In this guide, we learn about Angular HTTP Error Handling. Whenever the error occurs in an HTTP operation, the Angular wraps it in an httpErrorResponse Object before throwing it back. We catch the httpErrorResponse either in our component class or in the data service class or globally. The Global HTTP error handling is done using the Angular HTTP Interceptor.
Suggested Reading: Error Handling in Angular
Table of Contents
- HttpErrorResponse
- Catching Errors in HTTP Request
- Catch Errors in Component
- Catch Errors in Service
- Catch error globally using HTTP Interceptor
- HTTP Error Handling
- HTTP Error handling example
- References
- Summary
HttpErrorResponse
The HttpClient captures the errors and wraps it in the generic HttpErrorResponse, before passing it to our app. The error property of the HttpErrorResponse contains the underlying error object. It also provides additional context about the state of the HTTP layer when the error occurred.
The HTTP errors fall into two categories. The back end server may generate the error and send the error response. Or the client-side code may fail to generate the request and throw the error (ErrorEvent objects).
The server might reject the request for various reasons. Whenever it does it will return the error response with the HTTP Status Codes such as Unauthorized (401), Forbidden (403), Not found (404), internal Server Error (500), etc. The Angular assigns the error response to error property of the HttpErrorResponse.
The client-side code can also generate the error. The error may be due to a network error or an error while executing the HTTP request or an exception thrown in an RxJS operator. These errors produce JavaScript ErrorEvent objects. The Angular assigns the ErrorEvent object to error property of the HttpErrorResponse.
In both the cases, the generic HttpErrorResponse is returned by the HTTP Module. We will inspect the error property to find out the type of Error and handle accordingly.
Catching Errors in HTTP Request
We can catch the HTTP Errors at three different places.
- Component
- Service
- Globally
Catch Errors in Component
Refer to our tutorial on Angular HTTP Get Request. We created a GitHubService, where we made a GET request to the GitHub API to get the list of Repositories. The following is the getRepos() method from the service. We have intentionally changed the URL (uersY) so that it will result in an error.
|
getRepos(userName: string): Observable<any> { return this.http.get(this.baseURL + ‘usersY/’ + userName + ‘/repos’) } |
We subscribe to the httpClient.get method in the component class
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
public getRepos() { this.loading = true; this.errorMessage = «»; this.githubService.getReposCatchError(this.userName) .subscribe( (response) => { //Next callback console.log(‘response received’) this.repos = response; }, (error) => { //Error callback console.error(‘error caught in component’) this.errorMessage = error; this.loading = false; //throw error; //You can also throw the error to a global error handler } ) } |
The subscribe method has three callback arguments.
|
.subscribe(success, error, completed); |
The observable invokes the first callback success, when the HTTP request successfully returns a response. The third call back completed is called when the observable finishes without any error.
The second callback error, is invoked when the HTTP Request end in an error. We handle error here by figuring out the type of error and handle it accordingly. It gets the error object which is of type HttpErrorResponse.
|
(error) => { //Error callback console.error(‘error caught in component’) this.errorMessage = error; this.loading = false; } |
Catch Errors in Service
We can also catch errors in the service, which makes the HTTP Request using the catchError Operator as shown below. Once you handle the error, you can re-throw it back to the component for further handling.
|
getRepos(userName: string): Observable<repos[]> { return this.http.get<repos[]>(this.baseURL + ‘usersY/’ + userName + ‘/repos’) .pipe( catchError((err) => { console.log(‘error caught in service’) console.error(err); //Handle the error here return throwError(err); //Rethrow it back to component }) ) } |
Catch error globally using HTTP Interceptor
The type of error we may encounter vary. But some of those errors are common to every HTTP request. For Example
- You are unauthorized to access the API Service,
- You are authorized, but forbidden to access a particular resource
- The API End Point is invalid or does not exist
- Network error
- Server down
We can check all these errors in the service or in component, but our app may contain many such service or components. Checking for common errors in each and every method is inefficient and error-prone.
The Right thing to do is to handle only the errors specific to this API call in this component/service and move all the common errors to one single place. This is where we use the HTTP Interceptor.
The HTTP Interceptor is a service, which we create and register it globally at the root module using the Angular Providers. Once defined, it will intercept all the HTTP requests passing through the app. It intercepts when we make the HTTP request and also intercepts when the response arrives. This makes it an ideal place to catch all the common errors and handle it
We create the Interceptor by creating a Global Service class, which implements the HttpInterceptor Interface. Then we will override the intercept method in that service.
The following code shows a simple GlobalHttpInterceptorService
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
import {Injectable} from «@angular/core»; import {HttpEvent, HttpHandler, HttpInterceptor,HttpRequest,HttpResponse,HttpErrorResponse} from ‘@angular/common/http’; import {Observable, of, throwError} from «rxjs»; import {catchError, map} from ‘rxjs/operators’; @Injectable() export class GlobalHttpInterceptorService implements HttpInterceptor { constructor(public router: Router) { } intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> { return next.handle(req).pipe( catchError((error) => { console.log(‘error is intercept’) console.error(error); return throwError(error.message); }) ) } } |
The caching of the Error is done using the catchError RxJS operator. We then re-throw it to the subscriber using the throwError
The catchError is added to the request pipeline using the RxJs pipe operator . When the error occurs in the HTTP Request it is intercepted and invokes the catchError. Inside the catchError you can handle the error and then use throwError to throw it to the service.
We then register the Interceptor in the Providers array of the root module using the injection token HTTP_INTERCEPTORS. Note that you can provide more than one Interceptor (multi: true).
|
providers: [ GitHubService, { provide: HTTP_INTERCEPTORS, useClass: GlobalHttpInterceptorService, multi: true } ] |
Next, step is what to do with the errors
The server-side errors return status codes, we can take appropriate actions based on that. For Example for Status code 401 Unauthorized, we can redirect the user to the login page, for 408 Request Timeout, we can retry the operation, etc.
The following example code shows how to check for status codes 401 & 403 and redirect to the login page.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
if (error instanceof HttpErrorResponse) { if (error.error instanceof ErrorEvent) { console.error(«Error Event»); } else { console.log(`error status : ${error.status} ${error.statusText}`); switch (error.status) { case 401: //login this.router.navigateByUrl(«/login»); break; case 403: //forbidden this.router.navigateByUrl(«/unauthorized»); break; } } } else { console.error(«some thing else happened»); } return throwError(error); |
For Server errors with status codes 5XX, you can simply ask the user to retry the operation. You can do this by showing an alert box or redirect him to a special page or show the error message at the top of the page bypassing the error message to a special service AlertService.
For other errors, you can simply re-throw it back to the service.
|
return throwError(error); |
You can further handle the error in service or throw it back to the component.
The component must display the error message to the user. You can also throw it back to a global error handler in Angular.
|
.subscribe( (response) => { this.repos = response; }, (error) => { //Handle the error here //If not handled, then throw it throw error; } ) |
HTTP Error handling example
The complete code of this example
app.component.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<h1 class=«heading»><strong>Angular HTTP</strong>Error Example</h1> <div class=«form-group»> <label for=«userName»>GitHub User Name</label> <input type=«text» class=«form-control» name=«userName» [(ngModel)]=«userName»> </div> <div class=«form-group»> <button type=«button» (click)=«getRepos()»>Get Repos</button> </div> <div *ngIf=«loading»>loading...</div> <div *ngIf=«errorMessage» class=«alert alert-warning»> <strong>Warning!</strong> {{errorMessage | json}} </div> <table class=‘table’> <thead> <tr> <th>ID</th> <th>Name</th> <th>HTML Url</th> <th>description</th> </tr> </thead> <tbody> <tr *ngFor=«let repo of repos;»> <td>{{repo.id}}</td> <td>{{repo.name}}</td> <td>{{repo.html_url}}</td> <td>{{repo.description}}</td> </tr> </tbody> </table> — <pre>{{repos | json}}</pre> |
app.component.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
import { Component } from ‘@angular/core’; import { GitHubService } from ‘./github.service’; import { repos } from ‘./repos’; @Component({ selector: ‘app-root’, templateUrl: ‘./app.component.html’, }) export class AppComponent { userName: string = «tektutorialshub» repos: repos[]; loading: boolean = false; errorMessage; constructor(private githubService: GitHubService) { } public getRepos() { this.loading = true; this.errorMessage = «»; this.githubService.getReposCatchError(this.userName) .subscribe( (response) => { //Next callback console.log(‘response received’) this.repos = response; }, (error) => { //Error callback console.error(‘error caught in component’) this.errorMessage = error; this.loading = false; throw error; } ) } } |
github.service.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
import { Injectable } from ‘@angular/core’; import { HttpClient, HttpParams, HttpHeaders } from ‘@angular/common/http’; import { Observable, throwError } from ‘rxjs’; import { map, catchError } from ‘rxjs/operators’; import { repos } from ‘./repos’; @Injectable( {providedIn:‘root’}) export class GitHubService { baseURL: string = «https://api.github.com/»; constructor(private http: HttpClient) { } //Any Data Type getRepos(userName: string): Observable<any> { return this.http.get(this.baseURL + ‘usersY/’ + userName + ‘/repos’) } //With catchError getReposCatchError(userName: string): Observable<repos[]> { return this.http.get<repos[]>(this.baseURL + ‘usersY/’ + userName + ‘/repos’) .pipe( catchError((err) => { console.log(‘error caught in service’) console.error(err); return throwError(err); }) ) } } |
global-http-Interceptor.service.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
import { Injectable } from «@angular/core»; import { HttpEvent, HttpHandler, HttpInterceptor, HttpRequest, HttpErrorResponse } from ‘@angular/common/http’; import { Observable, of, throwError } from «rxjs»; import { catchError, map } from ‘rxjs/operators’; import { Router } from ‘@angular/router’; @Injectable() export class GlobalHttpInterceptorService implements HttpInterceptor { constructor(public router: Router) { } //1. No Errors intercept1(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> { return next.handle(req).pipe( catchError((error) => { console.log(‘error in intercept’) console.error(error); return throwError(error.message); }) ) } //2. Sending an Invalid Token will generate error intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> { const token: string = ‘invald token’; req = req.clone({ headers: req.headers.set(‘Authorization’, ‘Bearer ‘ + token) }); return next.handle(req).pipe( catchError((error) => { console.log(‘error in intercept’) console.error(error); return throwError(error.message); }) ) } intercept3(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> { const token: string = ‘invald token’; req = req.clone({ headers: req.headers.set(‘Authorization’, ‘Bearer ‘ + token) }); return next.handle(req).pipe( catchError((error) => { let handled: boolean = false; console.error(error); if (error instanceof HttpErrorResponse) { if (error.error instanceof ErrorEvent) { console.error(«Error Event»); } else { console.log(`error status : ${error.status} ${error.statusText}`); switch (error.status) { case 401: //login this.router.navigateByUrl(«/login»); console.log(`redirect to login`); handled = true; break; case 403: //forbidden this.router.navigateByUrl(«/login»); console.log(`redirect to login`); handled = true; break; } } } else { console.error(«Other Errors»); } if (handled) { console.log(‘return back ‘); return of(error); } else { console.log(‘throw error back to to the subscriber’); return throwError(error); } }) ) } } |
global-error-handler.service.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import { ErrorHandler, Injectable, Injector } from ‘@angular/core’; import { HttpErrorResponse } from ‘@angular/common/http’; import { throwError } from ‘rxjs’; @Injectable() export class GlobalErrorHandlerService implements ErrorHandler { constructor() { } handleError(error: Error | HttpErrorResponse) { console.log(‘GlobalErrorHandlerService’) console.error(error); } } |
app.module.ts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
import { BrowserModule } from ‘@angular/platform-browser’; import { NgModule ,ErrorHandler } from ‘@angular/core’; import { HttpClientModule,HTTP_INTERCEPTORS} from ‘@angular/common/http’; import { FormsModule } from ‘@angular/forms’; import { AppComponent } from ‘./app.component’; import { GlobalHttpInterceptorService} from ‘./global-http-Interceptor.service’; import { AppRoutingModule } from ‘./app-routing.module’; import { GlobalErrorHandlerService } from ‘./global-error-handler.service’; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, HttpClientModule, FormsModule, AppRoutingModule ], providers: [ { provide: HTTP_INTERCEPTORS, useClass: GlobalHttpInterceptorService, multi: true }, { provide: ErrorHandler, useClass:GlobalErrorHandlerService} ], bootstrap: [AppComponent] }) export class AppModule { } |
app-routing.module.ts
|
import { NgModule } from ‘@angular/core’; import { Routes, RouterModule } from ‘@angular/router’; const routes: Routes = []; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { } |

References
HttpErrorResponse
Summary
Using HTTP Interceptors you can catch HTTP Errors and handle it appropriately. Check the HTTP status codes and take appropriate actions like redirecting to the login page, or redirecting to an error page or else throw the error back to the subscriber for further handling of the error.
Communicating with backend services using HTTP
Most front-end applications need to communicate with a server over the HTTP protocol, to download or upload data and access other back-end services.
Angular provides a client HTTP API for Angular applications, the HttpClient service class in @angular/common/http.
The HTTP client service offers the following major features.
- The ability to request typed response objects
- Streamlined error handling
- Testability features
- Request and response interception
Prerequisites
Before working with the HttpClientModule, you should have a basic understanding of the following:
- TypeScript programming
- Usage of the HTTP protocol
- Angular application-design fundamentals, as described in Angular Concepts
- Observable techniques and operators.
See the Observables guide.
Setup for server communication
Before you can use HttpClient, you need to import the Angular HttpClientModule.
Most apps do so in the root AppModule.
You can then inject the HttpClient service as a dependency of an application class, as shown in the following ConfigService example.
The HttpClient service makes use of observables for all transactions.
You must import the RxJS observable and operator symbols that appear in the example snippets.
These ConfigService imports are typical.
You can run the that accompanies this guide.
The sample app does not require a data server.
It relies on the Angular in-memory-web-api, which replaces the HttpClient module’s HttpBackend.
The replacement service simulates the behavior of a REST-like backend.
Look at the AppModule imports to see how it is configured.
Requesting data from a server
Use the HttpClient.get() method to fetch data from a server.
The asynchronous method sends an HTTP request, and returns an Observable that emits the requested data when the response is received.
The return type varies based on the observe and responseType values that you pass to the call.
The get() method takes two arguments; the endpoint URL from which to fetch, and an options object that is used to configure the request.
options: {
headers?: HttpHeaders | {[header: string]: string | string[]},
observe?: ‘body’ | ‘events’ | ‘response’,
params?: HttpParams|{[param: string]: string | number | boolean | ReadonlyArray<string | number | boolean>},
reportProgress?: boolean,
responseType?: ‘arraybuffer’|’blob’|’json’|’text’,
withCredentials?: boolean,
}
Important options include the observe and responseType properties.
- The observe option specifies how much of the response to return
- The responseType option specifies the format in which to return data
Use the options object to configure various other aspects of an outgoing request.
In Adding headers, for example, the service set the default headers using the headers option property.
Use the params property to configure a request with HTTP URL parameters, and the reportProgress option to listen for progress events when transferring large amounts of data.
Applications often request JSON data from a server.
In the ConfigService example, the app needs a configuration file on the server, config.json, that specifies resource URLs.
To fetch this kind of data, the get() call needs the following options: {observe: 'body', responseType: 'json'}.
These are the default values for those options, so the following examples do not pass the options object.
Later sections show some of the additional option possibilities.
The example conforms to the best practices for creating scalable solutions by defining a re-usable injectable service to perform the data-handling functionality.
In addition to fetching data, the service can post-process the data, add error handling, and add retry logic.
The ConfigService fetches this file using the HttpClient.get() method.
The ConfigComponent injects the ConfigService and calls the getConfig service method.
Because the service method returns an Observable of configuration data, the component subscribes to the method’s return value.
The subscription callback performs minimal post-processing.
It copies the data fields into the component’s config object, which is data-bound in the component template for display.
Starting the request
For all HttpClient methods, the method doesn’t begin its HTTP request until you call subscribe() on the observable the method returns.
This is true for all HttpClient methods.
You should always unsubscribe from an observable when a component is destroyed.
All observables returned from HttpClient methods are cold by design.
Execution of the HTTP request is deferred, letting you extend the observable with additional operations such as tap and catchError before anything actually happens.
Calling subscribe() triggers execution of the observable and causes HttpClient to compose and send the HTTP request to the server.
Think of these observables as blueprints for actual HTTP requests.
In fact, each subscribe() initiates a separate, independent execution of the observable.
Subscribing twice results in two HTTP requests.
const req = http.get<Heroes>(‘/api/heroes’);
// 0 requests made — .subscribe() not called.
req.subscribe();
// 1 request made.
req.subscribe();
// 2 requests made.
Requesting a typed response
Structure your HttpClient request to declare the type of the response object, to make consuming the output easier and more obvious.
Specifying the response type acts as a type assertion at compile time.
Specifying the response type is a declaration to TypeScript that it should treat your response as being of the given type.
This is a build-time check and doesn’t guarantee that the server actually responds with an object of this type.
It is up to the server to ensure that the type specified by the server API is returned.
To specify the response object type, first define an interface with the required properties.
Use an interface rather than a class, because the response is a plain object that cannot be automatically converted to an instance of a class.
Next, specify that interface as the HttpClient.get() call’s type parameter in the service.
When you pass an interface as a type parameter to the HttpClient.get() method, use the RxJS map operator to transform the response data as needed by the UI.
You can then pass the transformed data to the async pipe.
The callback in the updated component method receives a typed data object, which is easier and safer to consume:
To access properties that are defined in an interface, you must explicitly convert the plain object you get from the JSON to the required response type.
For example, the following subscribe callback receives data as an Object, and then type-casts it in order to access the properties.
.subscribe(data => this.config = {
heroesUrl: (data as any).heroesUrl,
textfile: (data as any).textfile,
});
observe and response types
The types of the observe and response options are string unions, rather than plain strings.
options: {
…
observe?: ‘body’ | ‘events’ | ‘response’,
…
responseType?: ‘arraybuffer’|’blob’|’json’|’text’,
…
}
This can cause confusion.
For example:
// this works
client.get(‘/foo’, {responseType: ‘text’})
// but this does NOT work
const options = {
responseType: ‘text’,
};
client.get(‘/foo’, options)
In the second case, TypeScript infers the type of options to be {responseType: string}.
The type is too wide to pass to HttpClient.get which is expecting the type of responseType to be one of the specific strings.
HttpClient is typed explicitly this way so that the compiler can report the correct return type based on the options you provided.
Use as const to let TypeScript know that you really do mean to use a constant string type:
const options = {
responseType: ‘text’ as const,
};
client.get(‘/foo’, options);
Reading the full response
In the previous example, the call to HttpClient.get() did not specify any options.
By default, it returned the JSON data contained in the response body.
You might need more information about the transaction than is contained in the response body.
Sometimes servers return special headers or status codes to indicate certain conditions that are important to the application workflow.
Tell HttpClient that you want the full response with the observe option of the get() method:
Now HttpClient.get() returns an Observable of type HttpResponse rather than just the JSON data contained in the body.
The component’s showConfigResponse() method displays the response headers as well as the configuration:
As you can see, the response object has a body property of the correct type.
Making a JSONP request
Apps can use the HttpClient to make JSONP requests across domains when a server doesn’t support CORS protocol.
Angular JSONP requests return an Observable.
Follow the pattern for subscribing to observables and use the RxJS map operator to transform the response before using the async pipe to manage the results.
In Angular, use JSONP by including HttpClientJsonpModule in the NgModule imports.
In the following example, the searchHeroes() method uses a JSONP request to query for heroes whose names contain the search term.
/* GET heroes whose name contains search term */
searchHeroes(term: string): Observable {
term = term.trim();
const heroesURL = ${this.heroesURL}?${term};
return this.http.jsonp(heroesUrl, ‘callback’).pipe(
catchError(this.handleError(‘searchHeroes’, [])) // then handle the error
);
}
This request passes the heroesURL as the first parameter and the callback function name as the second parameter.
The response is wrapped in the callback function, which takes the observables returned by the JSONP method and pipes them through to the error handler.
Requesting non-JSON data
Not all APIs return JSON data.
In this next example, a DownloaderService method reads a text file from the server and logs the file contents, before returning those contents to the caller as an Observable<string>.
HttpClient.get() returns a string rather than the default JSON because of the responseType option.
The RxJS tap operator lets the code inspect both success and error values passing through the observable without disturbing them.
A download() method in the DownloaderComponent initiates the request by subscribing to the service method.
Handling request errors
If the request fails on the server, HttpClient returns an error object instead of a successful response.
The same service that performs your server transactions should also perform error inspection, interpretation, and resolution.
When an error occurs, you can obtain details of what failed in order to inform your user.
In some cases, you might also automatically retry the request.
Getting error details
An app should give the user useful feedback when data access fails.
A raw error object is not particularly useful as feedback.
In addition to detecting that an error has occurred, you need to get error details and use those details to compose a user-friendly response.
Two types of errors can occur.
-
The server backend might reject the request, returning an HTTP response with a status code such as 404 or 500.
These are error responses. -
Something could go wrong on the client-side such as a network error that prevents the request from completing successfully or an exception thrown in an RxJS operator.
These errors havestatusset to0and theerrorproperty contains aProgressEventobject, whosetypemight provide further information.
HttpClient captures both kinds of errors in its HttpErrorResponse.
Inspect that response to identify the error’s cause.
The following example defines an error handler in the previously defined ConfigService.
The handler returns an RxJS ErrorObservable with a user-friendly error message.
The following code updates the getConfig() method, using a pipe to send all observables returned by the HttpClient.get() call to the error handler.
Retrying a failed request
Sometimes the error is transient and goes away automatically if you try again.
For example, network interruptions are common in mobile scenarios, and trying again can produce a successful result.
The RxJS library offers several retry operators.
For example, the retry() operator automatically re-subscribes to a failed Observable a specified number of times.
Re-subscribing to the result of an HttpClient method call has the effect of reissuing the HTTP request.
The following example shows how to pipe a failed request to the retry() operator before passing it to the error handler.
Sending data to a server
In addition to fetching data from a server, HttpClient supports other HTTP methods such as PUT, POST, and DELETE, which you can use to modify the remote data.
The sample app for this guide includes an abridged version of the «Tour of Heroes» example that fetches heroes and enables users to add, delete, and update them.
The following sections show examples of the data-update methods from the sample’s HeroesService.
Making a POST request
Apps often send data to a server with a POST request when submitting a form.
In the following example, the HeroesService makes an HTTP POST request when adding a hero to the database.
The HttpClient.post() method is similar to get() in that it has a type parameter, which you can use to specify that you expect the server to return data of a given type.
The method takes a resource URL and two additional parameters:
| Parameter | Details |
|---|---|
| body | The data to POST in the body of the request. |
| options | An object containing method options which, in this case, specify required headers. |
The example catches errors as described above.
The HeroesComponent initiates the actual POST operation by subscribing to the Observable returned by this service method.
When the server responds successfully with the newly added hero, the component adds that hero to the displayed heroes list.
Making a DELETE request
This application deletes a hero with the HttpClient.delete method by passing the hero’s ID in the request URL.
The HeroesComponent initiates the actual DELETE operation by subscribing to the Observable returned by this service method.
The component isn’t expecting a result from the delete operation, so it subscribes without a callback.
Even though you are not using the result, you still have to subscribe.
Calling the subscribe() method executes the observable, which is what initiates the DELETE request.
You must call subscribe() or nothing happens.
Just calling HeroesService.deleteHero() does not initiate the DELETE request.
Making a PUT request
An app can send PUT requests using the HTTP client service.
The following HeroesService example, like the POST example, replaces a resource with updated data.
As for any of the HTTP methods that return an observable, the caller, HeroesComponent.update() must subscribe() to the observable returned from the HttpClient.put() in order to initiate the request.
Adding and updating headers
Many servers require extra headers for save operations.
For example, a server might require an authorization token, or «Content-Type» header to explicitly declare the MIME type of the request body.
Adding headers
The HeroesService defines such headers in an httpOptions object that are passed to every HttpClient save method.
Updating headers
You can’t directly modify the existing headers within the previous options
object because instances of the HttpHeaders class are immutable.
Use the set() method instead, to return a clone of the current instance with the new changes applied.
The following example shows how, when an old token expires, you can update the authorization header before making the next request.
Configuring HTTP URL parameters
Use the HttpParams class with the params request option to add URL query strings in your HttpRequest.
The following example, the searchHeroes() method queries for heroes whose names contain the search term.
Start by importing HttpParams class.
import {HttpParams} from «@angular/common/http»;
If there is a search term, the code constructs an options object with an HTML URL-encoded search parameter.
If the term is «cat», for example, the GET request URL would be api/heroes?name=cat.
The HttpParams object is immutable.
If you need to update the options, save the returned value of the .set() method.
You can also create HTTP parameters directly from a query string by using the fromString variable:
const params = new HttpParams({fromString: ‘name=foo’});
Intercepting requests and responses
With interception, you declare interceptors that inspect and transform HTTP requests from your application to a server.
The same interceptors can also inspect and transform a server’s responses on their way back to the application.
Multiple interceptors form a forward-and-backward chain of request/response handlers.
Interceptors can perform a variety of implicit tasks, from authentication to logging, in a routine, standard way, for every HTTP request/response.
Without interception, developers would have to implement these tasks explicitly for each HttpClient method call.
Write an interceptor
To implement an interceptor, declare a class that implements the intercept() method of the HttpInterceptor interface.
Here is a do-nothing noop interceptor that passes the request through without touching it:
The intercept method transforms a request into an Observable that eventually returns the HTTP response.
In this sense, each interceptor is fully capable of handling the request entirely by itself.
Most interceptors inspect the request on the way in and forward the potentially altered request to the handle() method of the next object which implements the HttpHandler interface.
export abstract class HttpHandler {
abstract handle(req: HttpRequest<any>): Observable<HttpEvent<any>>;
}
Like intercept(), the handle() method transforms an HTTP request into an Observable of HttpEvents which ultimately include the server’s response.
The intercept() method could inspect that observable and alter it before returning it to the caller.
This no-op interceptor calls next.handle() with the original request and returns the observable without doing a thing.
The next object
The next object represents the next interceptor in the chain of interceptors.
The final next in the chain is the HttpClient backend handler that sends the request to the server and receives the server’s response.
Most interceptors call next.handle() so that the request flows through to the next interceptor and, eventually, the backend handler.
An interceptor could skip calling next.handle(), short-circuit the chain, and return its own Observable with an artificial server response.
This is a common middleware pattern found in frameworks such as Express.js.
Provide the interceptor
The NoopInterceptor is a service managed by Angular’s dependency injection (DI) system.
Like other services, you must provide the interceptor class before the app can use it.
Because interceptors are optional dependencies of the HttpClient service, you must provide them in the same injector or a parent of the injector that provides HttpClient.
Interceptors provided after DI creates the HttpClient are ignored.
This app provides HttpClient in the app’s root injector, as a side effect of importing the HttpClientModule in AppModule.
You should provide interceptors in AppModule as well.
After importing the HTTP_INTERCEPTORS injection token from @angular/common/http, write the NoopInterceptor provider like this:
Notice the multi: true option.
This required setting tells Angular that HTTP_INTERCEPTORS is a token for a multiprovider that injects an array of values, rather than a single value.
You could add this provider directly to the providers array of the AppModule.
However, it’s rather verbose and there’s a good chance that you’ll create more interceptors and provide them in the same way.
You must also pay close attention to the order in which you provide these interceptors.
Consider creating a «barrel» file that gathers all the interceptor providers into an httpInterceptorProviders array, starting with this first one, the NoopInterceptor.
Then import and add it to the AppModule providers array like this:
As you create new interceptors, add them to the httpInterceptorProviders array and you won’t have to revisit the AppModule.
There are many more interceptors in the complete sample code.
Interceptor order
Angular applies interceptors in the order that you provide them.
For example, consider a situation in which you want to handle the authentication of your HTTP requests and log them before sending them to a server.
To accomplish this task, you could provide an AuthInterceptor service and then a LoggingInterceptor service.
Outgoing requests would flow from the AuthInterceptor to the LoggingInterceptor.
Responses from these requests would flow in the other direction, from LoggingInterceptor back to AuthInterceptor.
The following is a visual representation of the process:

The last interceptor in the process is always the HttpBackend that handles communication with the server.
You cannot change the order or remove interceptors later.
If you need to enable and disable an interceptor dynamically, you’ll have to build that capability into the interceptor itself.
Handling interceptor events
Most HttpClient methods return observables of HttpResponse<any>.
The HttpResponse class itself is actually an event, whose type is HttpEventType.Response.
A single HTTP request can, however, generate multiple events of other types, including upload and download progress events.
The methods HttpInterceptor.intercept() and HttpHandler.handle() return observables of HttpEvent<any>.
Many interceptors are only concerned with the outgoing request and return the event stream from next.handle() without modifying it.
Some interceptors, however, need to examine and modify the response from next.handle(); these operations can see all of these events in the stream.
Although interceptors are capable of modifying requests and responses, the HttpRequest and HttpResponse instance properties are readonly, rendering them largely immutable.
They are immutable for a good reason:
An app might retry a request several times before it succeeds, which means that the interceptor chain can re-process the same request multiple times.
If an interceptor could modify the original request object, the re-tried operation would start from the modified request rather than the original.
Immutability ensures that interceptors see the same request for each try.
Your interceptor should return every event without modification unless it has a compelling reason to do otherwise.
TypeScript prevents you from setting HttpRequest read-only properties.
// Typescript disallows the following assignment because req.url is readonly
req.url = req.url.replace(‘http://’, ‘https://’);
If you must alter a request, clone it first and modify the clone before passing it to next.handle().
You can clone and modify the request in a single step, as shown in the following example.
The clone() method’s hash argument lets you mutate specific properties of the request while copying the others.
Modifying a request body
The readonly assignment guard can’t prevent deep updates and, in particular, it can’t prevent you from modifying a property of a request body object.
req.body.name = req.body.name.trim(); // bad idea!
If you must modify the request body, follow these steps.
- Copy the body and make your change in the copy.
- Clone the request object, using its
clone()method. - Replace the clone’s body with the modified copy.
Clearing the request body in a clone
Sometimes you need to clear the request body rather than replace it.
To do this, set the cloned request body to null.
TIP:
If you set the cloned request body to undefined, Angular assumes you intend to leave the body as is.
newReq = req.clone({ … }); // body not mentioned => preserve original body
newReq = req.clone({ body: undefined }); // preserve original body
newReq = req.clone({ body: null }); // clear the body
Http interceptor use-cases
Following are a number of common uses for interceptors.
Setting default headers
Apps often use an interceptor to set default headers on outgoing requests.
The sample app has an AuthService that produces an authorization token.
Here is its AuthInterceptor that injects that service to get the token and adds an authorization header with that token to every outgoing request:
The practice of cloning a request to set new headers is so common that there’s a setHeaders shortcut for it:
An interceptor that alters headers can be used for a number of different operations, including:
- Authentication/authorization
- Caching behavior; for example,
If-Modified-Since - XSRF protection
Logging request and response pairs
Because interceptors can process the request and response together, they can perform tasks such as timing and logging an entire HTTP operation.
Consider the following LoggingInterceptor, which captures the time of the request,
the time of the response, and logs the outcome with the elapsed time
with the injected MessageService.
The RxJS tap operator captures whether the request succeeded or failed.
The RxJS finalize operator is called when the response observable either returns an error or completes and reports the outcome to the MessageService.
Neither tap nor finalize touch the values of the observable stream returned to the caller.
Custom JSON parsing
Interceptors can be used to replace the built-in JSON parsing with a custom implementation.
The CustomJsonInterceptor in the following example demonstrates how to achieve this.
If the intercepted request expects a 'json' response, the responseType is changed to 'text' to disable the built-in JSON parsing.
Then the response is parsed via the injected JsonParser.
You can then implement your own custom JsonParser.
Here is a custom JsonParser that has a special date reviver.
You provide the CustomParser along with the CustomJsonInterceptor.
Caching requests
Interceptors can handle requests by themselves, without forwarding to next.handle().
For example, you might decide to cache certain requests and responses to improve performance.
You can delegate caching to an interceptor without disturbing your existing data services.
The CachingInterceptor in the following example demonstrates this approach.
-
The
isCacheable()function determines if the request is cacheable.
In this sample, only GET requests to the package search API are cacheable. -
If the request is not cacheable, the interceptor forwards the request to the next handler in the chain
-
If a cacheable request is found in the cache, the interceptor returns an
of()observable with the cached response, by-passing thenexthandler and all other interceptors downstream -
If a cacheable request is not in cache, the code calls
sendRequest().
This function forwards the request tonext.handle()which ultimately calls the server and returns the server’s response.
Notice how sendRequest() intercepts the response on its way back to the application.
This method pipes the response through the tap() operator, whose callback adds the response to the cache.
The original response continues untouched back up through the chain of interceptors to the application caller.
Data services, such as PackageSearchService, are unaware that some of their HttpClient requests actually return cached responses.
Using interceptors to request multiple values
The HttpClient.get() method normally returns an observable that emits a single value, either the data or an error.
An interceptor can change this to an observable that emits multiple values.
The following revised version of the CachingInterceptor optionally returns an observable that immediately emits the cached response, sends the request on to the package search API, and emits again later with the updated search results.
The cache-then-refresh option is triggered by the presence of a custom x-refresh header.
A checkbox on the PackageSearchComponent toggles a withRefresh flag, which is one of the arguments to PackageSearchService.search().
That search() method creates the custom x-refresh header and adds it to the request before calling HttpClient.get().
The revised CachingInterceptor sets up a server request whether there’s a cached value or not, using the same sendRequest() method described above.
The results$ observable makes the request when subscribed.
- If there’s no cached value, the interceptor returns
results$. - If there is a cached value, the code pipes the cached response onto
results$. This produces a recomposed observable that emits two responses, so subscribers will see a sequence of these two responses: - The cached response that’s emitted immediately
- The response from the server, that’s emitted later
Tracking and showing request progress
Sometimes applications transfer large amounts of data and those transfers can take a long time.
File uploads are a typical example.
You can give the users a better experience by providing feedback on the progress of such transfers.
To make a request with progress events enabled, create an instance of HttpRequest with the reportProgress option set true to enable tracking of progress events.
TIP:
Every progress event triggers change detection, so only turn them on if you need to report progress in the UI.
When using HttpClient.request() with an HTTP method, configure the method with observe: 'events' to see all events, including the progress of transfers.
Next, pass this request object to the HttpClient.request() method, which returns an Observable of HttpEvents (the same events processed by interceptors).
The getEventMessage method interprets each type of HttpEvent in the event stream.
The sample app for this guide doesn’t have a server that accepts uploaded files.
The UploadInterceptor in app/http-interceptors/upload-interceptor.ts intercepts and short-circuits upload requests by returning an observable of simulated events.
Optimizing server interaction with debouncing
If you need to make an HTTP request in response to user input, it’s not efficient to send a request for every keystroke.
It’s better to wait until the user stops typing and then send a request.
This technique is known as debouncing.
Consider the following template, which lets a user enter a search term to find a package by name.
When the user enters a name in a search-box, the PackageSearchComponent sends a search request for a package with that name to the package search API.
Here, the keyup event binding sends every keystroke to the component’s search() method.
The type of $event.target is only EventTarget in the template.
In the getValue() method, the target is cast to an HTMLInputElement to let type-safe have access to its value property.
The following snippet implements debouncing for this input using RxJS operators.
The searchText$ is the sequence of search-box values coming from the user.
It’s defined as an RxJS Subject, which means it is a multicasting Observable that can also emit values for itself by calling next(value), as happens in the search() method.
Rather than forward every searchText value directly to the injected PackageSearchService, the code in ngOnInit() pipes search values through three operators, so that a search value reaches the service only if it’s a new value and the user stopped typing.
| RxJS operators | Details |
|---|---|
debounceTime(500) |
Wait for the user to stop typing, which is 1/2 second in this case. |
distinctUntilChanged() |
Wait until the search text changes. |
switchMap() |
Send the search request to the service. |
The code sets packages$ to this re-composed Observable of search results.
The template subscribes to packages$ with the AsyncPipe and displays search results as they arrive.
See Using interceptors to request multiple values for more about the withRefresh option.
Using the switchMap() operator
The switchMap() operator takes a function argument that returns an Observable.
In the example, PackageSearchService.search returns an Observable, as other data service methods do.
If a previous search request is still in-flight, such as when the network connection is poor, the operator cancels that request and sends a new one.
NOTE:
switchMap() returns service responses in their original request order, even if the server returns them out of order.
If you think you’ll reuse this debouncing logic, consider moving it to a utility function or into the PackageSearchService itself.
Security: XSRF protection
Cross-Site Request Forgery (XSRF or CSRF) is an attack technique by which the attacker can trick an authenticated user into unknowingly executing actions on your website.
HttpClient supports a common mechanism used to prevent XSRF attacks.
When performing HTTP requests, an interceptor reads a token from a cookie, by default XSRF-TOKEN, and sets it as an HTTP header, X-XSRF-TOKEN.
Because only code that runs on your domain could read the cookie, the backend can be certain that the HTTP request came from your client application and not an attacker.
By default, an interceptor sends this header on all mutating requests (such as POST)
to relative URLs, but not on GET/HEAD requests or on requests with an absolute URL.
To take advantage of this, your server needs to set a token in a JavaScript readable session cookie called XSRF-TOKEN on either the page load or the first GET request.
On subsequent requests the server can verify that the cookie matches the X-XSRF-TOKEN HTTP header, and therefore be sure that only code running on your domain could have sent the request.
The token must be unique for each user and must be verifiable by the server; this prevents the client from making up its own tokens.
Set the token to a digest of your site’s authentication cookie with a salt for added security.
To prevent collisions in environments where multiple Angular apps share the same domain or subdomain, give each application a unique cookie name.
HttpClient supports only the client half of the XSRF protection scheme.
Your backend service must be configured to set the cookie for your page, and to verify that the header is present on all eligible requests.
Failing to do so renders Angular’s default protection ineffective.
Configuring custom cookie/header names
If your backend service uses different names for the XSRF token cookie or header, use HttpClientXsrfModule.withOptions() to override the defaults.
Testing HTTP requests
As for any external dependency, you must mock the HTTP backend so your tests can simulate interaction with a remote server.
The @angular/common/http/testing library makes it straightforward to set up such mocking.
Angular’s HTTP testing library is designed for a pattern of testing in which the app executes code and makes requests first.
The test then expects that certain requests have or have not been made, performs assertions against those requests, and finally provides responses by «flushing» each expected request.
At the end, tests can verify that the app made no unexpected requests.
You can run these sample tests in a live coding environment.
The tests described in this guide are in src/testing/http-client.spec.ts.
There are also tests of an application data service that call HttpClient in src/app/heroes/heroes.service.spec.ts.
Setup for testing
To begin testing calls to HttpClient, import the HttpClientTestingModule and the mocking controller, HttpTestingController, along with the other symbols your tests require.
Then add the HttpClientTestingModule to the TestBed and continue with the setup of the service-under-test.
Now requests made in the course of your tests hit the testing backend instead of the normal backend.
This setup also calls TestBed.inject() to inject the HttpClient service and the mocking controller so they can be referenced during the tests.
Expecting and answering requests
Now you can write a test that expects a GET Request to occur and provides a mock response.
The last step, verifying that no requests remain outstanding, is common enough for you to move it into an afterEach() step:
Custom request expectations
If matching by URL isn’t sufficient, it’s possible to implement your own matching function.
For example, you could look for an outgoing request that has an authorization header:
As with the previous expectOne(), the test fails if 0 or 2+ requests satisfy this predicate.
Handling more than one request
If you need to respond to duplicate requests in your test, use the match() API instead of expectOne().
It takes the same arguments but returns an array of matching requests.
Once returned, these requests are removed from future matching and you are responsible for flushing and verifying them.
Testing for errors
You should test the app’s defenses against HTTP requests that fail.
Call request.flush() with an error message, as seen in the following example.
Alternatively, call request.error() with a ProgressEvent.
Passing metadata to interceptors
Many interceptors require or benefit from configuration.
Consider an interceptor that retries failed requests.
By default, the interceptor might retry a request three times, but you might want to override this retry count for particularly error-prone or sensitive requests.
HttpClient requests contain a context that can carry metadata about the request.
This context is available for interceptors to read or modify, though it is not transmitted to the backend server when the request is sent.
This lets applications or other interceptors tag requests with configuration parameters, such as how many times to retry a request.
Creating a context token
Angular stores and retrieves a value in the context using an HttpContextToken.
You can create a context token using the new operator, as in the following example:
The lambda function () => 3 passed during the creation of the HttpContextToken serves two purposes:
-
It lets TypeScript infer the type of this token:
HttpContextToken<number>
The request context is type-safe —reading a token from a request’s context returns a value of the appropriate type. -
It sets the default value for the token.
This is the value that the request context returns if no other value was set for this token.
Using a default value avoids the need to check if a particular value is set.
Setting context values when making a request
When making a request, you can provide an HttpContext instance, in which you have already set the context values.
Reading context values in an interceptor
Within an interceptor, you can read the value of a token in a given request’s context with HttpContext.get().
If you have not explicitly set a value for the token, Angular returns the default value specified in the token.
Contexts are mutable
Unlike most other aspects of HttpRequest instances, the request context is mutable and persists across other immutable transformations of the request.
This lets interceptors coordinate operations through the context.
For instance, the RetryInterceptor example could use a second context token to track how many errors occur during the execution of a given request:
@reviewed 2022-02-28
While sending requests to our web API server, we can get an error in response. Therefore, using Angular error handling to handle those errors while sending HTTP requests is a must. That’s exactly what we are going to do in this post. If we get the 404 or the 500 error, we are going to redirect the user to a specific page. For other errors, we are going to show an error message in a modal form. The page that handles the 404 error is already created, so, let’s continue on by creating a 500 (Internal server error) component.
For the complete navigation and all the basic instructions of the Angular series, check out: Introduction of the Angular series.
To download the source code for this article, you can visit our GitHub repository.
Let’s start.
Creating the Internal Server Error Component
In the error-pages folder, we are going to create a new component by typing the AngularCLI command:
ng g component error-pages/internal-server --skip-tests
Then, let’s modify the internal-server.component.ts:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-internal-server',
templateUrl: './internal-server.component.html',
styleUrls: ['./internal-server.component.css']
})
export class InternalServerComponent implements OnInit {
errorMessage: string = "500 SERVER ERROR, CONTACT ADMINISTRATOR!!!!";
constructor() { }
ngOnInit(): void {
}
}
Then, let’s modify the internal-server.component.html file:
<p> {{errorMessage}} </p>
Additionally, we are going to modify the internal-server.component.css file:
p{
font-weight: bold;
font-size: 50px;
text-align: center;
color: #c72d2d;
}
Finally, let’s modify the routes array in the app-routing.module.ts file:
const routes: Routes = [
{ path: 'home', component: HomeComponent },
{ path: 'owner', loadChildren: () => import('./owner/owner.module').then(m => m.OwnerModule) },
{ path: '404', component: NotFoundComponent },
{ path: '500', component: InternalServerComponent },
{ path: '', redirectTo: '/home', pathMatch: 'full' },
{ path: '**', redirectTo: '/404', pathMatch: 'full' }
];
That’s it.
We have created our component and it is time to create a service for error handling.
Creating a Service for Angular Error Handling
In the shared/services folder, we are going to create a new service and name it error-handler:
ng g service shared/services/error-handler --skip-tests
Next, let’s modify that error-handler.service.ts file:
Wanna join Code Maze Team, help us produce more awesome .NET/C# content and get paid? >> JOIN US! <<
import { HttpErrorResponse } from '@angular/common/http';
import { Injectable } from '@angular/core';
import { Router } from '@angular/router';
@Injectable({
providedIn: 'root'
})
export class ErrorHandlerService {
public errorMessage: string = '';
constructor(private router: Router) { }
public handleError = (error: HttpErrorResponse) => {
if (error.status === 500) {
this.handle500Error(error);
}
else if (error.status === 404) {
this.handle404Error(error)
}
else {
this.handleOtherError(error);
}
}
private handle500Error = (error: HttpErrorResponse) => {
this.createErrorMessage(error);
this.router.navigate(['/500']);
}
private handle404Error = (error: HttpErrorResponse) => {
this.createErrorMessage(error);
this.router.navigate(['/404']);
}
private handleOtherError = (error: HttpErrorResponse) => {
this.createErrorMessage(error); //TODO: this will be fixed later;
}
private createErrorMessage = (error: HttpErrorResponse) => {
this.errorMessage = error.error ? error.error : error.statusText;
}
}
First of all, we inject the Router, which we use to redirect the user to other pages from the code. In the handleError() function, we check for the error’s status code and based on that we call the right private method to handle that error. The handle404Error() and handle500Error() functions are responsible for populating the errorMessage property. We are going to use this property as a modal error message or an error page message. We are going to deal with the handleOtherError() function later on, thus the comment inside.
If you remember the owner-list.component.ts file, we are fetching all the owners from the server. But there is no error handling in that file. So let’s continue by modifying that owner-list.component.ts file to implement the Angular error handling functionality:
import { Component, OnInit } from '@angular/core';
import { Owner } from './../../_interfaces/owner.model';
import { OwnerRepositoryService } from './../../shared/services/owner-repository.service';
import { ErrorHandlerService } from './../../shared/services/error-handler.service';
import { HttpErrorResponse } from '@angular/common/http';
@Component({
selector: 'app-owner-list',
templateUrl: './owner-list.component.html',
styleUrls: ['./owner-list.component.css']
})
export class OwnerListComponent implements OnInit {
owners: Owner[];
errorMessage: string = '';
constructor(private repository: OwnerRepositoryService, private errorHandler: ErrorHandlerService) { }
ngOnInit(): void {
this.getAllOwners();
}
private getAllOwners = () => {
const apiAddress: string = 'api/owner';
this.repository.getOwners(apiAddress)
.subscribe({
next: (own: Owner[]) => this.owners = own,
error: (err: HttpErrorResponse) => {
this.errorHandler.handleError(err);
this.errorMessage = this.errorHandler.errorMessage;
}
})
}
}
That’s it. We have to pay attention that now, we are passing a JSON object inside the subscribe function. The next property will trigger if the response is successful, and the error property will handle the error response.
We can try it out by changing the code in the server’s GetAllOwners method. Just as a first code line, we can add return NotFound() or return StatusCode(500, “Some message”), and we are going to be redirected to the right error page for sure.
Preparation for the Owner-Details Component
Let’s continue by creating the owner-details component:
ng g component owner/owner-details --skip-tests
To enable routing to this component, we need to modify the owner-routing.module.ts file:
const routes: Routes = [
{ path: 'list', component: OwnerListComponent },
{ path: 'details/:id', component: OwnerDetailsComponent }
];
As you can see, the new path has the id parameter. So when we click on the Details button, we are going to pass this id to our route and fetch the owner with that exact id in the OwnerDetails component.
Wanna join Code Maze Team, help us produce more awesome .NET/C# content and get paid? >> JOIN US! <<
But, in order to be able to do that, we need to add a new interface to the _interfaces folder:
export interface Account{
id: string;
dateCreated: Date;
accountType: string;
ownerId?: string;
}
And modify the Owner interface:
import { Account } from './account.model';
export interface Owner{
id: string;
name: string;
dateOfBirth: Date;
address: string;
accounts?: Account[];
}
By using a question mark, we are making our property optional.
To continue, let’s change the owner-list.component.html file:
<td><button type="button" id="details" class="btn btn-primary" (click)="getOwnerDetails(owner.id)">Details</button></td>
On a click event, we call the getOwnerDetails function and pass the owner’s id as a parameter. So we need to handle that click event in our owner-list.component.ts file.
First, let’s add an import statement:
import { Router } from '@angular/router';
Then, we are going to modify the constructor to add the router:
Wanna join Code Maze Team, help us produce more awesome .NET/C# content and get paid? >> JOIN US! <<
constructor(private repository: OwnerRepositoryService, private errorHandler: ErrorHandlerService,
private router: Router) { }
And add the getOwnerDetails(id) function:
public getOwnerDetails = (id) => {
const detailsUrl: string = `/owner/details/${id}`;
this.router.navigate([detailsUrl]);
}
We create a URI for our details component with the id parameter and then call the navigate function to navigate to that component.
Finally, let’s just add one more function to fetch a single owner inside the owner-repository.service.ts file:
public getOwner = (route: string) => {
return this.http.get<Owner>(this.createCompleteRoute(route, this.envUrl.urlAddress));
}
Implementation of the Owner-Details Component
We have all the code to support the owner-details component. Now it is time to implement business logic inside that component.
Firstly, let’s modify the owner-details.component.ts file:
import { HttpErrorResponse } from '@angular/common/http';
import { Component, OnInit } from '@angular/core';
import { Owner } from './../../_interfaces/owner.model';
import { Router, ActivatedRoute } from '@angular/router';
import { OwnerRepositoryService } from './../../shared/services/owner-repository.service';
import { ErrorHandlerService } from './../../shared/services/error-handler.service';
@Component({
selector: 'app-owner-details',
templateUrl: './owner-details.component.html',
styleUrls: ['./owner-details.component.css']
})
export class OwnerDetailsComponent implements OnInit {
owner: Owner;
errorMessage: string = '';
constructor(private repository: OwnerRepositoryService, private router: Router,
private activeRoute: ActivatedRoute, private errorHandler: ErrorHandlerService) { }
ngOnInit() {
this.getOwnerDetails()
}
getOwnerDetails = () => {
const id: string = this.activeRoute.snapshot.params['id'];
const apiUrl: string = `api/owner/${id}/account`;
this.repository.getOwner(apiUrl)
.subscribe({
next: (own: Owner) => this.owner = own,
error: (err: HttpErrorResponse) => {
this.errorHandler.handleError(err);
this.errorMessage = this.errorHandler.errorMessage;
}
})
}
}
It is pretty much the same logic as in the owner-list.component.ts file, except now we have the ActivatedRoute imported because we have to get our id from the route.
After we execute the getOwnerDetails function, we are going to store the owner object with all related accounts inside the owner property.
All we have to do is to modify the owner-details.component.html file:
<div class="card card-body bg-light mb-2 mt-2">
<div class="row">
<div class="col-md-3">
<strong>Owner name:</strong>
</div>
<div class="col-md-3">
{{owner?.name}}
</div>
</div>
<div class="row">
<div class="col-md-3">
<strong>Date of birth:</strong>
</div>
<div class="col-md-3">
{{owner?.dateOfBirth | date: 'dd/MM/yyyy'}}
</div>
</div>
<div class="row" *ngIf='owner?.accounts.length <= 2; else advancedUser'>
<div class="col-md-3">
<strong>Type of user:</strong>
</div>
<div class="col-md-3">
<span class="text-success">Beginner user.</span>
</div>
</div>
<ng-template #advancedUser>
<div class="row">
<div class="col-md-3">
<strong>Type of user:</strong>
</div>
<div class="col-md-3">
<span class="text-info">Advanced user.</span>
</div>
</div>
</ng-template>
</div>
<div class="row">
<div class="col-md-12">
<div class="table-responsive">
<table class="table table-striped">
<thead>
<tr>
<th>Account type</th>
<th>Date created</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let account of owner?.accounts">
<td>{{account?.accountType}}</td>
<td>{{account?.dateCreated | date: 'dd/MM/yyyy'}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
Here, we display the owner entity with all the required data. Also, if the owner has more than two accounts we conditionally show a different template (#advancedUser) for that field. Finally, we display all the accounts related to this owner:
We can also take a look at the advanced user:
Conclusion
By reading this post we’ve learned how to handle errors in a separate service by using Angular Error Handling. Also, we used conditional HTML rendering to show different data on the page with all the required details.
In the next part of the series, I am going to show you how to create child components and how to use @Input, @Output, and EventEmmiters in Angular. By doing so, we are going to learn to split our components into smaller parts (parent-child relation).
You will need to have Node 11+, Node Package Manager version 6+, Angular CLI 7+ and Angular 7+ installed on your machine.
In this tutorial, you will be introduced to HTTP errors in JavaScript, and how to use the HttpClient with RxJS error handling operators and finally how to use the HttpInterceptor
This is a deep dive into HTTP error handling in Angular 7, you might want to check out the introductory post on error handling here.
Prerequisites
To be able to follow through in this tutorial’s demonstration you should have:
- Node version 11.0 installed on your machine.
- Node Package Manager version 6.7 (usually ships with Node installation).
- Angular CLI version 7.0
- The latest version of Angular (version 7)
// run the command in a terminal
ng version
Confirm that you are using version 7, and update to 7 if you are not.
Other things that will be nice-to-haves are:
- A working knowledge of the Angular framework at a beginner level.
- Familiarity with Angular services will be a plus but not a requirement.
Outsider errors
These are errors that we call server side errors because they mainly come from the outside the Angular application and an HttpErrorResponse is always returned anytime they occur. It has properties like:
- Error name: this states the name of the error.
- Error message: this tries to explain the error in simple terms for easier understanding.
- Error status: each type of server side error has a code assigned to it to differentiate it from the rest. These codes are usually three digit codes like 400 which, signifies the request sent was unexpected or 500 which, signals internal server error and so on.
Error handler in Angular
Angular has a global error handling class called errorHandler that provides a hook for centralized exception handling inside your application. It basically intercepts all the errors that happen in your application, and logs all of them to the console, and stops the app from crashing.
The syntax looks like this:
class MyErrorHandler implements ErrorHandler {
handleError(error) {
// do something with the exception
}
}
@NgModule({
providers: [{provide: ErrorHandler, useClass: MyErrorHandler}]
})
class MyModule {}
This is a great way to handle errors in Angular, particularly the insider errors.
The limitation of errorHandler
If you followed from the introductory post here, you will see how the Angular errorHandler class was the ultimate solution to centralizing the try/catch concept of errors in our application. However, when we want to focus on server side errors, we discover that the errorHandler class cannot work directly with HTTP requests in our application. Good news is Angular provides a kind of interface where you can use the concept of the errorHandler class to deal directly with HTTP requests.
Solution 1: Angular HttpClient
The [HttpClient](https://angular.io/api/common/http/HttpClient) in @angular/common/``[http](https://angular.io/api/common/http) offers a simplified client HTTP API for Angular applications that rests on the XMLHttpRequest interface exposed by browsers. Additional benefits of [HttpClient](https://angular.io/api/common/http/HttpClient)include testability features, typed request and response objects, request and response interception, Observable APIs, and streamlined error handling. So using this client with some RxJS operators we can get a kind of try/catch way of error handling but this time directly communicating with the HTTP requests through an Angular application in a service. You will understand it better in action.
Demo
This is a demo jsonplaceholder application where parts of the available data on the jsonplaceholder is displayed on the user interface, a perfect service to demonstrate server related concepts. If you have all the prerequisites stated at the beginning of the post ready, you can download the project from GitHub here.
Unzip and open the project in VS Code and use the terminal to initialize the node modules:
npm install
Now that your application is up and running, you have to first and foremost ensure that the module required for Angular applications to use any server service is active in your application. Navigate to your app.module.ts file and confirm that there is an import statement like this:
import { HttpClientModule } from '@angular/common/http';
Your application has four components: posts, sidebar, details and users. It also has a service called data service where all the HTTP requests are made. Your data.service.ts file should look like this:
// src/app/services/data.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class DataService {
constructor(private http: HttpClient) { }
getUsers() {
return this.http.get('https://jsonplaceholder.typicode.com/users')
}
getUser(userId) {
return this.http.get('https://jsonplaceholder.typicode.com/users/'+userId)
}
getPosts() {
return this.http.get('https://jsonplaceholder.typicode.com/posts')
}
}
Three requests are being made to the server, now if you pick one of these requests, say getUsers() and you want to add error handling with the HttpClient then you will:
- Import the catchError object from RxJS operators.
- Import throwError from RxJS.
- Use the pipe method to introduce it in the desired HTTP request.
- Create a method to handle the error
If you follow these, your data.service.ts file will look like this:
// src/app/services/data.service.ts
import { Injectable } from '@angular/core';
import { HttpClient, HttpErrorResponse } from '@angular/common/http';
import { catchError } from 'rxjs/operators'
import { throwError } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class DataService {
constructor(private http: HttpClient) { }
getUsers() {
return this.http.get('https://jsonplaceholder.typicode.com/usssers')
.pipe(
catchError(this.handleError)
);
}
getUser(userId) {
return this.http.get('https://jsonplaceholder.typicode.com/users/'+userId)
}
getPosts() {
return this.http.get('https://jsonplaceholder.typicode.com/posts')
}
handleError(error: HttpErrorResponse){
console.log("lalalalalalalala");
return throwError(error);
}
}
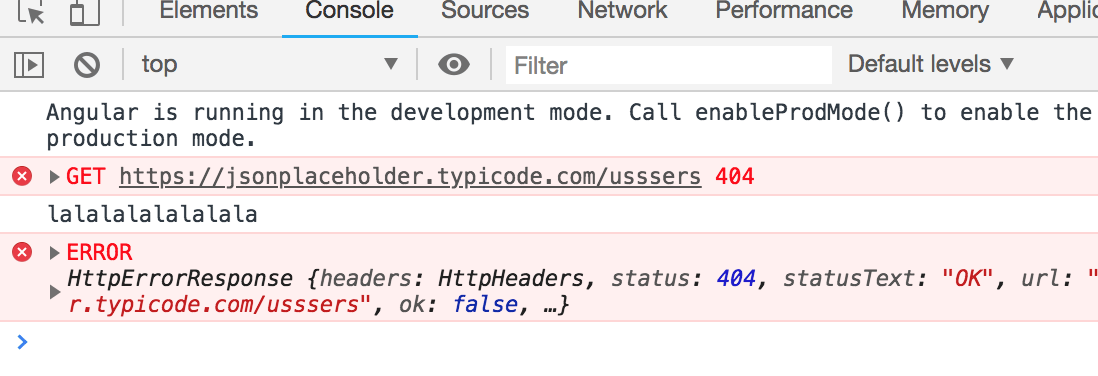
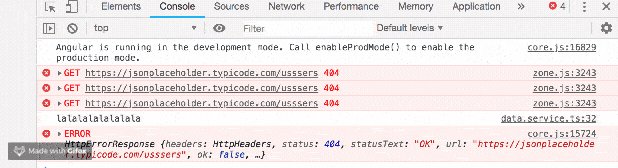
You will see that the get request was deliberately tampered with to ensure an error occurs. When you run the application, you will see the error logged with the log message we want.
Sometimes when you send a request to a well known slow server, you know it might take a while to get response or take a few tries to actually get response from the server, you can resend the request a number of times before throwing the error.
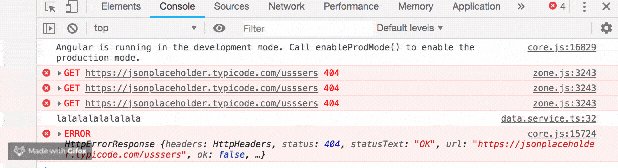
This can be achieved with the retry method in RxJS, so you import the retry operator then you can use it inside the pipe like it is used below:
// src/app/services/data.service.ts
import { Injectable } from '@angular/core';
import { HttpClient, HttpErrorResponse } from '@angular/common/http';
import { catchError, retry } from 'rxjs/operators'
import { throwError } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class DataService {
constructor(private http: HttpClient) { }
getUsers() {
return this.http.get('https://jsonplaceholder.typicode.com/usssers')
.pipe(
retry(2),
catchError(this.handleError)
);
}
getUser(userId) {
return this.http.get('https://jsonplaceholder.typicode.com/users/'+userId)
}
getPosts() {
return this.http.get('https://jsonplaceholder.typicode.com/posts')
}
handleError(error: HttpErrorResponse){
console.log("lalalalalalalala");
return throwError(error);
}
}
If you run the application, the console should look like this:
You see it first tries to get the response, then retries it twice just as we specified before throwing the error log message.
It is also very important that your retry comes before the catchError so that the error message is not logged after every trial.
This solution works perfectly so long as your application has one service and probably one get request, but when your application is big and has many services or a lot more requests per service it becomes an inefficient solution. This is because you have to always copy the handle error function across services and repeat code even within a service. Imagine the memory cost of debugging and maintaining the codebase.
The best option: Angular HttpInterceptor
Just like the name says, Angular provides an interface called the HttpInterceptor that can intercept [HttpRequest](https://angular.io/api/common/http/HttpRequest) and [HttpResponse](https://angular.io/api/common/http/HttpResponse) and creates a platform to handle them. This means we get direct access to our server requests, what better place to deal with server errors than here!
The syntax looks like this:
interface HttpInterceptor {
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>>
}
To use the HttpInterceptor , create a new service where you want your interceptor logic to go in with the Angular CLI:
ng generate service services/interceptor
Now you have generated an interceptor service, navigate to your app.module.ts file to register it accordingly, like this:
// src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { UsersComponent } from './components/users/users.component';
import { DetailsComponent } from './components/details/details.component';
import { PostsComponent } from './components/posts/posts.component';
import { SidebarComponent } from './components/sidebar/sidebar.component';
import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations'
import { InterceptorService } from './services/interceptor.service';
@NgModule({
declarations: [
AppComponent,
SidebarComponent,
PostsComponent,
DetailsComponent,
UsersComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
BrowserAnimationsModule
],
providers: [
{
provide: HTTP_INTERCEPTORS,
useClass: InterceptorService,
multi: true
}
],
bootstrap: [AppComponent]
})
export class AppModule { }
Next step is to get rid of all the error handling logic in the data.service.ts file, the file should look like this when you are done:
// src/app/services/data.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class DataService {
constructor(private http: HttpClient) { }
getUsers() {
return this.http.get('https://jsonplaceholder.typicode.com/usersss')
}
getUser(userId) {
return this.http.get('https://jsonplaceholder.typicode.com/users/'+userId)
}
getPosts() {
return this.http.get('https://jsonplaceholder.typicode.com/posts')
}
}
Copy the code below into the interceptor.service.ts file:
// src/app/services/interceptor.service.ts
import { Injectable } from '@angular/core';
import {
HttpInterceptor, HttpRequest,
HttpHandler, HttpEvent, HttpErrorResponse
} from '@angular/common/http';
import { Observable, throwError } from 'rxjs';
import { catchError } from 'rxjs/operators';
@Injectable({
providedIn: 'root'
})
export class InterceptorService implements HttpInterceptor{
constructor() { }
handleError(error: HttpErrorResponse){
console.log("lalalalalalalala");
return throwError(error);
}
intercept(req: HttpRequest<any>, next: HttpHandler):
Observable<HttpEvent<any>>{
return next.handle(req)
.pipe(
catchError(this.handleError)
)
};
}
If you run the application, you can see that it logs our error message and throws the error just as we expect. This is the best method of handling server errors in your Angular project. You can test all the three requests at once for errors by tampering with them. When you do, you will find out that the interceptor catches all of them and logs our message for each, it is really amazing to watch.
Conclusion
You have been introduced to various ways to handle server side errors in your Angular applications. You have also seen when to use and when not to use the HttpClient with the RxJS operators and how the best way is using interceptors. In the next tutorial in this series, you will be introduced to error tracking. The complete code for this tutorial is on GitHub and can be found here. Happy coding!