При попытке просмотра видео в сети (к примеру, в каком-либо онлайн-кинотеатре) пользователь «Яндекс.Браузера» может столкнуться с ошибкой воспроизведения такого видео, и релевантным сообщением «HTML5 Video not properly encoded». В данном материале я расскажу, что это за ошибка, каковы её причины, и как её устранить в браузере Яндекса.
Содержание
- Что это за ошибка
- Как исправить ошибку
- Заключение
Что это за ошибка
Перевод текста ошибки выглядит как «Видео HTML5 не закодировано должным образом». Обычно появление данного сообщения соотносится с ситуацией, когда видео не может быть воспроизведено браузером по ряду технических причин.
Напомню читателю, что «HTML5» является специализированным языком для вывода содержимого интернет-страниц. Его спецификой в разрезе видео является то, что данный язык не требует для демонстрации видео установки дополнительных плагинов (типа «Flash Player»), позволяя непосредственно, без «посредников», выводить видео на экран вашего ПК.
Первая часть инструкции исправления ошибки HTML 5 при просмотре видео — здесь.
Среди причин, вызывающих рассматриваемую мной ошибку, я бы выделил следующие:
- Обычный сбой в работе браузера;
- Наблюдаются проблемы в работе интернет-ресурса, на котором расположен видеофайл (проводятся технические работы и др.);
- Используется устаревшая версия браузера, которая некорректно работает с модерной технологией «HTML5»;
- Проблема вызвана некорректной работой ряда видеокарт.
Рассматриваемая мной ошибка в воспроизведение HTML5 Video проявляет себя не только при работе в «Яндекс.Браузер», но и на других веб-навигаторах (Хром, Мозилла, Опера, IE и других).
Как исправить ошибку
После того, как мы разобрались, что значит ошибка «HTML5 Video not properly encoded», рассмотрим, как избавиться от неё. Рекомендую выполнить следующее:
- Перегрузите страницу с видео с помощью нажатия на F5. Если проблема имеет стохастическую природу – она исчезнет;
- Подождите какое-то время. Вполне возможно, что проблемы наблюдается на самом интернет-ресурсе, и ваш ПК не имеет к этому никакого отношения. Рекомендую подождать какое-то время, и, при желании, написать письмо в техническую поддержку данного сайта, возможно, они просто не осведомлены о возникшей проблеме;
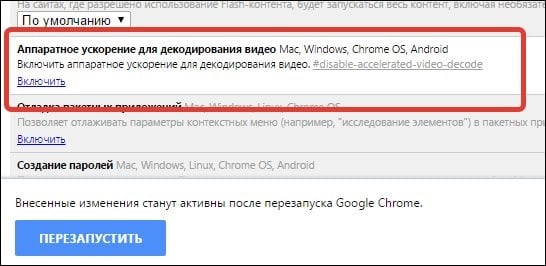
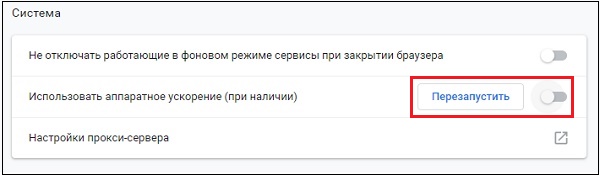
- Задействуйте аппаратное ускорение видео. Введите в адресной строке «Яндекс.Браузер» команду browser://flags, среди списка параметров найдите «Аппаратное ускорение для декодирования видео» (поможет сочетание клавиш Ctrl+F), и если данная опция отключена, нажмите на «Включить». После этого нажмите на кнопку «Перезапустить сейчас» для перезапуска вашего браузера;
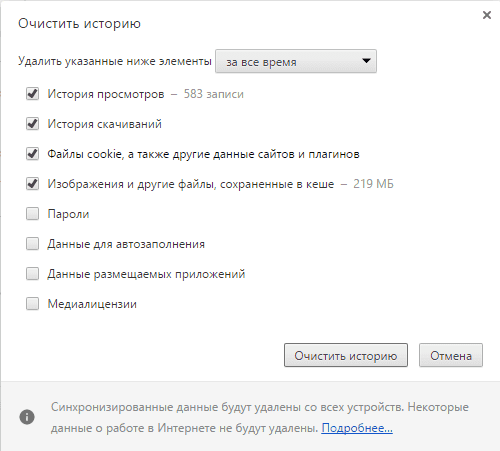
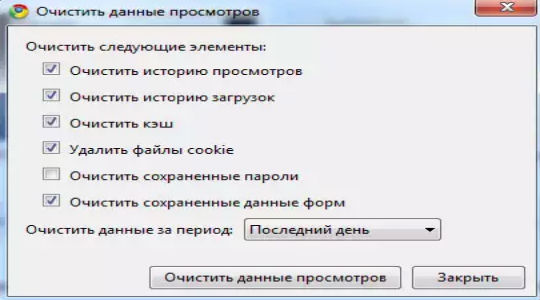
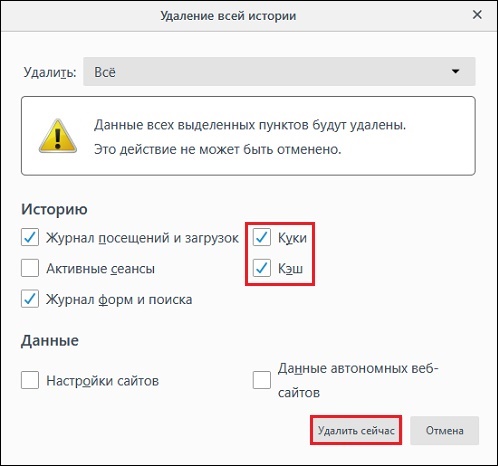
Используйте «Аппаратное ускорение для декодирования видео» - Очистите кеш и куки вашего браузера. Нажмите на сочетание клавиш Ctrl+H, затем на «Очистить историю» сбоку. В открывшемся окне выберите сверху «За всё время», поставьте галочку рядом с пунктом «файлы cookie и другие данные..», и нажмите внизу на кнопку «Очистить историю»;
- Используйте другой браузер (к примеру, «Mozilla Firefox» или «IE») для устранения ошибки;
- Попробуйте изменить настройки воспроизведения проблемного видео (если есть такая возможность). В частности, уменьшите разрешение видео, к примеру, с 720p на 480p;
- Попробуйте запустить проблемное видео в режиме «инкогнито». Кликните на кнопку настроек «Яндекс.Браузер» (кнопка с тремя горизонтальными стрелками), и в появившемся меню выберите «режим инкогнито»;
- Установите самые свежие драйверы для вашей видеокарты. В этом могут помочь, в частности, такие специализированные инструменты как «DriverPack Solution», «Driver Genius» и другие аналоги;
- Обновите (переустановите) ваш «Яндекс.Браузер». Бывают ситуации, когда ошибку «Video not properly encoded» вызывают проблемы в работе самого веб-навигатора.
Заключение
Ошибка в браузере от Яндекса «HTML5 Video not properly encoded» может быть вызвана рядом причин, среди которых проблемы в работе самого сайта, отключенное аппаратное ускорение браузера и другие детерминанты, описанные мной выше. Рекомендую, прежде всего, не спешить искать проблему на своём ПК, так как могут иметься дисфункции в работе самого интернет-ресурса, и нужно просто подождать, дабы последний восстановил свой нормальный функционал.
Опубликовано 16 июня 2017 Обновлено 01 октября 2020
Содержание
- 1 Что значит ошибка HTML5
- 2 Как исправить ошибку HTML5 в видеоплеере
- 3 Дополнительные способы устранения ошибки HTML5
- 4 Модерный HTML5
- 5 Ошибка «html5 Video file not found» — причины появления
- 6 Перегрузите веб-страницу
- 7 Очистите кэш и куки веб-навигатора
- 8 Отключите аппаратное ускорение
- 9 Запустите навигатор в безопасном режиме
- 10 Обновите ваш веб-браузер
- 11 Обратитесь к веб-мастеру сайта
- 12 Заключение
- 13 5 последних уроков рубрики «HTML5»
-
- 13.0.1 Расширяем возможности HTML за счёт создания собственных тегов
- 13.0.2 Определение доступности атрибута HTML5 с помощью JavaScript
- 13.0.3 HTML5: API работы с вибрацией
- 13.0.4 Создание форм с помощью Webix Framework — 4 практических примера
- 13.0.5 Знакомство с фрэймворком Webix
-
Благодаря неустанному развитию технологий сравнительно недавно появился стандарт HTML5, являющийся новой версией языка разметки веб-страниц, который позволяет структурировать и отображать их содержимое. Инновации позволили усовершенствовать процесс создания и управления графическими и мультимедийными элементами, упростив работу с объектами. Стандарт HTML5 наделён множеством плюсов и предоставляет большие возможности в организации веб-среды, но и здесь не обошлось без сбоев в работе. Пользователи при просмотре видео с интернет ресурсов могут сталкиваться с принудительной остановкой воспроизведения, которую вызвала HTML5 ошибка. Обычно обновление страницы с повторной загрузкой контента решает проблему, но не всегда. К тому же такие сбои особенно неприятны в случае с лимитированным интернетом.
Устранение ошибок в работе HTML5.
Что значит ошибка HTML5
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные способы устранения ошибки HTML5
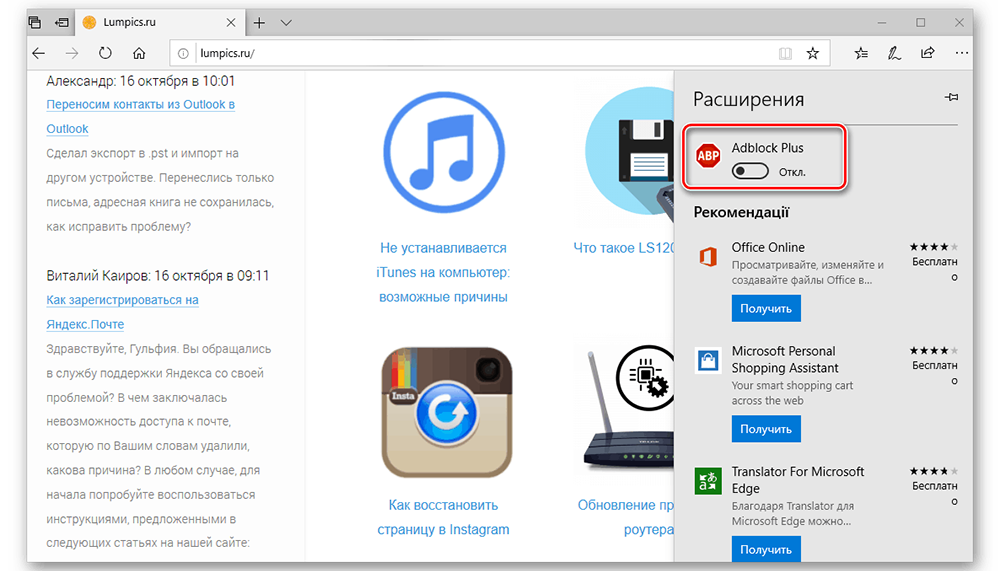
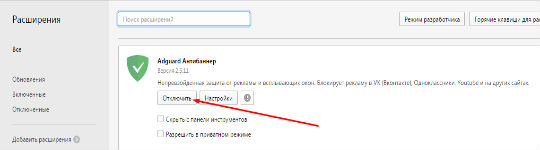
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.
Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
При просмотре видео в сети мы можем внезапно столкнуться с ошибкой воспроизведения, сопровождающейся сообщением « html5 Video file not found ». Ошибка встречается на различных видеохостах типа Vimeo, YouTube и других, и обычно связана с некорректной настройкой сайта его веб-мастером или отсутствием поддержки технологии HTML5 у пользовательского браузера. Ниже разберём, в чём суть данной проблемы, и как исправить ошибку «html5 Video file not found» на вашем ПК.
Модерный HTML5
Как известно, технология «HTML5» является усовершенствованной версией технологии «HTML» (язык гипертекстовой разметки). Как следующий уровень развития HTML, HTML5 включает видео и аудио спецификации, позволяющие пользователям смотреть видео онлайн без каких-либо плагинов.
Для работы указанной технологии веб-мастерам нужно задействовать специальную кодировку HTML5, и использовать форматы WebM, MP4 и OGG на страницах своих ресурсов.
Вы можете просматривать видео HTML5 на всех популярных браузерах, включая Гугл Хром, Мозилла, IE, Сафари и других.
Ошибка «html5 Video file not found» — причины появления
Рассматриваемая ошибка обычно возникает при попытке просмотра видео, размещённого на какой-либо веб-странице. Часто она связана с некорректной настройкой сайта, и может быть исправлена лишь веб-мастером данного ресурса.
В некоторых случаях проблема может быть вызвана некорректной работой браузера, не поддерживающего кодеки HTML5. Вы можете проверить эту гипотезу попытавшись запустить проблемное видео на другом браузере.
Также фактором проблемы могут выступать кэш и куки браузера, не позволяющие корректно воспроизводить видео с данной веб-страницы.
Перегрузите веб-страницу
Наиболее простым способом решить проблему html5 Video file not found является обновление проблемной веб-страницы. Нажмите на F5 (Ctrl+F5) в браузере, и после обновления страницы попытайтесь воспроизвести необходимый вам видеоролик.

Очистите кэш и куки веб-навигатора
Также рекомендуем очистить кэш и куки вашего браузера. К примеру, в Мозилле это делается переходом в настройки, выбором слева раздела «Приватность и защита», и нажатием на кнопку «Удалить историю» чуть ниже.

Отключите аппаратное ускорение
Как известно, аппаратное ускорение помогает при работе с графически-насыщенными медиа типа игр, видео и др. в вашем браузере. Когда вы отключаете аппаратное ускорение в браузере, только графический процессор вашего ПК может быть использован для работы с графическими медиа. Это снижает нагрузку на браузер, и может устранить ошибку html5 Video file not found на вашем ПК.
Аппаратное ускорение может быть отключено в настройках вашего браузера. К примеру, в Гугл Хром это делается переходом в настройки навигатора, выбором опции «Дополнительные» в самом низу, и отключением опции «Использовать аппаратное ускорение» с помощью соответствующего ползунка.

После отключения данной опции перезапустите браузер, и попытайтесь воспроизвести нужное видео.
Запустите навигатор в безопасном режиме
Старт браузера в безопасном режиме может помочь избавиться от сообщения html5 Video file not found. В данном режиме отключается работа расширений и дополнений браузера, деактивируется аппаратное ускорение, сбрасываются ряд настроек.
Если видео запустится в безопасном режиме, значит какая-либо из указанных настроек вызывает рассматриваемую нами ошибку. Вы можете изменить такие настройки, отключить плагины и устранить релевантные причины, вызывающие ошибку HTML5.
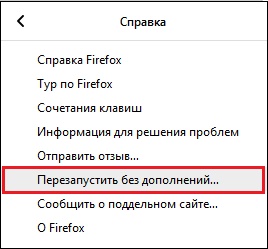
К примеру, для запуска Мозилла в безопасном режиме необходимо нажать на кнопку с тремя горизонтальными линиями справа сверху (Открыть меню) в браузере. Далее выбираем «Справка» — «Перезапустить без дополнений».

Обновите ваш веб-браузер
Поскольку не все браузеры поддерживают работу с HTML5, вам необходимо убедиться, что вы пользуетесь самой свежей версией вашего навигатора. Технологию HTML5 поддерживает браузер Хром с 26 версии, Мозилла с 21 версии, Сафари с версии 6.1, Опера с 15 версии и далее. Проверьте, установлена ли у вас самая свежая версия веб-навигатора, и при необходимости установите таковую на ваш ПК.

Обратитесь к веб-мастеру сайта
Во многих случаях рассматриваемая проблема может возникать из-за того, что проблемная страница не имеет должный кодек для воспроизводства видеоролика. В этом случае можно попробовать связаться с разработчиком сайта, дабы тот установил HTML5 кодеки для форматов WebM, MP4 и OGG.
Заключение
В нашей статье мы разобрали, что за ошибка html5 Video file not found, и как её исправить. Если стандартная перезагрузка страницы ничего не даёт, попробуйте очистить кэш и куки браузера, отключить аппаратное ускорение или запустить браузер в безопасном режиме. Если же это не помогло, попробуйте установить самую свежую версию браузера, или использовать альтернативный веб-навигатор от другого разработчика. Также будет не лишним обратиться к веб-мастеру проблемного ресурса – возможно дисфункция с работой видео HTML5 вызвана некорректной настройкой функционала самого сайта.
Порой вы можете столкнуться с проблемой воспроизведения видео на Android и iOS устройствах. В данной заметке есть решение этой проблемы.
Чтобы видео без проблем воспроизводилось на различных устройствах нужно предоставить несколько копий данного файла в различных форматах.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: http://stackoverflow.com/questions/1711078/html5-video-element-on-android
Перевел: Станислав Протасевич
Урок создан: 16 Марта 2016
Просмотров: 5157
Правила перепечатки
5 последних уроков рубрики «HTML5»
Расширяем возможности HTML за счёт создания собственных тегов
В этом уроке я покажу процесс создания собственных HTML тегов. Пользовательские теги решают множество задач: HTML документы становятся проще, а строк кода становится меньше.
Определение доступности атрибута HTML5 с помощью JavaScript
Сегодня мы посмотрим, как можно организовать проверку доступности атрибута HTML5 с помощью JavaScript. Проверять будем работу элементов details и summary.
HTML5: API работы с вибрацией
HTML5 — глоток свежего воздуха в современном вебе. Она повлиял не только на классический веб, каким мы знаем его сейчас. HTML5 предоставляет разработчикам ряд API для создания и улучшения сайтов с ориентацией на мобильные устройства. В этой статье мы рассмотрим API для работы с вибрацией.
Создание форм с помощью Webix Framework — 4 практических примера
Веб дизайнеры частенько сталкиваются с необходимостью создания форм. Данная задача не простая, и может вызвать головную боль (особенно если вы делаете что-то не стандартное, к примеру, много-страничную форму). Для упрощения жизни можно воспользоваться фрэймворком. В этой статье я покажу вам несколько практических приёмов для создания форм с помощью фрэймворка Webix.
Знакомство с фрэймворком Webix
В этой статье мы бы хотели познакомить вас с фрэймворком Webix. Для демонстрации возможностей данного инструмента мы создадим интерфейс online аудио плеера. Не обольщайтесь — это всего лишь модель интерфейса. Исходный код доступен в демо и на странице GitHub.
«>
-
Описание плеера
-
Как исправить ошибку?
С каждым днем поисковые машины обрабатывают тысячи запросов с просьбами исправить ошибку HTML5 при просмотре видео. И не удивительно, ведь данная технология относительно новая и распространяется высокими темпами. Как решить эту проблему мы расскажем ниже.
Описание плеера
Для многих не секрет, что для просмотра разного рода видеороликов, игры в онлайн-приложения и совершения прочих полезных действий нужны специальные расширения для браузера. Среди них Adobe Flashplayer, Microsoft Silverlight, Ace Stream и Quicktime. Доля веб-элементов, поддерживающих вышеприведенные технологии, превышает 90%.
Но это было до недавнего времени. После презентации нового стандарта HTML5 появилась возможность проигрывать видеоролики и прочий медиаконтент средствами браузера, без участия сторонних плагинов и дополнительных кодеков. Плеер поддерживает все современные расширения файлов, среди которых OGG, WebM, MP4 и прочие.
Если новинка столь хороша, почему возникают проблемы? На этот и сопутствующие вопросы ответ расположен ниже.
Как исправить ошибку?
В подавляющем большинстве случаев проблема заключается в устаревшей версии браузера, который не поддерживает стандарт HTML5. Для обновления вашего интернет-обозревателя перейдите в «Параметры» – «О программе» и нажмите кнопку «Проверить наличие обновлений».
Если приложение сообщает, что вы используете последнюю версию, но при этом дата предыдущего обновления указана более чем полугодичной давности – удалите браузер вручную и скачайте новый с официального сайта.
Но обновления приложения может не хватить. В качестве альтернативных действий выполните следующее:
- Попробуйте открыть страницу с видеороликом в другом браузере. Возможно, плеер с сайта конфликтует с вашим ПО и не может воспроизвести медиафайл.
- Обновите страницу, измените настройки качества, перемотайте ролик немного вперед – так вы повторно обратитесь к серверу с видео, который мог временно не отвечать.
- Попробуйте просмотреть клип через некоторое время. Возможно, ошибка вызвана внутренними проблемами на сайте или проведением регламентных технических работ.
- Отключите временно AdBlock и другие блокирующие рекламу расширения. Они могут влиять на возможность воспроизведения видео. Инструкцию по их деактивации найдете по этой ссылке.
- Очистите кэш и cookie браузера. Для этого перейдите в настройки своего интернет-обозревателя, зайдите в историю посещений и выберите «Очистка журнала». В появившемся окне отметьте кэш, файлы cookie и подтвердите действие. Также можно воспользоваться приложением CCleaner.
На этом все. Теперь вы знаете, как исправить ошибку HTML5 при просмотре видео. Если знаете другие способы решения проблемы – поделитесь им, пожалуйста, в комментариях.
Find out all you need to know if your browser doesn’t support HTML5 audio or video
by Madalina Dinita
Madalina has been a Windows fan ever since she got her hands on her first Windows XP computer. She is interested in all things technology, especially emerging technologies… read more
Updated on December 15, 2022
Fact checked by
Alex Serban
After moving away from the corporate work-style, Alex has found rewards in a lifestyle of constant analysis, team coordination and pestering his colleagues. Holding an MCSA Windows Server… read more
- Is HTML5 supported by all browsers? The error your browser does not support HTML5 video should answer that quickly.
- From cookies to extensions, there are many reasons for which your browser doesn’t support HTML5 video.
- If your browser displays the SSL HTML5 video / HTML5: video file not found error, the media sources might be disabled.
- How to fix HTML5 video not properly encoded? Add certain plugins to your browser to solve this.
- Easy migration: use the Opera assistant to transfer exiting data, such as bookmarks, passwords, etc.
- Optimize resource usage: your RAM memory is used more efficiently than in other browsers
- Enhanced privacy: free and unlimited VPN integrated
- No ads: built-in Ad Blocker speeds up loading of pages and protects against data-mining
- Gaming friendly: Opera GX is the first and best browser for gaming
- Download Opera
Many Windows 10 users reported encountering an issue while trying to play HTML5 videos in their browser.
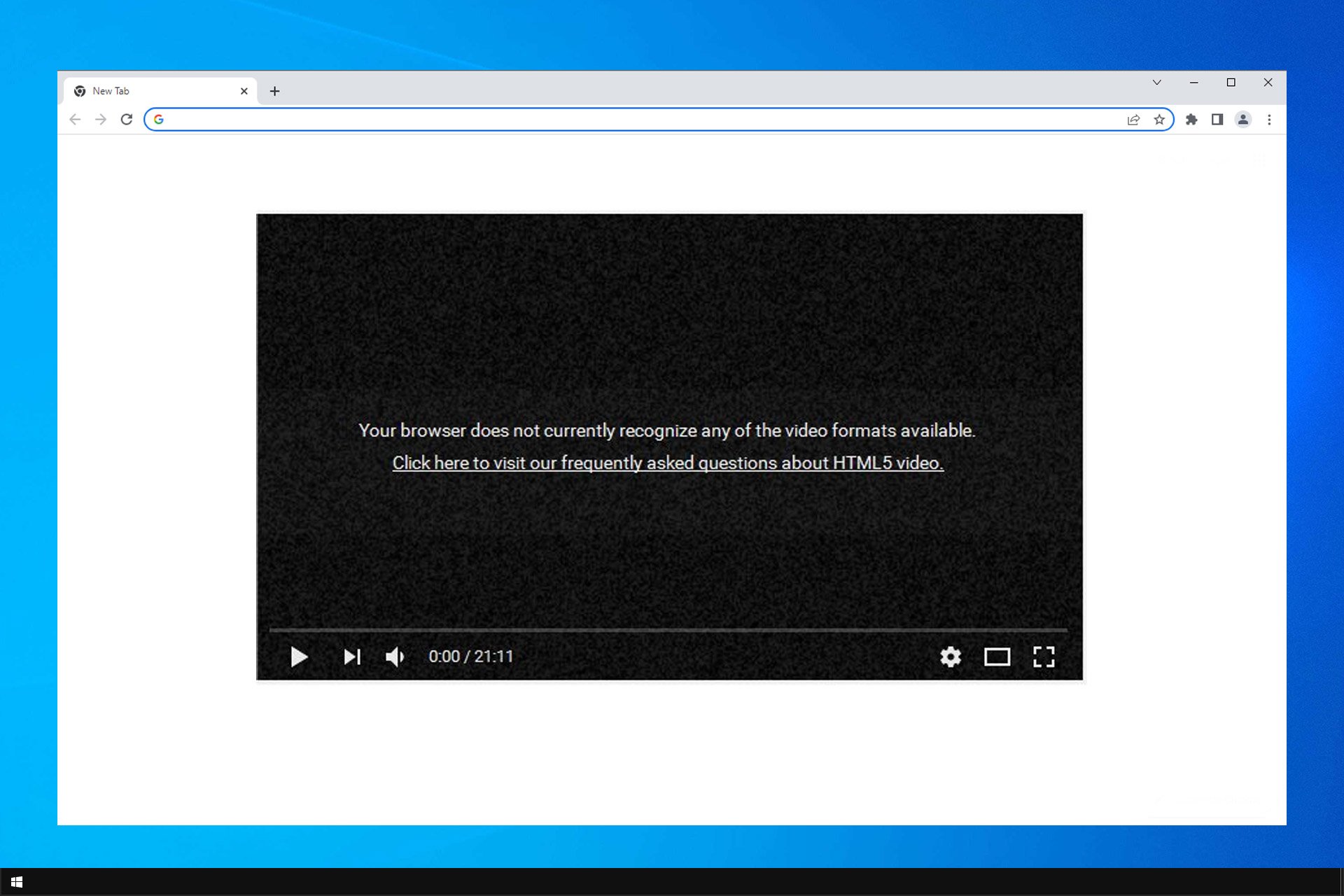
The error message Your browser does not currently recognize any of the video formats available interrupts the videos from loading.
The culprit behind this inconvenience is usually Adobe Flash Player. As the Internet browsers often use Adobe Flash to run HTML5 videos, a check on the Flash Player’s activity is recommended.
Speaking of errors, this isn’t the only one, and many users reported This video file cannot be played. (error code: 232011), but we covered that one in a separate guide.
Here’s how one user described the issue on Microsoft Answers forum:
When I try to play HTML5 videos in IE9, I get the message that Your browser does not support HTML5 video.
NONE of the videos are supported, as the video frames give messages that state:
Your browser cannot play H.264 high profile content with the HTML5 video element.
How can I fix this?
We managed to come up with a series of solutions to help you run HTML5 videos in your Internet browser.
What does HTML5 video not properly encoded mean?
HTML5 is a new form of video element that has been invented, and it is used to allow videos to be played on web browsers.
If you are playing a video on a web page and receive this error message, it indicates that the HTML5 format codecs are not supported by your browser or that your browser is outdated.
Moreover, here are some error variations that you may encounter, but nonetheless, fix with the solutions below:
- HTML5 video not properly encoded Chrome, Firefox, Edge, Opera, Puffin
- Your browser doesn’t support HTML5 audio
- Your browser does not support HTML5 video
- HTML5 video not found
- Error code html5_video 4
- Live streaming is available with the HTML5 player in the latest versions of Internet Explorer on Windows 8.1 or later, Microsoft Edge on Windows 10, Chrome, Firefox, or Opera
- To view this video please enable JavaScript, and consider upgrading to a web browser that supports HTML5 video
- HTML5 error loading please refresh
Which browser is HTML5 compatible?
All modern browsers have been supporting HTML5 for a while now. Almost every browser will be able to handle HTML5 content without issues.
Some older browsers or ones that use their own or obscure rendering engines might have issues, but with any of the popular browsers, you won’t have issues with HTML5.
Despite widespread support, many users reported Your browser does not support HTML5 video on Chrome, Firefox, Safari, and other browsers.
Quick Tip:
Some PC issues are hard to tackle, especially when it comes to corrupted repositories or missing Windows files. If you are having troubles fixing an error, your system may be partially broken.
We recommend installing Restoro, a tool that will scan your machine and identify what the fault is.
Click here to download and start repairing.
If you’re having this problem with your browser, perhaps you should consider upgrading to a web browser that supports HTML5 video.
Unlike Chrome, this browser is a lot faster, and you won’t have any issues with HTML5 videos while using it. Opera comes with various built-in packages, enhanced resource consumption, and great design.

Opera
Navigate to any website without worrying about any video format errors with this fully private browser.
- What does HTML5 video not properly encoded mean?
- Which browser is HTML5 compatible?
- How do I make my browser support HTML5?
- 1. Update your browser
- 2. Delete cookies and cache
- 3. Disable add-ons
- 4. Add plugins to support your browser
- 5. Modify the video link
How do I make my browser support HTML5?
1. Update your browser
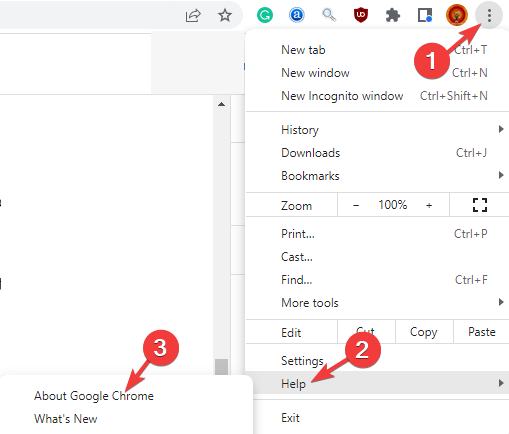
- Click the Menu button in the top right corner and select Help. Then select About Google Chrome.
- Wait while Chrome checks for updates.
- Once the updates are installed, restart your browser.
After updating the browser, check if Your browser doesn’t support HTML5 audio is still present.
2. Delete cookies and cache
This issue can occur if there’s problem with the server and the specific video. Unfortunately, that’s a server side issue and you can’t change that.
However, your cache can also cause this problem, so it’s advised to clear it by following these steps:
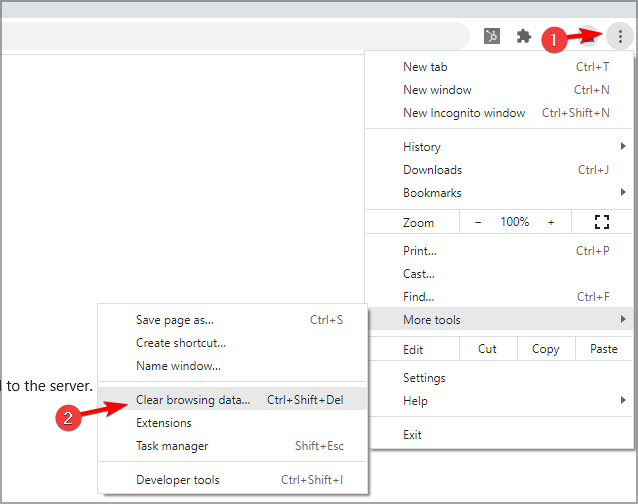
- Click on More icon, next select More tools. Lastly, click on Clear browsing data.
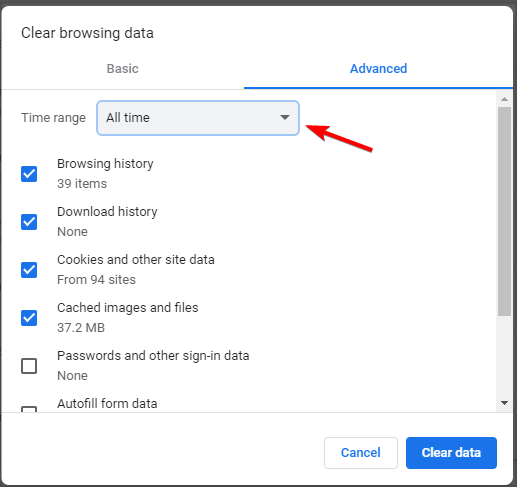
- Make sure that All time is selected as the Time range.
- Click on Clear data.
You can also get To view this video please enable JavaScript, and consider upgrading to a web browser that supports HTML5 video, but that can be fixed with a browser update.
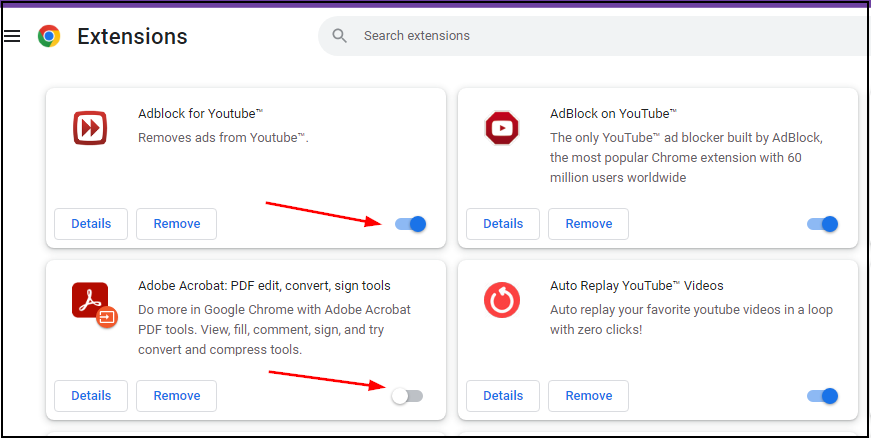
3. Disable add-ons
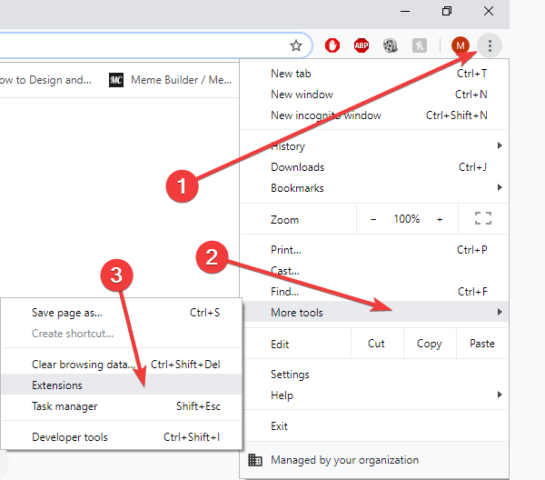
- Click the three dots icon in the top right corner.
- Select More tools and choose Extensions.
- Find the extension that you want to block.
- Click the toggle switch next to it. If it turns gray, it means that you disabled it.
In case you encounter Opera Your browser does not support HTML5 video message, disabling the extensions might help you.
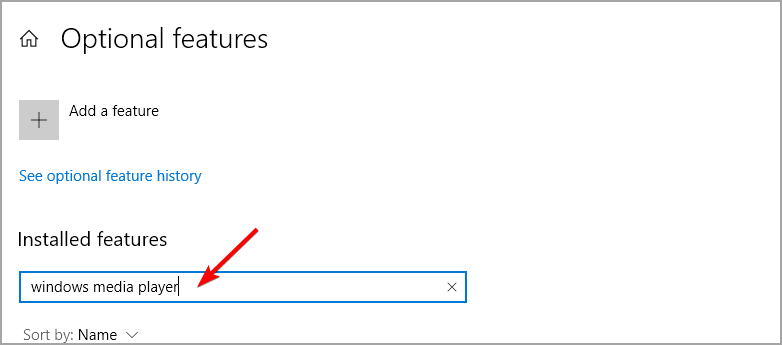
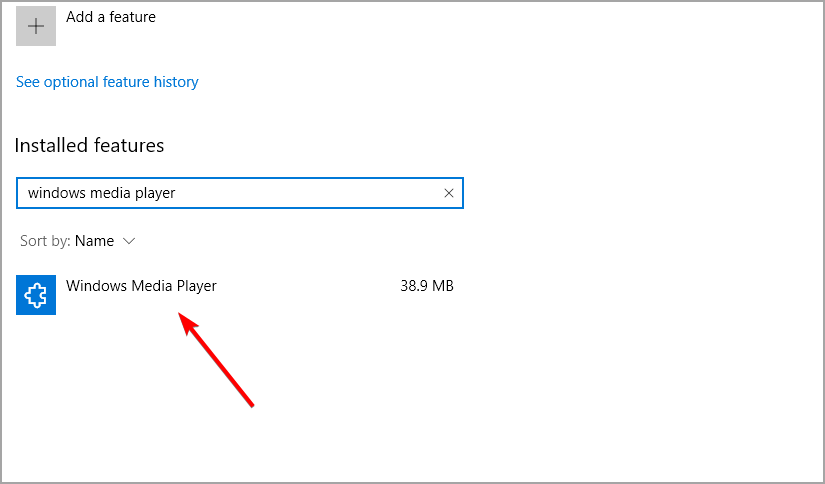
4. Add plugins to support your browser
- Press Windows key + S. Enter optional features and then select Manage optional features.
- Search for windows media player.
- Select it from the list and click on Install.
Issues such as these can occur if HTML5 video is not properly encoded, so installing the necessary components can help.
Keep in mind that there’s no option to download the supporting codecs of HTML5, but sometimes certain components need to be installed in order for it to work.
5. Modify the video link
- Change watch?=v with embed/ in the link tab.
- For example:
https://www.youtube.com/watch?v=
tohttps://www.youtube.com/embed/
By modifying the link, you might be able to fix problems with SSL HTML5 video, so be sure to try that.
- 5 Ways to Fix Bad Video Quality in Chrome [Netflix, YouTube]
- 5 Ways to Get Past your Browser Can’t Play this Video Pop Up
- Microsoft Edge Keeps Crashing: 4 Easy Ways to Stop That
- Chrome Toolbar Missing: 5 Tested Ways to Get It Back
- 6 Best Lightweight Web Browsers for Raspberry Pi
- Fix error code: status_breakpoint [5 Steps]
As you can see, fixing this problem is pretty simple, and you can do it with ease by following the solutions from this guide.
There are similar issues to this one, and we already covered Your browser does not support video playback in one of our previous guides, so be sure to check it out.
We hope that our solutions have proven to be useful when it comes to fixing the Your browser does not support HTML5 video issues. Leave a comment in the section below if it worked for you.
Newsletter
Содержание
- Устранение проблем с воспроизведением онлайн-видео
- Причина 1: Отсутствие Flash Player
- Причина 2: Проблемы со встроенным проигрывателем (только Android 5.0 и 5.1)
- Проблемы с локальным проигрыванием видео
- Причина 1: Активные модификаторы изображений или приложения цветокоррекции
- Причина 2: Проблемы с кодеками
- Заключение
- Вопросы и ответы
Девайсы под управлением Android часто используют в качестве проигрывателей мультимедиа, в том числе и для просмотра видеороликов. В статье ниже мы хотим рассказать вам, что нужно делать, если видео не воспроизводится.
Устранение проблем с воспроизведением онлайн-видео
Ошибки с воспроизведением потокового видео могут возникать по двум причинам: отсутствие на устройстве Adobe Flash Player или сбой в системном проигрывателе онлайн-роликов.
Причина 1: Отсутствие Flash Player
Практически все популярные ресурсы для проигрывания видео онлайн уже перешли на плееры HTML5, более удобные и менее ресурсоёмкие, чем Adobe Flash Player. Однако на некоторых сайтах этот компонент всё еще используется. Если на ПК проблема решаема очень просто, то с Андроид все несколько сложнее.
Дело в том, что официальная поддержка этой технологии в Android прекращена со времён KitKat 4.4, а приложение для работы с ней удалено из Google Play Маркета ещё раньше. Впрочем, можно скачать утилиту со стороннего источника в формате APK и установить на телефон или планшет. Однако с большой долей вероятности этого недостаточно — понадобится скачать веб-браузер с поддержкой Flash. Из таковых наиболее удобен в использовании браузер Dolphin.
Загрузить Dolphin Browser
Чтобы включить в нём поддержку флеш-технологии, проделайте следующее:
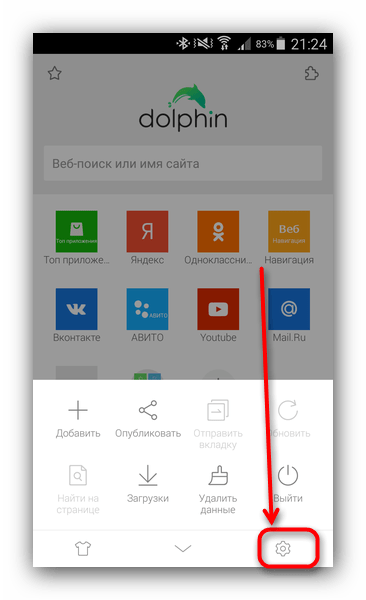
- Запустив Дольфин, войдите в меню приложения. Это можно сделать нажатием на три точки вверху справа или кнопкой «Меню» на устройстве.
- Во всплывающем окне выберите настройки, нажав на иконку с шестерней.
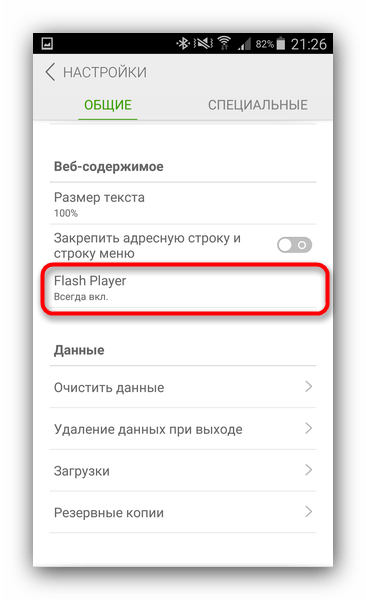
- Во вкладке «Общие» прокрутите список вниз, до блока «Веб-содержимое». Тапните по пункту «Flash Player».
Отметьте вариант «Всегда вкл.».
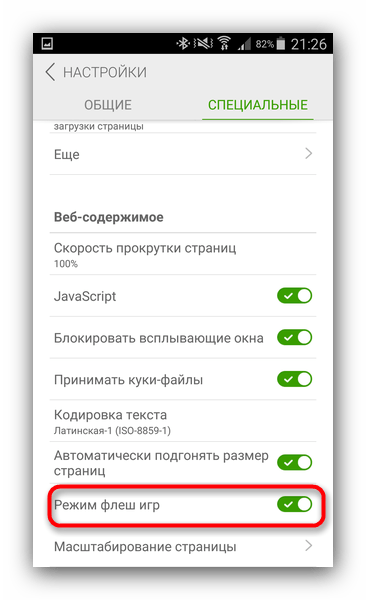
- Перейдите на вкладку «Специальные», прокрутите список до «Веб-содержимое» и активируйте опцию «Режим игр».
- Можете заходить на свои любимые сайты и смотреть видео: потоковое воспроизведение должно заработать.
В случае если вы по каким-то причинам не хотите устанавливать на свой девайс Flash Player, проблему может решить Puffin Browser.
Загрузить Puffin Browser
В нём функцию обработки и декодирования флеш-видео на себя берёт облачный сервис, потому установка отдельного приложения не нужна. Ничего дополнительно настраивать также не нужно. Единственным минусом такого решения можно считать наличие платной версии.
Причина 2: Проблемы со встроенным проигрывателем (только Android 5.0 и 5.1)
Обновление до пятой версии принесло много изменений в Андроид. Обновился в нём и системный проигрыватель онлайн-видео: на место AwesomePlayer, присутствующему в системе со времен 2.3 Gingerbread, пришел NuPlayer. Однако в этой версии данный проигрыватель, основанный уже на технологии HTML5, работает нестабильно, потому по умолчанию активна старая версия. Вследствие конфликта компонентов она может работать некорректно, потому есть смысл попробовать переключиться на новый проигрыватель.
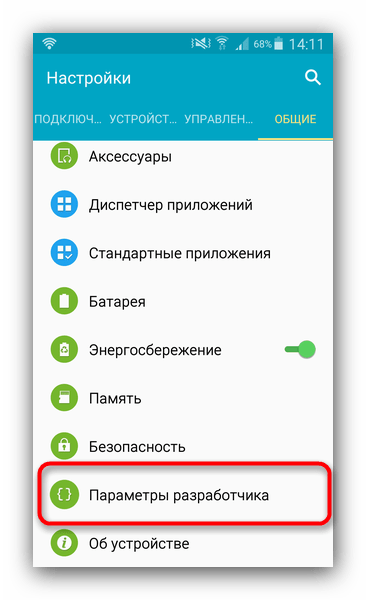
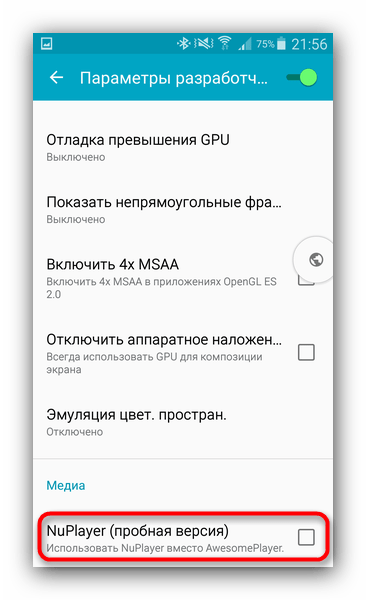
- Получите на своём устройстве доступ к настройкам разработчика.
Подробнее: Как включить режим разработчика
- Зайдите в «Параметры разработчика».
- Пролистайте список. В нём в блоке «Медиа» найдите пункт «NuPlayer». Поставьте напротив него галочку. Если же пункт активен, тогда, наоборот, отключите его.
- Для большей эффективности стоит перезагрузить смартфон или планшет.
- После перезагрузки заходите в браузер и попробуйте воспроизвести видео. Скорее всего, проблема исчезнет.
Что же касается Android 6.0 и выше, то в них по умолчанию активна уже стабильная и оптимизированная версия NuPlayer, а устаревший AwesomePlayer удалён.
Проблемы с локальным проигрыванием видео
В случае если на телефоне или планшете не работают скачанные клипы, первым делом следует проверить, не повредились ли они при загрузке. Для этого подключите устройство к компьютеру, скиньте проблемное видео на жесткий диск и попробуйте запустить. Если проблема наблюдается и на ПК — просто заново скачайте видеофайл. В случае если у вас более специфичная проблема, решение будет зависеть от её характера.
Причина 1: Активные модификаторы изображений или приложения цветокоррекции
Одна из наиболее часто встречающихся проблема — звук у видеоролика есть, но вот вместо картинки отображается чёрный экран. В случае если проблема появилась неожиданно, скорее всего, причина сбоя заключается в модификаторах изображения или наложениях.
Наложения
На Android 6.0 Marshmallow и новее проблему могут вызывать приложения с активными наложениями: альтернативные блокировщики, к примеру. На нашем сайте уже есть материал, посвященный решению этой проблемы, поэтому ознакомьтесь со статьёй ниже.
Подробнее: Как убрать ошибку «Обнаружены наложения»
Модификаторы изображения
Программы-фильтры синего цвета (f.lux, Twilight или их системные аналоги, встроенные в прошивку) нередко выдают подобный эффект. Соответственно, решением проблемы будет отключение данных фильтров. Процедура описана в статье об отключении наложений, ссылка приведена выше. В случае если источник неполадки — опции специальных возможностей, отключить их можно следующим образом.
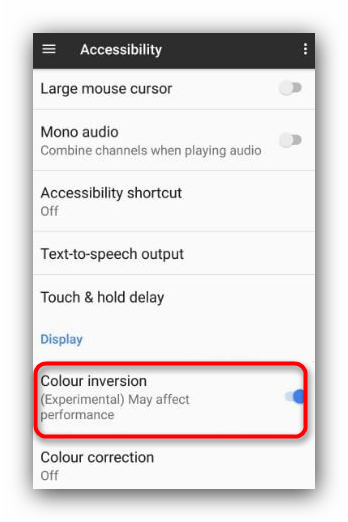
- Войдите в «Настройки» и поищите пункт «Специальные возможности». На «чистом» Android настройки специальных возможностей располагаются в блоке системных опций. На устройствах с модифицированной системой (TouchWiz/GraceUI, MIUI, EMUI, Flyme) местоположение может отличаться.
- Зайдите в «Спец. возможности» и отключите «Инверсия цветов».
Как правило, после этих действий изображение на видео должно прийти в норму.
Причина 2: Проблемы с кодеками
Если видео воспроизводится некорректно (отказывается запускаться, отображает артефакты, приводит к зависанию проигрывателя) скорее всего, на вашем девайсе отсутствуют подходящие кодеки. Самый простой выход — использование стороннего видеопроигрывателя: для встроенных в прошивку приложений кодеки можно обновить только вместе с системой.
Один из самых «всеядных» проигрывателей — MX Player. В нём есть кодеки практически под каждый тип процессора, поэтому с помощью этого видеоплеера можно запускать ролики высокого разрешения и сложных форматов вроде MKV. Для того чтобы получить такую возможность, необходимо включить в настройках МХ Плеера аппаратное декодирование. Это делается так.
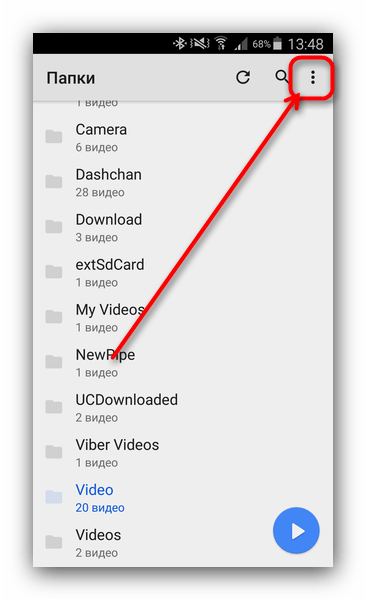
- Запустите программу. Нажмите на три точки справа вверху.
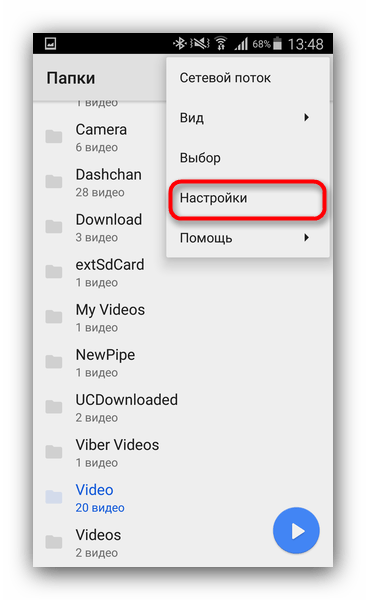
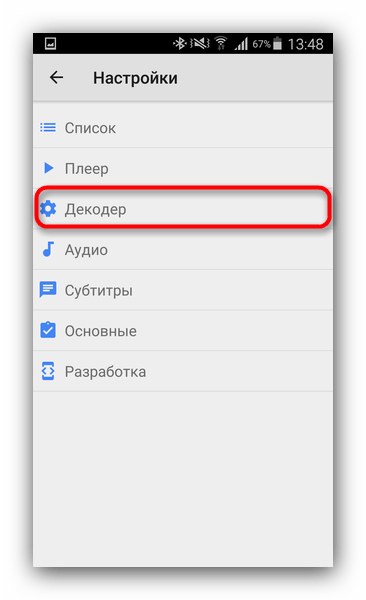
- Во всплывающем меню выберите «Настройки».
- В настройках зайдите в пункт «Декодер».
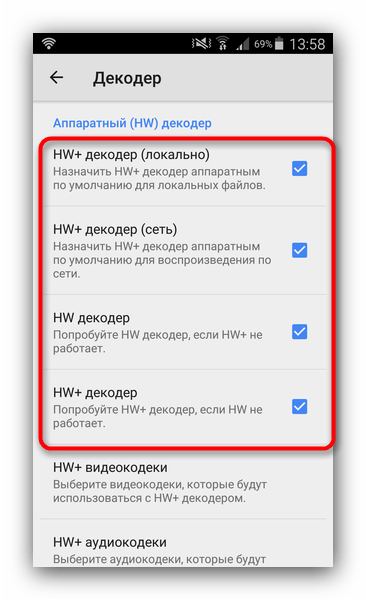
- Первый блок — «Аппаратное ускорение». Поставьте галочки напротив каждой опции.
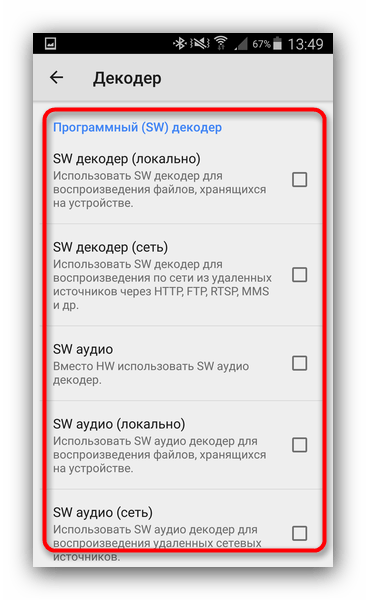
- Попробуйте запустить проблемные видео. Скорее всего, больше не возникнет проблем с проигрыванием. Если сбой всё ещё наблюдается, то вернитесь в настройки декодирования и отключите все опции HW. Затем прокрутите список с настройками чуть ниже и найдите блок опций «Программный декодер». Точно так же проставьте галочки напротив каждого пункта.
Опять проверьте работоспособность роликов. Если ничего не изменилось, то, возможно, вы столкнулись с аппаратной несовместимостью. Единственным выходом в этом случае будет скачать этот ролик в подходящем для вашего девайса формате или вручную конвертировать его с помощью специальных программ вроде Movavi Video Converter или Format Factory.
Проблема неясного характера
В случае если видео не воспроизводится, но исключены все указанные выше причины, можно предположить, что проблема заключается в каком-то программном сбое прошивки. Единственное решение в таком случае — сброс девайса до заводских настроек.
Урок: Делаем сброс настроек на устройстве с Android
Заключение
Как показывает практика, с каждым годом подобные неполадки появляются всё реже. Столкнуться с ними можно при чрезмерном увлечении модификациями стоковых прошивок или частой установкой сторонних.
Не так давно я столкнулся с простой, на первый взгляд, проблемой – возникла ошибка HTML5, как исправить? Стоит отметить, что такая ситуация проявляется чаще всего при просмотре видеороликов. Почему так происходит, реально ли устранить недостаток и как это сделать? На все эти вопросы я отвечу в сегодняшней статье.
Зачем нужен HTML5?
Это новый стандарт языка гипертекстовой разметки, о котором больше можете узнать в Википедии. Одним из нововведений стала возможность вставки видео контента на страницы сайта без необходимости использования дополнительных расширений и плагинов в браузере (таких как Flash Player, Quicktime).
Но тут возник один неприятный момент – не все современные браузеры спешат внедрять поддержку обновленного стандарта. Как результат, ошибка HTML5 при просмотре видео возникает очень часто. Вот как это выглядит в реальной жизни:
В скором времени подобные неприятности перестанут беспокоить пользователей ПК. Вы сможете спокойно просматривать любимый сериал или телевизионную трансляцию онлайн. Но пока стоит воспользоваться эффективным решением.
Как убрать ошибку?
В первую очередь, следует попытаться обновить браузер. Если используете устаревшую версию, она может не поддерживать новый стандарт. Не факт, что обновление поможет, но начинать борьбу с проблемой стоит именно с этого места.
Можно скачать инсталлятор с официального сайта или просто зайти в «Справку», отыскать пункт меню «О Google Chrome» (или любой другой подобный) и после проверки нажать на кнопку «Обновить». У меня установлен актуальный выпуск, поэтому никаких действий не требуется:
Я всё же рекомендую загрузить установщик с сайта, поскольку это гарантирует установку самой новой версии. А через настройки иногда отображается неправильная информация.
Не всегда ошибка HTML5 в видеоплеере устраняется указанным способом. Если он не помог, то попробуйте следующие операции:
- Запустите другой обозреватель интернета (браузер) и откройте проблемное видео с его помощью.
- Нажмите F5 . Страница обновится, видео может заработать. Такое бывает, если первый раз сервер не отвечал и отобразилась ошибка на экране. Во второй (или даже третий раз) всё может заработать.
- Неисправность может быть вызвана и техническими работами на сайте, где Вы пытаетесь смотреть клипы. Попробуйте зайти через какое-то время.
- Если в браузере установлен блокировщик рекламы (AdGuard, AdBlock и т.д.), его отключение может положительно сказаться на ситуации.
- Нередко спасает очистка кэша и кукисов. Сделать это проще всего через утилиту CCleaner (вот иснтрукция). Но можно и вручную: в окне браузера нажимаем Ctrl + Shift + Del , затем выбираем период из выпадающего списка, отмечаем галочками ненужные элементы и жмем «Очистить историю»:
Теперь Вы знаете, что значит ошибка HTML5 «видео не найдено» и что делать для её исправления. В большинстве случаев этого будет достаточно. Но если мои методы Вам не помогли, прошу написать в комментариях с указанием ссылки на сайт, где не работает плеер.
Вам помогло? Поделитесь с друзьями — помогите и нам!
Сегодня пользователь может все чаще увидеть, что видео остановилось и появилась ошибка HTML5. Так сбой на сайте требует перезагрузку страницы и повторную загрузку контента, если он все же заработает. Такое положение дел неприемлемо особенно для тех, у кого интернет лимитирован. Необходимо разобрать и устранить неисправность, обычно это делается просто.
Что значит ошибка HTML5?
На просторах интернета все чаще наблюдаются вопросы, ошибка HTML5 как исправить и эта проблема вызвала множество догадок. Разобраться с реальными способами устранения проблемы – это наша ключевая задача.
HTML5 – это современный стандарт, точнее язык цифровой структуры. Он позволяет отображать программный код в визуальном интерфейсе, понятном для пользователя и преобразовывать функции скрипта в машинный код. HTML5 выступает удобной платформой для множества сайтов и позволяет правильно обрабатывать код и структуру сайта. В частности наибольший упор сделан на медиа контент.
Внедрение версии HTML5 спровоцировало то, что отсутствовала нормальная обработка медиа контента в сети. Так, ранее, для видео применяли сторонние проигрыватели, самый известный Adobe Flash Player. Дополнительный плагин никогда не считался хорошим решением, лишь временным, так как всё должно быть в рамках единого браузера. Google пошел по простому пути и интегрировал его себе в обозреватель.
[tip]Читайте также: Установка и обновление Adobe Flash Player[/tip]
Начиная с 2013 года началась разработка приложений под HTML5, но процесс несколько затянулся. Тем не менее, сегодня уже большинство известных ресурсов перешли на него, тот же YouTube с 2016 года практически полностью использует данный стандарт.
Ошибка воспроизведения видео HTML5 возникает по разным причинам, наиболее частыми являются:
- Сбой в браузере, чаще всего одноразовый;
- Обозреватель устарел;
- Неполадки на сервере;
- Конфликт приложений или расширений.
Ошибка HTML5 в видеоплеере, как исправить?
Ошибка HTML5 при просмотре видео не является ситуацией, с которой просто придется смириться. Предприняв указанные далее действия удается устранить большую часть ошибок, хотя от их периодичных появлений никто не застрахован.
Самый простой способ устранить ошибку – это просто обновить вкладку. Помогает при одноразовых сбоях, когда причина была временной и всё снова заработает. Изначально необходимо прибегнуть именно к этому способу, нажав F5.
Иногда видеодрайвер или другой элемент провоцирует проблемы на определенном сайте с некоторым разрешением. Следует в настройках проигрывателя изменить разрешение на более низкое или высокое. Необходимо, чтобы компьютер уверенно тянул формат, поэтому 4k устанавливать можно не всем.
[tip]Читайте также: Видеодрайвер перестал отвечать и был восстановлен, как решить проблему?[/tip]
Вероятно, что из-за засорения браузера мусором он не способен правильно обрабатывать видео. Следует очистить куки и кэш, лучше за всё время, историю при этом можно не трогать. Для этого следует нажать сочетание Ctrl + Shift + Del. Выберите период, за который следует очистить (лучше сначала) и запустите процедуру.
Старая версия браузера провоцирует самые разные проблемы в обработке видео контента. Все более или менее новые обозреватели способны правильно обрабатывать HTML5, поэтому стоит просто поддерживать актуальную версию. Для обновления можно перейти в соответствующую вкладку настроек или зайти в «Сведения» и проверить свежесть версии.
Проверить, что проблема именно в целевом браузере можно, если перейти на ресурс с другого обозревателя и ошибка там не появляется. Тогда учше отказаться от браузера в целом, перейдя на другой, или переустановить его с нуля.
Дополнительные способы устранения ошибки HTML5
Конфликты в расширениях и браузере нередко провоцируют сбои. Нагромождение или даже использование одного аддона не всегда безопасно. Часто пользователь даже не знает о наличии этих плагинов, следует очистить или временно отключить все расширения. Для этого клик по «Меню» и перейти в пункт «Расширения» и нажать рядом с каждым элементом «Остановить».
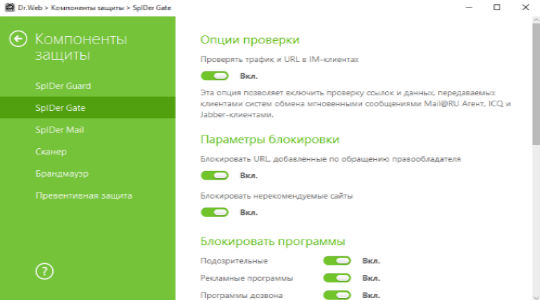
Иногда причиной проблемы становится антивирус, особенно с активной защитой в сети. Он блокирует, как ему кажется, нежелательный трафик, и поэтому посреди загрузки может полностью отключиться ресурс. К примеру, при возникновении рекламы внутри видео, антивирус это чувствует и блокирует подключение. Также и фаерволы могут блокировать получение трафика. Proxy или VPN могут вызывать сбои в работе видео контента. Следует отключить все программы, которые фильтруют или перенаправляют трафик.
Часто встречается, что проблема не со стороны клиента (вас), а со стороны ресурса. Вероятно обрушилась DDOS атака, ведутся технические работы или проблемы с хостингом. В любом случае единственным, что можно предпринять, это сообщить о проблеме администраторам ресурса. Иногда вследствие гео блокировки, некорректной работы блокировщика рекламы или отключения трафика со страны, провайдера при DDOS атаке возникают проблемы подключения. Сообщив о проблеме остается только ожидать, что её оперативно устранят.
Если сайт обладает возможностью изменения проигрывателя, воспользуйтесь ей и перейдите на Adobe Flash, как временное решение. Так тот же YouTube, при отсутствии поддержки HTML5, браузером автоматически перебросит на старую форму работы.
[tip]Читайте также: Как скачать видео с YouTube на компьютер?[/tip]
Комплекс советов и мер выхода из ситуации помогут комфортно смотреть видео и не терять время на ошибки, тратящие время и нервы. Данные меры направлены на нормализацию работы интернет соединения и браузера – ключевых элементов для просмотра видео в сети.
Если у Вас остались вопросы по теме «Что значит ошибка HTML5 и как ее исправить?», то можете задать их в комментариях
Обновлено: 08.02.2023
Благодаря неустанному развитию технологий сравнительно недавно появился стандарт HTML5, являющийся новой версией языка разметки веб-страниц, который позволяет структурировать и отображать их содержимое. Инновации позволили усовершенствовать процесс создания и управления графическими и мультимедийными элементами, упростив работу с объектами. Стандарт HTML5 наделён множеством плюсов и предоставляет большие возможности в организации веб-среды, но и здесь не обошлось без сбоев в работе. Пользователи при просмотре видео с интернет ресурсов могут сталкиваться с принудительной остановкой воспроизведения, которую вызвала HTML5 ошибка. Обычно обновление страницы с повторной загрузкой контента решает проблему, но не всегда. К тому же такие сбои особенно неприятны в случае с лимитированным интернетом.
Устранение ошибок в работе HTML5.
Что значит ошибка HTML5
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные способы устранения ошибки HTML5
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.
Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
Девайсы под управлением Android часто используют в качестве проигрывателей мультимедиа, в том числе и для просмотра видеороликов. В статье ниже мы хотим рассказать вам, что нужно делать, если видео не воспроизводится.
Устранение проблем с воспроизведением онлайн-видео
Ошибки с воспроизведением потокового видео могут возникать по двум причинам: отсутствие на устройстве Adobe Flash Player или сбой в системном проигрывателе онлайн-роликов.
Причина 1: Отсутствие Flash Player
Практически все популярные ресурсы для проигрывания видео онлайн уже перешли на плееры HTML5, более удобные и менее ресурсоёмкие, чем Adobe Flash Player. Однако на некоторых сайтах этот компонент всё еще используется. Если на ПК проблема решаема очень просто, то с Андроид все несколько сложнее.
Чтобы включить в нём поддержку флеш-технологии, проделайте следующее:
В случае если вы по каким-то причинам не хотите устанавливать на свой девайс Flash Player, проблему может решить Puffin Browser.
В нём функцию обработки и декодирования флеш-видео на себя берёт облачный сервис, потому установка отдельного приложения не нужна. Ничего дополнительно настраивать также не нужно. Единственным минусом такого решения можно считать наличие платной версии.
Причина 2: Проблемы со встроенным проигрывателем (только Android 5.0 и 5.1)
Обновление до пятой версии принесло много изменений в Андроид. Обновился в нём и системный проигрыватель онлайн-видео: на место AwesomePlayer, присутствующему в системе со времен 2.3 Gingerbread, пришел NuPlayer. Однако в этой версии данный проигрыватель, основанный уже на технологии HTML5, работает нестабильно, потому по умолчанию активна старая версия. Вследствие конфликта компонентов она может работать некорректно, потому есть смысл попробовать переключиться на новый проигрыватель.
-
Получите на своём устройстве доступ к настройкам разработчика.
Что же касается Android 6.0 и выше, то в них по умолчанию активна уже стабильная и оптимизированная версия NuPlayer, а устаревший AwesomePlayer удалён.
Проблемы с локальным проигрыванием видео
Причина 1: Активные модификаторы изображений или приложения цветокоррекции
Наложения
На Android 6.0 Marshmallow и новее проблему могут вызывать приложения с активными наложениями: альтернативные блокировщики, к примеру. На нашем сайте уже есть материал, посвященный решению этой проблемы, поэтому ознакомьтесь со статьёй ниже.
Как правило, после этих действий изображение на видео должно прийти в норму.
Причина 2: Проблемы с кодеками
-
Запустите программу. Нажмите на три точки справа вверху.
Опять проверьте работоспособность роликов. Если ничего не изменилось, то, возможно, вы столкнулись с аппаратной несовместимостью. Единственным выходом в этом случае будет скачать этот ролик в подходящем для вашего девайса формате или вручную конвертировать его с помощью специальных программ вроде Movavi Video Converter или Format Factory.
Заключение
Как показывает практика, с каждым годом подобные неполадки появляются всё реже. Столкнуться с ними можно при чрезмерном увлечении модификациями стоковых прошивок или частой установкой сторонних.
Мы рады, что смогли помочь Вам в решении проблемы.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Зачем нужен HTML5?
Это новый стандарт языка гипертекстовой разметки, о котором больше можете узнать в Википедии . Одним из нововведений стала возможность вставки видео контента на страницы сайта без необходимости использования дополнительных расширений и плагинов в браузере (таких как Flash Player, Quicktime).
Но тут возник один неприятный момент – не все современные браузеры спешат внедрять поддержку обновленного стандарта. Как результат, ошибка HTML5 при просмотре видео возникает очень часто. Вот как это выглядит в реальной жизни:
В скором времени подобные неприятности перестанут беспокоить пользователей ПК. Вы сможете спокойно просматривать любимый сериал или телевизионную трансляцию онлайн. Но пока стоит воспользоваться эффективным решением.
Автор рекомендует:
Как убрать ошибку?
В первую очередь, следует попытаться обновить браузер. Если используете устаревшую версию, она может не поддерживать новый стандарт. Не факт, что обновление поможет, но начинать борьбу с проблемой стоит именно с этого места.
Можно скачать инсталлятор с официального сайта или просто зайти в «Справку», отыскать пункт меню «О Google Chrome» (или любой другой подобный) и после проверки нажать на кнопку «Обновить». У меня установлен актуальный выпуск, поэтому никаких действий не требуется:
Я всё же рекомендую загрузить установщик с сайта, поскольку это гарантирует установку самой новой версии. А через настройки иногда отображается неправильная информация.
Не всегда ошибка HTML5 в видеоплеере устраняется указанным способом. Если он не помог, то попробуйте следующие операции:
Теперь Вы знаете, что значит ошибка HTML5 «видео не найдено» и что делать для её исправления. В большинстве случаев этого будет достаточно. Но если мои методы Вам не помогли, прошу написать в комментариях с указанием ссылки на сайт, где не работает плеер.
Описание плеера
Для многих не секрет, что для просмотра разного рода видеороликов, игры в онлайн-приложения и совершения прочих полезных действий нужны специальные расширения для браузера. Среди них Adobe Flashplayer, Microsoft Silverlight, Ace Stream и Quicktime. Доля веб-элементов, поддерживающих вышеприведенные технологии, превышает 90%.
Но это было до недавнего времени. После презентации нового стандарта HTML5 появилась возможность проигрывать видеоролики и прочий медиаконтент средствами браузера, без участия сторонних плагинов и дополнительных кодеков. Плеер поддерживает все современные расширения файлов, среди которых OGG, WebM, MP4 и прочие.
Если новинка столь хороша, почему возникают проблемы? На этот и сопутствующие вопросы ответ расположен ниже.
В подавляющем большинстве случаев проблема заключается в устаревшей версии браузера, который не поддерживает стандарт HTML5. Для обновления вашего интернет-обозревателя перейдите в «Параметры» – «О программе» и нажмите кнопку «Проверить наличие обновлений».
Если приложение сообщает, что вы используете последнюю версию, но при этом дата предыдущего обновления указана более чем полугодичной давности – удалите браузер вручную и скачайте новый с официального сайта.
Но обновления приложения может не хватить. В качестве альтернативных действий выполните следующее:
- Попробуйте открыть страницу с видеороликом в другом браузере. Возможно, плеер с сайта конфликтует с вашим ПО и не может воспроизвести медиафайл.
- Обновите страницу, измените настройки качества, перемотайте ролик немного вперед – так вы повторно обратитесь к серверу с видео, который мог временно не отвечать.
- Попробуйте просмотреть клип через некоторое время. Возможно, ошибка вызвана внутренними проблемами на сайте или проведением регламентных технических работ.
- Отключите временно AdBlock и другие блокирующие рекламу расширения. Они могут влиять на возможность воспроизведения видео. Инструкцию по их деактивации найдете по этой ссылке.
- Очистите кэш и cookie браузера. Для этого перейдите в настройки своего интернет-обозревателя, зайдите в историю посещений и выберите «Очистка журнала». В появившемся окне отметьте кэш, файлы cookie и подтвердите действие. Также можно воспользоваться приложением CCleaner.
Читайте также:
- Что отображается на электронном табло 100 к 1 андроид
- Как установить paypal на андроид
- Как сделать видео 10 часов на андроид
- Как отключить окей гугл на андроид
- Установка linux на tv box вместо android