I deploy a .NET Core 5 app with settings:
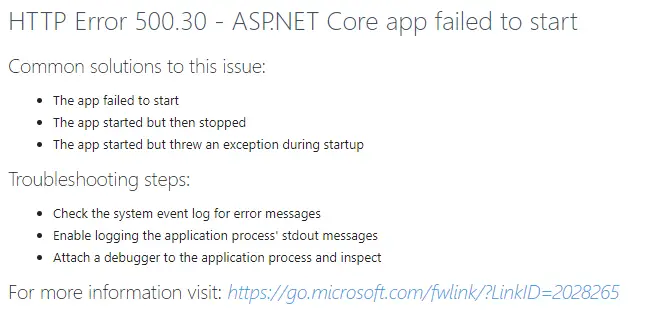
And the website shows an error:
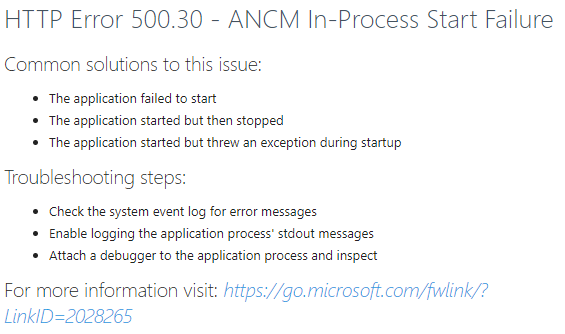
HTTP Error 500.30 — ASP.NET Core app failed to start
Common solutions
to this issue:
- The app failed to start
- The app started but then stopped
- The app started but threw an exception during startup
Troubleshooting steps:
- Check the system event log for error messages
- Enable logging the application process’ stdout messages
- Attach a debugger to the application process and inspect
For more information visit:
https://go.microsoft.com/fwlink/?LinkID=2028265
What is causing this error?
zhulien
4,7883 gold badges19 silver badges34 bronze badges
asked Apr 22, 2021 at 10:01
1
There may be a few reasons behind the error which you can only identify by debugging. You can try to debug this error using the steps below:
- Navigate to the root directory of the application using CMD
- Run the application using the command
dotnet run (yourApplicationName).dll
If there are any errors, they should appear in the output.
Alternatively, you can check «Event Viewer» (search Event Viewer using Windows search) and navigate to
- Windows Logs
- Application
Update:
dotnet (yourApplicationName).dll
and check http://localhost:5000/ for error
biberman
5,5384 gold badges10 silver badges35 bronze badges
answered Apr 22, 2021 at 11:28
Go there, and try to manually start your project… i.e.
dotnet ServerApp.dll
answered Feb 2, 2022 at 14:42
130nk3r5130nk3r5
8209 silver badges11 bronze badges
5
open Windows Event Viewer, find the error message and click it, open the Detail tab, you will see the exception.
answered Nov 8, 2021 at 8:29
I recently encountered this issue deploying my .net core 5 app to IIS. I am using environment variables for my various envrionments and the web.config that was deployed was missing the xml tags.
Changing this line:
<aspNetCore processPath="dotnet" arguments=".<your>.dll" stdoutLogEnabled="false" stdoutLogFile=".logsstdout" hostingModel="inprocess"/>
to:
<aspNetCore processPath="dotnet" arguments=".<your>.dll" stdoutLogEnabled="false" stdoutLogFile=".logsstdout" hostingModel="inprocess">
<environmentVariables>
<environmentVariable name="ASPNETCORE_ENVIRONMENT" value="Local" />
</environmentVariables>
</aspNetCore>
This fixed my 500.30 issue.
I took guidance from @Mohammed https://stackoverflow.com/a/59390437/6155498
answered Sep 23, 2021 at 9:41
PaulGrantPaulGrant
1981 silver badge9 bronze badges
I had this error running the application on local IIS in windows 10, then I gave full control permission to IIS_IUSRS for App_Data and Logs folders so it worked.
answered Nov 14, 2021 at 20:00
This is a very vague error message, there can be 100s of different reasons behind it. Check your server error logs.
In my case Redeploying the application targeting the 64-bit platform fixed the issue.
answered Oct 13, 2021 at 5:13
Manzur AlahiManzur Alahi
1,70121 silver badges19 bronze badges
0
I got the error using Azure App Service
HTTP Error 500.30 — ASP.NET Core app failed to start
The documentation and App Service logs did not get me anywhere.
https://learn.microsoft.com/en-gb/aspnet/core/test/troubleshoot-azure-iis?view=aspnetcore-6.0#50030-in-process-startup-failure
I then logged on to the database and checked Firewalls and virtual networks and saw that Allow Azure services and resources to access this server was set to No. Switching Allow Azure services and resources to access this server to Yes solved the error.
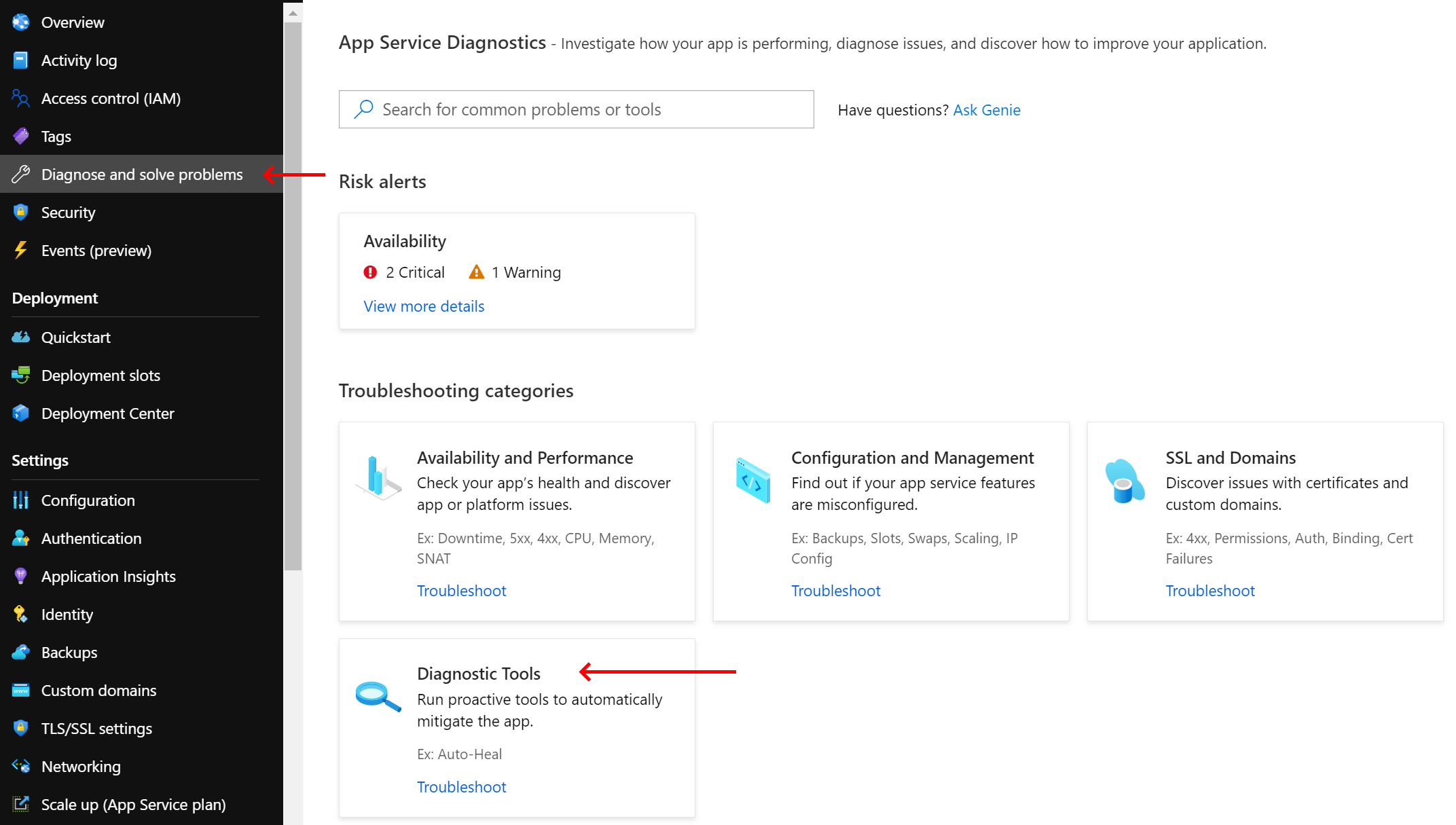
A good place to check is also Azure App Service — Diagnose and solve problems. Another problem I had could be solved using Application Event Logs.
In this case it was the error:
System.InvalidOperationException: Couldn’t find a valid certificate
with subject ‘CN=certificate’ on the ‘CurrentUserMy’
Turned out I had a expired certificate, renewed and everything worked.
answered Nov 24, 2021 at 16:59
OgglasOgglas
57.3k33 gold badges312 silver badges393 bronze badges
Check whether the attribute value of hostingModel in the configuration file is OutOfProcess. If the value of the hostingModel property is InProcess, try to change it to OutOfProcess and start the project again.
answered Apr 23, 2021 at 2:29
Ding PengDing Peng
3,4921 gold badge4 silver badges7 bronze badges
3
This may happen, when something is wrong with Startup.cs file.
For instance it can be placing interface instead of realization class
services.AddScoped<IService, IService>();
When you need to specify realization class:
services.AddScoped<IService, Service>();
answered Oct 13, 2021 at 7:49
1
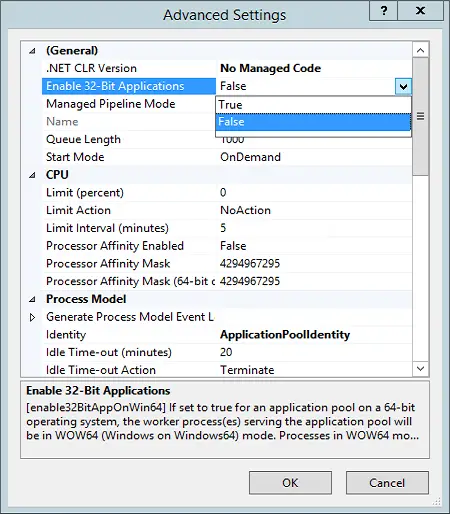
Ran into this problem today (NET 5 app, win-x64 target runtime). I managed to fix it by disabling 32-bit applications support in the IIS Application Pool (see screenshot below):
As soon as I’ve switched from Enable 32-Bit Applications: true to false, the HTTP Error 500.30 disappeared.
For additional info, see this post on my blog.
answered Nov 30, 2021 at 14:37
DarksealDarkseal
9,8818 gold badges76 silver badges108 bronze badges
I also encountered this bug.
With the difference that the target framework of my program is .NET 6.
The mistake I made was not to put the app.Run() command in the Program.cs.
answered Dec 23, 2021 at 15:58
I have .Net 6 application
I was getting this issue because I had some errors in Dependency Injection. Best way would be to put the try catch over your CreateWebHostBuilder in Program.cs, either throw the error or Log it anywhere or put a debugger.
I was missing some dependency mapping.
Use this way to find the error:
try
{
Log.Information("Starting Service");
CreateWebHostBuilder(args).Build().Run();
return 0;
}
catch (Exception ex)
{
Log.Fatal(ex, "Terminated");
return 1;
}
answered Jun 1, 2022 at 14:05
KushalSethKushalSeth
2,6591 gold badge22 silver badges27 bronze badges
1
Sometimes you need to refresh the application pool in combination with one of the aforementioned solutions.
answered Mar 16, 2022 at 3:42
Farzad M.Farzad M.
1593 silver badges14 bronze badges
When the top two answers didn’t immediately resolve this error, I started down a deep road of depression wondering «what happened to the azure point, click, done experience I’ve enjoyed for over 10 years?». And began randomly clicking around the app service page, grasping without hope.
As a last chance (it’s always the last chance, isn’t it?) I clicked on the «Diagnose and solve problems» link. I had gone down this road before and thought it on only had alert-related stuff.
And then I saw the «Genie» link. «Omg I am so done with the failed promise of chat bots!» I scroamed (screamed and groaned) silently and clicked the link, eyes closed.
And got this…
I had initially wanted to self-host and had been using (minimal api template) «builer.WebHost.UseKestrel». Commented it out and good to go.
answered Jan 8 at 20:16
RodneyRodney
1497 bronze badges
I found out how to fix this issue. If your project is inside of a folder that has been renamed or moved, that
means you need to change the folder and drive for that route. If your project is in the drive d:, leave that and make a new folder in another drive like e: or c: and test it again.
Jeremy Caney
6,82354 gold badges48 silver badges74 bronze badges
answered Jul 26, 2021 at 16:32
2
On my end, I found that on Azure, I accidentally chose .NET Core 3.1, whereas I was deploying an app targeting ASP.NET Core 5.0. After changing the version to .NET 5.0 on the Azure App Service, it works.
Jeremy Caney
6,82354 gold badges48 silver badges74 bronze badges
answered May 15, 2021 at 13:37
This error message also comes when you try to install the published package to the ISP-hosted shared IIS server or an ISP-hosted Virtual Machine.
- Deployment mode: Framework-Dependent
- Target Runtime: Win-x64 or Portable
In my case, when I tried to deploy ASP.NET Core 5 application, it occurred due to not setting the change (read/write/delete) permission to the web application folder for the user group, basically the root folder.
answered Nov 17, 2021 at 12:55
DushDush
1,10725 silver badges28 bronze badges
2
Try to change deployment mode into self contained
answered Nov 29, 2021 at 20:27
1
if your host bundle is 5 and also your app is 5
or
your host bundle is 6 and aslo your app is 6
(for check host version :
NetCoreVersion=@Environment.Version
)
then, set this in your publish setting befr publish:
(Deployment mode: self-contained &
Target Runtime: Win-x64 or Portable)
this option added ~75MB~ necessary files to your published project
answered Jan 15, 2022 at 21:39
مهدیمهدی
3133 silver badges5 bronze badges
Another possible reason: The app throws an exception at startup, e.g. in a static initializer or the like. In that case, the eventlog does not always show any related entries at all, but the console output will tell.
answered Jan 27, 2022 at 12:03
JensGJensG
13k4 gold badges46 silver badges54 bronze badges
**
in .net most: server(host) .net ver > your application .net ver :: server
net ver = 6.0.5 <> application ver = 6.0.6 >> not work application ver =
6.0.4 >> ok work :: if ver of .net in each first digit is same «x» (x.0.0) and other digit (0.x.x) in server was lower, you can select
self-contained from developmentmode in publishing.
**
<h1>@Environment.Version()</h1>
answered Jun 15, 2022 at 4:56
مهدیمهدی
3133 silver badges5 bronze badges
I was getting this same error and none of the answers helped me. My scenario was I had multiple sites setup on the server and i had set my WebAPI Core 6 app to run on port 8080 in the bindings. The problem was i had not allowed that port through the firewall on the server. I hope this helps someone else so you dont waste hours on this like i did.
answered Oct 17, 2022 at 17:45
KevboKevbo
9479 silver badges12 bronze badges
I had a project running on Digital Ocean. After a year, I needed to port that project which was running fine on my local Mac and the Digital Ocean to azure. Then I got the 500.30 error I had tried all of the above but with no luck. Finally, in my case, it was that for my project to work with the Digital Ocean I had to make it work in port 8080, I was using the code below to do that.
if (app.Environment.IsDevelopment())
{
app.Run();
}
else
{
app.Run("http://0.0.0.0:8080");
}
when at the end delete that code and kept only
app.Run()
everything works just fine. The same is true if you want to deploy the app in IIS.
answered Dec 11, 2022 at 8:27
Aris SkamAris Skam
961 silver badge4 bronze badges
-
Most often, this issue is caused by a faulty dependency injection in one of your classes.
-
Ensure your interfaces are registered in your startup class properly.
-
Also check your Logger interfaces you inject in your classes, those could cause issues sometimes.
answered Jan 27 at 11:43
Mine was missing a comma in the appsettings.json file, unbelievable.
answered Feb 1 at 19:29
paul-2011paul-2011
65510 silver badges26 bronze badges
Struggled with this for a bit.
Had some start-up code that relied on information in my config files and I did not set an environment variable in my Azure App Service.
Once I sorted that out all was well.
answered Jul 27, 2022 at 11:41
2
- Remove From My Forums

Asp.Net Core 2.2 — HTTP Error 500.0 — ANCM In-Process Handler Load Failure
-
Question
-
User-914913334 posted
I’m developing an application in Asp.Net 2.2.
I made the application public via FTP.
When I access the service with my application I get the following error.
The hosting service tells me that something is missing for me to do, and that the fault is not from the server.
The application works perfectly on localhost.I’m waiting
HTTP Error 500.0 — ANCM In-Process Handler Load Failure
Common causes of this issue:
The specified version of Microsoft.NetCore.App or Microsoft.AspNetCore.App was not found.
The in process request handler, Microsoft.AspNetCore.Server.IIS, was not referenced in the application.
ANCM could not find dotnet.
Troubleshooting steps:
Check the system event log for error messages
Enable logging the application process’ stdout messages
Attach a debugger to the application process and inspect
For more information visit: https://go.microsoft.com/fwlink/?LinkID=2028526
Answers
-
User-1764593085 posted
Hi Luiz Chequini,
Asp.net core 2.2 has introduced a new module (aspNetCoreModuleV2) for hosting ASP.NET Core application in IIS. This new module adds the ability to host your .NET Core application within the IIS worker process and avoids the
additional cost of reverse-proxying your requests over to a separate dotnet process.In asp.net core 2.2 , default Server/ hosting pattern with IIS called IIS
InProcess hosting. To enable inprocess hosting, the csproj element AspNetCoreHostingModel is added to set the hostingModel to inprocess in the web.config file.
<PropertyGroup> <TargetFramework>netcoreapp2.2</TargetFramework> <AspNetCoreHostingModel>InProcess</AspNetCoreHostingModel> </PropertyGroup>Also, the web.config points to a new module called AspNetCoreModuleV2 which is required for inprocess hosting.
By modifying the web.config to remove AspNetCoreModuleV2, you are reverting back to OutOfProcess hosting with Kestrel. This is totally fine to revert back to and is still supported.
If the target machine you are deploying to doesn’t have ANCMV2, you can’t use IIS InProcess hosting. If so, the right behavior is to either install the
2.2 runtime and dotnet hosting bundle to the target machine or downgrade to the AspNetCoreModule.Could you show your
debug log?I suggest that you could refer to this github issue which provides more thoughts on this question:
https://github.com/aspnet/AspNetCore/issues/6111
Xing
-
Marked as answer by
Thursday, October 7, 2021 12:00 AM
-
Marked as answer by
-
User-782232518 posted
Another thing that worked for me but isn’t necessarily right is to actually change the handler in the web.config from
<handlers> <add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModule**V2**" resourceType="Unspecified" /> </handlers>
to
<handlers> <add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModule" resourceType="Unspecified" /> </handlers>If that works for you, then the issue is probably that you failed to install a proper version of ASP.NET Core module on that IIS machine.
https://dotnet.microsoft.com/download/dotnet-core/2.2
Every 2.2 release comes with a corresponding release of ANCM, so you must download the proper Hosting Bundle and install.
-
Marked as answer by
Anonymous
Thursday, October 7, 2021 12:00 AM
-
Marked as answer by
-
User475983607 posted
This error usually means web server does not support Core 2.2.-
Marked as answer by
Anonymous
Thursday, October 7, 2021 12:00 AM
-
Marked as answer by
-
User-474980206 posted
This was happening to me when I was trying to webdeploy a dotnet core 2.2 into an IIS server. Another thing that worked for me but isn’t necessarily right is to actually change the handler in the web.config from
<handlers> <add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModule**V2**" resourceType="Unspecified" /> </handlers>
to
<handlers> <add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModule" resourceType="Unspecified" /> </handlers>Thank you
this change means your hosting provider has not installed the latest hosting module, so you need to configure for the previous version.
-
Marked as answer by
Anonymous
Thursday, October 7, 2021 12:00 AM
-
Marked as answer by
Problems during the startup of an ASP.NET Core project on your production environment can be extremely hard to debug. In this article, I’ll guide you through where to look and possible solutions to common startup problems.
So, you spend days developing the next Facebook or Twitter in ASP.NET Core. Everything works out on your machine and after deploying your site to the production environment, all you get is this error in the browser:
As stated in the headline, the ASP.NET Core failed to startup. This means that something happened during the initialization of your app, why you won’t even be able to launch any of your web pages. This page is sometimes referred to as the White Screen of Death, a spin on the Blue Screen of Death in Windows and the Yellow Screen of Death in ASP.NET.
Here is a list of actions to run through, to help to figure out what went wrong. Not all of the actions may be applicable or even possible in your case.
Enable developer exception page
This is probably the fastest way to get some more details of the error happening. When working locally and errors happen, you get a much more detailed message in the browser. This is because of a piece of middleware part of ASP.NET Core named DeveloperExceptionPage. Open the Startup.cs file and locate the call to UseDeveloperExceptionPage:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
// ...
}
This is the code as it looks when creating a new ASP.NET Core from the default template. Yours may or may not look similar. The task here is to only use the developer exception page by replacing the code above with:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseDeveloperExceptionPage();
// ...
}
This will show the developer exception page on both your local environment as well as production. This solution is only applicable before you get real users in your production environment. You never want to leak internal information from your application on an error page, when real users (and potential hackers) can access your site. Also, remember to switch back to the previous code once you have found the cause of the error.
Enable logging
Depending on how far ASP.NET Core has gotten before breaking down, you may be in luck and the error is logged as part of Microsoft.Extensions.Logging. To enable logging from your website, start by opening the Program.cs file and call the ConfigureLogging method like this:
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
webBuilder.ConfigureLogging((ctx, logging) =>
{
});
});
Next, you will need to choose a destination for the log messages generated by ASP.NET Core. Since the error is happening on a remote web server, you will need some kind of persistent storage like a file, a database, a cloud logging service (like elmah.io), or similar. Let’s start with logging to the Windows Event Log by including the following code inside the action provided for the ConfigureLogging method:
logging.AddEventLog(options =>
{
options.SourceName = "MyApp";
});
This will log all warnings and up to the Application log with a Source named MyApp. You can filter events using that source through the Event Viewer application in Windows.
In case you are hosting on Linux or Mac, the event log solution won’t be available. There, you will need to find an alternative (like a database). Microsoft.Extensions.Logging supports a range of logging targets either natively or through third-party packages available on NuGet.
I quickly want to mention the elmah.io integration for Microsoft.Extensions.Logging. Setting up logging only requires a few lines of code inside the ConfigureLogging method:
logging.AddElmahIo(options =>
{
options.ApiKey = "API_KEY";
options.LogId = new Guid("LOG_ID");
});
Once you have signed up for elmah.io, the real values to use instead of API_KEY and LOG_ID will be available through the elmah.io UI.
In some cases, problems occur before initializing the logging framework. ASP.NET Core provides some simple file logging through the web.config file. To enable file logging, add the following to your web.config file:
<system.webServer>
<aspNetCore /* ... */ stdoutLogEnabled="true" stdoutLogFile=".logsstdout" />
</system.webServer>
This will create a log file named stdout followed by a rolling id in a logs folder in the root of the project. If the file is empty after running the failing endpoint, you can enable additional debug logging like this:
<system.webServer>
<aspNetCore /* ... */>
<handlerSettings>
<handlerSetting name="debugFile" value=".logsaspnetcore-debug.log" />
<handlerSetting name="debugLevel" value="FILE,TRACE" />
</handlerSettings>
</aspNetCore>
</system.webServer>
This will create a file named aspnetcore-debug.log in the same folder as explained above. For both the stdout and the aspnetcore-debug.log file, this is recommended for debugging problems on localhost only. In other words, don’t enable this in your production environment.
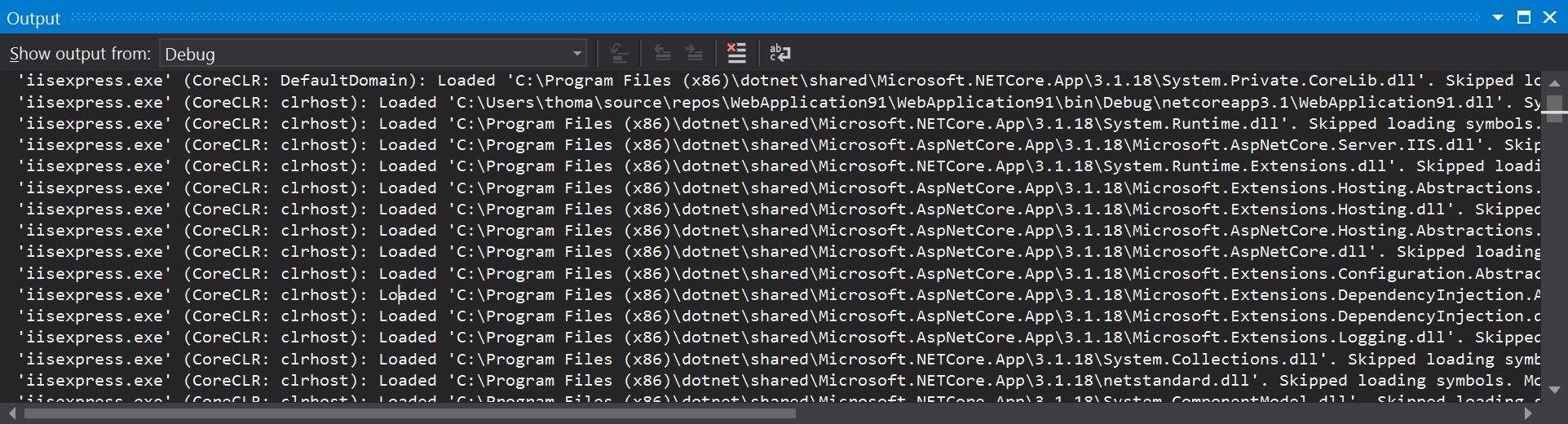
When running the site on your local machine, detailed log output similar to the debug log file specified above is available in the Output window inside Visual Studio. Make sure to select Debug in the Show output from the drop-down:
If running on Microsoft Azure, something similar can be viewed in the Application Event Logs tool available here:
Remote debug the application
ASP.NET Core supports remote debugging, meaning that you can attach a debugger running on your developer machine to the site running on the production environment.
To debug a remote site, you will need to carry out the following steps:
- Download the Remote tools matching your Visual Studio version here: https://learn.microsoft.com/en-us/visualstudio/debugger/remote-debugging-aspnet-on-a-remote-iis-computer?view=vs-2019#BKMK_msvsmon.
- Install Remote tools on the server running the webserver.
- Make sure to either disable the firewall on the webserver or allow incoming connections on port
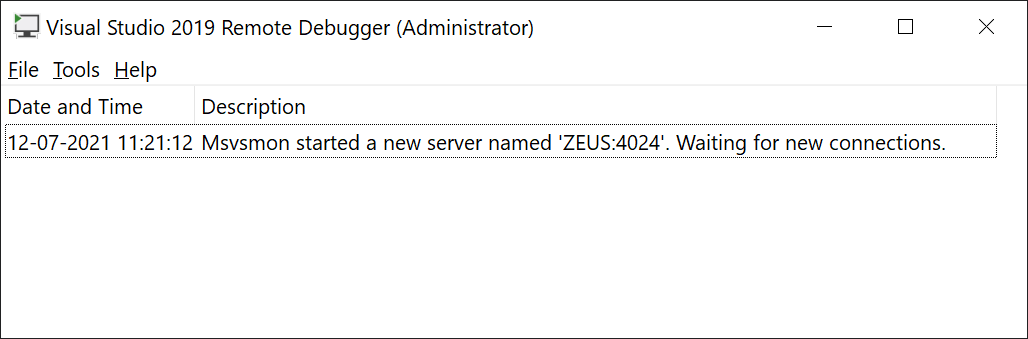
4024. - Launch Remote Debugger as Administrator (👈 important).
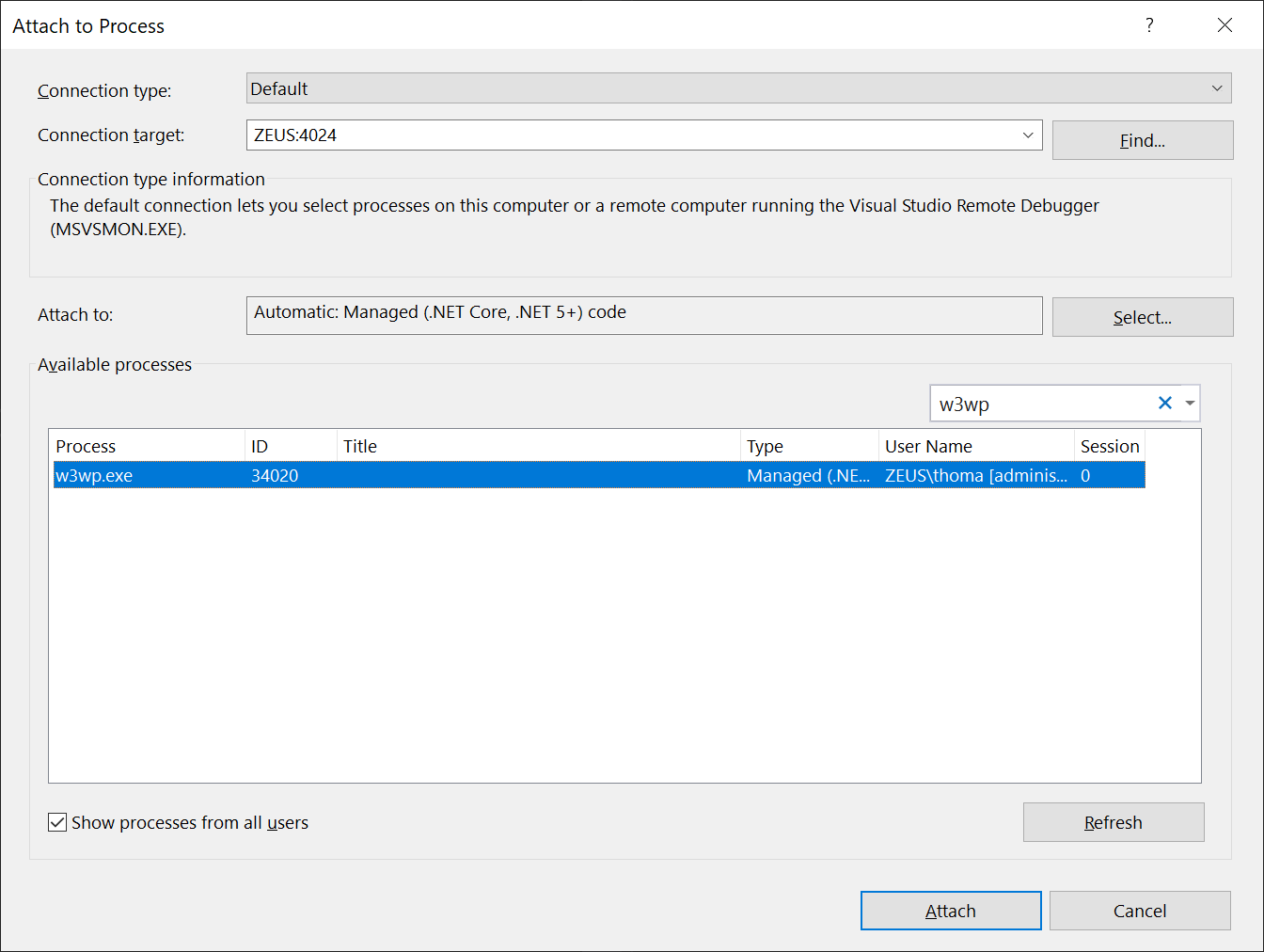
- Launch the website in Visual Studio on your developer machine and select Debug | Attach to process.
- Fill in the form like this, but replace the hostname with the name of the server running the webserver:
- Click the Attach button and you will be able to debug the remote application.
This was just a quick walkthrough. For the full documentation, check out Microsoft’s documentation here: https://learn.microsoft.com/en-us/visualstudio/debugger/remote-debugging-aspnet-on-a-remote-iis-computer?view=vs-2019.
Validate the appsettings.*.json files
A common problem for startup problems with ASP.NET Core is an invalid appsettings.json and/or appsettings.Production.json. It could be either a JSON syntax problem, a problem with the content within the config file, or a problem when transforming values from the appsettings.Production.json file into appsettings.json.
I will recommend you to grab both the appsettings.json and appsettings.Production.json (if any) files from the server and do the following for both files:
- Validate the JSON with this JSON Formatter and Validator.
- Validate the content of the JSON file with this Appsettings.json Validator.
Also, make sure to verify that the changes in the appsettings.Production.json file look correct using this Appsettings.json Transformation Tester.
elmah.io: Error logging and Uptime Monitoring for your web apps
This blog post is brought to you by elmah.io. elmah.io is error logging, uptime monitoring, deployment tracking, and service heartbeats for your .NET and JavaScript applications. Stop relying on your users to notify you when something is wrong or dig through hundreds of megabytes of log files spread across servers. With elmah.io, we store all of your log messages, notify you through popular channels like email, Slack, and Microsoft Teams, and help you fix errors fast.
See how we can help you monitor your website for crashes
Monitor your website
If you’ve stumbled upon this post, it most likely means that you’ve just published a new ASP.NET Core Web Application on a Windows web server using Internet Information Services (IIS) and you’ve got the following HTTP error 500.30 when trying to execute it:
HTTP Error 500.30 — ASP.NET Core app failed to start
Common solutions to this issue:
— The app failed to start
— The app started but then stopped
— The app started but threw an exception during startupTroubleshooting steps:
— Check the system event log for error messages
— Enable logging the application process’ stdout messages
— Attach a debugger to the application process and inspectFor more information visit: https://go.microsoft.com/fwlink/?LinkID=2028265
If we follow the Microsoft link we can see how such error happens when the worker process fails: the ASP.NET Core Module attempts to start the .NET Core CLR in-process, but it fails to start, thus preventing the app from running.
Unfortunately, the cause of a process startup failure might be due to a number of different reasons: the Microsoft guide suggest to look in the Application Event Log and/or in the ASP.NET Core Module stdout log, which will likely report some useful information regarding the problem. However, the most common failure conditions are:
- ASP.NET Core framework (or Hosting Bundle) is not present. Check if the proper version of the ASP.NET Core Hosting Bundle is installed on the target machine (and install it if it’s missing).
- Azure Key Vault lack of permissions. If you’re using the Azure Key Vault, check the access policies in the targeted Key Vault to ensure that the correct permissions are granted.
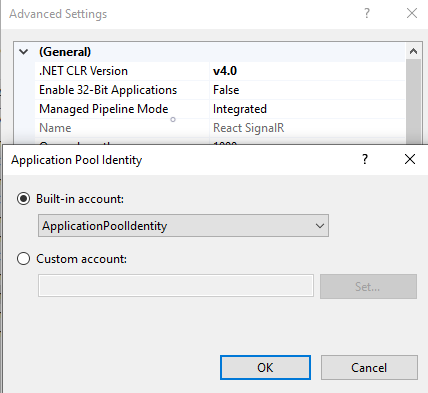
Furthermore, there’s an additional common cause of HTTP Error 500.30 which is not covered by the Microsoft guide: the wrong CPU architecture configured in the IIS Application Pool. Such error happens when you deploy a win-x64 app and try to have it published using a IIS Application Pool that supports 32-bit apps (and vice-versa). To fix that, you just have to change the IIS Application Pool configuration from the IIS Manager tool in the following way:
In the above example, we’re changing the IIS Application Pool from 32-bit to 64-bit, which is required if we need to publish a win-64 app.
Conclusion
That’s it, at least for now: we hope that this informative post can help other ASP.NET Core Developers and System Administrators stuck with the HTTP Error 500.30 when trying to deploy their ASP.NET Core Web Application on a Windows-IIS web server. This solution has also been shared in the following StackOverflow thread.

Last week when I was working on an ASP.NET Core web application, suddenly I got an error like this:
HTTP Error 500.30 - ANCM In-Process Start Failure
Common causes of this issue:
The application failed to start
The application started but then stopped
The application started but threw an exception during startup
Troubleshooting steps:
Check the system event log for error messages
Enable logging the application process' stdout messages
Attach a debugger to the application process and inspect
For more information visit: https://go.microsoft.com/fwlink/?LinkID=2028265The common causes listed in the error message are quite vague and not very helpful. But fortunately, the link in the error message above to Microsoft’s documentation site provides some guidance on how to fix the error.
I have to admit that the troubleshooting information in the error message or on Microsoft documentation site does not provide enough details on how to fix the error, but they both mention one thing that is very helpful: check the Event Log.
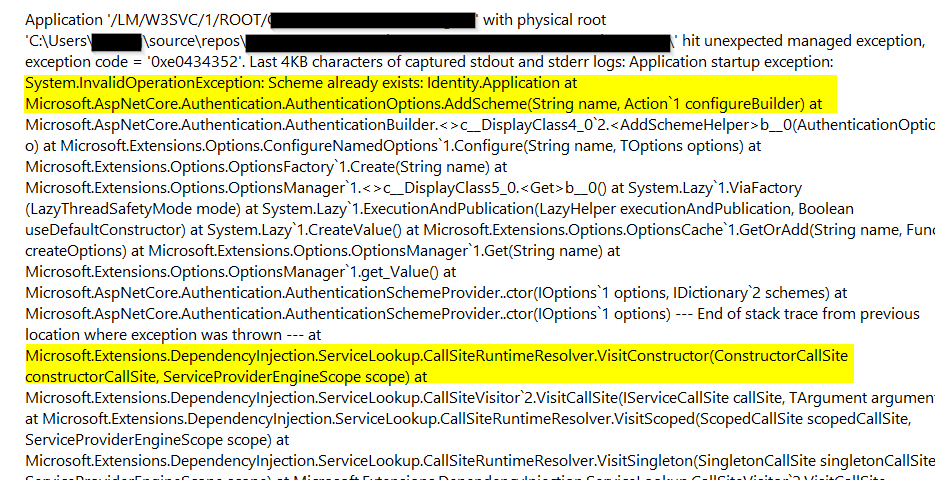
So I launched the Event Viewer and saw two errors with the same source: IIS AspNetCore Module V2, and one of the errors gave me some clue about the error.
The highlighted error message in the screenshot above shows that when using Dependency Injection to register authentication service, an exception was thrown. Since the error says “Scheme already exists: Identity.Application…”, it gave me a clue that the application was trying to register Identity service more than once. So I checked the Startup.cs where services are registered, surely enough, I saw two duplicated lines of code like this:
services.AddIdentity<User, IdentityRole>().AddEntityFrameworkStores<AppDbContext>();
services.AddIdentity<User, IdentityRole>().AddEntityFrameworkStores<AppDbContext>();After I deleting the duplicate line of the code, the error went away.
Hope this helps.
[UPDATE]: If you are trying to remotely connect to your Ubuntu box from Windows computer, then I highly recommend X2Go, which enables […]
Say you have a GridView control with a CheckBox column embedded. When the check box is checked, it fires an event. How […]
When Windows 8 was first introduced, the iconic Start menu was removed. Many users were frustrated by this removal. For instance, you cannot […]
Just got my new development computer set up, here is the machine information: Dell PRECISION 380 Workstation CPU: Pentium 4 3.4GHz RAM: […]
We are going to explore four potential reasons why your ASP.NET Core Application is not working in IIS.
Now the reason why I’m writing this article is because I’ve had a few people get in contact with me as a result of my article «How to Publish an ASP.NET Core & React SPA to IIS».
They were saying they still couldn’t get their ASP.NET Core application to work in IIS, despite following the recommendations in that article.
So, that’s explore the reasons why this might be the case and come up with some rememdies.
Problem #1: Permissions
So you’ve published your ASP.NET Core application. You’ve set up a website in IIS pointing to your published folder.
Tried to run the application. And then IIS throws an error that reads as follows:
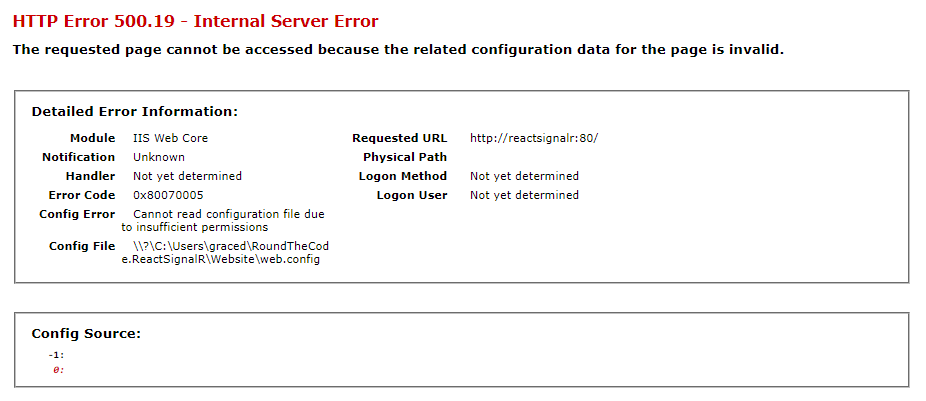
HTTP Error 500.19 - Internal Server Error
The requested page cannot be accessed because the related configuration data for the page is invalid.
Config Error: Cannot read configuration file due to insufficient permissions
This error is because IIS does not have the correct permissions to render your ASP.NET Core application.
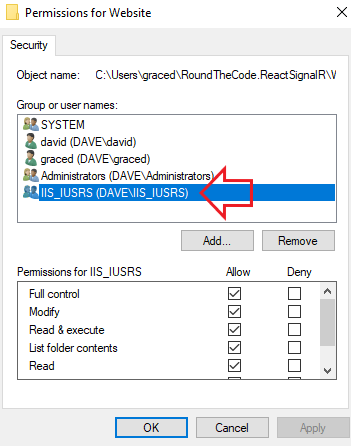
In Windows 10, you need to give full access to the IIS_IUSRS group in the path where you are hosting your ASP.NET Core application in IIS.

This should resolve your issue.
However, what if that group is not there? Or it doesn’t resolve the issue?
If the group is not there, you can add the Users group to the folder that’s running your ASP.NET Core application in IIS. And give it full permission. That should at least get your application working.
But, it might be that you’ve changed the identity of the application pool in IIS. You might be running your IIS application from a different user.
In which case, in IIS, go to Application Pools and click on the pool running your application.
Go to Advanced Settings… and navigate to Process Model and Identity.
If you are using a Custom Account, you will probably need to give full permissions to that account as well.
Problem #2: Installing ASP.NET Core Runtime
If you are running an ASP.NET Core application, you must install ASP.NET Core Runtime onto the machine that is running your application through IIS.
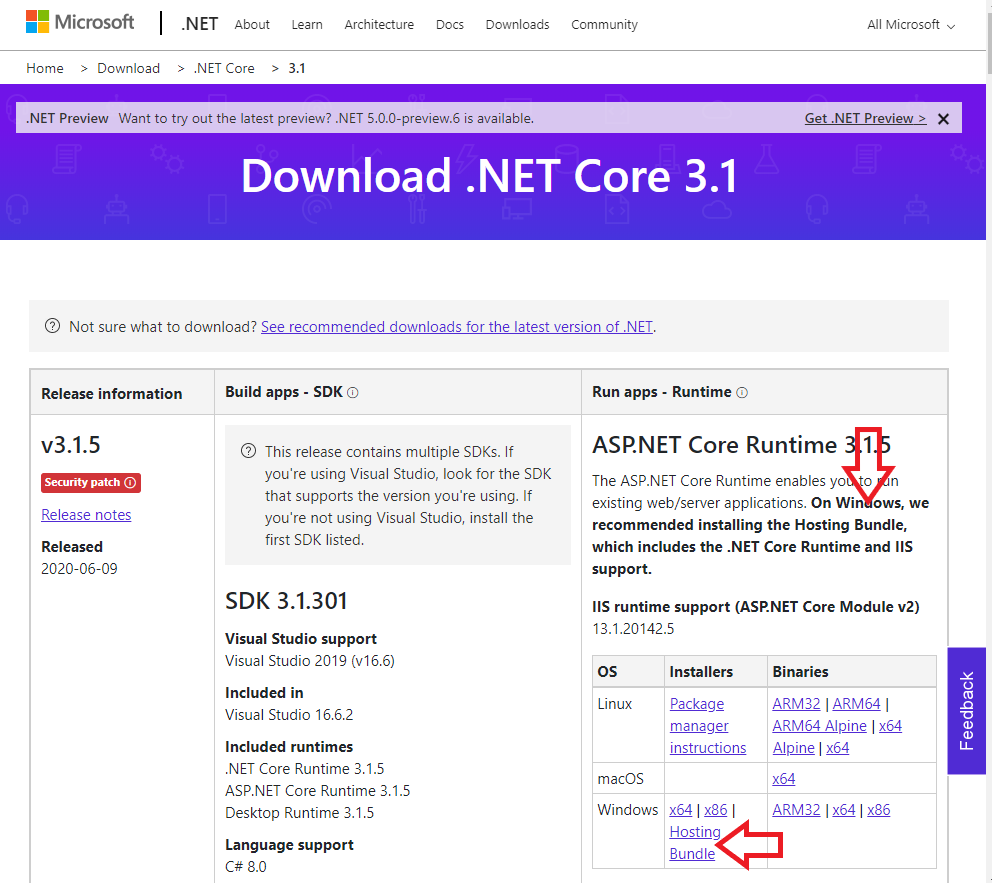
You can download ASP.NET Core Runtime from Microsoft’s ASP.NET Core website. It will give you different installers dependent on which operating system you are using.
For IIS, it’s recommended that you install the Hosting Bundle. Not only does this install ASP.NET Core Runtime, but also additional support for IIS runtime support.
Problem #3: Different ASP.NET Core Runtime Version
It’s easily done. You’ve successfully deployed your ASP.NET Core application onto IIS and everything is fine.
That is until you upgrade your ASP.NET Core version. You try and deploy it to IIS and then you get a 500 error.
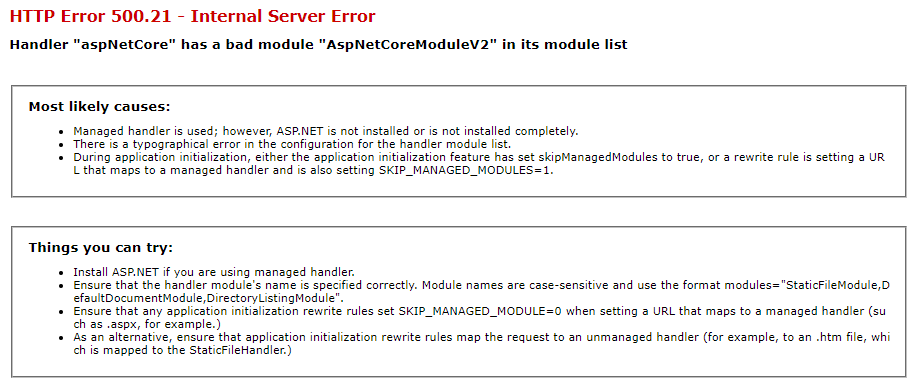
Here is an example of trying to run an ASP.NET Core 3 application with ASP.NET Core Runtime 1 installed.
The error reads:
HTTP Error 500.21 - Internal Server Error
Handler "aspNetCore" had a bad module "AspNetCoreModuleV2" in its moudle listNow I must stress that you might not get any error when you upgrade your ASP.NET Core version for your application without upgrading your ASP.NET Core Runtime.
But, it’s worth keeping it up to date.
Problem #4: A Runtime Error With Your Application
This one was raised by Chaker Aich on my YouTube channel.
So you’ve tried all these solutions, but you are still getting a 500 error.
This one is more specific as it relates to a start up failure.
HTTP Error 500.30 - ANCM In-Process Start FailureThis is a problem with your ASP.NET Core application rather than IIS. There is a runtime error.
First, check that it runs locally on your machine. Assuming you are using Visual Studio, open the application in Visual Studio and run the application.
If it throws an error, you will know the reason why you are getting a 500.30 error in IIS.
However, if it’s working fine, there is probably something wrong with the IIS environment. Maybe the server cannot see the database? Or maybe, there is something that hasn’t been installed on the server?
To help you identify the issue, you can turn on log files.
In the directory that is running your ASP.NET Core application in IIS, you should have a web.config file.
In there, you should have an aspNetCore tag with a stdoutLogEnabled and stdoutLogFile attribute.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<location path="." inheritInChildApplications="false">
<system.webServer>
<handlers>
<add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" resourceType="Unspecified" />
</handlers>
<aspNetCore processPath="dotnet" arguments=".RoundTheCode.ReactSignalR.dll" stdoutLogEnabled="false" stdoutLogFile=".logsstdout" hostingModel="inprocess" />
</system.webServer>
</location>
</configuration>
Now the stdoutLogEnabled attribute should be set to false. By setting that to true, you should be able log the runtime error that you are getting in your application.
The log files are stored in the folder path that is contained in the stdoutLogFile attribute.
Still Stuck?
If you are not quite following the solutions to the fixes, you can watch us demonstrate these errors and applying fixes.
We go ahead and publish our ASP.NET Core application to a folder, ready for IIS to host.
Afterwards, we set the appropriate permissions that IIS needs to render your ASP.NET Core application.
Then, we go ahead and install the ASP.NET Core Runtime onto our machine.
Lastly, we demonstrate the checks you can use to deal with any runtime errors you are getting when running your ASP.NET Core application in IIS.
Startup errors in your ASP.NET Core middle-ware can cause real headaches. The 500/502 errors often don’t provide enough useful information to debug, often leaving us stumped for hours as we try to troubleshoot the root cause problem. While upgrading another piece of our site, we hit it again, but this time around, we let ourselves be sidetracked somewhat, and vowed to get to the bottom of the best ways to troubleshoot and prevent these errors going forward.
Troubleshooting
Let’s look at the most recent example, “HTTP Error 500.30 – ANCM In-Process Start Failure”. As you can see from the error below, there are no details, apart from statements that your application could not start – but we already know that, it’s why we are looking at an error message instead of the front page of our application.
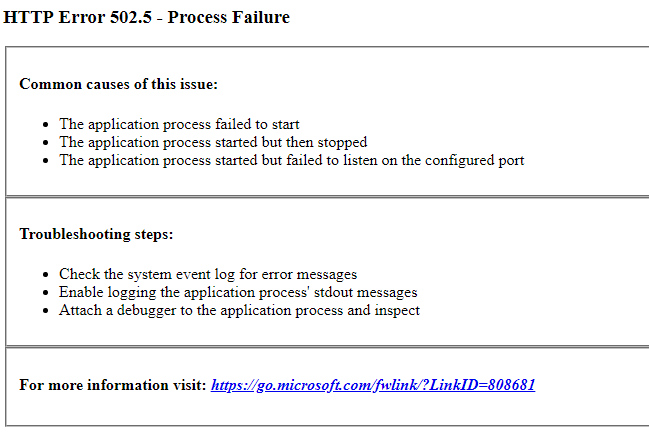
Note that the error “HTTP Error 502.5 – Process Failure”, is very similar.
What these errors really mean, is that there is an unhandled error in your startup.cs or program.cs file, and it’s usually caused by a piece of middle ware. For us, it’s almost always related to Azure Key Vault access policies. When we run the app in Visual Studio on our laptop, our web page loads correctly, but as soon we deployed to our Azure web app, we receive the error. We verified this by removing our Visual Studio account from the Key Vault, and instantly received the same error locally. How can we troubleshoot an application in Azure when it works locally? Remember that due to the nature of these startup errors, they usually don’t show up in Application Insights either.
The best solution we’ve found, is to open the web app, and open “Advanced tools” to open Kudu.
Once in Kudu, we can open a “CMD” browser using the “Debug console” menu item.
Now we browse to our website wwwroot, “D:homesitewwwroot”, and run our application with “dotnet [your assembly name]”. This returns much more useful information. In the example below, we can see Key Vault did indeed return a forbidden permissions exception. Now we know enough to troubleshoot, and in this situation, we adding a missing access policy to allow our site to start working again.
Preventing
So how do we report these errors better in the future? As it turns out, startup error handling is purposely disabled. To show these errors, we need to add “CaptureStartUpErrors(true)” to our program.cs.
Now when we run our application, we see a much more useful error. Note that the ASPNETCORE_ENVIRONMENT variable must be set to “Development” to see this content, otherwise the regular 500.30 error will be shown. This is set to “Development” by default in Visual Studio, but “Release” by default in Azure.
Given that, we edit our startup code to show the useful error when deployed to our development Azure resource group, and the regular 500.30 error when in QA or production. We do this by adding an appsettings variable we will set to true in dev, but false in QA or Production. We also modify our deployment code to specifically set the ASPNETCORE_ENVIRONMENT variable to “Development” in Dev – leaving QA and Production in “Release”. Finally, we update our startup code, so that we can read in the the “CaptureStartErrors” variable from our appsettings, and use that to control whether or not we will see the errors.
Wrap-up
Today, we’ve learned about how to debug these difficult errors, and a better way to report on them in development.
References:
- 500.30/ 502.5 errors: https://odetocode.com/blogs/scott/archive/2018/07/16/7-tips-for-troubleshooting-asp-net-core-startup-errors.aspx
- Troublshooting Key Vault errors: https://stackoverflow.com/questions/51124843/keyvaulterrorexception-operation-returned-an-invalid-status-code-forbidden
- Application startup info: https://docs.microsoft.com/en-us/aspnet/core/fundamentals/error-handling?view=aspnetcore-3.1
- How to capture startup errors: https://docs.microsoft.com/en-us/aspnet/core/fundamentals/host/web-host?view=aspnetcore-3.1#capture-startup-errors
- Featured image credit: https://stackify.com/wp-content/uploads/2017/04/Best_Practices_for_Error_Handling_in_ASP-793×397.jpg