Я использую Angular 4 HttpClient для отправки запросов на внешний сервис. Это очень стандартная настройка:
this.httpClient.get(url).subscribe(response => {
//do something with response
}, err => {
console.log(err.message);
}, () => {
console.log('completed');
}
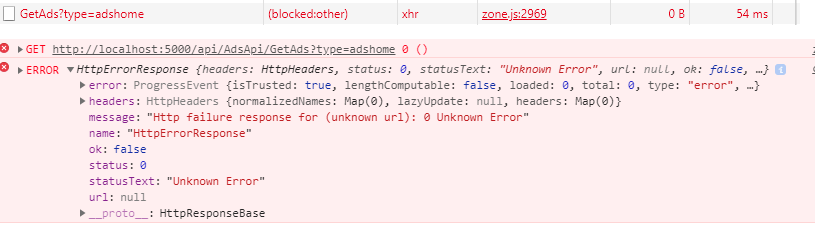
Проблема в том, что когда запрос не выполняется, я вижу общий
Http failure response for (unknown url): 0 Unknown Error сообщение в консоли. Между тем, когда я проверяю неудачный запрос в chrome, я вижу, что состояние ответа-422, а во вкладке «предварительный просмотр» я вижу фактическое сообщение, описывающее причину сбоя.
Как получить доступ к фактическому ответному сообщению, которое я вижу в инструментах chrome dev?
Вот скриншот демонстрация проблемы:
1319
7
7 ответов:
Проблема была связана сCORS . Я заметил, что в консоли Chrome появилась еще одна ошибка:
На запрошенном ресурсе отсутствует заголовок «Access-Control-Allow-Origin». Происхождение ‘http://localhost:4200 ‘ поэтому доступ запрещен. Ответ имел код состояния HTTP 422.’
Это означает, что в ответе от серверной части отсутствовал заголовок
Access-Control-Allow-Origin, хотя серверная часть nginx была настроена для добавления этих заголовков к ответам с помощьюadd_headerдиректива .Однако эта директива добавляет заголовки только в том случае, если код ответа равен 20X или 30X. Мне нужно было использовать параметр
always, чтобы убедиться, что заголовок добавляется независимо от кода ответа:
add_header 'Access-Control-Allow-Origin' 'http://localhost:4200' always;Как только серверная часть была правильно настроена, я мог получить доступ к фактическому сообщению об ошибке в коде Angular.
Если вы используете Laravel в качестве бэкенда, то отредактируйте его .htaccess файл, просто вставив этот код, чтобы решить проблему CROS в вашем Angular или IONIC проекте
Header add Access-Control-Allow-Origin "*" Header add Access-Control-Allow-Methods: "GET,POST,OPTIONS,DELETE,PUT"
Для меня это было вызвано JsonSerializerException на стороне сервера.
При выполнении запроса произошло необработанное исключение
Newtonsoft.формат JSON.JsonSerializationException: содержит ссылки на себя петлю
обнаружен с типом …Клиент сказал:
POST http://localhost:61495/api/Action net::ERR_INCOMPLETE_CHUNKED_ENCODING ERROR HttpErrorResponse {headers: HttpHeaders, status: 0, statusText: "Unknown Error", url: null, ok: false, …}Упрощение типа ответа устранение петель решило проблему.
Эта ошибка возникла у меня в Firefox, но не в Chrome при разработке локально, и она оказалась вызвана тем, что Firefox не доверяет моему локальному API-сертификату ssl (который не является действительным, но я добавил его в свой локальный CERT store, что позволило chrome доверять ему, но не ff). Переход к API напрямую и добавление исключения в Firefox исправили проблему.
Работая на меня после отключения расширения Ads block В chrome, эта ошибка иногда появляется из-за того, что что-то блокирует http в браузере

Не так стар, как другие вопросы, но я просто боролся с этим в приложении Ionic-Laravel, и здесь ничего не работает (и другие сообщения), поэтому я установил https://github.com/barryvdh/laravel-cors дополнение в Laravel и началось, и оно работает довольно хорошо.
Мое было вызвано недопустимым отношением в моделях, которые я пытался запросить. Выяснено путем отладки ответа он разбился на отношение.
Я использую Angular 4 HttpClient для отправки запросов на внешнюю службу. Это очень стандартная настройка:
this.httpClient.get(url).subscribe(response => {
//do something with response
}, err => {
console.log(err.message);
}, () => {
console.log('completed');
}
Проблема в том, что когда запрос не работает, я вижу общий Http failure response for (unknown url): 0 Unknown Error сообщение об Http failure response for (unknown url): 0 Unknown Error в консоли. Между тем, когда я проверяю неудавшийся запрос в chrome, я вижу, что статус ответа — 422, а на вкладке «Предварительный просмотр» я вижу фактическое сообщение о причине возникновения ошибки.
Как получить доступ к фактическому ответному сообщению, которое я вижу в инструментах хром-dev?
Вот скриншот, демонстрирующий проблему:
Ответ 1
Проблема была связана с CORS. Я заметил, что в консоли Chrome появилась еще одна ошибка:
В запрошенном ресурсе нет заголовка «Access-Control-Allow-Origin». Происхождение ‘ http://localhost: 4200 ‘, следовательно, не допускается. В ответе был код статуса 422.
Это означает, что ответ с сервера backend отсутствовал в заголовке Access-Control-Allow-Origin хотя backend nginx был настроен для добавления этих заголовков в ответы с директивой add_header.
Однако эта директива добавляет только заголовки, когда код ответа 20X или 30X. При ответах об ошибках заголовки отсутствовали. Мне нужно было always использовать параметр, чтобы убедиться, что заголовок добавлен независимо от кода ответа:
add_header 'Access-Control-Allow-Origin' 'http://localhost:4200' always;
Когда бэкэнд был правильно настроен, я смог получить доступ к фактическому сообщению об ошибке в Угловом коде.
Ответ 2
работая для меня после отключения расширения блока объявлений в chrome, эта ошибка появляется иногда из-за того, что блокирует http в браузере
Ответ 3
В случае, если кто-то еще окажется потерянным, как я… Мои проблемы были не из-за CORS (у меня полный контроль над сервером (ами), и CORS был настроен правильно!).
Моя проблема заключалась в том, что я использую платформу Android уровня 28, которая по умолчанию отключает сетевые коммуникации в открытом тексте, и пыталась разработать приложение, которое указывает на IP моего ноутбука (на котором запущен сервер API). Базовый URL-адрес API выглядит примерно так: http://[LAPTOP_IP]: 8081. Поскольку это не https, Android WebView полностью блокирует сетевой переход между телефоном/эмулятором и сервером на моем ноутбуке. Чтобы это исправить:
Добавить конфигурацию безопасности сети
Новый файл в проекте: resources/android/xml/network_security_config.xml
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<!-- Set application-wide security config -->
<base-config cleartextTrafficPermitted="true"/>
</network-security-config>
ПРИМЕЧАНИЕ: Это следует использовать осторожно, так как оно разрешит весь открытый текст из вашего приложения (ничто не заставит использовать https). Вы можете ограничить его, если хотите.
Ссылка на конфигурацию в основном config.xml
<platform name="android">
...
<edit-config file="app/src/main/AndroidManifest.xml" mode="merge" target="/manifest/application" xmlns:android="http://schemas.android.com/apk/res/android">
<application android:networkSecurityConfig="@xml/network_security_config" />
</edit-config>
<resource-file src="resources/android/xml/network_security_config.xml" target="app/src/main/res/xml/network_security_config.xml" />
....
</platform>
Вот оно! Оттуда я восстановил APK, и теперь приложение могло общаться как с эмулятора, так и с телефона.
Больше информации о сети сек: https://developer.android.com/training/articles/security-config.html#CleartextTrafficPermitted
Ответ 4
Если вы, ребята, используете ядро .net, приведенное ниже, этот шаг может вам помочь!
Более того, это не Angular или другая ошибка запроса в вашем приложении FrontEnd
Сначала ребята должны добавить пакет Microsoft CORS от Nuget. Если ваши ребята не добавлены в ваше приложение, следуйте команде установки.
Install-Package Microsoft.AspNetCore.Cors
Затем вам нужно добавить службы CORS. В файле startup.cs в вашем методе ConfigureServices должно быть что-то похожее на следующее:
public void ConfigureServices(IServiceCollection services)
{
services.AddCors();
}
Затем вам нужно добавить промежуточное программное обеспечение CORS в ваше приложение. В вашем startup.cs у вас должен быть метод Configure. Вы должны иметь это похоже на это:
public void Configure(IApplicationBuilder app, IHostingEnvironment env,
ILoggerFactory loggerFactory)
{
app.UseCors( options =>
options.AllowAnyOrigin().AllowAnyMethod().AllowAnyHeader());
app.UseMvc();
}
Параметры lambda — это свободный API, поэтому вы можете добавлять/удалять любые дополнительные функции, которые вам нужны. На самом деле вы можете использовать опцию «AllowAnyOrigin», чтобы принять любой домен, но я настоятельно рекомендую вам не делать этого, так как он открывает вызовы из любого источника. Вы также можете ограничить вызовы из разных источников для их HTTP-метода (GET/PUT/POST и т.д.), Чтобы вы могли выставлять только вызовы GET между доменами и т.д.
Спасибо, ты сатиш (сел)
Ответ 5
Для меня это было вызвано серверной стороной JsonSerializerException.
Произошло необработанное исключение при выполнении запроса. Newtonsoft.Json.JsonSerializationException: обнаружен самоссылающийся цикл с типом…
Клиент сказал:
POST http://localhost:61495/api/Action net::ERR_INCOMPLETE_CHUNKED_ENCODING
ERROR HttpErrorResponse {headers: HttpHeaders, status: 0, statusText: "Unknown Error", url: null, ok: false, …}
Упрощение типа ответа за счет устранения петель решило проблему.
Ответ 6
Эта ошибка произошла для меня в Firefox, но не в Chrome при разработке локально, и это оказалось вызвано тем, что Firefox не доверял моему локальному сертификату API ssl (что неверно, но я добавил его в свой локальный магазин cert, который позволяет хром доверять ему, но не ff). Исправлена проблема с прямым доступом к API и добавлением исключения в Firefox.
Ответ 7
Если вы используете Laravel в качестве Backend, а затем отредактируйте файл.htaccess, просто вставив этот код, чтобы решить проблему CROS в вашем проекте Angular или IONIC
Header add Access-Control-Allow-Origin "*"
Header add Access-Control-Allow-Methods: "GET,POST,OPTIONS,DELETE,PUT"
Ответ 8
Подобная ошибка может произойти, если вы не предоставили действительный сертификат клиента и токен, который понимает ваш сервер:
Ошибка:
Ответ об ошибке Http для (неизвестный url): 0 Неизвестная ошибка
Пример кода:
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { Observable, throwError } from 'rxjs';
import { catchError, map } from 'rxjs/operators';
class MyCls1 {
constructor(private http: HttpClient) {
}
public myFunc(): void {
let http: HttpClient;
http.get(
'https://www.example.com/mypage',
{
headers:
new HttpHeaders(
{
'Content-Type': 'application/json',
'X-Requested-With': 'XMLHttpRequest',
'MyClientCert': '', // This is empty
'MyToken': '' // This is empty
}
)
}
).pipe( map(res => res), catchError(err => throwError(err)) );
}
}
Обратите внимание, что и MyClientCert & MyToken — это пустые строки, поэтому ошибка. MyClientCert & MyToken может быть любым именем, которое понимает ваш сервер.
Ответ 9
Я использую ASP.NET SPA Extensions, который создает мне прокси на портах 5000 и 5001, которые проходят через Angular port 4200 во время разработки.
У меня была правильная настройка CORS для порта https 5001, и все было хорошо, но я случайно попал в старую закладку, которая была для порта 5000. Затем неожиданно это сообщение возникло. Как говорили другие в консоли, было сообщение об ошибке «предполетное».
Поэтому, независимо от вашей среды, если вы используете CORS, убедитесь, что у вас есть все порты, указанные в качестве хоста и порта.
Ответ 10
Я не так стара, как другие вопросы, но я просто боролся с этим в приложении Ionic-Laravel, и отсюда ничего не работает (и других сообщений), поэтому я установил https://github.com/barryvdh/laravel-cors дополнение в Laravel и начал, и он работает очень хорошо.
Ответ 11
Мой был вызван недействительными отношениями в моделях, которые я пытался запросить. Выяснилось, отлаживая ответ, который он разбил на отношение.
Ответ 12
Если у вас есть правильный заголовок cors. Ваша корпоративная сеть может быть отключена от заголовка cors. Если веб-сайт доступен извне, попробуйте получить доступ к нему из-за пределов сети, чтобы убедиться, что сеть вызывает эту проблему — хорошая идея, независимо от причины.
Ответ 13
Я получал это точное сообщение всякий раз, когда мои запросы занимали более 2 минут. Браузер отключится от запроса, но запрос на бэкэнде продолжался до его завершения. Сервер (в моем случае ASP.NET Web API) не обнаружил разрыв соединения.
После целого дня поиска я наконец-то нашел этот ответ, объяснив, что если вы используете конфигурацию прокси-сервера, по умолчанию время ожидания составляет 120 секунд (или 2 минуты).
Таким образом, вы можете отредактировать конфигурацию прокси и установить для нее все, что вам нужно:
{
"/api": {
"target": "http://localhost:3000",
"secure": false,
"timeout": 6000000
}
}
Теперь я использовал agentkeepalive, чтобы заставить его работать с проверкой подлинности NTLM, и не знал, что тайм-аут агента не имеет никакого отношения к тайм-ауту прокси, поэтому оба должны быть установлены. Мне потребовалось некоторое время, чтобы понять это, поэтому вот пример:
const Agent = require('agentkeepalive');
module.exports = {
'/api/': {
target: 'http://localhost:3000',
secure: false,
timeout: 6000000, // <-- this is needed as well
agent: new Agent({
maxSockets: 100,
keepAlive: true,
maxFreeSockets: 10,
keepAliveMsecs: 100000,
timeout: 6000000, // <-- this is for the agentkeepalive
freeSocketTimeout: 90000
}),
onProxyRes: proxyRes => {
let key = 'www-authenticate';
proxyRes.headers[key] = proxyRes.headers[key] &&
proxyRes.headers[key].split(',');
}
}
};
Ответ 14
Если вы используете Laravel в качестве Backend, а затем отредактируйте файл Controller в проекте laravel, просто вставив этот код в функцию конструктора, чтобы решить проблему CROS в вашем проекте Angular или IONIC
public function __construct(){
header('Access-Control-Allow-Origin: *'); //just add this line
}
Ответ 15
Моя ошибка состояла в том, что файл был слишком большим (ядро dotnet, кажется, имеет ограничение @~ 25Mb). настройка
- maxAllowedContentLength до 4294967295 (максимальное значение uint) в web.config
- украшать действие контроллера с помощью [DisableRequestSizeLimit]
- services.Configure(options => {options.MultipartBodyLengthLimit = 4294967295;}); в Startup.cs
решил проблему для меня.
Ответ 16
Ну, я испытал ту же ошибку, после поиска всех комментариев здесь, ничего не помогло. Наконец, выясняется, что мой сервер узлов не работал.
Я использую Angular 4 HttpClient для отправки запросов во внешнюю службу. Это очень стандартная настройка:
this.httpClient.get(url).subscribe(response => {
//do something with response
}, err => {
console.log(err.message);
}, () => {
console.log('completed');
}
проблема в том, что при сбое запроса я вижу общий
Http failure response for (unknown url): 0 Unknown Error сообщение в консоли. Между тем, когда я проверяю неудачный запрос в chrome, я вижу, что статус ответа-422, а на вкладке «предварительный просмотр» я вижу фактическое сообщение, описывающее причину сбоя.
как получить доступ к фактическому ответному сообщению, которое я вижу в chrome dev инструменты?
вот скриншот, демонстрирующий проблему:
7 ответов
проблема была связана с CORS. Я заметил, что в консоли Chrome произошла еще одна ошибка:
заголовок «Access-Control-Allow-Origin» отсутствует на запрашиваемом ресурсе. Происхождение’http://localhost:4200 ‘ поэтому доступ запрещен. Ответ имел код состояния HTTP 422.`
Это означает, что ответ от backend сервер не хватает Access-Control-Allow-Origin заголовок, хотя бэкэнд nginx был настроен для добавления этих заголовки ответов с add_header директива.
однако эта директива добавляет заголовки только тогда, когда код ответа 20X или 30X. В ответах на ошибки заголовки отсутствовали. Мне нужно было использовать always параметр, чтобы убедиться, что заголовок добавлен независимо от кода ответа:
add_header 'Access-Control-Allow-Origin' 'http://localhost:4200' always;
как только бэкэнд был правильно настроен, я мог получить доступ к фактическому сообщению об ошибке в угловом коде.
Если вы используете Laravel в качестве бэкэнда, отредактируйте его .htaccess файл, просто вставив этот код, чтобы решить проблему CROS в вашем угловом или ионном проекте
Header add Access-Control-Allow-Origin "*"
Header add Access-Control-Allow-Methods: "GET,POST,OPTIONS,DELETE,PUT"
для меня это было вызвано JsonSerializerException на стороне сервера.
необработанное исключение при выполнении запроса
Newtonsoft.формат JSON.JsonSerializationException: содержит ссылки на себя петлю
обнаружен с типом …
клиент сказал:
POST http://localhost:61495/api/Action net::ERR_INCOMPLETE_CHUNKED_ENCODING
ERROR HttpErrorResponse {headers: HttpHeaders, status: 0, statusText: "Unknown Error", url: null, ok: false, …}
упрощение типа ответа, устранение циклов решило проблему.
эта ошибка произошла для меня в Firefox, но не Chrome при разработке локально, и это оказалось вызвано Firefox, не доверяя моему локальному API ssl сертификат (что недопустимо, но я добавил его в свой локальный магазин сертификатов, который позволил chrome доверять ему, но не ff). Переход к API напрямую и добавление исключения в Firefox исправили проблему.
работает для меня после выключения расширения блока объявлений в chrome, эта ошибка иногда появляется, потому что что-то блокирует http в браузере

1
автор: Dwi Yanuar Ilham
не так стар, как другие вопросы, но я просто боролся с этим в приложении Ionic-Laravel, и ничего не работает отсюда (и других сообщений), поэтому я установил https://github.com/barryvdh/laravel-cors дополнение в Laravel и началось, и оно работает довольно хорошо.
0
автор: gersonmontenegro
мой был вызван недопустимым отношением в моделях, которые я пытался запросить. Выяснил, отладив ответ, он разбился на отношение.
Я использую Angular 4 HttpClientдля отправки запросов во внешнюю службу. Это очень стандартная установка:
this.httpClient.get(url).subscribe(response => {
//do something with response
}, err => {
console.log(err.message);
}, () => {
console.log('completed');
}
Проблема в том, что когда запрос не выполняется, я вижу Http failure response for (unknown url): 0 Unknown Errorв консоли общее
сообщение. Между тем, когда я проверяю неудавшийся запрос в chrome, я вижу статус ответа 422, а на вкладке «предварительный просмотр» я вижу фактическую причину сбоя в сообщении.
Как мне получить доступ к фактическому ответному сообщению, которое я вижу в инструментах Chrome dev?
Вот скриншот, демонстрирующий проблему:
Ответы:
Проблема была связана с CORS . Я заметил, что в консоли Chrome произошла еще одна ошибка:
На запрошенном ресурсе отсутствует заголовок Access-Control-Allow-Origin. Происхождение « HTTP: // локальный: 4200 », следовательно , не имеет права доступа. Ответ имел код состояния HTTP 422.
Это означает, что в ответе внутреннего сервера отсутствовал Access-Control-Allow-Originзаголовок, хотя серверный nginx был настроен на добавление этих заголовков в ответы с помощью add_headerдирективы .
Однако эта директива добавляет заголовки только тогда, когда код ответа равен 20X или 30X. В сообщениях об ошибках отсутствовали заголовки. Мне нужно было использовать alwaysпараметр, чтобы убедиться, что заголовок добавлен независимо от кода ответа:
add_header 'Access-Control-Allow-Origin' 'http://localhost:4200' always;
Как только бэкэнд был правильно настроен, я мог получить доступ к фактическому сообщению об ошибке в коде Angular.
В случае, если кто-то еще окажется таким же потерянным, как и я … Мои проблемы НЕ были связаны с CORS (я полностью контролирую сервер (ы), и CORS был настроен правильно!).
Моя проблема заключалась в том, что я использую платформу Android уровня 28, которая по умолчанию отключает сетевую связь в открытом виде, и я пытался разработать приложение, которое указывает на IP-адрес моего ноутбука (на котором запущен сервер API). Базовый URL-адрес API выглядит примерно так : http: // [LAPTOP_IP]: 8081 . Поскольку это не https , android webview полностью блокирует xfer сети между телефоном / эмулятором и сервером на моем ноутбуке. Чтобы это исправить:
Добавить конфигурацию сетевой безопасности
Новый файл в проекте: resources / android / xml / network_security_config.xml
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<!-- Set application-wide security config -->
<base-config cleartextTrafficPermitted="true"/>
</network-security-config>
ПРИМЕЧАНИЕ. Это следует использовать осторожно, так как это разрешит весь открытый текст из вашего приложения (ничто не заставляет использовать https). Вы можете ограничить его, если хотите.
Ссылка на конфигурацию в основном config.xml
<platform name="android">
...
<edit-config file="app/src/main/AndroidManifest.xml" mode="merge" target="/manifest/application" xmlns:android="http://schemas.android.com/apk/res/android">
<application android:networkSecurityConfig="@xml/network_security_config" />
</edit-config>
<resource-file src="resources/android/xml/network_security_config.xml" target="app/src/main/res/xml/network_security_config.xml" />
....
</platform>
Это оно! Оттуда я восстановил APK, и теперь приложение могло связываться как с эмулятором, так и с телефона.
Дополнительная информация о сетевой сек: https://developer.android.com/training/articles/security-config.html#CleartextTrafficPermitted
работает для меня после отключения расширения блокировки рекламы в Chrome, эта ошибка иногда появляется из-за того, что что-то блокирует http в браузере

Если вы используете приложение .NET Core, это решение может помочь!
Более того, это может быть не ошибка Angular или другая ошибка запроса в вашем клиентском приложении.
Во-первых, вам нужно добавить пакет Microsoft CORS Nuget:
Install-Package Microsoft.AspNetCore.CorsЗатем вам нужно добавить службы CORS в файл startup.cs. В вашем методе ConfigureServices должно быть что-то похожее на следующее:
public void ConfigureServices(IServiceCollection services)
{
services.AddCors();
}
Затем добавьте в свое приложение промежуточное ПО CORS. В вашем startup.cs у вас должен быть метод настройки. Вам нужно, чтобы это было примерно так:
public void Configure(IApplicationBuilder app, IHostingEnvironment env,
ILoggerFactory loggerFactory)
{
app.UseCors( options =>
options.AllowAnyOrigin().AllowAnyMethod().AllowAnyHeader());
app.UseMvc();
}
Лямбда параметров — это удобный API, поэтому вы можете добавлять / удалять любые дополнительные параметры, которые вам нужны. Фактически вы можете использовать опцию «AllowAnyOrigin», чтобы принять любой домен, но я настоятельно рекомендую вам не делать этого, поскольку он открывает вызовы из разных источников от кого-либо. Вы также можете ограничить перекрестные вызовы источников их HTTP-методом (GET / PUT / POST и т. Д.), Чтобы вы могли только открывать перекрестные доменные вызовы GET и т. Д.
Эта ошибка возникала у меня в Firefox, но не в Chrome при локальной разработке, и оказалось, что Firefox не доверяет моему локальному сертификату ssl API (который недействителен, но я добавил его в свое локальное хранилище сертификатов, что позволило хром доверять ему но не ff). Непосредственный переход к API и добавление исключения в Firefox устранили проблему.
Для меня это было вызвано исключением JsonSerializerException на стороне сервера.
Произошло необработанное исключение при выполнении запроса Newtonsoft.Json.JsonSerializationException: обнаружен цикл самореференции с типом …
Клиент сказал:
POST http://localhost:61495/api/Action net::ERR_INCOMPLETE_CHUNKED_ENCODING
ERROR HttpErrorResponse {headers: HttpHeaders, status: 0, statusText: "Unknown Error", url: null, ok: false, …}
Упрощение типа ответа за счет устранения петель решило проблему.
Если вы используете Laravel в качестве Backend, отредактируйте файл .htaccess, просто вставив этот код, чтобы решить проблему CROS в вашем проекте Angular или IONIC.
Header add Access-Control-Allow-Origin "*"
Header add Access-Control-Allow-Methods: "GET,POST,OPTIONS,DELETE,PUT"
Аналогичная ошибка может возникнуть, если вы не предоставили действующий сертификат клиента и токен, который понимает ваш сервер:
Ошибка:
Ответ об ошибке HTTP для (неизвестный URL): 0 Неизвестная ошибка
Пример кода:
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { Observable, throwError } from 'rxjs';
import { catchError, map } from 'rxjs/operators';
class MyCls1 {
constructor(private http: HttpClient) {
}
public myFunc(): void {
let http: HttpClient;
http.get(
'https://www.example.com/mypage',
{
headers:
new HttpHeaders(
{
'Content-Type': 'application/json',
'X-Requested-With': 'XMLHttpRequest',
'MyClientCert': '', // This is empty
'MyToken': '' // This is empty
}
)
}
).pipe( map(res => res), catchError(err => throwError(err)) );
}
}
Обратите внимание, что оба MyClientCert& MyTokenявляются пустыми строками, отсюда и ошибка.
MyClientCert& MyTokenможет быть любым именем, понятным вашему серверу.
Я использую расширения ASP.NET SPA, которые создают мне прокси на портах 5000 и 5001, которые передаются на порт 4200 Angular во время разработки.
Я правильно настроил CORS для https-порта 5001, и все было в порядке, но я случайно перешел на старую закладку, которая была для порта 5000. Затем внезапно возникло это сообщение. Как другие говорили в консоли, появилось сообщение об ошибке «предполетная».
Итак, независимо от вашей среды, если вы используете CORS, убедитесь, что у вас указаны все порты — поскольку хост и порт имеют значение.
Я получал именно это сообщение всякий раз, когда выполнение моих запросов занимало более 2 минут. Браузер отключился от запроса, но запрос на серверной части продолжался, пока не был завершен. Сервер (в моем случае веб-API ASP.NET) не обнаружил разъединение.
После целого дня поиска я наконец нашел этот ответ , объяснив, что если вы используете конфигурацию прокси , у него по умолчанию тайм-аут 120 секунд (или 2 минуты).
Итак, вы можете отредактировать конфигурацию прокси и установить все, что вам нужно:
{
"/api": {
"target": "http://localhost:3000",
"secure": false,
"timeout": 6000000
}
}Теперь я использовал agentkeepalive, чтобы заставить его работать с аутентификацией NTLM , и не знал, что тайм-аут агента не имеет ничего общего с тайм-аутом прокси, поэтому оба должны быть установлены. Мне потребовалось время, чтобы осознать это, поэтому вот пример:
const Agent = require('agentkeepalive');
module.exports = {
'/api/': {
target: 'http://localhost:3000',
secure: false,
timeout: 6000000, // <-- this is needed as well
agent: new Agent({
maxSockets: 100,
keepAlive: true,
maxFreeSockets: 10,
keepAliveMsecs: 100000,
timeout: 6000000, // <-- this is for the agentkeepalive
freeSocketTimeout: 90000
}),
onProxyRes: proxyRes => {
let key = 'www-authenticate';
proxyRes.headers[key] = proxyRes.headers[key] &&
proxyRes.headers[key].split(',');
}
}
};Для меня это была проблема браузера, так как мои запросы нормально работали в Postman.
Оказывается, по какой-то причине Firefox и Chrome заблокировали запросы, идущие на порт 6000, после того как я изменил порт API ASP.NET на 4000, ошибка изменилась на известную ошибку CORS, которую я мог исправить.
Chrome по крайней мере показал мне, ERR_UNSAFE_PORTчто дало мне понять, что может быть не так.
Если у вас есть правильный заголовок cors. Возможно, в вашей корпоративной сети отсутствует заголовок cors. Если веб-сайт доступен извне, попробуйте получить к нему доступ из-за пределов своей сети, чтобы проверить, не вызывает ли сеть проблема — хорошая идея независимо от причины.
В ядре asp.net, если ваш контроллер api не имеет вызываемой аннотации [AllowAnonymous], добавьте ее над именем вашего контроллера, например
[ApiController]
[Route("api/")]
[AllowAnonymous]
public class TestController : ControllerBaseНе такой старый, как другие вопросы, но я просто боролся с этим в приложении Ionic-Laravel, и здесь ничего не работает (и другие сообщения), поэтому я установил дополнение https://github.com/barryvdh/laravel-cors в Laravel и запустился, и он работает очень хорошо.
Моя была вызвана недопустимыми отношениями в моделях, которые я пытался запросить. Выяснилось путем отладки ответа, что он разбился в отношении.
Для меня это не было проблемой. Было поле типа DateTime в БД, которое имеет значение (0000-00-00), и моя модель не может правильно привязать это свойство, поэтому я изменил на допустимое значение, например (2019-08-12).
Я использую ядро .net, OData v4 и MySql (коннектор EF pomelo)
Добавьте эти коды в файл подключения
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: PUT,GET,POST,DELETE");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept");Если это служба узла, попробуйте шаги, описанные здесь
По сути, это ошибка общего доступа к ресурсам (CORS). Подробнее о таких ошибках здесь .
Как только я обновил службу узлов, добавив следующие строки, все заработало:
let express = require("express");
let app = express();
app.use(function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
next();
});Моя ошибка заключалась в том, что файл был слишком большим (ядро dotnet, похоже, имеет ограничение @ ~ 25 МБ). настройка
- maxAllowedContentLength до 4294967295 (максимальное значение uint) в web.config
- украшение действия контроллера [DisableRequestSizeLimit]
- services.Configure (options => {options.MultipartBodyLengthLimit = 4294967295;}); в Startup.cs
решил проблему для меня.
The problem was related to CORS. I noticed that there was another error in Chrome console:
No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://localhost:4200’ is therefore not allowed access. The response had HTTP status code 422.`
This means the response from backend server was missing Access-Control-Allow-Origin header even though backend nginx was configured to add those headers to the responses with add_header directive.
However, this directive only adds headers when response code is 20X or 30X. On error responses the headers were missing. I needed to use always parameter to make sure header is added regardless of the response code:
add_header 'Access-Control-Allow-Origin' 'http://localhost:4200' always;
Once the backend was correctly configured I could access actual error message in Angular code.
answered Nov 14, 2017 at 21:06
grdlgrdl
3,5333 gold badges24 silver badges24 bronze badges
9
In case anyone else ends up as lost as I was… My issues were NOT due to CORS (I have full control of the server(s) and CORS was configured correctly!).
My issue was because I am using Android platform level 28 which disables cleartext network communications by default and I was trying to develop the app which points at my laptop’s IP (which is running the API server). The API base URL is something like http://[LAPTOP_IP]:8081. Since it’s not https, android webview completely blocks the network xfer between the phone/emulator and the server on my laptop. In order to fix this:
Add a network security config
New file in project: resources/android/xml/network_security_config.xml
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<!-- Set application-wide security config -->
<base-config cleartextTrafficPermitted="true"/>
</network-security-config>
NOTE: This should be used carefully as it will allow all cleartext from your app (nothing forced to use https). You can restrict it further if you wish.
Reference the config in main config.xml
<platform name="android">
...
<edit-config file="app/src/main/AndroidManifest.xml" mode="merge" target="/manifest/application" xmlns:android="http://schemas.android.com/apk/res/android">
<application android:networkSecurityConfig="@xml/network_security_config" />
</edit-config>
<resource-file src="resources/android/xml/network_security_config.xml" target="app/src/main/res/xml/network_security_config.xml" />
....
</platform>
That’s it! From there I rebuilt the APK and the app was now able to communicate from both the emulator and phone.
More info on network sec: https://developer.android.com/training/articles/security-config.html#CleartextTrafficPermitted
answered May 17, 2019 at 0:43
haggyhaggy
7226 silver badges11 bronze badges
5
working for me after turn off ads block extension in chrome, this error sometime appear because something that block http in browser

answered Aug 29, 2018 at 15:38
DwiyiDwiyi
6097 silver badges16 bronze badges
1
If you are using .NET Core application, this solution might help!
Moreover this might not be an Angular or other request error in your front end application
First, you have to add the Microsoft CORS Nuget package:
Install-Package Microsoft.AspNetCore.Cors
You then need to add the CORS services in your startup.cs. In your ConfigureServices method you should have something similar to the following:
public void ConfigureServices(IServiceCollection services)
{
services.AddCors();
}
Next, add the CORS middleware to your app. In your startup.cs you should have a Configure method. You need to have it similar to this:
public void Configure(IApplicationBuilder app, IHostingEnvironment env,
ILoggerFactory loggerFactory)
{
app.UseCors( options =>
options.AllowAnyOrigin().AllowAnyMethod().AllowAnyHeader());
app.UseMvc();
}
The options lambda is a fluent API so you can add/remove any extra options you need. You can actually use the option “AllowAnyOrigin” to accept any domain, but I highly recommend you do not do this as it opens up cross origin calls from anyone. You can also limit cross origin calls to their HTTP Method (GET/PUT/POST etc), so you can only expose GET calls cross domain etc.
Feasoron
3,4221 gold badge23 silver badges34 bronze badges
answered Mar 22, 2019 at 6:40
sathishsathish
2612 silver badges13 bronze badges
0
For me it was caused by a server side JsonSerializerException.
An unhandled exception has occurred while executing the request
Newtonsoft.Json.JsonSerializationException: Self referencing loop
detected with type …
The client said:
POST http://localhost:61495/api/Action net::ERR_INCOMPLETE_CHUNKED_ENCODING
ERROR HttpErrorResponse {headers: HttpHeaders, status: 0, statusText: "Unknown Error", url: null, ok: false, …}
Making the response type simpler by eliminating the loops solved the problem.
answered Feb 21, 2018 at 9:56
PerrierPerrier
2,7015 gold badges33 silver badges52 bronze badges
This error was occurring for me in Firefox but not Chrome while developing locally, and it turned out to be caused by Firefox not trusting my local API’s ssl certificate (which is not valid, but I had added it to my local cert store, which let chrome trust it but not ff). Navigating to the API directly and adding an exception in Firefox fixed the issue.
answered Apr 26, 2018 at 13:04
fraxfrax
4434 silver badges10 bronze badges
2
If this is a node service, try the steps outlined here
Basically, it’s a Cross-Origin Resource Sharing (CORS) error. More information about such errors here.
Once I updated my node service with the following lines it worked:
let express = require("express");
let app = express();
app.use(function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
next();
});
answered Feb 20, 2020 at 14:32
FistOfFuryFistOfFury
6,5277 gold badges48 silver badges57 bronze badges
1
A similar error can occur, when you didn’t give a valid client certificate and token that your server understands:
Error:
Http failure response for (unknown url): 0 Unknown Error
Example code:
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { Observable, throwError } from 'rxjs';
import { catchError, map } from 'rxjs/operators';
class MyCls1 {
constructor(private http: HttpClient) {
}
public myFunc(): void {
let http: HttpClient;
http.get(
'https://www.example.com/mypage',
{
headers:
new HttpHeaders(
{
'Content-Type': 'application/json',
'X-Requested-With': 'XMLHttpRequest',
'MyClientCert': '', // This is empty
'MyToken': '' // This is empty
}
)
}
).pipe( map(res => res), catchError(err => throwError(err)) );
}
}
Note that both MyClientCert & MyToken are empty strings, hence the error.
MyClientCert & MyToken can be any name that your server understands.
answered Dec 5, 2018 at 12:54
4
I was getting that exact message whenever my requests took more than 2 minutes to finish. The browser would disconnect from the request, but the request on the backend continued until it was finished. The server (ASP.NET Web API in my case) wouldn’t detect the disconnect.
After an entire day searching, I finally found this answer, explaining that if you use the proxy config, it has a default timeout of 120 seconds (or 2 minutes).
So, you can edit your proxy configuration and set it to whatever you need:
{
"/api": {
"target": "http://localhost:3000",
"secure": false,
"timeout": 6000000
}
}
Now, I was using agentkeepalive to make it work with NTLM authentication, and didn’t know that the agent’s timeout has nothing to do with the proxy’s timeout, so both have to be set. It took me a while to realize that, so here’s an example:
const Agent = require('agentkeepalive');
module.exports = {
'/api/': {
target: 'http://localhost:3000',
secure: false,
timeout: 6000000, // <-- this is needed as well
agent: new Agent({
maxSockets: 100,
keepAlive: true,
maxFreeSockets: 10,
keepAliveMsecs: 100000,
timeout: 6000000, // <-- this is for the agentkeepalive
freeSocketTimeout: 90000
}),
onProxyRes: proxyRes => {
let key = 'www-authenticate';
proxyRes.headers[key] = proxyRes.headers[key] &&
proxyRes.headers[key].split(',');
}
}
};
answered Sep 9, 2019 at 21:33
Marcos DimitrioMarcos Dimitrio
6,3885 gold badges37 silver badges60 bronze badges
I’m using ASP.NET SPA Extensions which creates me a proxy on ports 5000 and 5001 that pass through to Angular’s port 4200 during development.
I had had CORS correctly setup for https port 5001 and everything was fine, but I inadvertently went to an old bookmark which was for port 5000. Then suddenly this message arose. As others have said in the console there was a ‘preflight’ error message.
So regardless of your environment, if you’re using CORS make sure you have all ports specified — as the host and port both matter.
answered Dec 6, 2018 at 22:05
Simon_WeaverSimon_Weaver
136k79 gold badges631 silver badges676 bronze badges
For me it was a browser issue, since my requests were working fine in Postman.
Turns out that for some reason, Firefox and Chrome blocked requests going to port 6000, once I changed the ASP.NET API port to 4000, the error changed to a known CORS error which I could fix.
Chrome at least showed me ERR_UNSAFE_PORT which gave me a clue about what could be wrong.
answered Mar 1, 2020 at 19:23
Shahin DohanShahin Dohan
5,7813 gold badges38 silver badges57 bronze badges
If you are using Laravel as your Backend, then edit your .htaccess file by just pasting this code, to solve problem CROS in your Angular or IONIC project
Header add Access-Control-Allow-Origin "*"
Header add Access-Control-Allow-Methods: "GET,POST,OPTIONS,DELETE,PUT"
answered Feb 2, 2018 at 13:31
3
If you have a proper cors header in place. Your corporate network may be stripping off the cors header. If the website is externally accessible, try accessing it from outside your network to verify whether the network is causing the problem—a good idea regardless of the cause.
answered Nov 6, 2018 at 19:50
N-ateN-ate
5,5862 gold badges40 silver badges46 bronze badges
Add This Codes in your connection file
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: PUT,GET,POST,DELETE");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept");
answered Jan 2, 2020 at 17:49
0
if you are using nodejs as backend, here are steps to follow
-
install cors in your backend app
npm install cors
-
Add this code
const cors = require('cors'); const express = require('express'); const expressApp = express(); expressApp.use(cors({ origin: ['http://localhost:4200'], "methods": "GET,PUT,POST", "preflightContinue": false, "optionsSuccessStatus": 204, credentials: true }));
answered Feb 14, 2021 at 17:59
YouBeeYouBee
1,91114 silver badges16 bronze badges
Is not as old as other questions, but I just struggled with this in an Ionic-Laravel app, and nothing works from here (and other posts), so I installed https://github.com/barryvdh/laravel-cors complement in Laravel and started and it works pretty well.
answered Aug 17, 2018 at 11:06
Mine was caused by an invalid relationship in the models I was trying to query. Figured out by debugging the response it crashed at the relation.
answered Sep 1, 2018 at 14:03
J.Kirk.J.Kirk.
9232 gold badges12 silver badges30 bronze badges
For me it wasn’t an angular problem. Was a field of type DateTime in the DB that has a value of (0000-00-00) and my model cannot bind that property correct so I changed to a valid value like (2019-08-12).
I’m using .net core, OData v4 and MySql (EF pomelo connector)
answered Nov 14, 2019 at 11:16
Luis LopezLuis Lopez
5311 gold badge13 silver badges28 bronze badges
In asp.net core, If your api controller doesn’t have annotation called [AllowAnonymous], add it to above your controller name like
[ApiController]
[Route("api/")]
[AllowAnonymous]
public class TestController : ControllerBase
answered Apr 15, 2020 at 11:55
dgncndgncn
495 bronze badges
1
You must use —port when serve server
ng serve —open —port 4200
export class DatabaseService {
baseUrl: String = "http://localhost:8080/";
constructor(private http: HttpClient) { }
saveTutorial(response) {
var fullUrl = this.baseUrl + "api/tutorials";
return this.http.post(fullUrl,response);
}
}
answered Nov 12, 2020 at 4:55
I had the same issue. I used grdl’s answer above and added a cors configuration to my server like the one below and the problem was solved.
{
"cors": [
{
"origin": [“*”],
"method": ["GET"],
"responseHeader": ["Content-Type"],
"maxAgeSeconds": 3600
}
]
}
Look at the specific cors config help for your server to see how to set it up.
answered Apr 28, 2022 at 7:40
KrithikaKrithika
1151 silver badge10 bronze badges
2022-07-13
This is the easiest way but DON’T with PROD.
Inside index.html, add or edit the existing <meta http-equiv="Content-Security-Policy" content=". For example CORS blocked my access to local IIS Express https://localhost:44387/api/test, solution is have this
<meta http-equiv="Content-Security-Policy" content="
...
connect-src 'self' https://localhost:44387 https://anysite.com ...">
answered Jul 13, 2022 at 18:25
Jeb50Jeb50
5,8986 gold badges41 silver badges77 bronze badges
Let do some simple ones:
a) Network is disconnected — zero byte response.
b) I get this when I cancel a http call (yes you can do that)
c) During start up when I move pages too quickly it will cancel http calls because angular has not hooked up properly. I locked page to stop this one occurring.
d) We had a proxy in the middle and it terminated the connection after 30 seconds rather sending a HTTP timeout packet. If you look at the .net logs on back end you will see a client disconnected message. (these are not unusual as a user may just close their browser)
All of these have happened to me and I have no idea how to separate out which cause it is for any specific failure.
answered Aug 19, 2022 at 2:13
KenFKenF
5244 silver badges14 bronze badges
answered Dec 7, 2022 at 7:34
SnaketecSnaketec
2331 silver badge12 bronze badges
My error was that the file was too large (dotnet core seems to have a limit @~25Mb). Setting
- maxAllowedContentLength to 4294967295 (max value of uint) in web.config
- decorating the controller action with [DisableRequestSizeLimit]
- services.Configure(options => { options.MultipartBodyLengthLimit = 4294967295; }); in Startup.cs
solved the problem for me.
answered May 23, 2019 at 14:35
SpikolynnSpikolynn
3,9832 gold badges37 silver badges44 bronze badges
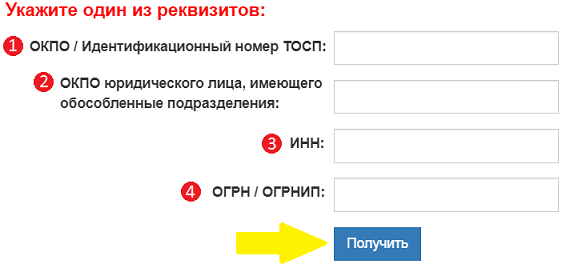
Содержание
- Websbor.gks.ru не работает сегодня январь 2023?
- Websbor.gks.ru сбои за последние 24 часа
- Не работает Websbor.gks.ru?
- Что не работает?
- Что делать, если сайт WEBSBOR.GKS.RU недоступен?
- Форум Websbor.gks.ru
- Уведомление о необходимости сдать отчёт от Росстата
- Личные кабинеты «Статистическая отчетность»
- Как получить данные о кодах статистики на www.websbor.gks.ru
- Получение данных о кодах статистики
- Получение данных о кодах статистики
- Преимущества платформы
- Уведомление о необходимости сдать отчёт от Росстата
- Что изменилось
- Перенос сайта WordPress
- Что мы будем использовать?
- Подготовка к переносу WordPress
- Перенос сайта WordPress
Websbor.gks.ru не работает сегодня январь 2023?
Узнайте, работает ли Websbor.gks.ru в нормальном режиме или есть проблемы сегодня
Websbor.gks.ru сбои за последние 24 часа
Не работает Websbor.gks.ru?
Не открывается, не грузится, не доступен, лежит или глючит?
Что не работает?
Самые частые проблемы Websbor.gks.ru
Что делать, если сайт WEBSBOR.GKS.RU недоступен?
Если WEBSBOR.GKS.RU работает, однако вы не можете получить доступ к сайту или отдельной его странице, попробуйте одно из возможных решений:
Кэш браузера.
Чтобы удалить кэш и получить актуальную версию страницы, обновите в браузере страницу с помощью комбинации клавиш Ctrl + F5.
Блокировка доступа к сайту.
Очистите файлы cookie браузера и смените IP-адрес компьютера.
Антивирус и файрвол. Проверьте, чтобы антивирусные программы (McAfee, Kaspersky Antivirus или аналог) или файрвол, установленные на ваш компьютер — не блокировали доступ к WEBSBOR.GKS.RU.
VPN и альтернативные службы DNS.
VPN: например, мы рекомендуем NordVPN.
Альтернативные DNS: OpenDNS или Google Public DNS.
Плагины браузера.
Например, расширение AdBlock вместе с рекламой может блокировать содержимое сайта. Найдите и отключите похожие плагины для исследуемого вами сайта.
Сбой драйвера микрофона
Быстро проверить микрофон: Тест Микрофона.
Форум Websbor.gks.ru
Admin • комментарий закреплен #
Возможно, на сайте websbor.gks.ru некорректно настроено перенаправление с разных версий. В этом случае воспользуйтесь ссылками ниже:
или добавить комментарий о сегодняшнем сбое без регистрации
идентификация не требуется
комментарии с нецензурной лексикой и оскорблениями удаляются
Валера • 59 дней назад # 17 ноября 2022 
Дерьм* а не ресурс. Через Internet Explorer не грузиться а в других браузерах не чего не хочет подписывать.
Оксана • 77 дней назад # 30 октября 2022 
Зайти невозможно! Ошибка HTTP 502.5 — сбой процесса.Зачем замудрили систему сдачи со статистикой. Как ИП замучился с этой системой, которая вытягивает деньги и время.
Ольга • 78 дней назад # 29 октября 2022 
Добрый день! не могу зайти, пишет HTTP Error 502.5 — Process Failure. Что делать?
Владимир • 99 дней назад # 8 октября 2022 
Не грузится сайт, произвёл все выше предложенные манипуляции по очистке dns кэша и кэша браузера, отключал все дополнения блокирующие рекламу, в т.ч. антивирусник. Ничего не помогло. В первых числах сентября всё работало нормально, сейчас облом.
Владимир • 198 дней назад # 1 июля 2022 
Источник
Уведомление о необходимости сдать отчёт от Росстата
От имени Росстата приходят фальшивые письма — ведомство говорит что не рассылает подобных писем.
Ваша организация …. в соответствии с Федеральным законом от 29 ноября 2007 г. № 282-ФЗ «Об официальном статистическом учете и системе государственной статистики в Российской Федерации» должна предоставить следующую статистическую отчётность:
Период сбора отчетности подходит к концу, однако отчетность от Вашей организации в органы государственной статистики еще не поступила.
Информируем Вас, что в случае непредоставления отчетности (первичных статистических данных) в течение 7 дней дней органы государственной статистики имеют право применить штрафные санкции, предусмотренные ст. 13.19 Кодекса об административных правонарушениях Российской Федерации.
Заполнить и направить требуемую отчётность в электронном виде можно следующим образом:
1) В личном кабинете респондента https://websbor.gks.ru/online/ (требует наличия действующей учётной записи в Системе сбора отчётности или регистрации в ней);
2) Путём заполнения в оффлайн-модуле и последующего предоставления отчёта через специализированного оператора связи вашего региона;
3) Путём заполнения в оффлайн-модуле и последующей отправки отчёта на почтовый адрес websbor-report@gks.ru (обращаем ваше внимание, что принимаются только отчёты в формате XML, подписанные квалифицированной электронной подписью).
Оффлайн-модуль для заполнения отчётов можно скачать с сайта Системы сбора отчётности:
https://websbor.gks.ru/webstat/Downloads/OfflineApplication/OfflineApplication.zip
По всем возникшим вопросам, включая вопросы смены электронного адреса или ошибочных электронных адресов, необходимо обращаться в Территориальный отдел государственной статистики вашего региона.
Данное уведомление автоматически сформировано Системой сбора отчётности Федеральной службы государственной статистики (РОССТАТ) 02.03.2021 и не требует ответа. Обращаем ваше внимание, что ответы, отправленные на адрес websbor@websbor.gks.ru не обрабатываются.
Уведомление отправлено 02.03.2021 03:29
Ещё в письме от 08.08.2017 № 04-04-4/97-СМИ Росстат сообщил о странных письмах от имени ведомства. Отправитель подозрительного письма указал номер телефона — +7(495) 227-29-69, который не имеет отношения к Росстату. Адрес электронной почты, с которой пришел запрос, является адресом домена rambler.ru либо yandex.ru. При попытке ответить вы получите ошибку.
ФЕДЕРАЛЬНАЯ СЛУЖБА ГОСУДАРСТВЕННОЙ СТАТИСТИКИ
ПИСЬМО от 01.08.2017 г. N 04-04-4/97-СМИ
Федеральная служба государственной статистики (Росстат) сообщает следующее.
Абонентский номер +7(495) 227-29-69, указанный в пересылаемом письме, принадлежит клиенту оператора стационарной/сотовой связи ОАО «Мобильные ТелеСистемы» (г. Москва) и не имеет отношения к Росстату. Адрес электронной почты, с которой пришел запрос, является адресом домена rambler.ru.
Обращаем внимание, что Федеральная служба государственной статистики (Росстат) не запрашивает информацию по организациям в частном порядке и официальный домен Росстата — gsk.ru.
Чтобы защитить себя от действий мошенников, представляющихся сотрудниками Росстата, рекомендуем при возникновении ситуаций, изложенных в письме, обращаться в территориальные органы Росстата по месту нахождения организации, контакты которых размещены на интернет-портале Росстата www.gsk.ru\О РосстатеТерриториальные органы (ТОГС)Сайты ТОГС.
Начальник управления сводных статистических работ и общественных связей Федеральной службы государственной статистики Н.С.Бугакова
Источник
Личные кабинеты «Статистическая отчетность»
Как получить данные о кодах статистики на www.websbor.gks.ru
Сервис на сайте www.websbor.gks.ru создан с целью упростить Федеральной службе гос. статистики наблюдение за организациями. Отпала необходимость в посещении государственной структуры с целью сдачи им отчетов, теперь все можно выполнить дистанционно.
Получение данных о кодах статистики
Для обеспечения достоверности статистических данных и идентификации организаций Росстат использует систему электронных подписей с помощью цифровых ключей. Его оформляют в специальных аккредитованных удостоверяющих центрах. Пошаговая инструкция для активации цифровой подписи:
- Зайти в раздел «Профиль» после авторизации.
- Выбрать пункт «Сертификаты».
- Загрузить сертификат открытого электронного ключа.
- Сохранить изменения.
После этого можно переходить к созданию отчета. Для этого выполняют следующие действия:
- Открывают пункт «Назначенные формы» и «Список отчетов».
- Выбирают раздел «Создать» и заполняют данные о компании.
- Указывают отчетный период, включая месяц и год.
- Добавляют поля вручную или из справочника в соответствии с кодами деятельности.
- Заполняют обязательные графы в созданной таблице.
- Сохраняют созданный отчет и отправляют его на проверку.
При повторной подаче отчетности можно использовать функцию «Создать по образцу», которая загружает шаблон прошлого документа.
Получение данных о кодах статистики
Для обеспечения достоверности статистических данных и идентификации организаций Росстат использует систему электронных подписей с помощью цифровых ключей. Его оформляют в специальных аккредитованных удостоверяющих центрах. Пошаговая инструкция для активации цифровой подписи:
- Зайти в раздел «Профиль» после авторизации.
- Выбрать пункт «Сертификаты».
- Загрузить сертификат открытого электронного ключа.
- Сохранить изменения.
После этого можно переходить к созданию отчета. Для этого выполняют следующие действия:
- Открывают пункт «Назначенные формы» и «Список отчетов».
- Выбирают раздел «Создать» и заполняют данные о компании.
- Указывают отчетный период, включая месяц и год.
- Добавляют поля вручную или из справочника в соответствии с кодами деятельности.
- Заполняют обязательные графы в созданной таблице.
- Сохраняют созданный отчет и отправляют его на проверку.
При повторной подаче отчетности можно использовать функцию «Создать по образцу», которая загружает шаблон прошлого документа.
Преимущества платформы
Используя электронный сервис, представители бизнеса получают ряд преимуществ:
- вся информация по действующим и сданным отчетам собрана в одном месте;
- доступ к данным о кодах и формах без регистрации;
- не нужно посещать филиал Росстата для подачи статистических данных;
- техническая поддержка оперативно решает проблемы пользователей.
Росстат – федеральный орган, занимающийся формированием статистической информации о демографическом, социальном и экономическом положении Российской Федерации. Организация обладает официальным сайтом. Посетители ресурса могут ознакомиться со справочной информацией или посмотреть контактные данные. Также работает личный кабинет.
https://new.gks.ru/cabinet/login – войти в кабинет.
Чтобы войти в учетную запись, откройте страницу авторизации. Перед вами появится форма входа. Укажите учетные данные и нажмите кнопку подтверждения. Если идентификаторы введены правильно, вы сможете пользоваться возможностями сервиса.
Уведомление о необходимости сдать отчёт от Росстата
От имени Росстата приходят фальшивые письма — ведомство говорит что не рассылает подобных писем.
Ваша организация …. в соответствии с Федеральным законом от 29 ноября 2007 г. № 282-ФЗ «Об официальном статистическом учете и системе государственной статистики в Российской Федерации» должна предоставить следующую статистическую отчётность:
Период сбора отчетности подходит к концу, однако отчетность от Вашей организации в органы государственной статистики еще не поступила.
Информируем Вас, что в случае непредоставления отчетности (первичных статистических данных) в течение 7 дней дней органы государственной статистики имеют право применить штрафные санкции, предусмотренные ст. 13.19 Кодекса об административных правонарушениях Российской Федерации.
Заполнить и направить требуемую отчётность в электронном виде можно следующим образом:
1) В личном кабинете респондента https://websbor.gks.ru/online/ (требует наличия действующей учётной записи в Системе сбора отчётности или регистрации в ней);
2) Путём заполнения в оффлайн-модуле и последующего предоставления отчёта через специализированного оператора связи вашего региона;
3) Путём заполнения в оффлайн-модуле и последующей отправки отчёта на почтовый адрес websbor-report@gks.ru (обращаем ваше внимание, что принимаются только отчёты в формате XML, подписанные квалифицированной электронной подписью).
Оффлайн-модуль для заполнения отчётов можно скачать с сайта Системы сбора отчётности:
https://websbor.gks.ru/webstat/Downloads/OfflineApplication/OfflineApplication.zip
По всем возникшим вопросам, включая вопросы смены электронного адреса или ошибочных электронных адресов, необходимо обращаться в Территориальный отдел государственной статистики вашего региона.
Данное уведомление автоматически сформировано Системой сбора отчётности Федеральной службы государственной статистики (РОССТАТ) 02.03.2021 и не требует ответа. Обращаем ваше внимание, что ответы, отправленные на адрес websbor@websbor.gks.ru не обрабатываются.
Уведомление отправлено 02.03.2021 03:29
Ещё в письме от 08.08.2017 № 04-04-4/97-СМИ Росстат сообщил о странных письмах от имени ведомства. Отправитель подозрительного письма указал номер телефона — +7(495) 227-29-69, который не имеет отношения к Росстату. Адрес электронной почты, с которой пришел запрос, является адресом домена rambler.ru либо yandex.ru. При попытке ответить вы получите ошибку.
ФЕДЕРАЛЬНАЯ СЛУЖБА ГОСУДАРСТВЕННОЙ СТАТИСТИКИ
ПИСЬМО от 01.08.2017 г. N 04-04-4/97-СМИ
Федеральная служба государственной статистики (Росстат) сообщает следующее.
Абонентский номер +7(495) 227-29-69, указанный в пересылаемом письме, принадлежит клиенту оператора стационарной/сотовой связи ОАО «Мобильные ТелеСистемы» (г. Москва) и не имеет отношения к Росстату. Адрес электронной почты, с которой пришел запрос, является адресом домена rambler.ru.
Обращаем внимание, что Федеральная служба государственной статистики (Росстат) не запрашивает информацию по организациям в частном порядке и официальный домен Росстата — gsk.ru.
Чтобы защитить себя от действий мошенников, представляющихся сотрудниками Росстата, рекомендуем при возникновении ситуаций, изложенных в письме, обращаться в территориальные органы Росстата по месту нахождения организации, контакты которых размещены на интернет-портале Росстата www.gsk.ruО РосстатеТерриториальные органы (ТОГС)Сайты ТОГС.
Начальник управления сводных статистических работ и общественных связей Федеральной службы государственной статистики Н.С.Бугакова
Росстат указывал, что не запрашивает информацию по организациям в частном порядке, а официальный домен Росстата — gks.ru, указало ведомство. Хотя и gsk.ru переадресует на них же.
Местоположение сервера Россия
Датацентр Beget LLC (Beget LLC)
Возраст домена1 год 9 месяцев
Что изменилось
Сдачу статистической отчётности регулирует Постановление Правительства РФ от 18 августа 2008 года № 620. Именно в этот документ вносит изменения ПП №2340.
С 2020 года Росстат начал принимать отчётность в электронном формате. Но у предприятий был выбор — они могли сдавать как электронный, так и бумажный вариант. С 2021 года все компании, кроме МСП, перевели на электронный формат.
С 1 января 2022 года перед Росстатом необходимо отчитываться электронным методом абсолютно всем предприятиям, в том числе МСП.
Новые сроки сдачи отчётности установлены Приказом Росстата от 17 декабря 2021 года № 925. Если не отчитаться в срок, то предприятию грозят штрафы.
Подробнее о санкциях Росстата мы рассказывали в статье «Штрафы за непредставление отчётности в статистику».
ПП №2340 также устанавливает срок, в течение которого можно исправить ошибку в отчёте и тем самым избежать штрафа. На это отводится 3 дня с момента обнаружения ошибки респондентом или получения письменного уведомления об ошибке от Росстата. В этот срок нужно отправить корректирующую форму с исправленными данными и приложить сопроводительное письмо с обоснованием исправлений.
Перенос сайта WordPress
По разным причинам вам может понадобиться перенести свой сайт на другой хостинг или VPS сервер. Это может быть вызвано тем, что ваш проект развивается и для него уже недостаточно ресурсов сервера, а может просто вас не устраивает уровень обслуживания. За все время развития Losst я менял хостинг провайдера много раз, то, что описано в истории сайта далеко не все. Возможно, позже у меня дойдут руки дописать, но не сейчас.
В этой статье я расскажу как выполняется перенос сайта wordpress, как это лучше сделать, что вам необходимо знать для того чтобы переезд прошел гладко и незаметно для пользователей. Ведь это главное.
Что мы будем использовать?
Несмотря на то что WordPress — это популярный движок и для него существует не только встроенная возможность переноса базы данных на другой сервер, но и огромное количество плагинов для этого, я не рекомендую их использовать. На своем опыте я убедился, что при использовании стандартного экспорта-импорта почему-то теряется множество картинок и потом нужно их восстанавливать. На losst еще до сих пор остались статьи с битыми картинками с тех времен. Мы будем делать все вручную с помощью таких инструментов:
Этого будет вполне достаточно, если вы менее опытный пользователь, то сюда можно добавить еще два инструмента:
Упор я делаю на VPS, рассчитывая на то, что у вас есть доступ к серверу по SSH. Но эта инструкция может быть использована чтобы выполнить перенос сайта на Wordpres на другой хостинг. Большинство современных хостингов дают доступ к ssh консоли хотя бы в html интерфейсе.
Подготовка к переносу WordPress
Первое на что нужно обратить внимание, и желательно, при регистрации хостинга, это DNS. Нам нужно чтобы пользователи ничего не заметили. А поэтому сервера имен не должны меняться. Лучше всего, если ваши сервера имен будут у регистратора доменных имен и он же будет управлять доменной зоной.
Если же вы используете сервера имен вашего хостинга, то при передаче управления на другой хостинг сайт будет недоступен несколько часов. Поэтому сервера имен передайте регистратору, даже если сейчас они у вашего хостинга, а пользователей направляйте на ip сервера с помощью A записи.
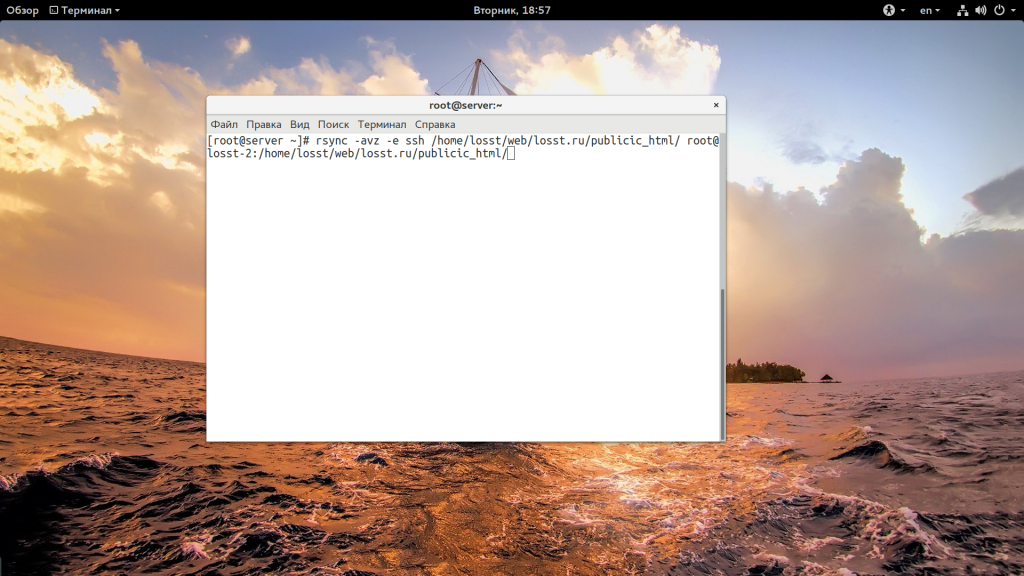
Перенос сайта WordPress
Сначала нам нужно перенести все файлы сайта на другой сервер. Конечно, вы можете использовать для этого FTP клиент, сначала скачать все файлы по одному с одного сервера, а потом загрузить по одному на другой. Но это сработает, только если у вас немного файлов. С сайтом в несколько гигабайт это может занять дни. Поэтому будем использовать более простой способ через SSH. Подключитесь к вашему серверу по SSH:
Обычно для переноса сайтов рекомендуется использовать tar, но это тоже не вариант, если на вашем хостинге недостаточно места для создания архива, поэтому оптимальный ответ на вопрос как скопировать сайт wordpress — использовать rsync:
rsync -avz -e ssh /папка/с/файлами/сайта root@address2:/папка/для/файлов/сайта/
Естественно, что папка для файлов сайта должна уже существовать. Дальше, на этом сервере нам нужно создать резервную копию базы данных, для наших целей этой команды будет вполне достаточно:
mysqldump -u root -p имя_базы > dump.sql
Если у вас большая база данных, то выполнение может занять несколько минут. Осталось передать базу на другой сервер, кладем ее в домашний каталог:
rsync -avz -e ssh dump.sql root@address2:
Если ваш сайт использует https, то нужно передать на новый сервер сертификаты, пока вы не подключите домен и не создадите новые:
rsync -avz -e ssh /путь/к/сертификату/site.pem root@address2:
/
rsync -avz -e ssh /путь/к/сертификату/site.key root@address2:
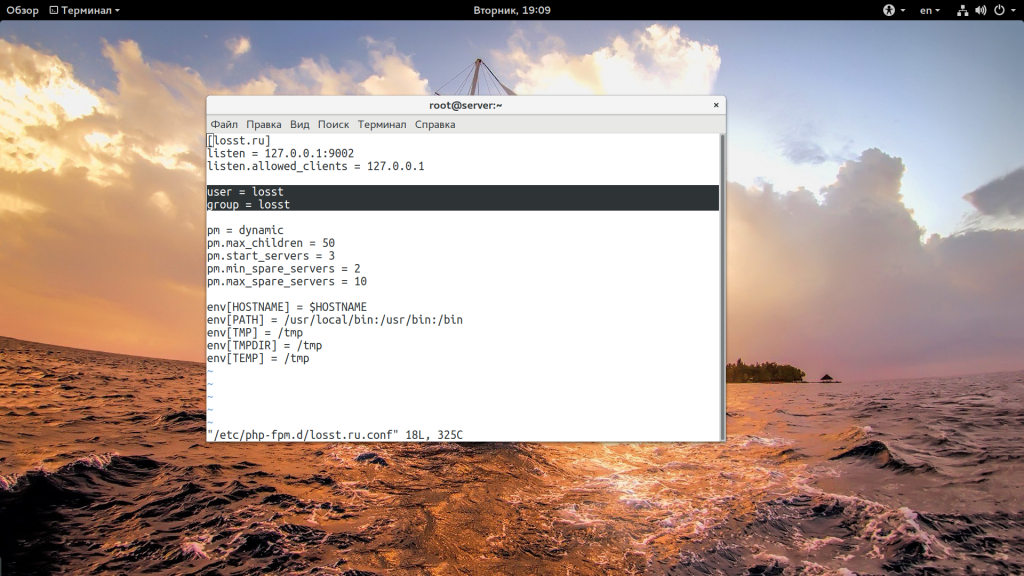
Дальше нам останется выполнить еще несколько настроек на этом сервере, но сначала нужно развернуть все на другом. Я предполагаю, что сервер уже настроен, веб-сервер и система управления базами данных установлены и работают. Подключаемся к нему по SSH:
Сначала файлы. Утилита rsync сохранит владельца файла из предыдущего сервера или сделает им root. А нам нужно чтобы файлы сайта принадлежали тому пользователю, от имени которого запущен Nginx и php-fpm или Apache. Посмотрите группу и пользователя, от которых они запущены:
Затем поменяйте текущего пользователя и группу всех файлов сайта на нужные с помощью утилиты chown:
chown -R losst:losst /путь/к/файлам/сайта/
Флаг -R включает рекурсивную обработку всех файлов, первый параметр — пользователь, второй, через двоеточие — группа. Дальше мы готовы перейти к базе данных. Сначала нужно создать нашу базу и создать пользователя, с помощью которого WordPress будет к ней подключаться. Для этого войдите в интерфейс mysql:
> CREATE DATABASE имя_базы_данных;
> CREATE USER ‘имя_пользователя’@’%’ IDENTIFIED BY ‘пароль’;
> GRANT ALL PRIVILEGES ON ‘имя_базы_данных’ . * TO ‘имя_пользователя’@’localhost’;
> GRANT ALL PRIVILEGES ON ‘имя_базы_данных’ . * TO ‘имя_пользователя’@’address1’;
> FLUSH PRIVILEGES;
С помощью этих команд мы создаем новую базу, затем пользователя, даем ему права делать с ней все что он захочет, если он подключен с localhost или сервера с ip address1, а последней командой обновляем таблицу привилегий. Нам осталось только загрузить информацию в базу:
Источник
Я хочу использовать APP_INITIALIZER для загрузки информации об авторизации при старте приложения. Я добавил APP_INITIALIZER в AppModule:
providers: [
{
provide: APP_INITIALIZER,
useFactory: init,
deps: [AuthService],
multi: true
}
]
Моя init функция:
export function init(authService: AuthService) {
return () => {
return authService.loadSecurityInfo(true).toPromise();
};
}
Метод loadSecurityInfo выглядит так:
loadSecurityInfo(reconstituteSecurity = false): Observable<SecurityInfo> {
console.log(`Loading SecurityInfo - Reconstitute security? ${reconstituteSecurity}`);
return this.http
.get<any>(this.securityInfoUrl, {headers: this.headers})
.pipe(
map(body => {
this._securityInfo = new SecurityInfo();
this._securityInfo.isAuthenticationEnabled = body.authenticationEnabled;
this._securityInfo.isAuthenticated = body.authenticated;
this._securityInfo.username = body.username;
this._securityInfo.roles = body.roles as string[];
console.log(`Getting security info: ${JSON.stringify(this.securityInfo)}`);
return this._securityInfo;
}),
catchError(this.errorReporter.handleError('loadSecurityInfo', null))
);
}
Когда я запускаю приложение и пытаюсь обновить страницу, нажав F5 быстро, например, два раза, я получаю ошибку в консоли браузера:
Http failure response for (unknown url): 0 Unknown Error
loadSecurityInfo failed: Backend returned code 0, status: undefined, error list: undefined
zUnb/Y</e.prototype.handleError/<
http://localhost:8080/main.ba74b710245ba9a3c361.js:1:1433305
9Z1F/u</t.prototype.error
m
http://localhost:8080/polyfills.855d06b353079dbdbf17.js:1:20756
b
Если я нажимаю F5 медленно, когда предыдущее обновление страницы отработало, ошибки нет! Я сломал себе мозг, почему происходит эта ошибка? Ошибка происходит только в браузере Firefox 60.4.0esr возможно и ниже, на последних версий браузеров Firefox и хром-нет ошибок.
Я использую Angular 6.1.10
UPDATE:
handleError:
handleError<T>(operation = 'operation', result?: T) {
return (error: any): Observable<T> => {
// TODO: send the error to remote logging infrastructure
console.error(error); // log to console instead
const message = traslateErrorToMessage(error);
console.error(`${operation} failed: ${message}`);
// go to error page
window.location.href = 'assets/pages/error.html';
// Let the app keep running by returning an empty result.
return of(result as T);
};
}
function traslateErrorToMessage(error: any) {
let message;
if (error.error instanceof ErrorEvent) {
message = `A client-side or network error: ${error.error.message}`;
} else {
message = `Backend returned code ${error.status}, status: ${error.error.status}, `
+ `error list: ${error.error.errors}`;
}
return message;
}
Вызовы сети:
securityInfoUrl здесь вообще даже не вызвался!
Ошибка в консоле:
Заголовки:
UPDATE:
Я убрал обращение к API при старте приложения, но ошибка осталась и возникает уже на другом обращение при тех же самых действия (несколько раз нажать F5), т.е. получается проблема не APP_INITIALIZER:
The problem was related to CORS. I noticed that there was another error in Chrome console:
No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://localhost:4200’ is therefore not allowed access. The response had HTTP status code 422.`
This means the response from backend server was missing Access-Control-Allow-Origin header even though backend nginx was configured to add those headers to the responses with add_header directive.
However, this directive only adds headers when response code is 20X or 30X. On error responses the headers were missing. I needed to use always parameter to make sure header is added regardless of the response code:
add_header 'Access-Control-Allow-Origin' 'http://localhost:4200' always;
Once the backend was correctly configured I could access actual error message in Angular code.
answered Nov 14, 2017 at 21:06
grdlgrdl
3,5033 gold badges24 silver badges24 bronze badges
9
In case anyone else ends up as lost as I was… My issues were NOT due to CORS (I have full control of the server(s) and CORS was configured correctly!).
My issue was because I am using Android platform level 28 which disables cleartext network communications by default and I was trying to develop the app which points at my laptop’s IP (which is running the API server). The API base URL is something like http://[LAPTOP_IP]:8081. Since it’s not https, android webview completely blocks the network xfer between the phone/emulator and the server on my laptop. In order to fix this:
Add a network security config
New file in project: resources/android/xml/network_security_config.xml
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<!-- Set application-wide security config -->
<base-config cleartextTrafficPermitted="true"/>
</network-security-config>
NOTE: This should be used carefully as it will allow all cleartext from your app (nothing forced to use https). You can restrict it further if you wish.
Reference the config in main config.xml
<platform name="android">
...
<edit-config file="app/src/main/AndroidManifest.xml" mode="merge" target="/manifest/application" xmlns:android="http://schemas.android.com/apk/res/android">
<application android:networkSecurityConfig="@xml/network_security_config" />
</edit-config>
<resource-file src="resources/android/xml/network_security_config.xml" target="app/src/main/res/xml/network_security_config.xml" />
....
</platform>
That’s it! From there I rebuilt the APK and the app was now able to communicate from both the emulator and phone.
More info on network sec: https://developer.android.com/training/articles/security-config.html#CleartextTrafficPermitted
answered May 17, 2019 at 0:43
haggyhaggy
7226 silver badges11 bronze badges
5
working for me after turn off ads block extension in chrome, this error sometime appear because something that block http in browser

answered Aug 29, 2018 at 15:38
DwiyiDwiyi
6097 silver badges16 bronze badges
1
If you are using .NET Core application, this solution might help!
Moreover this might not be an Angular or other request error in your front end application
First, you have to add the Microsoft CORS Nuget package:
Install-Package Microsoft.AspNetCore.Cors
You then need to add the CORS services in your startup.cs. In your ConfigureServices method you should have something similar to the following:
public void ConfigureServices(IServiceCollection services)
{
services.AddCors();
}
Next, add the CORS middleware to your app. In your startup.cs you should have a Configure method. You need to have it similar to this:
public void Configure(IApplicationBuilder app, IHostingEnvironment env,
ILoggerFactory loggerFactory)
{
app.UseCors( options =>
options.AllowAnyOrigin().AllowAnyMethod().AllowAnyHeader());
app.UseMvc();
}
The options lambda is a fluent API so you can add/remove any extra options you need. You can actually use the option “AllowAnyOrigin” to accept any domain, but I highly recommend you do not do this as it opens up cross origin calls from anyone. You can also limit cross origin calls to their HTTP Method (GET/PUT/POST etc), so you can only expose GET calls cross domain etc.
Feasoron
3,4221 gold badge23 silver badges34 bronze badges
answered Mar 22, 2019 at 6:40
sathishsathish
2612 silver badges13 bronze badges
0
For me it was caused by a server side JsonSerializerException.
An unhandled exception has occurred while executing the request
Newtonsoft.Json.JsonSerializationException: Self referencing loop
detected with type …
The client said:
POST http://localhost:61495/api/Action net::ERR_INCOMPLETE_CHUNKED_ENCODING
ERROR HttpErrorResponse {headers: HttpHeaders, status: 0, statusText: "Unknown Error", url: null, ok: false, …}
Making the response type simpler by eliminating the loops solved the problem.
answered Feb 21, 2018 at 9:56
PerrierPerrier
2,7015 gold badges33 silver badges52 bronze badges
This error was occurring for me in Firefox but not Chrome while developing locally, and it turned out to be caused by Firefox not trusting my local API’s ssl certificate (which is not valid, but I had added it to my local cert store, which let chrome trust it but not ff). Navigating to the API directly and adding an exception in Firefox fixed the issue.
answered Apr 26, 2018 at 13:04
fraxfrax
4434 silver badges10 bronze badges
2
A similar error can occur, when you didn’t give a valid client certificate and token that your server understands:
Error:
Http failure response for (unknown url): 0 Unknown Error
Example code:
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { Observable, throwError } from 'rxjs';
import { catchError, map } from 'rxjs/operators';
class MyCls1 {
constructor(private http: HttpClient) {
}
public myFunc(): void {
let http: HttpClient;
http.get(
'https://www.example.com/mypage',
{
headers:
new HttpHeaders(
{
'Content-Type': 'application/json',
'X-Requested-With': 'XMLHttpRequest',
'MyClientCert': '', // This is empty
'MyToken': '' // This is empty
}
)
}
).pipe( map(res => res), catchError(err => throwError(err)) );
}
}
Note that both MyClientCert & MyToken are empty strings, hence the error.
MyClientCert & MyToken can be any name that your server understands.
answered Dec 5, 2018 at 12:54
4
If this is a node service, try the steps outlined here
Basically, it’s a Cross-Origin Resource Sharing (CORS) error. More information about such errors here.
Once I updated my node service with the following lines it worked:
let express = require("express");
let app = express();
app.use(function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
next();
});
answered Feb 20, 2020 at 14:32
FistOfFuryFistOfFury
6,4877 gold badges45 silver badges57 bronze badges
1
I was getting that exact message whenever my requests took more than 2 minutes to finish. The browser would disconnect from the request, but the request on the backend continued until it was finished. The server (ASP.NET Web API in my case) wouldn’t detect the disconnect.
After an entire day searching, I finally found this answer, explaining that if you use the proxy config, it has a default timeout of 120 seconds (or 2 minutes).
So, you can edit your proxy configuration and set it to whatever you need:
{
"/api": {
"target": "http://localhost:3000",
"secure": false,
"timeout": 6000000
}
}
Now, I was using agentkeepalive to make it work with NTLM authentication, and didn’t know that the agent’s timeout has nothing to do with the proxy’s timeout, so both have to be set. It took me a while to realize that, so here’s an example:
const Agent = require('agentkeepalive');
module.exports = {
'/api/': {
target: 'http://localhost:3000',
secure: false,
timeout: 6000000, // <-- this is needed as well
agent: new Agent({
maxSockets: 100,
keepAlive: true,
maxFreeSockets: 10,
keepAliveMsecs: 100000,
timeout: 6000000, // <-- this is for the agentkeepalive
freeSocketTimeout: 90000
}),
onProxyRes: proxyRes => {
let key = 'www-authenticate';
proxyRes.headers[key] = proxyRes.headers[key] &&
proxyRes.headers[key].split(',');
}
}
};
answered Sep 9, 2019 at 21:33
Marcos DimitrioMarcos Dimitrio
6,3785 gold badges37 silver badges60 bronze badges
I’m using ASP.NET SPA Extensions which creates me a proxy on ports 5000 and 5001 that pass through to Angular’s port 4200 during development.
I had had CORS correctly setup for https port 5001 and everything was fine, but I inadvertently went to an old bookmark which was for port 5000. Then suddenly this message arose. As others have said in the console there was a ‘preflight’ error message.
So regardless of your environment, if you’re using CORS make sure you have all ports specified — as the host and port both matter.
answered Dec 6, 2018 at 22:05
Simon_WeaverSimon_Weaver
136k78 gold badges631 silver badges675 bronze badges
For me it was a browser issue, since my requests were working fine in Postman.
Turns out that for some reason, Firefox and Chrome blocked requests going to port 6000, once I changed the ASP.NET API port to 4000, the error changed to a known CORS error which I could fix.
Chrome at least showed me ERR_UNSAFE_PORT which gave me a clue about what could be wrong.
answered Mar 1, 2020 at 19:23
Shahin DohanShahin Dohan
5,7313 gold badges38 silver badges56 bronze badges
If you are using Laravel as your Backend, then edit your .htaccess file by just pasting this code, to solve problem CROS in your Angular or IONIC project
Header add Access-Control-Allow-Origin "*"
Header add Access-Control-Allow-Methods: "GET,POST,OPTIONS,DELETE,PUT"
answered Feb 2, 2018 at 13:31
3
If you have a proper cors header in place. Your corporate network may be stripping off the cors header. If the website is externally accessible, try accessing it from outside your network to verify whether the network is causing the problem—a good idea regardless of the cause.
answered Nov 6, 2018 at 19:50
N-ateN-ate
5,5662 gold badges39 silver badges46 bronze badges
Add This Codes in your connection file
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: PUT,GET,POST,DELETE");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept");
answered Jan 2, 2020 at 17:49
0
if you are using nodejs as backend, here are steps to follow
-
install cors in your backend app
npm install cors
-
Add this code
const cors = require('cors'); const express = require('express'); const expressApp = express(); expressApp.use(cors({ origin: ['http://localhost:4200'], "methods": "GET,PUT,POST", "preflightContinue": false, "optionsSuccessStatus": 204, credentials: true }));
answered Feb 14, 2021 at 17:59
YouBeeYouBee
1,91114 silver badges16 bronze badges
Is not as old as other questions, but I just struggled with this in an Ionic-Laravel app, and nothing works from here (and other posts), so I installed https://github.com/barryvdh/laravel-cors complement in Laravel and started and it works pretty well.
answered Aug 17, 2018 at 11:06
Mine was caused by an invalid relationship in the models I was trying to query. Figured out by debugging the response it crashed at the relation.
answered Sep 1, 2018 at 14:03
J.Kirk.J.Kirk.
9232 gold badges12 silver badges30 bronze badges
For me it wasn’t an angular problem. Was a field of type DateTime in the DB that has a value of (0000-00-00) and my model cannot bind that property correct so I changed to a valid value like (2019-08-12).
I’m using .net core, OData v4 and MySql (EF pomelo connector)
answered Nov 14, 2019 at 11:16
Luis LopezLuis Lopez
5311 gold badge13 silver badges28 bronze badges
In asp.net core, If your api controller doesn’t have annotation called [AllowAnonymous], add it to above your controller name like
[ApiController]
[Route("api/")]
[AllowAnonymous]
public class TestController : ControllerBase
answered Apr 15, 2020 at 11:55
dgncndgncn
495 bronze badges
1
You must use —port when serve server
ng serve —open —port 4200
export class DatabaseService {
baseUrl: String = "http://localhost:8080/";
constructor(private http: HttpClient) { }
saveTutorial(response) {
var fullUrl = this.baseUrl + "api/tutorials";
return this.http.post(fullUrl,response);
}
}
answered Nov 12, 2020 at 4:55
I had the same issue. I used grdl’s answer above and added a cors configuration to my server like the one below and the problem was solved.
{
"cors": [
{
"origin": [“*”],
"method": ["GET"],
"responseHeader": ["Content-Type"],
"maxAgeSeconds": 3600
}
]
}
Look at the specific cors config help for your server to see how to set it up.
answered Apr 28, 2022 at 7:40
KrithikaKrithika
1151 silver badge10 bronze badges
2022-07-13
This is the easiest way but DON’T with PROD.
Inside index.html, add or edit the existing <meta http-equiv="Content-Security-Policy" content=". For example CORS blocked my access to local IIS Express https://localhost:44387/api/test, solution is have this
<meta http-equiv="Content-Security-Policy" content="
...
connect-src 'self' https://localhost:44387 https://anysite.com ...">
answered Jul 13, 2022 at 18:25
Jeb50Jeb50
5,8706 gold badges41 silver badges71 bronze badges
Let do some simple ones:
a) Network is disconnected — zero byte response.
b) I get this when I cancel a http call (yes you can do that)
c) During start up when I move pages too quickly it will cancel http calls because angular has not hooked up properly. I locked page to stop this one occurring.
d) We had a proxy in the middle and it terminated the connection after 30 seconds rather sending a HTTP timeout packet. If you look at the .net logs on back end you will see a client disconnected message. (these are not unusual as a user may just close their browser)
All of these have happened to me and I have no idea how to separate out which cause it is for any specific failure.
answered Aug 19, 2022 at 2:13
KenFKenF
5244 silver badges13 bronze badges
answered Dec 7, 2022 at 7:34
SnaketecSnaketec
2141 silver badge12 bronze badges
My error was that the file was too large (dotnet core seems to have a limit @~25Mb). Setting
- maxAllowedContentLength to 4294967295 (max value of uint) in web.config
- decorating the controller action with [DisableRequestSizeLimit]
- services.Configure(options => { options.MultipartBodyLengthLimit = 4294967295; }); in Startup.cs
solved the problem for me.
answered May 23, 2019 at 14:35
SpikolynnSpikolynn
3,9832 gold badges37 silver badges44 bronze badges
user.ts:46 ERROR HttpErrorResponse {headers: HttpHeaders, status: 0, statusText: "Unknown Error", url: null, ok: false, …} error : ProgressEvent {isTrusted: true, lengthComputable: false, loaded: 0, total: 0, type: "error", …} headers : HttpHeaders {normalizedNames: Map(0), lazyUpdate: null, headers: Map(0)} message : "Http failure response for (unknown url): 0 Unknown Error" name : "HttpErrorResponse" ok : false status : 0 statusText : "Unknown Error" url : null __proto__ : HttpResponseBase
polyfills.js:3 OPTIONS https://example.com/api/v1/login net::ERR_CONNECTION_REFUSED
s @ polyfills.js:3
t.scheduleTask @ polyfills.js:3
onScheduleTask @ polyfills.js:3
t.scheduleTask @ polyfills.js:3
r.scheduleTask @ polyfills.js:3
r.scheduleMacroTask @ polyfills.js:3
(anonymous) @ polyfills.js:3
o.(anonymous function) @ polyfills.js:2
(anonymous) @ http.js:2347
Observable._trySubscribe @ Observable.js:172
Observable.subscribe @ Observable.js:160
subscribeToResult @ subscribeToResult.js:23
MergeMapSubscriber._innerSub @ mergeMap.js:132
MergeMapSubscriber._tryNext @ mergeMap.js:129
MergeMapSubscriber._next @ mergeMap.js:112
Subscriber.next @ Subscriber.js:89
ScalarObservable.subscribe @ ScalarObservable.js:49
Observable.trySubscribe @ Observable.js:172
Observable.subscribe @ Observable.js:160
MergeMapOperator.call @ mergeMap.js:87
Observable.subscribe @ Observable.js:157
FilterOperator.call @ filter.js:60
Observable.subscribe @ Observable.js:157
MapOperator.call @ map.js:56
Observable.subscribe @ Observable.js:157
ConnectableObservable.connect @ ConnectableObservable.js:40
RefCountOperator.call @ refCount.js:24
Observable.subscribe @ Observable.js:157
webpackJsonp.310.User.login @ user.ts:39
webpackJsonp.348.LoginPage.doLogin @ login.ts:37
(anonymous) @ LoginPage.html:11
handleEvent @ core.js:13255
callWithDebugContext @ core.js:14740
debugHandleEvent @ core.js:14327
dispatchEvent @ core.js:9704
(anonymous) @ core.js:10318
(anonymous) @ platform-browser.js:2614
t.invokeTask @ polyfills.js:3
onInvokeTask @ core.js:4620
t.invokeTask @ polyfills.js:3
r.runTask @ polyfills.js:3
e.invokeTask @ polyfills.js:3
p @ polyfills.js:2
v @ polyfills.js:2
**user.ts:46 ERROR HttpErrorResponse {headers: HttpHeaders, status: 0, statusText: «Unknown Error», url: null, ok: false, …}error: ProgressEvent {isTrusted: true, lengthComputable: false, loaded: 0, total: 0, type: «error», …}headers: HttpHeaders {normalizedNames: Map(0), lazyUpdate: null, headers: Map(0)}message: «Http failure response for (unknown url): 0 Unknown Error»name: «HttpErrorResponse»ok: falsestatus: 0statusText: «Unknown Error»url: null__proto: HttpResponseBase**
(anonymous) @ user.ts:46
SafeSubscriber.__tryOrUnsub @ Subscriber.js:238
SafeSubscriber.error @ Subscriber.js:197
Subscriber._error @ Subscriber.js:128
Subscriber.error @ Subscriber.js:102
Subscriber._error @ Subscriber.js:128
Subscriber.error @ Subscriber.js:102
Subject.error @ Subject.js:70
Subscriber._error @ Subscriber.js:128
ConnectableSubscriber._error @ ConnectableObservable.js:77
Subscriber.error @ Subscriber.js:102
Subscriber._error @ Subscriber.js:128
Subscriber.error @ Subscriber.js:102
Subscriber._error @ Subscriber.js:128
Subscriber.error @ Subscriber.js:102
OuterSubscriber.notifyError @ OuterSubscriber.js:22
InnerSubscriber._error @ InnerSubscriber.js:26
Subscriber.error @ Subscriber.js:102
onError @ http.js:2283
t.invokeTask @ polyfills.js:3
onInvokeTask @ core.js:4620
t.invokeTask @ polyfills.js:3
r.runTask @ polyfills.js:3
e.invokeTask @ polyfills.js:3
p @ polyfills.js:2
v @ polyfills.js:2
XMLHttpRequest.send (async)
s @ polyfills.js:3
t.scheduleTask @ polyfills.js:3
onScheduleTask @ polyfills.js:3
t.scheduleTask @ polyfills.js:3
r.scheduleTask @ polyfills.js:3
r.scheduleMacroTask @ polyfills.js:3
(anonymous) @ polyfills.js:3
o.(anonymous function) @ polyfills.js:2
(anonymous) @ http.js:2347
Observable._trySubscribe @ Observable.js:172
Observable.subscribe @ Observable.js:160
subscribeToResult @ subscribeToResult.js:23
MergeMapSubscriber._innerSub @ mergeMap.js:132
MergeMapSubscriber._tryNext @ mergeMap.js:129
MergeMapSubscriber._next @ mergeMap.js:112
Subscriber.next @ Subscriber.js:89
ScalarObservable._subscribe @ ScalarObservable.js:49
Observable._trySubscribe @ Observable.js:172
Observable.subscribe @ Observable.js:160
MergeMapOperator.call @ mergeMap.js:87
Observable.subscribe @ Observable.js:157
FilterOperator.call @ filter.js:60
Observable.subscribe @ Observable.js:157
MapOperator.call @ map.js:56
Observable.subscribe @ Observable.js:157
ConnectableObservable.connect @ ConnectableObservable.js:40
RefCountOperator.call @ refCount.js:24
Observable.subscribe @ Observable.js:157
webpackJsonp.310.User.login @ user.ts:39
webpackJsonp.348.LoginPage.doLogin @ login.ts:37
(anonymous) @ LoginPage.html:11
handleEvent @ core.js:13255
callWithDebugContext @ core.js:14740
debugHandleEvent @ core.js:14327
dispatchEvent @ core.js:9704
(anonymous) @ core.js:10318
(anonymous) @ platform-browser.js:2614
t.invokeTask @ polyfills.js:3
onInvokeTask @ core.js:4620
t.invokeTask @ polyfills.js:3
r.runTask @ polyfills.js:3
e.invokeTask @ polyfills.js:3
p @ polyfills.js:2
v @ polyfills.js:2
polyfills.js:3 XHR failed loading: OPTIONS «https://example.com/api/v1/login».
Hello, we reviewed this issue and determined that it doesn’t fall into the bug report or feature request category. This issue tracker is not suitable for support requests, please repost your issue on StackOverflow using tag angular.
If you are wondering why we don’t resolve support issues via the issue tracker, please check out this explanation.
Status code 0 indicates a CORS failure.
ygr15893000, pchretien, haifzhan, royadams72, PedroRuiz, topalavlad, oledb, anakreon, glemiere, nivu, and 11 more reacted with thumbs up emoji
ygr15893000, ganqqwerty, mcsky, glemiere, nivu, VeeRHunter, and TheHanna reacted with laugh emoji
ygr15893000, tbinte, glemiere, nivu, VeeRHunter, nvahalik, Tfarra, and TheHanna reacted with hooray emoji
nivu, VeeRHunter, mazinnen, Tfarra, and TheHanna reacted with heart emoji
@alxhub We have a very long process on backend that makes the API unavailable until it finishes. During this process the OPTIONS response returns an status code503 and we have an interceptor that redirects the app to a «In maintenance» page. It worked on Angular 1 $http, now the status is 0 with the same issue: Http failure response for (unknown url): 0 Unknown Error and I am not able to know if the status is 503.
Not sure if I should use this status===0likeOPTIONS was 503.
OPTIONS response is not exposed in both XHR and Fetch, no client-side logic can help with that.
I was getting this error even when CORS was enabled. I have posted my solution to above SO link.
Error with
status: 0
statusText: «Unknown Error»
url: null
also occurs when browser doesn’t have internet connection.
No CORS error object should be differentiable from error of No Internet connection.
This issue has been automatically locked due to inactivity.
Please file a new issue if you are encountering a similar or related problem.
Read more about our automatic conversation locking policy.
This action has been performed automatically by a bot.
Я использую Angular 4 HttpClient для отправки запросов на внешний сервис. Это очень стандартная настройка:
this.httpClient.get(url).subscribe(response => {
//do something with response
}, err => {
console.log(err.message);
}, () => {
console.log('completed');
}
Проблема в том, что когда запрос не выполняется, я вижу общий
Http failure response for (unknown url): 0 Unknown Error сообщение в консоли. Между тем, когда я проверяю неудачный запрос в chrome, я вижу, что состояние ответа-422, а во вкладке «предварительный просмотр» я вижу фактическое сообщение, описывающее причину сбоя.
Как получить доступ к фактическому ответному сообщению, которое я вижу в инструментах chrome dev?
Вот скриншот демонстрация проблемы:
1271
7
7 ответов:
Проблема была связана сCORS . Я заметил, что в консоли Chrome появилась еще одна ошибка:
На запрошенном ресурсе отсутствует заголовок «Access-Control-Allow-Origin». Происхождение ‘http://localhost:4200 ‘ поэтому доступ запрещен. Ответ имел код состояния HTTP 422.’
Это означает, что в ответе от серверной части отсутствовал заголовок
Access-Control-Allow-Origin, хотя серверная часть nginx была настроена для добавления этих заголовков к ответам с помощьюadd_headerдиректива .Однако эта директива добавляет заголовки только в том случае, если код ответа равен 20X или 30X. Мне нужно было использовать параметр
always, чтобы убедиться, что заголовок добавляется независимо от кода ответа:
add_header 'Access-Control-Allow-Origin' 'http://localhost:4200' always;Как только серверная часть была правильно настроена, я мог получить доступ к фактическому сообщению об ошибке в коде Angular.
Если вы используете Laravel в качестве бэкенда, то отредактируйте его .htaccess файл, просто вставив этот код, чтобы решить проблему CROS в вашем Angular или IONIC проекте
Header add Access-Control-Allow-Origin "*" Header add Access-Control-Allow-Methods: "GET,POST,OPTIONS,DELETE,PUT"
Для меня это было вызвано JsonSerializerException на стороне сервера.
При выполнении запроса произошло необработанное исключение
Newtonsoft.формат JSON.JsonSerializationException: содержит ссылки на себя петлю
обнаружен с типом …Клиент сказал:
POST http://localhost:61495/api/Action net::ERR_INCOMPLETE_CHUNKED_ENCODING ERROR HttpErrorResponse {headers: HttpHeaders, status: 0, statusText: "Unknown Error", url: null, ok: false, …}Упрощение типа ответа устранение петель решило проблему.
Эта ошибка возникла у меня в Firefox, но не в Chrome при разработке локально, и она оказалась вызвана тем, что Firefox не доверяет моему локальному API-сертификату ssl (который не является действительным, но я добавил его в свой локальный CERT store, что позволило chrome доверять ему, но не ff). Переход к API напрямую и добавление исключения в Firefox исправили проблему.
Работая на меня после отключения расширения Ads block В chrome, эта ошибка иногда появляется из-за того, что что-то блокирует http в браузере

Не так стар, как другие вопросы, но я просто боролся с этим в приложении Ionic-Laravel, и здесь ничего не работает (и другие сообщения), поэтому я установил https://github.com/barryvdh/laravel-cors дополнение в Laravel и началось, и оно работает довольно хорошо.
Мое было вызвано недопустимым отношением в моделях, которые я пытался запросить. Выяснено путем отладки ответа он разбился на отношение.
Я хочу использовать APP_INITIALIZER для загрузки информации об авторизации при старте приложения. Я добавил APP_INITIALIZER в AppModule:
providers: [
{
provide: APP_INITIALIZER,
useFactory: init,
deps: [AuthService],
multi: true
}
]
Моя init функция:
export function init(authService: AuthService) {
return () => {
return authService.loadSecurityInfo(true).toPromise();
};
}
Метод loadSecurityInfo выглядит так:
loadSecurityInfo(reconstituteSecurity = false): Observable<SecurityInfo> {
console.log(`Loading SecurityInfo - Reconstitute security? ${reconstituteSecurity}`);
return this.http
.get<any>(this.securityInfoUrl, {headers: this.headers})
.pipe(
map(body => {
this._securityInfo = new SecurityInfo();
this._securityInfo.isAuthenticationEnabled = body.authenticationEnabled;
this._securityInfo.isAuthenticated = body.authenticated;
this._securityInfo.username = body.username;
this._securityInfo.roles = body.roles as string[];
console.log(`Getting security info: ${JSON.stringify(this.securityInfo)}`);
return this._securityInfo;
}),
catchError(this.errorReporter.handleError('loadSecurityInfo', null))
);
}
Когда я запускаю приложение и пытаюсь обновить страницу, нажав F5 быстро, например, два раза, я получаю ошибку в консоли браузера:
Http failure response for (unknown url): 0 Unknown Error
loadSecurityInfo failed: Backend returned code 0, status: undefined, error list: undefined
zUnb/Y</e.prototype.handleError/<
http://localhost:8080/main.ba74b710245ba9a3c361.js:1:1433305
9Z1F/u</t.prototype.error
m
http://localhost:8080/polyfills.855d06b353079dbdbf17.js:1:20756
b
Если я нажимаю F5 медленно, когда предыдущее обновление страницы отработало, ошибки нет! Я сломал себе мозг, почему происходит эта ошибка? Ошибка происходит только в браузере Firefox 60.4.0esr возможно и ниже, на последних версий браузеров Firefox и хром-нет ошибок.
Я использую Angular 6.1.10
UPDATE:
handleError:
handleError<T>(operation = 'operation', result?: T) {
return (error: any): Observable<T> => {
// TODO: send the error to remote logging infrastructure
console.error(error); // log to console instead
const message = traslateErrorToMessage(error);
console.error(`${operation} failed: ${message}`);
// go to error page
window.location.href = 'assets/pages/error.html';
// Let the app keep running by returning an empty result.
return of(result as T);
};
}
function traslateErrorToMessage(error: any) {
let message;
if (error.error instanceof ErrorEvent) {
message = `A client-side or network error: ${error.error.message}`;
} else {
message = `Backend returned code ${error.status}, status: ${error.error.status}, `
+ `error list: ${error.error.errors}`;
}
return message;
}
Вызовы сети:
securityInfoUrl здесь вообще даже не вызвался!
Ошибка в консоле:
Заголовки:
UPDATE:
Я убрал обращение к API при старте приложения, но ошибка осталась и возникает уже на другом обращение при тех же самых действия (несколько раз нажать F5), т.е. получается проблема не APP_INITIALIZER:
Я использую Angular 4 HttpClient для отправки запросов на внешнюю службу. Это очень стандартная настройка:
this.httpClient.get(url).subscribe(response => {
//do something with response
}, err => {
console.log(err.message);
}, () => {
console.log('completed');
}
Проблема в том, что когда запрос не работает, я вижу общий Http failure response for (unknown url): 0 Unknown Error сообщение об Http failure response for (unknown url): 0 Unknown Error в консоли. Между тем, когда я проверяю неудавшийся запрос в chrome, я вижу, что статус ответа — 422, а на вкладке «Предварительный просмотр» я вижу фактическое сообщение о причине возникновения ошибки.
Как получить доступ к фактическому ответному сообщению, которое я вижу в инструментах хром-dev?
Вот скриншот, демонстрирующий проблему:
08 нояб. 2017, в 12:47
Поделиться
Источник
11 ответов
Проблема была связана с CORS. Я заметил, что в консоли Chrome появилась еще одна ошибка:
В запрошенном ресурсе нет заголовка «Access-Control-Allow-Origin». Происхождение ‘ http://localhost: 4200 ‘, следовательно, не допускается. В ответе был код статуса 422.
Это означает, что ответ с сервера backend отсутствовал в заголовке Access-Control-Allow-Origin хотя backend nginx был настроен для добавления этих заголовков в ответы с директивой add_header.
Однако эта директива добавляет только заголовки, когда код ответа 20X или 30X. При ответах об ошибках заголовки отсутствовали. Мне нужно было always использовать параметр, чтобы убедиться, что заголовок добавлен независимо от кода ответа:
add_header 'Access-Control-Allow-Origin' 'http://localhost:4200' always;
Когда бэкэнд был правильно настроен, я смог получить доступ к фактическому сообщению об ошибке в Угловом коде.
grdl
14 нояб. 2017, в 22:52
Поделиться
работая для меня после отключения расширения блока объявлений в chrome, эта ошибка появляется иногда из-за того, что блокирует http в браузере
Dwi Yanuar Ilham
29 авг. 2018, в 15:45
Поделиться
Для меня это было вызвано сбоем на стороне сервера JsonSerializerException.
Необработанное исключение произошло во время выполнения запроса Newtonsoft.Json.JsonSerializationException: цикл саморекламы, обнаруженный с помощью типа…
Клиент сказал:
POST http://localhost:61495/api/Action net::ERR_INCOMPLETE_CHUNKED_ENCODING
ERROR HttpErrorResponse {headers: HttpHeaders, status: 0, statusText: "Unknown Error", url: null, ok: false, …}
Создание типа ответа, упрощающего цикл, решило проблему.
Perrier
21 фев. 2018, в 10:34
Поделиться
Подобная ошибка может произойти, если вы не предоставили действительный сертификат клиента и токен, который понимает ваш сервер:
Ошибка:
Ответ об ошибке Http для (неизвестный url): 0 Неизвестная ошибка
Пример кода:
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { Observable, throwError } from 'rxjs';
import { catchError, map } from 'rxjs/operators';
class MyCls1 {
constructor(private http: HttpClient) {
}
public myFunc(): void {
let http: HttpClient;
http.get(
'https://www.example.com/mypage',
{
headers:
new HttpHeaders(
{
'Content-Type': 'application/json',
'X-Requested-With': 'XMLHttpRequest',
'MyClientCert': '', // This is empty
'MyToken': '' // This is empty
}
)
}
).pipe( map(res => res), catchError(err => throwError(err)) );
}
}
Обратите внимание, что и MyClientCert & MyToken — это пустые строки, поэтому ошибка. MyClientCert & MyToken может быть любым именем, которое понимает ваш сервер.
Manohar Reddy Poreddy
05 дек. 2018, в 14:22
Поделиться
Эта ошибка произошла для меня в Firefox, но не в Chrome при разработке локально, и это оказалось вызвано тем, что Firefox не доверял моему локальному сертификату API ssl (что неверно, но я добавил его в свой локальный магазин cert, который позволяет хром доверять ему, но не ff). Исправлена проблема с прямым доступом к API и добавлением исключения в Firefox.
frax
26 апр. 2018, в 14:54
Поделиться
Если вы используете Laravel в качестве Backend, а затем отредактируйте файл.htaccess, просто вставив этот код, чтобы решить проблему CROS в вашем проекте Angular или IONIC
Header add Access-Control-Allow-Origin "*"
Header add Access-Control-Allow-Methods: "GET,POST,OPTIONS,DELETE,PUT"
shirjeel khan
02 фев. 2018, в 13:54
Поделиться
Я использую ASP.NET SPA Extensions, который создает мне прокси на портах 5000 и 5001, которые проходят через Angular port 4200 во время разработки.
У меня была правильная настройка CORS для порта https 5001, и все было хорошо, но я случайно попал в старую закладку, которая была для порта 5000. Затем неожиданно это сообщение возникло. Как говорили другие в консоли, было сообщение об ошибке «предполетное».
Поэтому, независимо от вашей среды, если вы используете CORS, убедитесь, что у вас есть все порты, указанные в качестве хоста и порта.
Simon_Weaver
06 дек. 2018, в 22:51
Поделиться
Если вы используете Laravel в качестве Backend, а затем отредактируйте файл Controller в проекте laravel, просто вставив этот код в функцию конструктора, чтобы решить проблему CROS в вашем проекте Angular или IONIC
public function __construct(){
header('Access-Control-Allow-Origin: *'); //just add this line
}
Anjani Barnwal
26 нояб. 2018, в 07:40
Поделиться
Если у вас есть правильный заголовок cors. Ваша корпоративная сеть может быть отключена от заголовка cors. Если веб-сайт доступен извне, попробуйте получить доступ к нему из-за пределов сети, чтобы убедиться, что сеть вызывает эту проблему — хорошая идея, независимо от причины.
N-ate
06 нояб. 2018, в 20:59
Поделиться
Мой был вызван недействительными отношениями в моделях, которые я пытался запросить. Выяснилось, отлаживая ответ, который он разбил на отношение.
J.Kirk.
01 сен. 2018, в 15:38
Поделиться
Я не так стара, как другие вопросы, но я просто боролся с этим в приложении Ionic-Laravel, и отсюда ничего не работает (и других сообщений), поэтому я установил https://github.com/barryvdh/laravel-cors дополнение в Laravel и начал, и он работает очень хорошо.
gersonmontenegro
17 авг. 2018, в 12:56
Поделиться
Ещё вопросы
- 1WifiManager: Android
- 0Рекурсивный выбор Mysql
- 0Как обновить div только не все страницы при выборе из выберите тип
- 0$ scope. $ apply возвращает ошибку
- 0Миграция данных Doctrine и Mysql при изменении структуры таблицы
- 1Выберите Запрос не находит существующую запись
- 1Изменить значение атрибута следующего брата
- 1Как применить метод получения / установки к объекту
- 0как сохранить свернутое состояние панели при обновлении страницы
- 0как преобразовать результат XML в массив
- 1Хеш-код BigInteger для встраиваемого составного ключа
- 0Какой подход сохранения свойства модели лучше?
- 0Это нормально для него = map.find (element) == map.end () имеет это-> второй?
- 1Получить размер базы данных Rethinkdb с помощью Python
- 1У меня есть два списка, но один метод itemclick
- 0Расширить TD до максимальной доступной ширины
- 0MySQL Query не может найти столбец [дубликата]
- 1Обновление библиотек Struts 2.3.16.2 вызвало ошибку
- 1Лучшая практика для совместного использования модулей и классов, хранящихся в более высоких каталогах в Python
- 0обновить извлеченное значение формы из mysql
- 1Публиковать данные при открытии браузера в Python
- 0ненавязчивая обратная связь при загрузке страницы (onload)
- 0HTML, экранирующий в форме
- 0Открытие файла для чтения в C ++, проблема со строкой имени файла
- 1Web Audio API — USB-концентратор
- 1Как получить доступ к объекту .net C #, который поступил в функцию делегата?
- 1Openshift this.getClass (). GetResource () путь, вероятно, не правильный
- 0Шаблон проектирования для поиска данных в объектах JSON
- 1развертывание, установка на каждом компьютере или запуск из сети
- 0Ошибка инициализации
- 0jQuery не возвращает ссылку на простой элемент canvas
- 0Многопоточное приложение CPU CUDA не асинхронно при вызове CudaFree
- 0Mysql для хранения текста?
- 0переменная объема не отражена в директиве
- 0Функция фильтра jQuery regexp
- 1Java и Hadoop: несовместимые типы с TextInputFormat
- 1Как обернуть Hibernate сессионный API, чтобы избежать «непроверенных» предупреждений об обобщениях
- 1Прототип объекта toString Call — JavaScript
- 0Как получить органические просмотры страниц и просмотр органических страниц для определенного URL-адреса с помощью google-analytics-api?
- 0Найти сообщение с несколькими тегами [дубликаты]
- 0Как отсортировать вектор <pair <int, pair <int, pair <string, pair <int, int>>>>>?
- 0Отправка данных строки запроса с помощью правила перезаписи apache
- 1Связывание данных JSON с данными элементами в d3
- 1Matplotlib: Как рисовать линии краев в Arc — патчи
- 0Как я могу изменить этот код, чтобы он работал с IE 11?
- 0Какие расширения FFI?
- 1Невозможно установить ItemsSource для XamComboEditor в XamDataGrid
- 0Параметр в функции контроллера возвращает неопределенный ReferenceError
- 0Объединяйте таблицы MySQL, выбирайте строки со столбцами, начинающимися со строки, и используйте умножение для фильтрации
- 1Использование клиентских веб-сервисов сгенерированных JAXB классов в качестве объектов JPA

I have an issue with CORS on my Angular 6/Symfony 4 project.
This project have login/register module. I’m using FOSUserBundle and set enabled to false by default. Then, I send an email with a confirmation link (https://subdomain.example.com/confirm-email/CONFIRMATION_TOKEN) to verify that it’s not a bot.
The link redirects to a special page in Angular who PUT the user account to enable it.
The thing is, everything works fine on laptop with any browser but when I want to do it with my phone, nothing append. I’ve tried to alert the error message and I got this :
{"headers":{"normalizedNames":{}, "lazyUpdate":null,"headers": {}},"status":0,"statusText":"UnknownError","url":null,"ok":false,"name":"HttpErrorResponse","message":"Http failure response for (unknown url): 0 Unknown Error","error":{"isTrusted":true}}
So, I’ve got some researches and I found out that it is a CORS problem, some topics said it’s Angular, some others said that the server has a wrong configuration. I’ve read lots of articles on CORS and I actually didn’t any progress to resolve this issue.
Here are some samples :
Symfony, .env
CORS_ALLOW_ORIGIN=^https://subdomain.example.com$
Symfony, nelmio_cors.yaml
nelmio_cors:
defaults:
origin_regex: true
allow_origin: ['%env(CORS_ALLOW_ORIGIN)%']
allow_methods: ['GET', 'OPTIONS', 'POST', 'PUT', 'PATCH', 'DELETE']
allow_headers: ['Content-Type', 'Authorization']
max_age: 3600
paths:
'^/': ~
Angular, login.service.ts
async confirmUser(confirmToken: string): Promise<any> {
const httpOptions = {
headers: new HttpHeaders({
'Content-Type': 'application/json; charset=UTF-8'
})
};
return await this.http.post(`${this.url}/user/${confirmToken}`, httpOptions).toPromise();
}
Angular, confirm-user.component.ts
async confirmUser() {
try {
await this.loginService.confirmUser(this.confirmToken);
setTimeout(() => {
window.location.href = 'https://example.com/';
}, 1000);
} catch (error) {
swal({
type: 'error',
title: 'Oops...',
text: error.statusText,
showConfirmButton: false,
showCancelButton: false,
timer: 2000
});
}
}
I really don’t know what is the problem and why it’s not working on mobile device while it’s works perfectly with a laptop. I’m using Browserstack to test on multiple devices (iOS, Android). Same with my mobile (iOS12) with Safari and Chrome.
FYI, those two project are on the same server but with two different url.
Ex : subdomain.example.com and subdomain-api.example.com
If someone has ever encountered this and has a solution, please be my guest.
EDIT 1
Thanks to sideshowbarker for removing my cors tag, while checking your profile I saw one of your answers and tried «How to use a CORS proxy to get around “No Access-Control-Allow-Origin header” problems» method. And it works for the OPTIONS request but not for the POST (image: https://imgur.com/0WkeYlQ). And for this I have maybe a solution : My CTO blocked by IP the access to the API. We only allow example.com, subdomain.example.com and IP’s from our company. So, I guess we should allow https://cors-anywhere.herokuapp.com/ IP but is there another alternative ?
I have an issue with CORS on my Angular 6/Symfony 4 project.
This project have login/register module. I’m using FOSUserBundle and set enabled to false by default. Then, I send an email with a confirmation link (https://subdomain.example.com/confirm-email/CONFIRMATION_TOKEN) to verify that it’s not a bot.
The link redirects to a special page in Angular who PUT the user account to enable it.
The thing is, everything works fine on laptop with any browser but when I want to do it with my phone, nothing append. I’ve tried to alert the error message and I got this :
{"headers":{"normalizedNames":{}, "lazyUpdate":null,"headers": {}},"status":0,"statusText":"UnknownError","url":null,"ok":false,"name":"HttpErrorResponse","message":"Http failure response for (unknown url): 0 Unknown Error","error":{"isTrusted":true}}
So, I’ve got some researches and I found out that it is a CORS problem, some topics said it’s Angular, some others said that the server has a wrong configuration. I’ve read lots of articles on CORS and I actually didn’t any progress to resolve this issue.
Here are some samples :
Symfony, .env
CORS_ALLOW_ORIGIN=^https://subdomain.example.com$
Symfony, nelmio_cors.yaml
nelmio_cors:
defaults:
origin_regex: true
allow_origin: ['%env(CORS_ALLOW_ORIGIN)%']
allow_methods: ['GET', 'OPTIONS', 'POST', 'PUT', 'PATCH', 'DELETE']
allow_headers: ['Content-Type', 'Authorization']
max_age: 3600
paths:
'^/': ~
Angular, login.service.ts
async confirmUser(confirmToken: string): Promise<any> {
const httpOptions = {
headers: new HttpHeaders({
'Content-Type': 'application/json; charset=UTF-8'
})
};
return await this.http.post(`${this.url}/user/${confirmToken}`, httpOptions).toPromise();
}
Angular, confirm-user.component.ts
async confirmUser() {
try {
await this.loginService.confirmUser(this.confirmToken);
setTimeout(() => {
window.location.href = 'https://example.com/';
}, 1000);
} catch (error) {
swal({
type: 'error',
title: 'Oops...',
text: error.statusText,
showConfirmButton: false,
showCancelButton: false,
timer: 2000
});
}
}
I really don’t know what is the problem and why it’s not working on mobile device while it’s works perfectly with a laptop. I’m using Browserstack to test on multiple devices (iOS, Android). Same with my mobile (iOS12) with Safari and Chrome.
FYI, those two project are on the same server but with two different url.
Ex : subdomain.example.com and subdomain-api.example.com
If someone has ever encountered this and has a solution, please be my guest.
EDIT 1
Thanks to sideshowbarker for removing my cors tag, while checking your profile I saw one of your answers and tried «How to use a CORS proxy to get around “No Access-Control-Allow-Origin header” problems» method. And it works for the OPTIONS request but not for the POST (image: https://imgur.com/0WkeYlQ). And for this I have maybe a solution : My CTO blocked by IP the access to the API. We only allow example.com, subdomain.example.com and IP’s from our company. So, I guess we should allow https://cors-anywhere.herokuapp.com/ IP but is there another alternative ?
Я использую Angular 4 HttpClientдля отправки запросов во внешнюю службу. Это очень стандартная установка:
this.httpClient.get(url).subscribe(response => {
//do something with response
}, err => {
console.log(err.message);
}, () => {
console.log('completed');
}
Проблема в том, что когда запрос не выполняется, я вижу Http failure response for (unknown url): 0 Unknown Errorв консоли общее
сообщение. Между тем, когда я проверяю неудавшийся запрос в chrome, я вижу статус ответа 422, а на вкладке «предварительный просмотр» я вижу фактическую причину сбоя в сообщении.
Как мне получить доступ к фактическому ответному сообщению, которое я вижу в инструментах Chrome dev?
Вот скриншот, демонстрирующий проблему:
Ответы:
Проблема была связана с CORS . Я заметил, что в консоли Chrome произошла еще одна ошибка:
На запрошенном ресурсе отсутствует заголовок Access-Control-Allow-Origin. Происхождение « HTTP: // локальный: 4200 », следовательно , не имеет права доступа. Ответ имел код состояния HTTP 422.
Это означает, что в ответе внутреннего сервера отсутствовал Access-Control-Allow-Originзаголовок, хотя серверный nginx был настроен на добавление этих заголовков в ответы с помощью add_headerдирективы .
Однако эта директива добавляет заголовки только тогда, когда код ответа равен 20X или 30X. В сообщениях об ошибках отсутствовали заголовки. Мне нужно было использовать alwaysпараметр, чтобы убедиться, что заголовок добавлен независимо от кода ответа:
add_header 'Access-Control-Allow-Origin' 'http://localhost:4200' always;
Как только бэкэнд был правильно настроен, я мог получить доступ к фактическому сообщению об ошибке в коде Angular.
В случае, если кто-то еще окажется таким же потерянным, как и я … Мои проблемы НЕ были связаны с CORS (я полностью контролирую сервер (ы), и CORS был настроен правильно!).
Моя проблема заключалась в том, что я использую платформу Android уровня 28, которая по умолчанию отключает сетевую связь в открытом виде, и я пытался разработать приложение, которое указывает на IP-адрес моего ноутбука (на котором запущен сервер API). Базовый URL-адрес API выглядит примерно так : http: // [LAPTOP_IP]: 8081 . Поскольку это не https , android webview полностью блокирует xfer сети между телефоном / эмулятором и сервером на моем ноутбуке. Чтобы это исправить:
Добавить конфигурацию сетевой безопасности
Новый файл в проекте: resources / android / xml / network_security_config.xml
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<!-- Set application-wide security config -->
<base-config cleartextTrafficPermitted="true"/>
</network-security-config>
ПРИМЕЧАНИЕ. Это следует использовать осторожно, так как это разрешит весь открытый текст из вашего приложения (ничто не заставляет использовать https). Вы можете ограничить его, если хотите.
Ссылка на конфигурацию в основном config.xml
<platform name="android">
...
<edit-config file="app/src/main/AndroidManifest.xml" mode="merge" target="/manifest/application" xmlns:android="http://schemas.android.com/apk/res/android">
<application android:networkSecurityConfig="@xml/network_security_config" />
</edit-config>
<resource-file src="resources/android/xml/network_security_config.xml" target="app/src/main/res/xml/network_security_config.xml" />
....
</platform>
Это оно! Оттуда я восстановил APK, и теперь приложение могло связываться как с эмулятором, так и с телефона.
Дополнительная информация о сетевой сек: https://developer.android.com/training/articles/security-config.html#CleartextTrafficPermitted
работает для меня после отключения расширения блокировки рекламы в Chrome, эта ошибка иногда появляется из-за того, что что-то блокирует http в браузере

Если вы используете приложение .NET Core, это решение может помочь!
Более того, это может быть не ошибка Angular или другая ошибка запроса в вашем клиентском приложении.
Во-первых, вам нужно добавить пакет Microsoft CORS Nuget:
Install-Package Microsoft.AspNetCore.CorsЗатем вам нужно добавить службы CORS в файл startup.cs. В вашем методе ConfigureServices должно быть что-то похожее на следующее:
public void ConfigureServices(IServiceCollection services)
{
services.AddCors();
}
Затем добавьте в свое приложение промежуточное ПО CORS. В вашем startup.cs у вас должен быть метод настройки. Вам нужно, чтобы это было примерно так:
public void Configure(IApplicationBuilder app, IHostingEnvironment env,
ILoggerFactory loggerFactory)
{
app.UseCors( options =>
options.AllowAnyOrigin().AllowAnyMethod().AllowAnyHeader());
app.UseMvc();
}
Лямбда параметров — это удобный API, поэтому вы можете добавлять / удалять любые дополнительные параметры, которые вам нужны. Фактически вы можете использовать опцию «AllowAnyOrigin», чтобы принять любой домен, но я настоятельно рекомендую вам не делать этого, поскольку он открывает вызовы из разных источников от кого-либо. Вы также можете ограничить перекрестные вызовы источников их HTTP-методом (GET / PUT / POST и т. Д.), Чтобы вы могли только открывать перекрестные доменные вызовы GET и т. Д.
Эта ошибка возникала у меня в Firefox, но не в Chrome при локальной разработке, и оказалось, что Firefox не доверяет моему локальному сертификату ssl API (который недействителен, но я добавил его в свое локальное хранилище сертификатов, что позволило хром доверять ему но не ff). Непосредственный переход к API и добавление исключения в Firefox устранили проблему.
Для меня это было вызвано исключением JsonSerializerException на стороне сервера.
Произошло необработанное исключение при выполнении запроса Newtonsoft.Json.JsonSerializationException: обнаружен цикл самореференции с типом …
Клиент сказал:
POST http://localhost:61495/api/Action net::ERR_INCOMPLETE_CHUNKED_ENCODING
ERROR HttpErrorResponse {headers: HttpHeaders, status: 0, statusText: "Unknown Error", url: null, ok: false, …}
Упрощение типа ответа за счет устранения петель решило проблему.
Если вы используете Laravel в качестве Backend, отредактируйте файл .htaccess, просто вставив этот код, чтобы решить проблему CROS в вашем проекте Angular или IONIC.
Header add Access-Control-Allow-Origin "*"
Header add Access-Control-Allow-Methods: "GET,POST,OPTIONS,DELETE,PUT"
Аналогичная ошибка может возникнуть, если вы не предоставили действующий сертификат клиента и токен, который понимает ваш сервер:
Ошибка:
Ответ об ошибке HTTP для (неизвестный URL): 0 Неизвестная ошибка
Пример кода:
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { Observable, throwError } from 'rxjs';
import { catchError, map } from 'rxjs/operators';
class MyCls1 {
constructor(private http: HttpClient) {
}
public myFunc(): void {
let http: HttpClient;
http.get(
'https://www.example.com/mypage',
{
headers:
new HttpHeaders(
{
'Content-Type': 'application/json',
'X-Requested-With': 'XMLHttpRequest',
'MyClientCert': '', // This is empty
'MyToken': '' // This is empty
}
)
}
).pipe( map(res => res), catchError(err => throwError(err)) );
}
}
Обратите внимание, что оба MyClientCert& MyTokenявляются пустыми строками, отсюда и ошибка.
MyClientCert& MyTokenможет быть любым именем, понятным вашему серверу.
Я использую расширения ASP.NET SPA, которые создают мне прокси на портах 5000 и 5001, которые передаются на порт 4200 Angular во время разработки.
Я правильно настроил CORS для https-порта 5001, и все было в порядке, но я случайно перешел на старую закладку, которая была для порта 5000. Затем внезапно возникло это сообщение. Как другие говорили в консоли, появилось сообщение об ошибке «предполетная».
Итак, независимо от вашей среды, если вы используете CORS, убедитесь, что у вас указаны все порты — поскольку хост и порт имеют значение.
Я получал именно это сообщение всякий раз, когда выполнение моих запросов занимало более 2 минут. Браузер отключился от запроса, но запрос на серверной части продолжался, пока не был завершен. Сервер (в моем случае веб-API ASP.NET) не обнаружил разъединение.
После целого дня поиска я наконец нашел этот ответ , объяснив, что если вы используете конфигурацию прокси , у него по умолчанию тайм-аут 120 секунд (или 2 минуты).
Итак, вы можете отредактировать конфигурацию прокси и установить все, что вам нужно:
{
"/api": {
"target": "http://localhost:3000",
"secure": false,
"timeout": 6000000
}
}Теперь я использовал agentkeepalive, чтобы заставить его работать с аутентификацией NTLM , и не знал, что тайм-аут агента не имеет ничего общего с тайм-аутом прокси, поэтому оба должны быть установлены. Мне потребовалось время, чтобы осознать это, поэтому вот пример:
const Agent = require('agentkeepalive');
module.exports = {
'/api/': {
target: 'http://localhost:3000',
secure: false,
timeout: 6000000, // <-- this is needed as well
agent: new Agent({
maxSockets: 100,
keepAlive: true,
maxFreeSockets: 10,
keepAliveMsecs: 100000,
timeout: 6000000, // <-- this is for the agentkeepalive
freeSocketTimeout: 90000
}),
onProxyRes: proxyRes => {
let key = 'www-authenticate';
proxyRes.headers[key] = proxyRes.headers[key] &&
proxyRes.headers[key].split(',');
}
}
};Для меня это была проблема браузера, так как мои запросы нормально работали в Postman.
Оказывается, по какой-то причине Firefox и Chrome заблокировали запросы, идущие на порт 6000, после того как я изменил порт API ASP.NET на 4000, ошибка изменилась на известную ошибку CORS, которую я мог исправить.
Chrome по крайней мере показал мне, ERR_UNSAFE_PORTчто дало мне понять, что может быть не так.
Если у вас есть правильный заголовок cors. Возможно, в вашей корпоративной сети отсутствует заголовок cors. Если веб-сайт доступен извне, попробуйте получить к нему доступ из-за пределов своей сети, чтобы проверить, не вызывает ли сеть проблема — хорошая идея независимо от причины.
В ядре asp.net, если ваш контроллер api не имеет вызываемой аннотации [AllowAnonymous], добавьте ее над именем вашего контроллера, например
[ApiController]
[Route("api/")]
[AllowAnonymous]
public class TestController : ControllerBaseНе такой старый, как другие вопросы, но я просто боролся с этим в приложении Ionic-Laravel, и здесь ничего не работает (и другие сообщения), поэтому я установил дополнение https://github.com/barryvdh/laravel-cors в Laravel и запустился, и он работает очень хорошо.
Моя была вызвана недопустимыми отношениями в моделях, которые я пытался запросить. Выяснилось путем отладки ответа, что он разбился в отношении.
Для меня это не было проблемой. Было поле типа DateTime в БД, которое имеет значение (0000-00-00), и моя модель не может правильно привязать это свойство, поэтому я изменил на допустимое значение, например (2019-08-12).
Я использую ядро .net, OData v4 и MySql (коннектор EF pomelo)
Добавьте эти коды в файл подключения
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: PUT,GET,POST,DELETE");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept");Если это служба узла, попробуйте шаги, описанные здесь
По сути, это ошибка общего доступа к ресурсам (CORS). Подробнее о таких ошибках здесь .
Как только я обновил службу узлов, добавив следующие строки, все заработало:
let express = require("express");
let app = express();
app.use(function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
next();
});Моя ошибка заключалась в том, что файл был слишком большим (ядро dotnet, похоже, имеет ограничение @ ~ 25 МБ). настройка
- maxAllowedContentLength до 4294967295 (максимальное значение uint) в web.config
- украшение действия контроллера [DisableRequestSizeLimit]
- services.Configure (options => {options.MultipartBodyLengthLimit = 4294967295;}); в Startup.cs
решил проблему для меня.
Я использую Angular 4 HttpClient для отправки запросов во внешнюю службу. Это очень стандартная настройка:
this.httpClient.get(url).subscribe(response => {
//do something with response
}, err => {
console.log(err.message);
}, () => {
console.log('completed');
}
Проблема в том, что при сбое запроса я вижу общий Http failure response for (unknown url): 0 Unknown Error сообщение в консоли. Между тем, когда я проверяю неудавшийся запрос в Chrome, я вижу, что статус ответа 422, а на вкладке «предварительный просмотр» я вижу фактическое сообщение, описывающее причину сбоя.
Как получить доступ к фактическому ответному сообщению, которое я вижу в инструментах Chrome Dev?
Вот скриншот, демонстрирующий проблему:
19 ответов
Лучший ответ
Проблема была связана с CORS. Я заметил, что в консоли Chrome произошла другая ошибка:
В запрошенном ресурсе отсутствует заголовок «Access-Control-Allow-Origin». Поэтому источнику http: // localhost: 4200 не разрешен доступ. Ответ имеет HTTP-код состояния 422.`
Это означает, что в ответе от внутреннего сервера отсутствовал заголовок Access-Control-Allow-Origin, хотя внутренний сервер nginx был настроен на добавление этих заголовков в ответы с помощью add_header.
Однако эта директива добавляет заголовки только тогда, когда код ответа равен 20X или 30X. В ответах об ошибках заголовки отсутствовали. Мне нужно было использовать параметр always, чтобы убедиться, что заголовок добавлен независимо от кода ответа:
add_header 'Access-Control-Allow-Origin' 'http://localhost:4200' always;
Как только бэкэнд был правильно настроен, я мог получить доступ к фактическому сообщению об ошибке в коде Angular.
97
grdl
14 Ноя 2017 в 21:06
Не так стар, как другие вопросы, но я только что боролся с этим в приложении Ionic-Laravel, и отсюда ничего не работает (и другие сообщения), поэтому я установил https://github.com/barryvdh/laravel-cors дополнить в Laravel и запустил, и это работает довольно хорошо
0
gersonmontenegro
17 Авг 2018 в 11:06
Подобная ошибка может возникнуть, если вы не предоставили действительный сертификат клиента и токен, который понимает ваш сервер:
Ошибка:
Http-ошибка ответа (неизвестный URL): 0 неизвестная ошибка
Пример кода:
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { Observable, throwError } from 'rxjs';
import { catchError, map } from 'rxjs/operators';
class MyCls1 {
constructor(private http: HttpClient) {
}
public myFunc(): void {
let http: HttpClient;
http.get(
'https://www.example.com/mypage',
{
headers:
new HttpHeaders(
{
'Content-Type': 'application/json',
'X-Requested-With': 'XMLHttpRequest',
'MyClientCert': '', // This is empty
'MyToken': '' // This is empty
}
)
}
).pipe( map(res => res), catchError(err => throwError(err)) );
}
}
Обратите внимание, что и MyClientCert, и MyToken — пустые строки, отсюда и ошибка.
MyClientCert & MyToken может быть любым именем, понятным вашему серверу.
2
Manohar Reddy Poreddy
5 Дек 2018 в 12:54
Работает у меня после отключения расширения блока рекламы в chrome, эта ошибка иногда появляется из-за чего-то, что блокирует http в браузере
13
Dwi Yanuar Ilham
29 Авг 2018 в 15:45
Эта ошибка возникала у меня в Firefox, но не в Chrome при локальной разработке, и она была вызвана тем, что Firefox не доверял ssl сертификату моего локального API (который недействителен, но я добавил его в мой местный магазин сертификатов, который позволяет Chrome доверять ему, но не FF). Непосредственный переход к API и добавление исключения в Firefox устранило проблему.
5
frax
26 Апр 2018 в 13:04
Если вы используете Laravel в качестве своего Backend, отредактируйте файл .htaccess, просто вставив этот код, чтобы решить проблему CROS в вашем Angular или IONIC-проекте.
Header add Access-Control-Allow-Origin "*"
Header add Access-Control-Allow-Methods: "GET,POST,OPTIONS,DELETE,PUT"
2
shirjeel khan
2 Фев 2018 в 13:31
Моя ошибка состояла в том, что файл был слишком большим (ядро dotnet, кажется, имеет ограничение @ ~ 25Mb). настройка
- maxAllowedContentLength до 4294967295 (максимальное значение uint) в web.config
- украшать действие контроллера с помощью [DisableRequestSizeLimit]
- services.Configure (options => {options.MultipartBodyLengthLimit = 4294967295;}); в Startup.cs
Решил проблему для меня.
-2
Spikolynn
23 Май 2019 в 14:35
Для меня это была проблема с браузером, так как мои запросы нормально работали в Почтальоне.
Оказывается, по какой-то причине Firefox и Chrome заблокировали запросы, идущие на порт 6000, после того как я изменил порт ASP.NET API на 4000, ошибка изменилась на известную ошибку CORS, которую я мог исправить.
По крайней мере, Chrome показал мне ERR_UNSAFE_PORT, что подсказало мне, что может быть не так.
2
Shahin Dohan
1 Мар 2020 в 19:23
Я использую ASP.NET SPA Extensions, который создает мне прокси на портах 5000 и 5001, которые проходят через порт Angular 4200 во время разработки.
У меня была правильная настройка CORS для порта https 5001, и все было хорошо, но я случайно перешел к старой закладке, которая была для порта 5000. Затем внезапно это сообщение возникло. Как говорили другие в консоли, было сообщение об ошибке «предпечатная проверка».
Поэтому, независимо от вашей среды, если вы используете CORS, убедитесь, что у вас указаны все порты — так как хост и порт имеют значение.
2
Simon_Weaver
6 Дек 2018 в 22:05
Если это служба узла, попробуйте описать здесь.
По сути, это ошибка общего доступа к ресурсам (CORS). Подробнее о таких ошибках здесь.
Как только я обновил свой сервис узлов следующими строками:
let express = require("express");
let app = express();
app.use(function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
next();
});
0
FistOfFury
20 Фев 2020 в 14:32
Если вы используете приложение .NET Core, это решение может помочь!
Более того, это не может быть угловая или другая ошибка запроса в вашем приложении переднего плана
Сначала вам нужно добавить пакет Microsoft CORS Nuget:
Install-Package Microsoft.AspNetCore.Cors
Затем вам нужно добавить службы CORS в файл startup.cs. В вашем методе ConfigureServices у вас должно быть что-то похожее на следующее:
public void ConfigureServices(IServiceCollection services)
{
services.AddCors();
}
Затем добавьте промежуточное программное обеспечение CORS в свое приложение. В вашем startup.cs у вас должен быть метод Configure. Вы должны иметь это похоже на это:
public void Configure(IApplicationBuilder app, IHostingEnvironment env,
ILoggerFactory loggerFactory)
{
app.UseCors( options =>
options.AllowAnyOrigin().AllowAnyMethod().AllowAnyHeader());
app.UseMvc();
}
Параметры lambda — это свободный API, поэтому вы можете добавлять / удалять любые дополнительные параметры, которые вам нужны. На самом деле вы можете использовать опцию «AllowAnyOrigin», чтобы принять любой домен, но я настоятельно рекомендую вам не делать этого, так как он открывает вызовы из любого источника. Вы также можете ограничить вызовы из разных источников для их HTTP-метода (GET / PUT / POST и т. Д.), Поэтому вы можете выставлять только вызовы GET из одного домена и т. Д.
9
Feasoron
22 Окт 2019 в 13:32
Для меня это было вызвано серверной стороной Json Serializer Exception.
Произошло необработанное исключение при выполнении запроса. Newtonsoft.Json.JsonSerializationException: обнаружен самоссылающийся цикл с типом …
Клиент сказал:
POST http://localhost:61495/api/Action net::ERR_INCOMPLETE_CHUNKED_ENCODING
ERROR HttpErrorResponse {headers: HttpHeaders, status: 0, statusText: "Unknown Error", url: null, ok: false, …}
Упрощение типа ответа путем устранения петель решило проблему.
5
Perrier
11 Фев 2019 в 11:15
В случае, если кто-то остался таким же потерянным, как и я … Мои проблемы были не из-за CORS (у меня полный контроль над сервером (ами), и CORS был настроен правильно!).
Моя проблема заключалась в том, что я использую платформу Android уровня 28, которая по умолчанию отключает сетевые коммуникации в открытом тексте , и пыталась разработать приложение, которое указывает на IP моего ноутбука (на котором запущен сервер API). Базовый URL-адрес API выглядит примерно так: http: // [LAPTOP_IP]: 8081 . Так как это не https , Android WebView полностью блокирует сетевой переход между телефоном / эмулятором и сервером на моем ноутбуке. Чтобы это исправить:
Добавить конфигурацию безопасности сети
Новый файл в проекте: resources / android / xml / network_security_config.xml
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<!-- Set application-wide security config -->
<base-config cleartextTrafficPermitted="true"/>
</network-security-config>
ПРИМЕЧАНИЕ. . Это следует использовать осторожно, так как это позволит использовать весь текст в вашем приложении (ничто не заставит использовать https). Вы можете ограничить это далее, если хотите.
Ссылка на конфиг в основном config.xml
<platform name="android">
...
<edit-config file="app/src/main/AndroidManifest.xml" mode="merge" target="/manifest/application" xmlns:android="http://schemas.android.com/apk/res/android">
<application android:networkSecurityConfig="@xml/network_security_config" />
</edit-config>
<resource-file src="resources/android/xml/network_security_config.xml" target="app/src/main/res/xml/network_security_config.xml" />
....
</platform>
Это оно! Оттуда я восстановил APK, и теперь приложение могло общаться как с эмулятора, так и с телефона.
Дополнительная информация о сети sec: https://developer.android.com/training /articles/security-config.html#CleartextTrafficPermitted
20
haggy
17 Май 2019 в 00:43
Добавьте эти коды в файл подключения .
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: PUT,GET,POST,DELETE");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept");
0
Abdelhakim Ezzahraoui
2 Янв 2020 в 17:49
Для меня это не было угловой проблемой. Было поле типа DateTime в БД, которое имеет значение (0000-00-00), и моя модель не может связать это свойство правильно, поэтому я изменил на допустимое значение, например (2019-08-12).
Я использую ядро .net, OData v4 и MySql (разъем EF pomelo)
0
Luis Lopez
14 Ноя 2019 в 11:16
Если у вас есть правильный заголовок Cors на месте. Ваша корпоративная сеть может быть удалена из заголовка cors. Если веб-сайт доступен извне, попробуйте получить к нему доступ из-за пределов вашей сети, чтобы проверить, является ли сеть причиной проблемы — хорошая идея независимо от причины.
1
N-ate
6 Ноя 2018 в 19:50
Я получал это точное сообщение всякий раз, когда мои запросы занимали более 2 минут. Браузер отключится от запроса, но запрос на бэкэнде продолжался до его завершения. Сервер (в моем случае ASP.NET Web API) не обнаружил разрыв соединения.
После целого дня поиска я наконец-то нашел этот ответ , пояснив, что если вы используете конфигурацию прокси, она время ожидания по умолчанию составляет 120 секунд (или 2 минуты).
Таким образом, вы можете отредактировать конфигурацию прокси и установить для нее все, что вам нужно:
{
"/api": {
"target": "http://localhost:3000",
"secure": false,
"timeout": 6000000
}
}
Теперь я использовал agentkeepalive для заставить его работать с аутентификацией NTLM, и не стал Не знаю, что тайм-аут агента не имеет ничего общего с тайм-аутом прокси, поэтому оба должны быть установлены. Мне потребовалось некоторое время, чтобы понять это, поэтому вот пример:
const Agent = require('agentkeepalive');
module.exports = {
'/api/': {
target: 'http://localhost:3000',
secure: false,
timeout: 6000000, // <-- this is needed as well
agent: new Agent({
maxSockets: 100,
keepAlive: true,
maxFreeSockets: 10,
keepAliveMsecs: 100000,
timeout: 6000000, // <-- this is for the agentkeepalive
freeSocketTimeout: 90000
}),
onProxyRes: proxyRes => {
let key = 'www-authenticate';
proxyRes.headers[key] = proxyRes.headers[key] &&
proxyRes.headers[key].split(',');
}
}
};
2
Marcos Dimitrio
14 Сен 2019 в 00:01
В ядре asp.net, если ваш контроллер API не имеет аннотации с именем [AllowAnonymous], добавьте его над именем вашего контроллера, например
[ApiController]
[Route("api/")]
[AllowAnonymous]
public class TestController : ControllerBase
1
dgncn
15 Апр 2020 в 11:55
Мои были вызваны недействительными отношениями в моделях, которые я пытался запросить. Выяснили, отладив ответ, который потерпел крах в отношении.
0
J.Kirk.
1 Сен 2018 в 14:03