When I try to hit my web app on port 8080 I get the following error
Bad Request — Invalid Hostname
HTTP Error 400. The request hostname is invalid.
I don’t even know where to begin to diagnose this problem
MrWhite
39.7k6 gold badges56 silver badges82 bronze badges
asked Jan 28, 2011 at 17:17
Did you check the binding is IIS? (inetmgr.exe) It may not be registered to accept all hostnames on 8080.
For example, if you set it up for mysite.com:8080 and hit it at localhost:8080, IIS will get the request but not have a hostname binding to match so it rejects.
Outside of that, you should check the IIS logs (C:inetpublogswmsvc#) on the server and see if you are seeing your request. Then you’ll know if its a problem on your client or on the server itself.
answered Jan 28, 2011 at 17:59
Taylor BirdTaylor Bird
7,6771 gold badge24 silver badges31 bronze badges
2
FWIW, if you’d like to just allow requests directed to any hostname/ip then you can set your binding like so:
<binding protocol="http" bindingInformation="*:80:*" />
I use this binding so that I can load a VM with IE6 and then debug my application.
EDIT: While using IIS Express to debug, the default location for this option’s config file is
C:Users{User}DocumentsIISExpressconfigapplicationhost.config
answered Sep 26, 2013 at 15:11
Jeff LaFayJeff LaFay
12.7k13 gold badges72 silver badges100 bronze badges
2
This page by Microsoft describes how to set up access to IIS Server Express from other computers on the local network.
In a nutshell:
1) from a command prompt with admin privileges:
netsh http add urlacl url=http://[your ip address]:8181/ user=everyone
2) In Windows Firewall with Advanced Security, create a new inbound rule for port 8181 to allow external connections
3) In applicationhost.config, in the node for your project, add:
<binding protocol="http" bindingInformation="*:8181:[your ip address]" />
Do NOT add (as was suggested in another answer):
<binding protocol="http" bindingInformation="*:8181:*" />
The above wildcard binding broke my access from http://192.168.1.6:8181/
itzmebibin
9,0808 gold badges48 silver badges61 bronze badges
answered Oct 29, 2014 at 22:44
ErwinErwin
5356 silver badges8 bronze badges
3
So, I solved this by going to my website in IIS Manager and changing the host name in site bindings from localhost to *. Started working immediately.
answered Aug 10, 2015 at 17:00
SINGULARITYSINGULARITY
1,08711 silver badges11 bronze badges
3
If working on local server or you haven’t got domain name, delete «Host Name:» field.
answered Apr 29, 2020 at 14:31
Don’t forget to bind to the IPv6 address as well! I was trying to add a site on 127.0.0.1 using localhost and got the bad request/invalid hostname error. When I pinged localhost it resolved to ::1 since IPv6 was enabled so I just had to add the additional binding to fix the issue.
answered Oct 30, 2015 at 21:45
Jeff CameraJeff Camera
5,2645 gold badges42 silver badges59 bronze badges
1
This solved my problem (sorry for my bad English):
-
open cmd as administrator and run command (Without the square brackets):
netsh http add urlacl url=http://[ip adress]:[port]/ user=everyone -
in
documents/iisexpress/config/applicationhost.configand in your root project folder in (hidden) folder:.vs/config/applicationhost.configyou need add row to «site» tag:
<binding protocol="http" bindingInformation="*:8080:192.xxx.xxx.xxx" /> -
open «internet information services (iis) manager»
(to find it: in search in taskbar write «Turn Window features on or off» and open result and then check the checkbox «internet information service» and install that):- in left screen click: computer-name —> Sites —> Default Web Site and
- then click in right screen «Binding»
- click Add button
- write what you need and press «OK».
-
open «Windows Firewall With Advanced Security»,
- in left screen press «Inbound Rules» and then
- press in right screen «New Rule…»
- check port and press Next,
- check TCP and your port and press Next,
- check «Allow the connection» and press Next,
- check all checkbox and press Next,
- write name and press Finish.
-
done.
answered Jul 12, 2017 at 22:05
izik fizik f
2,2792 gold badges16 silver badges16 bronze badges
I’m not sure if this was your problem but for anyone that’s trying to access his web application from his machine and having this problem:
Make sure you’re connecting to 127.0.0.1 (a.k.a localhost) and not to your external IP address.
Your URL should be something like http://localhost:8181/ or http://127.0.0.1:8181 and not http://YourExternalIPaddress:8181/.
Additional information:
The reason this works is because your firewall may block your own request. It can be a firewall on your OS and it can be (the usual) your router.
When you connect to your external IP address, you connect to you from the internet, as if you were a stranger (or a hacker).
However when you connect to your localhost, you connect locally as yourself and the block is obviously not needed (& avoided altogether).
answered Jan 26, 2013 at 9:26
MasterMasticMasterMastic
20.5k11 gold badges67 silver badges90 bronze badges
6
You can use Visual Studio 2005/2008/2010 CMD tool. Run it as admin, and write
aspnet_regiis -i
At last I can run my app successfully.
phant0m
16.4k5 gold badges49 silver badges81 bronze badges
answered Jul 28, 2012 at 4:13
I also had this issue, but it was related to AllowedHosts of my application configuration
If it’s a .Net application you should probably have appsettings.json
Have a look of it’s AllowedHosts and try to change it to all-allowed «*»
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
}
So in case of incorrect AllowedHosts value, you will also have BarRequest error
answered Jan 17, 2022 at 16:07
1
Check your local hosts file (C:WindowsSystem32driversetchosts for example). In my case I had previously used this to point a URL to a dev box and then forgotten about it. When I then reused the same URL I kept getting Bad Request (Invalid Hostname) because the traffic was going to the wrong server.
answered Jul 25, 2013 at 13:31
robakerrobaker
1,0287 silver badges11 bronze badges
I got this error when I tried to call a webservice using «localhost». I fixed it by using the actual IP instead (192.168…)
answered Jun 25, 2014 at 14:42
CosminCosmin
2,3372 gold badges23 silver badges28 bronze badges
1
I saw the same error after using msdeploy to copy the application to a new server. It turned out that the bindings were still using the IP address from the previous server. So, double check IP address in the IIS bindings. (Seems obvious after the fact, but did not immediately occur to me to check it).
answered Jun 3, 2015 at 20:49
dan9298dan9298
1951 silver badge11 bronze badges
Double check the exact URL you’re providing.
I saw this error when I missed off the route prefix defined in ASP.NET so it didn’t know where to route the request.
answered Sep 14, 2018 at 14:29
TaranTaran
11.9k3 gold badges39 silver badges46 bronze badges
Make sure IIS is listening to your port.
In my case this was the issue. So I had to change my port to something else like 8083 and it solved this issue.
answered Sep 23, 2019 at 11:26
DudiDudi
3,0291 gold badge25 silver badges23 bronze badges
Ошибка 400 Bad Request – это код ответа HTTP, который означает, что сервер не смог обработать запрос, отправленный клиентом из-за неверного синтаксиса. Подобные коды ответа HTTP отражают сложные взаимоотношения между клиентом, веб-приложением, сервером, а также зачастую сразу несколькими сторонними веб-сервисами. Из-за этого поиск причины появления ошибки может быть затруднён даже внутри контролируемой среды разработки.
В этой статье мы разберём, что значит ошибка 400 Bad Request (переводится как «Неверный запрос»), и как ее исправить
- На стороне сервера или на стороне клиента?
- Начните с тщательного резервного копирования приложения
- Диагностика ошибки 400 Bad Request
- Исправление проблем на стороне клиента
- Проверьте запрошенный URL
- Очистите соответствующие куки
- Загрузка файла меньшего размера
- Выйдите и войдите
- Отладка на распространённых платформах
- Откатите последние изменения
- Удалите новые расширения, модули или плагины
- Проверьте непреднамеренные изменения в базе данных
- Поиск проблем на стороне сервера
- Проверка на неверные заголовки HTTP
- Просмотрите логи
- Отладьте код приложения или скриптов
Все коды ответа HTTP из категории 4xx считаются ошибками на стороне клиента. Несмотря на это, появление ошибки 4xx не обязательно означает, что проблема как-то связана с клиентом, под которым понимается веб-браузер или устройство, используемое для доступа к приложению. Зачастую, если вы пытаетесь диагностировать проблему со своим приложением, можно сразу игнорировать большую часть клиентского кода и компонентов, таких как HTML, каскадные таблицы стилей (CSS), клиентский код JavaScript и т.п. Это также применимо не только к сайтам. Многие приложения для смартфонов, которые имеют современный пользовательский интерфейс, представляют собой веб-приложения.
С другой стороны, ошибка 400 Bad Request означает, что запрос, присланный клиентом, был неверным по той или иной причине. Пользовательский клиент может попытаться загрузить слишком большой файл, запрос может быть неверно сформирован, заголовки HTTP запроса могут быть неверными и так далее.
Мы рассмотрим некоторые из этих сценариев (и потенциальные решения) ниже. Но имейте в виду: мы не можем однозначно исключить ни клиент, ни сервер в качестве источника проблемы. В этих случаях сервер является сетевым объектом, генерирующим ошибку 400 Bad Request и возвращающим её как код ответа HTTP клиенту, но возможно именно клиент ответственен за возникновение проблемы.
Важно сделать полный бэкап вашего приложения, базы данных и т.п. прежде, чем вносить какие-либо правки или изменения в систему. Ещё лучше, если есть возможность создать полную копию приложения на дополнительном промежуточном сервере, который недоступен публично.
Подобный подход обеспечит чистую тестовую площадку, на которой можно отрабатывать все возможные сценарии и потенциальные изменения, чтобы исправить или иную проблему без угрозы безопасности или целостности вашего «живого» приложения.
Ошибка 400 Bad Request означает, что сервер (удалённый компьютер) не может обработать запрос, отправленный клиентом (браузером), вследствие проблемы, которая трактуется сервером как проблема на стороне клиента.
Существует множество сценариев, в которых ошибка 400 Bad Request может появляться в приложении. Ниже представлены некоторые наиболее вероятные случаи:
- Клиент случайно (или намеренно) отправляет информацию, перехватываемую маршрутизатором ложных запросов. Некоторые веб-приложения ищут особые заголовки HTTP, чтобы обрабатывать запросы и удостовериться в том, что клиент не предпринимает ничего зловредного. Если ожидаемый заголовок HTTP не найден или неверен, то ошибка 400 Bad Request – возможный результат.
- Клиент может загружать слишком большой файл. Большинство серверов или приложений имеют лимит на размер загружаемого файла, Это предотвращает засорение канала и других ресурсов сервера. Во многих случаях сервер выдаст ошибку 400 Bad Request, когда файл слишком большой и поэтому запрос не может быть выполнен.
- Клиент запрашивает неверный URL. Если клиент посылает запрос к неверному URL (неверно составленному), это может привести к возникновению ошибки 400 Bad Request.
- Клиент использует недействительные или устаревшие куки. Это возможно, так как локальные куки в браузере являются идентификатором сессии. Если токен конкретной сессии совпадает с токеном запроса от другого клиента, то сервер/приложение может интерпретировать это как злонамеренный акт и выдать код ошибки 400 Bad Request.
Устранение ошибки 400 Bad Request (попробуйте позже) лучше начать с исправления на стороне клиента. Вот несколько советов, что следует попробовать в браузере или на устройстве, которые выдают ошибку.
Наиболее частой причиной ошибки 400 Bad Request является банальный ввод некорректного URL. Доменные имена (например, internet-technologies.ru) нечувствительны к регистру, поэтому ссылка, написанная в смешанном регистре, такая как interNET-technologies.RU работает так же, как и нормальная версия в нижнем регистре internet-technologies.ru. Но части URL, которые расположены после доменного имени, чувствительными к регистру. Кроме случаев, когда приложение/сервер специально осуществляет предварительную обработку всех URL и переводит их в нижний регистр перед исполнением запроса.
Важно проверять URL на неподходящие специальные символы, которых в нем не должно быть. Если сервер получает некорректный URL, он выдаст ответ в виде ошибки 400 Bad Request.
Одной из потенциальных причин возникновения ошибки 400 Bad Request являются некорректные или дублирующие локальные куки. Файлы куки в HTTP – это небольшие фрагменты данных, хранящиеся на локальном устройстве, которые используются сайтами и веб-приложениями для «запоминания» конкретного браузера или устройства. Большинство современных веб-приложений использует куки для хранения данных, специфичных для браузера или пользователя, идентифицируя клиента и позволяя делать следующие визиты быстрее и проще.
Но куки, хранящие информацию сессии о вашем аккаунте или устройстве, могут конфликтовать с другим токеном сессии от другого пользователя, выдавая кому-то из вас (или вам обоим) ошибку 400 Bad Request.
В большинстве случаев достаточно рассматривать только ваше приложение в отношении файлов куки, которые относятся к сайту или веб-приложению, выдающему ошибку 400 Bad Request.
Куки хранятся по принципу доменного имени веб-приложения, поэтому можно удалить только те куки, которые соответствуют домену сайта, сохранив остальные куки не тронутыми. Но если вы не знакомы с ручным удалением определённых файлов куки, гораздо проще и безопаснее очистить сразу все файлы куки.
Это можно сделать разными способами в зависимости от браузера, который вы используете:
- Google Chrome;
- Internet Explorer;
- Microsoft Edge;
- Mozilla Firefox;
- Safari.
Если вы получаете ошибку 400 Bad Request при загрузке какого-либо файла, попробуйте корректность работы на меньшем по размеру файле, Это включает в себя и «загрузки» файлов, которые не загружаются с вашего локального компьютера. Даже файлы, отправленные с других компьютеров, считаются «загрузками» с точки зрения веб-сервера, на котором работает ваше приложение.
Попробуйте выйти из системы и войти обратно. Если вы недавно очистили файлы куки в браузере, это приводит к автоматическому выходу из системы при следующей загрузке страницы. Попробуйте просто войти обратно, чтобы посмотреть, заработала ли система корректно.
Также приложение может столкнуться с проблемой, связанной с вашей предыдущей сессией, являющейся лишь строкой, которую сервер посылает клиенту, чтобы идентифицировать клиента при будущих запросах. Как и в случае с другими данными, токен сессии (или строка сессии) хранится локально на вашем устройстве в файлах куки и передаётся клиентом на сервер при каждом запросе. Если сервер решает, что токен сессии некорректен или скомпрометирован, вы можете получить ошибку 400 Bad Request.
В большинстве веб-приложений выход повторный вход приводит к перегенерации локального токена сессии.
Если вы используете на сервере распространённые пакеты программ, которые выдают ошибку 400 Bad Request, изучите стабильность и функциональность этих платформ. Наиболее распространённые системы управления контентом, такие как WordPress, Joomla! и Drupal, хорошо протестированы в своих базовых версиях. Но как только вы начинаете изменять используемые ими расширения PHP, очень легко спровоцировать непредвиденные проблемы, которые выльются в ошибку 400 Bad Request.
Если вы обновили систему управления контентом непосредственно перед появлением ошибки 400 Bad Request, рассмотрите возможность отката к предыдущей версии, которая была установлена, как самый быстрый и простой способ убрать ошибку 400 bad request.
Аналогично, любые расширения или модули, которые были обновлены, могут вызывать ошибки на стороне сервера, поэтому откат к предыдущим версиям этих расширений также может помочь.
Но в некоторых случаях CMS не предоставляют возможности отката к предыдущим версиям. Так обычно происходит с популярными платформами, поэтому не бойтесь, если вы не можете найти простой способ вернуться к использованию старой версии той или иной программной платформы.
В зависимости от конкретной CMS, которую использует приложение, имена этих компонентов будут различаться. Но во всех системах они служат одной и той же цели: улучшение возможностей платформы относительно её стандартной функциональности.
При этом имейте в виду, что расширения могут так или иначе получать полный контроль над системой, вносить изменения в код PHP, HTML, CSS, JavaScript или базу данных. Поэтому мудрым решением может быть удаление любых новых расширений, которые были недавно добавлены.
Даже если удалили расширение через панель управления CMS, это не гарантирует, что внесенные им изменения были полностью отменены. Это касается многих расширений WordPress, которым предоставляется полный доступ к базе данных.
Расширение может изменить записи в базе данных, которые «не принадлежат» ему, а созданы и управляются другими расширениями (или даже самой CMS). В подобных случаях модуль может не знать, как откатить назад изменения, внесенные в записи базы данных.
Я лично сталкивался с такими случаями несколько раз. Поэтому лучшим путём будет открыть базу данных и вручную просмотреть таблицы и записи, которые могли быть изменены расширением.
Если вы уверены, что ошибка 400 Bad Request не связана с CMS, вот некоторые дополнительные советы, которые могут помочь найти проблему на стороне сервера.
Ошибка, которую вы получаете от приложения, является результатом недостающих или некорректных специальных заголовков HTTP, которые ожидает получить приложение или сервер. В подобных случаях нужно проанализировать заголовки HTTP, которые отправляются на сторону сервера.
Почти любое веб-приложение будет вести логи на стороне сервера. Они представляют собой историю того, что делало приложение. Например, какие страницы были запрошены, к каким серверам оно обращалось, какие результаты предоставлялись из базы данных и т.п.
Логи сервера относятся к оборудованию, на котором выполняется приложение, и зачастую представляют собой детали о статусе подключённых сервисов или даже о самом сервере. Поищите в интернете “логи [ИМЯ_ПЛАТФОРМЫ]”, если вы используете CMS, или “логи [ЯЗЫК_ПРОГРАММИРОВАНИЯ]” и “логи [ОПЕРАЦИОННАЯ_СИСТЕМА]”, если у вас собственное приложение, чтобы получить подробную информацию по поиску логов.
Если это не помогло, проблема может быть в исходном коде, который выполняется внутри приложения. Попытайтесь диагностировать, откуда может исходить проблема, отлаживая приложение вручную и параллельно просматривая логи приложения и сервера.
Создайте копию всего приложения на локальном устройстве для разработки и пошагово повторите тот сценарий, который приводил к возникновению ошибки 400 Bad Request. А затем просмотрите код приложения в тот момент, когда что-то пойдёт не так.
Независимо от причины возникновения ошибки, даже если вам удалось исправить её в этот раз, появление в вашем приложении такой проблемы — это сигнал для того, чтобы внедрить инструмент обработки ошибок, который поможет автоматически обнаруживать их и оповещать в момент возникновения.
Methods to fix a 400 Bad Request error
The 400 Bad Request error is an HTTP status code that means that the request you sent to the website server, often something simple like a request to load a web page, was somehow incorrect or corrupted and the server couldn’t understand it.
The 400 Bad Request error is often caused by entering or pasting the wrong URL in the address window but there are some other relatively common causes as well.
400 Bad Request errors, like all errors of this type, could be seen in any operating system and in any browser.
400 Bad Request Errors
400 Bad Request errors appear differently on different websites, so you may see something from the short list below instead of just 400 or another simple variant like that:
- 400 Bad Request
- Bad Request. Your browser sent a request that this server could not understand.
- Bad Request — Invalid URL
- HTTP Error 400 — Bad Request
- Bad Request: Error 400
- HTTP Error 400. The request hostname is invalid.
- 400 — Bad request. The request could not be understood by the server due to malformed syntax. The client should not repeat the request without modifications.
The 400 Bad Request error displays inside the internet web browser window, just as web pages do.
How to Fix the 400 Bad Request Error
-
Check for errors in the URL. The most common reason for a 400 Bad Request error is because the URL was typed wrong or the link that was clicked on points to a malformed URL with a specific kind of mistake in it, like a syntax problem.
This is most likely the problem if you get a 400 Bad Request error. Specifically, check for extra, typically non-allowed, characters in the URL like a percentage character. While there are perfectly valid uses for something like a % character, you won’t often find one in a standard URL.
-
Clear your browser’s cookies, especially if you’re getting a Bad Request error with a Google service. Many sites report a 400 error when a cookie it’s reading is corrupt or too old.
-
Clear your DNS cache, which should fix the 400 Bad Request error if it’s being caused by outdated DNS records that your computer is storing. Do this in Windows by executing this command from a Command Prompt window:
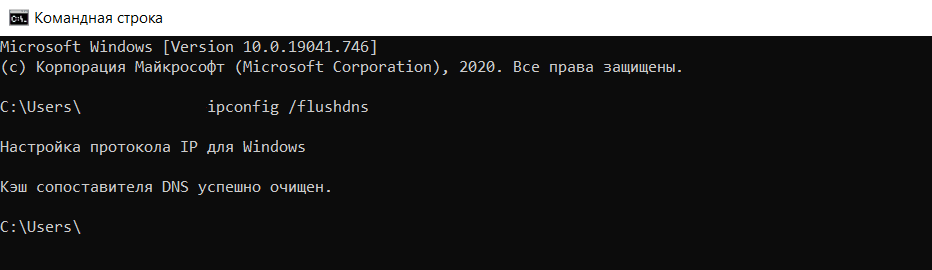
ipconfig /flushdns
This is not the same as clearing your browser’s cache.
-
Clear your browser’s cache. A cached but corrupt copy of the web page you’re trying to access could be the root of the problem that’s displaying the 400 error. Clearing your cache is unlikely the fix for the majority of 400 bad request issues, but it’s quick and easy and worth trying.
-
While this is not a common fix, try troubleshooting the problem as a 504 Gateway Timeout error instead, even though the problem is being reported as a 400 Bad Request.
In some relatively rare situations, two servers may take too long to communicate (a gateway timeout issue) but will incorrectly, or at least unconstructively, report the problem to you as a 400 Bad Request.
-
If you’re uploading a file to the website when you see the error, chances are the 400 Bad Request error is due to the file being too large, and so the server rejects it.
If the site permits it, compress the file to a ZIP file and then upload that instead.
-
If the 400 error is happening on nearly every website you visit, the problem most likely lies with your computer or internet connection. Choose an internet speed test to run, and then check with your ISP to make sure everything is configured correctly.
-
Contact the website directly that hosts the page. It’s possible that the 400 Bad Request error actually isn’t anything wrong on your end but is instead something they need to fix, in which case letting them know about it would be very helpful.
Most sites have social network contacts and sometimes even telephone numbers and email addresses.
If an entire site is down with a 400 Bad Request error, searching Twitter for #websitedown is often helpful, like #facebookdown or #gmaildown. It certainly won’t contribute anything to fixing the issue, but at least you’ll know you’re not alone!
-
If nothing above has worked, and you’re sure the problem isn’t with your computer, you’re left with just checking back later. Since the problem isn’t yours to fix, revisit the page or site regularly until it’s back up.
More Ways You Might See a 400 Error
In Internet Explorer, The webpage cannot be found message indicates a 400 Bad Request error. The IE title bar will say HTTP 400 Bad Request or something very similar to that.
Windows Update can also report HTTP 400 errors but they display as error code 0x80244016 or with the message WU_E_PT_HTTP_STATUS_BAD_REQUEST.
A 400 error that’s reported for a link within a Microsoft Office application will often appear as a The remote server returned an error: (400) Bad Request. message within a small pop-up window.
Web servers running Microsoft IIS often give more specific information about the cause of a 400 Bad Request error by suffixing a number after the 400, as in HTTP Error 400.1 — Bad Request, which means Invalid Destination Header.
Here’s a complete list:
| Microsoft IIS 400 Error Codes | |
|---|---|
| 400.1 | Invalid Destination Header |
| 400.2 | Invalid Depth Header |
| 400.3 | Invalid If Header |
| 400.4 | Invalid Overwrite Header |
| 400.5 | Invalid Translate Header |
| 400.6 | Invalid Request Body |
| 400.7 | Invalid Content Length |
| 400.8 | Invalid Timeout |
| 400.9 | Invalid Lock Token |
Errors Like 400 Bad Request
A number of other browser errors are also client-side errors and so are at least somewhat related to the 400 Bad Request error. Some include 401 Unauthorized, 403 Forbidden, 404 Not Found, and 408 Request Timeout.
Server-side HTTP status codes also exist and always start with 5 instead of 4. You can see all of them in our HTTP Status Code Errors list.
FAQ
-
What are 500 code errors?
The 500 Internal Server Error is a general HTTP status code that means there’s something wrong with the website’s server. Try clearing the cache and deleting any cookies from the site.
-
How do I fix error 400 on my smart TV?
If you see error 400 while watching online videos on your smart TV, first try reloading the video, then clear the app cache in your TV’s settings. If you’re still having trouble, log out and log back into the streaming app, then restart your TV.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
When a website fails to load, it’s simply annoying. It’s important to understand, though, why that happened so you know how to fix it.
The 4xx family of status codes is the one we’re investigating here as they relate to invalid or corrupt requests from the client. Specifically, we’ll take a closer look at the 400 Bad Request error: what this error means, what causes it as well as some specific steps to fix the issue.
- What is 400 Bad Request Error?
- What Causes a 400 Bad Request Error
- 400 Bad Request Error: What Does It Look Like?
- How to Fix 400 Bad Request Error
Check out our video guide to fixing 400 errors:
What is a 400 Bad Request Error?
A 400 Bad Request, also known as a 400 error or HTTP error 400, is perceived by the server as a generic client error and it is returned when the server determines the error doesn’t fall in any of the other status code categories.
The key concept to understand here is that the 400 Bad Request error is something that has to do with the submitted request from the client before it is even processed by the server.
The Internet Engineering Task Force (IETF) defines the 400 Bad Request as:
The 400 (Bad Request) status code indicates that the server cannot or will not process the request due to something that is perceived to be a client error (e.g., malformed request syntax, invalid request message framing, or deceptive request routing).
What Causes the HTTP 400 Bad Request Error?
There are various root causes that can trigger the 400 Bad Request error and, even if this error isn’t specific to any particular browser or OS (operating system), the fixes do vary slightly.
1. URL String Syntax Error
The HTTP error 400 can occur due to incorrectly typed URL, malformed syntax, or a URL that contains illegal characters.
This is surprisingly easy to do by mistake and can happen if a URL has been encoding incorrectly. The following link is an example of a URL containing characters the server won’t be able to process, hence a 400 Bad Request error is triggered.
https://twitter.com/share?lang=en&text=Example%20of%20malformed%%20characters%20in%20URL
Note the extra % character immediately after the word malformed in the URL. A properly encoded space should be %20 and not %%20. This is what the result looks like in the Chrome browser.
An illegal character can also trigger a 400 Bad request error. The following URL contains a { character, which is not allowed. Therefore, it results in the same type of error.
https://twitter.com/share?lang=en&text=Example%20of%20malformed{%20characters%20in%20URL
2. Corrupted Browser Cache & Cookies
Even if the URL is 100% correct, the 400 Bad Request error can still occur because of corrupted files in the browser cache or problems with expired/corrupted browser cookies.
You may have encountered a 400 Bad Request error when trying to access the admin area of your WordPress site some time after your last log in. That’s happening because of the way the cookie handling your login authentication data may have gotten corrupted and can’t successfully authenticate you as a valid user with admin privileges. This will then result in the connection being refused and a 400 Bad Request error is triggered.
3. DNS Lookup Cache
The 400 Bad Request can happen when the DNS data stored locally is out of sync with registered DNS information.
All domain names are aliases for IP addresses. You can think of an IP address as a phone number “always calling” a specific server you want to connect to. When you first visit a website, a process called “name resolution” takes place and that’s when the domain name resolves to the specific IP address of the server.
To speed things up, these details are stored locally on your computer in the local DNS cache so the name resolution process doesn’t have to be done for every single visit for a given website. This is similar to how the browser cache works for HTML, CSS, JavaScript, media, and other files.
4. File Size Too Large
A 400 Bad Request can also occur when you try to upload a file to a website that’s too large for the upload request to be fulfilled. This is strictly related to the file size limit of the server and will vary based on how it has been set up.
Until now, we’ve focused on the 400 Bad Request error being triggered only due to client-side issues.
5. Generic Server Error
This error can sometimes be triggered because of server-side issues as well. Specifically, a 400 status code could indicate a general problem with the server, a server glitch, or other unspecified temporary issues.
If this happens when trying to connect to a third-party website, it’s really outside of your control and your best shot is to try refreshing the browser and check at regular intervals whether the issue has been fixed by the site owners.
One thing you can do to verify the issue is a server-side issue is to try loading the website on different browsers. If you want to go the extra mile, test it on an entirely different machine/device to rule out system-specific problems.
When you can’t connect to the site via any other browsers, computers, operating systems, or other devices then it’s likely to be a server-side issue. If you’d like, you can reach out to the site owner and let them know which OS, browser, and versions you were using when experienced the issue.
400 Bad Request Error: What Does It Look Like?
Most of the time a 400 Bad Request is related to client-side issues. We already saw what a 400 Bad Request error looks like in the Chrome browser.
But what about the other browsers?
400 Bad Request in Firefox
400 Bad Request in Safari
400 Bad Request in Microsoft Edge
As you can see, all browsers return a generic and unhelpful 400 status code message. It seems you’re pretty much left alone for finding a solution to the problem. In Firefox and Safari, it’s not even clear a 400 Bad Request error has occurred at all as the browser window is completely blank!
Fortunately, we’ve put together a series of simple steps you can take to fix the 400 Bad Request error. Let’s take a closer look at each one of these in the next section!
400 Bad Request (Glossary):
The 400 Bad Request Error is an HTTP response status code
that indicates the server was unable to process (understand) the request sent by the client due to incorrect syntax, invalid request message framing, or deceptive request routing.
How to Fix 400 Bad Request Error?
Complete the steps outlined in this section to help diagnose and correct a 400 Bad Request.
The proposed solutions include:
- 1. Check the Submitted URL
- 2. Clear Browser Cache
- 3. Clear Browser Cookies
- 4. File Upload Exceeds Server Limit
- 5. Clear DNS Cache
- 6. Deactivate Browser Extensions
Before digging deeper on the different ways to fix the 400 Bad Request error, you may notice that several steps involve flushing locally cached data.
It’s true that if your computer didn’t cache any files or data at all, there would probably be significantly less connection error issues.
However, the benefits of caching files/data are well documented and the web browsing experience would certainly suffer if caching techniques weren’t used by browsers. When it comes to Edge Caching, for example, you can reduce by more than 50% the time required to deliver full pages to browsers.
It all comes down to a compromise between optimization and user experience, where websites try to load as quickly as possible but can occasionally be prone to errors such as a 400 Bad Request without any warning.
1. Check the Submitted URL
As this is one of the most common reasons for a 400 Bad Request error let’s start with an obvious culprit, the URL string itself. It can be very easy to include unwanted characters in the URL when entering it manually in the browser.
Check that the domain name and specific page you’re trying to access are spelled and typed correctly. Also, make sure they’re separated with forward slashes. If the URL contains special characters, make sure they have been encoded correctly and are legal URL characters.
For long URLs, you might find it easier and less error-prone, to use an online URL encoder/decoder. These type of utilities should also be able to detect illegal characters automatically in the URL as well.
Once you’re sure the URL is correct, try to access it again in the browser. If you’re still getting the 400 Bad Request error it’s time to clear some cache!
2. Clear Browser Cache
If any locally stored website files have been corrupted this can cause a 400 Bad Request error to be returned instead of the expected website content.
This includes all types of files a website needs to properly run such as:
- HTML
- JavaScript
- Text/config files
- CSS
- Media (images, videos, audio)
- Data files (XML, JSON)
These files are stored locally on your computer by the browser when the website is originally visited.
To fix this, the browser cache needs to be cleared.
In Chrome, click on the three-dotted icon on the right-hand corner and select the More Tools > Clear Browsing Data from the popup menu.
This will display the Clear browsing data window. In here, you’ll want to make sure the Cached images and files option is checked and then click on the Clear data button to clear the browser cache.
You can also choose to delete recent files for a specific time range via the Time range dropdown. However, to make sure all potentially corrupted files are removed we recommend deleting all locally stored files by selecting the All time option.
If you’re using an alternative browser, check this guide for clearing the browser cache for all the major browsers (Mozilla Firefox, Safari, Internet Explorer, Microsoft Edge, Opera).
3. Clear Browser Cookies
If clearing your browser cache didn’t work, then it’s time to delete the cookies too. A single website can use dozens of different cookies. If just one of them is expired or becomes corrupted, then it can be enough to trigger a 400 Bad Request.
To clear your cookies in Chrome, open up the Clear browsing data window by clicking the icon with the three dots in the top-right corner and select More Tools > Clear Browsing Data from the popup menu.
Make sure the Cookies and other site data is checked and select All time for the date range option to delete all current website cookies.
Once done, try loading the website which returned the 400 Bad Request error again. Assuming the site uses cookies, clearing them out from your browser could fix the issue as it’s often associated with corrupt or expired cookies.
To clear cookies in browsers other than Chrome please read this guide here.
4. File Upload Exceeds Server Limit
If you’re trying to upload a file to a website that’s exceeding the server file size limit, you’ll encounter a 400 Bad Request error.
You can test this out by uploading a smaller file first. If this is successful then the initial file is probably too large and you’ll need to find some way to reduce it before uploading it again.
This will depend on the type of file you’re trying to upload but there are plenty of resources available online that can help to compress large images, video, and audio files.
5. Clear DNS Cache
Another common cause of a 400 Bad Request is when local DNS lookup data becomes either corrupted or out-of-date.
Local DNS data isn’t stored by the browser but by the operating system itself. We have put together a detailed guide to clear the DNS cache for Windows and macOS operating systems.
6. Deactivate Browser Extensions
If you have browser extensions installed that affect website cookies then these could actually be the culprit here. Try temporarily disabling them to see if it makes a difference before trying to connect to the website again.
You may not have considered this could be an issue, but it’s certainly worth a try if you’ve exhausted all other options.
Experiencing a 400 Bad Request error? Check out our detailed guide on how to fix it once and for all! ❌🦊Click to Tweet
Summary
If you’re experiencing a 400 Bad Request error there are several actions you can perform to try and fix the issue.
In the vast majority of possible scenarios, a 400 Bad Request is a client-side issue caused by the submitted request to the server or a local caching issue. The solutions outlined in this article are easy to implement by anyone with minimal technical knowledge. You should be able to get your website working again in no time!
On occasions, though, a 400 Bad Request status code could hint to a generic server issue. This can be quickly diagnosed by testing the given site on different devices. If you suspect this to be a server-side error, there’s not much you can do other than keep trying to load the site at regular intervals and inform the site admin.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
When a website fails to load, it’s simply annoying. It’s important to understand, though, why that happened so you know how to fix it.
The 4xx family of status codes is the one we’re investigating here as they relate to invalid or corrupt requests from the client. Specifically, we’ll take a closer look at the 400 Bad Request error: what this error means, what causes it as well as some specific steps to fix the issue.
- What is 400 Bad Request Error?
- What Causes a 400 Bad Request Error
- 400 Bad Request Error: What Does It Look Like?
- How to Fix 400 Bad Request Error
Check out our video guide to fixing 400 errors:
What is a 400 Bad Request Error?
A 400 Bad Request, also known as a 400 error or HTTP error 400, is perceived by the server as a generic client error and it is returned when the server determines the error doesn’t fall in any of the other status code categories.
The key concept to understand here is that the 400 Bad Request error is something that has to do with the submitted request from the client before it is even processed by the server.
The Internet Engineering Task Force (IETF) defines the 400 Bad Request as:
The 400 (Bad Request) status code indicates that the server cannot or will not process the request due to something that is perceived to be a client error (e.g., malformed request syntax, invalid request message framing, or deceptive request routing).
What Causes the HTTP 400 Bad Request Error?
There are various root causes that can trigger the 400 Bad Request error and, even if this error isn’t specific to any particular browser or OS (operating system), the fixes do vary slightly.
1. URL String Syntax Error
The HTTP error 400 can occur due to incorrectly typed URL, malformed syntax, or a URL that contains illegal characters.
This is surprisingly easy to do by mistake and can happen if a URL has been encoding incorrectly. The following link is an example of a URL containing characters the server won’t be able to process, hence a 400 Bad Request error is triggered.
https://twitter.com/share?lang=en&text=Example%20of%20malformed%%20characters%20in%20URL
Note the extra % character immediately after the word malformed in the URL. A properly encoded space should be %20 and not %%20. This is what the result looks like in the Chrome browser.
An illegal character can also trigger a 400 Bad request error. The following URL contains a { character, which is not allowed. Therefore, it results in the same type of error.
https://twitter.com/share?lang=en&text=Example%20of%20malformed{%20characters%20in%20URL
2. Corrupted Browser Cache & Cookies
Even if the URL is 100% correct, the 400 Bad Request error can still occur because of corrupted files in the browser cache or problems with expired/corrupted browser cookies.
You may have encountered a 400 Bad Request error when trying to access the admin area of your WordPress site some time after your last log in. That’s happening because of the way the cookie handling your login authentication data may have gotten corrupted and can’t successfully authenticate you as a valid user with admin privileges. This will then result in the connection being refused and a 400 Bad Request error is triggered.
3. DNS Lookup Cache
The 400 Bad Request can happen when the DNS data stored locally is out of sync with registered DNS information.
All domain names are aliases for IP addresses. You can think of an IP address as a phone number “always calling” a specific server you want to connect to. When you first visit a website, a process called “name resolution” takes place and that’s when the domain name resolves to the specific IP address of the server.
To speed things up, these details are stored locally on your computer in the local DNS cache so the name resolution process doesn’t have to be done for every single visit for a given website. This is similar to how the browser cache works for HTML, CSS, JavaScript, media, and other files.
4. File Size Too Large
A 400 Bad Request can also occur when you try to upload a file to a website that’s too large for the upload request to be fulfilled. This is strictly related to the file size limit of the server and will vary based on how it has been set up.
Until now, we’ve focused on the 400 Bad Request error being triggered only due to client-side issues.
5. Generic Server Error
This error can sometimes be triggered because of server-side issues as well. Specifically, a 400 status code could indicate a general problem with the server, a server glitch, or other unspecified temporary issues.
If this happens when trying to connect to a third-party website, it’s really outside of your control and your best shot is to try refreshing the browser and check at regular intervals whether the issue has been fixed by the site owners.
One thing you can do to verify the issue is a server-side issue is to try loading the website on different browsers. If you want to go the extra mile, test it on an entirely different machine/device to rule out system-specific problems.
When you can’t connect to the site via any other browsers, computers, operating systems, or other devices then it’s likely to be a server-side issue. If you’d like, you can reach out to the site owner and let them know which OS, browser, and versions you were using when experienced the issue.
400 Bad Request Error: What Does It Look Like?
Most of the time a 400 Bad Request is related to client-side issues. We already saw what a 400 Bad Request error looks like in the Chrome browser.
But what about the other browsers?
400 Bad Request in Firefox
400 Bad Request in Safari
400 Bad Request in Microsoft Edge
As you can see, all browsers return a generic and unhelpful 400 status code message. It seems you’re pretty much left alone for finding a solution to the problem. In Firefox and Safari, it’s not even clear a 400 Bad Request error has occurred at all as the browser window is completely blank!
Fortunately, we’ve put together a series of simple steps you can take to fix the 400 Bad Request error. Let’s take a closer look at each one of these in the next section!
400 Bad Request (Glossary):
The 400 Bad Request Error is an HTTP response status code
that indicates the server was unable to process (understand) the request sent by the client due to incorrect syntax, invalid request message framing, or deceptive request routing.
How to Fix 400 Bad Request Error?
Complete the steps outlined in this section to help diagnose and correct a 400 Bad Request.
The proposed solutions include:
- 1. Check the Submitted URL
- 2. Clear Browser Cache
- 3. Clear Browser Cookies
- 4. File Upload Exceeds Server Limit
- 5. Clear DNS Cache
- 6. Deactivate Browser Extensions
Before digging deeper on the different ways to fix the 400 Bad Request error, you may notice that several steps involve flushing locally cached data.
It’s true that if your computer didn’t cache any files or data at all, there would probably be significantly less connection error issues.
However, the benefits of caching files/data are well documented and the web browsing experience would certainly suffer if caching techniques weren’t used by browsers. When it comes to Edge Caching, for example, you can reduce by more than 50% the time required to deliver full pages to browsers.
It all comes down to a compromise between optimization and user experience, where websites try to load as quickly as possible but can occasionally be prone to errors such as a 400 Bad Request without any warning.
1. Check the Submitted URL
As this is one of the most common reasons for a 400 Bad Request error let’s start with an obvious culprit, the URL string itself. It can be very easy to include unwanted characters in the URL when entering it manually in the browser.
Check that the domain name and specific page you’re trying to access are spelled and typed correctly. Also, make sure they’re separated with forward slashes. If the URL contains special characters, make sure they have been encoded correctly and are legal URL characters.
For long URLs, you might find it easier and less error-prone, to use an online URL encoder/decoder. These type of utilities should also be able to detect illegal characters automatically in the URL as well.
Once you’re sure the URL is correct, try to access it again in the browser. If you’re still getting the 400 Bad Request error it’s time to clear some cache!
2. Clear Browser Cache
If any locally stored website files have been corrupted this can cause a 400 Bad Request error to be returned instead of the expected website content.
This includes all types of files a website needs to properly run such as:
- HTML
- JavaScript
- Text/config files
- CSS
- Media (images, videos, audio)
- Data files (XML, JSON)
These files are stored locally on your computer by the browser when the website is originally visited.
To fix this, the browser cache needs to be cleared.
In Chrome, click on the three-dotted icon on the right-hand corner and select the More Tools > Clear Browsing Data from the popup menu.
This will display the Clear browsing data window. In here, you’ll want to make sure the Cached images and files option is checked and then click on the Clear data button to clear the browser cache.
You can also choose to delete recent files for a specific time range via the Time range dropdown. However, to make sure all potentially corrupted files are removed we recommend deleting all locally stored files by selecting the All time option.
If you’re using an alternative browser, check this guide for clearing the browser cache for all the major browsers (Mozilla Firefox, Safari, Internet Explorer, Microsoft Edge, Opera).
3. Clear Browser Cookies
If clearing your browser cache didn’t work, then it’s time to delete the cookies too. A single website can use dozens of different cookies. If just one of them is expired or becomes corrupted, then it can be enough to trigger a 400 Bad Request.
To clear your cookies in Chrome, open up the Clear browsing data window by clicking the icon with the three dots in the top-right corner and select More Tools > Clear Browsing Data from the popup menu.
Make sure the Cookies and other site data is checked and select All time for the date range option to delete all current website cookies.
Once done, try loading the website which returned the 400 Bad Request error again. Assuming the site uses cookies, clearing them out from your browser could fix the issue as it’s often associated with corrupt or expired cookies.
To clear cookies in browsers other than Chrome please read this guide here.
4. File Upload Exceeds Server Limit
If you’re trying to upload a file to a website that’s exceeding the server file size limit, you’ll encounter a 400 Bad Request error.
You can test this out by uploading a smaller file first. If this is successful then the initial file is probably too large and you’ll need to find some way to reduce it before uploading it again.
This will depend on the type of file you’re trying to upload but there are plenty of resources available online that can help to compress large images, video, and audio files.
5. Clear DNS Cache
Another common cause of a 400 Bad Request is when local DNS lookup data becomes either corrupted or out-of-date.
Local DNS data isn’t stored by the browser but by the operating system itself. We have put together a detailed guide to clear the DNS cache for Windows and macOS operating systems.
6. Deactivate Browser Extensions
If you have browser extensions installed that affect website cookies then these could actually be the culprit here. Try temporarily disabling them to see if it makes a difference before trying to connect to the website again.
You may not have considered this could be an issue, but it’s certainly worth a try if you’ve exhausted all other options.
Experiencing a 400 Bad Request error? Check out our detailed guide on how to fix it once and for all! ❌🦊Click to Tweet
Summary
If you’re experiencing a 400 Bad Request error there are several actions you can perform to try and fix the issue.
In the vast majority of possible scenarios, a 400 Bad Request is a client-side issue caused by the submitted request to the server or a local caching issue. The solutions outlined in this article are easy to implement by anyone with minimal technical knowledge. You should be able to get your website working again in no time!
On occasions, though, a 400 Bad Request status code could hint to a generic server issue. This can be quickly diagnosed by testing the given site on different devices. If you suspect this to be a server-side error, there’s not much you can do other than keep trying to load the site at regular intervals and inform the site admin.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Интернет ― это сложная схема взаимодействия устройств. Между компьютером и сервером сайта легко могут появиться проблемы с сетью: код ошибки 400, 406, 410. В этой статье мы рассмотрим ошибку 400.
Что значит ошибка 400
Все ошибки, которые начинаются на 4, говорят о том, что проблема на стороне пользователя.
Ошибка 400 bad request переводится как «плохой запрос». Она возникает тогда, когда браузер пользователя отправляет некорректный запрос серверу, на котором находится сайт.
Чаще всего проблема действительно обнаруживается на стороне пользователя, но бывают и исключения, когда проблема на стороне провайдера или владельца сайта.
Причины появления ошибки 400
- Ссылка на страницу была некорректной. Если в ссылке была допущена опечатка, сайт, как правило, выдаёт ошибку 404: «Страница не найдена». Опечатку в запросе может сделать сам пользователь, который вводит URL-адрес вручную, а также владелец сайта, который размещает ссылку на странице.
- Используются устаревшие файлы cookies.
- Пользователь загружает на сайт слишком большой файл.
- Антивирус или брандмауэр блокирует сайт.
- На компьютере есть вирус, который блокирует доступ к сайту.
- Проблемы на стороне интернет-провайдера.
Как исправить ошибку 400
Перед тем как заниматься серьёзной настройкой устройства, проверьте правильность написания URL-адреса. Если ссылка была скопирована с сайта, попробуйте найти нужную страницу по ключевым словам. Как только вы найдёте правильную ссылку, сайт заработает.
Если причина не в этом, переходите к другим настройкам, которые описаны ниже.
Очистите файлы cookies и кэш браузера
Файлы куки и кэш созданы для того, чтобы запоминать сайты и персональные данные пользователя. За счёт этой памяти ускоряется процесс повторной загрузки страницы. Но cookies и кэш, которые хранят данные предыдущей сессии, могут конфликтовать с другим токеном сессии. Это приведёт к ошибке 400 Bad Request.
Очистите кэш браузера по инструкции и попробуйте зайти на страницу заново.
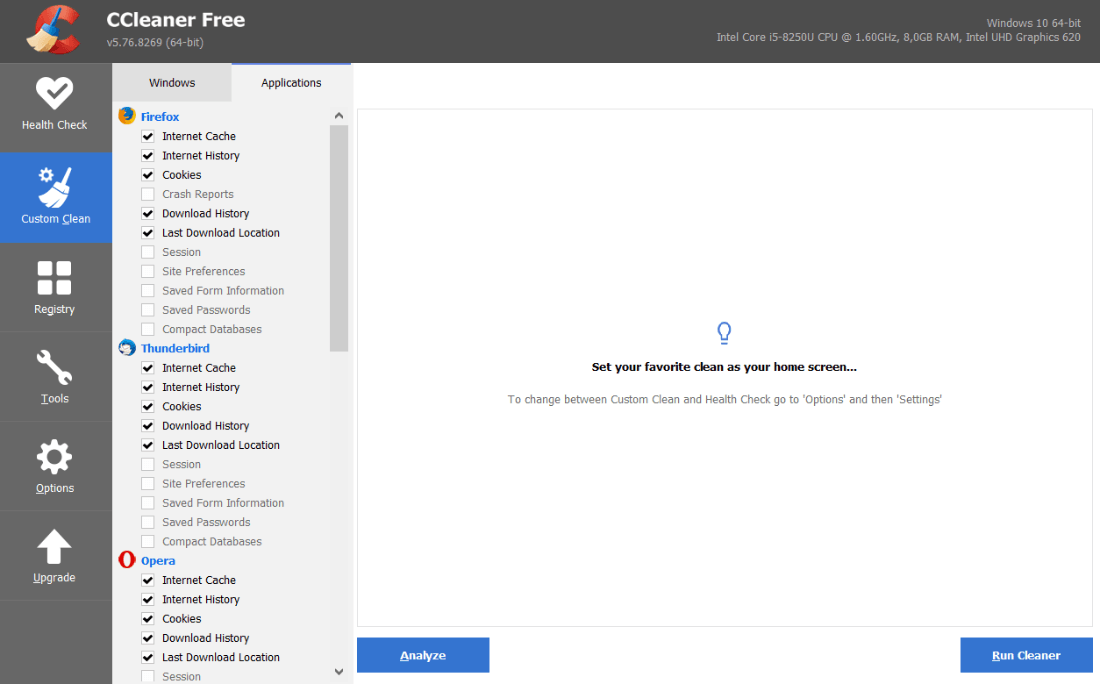
Очистить кэш и куки можно не только вручную, но и с помощью программ CCleaner и Advanced SystemCare.
CCleaner ― эффективное решение для оптимизации работы системы. За пару кликов можно очистить кэш и cookies в нескольких браузерах одновременно. Также можно быстро почистить все временные файлы, которые могут замедлять работу системы. Интуитивный интерфейс не требует специальных знаний:
Ещё одним популярным приложением для оптимизации ПК является Advanced SystemCare. Эта программа поможет удалить ненужные файлы, очистить реестр, ускорить работу системы, освободить память и место на диске. Также она может контролировать безопасность просмотра веб-страниц, защищая конфиденциальные данные, блокируя вредоносные веб-сайты и предотвращая майнинг криптовалюты.
Очистите кэш DNS
DNS-кэш — это временная база данных вашего компьютера, которая хранит IP-адреса часто посещаемых веб-сайтов. Такая база данных ускоряет связь с сервером.
Вы можете изменить DNS, однако данные из кэша отправляют на старый IP-адрес. После очистки браузер начнёт обращаться к новому IP-адресу. Чаще всего проблема несоответствия DNS приводит к ошибке 502, но также может появиться ошибка 400.
В зависимости от вашей операционной системы очистите кэш по одной из инструкций.
-
1.
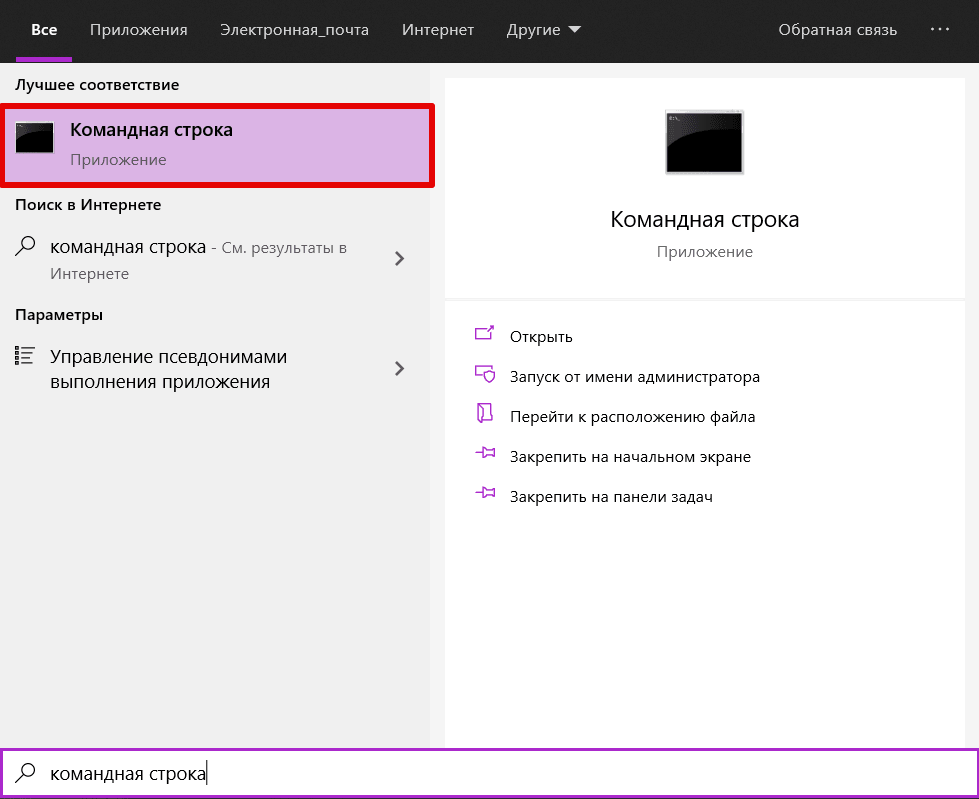
Откройте командную строку. Для этого введите в поисковую строку «Командная строка» и выберите появившееся приложение:
- 2.
-
3.
Дождитесь сообщения об очистке кэша:
-
1.
Откройте терминал клавишами Ctrl+Alt+T.
-
2.
Введите команду:
Для Ubuntu:
sudo service network-manager restartДля других дистрибутивов:
sudo /etc/init.d/nscd restart
-
1.
Войдите в терминал. Для этого нажмите клавиши Command + Space. Введите Терминал и нажмите на найденное приложение.
-
2.
Введите команду:
sudo killall -HUP mDNSResponder
Готово, вы очистили кэш DNS. Попробуйте заново зайти на сайт.
Измените настройки антивируса и брандмауэра
Нарушать соединение с сервером может брандмауэр или антивирус. Чтобы проверить, мешает ли соединению один из них, временно отключите ваш антивирус и брандмауэр. Если страница заработала, нужно менять настройки одного из них.
Как отключить брандмауэр на Windows 7/10
Брандмауэр ― межсетевой экран, стена, которая защищает компьютер от вторжений и от утечки информации в сеть. Многие антивирусы имеют межсетевой экран. В этом случае брандмауэр можно выключить, чтобы он не нарушал соединения с сайтами. Если в антивирусе нет межсетевого экрана, не отключайте брандмауэр без особой причины.
Чтобы отключить брандмауэр на Windows 7/10:
-
1.
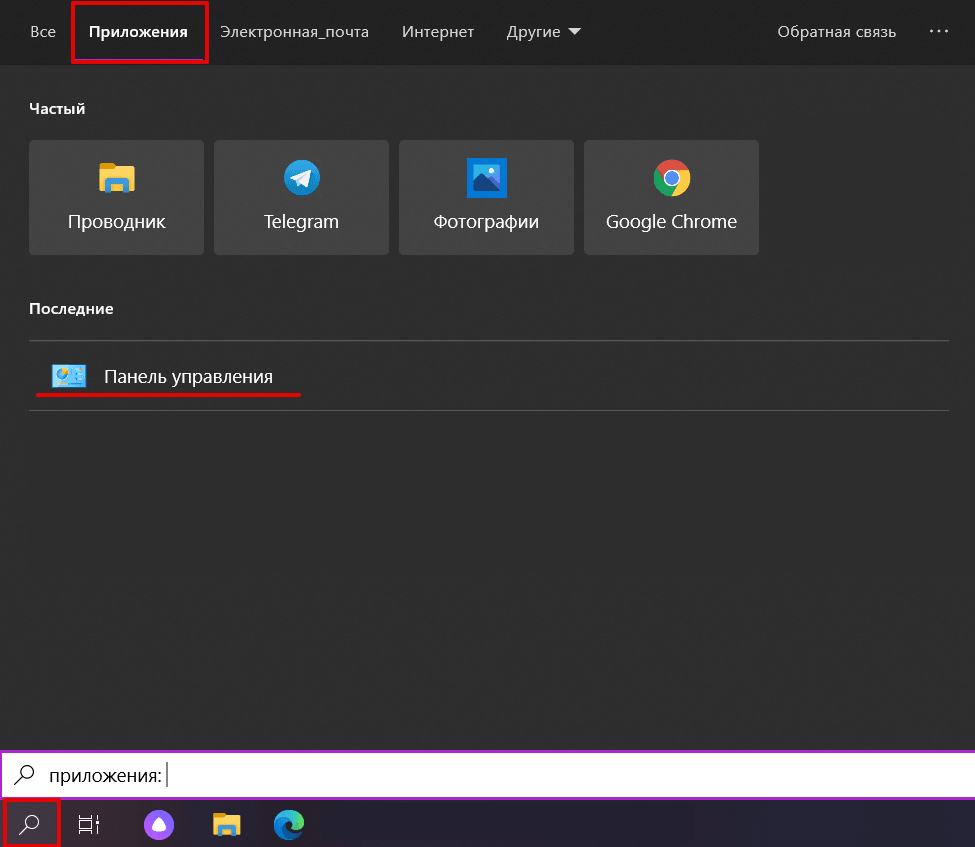
В левом нижнем углу экрана нажмите на иконку Лупы.
-
2.
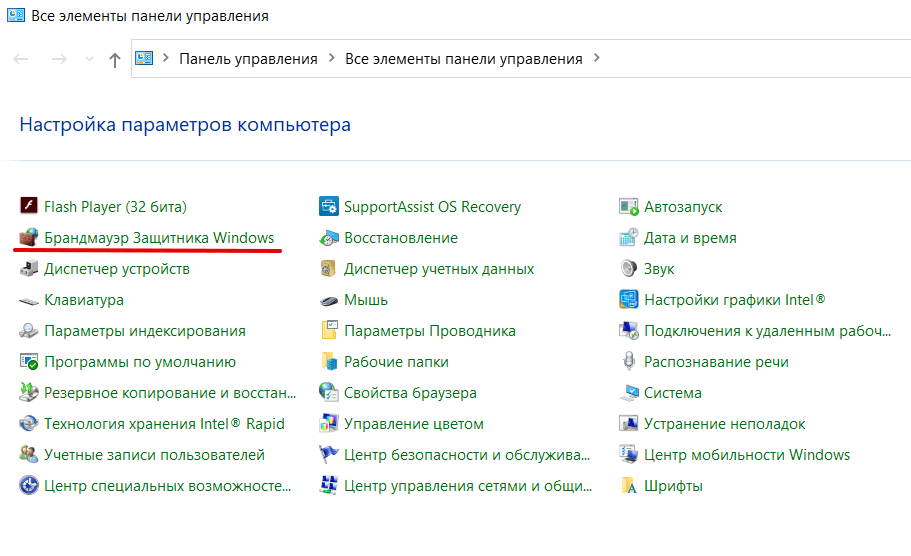
Перейдите во вкладку «Приложения» и выберите Панель управления:
-
3.
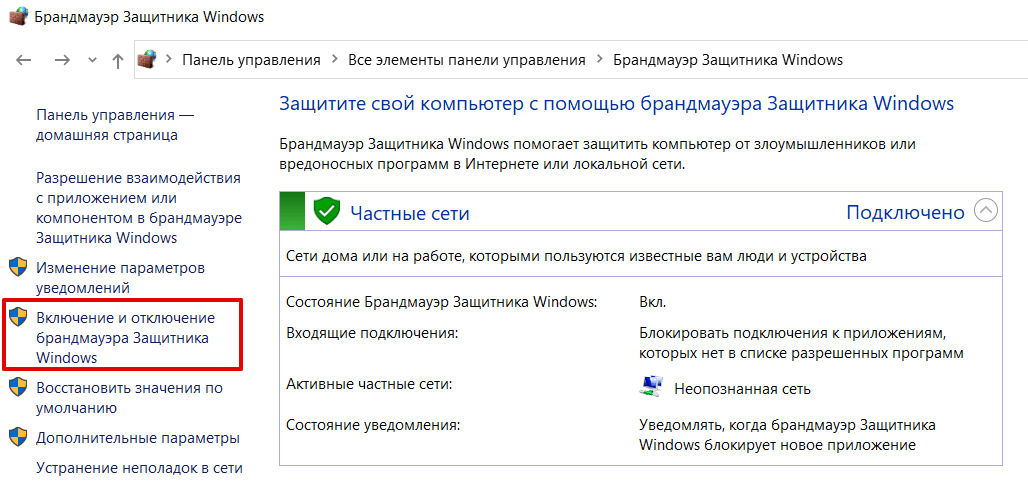
Нажмите на Брандмауэр Защитника Windows:
-
4.
В левом меню нажмите на Включение и отключение брандмауэра Защитника Windows:
-
5.
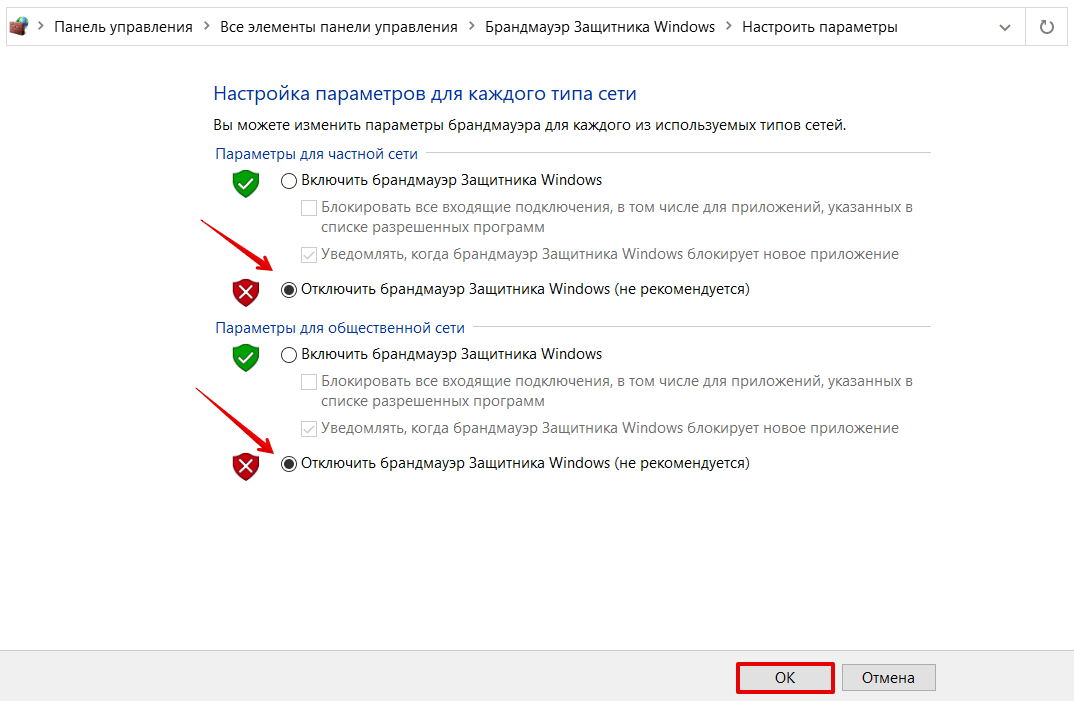
В блоках «Параметры для частной сети» и «Параметры для общественной сети» отметьте пункт Отключить брандмауэр Защитника Windows. Нажмите OK:
Готово, вы отключили брандмауэр.
Проверка на вирусы
Вирусы на устройстве могут нарушать связь с сайтами. Отсканируйте систему антивирусной программой. Когда вирус будет найден, удалите его и перезагрузите устройство. Если вируса нет, попробуйте другой способ.
Обновите драйверы сетевых устройств
Устаревшее ПО на сетевых устройствах может генерировать неверные запросы. Установите новые драйверы для сетевого соединения.
Уменьшите размер файла
Несмотря на то что ошибки 4xx в основном вызваны проблемами на устройстве пользователя, бывают случаи, когда ошибка связана с сервером. 400 ошибка сервера возникает, когда пользователь загружает слишком большой файл на ресурс.
Создатели сайта иногда ставят ограничения на файлы, которые загружают пользователи, чтобы не занимать много места на своём сервере. Если у вас появляется ошибка 400 при загрузке файла, то, скорее всего, он больше, чем требует владелец веб-ресурса. Попробуйте уменьшить вес файла и загрузите его снова.
Проблема на стороне интернет-провайдера
Попробуйте загрузить другой веб-сайт. Если ошибка сохраняется, значит проблема может быть связана с нарушением работы сетевого оборудования. Чтобы её исправить попробуйте перезагрузить сетевое оборудование (модем, маршрутизатор) и само устройство.
Если и это не помогло, обратитесь к своему интернет-провайдеру. Максимально полно опишите проблему и действия, которые вы предпринимали. Опишите, какая у вас операционная система и браузер, используете ли брандмауэр и прокси-сервер, очистили ли вы кэш и куки, проверили ли устройство на вирусы.
Для владельца сайта
Если вы увидели, что ваш сайт выдаёт ошибку 400, проделайте все вышеперечисленные действия. Вполне возможно, что у ваших клиентов всё отображается правильно. Очень редко, но случается, что проблема всё-таки с сервером, на котором находится сайт. В этом случае обратитесь к хостинг-провайдеру, чтобы найти ошибку в настройках.
A 400 Bad Request Error occurs when a request sent to the website server is incorrect or corrupt, and the server receiving the request can’t understand it. Occasionally, the problem is on the website itself, and there’s not much you can do about that. But most of the time, the problem is one you might be able to solve—maybe you typed the address wrong, or maybe your browser cache is causing problems. Here are some solutions you can try.
A 400 Bad Request error happens when a server cannot understand a request that’s been made of it. It’s called a 400 error because that’s the HTTP status code that the web server uses to describe that kind of error.
A 400 Bad Request error can happen because there’s a simple error in the request. Perhaps you’ve mistyped a URL and the server can’t return a 404 Error, for some reason. Or maybe your web browser is trying to use an expired or invalid cookie. Some servers that are not configured properly can also throw 400 errors instead of more helpful errors in some situations. For example, when you try to upload a file that’s too big to some sites, you might get a 400 error instead of an error letting you know about the maximum file size.
Just like with 404 errors and 502 errors, website designers can customize how a 400 error looks. So, you might see different looking 400 pages on different websites. Websites might also use slightly different names for this error. For example, you might see things like:
- 400 Bad Request
- 400 – Bad request. The request could not be understood by the server due to malformed syntax. The client should not repeat the request without modifications
- Bad Request – Invalid URL
- Bad Request. Your browser sent a request that this server could not understand
- HTTP Error 400. The request hostname is invalid
- Bad Request: Error 400
- HTTP Error 400 – Bad Request
Often, you can do something to fix getting a 400 error, but figuring out exactly what can be challenging because of the vague nature of the error. Here are some things you can try.
Refresh the Page
Refreshing the page is always worth a shot. Many times the 400 error is temporary, and a simple refresh might do the trick. Most browsers use the F5 key to refresh, and also provide a Refresh button somewhere on the address bar. It doesn’t fix the problem very often, but it takes just a second to try.
Double Check the Address
The most common reason for a 400 error is a mistyped URL. If you typed a URL into your address box yourself, it’s possible you mistyped. If you clicked a link on another web page and were shown a 404 error, it’s also possible that the link was mistyped on the linking page. Check the address and see if you spot any obvious errors. Also, check for special symbols in the URL, especially ones that you don’t see in URLs often.
Perform a Search
If the URL you are trying to reach is descriptive (or if you know roughly the name of the article or page you were expecting), you can use the keywords in the address to search the website. In the example below, you can’t really tell from the URL itself if anything is mistyped, but you can see some words from the name of the article.
Armed with that knowledge, you can perform a search on the website with the relevant keywords.
That should lead you to the correct page.
The same solution also works if the website you are trying to reach changed the URL for some reason and did not redirect the old address to the new one.
And if the website you’re on doesn’t have it’s own search box, you can always use Google (or whatever search engine you prefer). Just use the “site:” operator to search only the website in question for the keywords.
In the image below, we’re using Google and the search phrase “site:howtogeek.com focal length” to search just the howtogeek.com site for the keywords.
Clear Your Browser’s Cookies and Cache
Many websites (including Google and YouTube) report a 400 error because the cookies they are reading are either corrupt or too old. Some browser extensions can also change your cookies and cause 400 errors. It’s also possible that your browser has cached a corrupt version of the page you’re trying to open.
To test out this possibility, you’ll have to clear your browser cache and cookies. Clearing the cache won’t affect your browsing experience much, but some websites may a take a couple of extra seconds to load as they re-download all the previously cached data. Clearing cookies means you’ll have to sign in again to most websites.
To clear the cache in your browser, you can follow this extensive guide which will teach you how to clear your cache on all the popular desktop and mobile browsers.
RELATED: How to Clear Your History in Any Browser
Flush Your DNS
Your computer might be storing outdated DNS records that are causing the errors. A simple flushing of your DNS records might help solve the problem. It’s easy to do, and won’t cause any problems to try. We’ve got full guides on how to reset your DNS cache on both Windows and macOS.
RELATED: What Is DNS, and Should I Use Another DNS Server?
Check for File Size
If you’re uploading a file to a website and that is when you are getting a 400 error, then the chances are that the file is too big. Try to upload a smaller file to confirm if this is causing the issue.
Try Other Websites
If you’ve been trying to open a single website and getting 400 errors, you should try to open other websites to see if the problem persists. If it does, it might be a problem with your computer or networking equipment rather than the website you’re trying to open.
Restart Your Computer and Other Equipment
This solution is a hit and miss, but restarting your computer and especially your networking equipment (routers, modems) is a common way to get rid of a lot of server errors.
Contact the Website
If you’ve tried all the solutions and the error doesn’t seem to go away, then the website itself might be having a problem. Try to contact the website through a contact us page (if that works) or through social media. Chances are, they are already aware of the problem and working on fixing it.
READ NEXT
- › The Most Common Online Errors (and How to Fix Them)
- › What Is a 404 Error?
- › 5 AI Technologies Hackers Can Use in Terrible New Ways
- › No, Incognito Mode Won’t Protect You When Torrenting
- › How Do You Unfollow Someone on TikTok?
- › Amplify the Crunch of Helmets With $50 off a Sonos Soundbar
- › Mozilla Is Rebuilding Thunderbird “From the Ground Up”
- › How to Reset or Change Your Steam Password