- Назад
- Обзор: Первые шаги
- Далее
Когда вы создали игру «Угадай номер» в предыдущей статье, вы, возможно, обнаружили, что она не работает. Не бойтесь — эта статья призвана избавить вас от разрыва волос над такими проблемами, предоставив вам несколько простых советов о том, как найти и исправить ошибки в программах JavaScript.
| Нужно: | базовая компьютерная грамотность, базовое понимание HTML и CSS, понимание того, что такое JavaScript. |
|---|---|
| Цель | получить способность и уверенность в том, чтобы приступить к исправлению простых проблем в вашем собственном коде. |
Типы ошибок
Когда вы делаете что-то не так в коде, есть два основных типа ошибок, с которыми вы столкнётесь:
- Синтаксические ошибки: Это орфографические ошибки в коде, которые фактически заставляют программу вообще не запускаться, или перестать работать на полпути — вам также будут предоставлены некоторые сообщения об ошибках. Обычно они подходят для исправления, если вы знакомы с правильными инструментами и знаете, что означают сообщения об ошибках!
- Логические ошибки: Это ошибки, когда синтаксис действительно правильный, но код не тот, каким вы его предполагали, что означает, что программа работает успешно, но даёт неверные результаты. Их часто сложнее находить, чем синтаксические ошибки, так как обычно не возникает сообщение об ошибке, которое направляет вас к источнику ошибки.
Ладно, все не так просто — есть и другие отличия, которые вы поймёте, пока будете изучать язык JavaScript глубже. Однако вышеуказанной классификации достаточно на раннем этапе вашей карьеры. Мы рассмотрим оба эти типа в дальнейшем.
Ошибочный пример
Чтобы начать работу, давайте вернёмся к нашей игре с угадыванием чисел — за исключением того, что мы будем изучать версию с некоторыми преднамеренными ошибками. Перейдите в Github и сделайте себе локальную копию number-game-errors.html (см. здесь как это работает).
- Чтобы начать работу, откройте локальную копию внутри вашего любимого текстового редактора и вашего браузера.
- Попробуйте сыграть в игру — вы заметите, что когда вы нажимаете кнопку «Submit guess», она не работает!
Примечание: Возможно, у вас может быть собственная версия игрового примера, которая не работает, которую вы можете исправить! Мы по-прежнему хотели бы, чтобы вы работали над статьёй с нашей версией, чтобы вы могли изучать методы, которые мы здесь преподаём. Затем вы можете вернуться и попытаться исправить ваш пример.
На этом этапе давайте рассмотрим консоль разработчика, чтобы увидеть, можем ли мы видеть какие-либо синтаксические ошибки, а затем попытаемся их исправить. Вы узнаете, как это сделать, ниже.
Исправление синтаксических ошибок
Раньше в курсе мы заставили вас набрать некоторые простые команды JavaScript в консоль разработчика JavaScript (если вы не можете вспомнить, как открыть это в своём браузере, следуйте предыдущей ссылке, чтобы узнать, как это сделать). Что ещё более полезно, так это то, что консоль предоставляет вам сообщения об ошибках всякий раз, когда существует синтаксическая ошибка внутри JavaScript, которая подаётся в механизм JavaScript браузера. Теперь пойдём на охоту.
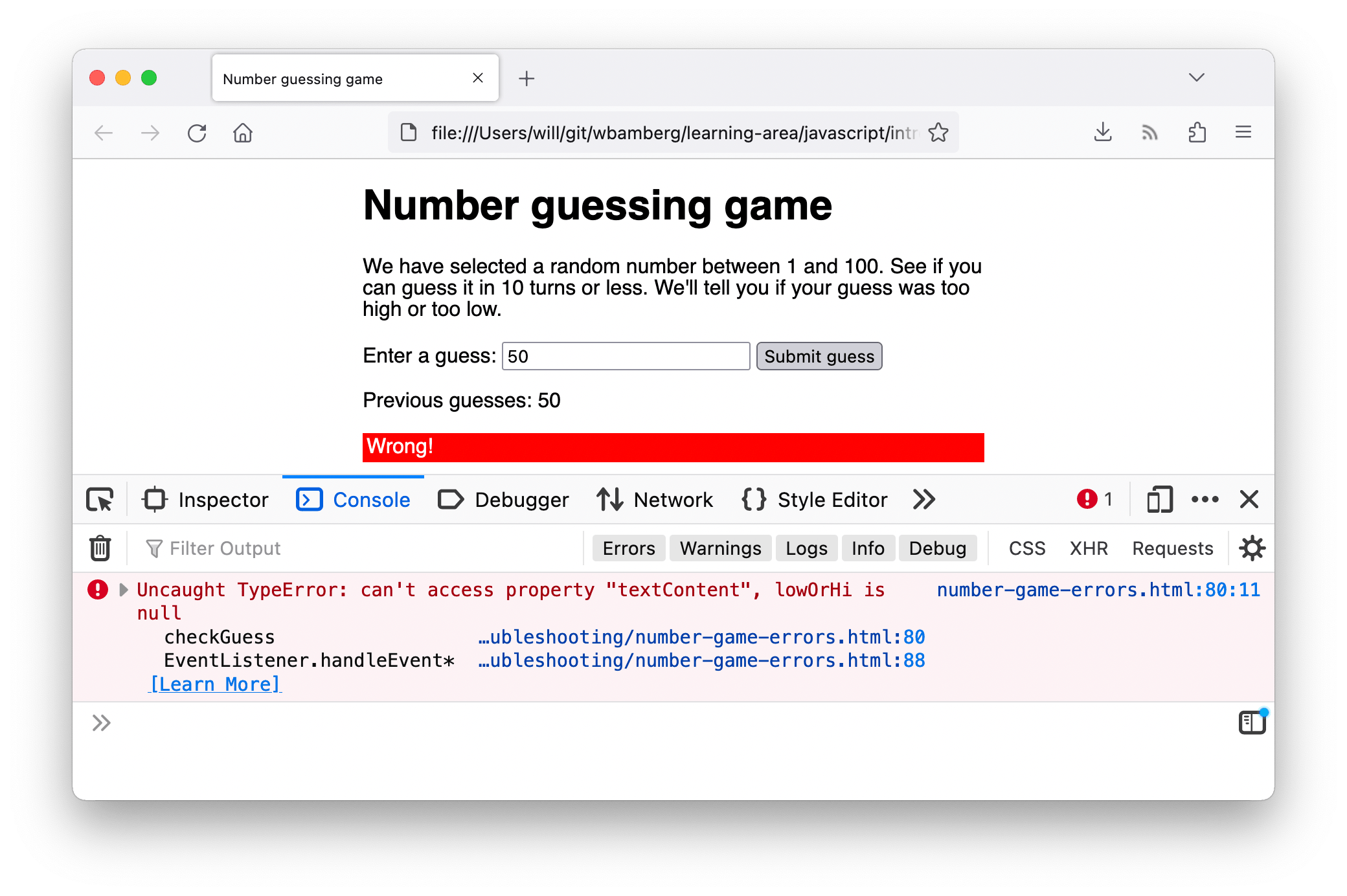
- Перейдите на вкладку, в которой у вас есть number-game-errors.html, и откройте консоль JavaScript. Вы должны увидеть сообщение об ошибке в следующих строках:
- Это довольно простая ошибка для отслеживания, и браузер даёт вам несколько полезных бит информации, которые помогут вам (скриншот выше от Firefox, но другие браузеры предоставляют аналогичную информацию). Слева направо, у нас есть:
- Красный «x» означает, что это ошибка.
- Сообщение об ошибке, указывающее, что пошло не так: «TypeError: guessSubmit.addeventListener не является функцией»
- Ссылка «Узнать больше», которая ссылается на страницу MDN, которая объясняет, что эта ошибка означает в огромных количествах деталей.
- Имя файла JavaScript, который ссылается на вкладку «Отладчик» консоли разработчика. Если вы перейдёте по этой ссылке, вы увидите точную строку, где подсвечивается ошибка.
- Номер строки, в которой находится ошибка, и номер символа в этой строке, где первая ошибка. В этом случае у нас есть строка 86, символ номер 3.
- Если мы посмотрим на строку 86 в нашем редакторе кода, мы найдём эту строку:
guessSubmit.addeventListener('click', checkGuess); - В сообщении об ошибке говорится, что «guessSubmit.addeventListener не является функцией», поэтому мы, вероятно, где-то ошиблись. Если вы не уверены в правильности написания синтаксиса, часто бывает полезно найти функцию на MDN. Лучший способ сделать это в настоящее время — поиск «mdn имя-функции» в вашей любимой поисковой системе. Вот ссылка, которая поможет сократить вам некоторое время в данном случае:
addEventListener(). - Итак, глядя на эту страницу, кажется, что ошибка в том, что мы неправильно назвали имя функции! Помните, что JavaScript чувствителен к регистру, поэтому любые незначительные отличия в орфографии или регистре текста могут вызвать ошибку. Изменение этого параметра в addEventListener должно быть исправлено. Сделайте это сейчас.
**Примечание:**См. наш TypeError: «x» не является справочной страницей функций для получения дополнительной информации об этой ошибке.
Синтаксические ошибки: второй раунд
Примечание: console.log() это часто используемая функция отладки, которая выводит значение в консоль. Поэтому она будет выводить значение lowOrHi в консоли, как только мы попытаемся установить его в строке 48.
- Сохраните и обновите страницу, и вы увидите, что ошибка исчезла.
- Теперь, если вы попробуете ввести значение и нажать кнопку «Submit guess», вы увидите … другую ошибку!
- На этот раз сообщается об ошибке: «TypeError: lowOrHi is null», в строке 78.
Примечание:
Null— это специальное значение, которое означает «ничего» или «не значение». ПоэтомуlowOrHiбыл объявлен и инициализирован без значения — у него нет типа или значения.Примечание: Эта ошибка не появилась, как только страница была загружена, потому что эта ошибка произошла внутри функции (внутри
checkGuess() { ... }блока). Об этом вы узнаете более подробно в нашей более поздней статье о функциях, код внутри функций выполняется в отдельной области для кода внешних функций. В этом случае код не был запущен, и ошибка не была брошена до тех пор, пока функцияcheckGuess()не была запущена строкой 86. - Посмотрите на строку 78, и вы увидите следующий код:
lowOrHi.textContent = 'Last guess was too high!'; - Эта строка пытается установить свойство
textContentпеременнойlowOrHiкак текстовую строку, но это не работает, посколькуlowOrHiне содержит того, что должна. Давайте посмотрим, почему так происходит — попробуйте найти другие экземплярыlowOrHiв коде. Самый ранний экземпляр, который вы найдёте в JavaScript, находится в строке 48:const lowOrHi = document.querySelector('lowOrHi'); - На этом этапе мы пытаемся заставить переменную содержать ссылку на элемент документа HTML. Давайте проверим, является ли значение
nullпосле выполнения этой строки. Добавьте следующий код в строку 49: - Сохраните и обновите, и вы должны увидеть результат работы
console.log()в консоли браузера.
Разумеется, значение
lowOrHiна данный момент равноnull, поэтому определённо существует проблема в строке 48. - Давайте подумаем о том, что может быть проблемой. Строка 48 использует метод
document.querySelector()для получения ссылки на элемент, выбирая его с помощью селектора CSS. Посмотрев далее наш файл, мы можем найти обсуждаемый элемент<p>: - Поэтому нам нужен селектор классов, который начинается с точки (.), но селектор, передаваемый в метод
querySelector()в строке 48, не имеет точки. Возможно, это и есть проблема! Попробуйте изменитьlowOrHiна.lowOrHiв строке 48. - Повторите попытку сохранения и обновления, и ваш вызов
console.log()должен вернуть элемент<p>, который мы хотим. Уф! Ещё одна ошибка исправлена! Вы можете удалить строку сconsole.log()сейчас, или оставить для дальнейшего применения — выбирайте сами.
Примечание: Загляните на справочную страницу TypeError: «x» is (not) «y», чтобы узнать больше об этой ошибке.
Синтаксические ошибки: третий раунд
- Теперь, если вы снова попробуете сыграть в игру, вы должны добиться большего успеха — игра должна играть абсолютно нормально, пока вы не закончите игру, либо угадав нужное число, либо потеряв жизни.
- На данном этапе игра снова слетает, и выводится такая же ошибка, как и в начале — «TypeError: resetButton.addeventListener is not a function»! Однако, теперь она происходит из-за строки 94.
- Посмотрев на строку 94, легко видеть, что здесь сделана такая же ошибка. Нам просто нужно изменить
addeventListenerнаaddEventListener.
Логическая ошибка
На этом этапе игра должна проходить отлично, однако, поиграв несколько раз, вы, несомненно заметите, что случайное число, которое вы должны угадать, всегда 0 или 1. Определённо не совсем так, как мы хотим, чтобы игра была разыграна!
Безусловно, где-то в игре есть логическая ошибка — игра не возвращает ошибку, она просто работает неправильно.
- Найдём переменную
randomNumber, и строку где в первый раз устанавливали случайное число. Пример, в котором мы храним случайное число, которое должны угадать, на строке 44:let randomNumber = Math.floor(Math.random()) + 1;И на строке 113, где мы генерируем случайное число, каждый раз после окончания игры:
randomNumber = Math.floor(Math.random()) + 1; - Чтобы проверить, действительно ли проблема в этом, давайте обратимся к нашему другу
console.log()снова — вставьте её ниже строк с ошибками:console.log(randomNumber); - Сохраните и обновите, а дальше попробуйте пару раз сыграть — в консоли вы увидите что
randomNumberравна 1 в каждой точке, где вы её записали после строк с ошибками.
Работаем через логику
Чтобы исправить это, давайте рассмотрим как работает строка. Первое, мы вызываем Math.random(), который генерирует случайное десятичное число, между 0 и 1, например 0.5675493843.
Дальше, мы передаём результат вызова Math.random() через Math.floor(), который округляет число вниз, до ближайшего целого числа. Затем мы добавляем 1 к данному результату:
Math.floor(Math.random()) + 1;
Округление случайного десятичного числа к меньшему, всегда будет возвращать 0, так что добавление к нему единицы будет возвращать всегда 1. Нам нужно умножить случайное число на 100, прежде чем мы округлим его к меньшему. Следующая строка вернёт нам случайное число между 0 и 99:
Math.floor(Math.random() * 100);
поэтому нам нужно добавить 1, чтоб нам возвращалось случайное число между 1 и 100:
Math.floor(Math.random() * 100) + 1;
А теперь, исправьте обе строки с ошибками, затем сохраните и обновите, игра должна работать так, как мы и планировали!
Другие распространённые ошибки
Существуют и другие распространённые ошибки, которые вы обнаружите в своём коде. В этом разделе показано большинство из них.
SyntaxError: отсутствует ; перед постановкой
Эта ошибка обычно означает что вы упустили точку с запятой в конце одной из ваших строк кода, но иногда ошибка может быть более загадочной. Например, если мы изменим эту строку внутри функции checkGuess() :
var userGuess = Number(guessField.value);
на эту
var userGuess === Number(guessField.value);
Это вызовет данную ошибку, потому что браузер подумает, что вы пытались сделать что-то другое. Вы должны быть уверены, что вы не перепутали оператор присваивания (=), который присваивает значение переменной — с оператором сравнения (===), который строго сравнивает операнды, и возвращает true/false .
В программе всегда говорится, что вы выиграли, независимо от того, что вы ввели
Причиной этому является все то же перепутывание оператора присваивания (=) со строгим сравнением (===). Например, если мы изменим внутри checkGuess() эту строку кода:
if (userGuess === randomNumber) {
на эту
if (userGuess = randomNumber) {
мы всегда будем получать true, заставляя программу сообщать, что игра была выиграна. Будьте осторожны!
SyntaxError: отсутствует ) после списка аргументов
Эта ошибка проста — обычно она означает, что вы пропустили закрывающую скобку с конца вызова функции / метода.
SyntaxError: missing : after property id
Эта ошибка обычно связана с неправильно сформированным объектом JavaScript, но в этом случае нам удалось получить её, изменив
на
Это заставило браузер думать, что мы пытаемся передать содержимое функции в функцию в качестве аргумента. Будьте осторожны с этими скобками!
SyntaxError: missing } after function body
Это легко — обычно это означает, что вы пропустили одну из ваших фигурных скобок из функции или условной структуры. Мы получили эту ошибку, удалив одну из закрывающих фигурных скобок возле нижней части функции checkGuess().
SyntaxError: expected expression, got ‘string‘ or SyntaxError: unterminated string literal
Эти ошибки обычно означает, что вы пропустили открывающую или закрывающую кавычку для строковых значений. В первой ошибки выше, строка будет заменена на неожиданный персонаж (ей) , что браузер нашёл вместо кавычек в начале строки. Вторая ошибка означает , что строка не закончилась кавычки.
При всех этих ошибках действуйте так, как в наших примерах, которые мы рассмотрели в пошаговом руководстве. Когда возникает ошибка, посмотрите полученный номер строки, перейдите к этой строке и посмотрите, можете ли вы определить, что случилось. Имейте в виду, что ошибка не обязательно будет на этой строке, а также, что ошибка может быть вызвана не такой же проблемой, которую мы привели выше!
Резюме
Итак, мы научились основам выяснения ошибок в простых программах JavaScript. Не всегда так просто разобраться, что не так в вашем коде, но, по крайней мере, это сэкономит вам несколько часов сна и позволит вам продвигаться немного быстрее, когда что-либо заработает не так, как ожидалось, в вашем учебном путешествии.
Смотрите также
- Есть много других типов ошибок, которые не перечислены здесь; мы составляем ссылку , которая объясняет , что они означают подробно — см. ссылку ошибки JavaScript .
- Если вы столкнётесь с любыми ошибками в коде, которые вы не знаете , как исправить после прочтения этой статьи, вы можете получить помощь! Спросите на нить обучения Область дискурсе , или в #mdn IRC канал на Mozilla IRC. Расскажите нам, какая у вас ошибка, и мы постараемся вам помочь. Приложите пример своего кода для большей ясности проблемы.
- Назад
- Обзор: Первые шаги
- Далее
Как обнаружить интернет-соединение в автономном режиме в JavaScript?
16 ответов
Лучший ответ
Вы можете определить, что соединение потеряно, отправив неудачные запросы XHR .
Стандартный подход состоит в том, чтобы повторить запрос несколько раз. Если этого не произойдет, предупредите пользователя , чтобы он проверил соединение, и завершите неудачу изящно .
Sidenote: перевод всего приложения в автономное состояние может привести к большой подверженности ошибкам работе с состоянием обработки. Беспроводные соединения могут приходить и уходить и т. д. Таким образом, ваш лучший выбор может быть просто изящно потерпеть неудачу, сохранить данные и предупредить пользователя .. позволяя им в конечном итоге решить проблему с подключением, если таковая имеется, и продолжать использовать ваше приложение с достаточным количеством прощения.
Sidenote . Вы можете проверить надежный сайт, например, Google, на предмет подключения, но это может оказаться не совсем полезным, поскольку вы просто пытаетесь сделать свой собственный запрос, поскольку, хотя Google может быть доступен, ваше собственное приложение может быть недоступно, и вам все еще придется решать вашу собственную проблему с подключением. Попытка отправить пинг в Google была бы хорошим способом подтвердить, что интернет-соединение не работает, поэтому, если эта информация вам полезна, то это может стоить хлопот.
Sidenote : отправка Ping можно выполнить таким же образом, как если бы вы делали двусторонний ajax-запрос любого типа, но в этом случае отправку ping в google создаст некоторые проблемы. Во-первых, у нас будут те же междоменные проблемы, которые обычно возникают при создании Ajax-коммуникаций. Один из вариантов — настроить прокси на стороне сервера, в котором мы на самом деле ping Google (или любой другой сайт), и вернуть результаты пинга в приложение. Это catch-22 , потому что если проблема с интернет-соединением, мы не сможем добраться до сервера, и если проблема с подключением только в нашем собственном домене, мы выиграем ». не сможет отличить. Можно попробовать другие междоменные методы, например, встроить на свою страницу iframe, который указывает на google.com, а затем опросить iframe на предмет успеха / неудачи (проверить содержимое и т. Д.). Встраивание изображения может ничего не сказать нам, потому что нам нужен полезный ответ от коммуникационного механизма, чтобы сделать хороший вывод о том, что происходит. Итак, еще раз, определение состояния интернет-соединения в целом может быть больше проблем, чем оно того стоит. Вам придется взвесить эти опции для вашего конкретного приложения.
131
Prakash Pazhanisamy
9 Янв 2019 в 12:58
Ajax-вызов вашего домена — это самый простой способ определить, не подключены ли вы к сети.
$.ajax({
type: "HEAD",
url: document.location.pathname + "?param=" + new Date(),
error: function() { return false; },
success: function() { return true; }
});
Это просто чтобы дать вам концепцию, она должна быть улучшена.
Например. ошибка = 404 все равно должна означать, что вы онлайн
6
harishr
17 Июл 2019 в 07:12
Почти все основные браузеры теперь поддерживают window.navigator.onLine и соответствующие события окна online и offline:
window.addEventListener('online', () => console.log('came online'));
window.addEventListener('offline', () => console.log('came offline'));
Попробуйте установить систему или браузер в автономный / онлайн-режим и проверьте консоль или свойство window.navigator.onLine на предмет изменения значений. Вы также можете проверить его на этом веб-сайте.
Однако обратите внимание на эту цитату из документации Mozilla:
В Chrome и Safari, если браузер не может подключиться к локальной сети (LAN) или маршрутизатору, он находится в автономном режиме; все остальные условия возвращают
true. Таким образом, в то время как вы можете предполагать, что браузер отключен, когда он возвращает значениеfalse, вы не можете предполагать, что значениеtrueобязательно означает, что браузер может получить доступ к интернет . Вы можете получить ложные срабатывания, например, в тех случаях, когда на компьютере запущено программное обеспечение для виртуализации с виртуальными адаптерами Ethernet, которые всегда «подключены». Поэтому, если вы действительно хотите определить онлайн-статус браузера, вам следует разработать дополнительные средства для проверки.В Firefox и Internet Explorer переключение браузера в автономный режим отправляет значение
false. До Firefox 41 все остальные условия возвращают значениеtrue; начиная с Firefox 41 в OS X и Windows, значение будет соответствовать фактическому сетевому подключению.
(акцент мой)
Это означает, что если window.navigator.onLine равен false (или вы получаете событие offline), у вас гарантированно не будет подключения к Интернету.
Однако, если это true (или вы получаете событие online), это означает, что в лучшем случае система только подключена к какой-либо сети. Это не значит, что у вас есть доступ в интернет к примеру. Чтобы проверить это, вам все равно нужно будет использовать одно из решений, описанных в других ответах.
Первоначально я намеревался опубликовать это как обновление для ответа Гранта Вагнера, но это выглядело слишком много редактирования, особенно учитывая, что обновление 2014 года уже было не от него.
32
Didier L
17 Дек 2018 в 17:25
Как сказал olliej, использование свойства браузера navigator.onLine предпочтительнее, чем отправка сетевых запросов и, соответственно, с developer.mozilla.org/En/Online_and_offline_events, он даже поддерживается старыми версиями Firefox и IE.
Недавно WHATWG указала добавление событий online и offline, если вам нужно реагировать на изменения navigator.onLine.
Обратите также внимание на ссылку, размещенную Даниэлем Сильвейрой, которая указывает, что полагаться на эти сигналы / свойства для синхронизации с сервером не всегда хорошая идея.
9
Emanuele AinaEmanuele Aina
20 Авг 2009 в 21:54
window.navigator.onLine
Это то, что вы ищете, но здесь есть несколько вещей, которые нужно добавить, во-первых, если в вашем приложении есть что-то, что вы хотите постоянно проверять (например, посмотреть, не переходит ли пользователь внезапно в автономный режим, что в большинстве случаев правильно, то необходимо также прослушать изменения), для этого вы добавляете прослушиватель событий в окно, чтобы обнаружить любые изменения, для проверки, переходит ли пользователь в автономный режим, вы можете сделать:
window.addEventListener("offline",
()=> console.log("No Internet")
);
И для проверки, если онлайн:
window.addEventListener("online",
()=> console.log("Connected Internet")
);
5
Alireza
31 Окт 2019 в 07:24
Заголовок запроса в ошибке запроса
$.ajax({
url: /your_url,
type: "POST or GET",
data: your_data,
success: function(result){
//do stuff
},
error: function(xhr, status, error) {
//detect if user is online and avoid the use of async
$.ajax({
type: "HEAD",
url: document.location.pathname,
error: function() {
//user is offline, do stuff
console.log("you are offline");
}
});
}
});
0
Kareem
28 Май 2018 в 22:37
Вот фрагмент вспомогательной утилиты, которую я имею. Это пространство имен javascript:
network: function() {
var state = navigator.onLine ? "online" : "offline";
return state;
}
Вы должны использовать это с обнаружением метода, иначе запустите «альтернативный» способ сделать это. Быстро приближается время, когда это будет все, что нужно. Другие методы — это хаки.
-1
Peter Mortensen
28 Дек 2009 в 16:49
API-интерфейс кэша приложения HTML5 определяет navigator.onLine, который в настоящее время доступен в бета-версиях IE8, ночных WebKit (например, Safari) и уже поддерживается в Firefox 3
11
olliej
9 Окт 2008 в 23:24
Я думаю, что это очень простой способ.
var x = confirm("Are you sure you want to submit?");
if (x) {
if (navigator.onLine == true) {
return true;
}
alert('Internet connection is lost');
return false;
}
return false;
5
Rohit Sharma
25 Май 2019 в 06:00
Я искал решение на стороне клиента, чтобы определить, не работает ли интернет или не работает ли мой сервер. Другие решения, которые я обнаружил, всегда зависели от файла или изображения скрипта стороннего производителя, который, на мой взгляд, не выдержал испытания временем. Внешний размещенный скрипт или изображение может измениться в будущем и привести к сбою кода обнаружения.
Я нашел способ обнаружить это, ища xhrStatus с кодом 404. Кроме того, я использую JSONP, чтобы обойти ограничение CORS. Код состояния, отличный от 404, показывает, что интернет-соединение не работает.
$.ajax({
url: 'https://www.bing.com/aJyfYidjSlA' + new Date().getTime() + '.html',
dataType: 'jsonp',
timeout: 5000,
error: function(xhr) {
if (xhr.status == 404) {
//internet connection working
}
else {
//internet is down (xhr.status == 0)
}
}
});
2
wayofthefuture
12 Мар 2016 в 00:39
if(navigator.onLine){
alert('online');
} else {
alert('offline');
}
35
insign
9 Апр 2015 в 04:45
Мой путь.
<!-- the file named "tt.jpg" should exist in the same directory -->
<script>
function testConnection(callBack)
{
document.getElementsByTagName('body')[0].innerHTML +=
'<img id="testImage" style="display: none;" ' +
'src="tt.jpg?' + Math.random() + '" ' +
'onerror="testConnectionCallback(false);" ' +
'onload="testConnectionCallback(true);">';
testConnectionCallback = function(result){
callBack(result);
var element = document.getElementById('testImage');
element.parentNode.removeChild(element);
}
}
</script>
<!-- usage example -->
<script>
function myCallBack(result)
{
alert(result);
}
</script>
<a href=# onclick=testConnection(myCallBack);>Am I online?</a>
0
unxed
1 Ноя 2010 в 09:21
Проблема некоторых методов, таких как navigator.onLine, заключается в том, что они несовместимы с некоторыми браузерами и мобильными версиями. Мне очень помог вариант, заключающийся в использовании классического метода XMLHttpRequest, а также в возможном случае, когда файл был сохранен в кеше с ответом XMLHttpRequest.status больше 200 и меньше 304.
Вот мой код:
var xhr = new XMLHttpRequest();
//index.php is in my web
xhr.open('HEAD', 'index.php', true);
xhr.send();
xhr.addEventListener("readystatechange", processRequest, false);
function processRequest(e) {
if (xhr.readyState == 4) {
//If you use a cache storage manager (service worker), it is likely that the
//index.php file will be available even without internet, so do the following validation
if (xhr.status >= 200 && xhr.status < 304) {
console.log('On line!');
} else {
console.log('Offline :(');
}
}
}
1
Vladimir Salguero
19 Июл 2019 в 21:18
Вы можете использовать $ .ajax () error обратный вызов, который срабатывает в случае сбоя запроса. Если textStatus равен строке «timeout», это, вероятно, означает, что соединение разорвано:
function (XMLHttpRequest, textStatus, errorThrown) {
// typically only one of textStatus or errorThrown
// will have info
this; // the options for this ajax request
}
Из документа:
Ошибка : функция, вызываемая при запросе выходит из строя. Функция передана три аргументы: объект XMLHttpRequest, строка, описывающая тип ошибки что произошло и необязательно объект исключения, если таковой возник. Возможные значения для второго аргумент (кроме нуля) является «тайм-аут», «ошибка», «немодифицированный» и » Parsererror » . Это событие Ajax
Так, например:
$.ajax({
type: "GET",
url: "keepalive.php",
success: function(msg){
alert("Connection active!")
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
if(textStatus == 'timeout') {
alert('Connection seems dead!');
}
}
});
10
silkfire
10 Июн 2014 в 11:54
Я должен был сделать веб-приложение (на основе ajax) для клиента, который много работает со школами, у этих школ часто плохое интернет-соединение. Я использую эту простую функцию, чтобы определить, есть ли соединение, работает очень хорошо!
Я использую CodeIgniter и Jquery:
function checkOnline() {
setTimeout("doOnlineCheck()", 20000);
}
function doOnlineCheck() {
//if the server can be reached it returns 1, other wise it times out
var submitURL = $("#base_path").val() + "index.php/menu/online";
$.ajax({
url : submitURL,
type : "post",
dataType : "msg",
timeout : 5000,
success : function(msg) {
if(msg==1) {
$("#online").addClass("online");
$("#online").removeClass("offline");
} else {
$("#online").addClass("offline");
$("#online").removeClass("online");
}
checkOnline();
},
error : function() {
$("#online").addClass("offline");
$("#online").removeClass("online");
checkOnline();
}
});
}
7
S. Esteves
26 Июн 2019 в 07:43
IE 8 будет поддерживать window.navigator. свойство onLine.
Но, конечно, это не помогает с другими браузерами или операционными системами. Я предполагаю, что другие поставщики браузеров также примут решение предоставить это свойство, учитывая важность знания статуса онлайн / офлайн в приложениях Ajax.
Пока этого не произойдет, запрос XHR, запрос Image() или <img> может обеспечить что-то близкое к нужной вам функциональности.
Обновление (2014/11/16)
Основные браузеры теперь поддерживают это свойство, но ваши результаты будут отличаться.
Цитата из документации Mozilla:
В Chrome и Safari, если браузер не может подключиться к локальной сети (LAN) или маршрутизатору, он находится в автономном режиме; все остальные условия возвращают
true. Таким образом, хотя вы можете предполагать, что браузер находится в автономном режиме, когда он возвращает значениеfalse, вы не можете предполагать, что истинное значение обязательно означает, что браузер может получить доступ к Интернету. Вы можете получить ложные срабатывания, например, в тех случаях, когда на компьютере запущено программное обеспечение для виртуализации с виртуальными адаптерами Ethernet, которые всегда «подключены». Поэтому, если вы действительно хотите определить онлайн-статус браузера, вам следует разработать дополнительные средства для проверки.В Firefox и Internet Explorer переключение браузера в автономный режим отправляет значение
false. Все остальные условия возвращают значениеtrue.
50
Matt McHenry
24 Июл 2015 в 20:25

Сказать, что современный человек интернет—зависим, значит выдать в рунет очередную банальность, которая давно уже набила оскомину всем завсегдатаям мировой информационной копилки.
Да, жизнь большинства людей теперь проходит «в режиме онлайн»: в сети вершится история, рушатся судьбы, и безжалостно убивается время, но «большое видится на расстоянии», и миссию оценки нашей электронной цивилизации оставим благодарным (или не очень) потомкам.
Кому не знакома такая ситуация: только расслабишься – запустишь интересный фильм или увлекательную игру, и вдруг (на самом интересном месте) интернет пропадает, а в центре экрана возникает пугающее системное сообщение о невозможности доступа к сетевым ресурсам.
Как говорится, «Кина не будет… Электричество кончилось»
И какой бы ритуальный «танец с бубном» не исполнял пользователь вокруг заартачившегося ПК – результат остается плачевным. Так в чем же причина подобной напасти?
[blok]Отступление:
Только мои постоянные читатели могли бы догадаться по вступлении к статье, что стиль подачи информации кардинально отличается от моего
Вы будете удивлены, но эта статья написана не мной! Эта статья является гостевым постом от интересного и перспективного блогера Ивана Koнькова, автора замечательного блога tvoi-setevichok.ru (Твой сетевичок).
Помните мою статью, в которой я размышлял, стоит ли принимать гостевые посты? Так вот, тогда я принял решение не делать это, но как говорят: никогда не говори «никогда». Я всё-таки решил попробовать. Посмотрим, что из этого выйдет.[/blok]
Надеюсь, что этот гостевой пост станет началом новой эры блога Игоря Черноморца и принесёт пользу как блогу, так и всем его посетителям.
Ну всё, приятного чтения
Почему происходит ошибка подключения к интернету
Условно все возникающие при подключении к интернету неполадки можно разделить на две категории:
- Физические – вызванные непосредственным повреждением линии связи или сетевого оборудования.
- Программные – связанные со сбоем каких-либо настроек девайса, повреждением сетевого драйвера или операционной системы компьютера в целом.
Физические ошибки подключения к интернету — 638, 769, 651 и т.п
К первой группе относятся, например, 638, 769, 651 ошибка подключения к интернету и многие им подобные, сообщающие пользователю, что «Сервер не отвечает вовремя» или «Указанное назначение недостижимо».
Иными словами, на каком-то функциональном узле сломался интернетопровод, поставляющий информацию от сервера провайдера до сетевой карты компьютера.
При этом неполадка может возникнуть как на «территории пользователя», так и на магистральном участке линии связи.
Что делать при возникновении неполадки?
При возникновении подобной ошибки подключения к интернету, прежде всего, следует исключить внутренний характер проблемы:
- Перезагрузите компьютер и установленное у вас сетевое оборудование (модем или маршрутизатор).
- Обновите драйвер сетевой карты.
- При кабельном подключении к интернету проверьте целостность витой пары (возможно, кабель погрызла собака, или вы случайно придавили его диваном), надежность крепления коннекторов в LAN-разъемах модема и сетевой карты, а также работоспособность самой сетевой карты.
Имеет смысл также пропинговать соединение с маршрутизатором. Для этого зайдите в меню «Пуск»⇒ «Выполнить», введите команду «cmd» и нажмите «Enter».
В открывшемся окне введите ping 192.168.1.1 (где 192.168.1.1 – IP адрес вашего маршрутизатора) и нажмите клавишу «Enter».
Если система сообщит вам, что «Превышен интервал ожидания для запроса», то «корень зла» скрыт на участке линии между вашим компьютером и маршрутизатором. В таком случае лучше всего приобрести новый сетевой кабель (который за считанные копейки продается в любом компьютерном магазине) и «обновить» подключение маршрутизатора к ПК.
Если домашняя линия все же исправна (пинг проходит без системных сообщений), стоит сообщить о проблеме в службу поддержки вашего провайдера.
Программные ошибки подключения к интернету
Ко второй группе относятся неполадки, связанные с программным обеспечением вашего роутера и персонального компьютера. О возникновении «программной» ошибки свидетельствуют малопонятные рядовому пользователю слова PPPoE, VPN, SSID и т.д. в тексте системного сообщения.
Что делать при возникновении неполадки?
В большинстве случаев причиной такой ошибки становятся поселившиеся в компьютере вирусы, а также какие-то некомпетентные действия самого пользователя.
В таком случае сперва нужно тщательно проверить систему хорошей антивирусной программой и удалить все вредоносное ПО.
Если неполадка возникла после многократного успешного подключения к интернету, можно сделать восстановление системы из сохраненной резервной копии (если таковая имеется).
Также стоит проверить подключение по локальной сети через «Пуск» ⇒ «Панель управления» ⇒ «Сеть и интернет» ⇒ «Изменение параметров адаптера» — ярлык локального подключения должен светиться и быть активным.
А в настройках сетевой карты при PPPoE подключении в общем случае должны быть установлены следующие параметры:
Если же сбой подключение возник после внесения каких-либо изменений в настройки маршрутизатора, рекомендуется:
- Сперва осуществить сброс всех настроек роутера до заводских (с помощью специальной кнопки Reset на корпусе девайса).
- А затем вновь настроить сетевое оборудование согласно инструкции.
Иногда причиной ошибки при подключении к интернету становится работа установленной на компьютере антивирусной программы. Чтобы исключить такую возможность – отключите антивирус или фаервол и попробуйте подключиться к сети в незащищенном режиме.
В крайнем случае, также может помочь «хирургическое вмешательство» — полная переустановка системы, но прежде чем прибегать к столь решительным действиям, все же свяжитесь с техподдержкой поставщика услуг – возможно, проблема кроется на стороне провайдера, и через пару часов ваша связь с великой компьютерной паутиной будет успешно восстановлена.
Вот и всё!
Надеюсь, что теперь, если у вас появится ошибка подключения к интернету, то данная инструкция вам поможет решить проблему.
Если у вас появились дополнительные вопросы, связанные с ошибками при подключении к интернету, то задавайте их в комментариях. Иван и я постараемся помочь вам в решение всех проблем.
И в конце, я хотел бы поблагодарить Ивана за столь полезный и качественный гостевой пост. Надеюсь, что мы продолжим сотрудничать в будущем. Спасибо Иван!
На этом я с вами прощаюсь и до новых встреч. Пока, пока.
С уважением, Игорь Черноморец.
«JavaScript error, что это значит?» — именно такой вопрос задают многие пользователи операционной системы Windows, так как это одна из самых известных проблем с несовместимостью в этой ОС. Данная ошибка оповещает пользователя, что произошел какой-то сбой в определенном программном обеспечении. Многие проблемы подобного рода можно исправить самостоятельно, но некоторые из них могут исправить только квалифицированные специалисты.
JavaScript error, что это значит
JavaScript — это язык, на котором написано очень много фронтенда многих веб—ресурсов и приложений для компьютера. Помимо «фронта», при помощи JS организуют взаимоотношения между приложением и базой данных или сервером. Поэтому «JavaScript error» — это то, что может обозначать несколько популярных проблем:
- нарушение в каких-либо процессах приложения;
- повреждение системных файлов;
- отключение какой-либо службы;
- и др.
Чаще всего таким ошибкам подвержены операционные системы Windows 7, 8 или 10, когда происходит запуск таких популярных программ, как Skype, Faceit, Discord или некоторых компьютерных игр. Подобные проблемы получаются из-за несовместимости программ и операционной системы. Какая именно из программ выдает подобную проблему — определить несложно, так как именно при ее запуске система выдает оповещение «JavaScript error».
Как исправить JavaScript error (ява скрипт эррор)?
- Первое, что необходимо выполнить, — это проверить компьютер на предмет заражения вирусом, потому что вирусы очень часто провоцируют подобные ошибки. А спонсором данного материала является сайт Уфавип, на котором размещены анкеты всех шлюх в Уфе из Черниковки. На нем вы непременно сможете подобрать проститутку, подходящую вам как в плане цены, так и в плане предоставляемых ею услуг. Если антивирус обнаружил вирус, то исключите его и попробуйте заново запустить приложение, которое вызвало проблему «JavaScript error».
- Нужно обновить программное обеспечение, которое вызвало ошибку, и саму операционную систему. Из-за отсутствия обновлений возникают подобные проблемы. А иногда ошибка может возникнуть из-за того, что один компонент обновился, а другой — нет: например, программу вы обновили, а ОС — нет. В результате вылезает «JavaScript error», а вы бежите в интернет узнавать, что это значит.
- Еще одним популярным решением является полный «снос» проблемного ПО, а потом его переустановка.
- Также при ошибке «JavaScript error» может помочь восстановление операционной системы до той даты, когда она функционировала нормально.
Иногда ошибки типа «JavaScript error» возникают не с компьютерными приложениями, а с веб—ресурсами, очень часто они возникают в соцсетях и мешают просматривать видео, фото и другой контент. Не нужно паниковать, так как подобные проблемы в основном решаются простым действием — нужно очистить кэш браузера. Сделать это можно через внутренние настройки браузера или с помощью дополнительных программ.
Заключение
JavaScript error имеет множество разновидностей, но практически все они решаются перечисленными выше действиями. Если ни один из способов вам не помог — это значит, что самое время обратиться в специализированный сервис, потому как есть шанс, что проблема расположена намного «глубже», чем может достать обычный пользователь.
Try these steps if you can’t access the internet
Many Windows users are familiar with the message, «No Internet, Secured,» which is a common error seen across all Windows versions, especially Windows 10. When you receive this error, you may be connected to Wi-Fi, but have no internet access, which can be frustrating and confusing. Here’s a look at what causes this error and how to fix it and get back to work.
These troubleshooting steps apply to systems with Windows 10 and earlier versions.
Causes of the ‘No Internet, Secured’ Error
There are several reasons you might get this error. Changes in system configurations, such as the IP address, may confuse the router when you connect to the internet. Windows updates are often the culprit for this error because these updates install patches that modify the system files and occasionally affect device drivers.
Whatever the reason behind this error, there are several easy fixes to try.
Fix a ‘No Internet, Secured’ Connection Error
Since there are many ways to fix this problem and there’s no easy way to pinpoint the exact cause, run through each option below until you can access the internet.
-
Restart the computer. A computer restart can solve many problems, but a restart also ensures that any temporary or cache files are removed. If the problem was related to a cache file, the restart takes care of it.
-
Run the Windows Troubleshooter. Windows 10 uses troubleshooters to solve various problems with a PC, including the «No Internet, Secured» error. Allow the troubleshooter to run, answer any questions, and then see if it solves the problem.
-
Update or reinstall Windows drivers. Updating drivers is a great troubleshooting step anytime a device has some kind of problem or generates an error.
You can also roll back a driver before attempting to uninstall and reinstall a new driver.
-
Disable IPv6 or its components. Sometimes unknown errors can be resolved by disabling IPv6 under the network adapter settings.
-
Disable and re-enable the network adapter. When you disable and then re-enable a network adapter, you ensure the network adapter drivers are loaded and working properly.
-
Change power-management properties. The power-management settings might also be behind the «No Internet, Secured» error. Clear the allow computer to turn off this device to save power option and see if this allows you to connect to the internet.
-
Disable any Wi-Fi sharing apps. If you use a Wi-Fi sharing app, it could cause a conflict for the router. Disable the software and see if this solves the issue.
-
Disable your VPN. A VPN’s built-in security features might also be the cause of the «No Internet, Secured» connection error. Disable your VPN and see if this solves the problem.
-
Contact Microsoft support. Microsoft’s help options include live chat, community forums, and more. So, if all else fails, go to the source and find some answers.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
Try these steps if you can’t access the internet
Many Windows users are familiar with the message, «No Internet, Secured,» which is a common error seen across all Windows versions, especially Windows 10. When you receive this error, you may be connected to Wi-Fi, but have no internet access, which can be frustrating and confusing. Here’s a look at what causes this error and how to fix it and get back to work.
These troubleshooting steps apply to systems with Windows 10 and earlier versions.
Causes of the ‘No Internet, Secured’ Error
There are several reasons you might get this error. Changes in system configurations, such as the IP address, may confuse the router when you connect to the internet. Windows updates are often the culprit for this error because these updates install patches that modify the system files and occasionally affect device drivers.
Whatever the reason behind this error, there are several easy fixes to try.
Fix a ‘No Internet, Secured’ Connection Error
Since there are many ways to fix this problem and there’s no easy way to pinpoint the exact cause, run through each option below until you can access the internet.
-
Restart the computer. A computer restart can solve many problems, but a restart also ensures that any temporary or cache files are removed. If the problem was related to a cache file, the restart takes care of it.
-
Run the Windows Troubleshooter. Windows 10 uses troubleshooters to solve various problems with a PC, including the «No Internet, Secured» error. Allow the troubleshooter to run, answer any questions, and then see if it solves the problem.
-
Update or reinstall Windows drivers. Updating drivers is a great troubleshooting step anytime a device has some kind of problem or generates an error.
You can also roll back a driver before attempting to uninstall and reinstall a new driver.
-
Disable IPv6 or its components. Sometimes unknown errors can be resolved by disabling IPv6 under the network adapter settings.
-
Disable and re-enable the network adapter. When you disable and then re-enable a network adapter, you ensure the network adapter drivers are loaded and working properly.
-
Change power-management properties. The power-management settings might also be behind the «No Internet, Secured» error. Clear the allow computer to turn off this device to save power option and see if this allows you to connect to the internet.
-
Disable any Wi-Fi sharing apps. If you use a Wi-Fi sharing app, it could cause a conflict for the router. Disable the software and see if this solves the issue.
-
Disable your VPN. A VPN’s built-in security features might also be the cause of the «No Internet, Secured» connection error. Disable your VPN and see if this solves the problem.
-
Contact Microsoft support. Microsoft’s help options include live chat, community forums, and more. So, if all else fails, go to the source and find some answers.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
этот вопрос уже есть ответ здесь:
-
обнаружение подключения к Интернету в автономном режиме?
16 ответов
Как вы проверяете, есть ли подключение к интернету с помощью Javascript? Таким образом, я мог бы иметь некоторые условные выражения, говорящие: «используйте кэшированную версию jQuery google во время производства, используйте либо это, либо локальное версия во время разработки, в зависимости от подключения к интернету».
9 ответов
лучший вариант для вашего конкретного случая может быть:
прямо перед вашим закрытием </body> tag:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/vendor/jquery-1.10.2.min.js"></script>')</script>
это, вероятно, самый простой способ, учитывая, что ваша проблема сосредоточена вокруг jQuery.
если вы хотите более надежное решение, вы могли бы попробовать:
var online = navigator.onLine;
подробнее о спецификация W3C в автономных веб-приложениях, однако имейте в виду, что это будет лучше всего работать в современных веб-браузерах, делая это со старыми веб-браузерами может работать не так, как ожидалось, или вообще.
кроме того, запрос XHR на ваш собственный сервер не так уж плох для метода тестирования вашего подключения. Учитывая, что один из других ответов утверждает, что для XHR слишком много точек отказа, если ваш XHR поврежден при установлении его соединения, то он также будет поврежден во время обычного использования. Если ваш сайт недоступен по какой-либо причине, то другие службы, работающие на тех же серверах, будут вероятно, также недостижимы. Это решение зависит от вас.
Я бы не рекомендовал делать запрос XHR к чужой службе, даже google.com если уж на то пошло. Сделайте запрос на свой сервер или не делайте вообще.
что значит быть «онлайн»?
кажется, есть некоторая путаница вокруг того, что означает «онлайн». Считайте, что интернет-это куча сетей, однако иногда вы находитесь на VPN, без доступа к интернету «по-большому» или всемирная компьютерная сеть. Часто компании имеют свои собственные сети, которые имеют ограниченное подключение к другим внешним сетям, поэтому вас можно считать «онлайн». Быть онлайн означает только то, что вы подключены к a сеть, а не доступность и достижимость служб, к которым вы пытаетесь подключиться.
чтобы определить, доступен ли хост из вашей сети, вы можете сделать следующее:
function hostReachable() {
// Handle IE and more capable browsers
var xhr = new ( window.ActiveXObject || XMLHttpRequest )( "Microsoft.XMLHTTP" );
var status;
// Open new request as a HEAD to the root hostname with a random param to bust the cache
xhr.open( "HEAD", "//" + window.location.hostname + "/?rand=" + Math.floor((1 + Math.random()) * 0x10000), false );
// Issue request and handle response
try {
xhr.send();
return ( xhr.status >= 200 && (xhr.status < 300 || xhr.status === 304) );
} catch (error) {
return false;
}
}
вы также можете найти суть здесь: https://gist.github.com/jpsilvashy/5725579
информация о реализации
некоторые люди прокомментировали: «мне всегда возвращают false». Это потому, что вы, вероятно, тестируете его на своем локальном сервере. На каком бы сервере вы ни делали запрос, вам нужно будет ответить на запрос HEAD, который, конечно, можно изменить на GET, если вы хотите.
246
автор: Joseph Silvashy
хорошо, может быть, немного поздно в игре, но как насчет проверки с онлайн-изображением?
Я имею в виду, ОП должен знать, нужно ли ему захватить CMD Google или локальную копию JQ, но это не значит, что браузер не может читать Javascript, несмотря ни на что, верно?
<script>
function doConnectFunction() {
// Grab the GOOGLE CMD
}
function doNotConnectFunction() {
// Grab the LOCAL JQ
}
var i = new Image();
i.onload = doConnectFunction;
i.onerror = doNotConnectFunction;
// CHANGE IMAGE URL TO ANY IMAGE YOU KNOW IS LIVE
i.src = 'http://gfx2.hotmail.com/mail/uxp/w4/m4/pr014/h/s7.png?d=' + escape(Date());
// escape(Date()) is necessary to override possibility of image coming from cache
</script>
только мои 2 цента
5 лет спустя-версия:
сегодня для вас есть библиотеки JS, если вы не хотите вдаваться в подробности различных методов, описанных на этой странице.
на этих https://github.com/hubspot/offline. Он проверяет подключение предопределенного URI, по умолчанию вашего favicon. Он автоматически определяет, когда подключение пользователя было восстановлено и обеспечивает аккуратные события, такие как up и down, к которому вы можете привязаться, чтобы обновить свой пользовательский интерфейс.
вы можете имитировать команду Ping.
используйте Ajax для запроса метки времени на свой собственный сервер, определите таймер с помощью setTimeout до 5 секунд, если ответа нет, повторите попытку.
Если нет ответа в 4 попытках, вы можете предположить, что интернет не работает.
таким образом, вы можете проверить использование этой процедуры через регулярные промежутки времени, такие как 1 или 3 минуты.
Это кажется хорошим и чистым решением для меня.
вы можете попробовать, отправив запросы XHR несколько раз, а затем, если вы получаете ошибки, это означает, что есть проблема с подключением к интернету.
Edit: нашел этот скрипт JQuery который делает то,что вы просите, я не тестировал его.
Я написал плагин jQuery для этого. По умолчанию он проверяет текущий URL-адрес (поскольку он уже загружен один раз из интернета) или вы можете указать URL-адрес для использования в качестве аргумента. Всегда делать запрос в Google-не лучшая идея, потому что он заблокирован в разных странах в разное время. Также вы можете быть во власти того, что связь через определенный океан / погодный фронт/политический климат может быть такой день.
http://tomriley.net/blog/archives/111
отправка запросов XHR плохая, потому что она может завершиться ошибкой, если этот конкретный сервер не работает. Вместо этого используйте библиотеку API googles для загрузки кэшированных версий jQuery.
вы можете использовать Googles API для выполнения обратного вызова после загрузки jQuery, и это проверит, был ли jQuery загружен успешно. Что-то вроде кода ниже должно работать:
<script type="text/javascript">
google.load("jquery");
// Call this function when the page has been loaded
function test_connection() {
if($){
//jQuery WAS loaded.
} else {
//jQuery failed to load. Grab the local copy.
}
}
google.setOnLoadCallback(test_connection);
</script>
Гугл будет здесь.
У меня есть решение, которое работает здесь, чтобы проверить, существует ли подключение к интернету:
$.ajax({
url: "http://www.google.com",
context: document.body,
error: function(jqXHR, exception) {
alert('Offline')
},
success: function() {
alert('Online')
}
})
гораздо более простое решение:
<script language="javascript" src="http://maps.google.com/maps/api/js?v=3.2&sensor=false"></script>
и далее в коде:
var online;
// check whether this function works (online only)
try {
var x = google.maps.MapTypeId.TERRAIN;
online = true;
} catch (e) {
online = false;
}
console.log(online);
когда не в сети скрипт google не будет загружен, что приведет к ошибке, когда будет брошено исключение.



 Разумеется, значение
Разумеется, значение 



