Содержание
- Как исправить ошибку JavaScript error в Вконтакте, Дискорде и других приложениях
- Что за ошибка, почему возникает и где встречается
- Как устранить ошибку Вконтакте
- Очистка hosts
- Обновление Java и Adobe Flash Player
- Очистка кэша браузера
- Как устранить ошибку в Дискорде
- Обновление клиента
- Переустановка клиента
- Другие способы
- Другие варианты ошибки
- Что значит JavaScript Error: учимся дебажить JavaScript на примерах
- JavaScript error, что это значит
- Как исправить JavaScript error (ява скрипт эррор)?
- Заключение
- How Do I Diagnose JavaScript Errors on My Site?
- How do I know its a JavaScript problem?
- What happens when your JavaScript fails?
- Diagnosing a JavaScript error
- Javascript console for FireFox
- Javascript console for Internet Explorer
- Javascript console for Chrome
- Javascript console for Opera
- Javascript console for Safari
- 12 Comments
Как исправить ошибку JavaScript error в Вконтакте, Дискорде и других приложениях
В ряде приложений и сайтов порой возникает ошибка Fatal JavaScript error. Чаще всего она встречается на сайте Вконтакте и в программе Дискорд, но это не единственные приложения. В ВК она мешает смотреть видеозаписи или прослушивать музыку, а Дискорд при этой неполадке полностью прекращает работу. Существует несколько разновидностей ошибки JavaScript error, однако обычно устранить их несложно.
Что за ошибка, почему возникает и где встречается
Ситуация: пользователь заходит на сайт Вконтакте и обнаруживает, что видеофайлы и аудиозаписи перестали воспроизводиться. Слева вверху страницы высвечивается надпись «JavaScript error: initAddMedia is not defined», сообщающая о синтаксической ошибке JavaScript: initAddMedia. Причины неполадки, как и текст сообщения могут быть различными, и для решения придется перепробовать несколько методов.
Похожая ошибка встречается и в клиенте Discord: «JavaScript error occurred in the main process» (ошибка возникла в главном процессе).
Независимо от программы и сообщения, она может возникать по нескольким причинам:
- конфликт процесса с прочими запущенными программами;
- оставшиеся файлы старой версии клиента конфликтуют с работающей;
- отсутствие свежих обновлений Windows;
- заражение вирусом.
Как устранить ошибку Вконтакте
Есть 3 основных способа исправления неполадки.
Очистка hosts
От пользователя требуется несколько простых действий:
- Открыть Мой компьютер, затем папку Windows/system32, далее папку driver, после etc.
- В каталоге etc открыть файл hosts через любой текстовый редактор (через контекстное меню найти строку «Открыть с помощью» и выбрать соответствующую программу).
- Всё, что должно находиться в файле, это строчка 127.0.0.1 localhost. Если есть что-то еще, то это мусор, препятствующий воспроизведению аудиозаписей и видеофайлов. Необходимо удалить все, оставив строку 127.0.0.1 localhost, затем сохранить изменения.
- Перезагрузить ПК.
Обновление Java и Adobe Flash Player
Следует зайти на официальные сайты Java и Adobe и скачать последние версии программ.
Очистка кэша браузера
Комбинация Ctrl + F5 очистит кэш страницы браузера, открытой в текущий момент. Нужно открыть сайт Вконтакте и нажать эти клавиши. Страница полностью перезагрузится, игнорируя кэширование.
Лучше очистить весь кэш браузера, а не только кэш одной страницы. Для этого нужно нажать комбинацию Ctrl + H, после чего откроется окно с историей браузера. Далее найти строку «очистить историю». Для очистки кэша браузеров можно использовать и сторонние программы, например, Ccleaner.
Как устранить ошибку в Дискорде
В клиенте Discord иногда возникает неполадка «JavaScript error occurred in the main process». Ниже будут описаны два способа борьбы с ней при запуске Дискорда. Хотя бы один метод точно сработает, поэтому если не помог один, обязательно нужно пробовать второй.
Обновление клиента
Иногда эта неполадка возникает из-за необходимости обновления, при том, что автоматическое обновление программы по каким-то причинам было отключено. Следует обновить клиент самому, следуя указаниям ниже:
- Открыть Диспетчер задач, отключить все процессы, связанные с Дискордом.
- Нажать комбинацию Win + R и набрать %AppData%.
- Выйти назад из Roaming в AppData.
- Далее зайти в папку Local и найти в ней папку Discord.
- Два раза нажать на Update.exe, инициирующий обновление программы.
- Включить Дискорд.
После выполнения всех шагов, при запуске программа станет обновляться. Когда установка обновлений завершится, следует проверить, перестала ли возникать эта неполадка. Если она продолжает появляться, необходимо приступить ко второму способу.
Переустановка клиента
Если первый способ не помог (он действительно помогает только в меньшинстве случаев), остается только полное удаление программы и ее чистая установка. Для этого нужно совершить следующую последовательность действий:
- Открыть Диспетчер задач, отключить все процессы, связанные с Дискордом.
- В меню Панели управления найти пункт Программы и компоненты, открыть.
- Найти строку со словом Discord и удалить, после чего повторить пункты 2-4 из предыдущего способа, чтобы найти каталог Discord и удалить его. Затем выйти в AppData, зайти в Roaming и тоже удалить папку под названием Discord.
- Установить клиент Discord заново.
Другие способы
Если ошибка всё же не уходит, то остается проверить систему на предмет вирусов и установить свежие обновления системы Windows.
Если же JavaScript error возникает в других программах или в интернете, что наблюдается намного реже, то все вышеописанные способы будут работать. В случае с приложениями, можно выполнять те же действия, что и с Дискордом, но для нужной программы.
Другие варианты ошибки
Способы исправления всех ошибок идентичны, но иногда исправлять их не обязательно, главное понять, о чем именно предупреждает приложение или сервис:
- “A fatal JavaScript error occurred” (возникла фатальная ошибка) – возникает в Discord, приложение при этом вылетает. Исправляется обновлением или полной переустановкой клиента. Если это не помогает, нужно проверить программу антивирусом, предварительно отключив все процессы Discord, затем запустить программу от имени администратора.
- “JavaScript error: data is not a function” (данные не являются функцией) – возникает в ВК, не открываются сообщения. Обычно помогает очистка кэша браузера.
- “JavaScripterror:wallisnotdefined” (стена не определена) – возникает Вконтакте при обновлении страницы, перестает работать стена. Решается обновлением Java, Adobe Flash Player, чисткой файла hosts, чисткой кэша браузера и перезагрузкой ПК.
- “JavaScript error: poster is not defined” (постер не определен), “JavaScript error: mediaselector is not defined” (медиаселектор не определен) – ошибки Вконтакте, при этом нельзя посмотреть новости и сообщения. Обычно решаются обновлением браузера, Java или Flash Player.
- “JavaScript error: scrollnode is not defined” (узел не определен) – ошибка ВК. Исправить ее нельзя, неполадки на стороне сервера.
- “JavaScript error: profile is not defined” (профиль не определен) – ошибка ВК, некорректно открываются страницы Вконтакте. Для исправления нужно очистить кэш, файл hosts и перезагрузить компьютер.
В целом способы исправления всех ошибок JavaScript идентичны, они актуальны и для таких расшифровок: timespent is not defined, mutations are not initialized, uisearch is not defined, upload is not defined, object is not a function, getaudioplayer updatecurrentplaying и других.
Источник
Что значит JavaScript Error: учимся дебажить JavaScript на примерах
«JavaScript error, что это значит?» — именно такой вопрос задают многие пользователи операционной системы Windows, так как это одна из самых известных проблем с несовместимостью в этой ОС. Данная ошибка оповещает пользователя, что произошел какой-то сбой в определенном программном обеспечении. Многие проблемы подобного рода можно исправить самостоятельно, но некоторые из них могут исправить только квалифицированные специалисты.
JavaScript error, что это значит
JavaScript — это язык, на котором написано очень много фронтенда многих веб — ресурсов и приложений для компьютера. Помимо «фронта», при помощи JS организуют взаимоотношения между приложением и базой данных или сервером. Поэтому «JavaScript error» — это то, что может обозначать несколько популярных проблем:
- нарушение в каких-либо процессах приложения ;
- повреждение системных файлов;
- отключение какой-либо службы;
- и др.
Чаще всего таким ошибкам подвержены операционные системы Windows 7, 8 или 10, когда происходит запуск таких популярных программ , как Skype, Faceit, Discord или некоторых компьютерных игр. Подобные проблемы получаются из-за несовместимости программ и операционной системы. Какая именно из программ выдает подобную проблему — определить не сложно , так как именно при ее запуске система выдает оповещени е «JavaScript error».
Как исправить JavaScript error (ява скрипт эррор)?
- Первое , что необходимо выполнить , — это проверить компьютер на предмет заражения вирусом, потому что вирусы очень часто провоцируют подобные ошибки. А спонсором данного материала является сайт Уфавип, на котором размещены анкеты всех шлюх в Уфе из Черниковки. На нем вы непременно сможете подобрать проститутку, подходящую вам как в плане цены, так и в плане предоставляемых ею услуг. Если антивирус обнаружил вирус, то исключите его и попробуйте заново запустить приложение, которое вызвало проблему «JavaScript error».
- Нужно обновить программное обеспечение, которое вызвало ошибку , и саму операционную систему. Из-за отсутствия обновлений возникают подобные проблемы. А иногда ошибка может возникнуть из-за того , ч то один компонент обновился, а другой — нет : например, программу вы обновили, а ОС — нет. В результате выл езает «JavaScript error», а вы бежите в и нтернет узнавать, что это значит.
- Еще одним популярным решением является полный «снос» проблемного ПО, а потом его переустановка.
- Также при ошибке «JavaScript error» может помочь восстановление операционной системы до той даты, когда она функционировала нормально.
Иногда ошибки типа «JavaScript error» возникают не с компьютерными приложениями, а с веб — ресурсами, очень часто они возникают в соцсетях и мешают просматривать видео, фото и другой контент. Не нужно паниковать, так как подобные проблемы в основном решаются простым действием — нужно очистить кэш браузера. Сделать это можно через внутренние настройки браузера или с помощью дополнительных программ.
Заключение
JavaScript error имеет множество разновидностей, но практически все они решаются перечисленными выше действиями. Если ни один из способов вам не помог — это значит, что самое время обратиться в специализированный сервис, потому как есть шанс, что проблема расположена намного «глубже», чем может достать обычный пользователь.
Мы будем очень благодарны
если под понравившемся материалом Вы нажмёте одну из кнопок социальных сетей и поделитесь с друзьями.
Источник
How Do I Diagnose JavaScript Errors on My Site?
4 Minutes, 5 Seconds to Read
Websites use several different Website coding languages to work. All websites use HTML, CSS, and JavaScript to render the webpage to the visitor.
When the website is loading but the website is not displaying correctly, this is usually due to a coding error on the site. Usually this is caused by JavaScript or CSS errors. This article will focus on diagnosing JavaScript coding errors.
How do I know its a JavaScript problem?
JavaScript is used to make different behaviors happen on your site. These behaviors are all done through the Visitor of the sites browser. Examples of this are Image Slide Shows, Pop Up boxes, Menus, and more. When your website loads, but the behaviors on your site stopped working, this is usually because of the JavaScript code not working.
What happens when your JavaScript fails?
If you have JavaScript’s on your site that are not working you can diagnose them by using your browsers “Error Console“. Each browser has a built in “Error Console” for diagnosing scripting errors on your site. Below will show you how to check the “Error Console” in FireFox, Internet Explorer, Chrome, Opera, and Safari.
Diagnosing a JavaScript error
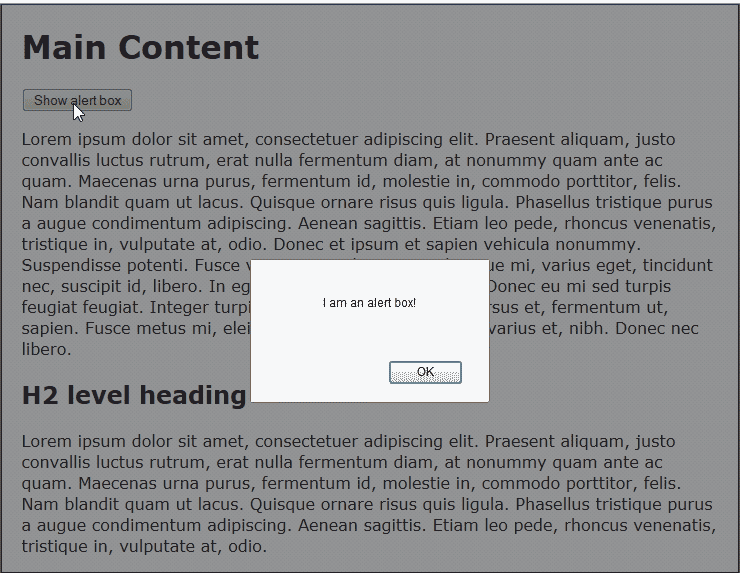
In order to explain how to diagnose a JavaScript error, we will use the simple “pop up” script below (Snapshot to the right shows what it does):
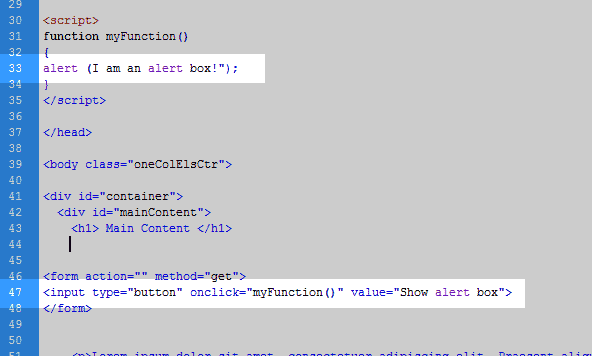
This script simply creates a pop up box that says “I am an alert box!“. We will break the script so that is causes an error by removing one of the quotes like the following.
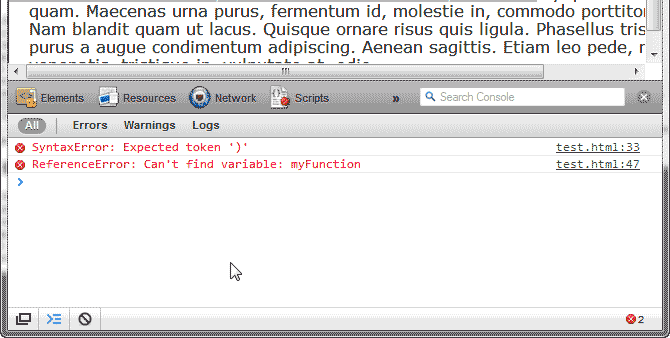
When the website is ran, the code will break where the quote is missing. The snapshot to the right shows the code that’s broken, and where the lines are in the code.
In this case Line 33 is broken. The methods below will show you how to find the lines of broken code through your browser.
Javascript console for FireFox
Using the code example from the “Diagnosing a JavaScript error” section above, We will find the JavaScript error using Firefox.
- Open FireFox.
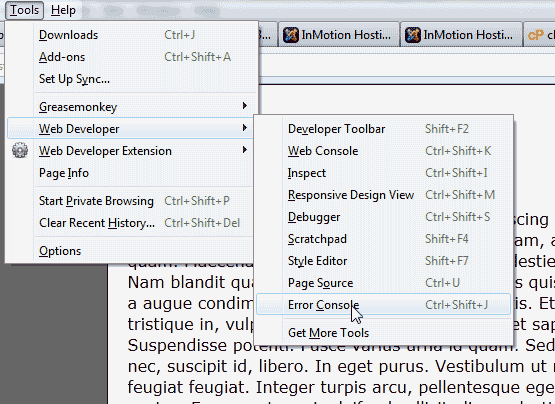
Go to Tools > Web Developer > Error Console. If you do not have Tools at the top you can use the following shortcut:
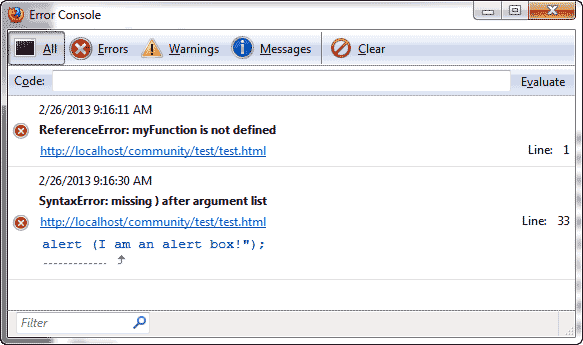
Visit the page with the error. In this case you will see the error on Line 33 in the FireFox Error Console. See image to the right.
Javascript console for Internet Explorer
Keep in mind we are using the code example from the “Diagnosing a JavaScript error” section at the beginning of this article. Below is how to use the Error Console in Internet Explorer.
- Open Internet Explorer.
- Press the function key on your keyboard, F12.
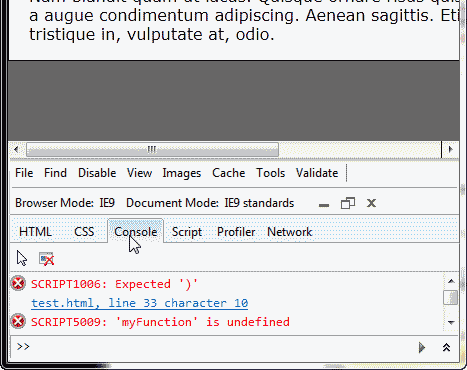
Visit your webpage with the error. You will see the error with the line number of where the error occurs in the document in the bottom Error Console window. The snapshot to the right shows the error on line 33.
Javascript console for Chrome
From the “Diagnosing a JavaScript error” section example towards the top, we will find the JavaScript error on a webpage in Google Chrome.
- Open Google Chrome.
- Click the “Customize and Control Google Chrome” button at the top right side.
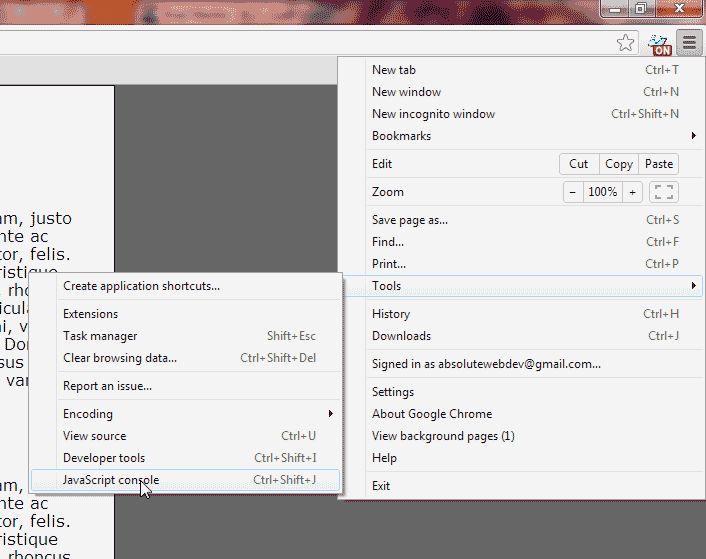
From the drop menu, go to Tools > JavaScript console. Or you can press:
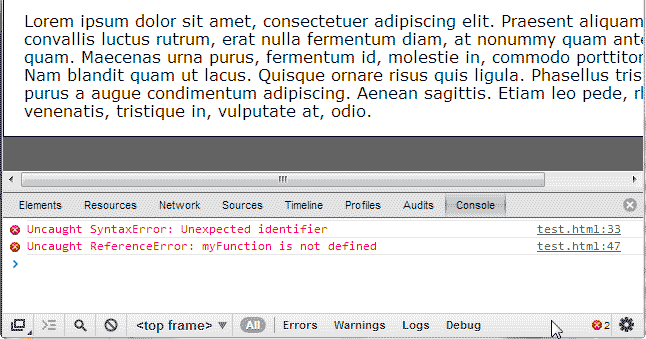
Visit the site with the error. In the Error Console window you will see the error show on line 33. See image to the right.
Javascript console for Opera
Continuing to diagnose the error from “Diagnosing a JavaScript error” section, we will find the JavaScript error on a webpage in Opera.
- Open Opera.
- Click the Opera button towards the top right.
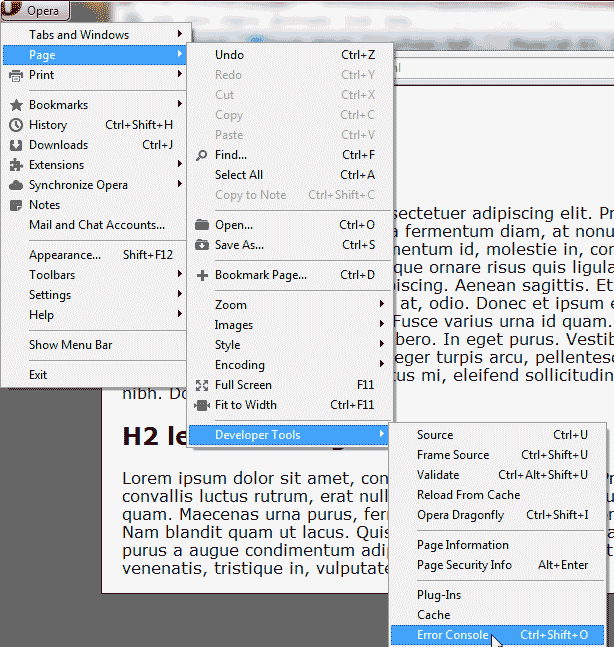
Navigate to Page > Developer Tools > Error Console. Or you can press the following keyboard keys:
The Error Console will pop up. You can move the window to the side while you visit your site. You will see the errors list when you visit the site with the broken code. The image to the right shows the error on line 33.
Javascript console for Safari
Continuing the previous example error from “Diagnosing a JavaScript error” section, We will look at the Error Console in Safari.
- Open up your Safari browser.
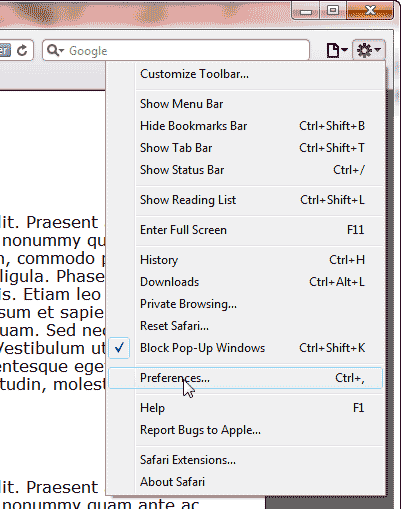
- Click the “Display a menu of general Safari settings” button towards the top right that looks like a gear.
Click Preferences.
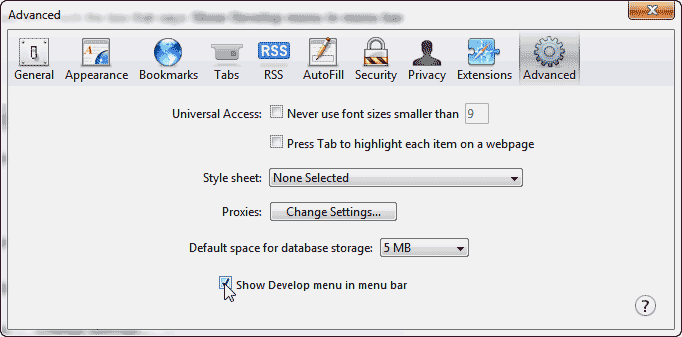
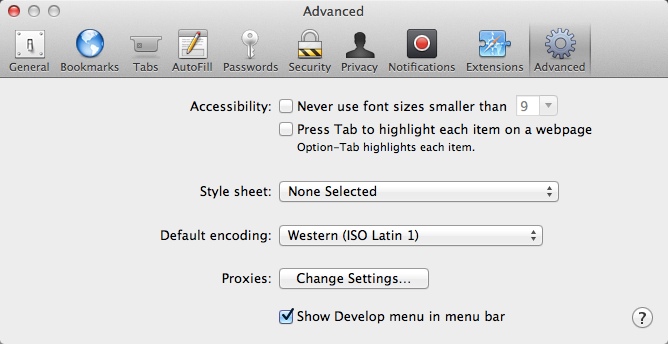
On the Advanced tab, make sure you have the “Show Develop menu in menu bar” box checked.
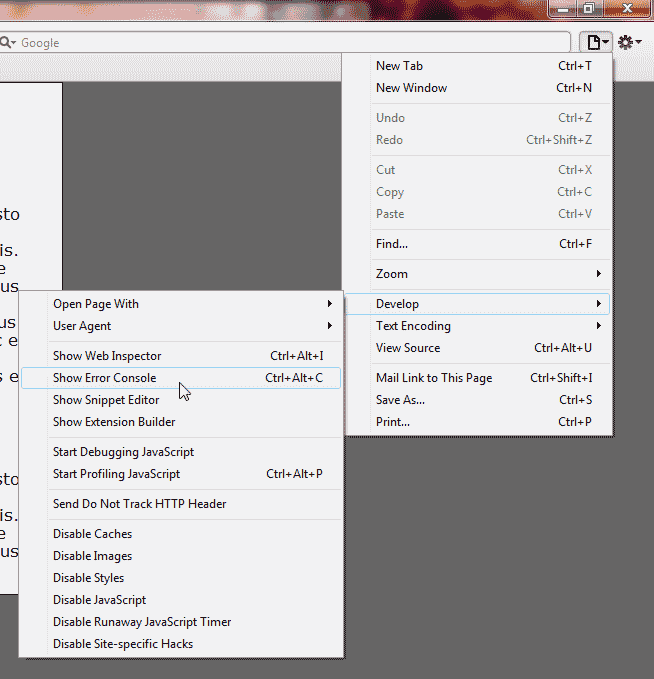
“Display a menu for the current page” icon towards the top right that looks like a paper with a bent corner.
Go to Develop > Show Error Console. Or you can press:
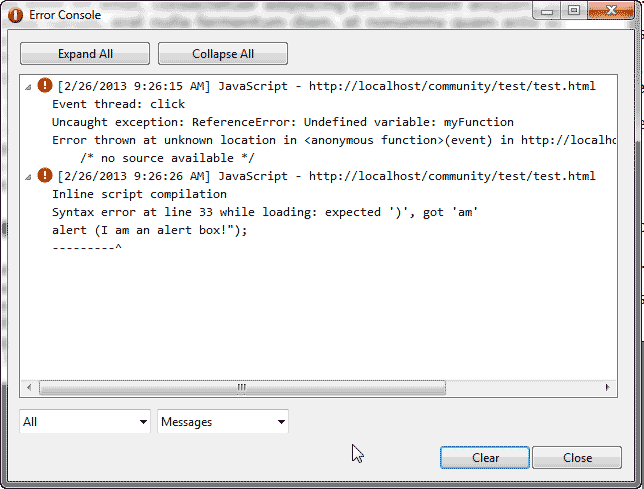
Visit your webpage that is broken and check the Error Console at the bottom. The errors will list when you refresh your browser. In this case you can see the error on line 33 in the snapshot to the right.
Hi for safari it is showing error on console but not line number.
How can I know where is error?
Unfortunately if safari is not showing you all the information your best bet would be to see if you can replicate the error in Chrome or Firefox as they have much more robust developer tools and troubleshoot from there. If you cannot see the error in other browsers i would recommend putting in a bug report with Apple to see if they can see why the browser is not giving you the information it should.
the error Print screen in this link
my open cart theme is journal theme ver. 2.0.3.1
THanks for you support
Javascript is mostly processed on the browser side. Browsers now have developer tools built into them so you can work on scripts, etc. Each one is different, but you can usually access the tools by right clicking the page and then use the “Inspect Element” option. A window will appear at the bottom giving you access to several tools to help you with your site scripts.
Источник
Websites use several different Website coding languages to work. All websites use HTML, CSS, and JavaScript to render the webpage to the visitor.
When the website is loading but the website is not displaying correctly, this is usually due to a coding error on the site. Usually this is caused by JavaScript or CSS errors. This article will focus on diagnosing JavaScript coding errors.
How do I know its a JavaScript problem?
JavaScript is used to make different behaviors happen on your site. These behaviors are all done through the Visitor of the sites browser. Examples of this are Image Slide Shows, Pop Up boxes, Menus, and more. When your website loads, but the behaviors on your site stopped working, this is usually because of the JavaScript code not working.
What happens when your JavaScript fails?
If you have JavaScript’s on your site that are not working you can diagnose them by using your browsers “Error Console“. Each browser has a built in “Error Console” for diagnosing scripting errors on your site. Below will show you how to check the “Error Console” in FireFox, Internet Explorer, Chrome, Opera, and Safari.
Diagnosing a JavaScript error
In order to explain how to diagnose a JavaScript error, we will use the simple “pop up” script below (Snapshot to the right shows what it does):
This script simply creates a pop up box that says “I am an alert box!“. We will break the script so that is causes an error by removing one of the quotes like the following.
When the website is ran, the code will break where the quote is missing. The snapshot to the right shows the code that’s broken, and where the lines are in the code.
In this case Line 33 is broken. The methods below will show you how to find the lines of broken code through your browser.
Javascript console for FireFox
Using the code example from the “Diagnosing a JavaScript error” section above, We will find the JavaScript error using Firefox.
- Open FireFox.
Go to Tools > Web Developer > Error Console. If you do not have Tools at the top you can use the following shortcut:
Ctrl + Shift + J
Visit the page with the error. In this case you will see the error on Line 33 in the FireFox Error Console. See image to the right.
Javascript console for Internet Explorer
Keep in mind we are using the code example from the “Diagnosing a JavaScript error” section at the beginning of this article. Below is how to use the Error Console in Internet Explorer.
- Open Internet Explorer.
- Press the function key on your keyboard, F12.
Visit your webpage with the error. You will see the error with the line number of where the error occurs in the document in the bottom Error Console window. The snapshot to the right shows the error on line 33.
Javascript console for Chrome
From the “Diagnosing a JavaScript error” section example towards the top, we will find the JavaScript error on a webpage in Google Chrome.
- Open Google Chrome.
- Click the “Customize and Control Google Chrome” button at the top right side.
From the drop menu, go to Tools > JavaScript console. Or you can press:
Ctrl + Shift + J
Visit the site with the error. In the Error Console window you will see the error show on line 33. See image to the right.
Javascript console for Opera
Continuing to diagnose the error from “Diagnosing a JavaScript error” section, we will find the JavaScript error on a webpage in Opera.
- Open Opera.
- Click the Opera button towards the top right.
Navigate to Page > Developer Tools > Error Console. Or you can press the following keyboard keys:
Ctrl + Shift + O
The Error Console will pop up. You can move the window to the side while you visit your site. You will see the errors list when you visit the site with the broken code. The image to the right shows the error on line 33.
Javascript console for Safari
Continuing the previous example error from “Diagnosing a JavaScript error” section, We will look at the Error Console in Safari.
- Open up your Safari browser.
- Click the “Display a menu of general Safari settings” button towards the top right that looks like a gear.
Click Preferences.
On the Advanced tab, make sure you have the “Show Develop menu in menu bar” box checked.
“Display a menu for the current page” icon towards the top right that looks like a paper with a bent corner.
Go to Develop > Show Error Console. Or you can press:
Ctrl + Alt + C
Â
Visit your webpage that is broken and check the Error Console at the bottom. The errors will list when you refresh your browser. In this case you can see the error on line 33 in the snapshot to the right.
How to Solve Common Browser Issues » Advanced Browser Troubleshooting
After you’ve tried preliminary browser troubleshooting steps, this support page will help you provide us with more information to troubleshoot why your WordPress.com site may not be loading in your browser.
Table of Contents
Traceroutes
If it seems like you’re having difficulty connecting to our servers here at WordPress.com, we might ask you to run a “traceroute” which gives us detailed information about how you’re connecting to us.
To get a traceroute, follow the instructions below. You can paste the output of this command into a text file (Notepad for Windows or TextEdit for OS X), then attach the .txt file to your email when you reply to us or copy-paste it.
✅
In the following commands replace
mydomain.wordpress.comwith any public WordPress.com URL that you are having trouble loading. Do NOT copy a full link with http:// at the beginning, but rather type out the URL without that.
Traceroutes in Windows
- Windows 10, 7 , and Vista: From the Start Menu, in the search field, type “cmd,” then press the Enter key to open a command prompt window.
Previous versions of Windows: From the Start menu, click Start → Run, type “cmd,” then press the Enter key. - Type the following command into the Command Prompt window, and press Enter:
tracert mydomain.wordpress.com
- Allow the command to finish running even if it seems like it’s going to hang. Highlight the result of the command and press the Control + C keys to copy. Then, select all of the text in the command prompt window and press the Enter key.
- Paste (Control + V) it into your reply.
Traceroutes in Mac OS X
- Go to your Applications → Utilities folder.
- Open the Terminal.
- In the Terminal, type the following command, and press the return key:
traceroute -I mydomain.wordpress.com
- Allow the command to finish running even if it seems like it’s going to hang. Highlight the result of the command and press the Command + A keys to select all the text, then press the Command + C keys to copy it to your clipboard.
- Paste (Command + V) the output into your reply.
Traceroutes in Linux
- Open the terminal emulator of your choice.
- Type the following command and press ENTER:
traceroute -I mydomain.wordpress.com
- Allow the command to finish running even if it seems like it’s going to hang. Then, copy all the output.
- Paste the output into your reply.
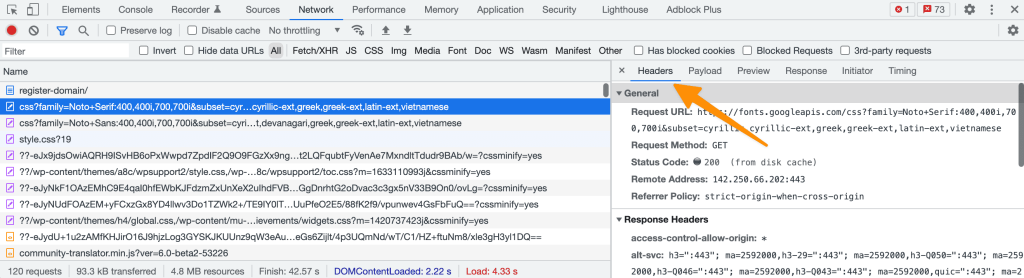
If it seems like certain resources on your WordPress.com or dashboard are loading slowly or not at all, we might ask you to send us the HTTP headers output from your browser.
To send this to us, follow the below instructions depending on your browser:
- Go to Tools → Browser Tools → Web Developer Tools in the Firefox menu. Then click on the Network tab on the bottom panel.
- You can also open Developer Tools from Application Menu (the three horizontal lines at the top right) → More Tools → Web Developer Tools.
- In your browser address bar, go to your WordPress.com site. That will log HTTP calls in the Network tab.
- Click the Separate Window option at the upper–right corner of the Network tab, then maximize that window:

- Take a screenshot image for each “page” by scrolling down until you’ve captured all the results in screenshots (it will likely take more than one).
- (Optional) If there are any resources that take more than a few seconds to load, you can click on that line to display the Request and Response Headers:

- In Google Chrome, go to View → Developer → Developer Tools (Ctrl-Shift-I for Windows), then click the Network tab at the top of the console that opens.
- You can also open Developer Tools from Settings (the three vertical dots at the top right) → More Tools → Developer Tools. Then click on the Network tab.
- In your browser address bar, go to your WordPress.com site. That will log HTTP calls in the Network tab. Click the Undock into separate window button, located at the upper–right corner of Developer Tools, then maximize that window:

- Click on the Time column at the top to sort by time (descending, denoted with a downward pointing arrow in the header row). Scroll to the top of the list to display the slowest loading content.
- Take a screenshot image for each “page” by scrolling down until you’ve captured all the results in screenshots (it will likely take more than one).
- (Optional) If there are any resources that take more than a few seconds to load, you can click on that line to display the Request and Response Headers:

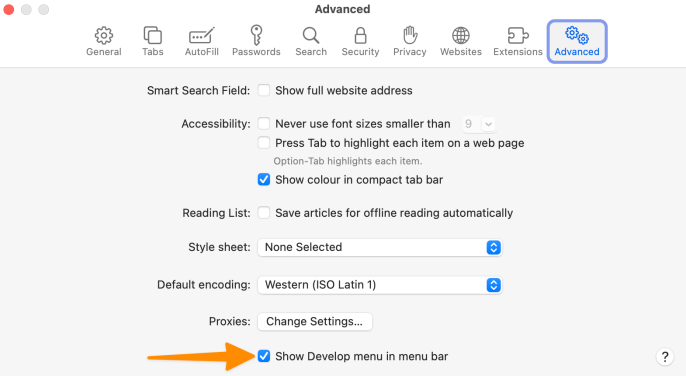
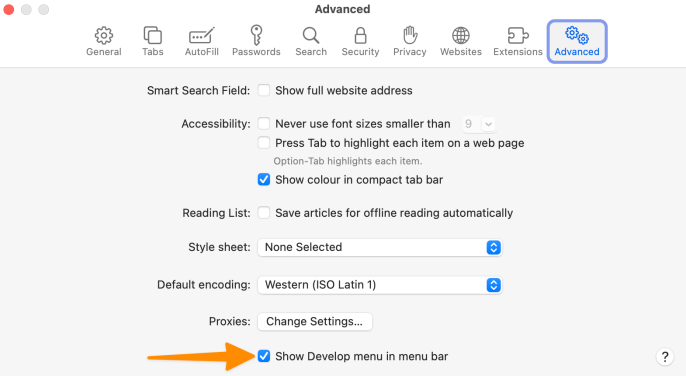
- In Safari, open Preferences, then click the Advanced tab, and check “Show Develop menu in menu bar”.

- In the Safari menu, go to Develop → Show Web Inspector.
- In the panel that opens at the bottom, click on the Timelines tab, and then on the Network Requests panel on the left.
- In the address bar, go to your WordPress.com site. That will log HTTP calls in the Details section at the bottom of the Network Requests tab:

- Take a screenshot image for each “page” by scrolling down until you’ve captured all the results in screenshots (it will likely take more than one).
- You can also see the Request and Response Headers by clicking on the Network tab, and then on a specific request on the left:

JavaScript Errors
If you’re having trouble with one of the interactive elements in your Dashboard, such as the Add Media button, we might ask you to check your console for JavaScript errors.
To do this, go to the screen where you are having the problem, and then follow the steps for your browser below:
JavaScript Errors in Mozilla Firefox
- Go to Tools → Browser Tools → Web Developer Tools in the Firefox menu.
- You can also open Browser Console from Application Menu (the three horizontal lines at the top right) → More Tools → Browser Console.
- Click on the Console tab.

- In the console toolbar, click the Clear the Web Console output button, and reload the page.
- Take a screenshot of all the errors that are shown. You can choose the Separate Window option to display all the errors on a larger window before capturing the screenshot.

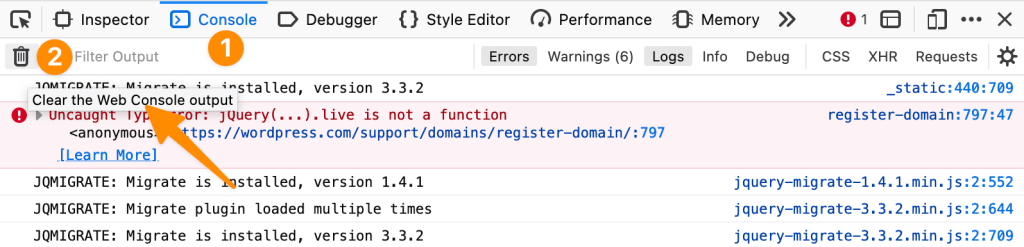
JavaScript Errors in Google Chrome
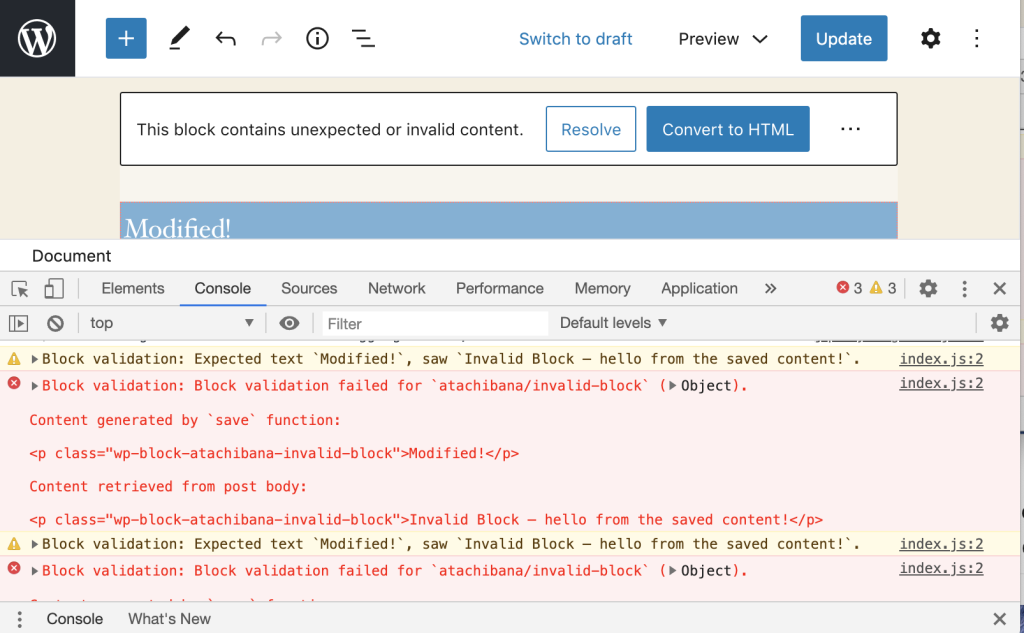
- In Google Chrome, go to View → Developer → JavaScript Console (Press Ctrl-Shift-I for Windows).
- You can also open Developer Tools from Settings (the three vertical dots at the top right) → More Tools → Developer Tools, and then click on the Console tab.
- The error console will open at the bottom of the page. If you don’t see any errors, make sure that the Console tab at the top of the console and reload your site to log any JavaScript errors.

- Take a screenshot of all the errors that are shown. You might need to drag the top of the console higher so that all the errors are displayed on the screen.
JavaScript Errors in Safari
- In Safari, open Preferences, then click the Advanced tab, and check “Show Develop menu in menu bar”.

- In your Safari menu, go to Develop → Show JavaScript Console, and the Error Console will open at the bottom of your screen:

- Take a screenshot of all the errors that are shown. You might need to drag the top of the console higher so that all the errors are displayed on the screen.
Screenshots
When we need to see a screenshot and you can still access your dashboard, you can upload the screenshot images to your Media Library. Otherwise, you can upload your screenshot images to a third-party service, such as Snipboard, and share the link(s) with us.
If you’re experiencing issues with your interactive functionality this may be due to JavaScript errors or conflicts. For example, your flyout menus may be broken, your metaboxes don’t drag, or your add media buttons aren’t working. In order to formulate your support request it helps the team to know what the JavaScript error is.
This guide will show you how to diagnose JavaScript issues in different browsers.
Step 1: Try Another Browser
To make sure that this is a JavaScript error, and not a browser error, first of all try opening your site in another browser.
- if the site is not having the same issue in the new browser you know that the error is browser specific
- if the site is having the same error it is not an error that is specific to one browser
Make note of any browsers you are experiencing the error in. You can use this information when you are making a support request.
Step 2: Enable SCRIPT_DEBUG
You need to turn on script debugging. Open wp-config.php and add the following line before “That’s all, stop editing! Happy blogging”.
define('SCRIPT_DEBUG', true);Check to see if you are still having an issue.
- Issue is fixed – turn off script debugging and report the issue on the support forum, telling the volunteers that you turned on script debugging and it solved the problem.
- Issue persists – proceed to Step 3.
Step 3: Diagnosis
Now that you know which browsers you are experiencing issues in you can start to diagnose the issue.
Chrome
1. Open the DevTools
Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to jump straight into the Console panel of Chrome DevTools.
Or, navigate to More Tools > Developer Tools from Chrome menu, and click Console tab.
2. Identify the Error
The error console will open. If you don’t see any errors try reloading the page. The error may be generated when the page loads.
The console will provide you with the error type, the location of the error and the line number
Firefox
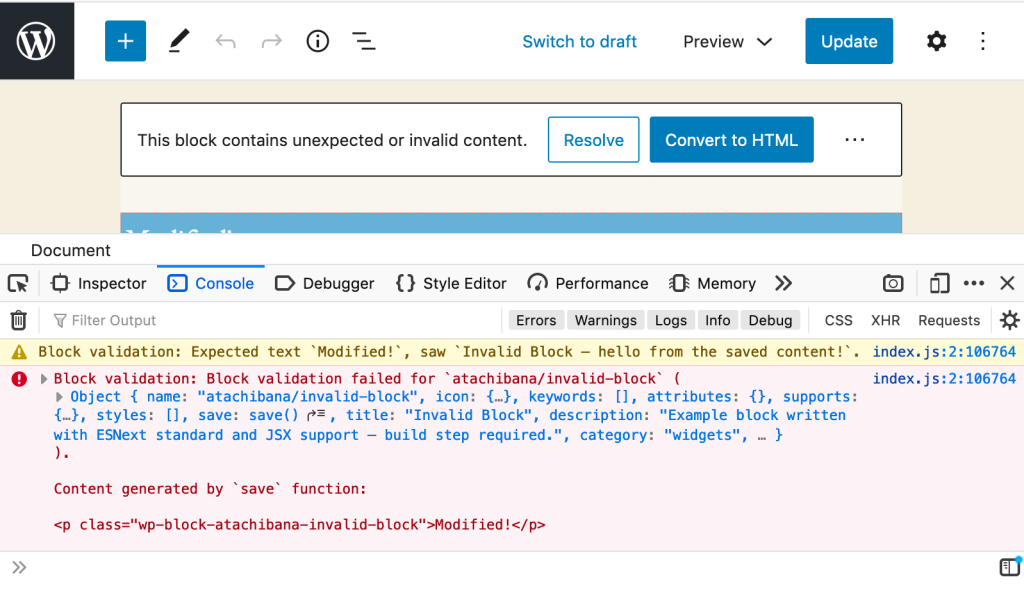
1. Open the Web Console
Press Command+Option+K (Mac) or Control+Shift+K (Windows) to jump straight into the Console panel of Firefox Web Console.
Or, navigate to Web Development > Web Console from Firefox menu, and click Console tab.
2. Identify the Error
The error console will open. If you don’t see any errors try reloading the page. The error may be generated when the page loads.
The console will provide you with the error type, the location of the error and the line number
Edge
Refer above Chrome section.
Internet Explorer
Bear in mind, IE behaves vastly differently from other browsers when it comes to JS errors, and reports on them in disparate ways. The first thing to check when facing a problem in IE is if the problem only exists in IE. Also note that the debugging tools built into some IE versions are limited, and may not be available.
NOTE: WordPress officially dropped support for Internet Explorer 11 in WordPress 5.8. If you are currently using IE11, it is strongly recommended that you switch to a more modern browser, such as Google Chrome, Mozilla Firefox, Safari, or Microsoft Edge. More information can be found on the Making WordPress Blog.
1. Open the Console
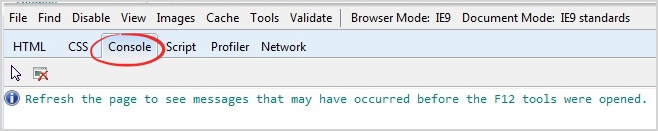
Go to the screen where you are experiencing the error. In Internet Explorer, navigate to Settings > F12 Developer Tools. Or click F12
Click on the Console tab.
2. Identify the Error
The error console will open. If you don’t see any errors try reloading the page. The error may be generated when the page loads.
The console will provide you with the error type, the location of the error and the line number
The image above shows the error to be in jquery.js on line 2.
Safari
1. Enable Developer Tools
Navigate to Safari > Preferences > Advanced and check the box that says Show Develop menu in menu bar
2. Open the Console
Go to the screen where you are experiencing the error. In Safari, navigate to Develop > Show Error Console
3. Identify the Error
The error console will open. If you don’t see any errors try reloading the page.
The console show you the error, the error location and the line number:
The image above shows the error to be in jquery.js on line 2.
Note: If you cannot see the error click the back button within the console.
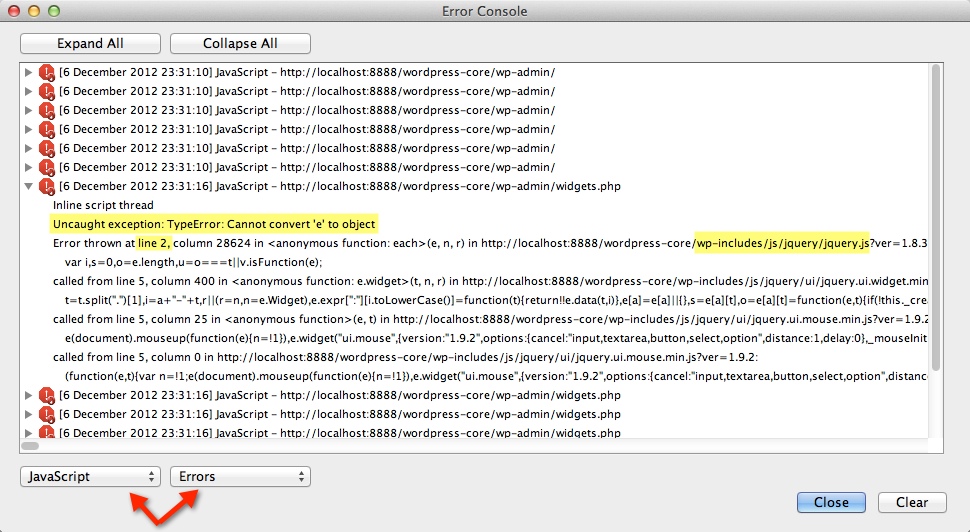
Opera
1. Open the Console
Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console.
2. Identify the Error
The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. You’ll see the error and the location.
The image above shows the error to be in jquery.js on line 2, however remember to copy the whole stack information! Just saying what line is less helpful that showing context.
Step 4: Reporting
Now that you have diagnosed your error, you should make your support forum request. Go to the troubleshooting forum.
If your problem is with a specific theme or plugin, you can access their dedicated support forum by visiting https://wordpress.org/support/plugin/PLUGINNAME or https://wordpress.org/support/theme/THEMENAME
Please include the below information:
- the browsers that you are experiencing the problem in
- whether SCRIPT_DEBUG fixed the error or not
- the JavaScript error
- the location of the error – both the file name and the line number
- the context of the error – including the whole error stack will help developers
В ряде приложений и сайтов порой возникает ошибка Fatal JavaScript error. Чаще всего она встречается на сайте Вконтакте и в программе Дискорд, но это не единственные приложения. В ВК она мешает смотреть видеозаписи или прослушивать музыку, а Дискорд при этой неполадке полностью прекращает работу. Существует несколько разновидностей ошибки JavaScript error, однако обычно устранить их несложно.
Что за ошибка, почему возникает и где встречается
Ситуация: пользователь заходит на сайт Вконтакте и обнаруживает, что видеофайлы и аудиозаписи перестали воспроизводиться. Слева вверху страницы высвечивается надпись «JavaScript error: initAddMedia is not defined», сообщающая о синтаксической ошибке JavaScript: initAddMedia. Причины неполадки, как и текст сообщения могут быть различными, и для решения придется перепробовать несколько методов.
Похожая ошибка встречается и в клиенте Discord: «JavaScript error occurred in the main process» (ошибка возникла в главном процессе).
Независимо от программы и сообщения, она может возникать по нескольким причинам:
- конфликт процесса с прочими запущенными программами;
- оставшиеся файлы старой версии клиента конфликтуют с работающей;
- отсутствие свежих обновлений Windows;
- заражение вирусом.
Как устранить ошибку Вконтакте
Есть 3 основных способа исправления неполадки.
Очистка hosts
От пользователя требуется несколько простых действий:
- Открыть Мой компьютер, затем папку Windows/system32, далее папку driver, после etc.
- В каталоге etc открыть файл hosts через любой текстовый редактор (через контекстное меню найти строку «Открыть с помощью» и выбрать соответствующую программу).
- Всё, что должно находиться в файле, это строчка 127.0.0.1 localhost. Если есть что-то еще, то это мусор, препятствующий воспроизведению аудиозаписей и видеофайлов. Необходимо удалить все, оставив строку 127.0.0.1 localhost, затем сохранить изменения.
- Перезагрузить ПК.
Обновление Java и Adobe Flash Player
Следует зайти на официальные сайты Java и Adobe и скачать последние версии программ.
Очистка кэша браузера
Комбинация Ctrl + F5 очистит кэш страницы браузера, открытой в текущий момент. Нужно открыть сайт Вконтакте и нажать эти клавиши. Страница полностью перезагрузится, игнорируя кэширование.
Лучше очистить весь кэш браузера, а не только кэш одной страницы. Для этого нужно нажать комбинацию Ctrl + H, после чего откроется окно с историей браузера. Далее найти строку «очистить историю». Для очистки кэша браузеров можно использовать и сторонние программы, например, Ccleaner.
Как устранить ошибку в Дискорде
В клиенте Discord иногда возникает неполадка «JavaScript error occurred in the main process». Ниже будут описаны два способа борьбы с ней при запуске Дискорда. Хотя бы один метод точно сработает, поэтому если не помог один, обязательно нужно пробовать второй.
Обновление клиента
Иногда эта неполадка возникает из-за необходимости обновления, при том, что автоматическое обновление программы по каким-то причинам было отключено. Следует обновить клиент самому, следуя указаниям ниже:
- Открыть Диспетчер задач, отключить все процессы, связанные с Дискордом.
- Нажать комбинацию Win + R и набрать %AppData%.
- Выйти назад из Roaming в AppData.
- Далее зайти в папку Local и найти в ней папку Discord.
- Два раза нажать на Update.exe, инициирующий обновление программы.
- Включить Дискорд.
После выполнения всех шагов, при запуске программа станет обновляться. Когда установка обновлений завершится, следует проверить, перестала ли возникать эта неполадка. Если она продолжает появляться, необходимо приступить ко второму способу.
Переустановка клиента
Если первый способ не помог (он действительно помогает только в меньшинстве случаев), остается только полное удаление программы и ее чистая установка. Для этого нужно совершить следующую последовательность действий:
- Открыть Диспетчер задач, отключить все процессы, связанные с Дискордом.
- В меню Панели управления найти пункт Программы и компоненты, открыть.
- Найти строку со словом Discord и удалить, после чего повторить пункты 2-4 из предыдущего способа, чтобы найти каталог Discord и удалить его. Затем выйти в AppData, зайти в Roaming и тоже удалить папку под названием Discord.
- Установить клиент Discord заново.
Другие способы
Если ошибка всё же не уходит, то остается проверить систему на предмет вирусов и установить свежие обновления системы Windows.
Если же JavaScript error возникает в других программах или в интернете, что наблюдается намного реже, то все вышеописанные способы будут работать. В случае с приложениями, можно выполнять те же действия, что и с Дискордом, но для нужной программы.
Другие варианты ошибки
Способы исправления всех ошибок идентичны, но иногда исправлять их не обязательно, главное понять, о чем именно предупреждает приложение или сервис:
- “A fatal JavaScript error occurred” (возникла фатальная ошибка) – возникает в Discord, приложение при этом вылетает. Исправляется обновлением или полной переустановкой клиента. Если это не помогает, нужно проверить программу антивирусом, предварительно отключив все процессы Discord, затем запустить программу от имени администратора.
- “JavaScript error: data is not a function” (данные не являются функцией) – возникает в ВК, не открываются сообщения. Обычно помогает очистка кэша браузера.
- “JavaScript error: wall is not defined” (стена не определена) – возникает Вконтакте при обновлении страницы, перестает работать стена. Решается обновлением Java, Adobe Flash Player, чисткой файла hosts, чисткой кэша браузера и перезагрузкой ПК.
- “JavaScript error: poster is not defined” (постер не определен), “JavaScript error: mediaselector is not defined” (медиаселектор не определен) – ошибки Вконтакте, при этом нельзя посмотреть новости и сообщения. Обычно решаются обновлением браузера, Java или Flash Player.
- “JavaScript error: scrollnode is not defined” (узел не определен) – ошибка ВК. Исправить ее нельзя, неполадки на стороне сервера.
- “JavaScript error: profile is not defined” (профиль не определен) – ошибка ВК, некорректно открываются страницы Вконтакте. Для исправления нужно очистить кэш, файл hosts и перезагрузить компьютер.
В целом способы исправления всех ошибок JavaScript идентичны, они актуальны и для таких расшифровок: timespent is not defined, mutations are not initialized, uisearch is not defined, upload is not defined, object is not a function, getaudioplayer updatecurrentplaying и других.
Если ваш веб-сайт перестает нормально работать, консоль браузера — это первое место, на которое вам следует обратить внимание для диагностики проблемы. В большинстве популярных браузеров консоль довольно легко найти. Но если вы никогда не отваживались на инструменты разработчика своего браузера, то поиск и исправление ошибок веб-сайта могут показаться вам немного непонятными, пока вы не прочитаете эту статью.
Содержание
1
Причины ошибок JavaScript
JavaScript замечательный, и у него есть много преимуществ, которые улучшают ваш сайт. На самом деле плагины на основе CMS, которые управляют многими магазинами электронной коммерции, используют JavaScript для интеграции всех видов функциональных возможностей, которые улучшают пользовательский опыт.
Но у JavaScript также есть несколько незначительных недостатков, главный из которых заключается в том, что одна ошибка JavaScript может привести к полной остановке всех других скриптов на странице. Так что, если вы используете какой-либо скрипт на основе CMS для своего сайта электронной коммерции, тогда другой плагин или расширение может нарушить JavaScript вашей платформы и наоборот. Проблемы могут возникнуть разные, трудно дать однозначный ответ заранее, поэтому главное — это понимать как диагностировать ошибки и научиться хотя бы понимать с чем они связаны.
Конечно, это означает, что посещения вашего сайта могут резко упасть, что может привести к снижению рейтинга в поисковых системах. Мы хотим помочь вам избежать этого. Поэтому воспользуйтесь приведенным ниже советом, чтобы найти и исправить распространенные ошибки JavaScript в браузере Chrome.
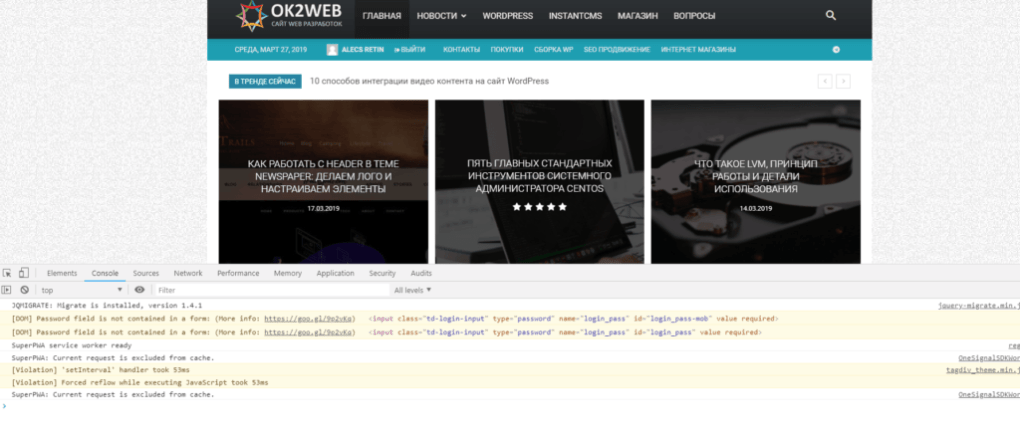
Консоль браузера и проверка ошибок JavaScript?
Если вы считаете, что проблема на вашем сайте вызвана ошибкой JavaScript, ваш браузер Chrome может легко это проверить. Вот как.
Шаг 1. Откройте консоль либо в виде отдельной панели, либо в виде ящика рядом с другой панелью.
У вас есть два варианта открытия панели консоли:
- Windows / Linux — Нажмите Ctrl + Shift + J.
- Mac — Нажмите Cmd + Opt + J.
У вас также есть два варианта открытия консоли в виде ящика рядом с другой панелью:
- Нажмите Esc при просмотре DevTools.
- Нажмите кнопку для настройки и управления DevTools, а затем нажмите Показать консоль.
Шаг 2: Теперь вы увидите данные, отображаемые в консоли. Вот пример на скриншоте.
Поиск распространенных ошибок JavaScript
Теперь, когда у вас есть открытая консоль, пришло время выяснить, какого черта мы смотрим, и посмотреть, есть ли какие-либо ошибки JavaScript.
Оставаясь на вкладке браузера, которую вы использовали для открытия консоли, перейдите на страницу, которую вы хотите проверить на наличие ошибок. Если вы уже находитесь на этой странице, перезагрузите ее, чтобы вы могли прочитать вывод консоли.
Если есть какие-либо ошибки JavaScript, вы увидите красную строку текста, указывающую на ошибку. Вы можете нажать на черную стрелку, чтобы развернуть ошибку и увидеть ее полную информацию в консоли. Если в JavaScript нет ошибок, вы не увидите красных линий или сообщений об ошибках.
Топ 10 самых распространенных ошибок JavaScript
Теперь давайте углубимся и обсудим некоторые наиболее распространенные ошибки JavaScript, с которыми вы можете столкнуться в Chrome, Safari и Internet Explorer.
1. Uncaught TypeError: Cannot read property. Невозможно прочитать свойство.
Эта ошибка возникает в Chrome при вызове метода или при чтении свойства для неопределенного объекта.
2. TypeError: ‘undefined’ is not an object (evaluating). ‘undefined’ не является объектом (оценка).
Эта ошибка возникает в Safari при вызове метода или при чтении свойства для неопределенного объекта.
3. TypeError: null is not an object (evaluating). null не является объектом (оценка).
Это еще одна ошибка Safari, возникающая при вызове метода или при чтении свойства для нулевого объекта.
4. (unknown): Script error. Ошибка скрипта.
Вы увидите эту ошибку, когда ошибка JavaScript, которая не была обнаружена, нарушает политику перекрестного происхождения и пересекает границы домена.
5. TypeError: Object doesn’t support property. Объект не поддерживает свойство.
Это ошибка Internet Explorer, возникающая при вызове неопределенного метода.
6. TypeError: ‘undefined’ is not a function. «undefined» не является функцией.
Эта ошибка возникает в Chrome, когда вызывается неопределенная функция.
7. Uncaught RangeError: Maximum call stack. Максимальный стек вызовов.
Это еще одна ошибка Chrome, которая может быть вызвана рядом сценариев.
8. TypeError: Cannot read property ‘length’. Невозможно прочитать свойство ‘length’.
Эта ошибка Chrome срабатывает, когда свойство длины чтения неопределенной переменной.
9. Uncaught TypeError: Cannot set property. Невозможно установить свойство.
Эта ошибка возникает, когда скрипт пытается получить доступ к неопределенной переменной. Без сбоев он вернется как «неопределенный», потому что невозможно установить или получить свойство неопределенной переменной.
10. ReferenceError: event is not defined. Событие не определено.
Эта ошибка JavaScript возникает, когда скрипт пытается получить доступ к неопределенной переменной или переменной, которая не входит в текущую область.
В большинстве случаев, если у вас есть плагин или скрипт, вызывающий эти ошибки JavaScript, обращение к разработчику за поддержкой приведет вас к решению. Как правило, они предоставляют исправление или просто выкладывают исправление со следующим обновлением плагина или скрипта.
Однако не всем нам так повезло, так как некоторые обновления и поддержка скриптов полностью прекращаются разработчиками по разным причинам. Они могут обанкротиться или перестать быть заинтересованными в поддержке проекта. Такое случается. Поэтому всегда полезно иметь кого-то в режиме ожидания, чтобы помочь, если вам неудобно самостоятельно устранять ошибки JavaScript.
Как решить проблему с javaScript
Поиск и исправление ошибок JavaScript на вашем веб-сайте электронной коммерции может оказаться сложной задачей даже с помощью простых шагов, которые мы предоставили выше. Однако, если вы подозреваете, что ошибки JavaScript мешают вашему сайту работать должным образом, важно как можно скорее устранить их, чтобы не потерять работоспособность сайта или его отдельных страниц.
Первым шагом попробуйте поискать решение и описание проблемы в интернете, зачастую во многом опыт решения таких ошибок уже присутствует на форумах и площадках где обсуждают различные технические вопросы сайтов. Во вторых попробуйте найти и решение и описание проблемы более детальнее. Возможно стоит определить строку кода где появляется проблема и что её вызывает на вашем сайте.
То есть по сути перед вами выбор: изучить и сделать самому или нанимать специалиста, который сделает исправление ошибок и решит вашу проблему.
Если вам критически нужна помощь в поиске и исправлении ошибок JavaScript или поддержке вашего сайта, свяжитесь с нами и я постараюсь помочь вам решить проблему.
JavaScript error в ВКонтакте – это ошибка, с которой время от времени сталкиваются пользователи социальной сети. Она не дает загрузить страницу или сделать какое-то действие, например, загрузить фотографию или опубликовать запись. Если такое происходит один раз, то достаточно банального обновления сайта. Но что делать, когда ошибка повторяется и не дает полноценно пользоваться ВКонтакте? Именно этой теме и посвящена данная статья. Давайте со всем разбираться.
Содержание
- Методы решения проблемы
- Способ чистки кэша
- Google Chrome
- Opera
- Mozilla Firefox
- Яндекс.Браузер
- Отключение ненужных расширений
- Чистка ПК от вирусов
- Способ чистки кэша
Методы решения проблемы
Многие элементы сайта построены на языке JavaScript, и в случае возникновении сбоев в их работе может возникать эта ошибка. Как мы и упоминали в первом абзаце, многим пользователям помогает банальное обновление страницы. Еще можно попробовать:
- Закрыть и открыть вкладку VK.
- Перезапустить браузер, а еще лучше – перезагрузить компьютер.
Это самые простые решения, которые, как ни странно, на деле оказываются самыми эффективными. А если они не помогли, то нужно копать глубже.
Мы рекомендуем попробовать следующее:
- Чистка кэша в браузере.
- Отключение лишних расширений.
- Проверка ПК на наличие вирусных угроз.
Рассмотрим каждый из вариантов более детально.
Стоит также упомянуть, что иногда причина сбоя кроется в серверах ВКонтакте. Если решение проблемы для вас не к спеху, то можно попробовать подождать лишний час, а затем проверить, все ли прошло.
Способ чистки кэша
Кэш – это те данные, которые браузер скапливает в процессе интернет-серфинга. С течением времени их может накопиться внушительное количество, что нередко приводит к сбоем. А значит, его желательно время от времени чистить, если возникают какие-то проблемы.
Существует удобная комбинация клавиш, с помощью которой можно обновить страницу сайта без обращения к кэш-файлам. В зависимости от браузера, она может различаться.
Вот самые популярные варианты:
- Ctrl + F5
- Shift + F5
- Ctrl + R
- Ctrl + Shift + F5
Попробуйте их все и проверьте, пропало ли оповещение JavaScript error в ВКонтакте. Если и это не помогло, то желательно почистить кэш вручную. Рассмотрим эту процедуру на примере браузеров Google Chrome, Opera, Mozilla Firefox и Яндекс.Браузера
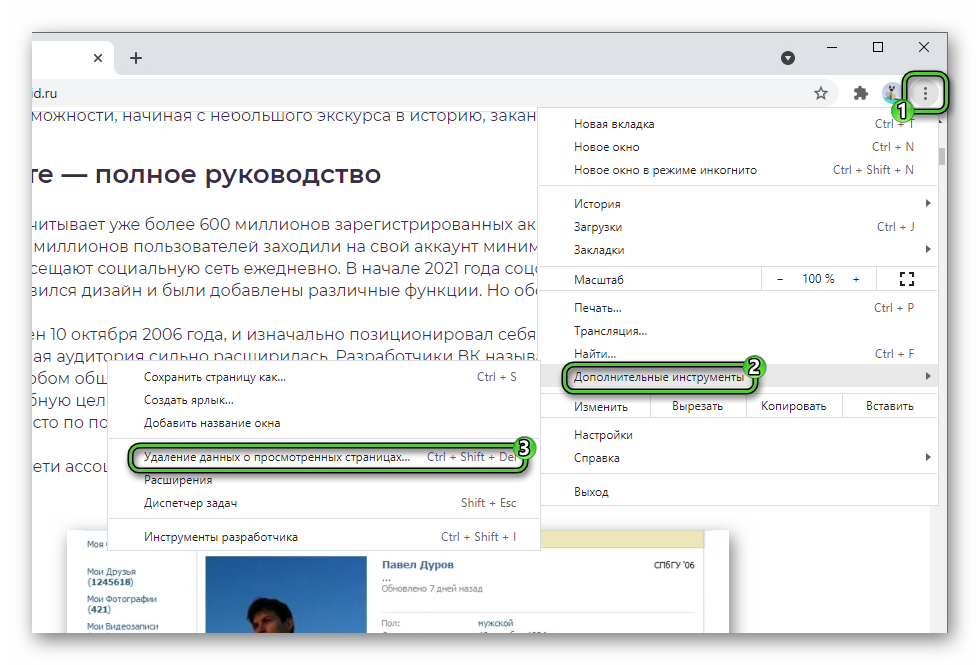
Google Chrome
Порядок действий здесь таков:
- Вызовите главное меню, кликнув на значок с точками в правом верхнем углу.
- Далее, наведите курсор мыши на пункт «Дополнительные инструменты».
- Активируйте функцию «Удаление данных о просмотренных страницах…».
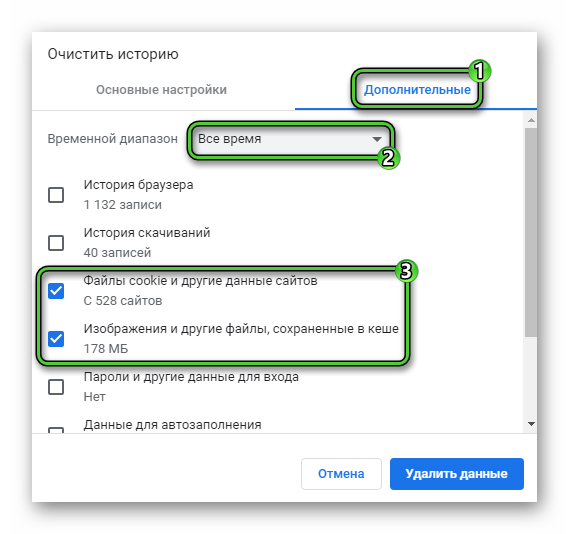
- Перейдите на вкладку «Дополнительно».
- В графе «Временной диапазон» выберите вариант «Все время».
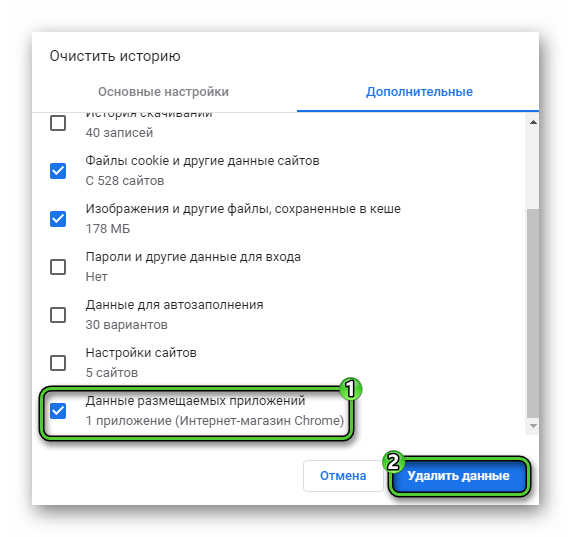
- Далее, включите пункты «Файлы cookie», «Изображения и другие файлы…».
То же самое сделайте с «Данные размещаемых приложений». Остальное нужно обязательно отключить, чтобы не потерять важные данные.
- Подтвердите стирание с помощью синей кнопки.
- Дождитесь его окончания и перезапустите Гугл Хром.
- Проверьте, заработал ли сайт ВКонтакте.
Opera
В случае с данным браузером процедура будет такая:
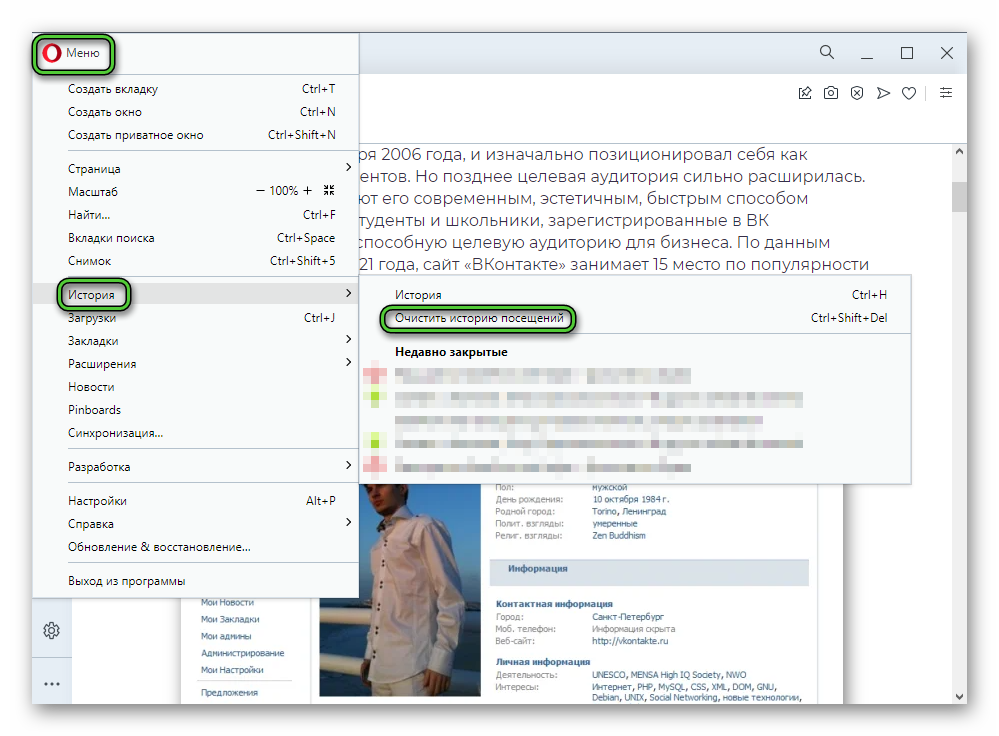
- Кликните по характерной иконке в левом верхнем углу, чтобы вызвать меню Opera.
- Наведите курсор мыши на пункт «История».
- А теперь активируйте функцию «Очистить историю посещений».
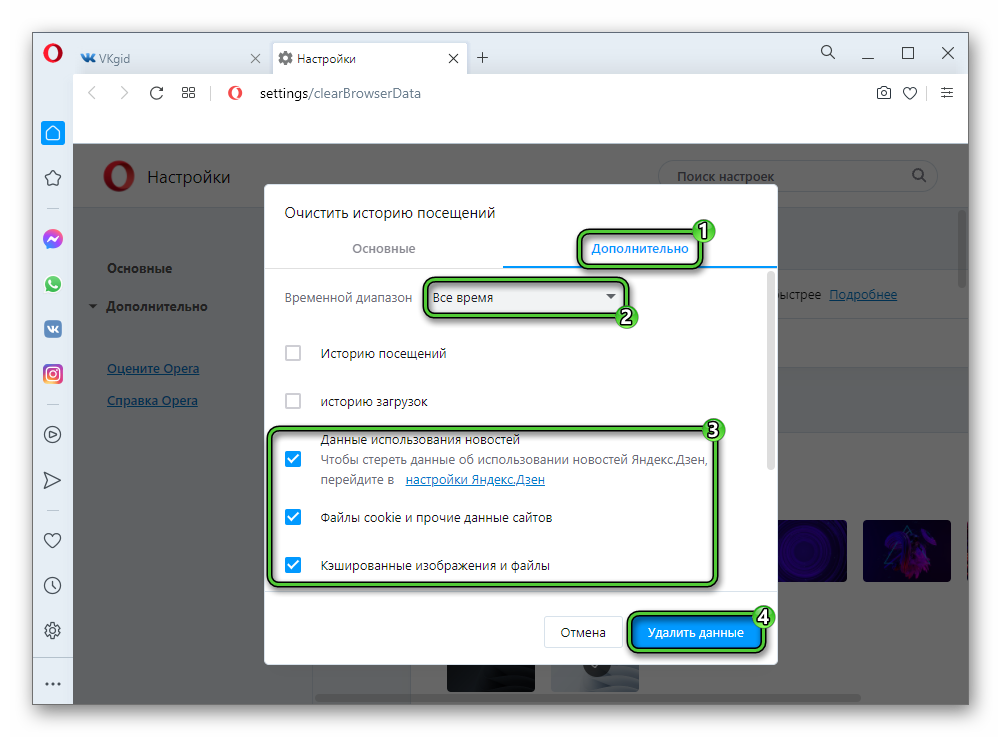
- На новой странице посетите вкладку «Дополнительно».
- В качестве временного диапазона укажите «Все время».
- Нужно сделать так, чтобы активными были только три пункта «Данные использования новостей», «Файлы cookie…» и «Кэшированные изображения и файлы». Остальные пункты следует деактивировать, чтобы не стереть ничего лишнего.
- Для подтверждения процедуры нажмите на кнопку «Удалить данные».
- Подождите, пока идет процедура, и перезапустите браузер.
- Перейдите на сайт ВКонтакте и проверьте, нормально ли он функционирует.
Mozilla Firefox
В случае Mozilla выполните следующие шаги:
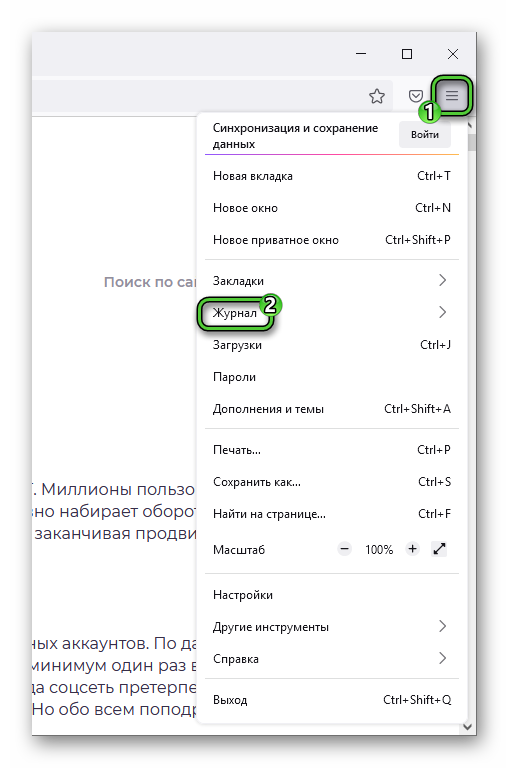
- Кликните по иконке с горизонтальными полосами в правом верхнем углу.
- В результате отобразится главное меню браузера. Здесь нажмите на пункт «Журнал».
- Теперь активируйте функцию «Удалить историю…».
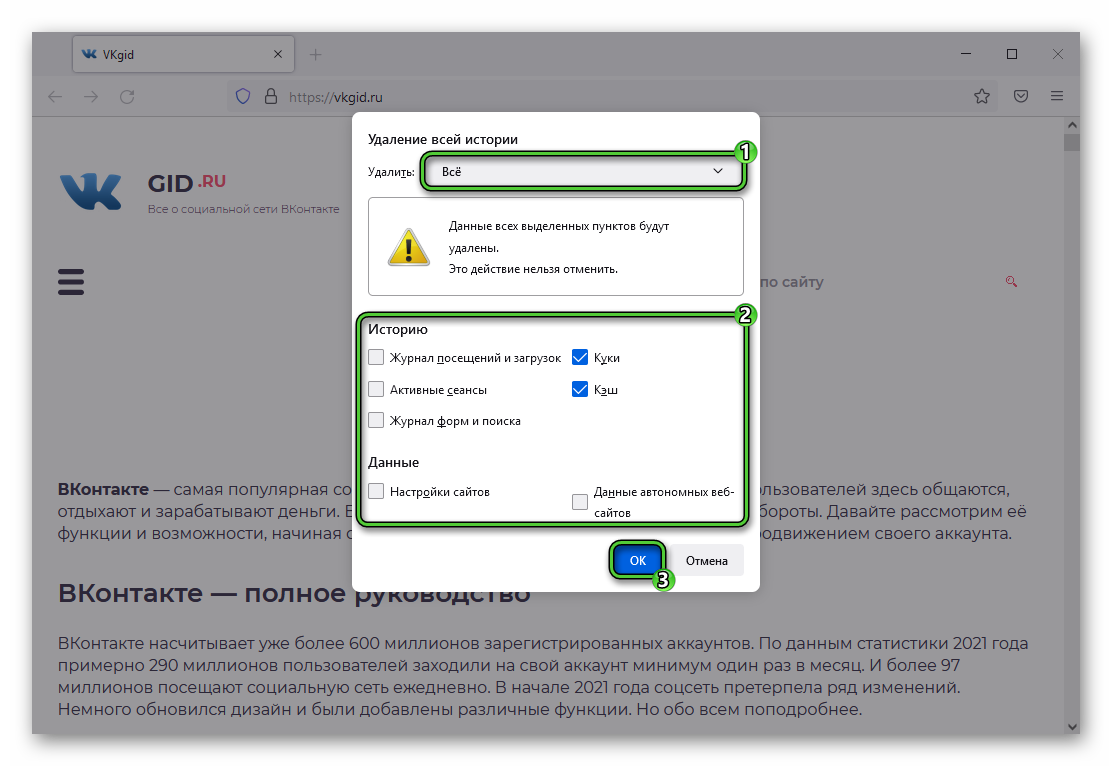
- В первой же графе выберите режим «Все».
- В блоке «Историю» оставьте активными только пункты «Куки» и «Кэш», а остальное нужно отключить.
- Больше ничего настраивать не надо, так что просто запустите процедуру с помощью кнопки «ОК».
- Дождитесь ее завершения.
- Закройте и вновь откройте Mozilla Firefox.
- Проверьте, восстановилась ли работа сайта ВКонтакте.
Яндекс.Браузер
Если вы пользуетесь данным браузером, то для чистки сделайте следующее:
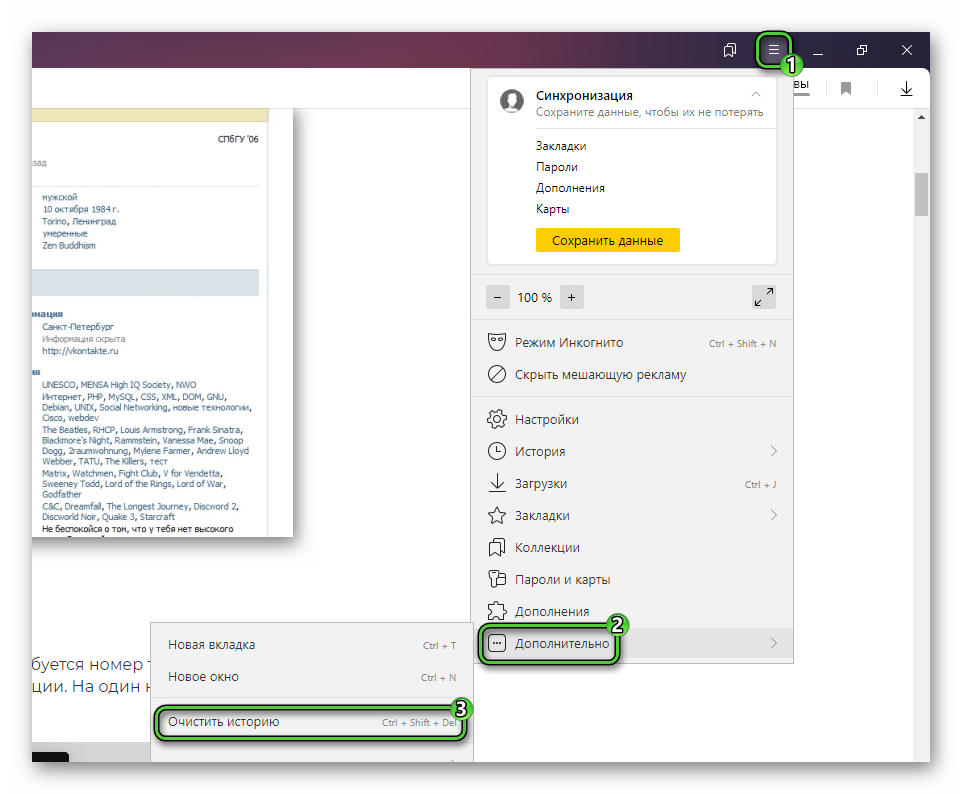
- Вызовите главное меню, нажав на пиктограмму с тремя полосами в верхнем правом углу.
- Теперь переведите курсор мыши на пункт «Дополнительно».
- Далее, активируйте опцию «Очистить историю».
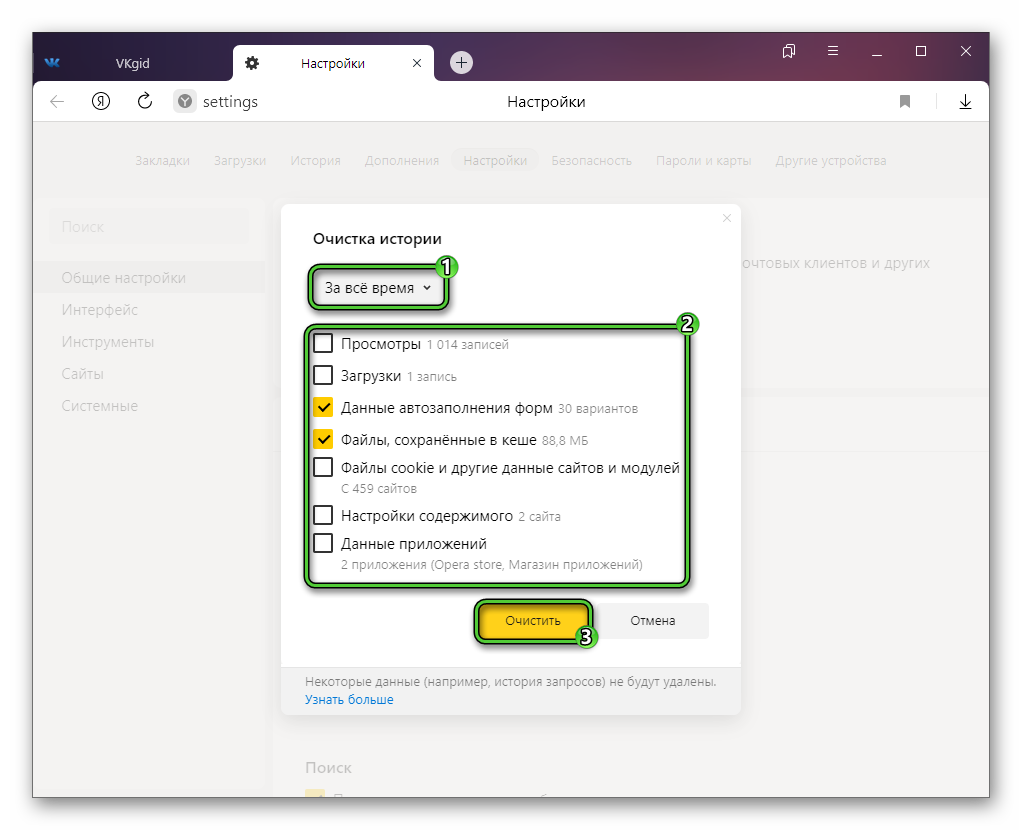
- На новой странице в верхнем пункте укажите режим «За все время».
- Включите два пункта: «Файлы, сохраненные в кэше» и «Файлы cookie и другие…».
- Все остальные пункты следует деактивировать.
- Для продолжения нажмите на кнопку «Очистить».
- На всякий случай перезапустите Яндекс.Браузер.
А теперь самое время проверить, как работает сайт ВКонтакте, пропала ли ошибка JavaScript.
Отключение ненужных расширений
Некоторые расширения могут негативно влиять на работу браузера, например, из-за чрезмерной нагрузки на ПК или отсутствия обновлений от разработчика. Поэтому нередко помогает их отключение. Вкратце разберемся с этой процедурой.
Инструкция для Chrome:
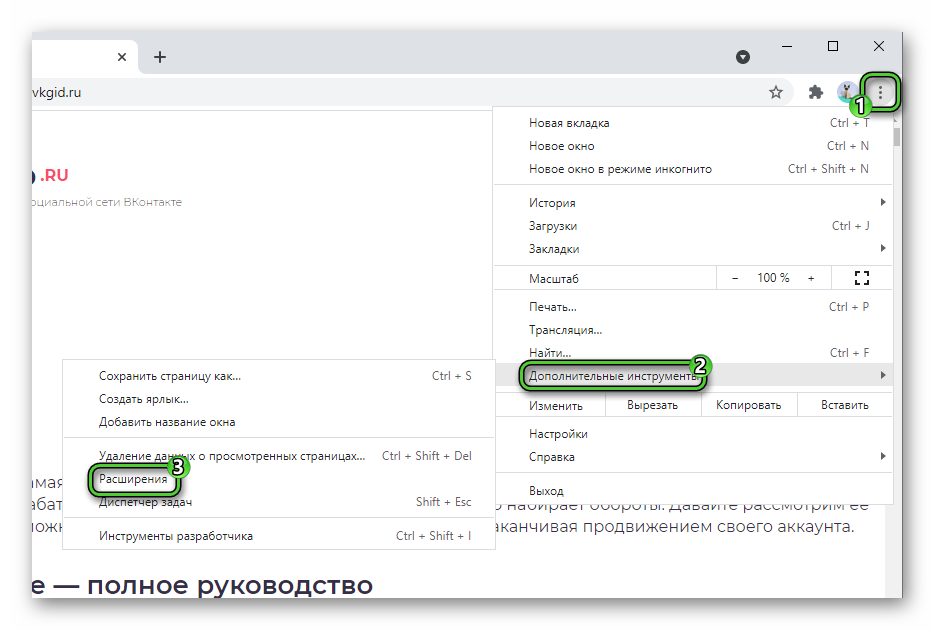
- Вызовите меню браузера.
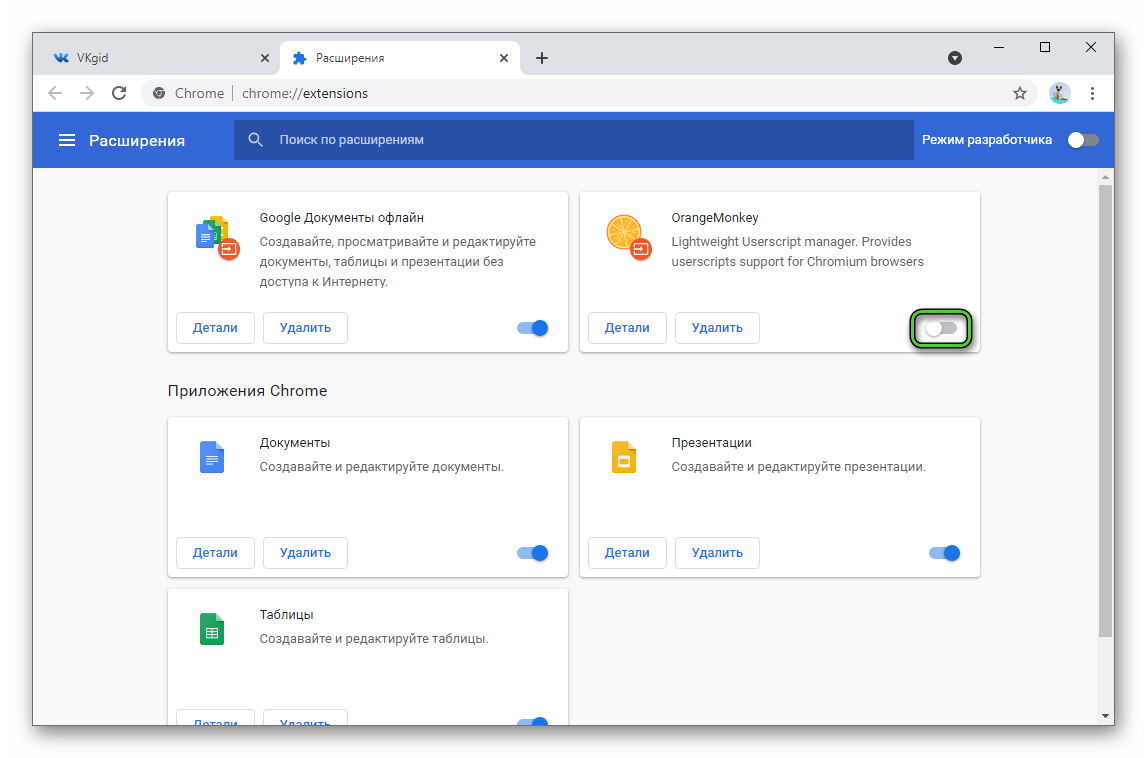
- Внутри выберите «Дополнительные инструменты — Расширения».
- Отыщите в общем списке те плагины, которые вам кажутся ненадежными.
- Сначала попробуйте их отключить, сдвинув соответствующий ползунок.
- Если в результате проблему удалось решить, то плагин следует целиком удалить из Хрома.
Инструкция для Opera:
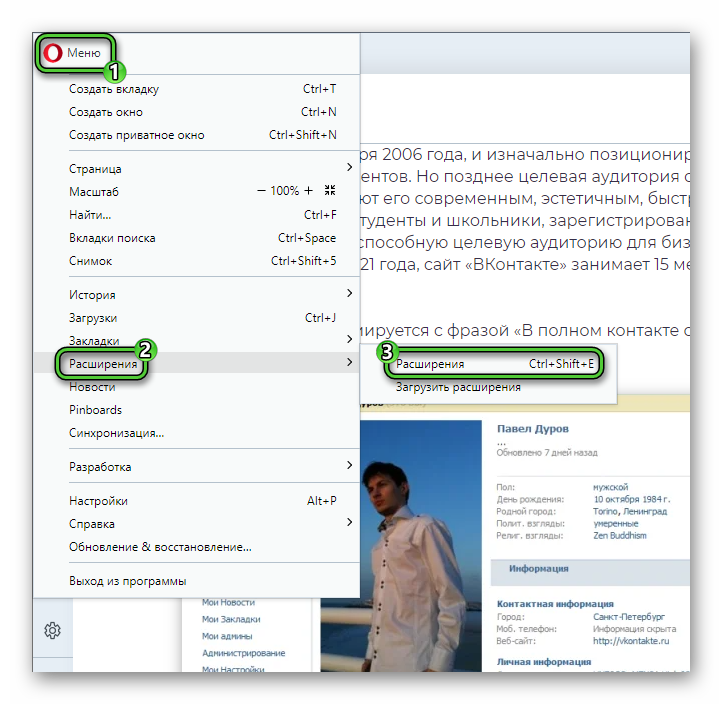
- В основном меню наведите курсор мыши на пункт «Расширения».
- В подменю кликните на «Расширения», чтобы попасть на одноименную страницу.
- Попробуйте отключить «подозрительные» плагины.
- Если проблема именно в них, то полностью их сотрите из браузера.
Инструкция для Mozilla Firefox:
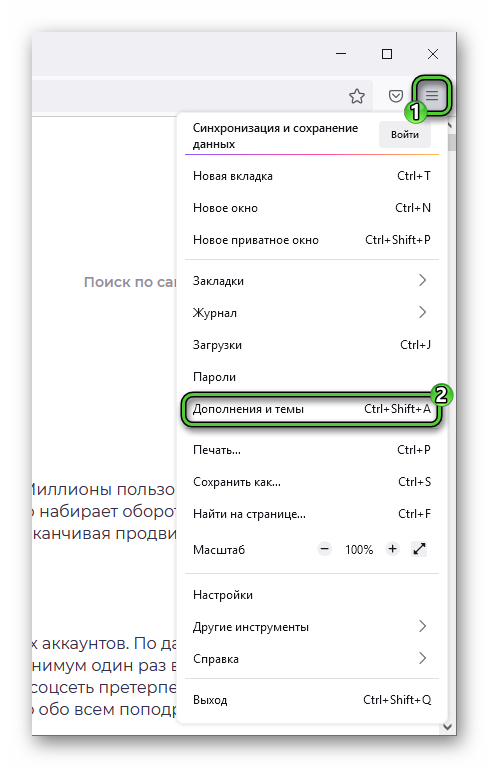
- В главном меню выберите пункт «Дополнения и темы».
- Ознакомьтесь со всеми установленными расширениями и попробуйте отключить лишние.
- Если это помогло, то их следует навсегда удалить.
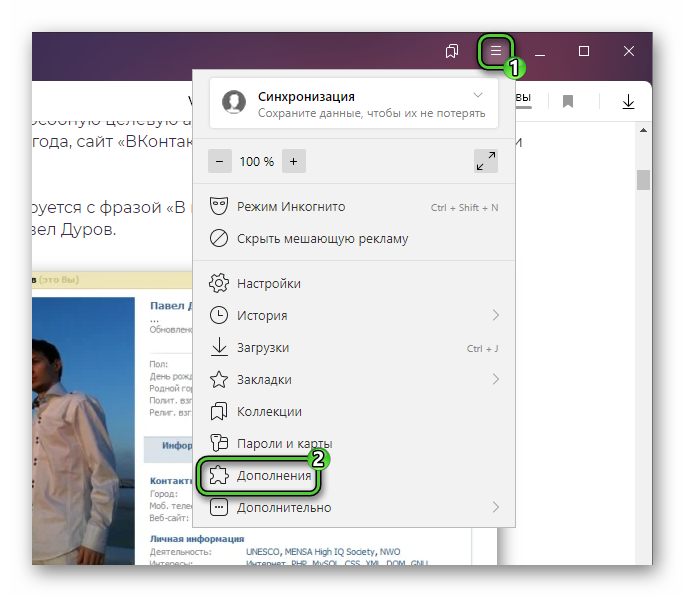
Инструкция для Яндекс.Браузера аналогичная предыдущей. Просто вызовите главное меню, кликните по пункту «Дополнения» и произведите чистку.
Чистка ПК от вирусов
Если ничего из вышеперечисленного не помогло, то самое время выполнить чистку компьютера от вирусов. Для этих целей подойдет любой современный антивирус с последними обновлениями. Если он у вас уже есть, то запустите его и начните полное сканирование системы. Это может занять несколько часов, а для ускорения процесса желательно закрыть остальные программы.
Если антивируса у вас нет, то самое время его загрузить. Подойдут любые бесплатные варианты. Из современных можно выделить:
- Kaspersky
- ESET NOD32
- Avast































 То же самое сделайте с «Данные размещаемых приложений». Остальное нужно обязательно отключить, чтобы не потерять важные данные.
То же самое сделайте с «Данные размещаемых приложений». Остальное нужно обязательно отключить, чтобы не потерять важные данные.