If you incorrectly type a URL, you may see a 404 error explaining that this web page doesn’t exist. However, if the page has been deleted, you’ll likely receive a “410 Gone” status code. This means you won’t be able to access the page at all.
Fortunately, there are a few easy ways to fix the “410 Gone” error. If it happens to your website, you can examine your site logs and reconfigure your server to resolve the issue. Alternatively, you can troubleshoot this error on the client side by rolling back recent updates or uninstalling new plugins.
Check Out Our Video Guide to the “410 Gone” Error
In this post, we’ll explain what error 410 is and discuss its potential causes. Then, we’ll show you how to fix it on both the client and server sides. Let’s get started!
What Is the “410 Gone” Error?
When someone clicks on a web page, their browser makes a request to the website’s server. After processing the request, the server will send the relevant site files, displaying the requested information.
Although you may not see it, the server will also send a status code in an HTTP header. These HTTP status codes indicate whether the request was a success or a failure.
Here are some different types of HTTP status codes:
- 100s: Informational requests
- 200s: Successful requests
- 300s: Redirects
- 400s: Client-side errors
- 500s: Server-side errors
The “410 Gone” error is a 400 HTTP status code that indicates that the target resource has been permanently deleted. In this case, the server can’t complete the request because the page does not exist.
Depending on your browser, the 410 error can appear in a few different ways:
- 410 Gone
- Gone
- Error 410
- HTTP Status 410
As a website owner, it’s important to monitor your status codes and fix any errors when they occur. If new visitors can’t find the information they’re looking for, they may turn to a competitor instead. To resolve the “410 Gone” error, you’ll first need to know what’s causing it.
Seeing this tricky error message? 👀 The solution is closer than you may think… ⬇️Click to Tweet
What Causes the “410 Gone” Error?
Since the “410 Gone” error is categorized as a 400 HTTP status code, you may think that it only occurs as a client-side error. However, this can happen on both the server and client sides.
A user might make a mistake when typing a URL. In many cases, this results in a “404 Not Found” error. However, it’s possible to get an error 410 if the resource once existed at that URL and the server was configured to return a “410 Gone” status code.
If you’ve recently made changes to your Content Management System (CMS), you could inadvertently trigger a “410 Gone” status code. Sometimes, new plugins, updates, or extensions can make changes to your database, leading to this error.
Alternatively, error 410 can be the result of incorrect server configuration. If you search your log files for unwanted 410 redirects, you’ll likely find the source of the issue.
The 410 HTTP status code can also be intentional. If you’re running a time-sensitive promotion on your website, that web page will only be available for a certain period:
If someone clicks on this promotional link after the sale is finished, you can redirect them to a “410 Gone” error. This will let them know that the page was taken down and won’t be coming back.
The Difference Between the “410 Gone” and the “404 Not Found” Error
Both the “410 Gone” and “404 Not Found” errors indicate that the resource cannot be retrieved. However, there are a few main differences between the two HTTP status codes.
404 Not Found is one of the most common HTTP status codes. When you see this error, it means that the requested resource doesn’t exist:
However, a “404 Not Found” error is a temporary problem. This means that you can try the URL again later to see if the problem has been resolved.
With a “410 Gone” error, the requested page has been permanently deleted. When search crawlers identify this HTTP status code, they will de-index the link. This can also inform other website owners to remove this link from their content.
If you don’t need a particular page anymore, it can be useful to implement a “410 Gone” redirect. However, if these errors happen on their own, you’ll need to fix them to keep your website performing properly.
How To Fix the “410 Gone” Error (2 Methods)
There are many ways you can fix the “410 Gone” error. By troubleshooting both the client and server sides, you can ensure that your content can be viewed by visitors and indexed by search engines. Since many of these methods involve altering site files, updates, and plugins, we recommend backing up your website first.
Method 1: Investigating a Client-Side “410 Gone” Error
Before you start making changes to your server, you can troubleshoot your website on the client side. This can be a simple way to fix the error without altering vital site files.
Step 1: Check the Requested URL
When you first experience the “410 Gone” error, it’s a good idea to check the link. As we discussed earlier, inputting an incorrect URL can cause this HTTP status code.
If you’re trying to reach a web page that has been permanently deleted, it will likely respond with a “410 Gone” error. This happens because the server disallowed access to that URL.
First, you can try retyping the address. If you still see the “410 Gone” status code, you can search for that page by typing in a few keywords in the search engine:
The website owner might have moved that page to a new URL. By searching for some keywords and entering the website’s name, you could find what you’re looking for on a new page.
Step 2: Roll Back Recent Updates
Once you notice that your web page has been replaced with a “410 Gone” error, you can consider downgrading your WordPress software to an older version. Sometimes, implementing new tools can lead to poor configuration or other unexpected problems, like the 410 error.
If you backed up your website before the update, you can easily restore this previous version. With our Kinsta hosting plans, you’ll receive automatic daily backups for all your websites, even your staging sites.
To restore your backup, open your MyKinsta dashboard. Then, go to Sites and select your website:
On the new page, click on the Backups tab. Here, you’ll see a history of your backups:
Find the backup that you want to restore. Next, locate the Restore to button and select whether you want to downgrade your live site or its staging environment:
Finally, you’ll need to confirm the backup restoration:
Once the restoration process is complete, you’ll be able to access your WordPress dashboard again. If the “410 Gone” issue persists, you’ll need to try another method.
Step 3: Uninstall Plugins and Extensions
If you have installed plugins or extensions that alter your URL structure or redirects, these can cause an error 410. You may see this HTTP status code in other cases because of general incompatibility issues. Either way, you can solve the problem by uninstalling these tools.
To see if your plugins are causing the issue, you can deactivate them all. Since 410 errors don’t usually lock you out of the WordPress dashboard, you can do this on your Plugins page.
Start by selecting all of your plugins. Then, from the Bulk actions dropdown menu, click on
Deactivate:
Finally, click on Apply. This should deactivate all the plugins on your website simultaneously.
Now you can check to see if the “410 Gone” error has been resolved. If so, you can reactivate each plugin one by one to find and delete the culprit. If it serves a vital purpose on your website, you can find a similar plugin or contact its developer about the issue.
Method 2: Investigating a Server-Side “410 Gone” Error
Since the “410 Gone” error can result from a server-side issue, you may not see any improvements on the client side of your website. After you’ve tried the first method with no results, you may need to make changes to your server configuration.
Step 1: Review Your Site Logs
You can check your server logs if you want to know whether your server is experiencing any “410 Gone” errors. This will help you monitor all your HTTP status codes and identify what’s causing errors.
If you have a Kinsta hosting plan, you can review your site logs directly from your dashboard. Once you log into MyKinsta, go to Sites > Logs:
The Log viewer will automatically show your error logs, so you’ll need to select access.log from the dropdown menu:
This will display all of the HTTP requests for your website:
Each line will look something like this:
kinstahelptesting.kinsta.cloud 98.43.13.94 [22/Sep/2021:21:26:10 +0000] GET "/wp-admin/" HTTP/1.0 302 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:92.0) Gecko/20100101 Firefox/92.0" 98.43.13.94 "/wp-admin/index.php" - - 472 0.562 0.560In this example, the request gained a 302 HTTP status code. The requested URL was
“/wp-admin/”You can scan your HTTP requests for 410 errors in your site logs. You can also use the search bar to narrow down your results. If you find any errors, you can identify the specific web page that is down.
Step 2: Debug Your Website
If the “410 Gone” error persists, it’s time to debug your website. To do this, you can use the Query Monitor plugin. This free tool enables you to view the performance of your database queries, as well as PHP errors, enqueued scripts, HTTP API calls, and more:
First, download and install Query Monitor. Then, click on the new tab at the top of your dashboard. To monitor all of your server-side HTTP requests, select HTTP API Calls:
This will show you all of the server-side queries for your website. Here, you can see if any errors occurred while loading your website:
You’ll likely need to check your server configuration if you notice any “410 Gone” errors. However, if you need any help, you can contact your hosting provider.
Step 3: Verify Your Server Configuration
Your WordPress website has a .htaccess file that contains rules about your server configuration. If you recently made changes to this file, it could create a “410 Gone” error.
To check the configuration of the .htaccess file, you’ll need to open your site files. Often, the easiest way to do this is through a Secure File Transfer Protocol (SFTP) client. This will enable you to connect to your server.
If you’re using a Kinsta hosting plan, you can start by logging into your MyKinsta dashboard. Then, navigate to Sites and select your website.
Next, find the SFTP/SSH section. This will contain your login information for SFTP access, including the host number, username, password, and port:
Now you’ll need to open an FTP client like FileZilla. Once you download this software, you’ll need to change the settings from FTP to SFTP access. This provides a safer way to connect to your site.
To do this, go to File > Site Manager:
Here, create a new site. Then, change the Protocol to SFTP – SSH File Transfer Protocol:
Copy your host and port number from MyKinsta. Next, paste these details into their respective boxes and hit Connect:
To finish connecting to your server, enter your username and password and click on OK:
After you successfully log in, navigate to the public_html folder. Then, find the .htaccess file and open it:
Here’s what your .htaccess file might look like:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>However, you may see some changes to this file. If you notice any rules containing a “Redirect 410”, you can go ahead and delete them. If your .htaccess file looks similar to the one listed above, you don’t have to make any changes.
Be prepared to fix this pesky issue on both the client ✨and✨ server sides with help from this guide 💪Click to Tweet
Summary
Although the “410 Gone” status code can be useful for removing expired promotions, it can also occur unexpectedly on your website. When this happens, visitors won’t be able to access your content, and search engines will consider the page permanently removed. You’ll need to fix this error to maintain your ranking in search results.
You can resolve this issue on both the client and server sides of your website. You can simply check the requested URL, downgrade your WordPress software, and uninstall your plugins to get started. To identify a “410 Gone” error on your server, you can review your site logs, debug your website, and verify your server configuration.
When you notice any errors on your website, you’ll likely want to troubleshoot them as soon as possible. Kinsta’s APM tool can immediately identify performance issues and get your content back online in no time!
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
- Ошибка 400 (Bad Request) причины появления и способы устранения
- Ошибка 410 (Gone): причины появления и способы устранения
Ошибка 400 (Bad Request)
Ошибка 400 значит, что запрос к серверу содержит синтаксическую ошибку. Но иногда проблема вызвана факторами, которые не имеют прямого отношения к запросу.
Причины появления ошибки 400
- Доступ к странице заблокирован антивирусом, файрволом или оборудованием интернет-провайдера сети, через которую вы обращаетесь к сайту. Проблема может появиться после обновления системы безопасности, когда меняются ее настройки.
- Владелец сайта неверно настроил правила перенаправления в используемых на сайте скриптах или в конфигурации веб-сервера.
- Посетителем сайта действительно допущена синтаксическая ошибка (которая делает введённый в браузере адрес неверным URL с точки зрения сервера).
Способы устранения ошибки 400 Bad Request
Для пользователей:
- очистите кеш и куки браузера;
- проверьте настройки антивируса и брандмауэра;
- проверьте не заблокирован ли сайт интернет-провайдером.
Для владельца сайта:
- проверьте правила перенаправления запросов в .htaccess;
- проверьте корректность выдачи заголовков перенаправления, выдаваемых используемыми на сайте скриптами.
Ошибка 410 (Gone)
Появление ошибки связано с удалением исходной страницы, поэтому она похожа на страницу 404, когда страница не найдена. Разница в том, что второй случай допускает обращение к странице, которая никогда не существовала, а 410 относится только к удаленным.
Но роботы поисковых систем по-разному реагируют на ошибки 404 и 410. Встретив ошибку 404, система отложит индексацию на сутки. При 410 ошибке робот фиксирует это, после чего не заходит на такую страницу и исключает ее из поиска.
Способы устранения ошибки 410 Gone
Если отсутствие страницы обусловлено внутренними работами – верстка текста, исправление ошибок, то лучше отмечать ее кодом 404. Если страница удалена случайно, то вы можете восстановить ее при наличии резервной копии.
If you are here, you have just encountered a error code 410.
Http 410 response code definition
The Http Status 410 Gone (HTTP = HyperText Transfer Protocol) is one of the client status codes (the 4xx series) indicating that access to the requested page or resource is no longer available on the server, a priori permanently, and no redirection address for that page or resource is known.

This is different from the Http 404 Not found status, which means that no page or resource can be found at the requested address, but the server says it’s not final.
Difference between Http 404 and Http 410 status for SEO
When Google crawls your website to index your pages, it will treat each page or resource differently depending on the Http code returned by the server.
In the case of Http 404 Not found response, the server tells the robot that there is a temporary problem. It will there come back within 24 hours to recrawl that page and do an action. If the page is still in 404, it may decide to remove it from its index, with the aim of not directing a user to a page that doesn’t work.
In the case of a Error 410 Gone, the server tells the robot that the page is definitely gone. Knowing this information, the robot doesn’t have to wait to make the decision to delete the page from its index so that it is no longer presented to Google users.
The robot will come back later to check that this page has disappeared and that the server had not returned a wrong code.
It is always important to be concerned about all status codes returned by your server as they can have a negative impact on Google’s crawl of your site.
Find out what Google says about 410 status: https://www.searchenginejournal.com/google-404-status/254429/
How to handle 410 errors on your website
As 410 status code can penalize your website’s crawl, it is important to monitor them.
Customize a Http 410 status page
Finding a web page in error when visiting a website is frustrating for the visitor.
It is therefore important to customize error pages to explain to the visitor why there is this error and what to do.
How to do it in 3 steps on an Apache server
- Edit your site’s .htaccess file if you’re on an Apache server by adding the code pointing to the page to present to the user corresponding to http 410
ErrorDocument 410 <local-path>/error-410.html2. Create the page error-410.html. Put yourself in the visitor’s shoes. He is disappointed that he cannot find what he is looking for. What should you tell him? A humorous page can lighten the mood. Explaining the problem and pointing them to an alternative solution will keep them browsing.
3. Test your new page to make sure everything works and the message is relevant.
And on NGINX?
The steps are the same but for the first one, NGINX doesn’t have an .htaccess file, so you have to modify the configuration file which is in the etc/nginx/sites-enabled directory.
You will use the default server block file if you have not created a specific file for the configuration, otherwise your specific file. Add
server {
...
error_page 410 /custom_410.html;
location = /custom_410.html {
root /usr/share/nginx/html;
internal;
}
...
}Read also: understanding the Youtube 503 status code.
As you are here, take a look at this video. It’s our future. It concerns us all.
The HTTP status code 410 indicates that access to the target resource is no longer available at the origin server.
As a part of our Server Management Services, we help our Customers to fix http related errors regularly.
Let us today discuss the possible causes and fixes for this error.
What is HTTP status code 410?
The 410 status code occurs when a user tries to access an asset that no longer exists on the requested server.
This happens when the resource is gone permanently and it does not have any forwarding address.
Webmasters often use the 410 response intentionally to notify the recipient that the resource is unavailable and that the server owners desire that remote links to that resource be removed.
It is normally used for promotional services or similar limited-time events.
There are a few different ways that you might see a 410 Gone error. This includes:
- 410 Gone
- Gone
- Error 410
- HTTP Status 410
Causes and Fixes for HTTP status code 410
First thing we need to do to collect more information on this status code is to check the webserver logs. The exact location of the logs may depend on the webserver used by the system.
Though in most cases 410 Gone is intentional, at times some client-side errors can also trigger this error. These can happen in situations like:
- The server used to have a valid resource available at the requested location, but it was removed.
- The server should have a valid resource at the requested location, but it is unintentionally reporting that the resource has been removed.
- The client is trying to request the incorrect resource.
The most common reason for this error is the usage of the wrong URL at the client-side. It generally happens when the resource was previously present at that URL and the server was set to return a 410 status code for that resource.
Another common reason for this error is application or platform changes. While using CMS like WordPress or Joomla, adding plugins or modules at times, result in unwanted changes.
If the Gone error suddenly appears after such a change, it would be a good idea to revert the recently made changes. At times, plugin or module changes modify the databases as well. Thus it is also important to verify the databases.
Sometimes, the redirects set in the configuration files can also trigger this error. For Apache, we need to check both the apache server configuration file as well as the .htaccess file. Likewise, for Nginx, we need to check the nginx.conf file.
Search for “410” within these files and see if anything comes up. If it does, we need to take a closer look at what the redirect rule is actually doing. Further, we may need to be modify it in order to apply to only a specific page or we can remove it entirely if not required.
[Need any further assistance in fixing http errors? – We’re available 24*7]
Conclusion
In short, when a user tries to access an asset that no longer exists on the requested server, it often returns an http status code of 410. Today, we saw how our Support Engineers fix this error.
PREVENT YOUR SERVER FROM CRASHING!
Never again lose customers to poor server speed! Let us help you.
Our server experts will monitor & maintain your server 24/7 so that it remains lightning fast and secure.
GET STARTED
var google_conversion_label = «owonCMyG5nEQ0aD71QM»;
As is often the case, typing the wrong URL will find you confronted with an error that says the page you’re looking for isn’t there – a classic 404 error. Trying again later may see you finally get to the page you were originally after. However, if the page has been permanently deleted, you’ll instead come across the HTTP error 410 code.
Although it’s logical to confuse error 410 with code 404, they’re not the same. In this article, we’ll discuss the difference between both codes and talk about how you can fix HTTP error 410.
Let’s get to it!
Subscribe To Our Youtube Channel
HTTP Error 404 vs 410: Key Differences
You’re probably intimately familiar with error 404. If you try to visit a page that doesn’t exist or type in the wrong URL, you’ll often end up at a dedicated – and often well-designed – error page:
However, error 404 isn’t a permanent state. For example, it can appear when a page is temporarily down or inaccessible. As such, if you try again later, the page might be working and all will be balanced on the internet once again.
HTTP error 410 or a ‘gone error‘ is different. In a nutshell, it means that the page is gone and is not likely to be there in the future. This might seem like a small difference, but it’s incredibly important when it comes to search engines, backlinks, and crawlers.
When one runs into a 404 error, search engines know the page isn’t gone permanently. In contrast, a 410 error signals that search engines should de-index the link. Likewise, other websites pointing towards the page might check for errors periodically. Using an HTTP error 410 tells them removing the link is acceptable.
Keep in mind, though – 410 codes are only practical if they’re intentional. While you can create 410 redirects for deleted pages, they can also ‘pop up’ on their own due to issues with either the client- or server-side.
How to Fix HTTP Error 410 (3 Methods)
For this tutorial, we’ll assume you didn’t intend to set up 410 redirects on your website. If you didn’t configure any redirects intentionally and visitors are using the correct URLs, the problem should be within your site or server’s configuration – and it’s something you can put right again.
1. Disable Your Site’s Plugins
There are many WordPress plugins that can trigger HTTP error 410 codes on your site. In most cases, they’re plugins that alter your page’s URL structures or enable you to set up redirects. However, 410 errors can also appear due to more common compatibility issues.
The best way to rule out plugins as the cause of the error is to disable them all in one fell swoop. However, before this you’ll want to create a backup of your website to be safe.
Usually, 410 errors don’t prevent you from accessing the WordPress admin. This means you can disable plugins manually from the Plugins tab. If you’re using any security or redirection plugins, start by disabling those and seeing if the error persists.
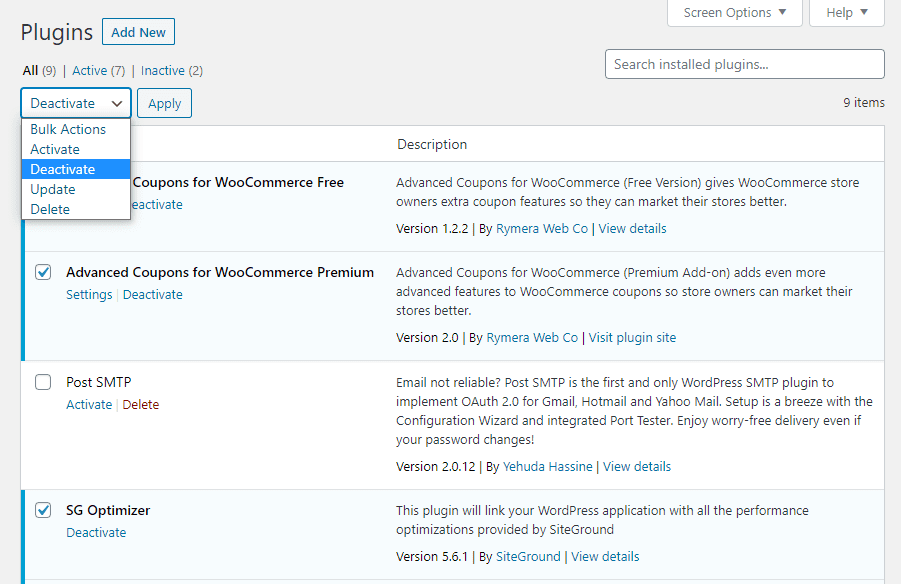
If you’re out of luck, you’ll need to dig deeper. Select your active plugins so they all have a checkbox, then select Deactivate from the Bulk Actions drop-down menu:
Deactivating all of your plugins simultaneously should impact your website’s functionality dramatically. However, our goal is to quickly diagnose whether one of those deactivated plugins was causing the 410 error. At this point, go ahead and check if the error is still appearing. If it’s gone, you can reactivate each disabled plugins, working your way down the list and testing each one individually. One of them should be the culprit.
Once found, you’ll want to consider whether the plugin is vital to your workflow. If not, you can safely delete it and get back to your regularly scheduled programming. However, if it is vital, you’ll want to search for a new option. You may also consider contacting the developer of the offending plugin to let them know of your troubles, and whether they have a fix.
2. Repair Your Website’s .htaccess File
For the uninitiated, your WordPress .htaccess file enables you to set server configurations such as redirects, access restrictions, and more. If you’ve ever tweaked your .htaccess file, it could inadvertently trigger a 410 error on your website.
The easiest way to open your .htaccess file is to connect to your website’s server via FIle Transfer Protocol (FTP). If you don’t have an FTP client, we recommend you use FileZilla.
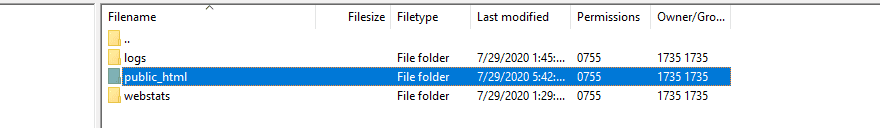
Once you connect to your website, open your WordPress root folder, which is usually called www, public_html, or named after your site:
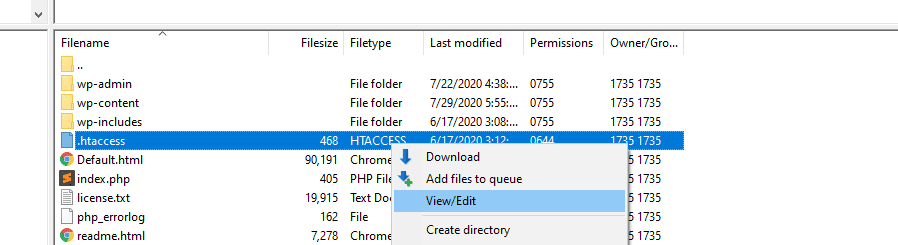
Look for the .htaccess file in here, then right-click on it and select the View/Edit command:
This will open .htaccess using your default text editor. Before you make any changes, here’s what the file should look like by default:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
Some web hosts or plugins will make changes to this file, so if you see any rules you don’t recognize that start with Redirect 410 followed by an URL, remove it and retest.
However, if your .htaccess file doesn’t have any custom configurations, you can close it and move on. In this case, the culprit lies elsewhere.
3. Re-Install Your WordPress Core Files
If the previous two methods don’t work, there might be an issue with your WordPress core files. In short, these files make WordPress work. In some cases, they can become corrupted due to poor configuration or unadvised changes.
Repairing these core files is relatively simple. WordPress includes a feature that enables you to re-install the latest version of the Content Management System (CMS). Doing so shouldn’t affect your site’s functionality or content in any way, but even so, having a recent backup is always a smart move.
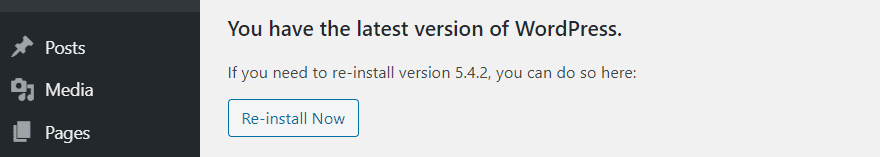
Once you’re ready to roll, go to Dashboard > Updates and look for the message that says You have the latest version of WordPress with the Re-install Now button underneath:
If you don’t see this message, you’ll usually have an update to install. Go ahead and either update or re-install WordPress, then check if the 410 error persists.
If You Still Can’t Fix the HTTP Error 410
At this point, you’ll have tried everything within your power to solve the 410 error. However, before you completely give up, it’s worth contacting the developers of your other plugins and themes, to see if there’s a bug they’re aware of and potentially fixing. It’s a long shot, especially with plugins that won’t be handling URLs, but it’s another potential problem ticked off.
Your final port of call will be to contact your host for a fix. It could be a deeper server-side issue than you’re able to handle, and most hosts will be happy to help you get your site up and running again.
Conclusion
In theory, the HTTP error 410 only pops up when a page is permanently removed. You can use 410 codes to tell users and search engines a page will no longer be around in the future. However, in practice, 410 errors can also pop up unexpectedly.
Usually, you can fix ‘rogue’ 410 errors using one of the following three approaches:
- Disabling your site’s plugins.
- Repairing your website’s .htaccess file.
- Re-install your WordPress core files.
Do you have any questions about how to fix HTTP error 410? Let’s talk about them in the comments section below!
Article thumbnail image by Rikiestu / shutterstock.com
В прикладном смысле сайт — это набор файлов. Файлы каждого сайта находятся на том или ином физическом сервере. Чтобы пользователь мог перейти на нужный ресурс в интернете, нужно запросить эти файлы у сервера.
Сразу после того, как пользователь вбивает какой-то запрос в поисковик, браузер делает запрос на сервер. После этого сервер дает ответ и искомый сайт открывается в браузере. Однако иногда вместо ответа на запрос появляется ошибка.
Каждая ошибка имеет свой код. По коду можно определить возможные причины её появления. Рассмотрим, что означают ошибки 406, 410 и 505, из-за чего они появляются и как их можно исправить.
Ошибка 406 Not Acceptable
Если веб-сервер выдаёт код ошибки 406, значит запрос был заблокирован брандмауэром веб-приложений (WAF) ModSecurity. Брандмауэр ModSecurity — это программное обеспечение для веб-сервера Apache, которое фильтрует все поступающие к сайту запросы (веб-трафик). Он принимает корректные запросы и блокирует нежелательные. Например, защищает веб-ресурс от нелегитимных запросов, с помощью которых можно найти уязвимости CMS и затем взломать её.
ModSecurity по умолчанию подключают все хостинг-провайдеры для защиты сайтов клиентов. Подробнее о работе брандмауэра ModSecurity читайте на modsecurity.org.
HTTP 406 ошибка чаще всего имеет локальный характер и возникает на стороне клиента. В редких случаях, чтобы исправить проблему, необходимы действия со стороны владельца.
Основные причины
- Брандмауэр ошибочно блокирует корректные запросы.
- Временная проблема идентификации IP-адреса при подключении к Wi-Fi.
- Ваш браузер поврежден вирусами. К заражению могли привести установленные для браузера расширения или поврежденные файлы операционной системы.
- Поврежден реестр Windows. Нередко такое происходит в результате последних обновлений программного обеспечения или после удаления тех или иных его компонентов.
- Когда клиенты жалуются, что видят страницу с 406, самая вероятная причина — некорректная работа плагинов CMS. Чаще всего такое бывает на Wordpress-сайтах.
Как исправить HTTP 406 Not Acceptable
Если вы пользователь:
- Почистите файлы cookies. Если при повторном подключении вы снова увидите ошибку, попробуйте очистить кэш браузера. Возможно, доступ уже восстановлен, но ваш браузер обращается к старой версии страницы.
- Отключите дополнительные расширения. Запустите браузер в режиме «Инкогнито». В этом режиме браузер задействует только базовые настройки. Если веб-ресурс доступен в этом режиме, значит причина ошибки в одном из дополнительных расширений, которые вы используете.
- Переустановите браузер. Если вы отключили расширения, но доступ к сайту не появился, попробуйте ввести аналогичный запрос через другой поисковик. Если страница открывается, значит есть критические нарушения в работе текущего браузера.
- Обновите драйверы компьютера. Иногда драйверы устройства отключаются и перестают автоматически работать. Это может спровоцировать нарушение в подключении. Для восстановления работы достаточно обновить драйверы.
- Отмените последние изменения, если у вас Windows. Восстановление системы позволит вернуть программы и системные файлы вашего компьютера в то состояние, когда не было сбоев в работе.
- Просканируйте системные файлы. Благодаря этому можно обнаружить поврежденные файлы и восстановить их. Это поможет оптимизировать работу компьютера и, возможно, устранить проблему.
Если указанные способы не помогли, вероятно, проблема связана с настройками сайта.
Если вы владелец сайта:
1) Если ваш сайт создан на WordPress, проверьте работу плагинов. Чтобы убедиться, что проблема именно в них, можно отключить сразу все плагины и проверить соединение.
Если вы уверены, что на работу влияет конкретный плагин — отключите его. Если не уверены, то отключайте плагины по очереди, пока не вычислите нужный. Для этого:
-
1.
Войдите в панель управления WordPress. Если вы пользуетесь услугой REG.Site, войти в панель управления CMS можно прямо из Личного кабинета.
-
2.
Перейдите на Плагины ― Установленные.
-
3.
Нажмите Деактивировать для плагина, который хотите отключить:
2) Если ваш сайт создан не на WordPress или отключение плагинов не дало результата, чтобы исправить ошибку 406, напишите заявку в техническую поддержку.
Ошибка 410 Gone
Иногда при переходе на одну из страниц сайта может встретится ошибка 410, что значит, что этой страницы больше не существует. Следовательно, проблема возникла на стороне владельца сайта.
Этим 410 похожа на ошибку 404 (страница не найдена). Их основное отличие в том, что при ошибке 404 страница либо не существовала, либо наоборот — существует, но временно не найдена (например, потому что скрыта от пользователей). Ошибка 410 же сообщает, что страница точно существовала раньше, но затем её удалили.
Также ошибки по-разному обрабатывают поисковые роботы. Если роботы встретят страницу с ошибкой 404, они перенесут индексацию сайта на 24 часа. Если сервер выдаст страницу с 410, роботы сразу отметят её как удаленную и больше не будут индексировать. Для владельца сайта это не очень хороший сценарий, поскольку не индексируемые страницы негативно влияют на позиции сайта в поисковых системах.
Как исправить
Способ исправить ошибку 410 HTTP зависит от намерений владельца.
- Если страница удалена по ошибке, можно попробовать восстановить её из резервной копии.
- Если страницу удалили намеренно, лучше всего настроить редирект. Редирект помогает сделать перенаправление одной страницы на другую. Это позволит сохранить поисковые позиции.
Ошибка 505 HTTP Version Not Supported
Код ошибки 505 говорит нам о том, что проблема возникла на уровне сервера. Вот что означает ошибка 505: с её помощью сервер сообщает, что не может установить соединение по той версии HTTP-протокола, с помощью которой к нему хотят подключиться.
Основные причины
- Пользователь использует устаревший браузер, который не поддерживает новые версии протокола. То есть в этом случае браузер подключается по версии HTTP 1.1, а сервер работает по версии HTTP 2.
- Сервер не поддерживает HTTP-протокол, с помощью которого пытается подключиться клиент. Например, он работает по версии HTTP 1.1, а запрос поступает из браузера с версии HTTP 2.
- Неверные директивы, указанные в файле .htaccess.
- Неполадки в работе скриптов ресурса.
Как исправить ошибку 505
Если вы пользователь:
- Почистите файлы cookies и кэш браузера.
- Обновите версию браузера.
- Обновите операционную систему и драйверы.
- Обратитесь к интернет-провайдеру. Если все страницы показывают 505 в любых браузерах, обратитесь в службу поддержки вашего провайдера.
Если вы владелец сайта:
- Узнайте, по какой версии протокола работает ваш сайт. Обновите её до актуальной, если необходимо. Например, серверы REG.RU работают с протоколом HTTP 1.1.
- Проверьте логи веб-сервера. Определите, где кроется ошибка (в работе CGI-скриптов, директивах .htaccess или файле конфигурации веб-сервера) и исправьте её.
- Если проблема в скриптах, обратитесь к разработчику сайта.