I don’t understand what’s wrong with this? I’m watching a tutorial and it seems to work fine on the video but both mozilla and chrome ignore this code and marks it as an invalid property value.
.btn {
background-color: #4FB69F url("img/texture.png") no-repeat right top;
}
asked Apr 27, 2013 at 4:20
1
change
background-color:
to
background:
Because background is a shorthand property for
- background-color
- background-image
- background-position
- background-repeat
- background-attachment
answered Apr 27, 2013 at 4:22
Dipesh ParmarDipesh Parmar
26.9k8 gold badges60 silver badges90 bronze badges
2
If you are using inverted commas in your CSS, please remove them from your CSS file.
For example, find difference between each CSS rule set for .row:
.row {
margin-left:'-16px !important';
margin-right:'0px !important';
}
.row {
margin-left:-16px !important;
margin-right:0px !important;
}
BSMP
4,4678 gold badges35 silver badges44 bronze badges
answered Oct 14, 2020 at 10:06
Ayush BangaAyush Banga
2494 silver badges3 bronze badges
0
Not directly a solution but a typo in CSS property value caused similar issue for me:
.PokeCard {
border: 2px solic mediumseagreen;
}
The problem was a typo solic instead of solid.
answered Dec 16, 2019 at 15:46
Illegal ArgumentIllegal Argument
9,9502 gold badges42 silver badges60 bronze badges
I had similar problem .
I tried to apply background but there was a typo.
what i tried in CSS
body{
background:"#cebbc9"
}and I got this error
simply remove the double quotes from the value. as the hex value in css is not in double quotes.
body{
background:#cebbc9
}answered Jan 20, 2021 at 12:44
1
background-color: #4FB69F;
background-image: url('images/texture.png');
background-repeat: no-repeat;
background-position: right top;
Within the image url requires ‘ not «
Background position is separate from no repeat
and ; between each element control
Sparrow
2,5081 gold badge25 silver badges28 bronze badges
answered Dec 25, 2016 at 20:26
Instead of writing:
.btn {
background-color: #ffffff;
background-image: url("img_tree.png");
background-repeat: no-repeat;
background-position: right top;
}
You can use the shorthand property background:
.btn {
background: #ffffff url("img_tree.png") no-repeat right top;
}
It does not matter if one of the property values is missing, as long as the other ones are in this order.
know more
answered Jun 15, 2021 at 7:47
I don’t understand what’s wrong with this? I’m watching a tutorial and it seems to work fine on the video but both mozilla and chrome ignore this code and marks it as an invalid property value.
.btn {
background-color: #4FB69F url("img/texture.png") no-repeat right top;
}
asked Apr 27, 2013 at 4:20
1
change
background-color:
to
background:
Because background is a shorthand property for
- background-color
- background-image
- background-position
- background-repeat
- background-attachment
answered Apr 27, 2013 at 4:22
Dipesh ParmarDipesh Parmar
26.9k8 gold badges60 silver badges90 bronze badges
2
If you are using inverted commas in your CSS, please remove them from your CSS file.
For example, find difference between each CSS rule set for .row:
.row {
margin-left:'-16px !important';
margin-right:'0px !important';
}
.row {
margin-left:-16px !important;
margin-right:0px !important;
}
BSMP
4,4678 gold badges35 silver badges44 bronze badges
answered Oct 14, 2020 at 10:06
Ayush BangaAyush Banga
2494 silver badges3 bronze badges
0
Not directly a solution but a typo in CSS property value caused similar issue for me:
.PokeCard {
border: 2px solic mediumseagreen;
}
The problem was a typo solic instead of solid.
answered Dec 16, 2019 at 15:46
Illegal ArgumentIllegal Argument
9,9502 gold badges42 silver badges60 bronze badges
I had similar problem .
I tried to apply background but there was a typo.
what i tried in CSS
body{
background:"#cebbc9"
}and I got this error
simply remove the double quotes from the value. as the hex value in css is not in double quotes.
body{
background:#cebbc9
}answered Jan 20, 2021 at 12:44
1
background-color: #4FB69F;
background-image: url('images/texture.png');
background-repeat: no-repeat;
background-position: right top;
Within the image url requires ‘ not «
Background position is separate from no repeat
and ; between each element control
Sparrow
2,5081 gold badge25 silver badges28 bronze badges
answered Dec 25, 2016 at 20:26
Instead of writing:
.btn {
background-color: #ffffff;
background-image: url("img_tree.png");
background-repeat: no-repeat;
background-position: right top;
}
You can use the shorthand property background:
.btn {
background: #ffffff url("img_tree.png") no-repeat right top;
}
It does not matter if one of the property values is missing, as long as the other ones are in this order.
know more
answered Jun 15, 2021 at 7:47
.up { background-image: url('/design-library/profound_test/images/cab_images/white-arrow-up.png') 50% 50% no-repeat; }
This code is giving me an ‘invalid property value’ in crome (and safari). I’m using the exact same code on another page, working correctly. I cleared my browser cache. If I remove 50% 50% no-repeat it works fine. Adding either of those 2 properties spikes it again to invalid (testing using developer tools).
I ran it through ProCSSor as well to clean it up, so I’m not sure where I’m screwing it up…
Hamed
1,1553 gold badges20 silver badges45 bronze badges
asked Jan 17, 2013 at 11:48
Yep because the background-image property is for the image part only, not the position or repeat properties of the background, use background:
.up {
background: url('/design-library/profound_test/images/cab_images/white-arrow-up.png') 50% 50% no-repeat;
}
answered Jan 17, 2013 at 11:50
Tom WaltersTom Walters
15k7 gold badges58 silver badges74 bronze badges
4
Chrome* will also throw this warning (and doesn’t display the bg image), if you have a blank space between url and ( like:
background-image: url ('img/web-bg.png');
^
(Which was the reason for me to search and find this question but no answer and then doing trial and error.)
- … maybe depending on the Chrome version, I assume.
answered Jun 13, 2015 at 12:35
MichaelMichael
6015 silver badges17 bronze badges
0
Even if you do everything described above, you may get an «invalid property value» in Firefox. The workaround is to convert:
background: url(../img/showcase.jpg) no-repeat top center fixed/cover;
into:
background: url(../img/showcase.jpg) no-repeat top center;
background-attachment: fixed;
background-size: cover cover;
answered May 25, 2020 at 11:21
porcupineporcupine
1011 silver badge3 bronze badges
This error also occurs in Chrome when you don’t use apostrophes and your file has spaces. Simply change:
background-image: url(../img/file with spaces.png);
to:
background-image: url('../img/file with spaces.png');
answered Oct 17, 2020 at 18:43
2
Just delete ../ and use it as
background: url(img/showcase.jpg) no-repeat top center;
NearHuscarl
56.7k13 gold badges221 silver badges198 bronze badges
answered Oct 6, 2020 at 18:20
|
KoRNeT46RuS 1 / 1 / 1 Регистрация: 07.03.2012 Сообщений: 78 |
||||
|
1 |
||||
|
11.10.2014, 17:15. Показов 53311. Ответов 3 Метки нет (Все метки)
Такая борода (скрин вложил).
Попрошу без шуток. Я начинающий. В чем проблема? Почему не отображается? Миниатюры
__________________
0 |
|
3322 / 2842 / 1423 Регистрация: 15.01.2014 Сообщений: 6,170 |
|
|
11.10.2014, 18:12 |
2 |
|
Почему не отображается? По иерархии есть стили, которые перекрывают css-правило «background» для «.head-contact». Смотрите там же в инспекторе, где еще определяется это свойство.
0 |
|
KoRNeT46RuS 1 / 1 / 1 Регистрация: 07.03.2012 Сообщений: 78 |
||||
|
11.10.2014, 19:58 [ТС] |
3 |
|||
|
По иерархии есть стили, которые перекрывают css-правило «background» для «.head-contact». Смотрите там же в инспекторе, где еще определяется это свойство.
Вот весь код. Я найти конфликт не могу
0 |
|
3322 / 2842 / 1423 Регистрация: 15.01.2014 Сообщений: 6,170 |
|
|
11.10.2014, 20:24 |
4 |
|
Решение
Я найти конфликт не могу Мде… Можно было бы долго искать. У вас HEX-код цвета (#f8farb) не корректный. Таблица «безопасных» цветов
2 |
The following introduction to CSS code-quality tools is an extract from Tiffany’s new book, CSS Master, 2nd Edition.
On your road to becoming a CSS master, you’ll need to know how to troubleshoot and optimize your CSS. How do you diagnose and fix rendering problems? How do you ensure that your CSS creates no performance lags for end users? And how do you ensure code quality?
Knowing which tools to use will help you ensure that your front end works well.
In this article, we’ll delve into the browser-based developer tools for Chrome, Safari, Firefox, and Microsoft Edge.
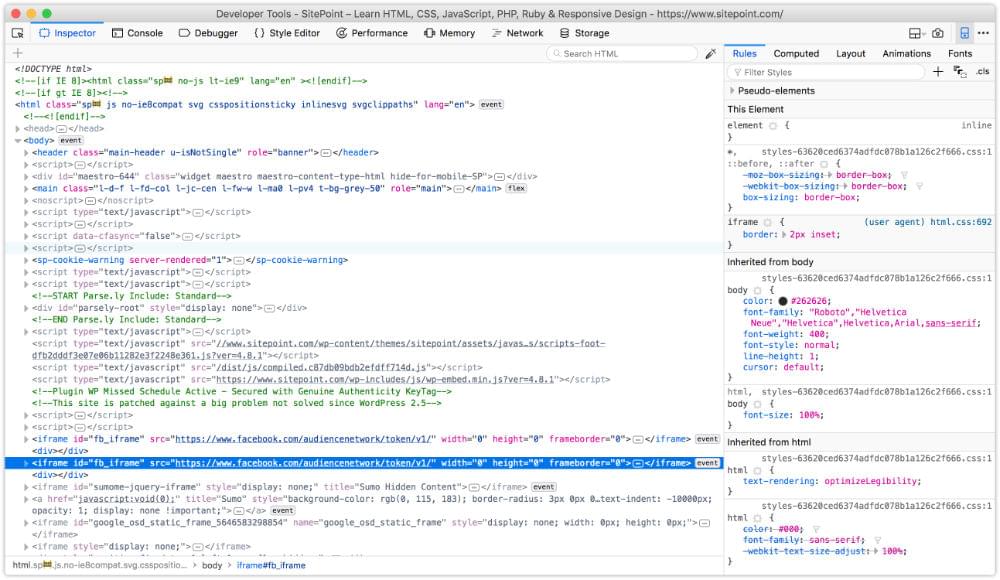
Most desktop browsers include an element inspector feature that you can use to troubleshoot your CSS. Start using this feature by right-clicking and selecting Inspect Element from the menu. Mac users can also inspect an element by clicking the element while pressing the Ctrl key. The image below indicates what you can expect to see in Firefox Developer Edition.

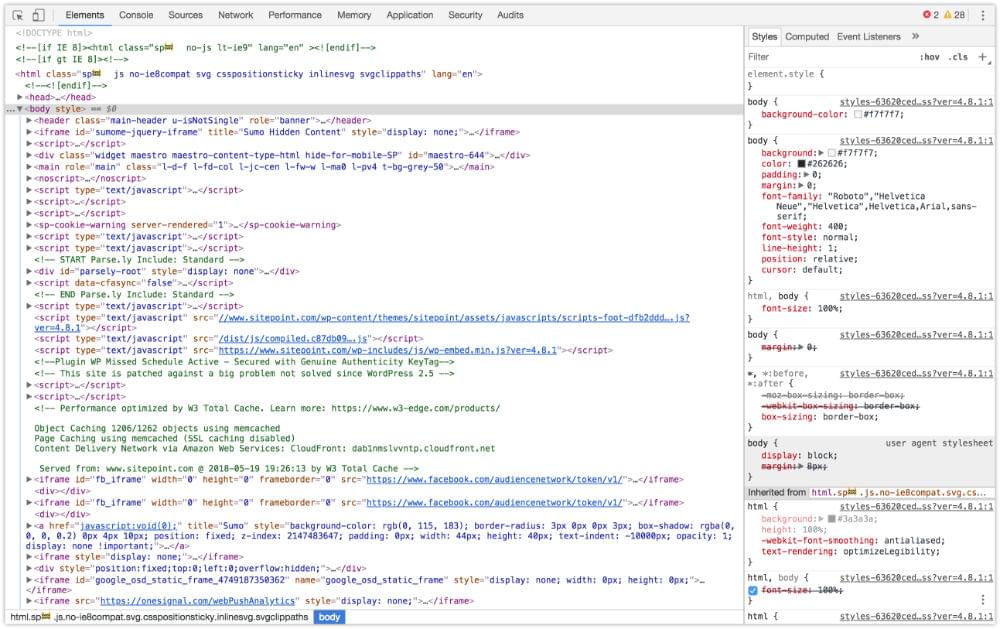
In Firefox, Chrome and Safari you can also press Ctrl + Shift + I (Windows/Linux) or Cmd + Option + I (macOS) to open the developer tools panel. The image below shows the Chrome developer tools.

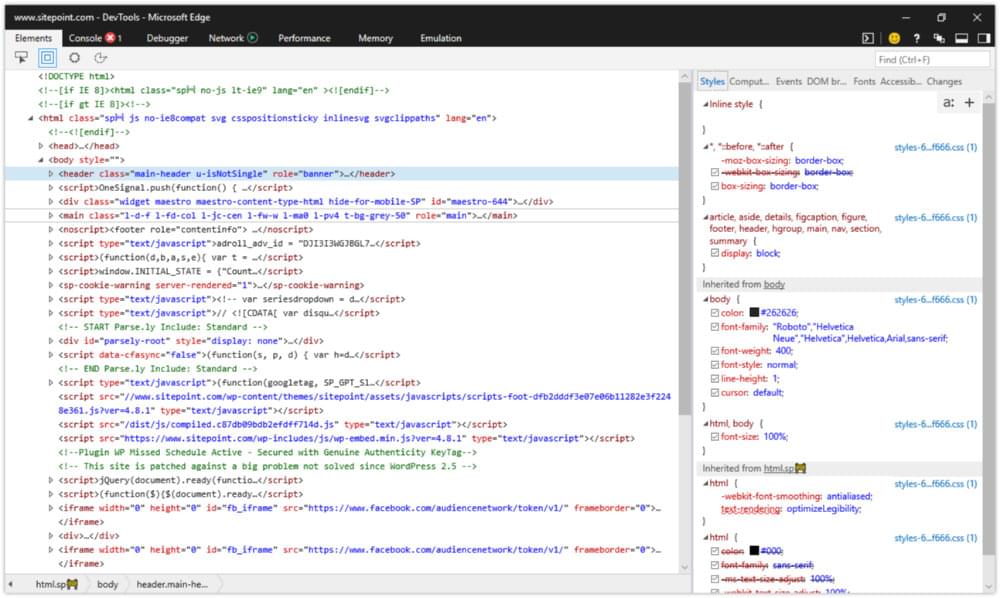
While in Microsoft Edge, open developer tools by pressing the F12 key, as seen in below.

You can also open each browser’s developer tools using the application’s menu:
- Microsoft Edge: Tools > Developer Tools
- Firefox: Tools > Web Developer
- Chrome: View > Developer
- Safari: Develop > Show Web Inspector
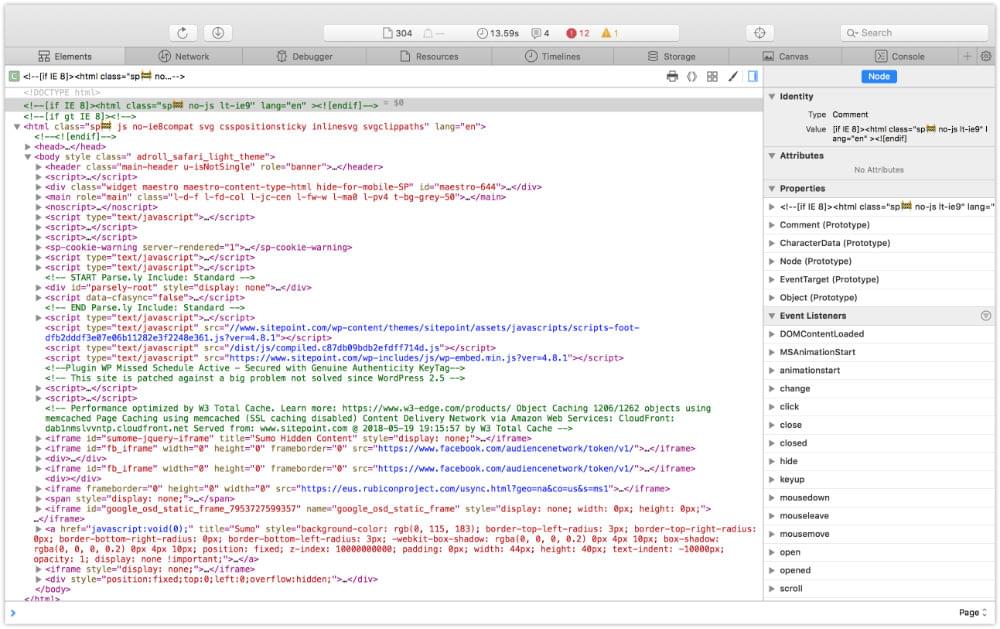
In Safari, you may have to enable the Develop menu first by going to Safari > Preferences… > Advanced and checking the box next to Show Develop menu in menu bar. The view for Safari developer tools is illustrated below.

After opening the developer tools interface, you may then need to select the correct panel:
- Microsoft Edge: DOM Explorer
- Firefox: Inspector
- Chrome: Elements
- Safari: Elements
You’ll know you’re in the right place when you see HTML on one side of the panel, and CSS rules on the other.
Note: The markup you’ll see in the HTML panel is a representation of the DOM. It’s generated when the browser finishes parsing the document and may differ from your original markup. Using View Source reveals the original markup, but keep in mind that for JavaScript applications there may not be any markup to view.
Using the Styles Panel
Sometimes an element isn’t styled as expected. Maybe a typographical change failed to take, or there’s less padding around a paragraph than you wanted. You can determine which rules are affecting an element by using the Styles panel of the Web Inspector.
Browsers are fairly consistent in how they organize the Styles panel. Inline styles, if any, are typically listed first. These are styles set using the style attribute of HTML, whether by the CSS author or programmatically via scripting.
Inline styles are followed by a list of style rules applied via author stylesheets—those written by you or your colleagues. Styles in this list are grouped by media query and/or filename.
Authored style rules precede user agent styles. User agent styles are the browser’s default styles. They too have an impact on your site’s look and feel. (In Firefox, you may have to select the Show Browser Styles option in order to view user agent styles. You can find this setting in the Toolbox Options panel.)
Properties and values are grouped by selector. A checkbox sits next to each property, letting you toggle specific rules on and off. Clicking on a property or value allows you to change it, so you can avoid having to edit, save and reload.
Identifying Cascade and Inheritance Problems
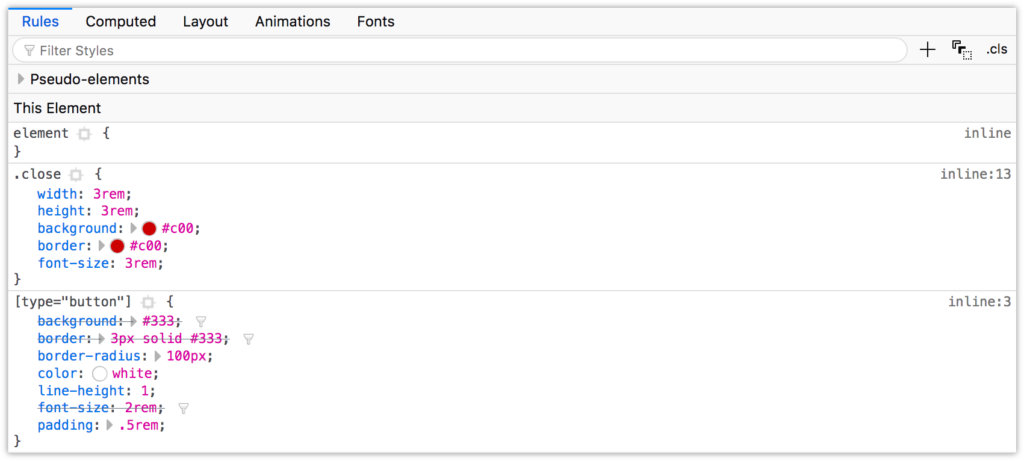
As you inspect styles, you may notice that some properties appear crossed out. These properties have been overridden either by a cascading rule, a conflicting rule, or a more specific selector, as depicted below.

In the image above, the background, border, and font-size declarations of the [type=button] block are displayed with a line through them. These declarations were overridden by those in the .close block, which succeeds the [type=button] in our CSS.
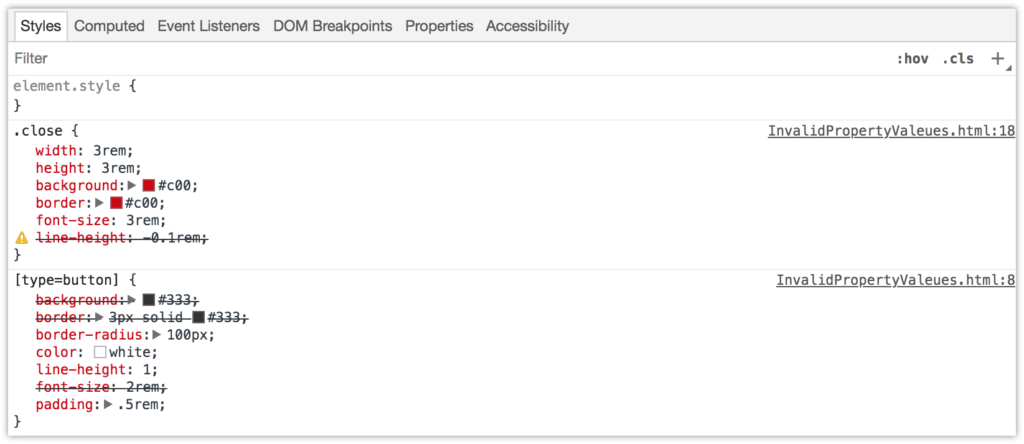
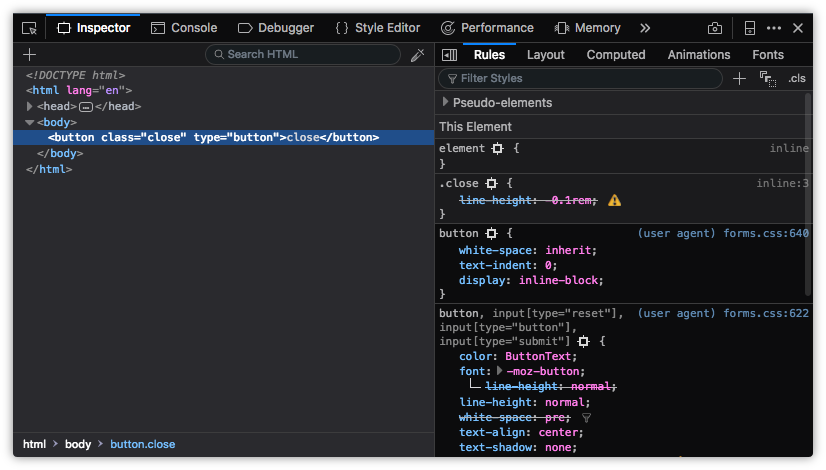
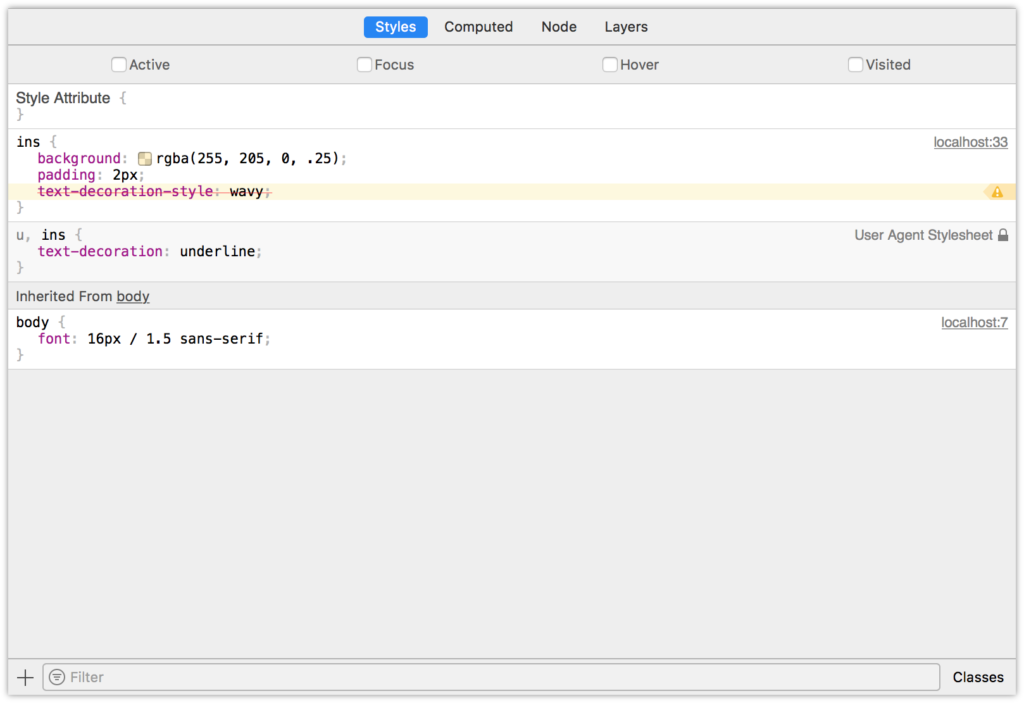
Spotting Invalid Properties and Values
You can also use the element inspector to spot invalid or unsupported properties and property values. In Chromium-based browsers, invalid CSS rules both have a line through them and an adjacent warning icon, which can be seen below.

Firefox also strikes through invalid or unsupported properties and values. Firefox Developer Edition also uses a warning icon, as shown below. Standard Firefox displays errors similarly, but doesn’t include the warning icon.

In the screenshot below, Safari strikes through unsupported rules with a red line, and highlights them with a yellow background and warning icon.

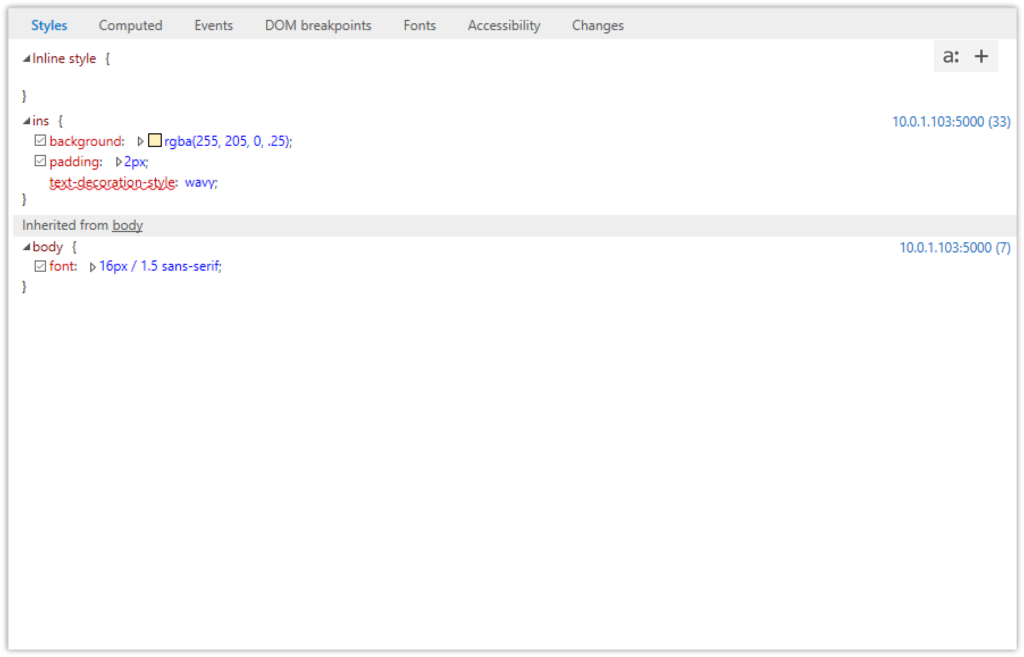
Microsoft Edge instead uses a wavy underline to indicate unsupported properties or values.

When it comes to basic debugging and inheritance conflicts, whichever browser you choose doesn’t matter. Familiarize yourself with all of them, however, for those rare occasions when you need to diagnose a browser-specific issue.
Debugging Responsive Layouts
On-device testing is always best. During development, however, it’s helpful to simulate mobile devices with your desktop browser. All major desktop browsers include a mode for responsive debugging.
Chrome
Chrome offers a device toolbar feature as part of its developer toolkit. To use it, click the device icon (pictured below) in the upper-left corner, next to the Select an element icon.
Chrome’s Responsive Design Mode icon
Device mode lets you mimic several kinds of Android and iOS devices, including older devices such as the iPhone 5 and Galaxy S5. Device mode also includes a network throttling feature for approximating different network speeds, and the ability to simulate being offline.
Firefox
In Firefox, the equivalent mode is known as Responsive Design Mode. Its icon resembles early iPods. You’ll find it on the right side of the screen, in the developer tools panel, as shown below.
Firefox’s Responsive Design Mode icon
In responsive mode, you can toggle between portrait and landscape orientations, simulate touch events, and capture screenshots. Like Chrome, Firefox also allows developers to simulate slow connections via throttling.
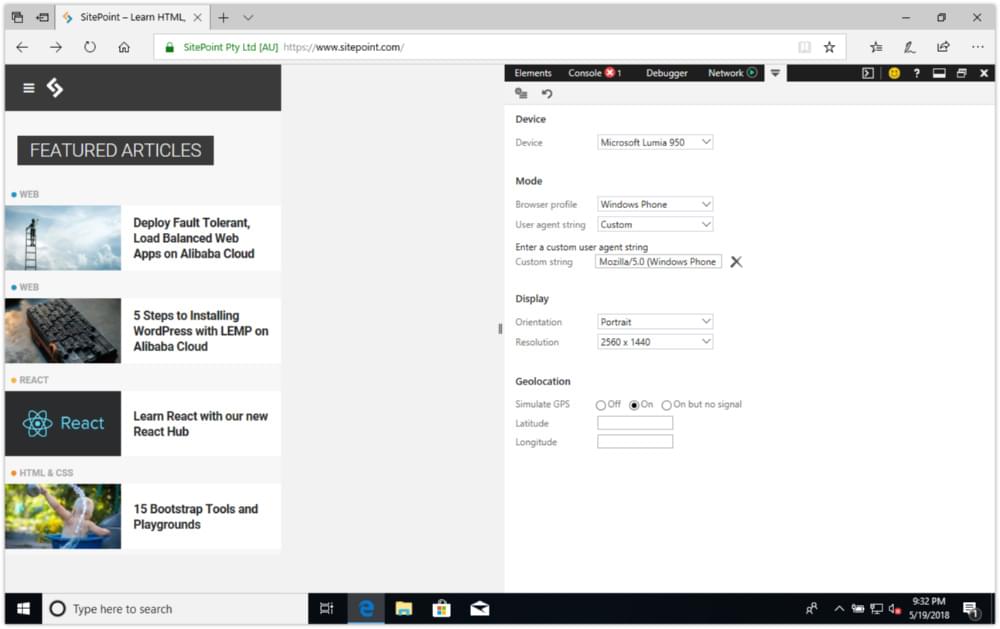
Microsoft Edge
Microsoft Edge makes it possible to mimic Windows mobile devices—such as the Surface—with its Emulation tab. Select Windows Phone from the Browser profile menu, as shown below.

In addition to mimicking orientation and resolution, emulation mode enables you to test geolocation features. However, you can’t use its emulation mode to simulate network conditions.
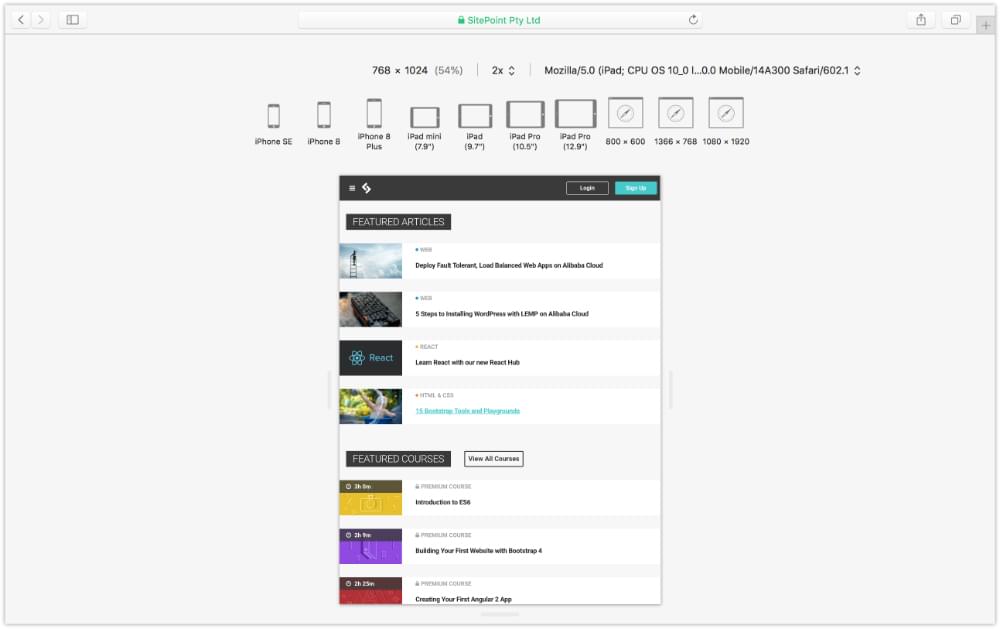
Safari
Safari’s Responsive Design Mode is in its developer toolkit. It’s similar to Emulation Mode in Firefox, but adds the ability to mimic iOS devices, as illustrated below.

To enter Safari’s responsive design mode, select Develop > Enter Responsive Design Mode, or Cmd + Ctrl + R.
Tiffany’s book goes on to discuss debugging for UI responsiveness, covering reflows and repaints and other browser-based performance tools, such as working with each browser’s Timeline tool.
To read more on CSS debugging and optimization, check out Tiffany’s book, CSS Master, 2nd Edition.
Related articles:
- CSS Debugging and Optimization: Code-quality Tools
- CSS Debugging and Optimization: Minification with CSSO
|
ryana
http://ksaverk.ru Сообщений: 7 |
wordpress, пытаюсь вставить в хэдэр картинку, выдаёт ошибку invalid property value уже повставляла во все дивы, картинка (адрес проверяла, работает) не появляется, только цвет можно в бекграунде сделать. |
||
|
|
Mari
Пол: |
ryana, в Опере картинка вставляется. |
||
|
|
ryana
http://ksaverk.ru Сообщений: 7 |
спасибо, ширину и высоту пока не делала. Значит, проблема в браузерах — модзилле и хроме. Неужели они что-то в коде не читают? вроде совсем простой css |
||
|
|
ryana
http://ksaverk.ru Сообщений: 7 |
Спасибо, но с этого и начинала. не помогает. background: #600 url(img/bg.png) |
||
|




 Сообщение было отмечено KoRNeT46RuS как решение
Сообщение было отмечено KoRNeT46RuS как решение



