25.11.2019
16,305 Просмотры
Все чаще в сети можно увидеть термин «капча». Многие пользователи жалуются на частые призывы ввести капчу. Что же это такое? Капча считается кодом для защиты сайта от переспама. Изображается он в виде слов, картинок и так далее. Что же делать, если сайт не дает пользоваться услугами и выводит сообщение «Вы не прошли верификацию recaptcha».
Зачем нужна капча
Капча защищает сайт или сервер от чрезмерной нагрузки со стороны ботов или роботов. Различные программы были созданы для автоматизации конкретных действий, поэтому владельцы сайта прибегают к обороне и устанавливают данный способ. Программы не могут распознавать текст, изображенный на картинке, поэтому решить капчу может только человек.
Виды капчи
Существует очень много различных видов капчи. Самые знаменитые – это цифры, рисунки, фото, слова.
Зачем появляется captcha
Для начала нужно понять, почему система не пускает пользователя к данным.
Часто это происходит потому, что одинаковые действия, выполняемые на разных сайтах или же на разделах одного и того же, могут привести к тому, что компьютер сочтет их подозрительными и попытается остановить. К примеру, заполнение одного и того же раздела одинаковой информацией может вызвать временную блокировку.
Как пройти капчу
- Если это капча с неубирающимися картинками, то надо выбрать один блок и посмотреть, что изменилось.
- Если вместо надписи «Пропустить»появилась кнопка «Далее», то нет никаких шансов пройти эту капчу.
- Если вместо надписи «Пропустить» появилась кнопка «Далее», то данную капчу вы пройдете.
Другие варианты решения
Если капчу не удается убрать, это может означать, что ваш IP адрес забанен. Бан можно получить за рассылку спама, даже не совершая этого. Всему виной общий IP.
Порой Google банит просто так, по ошибке. Иногда происходит сбой в работе, и сервис выдает капчу, но она не отображается. И наконец, самый наихудший метод, когда после регистрации вы вводите капчу, а зайти на ресурс не получается.
Иногда для решения подобных проблем нужно сменить IP. Сделать это можно с помощью прокси, или с помощью анонимайзера. Если все вышеперечисленные действия не помогли, нужно написать в техподдержку сайта и рассказать о своем вопросе. Они оперативно решат его.
Существуют также популярные сервисы, где люди за деньги расшифровывают посланные картинки. Вы можете обратиться туда, если не получается расшифровать капчу.
Загрузка…
- Плагин Contact Form 7 Captcha
- Этап 1. Получите API-ключ от Google Captcha
- Этап 2. Установите и настройте плагин Contact Form 7 Captcha
- Плагин Advanced noCaptcha & invisible captcha (v2 & v3)
- Плагин Contact Form 7 Image Captcha
Капча (captcha) — это защитный код, который появляется на веб-страницах, чтобы отличить автоматические программы (боты) от настоящих пользователей.
Чаще всего ботов используют для рассылки рекламы и публикации фальшивых отзывов. Например, на страницах маркетплейсов, где посетители оставляют отзывы, автоматическая программа может заполнять поля и публиковать нужные отзывы. Таким способом пользуются мошенники, которые хотят продать свой некачественный товар.
Есть несколько вариантов проверки пользователя. Чаще всего капча выглядит, как набор немного искажённых букв и цифр, которые нужно ввести в указанное поле. Также есть вариант, где нужно просто поставить галочку в чекбоксе «я не робот». Многие программы предлагают варианты проверки с помощью картинок. Ни один из этих способов не даёт стопроцентной защиты от ботов. Сейчас нейросети достаточно умные и могут проходить тесты любой сложности. Однако не все злоумышленники готовы тратить время и ресурсы на обучение автоматических программ, поэтому капча всё же способна выявить большинство вторжений.
Чтобы добавить капчу в Contact Form 7, можно использовать плагины. В этой статье мы расскажем, как установить проверку с помощью плагинов Contact Form 7 Captcha, Advanced noCaptcha & invisible captcha (v2 & v3) и Contact Form 7 Image Captcha.
Contact Form 7 Captcha ― это плагин для установки reCAPTCHA, проверочной программы от компании Google. С его помощью можно установить два вида проверки:
- reCAPTCHA v2 ― простая проверка запроса с помощью заданий, например, выбор конкретных объектов на картинке.
- reCAPTCHA v3 ― невидимая капча. Этот вид капчи анализирует ваши действия в фоновом режиме и предлагает пройти тест, только если замечает подозрительную активность.
Установка капчи с помощью Contact Form 7 Captcha состоит из 2-х этапов:
- Получение API-ключа от Google Captcha.
- Установка и настройка плагина Contact Form 7 Captcha.
Этап 1. Получите API-ключ от Google Captcha
- Перейдите на страницу регистрации сайта для Google Captcha.
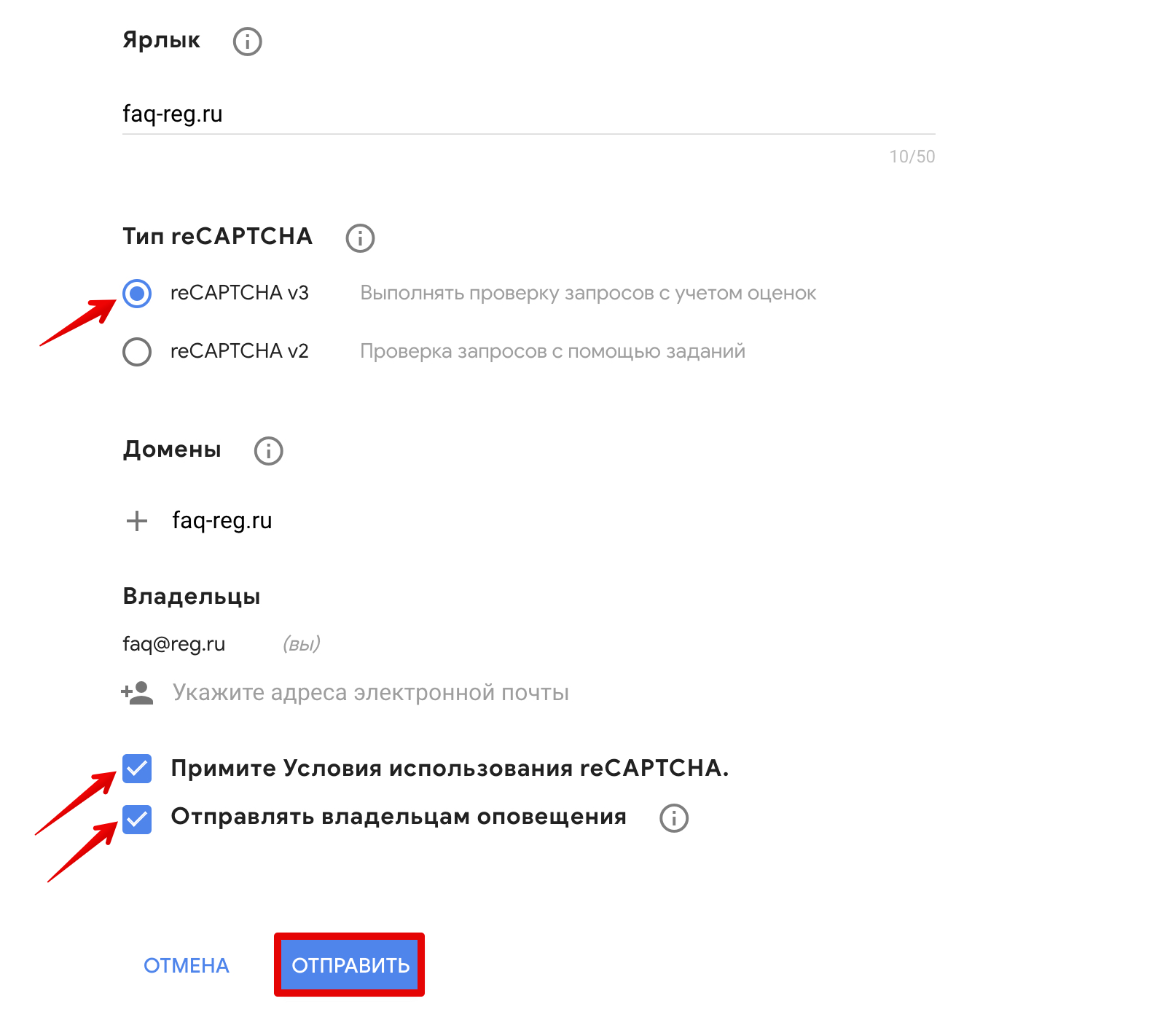
- Заполните поля:
- Ярлык — введите любое имя для капчи (например, ваш домен);
- Тип reCAPTCHA — выберите версию капчи, которую хотите установить, например, reCAPTCHA v3;
- Домены — укажите домен, для которого хотите добавить капчу.
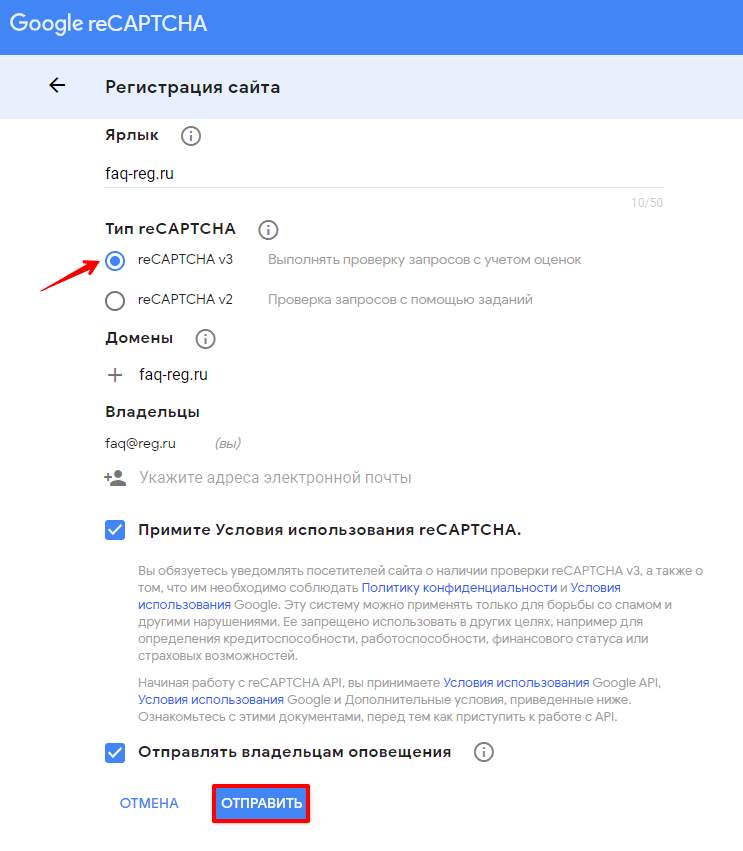
3. Поставьте галочки напротив полей Примите Условия использования reCAPTCHA и Отправлять владельцам оповещения.
4. Нажмите Отправить:
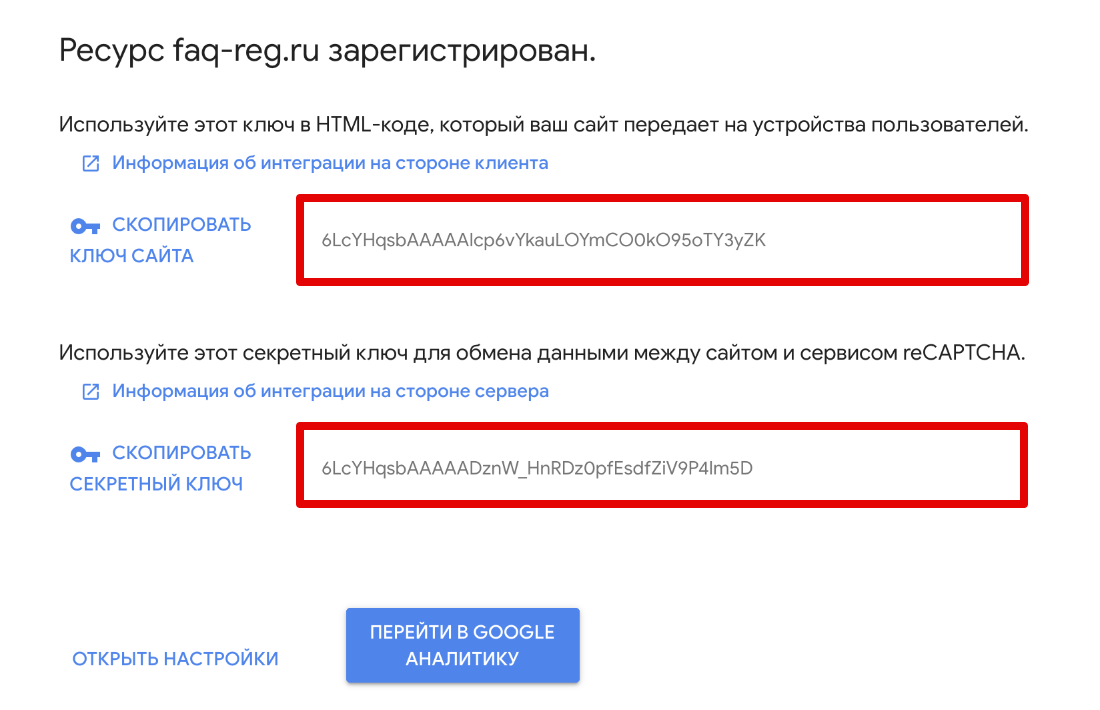
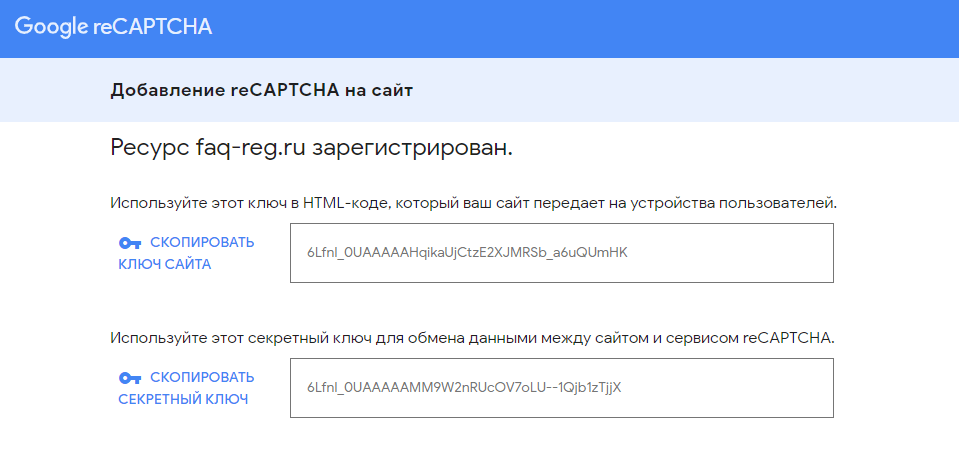
5. На открывшейся странице скопируйте ключ сайта и секретный ключ:
- Перейдите в админку WordPress.
- Установите и активируйте плагин Contact Form 7 Captcha. Для этого перейдите в Плагины ― Добавить новый. В поисковой строке введите «Contact Form 7 Captcha» и нажмите Установить. Затем нажмите Активировать.
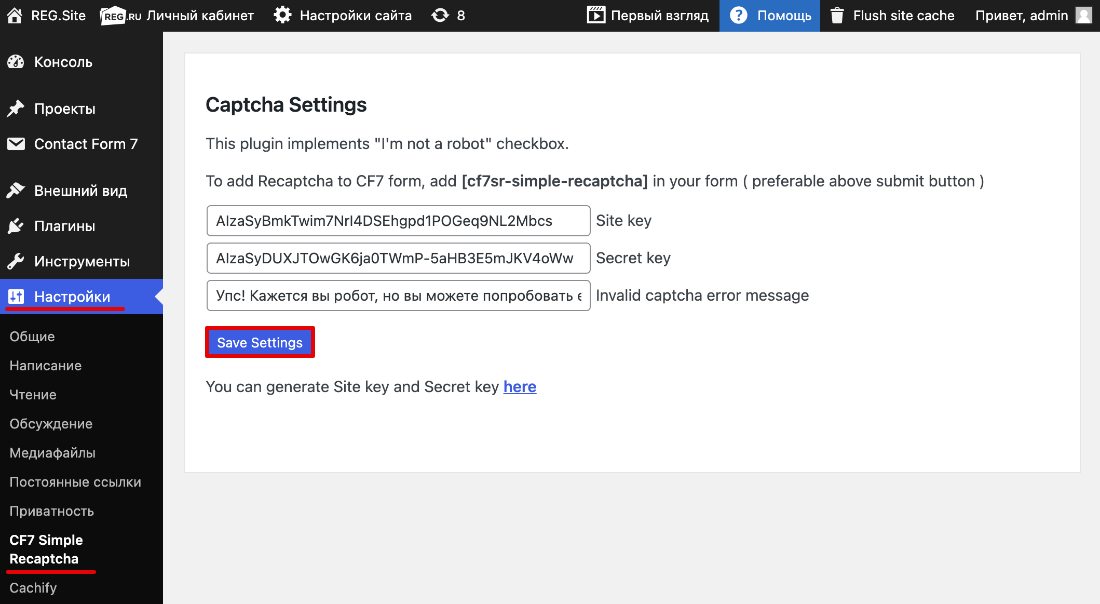
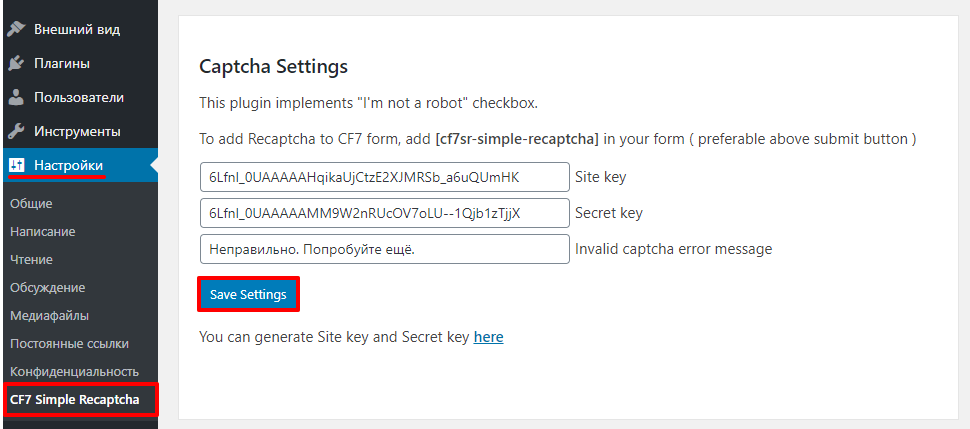
- Перейдите в раздел Настройки — CF7 Simple Recaptcha и заполните поля:
- Site key (Ключ сайта) — введите ключ сайта, который вы скопировали в конце этапа 1;
- Secret key (Секретный ключ) — укажите секретный ключ, который вы скопировали в конце этапа 1;
- Invalid captcha error message Invalid captcha error message — пропишите текст, который увидят пользователи, если не пройдут капчу.
4. Нажмите Save Settings (Сохранить настройки):
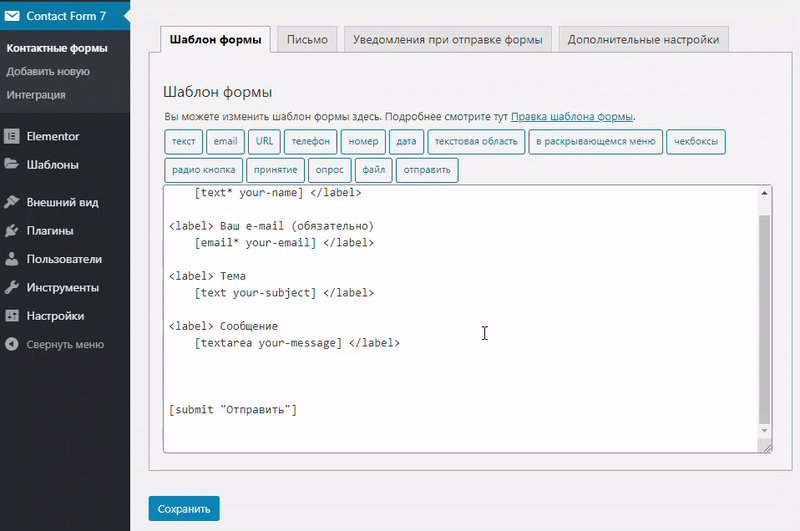
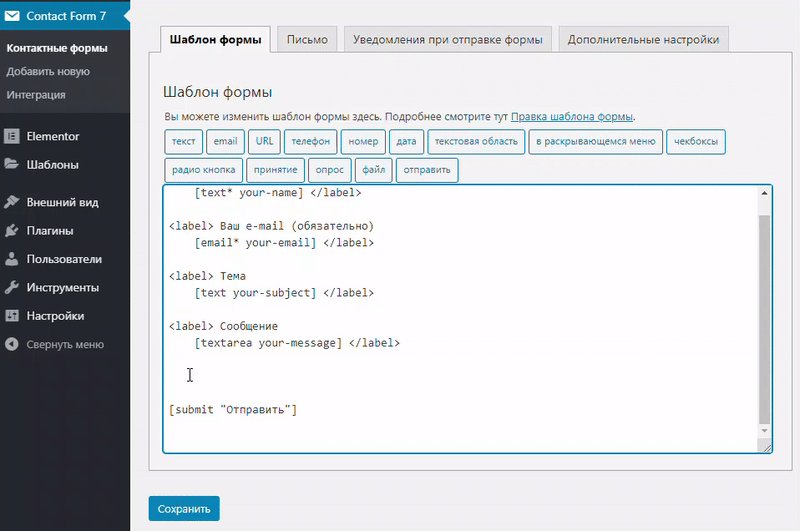
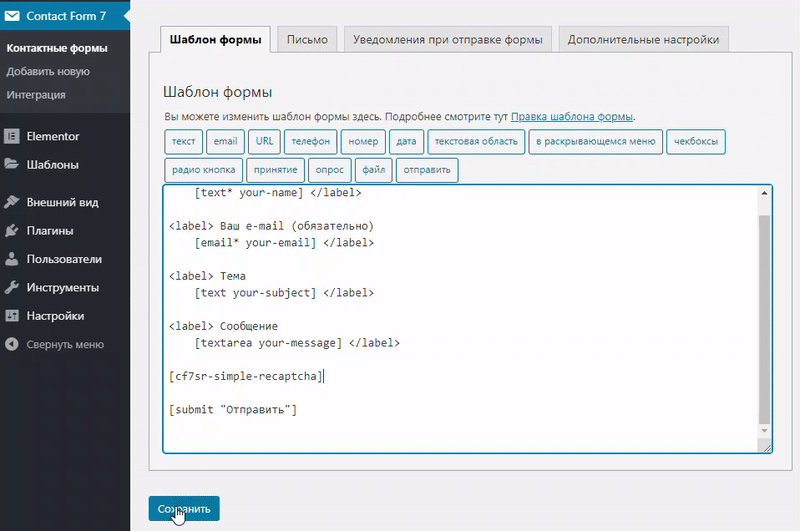
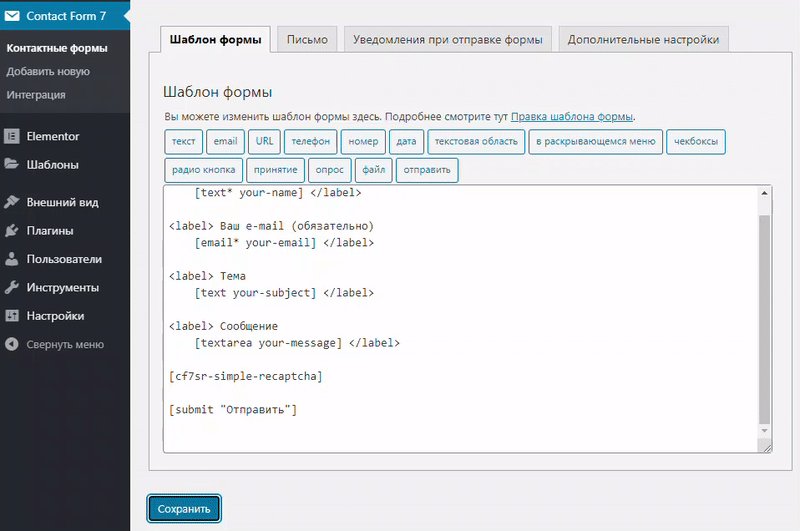
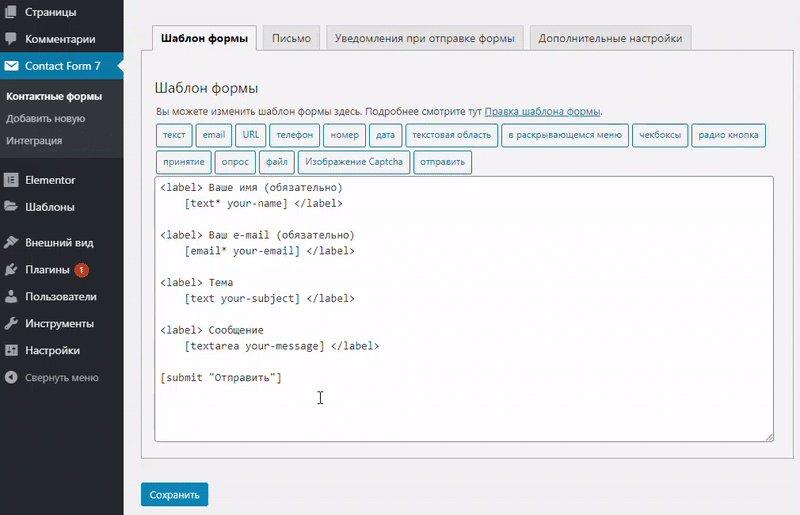
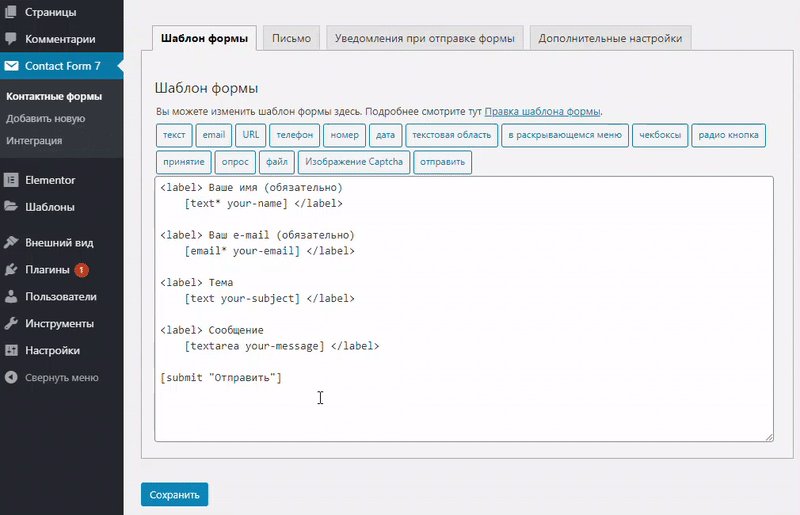
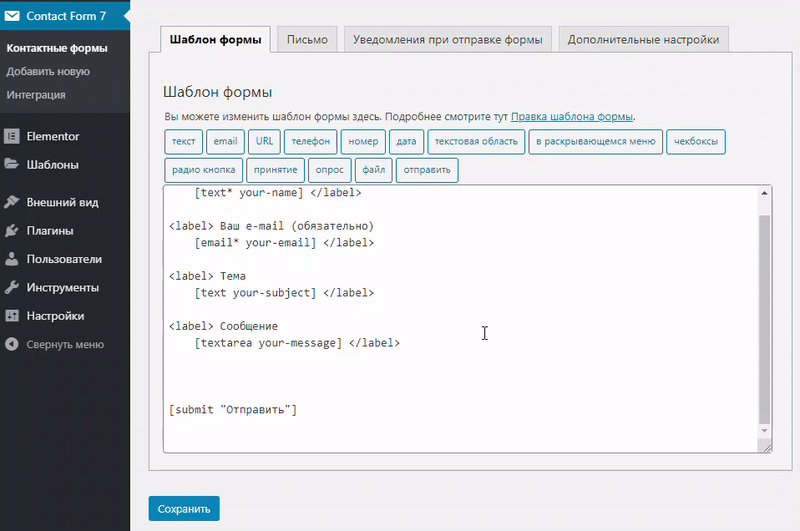
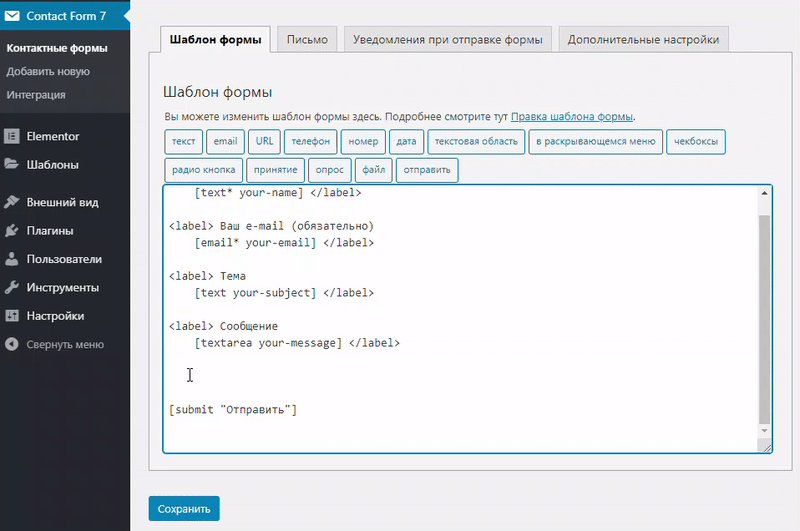
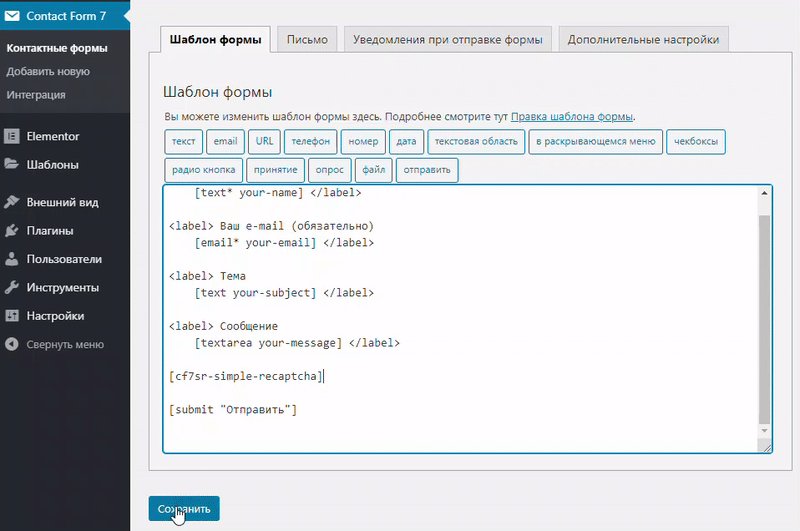
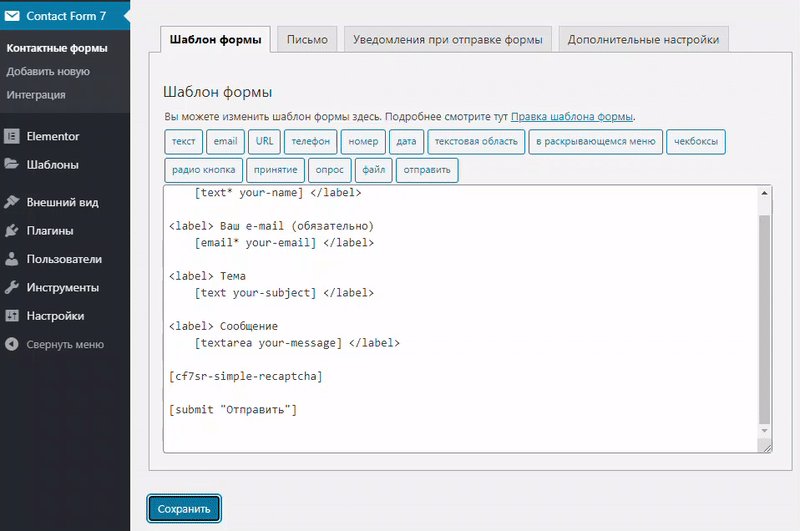
5. Перейдите в раздел Contact Form 7 — Контактные формы. На вкладке «Шаблон формы» перед тегом [submit “Отправить” ] вставьте шорткод [cf7sr-simple-recaptcha] и нажмите Сохранить:
Contact Form 7 капча
Готово, теперь при создании контактной формы Contact Form 7 на сайте, пользователю будет высвечиваться настроенная вами капча.
Плагин Advanced noCaptcha & invisible captcha (v2 & v3)
Advanced noCaptcha & invisible captcha (v2 & v3) — это ещё один плагин для установки капчи на Contact Form 7. Этот плагин позволяет установить капчу как для всех пользователей, так и только для неавторизованных. Также в настройках плагина можно указать количество неудачных попыток входа в систему.
Плагин работает на базе Google Captcha, поэтому для настройки капчи с помощью плагина Advanced noCaptcha & invisible captcha (v2 & v3) нужно получить API-ключа от Google Captcha. После того как вы узнаете ключ сайта и секретный ключ, можете переходить к настройке плагина.
Чтобы установить капчу на Contact Form 7 с помощью Advanced noCaptcha & invisible captcha (v2 & v3):
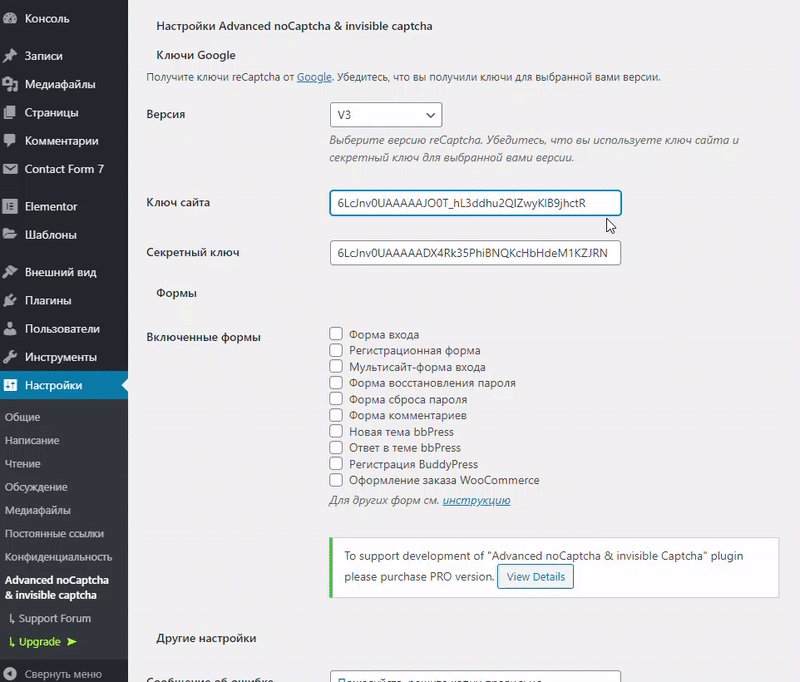
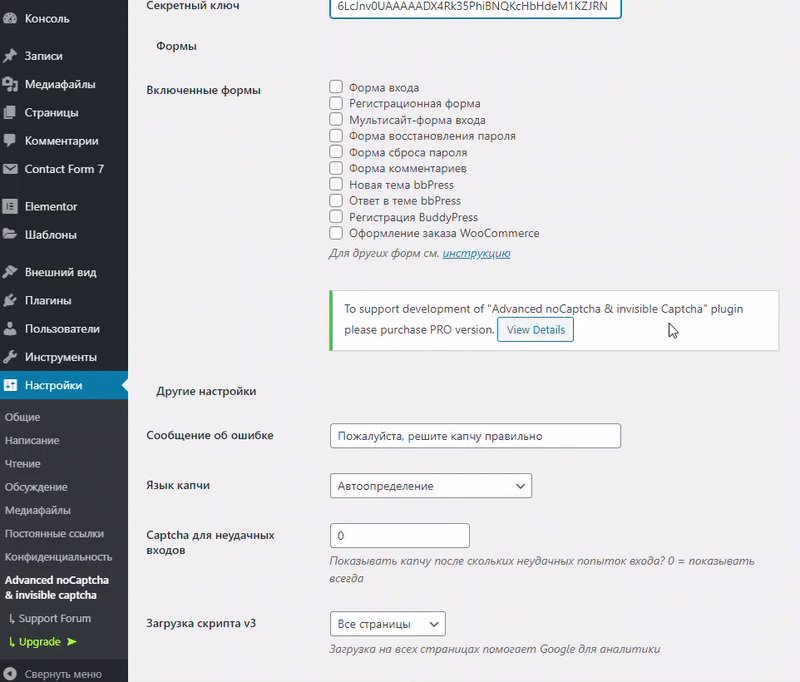
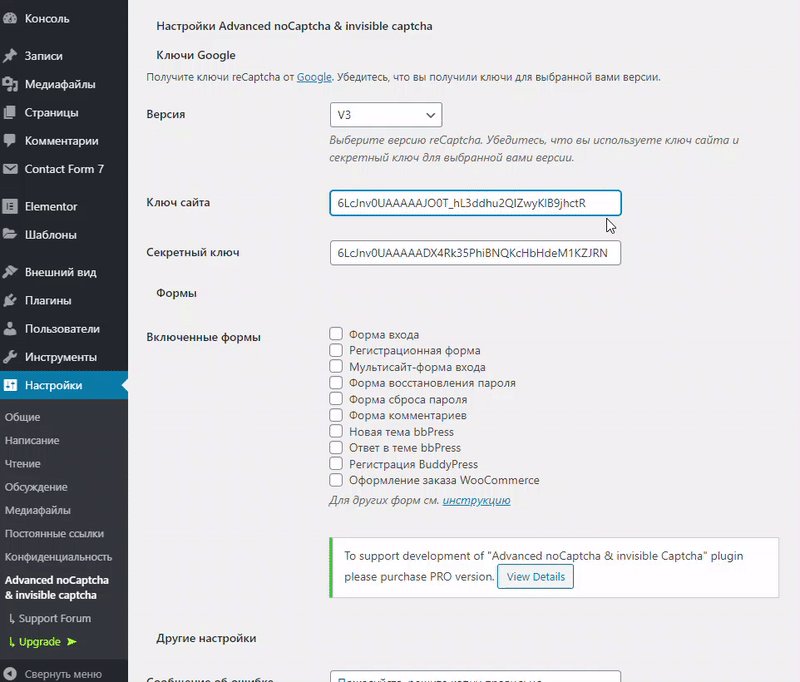
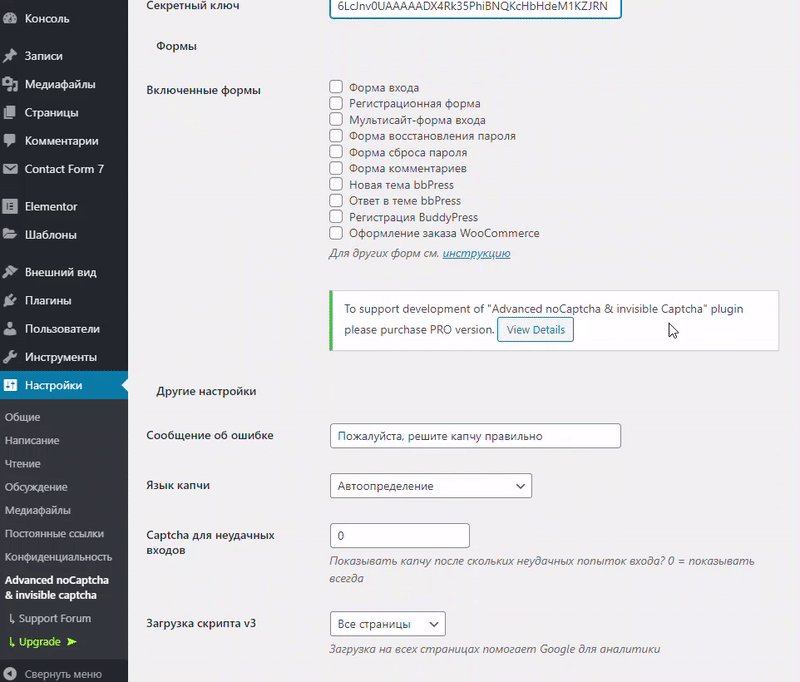
- Перейдите в панели управления WordPress в раздел Настройки — Advanced noCaptcha & invisible captcha и заполните поля:
- Ключ сайта — введите ключ сайта, который вы скопировали в конце этапа 1;
- Секретный ключ — укажите секретный ключ, который вы скопировали в конце этапа 1.
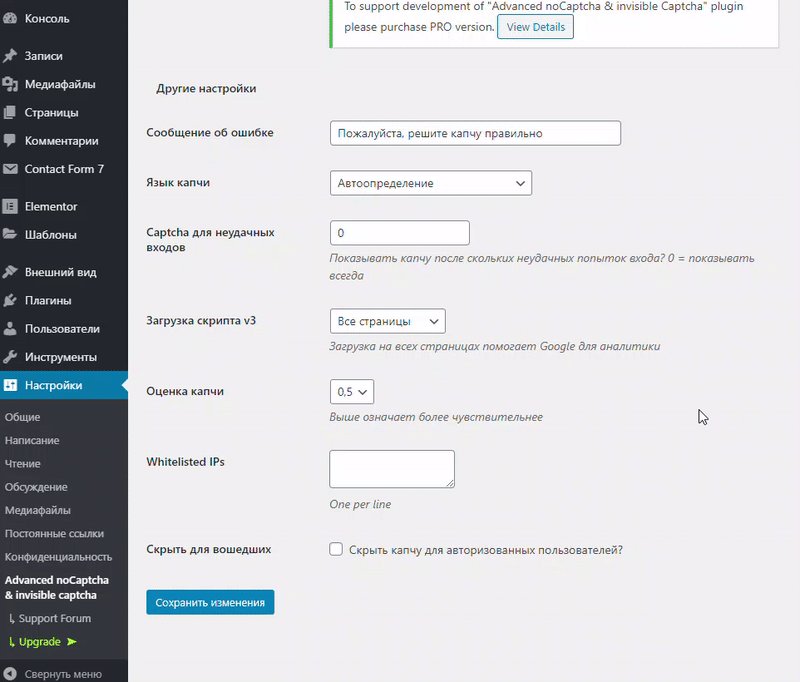
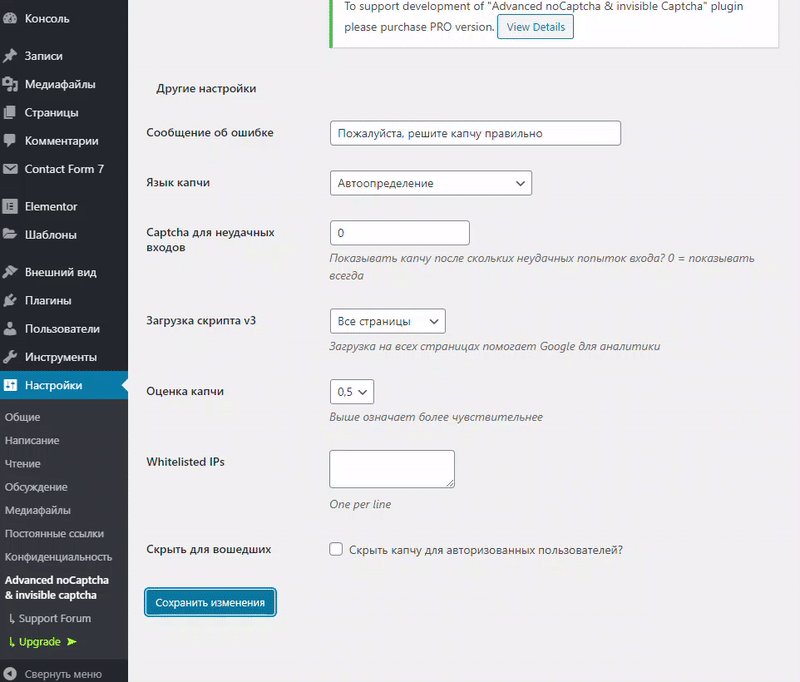
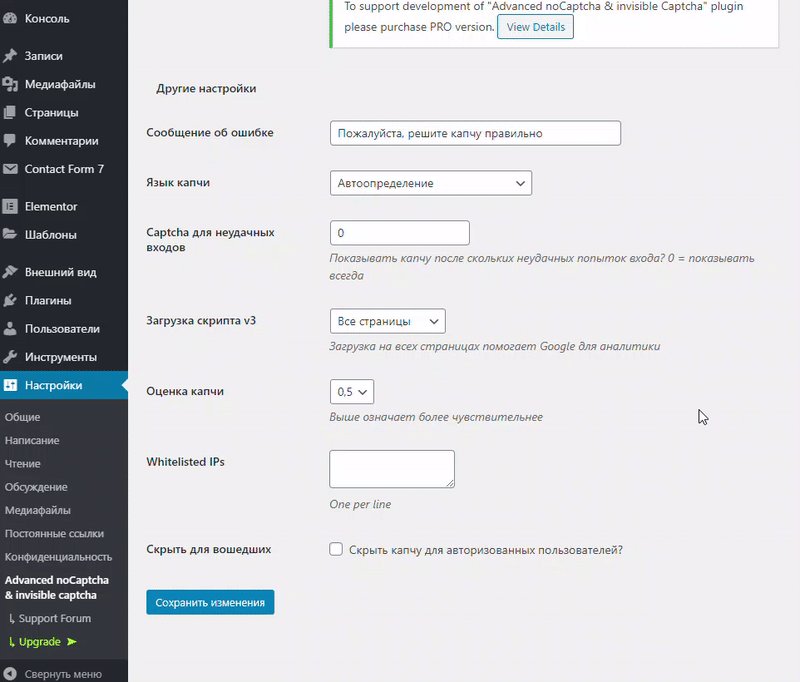
2. Укажите другие необходимые настройки, которые перечислены ниже.
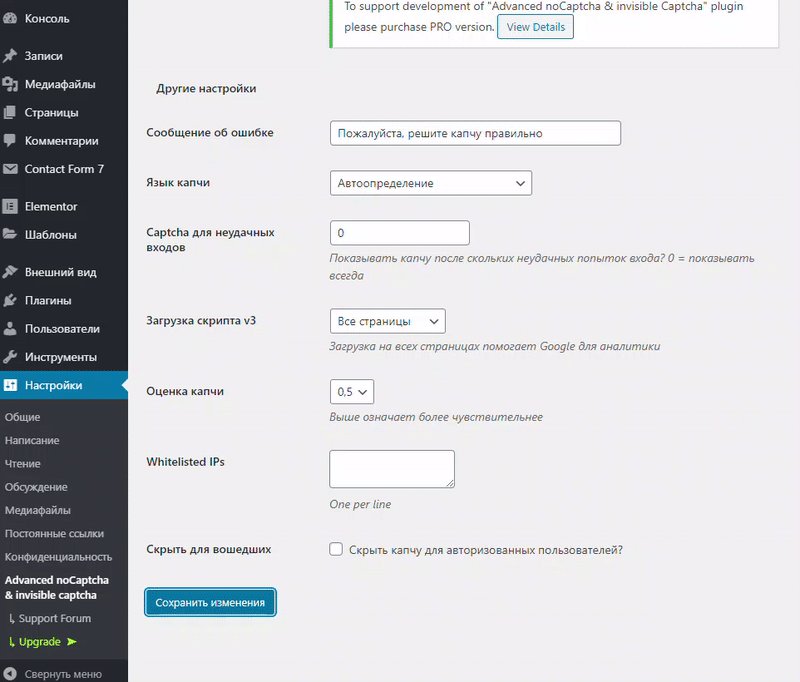
3. Нажмите Сохранить изменения:
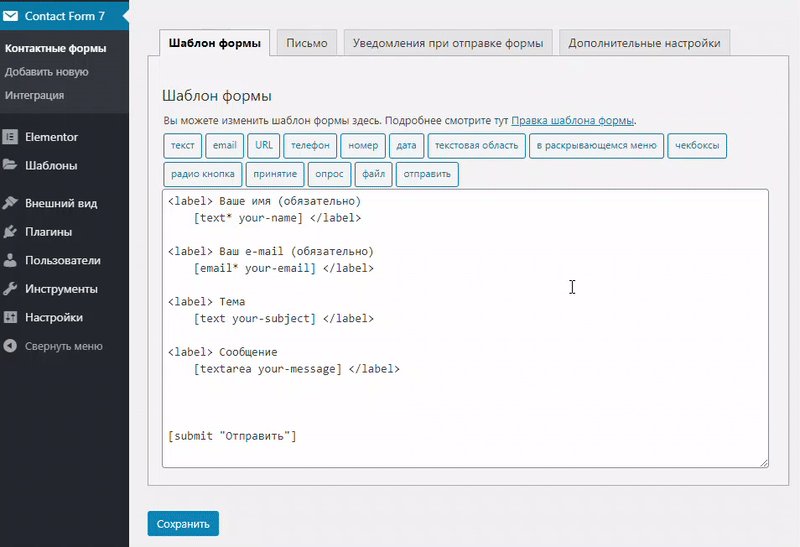
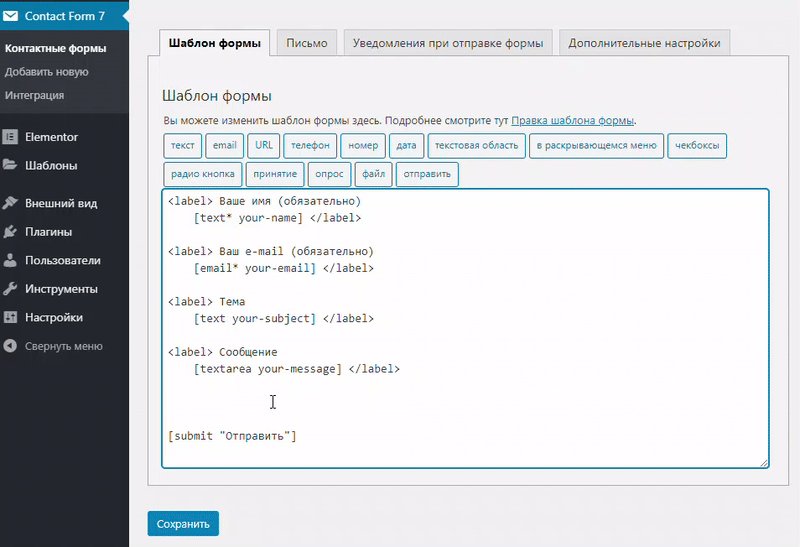
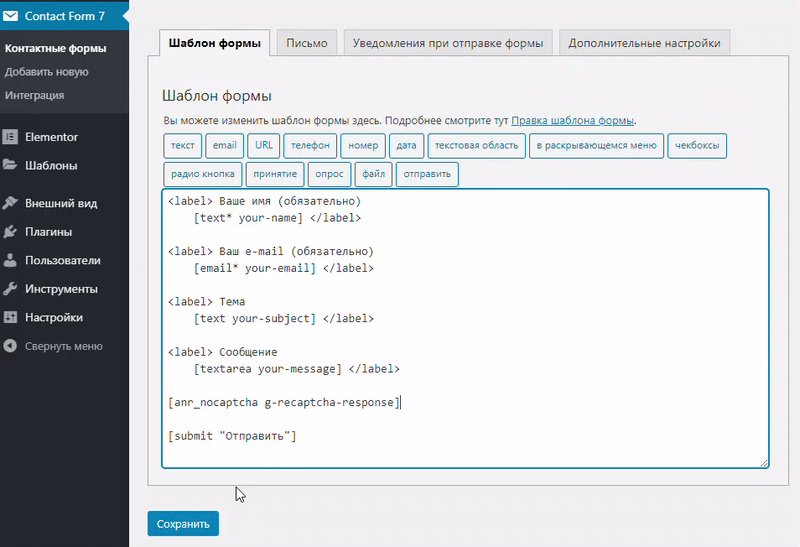
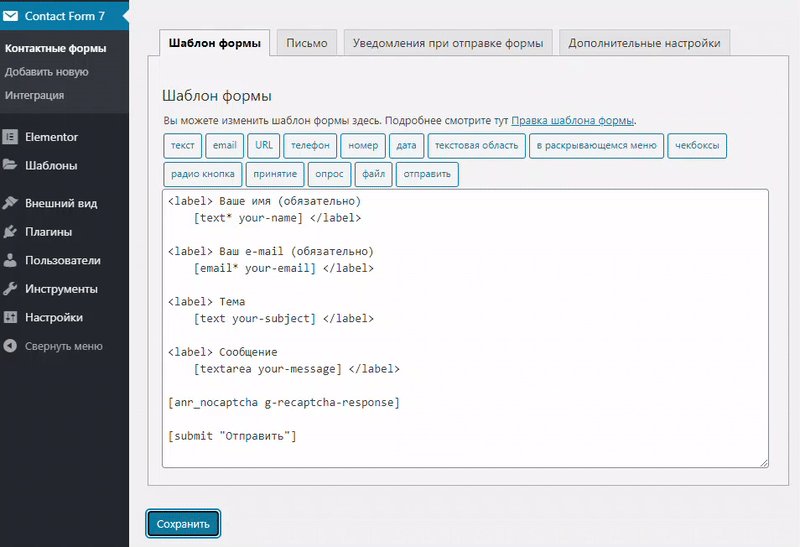
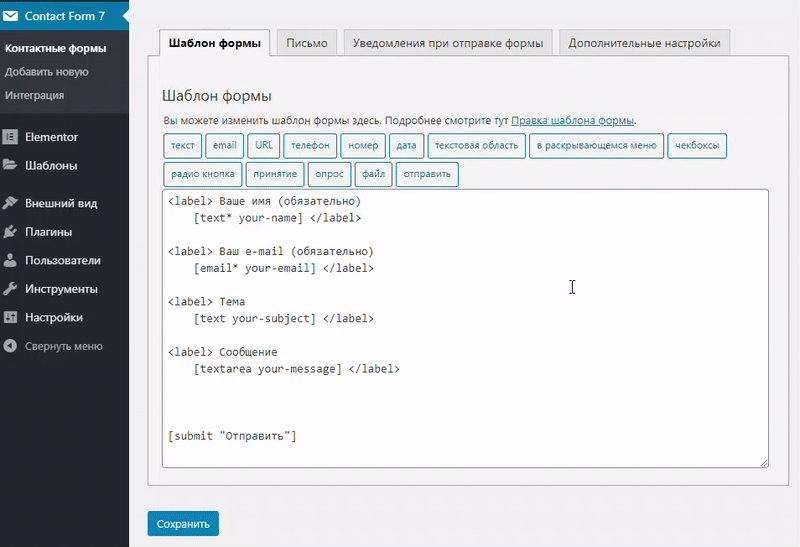
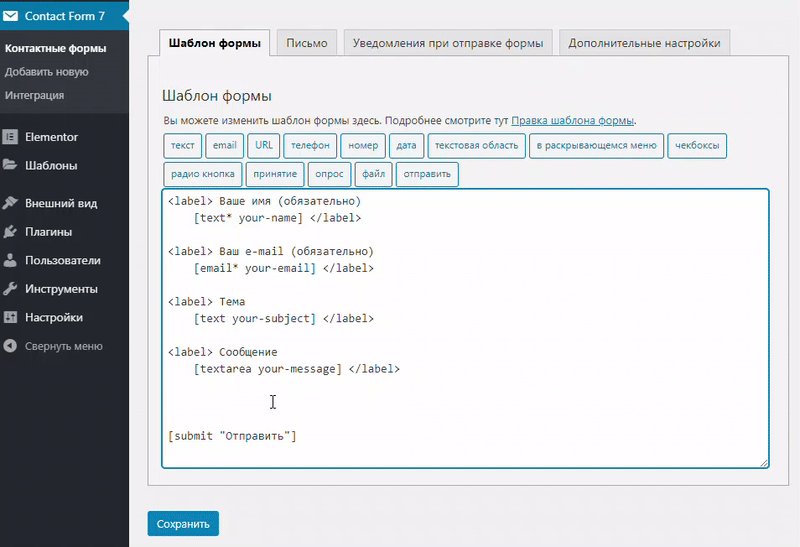
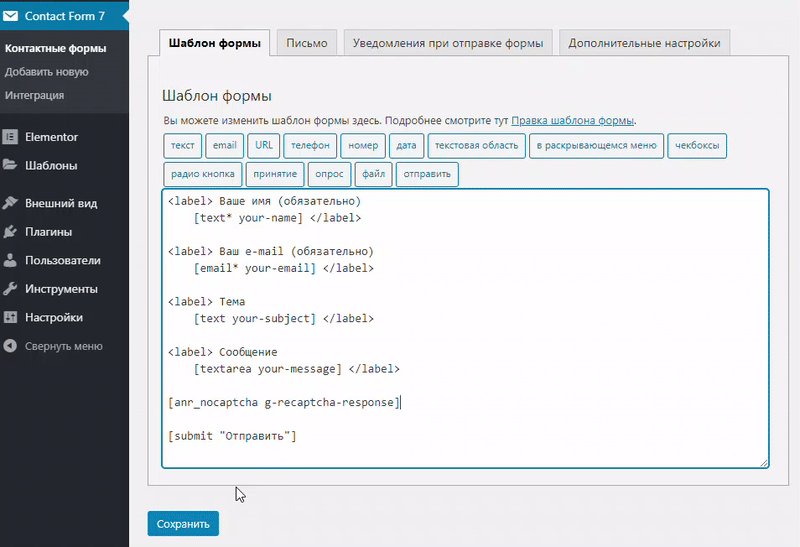
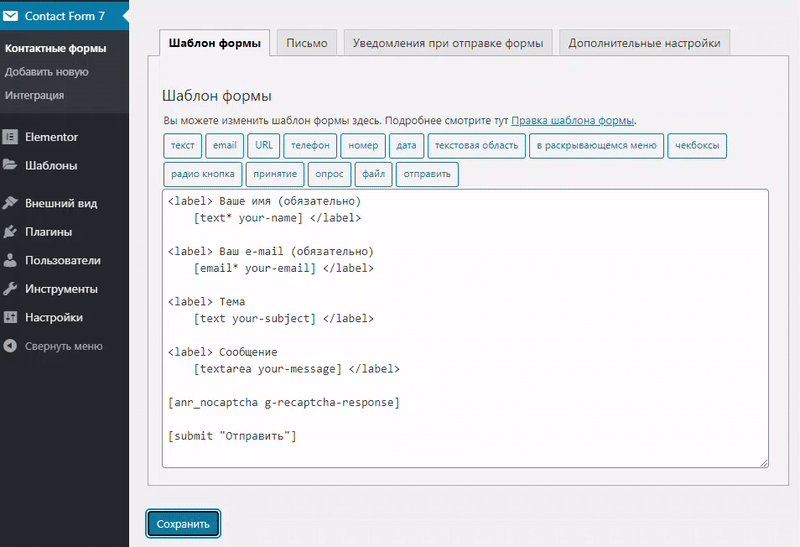
4. Перейдите в раздел Contact Form 7 — Контактные формы. На вкладке «Шаблон формы» перед тегом [submit “Отправить” ] вставьте шорткод [anr_nocaptcha g-recaptcha-response] и нажмите Сохранить:
Готово, теперь вы можете добавлять контактную форму на сайт. Там уже будет включена капча.
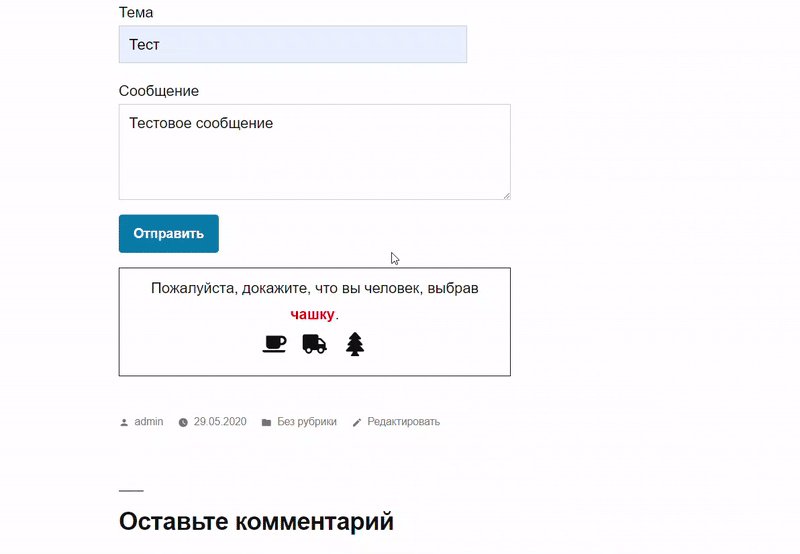
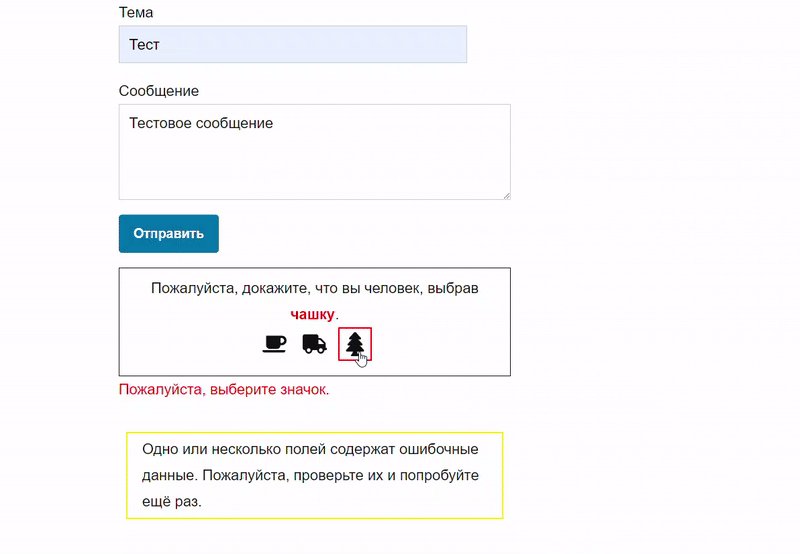
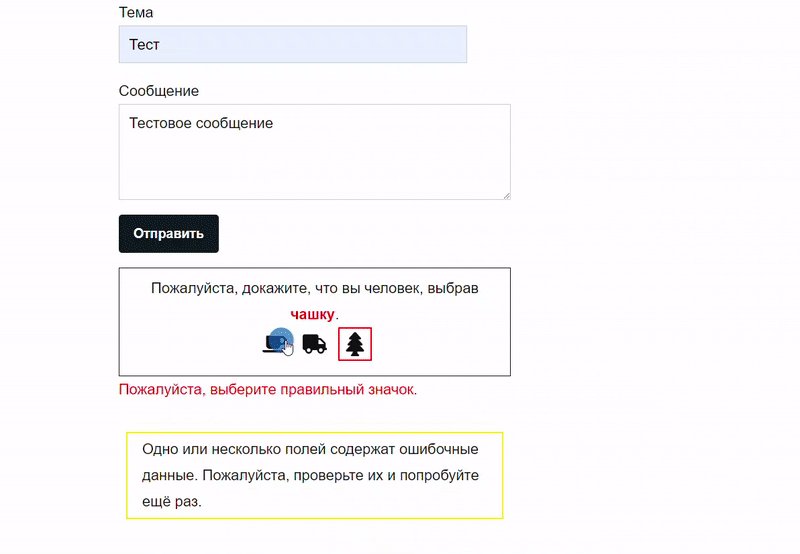
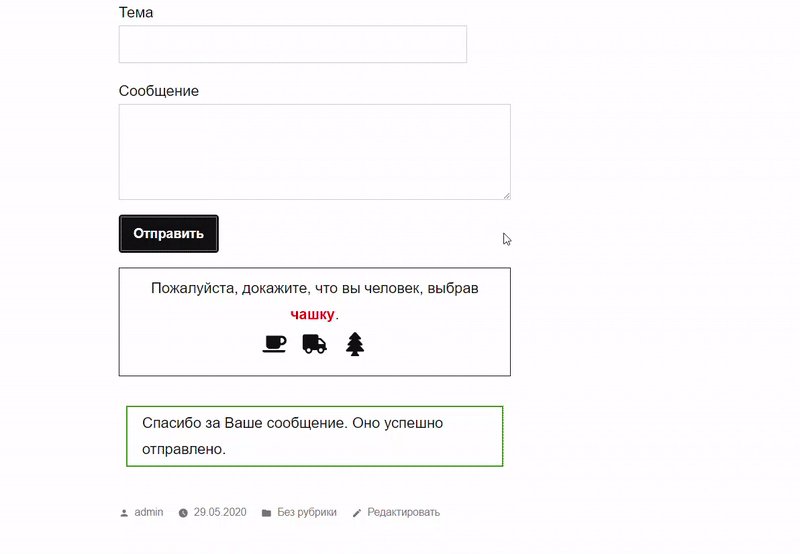
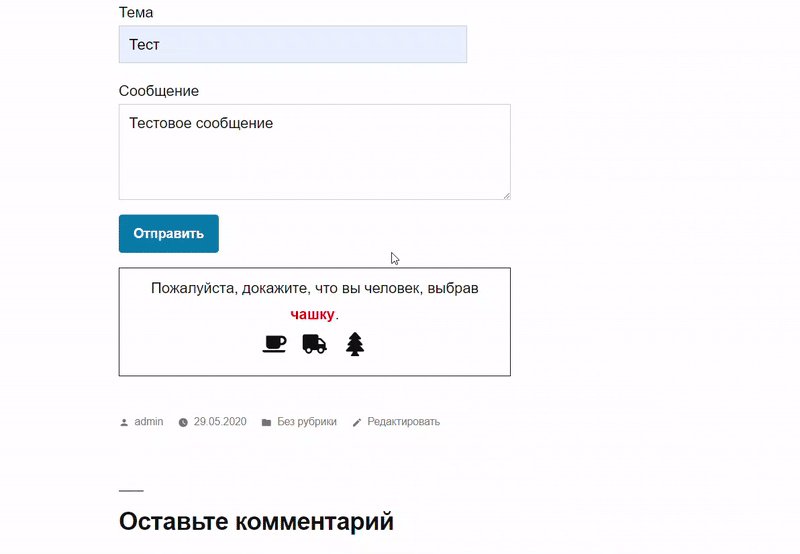
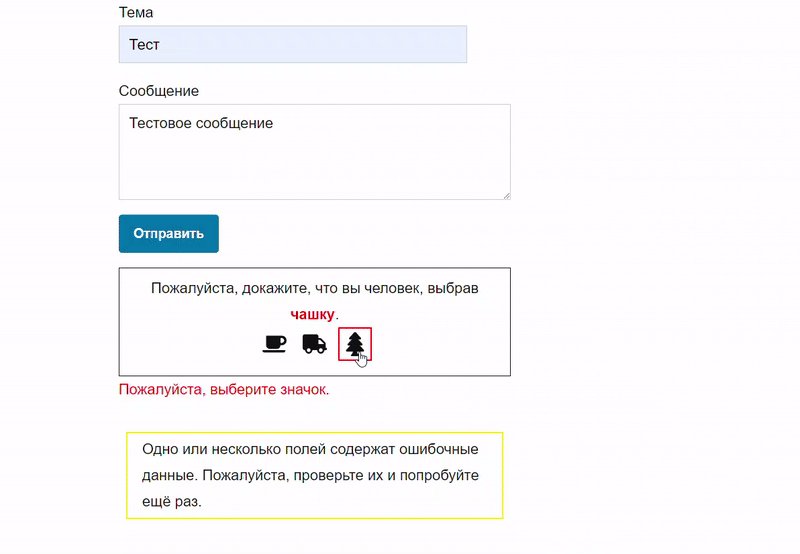
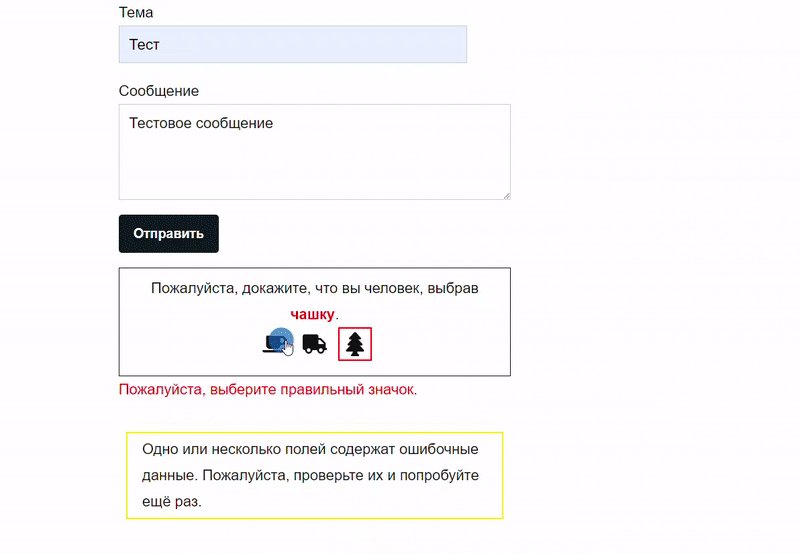
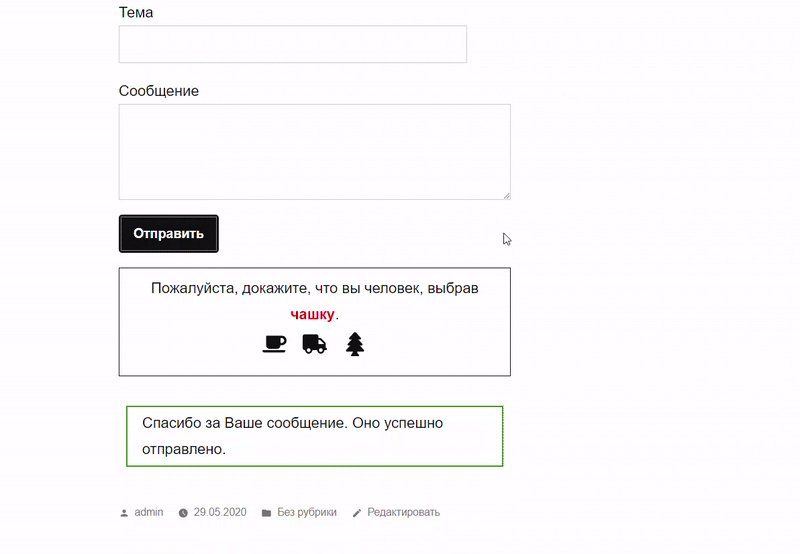
Contact Form 7 Image Captcha — простая капча, которая не требует подключения к сервису Google Captcha. Чтобы пользователю пройти проверку, он должен выбрать один из трёх простых значков (например, чашку, грузовик или ель). Капчу можно скрыть, и она будет появляться только тогда, когда посетитель начнёт взаимодействовать с контактной формой.
Чтобы добавить капчу от Contact Form 7 Image Captcha:
- Перейдите в панель управления WordPress.
- Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите Contact Form 7 Image Captcha и нажмите Установить. Затем нажмите Активировать.
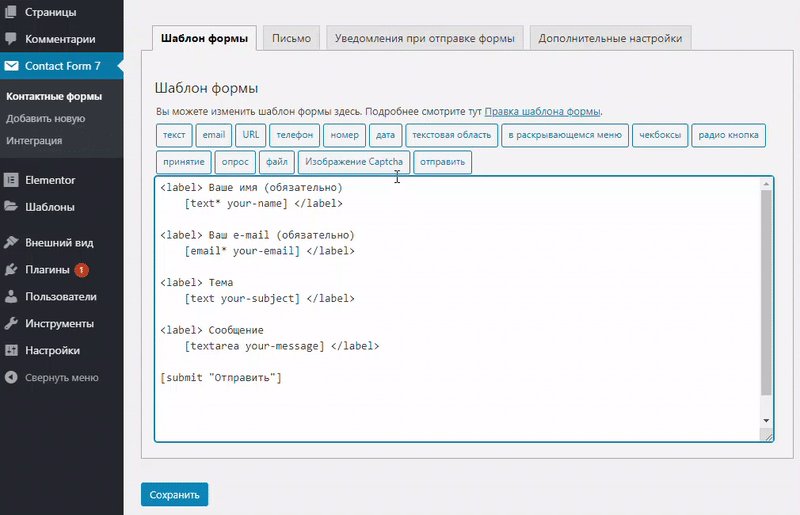
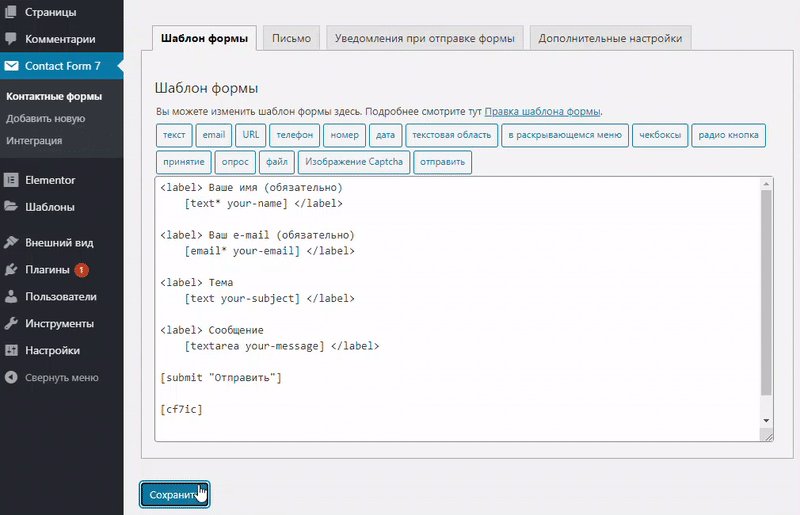
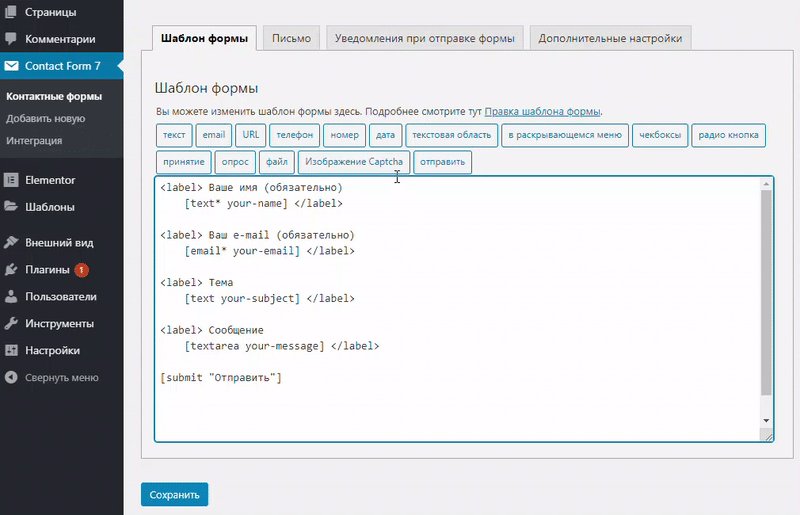
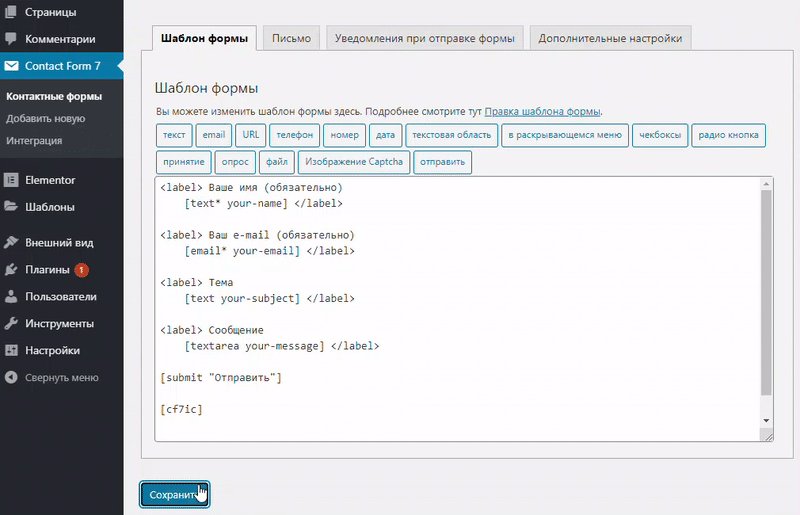
- Перейдите в раздел Contact Form 7 — Контактные формы. На вкладке «Шаблон формы» после тега [submit “Отправить” ] вставьте шорткод [cf7ic].
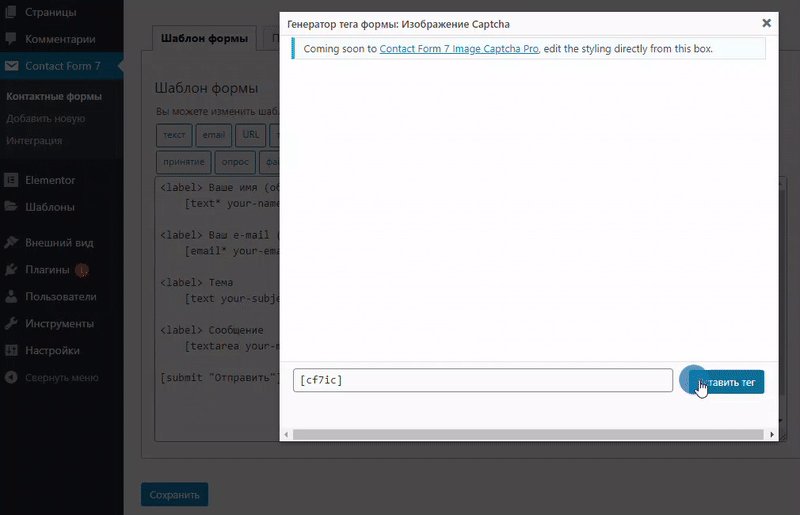
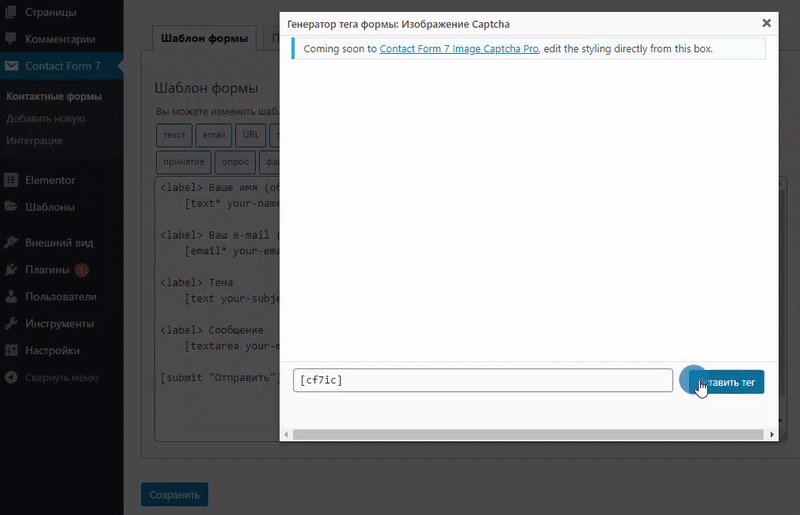
Добавить шорткод можно вручную или нажав на тег Изображение Captcha.
Обратите внимание! Если вы хотите, чтобы пользователь видел капчу только в момент взаимодействия с формой, добавьте шорткод с тегом «toggle». Шорткод будет выглядеть так [cf7ic «toggle»].
4. Нажмите Сохранить:
Готово, теперь, когда вы добавите контактную форму на сайт, появится капча:
Captcha WordPress Contact Form 7
Если вы в поисках оптимального плагина капчи для Contact Form 7, эта статья вам поможет. Мы рассмотрим самые популярные плагины капчи и расскажем, как добавить их на сайт WordPress. Подробнее о том, что такое капча и какие виды капчи бывают, читайте в статье Капча для сайта на WordPress.
Чтобы добавить капчу для Contact Form 7, нужно установить совместимый с ней плагин, активировать и настроить его.
Плагины капчи для Contact Form 7
Плагины капчи для Contact Form 7 — это расширения, с помощью которых можно добавить капчу для контактной формы Contact Form 7 в WordPress. Если у вас ещё не установлен плагин Contact Form 7, это можно сделать по инструкции Контактная форма WordPress.
Ниже мы рассмотрим, как настроить три популярных плагина капчи: Contact Form 7 Image Captcha, Contact Form 7 Captcha и Advanced noCaptcha & invisible captcha (v2 & v3).
Contact Form 7 Image Captcha
Contact Form 7 Image Captcha — простая капча, которая не требует от пользователя решения головоломок и угадывания сложных символов. Чтобы пройти капчу, достаточно выбрать один из трёх простых значков (например, чашку, грузовик или ель). Также можно скрыть появление капчи до момента, пока пользователь не начнёт взаимодействовать с контактной формой.
Чтобы добавить капчу на сайт:
- 1.
-
2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите «Contact Form 7 Image Captcha» и нажмите Установить. Затем нажмите Активировать.
-
3.
В панели управления WordPress перейдите в раздел Contact Form 7 — Контактные формы. На вкладке «Шаблон формы» вставьте в поле шорткод [cf7ic], например, после тега [submit] (кнопка Отправить). Это можно сделать вручную или нажав на тег формы Изображение Captcha.
Совет
Если вы хотите, чтобы пользователь видел капчу только в момент взаимодействия с формой, то добавьте шорткод с тегом «toggle»: [cf7ic «toggle»].
Нажмите Сохранить:
-
4.
Добавьте контактную форму на сайт по инструкции Как добавить Contact Form 7 на сайт.
Готово, вы добавили на сайт «Image Captcha»:

Contact Form 7 Captcha
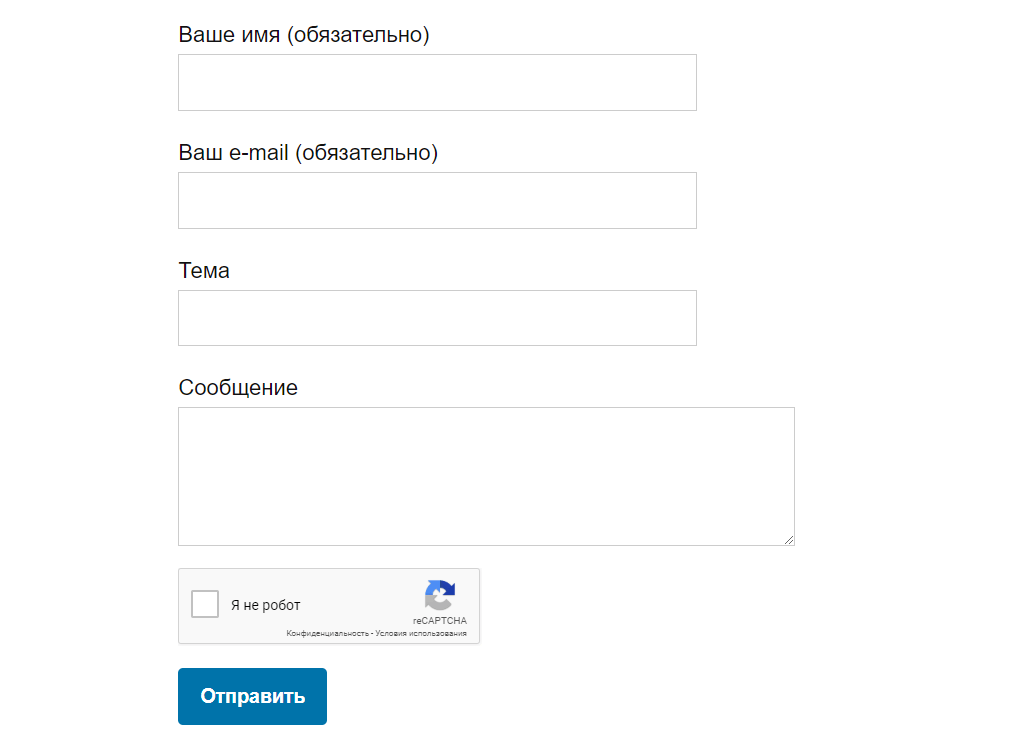
Contact Form 7 Captcha — надёжный плагин для reCaptcha v2 («Я не робот» и невидимая капча) от Google. Для размещения капчи на сайте нужно зарегистрироваться в Google Captcha и получить API-ключи
Чтобы добавить капчу на сайт:
- 1.
-
2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите «Contact Form 7 Captcha» и нажмите Установить. Затем нажмите Активировать.
-
3.
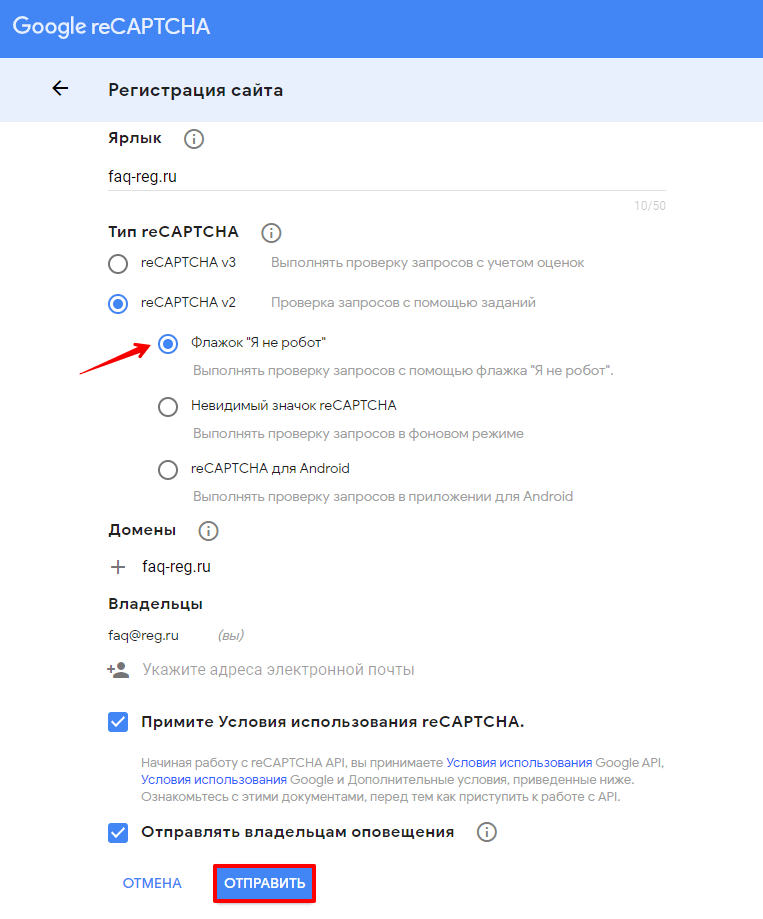
Перейдите на страницу регистрации сайта для Google Captcha и заполните нужные поля:
- Ярлык — введите любое имя для капчи (например, ваш домен),
- Тип reCAPTCHA — выберите версию капчи, которую хотите установить (в примере мы добавим на сайт reCAPTCHA v2 в виде флажка «Я не робот»),
- Домены — укажите домен (имя сайта), для которого хотите добавить капчу,
- поставьте галочки напротив полей Примите Условия использования reCAPTCHA и Отправлять владельцам оповещения.
Нажмите Отправить:
-
4.
На открывшейся странице «Добавление reCAPTCHA на сайт» скопируйте ключ сайта и секретный ключ. Сохраните их.
-
5.
В панели управления WordPress перейдите в раздел Настройки — CF7 Simple Recaptcha и заполните поля:
-
Ключ сайта — введите ключ сайта, который вы скопировали на шаге №4,
-
Секретный ключ — укажите секретный ключ, который вы скопировали на шаге №4,
-
Invalid captcha error message — пропишите текст, который увидят пользователи в случае, если не пройдут капчу.
Нажмите Save Settings (Сохранить настройки):
-
-
6.
Перейдите в раздел Contact Form 7 — Контактные формы. На вкладке «Шаблон формы» перед тегом [submit] (кнопка Отправить) вставьте в поле шорткод [cf7sr-simple-recaptcha] и нажмите Сохранить:
-
7.
Добавьте контактную форму на сайт по инструкции Как добавить Contact Form 7 на сайт.
Готово, вы добавили на сайт капчу «Я не робот»:

CAPTCHA 4WP
CAPTCHA 4WP — платный плагин с возможностью выбора вида капчи — reCaptcha v2 («Я не робот» и невидимая капча) или v3 (которая не требует действий от пользователя). Для капчи версии v2 можно менять тему (светлая или тёмная) и размер. Капчу можно настроить для всех пользователей или только для неавторизованных. Кроме этого, можно указать количество неудачных попыток входа в систему, после которых будет всплывать капча.
Чтобы добавить капчу на сайт:
- 1.
-
2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите «CAPTCHA 4WP» и нажмите Установить. Затем нажмите Активировать.
-
3.
Перейдите на страницу регистрации сайта для Google Captcha и заполните нужные поля:
- Ярлык — введите любое имя для капчи (например, ваш домен),
- Тип reCAPTCHA — выберите версию капчи, которую хотите установить (в примере мы добавим на сайт reCAPTCHA v3),
- Домены — укажите домен (имя сайта), для которого хотите добавить капчу,
- поставьте галочки напротив полей Примите Условия использования reCAPTCHA и Отправлять владельцам оповещения.
Нажмите Отправить:
-
4.
На открывшейся странице «Добавление reCAPTCHA на сайт» скопируйте ключ сайта и секретный ключ. Сохраните их.
-
5.
В панели управления WordPress перейдите в раздел Настройки — CAPTCHA 4WP и заполните поля:
-
Ключ сайта — введите ключ сайта, который вы скопировали на шаге №4,
-
Секретный ключ — укажите секретный ключ, который вы скопировали на шаге №4,
Также вы можете внести дополнительные настройки. Нажмите Сохранить изменения:
-
-
6.
Перейдите в раздел Contact Form 7 — Контактные формы. На вкладке «Шаблон формы» вставьте в поле шорткод [anr_nocaptcha g-recaptcha-response] и нажмите Сохранить:
-
7.
Добавьте контактную форму на сайт по инструкции Как добавить Contact Form 7 на сайт.
Готово, вы добавили на сайт reCAPTCHA v3:

Теперь вы знаете какие бывают плагины капчи для контактной формы WordPress и как добавить капчу в Contact Form 7.
wpDiscuz — Google ReCaptcha
7
Posts
2
Users
0
Likes
22.9 K
Views
(@csmwp)
Member
Joined: 6 years ago
The Google reCaptcha works when posting a comment.
It also works when posting a reply to a comment.
When posting a reply to a reply to a comment, however, it fails with an «Invalid Captcha» error message.
There is a recaptcha error listed in the Developer Tools console:
recaptcha__en.js:412 Uncaught Error:
ReCAPTCHA placeholder element must be empty at Object.Nq [as render] (recaptcha__en.js:412) at onloadCallback (wpdiscuz-recaptcha.js:4) at Aq (recaptcha__en.js:407) at recaptcha__en.js:416 at recaptcha__en.js:427
This is happening on all of our sites, but it was first observed here.
https://www.safesmartliving.com/ting-reviews/#comments
(@tomson)
Famed Member
Joined: 8 years ago
Problem comes from reCAPTCHA api duplication. Something (plugin or the theme) loads the same api to front. Please deactivate other reCAPTCHA plugins or disable those for comments and test it again.
(@csmwp)
Member
Joined: 6 years ago
I’m not tracking here.
If that were the issue, it seems to me it would affect comments and replies to comments as well, not only replies to replies to comments as is the case here.
Nevertheless, I deactivated all plugins on my staging site, excepting WordPress Comments Plugin – wpDiscuz, wpDiscuz — Google reCAPTCHA, and wpDiscuz Front-end Moderation. In this state, the issue continues without change.
(@tomson)
Famed Member
Joined: 8 years ago
Could you please send admin login details to support[at]gvectors.com email address. We need admin access to be able debug and find some solution for you.
(@csmwp)
Member
Joined: 6 years ago
Login details have been emailed, thanks.