Задача мобильного SEO — улучшение видимости сайта в мобильных версиях поисковых систем, а следовательно, увеличение мобильного трафика. Мобильное SEO часто пересекается с понятием mobile friendly, введенным специалистами Google, которое означает адаптацию сайта для мобильных устройств. Они тесно взаимосвязаны: без одного не может быть другого.
Если вы заботитесь об эффективности своего проекта, есть 3 основных причины адаптировать сайт.
- Адаптация как фактор ранжирования (об этом говорилось в феврале 2015 года в официальном блоге Google).
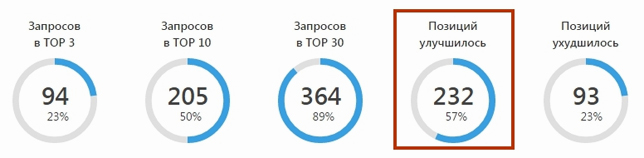
Изменение позиций нашего портала auto-offer.ru в Google после адаптации — 57% позиций улучшилось.
- Снижение показателя отказов.
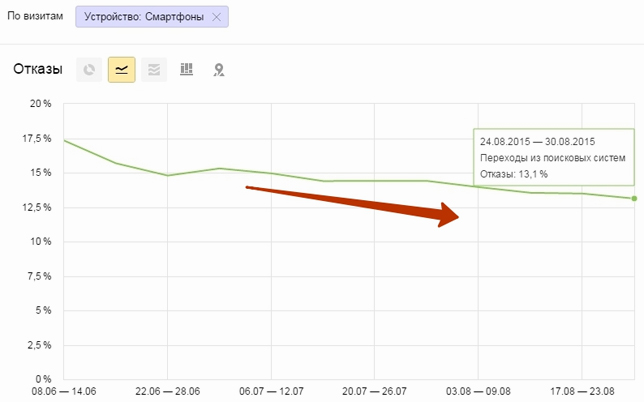
После адаптации сайта показатель отказов снизился на 4,4%.
- Увеличение конверсии.
Конверсия с мобильного трафика выросла на 1%.
Инструменты выявления ошибок, возникающих при просмотре сайта на мобильных устройствах
Search Console
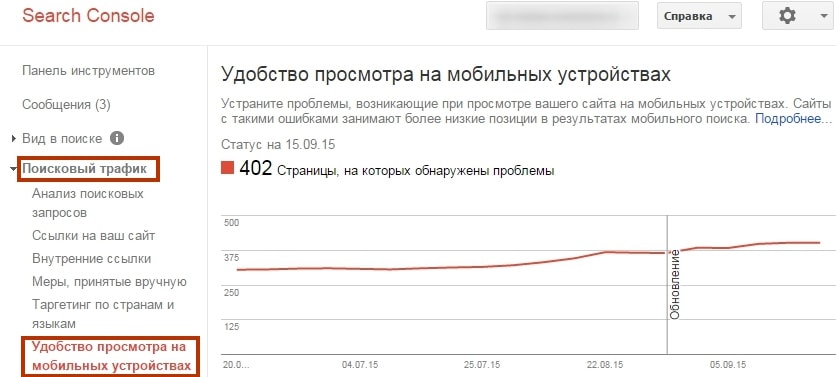
Выявить ошибки, возникающие при просмотре сайта на смартфонах и планшетах, довольно просто: вся необходимая информация есть в Search Console (бывший Google Webmaster Tools): раздел «Поисковый трафик», пункт «Удобство просмотра на мобильных устройствах».
Этот способ возможен только для сайтов, подтвержденных в Search Console. Подтверждая сайт, вы получаете исчерпывающие рекомендации по каждой проблеме и список страниц, на которых эта проблема встречается.
Mobile-Friendly Test
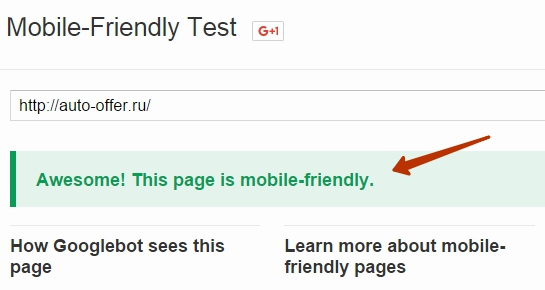
Инструментом от Google Mobile-Friendly Test можно проверить любой сайт, не добавляя его в Search Console.
Положительный результат теста вы можете видеть на скриншоте, а при отрицательном инструмент дает общие рекомендации по устранению найденных ошибок и показывает сайт так, как его бы видел поисковый робот Google.
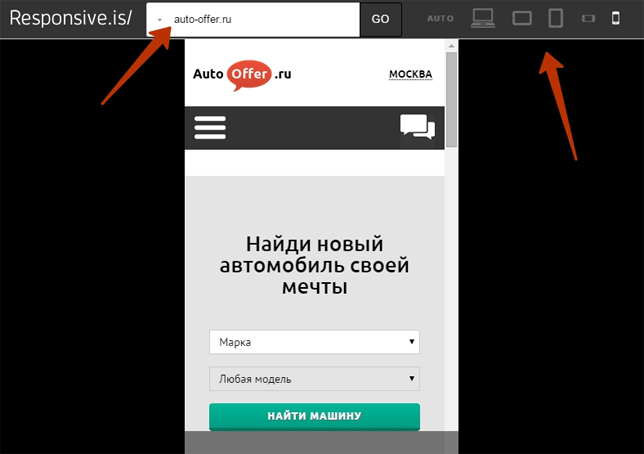
Responsive.is
Отличается от остальных тем, что тут можно посмотреть, как выглядит ваш сайт на разных типах устройств: монитор, планшет в горизонтальном и вертикальном положениях и смартфон в таких же положениях.
В поле для url нужно вставлять только имя домена (без http:// и https://).
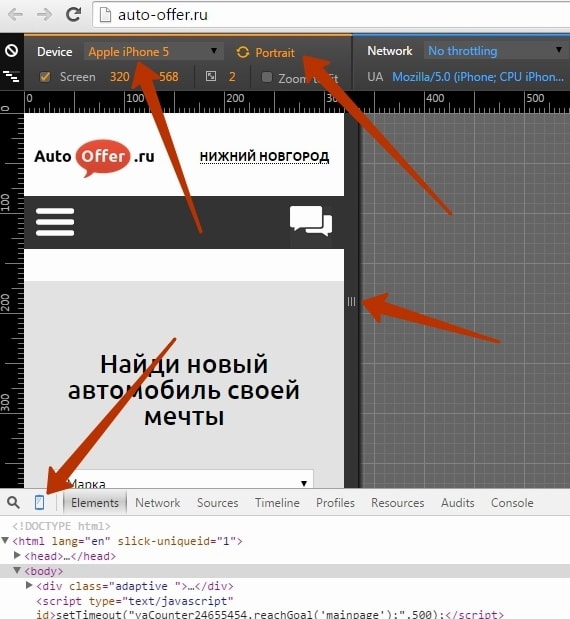
Google Chrome
Для пользователей Google Chrome существует удобный инструмент для проверки адаптации, встроенный в браузер. Нажимаем F12 на подопытном сайте, на открывшейся внизу панели инструментов слева кликаем на значок смартфона. Теперь рабочая область браузера масштабируется под выбранное мобильное устройство. Вверху этого блока вы можете выбрать одно из нескольких популярных устройств и его расположение (вертикальное или горизонтальное). А потянув за край окна, можно посмотреть, как сайт адаптируется под данный размер.
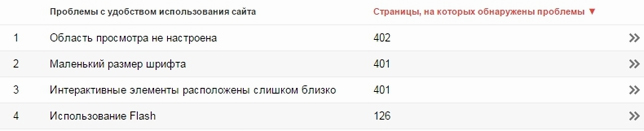
Ошибки
В большинстве случаев на неадаптированных сайтах появляются первые 3 ошибки из скриншота.
Область просмотра не настроена
Данная ошибка появляется, когда страница сайта не подстраивается под размер окна мобильного браузера. В итоге мы можем видеть обрезанный текст, картинки и блоки сайта.
Одно из решений: страницы должны содержать в контейнере head метатег viewport. Он сообщает браузеру, как нужно контролировать размер и масштаб страницы.
Рекомендации Google по настройке области просмотра (блок «Руководства»).
Маленький размер шрифта
Эта ошибка чревата не только тем, что некоторые тексты невозможно прочитать без масштабирования, но и тем, что перейти по ссылке в меню или тексте практически невозможно, а это сильно затрудняет навигацию по сайту. Рекомендуется в качестве базового размера шрифта задавать 16 пикселей.
Рекомендации Google по настройке шрифтов.
Интерактивные элементы расположены слишком близко
Когда ссылки, поля форм, кнопки и другие кликабельные элементы сайта находятся на близком расстоянии друг от друга, то прицельно кликнуть по ним пальцем на порядок сложнее, чем курсором мыши. Поэтому располагать такие элементы нужно с интервалом около 10 мм друг от друга (средняя ширина подушечки пальца человека).
Рекомендации Google по расположению интерактивных элементов.
Использование Flash
Большинство мобильных браузеров не поддерживает воспроизведение Flash-контента. В качестве альтернативы можно использовать HTML-5.
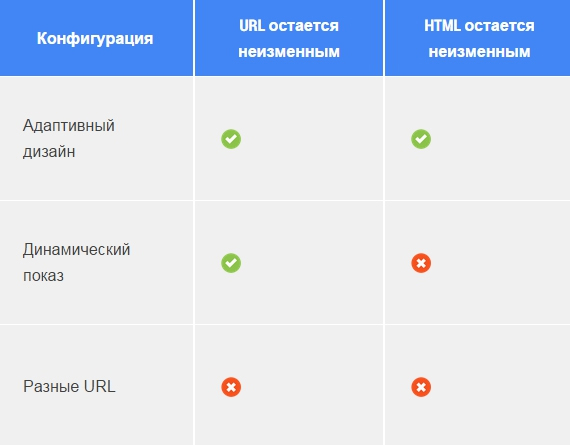
Виды сайтов
Различают 3 основных вида сайтов с точки зрения верстки, корректно отображающихся на мобильных устройствах: адаптивный дизайн, динамический показ и отдельный домен с мобильной версией.
Адаптивный дизайн
Google рекомендует использовать именно этот вариант, так как при заходе на сайт с адаптивным дизайном с любого устройства (не важно, с ПК или смартфона) мы получаем от сервера один и тот же ответ, один и тот же HTML-код, а элементы сайта трансформируются с помощью стилей CSS. Это позволяет избежать ошибок в индексировании сайта при продвижении, а неизменный URL позволяет удобнее делиться контентом.
Динамический показ
При этом варианте настраивается определение устройства, обращающегося к сайту, на уровне сервера, и в зависимости от того, с какого устройство зашел пользователь, серверу отдается разный HTML-код: для пользователя, зашедшего со смартфона, показывается сайт с одним HTML-кодом, а для пользователя, зашедшего с ПК — с другим.
Поддомен с мобильной версией
При таком варианте создается отдельный сайт для мобильной версии: m.site.ru, mobile.site.ru и т. д. Здесь надо быть осторожным, так как поддомен имеет ту же структуру и почти тот же контент (обычно, упрощенный), поэтому по умолчанию создаются страницы с одинаковым содержимым, т. е. дубли, которые негативно сказываются на поисковом продвижении. Необходимо правильно расставить теги rel=»canonical» и rel=»alternate» на основном и мобильном домене, чтобы Google верно определил, где оригинал страницы, а где дубль.
Часто бывает, что пользователь, не успев дочитать интересную статью на смартфоне, сохраняет ее в закладках. А когда открывает ее на ПК, открывается та же мобильная версия сайта, и переадресации на основной сайт не происходит. Чтобы этого избежать, делайте в подобных случаях редирект на основной сайт, определяя устройство пользователя, или просто используйте адапативный дизайн.
Кроме того, реализовать мобильный сайт можно и другими способами. Например, в подпапке сайта site.ru/m/ или для каждого устройства сделать свой дизайн. Так удобнее контролировать конверсию сайта в целевом сегменте: создавая свой дизайн для каждой версии сайта, легче подстроиться под аудиторию.
Если при проверках вы выявили некоторые ошибки или некорректное отображение в мобильном браузере, необходимо, чтобы верстальщик настроил отображение во всех основных форматах, в противном случае потенциальные клиенты из мобильного трафика так и останутся только потенциальными.
Оптимальный вариант — проектировать адаптацию сайта еще на этапе разработки. Это сэкономит вам средства на дополнительной работе верстальщика и усилит динамику развития проекта как в области конверсий, так и в области поисковой оптимизации.
Андрей Кузнецов для http://www.cossa.ru/

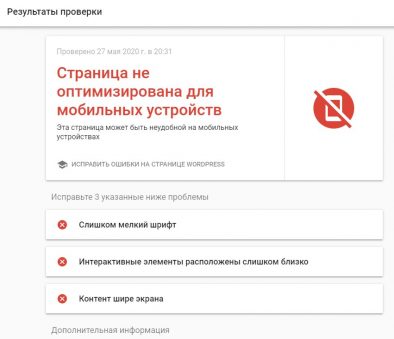
Сталкивались ли Вы когда-нибудь, когда Ваш сайт, имеющий мобильную версию, или даже просто страница, даже имеющая адаптивный дизайн – в поисковой выдаче Гугла помечается, как не оптимизированная для мобильных устройств? Более того – при проверке специальным инструментом Google-a, так называемым “Инструмент Проверки в Search Console” выдается весьма негативный результат вот такого плана:
Т.е. Гугл уверен, что ваш сайт не оптимизирован для мобильных устройств из-за того, что там “слишком мелкий шрифт”, “Контент шире экрана” и “Интерактивные элементы расположены слишком близко” даже при том, что остальные сайты проверки (такие как Responsinator, позволяющие увидеть, как Ваш сайт выглядит на различных мобильных девайсах – от богомерзких iPhone с iPad до дьявольских Android) – показывают отличный результат и mobile-friendly страницы. Кстати, очень полезный сайт, если у вас нет набора различных девайсов для тестирования, как же ваш сайт выглядит на всем, чем ни попадя, и адаптации его под них.
Ну и что же за этим следует? К сожалению – то, что вслед за этим Google начинает пессимизировать сайт, опуская его в своей поисковой выдаче где-то на четвертую-пятую страницу. И если, например, мне – на мнение Google плевать вообще с высокой колокольни (поскольку мой сайт – это не коммерческий проект, посещаемость – это то, что заботит меня меньше всего, и то, как он выглядит у меня на мобильнике – меня вполне устраивает), то сайтам, которым важна посещаемость и трафик – это важно.
Вот и в данном случае мои друзья столкнулись с такой проблемой, им это было важно, ну а поскольку их сайт был на WordPress, то полез я смотреть, что это такое, и из-за чего Search Console выдает ошибку оптимизации для мобильных устройств. И первое, что привлекло мое внимание, когда я воспользовался их этим инструментом – было то, что сайт действительно довольно криво отображался, как будто мобильной/адаптивной версии у него не было вовсе. Хотя необходимый тег, который говорит отображать контент адаптивно, т.е.
|
<meta name=«viewport» content=«width=device-width, initial-scale=1»> |
конечно же был задан в файле header.php
Стало ясно, что Гугл просто тупо не видит установленых стилей, ака css. Ну глупенький, чего с него возьмешь. Но надо разбираться, почему. В этих ваших интернетах нашел, что проверка оптимизации для мобильных устройств работает через Google Bot. Ага, подумал я. Если используется Гугл Бот, то единственное, что ему может помочь увидеть необходимые стили, это запрет в robots.txt лезть туда, где они лежат. Выгружаю из корня сайта этот файл, открываю в notepad++, и начинаю пристально изучать. Выглядит он примерно так (сайт в хостах я указал свой, поскольку не хочу светить тот, над которым я работал на самом деле):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
User—agent: * Disallow: */feed Disallow: /feed Disallow: */*/feed/*/ Disallow: */*/feed Disallow: /?feed= Disallow: /wp—trackback Disallow: /wp—feed Disallow: /wp—comments Disallow: /wp—admin/ Disallow: /wp—content/plugins Disallow: /wp—content/cache Disallow: /wp—content/themes Disallow: /wp—login.php Disallow: /wp—register. Disallow: /cgi—bin Disallow: /wp—includes/ Disallow: /*?* Disallow: /*? Disallow: /2011 Disallow: /2012 Disallow: /2013 Disallow: /2014 Disallow: /author Disallow: /tag Disallow: /archive Disallow: /category Disallow: /page Disallow: *?replytocom= Disallow: /comments Host: chewriter.ru Sitemap: http://chewriter.ru/sitemap.xml |
Понятно, что инструкция Disallow как раз запрещает ему (гуглоботу) заходить в определенные каталоги, и считывать из них то, что там лежит, в нашем случае – CSS стили (масло масленое, но да бог с ним). Также понятно, что все, начиная с Disallow: /2011 к делу отношения иметь не может – это просто дубли страниц, выводимые движком Вордпресс при поиске через архив/календарь/теги и т.п. А вот со всем, что выше – предстоит серьезно разобраться. Ну что-ж, оставляю в файле robots.txt только первую строку User-agent: *, и нижнюю часть, которая начинается с /2011, заливаю его обратно на сервер, натравливаю на сайт проверку Гугла, и – Вуаля! Страница оптимизирована для мобильных устройств:
Значит, наше предположение, что причина в файле robots.txt, было верно. Осталось понять, какие же именно строки мешают ему увидеть ее всегда таковой. Первой, конечно под подозрение попала
Disallow: /wp-content/themes
И действительно – при ее добавлении сайт перестает быть мобайл-френдли. Но как оказалась, мешает не только она. Поэтому, исключив её, начинаем добавлять по одной-двум сначала те, что без подозрений, такие как:
Disallow: /wp-trackback
Disallow: /wp-feed
Disallow: /wp-comments.
И т.д. И вот когда дошли до примерно пяти-шести особо подозрительных, первой вывалилась
Disallow: /*?
При включении которой в файл роботс все опять становилось плохо. Ну и после этого стало все очевидно: проверили еще и
Disallow: /*?*
И увидели, что она тоже мешает. Что ж, все понятно, берем исходный robots.txt, удаляем из него три эти строчки:
|
Disallow: /wp—content/themes Disallow: /*? Disallow: /*?* |
А все остальные – оставляем, и видим, что Google теперь видит наш сайт на WordPress и страницы оптимизированными для мобильных устройств.
Время открывать шампанское и ждать переползания на 1-2 страницу поисковой выдачи в Гугли 🙂
1
Как быстро убрать ошибки мобильной адаптации в Search Console?
Количество пользователей интернета с мобильных девайсов увеличивается ежедневно, а в многих странах этот показатель в разы больше чем с компьютера. А это прежде всего говорит о важности разработки адаптивного дизайна для комфортного использования сайтом. Мобильная адаптация страниц сайта сегодня является важным пунктом в чек-листе при разработке нового дизайна, а также ее наличие влияет на успешность продвижения в поисковых системах.
Поисковые системы Google и Яндекс неоднократно заявляли, что очень важно адаптировать сайт для просмотра на небольшом экране. Это в свою очередь позволит:
- В разы увеличить конверсию сайта.
- Улучшить позиции сайта в поиске с мобильного телефона.
- Комфортно пользоваться сайтом.
Как узнать ошибки мобильной адаптаци в Google Search Console
- Прежде всего сайт, который нужно проверить, необходимо добавить в «Гугл Вебмастер».
- Потом подтвердить на него права собственности. И далее обождать парочку дней, пока собереться информация.
Когда сайт не имеет проблем с адаптацией:
Если на вашем сайте не обнаружены недочеты с отображением сайта на мобильных устройствах, которые сказываются на удобстве для пользвателей и снижают рейтинг сайта в результатах мобильного поиска, то вы увидете такое уведомление:
Какие проблемы с моб.адаптацией могут возникнуть:
- Слишком мелкий шрифт;
- Значение метатега viewport не задано;
- Используются несовместимые плагины;
- Контент шире экрана;
- Интерактивные элементы расположены слишком близко.
Чтоб полностью пройти проверку удобства просмотра на мобильных устройствах — нужно прежде всего поработать с шаблоном сайта. Если ваших познаний в области css и html достаточно, то с небольшим применением магии у вас все должно получиться. В противном случае лучше заказать адаптивную верстку.
После того, как шаблон сайта полностью стал адаптивный, вам следует просто обождать повторного обхода проблемных страниц роботом Googlebot. Особенно это актуально, когда страниц очень много. Постепенно страницы пройдут проверку. В среднем это 1-3 месяца, в зависимости от количества проблемных страниц.
Есть приятная новость! Теперь можно значительно ускорить процесс повторного обхода страниц с ошибками. Гугл добавил новый функционал, который позволяет «пригласить» робота Googlebot и в кротчайшие сроки (приблизительно 12-36 часов) страница повторно будет проверена на адаптивность. Очень полезная фишка, которой ранее сильно не хватало. Ниже скриншот, как быстро уходят ошибки:
Как повторно «пригласить» гугл-бота быстро проверить страницу?
- В консоле Гугл Вебмстер перейти в раздел «Поисковый трафик»;
- Выбрать «Удобство просмотра на мобильных устройствах»;
- Выбрать тип проблемы, например «Контент шире экрана»;
- Далее нажать на страницу с проблемой, появиться модальное окно, в котором следует нажать на кнопку «Проверить текущую версию»;
Правда на данный момент есть один минус у «приглашения» — это то, что нет возможности массовой проверки всех страниц с ошибками. Необходимо заходить на каждую страницу и приглашать проверить. Если страниц реально много — можно быстро «сгореть».
В последнее время заметил, что немного «колбасит» результаты проверки и переодически появляются ошибки на разных сайтах, в пределах до 5 штук. В данном случае пригласить робота Googlebot на них не составит особого труда, и кстати очень нужный функционал! Расскажу почему:
Приблизительно год назад клиент обратился к нам разработать ему новый дизайн для магазина на движке OpenCart и понятное дело с адаптивной версткой. Все успешно сделали, доволен, оставалось только пройти проверку в консоле вебмастера, но это затянулось.
На тот момент у него было прядка 30 тысяч товаров. Вообщем, робот Googlebot начал повторный обход страниц и затянулось где-то на 4 месяца. И еще 2 месяца ему не нравилось 3 карточки товара, не смотря на то, что с ними было все в порядке! Тогда мы решили достать «волшебную палку» и применить ее в отношении гугл-бота. И вы знаете, через 3 дня произошло чудо — эти страници успено прошли проверку 🙂 А если серьезно, мы просто повешали на главной странице 3 ссылки на эти товары и проблема быстро себя исчерпала.
Относительно быстрой проверки страниц для успешного проходнения проверки на адаптацию пожалуй все! Если понравилась статья, то не жадничайте 🙂 делайте репост в социальные сетии и подписывайтесь на новости блога.
Удобство использования Google Mobile> Контент шире экрана
Невозможно исправить ошибку Google Mobile Usability> Контент шире экрана в Google Search Console. Я попробовал эмулятор мобильного макета Chrome от DevTools, установил ширину 320 пикселей, но горизонтальная прокрутка не появилась. Итак, в эмуляторе все выглядит нормально, но Google выдает ошибку. Затем я добавил в css:
Но никакого эффекта, ошибка все равно сохраняется.
Инструмент Test Live URL не показывает никаких ошибок, все страницы удобны для мобильных устройств.
Есть идеи, как это исправить? Я уверен, что это ошибка Google, но как ее избежать?
Ответы 2
Проверяйте реальные устройства вместо эмулятора. Удалите каждый раздел и проверяйте итеративно, вы поймете, какой из них вызывает горизонтальную прокрутку.
Горизонтальной прокрутки нет как в эмуляторах, так и в аппаратных устройствах. Только консоль поиска Google обнаруживает ошибку.
Я удалил все «position: absolute» из классов, не имеет значения, подходит ли абсолютный элемент на маленьком экране. Но эти классы были назначены скрытому контенту, который отлично вписывался в самый маленький экран смартфона, а также большинство из них не были связаны ни с одним элементом страницы, потому что элементы были защищены паролем.
Я нашел способ быстрее отображать страницы, не дожидаясь долгого времени после нажатия кнопки «запросить индексацию». Сначала создайте новую страницу, используя шаблон сайта и CSS, текст на странице должен быть уникальным (в этом поможет Lorem Ipsum Generator). Во-вторых, создайте еще один файл карты сайта, в котором только один URL указывает на новый файл, отправьте его, и через 5 минут вы просканируете и проиндексируете страницу. Это очень помогает при поиске ошибки в шаблоне или CSS.
Редактировать: Поскольку удаление абсолютного положения нарушило дизайн пользовательского интерфейса, я вернул его с помощью javascript.
Как исправить ошибки «Контент шире экрана», «Интерактивные элементы расположены слишком близко»?
В последнее время почти на всех моих сайтах при проверке на сервисе https://search.google.com/test/mobile-friendly у многих моих сайтов появились одинаковые ошибки «Контент шире экрана», «Интерактивные элементы расположены слишком близко».
При этом тестирование верстки не дает никаких «зацепок», что конкретно не нравится сервису — страницы отображаются корректно, горизонтальных скролов нет, навигация удобная (межстрочные интервалы, отступы и т.п.).
Есть подозрение, что проблема в какой-то особенности методологии проверки, про которую я не знаю. Скриншоты, которые снимает сервис с сайтов в момент тестирования, почему-то без CSS-стилей — просто разметка.
В этой статье мы разберемся, как автоматически создать мобильную версию WordPress сайта с помощью двух плагинов. С каждым днем все больше людей используют смартфоны и планшеты для поиска информации в интернете. По оценкам экспертов, в ближайшее время мобильные устройства будут пользоваться большей популярностью, чем настольные компьютеры. Соответственно, чтобы охватить более широкий рынок потребителей, мы должны провести оптимизацию сайта ВордПресс для мобильных устройств. Хотите создать собственный сайт, рекомендую воспользоваться услугами хостинга TimeWeb:
Как сделать мобильную версию сайта WordPress
Мобильная версия WordPress
Зачем вообще делать мобильную версию сайта? Почти каждый житель планеты носит с собой мобильное устройство определенной марки. Даже дети играют в игры и смотрят YouTubee на планшетах и смартфонах. Поскольку у большинства людей есть мобильный телефон, с большой долей вероятности они читают на нем чей-то блог или сайт. Скорее всего ваш сайт также просматривают со смартфонов, и если не проведена мобильная оптимизация, пользователь видит некорректно работающий ресурс.
Вы должны использовать каждый источник трафика, чтобы привлечь как можно больше пользователей на сайт. В этом плане важно быть в курсе мировых тенденций развития интернета. Учитывая то, что многие люди используют мобильные устройства, владельцам сайтов важно не упустить новые возможности для привлечения дополнительного трафика. Провести мобильную оптимизацию WordPress сайта – лучший способ подстроиться под новые тенденции сети.
Если сайт не оптимизирован для просмотра на мобильном устройстве, пользователям будет сложно прочитать контент, и просмотреть изображения и видео ролики. Сайт должен быть должным образом оптимизирован специально для использования на экранах такого размера, как на мобильных устройствах. Размер экрана и разрешение должны быть правильными. Если нет, ваши пользователи уйдут на другой сайт. Со временем это может стоить вам потенциальных клиентов, что приведет к падению посещаемости.
Главное, чтобы сайт был посещаемым. Но также важно, чтобы посетители как можно дольше оставались на сайте, это напрямую влияет на позиции поисковой выдачи. Наличие мобильной версии сайта увеличит вовлеченность посетителей и увеличит ваши превратить их в постоянных клиентов.
Создать мобильную версию WordPress сайта – технически не сложная задача. Ознакомьтесь с приведенными ниже советами, чтобы ваш сайт корректно отображался на мобильных устройствах.
Оптимизация сайта ВордПресс для мобильных устройств
Оптимальный вариант – установка темы, в которую встроена поддержка мобильных устройств. Таким образом, вам не нужно оптимизировать сайт самостоятельно или нанимать кого-то, кто сделает это за вас. Например, Twenty Fourteen – тема, установленная в WordPress по умолчанию, идеально подходит для многих сайтов. Тема имеет адаптивный дизайн, поэтому страницы сайта будут автоматически подстраиваться под устройства, с которых они просматриваются.
Соответственно, если вы создаете собственный сайт, изначально подбирайте тему, которая адаптирована для мобильных устройств. Если у вас установлена тема, не адаптированная под мобильный устройства, следуйте дальнейшим рекомендациям.
Мобильные плагины для WordPress
Наличие плагинов — огромный плюс WordPress. Плагины служат для множества целей, в том числе помогают сделать сайт мобильным. Как владелец сайта, вы бы предпочли тратить свое время и усилия на то, чтобы сконцентрироваться на создании контента, а не на техническом обслуживании, верно? Простой плагин может помочь сделать контент на вашем сайте легким для чтения на всех мобильных устройствах.
Плагин WPSmart Mobile (мобильная тема)
Обновление 21.05.2020. До марта 2020 года я использовал многофункциональный плагин JetPack. Однако данный плагин прекратил поддержку мобильной темы. Но я быстро нашел более качественную замену в виде плагина WPSmart Mobile. Не обращайте внимания на то, что плагин не обновлялся долгий промежуток времени. На данный момент это лучший плагин адаптации сайта к мобильным устройствам. Лично мною было протестировано около 10 плагинов, только WPSmart Mobile смог создать качественную мобильную версию моего сайта.
Чтобы создать мобильную версию сайта, нужно просто установить и активировать плагин «WPSmart Mobile». После активации плагина автоматически создаться мобильная версия сайта, которая будет показываться на всех мобильных устройствах. На компьютерах и ноутбуках будет показываться полная версия сайта. На смартфонах, планшетах и мобильных устройствах будет отображаться мобильная версия, адаптированная для экранов с маленькими размерами.
После активации рекомендую в настройках включить отображение меню. Для этого перейдите в «WPSmart» в админке WordPress, выберите «Menu», поставьте галочку напротив надписи «Enable drop-down pages/links menu.», добавьте нужные вам статьи и нажмите на кнопку «Save All Changes». После проделанных манипуляций в мобильных устройствах буде отображаться аккуратная иконка с меню.
Адаптивные таблицы WordPress
Плагин WPSmart Mobile адаптирует все элементы сайта, кроме таблиц, которые продолжают некорректно отображаться на мобильных устройствах даже после активации мобильной темы. Чтобы это исправить, достаточно установить и активировать плагин «Make Tables Responsive». Настроек в плагине нет, после его активации все таблицы на сайте станут адаптивными для всех мобильных устройств. Вот так таблицы выглядели до установки плагина «Make Tables Responsive»:
А вот так выглядят таблицы после установки плагина:
Соответственно, чтобы создать мобильную версию WordPress сайта в автоматическом режиме, нужно установить и активировать два плагина: «WPSmart Mobile» и «Make Tables Responsive» (адаптивные таблицы в WordPress).
Как в Google исправить проблемы категории «Удобство для мобильных»
В августе 2019 года на мою почту пришло письмо от Google, в котором сообщили, что страница не оптимизирована для мобильных устройств:
Гугл Вебмастер показал, что одна статья сайта является проблемной. Я стал разбираться и обнаружил, что страницу действительно неудобно просматривать на мобильных устройствах. Также я нашел проблемную статью в результатах поиска Google. Статья прямо в поиске была помечена надписью «Страница не оптимизирована для мобильных устройств». Естественно, посетители, которые увидят подобную надпись, вряд ли зайдут на мой сайт.
Нужно решать эту проблему, ведь в случае бездействия начнется падение мобильного трафика. К тому же, Google уже давно обновил алгоритмы ранжирования сайтов, в которых важная роль отведена именно категории «Удобство для мобильных». То есть, если у сайта нет мобильной версии, он будет терять позиции в поисковой выдаче.
Google Webmaster обнаружил три ошибки: контент шире экрана, интерактивные элементы расположены слишком близко и слишком мелкий шрифт. Давайте разбираться, как устранить эти проблемы.
Ошибка: Контент шире экрана. Баннеры в шапке сайта, видео ролики с Ютуба и блоки контекстной рекламы выходят за рамки экрана:
Ошибка: Интерактивные элементы расположены слишком близко. В подвале сайта блок контекстной рекламы расположен сверху навигационных ссылок, тем самым закрывая их:
Ошибка: Слишком мелкий шрифт. Эта ошибка – следствие двух предыдущих. Поскольку контент шире экрана, пользователь должен увеличить масштаб, из-за чего шрифт текста становится слишком мелким. Устранение первых двух ошибок автоматически скроет данную ошибку.
Что сделал я, чтобы исправить проблемы «Удобство для мобильных»? Установил два вышеописанных плагина. В итоге Google Webmaster перестал ругаться, подтвердив исправление ошибок:
Примечание. Также на сайте тестировались плагины «WPtouch» (мобильная версия) и «Automatic Responsive Tables» (плагин таблиц). Однако оба этих плагина не смогли решить поставленных перед ними задач. «WPtouch» не смог создать мобильную версию сайта, а после установки плагина «Automatic Responsive Tables» таблицы не адаптировались под мобильные устройства.
Наша команда экспертов настоятельно рекомендует сделать оптимизацию вашего сайта для мобильных устройств. Иначе сайт может потерять посетителей, что приведет к снижению посещаемости. Надеюсь, рекомендации из статьи будут вам полезны. Вы уже сделали свой сайт мобильным? Если да, какие шаги предприняли для этого? Напишите о своем опыте в комментариях под статьей. Регистрация на лучшем хостинге TimeWeb:
Опубликовано в Как создать сайт. Пошаговая инструкция
Советую посетить следующие страницы:
✓ Как сделать таблицу в WordPress
✓ Обзор хостинга TimeWeb
✓ Как установить капчу на сайт
✓ Обзор плагина All In One SEO Pack
✓ Необходимые плагины для WordPress
Приветствую Вас, мой Друг!
В этой статье мы поговорим с Вами об оптимизации страниц блога для мобильных устройств. Эта проблема сегодня, я уверена, волнует многих блоггеров.
Содержание этой статьи:
- 1 Сервис Google Webmaster
- 2 Сервис Yandex Webmaster
- 3 Решение проблемы оптимизации страниц сайта для мобильных устройств
- 3.1 Как установить и активировать плагин WPtouch Mobile на свой блог
- 4 Сервисы для проверки сайта после оптимизации для мобильных устройств
- 5 Для чего нужен метатег «viewport» и куда его вставить
Сервис Google Webmaster
С 21 апреля 2015 года компания Google начала отдавать предпочтение в своей поисковой выдаче сайтам, адаптированным под мобильные устройства. Поэтому я не осталась равнодушна к судьбе моих сайтов и приняла решение исправить все недостатки отображения страниц моих сайтов на тех же смартфонах.
После диагностики своих блогов на сервисе Google Webmaster Tools (инструменты для веб-мастеров), в своем профиле я получила результаты анализа на совместимость их с мобильными устройствами. И вот что я увидела…
Проверив домен http://deklife.ru Google выдал мне вот такую картинку с четырьмя проблемами отображения блога на смартфонах и айфонах.
- Контент шире экрана
- Значение метатега viewport не задано.
- Интерактивные элементы расположены слишком близко
- Слишком мелкий шрифт
Ну, тут все понятно. Просто этот домен является зеркалом моего основного домена https://deklife.ru, который я недавно перевела на SSLзащищенный сертификат и плюс еще активировала на нем плагин WPTouch.
Обязательно почитайте мою Пошаговую Инструкцию со скриншотами по бесплатному переводу сайта на «https». Уверена, она Вам очень понравится и пригодится в работе с блогом.
На зеркале своего блога я до этого вообще ничего не делала для оптимизации сайта под разные мобильные гаджеты. Вот Гугл и возмутился…
А после установки на основной домен блога умного плагина по мнению Гугл все нормализовалось.
Сервис Yandex Webmaster
Практически тот же результат после проверки сайта был и на сервисе Yandex Webmaster.
Было обнаружено правда три ошибки. Но их нужно было как-то решать. Свои рекомендации Яндекс выдал мне в таком виде.
Решение проблемы оптимизации страниц сайта для мобильных устройств
- С помощью плагина WPtouch Mobile;
- Вручную прописывая html-коды.
Самым простым и быстрым решением этой проблемы была установка на мой блог WordPress специального плагина, который без дополнительных настроек помогал бы сайту корректно отображаться в первую очередь на смартфонах.
Полное и правильное название этого чудо-плагина WPtouch Mobile Plugin.
Скачать его дистрибутив Вы можете на официальном сайте WordPress: wordpress.org/plugins/wptouch/ (скопируйте ссылку и вставьте ее в адресную строку своего браузера).
Как установить и активировать плагин WPtouch Mobile на свой блог
- Скачайте файл с архивом плагина себе на компьютер по ссылке с официального сайта WordPress;
- Зайдите в админке WP в раздел Плагины, затем- Добавить новый;
- Загрузите файл плагина на свой сервер из админки своего блога, с помощью ftp-клиента FileZilla или на своем хостинге;
- Активируйте плагин.
После загрузки и активации плагина на сервер в меню слева в Амин-панели Вашего блога появится кнопка WPtouch. Нажмите на нее и выберите Настройки. Появится страница с настройками по умолчанию.
Ничего не меняйте, оставьте все как есть. Но если Вам потребуются более расширенные настройки сайта для мобильных устройств, то Вы можете обновить плагин до Pro-версии. Но это уже платная услуга.
Тарифы сами видите какие… :-)) Но, кому нужны более расширенные настройки плагина для оптимизации страниц сайтов для мобильных устройств, про и про+ будут очень даже кстати.
Двум моим блогам настройки ПО УМОЛЧАНИЮ вполне помогли. Проверив оба сайта на специальных сервисах я успокоилась. Там было все ОК!
Единственное, что меня насторожило при диагностике сайтов, это отсутствие какого-то загадочного метатега viewport, с которым я решила серьезно разобраться.
Сервисы для проверки сайта после оптимизации для мобильных устройств
Проверьте видимость Вашего сайта на смартфоне с помощью трех сервисов.
Сначала войдите на сайт этого сервиса Google:
www.google.com/webmasters/tools/mobile-friendly/
Введите там адрес Вашего блога в поле для проверки и нажмите на кнопку Analyze. Если с Вашим сайтом все хорошо, то Google выдаст такую надпись.
Второй сервис Google для проверки мобильности сайта PageSpeed Insights
developers.google.com/speed/pagespeed/insights/
Внизу этой страницы я скачала zip-архив с рекомендациями по исправлению небольших косяков на моем сайте. Внутри архива Google было три папки с изображениями, текстовым файлом со ссылками на не оптимизированные страницы и папка с файлами js.
Будет время-разберусь с всем этим хозяйством. А пока плагин WPtouch Mobile неплохо справляется со своими обязанностями. Главное- мои посты на смартфонах читать МОЖНО и вполне удобно.
Третий вебресурс для проверки сайта: www.cy-pr.com
Этот сервис часто используют для полного Анализа сайтов. Что касается совместимости с мобильными устройствами, сервис выдал мне подробнейший отчет.
Как видно на скриншоте, с моим блогом все чики-пики кроме табуляций, лишних пробелов и переносов в html-кодах. Это и не удивительно, что-то же должно быть не так. Тем более, что я обожаю ковыряться в кодах и модернизировать свой блог.
Думаю, что это не критичные погрешности. А вот что касается метатега viewport, то тут уже проблемка посерьезнее. И нужно ее как-то решать.
Как и где прописывать этот метатег я не знала. Пришлось перелопатить кучу сайтов по сео оптимизации и техническим моментам блоггинга, пока я не нашла то, что мне было нужно.
Для чего нужен метатег «viewport» и куда его вставить
Давайте разберемся теперь с этим метатегом. Для чего Google и Yandex так упорно требуют его присутствие в html-коде нашего сайта.
Мета-тег viewport был введен компанией Apple для корректировки отображения страниц сайта на мобильных устройствах. Как говорит в своих инструкциях Google, мета-тег «вьюпорт» должен обязательно присутствовать в блоке «head».
Чтобы выполнить рекомендацию Гугла зайдите в свою Админку WordPress, в меню слева нажмите на Внешний вид, затем на Редактор.
Справа в списке файлов Темы выберите файл header.php и проверьте, есть ли там у вас между тегами «head» и «/head» что-то типа этого кода:
<meta name=»viewport» content=»width=device-width»>
или как в моем шаблоне: (этот вьюпорт оказывается у меня есть в коде хейда!)
<meta name=viewport content=»width=device-width, maximum-scale=1.0″>
В первом случае метатег viewport прописывает то, что просмотр контента стандартный-происходит только «подгон» по ширине мобильного устройства. А во втором (моем) мета-теге еще и стоит ограничение на максимальный масштаб=1.0.
Короче вдаваться в этот «дремучий лес языка программирования» я больше не стала. Главную суть темы я Вам передала, есть повод теперь поразмышлять над своей ситуацией.
Мой сайт с мобильных устройств читать можно. А с мелочами я может быть разберусь со временем.
Если мой пост был Вам полезен, напишите об этом в поле для комментариев. Будет интересно всем!
И конечно же, по традиции — подпишитесь на новости этого блога, если он Вас зацепил.
С уважением, Елена Контиевская
Ваш сайт не оптимизирован для смартфонов
Добрый вечер. Не могу разобраться, почему в результатах поиска статьи сайта идут с ремаркой, что сайт не оптимизирован для смартфонов. Увидев эту строчку впервые, пересмотрела сайт, наверное, на всех смартфонах у всех родственников-знакомых — абсолютно на всех выглядит нормально. А при проверке https://search.google.com/test/mobile-friendly?id… выдает что-то совсем страшное на скриншоте! И судя по нему и «Интерактивные элементы расположены слишком близко» и «Контент шире экрана» — таки да. Но в действительности же этого нет… Да и здесь, на https://pr-cy.ru, при проверке показывает, что все отображается на сайте как положено. В чем причина такой реакции Гугла?
Сайт http://itsfashionably.com/
Во первых вы закрыли доступ гуглботу к некоторым файлам в robots.txt — поэтому анализатор не может прочитать какие-то важные файлы — и стили. И поэтому выдает ошибку. Исправьте.
Проверяйте здесь — https://search.google.com/test/mobile-friendly?hl=ru
Смотрите — сверху слева есть «Ошибки при загрузке страницы ПОДРОБНЕЕ»
Анализатор выдаст вам все ошибки
Добрый вечер. Да, действительно, вижу и скриты, и стили заблокированы в robots.txt (( Файл я делала точно следуя рекомендациям(( и проверяла и в консоли Гугла, в Яндекс.Мастере — все было правильно. Что же теперь вообще убрать блокировку на wp-content и wp-includes (большинство ошибок именно из-за этого)? Или нужно дополнительно дописать строчку на разрешение обхода стилей и скриптов? (в формате — Allow: /*.css)
Спасибо!
Я все проверил. Все нормально, не трогайте ничего. Гугл лагает
Что-то тестируют походу. У моих клиентов паника, сегодня все в шоке от предупреждения в консоли:
Контент шире экрана
Интерактивные элементы расположены слишком близко
Все сразу и в один момент требуют объяснения и исправить 
Не обращайте внимания и не нервничайте. Это Google решил вас (нас) немного взбодрить ))
Было такое, потом через месяц смотрю, уже всё нормально))
Спасибо всем за ответы! Я, конечно, не нервничаю)) Но эта ситуация не вчерашняя — это изначально так повелось у Гугла) Я вначале, проверив, что у все все отображается нормально, вообще внимания не обращала. А сейчас просто интересно стало — отчего такое? И не влияет ли такое восприятие сайта Гуглом на позиции сайта?
Татьяна, я вам в прошлой вашей теме написал правило для robots.txt, не вижу этого топика, наверное удалили из-за «острому» обсуждению, не решите проблему, стучитесь в ЛС, напишу еще раз, но чтобы опять не было споров и пустой болтовни, потому в личке ))
Добрый вечер. Да нет, вроде бы все 3 моих топика есть в наличии)) По robots вопрос не всплывал…
Но буду благодарна за любую помощь) Ваши рекомендации по редиректу и остальным шагам, связанным с тем, что сайт открывался по 2 адреса, все соблюла) Карта сайта, правда, чудная получилась, но это уже вопрос другой :)) Спасибо еще раз за советы!
И снова добрый вечер. Не долго я радовалась ответу в https://search.google.com/test/mobile-friendly?hl=ru. Опять та же самая проблема( Хотя (спасибо sungoldline! за robots.txt) скрипты и стили я, вроде бы, и открыла… Но в списке ошибок — все то же, как и было до этого.
Причем, в Search Console количество страниц без ошибок упало вообще до 4! Я посмотрела данные по этой ситуации в новой консоли — ошибки впервые показались в сентябре. Причем количество страниц с ошибками уменьшалось само по себе вплоть до того момента, как я настроила редирект и убрала дубли, появившиеся в результате переноса хостингом сайта на https (о котором меня забыли почему-то уведомить). На момент настройки редиректа ошибок было. Сразу же после (буквально в этот же день, если верить графику, их стало уже 71. И их количество стало увеличиваться…
Непонятно, почему это происходит, и что послужило толчком для возникновения массовой ошибки — сайту больше года и до начала сентября даже ситуация была совсем другая(( При этом robots.txt был создан в самом начале и изменения в него я внесла только 3 недели назад. (Скрины из консоли прилагаю).
Но самое интересное, что Яндекс считает сайт очень даже оптпимизированным. Вот что выдала проверка: Страница оптимизирована для мобильных устройств
Тег viewport указан
Горизонтальной прокрутки нет
Нет Flash-элементов
Нет Java-апплетов
Нет Silverlight-плагинов
Текст удобно читать с мобильных
Буду чрезвычайно благодарна за помощь и советы!
https://snag.gy/JPTZtr.jpg
https://snag.gy/5sIKBd.jpg