Last updated: December 19, 2022

When something breaks on your site you’ll typically encounter what is called an HTTP status code.
These are delivered to your browser in the HTTP header and to help you troubleshoot what might be wrong. Some status codes you’re probably familiar with include 404 “not found” errors or a 301 redirect for SEO purposes.
Today we’re going to discuss a less common status code, and that is the 501 not implemented error. Follow the steps and recommendations below to resolve it.
What is the HTTP 501 Not Implemented Error?
The Internet Engineering Task Force (IETF) defines the 501 Not Implemented as:
The 501 (Not Implemented) status code indicates that the server does not support the functionality required to fulfill the request. This is the appropriate response when the server does not recognize the request method and is not capable of supporting it for any resource.
A 501 response is cacheable by default; i.e., unless otherwise indicated by the method definition or explicit cache controls.
The 501 not implemented error indicates that the server does not support the functionality required to fulfill the request. This is the appropriate response when the server does not recognize the request method and is not capable of supporting it for any resource (RFC7231, section 6.6.2). A 501 response is also cacheable by default.
Due to the various browsers, web servers, and operating systems, a 501 not implemented error can present itself in a number of different ways. But they all have the same meaning. Below are just a couple of the many different variations you might see on the web:
- “501 Not Implemented”
- “Error 501”
- “HTTP 501”
- “HTTP Error 501 Not implemented”
- “The server either does not recognize the request method, or it lacks the ability to fulfill the request.”
Check Out Our Video Guide to The 501 Error
501 Errors Impact on SEO
Unlike 503 errors, which are used for maintenance mode and tell Google to check back at a later time, a 501 error can have a negative impact on SEO if not fixed right away. If your site is only down for say 10 minutes and it’s being crawled consistently a lot of times the crawler will simply get the page delivered from cache. Or Google might not even have a chance to re-crawl it before it’s back up. In this scenario, you’re completely fine.
However, if the site is down for an extended period of time, say 6+ hours, then Google might see the 501 error as a site level issue that needs to be addressed. This could impact your rankings. If you’re worried about repeat 501 errors you should figure out why they are happening to begin with. Some of the solutions below can help.
How to fix the HTTP 501 Not Implemented Error
A 501 not implemented error is almost always a problem with your web server. There are a few things you can do on your side to try and resolve it, but typically this is the type of error where you’ll need to reach out to your host to fix.
1. Try Reloading the Page
One of the easiest and first things you should try when encountering a 501 not implemented error is to simply wait a minute or so and reload the page (F5 or Ctrl + F5). It could be that the host or server will resolve the issue While you’re waiting, you could also quickly try a different browser to rule that out as an issue.
Another thing you can do is to paste the website into downforeveryoneorjustme.com. This website will tell you if the site is down or if it’s a problem on your side.
2. Clear Your Browser Cache
Whenever you encounter issues like these it can be good to clear your browser cache. Below are instructions on how to clear cache in the various browsers:
- How to Force Refresh a Single Page for All Browsers
- How to Clear Browser Cache for Google Chrome
- How to Clear Browser Cache for Mozilla Firefox
- How to Clear Browser Cache for Safari
- How to Clear Browser Cache for Internet Explorer
- How to Clear Browser Cache for Microsoft Edge
- How to Clear Browser Cache for Opera
3. Disable Proxy Settings
This is very rare, but sometimes you might see a 501 error if you are utilizing a proxy service. Or one might have been set without you even knowing it. Follow these tutorials on how to disable or check to ensure no proxy settings are enabled:
- Disable proxy settings on Windows
- Disable proxy settings on Mac
4. Reach Out To Your Host
Unlike some other HTTP status codes where there is a lot of troubleshooting you can do yourself, 501 errors are almost always an issue on the web server. They aren’t usually caused by a bad plugin or caching issue. Therefore, if it doesn’t resolve itself within a few minutes we recommend simply reaching out to your host. You can also check your host’s status page.
Typical causes of this error on the server might include:
- There was a bad update to the server causing it to not properly respond to the browser’s request.
- There is a misconfiguration in NGINX that needs to be fixed by an engineer.
- The server you’re attempting to access may be overwhelmed and therefore isn’t able to properly generate the request.
- It could also be a billing issue. If you didn’t pay your hosting bills, they might default your site to 501 status before removing the account altogether, giving you another chance to resolve the issue.
At Kinsta, a 501 error can also be due to the fact that your staging site has stopped. Under your site’s Info tab you will see the option to “Start staging environment.”
If for some reason you’re still having issues, simply open a support ticket and we’ll get it fixed immediately.
If you are worried about these happening on your site in the future, you can also utilize a tool like updown.io to monitor and notify you immediately if they occur. It periodically sends an HTTP HEAD request to the URL of your choice. You can simply use your homepage. The tool allows you to set check frequencies of:
- 15 seconds
- 30 seconds
- 1 minute
- 2 minutes
- 5 minutes
- 10 minutes
It will send you an email if and when your site goes down. Here is an example below.
This can be especially useful if you’re on a shared host, who tend to overcrowd their servers. This can give you proof of how often your site might actually be doing down (even during the middle of the night). That’s why we always recommend going with an application, database, and managed WordPress host such as Kinsta.
If you want to keep your site in good shape, make sure to read our in-depth guide on WordPress maintenance.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Last updated: December 19, 2022

When something breaks on your site you’ll typically encounter what is called an HTTP status code.
These are delivered to your browser in the HTTP header and to help you troubleshoot what might be wrong. Some status codes you’re probably familiar with include 404 “not found” errors or a 301 redirect for SEO purposes.
Today we’re going to discuss a less common status code, and that is the 501 not implemented error. Follow the steps and recommendations below to resolve it.
What is the HTTP 501 Not Implemented Error?
The Internet Engineering Task Force (IETF) defines the 501 Not Implemented as:
The 501 (Not Implemented) status code indicates that the server does not support the functionality required to fulfill the request. This is the appropriate response when the server does not recognize the request method and is not capable of supporting it for any resource.
A 501 response is cacheable by default; i.e., unless otherwise indicated by the method definition or explicit cache controls.
The 501 not implemented error indicates that the server does not support the functionality required to fulfill the request. This is the appropriate response when the server does not recognize the request method and is not capable of supporting it for any resource (RFC7231, section 6.6.2). A 501 response is also cacheable by default.
Due to the various browsers, web servers, and operating systems, a 501 not implemented error can present itself in a number of different ways. But they all have the same meaning. Below are just a couple of the many different variations you might see on the web:
- “501 Not Implemented”
- “Error 501”
- “HTTP 501”
- “HTTP Error 501 Not implemented”
- “The server either does not recognize the request method, or it lacks the ability to fulfill the request.”
Check Out Our Video Guide to The 501 Error
501 Errors Impact on SEO
Unlike 503 errors, which are used for maintenance mode and tell Google to check back at a later time, a 501 error can have a negative impact on SEO if not fixed right away. If your site is only down for say 10 minutes and it’s being crawled consistently a lot of times the crawler will simply get the page delivered from cache. Or Google might not even have a chance to re-crawl it before it’s back up. In this scenario, you’re completely fine.
However, if the site is down for an extended period of time, say 6+ hours, then Google might see the 501 error as a site level issue that needs to be addressed. This could impact your rankings. If you’re worried about repeat 501 errors you should figure out why they are happening to begin with. Some of the solutions below can help.
How to fix the HTTP 501 Not Implemented Error
A 501 not implemented error is almost always a problem with your web server. There are a few things you can do on your side to try and resolve it, but typically this is the type of error where you’ll need to reach out to your host to fix.
1. Try Reloading the Page
One of the easiest and first things you should try when encountering a 501 not implemented error is to simply wait a minute or so and reload the page (F5 or Ctrl + F5). It could be that the host or server will resolve the issue While you’re waiting, you could also quickly try a different browser to rule that out as an issue.
Another thing you can do is to paste the website into downforeveryoneorjustme.com. This website will tell you if the site is down or if it’s a problem on your side.
2. Clear Your Browser Cache
Whenever you encounter issues like these it can be good to clear your browser cache. Below are instructions on how to clear cache in the various browsers:
- How to Force Refresh a Single Page for All Browsers
- How to Clear Browser Cache for Google Chrome
- How to Clear Browser Cache for Mozilla Firefox
- How to Clear Browser Cache for Safari
- How to Clear Browser Cache for Internet Explorer
- How to Clear Browser Cache for Microsoft Edge
- How to Clear Browser Cache for Opera
3. Disable Proxy Settings
This is very rare, but sometimes you might see a 501 error if you are utilizing a proxy service. Or one might have been set without you even knowing it. Follow these tutorials on how to disable or check to ensure no proxy settings are enabled:
- Disable proxy settings on Windows
- Disable proxy settings on Mac
4. Reach Out To Your Host
Unlike some other HTTP status codes where there is a lot of troubleshooting you can do yourself, 501 errors are almost always an issue on the web server. They aren’t usually caused by a bad plugin or caching issue. Therefore, if it doesn’t resolve itself within a few minutes we recommend simply reaching out to your host. You can also check your host’s status page.
Typical causes of this error on the server might include:
- There was a bad update to the server causing it to not properly respond to the browser’s request.
- There is a misconfiguration in NGINX that needs to be fixed by an engineer.
- The server you’re attempting to access may be overwhelmed and therefore isn’t able to properly generate the request.
- It could also be a billing issue. If you didn’t pay your hosting bills, they might default your site to 501 status before removing the account altogether, giving you another chance to resolve the issue.
At Kinsta, a 501 error can also be due to the fact that your staging site has stopped. Under your site’s Info tab you will see the option to “Start staging environment.”
If for some reason you’re still having issues, simply open a support ticket and we’ll get it fixed immediately.
If you are worried about these happening on your site in the future, you can also utilize a tool like updown.io to monitor and notify you immediately if they occur. It periodically sends an HTTP HEAD request to the URL of your choice. You can simply use your homepage. The tool allows you to set check frequencies of:
- 15 seconds
- 30 seconds
- 1 minute
- 2 minutes
- 5 minutes
- 10 minutes
It will send you an email if and when your site goes down. Here is an example below.
This can be especially useful if you’re on a shared host, who tend to overcrowd their servers. This can give you proof of how often your site might actually be doing down (even during the middle of the night). That’s why we always recommend going with an application, database, and managed WordPress host such as Kinsta.
If you want to keep your site in good shape, make sure to read our in-depth guide on WordPress maintenance.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Ошибка «501 Not Implemented» возникает, когда на посещаемом вами веб-сайте отсутствуют функции для получения или отображения информации, запрошенной вашим веб-браузером. Ошибка 501 — это один из нескольких кодов состояния HTTP, которые может отображать ваш браузер.
Ваш браузер будет отображать ответы сервера об ошибках (или коды состояния HTTP) с номерами в диапазоне от 500 до 599. Эти коды ошибок имеют разные средства и разные решения. Эта статья покажет вам, как исправить ошибку «501 Not Implemented» на нескольких устройствах и операционных системах.
501 Не реализовано: что это значит?
Когда вы посещаете веб-сайт, ваш браузер отправляет запрос на сервер сайта. Если все идет правильно, веб-сайт предоставляет запрошенные данные. Этот ответ может быть текстом, изображениями, файлами и так далее. Если есть проблема с веб-сервером, и он не может обработать ваш запрос, ваш браузер отобразит ошибку «501 Not Implemented».
Эта ошибка означает, что серверу не хватает функциональности для выполнения или «реализации» запроса вашего браузера. Точнее говоря, сервер не может распознать метод HTTP-запроса, используемый браузером.
В большинстве случаев ошибка 501 возникает из-за проблем с сервером веб-сайта. Однако в редких случаях проблемы с веб-браузером и настройками сети также могут вызвать ошибку. Какой бы ни была причина, перечисленные ниже приемы устранения неполадок могут решить проблему.
1. Перезагрузите или обновите страницу
Ошибка «501 Not Implemented» иногда носит временный характер, возможно, из-за перегрузки сервера или скачка трафика. Если администратор сайта быстро решит проблему, перезагрузка веб-страницы может устранить ошибку. Нажмите F5 или Ctrl + R (Command + R на Mac) на клавиатуре, чтобы обновить затронутую веб-страницу. Делайте это столько раз, сколько сможете. Перейдите к следующему решению по устранению неполадок, если ошибка сохраняется после многократного обновления страницы.
2. Проверьте статус сервера веб-сайта
Инструменты мониторинга сайта (такие как DownDetector или IsItDownRightNow) предоставляют отчеты в режиме реального времени об отключении серверов для веб-сайтов и онлайн-сервисов. Выполните проверку состояния сервера на веб-сайте, отображающем «ошибку 501», с помощью инструментов, упомянутых выше.
Если инструменты сообщают о простое или сбое сервера, вам нужно будет подождать, пока веб-сайт вернется в сеть. Свяжитесь с администратором веб-сайта, если ошибка не исчезнет через несколько часов или дней.
3. Попробуйте другой браузер
Посещение веб-сайта в другом браузере может помочь определить, связана ли проблема с вашим браузером, устройством или серверами веб-сайта.
Если другие веб-браузеры правильно загружают веб-сайт, это исключает возможность ошибки на стороне сервера. В этом случае очистка кеша браузера может решить проблему.
4. Очистите кеш браузера
Кэшированные веб-данные должны помочь вашему браузеру быстрее загружать веб-страницы. Однако ваш браузер может столкнуться с проблемами при загрузке веб-страниц, если данные его кеша повреждены или устарели.
Если код ответа об ошибке 501 относится к конкретному браузеру, очистите кеш браузера и перезагрузите веб-страницу. Выполните следующие действия, чтобы очистить кэшированные веб-данные в Chrome, Firefox, Safari и Microsoft Edge.
Очистить кеш браузера в Google Chrome
- Откройте Chrome, вставьте chrome://settings/clearBrowserData в адресную строку и нажмите Enter / Return.
- Перейдите на вкладку «Дополнительно», установите «Диапазон времени» на « Все время », установите флажок « Кэшированные изображения и файлы » и выберите « Очистить данные ».
Очистить кеш браузера в Microsoft Edge
Откройте новую вкладку браузера, вставьте edge://settings/clearBrowserData в адресную строку и нажмите Enter или Return на клавиатуре. Проверьте Кэшированные изображения и файлы и выберите Очистить сейчас.
Очистить кеш браузера в Mozilla Firefox
Откройте новую вкладку браузера, вставьте about:preferences#privacy в адресную строку и нажмите Enter / Return на клавиатуре. Выберите « Очистить данные » в разделе «Файлы cookie и данные сайта», отметьте «Кэшированный веб-контент» и выберите « Очистить ».
Очистить кеш браузера в Safari
Откройте Safari, выберите Safari в строке меню и выберите « Настройки ». Перейдите на вкладку « Конфиденциальность », выберите « Управление данными веб -сайта », выберите « Удалить все » и выберите « Удалить » при подтверждении.
5. Отключить прокси-сервер
Настройки прокси-сервера вашего компьютера влияют на то, как ваш веб-браузер(ы) загружают определенные веб-сайты. Если вы просматриваете веб-страницы через прокси-сервер, отключите его (временно) и проверьте, останавливает ли это код ошибки 501.
По умолчанию многие веб-браузеры используют настройки прокси вашего компьютера. Таким образом, если вы не настроили ручную / пользовательскую конфигурацию прокси в своем браузере, отключение прокси на системном уровне должно помочь.
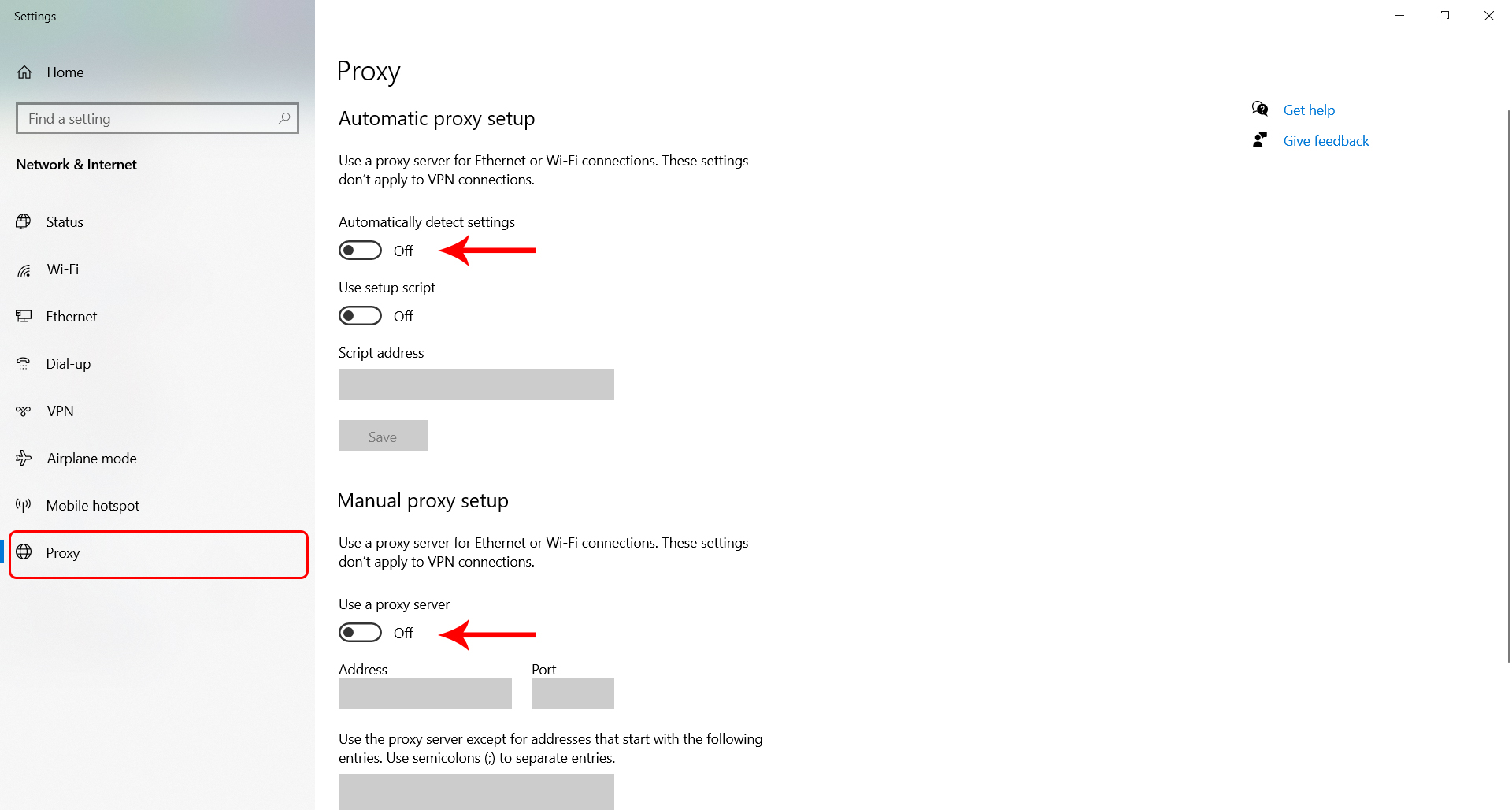
В Windows перейдите в « Настройки » > « Сеть и Интернет »> « Прокси » и настройте любую ручную или автоматическую настройку прокси на странице.
Чтобы отключить настройки прокси-сервера в macOS, перейдите в « Системные настройки » > « Сеть» > « Дополнительно » > «Прокси » и снимите флажки со всех протоколов прокси или HTTP. Нажмите OK, чтобы сохранить изменения и перезагрузить веб-сайт в браузере.
На Chromebook перейдите в « Настройки » > « Сеть» > « Wi-Fi или Ethernet » и выберите активную сеть. После этого разверните раскрывающееся меню « Прокси » и установите «Тип подключения» на « Прямое подключение к Интернету ».
6. Выполните сканирование на вирусы
Заражение вредоносным ПО на вашем компьютере может повлиять на обмен информацией между вашим компьютером и серверами веб-сайта. Перед выполнением сканирования на наличие вредоносных программ попробуйте посетить веб-страницу на другом компьютере. Если другие устройства загружают веб-страницу, ошибка 501 на вашем компьютере может быть связана с заражением вредоносным ПО.
Если вы используете ПК с Windows, откройте Защитник Windows (или Безопасность Windows) и запустите полную проверку всех файлов и запущенных программ. Оставьте браузер открытым, пока вы запускаете сканирование на наличие вредоносных программ. Вы также можете использовать сторонние приложения для диагностики угроз безопасности и устранения вредоносных программ в Windows.
Советы по устранению неполадок для администраторов веб-сайтов
Серверное программное обеспечение или подписка с истекшим сроком действия могут привести посетителей вашего сайта к странице с ошибкой HTTP 501, равно как и неправильная конфигурация NGINX в настройках вашего сервера. Если вы являетесь владельцем веб-сайта, на котором отображается ошибка 501, или управляете им, убедитесь, что ваши счета за хостинг оплачены. Кроме того, убедитесь, что ваше веб-приложение обновлено.
Если вы не исправите эту ошибку вовремя, это может негативно сказаться на SEO-рейтинге вашего сайта. Обратитесь за помощью к своему хостинг-провайдеру, если у вас нет технических знаний по устранению неполадок, связанных с сервером, на серверной части.
В этой статье представлен номер ошибки Ошибка 501, широко известный как Не реализовано, описанный как Запрос не может быть выполнен веб-сервером.
О кодах состояния
Когда вы получаете коды веб-ошибок, у вас могут быть проблемы либо с клиентом, либо с сервером. Проблема может быть связана с браузером или настройками, которые блокируют ваше соединение, или это могут быть любые другие проблемы, связанные с сервером, к которому вы пытаетесь получить доступ.
Чтобы объяснить проблему подробнее, вот несколько полезных сведений о кодах веб-ошибок, их симптомах, причинах и методах устранения.
Определения (Бета)
Здесь мы приводим некоторые определения слов, содержащихся в вашей ошибке, в попытке помочь вам понять вашу проблему. Эта работа продолжается, поэтому иногда мы можем неправильно определить слово, так что не стесняйтесь пропустить этот раздел!
- Запрос — запрос — это сообщение, отправленное источником другому объекту.
- Сервер — сервер — это работающий экземпляр программного приложения, способного принимать запросы от клиента и давать соответствующие ответы.
- Интернет — используйте этот тег для общих вопросов, связанных со всеми аспектами всемирной паутины
Симптомы Ошибка 501 — Не реализовано
Коды веб-ошибок также известны как коды состояния http. Существует пять различных классов кодов состояния http, и они всегда начинаются со следующих цифр, в зависимости от того, с какой ошибкой столкнулся пользователь. Это также симптомы ошибки, с которой столкнулся пользователь. Для дальнейшего объяснения ниже приведены коды состояния.
5xx: Ошибка сервера
Пользователи получают ответ с кодом ошибки, начинающимся с этого числа, чтобы сообщить об ошибке, произошедшей на стороне сервера. Другими словами, это подтвержденные ошибки сервера, приходящие с их стороны. Вот какие сообщения об ошибках отображаются:
500 — Внутренняя ошибка сервера
501 — Не реализовано
502 — Плохой шлюз
503 — Сервис недоступен
504 — Таймаут шлюза
505 — Версия HTTP не поддерживается
(Только для примера)
Причины Не реализовано — Ошибка 501
5XX коды возникают, когда серверу не удается выполнить запрос.
Методы устранения
Для определенных кодов веб-ошибок существуют конкретные шаги по устранению неполадок. Однако существуют и обобщенные методы устранения, которые пользователи могут применять при возникновении подобных ошибок.
Если метод ремонта вам подошел, пожалуйста, нажмите кнопку upvote слева от ответа, это позволит другим пользователям узнать, какой метод ремонта на данный момент работает лучше всего.
Обратите внимание: ни ErrorVault.com, ни его авторы не несут ответственности за результаты действий, предпринятых при использовании любого из методов ремонта, перечисленных на этой странице — вы выполняете эти шаги на свой страх и риск.
Метод 3 — Проверить запрошенный URL
- Бывают случаи, когда вы вручную вводите URL-адрес сайта, который хотите изучить. Если после этого вы получаете ошибки, проверьте URL-адрес, который вы только что ввели в адресной строке, если вы действительно получаете доступ к правильному адресу. Если нет, исправьте элементы, которые вы ввели неправильно.
Метод 1 — Очистить кеш браузера
При доступе к сайту данные сохраняются в кеше браузера. Иногда вы пытаетесь исправить веб-ошибку, но в вашем браузере появляется такое же сообщение. В таких случаях вам необходимо очистить кеш браузера, чтобы избавиться от надоедливого сообщения. Вот способы сделать это в разных браузерах:
- В Google Chrome
- Откройте Chrome и нажмите три точки в правом верхнем углу браузера.
- Нажмите Дополнительные инструменты , а затем нажмите Очистить данные просмотра .
- Вы можете удалить все или только определенный период просмотра.
- Установите флажки рядом с файлами cookie и другими данными сайта и кэшированными изображениями и файлами .
- Наконец, нажмите Очистить данные .
- На краю
- Нажмите … это крайняя правая кнопка под кнопкой закрытия.
- Прокрутите вниз и нажмите «Настройки».
- Найдите пункт «Очистить данные просмотра» и нажмите кнопку «Выбрать, что очистить».
- Это даст вам возможность выбрать, какой тип данных вы хотите очистить, просто поставьте галочку на тех элементах, которые хотите включить, затем нажмите «Очистить».
- В Mozilla
- Перейдите в меню «История» и выберите «Очистить недавнюю историю».
- Вы можете нажать кнопку Alt, если строка меню скрыта.
- Вы увидите раскрывающееся меню, в котором вы можете выбрать период или диапазон, который хотите удалить, и щелкните свой выбор.
- Вы можете нажать «Подробности», чтобы выбрать, что нужно очистить, будь то весь кеш или другие элементы.
- После выбора нажмите «Очистить сейчас» и перезагрузите браузер, чтобы изменения вступили в силу.
Метод 2 — Проверить журналы
- Если вы хотите проверить файлы журналов, вы можете сделать это, сначала убедившись, что вы вошли на компьютер веб-сервера как администратор.
- Нажмите «Пуск», затем «Настройка», затем нажмите «Панель управления».
- Откройте Инструменты администратора и дважды щелкните Диспетчер служб Интернета.
- Выберите веб-сайт из списка различных обслуживаемых сайтов.
- Щелкните веб-сайт правой кнопкой мыши и затем наведите указатель мыши на «Свойства».
- Выберите вкладку «Веб-сайт» и нажмите «Свойства». На нем вы увидите вкладку Общие свойства. Внизу окна вы можете увидеть расположение сгенерированных файлов журнала.
- Открывайте файлы журналов с помощью WordPad, любого средства просмотра текстовых файлов или Microsoft Word.
- Здесь вы сможете проанализировать, где возникли ошибки при доступе к серверу.
Метод 4 — Удалить последние обновления
Для Windows 7
- Найдите обновления Windows в строке поиска.
- Нажмите «Ввод», когда он появится в результатах поиска.
- Проверьте последние обновления и нажмите Удалить обновления в те дни, когда возникла ошибка.
Для Windows 8 и Windows 10
- Нажмите одновременно кнопку окна и букву X, чтобы открыть настройки.
- Когда вы перейдете к настройкам Windows, нажмите «Обновление и безопасность».
- Нажмите «Просмотреть историю установленных обновлений», а затем «Удалить обновления».
Метод 5 — Удалить расширения
- Иногда дополнительные расширения могут выдавать коды веб-ошибок.
- Удалите недавно установленные расширения, зайдя в настройки браузера и нажав «Дополнительные инструменты».
- Вы увидите расширения, которые не были установлены в вашем браузере, выберите последнее дополнение, которое, как вы подозреваете, вызвало возникшую у вас проблему.
Метод 6 — Проверить конфигурацию сервера
- Устранением неполадок обычно занимается администратор сайта. Если это вы, то вам необходимо иметь представление о конфигурации веб-сервера.
- Вы можете проверить, на каком веб-сервере работает ваш сайт, с помощью средств проверки URL или домена. Вам просто нужно ввести адрес сайта и проанализировать результаты, которые вы получите.
- Вы также можете проверить неработающие ссылки, щелкнув веб-страницу правой кнопкой мыши и выбрав «Проверить». Это должно дать вам код сайта справа. Вы можете проверить каждый якорный текст и убедиться, что связанные с ними ссылки все еще активны.
Метод 7 — Другие техники
- Вы также можете проверить наличие нежелательных символов в кодах и сценариях с помощью отладки кодов приложений и сценариев. Если вы не знаете, как это сделать, вы можете проверить этот ресурс для этого.
- Вы также можете попробовать Обновить веб-сайт. Иногда вы получаете старую ошибку, которая никуда не делась, и простое обновление, нажав F5, может сработать.
Другие языки:
How to fix Error 501 (Not Implemented) — The request cannot be carried out by the web server.
Wie beheben Fehler 501 (Nicht implementiert) — Die Anfrage kann vom Webserver nicht ausgeführt werden.
Come fissare Errore 501 (Non implementato) — La richiesta non può essere eseguita dal server web.
Hoe maak je Fout 501 (Niet geïmplementeerd) — Het verzoek kan niet worden uitgevoerd door de webserver.
Comment réparer Erreur 501 (Non implémenté) — La demande ne peut pas être effectuée par le serveur Web.
어떻게 고치는 지 오류 501 (구현되지 않음) — 웹 서버에서 요청을 수행할 수 없습니다.
Como corrigir o Erro 501 (Não Implementado) — A solicitação não pode ser realizada pelo servidor web.
Hur man åtgärdar Fel 501 (Inte implementerad) — Begäran kan inte utföras av webbservern.
Jak naprawić Błąd 501 (Niezaimplementowane) — Żądanie nie może zostać zrealizowane przez serwer WWW.
Cómo arreglar Error 501 (No implementado) — La solicitud no puede ser realizada por el servidor web.
Об авторе: Фил Харт является участником сообщества Microsoft с 2010 года. С текущим количеством баллов более 100 000 он внес более 3000 ответов на форумах Microsoft Support и создал почти 200 новых справочных статей в Technet Wiki.
Следуйте за нами:
Последнее обновление:
27/12/22 07:02 : Пользователь Mac OS X проголосовал за то, что метод восстановления 3 работает для него.
Этот инструмент восстановления может устранить такие распространенные проблемы компьютера, как синие экраны, сбои и замораживание, отсутствующие DLL-файлы, а также устранить повреждения от вредоносных программ/вирусов и многое другое путем замены поврежденных и отсутствующих системных файлов.
ШАГ 1:
Нажмите здесь, чтобы скачать и установите средство восстановления Windows.
ШАГ 2:
Нажмите на Start Scan и позвольте ему проанализировать ваше устройство.
ШАГ 3:
Нажмите на Repair All, чтобы устранить все обнаруженные проблемы.
СКАЧАТЬ СЕЙЧАС
Совместимость
Требования
1 Ghz CPU, 512 MB RAM, 40 GB HDD
Эта загрузка предлагает неограниченное бесплатное сканирование ПК с Windows. Полное восстановление системы начинается от $19,95.
ID статьи: ACX01624RU
Применяется к: Windows 10, Windows 8.1, Windows 7, Windows Vista, Windows XP, Windows 2000
Совет по увеличению скорости #30
Защита беспроводного подключения к Интернету от несанкционированного использования:
Несанкционированное использование вашего беспроводного подключения к Интернету может привести к значительному снижению скорости вашего Интернета. Если вы подозреваете, что к вашей беспроводной сети подключается кто-то другой, проверьте панель управления устройством вашего маршрутизатора. Вы также можете изменить пароль вашего роутера там, чтобы еще больше защитить ваше соединение.
Нажмите здесь, чтобы узнать о другом способе ускорения работы ПК под управлением Windows
Ошибки в алфавитном порядке: A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
Логотипы Microsoft и Windows® являются зарегистрированными торговыми марками Microsoft. Отказ от ответственности: ErrorVault.com не связан с Microsoft и не заявляет о такой связи. Эта страница может содержать определения из https://stackoverflow.com/tags по лицензии CC-BY-SA. Информация на этой странице представлена исключительно в информационных целях. © Copyright 2018

The HTTP 501 status code is an uncommon WordPress error. Also known as the HTTP 501 not implemented error, it is not like a 404 or 301 error that you would more regularly see in the WordPress ecosystem.
The HTTP 501 not implemented error is a server-based indication that the server cannot fulfill the request because it doesn’t support the functionality.
- What is the HTTP 501 Not Implemented Error?
- What Causes the WordPress HTTP 501 Not Implemented Error?
- How to Fix the HTTP 501 Not Implemented Error
- Summary
The 501 error might affect your website SEO in the long term – Google sees it as an offline error, as we’ll discuss in this piece. Here, I’ll discuss the 501 Not Implemented error, its causes, and how you can fix it using four methods.
When you see the 501 not implemented error, you can assume something has gone wrong on the back-end of your website. This denies your GET request because the server actually can’t perform it.
Due to the variety of the web browsers, web servers, and operating systems, a 501 not implemented error can present differently for you. But no matter what the variation, they all mean the same thing. Here are some of the ways it might present itself:
- “Error 501”
- “HTTP 501”
- “501 Not Implemented”
- “HTTP Error 501 Not implemented”
The HTTP 501 error often appears when the hosting server gets offline or unavailable, which means the server is legitimately unable to perform the request. It might significantly impact your website ranking when your website server is down.
How HTTP 501 Error Impacts SEO
If your site is down for 10 minutes, you should be fine even if Google crawls it. But if it goes on for hours, it could impact your SEO rankings. The 501 not implemented error is not like the 503 error, which tells Google to check the website back again later. Google might then see the error as a site-level issue, which could lead to a dip in your rankings.
What Causes the WordPress HTTP 501 Not Implemented Error?
Here are the most common causes behind the 501 not implemented error.
Viruses and Malicious Files
Your browser’s inability to establish communication with the web server might be because of viruses or malicious files in your system.
You can remove the malware from your system by performing a complete scan to ensure there are no security issues in the system that could cause a communication failure.
Don’t Let Malware Slow You Down
Secure your site against malicious bots and DDoS attacks with our cutting-edge Cloudflare Enterprise CDN.
Outdated Server Stack
This is a less probable cause for error, but the server stack could be outdated, perhaps because your provider has failed to update their stack. Contact your provider in that case. You can face this issue with hosting providers that offer cheap or free services.
Overload on a Server
Another reason is an overloaded server. If your site is getting more traffic than you planned and the server cannot handle that traffic, your request might not be fulfilled by the server and return a 501 not implemented error.
If your server cannot handle the traffic, you may end up with a 501 not implemented error. You can scale your server according to your site’s traffic.
Choose a hosting service that provides easy scaling so you can make the changes in your server specification.
How to Fix the HTTP 501 Not Implemented Error
A 501 not implemented error is primarily a problem with your web server. You’ll need to reach out to your hosting provider to fix this error, but before that, try out the first three methods outlined below to resolve it.
1. Try Reloading the Page
The first and the easiest thing you can do is to try reloading the page whenever you encounter the 501 not implemented error. You can use (F5 and Ctrl + F5) to reload the page.
If that doesn’t work, try to load your site on different browsers and in incognito mode.
Also, load the un-cached version of your site; try to disable or deactivate the cache mechanism (if your site has one) and then reload your website.
Check your site at downforeveryoneorjustme.com as well. This website will tell you if the site really is down or if there is a problem at your end.
2. Clear Your Browser Cache
When you try to reload your website on the same browser or make a new request for the same page, the browser will not reload the page from scratch. You’ll see the cached version of your page, which doesn’t display any changes that you have made on your site.
The second method is to clear your browser cache and then recheck your site to avoid the 501 not implemented error.
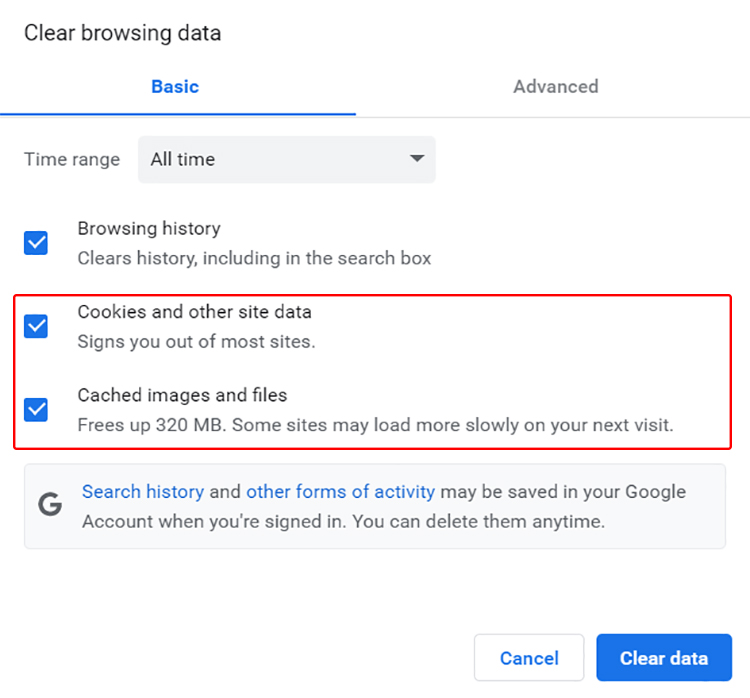
Each browser has its own settings. In Google Chrome, go to settings > Privacy and security > Clear browsing data. Select the ‘Cookies and other site data’ and ‘Cached images and files’ options and click the Clear data button.
3. Disable Proxy Settings
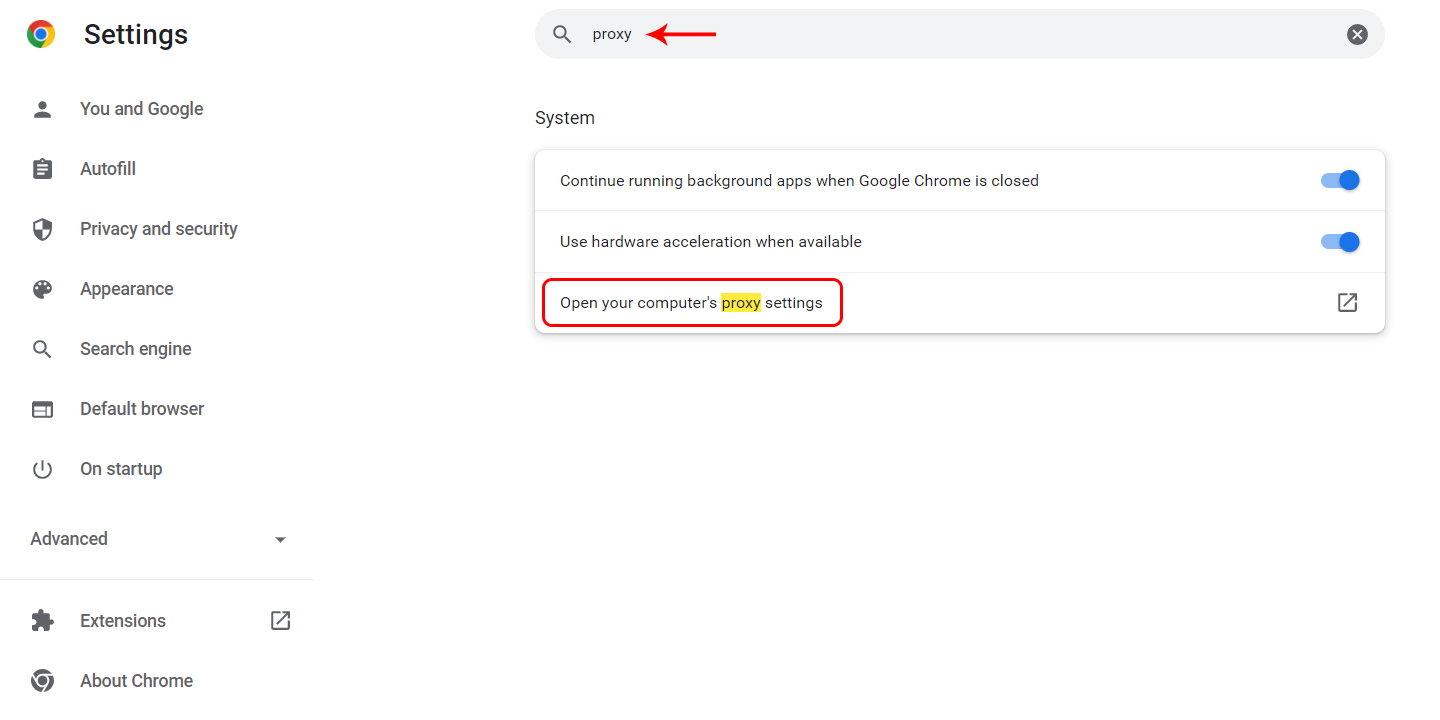
To fix the 501 not implemented error, you need to disable proxy settings. With Google Chrome, go to the settings, search proxy, and click on Open your computer’s proxy settings.
Computer proxy settings will open and disable the Automatic and Manual proxy setup. Save the settings and try to re-access your site.
If you’re still seeing a 501 Not Implemented error, there’s just one more thing you need to do.
4. Reach Out to Your Host
The 501 not implemented error does not appear because of a culprit plugin or caching issue; it is mainly a web server issue. If it does not resolve itself, I recommend reaching out to your WordPress host to resolve this issue.
You can try these four methods to resolve the 501 not implemented error. If you are a Cloudways user facing this issue, you can avail Cloudways 24/7 support and discuss your case with the experts.
Downtime on your WordPress site got you down? Switch to Cloudways hosting for lightning speeds and rock-solid uptime. Check out our features here.
You can also utilize a tool like updown.io to monitor your site. This sends an HTTP HEAD request to your site URL and notifies you through email if your site goes down.
Updown.io tool will give you an overall picture of how often your site goes down. A 501 not implemented error mainly occurs in a shared hosting environment, which tends to overcrowd its servers.
I recommend choosing a managed hosting environment like Cloudways that ensures your sites get the performance boost they deserve. Cloudways offers fast speeds, constant availability, and managed security at affordable rates. Check out the Cloudways blog on how you can choose the best WordPress Hosting.
Summary
In this article, you learned about the 501 not implemented error, its causes, and how you can fix it with the four specified methods. The 501 is a server-side error, so, understandably, you must choose a hosting provider that gives you a better environment to avoid downtime that affects your ranking and credibility.
Check out more fixes to WordPress errors here:
- 503 Service Unavailable Error
- 404 Page Not Found Error
- 502 Bad Gateway Error
- 500 Internal Server Error
- 403 Forbidden Error
- White Screen of Death Error
Frequently Asked Questions
Q: What is a 501 error?
A: The HTTP 501 Not Implemented error is a server-based error that means that your server cannot support the functionality to fulfill the request.
Q: How do I fix error 501?
A: You can fix it by using standard methods or contacting your hosting provider to resolve the issue:
1. Try reloading the page
2. Clear your browser cache
3. Disable proxy settings
Share your opinion in the comment section.
COMMENT NOW
Share This Article
Customer Review at
“Beautifully optimized hosting for WordPress and Magento”
Arda Burak [Agency Owner]
Danish Naseer
Danish Naseer is a WordPress Community Manager at Cloudways. He is passionate about designing, developing, and engaging with people to help them. He also actively participates in the community to share his knowledge. Besides that, he loves to watch documentaries, traveling and spending time with family. You can contact him at [email protected]
×
Get Our Newsletter
Be the first to get the latest updates and tutorials.
Thankyou for Subscribing Us!
The HTTP Error 501 is actually not one of the more common status codes that internet users run across. So when you see it, there’s a good chance you will panic because it’s not like a 404 or 301 code they see more regularly. The important thing to recognize is that when receiving a 501 error, the user has done nothing wrong. It is entirely server-based, and therefore requires the attention of the websites hosting company and admin team.
Subscribe To Our Youtube Channel
What Is a HTTP Error 501?
When seeing the error, it will probably be labeled a Not Implemented Error. This is a little misleading for folks because it’s not a case of you requesting something that’s either not there or not reachable (as with a 404 error) or entirely gone with a 410. The Not Implemented error is not a case of the content having not been implemented, but rather the server not having the functionality to fulfill your request for that content. That is what has not been implemented.
So when you see it, the content you want might very well be there. Only it’s being walled off from you by something having gone wrong on the back-end of the website. Your get request has been denied because the server actually can’t perform it.
Or, in probably more common cases, the functionality that is not implemented is “being online.” That’s right: the HTTP 501 error is often given to users when the server hosting the website is completely offline and unavailable. The hosting service will return a 501 error because the server is legitimately unable to perform the requested function because, for one reason or another, the whole thing has crashed. In many cases, a crashed server will return a 500 error, but not always.
Keep in mind that anytime your server is down (or part of the functionality is offline), it can have a major effect on your search engine rankings. Google has a little grace on this front, meaning that if your server returns a 501 (or 500) error, it will be marked for revisitation. Generally, that’s enough to fix whatever happened. If not, however, Google may mark your website as being offline or inaccessible and de-index it.
If you value your SEO rankings (and of course you do), keeping on top of HTTP error 501 should be a priority.
One Small Thing
When you get the 501 error, it’s because the server is supposed to be able to fulfill the request you’ve made. If, for some reason, the server administrators have purposefully made the server unable to process it, you will get a 405 Not Allowed error. Which means there isn’t anything wrong, but they’re blocking that request on purpose. You can feel free to contact them, but be aware it’s not a mistake you can’t move forward.
What Can You Do About a 501 Error?
On the user’s end, you literally can’t fix the problem. In terms of rectifying the underlying cause and making the error go away for yourself or for others, you’re powerless. You can, however, try a few things to see if you can knock some sense back into the machines.
1. Reload The Page
You can always refresh the page. This should (generally) be the first thing you do when a website gives you an error of almost any kind. That way, if it was a fluke or a glitch, you are able to submit your request again. If the refresh doesn’t work, try pressing CTRL (or CMD) + SHIFT + R to reload it. Doing so will perform a hard reload that bypasses any cached files a typical reload might still use.
2. Clear Your Browser Cache
Clearing your browser’s cache is roughly the same as the age-old “have you turned it off and back on again?” By dumping the cache in your browser, you do more than even bypassing it with a hard refresh. Everything starts from a clean slate this way. So if there are files being held on your end that contribute to the server being unable to process your request and returning a 501, they’re totally gone upon retrying.
3. Check Your VPN and/or Proxy
If you use a VPN to access the internet (or go through a proxy server), there’s always a chance of tomfoolery happening. Check your VPN setting to make sure that everything is on the up-and-up. Go to other sites and make sure that you don’t get the same errors. Swap server locations and check. Verify that the routed traffic is making it to the end-point via traceroute.
And if you’re using a proxy server, stop. Disable it for a bit to see if the server is unable to perform the get request because of those settings. If you’re still seeing a 501 Not Implemented error, there’s just one more thing to do.
4. Reach Out
If none of the above solve your issue, reach out to the owner of the website. There’s a good chance they don’t know that something is amiss. They will then be able to either get into the server themselves or contact their host’s support who can. So if you ever run across the 501 Not Implemented error, finding the nearest contact form is the kind and neighborly thing to do.
What Causes a 501 Error?
Web admins know there are countless reasons for a server to go down and issue a 501. One of the primary culprits is malware. So the first thing any admin needs to do is make sure there are backups of the site available and run a virus scan to check and see if there are nefarious things going on behind the scenes. Make sure that if you’re on WordPress that you’re using something like Updraft Plus and WordFence or Sucuri. These security precautions are incredibly important.
Sometimes a 501 is returned when a server has an unprecedented amount of traffic. Maybe you got a link that made it to a popular community on Reddit, and your site is slammed from the bump. Perhaps you’re the target of a DDoS attack. You might have even run a fantastic promotion that had unforeseen success with users trying to access your site simultaneously. Any of these can cause the server to return a HTTP error 501. In many cases where this causes server errors, the only solution is discussing an upgrade with your hosting provider, either for more powerful hardware or more bandwidth allowance. Even if it’s only on a temporary basis for a single spike.
Which brings us to the real crux of a 501 error. It’s pretty hard to diagnose the cause, both as a user and an admin without root access to the server. So if a virus scan comes back safe, clearing the caches and rebooting things don’t help, and you aren’t having a massive surge in traffic, there’s only one thing left to do.
In the End, Contact Your Web Host
In reality, they’re the ones with the power in this situation. They have access to analytics and metrics that you don’t. Also server settings and diagnostics, and many times, the server hardware itself. Whether you’re with a managed host like Flywheel or Pressable, or another hosting platform, the tech support teams will know how to handle your concerns. You can fix some errors like 404 pretty easily. But a 501 is a little trickier than even a 500. So if the solutions we suggested above don’t fix it, pick up the phone or hit that Contact Us button and let them get you back online in no time.
What have your experiences with HTTP Error 501 been? Let us know in the comments how you were able to fix it!
Article featued image by Leremy / shutterstock.com

Perhaps the most confusing error message is known as a 501 Not Implemented HTTP Error. While you may not fully understand what this standardized error message means, here’s all you should know: it’s possible to fix without any previous server-side knowledge.
As long as you have access to your web server, and a little patience, you’ll soon have your website back to its beautiful (i.e., functional) glory!
What Does 501 Not Implemented Mean?
Before getting into the breadth this topic, it’s important to hold a baseline understanding of what 501 Not Implemented actually means.
Essentially, “501” is an established HTTP status code references “Not Implemented.” Okay, let’s break this down a little more.
Not Implemented generally references a server-side error in which the server hasn’t the facilities or abilities to support a requested action.
What Causes a 501 Not Implemented HTTP Error Code?
Now that we know the code references a problem with a server, how exactly did this problem occur in the first place?
As with almost any other HTTP error code, the root cause of this specific situation can be from a multitude of scenarios. Some of the most common causes of a 501 HTTP Error include:
- Virus or Malware – In most cases when a virus has caused this error, it’s not the actual server that’s infected. Rather, it’s your actual internet browser. The depth of an attack can render your browser corrupted, or in severe cases, a virus can completely overtake and control the browser.
- Server Overload – Did your website suddenly encounter an unexpected spike in traffic? This is a common issue when a relatively moderate website goes viral with a post and thousands of visitors turns into hundreds of thousands, or even millions. When this is the case, the only solution is to wait it out. Try loading your page again after a few minutes or the next day. If the spike in traffic wasn’t that substantial, or has no signs of slowing down, the only solution is to upgrade to a high-powered web server, such as a cloud-based web host or a Virtual Private Server (VPS).
- Server Error – This is another common cause, which happens when the actual server is unable to appropriately respond to an end-user browser request. This can also occur when a hosted web application attempts to request data packets from the server.
- Expired Server Software – Out of all the potential causes, this is the least likely. Most web hosts automatically upgrade server software. However, especially in the case of cheap hosting providers, server upgrades may not occur in a timely fashion. The only solution for this situation is to contact your web hosting provider or completely transfer to a new server/provider.
Identifying and correcting the root cause of this error is easier said than done. While most causes may be corrected without professional experience, this isn’t always the case. If you are a complete novice, you may be able to solve specific causes. However, if the root cause is a deep-level server issue, it may be best to contact your web server hosting provider for assistance.
Without further ado, let’s get to it!
Step #1 – Perform a Deep-Level Virus Scan
While you should regularly perform a thorough virus scan, if it’s been a while since your last scan this should be your first move. Confirm your antivirus software features the latest identification and quarantine technology.
After the scan, try accessing your website. If a 501 HTTP Error Code continues, move onto the next step.
Step #2 – Clear Browser/Internet Cache
For some, the culprit of this persistent code is due to an old or corrupted file stored by your web browser cache. This can occur if you recently made significant infrastructure changes to the backend of your website, such as switching to a new web server.
Clear your web browser cache, close and reopen your browser. If this was the cause, you should have access to your site. If not, then it’s time to dig a little deeper.
Step #3 – Disable Proxy Settings
While one of the rarest causes of a 501 HTTP Error, if you use a proxy service the culprit could be your current settings. If you recently made the switch to a proxy service and then suddenly became bogged down by 501 errors, then this is likely the cause.
To determine if this is the reason for your unavailable website, navigate into your proxy settings and disable the proxy server. Restart your computer and try again. If this doesn’t fix your problem, then it’s time to head straight to the source.
Step #4 – Contact Your Web Server Host
After exhausting all other measures with no success, it’s time to contact your web hosting provider. If the culprit of this error code was due to your own browser or network configuration settings, the aforementioned steps would offer relief. However, if the error persists, it’s due to an error within the actual web server.
Contact the technical support team for your hosting provider and inform them of your situation. Typically, after doing so the issue is resolved surprisingly fast.