Содержание
- Как исправить ошибку HTTP 431?
- Суть проблемы
- Как исправить ошибку 431?
- Как исправить код ошибки HTTP 431 в браузере Google Chrome
- Как устранить и исправить код ошибки HTTP 431 в браузерах Google Chrome
- Способ № 1 — нажмите кнопку «Обновить»
- Способ № 2 — очистить кеш и файлы cookie в браузере Google Chrome.
- Метод № 3 — проверьте наличие проблемных расширений браузера
- Способ № 4 — переключиться в режим инкогнито
- Способ № 5 — отключить прокси-сервер
- Способ № 6 — Обновите браузер Google Chrome
- Коды ошибок HTTP: полный список ошибок сервера
- Ошибки со стороны клиента (4xx)
- 400 Bad Request
- 401 Unauthorized
- 402 Payment Required
- 403 Forbidden
- 404 Not Found
- 405 Method Not Allowed
- 406 Not Acceptable
- 407 Proxy Authentication Required
- 408 Request Timeout
- 409 Conflict
- 410 Gone
- 411 Length Required
- 412 Precondition Failed
- 413 Payload Too Large/Request Entity Too Large
- 414 URI Too Long
- 415 Unsupported Media Type
- 416 Range Not Satisfiable
- 417 Expectation Failed
- 418 I’m a teapot
- 421 Misdirected Request
- 422 Unprocessable Entity
- 423 Locked
- 424 Failed Dependency
- 425 Too Early
- 426 Upgrade Required
- 428 Precondition Required
- 429 Too Many Requests
- 431 Request Header Fields Too Large
- 444 No Response
- 449 Retry With
- 450 Blocked by Windows Parental Controls
- 451 Unavailable For Legal Reasons
Как исправить ошибку HTTP 431?
431 – код ответа HTTP-заголовка, если точнее, то один из них. Есть много кодов, каждый указывает на определенную проблему. По цифре в сообщении довольно просто определить, какая именно неполадка стала причиной проблемы. В результате любого из кодов не получится загрузить страницу в браузере или любой сайт в целом. Сразу нужно оговориться, что это не всегда зависит от клиента, может быть виноват и сервер.
Суть проблемы
Сообщение HTTP 431 Request Header Fields Too Large само по себе говорит о том, что был отправлен заголовок со слишком большой длиной. В запросе может быть либо один большой заголовок, либо несколько. Чтобы сайт заработал, нужно сократить длину заголовка. Однако его формирование выполняет сайт, а не пользователь, поэтому прямо доступа к редактированию HTTP у нас нет. В значительной части случаев проблема в том, что разработчик неправильно что-то настроил.
Как исправить ошибку 431?
Все, что нужно сделать – очистить кэш и куки в браузере. Первый вариант заключается в том, чтобы удалить все данные этого рода для разных сайтов за определенный промежуток времени. Просто нажимаем CTRL + SHIFT + DEL и увидим окно со всем необходимым. Другой подход сводится к чистке кэша конкретного сайта, если сбой касается только его.
Как очистить cookie сайта:
- Переходим в «Настройки» браузера в раздел «Конфиденциальность и безопасность».
- Выбираем вкладку «Настройки сайтов», а затем переходим сюда – «Файлы сookie и данные сайтов».
- Кликаем на «Все файлы cookie и данные сайтов».
- Ищем тот веб-ресурс, который отправляет назад ошибку HTTP 431.
- Жмем на крестик возле всех сохраненных данных сайта.
- Повторяем запрос на веб-ресурс.
Если в результате чистки куки ошибка HTTP 431 Request Header Fields Too Large не перестанет появляться, сбой спровоцирован какими-то ошибками со стороны сервера. Можно дополнительно проверить, работает ли сайт в режиме Инкогнито и в другом браузере. Обычно нужно просто подождать, пока веб-сайт восстановится.
Источник
Как исправить код ошибки HTTP 431 в браузере Google Chrome
Google Chrome — один из самых используемых веб-браузеров в мире. Пользователи полагаются на его простоту и функциональность в качестве браузера по умолчанию на своих устройствах. Он также предлагает расширения и функции безопасности, которые защитят вашу деятельность в Интернете.
Однако вы можете столкнуться с ошибками HTTP, которые не позволят вам получить доступ к определенным веб-сайтам. Одним из примеров является ошибка HTTP 431. Увидев код ошибки 431, вы получите сообщение об ошибке, «Эта страница не работает. Если проблема не исчезнет, обратитесь к владельцу сайта. ОШИБКА HTTP 431».
В некоторых случаях также отображается сообщение об ошибке, «Неверное сообщение 431. Причина: поля заголовка запроса слишком велики». Хотя большинство кодов ошибок 4++ являются проблемами на стороне клиента, бывают случаи, когда проблема возникает на стороне веб-сайта.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как устранить и исправить код ошибки HTTP 431 в браузерах Google Chrome
Ошибка HTTP 431 возникает по нескольким причинам. Иногда у вас может быть слишком много файлов cookie и кеша сайта. В других случаях ваш URL-адрес реферера слишком длинный или заголовки запроса слишком велики для обработки сервером. В остальных случаях проблемы с прокси-сервером или расширениями. Вы можете попытаться устранить ошибку HTTP 431 с помощью следующих решений ниже.
Способ № 1 — нажмите кнопку «Обновить»
В браузере Google Chrome найдите значок обновления рядом с адресной строкой.
Нажмите на кнопку и дождитесь перезагрузки сайта.
Способ № 2 — очистить кеш и файлы cookie в браузере Google Chrome.
- Щелкните значок с тремя точками в правом верхнем углу браузера Google Chrome.
- Выберите Настройки.
- Перейдите в раздел «Конфиденциальность и безопасность».
- Выберите «Очистить данные просмотра».
- Установите диапазон времени на все время.
- Установите флажки рядом с Кэшированные изображения и Файлы cookie.
- Щелкните Очистить данные.
Метод № 3 — проверьте наличие проблемных расширений браузера
- Щелкните значок с тремя точками в браузере Google Chrome.
- Выберите Дополнительные инструменты.
- Выберите Расширения.
- Найдите возможные расширения, которые могут вызывать ошибку, и нажмите кнопку, чтобы отключить их.
Способ № 4 — переключиться в режим инкогнито
Вместо обычного браузера вы можете использовать приватный режим просмотра.
- Щелкните значок с тремя точками в правом верхнем углу браузера.
- Выберите «Новое окно в режиме инкогнито».
- Введите сайт в адресную строку.
Способ № 5 — отключить прокси-сервер
Если вы используете прокси-сервер или VPN для просмотра в Google Chrome, вы можете отключить их и проверить еще раз. Если вам необходимо использовать службу VPN, попробуйте любого из этих поставщиков услуг премиум-класса, которые, как известно, не вмешиваются в настройки безопасности вашего браузера.
Способ № 6 — Обновите браузер Google Chrome
- Щелкните трехточечный значок в Google Chrome.
- Выберите Справка.
- Выберите О Google Chrome.
- Нажмите Обновить Google Chrome.
- После установки последнего обновления нажмите «Перезапустить».
Что еще вы сделали, чтобы исправить ошибку HTTP 431 в Google Chrome? Вы можете поделиться своими решениями с нами в разделе комментариев ниже.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Источник
Коды ошибок HTTP: полный список ошибок сервера
Умные люди придумали коды, по которым можно определить, что произошло с HTTP-запросом. Успешен ли он, произошло ли перенаправление. Или же все закончилось ошибкой. Как раз об ошибках и будем говорить в этой статье. Вкратце расскажу, какие они бывают и с чем связаны.
А еще тут будет парочка забавных (и не очень) пикч и анимаций на тему описанных ошибок. Хоть какое-то развлечение.
Ошибки со стороны клиента (4xx)
Для начала перечислим коды ошибок на стороне клиента. Вина за их появление ложится на плечи обоих участников соединения.
400 Bad Request
Такой ответ от браузера можно получить в том случае, если сервер не смог правильно отреагировать на запрос со стороны пользователя. Часто код 400 возникает при попытке клиента получить доступ к серверу без соблюдения правил оформления синтаксиса протокола передачи гипертекста (HTTP). Повторный запрос не стоит отправлять до тех пор, пока не будет исправлена ошибка (или несколько из них).
Код 401 возникает при попытке клиента получить доступ к серверу, используя неправильные данные для авторизации. По сути, используется, когда пользователь вводит неправильный логин и пароль на ресурсе, где требуется эта информация для входа. Читайте: Как исправить ошибку 401
402 Payment Required
Эта ошибка сообщает клиенту о том, что для успешного выполнения запроса ему необходимо оплатить доступ к серверу. Изначально код 402 должен был стать неким стандартом для цифровой валюты и оплаты контента в сети. Но не срослось. До сих пор нет единого решения по поводу того, как должны выглядеть платежи в сети. Также нет и единого решения по поводу того, как стоит использовать 402.
Все еще считается, что код существует с расчетом на будущее. Сейчас почти не используется и поддерживается не всеми браузерами.
403 Forbidden
Почти то же, что и 401. Сервер снова не разрешает к нему подключиться, хотя с запросом все в порядке. Просто нет доступа. Причем повторная авторизация с другими логином и паролем никак не помогут. Все вопросы к владельцам сервера (но не всегда). Инструкция по устранению ошибки.
Творчество на тему знаменитой киносаги
404 Not Found
Легендарная ошибка, ставшая популярным мемом. 404 оповещает клиента о том, что его запрос ведет в никуда. Код возникает, когда пользователь пытается попасть на страницу, которой не существует. Например, когда случайно ошибается при вводе ссылки и вводит ее с опечаткой. Или же пытается получить доступ к странице, которой на сайте уже нет.
В отличие от других кодов, страницу с 404 частенько кастомизируют, создавая для нее уникальный дизайн. Мало того, что это выглядит симпатичнее, так еще и полезнее для посетителей. Можно прямо на странице с ошибкой разъяснить, что произошло и как дальше действовать.
И таких вариаций тысячи. Каждый пытается добавить в оформление что-то свое.
405 Method Not Allowed
405 сообщает клиенту о том, что метод, используемый при запросе, не разрешен. В качестве примера можно привести попытку со стороны клиента ввести данные в форму с помощью GET, когда она работает только с POST. Ну и в таком же духе.
406 Not Acceptable
Ошибка 406 сообщает о том, что страница передает контент, который не может быть распознан клиентом. Возможно, проблема в методе сжатия или в формате страницы. Иногда сюда же приплетают неправильные настройки кодировки.
Этот код редко используют на практике, так как его появления можно избежать, предоставив пользователю информацию на сайте в том виде, который его браузер способен принять. Посетитель сайта по итогу получит не то, что ожидал, но хотя бы не ошибку.
407 Proxy Authentication Required
Этот код тоже похож на 401. Только на этот раз логин и пароль нужны не для основного сервера, а для прокси, который находится между клиентом и сервером. Обычно в теле ошибки содержится информация о том, как можно правильно пройти авторизацию и получить доступ к ресурсу.
408 Request Timeout
408 говорит нам о том, что сервер пожелал разорвать соединение с клиентом, потому что оно никак не используется. Происходит это в том случае, если сервер буквально устал ждать, пока наладится соединение с ним. Поэтому такую ошибку часто можно лицезреть после очень долгой и безуспешной загрузки какого-нибудь сайта.
Многие серверы не отправляют никаких сообщений, а просто прерывают соединение по той же причине. На запрос уходит больше времени, чем на то полагается.
В Мистере Роботе частенько называли серии в честь ошибок HTTP (весь четвертый сезон в нумерации 4хх). В честь 408, например, назвали восьмую серию четвертого сезона
409 Conflict
Сообщение о конфликте возникает, когда запрос со стороны клиента не соответствует тому, чего ожидает сервер. В качестве примера приводят проблемы при проверки версий, когда пользователь пытается с помощью метода PUT загрузить на сервер новый файл, но там уже имеется более новая версия того же файла. Конфликта версий можно легко избежать, загрузив корректную версию.
410 Gone
Своего рода аналог 404. Разница лишь в том, что 410 намекает на перманентность отсутствия страницы. Так что этот код стоит использовать, когда на 100% уверен, что страница ушла в небытие (ну или с текущего адреса) навсегда. В любом другом случае есть универсальный 404.
411 Length Required
411 оповещает пользователя о том, что сервер не желает принимать запрос со стороны клиента, потому что в нем не определен заголовок Content-Length. Да, это первый код в подборке, который смогут понять только люди, сведущие в настройке серверов. По-простому уложить сущность HTML-заголовков в этот материал не получится.
412 Precondition Failed
Еще один код, сообщающий о том, что сервер отклонил запрос пользователя и не разрешает доступ к выбранному ресурсу. Проблемы возникают при неправильной настройке работы методов, отличающихся от GET и HEAD.
413 Payload Too Large/Request Entity Too Large
Код 413 говорит нам, что запрос, который посылает клиент на сервер, слишком большой. Поэтому сервер отказывается его обрабатывать и разрывает соединение. Обычно это происходит при попытке загрузить на ресурс какой-то файл, превышающий ограничение, выставленное в настройках сервера. Соответственно, решается проблема изменением настроек сервера.
414 URI Too Long
Чем-то этот код похож на предыдущий. Здесь тоже идет речь о превышение лимита. Только теперь это касается не запроса со стороны клиента, а длины URI. То есть ссылки. Выходит, что адрес, используемый клиентом, больше, чем тот, что может обработать сервер. Как-то так.
Такая ошибка иногда выскакивает при попытке взломать ресурс. Сайт так реагирует на слишком частые попытки воспользоваться потенциальными дырами в безопасности.
415 Unsupported Media Type
Ошибка 415 возникает, когда клиент пытается загрузить на сервер данные в неподходящем формате. В таком случае сервер просто отказывается принимать посылаемые файлы и разрывает соединение. Как и в случае с 413.
416 Range Not Satisfiable
Подобный ответ можно ожидать, если клиент запрашивает у сервера определенные данные, но эти данные на сервере не соответствуют запросу. То есть, грубо говоря, вы просите у сервера какой-то набор данных с заранее заданным размером, а в итоге оказывается, что размер этих данных меньше, чем объем, указанный в запросе. Серверу ничего не остается, кроме как послать вас, ведь он не обучен поведению в таких ситуациях.
417 Expectation Failed
Такая ошибка высвечивается, когда ожидания сервера не совпадают с данными в запросе клиента. Сведения об ожиданиях прописываются в заголовке Expect заранее. Так что можно ознакомиться с ними, чтобы выяснить, как решить названную проблему.
418 I’m a teapot
Код 418 можно увидеть, если сервер откажется варить кофе, потому что он чайник. Это первоапрельская шутка. Естественно, 418 не используется нигде всерьез и просто существует как дань памяти программистам-юмористам, придумавшим это в 1998 году.
У Google получился такой симпатичный чайник
421 Misdirected Request
Появляется когда запрос клиента переправляется на сервер, который не может дать на него адекватный ответ. Например, если запрос был отправлен на ресурс, который вообще не настроен обрабатывать запросы извне.
Чтобы исправить проблему, можно попробовать переподключиться к ресурсу заново или попробовать другое соединение.
422 Unprocessable Entity
Код 422 говорит, что сервер вроде бы принял запрос, понял его, все хорошо, но из-за семантических ошибок корректно обработать не смог. Значит, где-то в запросе затаилась логическая ошибка, мешающая корректному взаимодействию клиента и сервера. Надо ее найти и исправить.
423 Locked
Обычно на этот код напарываются, когда запрашиваемый ресурс оказывается под защитой. Используемые клиентом методы блокируются на уровне сервера. Это делается, чтобы обезопасить данные, хранящиеся на защищенной странице. Без логина и пароля выудить информацию с такого сервера не получится.
424 Failed Dependency
424 сообщает о том, что для выполнения запроса со стороны клиента успешно должна завершиться еще одна или несколько параллельных операций. Если какая-то из них «провалится», то «помрет» все соединение сразу, и обработать запрос до конца не получится. Аналогичное происходит, если некорректно был обработан один из предыдущих запросов.
425 Too Early
Появляется в ответ на запрос, который может быть моментально запущен заново. Сервер не рискует и не берется за его обработку, чтобы не подставиться под так называемую «атаку повторного воспроизведения».
426 Upgrade Required
Тут нам прямо сообщают, что сервер не желает с нами общаться, пока мы не перейдем на более современный протокол. Наткнуться на такую ошибку очень тяжело, но в случае появления, скорее всего, будет достаточно установить браузер посвежее.
428 Precondition Required
428 выскакивает, если пользователь отправляет запрос на сервер, но получает некорректные или неактуальные данные. Так ресурс оповещает о необходимости внести в запрос информацию о предварительных условиях обработки данных. Только так он сможет гарантировать получение клиентом нужной информации.
429 Too Many Requests
Здесь все просто. Ошибка появляется, когда клиент отправляет на сервер слишком много запросов в короткий промежуток времени. Очень похоже на поведение взломщиков. По этой причине запрос моментально блокируется.
Из названия понятно, что ошибка с кодом 431 появляется из-за того, что в запросе клиента используются слишком длинные заголовки (неважно, один или несколько из них). Исправляется это с помощью сокращения заголовков и повторной отправки запроса. В теле ошибки обычно отображается краткая информация о том, как пользователь может решить эту проблему самостоятельно.
444 No Response
Этот код вам вряд ли удастся увидеть. Он отображается в лог-файлах, чтобы подтвердить, что сервер никак не отреагировал на запрос пользователя и прервал соединение.
449 Retry With
Код используется в расширениях компании Microsoft. Он сигнализирует о том, что запрос от клиента не может быть принят сервером. Причиной становятся неверно указанные параметры. Сама 449 ошибка говорит о необходимости скорректировать запрос и повторить его снова, подготовив к работе с сервером.
450 Blocked by Windows Parental Controls
450 код увидят дети, попавшие под действие системы «Родительский контроль» компании Microsoft. По сути, ошибка говорит о том, что с компьютера попытались зайти на заблокированный ресурс. Избежать этой ошибки можно изменением параметров родительского контроля.
451 Unavailable For Legal Reasons
Этот код сообщает клиенту, что он не может попасть на запрашиваемый ресурс из юридических соображений. Скорее всего, доступ был заблокирован из-за каких-нибудь государственных санкций, нового законодательства или цензуры со стороны властей. В общем, все вопросы к государству и провайдеру связи.
Источник
Did you just try to visit a website only to be met by the HTTP error 431 message? Or, maybe you have your own website and you’re getting complaints from visitors that they see this error when visiting your site?
HTTP status codes like the 431 error can be frustrating because they get in the way of the website that you want to interact with. Thankfully, though, the error code provides you with the information that you need to fix it in the form of those three numbers – 431.
In this post, you’ll learn what this specific error means and what some of the common causes are. Then, we’ll share four troubleshooting steps that you can follow to fix the problem, whether you’re experiencing it on someone else’s website or your own website.
Check Out Our Video Guide to Fixing the 431 Error
What Is HTTP Error 431?
Before we can talk about the HTTP error 431 specifically, we first need to talk about what HTTP is and where these errors come from.
When you visit a website, your web browser needs a way to communicate with the webserver behind that website. It does this using HTTP, which stands for Hypertext Transfer Protocol.
Your web browser sends an HTTP request to the server for certain information – e.g. the website’s code or an image file. Then, the server sends an HTTP response back to the browser.
Along with these requests and responses, browsers and servers also include HTTP status codes, which are numerical codes like 431.
There are tons of different status codes. In fact, we have an entire guide on HTTP status codes. Some HTTP status codes indicate that everything is functioning normally. However, many HTTP status codes indicate some type of error.
As you can probably guess, the HTTP 431 message is one of the error codes. The number 431 indicates the specific HTTP error, which is “Request Header Fields Too Large.”
Essentially, this means that the HTTP request that your browser is making to the server is too large. Or, another way of phrasing it is that the request is too long.
This can happen because the total size of the request headers is too large or it can happen because a single header field is too large.
Because your browser is making a request that is too large/long, the server drops/denies the request instead of delivering the HTTP response that your browser was expecting.
Because your browser doesn’t receive the needed response, it’s unable to render the webpage and shows the HTTP error 431 message instead.
Did you just try to visit a website only to be met by the HTTP error 431 message? This post is for you 👀Click to Tweet
What Causes a 431 Request Header Fields Too Large Error?
In general, HTTP error codes can indicate a problem in two different areas:
- Server-side – there’s something going wrong in the webserver that’s triggering the error code.
- Client-side – there’s something going wrong in the web browser that’s triggering the error.
The HTTP error 431 is a client-side HTTP error. That means the cause of the problem is somewhere in your web browser (because your web browser is the one making the request with large headers). That also means that you’ll need to apply most fixes by adjusting your web browser.
However, the root cause isn’t always your browser’s fault. Sometimes the way that the website is coded can cause your browser to make large requests.
Typically, the HTTP error 431 is caused by issues with cookies, long referrer URLs, or just the total size of the request headers.
If you’re trying to visit someone else’s website, you can try to eliminate these causes by adjusting your web browser.
If you have your own website and you’re trying to diagnose why your site’s visitors are seeing the HTTP error 431, you might need to dig into your site’s code to make it less likely to cause your site’s visitors to have large requests. For example, you might need to adjust how your site uses cookies in visitors’ browsers or configure your server to accept larger requests.
How To Fix HTTP Error 431 (4 Methods)
Now that you know what the HTTP Error 431 Request Header Fields Too Large message means and some of its causes, let’s get into how you can fix this error.
1. Clear Your Cookies and Browser Cache
Pretty much all websites use cookies to identify and store information about individual users. For example, if you log into a website, that website will use a cookie to remember that you’re logged in so that you don’t need to log in again on every single visit.
To learn more about cookies, check out our guide to cookies and PHP sessions.
However, if there are too many cookies, that can lead to large HTTP request headers, which can trigger the HTTP Error 431 Request Header Fields Too Large message.
One common fix, therefore, is to clear the cookies for the site where you’re experiencing issues. Most popular browsers make this pretty easy to do – we’ll show you below.
Here’s how to clear browser cookies in Chrome:
- Enter the following in your browser address bar – chrome://settings/content/all.
- Search for the URL of the site where you’re experiencing issues.
- Click the trash can icon to delete all of the cookies and site data for that site.
The basic method above should also work for other Chromium-based web browsers, such as Brave, Edge, Vivaldi, Opera, and others. However, you’ll need to go through the settings area rather than pasting in the URL.
To clear cookies for a specific site in Safari, follow these instructions:
- Open the Preferences area (Safari > Preferences).
- Select the Privacy tab.
- Click Manage Website Data.
- Search for and select the site where you’re experiencing issues.
- Click the Remove button once you’ve selected the site.
To clear cookies for a specific site in Firefox, follow these instructions:
- Enter the following in your Firefox browser address bar – about:preferences#privacy.
- Scroll down and find the Cookies and Site Data section.
- Click the Manage Data button in that section.
- Search for and select the site where you’re experiencing issues.
- Click the Remove Selected button once you’ve selected the site.
2. Shorten or Remove URL Query Parameters
Trying to visit a site using URLs with long query parameters can also trigger the HTTP error 431.
Query parameters are the part of a URL that comes after the “main” URL. They’re used to pass additional information to the server, but they aren’t actually required to access the page in most cases.
For example, many sites use UTM parameters to track conversions. Here’s an example of a base URL – https://yoursite.com/ — with some additional query parameters:
https://yoursite.com/?utm_source=Facebook&utm_medium=CtW&utm_campaign=PC&fbclid=IwAR3ph8rkY1UfPOzhbrqPWBGqLXFsFeAP48otBX1F0Ao2Y1RYydAJqms_RQU
To see if this is the problem, delete the question mark and everything that comes after it (the bolded portion above). Then, try revisiting the newly cleaned URL and see if the error disappears.
3. Shorten/Edit Your Code (if Writing Custom Code)
These next two tips won’t help if you’re experiencing the error on someone else’s website. But if you’re experiencing the error on your own site (or if your visitors are complaining of experiencing the error), then these tips can help address the root cause.
The first option is to dig into your site’s code and check if your code is generating large request headers. That is, whether your code is forcing visitors’ browsers to send large requests.
These errors are especially common when working with JavaScript. If you check out StackOverflow, you’ll see that most of the people experiencing this error are using technologies such as AngularJS, React, Node.js, etc.
For example, your Node.js app could be asking for more information than is needed, which is generating unnecessarily large request headers. Similarly, remember that spaces in your code count towards the size of the request, so that can be another “invisible” source of large requests.
In some cases, you can also adjust the maximum request size at the server level by editing your server’s configuration code. For example, if you’re using React, you can adjust the max header size in the package.json file – look for this line of code:
"start": "react-scripts --max-http-header-size=1024 start",
4. Adjust Cookie Settings (if Your Site Triggers Errors for Users)
Another way that your site could trigger the HTTP error 431 is the way in which it’s using cookies.
For example, if you’re setting lots of cookies in users’ browsers, that could trigger the error. This is one of the reasons why clearing a site’s cookies is one of the potential fixes.
To avoid this, make sure that you’re not setting too many cookies by accident. This will require digging into your site’s code or hiring an expert with the qualifications to do so.
HTTP status codes like the 431 error can be frustrating because they get in the way of the website that you want to interact with. 😅 This guide is here to help 🚀Click to Tweet
Summary
The HTTP Error 431 Request Header Fields Too Large error is a client-side error that appears when your web browser makes a request to the server with headers that are too large and/or long.
Because the request is too large, the server rejects the request, which is why your web browser displays the HTTP Error 431 message instead of the content that you were expecting.
If you’re experiencing this error when visiting another site, the most common fix is to clear your browser’s cookies for that site. You should also make sure that the URL isn’t too long because of query parameters.
If you’re experiencing this error when visiting your own site (or your visitors are complaining about this error), you’ll likely need to dig into your code to make sure you aren’t generating large request headers or setting too many cookies. In some cases, you might also be able to increase the maximum request header size at the server level by editing your server’s configuration files.
To learn more about HTTPS status codes in general, check out our full guide to HTTP status codes. We also have a number of posts focused on fixing other common HTTP errors, including Internal Server, Bad Requests, Bad Gateway, Not Found Errors.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Did you just try to visit a website only to be met by the HTTP error 431 message? Or, maybe you have your own website and you’re getting complaints from visitors that they see this error when visiting your site?
HTTP status codes like the 431 error can be frustrating because they get in the way of the website that you want to interact with. Thankfully, though, the error code provides you with the information that you need to fix it in the form of those three numbers – 431.
In this post, you’ll learn what this specific error means and what some of the common causes are. Then, we’ll share four troubleshooting steps that you can follow to fix the problem, whether you’re experiencing it on someone else’s website or your own website.
Check Out Our Video Guide to Fixing the 431 Error
What Is HTTP Error 431?
Before we can talk about the HTTP error 431 specifically, we first need to talk about what HTTP is and where these errors come from.
When you visit a website, your web browser needs a way to communicate with the webserver behind that website. It does this using HTTP, which stands for Hypertext Transfer Protocol.
Your web browser sends an HTTP request to the server for certain information – e.g. the website’s code or an image file. Then, the server sends an HTTP response back to the browser.
Along with these requests and responses, browsers and servers also include HTTP status codes, which are numerical codes like 431.
There are tons of different status codes. In fact, we have an entire guide on HTTP status codes. Some HTTP status codes indicate that everything is functioning normally. However, many HTTP status codes indicate some type of error.
As you can probably guess, the HTTP 431 message is one of the error codes. The number 431 indicates the specific HTTP error, which is “Request Header Fields Too Large.”
Essentially, this means that the HTTP request that your browser is making to the server is too large. Or, another way of phrasing it is that the request is too long.
This can happen because the total size of the request headers is too large or it can happen because a single header field is too large.
Because your browser is making a request that is too large/long, the server drops/denies the request instead of delivering the HTTP response that your browser was expecting.
Because your browser doesn’t receive the needed response, it’s unable to render the webpage and shows the HTTP error 431 message instead.
Did you just try to visit a website only to be met by the HTTP error 431 message? This post is for you 👀Click to Tweet
What Causes a 431 Request Header Fields Too Large Error?
In general, HTTP error codes can indicate a problem in two different areas:
- Server-side – there’s something going wrong in the webserver that’s triggering the error code.
- Client-side – there’s something going wrong in the web browser that’s triggering the error.
The HTTP error 431 is a client-side HTTP error. That means the cause of the problem is somewhere in your web browser (because your web browser is the one making the request with large headers). That also means that you’ll need to apply most fixes by adjusting your web browser.
However, the root cause isn’t always your browser’s fault. Sometimes the way that the website is coded can cause your browser to make large requests.
Typically, the HTTP error 431 is caused by issues with cookies, long referrer URLs, or just the total size of the request headers.
If you’re trying to visit someone else’s website, you can try to eliminate these causes by adjusting your web browser.
If you have your own website and you’re trying to diagnose why your site’s visitors are seeing the HTTP error 431, you might need to dig into your site’s code to make it less likely to cause your site’s visitors to have large requests. For example, you might need to adjust how your site uses cookies in visitors’ browsers or configure your server to accept larger requests.
How To Fix HTTP Error 431 (4 Methods)
Now that you know what the HTTP Error 431 Request Header Fields Too Large message means and some of its causes, let’s get into how you can fix this error.
1. Clear Your Cookies and Browser Cache
Pretty much all websites use cookies to identify and store information about individual users. For example, if you log into a website, that website will use a cookie to remember that you’re logged in so that you don’t need to log in again on every single visit.
To learn more about cookies, check out our guide to cookies and PHP sessions.
However, if there are too many cookies, that can lead to large HTTP request headers, which can trigger the HTTP Error 431 Request Header Fields Too Large message.
One common fix, therefore, is to clear the cookies for the site where you’re experiencing issues. Most popular browsers make this pretty easy to do – we’ll show you below.
Here’s how to clear browser cookies in Chrome:
- Enter the following in your browser address bar – chrome://settings/content/all.
- Search for the URL of the site where you’re experiencing issues.
- Click the trash can icon to delete all of the cookies and site data for that site.
The basic method above should also work for other Chromium-based web browsers, such as Brave, Edge, Vivaldi, Opera, and others. However, you’ll need to go through the settings area rather than pasting in the URL.
To clear cookies for a specific site in Safari, follow these instructions:
- Open the Preferences area (Safari > Preferences).
- Select the Privacy tab.
- Click Manage Website Data.
- Search for and select the site where you’re experiencing issues.
- Click the Remove button once you’ve selected the site.
To clear cookies for a specific site in Firefox, follow these instructions:
- Enter the following in your Firefox browser address bar – about:preferences#privacy.
- Scroll down and find the Cookies and Site Data section.
- Click the Manage Data button in that section.
- Search for and select the site where you’re experiencing issues.
- Click the Remove Selected button once you’ve selected the site.
2. Shorten or Remove URL Query Parameters
Trying to visit a site using URLs with long query parameters can also trigger the HTTP error 431.
Query parameters are the part of a URL that comes after the “main” URL. They’re used to pass additional information to the server, but they aren’t actually required to access the page in most cases.
For example, many sites use UTM parameters to track conversions. Here’s an example of a base URL – https://yoursite.com/ — with some additional query parameters:
https://yoursite.com/?utm_source=Facebook&utm_medium=CtW&utm_campaign=PC&fbclid=IwAR3ph8rkY1UfPOzhbrqPWBGqLXFsFeAP48otBX1F0Ao2Y1RYydAJqms_RQU
To see if this is the problem, delete the question mark and everything that comes after it (the bolded portion above). Then, try revisiting the newly cleaned URL and see if the error disappears.
3. Shorten/Edit Your Code (if Writing Custom Code)
These next two tips won’t help if you’re experiencing the error on someone else’s website. But if you’re experiencing the error on your own site (or if your visitors are complaining of experiencing the error), then these tips can help address the root cause.
The first option is to dig into your site’s code and check if your code is generating large request headers. That is, whether your code is forcing visitors’ browsers to send large requests.
These errors are especially common when working with JavaScript. If you check out StackOverflow, you’ll see that most of the people experiencing this error are using technologies such as AngularJS, React, Node.js, etc.
For example, your Node.js app could be asking for more information than is needed, which is generating unnecessarily large request headers. Similarly, remember that spaces in your code count towards the size of the request, so that can be another “invisible” source of large requests.
In some cases, you can also adjust the maximum request size at the server level by editing your server’s configuration code. For example, if you’re using React, you can adjust the max header size in the package.json file – look for this line of code:
"start": "react-scripts --max-http-header-size=1024 start",
4. Adjust Cookie Settings (if Your Site Triggers Errors for Users)
Another way that your site could trigger the HTTP error 431 is the way in which it’s using cookies.
For example, if you’re setting lots of cookies in users’ browsers, that could trigger the error. This is one of the reasons why clearing a site’s cookies is one of the potential fixes.
To avoid this, make sure that you’re not setting too many cookies by accident. This will require digging into your site’s code or hiring an expert with the qualifications to do so.
HTTP status codes like the 431 error can be frustrating because they get in the way of the website that you want to interact with. 😅 This guide is here to help 🚀Click to Tweet
Summary
The HTTP Error 431 Request Header Fields Too Large error is a client-side error that appears when your web browser makes a request to the server with headers that are too large and/or long.
Because the request is too large, the server rejects the request, which is why your web browser displays the HTTP Error 431 message instead of the content that you were expecting.
If you’re experiencing this error when visiting another site, the most common fix is to clear your browser’s cookies for that site. You should also make sure that the URL isn’t too long because of query parameters.
If you’re experiencing this error when visiting your own site (or your visitors are complaining about this error), you’ll likely need to dig into your code to make sure you aren’t generating large request headers or setting too many cookies. In some cases, you might also be able to increase the maximum request header size at the server level by editing your server’s configuration files.
To learn more about HTTPS status codes in general, check out our full guide to HTTP status codes. We also have a number of posts focused on fixing other common HTTP errors, including Internal Server, Bad Requests, Bad Gateway, Not Found Errors.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Ошибка HTTP 431 в основном возникает из-за проблем браузера с веб-сайтом. Эти проблемы могут варьироваться от поврежденных файлов cookie или кеша до поврежденной установки браузера.
Ошибка на стороне клиента возникает, когда клиент пытается посетить веб-сайт, но не может этого сделать, и отображается ошибка HTTP 431. Сообщается, что ошибка возникает в разных браузерах (Chrome, Firefox, Edge и т. д.) и на разных платформах (например, Windows, Mac, Linux, Android, iPhone и т. д.). В некоторых случаях проблема не ограничивается одним веб-сайтом, но затрагивает большинство веб-сайтов.
В соответствии со стандартами ответ об ошибке HTTP 431 означает, что поля заголовка HTTP-запроса слишком велики, что означает, что сервер отказался обрабатывать HTTP-запрос клиента, поскольку заголовки HTTP запроса слишком длинны по сравнению с максимальной длиной HTTP-запрос, на обработку которого настроен сервер.
Ошибка может возникать из-за проблем на стороне клиента, а также из-за факторов на стороне сервера. Эта статья предназначена для устранения ошибки HTTP 431 на стороне клиента. Охватить причины ошибки на стороне сервера невозможно из-за разнообразия проблем на стороне сервера.
Клиентское устройство может отображать ошибку HTTP 431 в основном из-за следующих факторов:
- Поврежденный кеш и файлы cookie браузера. Если файлы cookie или кеш браузера повреждены, это может привести к ошибке HTTP 431, поскольку строка HTTP-запроса может превышать максимальную длину, на которую настроен сервер, из-за включения поврежденных файлов cookie. с заголовками.
- Поврежденный профиль пользователя в браузере: вы можете столкнуться с ошибкой протокола HTTP, если ваш профиль пользователя в браузере поврежден, поскольку браузер не может отправить правильный запрос на проблемные веб-сайты или веб-сайты.
- Поврежденная установка браузера: ошибка HTTP 431 может возникнуть, если установка вашего браузера повреждена, и из-за этого повреждения HTTP-запрос браузера не анализируется на сервере веб-сайта, что возвращает ошибку 431.
- Несовместимый браузер: не все браузеры созданы равными, и если конкретный браузер несовместим с конкретным веб-сайтом, это может вызвать ошибку HTTP, поскольку веб-сайт не может перевести несовместимый HTTP-запрос с клиентского устройства.
1. Попробуйте инкогнито или приватный режим браузера
Если какие-либо расширения браузера мешают обмену данными между вашим устройством и веб-сайтом или если файлы cookie или кеш браузера повреждены, это может привести к проблеме, поскольку может увеличить длину заголовка, отправляемого с клиентского устройства, которое больше, чем настроен сервер. В этом случае открытие проблемного веб-сайта в режиме инкогнито браузера может устранить ошибку HTTP 431 (особенно, если вы хотите посетить веб-сайт один раз). Для пояснения обсудим процесс запуска браузера Chrome в его режиме инкогнито. Прежде чем продолжить, убедитесь, что проблемный веб-сайт нормально открывается на другом устройстве в другой сети (чтобы исключить любые проблемы на стороне сервера).
- Запустите браузер Chrome и в правом верхнем углу нажмите на три вертикальных многоточия, чтобы развернуть меню Chrome.
- Теперь выберите «Новое окно в режиме инкогнито», а затем проверьте, можно ли открыть проблемный веб-сайт без отображения ошибки HTTP 431.
- Если это не помогло, и вы используете VPN или блокировщик рекламы, проверьте, решает ли его отключение проблему.
2. Очистите кеш, файлы cookie, данные сайта и историю браузера.
Если файлы cookie веб-сайта в браузере повреждены или кэш браузера, данные сайта или история повреждены, это может увеличить длину HTTP-запроса до уровня, на котором он превышает возможности сервера для обработки запроса и, как результат , сервер возвращает ошибку HTTP 431.
В этом случае очистка кеша, файлов cookie, данных сайта и истории браузера может решить проблему. Для иллюстрации обсудим процесс очистки вышеперечисленных пунктов для браузера Chrome. Прежде чем продолжить, обязательно сделайте резервную копию важной информации (например, логинов веб-сайтов).
- Запустите браузер Chrome и перейдите на проблемный сайт (например, Shopify).
- Теперь в адресной строке нажмите на значок замка и откройте Cookies.
- Затем выберите файл cookie и нажмите «Удалить».
- Теперь повторите то же самое, чтобы удалить все файлы cookie проблемного веб-сайта.
- Затем перезапустите браузер и проверьте, можно ли получить доступ к проблемному веб-сайту без ошибки 431.
- Если нет, перейдите на проблемный веб-сайт в Chrome и щелкните значок замка в адресной строке браузера.
- Теперь выберите «Настройки сайта» и нажмите «Очистить данные».
- Затем подтвердите очистку данных сайта в браузере, а затем перезапустите браузер, чтобы проверить, можно ли открыть проблемный веб-сайт без появления ошибки HTTP 431.
- Если проблема не устранена, запустите браузер Chrome и откройте меню Chrome, щелкнув три вертикальных многоточия в правом верхнем углу окна.
- Теперь наведите указатель мыши на «Дополнительные инструменты» и выберите «Очистить данные просмотра».
- Затем в нижней части появившегося меню нажмите «Выйти» (чтобы сохранить данные просмотра на серверах Google).
- Теперь выберите временной диапазон All-Time и отметьте все категории.
- Затем нажмите кнопку «Очистить данные» и после этого перезапустите браузер Chrome.
- После перезапуска проверьте, можно ли нормально открыть проблемный веб-сайт.
3. Создайте новый профиль пользователя в браузере.
Если ваш профиль пользователя в браузере поврежден, это может привести к присоединению ненужных данных к заголовкам пакетов данных, отправленных на проблемный веб-сайт или веб-сайты (это может быть особенно верно, если ошибка не ограничивается одним веб-сайтом) и, таким образом, вызвать обсуждаемая проблема. В этом случае создание нового профиля пользователя для браузера может устранить ошибку HTTP 431. Для пояснения обсудим процесс создания нового профиля пользователя для браузера Chrome.
- Запустите браузер Chrome и щелкните значок пользователя (в правом верхнем углу, рядом с тремя вертикальными многоточиями).
- Теперь выберите «Добавить» и нажмите «Продолжить без учетной записи».
- Затем введите имя нового профиля (например, Тест) и нажмите Готово.
- Теперь перейдите на проблемный веб-сайт и проверьте, нормально ли он открывается, не показывая ошибку HTTP 431.
4. Переустановите браузер
Ошибка HTTP 431 может возникнуть, если установка вашего браузера повреждена, поскольку она может увеличить длину заголовка HTTP-запроса из-за добавления ненужной информации к HTTP-запросу. В этом случае переустановка браузера может устранить ошибку 431. Для пояснения обсудим процесс переустановки браузера Chrome на ПК с Windows. Прежде чем двигаться дальше, обязательно сделайте резервную копию важной информации/данных.
- Щелкните правой кнопкой мыши Windows и откройте Приложения и компоненты.
- Теперь найдите Chrome и разверните его параметры.
- Затем нажмите «Удалить» и следуйте инструкциям на экране, чтобы удалить Chrome.
- После этого перезагрузите компьютер и после перезагрузки щелкните правой кнопкой мыши Windows.
- Теперь выберите «Выполнить» и выполните следующее в поле «Выполнить»: %localappdata%GoogleChrome.
- Затем удалите папку «Данные пользователя» (игнорируйте папки/файлы, которые нельзя удалить), а затем переустановите Chrome.
- После переустановки запустите Chrome, и, надеюсь, проблемный веб-сайт можно будет открыть без ошибки HTTP 431.
5. Попробуйте другой браузер
Вы можете столкнуться с ошибкой HTTP 431, если используемый браузер несовместим с проблемным веб-сайтом, поскольку несовместимая длина пакетов данных может вызвать проблему. В этом контексте попытка использования другого браузера может устранить обсуждаемую ошибку.
- Скачайте и установите другой браузер на вашем устройстве (если его еще нет). Имейте в виду, что если проблема возникает в браузере на основе хрома (например, Edge или Chrome), установите браузер без хрома (например, Firefox).
- Теперь запустите другой браузер и проверьте, нормально ли открывается проблемный веб-сайт без ошибки HTTP 431.
- Если это не помогло, проверьте, устраняет ли ошибка подключение устройства к другой сети.
Google Chrome — один из самых используемых веб-браузеров в мире. Пользователи полагаются на его простоту и функциональность в качестве браузера по умолчанию на своих устройствах. Он также предлагает расширения и функции безопасности, которые защитят вашу деятельность в Интернете.
Однако вы можете столкнуться с ошибками HTTP, которые не позволят вам получить доступ к определенным веб-сайтам. Одним из примеров является ошибка HTTP 431. Увидев код ошибки 431, вы получите сообщение об ошибке, «Эта страница не работает. Если проблема не исчезнет, обратитесь к владельцу сайта. ОШИБКА HTTP 431».
В некоторых случаях также отображается сообщение об ошибке, «Неверное сообщение 431. Причина: поля заголовка запроса слишком велики». Хотя большинство кодов ошибок 4++ являются проблемами на стороне клиента, бывают случаи, когда проблема возникает на стороне веб-сайта.
Ошибка HTTP 431 возникает по нескольким причинам. Иногда у вас может быть слишком много файлов cookie и кеша сайта. В других случаях ваш URL-адрес реферера слишком длинный или заголовки запроса слишком велики для обработки сервером. В остальных случаях проблемы с прокси-сервером или расширениями. Вы можете попытаться устранить ошибку HTTP 431 с помощью следующих решений ниже.
Способ № 1 — нажмите кнопку «Обновить»
В браузере Google Chrome найдите значок обновления рядом с адресной строкой.
Нажмите на кнопку и дождитесь перезагрузки сайта.
Способ № 2 — очистить кеш и файлы cookie в браузере Google Chrome.
- Щелкните значок с тремя точками в правом верхнем углу браузера Google Chrome.
- Выберите Настройки.
- Перейдите в раздел «Конфиденциальность и безопасность».
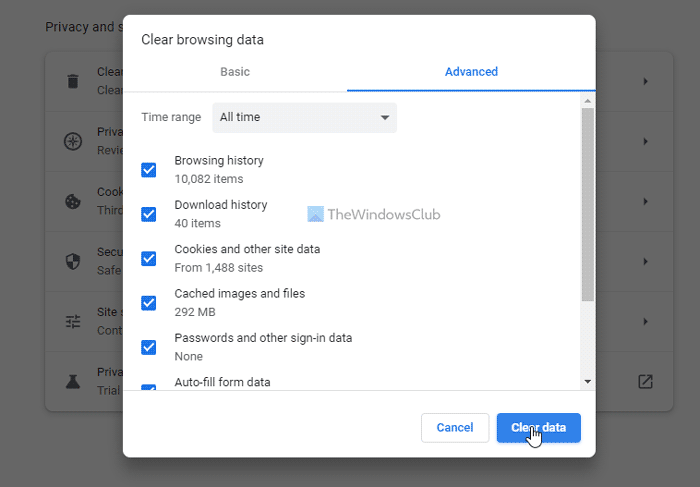
- Выберите «Очистить данные просмотра».
- Установите диапазон времени на все время.
- Установите флажки рядом с Кэшированные изображения и Файлы cookie.
- Щелкните Очистить данные.
Метод № 3 — проверьте наличие проблемных расширений браузера
- Щелкните значок с тремя точками в браузере Google Chrome.
- Выберите Дополнительные инструменты.
- Выберите Расширения.
- Найдите возможные расширения, которые могут вызывать ошибку, и нажмите кнопку, чтобы отключить их.
Способ № 4 — переключиться в режим инкогнито
Вместо обычного браузера вы можете использовать приватный режим просмотра.
- Щелкните значок с тремя точками в правом верхнем углу браузера.
- Выберите «Новое окно в режиме инкогнито».
- Введите сайт в адресную строку.
Способ № 5 — отключить прокси-сервер
Если вы используете прокси-сервер или VPN для просмотра в Google Chrome, вы можете отключить их и проверить еще раз. Если вам необходимо использовать службу VPN, попробуйте любого из этих поставщиков услуг премиум-класса, которые, как известно, не вмешиваются в настройки безопасности вашего браузера.
Способ № 6 — Обновите браузер Google Chrome
- Щелкните трехточечный значок в Google Chrome.
- Выберите Справка.
- Выберите О Google Chrome.
- Нажмите Обновить Google Chrome.
- После установки последнего обновления нажмите «Перезапустить».
Что еще вы сделали, чтобы исправить ошибку HTTP 431 в Google Chrome? Вы можете поделиться своими решениями с нами в разделе комментариев ниже.
400 — Bad Request (Некорректный запрос)
«Плохой запрос». Этот ответ означает, что сервер не понимает… Читать далее
Подробнее
401 — Unauthorized (Не авторизован)
«Неавторизовано». Для получения запрашиваемого ответа нужна … Читать далее
Подробнее
402 — Payment Required (Необходима оплата)
«Необходима оплата». Этот код ответа зарезервирован для буду… Читать далее
Подробнее
403 — Forbidden (Запрещено)
«Запрещено». У клиента нет прав доступа к содержимому, поэто… Читать далее
Подробнее
404 — Not Found (Не найдено)
«Не найден». Сервер не может найти запрашиваемый ресурс. Код… Читать далее
Подробнее
405 — Method Not Allowed (Метод не поддерживается)
«Метод не разрешен». Сервер знает о запрашиваемом методе, но… Читать далее
Подробнее
406 — Not Acceptable (Неприемлемо)
Этот ответ отсылается, когда веб сервер после выполнения ser… Читать далее
Подробнее
407 — Proxy Authentication Required (Необходима аутентификация прокси)
Этот код ответа аналогичен коду 401, только аутентификация т… Читать далее
Подробнее
408 — Request Timeout (Истекло время ожидания)
Ответ с таким кодом может прийти, даже без предшествующего з… Читать далее
Подробнее
409 — Conflict (Конфликт)
Этот ответ отсылается, когда запрос конфликтует с текущим со… Читать далее
Подробнее
410 — Gone (Удалён)
Этот ответ отсылается, когда запрашиваемый контент удален с … Читать далее
Подробнее
411 — Length Required (Необходима длина)
Запрос отклонен, потому что сервер требует указание заголовк… Читать далее
Подробнее
412 — Precondition Failed (Условие ложно)
Клиент указал в своих заголовках условия, которые сервер не … Читать далее
Подробнее
413 — Request Entity Too Large (Полезная нагрузка слишком велика)
Размер запроса превышает лимит, объявленный сервером. Сервер… Читать далее
Подробнее
414 — Request-URI Too Long (URI слишком длинный)
URI запрашиваемый клиентом слишком длинный для того, чтобы с… Читать далее
Подробнее
415 — Unsupported Media Type (Неподдерживаемый тип данных)
Медиа формат запрашиваемых данных не поддерживается сервером… Читать далее
Подробнее
416 — Requested Range Not Satisfiable (Диапазон не достижим)
Диапозон указанный заголовком запроса Range не может бы… Читать далее
Подробнее
417 — Expectation Failed (Ожидание не удалось)
Этот код ответа означает, что ожидание, полученное из заголо… Читать далее
Подробнее
418 — I’m a teapot (Я — чайник)
I’m a teapot — Этот код был введен в 1998 году как одна из т… Читать далее
Подробнее
419 — Authentication Timeout (not in RFC 2616) (Обычно ошибка проверки CSRF)
Authentication Timeout (not in RFC 2616) — Этого кода нет в … Читать далее
Подробнее
420 — Enhance Your Calm (Twitter) (Подождите немного (Твиттер))
Возвращается Twitter Search и Trends API, когда клиент отпра… Читать далее
Подробнее
421 — Misdirected Request (Неверный запрос)
Misdirected Request — запрос был перенаправлен на сервер, не… Читать далее
Подробнее
422 — Unprocessable Entity (Необрабатываемый экземпляр)
Запрос имел правильный формат, но его нельзя обработать из-з… Читать далее
Подробнее
423 — Locked (Заблокировано)
Целевой ресурс из запроса заблокирован от применения к нему … Читать далее
Подробнее
424 — Failed Dependency (Невыполненная зависимость)
Не удалось завершить запрос из-за ошибок к предыдущем запрос… Читать далее
Подробнее
425 — Too Early (Слишком рано)
Too Early — сервер не готов принять риски обработки «ранней … Читать далее
Подробнее
426 — Upgrade Required (Необходимо обновление)
Указание сервера, клиенту, обновить протокол. Заголовок отве… Читать далее
Подробнее
428 — Precondition Required (Необходимо предусловие)
Precondition Required — сервер указывает клиенту на необходи… Читать далее
Подробнее
429 — Too Many Requests (Слишком много запросов)
Too Many Requests — клиент попытался отправить слишком много… Читать далее
Подробнее
430 — Would Block (Будет заблокировано)
Код состояния 430 would Block — это код, который сервер мог … Читать далее
Подробнее
431 — Request Header Fields Too Large (Поля заголовка запроса слишком большие)
Request Header Fields Too Large — Превышена допустимая длина… Читать далее
Подробнее
434 — Requested host unavailable (Запрашиваемый адрес недоступен)
Сервер к которому вы обратились недоступен… Читать далее
Подробнее
444 — No Response (Nginx) (Нет ответа (Nginx))
Код ответа Nginx. Сервер не вернул информацию и закрыл соеди… Читать далее
Подробнее
449 — Retry With (Повторить с…)
Retry With — возвращается сервером, если для обработки запро… Читать далее
Подробнее
450 — Blocked by Windows Parental Controls (Microsoft) (Заблокировано родительским контролем Windows (Microsoft))
Расширение Microsoft. Эта ошибка возникает, когда родительск… Читать далее
Подробнее
451 — Unavailable For Legal Reasons (Недоступно по юридическим причинам)
Unavailable For Legal Reasons — доступ к ресурсу закрыт по ю… Читать далее
Подробнее
499 — Client Closed Request (Клиент закрыл соединение)
Нестандартный код состояния, представленный nginx для случая… Читать далее
Подробнее
Содержание
- Как исправить ошибку HTTP 431?
- Суть проблемы
- Как исправить ошибку 431?
- Новые коды состояния HTTP
- Как исправить код ошибки HTTP 431 в браузере Google Chrome
- Как устранить и исправить код ошибки HTTP 431 в браузерах Google Chrome
- Способ № 1 — нажмите кнопку «Обновить»
- Способ № 2 — очистить кеш и файлы cookie в браузере Google Chrome.
- Метод № 3 — проверьте наличие проблемных расширений браузера
- Способ № 4 — переключиться в режим инкогнито
- Способ № 5 — отключить прокси-сервер
- Способ № 6 — Обновите браузер Google Chrome
- Исправить HTTP-ОШИБКУ 431 в Google Chrome
- Исправить HTTP-ОШИБКУ 431 в Google Chrome
- Как исправить неверное сообщение 431 в Chrome?
- Что такое ошибка HTTP 431?
Как исправить ошибку HTTP 431?
431 – код ответа HTTP-заголовка, если точнее, то один из них. Есть много кодов, каждый указывает на определенную проблему. По цифре в сообщении довольно просто определить, какая именно неполадка стала причиной проблемы. В результате любого из кодов не получится загрузить страницу в браузере или любой сайт в целом. Сразу нужно оговориться, что это не всегда зависит от клиента, может быть виноват и сервер.
Суть проблемы
Сообщение HTTP 431 Request Header Fields Too Large само по себе говорит о том, что был отправлен заголовок со слишком большой длиной. В запросе может быть либо один большой заголовок, либо несколько. Чтобы сайт заработал, нужно сократить длину заголовка. Однако его формирование выполняет сайт, а не пользователь, поэтому прямо доступа к редактированию HTTP у нас нет. В значительной части случаев проблема в том, что разработчик неправильно что-то настроил.
Как исправить ошибку 431?
Все, что нужно сделать – очистить кэш и куки в браузере. Первый вариант заключается в том, чтобы удалить все данные этого рода для разных сайтов за определенный промежуток времени. Просто нажимаем CTRL + SHIFT + DEL и увидим окно со всем необходимым. Другой подход сводится к чистке кэша конкретного сайта, если сбой касается только его.
Как очистить cookie сайта:
- Переходим в «Настройки» браузера в раздел «Конфиденциальность и безопасность».
- Выбираем вкладку «Настройки сайтов», а затем переходим сюда – «Файлы сookie и данные сайтов».
- Кликаем на «Все файлы cookie и данные сайтов».
- Ищем тот веб-ресурс, который отправляет назад ошибку HTTP 431.
- Жмем на крестик возле всех сохраненных данных сайта.
- Повторяем запрос на веб-ресурс.
Если в результате чистки куки ошибка HTTP 431 Request Header Fields Too Large не перестанет появляться, сбой спровоцирован какими-то ошибками со стороны сервера. Можно дополнительно проверить, работает ли сайт в режиме Инкогнито и в другом браузере. Обычно нужно просто подождать, пока веб-сайт восстановится.
Источник
Новые коды состояния HTTP
На рассмотрение в IETF поданы спецификации новых кодов состояния HTTP, которые более точно описывают некоторые типичные ситуации.
Код состояния 428 (precondition required) означает, что серверу требуются условия выполнения запроса. Это типичная ситуация, когда клиент получает данные по GET, модифицирует их и отправляет назад на сервер через PUT, но к тому времени они уже были модифицированы другим клиентом, из-за чего возникает конфликт. Требуя обусловленного запроса, сервер защищается от возникновения конфликта. При этом обязательно должны быть указаны условия для корректной отправки данных на сервер.
Код состояния 429 (too many requests) означает, что пользователь отправил слишком много запросов в заданный период времени. Ответ должен содержать объяснение нарушенного условия и может содержать заголовок Retry-After с указанием времени, которое нужно подождать перед повтором.
Код состояния 431 (request header fields too large) используется тогда, когда сервер отказывает в обработке запроса из-за того, что один или несколько заголовков в сумме превышают норму. Во втором случае в ответе должно содержаться указание, какой именно заголовок вызвал проблему.
Код состояния 511 (network authentication required) означает, что нужно выполнить аутентификацию, при этом в ответе должна содержаться инструкция о том, как это сделать, например, с помощью HTML-формы по указанному адресу. Ошибку 511 возвращает не целевой сервер, а прокси, который не пускает пользователя в сеть (например, маршрутизатор в зоне платного Wi-Fi при неавторизованном доступе).
Например, пользователь отправляет HTTP-запрос по TCP на порт 80.
Логин-сервер возвращает такой ответ.
Источник
Как исправить код ошибки HTTP 431 в браузере Google Chrome
Google Chrome — один из самых используемых веб-браузеров в мире. Пользователи полагаются на его простоту и функциональность в качестве браузера по умолчанию на своих устройствах. Он также предлагает расширения и функции безопасности, которые защитят вашу деятельность в Интернете.
Однако вы можете столкнуться с ошибками HTTP, которые не позволят вам получить доступ к определенным веб-сайтам. Одним из примеров является ошибка HTTP 431. Увидев код ошибки 431, вы получите сообщение об ошибке, «Эта страница не работает. Если проблема не исчезнет, обратитесь к владельцу сайта. ОШИБКА HTTP 431».
В некоторых случаях также отображается сообщение об ошибке, «Неверное сообщение 431. Причина: поля заголовка запроса слишком велики». Хотя большинство кодов ошибок 4++ являются проблемами на стороне клиента, бывают случаи, когда проблема возникает на стороне веб-сайта.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как устранить и исправить код ошибки HTTP 431 в браузерах Google Chrome
Ошибка HTTP 431 возникает по нескольким причинам. Иногда у вас может быть слишком много файлов cookie и кеша сайта. В других случаях ваш URL-адрес реферера слишком длинный или заголовки запроса слишком велики для обработки сервером. В остальных случаях проблемы с прокси-сервером или расширениями. Вы можете попытаться устранить ошибку HTTP 431 с помощью следующих решений ниже.
Способ № 1 — нажмите кнопку «Обновить»
В браузере Google Chrome найдите значок обновления рядом с адресной строкой.
Нажмите на кнопку и дождитесь перезагрузки сайта.
Способ № 2 — очистить кеш и файлы cookie в браузере Google Chrome.
- Щелкните значок с тремя точками в правом верхнем углу браузера Google Chrome.
- Выберите Настройки.
- Перейдите в раздел «Конфиденциальность и безопасность».
- Выберите «Очистить данные просмотра».
- Установите диапазон времени на все время.
- Установите флажки рядом с Кэшированные изображения и Файлы cookie.
- Щелкните Очистить данные.
Метод № 3 — проверьте наличие проблемных расширений браузера
- Щелкните значок с тремя точками в браузере Google Chrome.
- Выберите Дополнительные инструменты.
- Выберите Расширения.
- Найдите возможные расширения, которые могут вызывать ошибку, и нажмите кнопку, чтобы отключить их.
Способ № 4 — переключиться в режим инкогнито
Вместо обычного браузера вы можете использовать приватный режим просмотра.
- Щелкните значок с тремя точками в правом верхнем углу браузера.
- Выберите «Новое окно в режиме инкогнито».
- Введите сайт в адресную строку.
Способ № 5 — отключить прокси-сервер
Если вы используете прокси-сервер или VPN для просмотра в Google Chrome, вы можете отключить их и проверить еще раз. Если вам необходимо использовать службу VPN, попробуйте любого из этих поставщиков услуг премиум-класса, которые, как известно, не вмешиваются в настройки безопасности вашего браузера.
Способ № 6 — Обновите браузер Google Chrome
- Щелкните трехточечный значок в Google Chrome.
- Выберите Справка.
- Выберите О Google Chrome.
- Нажмите Обновить Google Chrome.
- После установки последнего обновления нажмите «Перезапустить».
Что еще вы сделали, чтобы исправить ошибку HTTP 431 в Google Chrome? Вы можете поделиться своими решениями с нами в разделе комментариев ниже.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Источник
Исправить HTTP-ОШИБКУ 431 в Google Chrome
Если вы получаете ошибку HTTP ERROR 431, эта страница не работает в Google Chrome; следующие советы и рекомендации будут вам полезны. Независимо от того, являетесь ли вы пользователем или администратором веб-сайта, вы можете следовать этим советам по устранению неполадок, чтобы избавиться от проблемы и снова заставить ваш веб-сайт работать.
Исправить HTTP-ОШИБКУ 431 в Google Chrome
Чтобы исправить ошибку HTTP ERROR 431 в Google Chrome, выполните следующие действия:
- Очистить куки
- Очистить данные сайта
- Попробуйте в режиме инкогнито
- Отключить расширения
- Очистить кеш DNS
- Сканировать ПК с помощью инструмента для удаления рекламного ПО
- Удалить куки через плагин Cache
- Проверить htaccess
- Проверить код заголовка
- Установить постоянную ссылку на сайт
- Отключить плагины перенаправления URL
Некоторые из этих предложений предназначены для конечных пользователей, а некоторые — для администраторов веб-сайтов.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
1]Очистить файлы cookie
Ошибка HTTP 431 возникает из-за неправильной настройки файлов cookie в браузере. Если ваш браузер сохранил старые файлы cookie, хотя на веб-сайте многое изменилось, включая URL-адрес, вы можете столкнуться с этой проблемой при доступе к веб-сайту. Поэтому рекомендуется очистить файлы cookie браузера и повторить попытку.
2]Очистить данные сайта
Если очистка только файлов cookie вам не помогла, вы можете попробовать очистить данные сайта. Во-первых, вы можете удалить данные конкретного веб-сайта. Однако, если это не сработает, вам необходимо очистить все данные браузера Google Chrome.
Если вы не знаете, введите это в адресной строке: chrome://settings/clearBrowserData. Затем перейдите на вкладку «Дополнительно» и выберите параметр «Все время». После этого отметьте все галочки и нажмите кнопку «Очистить данные».
После этого проверьте, решает ли это вашу проблему или нет.
3]Попробуйте в режиме инкогнито
Если вы недавно изменили множество настроек, установили расширения или использовали прокси или VPN, рекомендуется проверить тот же сайт в режиме инкогнито. В режиме инкогнито такие настройки не сохраняются, поэтому он работает как безопасный режим. Если он работает нормально, вам нужно отменить все изменения и снова попробовать обычный режим просмотра.
Иногда установка бесчисленных расширений может вызвать ту же проблему на вашем компьютере. Когда вы устанавливаете в браузере разные прокси и VPN-расширения, это может привести к конфликту, и в результате вы не сможете открыть ни один веб-сайт. Поэтому рекомендуется отключить все установленные расширения и проверить, решает ли это проблему или нет. Если да, вы можете включить одно расширение за раз, чтобы найти виновника.
5]Очистить кеш DNS
Если веб-сайт недавно сменил сервер, ваш интернет-провайдер может не справиться с изменением в ближайшее время. В такой момент вы можете столкнуться с различными кодами ошибок HTTP при открытии веб-сайта. Вот почему вы можете очистить кеш DNS и проверить, устраняет ли это вашу проблему или нет. Чтобы очистить кеш DNS, выполните следующие действия:
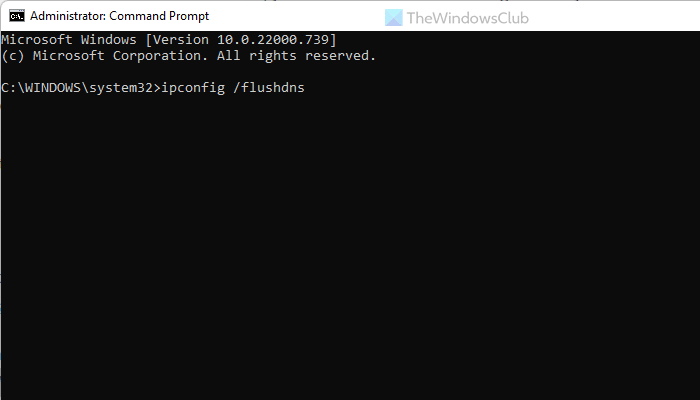
- Откройте командную строку с правами администратора.
- Введите эту команду: ipconfig /flushdns
- Перезапустите браузер и проверьте еще раз.
6]Сканировать ПК с помощью инструмента для удаления рекламного ПО
Если на вашем компьютере установлено рекламное ПО, оно может блокировать открытие различных веб-сайтов. Рекламное ПО может вести себя странно на вашем компьютере, и эта ситуация — одна из них. Таким образом, вы можете сканировать свой компьютер с помощью различных средств защиты от рекламы. К вашему сведению, у вас есть несколько вариантов, включая AdwCleaner, Ultra Adware Killer и т. д. Однако, если вы уже используете какой-либо другой инструмент, вы, безусловно, можете использовать и его.
Примечание. Все эти вышеупомянутые решения предназначены для обычных пользователей. Однако, если вы являетесь администратором веб-сайта, вы также можете попробовать следующие советы и рекомендации по устранению неполадок. Большинство этих решений основаны на WordPress. Тем не менее, вы можете попробовать их, несмотря на использование любой другой CMS.
7]Удалить файлы cookie с помощью плагина Cache
Как упоминалось в первом решении, эта ошибка HTTP возникает из-за неправильных настроек файлов cookie. Поэтому, если ваш плагин Cache настроен неправильно или не соответствует серверу, вы также можете столкнуться с этой проблемой. Поэтому у вас в руках следующие вещи:
- Очистите кеш через плагин кеша. Независимо от того, какой плагин вы используете, у него есть возможность удалить кеш.
- Отключите плагин Cache и проверьте, можете ли вы открыть свой сайт или нет.
- Установите плагин Cache правильно. Вы можете воспользоваться помощью службы поддержки вашего поставщика серверов.
Если вы используете Apache, HTACCESS играет жизненно важную роль в настройке различных параметров. Поэтому проверьте файл .htaccess на наличие ненужного кода. Вы также можете выбрать файл .htaccess по умолчанию. К вашему сведению, это .htaccess по умолчанию:
# НАЧАЛО WordPress RewriteEngine On RewriteRule .* — [E=HTTP_AUTHORIZATION:%]
RewriteBase / RewriteRule ^index.php$ — [L]
RewriteCond % !-f RewriteCond % !-d RewriteRule . /index.php [L]
Вы можете найти этот скрытый файл в корневом каталоге.
Примечание. Не удаляйте этот файл и не вносите какие-либо изменения до тех пор, пока у вас не будет необходимых знаний.
9]Проверьте код заголовка
Если вы недавно установили новый код в заголовочный файл, и проблема началась после этого, вам нужно немедленно удалить его. В большинстве случаев вам может потребоваться ввести различные строки кодов, чтобы подтвердить, что ваш веб-сайт использует службу или что-то в этом роде. В таких ситуациях вы можете удалить эти коды и проверить, решает ли это проблему или нет. Для вашего сведения, вы можете проверить заголовок.php файл вашей темы.
10]Установить постоянную ссылку на сайт
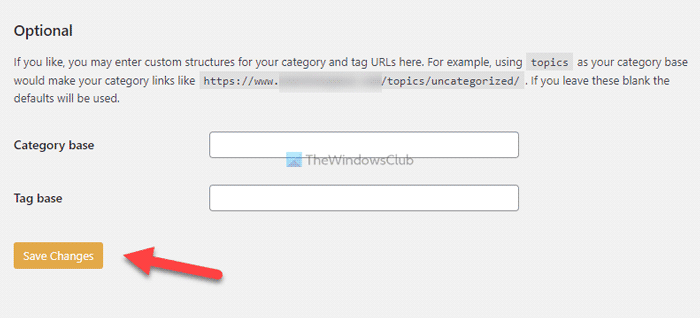
Если вы недавно перешли с одного сервера на другой, вам может потребоваться установить и сохранить структуру постоянных ссылок. Даже если вы совсем не изменили структуру, вы можете просто щелкнуть Сохранить изменения кнопку, чтобы решить эту проблему. Если вы используете WordPress, вы можете войти в панель управления WordPress с учетной записью администратора и перейти в «Настройки»> «Постоянные ссылки».
Затем убедитесь, что вы используете правильную структуру постоянных ссылок, и нажмите кнопку «Сохранить изменения». После этого вы можете открыть сайт в обычном режиме.
11]Отключить плагины перенаправления URL
Если вы занимаетесь партнерским маркетингом, сокрытие или маскировка URL-адресов является обычной практикой. Такие плагины маскируют исходный URL-адрес и изменяют его на что-то причудливое и заслуживающее доверия. С другой стороны, если вы используете плагин перенаправления URL-адресов для перенаправления старых URL-адресов или URL-адресов с ошибкой 404, это также может создать ту же проблему. Вот почему настоятельно рекомендуется отключить такие плагины и проверить, можете ли вы нормально открыть сайт или нет.
Читать: исправить ошибку «Служба Http/1.1 недоступна» в Firefox
Как исправить неверное сообщение 431 в Chrome?
Чтобы исправить ошибку HTTP 431 в Google Chrome, вам необходимо следовать этим вышеупомянутым советам и рекомендациям. Вы можете начать процесс устранения неполадок, очистив файлы cookie в своем браузере. Однако, если это не помогло, вам необходимо очистить данные сайта, сбросить настройки браузера, очистить кеш и т. д. С другой стороны, если вы являетесь администратором, вам необходимо отключить плагины перенаправления URL-адресов, проверить HTACCESS файл и многое другое.
Что такое ошибка HTTP 431?
Ошибка HTTP 431 в основном возникает в двух разных ситуациях. Во-первых, если на вашем желаемом веб-сайте возникают проблемы с файлами cookie, есть вероятность получить эту ошибку. С другой стороны, если нужный URL-адрес слишком длинный, Chrome может не обработать постоянную ссылку. В таких ситуациях вы можете отключить реферальный код, header.php, плагины перенаправления URL и т. д.
Это все! Надеюсь, эти руководства помогли вам.
Читайте: Как исправить ошибку HTTP 503, служба недоступна.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Источник