I’m having a problem in WordPress and CSS. I want to enable my images to be the full width of my posts (800px) but right now they are being capped at 620px. When I go in to Inspect Element, this is the CSS code I’m getting:
img[Attributes Style] {
width: 640px;
height: 427px;
}
In Inspect Element, this block of code is grayed out and I can’t edit it. What is this? What is the [Attributes Style]. In WordPress’s CSS Editor I’ve added code for img max-width: 800px, but this has no effect. I’ve also tried img width: 800px, but this forces ALL images to be 800px.
Please help! Thanks! 
asked Mar 21, 2017 at 15:27
1
It’s because it has a width and height set on the image via attributes.
<img src="/path/to/image.png" width="800" height="400" />
You can add some CSS to your stylesheet (as opposed to any JavaScript or PHP fix to remove the attributes from the image tag) to make it full width of the container.
.image-container {
width: auto;
max-width: 100%
}
.image-container img {
width: auto;
max-width: 800px;
display: block;
}
answered Mar 21, 2017 at 15:33
5
I went to WordPress>>Customize>>Additional CSS and then there was a box that said Media Width. I set this to 825 and it fixed it! Not sure where in my CSS code this applied but now it works. Thanks Daniel and Pete for your help anyways! 
answered Mar 22, 2017 at 17:31
John SzramiakJohn Szramiak
731 gold badge2 silver badges5 bronze badges
Here is the solution for custom logo width and height change
Theme -> Function.php
And then find
//Logo support
add_theme_support( 'custom-logo', array(
'height' => 78,
'width' => 445,
'flex-height' => true,
) );
Here you can change the width and height.
clemens
16.2k11 gold badges46 silver badges62 bronze badges
answered Feb 6, 2018 at 6:36
add this code in functions.php file and change the width number
if(!isset($content_width)) {
$content_width = 825;
}
ths
4,4741 gold badge15 silver badges26 bronze badges
answered Aug 9, 2019 at 0:52
23.10.2022
Марат
418
0
css | img |
«уменьшить картинку css«. Уменьшаем картинку с помощью css.
Об уменьшении картинки в css.
- Уменьшаем картинку атрибут style.
- Уменьшаем картинку тег style.
- Уменьшаем картинку файл css.
Уменьшаем картинку атрибут style.
Уменьшаем картинку css — для этого вам понадобится:
Как вы наверное знаете, что существует «3 способа css».
Нам нужна какая-то картинка, чтобы её использовать для уменьшения картинки css. Пусть это будет картинка логотипа:
<img src=»https://dwweb.ru/__img/__dates/logo.png»>
Выведем:
Внутрь тега img помещаем атрибут attribute style.
Внутри тега style записываем ширину(width) картинки меньше чем у оригинала(330px), пусть… это будет 100px:
<img style=»width:50px;» src=»https://dwweb.ru/__img/__dates/logo.png»>
Давайте посмотрим на уменьшенную картинку через css:

Уменьшаем картинку тег style.
Второй вариант «уменьшения картинки через css» — использовать style, для этого вам понадобится:
Опять тренировочная картинка:
<img src=»https://dwweb.ru/__img/__dates/logo.png»>
Выведем:
Выше/ниже картинки записываем style.
Создаем… либо id, либо класс с произвольным названием.
Далее фигурные скобки.
Для уменьшения картинки изменим ширину картинки(width) = 100px; Высота картинки изменится пропорционально!
Соберем весь код:
Код css + html уменьшения картинки:
Css:
<style>
.reducing_img_css{ width:100px; }
</style>
Html:
<img class= "reducing_img_css" src="https://dwweb.ru/__img/__dates/logo.png">
Пример выполнения кода css + html уменьшения картинки:
Вам остается расположить приведенный код уменьшения картинки css прямо здесь:
Уменьшаем картинку файл css.
Для того, чтобы уменьшить картинку через css — один из способов это файл(file css)… для этого вам понадобится:
Снова тренировочная картинка:
<img src=»https://dwweb.ru/__img/__dates/logo.png»>
Выведем:
Создадим новый класс.
Опять фигурные скобки.
Изменим width до 100px;
Создаем файл css
В него записываем:
.reducing_img_css_file { width:100px; }
Помещаем данный класс в тег img:
<img class=»reducing_img_css_file » src=»https://dwweb.ru/__img/__dates/logo.png»>
Смотрим на пример файла css с уменьшенной картинки css:
Теперь подключаем файл css. Точки поставлены для сокращения длины строки…
<link rel=»stylesheet» type=»text/css» href=»https://dwweb.ru/…/reducing_img_css.css»>
Выведем весь код:
Код уменьшения картинки css:
<link rel="stylesheet" type="text/css" href="https://dwweb.ru/__a-data/__all_for_scripts/__examples/css/reducing_img_css.css">
<img class="reducing_img_css_file " src="https://dwweb.ru/__img/__dates/logo.png">
Пример уменьшения картинки css через файл:
Теперь поместим приведенный код «уменьшения картинки css» прямо здесь::
Можете не благодарить, лучше помогите!
COMMENTS+
BBcode
Одно из решений, которые приходится принимать фронтенд-разработчику при создании сайта, касается выбора способа включения изображений в состав веб-страниц. Этот способ может заключаться в использовании HTML-тега <img>. Это может быть применение CSS-свойства background или тега <image> элемента <svg>. Выбор правильного подхода к работе с изображениями весьма важен, так как это может очень сильно повлиять на производительность и доступность проекта.
Материал, перевод которого мы сегодня публикуем, посвящён изучению различных способов включения изображений в состав веб-страниц. Здесь будут обсуждены преимущества и недостатки этих способов. Кроме того, мы поговорим о том, когда и почему их обычно используют.
HTML-элемент <img>
Элемент <img> в простейших вариантах его использования содержит лишь необходимый для его правильной работы атрибут src:
<img src="cool.jpg" alt="">
▍Настройка атрибутов width и height
Если не будут настроены ширина и высота изображения, то при загрузке странице с последующей загрузкой изображения макет страницы может понадобиться перестроить. Для того чтобы этого избежать, можно задать атрибуты width и height тега <img>:
<img src="cool.jpg" width="200" height="100" alt="">
Хотя кому-то такой подход может слегка напомнить, так сказать, «старую школу», он, на самом деле, довольно полезен. Давайте, чтобы лучше в этом разобраться, продемонстрируем вышесказанное примером. А именно, я предлагаю вам посмотреть это короткое видео.
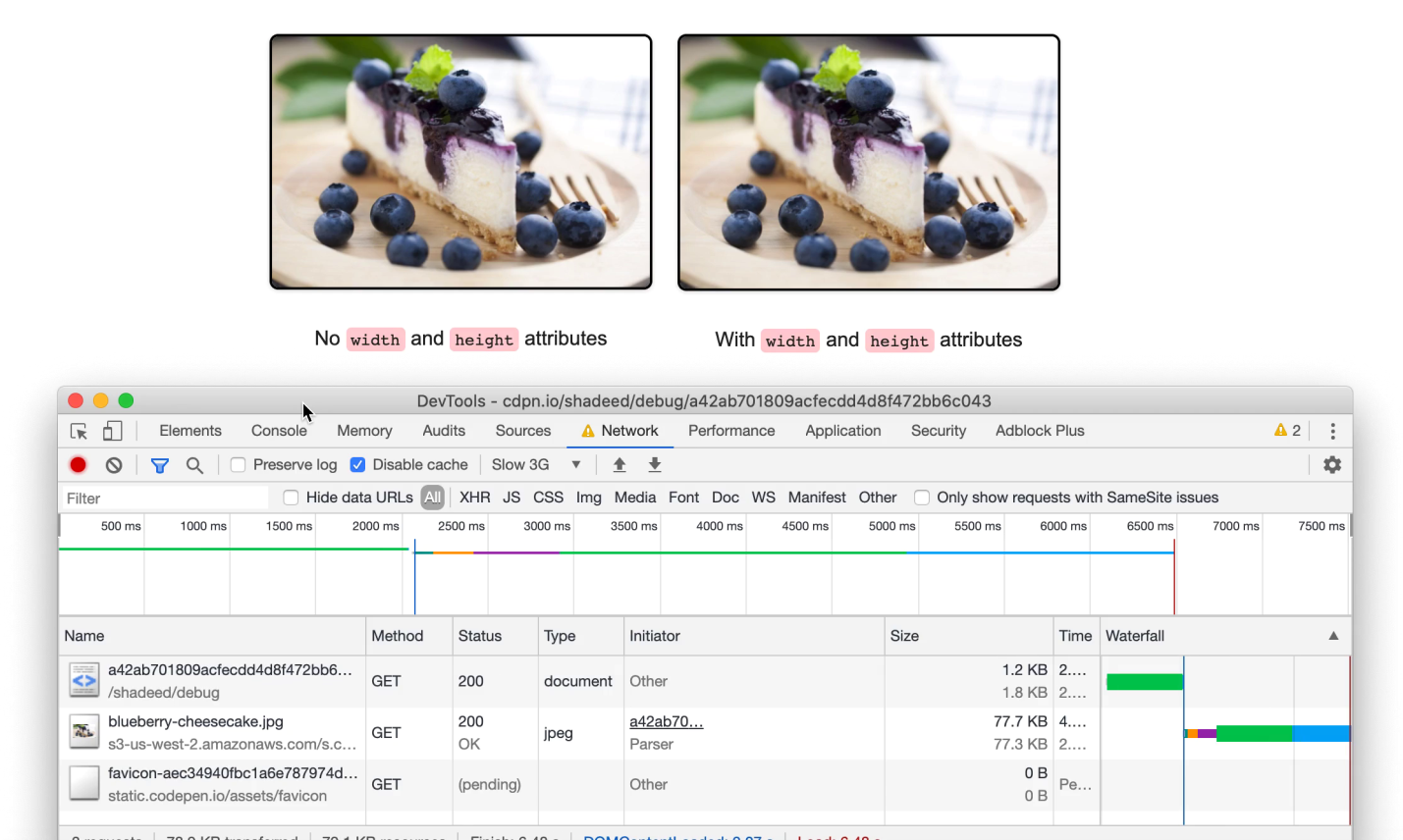
Кадр из видео. У изображения слева ширина и высота не заданы. У изображения справа — заданы
Здесь показана панель Network инструментов разработчика браузера и продемонстрирован процесс загрузки пары изображений. Одно из них, расположенное слева, представлено тегом <img>, у которого атрибуты width и height не заданы. У другого значения этих атрибутов заданы.
Вы заметили, что на странице место под правое изображение резервируется ещё до того, как это изображение будет загружено? Всё дело в заданных атрибутах width и height. Обратите внимание и на то, что происходит с подписями к изображениям в процессе их загрузки. Это — наглядная демонстрация силы атрибутов width и height.
→ Вот рабочий пример
▍Скрытие изображения средствами CSS
Изображение можно скрыть с помощью CSS. Правда, такое изображение всё равно загружается при загрузке страницы. Поэтому, поступая так, следует соблюдать осторожность. Если некое изображение нужно скрыть, то оно, возможно, используется лишь в декоративных целях.
Вот CSS-код, скрывающий изображение:
img {
display: none;
}
Повторюсь: при таком подходе браузер будет загружать изображение, делая это даже в том случае, если оно оказывается невидимым. Дело тут в том, что элемент <img> считается замещаемым элементом, поэтому наши возможности по управлению таким элементом из CSS ограничены.
▍О доступности контента
Доступность изображений, выводимых на страницах с помощью HTML-элемента <img>, обеспечивается их атрибутами alt. В таком атрибуте должно содержаться понятное описание изображения. Это может очень пригодиться пользователям, применяющим средства для чтения с экрана.
Однако в том случае, если в alt-описании изображение не нуждается, этот атрибут, всё равно, удалять не рекомендуется. Дело в том, что если это сделать, то «озвучено» будет содержимое атрибута src. Это очень плохо для доступности контента.
Но атрибут alt полезен не только в вышеописанном случае. Если по какой-то причине изображение не будет загружено, и у него имеется атрибут alt, то текст из этого атрибута будет выведен вместо изображения. Хочу проиллюстрировать вышесказанное следующим примером.
У нас есть пара изображений:
<img class="food-thumb" width="300" height="200" src="cheescake.jpg">
<img class="food-thumb" width="300" height="200" src="cheescake.jpg" alt="">
В атрибуте src записан неправильный адрес к графическому файлу, этот файл не может быть загружен браузером. У первого <img> нет атрибута alt, а у второго есть такой атрибут, в который записана пустая строка. Как вы думаете, как эти элементы будут выведены на странице?
Слева — изображение без атрибута alt. Справа — с пустым атрибутом alt
Под изображение без атрибута alt резервируется пространство страницы, что может запутать пользователя и ухудшить доступность контента. А другое изображение занимает совсем мало места, которое нужно для вывода «содержимого» пустого атрибута alt. В результате оно больше похоже на точку, а не на изображение. Происходит это и-за настроек свойства border изображения.
Правда, когда в атрибут alt что-то записано, изображение будет выглядеть уже по-другому.
Справа — изображение, в атрибут alt которого записан текст
Это гораздо лучше, чем ничего. Кроме того, если не удаётся загрузить файл, выводимый в <img>, можно добавить к нему псевдо-элемент.
▍Отзывчивые изображения
Изображения разных размеров
Элемент <img> хорош тем, что его можно настроить так, чтобы он выводил бы разные версии изображения в областях просмотра страницы разного размера. Это, например, можно использовать для изображений, применяемых в статьях.
Отзывчивый набор изображений можно настроить двумя способами.
1. Атрибут srcset
Вот код изображения, в котором используется атрибут srcset:
<img src="small.jpg" srcset="medium.jpg 500w, large.jpg 800w" alt="">
Это — простой пример. Я не считаю идеальным решением использование srcset для описания изображений разных размеров, выводимых на экранах с разными характеристиками. Дело в том, что в такой ситуации последнее слово остаётся за браузером, а разработчик на выбор браузера повлиять не может.
2. HTML-элемент picture
Вот код, в котором используется элемент <picture>:
<picture>
<source srcset="large.jpg" media="(min-width: 800px)" />
<source srcset="medium.jpg" media="(min-width: 500px)" />
<img src="small.jpg" />
</picture>
Другой вариант создания отзывчивых изображений заключается в использовании элемента <picture>. Мне больше нравится этот подход из-за того, что он проще, и из-за того, что он даёт более предсказуемые результаты.
Вот демонстрационный проект к этому разделу.
▍Изменение размеров изображений
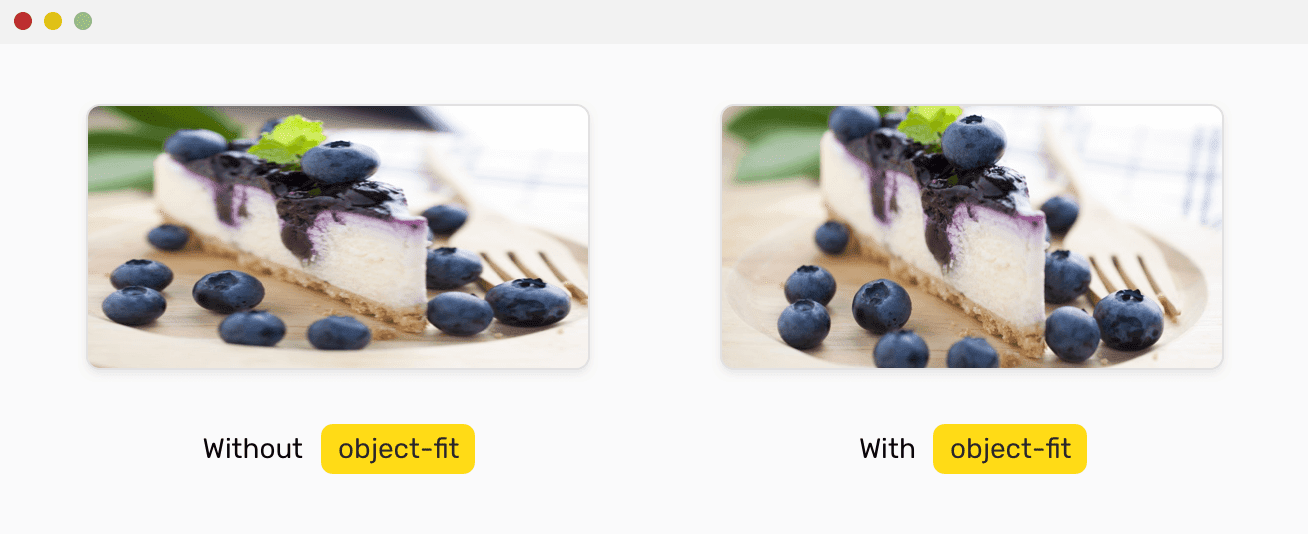
Слева — изображение, у которого не задано CSS-свойство object-fit. Справа — изображение, у которого это свойство задано
CSS-свойства object-fit и object-position — это замечательные инструменты, которые можно использовать с элементом <img>. Они дают нам контроль над тем, как изменяется и позиционируется содержимое элемента <img>. Это напоминает работу с CSS-свойством background.
Свойство object-fit может иметь следующие значения: fill, contain, cover, none, scale-down.
Вот как им пользоваться:
img {
object-fit: cover;
object-position: 50% 50%;
}
Теперь, когда мы немного разобрались с элементом <img>, пришло время двигаться дальше и осваивать следующую методику работы с изображениями.
Изображения, задаваемые CSS-свойством background
Когда для вывода изображений используют CSS-свойство background, нужно, чтобы это свойство применялось бы к элементу с неким содержимым, или к элементу, у которого заданы размеры. Обычно главной сферой использования этого свойства являются декоративные элементы.
▍Как пользоваться CSS-свойством background
Для того чтобы воспользоваться CSS-свойством background, нам сначала понадобится элемент:
<div class="element">Some content</div>
Потом понадобится стиль:
.element {
background: url('cool.jpg');
}
▍Задание нескольких изображений в свойстве background
Приятное свойство изображений, выводимых средствами CSS-свойства background, заключается в том, что таких изображений может быть несколько. Этими изображениями можно управлять средствами CSS:
.element {
background: url('cool-1.jpg'), url('cool-2.jpg');
}
▍Скрытие изображения
Средствами CSS можно скрывать и показывать изображения в конкретной области просмотра. При этом изображения, которые не будут выводиться, не будут и загружаться. Если изображение в CSS не настроено как видимое, то и загружаться оно не будет. Это — дополнительное преимущество CSS-свойства background перед элементом <img>.
@media (min-width: 700px) {
.element {
background: url('cool-1.jpg');
}
}
В этом примере описано фоновое изображение, которое выводится только в том случае, когда ширина области просмотра больше 700px.
▍О доступности контента
Если изображениями, выводимыми с помощью CSS-свойства background, пользоваться неправильно, это может повредить доступности контента. Например, доступность может пострадать при использовании такого изображения для закладки статьи, которая жизненно важна при работе со статьей.
▍Сложности с загрузкой background-изображений обычными пользователями
Обычные пользователи знают о том, что если нужно сохранить некое изображение — достаточно щёлкнуть по нему правой кнопкой мыши и выбрать соответствующую команду контекстного меню. Может, это покажется вам забавным, но с изображениями, задаваемыми с помощью CSS-свойства background, этот приём не работает. Такое изображение обычным способом не загрузить. Для его загрузки потребуется исследовать код элемента в инструментах разработчика и воспользоваться ссылкой из url.
▍Псевдо-элементы
Псевдо-элементы можно использовать и с изображениями, задаваемыми CSS-свойством background. Например — для показа одного изображения поверх другого. В случае с элементом <img> этого можно достичь только с использованием дополнительного элемента, накладываемого на другой элемент.
Теперь поговорим об использовании SVG-изображений
SVG-изображения
Основной сильной стороной SVG-изображений считается возможность их масштабирования без потери качества. Более того, элемент <svg> может выводить, помимо SVG-изображений, ещё и файлы формата JPG и PNG. Вот HTML-код SVG-изображения:
<svg width="200" height="200">
<image href="cheesecake.jpg" height="100%" width="100%" preserveAspectRatio="xMidYMid slice" />
</svg>
JPG-изображение, выведенное средствами элемента SVG
Обратили внимание на атрибут preserveAspectRatio? Благодаря ему изображение занимает полную ширину и высоту элемента <svg>, не растягиваясь и не сжимаясь.
Если ширина элемента <image> больше, оно заполнит родительский элемент (<svg>) по ширине, но при этом не будет растягиваться.
Изображение не растягивается
Это очень похоже на то, как работают CSS-свойства object-fit: cover или background-size: cover.
▍О доступности контента
Если говорить о доступности контента при использовании SVG-изображений, то могу сказать, что такой разговор сразу напоминает мне об элементе <title>. Ниже показан пример кода, в котором к изображению, выводимому средствами <svg>, добавлен такой элемент:
<svg width="200" height="200">
<title>A photo of blueberry Cheescake</title>
<image href="cheesecake.jpg" height="100%" width="100%" preserveAspectRatio="xMidYMid slice" />
</svg>
Тут, более того, можно воспользоваться и элементом <desc>:
<svg width="200" height="200">
<title>A photo of blueberry Cheescake</title>
<desc>A meaningful description about the image</desc>
<image href="cheesecake.jpg" height="100%" width="100%" preserveAspectRatio="xMidYMid slice" />
</svg>
▍Сложности с загрузкой <svg>-изображений обычными пользователями
Изображение, выведенное с помощью <svg>, можно загрузить, лишь проанализировав его код и добравшись до ссылки на изображение. Это минус, но в том случае, если некто хочет ограничить возможности обычных пользователей по загрузке изображений, эта особенность может и пригодиться. По меньшей мере, это снизит шансы на загрузку такого изображения.
→ Вот пример к этому разделу
Сценарии использования разных способов вывода изображений
▍Раздел страницы, выводимый в её верхней части
Проектируя раздел страницы, находящийся в её верхней части (такой раздел называют «Hero Section»), иногда нужно сделать так, чтобы в нём выводилось бы изображение, поверх которого выводится заголовок и какие-то другие данные о странице. Выглядеть это может примерно так, как показано ниже.
Верхняя часть страницы с изображением и надписями
Обратите внимание на то, что тут имеется фоновое изображение. Как бы вы подошли к разработке подобного раздела страницы? Но, прежде чем вы ответите на этот вопрос, позвольте мне сформулировать некоторые требования:
- Изображение должно поддерживать лёгкую динамическую смену при интеграции страницы с бэкенд-CMS.
- Поверх изображения должен быть наложен элемент, упрощающий чтение текста.
- Нужно поддерживать вывод изображения в трёх размерах: в маленьком, среднем и большом. Каждый из них предназначен для собственной области просмотра.
Прежде чем переходить к решению этой задачи, зададимся вопросом о природе фонового изображения, которое тут будет использоваться. Вот некоторые вспомогательные вопросы, которые помогут нам докопаться до сути:
- Важно ли это изображения с точки зрения пользователя, или он ничего не потеряет в том случае, если оно будет не видно?
- Нужно ли, чтобы это изображение выводилось в областях просмотра всех размеров?
- Является ли это изображение статическим, или оно динамически меняется (из CMS, например)?
Рассмотрим пару вариантов решения этой задачи.
Первый вариант решения задачи
Используя CSS-свойство background с несколькими заданными в нём изображениями, одно из них можно использовать для элемента, накладываемого на основное изображение, а другое — для представления самого изображения. Взгляните на этот CSS-код:
.hero {
background-image: linear-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)), var('landscape.jpg');
background-repeat: no-repeat;
background-size: 100%, cover;
}
Этот подход позволяет достичь желаемого, background-image можно менять средствами JavaScript:
<section class="hero" style="background: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('landscape.jpg');">
<!-- Hero content -->
</section>
Свойство background я определил во встраиваемом стиле. Хотя это и рабочий код, выглядит он плохо и отличается непрактичностью.
Может быть, можно воспользоваться здесь CSS-переменными?
<section class="hero" style="--bg-url: url('landscape.jpg')">
<!-- Hero content -->
</section>
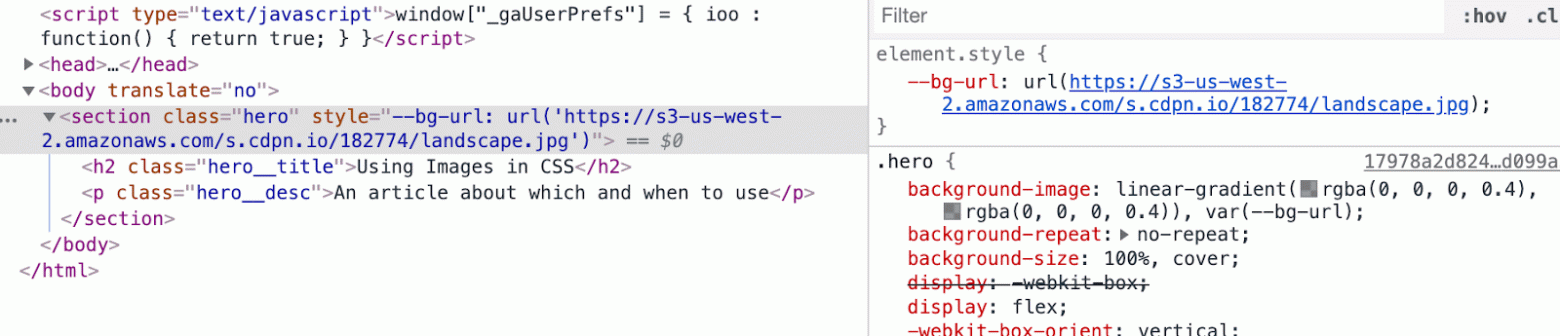
Вот результат исследования стиля.
Исследование стиля элемента
Теперь для изменения фонового изображения нам достаточно поменять переменную --bg-url. Это в миллион раз лучше, чем встроенные стили.
Анализ
- Предложенный здесь вариант решения задачи хорош лишь в том случае, если изображение не особенно важно.
- Он может подойти в том случае, если изображение не планируется менять динамически, средствами CMS, используемой на бэкенде проекта.
→ Вот рабочий пример
Второй вариант решения задачи
Здесь мы воспользуемся HTML-средствами вывода изображения:
<section class="hero">
<h2 class="hero__title">Using Images in CSS</h2>
<p class="hero__desc">An article about which and when to use</p>
<img src="landscape.jpg" alt="">
</section>
В CSS надо настроить абсолютное позиционирование изображения, расположив его под текстом. Кроме того, тут нам понадобится псевдо-элемент, который будет играть роль элемента, накладываемого на изображение:
.hero {
position: relative;
}
.hero img {
position: absolute;
left: 0;
top: 0;
z-index: -1;
width: 100%;
height: 100%;
object-fit: cover;
}
.hero:after {
content: "";
position: absolute;
left: 0;
top: 0;
z-index: -1;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.4);
}
Это решение хорошо тем, что при его использовании очень легко поменять атрибут изображения src. Кроме того, оно лучше для того случая, когда выводимое изображение важно.
Кроме того, отмечу, что мне нравится в <img>-изображениях то, что при их использовании можно использовать резервные механизмы, срабатывающие в том случае, если файл изображения загрузить не удаётся. Такой вспомогательный механизм, скажем, вывод вместо изображения простого цветного фона, по крайней мере, позволит пользователям прочитать текст:
.hero img {
/* Другие стили */
background: #2962ff;
}
Фоновый цвет, выводимый в том случае, если изображение загрузить не удаётся
Здесь хорошо то, что фоновый цвет выведется только в том случае, если не удастся загрузить изображение. Это нас устроит.
→ Вот рабочий пример
▍Логотип веб-сайта
Логотип — это очень важно. Логотипы добавляют сайтам уникальности. Для того чтобы вывести на странице логотип, мы можем прибегнуть к нескольким возможностям:
- Элемент
<img>, выводящий PNG, JPG или SVG-изображение. - Встроенное SVG-изображение.
- Фоновое изображение.
Поговорим о том, какой способ вывода изображений стоит использовать для логотипов, и о том, как выбрать именно то, что нужно.
Логотип с множеством деталей
Если логотип имеет множество деталей или содержит много фигур, вывод его с использованием встроенного SVG-изображения может оказаться не такой уж хорошей идеей. В такой ситуации я рекомендую использовать тег <img>, средствами которого выводится PNG, JPG или SVG-изображение.
Разные логотипы
Вот код для вывода подобного логотипа, хранящегося в формате SVG:
<a href="#"><img src="logo.svg" alt="Nature Food"></a>
Простой логотип, который нужно анимировать
Простой анимированный логотип
Рассмотрим ситуацию, когда имеется простой логотип, содержащий некую фигуру или текст. При наведении на него указателя мыши нужно изменить цвет фигуры и текста. Как это сделать? Мне кажется, что в этой ситуации лучше всего воспользоваться встроенным SVG-изображением:
<a href="#">
<svg class="logo" width="115" height="47" xmlns="http://www.w3.org/2000/svg">
<g transform="translate(-5 -5)" fill="none" fill-rule="evenodd">
<rect fill="#D8D8D8" transform="rotate(45 28.5 28.5)" x="9" y="9" width="39" height="39" rx="11" />
<text font-family="Rubik-Medium, Rubik" font-size="25" font-weight="400" fill="#6F6F6F">
<tspan x="63.923" y="36.923">Rect</tspan>
</text>
</g>
</svg>
</a>
Вот стили:
.logo rect,
.logo text {
transition: 0.3s ease-out;
}
.logo:hover rect,
.logo:hover text {
fill: #4a7def;
}
Вот демонстрационный проект к этому разделу:
Отзывчивый логотип
Когда я подумал об отзывчивых логотипах, то вспомнил логотип Smashing Magazine. Мне нравится то, как меняется его размер. Вот макет, иллюстрирующий базовый логотип и логотип, выводимый в больших областях просмотра.
Отзывчивый логотип
Для реализации такого поведения логотипа идеально подойдёт элемент <picture>, который позволяет описать две версии логотипа:
<a class="logo" href="/">
<picture>
<source media="(min-width: 1350px)" srcset="sm-logo--full.svg"><img src="sm-logo.svg" alt="Smashing Magazine"></picture>
</a>
В CSS нужно поменять ширину логотипа в том случае, если ширина область просмотра будет равной или большей 1350px:
.logo {
display: inline-block;
width: 45px;
}
@media (min-width: 1350px) {
.logo {
width: 180px;
}
}
Перед нами — простое и понятное решение проблемы отзывчивых логотипов.
→ Вот рабочий пример к этому разделу
Логотип с градиентом
Пример логотипа с градиентом
Работая с логотипами, на которых имеется градиент, нужно знать о том, что экспорт подобного логотипа из приложения для дизайна, вроде Adobe Illustrator или Sketch, может завершиться далеко не идеально. В ходе этого процесса что-то в логотипе может «поломаться».
При использовании формата SVG можно легко применить к логотипу градиентный цвет. В следующем примере я использовал <linearGradient>, настроив с его помощью атрибут текста fill:
<svg class="logo" width="115" height="47" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient id="gradient" x1="0%" y1="100%" x2="0%" y2="0%">
<stop offset="0%" stop-color="#4a7def"></stop>
<stop offset="50%" stop-color="#ab4787"></stop>
</linearGradient>
</defs>
<g transform="translate(-5 -5)" fill="none" fill-rule="evenodd">
<rect fill="#AB4787" transform="rotate(45 28.5 28.5)" x="9" y="9" width="39" height="39" rx="11" />
<text font-family="Rubik-Medium, Rubik" font-size="30" font-weight="400" fill="url(#gradient)">
<tspan x="63.923" y="36.923">Rect</tspan>
</text>
</g>
</svg>
→ Вот пример
▍Аватар пользователя
Бывают аватары самых разных форм, но обычно используются квадратные или круглые аватары. В данном примере мне хочется поделиться одним важным советом, который вы, вполне возможно, сочтёте полезным.
Для начала взгляните на следующий макет. Обратите внимание на то, что там представлены два аккуратных аватара с чёткими краями.
Пара удачных аватаров
А что если пользователь, в качестве аватара, решит использовать картинку с почти белым фоном? Если так — то аватар будет выглядеть уже далеко не так хорошо.
Неудачный аватар
Обратите внимание на то, что на предыдущем рисунке изображён аватар с очень светлым фоном. В результате для того чтобы понять то, что он имеет круглую форму, к нему приходится присматриваться. Это плохо. Для того чтобы исправить эту проблему, нужно добавить к аватару внутреннюю границу. Эта граница будет использоваться в качестве вспомогательного решения, применяемого в том случае, когда изображение оказывается слишком светлым.
Слева — аватар со слишком светлым фоном. Справа — результат решения этой проблемы
Решить эту задачу можно несколькими способами:
- С использованием
<img>. - С использованием
<img>и вспомогательного элемента<div>. - С использованием
<div>и CSS-свойстваbackground. - С использованием
<image>в<svg>.
Что тут подходит лучше всего? Давайте выясним.
Использование <img>
Как решить эту задачу? Может — просто настроить границу элемента? Исследуем эту возможность (сразу извиняюсь за то, что ниже вы часто будете видеть мою фотографию).
Вот CSS-код:
.avatar {
border: 2px solid #f2f2f2;
}
Вот как это выглядит.
Результат оказался не таким, как ожидается: тёмная граница расположена за пределами границ изображения
То, что получилось, нас не устраивает. Нам надо, чтобы у изображения была бы внутренняя граница, которая сливается с тёмным изображением. В результате оказывается, что настройка границы элемента нам тут не поможет.
Использование <img> и вспомогательного элемента <div>
Напомню, что перед нами стоит задача добавления к изображению внутренней тени. Эту задачу мы не можем решить с помощью внутренней тени (box-shadow) и ключевого слова inset, так как HTML-элементы <img> внутреннюю тень не поддерживают. Для решения этой задачи нужно поместить аватар в элемент <div> и воспользоваться ещё одним элементом, единственное предназначение которого — вывод внутренней границы.
Вот HTML-код:
<div class="avatar-wrapper">
<img class="avatar" src="shadeed2.jpg" alt="A photo of Ahmad Shadeed">
<div class="avatar-border"></div>
</div>
Вот стили:
.avatar-wrapper {
position: relative;
width: 150px;
height: 150px;
}
.avatar-border {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
border-radius: 50%;
border: 2px solid rgba(0, 0, 0, 0.1);
}
Если у элемента <div> имеется граница, окрашенная в 10%-й чёрный цвет, это обеспечит нам то, что такая граница на тёмном изображении будет не видна, а на светлом будет заметна, выделяя его границу. Вот как это выглядит.
Внутренняя граница, видимая только на светлых изображениях
→ Вот пример к этому разделу
Использование <div> и CSS-свойства background
Если бы я использовал для вывода аватара элемент <div>, то это, возможно, значило бы, что изображение играет декоративную роль. Мне тут приходит в голову один пример, показанный ниже. Здесь разные аватары просто разбросаны по странице.
Аватары, разбросанные по странице
HTML-код здесь будет таким:
<div class="avatar" style="--img-url: url(shadeed2.jpg)"></div>
Вот стиль:
.avatar {
background: var(--img-url) center/cover;
width: 150px;
height: 150px;
border-radius: 50%;
box-shadow: inset 0 0 0 2px rgba(#000, 0.1);
}
Здесь можно найти работающий пример.
Использование <image> в <svg>
Я полагаю, что это — наиболее интересное решение нашей задачи. Я обнаружил этот приём, изучая новый дизайн Facebook.
Вот разметка:
<svg role="none" style="height: 36px; width: 36px;">
<mask id="avatar">
<circle cx="18" cy="18" fill="white" r="18"></circle>
</mask>
<g mask="url(#avatar)">
<image x="0" y="0" height="100%" preserveAspectRatio="xMidYMid slice" width="100%" xlink:href="avatar.jpg" style="height: 36px; width: 36px;"></image>
<circle cx="18" cy="18" r="18"></circle>
</g>
</svg>
Сначала разберём этот код. Вот что тут есть:
- Маска, обрезающая изображение в виде круга.
- Группа, к которой применяется маска.
- Само изображение с атрибутом
preserveAspectRatio=«xMidYMid». - Круг, который используется в роли внутренней границы.
Вот как это стилизуется:
circle {
stroke-width: 2;
stroke: rgba(0, 0, 0, 0.1);
fill: none;
}
→ Здесь можно найти пример
С аватарами мы на этом разобрались. Поэтому идём дальше.
▍Поле ввода с иконкой
Вот пример поля ввода с иконкой.
Поле ввода с иконкой
Такие поля встречаются довольно часто. Как оснастить поле иконкой? Что происходит при получении таким полем фокуса? Исследуем эти вопросы.
Вот HTML-код:
<p>
<label for="name">Full name</label>
<input type="text" id="name">
</p>
Я полагаю, что лучшее решение этой задачи заключается в использовании фоновых изображений, задаваемых средствами CSS. Это просто, быстро и не требует привлечения дополнительных HTML-элементов:
input {
background-color: #fff;
background-image: url('user.svg');
background-size: 20px 20px;
background-position: left 10px center;
background-repeat: no-repeat;
}
Для изменения цвета иконки при получении полем фокуса можно использовать URL-кодированное SVG-изображение. Сделать это очень легко. Например, для этого предназначен данный инструмент, разработанный Yoksel.
Вот пример.
▍CSS-стили для печати
Посетителю страницы может понадобиться распечатать её на принтере. Предположим, на странице имеется кулинарный рецепт, и его нужно распечатать, сделав это для того, чтобы на кухне не приходилось бы постоянно заглядывать в телефон или в компьютер.
Если в рецепте есть шаги, проиллюстрированные картинками, важно, чтобы они попали бы в его печатную версию, иначе тот, кто выведет страницу на печать, не сможет воспользоваться рецептом.
Постарайтесь не включать в страницы, предназначенные для печати, изображения, выводимые с помощью CSS-свойства background
Если изображение включается в состав страницы с помощью CSS-свойства background, тогда на печать оно выводиться не будет. То место, где оно отображалось, при печати окажется пустым. Вот о чём я говорю.
Пустые места вместо изображений, включённых в страницу с помощью CSS-свойства background
От такой печатной версии рецепта будет мало пользы. Исправить это можно, заставив браузер выводить подобные изображения в печатной версии страницы. Но этот подход не работает в Firefox и в IE. Вот как это выглядит в CSS:
.element {
background: url('cheesecake.png') center/cover no-repeat;
-webkit-print-color-adjust: exact; /* Принудительный вывод фонового изображения в режиме печати */
}
В подобных ситуациях лучше всего пользоваться HTML-элементом <img>. Изображения, включённые в страницу с помощью этого элемента, выводятся на печать без проблем.
→ Вот пример
Итоги
Сегодня мы поговорили о разных способах включения изображений в состав веб-страниц, обсудили их плюсы и минусы, рассмотрели сценарии их использования. Надеемся, вам пригодится то, о чём вы сегодня узнали.
Уважаемые читатели! Сталкивались ли вы с проблемами при выводе изображений на веб-страницах?
Earn income with your HTML skills
Sign up and we’ll send you the best freelance opportunities straight to
your inbox.
We’re building the largest self-service freelancing marketplace for people like you.
A style attribute on an <img> tag assigns a unique style to the image.
Its value is CSS that defines the appearance of the image.
Example
#
A style attribute on an <img> element.
<img src="/img/html/vangogh-lg.jpg"
alt="Van Gogh self-portrait"
style="border:4px solid #1b6b6f; padding:15px;">
Using style
The style attribute specifies the style, i.e. look and feel, of the <img> element.
A style contains any number of CSS property/value pairs, separated by semicolons (;).
The style attribute overrides any other style that was defined in a <style> tag or an external CSS file.
This inline styling affects the current <img> element only.
Syntax
<img style="CSS-styles">
Values
#
| Value | Description |
|---|---|
| CSS-styles | One or more CSS property/value pairs separated by semicolons (;). |
More Examples
A style attribute on an <img> element.
Clicking the button toggles the border color.
<img id="myimg"
src="/img/html/vangogh-lg.jpg"
alt="Van Gogh self-portrait"
style="border:4px solid teal; padding:15px;">
<br /><br />
<button onclick="toggle();">Toggle style</button>
<script>
let toggle = () => {
let element = document.getElementById("myimg");
if (element.style.borderColor === "teal") {
element.style.borderColor = "brown";
} else {
element.style.borderColor = "teal";
}
}
</script>
Code explanation
The style attribute assigns a border to the <img> element.
Clicking the button calls JavaScript that changes the border color.
Browser support
Here is when style support started for each browser:
|
Chrome |
1.0 | Sep 2008 |
|
Firefox |
1.0 | Sep 2002 |
|
IE/Edge |
1.0 | Aug 1995 |
|
Opera |
1.0 | Jan 2006 |
|
Safari |
1.0 | Jan 2003 |
You may also like

- Our HTML img Tag Reference
- Our HTML style Attribute Reference
- Our CSS Images Tutorial
Back to <img>
Earn income with your HTML skills
Sign up and we’ll send you the best freelance opportunities straight to
your inbox.
We’re building the largest self-service freelancing marketplace for people like you.
- HTML Tables
- HTML Images
- HTML Color Names
- HTML Links
- HTML Tags
- HTML Lists
- HTML Forms
- HTML Buttons
- HTML Spaces
- HTML Checkboxes
- HTML Editors
- HTML Comments
Привет, друзья!
Сегодня рассмотрим, как основной способ добавления графики на HTML-страницу — соответственно, непосредственно с помощью тега «img», так и другие дополнительные способы, которые могут понадобиться в различных ситуациях при разработке интернет-страниц.
Разберём всевозможные настройки и особенности, которые можно применить к графике: указание размера (ширина, высота), выравнивания, отступы, различные эффекты при наведении мышью на картинку и прочее…
Для наглядности сначала создадим каркас HTML-страницы с неким текстом (код. 1), а затем вставим в неё картинку, после чего уже разберём все параметры и настройки, которые, в основном, используются и могут быть полезны:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Мой сайт о браузерах</title>
<!-- +++++ Здесь будем подключать файл стилей CSS +++++ -->
</head>
<body>
<!--===== Шапка =====-->
<header class="header">
<!-- Логотип и название сайта-->
<a href="https://nikmurashkin.ru" class="logo">
<img src="logo.png" alt="Логотип">
<p class="name">Сайт о браузерах</p>
</a>
<!-- Меню сайта -->
<nav class="navigation">
<ul>
<li>
<a href="/">Категория 1</a>
</li>
<li>
<a href="/">Категория 2</a>
</li>
<li>
<a href="/">Категория 3</a>
</li>
</ul>
</nav>
</header>
<!--===== Контент =====-->
<div class="content">
<main class="main-content">
<!-- Текст страницы -->
<article class="article">
<h1>Статья о популярных браузерах</h1>
<p>А вы знали, что есть интернет-обозреватели, которые называются браузерами? А знаете, что есть среди них популярные и «продвинутые»? Так вот, в этой статье мы о них расскажем. :)</p>
<!-- +++++ Сюда будем вставлять код картинки +++++ -->
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>
<!-- Комментарии к статье -->
<section class="comments">
<h2>Комментарии</h2>
<article>Первый комментарий</article>
<article>Второй комментарий</article>
</section>
</article>
<!-- Дополнительный контент по теме -->
<section class="additionally">Какой-либо вспомогательный для статьи контент...</section>
</main>
<!-- Правая колонка (sidebar) -->
<aside class="sidebar">Блоки правой колонки сайта</aside>
</div>
<!--===== Подвал =====-->
<footer class="footer">Копирайты сайта</footer>
</body>
</html>Информацию далее рассмотрим в виде урока, чтобы поочерёдно раскрыть тему детальнее…
Перед началом выполните следующие подготовительные шаги:
- Создайте, например, на рабочем столе, любую папку, в которой будем работать… Назовём её
dobavlenie-kartinki(скачать готовый результат со всеми исходниками можно в конце статьи). - В подготовленной папке создайте файл
index.html(справка начинающим ниже), в который поместите предоставленный в блоке «Код 1» HTML-каркас — это будет наша очень простая web-страница, в текст которой будем вставлять картинки и производить с ними различные настройки. - Для наглядности, чтобы страница имела небольшой логотип, поместите в эту папку файл с названием
logo.png(например, этот) (его подгрузка на страницу уже прописана в предоставленном коде).
Итого, мы имеем папку и в ней 2 файла:
Справка начинающим. Для создания и редактирования HTML-файлов, когда не требуется объёмного редактирования, удобно использовать любой простой редактор текстовых (.txt) файлов — тот же «Блокнот» или чуть более продвинутые (например, при подготовке статьи я использую «Notepad++»).
Для создания нашего index.html откройте новый файл в блокноте (или Нотепаде), вставьте в него указанный выше HTML-код и сохраните файл с расширением .html.
Добавление на страницу картинки (используем тег <img>)
Подготовьте и поместите в ранее созданную папку файл картинки. Для примера, пусть это будет изображение окна браузера — brauzer.jpg (скачать), которое поместите в нашу обозначенную папку:
Откроем созданный index.html и найдём в нём следующее:
<!-- +++++ Сюда будем вставлять код картинки +++++ -->И рядом (или вместо этого кода) добавим HTML подготовленной картинки:
<img src="brauzer.jpg" width="900px" height="600px" alt="Окно хорошего браузера" title="В браузере «Google Chrom» открыта страница поисковой системы"><img>Должно получиться следующее:
index.html
То есть код 3 — это необходимый HTML, который нужно разместить на web-странице, чтобы вместо него отобразилась картинка.
Для настройки <img> в основном используют следующие атрибуты:
src— атрибут для указания адреса изображения. Это может быть, как относительный адрес (относительно папки (раздела на сайте)) (как в нашем примере —src="brauzer.jpg"), так и абсолютный адрес вашего сайта или любого другого ресурса (например,src="https://nikmurashkin.ru/sites/default/files/inline-images/brauzer.jpg")-
widthиheight— ширина и, соответственно, высота картинки в пикселях. В данном случае я указал оригинальные размеры изображения, но можно указать и меньшие или бо́льшие.При этом, конечно же, при указании бо́льших размеров, картинка будет терять в качестве, а при задании меньших (если размеры уменьшены не пропорционально) — искажаться, вписываясь в указанные параметры.
Обычно разработчики задают оригинальные размеры, а далее, при необходимости, меняют картинки как угодно с помощью каскадных стилей CSS (стилизацию рассмотрим чуть позже по тексту).
-
alt— альтернативное название. Оно отображается вместо картинки, если у пользователя отключен показ графики на страницах, а также воспроизводится многими интернет-читалками (скринридерами).Кроме того, данный атрибут считывают поисковые системы, чтобы точнее распознавать изображения.
title— всплывающая подсказка при наведении мышью на изображение. Если нет явной необходимости, то данный параметр веб-мастерами часто не используется.
После того как добавили HTML-код изображения (не забыв положить в папку саму картинку), давайте откроем наш файл «index.html» и посмотрим, что получилось:
Как видно на рис. 4, картинка на страницу добавлена, но выглядит не очень красиво… В следующем разделе статьи далее подключим файл стилей CSS, подравняем страницу в целом, а после этого уже будем применять настройки и различные эффекты к самой картинке…
Стилизация изображения с помощью CSS
Итак, наша HTML-страница с пару абзацами текста и картинкой между ними готова… Давайте для наглядности выровняем её с помощью CSS-стилей. Для этого подключим к странице файл «style.css», в который будем задавать все необходимые стилевые настройки.
Предварительно, конечно же, перед тем как подключать стилевый файл, его нужно создать и поместить в нашу папку: откройте текстовый редактор, создайте новый пустой файл и сохраните его, как style.css.
Должно получиться следующее:
Найдите в коде index.html следующую строку:
<!-- +++++ Здесь будем подключать файл стилей CSS +++++ -->И вставьте в это место следующее (тем самым подключив созданный style.css):
<link rel="stylesheet" href="style.css"><link>, подключающий файл стилейРезультат будет следующим:
Теперь обратите внимание на ранее добавленный в index.html код — там у некоторых элементов (тегов) заданы такие атрибуты, как классы: class="header", class="navigation", class="article" и другие… Обращаясь к этим классам, проведём стилевые настройки для выравнивания элементов на странице. Для этого добавьте в файл style.css следующий код:
@charset "utf-8"; /* Кодировка данного файла */
/* Ширина, отступы и основной текст страницы */
body {
width: 82%;
margin: 25px auto;
font-size: 16px;
font-family: "Times New Roman", Times, serif;
}
/* Заголовок статьи */
h1 {
font-size: 34px;
margin-top: 54px;
}
/* Шапка и положение основного контейнера .content */
.header {
display: flow-root;
border-bottom: 3px double;
padding-bottom: 18px;
}
.logo, .content {
display: flex;
}
.logo {
min-width: 404px;
float: left;
}
.name {
margin: auto 0 auto 26px;
font-size: 38px;
}
.navigation {
float: right;
margin-top: 11px;
}
.navigation li {
display: inline-block;
list-style: none;
text-transform: uppercase;
margin-left: 12px;
}
/* Блок комментариев */
.comments {
margin-top: 42px;
border-top: 1px dotted;
clear: both;
}
/* Блок вспомогательного контента */
.additionally {
background: #f7f7f7;
margin-top: 26px;
padding: 20px;
}
/* Правая колонка (sidebar) */
.sidebar {
min-width: 154px;
background: #eee;
margin-top: 76px;
margin-left: 52px;
padding: 20px 20px 0 20px;
}
/* Подвал (копирайты) */
.footer {
text-align: center;
margin-top: 50px;
font-size: 12px;
}После добавления в CSS-файл кода 6, страница выровнена, но изображение слишком велико и «выталкивает» вправо боковую колонку. Давайте это поправим, тем самым уже перейдём непосредственно к настройкам картинки. Допишите в стилевый файл следующее:
/* +++++ Настройки картинки +++++ */
/* Вписывание графики в ширину контейнера */
img {
max-width: 100%;
}Наконец, мы получили выровненную web-страницу (рис. 6), а далее научимся применять к изображениям разные настройки и эффекты: разберёмся с заданием размеров, выравниванием и отступами; расположим картинку, как фон; сделаем ссылкой; вставим в кнопки (в том числе и иконкой) и прочее…
Выше мы рассмотрели атрибуты тега Для указания и изменения размеров в CSS используются свойства, которые также называются Давайте добавим в наш файл «style.css» следующий код: После чего картинка на странице приняла заданные размеры: Обратите внимание, что в коде 8 я указал перед Какими бы мы не указали Зададим изображению отступы свойством Добавим в файл Добавленный код будет выглядеть так: В файл А визуально результат будет следующим: Обратите внимание! В коде 10 к тегу картинки я добавил Кроме того, поскольку ко всем Наконец, давайте выровняем изображение по центру… Для этого скачайте 3-ю картинку, поместите её в рабочую папку и добавьте в Укажем необходимый CSS для только что добавленного изображения: Теперь же получим выровненное по центру изображение: Посмотрите на код 13. Теперь мы сделали изображение блочным, чтобы как блоку придать ему центральное положение. Можно было сделать иначе — оставить картинку строчной, а у родителя в HTML-коде (в нашем примере это элемент с классом Также обратите внимание, что нам в любом случае понадобится отключить обтекание картинки, что и было сделано свойством Для вставки картинки фоном нужному элементу необходимо задать CSS-свойство Давайте сначала зададим фон для всей страницы (для тега Давайте теперь добавим на страницу какой-либо блок и зададим фон ему. Скачайте это изображение и добавьте в нашу папку с файлами, а в код HTML-страницы поместите следующее: Код 15 вставьте, например, здесь: А CSS-файл дополните следующими стилями: После проведённых манипуляций, блок на странице примет вид: Заметьте взглядом (код 16) свойство Чтобы настроить изменение поведения изображения при наведении на него мышью, необходимо задать ему и стилизовать как нам угодно псевдокласс CSS Давайте для примера добавим на нашу веб-страницу 3 новых картинки и зададим для них распространённые простые эффекты при наведении. Загрузите и поместите в папку данные 3 изображения: 1, 2, 3. После этого, разместите в Чтобы в HTML-файле получилось следующее: Теперь поочерёдно зададим стили эффектов каждой из 3-х картинок (коды: 18, 19 и 20). В коде 18 обратите внимание на Возможности CSS богаты, поэтому реализовать можно и множество других эффектов: от несложных, до более «продвинутых» (в том числе, при желании, и дополнительно применяя какие-либо настройки программированием (на JavaScript обычно)). Всё зависит от необходимости и фантазии.Изменение размеров картинки
<img>, которыми можно указать отображаемый размер картинки — это width и height, но для оформления изображений (как и любых других HTML-элементов) гораздо удобнее использовать CSS-стили (например, в 1-ом месте в стилевом файле можно изменить размеры всей графики или картинок определённого класса, когда как атрибуты тега пришлось бы менять у каждого необходимого изображения).width (ширина) и height (высота элемента)./* Настройка ширины и высоты изображения */
.article img {
width: 300px; /* Ширина */
height: 200px; /* Высота */
}<img> класс .article, чтобы изменения применялись только к графике, расположенной в элементе с соответствующим классом (в нашем случая — это в статье). Если бы я не сделал это ограничение, то данные размеры приняли бы все картинки (в том числе и логотип на странице).width и height непосредственно в атрибутах <img> в коде страницы, аналогичные значения, заданные в CSS, имеют больший приоритет и перекроют атрибуты.Выравнивание изображения, отступы
margin, а также укажем, к какому краю должна прижиматься картинка при обтекании её текстом. Для этого в стилевый файл добавьте следующее:/* Выравнивание и отступы */
.article img {
margin: 3px 20px 16px 0; /* Отступы: Сверху Справа Снизу Слева */
float: left; /* Изображение слева, а текст обтекает справа */
}
index.html ещё несколько абзацев текста и вторую картинку (предварительно скачайте её и поместите в нашу рабочую папку) между ними (код 10), которую после этого по аналогии выравняем по правому краю с обтеканием текста слева.<!-- +++++ Ещё несколько абзацев и вторая картинка между ними +++++ -->
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>
<img src="brauzer2.jpg" class="img-two" width="900px" height="598px" alt="Второе окно хорошего браузера">
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>index.htmlstyle.css добавьте:.article .img-two {
margin-left: 20px; /* Отступ cлева */
margin-right: 0; /* Отступ cправа */
float: right; /* Изображение справа, а текст обтекает слева */
}class="img-two", чтобы привязать стили конкретно к изображениям указанного класса (в данном случае — это всего одно изображение).<img>, являющимися потомками класса .article я уже указал отступы (margin: 3px 20px 16px 0;), то поскольку второе изображение (с классом .img-two) также относится к <img> внутри .article, верхний и нижний отступы я не стал указывать отдельно, а переопределил лишь левый (margin-left: 20px;) и правый (margin-right: 0;).
index.html следующий код (дополнительный абзац текста + изображение с классом .img-three) (код 12) (например, в этом (рис. 11) месте):<!-- +++++ Ещё несколько абзацев и третья картинка +++++ -->
<img src="brauzer3.jpg" class="img-three" width="900px" height="598px" alt="Третье окно хорошего браузера">
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>index.html.article .img-three {
display: block; /* Делаем изображение блочным */
margin-left: auto; /* Отступ cлева */
margin-right: auto; /* Отступ cправа */
float: none; /* Отключим обтекание изображения */
}.article) задать выравнивание по центру CSS-свойством text-align: center;. Но поскольку в .article находятся и другие элементы (текст страницы, например), которые также были бы выровнены по центру (а нам это не нужно), я сделал изображение блочным и расположил его по центру заданием автоматически подбираемыми левым (margin-left: auto;) и правым (margin-right: auto;) отступами.float: none;.Изображение, как фон (свойство
background-image)background-image, в котором указать адрес изображения (или относительный, или абсолютный (полный путь на сайте до картинки)).<body>), добавив в style.css следующий код (предварительно скачайте и поместите в рабочую папку картинку, которая будет фоном):/* Фон страницы */
body {
background-image: url(fon-body.png); /* Адрес изображения. Указан относительный, но может быть абсолютным */
}
<div class="block-background">
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>
</div>index.html/* Блок с фоном */
.block-background {
margin-top: 3px; /* Увеличим немного отступ блока от предыдущего абзаца текста */
background-image: url(fon-blok.jpg); /* Адрес изображения для фона блока */
background-repeat: round; /* Изображение шире блока, но чтобы не обрезалось и полностью помещалось в блок, указано «round» в данном свойстве */
padding: 14px 24px; /* Отступы от внутренних стенок блока: Сверху/снизу Справа/слева */
}
.block-background p {
padding: 10px 14px; /* Отступы от внутренних стенок у абзацев внутри блока: Сверху/снизу Справа/слева */
}
.block-background p:nth-child(odd) {
background-color: #ccc; /* Цвет фона у нечётных абзацев в блоке */
}
.block-background p:nth-child(even) {
background-color: #999; /* Цвет фона у чётных абзацев в блоке */
}background-repeat. В нём указано round (изображение большое, поэтому указано автоматическое вмещение по ширине блока), но также, при необходимости, можно было указать:
no-repeat — изображение будет в оригинальном размере без повторений в какую-либо из сторонrepeat — если картинка меньше, то как по горизонтали, так и по вертикали, она повторяется до полного заполнения всего пространства заданного элемента (лишние остатки обрезаются)repeat-x — повторяется только по горизонтали (лишнее обрезается)repeat-y — повторяется по вертикали (лишнее обрезается)space — изображение заполняет всю область, не обрезаясь, а для полного равномерного заполнения блока между картинками добавляются пустые областиЭффекты при наведении на картинку (псевдоэлемент
:hover):hover…index.html данный код:<!-- +++++ Картинки с эффектами при наведении +++++ -->
<p>Картинки с эффектами при наведении:</p>
<img src="osen.jpg" class="img-osen effect" width="900px" height="600px" alt="Осень">
<img src="krolik.jpg" class="img-krolik effect" width="900px" height="600px" alt="Кролик">
<img src="japonki.jpg" class="img-japonki effect" width="900px" height="546px" alt="2 японки">/* Эффекты при наведении на изображения */
.article .effect { /* Трём изображениям зададим ширину и высоту, равными 100% */
width: 100%; /* Ширина */
height: 100%; /* Высота */
}
.article .img-osen:hover { /* Эффект при наведении на 1-ю картинку */
box-shadow: 0 0 14px 0 #000; /* Тень: Смещение по ширине Смещение по высоте Радиус размытия Растяжение Цвет */
transition-duration: .5s; /* Эффект происходит в течение 0,5 секунды */
}.article .img-krolik:hover { /* Эффект при наведении на 2-ю картинку */
transform: rotate(360deg); /* Трансформация изображения на 360 градусов */
transition-duration: 10s; /* Эффект происходит в течение 10 секунд */
}.article .img-japonki:hover { /* Эффект при наведении на 3-ю картинку */
filter: saturate(300%); /* Повышение насыщенности цветов изображения на 200% */
}.article .effect. То есть картинки, к которым нужно применять эффекты, я выделил не только отдельными для них классами .img-osen, .img-krolik и .img-japonki, но также ввёл каждой из них по второму общему классу .effect (см. код 17 или рис. 15), чтобы задать одинаковые ширину и высоту единоразово и не повторяться, указывая их отдельно в стилях каждого необходимого изображения.
Примеры вставки графики на страницу
Далее рассмотрим как сделать картинку ссылкой и добавление изображения в кнопку…
Изображение, как ссылка (тег <a>)
Сначала скачайте и загрузите в рабочую папку нужное изображение, которое, чтобы сделать ссылкой, требуется обернуть тегом <a>:
<!-- +++++ Картинка-ссылка +++++ -->
<p>Картинка в виде ссылки:</p>
<a href="https://nikmurashkin.ru/kodding/vyorstka/vstavit-kartinku-v-html" target="_blank" title="Сайтостроение, Интернет, финансы"><img src="planety.jpg" class="img-link" width="900px" height="600px" alt="2 планеты"></a>Вставьте в рабочий файл, например, здесь:
И добавьте этот CSS в стилевый файл:
/* Картинка, как ссылка */
.article a:hover::before {
content: 'Привет! Это ссылка-картинка.'; /* Текст, всплывающий рядом с изображением при наведении на него мышью */
padding: 8px 12px; /* Отступы внутри всплывающего текста: Сверху/снизу Слева/справа */
background-color: #ccdfc7; /* Цвет фона всплывающего текста */
position: relative; /* Позиционирование в потоке относительно предыдущего элемента: позиционируем текст в псевдоэлементе «::before» относительно его элемента (ссылки («a»)) (необходимо указать, чтобы задать отступ свойством «top») */
top: 11px; /* Отступ сверху при заданном «position: relative» */
}
.article a:hover .img-link {
opacity: 0.98; /* При наведении картинка приобретает небольшую прозрачность (по сути, становится чуть светлее) */
}Таким образом мы создали ссылку на текущую страницу…
Давайте подробно рассмотрим атрибуты ссылки (тега <a>) (см. код 21):
href. Здесь необходимо указать адрес, на который будет осуществляться переход при нажатии на ссылку (в нашем случае она содержит картинку). Необходимый формат адреса:- Абсолютный:
- С протоколом —
https://nikmurashkin.ru/kodding/vyorstka/vstavit-kartinku-v-html(таким образом я указал в рассматриваемом примере (рис. 16)) - Без протокола —
//nikmurashkin.ru/kodding/vyorstka/vstavit-kartinku-v-html(это более универсально, поскольку если сайт, на который вы ссылаетесь, имеет только один протокол (например,http://, но не предоставляетhttps://) или на текущий момент имеет доступ по двум протоколам, а в будущем это изменится, ваша универсальная ссылка, не зависимая от протокола, в любом случае останется рабочей
- С протоколом —
-
Относительный —
/kodding/vyorstka/vstavit-kartinku-v-html(без указания протокола и адреса домена). Если ссылка на главную страницу, то необходимо указатьhref="/".Если вы ставите ссылки на своём сайте на свои же внутренние страницы, то лучше это делать данным способом, поскольку если в будущем вы решите сменить домен, не будет необходимости править все ранее проставленные ссылки со старым доменом.
- Абсолютный:
target. Здесь я задал_blank, чтобы ссылка открывалась в новой вкладке. Если удалитьtarget="_blank", соответственно, переход будет осуществляться в текущей вкладке браузера. Большинство интернет-ресурсов используют открытие страниц в новой вкладке, в основном, только для внешних ссылок (на другие сайты).title. Текст всплывающей подсказки, появляющейся при наведении мышью на ссылку. Данный атрибут разработчиками всё чаще не используется. С какого-то времени на своём сайте я так же почти полностью отказался от него. Но если по какой-либо причине на ссылке нужна подсказка, то указать стоит, конечно же.
В итоге, картинка, которая является ссылкой, на рабочей веб-странице должна у вас принять следующий вид:
Кнопка картинкой или с иконкой внутри (теги: <input>, <button>; <svg>, <object>; кнопка «Скачать»)
Далее рассмотрим, как сделать кнопку картинкой (например, часто распространённая кнопка «Скачать») и как сделать текстовую кнопку, но также содержащую в себе нужную графическую иконку.
Для этого будем использовать следующие HTML-элементы (теги):
-
<input>— это поле ввода, обычно используемое в разнообразных формах на сайтах (поле для ввода логина, пароля и прочего).Если у тега атрибут
typeзадан со значениемsubmit(<input type="submit" value="Отправить">(кнопка с текстом «Отправить») (илиtype="reset"(для сброса формы),type="button"(какая-либо кнопка)), то<input>является кнопкой; если параметрtypeимеет значениеimage(<input type="image" src="Адрес картинки (относительный или абсолютный)" value="Отправить">) — кнопкой-изображением (также, как иtype="submit", выполняет функцию отправки формы). Закрывающий тег не требуется. -
<button>— также имеет параметрtype, который может принимать значения:submit(кнопка отправки),reset(сброса) иbutton(любая другая кнопка).Если
typeне задан, то по умолчанию подразумевается значениеsubmit. В формах<button>может использоваться (и часто применяется) в роли кнопки вместо<input>.Преимущество
<button>в том, что его можно более расширенно стилизовать (например, указывать в CSS стили псевдоэлементов::beforeи::after(у<input>этого сделать нельзя). Также, поскольку<button>имеет закрывающий тег, можно вписывать в кнопку, кроме текста, и другие HTML-теги (в input-кнопке только текст в параметреvalue)).Что выбрать:
- Если (в форме) нужна простая текстовая кнопка без иконки (+ можно через CSS задать в том числе и графический фон, при необходимости), то
<input> - Если (в форме) нужна простая графическая кнопка, —
<input>сtype="image"и указанием адреса картинки (параметр —src="Адрес") - Если нужна более сложная кнопка (или для формы, или в любом другом месте на странице (хотя, на текущий момент спецификация не запрещает и
<input>использовать вне форм)), то<button>
- Если (в форме) нужна простая текстовая кнопка без иконки (+ можно через CSS задать в том числе и графический фон, при необходимости), то
<a>— применяется для кнопок-ссылок. То есть, если<input>или<button>используются в формах (в теге<form>) или в каком-либо другом месте на странице (например, для запуска определённого действия на странице по нажатию пользователем кнопки), то<a>используется для кнопок, которые ссылаются на какую-либо страницу или на файл (например, кнопка «Скачать»). В<a>есть параметрhref(куда мы задаём ссылку), а в<button>(или<input>), соответственно, такой параметр не используется. Закрывающий тег нужен.
Изображение в <input>. Предварительно загрузите фоновое изображение, а также графическую кнопку и поместите их в нашу рабочую папку dobavlenie-kartinki. Теперь добавьте в index.html следующий код:
<!-- +++++ Кнопка «Найти» (внутри формы) с изображением в качестве фона +++++ -->
<p class="clearfix">Форма и кнопка в ней с фоном через CSS-свойство «background-image»:</p>
<form action="https://www.google.com/search" method="get">
<label>Введите запрос в поисковую систему «Google»:<br><input class="field-input" type="search" name="q"></label>
<input class="button-input submit-input-fon" type="submit" value="Найти">
</form>
<!-- +++++ Графическая кнопка «ОТПРАВИТЬ ЗАЯВКУ» (внутри формы) +++++ -->
<p>Форма и графическая кнопка в ней (<input> имеет type="image"):</p>
<form action="https://nikmurashkin.ru/kodding/vyorstka/vstavit-kartinku-v-html" method="get">
<label class="label-image">Введите Ваше имя:<br><input class="field-input" type="text"></label>
<input class="submit-image" src="otpravit-zajavku.png" type="image" value="Отправить заявку">
</form><input>Чтобы получилось следующее:
<input> в коде индексного файла
Это в style.css:
/* Кнопки с картинками в формах */
form {
display: flow-root; /* Убрать «наползание» последующего элемента из-за плавающих элементов внутри */
}
.clearfix {
clear: left; /* Для абзаца «Формы и кнопки:» запрет обтикания левым краем (чтобы не помещался справа от изображения выше него) */
}
.field-input, .button-input {
padding: 12px; /* Отступы с 4-х сторон (сверху, снизу, справа и слева) внутри полей ввода и кнопок */
}
.submit-input-fon {
background-image: url(fon-input.png); /* Адрес изображения для фона кнопки «input» в форме поиска */
color: #fff; /* Цвет текста в кнопке в форме поиска */
}
.submit-input-fon:hover { /* При наведении на кнопку «Найти» */
cursor: pointer; /* Курсор в виде руки и пальца */
opacity: 0.94; /* Небольшая прозрачность */
}
.label-image {
float: left; /* Позиционирование поля ввода имени к левому краю */
}
.submit-image {
position: relative; /* Позиционирование в потоке относительно предыдущего элемента: позиционируем графическую кнопку «ОСТАВИТЬ ЗАЯВКУ» относительно поля ввода имени */
top: 18px; /* Отступ сверху при заданном «position: relative» */
left: 3px; /* Отступ слева при заданном «position: relative» */
}
.submit-image:hover { /* При наведении на кнопку «ОСТАВИТЬ ЗАЯВКУ» */
opacity: 0.9; /* Небольшая прозрачность */
}<input>А в итоге на web-странице будет размещено таким образом:
background-image) и отдельной графической кнопкой (с type="image" и src="Адрес изображения")
Обратите внимание на src="otpravit-zajavku.png" (см. код 23 или рис. 18), где я указал относительный адрес картинки. Также можно было указать абсолютный https://nikmurashkin.ru/sites/default/files/inline-images/otpravit-zajavku.png.
Изображение в <button>. Давайте сделаем кнопку посложнее, например, помимо текста, ещё и с иконкой внутри. Для примера создадим 3 кнопки, в одну из которых добавим img-картинку, а в 2-е другие — векторные <svg> (непосредственно на страницу и добавлением через элемент <object>).
Пусть для наглядности эти кнопки будут активировать действие небольшого скрипта, который также напишем на «JavaScript» (не пугайтесь, я напишу, а вам достаточно просто скопировать вместе с HTML-кодом кнопок).
Скачайте данную, а также эту иконки и разместите их в рабочую папку, а в индексный файл скопируйте следующий HTML:
<!-- +++++ Блок для скрипта, кнопки активации и сам скрипт +++++ -->
<div class="block-for-script">
<p>Этот блок будет скрыт или показан по нажатию соответствующей кнопки ниже. Этот блок будет скрыт или показан по нажатию соответствующей кнопки ниже.</p>
<p>Этот блок будет скрыт или показан по нажатию соответствующей кнопки ниже. Этот блок будет скрыт или показан по нажатию соответствующей кнопки ниже.</p>
</div>
<!-- Кнопка с иконкой <img> -->
<button type="submit" class="button button-img"><img src="hide.png" width="64px" height="64px" alt="Иконка «Скрыть»" aria-hidden="true">Скрыть</button>
<!-- Кнопка с иконкой <svg>, вставленная напрямую на страницу -->
<button type="submit" class="button button-svg-inline"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M.2 10a11 11 0 0 1 19.6 0A11 11 0 0 1 .2 10zm9.8 4a4 4 0 1 0 0-8 4 4 0 0 0 0 8zm0-2a2 2 0 1 1 0-4 2 2 0 0 1 0 4z" /></svg>Показать</button>
<!-- Кнопка с иконкой <svg>, вставленная через <object> -->
<button type="submit" class="button button-svg-object"><object type="image/svg+xml" data="paint.svg"></object>Покрасить</button>
<!-- Скрипт взаимодействия с блоком по нажатиям кнопок -->
<script>'use strict';
var blockForScript = document.getElementsByClassName('block-for-script')[0], // Находим блок с текстом
buttonImg = document.getElementsByClassName('button-img')[0], // Находим кнопку «Скрыть»
buttonSvgInline = document.getElementsByClassName('button-svg-inline')[0], // Находим кнопку «Показать»
buttonSvgObject = document.getElementsByClassName('button-svg-object')[0]; // Находим кнопку «Покрасить»
function Hide() { // Функция скрытия блока
blockForScript.setAttribute('hidden', ''); // Добавление блоку атрибута «hidden» для его скрытия
}
buttonImg.addEventListener('click', Hide); // Выполнение функции скрытия «Hide» по клику на кнопку «Скрыть»
function Show() { // Функция для показа блока, если он скрыт
blockForScript.removeAttribute('hidden'); // Удаление у блока атрибута «hidden» для его отображения
}
buttonSvgInline.addEventListener('click', Show); // Выполнение функции показа блока «Show» при клике на кнопку «Показать»
function Paint() { // Функция перекрашивания фона блока
blockForScript.style.backgroundColor = 'orange'; // Сделать фон блока оранжевым, добавив атрибут стиля с соответствующим CSS-свойством
}
buttonSvgObject.addEventListener('click', Paint); // Выполнить функцию перекрашивания блока «Paint» при нажатии на кнопку «Покрасить»
</script>В это место:
index.html
А в стили допишите следующее:
/* Кнопки с иконками для взаимодействия со скриптом */
.block-for-script { /* Блок для скрипта */
margin-top: 24px; /* Отступ сверху */
padding: 4px 20px; /* Внутренний отступ: Сверху/снизу Справа/слева */
border: 1px solid #aaa; /* Рамка: Ширина Стиль Цвет */
}
.button { /* Общее для кнопок */
font-size: 18px; /* Размер шрифта кнопок */
margin-top: 12px; /* Отступ от верхних границ */
padding: 10px; /* Внутренние отступы: Сверху Справа Снизу Слева */
}
.button:hover {
cursor: pointer; /* Курсор (рука с пальцем) при наведении на кнопки */
}
.button-img img { /* Иконка, вставленная тегом <img> */
width: 18px; /* Ширина */
height: 18px; /* Высота */
margin: 1px 6px 0 0; /* Внешние отступы: Сверху Справа Снизу Слева */
}
.button-svg-inline {
padding-top: 6px; /* Отступ внутри кнопки, вставленной через <svg> напрямую на страницу, от верхней границы */
}
.button-svg-inline svg { /* Иконка, вставленная напрямую на страницу через тег <svg> */
width: 20px; /* Ширина */
height: 20px; /* Высота */
position: relative; /* Позиционирование */
top: 4px; /* Отступ от границы кнопки сверху */
left: 0; /* Отступ от границы кнопки слева */
margin-right: 6px; /* Отступ от правой границы иконки */
}
.button-svg-object { /* Кнопка с иконкой, вставленной через тег <object> */
background-color: #2a2a2a; /* Цвет фона */
color: #f1f1f1; /* Цвет текста */
padding-top: 2px; /* Отступ от верхней границы кнопки */
}
.button-svg-object:hover {
background-color: #383838; /* Цвет кнопки, вставленной через тег <object>, при наведении на неё мышью */
}
.button-svg-object object { /* Иконка, вставленная через тег <object> */
position: relative; /* Позиционирование */
top: 7px; /* Отступ от границы кнопки сверху */
width: 26px; /* Ширина */
height: 26px; /* Высота */
margin-right: 4px; /* Отступ от правой границы иконки */
}
Замечания к нашим кнопкам с иконками (код. 25, рис. 20):
- Атрибут
type. Поскольку рассмотренные кнопки не находятся внутри форм, то большинство современных браузеров и так определит их тип, но по правилам «хорошего тона» стоит указать его явно, как я и сделал у всех<button>, добавив атрибутtype="submit". aria-hidden. Поскольку картинка в теге<img>является иконкой и не представляет из себя для читателя смысловой нагрузки (а служит декоративным элементом), то для пользователей «интернет-читалок» я указал атрибутaria-hidden="true", чтобы программы при проговаривании текста страницы не зачитывали бессмысленный текст атрибутаalt(в нашем примере — этоalt="Иконка «Скрыть»"), а для пользователей браузеров, у которых может быть отключена поддержка картинок, вместо пустого места будет показана информация о картинке текстом из alt-а.-
Тег
<svg>. Это тег для встраивания на странице масштабируемой векторной графики напрямую непосредственно в HTML-код. Часто используется для добавления иконок, которые при увеличении или уменьшении масштаба, не теряют в качестве.С подробным туториалом по SVG можно ознакомиться на «MDN».
<object>. Через этот тег я вставил 3-ю кнопку — «Покрасить». Данный элемент предназначен для добавления объектов, в которые в том числе могут входить и SVG-изображения. Чтобы браузерам было понятно, какой именно объект встроен, в соответствующих атрибутах я указал:type="image/svg+xml"(то есть — графика/SVG) иdata="paint.svg"(адрес объекта, из которого необходимо подгрузить данные). Я указал относительный путь, но также можно было задать и абсолютныйhttps://nikmurashkin.ru/sites/default/files/inline-images/paint.svg.
Преимущества и недостатки добавления изображений через тег <svg> напрямую на веб-страницу или встраивания с помощью <object>:
- Если напрямую (inline) в
<svg>— все внутренние элементы тега будут доступны для стилизации (например, у вас сложная картинка (иконка) и внешний вид отдельных её частей вы хотите как-либо по-разному настроить) обычным способом в CSS, но изображение не будет кешироваться браузером. Соответственно, больше подходит для вектроной графики, которая используется на отдельных страницах и не повторяется на большинстве. - Если встраивать через
<object>— все стили отдельных частей изображения (при необходимости) нужно будет задавать стилевым атрибутом в коде SVG-картинки, а объектом уже встраивать её в HTML, но графика, подгруженная таким образом, кешируется браузерами. Соответственно, если иконка используется на множестве страниц сайта, этот способ предпочтительнее — для экономии запросов к серверу.
Кнопка-ссылка в теге <a>. Изображение, как ссылку мы уже рассмотрели выше. Кнопка создаётся аналогичным образом: необходимая картинка в элементах <img> или <svg> просто оборачивается тегами <a> с указанием страницы (в атрибуте href), на которую должен осуществляться переход по клику на ссылку-картинку (иконку).
SVG-картинка, подгружаемая через <object>, тоже может быть ссылкой, но в этом случае ссылку нужно вставлять в код самого файла .svg (подробнее ниже).
Создадим графическую кнопку «Скачать», а также 2 векторные иконки ссылками, вставленные — одна через <svg>, другая — через <object>.
Загрузите и поместите в рабочую папку три файла: 1, 2 и 3, а после этого разместите в соответствующих местах необходимые коды (код 27, код 28).
<!-- +++++ Графическая кнопка-ссылка «Скачать» и ссылки-иконки +++++ -->
<!-- Кнопка-ссылка «Скачать» -->
<p class="skachat-knopka-p">
<a href="https://nikmurashkin.ru/sites/default/files/files/skachat-knopka.zip" class="no-before skachat-knopka-a" target="_blank"><img src="skachat-knopka.png" class="skachat-knopka" width="618px" height="189px" alt="Скачать архив"></a>
</p>
<!-- Иконка-ссылка, вставленная напрямую в HTML-код тегом <svg> -->
<a href="https://nikmurashkin.ru/kodding/vyorstka/vstavit-kartinku-v-html" class="no-before a-glass" target="_blank">
<svg class="svg-glass" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<path d="M142.82 476.627H231.582M231.582 476.627H320.345H232.457V351.135L347.701 219.084M231.582 476.627V351.135L117.138 219.084M117.138 219.084L44 134.694H303.729H421.351L347.701 219.084M117.138 219.084H347.701" />
<path d="M290.612 134.694C290.612 115.441 296.187 96.5998 306.663 80.4465C317.14 64.2933 332.069 51.5191 349.648 43.6673C367.228 35.8154 386.705 33.2218 405.726 36.1997C424.747 39.1777 442.5 47.5998 456.838 60.4486C471.176 73.2974 481.488 90.0231 486.526 108.605C491.564 127.187 491.114 146.831 485.23 165.163C479.346 183.495 468.279 199.731 453.367 211.909C438.455 224.088 420.336 231.688 401.198 233.791" />
</svg>
</a>
<!-- Иконка-ссылка, встроенная тегом <object> -->
<object class="object-bear" type="image/svg+xml" data="bear.svg"></object>
/* Графическая кнопка-ссылка «Скачать» и ссылки-иконки */
.skachat-knopka-p { /* Параграф с кнопкой «Скачать» */
text-align: center; /* Выравнивание по центру */
margin-top: 40px; /* Отступ от верхней границы */
}
.article .no-before:hover::before {
content: none; /* Ранее для ссылок задали всплывающую фразу «Привет! Это ссылка-картинка.» при наведении мышью. Теперь отменим это у ссылок с классом .no-before */
}
.article .skachat-knopka { /* Кнопка «Скачать» */
width: auto; /* Ширина */
height: auto; /* Высота */
float: none; /* Отмена этой картинке ранее выставленной для всех изображений страницы обтекаемости */
}
.skachat-knopka-a:hover, .a-glass:hover {
opacity: 0.86; /* Небольшая прозрачность при наведении ссылку с кнопкой «Скачать», а также на ссылку-иконку (бокал) */
}
.svg-glass { /* SVG-иконка (бокал) */
fill: none; /* Убираем заливку */
width: 130px; /* Ширина */
height: 130px; /* Высота */
}
.svg-glass path { /* Элементы внутри иконки (бокала) */
stroke: maroon; /* Цвет обводки */
stroke-width: 40; /* Ширина обводки */
}
.object-bear { /* SVG-иконка (медведь) */
width: 130px; /* Ширина */
height: 130px; /* Высота */
}
Как сделать ссылкой SVG-картинку, загруженную через <object>. В блоке кода номер 27 обратите внимание на элемент <object class="object-bear" type="image/svg+xml" data="bear.svg"></object>, который не обёрнут тегом <a>, как это сделано с <svg> и <img> тегами…
Дело в том что, чтобы SVG-изображение, подгружаемое через <object>, сделать ссылкой, нужно прописать её в коде самого файла Название_картинки.svg (в нашем случае — это медведь — в bear.svg) (см. код 29).
<?xml-stylesheet type="text/css" href="style-svg.css"?>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 340 340">
<a xlink:href="https://nikmurashkin.ru/kodding/vyorstka/vstavit-kartinku-v-html" class="object-bear-a" target="_blank">
<path d="M300.629,180.687s-1.107,52,2.05,119.932a34.97,34.97,0,0,0,3.041,12.966,25.752,25.752,0,0,1,1.063,2.725c2.017,6.167-2.988,12.388-9.746,12.275l-30.933-.514c-9.778-.163-17.709-7.638-18.013-16.978L245.9,243.856Z" class="color-one" />
<path d="M209.144,50.734s-52,4.824-96.824,56.9a2.45,2.45,0,0,0,.117,3.315,13.291,13.291,0,0,0,5.9,3.631s-60.574,22.006-86.782,96.08c0,0-31.528,86.416,29.2,114.811a30.024,30.024,0,0,0,12.72,2.773h80.194a29.333,29.333,0,0,0,13.088-2.949,23.434,23.434,0,0,0,10.776-10.5s4.959,13.446,17.666,13.446H219.21a13.639,13.639,0,0,0,9.8-4.011c5.675-5.831,2.837-13.129,2.09-20.27a121.124,121.124,0,0,1-.819-18.028v-5.249a22.99,22.99,0,0,1,6.55-16.338,22.128,22.128,0,0,1,8.72-5.338s35.818-11.32,53.43-62.01a127.316,127.316,0,0,0,6.867-41.8V143.4a26.285,26.285,0,0,1,4.248,4.032,1.79,1.79,0,0,0,3.058-.613c2.517-7.832,7.664-29.392-2.967-51.149Z" class="color-two" />
<path d="M310.183,95.674,209.144,50.734s-.706-1.174-12.074,2.356c-24.026,20.107-22.237,46.274-22.231,47.329a8,8,0,0,0,8,7.957,8.155,8.155,0,0,0,.935-.054l2.787-.328c1.647,13.156,7.027,20.71,7.754,21.679a8,8,0,0,0,6.378,3.2h.022a8,8,0,0,0,6.336-3.116c14.677,21.376,34.452,25.367,35.411,25.548a8,8,0,0,0,7.224-2.283l.2-.2.142.166a8,8,0,0,0,8.162,2.537c.944-.253,19.947-5.574,32.615-25.261a8,8,0,0,0,5.912,2.611h.022a8,8,0,0,0,6.378-3.2c.727-.969,6.107-8.523,7.754-21.679l2.787.328a8.155,8.155,0,0,0,.935.054c.057,0,.114-.006.171-.007A62.458,62.458,0,0,0,310.183,95.674Z" class="color-one" />
<path d="M296.562,54.88c2.213-13.274.7-23.45-1.882-30.857C289.823,10.1,271.534,6.87,262.55,18.567a48.509,48.509,0,0,0-6.933,13.038c-2.22-.525-11.587-.525-13.807,0a48.509,48.509,0,0,0-6.933-13.038c-8.984-11.7-27.273-8.47-32.13,5.456-2.583,7.407-4.1,17.583-1.882,30.857-18.16,20.534-18.027,45.5-18.027,45.5l11.256-1.324c-.332,16.552,6.62,25.821,6.62,25.821l7.283-9.6c12.91,27.806,35.953,32.172,35.953,32.172l6.321-6.5,5.841,6.851s23.332-6.263,33.318-32.523l7.283,9.6s6.952-9.269,6.621-25.821l11.255,1.324S314.722,75.414,296.562,54.88Z" class="color-two" />
<path d="M214.767,44.205c3.427-2.216,9.607-6.13,14.444-8.74a3.282,3.282,0,0,0,1.545-3.987c-.368-1.038-.846-2.3-1.43-3.648-3.589-8.3-15.931-6.884-17.424,2.032a45.367,45.367,0,0,0-.178,12.889A1.983,1.983,0,0,0,214.767,44.205Z" class="color-one" />
<path d="M283.874,43.33c-3.427-2.215-9.607-6.13-14.444-8.74a3.281,3.281,0,0,1-1.545-3.986c.368-1.039.846-2.3,1.43-3.648,3.589-8.3,15.931-6.885,17.424,2.031a45.367,45.367,0,0,1,.178,12.889A1.983,1.983,0,0,1,283.874,43.33Z" class="color-one" />
<path d="M264.8,198.65l-2.981-5.728c-3.86,3.94-10.563,7.527-15.053,9.667a8.43,8.43,0,0,1-8.439-.7,203.145,203.145,0,0,0-22.9-13.773,116.839,116.839,0,0,0-25.836-9.313,143.4,143.4,0,0,1,21.329,17.724c21.668,20.136,38.779,26.3,46.473,28.162a9.747,9.747,0,0,0,7.79-1.448c18.4-12.6,30.009-26.5,37.084-37.463a130.066,130.066,0,0,0,3.576-30.582V143.4c-11.713,38.5-29.866,52.4-36.811,56.48A3.042,3.042,0,0,1,264.8,198.65Z" class="color-one" />
<path d="M233.912,81.658a3.983,3.983,0,0,1-2.4-.8,23.906,23.906,0,0,0-7-3.363,4,4,0,0,1,2.061-7.731,31.982,31.982,0,0,1,9.738,4.695,4,4,0,0,1-2.4,7.2Z" class="color-three" />
<path d="M263.515,81.658a4,4,0,0,1-2.4-7.2,31.994,31.994,0,0,1,9.738-4.694,4,4,0,0,1,2.069,7.728,23.9,23.9,0,0,0-7.006,3.367A3.991,3.991,0,0,1,263.515,81.658Z" class="color-three" />
<path d="M159.891,223.757a12.225,12.225,0,0,0-4-5.661l-.061-.048a2.685,2.685,0,0,0-4.195,3.018,130.137,130.137,0,0,1,7.336,32.526s2.3,38.438,11.954,69.114a22.486,22.486,0,0,0,6.605-7.908c-9.349-20.4-11.416-62.107-11.416-62.107A140.754,140.754,0,0,0,159.891,223.757Z" class="color-one" />
<path d="M233.838,239.04a1.811,1.811,0,0,0-3.561.544c1.564,10.218.585,31,.164,38.4a22.642,22.642,0,0,1,6.386-13.639,22,22,0,0,1,3.026-2.508Z" class="color-one" />
<path d="M140.365,267.545h-.058a4,4,0,0,1-3.425-2.031c-3.337-5.905-11.131-11.873-11.21-11.932l-.14-.113A34.679,34.679,0,0,0,99,245.567a4.01,4.01,0,0,1-4.631-4.74,24.356,24.356,0,0,0,.371-5.225,61.874,61.874,0,0,0-14.235,9,4,4,0,0,1-5.347-5.95,67.438,67.438,0,0,1,21.893-12.519,4,4,0,0,1,5.19,3.193,50.582,50.582,0,0,1,.491,7.971h.2a43.2,43.2,0,0,1,27.657,9.967,66.938,66.938,0,0,1,10,9.631c3.847-3.977,10.657-8.929,20.071-7.844a4,4,0,1,1-.919,7.947c-9.934-1.151-15.892,8.514-15.951,8.612A4,4,0,0,1,140.365,267.545Z" class="color-one" />
<path d="M219.284,203.818l-14.629-20.431c-27.069-10.39-32.195-17.109-42.433-40.205-.857-1.934-1.858-3.767-3.974-3.778a4.012,4.012,0,0,0-4.011,3.738,20.736,20.736,0,0,1-2.192,8.077s-9.436-9.795-7.149-37.19a1.763,1.763,0,0,0-3.386-.818l-.019.048c-.415,1.051-9.957,25.977,7.435,47.382a4,4,0,0,0,5.846.39,22.135,22.135,0,0,0,3.313-4.281,54.869,54.869,0,0,0,7.156,11.178,69.47,69.47,0,0,0,23.91,18.6A205.3,205.3,0,0,1,219.284,203.818Z" class="color-one" />
<path d="M248.714,87.534a24.177,24.177,0,0,0-8.135,1.394c-4.5,1.605-6.32,6.523-3.887,10.308a27.407,27.407,0,0,0,10.671,9.39,3.029,3.029,0,0,0,2.7,0,27.413,27.413,0,0,0,10.67-9.39c2.433-3.785.618-8.7-3.887-10.308A24.175,24.175,0,0,0,248.714,87.534Z" class="color-three" />
<path d="M174.807,316.915l-12.319-32.164s1.671,16.971-14.213,25.143a31.109,31.109,0,0,1-14.25,3.287H72.163a49.322,49.322,0,0,1-30.317-10.289A77.988,77.988,0,0,1,27.763,288.44c4.987,14.949,14.889,28.568,32.991,37.031a30.017,30.017,0,0,0,12.719,2.773h80.194a29.333,29.333,0,0,0,13.088-2.949,24.144,24.144,0,0,0,8.81-7.3Z" class="color-one" />
</a>
</svg>В коде bear.svg обратите внимание на атрибуты тега <svg>, в который, помимо обязательного xmlns="http://www.w3.org/2000/svg", я также добавил xmlns:xlink="http://www.w3.org/1999/xlink" — он необходим, чтобы не было конфликтов между стандартными ссылками на веб-странице и подгружаемыми в объекте.
Теперь нам необходимо обернуть все элементы картинки (в данном примере — все <path>) стандартными тегами ссылок <a>, но вместо привычного href, адрес стоит указывать в атрибуте xlink:href (в примере я указал xlink:href="https://nikmurashkin.ru/kodding/vyorstka/vstavit-kartinku-v-html").
Ну а target="_blank", повторюсь, необходим для открытия ссылки в новом окне (или во вкладке (в зависимости от настроек браузера)).
Также здесь посмотрите на <?xml-stylesheet type="text/css" href="style-svg.css"?>… Во встраиваемое через <object> SVG-изображение вносить стили нужно отдельно от стилевого файла страницы (поскольку <object> встраивается, как отдельная страница (объект)), а именно — в коде самой картинки SVG (в нашем случае файла bear.svg) или подключением там же дополнительного файла CSS (я подключил файл style-svg.css, в атрибуте href указав относительный адрес (также можно было задать абсолютный, например, href="https://nikmurashkin.ru/sites/default/files/files/style-svg.css")).
На заметку. Подключать к встраиваемому SVG-изображению отдельный CSS-файл не обязательно, но если это не единичные стили, то такое решение компактнее.
@charset "utf-8"; /* Кодировка данного файла */
/* Настройки SVG-иконки (медведя) */
.object-bear-a:hover {
opacity: 0.86; /* Небольшая прозрачность при наведении на ссылку-иконку */
}
.color-one {
fill: #af543f; /* Первый цвет SVG-изображения */
}
.color-two {
fill: #e8947e; /* Второй цвет SVG-изображения */
}
.color-three {
fill: #373d4c; /* Третий цвет SVG-изображения */
}Скачать исходники
HTML-элемент <img> встраивает изображение в документ. Это замещаемый элемент.
Интерактивный пример
Приведённый выше пример показывает очень простое использование элемента <img>. Атрибут src обязателен и содержит путь к изображению, которое вы хотите встроить в документ. Атрибут alt содержит текстовое описание изображения, которое не обязательно, но невероятно полезно для доступности — программы чтения с экрана читают это описание своим пользователям, так они знают какое изображение показано, и так же оно отображается на странице, если изображение не может быть загружено по какой-либо причине.
Есть много других атрибутов, которые могут быть указаны для достижения различных целей, например:
- управление Referrer/CORS в целях безопасности. Смотрите ниже атрибуты
crossoriginиreferrerpolicy; - настройка внутреннего размера (en-US) с использованием
widthиheight, которые полезны, когда вы хотите задать пространство занимаемое изображением, чтобы обеспечить стабильность макета страницы перед его загрузкой; - адаптивные изображения рекомендуется использовать с атрибутами
sizesиsrcset(смотрите также элемент<picture>и наше руководство «Адаптивные изображения»).
| Категории контента | Потоковый контент, фразовый контент, встроенный контент, явный контент. Если элемент имеет атрибут usemap, он так же принадлежит к категории интерактивного контента. |
|---|---|
| Разрешённое содержимое | Никакое, так как это пустой элемент. |
| Пропуск тега | Должен иметь открывающий тег и не должен иметь закрывающий. |
| Разрешённые родительские элементы | Любой элемент, который разрешает встроенный контент в качестве содержимого. |
| Разрешённые роли ARIA | Любые |
| DOM-интерфейс | HTMLImageElement |
Поддерживаемые форматы изображений
Стандарт HTML не содержит списка форматов изображений, которые должны поддерживаться. Поэтому разные пользовательские агенты поддерживают разные наборы форматов.
Firefox
Форматы изображений, поддерживаемые Firefox:
- JPEG;
- GIF, включая анимированные GIF;
- PNG;
- APNG;
- SVG;
- BMP;
- BMP ICO;
- PNG ICO.
Ошибки загрузки изображения
Если ошибка происходит во время загрузки или отрисовки изображения и обработчик события onerror был настроен на обработку события error (en-US), тогда этот обработчик события будет вызван. Это может произойти в ряде ситуаций, в том числе когда:
- атрибут
srcпустой или null; - указанный URL в атрибуте
srcсовпадает с URL страницы, на которой в данный момент находится пользователь; - указанное изображение каким-то образом повреждено, что препятствует его загрузке;
- метаданные указанного изображения повреждены таким образом, что невозможно получить его размеры, и в атрибутах элемента
<img>не было указано никаких размеров; - указанное изображение имеет формат, который не поддерживается пользовательским агентом.
Атрибуты
К этому элементу применимы глобальные атрибуты.
alt-
Этим атрибутом задаётся альтернативное текстовое описание изображения.
Примечание: Браузеры не всегда отображают изображение на которое ссылается элемент. Это относится к неграфическим браузерам (включая те, которые используются людьми с нарушениями зрения), если пользователь решает не отображать изображения, или если браузер не может отобразить изображение, потому что оно имеет неверный или неподдерживаемый тип. В этих случаях браузер может заменить изображение текстом записанным в атрибуте
altэлемента. По этим и другим причинам вы должны по возможности предоставлять полезное описание в атрибутеalt.
Примечание: Пропуск этого атрибута в целом указывает, что изображение является ключевой частью контента и текстовый эквивалент не доступен. Установка этого атрибута в значение пустой строки (alt="") указывает, что это изображение не является ключевой частью контента (декоративное), и что невизуальные браузеры могут пропустить его при рендеринге (en-US). crossorigin-
Этот атрибут указывает, следует ли использовать CORS при загрузке изображения или нет. Изображения с включённой поддержкой CORS могут быть повторно использованы в элементе
<canvas>не будучи «испорченными». Допустимые значения:anonymous: Запрос cross-origin (т.е. с HTTP-заголовкомOrigin) выполняется, но параметры доступа не передаются (т.е. нет cookie, не используется стандарт X.509 или базовая HTTP-аутентификация). Если сервер не предоставляет параметры доступа исходному сайту (не устанавливая HTTP-заголовокAccess-Control-Allow-Origin), изображение будет «испорчено» и его использование будет ограничено;use-credentials: Запрос cross-origin (т.е. с HTTP-заголовкомOrigin) выполняется вместе с передачей параметров доступа (т.е. есть cookie, используется стандарт X.509 или базовая HTTP-аутентификация). Если сервер не предоставляет параметры доступа исходному сайту (посредством HTTP-заголовкаAccess-Control-Allow-Origin), изображение будет «испорчено» и его использование будет ограничено.Если этот атрибут не задан, то CORS при загрузке изображения не используется (т.е. без отправки HTTP-заголовкаOrigin), ограничивая его использование в элементе<canvas>. Если задан неправильно, то он обрабатывается так, как если бы использовалось значениеanonymous. Для получения дополнительной информации смотрите «Настройки атрибутов CORS».
decoding-
Предоставляет рекомендации браузеру по декодированию изображения. Допустимые значения:
sync: Декодировать изображение синхронно для одновременного отображения с другим контентом;async: Декодировать изображение асинхронно, чтобы уменьшить задержку отображения другого контента;auto: Режим по умолчанию, который указывает на отсутствие предпочтений к режиму декодирования. Браузер решает, что лучше для пользователя.
height-
Внутренняя высота (см. Внутренний размер (en-US)) изображения в пикселях.
importance
Экспериментальная возможность
-
Указывает сравнительную важность ресурса. Приоритет выбирается с помощью значений:
auto: Указывает на отсутствие предпочтений. Браузер может использовать собственную эвристику для определения приоритета изображения;high: Указывает браузеру, что изображение имеет высокий приоритет;low: Указывает браузеру, что изображение имеет низкий приоритет.
intrinsicsize
Экспериментальная возможность
-
Этот атрибут говорит браузеру игнорировать действительный внутренний размер (en-US) изображения и делать вид, что это размер, указанный в атрибуте. В частности, изображение будет растровым в этих измерениях, а
narutalWidth/naturalHeightизображения будут возвращать значения, указанные в этом атрибуте. Объяснение, примеры. ismap-
Это атрибут логического типа, указывающий, что изображение является частью серверной карты ссылок. Если это так, то точные координаты клика отправляются на сервер.
Примечание: Этот атрибут разрешён, только если элемент
<img>является потомком элемента<a>с валидным (соответствующий требованиям) атрибутомhref. loading
Экспериментальная возможность
-
Указывает на то, как браузер должен загрузить изображение:
eager: Загружает изображение немедленно независимо от того, находится оно в области просмотра или нет (является значением по умолчанию).lazy: Откладывает загрузку изображения до того момента, пока оно не достигнет подсчитанного расстояния области просмотра, определяемого браузером. Данное значение помогает избежать использования ресурсов сети и хранилища, необходимых для обработки изображения, пока это действительно не понадобится. В большинстве случаев использование этого аргумента улучшает производительность.Примечание: Загрузка откладывается только тогда, когда включён JavaScript. Это анти-трэкинг мера. Если бы пользовательский клиент поддерживал опцию отложенной загрузки изображения при отключённом JavaScript, то сайт имел бы возможность отслеживать приблизительную позицию области просмотра в течение сессии пользователя, размещая изображения на странице таким образом, чтобы сервер мог отслеживать, сколько изображений загружено и когда.
referrerpolicy
Экспериментальная возможность
-
Строка, указывающая, какой реферер (referrer) использовать при выборке ресурсов:
no-referrer: ЗаголовокRefererне будет отправлен;no-referrer-when-downgrade: ЗаголовокRefererне отправляется, когда происходит переход к источнику без TLS (HTTPS). Это поведение по умолчанию для пользовательских агентов, если не указано иное;origin: ЗаголовокRefererбудет содержать схему адресации ресурса (HTTP, HTTPS, FTP и т.д), хост и порт;origin-when-cross-origin: Переход на другие источники ограничит включённые реферальные данные схемой адресации ресурса, хостом и портом, в то время как переход из того же источника будет включать полный путь реферала;unsafe-url: ЗаголовокRefererбудет включать источник и путь, но не фрагмент URL, пароль или имя пользователя. Этот метод небезопасен, потому что будет утечка источников и путей от ресурсов, защищённых TLS, к незащищённым источникам.
sizes-
Список из одного или нескольких строк, разделённых запятыми, указывающих набор размеров источника. Каждый размер источника состоит из:1. Условия медиа-запроса. Должно быть пропущено для последнего элемента. 2. Значения размера источника.Значения размера источника устанавливаются исходя из предполагаемых размеров изображения. Пользовательские агенты используют текущий размер источника, чтобы выбрать один из источников, предоставленных атрибутом
srcset, если эти источники описываются с помощью дескриптора ширины ‘w‘ (сокращение от width). Выбранный размер источника влияет на внутренний размер (en-US) изображения (отображаемый размер изображения, если не применены стили CSS). Если атрибутsrcsetотсутствует или не содержит значений с дескриптором ‘w‘, то атрибутsizesне будет иметь никакого эффекта. src-
URL изображения. Этот атрибут является обязательным для элемента
<img>. В браузерах, поддерживающихsrcset,srcобрабатывается как изображение-кандидат с дескриптором плотности пикселей1x, если только изображение с этим дескриптором уже не определено вsrcsetили еслиsrcsetне содержит дескрипторы ‘w‘. srcset-
Список из одной или нескольких строк, разделённых запятыми, указывающих набор возможным источников изображения для использования пользовательскими агентами. Каждая строка состоит из:1. URL изображения. 2. Необязательного, пробела, сопровождаемого:
- дескриптором ширины или положительным целым числом, за которым сразу же следует ‘
w‘. Дескриптор ширины делится на размер источника, полученный из атрибутаsizes, для расчёта эффективной плотности пикселей; - дескриптором плотности пикселей, который является положительным числом с плавающей точкой за которым сразу же следует ‘
x‘.Если не указано ни одного дескриптора, то источнику присваивается дескриптор по умолчанию:1x.Нельзя смешивать дескрипторы ширины с дескрипторами плотности пикселей в одном атрибутеsrcset. Повторение дескрипторов (например, два источника в одномsrcsetс одинаковым дескриптором ‘2x‘) так же является недопустимым.Пользовательские агенты выбирают любой из доступных источников на своё усмотрение. Это предоставляет им значительную свободу действий для адаптации их выбора на основе таких вещей, как предпочтения пользователя или пропускная способность. Смотрите наше руководство «Адаптивные изображения» для примера.
- дескриптором ширины или положительным целым числом, за которым сразу же следует ‘
width-
Внутренняя ширина (см. Внутренний размер (en-US)) изображения в пикселях.
usemap-
Неполный URL (начиная с ‘
#‘) карты-изображения, связанной с элементом.Примечание: вы не можете использовать этот атрибут, если элемент
<img>является потомком элемента<a>или<button>.
Устаревшие атрибуты
align
Этот API вышел из употребления и его работа больше не гарантируется.-
Выравнивание изображения относительно окружающему его контексту. Этот атрибут больше не должен быть использован — вместо этого используйте CSS-свойства
floatи/илиvertical-align. Вы можете так же использовать CSS-свойствоobject-positionдля позиционирования изображения внутри границ элемента<img>. Допустимые значения:top: Аналогvertical-align: topилиvertical-align: text-top;middle: Аналогvertical-align: -moz-middle-with-baseline;bottom: Отсутствует значение по умолчанию, аналогvertical-align: unsetилиvertical-align: initial;left: Аналогfloat: left;right: Аналогfloat: right.
border
Этот API вышел из употребления и его работа больше не гарантируется.-
Ширина рамки вокруг изображения. Вы должны использовать CSS-свойство
borderвместо этого атрибута. hspace
Этот API вышел из употребления и его работа больше не гарантируется.-
Отступ слева и справа от изображения в пикселях. Вы должны использовать CSS-свойство
marginвместо этого атрибута. longdesc
Этот API вышел из употребления и его работа больше не гарантируется.-
Ссылка на более подробное описание изображения. Возможными значениями являются URL или
idэлемента. name
Этот API вышел из употребления и его работа больше не гарантируется.-
Имя для элемента. Вы должны использовать атрибут
idвместо этого атрибута. vspace
Этот API вышел из употребления и его работа больше не гарантируется.-
Отступ сверху и снизу от изображения в пикселях. Вы должны использовать CSS-свойство
marginвместо этого атрибута.
Взаимодействие с CSS
<img> является замещаемым элементом; по умолчанию он имеет значение свойства display равное inline, но его размеры по умолчанию определяются внутренними значениями (см. внутренний размер (en-US)) встроенного изображения. Вы можете установить на изображение такие свойства, как border/border-radius, padding/margin, width/height и так далее.
Однако, часто бывает полезно установить для изображений свойство display в значение block, так что вы имеете максимальный контроль над стилизацией (например, margin: 0 auto не работает на изображениях с display: inline, легче размещать изображения в контексте с окружающими элементами, когда они являются блочными).
У <img> нет базовой линии, когда изображения используются в ситуации со строчным форматированием (display: inline) вместе с vertical-align: baseline, нижняя граница изображения будет размещена на базовой линии контейнера.
Вы можете использовать свойство object-position для позиционирования изображения внутри границ элемента <img> и свойством object-fit регулировать размеры изображения внутри этих границ (например, должно ли изображение помещаться в границы элемента или заполнить элемент полностью, даже если потребуется обрезка).
В зависимости от типа, изображение может иметь собственную (внутреннюю) ширину и высоту. Для некоторых типов изображений тем не менее внутренние размеры (en-US) не обязательны. SVG-изображения, например, могут не иметь внутренних размеров, если для корня их элемента <svg> не заданы width и height.
Примеры
Альтернативный текст
Следующий простой пример встраивает изображение с альтернативным текстом в страницу для улучшения доступности.
<img src="https://developer.mozilla.org/static/img/web-docs-sprite.22a6a085cf14.svg"
alt="Логотип MDN - изображение динозавра с текстом MDN web docs">
Изображение-ссылка
Этот пример основан на предыдущем и показывает как превратить изображение в ссылку. Это очень просто сделать так — вы вставляете тег <img> внутрь элемента <a>. Также вы должны изменить альтернативный текст, чтобы он описывал назначение ссылки.
<a href="https://developer.mozilla.org">
<img src="https://developer.mozilla.org/static/img/web-docs-sprite.22a6a085cf14.svg"
alt="Посетить сайт MDN">
</a>
Использование атрибута srcset
В этом примере мы добавляем атрибут srcset, содержащий ссылку на версию логотипа в высоком разрешении; оно будет загружено вместо изображения в src на устройствах с высоким разрешением. Изображение указанное в атрибуте src, считается 1x кандидатом в пользовательских агентах, которые поддерживают srcset.
<img src="mdn-logo-sm.png"
alt="MDN"
srcset="mdn-logo-HD.png 2x">
Использование атрибутов srcset и sizes
Атрибут src игнорируется в пользовательских агентах, которые поддерживают srcset, когда добавлены дескрипторы ‘w‘. Когда условие медиавыражения (max-width: 600px) совпадает с состоянием устройства, будет загружено изображение шириной 200px (оно то самое, которое наиболее близко соответствует 200px, указанным в медиавыражении), иначе будет загружено другое изображение.
<img src="clock-demo-thumb-200.png"
alt="Часы"
srcset="clock-demo-thumb-200.png 200w,
clock-demo-thumb-400.png 400w"
sizes="(max-width: 600px) 200px, 50vw">
Проблемы безопасности и приватности
Хотя у элементов <img> есть множество безобидных применений, они могут иметь нежелательные последствия для безопасности и приватности пользователя. Смотрите «Заголовок Referer: проблемы приватности и безопасности (en-US)» для получения дополнительной информации.
Проблемы доступности
Создание значимых альтернативных описаний
Значение атрибута alt должно чётко и кратко описывать содержимое изображения. Он не должен описывать наличие самого изображения или название файла изображения. Если атрибут alt намеренно пропущен, потому что изображение не имеет текстового эквивалента, рассмотрите альтернативные способы представления содержимого, которое изображение пытается передать.
Плохо
<img alt="image" src="penguin.jpg">
Хорошо
<img alt="Пингвин на пляже." src="penguin.jpg">
Когда у изображения отсутствует атрибут alt, некоторые программы чтения с экрана могут объявить вместо него имя файла изображения. Это может привести к путанице, если имя файла не соответствует содержимому изображения.
- Дерево решений атрибута alt • Изображения • Веб-руководство WAI по доступности.
- Альтернативные тексты: максимальное руководство — Axess Lab.
- Как создать отличный альтернативный текст: введение | Deque.
- MDN Понимание WCAG, Руководство 1.1. объяснения.
- Понимание критерия успешного исхода 1.1.1 | W3C Понимание WCAG 2.0.
Атрибут title
Атрибут title не является приемлемой заменой атрибута alt. Кроме того, избегайте повторения значения атрибута alt в атрибуте title, объявленном на том же изображении.
Атрибут title также не должен использоваться в качестве подписи, сопровождающей альтернативное описание изображения. Если изображению нужна подпись, используйте элемент <figure> вместе с элементом <figcaption>.
- Использование HTML-атрибута title — обновлено | The Paciello Group.
Спецификации
| Specification |
|---|
| HTML Standard # the-img-element |
Поддержка браузерами
BCD tables only load in the browser
Смотрите также
WordPress allows users to place an image into page or post content. Typically, the following HTML code is produced:
<img src="http://www.mysite.com/wp-content/uploads/2011/07/myimage.jpg"
alt="my image" title="my image title"
width="100" height="100" class="aligncenter size-full wp-image-123" />
Nothing too horrific, but what if you want to:
- add your own classes
- remove the domain from the URL (probably unnecessary unless you’re using RSS feeds)
- remove the width and height attributes for scaled images in a responsive design?
Fortunately, WordPress provides a couple of filter functions to help you modify the HTML. They can be placed in your theme’s functions.php file or within a plug-in.
important: <img> code is created on insert
Unlike other WordPress content filters, <img> tags are generated when the editor inserts the image into the post. Therefore, these functions will not change code for images which have already been added to a post.
Therefore, the only way to test your code is to repeatedly add and remove images. I recommend switching to WordPress’s HTML view to check the result.
Changing the Image Class
The easiest and most commonly used filter is for the image class:
function image_tag_class($class, $id, $align, $size) {
return $align;
}
add_filter('get_image_tag_class', 'image_tag_class', 0, 4);
The image_tag_class() function accepts 4 string parameters: the existing class, the image ID (numeric), the alignment (none, left, right, center), and the size (normally ‘full’). It returns a string which will become the <img> tag class. In this example, we’re simply returning the alignment string.
Advanced Image Modification
If we need to make fundamental changes to the <img> tag, we need a filter which can modify the returned HTML directly using string or regular expression replacements, e.g.
function image_tag($html, $id, $alt, $title) {
return preg_replace(array(
'/'.str_replace('//','//',get_bloginfo('url')).'/i',
'/s+width="d+"/i',
'/s+height="d+"/i',
'/alt=""/i'
),
array(
'',
'',
'',
'alt="' . $title . '"'
),
$html);
}
add_filter('get_image_tag', 'image_tag', 0, 4);
The image_tag() function accepts 4 string parameters: the generated HTML, the image ID (numeric), the alt and title text. In this example, we’ve stripped the domain name from the src URL, removed the height and width attributes and replaced empty alt attributes with the title text. You can change the function accordingly for your own substitutions.
While HTML <img> tag modification is not something you’ll need every day, it’s useful to know that WordPress supports the feature.