Меняем текстовое содержимое элемента
Мы нашли нужный элемент и вывели в консоль его текстовое содержимое. Но для нашей задачи это содержимое нужно изменить. Как это сделать? Присвоим свойству textContent новое значение.
Возьмём абзац с текстом:
И перезапишем его текстовое содержимое:
Обратите внимание, что строки с текстом нужно заключать в кавычки.
Когда инструкция выполнится, текст внутри абзаца изменится:
Когда мы присваиваем свойству textContent новое значение, оно полностью заменяет собой старое. Как и в случае с переключением классов, JavaScript не влияет на исходную разметку, а меняет текст прямо в браузере пользователя.
Свойство textContent предназначено только для текста, если записать туда HTML-теги, браузер их не поймёт.
Как быстро редактировать текст на странице с помощью консоли разработчика Chrome
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = ‘on’ которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) September 27, 2019
Для вызова команды вам потребуется произвести несколько несложных действий:
- Откройте на нужной странице консоль администратора (вызывается нажатием клавиши F12 или Ctrl+Shift+I);
- В появившемся окне выберите вкладку консоль;
- Укажите команду document.designMode = ‘on’ ;
- Далее нажмите Enter и приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
- изменять тексты и подменять данные на сайте;
- тестировать различные текстовые блоки и элементы — заголовки, лид-параграфы, абзацы, врезки, сноски;
- проверять различные форматы написания текста и быстро принимать решения;
- быстро править тексты и отправлять скриншоты заинтересованным участникам — разработчикам, копирайтерам или дизайнерам;
- создавать фейковые скриншоты с содержимым страницы.
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Как пользоваться вкладкой Elements
Инструменты разработчика в браузерах очень мощные. Они помогут отредактировать страницу прямо в браузере, даже не особо зная, что такое HTML. Можно заменять текст, картинки, передвигать целые блоки на лету, т.е. прямо в браузере, не сохраняя никаких файлов. Правда, эти изменения носят временный характер: при обновлении страницы изменения пропадают.
Инструменты отлично подходят, когда хочется “попробовать, как это выглядит”.
В этой статье мы пользуемся браузером Google Chrome, но в других браузерах всё работает схожим образом.
Поменять текст
Чтобы заменить любой текст на странице, достаточно кликнуть правой клавишей мыши по нужному тексту и выбрать “Просмотреть код”. Откроется код этого элемента, где вы сразу увидите нужный текст. Кликните по нему дважды, чтобы заменить. При нажатии на Enter вы увидите, что текст поменялся и на странице.
Попробуйте повторить приём ниже. Где пробовать.
Поменять картинку
Чтобы заменить картинку, нужно найти её путь: обычно это какая-то длинная ссылка внутри элемента с названием img. Довольно просто, ничем не отличается от смены текста.
В примере ниже мы задумали у второго урока поставить такую же картинку, как у первого. Попробуйте повторить приём ниже. Где пробовать.
Обратите внимание на прикольную фичу: при наведении на ссылку Chrome показывает миниатюрку картинки, которая лежит по этой ссылке. Мелочь, а приятно.
Найти блок вёрстки
Весь HTML устроен иерархически: большие элементы на странице складываются из элементов поменьше, а те, в свою очередь, тоже делятся на части и так пока не дойдёт дело до самых простых элементов на странице — текста, картинок и прямоугольников. Например, на странице Энциклопедии Девмана есть строка, в которой лежит 3 списка из рубрик энциклопедии.
Видно, что они “вложены” в строку — при желании их можно “свернуть”:
При наведении на строчки элементы на странице будут выделяться синим. Чтобы выделить весь элемент поднимайтесь “наверх” по коду, пока он не выделится целиком. Если выделилось слишком много, то вы поднялись слишком высоко, теперь спускайтесь обратно. Перемещайтесь по элементам, пока не найдете нужный.
Найденный элемент можно отредактировать прямо в браузере, выбрав в контекстном меню Edit as HTML . Правда, в файл изменения не попадут. Ещё можно разом скопировать весь блок с вложенными в него элементами или даже удалить их все. О том как это сделать читайте ниже.
С инструментами разработчика любой блок на странице сайта найти проще простого, но вот повторить трюк с текстовым редактором и HTML файлом будет куда сложнее. Ориентируйтесь по названию тега, его классам и его родителям. Например:
С помощью инструментов разработчика вы поняли, что вам нужен элемент <div js-article-content»> . Значит в файле надо искать тег div с классами row и js-article-content и с родителями body и article . Задача сильно упростится, если в редакторе свернуть часть кода, в англоязычном интерфейсе этот приём называется code folding .
Помните, что на странице может быть много одинаковых с виду элементов, с одинаковым тегом и классами. Ориентируйтесь прежде всего на родителей — внутри каких элементов он находится. Начинайте поиск с тега <body> — этот элемент на странице всегда один и находится на самом верху.
В коде теги ищут по их родителям
Скопировать элемент
Если вы уже нашли элемент через инструменты разработчика, то кликните по нему правой кнопкой мыши и в выпадающем меню выберите Copy outerHTML . HTML разметка скопирована в буфер обмена, теперь можете вставить её в текстовый редактор.
Удалить элемент
Чтобы удалить элемент, нужно так же кликнуть по нему правой кнопкой мыши и выбрать “Просмотреть код”. Далее выберите его целиком. Когда вы выберете нужный элемент — жмите Delete .
В этой гифке мы задумали удалить вторую статью “Как установить Python”. Попробуйте повторить приём ниже. Где пробовать.
В гифке видно, как мы “поднимаемся” наверх, выделяя всё больше. Как только “поднялись” достаточно — свернули всё, что внутри с помощью “стрелочки” слева. Стало видно, что некие li — это элементы списка (на самом деле это list item), а в некоем ul лежит весь список (это unordered list).
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.
Загрузить PDF
Загрузить PDF
Функция «Исследовать элемент» в Firefox позволит вам просмотреть HTML код веб-страницы. Активировав эту функцию, вы сможете изменить HTML и CSS. Поэкспериментируйте, внося любые изменения, а затем просто обновите страницу, чтобы вернуться к ее первоначальному виду.
-
1
Обновите Firefox (если хотите). Вы не сможете активировать все функции, описываемые в данной статье, если работаете со старой версией Firefox. Определите вашу версию этого браузера, чтобы запустить его автоматическое обновление.
- В Firefox 9 и более ранних версиях функции «Исследовать элемент» вообще нет.
-
2
Щелкните правой кнопкой мыши по любому элементу веб-страницы, например, по изображению, тексту, фону или другому элементу. Если у вас нет двухкнопочной мыши, зажмите Control и щелкните по элементу левой кнопкой мыши.
-
3
В открывшемся меню выберите «Исследовать элемент». В нижней части окна отобразится панель инструментов, а под ней – подокно с HTML кодом страницы.
-
4
Разберитесь с панелями инструментов и подокнами. Выбрав «Исследовать элемент», в нижней части окна откроется несколько подокон. Вот их описание:[1]
- Верхняя строка – это панель инструментов. Она включает несколько вкладок, но нас интересует самая первая (слева) вкладка «Инспектор» (окрашена синим цветом). Не переключайтесь на другие вкладки.
- Под панелью инструментов расположена строка с отладочными операторами.
- Ниже расположено подокно с HTML кодом страницы. HTML код выбранного вами элемента будет выделен (синим маркером) и расположен по центру этого подокна.
- В подокне справа вы найдете CSS этой страницы.
-
5
Выберите другой элемент. Открыв подокно функции «Исследовать элемент», вы можете запросто выбрать другой элемент одним из трех способов:
- Наведите указатель мыши на строку HTML кода, чтобы выделить соответствующий элемент (в Firefox 34+).[2]
Щелкните по HTML коду, чтобы выбрать этот элемент. - Щелкните по значку «Выбрать элемент со страницы». Этот значок расположен на панели инструментов слева и имеет вид квадрата с курсором. Наведите курсор на нужный элемент (в подокне с HTML кодом), а затем щелкните по элементу, чтобы выбрать его.
- Наведите указатель мыши на строку HTML кода, чтобы выделить соответствующий элемент (в Firefox 34+).[2]
-
6
Навигация по HTML коду. Щелкните по любой области в подокне с HTML кодом. Используйте клавиши со стрелками (на клавиатуре), чтобы перемещаться по коду (в Firefox 39+).[3]
Это полезно в том случае, если элемент довольно маленький.- HTML код, представленный серым шрифтом, относится к элементам, которые не отображаются на странице. Например, комментарии, узлы (такие как <head>) и элементы, скрытые при помощи CSS.[4]
- Щелкните по стрелке слева от контейнера, чтобы развернуть или скрыть его содержимое. Чтобы развернуть все контейнеры, при щелчке по стрелке зажмите Alt или Option.[5]
- HTML код, представленный серым шрифтом, относится к элементам, которые не отображаются на странице. Например, комментарии, узлы (такие как <head>) и элементы, скрытые при помощи CSS.[4]
-
7
Найдите элемент. На строке с отладочными операторами найдите значок в виде лупы (справа). Щелкните по этому значку, чтобы открыть строку поиска, и введите в ней HTML код, который вы ищете. По мере ввода откроется всплывающее окно с соответствующими элементами. Щелкните по нужному элементу и прокрутите HTML код, чтобы найти код этого элемента.
Реклама
-
1
Обновите страницу, чтобы отменить все внесенные вами изменения. Помните, что внесенные изменения будут отображаться только на экране, то есть они не являются постоянными. Закрыв или обновив страницу, она вернется к исходному виду. Поэтому не бойтесь экспериментировать, даже если вы не совсем представляете, к чему это приведет.
-
2
Дважды щелкните по HTML коду, чтобы отредактировать его. Введите новый код и нажмите Enter, чтобы сохранить изменения.
-
3
Нажмите и удерживайте строку с отладочными операторами, чтобы получить доступ к дополнительным опциям. Эта строка расположена между панелью инструментов и подокном с HTML кодом. Вот неполный список дополнительных опций:[6]
- «Править как HTML». Позволяет редактировать целый узел и все его содержимое, а не отдельные строки.
- «Копировать внутренний HTML». Копирует все содержимое узла, а опция «Копировать внешний HTML» копирует и узел (например, <div> или <body>).
- «Вставить». Откроются варианты вставки, например, перед узлом или после узла.
- «:hover», «:active», «:focus». Меняют внешний вид элемента. Точный эффект определяется CSS (редактируется в правом подокне).
-
4
Перетаскивание. Чтобы переставить элементы, нажмите и удерживайте HTML код до тех пор, пока не отобразится пунктирная линия. Переместите ее вверх или вниз и отпустите, когда линия достигнет нужного положения.
- Это работает только в FireFox 39+.[7]
- Это работает только в FireFox 39+.[7]
-
5
Закройте подокна функции «Исследовать элементы». Для этого просто нажмите на значок «X» (в правом дальнем углу панели инструментов).
Реклама
Советы
- Вы также можете открыть панель инструментов следующим образом:[8]
- Windows. Нажмите «Firefox» – «Разработчик» – «Панель инструментов».
- Mac OS или Linux. Нажмите «Инструменты» – «Разработчик» – «Панель инструментов».
- В Firefox 40 вы можете скрыть подокно с CSS кодом, чтобы расширить подокно с HTML кодом.[9]
Для этого на строке с отладочными операторами найдите значок в виде стрелки, направленной вправо (рядом с лупой). Щелкните по этому значку, чтобы скрыть подокно с CSS кодом; еще раз щелкните по значку, чтобы развернуть это подокно. - Вы также можете отредактировать CSS код, но это выходит за рамки данной статьи. Поэтому прочитайте эту статью.
Реклама
Об этой статье
Эту страницу просматривали 40 435 раз.
Была ли эта статья полезной?
3 февраля, 2023 в 1:41 дп
Добрый день! Задался вопросом, как редактировать текст на сайте в режиме онлайн. То есть, чтобы не лазить в код и прочее. Наверное, отличная штука для предварительного просмотра и внесения изменений. Кто знает – как это лучше всего сделать (быстро и просто). Заранее благодарен.
Известно несколько приемов редактирования текстов и других элементов на любом сайте в режиме онлайн. Ниже подробно опишу все популярные и рабочие способы, как это сделать быстро и без напряга, в том числе через код элемента в Google Chrome.
Консоль разработчика (через «Просмотреть код») в Google Chrome
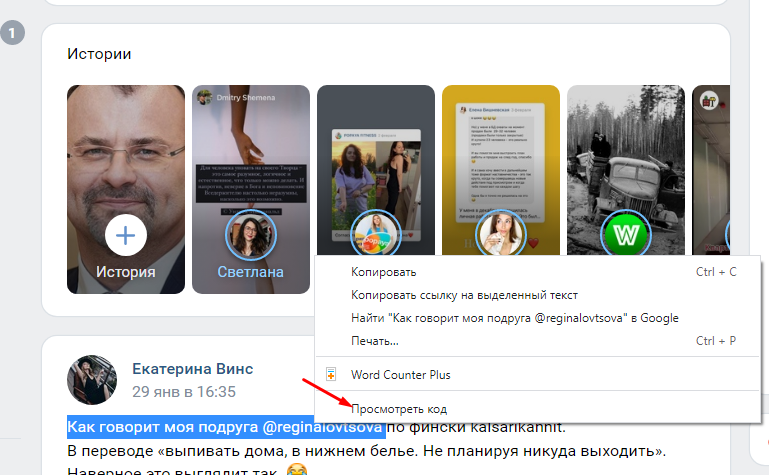
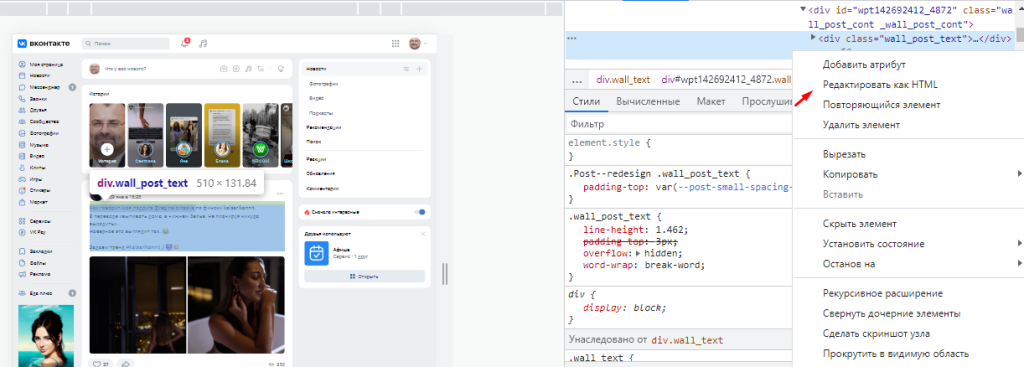
Это самый простой и быстрый способ. Просто выделяете любой текст или его часть, которую хотите редактировать. Затем жмете правую кнопку мыши и выбираете «Просмотреть код».

Откроется блок в правой части страницы, в который можно вносить изменения. Кликаете правой клавишей мыши на выделенный фрагмент и выбираете «Редактировать как HTML».

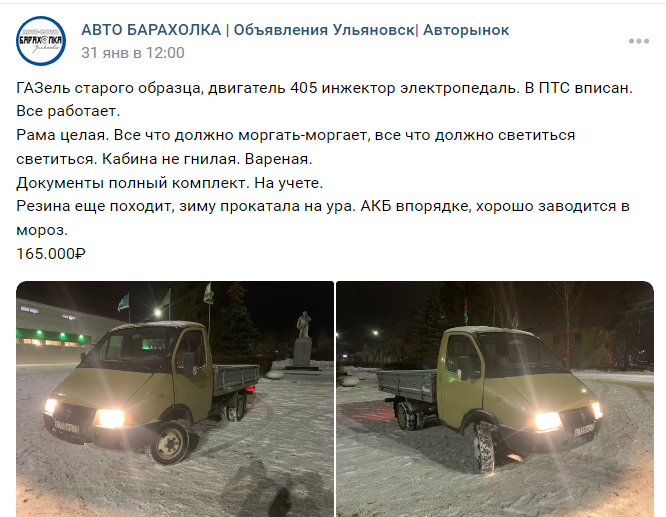
Рассмотрим на примере. Допустим, вы зашли в группу «Барахолка». Увидели пост о продаже автомобиля «Газель» с ценой и прочими характеристиками.

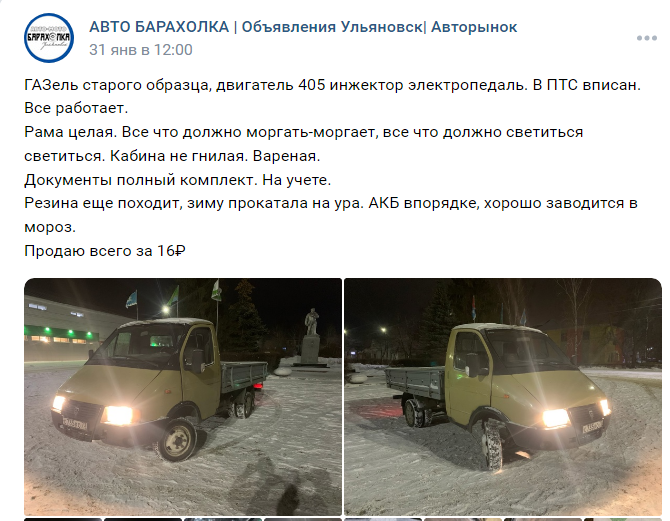
Ради шутки внесли изменения. Взяли и поменяли стоимость на 16 р – потом сделали скрин и отправили другу, который ищет такую машину по дешевой цене.

Таким же способом вы сможете изменять все элементы на любом сайте.
Firefox и инструменты веб-разработчика
Если вы работаете в Firefox, то можете аналогичным способом редактировать контент на любой web-page в пару кликов.
Пошаговая инструкция:
1. Откройте браузер и конкретную страницу.
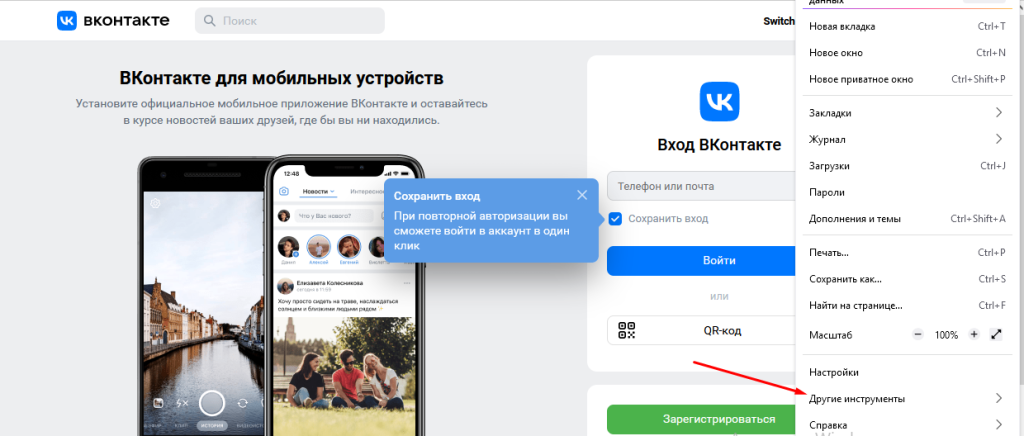
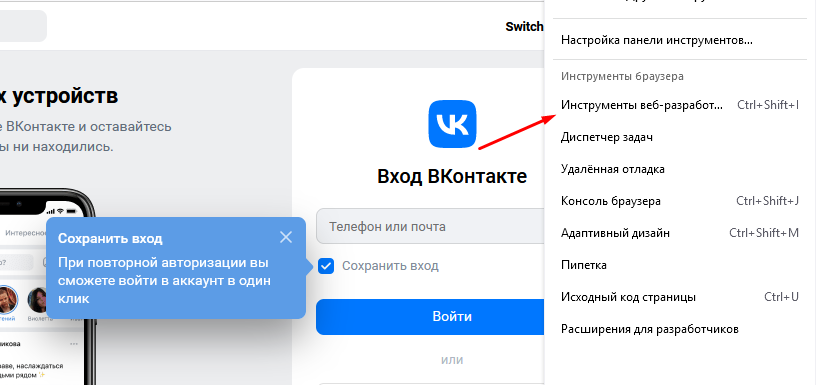
2. Кликните на три линии наверху и выберите «Другие инструменты» в раскрывшемся окне.

3. Нажмите «Инструменты веб-разработчика».

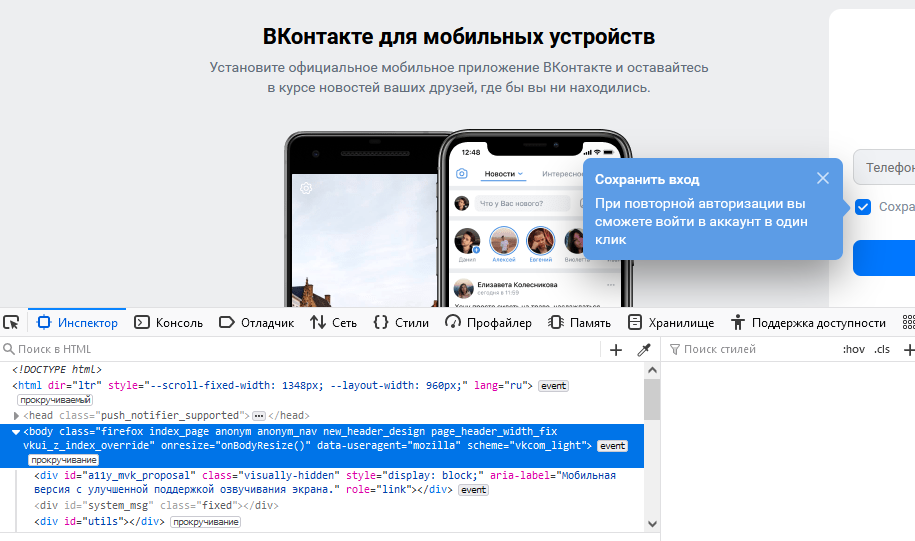
4. Это должно открыть специальную панель в нижней части окна браузера для просмотра исходного кода страницы и редактирования текста или других элементов.

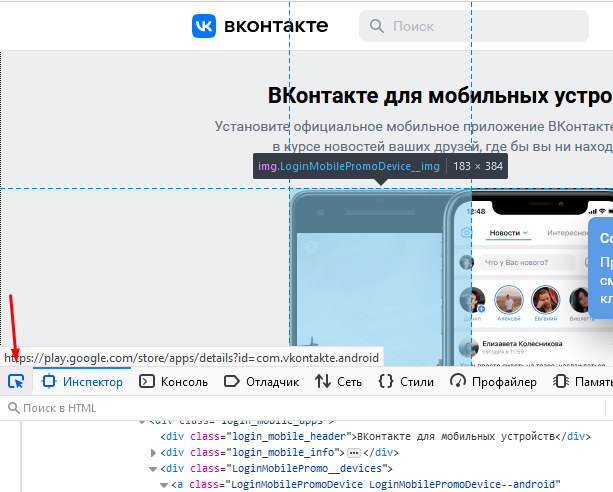
5. Активируйте курсор слева в панели. Используйте его, чтобы выделять элементы, которые надо редактировать.

6. Приступайте к редактированию элементов.
Когда внесете все необходимые изменения, то кликните в любом пустом месте экрана и закройте инспектор панели.
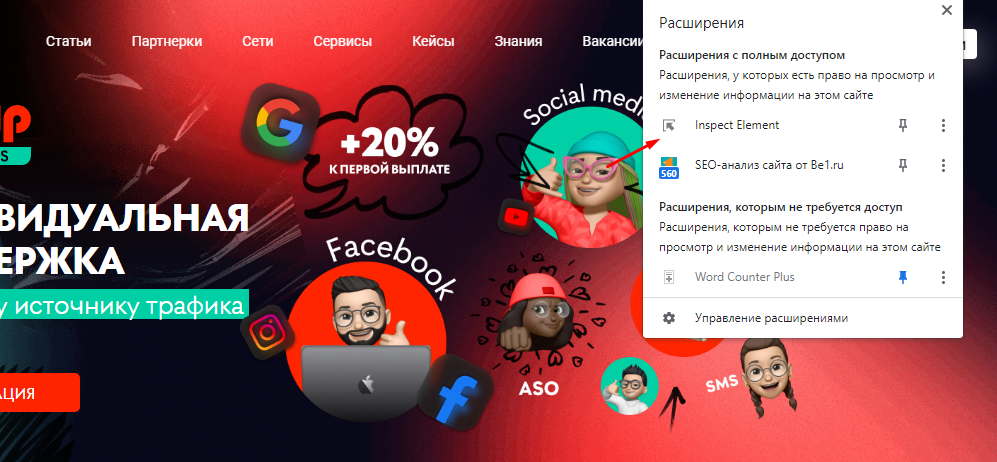
Inspect Element (расширение для Google Chrome)
Есть такой инструмент для временного редактирования элементов на сайте, который поддерживается большинством web-браузеров, – называется Inspect Element. Широко используется разработчиками, дизайнерами и другие специалистами для тестирования web-ресурса, без рисков что-то сломать в верстке. Ниже подробно расскажу, что такое Inspect и как его использовать для временного редактирования кода.
Inspect Element – это отдельное расширение от Google Chrome. Позволяет видеть и редактировать коды HTML, Javascript и CSS конкретного сайта. Например, легко изменять цвета, шрифты и многое другое. Установить его можно из магазина Хрома по этой ссылке.
Разработчики чаще всего используют Inspect для временного редактирования кода. Это полезно, потому что можно сразу тестить изменения в своем браузере в рамках одного сеанса. Это означает, что получится определить причины практически любых ошибок в коде, не рискуя нарушить функциональность сайта или вызвать дополнительные проблемы.
Как работать в Inspect
Подробная инструкция по работе:
- Установите расширение с официальной страницы.
- Перейдите на сайт, который хотите редактировать.
- Кликните на расширения и выберите Inspect.

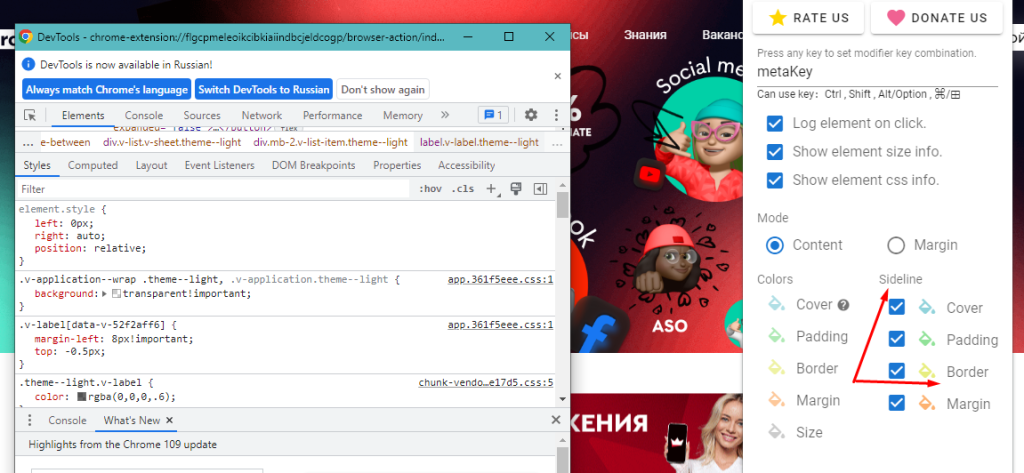
- Щелкните на тот элемент, который хотите изменить в режиме онлайн. Например, выбрав Border Sideline.

Кто и для чего может использовать изменение содержимого страницы через код элемента?
Этот инструмент можно использовать для разных задач, поэтому он облюбован специалистами различных сфер деятельности. Кому же он приглянулся?
- Web-дизайнеры. Они могут использовать инструменты разработчика перед реализацией цветовых элементов, общего дизайна или макетов, установкой адаптивной верстки – короче, для предварительного анализа. Например, внести какие-то изменения, сделать скрин и отправить заказчику. Если последнему понравится, то приступают уже к настоящим изменениям.
- Маркетологи. Они применяют инструмент для принятия конкретных маркетинговых решений. Например, анализируют с помощью этого инструмента сайт конкурента, чтобы протестить элементы, которые могут увеличить конверсию.
- Разработчики. Быстро проверяют изменения, которые необходимо внести.
5 февраля, 2023 в 2:14 дп
Всем привет. Провести изменения можно на любом сайте независимо от движка, просто кликаем правой кнопкой мыши на выделенном элементе и переходим в код. При этом можно править не только текст, но и картинки. В принципе можно провести полную замену исходного кода. Это простая и крутая штука, но требуются хотя бы минимальные знания в CSS/Html.
- Ответ изменён 5 дней, 11 часов назад пользователем
Devaka-ne-rabotaet.
5 февраля, 2023 в 2:28 дп
Не совсем разделяю вышеописанный метод, поскольку работать через код – не самый удобный вариант. Лично сам пользуюсь консолью для разработчиков от Гугла. Функциональный редактор, который позволяет быстро редактировать содержимое на сайте.
Чтобы проще понять суть, расскажу алгоритм действий:
- На интересующем сайте вызвать консоль админа. Для этого нужно нажать F12.
- В открывшемся окне выбрать вкладку Console.
- В нижнем поле прописать следующий код – «document.desighnMode = ‘on’».
- После этого наводим мышкой на любой элемент и проводим необходимые изменения.
В таком формате можно менять практически все: шрифты, цвет, контент, проверять формы написания. Именно таким методом пользуются мошенники, когда делают скрины с отредактированной фейковой информацией.
6 февраля, 2023 в 2:55 дп
Зачем усложнять себе жизнь какими-то условными обозначениями или знанием языков программирования в поисках нужного куска в коде. Можно жить проще:
- на странице выделить необходимый элемент
- нажать правую клавишу мышки и выбрать опцию «посмотреть код»
- далее будет представлен интересующий фрагмент
- еперь можно править все, что пожелается
- Конечное же, после перезагрузки страницы все изменения исчезнут. Это удобный и быстрый вариант для проверки шрифтов или других нововведений на сайте.
6 февраля, 2023 в 2:56 дп
В силу своей работы всегда допиливаю страницы. При этом требуется замена шрифтов, картинок, цвета и самого текстового контента, соответственно, смена элементов через код мне близка как никому. По поводу вариантов, указанных выше, могу сказать, что они рабочие и имеют право на существование, здесь уже кому как удобнее.
Для мелких корректировок я просто выделяю нужный элемент и провожу правку через правую кнопку мыши. Что касается более глобальных изменений, то, конечно же, лучше работать в полноразмерном редакторе, через консоль администратора.
6 февраля, 2023 в 2:57 дп
Доброго времени суток. Я за консоль разработчика в Chrome – это наиболее удобный и быстрый вариант любых правок на сайте. Например, таким образом, быстро делаю нужные правки в коде текста, картинок или дополнительных параметров, которые отвечают за внешний вид всего контента. Ранее делала все через правую кнопку, а также команду document.designMode = ‘on’ и была уверена, что использую наиболее эффективные варианты, но как оказалось, это не так.
6 февраля, 2023 в 2:59 дп
Зачем изобретать велосипед – нажми Ctrl+Shift+I или F12 и делай любые правки. Все просто, понятно и не нужно быть супер профессионалом, чтобы прописать пару кодов для желаемого результата. В то же время, если нужно провести правки на своем сайте, то зачем вообще мучить себя, когда можно быстро провести изменения из самого движка.
Перейти к содержимому
Поправить текст отлаживаемой веб-страницы можно прямо в браузере не прибегая к правкам HTML-кода, используя стандартную функцию консоли для редактирования содержимого страницы.
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = 'on' которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) September 27, 2019
Для вызова команды вам потребуется произвести несколько несложных действий:
- Откройте на нужной странице консоль администратора (вызывается нажатием клавиши F12 или Ctrl+Shift+I);
- В появившемся окне выберите вкладку консоль;
- Укажите команду
document.designMode = 'on'; - Далее нажмите
Enterи приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
- изменять тексты и подменять данные на сайте;
- тестировать различные текстовые блоки и элементы — заголовки, лид-параграфы, абзацы, врезки, сноски;
- проверять различные форматы написания текста и быстро принимать решения;
- быстро править тексты и отправлять скриншоты заинтересованным участникам — разработчикам, копирайтерам или дизайнерам;
- создавать фейковые скриншоты с содержимым страницы.
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Что важного в диджитал на этой неделе?
Каждую субботу я отправляю письмо с новостями, ссылками на исследования и статьи, чтобы вы не пропустили ничего важного в интернет-маркетинге за неделю.
Узнать подробнее →
Статьи по теме:
- Как отслеживать клики по кнопке с помощью Google Tag Manager
- Как настроить показатель отказов для Google Analytics
- Как добавить UTM-метки в Google Ads в шаблон отслеживания
- Как мне удалось решить проблему с отображением старой фавиконки в Яндексе
- Как отслеживать копирование E-mail с помощью Google Tag Manager
Метки #инструменты
Что такое исследовать элемент, где он находится в разных браузерах, попробуем найти эту строчку!
Кнопка исследовать элемент в разных браузерах может называться по разному, но смысл, всегда одинаковый — открыть код элемента в панели разработчика!
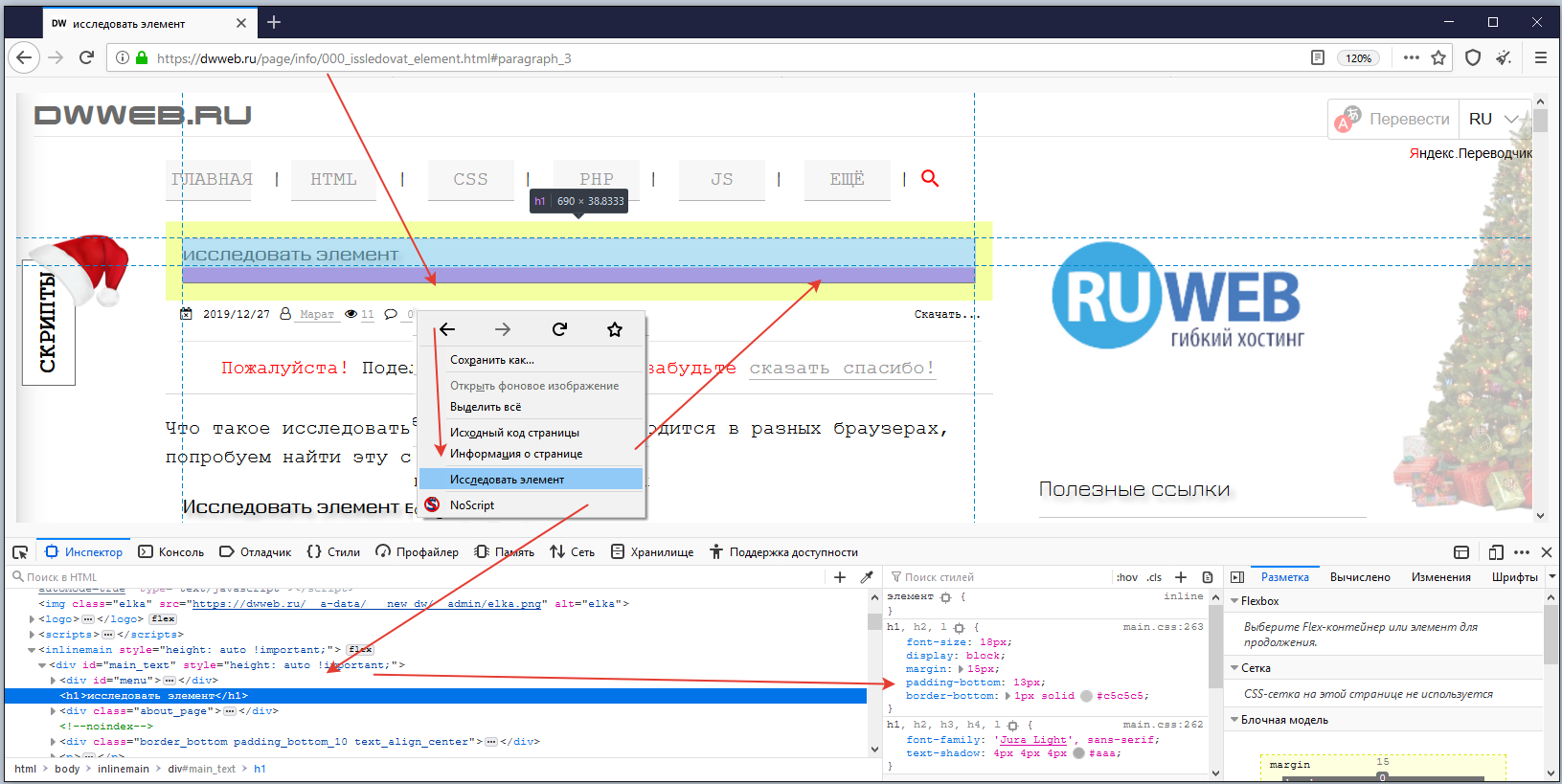
Исследовать элемент Яндекс браузер
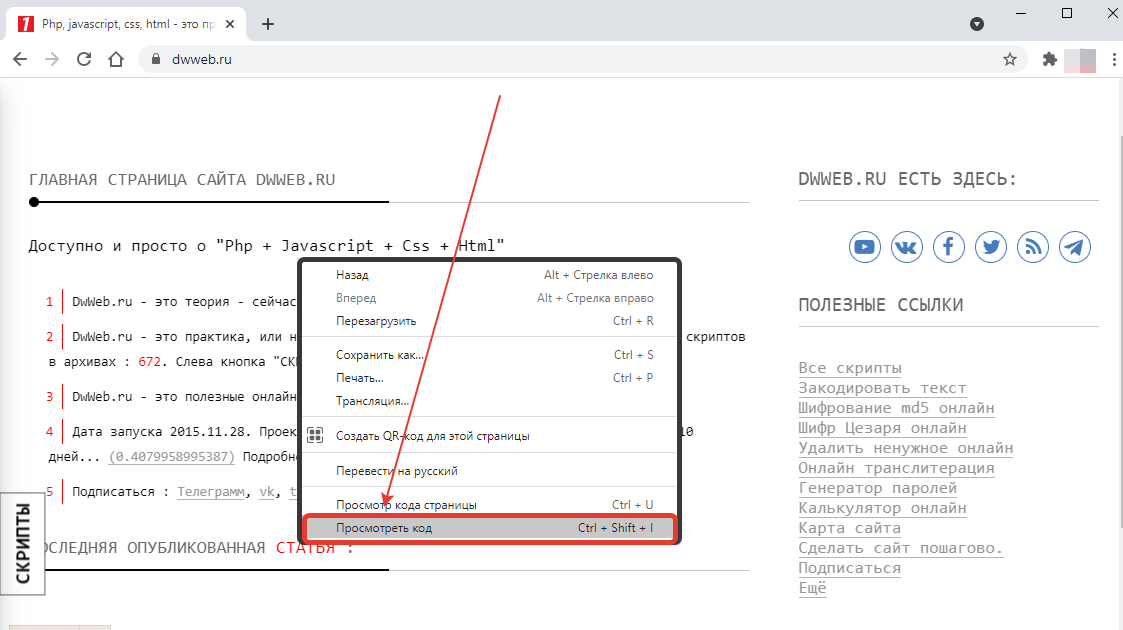
У Яндекс браузера есть отдельная кнопка, которая позволяет открыть консоль — это кнопка F 12, либо сочетание клавиш ctrl + shift + I? либо нажимаем ПКМ по объекту код которого хотим изучить, в новом окне ищем строку исследовать элемент, нажимаем:
Нажмите, чтобы открыть в новом окне.

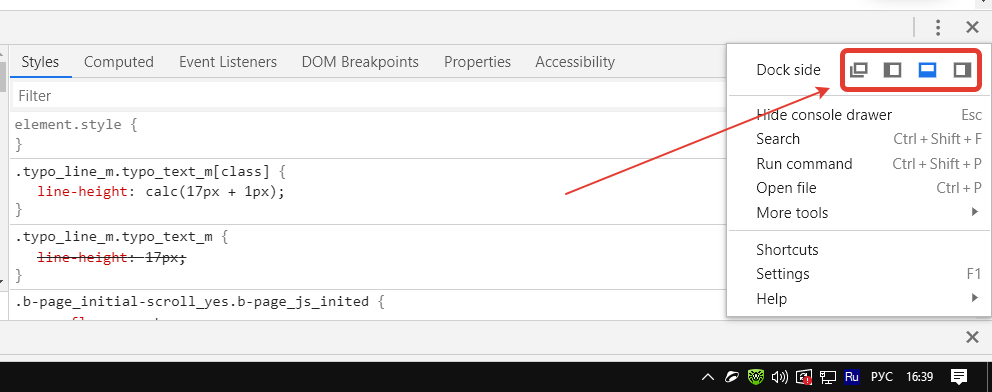
Позиция панели разработчика может быть в четырех позициях, слева, справа, внизу, и в отдельном окне:
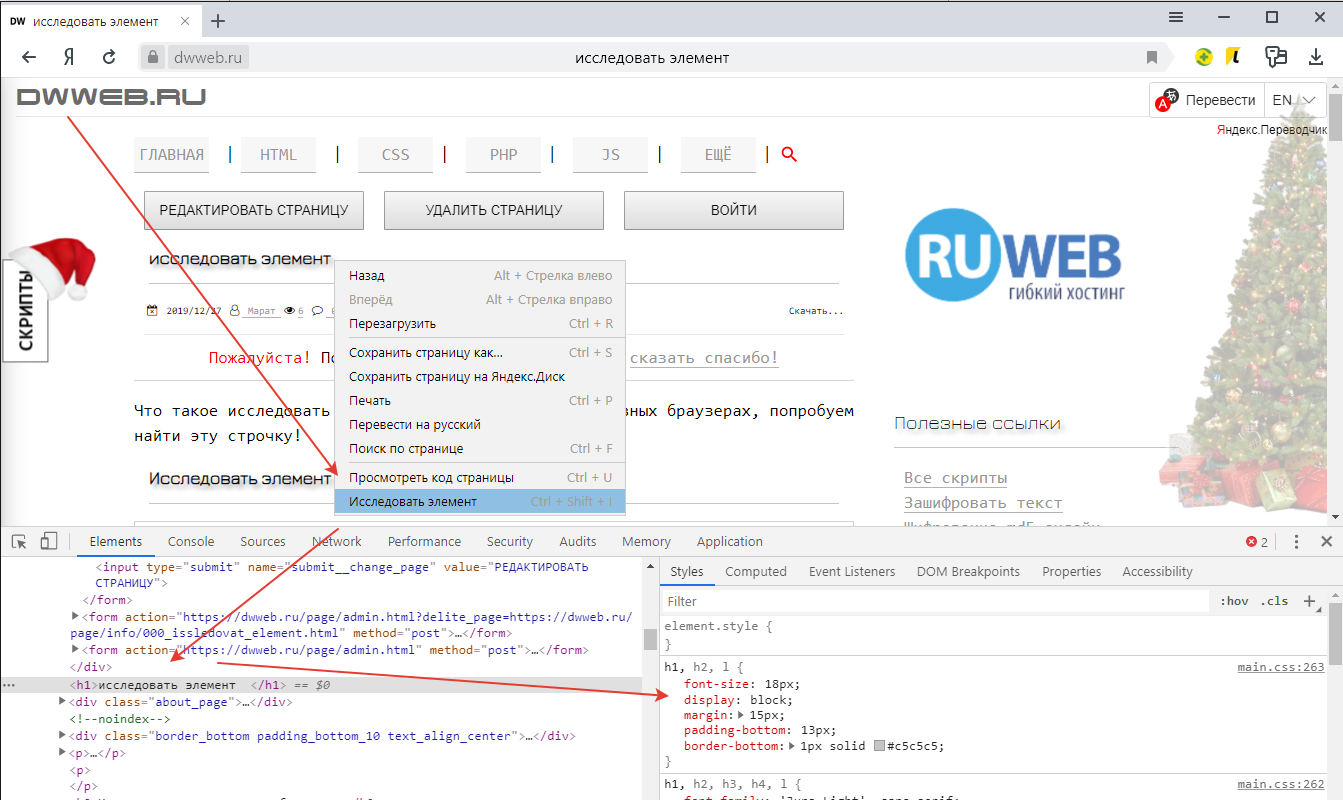
Исследовать элемент в Google Chrome
В Google Chrome исследовать элемент абсолютно аналогичен Яндекс браузеру только строка называется Просмотреть код
Нажмите, чтобы открыть в новом окне.
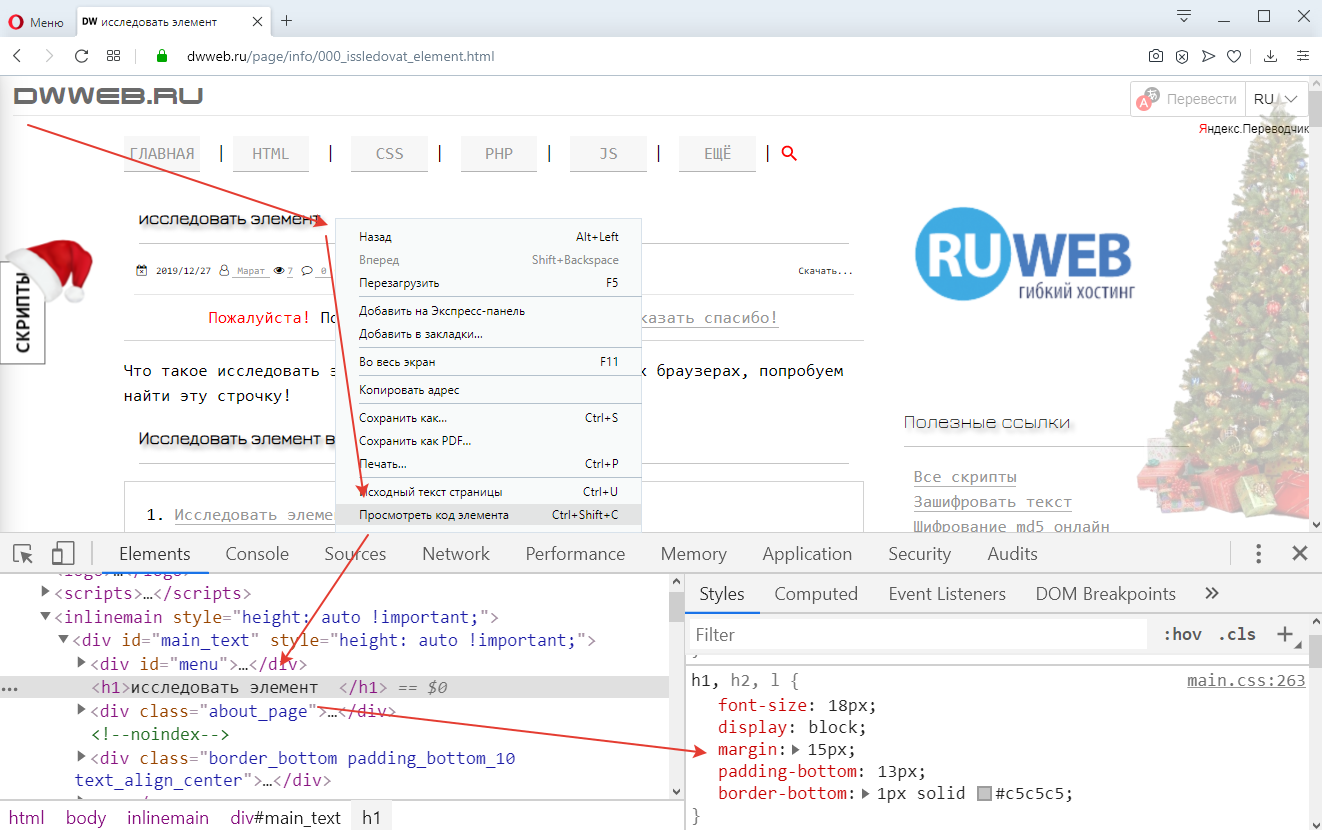
Исследовать элемент в Opera
Для браузера Opera — нажимаем по элементу, который нужно исследовать ПКМ, в окне ищем — Просмотреть код элемента, либо сочетание клавиш — Ctrl + Shift + С , панель разработчика может также быть в 4 положениях.
Нажмите, чтобы открыть в новом окне.

Исследовать элемент в Tor Browser
В браузере Tor Browser — все так же аналогично, только интересный эффект, после того, как отпускаешь кнопку , то показывается сетка расположения блока… через пару секунд пропадает!
Нажмите, чтобы открыть в новом окне.

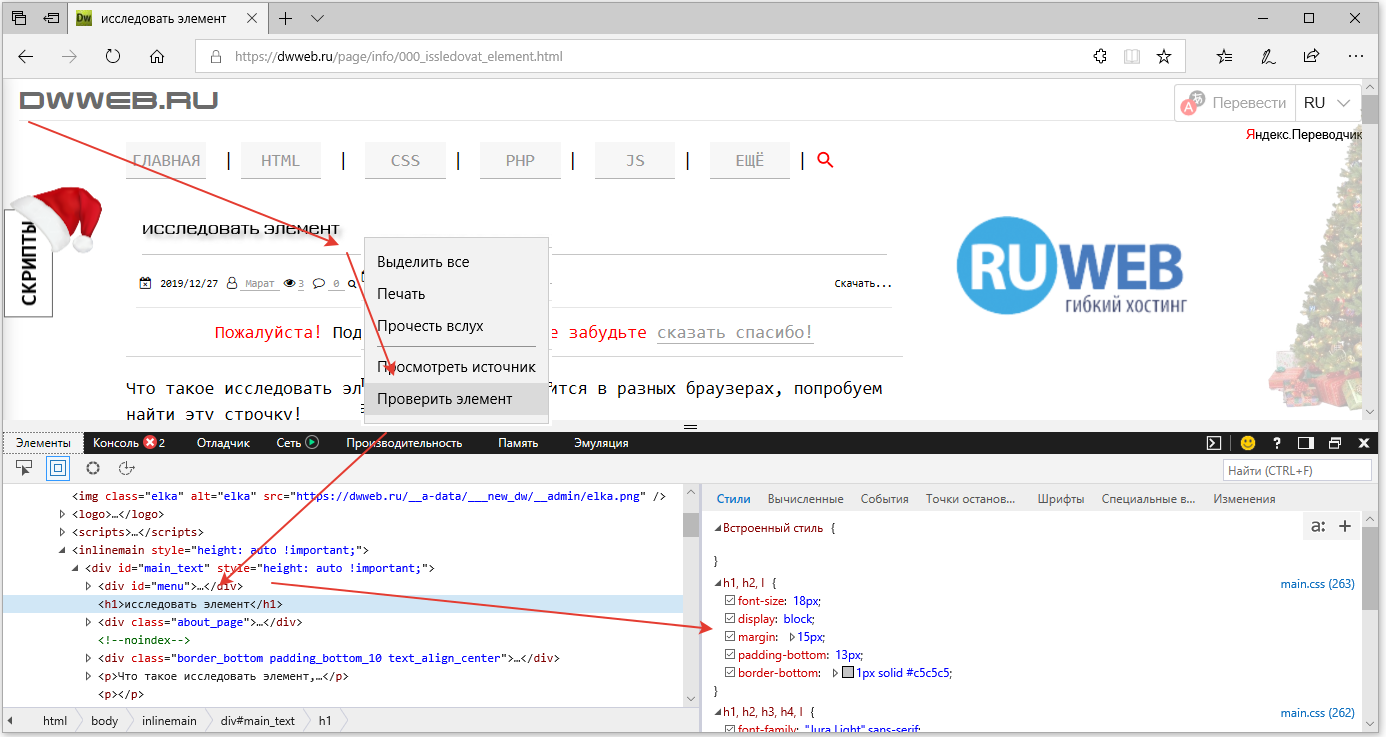
Исследовать элемент в Microsoft Edge<
В открытой вкладке, в которой хотим исследовать элемент в браузере Microsoft Edge нажимаем ПКМ по элементу ищем строчку — проверить элемент, расположение консоли может быть внизу и справа:
Нажмите, чтобы открыть в новом окне.

Исследовать элемент в других браузерах
Не думаю, что в других браузерах есть какие-то такие отличия от выше перечисленных, о которых нужно рассказать… думаю выше приведенных примеров исследовать элемент в браузерах будет достаточно!
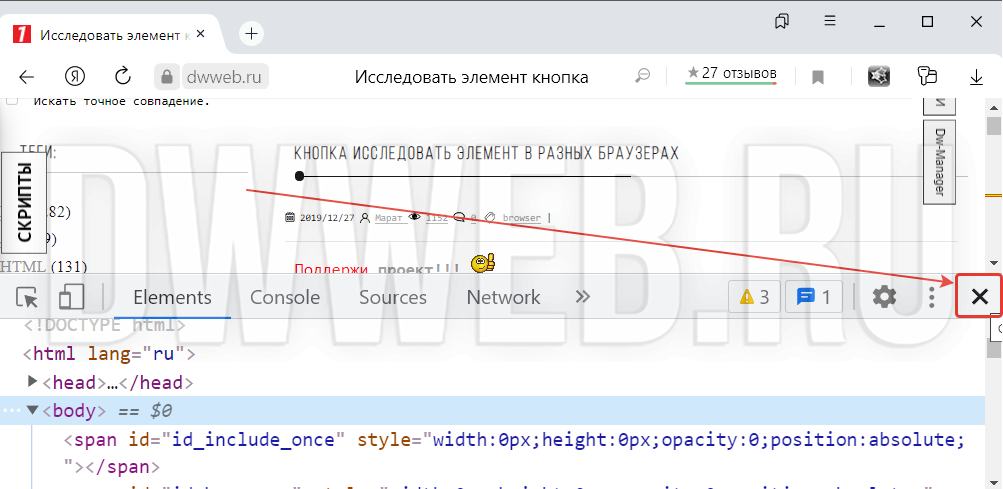
как закрыть исследовать элемент
Для того, чтобы закрыть блок «исследовать элемент» вам потребуется нажать на кнопку справа в виде крестика
Нажмите, чтобы открыть в новом окне.

Нажал исследовать элемент — как закрыть
Это в том числе ответ на поисковый запрос: «Нажал исследовать элемент — как закрыть«
Как запретить исследовать элемент
Для того, чтобы запретить показывать строку исследовать элемент вам понадобится:
Полностью запретить нажатие правой кнопки мыши! Весь блок со строкой исследовать элемент будет недоступен!
На браузерах : «ЯБ» и «GH» — исследовать элемент открывается «+ и» с помощью кнопки F12. Поэтому для этих браузеров вам потребуется отключить и кнопку F12
Пример отключения кнопки «исследовать элемент:»
Попробуйте нажать правую кнопку мыши или F12…
Скрипт «javascript» для отключения кнопки «исследовать элемент + F12»
<script>
var message="Исследовать элемент отключен!";
function clickIE4(){
if (event.button==2){
alert(message);
return false;
}
}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
alert(message);
return false;
}
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;
}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}
document.oncontextmenu=new Function("alert(message);return false")
document.onkeydown = function(e) {
if (e.keyCode == 123) {
alert(message);return false ;
}
}
</script>
Поисковые запросы: «Исследовать элемент»
О поисковых запросах, которые кроме того, могут быть
смайлы,
смайлы,
смайлы и т.д.
что за абракадабра выскакивает когда нажимаешь исследовать элемент
Отличный поисковый запрос : «Что за абракадабра выскакивает когда нажимаешь исследовать элемент-«
Ответ :
В зависимости от браузера — при нажатии исследовать элемент(в других браузерах может называться по другому) вы можете увидеть либо вкладку:
Инструменты разработчика в браузерах очень мощные. Они помогут отредактировать страницу прямо в браузере, даже не особо зная, что такое HTML. Можно заменять текст, картинки, передвигать целые блоки на лету, т.е. прямо в браузере, не сохраняя никаких файлов. Правда, эти изменения носят временный характер: при обновлении страницы изменения пропадают.
Инструменты отлично подходят, когда хочется “попробовать, как это выглядит”.
В этой статье мы пользуемся браузером Google Chrome, но в других браузерах всё работает схожим образом.
Поменять текст
Чтобы заменить любой текст на странице, достаточно кликнуть правой клавишей мыши по нужному тексту и выбрать “Просмотреть код”. Откроется код этого элемента, где вы сразу увидите нужный текст. Кликните по нему дважды, чтобы заменить. При нажатии на Enter вы увидите, что текст поменялся и на странице.
Попробуйте повторить приём ниже. Где пробовать.
Поменять картинку
Чтобы заменить картинку, нужно найти её путь: обычно это какая-то длинная ссылка внутри элемента с названием img. Довольно просто, ничем не отличается от смены текста.
В примере ниже мы задумали у второго урока поставить такую же картинку, как у первого. Попробуйте повторить приём ниже. Где пробовать.
Обратите внимание на прикольную фичу: при наведении на ссылку Chrome показывает миниатюрку картинки, которая лежит по этой ссылке. Мелочь, а приятно.
Найти блок вёрстки
Весь HTML устроен иерархически: большие элементы на странице складываются из элементов поменьше, а те, в свою очередь, тоже делятся на части и так пока не дойдёт дело до самых простых элементов на странице — текста, картинок и прямоугольников. Например, на странице Энциклопедии Девмана есть строка, в которой лежит 3 списка из рубрик энциклопедии.
Видно, что они “вложены” в строку — при желании их можно “свернуть”:
При наведении на строчки элементы на странице будут выделяться синим. Чтобы выделить весь элемент поднимайтесь “наверх” по коду, пока он не выделится целиком. Если выделилось слишком много, то вы поднялись слишком высоко, теперь спускайтесь обратно. Перемещайтесь по элементам, пока не найдете нужный.
Найденный элемент можно отредактировать прямо в браузере, выбрав в контекстном меню Edit as HTML. Правда, в файл изменения не попадут. Ещё можно разом скопировать весь блок с вложенными в него элементами или даже удалить их все. О том как это сделать читайте ниже.
С инструментами разработчика любой блок на странице сайта найти проще простого, но вот повторить трюк с текстовым редактором и HTML файлом будет куда сложнее. Ориентируйтесь по названию тега, его классам и его родителям. Например:
<body>
<article>
...
<div class="row js-article-content">
С помощью инструментов разработчика вы поняли, что вам нужен элемент <div class="row js-article-content">. Значит в файле надо искать тег div с классами row и js-article-content и с родителями body и article. Задача сильно упростится, если в редакторе свернуть часть кода, в англоязычном интерфейсе этот приём называется code folding.
Помните, что на странице может быть много одинаковых с виду элементов, с одинаковым тегом и классами. Ориентируйтесь прежде всего на родителей — внутри каких элементов он находится. Начинайте поиск с тега <body> — этот элемент на странице всегда один и находится на самом верху.
В коде теги ищут по их родителям
Скопировать элемент
Если вы уже нашли элемент через инструменты разработчика, то кликните по нему правой кнопкой мыши и в выпадающем меню выберите Copy outerHTML. HTML разметка скопирована в буфер обмена, теперь можете вставить её в текстовый редактор.
Удалить элемент
Чтобы удалить элемент, нужно так же кликнуть по нему правой кнопкой мыши и выбрать “Просмотреть код”. Далее выберите его целиком. Когда вы выберете нужный элемент — жмите Delete.
В этой гифке мы задумали удалить вторую статью “Как установить Python”. Попробуйте повторить приём ниже. Где пробовать.
В гифке видно, как мы “поднимаемся” наверх, выделяя всё больше. Как только “поднялись” достаточно — свернули всё, что внутри с помощью “стрелочки” слева. Стало видно, что некие li — это элементы списка (на самом деле это list item), а в некоем ul лежит весь список (это unordered list).
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.
Переходите на страницу учебных модулей «Девмана» и выбирайте тему.