
<script src="cool-effects.js"> // create new instances using: // var e = new Effect(); // start the effect using .play, stop using .stop: // e.play(); // e.stop(); </script>
4.12.1.4 Interaction of script elements and XSLT
This section is non-normative.
This specification does not define how XSLT interacts with the script element.
However, in the absence of another specification actually defining this, here are some guidelines
for implementors, based on existing implementations:
-
When an XSLT transformation program is triggered by an
<?xml-stylesheet?>processing instruction and the browser implements a
direct-to-DOM transformation,scriptelements created by the XSLT processor need to
be marked «parser-inserted» and run in document order (modulo scripts markeddeferorasync),
immediately, as the transformation is occurring. -
The
XSLTProcessor.transformToDocument()method
adds elements to aDocumentthat is not in a browsing context, and,
accordingly, anyscriptelements they create need to have their «already
started» flag set in the prepare a script algorithm and never get executed
(scripting is disabled). Suchscript
elements still need to be marked «parser-inserted», though, such that theirasyncIDL attribute will return false in the absence of anasynccontent attribute. -
The
XSLTProcessor.transformToFragment()method
needs to create a fragment that is equivalent to one built manually by creating the elements
usingdocument.createElementNS(). For instance,
it needs to createscriptelements that aren’t «parser-inserted» and
that don’t have their «already started» flag set, so that they will execute when the
fragment is inserted into a document.
The main distinction between the first two cases and the last case is that the first two
operate on Documents and the last operates on a fragment.
4.12.2 The noscript element
- Categories:
- Metadata content.
- Flow content.
- Phrasing content.
- Contexts in which this element can be used:
- In a
headelement of an HTML document, if there are no ancestornoscriptelements. - Where phrasing content is expected in HTML documents, if there are no ancestor
noscriptelements. - Content model:
- When scripting is disabled, in a
headelement: in any order, zero or morelinkelements, zero or morestyleelements, and zero or moremetaelements. - When scripting is disabled, not in a
headelement: transparent, but there must be nonoscriptelement descendants. - Otherwise: text that conforms to the requirements given in the prose.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- None
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- DOM interface:
- Uses
HTMLElement.
The noscript element represents nothing if scripting is enabled, and represents its children if
scripting is disabled. It is used to present different
markup to user agents that support scripting and those that don’t support scripting, by affecting
how the document is parsed.
When used in HTML documents, the allowed content model is as follows:
- In a
headelement, if scripting is
disabled for thenoscriptelement -
The
noscriptelement must contain onlylink,style,
andmetaelements. - In a
headelement, if scripting is enabled
for thenoscriptelement -
The
noscriptelement must contain only text, except that invoking the
HTML fragment parsing algorithm with
thenoscriptelement as the context
element and the text contents as the input must result in a list of nodes
that consists only oflink,style, andmetaelements that
would be conforming if they were children of thenoscriptelement, and no parse errors. - Outside of
headelements, if scripting is
disabled for thenoscriptelement -
The
noscriptelement’s content model is transparent, with the
additional restriction that anoscriptelement must not have anoscript
element as an ancestor (that is,noscriptcan’t be nested). - Outside of
headelements, if scripting is
enabled for thenoscriptelement -
The
noscriptelement must contain only text, except that the text must be such
that running the following algorithm results in a conforming document with no
noscriptelements and noscriptelements, and such that no step in the
algorithm throws an exception or causes an HTML parser to flag a parse
error:- Remove every
scriptelement from the document. - Make a list of every
noscriptelement in the document. For every
noscriptelement in that list, perform the following steps:- Let s be the concatenation of all the
Textnode
children of thenoscriptelement. - Set the
outerHTMLattribute of the
noscriptelement to the value of s. (This, as a
side-effect, causes thenoscriptelement to be removed from the document.) [DOMPARSING]
- Let s be the concatenation of all the
- Remove every
All these contortions are required because, for historical reasons, the
noscript element is handled differently by the HTML parser based on
whether scripting was enabled or not when the parser was
invoked.
The noscript element must not be used in XML documents.
The noscript element is only effective in the HTML
syntax, it has no effect in the XHTML syntax. This is because the way it works
is by essentially «turning off» the parser when scripts are enabled, so that the contents of the
element are treated as pure text and not as real elements. XML does not define a mechanism by
which to do this.
The noscript element has no other requirements. In particular, children of the
noscript element are not exempt from form submission, scripting, and so
forth, even when scripting is enabled for the element.
In the following example, a noscript element is
used to provide fallback for a script.
<form action="calcSquare.php">
<p>
<label for=x>Number</label>:
<input id="x" name="x" type="number">
</p>
<script>
var x = document.getElementById('x');
var output = document.createElement('p');
output.textContent = 'Type a number; it will be squared right then!';
x.form.appendChild(output);
x.form.onsubmit = function () { return false; }
x.oninput = function () {
var v = x.valueAsNumber;
output.textContent = v + ' squared is ' + v * v;
};
</script>
<noscript>
<input type=submit value="Calculate Square">
</noscript>
</form>
When script is disabled, a button appears to do the calculation on the server side. When
script is enabled, the value is computed on-the-fly instead.
The noscript element is a blunt instrument. Sometimes, scripts might be enabled,
but for some reason the page’s script might fail. For this reason, it’s generally better to avoid
using noscript, and to instead design the script to change the page from being a
scriptless page to a scripted page on the fly, as in the next example:
<form action="calcSquare.php">
<p>
<label for=x>Number</label>:
<input id="x" name="x" type="number">
</p>
<input id="submit" type=submit value="Calculate Square">
<script>
var x = document.getElementById('x');
var output = document.createElement('p');
output.textContent = 'Type a number; it will be squared right then!';
x.form.appendChild(output);
x.form.onsubmit = function () { return false; }
x.oninput = function () {
var v = x.valueAsNumber;
output.textContent = v + ' squared is ' + v * v;
};
var submit = document.getElementById('submit');
submit.parentNode.removeChild(submit);
</script>
</form>
The above technique is also useful in XHTML, since noscript is not supported in
the XHTML syntax.
4.12.3 The template element
- Categories:
- Metadata content.
- Flow content.
- Phrasing content.
- Script-supporting element.
- Contexts in which this element can be used:
- Where metadata content is expected.
- Where phrasing content is expected.
- Where script-supporting elements are expected.
- As a child of a
colgroupelement that doesn’t have aspanattribute. - Content model:
- Either: Metadata content.
- Or: Flow content.
- Or: The content model of
olandulelements. - Or: The content model of
dlelements. - Or: The content model of
figureelements. - Or: The content model of
rubyelements. - Or: The content model of
objectelements. - Or: The content model of
videoandaudioelements. - Or: The content model of
tableelements. - Or: The content model of
colgroupelements. - Or: The content model of
thead,tbody, andtfootelements. - Or: The content model of
trelements. - Or: The content model of
fieldsetelements. - Or: The content model of
selectelements. - Or: The content model of
detailselements. - Or: The content model of elements whose attribute is in the popup menu state.
- Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
- Allowed ARIA role attribute values:
- None
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- DOM interface:
-
interface HTMLTemplateElement : HTMLElement { readonly attribute DocumentFragment content; };
The template element is used to declare fragments of HTML that can be cloned and
inserted in the document by script.
In a rendering, the template element represents nothing.
- template .
content -
Returns the contents of the
template, which are stored in a
DocumentFragmentassociated with a differentDocumentso as to avoid
thetemplatecontents interfering with the mainDocument. (For
example, this avoids form controls from being submitted, scripts from executing, and so
forth.)
Each template element has an associated DocumentFragment object that
is its template contents. When a template element is created, the user
agent must run the following steps to establish the template contents:
-
Let doc be the
templateelement’s node document’s appropriate template contents owner
document. -
Create a
DocumentFragmentobject whose node document is doc. -
Set the
templateelement’s template contents to the newly
createdDocumentFragmentobject.
A Document doc‘s appropriate template contents owner
document is the Document returned by the following algorithm:
-
If doc is not a
Documentcreated by this algorithm, run
these substeps:-
If doc does not yet have an associated inert template
document then run these substeps:-
Let new doc be a new
Document(that does not have a
browsing context). This is «aDocumentcreated by this algorithm»
for the purposes of the step above. -
If doc is an HTML document, mark
new doc as an HTML document
also. -
Let doc‘s associated inert template document be new doc.
-
-
Set doc to doc‘s associated inert
template document.
Each
Documentnot created by this algorithm thus gets a single
Documentto act as its proxy for owning the template contents of all
itstemplateelements, so that they aren’t in a browsing context and
thus remain inert (e.g. scripts do not run). Meanwhile,templateelements inside
Documentobjects that are created by this algorithm just reuse the same
Documentowner for their contents. -
-
Return doc.
The adopting steps
(with node and oldDocument as parameters) for template elements
are the following:
-
Let doc be node‘s node document’s
appropriate template contents owner document.node‘s node document is the
Documentobject
that node was just adopted into. -
Adopt node‘s
template contents (aDocumentFragmentobject) into doc.
The content IDL attribute must return the
template element’s template contents.
The cloning steps for a template
element node being cloned to a copy copy must run the
following steps:
-
If the clone children flag is not set in the calling clone algorithm, abort these steps.
-
Let copied contents be the result of cloning all the children of node‘s
template contents, with document set to copy‘s template contents’s node
document, and with the clone children
flag set. -
Append copied contents to copy‘s template
contents.
In this example, a script populates a table four-column with data from a data structure, using
a template to provide the element structure instead of manually generating the
structure from markup.
<!DOCTYPE html>
<title>Cat data</title>
<script>
// Data is hard-coded here, but could come from the server
var data = [
{ name: 'Pillar', color: 'Ticked Tabby', sex: 'Female (neutered)', legs: 3 },
{ name: 'Hedral', color: 'Tuxedo', sex: 'Male (neutered)', legs: 4 },
];
</script>
<table>
<thead>
<tr>
<th>Name <th>Colour <th>Sex <th>Legs
<tbody>
<template id="row">
<tr><td><td><td><td>
</template>
</table>
<script>
var template = document.querySelector('#row');
for (var i = 0; i < data.length; i += 1) {
var cat = data[i];
var clone = template.content.cloneNode(true);
var cells = clone.querySelectorAll('td');
cells[0].textContent = cat.name;
cells[1].textContent = cat.color;
cells[2].textContent = cat.sex;
cells[3].textContent = cat.legs;
template.parentNode.appendChild(clone);
}
</script>
This example uses cloneNode() on the
template‘s contents; it could equivalently have used document.importNode(), which does the same thing. The
only difference between these two APIs is when the node document is updated: with
cloneNode() it is updated when the nodes are appended
with appendChild(), with document.importNode() it is updated when the nodes are
cloned.
4.12.3.1 Interaction of template elements with XSLT and XPath
This section is non-normative.
This specification does not define how XSLT and XPath interact with the template
element. However, in the absence of another specification actually defining this, here are some
guidelines for implementors, which are intended to be consistent with other processing described
in this specification:
-
An XSLT processor based on an XML parser that acts as described
in this specification needs to act as iftemplateelements contain as
descendants their template contents for the purposes of the transform. -
An XSLT processor that outputs a DOM needs to ensure that nodes that would go into a
templateelement are instead placed into the element’s template
contents. -
XPath evaluation using the XPath DOM API when applied to a
Documentparsed
using the HTML parser or the XML parser described in this specification
needs to ignore template contents.
4.12.4 The canvas element
- Categories:
- Flow content.
- Phrasing content.
- Embedded content.
- Palpable content.
- Contexts in which this element can be used:
- Where embedded content is expected.
- Content model:
- Transparent, but with no interactive content descendants except for
aelements,imgelements withusemapattributes,buttonelements,inputelements whosetypeattribute are in the Checkbox or Radio Button states,inputelements that are buttons,selectelements with amultipleattribute or a display size greater than 1, sorting interfacethelements, and elements that would not be interactive content except for having thetabindexattribute specified. - Tag omission in text/html:
- Neither tag is omissible.
- Content attributes:
- Global attributes
width— Horizontal dimensionheight— Vertical dimension- Allowed ARIA role attribute values:
- Any role value.
- Allowed ARIA State and Property Attributes:
- Global aria-* attributes
- Any
aria-*attributes
applicable to the allowed roles. - DOM interface:
-
typedef (CanvasRenderingContext2D or WebGLRenderingContext) RenderingContext; interface HTMLCanvasElement : HTMLElement { attribute unsigned long width; attribute unsigned long height; RenderingContext? getContext(DOMString contextId, any... arguments); boolean probablySupportsContext(DOMString contextId, any... arguments); void setContext(RenderingContext context); CanvasProxy transferControlToProxy(); DOMString toDataURL(optional DOMString type, any... arguments); void toBlob(FileCallback? _callback, optional DOMString type, any... arguments); };
The canvas element provides scripts with a resolution-dependent bitmap canvas,
which can be used for rendering graphs, game graphics, art, or other visual images on the fly.
Authors should not use the canvas element in a document when a more suitable
element is available. For example, it is inappropriate to use a canvas element to
render a page heading: if the desired presentation of the heading is graphically intense, it
should be marked up using appropriate elements (typically h1) and then styled using
CSS and supporting technologies such as Web Components.
When authors use the canvas element, they must also provide content that, when
presented to the user, conveys essentially the same function or purpose as the
canvas‘ bitmap. This content may be placed as content of the canvas
element. The contents of the canvas element, if any, are the element’s fallback
content.
In interactive visual media, if scripting is enabled for
the canvas element, and if support for canvas elements has been enabled,
the canvas element represents embedded content consisting
of a dynamically created image, the element’s bitmap.
In non-interactive, static, visual media, if the canvas element has been
previously associated with a rendering context (e.g. if the page was viewed in an interactive
visual medium and is now being printed, or if some script that ran during the page layout process
painted on the element), then the canvas element represents
embedded content with the element’s current bitmap and size. Otherwise, the element
represents its fallback content instead.
In non-visual media, and in visual media if scripting is
disabled for the canvas element or if support for canvas elements
has been disabled, the canvas element represents its fallback
content instead.
When a canvas element represents embedded content, the
user can still focus descendants of the canvas element (in the fallback
content). When an element is focused, it is the target of keyboard interaction
events (even though the element itself is not visible). This allows authors to make an interactive
canvas keyboard-accessible: authors should have a one-to-one mapping of interactive regions to focusable areas in the fallback content. (Focus has no
effect on mouse interaction events.) [UIEVENTS]
An element whose nearest canvas element ancestor is being rendered
and represents embedded content is an element that is being used as
relevant canvas fallback content.
The canvas element has two attributes to control the size of the element’s bitmap:
width and height. These attributes, when specified, must have
values that are valid non-negative integers. The rules for parsing non-negative integers must be used to obtain their
numeric values. If an attribute is missing, or if parsing its value returns an error, then the
default value must be used instead. The width
attribute defaults to 300, and the height attribute
defaults to 150.
The intrinsic dimensions of the canvas element when it
represents embedded content are equal to the dimensions of the
element’s bitmap.
The user agent must use a square pixel density consisting of one pixel of image data per
coordinate space unit for the bitmaps of a canvas and its rendering contexts.
A canvas element can be sized arbitrarily by a style sheet, its
bitmap is then subject to the ‘object-fit’ CSS property. [CSSIMAGES]
The bitmaps of canvas elements, as well as some of the bitmaps of rendering
contexts, such as those described in the section on the CanvasRenderingContext2D
object below, have an origin-clean flag, which can
be set to true or false. Initially, when the canvas element is created, its bitmap’s
origin-clean flag must be set to true.
A canvas bitmap can also have a hit region list, as described in the
CanvasRenderingContext2D section below.
A canvas element can have a rendering context bound to it. Initially, it does not
have a bound rendering context. To keep track of whether it has a rendering context or not, and
what kind of rendering context it is, a canvas also has a canvas context mode, which is initially none but can be changed to either direct-2d, direct-webgl, indirect, or proxied by algorithms defined in this specification.
When its canvas context mode is none, a canvas element has no rendering context,
and its bitmap must be fully transparent black with an intrinsic width equal to the numeric value
of the element’s width attribute and an intrinsic height
equal to the numeric value of the element’s height
attribute, those values being interpreted in CSS pixels, and being updated as the attributes are
set, changed, or removed.
When a canvas element represents embedded content, it provides
a paint source whose width is the element’s intrinsic width, whose height is
the element’s intrinsic height, and whose appearance is the element’s bitmap.
Whenever the width and height content attributes are set, removed, changed, or
redundantly set to the value they already have, if the canvas context mode is direct-2d, the user agent must set bitmap dimensions to the numeric values of
the width and height content attributes.
The width and height IDL attributes must reflect the
respective content attributes of the same name, with the same defaults.
- context = canvas .
getContext(contextId [, … ] ) -
Returns an object that exposes an API for drawing on the canvas. The first argument specifies
the desired API, either «2d» or «webgl«. Subsequent arguments are handled by that API.This specification defines the «
2d» context below.
There is also a specification that defines a «webgl»
context. [WEBGL]Returns null if the given context ID is not supported, if the canvas has already been
initialised with the other context type (e.g. trying to get a «2d» context after getting a «webgl» context).Throws an
InvalidStateErrorexception if thesetContext()ortransferControlToProxy()methods have been
used. - supported = canvas .
probablySupportsContext(contextId [, … ] ) -
Returns false if calling
getContext()with the
same arguments would definitely return null, and true otherwise.This return value is not a guarantee that
getContext()will or will not return an object, as
conditions (e.g. availability of system resources) can vary over time.Throws an
InvalidStateErrorexception if thesetContext()ortransferControlToProxy()methods have been
used. - canvas .
setContext(context) -
Sets the
canvas‘ rendering context to the given object.Throws an
InvalidStateErrorexception if thegetContext()ortransferControlToProxy()methods have been
used.
There are two ways for a canvas element to acquire a rendering context: the
canvas element can provide one via the getContext() method, and one can be assigned to it via the
setContext() method. In addition, the whole issue of a
rendering context can be taken out of the canvas element’s hands and passed to a
CanvasProxy object, which itself can then be assigned a rendering context using its
setContext() method.
These three methods are mutually exclusive; calling any of the three makes the other two start
throwing InvalidStateError exceptions when called.
Each rendering context has a context bitmap
mode, which is one of fixed, unbound, or bound.
Initially, rendering contexts must be in the unbound
mode.
The getContext(contextId, arguments...) method of the canvas element, when invoked,
must run the steps in the cell of the following table whose column header describes the
canvas element’s canvas context mode
and whose row header describes the method’s first argument.
| none | direct-2d | direct-webgl | indirect | proxied | |
|---|---|---|---|---|---|
«2d»
|
Follow the 2D |
Return the same object as was return the last time the method was invoked with this same first argument. |
Return null. |
Throw an InvalidStateError exception.
|
Throw an InvalidStateError exception.
|
«webgl«, if the user agent supports the WebGL feature in its current configuration
|
Follow the instructions given in the WebGL specification’s Context Creation section to |
Return null. |
Return the same object as was return the last time the method was invoked with this same first argument. |
Throw an InvalidStateError exception.
|
Throw an InvalidStateError exception.
|
| A vendor-specific extension* | Behave as defined for the extension. | Behave as defined for the extension. | Behave as defined for the extension. |
Throw an InvalidStateError exception.
|
Throw an InvalidStateError exception.
|
| An unsupported value† | Return null. | Return null. | Return null. |
Throw an InvalidStateError exception.
|
Throw an InvalidStateError exception.
|
* Vendors may define experimental contexts using the syntax vendorname-context, for example, moz-3d.
† For example, the «webgl» value in the case of a user agent having exhausted the
graphics hardware’s abilities and having no software fallback implementation.
The probablySupportsContext(contextId, method of the
arguments...)canvas element, when
invoked, must return false if calling getContext() on
the same object and with the same arguments would definitely return null at this time, and true
otherwise.
The setContext(context) method of the canvas element, when invoked, must
run the following steps:
-
If the
canvaselement’s canvas
context mode is neither none nor indirect, throw anInvalidStateError
exception and abort these steps. -
If context‘s context
bitmap mode is fixed, then throw an
InvalidStateErrorexception and abort these steps. -
If context‘s context
bitmap mode is bound, then run context‘s unbinding steps and
set its context‘s context
bitmap mode to unbound. -
Run context‘s binding
steps to bind it to thiscanvaselement. -
Set the
canvaselement’s context
mode to indirect and the context‘s context bitmap
mode to bound.
- url = canvas .
toDataURL( [ type, … ] ) -
Returns a
data:URL for the image in the
canvas.The first argument, if provided, controls the type of the image to be returned (e.g. PNG or
JPEG). The default isimage/png; that type is also used if the given type
isn’t supported. The other arguments are specific to the type, and control the way that the
image is generated, as given in the table
below.When trying to use types other than «
image/png«, authors can check if the image
was really returned in the requested format by checking to see if the returned string starts
with one of the exact strings «data:image/png,» or «data:image/png;«. If it does, the image is PNG, and thus the requested type was
not supported. (The one exception to this is if the canvas has either no height or no width, in
which case the result might simply be «data:,«.) - canvas .
toBlob(callback [, type, … ] ) -
Creates a
Blobobject representing a file containing the image in the canvas,
and invokes a callback with a handle to that object.The second argument, if provided, controls the type of the image to be returned (e.g. PNG or
JPEG). The default isimage/png; that type is also used if the given type
isn’t supported. The other arguments are specific to the type, and control the way that the
image is generated, as given in the table
below.
The toDataURL() method must run the
following steps:
-
If the
canvaselement’s bitmap’s origin-clean flag is set to false, throw a
SecurityErrorexception and abort these steps. -
If the
canvaselement’s bitmap has no pixels (i.e. either its horizontal
dimension or its vertical dimension is zero) then return the string «data:,» and abort these steps. (This is the shortestdata:URL; it represents the empty string in atext/plainresource.) -
Let file be a
serialisation of thecanvaselement’s bitmap as a file, using the method’s
arguments (if any) as the arguments. -
Return a
data:URL representing
file. [RFC2397]
The toBlob() method must run the following
steps:
-
If the
canvaselement’s bitmap’s origin-clean flag is set to false, throw a
SecurityErrorexception and abort these steps. -
Let callback be the first argument.
-
Let arguments be the second and subsequent arguments to the method, if
any. -
If the
canvaselement’s bitmap has no pixels (i.e. either its horizontal
dimension or its vertical dimension is zero) then let result be null.Otherwise, let result be a
Blobobject representing a serialisation of thecanvaselement’s
bitmap as a file, using arguments. [FILEAPI] -
Return, but continue running these steps in parallel.
-
If callback is null, abort these steps.
-
Queue a task to invoke the
FileCallbackcallback with
result as its argument. The task source for this task is the canvas
blob serialisation task source.
4.12.4.1 Proxying canvases to workers
Since DOM nodes cannot be accessed across worker boundaries, a proxy object is needed to enable
workers to render to canvas elements in Documents.
[Exposed=(Window,Worker)]
interface CanvasProxy {
void setContext(RenderingContext context);
};
// CanvasProxy implements Transferable;
- canvasProxy = canvas .
transferControlToProxy() -
Returns a
CanvasProxyobject that can be used to transfer control for this
canvas over to another document (e.g. aniframefrom another origin)
or to a worker.Throws an
InvalidStateErrorexception if thegetContext()orsetContext()methods have been used. - canvasProxy .
setContext(context) -
Sets the
CanvasProxyobject’scanvaselement’s rendering context to
the given object.Throws an
InvalidStateErrorexception if theCanvasProxyhas been
transferred.
The transferControlToProxy()
method of the canvas element, when invoked, must run the following steps:
-
If the
canvaselement’s canvas
context mode is not none, throw an
InvalidStateErrorexception and abort these steps. -
Set the
canvaselement’s context
mode to proxied. -
Return a
CanvasProxyobject bound to thiscanvas
element.
A CanvasProxy object can be neutered (like any Transferable object),
meaning it can no longer be transferred, and
can be disabled, meaning it can no longer be bound
to rendering contexts. When first created, a CanvasProxy object must be neither.
A CanvasProxy is created with a link to a canvas element. A
CanvasProxy object that has not been disabled must have a strong reference to its canvas
element.
The setContext(context) method of CanvasProxy objects, when invoked,
must run the following steps:
-
If the
CanvasProxyobject has been disabled, throw anInvalidStateError
exception and abort these steps. -
If the
CanvasProxyobject has not been neutered, then neuter it. -
If context‘s context
bitmap mode is fixed, then throw an
InvalidStateErrorexception and abort these steps. -
If context‘s context
bitmap mode is bound, then run context‘s unbinding steps and
set its context‘s context
bitmap mode to unbound. -
Run context‘s binding
steps to bind it to thisCanvasProxyobject’scanvas
element. -
Set the context‘s context bitmap mode to bound.
To transfer a
CanvasProxy object old to a new owner owner,
a user agent must create a new CanvasProxy object linked to the same
canvas element as old, thus obtaining new,
must neuter and disable the old object, and must
finally return new.
Here is a clock implemented on a worker. First, the main page:
<!DOCTYPE HTML>
<title>Clock</title>
<canvas></canvas>
<script>
var canvas = document.getElementsByTagName('canvas')[0];
var proxy = canvas.transferControlToProxy();
var worker = new Worker('clock.js');
worker.postMessage(proxy, [proxy]);
</script>
Second, the worker:
onmessage = function (event) {
var context = new CanvasRenderingContext2D();
event.data.setContext(context); // event.data is the CanvasProxy object
setInterval(function () {
context.clearRect(0, 0, context.width, context.height);
context.fillText(new Date(), 0, 100);
context.commit();
}, 1000);
};
4.12.4.2 Colour spaces and colour correction
The canvas APIs must perform colour correction at only two points: when rendering
images with their own gamma correction and colour space information onto a bitmap, to convert the
image to the colour space used by the bitmaps (e.g. using the 2D Context’s drawImage() method with an HTMLImageElement
object), and when rendering the actual canvas bitmap to the output device.
Thus, in the 2D context, colours used to draw shapes onto the canvas will exactly
match colours obtained through the getImageData() method.
The toDataURL() method must not include colour space
information in the resources they return. Where the output format allows it, the colour of pixels
in resources created by toDataURL() must match those
returned by the getImageData() method.
In user agents that support CSS, the colour space used by a canvas element must
match the colour space used for processing any colours for that element in CSS.
The gamma correction and colour space information of images must be handled in such a way that
an image rendered directly using an img element would use the same colours as one
painted on a canvas element that is then itself rendered. Furthermore, the rendering
of images that have no colour correction information (such as those returned by the toDataURL() method) must be rendered with no colour
correction.
Thus, in the 2D context, calling the drawImage() method to render the output of the toDataURL() method to the canvas, given the appropriate
dimensions, has no visible effect.
4.12.4.3 Serialising bitmaps to a file
When a user agent is to create a serialisation of the bitmap as a file, optionally
with some given arguments, and optionally with a native flag set, it must
create an image file in the format given by the first value of arguments, or, if there
are no arguments, in the PNG format. [PNG]
If the native flag is set, or if the bitmap has one pixel per coordinate space unit,
then the image file must have the same pixel data (before compression, if applicable) as the
bitmap, and if the file format used supports encoding resolution metadata, the resolution of that
bitmap (device pixels per coordinate space units being interpreted as image pixels per CSS pixel)
must be given as well.
Otherwise, the image file’s pixel data must be the bitmap’s pixel data scaled to one image
pixel per coordinate space unit, and if the file format used supports encoding resolution
metadata, the resolution must be given as 96dpi (one image pixel per CSS pixel).
If arguments is not empty, the first value must be interpreted as a MIME type giving the format to use. If the type has any parameters, it
must be treated as not supported.
For example, the value «image/png» would mean to generate a PNG
image, the value «image/jpeg» would mean to generate a JPEG image, and the value
«image/svg+xml» would mean to generate an SVG image (which would require that the
user agent track how the bitmap was generated, an unlikely, though potentially awesome,
feature).
User agents must support PNG («image/png«). User agents may support other types.
If the user agent does not support the requested type, it must create the file using the PNG
format. [PNG]
User agents must convert the provided type to ASCII
lowercase before establishing if they support that type.
For image types that do not support an alpha channel, the serialised image must be the bitmap
image composited onto a solid black background using the source-over operator.
If the first argument in arguments gives a type corresponding to one of the
types given in the first column of the following table, and the user agent supports that type,
then the subsequent arguments, if any, must be treated as described in the second cell of that
row.
| Type | Other arguments | Reference |
|---|---|---|
image/jpeg
|
The second argument, if it is a number in the range 0.0 to 1.0 inclusive, must be treated as the desired quality level. If it is not a number or is outside that range, the user agent must use its default value, as if the argument had been omitted. |
[JPEG] |
For the purposes of these rules, an argument is considered to be a number if it is converted to
an IDL double value by the rules for handling arguments of type any in the
Web IDL specification. [WEBIDL]
Other arguments must be ignored and must not cause the user agent to throw an exception. A
future version of this specification will probably define other parameters to be passed to these
methods to allow authors to more carefully control compression settings, image metadata, etc.
4.12.4.4 Security with canvas elements
This section is non-normative.
Information leakage can occur if scripts from one origin can
access information (e.g. read pixels) from images from another origin (one that isn’t the same).
To mitigate this, bitmaps used with canvas elements are defined to have a flag
indicating whether they are origin-clean. All
bitmaps start with their origin-clean set to
true. The flag is set to false when cross-origin images or fonts are used.
The toDataURL(), toBlob(), and getImageData() methods check the flag and will
throw a SecurityError exception rather than leak cross-origin data.
The flag can be reset in certain situations; for example, when a
CanvasRenderingContext2D is bound to a new canvas, the bitmap is cleared
and its flag reset.
4.13 Common idioms without dedicated elements
4.13.1 Subheadings, subtitles, alternative titles and taglines
HTML does not have a dedicated mechanism for marking up subheadings, alternative titles or taglines. Here are the suggested alternatives.
h1–h6 elements must not be used to markup subheadings, subtitles, alternative titles and taglines unless intended to be the heading for a new section or subsection.
In the following example the title and subtitles of a web page are grouped using a header element.
As the author does not want the subtitles to be included the table of contents and they are not intended to signify
the start of a new section, they are marked up using p elements. A sample CSS styled rendering of the
title and subtitles is provided below the code example.
<header> <h1>HTML 5.1 Nightly</h1> <p>A vocabulary and associated APIs for HTML and XHTML</p> <p>Editor's Draft 9 May 2013</p> </header>
In the following example the subtitle of a book is on the same line as the title separated by a colon. A sample CSS styled rendering of the
title and subtitle is provided below the code example.
<h1>The Lord of the Rings: The Two Towers</h1>
In the following example part of an album title is included in a span element,
allowing it to be styled differently from the rest of the title. A br element is used to
place the album title on a new line. A sample CSS styled rendering of the heading is provided
below the code example.
<h1>Ramones <br> <span>Hey! Ho! Let's Go</span> </h1>
In the following example the title and tagline for a news article are grouped using a header element.
The title is marked up using a h2 element and the tagline is in a p element. A sample CSS styled rendering of the
title and tagline is provided below the code example.
<header>
<h2>3D films set for popularity slide </h2>
<p>First drop in 3D box office projected for this year despite hotly tipped summer blockbusters,
according to Fitch Ratings report</p>
</header>
In this last example the title and taglines for a news magazine are grouped using a header element.
The title is marked up using a h1 element and the taglines are each in a p element. A sample CSS styled rendering of the
title and taglines is provided below the code example.
<header> <p>Magazine of the Decade</p> <h1>THE MONTH</h1> <p>The Best of UK and Foreign Media</p> </header>
4.13.2 Bread crumb navigation
This specification does not provide a machine-readable way of describing bread-crumb navigation
menus. Authors are encouraged to markup bread-crumb navigation as a list. The nav element can be used to mark the list
containing links as being a navigation block.
In the following example, the current page can be reached via the path indicated. The path is
indicated using the right arrow symbol «→». A text label is provided to give the user context.
The links are structured as a list, which provides users with an indication of item number.
<nav> <h2>You are here:</h2> <ul id="navlist"> <li><a href="/">Main</a> →</li> <li><a href="/products/">Products</a> →</li> <li><a href="/products/dishwashers/">Dishwashers</a> →</li> <li><a>Second hand</a></li> </ul> </nav>
The breadcrumb code example could be styled as a horizontal list using CSS:
The use of the right angle bracket symbol «>» to indicate path direction
is discouraged as its meaning, in the context used, is not clearly conveyed to all users.
4.13.3 Tag clouds
This specification does not define any markup specifically for marking up lists
of keywords that apply to a group of pages (also known as tag clouds). In general, authors
are encouraged to either mark up such lists using ul elements with explicit inline
counts that are then hidden and turned into a presentational effect using a style sheet, or to use
SVG.
Here, three tags are included in a short tag cloud:
<style>
@media screen, print, handheld, tv {
/* should be ignored by non-visual browsers */
.tag-cloud > li > span { display: none; }
.tag-cloud > li { display: inline; }
.tag-cloud-1 { font-size: 0.7em; }
.tag-cloud-2 { font-size: 0.9em; }
.tag-cloud-3 { font-size: 1.1em; }
.tag-cloud-4 { font-size: 1.3em; }
.tag-cloud-5 { font-size: 1.5em; }
}
</style>
...
<ul class="tag-cloud">
<li class="tag-cloud-4"><a title="28 instances" href="/t/apple">apple</a> <span>(popular)</span>
<li class="tag-cloud-2"><a title="6 instances" href="/t/kiwi">kiwi</a> <span>(rare)</span>
<li class="tag-cloud-5"><a title="41 instances" href="/t/pear">pear</a> <span>(very popular)</span>
</ul>
The actual frequency of each tag is given using the title
attribute. A CSS style sheet is provided to convert the markup into a cloud of differently-sized
words, but for user agents that do not support CSS or are not visual, the markup contains
annotations like «(popular)» or «(rare)» to categorise the various tags by frequency, thus
enabling all users to benefit from the information.
The ul element is used (rather than ol) because the order is not
particularly important: while the list is in fact ordered alphabetically, it would convey the
same information if ordered by, say, the length of the tag.
The tag rel-keyword is
not used on these a elements because they do not represent tags that apply
to the page itself; they are just part of an index listing the tags themselves.
4.13.4 Conversations
This specification does not define a specific element for marking up conversations, meeting
minutes, chat transcripts, dialogues in screenplays, instant message logs, and other situations
where different players take turns in discourse.
Instead, authors are encouraged to mark up conversations using p elements and
punctuation. Authors who need to mark the speaker for styling purposes are encouraged to use
span or b. Paragraphs with their text wrapped in the i
element can be used for marking up stage directions.
This example demonstrates this using an extract from Abbot and Costello’s famous sketch,
Who’s on first:
<p> Costello: Look, you gotta first baseman? <p> Abbott: Certainly. <p> Costello: Who's playing first? <p> Abbott: That's right. <p> Costello becomes exasperated. <p> Costello: When you pay off the first baseman every month, who gets the money? <p> Abbott: Every dollar of it.
The following extract shows how an IM conversation log could be marked up, using the
data element to provide Unix timestamps for each line. Note that the timestamps are
provided in a format that the time element does not support, so the
data element is used instead (namely, Unix time_t timestamps).
Had the author wished to mark up the data using one of the date and time formats supported by the
time element, that element could have been used instead of data. This
could be advantageous as it would allow data analysis tools to detect the timestamps
unambiguously, without coordination with the page author.
<p> <data value="1319898155">14:22</data> <b>egof</b> I'm not that nerdy, I've only seen 30% of the star trek episodes <p> <data value="1319898192">14:23</data> <b>kaj</b> if you know what percentage of the star trek episodes you have seen, you are inarguably nerdy <p> <data value="1319898200">14:23</data> <b>egof</b> it's unarguably <p> <data value="1319898228">14:23</data> <i>* kaj blinks</i> <p> <data value="1319898260">14:24</data> <b>kaj</b> you are not helping your case
HTML does not have a good way to mark up graphs, so descriptions of interactive conversations
from games are more difficult to mark up. This example shows one possible convention using
dl elements to list the possible responses at each point in the conversation.
Another option to consider is describing the conversation in the form of a DOT file, and
outputting the result as an SVG image to place in the document. [DOT]
<p> Next, you meet a fisherman. You can say one of several greetings:
<dl>
<dt> "Hello there!"
<dd>
<p> He responds with "Hello, how may I help you?"; you can respond with:
<dl>
<dt> "I would like to buy a fish."
<dd> <p> He sells you a fish and the conversation finishes.
<dt> "Can I borrow your boat?"
<dd>
<p> He is surprised and asks "What are you offering in return?".
<dl>
<dt> "Five gold." (if you have enough)
<dt> "Ten gold." (if you have enough)
<dt> "Fifteen gold." (if you have enough)
<dd> <p> He lends you his boat. The conversation ends.
<dt> "A fish." (if you have one)
<dt> "A newspaper." (if you have one)
<dt> "A pebble." (if you have one)
<dd> <p> "No thanks", he replies. Your conversation options
at this point are the same as they were after asking to borrow
his boat, minus any options you've suggested before.
</dl>
</dd>
</dl>
</dd>
<dt> "Vote for me in the next election!"
<dd> <p> He turns away. The conversation finishes.
<dt> "Sir, are you aware that your fish are running away?"
<dd>
<p> He looks at you skeptically and says "Fish cannot run, sir".
<dl>
<dt> "You got me!"
<dd> <p> The fisherman sighs and the conversation ends.
<dt> "Only kidding."
<dd> <p> "Good one!" he retorts. Your conversation options at this
point are the same as those following "Hello there!" above.
<dt> "Oh, then what are they doing?"
<dd> <p> He looks at his fish, giving you an opportunity to steal
his boat, which you do. The conversation ends.
</dl>
</dd>
</dl>
In some games, conversations are simpler: each character merely has a fixed set of lines that
they say. In this example, a game FAQ/walkthrough lists some of the known possible responses for
each character:
<section> <h1>Dialogue</h1> <p><small>Some characters repeat their lines in order each time you interact with them, others randomly pick from amongst their lines. Those who respond in order have numbered entries in the lists below.</small> <h2>The Shopkeeper</h2> <ul> <li>How may I help you? <li>Fresh apples! <li>A loaf of bread for madam? </ul> <h2>The pilot</h2> <p>Before the accident: <ul> </li>I'm about to fly out, sorry! </li>Sorry, I'm just waiting for flight clearance and then I'll be off! </ul> <p>After the accident: <ol> <li>I'm about to fly out, sorry! <li>Ok, I'm not leaving right now, my plane is being cleaned. <li>Ok, it's not being cleaned, it needs a minor repair first. <li>Ok, ok, stop bothering me! Truth is, I had a crash. </ol> <h2>Clan Leader</h2> <p>During the first clan meeting: <ul> <li>Hey, have you seen my daughter? I bet she's up to something nefarious again... <li>Nice weather we're having today, eh? <li>The name is Bailey, Jeff Bailey. How can I help you today? <li>A glass of water? Fresh from the well! </ul> <p>After the earthquake: <ol> <li>Everyone is safe in the shelter, we just have to put out the fire! <li>I'll go and tell the fire brigade, you keep hosing it down! </ol> </section>
4.13.5 Footnotes
HTML does not have a dedicated mechanism for marking up footnotes. Here are the suggested
alternatives.
For short inline annotations, the title attribute could be used.
In this example, two parts of a dialogue are annotated with footnote-like content using the
title attribute.
<p> <b>Customer</b>: Hello! I wish to register a complaint. Hello. Miss? <p> <b>Shopkeeper</b>: <span title="Colloquial pronunciation of 'What do you'" >Watcha</span> mean, miss? <p> <b>Customer</b>: Uh, I'm sorry, I have a cold. I wish to make a complaint. <p> <b>Shopkeeper</b>: Sorry, <span title="This is, of course, a lie.">we're closing for lunch</span>.
Unfortunately, relying on the title attribute is
currently discouraged as many user agents do not expose the attribute in an accessible manner as
required by this specification (e.g. requiring a pointing device such as a mouse to cause a
tooltip to appear, which excludes keyboard-only users and touch-only users, such as anyone with a
modern phone or tablet).
If the title attribute is used, CSS can be used to
draw the reader’s attention to the elements with the attribute.
For example, the following CSS places a dashed line below elements that have a title attribute.
[title] { border-bottom: thin dashed; }
For longer annotations, the a element should be used, pointing to an element later
in the document. The convention is that the contents of the link be a number in square
brackets.
In this example, a footnote in the dialogue links to a paragraph below the dialogue. The
paragraph then reciprocally links back to the dialogue, allowing the user to return to the
location of the footnote.
<p> Announcer: Number 16: The <i>hand</i>. <p> Interviewer: Good evening. I have with me in the studio tonight Mr Norman St John Polevaulter, who for the past few years has been contradicting people. Mr Polevaulter, why <em>do</em> you contradict people? <p> Norman: I don't. <sup><a href="#fn1" id="r1">[1]</a></sup> <p> Interviewer: You told me you did! ... <section> <p id="fn1"><a href="#r1">[1]</a> This is, naturally, a lie, but paradoxically if it were true he could not say so without contradicting the interviewer and thus making it false.</p> </section>
For side notes, longer annotations that apply to entire sections of the text rather than just
specific words or sentences, the aside element should be used.
In this example, a sidebar is given after a dialogue, giving it some context.
<p> <span class="speaker">Customer</span>: I will not buy this record, it is scratched. <p> <span class="speaker">Shopkeeper</span>: I'm sorry? <p> <span class="speaker">Customer</span>: I will not buy this record, it is scratched. <p> <span class="speaker">Shopkeeper</span>: No no no, this's'a tobacconist's. <aside> <p>In 1970, the British Empire lay in ruins, and foreign nationalists frequented the streets — many of them Hungarians (not the streets — the foreign nationals). Sadly, Alexander Yalt has been publishing incompetently-written phrase books. </aside>
For figures or tables, footnotes can be included in the relevant figcaption or
caption element, or in surrounding prose.
In this example, a table has cells with footnotes that are given in prose. A
figure element is used to give a single legend to the combination of the table and
its footnotes.
<figure> <figcaption>Table 1. Alternative activities for knights.</figcaption> <table> <tr> <th> Activity <th> Location <th> Cost <tr> <td> Dance <td> Wherever possible <td> £0<sup><a href="#fn1">1</a></sup> <tr> <td> Routines, chorus scenes<sup><a href="#fn2">2</a></sup> <td> Undisclosed <td> Undisclosed <tr> <td> Dining<sup><a href="#fn3">3</a></sup> <td> Camelot <td> Cost of ham, jam, and spam<sup><a href="#fn4">4</a></sup> </table> <p id="fn1">1. Assumed.</p> <p id="fn2">2. Footwork impeccable.</p> <p id="fn3">3. Quality described as "well".</p> <p id="fn4">4. A lot.</p> </figure>
4.14 Disabled elements
An element is said to be actually disabled if it
one of the following:
- a
buttonelement that is disabled - an
inputelement that is disabled - a
selectelement that is disabled - a
textareaelement that is disabled - an
optgroupelement that has adisabledattribute - an
optionelement that is disabled - a element that has a attribute
- a
fieldsetelement that is a disabled fieldset
This definition is used to determine what elements can be focused and which elements match the :disabled pseudo-class.
4.15 Matching HTML elements using selectors
4.15.1 Case-sensitivity
The Selectors specification leaves the case-sensitivity of element names, attribute names, and
attribute values to be defined by the host language. [SELECTORS]
Selectors defines that ID and class selectors, when matched against
elements in documents that are in quirks mode, will be matched in an ASCII
case-insensitive manner.
When comparing a CSS element type selector to the names of HTML elements in
HTML documents, the CSS element type selector must first be converted to ASCII
lowercase. The same selector when compared to other elements must be compared according to
its original case. In both cases, the comparison is case-sensitive.
When comparing the name part of a CSS attribute selector to the names of namespace-less
attributes on HTML elements in HTML documents, the name part of the CSS
attribute selector must first be converted to ASCII lowercase. The same selector when
compared to other attributes must be compared according to its original case. In both cases, the
comparison is case-sensitive.
Attribute selectors on an HTML element in an
HTML document must treat the values of attributes
with the following names as ASCII case-insensitive, with one
exception as noted in the rendering section:
acceptaccept-charsetalignalinkaxisbgcolorcharsetcheckedclearcodetypecolorcompactdeclaredeferdirdirectiondisabledenctypefaceframehreflanghttp-equivlanglanguagelinkmediamethodmultiplenohrefnoresizenoshadenowrapreadonlyrelrevrulesscopescrollingselectedshapetargettexttype(except as specified in the rendering section)valignvaluetypevlink
All other attribute values and everything else must be treated as entirely
case-sensitive for the purposes of selector matching. This includes:
- IDs and classes in no-quirks mode and limited-quirks mode
- the names of elements not in the HTML namespace
- the names of HTML elements in XML documents
- the names of attributes of elements not in the HTML namespace
- the names of attributes of HTML elements in XML documents
- the names of attributes that themselves have namespaces
4.15.2 Pseudo-classes
There are a number of dynamic selectors that can be used with HTML. This section defines when
these selectors match HTML elements. [SELECTORS] [CSSUI]
:link:visited-
All
aelements that have anhref
attribute, allareaelements that have anhrefattribute, and alllinkelements that have
anhrefattribute, must match one of:linkand:visited.Other specifications might apply more specific rules regarding how these elements are to
match these pseudo-classes, to mitigate some privacy concerns that apply with straightforward
implementations of this requirement. :active-
The
:activepseudo-class is defined to match an element
while an
.
element is being activated by the userTo determine whether a particular element is being activated for the purposes of
defining the:activepseudo-class only, an HTML user agent
must use the first relevant entry in the following list.- If the element has a descendant that is currently matching the
:activepseudo-class -
The element is being activated.
- If the element is the labeled control of a
labelelement that is
currently matching :active -
The element is being activated.
- If the element is a
buttonelement - If the element is an
inputelement whosetypeattribute is in the Submit Button, Image Button, Reset
Button, or Button state -
The element is being activated if it is in a formal activation state
and it is not disabled.For example, if the user is using a keyboard to push a
button
element by pressing the space bar, the element would match this pseudo-class in between the
time that the element received thekeydownevent and the
time the element received thekeyupevent. - If the element is a element
-
The element is being activated if it is in a formal activation state
and it does not have a
attribute. - If the element is an
aelement that has anhrefattribute - If the element is an
areaelement that has anhrefattribute - If the element is a
linkelement that has anhrefattribute - If the element has its tabindex focus flag set
-
The element is being activated if it is in a formal activation
state. - If the element is being actively pointed at
-
The element is being activated.
An element is said to be in a formal activation state between the time the user
begins to indicate an intent to trigger the element’s activation behaviour and
either the time the user stops indicating an intent to trigger the element’s activation
behaviour, or the time the element’s activation behaviour has finished
running, which ever comes first.An element is said to be being actively pointed at while the user indicates the
element using a pointing device while that pointing device is in the «down» state (e.g. for a
mouse, between the time the mouse button is pressed and the time it is depressed; for a finger
in a multitouch environment, while the finger is touching the display surface). - If the element has a descendant that is currently matching the
:hover-
The
:hoverpseudo-class is defined to match an elementwhile the
. For the purposes of defining the
user designates an element with a pointing device
:hoverpseudo-class only, an HTML user agent must consider
an element as being one that the user designates if it is:-
An element that the user indicates using a pointing device.
-
An element that has a descendant that the user indicates using a pointing device.
-
An element that is the labeled control of a
labelelement that is
currently matching :hover.
Consider in particular a fragment such as:
<p> <label for=c> <input id=a> </label> <span id=b> <input id=c> </span> </p>
If the user designates the element with ID «
a» with their pointing
device, then thepelement (and all its ancestors not shown in the snippet above),
thelabelelement, the element with ID «a«, and the element
with ID «c» will match the :hover
pseudo-class. The element with ID «a» matches it from condition 1, the
labelandpelements match it because of condition 2 (one of their
descendants is designated), and the element with ID «c» matches it
through condition 3 (itslabelelement matches :hover). However, the element with ID «b»
does not match :hover: its descendant is not
designated, even though it matches :hover. -
:focus-
For the purposes of the CSS ‘:focus’ pseudo-class, an element has the focus when
its top-level browsing context has the system focus, it is not itself a
browsing context container, and it is one of the elements listed in the focus
chain of the currently focused area of the top-level browsing context. :enabled-
The
:enabledpseudo-class must match any element
that is one of the following:- a
buttonelement that is not disabled - an
inputelement that is not disabled - a
selectelement that is not disabled - a
textareaelement that is not disabled - an
optgroupelement that does not have adisabledattribute - an
optionelement that is not disabled - a element that does not have a attribute
- a
fieldsetelement that is not a disabled fieldset
- a
:disabled-
The
:disabledpseudo-class must match any element that
is actually disabled. :checked-
The
:checkedpseudo-class must match any element
falling into one of the following categories:inputelements whosetypeattribute is in
the Checkbox state and whose checkedness state is trueinputelements whosetypeattribute is in
the Radio Button state and whose checkedness state is trueoptionelements whose selectedness is true- elements whose attribute
is in the Checkbox state and that have a
attribute - elements whose attribute
is in the Radio state and that have a attribute
:indeterminate-
The
:indeterminatepseudo-class must match any
element falling into one of the following categories:inputelements whosetypeattribute is in
the Checkbox state and whoseindeterminateIDL attribute is set to trueinputelements whosetypeattribute is in
the Radio Button state and whose radio button
group contains noinputelements whose checkedness state is true.progresselements with novalue
content attribute
:default-
The
:defaultpseudo-class must match any element
falling into one of the following categories:buttonelements that are their form’s default buttoninputelements whosetypeattribute is in
the Submit Button or Image Button state, and that are their form’s
default buttoninputelements to which thechecked
attribute applies and that have achecked
attributeoptionelements that have aselected
attribute
:valid-
The
:validpseudo-class must match any element falling
into one of the following categories:- elements that are candidates for
constraint validation and that satisfy their
constraints formelements that are not the form owner of any elements that
themselves are candidates for constraint
validation but do not satisfy their
constraintsfieldsetelements that have no descendant elements that themselves are candidates for constraint validation but do
not satisfy their constraints
- elements that are candidates for
:invalid-
The
:invalidpseudo-class must match any element
falling into one of the following categories:- elements that are candidates for
constraint validation but that do not satisfy their
constraints formelements that are the form owner of one or more elements
that themselves are candidates for constraint
validation but do not satisfy their
constraintsfieldsetelements that have of one or more descendant elements that themselves
are candidates for constraint
validation but do not satisfy their
constraints
- elements that are candidates for
:in-range-
The
:in-rangepseudo-class must match all elements
that are candidates for constraint
validation, have range limitations, and that are neither suffering
from an underflow nor suffering from an overflow. :out-of-range-
The
:out-of-rangepseudo-class must match all
elements that are candidates for constraint
validation, have range limitations, and that are either suffering from
an underflow or suffering from an overflow. :required-
The
:requiredpseudo-class must match any element
falling into one of the following categories:inputelements that are requiredselectelements that have arequired
attributetextareaelements that have arequiredattribute
:optional-
The
:optionalpseudo-class must match any element
falling into one of the following categories:inputelements to which therequired
attribute applies that are not requiredselectelements that do not have arequiredattributetextareaelements that do not have arequiredattribute
:read-only:read-write-
The
:read-writepseudo-class must match any element
falling into one of the following categories, which for the purposes of Selectors are thus
considered user-alterable: [SELECTORS]inputelements to which thereadonly
attribute applies, and that are mutable (i.e. that do not
have thereadonlyattribute specified and that are not
disabled)textareaelements that do not have areadonlyattribute, and that are not disabled- elements that are editing hosts or editable
and are neitherinputelements nortextareaelements
The
:read-onlypseudo-class must match all other
HTML elements. :dir(ltr)-
The
:dir(ltr)pseudo-class must match all elements whose
directionality is ‘ltr’. :dir(rtl)-
The
:dir(rtl)pseudo-class must match all elements whose
directionality is ‘rtl’.
Another section of this specification defines the target element used with the :target
pseudo-class.
This specification does not define when an element matches the :lang() dynamic pseudo-class, as it is defined in sufficient
detail in a language-agnostic fashion in the Selectors specification. [SELECTORS]
Updated: 22-Aug-2022 | Tags: HTML, CSS and Javascript | Views: 2433
Introduction
In this tutorial we are going to see how to display form errors under every input field with javascript.
In the example below we have a register form, and we are going to validate every field to check its value.
If the field is empty we are going to show an error message under the empty field.
Click on the submit button and try it out.
Ok, now let’s see how we do this.
By the way you can download the source code of the demo if you scroll at the end of the page.
Files we need
We create two files in the same folder.
- An index.php file in which we are going to write the html code.
- And a script.js file to write the javascript code.
- If you download the source code you will get also the stylesheet.
The html code
Below we have the form element its the same form that you tried out in the demo above.
Let quick see what we have here.
<form name="register-form" action="" method="post">
<label>Enter Username</label>
<input type="text" name="username">
<p class="error username-error"></p>
<label>Enter Password</label>
<input type="text" name="password">
<p class="error password-error"></p>
<label>Enter email</label>
<input type="text" name="email">
<p class="error email-error"></p>
<button type="submit" name="submit">Submit</button>
<p class="success"></p>
</form>
<script src="script.js"></script>
-
In line 1 we gave the form a name by setting the name’s attribute value to «register-form».
We are gonna use the name attribute in the javascript code to target the form. -
In line 3 we have the username input field, and under it in line 4 we have a p tag that acts as a placeholder.
We gave the paragraph element a generic class of «error» to give every error element the same style.
But we gave it also a unique class of «username-error» so we can target it from the javascript file and display the message.
The error element is hidden by default in the css file, setting the display property to «hidden».
We are going to change the display property to «block» in the javascript code if an error occurs.
We will see that when we get to the javascript section. -
We do the exact same thing in line 7-8 with the password field,
and in line 11-12 with the email input field. - In line 14 we have the submit button.
- In line 16 we have a p tag to display the success message.
- And in line 19 we have a script tag pointing to the javascript file.
Now let’s go write the javascript code.
The JavaScript code
In the javascript file i will target the register form and add an onsubmit event-listener. So every time we click on the submit
button a function will run. I will pass in the function as an argument the event object, because i need the preventDefault() method to stop the form
submit the data to the server if an error occurs.
document.forms['register-form'].onsubmit = function(event){
if(this.username.value.trim() === ""){
document.querySelector(".username-error").innerHTML = "Please enter a username";
document.querySelector(".username-error").style.display = "block";
event.preventDefault();
return false;
}
if(this.password.value.trim() === ""){
document.querySelector(".password-error").innerHTML = "Please enter a password";
document.querySelector(".password-error").style.display = "block";
event.preventDefault();
return false;
}
if(this.email.value.trim() === ""){
document.querySelector(".email-error").innerHTML = "Please enter a email";
document.querySelector(".email-error").style.display = "block";
event.preventDefault();
return false;
}
}
Explaining the logic
-
In the first if statement i will target the username input field and get the value, this.username.value.
if(this.username.value.trim() === ""){ document.querySelector(".username-error").innerHTML = "Please enter a username"; document.querySelector(".username-error").style.display = "block"; event.preventDefault(); return false; }In line 3 i have an if statement to check if the username input field is empty. I also use the trim() method because
if we type just spaces in the field this is considered as not empty. Space is considered as a value.If the condition returns true, that means that the input field is empty so in line 4 we are targeting the «username-error» placeholder
and with the innerHTML property we show the user a message. We also have to change the display property to block
in line 5 to make the element visible.
Remember that i mentioned that the error elements are set to display: none in the css file.
In line 6 we use the preventDefault() method to stop the form to send the data to the server.
And in line 7 we return false to stop the function. - The same concept is applied to the other two input fields.
And that’s it, this is how to display error message in html form with javascript.
I hope you like it.
Source code
Thanks for reading, i hope you find the article helpful.
Please leave a comment if you find any errors, so i can update the page with the correct code.
You can download the source code and use it in any way you like.
Times downloaded: 241
If you feel like saying thanks, you can buy me a coffee
Related Articles
Comment section
Search for a tutorial
Tutorial Categories
Basic php stuff
Basic JavaScript stuff
Basic HTML and CSS stuff
This tutorial will show you how to create and customize error messaging for various form elements. In this tutorial, we will customize everything from a basic error message to input field errors and tooltips. The best part? We will be using only CSS for customizations – that means no images or javascript required!
HTML
Below is the markup for the form elements we will be creating error messaging for. This is all of the HTML used throughout this tutorial. Copy and paste this code into your working file:
<!-- Basic Error Message --> <div class="error-message"> <span class="error-text">Checkout could not be completed. Please check your login information and try again.</span> </div> <!-- Input Field Error --> <div class="input-group error"> <label>Password *</label> <input type="text"> <div class="error-message">Password is a required field.</div> </div> <!-- Input Field Error with Tooltip --> <div class="input-group error"> <label>Quantity</label> <input type="text"> <div class="error-tip">Enter a quantity</div> </div>
CSS
Now onto my personal favorite: the CSS. We will keep the basic functionality of the form elements but completely customize their appearance. In the end, they will stand on their own as custom design elements that thoughtfully guide the user through the form process, making it as straightforward and painless as possible.
Basic Error Message
Let’s start with a basic error message. We are going to customize the HTML above to look like this:
This is what we start out with, by default, after adding the HTML:
Customizing a basic error message is really simple. All we have to do is give our text a colored background and a couple font styles using CSS. To style the error message background, add the following styles to your CSS stylesheet:
.error-message {
background-color: #fce4e4;
border: 1px solid #fcc2c3;
float: left;
padding: 20px 30px;
}
Now let’s style the text itself by adding the following font styles:
.error-text {
color: #cc0033;
font-family: Helvetica, Arial, sans-serif;
font-size: 13px;
font-weight: bold;
line-height: 20px;
text-shadow: 1px 1px rgba(250,250,250,.3);
}
That’s it! Keep reading to learn how to style input field and tooltip errors.
Input Field Error
Now that we have our basic error message styled, let’s work on input field errors. This is what the final product will look like:
And this is what we start out with by default:
First, we want to override the browser’s default styles. Add the following CSS to give your input field a custom look:
/* Basic Input Styling */
.input-group {
color: #333;
float: left;
font-family: Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 20px;
margin: 0 20px 10px;
width: 200px;
}
label {
display: block;
margin-bottom: 2px;
}
input[type=text] {
background: #fff;
border: 1px solid #999;
float: left;
font-size: 13px;
height: 33px;
margin: 0;
padding: 0 0 0 15px;
width: 100%;
}
Next, we need to add the styling for the error message that displays when a user does not correctly fill out an input field (i.e. the “This is a required field” message):
.error-message {
color: #cc0033;
display: inline-block;
font-size: 12px;
line-height: 15px;
margin: 5px 0 0;
}
Lastly, add the error-specific styling for the input field elements:
.error label {
color: #cc0033;
}
.error input[type=text] {
background-color: #fce4e4;
border: 1px solid #cc0033;
outline: none;
}
Input Field Error with Tooltip
The last element we’re tackling is the tooltip. It is slightly more complicated than the others but well worth the effort. We will also be utilizing Sass nesting to better organize our code, and because we are only using SCSS it is 100% editable and scalable.
Once we are done, the tooltip will look like this:
And by default, this is what we start with after adding the HTML:
First, we override the browser’s default styles with our own custom styling:
/* Basic Input Styling */
.input-group {
color: #333;
float: left;
font-family: Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 20px;
margin-bottom: 10px;
width: 100%;
}
label {
display: block;
margin-bottom: 5px;
}
input[type=text] {
background: #fff;
border: 1px solid #ccc;
color: #333;
float: left;
font-family: Helvetica, Arial, sans-serif;
font-size: 13px;
height: 33px;
line-height: 20px;
margin: 0;
padding: 0 0 0 15px;
width: 45px;
}
Just like our previous example, we need to add the tooltip error message styling that displays when a form error occurs. Note: we are using Sass here to nest the tooltip’s left arrow properties. This comes in handy when trying to keep track of which values are assigned to the tooltip specifically:
/* Tooltip Styling */
.error-tip {
background-color: #fce4e4;
border: 1px solid #fcc2c3;
border-radius: 7px;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
display: inline;
color: #cc0033;
float: left;
font-weight: bold;
line-height: 24px;
position: relative;
padding: 7px 11px 4px;
margin-left: 17px;
// Left Arrow Styling Starts Here
&:after, &:before {
content: '';
border: 7px solid transparent;
position: absolute;
top: 11px;
}
&:after {
border-right: 7px solid #fce4e4;
left: -14px;
}
&:before {
border-right: 7px solid #fcc2c3;
left: -15px;
}
} // end .error-tip
Now all that’s left to do is define the input’s error-specific styling. Again, we will nest these styles under an “error” class selector to make classification and future changes easier:
/* Error Styling */
.error.input-group {
label {
color: #cc0033;
font-weight: bold;
}
input {
border: 2px solid #cc0033;
line-height: 37px;
outline: none;
}
.status {
display: none;
}
.error-tip {
display: inline;
}
} // end .error
And that’s it! All the code you need to customize error messaging for default form elements. To experiment with the final results and copy and paste to your heart’s content (without fear of breaking anything), jump on over to Codepen by selecting any of the tutorial links below.
Codepen/Tutorial Links
All: codepen.io/seskew/
Basic Error Message: codepen.io/seskew/pen/akhLx
Input Field Error: codepen.io/seskew/pen/XKJKNQ
Input Field Error with Tooltip: codepen.io/seskew/pen/NrPNBp
In our previous tutorial, we discussed how to implement basic form validation using some input attributes in HTML5 and a little regex.
In this tutorial, you’ll learn how to use a jQuery plugin to add simple form validation to your website.
Using a jQuery plugin to validate forms serves a lot of purposes. It gives you additional abilities like easily displaying custom error messages and adding conditional logic to jQuery form validation. A validation library can also help you add validation to your HTML forms with minimal or no changes to the markup. The conditions for validity can also be added, removed, or modified at any time with ease.
Getting Started
We’ll use the jQuery Validation Plugin in this tutorial. The plugin offers a lot of features and also helps you define your own validation logic.
Before we can start using the plugin in our fields, we have to include the necessary files in our project. There are two different files to include. The first is the core file, which includes the core features of the plugin, including everything from different validation methods to some custom selectors. The second file contains additional methods to validate inputs like credit card numbers and US-based phone numbers.
You can add these files to your projects via package managers like Bower or NPM. You can also just directly get a CDN link to the files and add them to a script tag on your webpage. Since this is a jQuery-based plugin, you’ll also need to add a link to the jQuery library.
1 |
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script> |
2 |
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.min.js"></script> |
Once you’ve added these files, you can start validating any form with the validate method.
Validating Your First Form
You can start using this plugin without making any significant changes to your markup. The only thing that you might have to change is to add an id or class to the form you want to validate if it doesn’t have one already.
Here is the markup of a basic form that we’ll be validating using the jQuery validate plugin.
1 |
<form id="basic-form" action="" method="post"> |
2 |
<p>
|
3 |
<label for="name">Name <span>(required, at least 3 characters)</span></label> |
4 |
<input id="name" name="name" minlength="3" type="text" required> |
5 |
</p>
|
6 |
<p>
|
7 |
<label for="email">E-Mail <span>(required)</span></label> |
8 |
<input id="email" type="email" name="email" required> |
9 |
</p>
|
10 |
<p>
|
11 |
<input class="submit" type="submit" value="SUBMIT"> |
12 |
</p>
|
13 |
</form>
|
We are using the same attributes that we used in our previous HTML5-based form validation tutorial. The form will still do the validation without us adding any JavaScript. However, using the plugin for validation will let us show the error messages right below the invalid input field. We’ll also be able to style the errors however we want.
To start validating the form with this plugin, simply add the following JavaScript code on the webpage:
1 |
$(document).ready(function() { |
2 |
$("#basic-form").validate(); |
3 |
});
|
This is based on the assumption that you’ve already added the required JavaScript files. Adding those lines of JavaScript will make sure that your form is properly validated and shows all the error messages. Here is a working demo.
The library tries to be as user-friendly as possible by only showing error messages when they’re necessary. For example, if you tab through the name and email fields without actually entering any information, you won’t get any error messages. However, if you try to move to the email field after only entering one character in the name field, you’ll get an error message about entering at least three characters.
The error messages are injected into the DOM using the label element. All of them have an error class, so it’s easy to apply your own styling, as we did in our example. The same is true for invalid inputs, which also get an error class added to them.
Options for the validate() Method
In our previous example, we simply called the validate() method without passing any options to it. However, we can also pass an object to this method along with many options inside that object. The value of these options will determine how the form plugin handles validation, errors, etc.
If you want this plugin to ignore some elements during the validation process, you can do so easily by passing a class or selector to ignore(). The plugin will ignore all form elements with that particular selector when it validates the input.
Add Validation Rules for Input Fields
You can also pass some rules to the validate() method in order to determine how the input values are validated. The value of the rules parameter should be an object with key-value pairs. The key in each case is the name of the element that we want to validate. The value of that key is an object which contains a set of rules which will be used for validation.
You can also add conditional logic to the different fields that you’re validating by using the depends keyword and passing a callback function to it which returns either true or false. Here is an example which uses simple rules to define how the input is validated.
1 |
$(document).ready(function() { |
2 |
$("#basic-form").validate({ |
3 |
rules: { |
4 |
name : { |
5 |
required: true, |
6 |
minlength: 3 |
7 |
},
|
8 |
age: { |
9 |
required: true, |
10 |
number: true, |
11 |
min: 18 |
12 |
},
|
13 |
email: { |
14 |
required: true, |
15 |
email: true |
16 |
},
|
17 |
weight: { |
18 |
required: { |
19 |
depends: function(elem) { |
20 |
return $("#age").val() > 50 |
21 |
}
|
22 |
},
|
23 |
number: true, |
24 |
min: 0 |
25 |
}
|
26 |
}
|
27 |
});
|
28 |
});
|
In the above code snippet, the keys name, age, email and weight are simply the names of input elements. Each key has an object as its value, and the key-value pairs in the object determine how an input field will be validated.
These validation options are similar to the attributes that you can add in the markup of a form. For example, setting required to true will make the element required for form submission. Setting minlength to a value like 3 will force users to enter at least 3 characters in the text input. There are a few other built-in validation methods which are briefly described on the documentation page.
One thing that you should note in the above code is the use of depends to conditionally make the weight a required field if the age is over 50. This is done by returning true in the callback function if the value entered in the age input field is over 50.
Create Your Own Error Messages
This plugin also allows you to set error messages for different validation rules in a form. You begin by setting the value of the messages key to an object with key-value pairs for the input fields and the corresponding error messages.
Here is an example which will display custom error messages for each input field.
1 |
messages : { |
2 |
name: { |
3 |
minlength: "Name should be at least 3 characters" |
4 |
},
|
5 |
age: { |
6 |
required: "Please enter your age", |
7 |
number: "Please enter your age as a numerical value", |
8 |
min: "You must be at least 18 years old" |
9 |
},
|
10 |
email: { |
11 |
email: "The email should be in the format: abc@domain.tld" |
12 |
},
|
13 |
weight: { |
14 |
required: "People with age over 50 have to enter their weight", |
15 |
number: "Please enter your weight as a numerical value" |
16 |
}
|
17 |
}
|
Just like rules, messages rely on the name of the input fields. Each of these input fields will accept an object with key-value pairs as its value. The key in each case is the validation rule which has to be followed. The value is simply the error message that you want to display if a particular rule is violated.
For instance, the age input field will trigger the required error message if left blank. However, it will trigger the number error if you enter anything else besides a number in the input field.
One thing you’ll notice is that the plugin will show a generic error message for validation rules where you haven’t supplied a custom error message. Try filling out different values in the following demo, and you’ll see that the custom and generic error messages show up as expected.
Customizing the Appearance of Error Messages
There are times when you might want to add your own classes to valid and invalid input in order to target them more specifically or for better integration with an existing theme.
You can change the classes which are added to valid or invalid input elements using the errorClass and validClass keys. This can help prevent some unwanted clashes due to reusing the same class name. By default, the error class is assigned to every invalid input element and label. The valid class is assigned to every valid input element.
It’s important to remember that setting errorClass to something like fail-alert will remove the error class from the invalid elements. You’ll have to use errorClass: "error fail-alert" to assign multiple classes to the same element. The same goes for validClass.
There are no additional labels added to the form when users enter a valid input. So the classes from validClass are assigned to the valid input element.
The following code snippet builds upon the previous example to add custom CSS classes and styling to invalid and valid elements.
The only additional JavaScript code is used to assign the classes.
1 |
$(document).ready(function() { |
2 |
$("#basic-form").validate({ |
3 |
errorClass: "error fail-alert", |
4 |
validClass: "valid success-alert", |
5 |
// ... More validation code from previous example
|
Here is the CSS that we’ll use to change the appearance of error messages:
1 |
label.error.fail-alert { |
2 |
border: 2px solid red; |
3 |
border-radius: 4px; |
4 |
line-height: 1; |
5 |
padding: 2px 0 6px 6px; |
6 |
background: #ffe6eb; |
7 |
}
|
8 |
input.valid.success-alert { |
9 |
border: 2px solid #4CAF50; |
10 |
color: green; |
11 |
}
|
In addition to customizing the error messages, we are also adding our own styling to valid input elements. Here is a CodePen demo to show us the final result.
More Options to Change the Plugin Behavior
You can prevent the plugin from validating input fields on key up, click, and other such events by setting the value of onfocusout, onkeyup, or onclick to false. Keep in mind that boolean true is not a valid value for these keys. This basically means that if you want the plugin to validate or lose focus on a key up event, just leave these options untouched.
You also have the option to change the element in which the error appears. By default, the plugin uses the label element to show all error messages, but you can change it to em or any other element using the errorElement key. The error element itself can then be wrapped in another HTML element using the wrapper key.
These are some of the most common options that you’re likely to use when validating forms. However, there are some other validation options that might come in handy if you want to do something like changing the placement of error messages or grouping them all together.
jQuery Form Validation, JavaScript, and jQuery Forms Found on CodeCanyon
Learning how to do simple form validation by yourself is a great skill to have. But you can get even deeper with these useful jQuery and JavaScript form downloads from CodeCanyon:
1. jQuery Step Wizard With Step Form Builder: Timon Step Form
If you want to build a multi-step form, the Timon Step Form download is right for you. It features multiple form elements and transition effects that you can use to customize your work. Timon also has a drag-and-drop builder, meaning you can build your form without needing any coding knowledge. It also has jQuery form validation.
2. Just Forms Advanced
Reading the name of this purchase will let you know exactly what you’re getting here. But there’s more to these forms than meets the eye. The more than 110 included forms are ready for use, or you can use the framework to make a unique form for yourself.
3. Sky Forms
We round out our list with the highly customizable Sky Forms. It comes with modern elements and multiple color schemes. There are also six designed states, including hover, focus, and more. On top of these features and the cross-browser compatibility, there are over 300 vector icons in Sky Forms.
Final Thoughts
In this tutorial, we learned how to take our form validation to the next level using a jQuery plugin. Using simple JavaScript form validation gives us a lot of additional control over basic HTML validation. For instance, you can easily control how and when different error messages appear when an input is filled with invalid values.
Similarly, you can also specify if the plugin should skip validation for some particular elements. I’d strongly recommend that you read the documentation of this plugin and some best practices on how to use it properly.
In our next tutorial, you’ll learn about some more JavaScript-based tools and plugins to help you easily create and validate forms.
And while you’re here, check out some of our other posts on JavaScript forms and form validation!
Did you find this post useful?
Freelancer, Instructor
I am a full-stack developer who also loves to write tutorials. After trying out a bunch of things till my second year of college, I decided to work on my web development skills. Starting with just HTML and CSS, I kept moving forward and gained experience in PHP, JavaScript, and Python.
I usually spend my free time either working on some side projects or traveling around.
How to show custom validation error message in HTML5 form?
As we all know that there is no uniformity in the form element validation messages comes in different browsers. To make these error messages uniform, we can set custom error message so that all browser displays the same error message.
This solution is not full proof however it works in most modern browser except Internet Explorere 10.
First we have created a simple form with a textbox, email and url textbox.
<form action="somepage.html" method="post">
<fieldset>
<legend>Login</legend>Name:
<input type="text" id="myName" name="myName" required
placeholder="Please enter your name" data-error="Name is required" />*
<br />
Email:
<input name="myEmail" id="myEmail" type="email" required
placeholder="Enter email" data-error="Email is required in you@domain.com" />
<br />
Url:
<input type="url" id="myUrl" name="myUrl" />
<input type="submit" id="mySubmit" name="mySubmit" />
</fieldset>
</form>
In the above all other element and its attributes are normal except the data-error attribute. Attribute starts with «data-» is a special type of attribute introduced in HTML 5 that can be used to hold that element specific data. It doesn’t have any meaning to the browser. It is used only for the developer to hold some temporary data.
In this case, we are holding our custom error message into the data-error attribute.
Now write following jQuery code (Do not forget to refer the jQuery file into the page).
<script>
$(function () {
var inputs = document.getElementsByTagName("INPUT");
for (var i = 0; i < inputs.length; i++) {
inputs[i].oninvalid = function (e) {
e.target.setCustomValidity("");
if (!e.target.validity.valid) {
e.target.setCustomValidity(e.target.getAttribute("data-error"));
}
};
}
});
</script>
In the above jQuery code we are doing following
- getting all input element of the page using getElementsByTagNam function of JavaScript
- looping through all of them
- setting oninvalid event function on each element that executes only when the element is marked as invalid by the browser
- setting its customValidity to empty so that the default error message of the browser is set to empty
- after checking if that element is not valid, setting its customValidity to that particular element’s «data-error» attribute value.
OUTPUT
NOTE
If data-error attribute is not specified for a particular element, few browser like Firefox may display «null» is the element is invalid (like in this case, notice that we do not have data-error attribute in the URL textbox). So it is suggested to always set data-error attribute to each input type element.
Views: 16489 | Post Order: 100