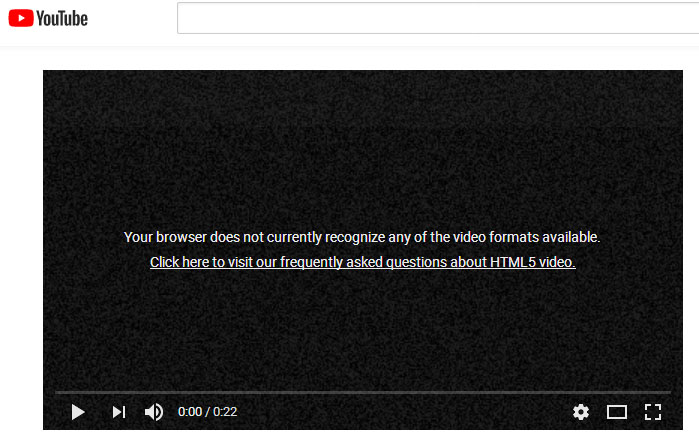
При просмотре видео в сети мы можем внезапно столкнуться с ошибкой воспроизведения, сопровождающейся сообщением «html5 Video file not found». Ошибка встречается на различных видеохостах типа Vimeo, YouTube и других, и обычно связана с некорректной настройкой сайта его веб-мастером или отсутствием поддержки технологии HTML5 у пользовательского браузера. Ниже разберём, в чём суть данной проблемы, и как избавиться от неё на вашем ПК.
Содержание
- Модерный HTML5
- Ошибка «html5 Video file not found» — причины появления
- Перегрузите веб-страницу
- Очистите кэш и куки веб-навигатора
- Отключите аппаратное ускорение
- Запустите навигатор в безопасном режиме
- Обновите ваш веб-браузер
- Обратитесь к веб-мастеру сайта
- Заключение
Модерный HTML5
Как известно, технология «HTML5» является усовершенствованной версией технологии «HTML» (язык гипертекстовой разметки). Как следующий уровень развития HTML, HTML5 включает видео и аудио спецификации, позволяющие пользователям смотреть видео онлайн без каких-либо плагинов.
Для работы указанной технологии веб-мастерам нужно задействовать специальную кодировку HTML5, и использовать форматы WebM, MP4 и OGG на страницах своих ресурсов.
Вы можете просматривать видео HTML5 на всех популярных браузерах, включая Гугл Хром, Мозилла, IE, Сафари и других.
Ошибка «html5 Video file not found» — причины появления
Рассматриваемая ошибка обычно возникает при попытке просмотра видео, размещённого на какой-либо веб-странице. Часто она связана с некорректной настройкой сайта, и может быть исправлена лишь веб-мастером данного ресурса.
В некоторых случаях проблема может быть вызвана некорректной работой браузера, не поддерживающего кодеки HTML5. Вы можете проверить эту гипотезу попытавшись запустить проблемное видео на другом браузере.
Также фактором проблемы могут выступать кэш и куки браузера, не позволяющие корректно воспроизводить видео с данной веб-страницы.
Перегрузите веб-страницу
Наиболее простым способом решить проблему является обновление проблемной веб-страницы. Нажмите на F5 (Ctrl+F5) в браузере, и после обновления страницы попытайтесь воспроизвести необходимый вам видеоролик.
Очистите кэш и куки веб-навигатора
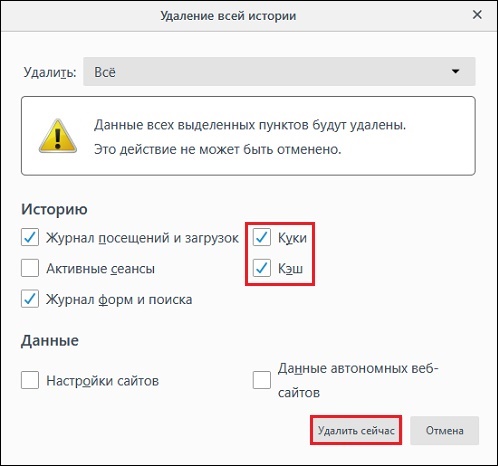
Также рекомендуем очистить кэш и куки вашего браузера. К примеру, в Мозилле это делается переходом в настройки, выбором слева раздела «Приватность и защита», и нажатием на кнопку «Удалить историю» чуть ниже.
Отключите аппаратное ускорение
Как известно, аппаратное ускорение помогает при работе с графически-насыщенными медиа типа игр, видео и др. в вашем браузере. Когда вы отключаете аппаратное ускорение в браузере, только графический процессор вашего ПК может быть использован для работы с графическими медиа. Это снижает нагрузку на браузер, и может устранить html5 Video file not found на вашем ПК.
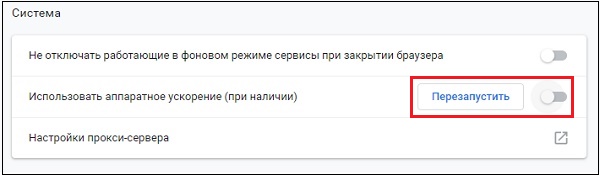
Аппаратное ускорение может быть отключено в настройках вашего браузера. К примеру, в Гугл Хром это делается переходом в настройки навигатора, выбором опции «Дополнительные» в самом низу, и отключением опции «Использовать аппаратное ускорение» с помощью соответствующего ползунка.
После отключения данной опции перезапустите браузер, и попытайтесь воспроизвести нужное видео.
Запустите навигатор в безопасном режиме
Старт браузера в безопасном режиме может помочь избавиться от рассматриваемого нами сообщения. В данном режиме отключается работа расширений и дополнений браузера, деактивируется аппаратное ускорение, сбрасываются ряд настроек.
Если видео запустится в безопасном режиме, значит какая-либо из указанных настроек вызывает рассматриваемую нами ошибку. Вы можете изменить такие настройки, отключить плагины и устранить релевантные причины, вызывающие ошибку HTML5.
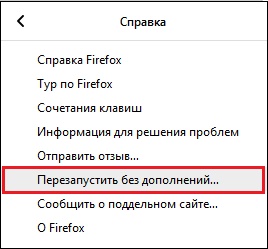
К примеру, для запуска Мозилла в безопасном режиме необходимо нажать на кнопку с тремя горизонтальными линиями справа сверху (Открыть меню) в браузере. Далее выбираем «Справка» — «Перезапустить без дополнений».
Обновите ваш веб-браузер
Поскольку не все браузеры поддерживают работу с HTML5, вам необходимо убедиться, что вы пользуетесь самой свежей версией вашего навигатора. Технологию HTML5 поддерживает браузер Хром с 26 версии, Мозилла с 21 версии, Сафари с версии 6.1, Опера с 15 версии и далее. Проверьте, установлена ли у вас самая свежая версия веб-навигатора, и при необходимости установите таковую на ваш ПК.
Обратитесь к веб-мастеру сайта
Во многих случаях рассматриваемая проблема может возникать из-за того, что проблемная страница не имеет должный кодек для воспроизводства видеоролика. В этом случае можно попробовать связаться с разработчиком сайта, дабы тот установил HTML5 кодеки для форматов WebM, MP4 и OGG.
Читайте также: тормозит видео при просмотре онлайн – что делать.
Заключение
В нашей статье мы разобрали, что за проблема html5 Video file not found, и как её устранить. Если стандартная перезагрузка страницы ничего не даёт, попробуйте очистить кэш и куки браузера, отключить аппаратное ускорение или запустить браузер в безопасном режиме. Если же это не помогло, попробуйте установить самую свежую версию браузера, или использовать альтернативный веб-навигатор от другого разработчика. Также будет не лишним обратиться к веб-мастеру проблемного ресурса – возможно дисфункция с работой видео HTML5 вызвана некорректной настройкой функционала самого сайта.
Содержание
- html5 Video file not found — как исправить?
- Модерный HTML5
- Ошибка «html5 Video file not found» — причины появления
- Перегрузите веб-страницу
- Очистите кэш и куки веб-навигатора
- Отключите аппаратное ускорение
- Запустите навигатор в безопасном режиме
- Обновите ваш веб-браузер
- Обратитесь к веб-мастеру сайта
- Заключение
- Как быстро исправить ошибку HTML5
- Что значит ошибка HTML5
- Как исправить ошибку HTML5 в видеоплеере
- Дополнительные способы устранения ошибки HTML5
- Что значит ошибка HTML5 и как ее исправить?
- Что значит ошибка HTML5?
- Ошибка HTML5 в видеоплеере, как исправить?
- Дополнительные способы устранения ошибки HTML5
html5 Video file not found — как исправить?
При просмотре видео в сети мы можем внезапно столкнуться с ошибкой воспроизведения, сопровождающейся сообщением « html5 Video file not found ». Ошибка встречается на различных видеохостах типа Vimeo, YouTube и других, и обычно связана с некорректной настройкой сайта его веб-мастером или отсутствием поддержки технологии HTML5 у пользовательского браузера. Ниже разберём, в чём суть данной проблемы, и как избавиться от неё на вашем ПК.
Модерный HTML5
Как известно, технология «HTML5» является усовершенствованной версией технологии «HTML» (язык гипертекстовой разметки). Как следующий уровень развития HTML, HTML5 включает видео и аудио спецификации, позволяющие пользователям смотреть видео онлайн без каких-либо плагинов.
Для работы указанной технологии веб-мастерам нужно задействовать специальную кодировку HTML5, и использовать форматы WebM, MP4 и OGG на страницах своих ресурсов.
Вы можете просматривать видео HTML5 на всех популярных браузерах, включая Гугл Хром, Мозилла, IE, Сафари и других.
Ошибка «html5 Video file not found» — причины появления
Рассматриваемая ошибка обычно возникает при попытке просмотра видео, размещённого на какой-либо веб-странице. Часто она связана с некорректной настройкой сайта, и может быть исправлена лишь веб-мастером данного ресурса.
В некоторых случаях проблема может быть вызвана некорректной работой браузера, не поддерживающего кодеки HTML5. Вы можете проверить эту гипотезу попытавшись запустить проблемное видео на другом браузере.
Также фактором проблемы могут выступать кэш и куки браузера, не позволяющие корректно воспроизводить видео с данной веб-страницы.
Перегрузите веб-страницу
Наиболее простым способом решить проблему является обновление проблемной веб-страницы. Нажмите на F5 (Ctrl+F5) в браузере, и после обновления страницы попытайтесь воспроизвести необходимый вам видеоролик.
Перезагрузите страницу нажав на Ctrl+F5
Очистите кэш и куки веб-навигатора
Также рекомендуем очистить кэш и куки вашего браузера. К примеру, в Мозилле это делается переходом в настройки, выбором слева раздела «Приватность и защита», и нажатием на кнопку «Удалить историю» чуть ниже.
Отключите аппаратное ускорение
Как известно, аппаратное ускорение помогает при работе с графически-насыщенными медиа типа игр, видео и др. в вашем браузере. Когда вы отключаете аппаратное ускорение в браузере, только графический процессор вашего ПК может быть использован для работы с графическими медиа. Это снижает нагрузку на браузер, и может устранить html5 Video file not found на вашем ПК.
Аппаратное ускорение может быть отключено в настройках вашего браузера. К примеру, в Гугл Хром это делается переходом в настройки навигатора, выбором опции «Дополнительные» в самом низу, и отключением опции «Использовать аппаратное ускорение» с помощью соответствующего ползунка.
Отключите аппаратное ускорение в Хром
После отключения данной опции перезапустите браузер, и попытайтесь воспроизвести нужное видео.
Запустите навигатор в безопасном режиме
Старт браузера в безопасном режиме может помочь избавиться от рассматриваемого нами сообщения. В данном режиме отключается работа расширений и дополнений браузера, деактивируется аппаратное ускорение, сбрасываются ряд настроек.
Если видео запустится в безопасном режиме, значит какая-либо из указанных настроек вызывает рассматриваемую нами ошибку. Вы можете изменить такие настройки, отключить плагины и устранить релевантные причины, вызывающие ошибку HTML5.
К примеру, для запуска Мозилла в безопасном режиме необходимо нажать на кнопку с тремя горизонтальными линиями справа сверху (Открыть меню) в браузере. Далее выбираем «Справка» — «Перезапустить без дополнений».
Обновите ваш веб-браузер
Поскольку не все браузеры поддерживают работу с HTML5, вам необходимо убедиться, что вы пользуетесь самой свежей версией вашего навигатора. Технологию HTML5 поддерживает браузер Хром с 26 версии, Мозилла с 21 версии, Сафари с версии 6.1, Опера с 15 версии и далее. Проверьте, установлена ли у вас самая свежая версия веб-навигатора, и при необходимости установите таковую на ваш ПК.
Обратитесь к веб-мастеру сайта
Во многих случаях рассматриваемая проблема может возникать из-за того, что проблемная страница не имеет должный кодек для воспроизводства видеоролика. В этом случае можно попробовать связаться с разработчиком сайта, дабы тот установил HTML5 кодеки для форматов WebM, MP4 и OGG.
Заключение
В нашей статье мы разобрали, что за проблема html5 Video file not found, и как её устранить. Если стандартная перезагрузка страницы ничего не даёт, попробуйте очистить кэш и куки браузера, отключить аппаратное ускорение или запустить браузер в безопасном режиме. Если же это не помогло, попробуйте установить самую свежую версию браузера, или использовать альтернативный веб-навигатор от другого разработчика. Также будет не лишним обратиться к веб-мастеру проблемного ресурса – возможно дисфункция с работой видео HTML5 вызвана некорректной настройкой функционала самого сайта.
Источник
Как быстро исправить ошибку HTML5
Благодаря неустанному развитию технологий сравнительно недавно появился стандарт HTML5, являющийся новой версией языка разметки веб-страниц, который позволяет структурировать и отображать их содержимое. Инновации позволили усовершенствовать процесс создания и управления графическими и мультимедийными элементами, упростив работу с объектами. Стандарт HTML5 наделён множеством плюсов и предоставляет большие возможности в организации веб-среды, но и здесь не обошлось без сбоев в работе. Пользователи при просмотре видео с интернет ресурсов могут сталкиваться с принудительной остановкой воспроизведения, которую вызвала HTML5 ошибка. Обычно обновление страницы с повторной загрузкой контента решает проблему, но не всегда. К тому же такие сбои особенно неприятны в случае с лимитированным интернетом.
Устранение ошибок в работе HTML5.
Что значит ошибка HTML5
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
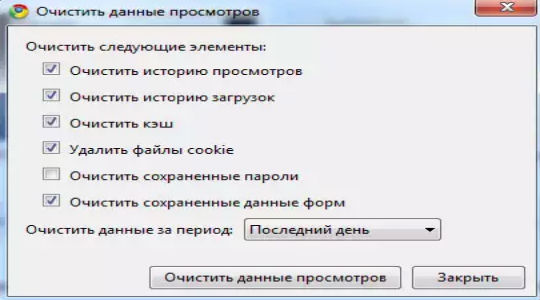
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные способы устранения ошибки HTML5
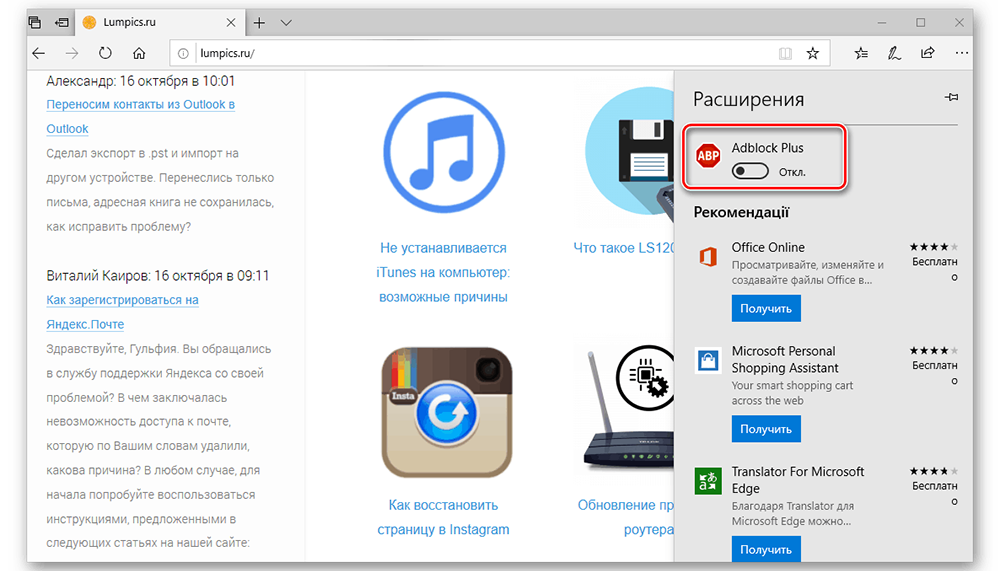
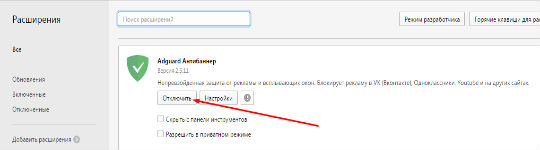
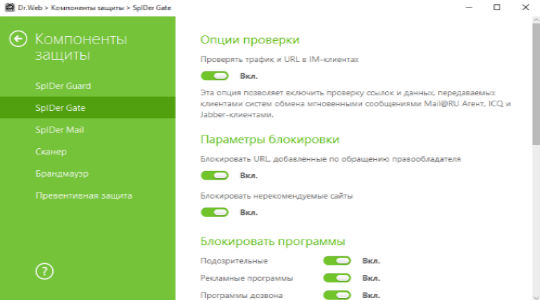
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.
Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
Источник
Что значит ошибка HTML5 и как ее исправить?
Сегодня пользователь может все чаще увидеть, что видео остановилось и появилась ошибка HTML5. Так сбой на сайте требует перезагрузку страницы и повторную загрузку контента, если он все же заработает. Такое положение дел неприемлемо особенно для тех, у кого интернет лимитирован. Необходимо разобрать и устранить неисправность, обычно это делается просто.
Что значит ошибка HTML5?
На просторах интернета все чаще наблюдаются вопросы, ошибка HTML5 как исправить и эта проблема вызвала множество догадок. Разобраться с реальными способами устранения проблемы – это наша ключевая задача.
HTML5 – это современный стандарт, точнее язык цифровой структуры. Он позволяет отображать программный код в визуальном интерфейсе, понятном для пользователя и преобразовывать функции скрипта в машинный код. HTML5 выступает удобной платформой для множества сайтов и позволяет правильно обрабатывать код и структуру сайта. В частности наибольший упор сделан на медиа контент.
Внедрение версии HTML5 спровоцировало то, что отсутствовала нормальная обработка медиа контента в сети. Так, ранее, для видео применяли сторонние проигрыватели, самый известный Adobe Flash Player. Дополнительный плагин никогда не считался хорошим решением, лишь временным, так как всё должно быть в рамках единого браузера. Google пошел по простому пути и интегрировал его себе в обозреватель.
Начиная с 2013 года началась разработка приложений под HTML5, но процесс несколько затянулся. Тем не менее, сегодня уже большинство известных ресурсов перешли на него, тот же YouTube с 2016 года практически полностью использует данный стандарт.
Ошибка воспроизведения видео HTML5 возникает по разным причинам, наиболее частыми являются:
- Сбой в браузере, чаще всего одноразовый;
- Обозреватель устарел;
- Неполадки на сервере;
- Конфликт приложений или расширений.
Ошибка HTML5 в видеоплеере, как исправить?
Ошибка HTML5 при просмотре видео не является ситуацией, с которой просто придется смириться. Предприняв указанные далее действия удается устранить большую часть ошибок, хотя от их периодичных появлений никто не застрахован.
Самый простой способ устранить ошибку – это просто обновить вкладку. Помогает при одноразовых сбоях, когда причина была временной и всё снова заработает. Изначально необходимо прибегнуть именно к этому способу, нажав F5.
Иногда видеодрайвер или другой элемент провоцирует проблемы на определенном сайте с некоторым разрешением. Следует в настройках проигрывателя изменить разрешение на более низкое или высокое. Необходимо, чтобы компьютер уверенно тянул формат, поэтому 4k устанавливать можно не всем.
Вероятно, что из-за засорения браузера мусором он не способен правильно обрабатывать видео. Следует очистить куки и кэш, лучше за всё время, историю при этом можно не трогать. Для этого следует нажать сочетание Ctrl + Shift + Del. Выберите период, за который следует очистить (лучше сначала) и запустите процедуру.
Старая версия браузера провоцирует самые разные проблемы в обработке видео контента. Все более или менее новые обозреватели способны правильно обрабатывать HTML5, поэтому стоит просто поддерживать актуальную версию. Для обновления можно перейти в соответствующую вкладку настроек или зайти в «Сведения» и проверить свежесть версии.
Проверить, что проблема именно в целевом браузере можно, если перейти на ресурс с другого обозревателя и ошибка там не появляется. Тогда учше отказаться от браузера в целом, перейдя на другой, или переустановить его с нуля.
Дополнительные способы устранения ошибки HTML5
Конфликты в расширениях и браузере нередко провоцируют сбои. Нагромождение или даже использование одного аддона не всегда безопасно. Часто пользователь даже не знает о наличии этих плагинов, следует очистить или временно отключить все расширения. Для этого клик по «Меню» и перейти в пункт «Расширения» и нажать рядом с каждым элементом «Остановить».
Иногда причиной проблемы становится антивирус, особенно с активной защитой в сети. Он блокирует, как ему кажется, нежелательный трафик, и поэтому посреди загрузки может полностью отключиться ресурс. К примеру, при возникновении рекламы внутри видео, антивирус это чувствует и блокирует подключение. Также и фаерволы могут блокировать получение трафика. Proxy или VPN могут вызывать сбои в работе видео контента. Следует отключить все программы, которые фильтруют или перенаправляют трафик.
Часто встречается, что проблема не со стороны клиента (вас), а со стороны ресурса. Вероятно обрушилась DDOS атака, ведутся технические работы или проблемы с хостингом. В любом случае единственным, что можно предпринять, это сообщить о проблеме администраторам ресурса. Иногда вследствие гео блокировки, некорректной работы блокировщика рекламы или отключения трафика со страны, провайдера при DDOS атаке возникают проблемы подключения. Сообщив о проблеме остается только ожидать, что её оперативно устранят.
Если сайт обладает возможностью изменения проигрывателя, воспользуйтесь ей и перейдите на Adobe Flash, как временное решение. Так тот же YouTube, при отсутствии поддержки HTML5, браузером автоматически перебросит на старую форму работы.
Комплекс советов и мер выхода из ситуации помогут комфортно смотреть видео и не терять время на ошибки, тратящие время и нервы. Данные меры направлены на нормализацию работы интернет соединения и браузера – ключевых элементов для просмотра видео в сети.
Если у Вас остались вопросы по теме «Что значит ошибка HTML5 и как ее исправить?», то можете задать их в комментариях
Рейтинг статьи 5 / 5. Голосов: 1
Пока нет голосов! Будьте первым, кто оценит этот пост.
Источник
Summary: Are you unable to watch videos on Vimeo, YouTube, or other websites due to the ‘HTML5 Video File Not Found‘ error? It could be a web page backend issue or your browser does not support HTML5 videos. This post shares how best you can tackle the HTML5 video error problem and make your videos playable again in any browser.


Contents
- What is a HTML5 video file?
- What is HTML5 Video “File not Found” Error?
- Why do you get an ‘HTML5 Video File Not Found’ error?
- How to fix ‘HTML5 Video: File Not Found’ error
- Is Video not Playing in Firefox or Chrome ?
What is a HTML5 video file?

HTML5 is an enhanced version of HTML (HyperText Markup Language). As the next level to HTML, HTML5 has incorporated video and audio specifications, which now allows users to watch videos online without any plugins. The webmasters need to use special HTML5 coding and include WebM, MP4 and OGG formats on their web pages. Before HTML5 videos were only played using the Flash Player.
You can view HTML5 videos on all popular browsers such as Google Chrome, Internet Explorer, Mozilla Firefox, and Safari.
What is HTML5 Video “File not Found” Error?
If you encountered “HTML5 video not found” error while playing a video on any website then it implies your browser doesn’t support the HTML5 format codecs or your browser doesn’t have the proper video codec installed.
Why do you get an ‘HTML5 Video File Not Found’ error?
There are could be multiple reasons that could be held responsible to get an ‘HTML5 Video File Not Found’ error –
- Website’ Issue –
HTML5 video error occurs when you try to watch a video embedded on a web page. It is mostly a website backend issue and is fixed by the webmaster or the developer of the site. - Browser’s Issue –
However, sometimes the problem could also be the browser. Below mentioned are there scenarios related to the browser –
- The browser in which you are trying to view the video may not support HTML5 format codecs. You can check this, by playing videos on multiple browsers.
- If you are able to watch the web page video in other browsers, it is the HTML5 compatibility problem with a particular browser. For example, a web page video may not open in Firefox and throw HTML5 video error. However, in Chrome it may play perfectly.
- The possibility is also that the browser’s cache and cookies do not let the web page videos play. You can confirm this, if the video plays fine in the new Incognito window.
Thus, there are various reasons due to which the ‘HTML5 video not found’ error occurs.
Also read Error Solved: 5 Common Video Errors
How to fix ‘HTML5 Video: File Not Found’ error
There are various ways to fix HTML5 video error. We suggest you to follow the order given here while troubleshooting – from simpler to complex solutions.
5 Ways to solve ‘HTML5 Video File Not Found’ error
- Update your browser
- Remove cookies and cache
- Toggle hardware acceleration
- Start the browser in Safe Mode
- Download supporting codecs
Method 1 – Update your browser
Not all web browsers support HTML5 videos. Ensure you are using an updated version of the browser.
Below are the popular browser versions that support HTML5
| Element |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| <HTML5 video> | Google Chrome | Internet Explorer | Mozilla Firefox | Safari | Opera |
| Version 25 partially supports | Version 9 and 11 | Version 2 to 20 partially supports | Version 3.1 to 6 partially supports | Version 10.1 to 12.1 partially supports | |
| Version 26 to 70 completely supports | Version 21 to 63 completely supports | Version 6.1 to 12 completely supports | Version 15 to 53 completely supports |
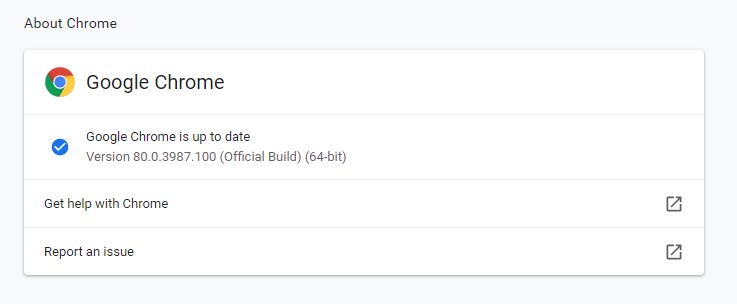
To check if you’re using an updated version of Chrome do the following:
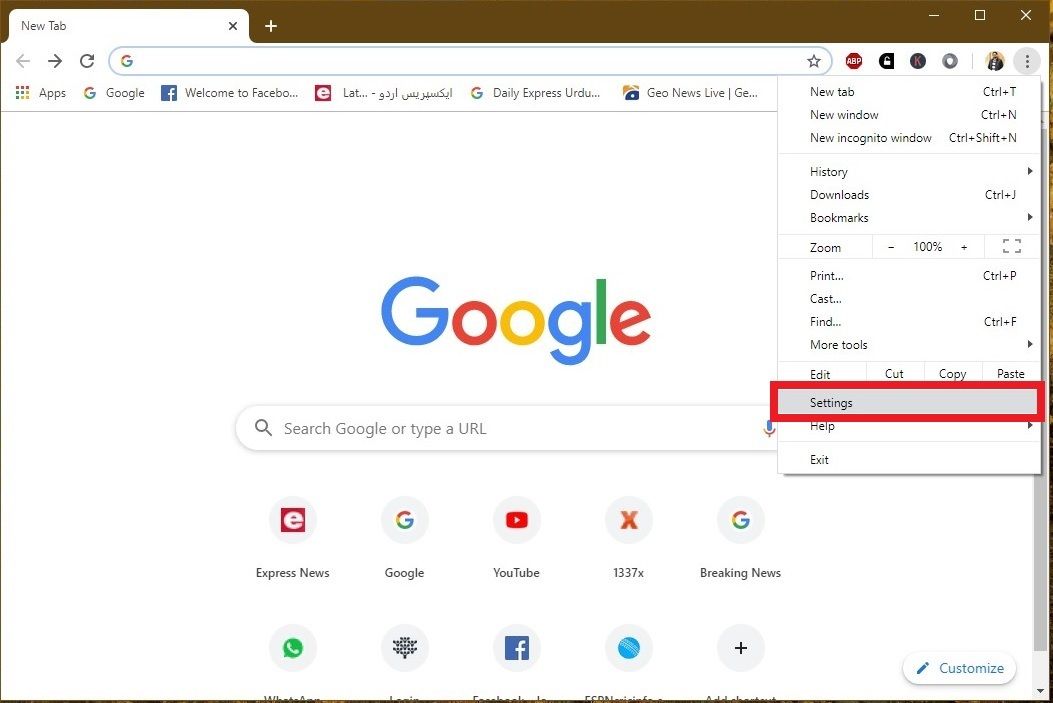
- Open Google Chrome and click on the three vertical dots on the top-right corner
- Click Help > About Google Chrome
- If you see an option Update Google Chrome, click on it. If not, your Google Chrome is updated
Similarly, you may check and update other browsers too.
Method 2 – Remove cookies and cache
Clearing the cache and cookies in the browser helps most of the time. Although, cache and cookies stored in a browser’s directory serve to provide a better user experience, but sometimes it leads to errors while playing multimedia files. Try to view the video again after deleting the cache, cookies and browser history.
In Google Chrome, you can do the following to delete cache and cookies:
- Open Chrome and click on the three vertical dots on the top right
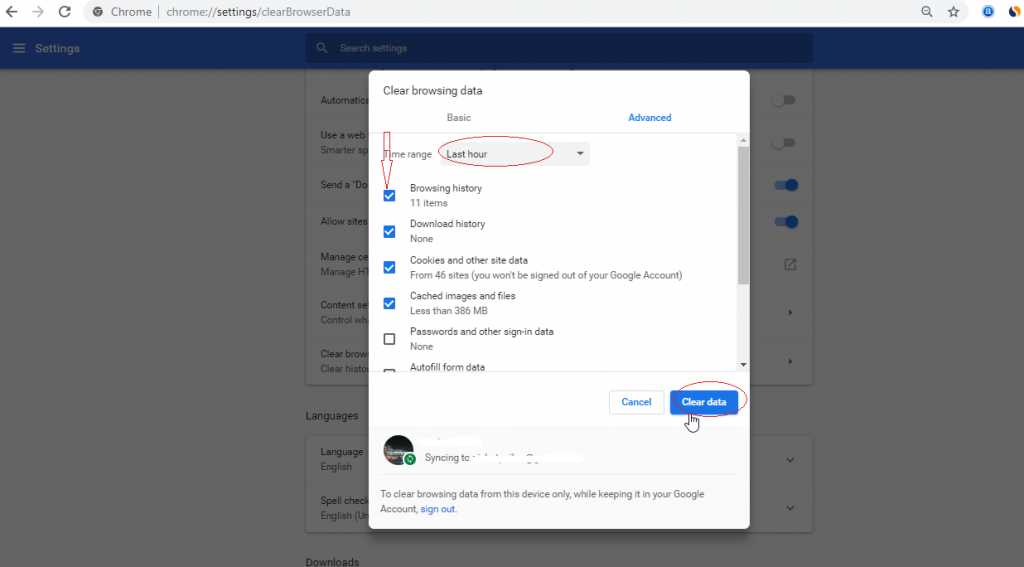
- Click to follow Settings > Advanced > Privacy and security > Clear browsing data

Figure: Under Google Chrome Settings click on ‘Clear browsing data’
- Choose and tick the checkboxes: Browsing history, Download history, Cookies and other site data, and Cached image and files

Figure: Tick the checkboxes to clear all cache data
- To clear the entire cache, select All time in the time range dropdown
- Click Clear data
Now restart your computer and try to play video in your browser.
For steps to remove cache and cookies in other web browsers, visit: Read More
Method 3 – Toggle hardware acceleration
Hardware acceleration helps in opening graphics-intensive media like games and videos etc., in the browser.
When you turn-off the hardware acceleration in a browser, only your computer’s GPU (Graphics Processing Unit) will be used to process all the graphics-intensive media. This lowers the load on the browser and may fix HTML5 video error.
In Google Chrome, you can disable hardware acceleration by following the below steps:
- Click on the three dots on the right corner in Google Chrome
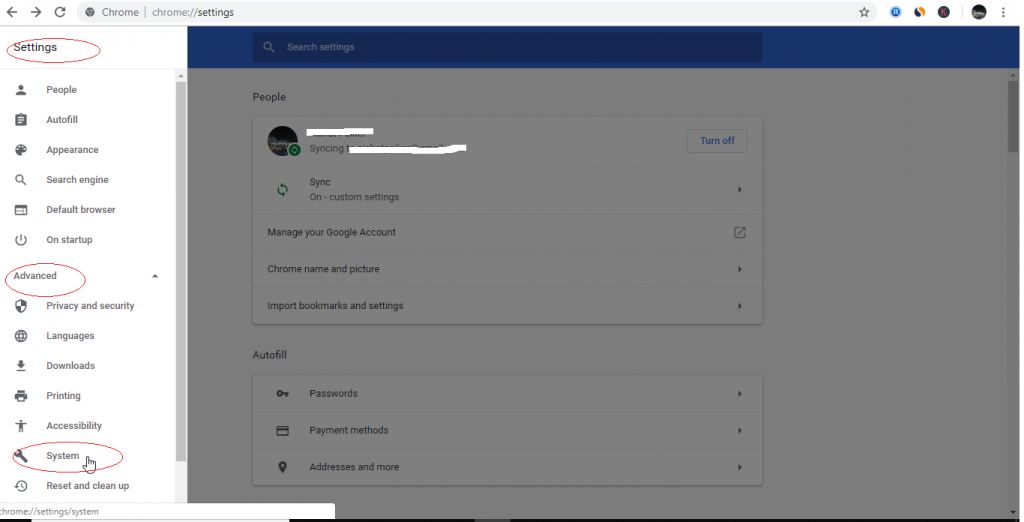
- Click to follow Settings > Advanced > System

Figure: Click on ‘System’ under ‘Settings’ in Chrome
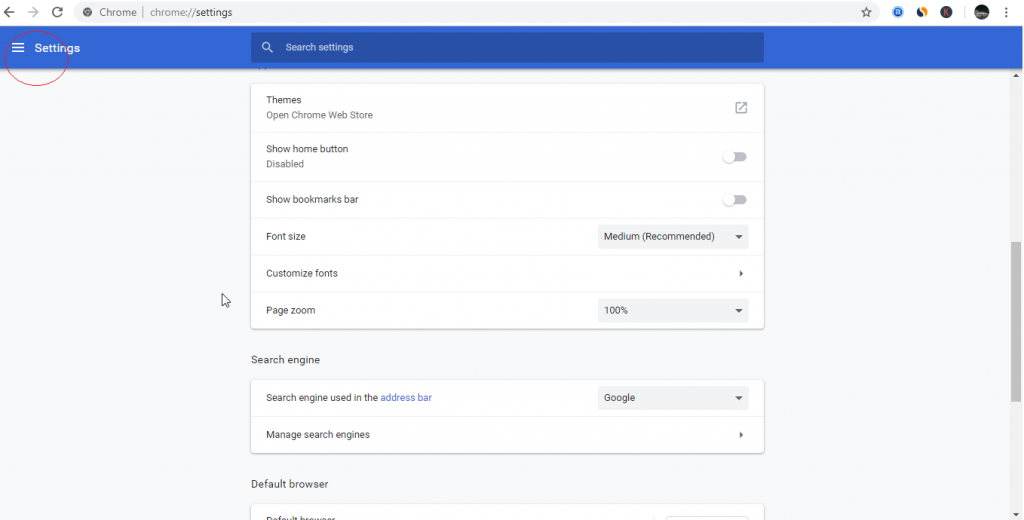
- Toggle-off the Use hardware acceleration when available option

Figure: Toggle-off the ‘Use hardware acceleration when available ‘
- Restart Chrome
Now try to your videos in browser. It should not give ‘HTML5: Video file not found’ error.
You can disable hardware acceleration for other browsers too in their setting.
Method 4 – Start browser in Safe Mode
Starting the browser in Safe Mode usually resolves many problems. Safe Mode may not fix the HTML5 issue, but you may know the cause of the problem and find a solution.
So what happens to the browser in Safe Mode?
- In Safe Mode hardware acceleration is automatically turned-off
- Few settings are reset
- All add-ons, plugins etc., are disabled
If the video plays without any error or interruption in Safe Mode, it means any of these settings in your browser could be creating the problem. You can change those settings or disable the plugins or extensions that are creating the HTML5 video error.
Method 5 – Download HTML5 supporting codecs
An ‘HTML5: Video file not found’ error indicates either the browser you are using doesn’t support HTML5 or the webpage doesn’t have the proper video codec.
You may contact the website’s developer to install HTML5 supporting codecs for all the three WebM, MP4, and OGG formats.
In case you are an Internet user who witnesses this error, then ensure using the updated browser that supports HTML5. Further, if the error persists, try the other ways given in this post to fix the issue.
Is Video not Playing in Firefox or Chrome ?
What worked for some, might work for you too!
Here are couple of solutions, which various users found helpful when their HTML5 videos didn’t play in any browser.
‘I had HTML5 videos that would not play in Firefox. I was using an updated browser and removed cache and cookies too, but no help.
What I did: What worked for me was updating my video drivers. I have the NVIDIA GTS 240 driver on my computer. Downloaded and installed the latest one. Next, restart the computer and now Chrome 38.0.2125.77 started playing HTML5 videos again on YouTube, Vimeo, and others.
Is your video corrupt? Repair it with Ultimate Video Repair Tool
When the local video files saved in the hard drive, SD card, USB flash drive etc., are broken, not playing, or showing any error while opening, it indicates a corrupt file. To fix such not playing or error generating videos use Stellar Repair for Video — an efficient tool to fix any sort of video corruption including blurry, grainy, stuttering, black screen, no sound or out-of-sync videos.
About The Author
Sumona Chatterjee
Sumona is a tech blogger, avid photographer, & technogeek with vast experience in writing about media file recovery tips and tutorials. She has over 10 years of experience in media file recovery/media file repair technology. She is passionate about Photography, Creative Designing, Music, and Exploring lesser-known destinations.
Best Selling Products

Stellar Data Recovery Professional for Windows
Stellar Data Recovery has the right Windows Recovery tool for all your data recovery
Read More

Stellar Data Recovery Professional for Mac
Stellar Data Recovery for Mac program performs safe..
Read More

Stellar Photo Recovery
A comprehensive photo recovery software to restore photos, music & video files
Read More

Stellar Repair for Video
Powerful video repair tool for repairing corrupt or damaged MOV and other video files
Read More
Are you facing an issue while watching videos on YouTube, Mozilla Firefox, or some other websites? Getting an error that denotes HTML5 Video ‘File Not Found’ issue? Want to know why this error actually takes place and how to solve the HTML5 video ‘file not found’ error? If yes, then I must say that you’ve reached the correct webpage.
I am saying so because here in this post I am going to mention the 7 quick & simple ways to troubleshoot the “HTML5 file not found” error.
Before proceeding to fix this issue, let us first know something about the HTML5 video file, HTML5 video not found, and major factors behind getting this problem.
Just watch this video as it explains how to solve the HTML5 video ‘file not found’ error. Follow the solutions to HTML5 files not found & play your video without any interruption.
What Is HTML5 Video File?
HTML5 video file is an innovative video element that is used to play videos on a web browser. It’s a new method to implant video on the web page since an older tactic of playing video files on the web using Adobe Flash plugin is very frustrating & difficult.
However, it’s supported by all the browsers & even helps to control the video playback with its control attributes such as autoplay, volume, stops pause, etc.
Now, it’s time to discuss what does HTML5 video ‘file not found’ error mean?
What Is HTML5 Video “File Not Found” Issue?
If you come across an “HTML5: Video file not found” error when you try to play a video on any website then it indicates your browser does not support HTML5 format codecs or the correct video codec installed.
Well, there’re different reasons for occurring “HTML5 video not found Firefox”. So, read the next section of this article and know the possibility of getting this error.
Why HTML5 Video Not Found Error Occur?
The above-specified error can be prompted on any of your video files that you’ve downloaded from the internet. Let’s get the common causes that can lead to the file not found an error in HTML5.
- Using the outdated web browser
- Inadequately embedding a video file on the webpage (Website issue)
- If the necessary codec isn’t present within a video or the web browser
- Due to the excessive number of Cookies, cache, saved passwords & bookmarks data
Fortunately, HTML5 video file not found opera problem can be quickly solved without any difficulty. Yes, you heard right, simply try the below free methods to solve the HTML5 video ‘file not found’ error.
[Easy Solutions] How to Solve “HTML5 Video File Not Found”?
In this section of this article, I’ll tell you the best techniques to fix HTML5 video not found. Therefore, follow the below techniques to solve the HTML5 video file issue.
- Solution #1: Update Your Browser
- Solution #2: Start The Browser In A Safe Mode
- Solution #3: Clean Cookies & Caches
- Solution #4: Download the HTML5 Supporting codecs
- Solution #5: Fix Using An Incognito Mode
- Solution #6: Toggle The Hardware Acceleration
- Solution #7: Enable The Flash to Play Video
Solution #1: Update Your Browser
Sometimes, the HTML5 video error can occur due to the outdated web browser. So, you require to update your browser if there is any new update available for your browser.
Below I’ve mentioned the easy steps to update the Google Chrome to the latest version. To do so, simply follow these steps:
- First of all, open your Google Chrome >> click on the three dots which you can see in a top-right corner.
- Choose the Help option >> click on the About Google Chrome >> Update.
- If the Chrome is updated then your browser will specify that the Google Chrome is up to date.
Nevertheless, if your browser having an outdated version then update Google Chrome instantly & press the F5 key on a specific page to reload it. After doing so, the video file will be played.
Solution #2: Start The Browser In A Safe Mode
Many problems can be easily solved by starting the web browser in a Safe Mode. Well, it has the capability to fix minor issues, not major ones.
Thus what happens to a browser in the Safe Mode?
- The Safe Mode automatically disable the hardware acceleration
- It resets a few settings
- All the plugins, add-ons, etc. are disabled
After starting the web browser in a safe mode, if your video file plays without any interruption, it means that any of these settings in a browser could be creating the error. Hence, just change those settings that actually cause the HTML5 file error.
Solution #3: Clean Cookies & Caches
The caches & cookies mainly help your web browser to run fast, provides a better user experience, and easy to access. Many times, the cookies and cache data can lead to a slow browser issue and also cause errors while playing videos. In order to fix unexpected errors and problems, you need to clear the cache and cookies.
I am suggesting to clear the cache & cookies because most of the time it works. And after deleting the cookies, cache, and browser history, try to play your video and watch it again.
Here, I will take Google Chrome as an example. Follow the below instructions to delete the cache files:
Step 1: Firstly, click on three-dot menu >> choose the Settings.
Step 2: In the second step, you need to tap on Clear browsing data option from a Privacy & security section.
Step 3: At this time, set the Time range, select what you need to delete >> click on the Clear data.

Solution #4: Download the HTML5 Supporting codecs
The HTML5 video ‘file not found’ issue specifies either the web browser that you’re using does not support the HTML5 or webpage does not have a correct video codec.
However, you have to contact the website’s developer in order to install the HTML5 supporting codecs for your video file format.
Solution #5: Fix Using An Incognito Mode
Another option which you can try to deal with such an HTML5 video error is to open your webpage in an Incognito mode. It will surely help you out to isolate the error as it doesn’t refer to any of the existing settings/cookies on Google Chrome. Hence, to open Chrome in an incognito mode, you have to press the Ctrl + Shift + N.
Now, if your video is playing & if an HTML5 video not found is solved in the Incognito mode, it means that;
- Your chrome settings are set to default.
- You’re having any suspicious add-ons or plug-in installed onto your Google Chrome browser
- You need to remove the plugins, add-ons, and reset the Chrome settings in order to solve the html5 video ‘file not found’ error in a normal mode.
Note: Incognito Mode in Safari and Mozilla Firefox browser will be named as New Private Window.
Solution #6: Toggle The Hardware Acceleration
When you disable hardware acceleration in a web browser then your PC’s Graphics Processing Unit (GPU) will be actually used to process all graphics-intensive media.
Here are the easy steps for how you can turn off the hardware acceleration with ease:
Step 1: Just go to the chrome and make a tap on three dots on a right corner
Step 2: Next, click on the Settings option
Step 3: After that, go to the Advanced >> System.
Step 4: Now, disable the option “Use hardware acceleration when available“
Step 5: Restart Chrome.
After completion of these steps, try to play your video in the browser. Now, it would not throw ‘HTML5: Video file not found’ issue.
Solution #7: Enable The Flash to Play Video
Even after trying all the aforesaid ways if you’re still getting HTML5 video not playing in chrome, then one more option left for you. Yes, enabling the Flash player will help you to manually play the video file.
Here are the easy steps that could help you to fix HTML5 video errors using Flash.
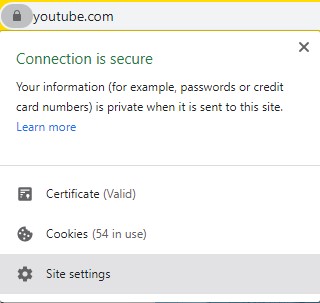
- First, click on padlock of a site where you’re not able to play your video
- Choose the Site settings as displayed in the image below.
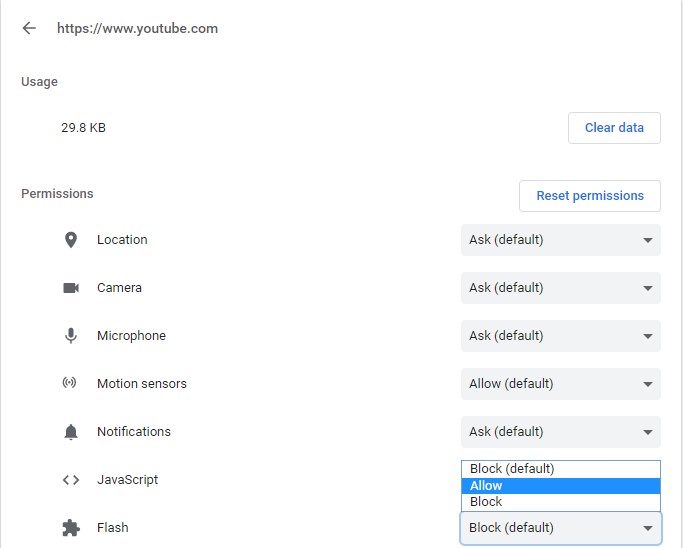
- Then, locate the Flash in a Permissions section & change it to Allow as shown below.
- Now, go back to a webpage >> press the Your “video file not found” issue will be resolved.
What If Your Video File Gets Corrupt? Try Video Repair Tool
When it comes to the best video repair program then no other tool can be as effective as a Video File Repair Tool. Yes, I am recommending this tool because it is packed with some best features that enable you to fix any kind of errors and problems that you get while playing your video file.
The best part about this tool is that – it is available for both operating systems. It means if you are using Windows PC then you can go for Windows version and if you are using Mac PC then you can go for Mac version respectively.

* Free version of this program only previews repaired videos.
So, without wasting any time, download, install, and follow the step-by-step guide of this video repair tool to repair choppy or jerky videos easily.
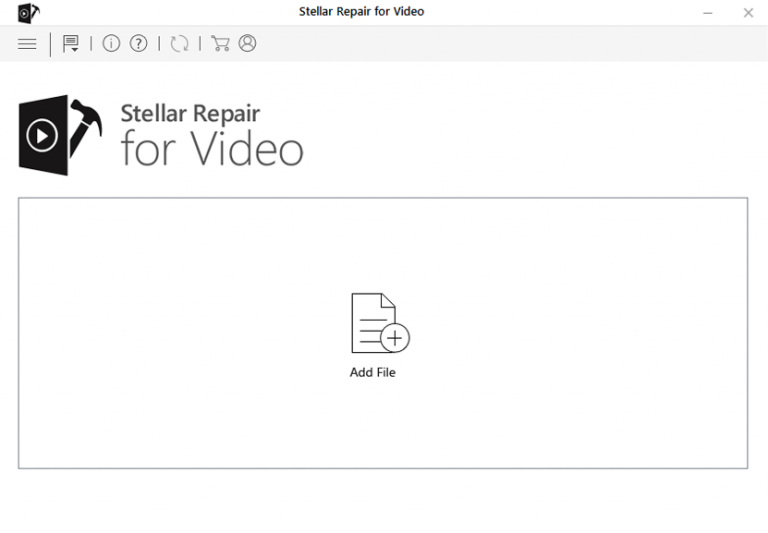
Step 1: Download, install and launch Video Repair software on your system. Click on ‘Add Files‘ to add corrupted video files.
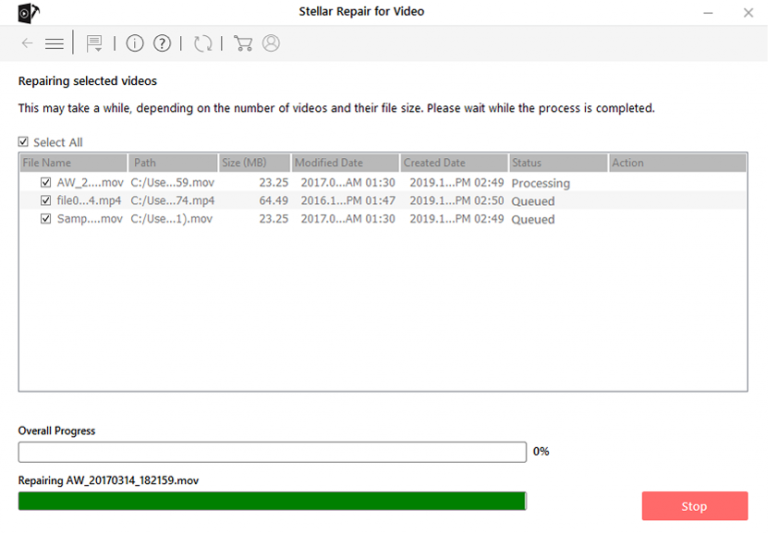
Step 2: Click on ‘Repair‘ button to begin the repairing process. This start repairing your added video files one by one.
Step 3: You can click on ‘Preview‘, in order to preview the repaired video file within the software and click on ‘Save Repaired Files‘ button to save the repaired videos at desired location.
[Tips] – How To Avoid HTML Video ‘File Not Found’ Error In The Future?
Video files are a very important fragment of today’s websites as it makes them attractive & expressive. On the other hand, videos can slow the websites if the size of a video very large and take time to load. Therefore, to avoid this problem you need to follow the beneath useful tips.
- You ought to know the target device where your video will be played.
- During the making process of video, check the quality settings of the video because high-quality settings videos take more space and large.
- Control & measure the size of the video during making it, so, you can avoid the compression process.
- Also, check on the format of videos because some browsers are not supported by all types of video formats.
- Select a good & reliable video hosting website, try to use the paid version rather than the free version.
- The video attributes like height, width is very imported, set them in the code as it is.
FAQ (Frequently Asked Questions)
Why Can’t I Watch HTML5 Videos?
If you are unable to play and watch your HTML5 videos on chrome, Mozilla Firefox or any other websites then it means that you don’t have the supported video codec. Apart from that, your HTML5 video file couldn’t play due to the outdated browser or an excessive number of Cookies, cache, saved passwords, bookmarks data, etc.
How Do I Watch HTML5 Videos In Chrome?
In order to watch an HTML5 video file on chrome, you need to follow the below-given steps;
• Step 1: Open the Chrome developer inspector tool.
• Step 2: Right-click on src value (from that video), and choose Open in the new tab
• Step 3: Then you get this default HTML5 video player from the Chrome web browser.
Wrap Up
I know it’s quite annoying to face HTML5 MP4 video not playing in chrome issue no matter which browser you’re using. However, you can try any of the aforementioned solutions on how to solve the HTML5 video ‘file not found’ error.
Hopefully, after you try the above fixes, at least one of them will definitely work for you.
In case while trying the techniques stated above in this post, if your video file somehow gets corrupt or damage then don’t worry at all. You ought to try Video Repair Tool to fix corrupted or damaged MP4 files. This program has the ability to shot all video-related errors and bugs with ease.
So, all the very best to you…..
Taposhi is an expert technical writer with 5+ years of experience. Her in-depth knowledge about data recovery and fascination to explore new DIY tools & technologies have helped many. She has a great interest in photography and loves to share photography tips and tricks with others.