#1
Firefly
-
- Модераторы
-
- 3 808 сообщений
Активный участник
Отправлено 27 Апрель 2020 — 12:54
Виджет пунктов выдачи заказа СДЭК
Основные возможности виджета:
- Выбор города и отображение списка ПВЗ для него
- Возможность выбора покупателем ПВЗ с передачей данных в соответствующее поле в форме оформления заказа
- Вывод детальной информации для каждого ПВЗ
Если Вы еще не создали вариант доставки с именем СДЭК, это возможно сделать в разделе Настройки — Доставка.
Для установки виджета перейдите в раздел Сайт — Редактор шаблонов — HTML и добавьте код перед </head>:
<script id="ISDEKscript" type="text/javascript" src="https://widget.cdek.ru/widget/widjet.js"></script>
Далее перейдите в шаблон main.js (в блоке Скрипты) и найдите код:
$('.deliveryRadio').click(function(){
var ID = $('input[name="form[delivery][id]"]:checked').val();
После него добавьте код, где укажите Ваш идентификатор варианта доставки вместо стандартного 449755*:
// Запускаем виджет СДЭК при выборе варианта доставки с указанным id
if (ID === '449755') {
var widjet = new ISDEKWidjet ({
path: 'https://widget.cdek.ru/widget/scripts/',
choose: true,
defaultCity: 'Москва', // стандартный город на карте
cityFrom: 'Москва', // из какого города будет идти доставка
country: 'Россия', // можно выбрать страну, для которой отображать список ПВЗ
popup: true,
onChoose: onChoose,
hidedelt: true,
apikey: 'YANDEX_API_KEY' // ключ для корректной работы Яндекс.Карт, получить необходимо тут (https://developer.tech.yandex.ru/?from=club)
});
function onChoose(wat) {
$('#quickDeliveryComment').val(
'Выбран пункт выдачи заказа СДЭК ' + wat.id + "n" +
'Срок: ' + wat.term + " дн.n" +
'Город: ' + wat.cityName + ', Код города: ' + wat.city
);
}
setTimeout(function(){
widjet.open();
}, 1000);
} else {
$('#quickDeliveryComment').val('');
};
* В этом коде, как пример, добавлен идентификатор варианта доставки 449755. Свой id можно получить в разделе Настройки — Доставка внутри варианта доставки в URL адресе. Подробнее можно увидеть на скриншоте:
На стадии оформления заказа при выборе варианта доставки СДЭК данные будут подставляться в поле «Комментарий» к заказу.
- Наверх
#2
ОльгаВикторовна
Отправлено 16 Июнь 2020 — 14:16
Скажите, а если в шаблоне main.js (в блоке Скрипты) нет кода:
$(‘.deliveryRadio’).click(function(){
var ID = $(‘input[name=»form[delivery][id]»]:checked’).val();
как описано выше, который надо заменить. То что нужно вставить?
- Наверх
#3
Vaccina
Vaccina
-
- Модераторы
-
- 24 281 сообщений
Активный участник
Отправлено 19 Июнь 2020 — 07:31
Здравствуйте.
Сайт — Редактор шаблонов — main.js — номер строк 1168 — 1169
- Наверх
#4
ID.Repin
Отправлено 23 Июнь 2020 — 21:32

Здравствуйте.
Сайт — Редактор шаблонов — main.js — номер строк 1168 — 1169
Здравствуйте! Подскажите пожалуйста для шаблона Агат где нужно произвести изменения в блоке main.js?
- Наверх
#5
ID.Repin
Отправлено 25 Июнь 2020 — 18:47
Пробовал установить. Сейчас уже есть такой виджет для Boxberry, а после установки кода в main.js для СДЭК не работают оба виджета. Не загружается всплывающее окно при выборке доставки. Отдельно, установить СДЭК без Boxberry не пробовал. Как они могут друг на друга влиять? Спасибо! Акк 380057
- Наверх
#6
Firefly
Firefly
-
- Модераторы
-
- 3 808 сообщений
Активный участник
Отправлено 26 Июнь 2020 — 11:24

Пробовал установить. Сейчас уже есть такой виджет для Boxberry, а после установки кода в main.js для СДЭК не работают оба виджета. Не загружается всплывающее окно при выборке доставки. Отдельно, установить СДЭК без Boxberry не пробовал. Как они могут друг на друга влиять? Спасибо! Акк 380057
Здравствуйте.
Ответили Вам в рамках чата.
- Наверх
#7
status321
Отправлено 29 Июнь 2021 — 21:23
Добрый вечер.В шаблоне Франт нет кода:
$(‘.deliveryRadio’).click(function(){
var ID = $(‘input[name=»form[delivery][id]»]:checked’).val();
- Наверх
#8
Vaccina
Vaccina
-
- Модераторы
-
- 24 281 сообщений
Активный участник
Отправлено 30 Июнь 2021 — 05:33
Здравствуйте.
Данный код находится в разделе Сайт — Редактор шаблонов — cartPage.js
- Наверх
#9
status321
Отправлено 30 Июнь 2021 — 11:37
Спасибо,работает.
- Наверх
#10
status321
Отправлено 08 Октябрь 2021 — 16:37
Добрый день,нужна помощь.При выборе ПВЗ в заказе не сохраняется адрес а только код.Как это исправить?
- Наверх
#11
Vaccina
Vaccina
-
- Модераторы
-
- 24 281 сообщений
Активный участник
Отправлено 09 Октябрь 2021 — 05:53
Здравствуйте.
Зайдите в раздел Сайт — Редактор шаблонов — main.js — найдите:
if (selectedDelId === '524503') {
var widjet = new ISDEKWidjet ({
path: 'https://widget.cdek.ru/widget/scripts/',
choose: true,
defaultCity: 'Краснодар', // стандартный город на карте
cityFrom: 'Москва', // из какого города будет идти доставка
country: 'Россия', // можно выбрать страну, для которой отображать список ПВЗ
popup: true,
onChoose: onChoose,
hidedelt: true,
apikey: 'YANDEX_API_KEY' // ключ для корректной работы Яндекс.Карт, получить необходимо тут (https://developer.tech.yandex.ru/?from=club)
});
function onChoose(wat) {
$('#quickDeliveryComment').val(
'Выбран пункт выдачи заказа СДЭК ' + wat.id + "n" +
'Срок: ' + wat.term + " дн.n" +
'Город: ' + wat.cityName + ', Код города: ' + wat.city
);
}
setTimeout(function(){
widjet.open();
}, 1000);
} else {
$('#quickDeliveryComment').val('');
};
замените на:
if (selectedDelId === '524503') {
$('.adress .form-list .fields:nth-child(1), .adress .form-list .fields:nth-child(2), .adress .form-list .fields:nth-child(4), .adress .form-list .fields:nth-child(5), .adress .form-list .fields:nth-child(6), .adress .form-list .fields:nth-child(7)').hide();
$('.adress .form-list .fields:nth-child(3)').show();
$('.adress .form-list .fields:nth-child(3) label').text('Адрес');
var widjet = new ISDEKWidjet({
path: 'https://widget.cdek.ru/widget/scripts/',
choose: true,
defaultCity: 'Краснодар', // стандартный город на карте
cityFrom: 'Москва', // из какого города будет идти доставка
country: 'Россия', // можно выбрать страну, для которой отображать список ПВЗ
popup: true,
onChoose: onChoose,
hidedelt: true,
apikey: 'YANDEX_API_KEY' // ключ для корректной работы Яндекс.Карт, получить необходимо тут (https://developer.tech.yandex.ru/?from=club)
});
function onChoose(wat) {
$('#quickDeliveryAddress').val(
'Выбран пункт выдачи заказа СДЭК ' + wat.id + "n" +
'Срок: ' + wat.term + " дн.n" +
'Город: ' + wat.cityName + ', Код города: ' + wat.city
);
}
setTimeout(function() {
widjet.open();
}, 1000);
} else {
$('#quickDeliveryAddress').val('');
$('.adress .form-list .fields:nth-child(1), .adress .form-list .fields:nth-child(2), .adress .form-list .fields:nth-child(4), .adress .form-list .fields:nth-child(5), .adress .form-list .fields:nth-child(6), .adress .form-list .fields:nth-child(7)').show();
$('.adress .form-list .fields:nth-child(3)').hide();
};
и удалите:
$(function() {
$(document).on('click', '.deliveryRadio', function() {
if ($(this).val() === '524487') {
$('.adress .form-list .fields:nth-child(1), .adress .form-list .fields:nth-child(2), .adress .form-list .fields:nth-child(4), .adress .form-list .fields:nth-child(5), .adress .form-list .fields:nth-child(6), .adress .form-list .fields:nth-child(7)').hide();
$('.adress .form-list .fields:nth-child(3)').show();
$('.adress .form-list .fields:nth-child(3) label').text('Адрес');
boxberry.open(function(result) {
$('#quickDeliveryAddress').val(result.address);
});
} else {
$('#quickDeliveryAddress').val('');
$('.adress .form-list .fields:nth-child(1), .adress .form-list .fields:nth-child(2), .adress .form-list .fields:nth-child(4), .adress .form-list .fields:nth-child(5), .adress .form-list .fields:nth-child(6), .adress .form-list .fields:nth-child(7)').show();
$('.adress .form-list .fields:nth-child(3)').hide();
}
});
});
В измененном коде введите YANDEX_API_KEY
- Наверх
#12
status321
Отправлено 09 Октябрь 2021 — 07:01
Спасибо.
- Наверх
#13
status321
Отправлено 03 Декабрь 2021 — 11:41
Добрый день.У меня сейчас один вариант доставки СДЭК,при оформлении заказа интерактивная карта не работает.Как это исправить?
- Наверх
#14
Vaccina
Vaccina
-
- Модераторы
-
- 24 281 сообщений
Активный участник
Отправлено 04 Декабрь 2021 — 06:38
Здравствуйте.
На данный момент окно виджета всплывает при выборе «ТК СДЭК (текстиль)»
- Наверх
#15
status321
Отправлено 04 Декабрь 2021 — 09:09
Доброе утро.Спасибо, разобрался
- Наверх
#16
status321
Отправлено 24 Декабрь 2021 — 08:39
Доброе утро.У меня сейчас один вариант доставки СДЭК,при оформлении заказа интерактивная карта не работает.Если добавить еще любой вариант доставки всё работает.Как это исправить?
- Нравится
- Ответить
- Цитата
- Наверх
#17
Firefly
Firefly
-
- Модераторы
-
- 3 808 сообщений
Активный участник
Отправлено 25 Декабрь 2021 — 13:18

Доброе утро.У меня сейчас один вариант доставки СДЭК,при оформлении заказа интерактивная карта не работает.Если добавить еще любой вариант доставки всё работает.Как это исправить?
- Нравится
- Ответить
- Цитата
Ответили в другой ветке.
- Наверх
#18
status321
Отправлено 05 Январь 2022 — 11:15
Добрый день.Нужна помощь.В шаблоне Франт после выбора ПВЗ СДЭК не исчезает интерактивная карта.
- Наверх
#19
status321
Отправлено 08 Январь 2022 — 12:09
Добрый день.Помощь будет?
- Наверх
#20
status321
Отправлено 10 Январь 2022 — 12:18
Куда все пропали???
- Наверх
#31
Отправлено 13 September 2021 — 12:10
Сделаем префикс по просьбам трудящихся
Еще в список допилок элемента СДЭК:
— сейчас есть возможность задать бесплатную доставку при превышении суммы покупки на определенную сумму
— было бы хорошо также ограничить срабатывание этого условия при самой стоимости доставки до определенного предела
Пример:
— на сайте (в элементе СДЭК) стоит настройка бесплатная доставка от 3000 руб
— клиент делает заказ и оформляет доставку в Крым, где стоимость доставки получается 820 руб, что съедает практически всю прибыть интернет-магазина (таких ПВЗ по РФ много, особенно Дальний Восток)
Предложение доработки:
ПВЗ (Самовывоз): учитывать и сумму заказа и предельную сумму доставки, например:
— бесплатная доставка при корзине от 3000 руб, но при стоимости не более 350 руб \ если доставка более 350 руб, то указываем фиксированную стоимость (как сейчас указывается курьерская доставка при превышении порога бесплатной доставки)
Курьерская доставка: при превышении предельной суммы курьерской доставки — учитывать полную стоимость курьерской доставки в заказе или указанную сумму
-
0
- Наверх
#32
Скиф
Скиф
-
- Members
-
Общий рейтинг:
~ - сообщений: 6
- топиков: 2
Отправлено 14 September 2021 — 21:42
Нужно просто верить и все получится
А что, есть надежда?
- Наверх
#33
avantiw
avantiw
-
- JBZoo User (rus)
-
Общий рейтинг:
~ - сообщений: 9
- топиков: 1
Отправлено 13 October 2021 — 18:55
Тоже собирался сообщить о данной проблеме (ошибка при переходе в заказ) в новом релизе.
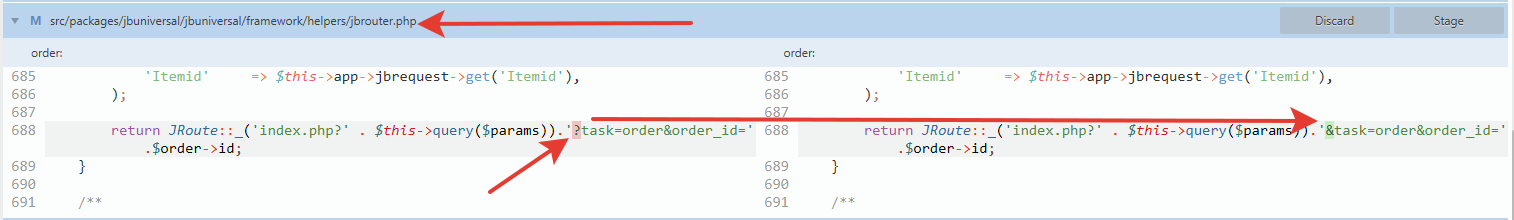
Временно решил так: в файле frameworkhelpersjbrouter.php
return JRoute::_('index.php?' . $this->query($params)).'?task=order&order_id='.$order->id; // заменил на return JRoute::_('index.php?' . $this->query($params)).'&order_id='.$order->id;Может это как-то поможет Дмитрию с решением.
Решение от Дмитрия: Вопросительный знак ? нужно заменить на &.
-
1
- Наверх
#34
avantiw
avantiw
-
- JBZoo User (rus)
-
Общий рейтинг:
~ - сообщений: 9
- топиков: 1
Отправлено 13 October 2021 — 19:06
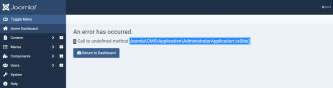
Еще обнаружилась проблема с генерацией ссылки на сравнение. Если создать пункт меню и перейти по нему, то переходит на страницу Избранные, а не на Сравнение. И в админке самой ссылка неверная генерируется
index.php?option=com_zoo&view=compare&layout=compare&app_id=1&type=tovar&controller=favorite&task=favorite
Кто-нибудь может подскажеть, где именно ошибка?
Прикрепленные изображения
Сообщение отредактировал avantiw: 13 October 2021 — 19:06
-
0
- Наверх
#35
fiction13
Отправлено 14 October 2021 — 06:50
Открываете файлик
/components/com_zoo/views/compare/compare.xml
И везде, где написано favorite, меняете на compare, сохраняете файлик, идете в пункт меню, создаете заново тип, сохраняете меню.
-
2
- Наверх
#36
avantiw
avantiw
-
- JBZoo User (rus)
-
Общий рейтинг:
~ - сообщений: 9
- топиков: 1
Отправлено 14 October 2021 — 13:11
Открываете файлик
/components/com_zoo/views/compare/compare.xmlИ везде, где написано favorite, меняете на compare, сохраняете файлик, идете в пункт меню, создаете заново тип, сохраняете меню.
Там тоже уже нашли и поменяли, но меню заново создать не догадались. Помогло, благодарю!
Сообщение отредактировал avantiw: 20 October 2021 — 00:23
-
0
- Наверх
#37
B I Q U I T E R
Отправлено 17 December 2021 — 22:40
Я правильно понимаю, что с Joomla 4 эта версия пока не совместима?
0 Call to undefined method JoomlaCMSApplicationAdministratorApplication::isSite()
Прикрепленные изображения
Сообщение отредактировал B I Q U I T E R: 17 December 2021 — 22:43
-
0
- Наверх
#38
fiction13
Отправлено 18 December 2021 — 06:38
Я правильно понимаю, что с Joomla 4 эта версия пока не совместима?
Правильно.
-
1
- Наверх
#39
avantiw
avantiw
-
- JBZoo User (rus)
-
Общий рейтинг:
~ - сообщений: 9
- топиков: 1
Отправлено 20 May 2022 — 16:54
Здравствуйте.
Нужна ваша помощь. Нужно ли настраивать модуль доставки сдэка вне админки в самих файлах? И этот модуль на данный момент вообще актуальный/рабочий? Если коротко, установили всё, со сдэком заключили договор и получили ключи, их прописали в настройках сервиса доставки сдэк, как и город отправления. Карта с точками загружается, но пишет «Нет доступных способов доставки» и в консоли пишет ошибку и предупреждение:
(Yandex Maps JS API): api is already enabled on this page with same namespace.
ISDEKWidjet: Troubles while calculating: Невозможно осуществить доставку по этому направлению при заданных условиях (3)
Ошибка с яндексом наверное никак не может влиять на способы доставки? Ключ от яндекса у нас указан, без него карта вообще не отображалась.
И второе предупреждение, почему ему не нравятся «условия» и как понять вообще что не так? Из-за этого ли предупреждения у нас способы доставки не подтягивает никакие?
Если просто выбрать пункт пвз и оформить заказ, в логах тариф не определяется и пишет как [tariff_code] => 0
и ниже еще вот такие ошибки:
[errors] => Array
(
[0] => Array
(
[code] => ve_tariff_incorrect
[message] => Услуга не существует
)
[1] => Array
(
[code] => ve_as_empty_cost
[message] => Не указана стоимость дополнительной услуги страхование
)
[2] => Array
(
[code] => ERR_TARIF_TYPE_EMPTY
[message] => Не задан тип тарифа
)
)
P.S. общение со службой поддержки сдэка ничего не дало, если коротко, просто говорят «у вас нерабочий модуль» и всё.
Версии:
Joomla: 3.10.5
JBZoo: 4.12.0
Zoo: 3.3.36
Прикрепленные изображения
-
0
- Наверх
#40
fiction13
Отправлено 20 May 2022 — 20:58
Здравствуйте.
Покажите, пожалуйста, настройки элемента, замазав само собой сами доступы. В частности меня интересуют размеры по умолчанию. Они должны быть указаны в метрах — 0.1 например (10 сантиметров).
Сообщение отредактировал fiction13: 20 May 2022 — 20:59
-
2
- Наверх
Способы установки виджета
Есть два способа установки виджета:
- Локальная — когда все файлы размещаются на вашем сервере.
- Минимальная — когда все файлы грузятся с нашего сайта, а с вашего сайта подгружается только данные с авторизацией.
Локальная установка позволяет держать все файлы на вашем сервере, что обеспечивает более быструю загрузку скриптов, по сравнению с минимальной. Также данный тип установки позволяет редактировать скрипты, стили оформления виджета под ваши требования.
Минимальная установка хороша тем, что необходимо отредактировать только 1 файл и указать на него ссылку в скрипте.
Распаковка архива
Для установки виджета необходимо распаковать архив с виджетом. Внутри архива содержится:
- файл Документация_v.2.2.0.docx;
- скрипты виджета — директория widget;
- примеры работы виджета — директория examples;
- краткая инструкция по установке виджета — файл index.php.
Внимание.
Важно понимать, что в составе виджета есть серверные файлы (widget/scripts/service.php и widget/scripts/template.php), для функционирования которых необходимо разместить их на веб-сервере. Поэтому рекомендуется смотреть примеры на веб-сервере
Для локальной установки виджета необходимо скопировать директорию widget в директорию сайта:
Например сайт расположен в директории /home/site/, копируем каталог с виджетом и тогда полный путь к виджету будет /home/site/widget/
Зависимость расположений скриптов должна быть сохранена. Обратите внимание, что в сборке виджета есть серверный файл (widget/scripts/service.php).
Для минимальной установки виджета необходимо скопировать только серверный файл (widget/scripts/service.php) к себе на сайт, например в директорию /home/site/widget/scripts/service.php
Авторизация и настройка
Для корректного расчета стоимости доставки виджету необходимы авторизационные данные для доступа к сервису интеграции СДЭК.
Получить их можно по запросу на электронную почту integrator@cdek.ru, указав ваш номер договора.
Чтобы ввести данные, откройте файл scripts/service.php. Данные вводятся в 17-й (account) и 18-й (key) строках внутри кавычек.
Если необходимо изменить приоритет расчета тарифов, измените их последовательность в строках 5 (доставка курьером) и 6 (самовывоз из ПВЗ). Номера тарифов можно получить в документации к сервису интеграции, скачать которую можно по ссылке.
Подключение скриптов
Для подключения локальной версии виджета необходимо на нужную страницу добавить код (рекомендуется его расположить внутри тега ):
<script type="text/javascript" src="widget/widjet.js" id="ISDEKscript" ></script>
Для подключения минимальной версии виджета необходимо на нужную страницу добавить код (рекомендуется его расположить внутри тега ):
<script type="text/javascript" id="ISDEKscript" src="https://www.cdek.ru/website/edostavka/template/js/widjet.js"></script>
Размещение виджета на странице
На страницу необходимо добавить элемент, в который будет встроен виджет. Данному элементу следует указать высоту, иначе он может принять значение высоты равной 0 и виджет на странице не будет видно.
<div id="forpvz" style="height:600px;"></div>
Далее необходимо создать обработчик для инициализации виджета:
Для локальной версии виджета обработчик с минимальным числом параметров будет выглядеть так:
<script type="text/javascript">
var widjet = new ISDEKWidjet({
defaultCity: 'Уфа',
cityFrom: 'Омск',
link: 'forpvz'
});
</script>
Для минимальной установки виджета наименьшее число параметров будет выглядеть таким образом:
<script type="text/javascript">
var widjet = new ISDEKWidjet({
defaultCity: 'Уфа',
cityFrom: 'Омск',
link: 'forpvz',
path: 'https://www.cdek.ru/website/edostavka/template/scripts/',
servicepath: 'http://yoursite.net/service.php' //ссылка на файл service.php на вашем сайте
});
</script>
Дополнительная информация по установке: ссылка
Как опубликовать виджет СДЭК?
СДЭК выкатил новый виджет со всеми своими ПВЗ на карте — как его опубликовать на странице «Доставка и оплата»?
Если плагин СДЭК, но он показывает ПВЗ только в процессе оформления заказа да и выбор города там кривой, а можно ли использовать родной СДЭКовский плагин?
7 ответов
- популярные
- новые
-
1Собственно в html-страницу Доставка и оплата вставьте вот этот код.
<script id="ISDEKscript" type="text/javascript" src="https://www.cdek.ru/website/edostavka/template/js/widjet.js"></script> <script type="text/javascript"> var ourWidjet = new ISDEKWidjet ({ defaultCity: 'Санкт-Петербург', cityFrom: 'Москва', country: 'Россия', link: 'forpvz', path: 'https://www.cdek.ru/website/edostavka/template/scripts/', servicepath: 'http://ваш сайт/service.php' }); </script> <div id="forpvz" style="width:100%; height:600px;"></div> <div id="service_message"></div>Если у вас нет ключей интеграции и вы не можете закачать себе на сайт service.php, то удалите строку servicepath. Сам виджет поиска ПВЗ при этом работать будет, но стоимость доставки будет рассчитываться по каким-то дефолтным настройкам, а не по вашему договору и тарифам.
И вообще там есть инструкция https://www.cdek.ru/clients/widget.html и архив с полной документацией и файлами для локальной загрузки.
Инфа через этот виджет тоже корявенькая идет. Надо писать в СДЭК. У нас в городе 3 ПВЗ, а выдает только один. Вот и верь после этого людям. :)))
-
+1Там нужна поддержка со стороны сервера (servicepath).
Скоро выйдет обновление плагина с поддержкой этого виджета, чтоб цены считались те же, со всеми наценками, что и в расчете настроены
Что за город?
-
+1Есс-но поддержка со стороны сервера нужна. Без него это будет игрушка с картой и списком ПВЗ. А по поводу города приколов ещё больше, как оказалось. Они сам город разделили на два «Красногорск» и «Красногорск, Южный», поэтому у меня один ПВЗ и выдавался. Я не ожидал, что соседний микрорайон — это другой город. Запятая в их виджете отрезается и получается два города:
В итоге два города с одинаковым названием в виджете, а по факту в их базе названия разные, но определенно — это косяк. В любом случае надо писать в СДЭК, чтобы собрали в один.
-
+1Для СДЭК эта ситуация с городами нормальна. Там есть еще «Химки» и «Химки Старые», причем ПВЗ время от времени меняют город
Еще есть города «Бутово», «Митино».
Время от времени пишу им в саппорт о дублях городов, некоторые исправляют. Некоторые нет из-за их особенностей логистики. Сроки доставки в «Москва» и «Бутово» отличаются, поэтому объединить не могут.
Кое-какие наработки по исправлению ситуации на уровне плагина есть, думаю к лету смогу улучшить выбор ПВЗ.
-
-
-
+1
Алек
24 апреля 2018 13:05
#
-
-
1Перестали грузиться карты, выводимые с помошью кода.
-
1Какой виджет для Казахстана ? кто подскажет
Добавить ответ
Доброго дня. Есть необходимость добавить способ доставки в виде простого виджета. Где пользователь смог выбрать пункт выдачи на карте, далее выбранная информация попадала в заказы в поле
Закладка «Описание заказа»
см. Информация об отправлении.
Пробовал по аналогии модуля
PickPoint
У себя пишу в логике по аналогии
public function execute()
class Shop_Delivery_Handler11 extends Shop_Delivery_Handler
{
/*
* Execute business logic
*/
public function execute()
{
$oReturn = new StdClass;
$oReturn->price = 0;
$timestamp = filemtime(CMS_FOLDER . ‘pvzwidget/widget/widjet.js’);
$defaultCity = $this->_shopCity->name != » ? $this->_shopCity->name : ‘auto’;
$oReturn->description = <<<EOF
<script type=»text/javascript» src=»/pvzwidget/widget/widjet.js?{$timestamp}» id=»ISDEKscript» ></script>
<script type=»text/javascript»>
var orderWidjet = new ISDEKWidjet({
popup: true,
defaultCity: ‘{$defaultCity}’,
cityFrom: ‘Москва’,
apikey: », // ключ для корректной работы Яндекс.Карт
onReady : function(){ // на загрузку виджета отобразим информацию о доставке до ПВЗ
ipjq(‘#linkForWidjet’).css(‘display’,’inline’);
},
onChoose : function(info){ // при выборе ПВЗ: запишем номер ПВЗ в текстовое поле и доп. информацию
var pvz = «Выбран пункт выдачи заказов: » + info.id;
pvz += «\nАдрес пункта: » + info.PVZ.Address;
pvz += «\nРабочее время: » + info.PVZ.WorkTime;
pvz += «\nТелефон: » + info.PVZ.Phone;
pvz += (info.PVZ.AddressComment.trim() == ») ? » : «\nКак проехать: » + info.PVZ.AddressComment;
pvz += «\nПримерные сроки доставки: » + info.term;
ipjq(‘#linkForWidjet’).html(pvz);
orderWidjet.close(); // закроем виджет
}
});
</script>
<p>Виджет для оформления заказа</p>
<p> <a href=’javascript:void(0)’ onclick=’orderWidjet.open()’>Выбрать ПВЗ</a> </p>
<div id=»linkForWidjet» style=»display: none;»></div>
EOF;
return $oReturn;
}
}
Все хорошо, скрипт запускается виджет работает.
Проблема в том что после оформления заказа в поле Информация об отправлении см.
Закладка «Описание заказа»
. Попадает description со всеми скриптами (текст скрипта) скриншот
https://prnt.sc/qb1uqi
Вопрос
: Возможно ли в shopOrder->delivery_information записать свои информации о доставке?
E-mail: info@syrbek.ru / телега: @syrbek /skype: activexm / syrbek.ru / Поддержка сайтов / г. Москва [HTML, CSS (Bootstrap), JS(JQuery, ExtJS), PHP, MySQL, MSSql, Posgres, Git, SVN, Redmine]











 Еще есть города «Бутово», «Митино».
Еще есть города «Бутово», «Митино».